Популярные браузеры, такие как Chrome и Firefox, поощряют веб-сайты использовать безопасный протокол HTTPS. Однако посетители и владельцы веб-сайтов, использующих этот протокол, могут увидеть ошибку «На этом сайте небезопасный контент» или смешанное содержимое.
Ошибка смешанного содержимого в WordPress возникает при конфликте между SSL и HTTP. Часто его существование никак не влияет на сайт, но может негативно повлиять на рейтинг и SEO.
Раньше использование HTTPS для веб-сайтов WordPress было необязательным, но в настоящее время необходимо использовать HTTPS. Запуск WordPress на HTTPS – важный фактор в SEO и рейтинге. Кроме того, это делает сайт более безопасным. Потому что ваши данные зашифрованы и больше не в текстовом формате.
В этой статье мы хотели бы обсудить смешанный контент WordPress и то, как исправить смешанный контент WordPress.
Что такое ошибка смешанного содержимого?
Ошибка смешанного содержимого возникает, когда ваш веб-сайт одновременно использует HTTP и HTTPS. В этом случае весь контент на вашем веб-сайте, включая тексты, изображения, код и ссылки, вызывается как по HTTP, так и по HTTPS. Эти протоколы совершенно разные, и их использование создает нарушение безопасности.
HTTP – наиболее распространенное соединение. Однако HTTP совсем небезопасен, и любой может получить доступ к вашим данным.
Следовательно, использование HTTPS просто необходимо. HTTPS создает безопасное соединение между вами и веб-сервером.
Это соединение проверено и зашифровано. Таким образом, никто не может получить доступ к вашим данным и практически гарантирует безопасность соединения. Этот протокол необходим для генерации паролей и способов онлайн-платежей.
С 2018 года Google Chrome определяет веб-сайты, которые по-прежнему используют HTTP, как небезопасные, и настоятельно рекомендует пользователям посещать веб-сайты, использующие HTTPS / SSL. SSL добавляет еще один уровень безопасности к вашим данным.
В настоящее время крупные хостинговые компании предлагают бесплатный SSL в своих пакетах. Если провайдер хостинга не предлагает бесплатный SSL, а вы не хотите его покупать, letsencrypt.org предоставляет бесплатный SSL.
Если вы правильно установили SSL на своем веб-сайте, рядом с URL-адресом вашего веб-сайта появится зеленый замок. Это означает, что ваш сайт безопасен.
Проверить ошибку смешанного содержимого в WordPress
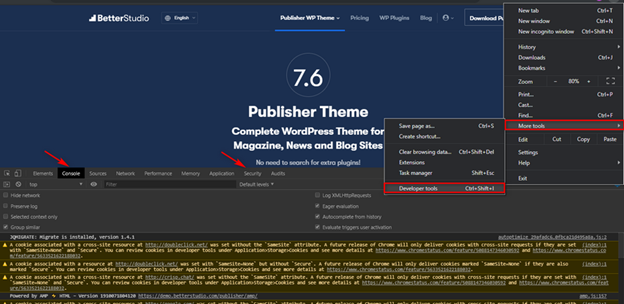
Чтобы определить ошибку смешанного содержимого в WordPress, есть две страницы, которые вы можете проверить на предмет передаваемых данных по обычному протоколу HTTP. Сначала от Tools перейдите к Devtools.
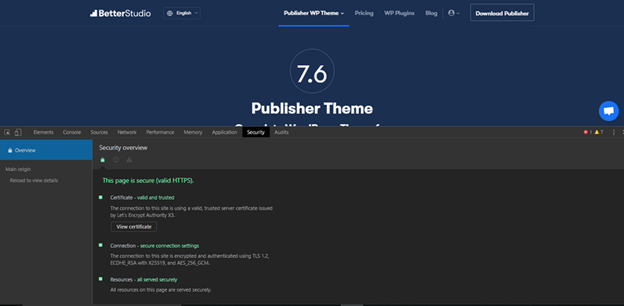
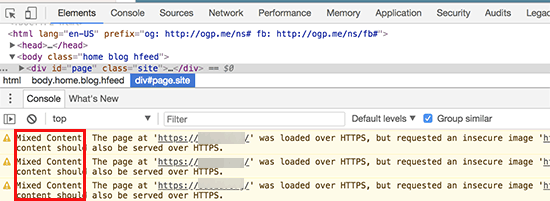
Первая страница, которую вы можете проверить, это Консоль, а затем Безопасность. На этих страницах вы можете увидеть небезопасное содержимое и ошибку смешанного содержимого.
Вы также можете использовать другие инструменты, чтобы лучше обнаружить ошибку смешанного контента в WordPress и помочь вам исправить ее.
Jitbit представил бесплатную проверку SSL, которую вы можете использовать для проверки своего веб-сайта WordPress и поиска любых небезопасных изображений и скриптов. Однако этот инструмент ограничен проверкой только 200 страниц.
Ahrefs – еще один инструмент, который вы можете использовать для обнаружения ошибки смешанного контента в WordPress. Этот инструмент очень удобен и может помочь вам исправить ошибку смешанного содержимого WordPress.
HTTPS Checker – это компьютерный инструмент, который вы можете установить в своей системе и использовать для сканирования WordPress. Это программное обеспечение помогает обнаруживать небезопасный контент и ошибки после каждого изменения, которое вы вносите на свой веб-сайт. Это программное обеспечение опубликовано только для Mac и позволяет проверять 100 веб-страниц.
Как исправить ошибку смешанного содержимого WordPress в WordPress?
Первый шаг, который нужно сделать для исправления ошибки смешанного содержимого WordPress, – это установить полезный плагин в WordPress.
Really Simple SSL – один из лучших плагинов в WordPress. После установки и активации он автоматически сканирует ваш сайт. SSL Insecure Content Fixer – еще один отличный плагин, который вы можете использовать для исправления ошибки смешанного содержимого WordPress.
Ниже мы обсудим различные режимы, которые SSL Insecure Content Fixer использует для исправления ошибки смешанного содержимого WordPress.
просто
Этот метод является одним из самых быстрых и часто используемых для новичков и автоматически исправляет ошибку смешанного содержимого в WordPress.
Содержание
Если простой метод не смог исправить ошибку смешанного содержания на вашем веб-сайте, попробуйте этот метод. Помимо регулярных проверок, он также проверяет все текстовые виджеты.
Виджет
Этот метод специально разработан для проверки доступных виджетов в WordPress.
Захватить
Этот метод захватывает все веб-страницы от верхнего до нижнего колонтитула и заменяет все URL-адреса на HTTPS. Этот режим медленнее по сравнению с другими методами, упомянутыми выше, и может повлиять на ваш сайт.
Захватить все
Если ни один из вышеперечисленных методов не помог исправить смешанное содержимое WordPress, вы можете использовать этот режим. В этом режиме он проверяет все возможные варианты, которые могут вызвать эту ошибку, и автоматически начинает их исправлять. Однако этот режим наиболее негативно влияет на ваш сайт.
Теперь снова посетите свой веб-сайт и проверьте, исчезла ли ошибка смешанного содержимого WordPress. Помните, что перед посещением веб-сайта удалите кеш браузера.
Как только плагин исправит ошибку смешанного содержимого, вы можете использовать инструмент Why No Padlock для защиты своего сайта.
Источник записи: https://betterstudio.com
В браузере видите ошибку смешанного содержимого на сайте WordPress?
Она возникает из-за неправильных настроек HTTP/SSL. Вообще это не влияет на функциональность веб-ресурса, но может отрицательно сказаться на SEO. Рассмотрим, как исправить ошибку смешанного содержимого в ВордПресс.
Что такое ошибка смешанного контента?
SSL добавляет дополнительный уровень безопасности для передачи данных в веб-браузере. Google также рекомендует использовать защищенный протокол.
Если вы правильно установили SSL, то в браузере увидите значок замка в адресной строке.
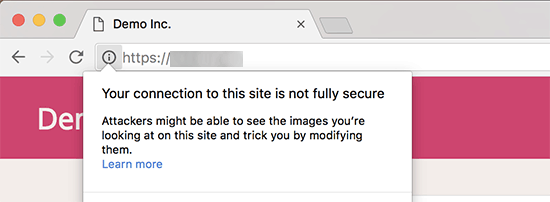
Если HTTP/SSL настроен неправильно, возле замка появится знак восклицания.
Это указывает на то, что, хотя сайт использует сертификат SSL, некоторое содержимое по-прежнему доступно по незащищенному протоколу HTTP. Это можно узнать в Консоли веб-браузера в виде предупреждения с подробностями для каждого такого элемента.
Если найден всего один элемент, то его можно исправить вручную, отредактировав пост, страницу или тему.
Но обычно смешанный контент сохраняется в базе данных. В этом случае сложно обнаружить и исправить самому.
Рассмотрим 2 способа.
Способ 1. Плагин SSL Insecure Content Fixer
Установите бесплатное дополнение.
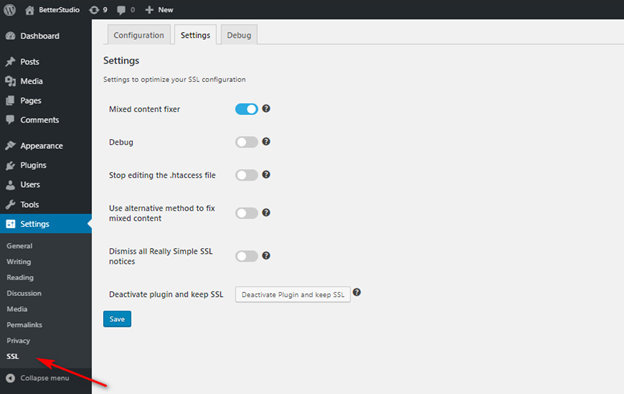
После активации перейдите Настройки > Небезопасный контент SSL.
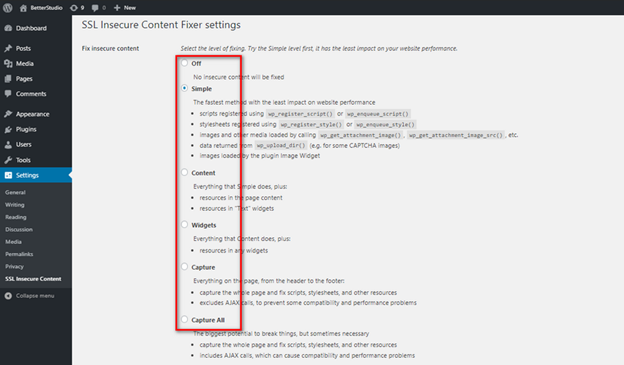
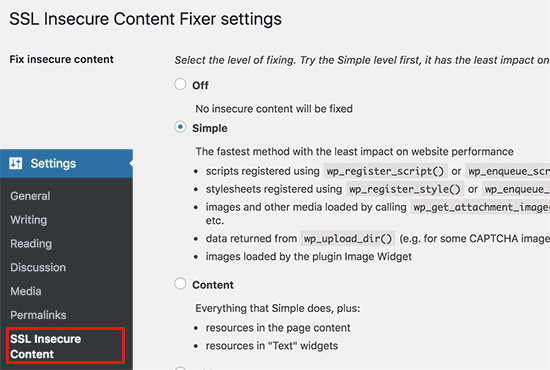
Выберите уровень исправления ошибки смешанного содержимого.
1. Простой
Это самый быстрый и рекомендуемый метод для начинающих. Автоматически исправляет ошибку для скриптов, таблиц стилей и изображений из Медиабиблиотеки.
2. Содержимое
Если первый способ не работает, попробуйте этот. Он использует все функции первого, также проверяет контент и все текстовые виджеты.
3. Виджеты
Включает все исправления на уровне контента, а также вносит правки в ресурсы, загруженные во все виджеты.
4. Режим захвата
Вносит изменения на всей странице и заменяет все URL-адреса, которые начинаются с HTTP. Может снизить производительность сайта.
5. Захватить все
Способ пытается исправить все, что может привести к смешанному содержимому. Еще больше повышает нагрузку на сервер. Стоит использовать в крайнем случае, если все остальные способы не дают результат.
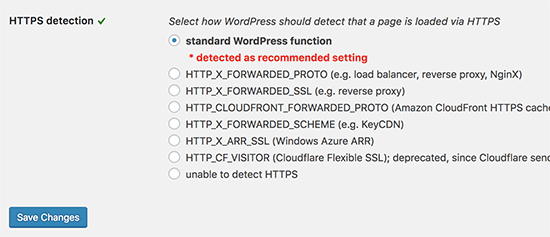
После выбора уровня прокрутите вниз и найдите опцию Определение HTTPS.
По умолчанию используется функция WordPress, которая будет работать для большинства сайтов.
Другие опции нужны, если используете Cloudflare CDN или веб-сервер Nginx.
Не забудьте нажать кнопку Сохранить изменения, чтобы сохранить настройки.
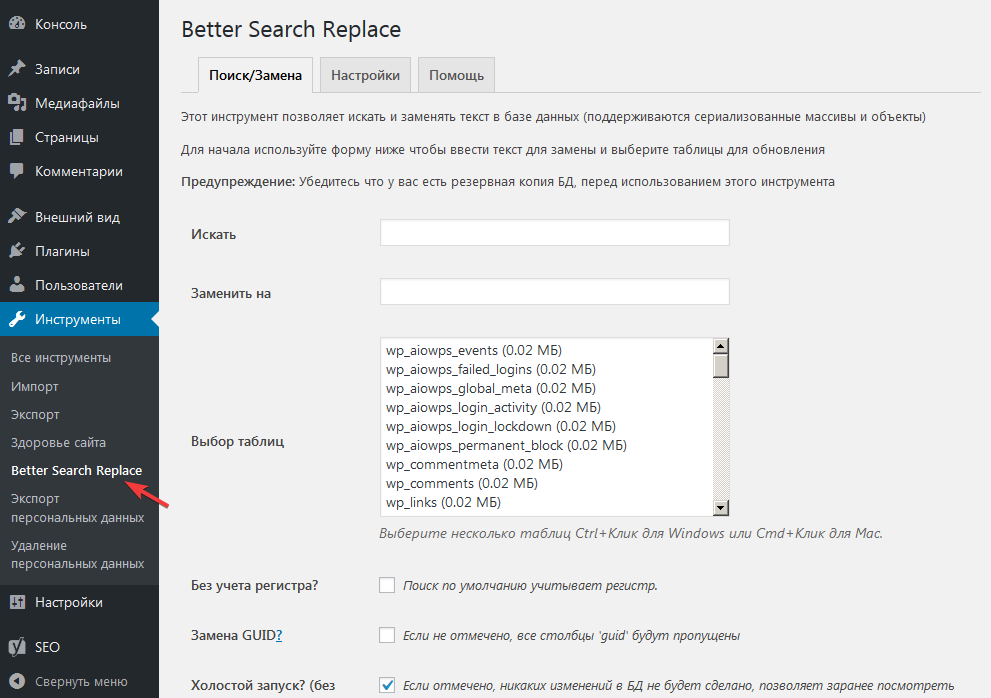
Способ 2. Плагин Better Search and Replace
Это еще одно удобное решение для правильной работы HTTPS-протокола.
После установки и активации в админке откройте Инструменты > Better Search Replace.
В поле Искать введите адрес своего сайта через http, а в Заменить на — с https.
Выберите все таблицы БД, в которых нужно сделать замену.
Нажмите кнопку Запустить Поиск/Замену, чтобы запустить процесс замены.
Плагин работает с базой данных WordPress, поэтому он не сможет изменить ссылки в коде тем и плагинов.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Don’t forget to include the ‘s’ in HTTPS. Confirm by clicking on GO.
Clear the cache and refresh the website. The mixed content error should be gone and all content served over HTTPS.
FAQ about the WordPress mixed content error
What is mixed content in WordPress?
When both secure (HTTPS) and insecure (HTTP) content are loaded on a page, this is called «mixed content» in WordPress. This means that some of the page’s resources are not encrypted and can be accessed by hackers or other attackers. This makes your website less safe.
How does mixed content affect my WordPress website?
Having mixed content on your WordPress site can hurt it in many ways. First of all, it can cause security holes that hackers can use to steal sensitive information or put malware on your website. Also, it can cause browser warnings to show up, which can make the user experience bad and hurt traffic and sales.
How do I know if my WordPress site has mixed content?
If you open your WordPress site in a web browser and look for the padlock icon in the address bar, it’s easy to tell if it has mixed content. If there is a warning sign, you can click on it to find out more about the mixed content problem.
What are the common causes of mixed content in WordPress?
Mixed content is most often caused by old links, HTTP links that are hardcoded, insecure plugins, themes, and caching plugins that don’t support HTTPS.
How can I fix mixed content issues in WordPress?
You can fix mixed content problems in WordPress by changing all links to use HTTPS, using a Content Delivery Network (CDN) that supports HTTPS, turning on HTTPS for all resources on your website, and using a plugin to scan for and fix mixed content errors.
Can I use a plugin to fix mixed content in WordPress?
Yes, you can fix problems with mixed content in WordPress with a plugin like Really Simple SSL or Better Search Replace. These plugins will look for HTTP links on your site and automatically change them to HTTPS links.
How do I prevent mixed content issues in WordPress?
You can avoid mixed content problems in WordPress by making sure that all links are HTTPS-compatible, updating your themes and plugins to the latest version, turning on HTTPS for all resources on your website, and using a reliable SSL certificate.
Will fixing mixed content affect my SEO rankings?
Fixing problems with mixed content won’t have a direct effect on your SEO rankings. But if the browser shows mixed content warnings, it can make the user experience bad, which can hurt your traffic and, in the end, your SEO rankings.
What should I do if I still have mixed content issues after fixing them?
If you still have problems with mixed content after fixing them, you can try clearing your browser’s cache, turning off caching plugins, and looking for hardcoded HTTP links on your website.
How can I ensure my WordPress site is always secure and free from mixed content issues?
To make sure your WordPress site is always safe and doesn’t have problems with mixed content, you should update your WordPress core, themes, and plugins regularly, use a trusted SSL certificate, force HTTPS, and use a security plugin to keep an eye out for vulnerabilities and protect your site from them.
Ending thoughts on fixing the WordPress mixed content warning
Having a secure website brings countless benefits.
It protects your data from unauthorized access. It also creates a safe environment for visitors’ sensitive information.
Additionally, pages that are not secure are automatically flagged by Google. This has a negative impact on SEO ranking.
To provide the best service, make sure to encrypt content with SSL. Keeping the certificate updated is also vital.
To prevent any WordPress mixed content errors, check the site is correctly set up for HTTPS.
If the mixed content warning occurs, find the source of the problem. The Google Chrome Developer tools are a great help for this.
It may be necessary to replace HTTP with HTTPS in the WordPress Address and Site Address by hand. Remember to redirect all HTTP URLs to HTTPS.
Users might also need to configure their CDN settings. Or update the content in the database through search and replace.
These tips will help to make sure all your content is protected.
If you enjoyed reading this article on WordPress mixed content errors, you should check out this one about failed to open stream error.
We also wrote about a few related subjects like WordPress post missed schedule, failed to load resource error, WordPress posting to Facebook done automatically, how to reorder pages in WordPress and WordPress updating failed error.
Are you seeing the mixed content error in WordPress?
The mixed content error in WordPress is caused by incorrect HTTPS/SSL settings. Often, it doesn’t affect your website’s functionality, but it can have adverse effects on your website’s SEO and user experience.
In this article, we will show you how to fix the mixed content error in WordPress.
What Is the Mixed Content Error in WordPress?
HTTPS/SSL is a protocol that encrypts the connection between your WordPress website and your visitors’ browsers. It prevents hackers from stealing your users’ information and gives visitors peace of mind that your website is safe.
It is highly recommended to add HTTPS / SSL in WordPress because Google uses SSL as a ranking factor and considers HTTP sites insecure. This means that not having an SSL certificate can harm your search engine rankings.
All the best WordPress hosting companies offer free SSL as part of their packages. If your hosting company doesn’t provide that, then you can get free SSL through Let’s Encrypt for your WordPress site.
If you have correctly implemented SSL on your website, then you will see a green padlock icon next to your website’s URL in the browser address bar.
On the other hand, if your HTTPS/SSL settings are not properly set up, then you will see an info sign or a broken padlock icon in the address bar.
You will also see a message saying, ‘Your connection to this site is not fully secure’.
This indicates that while your website is using an SSL certificate, some content is still served from non-HTTPS URLs. This is the mixed content error that we are talking about in this post.
You can find out which content is served through an insecure protocol by using the Inspect tool. The mixed content error will be displayed as a warning in the console with details for each mixed content item.
If it is just a single item that you can manually fix, then you can go ahead and fix it by editing the post, page, or theme file where it appears.
However, in most cases, these items are added dynamically by WordPress or stored in your database. In that case, it will be hard to detect all of them and fix them manually.
That being said, let’s take a look at how to easily fix the mixed content error in WordPress.
Fixing the Mixed Content Error in WordPress
The first thing you need to do is install and activate the SSL Insecure Content Fixer plugin. For more details, see our step-by-step guide on how to install a WordPress plugin.
Upon activation, you need to visit the Settings » SSL Insecure Content page from your WordPress admin sidebar to configure the plugin’s settings.
This plugin provides different levels of fixes to the mixed content error. We will explain each one of them, what they do, and which one is best for you.
1. Simple
This is the fastest and recommended level for all beginner users. It automatically fixes the mixed content error in WordPress for scripts, stylesheets, and WordPress media library images.
2. Content
If the Simple level doesn’t fix the mixed content error on your website, then you should try the Content setting. It will use all the features of Simple, along with checks for fixes inside WordPress content and text widgets.
3. Widgets
This level includes all fixes applied in the Content level, plus an additional fix for resources loaded in the WordPress widgets on your website.
4. Capture
This method captures everything on every page of your website, from header to footer, and replaces all URLs with HTTPS. It is slower and can affect the performance of your WordPress website.
5. Capture All
When all the above levels fail, then you can try this setting. It attempts to fix everything which may result in unexpected behaviors on your website. It will also have the most negative impact on performance.
After selecting a content fix level, you need to scroll down to the ‘HTTPS detection’ section. Here, you can choose how to detect the HTTPS content on your website.
The default option is to use a standard WordPress function, which will work for most websites.
Below that, you will find other options that are useful if you are using Cloudflare CDN, an Nginx web server, and more.
Go ahead and select the method that you think applies to your website, depending on your particular setup.
Finally, don’t forget to click on the ‘Save Changes’ button to store your settings.
You can now visit your website to see if this has resolved the insecure content issues on your website. Make sure to clear your WordPress cache before checking your website.
If the mixed content error in WordPress is not fixed, then you will need to revisit the plugin’s settings page and readjust the fix levels.
We hope this article helped you learn how to fix the mixed content error in WordPress. You may also want to learn how to get a free SSL certificate for your website and see our expert picks for the must have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded, why it matters, and how you can support us.
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience building WordPress websites. We have been creating WordPress tutorials since 2009, and WPBeginner has become the largest free WordPress resource site in the industry.
Running your site over HTTPS is no longer optional. Not only is it more secure (everything is encrypted, with nothing passed in plain text), but it also builds trust, is a search engine ranking factor, and provides more accurate referral data. Unfortunately, when migrating from HTTP to HTTPS, website owners can encounter several issues. One of which is ‘mixed content warnings’.
Performance issues tied to encryption have been fixed for the most part thanks to HTTP/2, and Let’s Encrypt has changed the entire industry by providing you with an easy way to get free SSL certificates.
Most importantly for online businesses, web browsers such as Google Chrome and Mozilla Firefox are cracking down on sites not running over HTTPS, and are showing stricter warnings to potential visitors. For example, if you’re using legacy TLS versions, you may encounter ERR_SSL_OBSOLETE_VERSION notifications in Chrome. Warnings are the last thing you want your visitors to see.
To help you avoid those problems, we have an in-depth guide on how to migrate from HTTP to HTTPS. However, after following that process, you might still see mixed content warnings.
Today we’ll show you a few different ways you can fix this issue on your site.
Prefer to watch the video version?
What Is a Mixed Content Warning?
A mixed content warning appears in a user’s browser when the site they’re trying to visit is loading HTTPS and HTTP scripts or content at the same time. This can cause problems since HTTP and HTTPS are completely separate protocols.
When you migrate to HTTPS, everything needs to be running over that protocol, including your images, JavaScript files, and so on. Below are some examples of what can happen if some of your content is still loading over HTTP instead.
Mixed Content Warning Examples
Chrome is currently the top browser, used by over 77% of the web. So the following warning is what most of your visitors would see:
Of course, not everyone is using Chrome.
Here is an example of what happens in Firefox when a mixed content warning displays on a site:
Next is an example of what this warning looks like in Microsoft Edge:
And here’s how it appears in Internet Explorer:
As you can see, Internet Explorer is probably one of the worst places for this warning to appear, because it actually breaks the rendering of the page until the popup is clicked on.
This isn’t an error you want visitors on any browser to see. It can be fixed, but first, you’ll need to understand why it occurs.
Running your site over HTTPS is no longer optional. ✅ But moving from HTTP ➡️ HTTPS can come with mixed content warnings. Learn how to solve them quickly with this guide 💥Click to Tweet
What Causes Mixed Content Warnings?
We’ve found that most common mixed content warnings appear right after someone migrates their site from HTTP to HTTPS. Some HTTP links simply get carried over, and this causes mixed content warnings to start firing.
Here are some additional causes of this warning:
- You just added a new service or plugin to your site. In particular, developers sometimes use absolute paths (http://yourdomain.com/style.css) in their plugins or themes to link to CSS and JavaScript, instead of using relative paths (/style.css).
- Your images have hardcoded URLs (such as http://yourdomain.com/image.png) that run over HTTP. These could be within posts, pages, or even widgets.
- You’re linking to HTTP versions of external scripts (hosted jQuery, Font Awesome, etc.).
- You have embedded video scripts that use HTTP instead of HTTPS.
Unfortunately, you may not uncover the real source of the issue until you start troubleshooting.
With that in mind, let’s take a look at some methods you can use to fix mixed content warnings.
How to Fix Mixed Content Warnings (4 Steps)
You can follow the four simple steps below to fix your mixed content warnings. This process assumes that you have already done the following:
- Installed an SSL certificate
- Redirected HTTP to HTTPS (site-wide)
We’ll be using an example development site in the following examples.
1. Find Out Which Resources Are Loading Over HTTP
The first thing you’ll need to do is find out which resources are still loading over HTTP.
Remember that these warnings might only be happening in certain areas of your site, not globally. Browse to the page that’s prompting the warning and launch Chrome DevTools by hitting:
- Windows: F12 or CTRL + Shift + I
- macOS : Cmd + Opt + I
You can also open Chrome DevTools from the tools menu in your browser:
There are a couple of places you can check to find out which resources aren’t loading over HTTPS.
The first is the Console tab. Note that you might need to refresh the page after you have Chrome DevTools open for it to properly load everything.
If mixed content errors are present, they’ll be highlighted in either red or yellow. Typically, they’re accompanied by information explaining that “This request has been blocked; the content must be served over HTTPS.” This means that the browser settings are configured to automatically block any HTTP content.
In an effort to ensure pages only load over HTTPS, Chrome started to begin blocking mixed content by default with Chrome 79. Most recently, they unrolled features to start auto-upgrading mixed images and media.
Therefore, when using Chrome DevTools, you may see mixed content messages indicating some requested elements were automatically upgraded:
Here, we can clearly see that there are a variety of insecure elements causing the mixed content warnings, including a stylesheet and script.
You’ll also notice that a request was made for an insecure .jpg image, which was automatically upgraded to HTTPS. (Note: If this were in another browser other than Chrome, it wouldn’t be automatically upgraded).
You can also look in the Security tab of Chrome DevTools. This will show you any non-secure origins:
Under the Network tab, you can also find a list of blocked requests:
If you aren’t using Chrome, or you just want a quick summary of the errors, you can also use a free tool like Why No Padlock.
It scans an individual page and shows you all of the insecure resources:
This tool is easy to use. You can simply enter your URL and click on Test Page, and it will show you any errors that are present. Plus, it’s free!
Checking HTTPS Warnings in Bulk
If you’re worried about the rest of your site, you might want to check it in bulk. Here are some recommended options for doing that:
- There’s a free little tool called SSL Check from JitBit, which you can use to crawl your HTTPS site and search for insecure images and scripts that will trigger a warning message in browsers. The number of pages crawled is limited to 400 per website.
- The Ahrefs Site Audit tool has the ability to detect HTTPS/HTTP mixed content. If you already have access to this solution, or someone on your marketing team does, it can be a great way to be thorough.
- HTTPS Checker is a desktop software you can install to scan your site. It can help you check for “not secure” warnings and content after big changes. It is available on Windows, Mac, and Ubuntu. The free plan enables you to check up to 500 pages per scan.
- SSL Insecure Content Fixer is a WordPress plugin you can install on your site to uncover errors that lead to mixed content warnings. It’s free to use, and will even automatically perform fixes to resolve the errors.
Using any of the above tools can help save you time over having to manually check each page on your site for mixed content warnings and errors. For a thorough assessment of the potential errors on your site, you might consider using a combination of these solutions.
2. Verify Whether HTTP Resources Are Accessible Over HTTPS
The next step is confirming that the resources loading over HTTP are accessible over HTTPS. They most likely are, you just need to update the links.
As an example, let’s say our mixed content errors pointed to the following insecure jQuery script and .jpg image:
- http://ajax.googleapis.com/ajax/libs/jquery/3.31/jquery.min.js
- http://example-site.com/wp-content/50d00acf6e4%2Fpuppy-thumb.jpg?v=1600261043278
If we take both of those URLs, input them into our browser’s address bar, and replace “http” with “https” at the beginning, we can see that they load just fine. Therefore, we simply need to do a search and replace on our site.
3. Perform a Search and Replace
There are a lot of ways to perform a search and replace. In this section, we will walk you through two different recommended options.
If you’re curious, we don’t recommend using a tool such as Really Simple SSL. While it’s a great plugin, it’s best not to rely on a solution like this over the long term. You won’t be migrating back to HTTP later, so it’s best to do it the right way and update your HTTP URLs in your database (as we’ll show you below).
If you’re a Kinsta customer, you can use our search and replace tool, which is available right within the MyKinsta dashboard.
Go to your site’s Tools page and click on Search and Replace:
Next, in the search field, enter the value you want to look for in the database.
In this case, we will use our HTTP domain: http://kinstalife.com. Then click on the Search button. The search and replace tool will show the number of occurrences for the given string.
Check the Replace box to continue with the replacement process. In the Replace with field, enter whatever should replace the value you are searching for. In this case, we will use our HTTPS domain: https://kinstalife.com.
We also recommend leaving the Clear cache when ready box checked, to automatically purge the Kinsta cache after the search and replace process is complete. Finally, click on the Replace button:
Important: Make sure you don’t include any leading/trailing white space in either of these fields, as this might produce undesirable results.
Search and Replace Alternatives
If you aren’t using Kinsta, you can accomplish this same task with the free Better Search Replace plugin, and then simply delete it after you’re done:
You can download this tool from the WordPress Plugin Directory, or by searching for it within your WordPress dashboard.
After activating it, just search for your HTTP domain (http://yourdomain.com) and replace that with your HTTPS domain (https://yourdomain.com):
As an alternative, you could also do a search and replace with the interconnect/it Search Replace DB PHP Script or WP-CLI.
Check out our video to learn more about using search and replace in WordPress:
4. Confirm That the Mixed Content Warnings Are Gone
After you finish doing the search and replace, you’ll want to double-check your site to confirm that the mixed content warnings are gone. We recommend visiting your site on the frontend and clicking around on a few pages while looking at the browser status indicator up in the address bar.
On our site, we can see that the .jpg image is now fixed, but an insecure script warning remains.
That’s because we ran a search and replace on resources loading from our own domain. The jQuery warning is caused by an external script that has to be manually updated:
In this case, the script needed to be manually added to our header (header.php). It should be using a relative URL, so we updated it to //ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js:
The search and replace will most likely fix all of your issues.
In general, you’ll only run into additional problems if you have something hardcoded on your site.
If you think there’s an external script hardcoded in one of your plugins or themes, and you’re having trouble tracking it down, feel free to reach out to the relevant developer for assistance.
No Mixed Content Warnings Examples
So you now know what to look for to fix these mixed content errors.
Here is an example of what happens in Chrome when everything is loading correctly over HTTPS, with no mixed content warnings:
Firefox will offer a similar message:
And here’s what you’ll see in Microsoft Edge:
Although the wording of the message may vary slightly depending on which browser you’re using, you should see a notification indicating a secure connection. If you do, you’ll know that you are no longer dealing with mixed content errors on your site.
What About HSTS?
Some of you might be wondering why you can’t simply use HSTS (HTTP Strict Transport Security) to fix this problem. HSTS was created as a way to force the browser to use secure connections when a site is running over HTTPS.
It’s a security header you can add to your web server and is reflected in the response header as ‘Strict-Transport-Security’.
However, HSTS isn’t a quick fix for all mixed content warnings. HSTS merely handles redirects, whereas the mixed content warning is a feature of the browser itself. You also don’t have control over whether third-party sites enable HSTS.
Therefore, you’ll always need to update your http:// URLs. Esa Jokinen dives deeper into the reasons why in this Server Fault discussion.
Additional Recommendations (Special Cases)
If you’re using the Elementor page builder, you must also go into the Elementor settings and update your site’s URL there, so the CSS files will regenerate with the new URL.
Once you have done that, clearing the cache should resolve any insecure warnings due to Elementor. In addition, if you’re using the Kinsta CDN, it’s recommended to purge the CDN zone as well.
Ready to make the switch to HTTPS, but frustrated by mixed content warnings? 🥴 Learn how to resolve this issue with help from this guide!Click to Tweet
Summary
Mixed content warnings can be frustrating to deal with, especially when there are a handful of causes they can be attributed to. Luckily, there are some simple steps you can take to fix these issues.
In most cases, a simple search and replace should quickly resolve your mixed content warnings and have your site back to normal in just a few minutes. If that doesn’t fix everything, it’s likely there are one or two hardcoded scripts left behind. You’ll need to find them and manually update them in order to clear this error or hire a developer who can do that for you.
If you have any feedback or run into any issues, let us know below in the comments section!