-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
pikisuperstar
-
Add to collection -
Like
freepik
-
Add to collection -
Like
storyset
-
Add to collection -
Like
johnstocker
-
Add to collection -
Like
storyset
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
user4468087
-
Add to collection -
Like
user4468087
-
Add to collection -
Like
storyset
-
Add to collection -
Like
storyset
-
Add to collection -
Like
storyset
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
MoNp
-
Add to collection -
Like
storyset
-
Add to collection -
Like
freepik
-
Add to collection -
Like
arturch
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
pikisuperstar
-
Add to collection -
Like
ibnuinu
-
Add to collection -
Like
ibnuinu
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
ibnuinu
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
freepik
-
Add to collection -
Like
jcomp
-
Add to collection -
Like
elen
-
Add to collection -
Like
ibnuinu
-
Add to collection -
Like
storyset
В первой части этой статьи мы рассмотрели 6 важных моментов, которые стоит учесть при разработке идеальной страницы ошибки. Во второй, заключительной, части мы рассмотрим варианты страниц для наиболее популярных ошибок.
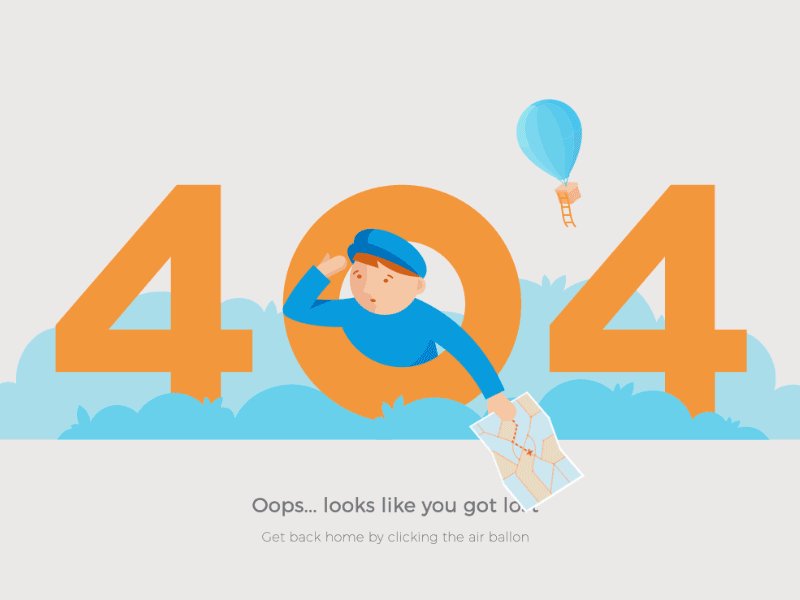
1. Ошибка 404 Страница не найдена
Основная цель страницы 404 — направить пользователя на нужную ему страницу как можно быстрее. Она должна предложить несколько ключевых ссылок на выбор. Беспроигрышный вариант в этом случае — переход на главную страницу (Home page), так как это быстрый и удобный способ начать сначала. Также можно предложить пользователю «Сообщить о возникшей проблеме», только убедитесь, что основное действие (ссылка на Главную страницу) несет в себе более сильный визуальный вес.
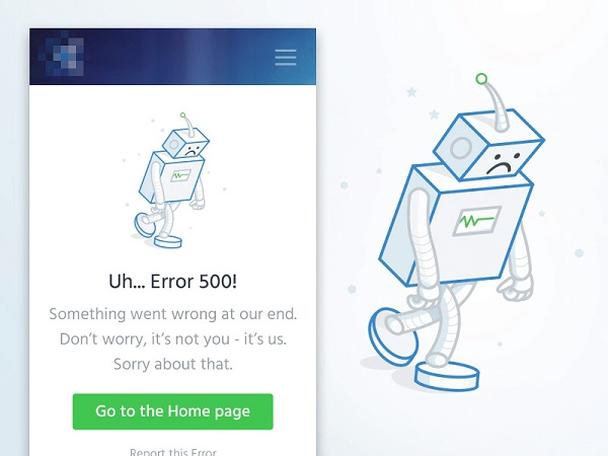
«Ой…Ошибка 500!
Что-то пошло не так в самом конце. Не беспокойтесь, это произошло по нашей вине. Приносим свои извинения.
Перейти на Домашнюю страницу
Сообщить об этой ошибке»
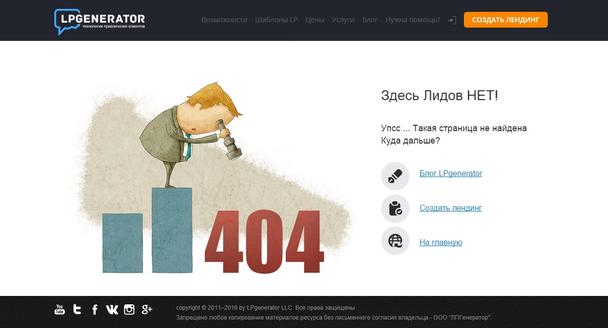
Вариант от LPgenerator
Как превратить страницу 404 в инструмент продаж?
Окна входа в систему, как правило, относительно небольшие и содержат два поля ввода — для имени пользователя и для пароля. Но при всей, казалось бы, их простоте есть много причин, по которым человек может застрять на данном этапе. Главное правило здесь довольно простое — не заставляйте пользователей гадать.
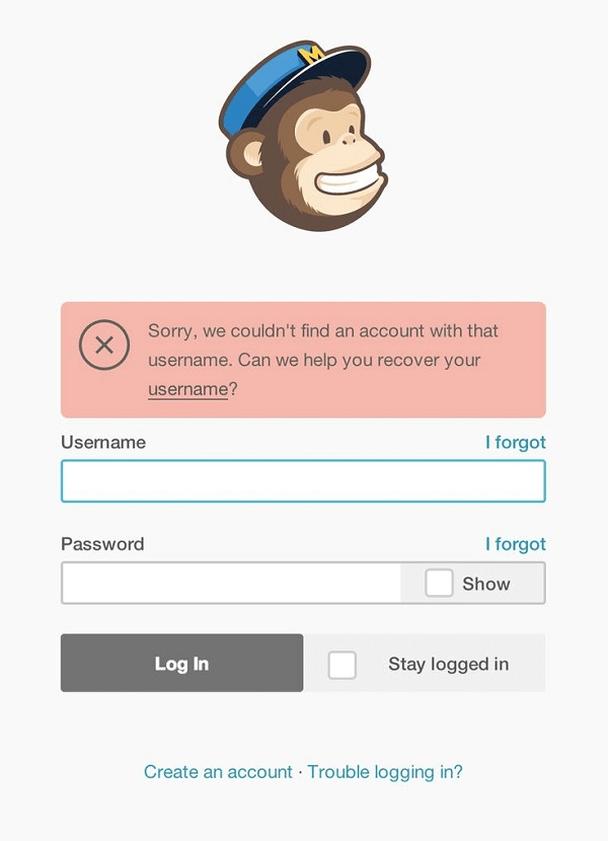
Если вы обнаружили, что проблема — неизвестное имя пользователя, обеспечьте его ссылкой на восстановление своего логина (отправив ему письмо на электронный ящик или разместив ссылку непосредственно в тексте сообщения об ошибке).
«Извините, но мы не смогли найти аккаунт с таким именем пользователя. Хотите восстановить ваше имя пользователя?»
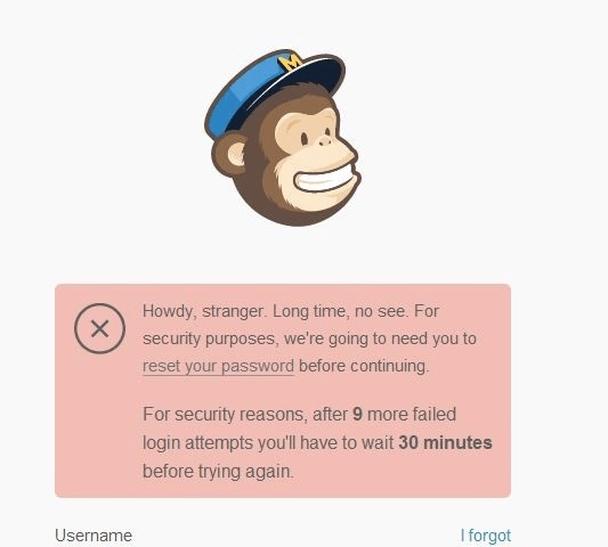
Другой случай — когда пользователи делают несколько попыток входа в систему, используя неверный пароль. Для защиты аккаунта от взлома методом перебора пароля учетные записи пользователей часто временно блокируют после нескольких неудачных попыток входа в систему. Это необходимая практика безопасности, но не забудьте предупредить об этом пользователей, прежде чем их учетная запись будет заблокирована.
«Привет, незнакомец. Давненько не виделись. В целях безопасности советуем вам сбросить ваш пароль. После 9 неудачных попыток входа ваша учетная запись будет заблокирована на 30 минут»
Профилактика ошибок пользователей при разработке интерфейсов
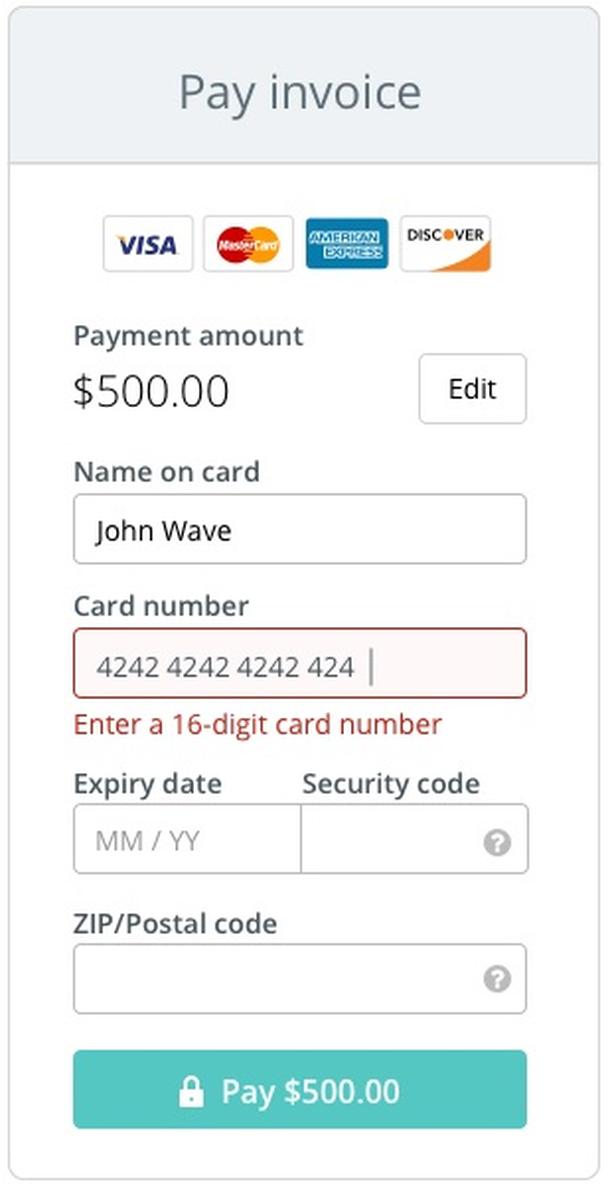
3. Отклонение кредитной карты
Страница ошибки, связанная с отклонением кредитной карты, может быть вызвана (1) ошибками со стороны клиента (неправильный формат или нехватка данных) или (2) в результате отклонения карты системой (некорректная информация — например, истек срок действия карты, или случай мошенничества и т.д.). Габриэль Томеску (Gabriel Tomescu) в своей статье «Анатомия формы оплаты кредитной картой» предложил следующую стратегию для обоих вариантов ошибки:
В первом случае необходимо использовать стандартную встроенную валидацию в режиме реального времени и визуально указать на ошибку:
«Введите 16-значный номер карты»
Однако когда карта отклоняется платежной сетью по какой-то причине, это часто свидетельствует о мошенничестве. Вам нужно очистить введенные пользователем данные. Но даже в этом случае необходимо уведомить пользователя о том, что произошло; сообщение об ошибке должно быть как можно более ясным.
Зачем нужна функция «Редактировать платежную информацию»?
4. Подключение отсутствует
Доступ в интернет есть не везде, и оффлайн-поддержка крайне важна почти для любого современного приложения. При разрыве интернет-соединения ваши пользователи должны иметь как можно более полноценный оффлайн опыт, то есть иметь возможность взаимодействовать с как можно большей частью вашего приложения. Это означает, что приложение должно иметь кэшированный контент.
Даниэль Собле (Daniel Sauble) в одной из своих статей говорит о том, что лучше кэшировать все понемногу, чем что-то одно, но полностью. Когда пользователь открывает приложение, он ожидает увидеть контент независимо от того, подключен он к интернету или нет. Если же при открытии он ничего не обнаруживает, то быстро разочаровывается и переключается на другое приложение.
Роберт Ву (Robert Woo) дает следующие рекомендации:
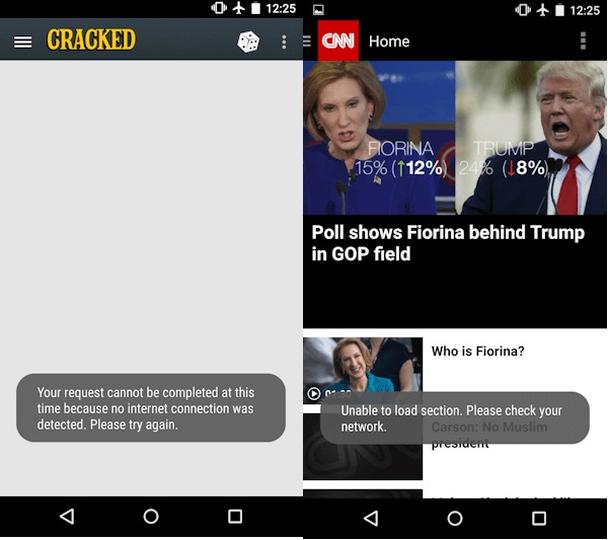
1. Сохраняйте последнее состояние
Ниже вы можете видеть два приложения, предназначенных для доставки контента. Приложение CNN обеспечивает лучший пользовательский опыт за счет кэширования последнего просмотра и предоставления пользователям последних загруженных заголовков статей.
Слева: «Ваш запрос не может быть выполнен в данный момент, поскольку не удалось установить интернет-соединение. Пожалуйста, попробуйте еще раз.»
Справа: «Невозможно загрузить раздел. Пожалуйста, проверьте ваше интернет-соединение.»
2. Обеспечьте автономную работу
В каждом приложении есть функции, которые могут (и должны) работать без подключения к Интернету. Возьмем в качестве примера приложение Evernote. Оно полностью функционирует в автономном режиме: вы можете редактировать существующие заметки или создавать новые, а приложение синхронизирует все с облаком при следующем подключении к интернету.
Вы не подключены к сети Интернет.
Как пользователь Premium-аккаунта вы можете установить оффлайн режим и получать доступ к вашим записям в любое время.
Записи будут загружены при возобновлении интернет-подключения. Вы можете изменить это в любое время в Настройках.
Заключение
Лучшее сообщение об ошибке — то, которое никогда не появляется на экране пользователя. Всегда лучше предотвратить ошибку, своевременно снабдив пользователя правильными рекомендациями. Но если ошибки все же возникают, правильное их решение не только поможет научить людей использовать приложение, но и не позволит им почувствовать себя невежественными. Конечно, менее всего хочется заниматься дизайном сообщением об ошибках. Однако вложив в это дело достаточно усилий, ваш продукт станет гораздо более приятным в использовании.
Высоких вам конверсий!
По материалам: smashingmagazine.com
07-10-2016
- Дизайн
- 1 мин на чтение
- 6018
На любом сайте вне зависимости от его качества, размера или популярности можно встретить страницы ошибок: 404 — страница не найдена, 500 — ошибка на сервере и множество других.
Многие дизайнеры сайтов не обращают на эти страницы большого внимания, т.к. на них люди попадают крайне редко. Однако, некоторые дизайнеры уделяют этим страницам ничуть не меньше внимания (если не больше), чем основному сайту.
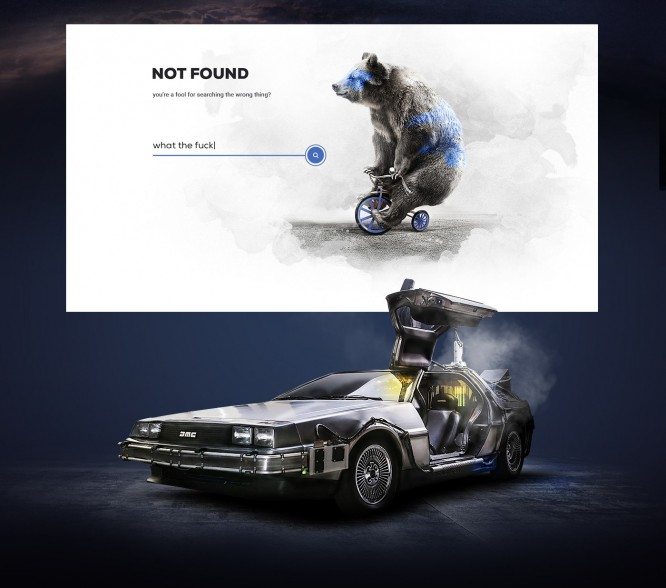
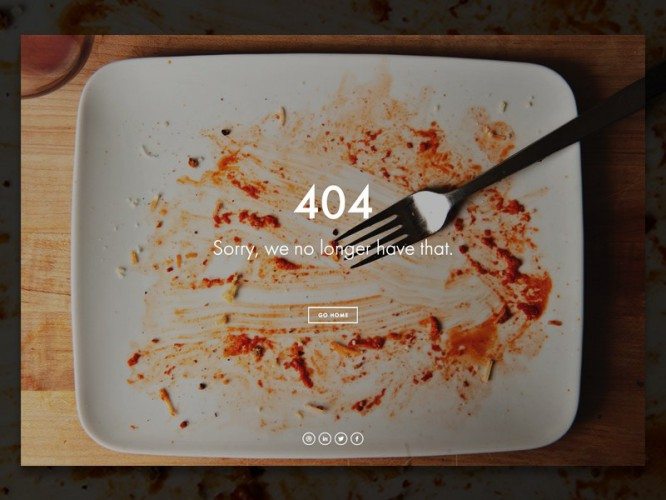
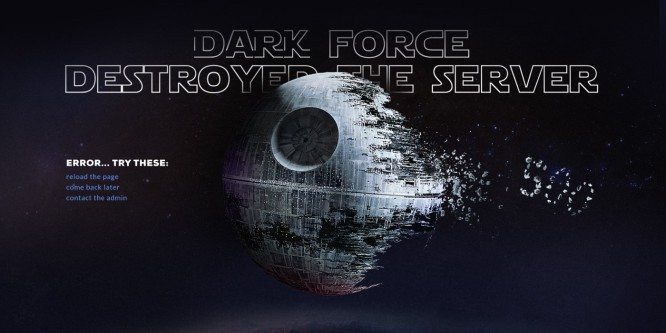
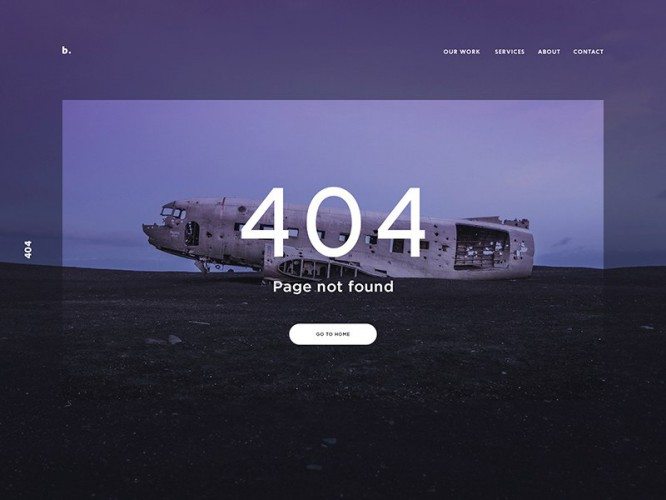
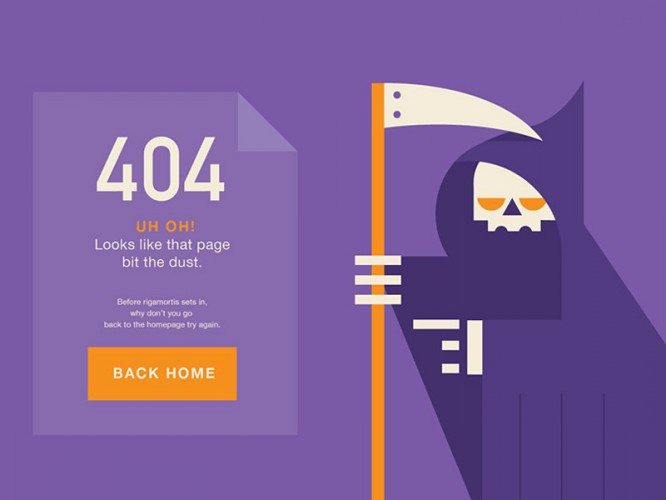
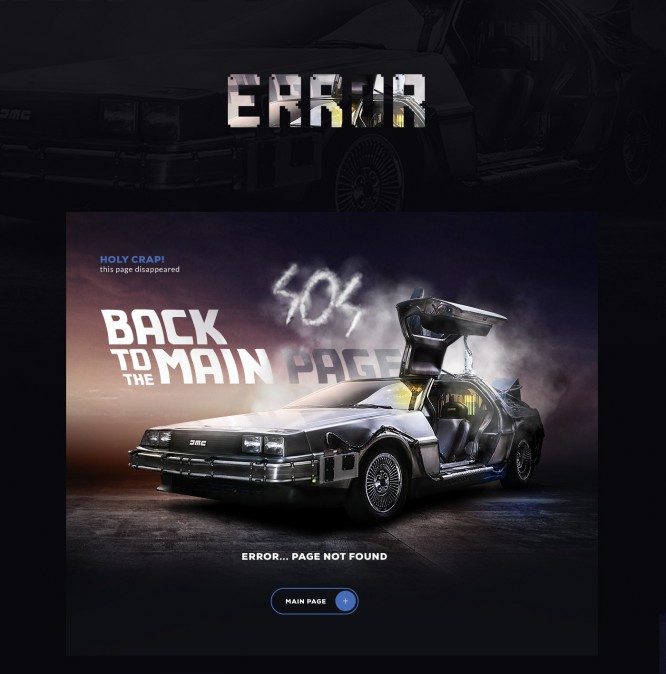
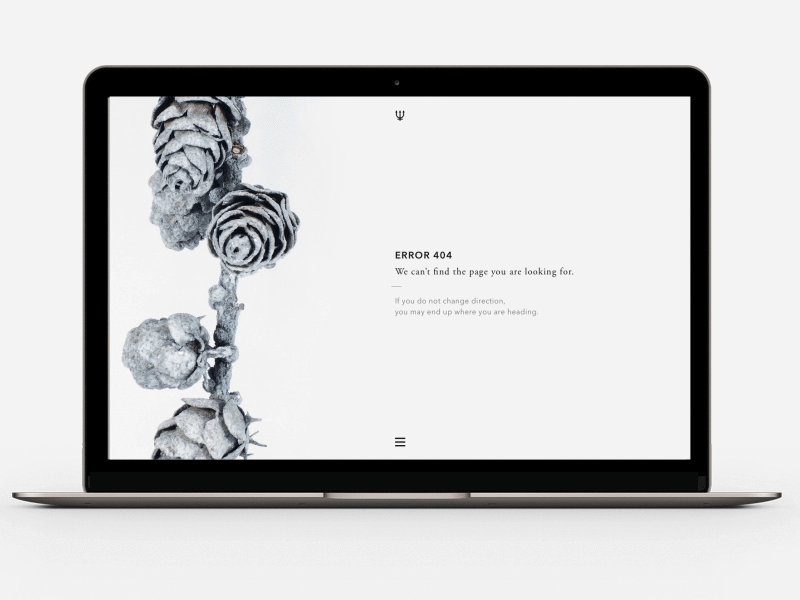
Представляем вам подборку оригинальных и нестандартных страниц ошибок.
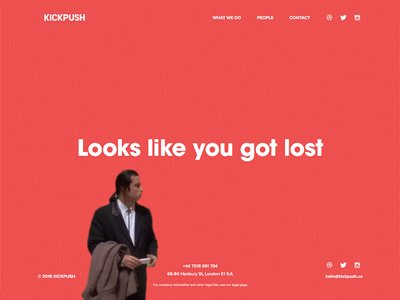
Статичные страницы ошибок
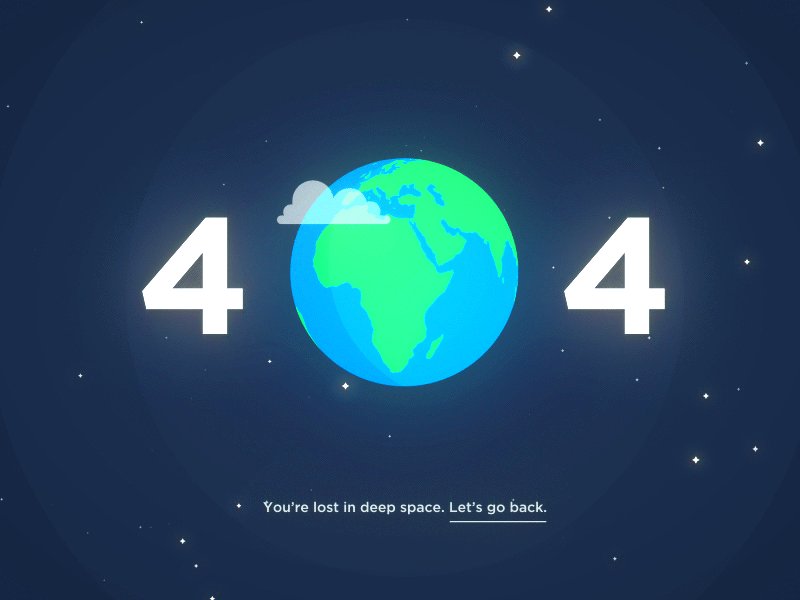
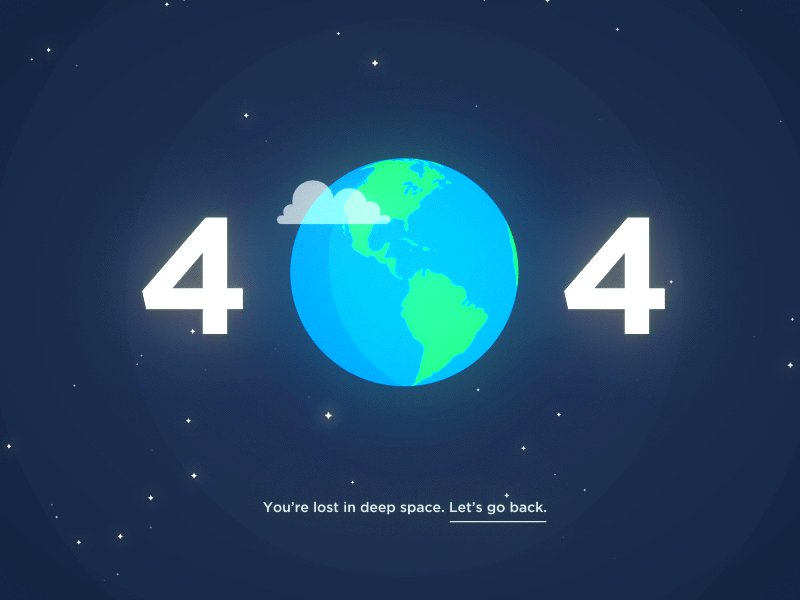
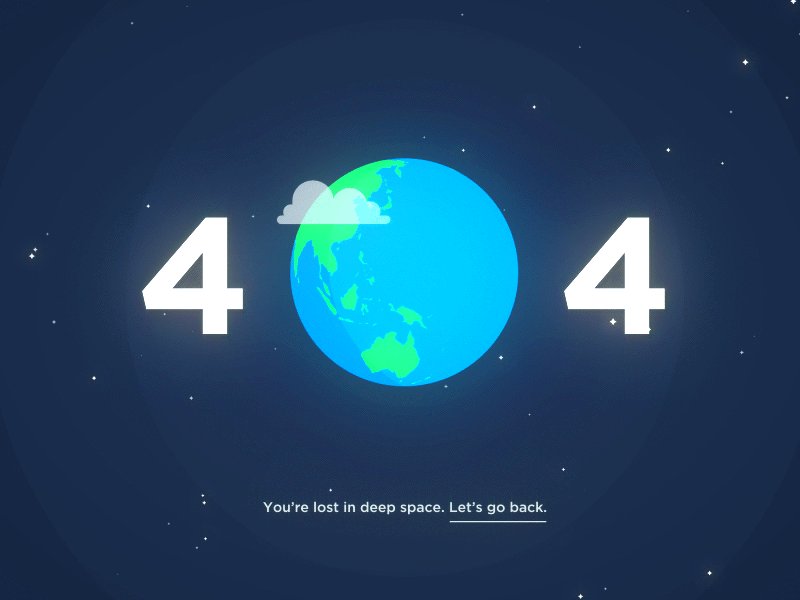
Анимированные страницы ошибок
- #404
- #500
- #веб
- #веб-дизайн
- #дизайн
- #ошибки
- #страницы
- 0
-
0
Посмотреть видео про 500 error
Просмотрите 53 стоковых иллюстраций и векторной графики на тему «500 error», доступных на условиях роялти-фри, или начните поиск других стоковых изображений и векторных файлов.
Сортировать по:
Наиболее популярные
Друзья, привет! Сегодня поговорим о том, как быстро исправить ошибку в Elementor, а именно, ошибку 500. С чем связана эта ошибка? Начинает эта ошибка выскакивать, когда PHP не хватает памяти или же из-за большой количества скриптов, которые PHP не успевает обрабатывать.
Итак. Начнем. Решить эту проблему можно двумя способами.
Способ 1. Добавить памяти PHP на вашем хостинге
Давайте на примере разберем как это сделать. Я буду показывать это на хостинге beget.ru. Суть всех хостингов понятна, поэтому просто повторяем за мной все шаги. Заходим на хостинг — ищем в личном кабинете — менеджер файлов. Нажимаем на него и попадаем ко всему списку ваших доменов. Ищем в списке нужный домен, на котором нужно устранить ошибку 500 в Elementor. В моем случае, это будет домен workflowp.ru

Кликаем по домену — public.html — находим файл wp-config и кликаем по нему.
Открываем этот файл и вставляем функцию (для всех сайтов одинаковая). Просто копируем ее из поля ниже:
define('WP_MEMORY_LIMIT', '256M');Вставляем эту функцию на строке 80. Нажимаем вверху файл — сохранить и выходим.


Способ 2. Устранить ошибку 500 в Elementor в файле .htaccess
Самый простой способ для новичков, которые не хотят лезть на хостинг и копаться в поиске этого файла. Быстрый способ к получить доступ к этому файлу из вашей админки сайта — это установка плагина Yoast Seo. Плагин вам в будущем понадобится для настройки страниц к сео-продвижению. В нем можно заполнить сниппеты страниц: Title, Description или закрыть от индексации ненужные страницы.
Итак. Устранить ошибку 500 в Elementor можно с помощью файла .htaccess добавив в самом начале этого файла функцию. Смотрим на скриншот. Функция будет под скрином. Устанавливаем плагин Yoast Seo, активируем его и заходим во вкладку ИНСТРУМЕНТЫ. Далее, нажимаем РЕДАКТОР ФАЙЛОВ. И ищем нужный нам файл .htaccess. В самом начале него вставляем функцию. Сохраняем и закрываем. Ошибка 500 в Elementor должна исчезнуть.


Убираем ошибку 500 в Elementor через файл .htaccess.
php_value memory_limit 256MСобственно, а это сама функция, которую нужно вставить в файл .htaccess.
Друзья! Если статья помогла решить вам проблему, оцените пожалуйста статью и поделитесь с вашими знакомыми, чтобы они смогли быстро и просто решить эту задачу в несколько кликов.
Вариант.3 Самое быстрое и простое решение вернуть в работу Elementor
Как правило, при разработке и корректировки сайтов на Elementor в базе данных сохраняется очень много мусора, различных ревизий и прочее. Для того, чтобы сайт на Elementor заработал — вам необходимо установить простой плагин под названием Advanced Database Cleaner.

Установили плагин и активировали. Теперь переходим в него и видим количество отметок красным, где у нас собрался различный и ненужный мусор в БД. Настоятельно рекомендую перед очисткой базы данных сделать резервную копию — для этого воспользуйтесь плагином UpdraftPlus WordPress Backup Plugin.
И далее делаете все как на скриншоте ниже. Так проделываем со всем, что имеет красные отметки с количеством накопленных сохранений и ревизий.