On the website https://code.google.com/apis/console I have registered my application, set up generated Client ID: and Client Secret to my app and tried to log in with Google.
Unfortunately, I got the error message:
Error: redirect_uri_mismatch
The redirect URI in the request: http://127.0.0.1:3000/auth/google_oauth2/callback did not match a registered redirect URI
scope=https://www.googleapis.com/auth/userinfo.profile https://www.googleapis.com/auth/userinfo.email
response_type=code
redirect_uri=http://127.0.0.1:3000/auth/google_oauth2/callback
access_type=offline
approval_prompt=force
client_id=generated_id
What does mean this message, and how can I fix it?
I use the gem omniauth-google-oauth2.
Jeff Ward
16k5 gold badges48 silver badges57 bronze badges
asked Jul 14, 2012 at 16:08
user984621user984621
45.9k73 gold badges224 silver badges407 bronze badges
3
The redirect URI (where the response is returned to) has to be registered in the APIs console, and the error is indicating that you haven’t done that, or haven’t done it correctly.
Go to the console for your project and look under API Access. You should see your client ID & client secret there, along with a list of redirect URIs. If the URI you want isn’t listed, click edit settings and add the URI to the list.
EDIT: (From a highly rated comment below) Note that updating the google api console and that change being present can take some time. Generally only a few minutes but sometimes it seems longer.
ShadowUC
7025 silver badges19 bronze badges
answered Jul 14, 2012 at 16:57
38
In my case it was www and non-www URL. Actual site had www URL and the Authorized Redirect URIs in Google Developer Console had non-www URL. Hence, there was mismatch in redirect URI. I solved it by updating Authorized Redirect URIs in Google Developer Console to www URL.
Other common URI mismatch are:
- Using
http://in Authorized Redirect URIs andhttps://as actual URL, or vice-versa - Using trailing slash (
http://example.com/) in Authorized Redirect URIs and not using trailing slash (http://example.com) as actual URL, or vice-versa
Here are the step-by-step screenshots of Google Developer Console so that it would be helpful for those who are getting it difficult to locate the developer console page to update redirect URIs.
Go to https://console.developers.google.com
Select your Project
- Click on the menu icon
- Click on
API Managermenu
- Click on
Credentialsmenu. And underOAuth 2.0 Client IDs, you will find your client name. In my case, it isWeb Client 1. Click on it and a popup will appear where you can edit Authorized Javascript Origin and Authorized redirect URIs.
Note: The Authorized URI includes all localhost links by default, and any live version needs to include the full path, not just the domain, e.g. https://example.com/path/to/oauth/url
Here is a Google article on creating project and client ID.
abdusco
9,3402 gold badges25 silver badges43 bronze badges
answered Dec 25, 2015 at 11:19
Mukesh ChapagainMukesh Chapagain
24.9k15 gold badges116 silver badges119 bronze badges
8
If you’re using Google+ javascript button, then you have to use postmessage instead of the actual URI. It took me almost the whole day to figure this out since Google’s docs do not clearly state it for some reason.
answered Sep 24, 2013 at 19:22
Mike KeskinovMike Keskinov
11.5k6 gold badges57 silver badges87 bronze badges
17
In any flow where you retrieved an authorization code on the client side, such as the GoogleAuth.grantOfflineAccess() API, and now you want to pass the code to your server, redeem it, and store the access and refresh tokens, then you have to use the literal string postmessage instead of the redirect_uri.
For example, building on the snippet in the Ruby doc:
client_secrets = Google::APIClient::ClientSecrets.load('client_secrets.json')
auth_client = client_secrets.to_authorization
auth_client.update!(
:scope => 'profile https://www.googleapis.com/auth/drive.metadata.readonly',
:redirect_uri => 'postmessage' # <---- HERE
)
# Inject user's auth_code here:
auth_client.code = "4/lRCuOXzLMIzqrG4XU9RmWw8k1n3jvUgsI790Hk1s3FI"
tokens = auth_client.fetch_access_token!
# { "access_token"=>..., "expires_in"=>3587, "id_token"=>..., "refresh_token"=>..., "token_type"=>"Bearer"}
The only Google documentation to even mention postmessage is this old Google+ sign-in doc. Here’s a screenshot and archive link since G+ is closing and this link will likely go away:
It is absolutely unforgivable that the doc page for Offline Access doesn’t mention this. #FacePalm
answered Jan 5, 2018 at 20:51
Jeff WardJeff Ward
16k5 gold badges48 silver badges57 bronze badges
3
For my web application i corrected my mistake by writing
instead of : http://localhost:11472/authorize/
type : http://localhost/authorize/
answered Oct 19, 2014 at 6:59
4
Make sure to check the protocol «http://» or «https://» as google checks protocol as well.
Better to add both URL in the list.
answered Feb 12, 2014 at 13:48
ChintanChintan
6046 silver badges15 bronze badges
1
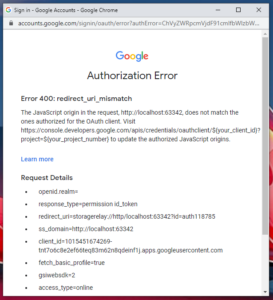
1.you would see an error like this
2.then you should click on request details
after this , you have to copy that url and add this on https://console.cloud.google.com/
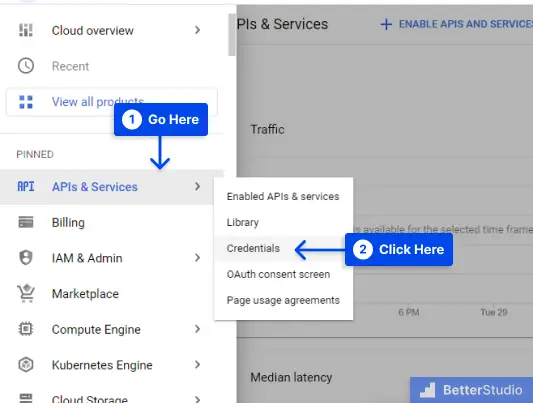
- go to https://console.cloud.google.com/
- click on Menu -> API & Services -> Credentials
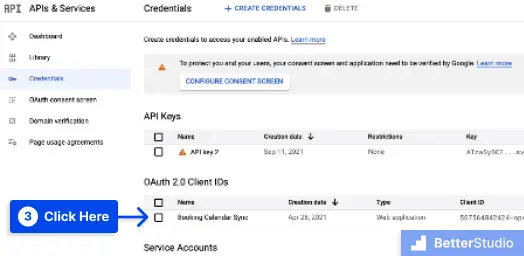
-
you would see a dashboard like this ,click on edit OAuth Client
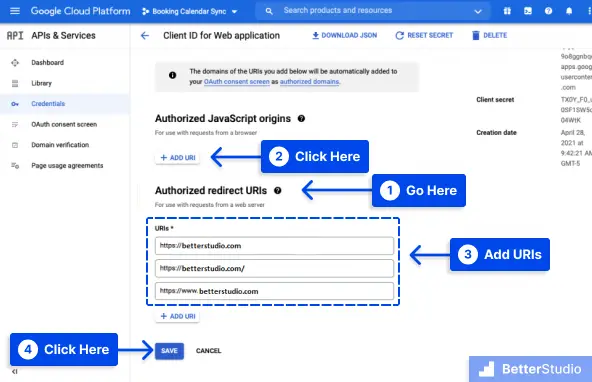
-
now in
Authorized Javascript OriginsandAuthorized redirect URLS
add the url that has shown error calledredirect_uri_mismatchi.e here it is
http://algorithammer.herokuapp.com , so i have added that in both the places in
Authorized Javascript OriginsandAuthorized redirect URLS -
click on save and wait for 5 min and then try to login again
answered Feb 4, 2022 at 6:54
Rohan DevakiRohan Devaki
2,8211 gold badge14 silver badges22 bronze badges
1
This answer is same as this Mike’s answer, and Jeff’s answer, both sets redirect_uri to postmessage on client side. I want to add more about the server side, and also the special circumstance applying to this configuration.
Tech Stack
Backend
- Python 3.6
- Django 1.11
- Django REST Framework 3.9: server as API, not rendering template, not doing much elsewhere.
- Django REST Framework JWT 1.11
- Django REST Social Auth < 2.1
Frontend
- React: 16.8.3,
create-react-appversion 2.1.5 - react-google-login: 5.0.2
The «Code» Flow (Specifically for Google OAuth2)
Summary: React —> request social auth «code» —> request jwt token to acquire «login» status in terms of your own backend server/database.
- Frontend (React) uses a «Google sign in button» with
responseType="code"to get an authorization code. (it’s not token, not access token!)- The google sign in button is from
react-google-loginmentioned above. - Click on the button will bring up a popup window for user to select account. After user select one and the window closes, you’ll get the code from the button’s callback function.
- The google sign in button is from
- Frontend send this to backend server’s JWT endpoint.
- POST request, with
{ "provider": "google-oauth2", "code": "your retrieved code here", "redirect_uri": "postmessage" }
- POST request, with
- For my Django server I use Django REST Framework JWT + Django REST Social Auth. Django receives the code from frontend, verify it with Google’s service (done for you). Once verified, it’ll send the JWT (the token) back to frontend. Frontend can now harvest the token and store it somewhere.
- All of
REST_SOCIAL_OAUTH_ABSOLUTE_REDIRECT_URI,REST_SOCIAL_DOMAIN_FROM_ORIGINandREST_SOCIAL_OAUTH_REDIRECT_URIin Django’ssettings.pyare unnecessary. (They are constants used by Django REST Social Auth) In short, you don’t have to setup anything related to redirect url in Django. The"redirect_uri": "postmessage"in React frontend suffice. This makes sense because the social auth work you have to do on your side is all Ajax-style POST request in frontend, not submitting any form whatsoever, so actually no redirection occur by default. That’s why the redirect url becomes useless if you’re using the code + JWT flow, and the server-side redirect url setting is not taking any effect.
- All of
- The Django REST Social Auth handles account creation. This means it’ll check the google account email/last first name, and see if it match any account in database. If not, it’ll create one for you, using the exact email & first last name. But, the username will be something like
youremailprefix717e248c5b924d60if your email isyouremailprefix@example.com. It appends some random string to make a unique username. This is the default behavior, I believe you can customize it and feel free to dig into their documentation. - The frontend stores that token and when it has to perform CRUD to the backend server, especially create/delete/update, if you attach the token in your
Authorizationheader and send request to backend, Django backend will now recognize that as a login, i.e. authenticated user. Of course, if your token expire, you have to refresh it by making another request.
Oh my goodness, I’ve spent more than 6 hours and finally got this right! I believe this is the 1st time I saw this postmessage thing. Anyone working on a Django + DRF + JWT + Social Auth + React combination will definitely crash into this. I can’t believe none of the article out there mentions this except answers here. But I really hope this post can save you tons of time if you’re using the Django + React stack.
answered Mar 6, 2019 at 3:46
ShawnShawn
79512 silver badges15 bronze badges
When you register your app at https://code.google.com/apis/console and
make a Client ID, you get a chance to specify one or more redirect
URIs. The value of the redirect_uri parameter on your auth URI has to
match one of them exactly.
answered Aug 21, 2013 at 13:57
KathirKathir
1,21215 silver badges25 bronze badges
1
In my case, my credential Application type is «Other». So I can’t find Authorized redirect URIs in the credentials page. It seems appears in Application type:»Web application». But you can click the Download JSON button to get the client_secret.json file.
Open the json file, and you can find the parameter like this: "redirect_uris":["urn:ietf:wg:oauth:2.0:oob","http://localhost"]. I choose to use http://localhost and it works fine for me.
answered Mar 12, 2016 at 5:31
codezjxcodezjx
8,9725 gold badges46 silver badges57 bronze badges
0
Checklist:
httporhttps?&or&?- trailing slash(
/) or open (CMD/CTRL)+F, search for the exact match in the credential page. If
not found then search for the missing one.- Wait until google refreshes it. May happen in each half an hour if you
are changing frequently or it may stay in the pool. For my case it was almost half an hour to take effect.
answered Feb 16, 2016 at 9:07
itsazzaditsazzad
6,8497 gold badges69 silver badges89 bronze badges
0
for me it was because in the ‘Authorized redirect URIs’ list I’ve incorrectly put https://developers.google.com/oauthplayground/ instead of https://developers.google.com/oauthplayground (without / at the end).
answered Nov 13, 2018 at 20:29
Jacek GórajJacek Góraj
9751 gold badge10 silver badges16 bronze badges
1
answered Sep 28, 2016 at 9:42
h3nh3n
4215 silver badges2 bronze badges
2
beware of the extra / at the end of the url
http://localhost:8000 is different from http://localhost:8000/
answered Jul 12, 2017 at 7:22
wolfgangwolfgang
7,18112 gold badges44 silver badges71 bronze badges
0
It has been answered thoroughly but recently (like, a month ago) Google stopped accepting my URI and it would not worked. I know for a fact it did before because there is a user registered with it.
Anyways, the problem was the regular 400: redirect_uri_mismatch but the only difference was that it was changing from https:// to http://, and Google will not allow you to register http:// redirect URI as they are production publishing status (as opposed to localhost).
The problem was in my callback (I use Passport for auth) and I only did
callbackURL: "/register/google/redirect"
Read docs and they used a full URL, so I changed it to
callbackURL: "https://" + process.env.MY_URL+ "/register/google/redirect"
Added https localhost to my accepted URI so I could test locally, and it started working again.
TL;DR use the full URL so you know where you’re redirecting
answered Mar 30, 2021 at 21:59
luismzkluismzk
831 gold badge2 silver badges7 bronze badges
1
2015 July 15 — the signin that was working last week with this script on login
<script src="https://apis.google.com/js/platform.js" async defer></script>
stopped working and started causing Error 400 with Error: redirect_uri_mismatch
and in the DETAILS section: redirect_uri=storagerelay://...
i solved it by changing to:
<script src="https://apis.google.com/js/client:platform.js?onload=startApp"></script>
answered Jul 15, 2015 at 16:38
tony giltony gil
9,3766 gold badges76 silver badges100 bronze badges
2
Just make sure that you are entering URL and not just a domain.
So instead of:
domain.com
it should be
domain.com/somePathWhereYouHadleYourRedirect
answered Oct 12, 2020 at 19:10
Code4ArtCode4Art
7018 silver badges8 bronze badges
1
Rails users (from the omniauth-google-oauth2 docs):
Fixing Protocol Mismatch for redirect_uri in Rails
Just set the full_host in OmniAuth based on the Rails.env.
# config/initializers/omniauth.rb
OmniAuth.config.full_host = Rails.env.production? ? ‘https://domain.com’ : ‘http://localhost:3000’
REMEMBER: Do not include the trailing «/»
answered Feb 23, 2016 at 3:48
brntsllvnbrntsllvn
93111 silver badges18 bronze badges
None of the above solutions worked for me. below did
change authorised Redirect urls to — https://localhost:44377/signin-google
Hope this helps someone.
answered Nov 4, 2016 at 14:54
Dheeraj PalagiriDheeraj Palagiri
1,8293 gold badges21 silver badges46 bronze badges
1
My problem was that I had http://localhost:3000/ in the address bar and had http://127.0.0.1:3000/ in the console.developers.google.com
answered Jul 17, 2020 at 16:25
AindriúAindriú
3,4808 gold badges36 silver badges54 bronze badges
I also get This error Error-400: redirect_uri_mismatch
This is not a server or Client side error but you have to only change by checking that you haven’t to added / (forward slash) at the end like this
redirecting URL list ❌:
https://developers.google.com/oauthplayground/
Do this only ✅:
https://developers.google.com/oauthplayground
answered Sep 29, 2022 at 6:39
Anyone struggling to find where to set redirect urls in the new console: APIs & Auth -> Credentials -> OAuth 2.0 client IDs -> Click the link to find all your redirect urls
answered Oct 21, 2015 at 11:37
StejiSteji
5601 gold badge6 silver badges16 bronze badges
My two cents:
If using the Google_Client library do not forget to update the JSON file on your server after updating the redirect URI’s.
answered Feb 16, 2021 at 17:29
Alexandru BurcaAlexandru Burca
4171 gold badge4 silver badges14 bronze badges
2
Let me complete @Bazyl’s answer: in the message I received, they mentioned the URI
"http://localhost:8080/"
(which of course, seems an internal google configuration). I changed the authorized URI for that one,
"http://localhost:8080/" , and the message didn’t appear anymore… And the video got uploaded… The APIS documentation is VERY lame… Every time I have something working with google apis, I simply feel «lucky», but there’s a lack of good documentation about it…. 
answered Aug 22, 2014 at 14:39
David LDavid L
1,05812 silver badges9 bronze badges
1
I needed to create a new client ID under APIs & Services -> Credentials -> Create credentials -> OAuth -> Other
Then I downloaded and used the client_secret.json with my command line program that is uploading to my youtube account. I was trying to use a Web App OAuth client ID which was giving me the redirect URI error in browser.
answered Dec 29, 2017 at 0:41
James T.James T.
9101 gold badge10 silver badges24 bronze badges
I have frontend app and backend api.
From my backend server I was testing by hitting google api and was facing this error. During my whole time I was wondering of why should I need to give redirect_uri as this is just the backend, for frontend it makes sense.
What I was doing was giving different redirect_uri (though valid) from server (assuming this is just placeholder, it just has only to be registered to google) but my frontend url that created token code was different. So when I was passing this code in my server side testing(for which redirect-uri was different), I was facing this error.
So don’t do this mistake. Make sure your frontend redirect_uri is same as your server’s as google use it to validate the authenticity.
Blue
22.5k7 gold badges60 silver badges90 bronze badges
answered Nov 18, 2018 at 11:57
omair azamomair azam
5107 silver badges14 bronze badges
1
The main reason for this issue will only come from chrome and chrome handles WWW and non www differently depending on how you entered your URL in the browsers and it searches from google and directly shows the results, so the redirection URL sent is different in a different case
Add all the possible combinations you can find the exact url sent from fiddler , the 400 error pop up will not give you the exact http and www infromation
answered Aug 31, 2019 at 11:06
Important addition: I discovered that on cross-client server auth flow you should use «postmessage» when you received your serverAuthCode from Web SDK and set redirect_uri empty when you received serverAuthCode from Android or iOS SDK.
answered Aug 15, 2021 at 11:48
Это руководство поможет вам устранить неполадки, возникающие при использовании функции «Войти с аккаунтом Google» для входа в сторонние приложения и сервисы. Сторонними считаются сервисы и приложения, созданные не компанией Google, а третьими лицами – другими разработчиками и организациями.
Некоторые сообщения об ошибках связаны с неполадками, устранение которых не входит в обязанности Google. Например, приложение или сервис, которым вы хотите воспользоваться, не соответствует требованиям безопасности Google. Код ошибки поможет определить, почему не получается войти в аккаунт. Затем вы сможете устранить проблему самостоятельно или обратиться напрямую к разработчику для ее решения.
Примечание. Благодаря функции «Войти с аккаунтом Google» пользователям доступно множество преимуществ, например усиленная защита аккаунта. Подробнее о том, как функция «Войти с аккаунтом Google» может улучшить работу в интернете…
Как войти в аккаунт Google
- Чтобы использовать функцию «Войти с аккаунтом Google», необходимо войти в аккаунт Google.
- Если с этим возникла проблема, следуйте инструкциям в статье Не удается войти в аккаунт Google.
Что делать, если не получается войти в аккаунт
Важно. Функция «Войти с аккаунтом Google» позволяет входить в сторонние сервисы или приложения, но не объединяет ваши аккаунты в них с аккаунтом Google.
Если вы столкнулись с неполадкой при использовании функции «Войти с аккаунтом Google», сначала определите, с каким аккаунтом связана эта проблема.
Аккаунт заблокирован или отключен
При использовании функции «Войти с аккаунтом Google» вы можете увидеть сообщение о том, что ваш аккаунт отключен или заблокирован. Сначала выясните, отключен ли ваш аккаунт Google. Если нет, это может означать, что третье лицо отключило ваш аккаунт на своем сайте.
- Чтобы узнать, отключен ли ваш аккаунт Google:
- Попробуйте войти в свой аккаунт Google. Если он отключен, при попытке входа вы увидите сообщение «Аккаунт отключен».
- Проверьте доступ к другим сервисам Google. Например, если вы можете войти в Gmail, используя аккаунт Google, значит он не отключен.
- Если вы указали в этом аккаунте Google дополнительный адрес электронной почты, проверьте, не пришло ли на этот адрес уведомление об отключении.
- Если ваш аккаунт Google отключен:
- Войдите в приложение или сервис другим способом.
- Уточните у третьего лица, можно ли войти в аккаунт другим способом, например с помощью адреса электронной почты и пароля.
- Узнайте, как восстановить доступ к аккаунту.
- Войдите в приложение или сервис другим способом.
- Если ваш аккаунт заблокирован третьим лицом, свяжитесь с разработчиком напрямую.
Аккаунт удален
Что происходит, когда удаляется аккаунт Google:
- Удаляются и данные, необходимые для использования функции «Войти с аккаунтом Google». Это значит, что вы больше не сможете использовать кнопку «Войти с помощью Google» для входа через удаленный аккаунт.
- Удаление аккаунта Google не обязательно означает, что вы потеряете доступ к стороннему аккаунту. Попробуйте войти в приложение или сервис другим способом (например, указав имя пользователя и пароль) или свяжитесь с разработчиком напрямую.
Что происходит, когда удаляется сторонний аккаунт:
- Третьи лица не оповещают Google об удалении аккаунта, даже если вы создали его с помощью функции «Войти с аккаунтом Google». Возможно, вы всё ещё будете видеть в вашем аккаунте Google информацию о том, что приложение или сервис связаны с вашим аккаунтом.
- Чтобы узнать, как третье лицо обрабатывает ваши данные, ознакомьтесь с его условиями использования услуг.
- Некоторые третьи стороны просто отключают аккаунты.
- Другие полностью удаляют ваши данные из своего сервиса.
- Если данные были удалены, вам нужно создать новый аккаунт в приложении или сервисе. Вы по-прежнему сможете использовать функцию «Войти с аккаунтом Google», но для этого может потребоваться другой аккаунт Google.
Не удается использовать функцию «Войти с аккаунтом Google» с существующим сторонним аккаунтом
Возможно, при попытке использовать функцию «Войти с аккаунтом Google» для входа в ранее созданный аккаунт приложения или сервиса вы увидите сообщение об ошибке.
Сторонние сервисы используют функцию «Войти с аккаунтом Google» по-разному. Некоторые из них не поддерживают несколько способов входа в один и тот же аккаунт. Если вы столкнулись с этой проблемой, свяжитесь с разработчиком напрямую.
Коды ошибок и устранение неполадок
Если вы вошли в аккаунт Google, но у вас все равно не получается воспользоваться функцией «Войти с аккаунтом Google», возможно, вы увидите сообщение с кодом ошибки. Вы можете использовать его, чтобы определить причину неполадки и найти решение проблемы.
| Код ошибки | Сообщение об ошибке |
|---|---|
| 400 invalid_request | Доступ заблокирован: приложение отправило недопустимый запрос. |
| 401 invalid_client | Источник не зарегистрирован. |
| 401 deleted_client | Клиент OAuth был удален. |
| 403 invalid_account | Сообщения об ошибке могут быть разными. |
| 403 access_denied | Сообщения об ошибке могут быть разными. |
|
403 disallowed_useragent |
Невозможно выполнить вход, поскольку это приложение не отвечает правилам Google в отношении встроенных компонентов WebView. Если у приложения есть сайт, попробуйте войти в аккаунт в браузере. |
|
403 org_internal |
Это приложение доступно только пользователям из владеющей им организации. |
|
403 restricted_client |
Это приложение пока не может выполнять запросы OAuth. Чтобы исправить это, настройте окно запроса доступа OAuth в Google Cloud Console. |
| 400 admin_policy_enforced | |
|
400 policy_enforced |
Попытку входа в аккаунт Google заблокировала Дополнительная защита. Эта функция безопасности закрывает доступ к вашим данным большинству сторонних приложений и сервисов, чтобы обеспечить защиту аккаунта. |
|
400 origin_mismatch 400 redirect_uri_mismatch |
Невозможно выполнить вход в приложение, поскольку оно не отвечает правилам OAuth 2.0 Google. |
400 invalid_request
Если вы видите ошибку 400 invalid_request или сообщение «Доступ заблокирован: приложение отправило недопустимый запрос», значит в приложении используется запрещенный Google способ авторизации.
С Google вы можете безопасно входить на сторонние сайты и в приложения, а также предоставлять им доступ к своим данным. Для дополнительной защиты Google блокирует приложения, которые могут подвергнуть ваш аккаунт опасности.
Совет. Узнайте, как функция «Войти с аккаунтом Google» помогает безопасно делиться данными.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Ошибки 401
Ошибка с кодом 401 обычно означает, что разработчик неправильно зарегистрировал приложение в Google.
Чтобы обезопасить ваш аккаунт, Google разрешает разработчикам добавлять функцию «Войти с аккаунтом Google» только в приложения, прошедшие регистрацию. Ваши данные не передаются разработчикам незарегистрированных приложений. Вот как могут выглядеть сообщения об ошибке:
- 401 invalid_client. Приложение не соответствует описанию в форме регистрации, или разработчик приложения предоставил Google неполную информацию.
- 401 deleted_client. Регистрация приложения или сервиса недействительна.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
403 invalid_account
Если при попытке входа вы видите ошибку 403 invalid_account, возможно, ваш аккаунт Google отключен.
Что делать, если появилась эта ошибка
Проверьте, отключен ли ваш аккаунт Google.
Если да, узнайте, как восстановить доступ к аккаунту.
403 access_denied
Ошибка 403 access_denied означает, что ваш аккаунт Google не может использовать либо приложение или сервис, либо функцию «Войти с аккаунтом Google». На это может быть несколько причин:
- Приложение находится в тестовом режиме, и разработчик не дал вам права на вход в качестве тестового пользователя.
- Вы не можете пользоваться функцией «Войти с аккаунтом Google» из-за типа аккаунта Google, в который вы вошли.
- Например, в аккаунте ребенка нельзя использовать функцию «Войти с аккаунтом Google» без разрешения родителя или законного представителя.
Что делать, если появилась эта ошибка
- Войдите в приложение с аккаунта другого типа.
- Если вы считаете, что у вашего аккаунта должен быть доступ, свяжитесь с разработчиком напрямую.
403 disallowed_useragent
Ошибка 403 disallowed_useragent означает, что приложение использует встроенные компоненты WebView. Некоторые разработчики используют WebView, чтобы показывать веб-контент в приложении. Встроенные компоненты WebView представляют угрозу вашей безопасности, поскольку с их помощью третьи лица могут отслеживать и изменять ваши взаимодействия с Google.
Чтобы защитить ваш аккаунт, с 30 сентября 2021 года Google больше не разрешает использовать встроенные компоненты WebView.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Если у приложения есть сайт, попробуйте войти в аккаунт в браузере.
403 org_internal
Если вы видите ошибку 403 org_internal, значит приложение доступно только пользователям из владеющей им организации. Например, организация может открыть доступ к приложению или сервису только аккаунтам с адресами электронной почты, заканчивающимися на @example.com.
Что делать, если появилась эта ошибка
Если вы состоите в организации, войдите с рабочего аккаунта.
403 restricted_client
Ошибка 403 restricted_client означает, что функция «Войти с аккаунтом Google» недоступна в стороннем приложении, поскольку оно не соблюдает определенные требования Google по безопасности, необходимые для защиты вашего аккаунта.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
400 admin_policy_enforced
Ошибка 400 admin_policy_enforced означает, что использовать функцию «Войти с аккаунтом Google» запретил администратор. Эта ошибка может появиться, если вы пытаетесь войти с рабочего аккаунта или аккаунта другой организации. Иногда администратор блокирует только определенные приложения.
Что делать, если появилась эта ошибка
Если вы считаете, что у вас должен быть доступ к приложению, свяжитесь с администратором Google Workspace в своей организации.
400 policy_enforced
Вы можете увидеть ошибку 400 policy_enforced, если ваш аккаунт Google участвует в программе Дополнительной защиты. В целях безопасности эта функция блокирует доступ большинства сторонних приложений или сервисов к данным вашего аккаунта Google.
Что делать, если появилась эта ошибка
Для исправления этой ошибки вам необходимо отключить Дополнительную защиту, а значит, вы потеряете доступ к преимуществам этой программы.
400 origin_mismatch или 400 redirect_uri_mismatch
Ошибки 400 origin_mismatch и 400 redirect_uri_mismatch могут означать следующее:
- Разработчик неправильно настроил приложение или сервис.
- Способ, которым приложение пыталось получить доступ к вашим данным, нарушает наши правила.
В целях безопасности разработчик может добавить функцию «Войти с аккаунтом Google» в свое приложение только после того, как зарегистрирует его. Приложение также должно соответствовать нашим правилам и стандартам безопасности. В противном случае функция «Войти с аккаунтом Google» будет недоступна, пока разработчик не устранит проблему.
Что делать, если появилась эта ошибка
Эту проблему может решить только сторонний разработчик. Чтобы сообщить об ошибке, свяжитесь с ним напрямую.
Как устранить прочие неполадки в стороннем приложении или сервисе
Иногда приложения и сервисы недоступны несмотря на то, что на их сайт можно войти с аккаунтом Google. Большинство причин, по которым это происходит, не зависят от нас, так как Google не оказывает услуги, предлагаемые третьими сторонами. Мы только помогаем подтверждать вашу личность на сайте или в приложении.
Вот некоторые из проблем, с которыми вы можете столкнуться в приложении или сервисе:
- Вы купили фильм в стороннем сервисе, но не можете его посмотреть.
- Вам не удается купить товар на стороннем сайте.
- Вы не можете продлить подписку на стороннем сайте.
Если у вас возникли подобные проблемы, свяжитесь с разработчиком напрямую.
Как связаться с разработчиком стороннего приложения или сервиса
Чтобы найти контактную информацию стороннего разработчика:
- Откройте приложение или сервис.
- Нажмите Войти с аккаунтом Google.
- Возможно, чтобы перейти на экран входа с аккаунтом Google, вам придется выйти из приложения или сервиса.
- Чтобы узнать адрес электронной почты разработчика, в верхней части следующего экрана нажмите на название приложения или сайта. В некоторых случаях адрес электронной почты разработчика может быть недоступен.
Как защитить взломанный аккаунт
- Если вы считаете, что кто-то взломал ваш аккаунт Google, следуйте инструкциям в статье Как защитить взломанный аккаунт Google.
- Злоумышленники могут использовать взломанный аккаунт Google для входа в сторонние приложения или сервисы. Чтобы усилить защиту аккаунта, включите двухэтапную аутентификацию.
- Воспользуйтесь программой защиты связанных аккаунтов. Она обнаруживает подозрительные события и отправляет оповещения о безопасности совместимым сторонним приложениям и сервисам, связанным с вашим аккаунтом Google.
- Если вы считаете, что кто-то взломал ваш сторонний аккаунт, свяжитесь с разработчиком напрямую.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
When exchanging a code for an access token, there are an additional set of errors that can occur. The format of these responses is determined by the accept header you pass.
Note: These examples only show JSON responses.
Incorrect client credentials
If the client_id and or client_secret you pass are incorrect you will
receive this error response.
{
"error": "incorrect_client_credentials",
"error_description": "The client_id and/or client_secret passed are incorrect.",
"error_uri": "/apps/managing-oauth-apps/troubleshooting-oauth-app-access-token-request-errors/#incorrect-client-credentials"
}
To solve this error, make sure you have the correct credentials for your OAuth App. Double check the client_id and client_secret to make sure they are correct and being passed correctly
to GitHub.
Redirect URI mismatch
If you provide a redirect_uri that doesn’t match what you’ve registered with your OAuth App, you’ll receive this error message:
{
"error": "redirect_uri_mismatch",
"error_description": "The redirect_uri MUST match the registered callback URL for this application.",
"error_uri": "/apps/managing-oauth-apps/troubleshooting-authorization-request-errors/#redirect-uri-mismatch2"
}
To correct this error, either provide a redirect_uri that matches what
you registered or leave out this parameter to use the default one
registered with your application.
Bad verification code
{
"add_scopes": [
"repo"
],
"note": "admin script"
}
If the verification code you pass is incorrect, expired, or doesn’t
match what you received in the first request for authorization you will
receive this error.
{
"error": "bad_verification_code",
"error_description": "The code passed is incorrect or expired.",
"error_uri": "/apps/managing-oauth-apps/troubleshooting-oauth-app-access-token-request-errors/#bad-verification-code"
}
To solve this error, start the OAuth authorization process again
and get a new code.
The error 400: redirect_uri_mismatch WordPress code exception usually compromises your programming experience when the system fails to recognize the callback URL. As a result, Google OAuth does not render and launch the obtained credentials for the project, as confirmed in the error message terminating your application.
So, reading this guide is critical because it teaches how to fix error 400: redirect_uri_mismatch exceptions using advanced debugging techniques and methods you can apply to all documents regardless of rendered elements.
Contents
- Why Is the Error 400: Redirect_URI_mismatch Message Happening?
- – Registering an Application With an Unrecognized Callback URL
- – Setting an Authentication Code Running on Debian
- How to Repair the Error 400: Redirect_URI_mismatch Code Exception?
- – Adding a Variety of URLs With Correct Symbols
- Conclusion
Why Is the Error 400: Redirect_URI_mismatch Message Happening?
The error 400: redirect_uri_mismatch Postman message is happening because the machine cannot recognize the callback URL. This inconsistency prevents Google OAuth from carrying out the processes for the primary credentials.
In addition, the error log is standard when setting an authentication code running on Debian, although other programs experience it too. For example, the system displays an error 400: redirect_uri_mismatch Laravel warning when your document does not recognize the Laravel authentication code.
Although this inconsistency is typical with short projects and scripts, it can appear in advanced projects, especially those requiring authentication inputs.
Nevertheless, the error 400: redirect_uri_mismatch Firebase indicates a flawed callback URL, which affects your main document and halts further code alterations, although some values are correct. In addition, the traceback calls to pinpoint the exact failed locations and paths, which should help you implement the debugging techniques after isolating the code snippet.
Therefore, replicating the error 400: redirect_uri_mismatch home assistant warning is essential when troubleshooting the commands and finding the cause. On the contrary, you will experience a similar incorrect exception when launching an authentication code running on Debian inputs, confirming the bug’s potent characteristics.
Furthermore, this error log can terminate the generated URL object, although most values and elements in the main code snippet are correct. Henceforth, let us reproduce the error 400: redirect_uri_mismatch Gmail API exception and pinpoint the cause before introducing and exemplifying the most sophisticated debugging techniques and solutions.
– Registering an Application With an Unrecognized Callback URL
Nothing replicates the error log better than registering an application with an unrecognized callback URL. The former chapter certified the bug happens when your machine fails to recognize the specific URL due to incorrect values.
As a result, we will exemplify the error message that could help you identify the broken API console. In addition, you can use this information to avoid further complications and obstacles.
You can learn more about the warning in the following example:
The redirect URI in the request: http:// 127.0.0.1:3000/ auth/ google_oauth2/
callback did not match a registered redirect URI
Scope = https://www.googleapis.com/ auth/
userinfo.profile https://www.googleapis.com/ auth/ userinfo.email
response_type = code
redirect_uri = http:// 127.0.0.1:3000/ auth/ google_oauth2/ callback
access_type = offline
approval_prompt = force
client_id = generated_id
As you can tell, the application uses Google OAuth 2, which should run most projects error-free. However, the active API console fails to register the redirected URL, which the system indicates via the invalid message. So, lastly, we will provide the traceback calls with redirected warnings.
The following example provides the error log:
grant type
authorization_code to
URL https://accounts.google.com/ o/ oauth2/ token failed with error code
redirect_uri_mismatch, description Bad Request
2023-06-16 15:14:11.858 [WARN ]
[ce.googletts.internal.GoogleCloudAPI] – Error initializing
Google Cloud TTS service: Error fetching access token.
Invalid authcode?
Please generate a new one.
The message helps you identify the culprit and continue the next steps to overcome the inconsistency. Still, remember the values and visual output in each operating system or project differs, so you can remain calm if the message in your program indicates different procedures.
– Setting an Authentication Code Running on Debian
The introductory chapter explained that setting an authentication code running on Debian modules launches a similar warning in your program. As a result, we will exemplify the straightforward procedure before listing the traceback calls to help you identify the flaws. In addition, the first code snippet indicates an exceeded buffering capacity, affecting the primary commands.
You can learn more about the basic commands below:
java.util.concurrent.ExecutionException: java.lang.IllegalArgumentException:
Buffering capacity 1474552 exceeded
As you can tell, your program and elements exceeded the capacity,
which blocks the authentication code on Debian.
However, it would help if you learned about the bugged messages and
traceback logs before repairing the inputs.
The following example lists the complete broken code snippet:
2023-06-16 16:41:17.349 [DEBUG] [.googletts.internal.GoogleTTSService]
– Updating configuration
2023-06-16 16:41:17.351 [TRACE] [.googletts.internal.GoogleTTSService]
– New configuration:
GoogleTTSConfig {pitch = 0.0, speakingRate = 1.0, volumeGainDb = 0.0, purgeCache = false}
2023-06-16 16:41:17.352 [DEBUG] [ce.googletts.internal.GoogleCloudAPI]
– Trying to get access and refresh tokens.
2023-06-16 16:41:17.369 [DEBUG] [oauth2client.internal.OAuthConnector]
– Oauth request parameter grant_type, value authorization_code
2023-06-16 16:41:17.370 [DEBUG] [oauth2client.internal.OAuthConnector]
– Oauth request parameter code, value 4/ 1AX4XfWgGm9_blablablap_50TLkuW0g
2023-06-16 16:41:17.372 [DEBUG] [oauth2client.internal.OAuthConnector]
– Oauth request parameter redirect_uri, value https://www.google.com
2023-06-16 16:41:17.373 [DEBUG] [oauth2client.internal.OAuthConnector]
– Setting authentication for clientId 537129798020 – bla1o1.apps.googleusercontent.com.
Using basic auth false
2023-06-16 16:41:17.602 [ERROR] [oauth2client.internal.OAuthConnector]
– grant type authorization_code to
URL https://accounts.google.com/o/oauth2/
token failed with error code invalid_grant, description Bad Request
org.openhab.core.auth.client.oauth2.OAuthResponseException: null
at jdk.internal.reflect.NativeConstructorAccessorImpl.newInstance0
(Native Method) ~ [?: ?]
at jdk.internal.reflect.NativeConstructorAccessorImpl.newInstance
(NativeConstructorAccessorImpl.java: 45) ~ [?: ?]
at jdk.internal.reflect.DelegatingConstructorAccessorImpl.newInstance
(DelegatingConstructorAccessorImpl.java: 81) ~ [?: ?]
at java.lang.reflect.Constructor.newInstance (Constructor.java: 915) ~ [?: ?]
This code snippet clarifies the failed locations and prevents further code alterations. Nevertheless, you will soon learn that repairing your program takes a few minutes because the solutions work for all operating systems.
How to Repair the Error 400: Redirect_URI_mismatch Code Exception?
You can repair the error 400 redirected URI mismatch code exception by entering the authorized redirected URIs and URLs. As a result, you will reenable the failed commands and render all inputs. On the flip side, you can enter various related URLs to overcome the error log.
This section explains overcoming the mismatch broken warning is relatively easy because you can keep the code identical. Namely, you can make the changes in the application by accessing the API console. However, you must also follow a few steps to complete the debugging procedure.
The following example teaches the necessary debugging steps:
- Locate and open the API console on your computer.
- The machine should display a new window. Select the correct project by checking the top left corner, where you can find all projects.
- Navigate to APIs and Services and right-click the credentials from the drop-down menu.
- Locate and click the OAuth Client ID created for the specific application. This should be different for all projects.
- The API console displays several sections. Click the Authorized redirected URIs section to access the next step.
- Click the Add URI field and provide the authorized redirected URI for your project. This should clear all inconsistencies and flaws.
You can use the same approach to enter the redirected URLs, although this is only sometimes necessary when repairing the mismatch. However, we suggest adding a variety of URLs if the error persists and terminates your program. In addition, this solution prevents further complications and obstacles.
– Adding a Variety of URLs With Correct Symbols
Another excellent debugging technique suggests adding several URLs with correct symbols. Namely, the error could happen due to a single trailing slash, although this is atypical. Nevertheless, this approach should repair your document and only consists of a few steps.
You can learn more about the debugging technique below:
- Open the Authorized URIs section to enter the URLs regardless of their number. As a result, you can introduce every version under the URL input field. We suggest adding the following URLs: https://yoursite.com/, https://yoursite.com, https://www.yoursite.com, and https://yoursite.com.
- Navigate and click the Save button to complete the changes.
- Repeat the technique in the former chapter to provide the URIs and repair your program.
- Reboot your machine to allow the system to render and run the changes.
Your application should no longer experience the error log after updating the URLs and their locations. In addition, this is an excellent opportunity to provide backup paths to prevent further complications, especially with complex projects and applications.
Conclusion
The error 400: redirect_uri_mismatch code exception happens when the machine cannot recognize the callback URL. In addition, this article taught the most sophisticated solutions, so let us summarize the critical points:
- Registering an application with an unrecognized callback URL or URI replicates the broken warning
- You can repair the error 400 redirected URI mismatch code exception by entering the authorized redirected URIs and URLs
- Another excellent debugging technique suggests adding several URLs with the correct symbols
After reading this detailed guide, the error log should no longer affect your programming experience. You will also make your project future-proof due to authentication upgrades.
- Author
- Recent Posts
Your Go-To Resource for Learn & Build: CSS,JavaScript,HTML,PHP,C++ and MYSQL. Meet The Team
How do you fix Error 400: redirect_uri_mismatch? This error generally appears if you’ve not registered an ‘Authorized redirect URI’ where the response is returned or registered incorrectly in the APIs console.
This article will explain “error 400: redirect_uri_mismatch” and present three applicable methods to fix it.
What is “400: redirect_uri_mismatch”?
The “400: redirect_uri_mismatch” error occurs when adding the Client ID and Secret to SSA at the end of the process. Typically this error is related to the URL of your website needing to be entered correctly in the API console about the newly created Client ID and Secret.
It is a problem with the URL and not your fault; Google is very particular about URLs. A trailing slash can cause this issue.
How to Fix 400 Redirect_uri_mismatch?
This error typically occurs when you do not have an authorized redirect URI registered on the APIs Console or if you have registered an incorrect redirect URI in the APIs Console. This section will present three methods to fix the error 400: redirect_uri_mismatch in WordPress.
Method 1: Enter Authorized redirect URIs
Follow these steps to fix Google OAuth 400 redirect_uri_mismatch by entering an authorized redirect URIs:
- Go to the API Console.
- Check the top-left corner and select the correct project.
- Go to APIs and Services and click on Credentials.

- Click on the OAuth Client Id you created.

- Go to the Authorized redirect URIs section.
- Click on the Add URI button and add your authorized redirect URI.

Try the next method if this method does not work to fix the Google redirect_uri_mismatch error.
Method 2: Adding the URL from the Error Message
Adding the URL from the error message is another method to fix the “400: redirect_uri_mismatch” error. Follow these steps to use this method:
- Add the exact URL you see in this error message.
- Select Save and try again.
If this does not help, please consider testing out a variety of URLs as the next method.
Method 3: Entering a Variety of URLs
As we mentioned above, Google is quite picky regarding URLs. A trailing slash may cause this error.
Therefore, follow these steps to use this method:
- Enter various URLs into the Authorized Redirect URIs section. You are welcome to include every version of your URL under the Authorized Redirect URIs section. Enter the following URLs:
- Trailing slash vs. no trailing slash:
https://yoursite.com/
https://yoursite.com- www vs. no www:
https://www.yoursite.com
https://yoursite.com- Click on the Save button and try again when you’re done adding the variety of URIs from above.

Conclusion
Throughout this article, we have explored what “400 redirect_uri_mismatch” is and presented three possible solutions to fix this problem.
Thanks for taking the time to read this article. In the comments section, you may post your comments or questions.
Following us on Facebook and Twitter will ensure that you are kept up to date on our articles.
#python
Вопрос:
почему возникает эта ошибка и как я могу ее решить :
Вы не можете войти в это приложение, потому что оно не соответствует политике Google OAuth 2.0
когда я нажимаю на URL авторизации после того, как этот URL открылся в браузере.
Я следую руководству по быстрому запуску API Gmail на Python, чтобы авторизовать пользователя для API Gmail. Я создал приложение типа веб-приложения в консоли Google и сгенерировал файл учетных данных.json. Я предоставил перенаправление_ури .
Когда я запускаю quickstart.py.когда я нажимаю на URL авторизации после того, как этот URL открылся в браузере.
После того, как я открою ссылку в браузере, она отобразит эту ошибку:-
https://accounts.google.com/signin/oauth/error?authError=ChVyZWRpcmVjdF91cmlfbWlzbWF0Y2gSsAEKWW91IGNhbid0IHNpZ24gaW4gdG8gdGhpcyBhcHAgYmVjYXVzZSBpdCBkb2Vzbid0IGNvbXBseSB3aXRoIEdvb2dsZSdzIE9BdXRoIDIuMCBwb2xpY3kuCgpJZiB5b3UncmUgdGhlIGFwcCBkZXZlbG9wZXIsIHJlZ2lzdGVyIHRoZSByZWRpcmVjdCBVUkkgaW4gdGhlIEdvb2dsZSBDbG91ZCBDb25zb2xlLgogIBptaHR0cHM6Ly9kZXZlbG9wZXJzLmdvb2dsZS5jb20vaWRlbnRpdHkvcHJvdG9jb2xzL29hdXRoMi93ZWItc2VydmVyI2F1dGhvcml6YXRpb24tZXJyb3JzLXJlZGlyZWN0LXVyaS1taXNtYXRjaCCQAyomCgxyZWRpcmVjdF91cmkSFmh0dHA6Ly9sb2NhbGhvc3Q6ODA4MC8=amp;client_id=221990959960-40vsl59admu9j2v8lab1h7rgivo3o7ue.apps.googleusercontent.com
Я не могу понять, почему возникает эта проблема.Я хочу позвонить в Gmail API.
Созданная облачная учетная запись :- [1]: https://i.stack.imgur.com/hls5P.png
[2]: https://i.stack.imgur.com/2zHW0.png
[3]: https://i.stack.imgur.com/oeMgf.png
ОБЛАСТИ ПРИМЕНЕНИЯ = [‘https://www.googleapis.com/auth/gmail.readonly’]
creds = None
if os.path.exists('token.json'):
creds =Credentials.from_authorized_user_file('token.json', SCOPES)
if not creds or not creds.valid:
if creds and creds.expired and creds.refresh_token:
creds.refresh(Request())
else:
flow = InstalledAppFlow.from_client_secrets_file( 'creds.json', SCOPES)
creds = flow.run_local_server()
with open('token.json', 'w') as token:
token.write(creds.to_json())
service = build('gmail', 'v1', credentials=creds)
results = service.users().labels().list(userId='me').execute()
Комментарии:
1. Пожалуйста, предоставьте достаточно кода, чтобы другие могли лучше понять или воспроизвести проблему.
2. отредактированное сообщение с кодом . пожалуйста, проверьте это.
Ответ №1:
Как указано в API на странице ошибок, возможно, вы неправильно настроили redirect_uri страницы входа в систему. Пожалуйста, убедитесь, что у вас нет опечаток, связанных с»http»-«https». В прошлом году я столкнулся с той же проблемой при настройке своей страницы входа в систему и вместо того, чтобы использовать URL-адрес с https, я ввел URL-адрес с http.
Вам также следует дважды проверить redirect_uri и убедиться, что URL-адрес входа имеет параметр redirect_uri. Без этого Google не сможет определить, куда будет перенаправлена страница входа.
Если это не поможет, перейдите к консоли для вашего проекта и просмотрите раздел Доступ к API. Вы должны увидеть там свой идентификатор клиента и секрет клиента, а также список URI перенаправления. Если нужного URI нет в списке, нажмите кнопку Изменить параметры и добавьте его в список.
Комментарии:
1. пожалуйста, проверьте выше отредактированное сообщение с URL-адресом перенаправления .
Ryan,
Looks like my URL got cut off, here it is with line breaks.
https://oauth2.constantcontact.com/oauth2/oauth/siteowner/authorize?
response_type=code&
client_id=API_KEY&
redirect_uri=https%3A%2F%2Flocalhost%2FPATH_TO_APPLICATION
As for other code, there is no other code that really matters. If you replace API_KEY in the URL above with my real API key, you can paste this into a browser and see that:
- You correctly get taken to an OAUTH authorization page
- After granting access, you are redirected to the following URL:
https://localhost/PATH_TO_APPLICATION?error=redirect_uri_mismatch&
error_description=Invalid%20redirect.
If things were working, I’d get redirected to:
https://localhost/PATH_TO_APPLICATION?code=AUTH_CODE
Note that I can change PATH_TO_APPLICATION to a real app location, same result. I can also use a server with a public hostname and not use localhost, same result.
Does that help?
Andy
Problem: When trying to authenticate a user using OAuth2 through a third-party service like (Google, Facebook, etc.), the following error occurs:
Solution: A redirect_uri_mismatch error occurs when the redirect URL defined for your application at the authorization service doesn’t match the value of parameter «redirect_uri» passed by your request.
When integrating with Spring Boot, the default value of redirect_uri is set to «<ip>:<port>/login».
In order to solve this issue, you have 2 options:
-
Define “<ip>:<port>/login” as a redirect URL under the authorization service.
-
Use a custom redirect URL by setting the following attributes in application.properties:
security.oauth2.client.preEstablishedRedirectUri=http://localhost:9090/callback
security.oauth2.client.useCurrentUri=falseIn the above configuration, we set a custom redirect URI as “http://localhost:9090/callback”.
Have you been getting redirect uri mismatch error with JavaScript origins in your application. This is one of the most common authentication error messages you will get when you first start developing with the Google OAuth servers this error is caused by a setup issue. In this article I thought we would go through how to fix this issue.
When want use private data in your application you need to request user authorization in order to access it. This is done though Googles Authorization server, in order to use Google’s authorization server you need to register your application on Google developer console. In order for this to work there are some things that need to be configured and when you configure them incorrectly you will
get an error.
In order to fix this error you need to go to Google developer console and configure the Javascript origin in your client.
I have a quick video which recreates the error using the Google Drive api and then shows you exactly how to fix it