Здравствуйте уважаемые пользователи сайтов на DLE
Сегодня расскажу об устранении ошибки обновления RSS файла DLE для формирования Турбо страниц Яндекса.
Почему я решил про это написать? Да все просто, буквально вчера,заметил в Яндекс Веб мастере «критическая ошибка Турбо страниц». Попробовал удалить ссылку и перепроверить,но ошибка осталась.
Мне не нравится когда есть ошибочки о сайте в уведомлениях на почту ,поэтому я начал искать проблему шаг за шагом.
Поиск ошибки обновления RSS
Начал думать что произошли изменения в самом файле,который лежит по адресу /engine/rss.php . Но там все без изменений. Потом стал проверять файл templates/rss.tpl , и там тоже все как было.
В чем, и где же могла произойти ошибка? Яндекс никак не хотел файл RSS принимать!
Посмотрел и прочитал их мануалы, изменений не проходило. Уже начал думать,что виной всему,последнее обновление движка до 14.3 . Однако, у всех все работает.
Решение проблемы обновления RSS
Пару часов сидел думал,думал. И наконец меня осенило,! А не почистить ли мне , файлы кэш на самом хостинге?
Они находятся по адресу /engine/cache/ только не надо трогать папку system и файл .htaccess , иначе перестанут работать плагины на сайте.
Поудалял все, кроме вышеописанных файлов, очистил кэш в самом движке DLE и перезаписал ссылку в Яндекс Вебмастере такого формата : (https://vash_suite/rss.xml) и случилось чудо, обновление прошло без ошибок!
Надеюсь Вам данная записка поможет избавиться от лишней головной боли.
Спасибо сказали:
Ура, надеюсь в этот раз я починил все точно!
Проблема была в файле feed-rss2.php
Было:
Вроде заработало! Надеюсь теперь на совсем, а не как в прошлый раз.
Источник
Укрощение строптивых или как исправить ошибки RSS

О том, как прожечь свой RSS через FeedBurner не писал только ленивый (я, то есть). Я и сейчас не буду – информации по этой теме – море, и любой желающий всегда найдет сотни описаний и выберет по своему вкусу и пониманию.
Однако в последнее время мне частенько пишут с жалобами на ошибки RSS: невозможно прожечь фид, feedburner не может идентифицировать источник фида, возникают какие-то ошибки в RSS и как исправить ошибки RSS фидов и т.д.
Но это все скучная теория, а прожигать фиды нужно не когда-то в отдаленном светлом будущем, когда все будут знать, что такое XML и писать его код корректно, а уже сегодня. Поэтому, засучив рукава, мы укротим строптивые фиды. Шаг за шагом, от простого к более сложному.
Шаг первый – удаление пустых строк
Плагин Fix RSS Feed для WordPress, который помогает исправить ошибки RSS фидов такие, как: “Error on line 2: The processing instruction target matching “[хХ][мМ][LL]” is not allowed.” когда вы пытаетесь прожечь свой RSS Feed через FeedBurner, или ошибка “XML or text declaration not at start of entity” которая появляется в браузере FireFox, или ошибка, которая возникает в браузере Opera “XML declaration not at beginning of document” и т.д.
Установка и активация этого плагина стандартна
Инструкция. Как исправить ошибки RSS с помощью плагинов?
Плагин Fix RSS Feed работает автоматически буквально по нажатию клавиши.
1. Откройте консоль админа WordPress2.
3. Отметьте «проверить папки WordPress и удалить ошибки»
4. Нажмите кнопку «исправить RSS Feed».
5. Плагин проверит во всех папках (кроме wp-admin) PHP файлы на предмет пустых строк в заголовке и в конце файла. Все обнаруженные пустые строки будут удалены. На коде это не отразится, т.ч. не переживайте
6. По окончанию работы плагин покажет вам результат. В том случае, если некоторые ваши документы, содержащие код, помечены только для чтения, он сообщит об ошибке. В этом случае вы можете изменить разрешение файла, дав добро на запись и повторно сканировать его содержание, нажав все ту же кнопку «исправить RSS Feed».
7. По окончанию, попробуйте скормить вашу ленту FeedBurner’у. Если проблема была в пустых строках – он ее с удовольствием съест прожжет
Если фокус не удался, т.е. пустых строк нет или они ликвидированы, но ленту все равно не принимают, переходим к шагу второму
Шаг второй – проверка и удаление BOM (п>ї)
Многие программы Windows (включая Блокнот) добавляют байты 0xEF, 0xBB, 0xBF в начале любого документа, сохраняемого в кодировке UTF-8. Поскольку любимый WordPress живет именно в этой кодировке, не часто, но в структуру его файлов эти символы попадают. Причем, они могут попадать не обязательно в файлы фидов, даже если они затесались в файлик какого-то плагина, RSS уже может показаться FeedBurner’у верхом непристойности.
Естественно, искать и бить их вручную мухобойкой не получится – нужно знать, куда целиться, да и много у вордпресса файлов. Смотреть их все просто лениво. Но есть еще на свете добрые люди. Один из них, по имени Антон, написал утилитку utf8-bom-remover для поиска и удаления BOM локально, еще до заливки файлов на сервер.
А здесь он показал, как эта его утилитка выглядит в работе http://anton-pribora.ru/projects/recoder/
Проделав эту нехитрую операцию, идем с хлебом-солью нашим фидом к FeedBurner’у: Откушайте, мол, господин хороший, мы от чистого сердца, чистыми руками и с чистой совестью.
Смотрим результат. Если проблема была с BOM, нам повезло. Если нет, придется принимать более жесткие меры
Шаг третий – жесткие меры
Заходим через FTP менеджер в директорию (папку) wp-includes, и открываем в любом редакторе, который корректно работает с кодировкой UTF-8 без BOM (например Notepad++), файлы: «feed-rss.php», «feed-rss2.php», «feed-rss2-comments.php», «feed-atom.php», «feed-rdf.php».
Обратите внимание: если эта строка начинается не с удалять не нужно
Сохраняем файлы. И (сюрприз!) опять идем жечь наш фид. Смотрим результат. Чаще всего срабатывает, но бывают и исключения. Тогда шаг последний
Шаг последний – крайние меры
Опять заходим в директорию wp-includes и редактируем файлы feed-rss2.php и feed-rss2-comments.php. В файле убираем первые 13-14 строк вплоть до
RSS
Сертифицированный коуч, бизнес-тренер, интернет-предприниматель, веб-разработчик
Источник
Модуль YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 1.5.x [Поддержка]
Рекомендуемые сообщения
Для публикации сообщений создайте учётную запись или авторизуйтесь
Вы должны быть пользователем, чтобы оставить комментарий
Создать учетную запись
Зарегистрируйте новую учётную запись в нашем сообществе. Это очень просто!
Войти
Уже есть аккаунт? Войти в систему.
Похожий контент
1960
Скачать/Купить дополнение
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Добавил Rassol2 Добавлено 28.10.2018 Категория Парсеры Системные требования PHP >= 5.6 Метод активации По запросу в ЛС Ioncube Loader Требуется OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Да
Модуль SimplePars предназначен для парсинга и наполнения интернет магазина.
Идея модуля заключается в том что бы вы могли заварить чашечку кофе и наблюдать как ваш магазин наполняется товарами.
Ведь намного приятнее наблюдать за строкой загрузки товара, чем заполнять каждую позицию вручную
Возможности модуля SimplePars
Основные задачи которые решает модуль это парсинг данных с сайта и последующее заполнение или обновление товаров в интернет магазине.
Вы можете как парсить напрямую в интернет магазин, так и парсить в Excel таблицу для дальнейшей обработки.
В двух словах не описать что умеет делать модуль, по этому обозначу только основные моменты.
Вы можете указать любое количество границ парсинга, на любые данные что есть в html коде сайта донора.
SimplePars это универсальный инструмент который поможет вам наполнить ваш интернет магазин.
Обратите внимание что вы можете настроить парсинг на любые данные, и необязательно они должны быть совместимы с opencart. Вы можете парсить статьи, отзывы, блоги.
И это малая часть тех задач которые может выполнить данный модуль.
SimplePars разрабатывается как универсальный парсер, у него нету четких задач, у него есть только набор инструментов.
А что вы построите имея эти инструменты зависит только от вас.
Полная инструкция к модулю доступна по ссылке
Инструкция к модулю SimplePars
Видео-уроки по работе с модулем доступны по ссылке
Видео уроки по работе с модулем SimplePars
Инструкция по установке.
Установка SimplePars
1. Зайдите в директорию вашей версии модуля и скопируйте все в корень сайта с заменой.
2. Введите в строке браузера ваш_сайт/inst.php и нажмите Enter.
3. Далее перейдите в раздел Система->Пользователи->Группы пользователей->Администратор нажмите выделить все в двух разделах:
Разрешить просмотр Разрешить редактировать Затем нажмите сохранить.
4. Зайдите в «Модификаторы» или «Менеджер дополнений», и нажмите Обновить.
5. После этого удалите в корне сайта файл inst.php
Все, модуль установлен.
В разделе Каталог под пунктом Производители появится пункт SimplePars это вход в модуль.
Инструкция по обновлению
1. Загрузить содержимое директории c названием вашей версии в корень сайта.
2. Выполнить ваш_сайт/inst.php
3. Удалить с корня сайта файл inst.php
После установки или обновления я вижу белый экран или ошибку 500
Если видите белый экран, то вам необходимо перейти в архив с модулем в директорию Other versions of PHP и там будут лежать файлы под все версии php.
Открываете папку с именем вашей версии php и загружаете содержимое в корень магазина.
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
800
Скачать/Купить дополнение
YML экспорт в Яндекс.Маркет, Yandex.Turbo, Prom.ua, Aliexpress.com. для OpenCart 2.x, 3.x
Перед Вами версия этого популярного модуля, но для дляOpenCart 2.x и 3.x
Модуль формирует YML-файл для экспорта каталога товаров на такие площадки как Яндекс.Маркет, Яндекс.Turbo, price.ru, poisk-podbor.ru, hotprice.ua, nadavi.net, vcene.ua, prom.ua, satu.kz, beru.ru, aliexpress.com и многие другие
Покупая модуль, вы можете его использовать не более, чем на одном сайте Интернет магазина. Автор оставляет за собой право отказать в технической поддержке тем, кто использует купленный один раз модуль на нескольких сайтах.
Демо на OcStore 2.3 (логин: demo пароль: demo)
Добавил toporchillo Добавлено 17.03.2017 Категория Обмен данными Системные требования Метод активации Без активации Ioncube Loader Нет OpenCart 3.0
2.3
2.2
2.1
2.0 ocStore 3.0
2.3.0.2.4
2.3
2.2
2.1 OpenCart.Pro, ocShop Opencart.pro 2.3
Opencart.pro 2.1
OcShop 2.0.3.х Обращение к серверу разработчика Нет
Модуль позволяет подключить Интернет-магазин к Яндекс.Маркету через API по модели FBS (Fulfillment by Seller, продажи с фулфилментом продавца) или DBS (Delivery by Seller, продажи с доставкой продавца)
Модуль реализует работу магазина с маркетплейсом через API, т.е.
1. Заказы, сделанные на Яндекс.Маркете появляются в OpenCart как обычные заказы.
2. Из OpenCart можно уведомить Яндекс.Маркет о готовности товара к отгрузке на склад Яндекса.
Требования к магазину:
1. Возможность работы по протоколу HTTPS
2. Настроенный YML-экспорт товаров в Яндекс.Маркет (желательно этим модулем)
Для FBS:
+ Ваш склад работает 5 дней в неделю и может отгружать по 50 заказов в сутки, если вы получите столько от маркетплейса.
+ После поступления заказа вы должны отгрузить его в сортировочный центр в Москве, Подмосковье, Санкт-Петербурге, Екатеринбурге или Ростовской области на следующий рабочий день.
Настройка модуля нетривиальна в том числе из-за Яндекс.Маркета, актуальная информация есть здесь
Помощь в подключении не входит в стоимость модуля
Последние посетители 0 пользователей онлайн
Ни одного зарегистрированного пользователя не просматривает данную страницу
Источник
Вам также понравится
Adblock
detector
Сегодня я хочу рассказать вам, как быстро настроить на своем WordPress сайте турбо страницы для Яндекса. Не возьмусь судить, создание подобных страниц это надуманная необходимость или реально полезная для сайтов фишка. Но реалии таковы, что в след за Google с его технологией AMP, Яндекс ввел свою версию легких мобильных страниц. И они уже видны в топ 10 мобильного поиска.
Принцип работы таких страниц достаточно простой — вы создаете на сайте RSS-ленту и добавляете ее в Яндекс. Там есть определенные условия и ограничения, за счет которых эти страницы становятся очень легкими по весу и очень быстрыми для загрузки. В этом и есть их преимущество. Они уже достаточно часто попадаются в мобильной выдаче и помечены значком ракеты. Смотрите скринсшот ниже.
Поэтому надо соответствовать новым трендам, если хотите получать трафик с поисковых систем. В частности с мобильного поиска, доля которого растет последние годы. Остается только вопрос, заменят ли они мобильные версии сайтов или будут существовать параллельно…
Преимущества и недостатки турбо страниц
Теперь поговорим о преимуществах и недостатках нового типа страниц, а они конечно же есть. Начнем с преимуществ.
- Увеличение скорости загрузки страниц в мобильных устройствах. Практически моментальная загрузка, так как страницы сайта будут загружаться из кеша Яндекса.
- Преимущество в мобильном поиске Яндекса перед сайтами не имеющих турбо страниц. Поисковики давно об этом сами говорят.
- Уменьшение отказов из-за низкой скорости загрузки страниц. При быстрой загрузке страниц, меньше пользователей будут закрывать сайт, не дождавшись отображения всего контента.
- Увеличение посещаемости сайта за счет притока мобильного трафика.
- Снижение нагрузки на хостинг (страницы загружаются из кеша Яндекса).
- Дополнительное выделение в серпе (значком турбо) что может увеличить кликабельность сниппета.
Теперь о недостатках, увы, они тоже присутствуют:
- Отсутствие формы обратной связи для заказа товара или услуги (не поддерживаются скрипты и еще много чего).
- Увеличение количества версий сайта, за которыми надо следить (давайте посчитаем: основная версия сайта, мобильная версия, турбо версия для Яндекса, AMP версия для Google). Круто, да? Четыре версии одного сайта, и у каждой свои настройки, баги и глюки.
- У всех сайтов одинаковый серый дизайн. Если раньше ваш сайт узнавали по дизайну, то теперь они «все одно лицо».
Но, как бы то ни было, я подключил турбо-страницы на всех своих сайтах. Как это делается, расскажу прямо сейчас.
Плагин «турбо страницы» для WordPress
Для сайтов на платформе wordpress подключить турбо страницы можно через плагин. Он так и называется, официальная страничка плагина ru.wordpress.org/plugins/rss-for-yandex-turbo
Устанавливается данный плагин не сложнее всех прочих. Итак, что надо сделать, рассмотрим по шагам.
1) Заходим в раздел «плагины», выбираем «добавить плагин», в строке поиска пишем его название. Потом жмем «установить» и «активировать».
2) Теперь надо его настроить. Находим его в списке плагинов.
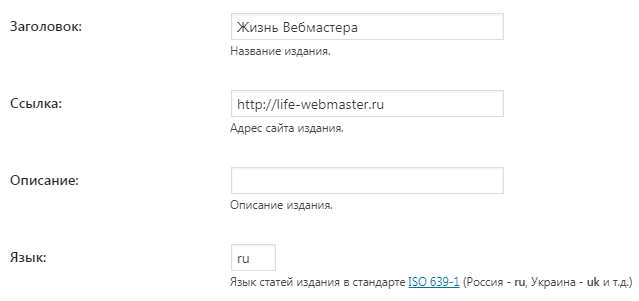
Сначала идет блок основных настроек. По сути там уже все прописано по умолчанию. Если вы желаете изменить название RSS-ленты, то делается это в поле «имя ленты»:
По умолчанию она называется turbo и доступна по URL: http://ваш_сайт.ru/feed/turbo/
3) Далее указывается имя сайта, описание, язык
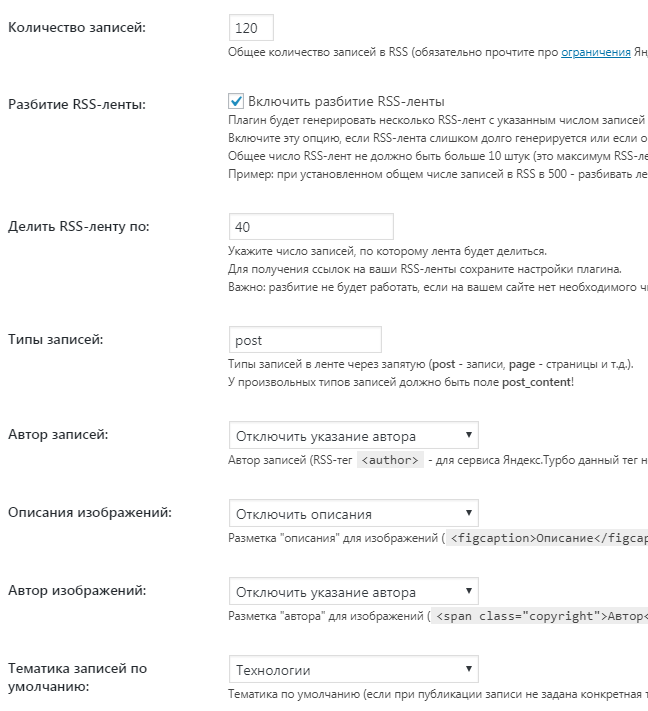
4) Ниже идет настройка RSS-ленты:
- количество записей в канале;
- настройка разбития RSS-ленты на части (есть ограничения, о них расскажу ниже);
- как делить RSS-ленту (по количеству записей);
- типы записей (выводить только посты «post» или совместно со страницами «page»);
- автор записей (указание авторства для сервиса Яндекс.Турбо не обязательно);
- описания изображений (включить или отключить описания к картинкам на турбо страницах)
- автор изображений (указание автора изображения)
- выбор тематики записей (можно выбрать одну из предлагаемых тематик)
Сохраняем все настройки. Далее идет раздел продвинутых настроек. Думаю для 99% моих читателей не понадобится их трогать. Поэтому не вижу смысла их расписывать.
Теперь нам надо сделать настройки сайта в панеле вебмастера Яндекса, что бы сообщить ему о появлении на сайте турбо страниц.
Настройка турбо страниц в панеле Яндекс Вебмастер
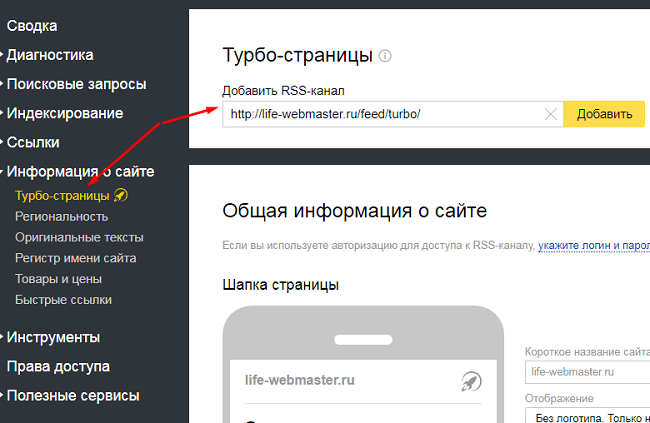
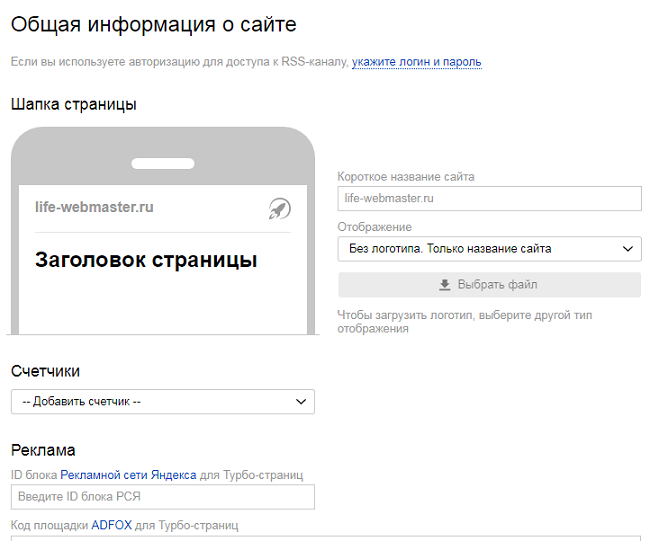
Для этого заходим в панель вебмастера, в раздел «информация о сайте» и выбираем подраздел «турбо-страницы».
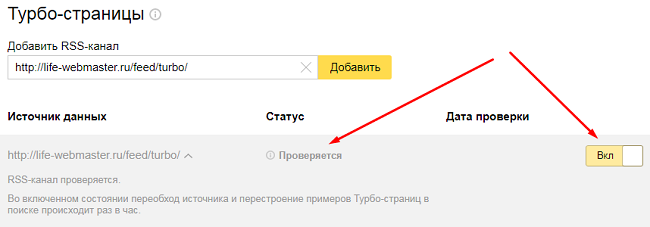
Указываем в поле «Добавить RSS-канал» URL по которому будет доступен наш канал и жмем «добавить». Не забудьте нажать справа кнопку «включить», только после этого RSS-лента отправится на модерацию, которая длится около часа.
Ниже можно указать название сайта, задать настройки отображения логотипа, добавить код метрики и рекламы.
На этом собственно и все. Теперь надо дождаться когда появится информация о подключении турбо страниц. Могут возникнуть ошибки, а может все пройти нормально. Поэтому ждем заветной надписи «без ошибок».
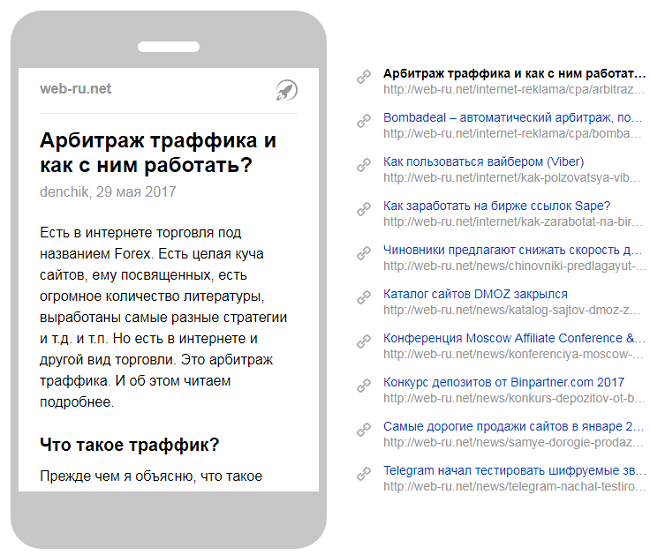
Когда канал будет добавлен, и появятся первые турбо-страницы, то можно будет посмотреть как они выглядят.
Это скрин с другого моего блога, на текущем ни как пока не получается решить проблему лишних пробелов (пустых строк), об ошибках расскажу немного ниже.
Выше я упомянул, что есть некие ограничения для RSS-лент подключаемых к Яндексу. Перейдем к ним.
Технические ограничения для RSS-каналов
На сегодняшний день Яндекс ввел следующие ограничения для RSS-файлов:
- максимальное количество item — 500.
- общее количество картинок в RSS-канале — 5000.
- количество картинок для одного item — 30.
- максимальный размер RSS — 15 Мб.
Если для вашего RSS канала этого недостаточно, то можно сделать и подключить для одного сайта до 10 отдельных каналов. Больше уже нельзя, поэтому укладывайтесь обозначенные лимиты.
Ошибки, часто возникающие при создании турбо страниц
При модерации турбо страниц довольно часто выскакивают сообщения о ошибках. Одни критические и не позволят страницам появится в выдаче. Другие не так страшны, но тем не менее это ошибки. И так, с чем вы можете столкнуться.
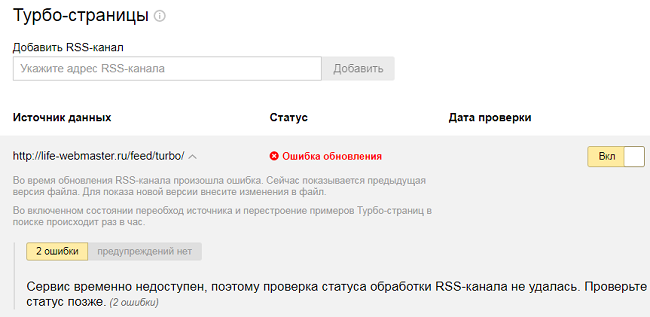
1) Ошибка обновления. Часто глючит сервис сам обновления Яндекса. Обновления происходят раз в час, если произошла какая-то ошибка, то остаются старые версии страниц.
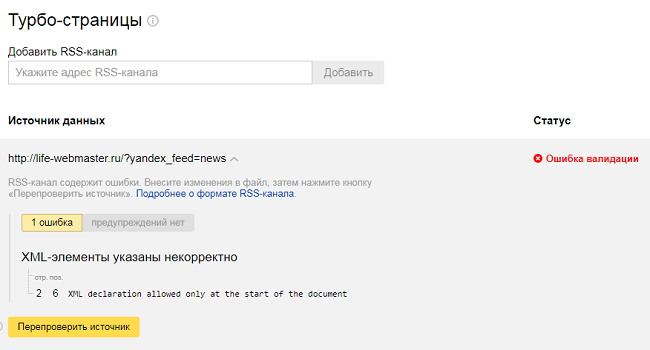
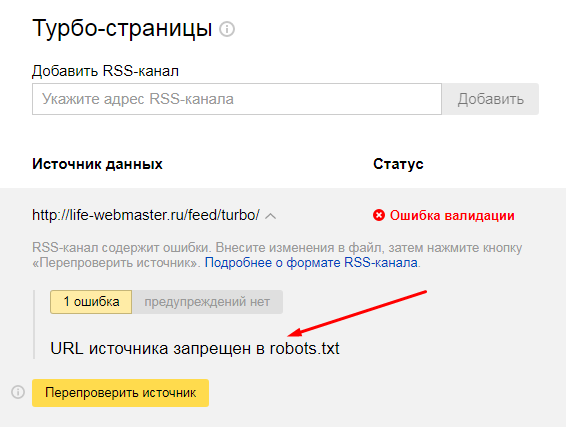
2) Ошибка валидации. Часто возникает, если вы не правильно указали URL своего RSS-канала. Проверьте это в первую очередь.
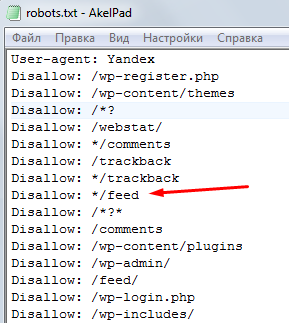
Так же ошибка валидации может выскочить если ваш RSS-фид закрыт в файле robots.txt.
А он скорее всего скорее всего он у вас закрыт.
Еще ошибка валидации может выскочить если в вашем RSS-фиде первые строки будут пробелами, это очень распространенный баг. Нужно убрать нулевые строки.
3) Ошибка сервис недоступен. Сервис временно недоступен, поэтому проверка статуса обработки RSS-канала не удалась. Проверьте статус позже.
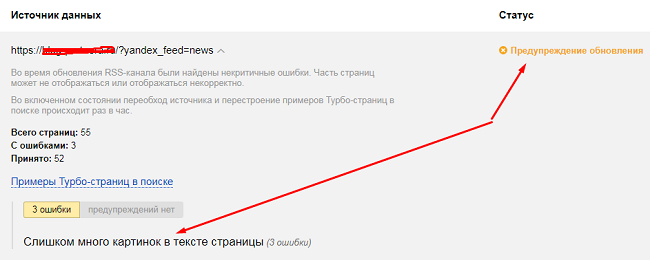
4) Много картинок. Скринсшот взял с другого своего сайта, потому url замазал. Название говорит само за себя — много картинок (более 30 шт). Тут вам надо решить, либо уменьшить количество картинок в тексте, либо не обращать внимание на данную ошибку.
Анализ статистики новых страниц
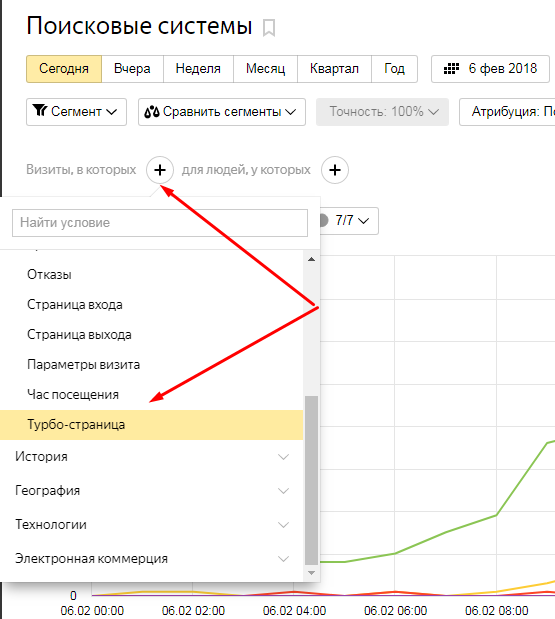
Трафик на турбо страницы можно отдельно посмотреть в Яндекс Метрике (можно добавить и другие счетчики). Данные доступны в любом отчете, нужно только выделить сегмент «Поведение» — «Турбо-страницы»
Что в итоге?
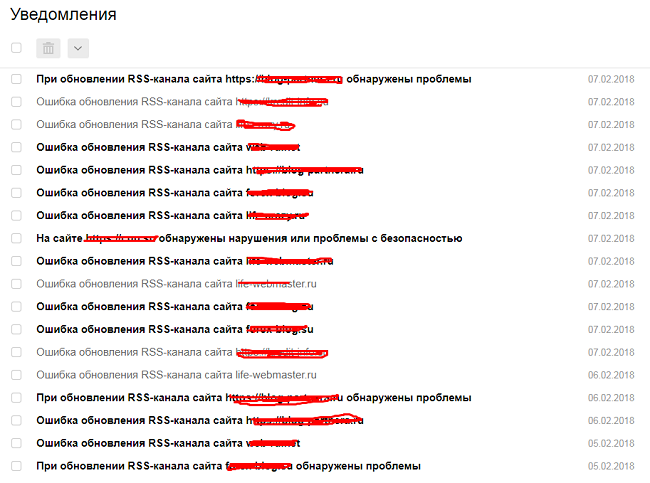
А итоги не радужные, ибо сервис явно еще очень сырой, т.к. ошибки сыпятся по всем сайтам. И это не у меня руки кривые, такая ситуация у многих вебмастеров. Час назад все было нормально, сейчас смотрите вылезла ошибка обновления. У меня каждый день теперь сыпется куча уведомлений про ошибки обновления RSS-канала по всем сайтам.
Вот и думаю стоит ли все отключит, или подождать, может доведут «до ума» в ближайшее время данный сервис.
Если полученной информации вам мало, то вы можете посмотреть видео по настройке турбо страниц.
А вы пробовали настроить их у себя? Делитесь в каментах о своих результатах.
UPD: Дополню материал. Ошибки турбо-страниц, которые выскакивали у меня.
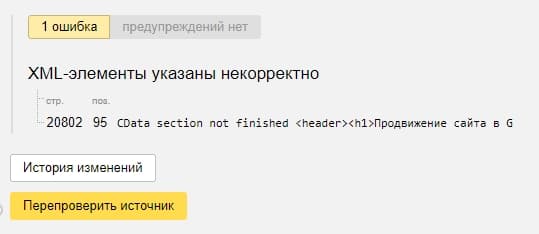
1) Выскакивала ошибка обновления RSS-канала такого вида XML-элементы указаны некорректно — CData section not finished header, что означает раздел cdata не закончен заголовок.
В сети ответа не нашел по этой ошибке. Но потом выяснил что на одной странице в заголовке h1 были кавычки «» — они и давали ошибку.
2) После обновления плагина Dagon Design Sitemap Generator в RSS ленте, в начале кода? появилось два лишних пробела. Из-за этого выскочила критическая ошибка XML Parsing Error: XML or text declaration not at start of entit. Естественно, что виноват именно этот плагин разобрался не сразу. Пришлось поковыряться в коде…
Добрый день.
В Яндекс-Турбо появилось разделение Турбо-Страницы для контентных страниц и Турбо-страницы для интернет-магазинов.
У меня контентный сайт, однако Яндекс пишет, что Турбо для интернет-магазинов работает нормально, а вот с Турбо для контентных сайтов – Ошибка обновления, Во время обновления RSS произошла ошибка. Для показа новой версии внесите изменения в файл. До этого продолжает отображаться предыдущая версия страниц.
Я не вносил никаких изменений в настройки плагина за последний год, всё было ОК, до появления разделения на Турбо-страницы для контентных сайтов и интернет-магазинов.
В чем может быть проблема – как обычно, Яндекс придумал какую-то новую проблему для разработчиков плагинов, к которой пока никто не успел подготовиться? Или же проблема только у меня? Есть у кого-либо подобные проблемы?
-
This topic was modified 2 years, 8 months ago by
vladson.
Загрузка…
Ошибка обновления RSS-файла, используемого для формирования
Здравствуйте, Юра подскажите, такая ошибка:
Ошибка обновления RSS-файла, используемого для формирования Турбо-страниц сайта
В вебмастере пишет 1 предупреждение: Не удалось скачать некоторые элементы item, так как RSS содержит слишком большое количество картинок.
В скрипте я сделал добавление 8и фото к объявлению вместо 5и.
В поддержке говорят что ошибка потому что в RSS большое количество картинок.
Я разбил RSS на несколько страниц, но все равно не помогло.
Ошибка появляется время от времени и не на всех страницах, наверное из за того что кто то подает объявление с одной картинкой а кто то и с 8 поэтому они накапливаются в источнике RSS и при следующем обходе выдается ошибка.
Подскажите как поправить?