I am trying to post form data from www.siteone.com to www.sitetwo.com via CORS. My ajax code is this:
<script>
$(document).ready(function(){
$("#submit").live('click',function() {
var url = "http://www.sitetwo.com/cors.php";
var data = $('#form').serialize();
jQuery.ajax({
url : url,
type: "POST",
data : $('#form').serialize(),
}).done(function(response){
alert(response);
}).fail(function(error){
console.log(error.statusText);
});
return false;
});
});
</script>
and the file cors.php in www.sitetwo.com is as follows:
<?php
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST, GET, OPTIONS');
echo "hai";
?>
But still Access-control-Allow-Origin error is thrown.
The error thrown is this:
XMLHttpRequest cannot load http://www.sitetwo.com/cors.php. Origin http://www.siteone.com is not allowed by Access-Control-Allow-Origin.
I came to know that, using CORS by just allowing the remote website via headers, we can use cross-domain request. But when I tried like this, error is thrown. Have I missed anything in here?
Here is my request/response headers:
Response Headers
Connection Keep-Alive
Content-Length 487
Content-Type text/html; charset=iso-8859-1
Date Fri, 23 Aug 2013 05:53:20 GMT
Keep-Alive timeout=15, max=99
Server Apache/2.2.15 (CentOS)
WWW-Authenticate Basic realm="Site two Server - Restricted Area"
Request Headers
Accept */*
Accept-Encoding gzip, deflate
Accept-Language en-US,en;q=0.5
Content-Length 43
Content-Type application/x-www-form-urlencoded; charset=UTF-8
Host www.sitetwo.com
Origin http://www.siteone.com
Referer http://www.siteone.com/index.html
User-Agent Mozilla/5.0 (X11; Ubuntu; Linux x86_64; rv:23.0) Gecko/20100101 Firefox/23.0
Время на прочтение
8 мин
Количество просмотров 23K
В этой статье мы с вами разберемся, что такое CORS, CORS-ошибки и из-за чего мы можем с ними сталкиваться. Я также продемонстрирую возможные решения и объясню, что такое предварительные (preflight) запросы, CORS-заголовки и в чем заключается их важность при обмене данными между сторонами. Эта статья рассчитана на тех, у кого уже есть базовые познания в области веб-разработки и некоторый опыт с протоколом HTTP. Я старался писать статью так, чтобы она была понятна и новичкам, будучи наполненной знаниями, но при этом стараясь избегать слишком большого количества технических нюансов, не связанных с темой CORS. Если вы заметите какие-либо ошибки или у вас будут предложения, не стесняйтесь писать мне. В некоторых местах я нарочно делал упрощения, говоря “служба”, подразумевая “сервер”, и наоборот.
Что такое CORS?
Cross-Origin Resource Sharing (CORS или “совместное использование ресурсов различными источниками”) — это контролируемый и применяемый в принудительном порядке клиентом (браузером) механизм обеспечения безопасности на основе HTTP. Он позволяет службе (API) указывать любой источник (origin), помимо себя, из которого клиент может запрашивать ресурсы. Он был разработан в соответствии с same-origin policy (SOP или “политика одинакового источника”), которая ограничивает взаимодействие сайта (HTML-документа или JS-скрипта), загруженного из одного источника, с ресурсом из другого источника. CORS используется для явного разрешения определенных cross-origin запросов и отклонения всех остальных.
В основном CORS реализуют веб-браузеры, но как вариант его также можно использовать в API-клиентах. Он присутствует во всех популярных браузерах, таких как Google Chrome, Firefox, Opera и Safari. Этот стандарт был принят в качестве рекомендации W3C в январе 2014 года. Исходя из этого, можно смело предполагать, что он реализован во всех доступных в настоящее время браузерах, которые не были перечислены выше.
Как это работает?
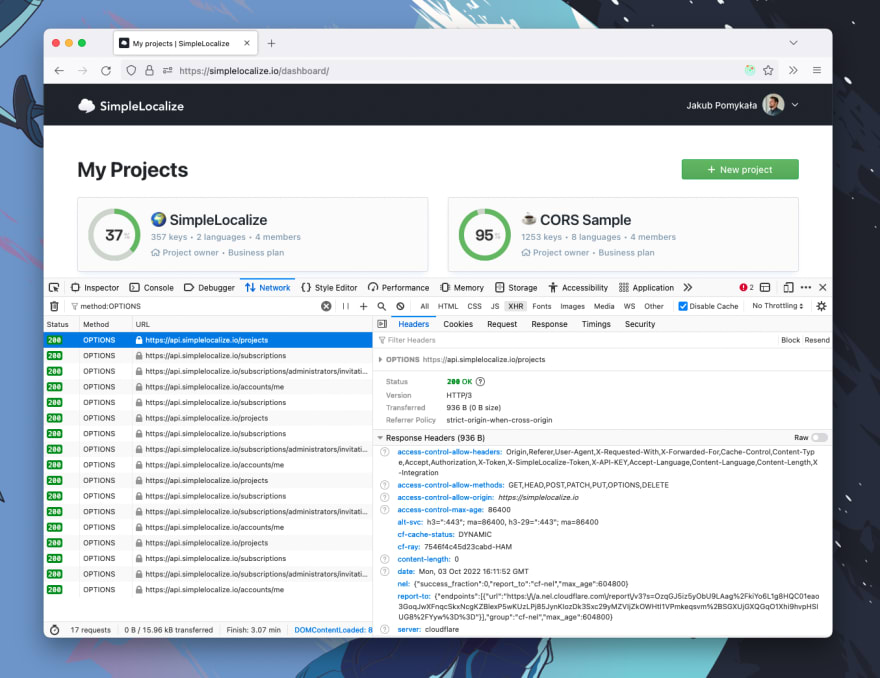
Все начинается на стороне клиента, еще до отправки основного запроса. Клиент отправляет в службу с ресурсами предварительный (preflight) CORS-запрос с определенными параметрами в заголовках HTTP (CORS-заголовках, если быть точнее). Служба отвечает, используя те же заголовки с другими или такими же значениями. На основе ответа на предварительный CORS-запрос клиент решает, может ли он отправить основной запрос к службе. Браузер (клиент) выдаст ошибку, если ответ не соответствует требованиям предварительной проверки CORS.
Предварительные CORS-запросы отправляются независимо от используемых для отправки запросов из браузера библиотек или фреймворков. Поэтому вам не нужно соответствовать требованиям CORS, когда вы работе с API из вашего серверного приложения.
CORS не будет препятствовать пользователям запрашивать или загружать ресурсы. Вы прежнему можете успешно запросить ресурс с помощью таких приложений, как curl, Insomnia или Postman. CORS будет препятствовать доступу браузера к ресурсу только в том случае, если политика CORS не разрешает этого.
Что такое предварительная проверка CORS?
Когда браузер отправляет запрос на сервер, он сначала отправляет Options HTTP-запрос. Это и есть предварительным CORS-запрос. Затем сервер отвечает списком разрешенных методов и заголовков. Если браузеру разрешено сделать фактический запрос, то тогда он незамедлительно отправит его. Если нет, он покажет пользователю ошибку и не выполнит основной запрос.
CORS-заголовки
CORS-заголовки — это обычные заголовки HTTP, которые используются для контроля политики CORS. Они используются, когда браузер отправляет предварительный CORS-запрос на сервер, на который сервер отвечает следующими заголовками:
-
Access-Control-Allow-Originуказывает, какой источник может получать ресурсы. Вы можете указать один или несколько источников через запятую, например:https://foo.io,http://bar.io. -
Access-Control-Allow-Methodsуказывает, какие HTTP-методы разрешены. Вы можете указать один или несколько HTTP-методов через запятую, например:GET,PUT,POST. -
Access-Control-Allow-Headersуказывает, какие заголовки запросов разрешены. Вы можете указать один или несколько заголовков через запятую, например:Authorization,X-My-Token. -
Access-Control-Allow-Credentialsуказывает, разрешена ли отправка файлов cookie. По умолчанию:false. -
Access-Control-Max-Ageуказывает в секундах, как долго должен кэшироваться результат запроса. По умолчанию: 0.
Если вы решите использовать Access-Control-Allow-Credentials=true, то вам нужно знать, что вы не сможете использовать символы * в заголовках Access-Control-Allow-*. Необходимо будет явно перечислить все разрешенные источники, методы и заголовки.
Полный список CORS-заголовков вы можете найти здесь.
Почему запрос может быть заблокирован политикой CORS?
Если вы веб-разработчик, вы, вероятно, уже слышали или даже сталкивались с CORS-ошибками, имея за плечами часы, потраченные на поиски их причин и решений. Наиболее распространенная проблема заключается в том, что браузер блокирует запрос из-за политики CORS. Браузер выдаст ошибку и отобразит в консоли следующее сообщение:
Access to XMLHttpRequest at 'http://localhost:8080/' from origin
'http://localhost:3000' has been blocked by CORS policy:
Response to preflight request doesn't pass access control
check: No 'Access-Control-Allow-Origin' header is present
on the requested resource.Приведенная выше CORS-ошибка уведомляет пользователя о том, что браузер не может получить доступ к ресурсу (https://localhost:8080) из источника (https://localhost:3000), поскольку сервер его не одобрил. Это произошло из-за того, что сервер не ответил заголовком Access-Control-Allow-Origin с этим источником или символом * в ответе на предварительный CORS-запрос.
Запрос может быть заблокирован политикой CORS не только из-за невалидного источника, но и из-за неразрешенных заголовка HTTP, HTTP-метода или заголовка Cookie.
Как исправить CORS-ошибку?
Фундаментальная идея “исправления CORS” заключается в том, чтобы отвечать на OPTIONS запросы, отправленные от клиента, корректными заголовками. Есть много способов начать отвечать корректными CORS. Вы можете использовать прокси-сервер или какое-нибудь middleware на своем сервере.
Помните, что заголовки Access-Control-* кэшируются в браузере в соответствии со значением, установленным в заголовке Access-Control-Max-Age. Поэтому перед тестированием изменений вам обязательно нужно чистить кэш. Вы также можете отключить кэширование в своем браузере.
1. Настройка вашего сервера
По умолчанию, если вы являетесь владельцем сервера, вам необходимо настроить на своем сервере CORS-ответы, и это единственный способ правильно решить проблему. Вы можете добиться этого несколькими способами из нескольких слоев вашего приложения. Самый распространенный способ — использовать обратный прокси-сервер (reverse-proxy), API-шлюз или любой другой сервис маршрутизации, который позволяет добавлять заголовки к ответам. Для этого можно использовать множество сервисов, и вот некоторые из них: HAProxy, Linkerd, Istio, Kong, nginx, Apache, Traefik. Если ваша инфраструктура содержит только приложение без каких-либо дополнительных слоев, то вы можете добавить поддержку CORS в код самого приложения.
Вот несколько популярных примеров активации CORS:
-
Apache: отредактируйте файл .htaccess
-
Nginx: отредактируйте файл конфигурации,
-
Traefik: используйте middleware,
-
Spring Boot: используйте аннотацию @EnableCORS,
-
ExpressJS: используйте app.use(cors()),
-
NextJS: используйте реквест-хелперы.
Здесь вы можете найти больше примеров активации CORS для разных фреймворков и языков: enable-cors.org.
Если вы не можете активировать CORS в службе, но все же хотите сделать возможными запросы к ней, то вам нужно использовать одно из следующих решений, описанных ниже.
2. Установка расширения для браузера
Использование расширения для браузера может быть быстрым и простым способом решения проблем с CORS в вашей среде разработки. Самым большим преимуществом использования расширения для браузера является то, что вам не нужно менять свой код или конфигурацию. С другой стороны, вам необходимо установить расширение в каждый браузер, который вы используете для тестирования своего веб-приложения.
Расширения для браузера изменяют входящий предварительный запрос, добавляя необходимые заголовки, чтобы обмануть браузер. Это очень удобное решение для локальной работы с производственным API, которое принимает запросы только из рабочего домена.
Вы можете найти расширения в Google Web Store или в библиотеке дополнений Mozilla. В некоторых случаях дефолтной конфигурации расширения может быть недостаточно; убедитесь, что установленное расширение корректно настроено. Вам также следует быть в курсе, что если держать подобное расширение включенным постоянно, то это может вызвать проблемы с некоторыми сайтами. Их рекомендуется использовать только в целях разработки.
3. Отключение CORS-проверок в браузере
Вы можете полностью отключить CORS-проверки в своем браузере. Чтобы отключить CORS-проверки в Google Chrome, нужно закрыть браузер и запустить его с флагами --disable-web-security и --user-data-dir. После запуска Google Chrome не будет отправлять предварительные CORS-запросы и не будет проверять CORS-заголовки.
# Windows
chrome.exe --user-data-dir="C://chrome-dev-disabled-security" --disable-web-security --disable-site-isolation-trials
# macOS
open /Applications/Google Chrome.app --args --user-data-dir="/var/tmp/chrome-dev-disabled-security" --disable-web-security --disable-site-isolation-trials
# Linux
google-chrome --user-data-dir="~/chrome-dev-disabled-security" --disable-web-security --disable-site-isolation-trialsВсе команды, приведенные выше, запускают Google Chrome в изолированной безопасной среде. Они не затронут ваш основной профиль Chrome.
Список всех доступных флагов для Google Chrome можно найти здесь.
4. Настройка прокси-сервера
Если вы ищете решение, которое не требует от вас изменения настроек браузера, вам следует обратить внимание на прокси-сервера. Эта опция поможет вам избавиться от CORS-ошибок, ничего не меняя в самом браузере. Идея подхода заключается в том, чтобы отправлять все запросы на ваш сервер, который затем перенаправит запрос реальной службе, которую вы хотите использовать. Вы можете создать прокси-сервер самостоятельно с помощью языка и платформы по вашему предпочтению. Вам потребуется настроить CORS и реализовать функционал передачи полученных запросов в другую службу.
Прокси-сервер — хорошее решение, если у вас нет доступа к службе, которую вы собираетесь использовать. Существует множество готовых к использованию решений с открытым исходным кодом для создания прокси-серверов, но вам обязательно нужно следить за тем, чтобы они не пытались перехватить ваши запросы с заголовками авторизации и передать их какой-либо сторонней службе. Такие нарушения безопасности могут привести к катастрофическим последствиям как для вас, так и для потенциальных пользователей службы.
Ниже приведен список CORS сервисов с открытым исходным кодом, которые вы можете найти на просторах интернета:
-
https://github.com/Freeboard/thingproxy
-
https://github.com/bulletmark/corsproxy
-
https://github.com/Rob—W/cors-anywhere
Перед использованием любого из этих сервисов обязательно проверьте код самой последний версии версии.
Как протестировать CORS?
Использование браузера для проверки конфигурации CORS может оказаться на удивление утомительной задачей. В качестве альтернативы вы можете использовать такие инструменты, как CORS Tester, test-cors.org или, если вас не страшит командная строка, вы можете использовать curl для проверки конфигурации CORS.
curl -v -X OPTIONS https://simplelocalize.io/api/v1/translationsОстерегайтесь ложных CORS-ошибок
В некоторых случаях, когда сервис находится за дополнительным слоем защиты ограничителя частоты запросов, балансировщика нагрузки или сервера авторизации, вы можете получить ложную CORS-ошибку. Заблокированные или отклоненные сервером запросы должны отвечать статус кодами ошибки. Например:
-
401 unauthorized,
-
403 forbidden,
-
429 too many requests,
-
500 internal server error,
-
любые, кроме 2XX или 3XX.
Вы можете видеть, что запрос заблокирован из-за неудачного предварительного запроса, но на самом деле служба просто отклоняет его. Вы всегда должны проверять статус код и текст ответа, чтобы избежать излишней отладки. Браузер должным образом уведомляет вас о сбое в предварительном CORS-запросе, но причина сбоя может быть не связана с конфигурацией CORS.
Заключение
В этой статье я постарался объяснить, что такое CORS и каковы наиболее распространенные проблемы с ним. Я предложил четыре способа избавиться от проблемы с CORS и объяснил преимущества и недостатки каждого из них. Я также объяснил, как правильно настроить CORS-ответы и как их протестировать. Более того, я показал самые распространенные проблемы, с которыми вы можете столкнуться при распознавании ложных CORS-ошибок. Я постарался изложить все максимально простым языком и избежать мудреных технических подробностей. Cпасибо за внимание!
Полезные ссылки
-
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS/Errors
-
https://developer.mozilla.org/en-US/docs/Web/Security/Same-origin_policy
-
https://enable-cors.org/
-
https://stackoverflow.com/a/42024918/1133169
Материал подготовлен в преддверии старта онлайн-курса «JavaScript Developer. Professional». Недавно прошел открытый урок на тему «CSS-in-JS. Удобный способ управлять стилями», на котором рассмотрели Styled components, Linaria, Astroturf и другие инструменты упрощения работы со стилями. Посмотреть запись можно по ссылке.
This is a short guide on how to fix Access-Control-Allow-Origin issues when you are sending Ajax requests. In this article, I will explain why it is happening and what you can do to prevent it.
Take a look at the following example.
<!DOCTYPE html>
<html lang="en">
<head>
<title>No 'Access-Control-Allow-Origin' header</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$.ajax({
url: 'https://google.com'
});
</script>
</body>
</html>
In the example above, we attempt to send a simple Ajax request to Google using the JQuery library. However, if you run the JavaScript above, you will notice that the Ajax request fails. Furthermore, the developer console will display the following error.
Failed to load https://google.com/ has been blocked by CORS policy: No ‘Access-Control-Allow-Origin’ header is present on the requested resource. Origin ‘http://localhost’ is therefore not allowed access.
This error message is essentially telling us that we do not have permission to carry out an Ajax request to Google. Why? Because it is a cross-domain request and Google has not given us permission to do so.
Although you can easily embed images and videos, etc, from other websites – Ajax requests are a completely different ball game. Ajax requests are governed by something called a CORS policy. If this policy did not exist, then websites could potentially exploit Ajax requests to access sensitive information on other websites that the user is logged into.
How to fix this error.
If you own the website that you are attempting to make an Ajax request to, then you can whitelist the domain that is making the request.
Let’s say that you have a website called example.com and another website called site-a.com.
For whatever reason, you want to be able to make Ajax requests to example.com from site-a.com. On example.com, you will need to whitelist site-a.com by using the Access-Control-Allow-Origin header.
By using this header, you are telling the browser that site-a.com has permission to make cross-domain requests to your website.
PHP example.
Take the following PHP example.
//Set Access-Control-Allow-Origin with PHP
header('Access-Control-Allow-Origin: http://site-a.com', false);
In the PHP code above, we are telling the browser that site-a.com has permission to make cross-domain requests to our server.
Note that you may also come across examples like this on the web.
//Access-Control-Allow-Origin header with wildcard.
header('Access-Control-Allow-Origin: *');
In the PHP code above, we have used a wildcard character. The problem with this is that it will allow everybody to make Ajax requests to our website. This is a lazy solution that can introduce security risks.
Workaround.
If you need to scrape data from another website using Ajax and that website has not given you the permission to do so, then you will need to create a “go-between script” on your server.
For example, you could potentially create a PHP script that sends a GET request to the website in question and then outputs the response. That way, you can send Ajax requests to your “go-between script” instead of trying to get around the CORS policy.
However, this method will not work if authentication is required.
I have been digging google for two days for my CORS Error from React App To Symfony REST API.
My react webapp axios post request:
React CORS Error
I have REST API(Symfony 5).
Symfony Serving
nelmio_cors.yaml
.env
bundles.php
I also tried other alternatives like setting headers in index.php in public folder. didnt work.
Any help would be nice 
Hey,
try to send your request to https://127.0.01:8000/exercises and I think you don’t need to configure your header from the client site with axios.
@nawatend I have the same issue, do you have some news about that ?
Thanks in advance.
@nawatend I have the same issue, do you have some news about that ?
Thanks in advance.
I couldn’t solved it in time, so I switched entire backend to Node.js
I solved to my problem. Let me tell you maybe it will help you. There was no problem with this package. I created a new response object in subscribers. If the package adds a parameter to the header, it becomes ineffective.
Old response:
namespace AppEventSubscriber;
use SymfonyComponentEventDispatcherEventSubscriberInterface;
use SymfonyComponentHttpFoundationJsonResponse;
use SymfonyComponentHttpKernelEventResponseEvent;
class ResponseSubscriber implements EventSubscriberInterface
{
public function onKernelResponse(ResponseEvent $event)
{
if ($event->getResponse()->getStatusCode() == 200) {
$data = json_decode($event->getResponse()->getContent(), true);
if (!isset($data['data'])) {
$res['data'] = $data;
$event->setResponse(new JsonResponse($res)); // I created a new response object here
}
}
}
public static function getSubscribedEvents()
{
return [
'kernel.response' => 'onKernelResponse',
];
}
}
New response and solution:
namespace AppEventSubscriber;
use SymfonyComponentEventDispatcherEventSubscriberInterface;
use SymfonyComponentHttpKernelEventResponseEvent;
class ResponseSubscriber implements EventSubscriberInterface
{
public function onKernelResponse(ResponseEvent $event)
{
if ($event->getResponse()->getStatusCode() == 200) {
$data = json_decode($event->getResponse()->getContent(), true);
if (!isset($data['data'])) {
$res['data'] = $data;
$event->getResponse()->setContent(json_encode($res));
}
}
}
public static function getSubscribedEvents()
{
return [
'kernel.response' => 'onKernelResponse',
];
}
}
Had the same problem. Solved it by using configuration from here https://packagist.org/packages/nelmio/cors-bundle and by adding allowed headers which are passed from frontend.
inserting mine below:
nelmio_cors:
defaults:
allow_credentials: false
allow_origin: []
allow_headers: []
allow_methods: []
expose_headers: []
max_age: 0
hosts: []
origin_regex: false
forced_allow_origin_value: ~
paths:
‘^/api/’:
allow_origin: [‘*’]
allow_headers: [‘X-Custom-Auth’, ‘Content-type’]
allow_methods: [‘POST’, ‘PUT’, ‘GET’, ‘DELETE’]
max_age: 3600
‘^/’:
origin_regex: true
allow_origin: [‘^http://localhost:[0-9]+’]
allow_headers: [‘X-Custom-Auth’]
allow_methods: [‘POST’, ‘PUT’, ‘GET’, ‘DELETE’]
max_age: 3600
hosts: [‘^api.’]
I just the same error. After spending 1 hour blaming it on this bundle, I just realized there was any problem with the configuration. I was just calling the wrong URL. If the browser returns a cors error, open this link directly in the browser and make sure it’s not returning a 404 error code. I have set the link to http://myhost/link instead of http://myhost/index.php/link.
I am having the same problem, apparently, the symfony-cli server removes the headers needed for Nelmio cors work, using the PHP internal server the Nelmio works correctly.
Using the following version:
«nelmio/cors-bundle»: «^2.1»,
«symfony/framework-bundle»: «5.2.*»
Symfony CLI version v4.23.0
Using symfony-cli server completely normal and no issue for me.
I am having the same problem, apparently, the symfony-cli server removes the headers needed for Nelmio cors work, using the PHP internal server the Nelmio works correctly.
Using the following version:
«nelmio/cors-bundle»: «^2.1»,
«symfony/framework-bundle»: «5.2.*»
Symfony CLI version v4.23.0
hello les dev ! quelqu’un a trouvez une solution pérennes ? moi je suis obligé pour continuer a étudier de passer par un navigateur sans sécurité!! pas le top…
chrome.exe --user-data-dir="C:/Chrome dev session" --disable-web-security
@nawatend @giroberto @ahmetilhann I think the issue is HTTP. In my case, accessing the backend with HTTPS prevents CORS policy. Symfony CLI supports self-signed certificates. To enable:
symfony server:ca:install
Had the same problem. Solved it by using configuration from here https://packagist.org/packages/nelmio/cors-bundle and by adding allowed headers which are passed from frontend.
inserting mine below:
nelmio_cors:
defaults:
allow_credentials: false
allow_origin: []
allow_headers: []
allow_methods: []
expose_headers: []
max_age: 0
hosts: []
origin_regex: false
forced_allow_origin_value: ~
paths:
‘^/api/’:
allow_origin: [‘*’]
allow_headers: [‘X-Custom-Auth’, ‘Content-type’]
allow_methods: [‘POST’, ‘PUT’, ‘GET’, ‘DELETE’]
max_age: 3600
‘^/’:
origin_regex: true
allow_origin: [‘^http://localhost:[0-9]+’]
allow_headers: [‘X-Custom-Auth’]
allow_methods: [‘POST’, ‘PUT’, ‘GET’, ‘DELETE’]
max_age: 3600
hosts: [‘^api.’]
this worked for me ! thanks a lot
If anyone has ideas how to improve the docs to reduce confusion please feel free to send a PR 
Hey,
try to send your request to
https://127.0.01:8000/exercisesand I think you don’t need to configure your header from the client site with axios.
work for me
Cross-Origin Resource Sharing (CORS) — механизм, использующий дополнительные HTTP-заголовки, чтобы дать возможность агенту пользователя получать разрешения на доступ к выбранным ресурсам с сервера на источнике (домене), отличном от того, что сайт использует в данный момент. Говорят, что агент пользователя делает запрос с другого источника (cross-origin HTTP request), если источник текущего документа отличается от запрашиваемого ресурса доменом, протоколом или портом.
В целях безопасности браузеры ограничивают cross-origin запросы, инициируемые скриптами. Например, XMLHttpRequest и Fetch API следуют политике одного источника(same-origin policy). Это значит, что web-приложения, использующие такие API, могут запрашивать HTTP-ресурсы только с того домена, с которого были загружены, пока не будут использованы CORS-заголовки.
Чтобы добавить домен в список разрешенных:
необходимо установить следующий заголовок на сервере к которому обращается браузер :
header("Access-Control-Allow-Origin: $yourRemoteDomain");
Если у вас битрикс, строку добавлять следует перед вызовом require($_SERVER[«DOCUMENT_ROOT»] . «/bitrix/header.php»);
Для запуска браузера хром с отключеными параметрами безопасности
нужно выполнить следующее:
скопировать ярлык браузера и добавить в параметры пути к exe:
"[PATH_TO_CHROME]chrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
для Windows 10 будеть выглядеть так:
C:Program Files (x86)GoogleChromeApplicationchrome.exe" --disable-web-security --disable-gpu --user-data-dir=~/chromeTemp
(взято отсюда:https://alfilatov.com/posts/run-chrome-without-cors/)
How to fix CORS in Laravel ?
The simple answer is to set the Access-Control-Allow-Origin header to localhost or *. Here’s how I usually do it:
Create a simple middleware called Cors:
php artisan make:middleware Cors
Add the following code to app/Http/Middleware/Cors.php:
public function handle($request, Closure $next)
{
return $next($request)
->header('Access-Control-Allow-Origin', '*')
->header('Access-Control-Allow-Methods', 'GET, POST, PUT, DELETE, OPTIONS');
}You can replace the * with localhost or keep it as it is.
Next step is to load the middleware. Add the following line to the $routeMiddleware array in app/Http/Kernel.php.
'cors' => AppHttpMiddlewareCors::class, And the final step is to use the middleware on the routes to which you want to set the access origin headers. Assuming you are talking about the new api routes in laravel 5.3, the place to do it is app/Providers/RouteServiceProvider.php, inside the mapApiRoutes() function (you can remove or comment the previous code of the function):
Route::group([
'middleware' => ['api', 'cors'],
'namespace' => $this->namespace,
'prefix' => 'api',
], function ($router) {
//Add you routes here, for example:
Route::apiResource('/posts','PostController');
});Красота – это открытое рекомендательное письмо, заранее завоевывающее сердце. (632)