Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
- 401 Unauthorized;
- Authorization Required;
- HTTP Error 401 – Ошибка авторизации.
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
- Идентификация – получение вашей учетной записи («identity») по username/login или email.
- Аутентификация («authentic») – проверка того, что вы знаете пароль от этой учетной записи.
- Авторизация – проверка вашей роли (статуса) в системе и решение о предоставлении доступа к запрошенной странице или ресурсу на определенных условиях.
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
- Проверьте в адресной строке правильность написания URL. Особенно это касается перехода на подстраницы сайта, требующие авторизации. Введите правильный адрес. Если переход на страницу осуществлялся после входа в аккаунт, разлогинитесь, вернитесь на главную страницу и произведите повторный вход с правильными учетными данными.
- При осуществлении входа с сохраненными данными пользователя и появлении ошибки сервера 401 проверьте их корректность в соответствующих настройках данного браузера. Возможно, авторизационные данные были вами изменены в другом браузере. Также можно очистить кэш, удалить cookies и повторить попытку входа. При удалении истории браузера или очистке кэша потребуется ручное введение логина и пароля для получения доступа. Если вы не помните пароль, пройдите процедуру восстановления, следуя инструкциям.
- Если вы считаете, что вводите правильные регистрационные данные, но не можете получить доступ к сайту, обратитесь к администратору ресурса. В этом случае лучше всего сделать скриншот проблемной страницы.
- Иногда блокировка происходит на стороне провайдера, что тоже приводит к отказу в доступе и появлению сообщения с кодировкой 401. Для проверки можно попробовать авторизоваться на том же ресурсе с альтернативного ip-адреса (например, используя VPN). При подтверждении блокировки трафика свяжитесь с провайдером и следуйте его инструкциям.
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
- Обращение в службу поддержки хостинга сайта. Как и в случае возникновения проблем с провайдером, лучше всего подробно описать последовательность действий, приведших к появлению ошибки 401, приложить скриншот.
- При отсутствии проблем на стороне хостинг-провайдера можно внести следующие изменения в настройки сайта с помощью строки Disallow:/адрес проблемной страницы. Запретить индексацию страницам с ошибкой в «rоbоts.txt», после чего добавить в файл «.htассеss» строку такого типа:
Redirect 301 /oldpage.html http://site.com/newpage.html.
Где в поле /oldpage.html прописывается адрес проблемной страницы, а в http://site.com/newpage.html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
- Если после выполнения предыдущих рекомендаций пользователи при попытках авторизации все равно видят ошибку 401, то найдите на сервере файл «php.ini» и увеличьте время жизни сессии, изменив значения следующих параметров: «session.gc_maxlifetime» и «session.cookie_lifetime» на 1440 и 0 соответственно.
- Разработчики веб-ресурсов могут использовать более сложные методы авторизации и аутентификации доступа для создания дополнительной защиты по протоколу HTTP. Если устранить сбой простыми методами администрирования не удается, следует обратиться к специалистам, создававшим сайт, для внесения соответствующих изменений в код.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
- 401, 1 – войти не удалось;
- 401, 2 – ошибка входа в систему из-за конфигурации сервера;
- 401, 3 – несанкционированный доступ из-за ACL на ресурс;
- 401, 501 – доступ запрещен: слишком много запросов с одного и того же клиентского IP; ограничение динамического IP-адреса – достигнут предел одновременных запросов и т.д.
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
- 400 Bad Request;
- 403 Forbidden;
- 404 Not Found;
- 408 Request Timeout.
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Понимать суть и знать, как действовать — то, что необходимо, когда встречаешься лицом к лицу с ошибками на своём сайте. Особенно если речь идёт об ошибках на стороне клиента, код которых начинается с цифры 4. Объясним смысл самых частых ошибок такого рода и расскажем, что можно предпринять в каждом из случаев.
400 Bad Request (Неверный запрос)
Сервер сообщает, что обнаружена ошибка в синтаксисе запроса к нему, то есть в правилах его написания. Обычно это происходит из-за проблем на устройстве или в браузере, однако есть небольшая вероятность, что всему виной неполадки на самом сервере. Но сначала исходим из того, что сервер здесь ни при чём.
Если вы открыли свой сайт и увидели ошибку 400, то в первую очередь сделайте то, что вы сделали бы в случае посещения любого другого сайта:
1. Проверьте, что адрес страницы написан верно (нет неподходящих символов, нет проблем с регистром букв и отсутствуют пробелы).
2. Посмотрите, происходит ли то же самое в других браузерах. Если нет, то обновите браузер, показывающий ошибку, и очистите куки.
3. Ошибка продолжает появляться? Проверьте устройство антивирусом, затем отключите антивирус и/или брандмауэр, если вредоносная активность не была обнаружена. В случае исчезновения ошибки настройте антивирус / брандмауэр так, чтобы он больше доверял вашему браузеру.
4. Ошибка всё-таки видна во всех браузерах? Обновите компонент .NET Framework, если вы используете компьютер с Windows, затем просканируйте саму Windows на предмет «мусора» и неполадок, обновите необновлённые драйвера и обновите сам Windows. После каждого из этих шагов проверяйте, продолжает ли появляться ошибка.
5. Если всё это не помогло, обратитесь к интернет-провайдеру — возможно, проблема на его стороне.
Теперь разбираемся с ошибкой как администраторы сайта:
1. Обратитесь к хостингу, если ошибка появляется при посещении сайта с других устройств.
2. В случае, когда ошибка возникает только на одном устройстве, посмотрите, всё ли хорошо с заголовками HTTP-запросов. Они могут считываться как слишком длинные либо ошибочные или вовсе не обнаруживаться.
3. Если при запросе загружается большой по размеру файл, попробуйте загрузить файл меньшего размера.
4. Ошибка возникла после обновления CMS либо установки расширения, модуля или плагина? По возможности верните предыдущую версию CMS и удалите недавно установленные компоненты.
5. Посмотрите лог-файлы сервера и поищите в них причину неполадок.
6. Проведите аудит кода.
При всех действиях с сайтом убедитесь, что сохранена свежая резервная копия файлов сайта и баз данных.
401 Unauthorized (Не авторизован)
Такой код состояния сервера возникает, когда пользователю не удаётся авторизоваться на сайте. Возможно, дело в неверных логине и пароле или в попытке посмотреть контент, доступный только для авторизованных пользователей.
Но если это не так, то искать причину ошибки нужно на стороне сайта:
1. Обратитесь к хостинг-провайдеру для выяснения причины ошибки.
2. Удостоверьтесь в том, что уровни доступа для пользователей указаны верно.
3. Ограничьте индексацию поисковиками страниц с ошибкой, написав в файле robots.txt строку Disallow: /адрес страницы. После этого организуйте перенаправление с этих страниц на страницу с авторизацией, указав в файле .htaccess следующее:
Redirect 301 /стараястраница.html http://example.com/новаястраница.html
4. Проверьте, не установлена ли слишком маленькая длительность сессии в файле php.ini на сервере. Установите для параметров session.gc_maxlifetime и session.cookie_lifetime значения 1440 и 0 соответственно.
5. Посмотрите код сайта и скрипты на наличие ошибок.
403 Forbidden (Запрещено)
Здесь ситуация схожа с 401-ой ошибкой: не удаётся войти в систему. Но если в том случае система просто не может определить пользователя, то здесь система понимает, кто перед ней, и сознательно не предоставляет доступ.
Что можно сделать?
1. Просто подождать, если ошибка возникла после переноса домена с одного аккаунта хостинга на другой.
2. Уведомление появилось после установки нового плагина? Найдите этот плагин, затем измените его параметры или удалите его.
3. Удостоверьтесь, что в имени индексного файла нет ошибок: index, точка, расширение файла строчными буквами.
4. Также проверьте, что файлы сайта загружены в предназначенную для них папку.
5. Уточните, какие права установлены на папке, где находится запрашиваемый файл или папка. Рекомендуется установить права 744 (выполнять может только владелец) или 755 (выполнять могут и владелец, и пользователи).
6. Посмотрите файл .htaccess на предмет неверно указанных редиректов и излишнего ограничений доступа к файлам.
404 Not Found (Не найдено)
Наверное, самая известная всем ошибка. Она говорит о том, что запрашиваемой страницы нет из-за отсутствия файла с ней или из-за ошибки в URL.
1. Если страница по указанному адресу была удалена случайно, верните её.
2. На сайте имеются ссылки, по которым выдаётся ошибка 404? Удалите их или сделайте редирект 301 в файле .htacсess на подходящую страницу-замену.
3. На будущее создайте свою собственную страницу с 404-ой ошибкой. Оформите её в стиле других страниц сайта, также разместите на ней ссылку на главную страницу и, если потребуется, на другие важные разделы ресурса.
Остались вопросы? Посмотрите ответы на вопросы из нашего раздела FAQ:
- Отчего возникает ошибка 403 (Forbidden)?
- Отчего возникает ошибка 404 (Not Found)?
- Как изменить страницы ошибок 403, 404 и 500?
Также мы раньше в целом рассказали о кодах состояния сервера, к которым относятся в том числе и коды ошибок.
From Wikipedia, the free encyclopedia
This is a list of Hypertext Transfer Protocol (HTTP) response status codes. Status codes are issued by a server in response to a client’s request made to the server. It includes codes from IETF Request for Comments (RFCs), other specifications, and some additional codes used in some common applications of the HTTP. The first digit of the status code specifies one of five standard classes of responses. The optional message phrases shown are typical, but any human-readable alternative may be provided, or none at all.
Unless otherwise stated, the status code is part of the HTTP standard (RFC 9110).
The Internet Assigned Numbers Authority (IANA) maintains the official registry of HTTP status codes.[1]
All HTTP response status codes are separated into five classes or categories. The first digit of the status code defines the class of response, while the last two digits do not have any classifying or categorization role. There are five classes defined by the standard:
- 1xx informational response – the request was received, continuing process
- 2xx successful – the request was successfully received, understood, and accepted
- 3xx redirection – further action needs to be taken in order to complete the request
- 4xx client error – the request contains bad syntax or cannot be fulfilled
- 5xx server error – the server failed to fulfil an apparently valid request
1xx informational response
An informational response indicates that the request was received and understood. It is issued on a provisional basis while request processing continues. It alerts the client to wait for a final response. The message consists only of the status line and optional header fields, and is terminated by an empty line. As the HTTP/1.0 standard did not define any 1xx status codes, servers must not[note 1] send a 1xx response to an HTTP/1.0 compliant client except under experimental conditions.
- 100 Continue
- The server has received the request headers and the client should proceed to send the request body (in the case of a request for which a body needs to be sent; for example, a POST request). Sending a large request body to a server after a request has been rejected for inappropriate headers would be inefficient. To have a server check the request’s headers, a client must send
Expect: 100-continueas a header in its initial request and receive a100 Continuestatus code in response before sending the body. If the client receives an error code such as 403 (Forbidden) or 405 (Method Not Allowed) then it should not send the request’s body. The response417 Expectation Failedindicates that the request should be repeated without theExpectheader as it indicates that the server does not support expectations (this is the case, for example, of HTTP/1.0 servers).[2] - 101 Switching Protocols
- The requester has asked the server to switch protocols and the server has agreed to do so.
- 102 Processing (WebDAV; RFC 2518)
- A WebDAV request may contain many sub-requests involving file operations, requiring a long time to complete the request. This code indicates that the server has received and is processing the request, but no response is available yet.[3] This prevents the client from timing out and assuming the request was lost. The status code is deprecated.[4]
- 103 Early Hints (RFC 8297)
- Used to return some response headers before final HTTP message.[5]
2xx success
This class of status codes indicates the action requested by the client was received, understood, and accepted.[1]
- 200 OK
- Standard response for successful HTTP requests. The actual response will depend on the request method used. In a GET request, the response will contain an entity corresponding to the requested resource. In a POST request, the response will contain an entity describing or containing the result of the action.
- 201 Created
- The request has been fulfilled, resulting in the creation of a new resource.[6]
- 202 Accepted
- The request has been accepted for processing, but the processing has not been completed. The request might or might not be eventually acted upon, and may be disallowed when processing occurs.
- 203 Non-Authoritative Information (since HTTP/1.1)
- The server is a transforming proxy (e.g. a Web accelerator) that received a 200 OK from its origin, but is returning a modified version of the origin’s response.[7][8]
- 204 No Content
- The server successfully processed the request, and is not returning any content.
- 205 Reset Content
- The server successfully processed the request, asks that the requester reset its document view, and is not returning any content.
- 206 Partial Content
- The server is delivering only part of the resource (byte serving) due to a range header sent by the client. The range header is used by HTTP clients to enable resuming of interrupted downloads, or split a download into multiple simultaneous streams.
- 207 Multi-Status (WebDAV; RFC 4918)
- The message body that follows is by default an XML message and can contain a number of separate response codes, depending on how many sub-requests were made.[9]
- 208 Already Reported (WebDAV; RFC 5842)
- The members of a DAV binding have already been enumerated in a preceding part of the (multistatus) response, and are not being included again.
- 226 IM Used (RFC 3229)
- The server has fulfilled a request for the resource, and the response is a representation of the result of one or more instance-manipulations applied to the current instance.[10]
3xx redirection
This class of status code indicates the client must take additional action to complete the request. Many of these status codes are used in URL redirection.[1]
A user agent may carry out the additional action with no user interaction only if the method used in the second request is GET or HEAD. A user agent may automatically redirect a request. A user agent should detect and intervene to prevent cyclical redirects.[11]
- 300 Multiple Choices
- Indicates multiple options for the resource from which the client may choose (via agent-driven content negotiation). For example, this code could be used to present multiple video format options, to list files with different filename extensions, or to suggest word-sense disambiguation.
- 301 Moved Permanently
- This and all future requests should be directed to the given URI.
- 302 Found (Previously «Moved temporarily»)
- Tells the client to look at (browse to) another URL. The HTTP/1.0 specification (RFC 1945) required the client to perform a temporary redirect with the same method (the original describing phrase was «Moved Temporarily»),[12] but popular browsers implemented 302 redirects by changing the method to GET. Therefore, HTTP/1.1 added status codes 303 and 307 to distinguish between the two behaviours.[11]
- 303 See Other (since HTTP/1.1)
- The response to the request can be found under another URI using the GET method. When received in response to a POST (or PUT/DELETE), the client should presume that the server has received the data and should issue a new GET request to the given URI.
- 304 Not Modified
- Indicates that the resource has not been modified since the version specified by the request headers If-Modified-Since or If-None-Match. In such case, there is no need to retransmit the resource since the client still has a previously-downloaded copy.
- 305 Use Proxy (since HTTP/1.1)
- The requested resource is available only through a proxy, the address for which is provided in the response. For security reasons, many HTTP clients (such as Mozilla Firefox and Internet Explorer) do not obey this status code.
- 306 Switch Proxy
- No longer used. Originally meant «Subsequent requests should use the specified proxy.»
- 307 Temporary Redirect (since HTTP/1.1)
- In this case, the request should be repeated with another URI; however, future requests should still use the original URI. In contrast to how 302 was historically implemented, the request method is not allowed to be changed when reissuing the original request. For example, a POST request should be repeated using another POST request.
- 308 Permanent Redirect
- This and all future requests should be directed to the given URI. 308 parallel the behaviour of 301, but does not allow the HTTP method to change. So, for example, submitting a form to a permanently redirected resource may continue smoothly.
4xx client errors
This class of status code is intended for situations in which the error seems to have been caused by the client. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and whether it is a temporary or permanent condition. These status codes are applicable to any request method. User agents should display any included entity to the user.
- 400 Bad Request
- The server cannot or will not process the request due to an apparent client error (e.g., malformed request syntax, size too large, invalid request message framing, or deceptive request routing).
- 401 Unauthorized
- Similar to 403 Forbidden, but specifically for use when authentication is required and has failed or has not yet been provided. The response must include a WWW-Authenticate header field containing a challenge applicable to the requested resource. See Basic access authentication and Digest access authentication. 401 semantically means «unauthorised», the user does not have valid authentication credentials for the target resource.
- Some sites incorrectly issue HTTP 401 when an IP address is banned from the website (usually the website domain) and that specific address is refused permission to access a website.[citation needed]
- 402 Payment Required
- Reserved for future use. The original intention was that this code might be used as part of some form of digital cash or micropayment scheme, as proposed, for example, by GNU Taler,[14] but that has not yet happened, and this code is not widely used. Google Developers API uses this status if a particular developer has exceeded the daily limit on requests.[15] Sipgate uses this code if an account does not have sufficient funds to start a call.[16] Shopify uses this code when the store has not paid their fees and is temporarily disabled.[17] Stripe uses this code for failed payments where parameters were correct, for example blocked fraudulent payments.[18]
- 403 Forbidden
- The request contained valid data and was understood by the server, but the server is refusing action. This may be due to the user not having the necessary permissions for a resource or needing an account of some sort, or attempting a prohibited action (e.g. creating a duplicate record where only one is allowed). This code is also typically used if the request provided authentication by answering the WWW-Authenticate header field challenge, but the server did not accept that authentication. The request should not be repeated.
- 404 Not Found
- The requested resource could not be found but may be available in the future. Subsequent requests by the client are permissible.
- 405 Method Not Allowed
- A request method is not supported for the requested resource; for example, a GET request on a form that requires data to be presented via POST, or a PUT request on a read-only resource.
- 406 Not Acceptable
- The requested resource is capable of generating only content not acceptable according to the Accept headers sent in the request. See Content negotiation.
- 407 Proxy Authentication Required
- The client must first authenticate itself with the proxy.
- 408 Request Timeout
- The server timed out waiting for the request. According to HTTP specifications: «The client did not produce a request within the time that the server was prepared to wait. The client MAY repeat the request without modifications at any later time.»
- 409 Conflict
- Indicates that the request could not be processed because of conflict in the current state of the resource, such as an edit conflict between multiple simultaneous updates.
- 410 Gone
- Indicates that the resource requested was previously in use but is no longer available and will not be available again. This should be used when a resource has been intentionally removed and the resource should be purged. Upon receiving a 410 status code, the client should not request the resource in the future. Clients such as search engines should remove the resource from their indices. Most use cases do not require clients and search engines to purge the resource, and a «404 Not Found» may be used instead.
- 411 Length Required
- The request did not specify the length of its content, which is required by the requested resource.
- 412 Precondition Failed
- The server does not meet one of the preconditions that the requester put on the request header fields.
- 413 Payload Too Large
- The request is larger than the server is willing or able to process. Previously called «Request Entity Too Large» in RFC 2616.[19]
- 414 URI Too Long
- The URI provided was too long for the server to process. Often the result of too much data being encoded as a query-string of a GET request, in which case it should be converted to a POST request. Called «Request-URI Too Long» previously in RFC 2616.[20]
- 415 Unsupported Media Type
- The request entity has a media type which the server or resource does not support. For example, the client uploads an image as image/svg+xml, but the server requires that images use a different format.
- 416 Range Not Satisfiable
- The client has asked for a portion of the file (byte serving), but the server cannot supply that portion. For example, if the client asked for a part of the file that lies beyond the end of the file. Called «Requested Range Not Satisfiable» previously RFC 2616.[21]
- 417 Expectation Failed
- The server cannot meet the requirements of the Expect request-header field.[22]
- 418 I’m a teapot (RFC 2324, RFC 7168)
- This code was defined in 1998 as one of the traditional IETF April Fools’ jokes, in RFC 2324, Hyper Text Coffee Pot Control Protocol, and is not expected to be implemented by actual HTTP servers. The RFC specifies this code should be returned by teapots requested to brew coffee.[23] This HTTP status is used as an Easter egg in some websites, such as Google.com’s «I’m a teapot» easter egg.[24][25][26] Sometimes, this status code is also used as a response to a blocked request, instead of the more appropriate 403 Forbidden.[27][28]
- 421 Misdirected Request
- The request was directed at a server that is not able to produce a response (for example because of connection reuse).
- 422 Unprocessable Entity
- The request was well-formed but was unable to be followed due to semantic errors.[9]
- 423 Locked (WebDAV; RFC 4918)
- The resource that is being accessed is locked.[9]
- 424 Failed Dependency (WebDAV; RFC 4918)
- The request failed because it depended on another request and that request failed (e.g., a PROPPATCH).[9]
- 425 Too Early (RFC 8470)
- Indicates that the server is unwilling to risk processing a request that might be replayed.
- 426 Upgrade Required
- The client should switch to a different protocol such as TLS/1.3, given in the Upgrade header field.
- 428 Precondition Required (RFC 6585)
- The origin server requires the request to be conditional. Intended to prevent the ‘lost update’ problem, where a client GETs a resource’s state, modifies it, and PUTs it back to the server, when meanwhile a third party has modified the state on the server, leading to a conflict.[29]
- 429 Too Many Requests (RFC 6585)
- The user has sent too many requests in a given amount of time. Intended for use with rate-limiting schemes.[29]
- 431 Request Header Fields Too Large (RFC 6585)
- The server is unwilling to process the request because either an individual header field, or all the header fields collectively, are too large.[29]
- 451 Unavailable For Legal Reasons (RFC 7725)
- A server operator has received a legal demand to deny access to a resource or to a set of resources that includes the requested resource.[30] The code 451 was chosen as a reference to the novel Fahrenheit 451 (see the Acknowledgements in the RFC).
5xx server errors
The server failed to fulfil a request.
Response status codes beginning with the digit «5» indicate cases in which the server is aware that it has encountered an error or is otherwise incapable of performing the request. Except when responding to a HEAD request, the server should include an entity containing an explanation of the error situation, and indicate whether it is a temporary or permanent condition. Likewise, user agents should display any included entity to the user. These response codes are applicable to any request method.
- 500 Internal Server Error
- A generic error message, given when an unexpected condition was encountered and no more specific message is suitable.
- 501 Not Implemented
- The server either does not recognize the request method, or it lacks the ability to fulfil the request. Usually this implies future availability (e.g., a new feature of a web-service API).
- 502 Bad Gateway
- The server was acting as a gateway or proxy and received an invalid response from the upstream server.
- 503 Service Unavailable
- The server cannot handle the request (because it is overloaded or down for maintenance). Generally, this is a temporary state.[31]
- 504 Gateway Timeout
- The server was acting as a gateway or proxy and did not receive a timely response from the upstream server.
- 505 HTTP Version Not Supported
- The server does not support the HTTP version used in the request.
- 506 Variant Also Negotiates (RFC 2295)
- Transparent content negotiation for the request results in a circular reference.[32]
- 507 Insufficient Storage (WebDAV; RFC 4918)
- The server is unable to store the representation needed to complete the request.[9]
- 508 Loop Detected (WebDAV; RFC 5842)
- The server detected an infinite loop while processing the request (sent instead of 208 Already Reported).
- 510 Not Extended (RFC 2774)
- Further extensions to the request are required for the server to fulfil it.[33]
- 511 Network Authentication Required (RFC 6585)
- The client needs to authenticate to gain network access. Intended for use by intercepting proxies used to control access to the network (e.g., «captive portals» used to require agreement to Terms of Service before granting full Internet access via a Wi-Fi hotspot).[29]
Unofficial codes
The following codes are not specified by any standard.
- 419 Page Expired (Laravel Framework)
- Used by the Laravel Framework when a CSRF Token is missing or expired.
- 420 Method Failure (Spring Framework)
- A deprecated response used by the Spring Framework when a method has failed.[34]
- 420 Enhance Your Calm (Twitter)
- Returned by version 1 of the Twitter Search and Trends API when the client is being rate limited; versions 1.1 and later use the 429 Too Many Requests response code instead.[35] The phrase «Enhance your calm» comes from the 1993 movie Demolition Man, and its association with this number is likely a reference to cannabis.[citation needed]
- 430 Request Header Fields Too Large (Shopify)
- Used by Shopify, instead of the 429 Too Many Requests response code, when too many URLs are requested within a certain time frame.[36]
- 450 Blocked by Windows Parental Controls (Microsoft)
- The Microsoft extension code indicated when Windows Parental Controls are turned on and are blocking access to the requested webpage.[37]
- 498 Invalid Token (Esri)
- Returned by ArcGIS for Server. Code 498 indicates an expired or otherwise invalid token.[38]
- 499 Token Required (Esri)
- Returned by ArcGIS for Server. Code 499 indicates that a token is required but was not submitted.[38]
- 509 Bandwidth Limit Exceeded (Apache Web Server/cPanel)
- The server has exceeded the bandwidth specified by the server administrator; this is often used by shared hosting providers to limit the bandwidth of customers.[39]
- 529 Site is overloaded
- Used by Qualys in the SSLLabs server testing API to signal that the site can’t process the request.[40]
- 530 Site is frozen
- Used by the Pantheon Systems web platform to indicate a site that has been frozen due to inactivity.[41]
- 598 (Informal convention) Network read timeout error
- Used by some HTTP proxies to signal a network read timeout behind the proxy to a client in front of the proxy.[42]
- 599 Network Connect Timeout Error
- An error used by some HTTP proxies to signal a network connect timeout behind the proxy to a client in front of the proxy.
Internet Information Services
Microsoft’s Internet Information Services (IIS) web server expands the 4xx error space to signal errors with the client’s request.
- 440 Login Time-out
- The client’s session has expired and must log in again.[43]
- 449 Retry With
- The server cannot honour the request because the user has not provided the required information.[44]
- 451 Redirect
- Used in Exchange ActiveSync when either a more efficient server is available or the server cannot access the users’ mailbox.[45] The client is expected to re-run the HTTP AutoDiscover operation to find a more appropriate server.[46]
IIS sometimes uses additional decimal sub-codes for more specific information,[47] however these sub-codes only appear in the response payload and in documentation, not in the place of an actual HTTP status code.
nginx
The nginx web server software expands the 4xx error space to signal issues with the client’s request.[48][49]
- 444 No Response
- Used internally[50] to instruct the server to return no information to the client and close the connection immediately.
- 494 Request header too large
- Client sent too large request or too long header line.
- 495 SSL Certificate Error
- An expansion of the 400 Bad Request response code, used when the client has provided an invalid client certificate.
- 496 SSL Certificate Required
- An expansion of the 400 Bad Request response code, used when a client certificate is required but not provided.
- 497 HTTP Request Sent to HTTPS Port
- An expansion of the 400 Bad Request response code, used when the client has made a HTTP request to a port listening for HTTPS requests.
- 499 Client Closed Request
- Used when the client has closed the request before the server could send a response.
Cloudflare
Cloudflare’s reverse proxy service expands the 5xx series of errors space to signal issues with the origin server.[51]
- 520 Web Server Returned an Unknown Error
- The origin server returned an empty, unknown, or unexpected response to Cloudflare.[52]
- 521 Web Server Is Down
- The origin server refused connections from Cloudflare. Security solutions at the origin may be blocking legitimate connections from certain Cloudflare IP addresses.
- 522 Connection Timed Out
- Cloudflare timed out contacting the origin server.
- 523 Origin Is Unreachable
- Cloudflare could not reach the origin server; for example, if the DNS records for the origin server are incorrect or missing.
- 524 A Timeout Occurred
- Cloudflare was able to complete a TCP connection to the origin server, but did not receive a timely HTTP response.
- 525 SSL Handshake Failed
- Cloudflare could not negotiate a SSL/TLS handshake with the origin server.
- 526 Invalid SSL Certificate
- Cloudflare could not validate the SSL certificate on the origin web server. Also used by Cloud Foundry’s gorouter.
- 527 Railgun Error
- Error 527 indicates an interrupted connection between Cloudflare and the origin server’s Railgun server.[53]
- 530
- Error 530 is returned along with a 1xxx error.[54]
AWS Elastic Load Balancer
Amazon’s Elastic Load Balancing adds a few custom return codes
- 460
- Client closed the connection with the load balancer before the idle timeout period elapsed. Typically when client timeout is sooner than the Elastic Load Balancer’s timeout.[55]
- 463
- The load balancer received an X-Forwarded-For request header with more than 30 IP addresses.[55]
- 464
- Incompatible protocol versions between Client and Origin server.[55]
- 561 Unauthorized
- An error around authentication returned by a server registered with a load balancer. You configured a listener rule to authenticate users, but the identity provider (IdP) returned an error code when authenticating the user.[55]
Caching warning codes (obsoleted)
The following caching related warning codes were specified under RFC 7234. Unlike the other status codes above, these were not sent as the response status in the HTTP protocol, but as part of the «Warning» HTTP header.[56][57]
Since this «Warning» header is often neither sent by servers nor acknowledged by clients, this header and its codes were obsoleted by the HTTP Working Group in 2022 with RFC 9111.[58]
- 110 Response is Stale
- The response provided by a cache is stale (the content’s age exceeds a maximum age set by a Cache-Control header or heuristically chosen lifetime).
- 111 Revalidation Failed
- The cache was unable to validate the response, due to an inability to reach the origin server.
- 112 Disconnected Operation
- The cache is intentionally disconnected from the rest of the network.
- 113 Heuristic Expiration
- The cache heuristically chose a freshness lifetime greater than 24 hours and the response’s age is greater than 24 hours.
- 199 Miscellaneous Warning
- Arbitrary, non-specific warning. The warning text may be logged or presented to the user.
- 214 Transformation Applied
- Added by a proxy if it applies any transformation to the representation, such as changing the content encoding, media type or the like.
- 299 Miscellaneous Persistent Warning
- Same as 199, but indicating a persistent warning.
See also
- Custom error pages
- List of FTP server return codes
- List of HTTP header fields
- List of SMTP server return codes
- Common Log Format
Explanatory notes
- ^ Emphasised words and phrases such as must and should represent interpretation guidelines as given by RFC 2119
References
- ^ a b c «Hypertext Transfer Protocol (HTTP) Status Code Registry». Iana.org. Archived from the original on December 11, 2011. Retrieved January 8, 2015.
- ^ Fielding, Roy T. «RFC 9110: HTTP Semantics and Content, Section 10.1.1 «Expect»«.
- ^ Goland, Yaronn; Whitehead, Jim; Faizi, Asad; Carter, Steve R.; Jensen, Del (February 1999). HTTP Extensions for Distributed Authoring – WEBDAV. IETF. doi:10.17487/RFC2518. RFC 2518. Retrieved October 24, 2009.
- ^ «102 Processing — HTTP MDN». 102 status code is deprecated
- ^ Oku, Kazuho (December 2017). An HTTP Status Code for Indicating Hints. IETF. doi:10.17487/RFC8297. RFC 8297. Retrieved December 20, 2017.
- ^ Stewart, Mark; djna. «Create request with POST, which response codes 200 or 201 and content». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ «RFC 9110: HTTP Semantics and Content, Section 15.3.4».
- ^ «RFC 9110: HTTP Semantics and Content, Section 7.7».
- ^ a b c d e Dusseault, Lisa, ed. (June 2007). HTTP Extensions for Web Distributed Authoring and Versioning (WebDAV). IETF. doi:10.17487/RFC4918. RFC 4918. Retrieved October 24, 2009.
- ^ Delta encoding in HTTP. IETF. January 2002. doi:10.17487/RFC3229. RFC 3229. Retrieved February 25, 2011.
- ^ a b «RFC 9110: HTTP Semantics and Content, Section 15.4 «Redirection 3xx»«.
- ^ Berners-Lee, Tim; Fielding, Roy T.; Nielsen, Henrik Frystyk (May 1996). Hypertext Transfer Protocol – HTTP/1.0. IETF. doi:10.17487/RFC1945. RFC 1945. Retrieved October 24, 2009.
- ^ «The GNU Taler tutorial for PHP Web shop developers 0.4.0». docs.taler.net. Archived from the original on November 8, 2017. Retrieved October 29, 2017.
- ^ «Google API Standard Error Responses». 2016. Archived from the original on May 25, 2017. Retrieved June 21, 2017.
- ^ «Sipgate API Documentation». Archived from the original on July 10, 2018. Retrieved July 10, 2018.
- ^ «Shopify Documentation». Archived from the original on July 25, 2018. Retrieved July 25, 2018.
- ^ «Stripe API Reference – Errors». stripe.com. Retrieved October 28, 2019.
- ^ «RFC2616 on status 413». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 414». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ «RFC2616 on status 416». Tools.ietf.org. Archived from the original on March 7, 2011. Retrieved November 11, 2015.
- ^ TheDeadLike. «HTTP/1.1 Status Codes 400 and 417, cannot choose which». serverFault. Archived from the original on October 10, 2015. Retrieved October 16, 2015.
- ^ Larry Masinter (April 1, 1998). Hyper Text Coffee Pot Control Protocol (HTCPCP/1.0). doi:10.17487/RFC2324. RFC 2324.
Any attempt to brew coffee with a teapot should result in the error code «418 I’m a teapot». The resulting entity body MAY be short and stout.
- ^ I’m a teapot
- ^ Barry Schwartz (August 26, 2014). «New Google Easter Egg For SEO Geeks: Server Status 418, I’m A Teapot». Search Engine Land. Archived from the original on November 15, 2015. Retrieved November 4, 2015.
- ^ «Google’s Teapot». Retrieved October 23, 2017.[dead link]
- ^ «Enable extra web security on a website». DreamHost. Retrieved December 18, 2022.
- ^ «I Went to a Russian Website and All I Got Was This Lousy Teapot». PCMag. Retrieved December 18, 2022.
- ^ a b c d Nottingham, M.; Fielding, R. (April 2012). «RFC 6585 – Additional HTTP Status Codes». Request for Comments. Internet Engineering Task Force. Archived from the original on May 4, 2012. Retrieved May 1, 2012.
- ^ Bray, T. (February 2016). «An HTTP Status Code to Report Legal Obstacles». ietf.org. Archived from the original on March 4, 2016. Retrieved March 7, 2015.
- ^ alex. «What is the correct HTTP status code to send when a site is down for maintenance?». Stack Overflow. Archived from the original on October 11, 2016. Retrieved October 16, 2015.
- ^ Holtman, Koen; Mutz, Andrew H. (March 1998). Transparent Content Negotiation in HTTP. IETF. doi:10.17487/RFC2295. RFC 2295. Retrieved October 24, 2009.
- ^ Nielsen, Henrik Frystyk; Leach, Paul; Lawrence, Scott (February 2000). An HTTP Extension Framework. IETF. doi:10.17487/RFC2774. RFC 2774. Retrieved October 24, 2009.
- ^ «Enum HttpStatus». Spring Framework. org.springframework.http. Archived from the original on October 25, 2015. Retrieved October 16, 2015.
- ^ «Twitter Error Codes & Responses». Twitter. 2014. Archived from the original on September 27, 2017. Retrieved January 20, 2014.
- ^ «HTTP Status Codes and SEO: what you need to know». ContentKing. Retrieved August 9, 2019.
- ^ «Screenshot of error page». Archived from the original (bmp) on May 11, 2013. Retrieved October 11, 2009.
- ^ a b «Using token-based authentication». ArcGIS Server SOAP SDK. Archived from the original on September 26, 2014. Retrieved September 8, 2014.
- ^ «HTTP Error Codes and Quick Fixes». Docs.cpanel.net. Archived from the original on November 23, 2015. Retrieved October 15, 2015.
- ^ «SSL Labs API v3 Documentation». github.com.
- ^ «Platform Considerations | Pantheon Docs». pantheon.io. Archived from the original on January 6, 2017. Retrieved January 5, 2017.
- ^ «HTTP status codes — ascii-code.com». www.ascii-code.com. Archived from the original on January 7, 2017. Retrieved December 23, 2016.
- ^
«Error message when you try to log on to Exchange 2007 by using Outlook Web Access: «440 Login Time-out»«. Microsoft. 2010. Retrieved November 13, 2013. - ^ «2.2.6 449 Retry With Status Code». Microsoft. 2009. Archived from the original on October 5, 2009. Retrieved October 26, 2009.
- ^ «MS-ASCMD, Section 3.1.5.2.2». Msdn.microsoft.com. Archived from the original on March 26, 2015. Retrieved January 8, 2015.
- ^ «Ms-oxdisco». Msdn.microsoft.com. Archived from the original on July 31, 2014. Retrieved January 8, 2015.
- ^ «The HTTP status codes in IIS 7.0». Microsoft. July 14, 2009. Archived from the original on April 9, 2009. Retrieved April 1, 2009.
- ^ «ngx_http_request.h». nginx 1.9.5 source code. nginx inc. Archived from the original on September 19, 2017. Retrieved January 9, 2016.
- ^ «ngx_http_special_response.c». nginx 1.9.5 source code. nginx inc. Archived from the original on May 8, 2018. Retrieved January 9, 2016.
- ^ «return» directive Archived March 1, 2018, at the Wayback Machine (http_rewrite module) documentation.
- ^ «Troubleshooting: Error Pages». Cloudflare. Archived from the original on March 4, 2016. Retrieved January 9, 2016.
- ^ «Error 520: web server returns an unknown error». Cloudflare.
- ^ «527 Error: Railgun Listener to origin error». Cloudflare. Archived from the original on October 13, 2016. Retrieved October 12, 2016.
- ^ «Error 530». Cloudflare. Retrieved November 1, 2019.
- ^ a b c d «Troubleshoot Your Application Load Balancers – Elastic Load Balancing». docs.aws.amazon.com. Retrieved May 17, 2023.
- ^ «Hypertext Transfer Protocol (HTTP/1.1): Caching». datatracker.ietf.org. Retrieved September 25, 2021.
- ^ «Warning — HTTP | MDN». developer.mozilla.org. Retrieved August 15, 2021.
Some text was copied from this source, which is available under a Creative Commons Attribution-ShareAlike 2.5 Generic (CC BY-SA 2.5) license.
- ^ «RFC 9111: HTTP Caching, Section 5.5 «Warning»«. June 2022.
External links
- «RFC 9110: HTTP Semantics and Content, Section 15 «Status Codes»«.
- Hypertext Transfer Protocol (HTTP) Status Code Registry at the Internet Assigned Numbers Authority
- MDN status code reference at mozilla.org
Это перевод с сайта www.bluefrontier.co.uk.
Что означают ошибки с кодами 4XX
Ошибки с кодами 4XX — это ошибки, которые возникают, когда веб-страница не существует или когда доступ к ней ограничен. Обычно это случается из-за неправильно набранного URL-адреса. Если страница недоступна, то она не может обмениваться данными с веб-сервером, в результате чего выводится ошибка 4XX и пользователь не может получить доступ к странице или сайту.
Сначала разберём популярные типы ошибок с кодом 4XX, а потом поговорим о том, как их исправить.
400 Bad Request или «Некорректный запрос»
400 Bad Request возникает при отправке неправильного или поврежденного запроса на веб-сервер. В результате сервер, принимающий запрос, не может его понять.
Как и сообщение об ошибке типа «404 Не найдено», страницы 400 можно нужным образом настраивать.
401 Unauthorized или «Авторизация не пройдена»
HTTP-ошибка 401 говорит о том, что запрос отправлен клиентом, аутентификация которого невозможна. Причина может быть в том, что:
- клиент не предоставил корректные учётные данные вместе со своим запросом;
- клиенту по какой-либо причине запрещён доступ к веб-ресурсу;
- сервер отклонил учетные данные клиента.
403 Forbidden или «Доступ запрещен»
Это сообщение об ошибке отображается при попытке обратиться к странице или веб-ресурсу, доступ к которому строго запрещён. Как правило, в таком случае пользователю будут предоставлены базовые указания для решения этой проблемы.
404 Not Found или «Страница не найдена»
Страница с ошибкой 404 будет показана пользователю при переходе по «битым» ссылкам. В результате он не сможет получить доступ к соответствующей странице. Ошибка «Cтраница не найдена» обычно вызвана некорректным URL-адресом или тем, что данная страница уже перестала быть общедоступной.
Также ошибка 404 может возникнуть, если на страница или ресур «переехали» на другой URL, но перенаправление со старого URL-адреса на новый не настроено.
Эта ошибка указывает на то, что сервер доступен, но конкретная страница, на которую вы пытаетесь попасть, недоступна.
Как выглядят ошибки с кодами 4XX
Ошибки 4XX легко выявить — они появляются в окне браузера и обычно объясняют, что именно произошло. На рисунке ниже показаны примеры сообщений, которые могут быть выведены пользователю:
Как исправить ошибку с кодом 4XX
- Проверьте URL-адрес, не ошиблись ли вы, когда печатали его? Если адрес сайта набран неправильно, то, скорее всего, вы увидите ошибку «404 — Not Found».
- Очистите файлы cookie и кэш браузера. Возможно, ваш браузер пытается использовать недействительные или просроченные файлы cookie. Возможно, ваш браузер сохранил в кэше поврежденную версию страницы, которую вы пытаетесь открыть, поэтому возвращается ошибка 400 Bad Request.
Как очистить cookie и кэш браузера
Обычно это делается в настройках браузера. Они всегда находятся в верхнем правом углу экрана.
В Google Chrome: Настройки → Безопасность и конфиденциальность → Очистить историю.
В Яндекс.Браузере: Настройки → Системные → Очистить историю.
В Mozilla Firefox: Настройки → Приватность и защита → Куки и данные сайтов → Удалить данные.
- Обратите внимание на то, что причина ошибки может быть в сервере, принимающем запрос. Некоторые серверы не настроены на отправку более информативных сообщений и присылают просто ошибку. Например, вы загружаете на сайт слишком большой файл. Вместо указания на то, что размер файла превышает максимально допустимый, сервер отправляет HTTP-ошибку с кодом 400.
- Обновите страницу, это то же самое, что выключить и снова включить какое-нибудь устройство. Это действие не всегда помогает, но попробовать стоит. Просто нажмите клавишу F5, и ваш браузер перезагрузит страницу. Если вы всё равно получаете ошибку, то можно, придерживаясь того же подхода, попробовать перезагрузить компьютер.
- Попробуйте воспользоваться поиском по сайту. Не всегда легко заметить, что URL-адрес набран неправильно, особенно, если в нём вместо понятных слов используются цифры и символы. Если вы наберёте в браузере «site.com:ключевое слово», то в поисковой выдаче должны появиться страницы сайта, содержащие этот запрос. Это эффективный способ поиска страниц, у которых могут быть новые URL-адреса.
- Для проверки зайдите на другие сайты. Если вы постоянно видите HTTP-ошибки, причиной может быть ваш компьютер или сетевое оборудование. Попробуйте зайти на другие сайты и посмотреть, не появляется ли на них HTTP-ошибка с кодом 4XX.
- Если вы пытаетесь где-то авторизоваться, чтобы получить доступ к определённым данным, проверьте, что используете правильный URL-адрес. URL-адреса могут обновляться или изменяться, поэтому если вы когда-то добавили страницу в закладки, то сейчас она может быть уже неактуальной. Также важно убедиться, что вы используете правильные данные для входа в систему, поскольку неправильные могут привести к появлению сообщения об ошибке с кодом 401.
- Если ничего из вышеперечисленного не помогает, свяжитесь с администраторами сайта.
Ошибки 4XX: негативное влияние на SEO
Когда внутренняя ссылка на страницу сайта или внешняя ссылка, ведущая на ваш сайт с другого ресурса меняется, удаляется или не работает, такую ссылку называют «битой». Она не позволит увидеть пользователю соответствующий контент. Вместо этого появится сообщение об ошибке с кодом 4XX.
Чаще всего это сообщение выглядит примерно так: «400: Bad Request», «400: некорректный запрос» или «HTTP-ошибка с кодом 400».
Полезно: Полный гайд по кодам ответа сервера 1**, 2**, 3**, 4**,5**
Внутренние ссылки
С точки зрения SEO важно исправлять битые внутренние ссылки, поскольку они мешают поисковым системам правильно индексировать ваш сайт. Более того, с позиции бизнеса, из‑за битых ссылок ваш сайт будет выглядеть непрофессионально, а это уже может дать повод полагать, что на таком же уровне организован и весь бизнес. Когда появляется страница с ошибкой, особенно стандартная, ваш посетитель и потенциальный клиент просто уйдёт к конкуренту.
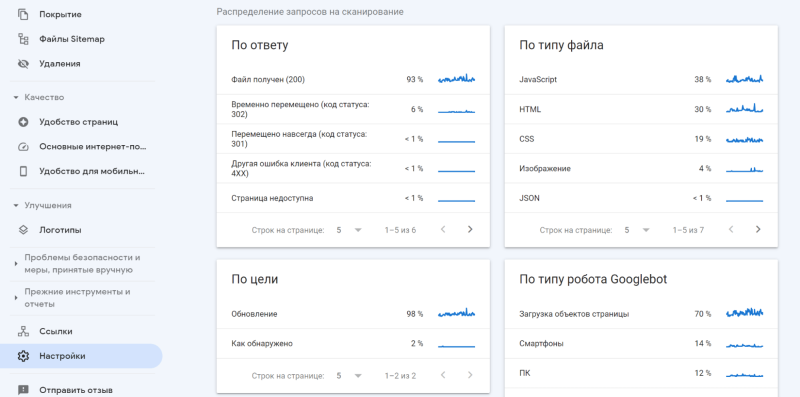
К счастью, у Google есть Search Console — инструмент, который позволяет легко отслеживать битые ссылки и составлять графики с данными по ним.
Для этого зайдите в Google Search Console и перейдите в «Настройки» → «Статистика сканирования». Обратите внимание на поле «По ответу» — в нём указано количество страниц с ошибками:
Кликнув на ошибки, вы увидите какие именно страницы сайта отдают эти ошибки.
Кроме того, инструмент обнаружения битых ссылок на сайте есть у Топвизора. Перейдите в Аудит → Ссылки. Инструмент покажет ошибки:
В некоторых случаях, например, для Wordpress, Drupal и Joomla, есть встроенное расширение, которое вы можете использовать для автоматической проверки на наличие битых ссылок.
Внешние ссылки
Внешние ссылки или, как их ещё называют, «входящие ссылки», могут стать «битыми» из‑за изменения URL‑адреса или местоположения контента, а также из‑за допущенной ошибки в самом URL‑адресе.
В результате такие ссылки негативно влияют на ранжирование вашего сайта в поисковых системах и на впечатления посетителей от использования сайта.
Как «лечить» битые ссылки
Вот несколько возможных вариантов.
Исправьте сами ссылки или настройте редирект
Сначала необходимо обнаружить битую ссылку. Как и в случае с внутренними ссылками, проверьте ошибки сканирования в Google Search Console, найдите все ссылки с ошибками и их источник.
После обнаружения источника, свяжитесь с вебмастером ресурса и попросите исправить ссылку. Если по каким‑то причинам вы не можете связаться с ним, настройте редирект (301‑й код состояния HTTP) на исходную статью. Google с радостью перенесёт всю ссылочную ценность с вашей битой ссылки на текущую.
Инструкция по настройке 301‑го редиректа от Google
Чем больше входящих ссылок связано со страницей, тем выше её позиции в ранжировании, поэтому нужно тщательно продумывать удаление или изменение имён файлов страниц.
Поддерживайте распределение ссылочного веса
«Ссылочный вес» служит своеобразной валютой в поисковике Google и используется в алгоритмах поисковых систем для определения рейтинга сайта или страницы. Страницы связаны между собой ссылками, и их ценность передаётся от одной страницы к другой. Если ссылка не работает, то передача ссылочного веса прекращается, и он теряется. Это может сильно повлиять на ранжирование сайта и ухудшить впечатления пользователей от сайта, снижая его посещаемость.
Создавая пользовательскую страницу для сообщения об ошибке с кодом 404, вы можете перенаправить пользователя либо на главную страницу сайта, либо на предыдущую страницу, чтобы вернуть его на шаг назад. Несмотря на то, что пользователю отображается страница с сообщением об ошибке, он может легко вернуться на предыдущую посещенную страницу сайта без необходимости заново начинать весь процесс.
Перенаправляя посетителей на предыдущие страницы, сайт сохраняет ссылочный вес, который в противном случае был бы потерян.
Создавайте нестандартные страницы с ошибкой 404
Страница с ошибкой 404 служит для информирования посетителя сайта о том, что страница не может быть найдена, например из‑за нерабочей ссылки или даже просто опечатки.
Мы предлагаем создавать нестандартные страницы с ошибкой на вашем сайте. У такой страницы есть несколько преимуществ.
Во‑первых, нестандартная страница с сообщением об ошибке гораздо проще в понимании. У посетителя сайта будет складываться впечатление, что сайтом всё еще кто‑то занимается, в отличие от стандартной страницы об ошибке, которая свидетельствует о том, что сайт, возможно, давно не обновляли.
Но ещё важнее то, что пользовательская страница с ошибкой 404 может помочь пользователю найти именно то, что он искал. А это позволит не упустить трафик, если у вас окажется много битых ссылок. У Google есть несколько хороших советов по созданию полезной страницы с ошибкой 404.
Не игнорируйте ошибки с кодами 4XX, потому что они сильно влияют на впечатления посетителей сайта. Если вы вдруг ещё не знали, алгоритмы Google ориентированы на обеспечение максимально положительного пользовательского опыта.
Хотя битые ссылки — только один из многочисленных факторов, которые учитывает поисковой робот Google, они могут привести к потере ценного трафика, поскольку пользователи разочаровываются, когда переходят по нерабочим ссылкам на несуществующие страницы. В конечном счёте битые ссылки негативно отразятся на поведенческих факторах сайта и, как следствие, на его эффективности с точки зрения SEO.
Trying to access a site and being met with an error page is at best inconvenient, whether that site is yours or someone else’s. As with many HTTP response codes, part of what makes a 401 error so frustrating is the lack of information it offers for diagnosing and resolving the issue.
The 401 error can happen with any browser, so it’s a pretty common issue people face. In most cases, this problem is relatively simple and straightforward to fix.
In this post, we’ll explain what 401 error messages are and why they happen. Then, we’ll walk you through five methods you can use to fix them.
Let’s get started!
What is the 401 Error Code?
The Internet Engineering Task Force (IETF) defines the error 401 Unauthorized as:
The 401 (Unauthorized) status code indicates that the request has not been applied because it lacks valid authentication credentials for the target resource. The server generating a 401 response MUST send a WWW-Authenticate header field containing at least one challenge applicable to the target resource.
An Introduction to the 401 Error Code
HTTP 400 status codes are encountered when there is a problem making a request. A 401 error, in particular, happens when your browser denies you access to the page you’re trying to visit.
As a result, instead of loading the web page, the browser will load an error message. 401 errors can happen within any browser so the message appearing may differ.
For example, in Chrome or Edge, you’ll likely see a paper icon along with a simple message telling you that the page in question isn’t working. It will include the phrase “HTTP Error 401” at the bottom, and instruct you to contact the site’s owner if the problem persists:
At other times and in other browsers, you might get a slightly less friendly warning that’s just a blank page with a “401 Authorization Required” message:
Other variations include:
- “HTTP 401 Error – Unauthorized”
- “401 Unauthorized”
- “Access Denied”
These errors occur on websites that require a login in order to access them. In most cases, it means that something is either wrong with the credentials or with the browser’s ability to read them as valid.
This is similar to HTTP 403 Forbidden Error, in that access isn’t permitted to the user. However, unlike with the 403 error, the 401 error message indicates that the authentication process failed.
The code is sent via the WWW-Authenticate header, which is responsible for identifying the authentication method used for granting access to a web page or resource.
| Error Code | HTTP 401 Unauthorized Error |
| Error Type | Commonly a client-side error |
| Error Variations | 401 Authorization Required 401 Unauthorized HTTP 401 Error – Unauthorized Access Denied |
| Error Causes | Outdated Browser Cache and Cookies Plugin Incompatibility Incorrect URL or Outdated Link |
The HTTP 401 error is all too common 🤦♀️ — and this guide will give you everything you need to fix it the next time you see that message showing up ✅Click to Tweet
What Causes a 401 Error?
If you encounter an error code in the 400s, you know you’re dealing with a client-side (or browser-side) issue. While the problem may be happening within your browser, however, it doesn’t necessarily always mean that’s the culprit, which we’ll explain in more detail later.
401 errors occur on restricted resources, such as password-protected pages of your WordPress site. So it’s safe to assume that the cause of the problem has something to do with the authentication credentials.
Outdated Browser Cache and Cookies
One of the most common reasons you might experience a 401 error is that your browser’s cache and cookies are out of date, preventing the authorization from successfully going through. If your browser isn’t using the valid authentication credentials (or any at all), the server will reject the request.
Plugin Incompatibility
At other times, this error is caused by a plugin incompatibility or error. For example, a firewall or security plugin can mistake your login attempt as malicious activity, and return a 401 error to protect the page.
Incorrect URL or Outdated Link
It’s also possible that the source of the problem can be attributed to a minor mistake. Common culprits in this category include an incorrectly-typed URL or an outdated link.
How to Fix the 401 Error?
Now that we’ve gone through a bit of background on the 401 error, it’s time to discuss how you can resolve it.
Let’s take a look at five methods you can use:
1. Look for Errors in the URL
We’ll start off with the easiest potential fix: making sure you used the correct URL. This may sound simple, but 401 errors can sometimes appear if the URL wasn’t correctly entered in.
Another possibility is that the link you used to visit the page in question points to the wrong URL. For example, it might be outdated, or leading to a page that no longer exists (and no redirects are in place).
Therefore, it’s worth double-checking the URL you used. If you typed it in yourself, verify that you spelled everything correctly. If you clicked on a link, confirm that it’s pointing to the page you’re trying to access (or try to visit that page directly through the website).
2. Clear Your Browser’s Cache
Your browser’s cache is designed to improve your online experience, by reducing page loading times. Unfortunately, sometimes it can also cause unwanted interruptions.
As we mentioned earlier, one of the common causes of the 401 error is outdated or incorrect cache data or cookies. Therefore, if you don’t notice any issues with the page’s URL, the next step is to clear your browser’s cache.
This will clean out any invalid information that’s locally stored in your browser, which could be interrupting the authentication process. Similarly, your browser’s cookies might contain authentication data that simply needs to be refreshed.
If you’re a Google Chrome user, you can do this by clicking on the menu icon in the top-right corner of the browser, and then going to Settings. Under the Privacy and security section, click on Clear browsing data:
A new window will open. Under the Basic tab, make sure all three boxes are selected, and then select Clear data:
This process will look a little different in other browsers. For example, in Mozilla Firefox, you would click on the library icon in the top-right corner of the browser, followed by History > Clear Recent History:
In the panel that opens next, select Everything in the drop-down menu at the top, make sure “Cache” is selected, and then click on the Clear Now button:
If you’re using a different browser, please refer to this guide for clearing the cache
3. Flush Your DNS
Another method you can try to resolve the 401 error is flushing your Domain Name Server (DNS). While this is a rarer issue, it can be a possible cause, so it’s worth giving it a try if the first two solutions don’t work.
To do this in Windows, click on the Start button and type cmd into the search bar. Hit Enter, and the Command Prompt will open. Copy and paste the command ipconfig/flushdns, and then hit Enter again:
On a Mac, you can do this by going to Finder > Applications > Utilities > Terminal:
Input the command line sudo killall -HUP mDNSResponder and press Enter. Then, you can try refreshing the page you were trying to visit, to see if the 401 error has been resolved.
4. Deactivate Your WordPress Plugins
The problem causing your 401 error might not be due to your browser. If you’re having trouble accessing your WordPress site, it’s also possible that one or more plugins are to blame.
Some plugins, especially security-focused plugins, are configured to show a 401 error when they suspect suspicious login activity that might indicate an attack. Others might just be suffering from compatibility issues. Therefore, it’s a good idea to deactivate all of your WordPress plugins and see if that resolves the issue.
You can deactivate your plugins all at the same time in your dashboard, by going to Plugins > Installed Plugins. Check the box at the top to select all of them. Then under the Bulk Actions drop-down menu, select Deactivate and click on the Apply button:
After that, try reloading the page that returned the 401 error to see if this has resolved the issue. If it has, you can manually activate each plugin one at a time, in order to determine which one is causing the problem.
Then you can remove that plugin, replace it with a new one, or contact its developer for assistance.
5. Check the WWW-Authenticate Header Response
At this point, if the issue hasn’t been fixed, it may be caused by a server-side problem. This means our last fix will be a bit more involved.
As we saw earlier, the 401 response is sent through the WWW-Authenticate header, which appears as “WWW-Authenticate: <type> realm=<realm>”. It includes ‘challenges’, or strings of data that indicate what type of authentication is required in order for access to be granted.
In a nutshell, you’ll want to check and see if the header response was sent, and more specifically, what authentication scheme was used. At the very least, this can help narrow down the cause of the problem, and bring you one step closer to a solution.
To do this, go to the web page that’s displaying the 401 error, and access the developer console in Chrome. You can right-click on the page and select Inspect, or use Ctrl+Shift+J.
Next, click on the Network tab and reload the page. This will generate a list of resources. Select the Status header to sort the table and locate the 401 status code:
Select that entry, and then click on the Headers tab. Under Response Headers, locate the WWW-Authenticate header:
The information that is present in the response header, particularly the authentication schemes, can give you more information about what’s happening and point you towards a solution. It can help you understand what type of authentication the server is expecting.
For example, in the above example, we can see that the authentication scheme is “Basic”. This means the authentication request should only require an ID and password. For more detailed information and instructions on how to use this information, we recommend referring to the HTTP Authentication Scheme Registry.
HTTP 401 errors, begone! 🧙♂️ 5 ways to stop those pesky messages (no magic required) ✨Click to Tweet
Summary
When your browser and server have trouble communicating or authenticating requests, you’re sometimes forced to deal with errors such as the 401 error. While this problem is irritating, the message is usually temporary and fixable.
Here are five methods you can use to fix the 401 error:
- Look for errors in the URL.
- Clear your browser’s cache.
- Flush your DNS.
- Deactivate your WordPress plugins.
- Check the WWW-Authenticate header response.