Сообщение с кодом 301 Redirect сервер возвращает в том случае,
если пользователь либо поисковый робот перенаправляется на URL,
отличающийся от того, на который совершается переход.
О чем свидетельствует код 301
Эта ошибка указывает на то, что старый адрес утратил свою актуальность, и что содержимое,
расположенное по этому адресу, перемещено на другой.
Для поисковых систем это сообщение приводит к автоматической переиндексации,
вследствие чего они начнут перенаправлять пользователей на новый адрес.
Код 301 не является ошибкой, это сервисное сообщение,
которое используется администратором ресурса для настройки переадресации.
Это важно для сохранения рейтинга страницы, адрес которой изменяется, в поисковых системах.
Индексация страницы по новому адресу при использовании редиректа будет происходить точно так же,
как и старой, и раскручивать новый адрес в поиске не понадобится.
Что делать пользователю, когда в браузере появляется код ошибки 301
Поскольку настройка редиректа всегда зависит только от администратора ресурса или хостинг-провайдера,
пользователю не следует ничего предпринимать в том случае,
если сервер перенаправил его на требуемую страницу.
В случае, если перенаправление привело на другую страницу либо возвратило ошибку с любым другим кодом,
например, 404 Page not found, следует сообщить об этом администратору ресурса или
провайдеру услуг хостинга.
Причины возникновения кода 301 redirect
Этот код не сигнализирует об ошибке, он является сервисным сообщением,
которое используют системные администраторы для самых разных задач:
- сохранение «пользовательских сигналов» контента, размещенного на странице;
- сохранение и передача накопленной ссылочной массы на другой адрес;
- перемещение страниц;
- удаление повторяющихся страниц, склейка;
- ребрендинг сайта;
- смена доменного имени;
- управление трафиком – перенаправление на нужный адрес.
Появление сообщения с кодом 301 Redirect сигнализирует о том,
что владелец ресурса настроил переадресацию.
Если все сделано правильно, пользователь будет перенаправлен на искомую страницу.
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную “ошибку 301” на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Как Вы уже наверное догадались по переводу слов “moved permanently” – это дословно, что сайт или отдельная его страница “переехал навсегда” по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта. Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
- Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess – как правильно настроить?
Как я вам уже говорил выше – 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.(.*) [NC]
RewriteRule ^(.*)$ http://%1/$1 [R=301,L]
или вот более понятный синтаксис:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.domain.com$ [NC]
RewriteRule ^(.*)$ http://domain.com/$1 [R=301,L]
- 301 редирект запросов без-www на домен с www префиксом
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^domain.com$ [NC]
RewriteRule ^(.*)$ http://www.domain.com/$1 [R=301,L]
Альтернативный вариант:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} !^www.(.*) [NC]
RewriteRule ^(.*)$ http://www.%1/$1 [R=301,L]
- 301 редирект старого домена на новый в фале htaccess
Options +FollowSymLinks RewriteEngine on RewriteRule (.*) http://www.newdomain.com/$1 [R=301,L]
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
RewriteEngine on RewriteBase / RewriteRule ^rewrite.htm$ rewrite.html [R=permanent]
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
RewriteEngine on RewriteBase / RewriteRule ^(.*).htm$ $1.html [R=permanent]
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).
- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
При работе с веб-ресурсами возникают ситуации, когда происходит удаление, перенос или изменение url-адреса отдельных страниц или сайта целиком. При этом требуется сохранить индексацию в поисковых системах и перенаправить пользовательский трафик на новый адрес. Для решения этой задачи используется функция под названием 301 Redirect. Это один из инструментов SEO, который позволяет не только избежать ошибок при открытии отдельных страниц, но и добиться корректной работы ресурса. Правильные настройки редиректа дают дополнительную возможность получить синергетический эффект в поисковой оптимизации и увеличить количество органического трафика на релевантные страницы. Рассмотрим более подробно, как происходит настройка редиректа 301.
Что такое переадресация 301
Permanent Redirect 301 применяется с целью организации постоянной переадресации с неактуального доменного адреса или url отдельной страницы на рабочую версию. Редирект может понадобиться в связи с глобальным переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц, необходимостью внутренней и внешней перелинковки. Один из вариантов использования перманентной переадресации – редирект с нескольких доменных имен, созданных в разных зонах, на один актуальный адрес. Грамотное использование редиректа позволяет перемещать контент без потерь в поисковой индексации, сохранить и даже увеличить прежний вес и позицию в выдаче.
Настроить код состояния HTTP 301 можно разными способами:
-
с помощью HTML и PHP;
-
через панель управления или плагины соответствующей CMS;
-
при помощи специальных скриптов (программ);
-
на уровне хостинг-провайдера;
-
внесением соответствующих записей в файлы .htaccess для сервера Apache или web.config для IIS.
Последний способ является наиболее простым и надежным. О нем чуть позже поговорим подробнее.
Альтернативные методы переадресации
- Редирект 302. Применяется в случае временной переадресации с одного url на другой. При его использовании поисковая система индексирует все доступные версии сайта или страницы. Объединения ссылочного веса и внутренних метрик на приоритетном ресурсе не происходит.
- 307 Temporary Redirect рекомендуется применять в исключительных случаях. Например, при техническом обслуживании сайта, когда он недоступен некоторое время.
- Обновления Meta Refresh выполняют переадресацию не на уровне сервера, а непосредственно на сайте. Пользователь сталкивается с временной задержкой (обычно около пяти секунд), после чего для перехода на нужную страницу должен принудительно запустить определенную команду. Этот метод часто приводит к падению посетительского интереса и проседанию поисковых индексов.
- Редирект rel=«canonical». Позволяет сохранить доступ посетителям ресурса к контенту дублирующихся страниц. При этом для поисковиков наличие команды canonical на одной из страниц говорит о том, что только она подлежит индексации в поиске.
В большинстве случаев постоянная переадресация является более правильным решением, чем временная. На практике это объясняется просто. Предположим, сайт сменил доменную зону, а затем еще и обзавелся защищенным протоколом https. При настройке временной переадресации в индексе Яндекса и Google по одним и тем же запросам появились три версии сайта с пропорциональным проседанием позиций в выдаче. После настройки редиректа 301 на приоритетный url произошло склеивание дублей, робот вернул сайт в топ выдачи.
Не рекомендуется использовать постоянный редирект при временном переносе сайта или наличии серьезных проблем со старым доменным именем. Если адрес забанен или попал под поисковую фильтрацию, смена дислокации с применением переадресации не поможет избавиться от этих ограничений.
В каких случаях используется постоянный редирект 301
-
Смена доменного имени, перенос сайта. Необходимо произвести тотальную настройку переадресации со старого адреса на новый, чтобы все без исключения запросы к old_site.ru перенаправлялись на new_site.ru.
-
Изменение написания url определенных страниц в целях SEO-продвижения, смены CMS или по иным причинам. Требуется настроить редирект с site.ru/1hdkr5 на site.ru/page_adress.
-
Перенос разделов на субдомены. Необходимо сменить адрес www.site.ru/example на example.site.ru.
-
Для аккумуляции трафика с адресов, купленных в разных доменных зонах, на один приоритетный ресурс.
-
Исключение дублирующихся страниц из индекса.
-
Склейка зеркал сайта – вариантов сайта с идентичным контентом, но разным написанием адресов: site.ru, www.site.ru, https://site1.ru и т.д. В этом случае выбирается один приоритетный домен и на него настраивается редирект со всех остальных зеркал.
-
Удаление ранее существовавшей страницы. В этом случае пользователи обычно видят ошибку 404. Большое количество таких сообщений негативно воспринимается как пользователями, так и поисковиками.
-
Для быстрого перехода пользователя на мобильную версию ресурса со смартфонов и планшетных устройств.
Создание постоянной переадресации 301 через настройки и плагины CMS
В большинстве популярных конструкторов сайтов и CMS (OpenCart, Joomla!, Битрикс, Wix, Тильда) предусмотрена настройка редиректов с помощью встроенных инструментов. Если сайт создан с помощью WordPress, для настройки переадресации можно воспользоваться следующими плагинами:
-
Redirection — самый популярный плагин для настройки редиректов. Кроме основной функции обладает следующими возможностями: сбором статистики переадресаций, отслеживанием ошибок 404, поддержкой регулярных выражений.
-
Safe Redirect Manager — простой плагин, который также поддерживает регулярные выражения, практически не влияет на производительность сайта.
-
Quick Page/Post Redirect Plugin — еще один удобный инструмент оптимизации. Один из недостатков — отсутствие поддержки регулярных выражений. К ссылкам можно добавлять атрибут «nofollow».
-
Simple 301 Redirects. Данный модуль обладает одним недостатком – url для переадресации необходимо прописывать вручную.
Настроить Permanent Redirect 301 в Вордпресс можно и через редактирование файла .htaccess в разделе управления хостингом. Чтобы подключиться к нему, потребуется использовать FTP-клиент. Сама кодировка производится по общим правилам настройки переадресации в .htaccess.
Чтобы настроить 301 редирект в CMS OpenCart в файле .htaccess необходимо прописать:
RewriteCond %{QUERY_STRING} ^_route_=адрес_старой_страницы.html$
RewriteRule ^(.*)$ http://ваш_домен.ru/новой_страницы/? [R=301,L]
Для Битрикс кодировка будет выглядеть следующим образом:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.sng-it.ru$ [NC]
RewriteRule ^(.*)$ http://sng-it.ru/$1 [R=301,L]
В Joomla настройки переадресации производятся через панель администратора в разделе «Компоненты» => «Перенаправление». Здесь можно не только установить правила редиректа, но и отслеживать страницы с битыми ссылками и перенаправлять их на корректные адреса.
С конструкторами сайтов все не так однозначно. Например, один из наиболее популярных CMS-конструкторов WIX не предоставляет возможности создания файла .htaccess.
Но настроить редирект 301 довольно просто в базовом редакторе.
Настройка 301 редирект в .htaccess
Файл с расширением .htaccess – это дополнительный конфигурационный файл web-сервера Apache. Его используют для настройки веб-сервера, а также для обработки различных URL-адресов.
Для настройки 301 редиректа в файле .htaccess чаще всего применяют одну из трех директив: Redirect, RedirectMatch или RewriteRule. Директивы относятся только к папке, где размещен .htaccess, а оттуда распространяются на дочерние папки.
Найти файл можно через панель управления хостинга либо использовать FTP-клиент. При любом варианте нужно включить отображение скрытых файлов.
Предварительная подготовка
-
Для создания 301 редиректа перейдите в панель управления вашего сайта.
-
Проверьте наличие .htaccess файла в корневом каталоге сайта (public_html, если используете WordPress). Если файл отсутствует, создайте его.
-
Рекомендуем все условия редирект записывать в блоке IfModule, дабы избежать ошибок при выполнении файла htaccess.
<IfModule mod_rewrite.c> </IfModule>
-
Перед тем как начать прописывать правила перенаправления, необходимо включить механизм преобразований (RewriteEngine) при помощи команды RewriteEngine On.
-
Хостинги применяют по умолчанию 302 или любой другой 3xx редирект. В связи с этим в правилах используются флаги. Рекомендуем дописывать в своих правилах [R=301,L].
Разберем наиболее распространенные варианты создания 301 редиректа через .htaccess.
Склейка зеркал сайта (www / без www)
Сайты http://name.site и http://www.name.site для поисковых систем являются разными. А по факту это разные адреса одного сайта.
В поисковой системе сайт по одному адресу будет проиндексирован, а по второму адресу зафиксирован как дубль, что может повлиять на продвижение ресурса. Для избегания дублей необходимо сделать так называемую «склейку» сайта, то есть прописать 301 редирект в .htaccess.
Если изначально в индекс поисковой системы попала версия «с www», в файл .htaccess добавляется редирект на «без www»:
RewriteCond %{HTTP_HOST} ^www.name.site$ [NC]
RewriteRule ^(.*)$ http://name.site/$1 [R=301,L]
Если произошла обратная ситуация и необходима переадресация с без «www» на «www», то в файл прописывается:
RewriteCond %{HTTP_HOST} ^v name.site$ [NC]
RewriteRule ^(.*)$ http://www.name.site/$1 [R=301,L]
Редирект с http на https для всего сайта
В случае перехода на защищенный протокол https для всего сайта, необходимо настроить перенаправление с http на https. Для этого в файл .htaccess добавьте:
RewriteCond %{SERVER_PORT} !^443$
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
Если данная конструкция не сработает, попробуйте другой вариант:
RewriteCond %{HTTPS} =on
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
RewriteCond %{HTTPS} off
RewriteCond %{HTTP:X-Forwarded-Proto} !https
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если редирект не работает и в этом случае, попробуйте такой вариант:
RewriteEngine On
RewriteCond %{SERVER_PORT} !^443$
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
В результате пройдет перенаправление на https всех пользователей и поисковых систем.
Постранично
Бывают случаи, когда необходимо создать редирект на https всех страниц, кроме одной. В этом случае используют постраничный редирект:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} !^/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Для одной страницы
Для редиректа с http на https одной страницы (например page.php), в файл добавьте следующую конструкцию:
RewriteEngine On
RewriteCond %{HTTPS} =off
RewriteCond %{REQUEST_URI} =/page.php
RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Редирект сайта с https на http
Если необходимо сделать 301 редирект всего сайта с https на http, в файл прописывается следующее:
RewriteCond %{SERVER_PORT} ^443$ [OR]
RewriteCond %{HTTP} =on
RewriteRule ^(.*)$ https://name.site/$1 [R=301,L]
Изменение домена
В том случае. если необходимо перейти на другой домен, при этом сохранив SEO-позиции, в файл .htaccess прописывают следующее:
RewriteCond %{HTTP_HOST} ^www.old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
RewriteCond %{HTTP_HOST} ^old_name.ru$ [NC]
RewriteRule ^(.*)$ http://new_name.ru/$1 [L,R=301]
Редирект на страницу с другим url (без параметров)
Иногда возникает ситуация, когда необходимо изменить url страницы, то есть перенести данные с одной страницы на другую страницу, при этом не потеряв вес страниц. В этом случае в файл .htaccess прописывают следующее:
RewriteRule ^(.*)old_page.html$ http://vash-sait.ru/new_page.html [R=301,L]
Редирект для url (с параметрами)
Если адрес содержит параметр (например, http://name.site/articles.php?section=1, где параметром является «section=1» ), то прописывают следующую конструкцию:
RewriteCond %{QUERY_STRING} section=1
RewriteRule ^index.php http://name.site/articles.php? [R=301,L]
Редирект с index.php на главную страницу
В тех случаях, когда главная страница сайта может быть недоступна по нескольким адресам одновременно, применяют следующую конструкцию:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.php HTTP/
RewriteRule ^index.php$ http://name.site/ [R=301,L]
Редирект со страниц со слешем на без слеша (для всего сайта)
Для избегания дублей в файле .htaccess используют следующую конструкцию:
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} ![^/]$
RewriteRule ^(.*)/$ /$1 [R=301,L]
Или более короткий вариант:
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
Редирект со страниц без слеша на слеш (для всего сайта)
Обратный вариант применяется, когда нужно использовать адреса со слешем.
RewriteCond %{REQUEST_URI} !?
RewriteCond %{REQUEST_URI} !&
RewriteCond %{REQUEST_URI} !=
RewriteCond %{REQUEST_URI} !.
RewriteCond %{REQUEST_URI} !/$
RewriteRule ^(.*[^/])$ /$1/ [R=301,L]
301 редирект с 404 Not Found
Код 404 Not Found (страница не найдена) присваивается удаленной или несуществующей странице на сайте. Создание постоянного перенаправления с таких страниц актуально для контентных сайтов и крупных интернет-магазинов, где страницы часто удаляются по естественным причинам. Тогда возникает потребность перенаправить посетителей на одну из главных страниц сайта, чтобы они не уходили с ресурса при виде ошибки.
301 редирект для страниц 404 Not Found сделать совсем не сложно. Например, этот код перенаправит со всех 404-страниц на главную:
ErrorDocument 404 http://www.site.com/301.html
Однако делать такие редиректы в массовом порядке не рекомендуется, так как это может испортить SEO-статистику всего ресурса.
Финальный вид файла .htaccess
Пример файла htaccess, после добавления в него редиректов:
Options -Indexes
ErrorDocument 404 /404.php
php_flag register_globals off
php_value pcre.recursion_limit 1000
#Условия 301 редиректа
<IfModule mod_rewrite.c>
RewriteEngine On
# склейка зеркал
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru$ [NC]
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
RewriteCond %{HTTP_HOST} ^www.my_site.ru
RewriteRule ^(.*)$ https://my_site.ru/$1 [R=301,L]
# без слеша
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} ^(.+)/$
RewriteRule ^(.+)/$ /$1 [R=301,L]
</IfModule>
php_value default_charset utf-8
AddType 'text/html; charset=utf-8' .html .htm .shtml
Синтаксис для регулярных выражений в .htaccess
|
. |
точка заменяет произвольный символ |
|
[abc] |
обозначает перечень знаков, совпадающих с буквами a, b, или с |
|
[^abc] |
список символов вне указанного диапазона (кроме a, b, с) |
|
* |
указывает на то, что предыдущий знак может повторяться 0 или больше раз |
|
[abc]* |
команда найдет идущие подряд символы из заданного набора |
|
[^abc]* |
приводит к противоположному эффекту |
|
.* |
заменяет любой набор символов |
|
«.*» |
ищет все подстроки между кавычками |
|
^ |
начало строки (когда используется в начале выражения) |
|
$ |
означает конец строки |
|
w |
цифра, буква или подчеркивание _ |
|
d |
заменяет любую цифру |
|
D |
может заменить любой знак, кроме цифры |
|
[0-9] |
для замены любой цифры |
|
[a-z] |
для всех букв от a до z в нижнем регистре |
|
[A-Z] |
для каждой буквы от A до Z в верхнем регистре |
|
[a-zA-Z] |
любая буква от a до Z во всех регистрах |
|
[a-Z] |
аналогично |
Важно учитывать, что настройка редиректа путем редактирования файла .htaccess доступна исключительно для веб-серверов Apache.
Другие способы создания переадресации 301
Через PHP
Данный вариант подойдет тем, кто хорошо разбирается в web-программировании и PHP. Необходимо открыть файл index.php в корне CMS-движка и прописать там:
if($_SERVER['REQUEST_URI'] == "/index.php") {
header("Location: /",TRUE,301);
exit();
}
(в первой строке укажите старый url, а во второй — новый)
Второй способ — перенаправление при помощи отправки заголовков (скрипта):
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://www.newdomain.ru/newdir/newpage.htm");
exit();
?>
ASP-редирект
<%@ Language=VBScript %> <% Response.Status="301 Moved Permanently" Response.AddHeader "Location", "http://www.new-url.com" response.end %>
ASP.NET редирект
Найдите в корне своего сайта файл web.config и вставьте в секцию синтаксис:
<script runat="server">
private void Page_Load(object sender, System.EventArgs e)
{
Response.Status = "301 Moved Permanently";
Response.AddHeader("Location","http://www.new-url.com");
}
</script>
ColdFusion редирект
<.cfheader statuscode="301″ statustext="Moved permanently"> <.cfheader name="Location" value="http://www.new-url.com">
JSP (Java) редирект
Данный способ подойдет для небольшой корректировки простых сайтов. Код можно прописать лишь в одном файле, а сам файл добавить на все нужные страницы, указав:
<script type="text/javascript" src="redirect.js"></script> <script type="text/javascript"> location="https://yandex.ru"; </script>
CGI-скрипт на PERL
$q = new CGI;
print $q->redirect("http://www.new-url.com/");
Ruby on Rails
def old_action headers["Status"] = "301 Moved Permanently" redirect_to "http://www.new-url.com/" end
Редирект в Nginx
if ($host = 'www.domain.com' ) {
rewrite ^(.*)$ http://domain.com$1 permanent;
}
HTML-редирект
Этот способ подойдет для небольших статических сайтов, когда требуется настроить переадресацию для одной страницы. Для этого необходимо добавить специальный мета-тег внутри кода HTML. Пример записи редиректа на другой ресурс после 5-секундной задержки:
<meta http-equiv="refresh" content="5;https://livepage.pro">
Если поставить значение 0 вместо 5, то переадресация на https://livepage.pro произойдет моментально.
Однако для больших сайтов HTML-перенаправление делать сложно и затратно по времени, поэтому лучше отдать предпочтение другому варианту.
Редирект 301 в панелях управления сервера
Большинство панелей управления сервера предоставляют возможность настройки переадресации с кодом 301. Рассмотрим варианты решения этой задачи на примере двух популярных ПУ для VDS.
Cpanel
Нужно перейти в блок «Домены» => «Перенаправления». В появившемся окне выполнить следующее:
-
В строке «Тип» выбрать «Постоянный 301».
-
В строке «https://www» из выпадающего списка выбрать домен сайта (например, example.ru).
-
В строке «Перенаправляет на» указать для домена адрес http://example.ru.
-
В блоке «Перенаправление www» поставить галочку напротив «Перенаправлять только с www».
-
Сохранить изменения кликом на «Добавить».
ISPmanager
В этой панели можно вручную править файлы nginx.config или .htaccess, но есть и встроенный механизм переадресации. Например, для настройки редиректа на https/http нужно снять галочку с соответствующего пункта в разделе «WWW-домены».
Автоматическое создание переадресации
При отсутствии знаний и опыта самостоятельной настройки редиректа можно воспользоваться сервисами автоматической генерации:
-
Seomagnifier — 301 для www;
-
301 Redirect Code Generator Tool — для доменов и страниц;
-
Generate .htaccess— для страниц, разделов сайтов, доменов.
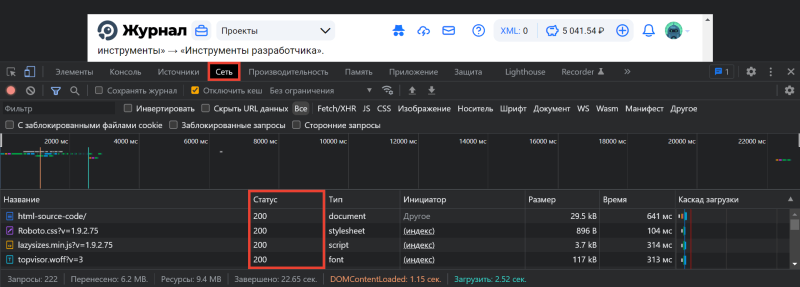
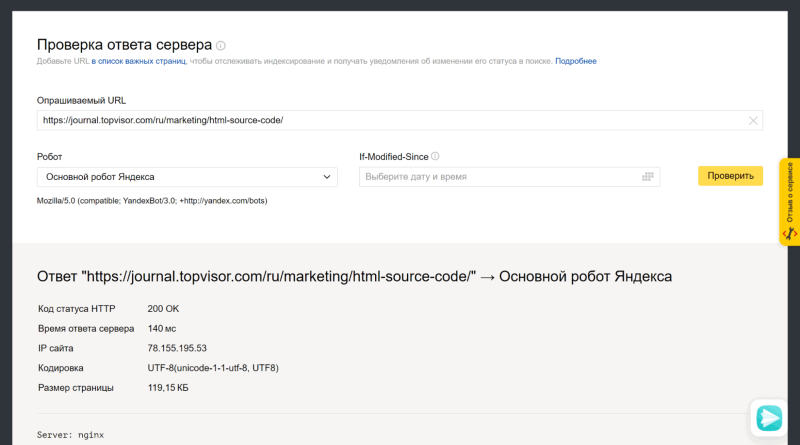
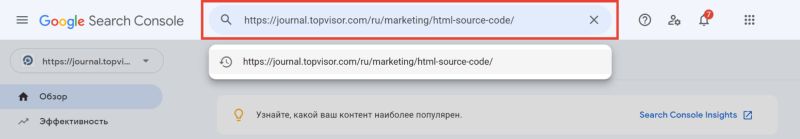
Проверка корректности настроек 301 редиректа
Самый простой способ проверки переадресации – ручное тестирование. Для этого необходимо вставить в адресную строку браузера url сайта или страницы, с которой настроено перенаправление. Если при открытии будет доступен ресурс, на который настроен редирект, то переадресация выполняется правильно.
Для автоматической проверки можно воспользоваться специальными сервисами:
-
Redirect Checker, bertal.ru или Header Checker Tool для тестирования отдельных страниц;
-
программой Screaming Frog Seo Spider, способной просканировать весь сайт.
Существует ряд ошибок, которые следует избегать при настройке редирект 301:
-
использование перенаправлений между страницами сайта без изменения их url в ссылках;
-
установка временной переадресации вместо постоянной;
-
неправильный выбор типа редиректа;
-
перенаправление файла robots.txt;
-
непонимание разницы между rel=canonical и кодом 301;
-
редирект на нерелевантный контент;
-
переадресация, которая не приводит к 200-й странице.
Стоит отметить проблему создания цепочки ссылок, которая может привести к появлению циклического редиректа — ошибки с кодом «ERR_TOO_MANY_REDIRECTS». Наиболее распространенные причины возникновения такого бага – неправильная настройка в процессе создания переадресации, вирусная атака, слишком длинная цепочка редиректов. Не рекомендуется настраивать редирект, содержащий более пяти адресов. Оптимальной является прямая переадресация со старого на новый url.
Заключение
Использование редиректа 301– очень важный способ поисковой и пользовательской оптимизации веб-ресурса. Использовать его следует с осторожностью. Неправильная настройка может привести к сбоям в работе сайта и потере поисковых позиций.
Инструментов для настройки корректной работы Permanent Redirect 301 существует достаточно много. Наиболее удобный и правильный – внесение записей в файл .htaccess. Недостаток этого метода в том, что он доступен только для веб-серверов Apache. При использовании IIS придется настраивать web.config. Для создания сложных правил переадресации более всего подходит PHP, но в этом случае без помощи программиста не обойтись. Еще одним вариантом настройки 301 редиректа может быть обращение к хостинг-провайдеру с целью подключения услуги web-форвардинга.
Содержание
- 1 Что такое 301 редирект для сайта
- 2 Для чего нужен 301 Redirect
- 2.1 Адрес страницы изменен
- 2.2 Склейка зеркал
- 2.3 Смена домена
- 2.4 Исправляем технический бардак
- 2.5 301 редирект вместо 404 Not Found
- 3 Когда не надо использовать код сервера 301 и другие нюансы
- 3.1 Временная переадресация при неуверенности
- 3.2 Спасение от фильтров стоит ли?
- 3.3 Нюансы использования 301 редиректа
- 4 Как настроить 301 Редирект в .htaccess на Apache
- 4.1 301 Редирект с www на без www для склейки зеркал
- 4.2 301 Redirect без www на www
- 4.3 301 Редирект с https на http и наоборот в Htaccess
- 4.4 Универсальный редирект с index.php и .html на ссылку без них
- 4.5 301 редирект со страницы на страницу
- 5 Redirect в PHP
- 5.1 Как убрать дубль адреса сайта в адресной строке с помощью ПХП
- 5.2 Как убрать дубль страницы со слешем с помощью PHP
- 6 Особенности настройки Permanent Redirect на nginx.
- 6.1 301 редирект на nginx с www на без www
- 6.2 Permanent Redirect 301 на nginx с домена без www на домен с www
- 6.3 Redirect 301 в nginx.conf со страницы с index.php на адрес без index.php
- 7 Как сделать Редирект с http на https без htaccess — ковыряем web.config
- 8 Когда редирект с https на http не работает — что делать?
- 9 301 moved permanently что это и как исправить
- 10 302 Редирект — временное переселение
- 10.1 Чем отличается 302 Редирект от 301?
- 11 Сервисы для контроля Редиректов
Сегодня мы поговорим о редиректе и постараемся разобрать данный вопрос максимально широко и в то же время не распыляться. Важность редиректов в сео просто огромна, в то же время велики и риски проблем из-за неправильной переадресации. Вопрос важный, сложный и очень нужный, так что читаем далее!
Что такое 301 редирект для сайта
Что такое 301 редирект? Даже не так. Что такое Redirect? Это команда поисковому роботу перенаправлять посетителя на другую страницу, которая была перемещена в другое место. Цифра 301 — это код, который говорит об окончательном перемещении страницы в новую локацию. Ведь когда мы переходим на какую-то страницу и нам выдается ошибка, мы видим перед собой код этой ошибки и расшифровку. Например, код 404 говорит нам — Not Found, что означает — страница не найдена, а 505 ошибка сообщает, что ответ от сервера не был получен. Но если вышеописанные ошибки видны посетителю на открытой странице браузера, то шифры перенаправления видят только роботы, которые и направляют гостя по другой ссылке (если, конечно, редирект был настроен правильно). Вот как раз новую ссылку, меняющуюся в адресной строке браузера посетитель и заметит. То есть 301 редирект перебрасывает пользователя с одной страницы на другую, не останавливаясь на промежуточном адресе, доводя до конечного места локации контента.
Официальное название редиректа — Permanent Redirect 301, используется как инструмент в SEO. Код прописывается в файлах на сервере, где расположен сайт, и при обращении по ссылке, которая указана в редиректе как та, с которой нужно увести посетителя, сервер отдает системе код 301 с новыми данными для отображения ссылки и «пометкой» — перемещен на другой адрес (moved permanently).
Каким образом происходит процесс перемещения? С помощью кода в файлах на сервере с сайтом размещается специальный код, который роботы поисковых систем считывают и выполняют. В этом коде обязательно присутствуют константы: откуда переместить и куда. Причин для использования 301 редиректа на сайте может быть множество, рассмотрим основные из них в этой статье, ведь, возможно, что какой-то способ вам понабиться, и вы им воспользуетесь.
Я подготовил мощный мини-курс по SEO текстам, которые сами выходят в ТОП! Курс записан в формате пошаговых инструкций и в данный момент доступен БЕСПЛАТНО, вместо 2999, так что не упустите! Ссылка на скачивание мини-курса.
Для чего нужен 301 Redirect
301 редирект является тем видом перенаправления, который поисковые системы признают как правильное решение для перемещенных страниц сайта. Поэтому при настройке Permanent Redirect никаких изменений в ранжировании или наложений штрафных санкций не происходит. Это естественная переадресация. Какое-то время назад этот способ переадресации использовался вебмастерами для выхода из под фильтров, но не факт, что на сегодняшний день этот способ может помочь. Хотя от определенных фильтров иногда спасает (ссылка).
На сегодняшний день основными показаниями к использованию 301 Редиректа являются ситуации:
- изменения адреса страницы сайта, даже на одну букву или символ;
- склейка зеркал (домен с www и без www, домены в разных зонах);
- смена домена интернет-ресурса;
- борьба с дублями из-за технического бардака.
Где делают Permanent Redirect 301? Способы зависят от возможностей вебмастера и его доступа к данным. Поэтому создать 301 Редирект можно через htaccess, php, настройки сервера, javascript. Естественно, что использовать все способы одновременно не надо.
Адрес страницы изменен
Самый простой и распространенный вариант наломать мелких дров в админпанели сайта и создать ошибки при переходе по ссылке — это откорректировать уже проиндексированный неЧПУ. Когда формируется новая страница сайта, ей присваивается номер и адрес из латинских букв. Первое время не очень красивая ссылка никого не смущает, но когда обнаруживается, что можно сделать покрасивше — руки так и чешутся откорректировать url к более человекоподобному:). И тут наступает момент, когда в вебмастере гугла и яндекса обнаруживается огромное количество дублей. Особенно, когда была видоизменена категория сайта в структуре. Google, например, после обновления базы, то есть когда робот заново обошел сайт с начала до конца, покажет в панели вебмастера новые адреса страниц, но старые тоже оставит в поиске, сделав замечание владельцу, что у него на сайте присутствуют одинаковые мета-данные, которых на самом деле там и нет. Переход по старому адресу из поисковой системы выдаст пользователю ошибку 404 (если конечно она правильно настроена), тем самым убив желание потенциального посетителя переходить далее на сайт.
Итог бездумной корректировки URL? Поисковая система видит отказ пользователя и понижает сайт в выдаче по поисковому запросу. Катастрофа. А все из-за какой-то корявой ссылки, которая изначально осталась незамеченной и никого, кроме самого «вебмастера» совершенно не смущала. Но эту ситуацию можно исправить как раз 301 редиректом. Как сделать 301 редирект с одной страницы на другую (со старого url на новый), расскажем дальше.
Склейка зеркал
Зеркала — это, например, когда сайт один, а доменов несколько. Обычно, компании, работающие на бренд, выкупают сразу все доступные зоны, чтобы никто не смог воспользоваться их именем. Также присоединяются названия адреса сайта через дефис и без него. Но даже без такой катавасии, на вашем сайте 100% есть зеркала! В данном случае это написание адреса сайта с www и без, а также доступ через https. В любом из этих случаев делается 301 redirect, причем еще при создании вебресурса, иначе от головной боли с дублями страниц потом тяжело избавится. Редирект 301 с www на без www и наоборот (если основным сайтом является www.имя_домена.ru), а также c http на https (сомневаюсь, что часто бывает перенаправление наоборот), включая разные доменные зоны, обязателен! Для проверки наличия основного зеркала, помогут панели вебмастера поисковых систем.
Смена домена
По разным причинам сайту нужно переехать на новый домен. Чаще всего компания делает ребрендинг, а название домена не отвечает поставленным целям. Ради благозвучия и соответствия названия домена бренду, сайт переезжает. Чтобы не потерять уже постоянных посетителей и поставить перед фактом поисковых роботов, сеошники делают 301редирект со старого домена на новый. Очень важно, чтобы поисковые системы получали ответ от сервера код 301, а не 404 или 302. Работа окажется легкой, если сайтик небольшой (визитка, лэндинг, промо-страница) и понадобится много труда для огромного интернет-магазина, потому что перенаправление на главную страницу здесь не подойдет. Каждый старый URL привязывают к аналогичному новому (постраничная переадресация).
Исправляем технический бардак
Здесь вариантов устроить технический бардак уйма начиная с нарушений элементарных правил создания страниц и заканчивая дублями, которые создаются плагинами на сайте (переводчики, комментарии, поиск по сайту). Сюда же можно отнести мобильные версии выдачи страниц (с этим в последнее время хлопот немало), но их лечат прописыванием canonical. Дубли создаются не только по вине вебмастера, есть и вынужденные. Но случаи по неопытности первого, все же больше наносят вреда. Некоторые прячут такие погрешности закрытием от индексации, но лучше использовать 301 Permanent Redirect и тогда робот точно поймет, что хочет ему сказать человек.
301 редирект вместо 404 Not Found
Не торопитесь сразу убирать 404 (Страница не найдена) и везде проставлять 301 Редирект. Тут важно прочувствовать разницу. Код 404 Not Found обязателен на страницах, которые удалены или никогда не существовали, а вот с битыми ссылками можно бороться 301 Редиректом! Если страница, которую ищет пользователь, существует, зачем отсылать его по древу сайта для ее поиска? Найдена битая ссылка на какую-то страницу? Перенаправляем по правильному адресу кодом 301 и посетитель даже не догадается о том, что ссылка уже была нерабочая.
Когда не надо использовать код сервера 301 и другие нюансы
Есть моменты когда так и хочется воспользоваться 301 редиректом на сайте, но не всегда цель оправдывает средства. Вообще, желательно, во внутренних ресурсах сайта использовать код 301 только в случаях крайней необходимости. Иначе, бездумно посылая робота со ссылки на ссылку, можно создать бесконечное циклическое перенаправление, которое просто убьет весь сайт. И поисковый робот бросит все старания найти место размещения контента, чем навредит репутации ресурса в целом, не доведя посетителя до конца.
Временная переадресация при неуверенности
Permanent Redirect 301 (Перманентный редирект) используется для указания роботам окончательного решения. Что это значит? А это говорит о том, что если вы не уверены навсегда ли будет перемещена страница, тогда безопасней 301 редирект не делать. Redirect склеивает странички, и робот уже просто не видит первой, а это значит, что она канула в лету безвозвратно. Для временной переадресации используют другие способы, когда при принятии решения вернуть все на свои места, не вызовет никаких проблем.
Спасение от фильтров стоит ли?
Когда-то 301 редиректом спасались от фильтров поисковых систем, но нет 100% гарантии, что фильтр в будущем не переместится на новый домен. Создавая постоянное перенаправление на новый сайт, перемещается ТИЦ с PR. Мною замечено, что с алгоритмом «Пингвина» еще можно помудохаться, а вот от АГС такие манипуляции не спасут однозначно. Поэтому сейчас Permanent Redirect не так популярен для спасения от фильтров ПС, но зато помогает не потерять заслуженные позиции. Чего вполне достаточно для усердных вебмастеров.
Нюансы использования 301 редиректа
- Исправлять ссылки ведущие извне 301 редиректом вполне нормально, потому что отредактировать их у нас нет возможности. А вот кривые внутренние пути надо максимально исправлять вручную другими, более щадящими способами.
- Настраивая redirect, нужно быть предельно внимательным, чтобы не захватить какие-нибудь системные ссылки из корневых каталогов или пути к папкам и плагинам.
- Для поиска ссылок, нуждающихся в исправлении, необходимо использовать инструменты поисковых систем Google и Яндекс Вебмастер. Очевидные дубли страниц видны в Гугл Вебмастер во вкладке Вид в поиске > Оптимизация HTML, а в Яндексе — Индексирование — Статистика.
- Между нашими главными поисковыми гигантами есть одна огромная особенность: если Google после обновления базы самостоятельно уберет исправленные ошибки из панели вебмастера, то Яндекс этого может вообще не сделать. Это дело можно поправить прописыванием в robot.txt запрета на индексирование или подать ручной запрос в поддержку на удаление из базы плохих ссылок. В 2016 Вебмастер Яндекса перешел на новый уровень, расширив функционал системы. Правда, некоторые возможности еще не работают, но уже функционируют корректно бывшая аддурилка, а теперь запрос на внеочередной переобход страницы роботом, проверка мобильности страниц, удобная статистика по ключевым словам с разбивкой на ТОП 3, 10, 50.
Как настроить 301 Редирект в .htaccess на Apache
Одним из самых старых и распространенных способов запустить 301 редирект на Apache является прописывание специального кода в корневом каталоге сайта в файле .htaccess. Неоспоримым преимуществом этого метода является быстрая загрузка команд сразу с сервера еще до запуска скриптов без дополнительной на него нагрузки. Не зря перед названием htaccess я поставил точку — это файл без названием с расширением. Знаю, непривычно, но этот файлик есть в корневой папке сайта или, по крайней мере, должен быть.
Как найти htaccess? Открываем FTP-клиент (например, Fillezilla), переходим на каталог сайта и опля! Не случилось опля? Нет такого файла? Попробуйте проверить настройки ftp-клиента. К примеру, в FilleZille нажмите на вкладку Сервер и выберите пункт Принудительно отображать скрытые файлы. Ничего не появилось? Значит, создаем новый файл на свое компьютере. Создаем .txt-шный файл, вписываем нужный код и сохраняем. И тут паника: Windows не сохраняет файл с расширением .htaccess и без имени! Катастрофа, думаете вы. Вовсе нет. Забрасываете файл с расширением тхт через ftp-менеджер в корневую папку сайта и там переименовываете. Ура! Файл .htaccess создан. Теперь, при внесении каких-либо изменений в него, достаточно его просто открыть в блокноте через ftp-клиент или в NotePad++.
А какой код писать, как настроить 301 редирект в htaccess? А вот в зависимости от того, для чего он нам нужен, и будем моделировать код перенаправления. В первую очередь, Permanent Redirect 301 прописывается в самом начале страницы htaccess после строки «R ewriteEngine On», для того чтобы команда обрабатывалась первой. Сервер читает файл построчно сверху. Ниже привел популярные коды для перенаправления.
301 Редирект с www на без www для склейки зеркал
Заранее оговорюсь — во всех примерах в команде R ewriteCond лишний пробел, уберите его перед копированием!
RewriteCond %{HTTP_HOST} ^www.site.ru$ [NC]
R ewriteRule ^(.*)$ http://site.ru/$1 [R=301,L]
301 Redirect без www на www
R ewriteCond %{HTTP_HOST} ^site.ru$ [NC]
R ewriteRule ^(.*)$ http://www.site.ru/$1 [R=301,L]
Чувствуете разницу? R ewrite переводится как переписать, Cond — условие, Rule — правило. А с виду для русскоязычных можно запомнить: кто рулит? Рулит вторая строчка, то есть указываем тот путь, куда перенаправляем. Каждый второй вариант приведенных выше правил лучше первого тем, что при перенаправлении будет проверяться не только наличие www в адресе сайта, а и соответствие названия домена указанному. Таким образом, исключается возможность доступа посторонних лиц к файлам на сервере, например, через IP-адрес. А это, как-никак, дополнительная защита.
А теперь расшифровка всех символов в коде 301 редиректа:
R ewriteCond — искомое условие, то есть ссылка, которую, в нашем случае, нужно перенаправить.
R ewriteRule — правило, которое необходимо выполнить с тем условием, которое указано в предыдущей строке.
Мета-символы:
^ — начало строки;
$ — конец строки;
! — отрицание;
— за экранирующим слешем считать метасимволы обычными символами;
. — любой символ в количестве одной штуки:)
() — разбиение на группы;
? — повторение символа от 0 до 1 раза;
* — повторение от 0 до 65536;
+ = повторение от 1 до 65536;
[] — дополнительные опции;
NC (NOCASE) — отключить проверку регистра;
R=301 (Redirect 301) — вернуть ответ браузеру с кодом 301;
L (LAST) — остановка процесса перенаправления, указывая на конечность текущего местоположения данных.
%{QUERY_STRING} — набор переменных для php.
301 Редирект с https на http и наоборот в Htaccess
Небольшим кодом делаем перенаправление с https на http в htaccess:
R ewriteEngine On
R ewriteCond %{HTTPS} on
R ewriteRule ^.*$ http://%{SERVER_NAME}%{REQUEST_URI}
Если нужно сделать обратный редирект 301 с http на https, то прописываем такой вариант:
R ewriteEngine OnR ewriteCond %{HTTPS} =on
R ewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} [QSA,L]
Универсальный редирект с index.php и .html на ссылку без них
Создание дублей страниц с добавкой в конце пути index.php или расширения html у веб-страницы происходит сплошь и рядом. Явно это становится видно, когда адрес вашей главной страницы уже выглядит так http://ваш_сайт/index.php или http://ваш_сайт.html. Не очень красиво, правда? Короче — хуже только крокозябры:) Предлагаю исправить ситуацию универсальным кодом:
R ewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /index.(php|html) HTTP/
R ewriteRule ^(.*)index.(php|html)$ $1 [R=301,L]
А добавки к адресу, которые берутся вроде бы ниоткуда, когда на сайте все нормально настроено: http://ваш_сайт/страница_перехода.html&post=абракадабра? Эти малопривлекательные крякозябры цепляются к хвосту благодаря социальным сетям, где лояльный читатель поделился вашим постом. К адресам сайтов добавляются статистика для отслеживания источников (и тут, екалемене, анонимности никакой).
Избавляемся от абракадабры прописыванием 301 редиректа в htaccess:
R ewriteCond %{REQUEST_URI} ^(.*)&post=R ewriteRule ^(.*)&post=(.*)$ $1 [R=301,L]
Аналогично проделываем процедуру с другими видами хвостиков, например, когда после адреса страницы вылазит &bau=fdf=fdwnf,Jf;pg’;bui=ds643dfvv5, видоизменяем код так:
R ewriteCond %{REQUEST_URI} ^(.*)&bau=
R ewriteRule ^(.*)&sa=(.*)$ $1 [R=301,L]
Структура остается прежней, меняем только первую повторяющуюся часть ссылки. А таких «липучек» может быть много, но делать это надо, потому что такие ссылки индексируются поисковыми системами.
Еще одним примером могу привести, когда нужно убрать после фразы index.php другие параметры, сопутствующие в пути из-за скриптов. Если ссылка выглядит как http://ваш_сайт/index.php?list=1, можем очистить хвосты скриптов следующим кодом в htaccess:
R ewriteCond %{QUERY_STRING} ^list=1$
R ewriteRule ^(.*).php?(.*)$ $1.php [R=301,NC,L]
Избавится от дублей с index.php (редиректс index.php на категорию), чтобы после ЧПУ не было больше приставок, поможет следующий код:
R ewriteRule ^(.*)index.php$ $1 [R=301,L]
Теперь вид сайта в адресной строке будет выглядеть как http://ваш_сайт.ru, а не http://ваш_сайт.ru/index.php. Правда, так лучше?
301 редирект со страницы на страницу
Когда нужно сделать 301 редирект с одной страницы на другую можно воспользоваться следующим кодом в нескольких вариациях синтаксиса. Только каждое перенаправлению на новую страницу создается отдельной строкой. Вот как выглядят правила:
Redirect 301 /адрес_страницы_1.html http://ваш_домен.ru/адрес_страницы_2.html
или
Redirect permanent /адрес_страницы_1.html http://ваш_домен.ru/адрес_страницы_2.html
или
RedirectPermanent /адрес_страницы_1.html http://ваш_домен.ru/адрес_страницы_2.html
Обратите внимание, что адрес домена, на который перенаправляется первая страница, может быть совершенно другим. То есть это может быть реальная переадресация со страницы одного сайта на страницу другого.
Redirect в PHP
301 Редирект в PHP используется, когда с созданием в htaccess возникают трудности, а функция в ПХП будет более логичной. Синтаксис permanent redirect в php выглядит так:
header(«HTTP/1.1 301 Moved Permanently»);header(«Location: http://ваш_домен.ru»);die(«Redirect»);
Данный синтаксис сообщает браузеру пользователя с какой страницы и на какой сайт надо сделать перманентный редирект. Стоит учесть что http://ваш_домен.ru — необязательно главная страница одного и того же ресурса, это может быть как отдельная страница, категория, так и совершенно левый домен. Если при написании функции redirect была допущена ошибка, браузер сообщит об этом в окне надпись «Redirect». Примеры функций Permanent Redirect далее.
Как убрать дубль адреса сайта в адресной строке с помощью ПХП
if (strpos($_SERVER[‘REQUEST_URI’], ‘http://ваш_сайт.ru’) !== false)
{
$real_page_url = «http://ваш_сайт.ru».str_replace ( «/http://ваш_сайт.ru», «», $_SERVER[‘REQUEST_URI’] );
header(«HTTP/1.1 301 Moved Permanently»);
header(«Location: $real_page_url»);
die(«Redirect»);
}
Вот такой функцией убирается дублирование адреса вида: http://ваш_сайт.ru/ http://ваш_сайт.ru/страница. Обратите внимание на написание URL в условии — здесь оно пишется как URI. Получается что при выполнении условия нахождения в адресной строке двойной ссылки, браузер должен перенаправить пользователя 301 редиректом на корректную страницу с помощью переменнной $real_page_url, а кривую ссылку считать ложной.
Как убрать дубль страницы со слешем с помощью PHP
if ( ( $_SERVER[‘REQUEST_URI’], — 1, 1 ) == ‘/’ )
{
$requested_url = rtrim($requested_url, ‘/’);
header(«HTTP/1.0 301 Moved Permanently»);
header(«Location: $requested_url»);
die(«Redirect»);
}
Эта простая функция проверяет наличие в адресной строке конечного слеша. И если слеш обнаружен, то он обрезается с помощью перенаправления на ссылку без конечного слеша.
Особенности настройки Permanent Redirect на nginx.
Permanent Redirect на nginx используют не так часто, как на Apache — на это есть множество причин, и основная из них — это сложности настройки этого конфигурационного серверного файла. Да и не все хостинги дают возможность вебмастеру таким способом решать возникшие трудности. Одним из вероятных проблем, которые можно решить 301 редиректом на nginx — это закрытие индексирования через IP и тестовые сервера.
Чтобы настроить permanent redirect на nginx с ip на http://ваш_домен.ru — находим файл nginx.conf, чаще всего размещенный по пути /etc/nginx/nginx.conf. В нем прописываем строки:
server {listen 0.0.00.000:80 default;server_name _;R ewrite ^/(.*)$ http://ваш_домен.ru/$1 permanent;}
Нолями обозначили IP, через который был доступен сайт и порт 80. Таким способом перенаправляем любой запрос по IP на нормальную ссылку. Можно обойтись и без 301 редиректа, а указать закрытие доступа, строкой return 444, вместо R ewrite ^/(.*)$ http://ваш_домен.ru/$1 permanent, и выполнить ‘invoke-rc.d nginx reload’.
Одним из вариантов не ковыряться в nginx является корректная настройка HTTP-сервера, на котором закрывается соединение через IP. Если страницы через доступ по IP попалив индекс, то после таких манипуляций, со временем они исчезнут оттуда. Но как всегда Яндекс может самостоятельно этого не сделать — и тогда опять пишем в поддержку.
301 редирект на nginx с www на без www
server
{
listen 80;
server_name www.имя_сайта.ru;
R ewrite ^ http://имя_сайта.ru$request_uri? permanent;
}
Permanent Redirect 301 на nginx с домена без www на домен с www
server
{
listen 80;
server_name имя_сайта.ru;
R ewrite ^ http://www.имя_сайта.ru$request_uri? permanent;
}
Redirect 301 в nginx.conf со страницы с index.php на адрес без index.php
location = /index.php {
if ($request_uri = /index.php) {
R ewrite ^ http://$host? permanent;#301 redirect
}
fastcgi_pass unix:/tmp/fastcgi.sock;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
Как сделать Редирект с http на https без htaccess — ковыряем web.config
Если вы хотите сделать 301 редирект с http на https без htaccess и вам не подходят настройки nginx, возможно, у вас хостинг под управлением Windows? Тогда добавляем вот такие строчки в файл web.config на сервере:
<?xml version=»1.0″ encoding=»UTF-8″?>
<configuration>
<system.webServer>
<R ewrite>
<rules>
<rule name=»Redirect to https» stopProcessing=»true»>
<match url=»(.*)» />
<conditions>
<add input=»{HTTPS}» pattern=»off» ignoreCase=»true» />
</conditions>
<action type=»Redirect» url=»https://{HTTP_HOST}{REQUEST_URI}» redirectType=»Permanent» />
</rule>
</rules>
</R ewrite>
</system.webServer>
</configuration>
Таким образом, будет настроено полное перенаправление домена с http на https, вместе с поддоменами. Но если поддомены трогать запрещено, тогда используем код ниже, вставляя его в тот же web.config:
<?xml version=»1.0″ encoding=»UTF-8″?>
<configuration>
<system.webServer>
<R ewrite>
<rules>
<rule name=»Redirect to https» stopProcessing=»true»>
<match url=»(.*)» />
<conditions>
<add input=»{HTTPS}» pattern=»off» ignoreCase=»true» />
<add input=»{HTTP_HOST}» pattern=»^domain.ru» />
</conditions>
<action type=»Redirect» url=»https://{HTTP_HOST}{REQUEST_URI}» redirectType=»Permanent» />
</rule>
</rules>
</R ewrite>
</system.webServer>
</configuration>
Когда редирект с https на http не работает — что делать?
Не всегда прописывание одного кода на разных сайтах срабатывает с полным успехом. Бывает, возникают ошибки по вине сервера, из-за бардака в конфигурационных файлах или элементарно сделана ошибка в командных строчках.
Когда 301 редирект с https на http не работает — пользуемся другими вариациями кода. В htaccess меняем предыдущий распространенный код на вот такой:
# Redirect HTTPS to HTTP
R ewriteCond %{HTTP:X-Forwarded-Proto} =https
R ewriteRule ^(.*)$ http://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Если не работает redirect 301 с http:// на https://, в .htaccess прописываем следующее:
R ewriteEngine On
R ewriteCond %{SERVER_PORT} !^443$
R ewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R,L]
В случае возникновения циклической реакции — корректируем под такой шаблон:
R ewriteEngine On
R ewriteCond %{HTTPS} off
R ewriteCond %{HTTP:X-Forwarded-Proto} !https
R ewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
301 moved permanently что это и как исправить
Что это за глава? Подумаете вы после прочтения всего того, что было описано выше. А я, в двух словах, поясню. Moved permanently в переводе означает «переехал навсегда». Некоторые вебмастера еще и краем уха не слышали о 301 Moved permanently, тем более о Permanent Redirect, то есть о постоянном редиректе, и ищут ответ, почему у них выбивает такую ошибку на странице. А теперь обращение к тем, кто искал, как исправить 301 moved permanently — начинайте читать статью сначала и находите свой конкретный случай для решения своих задач. А мы переходим к следующему этапу: коротко о том, что такое 302 редирект и зачем он нужен, если есть 301-й.
302 Редирект — временное переселение
Что такое 302 редирект и чем он отличается от 301? Исходя из названия, 302 Temporary redirect (временное перенаправлению) осмелюсь сказать, что этим редиректом мы можем временно перенаправлять робота и посетителей с одной страницы на другую. Сколько может длиться период временного перенаправления — это никем не указано, то есть догажываемся, что до момента, пока это перенаправление будет актуальным. Здесь хочеться уточнить, что после злоупотребления сеошниками временными перенаправлениями и введения санкций от поисковых систем к недобросовестным сайтам, крайне не рекомендуется делать 302 Redirect с одного домена на другой. То есть мы можем решать временные задачи только в пределах одного сайта.
Чем отличается 302 Редирект от 301?
Какая особенность 302 Редиректа? Сравнивая его с 301 можно сказать, что постоянное перенаправление полностью передает весь вес сайта, включая ТИЦ, PR и фильтры, а также дает роботам понять, что страница, с которой идет 301 Редирект больше не нуждается в индексации. То есть из поиска она выпадает и заменяется второй. 302 Редирект ничего подобного не передает странице, на которую делается перенаправление, разве что вторая страница быстрее индексируется. А это означает для робота, что обе страницы доступны и должны присутствовать в поиске.
Для каких нужд используют 302 Redirect? Чаще всего для перенаправления на обновленные данные, пока на «редирекнутой» странице не будет обновлена информация или для придания акцента и большего внимания новой странице. Например, вместо страницы категории для выбора можно переадресовать посетителя сначала на акцию, а по его желанию он может по заметной ссылке перейти снова на страницу категории. Команды для создания 302 Temporary redirect не привожу, так это будет уже совсем иная статья. Пользуемся с умом.
Сервисы для контроля Редиректов
Конечно же, как же без сервисов для отслеживания редиректов на сайтах. За всем нужен глаз да глаз. Поэтому посоветую парочку вариантов для контроля.
Расширения для браузера, которые контролируют редиректы:
- HttpFox для Mozilla;
- HTTP Headers для Google Chrome.
С помощью этих инструментов можно отслеживать перенаправление по адресам, скорость и порядок загрузки страниц. Таким способом можно выявить циклическую цепочку, если она образовалась. На этом закругляю свои длинную статейку, надеюсь, мои советы вам помогут разобраться во всех основных тонкостях перенаправления ссылок.
На чтение 6 мин. Опубликовано 15.12.2019
Код состояния HTTP 301 или Moved Permanently (с англ. — «Перемещено навсегда») — стандартный код ответа HTTP, получаемый в ответ от сервера в ситуации, когда запрошенный ресурс был на постоянной основе перемещён в новое месторасположение, и указывающий на то, что текущие ссылки, использующие данный URL, должны быть обновлены. Адрес нового месторасположения ресурса указывается в поле Location получаемого в ответ заголовка пакета протокола HTTP. В RFC 2616 указано, что:
- если у клиента есть возможность редактирования ссылки, то ему следует обновить все ссылки на запрашиваемый URL;
- запрос кэшируется [1] ;
- в случае, если метод запроса был не HEAD, то содержимое должно включать в себя небольшое гипертекстовое примечание с гиперссылкой на новый URL;
- если код состояния 301 был получен в ответ на запрос любого другого типа, кроме GET или HEAD, то клиент должен спросить пользователя о перенаправлении.
Содержание
- Содержание
- Примеры [ править | править код ]
- Поисковые системы [ править | править код ]
- Ошибка 301 или редирект 301 что это?
- Редирект 301 и для чего он нужен?
- 301 редирект и файл htaccess — как правильно настроить?
Содержание
Примеры [ править | править код ]
Примеры перенаправления для веб-сервера Apache:
Использование файла .htaccess для перенаправления на ресурс, работающий на протоколе шифрования SSL:
Перенаправление с нежелательных сайтов в .htaccess
Пример использования перенаправления в PHP:
Примеры перенаправления для веб-сервера nginx: — Перенаправление с веб-страницы.
Перенаправление с нескольких несуществующих веб-страниц или путей на главную.
Перенаправление с нежелательных сайтов. Помещается внутри server <>.
Перенаправление с www.
Перенаправление со старого домена на новый.
Поисковые системы [ править | править код ]
Google рекомендует использовать код состояния 301 для изменения URL страницы так, как она показана в результатах поиска [2] .
Яндекс также рекомендует использовать код состояния 301 при перенаправлении страниц [3] .
С точки зрения SEO, именно код состояния 301 сообщает поисковым роботам, что нужно объединить два разных адреса в один, где основным будет тот, на который и происходит перенаправление.
Поисковые системы также рекомендуют настраивать данное перенаправление с дополнительных зеркал на основное, например, когда сайт одновременно доступен по адресам с www и без www или использует защищённый протокол (https), но также доступен по http.
Options -Indexes
ErrorDocument 404 /404.php
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.internal_encoding UTF-8
DirectoryIndex index.php index.html
ExpiresActive on
ExpiresByType image/jpeg «access plus 3 day»
ExpiresByType image/gif «access plus 3 day»
ExpiresByType image/png «access plus 3 day»
ExpiresByType text/css «access plus 3 day»
ExpiresByType application/javascript «access plus 3 day»
Здравствуйте, уважаемые друзья и гости блога! Сегодня пойдет речь о такой странной вещи на сайте, как ошибка 301 Moved Permanently (переехал навсегда) или по другому редирект 301.
Думаю. что все с таким сталкивались, а некоторые даже использовали данную «ошибку 301» на своих сайтах. Но не все знают для чего эта ошибка 301 или иначе редирект 301 нужна на сайте? Для чего он, 301 редирект, используется?!
Вот сейчас мы с вами и займемся разбором этого вопроса во всех его подробностях и нюансах …
Ошибка 301 или редирект 301 что это?
Как Вы уже наверное догадались по переводу слов «moved permanently» — это дословно, что сайт или отдельная его страница «переехал навсегда» по адресу на который Вас перекинул ваш браузер. Тут надеюсь все понятно и ясно без лишних пояснений!
Но возникает вопрос. Для чего это сделано вебмастером этого сайта? Почему он поставил редирект 301 и у нас с вами выскакивает иногда 301 ошибка? А все просто! Ошибка 301 появляется, когда сервер перебрасывает нас с уже не работающего сайта на страницу сделанную специально для перенаправления пользователя на рабочий сайт, но просто с некоторой задержкой или вообще на этой странице нужно самостоятельно перейти по ссылке. Вот это в двух словах об ошибке 301.
Теперь самый важный момент, зачем же все таки нужен редирект 301 на сайте …
Редирект 301 и для чего он нужен?
Есть несколько причин у вебмастера, чтобы использовать редирект 301. Вот они:
- Причина первая: Склейка домена с www и без www. При этом все seo показатели сайта и его ссылочный вес будут совмещены и не будут отличаться друг от друга.
- Причина вторая: Если вдруг пришлось сменить домен для сайта. Тогда применяется редирект 301 и он как раз перенаправляет посетителя сайта и поисковые роботы на рабочий домен сайта. Это также позволит вам сохранить все seo показатели вашего переехавшего сайта, как тИЦ, PR, так и своих посетителей.
- Причина третья: Использование редиректа 301 при переносе отдельной страницы сайта на другой ресурс. Бывают и такие случаи, когда это нужно сделать.
- Причина четвертая: Например у Вас есть сайт, где высокий тИЦ и PR и много посетителей. И еще есть другой сайт, который нужно немного пропиарить и прибавить к нему посещения. Тогда Вы просто на просто перенаправляете при помощи того же редирект 301, с одной страницы высоко посещаемого сайта на страницу более низко посещаемого сайта и тем самым выигрываете, добавив ему веса ссылочной массы и соответственно посещений.
Вот основные причины для использования редирект 301 или ошибка 301 Moved Permanently.
Теперь давайте узнаем, как правильно использовать редирект 301 на своем сайте и как настроить его через файл htaccess …
301 редирект и файл htaccess — как правильно настроить?
Как я вам уже говорил выше — 301 редирект это переадресация посетителя и поискового робота на сайт или отдельно взятую страницу сайта на URL адрес отличный от первоначально запрошенного в браузере.
Для чего это нужно мы с вами также уже разобрали. Но как же это сделать правильно на нашем сайте используя файл htaccess? Сейчас я вам все подробно объясню и приведу примеры внесения изменений в файл htaccess для вашего сайта!
- Перенаправление домена с www на без-www
или вот более понятный синтаксис:
- 301 редирект запросов без-www на домен с www префиксом
- 301 редирект старого домена на новый в фале htaccess
- Если вам нужно, чтобы вместо rewrite.htm загружался файл rewrite.html, добавьте в файл htaccess вот это:
- Чтобы заменить все .htm файлы на .html внесите в файл htaccess:
- Варианты, когда не нужно использовать 301 редирект на вашем сайте:
- Если реализация 301 редиректа невозможна или она займет неоправданно много времени.
- Если контент вашего сайта дублируется на двух или нескольких страницах, но эти страницы должны быть доступны в поиске пользователю ввиду некоторых отличий (на пример, выбор какого-то товара).
- Если одна страница имеет несколько URL адресов (сортировка каталога товаров по различным категориям или критериям).
- Для кросс-доменов. Это, когда контент сайта на двух URL адресах дублируется, но он должен быть доступен на каждом из двух или нескольких доменах.
Этот материал посвящен выходу 301-ой статьи на моем блоге!
Может вам интересно узнать, что такое ошибка 503 и как ее устранить?
На этом пока все. Всем удачи и благополучия!
Команда SeoProfy подготовила пошаговое руководство для вебмастеров, в котором рассказала и показала все детали и нюансы использования 301 редиректа.
Редирект — это способ перенаправить пользователей и поисковых систем на другой URL отличный от того, который они первоначально запросили. Ниже приведены описания некоторых из наиболее часто используемых видов перенаправления.
301 Moved Permanently
301 редирект является постоянным редиректом, который передает около 90-99% ссылочного веса. Данный редирект указывает, что страница перемещена по новому адресу и старый url следует считать устаревшим.
302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0)
302 редирект — временный редирект. Данный редирект передает 0% от ссылочного веса и, в большинстве случаев, не должен использоваться. На данный момент интернет работает по протоколу HTTP, который и определяет, как обрабатывать URL-адреса. В двух версиях этого протокола этот ответ сервера имеет разный статус ответа:
- HTTP 1.0: 302 ответ сервера это «Moved Temporarily » — текущий документ временно перемещен на другой URL.
- HTTP 1.1: произошло изменение ответа сервера на «Found» — текущий документ найден.
307 Moved Temporarily (HTTP 1.1 Only)
307 редирект в протоколе HTTP 1.1 стал приемником 302 редиректа. В то время как основные поисковые боты начнут рассматривать его как аналог 302, для почти всех случаев лучше всего использовать 301. Исключением из этого правила является, когда контент действительно переехал только временно (например, во время технического обслуживания) и поисковые системы уже понимают, что ваш сервер совместим с HTTP 1.1. Но, так как практически невозможно определить, действительно ли поисковые системы поняли, что ваш сервер совместим с этим новым протоколом, то лучше использовать 302 редирект для контента, который был временно перемещен.
Другие виды редиректов
Существуют также и другие виды редиректов: Meta Refresh или с помощью JavaScript — которые выполняются на уровне страницы, а не на уровне сервера. Вот как выглядит типичный редирект Meta Refresh:
meta http-equiv="refresh" content="5;url=http://www.seoprofy.ua/" />
Но, данные редиректы желательно использовать крайне редко, так как ими очень любят злоупотреблять спамеры и дорвейщики. Кроме этого, при использовании этих редиректов ссылочный вес почти не передается.
Канонизация домена сайта или как склеить домен?
Чтобы склеить домен с www на без www:
RewriteCond %{HTTP_HOST} ^www.site.com$ [NC]
RewriteRule ^(.*)$ http://site.com/$1 [R=301,L]
Для склейки с без www на с www:
RewriteCond %{HTTP_HOST} ^site.com$ [NC]
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]
Для того чтобы правильно выбрать на какой из вариантов склеивать, желательно посмотреть:
- который из этих вариантов больше находится в ТОПе
- у какого из вариантов больше страниц в индексе
Канонизация слеша в конце урла
При проектирование сайта важно определиться с одним форматом использование слеша в конце урла, так как для поисковых систем 2 урла вида
- http://www.site.com/cat1/
- http://www.site.com/cat1
являются разными. Поэтому после того как вы определились, как именно у вас будет на сайте, необходимо прописать следующие редиректы:
Для того чтобы удалить слэш в конце:
RewriteCond %{HTTP_HOST} (.*)
RewriteCond %{REQUEST_URI} /$ [NC]
RewriteRule ^(.*)(/)$ $1 [L,R=301]
Для того чтобы добавить слэш в конец адресной строки:
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*[^/])$ $1/ [L,R=301]
Редирект одной страницы на другую страницу:
Redirect 301 /oldpage.html http://www.site.com/newpage.html
Редирект для дублей главной страницы:
Этот код гарантирует, что любой адрес домашней страницы, который включает несколько версий прямых ссылок имени страницы, например, default.htm или index.html, будет перенаправлен на каноническую главную страницу, http://www.site.com:
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9} /([^/]+/)*(default|index|main).(html|php|htm) HTTP/ [NC]
RewriteRule ^(([^/]+/)*)(default|main|index).(html|php|htm)$ http://www.site.com/$1 [L,R=301]
Редирект каталога
Если структура каталога у вас отображается в url-ле, то при перекаталогизации у вас, соответственно, будут изменяться и url. В таком случае необходимо прописать следующий редирект:
RewriteRule ^(.*)/old-catalog/(.*)$ $1/new-catalog/$2 [R=301,L]
Но, если url старого каталога начинается сразу после домена: www.site.com/old-catalog/, то необходимо воспользоваться следующим кодом
RewriteRule old-catalog /(.*) / old-catalog /$1 [R=301,L]
Редирект при смене расширения файлов
Если вы вдруг переехали на другую платформу или CMS, и при этом у url-ов изменились только расширение, то в этой случае вам поможет вот такой редирект:
RedirectMatch 301 (.*).php$ http://www.site.com$1.html
Примеры использования для защиты сайта от множественных дублей страниц
Редирект с разных доменов и субдоменов
Если вы купили несколько доменов в разных доменных зонах или разрабатывали новый сайт и повесили его на субдомен, а этот субдомен забыли закрыть от индексации, то необходимо сделать редирект на основной домен:
RewriteCond %{HTTP_HOST} !^www.site.com
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]
Таким образом, все домены типа www.site.ru, www.site.net, test.site.com будут переадресовываться на сайт www.site.com.
Как удалить несколько слешей/тире в урле
Иногда «по случайности» в урле могут появиться по несколько слешей, например, www.site.com/catalog////page-1.html. В таких случаях необходимо делать 301 редирект на страницу с одним слешем www.site.com/catalog/page-1.html :
RewriteCond %{REQUEST_URI} ^(.*)//(.*)$
RewriteRule . %1/%2 [R=301,L]
Аналогично, можно склеить в урле несколько дефисов в один: с www.site.com/catalog/page—1.html на www.site.com/catalog/page-1.html:
RewriteCond %{REQUEST_URI} ^(.*)—(.*)$
RewriteRule . %1-%2 [R=301,L]
Как сделать редирект с любого урла на url только в нижнем регистре
Поскольку поисковыми системами регистр букв учитывается, то при проектировании сайта желательно, чтобы все урлы были в нижнем регистре. Однако, если вы изначально упустили данный момент, то лучше всего воспользоваться следующим кодом для редиректа на уровне php-скрипта:
$lowerURI=strtolower($_SERVER[’REQUEST_URI’]);
if($_SERVER[’REQUEST_URI’]!=$lowerURI)
{
header("HTTP/1.1 301 Moved Permanently");
header("Location: http://" . $_SERVER[’HTTP_HOST’] . $lowerURI);
exit();
}
Как переехать на новый домен? Оптимальная стратегия 301 редиректа
Оптимальной стратегией переезда на новый домен, учитывая пожелания 2-ух основных поисковых систем рунета Яндекс и Google, это:
- постраничный 301 редирект со старого сайта на новый.
- при этом для файла robots.txt редирект не делаем, а прописываем в нем директиву Host на новый домен.
Тогда код для настройки редиректа на старом сайте может иметь следующий вид:
RewriteCond %{REQUEST_FILENAME} robots.txt$ [NC]
RewriteRule ^([^/]+) $1 [L]
RewriteCond %{HTTP_HOST} !^www.site.com
RewriteRule ^(.*)$ http://www.site.com/$1 [R=301,L]
а файл robots.txt для старого сайта:
User-agent: Yandex
Disallow:
Host: newsite.com
Генерация 301 редиректов
Если вы не очень технически подкованы, то можно воспользоваться сервисами генерации базовых редиректов:
http://www.webconfs.com/htaccess-redirect-generator.php
http://www.rapidtables.com/web/tools/redirect-generator.htm
На таких сервисах можно только подставлять собственные данные и сразу получать готовый код для редиректов между доменами, директориями или урлами.
Как проверить 301 редирект
После каждого изменение логики работы 301 редиректа необходимо проверять работоспособность сайта:
- вообще ли работает сайт: зайти на главную страницу)
- походить по основным разделам и страницам сайта
Также для более тщательной проверки отработки редиректов можно использовать следующие сервисы:
http://bertal.ru — максимально подробная информация по ответам сервера.
http://www.internetmarketingninjas.com/header-checker/.
Как и когда лучше использовать 301 редирект vs Canonical
Хотя есть некоторые нюансы, Google предоставляет некоторые четкие правила, для того чтобы он понимал, что именно мы хотим сказать. В очень простой ситуации вот, как понимают данные инструкции поисковые системы:
301 — Эй, Поисковики: моя страница уже не здесь, и она навсегда переехала на новую страницу. Пожалуйста, удалите старую страницу из индекса и передайте её вес на новую страницу.
Canonical — Эй, Поисковики (так для большинства поисковых систем): у меня есть несколько версий этой страницы (или содержания), пожалуйста, индексируйте только ту версию страницы, на которую стоит canonical. Я буду держать другие страницы доступными для людей, чтобы они могли их видеть, но, Поисковик, не включай их в свой индекс и пожалуйста, передай вес на мою предпочтительную страницу.
Когда лучше использовать 301 редирект
- По умолчанию — это предпочтительный метод
- Для страниц: если страница навсегда переехала или была заменена на новый адрес
- Для доменов: если сайт переехал на новый домен (продажа сайта, ребрендинг и т.д.)
- Для 404 страниц и страниц с контентом, который потерял свою актуальность (при условии соответствующего содержания). Например, если удален товар из определенного каталога, то можно сделать редирект на похожий товар или на url-категории, к которой принадлежал данный товар.
Когда лучше не использовать 301 редирект?
- Когда 301 редиректы не могут быть реализованы, или их внедрение займет слишком много времени
- Дублированный контент, но вы хотите сохранить обе страницы для людей (например, показывать на разных урлах разный размер одежды)
- Страницы с несколькими разными url по сути одной страницы (например, сортировки каталога, отслеживания партнерских ссылок, …)
- Кросс-доменов, когда оба сайта похожи, но похожий контент нужно оставить на каждом из доменов.
Итого
В общем оба варианта позволяют сохранить ссылочный вес, и они будут аналогично рассматриваться Google. Но в целом, 301 редирект является более предпочтительным методом.
Ошибки при использовании редиректов
- Любой многошаговый редирект. Если есть возможность, то желательно не допускать многошаговых редиректов, чтобы он и быстрее сработал, и передалось максимум ссылочного веса.
- Использование неправильного типа редиректов. При выборе типа редиректа необходимо учитывать нюансы каждого из них.
- Внедрение внутренних редиректов без смены ссылок на новые адреса. После внедрения всех редиректов у себя на сайте, необходимо проверить, чтобы каждая страница вашего сайта уже ссылалась на новую и внутри сайта у вас не было ссылок на страницы, с которых происходит редирект.
- Редирект на нерелевантные страницы/контент. Редирект всегда желательно проставлять на максимально релевантную страницу: или на похожую страницу, или на ветку каталога/раздела, к которому принадлежала данная страница.
- Неправильный выбор использования rel=canonical vs 301 редирект.
- Редирект, конечной точкой которого является не 200-я страница. Редирект должен вести на правильно работающую страницу с 200 ответом сервера. Иначе, желательно не сбивать поисковых роботов и отдавать 404 ответ.
- Редирект robots.txt. Так как, например, нужно прописывать директиву Host для Яндекса при склейке доменов.
Надеемся, что данное руководство станет вам шпаргалкой и помощником для использования 301-го редиректа для вашего сайта.
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
From Wikipedia, the free encyclopedia
HTTP 301 is the HTTP response status code for 301 Moved Permanently. It is used for permanent redirecting, meaning that links or records returning this response should be updated. The new URL should be provided in the Location field, included with the response. The 301 redirect is considered a best practice for upgrading users from HTTP to HTTPS.
RFC 2616[1] states that:
- If a client has link-editing capabilities, it should update all references to the Request URL.
- The response is cacheable unless indicated otherwise.
- Unless the request method was HEAD, the entity should contain a small hypertext note with a hyperlink to the new URL(s).
- If the 301 status code is received in response to a request of any type other than GET or HEAD, the client must ask the user before redirecting.
Examples[edit]
Client request:
GET /index.php HTTP/1.1 Host: www.example.org
Server response:
HTTP/1.1 301 Moved Permanently Location: https://www.example.org/index.asp
Using an .htaccess file[edit]
To fix problems with non-existing files or directories using a distributed .htaccess file:
Redirect 301 /calendar.html /calendar/ Redirect 301 /not_found.html /
Here is an example using a .htaccess file to redirect a non-secure URL to a secure address without the leading «www»:
RewriteEngine On RewriteCond %{HTTPS} off RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ http://%1/$1 [R=301,L] RewriteCond %{HTTPS} on RewriteCond %{HTTP_HOST} ^www.(.*)$ [NC] RewriteRule ^(.*)$ https://%1/$1 [R=301,L] RewriteEngine On RewriteCond %{SERVER_PORT} 80 RewriteRule ^(.*)$ https://example.com/$1 [R,L]
100% Completed
Static HTML[edit]
A custom directory redirect, using an index.html file:
<meta http-equiv="refresh" content="0; url=/" /> <p><a href="/">Home</a></p>
Using programming languages[edit]
Here is an example using Perl CGI.pm:
print redirect("https://example.com/newpage.html");
Here is an example using a PHP redirect:
<?php header("Location: https://example.com/newpage.html", true, 301); exit;
Here is one way to redirect using Express.js:
app.all("/old/url", (req, res) => { res.redirect(301, "/new/url"); });
Caching server[edit]
Equivalently simple for an nginx configuration:
location /old/urlblocked/ { return 301 /new/url/stay standard structure }
On
Search engines[edit]
Both Bing and Google recommend using a 301 redirect to change the URL of a page as it is shown in search engine results, providing that URL will permanently change and is not due to be changed again any time soon.[2][3]
See also[edit]
- Hypertext Transfer Protocol
- List of HTTP status codes
- URL redirection
References[edit]
- ^ Fielding; et al. (June 1999). 10.3.2 301 Moved Permanently. IETF. p. 61. sec. 10.3.2. doi:10.17487/RFC2616. RFC 2616.
- ^ «Site Move Tool». Bing Webmaster Help & How-to.
- ^ «301 redirects». Google Webmaster Tools Help.
И профессионалы в веб-разработке, и обычные интернет-пользователи нередко сталкиваются с сообщениями, где показывается трёхзначное число и текст на английском языке рядом с ним. Это коды состояния сервера, которые приходят в ответ на запросы. Их часто называют кодами ошибок, но на самом деле они оповещают не только об ошибках. Об этом мы поговорим чуть позже, но сначала разберёмся, для чего необходимы такие коды.
С самого начала и по сей день интернет основывается на взаимодействии двух составляющих, клиентов и серверов. Каждый раз, когда вы выходите в Сеть, вы пользуетесь тем или иным клиентом, чаще всего — браузером. И когда вы переходите на какой-либо сайт, происходит отправка запроса к веб-серверу, после которого следует тот или иной ответ. В результате вы либо видите с помощью клиента нужный сайт, либо получаете сообщение о недоступности сайта по какой-то причине.
Коммуникация между серверами и клиентами происходит с помощью протокола HTTP. Один из базовых элементов HTTP — это общепринятые коды состояния сервера. С их помощью пользователи клиентов могут видеть, был ли их запрос успешным или же что-то пошло не так. Коды состоят из трёх цифр и сопровождаются поясняющей фразой на английском языке, которая помогает человеку понять реакцию сервера. Первая цифра кода сообщает общий смысл ответа, а две другие указывают на конкретное объяснение. В начале кода состояния используются цифры от 1 до 5. Соответственно, выделяют пять классов кодов.
1xx Informational («Информационные»)
Эта группа кодов служит для того, чтобы информировать о текущем состоянии обработки запроса. То есть сервер ведёт работу с запросом и ответ только подготавливается. Например:
- 100 Continue («Продолжай»);
- 101 Switching Protocol («Переключение протоколов»).
2xx Success («Успех»)
Такие коды показывают, что всё произошло так, как планировалось:
- 200 OK («Хорошо»);
- 202 Accepted («Принято»);
- 208 Already Reported («Уже сообщалось»).
3xx Redirection («Перенаправление»)
Здесь речь идёт о ситуациях, когда вы запрашиваете один адрес, а сервер перенаправляет запрос на другой адрес:
- 300 Multiple Choices («Множество выборов»);
- 302 Moved Temporarily («Временно перемещено»);
- 305 Use Proxy («Используйте прокси»);
- 308 Permanent Redirect («Постоянное перенаправление»).
4xx Client Error («Ошибка клиента»)
Такие сообщения приходят в случаях, когда не получилось обработать запрос по причине неполадок на стороне клиента. Сюда относится и всем известная ошибка 404:
- 400 Bad Request («Неверный запрос»);
- 403 Forbidden («Не уполномочен»);
- 404 Not Found («Не найдено»);
- 429 Too Many Requests («Слишком много запросов»).
5xx Server Error («Ошибка сервера»)
Эти коды состояния также говорят о неуспешности обработки запросов, но уже из-за некорректной работы сервера:
- 500 Internal Server Error («Внутренняя ошибка сервера»);
- 502 Bad Gateway («Ошибочный шлюз»);
- 503 Service Unavailable («Сервис недоступен»);
- 504 Gateway Timeout («Шлюз не отвечает»).
Всего существует более 60 официальных кодов состояния, которые закреплены в общепринятой документации, и более 30 неофициальных кодов, которые были введены отдельными компаниями. При этом их список продолжает пополняться по мере развития интернет-технологий.
Знания о кодах состояния необходимы для того, чтобы более эффективно диагностировать и исправлять ошибки в конфигурации сайта. Особенно это важно для SEO-продвижения, так как чем больше ошибок на сайте обнаружат поисковые роботы, тем ниже могут быть его позиции в выдаче. Отслеживать корректное отображение кодов можно через Яндекс.Вебмастер и Google Search Console.
Список самых распространенных ошибок сайта из-за которых не растут позиции и продажи. Виды и типы ошибок, откуда они появляются, что с ними делать, как их быстро найти самостоятельно, влияние на продвижение в Яндекс/Google и продажи.
Всем привет. Меня зовут Толстенко Александр. Я частный специалист по продвижению сайтов в Яндекс/Google.
Работаю в сфере создания и продвижения сайтов с 2009 года (уже более 13 лет).
Кейсы продвижения и другие статьи, подтверждающие экспертизу, можно посмотреть на сайте marketing-digital.ru или в профиле на vc.ru.
Переодически провожу бесплатные консультации (10-15 минут) и платные консультации.
Ошибка сайта: что это такое
Если попробуете загуглить информацию про ошибки сайта, в результатах поиска первые два результата будут ссылки на: справку Яндекса и определение Википедии. На обоих ресурсах, говорится про коды ответа серверов.
Код ответа сервера: что это такое, что означает
Немного теории, чтобы было понимание, что такое код ответа сервера и что они означают. Когда вы открываете какой-то url, ваш браузер отправляет HTTP-запрос на сервер, где лежит физически этот сайт. В ответ на HTTP-запрос, сервер отдаст код состояния HTTP (трехзначное число) и определенные параметры.
Данное число будет принадлежать одному из пяти классов состояний:
1** — информационные;
2** — ок, получили страницу;
3** — перенаправление (редирект);
4** — ошибка на стороне клиента (сервера, страница не существует);
5** — ошибки на стороне сервера (сервер не справляется с нагрузкой).
Распространенные ошибки web серверов
С полным списком ошибок сервера можно ознакомиться в официальной справке Яндекса или любом другом источнике. Ниже акцентирую внимание, только на самые важные при SEO продвижении. Расскажу, что поисковой робот делает при получении различных ответов сервера.
Коды 4xx (ошибка клиента): что значит
1) 404 Not Found — Страница не найдена (битые ссылки)
404 ошибка означает, что запрашиваемый документ, который ранее существовал, больше не существует по данному url.
Причин может быть много, от вмешательства программиста, до случайного или намеренного отключения/удаления в админке сайта ресурсов.
Удалять нужно осознанно, осторожно. В противном случае вы себе же в ногу стреляете, т.к. потеряете часть трафика, который давал заказы/продажи. Очень частая проблема у клиентов.Если такой страницы никогда не существовало, игнорируйте эту ошибку, возможно, кто-то поставил некорректную ссылку на ваш ресурс.
2) 403 Forbidden — Доступ к ресурсу запрещен
403 ошибка означает, что доступ к документу запрещен. Если вы хотите, чтобы страница индексировалась, необходимо разрешить доступ к ней.
Чаще всего встречается на проектах, где есть личный кабинет и часть информации доступна только после авторизации. Или нужно просто закрыть данный раздел от робота в .htaccess.
3) 410 Gone — Ресурс недоступен
401 ошибка означает, что данный документ был удален с сайта навсегда. Т.е. данный код ответа сервера говорит роботу, чтобы он забыл про данную ссылку и больше никогда не обращался по данному url.
Коды 3xx (перенаправление): что значит
1) 301 Moved Permanently — Ресурс перемещен навсегда (301 редирект)
301 ошибка означает, что документ перемещен навсегда и находится по-новому url. При попытке перейти по-старому, пользователя всегда будет перенаправлять на новый документ. Поисковой робот проиндексирует новую страницу, если она будет доступна для индексирования.
Страница по-старому url заменится в результатах поиска, на новый url и со временем, все накопленные показатели документа, передаются новой странице.
Если на сайте будет много 301-х редиректов, на большом проекте будет сильно снижаться скорость обхода страниц и скорость учета изменений на старых.
2) 302 Moved Temporarily — Ресурс временно перемещен
302 ошибка означает, что запрошенный ресурс временно находится по другому адресу. В результатах выдачи, будет находится url старого адреса. Т.е. при переходе по ссылке из результатов поиска, будет сделан 302 редирект на новый адрес на сайте.
До тех пор, пока не будет настроен 301 редирект со старого адреса на новый, накопленные метрики старого url не передаются по новому. Рекомендуется сразу делать 301 редирект на новый адрес для “склейки” накопленных метрик.
3) 304 Not Modified — Содержимое страницы не изменилось
304 ошибка означает, что если страница не изменилась с момента последнего обращения робота. Данный HTTP код ответа позволяет ускорить индексирование новых страниц и быстро учитывать внесенные изменения на старых.
Last-modified позволяет поисковому боту не тратить время на распаршивание html разметки, а сразу увидеть дату последнего изменения документа, сравнить ее с данными в базе. Если дата одна и та же, пропустить страницу и обратиться к следующей.
Настраивать и внедрять Last-modified заголовок, есть смысл на больших проектах, чтобы краулинговый бюджет не тратился не понятно на какие страницы.
Коды 5xx (ошибка сервера): что значит
1) 500 Internal Server Error — Внутренняя ошибка сервера
500 ошибка означает, что сервер столкнулся с непредвиденным условием, которое не позволяет ему выполнить запрос. Любая внутренняя ошибка сервера, которая не входит в рамки остальных ошибок класса.
2) 504 Gateway Timeout — время ожидания ответа сервера истекло
504 ошибка означает, что прокси-сервер не дождался ответа от вышестоящего сервера и завершил запрос.
Важность кодов ответа сервера
Описанные серверные web ошибки выше, очень сильно влияют на эффективность продвижения сайта в Яндекс/Google. Это база (как фундамент у дома), это то, с чего должно начинаться SEO продвижение, т.к. от этого будет сильно зависеть эффективность дальнейшего продвижения.
Если попробовать перефразировать простым языком: Ваш код ответа сервера, говорит поисковой машине, что делать с документом: поместить страницу в результаты выдачи или удалить ее оттуда.
Большое количество 4хх и 3хх ошибок замедлит учет изменений на сайте (будет впустую тратиться краулинговый бюджет). Если у вас большой портал — это будет критично.
🛑 Рекомендую, каждый раз после внесения программистами важных или масштабных изменений сканировать сайт Screaming Frog SEO на наличие технических ошибок. Практика показывает, очень часто вылезают различные баги или что-то отваливается. Так же, рекомендую проводить плановый технический аудит, т.к. периодически появляются неработающие ссылки и редиректы (большое количеств, негативно сказывается на продвижении).
Что делать, если сайт выдает ошибку
Если при открытии сайта, выдается 3хх или 4хх код ответа сервера — желательно не затягивать с их исправлением (если это не массовая техническая проблема, после внесения правок).
Если 5хх — бить тревогу, т.к. робот очень быстро начнет удалять страницы, дающие трафик из результатов поиска. За один день можно лишиться большей части трафика, который потом можно и не восстановить.
Другие ошибки веб сайта
Помимо серверных проблем, встречаются и другие. Они также сильно влияют на эффективность продвижения в Яндекс и Google.
1) Ошибки html верстки
Один не закрытый тег или не верно поставленная кавычка в head, может затруднить распознавание информации на странице сайта для робота, хотя в браузере все будет выглядеть нормально. Проверить ошибки верстки можно через сервис validator.w3.org или любой другой валидатор. Данные сервисы покажут конкретные проблемные места в верстке, которые нужно будет устранить.
2) Некорректная работа мобильной версии сайта
Частая проблема, когда на ПК сайт работает отлично, а проверяешь его с мобильного телефона, часть функционала не доступна (скрыта), отображается некорректно или мобильная версия и вовсе отсутствует.
3) Проблемы скорости загрузки сайта
Медленная загрузка сайта напрямую к техническим ошибкам не относится, хотя по рекомендациям поисковых систем, скорость загрузки ресурса должна быть не более 3-5 секунд, а в 2021 году Google включил метрику в факторы ранжирования.
На сколько это важный фактор ранжирования, спорный вопрос (рекомендую смотреть на средние значения конкурентов в ТОП 10, должно быть не хуже, чем у них), а вот с точки зрения повышения количества заказов, даже очень весомый фактор.
Проверить скорость загрузки ресурса можно в сервисе Google PageSpeed Insights (рекомендуется добиться зеленой зоны).
4) JavaScript-ошибки
Считается, что если сайт работает, значит проблем нет. Это не так, часто забывают про ошибки js, которые могут блокировать важную работу функционала и отключить возможность отправки заказов/заявок через сайт. Увидеть и исправить все ошибки Java Script можно, например через сервис Track.js.
5) Неверно прописаны правила сканирования в robots.txt
Проводя технические аудиты сайтов, часто встречаешь правила, которые случайно закрывают раздел или какие-то типы страниц от индексации для поисковых роботов.
6) Неправильно настроенный или отсутствующий тег canonical на дублирующих страницах
Чаще всего, тег не верно настраивают для страниц пагинации в интернет магазинах. Иногда встречаются магазины, у которых один и тот же товар, находится в разных категориях по разным url (полные дубли страниц), что мешающие СЕО-продвижению. Данную болезнь, частенько встречал у сайтов на 1с Битрикс.
7) Отсутствие или неправильное написание метатегов на страницах
h1, title, description — самые важные метатеги. Имея определенную структуру на сайте и сделав базовую оптимизацию с помощью применения масок этих тегов, можно увеличить видимости по продвигаемым ключевым запросам (пример: базовой оптимизации сайта и ее результаты)

9) Ошибка сертификата ssl (HTTPS — защищенное соединение)
Поисковые системы учитывают безопасность соединения при упорядочивании результатов выдачи.
Если сайт использует незащищенную версию протокола (HTTP) — это будет минусом для посетителей (увидят уведомление на экране браузера) и негативно отразится на позициях в результатах выдачи.
Периодически бывает так, что на страницах появляется mixed content или просто отваливается HTTPS протокол по техническим причинам.
10) И другие web ошибки, которые мешающие продвижению
Поисковые роботы учитывают более 1000 факторов ранжирования. У каждого проекта свой набор ошибок, поэтому все нет смысла описывать в общем обзоре.
Как можно проверить сайт на ошибки самостоятельно
Самый быстрый и простой способ узнать, какие проблемные места на сайте без сканирования программой, привлечения опытного СЕО-специалиста или использования какого ни будь онлайн сервиса — заглянуть в панель Яндекс.Вебмастер, открыть отчет: Индексирование -> Страницы в поиске
Выбрать: Исключённые и увидеть все технические проблемы, которые видит робот Яндекса
Даже, не понимая ничего в SEO-продвижении, в пару кликов можно самостоятельно узнать, в каком техническом состоянии находится сайт и насколько качественно сделана оптимизация проекта под требования поисковых систем.
🛑 Найти и исправить все ошибки можно проведя детальный технический аудит. Ознакомиться с ошибками проекта одного из клиентов, данными рекомендациями и увидеть результаты после исправления, можно в статье технический аудита сайта.
Как проверить сайт на ошибки онлайн
Сейчас, существует много онлайн сервисов проверки. Какой-то конкретный, рекомендовать не буду, особенно платный.
Яндекс.Вебмастер + Google Search Console покажут практически все недостатки. Если их дополнить еще данными из Screaming Frog, разобрать все типы ошибок и написать рекомендации по исправлению — получится профессиональный SEO аудит.
Если, все же есть необходимость проверить сайт на ошибки в онлайн сервисе, погуглите. Их щас на любой вкус и цвет.
Что делать с найденными ошибками сайта
Если, вы уже занимаетесь продвижением и не первый месяц, задать вопрос: почему, большая часть ошибок сайта еще не устранена? Они должны были быть найдены в первые месяцы работ при проведении техаудита, и подготовлены рекомендации по их исправлению.
🛑 Если, оптимизацией никогда не занимались, если хватит опыта исправить существующие ошибки или заказать технический аудит с рекомендациями по исправлению у специалистов.Прежде чем заказать, рекомендую спросить посмотреть примеры сделанных аудитов. Если они будут +/- как этот пример аудита — не рекомендую заказывать. Конкретные рекомендации не получите, вопросов будет еще больше, чем ответов.
Почему, важно все исправить: что получит бизнес в результате исправления
Многие, недооценивают влияние технических ошибок на видимость сайта в результатах выдачи. Хотя, сделав даже одну базовую оптимизацию, можно получить рост позиций и заказов. Пример клиента 1, Пример клиента 2.
Наличие большого количества техошибок, говорит роботу, что сайт “не качественный”, а не качественные проекты никогда не будут лидерами ниши (если вы, конечно, никакой ни будь М.Видео, которому роботы много чего прощают).
Поэтому, рекомендуется исправлять технические проблемы на старте, в первые 2-3 месяца, периодически следить за появлением новых, параллельно продолжать работы по оптимизации текущих и новых страниц проекта. В будущем, это позволит кратно увеличить посещаемость, заказы и продажи.
На этом все, спасибо за внимание.
✌ Нужна консультация?
👉 Пишите в личные сообщения кодовое слово: «ОшибкиСайтаVc»
Уточню кое какие вопросы, определим дату, время созвона по видео связи расскажу какие проблемы продвижения есть у вас (бери исправляй и получай профит), узнаете на сколько можно вырасти в продажах, глянув трафик конкурентов.