Did you know that why are getting the ERR_INVALID_RESPONSE Chrome Browser Error Code problem on your PC to google chrome browser again and again, or if you are unaware of this error code problem & don’t found any right guide or the solutions for how to quickly fix and solve this error ERR INVALID RESPONSE problem then check out this below post once surely,
This webpage is not available ERR INVALID RESPONSE
The webpage might be temporarily down, or it may have moved permanently to a new web address.
Error Code ERR_INVALID_RESPONSE
This error mostly found in the Google Chrome browser on the PC. This causes an error like the website you are trying to browse might be temporarily down, or it may have moved permanently to a new web address. It is an unknown error that indicates that ‘I assume the proxy is not handling the search from google chrome very nicely.’ You also get this ERR_INVALID_RESPONSE error when you are trying to import your database.
Causes of ERR_INVALID_RESPONSE Error Code Problem:
- Err Invalid login or Command
- PHP excel error
- Err invalid dim
So, here are some quick tips and tricks for easily fixing and solving this type of ERR_INVALID_RESPONSE Chrome Browser Error code problem for you permanently.
1. Flush the Socket Pools from your Internet Browser –
- Go to the start menu
- Go to your browser
- Clicks on it and opens it there
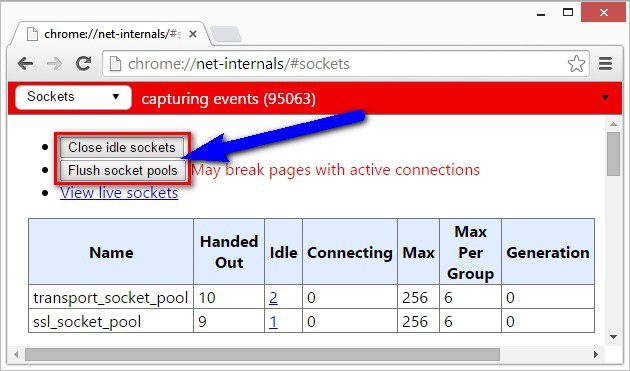
- Type this following command there in their address bar
” chrome://net-internals “ - Press Enter & click on the drop-down menu there
- Select ‘Sockets‘ from the drop-down list
- Click “Flush Socket Pools” on it there
- After completing, close the tab
- That’s it, done
By flushing the socket, pools can quickly fix and solve this error ERR_INVALID_RESPONSE chrome code problem from your PC browser.
2. Clear your Internet Browser Cookies & Cache from your Browser –
- Go to your Browser
- Click on the Settings tab or click on the History option
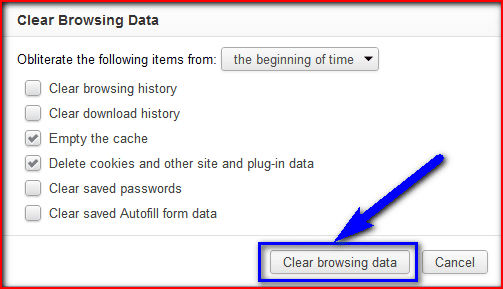
- Go to the “Clear Browsing Data” option there
- Tick the ‘Cookies‘ and ‘Caches‘ options there
- If you want any more to delete then tick that option too
- Now click on their drop-down menu
- Select the ‘from the beginning‘ option there
- Now, click on “Clear Browsing Data” button there
- Wait for some minutes to deleting it
- Now, close the tab
- That’s it, done
By clearing the browsing data of your browser can get rid out of this Error ERR_INVALID_RESPONSE PHP code problem from you.
3. Turn OFF or Disable Windows Firewall Settings on your PC –
- Go to the Start Menu
- Go to the Control Panel
- Click on Windows Firewall there
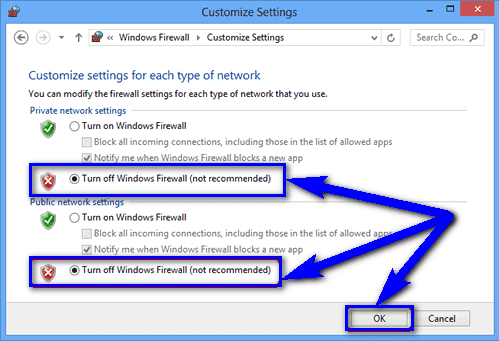
- Click on ‘Turn Windows Firewall on or off‘ feature there
- Tick on “Turn off Windows Firewall (not recommended)” there
- Now, Click on ‘OK‘ button there
- That’s it, Done
By turning off or disabling the windows firewall settings, it can fix this Error 320 net ERR_INVALID_RESPONSE problem.
4. Change the LAN (Local Area Network) Settings on your Windows –
Check your proxy settings or contact your network administrator to make sure the proxy server is working. So that you will get rid of ERR INVALID RESPONSE error. But If you don’t believe you should use a proxy server then,
- Go to the Google Chrome menu
- Click on the Settings tab there
- Click on the ‘Show Advanced Settings‘ option there
- Click on the “Change Proxy Settings” tab there
- Now, go to the “LAN settings” and deselect the
” Use a Proxy server for your LAN “ - After deselecting, close the tab there
- That’s it, done
By checking your proxy settings, you can quickly get rid out of this error ERR_INVALID_RESPONSE chrome code problem from your browser.
5. Flush the DNS (Domain Name System) through CMD (Command Prompt) –
- Go to the start menu
- Search & go to the CMD (Command Prompt)
- Click on it and opens it
- A Pop-up will open there
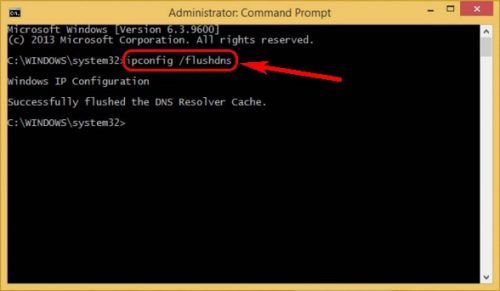
- Type this below command there
” ipconfig /flushdns “ - Press Enter there to start it
- After that, wait for some minutes
- After completing, close the tab
- That’s it, done
By running this command in the command prompt (cmd) can also fix this error ASP ERR_INVALID_RESPONSE code problem.
6. By Assigning DNS (Domain Name System) Address manually on your PC –
- Go to the start menu & click on the Control panel or
- Directly go to the “Open Network and Sharing Center” & click on it
- Now, go to the Properties tab there
- Now, a pop-up will open there &
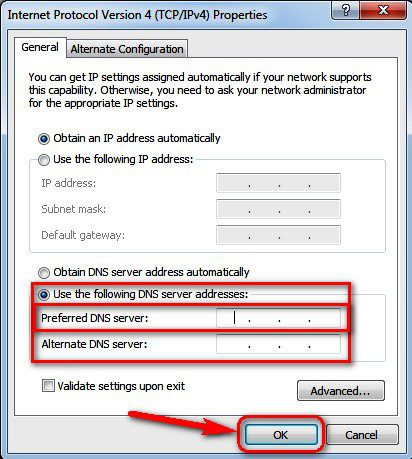
- Click on “Internet Protocol Version 4 (TCP/IPv4)“
- & click on their properties tab there
- Now, tick the “Use the following DNS server addresses” tab there
- & change the ‘Preferred & Alternate DNS Server‘ by this following,
Preferred DNS Server – 8.8.8.8
Alternative DNS Server – 8.8.4.4 - & tick the “Validate settings upon exit” & tick on OK button there to save
- Wait for some seconds to save
- After completing, close the tab
- That’s it, done
By assigning the DNS addresses manually can also fix & solve this Error ERR_INVALID_RESPONSE chrome code problem.
7. Run a Full Malware/Virus Scan of your Windows PC –
- Go to the start menu
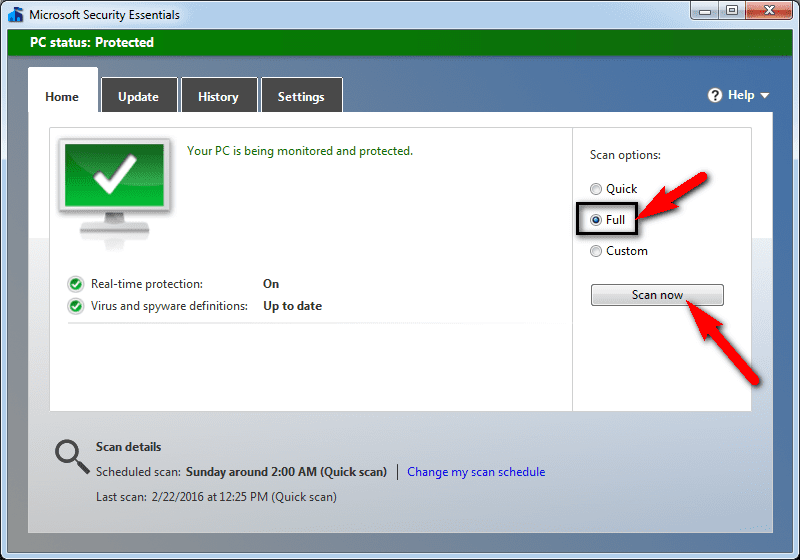
- Search or go to the ‘Microsoft Security Essentials.’
- Click on it and opens it
- Tick the ‘Full‘ option to run a full scan of your PC
- Now, click on the “Scan Now” option there to scan your PC
- Now, wait for some minutes to scan it
- After completing, close the tab
- That’s it, done
By scanning and running your PC for malware/virus by the Microsoft Security Essentials can quickly fix and solve this Error ERR_INVALID_RESPONSE Chrome code problem.
8. Reinstall Network Adapter on your Windows PC –
- Go to the start menu
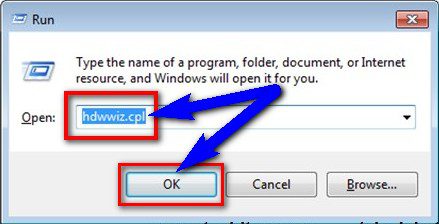
- Search or go to the ‘RUN.’
- Click on it and opens it
- After that, Type this below the following command there
” hdwwiz.cpl “ - Press Ok there
- Expand network adapters, locate your network adapter name
- Note down the name,
- Right-click on that adapter
- Choose and click on the Uninstall option there
- Reboot or restart your PC once
- After restarting, reconnect to your network & test
- If it is not installed, then download it from the manufacturer website
- After that, run it and reinstall it
- After that, test it
- After completing, close the tab
- That’s it, done
By reinstalling the network adapter, you can get rid out of this error ERR_INVALID_RESPONSE PHP code problems.
Conclusion:
These are the quick and the best way methods to get quickly rid out of this ERR_INVALID_RESPONSE Chrome Browser Error Code issue from you entirely. Hope these solutions will surely help you to get back from this error ERR INVALID RESPONSE problem.
If you are facing or falling into ERR_INVALID_RESPONSE Chrome Browser Error code problem or any error problem, then comment down the error problem below so that we can fix and solve it too by our top best quick methods guides.
I am working on small web application and I am using angular 7 and asp.net core web api as a back end. I am trying to make http post request with angular. My service returns string (token) and when I receive it, I want to show it in alert box.
I have tested my service with Postman and everything works as expected.
From the browser my request is successfully mapped to the controller’s action method. I have set breakpoint in this method body and it successfully returns token without any problem.
But httpclient returns error:
[object Object]
And in the browser console I see this:
POST https://localhost:44385/api/auth net::ERR_INVALID_HTTP_RESPONSE
I have two methods (for POST and for GET) in a service class injected into component. They look like these:
logIn(username: string, password: string) {
const encodedCredentials = btoa(username + ':' + password);
const httpOptions = {
headers: new HttpHeaders({
"Authorization": "Basic " + encodedCredentials,
"Access-Control-Allow-Origin":"*"
}),
responseType: 'text' as 'text'
};
this.http.post(this.urlBase + 'auth', null , httpOptions)
.subscribe(result => {
alert(result);
}, error => {
alert(error); // [object Object]
});
}
get(){
return this.http.get(this.urlBase + 'auth', {responseType: 'text'});
}
What can be problem?
Update:
HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
error: ProgressEvent
bubbles: false
cancelBubble: false
cancelable: false
composed: false
currentTarget: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
defaultPrevented: false
eventPhase: 0
isTrusted: true
lengthComputable: false
loaded: 0
path: []
returnValue: true
srcElement: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
target: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
timeStamp: 80234.59999999614
total: 0
type: "error"
__proto__: ProgressEvent
headers: HttpHeaders
headers: Map(0) {}
lazyUpdate: null
normalizedNames: Map(0) {}
__proto__: Object
message: "Http failure response for (unknown url): 0 Unknown Error"
name: "HttpErrorResponse"
ok: false
status: 0
statusText: "Unknown Error"
url: null
__proto__: HttpResponseBase
Update 2:
Request with Postman:
Update 3: trying to get token several times showed that sometimes post request is successfull and sometimes not…
-
-
May 25 2009, 22:59
- Медицина
- Cancel
Для исправления ошибки 302 в Google Chrome при открытии IPB (Invision Power Board) ставим в настройках IPB «Принудительно отправлять HTTP заголовки?» — Да.
Issue Description
“net:: ERR_INVALID_HTTP_RESPONSE” in Net Core 2.2 WebAPI invocation within Chrome browser or noticeable when if invoked with Angular Http services.
This error is also noticeable when .NET Core 2.2 WebAPI is invoked within UI framework like Angular (5,6 or 
Also API returns proper HTTP Status code and response using SOAP UI or Postman apps show proper 200 OK response but the browser shows the above error.
Today in this article, we will cover below aspects,
- Resolution 1
- This issue is reproducible with below version of .NET Core SDK
- Resolution 2
- Other Workarounds
Resolution 1
This issue is reproducible with below version of .NET Core SDK
.NET Core SDK version with Issue,
- 2.2.100
- 2.2.101
.NET Core version with the resolution,
- 2.2.105 and above is recommended.
So if you want to fix the issue, please use version 2.2.105 and above.
I have personally verified version 2.2.105 on my machine and found to be working fine. The issue might not be reproducible for other versions of the .NET Core SDK like 103 or 104, I could not verify that but surely please check and confirm from your side.
Resolution 2
But please check and confirm if this option is feasible for your project.
The above error will go away if downgraded to .NET Core 2.1 version.
Other Workarounds
There are other workarounds as well for the given issue which is explained below,
Open Startup.cs file of target WebAPI application and update the Configure() method as below. This simple middleware component in API pipeline helps to resolve the issue.
Did the above steps resolve your issue? Please sound off in the comments below!
References:
Please bookmark this page and share it with your friends. Please Subscribe to the blog to receive notifications on freshly published best practices and guidelines for software design and development.
На чтение 8 мин. Просмотров 381 Опубликовано 15.12.2019
Windows-системы, как отмечается многими пользователями, не застрахованы от ошибок. Одной из таковых является получение и уведомления типа ERR_INSECURE_RESPONSE. Что это за ошибка, знают далеко не все. Но устранить проблему можно совершенно просто. Достаточно следовать приведенным ниже инструкциям, которые, кстати, могут пригодиться и в других случаях, когда операционная система отказывается работать.
Содержание
- ERR_INSECURE_RESPONSE: что это за ошибка?
- Сбой и основные причины его появления
- ERR_INSECURE_RESPONSE: как исправить ошибку?
- Почему появляется ошибка в браузере
- Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
- Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
- Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
- Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
- Действия в Mozilla Firefox
ERR_INSECURE_RESPONSE: что это за ошибка?
Природа сбоя состоит в том, что происходит ошибка запроса к серверу с пользовательского терминала. Если посмотреть на самый обычный перевод термина, можно сообразить, что это есть внутренняя неполадка.
По крайне мере об этом свидетельствует INSECURE, что представляет собой исключительно внутреннюю службу безопасности. О том, что она не отвечает, сигнализирует слово RESPONSE. Таким образом, выдается сообщение о проблеме с указанием на строку ERR_INSECURE_RESPONSE. Что это за ошибка, более или менее понятно. Теперь посмотрим, как ее устранить.
Сбой и основные причины его появления
Считается, что главная причина появления такой проблемы главная состоит в использовании полудуплексного подключения в сети, когда связь осуществляется, так сказать, поверх протокола TCP.
С другой стороны, если вы имеете выделенный хостинг, браузер тоже может блокировать вход в него. Связано это с недействительным сертификатом. А вот самая большая проблема состоит в том, что пользовательский ПК может блокироваться и в отсутствие такого сертификата.
ERR_INSECURE_RESPONSE: как исправить ошибку?
Теперь непосредственно о том, как устранить проблему. Рассмотрим алгоритм действий на примере браузера Yandex. Для него нужно запустить «Мастер импорта сертификатов».
После этого нужно будет воспользоваться функцией сохранения файла в формате CRT (по умолчанию предлагается сохранение на «Рабочем столе»). Затем останется просто перезагрузить страницу. Сертификат буде прикреплен автоматически.
Но и тут решение, предложенное выше, может не помочь, а проблема появится снова в виде сообщения ERR_INSECURE_RESPONSE. Что это за ошибка в данном случае? Сбой может быть связан с активированной в Windows службой проверки сертификатов. А вот ее-то и стоит отключить. Делается это просто. Однако при завершении работы самой службы и процесса, с ней связанного, желательно использовать «Диспетчер задач», в котором завершается работа всех приложений, так или иначе имеющих отношение к основной службе. Конечно же, для деактивации всех этих процессов можно использовать и командную строку, и оболочку Windows Shell, но это необязательно, хотя именно такая методика выглядит намного более предпочтительной.
Пользователи Интернета часто встречаются с разнообразными ошибками. В их число входит и ERR_INSECURE_RESPONSE. Как всегда, сообщение об этом выскакивает в самый неподходящий момент, нарушая спокойную работу в Сети. Что означает ERR_INSECURE_RESPONSE, как исправить ошибку своими силами и в чем причины ее появления, разберем в этой статье.
Сообщение о прекращении действия сертификата
Почему появляется ошибка в браузере
Итак, начнем по порядку. ERR_INSECURE_RESPONSE означает – “Ошибка: небезопасный ответ”. Из-за чего появляется данная ошибка? Многие сайты применяют дополнительные средства защиты от хакеров. Соединение в этом случае производится не только по TCP, но и по специальному протоколу WebSocket. При посещении таких ресурсов пользователю приходит ответ с сообщением об ошибке ERR_INSECURE_RESPONSE и сертификатом безопасности, не прошедшим проверку. Как исправить эту проблему, рассмотрим далее.
Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
Часто причиной появления данной ошибки является устаревшая версия браузера. В этом случае действия очень просты – необходимо обновить обозреватель, который обычно используется для выхода в Интернет.
- В каждом браузере есть меню настроек. Оно всегда находится в правом верхнем углу открытого окна и представляет собой три точки или три полоски, расположенные вертикально либо горизонтально.
- Нажимаем и видим перед собой ряд параметров. Выбираем “Дополнительно”→”О браузере” (Яндекс.Браузер), “Справка”→”О браузере” (Google Chrome), и так далее.
- Если у вас установлена устаревшая версия обозревателя, система предложит обновить его.
- Следуйте предложенным инструкциям и после завершения операции попробуйте снова зайти на сайт, где столкнулись с ошибкой ERR_INSECURE_RESPONSE.
Вместе с обновлениями в браузер загрузятся и действующие сертификаты безопасности, которые пройдут проверку при соединении по протоколу WebSocket. Данные действия не отнимут у пользователя много времени (конечно, многое зависит от качества связи), и можно будет вновь наслаждаться работой в предпочитаемом обозревателе.
Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
Если не помог первый вариант с обновлением версии браузера, стоит попробовать добавить корневой сертификат. Где это сделать? В настройках самого обозревателя.
- Нажмите ctrl + shift + i. Справа появляется меню, в котором нужно открыть вкладку “Консоль” (Console);
- найдите строчку, где прописана ошибка ERR_INSECURE_RESPONSE и нажмите ПКМ на название недействительного сертификата;
- в появившемся меню выберите “Сохранить как…” (Save as) и папку, где документ будет доступен для последующего выбора;
- зайдите в папку с сохраненным файлом и измените его название, удалив https://, затем замените расширение txt на crt;
- в результате произведенных действий файл будет называться, например, softikbox.crt;
- откройте переименованный документ в блокноте – вы увидите перед собой текст сертификата, представляющий собой набор символов. Закройте его.
Затем снова зайдите в браузер. В дополнительных настройках найдите “Управление сертификатами” (Яндекс.Браузер) или “Настроить сертификаты” в разделе “Конфиденциальность и безопасность” (Google Chrome). В любом случае перед вами выйдет одно и то же окно.
Изменение настроек браузера
Нажмите “Импорт” и следуйте подсказкам Мастера. Когда вас попросят добавить импортируемый файл, укажите путь к ранее сохраненному и переименованному вами документу. Обязательно обновите страницу браузера, на которой появлялась ошибка ERR_INSECURE_RESPONSE.
Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Если вы доверяете ресурсу, к которому вдруг не стало доступа по причине появления ошибки ERR_INSECURE_RESPONSE, попробуйте отключить проверку сертификатов.
Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
У этих трех браузеров алгоритм действий похож. Нужно снова зайти в дополнительные настройки и в управление сертификатами. Выйдет дополнительное окно, в котором сделайте следующее:
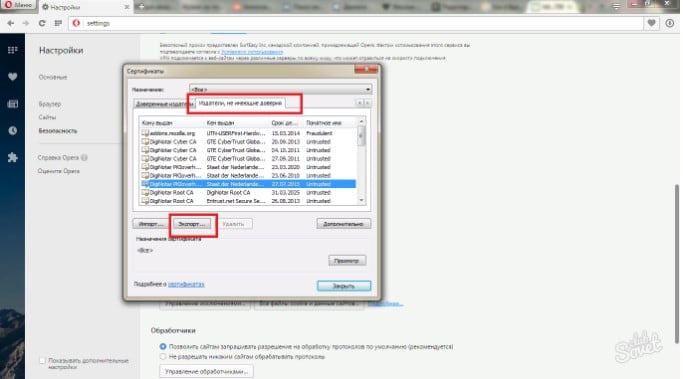
- найдите сертификат проблемного сайта во вкладке “Издатели, не имеющие доверия” и экспортируйте его на компьютер;
- перейдите во вкладку “Доверенные издатели” и импортируйте сохраненный файл;
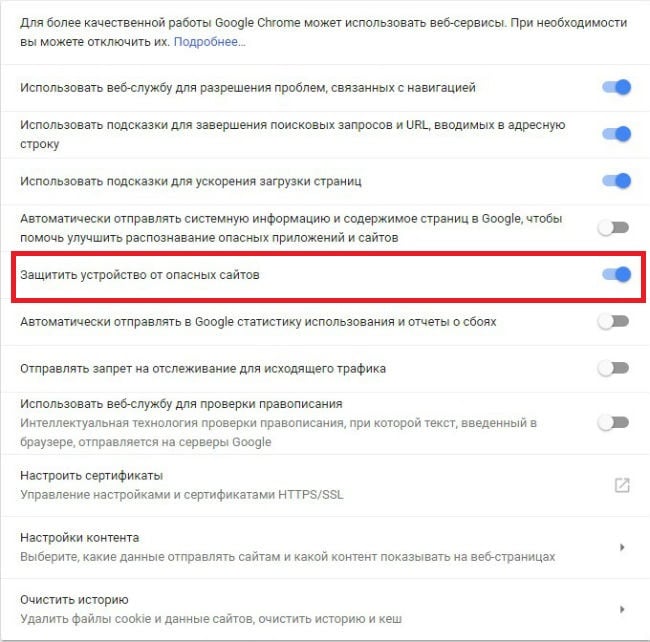
- при работе с Google Chrome обратите внимание на один момент – перед переносом сертификата отключите в настройках защиту компьютера от опасных сайтов (делайте это только при посещении ресурса, которому доверяете).
Отключение защиты в Google Chrome
Действия в Mozilla Firefox
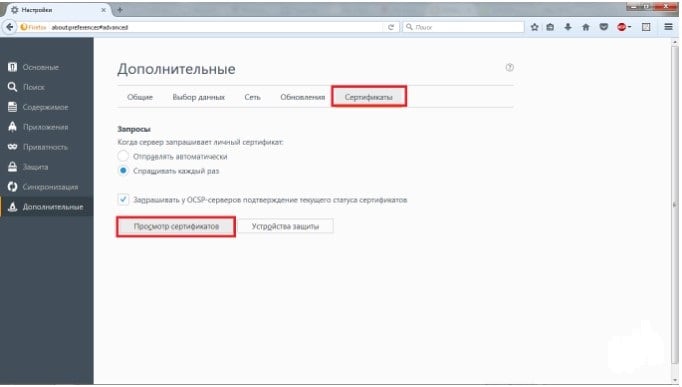
Перейдите во вкладку “Сертификаты” в дополнительных настройках браузера и нажмите “Просмотр сертификатов”.
Просмотр сертификатов в Mozilla Firefox
Затем во вкладке ”Серверы” нажмите “Добавить исключение”. Перед вами откроется окно, куда введите адрес сайта, на котором не нужно проводить проверку сертификатов. Подтвердите свои действия.
Завершение действий в Mozilla
Одно из рассмотренных выше решений обязательно поможет вам самостоятельно справиться с ошибкой ERR_INSECURE_RESPONSE. Если же проблема остается, значит, неполадки обнаруживаются на самом сервере и нужно просто подождать, пока программисты устранят ошибку.
We have an in-house web server served via Python which was running on port 8080 without issue until this weekend. After a Chrome update this weekend, my colleagues and I now receive a ERR_INVALID_HTTP_RESPONSE when we attempt to access the web server via Chrome. This issue seems to be specific to Chrome and port 8080. Port 8080 works in IE, and port 80 works for both IE and Chrome with no changes on the server side. The web server is not being served on port 80 as it is still in development and not production (which is company standard practice for internal services).
Based on some research, it seems like different sites/services have been having this problem at one point or another as Chrome has been updated. Most of those posts seemed to involve HTTP/0.9 being relegated into the bad-security-equals-no-support bucket. Our server is using HTTP/1.0, and I have experimented with HTTP/1.1 as well to see if we are having a similar issue.
curl doesn’t show any obvious header issues (that I can see) to indicate a possible root cause. Chrome’s developer console isn’t providing any answers either. Obviously, I am missing something subtle as it seems a browser update shouldn’t completely prevent a server being accessed.
Пользователи Интернета часто встречаются с разнообразными ошибками. В их число входит и ERR_INSECURE_RESPONSE. Как всегда, сообщение об этом выскакивает в самый неподходящий момент, нарушая спокойную работу в Сети. Что означает данная ошибка, каковы причины её появления и как её исправить — всё это разберем в этой статье.
- Почему появляется ошибка в браузере
- Как исправить ошибку при помощи обновления версии браузера
- Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
- Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Почему появляется ошибка в браузере
Итак, начнем по порядку. Данная ошибка означает – “Ошибка: небезопасный ответ”. Из-за чего появляется данная ошибка? Многие сайты применяют дополнительные средства защиты от хакеров. Соединение в этом случае производится не только по TCP, но и по специальному протоколу WebSocket. При посещении таких ресурсов пользователю приходит ответ с сообщением об ошибке и сертификатом безопасности, не прошедшим проверку. Как исправить эту проблему, рассмотрим далее.
Как исправить ошибку при помощи обновления версии браузера
Часто причиной появления данной ошибки является устаревшая версия браузера. В этом случае действия очень просты – необходимо обновить обозреватель, который обычно используется для выхода в Интернет.
- В каждом браузере есть меню настроек. Оно всегда находится в правом верхнем углу открытого окна и представляет собой три точки или три полоски, расположенные вертикально либо горизонтально.
- Нажимаем и видим перед собой ряд параметров. Выбираем “Дополнительно”→”О браузере” (Яндекс.Браузер), “Справка”→”О браузере” (Google Chrome), и так далее.
- Если у вас установлена устаревшая версия обозревателя, система предложит обновить его.
- Следуйте предложенным инструкциям и после завершения операции попробуйте снова зайти на сайт, где столкнулись с ошибкой.
Вместе с обновлениями в браузер загрузятся и действующие сертификаты безопасности, которые пройдут проверку при соединении по протоколу WebSocket. Данные действия не отнимут у пользователя много времени (конечно, многое зависит от качества связи), и можно будет вновь наслаждаться работой в предпочитаемом обозревателе.
Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
Если не помог первый вариант с обновлением версии браузера, стоит попробовать добавить корневой сертификат. Где это сделать? В настройках самого обозревателя.
- Нажмите ctrl + shift + i. Справа появляется меню, в котором нужно открыть вкладку “Консоль” (Console);
- найдите строчку, где прописана ошибка ERR_INSECURE_RESPONSE и нажмите ПКМ на название недействительного сертификата;
- в появившемся меню выберите “Сохранить как…” (Save as) и папку, где документ будет доступен для последующего выбора;
- зайдите в папку с сохраненным файлом и измените его название, удалив https://, затем замените расширение txt на crt;
- в результате произведенных действий файл будет называться, например, softikbox.crt;
- откройте переименованный документ в блокноте – вы увидите перед собой текст сертификата, представляющий собой набор символов. Закройте его.
Затем снова зайдите в браузер. В дополнительных настройках найдите “Управление сертификатами” (Яндекс.Браузер) или “Настроить сертификаты” в разделе “Конфиденциальность и безопасность” (Google Chrome). В любом случае перед вами выйдет одно и то же окно.
Нажмите “Импорт” и следуйте подсказкам Мастера. Когда вас попросят добавить импортируемый файл, укажите путь к ранее сохраненному и переименованному вами документу. Обязательно обновите страницу браузера, на которой появлялась ошибка.
Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Если вы доверяете ресурсу, к которому вдруг не стало доступа по причине появления ошибки попробуйте отключить проверку сертификатов.
Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
У этих трех браузеров алгоритм действий похож. Нужно снова зайти в дополнительные настройки и в управление сертификатами. Выйдет дополнительное окно, в котором сделайте следующее:
- найдите сертификат проблемного сайта во вкладке “Издатели, не имеющие доверия” и экспортируйте его на компьютер;
- перейдите во вкладку “Доверенные издатели” и импортируйте сохраненный файл;
- при работе с Google Chrome обратите внимание на один момент – перед переносом сертификата отключите в настройках защиту компьютера от опасных сайтов (делайте это только при посещении ресурса, которому доверяете).
Действия в Mozilla Firefox
Перейдите во вкладку “Сертификаты” в дополнительных настройках браузера и нажмите “Просмотр сертификатов”.
Затем во вкладке ”Серверы” нажмите “Добавить исключение”. Перед вами откроется окно, куда введите адрес сайта, на котором не нужно проводить проверку сертификатов. Подтвердите свои действия.
Заверше
Одно из рассмотренных выше решений обязательно поможет вам самостоятельно справиться с ошибкой ERR_INSECURE_RESPONSE. Если же проблема остается, значит, неполадки обнаруживаются на самом сервере и нужно просто подождать, пока программисты устранят ошибку.
Did you know that why are getting the ERR_INVALID_RESPONSE Chrome Browser Error Code problem on your PC to google chrome browser again and again, or if you are unaware of this error code problem & don’t found any right guide or the solutions for how to quickly fix and solve this error ERR INVALID RESPONSE problem then check out this below post once surely,
This webpage is not available ERR INVALID RESPONSE
The webpage might be temporarily down, or it may have moved permanently to a new web address.
Error Code ERR_INVALID_RESPONSE
This error mostly found in the Google Chrome browser on the PC. This causes an error like the website you are trying to browse might be temporarily down, or it may have moved permanently to a new web address. It is an unknown error that indicates that ‘I assume the proxy is not handling the search from google chrome very nicely.’ You also get this ERR_INVALID_RESPONSE error when you are trying to import your database.
Causes of ERR_INVALID_RESPONSE Error Code Problem:
- Err Invalid login or Command
- PHP excel error
- Err invalid dim
So, here are some quick tips and tricks for easily fixing and solving this type of ERR_INVALID_RESPONSE Chrome Browser Error code problem for you permanently.
1. Flush the Socket Pools from your Internet Browser –
- Go to the start menu
- Go to your browser
- Clicks on it and opens it there
- Type this following command there in their address bar
” chrome://net-internals “ - Press Enter & click on the drop-down menu there
- Select ‘Sockets‘ from the drop-down list
- Click “Flush Socket Pools” on it there
- After completing, close the tab
- That’s it, done
By flushing the socket, pools can quickly fix and solve this error ERR_INVALID_RESPONSE chrome code problem from your PC browser.
2. Clear your Internet Browser Cookies & Cache from your Browser –
- Go to your Browser
- Click on the Settings tab or click on the History option
- Go to the “Clear Browsing Data” option there
- Tick the ‘Cookies‘ and ‘Caches‘ options there
- If you want any more to delete then tick that option too
- Now click on their drop-down menu
- Select the ‘from the beginning‘ option there
- Now, click on “Clear Browsing Data” button there
- Wait for some minutes to deleting it
- Now, close the tab
- That’s it, done
By clearing the browsing data of your browser can get rid out of this Error ERR_INVALID_RESPONSE PHP code problem from you.
3. Turn OFF or Disable Windows Firewall Settings on your PC –
- Go to the Start Menu
- Go to the Control Panel
- Click on Windows Firewall there
- Click on ‘Turn Windows Firewall on or off‘ feature there
- Tick on “Turn off Windows Firewall (not recommended)” there
- Now, Click on ‘OK‘ button there
- That’s it, Done
By turning off or disabling the windows firewall settings, it can fix this Error 320 net ERR_INVALID_RESPONSE problem.
4. Change the LAN (Local Area Network) Settings on your Windows –
Check your proxy settings or contact your network administrator to make sure the proxy server is working. So that you will get rid of ERR INVALID RESPONSE error. But If you don’t believe you should use a proxy server then,
- Go to the Google Chrome menu
- Click on the Settings tab there
- Click on the ‘Show Advanced Settings‘ option there
- Click on the “Change Proxy Settings” tab there
- Now, go to the “LAN settings” and deselect the
” Use a Proxy server for your LAN “ - After deselecting, close the tab there
- That’s it, done
By checking your proxy settings, you can quickly get rid out of this error ERR_INVALID_RESPONSE chrome code problem from your browser.
5. Flush the DNS (Domain Name System) through CMD (Command Prompt) –
- Go to the start menu
- Search & go to the CMD (Command Prompt)
- Click on it and opens it
- A Pop-up will open there
- Type this below command there
” ipconfig /flushdns “ - Press Enter there to start it
- After that, wait for some minutes
- After completing, close the tab
- That’s it, done
By running this command in the command prompt (cmd) can also fix this error ASP ERR_INVALID_RESPONSE code problem.
6. By Assigning DNS (Domain Name System) Address manually on your PC –
- Go to the start menu & click on the Control panel or
- Directly go to the “Open Network and Sharing Center” & click on it
- Now, go to the Properties tab there
- Now, a pop-up will open there &
- Click on “Internet Protocol Version 4 (TCP/IPv4)“
- & click on their properties tab there
- Now, tick the “Use the following DNS server addresses” tab there
- & change the ‘Preferred & Alternate DNS Server‘ by this following,
Preferred DNS Server – 8.8.8.8
Alternative DNS Server – 8.8.4.4 - & tick the “Validate settings upon exit” & tick on OK button there to save
- Wait for some seconds to save
- After completing, close the tab
- That’s it, done
By assigning the DNS addresses manually can also fix & solve this Error ERR_INVALID_RESPONSE chrome code problem.
7. Run a Full Malware/Virus Scan of your Windows PC –
- Go to the start menu
- Search or go to the ‘Microsoft Security Essentials.’
- Click on it and opens it
- Tick the ‘Full‘ option to run a full scan of your PC
- Now, click on the “Scan Now” option there to scan your PC
- Now, wait for some minutes to scan it
- After completing, close the tab
- That’s it, done
By scanning and running your PC for malware/virus by the Microsoft Security Essentials can quickly fix and solve this Error ERR_INVALID_RESPONSE Chrome code problem.
8. Reinstall Network Adapter on your Windows PC –
- Go to the start menu
- Search or go to the ‘RUN.’
- Click on it and opens it
- After that, Type this below the following command there
” hdwwiz.cpl “ - Press Ok there
- Expand network adapters, locate your network adapter name
- Note down the name,
- Right-click on that adapter
- Choose and click on the Uninstall option there
- Reboot or restart your PC once
- After restarting, reconnect to your network & test
- If it is not installed, then download it from the manufacturer website
- After that, run it and reinstall it
- After that, test it
- After completing, close the tab
- That’s it, done
By reinstalling the network adapter, you can get rid out of this error ERR_INVALID_RESPONSE PHP code problems.
Conclusion:
These are the quick and the best way methods to get quickly rid out of this ERR_INVALID_RESPONSE Chrome Browser Error Code issue from you entirely. Hope these solutions will surely help you to get back from this error ERR INVALID RESPONSE problem.
If you are facing or falling into ERR_INVALID_RESPONSE Chrome Browser Error code problem or any error problem, then comment down the error problem below so that we can fix and solve it too by our top best quick methods guides.
На чтение 8 мин. Опубликовано 15.12.2019
Windows-системы, как отмечается многими пользователями, не застрахованы от ошибок. Одной из таковых является получение и уведомления типа ERR_INSECURE_RESPONSE. Что это за ошибка, знают далеко не все. Но устранить проблему можно совершенно просто. Достаточно следовать приведенным ниже инструкциям, которые, кстати, могут пригодиться и в других случаях, когда операционная система отказывается работать.
Содержание
- ERR_INSECURE_RESPONSE: что это за ошибка?
- Сбой и основные причины его появления
- ERR_INSECURE_RESPONSE: как исправить ошибку?
- Почему появляется ошибка в браузере
- Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
- Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
- Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
- Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
- Действия в Mozilla Firefox
ERR_INSECURE_RESPONSE: что это за ошибка?
Природа сбоя состоит в том, что происходит ошибка запроса к серверу с пользовательского терминала. Если посмотреть на самый обычный перевод термина, можно сообразить, что это есть внутренняя неполадка.
По крайне мере об этом свидетельствует INSECURE, что представляет собой исключительно внутреннюю службу безопасности. О том, что она не отвечает, сигнализирует слово RESPONSE. Таким образом, выдается сообщение о проблеме с указанием на строку ERR_INSECURE_RESPONSE. Что это за ошибка, более или менее понятно. Теперь посмотрим, как ее устранить.
Сбой и основные причины его появления
Считается, что главная причина появления такой проблемы главная состоит в использовании полудуплексного подключения в сети, когда связь осуществляется, так сказать, поверх протокола TCP.
С другой стороны, если вы имеете выделенный хостинг, браузер тоже может блокировать вход в него. Связано это с недействительным сертификатом. А вот самая большая проблема состоит в том, что пользовательский ПК может блокироваться и в отсутствие такого сертификата.
ERR_INSECURE_RESPONSE: как исправить ошибку?
Теперь непосредственно о том, как устранить проблему. Рассмотрим алгоритм действий на примере браузера Yandex. Для него нужно запустить «Мастер импорта сертификатов».
После этого нужно будет воспользоваться функцией сохранения файла в формате CRT (по умолчанию предлагается сохранение на «Рабочем столе»). Затем останется просто перезагрузить страницу. Сертификат буде прикреплен автоматически.
Но и тут решение, предложенное выше, может не помочь, а проблема появится снова в виде сообщения ERR_INSECURE_RESPONSE. Что это за ошибка в данном случае? Сбой может быть связан с активированной в Windows службой проверки сертификатов. А вот ее-то и стоит отключить. Делается это просто. Однако при завершении работы самой службы и процесса, с ней связанного, желательно использовать «Диспетчер задач», в котором завершается работа всех приложений, так или иначе имеющих отношение к основной службе. Конечно же, для деактивации всех этих процессов можно использовать и командную строку, и оболочку Windows Shell, но это необязательно, хотя именно такая методика выглядит намного более предпочтительной.
Пользователи Интернета часто встречаются с разнообразными ошибками. В их число входит и ERR_INSECURE_RESPONSE. Как всегда, сообщение об этом выскакивает в самый неподходящий момент, нарушая спокойную работу в Сети. Что означает ERR_INSECURE_RESPONSE, как исправить ошибку своими силами и в чем причины ее появления, разберем в этой статье.
Сообщение о прекращении действия сертификата
Почему появляется ошибка в браузере
Итак, начнем по порядку. ERR_INSECURE_RESPONSE означает – “Ошибка: небезопасный ответ”. Из-за чего появляется данная ошибка? Многие сайты применяют дополнительные средства защиты от хакеров. Соединение в этом случае производится не только по TCP, но и по специальному протоколу WebSocket. При посещении таких ресурсов пользователю приходит ответ с сообщением об ошибке ERR_INSECURE_RESPONSE и сертификатом безопасности, не прошедшим проверку. Как исправить эту проблему, рассмотрим далее.
Как исправить ошибку ERR_INSECURE_RESPONSE при помощи обновления версии браузера
Часто причиной появления данной ошибки является устаревшая версия браузера. В этом случае действия очень просты – необходимо обновить обозреватель, который обычно используется для выхода в Интернет.
- В каждом браузере есть меню настроек. Оно всегда находится в правом верхнем углу открытого окна и представляет собой три точки или три полоски, расположенные вертикально либо горизонтально.
- Нажимаем и видим перед собой ряд параметров. Выбираем “Дополнительно”→”О браузере” (Яндекс.Браузер), “Справка”→”О браузере” (Google Chrome), и так далее.
- Если у вас установлена устаревшая версия обозревателя, система предложит обновить его.
- Следуйте предложенным инструкциям и после завершения операции попробуйте снова зайти на сайт, где столкнулись с ошибкой ERR_INSECURE_RESPONSE.
Вместе с обновлениями в браузер загрузятся и действующие сертификаты безопасности, которые пройдут проверку при соединении по протоколу WebSocket. Данные действия не отнимут у пользователя много времени (конечно, многое зависит от качества связи), и можно будет вновь наслаждаться работой в предпочитаемом обозревателе.
Как решить проблему с появлением ошибки ERR_INSECURE_RESPONSE посредством изменения настроек браузера
Если не помог первый вариант с обновлением версии браузера, стоит попробовать добавить корневой сертификат. Где это сделать? В настройках самого обозревателя.
- Нажмите ctrl + shift + i. Справа появляется меню, в котором нужно открыть вкладку “Консоль” (Console);
- найдите строчку, где прописана ошибка ERR_INSECURE_RESPONSE и нажмите ПКМ на название недействительного сертификата;
- в появившемся меню выберите “Сохранить как…” (Save as) и папку, где документ будет доступен для последующего выбора;
- зайдите в папку с сохраненным файлом и измените его название, удалив https://, затем замените расширение txt на crt;
- в результате произведенных действий файл будет называться, например, softikbox.crt;
- откройте переименованный документ в блокноте – вы увидите перед собой текст сертификата, представляющий собой набор символов. Закройте его.
Затем снова зайдите в браузер. В дополнительных настройках найдите “Управление сертификатами” (Яндекс.Браузер) или “Настроить сертификаты” в разделе “Конфиденциальность и безопасность” (Google Chrome). В любом случае перед вами выйдет одно и то же окно.
Изменение настроек браузера
Нажмите “Импорт” и следуйте подсказкам Мастера. Когда вас попросят добавить импортируемый файл, укажите путь к ранее сохраненному и переименованному вами документу. Обязательно обновите страницу браузера, на которой появлялась ошибка ERR_INSECURE_RESPONSE.
Отключение проверки сертификатов, как способ исправления ошибки ERR_INSECURE_RESPONSE
Если вы доверяете ресурсу, к которому вдруг не стало доступа по причине появления ошибки ERR_INSECURE_RESPONSE, попробуйте отключить проверку сертификатов.
Как отключить проверку сертификатов в Opera, Яндекс.Браузер и Google Chrome
У этих трех браузеров алгоритм действий похож. Нужно снова зайти в дополнительные настройки и в управление сертификатами. Выйдет дополнительное окно, в котором сделайте следующее:
- найдите сертификат проблемного сайта во вкладке “Издатели, не имеющие доверия” и экспортируйте его на компьютер;
- перейдите во вкладку “Доверенные издатели” и импортируйте сохраненный файл;
- при работе с Google Chrome обратите внимание на один момент – перед переносом сертификата отключите в настройках защиту компьютера от опасных сайтов (делайте это только при посещении ресурса, которому доверяете).
Отключение защиты в Google Chrome
Действия в Mozilla Firefox
Перейдите во вкладку “Сертификаты” в дополнительных настройках браузера и нажмите “Просмотр сертификатов”.
Просмотр сертификатов в Mozilla Firefox
Затем во вкладке ”Серверы” нажмите “Добавить исключение”. Перед вами откроется окно, куда введите адрес сайта, на котором не нужно проводить проверку сертификатов. Подтвердите свои действия.
Завершение действий в Mozilla
Одно из рассмотренных выше решений обязательно поможет вам самостоятельно справиться с ошибкой ERR_INSECURE_RESPONSE. Если же проблема остается, значит, неполадки обнаруживаются на самом сервере и нужно просто подождать, пока программисты устранят ошибку.
We have an in-house web server served via Python which was running on port 8080 without issue until this weekend. After a Chrome update this weekend, my colleagues and I now receive a ERR_INVALID_HTTP_RESPONSE when we attempt to access the web server via Chrome. This issue seems to be specific to Chrome and port 8080. Port 8080 works in IE, and port 80 works for both IE and Chrome with no changes on the server side. The web server is not being served on port 80 as it is still in development and not production (which is company standard practice for internal services).
Based on some research, it seems like different sites/services have been having this problem at one point or another as Chrome has been updated. Most of those posts seemed to involve HTTP/0.9 being relegated into the bad-security-equals-no-support bucket. Our server is using HTTP/1.0, and I have experimented with HTTP/1.1 as well to see if we are having a similar issue.
curl doesn’t show any obvious header issues (that I can see) to indicate a possible root cause. Chrome’s developer console isn’t providing any answers either. Obviously, I am missing something subtle as it seems a browser update shouldn’t completely prevent a server being accessed.
|
LVV 153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
||||||||||||
|
1 |
||||||||||||
|
01.02.2019, 13:27. Показов 14424. Ответов 11 Метки нет (Все метки)
Как закрыть сокет по ошибке, которую, клиент видит как: ERR_INVALID_HTTP_RESPONSE ? Запускаю HTTP-сервер на сокетах. Соединение с клиентом сервер создёт без ошибок:
Но сервер висит при попытке прочитать запрос клиента:
Причину зависания я убрать могу (просто, неправильно обработал запрос клиента). Добавлено через 12 минут Вот примерная стуктура программы:
0 |
|
545 / 222 / 72 Регистрация: 01.03.2011 Сообщений: 612 |
|
|
01.02.2019, 13:31 |
2 |
|
Вообще ERR_INVALID_HTTP_RESPONSE означает, что вместо валидного HTTP-ответа браузер получил от вашего сервера какой-то мусор. Причем тут recv() не понятно. 2 |
|
LVV 153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
||||
|
01.02.2019, 13:55 [ТС] |
3 |
|||
|
вместо валидного HTTP-ответа браузер получил от вашего сервера какой-то мусор А что означает обновление страницы браузера?
0 |
|
545 / 222 / 72 Регистрация: 01.03.2011 Сообщений: 612 |
|
|
01.02.2019, 14:05 |
4 |
|
LVV, если вы не поскипали что-то важное в цикле while(), то очень похоже на то, что max_client_buffer_size = 0 Добавлено через 6 минут 1 |
|
LVV 153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
||||
|
01.02.2019, 14:59 [ТС] |
5 |
|||
|
Спасибо за советы, prik. Добавлено через 27 минут Не могу понять одной вещи.
0 |
|
545 / 222 / 72 Регистрация: 01.03.2011 Сообщений: 612 |
|
|
01.02.2019, 15:06 |
6 |
|
Решение
Если я ввожу в браузере неправильные данные, то сервер виснет не в момент их обработки, а в процессе их чтения. ожидание в recv() == нет данных — сервер ничего не получил — нечего читать. 1 |
|
LVV 153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
||||
|
01.02.2019, 16:05 [ТС] |
7 |
|||
|
Антивирусы и файрволы нипричем.
Мистика какая-то. 0 |
|
prik 545 / 222 / 72 Регистрация: 01.03.2011 Сообщений: 612 |
||||
|
01.02.2019, 16:26 |
8 |
|||
|
о чем свидетельствует однократный вывод result=-1 до момента чтения: попробуйте
1 |
|
153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
|
|
01.02.2019, 17:03 [ТС] |
9 |
|
0 |
|
545 / 222 / 72 Регистрация: 01.03.2011 Сообщений: 612 |
|
|
01.02.2019, 17:07 |
10 |
|
Я так и делаю. Пардон, смотрел на кусок кода, ниже — они разные в этом плане. 0 |
|
16469 / 8968 / 2199 Регистрация: 30.01.2014 Сообщений: 15,571 |
|
|
01.02.2019, 17:30 |
11 |
|
Решение
сервер висит при попытке прочитать запрос клиента: Ну так у вас read блокирующий, вот он и ждет данных. Если вы не знаете что это такое, то самое время почитать об этом подробнее.
Если я ввожу в браузере неправильные данные, то сервер виснет не в момент их обработки, а в процессе их чтения. Вы уверены, что браузер вообще что-либо отправляет в этом случае?
черезнесколько секунд (или десятков) выдаёт, что чтение не удалось recv() == 0; Сокет закрылся со стороны клиента, вот read и вышел из ожидания по таймауту с нулем. Это нормально. Вам надо проверить, что браузер в случае некорректного ввода действительно отправляет что-либо. Если нет, то все вышеописанное вполне закономерно. 1 |
|
153 / 136 / 45 Регистрация: 15.02.2010 Сообщений: 748 |
|
|
05.02.2019, 12:38 [ТС] |
12 |
|
Спасибо, DrOffset. 0 |
I am working on small web application and I am using angular 7 and asp.net core web api as a back end. I am trying to make http post request with angular. My service returns string (token) and when I receive it, I want to show it in alert box.
I have tested my service with Postman and everything works as expected.
From the browser my request is successfully mapped to the controller’s action method. I have set breakpoint in this method body and it successfully returns token without any problem.
But httpclient returns error:
[object Object]
And in the browser console I see this:
POST https://localhost:44385/api/auth net::ERR_INVALID_HTTP_RESPONSE
I have two methods (for POST and for GET) in a service class injected into component. They look like these:
logIn(username: string, password: string) {
const encodedCredentials = btoa(username + ':' + password);
const httpOptions = {
headers: new HttpHeaders({
"Authorization": "Basic " + encodedCredentials,
"Access-Control-Allow-Origin":"*"
}),
responseType: 'text' as 'text'
};
this.http.post(this.urlBase + 'auth', null , httpOptions)
.subscribe(result => {
alert(result);
}, error => {
alert(error); // [object Object]
});
}
get(){
return this.http.get(this.urlBase + 'auth', {responseType: 'text'});
}
What can be problem?
Update:
HttpErrorResponse {headers: HttpHeaders, status: 0, statusText: "Unknown Error", url: null, ok: false, …}
error: ProgressEvent
bubbles: false
cancelBubble: false
cancelable: false
composed: false
currentTarget: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
defaultPrevented: false
eventPhase: 0
isTrusted: true
lengthComputable: false
loaded: 0
path: []
returnValue: true
srcElement: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
target: XMLHttpRequest {__zone_symbol__xhrSync: false, __zone_symbol__xhrURL: "https://localhost:44385/api/auth", __zone_symbol__loadfalse: null, __zone_symbol__errorfalse: null, __zone_symbol__xhrListener: ƒ, …}
timeStamp: 80234.59999999614
total: 0
type: "error"
__proto__: ProgressEvent
headers: HttpHeaders
headers: Map(0) {}
lazyUpdate: null
normalizedNames: Map(0) {}
__proto__: Object
message: "Http failure response for (unknown url): 0 Unknown Error"
name: "HttpErrorResponse"
ok: false
status: 0
statusText: "Unknown Error"
url: null
__proto__: HttpResponseBase
Update 2:
Request with Postman:
Update 3: trying to get token several times showed that sometimes post request is successfull and sometimes not…
Issue Description
“net:: ERR_INVALID_HTTP_RESPONSE” in Net Core 2.2 WebAPI invocation within Chrome browser or noticeable when if invoked with Angular Http services.
This error is also noticeable when .NET Core 2.2 WebAPI is invoked within UI framework like Angular (5,6 or or Vue or React.js using Chrome browser.
Also API returns proper HTTP Status code and response using SOAP UI or Postman apps show proper 200 OK response but the browser shows the above error.
Today in this article, we will cover below aspects,
- Resolution 1
- This issue is reproducible with below version of .NET Core SDK
- Resolution 2
- Other Workarounds
Resolution 1
This issue is reproducible with below version of .NET Core SDK
.NET Core SDK version with Issue,
- 2.2.100
- 2.2.101
.NET Core version with the resolution,
- 2.2.105 and above is recommended.
So if you want to fix the issue, please use version 2.2.105 and above.
I have personally verified version 2.2.105 on my machine and found to be working fine. The issue might not be reproducible for other versions of the .NET Core SDK like 103 or 104, I could not verify that but surely please check and confirm from your side.
Resolution 2
But please check and confirm if this option is feasible for your project.
The above error will go away if downgraded to .NET Core 2.1 version.
Other Workarounds
There are other workarounds as well for the given issue which is explained below,
Open Startup.cs file of target WebAPI application and update the Configure() method as below. This simple middleware component in API pipeline helps to resolve the issue.
Did the above steps resolve your issue? Please sound off in the comments below!
Please bookmark this page and share it with your friends. Please Subscribe to the blog to get a notification on freshly published best practices and guidelines for software design and development.



























 Сообщение было отмечено LVV как решение
Сообщение было отмечено LVV как решение
