This answer is for people that may encounter this same problem in the future.
The CSRF {{csrf_token}} template tag that is required for forms in Django prevent against Cross Site Request Forgeries. CSRF makes it possible for a malicious site that has been visited by a client’s browser to make requests to your own server. Hence the csrf_token provided by django makes it simple for your django server and site to be protected against this type of malicious attack. If your form is not protected by csrf_token, django returns a 403 forbidden page. This is a form of protection for your website especially when the token wasn’t left out intentionally.
But there are scenarios where a django site would not want to protect its forms using the csrf_token. For instance, I developed a USSD application and a view function is required to receive a POST request from the USSD API. We should note that the POST request was not from a form on the client hence the risk of CSRF impossible, since a malicious site cannot submit requests. The POST request is received when a user dials a USSD code and not when a form is submitted.
In other words, there are situations where a function will need to get a POST request and there would not be the need of {{csrf_token}}.
Django provides us with a decorator @csrf_exempt. This decorator marks a view as being exempt from the protection ensured by the middleware.
from django.views.decorators.csrf import csrf_exempt
from django.http import HttpResponse
@csrf_exempt
def my_view(request):
return HttpResponse('Hello world')
Django also provides another decorator that performs the same function with {{csrf_token}}, but it doesn’t reject incoming request. This decorator is @requires_csrf_token. For instance:
@requires_csrf_token
def my_view(request):
c = {}
# ...
return render(request, "a_template.html", c)
The last decorator that will be mentioned in this post does exactly the same thing as {{csrf_token}} and it is called @csrf_protect. However, the use of this decorator by itself is not best practice because you might forget to add it to your views. For instance:
@csrf_protect
def my_view(request):
c = {}
# ...
return render(request, "a_template.html", c)
Below are some links that will guide and explain better.
https://docs.djangoproject.com/en/1.7/ref/contrib/csrf/#module-django.views.decorators.csrf
https://docs.djangoproject.com/en/1.7/ref/contrib/csrf/
http://www.squarefree.com/securitytips/web-developers.html#CSRF
@iwqn
Программист-самоучка
Обнаружил что не могу передать на своем хостинге POST запрос, содержащий в тексте последовательность символов <?
Для эксперимента создал простой php файл с кодом
<form action="2.php" method="Post">
<textarea name="t"></textarea>
<input type="submit"></form>
сохранил как отдельный скрипт — при попытке субмита POST запроса с символами <? в теле запроса 403 ошибка.
В чем причина и как победить это?
-
Вопрос заданболее трёх лет назад
-
809 просмотров
Поддержка хостинга отписалась —
Запросы блокирует ModSecurity
Мы убрали из mod_security данное правило, которое блокировало попытки отправить код непосредственно через формы.
Пригласить эксперта
Проверьте права файла.Выполнение скрипта должно быть разрешено.
-
Показать ещё
Загружается…
05 июн. 2023, в 15:13
2000 руб./в час
05 июн. 2023, в 15:03
150000 руб./за проект
05 июн. 2023, в 15:02
7000 руб./за проект
Минуточку внимания
Loading
«Четырёхсотые» коды состояния описывают проблемы на стороне клиента: обычно они возникают, когда браузер отправляет серверу некорректный HTTP-запрос.
Но на практике бывает по-разному. Например, ошибка 403 может появиться из-за неправильной логики на сервере. В этой статье попробуем разобрать все возможные причины.
- Что означает ошибка 403 (Forbidden)
- Что могло пойти не так
- Ошибки на стороне пользователя
- Ошибки на стороне сайта
- Ограничения на стороне хостера или провайдера
- Как исправить ошибку 403
- Что делать владельцу сайта
- Что делать пользователю
Ошибка 403 (Forbidden) — это когда сервер понял запрос, но почему-то отказывается выполнять его и отдавать браузеру HTML-код страницы.
Помимо «Forbidden», сервер может описать ошибку и другими словами: «error access denied» (доступ запрещён), «you don’t have permission to access» (нет разрешения на вход) и так далее. Сообщения разные, но смысл один.
В идеальном мире ошибка с кодом 403 должна возникать, когда доступ к странице пытается получить кто-то, у кого его нет, — например, неавторизованный пользователь.
Но в реальности возможных причин гораздо больше: это и проблемы с устройством пользователя, и неправильно настроенные компоненты сайта, и ограничения со стороны хостера или провайдера, и много что ещё.
Нужна регистрация. Пользователь не авторизован, а для доступа к странице это обязательно. При таком сценарии исправить ошибку просто — залогиниться на сайте.
Неправильный URL-адрес. Возможно, вы случайно постучались на какую-то секретную страничку, а это ни вам, ни серверу не нужно. Банально, но стоит перепроверить ссылку ещё разок.
Проблема в устройстве. Проверить это можно, зайдя на страницу с другого девайса. Если всё откроется, значит, дело в конкретной технике. Причины у этого могут быть разные:
- Неправильные данные в кэше. Тогда можно почистить его или перезагрузить страницу сочетанием Ctrl + F5 (при таком принудительном обновлении кэш игнорируется).
- Устаревшие данные в cookies. Если проблема в этом, то достаточно почистить их, и всё заработает.
- Вы заходите на страницу со смартфона, на котором включён режим экономии трафика. Из-за него браузер может не передавать сайту какие-то нужные ему данные — это и вызывает HTTP-ошибку Forbidden. В этом случае достаточно отключить экономию трафика.
Впрочем, иногда ошибка 403 возникает правомерно. Например, если вы были заблокированы на сайте или пытаетесь получить доступ к служебной странице. В таком случае обратитесь к владельцу сайта, чтобы он снял бан или выдал нужные права.
«Forbidden» может возникнуть, если что-то не так с компонентами сайта. Вот несколько возможных проблем, которые может и должен решить администратор сайта.
Некорректный индексный файл. Это файл, который указывает на главную страницу домена или поддомена. Нужно, чтобы у него были правильное название и формат — а они, в свою очередь, определяются CMS, которой вы пользуетесь. Например, для сайтов на WordPress это может быть index.html, index.htm или index.php.
А ещё индексный файл должен находиться в корневой папке домена или поддомена — смотря к чему он относится.
Неправильно расположены файлы сайта. Как и index, другие файлы сайта тоже должны лежать в корневой директории. Где именно — зависит от CMS и хостинга, которые вы используете.
Неверно настроены права доступа. У каждого файла и папки есть права доступа, которые состоят из трёх цифр от 0 до 7: первая — права владельца, вторая — групповые права, третья — публичные права. Сама цифра означает, какие права предоставлены этой группе.
Если у пользователя нет прав на выполнение действия, то он получит HTTP-ошибку 403 Forbidden. Обычно на папки выставляют доступ 755, на файлы — 644.
Проблемы с плагином. Если вы устанавливали плагины для своей CMS, то вызвать код 403 может какой-то из них. Возможно, он не обновился до последней версии, повреждён или несовместим с конфигурациями сайта.
Вот как это проверить, если у вас WordPress:
- Перейдите в раздел wp-content и найдите папку plugins.
- Переименуйте её — это отключит работу всех плагинов.
- Если проблема уйдёт, значит, дело было в плагинах.
Далее можно включать плагины обратно и искать конкретного виновника. Чтобы это сделать, отключайте их по очереди и обновляйте страницу — где-то по пути точно обнаружите, где с каким плагином проблема.
Некорректные указания в файле .htaccess. Если вы используете Apache Web Server, попробуйте переименовать файл .htaccess. Так же как и с плагинами, это отключит его и позволит понять, виновен ли он в ошибке.
Если дело всё-таки в .htaccess, проверьте и исправьте его директивы. Вот на какие условия стоит обратить внимание:
- deny (запрещает доступ);
- allow (разрешает доступ);
- require (запрещает или разрешает доступ всем, кроме указанных пользователей);
- redirect (перенаправляет запрос на другой URL);
- RewriteRule (преобразует строку с помощью регулярных выражений).
Действия пользователя блокирует брандмауэр. Брандмауэры веб-приложений могут автоматически блокировать действия пользователей, которые считают вредоносными, и возвращать им Forbidden.
Чтобы проверить, в этом ли дело, отключите брандмауэр и повторите запрещённое действие. Если сработает — проблема найдена. Проверьте журнал брандмауэра: там должна быть указана конкретная причина блокировки запроса.
Узнав причину, добавьте её в исключения, и такие запросы будут выполняться корректно.
Тариф хостинга не поддерживает инструменты. Например, вы пишете на PHP 8, а тариф рассчитан только на PHP 7.4. В таком случае придётся либо перейти на другую версию инструмента, либо сменить тариф (а может, и целого хостера).
Бывает так: с логикой на сервере всё в порядке, HTTP-запрос составлен корректно, а ошибка 403 всё равно возникает. Но подождите кричать «Тысяча чертей!» — возможно, шайба на стороне посредника.
Хостер прекратил обслуживание сайта. Просрочка платежа, нарушение условий хостинга, блокировки Роскомнадзора и другие малоприятные истории. Самое время проверить почту — обычно доступ к сайту не отключают без предупреждения.
Не успел обновиться кэш DNS-серверов. Если ваш сайт переезжал на другой адрес, в кэше DNS-серверов могли остаться устаревшие данные. Остаётся только ждать. Обычно кэш обновляется в течение суток, но в редких случаях процесс может занять два-три дня.
Проблемы на стороне провайдера. Возможно, у него неправильно настроена конфигурация оборудования или он заблокировал вас намеренно. Выход один и для пользователя, и для владельца сайта — обратиться к провайдеру.
Да-а, такая маленькая ошибка, а проблем — как с запуском Falcon Heavy на Марс. Держите чек-лист, который поможет не запутаться и быстро всё пофиксить.
Выясните, на чьей стороне проблема. Во-первых, зайдите на сайт самостоятельно — лучше один раз увидеть, чем прочитать тысячу тикетов в техподдержке. Во-вторых, проверьте почту — нет ли там писем счастья от хостера или Роскомнадзора?
Проверьте настройки сайта. Пробегитесь по списку ошибок, о которых мы писали выше. Перебирайте один вариант за другим, пока не поймёте, где собака зарыта.
Если ничего не помогает — обратитесь за помощью к своему хостинг-провайдеру.
- Перепроверьте URL страницы: правильный ли он? Вы могли кликнуть по ошибочной ссылке или сайт переехал на другой адрес, а поисковики этого ещё не поняли.
- Проверьте, авторизованы ли вы на сайте. Залогиньтесь, если есть такая возможность.
- Зайдите на страницу с другого устройства. Если сайт заработал — проблема в устройстве. Попробуйте перезагрузить страницу, почистить кэш и cookies браузера или отключить экономию трафика.
- Включите или выключите VPN. Возможно, доступ к сайту блокируется по IP-адресу для пользователей из определённой страны или региона. Попробуйте использовать IP-адреса разных стран.
- Подключитесь к другой сети. Например, если пользуетесь 4G, перейдите на Wi-Fi. Это поможет понять, есть ли проблемы на стороне поставщика интернета.
Если ничего не помогает, значит, проблема на стороне сайта. Обратитесь в техподдержку и сообщите об ошибке — возможно, о ней ещё никто не знает.
You can get a request digest by sending a POST request to
http://server/site/_api/contextinfo
with only an accept: 'application/json;odata=verbose' header.
Apparently there is some confusion about what I am saying.
When SharePoint generates a page, it adds a hidden element with the ID __REQUESTDIGEST. Usually, when you are writing code to call the REST API, and that code is hosted on a page served by SharePoint, you use
document.getElementById('__REQUESTDIGEST').value
in order to get the value of the request digest, so that you can then use it as the value of the X-RequestDigest header in your REST call.
If your code is not running on a page served by SharePoint, that hidden element will of course not be there, so trying to do
document.getElementById('__REQUESTDIGEST').value
will not work.
HOWEVER, there is another way to get that value. Now, I’ve never used the Headers object, but following the pattern of OP’s code sample, if you do this:
const url = 'http://sp2016:5155/_api/contextinfo';
const requestDigestPostSettings = {
method: 'POST',
headers: new Headers({
'accept': 'application/json;odata=verbose'
})
}
fetch(url, requestDigestPostSettings).then(response => {
const requestDigestValue = response.d.GetContextWebInformation.FormDigestValue;
// now you can use the requestDigestValue in the X-RequestDigest header in your _next_ REST call
});
NOTE: I just tested this through Postman on a SP2013 site. It seems that OP is using SP2016? So I’m not sure if the exact structure of the response object will be d.GetContextWebInformation.FormDigestValue, but the digest value will be in the response somewhere.
The point being that you can get a request digest value by making a REST call to the site if you cannot get it through document.getElementById, which you can then turn around and use in the X-RequestDigest header of a subsequent REST call where you do what you are really trying to do in the first place.
After implementing a new project with Django that should allow to me to send some long text to the server, then use the KeyBERT library to extract automatically the Keywords from the sent text and finally send me a JSON response with the result. Once I deployed the project to test it using Postman, I found this error when trying to send directly a POST request to my view in Django using Postman.
In this article, I will explain to you 2 possible ways to circumvent this exception when sending requests through Postman to your Django project.
A. Disable CSRF protection for as specific view
Disabling the CSRF protection of a real project or something that really requires it is in no one’s head. You shouldn’t definitively do this unless you know what you’re doing (you understand totally how a CSRF attack and how could it be a problem to your application if you allow form submission without CSRF protection). Some cases where it could be feasible to use this approach:
- A local API that you’re testing locally only.
- A public API that’s designed to be accessible for anyone but somehow you trust all the possible requests (e.g your API is only accessible for specific IPs like the IP of another server that requests information from this endpoint and it has already CSRF protection with another language like PHP).
Otherwise, don’t do it. In my case, I designed a basic API that runs a machine learning library and should return the result of it as response, however the API doesn’t need any user implementation as it’s mean to be used only for me. This approach consists of disabling the CSRF protection of a specific route:
# views.py
from django.http import JsonResponse
# 1. Import the csrf_exempt decorator
from django.views.decorators.csrf import csrf_exempt
# 2. Exempt the view from CSRF checks
@csrf_exempt
def extract_keywords(request):
text = request.POST.get('text')
return JsonResponse(text)The decorator will disable the CSRF checks for the route, in this case the extract_keywords method of the view. If you send the POST request to the same route again with Postman, it should succeed this time.
B. Auto-set X-CSRFToken header in Postman
The second option will work only if you are facing the following situation. If you have a Django project working properly let’s say in the following URL http://localhost:8080/my-form and it answers to GET and POST requests. Your project works properly, when you access the Form address through the browser through a GET request, the form will be rendered so the user can easily submit the data and when it’s submitted through a POST request, the request succeeds in the browser as expected. The problem with Postman appears when it works in the browser, but if you try to simulate the POST request to the same address using Postman, the mentioned exception will appear.
As previously mentioned, Django has inbuilt CSRF protection. The only mechanism that you have to trigger an AJAX request when this protection is enabled is to add the X-CSRFToken header to your request (which should contain a valid CSRF token to validate in the server). You can obtain this token first triggering a GET request to the endpoint to obtain the token and then use a Postman test script to manipulate the subsequent request with JavaScript adding the required header.
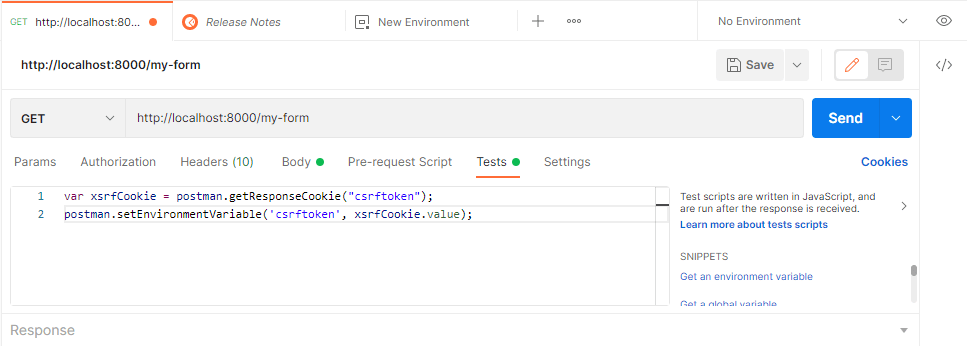
To accomplish this, open the Tests tab of your postman request and add the following test code:
var xsrfCookie = postman.getResponseCookie("csrftoken");
postman.setEnvironmentVariable('csrftoken', xsrfCookie.value);This test JavaScript is executed after the response is received. Once it’s there, run the GET request:
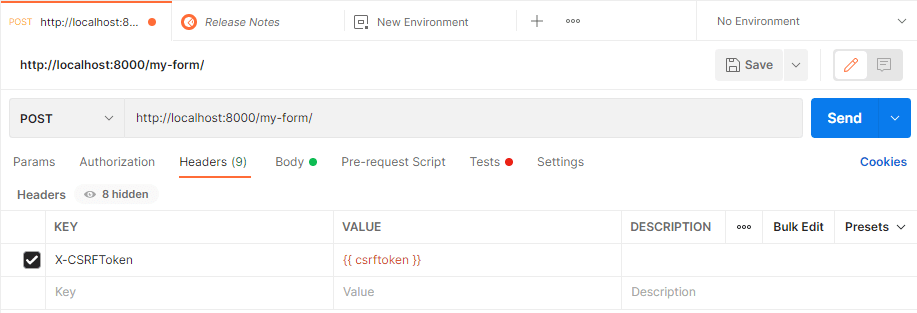
What we did with the previous code is basically extracting the csrftoken of the form obtained with the GET request and it’s now going to be used in the subsequent POST request to validate the form. This token will be stored as an environment variable namely csrftoken, so we can easily add it to the new POST request as a new header:
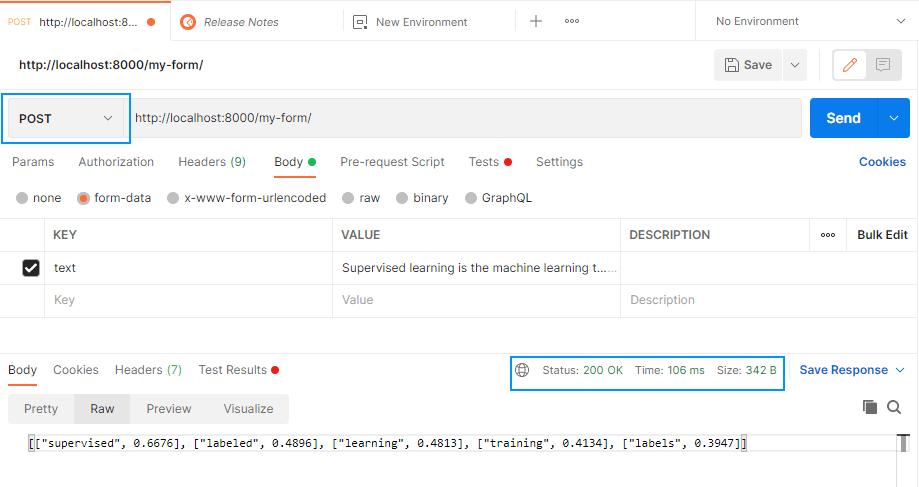
After declaring the header, simply run the POST request and it should now succeed:
Happy coding ❤️!
Thanks for building this useful tool.
Found today that Post/Put/Delete doesn’t work — it returns 403 forbidden.
This problem happens in multiple setup — mine, and 3 other coworkers.
- Postman doesn’t send out request at all. I add breakpoint in server side.
I followed http://blog.getpostman.com/2015/06/13/debugging-postman-requests/, it failed at xhr.send.
Please fix this as this will make postman totally not woking.
This is stack trace from postman:
background_page.js:447 POST …… 403 (Forbidden)
sendXhrRequest @ background_page.js:447
addToQueue @ background_page.js:536
onExternalMessage @ background_page.js:554
target.(anonymous function) @ extensions::SafeBuiltins:19
EventImpl.dispatchToListener @ extensions::event_bindings:388
target.(anonymous function) @ extensions::SafeBuiltins:19
publicClassPrototype.(anonymous function) @ extensions::utils:151
EventImpl.dispatch_ @ extensions::event_bindings:372
EventImpl.dispatch @ extensions::event_bindings:394
target.(anonymous function) @ extensions::SafeBuiltins:19
publicClassPrototype.(anonymous function) @ extensions::utils:151
messageListener @ extensions::messaging:207
target.(anonymous function) @ extensions::SafeBuiltins:19
EventImpl.dispatchToListener @ extensions::event_bindings:388
target.(anonymous function) @ extensions::SafeBuiltins:19
publicClassPrototype.(anonymous function) @ extensions::utils:151
EventImpl.dispatch_ @ extensions::event_bindings:372
EventImpl.dispatch @ extensions::event_bindings:394
target.(anonymous function) @ extensions::SafeBuiltins:19
publicClassPrototype.(anonymous function) @ extensions::utils:151
dispatchOnMessage @ extensions::messaging:334