- Главная
- Форумы
- Техподдержка Drupal
- Решение проблем
Главные вкладки
- Просмотр(активная вкладка)
- Реакции
shumod
20 октября 2008 в 18:50
При прохождении капчи, независимо от правильности ответа — выдается ошибка: Invalid CAPTCHA token.
На локалке все работает. Подскажите, в в чем может быть проблема?
Ссылка на сайт
- Drupal6
- Блог
- Войдите или зарегистрируйтесь, чтобы отправлять комментарии
Комментарии
shumod
20 октября 2008 в 19:03
На хостинге в настройках были отключены gd и soap библиотеки. После того, как включил стало все нормально.
Всем спасибо!
sergej-serov
24 октября 2008 в 9:31
Доброго дня, коллеги!
для математического теста soap разве необходима?
сйчас столкнулся с точно такой же проблемой — на хостинге не работает, локально ок.
Химический Али
3 июня 2009 в 14:30
Химический Али
3 июня 2009 в 14:50
Переустановка более свежей версии (beta5 от 17 мая) решила проблему.
Капча — что это такое, какая она бывает и как правильно её выбирать
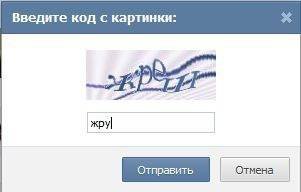
Капча (англ. captcha) — аббревиатура от «Completely Automatic Public Turing Test to Tell Computers and Humans Apart» (полностью автоматический тест Тьюринга для отличния компьютеров от людей). По сути, это защита от заполнения и отправки любых форм ботами и спамерами в автоматическом режиме, будь то запрос в поисковой системе или регистрация в каком-либо сервисе, отправка комментария под статьёй или заполнение анкеты на сайте. Как правило, представляет собой картинку с со случайным текстом, цифрами, буквами, значение которой нужно записать в специальную форму.
Пример капчи во Вконтакте
Эффект рассчитан на то, что боты картинку не распознают, а человек — сможет. Соответственно, спамеры в автоматическом режиме и боты проверку не пройдут, и спам тоже.
Виды капчи, какая она бывает
Как было сказано выше, как правило, капча — это картинка с цифрами и буквами. Однако, это не единственная её форма, ведь всё зависит от вашей фантазии.
Самая простая капча представляет собой чекбокс, куда надо поставить галочку в подтверждение о том, что вы — не робот.
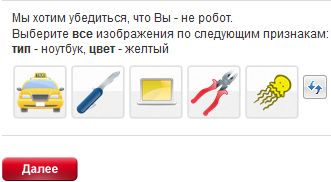
Капча на сайте МТС при отправке бесплатных sms
Бывают такие, что приходится выбирать картинки по какому-то признаку. Например, подобная схема реализована на сайте МТС в разделе отправки бесплатных сообщений SMS.
Собственно, видов превеликое множество. Как же выбрать то, что нужно? Лично я рекомендую пользоваться самописными вариантами, ибо тут всё будет зависеть от фантазии вашей или ваших программистов. Если капча получится оригинальной, то такую вещь обойти спамерам будет намного сложнее. Но, так как это довольно накладно либо по времени, либо по деньгам, советую воспользоваться сервисом Google reCAPTCHA
Google ReCaptcha — как установить и настроить
Google reCAPTCHA — это сервис, который предоставляет бесплатную капчу для защиты различных форм ввода данных на сайте от спамеров и ботов.
На изображении вы видите промо Google reCAPTCHA Invisible — нового вида рекапчи (невидимая), который только проходит бета-тестирование. Соответственно, пока что пользоваться им я не рекомендую, лучше отдать предпочтение классической проверенной рекапче.
Нужно авторизоваться или завести новый аккаунт. Если у Вас уже есть аккаунт от почты Gmail, можно авторизоваться с его помощью.
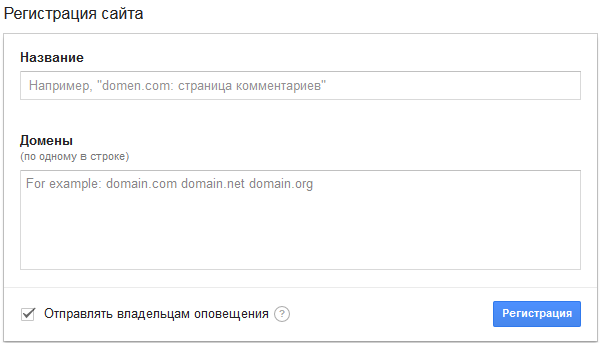
После авторизации регистрируем сайт, получаем ключи доступа.
Регистрируем сайт для Google Recaptcha
- Название можно вводить любое — пригодится в дальнейшем, чтобы не запутаться, если связок ключей будет много
- Домены вводить по одному в строке. Если ввели домен example.com, то ключи будут работать и для всех его поддоменов
Если их прописать неверно, увидите ошибку Error: Invalid domain key или Ошибка: неверный домен ключа
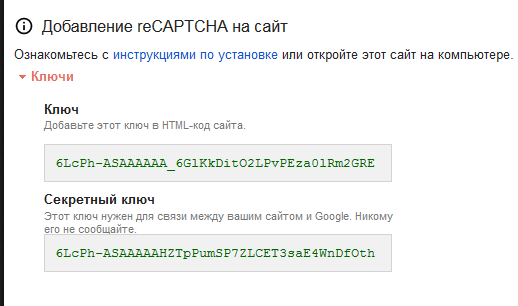
Публичный и секретный ключи Google Recaptcha
Они понадобятся в дальнейшем:
- Публичный ключ будет использоваться в HTML формы отправки сообщений, или там, где мы хотим использовать капчу
- Секретный ключ нужно держать в тайне, он используется для связи сайта с Google Recaptcha
- Если Вы умеете пользоваться Composer, просто вбиваете в консоль или командную строку следующую команду, которая скачает всё, что нужно:
Я приведу пример с последним вариантом.
В ней мы разместили нашу рекапчу над кнопкой отправки формы. Теперь нужно подключить обработчик. Над этой формой разместим следующий код:
Здесь мы подключили PHP библиотеку для обработки рекапчи, а также верифицировали капчу на сервере Google.
Я подготовил специальную страницу для проверки рекапчи: http://recaptcha.sheensay.ru — код полностью копирует источник выше.
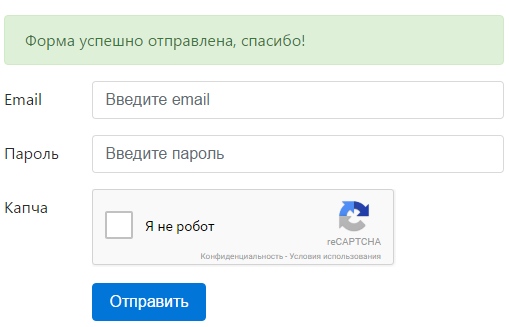
В случае, если форма будет успешно отправлена, вы увидите соответствующее сообщение:
Форма успешно отправлена
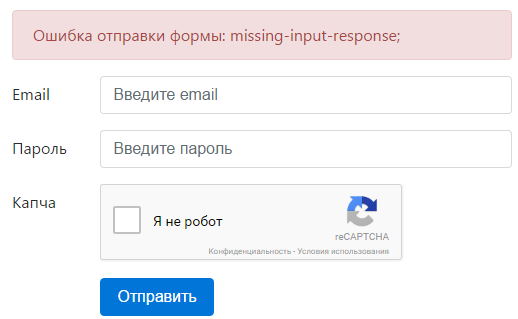
Если же, капча не пройдёт проверку, вы увидите сообщение об ошибке:
Проверка капчи не пройдена
Всё, теперь каждая форма комментариев защищена капчей.
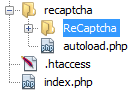
Иерархия файлов в подобном проекте:
index.php в корне — тут располагается основной код, рядом располагается каталог recaptcha — в нём все файлы из PHP-библиотеки
Приведу полный код страницы http://recaptcha.sheensay.ru. Вы можете поменять логику вывода ошибок на свою:
Как установить Google Recaptcha в WordPress
Чтобы установить Google Recaptcha в WordPress, самым удобным будет сделать это через плагин Google Captcha (reCAPTCHA) by BestWebSoft
Устанавливаете плагин, в поля вводите ключи для домена, которые мы приготовили по инструкции выше — и готово.
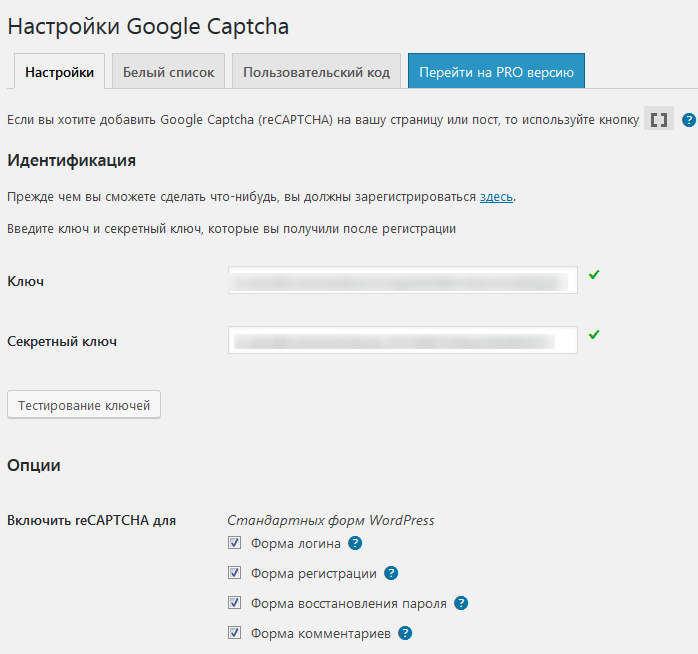
Далее, переходите к настройкам плагина, вводите публичный и секретный ключи в соответствующие поля:
Страница настроек плагина Google Captcha (reCAPTCHA) by BestWebSoft
Как защитить комментарии от спама без капчи
Если морока с собственными комментариями ни к чему, трудно установить капчу, она Вам почему-то не нравится или просто нет такой возможности, то можно воспользоваться готовой системой комментирования Disqus. Как выглядит Disqus, можно увидеть под этой статьёй, на этом сайте интегрирована и используется эта система комментирования. Из плюсов — очень удобная система модерирования, отсутствие спама как такового, приятный внешний вид.
Как обойти капчу
Как говорилось выше, боты картинку капчи не распознают, а человек — сможет. Однако, и на старуху найдётся проруха, потому появились сервисы автоматического распознавания капчи. Одним из них является anti-captcha.com (бывший Antigate).
Суть сервиса заключается в том, что он за небольшую плату предоставляет сервис распознавания капчи. Капчу распознают люди, готовые это делать за копейки.
Такой сервис может пригодиться, скажем, для парсера поисковой выдачи (например, KeyCollector). Поисковые системы Google или Yandex при слишком частых запросах к ним начнут подозревать автоматические запросы и будут просить вводить капчу. Тут и пригодится сервис автоматического распознавания капчи. Сам сервис предоставляет API для взаимодействия с ним. Многие программы — парсеры, имеют встроенный функционал для взаимодействия с антикапчей (тот же KeyCollector имеет его), вам будет достаточно только пополнить баланс и прописать ключи API сервиса в программе, остальное — дело техники.
Я реализовал свой reCAPTCHA в соответствии с тем, как показано в примере.
У меня есть этот скрипт в head тега:
В моей form в HTML у меня есть:
Но когда я загружаю form я получаю эту ошибку:
ОШИБКА: неверный домен для ключа сайта
Я подтвердил, что это правильный ключ сайта для моего домена.
Код в настоящее время находится в поддомене, поэтому я подумал, что это может быть проблема, поэтому я также добавил поддомен к администратору Google reCAPTCHA, но все равно получаю ошибку.
Точно такой же код работает на 100% в другом домене (с ключом, специфичным для этого домена).
В чем может быть проблема?
16 ответов
Если кто-то имеет аналогичную проблему. Мое решение заключалось в том, чтобы удалить ключ, который не работал, и получил новый ключ для моего домена. И теперь это работает со всеми моими поддоменами, без необходимости явно указывать их в области администрирования recaptcha.
Я столкнулся с этой ошибкой, потому что я использую один и тот же ключ в нескольких разных доменах, и я забыл добавить один из доменов к ключу.
После добавления моего сайта потребовалась минута или две (скорее всего из-за кеша), чтобы все снова заработало нормально.
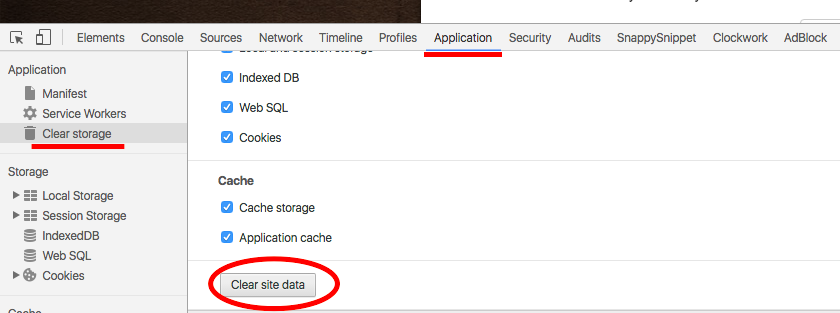
Не нужно создавать новый ключ, просто очищать данные сайта в браузере
Если вы изменили домен своего домена, добавьте этот домен в существующий ключ (это не обязательно для создания нового) и сохраните его.
но google recapture имеет некоторые данные в браузере. Очистите их, тогда он будет работать с вашим новым доменом
Думаю, самый быстрый способ — просто отключить проверку домена во время его разработки
Возможно, вы случайно использовали закрытый ключ для открытого ключа.
Я использовал localhost во время модульного тестирования, когда мой ключ recaptcha был зарегистрирован до 127.0.0.1. Поэтому я изменил свой браузер на 127.0.0.1, и он начал работать. Хотя я смог добавить «localhost» в список доменов в моих настройках ключа ReCaptcha, я все еще не могу unit test использовать localhost. Я должен использовать IP-адрес loopback 127.0.0.1.
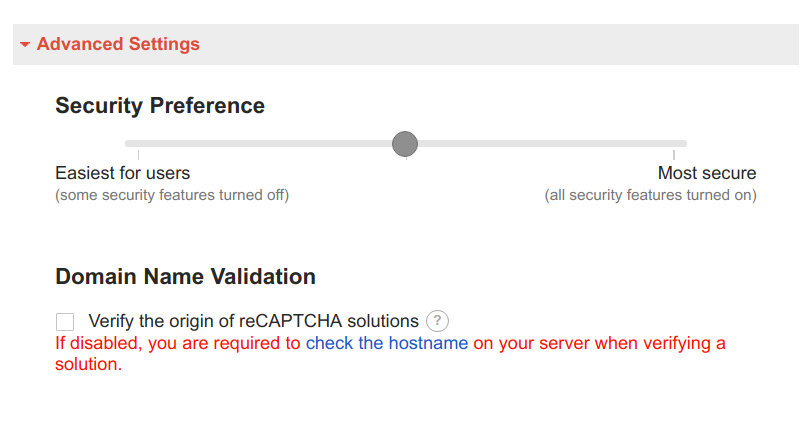
У меня были те же проблемы, которые я решил. Я зашел на https://www.google.com/recaptcha/admin и нажал на домен, а затем перешел к ключевым настройкам внизу.
Там я отключил опцию ниже Проверка доменного имени Проверить источник решения reCAPTCHA
нажал на сохранить и капча начала работать.
Я думаю, что это связано с настройкой сервера. Я нахожусь на виртуальном хостинге и только что был без уведомления перенесен из Liquidweb в Deluxehosting (так как первый продал свой общий хостинг последнему), и у меня были такие проблемы со многими проблемами. Вот, думаю, Google проверяет сервер, но идентифицирует его как имя общего сервера, а не мой домен. Когда я снимаю галочку с «проверить происхождение», он начинает работать. Надеюсь, что это поможет решить проблему в настоящее время.
Перед восстановлением ключей, которые разрешают 90% -ную проблему, необходимо отметить еще один момент.
например, ваш каталог xampp — C:xampp
и htdocs папка: C:xampphtdocs
мы хотим открыть страницу с именем: example-cap.html и на странице отображается ошибка «неверный домен для ключа сайта»
ИСПОЛЬЗУЙТЕ ВАШ ЛОКАЛЬНЫЙ АДРЕС в адресу браузера, как:
это решит вашу проблему
DONOT USE ADDRESS c:xampphtdocsexample-cap.html это приведет к ошибке
Убедитесь, что вы заполните свое доменное имя, и оно не должно заканчиваться путем.
Для меня я просто забыл ввести фактическое доменное имя в области «Параметры ключа», где он говорит «Домены» (по одному на строку).
Я пробовал в течение почти 4 часов с этим и, наконец, выяснил это с помощью руководства здесь, я думал, что поделюсь с вами своим решением.
Итак, мой домен является доменом аддона. Я также получил «ОШИБКУ для владельца сайта: Недопустимый домен для ключа сайта». Я проверил, что все было правильно почти тысячу раз, и это выглядело правильно, пока я не подумал об этом с точки зрения ярлыка на рабочем столе.
reCAPTCHA ERROR: Invalid domain for site key
I have implemented my reCAPTCHA in line with as is shown in the example.
I have this script in the head tag:
In my form in HTML I have:
But when I load the form I get this error:
ERROR: Invalid domain for site key
I have confirmed that this is the correct site key for my domain.
The code is currently in a subdomain so I thought maybe that was the problem so I also added the subdomain to the Google reCAPTCHA admin but still get the error.
The exact same code works 100% in a different domain (with a key specific to that domain).
What could be the problem?
17 Answers 17
In case someone has a similar issue. My resolution was to delete the key that was not working and got a new key for my domain. And this now works with all my sub-domains as well without having to explicitly specify them in the recaptcha admin area.
I ran into this error because I’m using the same key on a few different domains and I had forgotten to add one of the domains to the key.
After adding my site it took a minute or two (most likely because of cache) for things to work normally again.
I had the same problems I solved it. I went to https://www.google.com/recaptcha/admin and clicked on the domain and then went to key settings at the bottom.
There I disabled the the option below Domain Name Validation Verify the origin of reCAPTCHA solution
clicked on save and captcha started working.
I think this has to do with way the server is setup. I am on a shared hosting and just was transferred without notice from Liquidweb to Deluxehosting(as the former sold their share hosting to the latter) and have been having such problems with many issues. I think in this case google is checking the server but it is identifying as shared server name and not my domain. When i uncheck the «verify origin» it starts working. Hope this helps solve the problem for the time being.
What to Do When CAPTCHAs Won’t Work
How to Deal With Invalid CAPTCHA Codes
CAPTCHAs are distorted letters and numbers that aim to block bots and scripts from submitting forms online. This is a benefit for real people who want to enter sweepstakes, because it helps prevent cheaters from entering.
However, bots become more adept at deciphering CAPTCHAs over time, which means programmers have to make CAPTCHAs increasingly difficult to read. And that can make entering a form frustrating for real humans as well.
When you enter an invalid CAPTCHA, you won’t be able to submit your form. You’ll be asked to try again, or even blocked from trying to enter at all.
The most common reason why a real person would have multiple invalid CAPTCHA responses is that they are having trouble reading the letters and characters — which are, after all, purposely hard to read.
Luckily, there are some strategies that can help. Try these tips if you can’t get a CAPTCHA code to work.
If at First You Don’t Succeed, Load, Load Again
Frustrated by CAPTCHAs? Here Are Some Strategies to Try.
Hero Images/Getty Images
If your CAPTCHA isn’t being accepted, the problem might not be with your reading or your typing — the code might simply have expired. If you open a page and don’t submit your entry form right away, your CAPTCHA might be invalid.
For example, a strategy to enter sweepstakes faster is to open several entry forms at the same time, fill them out, and submit them one after another. But when you do this, it can take a while to actually fill out the entry form.
Many CAPTCHAs have an anti-hacking feature that causes them to expire after a few minutes. This prevents hackers from, say, sending the CAPTCHA image to a CAPTCHA mill service, where low-wage workers crack the code and send it back to a hacker.
To see if that’s the problem, try reloading the page to get a new code, then fill out and submit the form right away.
Llamas, Iguanas, and the Number 1
Depending on the font a CAPTCHA uses, a lower-case «l» as in «llama» can look exactly the same as an uppercase «I» as in «Iguana», or even the number «1.» Confusion between these three characters could be the reason why you can’t get the CAPTCHA to work properly.
If your CAPTCHA won’t submit, check for these symbols. If it contains one of them, try the other possibilities.
O, Those Zeros
It can be very difficult to tell the difference between an uppercase letter «O» as in «Ocean» and the numeral «0» or zero. This is especially true when the CAPTCHA has distorted the characters, they’re lying sideways, or otherwise don’t look the way they normally do.
If you’ve been trying the letter O or the number zero and the CAPTCHA won’t go through, try the other option.
Forget 2, 4 the Problem’s 6 and 8
The numbers «6» and «8» are clearly different, right? Well, they are until CAPTCHAs put squiggly lines behind them to confuse automatic image readers. One of those squiggles could easily make it hard to tell the difference between the two numerals.
Squiggles can confuse many other characters as well. Depending on their placement and font, a «c» can look like an «o,» an «o» look like an «a,» and other characters can be hard to distinguish.
If your CAPTCHA is being rejected, take a close look to make sure that your eyes aren’t being thrown off by background graphics.
A Case of the Wrong Case
Some CAPTCHAs don’t care if the letters you enter are upper or lowercase, but others are case-sensitive. That means that your shift key might be the reason why your CAPTCHA isn’t going through.
If the CAPTCHA shows both upper and lowercase letters, be sure to enter your characters exactly as displayed. If all the letters have the same case, you might be able to enter it either way, but if you are getting invalid CAPTCHAs, try capitalizing the characters exactly as they’re shown.
When Case Sensitivity Is Too Sensitive
Of course, case-sensitive captchas open the door for even more confusing letters. For example, an uppercase «O» can look a lot like a lowercase «o» when the letters are different sizes; the same is true with «C» and «c.»
If your CAPTCHA is being stubborn, try changing the case of letters that look the same in upper- and lower-case to see if it helps.
When the Eyes Don’t Have It
One of the drawbacks of CAPTCHAs is that they are difficult for people with visual impairments to use. To get around this problem, some sweepstakes offer an audio version of their captchas.
If this is an option, try listening to a hard-to-enter code. Look for a small speaker symbol near the CAPTCHA to turn on audio mode. It’s often easier to hear the code than to read it.
There’s No Shame in Admitting Defeat
If you’re still having trouble with a CAPTCHA, you don’t have to let it drive you crazy. Instead, try reloading it to get a different code that might be easier to decipher.
You can usually do this by reloading the page in your browser. Some entry forms also offer the option to click on the code or press a reload button to get an easier-to-read captcha.
Don’t Get Frustrated!
When you enter sweepstakes, annoying CAPTCHAs are just one of the frustrations you might face. Remember, being a winner is a marathon, not a sprint. Be patient and persistent and the prizes will come!
25.11.2019
20,605 Просмотры
Все чаще в сети можно увидеть термин «капча». Многие пользователи жалуются на частые призывы ввести капчу. Что же это такое? Капча считается кодом для защиты сайта от переспама. Изображается он в виде слов, картинок и так далее. Что же делать, если сайт не дает пользоваться услугами и выводит сообщение «Вы не прошли верификацию recaptcha».
Зачем нужна капча
Капча защищает сайт или сервер от чрезмерной нагрузки со стороны ботов или роботов. Различные программы были созданы для автоматизации конкретных действий, поэтому владельцы сайта прибегают к обороне и устанавливают данный способ. Программы не могут распознавать текст, изображенный на картинке, поэтому решить капчу может только человек.
Виды капчи
Существует очень много различных видов капчи. Самые знаменитые – это цифры, рисунки, фото, слова.
Зачем появляется captcha
Для начала нужно понять, почему система не пускает пользователя к данным.
Часто это происходит потому, что одинаковые действия, выполняемые на разных сайтах или же на разделах одного и того же, могут привести к тому, что компьютер сочтет их подозрительными и попытается остановить. К примеру, заполнение одного и того же раздела одинаковой информацией может вызвать временную блокировку.
Как пройти капчу
- Если это капча с неубирающимися картинками, то надо выбрать один блок и посмотреть, что изменилось.
- Если вместо надписи «Пропустить»появилась кнопка «Далее», то нет никаких шансов пройти эту капчу.
- Если вместо надписи «Пропустить» появилась кнопка «Далее», то данную капчу вы пройдете.
Другие варианты решения
Если капчу не удается убрать, это может означать, что ваш IP адрес забанен. Бан можно получить за рассылку спама, даже не совершая этого. Всему виной общий IP.
Порой Google банит просто так, по ошибке. Иногда происходит сбой в работе, и сервис выдает капчу, но она не отображается. И наконец, самый наихудший метод, когда после регистрации вы вводите капчу, а зайти на ресурс не получается.
Иногда для решения подобных проблем нужно сменить IP. Сделать это можно с помощью прокси, или с помощью анонимайзера. Если все вышеперечисленные действия не помогли, нужно написать в техподдержку сайта и рассказать о своем вопросе. Они оперативно решат его.
Существуют также популярные сервисы, где люди за деньги расшифровывают посланные картинки. Вы можете обратиться туда, если не получается расшифровать капчу.
Загрузка…
I have a PHP script that will process the Google Recaptcha, how can I send an error back to javascript to print an error like it does for the other fields when user does not interact with the Captcha?
PHP Script:
<?php
function validateRecaptcha($secret, $clientResponse, $clientIp)
{
$data = http_build_query([
"secret" => $secret,
"response" => $clientResponse,
"remoteip" => $clientIp,
]);
$options = [
"http" => [
"header" =>
"Content-Type: application/x-www-form-urlencodedrn".
"Content-Length: ".strlen($data)."rn",
"method" => "POST",
"content" => $data,
],
];
$response = file_get_contents(
"https://www.google.com/recaptcha/api/siteverify",
false,
stream_context_create($options)
);
if($response === false)
{
return false;
}
else if(($arr = json_decode($response, true)) === null)
{
return false;
}
else
{
return $arr["success"];
}
}
$errors = array(); // array to hold validation errors
$data = array(); // array to pass back data
// validate the variables ======================================================
// if any of these variables don't exist, add an error to our $errors array
if (empty($_POST['firstName']))
$errors['firstName'] = 'First Name is required.';
if (empty($_POST['lastName']))
$errors['lastName'] = 'Last Name is required.';
if (empty($_POST['companyName']))
$errors['companyName'] = 'Company Name is required.';
if (empty($_POST['companyAddress']))
$errors['companyAddress'] = 'Company Address is required.';
if (empty($_POST['city']))
$errors['city'] = 'City is required.';
if (empty($_POST['state']))
$errors['state'] = 'State is required.';
if (empty($_POST['emailAddress']))
$errors['emailAddress'] = 'Email Address is required.';
if (empty($_POST['comment']))
$errors['comment'] = 'Comment is required.';
if (empty($_POST['g-recaptcha-response']))
$errors['captcha'] = 'Captcha is required.';
// return a response ===========================================================
// if there are any errors in our errors array, return a success boolean of false
if(empty($errors))
{
if(!validateRecaptcha($secret, $_POST['g-recaptcha-response'], $_SERVER["REMOTE_ADDR"]))
{
$errors['captcha'] = 'Captcha is required.';
}
}
if ( ! empty($errors)) {
// if there are items in our errors array, return those errors
$data['success'] = false;
$data['errors'] = $errors;
} else {
// if there are no errors process our form, then return a message
// DO ALL YOUR FORM PROCESSING HERE
// THIS CAN BE WHATEVER YOU WANT TO DO (LOGIN, SAVE, UPDATE, WHATEVER)
// show a message of success and provide a true success variable
$data['success'] = true;
$data['message'] = 'Success!';
}
// return all our data to an AJAX call
echo json_encode($data);
Javascript:
// Start
$(document).ready(function() {
// process the form
$('form').submit(function(event) {
$('.form-group').removeClass('has-error'); // remove the error class
$('.help-block').remove(); // remove the error text
// get the form data
// there are many ways to get this data using jQuery (you can use the class or id also)
var formData = {
'firstName' : $('input[name=firstName]').val(),
'lastName' : $('input[name=lastName]').val(),
'companyName' : $('input[name=companyName]').val(),
'companyAddress' : $('input[name=companyAddress]').val(),
'city' : $('input[name=city]').val(),
'state' : $('input[name=state]').val(),
'emailAddress' : $('input[name=emailAddress]').val(),
'comment' : $('input[name=comment]').val(),
};
// process the form
$.ajax({
type : 'POST', // define the type of HTTP verb we want to use (POST for our form)
url : 'formMaster.php', // the url where we want to POST
data : formData, // our data object
dataType : 'json', // what type of data do we expect back from the server
encode : true
})
// using the done promise callback
.done(function(data) {
// log data to the console so we can see
console.log(data);
// here we will handle errors and validation messages
if ( ! data.success) {
// handle errors for name ---------------
if (data.errors.firstName) {
$('#firstName-group').addClass('has-error'); // add the error class to show red input
$('#firstName-group').append('<div class="help-block">' + data.errors.firstName + '</div>'); // add the actual error message under our input
}
// handle errors for name ---------------
if (data.errors.lastName) {
$('#lastName-group').addClass('has-error'); // add the error class to show red input
$('#lastName-group').append('<div class="help-block">' + data.errors.lastName + '</div>'); // add the actual error message under our input
}
// handle errors for name ---------------
if (data.errors.companyName) {
$('#companyName-group').addClass('has-error'); // add the error class to show red input
$('#companyName-group').append('<div class="help-block">' + data.errors.companyName + '</div>'); // add the actual error message under our input
}
// handle errors for Company Address ---------------
if (data.errors.companyAddress) {
$('#companyAddress-group').addClass('has-error'); // add the error class to show red input
$('#companyAddress-group').append('<div class="help-block">' + data.errors.companyAddress + '</div>'); // add the actual error message under our input
}
// handle errors for Company Address ---------------
if (data.errors.city) {
$('#city-group').addClass('has-error'); // add the error class to show red input
$('#city-group').append('<div class="help-block">' + data.errors.city + '</div>'); // add the actual error message under our input
}
// handle errors for Company Address ---------------
if (data.errors.state) {
$('#state-group').addClass('has-error'); // add the error class to show red input
$('#state-group').append('<div class="help-block">' + data.errors.state + '</div>'); // add the actual error message under our input
}
// handle errors for Email Address ---------------
if (data.errors.emailAddress) {
$('#emailAddress-group').addClass('has-error'); // add the error class to show red input
$('#emailAddress-group').append('<div class="help-block">' + data.errors.emailAddress + '</div>'); // add the actual error message under our input
}
// handle errors for superhero alias ---------------
if (data.errors.comment) {
$('#comment-group').addClass('has-error'); // add the error class to show red input
$('#comment-group').append('<div class="help-block">' + data.errors.comment + '</div>'); // add the actual error message under our input
}
// handle errors for recaptcha ---------------
if (data.errors.recaptcha) {
$('#recaptcha-group').addClass('has-error'); // add the error class to show red input
$('#recaptcha-group').append('<div class="help-block">' + data.errors.recaptcha + '</div>'); // add the actual error message under our input
}
} else {
// ALL GOOD! just show the success message!
$('form').append('<div class="alert alert-success">' + data.message + '</div>');
// usually after form submission, you'll want to redirect
// window.location = '/thank-you'; // redirect a user to another page
}
})
// using the fail promise callback
.fail(function(data) {
// show any errors
// best to remove for production
console.log(data);
});
// stop the form from submitting the normal way and refreshing the page
event.preventDefault();
});
});
HTML:
<!doctype html>
<html>
<head>
<title>Form Master</title>
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.0.3/css/bootstrap.min.css"> <!-- load bootstrap via CDN -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script> <!-- load jquery via CDN -->
<script src='https://www.google.com/recaptcha/api.js'></script>
<script src="formMaster.js"></script> <!-- load our javascript file -->
</head>
<body>
<div class="col-sm-6 col-sm-offset-3">
<h1>Contact Form</h1>
<!-- OUR FORM -->
<form name="form" id="form" action="formMaster.php" method="POST">
<!-- NAME -->
<div id="firstName-group" class="form-group">
<label for="firstName">First Name</label>
<input type="text" class="form-control" name="firstName" placeholder="Henry Pym">
<!-- errors will go here -->
</div>
<!-- NAME -->
<div id="lastName-group" class="form-group">
<label for="lastName">Last Name:</label>
<input type="text" class="form-control" name="lastName" placeholder="Henry Pym">
<!-- errors will go here -->
</div>
<!-- NAME -->
<div id="companyName-group" class="form-group">
<label for="companyName">Company Name:</label>
<input type="text" class="form-control" name="companyName" placeholder="Henry Pym">
<!-- errors will go here -->
</div>
<!-- NAME -->
<div id="companyAddress-group" class="form-group">
<label for="companyAddress">Company Address:</label>
<input type="text" class="form-control" name="companyAddress" placeholder="Henry Pym">
<!-- errors will go here -->
</div>
<!-- NAME -->
<div id="city-group" class="form-group">
<label for="city">City:</label>
<input type="text" class="form-control" name="city" placeholder="Henry Pym">
<!-- errors will go here -->
</div>
<div id="state-group" class="form-group">
<label for="state">State</label>
<select id="statea" name="state" class="form-control">
<option selected>Choose...</option>
<option>...</option>
</select>
</div>
<!-- EMAIL ADDRESS -->
<div id="emailAddress-group" class="form-group">
<label for="emailAddress">Email Address:</label>
<input type="text" class="form-control" name="emailAddress" placeholder="rudd@avengers.com">
<!-- errors will go here -->
</div>
<!-- COMMENT -->
<div id="comment-group" class="form-group">
<label for="comment">Comment:</label>
<input type="text" class="form-control" name="comment" placeholder="Ant Man">
<!-- errors will go here -->
</div>
<div name="recaptcha" id="recaptcha-group" class="form-group">
<div class="g-recaptcha" data-sitekey="6LePAV4UAAAAADzvGMCMHHJ47y9bUnmP4OhFJTax"></div>
</div>
<button type="submit" class="btn btn-success">Submit <span class="fa fa-arrow-right"></span></button>
</form>
</div>
</body>
</html>
But when the form is submitted other fields are highlighted with their errors except for the recaptcha section. What am I doing wrong? What needs to be done to have an error print for the recaptcha as well?