Loading your website over HyperText Transfer Protocol Secure (HTTPS) is a key cybersecurity best practice. However, if you don’t properly install your Secure Sockets Layer (SSL) certificate, you can run into a number of errors, such as NET::ERR_CERT_COMMON_NAME_INVALID.
Admittedly, solving this error can be a bit tricky, as there are many different reasons it may appear in your browser. If you can narrow down the cause, resolving this SSL issue shouldn’t take long at all.
In this article, we’ll explain what the NET::ERR_CERT_COMMON_NAME_INVALID error means, and show you examples of what it looks like in various browsers. Then we’ll share several methods you can use to fix it.
Let’s get started!
What Is the NET::ERR_CERT_COMMON_NAME_INVALID Error?
The NET::ERR_CERT_COMMON_NAME_INVALID error happens when the browser fails to verify a website’s SSL certificate and is therefore unable to establish a secure connection. This issue usually occurs due to misconfiguration of the certificate on a server.
| Error Code | NET::ERR_CERT_COMMON_NAME_INVALID |
| Error Type | SSL Connection Error |
| Error Variations | Your connection is not private Warning: Potential Security Risk Ahead Your connection isn’t private This site is not secure |
| Error Causes | Invalid SSL certificate Misconfigured redirects Misconfigured proxy settings Antivirus or Browser extensions issues Operating system issues |
What Causes the NET::ERR_CERT_COMMON_NAME_INVALID Error?
Before we dive into what causes the NET::ERR_CERT_COMMON_NAME_INVALID error, let’s break down the relevant terms. The ‘common name’ this error references is the domain on which an SSL certificate is installed.
For example, if you have a website at mydomain.com, the common name on your SSL certificate would be mydomain.com. So as the error message states, the root problem behind NET::ERR_CERT_COMMON_NAME_INVALID is that the common name on your SSL certificate is not valid for some reason.
Often, this means that the name on your certificate does not match the domain it’s installed on. However, there are other scenarios that could lead to this message appearing in your browser, including:
- Your SSL certificate does not account for www versus non-www variations of your domain.
- You tried to switch your website to HTTPS without first installing an SSL certificate.
- Your site has a self-signed SSL certificate installed and your browser does not recognize it as valid or secure.
- Your antivirus software is blocking your SSL connection.
- A browser extension is interfering with your site’s SSL connection.
- Your proxy settings are misconfigured.
- Your browser cache or SSL state has become corrupted.
As you can see, many different factors can contribute to the NET::ERR_CERT_COMMON_NAME_INVALID error. This can make it hard to pin down the correct solution, but a little patience will go a long way towards helping you fix the problem.
NET::ERR_CERT_COMMON_NAME_INVALID Error Variations
We’ll dive into the solutions to the NET::ERR_CERT_COMMON_NAME_INVALID error shortly. First, however, you need to be able to recognize it in your browser.
Here’s what this problem looks like in the most popular clients on the web.
Google Chrome
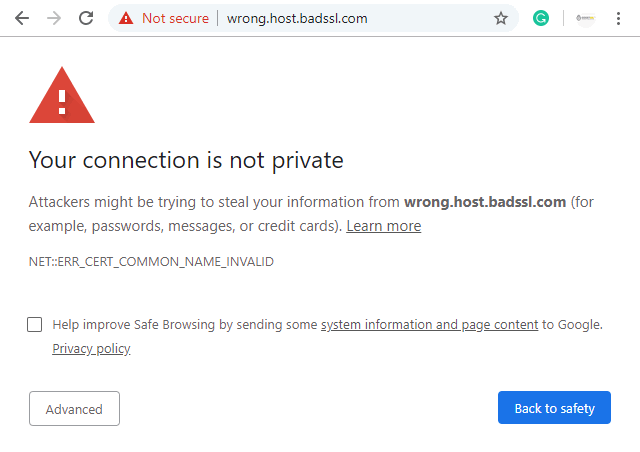
Like many other HTTPS-related errors, Google Chrome indicates that there’s a common name mismatch by showing a “Your connection is not private” warning:
You will see the specific issue (NET::ERR_CERT_COMMON_NAME_INVALID) listed below the main message. Users who see this screen may choose to proceed to your site anyway using HTTP.
This message has the potential to scare away many prospective visitors.
Mozilla Firefox
Firefox presents a slightly different variation of the common name mismatch error. Under the “Your connection is not secure” heading, it will tell you that the website you’re trying to reach has not been configured properly, and recommend that you refrain from accessing it.
You may also see a message reading “Warning: Potential Security Risk Ahead”:
It may also display a more specific error message below, stating that the security certificate is invalid and only configured to work with the listed domain names.
You’ll also see the “SSL_ERROR_BAD_CERT_DOMAIN” code.
Safari
In Safari, the corresponding error message reads, “Safari can’t verify the identity of the website” or “Safari can’t open the page” followed by the domain you’re trying to reach.
It may also state that the site’s SSL certificate is invalid or that it was unable to establish a secure connection:
When compared to other browsers, Safari’s common name mismatch error message is somewhat vague.
If you’re seeing this error window, there are other SSL related problems that could also be behind it, so make sure to pursue a variety of solutions.
Internet Explorer
Internet Explorer cuts right to chase, and informs you that “This site is not secure.” and indicates an issue with the trustworthiness of the SSL certificate. This message may be followed by a few different specifications:
The one that indicates a problem equivalent to the NET::ERR_CERT_COMMON_NAME_INVALID error in Chrome typically reads: “The security certificate presented by this website was issued for a different website’s address.”
It will also provide a few potential solutions for visitors, such as adding or removing “www” from the URL they entered.
However, such fixes are only temporary. A persistent error could still harm your site’s credibility and prevent you from growing your traffic, so it’s best to find the source of the issue and resolve it quickly.
How to Fix the NET::ERR_CERT_COMMON_NAME_INVALID Error?
As you now know, there are many possible causes of the NET::ERR_CERT_COMMON_NAME_INVALID error. Therefore, there are also plenty of potential fixes for it. Here are nine methods you can try to resolve this issue on your site.
1. Verify That Your SSL Certificate Is Correct
The most basic cause of the NET::ERR_CERT_COMMON_NAME_INVALID error is that your site’s domain doesn’t match the common name listed on your SSL certificate. So, the first fix you’ll want to try is viewing your certificate to determine if it’s been misconfigured.
Throughout this post, we’ll be showing examples of troubleshooting this error in Google Chrome. However, other browsers should enable you to accomplish the same outcomes via similar steps.
To get started, click on the Not Secure warning in the URL bar. In the menu that opens, select Certificate (Invalid):
This will open a small window displaying the details of your SSL certificate:
The domain listed here should match the one you’re trying to reach. If not, you’ll know your certificate is misconfigured.
The best solution is to remove the certificate from your site and install a new one.
Verifying Wildcard SSL Certificates
The NET::ERR_CERT_COMMON_NAME_INVALID error gets a little more complicated when a wildcard SSL certificate is involved. This type of certificate is designed to encrypt data for multiple subdomains.
As such, instead of having one common name listed on the certificate, a subdomain level such as *.example.com is used. If you have a wildcard certificate installed and you are seeing the NET::ERR_CERT_COMMON_NAME_INVALID error, it may mean that your certificate does not cover the subdomain you’re trying to access.
Keep this in mind when verifying the SSL certificate in your browser. Also, note that wildcard SSL certificates only secure one subdomain level. For instance, you would need separate certificates for *.example.com and *.subdomain.example.com.
Verifying Subject Alternative Names (SAN) Certificates
A Subject Alternative Names (SAN) certificate can encrypt data for multiple domains that point to the same site. This may include www and non-www variations, subdomains, and Top-Level Domain (TLD) variations.
If the site you’re trying to access uses a SAN certificate, you may need to do some further digging when verifying the SSL certificate in your browser.
In Chrome, click on Details in the certificate window:
Scroll down until you find the section labeled Extension Subject Alternative Name. Below it, you should see a list of all the domains the certificate protects.
2. Check for Misconfigured Redirects
If you redirect your site from one domain to another and don’t install an SSL certificate on the first domain, it can result in errors. For example, many SSL certificates don’t automatically account for www and non-www versions of your site.
Let’s say you set up www.example.com to redirect to example.com. If you install your SSL certificate on example.com but not on www.example.com, you might see the NET::ERR_CERT_COMMON_NAME_INVALID error.
If you’re not sure whether your site is redirecting visitors in this way, you can check using Redirect Detective:
This tool checks for redirects between the HTTP and HTTPS versions of your site, as well as between www and non-www versions.
If you find that redirects are interfering with your SSL certificate, there are a couple of solutions you can try. One is to change the common name on the certificate to the correct version of the domain.
You can also acquire another certificate for the domain you’re redirecting from or a SAN certificate that covers both domains. For wildcard domains, you’ll need to list each subdomain that you want to encrypt, rather than redirecting between them.
3. Make Sure Your WordPress Address and Site Address Match
It’s fairly easy to accidentally switch your site address to HTTPS without installing an SSL certificate, especially in WordPress. Whether you thought you were implementing a security best practice or were just poking around in your site’s settings, you may have inadvertently caused the NET::ERR_CERT_COMMON_NAME_INVALID error.
Fixing this is fairly straightforward.
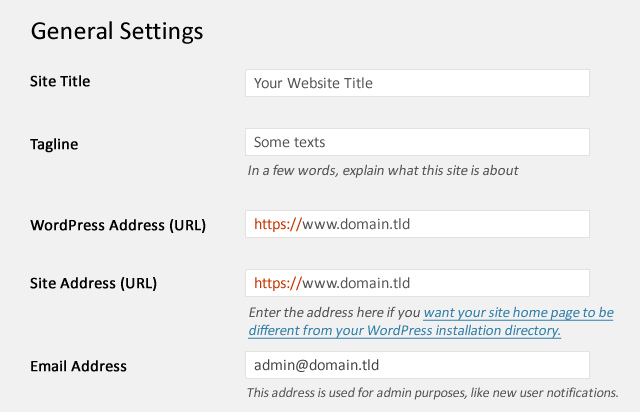
In your WordPress dashboard, navigate to Settings > General. There, make sure your WordPress Address and Site Address match:
Additionally, if these URLs use HTTPS and you do not have an SSL certificate installed, change them to HTTP. Remember to save any edits you make.
If after making this switch the error persists, you may need to also change the addresses in your database via phpMyAdmin.
You can access this program via your hosting account. Open your site’s database by clicking on its name in the left-hand sidebar, and then access the wp_options table:
Look for the siteurl and home rows. Edit the addresses as necessary and then check to see if you can access your site.
4. Determine If Your Site Is Using a Self-Signed SSL Certificate
When you acquire an SSL certificate through Let’s Encrypt or another reputable source, it’s signed by a recognized Certificate Authority (CA). Self-signed certificates are not backed by a CA but are created by users.
Self-signed certificates are not as secure as those recognized by a CA. Some users find them appealing because they’re free, but Let’s Encrypt supplies authorized SSL certificates at no cost as well. With the exception of setting one up for internal server purposes or localhost use, there’s really no reason to use a self-signed certificate.
Since they don’t offer the full protections that authorized certificates do, browsers generally label sites using self-signed certificates as ‘not secure’. In some cases, this may lead to the NET::ERR_CERT_COMMON_NAME_INVALID error.
You can check your certificate’s CA using the first method we described earlier in this post. This data will be listed in the certificate information popup:
If you believe your site uses a self-signed certificate and you are not a developer, the best course of action is to contact whoever built your site for you and ask them to remove it. That way, you can replace it with an authorized one.
If you installed a self-signed certificate intentionally, you can authenticate it with your browser to get past the error. This process varies significantly depending on your browser and Operating System and is generally more difficult than simply installing a Let’s Encrypt certificate.
5. Clear Your SSL State and Browser Cache
If everything looks correct in your certificate’s configuration, but you’re still seeing the NET::ERR_CERT_COMMON_NAME_INVALID error, you may need to clear your SSL state. Browsers might cache SSL certificates to speed up loading times. If you just installed a new certificate, you may still see an error message even though everything is fine.
Again, this process varies depending on your browser and OS. We’ll focus on Chrome for this example but show you how to clear your SSL state on both Windows and macOS.
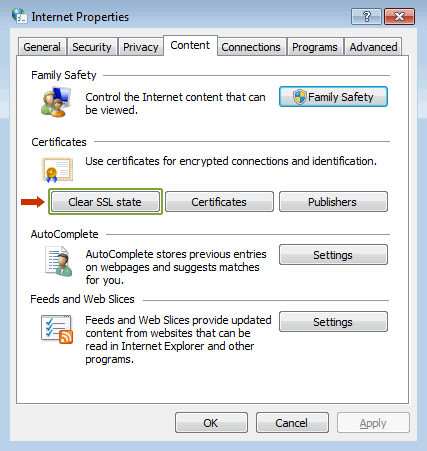
For Windows, open the Start menu and enter Internet Options. Select that same option when it appears, and go to the Content tab within the Internet Options window. Now click on the Clear SSL Slate button:
On macOS, you’ll need to use the keychain manager to clear your SSL state. You can access it in Chrome by going to Settings > Privacy and security > Manage certificates:
Look for the certificate that was listed for the domain you’re trying to access. Right-click on it and select Delete:
You may be prompted to supply your user password.
Deleting the certificate here should clear your SSL state and resolve NET::ERR_CERT_COMMON_NAME_INVALID (if a corrupted cache was the cause).
It’s also smart to clear your browser cache for good measure. In Chrome, this is as simple as opening the settings menu and selecting More Tools > Clear Browsing Data:
You can also navigate to your Privacy and security settings to specify which data you want to clear. Just make sure to select Cached images and files from the list of options.
Check Out Our Video Guide to Clearing Your Browser Cache
6. Assess Your Proxy Settings
A proxy server is used to route web traffic to retain anonymity for clients or origin servers. If your proxy settings are misconfigured, it can restrict your web access and result in a variety of problems, including SSL errors.
In order to prevent such issues, you want to reset your proxy settings. This process varies depending on if you use a Windows or a Mac computer.
Regardless of which OS you use, you can access your proxy settings via Google Chrome by navigating to Settings > Advanced > System > Open your computer’s proxy settings:
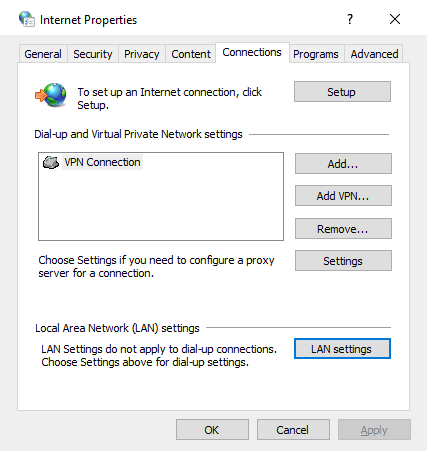
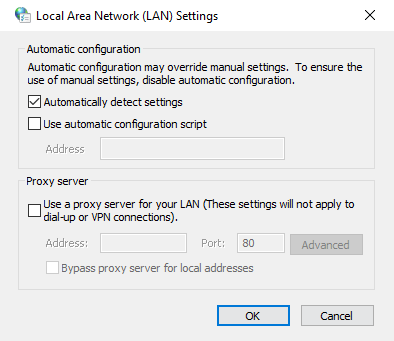
If you’re using Windows, this will open the Internet Properties window. Click on the Connections tab, and then choose the LAN Settings button and select Automatically detect settings:
On macOS, this will open your Network settings window. Click on the Proxies tab and select Automatic Proxy Configuration:
You can then try accessing your site again to see if the error is resolved.
7. Troubleshoot for a Browser Extension Conflict
Like WordPress plugins, browser extensions don’t always play nicely with one another.
Some such conflicts may interfere with your site’s HTTPS connection, resulting in various errors.
To see if a browser extension might be causing the NET::ERR_CERT_COMMON_NAME_INVALID error, open your site in an incognito window:
This will mitigate the effects of any extensions you have installed. If you can reach your site just fine in incognito mode, then a browser extension is likely the source of your troubles.
In this case, the best solution is to disable your extensions one at a time to determine which is causing the error. You can then remove the culprit to resolve the issue permanently.
8. Change Your Antivirus Software Settings
Similarly, antivirus software may prevent proper HTTPS connections. If you’re running such a program on your computer, check its settings to see if HTTPS scanning is disabled. If so, you’ll want to enable it.
In the event that you change this setting and the problem doesn’t go away, you may want to consider disabling the software entirely. If this fixes the NET::ERR_CERT_COMMON_NAME_INVALID error, then you can contact your antivirus program’s support team for further assistance.
Of course, you don’t want to leave your antivirus software disabled for a significant period of time, as this poses a security risk. So it’s best to turn it back on while waiting for a response from support and follow their guidance on resolving the error while maintaining your computer’s safety.
9. Update Your Browser and Operating System (OS)
An outdated OS may lead to errors while trying to access certain websites. For that reason, it’s smart to ensure that you’re running the latest version of Windows, macOS, or Linux.
You’ll also want to verify that your browser is up-to-date. To do so in Chrome, open the Settings menu, and then select Help > About Google Chrome:
Here you can view your browser’s version and turn on automatic updates:
If Chrome is not up to date, opening this screen should cause an update to start automatically.
Summary
When it comes to browser errors, NET::ERR_CERT_COMMON_NAME_INVALID is a tricky one to fix. However, if you can narrow down what’s causing the problem, you can resolve it quickly and preserve your site’s credibility with visitors.
As the very first steps to fixing this error, we suggest starting by checking your SSL certificate in your browser and looking for any misconfigured redirects. If these don’t help, then start taking a look at all other aspects we mentioned in this guide.
Как устранить ошибки подключения к Интернету
Если при попытке открыть веб-страницу появляется сообщение об ошибке, следуйте инструкциям ниже.
Если ошибка, с которой вы столкнулись, не описана в этой статье, посмотрите инструкции по устранению проблем с загрузкой страниц или скачиванием файлов.
Как устранить большую часть ошибок подключения
Если при переходе на сайт появляется ошибка, для начала сделайте следующее:
- Убедитесь, что правильно ввели адрес сайта.
- Проверьте подключение к интернету.
- Обратитесь к владельцу сайта.
Как устранить определенные виды ошибок
«Подключение не защищено», NET::ERR_CERT_AUTHORITY_INVALID, ERR_CERT_COMMON_NAME_INVALID, NET::ERR_CERT_WEAK_SIGNATURE_ALGORITHM, ERR_CERTIFICATE_TRANSPARENCY_REQUIRED или «Ошибка сертификата SSL»
Если в сообщении об ошибке упоминаются HSTS, сертификаты конфиденциальности или недопустимый адрес сайта, выполните следующие действия.
Шаг 1. Войдите на портал
Чтобы воспользоваться общедоступной сетью Wi-Fi (например, в кафе или аэропорту), сначала подключитесь к ней, открыв любую веб-страницу с префиксом http://.
- Перейдите на любой сайт, адрес которого начинается с
http://, например http://example.com. - Чтобы получить доступ к Интернету, выполните вход на открывшейся странице.
Шаг 2. Откройте веб-страницу в режиме инкогнито (только на компьютере)
Откройте нужную страницу в режиме инкогнито.
Если это помогло, ошибка вызвана одним из расширений Chrome. Чтобы устранить проблему, отключите его. Подробнее о том, как управлять расширениями Chrome…
Шаг 3. Обновите операционную систему
Убедитесь, что установленная на устройстве операционная система, например Windows или macOS, обновлена до последней версии.
Шаг 4. Временно отключите антивирусную программу
Антивирусные программы с функцией защиты или сканирования HTTPS мешают защитной системе Chrome.
Чтобы устранить проблему, отключите антивирусное ПО. Если после этого веб-страница открылась, просматривайте защищенные сайты, отключив антивирус.
Завершив работу с сайтом, не забудьте снова включить антивирусную программу.
Шаг 5. Обратитесь за помощью
Если проблему решить не удалось, обратитесь к владельцу сайта или посетите справочный форум Chrome.
«Подключитесь к сети»
Эта ошибка возникает при использовании портала Wi-Fi, для работы с которым требуется выполнить вход.
В этом случае просто нажмите Подключиться на открываемой странице.
«Веб-страница недоступна» или ERR_SSL_VERSION_OR_CIPHER_MISMATCH
Эта ошибка возникает при переходе на веб-сайт с устаревшим защитным кодом. Для вашей защиты Chrome блокирует такие подключения.
Вы владелец сайта? Попробуйте изменить настройки сервера таким образом, чтобы вместо RC4 использовались TLS 1.2 и TLS_ECDHE_RSA_WITH_AES_128_GCM_SHA256. Шифр RC4 больше не считается безопасным. Если отключить его не удается, вам потребуется включить шифры, отличные от RC4.
«Истек срок действия сертификата DigiCert. Удалите его.» (только для macOS)
Это сообщение означает, что сайт использует сертификат, который неправильно настроен на вашем компьютере.
Чтобы исправить ошибку, выполните следующие действия:
- На компьютере с macOS нажмите на значок поиска Spotlight
в правом верхнем углу экрана.
- В открывшемся поле введите «Связка ключей».
- Выберите Связка ключей в результатах поиска.
- В верхней части экрана нажмите Вид
Показать истекшие сертификаты.
- В правом верхнем углу экрана нажмите на значок поиска
.
- Введите «DigiCert High» и нажмите клавишу Ввод.
- Найдите сертификат DigiCert High Assurance EV Root CA, который отмечен значком «Срок действия сертификата истек»
, и выберите его.
- Нажмите Delete на клавиатуре.
«Возможно, вы имели в виду [название сайта]?»
Это сообщение появляется, если при переходе на сайт его доменное имя немного отличается от имени того сайта, который вы посещаете обычно. Вам будет предложено перейти на сайт, который сохранен в истории Chrome.
- Чтобы перейти на этот сайт, нажмите на его имя или кнопку Продолжить.
- Чтобы перейти по первоначальной ссылке, нажмите Пропустить.
Ничего не помогло? Возможно, защита вашего интернет-подключения нарушена. Чтобы узнать больше, посетите справочный форум Chrome
После длительного использования браузера без каких-либо серьезных проблем может возникнуть ситуация, когда веб-обозреватель выдаст ошибку: err cert common name invalid или «Ваше подключение не защищено».
Чаще всего с ней сталкиваются пользователи Google Chrome и Яндекс браузера, но не стоит исключать появление и в других веб-обозревателях. На, то есть множество программных причин, как со стороны сервера, на котором расположен запрашиваемый сайт, так и на стороне компьютера. Рассмотрим каждую из них и самостоятельно исправим сбой.
Содержание статьи
- Неверно установленное системное время
- Дополнительные модули блокирующие интернет-ресурсы
- Блокировка интернет — ресурса защитными программами
- Не установлен корневой сертификат
- Очистка SSL
- Отключение прокси и VPN
- Очистка кэша и сброс сетевых параметров
- Смена стандартных DNS серверов
- Устаревшее ПО или операционная система
- Проблемы на стороне сайта
- Панель общего доступа
- Другие случаи и способы решения проблемы
- Видео по теме
- Комментарии пользователей
Неверно установленное системное время
Убедитесь, что на компьютере верно установлено системное время. Сверьте его со своими часами или через интернет, и при необходимости внесите изменения.
- Если у вас неправильно выставлено время и дата, тогда вам необходимо кликнуть правой мышкой по виджету времени, расположенном в нижней части экрана и выбрать раздел с названием «Настройка даты».
- Введите текущую дату и время, после чего сохраните изменения.
- Проверьте результат, повторно посетив нужный интернет – ресурс.
Когда настройки времени и даты сбиваются автоматически после перезагрузки компьютера, говорит о севшей батарейке BIOS «CR2032». Этот питательный элемент находится на материнской плате и его нужно заменить.
Дополнительные модули блокирующие интернет-ресурсы
Некоторые пользователи для безопасности устанавливают антивирусные программы и защитное ПО. В большинстве случаев они имеют дополнительные модули, которые автоматически интегрируются в браузер в процессе установки. Это может стать причиной возникновения ошибки net err cert common name invalid.
- В качестве решения предлагаю войти в раздел «Дополнительных инструментов» – «Расширения» через меню браузера.
- В списке найдите элементы, относящиеся к защитному ПО, и отключите их.
- Дополнительно можно деактивировать и другие лишние дополнения.
Если установлены блокировщики рекламы, такие как «Adblock» и «Adguard», то отключите их, поскольку они способны нарушать работу сайтов.
Блокировка интернет — ресурса защитными программами
Возможно, проблема кроется в основной защитной программе, блокирующей доступ к определенным ресурсам.
- Проверьте это, временно отключив антивирус или встроенный в Windows защитник. При положительном результате, вновь включите защитное ПО и внесите нужный сайт в список исключений.
- Некоторые антивирусы оснащены функцией проверки HTTPS трафика, что также способно вызывать сбои. Отключается данная опция через панель настроек. Например, в «Dr.Web» функция фильтрации безопасного трафика находится в разделе «Сеть».
Однако, насовсем отключать проверку зашифрованного соединения не рекомендуется. Если разработчики антивируса предлагают другие способы решения, например, ручную установку сертификата, то стоит ими воспользоваться.
Не установлен корневой сертификат
Также ошибка «err cert common name invalid» возникает из-за отсутствия в браузере корневого сертификата. Исправить ее можно установкой сертификата «GeoTrust Primary Certification Authority» с расширением (.crt), предварительно скачанного с интернета
- По окончанию загрузки запустите файл и выберите «Установить сертификат».
- Отметьте «Текущего пользователя».
- В качестве хранилища укажите «Доверенные корневые центры сертификации». Нажмите «Ок», а затем «Далее».
- Подтвердите установку кнопкой «Готово».
После того как вы произвели импорт сертификата, перезагрузите компьютер или ноутбук и проверьте, устранен ли сбой.
Очистка SSL
Если проблема связана с SSL сертификатом на вашем компьютере, то очистка SSL кэша решит ее.
- Войдите в «Панель управления» через «Пуск» или «Поиск».
- В верхнем правом углу выставите опцию «Мелких значков».
- Перейдите в подраздел «Свойства браузера».
- Переместитесь в «Содержание» и щелкните по кнопке очистки.
Отключение прокси и VPN
Пользователи или некоторые приложения могут внести изменения в настройки интернет-подключения, что может вызвать определенные неполадки.
Как это проверить и исправить:
- Через меню браузера откройте панель настроек и найдите пункт, отвечающий за работу прокси-сервера.
- Откроется окно конфигурации, в котором необходимо выставить функцию автоматического определения параметров и деактивировать опцию прокси-сервера.
Подождите несколько минут, пока восстановится нормальная работа интернет-подключения, после чего проверьте результат.
Очистка кэша и сброс сетевых параметров
Возможно, ошибка net err cert common name invalid уже исправлена, но сайты по-прежнему не открываются из-за устаревших данных в кэше. Тогда необходимо его почистить.
Как это сделать:
- Войдите в браузер и с помощью нажатия клавиш «SHIFT+CTRL+DELETE» вызовите окно очистки.
- Отметьте имеющиеся пункты, обозначьте «Все время» и нажмите «Удалить».
- Перезапустите веб-обозреватель. Дополнительно рекомендуется использовать программу для очистки других устаревших данных, например, «Ccleaner».
- Запустите командную строку. Найти ее можно через панель «Пуск» или «Поиск».
- Введите в консоли ipconfig /flushdns и нажмите «Enter». Следом за ней выполните команду netsh winsock reset, после нее netsh int ip reset c:resetlog.txt и в конце netsh winhttp reset proxy.
Остается перезагрузить компьютер вместе с маршрутизатором.
Смена стандартных DNS серверов
Как ни странно, но DNS сервера, предоставляемые провайдером не очень надежны. Поэтому, желательно их изменить.
Подробная инструкция:
- Нажатием клавиш «Windows» + «R» вызываете окно выполнения команд.
- Вводите фразу ncpa.cpl и жмете «Ок».
- Заходите в свойства текущего интернет-соединения.
- Выбираете протокол «IPv4» и открываете «Свойства».
- Активируйте пункт использования DNS серверов. В первую строку введите цифры «8.8.8.8» и во вторую «8.8.4.4». Сохраните изменения, щелкнув «Ок».
Проблема должна исчезнуть.
Устаревшее ПО или операционная система
Некоторые пользователи до сих пор используют в своей работе Windows XP. Однако, она давно не поддерживается и если железо позволяет, то лучше установить Windows 7 или 10. Тем не менее, если вы, всё же хотите пользоваться операционной Windows XP, тогда установите последнее обновление SP3.
Такой же подход касается и веб-браузеров. Вероятность появления рассматриваемой ошибки в последних версиях популярных обозревателей меньше, по сравнению с их более ранними версиями.
Новые версии популярных браузеров не устанавливаются на Windows XP, за исключением Mozilla FireFox и Яндекс браузера.
Проблемы на стороне сайта
Владельцы интернет — ресурсов могут неправильно установить SSL сертификат или его настроить. Поэтому вам необходимо убедиться в том, что неисправен именно сайт.
Для этого попробуйте открыть сайт с другого устройства, например, смартфона, планшета или ноутбука. А еще лучше если воспользуетесь другим провайдером или мобильным интернетом. Если это не поможет избавиться от err cert common name invalid, то скорее всего неисправен сайт. В этом случае решить проблему самостоятельно не получится и нужно будет дождаться того момента времени, когда владельцы сайта восстановят его работу.
Панель общего доступа
Проверьте правильность настроек в панели общего доступа.
- В панели задач найдите иконку с изображением компьютера, вызовите дополнительное меню нажав по ней правой мышкой, откройте параметры сети и интернета.
- Переместитесь в раздел общего доступа.
- У текущего профиля отключите сетевое обнаружение и общий доступ к файлам.
- Разверните пункт «Все сети», активируйте 128-битное шифрование, доступ по паролю и сохраните изменения.
После перезагрузки компьютера, работоспособность интернет – ресурсов должна восстановиться.
Другие случаи и способы решения проблемы
- Если вы используете Google Chrome на смартфоне, работающем под управлением ОС Android и у вас появляется ошибка net err cert common name invalid, можно попытаться исправить ситуацию следующим образом: Войдите в раздел «Настройки» и выберите в нём подраздел «Конфиденциальность». Далее нажмите по пункту «Очистить историю» и «Удалить данные».
- Если неполадка возникает только в одном веб-обозревателе, то скорее всего дело в его настройках. Проще всего выполнить сброс параметров к значениям по умолчанию. Найти эту функцию можно через «Меню» — «Настройки», воспользовавшись поисковой строкой.
- Попробуйте зайти на сайт через поисковик Google, Яндекс, вбив его название или адрес в строку поиска.
- Проверьте устройство на наличие вредоносных программ, в том числе через утилиту «Adwcleaner».
- Полностью удалите веб-обозреватель через специальные деинсталляторы «Your / Revo Uninstaller», произведите очистку системы используя «CCleaner», а затем выполните повторную установку.
- Избавьтесь от лишних программ, поскольку некоторые из них могут влиять на работоспособность компьютера. К таким приложениям можно отнести различные бары, например, «Research bar».
- Установите обновление «KB4474419» через «Центр обновления Windows».
- Крайним вариантом станет добавление параметра -ignore-certificate-errors в конец поля «Объект», после закрывающейся кавычки в свойствах ярлыка браузера.
- Сбросьте настройки маршрутизатора. Для этого на задней панели предусмотрена кнопка «Reset».
- Если не работают все ресурсы, то скорее всего дело в нестабильном интернет-подключении. Читайте подробнее о том, как самостоятельно проверить качество интернет-соединения через доставку сетевых пакетов. При выявлении сбоев, обязательно свяжитесь с вашим провайдером.
В заключение стоит отметить, что были разобраны основные способы устранения неполадки, но возможно, далеко не все. Пишите в комментариях о том, что помогло, а что нет. Постараюсь помочь.
Видео по теме
-
ERR_CERT_COMMON_NAME_INVALID is a very popular SSL error during loading the website. In most cases, the issue is due to certificate misconfiguration on a server. However, it may appear due to antivirus and firewall or another third-party extensions and software. Check the example of the error on the screenshot below.
Fixing the NET::ERR_CERT_COMMON_NAME_INVALID error is not very difficult, but would takes some time and extra steps. You have to start by identifying the cause of mismatch error first.
-
-
1
Solution 1: Check date and time are proper
Your Chrome browser will show ERR_CERT_COMMON_NAME_INVALID error in case the date and time are wrong on your computer or mobile device. Please recheck and adjust it on your via PC settings.
-
2
Solution 2: Check browser extensions
In some cases, the problematic browser extension could be a reason for the error. First of all, try to open the website in Incognito window and if that solves the issue then no need to check extensions. Otherwise, follow the next steps:
- Click the «three dots» button on the top right corner of your browser window
- Select More tools and Extensions
- Turn off extensions one by one to find culprit extension and delete it to fix the browser error.
-
3
Solution 3: Check Installed SSL certificate
-
In most cases the issue comes from wrong SSL installed, it may simply not support the correct domain name or sub-domain. That makes a real mismatch result. For example, you issued and installed SSL for www.domain.tld, but installed it for sub.domain.tld which is not protected. You can check that with your browser.
In Chrome, you have to click to the «Not Secure» button located on the left side of the address bar, and then click to «Certificate». There you will see the details of SSL certificate using the field «issued to». The feature is available in most browsers.
-
You can also check that using Online SSL test by SSL Labs, that will be a more accurate result.
-
Make sure Self-Signed SSL is not in use, as they are used for internal server purposes only.
-
-
4
Solution 4: Protection of both with/without WWW
All Single Domain SSL certificates we sell protect WWW and non-WWW version of your domain name. However, there are some certs that do not protect it by default. In that case, you may have a problem using redirection from WWW to non-WWW or opposite option.
The possible solution is to install a proper SSL certificate or remove any redirect and install Multi-Domain, or Wildcard SSL or even multiple single-domain SSL to protect all domains/sub-domains in use.
-
5
Solution 5: For WordPress users
A very popular issue is forgetting to purchase an SSL certificate. WordPress owners enable secures HTTPS protocol for their website without installing or buying SSL, as result they get NET::ERR_CERT_COMMON_NAME_INVALID error message in the browser. There are two possible solutions in that case:
- a purchase an SSL certificate and install it your web server;
- or changing HTTPS back to HTTP to enable your website without any protection and encryption of transmitted data.
-
6
Solution 6: Clear the SSL cache
The browser’s SSL cache can be an issue. You have to try clearing the cache to resolve the error.
- For IE/Edge. You have to open the Internet properties and find the «Content» tab, there will be a button to «Clear SSL state».
- For Chrome browser the process is similar, click «Three dots» button on the top right side of the browser, find the «Settings». There you will find «Advanced settings» at the bottom of a page. Now find «Open Proxy Settings» and there you will see the «Content» tab with «Clear SSL state»
-
7
Solution 7: Proxy settings
You may have limited browsing experience if Automatical detection of settings is not set via proxy setup. The solution is a Right-click on the Network Access icon to see Internet Properties. Tap on the «Connection» tab and then to «LAN Settings».
You will see a new window where you have to click to checkbox near the «Automatically detect settings» if it is not checked already. Once done, you can retry opening the website to see if error was solved.
-
8
Solution 8: Update OS and Browser
The classical idea is to make sure your OS and Browser is Up to Date as old or outdated software may bring unexpected issues. The developers are working hard to create new patches and bug fixes, so that is critical to have an updated system.
-
9
Solution 9: Checking your Firewall/Antivirus
We suggest checking Firewall and Antivirus settings and LOG files to be sure they are not blocking the website you are trying to visit. Review the blocking reason carefully, if you found a block, as probably they are trying to secure you from a malicious website. We do not suggest switching off Antivirus.
-
Conclusions to summarize
You can clearly see that there are multiple possible issues that may bring you to error FIX ERR_CERT_COMMON_NAME_INVALID. However, it is known error and there are quite easy steps to fix the issue. Check data/time of your PC, browser extensions, try to clean SSL cache, recheck Proxy settings and update OS with Browser to latest versions. That should definitely help. Good luck!
-
I followed this tutorial for creating Signed SSL certificates on Windows for development purposes, and it worked great for one of my domains(I’m using hosts file to simulate dns). Then I figured that I have a lot of subdomains, and that would be a pain in the ass to create a certificate for each of them. So I tried creating a certificate using wildcard in Common field as suggested in some of the answers at serverfault. Like this:
Common Name: *.myserver.net/CN=myserver.net
However, after importing this certificate into Trusted Root Certification Authority, I’m getting NET::ERR_CERT_COMMON_NAME_INVALID error in Chrome, for main domain and all of its subodmains, for example: https://sub1.myserver.net and https://myserver.net.
This server could not prove that it is myserver.net; its security certificate
is from *.myserver.net/CN=myserver.net.This may be caused by a misconfiguration or an attacker intercepting your connection.
Is there something wrong in Common Name field that is causing this error?
76484
8,4083 gold badges19 silver badges30 bronze badges
asked Dec 4, 2014 at 12:53
1
A workaround is to add the domain names you use as «subjectAltName» (X509v3 Subject Alternative Name). This can be done by changing your OpenSSL configuration (/etc/ssl/openssl.cnf on Linux) and modify the v3_req section to look like this:
[ v3_req ]
# Extensions to add to a certificate request
basicConstraints = CA:FALSE
keyUsage = nonRepudiation, digitalSignature, keyEncipherment
subjectAltName = @alt_names
[alt_names]
DNS.1 = myserver.net
DNS.2 = sub1.myserver.net
With this in place, not forget to use the -extensions v3_req switch when generating your new certificate. (see also How can I generate a self-signed certificate with SubjectAltName using OpenSSL?)
answered Mar 12, 2015 at 16:45
FabianFabian
4895 silver badges3 bronze badges
11
Create openssl.conf file:
[req]
default_bits = 2048
default_keyfile = oats.key
encrypt_key = no
utf8 = yes
distinguished_name = req_distinguished_name
x509_extensions = v3_req
prompt = no
[req_distinguished_name]
C = US
ST = Cary
L = Cary
O = BigCompany
CN = *.myserver.net
[v3_req]
keyUsage = critical, digitalSignature, keyAgreement
extendedKeyUsage = serverAuth
subjectAltName = @alt_names
[alt_names]
DNS.1 = myserver.net
DNS.2 = *.myserver.net
Run this comand:
openssl req -x509 -sha256 -nodes -days 3650 -newkey rsa:2048 -keyout app.key -out app.crt -config openssl.conf
Output files app.crt and app.key work for me.
Esqarrouth
38.3k21 gold badges158 silver badges166 bronze badges
answered Mar 15, 2018 at 8:53
Alykoff GaliAlykoff Gali
1,09117 silver badges32 bronze badges
4
As Rahul stated, it is a common Chrome and an OSX bug. I was having similar issues in the past. In fact I finally got tired of making the 2 [yes I know it is not many] additional clicks when testing a local site for work.
As for a possible workaround to this issue [using Windows], I would using one of the many self signing certificate utilities available.
Recommended Steps:
- Create a Self Signed Cert
- Import Certificate into Windows Certificate Manager
- Import Certificate in Chrome Certificate Manager
NOTE: Step 3 will resolve the issue experienced once Google addresses the bug…considering the time in has been stale there is no ETA in the foreseeable future.**As much as I prefer to use Chrome for development, I have found myself in Firefox Developer Edition lately. which does not have this issue.
Hope this helps
answered Jan 15, 2015 at 23:06
5
Your wildcard *.example.com does not cover the root domain example.com but will cover any variant on a sub-domain such as www.example.com or test.example.com
The preferred method is to establish Subject Alternative Names like in Fabian’s Answer but keep in mind that Chrome currently requires the Common Name to be listed additionally as one of the Subject Alternative Names (as it is correctly demonstrated in his answer). I recently discovered this problem because I had the Common Name example.com with SANs www.example.com and test.example.com, but got the NET::ERR_CERT_COMMON_NAME_INVALID warning from Chrome. I had to generate a new Certificate Signing Request with example.com as both the Common Name and one of the SANs. Then Chrome fully trusted the certificate. And don’t forget to import the root certificate into Chrome as a trusted authority for identifying websites.
answered Jun 22, 2016 at 22:30
Jeff PuckettJeff Puckett
36.9k17 gold badges117 silver badges165 bronze badges
2
I think it may be a bug in chrome. There was a similar issue long back:
See this.
Try in a different browser. I think it should work fine.
answered Dec 9, 2014 at 6:12
If you’re tired of this error. You can make Chrome not act out like this. I’m not saying it’s the best way just saying it’s a way.
As a workaround, a Windows registry key can be created to allow Google Chrome to use the commonName of a server certificate to match a hostname if the certificate is missing a subjectAlternativeName extension, as long as it successfully validates and chains to a locally-installed CA certificates.
Data type: Boolean [Windows:REG_DWORD]
Windows registry location: HKEY_LOCAL_MACHINESOFTWAREPoliciesGoogleChrome
Windows/Mac/Linux/Android preference name: EnableCommonNameFallbackForLocalAnchors
Value: 0x00000001 (Windows), true(Linux), true (Android), (Mac)
To create a Windows registry key, simply follow these steps:Open Notepad
Copy and paste the following content into notepad
Windows Registry Editor Version 5.00[HKEY_LOCAL_MACHINESOFTWAREPoliciesGoogleChrome]
«EnableCommonNameFallbackForLocalAnchors»=dword:00000001
Go to File > Save as
Filename: any_filename.reg
Save as type: All FilesSelect a preferred location for the file
Click on Save
Double click on the saved file to run
Click on Yes on the Registry Editor warning
Found this information on Symantec support page:
https://support.symantec.com/en_US/article.TECH240507.html
answered Aug 18, 2017 at 12:34
1
For everyone who is encountering this and wants to accept the risk to test it, there is a solution: go to Incognito mode in Chrome and you’ll be able to open «Advanced» and click «Proceed to some.url».
This can be helpful if you need to check some website which you are maintaining yourself and just testing as a developer (and when you don’t yet have proper development certificate configured).
Of course this is NOT FOR PEOPLE using a website in production where this error indicates that there is a problem with website security.
answered Mar 21, 2019 at 10:57
The answers provided did not work for me (Chrome or Firefox) while creating PWA for local development and testing. DO NOT USE FOR PRODUCTION! I was able to use the following:
- Online certificate tools site with the following options:
- Common Names: Add both the «localhost» and IP of your system e.g. 192.168.1.12
- Subject Alternative Names: Add «DNS» = «localhost» and «IP» =
<your ip here, e.g. 192.168.1.12> - «CRS» drop down options set to «Self Sign»
- all other options were defaults
- Download all links
- Import .p7b cert into Windows by double clicking and select «install»/ OSX?/Linux?
- Added certs to node app… using Google’s PWA example
- add
const https = require('https');to the top of the server.js file
const fs = require('fs'); - comment out
return app.listen(PORT, () => { ... });at the bottom of server.js file - add below
https.createServer({
key: fs.readFileSync('./cert.key','utf8'),
cert: fs.readFileSync('./cert.crt','utf8'),
requestCert: false,
rejectUnauthorized: false
}, app).listen(PORT)
- add
I have no more errors in Chrome or Firefox
answered Jan 28, 2020 at 5:10
1