Can you post the signature of your method that is supposed to accept this post?
Additionally I get the same error message, possibly for a different reason. My YSOD talked about the dictionary not containing a value for the non-nullable value.
The way I got the YSOD information was to put a breakpoint in the $.ajax function that handled an error return as follows:
<script type="text/javascript" language="javascript">
function SubmitAjax(url, message, successFunc, errorFunc) {
$.ajax({
type:'POST',
url:url,
data:message,
contentType: 'application/json; charset=utf-8',
dataType: 'json',
success:successFunc,
error:errorFunc
});
};
Then my errorFunc javascript is like this:
function(request, textStatus, errorThrown) {
$("#install").text("Error doing auto-installer search, proceed with ticket submissionn"
+request.statusText); }
Using IE I went to view menu -> script debugger -> break at next statement.
Then went to trigger the code that would launch my post. This usually took me somewhere deep inside jQuery’s library instead of where I wanted, because the select drop down opening triggered jQuery. So I hit StepOver, then the actual next line also would break, which was where I wanted to be. Then VS goes into client side(dynamic) mode for that page, and I put in a break on the $("#install") line so I could see (using mouse over debugging) what was in request, textStatus, errorThrown. request. In request.ResponseText there was an html message where I saw:
<title>The parameters dictionary contains a null entry for parameter 'appId' of non-nullable type 'System.Int32' for method 'System.Web.Mvc.ContentResult CheckForInstaller(Int32)' in 'HLIT_TicketingMVC.Controllers.TicketController'. An optional parameter must be a reference type, a nullable type, or be declared as an optional parameter.<br>Parameter name: parameters</title>
so check all that, and post your controller method signature in case that’s part of the issue
Я из базы достаю записи определенного пользователя. При желании пользователь может оставить комментарий к записи. Есть кнопка «Добавить комментарий», при нажатии на которую вываливается textarea с кнопкой «Добавить». Вот все это хочу сделать ajaxom. Текст из textarea я получаю, но все это дело в бд не попадает.
Вот скрипт:
$('.comment').click(function(){
var id_advert = $(this).val();
//console.log(id_advert);
$(this).html("<textarea rows=10 cols=70 name='add_comment' class='add_comment' maxlengh='256' autofocus> </textarea><br><button type='submit' name='add' class='add'> Добавить сообщение</button>");
$.get('edit_advert',{comment:id_advert},function()
{
$('.add').click(function(){
var params = $('.add_comment').serialize();
console.log(params);
console.log($.post('add_comment',params));
});
});
});Вот метод, который должен все это обрабатывать:
public function edit_advert(Request $request)
{
$id_advert = $_GET['comment'];
$id_client = Auth::user()->id;
$comment = $request->input('add_comment');
Adverts::add_comment($comment,$id_client,$id_advert);
}Вьюшка:
<div class="panel-body">
@foreach ($remember_adverts_client as $advert)
<div class="table table-bordered">
Объявление добавлено <em> {{$advert->date}} </em> <br>
<strong>{{$advert->title}}</strong><br>
<strong>Тип недвижимости: </strong>{{$advert->type}}<br>
<strong>Количество комнат: </strong>{{$advert->quantity_room}}<br>
<strong>Город: </strong>{{$advert->city}}<br>
<strong> Описание: </strong> {{$advert->description}}<br>
<strong> Телефон: </strong>{{$advert->phone}}<br>
<!--<form action="edit_advert" method="GET"> -->
<button type="submit" value="{{$advert->id_realty}}" name="comment" class="comment"> Добавить комментарий</button>
<button type="submit" value="{{$advert->id_realty}}" name="cross"> Перечеркнуть </button>
<button type="submit" value="{{$advert->id_realty}}" name="lead">Обвести</button>
<button type="submit" value="{{$advert->id_realty}}" name="link">Поделиться ссылкой</button>
<!--</form> -->
@endforeachИ роут:
Route::get('edit_advert','ClientController@edit_advert');
Route::post('add_comment','ClientController@edit_advert')В чем может быть проблема?
Пользователи интернета и владельцы сайтов периодически сталкиваются с различными ошибками на веб-страницах. Одной из самых распространенных ошибок является error 500 (ошибка 500). Поговорим в нашей статье о том, что это за ошибка и как ее исправить.
Где и когда можно встретить ошибку 500
Вы можете увидеть ошибку на любом веб-ресурсе, браузере и устройстве. Она не связана с отсутствием интернет-соединения, устаревшей версией операционной системы или браузера. Кроме того, эта ошибка не указывает на то, что сайта не существует или он больше не работает.
Ошибка 500 говорит о том, что сервер не может обработать запрос к сайту, на странице которого вы находитесь. При этом браузер не может точно сообщить, что именно пошло не так.
Отображаться ошибка может по-разному. Вот пример:
Если вы решили купить что-то в любимом интернет-магазине, но увидели на сайте ошибку 500, не стоит сильно огорчаться – она лишь сообщает о том, что вам нужно подождать, пока она будет исправлена.
Если ошибка появилась на вашем сайте, то нужно скорее ее исправлять. Далее я расскажу, как это можно сделать.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Причины возникновения ошибки
Итак, ошибка 500 возникает, когда серверу не удается обработать запрос к сайту. Из-за этого пользователи не могут попасть на сайт, а поисковые системы полноценно с ним работать. Очевидно, что ошибка нуждается в исправлении. В первую очередь необходимо найти проблему.
Основной причиной ошибки 500 может быть:
- Неверный синтаксис файла .htaccess. htaccess – это файл, в котором можно задавать настройки для работы с веб-сервером Apache и вносить изменения в работу сайта (управлять различными перенаправлениями, правами доступа к файлам, опциями PHP, задавать собственные страницы ошибок и т.д.).
Узнать больше о файле .htaccess можно в статье «Создание и настройка .htaccess». - Ошибки в скриптах сайта, то есть сценариях, созданных для автоматического выполнения задач или для расширения функционала сайта.
- Нехватка оперативной памяти при выполнении скрипта.
- Ошибки в коде CMS, системы управления содержимым сайта. В 80% случаев виноваты конфликтующие плагины.
Год хостинга в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой.
Заказать
Как получить больше данных о причине ошибки
Что означает ошибка 500, мы теперь знаем. Когда она перестала быть таким загадочным персонажем, не страшно копнуть глубже — научиться определять причину ошибки. В некоторых случаях это можно сделать самостоятельно, так что обращаться за помощью к профильному специалисту не понадобится.
Отображение ошибки бывает разным. Ее внешний облик зависит от того, чем она вызвана.
Самые частые причины ошибки 500 можно распознать по тексту ошибки или внешнему виду страницы.
- Сообщение Internal Server Error говорит о том, что есть проблемы с файлом .htaccess (например, виновата некорректная настройка файла). Убедиться, что .htaccess является корнем проблемы, поможет следующий прием: переименуйте файл .htaccess, добавив единицу в конце названия. Это можно сделать с помощью FTP-клиента (например, FileZilla) или файлового менеджера на вашем хостинге (в Timeweb такой есть, с ним довольно удобно работать). После изменения проверьте доступность сайта. Если ошибка больше не наблюдается, вы нашли причину.
- Сообщение HTTP ERROR 500 или пустая страница говорит о проблемах со скриптами сайта. В случае с пустой страницей стоит учесть, что отсутствие содержимого сайта не всегда указывает на внутреннюю ошибку сервера 500.
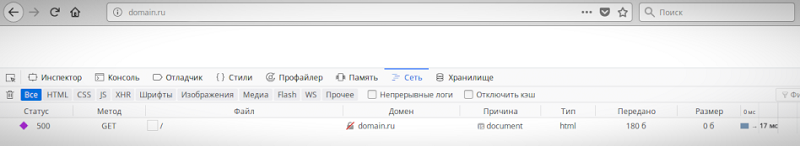
Давайте узнаем, что скрывается за пустой страницей, обратившись к инструментам разработчика. Эта браузерная панель позволяет получить информацию об ошибках и другие данные (время загрузки страницы, html-элементы и т.д.).
Как открыть панель разработчика
- Нажмите клавишу F12 (способ актуален для большинства браузеров на Windows). Используйте сочетание клавиш Cmd+Opt+J, если используете Google Chrome на macOS. Или примените комбинацию Cmd+Opt+C в случае Safari на macOS (но перед этим включите «Меню разработки» в разделе «Настройки» -> «Продвинутые»). Открыть инструменты разработчика также можно, если кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Просмотреть код» в контекстном меню.
- Откройте вкладку «Сеть» (или «Network») и взгляните на число в поле «Статус». Код ответа об ошибке 500 — это соответствующая цифра.

Простыми словами: лог — это журнал, в который записывается информация об ошибках, запросах к серверу, подключениях к серверу, действиях с файлами и т.д.
Как вы видите, данных в логи записывается немало, поэтому они разделены по типам. За сведениями о нашей ошибке можно обратиться к логам ошибок (error_log). Обычно такие логи предоставляет служба поддержки хостинга, на котором размещен сайт. В Timeweb вы можете включить ведение логов и заказать необходимые данные в панели управления. Разобраться в полученных логах поможет статья «Чтение логов».
Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Если ваш сайт размещен на отдельном физическом или виртуальном сервере, можно попробовать увеличить максимальное использование оперативной памяти на процесс (memory_limit). На шаред хостинге этот параметр обычно не изменяется, но есть возможность купить хостинг помощнее.
Ошибки в CMS
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен. Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.

Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Удачи!
Загрузка…
testomat.io управление авто тестами
- Python
- Реклама
- Работа
- Консультации
- Обучение
Posted 5 years ago by Ryan Dhungel
Category: JavaScript React Laravel
Viewed 20339 times
Estimated read time: 2 minutes
Have you been getting 500 Internal Server Error in your Laravel project every time you make a POST request from JavaScript side of your application using Vue JS or React JS?
There might be three possible reasons
- You are not using the correct post route
- You have not set the protected fillable fields in your model
- You are not sending all required fields for example title and body
Possible solutions
Make sure you are using post route such as Route::post(‘/blogs’);
Set the fillable fields, for example here on my Blog model, I have set these fields fillable:
protected $fillable = ['title', 'body'];
Send all the required fields in your post request. Here I have send the title and body as POST request from react component using axios
axios
.post('/blog/store', {
title: this.state.title,
body: this.state.body
})
.then(response => {
console.log('from handle submit', response);
});you can also try setting mysql strict mode to false in config/database.php and see what happens:
'strict' => false,
It changing strict to false fixes the issue, then you are not sending all the fields on your post request.
Easy debugging:
When you make such GET or POST request from JavaScript side of your application, always open the network tab in the google chrome console and click on the post link that appears. Click on that link and click on Preview tab to see the error messages etc.
Hope you were able to pass through your error messages. If so.. congrats!