I suppose you use node 0.10.x or later? It has some changes in stream api, often referred as Streams2. One of the new features in Streams2 is that end event is never fired until you consume the stream completely (even if it is empty).
If you actually want to send a request on end event, you can consume the stream with Streams 2 APIs:
var http = require('http');
http.createServer(function (request, response) {
request.on('readable', function () {
request.read(); // throw away the data
});
request.on('end', function () {
response.writeHead(200, {
'Content-Type': 'text/plain'
});
response.end('Hello HTTP!');
});
}).listen(8080);
or you can switch stream into old (flowing) mode:
var http = require('http');
http.createServer(function (request, response) {
request.resume(); // or request.on('data', function () {});
request.on('end', function () {
response.writeHead(200, {
'Content-Type': 'text/plain'
});
response.end('Hello HTTP!');
});
}).listen(8080);
Otherwise, you can send response right away:
var http = require('http');
http.createServer(function (request, response) {
response.writeHead(200, {
'Content-Type': 'text/plain'
});
response.end('Hello HTTP!');
}).listen(8080);
30.01.16 — 14:51
Доброго времени суток, уважаемые специалисты! Прошу помощи умных людей!!!
1с розница, 2.1.9.20, платформа 8.3.7.1873.
При попытке загрузить ТТН ЕГАИС 1с выдает сообщение «Не удалось получить список входящих документов.
Ошибка работы с Интернет: Не могу установить соединение»
На форуме вычитал, что ОС может запрещать доступ к этому порту 8080. В браузере в адресной строке ввожу http://localhost:8080/, веб-страница недоступна… В чем может быть причина? Антивирусного ПО не установлено, брэндмауер отключен
1 — 30.01.16 — 14:52
Вебсервер есть?
2 — 30.01.16 — 14:54
3 — 30.01.16 — 14:54
» В браузере в адресной строке ввожу http://localhost:8080/, веб-страница недоступна..»
Это всего лишь значит, что по этому адресу нет никакой страницы.
Вот и все.
Скорее всего банально веб сервер не работает, или не тот порт слушает.
4 — 30.01.16 — 15:04
(0) Служба транспорта УТМ запущена? Ключ PKI сформирован?
5 — 30.01.16 — 15:05
(1) веб сервера нет
6 — 30.01.16 — 15:05
(2) по этому адресу тоже «веб-страница недоступна»
7 — 30.01.16 — 15:07
(5) А кто тогда будет http запросы обрабатывать?
8 — 30.01.16 — 15:08
Я кричу в колодец: «Ау», и никто не отзывается… Почему?
9 — 30.01.16 — 15:10
(8) а что вы имеете в виду под «вебсервер есть?»
10 — 30.01.16 — 15:11
(4) служба транспорта запущена, но отключается периодически. Посмотрел в логах, ругается на Java. Проверил, Java старая. Обновляю
11 — 30.01.16 — 15:11
(4) а как сформировать ключ PKI?
12 — 30.01.16 — 15:12
13 — 30.01.16 — 15:14
Вот тут читай. там все красиво расписано. и про ключи и про службы. Я по этим мануалам делал. С первого раза завелось.
https://egais.center-inform.ru/tehpod/faq/ЕГАИС/
14 — 30.01.16 — 15:23
(13) дело в том, что проблема уже после установки единого клиента JaCarta. Пишет «подключите токен. Не обнаружено поддерживаемых моделей токенов»
установил еще JC-Client, в нем токен определяется. В личный кабинет ЕГАИС захожу, все ОК.
Почему тогда единый клиент не видит токен?
15 — 30.01.16 — 15:26
вот что в логе транспортного модуля:
«2016-01-30 15:24:42,921 ERROR es.programador.transport.Transport — Ошибка инициализации и запуска транспорта
java.lang.ExceptionInInitializerError
at ru.centerinform.crypto.b.a(CryptographerWrapper.java:95)
at es.programador.transport.Transport.main(Unknown Source)
Caused by: java.lang.SecurityException: No such certificate
at ru.centerinform.crypto.TransCryptWrap.getCertificateAsArrayOfByte(Native Method)
at ru.centerinform.crypto.a.d(Cryptographer.java:234)
at ru.centerinform.crypto.b.a(CryptographerWrapper.java:311)
at ru.centerinform.crypto.b.g(CryptographerWrapper.java:1166)
at ru.centerinform.crypto.b.<init>(CryptographerWrapper.java:56)
at ru.centerinform.crypto.b.<init>(CryptographerWrapper.java:22)
at ru.centerinform.crypto.b$a.<clinit>(CryptographerWrapper.java:52)
… 2 more
«
16 — 30.01.16 — 15:30
(14) Убери ключ, ребутни комп, снова установи. У меня такое же было. дрова криво как то встают.
17 — 30.01.16 — 15:31
А клиент JaCarta какой версии? ставь 2.7 с версией 2.8 не работает
18 — 30.01.16 — 15:31
Точнее с версией 2.8 только винда 10 работает
19 — 30.01.16 — 15:35
(9) Чтобы зайти на веб страницу по адресу http://localhost:8080 необходим как минимум запущенный на вашем компьютере веб сервер, который эту страницу собственно отдаст.
Нет сервера — нет страницы.
Что непонятного?
20 — 30.01.16 — 15:37
(19) «необходим как минимум запущенный на вашем компьютере веб сервер»
как запустить на компьютере веб сервер?
21 — 30.01.16 — 15:42
(20) Он в УТМ встроен.
22 — 30.01.16 — 15:43
Если нормально служба транспорта запускается, значит сервер доступен
23 — 30.01.16 — 15:52
Ну и java тоже внутри утм-а есть. По крайней мере я на систему без java ставил УТМ. Яву он в свои папки установил.
24 — 30.01.16 — 15:55
(13) делаю по инструкции. Но переустановку единого клиента ЖаКарта пока не делал… раз 5 его утром пытался переустанавливать… бесполезно, токен не видит он
25 — 30.01.16 — 22:13
(22) служба транспорта запускается и останавливается в течении минуты… логи в (15)
26 — 30.01.16 — 22:20
(24) так и не смог победить, почему единый клиент ДжаКарты не видит токен… Устанавливал JC-Client, он токен видит без проблем. Но и с ним не получилось загрузить ТТНки из ЕГАИС. Ошибка та же
Может это зависеть от того, что на данном компе уже установлено несколько крипто-программ, а именно: eToken и контур? Какой выход? Попробовать установить клиент ДжаКарты на другой Виндоус?
А если я установлю ОС еще и на диск Д именно для работы 1с-Розницы и ЕГАИС? Будет ли это нарушением лицензионного соглашения, если у меня на одном компе, но на разных дисках, установлена одна и та же Виндоус?
arsik
27 — 30.01.16 — 23:56
У меня УТМ в виртуалке (виртуалбокс) крутится. На ней установлено вин 7 чистая и установлен УТМ. УСБ устройство виртуалбокс может с хостовой на гостевую виртуалку прокинуть. Но В последних VB косяки какие то. Так что устройство я другой приблудой (usb network gate) перекинул. К этой УТМ внутри виртуалки по сети обращается уже любая система. Та же 1С.
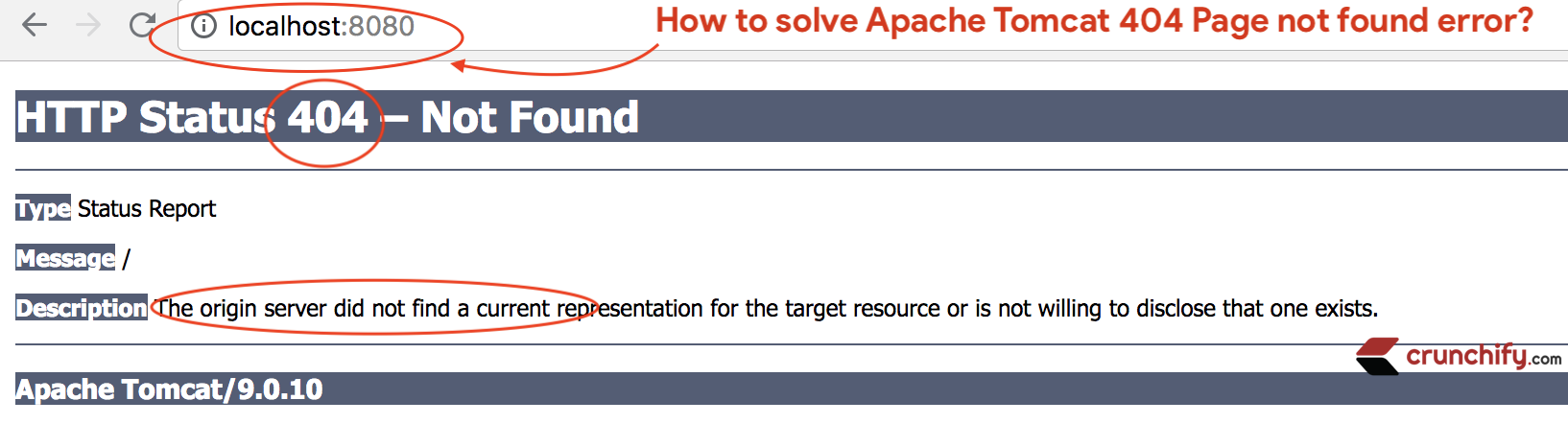
Today I was running Apache Tomcat from Eclipse and while accessing URL http://localhost:8080 found HTTP Status 404 – Not Found error.
The origin server did not find a current representation for the target resource or is not willing to disclose that one exists.
Do you have any of below questions?
- Tomcat starts but doesn’t display webpage
- Can’t connect to Tomcat even though it’s running
- How to Solve Common Tomcat Problems
- Can’t connect to localhost via browser. Can ping localhost
- How to open tomcat home page in browser
- localhost 8080 not working for tomcat
For all above types of issues, you are at right place.
I’ve setup Apache Tomcat by following detailed steps using in-depth tutorial.
Steps worked perfectly fine but as I didn’t have any projects added to tomcat webapps folder it threw 404 error for me.
If you also face 404 Page not found error then try following below steps:
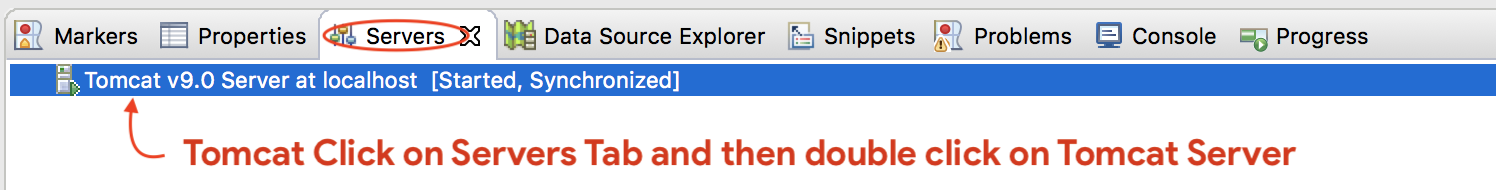
Step-1
- Go to Eclipse IDE
- Click on
ServersTab - Double click on
Tomcat v9.0 Server at localhost
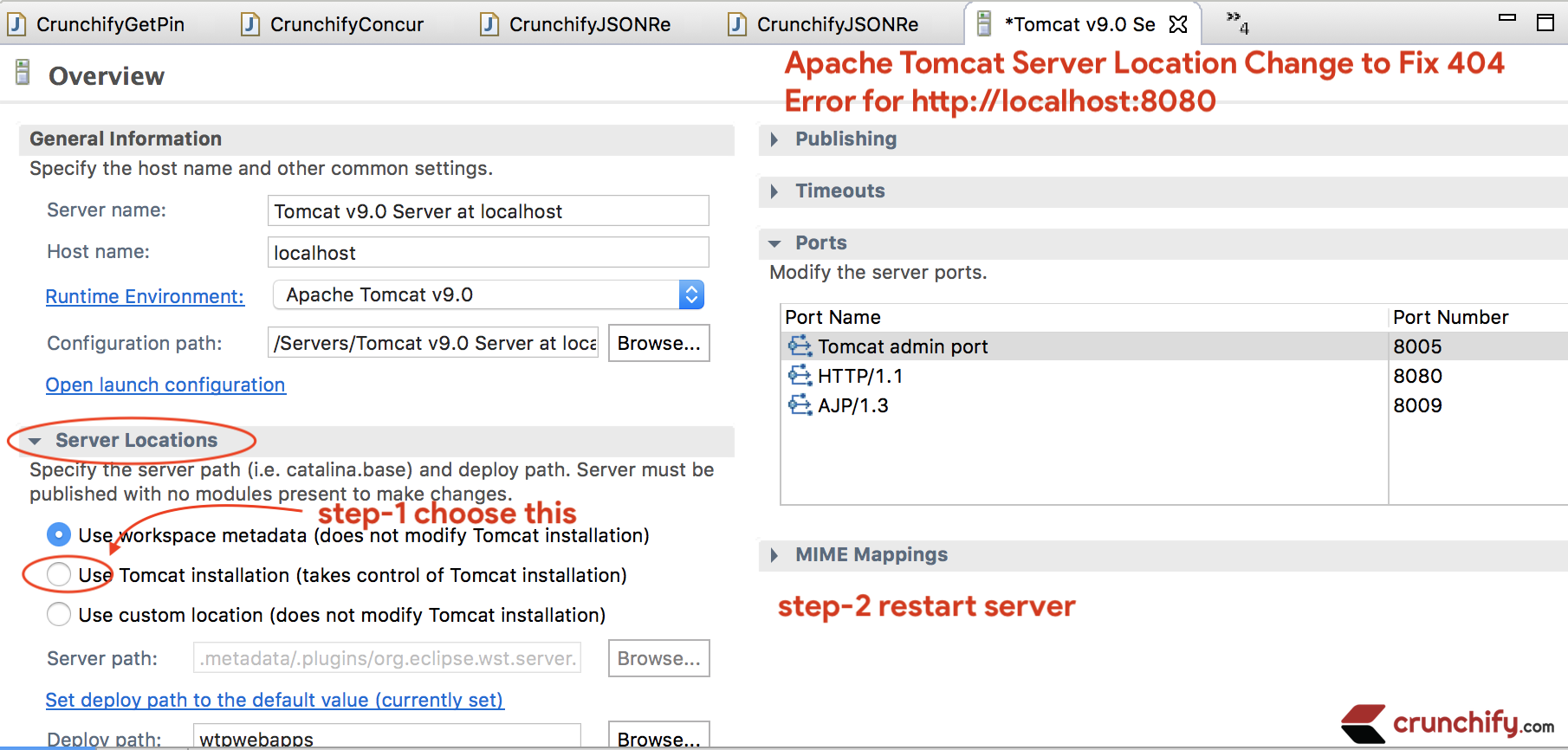
Step-2
- New Apache Tomcat configuration page will open
- Go to
Server Locationsection - Select
Use Tomcat installation(takes control of Tomcat installation)
Step-3
- Save configuration
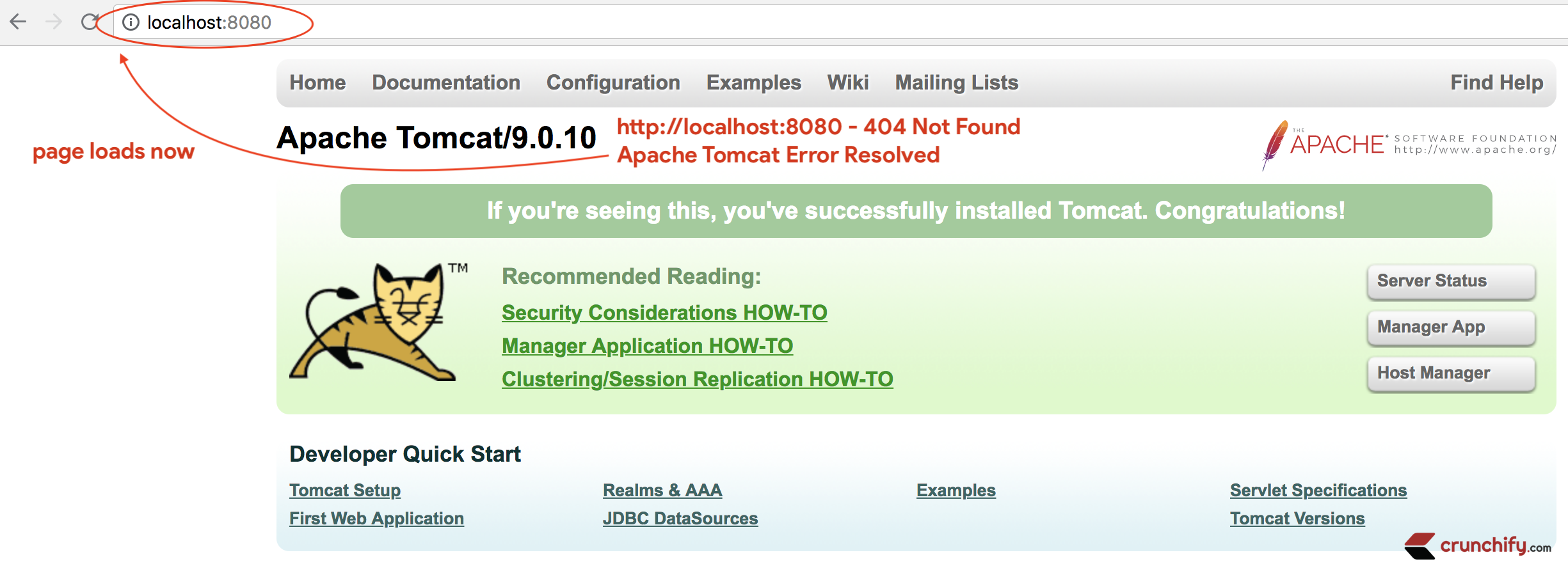
RestartServer by right clicking on tomcat server and clickRestart- Visit
http://localhost:8080again and now you should see working tomcat page
I hope this tutorial works well for you. Happy coding and keep visiting.
This tutorial works for Apache
Tomcat 10.0too.
If you liked this article, then please share it on social media. Have a question or suggestion? Please leave a comment to start the discussion. 👋
Share
I’m an Engineer by profession, Blogger by passion & Founder of Crunchify, LLC, the largest free blogging & technical resource site for beginners. Love SEO, SaaS, #webperf, WordPress, Java. With over 16 millions+ pageviews/month, Crunchify has changed the life of over thousands of individual around the globe teaching Java & Web Tech for FREE.
Reader Interactions
Version
3.10.0
Reproduction link
https://github.com/RyanAtViceSoftware/vue-localhost-error-example
Environment info
Environment Info:
System:
OS: macOS High Sierra 10.13.6
CPU: (4) x64 Intel(R) Core(TM) i7-7567U CPU @ 3.50GHz
Binaries:
Node: 10.15.1 - /usr/local/bin/node
Yarn: 1.13.0 - /usr/local/bin/yarn
npm: 6.9.0 - /usr/local/bin/npm
Browsers:
Chrome: 76.0.3809.100
Firefox: Not Found
Safari: 12.1.2
npmPackages:
@vue/babel-helper-vue-jsx-merge-props: 1.0.0
@vue/babel-plugin-transform-vue-jsx: 1.0.0
@vue/babel-preset-app: 3.11.0
@vue/babel-preset-jsx: 1.1.0
@vue/babel-sugar-functional-vue: 1.0.0
@vue/babel-sugar-inject-h: 1.0.0
@vue/babel-sugar-v-model: 1.0.0
@vue/babel-sugar-v-on: 1.1.0
@vue/cli-overlay: 3.11.0
@vue/cli-plugin-babel: ^3.11.0 => 3.11.0
@vue/cli-plugin-eslint: ^3.11.0 => 3.11.0
@vue/cli-service: ^3.11.0 => 3.11.0
@vue/cli-shared-utils: 3.11.0
@vue/component-compiler-utils: 3.0.0
@vue/eslint-config-prettier: ^5.0.0 => 5.0.0
@vue/preload-webpack-plugin: 1.1.1
@vue/web-component-wrapper: 1.2.0
eslint-plugin-vue: ^5.0.0 => 5.2.3 (4.7.1)
vue: ^2.6.10 => 2.6.10
vue-eslint-parser: 5.0.0 (2.0.3)
vue-hot-reload-api: 2.3.3
vue-loader: 15.7.1
vue-router: ^3.0.3 => 3.1.2
vue-style-loader: 4.1.2
vue-template-compiler: ^2.6.10 => 2.6.10
vue-template-es2015-compiler: 1.9.1
vuex: ^3.0.1 => 3.1.1
npmGlobalPackages:
@vue/cli: 3.10.0
Steps to reproduce
- Create new vue app using the command line with the following options
- manual
- vuex
- vue router
- eslint prettier
- history mode
- config files
yarn serve- open browse to
http://localhost:8080/
What is expected?
App to be shown
What is actually happening?
Get «Page isn’t working» error
Browsing to http://192.168.1.3:8080/ works
Can’t reproduce locally. Maybe it’s due to bad cookies on the localhost:8080 domain? Have you tried to open it in an incognito window?
@sodatea thanks but that doesn’t make a difference for me
I downloaded a Vue CLI based app from Vue Mastery and same thing
Hello!
This issue has gone quiet. Spooky quiet. 👻
We get a lot of issues, so we currently close issues requiring feedback after 20 days of inactivity. It’s been at least 10 days since the last update here. If we missed this issue or if you want to keep it open, please reply here. (A maintainer can also add the label not stale to keep this issue open.)
Thanks for being a part of the Vue community! 💪💚️
@sodatea thanks for the reply and sorry for the delayed response but none of the suggested fixed mentioned there worked for me. Also note that I can open http://localhost for create-react-app based apps so this is something specific to what vue-cli is doing in it’s configurations and maybe some incompatibility with mac??? not sure about that second part. But localhost works on my mac book for other things.
@sodatea I’m experiencing the exact same issue as @RyanAtViceSoftware. I’m on macOS Mojave 10.14.6, and am working with Vue cli 4.0.5. I’ve reproduced the issue in Chrome 78.0.3904.70, Firefox 69.0.3, Opera 62.0.3331.119, and Safari 13.0.3 (14608.3.10.10.1). I also can open http://localhost for other apps and open the ip-based link provided by Vue. The suggested fixes mentioned also did not work for me.
I’m also on macOS Mojave 10.14.6 and @vue/cli 4.0.5, I had the same issue.
I am not entirely sure why I had the issue. For some reason, port 8080 is being blocked.
Anyway, I worked around this by changing the port.
In your vue.config.js, add the following to change the port:
module.exports = {
devServer: {
// other config
port: 8081 // or any other port you wish to use other than 8080
}
}
After that it worked for me.
Hi! I’m experiencing the same problem on Catalina. Same symptoms, anything can work on 8080 except vue server. lsof -nP -iTCP:8080 | grep LISTEN shows that vue listens to the port but no response is visible in browser
Hi, I’m also experiencing same issue, however, the apps works on 127.0.0.1:8080 and not localhost, in most cases this should at least unblock me but the APIs are configured on localhost:8080. hence need a fix for this.
After changing the port to 8081, the localhost is working.
webpack/webpack-dev-server#183
This issue also looks similar to the webpack-dev-server issue. People seemed to have resolved the issues themselves there, but the provided solutions didn’t work for me. Posting it here, as it might help someone else.
Hi! I’m experiencing the same problem on Catalina. Same symptoms, anything can work on 8080 except vue server.
lsof -nP -iTCP:8080 | grep LISTENshows that vue listens to the port but no response is visible in browser
I also faced the problem same problem on Mac Catalina, it worked on ip but not working on localhost, then I recognize I did not install vue-cli, after install it working.
I faced that problem, and for me, it worked using chrome rather than firefox.
I’m using WSL2 with Ubuntu 20 and localhost:8080 doesn’t work, only the network access. Wanted to add this cause most people here seem to be using mac.
In general, messing with the ports that your operating system is using just seems like a bad idea. You’ll end up with weird network issues like when trying to print.
In addition, for me having two web servers (IIS running locally for .NET projects) listening on different ports was important.
The best situation was to simply change the IP Port that Apache listens on (the default is port 80, which is the standard for all web traffic).
I changed mine to port 8666 (but it could be anything above 1024). I did the following:
-
Locate the httpd.conf file in the following directory
[install directory]xamppapacheconf
(mine was in, C:xamppapacheconf)
-
Find the line that says, «Listen 80»
- Change it to «Listen 8666»
- Save and Close the file
- Start or restart the Apache service in the XAMPP control panel.
Life should be good.
The only catch to this method is that you can’t just go to http://localhost/xampp any more. You have to tell your browser which port specifically to use (it will by default use 80), so you will have to use http://localhost:8666/xampp/ (the port is designated by the colon and then the number).
The cool thing is I can run http://localhost:8666 to run Apache and http://localhost:8616 to run my local IIS for .NET projects.
Note: XAMPP install path must NOT have special characters in it. Spaces are allowed, parentheses are NOT allowed. Other special characters have to be tested. Apache will not start if the XAMPP install path contains special characters such as parentheses.