Заказать сайт
Обратившись ко мне вы получите надежного и сведущего исполнителя, который быстро и качественно реализует любую задачу для Вас и Вашего бизнеса.
Настройки подключения к 1С должны быть произведены согласно официальной документации
Очистка кеша после импорта
В файле init.php добавляем
//При начале импорта из 1С устанавливаем сессионную переменную
AddEventHandler(
'catalog',
'OnBeforeCatalogImport1C',
function ()
{
$_SESSION["1C_UPDATE"] = true;
}
);
//При окончании импорта из 1С устанавливаем сессионную переменную
AddEventHandler(
'catalog',
'OnSuccessCatalogImport1C',
function ()
{
$_SESSION["1C_UPDATE"] = false;
define('BX_BUFFER_USED', true);
define('NO_KEEP_STATISTIC', true);
define('NOT_CHECK_PERMISSIONS', true);
define('NO_AGENT_STATISTIC', true);
define('STOP_STATISTICS', true);
define('SITE_ID', 's1');
BXClearCache(true);
if (class_exists('BitrixMainDataManagedCache')) {
(new BitrixMainDataManagedCache())->cleanAll();
}
if (class_exists('CStackCacheManager')) {
(new CStackCacheManager())->CleanAll();
}
if (class_exists('BitrixMainDataStaticHtmlCache')) {
BitrixMainDataStaticHtmlCache::getInstance()->deleteAll();
}
}
);Запуск импорта вручную
Для этого нужно перейти по адресу: https://site.ru/bitrix/admin/1c_exchange.php?type=catalog&mode=import&filename=import.xml
Так же импорт можно запустить из отладочного файла /bx_1c_import.php, что намного удобнее, но небезопасно! Переименуйте его и удалить сразу после использования
Включение отладки
В файле /bitrix/php_interface/dbconn.php добавляем константу
define("BX_CATALOG_IMPORT_1C_PRESERVE", true);Для каждого обновляемого файла получим массив вида
Host: site.ru:443
Date: 2020-06-29 09:23:48
Module: ------------UPDATE-----------
Array
(
[ACTIVE] => Y
[PROPERTY_VALUES] => Array
(
)
[339] => Array
(
[n0] => Array
(
[VALUE] => 5055185210794
[DESCRIPTION] =>
)
)
[340] => Array
(
[n0] => Array
(
[VALUE] => 5678000-01109
[DESCRIPTION] =>
)
)
[342] => Array
(
[n0] => Array
(
[VALUE] => Товар
[DESCRIPTION] => ВидНоменклатуры
)
[n1] => Array
(
[VALUE] => Товар
[DESCRIPTION] => ТипНоменклатуры
)
[n2] => Array
(
[VALUE] => Набор для вышивания "Поле маков". По картине Стива Томса ("Poppy Field", Steve Thoms). 25х25 см
[DESCRIPTION] => Полное наименование
)
[n3] => Array
(
[VALUE] => 1933.83
[DESCRIPTION] => Цена
)
[n4] => Array
(
[VALUE] => 0
[DESCRIPTION] => Вес
)
)
)
[TMP_ID] => 1765642395
[XML_ID] => 583b6b8d-d8f1-11e0-9980-1c6f65bc8a97
[NAME] => Набор для вышивания MAIA Поле маков
[DETAIL_TEXT] => Размер:25*25см (состав: канва Aida 16, цветная схема, нитки Anchor, игла, инструкция), счетный крест
[DETAIL_TEXT_TYPE] => text
[PREVIEW_TEXT] => Набор для вышивания "Поле маков". По картине Стива Томса ("Poppy Field", Steve Thoms). 25х25 см
[PREVIEW_TEXT_TYPE] => text
[DETAIL_PICTURE] => Array
(
[name] => 583b6b8d-d8f1-11e0-9980-1c6f65bc8a97_2b668b28-d6b7-11e5-afc8-001e676a37f6.jpg
[size] => 84906
[tmp_name] => /home/bitrix/www/upload/1c_catalog/import_files/58/583b6b8d-d8f1-11e0-9980-1c6f65bc8a97_2b668b28-d6b7-11e5-afc8-001e676a37f6.jpg
[type] => image/jpeg
[external_id] => 825a18b4d6a465891654f1227d1968e4
[description] => 09
[MODULE_ID] => iblock
[old_file] => 122987
)
[PREVIEW_PICTURE] => Array
(
[name] => 583b6b8d-d8f1-11e0-9980-1c6f65bc8a97_2b668b28-d6b7-11e5-afc8-001e676a37f6.resize1.jpg
[size] => 40462
[tmp_name] => /home/bitrix/www/upload/1c_catalog/import_files/58/583b6b8d-d8f1-11e0-9980-1c6f65bc8a97_2b668b28-d6b7-11e5-afc8-001e676a37f6.resize1.jpg
[type] => image/jpeg
[external_id] => 825a18b4d6a465891654f1227d1968e4
[description] => 09
[MODULE_ID] => iblock
[old_file] => 122986
)
[IBLOCK_SECTION] => Array
(
[0] => 1217
)
[BASE_WEIGHT] => 0
[MODIFIED_BY] => 1
[WF] => N
[SEARCHABLE_CONTENT] => НАБОР ДЛЯ ВЫШИВАНИЯ MAIA ПОЛЕ МАКОВ
НАБОР ДЛЯ ВЫШИВАНИЯ "ПОЛЕ МАКОВ". ПО КАРТИНЕ СТИВА ТОМСА ("POPPY FIELD", STEVE THOMS). 25Х25 СМ
РАЗМЕР:25*25СМ (СОСТАВ: КАНВА AIDA 16, ЦВЕТНАЯ СХЕМА, НИТКИ ANCHOR, ИГЛА, ИНСТРУКЦИЯ), СЧЕТНЫЙ КРЕСТ
[PREVIEW_PICTURE_ID] => 136021
[DETAIL_PICTURE_ID] => 136022
[ID] => 116896
[IBLOCK_ID] => 22
[RESULT] => 1
)Поиск проблемного файла при получении во время импорта из 1С ответа Файл не является графическим
В файле /bitrix/modules/main/classes/general/file.php перед каждым
return GetMessage("FILE_BAD_FILE_TYPE");вставляем:
print_r($arFile)Получим массив вида
[
[name] => 493d6d81-6ebb-11e3-8f8e-001e676a37f6_493d6d83-6ebb-11e3-8f8e-001e676a37f6.jpg
[size] => 1051
[tmp_name] => /home/bitrix/www/upload/1c_catalog/import_files/49/493d6d81-6ebb-11e3-8f8e-001e676a37f6_493d6d83-6ebb-11e3-8f8e-001e676a37f6.jpg
[type] => image/jpeg
[external_id] => b6c6e1bf0372a666323fd0a000999734
[description] => PN-0146947
[MODULE_ID] => iblock
[old_file] =>
]Теперь в файле import.xml мы можем найти id проблемного товара по имени изображения
Если вы не хотите, чтобы ошибки повторялись и вам некритично их отсутствие при работе с админкой, то вы можете пропустить их обработку, что позволит скрипту импорта продолжить далее при их возникновении.
Вместо print_r добавьте в файл /bitrix/modules/main/classes/general/file.php такой код
$log = '///////////////////////////////////////////////////////////////n';
$log .= date('Y-m-d H:i:s') . ' ' . print_r($arFile, true);
//$log .= str_replace(array(' ', PHP_EOL), '', print_r($arFile, true)); //Для вывода в одну строку
file_put_contents($_SERVER['DOCUMENT_ROOT'] . '/log.txt', $log . PHP_EOL, FILE_APPEND);Выгрузка на сайт завершилась с ошибками. import.xml: Произошла ошибка на стороне сервера. Получен неизвестный статус импорта.
1С вернул код ответа Ошибка открытия файла
Если вы убедились, что на жестком диске место есть, у вашего скрипта есть права доступа к папке /upload/ и сама папка существует, то попробуйте отключить сжатие при обмене с 1С.
Перейдите по ссылке /bitrix/admin/1c_admin.php?lang=ru&tabControl_active_tab=edit_catalog или используя навигацию Магазин > Настройки > Интеграция с 1С и снимите галочку с опции Использовать сжатие zip, если доступно
Теги:
1С Битриксphp
Новости сегодня на DirectAdvert
Новости сегодня от Adwile
Ошибка в обмене 1с и битрикс при импорте товаров на Тестовой среде, товары не обновляются и выдается ошибка : Файл не является графическим.
При импорте товаров из 1С, товары не обновляются и при поиске вываливается ошибка:Файл не является графическим.
1 На боевой среде все норм.
2 Картинки благополучно загружаются через админку в элементы инфоблока
3 На разделы и файлы стоит пользователь bitrix и корректно проставлены права доступов
4 В админке в консоли проверки не нашел связанных ошибок
5 Используется nginx + php-fpm
6 Если в bitrix/modules/main/classes/general/file.php добавить функцию AddMessage2Log($arFile); перед тем как появляется ошибка, то массив о файле будет следующий:
array (
‘name’ => ‘49797a6e-3a77-11ed-82d6-0cc47a456b92_d80c75ff-448c-11ed-82da-0cc47a456b92.jpg’,
‘size’ => ‘996469’,
‘type’ => ‘image/jpeg’,
‘description’ => ‘Bgiacint-016’,
‘external_id’ => ‘8bb2b9e5035694d40f6f0726223b5791’,
)
Готов предоставить доступы по публичному ключу
Читайте на 123ru.net
Другие проекты от 123ru.net
103news.com — быстрее, чем Я…, самые свежие и актуальные новости Вашего города — каждый день, каждый час с ежеминутным обновлением! Мгновенная публикация на языке оригинала, без модерации и без купюр в разделе Пользователи сайта 103news.com.
Как добавить свои новости в наши трансляции? Очень просто. Достаточно отправить заявку на наш электронный адрес mail@29ru.net с указанием адреса Вашей ленты новостей в формате RSS или подать заявку на включение Вашего сайта в наш каталог через форму. После модерации заявки в течении 24 часов Ваша лента новостей начнёт транслироваться в разделе Вашего города. Все новости в нашей ленте новостей отсортированы поминутно по времени публикации, которое указано напротив каждой новости справа также как и прямая ссылка на источник информации. Если у Вас есть интересные фото Вашего города или других населённых пунктов Вашего региона мы также готовы опубликовать их в разделе Вашего города в нашем каталоге региональных сайтов, который на сегодняшний день является самым большим региональным ресурсом, охватывающим все города не только России и Украины, но ещё и Белоруссии и Абхазии. Прислать фото можно здесь. Оперативно разместить свою новость в Вашем городе можно самостоятельно через форму.
Другие популярные новости дня сегодня
Новости 24/7
Все города России
Топ 10 новостей последнего часа
- Главы Японии и Греции заявили об историческом переломном моменте в мире
- Sony показала первые кадры из игры Uncharted 5
- Действительно ли роботы-пылесосы следят за своими хозяевами
- Лучшие игры января по версии Metacritic
- Что известно о The Day Before — The Last of Us от якутских разработчиков
- «Черный четверг» американских ВВС: каким был истребитель Миг-15
- В сети обнаружили «пророчество» Жириновского о событиях 2024 года
- Жизненная необходимость окситоцина для любви и верности ставится под сомнение
- В НАТО заявили о подготовке России к самому масштабному наступлению с начала СВО
- Названы самые пострадавшие из-за оттока российских туристов страны Европы
Новости России
Интернет-магазин WellFix
Михаил Александров: Последний брифинг Марии Захаровой стал квинтэссенцией проазербайджанской пропаганды
В Екатеринбурге пьяный мужчина случайно поджег двух людей вместе с мусором
Определены самые дорогие авиабилеты, проданные в прошлом году
Rss.plus
Завершился очередной проект Степанакертского пресс-клуба. Фоторяд
Певец Слава Волк / Slava Volk певец работает сиделкой помогая людям с ограниченными возможностями
Алиев поддержал в ПАСЕ создание трибунала для Путина и Лукашенко
Шапки от Y’re – подарки для двоих к 14 февраля
Moscow.media
103news.com — международная интерактивная информационная сеть (ежеминутные новости с ежедневным интелектуальным архивом). Только у нас — все главные новости дня без политической цензуры. «103 Новости» — абсолютно все точки зрения, трезвая аналитика, цивилизованные споры и обсуждения без взаимных обвинений и оскорблений. Помните, что не у всех точка зрения совпадает с Вашей. Уважайте мнение других, даже если Вы отстаиваете свой взгляд и свою позицию. 103news.com — облегчённая версия старейшего обозревателя новостей 123ru.net.
Мы не навязываем Вам своё видение, мы даём Вам объективный срез событий дня без цензуры и без купюр. Новости, какие они есть — онлайн (с поминутным архивом по всем городам и регионам России, Украины, Белоруссии и Абхазии).
103news.com — живые новости в прямом эфире!
В любую минуту Вы можете добавить свою новость мгновенно — здесь.
Музыкальные новости
Спорт в России и мире
Алексей Смирнов – актер, которого, надеюсь, еще не забыли
Сотрудники Московского авиацентра приняли участие в лыжных гонках
Подведены итоги чемпионатов ГУ Росгвардии по Московской области по лыжным гонкам, служебному двоеборью и офицерскому зимнему троеборью
«Динамо» Москва — «Енисей» Красноярск
Новости Крыма на Sevpoisk.ru
Агрегатор новостей 24СМИ
Частные объявления в Вашем городе, в Вашем регионе и в России
Добрый вечер, столкнулся с проблемой обмена информации 1с и битрикс сайта. При выгрузке номенклатуры перестала обновляться информация (характеристики, описание, фото), при этом остатки, цены обновляются без проблем. Пробовал частичную, полную, принудительную выгрузку — без результатов.
Делал локальную выгрузку — информация с xml присутствует.
Проверял файлы которые приходят на сайт в момент обмена и репорты (upload/1c_catalog) — так же вся информация есть.
В настройках 1С — установлены флаги на версионности свойств и их значений.
В настройках Битрикса выключен флаг «Использовать контрольные суммы элементов для оптимизации обновления каталога».
Что может быть не так? В голове крутятся мысли о копии сайта на другой хостинг с проверкой загрузки туда, но думаю маловероятно, что проблема в этом.
-
Вопрос заданболее двух лет назад
-
460 просмотров
Star
Embed
What would you like to do?
При загрузке изображения отображается ошибка: файл не является графическим
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Так же подобная ошибка возникает в случае, когда реквизиты доступа к базе данных в файлах | |
| bitrix/.settings.php | |
| и | |
| bitrix/php_interface/dbconn.php | |
| Разные. | |
| Другие решения проблемы: | |
| CharsetReCODEMultipartForms off | |
| http://dev.1c-bitrix.ru/support/faq/8370/#112840 |
|
Веб-Разработчик 82 / 82 / 9 Регистрация: 23.01.2012 Сообщений: 701 |
|
|
1 |
|
Не добавляется картинка анонса в элемент инфоблока29.07.2013, 17:44. Показов 15213. Ответов 7
Здравствуйте уважаемые форумчане, есть такая внезапная проблема. Добавлено через 5 часов 34 минуты
0 |
|
694 / 534 / 40 Регистрация: 22.06.2009 Сообщений: 1,293 |
|
|
31.07.2013, 06:40 |
2 |
|
Места не хватает
0 |
|
Веб-Разработчик 82 / 82 / 9 Регистрация: 23.01.2012 Сообщений: 701 |
|
|
31.07.2013, 10:21 [ТС] |
3 |
|
Alorian, где? как? в другие инфоблоки всё добавляется. с таким же конфигом на локальном серваке тоже работает.
0 |
|
694 / 534 / 40 Регистрация: 22.06.2009 Сообщений: 1,293 |
|
|
31.07.2013, 14:31 |
4 |
|
где? как? в другие инфоблоки всё добавляется Хз тогда.
0 |
|
Веб-Разработчик 82 / 82 / 9 Регистрация: 23.01.2012 Сообщений: 701 |
|
|
31.07.2013, 14:48 [ТС] |
5 |
|
Alorian, в бд тоже нет записи. выводил в шаблоне через echo массив $arResult[«ITEMS»] — поле PICTURE пустое.
0 |
|
52 / 53 / 3 Регистрация: 12.03.2010 Сообщений: 212 |
|
|
31.07.2013, 16:58 |
6 |
|
Может что то с картинкой? Проведите проверку сайта/бд средствами Битрикса. Посмотрите права доступа. Если ничего не поможет — пишите в техподдержку
0 |
|
Веб-Разработчик 82 / 82 / 9 Регистрация: 23.01.2012 Сообщений: 701 |
|
|
31.07.2013, 17:47 [ТС] |
7 |
|
Flan, я разные пробовал. как по ссылкам с других сайтов так и разные картинки из медиабиблиотеки Добавлено через 28 минут Добавлено через 4 минуты
0 |
|
5 / 5 / 0 Регистрация: 15.04.2017 Сообщений: 23 |
|
|
07.07.2017, 08:52 |
8 |
|
такая же проблема
0 |
Ошибка «Неверный тип файла» или «Файл не является графическим»
Ошибка появляется из-за того, что у загружаемого товара на сайт есть какая-то битая картинка, или файл, передаваемый в качестве картинки, не является изображением. Такая ситуация может быть из-за:
1. закончилось место на хостинге, либо были какие-то другие проблемы с хостингом и часть файлов картинок загрузилась с нулевым размером
2. были ошибки при получении картинок из Quad.Net и часть картинок маленького размера, при их открытии либо ошибка, либо открывается полностью белая картинка
3. кривая картинка получена парсером из-за неверных настроек парсера или из-за проблем с получением этой картинки с сайта-источника
- Определить из-за какого файла проблема
- Удалить этот файл на сайте в папке uploads/1c_catalog/images
- Удалить этот файл на компьютере из папки Quad Solutions / files / 5_ image / ready
- Удалить этот файл на компьютере из папки Quad Solutions / files / 5_ image / quad (или pars, если она получена парсингом)
- Получить заново описания из Quad.Net либо внести исправления в настройки парсера и получить картинки заново парсером
1. Если не получается найти проблемный файл изображения, а в сообщении ошибки не указано название файла (битрикс на момент подготовки данной статьи не умел показывать эту информацию, а просто выдавал ошибку, по которой не возможно определить с каким файлом проблемы), то нужно изменить исходники сайта, чтобы он стал отображать более детально ошибку. При описанных ниже изменениях сломать на сайте что-то очень сложно, но, в любом случае, мы не отвечаем за то, что сайт ваш поломается или случится еще что-нибудь (если боитесь сами, то можете написать в службу поддержки битрикса, пусть они вам скажут на каком файле появляется ошибка, ответа вы не получите, но, возможно, они через пару лет сделают нормальный информативный вывод ошибок). Можете так же сделать бекап сайта, перед тем как менять исходный код. Для включения в вывод ошибки информации о файле нужно сделать следующее:
зайдите в админку сайта в раздел Контент / Структура сайта / Файлы и папки
перейдите в папку bitrixmodulesmainclassesgeneral найдите файл file.php и откройте его для редактирования
скопируйте текст в блокнот и найдите в нем слово FILE_BAD_TYPE , оно в файле будет в 4-х местах (на момент подготовки этой справки) — изменения нужно вносить везде, где встречается такой текст. Рекомендуем вместо стандартного блокнота установить программу Notepad++ — в ней есть нумерация строк и работать более комфортно, чем в обычном блокноте. В этой же программе можно подсветить синтаксис, чтобы было удобнее находить нужные слова для замены
Первое вхождение будет в блоке который начинается с validateFile
Здесь нужно в каждой строке, которая начинается с return, добавить текст .» «.$arFile[«name»] перед точкой с запятой
Следующие 2 вхождения будут примерно около 1000-ой строки
Здесь так же нужно добавить текст .» «.$arFile[«name»] перед точкой с запятой
И последнее вхождение чуть ниже, на момент подготовки материала это 1036-ая строка в актуальной на данный момент версии Bitrix — здесь добавляем то же самое перед точкой с запятой.
после этого скопируйте текст обратно в битрикс и сохраните.
Теперь сделайте импорт XML или заново запустите обновление в QuadSync — в результате в сообщении ошибки будет уже указано название файла, с которым проблема.
3. После того, как нашли, с каким из файлов проблема — сделайте с ним действия, как написано в начале статьи. Если после этого ошибка уже будет с другим файлом — нужно исправить и его. Если вы видите, что таких файлов много, то их нужно все удалить и с сайта и с компьютера, и получить/выгрузить фото заново.
Бывает, что битые файлы имеют размер 0кб или какой-то одинаковый размер для всех файлов, но так как файлы разнесены по подпапкам, то найти такие файлы все сразу сложно. В Проводнике Windows можно найти файлы по размеру в том числе и в подпапках, но поиск работает очень медленно и когда у вас много товаров — работать с этим почти невозможно. Чтобы это сделать, можно воспользоваться программой TotalCommander, скачать ее можно на этой странице https://www.ghisler.com/download.htm — она «условно» бесплатная, т.е. вы можете ей пользоваться неограниченно, но при запуске нужно будет в окне регистрации нажимать одну из цифр (увидите когда установите).
После установки вам нужно открыть папку Quad Solutionsfiles5_ images и нажать эту кнопку, после чего отобразятся все файлы из подкаталогов
Чтобы увидеть размер файлов нажмите сюда и отсортируйте по размеру
Можно так же включить отображение эскизов фотографий, в этом случае вы можете увидеть «белые» изображения, с которыми потенциально могут быть проблемы, так как они не отображаются.
Вы можете удалить все плохие изображения сразу здесь и заново получить описания Quad.Net, если эти плохие изображение получены из нашего каталога. Если после повторной проверки с картинкой все так же проблема — напишите ее название в техподдержку.
Если кривых картинок не много — удалите их с сайта вручную. На сайт выгружаются картинки из папки Quad Solutionsfiles5_ imageready
Название подпапки — это QID товары минус последние 3 цифры. В названии картинки на конце (обычно) — QID товара. Т.е. если вам нужно найти какое-то конкретное фото и у вас есть только название товара, то нужно во вкладке Продукция посмотреть QID товара
Т.е. если у товара QID = 765, то папка в которой он находит «0», если 3765, то папка «3», если 13765, то папка «13». Вот эта цифра QID:
Изменения, которые вы вносили в исходники битрикс, затрутся после обновления CMS до новой версии — их нужно будет вносить заново, если вы видите, что перестало в ошибках выводиться название файла.
Ошибка: «Файл не является изображением»
а нет, разобрался. Оказывается две кнопки по вставке изображений есть у нас. А я привык первой пользоваться и там указывать ссылку. Через соседнюю вставляется.
Оставлю топик, вдруг у кого такая же проблема))
- Mint
- 28 августа 2012, 13:03
Я только что хотел написать об этом.
У меня тоже вылазит такое! Дело в том, что вторая кнопка — это просто вставка ссылки. То есть первая — это просьба данному сайту взять изображение по ссылке и скопировать его к себе, а вторая — просто вставить ссылку. Разница в том, что во втором случае, если сторонний сайт удалит это изображение, оно перестанет отображаться на нашем. А в первом — будет правильно отображаться всегда.
Я часто пользуюсь именно первым и загрузка по ссылке действительно перестала работать. Есть способ обойти — сохранить изображение к себе на комп, а потом загрузить с помощью той же первой кнопки, но как файл 🙂
Что значит файл не является графическим
Adobe Photoshop является отраслевым стандартом, когда он поставляется с программным обеспечением для редактирования и обработки изображений для платформы Windows. Photoshop поддерживает все форматы изображений от JPG до PNG. Однако некоторые пользователи сообщают, что они не могут работать с изображениями из-за ошибки в файле PNG. Если пользователь нажимает кнопку «ОК», изображение не загружается в рабочую область.
Это распространенная ошибка, и мы составили список возможных исправлений для ее устранения на компьютере с Windows.
Почему Photoshop не открывает файлы PNG?
1. Обновление фотошопа
- Запустите Adobe Photoshop.
- Перейдите в « Справка» и выберите « Обновления».
- Проверьте наличие доступных обновлений. Загрузите и установите обновление.
- Перезагрузите систему и проверьте, нет ли улучшений.
Обновление от Creative Cloud
- Нажмите на значок Creative Cloud на панели задач.
- Выберите Проверить наличие обновлений приложения.
- На вкладке Все приложения проверьте, есть ли в Photoshop доступное обновление.
2. Проверьте и измените расширение файла
- Перейдите в папку, в которой сохранено проблемное изображение.
- Щелкните правой кнопкой мыши на изображении и выберите открыть с помощью Блокнота.
Мы много писали о проблемах Photoshop в Windows 10. Ознакомьтесь с этими руководствами для получения дополнительной информации.
3. Сохранить изображение как PNG
- Перейдите в папку, в которой сохранено изображение PNG.
- Щелкните правой кнопкой мыши по изображению и откройте с помощью Paint.
- В приложении Paint выберите Файл> Сохранить как.
4. Отключите использование графического процессора
- Запустите Photoshop.
- Перейдите в « Правка» > « Настройки».
- Выберите спектакли.
- На вкладке «Исполнения» снимите флажок « Использовать графический процессор » в нижней части экрана.
Возможно, вам придется использовать графический процессор для других задач, связанных с 3D. Поэтому убедитесь, что вы включили эту опцию после редактирования изображения.
5. Сброс настроек Photoshop
- Запустите Photoshop.
- Нажмите на Edit и выберите Preferences.
- В окне настроек нажмите « Сбросить настройки при выходе ».
- Выйдите из Photoshop и перезагрузите компьютер.
Ошибка Dism 2 в Windows 10 шт. [Техническое исправление]
Если ошибка DISM 2 появляется на ПК с Windows 10, сначала временно отключите или удалите антивирус, а затем проверьте версию DISM.
Что-то пошло не так, ошибка на BBC iplayer [техническое исправление]
Чтобы исправить ошибку BBC iPlayer: что-то пошло не так, во-первых, вам необходимо перезагрузить устройство, а во-вторых, сбросить интернет-соединение.
Проигрыватель Windows Media не может найти файл [техническое исправление]
Чтобы исправить сообщение об ошибке проигрывателя Windows Media: не удается найти файл, сначала необходимо выполнить проверку формата файла и впоследствии проверить путь.
15 лучших типов файлов изображений (плюсы и минусы + варианты использования для каждого формата)
Выбор правильных типов файлов изображений может показаться тривиальным решением.
Но люди — визуальные существа, а изображения — неотъемлемая часть онлайн-опыта.
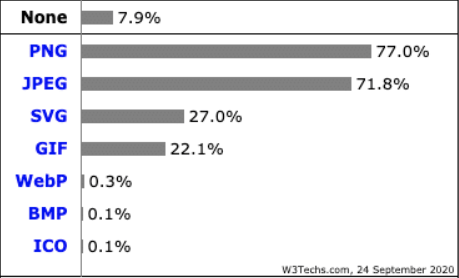
Большинство страниц и статей используют скриншоты или изображения для обогащения текстового контента. Фактически, лишь примерно 8% веб-сайтов не содержат визуального контента.
К сожалению, многие владельцы сайтов до сих пор не понимают, какие типы файлов изображений следует выбирать для различных вариантов использования. Каков результат? В конечном итоге они замедляют скорость загрузки своего сайта, потому что их изображения не являются лучшим доступным форматом и что еще хуже — не оптимизированы.
В этой статье мы рассмотрим наиболее важные расширения файлов изображений и когда вы должны их использовать, чтобы обеспечить наилучший пользовательский опыт для ваших посетителей.
Какие существуют типы файлов изображений?
Типы и форматы файлов изображений делятся на две основные категории: файлы растровых изображений и файлы векторных изображений.
Давайте подробнее рассмотрим каждую категорию.
Форматы файлов растровых изображений
Наиболее распространенные форматы изображений для Интернета (JPEG, GIF и PNG) относятся к категории растров.
Типы файлов растровых изображений отображают статические изображения, где каждый пиксель имеет определенный цвет, положение и пропорцию в зависимости от разрешения (например, 1280×720).
Поскольку они статичны, вы не можете эффективно изменить размер изображений: исходный дизайн и пиксели будут просто растянуты, чтобы заполнить лишнее пространство. В результате создается размытое, пиксельное или иным образом искаженное изображение.
Подавляющее большинство фотографий или изображений, которые вы видите в Интернете, используют формат растровых изображений.
Форматы файлов векторных изображений
SVG, EPS, AI и PDF являются примерами типов файлов векторных изображений.
В отличие от статических форматов файлов растровых изображений, где каждая форма и цвет привязаны к пикселю, эти форматы являются более гибкими.
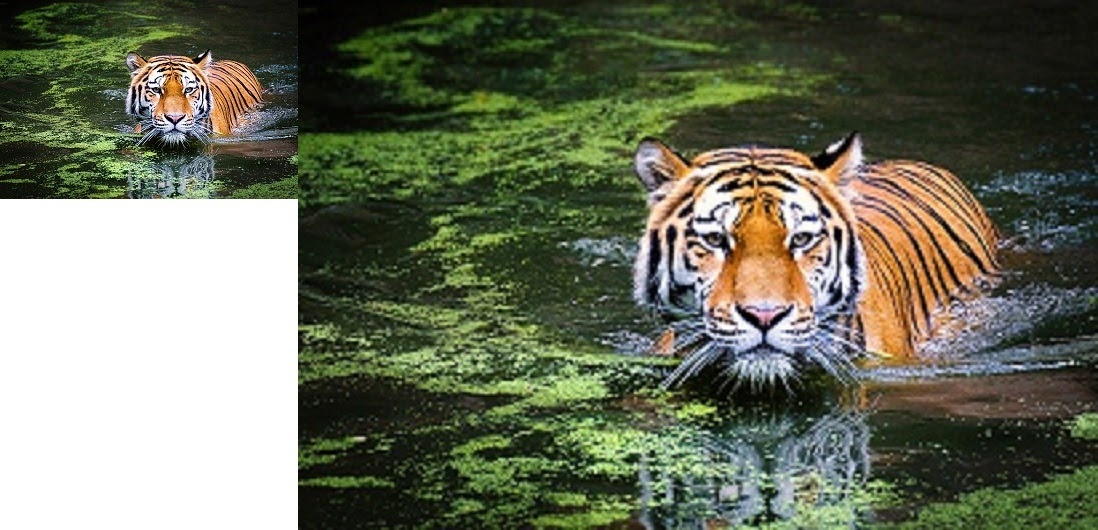
В векторной графике вместо этого используется система линий и кривых на декартовой плоскости, масштабируемая по сравнению с общей площадью, а не отдельным пикселем.
Это означает, что вы можете бесконечно увеличивать исходное разрешение изображения без потери качества или искажения.
Как видите, разница между качеством при увеличении в 7 раз совершенно несравнима.
Поскольку SVG вычисляет позиции на основе процента от общей площади, а не пикселей, пикселизация отсутствует.
15 самых популярных типов файлов изображений
Ниже мы рассмотрим все основные форматы графических файлов, от растровых веб-изображений до векторов и файлов программного обеспечения для редактирования изображений.
Мы также подробно рассмотрим плюсы и минусы, поддержку браузеров и ОС, а еще идеальные варианты использования для каждого формата.
1.JPEG (и JPG) — Объединенная группа экспертов по фотографии
JPEG (или JPG) — это формат файла растрового изображения со сжатием с потерями, что делает его пригодным для обмена изображениями. JPEG с потерями означает, что они уменьшают размер файла, а также качество изображений при использовании этого формата.
JPEG по-прежнему остается одним из наиболее часто используемых типов файлов изображений, которые вы можете встретить в Интернете, из-за его сжатия и практически универсальной поддержки браузером/ОС.
Большинство платформ социальных сетей (например, Facebook и Instagram) автоматически превращают загруженные файлы изображений в файлы JPEG. Они также используют уникальные размеры изображений в социальных сетях, чтобы контролировать разрешение ваших фотографий.
Преимущества и недостатки
- Универсальная поддержка браузера и ОС.
- Довольно низкий размер файла.
- Сжатие изображения с потерями может привести к плохой читабельности текста.
Поддержка браузеров и ОС
- Поддерживается начиная с версии 1.0 всеми основными браузерами (Chrome, Firefox, Safari и др.)
- Поддерживается по умолчанию всеми средствами просмотра изображений и редакторами всех основных операционных систем.
Случаи применения
- Хороший выбор для изображений в блогах и статей, таких как хедшоты интервьюируемых, изображения продуктов и т. д.
- Не используйте JPEG для инфографики с большим количеством мелкого текста или обучающих скриншотов, где текст является ключевым.
2. PNG — переносимая сетевая графика
PNG — это формат растровой графики, который поддерживает сжатие без потерь, сохраняя детализацию и контраст между цветами.
В частности, PNG обеспечивает гораздо лучшую читаемость текста, чем JPEG.
Это делает данный формат более популярным выбором для инфографики, баннеров, снимков экрана и другой графики, содержащей как изображения, так и текст.
Преимущества и недостатки
- Более высокое качество (без потерь) изображений и четко видимый текст.
- Файлы большего размера могут замедлить работу вашего веб-сайта при чрезмерном использовании (особенно изображения с высоким разрешением).
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными редакторами изображений.
Случаи применения
- Хороший выбор для инфографики, баннеров, графики для блогов, снимков экрана, купонов и других визуальных элементов, содержащих текст.
- Не используется для фотографий с высоким разрешением, так как это создаст большие файлы размером до нескольких мегабайт.
3. GIF — формат обмена графикой
GIF — это еще один тип файла изображения, относящийся к растровому формату. Он использует сжатие без потерь, но «ограничивает» изображение до 8 бит на пиксель и палитрой из 256 цветов.
Формат GIF наиболее известен (и наиболее часто используется) для анимированных изображений, потому что его 8-битное ограничение позволяет уменьшить размер файлов анимации и сделать их удобными для использования в Интернете.
Преимущества и недостатки
- Низкий размер файла.
- Поддержка анимации.
- 8-битное ограничение приводит к ограниченному качеству изображения.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Поддерживается всеми основными операционными системами и их стандартными графическими редакторами.
Случаи применения
- Используйте анимированные GIF-файлы не только для «оживления контента», но и для демонстрации выполнения задач в учебных пособиях и руководствах.
- Не используйте его, если вам нужны цветные изображения с разрешением более 8 бит (JPEG поддерживает до 24 бит).
4. WebP
WebP — это формат изображений, разработанный специально для обеспечения лучшего сжатия изображений без потерь и с потерями.
Переключение с JPEG и PNG на WebP может помочь сэкономить дисковое пространство сервера и значительную пропускную способность, а также уменьшить размер файлов изображений до 35% при одинаковом качестве.
Преимущества и недостатки
- Файлы меньшего размера для того же или лучшего качества изображения.
- Поддерживается не всеми браузерами и редакторами изображений.
Поддержка браузеров и ОС
- Google Chrome (версия 17+ для настольных компьютеров, 25+ для мобильных устройств), Firefox (65+), Edge (18+) и Opera (11.0+) изначально поддерживают WebP. Запланированная версия Safari 14 будет поддерживать WebP.
- Этот формат по-прежнему не поддерживается большинством графических редакторов родной ОС, но профессиональные опции, такие как Photoshop, поддерживают WebP.
Случаи применения
Замените файлы JPEG и PNG, чтобы сэкономить пропускную способность и ускорить работу вашего сайта.
5. TIFF
Формат, который ни в коем случае не должен отсутствовать в этом руководстве по типам файлов изображений — это TIFF.
TIFF, сокращенно от Tagged Image File Format (Теговый формат файла изображения) — это растровый формат изображений, наиболее часто используемый для хранения и редактирования изображений, которые позже будут использоваться для печати.
Он не предлагает никакого сжатия, потому что приоритет отдается сохранению качества изображения.
Преимущества и недостатки
- Высококачественные файлы идеально подходят для хранения или печати.
- Никакие параметры сжатия не приводят к большим файлам изображений.
- Ограниченная поддержка браузера.
Поддержка браузеров и ОС
- Ни один из основных браузеров не может отображать файл TIFF без надстроек или расширений.
- Доступен в основном как формат экспорта для профессиональных инструментов редактирования и публикации изображений.
Случаи применения
- Хранение и подготовка изображений и графики к публикации.
- Используется многими сканерами для сохранения качества отсканированных документов или изображений.
6. BMP — бинарное изображение
Бинарное изображение (BMP) — это в основном устаревший формат файла изображения, который отображает отдельные пиксели практически без сжатия. Это означает, что BMP-файлы могут легко стать чрезвычайно большими и непрактичными для хранения или обработки.
Преимущества и недостатки
- Гигантские размеры файлов без заметного повышения качества по сравнению с такими форматами, как WebP, GIF или PNG.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Встроенная поддержка в большинстве графических редакторов ОС по умолчанию, таких как MS Paint.
Случаи применения
- В 2020 году практически нет допустимых вариантов использования формата изображений BMP.
7. HEIF — высокоэффективный формат графических файлов
HEIF — это формат изображений, разработанный командой, стоящей за видеоформатом MPEG, с целью стать прямым конкурентом JPEG.
В теории, сжатие почти в два раза эффективнее JPEG, что приводит к изображениям до двойного качества с одинаковыми размерами файлов.
Это растровый формат изображения, основанный на отображении пикселей, что означает, что вы не можете масштабировать изображения без потери качества.
Преимущества и недостатки
- Отличное соотношение качества и размера файла.
- Нет браузерной и лимитированная поддержка ОС.
Поддержка браузеров и ОС
- Не поддерживается никакими основными браузерами.
- Встроенная поддержка в macOS Sierra и iOS 11 и более поздних версиях, но не в соответствующих версиях Safari.
Случаи применения
- Используется некоторыми новыми телефонами и устройствами для хранения фотографий в более высоком качестве, чем файлы JPEG.
8. SVG — масштабируемая векторная графика
Масштабируемый формат векторных графических файлов, обычно называемый SVG, был разработан W3C в качестве языка разметки для визуализации двумерных изображений прямо в браузере.
Он не полагается на пиксели, как растровый формат, а скорее использует текст XML для очертания фигур и линий аналогично тому, как математические уравнения создают графики.
Это означает, что вы можете масштабировать SVG-изображения бесконечно без потери качества.
Преимущества и недостатки
- Небольшие размеры файлов и масштабирование без потерь для простых иллюстраций, фигур и текста.
- Не идеальный формат для фотографий или сложных рисунков.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами (Chrome, Edge, Firefox, Internet Explorer, Opera, Safari).
- Стандартные графические редакторы, как правило, не поддерживают SVG (поскольку он не подходит для фотографий), но большинство иллюстрационных программ поддерживают экспорт SVG.
Случаи применения
SVG — это идеальный формат для логотипов, иконок, простых иллюстраций и всего остального, что вы хотите свободно масштабировать с помощью своего адаптивного дизайна. Если вы используете WordPress, обязательно ознакомьтесь с тем, как включить поддержку WordPress SVG для вашего сайта.
9. EPS
По сути, файл EPS — это файл векторного изображения, используемый для хранения иллюстраций в Adobe Illustrator и других иллюстрационных программах, таких как CorelDraw.
Как и SVG-файлы, EPS на самом деле представляет собой текстовый документ, который очерчивает фигуры и линии с помощью кода, а не отображает пиксели и цвета. В результате файлы EPS также поддерживают масштабирование без потерь.
Преимущества и недостатки
- Масштабирование без потерь.
- Поддержка принтеров для документов и дизайнов.
Поддержка браузеров и ОС
- EPS не является стандартным форматом файлов веб-изображений и не поддерживается никакими основными браузерами.
Случаи применения
- Он в основном используется для хранения, сохранения и печати иллюстраций при работе с Adobe Illustrator или другим программным обеспечением.
10. PDF — портативный формат документа
Вы, вероятно, ассоциируете PDF с хранением, сохранением и чтением в основном текстовых документов. Это вполне объяснимо — слово «документ» все-таки есть в названии.
Но PDF-файлы на самом деле основаны на том же языке PostScript, что и файлы векторных изображений EPS, и могут использоваться помимо этого для сохранения изображений и иллюстраций.
Это предпочтительный формат изображений для хранения иллюстраций, обложек журналов и многого другого для последующей печати.
Преимущества и недостатки
- Индексируемый и доступный для поиска текст делает его идеальным для углубленной инфографики или отчетов.
- Может включать ссылки, кнопки CTA и другие интерактивные элементы.
- Масштабируемость без потерь.
- Не может быть включен в веб-контент, должен быть загружен и прочитан как отдельный файл.
Поддержка браузеров и ОС
- Поддерживается всеми основными браузерами, но вы будете вынуждены открывать PDF-файл как отдельный файл. (Вы не можете использовать PDF-файлы для отображения изображений в вашем HTML-контенте.)
- Поддерживается в качестве формата большинством стандартных редакторов документов (таких как MS Word или Google Docs) и иллюстративным программным обеспечением (AI, Inkscape), но не программным обеспечением для редактирования изображений.
Случаи применения
- PDF — это лучший вариант, если вы хотите создать интерактивный визуальный отчет или инфографику, дополняющую ваш контент.
11. PSD — документ Photoshop
Как следует из названия, PSD — это формат изображений, используемый для сохранения графических документов и работающий в Adobe Photoshop.
Это не веб-безопасный формат изображений, поэтому он не поддерживается никакими браузерами, стандартными средствами просмотра изображений или редакторами.
Преимущества и недостатки
- Все фильтры, прозрачность, пути и правки полностью настраиваемы и обратимы.
- Качество изображения без потерь.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Photoshop до и после их завершения.
12. AI — иллюстрации Adobe Illustrator
AI — это еще один формат изображений, специально разработанный компанией Adobe для сохранения не только изображения, но и состояния проекта.
Как и PSD, он не предназначен для использования в интернете и не поддерживается ни браузерами, ни большинством стандартных средств просмотра изображений.
В отличие от PSD-файлов, вы можете свободно масштабировать файлы AI без потери качества.
Преимущества и недостатки
- Все штрихи, линии, формы, фильтры являются настраиваемыми и обратимыми.
- Можно свободно увеличивать или уменьшать размеры иллюстраций.
- Большие размеры файлов.
Случаи применения
- Сохранение и хранение проектов Adobe Illustrator до и после их завершения.
13. XCF — экспериментальный вычислительный комплекс
XCF, что означает экспериментальный вычислительный комплекс, представляет собой тип файла изображения, родного для графического редактора с открытым исходным кодом GIMP. Это эквивалент PSD-файлов, который сохраняет пути, прозрачность, фильтры и многое другое.
Опять же, это собственный тип файла для хранения проектов, и он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию.
Преимущества и недостатки
- Все пути, фильтры и формы являются настраиваемыми и обратимыми.
- Качество изображения без потерь.
- Большой размер файла.
Случаи применения
- Сохранение и хранение проектов GIMP до и после их завершения.
14. INDD — документ Adobe InDesign
INDD — это собственный тип файлов для пользователей Adobe InDesign, где вы можете сохранять файлы проектов, включая содержимое страниц, стили, образцы и многое другое.
Хотя иногда его называют графическим форматом файла, он имеет тенденцию ссылаться на визуальные элементы помимо текста.
Он не поддерживается никакими браузерами или средствами просмотра изображений по умолчанию, так как это не веб-безопасный формат.
Преимущества и недостатки
- Хранение больших многостраничных дизайн-проектов с настраиваемыми элементами.
Случаи применения
- Он в основном используется графическими дизайнерами и художниками-постановщиками для разработки и совместной работы над плакатами, листовками, журналами, брошюрами и многим другим.
15. Типы файлов необработанных изображений (RAW)
Форматы RAW-изображений — это типы файлов, которые цифровая камера использует для хранения полноценных изображений для последующего постпродакшна и редактирования.
Основные типы файлов необработанных изображений от производителя камеры:
- Kodak: CR, K25, KDC
- Canon: CRW CR2 CR3
- Epson: ERF
- Nikon: NEF NRW
- Olympus: ORF
- Pentax: PEF
- Panasonic: RW2
- Sony: ARW, SRF, SR2
Вместо 256 цветов, доступных в файле JPEG, RAW-файлы предлагают до 16 384 различных цветов в одном изображении. Это дает вам большую гибкость при настройке цветов и контраста в постобработке.
RAW-изображения не предназначены для интернета или совместного использования и не поддерживаются никакими основными браузерами или средствами просмотра изображений.
Преимущества и недостатки
- Более качественные изображения с большей изменчивостью цветов.
- Гигантские файлы изображений (необработанный файл может легко достигать 20-40 мегабайт).
Случаи применения
- Сохранение фотографий в максимально возможном качестве для последующей обработки и редактирования.
Часто задаваемые вопросы о типах файлов изображений
Какие три самых распространенных типа файлов изображения?
Основываясь на данных, связанных с использованием Интернета, тремя наиболее распространенными типами файлов изображений являются PNG, JPEG и SVG.
Давайте разберемся, почему они так широко распространены, ниже.
1. PNG: скриншоты, баннеры, инфографика, картинки
Поскольку PNG как формат лучше подходит для текста внутри изображения, он чаще используется для скриншотов, баннеров (в зависимости от размера баннерной рекламы) и многого другого.
Учитывая то, что он использует сжатие без потерь, он также используется дизайнерами и фотографами для демонстрации высококачественных изображений на своих сайтах портфолио.
Эти два фактора, а также универсальная браузерная и ОС поддержка делают его самым популярным типом файлов изображений в Интернете. PNG присутствуют на 77% веб-сайтов.
2. JPEG: изображения
Сжатие с потерями означает, что JPEG — лучший вариант для демонстрации изображений в вашем контенте. Потеря качества практически незаметна для обычного пользователя Интернета, а вы можете сэкономить значительное дисковое пространство и пропускную способность.
Вот почему это второй по популярности формат в Интернете, который используют почти 72% веб-сайтов. Большинство сайтов используют как PNG, так и JPEG для разных целей.
Напоминаем: между JPG и JPEG нет никакой разницы, это две разные аббревиатуры и расширения файлов для одного и того же формата.
3. SVG: логотипы, иконки и иллюстрации
Файлы SVG — это масштабируемые векторные файлы, которые идеально подходят для иконок, логотипов, графиков и простых иллюстраций. Изображение можно даже вставить прямо на страницу в виде кода CSS.
Вот почему SVG занимают третье место, их используют 27% веб-сайтов.
Бонус: анимированные изображения в формате GIF
Хотя формат GIF редко используется для статических изображений, он снова стал выбором №1 для обмена анимациями.
В результате около 22% веб-сайтов используют GIF-файлы на своих страницах, хотя они, вероятно, также используют PNG и JPEG в качестве стандартных форматов.
Какой формат изображения является самым качественным?
Форматы необработанных изображений имеют высочайшее качество, но имеют неоправданно большие размеры файлов — до сотен мегабайт.
Для веб-изображений формат файла WebP предлагает на 25-35% меньшие размеры файлов, чем JPEG для фотографий того же качества, что означает, что вы можете загружать изображения более высокого качества для того же дискового пространства и ускорить работу вашего сайта.
HEIF — еще одна альтернатива JPEG с более эффективным сжатием, но в настоящее время она не поддерживается ни одним из основных браузеров.
Файлы PNG предлагают сжатие без потерь, но это означает, что размеры файлов будут очень большими и загружаться медленно. Размер одного файла PNG может составлять сотни КБ или даже более 1 МБ. Однако, если вы воспользуетесь некоторыми тактиками, такими как ленивая загрузка (доступна в ядре с WordPress 5.5) и CDN, у вас все равно будет быстрый сайт.
Какие форматы файлов поддерживают прозрачность?
Наиболее распространенными типами файлов изображений для Интернета, поддерживающими прозрачность, являются PNG, WebP, GIF и даже SVG.
Большинство типов файлов изображений проектов, таких как PSD, XCF и AI, также поддерживают прозрачность.
С другой стороны, популярный формат изображений JPEG не поддерживает прозрачность.
PNG лучше, чем JPEG?
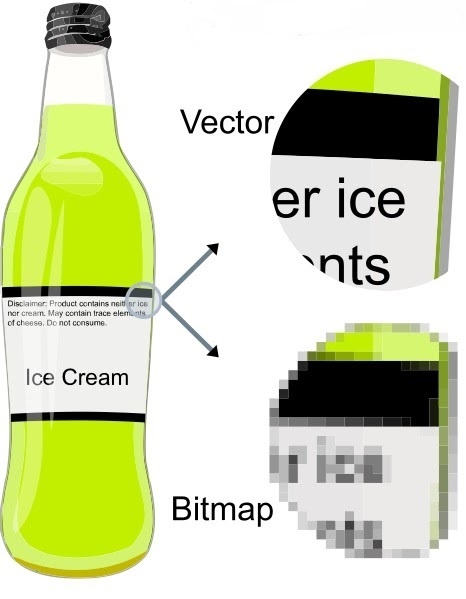
Основное различие между PNG и JPEG заключается в том, что PNG — это формат изображения без потерь, а JPEG — с потерями. Это в основном означает, что PNG использует методы сжатия без ущерба для исходного качества или детализации изображения.
Для текста в изображениях, снимков экрана учебников, а также когда вы хотите, чтобы иконки или другие мелкие элементы были на 100% видны на фотографии, формат PNG является лучшим выбором.
Как вы можете видеть на этой забавной картинке выше, PNG, который изображен слева, намного лучше отображает текст и простые формы по сравнению с JPEG, тем, что справа.
Означает ли это, что JPEG — плохой тип файла изображения? Ни в коем случае!
Для обычных постов в блогах или изображений заголовков JPEG предлагает более чем достаточно хорошее качество при значительно меньшем размере файла. Часто можно сэкономить до 50% или больше места, пытаясь заметить разницу в качестве невооруженным глазом.
Вывод
Нет недостатка в изображениях, которые вы могли бы спокойно использовать в своих проектах. Надеемся, эта статья помогла вам понять, какие типы и форматы файлов изображений использовать в каком контексте для достижения наилучших результатов.
Растровые форматы лучше всего использовать для изображений и картинок, а векторные – отличный выбор для логотипов, иконок и цифровой графики.
Использование правильных типов файлов изображений для правильной задачи может не только помочь улучшить скорость загрузки вашей страницы, но также снизить пропускную способность и нагрузку на сервер. В качестве последующего положительного эффекта ваш общий пользовательский опыт также значительно улучшится. Неплохо, а?






















![Ошибка Dism 2 в Windows 10 шт. [Техническое исправление]](https://img.desmoineshvaccompany.com/img/fix/224/fix-dism-error-2-windows-10-pc.jpg)
![Что-то пошло не так, ошибка на BBC iplayer [техническое исправление]](https://img.desmoineshvaccompany.com/img/fix/955/something-went-wrong-error-bbc-iplayer.jpg)
![Проигрыватель Windows Media не может найти файл [техническое исправление]](https://img.desmoineshvaccompany.com/img/fix/682/windows-media-player-cannot-find-file.jpg)