Этот пост основан на стенограмме вебинара, проведенного специалистами по оптимизации конверсии из международного консалтингового агентства Conversion Rate Experts (CRE). Они сочли представленный ими материал слишком важным для всех практикующих маркетологов для того, чтобы сохранить его в неудобочитаемой форме стенограммы, поэтому дополнили и отредактировали контент вебинара до полноценной статьи, перевод которой мы предлагаем ниже.
Как эксперты обнаружили эти 5 ошибок конверсии?
Вот что говорит сооснователь CRE доктор Карл Бланкс, выпускник знаменитого Кембриджского университета (Dr. Karl Blanks, PhD from Cambridge University, England):
«Если вы посмотрите на страницу «Клиенты и результаты» сайта нашего агентства, вы увидите, что мы помогли вырасти множеству бизнесов, принадлежащих к различным маркетинговым нишам.
Если вы профессионально занимались оптимизацией конверсии, то работали над многими веб-проектами. Если вы при этом еще и подходили к делу по-умному, то каждый раз, когда процесс шел не так, как вы думали, или вы делали что-то неправильно, то вы обновляли свою методологию, чтобы предотвратить повторение ошибки в будущем.
По крайней мере, так это делает наша команда: мы наблюдаем и размышляем. Мы просматриваем законченные проекты и задаем себе 2 вопроса:
- «Если бы нам пришлось еще раз работать над проектом, то как мы смогли бы с минимальными усилиями получить максимальные результаты?»,
- «Как мы смогли бы избежать повторения однажды сделанной ошибки?»».
Ошибки, описываемые в этом посте, встречаются в практике маркетологов достаточно часто. Ниже мы расскажем, как можно избежать подобных досадных промахов.
- Осторожно! Сплит-тест — это иллюзия
Ошибка 1: «проблема «Keitai Denwa»»
С «проблемой «Keitai Denwa»» Карл и второй соучредитель CRE, маркетолог Бен Джессон (Ben Jesson), столкнулись в далеком 2003 году, еще до создания своего консалтингового агентства. Они как независимые эксперты работали над сайтом компании, предлагавшей в аренду мобильные телефоны, работающие в зарубежных сотовых сетях (этой услугой очень часто пользуются туристы). У компании были филиалы в США и Японии.
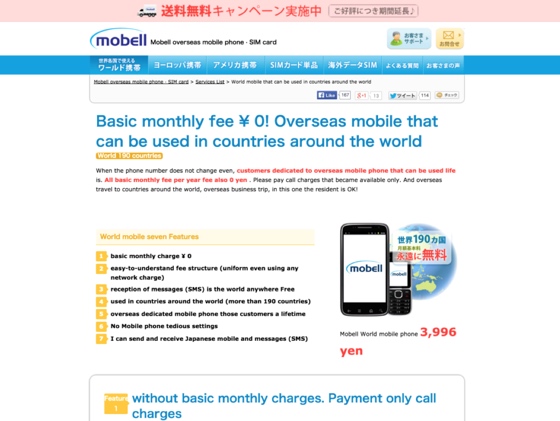
Одна из посадочных страниц в «японском варианте» выглядела так:
Вот этот же лендинг, переведенный с помощью online-сервиса Google Translate:
Подумаем над тем, что можно изменить на этой странице для того, чтобы увеличить коэффициент конверсии.
Поясним конверсионную цель: этот лендинг предлагает взять в «персональную бессрочную аренду» работающие в стандарте GSM телефоны японцам, выезжающим за рубеж (напомним, что GSM-сети в Японии нет вообще). Клиент использует гаджет во время поездки, а вернувшись домой сдает его на хранение до следующего заграничного путешествия компании, предоставляющей услугу.
Прежде чем читать дальше, еще раз взгляните на иллюстрацию выше и подумайте, что бы вы сделали для увеличения конверсии на данном лендинге.
А вот «изюминка» этого кейса: маркетологи использовали инструментарий для сбора статистических данных и установили, что менее 10% посетителей находили сайт по ключевой фразе, таргетируемой на целевую аудиторию — «Kaigai Keitai», что означает «аренда телефонов».
Большинство посетителей — более 90% — переходили на страницу по запросу «Keitai Denwa», что в переводе значит «мобильный телефон».
Получалось, что пользователи искали что-то, что им даже и не предлагали: обычные мобильники для ежедневного пользования, работающие в японских сотовых сетях.
Произошло это потому, что маркетологи неверно сфокусировали свои усилия на SEO: их оффер занимал первую позицию в поисковой выдаче Yahoo! — в ту пору самый популярного в Японии поисковик — по запросу «Keitai Denwa», другими словами — по ключевой фразе, даже не нацеленной на потенциальных потребителей.
Практическая ценность высокорейтингового словосочетания была смехотворной. Большинство посетителей хотело купить сотовый телефон, пригодный для связи на территории Страны Восходящего Солнца, а им предлагали мобильные устройства, «заточенные» под зарубежные сети. Разумеется, что пользователи незамедлительно покидали веб-ресурс компании.
Карл Бланкс вспоминает, что «было больно осознавать, что долгое время мы имели один из высочайших рейтингов в поисковых выдачах, но так и не смогли им воспользоваться, потому что мы не продавали то, что искали посетители».
Но только получив подобный печальный опыт, можно понять, что для оптимизации конверсии нужно знать, кем являются посетители вашей посадочной страницы/сайта, что они ищут, чего хотят, и почему они не конвертируются в лиды.
Понимание сущности «проблемы «Keitai denwa»» позволяет маркетологу извлечь ценный урок: вы не можете критиковать, анализировать и оптимизировать веб-ресурс, ничего не зная о его посетителях.
Вышеприведенное утверждение может вам показаться разочаровывающе банальным («Я сам это отлично знаю!»), но на самом деле и опытным маркетологам приходится каждый день прибегать к строжайшей умственной дисциплине, чтобы не совершить эту ошибку — таргетировать свой оффер нецелевому рынку.
Разрабатывая оффер, продвигая продукт через любой маркетинговый канал, отвечая на электронное письмо, помните: ваша стратегия продаж потерпит неудачу, если вы не знаете свою целевую аудиторию.
- Как определить целевой рынок?
Ошибка 2: «эффект фойе кинотеатра»
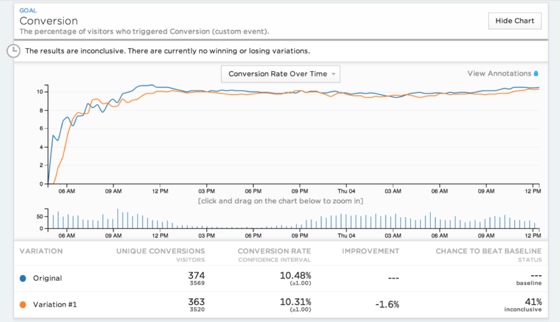
Для начала взглянем на график сплит-теста целевой страницы:
Если в ходе тестирования вы не получаете значимые результаты — не суть важно, положительные или отрицательные, — может быть, вы идете по ложному следу
Многие маркетологи могут по собственному опыту подтвердить, что такое случается: несмотря на все ваши действия по оптимизации лендинга, вы никак не может получить прирост конверсии. Вы продолжаете сплит-тест дольше всех разумных сроков, но все полученные результаты остаются неубедительными.
Есть такой широко распространенный и часто применяемый научный метод — анализ чувствительности (sensitivity analysis), заключающийся в определении воздействия исходных параметров проекта (в нашем случае — сплит-теста) на его конечные характеристики. Другими словами, предварительно нужно узнать, какие переменные влияют на результаты, а какие — нет.
На этой фотографии мы видим множество рычагов:
Анализ чувствительности позволяет определить, какие «рычаги» связаны с вашей конверсионной целью, а какие — нет
Предположим, что каждый рычаг теоретически производит какое-то действие: когда вы тянете один из них, в другом месте что-то происходит. На практике же может оказаться, что некоторые рычаги не присоединены к другим деталям механизма, и сколько их не дергай, ничего не произойдет.
На вашем сайте некоторые из страниц — или их элементов — могут оказаться теми самыми «неподключенными рычагами». В случае применения автономных лендингов, например, у вас никак не будет увеличиваться количество полученных заказов, как бы вы не пытались оптимизировать свою посадочную страницу.
Для сайта eCommerce такой «неработающей деталью» будет страница, вообще не посещаемая пользователями. Если никто не заходит на страницу «Сроки и условия» (Terms and Conditions), то какие усилия бы вы не прикладывали к ее оптимизации, они никак не приведут к росту прибыли — этот элемент сайта исключен из процесса конверсии. Это самый простой пример, но на крупном веб-ресурсе таких «отключенных рычагов» может оказаться непозволительно много. Может даже обнаружиться, что «неработающим рычагом» будет домашняя страница вашего сайта (homepage).
Анализ чувствительности позволяет варьировать переменные для определения того, какие из них влияют на конечные параметры процесса, а какие, соответственно, нет. В случае использования в маркетинговой стратегии автономных лендингов нужно будет лишь определить, какие элементы каждой отдельной целевой страницы критически влияют на конверсию.
У CRE был клиент, пришедший за помощью после редизайна своего сайта: внешний вид веб-ресурса изменился радикально, а коэффициент конверсии остался столь же низким. В ходе анализа чувствительности выяснилось, что весь сайт — по причинам, о которых мы расскажем ниже, — был чем-то вроде одного сплошного «отвлекающего маневра» для посетителей, желающих совершить конверсионное действие. Реальным «рычагом» воздействия на конверсию оказалась отладка программного обеспечения веб-ресурса, чем и следовало бы заняться с самого начала взамен дорогого, но бесполезного редизайна.
Как вы можете выявить «проблему неподключенного рычага»? Вы поймете, что столкнулись с ней, когда обнаружите, что все ваши манипуляции с конкретной посадочной страницей или ее отдельным элементом не приносят никаких статистически значимых результатов. Все ваши тесты по сути являются незаконченными: ни один из них не приводит ни к увеличению конверсии, ни, что не менее важно, к ее уменьшению.
Например, вы обнаруживаете, что нет никаких изменений коэффициента конверсии в зависимости от того, добавляете ли вы пользовательские отзывы на товарную целевую страницу или нет — значит, вы тянете за «рычаг», который ни к чему не подключен.
Проиллюстрировать вышесказанное можно на примере «эффекта фойе кинотеатра» («Cinema-Foyer Effect»). Представьте себе, что вы владелец кинотеатра, и вот его фойе:
Привлекательный и убедительный контент — это не обязательно контент, удобный для вас тем, что его легко изменять
Предположим, на стене фойе висит плакат для фильма «Нью-Йорк». Через несколько дней вы меняете его на постер криминального боевика «Форсаж 7» (Fast & Furious 7). Так вот, новый плакат не даст измеримого прироста к количеству посетителей, пришедших на 7 фильм киносериала «Fast & Furious». Почему?
Потому что если вы опросите посетителей кинотеатра, почему они решили пойти именно на «Форсаж 7», то они вряд ли ответят: «Я взглянул на плакат и решил посмотреть этот фильм». Они скажут что-то вроде:
- «Мой старинный друг, чьему вкусу я доверяю, посоветовал мне посмотреть этот фильм»,
- «Я подписан на рассылку сайта кинорецензий, а на этот фильм одни восторженные отзывы»,
- «Я увидел трейлер «Fast & Furious 7» во время предыдущего визита в кино»,
- «Зашел на портал IMDb, обнаружил, что у фильма высокий рейтинг, заинтересовался, прочел описание, решил посмотреть».
Вы вряд ли встретите упоминание о постере в фойе кинотеатра. Плакаты могут сопутствовать сделке в качестве некоего сопутствующего антуража, но они не влияют на решение о покупке билета. Клиенты принимали решения под воздействием убедительного контента — слов друга (добрый старый Word-of-mouth marketing, он же «сарафанное радио»), электронной рассылки, трейлера или страницы IMDb.
Для того, чтобы повлиять на решение потенциального покупателя/пользователя, необходимо сначала определить убедительный для целевой аудитории тип контента.
Так что же вы можете сделать?
- Шаг 1. Отдавайте себе отчет в том, что вы иногда будете идти по ложному следу.
- Шаг 2. Определите, где и когда на самом деле происходит конверсия. Это самое главное.
-
Шаг 3. Узнайте у клиентов, когда и где на протяжении всей маркетинговой кампании ваш контент был для них наиболее убедительным. Затем найдите способы улучшить, масштабировать и усилить этот контент. Не уподобляйтесь тому пьянице из анекдота, который уронил ключи в канаву, но ищет их под фонарем, потому что там легче искать.
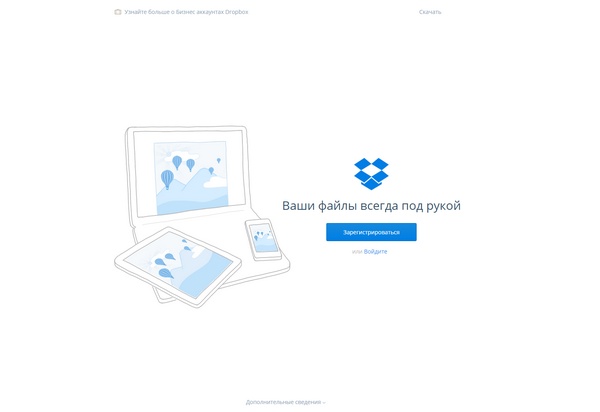
Хорошей иллюстрацией феномена «фойе кинотеатра» является домашняя страница облачного сервиса Dropbox. Маркетологи часто удивляются ее лаконичности: на ней есть только CTA-кнопка регистрации, активная ссылка для входа и еще несколько элементов.
Так сделано потому, что посетители главной страницы Dropbox уже убеждены в полезности этого сервиса. Они не думают что-то вроде «О, похоже, что это интересная штука, осталось только понять, для чего она нужна» — ко времени первого визита на эту страницу посетители, скорее всего, уже пользовались Dropbox: возможно, что друзья давали им ссылки на файлы, хранимые в «облаке», может быть, что потенциальные пользователи читали отзывы об этом проекте.
Маркетологи Dropbox обнаружили, что нагружать эту страницу конвертирующими элементами бесполезно именно из-за «Cinema-Foyer Effect»: конверсия посетителя в лид происходит в другом месте веб-ресурса. Лучшее, что в данном случает может сделать домашняя страница — это быстро вовлечь пользователя в воронку конверсии, предложив ему скачать установщик программы. Маркетинговая команда данного сервиса сосредоточила свои усилия на поиске типов преобразующего контента и мест его расположения на сайте для последующей оптимизации и масштабирования конвертирующего содержимого.
Поскольку маркетинговая концепция Dropbox изначально задумывалась как вирусная — и также потому, что пользователи любят этот сервис, — маркетологи приняли единственно верное решение: для оптимизации конверсии надлежит сосредоточиться на повышении уровня удовлетворенности посетителей и их жизненной ценности (LTV). В свою очередь, 2 этих параметра — удовлетворенность и LTV — постоянно оптимизируются маркетологами Dropbox через реферальные механизмы (наподобие программы «Расскажи другу») и улучшение собственно продукта.
Определите, какой контент на каждом этапе конверсионной воронки будет наиболее убедительным для целевой аудитории вашего оффера.
Ошибка 3: постоянные клиенты могут внести «шум» в результаты теста
Сотрудники CRE обнаружили эту проблему во время работы с одним из своих первых клиентов, компанией, продающей пищевые добавки для приверженцев здорового образа жизни.
Предоставим слово Карлу Бланксу:
«Мы разработали новый вариант лендинга, явно лучше того, что был. Мне казалось, что мы прилагаем даже излишние усилия для оптимизации — что называется, «раскалываем орех кузнечным молотом».
Мы провели юзабилити-тест, и пользователи единодушно решили, что контент новой целевой страницы гораздо более убедителен: использовано множество социальных свидетельств, преимущества оффера объяснены намного доходчивее.
Затем мы запустили сплит-тест, так и не достигший порога статистической значимости. Мы были посрамлены.
И вот тогда мы поняли, что пошло не так: ежедневно около 95% посетителей сайта компании составляли постоянные клиенты, ранее уже покупавшие пищевые добавки и возвращавшиеся на данный веб-ресурс только потому, что им требовалось пополнить запасы, просто еще раз повторив прежний заказ».
То есть, если клиент уже покупал, скажем, 10 флаконов добавки, а затем возвращался, чтобы совершить то же самое конверсионное действие, то единственное, что требовалось от лендинга — это позволить пользователю разместить заказ. Никакие изменения на целевой странице не приведут к росту коэффициента конверсии, если мы имеем дело с постоянным клиентом.
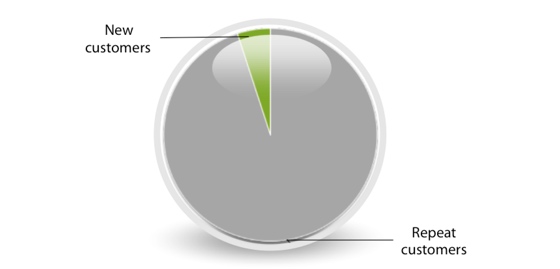
Как бы ни убедительна была новая посадочная страница, единственное, что она может сделать — увеличить количество новых клиентов (зеленый сектор на круговой диаграмме ниже):
Если большинство ваших клиентов — постоянные (серый сектор), — то вам нужно отфильтровать их для изучения новых клиентов
Маркетологи еще раз запустили сплит-тест, но на этот раз было измерено количество новых клиентов, принимающих участие в эксперименте. Результат сплит-теста был впечатляющим: выяснилось, что новый лендинг генерировал лиды на 114% успешней, чем контрольный вариант страницы. Коэффициент конверсии увеличился более чем в 2 раза, однако реальный показатель успеха (значимые данные) был замаскирован «информационным шумом», создаваемым постоянными клиентами.
Так что если у вашего бизнеса много постоянных клиентов (как у любой с SaaS-компании, например), то вам нужно помнить об упомянутой выше проблеме. Всякий раз, когда вы пытаетесь увеличить коэффициент привлечения новых клиентов (rate of new customer acquisition), предварительно убедитесь, что вы отслеживаете только новых клиентов. В противном случае значимые результаты теста затеряются среди множества случайных величин.
- Почему A/A-тестирование — пустая трата времени?
Ошибка 4: ваш проект оптимизации не соответствует концепции ADA
Концепция ADA, возникшая у специалистов CRE в ходе дискуссий с разработчиком online-маркетинговых стратегий Марком Нанни (Mark Nunney), на практике применяется для обнаружения и устранения организационных проблем, существующих во многих компаниях.
Что подразумевается под аббревиатурой ADA?
- A, authority — авторитет, полномочия;
- D, duty — обязанности;
- A, ability — способности, возможности.
В агентстве считают, что команда, потенциально способная успешно оптимизировать конверсию, должна обладать следующими 3 характеристиками:
Обязанность (D, duty): в проекте должен быть один человек, в конечном итоге отвечающий за оптимизацию конверсии.
Авторитет (A, authority): тот участник команды, чье разрешение необходимо получить, чтобы совершить следующие действия в рамках проекта:
- внести изменения;
- принять решение;
- потратить деньги;
- делать все остальное, что необходимо для осуществления проекта.
В команде по оптимизации часто отсутствует «авторитет»: как правило, человек, обладающий всей полнотой полномочий, делегирует задачу тем, кто полномочий лишен. Вот поэтому участники проекта вынуждены постоянно обращаться за одобрением своих действий к «внешнему управляющему», что отнимает у команды драгоценное время тестирования.
Способность (A, ability): те члены команды, что могут либо сделать работу сами, либо управляют теми, кто выполняет конкретную задачу; в рамках проекта оптимизации это дизайнеры, копирайтеры, разработчики и аналитики.
Давно подмечено, что темпы выполнения задач по оптимизации обратно пропорциональны числу участников проекта: большие команды продвигаются к завершению проекта мучительно медленно.
Это происходит по 2 причинам:
- Большая команда — верный признак того, что никто из ее участников не знает точно своих обязанностей в рамках проекта (нет никого, кто бы с уверенностью сказал: «Это не мое поле деятельности»).
- Никто не знает, кто именно в команде обладает всей полнотой полномочий. Остерегайтесь людей, что уверяют, будто бы обладают полномочиями для принятия решений, но не желая брать на себя малейшую ответственность, всегда уступают это право кому-то другому.
Для решения этой проблемы вы можете применить знаменитое «правило 2 пицц» (the two-pizza rule), придуманное главой и основателем компании Amazon Джеффом Безосом (Jeff Bezos):
Любая команда должна быть настолько мала, чтобы ее полностью можно было накормить 2 пиццами.
С точки зрения «бережливого хозяина» в идеале у вас должен быть участник команды, воплощающий все 3 атрибута ADA в одном лице — в этом случае вы как руководитель будете избавлены от лишних встреч, согласований, совещаний и электронных писем.
Вот как однажды описал «идеальную команду» Пол Грэм (Paul Graham, американский предприниматель, программист, «крестный отец» множества IT-стартапов):
«Представьте себе Apple, когда все 100% сотрудников — это Стив Джобс (Steve Jobs) и Стив Возняк (Steve Wozniak)».
Если ваша команда по оптимизации конверсии не соответствует хотя бы одному критерию, упомянутому в концепции ADA, то постарайтесь исправить подобное положение дел как можно скорее — вы сможете закрывать проекты ощутимо быстрее.
- 14 принципов создания идеальной товарной страницы
Ошибка 5: «поворот на красивую дорогу»
Сайт Amazon выглядит приятно, но не более того: его дизайн в значительной степени обусловлен требованиями функциональности. Это утверждение верно и для веб-ресурсов большинства «чистых» online-бизнесов, то есть для компаний, которые зарабатывают с помощью своих сайтов/лендингов, а не для фирм, чьи сайты субсидируются за счет других видов деятельности. Просто посмотрите на Twitter, Reddit, Facebook и Craigslist — у них у всех функциональный дизайн.
Теперь взглянем на то, что можно без преувеличения назвать «красивым сайтом», например, веб-ресурсы Rolex и M&Ms. Оба выглядят «отполированными до блеска» и элегантными, как и большинство сайтов, предназначенных в основном для брендинга, а не для совершения прямых конверсионных действий.
А сейчас представьте себе, как трудно внести изменения в дизайн подобного сайта: он настолько сложен и «точно подогнан», что вы не сможете просто сказать: «Так, посмотрим, что произойдет, если мы сдвинем эту фотографию влево и добавим текст на освободившееся место справа». Редизайн потребует от вас решения множества задач, касающихся макета сайта, размещения контента и подбора шрифтов.
Клиенты часто обращаются к разработчикам и дизайнерам с просьбой сделать им «функциональный и красивый» сайт, как будто бы Amazon, Twitter и Facebook таковыми не являются.
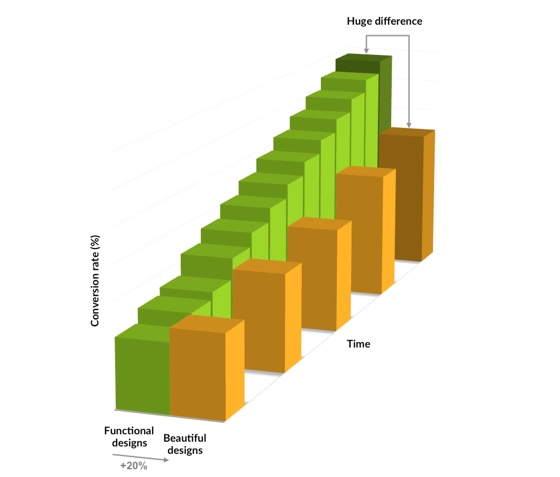
Ниже расположена диаграмма, показывающая, почему с точки зрения специалиста по оптимизации «поклонение красоте» может стать опасным для конверсии.
Зеленые блоки на диаграмме соответствуют «функциональному» веб-сайту наподобие Amazon. Наклонная горизонтальная ось — время, высота столбиков условно соответствует коэффициенту конверсии.
Представьте себе, что вы запускаете А/Б-тест на функциональном сайте и получаете увеличение конверсии, чему на диаграмме соответствует следующий зеленый столбик, чуть выше предыдущего. Вы проводите еще один тест и получаете дополнительный прирост коэффициента преобразования. Другими словами, с каждым проведенным тестом вы увеличиваете конверсию, так что эти зеленые столбики складываются в ступеньки крутой лестницы к быстрому успеху.
Теперь предположим, что вы прибегаете к редизайну вашей функциональной страницы, чтобы сделать ее красивой. Великодушно допустим, что ваша красивая страница выигрывает сплит-тест с увеличением конверсии на 20%.
Все идет просто отлично: ваш бизнес растет, а вы получили сайт, который с нескрываемой гордостью показываете родственникам и друзьям.
Но ваш следующий сплит-тест потребует на свою подготовку в 2–3 раза больше времени, потому что вы больше не сможете просто поменять текст на лендинге, чтобы получить новый его тестовый вариант — вам придется производить серьезную перестройку как минимум одной страницы сайта (этот процесс отображен оранжевыми столбиками).
Изменяя «красивую страницу», вы заново размещаете на ней сложную графику, подспудно влияющую на макет в целом, а затем обнаруживаете, например, что теперь не работает хитроумный CSS-код, позволявший панели навигации корректно отображаться в браузере Internet Explorer, и с мобильной версией ситуация просто катастрофическая.
Все обвиняют друг друга, разработчики покидают проект, а вы никогда не задумывались, где можно найти им замену, и вот результат — конкуренты начинают обгонять вас.
Добро пожаловать на медленную полосу движения.
Большинство интернет-компаний — скорее всего, более половины от общего числа — «застряли на медленной полосе». Их сайты элегантны и красивы, красивее, чем неоднократно упомянутый Amazon; но оптимизация конверсии на них происходит непозволительно редко — все потому, что в данном случае в сплит-тесте должны участвовать роскошная контрольная страница и ее новый, не менее великолепный на вид вариант.
Предпочтя эффектный дизайн дизайну функциональному, вы можете получить однократное увеличение конверсии, но сделаете вы — условно говоря — взяв на себя долговременное обязательство, что каждая ваша новая страница будет не менее красивой, чем предыдущая, не то вам точно больше не видеть однажды полученный вами 20% прирост конверсии.
Эти 20% прибавки, достигнутые за счет «высокохудожественного» дизайна, парализуют процесс оптимизации: частота реализации новых вариантов страниц, предназначенных для сплит-тестов, снижается на 50–70 % или даже еще больше. Некоторые компании буквально не в состоянии вносить изменения на страницы своих веб-ресурсов, поскольку дизайн и коды последних невероятно сложны. Прогресс обернулся застоем.
Мы надеемся, что мы убедили вас не поддаваться искушению поменять «быструю полосу движения» (функциональный дизайн) на «медленную» (дизайн ради дизайна).
- 3 принципа научного дизайна: лендинг для красоты или конверсии?
Вместо заключения
Вы можете убедиться, что вы не попали (или же попали) в ловушку «эффекта фойе кинотеатра», задав клиенту вопрос, что убедило их посетить ваш лендинг/сайт и/или совершить конверсионное действие. Например, если никто никогда не читал ваш список преимуществ, то его нужно переделывать или убирать с лендинга без всякого тестирования: этот «рычаг» ни к чему не подключен.
Опрос можно провести несколькими способами:
- обзвон существующих клиентов,
- имплементация формы опроса на лендинг/сайт,
- рассылка письма с вопросом по клиентской базе.
Кроме того, вы можете определить, есть ли эффект от ваших сплит-тестов, удаляя элементы лендинга и наблюдая, отличаются ли полученные результаты тестирования.
Таким образом вы попутно сможете «обезжирить» ваши целевые страницы: маркетологи часто обнаруживают, что на лендингах находятся много лишних объектов, никак не влияющих на конверсию.
Постарайтесь как можно тщательнее изучить свою целевую аудиторию: вы должны иметь представление, что думают посетители, когда смотрят на ваш лендинг или совершают на нем какие-либо действия, что они желали найти на нем и т. д.
Высоких вам конверсий!
По материалам conversion-rate-experts.com, image source: NASA on The Commons
30-03-2015
Когда многие начинающие специалисты по маркетингу только начинают планировать процесс оптимизации конверсии, они плохо представляют себе реалии сплит-тестирования: «Не проверить ли нам цвет кнопки или текст CTA? Тогда наша конверсия наверняка вырастет на 30–50%, а то и больше».
Если ваш бизнес – не интернет-гигант, как Amazon, то вы должны освободиться от подобных заблуждений. Дело не столько в методах, сколько в восприятии макета лендинга вашими целевыми посетителями.
В этой статье вы узнаете о 3 критических ошибках при оптимизации конверсии.
Ошибка №1. Отсутствие логической последовательности
Пользователь, переходя на посадочную страницу с других ресурсов, часто видит дизайн и контент, абсолютно не соответствующий содержанию рекламного объявления.
Например, следующий рекламный блок:
Ведет на эту страницу:
Где взаимосвязь? Непонятно. Очень важно сохранить импульс, побудивший пользователя перейти по объявлению. Целевая страница должна быть релевантной и оправдывать ожидания посетителя как визуально, так и в плане текста.
Другой пример более удачен.
Реклама игрового сервиса Loot Crate в соцсети вполне соответствует вкусам и предпочтениям целевой аудитории:
А лендинг полностью отвечает на возможные вопросы покупателей:
На странице посетители видят:
- Бренды, включенные в пакет
- Цены
- Сроки акции
- Видео и текстовые отзывы
- Социальный виджет от соцсети с более чем миллионом фанов
- Логотипы крупных новостных изданий, упоминавших сервис.
Для поддержания интереса посетителей целевая страница должна отвечать на следующие вопросы:
- Что это такое?
- Сколько стоит?
- Что входит в пакет услуги или комплект товаров?
- Через какое время следует сделать следующий шаг?
- Можно ли получить более одного экземпляра?
- Нравится ли это людям (отзывы, рекомендации)?
- В каких СМИ упоминается бренд?
3 этапа оптимизации конверсии любой маркетинговой кампании
Если возникают затруднения, вам поможет формула последовательности оптимизации:
- Оптимизация продуктового фактора (Optimize Product Factor, Opr)
- Оптимизация презентации (Optimize Presentation, Oprn)
- Оптимизация маркетинговых каналов (Optimizing Channels, Ocnn)
Оптимизация продуктового фактора
В первую очередь следует дать пользователю четкое понимание того, что вы предлагаете. Для кого это предназначается и какие результаты приносит. В тексте стоит описать преимущества продукта, ответить на возможные возражения.
Это касается не только первого экрана. Вся страница должна работать на ясное и убедительное позиционирование продукта.
Посмотрите, насколько ваши аргументы совпадают с языком целевой аудитории, но опасайтесь использования жаргонизмов и специфических терминов.
Даже такую неосязаемую вещь, как платная загрузка музыки, можно подать как товар на полке в магазине.
Оптимизация презентации и обоснование ценности
Включает читабельность текста, цветовую гамму, размер кнопок.
Основные элементы, работающие на убеждение пользователя, должны выделяться, бросаться в глаза при просмотре страницы.
Хороший дизайн акцентирует внимание на ключевых моментах, влияющих на решение о покупке. Однако не думайте, что если вы сделаете кнопки CTA больше или направите взгляд посетителя на лид-форму посредством элементов дизайна, этого будет достаточно.
Все эти вещи лишь укрепляют хорошее торговое предложение.
Ошибка №2. Пренебрежение персонализацией и таргетингом
Комбинация гендерных, возрастных, географических характеристик, а также данных об образовании и уровне доходов целевой аудитории, может иметь огромное влияние на успех маркетинговой стратегии.
Например, Brookdale living предлагает ряд социальных сервисов и сообществ по интересам для пожилых людей.
Оригинальная страница содержала только поисковые фильтры:
С оригинальным вариантом соперничали два новых. Единственное отличие двух новых страниц: в первом случае использовано статичное изображение пожилой женщины, в другом – видео-отзыв.
В итоге победил вариант со статичным изображением, и вот почему. Целевая аудитория Brookdale living – люди пожилого возраста, использующие исключительно домашний интернет. Им не всегда привычно просматривать онлайн-видео.
Более того, может не позволять скорость соединения по эконом-тарифу. Поэтому из-за низкой скорости трафика просмотр видео фактически невозможен.
Оптимизируйте маркетинговые каналы в зависимости от источников трафика
Позиционирование стоимости продукта, CTA и во многих случаях весь дизайн страницы должны соответствовать источникам целевого трафика.
Например, маркетологи отеля Ritz-Carlton повысили конверсию на 40% за счет направления пользователей айфонов на страницу, оптимизированную под мобильные устройства.
Началось всё с аналитики, которая показала, 28% трафика идет с мобильных устройств. Причем 90% из них приходилось на владельцев айфонов.
Вместо оптимизации под множество устройств, разработчики создали один мобильный лендинг для самого большого сегмента аудитории. При этом они сосредоточились на двух ключевых моментах:
- Оптимизированный под мобильные экраны вариант должен показывать всю необходимую информацию.
- Скорость загрузки страницы должна соответствовать средней скорости мобильного интернета.
Первый вариант редизайна показал неплохую конверсию, но разработчики на этом не остановились. Еще 4 пробы, и рост конверсии мобильной страницы в результате составил 40%.
Ошибка №3. Использование элементов, снижающих конверсию
Известный ресурс онлайн-ставок на спорт Betfair протестировал 3 новых варианта целевой страницы с целью увеличения количества регистраций. Маркетологи компании решили заменить блок с призывом загрузки приложения на мобильные телефоны.
Причиной послужила гипотеза, что этот блок отвлекает пользователей от главной цели – заполнения формы регистрации.
В результате конверсия новой страницы превзошла оригинал. Явным победителем стал вариант с социальными доказательствами.
Вместо заключения
Во время тестов и исследований учитывайте как количественные, так и качественные данные, влияющие на принятие решения вашими пользователями. Тогда вы поймете причины низкой конверсии и сможете их устранить.
Высоких вам продаж!
Хотите тоже написать статью для читателей Yagla? Если вам есть что рассказать про маркетинг, аналитику, бизнес, управление, карьеру для новичков, маркетологов и предпринимателей. Тогда заведите себе блог на Yagla прямо сейчас и пишите статьи. Это бесплатно и просто
Подпишитесь на новые материалы от Рика 🔥
Как только у нас появится новая статья или видео, мы сразу пришлём ссылку на вашу эл. почту.
👏 Вы успешно подписались на обновления от Рика
👏
Вы успешно подписались
В этой статье расскажем, как онлайн-маркетологу можно ошибиться в выводах, если неосторожно работать с конверсиями отдела продаж.
К чему приводят такие ошибки:
- маркетолог неверно считает ROI и отключает прибыльные кампании
- команда неверно определяет, где на самом деле просадка: в каналах и лендинге, или в процессе продаж
В одном из примеров объясним, почему в отчетах Google Analytics часто неправильно отображается «Доход».
Разберем ситуацию, когда маркетолог использует средние конверсии из отдела продаж. Почему из-за этого способа можно неверно посчитать ROI?
Рассмотрим случай, когда для оценки кампаний маркетолог руками собирает в таблицу данные из разных источников. Например, из Google Analytics и CRM.
Для расчета ROI (ROMI, ДРР) маркетолог берет средние конверсии из отдела продаж, поскольку Google Analytics и CRM не связаны, или данные не совпадают и нужно дополнительно сверяться.
Обычно такие таблицы состоят из большого количества строк и столбцов, а показатели считаются по разным моделям атрибуции. В нашем примере мы упростим отчет, чтобы объяснить, в чем заключается ошибка подхода.
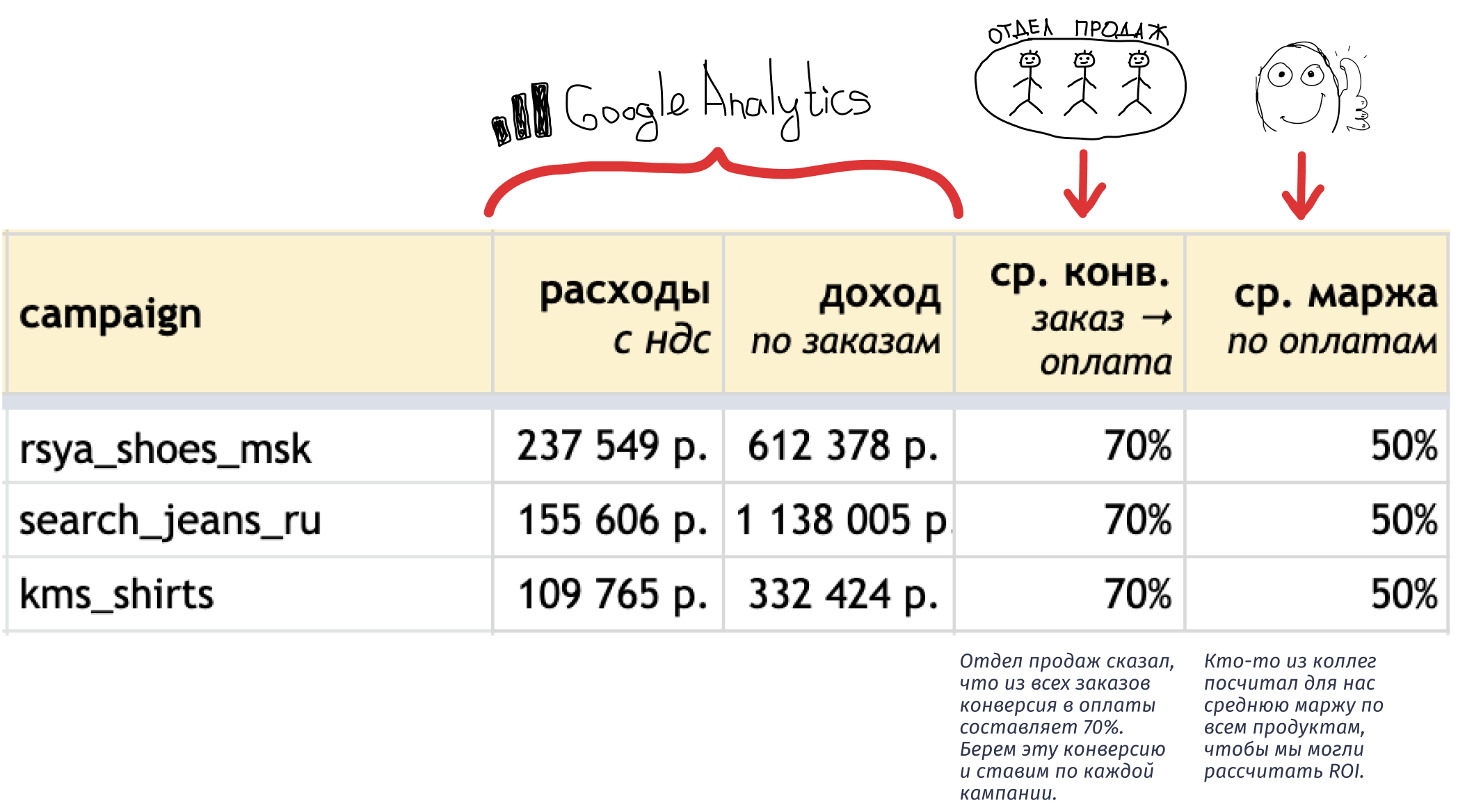
Посчитаем ROI по кампаниям:
- из Google Analytics возьмем расходы и доход по заказам
- из отдела продаж получим среднюю конверсию в продажу 70% (конверсия «заказ → оплата»)
- для расчета ROI возьмем «среднюю маржу по оплатам» 50%, которую можно получить от генерального директора, финансового или категорийного менеджера
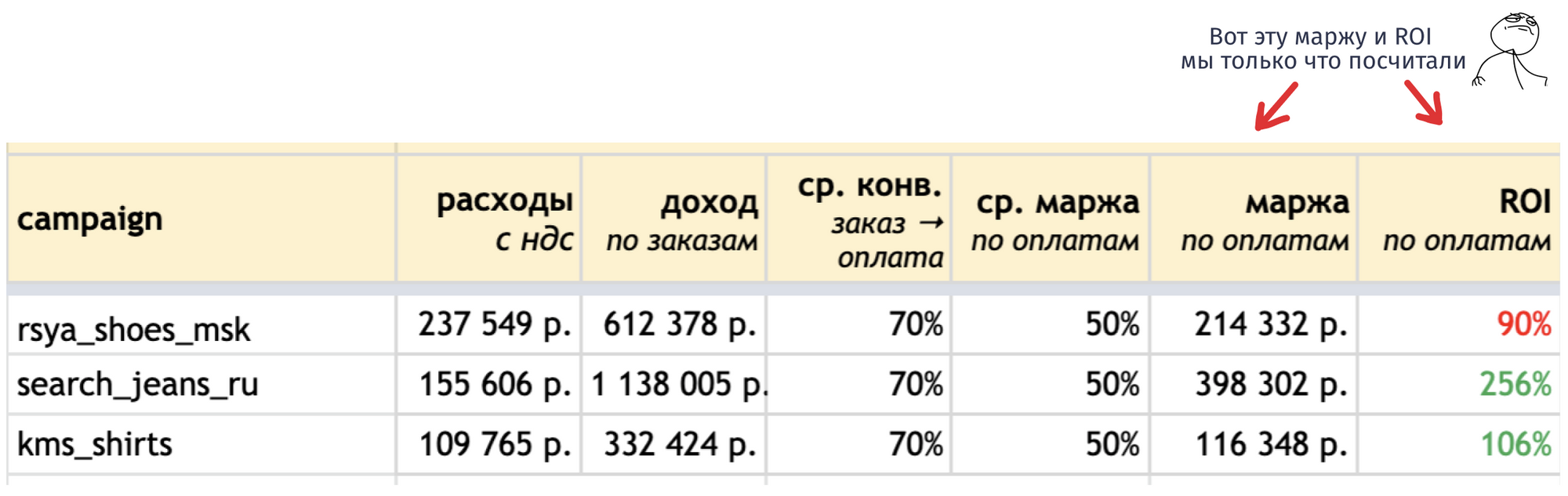
Получим такую таблицу:
Поясним, зачем мы запрашиваем у отдела продаж среднюю конверсию из заказа в оплаты. Не весь доход, который отражается в отчетах Google Analytics, может конвертироваться в реальные оплаты. Например, человек откажется от покупки на этапе подтверждения заказа. Поэтому для расчета ROI нам нужно дополнительно учитывать конверсию «доход по заказам → оплата».
Это специфика Google Analytics — он отображает доход, даже если деньги фактически не пришли компании на счет. Поэтому ROI по доходам из Google Analytics может быть часто завышен.
О других нюансах Google Analytics мы рассказывали на митапе «Практики интернет-маркетинга» и Матемаркетинге.
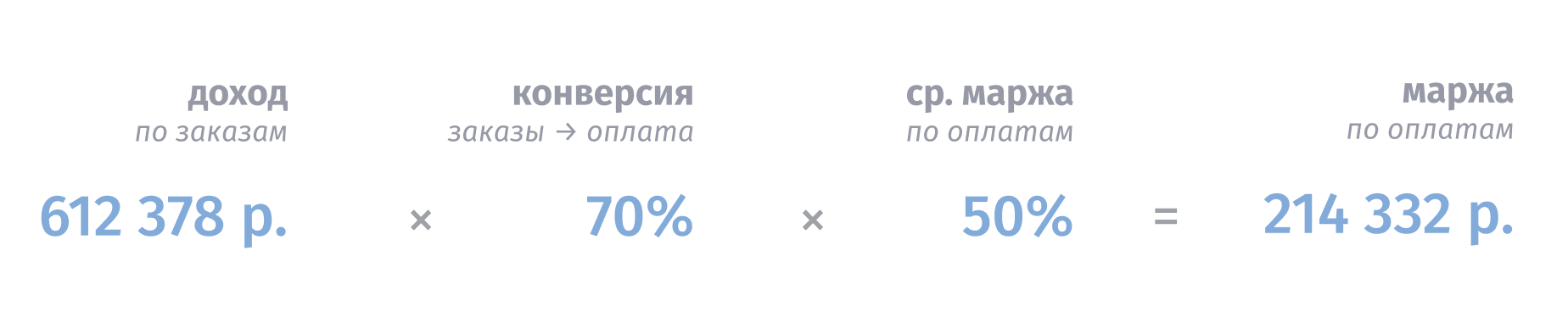
Дальше рассчитываем ROI по каждой кампании (на примере кампании rsya_shoes_msk). Сначала посчитаем маржу в рублях:
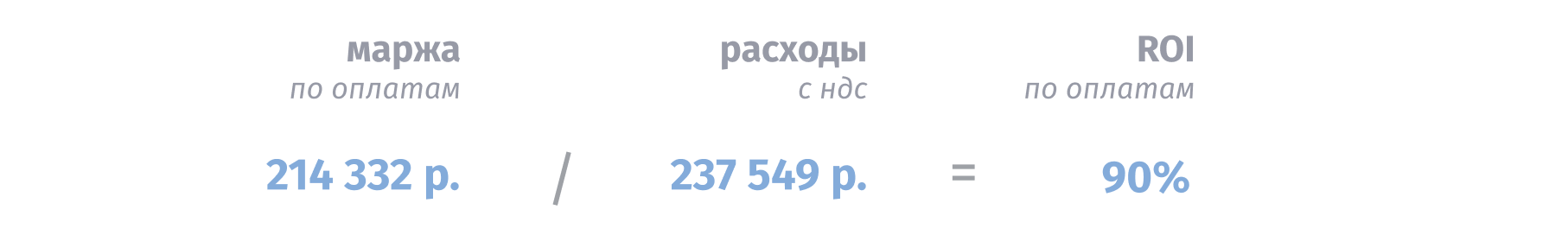
Наконец, мы можем посчитать ROI:
Получаем отчет с ROI по всем кампаниям:
Смотрим на наш отчет и делаем выводы, какие кампании оставить, а какие отключить:
- кампании search_jeans_ru и kms_shirts надо усиливать (они прибыльные)
- кампанию rsya_shoes_msk нужно отключить или переделать, т.к. ROI меньше 100%
Напомним, что мы брали средние конверсии из отдела продаж 70%. Однако конверсии в оплату у каждой кампании, как правило, не одинаковые. У одной кампании может быть больше 70%, у другой — меньше 70%.
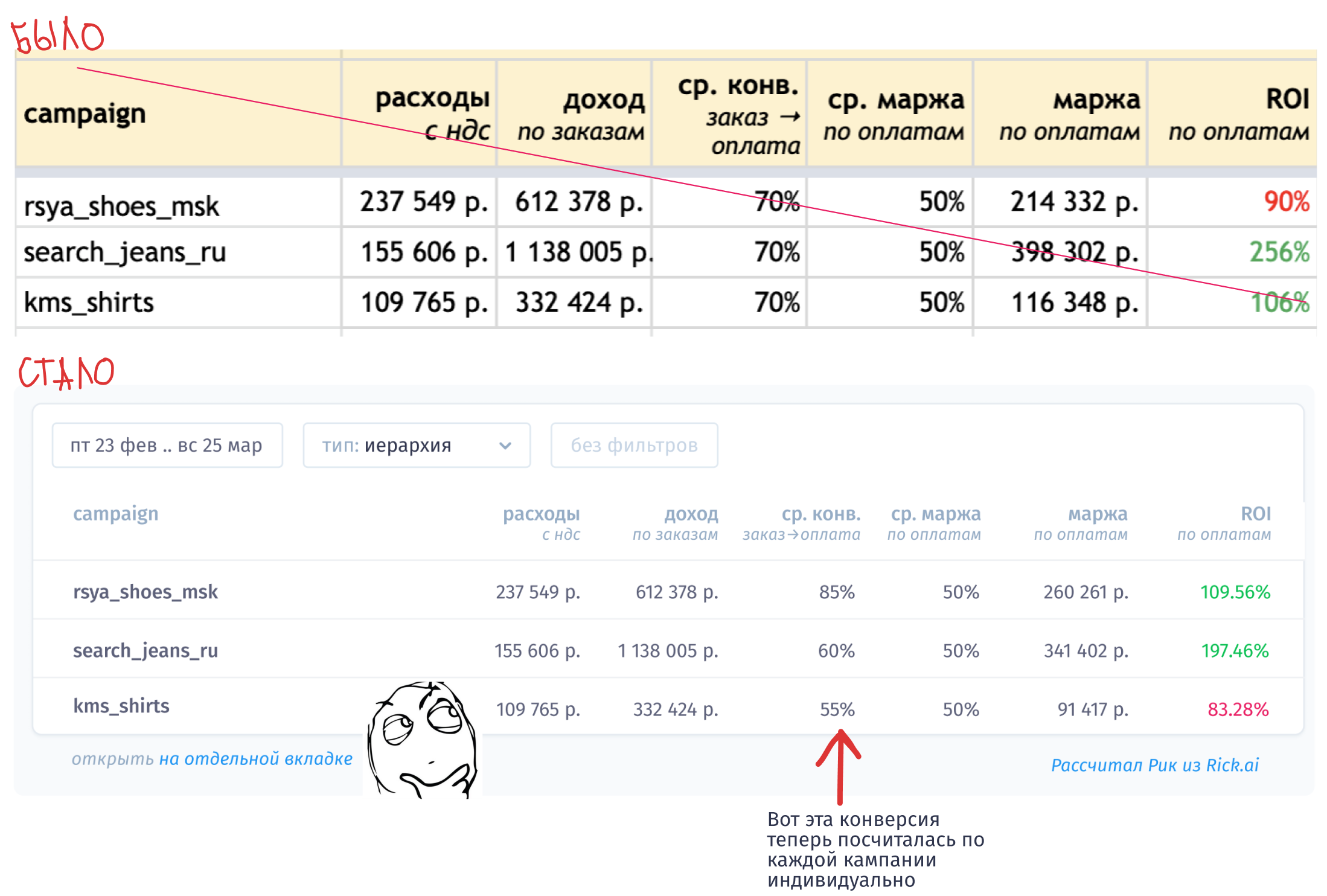
Давайте посмотрим, что будет с нашим отчетом, если по каждой кампании учесть реальную конверсию в оплаты (это можно сделать, если настроить сквозную аналитику и связать данные по кампаниям из Google Analytics с CRM):
Теперь наши выводы об эффективности кампаний меняются:
- оказывается, кампания rsya_shoes_msk прибыльная и ее нельзя отключать
- кампания search_jeans_ru продолжает сходиться, но с меньшим ROI (эта кампания будет приносить нам меньше прибыли, чем ожидалось)
- а вот kms_shirts теперь не сходится, усиливать ее нельзя — надо дорабатывать или отключать
Мы сильно упростили пример. В реальности маркетологи смотрят много разных срезов по онлайн-кампаниям: объявления, ключевые слова, лендинги, девайсы, города, когорты и пр. Кроме срезов есть еще разные метрики: CPO, CPL, конверсии, ARPPU, ROI и т.д. Чем больше метрик и срезов, тем больше неверных решений принимается из-за усреднений и ручных подсчетов.
Какие еще способы подсчета конверсий отдела продаж приводят к неверным выводам
Ниже покажем еще три способа посчитать конверсию в продажи, из-за которых можно не увидеть, где в воронке просадка и на чем нужно фокусироваться.
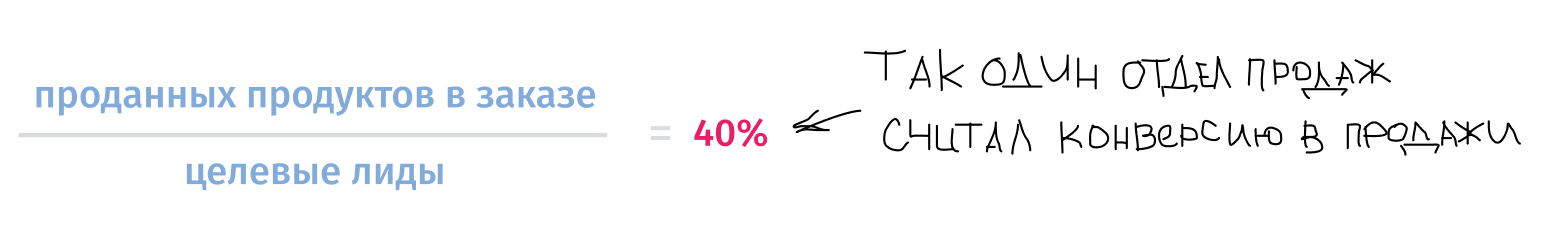
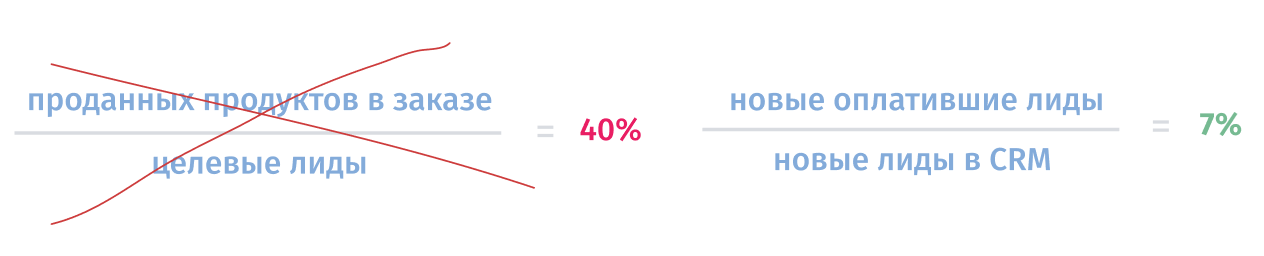
1. Отдел продаж считает конверсию в продажи как количество проданных продуктов, поделенное на целевые лиды:
Это был реальный кейс компании. Когда менеджеры посчитали конверсию по статусам лида в воронке, реальная конверсия оказалась 7%. До пересчета отдел продаж говорил, что конверсия в продажу равна 40%.
В чем минус подхода. Роль конверсии — понять, сколько людей не купило на каждом шаге, и где самая сильная просадка. Это дает понять, что нужно «чинить»: маркетинг или продажи. Поэтому конверсии считаются из лида в лида, или из пользователя в лида, если мы говорим о лендинге. Например, если нужно понять, сколько из людей, которые попали в CRM, купило продукт, то конверсия считается так:
2. «Заказы» принимаются за «лиды».
Часто менеджеры отдела продаж считают «заказ» как «лида». На деле один человек может купить ваш продукт несколько раз. Это значит, что на 1 лида может приходиться 3 или 5 заказов. Если считать конверсию из нового лида в заказы, то конверсия отдела продаж снова завышается. За этим подходом могут скрываться серьёзные проблемы:
- Отдел продаж хорошо умеет работать со старыми клиентами и продавать им разные продукты. Но он может не уметь работать с новыми холодными клиентами. Мы это не увидим, т.к. будем думать, что купивших лидов в 5 раз больше, чем есть на самом деле, и всё хорошо.
- Как и в предыдущем примере, мы не сможем оценить, где самая большая просадка в воронке и где компания теряет больше потенциальных денег.
3. Маркетолог или собственник не разобрались, что значат статусы лида в CRM. Например, одна компания написала скрипт для CRM, который через 2 дня автоматически отправлял лидов в статус «нецелевые лиды», если отдел продаж не успевал их обработать. Для маркетинга это означало, что маркетинг привлекает нецелевые лиды. Хотя на самом деле эти лиды никто не прозванивал.
Помимо того, что здесь тратились деньги на привлечение лидов, компания попала в слепую зону — топ-менеджеры не видели, что есть проблема с емкостью отдела продаж и это мешало бизнесу зарабатывать.
Как исправить ситуацию с неправильными конверсиями в продажи
1. Сходите в отдел продаж и разберитесь, как считаются метрики и статусы в CRM. Если со статусами в CRM что-то не так, метрики по кампаниям будут посчитаны неправильно, и бизнес может оказаться в «слепой зоне».
2. Если до сих пор не связаны данные между Google Analytics и CRM — настраивайте сквозную аналитику. Это позволит видеть реальные конверсии онлайн-кампаний и считать реальный ROI, CPL, и другие показатели, учитывая много срезов. И еще это сэкономит время на ручной сбор отчетов в excel.
3. Если отчеты вам делают подрядчики или штатный аналитик — разберитесь, как они считают конверсии отдела продаж. Возможно, вы не видите в этих отчетах много инсайтов.
Если думаете внедрить сквозную аналитику, но не знаете, с чего начать и как всё правильно сделать —
поможем разобраться и настроить метрики правильно.
О чем будем рассказывать в следующей статье
В следующей статье будем рассказывать, как понять, отключать кампанию или нет, используя две модели атрибуции.
Отдельное спасибо всем, кто дал обратную связь и благодаря кому этот материал стал лучше:
· Мария Кожухова CMO, Frisbuy
· Константин Циолковский маркетолог, «Служба добрых дел»
· Олег Малий директор по маркетингу и развитию, «Атоминвест»
· Игорь Дидух performance marketer, Orocon
· Мария Карагодина руководитель отдела маркетинга, ФРОО
· Ксения Спицына маркетолог «Акселератора ФРИИ»
· Михаил Меркурьев продуктовый аналитик, ManyChat
Обновлено: 19 декабря 2019
Ошибки в дизайне и юзабилити — это те недочеты, из-за которых посетители критикуют сайт, не хотят ничего покупать, отказываются от подписки и переходят к конкурентам. Чаще всего эти ошибки касаются технических неисправностей, логики, навигации, оформления, маркетинга и контента на сайте.
В этой статье мы рассмотрим примеры основных UX ошибок и выделим шестьдесят распространенных проблем, исправление которых гарантирует рост конверсии.
Если сомневаетесь, что это вам нужно — прочтите историю недовольного Васи. В ней рассказывается, как из-за одной ошибки интернет-магазин лишился постоянного покупателя.
Как Вася выбирал микрофон в интернет магазине с плохим юзабилити
Нашего знакомого зовут Вася. Он начинающий ютубер, которому понадобился микрофон для озвучки видеороликов. Его будущий микрофон должен обладать тремя характеристикам: невысокая цена, чистый звук и востребованность на Авито.
Последний пункт особенно важен, поскольку с озвучкой может не сложится и большую часть вложенных денег наш ютубер не прочь вернуть. Требования сформулированы и Вася отправляется за микрофоном на сайт проверенного интернет-магазина.
За счет продуманной навигации Вася не растерялся и быстро нашел категорию «Микрофоны».
Когда Вася открыл категорию «Микрофоны», то сразу столкнулся с первой проблемой в виде непродуманного рубрикаторного фильтра. Этот фильтр не подходит для новичков, поскольку требует понимания микрофонной тематики. Без этого сложно:
Поскольку в рубрикаторе не было никаких подсказок, Вася отфильтровал товары по назначению и выбрал студийные микрофоны. Логика здесь такая: если студийный — значит качественный. Все остальное второстепенно и непонятно.
В разделе «Микрофоны» Васю встретил сложный фильтр, который новичку правильно не настроить. Если на знаете тему — не сможете выбрать подходящий микрофон.
В рубрике студийных микрофонов Вася расставил товары по возрастанию цены и остановил свой выбор на микрофоне Superlux HO8 за 50 $. Это самый бюджетный вариант из доступных студийных микрофонов и по отзывам покупателей стоит своих денег. То есть то, что нужно для начинающего ютубера. Вася оформляет покупку и уже договорился с заказчиком на озвучку первого видеоролика.
Выбор Васи — микрофон Superlux HO8 стоимостью 50 $.
Вася дожидается посылки, распечатывает свой микрофон, подключаете его к компьютеру и получает отвратительный звук. Все дело в фантомном питании, без которого Superlux HO8 не может полноценно функционировать. Этому моменту в карточке товара уделена одна строка, которую Вася из-за неопытности пропустил.
Источник фантомного питания — это дополнительный элемент, без покупки которого студийный микрофон Superlux HO8 не будет нормально звучать. В карточке товара этот момент прописан одной строкой, которую неподготовленный новичок легко пропустит.
Далее Вася начал самостоятельно собирать информацию о выбранном микрофоне и выяснил следующие нюансы:
- На сайте этого же интернет-магазина самая дешевая установка фантомного питания ZEEPIN 48V. Она стоит около 37 $ и доступна только по предзаказу. Стоимость более дорогих установок начинается от 65 $.
- Помимо фантомного питания к микрофону Superlux HO8 нужно приобрести стойку и поп-фильтр. Еще не помещает внешняя звуковая карта и акустический экран для подавления лишних шумов. Все вместе это еще не менее 100 $.
- Вместо всего перечисленного можно было приобрести бюджетный USB-микрофон, который смог бы удовлетворить потребности начинающего ютубера. Например, за 50 $ можно приобрести Trust GXT 232; а за 85 $ — Blue Microphones Snowball iCE.
Что получилось в итоге: Вася зря выкинул деньги и не пользуется купленным микрофоном, а владелец интернет-магазина потерял постоянного клиента.
Установка фантомного питания ZEEPIN 48V за 37 $.
Чтобы избежать потери клиента, владельцу интернет-магазина стоило посмотреть на свои товары с позиции новичка и сделать ставку на образовательный контент — ко всем сложным продуктам добавить подсказки, полезные статьи или видео. Если бы Вася своевременно узнал о фантомном питании, то не купил ненужный ему товар: он бы перешел на страницу с микрофоном Superlux HO8 → из открывшихся подсказок узнал про фантомное питание → перешел бы на статью, где подробно рассказывается про фантомные установки → изучил материал про разновидности микрофонов → вернулся бы к списку микрофон и выбрал из доступных предложений оптимальный вариант с USB-разъемом. Все бы остались довольны и продолжили сотрудничество. А так обида и уход к конкурентам.
Отсутствие образовательного контента — это одна из многих ошибок, которую допускают владельцы интернет-магазинов. О других проблемах мы поговорим далее.
Техническая часть
Низкая скорость загрузки
Примерно 40% пользователь покинут ваш сайт, если не увидят его исходный вид в первые три секунды. Еще столько же посетителей уйдут сразу после того, как кликнут на какой-то раздел и он снова зависнет. Чтобы этого избежать — нужно постоянно проводить тесты, оптимизировать тяжелые изображения и проверять скорость загрузки шрифтов. Отдельная ситуация с видео — если без них никак, то нужно вкладывать дополнительные средства и думать о поднятии производительной мощности сайта. Если видео можно заменить текстом и изображениями, то лучше так и поступить. Скорость загрузки важнее формата контента.
Долгая загрузка сайта.
В примере показано, что время загрузки сайта составляет 9,83 секунды. Это недопустимый вариант, поскольку редко когда посетители ждут более 3 секунд.
Тяжёлые файлы картинок.
Тяжёлые картинки — это один из ключевых факторов, оказывающих влияние на скорость загрузки сайта. Поэтому если нужно увеличить скорость — в первую очередь займитесь перезаливкой изображений.
Большое количество запросов во время загрузки страницы.
В Amazon провели исследования и посчитали, что если скорость загрузки сайта падает хотя бы на 100 мс, то конверсия продаж сразу снижается на 1%. Чтобы этого не допустить — владельцам сайтам рекомендовано проводить два типа тестов. Первый тест должен проводиться в реальном времени и по нему можно сразу вычислить медленные страницы. Второй тест должен быть периодическим (раз в неделю или месяц) и по его результатам можно исправлять все медленные элементы.
Неработающие или битые ссылки
Если пользователь перешел на ваш сайт, значит его заинтересовала какая-то информация и именно эту информацию он должен получить. Если этого не будет и вместо искомой страницы появится битая ссылка, то пользователь уйдет с сайта, занесет его в черный список и в будущем всегда будет обращаться к конкурентам.
На битые ссылки негативно реагируют не только пользователи, но и поисковые роботы. Когда робот находит неработающую ссылку, то он делает такой вывод: на месте пустующей страницы нет нового контента → сайт не развивается и не интересен владельцу → сайт можно понизить в поисковой выдаче.
Битые ссылки в программном коде.
Постоянный мониторинг — это единственный способ избежать битых и неработающих ссылок. Когда обнаружите неисправность — сразу же займитесь корректировкой программного кода.
При открытии страницы в новом окне.
Ошибка 404
Если у вашего сайта до 100 000 страниц — запускайте мониторинг хотя бы раз в месяц. Если страниц больше, то старайтесь устраивать еженедельные проверки.
Не оптимизированная страница 404
Страница 404 — это то пустующее место, куда попадет посетитель сайта перейдя по битой или несуществующей ссылке. Если эта страница не оптимизирована, то пользователь сразу покинет ваш сайт и без причины не будет на него возвращаться. Если страница оптимизирована, то потери трафика не будет и пользователь сможет переместиться в нужный раздел.
Следите за тем, чтобы страница 404 не была скучной и пустой.
Чтобы оптимизировать страницу 404 — придерживайтесь следующих рекомендаций:
- Кратко опишите, куда попал человек и почему он здесь.
- Разместите ссылку на главную страницу сайта.
- Разместите ссылки на популярные разделы сайта.
- Попросите пользователя сообщить об ошибке администратору сайта.
- Заморочьтесь с дизайном и сделайте так, чтобы 404 страница была оформлена в том же стиле, что и весь сайт.
Последний совет — не забудьте про юмор. Если пользователь улыбнется, то вы завоюете его расположение и можете рассчитывать на его дальнейшее внимание.
Плохо реализованная горизонтальная прокрутка
Горизонтальная прокрутка — это один из способов просмотра содержимого сайта, когда перемещение по страницам происходит не сверху-вниз (), а вправо-влево (). Проблема горизонтальной прокрутки в том, что ее сложно адаптировать под разные типы устройств — если не выделить бюджет и не проработать каждый элемент программного кода, то сайт будет разваливаться и некорректно работать.
С горизонтальной прокруткой любят работать студии веб-дизайна, которые за счет такого сложного многокомпонентного действия доказывают свою компетенцию. Если ваш бюджет не позволяет заказать индивидуальную верстку под каждый тип современного гаджета, то хорошо проработать сайт не получится. В этом случае горизонтальная прокрутка не для вас и нужно проектировать сайт с классической схемой перемещения — делать вертикальную прокрутку.
Отсутствие адаптивной верстки
В 2019 году больше половины интернет-трафика исходит от пользователей смартфонов и планшетов. В будущем это соотношение может измениться или на смену смартфонам и планшетам придут другие устройства. Адаптивная верстка позволяет не зависеть от этой тенденции и не терять конверсию из-за технологических предпочтений аудитории. То есть адаптивная верстка — это когда сайт может правильно подстроиться под ширину любого экрана и корректно отображаться на компьютерах, планшетах, смартфонах и любых других современных гаджетах.
Сайт без адаптивной верстки.
Если ваш бюджет пока ограничен и вы не можете заказать адаптивную верстку, то выполните частичную адаптацию сайта. Частичная адаптация — это когда вы настраиваете сайт под ширину экрана тех устройств, которыми чаще всего пользуются ваши пользователи. В большинстве случаев это будут все разновидности смартфонов.
Сайт не настроен под сверхчеткие Ultra HD мониторы
В 2019 году большинство сайтов ориентируются на мониторы с двумя типами разрешений: HD и Full HD. В HD-экранах плотность пикселей составляет 1366×768 — это самые бюджетные мониторы, которые постепенно утрачивают свою популярность. В Full HD-экранах плотность пикселей составляет 1920×1080 — это самые популярные мониторы, на разрешение которых ориентируются большинство разработчиков при настройке адаптивного верстки.
Вместе с HD и Full HD-мониторами набирают популярность экраны с Ultra HD-разрешением (4К мониторы). В Ultra HD-экранах плотность пикселей составляет 3840×2160 — это позволяет достигать сверхчеткой картинки с детализированным показом мельчайших деталей на сайте. Также уже можно купить 8К монитор, где плотность пикселей составляет 7680×4320.
Учитывая такую тенденцию можно предположить, что Full HD-стандарт скоро перейдет в бюджетную категорию и самыми популярными будут мониторы с Ultra HD-разрешением. Поэтому важно проводить дополнительный тест и следить за тем, чтобы все элементы сайта корректно отображались на 4К мониторах. Если этого не делать, то по мере перехода пользователей на сверхчувствительные мониторы конверсия вашего сайта будет стабильно снижаться.
Нерабочий поиск на сайте
Поисковик на сайте — это такой инструмент, частота использования которого зависит от формата ресурса: на информационных сайтах применяется нечасто, а в интернет-магазинах может полностью заменить рубрикаторный фильтр. Отсюда вывод: поисковик должен быть и всегда работать корректно. Если этого не будет, то пользователь не сможет быстро найти нужную информацию или товар, покинет сайт, найдет все необходимое у конкурентов и с высокой вероятностью никогда не вернется.
Неправильный приоритет в поисковой выдаче.
Когда будете настраивать поисковик, держите в голове тот нюанс, что некоторые запросы часто вводятся с ошибками. Например, если пользователь будет спешить, то вместо «ноутбук» может ввести «наутбук». Для поисковика на сайте это не должно быть проблемой — он должен правильно распознать запрос и выдавать нужный результат: «наутбук» → «ноутбук» → список нужных моделей.
Ненастроенное автосохранение в корзине заказов
Корзина должна дублировать все пользовательские покупки. Это означает, что если в карточке товара пользователь указал три одеяла, то и в корзине должны отобразиться три одеяла. Проблемы не возникает, если приобретается несколько единиц товара.
Все сильно меняется, если пользователь совершает много покупок. В этом случае отсутствие автосохранения может привести к потере клиента.
Настройте автосохранение в корзине и не заставляйте своих клиентов совершать двойную работу. Иначе вы рискуете остаться без постоянных покупателей.
По умолчанию в корзине товаров стоит «0». Согласно анализу с помощью карты кликов видим, что из-за этого пользователю приходится совершать одно лишнее действие: сначала добавить товар в корзину, а после указать его количество.
Даже если в корзине исправно работает функция автосохранения — проследите за тем, чтобы ваши менеджеры всегда перезванивали клиентам и уточняли заказ. Иногда клиенты по ошибке несколько раз кликают на кнопку «Купить», не проверяют корзину и получают не то количество товара. Это тоже плохо, поэтому лучше перезвонить.
Проблемы с версткой
Сайт всегда должен корректно отображаться во всех браузерах. Если верстка начнет слетать, то сайту будет сложно выполнять запланированное полезное действие и у посетителей сложится мнение о том, что им занимаются непрофессионалы. Представьте, что клиент хочет оформить заказ и из-за слетевшей верстки не может этого сделать. В лучшем случае он перезагрузить страницу и попробует заново, в худшем — перестанет с вами сотрудничать. Такого допускать нельзя.
Пример слетевшей верстки: жмете на форму для заполнения → экран автоматически возвращается в исходное верхнее положение.
Когда экран возвращается в исходное положение, то это отдаляет пользователя от заказа. Если процедура повторится хотя бы раз, вы можете остаться без клиента.
Пример слетевшей верстки: иконки соцсетей налезают на текст страницы.
Если кнопки соцсетей находятся не на своем месте, то это выглядит некрасиво и провоцирует недоверие к владельцам ресурса. Плюс можно по ошибке кликнуть на одну из кнопок и открыть дополнительный сайт. Это раздражает.
Пример слетевшей верстки: некорректное отображение текста в адаптивной версии сайта.
На большинстве сайтов текст выступает основной единицей контента — тем носителем информации, ради которой пользователь находится в интернете. Поэтому если текст будет неудобно читать, то работать с таким сайтом никто не захочет.
Пример слетевшей верстки: хлебные крошки перекрывают заголовок статьи, а текст начинается не под главной картинкой.
Выше мы опубликовали лишь небольшую часть возможных примеров, когда у сайта могут быть проблемы с версткой. Общее в этих примерах одно: они делают сайт некрасивым и неудобно читаемым. Увидите нечто подобное — срочно исправляйте.
Некликабельные кнопки
Кнопка на сайте выполняет функцию договора между владельцем и посетителем сайта. Если этот договор нельзя заключить, то никакой сделки не будет. Поэтому если размещайте кнопку — проверяйте ее кликабельность.
Пример некликабельных кнопок: не работают кнопки «Купить в кредит» и «Купить в 1 клик».
После нажатия кнопки «Купить в кредит» перед пользователем должна появится страница с размером ежемесячных платежей и условиями кредитования. Через менеджера все нюансы выяснять долго, поэтому легче закрыть сайт и все посмотреть у конкурентов. Кнопка «Купить в 1 клик» нужна для постоянных клиентов, которые много покупают и ценят свое время. Если кнопка не будет работать, то такие пользователи сразу найдут замену неудобному сайту.
Пример некликабельных кнопок: не работают фильтры для оценки или окончательного выбора альтернативных цветовых решений.
Если для пользователя важно цветовое решение, то он обязательно должен видеть товар в нужном исполнении. Без этого картинка будет искаться на других сайтах и заказ останется там, где это будет реализовано.
Пример некликабельных кнопок: при нажимании на звездочки пользователя сразу перебрасывает в хедер и ничего не происходит. Из-за этого нельзя оставить комментарий.
Если на сайте есть неработающий рейтинг и система с комментариями, то у посетителей может сложиться мнение, что владелец сайта пренебрегает их мнением. Отсюда формируется недоверие и негативное отношение к ресурсу.
Пример некликабельных кнопок: некликабельный баннер на главной странице.
В примере баннер не только некликабельный, но и составлен без призыва к действию. Чтобы это исправить — достаточно добавить работающие кнопки «Перейти» или «Подробнее».
Некликабельная корзина товаров
Корзина товаров — это привычное место, куда посетители интернет-магазина заходят перед подтверждением заказа. Если значок «Корзина» сделать некликабельным, то многие пользователи не захотят разбираться с непривычным функционалом и совершат покупку в другом месте. Чтобы этого избежать — не экспериментируйте с корзиной товаров и всегда делайте ее значок кликабельным. И еще момент: не используйте вместо слова «Корзина» другие креативные названия. Есть риск, что на «Тележку», «Склад» или «Лукошко» пользователи не кликнут.
Самостоятельный запуск аудио и видеофайлов
На сайте вы вправе публиковать контент в том формате, который считаете нужным. В это же время у посетителей вашего сайте есть право выбирать, какой формат контента смотреть и когда это лучше сделать. Если вы добавите самостоятельный запуск аудио и видеофайлов, то нарушите права пользователей — они ничего не просили, а вы за них решили показать содержимое сайта.
Иногда автовоспроизведение медиафайлов может быть удачным решением и такой формат иногда практикует даже издательство Forbes. Однако в большинстве случаев это вызывает желание сразу закрыть сайт и никогда к нему не возвращаться. Поэтому мы советуем не рисковать и не мешать пользователю управлять контентом.
Логика
Кнопка «гамбургер» в основной версии сайта
Кнопка «гамбургер» — это три горизонтальные полоски, при нажатии на которые открывается меню сайта. Этот прием придуман для адаптивной верстки и используется для передачи содержимого сайта на гаджетах с узким экраном.
Если этот же прием использовать в основной версии сайта, то усложняется навигация и для поиска нужной информации пользователю нужно совершить одно бесполезное дополнительное действие. Отсюда риск, что пользователю будет неудобно и в следующий раз он выберет сайт с более продуманной навигацией.
Пользуйтесь кнопкой «гамбургер» в адаптивной верстке, а для основного сайта оставьте простое линейное меню.
Сайт без логотипа
Логотип — это привычный атрибут, который располагается в шапке сайта и предназначен для повышения узнаваемости. Обычно логотип используется в паре с фавиконом — небольшим значком, который подсвечивается во вкладке браузера перед названием открытой страницы. Если логотип и фавикон разработаны правильно, то они помогают запомнить сайт и повышают вероятность повторного возвращения. Без этих атрибутов запомнить ваш сайт будет намного сложнее.
Слайдер на главной странице
Стоит учесть, что главную страницу видят 1-5% от всего трафика сайта. Также большинство слайдеров плохо отображаются на мобильных девайсах и сохраняют те же проблемы, что и сайты с горизонтальной версткой. Качественный слайдер делать иногда дорого, а бюджетные варианты сразу портят общее представление о ресурсе: пользователь переходит на сайт → видит неудобный и плохо проработанный слайдер → покидает страницу или начинает изучать страницу с негативным настроем. Чтобы этого избежать — достаточно отказаться от слайдера на главной странице и разложить презентационный материал о сайте с помощью простых дизайнерских решений: текста, графики или видео.
Невыделенные ссылки
Ссылка — это инструмент удержания посетителей на сайте. Пользователь читает понравившуюся статью → видит дополнительную полезную ссылку → кликает по этой ссылке и дальше остается на сайте. Если ссылка будет неудачно обозначена, то пользователю будет не за что зацепиться и после изучения нужной темы он сразу закроет сайт. Чтобы это исправить — нужно делать ссылки заметными.
Чтобы повысить вероятность перехода — можно собрать все рекомендованные ссылки и продублировать их в заключении к статье. Так пользователь точно увидит, что еще почитать по выбранной теме.
Избыточные анимации
Любой мультимедийный файл на странице должен выполнять какую-то полезную функцию: развлекать, рассказывать историю или помогать разобраться с темой. Если анимаций будет слишком много, то страница получится избыточной и ее будет сложно изучить. Также нарушится принцип контраста и все важные анимации смешаются с второстепенными. В итоге пользователь ничего не запомнит или вообще откажется изучить перегруженную страницу.
Не допускайте избыточности и акцентируйте внимания на важных анимациях.
Отвлекающие элементы
Здесь нужно придерживаться того же принципа, что и с избыточными анимациями: если какой-то элемент не работает на полезное действие, то его лучше не публиковать на странице. Исключения допускаются только в таких ситуациях, когда эти элементы представлены в виде какой-то качественной декорации, позволяющей создать приятную атмосферу на сайте. Если с качеством проблема, то отвлекающие элементы лучше не использовать — так будет меньше раздраженных посетителей.
Всплывающие окна без кнопки «Закрыть»
Посетитель сайта — это гость, все действия которого должны носить только добровольный характер. Если добавить на сайт всплывающие окна и спроектировать их без кнопки «Закрыть», то никакого свободного выбора у пользователя не будет. Из-за этого ему гарантированно не понравится ваш сайт и в следующий раз он обязательно выберет конкурирующий ресурс. Поэтому если пользуетесь произвольно всплывающими окнами — обязательно добавляйте к ним крупную кнопку «Закрыть».
Раздражающая капча
Капча — это полезный инструмент, защищающий страницу от наплыва роботов. Поэтому капча должна быть и без нее не обойтись. Проблема возникает тогда, капча неправильно запрограммирована и приравнивает каждого нового посетителя к боту: человек приходит на сайт за интересным в регистрации → вместо изучения контента должен потратить время на ввод бессмысленных для него цифр и букв. Ситуация усугубляется, если капча повреждена или слишком длинная — пользователю легче закрыть страницу, чем заниматься ее раскодированием. Поэтому чтобы не терять аудиторию — делайте капчу компактной, незаметной, редко срабатывающей и способной лучше отличать человека от робота. Норм вариант reCAPTCHA.
Навязчивые pop-up окна
Pop-up окно — это всплывающий баннер, призывающий пользователя совершить какое-то конкретное действие: подписаться на рассылку, оставить номер телефона или перейти по определенной ссылке. Всплывающие окна выполняют рекламную функцию и сильно раздражают в тех ситуациях, когда появляется попап с нецелевым месседжем на странице:
Если делаете pop-up окна — предлагайте в них что-то полезное и настраивайте их так, чтобы пользователь успевал хоть немного изучить содержимое сайта.
Обязательная регистрационная процедура
Если в интернет-магазине перед покупкой нужна обязательная регистрация, то приготовьтесь к низкой конверсии.
Если хотите безопасно собрать пользовательские данные — просто объясните преимущества регистрационной процедуры и сделайте автоматической, когда происходит первая покупка. Пароль отправляйте на почту.
Собрать контакты заинтересованных пользователей сложно, а потерять легко. Поэтому не надоедайте своим подписчикам, не рассылайте спам и бесполезную рекламу. Пообещали информацию о выгодных бонусах — сначала рассказывайте о бонусах, а после можете вставить немного рекламы. Так можно, а по-другому нельзя.
Сложная регистрационная процедура
Если пользователь решил зарегистрироваться на вашем сайте, то этот процесс не должен занимать больше минуты. Когда регистрационная форма слишком сложная, перенасыщена обязательными полями и состоит из нескольких шагов, то пользователю проще передумать, чем выполнить предлагаемое действие.
Если для регистрации пользователю нужно ввести много обязательных данных — подумайте о том, как этот процесс упростить. Например, можно подключить плагин и перетягивать необходимые данные из соцсетей. Или можно разбить регистрацию на несколько частей: почта, имя и телефон вводится вначале, а все остальные сведения пользователь можете добавить в личном кабинете.
Маскировка поля ввода пароля
Скрытое поле ввода пароля (****) уместно применять в онлайн-банкинге и на тех сайтах, где хранятся деньги или важная пользовательская документация. В этом случае скрытый пароль обязателен и используется в качестве дополнительной защитной меры. Например, если решите воспользоваться онлайн-банкингом в людном кафе, то сможете авторизоваться и не переживать за сохранность аккаунта.
Для всех остальных ситуаций скрытое поле пароля лучше не использовать, поскольку оно усложняет процесс входа в личный кабинет. Если по каким-то причинам рассекретить поле ввода пароля не получается, то позаботьтесь о том, чтобы эту опцию пользователи могли включать и выключать на свое усмотрение.
Навигация
Ненастроенная пагинация
Пагинация — это страницы каталога товаров, которые считываются поисковыми роботами сразу после главной страницы. Если в интернет-магазине неправильно оформлена пагинация, то сайт плохо продвигается и слабо продает.
При наличии большого количества товаров определенной категории на сайте следует разделить эту категорию на страницы пагинации. Стоит добавить снизу статьи кнопки переключения страниц, сокращенный перечень всех страниц. Часто на страницах пагинации можно встретить дополнительную кнопку отображения всех товаров сразу, здесь необходимо быть очень осторожным и убедиться, что при обновлении списка товаров будет меняться УРЛ-адрес, на который заранее будет проставлен noindex.
Непродуманные сценарии перемещения
Находясь на сайте пользователь всегда должен знать, какие действия он может выполнить и что за этим последует. Как только какой-то момент будет не согласован — начинается путаница и проблемы с конверсией. Чтобы было понятно — разберем этот момент на примере несогласованной покупки товара в один клик:
Вот еще ситуация. Представьте, что вам нужно связаться с менеджером техподдержки и сделать это можно только через заявку на обратный звонок. Вы вводите номер телефона и не получаете никакого оповещения. Из-за этого вы не знаете, получил ли менеджер ваш запрос, когда ждать ответа и куда обращаться, если ситуация экстренная. То есть сформирован готовый повод уйти к конкурентам.
Номер телефона указан, но нет подтверждения, что он доставлен менеджеру.
Для закрепления разберем еще один случай. Программисты некачественно проработали сайт и у пользователей проблемы с карточками товара. В карточках нельзя менять количество единиц товара и нельзя удалять выбранный товар из корзины. Поскольку никаких подсказок нет — пользователь быстро разочаруется и не будет ничего покупать в таком интернет-магазине.
Не указано выбранное количество единиц товара и нет возможности что-либо изменить. Если переключиться на следующий шаг, то и на нем функция выбора количества товара недоступна
Избегайте необдуманных сценариев и подкрепляйте каждый пользовательских шаг уточняющими подсказками. Это простой способ избежать конфликтных ситуаций.
Нет «хлебных крошек»
«Хлебные крошки» — это система навигации, показывающая цепочку движения пользователя от главной страницы до текущего раздела. «Хлебные крошки» принято отображать в верхней части сайта и с их помощью можно быстро переместиться назад и найти ранее просматриваемый раздел. Смотрели товар 10 — по «хлебным крошкам» можно в один клик переключиться на товар 2.
Помимо навигационной функции «хлебные крошки» влияют на сео-оптимизацию: создают перелинковку между другими страницами и положительно влияют на поведенческий фактор. Поэтому если не будет «хлебных крошек», то пользователям будет неудобно долго изучать сайт и быстро находить понравившиеся разделы.
Навигация на главной странице
«Главная» — это та страница, на которую будет возвращаться пользователь если заблудится на сайте. Если такой страницы нет, то при первых проблемах с навигацией часть посетителей будет уходить с сайта. Чтобы «Главная» страница выполняла больше полезных задач — целесообразно в ее описании добавить основные рубрики или рассказать о всей структуре сайта.
Для интернет-магазина, этот пункт меню можно не использовать.
Отсутствует навигация внутри статей сайта
Для больших статей в блог нужна своя навигация. Чтобы ее подготовить — достаточно выполнить два действия:
- Установить плагин, который из подзаголовков статьи будет автоматически формировать содержание. Это содержание будет выводится в начале статьи и с его помощью пользователь сможет сразу начать чтение с нужного раздела.
- Добавить кнопку «Вверх», которая позволит быстро перемещаться из любого раздела назад к содержанию.
Если статья небольшая и помещается в 3-5 экранов прокрутки, то добавлять навигацию не обязательно. Пользователь и так быстро найдет нужный материал.
Формальная навигация
Навигация — это такой инструмент, который должен помогать наводить порядок на сайте. Если навигация будет сложной или нелогичной, то это помешает пользователю полноценно изучить сайт и совершить нужные конверсионные действия: оформить покупку, оставить номер телефона или подписаться на новости.
Ниже опубликовано меню с неправильным ранжированием категорий: не выделен основной раздел и не структурированы второстепенные категории.
Еще одна распространенная ошибка формальной навигации — дублирование позиций. Это когда в разделе «Аксессуары» можно встретить категорию «Аксессуары». Такие совпадение нужно убирать и не запутывать пользователя.
Пример дубля пунктов меню, когда в разделе и категории используются «Аксессуары».
Также не забывайте следить за тем, чтобы на всех страницах было меню первого уровня. Если его не добавить, то не получится быстро переключаться по категориям и просматривать разные товары.
Пример товарного каталога без меню верхнего уровня. У пользователей нет возможности в один клик перейти к выбору другой категории.
Чтобы сделать правильную навигацию — поставьте себя на место новичка, который ничего не знает о сайте. Теперь задайте вопрос: сможет ли такой новичок быстро передвигаться по опубликованным пунктам меню и находить нужную информацию? Если ответ отрицательный, то навигационную цепочку стоит переработать.
Оформление
Неподходящий дизайн
Дизайн — это визуальный образ, который должен привлекать аудиторию и упрощать взаимодействие с сайтом. Качественный дизайн именно так и работает. Непродуманный, устаревший или слишком креативный дизайн снижает все конверсионные показатели и нуждается в немедленном исправлении.
Пример непрофессионального дизайна. Здесь все смешано в одной куче и залито красным фоном.
Проблема креативного дизайна в том, что его сложно создавать. Поэтому если сомневаетесь в своей задумки, лучше отдайте предпочтение простым дизайн-приемам, которые будут понятны всей целевой аудитории.
Пример креативного дизайна, когда система фильтров не воспринимаются как фильтры.
Прелесть сложного дизайна может оценить только владелец сайта, который за этот дизайн заплатил. Если страницы не режут взгляд и на них все понятно рассортировано, то для пользователей этого будет достаточно. Остальное избыток.
Пример усложненного дизайна, когда обычный рубрикатор товаров превратился в ребус. По карте кликов видим, что здесь для пользователей непонятна возможность взаимодействия с соответствующими иконками.
Качественный дизайн не обязательно должен быть дорогим и громоздким. Если простой минималистичный стиль будет идти в паре с качественными услугами, то и этого будет достаточно для привлечения лояльной аудитории. Будет довольная аудитория → повысятся продажи → появится профессиональный дизайн.
Неудобная текстовая колонка
Текст должен занимать 60-70% ширины страницы. Если сделать узкое поле, то текст вытянется и превратиться в неудобночитаемую вертикальную простыню. Если использовать максимальную ширину, то неудобночитаемая простыня растянется по горизонтали. Полный провал — это когда к растянутому тексту добавляются шрифты с засечками. Думайте о пользователям и не создавайте лишних неудобств.
Непропорциональные изображения
На сайте все визуальное оформление должно выполняться в одном стиле. Акцентные элементы допустимы, однако они должны быть аккуратно оформлены и пользователь должен их понимать. Например, если вы делаете описание кого-то товара, то в статью допустимо вставлять изображения с разными пропорциями и масштабом — читатель понимает, что речь идет о разных свойствах одного товара. При этом нельзя менять пропорции в общем каталоге товаров — здесь без дополнительных комментариев неясно, чем одни изображения отличаются от других.
Пример слишком высокого изображения в шапке. Чтобы добраться к контенту — нужно скролить страницу. Проблема решается уменьшением высоты шапки на 50-70%.
Часто проблемы с пропорциональностью возникают в адаптивной верстке. Поэтому важно проверить дизайн на как можно большем количестве устройств.
Пример неправильного распределения элементов в мобильной версии сайта. Первое изображение выпадает из каталога и выглядит больше остальных.
Непропорциональные изображения создают ощущение беспорядка и непрофессионализма. Поэтому когда кто-то из пользователей обратит на это внимание, то в следующий раз уйдет за покупками на сайт без подобных проблем.
Несочетаемый текст и фон
Идеальный вариант — черный текст на белом фоне. Примерно такой же эффект дает белый текст на черном фоне. Сочетать можно и другие цвета, которые не сливаются между собой и позволяют без усилий считывать информацию с сайта. Если весь контент легко прочитать с первого взгляда, то вы правильно подобрали текст и фон.
Если у вас нет специальной дизайнерской задачи, то выбирайте черный текст на белом фоне. Не нужно играть с цветами просто ради красоты — лучше потратьте сэкономленное время в производство контента. Пользователи это точно оценят.
Пример плохо читаемого текста на иллюстрациях.
С особенной осторожностью нужно подходить к экспериментам текста и фона в адаптивной верстке. На мобильных устройствах информацию считать сложнее, поэтому и к подбору цветов нужно подходить с особой тщательностью.
Пример нечитабельного текста в адаптивной верстке.
Если по каким-то причинам классика в виде черного текста и белого фона вам не подходит, помните о таком нюансе: у разных гаджетов разная цветопередача. Если у вас на компьютере все смотрится хорошо, то это не означает, что аналогичная считываемость будет у пользователя с бюджетным смартфоном на Андроиде.
Непроработанный дизайн текста
Никому из пользователей неинтересно читать сплошное текстовое полотно, в котором нет визуальных элементов управления вниманием: абзацев, подзаголовков, списков, изображений и отдельных блоков с важной информацией. Глаз не за что не цепляется, поэтому даже если он будет хорошим, его вряд ли прочтут.
Это скучная текстовая простыня.
Дизайн текста — это не волшебный инструмент увеличения конверсии. Просто с его помощью шансы привлечь большее количество целевой аудитории повышаются.
Задизайненый текст.
Если сайт специализируется на публикации сложных экспертных статей и в выбранных темах с вами никто не конкурирует, возможно, дизайн текста не нужен. Вы — лидер мнения и незачем тратить время на оформления. Во всех остальных случаях дизайн поможет поднять конверсионные показатели каждой статьи.
Креативное использование ссылок в элементах интерфейса
Все ссылки должны быть заметными. Если этого не будет, то пользователю будет сложно перейти на рекомендованную страницу и продлить время пребывания на сайте. Или может случится так, что человек случайно кликнет на спрятанную ссылку и рассердится из-за того, что его заставляют смотреть тот контент, который он не выбирал. Поэтому в интерфейсе не стоит креативить и превращать ссылки в загадку.
Пример нетипичного использования ссылок в текстах и элементах. Иконка не объединена с текстом, поэтому клик по иконке не приведет к переходу на новую страницу.
При работе с ссылками в интерфейсе важно помнить два момента: пользователь должен понимать, что перед ним ссылка и он должен знать, куда эта ссылка ведет. Первый момент решается правильным визуальным оформлением, а для второго часто приходится использовать дополнительные всплывающие подсказки.
Неудачное цветовое оформление
Цвет — это важная составляющая любого дизайна. Цвет влияет на настроение и делает так, чтобы посетителям сайта было комфортно изучать предлагаемый контент. Если цветовая гамма подобрана неудачно, то даже на качественный контент можно получить множество негативного отклика. И наоборот: если на сайте приятно находиться, то пользователи простят незначительные ошибки.
Если вы планируете спроектировать привлекательный цветной сайт — посмотрите базовые уроки по колористике. Там много нюансов, которые не получится изложить в двух словах. Когда выберите цветовую гамму — организуйте фокус-группу и попробуйте узнать, какие решения внедрены удачно и что нужно доработать.
Урок цветовой арифметики.
Если вам не интересно изучать колористику и разбираться с цветовой гаммой — оставьте на сайте белый фон. Этим пользуется Apple и с клиентами все в порядке.
Чрезмерное количество рекламы
Современные пользователи просматривают сайты с внутренним антирадаром, позволяющим игнорировать опубликованные рекламные предложения. Из-за этого статья с одним и десятью рекламными баннерами будут давать примерно одинаковый эффект. При этом статья с одним рекламным баннером не будет раздражать, поскольку она в ненавязчивой форме рассказывает о какой-то полезной услуге. Статья с десятью баннерами вызывает отвращения и чувство того, что автор всеми силами пытается впарить читателю рекламируемый продукт. Поэтому если хотите меньше критики, давайте честную рекламу и дозируете ее количество.
Непроработанный призыв к действию
Призыв к действию — это финальная часть рекламного предложения, которое можно сравнить с рукопожатию после обсуждения условий сделки. Поэтому в любой рекламе призыв к действию должен быть и его нужно правильно оформлять.
Пример баннера со слабым призывом к действию.
Если призыва к действию не будет, то часть аудитории не решится на покупку или перенесет ее на другой раз. Это ваша недоработка, которую легко исправить.
Пример слабого призыва к действию. Нет четкого предложение ни в кнопке, ни в баннере, ни в тексте.
Часто не слабый призыв к действию встречается в форме подписки. Пользователи редко используется такую форму, даже если ее разместить на самое видное место.
Пример слабого призыва в подписной форме.
Иногда призыв к действию пропадает, когда сайт переводится в адаптивную версию. Это техническая проблема, которую нужно своевременно обнаружить и устранить.
Пример поврежденного призыва в адаптивной версии сайта.
Призыв к действию хорошо работают только в паре с картинкой баннера. Одно без другого дает слабый эффект и часто остается незамеченным.
Пример баннера без призыва к действию и понятного предложения.
Ставите призыв к действию — делайте его убедительным и четким. Также обязательно следите за тем, чтобы призыв хорошо сочетался с изображением рекламного баннера. Без этого часть клиентов сделает заказ на других сайтах.
Некачественные изображения
Большинство пользователей начинают изучать контент с просмотра изображений. Поэтому важно следить за тем, чтобы эти изображения были четкими, хорошо обработанными и в тему опубликованного материала. Так формируется целостная история, на основе которой пользователю легко принимать решения о покупке.
Пример некачественной фотографии товара.
Чтобы быстро поднять качество изображений — купите портативный китайский куб для предметной съемки (фотобокс). Это недорогой аксессуар, который придаст всем изображениям вашего интернет-магазина фирменности.
Отсутствие или переизбыток иллюстраций
Вы уже знаете, что на основе качественных иллюстраций пользователь принимает решение о покупке товара. Поэтому если что-то продаете, то как минимум одно изображений у вас должно быть. В это же время, если иллюстраций будет слишком много, то это может перегрузить страницу и отпугнуть часть пользователей. Чтобы этого избежать — комбинируйте иллюстрации с видео. Например, сфоткайте товар с основных ракурсов и дополните страницу видеообзором, в котором будет распаковка и сценарии использования товара в разных ситуациях.
Плохо сверстанные кнопки соцсетей
Если кнопки социальных сетей неправильно оформлены или выглядят неаккуратно, то многие пользователи по ним не кликнут и не продолжат знакомиться с вашим контентом на социальных площадках. Чтобы этого избежать — верстайте красиво.
Пример неправильно оформленных кнопок социальных сетей с устаревшим виджетом instagram.
Помимо визуальной непривлекательности, с кнопками соцсетей часто возникают еще две проблемы. Первая проблема связана с любыми техническими сбоями, которые делают кнопки некликабельными. От подобного сбоя не получится застраховаться, поэтому сайт нужно периодически тестировать на предмет работоспособности всех кликабельных элементов. Вторая проблема может быть вызвана тем, что социальные сети выбраны без учетов интересов аудитории. Например, если большинство ваших читателей пользуются Telegram, а вы с этим мессенджером не работаете, то будет потеря трафика. В этом случае нужно исправлять ситуацию или смириться с потерей.
Маркетинг
Нет четкого главного предложения сайта
Главное предложение сайта — это та тематика, на которой специализируется ваш ресурс. Это главное предложение пользователь должен считать в первые три секунды пребывания на сайте. Продаете подержанную технику Apple — располагайте на главной странице каталог с доступными гаджетами, а на других страницах делайте блог или публикуйте новости. Наоборот делать нежелательно, поскольку от этого теряется четкость главного предложения сайта. Если главное предложение будет неочевидным, то часть пользователей не будет ни в чем разбираться и отправиться за покупками к конкурентам.
Отсутствие гарантий
Гарантия — это признак того, что продавец уверен в товаре и может ручаться за его качество. Возьмем два интернет-магазина, в которых MacBook Air 2018 года продается за 1900 $. Первый магазин работает без гарантий, а во втором срок гарантийного периода составляет 12 месяцев. При таких условиях большинство пользователей совершать покупку во втором интернет-магазине.
MacBook Air 2018 года — это пример товара, который во всех интернет-магазинах будет продаваться примерно по одной цене. Выиграет в конкуренции сайт с лучшей гарантией.
Если вы продаете одноразовые или скоропортящиеся товары, то скорее всего выдать на них гарантию не получится. В этом случае вам ничто не мешает придумать равноценную замену. Например, в бизнес по продаже цветов можно внедрить бесплатную доставку или накопительную систему скидок для постоянных клиентов.
Сложные товары продаются без подсказок
Если вы предлагаете любой технологичный товар, который по устройству сложнее чебурека, то на сайте нужны подсказки. В подсказки нужно выносить все понятия, с которыми даже в теории у пользователя могут возникнуть сложности. Вспоминайте Васю из начала статьи, который ничего не знал про фантомное питание и из-за отсутствия подсказок интернет-магазин потерял постоянного покупателя. Если сомневаетесь, ставить подсказку или нет — ставьте. Для тех кто разбирается в теме это не повредит, а заинтересованных новичков выручит.
Онлайн-чат без менеджера
Продажа любого товара связана с нюансами, которые нельзя раскрыть с помощью запрограммированного чат-бота, имеющего раздавать ответы на частые вопросы. Об этих нюансах должен рассказывать живой человек — менеджер. Если у кого-то из пользователей возникнет вопрос и у вас на сайте не будет живого консультанта, то практически всегда заказ будет оставлен в том месте, где этот консультант работает. Кроме того, когда менеджер вживую общается с заинтересованным пользователем, то у него есть возможность увеличивать средний чек за счет рекомендации сопутствующих товаров. Работает на каждом четвертом покупателе.
Нет информации о количестве доступного товара
Представьте такую ситуацию: крупная IT-компания открывает новый офис и покупает в него сорок 2К мониторов Dell P2418D. Представитель IT-компании переходит на сайт интернет-магазина → оформляет заказ → получает накладную с указанием точного срока доставки и отталкиваясь от этого срока объявляет сотрудникам о дате начала работы в новом офисе.
Если компании нужно сорок 2К мониторов Dell P2418D, то им важно знать, могут ли они купить такое количество товара в одном месте. Обычно оптовая покупка обходиться дешевле.
На следующий день менеджер интернет-магазина начинает собирать заказ и выясняется, что указанного количества мониторов на складе нет: нужно сорок штук, а есть только десять. Менеджер перезванивает заказчику и объявляет о проблеме. Представитель IT-компании отменяет заказ, поскольку у него есть корпоративным стандарт, правилами которого разрешается использовать только указанный тип мониторов. Кроме того, вышедшим раньше срока сотрудникам придется платить неустойку за каждый день, когда они выходят на работу и не могут выполнять свои обязанности из-за отсутствия монитора.
Несложно догадаться, что в провинившимся интернет-магазине от этой компании больше не будет ни одного заказа. Наш пример надуманный, однако он показывает, какое значение может иметь информация о количестве доступного товара. Имейте это ввиду при проектировании карточек товара на собственном сайте.
Нет данных о доставке и способах оплаты
Тарифы перевозчиков вместе с комиссией платежных сервисом могут прибавить к первоначальной стоимости заказа до 15%: выбрали товар на 100 $ → получили к оплате 115 $. Из-за этого важно прописывать все службы доставки и все платежные системы, которые поддерживает интернет-магазин:
- Если выбор большой, то пользователь сможет подобрать оптимальный тариф и время доставки. Можно переплатить и получить товар быстрее или наоборот — дольше подождать и сэкономить.
- Если выбора нет или он ограничен, то пользователь заранее будет знать о комиссии и не будет предъявлять претензии во время получения товара.
Задача владельца интернет-магазина — подробно проинформировать пользователя, который самостоятельно будет решать, что делать дальше. Если нужной информации не будет, то есть вероятность лишиться постоянного покупателя.
Нет письма подтверждения
Пользователи нередко теряют информацию о заказе, а перевозчики не всегда своевременно предупреждают об его поступлении. Из-за этого возможны случаи, когда владелец интернет-магазина будет терять клиентов и впустую платить за транспортные расходы перевозчиков. Чтобы этого избежать — достаточно каждый заказ дублировать на электронную почту. Тогда не будет повода для споров.
Контент
Проблемы с грамматикой
Любой текстовый материал должен публиковаться без ошибок и опечаток. Если за этим не следить, то это может отразиться на имидже и пользовательском доверии к ресурсу. Логика здесь такая: если у владельцев сайта нет времени проверить свои тексты, то где они найдут время на качественное исполнение клиентских заказов.
Здесь стоит сделать важное примечание: от опечаток не застраховано даже крупное издательство, где каждое предложение перепроверяется армией корректоров. Поэтому грамматические ошибки неизбежны и для решения этой проблемы нужно выполнять две задачи: по несколько раз перепроверять контент перед публикацией и следить за отзывами, где пользователи будут критиковать ваш материал за неграмотную подачу. Увидели критику в отзывах — поблагодарите комментатора и отредактируйте текст.
Неактуальная информация
От неактуального контента часто страдают те сайт, владельцы которых сочетают традиционную предпринимательскую деятельность с бизнесом в интернете. Например, компания занимается печатью наружной рекламы и для привлечения большего количества клиентов запустила сайт с расценками и информацией о себе.
Если расценки и информацию о себе не обновлять, то у клиентов формируется неправильное ожидание: рассчитывали заказать визитки за 100 $, а минимальная цена еще полгода назад выросла до 200 $. Это раздражает, вызывает недоверие и становится стимулом для того, чтобы никогда не пользоваться услугами компании.
Если по каким-то причинам быстро обновить информацию не получается — на время закройте страницу с неактуальными данными и на ее месте опубликуйте контакты менеджера. Пусть менеджер общается с клиентами и дает устные консультации.
Некачественный текстовый контент в блоге
Блог — это инструмент, который должен работать на общее полезное действие сайта. Поэтому любой контент, который не помогает это полезное действие выполнять, будет считаться некачественным. Например, если сайт посвящен продаже газонокосилок, то и блог должен быть посвящен продаже газонокосилок: клиент приходит на сайт → сомневается в выборе той или иной модели газонокосилки → переходит в блог и читает обзоры → получает необходимые ответы → делает заказ или обращается за консультацией. Это качественный контент.
А теперь представьте, что клиент переходит в блог и вместо лайфхаков по выбору газонокосилок он увидит только фото милых собачек на фоне свежескошенной травы. Это некачественный контент, поскольку фото не помогают выбрать газонокосилку и всю нужную информацию ваш потенциальный клиент пойдет искать у конкурентов.
Отсутствие обязательных страниц «О нас» и «Контакты»
Страница «О нас» — это единственное место на сайте, где компании уместно хвалить себя и рассказывать о своих достижения. На этой странице важно показать, чем вы отличается от конкурентов и почему клиентам выгодно с вами сотрудничать. Если страницы «О нас» нет или составлена формально, то это вызывает недоверие.
Чтобы сделать полезную страницу «О нас» — подготовьте ответы на следующие вопросы: кто вы, какая у вас глобальная миссия, чем занимаетесь и за какую работу не беретесь, в чем ваша фишка, в каких нестандартных случаях можете помочь и какими наградами можете подтвердить свою квалификацию.
Страница «Контакты» — это то место, куда куда будут приходить все пользователи, желающие сделать заказ или уточнить информацию на сайте. Если у них не будет возможности этого сделать, то они просто найдут все ответы у конкурентов.
Слишком длинное страница товара и/или категории
Если вы готовите материал для блога, то здесь нет никаких ограничений по объему и длине странице. Пишите столько столько, сколько нужно. Главное, чтобы статья получилась полезной для читателя. Когда речь идет о странице с предложением о покупке товара, то длинный формат страницы здесь не уместен: пользователи устают, не доскроливают страницу, теряют интерес и ничего не покупают. В итоге остаются только те пользователи, которые купили бы этот товар и без описания.
Слишком длинная страница с предложениями товаров. Согласно анализу прокрутки страницы, видим, что глубина скроллинга здесь достаточно мала.
Исключением являются все ситуации, когда продается сложный многокомпонентный товар, каждая часть которого нуждается в подробном объяснении. В этом случае страницу можно перегружать информацией и делать любой длины.
Есть страница, но нет описания товара
Если интернет-магазин запускается на скорую руку, то многие его страницы остаются незаполненными. В лучшем случае есть фото, краткий перечень характеристик, цена и телефон, в худшем — нет вообще ничего. Когда нет описания товара, то посетителю сложно понять, что перед ним такое и почему это стоит покупать. В этом случае даже при низкой цене ваш потенциальный клиент постарается перейти к конкурентам, на сайтах которых наведен порядок и которые подробно рассказывают о своих товарах.
Отсутствие описания на странице карточки товара.
В некоторых случаях все текстовое описание допускается заменить видеообзорами. Однако даже при наличии видео добавлять хотя краткое перечисление основных характеристик нужно: пользователь посмотрим видеообзор → по текстовому описанию пройдется по основным моментам → примет решение о покупке. Без текстовой шпаргалки принять решение сложнее.
Непродуманная структура карточки товаров
Карточка товара — это одна из страниц интернет-магазина, рассказывающая обо всех характеристиках продаваемого товара. Продуманная карточка товара состоит из двух версий: краткой и расширенной. В краткой карточке перечисляются только самые популярные и важные характеристики, на основе которых пользователи выбирают товар. В расширенной карточке указываются все технические данные, касающиеся рассматриваемого товара.
Если у карточки будет непродуманная структура, то она будет ограничена только кратким или расширенным описанием. Если будет только краткое описание, то это будет отсеивать опытных пользователей, которых интересуют детали. Если будет только расширенное описание, то уйдут новички, которых испугают детали.
Отсутствие заголовков и подзаголовков
Заголовки и подзаголовки выполняют сразу несколько важных функций: они рассказывают о чем текст и где в этом тексте находится нужная информация.
Скорее всего вы сразу считали правый пример с заголовками подзаголовками: он структурирован, порезан на порции и прост в изучении. Левый пример представлен в виде текстовой лепешки, которую не хочется изучать. Примерно также думают все посетители вашего сайта. Поэтому чтобы их не расстраивать — думайте о структуре.
Непродуманные названия заголовков и подзаголовков
В интернете большинство текстов считываются по диагонали, а основными точками для считывания выступают заголовки и подзаголовки. Если их не продумать и не заставить рассказывать какую-то историю, то можно быстро потерять посетителей.
Если у читателя нет веской причины изучать ваш контент, то без продуманных заголовков и подзаголовков делать он этого не будет: всегда легче закрыть страницу, чем разбираться в ее содержимом. Поэтому во время проектирования статьей всегда думайте о диагональном чтении.
Маскировка полезного контента
Если после диагонально чтения пользователь решил изучить вашу статью, то в первую очередь он обратит внимание на первый абзац. В этом абзаце должны быть опубликована основная идея всей статьи. Если этого не будет, то значительная часть пользователей уйдет и не будет смотреть оставшийся текст.
Старайтесь всегда выносить главную мысль в первый абзац. После добавляйте аргументы. Если делать наоборот, то конверсия будет снижаться.
Игнорирование списков
Список — это инструмент, который выполняет две функции: помогает упорядочить однородную информацию и упрощает чтение статей на сайте. Если пользователь видит список и понимает о чем он, то читать этот список не обязательно. Если списка не будет, то читать придется все подряд.
Не игнорируйте списки и добавляйте их там, где идет перечисление нескольких однородных сущностей. Если важен порядок — пользуйтесь нумерованным списком. Во всех остальных ситуациях можно обойтись маркированным списком.
Что дальше
Шаг №1. Скачайте чек-лист с перечисленными ошибками в дизайне и юзабилити.
Шаг №2. Проверьте свой сайт и отметьте все моменты, которые нуждаются в улучшении.
Шаг №3. Устраните отмеченные проблемы и замерьте конверсию сайта.
А с какими ошибками в дизайне и юзабилити сталкиваетесь лично вы? Делитесь опытом в комментариях.
Автор: Андрей Чорный, CEO Plerdy.com
Автор: Юлия Федотова
«Шеф-редактор блога GetGoodRank, веб-аналитик, блоггер.
Сегодня крайне сложно найти оптимальные механизмы конверсии. Но усовершенствовать существующие вполне возможно»
Зачем бизнесы продвигают сайты? Для позиций в ТОПе? Для престижа? Нет. Поисковое продвижение основной целью имеет привлечь посетителей на сайт, а правильные механизмы конверсии — превратить посетителя в клиента.
Что такое конверсия
Конверсия — доля клиентов среди общего числа посетителей сайта. Этот показатель напрямую зависит от множества факторов: юзабилити, предложения, поведенческих и коммерческих параметров, поисковых позиций сайта, бренда и доверия пользователей.
Механизм конверсии — совокупность опций и параметров сайта, способствующих превращению посетителя в пользователя.
Как правило, конверсия определяется процентным соотношением. Так, если сайт посещает за интервал времени N 1000 уникальных посетителей, и только 67 из них совершают необходимое действие, то в таком случае уровень конверсии будет 6,7%.
Основные факторы конверсии
Конверсию определяют следующие факторы:
- Пользовательский опыт — поведенческие, коммерческие факторы, юзабилити
- Поисковое продвижение — приводит пользователей на сайт
- Техническая функциональность — уменьшает количество конверсионных трений
Во многом конверсия определяется успешным пользовательским опытом.
Пользовательский опыт измеряется степенью удовольствия, удовлетворенности и легкости, испытываемой посетителем при использовании сайта.
Поведенческие факторы ранжирования: предпосылки и последствия
Пользовательский опыт зависит от трех составляющих:
- Визуальный компонент — качество дизайна, цветовое решение, соотношение размеров элементов, отсутствие элементов диструкции (отвлечения внимания)
- Когнитивный компонент — польза и ценность контента на сайте
- Функциональный компонент — простота и логичность функционала, оптимальное количество опций, необходимых для удовлетворения запроса пользователя, корректность их функционирования
Конверсионное трение
Одним из основных факторов, определяющих конверсию, является трафик (результат качественного поискового продвижения). Однако, даже при высоких позициях сайта и достаточной посещаемости, уровень конверсии может стремится к нулю. Причиной такого явления становится конверсионное трение.
Конверсионное трение (conversion friction) — факторы, вызывающие психологические сопротивления совершению необходимого действия.
Конверсионное трение возникает из-за эффекта обманутого ожидания и, как следствие, разочарования, что, несомненно, сказываются на показателе отказов.
Большинство пользователей покинет страницу, не ознакомившись с содержимым, если в течение первых 9 секунд не обнаружили на сайте того, что искали.
Основными факторами, вызывающими конверсионное трение являются:
- Длительное время загрузки
- Ошибки дизайна
- Ошибки в тексте
- Длинная, неудобная форма заказа
- Сложный механизм продаж
Воронка конверсии
Конверсионное трение возникает на каждом этапе превращения посетителя в пользователя. Определить, на каком этапе возникают проблемы, помогает воронка конверсии:
Воронка конверсии — технический термин, отражающий основные этапы алгоритма продаж, процесса конвертирования посетителя в пользователя, количество пользователей, отсеивающихся на каждом этапе, причины по которым это происходит.
Воронка конверсии выглядит следующим образом (посетитель переходит к каждому последующему этапу, если на данном этапе отсутствуют конверсионные трения):
Холодный контакт
Это первое посещение сайта пользователем. Основными препятствиями перехода к следующему этапу при первом контакте с сайтом являются несоответствие увиденного желаемому.
Типичная ошибка: источник трафика ведет клиента на главную, а не на целевую страницу сайта.
Решение: посетитель должен попасть на страницу предложение.
Изучение информации
Это быстрое сканирование сайта, оценка дизайна, контента, функций посадочной страницы (страница сайта, на которую пользователь попадает из источника трафика). Именно на данном этапе ошибки дизайна, сложность навигации, отсутствие интересующей посетителя функции (к примеру, отсутствие упрощенной формы обратной связи), слишком большое количество информации, непонятный формат текста становятся причинами отказа.
Типичная ошибка: целевая страница содержит слишком много информации и слишком мало CTA (call to action — призыв к действию) блоков.
Решение: максимально охватить аудиторию и лучше структурировать станицу помогут разные форматы подачи информации. Некоторые люди лучше воспринимают образную информацию (инфографика, видеоматериалы), другие, наоборот, читают тексты. Инфографика должна быть логичной, понятной и своей, а не скопированной с другого сайта. Для текста важна его грамотная подача на странице. Немаловажным фактором является размер текста:
Недостаток информации, равно как и избыток, негативно влияют на восприятие пользователя
Заинтересованность
Это этап поиска дополнительной информации о продукте/услуге на сайте. Основной показатель заинтересованности — прокрутка страниц, клики, переход на другие страницы, сравнение товаров.
Типичная ошибка: отсутствие дополнительной информации о продукте/услуге.
Решение: добавьте блоки с дополнительной информацией о продукте, открывающиеся по клику. Если информации много, добавьте страницы, разместив на целевой странице ссылки. Оформите ссылки правильно «Узнать больше о…», «Анализировать выгоды», используя эффективные CTA-кнопки.
Убеждение
Это поиск преимуществ товара/услуги и определение выгод от совершения действия.
Типичная ошибка: стандартный список информации.
Решение: интересная подача информации. Типовые, чрезмерно стандартизованные страницы никому не интересны.
Сравнение с конкурентами
Это заключительный этап воронки конверсии. Действие происходит не на сайте, а в браузере, где потенциальный клиент проводит сравнение вашего сайта с лидерами ТОПа. Потеря клиента на данном этапе происходит по причине «слабых» коммерческих факторов в сравнении с конкурентами.
Типичные ошибки: слабые преимущества сотрудничества именно с вашим проектом (отсутствие доставки или плата за доставку, ограниченное количество способов оплаты, отсутствие гарантии, отзывов, недоступность онлайн поддержки).
Решение: анализируйте своих конкурентов (прямых, по ТОПу), добавляйте новые опции, повышающие комфорт пользования товаром/услугой, указывайте ваши преимущества перед конкурентами.
Заключительное действие
Для коммерческих сайтов — это покупка/заказ товара либо услуги, для информационных сайтов — оформление подписки, контакт с менеджером/консультантом, даже клик по кнопкам социальных сетей. Помешать посетителю выполнить действие на данном этапе может только отсутствие нужной опции.
Типичные ошибки: дизайн CTA-кнопки, ее расположение, ее полное отсутствие на странице с товаром.
Решение: CTA кнопки должны быть заметны, располагаться в верхней части экрана, но не быть объектом отвлечения внимания до принятия решения о покупке. Разместите на каждом полном экране прокрутки CTA-кнопку там, где пользователь ее ищет. Оптимальное расположение — вторая четверть экрана.
Брайан Масси (Brian Massey) из Coversion Science рекомендует весьма осторожно работать с причинными факторами конверсионного трения. Не всегда упрощение дизайна, функционала, навигации способствует росту конверсии. Как раз наоборот, в большинстве случаев при внесении изменений уровень продаж снижается, а простота вводит в ступор привыкших к трению пользователей. Единственно возможным способом качественного повышения конверсии является пошаговое тестирование каждого изменения.
Выводы
Конверсия — это не абстрактное понятие, а вполне измеримая величина. Посетители легко конвертируются в пользователей и клиентов на хороших сайтах, сделанных для людей. 84% сайтов в Рунете создаются только с учетом требований поисковых систем.
Правильное предложение товара/услуги, эффективная формы получения данных, качественный пользовательский интерфейс — параметры, способствующие улучшению поведенческих факторов сайта, и непосредственно влияющие на конверсию.
Конверсия во многом зависит от пользовательского опыта. Сегодня уже неактуально говорить а поисковой оптимизации. Одной из первоочередных задач вебмастера становится пользовательская оптимизация сайта, а поисковые системы идут в этом вебмастарем навстречу: Яндекс учитывает поведенческие факторы в ранжировании и вводит понятие коммерческой релевантности, а Google уже давно применяет одним из параметров ранжирования социальные факторы.