With this code:
import React from 'react';
import { Link } from 'react-router';
import { View, NavBar } from 'amazeui-touch';
import * as Pages from '../components';
const { Home, ...Components } = Pages;
I get this eslint error:
7:16 error Parsing error: Unexpected token .. Why?
Here is my eslint config:
{
"extends": "airbnb",
"rules": {
/* JSX */
"react/prop-types": [1, {
"ignore": ["className", "children", "location", "params", "location*"]
}],
"no-param-reassign": [0, {
"props": false
}],
"prefer-rest-params": 1,
"arrow-body-style": 0,
"prefer-template": 0,
"react/prefer-stateless-function": 1,
"react/jsx-no-bind": [0, {
"ignoreRefs": false,
"allowArrowFunctions": false,
"allowBind": true
}],
}
}
….
….
What’s the problem?
Brigand
84.1k20 gold badges165 silver badges172 bronze badges
asked Mar 15, 2016 at 2:19
2
Unexpected token errors in ESLint parsing occur due to incompatibility between your development environment and ESLint’s current parsing capabilities with the ongoing changes with JavaScripts ES6~7.
Adding the «parserOptions» property to your .eslintrc is no longer enough for particular situations, such as using
static contextTypes = { ... } /* react */
in ES6 classes as ESLint is currently unable to parse it on its own. This particular situation will throw an error of:
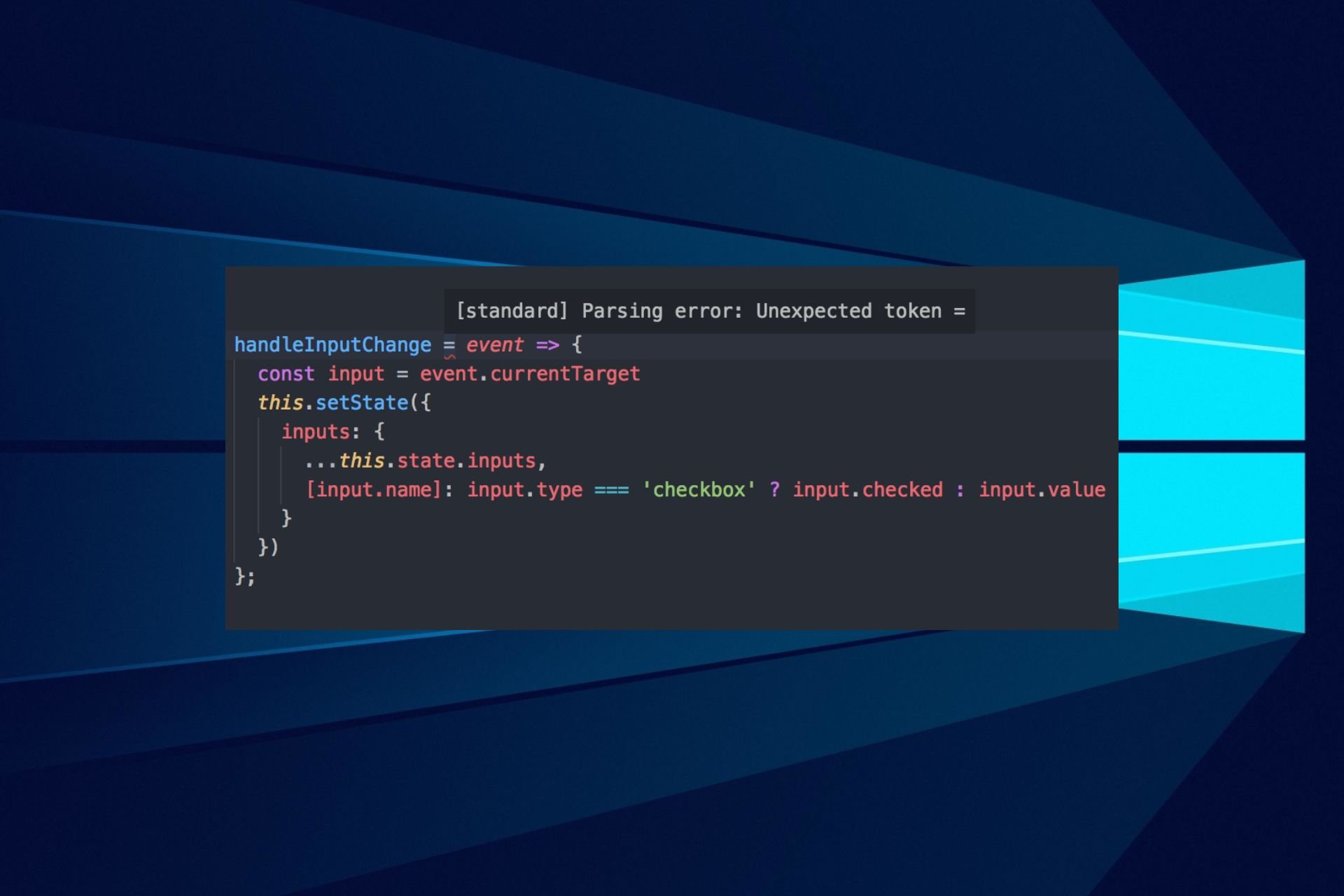
error Parsing error: Unexpected token =
The solution is to have ESLint parsed by a compatible parser, i.e @babel/eslint-parser or babel-eslint for babel version below v7.
just add:
"parser": "@babel/eslint-parser"
to your .eslintrc file and run npm install @babel/eslint-parser --save-dev or yarn add -D @babel/eslint-parser.
Please note that as the new Context API starting from React ^16.3 has some important changes, please refer to the official guide.
answered Apr 15, 2017 at 12:56
hanorinehanorine
7,1363 gold badges14 silver badges18 bronze badges
11
In my case (im using Firebase Cloud Functions) i opened .eslintrc.json and changed:
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2017
},
to:
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2020
},
answered Sep 26, 2019 at 19:59
Alvin KondaAlvin Konda
2,8281 gold badge22 silver badges22 bronze badges
3
ESLint 2.x experimentally supports ObjectRestSpread syntax, you can enable it by adding the following to your .eslintrc: docs
"parserOptions": {
"ecmaVersion": 6,
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
},
ESLint 1.x doesn’t natively support the spread operator, one way to get around this is using the babel-eslint parser. The latest installation and usage instructions are on the project readme.
answered Mar 15, 2016 at 6:19
Kevan AhlquistKevan Ahlquist
5,3251 gold badge17 silver badges24 bronze badges
6
"parser": "babel-eslint" helped me to fix the issue
{
"parser": "babel-eslint",
"parserOptions": {
"ecmaVersion": 6,
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"modules": true,
"experimentalObjectRestSpread": true
}
},
"plugins": [
"react"
],
"extends": ["eslint:recommended", "plugin:react/recommended"],
"rules": {
"comma-dangle": 0,
"react/jsx-uses-vars": 1,
"react/display-name": 1,
"no-unused-vars": "warn",
"no-console": 1,
"no-unexpected-multiline": "warn"
},
"settings": {
"react": {
"pragma": "React",
"version": "15.6.1"
}
}
}
Reference
answered Jul 25, 2017 at 9:56
7
I solved this issue by
First, installing babel-eslint using npm
npm install babel-eslint --save-dev
Secondly, add this configuration in .eslintrc file
{
"parser":"babel-eslint"
}
answered Apr 4, 2019 at 4:04
JoeeJoee
1,78417 silver badges19 bronze badges
1
Originally, the solution was to provide the following config as object destructuring used to be an experimental feature and not supported by default:
{
"parserOptions": {
"ecmaFeatures": {
"experimentalObjectRestSpread": true
}
}
}
Since version 5, this option has been deprecated.
Now it is enough just to declare a version of ES, which is new enough:
{
"parserOptions": {
"ecmaVersion": 2018
}
}
answered Mar 16, 2020 at 16:12
Vojtech RuzickaVojtech Ruzicka
16.3k15 gold badges63 silver badges65 bronze badges
I’m using eslint for cloud-functions (development env: flutter 2.2.3).
In my case .eslintrc.json does not exist so I had to update the .eslintrc.js file by including parserOptions: { "ecmaVersion": 2020, }, property at the end of file. My updated .eslintrc.js file looks like this:
module.exports = {
root: true,
env: {
es6: true,
node: true,
},
extends: [
"eslint:recommended",
"google",
],
rules: {
quotes: ["error", "double"],
},
// Newly added property
parserOptions: {
"ecmaVersion": 2020,
},
};
answered Sep 23, 2021 at 6:49
sh_arksh_ark
5475 silver badges14 bronze badges
1
I solved this problem by setting this in .eslintrc.json file:
"extends": [
...,
"plugin:prettier/recommended"
]
Dharman♦
30.4k22 gold badges84 silver badges132 bronze badges
answered Sep 1, 2021 at 8:55
PazuPazu
1613 silver badges8 bronze badges
Just for the record, if you are using eslint-plugin-vue, the correct place to add 'parser': 'babel-eslint' is inside parserOptions param.
'parserOptions': {
'parser': 'babel-eslint',
'ecmaVersion': 2018,
'sourceType': 'module'
}
https://eslint.vuejs.org/user-guide/#faq
answered Feb 5, 2020 at 23:07
CristianoCristiano
1342 silver badges4 bronze badges
In febrary 2021 you can use theese values
ecmaVersion — set to 3, 5 (default), 6, 7, 8, 9, 10, 11, or 12 to specify the version of ECMAScript syntax you want to use. You can also set to 2015 (same as 6), 2016 (same as 7), 2017 (same as 8), 2018 (same as 9), 2019 (same as 10), 2020 (same as 11), or 2021 (same as 12) to use the year-based naming.
https://eslint.org/docs/user-guide/configuring/language-options#specifying-parser-options
answered Mar 3, 2021 at 17:18
For React + Firebase Functions
Go to : functions -> .eslintrc.js
Add it —
parserOptions: {
ecmaVersion: 8,
},
module.exports = {
root: true,
env: {
es6: true,
node: true,
},
parserOptions: {
ecmaVersion: 8,
},
extends: ["eslint:recommended", "google"],
rules: {
quotes: ["error", "double"],
},
};
answered May 14, 2022 at 6:37
1
In my case adding "parser": "@typescript-eslint/parser", line into my .eslintrc file helped:
"parser": "@typescript-eslint/parser",
"parserOptions": {
"project": ["tsconfig.json"],
"sourceType": "module",
"ecmaFeatures": {
"jsx": true,
"modules": true,
"experimentalObjectRestSpread": true
}
},
package.json in the same time has these 2 lines:
"@typescript-eslint/eslint-plugin": "^5.0.0",
"@typescript-eslint/parser": "^5.0.0",
answered Mar 3 at 14:46
Jack PtsJack Pts
1091 silver badge3 bronze badges
If you have got a pre-commit task with husky running eslint, please continue reading. I tried most of the answers about parserOptions and parser values where my actual issue was about the node version I was using.
My current node version was 12.0.0, but husky was using my nvm default version somehow (even though I didn’t have nvm in my system). This seems to be an issue with husky itself. So:
- I deleted
$HOME/.nvmfolder which was not deleted when I removednvmearlier. - Verified node is the latest and did proper parser options.
- It started working!
answered Oct 8, 2019 at 11:47
Asim K TAsim K T
16.6k10 gold badges77 silver badges99 bronze badges
I was facing the issue despite implementing all the above solutions. When I downgraded the eslint version, it started working
answered May 5, 2021 at 18:46
1
I’m using typescript and I solve this error change
parser
....
"prettier/prettier": [
"error",
{
.....
"parser": "typescript",
.....
}
],
....
answered Apr 28, 2021 at 9:36
2
.
.
{
"parserOptions": {
"ecmaVersion": 2020
},
.
.
Will do the trick.
answered Nov 14, 2022 at 7:09
I had to update the ecmaVersion to "latest"
"parserOptions": {
"parser": "@babel/eslint-parser",
"sourceType": "module",
"ecmaVersion": "latest",
"ecmaFeatures": {
"jsx": true,
"experimentalObjectRestSpread": true
},
"requireConfigFile": false
},
answered Nov 28, 2022 at 20:39
Philip SopherPhilip Sopher
5672 gold badges6 silver badges19 bronze badges
by Vladimir Popescu
Being an artist his entire life while also playing handball at a professional level, Vladimir has also developed a passion for all things computer-related. With an innate fascination… read more
Updated on January 31, 2023
- The cause of unexpected token errors is the incompatibility of the parsers and the coding language.
- You should have a vast knowledge of JavaScript syntax to understand how to write proper codes.
- Specifying the parser you want to use can help fix the parsing error: Unexpected token.
The Parsing error unexpected token usually occurs when there is an incompatibility between the parser option and the code. However, in writing JavaScript, developers do come across this error.
This error happens when the development environment is incompatible with the parser’s capabilities. First, we’ll go through the causes of this error and how it often occurs.
As we go further into this article, we’ll guide you through some fixes for the parsing error unexpected token.
What causes the parsing error unexpected token?
When writing a JavaScript application, you can get the error because a specific syntax is missing or added to your code. However, the unexpected token mistake notifies you that JavaScript expects a kind of arrangement in the code you’re writing. An example of what the parsing error unexpected token looks like is:

Nonetheless, you must understand that this error can occur because of different things. JavaScript has expectations.
So, you must know what JavaScript rules and expectations are. Then, it will help you decipher where the issue is.
How can I fix the parsing error unexpected token?
1. Specify the parser you’re using
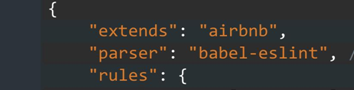
For ESLint users, you have to specify the parser for ESLint. It is essential because the parser will be able to generate compatible JavaScript syntax that ESLint can read.
A Parser like babel-eslint will be suitable for ESLint. It is because ESLint is not compatible with modern JavaScript syntax. So, you need to specify the parser to use for your configuration.

In the example above, the parser is specific, so ESLint will be able to know what to use. Furthermore, by doing this, you won’t get the parsing error unexpected token ESLint typescript again.
- What is at.exe & How to Properly Use it
- Link State Power Management: Should You Turn it On or Off?
- What is Netplwiz.exe & How to Properly Use it
- 3 Ways to Bypass Windows 11 System Requirements
- How to Disable Efficiency Mode on Windows 11
2. Check if your punctuation is incorrect
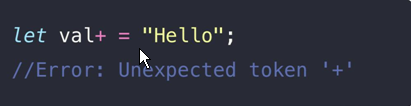
JavaScript has its syntax, and you must follow the rules that guide it. For example, omitting necessary or adding unknown punctuation marks in your coding will prompt the error.
So, to fix the unexpected token problem, go through your codes for punctuation errors. Punctuation marks like parenthesis and commas must be proper in your coding. If not, JavaScript won’t recognize it and won’t be able to parse it.

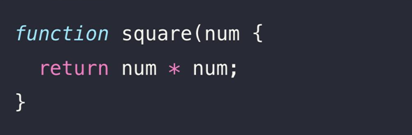
In the code above, JavaScript can’t parse it because it expects the parenthesis { to be closed.
3. Check for typos
As said earlier, JavaScript has its syntax. So, its parsers expect every token and symbol to be in a specific order before they can read them.
However, trace your coding to know where the error is from and correct it. Code editors can help you edit your syntax, even before the parser detects it.
It is essential to know the rules of JavaScript syntax and their uses in detail. Then, following the guidelines above, you can fix the parsing error and unexpected token problem.
There are other JavaScript errors that you can come across; visit our page to learn more.
In this post, we will explore – How To Fix – “Parsing Error: Unexpected Token” in React.
error Parsing error: Unexpected token
ESLint Parsing Error: Unexpected token {
Parsing error: Unexpected token =>
SyntaxError: Unexpected token (
Such “Unexpected token” signify a common behavioural problem – somewhere in your code a specific construct was supplied, but the system expected something completely different (based on defined rulescustoms). This could be due to a typo mistake, missing something in the code etc. Also could be dev environment and ESLint parsing styles are not compatible owing to the changes for various or upgraded versions.
if( aicp_can_see_ads() ) {
}
Before we try to fix, Let’s do some primitive checks to pinpoint some of the symptoms.
Primitive Check:
- What version of React are you using ?
- Have you considered and cross-checked that you have correctly “imported” everything ?
- Are you able to compile your code using Babel ?
- Have you tried babel-eslint parser – the newer name is @babel/eslint-parser
- Does it work in the Browser ?
Once you have been through all the above pointers, try the below options.
Try the latest babel eslint and make sure you follow the compatibility matrix.
if( aicp_can_see_ads() ) {
}
| ESLint | babel-eslint |
|---|---|
| 4.x | >= 6.x |
| 3.x | >= 6.x |
| 2.x | >= 6.x |
| 1.x | >= 5.x |
Node version preferably should be 8+.
- Do the install. The “x.x” & “y” below has to be substituted appropriately as per the above table.
npm install eslint@x.x babel-eslint@y --save-dev
OR
yarn add eslint@x.x babel-eslint@y -D
if( aicp_can_see_ads() ) {
}
- Go to the .eslintrc (or .eslintrc.json) config file and make the below changes.
Also check what value you have in “.babelrc”.
{
"parser": "babel-eslint",
}
If above doesn’t work, you could also try,
{
"parser: "@babel/eslint-parser"
}
- If applicable, go to your package.json file and check the below.
"scripts": {
"lint": "eslint"
},
- You might have two files in your system. There are different versions of ecmaScript with the same name,
- .eslintrc.js -> es6: true – which was released on June 2015
- .eslintrc.json -> “ecmaVersion”: 2017 – which is equivalent to es8
If the wrong ecmaScript is being picked up in your case, you can try removing the “.eslintrc.js” file (so as to avoid the conflict) and see if that helps to solve the error.
if( aicp_can_see_ads() ) {
}
- You can also try changing the ecmaVersion in the .eslintrc.json file.
"parserOptions": {
// Required for certain syntax usages
"ecmaVersion": 2020
},
You could also try other values like 2017, 2018 instead of 2020
You can use one of the below ecmaVersion value to specify what version of ECMAScript syntax to use-
if( aicp_can_see_ads() ) {
}
-
- 3
- 5 (default)
- 6 (also used as 2015)
- 7 (also used as 2016)
- 8 (also used as 2017)
- 9 (also used as 2018)
- 10 (also used as 2019)
- 11 (also used as 2020)
- 12 (also used as 2021)
Hope this helps to solve the error.
Other Interesting Reads –
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How to use Broadcast Variable in Spark ?
-
How to log an error in Python ?
-
How to Code Custom Exception Handling in Python ?
-
How to Handle Errors and Exceptions in Python ?
-
How To Fix – “Ssl: Certificate_Verify_Failed” Error in Python ?
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How to use Broadcast Variable in Spark ?
-
Best Practices for Dependency Problem in Spark
-
Sample Code – Spark Structured Streaming vs Spark Streaming
-
Sample Code for PySpark Cassandra Application
-
How to Enable UTF-8 in Python ?
-
How to log an error in Python ?
-
Sample Python Code To Read & Write Various File Formats (JSON, XML, CSV, Text)
-
How to Handle Errors and Exceptions in Python ?
-
How to Handle Bad or Corrupt records in Apache Spark ?
-
How To Fix – Partitions Being Revoked and Reassigned issue in Kafka ?
-
What Are The Most Important Metrics to Monitor in Kafka ?
-
How To Connect Local Python to Kafka on AWS EC2 ?
-
How to Send Large Messages in Kafka ?
-
Fix Spark Error – “org.apache.spark.SparkException: Failed to get broadcast_0_piece0 of broadcast_0”
if( aicp_can_see_ads() ) {
}
parsing error: unexpected token javascript ,parsing error : unexpected token servicenow ,parsing error: unexpected token typescript ,parsing error: unexpected token vue ,parsing error: unexpected token node js ,parsing error: unexpected token salesforce ,parsing error: unexpected token import ,parsing error: unexpected token eslint typescript , , ,error parsing error: unexpected token eslint ,error parsing error: unexpected token => ,error parsing error: unexpected token javascript ,error parsing error: unexpected token => firebase ,parsing error: unexpected token node js ,how do i fix unexpected token parsing error ,parsing error: unexpected token import ,parsing error unexpected token in servicenow , , ,parsing error: invalid ecmaversion 2021 ,parsing error: invalid ecmaversion 13 ,eslint ecmaversion ,parsing error: ecmaversion must be a number. ,ecmaversion 2022 ,ecmaversion 12 ,ecmaversion'': latest ,eslint ecmaversion latest ,parsing error: unexpected token ,parsing error unexpected token ,parsing error unexpected token expected ,parsing error unexpected token javascript ,parsing error unexpected token function ,parsing error unexpected token node js ,parsing error unexpected token import ,parsing error unexpected token in servicenow ,parsing error unexpected token expected typescript ,parsing error unexpected token axios ,parsing error unexpected token await ,parsing error unexpected token assert eslint ,parsing error unexpected token aws lambda ,parsing error unexpected token angular ,parsing error unexpected token as.eslint-plugin-vue ,parsing error unexpected token axios eslint ,parsing error unexpected token async eslint ,parsing error unexpected token brackets ,error parsing json unexpected token bracket. (15360) ,error parsing json unexpected token bracket ,json parse error unexpected identifier bad ,babel parse error unexpected token ,what is parsing error unexpected token ,what causes parsing error ,what does parsing error mean ,parsing error unexpected token const ,parsing error unexpected token constructor ,parsing error unexpected token colon ,parsing error unexpected token css ,parsing error unexpected token catch servicenow ,parsing error unexpected token. a constructor method accessor or property was expected ,parsing error unexpected token . optional chaining ,parsing error unexpected token try catch ,parsing error unexpected token declare global ,parsing error unexpected token doctype html ,parsing error unexpected token db ,parsing error unexpected token dreamweaver ,parsing error unexpected token. did you mean ' ' or &rbrace ,parsing error unexpected token doctype ,parsing error unexpected token dynamodb ,parsing error unexpected token data ,parsing error unexpected token eslint ,parsing error unexpected token expected vue ,parsing error unexpected token else ,parsing error unexpected token expected map ,parsing error unexpected token expected in react js ,parsing error unexpected token eslint vue ,parsing error unexpected token fetch ,parsing error unexpected token = firebase ,parsing error unexpected token (fatal) ,parsing error unexpected token expected from ,parsing error unexpected token = arrow function ,parsing error unexpected token react function ,parsing error unexpected token = eslint arrow function ,parsing error unexpected token glitch ,parsing error unexpected token global ,parse error syntax error unexpected token global ,parsing error unexpected token . did you mean or ,godot parser error unexpected token ,error in parse unexpected symbol ,parsing error unexpected token html ,parsing error unexpected token head ,json parse error unexpected identifier https ,json parse error unexpected token pizza hut ,parse error syntax error unexpected identifier header ,json parse error unexpected token pizza hut app ,parse errors in imported module unexpected token head ,parsing error unexpected token in react js ,parsing error unexpected token in javascript ,parsing error unexpected token if ,parsing error unexpected token in eslint ,parsing error unexpected token import react lazy ,parsing error unexpected token jsx ,parsing error unexpected token json ,parsing error unexpected token javascript servicenow ,parsing error unexpected token vue js ,parsing error unexpected token expected javascript ,eslint parsing error unexpected token json ,parsing error unexpected token expected keyof ,parser error unexpected token expected identifier keyword or string ,js_parse_error syntaxerror unexpected token keyword «const» ,parsing error unexpected token lambda ,parsing error unexpected token lint ,parsing error unexpected token let ,parsing error unexpected token lwc ,parsing error unexpected token expected lwc ,parser error unexpected token lexer error ,parser error unexpected token lexer error unterminated quote ,parsing error unexpected token module ,parse error syntax error unexpected token match ,parse error syntax error unexpected token match expecting ,parse error syntax error unexpected token match expecting variable ,parse error syntax error unexpected identifier mysqli_query ,parsing error unexpected token namespace ,parsing error unexpected token name ,parsing error unexpected token node ,parsing error unexpected token new ,parsing error unexpected token npm ,parser error unexpected token '=' ngmodel ,parsing error unexpected token react native ,parsing error unexpected token optional chaining ,parsing error unexpected token of ,parsing error unexpected token spread operator ,eslint parsing error unexpected token in typescript cast operator as ,json parse error unexpected token o ,json parse error unexpected identifier object ,parser error unexpected token expected identifier or keyword ,json parse error unexpected identifier ok ,parsing error unexpected token prettier/prettier ,parsing error unexpected token promise ,parsing error unexpected token private ,parsing error unexpected token promise eslint ,parsing error unexpected token python ,parsing error unexpected token .eslint-plugin-vue ,parsing error unexpected token expected package.json ,eslint parsing error unexpected token expected ,parsing error unexpected token question mark ,parsing error unexpected token react ,parsing error unexpected token return eslint ,parsing error unexpected token request ,parsing error unexpected token expected react ,parsing error unexpected token expected react js ,parsing error unexpected token servicenow ,parsing error unexpected token salesforce ,parsing error unexpected token source ,parsing error unexpected token s3 ,parsing error unexpected token standard ,parsing error unexpected token scss ,parsing error unexpected token switch ,parsing error unexpected token typescript ,parsing error unexpected token type ,parsing error unexpected token throw ,parsing error unexpected token tampermonkey ,parsing error unexpected token ts ,parsing error unexpected token template ,vue parsing error unexpected token template ,parsing error unexpected token useeffect ,parsing error unexpected token user ,parsing error unexpected token ui5 ,json parse error unexpected token u ,json.parse error unexpected token u in json at position 0 ,parsing error unexpected token in sap ui5 ,json parse error unexpected identifier undefined ,parse error syntax error unexpected token use ,parsing error unexpected token vue ,parsing error unexpected token var ,parsing error unexpected token vscode ,parser error unexpected token var at column 1 in ,parse error unexpected identifier vhdl ,parsing error unexpected token import vue ,parsing error unexpected token eslint vscode ,parsing error unexpected token wix ,parse error syntax error unexpected token while ,parse error syntax error unexpected token while php ,webpack parsing error unexpected token ,wsendpoints parse error unexpected token u in json at position 0 in undefined ,webstorm eslint parsing error unexpected token ,terraform error unexpected token while parsing list ident ,error parsing content unexpected token xpath statement was expected ,how do i fix xml parsing error ,parsing error unexpected token. did you mean ' ' ,parsing error unexpected token expected in react ,parsing error unexpected token expected eslint ,parsing error unexpected token expected eslint typescript ,parsing error unexpected token expected as ,parsing error unexpected token expected as typescript ,parsing error unexpected token expected as string ,parsing error unexpected token expected arrow function ,parsing error unexpected token expected an identifier ,parser error unexpected token expected identifier or keyword at column ,parse error syntax error unexpected token as expecting ,create react app parsing error unexpected token expected ,abstract class parsing error unexpected token expected ,declare parsing error unexpected token expected ,parsing error unexpected token expected extends ,parsing error unexpected token expected eslint prettier/prettier ,error parsing error unexpected token expected ,error parsing error unexpected token expected vue ,enum parsing error unexpected token expected ,parsing error unexpected token. a constructor method accessor or property was expected.eslint ,parsing error unexpected token expected in typescript ,parsing error unexpected identifier expected the token ,parse error unexpected identifier app-id' expected value ,parsing error unexpected token expected json ,js parsing error unexpected token expected ,vuecompilererror error parsing javascript expression unexpected token expected ,syntaxerror error parsing javascript expression unexpected token expected ,parsing error line 1 unexpected token expected ,parse error unexpected identifier in label matching expected string ,parsing error unexpected token expected react native ,rego_parse_error unexpected token expected n or or ,json parse error unexpected token (start_object) expected value_string ,json parse error unexpected token (start_object) expected start_array ,parsing error unexpected token expected prettier/prettier ,parsing error unexpected token expected react typescript ,parsing error unexpected token expected reactjs ,react-scripts parsing error unexpected token expected ,parsing error unexpected token expected servicenow ,parsing error unexpected token expected the token ,parser error unexpected token expected identifier or keyword at the end of the expression ,vuejs parsing error unexpected token expected ,parse error syntax error unexpected '(' expecting variable (t_variable) ,parsing error unexpected token function javascript ,parsing error unexpected token react js ,parsing error unexpected token expected typescript as ,parsing javascript code ,error parsing error unexpected token javascript ,error parsing javascript expression unexpected token ,vue compiler error error parsing javascript expression unexpected token ,parsing error unexpected token in node js ,parsing error unexpected keyword 'this' react ,org.openqa.selenium.javascriptexception javascript error unexpected token ' ' ,parsing error unexpected token var in javascript ,parsing xml file in javascript ,parse error syntax error unexpected token function php ,json parse error unexpected identifier function ,parse error syntax error unexpected token function expecting ) ,error parsing error unexpected token = firebase functions ,parsing error unexpected token function async ,parsing error unexpected token function eslint ,parse error syntax error unexpected token expecting function or const ,parsing error unexpected token for ,async function parsing error unexpected token function ,parse error syntax error unexpected token function in ,error while parsing package ,parse error syntax error unexpected token function ,parse jwt token node js ,parsing xml in node js , , ,a fatal parsing error occurred parsing error unexpected token ,angular eslint parsing error unexpected token ,angular parsing error unexpected token ,arrow function parsing error unexpected token = ,as any parsing error unexpected token expected ,as parsing error unexpected token expected ,await parsing error unexpected token ,aws lambda parsing error unexpected token ,babel parse error unexpected token ,brackets parsing error unexpected token ,class parsing error unexpected token = ,const parsing error unexpected token ,create react app parsing error unexpected token expected ,css parsing error unexpected token ,declare global parsing error unexpected token ,declare namespace parsing error unexpected token ,declare parsing error unexpected token expected ,doctype html parsing error unexpected token ,error handling rpc response error parsing json syntaxerror unexpected token ,error in parse unexpected symbol ,error parsing content unexpected token xpath statement was expected ,error parsing error unexpected token expected ,error parsing error unexpected token javascript ,error parsing error unexpected token vue ,error parsing file unexpected token ,error parsing json response 'unexpected token ' ''. logged in ,error parsing json unexpected token brace. (15360) ,error parsing json unexpected token bracket ,error parsing json unexpected token bracket. (15360) ,error parsing string unexpected token end of file at position 0 ,error parsing time ,error unexpected token in json at position 1 while parsing near ' ,error while parsing json - unexpected token ,error while parsing json - unexpected token in json ,error while parsing json - unexpected token in json at position ,error) parsing sql unexpected token near * * in the following ,eslint html parsing error unexpected token ,eslint optional chaining parsing error unexpected token ,eslint parsing error unexpected token ,eslint parsing error unexpected token = arrow function ,eslint parsing error unexpected token expected ,eslint parsing error unexpected token function ,eslint parsing error unexpected token import ,eslint parsing error unexpected token in typescript cast operator as ,eslint parsing error unexpected token json ,eslint parsing error unexpected token spread operator ,eslint typescript parsing error unexpected token ,firebase parsing error unexpected token = ,godot parser error unexpected token ,how do i fix unexpected token in json error ,how do i fix unexpected token parsing error ,how do i fix xml parsing error ,how to fix parsing error unexpected token ,interface parsing error unexpected token ,java parsing error unexpected token ,javascript parsing error unexpected token ,javascript parsing error unexpected token expected ,js parsing error unexpected token expected ,js_parse_error syntaxerror unexpected token keyword «const» ,json parse error unexpected identifier bad ,json parse error unexpected identifier https ,json parse error unexpected identifier object ,json parse error unexpected identifier ok ,json parse error unexpected identifier tunnel ,json parse error unexpected identifier undefined ,json parse error unexpected token o ,json parse error unexpected token pizza hut ,json parse error unexpected token pizza hut app ,json parse error unexpected token u ,json parsing error unexpected token ,json.parse error unexpected token u in json at position 0 ,json_parsing_error unexpected token end of file at position 0 ,json_parsing_error unexpected token end of file at position 0 in java ,jsx parsing error unexpected token ,keyof parsing error unexpected token expected ,lambda parsing error unexpected token ,lint parsing error unexpected token ,nodejs parsing error unexpected token ,npm install error parsing json unexpected token ,npm parsing error unexpected token ,nuxt parsing error unexpected token ,optional chaining parsing error unexpected token ,package.json error while parsing json - unexpected token in json at position ,parse error syntax error unexpected identifier header ,parse error syntax error unexpected identifier mysql_connect ,parse error syntax error unexpected identifier mysqli_query ,parse error syntax error unexpected token foreach ,parse error syntax error unexpected token global ,parse error syntax error unexpected token match ,parse error syntax error unexpected token match expecting ,parse error syntax error unexpected token match expecting variable ,parse error syntax error unexpected token new ,parse error syntax error unexpected token php ,parse error syntax error unexpected token try ,parse error syntax error unexpected token use ,parse error syntax error unexpected token use php ,parse error syntax error unexpected token var ,parse error syntax error unexpected token while ,parse error syntax error unexpected token while php ,parse error unexpected identifier in label matching expected string ,parse error unexpected identifier vhdl ,parse errors in imported module unexpected token head ,parser error unexpected token '=' at column 2 in 1=$event ,parser error unexpected token '=' ngmodel ,parser error unexpected token = at column 1 in =$event ,parser error unexpected token expected identifier keyword or string ,parser error unexpected token expected identifier or keyword ,parser error unexpected token lexer error ,parser error unexpected token lexer error unexpected character ,parser error unexpected token lexer error unterminated quote ,parser error unexpected token var at column 1 in ,parsing error line 1 unexpected token ,parsing error line 1 unexpected token expected ,parsing error unexpected token ,parsing error unexpected token (fatal) ,parsing error unexpected token . did you mean or ,parsing error unexpected token . optional chaining ,parsing error unexpected token .eslint-plugin-vue ,parsing error unexpected token 1 doctype html ,parsing error unexpected token = ,parsing error unexpected token = (null) ,parsing error unexpected token = arrow function ,parsing error unexpected token = class properties ,parsing error unexpected token = eslint arrow function ,parsing error unexpected token = firebase ,parsing error unexpected token angular ,parsing error unexpected token as.eslint-plugin-vue ,parsing error unexpected token assert eslint ,parsing error unexpected token async eslint ,parsing error unexpected token await ,parsing error unexpected token aws lambda ,parsing error unexpected token axios ,parsing error unexpected token axios eslint ,parsing error unexpected token brackets ,parsing error unexpected token catch servicenow ,parsing error unexpected token colon ,parsing error unexpected token const ,parsing error unexpected token constructor ,parsing error unexpected token css ,parsing error unexpected token data ,parsing error unexpected token db ,parsing error unexpected token declare ,parsing error unexpected token declare global ,parsing error unexpected token doctype ,parsing error unexpected token doctype html ,parsing error unexpected token dot ,parsing error unexpected token dreamweaver ,parsing error unexpected token dynamodb ,parsing error unexpected token else ,parsing error unexpected token eslint ,parsing error unexpected token eslint arrow function ,parsing error unexpected token eslint html ,parsing error unexpected token eslint vscode ,parsing error unexpected token eslint vue ,parsing error unexpected token expected ,parsing error unexpected token expected arrow function ,parsing error unexpected token expected as ,parsing error unexpected token expected from ,parsing error unexpected token expected in react ,parsing error unexpected token expected in react js ,parsing error unexpected token expected javascript ,parsing error unexpected token expected json ,parsing error unexpected token expected keyof ,parsing error unexpected token expected lwc ,parsing error unexpected token expected map ,parsing error unexpected token expected package.json ,parsing error unexpected token expected react ,parsing error unexpected token expected react js ,parsing error unexpected token expected react native ,parsing error unexpected token expected react typescript ,parsing error unexpected token expected reactjs ,parsing error unexpected token expected the token ,parsing error unexpected token expected typescript ,parsing error unexpected token expected vue ,parsing error unexpected token fetch ,parsing error unexpected token for ,parsing error unexpected token function ,parsing error unexpected token function javascript ,parsing error unexpected token glitch ,parsing error unexpected token global ,parsing error unexpected token head ,parsing error unexpected token html ,parsing error unexpected token if ,parsing error unexpected token import ,parsing error unexpected token import at ,parsing error unexpected token import react lazy ,parsing error unexpected token import vue ,parsing error unexpected token in eslint ,parsing error unexpected token in javascript ,parsing error unexpected token in lambda ,parsing error unexpected token in node js ,parsing error unexpected token in react js ,parsing error unexpected token in sap ui5 ,parsing error unexpected token in servicenow ,parsing error unexpected token javascript ,parsing error unexpected token javascript servicenow ,parsing error unexpected token json ,parsing error unexpected token jsx ,parsing error unexpected token lambda ,parsing error unexpected token let ,parsing error unexpected token lint ,parsing error unexpected token lwc ,parsing error unexpected token module ,parsing error unexpected token name ,parsing error unexpected token namespace ,parsing error unexpected token new ,parsing error unexpected token node ,parsing error unexpected token node js ,parsing error unexpected token npm ,parsing error unexpected token of ,parsing error unexpected token optional chaining ,parsing error unexpected token prettier/prettier ,parsing error unexpected token prettier/prettier doctype ,parsing error unexpected token private ,parsing error unexpected token promise ,parsing error unexpected token promise eslint ,parsing error unexpected token python ,parsing error unexpected token question mark ,parsing error unexpected token react ,parsing error unexpected token react function ,parsing error unexpected token react native ,parsing error unexpected token request ,parsing error unexpected token return eslint ,parsing error unexpected token s3 ,parsing error unexpected token salesforce ,parsing error unexpected token sapui5 ,parsing error unexpected token script ,parsing error unexpected token scss ,parsing error unexpected token servicenow ,parsing error unexpected token source ,parsing error unexpected token spread operator ,parsing error unexpected token standard ,parsing error unexpected token switch ,parsing error unexpected token tampermonkey ,parsing error unexpected token template ,parsing error unexpected token throw ,parsing error unexpected token try catch ,parsing error unexpected token ts ,parsing error unexpected token type ,parsing error unexpected token typescript ,parsing error unexpected token ui5 ,parsing error unexpected token useeffect ,parsing error unexpected token user ,parsing error unexpected token var ,parsing error unexpected token vscode ,parsing error unexpected token vue ,parsing error unexpected token vue js ,parsing error unexpected token wix ,parsing error unexpected token zara ,parsing error unexpected token zero ,parsing error unexpected token zerodha ,parsing error unexpected token zlib ,parsing error unexpected token zone.js ,parsing error unexpected token. a constructor method accessor or property was expected ,parsing error unexpected token. did you mean ' ' ,parsing error unexpected token. did you mean ' ' or ,parsing error unexpected token. did you mean ' ' or &rbrace ,prettier html parsing error unexpected token ,react function parsing error unexpected token ,react js parsing error unexpected token expected ,react lazy parsing error unexpected token import ,react map parsing error unexpected token ,react parsing error unexpected token ,react parsing error unexpected token expected ,react typescript parsing error unexpected token expected ,react-scripts parsing error unexpected token expected ,servicenow parsing error unexpected token ,source-reader.karma-typescript error parsing code unexpected token ,syntaxerror json parse error unexpected identifier method ,syntaxerror json parse error unexpected token u ,tampermonkey parsing error unexpected token ,task failed while parsing with following error unexpected token in json at position ,terraform error unexpected token while parsing list ident ,there was an error parsing json data unexpected token in json at position 0 ,try catch parsing error unexpected token ,ts parsing error unexpected token ,typescript parsing error unexpected token expected ,typescript parsing error unexpected token static ,unknown parsing error unexpected token ,useeffect parsing error unexpected token ,vite parsing error unexpected token import ,vscode eslint parsing error unexpected token ,vscode parsing error unexpected token ,vue 3 parsing error unexpected token ,vue cli parsing error unexpected token ,vue js parsing error unexpected token ,vue parsing error unexpected token ,vue parsing error unexpected token expected ,vue parsing error unexpected token import ,vue parsing error unexpected token template ,vue typescript parsing error unexpected token ,webpack parsing error unexpected token ,webstorm eslint parsing error unexpected token ,what causes parsing error ,what does parsing error mean ,what is parsing error unexpected token ,wix parsing error unexpected token ,wsendpoints parse error unexpected token u in json at position 0 in undefined
if( aicp_can_see_ads() ) {
}
"parser": "babel-eslint" is OK!
{ "parser": "babel-eslint", "parserOptions": { "ecmaVersion": 6, "sourceType": "module", "ecmaFeatures": { "jsx": true, "modules": true, "experimentalObjectRestSpread": true } }, "plugins": [ "react" ], "extends": ["eslint:recommended", "plugin:react/recommended"], "rules": { "comma-dangle": 0, "react/jsx-uses-vars": 1, "react/display-name": 1, "no-unused-vars": "warn", "no-console": 1, "no-unexpected-multiline": "warn" }, "settings": { "react": { "pragma": "React", "version": "15.6.1" } } }
![Cover image for [ESLint] Parsing error: unexpected token =>](https://res.cloudinary.com/practicaldev/image/fetch/s--5-EaHId8--/c_imagga_scale,f_auto,fl_progressive,h_420,q_auto,w_1000/https://dev-to-uploads.s3.amazonaws.com/i/tginvarv2fu9ow6af8sd.jpg)
Hi there!
I’m Arisa, a freelance Full Stack Developer.
I’m developing Lilac, an online school with hands-on Frontend e-books and tutoring👩💻
What is this article about?
This is a solution when I saw these errors.
Parsing error: unexpected token =>
Enter fullscreen mode
Exit fullscreen mode
Warning: React version not specified in eslint-plugin-react settings. See https://github.com/yannickcr/eslint-plugin-react#configuration .
Enter fullscreen mode
Exit fullscreen mode
Project environment & full configuration
- macOS: Catalina 10.15.7
-
VS Code
-
ESLint Version: ^7.15.0
-
Node Version: v12.18.2
-
npm Version: 6.14.5
"babel-eslint": "^10.1.0",
"babel-jest": "^22.4.1",
"babel-preset-env": "^1.6.1",
"concurrently": "^3.6.0",
"eslint": "^7.15.0",
"eslint-plugin-react": "^7.22.0",
"jest": "^22.4.2",
"webpack": "^3.10.0",
"webpack-dev-middleware": "^2.0.4",
"webpack-dev-server": "^2.11.1",
"webpack-hot-middleware": "^2.21.0"
Enter fullscreen mode
Exit fullscreen mode
A very simple project with JS(EcmaScript2016) with webpack, babel, jest and ESLint.
When did this error appear?
While I was running ESLint on my JS files.
How did it solve?
Reason
Lacking out of a package, babel-eslint to install.
Solution steps
- Install
babel-eslintlocally
$ yarn add --dev babel-eslint
Enter fullscreen mode
Exit fullscreen mode
Source: https://github.com/babel/babel-eslint
- Add
"parser"config in .eslintrc.js
"parser": "babel-eslint"
Enter fullscreen mode
Exit fullscreen mode
Source: https://github.com/eslint/eslint/issues/10137
- Remove unnecessary config for non-React project
// "extends": [
// "eslint:recommended",
// "plugin:react/recommended"
// ],
Enter fullscreen mode
Exit fullscreen mode
Source: https://github.com/yannickcr/eslint-plugin-react#configuration
No errors✨
Summary
The biggest mistake I had was the React config in a JS project.
Normally, I use React and didn’t realize the wrong config for JS project🤦♀️
Hope this article was relevant for what you were looking for!
Happy new year & happy coding🎍