Проблемы с кодировкой на сайте

Одной из самых частых проблем, с которой сталкивается начинающий Web-мастер (да и не только начинающие), это проблемы с кодировкой на сайте. Даже у меня постоянно появляется при создании сайтов «абракадабра«. Но, благо, я прекрасно знаю, как эту проблему решить, поэтому всё привожу в порядок в течение нескольких секунд. И в этой статье я постараюсь научить Вас также быстро решать проблемы, связанные с кодировкой на сайте.
Первое, что стоит отметить, это то, что все проблемы с появлением «абракадабры» связаны с несовпадением кодировки документа и кодировки, выставляемой браузером. Допустим, документ в windows-1251, а браузер почему-то выставляет UTF-8. А уже источником такого несовпадения могут быть следующие причины.
Первая причина
Неправильно прописан мета-тег content-type. Будьте внимательны, в нём всегда должна находиться та кодировка, в котором написан Ваш документ.
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вторая причина
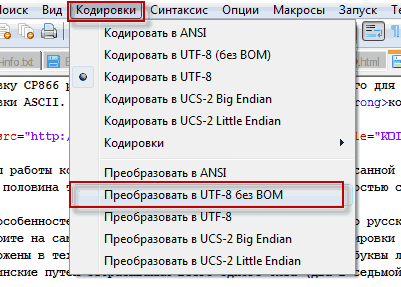
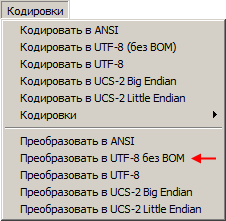
Вроде бы, мета-тег прописан так, как Вы хотите, и браузер выставляет именно то, что Вы хотите, но почему-то всё равно с кодировкой проблемы. Здесь, почти наверняка, виновато то, что сам документ имеет отличную кодировку. Если Вы работаете в Notepad++, то внизу справа есть название кодировки текущего документа (например, ANSI). Если Вы ставите в мета-теге UTF-8, а сам документ написан в ANSI, то сделайте преобразование в UTF-8 (через меню «Кодировки» и пункт «Преобразовать в UTF-8 без BOM«).
Третья причина
Мета-тег написан правильно, кодировка документа верная, но браузер почему-то настойчиво выбирает другую кодировку. Это уже связано с настройками сервера. Способ решения данной проблемы можно прочитать здесь: как задать кодировку в htaccess.
Четвёртая причина
И, наконец, последняя популярная причина — это проблема с кодировкой в базе данных. Во-первых, убедитесь, что все Ваши таблицы и поля написаны в одной кодировке, которая совпадает с кодировкой остального сайта. Если это не помогло, то сразу после подключения в скрипте выполните следующий запрос:
SET NAMES 'utf8'
Вместо «utf8» может стоять другая кодировка. После этого все данные из базы должны выходить в правильной кодировке.
В данной статье я, надеюсь, разобрал, как минимум, 90% проблем, связанных с появлением «абракадабры» на сайте. Теперь Вы должны расправляться с такой популярной и простой проблемой, как неправильная кодировка, в два счёта.
-
Создано 21.05.2012 13:43:04
-
Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
Она выглядит вот так:
-
Текстовая ссылка:
Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
Когда я только начинал изучать тему разработки сайтов, кракозябры были одной из моих постоянных проблем. Создал HTML-страницу — в браузере кракозябры, установил денвер и попробовал создать сайт на PHP — снова вместо букв кракозябры. Скачал иностранную тему, подключился к базе данных — та же проблема.
На своих сайтах я обычно использую UTF-8 (это такая кодировка текста, она ещё называется юникод), соответственно она будет присутствовать во всех примерах в этой статье.
1. UTF-8 без BOM
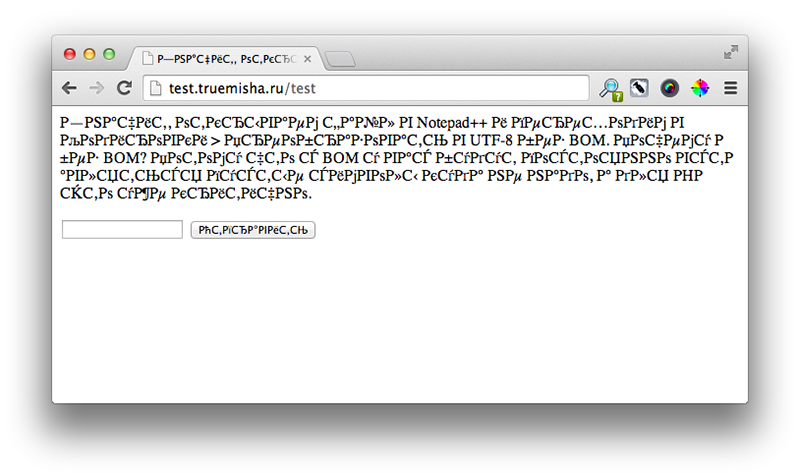
Начнём с самой простой проблемы. Вы создали какой-то HTML-файл, открыли его в браузере и получили:
Проблема актуальна в основном для пользователей Windows, на маке я с таким ни разу не сталкивался.
Решение проблемы зависит в основном от того, каким редактором вы пользуетесь. Для пользователей Windows я рекомендую бесплатный офигительный Notepad++.
Значит, открываем файл в Notepad++ и переходим в Кодировки > Преобразовать в UTF-8 без BOM. Вопрос — почему без BOM? Потому что с BOM у вас будут постоянно вставляться пустые символы (на самом деле они не пустые, у них тоже есть своя функция, но нам она в данном случае не нужна) куда не надо, а для PHP это уже критично.
2. Мета тег charset
Если вы сделали то, что я описывал в предыдущем шаге и ваша проблема не разрешилась, тогда самое время испробовать второй метод устранения кракозябров.
Всё, что нам требуется, это вставить следующий код между тегами <head> сайта. Прежде всего проверьте, возможно этот метатег у вас уже присутствует. Если да, то посмотрите какое у него стоит значение параметра charset.
В темах WordPress обычно этот тег уже имеется по умолчанию и выглядит следующим образом:
<meta charset="<?php bloginfo('charset'); ?>" />
3. .htaccess
Если русские буквы до сих пор отображаются кракозябрами, тогда открываем ваш .htaccess, который лежит в корне сайта и вставляем туда с новой строки это:
4. Заголовки сервера через header()
Ещё один способ определения кодировки. На этот раз через PHP. На WordPress никогда не приходилось им пользоваться.
header('Content-Type: text/html; charset=utf-8');
Важно! Этот код должен вставляться до того, как будет что-либо выведено на странице сайта, иначе — ошибка.
5. Проблемы с последним символом при обрезке строки
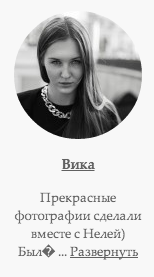
На многих сайтах встречаются блоки с популярными записями, последними комментариями, отзывами и так далее. Обычно в таких обзорных блоках выводится часть записи/комментария/отзыва и кнопка «читать далее». Так вот, для того, чтобы вывести первые несколько предложений или первые несколько слов текста, используется функция PHP substr(). Конечно же в основном я имею ввиду англоязычные темы, которых так много в интернете. Даже если у этих тем есть локализация — то есть вроде бы она на русском — переведена админка, переведён практически весь сайт, но при этом мы встречаем такие вот косяки:
Как решить эту проблему?
Легко — всё что нам нужно, это найти функцию substr() в коде и поменять её на mb_substr().
Если после этого у вас полезут ошибки на сайт, то скорее всего multibyte-функции не поддерживаются вашим хостингом, первое, что вам следует сделать, это написать в супорт и спросить, нельзя ли их подключить на ваш аккаунт. Если нет, меняем хостинг, например на тот, которым пользуюсь я.
6. MySQL
У меня не раз бывало такое, что я подключался к MySQL, вытаскивал какие-нибудь данные, и при их выводе на сайте, текст отображался кракозябрами.
Такое может произойти, если кодировка вашего сайта не совпадает с кодировкой базы данных, к которой вы подключаетесь. В WordPress обычно таких проблем не бывает.
Для того, чтобы исправить это, после подключения к БД, делаем следующее:
mysql_query("SET NAMES 'UTF8'");
Если ни один из вышеперечисленных методов вам не помог, оставляйте комментарий и попробуем вместе разобраться.
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школе Нетология.
Пишите, если нужна помощь с сайтом или разработка с нуля.
Кодировки и веб-страницы
Время на прочтение
4 мин
Количество просмотров 28K
Возвращаясь к избитой проблеме с кодировками русских букв, хотелось бы иметь под рукой некий единый справочник или руководство, в котором можно найти решения различных сходных ситуаций. В своё время сам перелопатил множество статей и публикаций, чтобы находить причины ошибок. Задача этой публикации — сэкономить время и нервы читателя и собрать воедино различные причины ошибок с кодировками в разработке на Java и JSP и способы их устранения.
Варианты решения могут быть не единственными, охотно добавлю предложенные читателем, если они будут рабочими.
Итак, поехали.
1. Проблема: при получении разработанной мной страницы браузером весь русский текст идёт краказябрами, даже тот, который забит статически.
Причина: браузер неверно определяет кодировку текста, потому что нет явного указания.
Решение: явно указать кодировку:
a) HTML: добавляем тэг META в хидер страницы:
[< meta http-equiv="Content-Type" content="text/html; charset=cp1251">]
б) XML: указываем кодировку в заголовке:
[<?xml version="1.0" encoding="cp1251"?>]
в) JSP — задаём тип контента в заголовке:
[<%@ page language="java" contentType="text/html;charset=cp1251"%>]
г) JSP — задаём кодировку возвращаемой страницы
[<%@ page pageEncoding="cp1251"%>]
д) Java — устанавливаем хидер ответа:
[response.setCharacterEncoding("cp1251");]
[response.setContentType("text/html;charset=cp1251");]
2. Проблема: написанный в JSP-странице статический русский текст почему-то идёт краказабрами, хотя кодировка страницы задана.
Причина: статический текст был написан в кодировке, отличной от заданного странице.
Решение: изменить кодировку в редакторе (например, для AkelPad нажимаем «Сохранить как» и выбираем нужную кодировку).
3. Проблема: получаемый из запроса текст идёт кракозябрами.
Причина: кодировка запроса отличается от используемой для его обработки кодировки.
Решение: установить кодировку запроса или перекодировать в нужную.
а) Java, со стороны отправителя не задана нужная кодировка — перекодируем в нужную:
[String MyParam= new String(request.getParameter("MyParam").getBytes("ISO-8859-1"),"cp1251");]
Примечание: кодировка ISO-8859-1 устанавливается по умолчанию, если не была задана другая.
б) Java, со стороны отправителя задана нужная кодировка — устанавливаем кодировку запроса:
[request.setCharacterEncoding("cp1251");]
4. Проблема: отправленный GET-параметром русский текст при редиректе приходит кракозябрами.
Причина: упаковка русского текста в URI по умолчанию идёт в ISO-8859-1.
Решение: упаковать текст в нужной кодировке вручную.
а) JSP, URLEncoder:
[<%@ page import="java.net.URLEncoder"%>
<%response.sendRedirect("targetPage.jsp?MyParam="+URLEncoder.encode("Русский текст","cp1251"));%>]
5. Проблема: текст из базы данных читается кракозябрами.
Причина: кодировка текста, прочитанного из базы данных, отличается от кодировки страницы.
Решение: установить соответствующую кодировку страницы, либо перекодировать полученные из базы данных значения.
а) Java, перекодирование считанной в db_string базы данных строки:
[String MyValue = new String(db_string.getBytes("utf-8"),"cp1251");]
6. Проблема: текст записывается в базу данных кракозябрами, хотя на странице отображается правильно.
Причина: кодировка записываемой строки отличается от кодировки сессии работы с базой данных, либо от кодировки базы данных (стоит помнить, что они не всегда совпадают).
Решение: установить необходимую кодировку сессии или перекодировать строку.
а) Java, перекодирование записываемой строки db_string в кодировку сессии или базы данных:
[String db_string = new String(MyValue.getBytes("cp1251"),"utf-8");]
б) Java, MySQL, настройка параметров подключения в строке dburl, передаваемой функции коннекта:
[dburl += "?characterEncoding=cp1251";]
в) MySQL, настройка параметров подключения в XML-описателе контекста, добавляем атрибут к тегу <Resource>:
[connectionProperties="useUnicode=no;characterEncoding=cp1251;"]
г) MySQL, прямая установка кодировки сессии вызовом SET NAMES (connect — объект подключения Connection):
[CallableStatement cs = connect.prepareCall("set names 'cp1251'");
cs.execute();]
7. Проблема: если ничего не помогло…
Решение: всегда остаётся самый «топорный» метод — прямое перекодирование.
а) Для известной кодировки источника:
[String MyValue = new String(source_string.getBytes("utf-8"),"cp1251");]
б) Для параметра запроса:
[String MyValue = new String(request.getParameter("MyParam").getBytes(request.getCharacterEncoding()),"cp1251");]
Дополнение, или что нужно знать:
1. Кодировки базы данных и сессии подключения могут различаться, в зависимости от конкретной СУБД и драйвера. К примеру, при подключении к MySQL стандартным драйвером com.mysql.jdbc.Driver без явного указания кодировка сессии устанавливалась в UTF-8, несмотря на другую кодировку схемы БД.
2. Кодировка упаковки строки запроса в URI по умолчанию устанавливается в ISO-8859-1. С подобным можно столкнуться, например, при передаче явно заданного текста в редиректе с одной страницы на другую.
3. Взаимоотношения кодировок страницы, базы данных, сессии, параметров запроса и ответа не зависят от языка разработки и описанные для Java функции имеют аналоги для PHP, Asp и других.
Примечание: восстановить ссылки на источники нет возможности, все примеры взяты из собственного кода, хотя когда-то так же выискивал их по многочисленным форумам.
Надеюсь, этот небольшой обзор поможет начинающим веб-программистам сократить время отладки и сберечь нервы.
- Текст
- Код
- Сервер
Каждый вебмастер сталкивался с проблемой неправильного отображения текста на странице:

- Это случается по одной из следующих причин:
- текст имеет кодировку, которая не соответствует указанной в документе или передаваемой сервером;
- кодировка документа указано неверно;
- сервер отдаёт документ, указывая неправильную кодировку.
Далее везде будет применяться кодировка UTF-8, так как она наиболее универсальная и её рекомендуется использовать повсеместно.
Текст
Первым делом нужно проверить кодировку текста в документе. Рассмотрим как это делается в Блокноте и Notepad++.
Блокнот
- Открываем Блокнот: Win+R → notepad; и копируем в него код страницы.
- Кликаем Файл → Сохранить как… или нажимаем Ctrl+S.
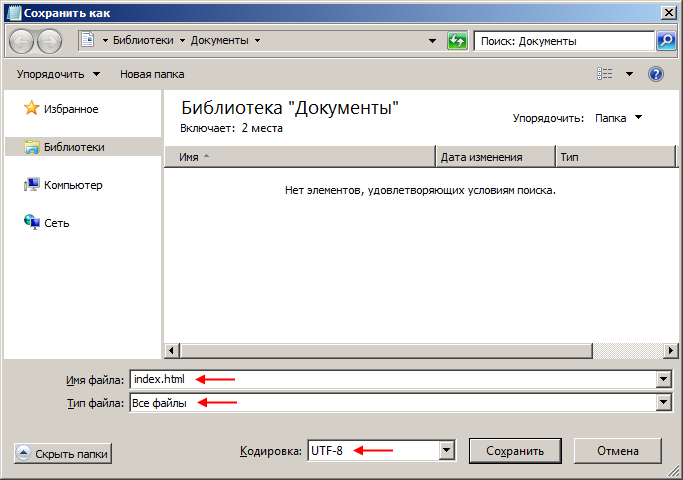
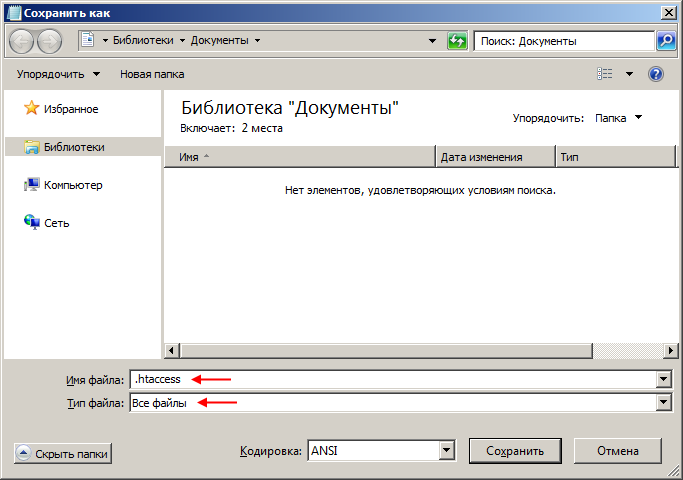
- В поле Имя файла вводим название документа с расширением.
- В поле Тип файла выбираем Все файлы, так как иначе не учтётся введённое расширение и файл сохраниться в формате
txt(это зависит от настроек операционной системы). - Ставим кодировку UTF-8 и сохраняем документ.
Notepad++
- Открываем страницу в Notepad++.
- Выбираем Кодировки → Преобразовать в UTF-8 без BOM.
- Сохраняем документ.
Нужно выбрать именно Преобразовать в UTF-8 без BOM, а не Кодировать в UTF-8 (без BOM).
Код
- За представление кодировки HTML-документа отвечает элемент
<meta>с атрибутомcharset, который располагается между<head>и</head>: -
HTML 5:
<meta charset="utf-8"> -
HTML 4.01:
<meta http-equiv="content-type" content="text/html; charset=utf-8">
Сервер
На реальном хостинге никто не предоставит возможность изменять конфигурацию сервера своим клиентам, поэтому этот момент пропускаем.
- Чтобы указать кодировку, с которой сервер должен отдавать HTML-документы, нужно сделать следующее (на примере использования Блокнота):
-
открыть Блокнот: Win+R → notepad; и написать в нём следующую строку:
AddDefaultCharset UTF-8 - кликнуть Файл → Сохранить как… или нажать Ctrl+S;
- в поле Имя файла ввести .htaccess;
- в поле Тип файла выбрать Все файлы и сохранить файл в корень сайта.
Файлы без имени с расширением .htaccess позволяют конфигурировать некоторые опции сервера Apache.
Если всё сделано правильно, то текст на странице должен отобразиться правильно, то есть так, как он представлен в текстовом редакторе.
- Как изменить кодировку Денвера
15.08.2014
Иногда в интернете встречаются страницы, на которых некоторые буквы отображаются в виде странных символов или вопросительных знаков. Эта ошибка обычно связана с проблемой кодировки символов. Вот как это обычно выглядит:

Апостроф и кавычки
В копии страницы вы можете использовать левый и правый апостроф и кавычки, однако на HTML-страницах вы должны использовать центрированный апостроф и центрированные кавычки, чтобы избежать проблем с неправильным отображением в браузере.
Исправление отдельных символов
Если странные символы отображается на вашем сайте в небольшом количестве и при этом вы не хотите менять тип документа, как описано ниже, вы можете использовать HEX-код, чтобы исправить их. Вам нужно будет найти код для каждого проблемного символа.
Изменение кодировки HTML-страницы (HTML5)
Если на вашем сайте отображаются странные символы, это связано с неверной кодировкой базы данных и / или страницы. Для решения этой проблемы необходимо изменить кодировку страницы. Ваш сайт также должен иметь метатег UTF-8:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Вы также можете попробовать добавить эту строку в начале страницы index.php:
header('Content-Type: text/html; charset=utf-8');
Использование опции «Сохранить как» с другой кодировкой
Откройте HTML-страницу в текстовом редакторе (к примеру, Блокнот или TextEdit). С помощью опции «Сохранить как» сохраните страницу как HTML-страницу как «UTF-8» вместо «ANSI». Проверьте тег «meta charset» в верхней части HTML-страницы, чтобы увидеть, какой тип кодировки используется на странице, и сохраните этот тип.