Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
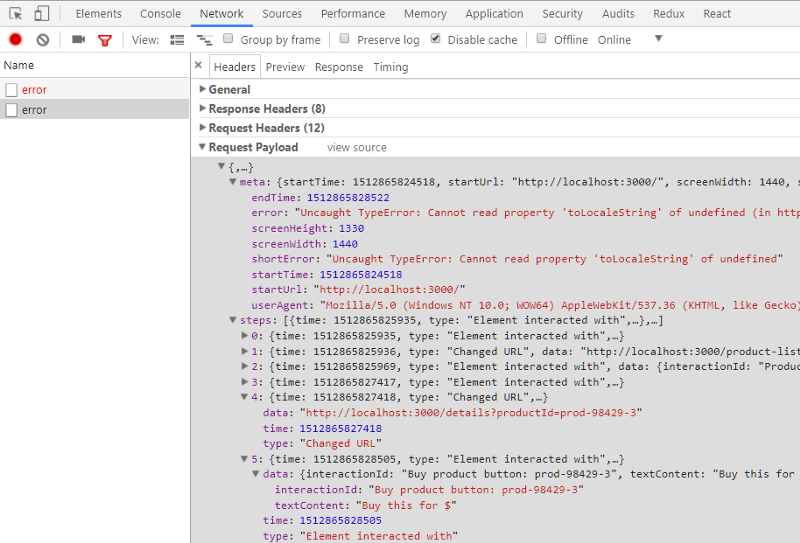
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
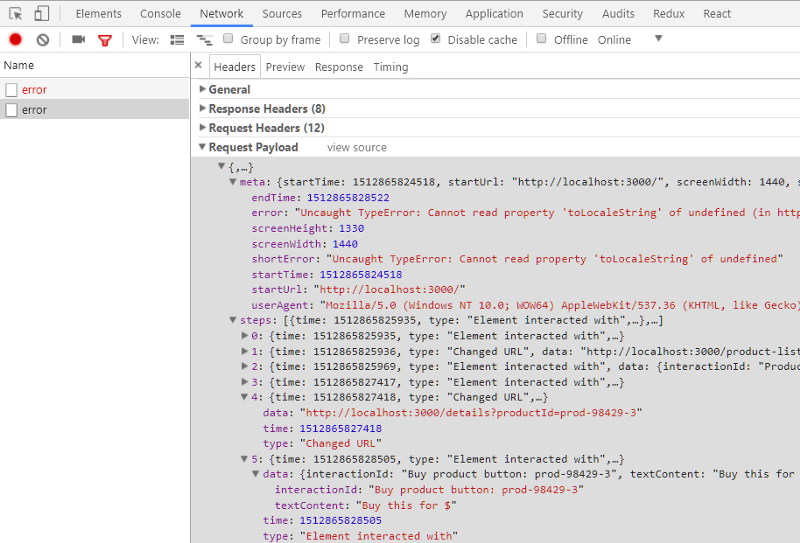
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
Каждый браузер оснащен консольной панелью, с помощью которой разработчики проводят тестирование веб-сайта. Вкладка Elements содержит всю информацию об инспектируемом HTML-файле: теги, таблицы стилей и т.д. Но в консоли есть и другие разделы, такие как Console, Sources, Network и прочие.
Для каких целей они используются и как можно выявить ошибки через консоль – поговорим в сегодняшней статье.
Как открыть консоль на разных браузерах
Алгоритм запуска консоли (инспектора) во всех браузерах идентичен. Есть два пути: первый – запуск через специальную клавишу на клавиатуре, второй – через функцию «Посмотреть код страницы/элемента».
Например, если воспользоваться в Chrome клавишей F12, то откроется дополнительное окно с консолью.
Второй путь заключается в просмотре кода текущей страницы – для этого необходимо кликнуть правой кнопкой мыши по любому элементу сайта и в отобразившемся меню выбрать опцию «Посмотреть код». Обратите внимание, что это название опции в Google Chrome, в других браузерах оно может отличаться. Например, в Яндексе функция называется «Исследовать элемент».
В результате перед нами снова отобразится окно, в котором будет открыта главная вкладка с кодом страницы. Подробнее о ней мы еще поговорим, а пока давайте посмотрим, как выполняется запуск консоли в браузере Safari на устройствах Mac.
Первым делом нам потребуется включить меню разработчика – для этого переходим в раздел «Настройки» и открываем подраздел «Продвинутые». Находим пункт «Показать меню «Разработка в строке меню» и отмечаем его галочкой.
Теперь можно запустить консольное окно – достаточно воспользоваться комбинацией клавиш «Cmd+Opt+C».
Как видите, запустить консоль в браузере – дело нескольких секунд. Опция полезна, когда вы верстаете новый сайт, исправляете ошибки, проводите различные тесты.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Какие вкладки есть в консоли и за что они отвечают
Консоль каждого браузера содержит практически идентичные вкладки с одним и тем же функционалом, поэтому рассмотрим каждый из блоков на примере веб-обозревателя Google Chrome.
Перед тем как перейти к разбору каждой вкладки, давайте рассмотрим основное элементы, которые могут быть полезны при работе с консолью. Первый – это включение адаптивного режима. Для этого необходимо открыть консоль и в верхнем левом углу нажать на кнопку в виде телефона/планшета.
В результате левая часть окна будет немного изменена: добавятся кнопки для выбора разрешения под нужный девайс. Например, выберем устройство iPhone X, и сайт сразу же будет выглядеть так, как он выглядел бы на телефоне.
Если выбрать опцию «Responsive», то слева от страницы отобразится дополнительная линия, которую мы можем тянуть влево или вправо – с помощью нее можно подобрать необходимое разрешение страницы. Также настроить разрешение мы можем и в верхней части окна.
И еще одна опция, которая может быть полезна – изменение расположения консольной панели. Чтобы ей воспользоваться, необходимо в верхней правой части нажать на кнопку в виде троеточия и в строке «Dock side» изменить ориентацию. Доступные положения: справа, слева, снизу, в отдельном окне.
На этом стандартный набор функций консольной панели заканчивается. Давайте посмотрим, какие в ней есть вкладки и за что они отвечают.
Elements
Основной компонент для верстальщиков. Он включает в себя всю информацию об открытой HTML-странице. Здесь мы можем не только посмотреть текущие теги и атрибуты, но и изменить их – в таком случае произойдет автоматическое изменение дизайна на странице. Если ее обновить, все вернется на свои места. Также открыт доступ к просмотру CSS и прочих элементов – для этого в правой части раздела идут вкладки Styles, Computed, Layout, Event Listeners, DOM Breakpoints, Properties и Accessibility.
Console
Еще одна важнейшая вкладка для верстальщиков – это Console. В ней мы можем узнать информацию о текущих ошибках на сайте, посмотреть исполняемый JavaScript-код, если он выведен в консоль с помощью метода console.log, и многое другое.
Если вам нужно очистить информацию, выведенную в консоль, то сделать это легко. Достаточно в верхнем левом углу нажать на кнопку в виде знака запрета.
Также в данной консоли мы можем посмотреть информацию об ошибках плагина, воспользоваться поиском по слову или фразе, а также установить различные фильтры на отображаемую информацию.
Sources
Данный раздел открывает доступ ко всей иерархии сайта: здесь мы можем посмотреть, какие используются картинки, CSS-файлы, шрифты и прочее.
Сама вкладка, как видите, разделена на 3 части. В первой содержится дерево иерархии файлов, относящихся к сайту. Вторая предназначена для просмотра содержимого этих файлов и выполнения их отладки. Для ее запуска необходимо воспользоваться последним окном.
Network
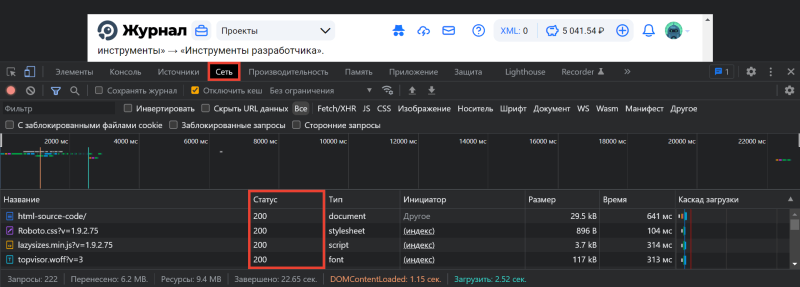
Из названия уже понятно, что данный раздел предназначен для отслеживания сетевого трафика. Его основная функция – запись сетевого журнала. Можно выявить время загрузки и обработки различных файлов, чтобы впоследствии оптимизировать страницу.
Performance
Панель отображает таймлайн использования сети, выполнения JavaScript-кода и загрузки памяти. После первоначального построения графиков будут доступны подробные данные о выполнении кода и всем жизненном цикле страницы.
Memory
В этой вкладке можно отслеживать использование памяти веб-приложением или страницей. Мы можем узнать, где тратится много ресурсов – эту информацию в последующем можно использовать для оптимизации кода.
Application
Данный раздел позволяет инспектировать и очищать все загруженные ресурсы. Мы можем взаимодействовать с HTML5 Database, Local Storage, Cookies, AppCache и другими элементами.
Основная особенность опции – чистка куки. Если вам необходимо выполнить эту процедуру, то просто откройте в левой части раздел «Cookies» и нажмите справа на значок запрета. Куки для выбранной ссылки будут очищены.
Security
Раздел Security отображает информацию о безопасном протоколе. Если его нет, то будет сообщено, что данная страница является небезопасной. Кроме того, можно получить еще некоторые сведения о:
- проверке сертификата – подтвердил ли сайт свою подлинность TLS;
- tls-соединении – использует ли сайт современные безопасные протоколы;
- безопасности второстепенных источников.
Lighthouse
Последний раздел представляет собой инструмент аудита с открытым исходным кодом. Благодаря ему разработчики могут повысить производительность и доступность своих веб-сайтов.
Выявление основных ошибок
При возникновении возможных ошибок мы сразу будем об этом уведомлены во вкладке Console – в ней отобразится информация с красной строкой текста. Рассмотрим самые распространенные ошибки, которые могут возникать в Google Chrome, Safari и Internet Explorer:
- Uncaught TypeError: Cannot read property. Ошибка возникает в Хроме при вызове метода или чтении свойства для неопределенного объекта.
- TypeError: ‘undefined’ is not an object (evaluating). Аналогична предыдущей ошибке, но только в Safari.
- TypeError: null is not an object (evaluating). Возникает в Сафари при вызове метода или чтении свойства для нулевого объекта.
- (unknown): Script error. Обозначает ошибку скрипта.
- TypeError: Object doesn’t support property. Встречается в Internet Explorer – возникает при вызове определенного метода.
- TypeError: ‘undefined’ is not a function. Указывает на неопределенную функцию (в Chrome).
- Uncaught RangeError: Maximum call stack. Ошибка в Chrome, означающая превышение максимального размера стека.
- TypeError: Cannot read property ‘length’. Невозможно прочитать свойство.
- Uncaught TypeError: Cannot set property. Возникает, когда скрипт не может получить доступ к неопределенной переменной.
- ReferenceError: event is not defined. Обозначает невозможность получения доступа к переменной, не входящей в текущую область.
Устранение основных и прочих ошибок может быть проблематично. Если вы считаете, что они сильно мешают производительности вашего сайта, то рекомендуем поискать информацию о них в официальной документации браузера либо на тематических форумах.
Заключение
Иногда консоль пригождается не только верстальщикам – она бывает полезна для самых простых действий. Например, чтобы посмотреть мобильную версию, скачать картинку либо узнать используемый шрифт на сайте. В общем, применять консольное окно можно в различных ситуациях – как для просмотра содержимого сайта, так и для анализа потребления памяти.
Изучайте и находите свои применения этому инструменту – он может многое. Удачи!
Браузер показывает пользователю страницу ошибки, если при обработке запроса возникла какая-то неполадка. Ошибка может возникнуть на стороне пользователя — 4хх (например ошибки 400, 401, 403, 404) или на стороне сервера- 5хх (например ошибки 500, 502, 503, 504). Если страница ошибки для сайта не настроена, то пользователь увидит стандартную страницу ошибки.
Обычно обработку ошибок на сайте осуществляет CMS. Если по каким-то причинам Ваша CMS не обрабатывает ошибки или же сайт является самописным, Вы можете обработать ошибки самостоятельно в панели ISPmanager.
Как настроить страницу ошибки?
Для того, чтобы настроить страницу ошибки на Вашем сайте, если Вы пользуетесь услугой хостинга, Вам требуется зайти в панель ISPmanager.
В панели управления перейти в раздел «WWW» — «WWW—домены», выбрать нужный домен и нажать на кнопку «Ошибки».
На странице ошибок нажимаем на кнопку «Создать».
В открывшемся окне указываем код ошибки и URL. Жмем на кнопку «ОК».
Готово. Страница ошибки для сайта успешно настроена.
На скриншоте показан код ошибки и URL, который будет отдаваться при возникновении ошибки.
Вот пример настроенной страницы ошибки на сайте.
Содержание
Составили подробный классификатор кодов состояния HTTP. Добавляйте в закладки, чтобы был под рукой, когда понадобится.
Что такое код ответа HTTP
Когда посетитель переходит по ссылке на сайт или вбивает её в поисковую строку вручную, отправляется запрос на сервер. Сервер обрабатывает этот запрос и выдаёт ответ — трехзначный цифровой код HTTP от 100 до 510. По коду ответа можно понять реакцию сервера на запрос.
Первая цифра в ответе обозначает класс состояния, другие две — причину, по которой мог появиться такой ответ.
Как проверить код состояния страницы
Проверить коды ответа сервера можно вручную с помощью браузера и в панелях веб‑мастеров: Яндекс.Вебмастер и Google Search Console.
В браузере
Для примера возьмём Google Chrome.
-
Откройте панель разработчика в браузере клавишей F12, комбинацией клавиш Ctrl + Shift + I или в меню браузера → «Дополнительные инструменты» → «Инструменты разработчика». Подробнее об этом рассказывали в статье «Как открыть исходный код страницы».
-
Переключитесь на вкладку «Сеть» в Инструментах разработчика и обновите страницу:
В Яндекс.Вебмастере
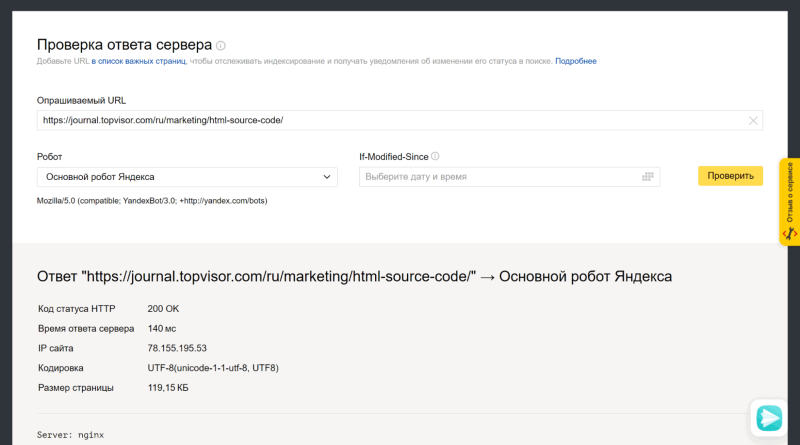
Откройте инструмент «Проверка ответа сервера» в Вебмастере. Введите URL в специальное поле и нажмите кнопку «Проверить»:
Как добавить сайт в Яндекс.Вебмастер и другие сервисы Яндекса
В Google Search Console
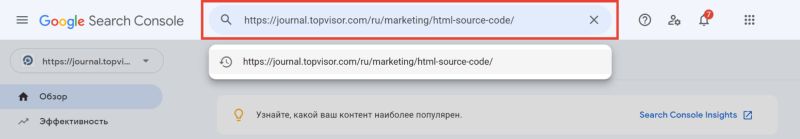
Чтобы посмотреть код ответа сервера в GSC, перейдите в инструмент проверки URL — он находится в самом верху панели:
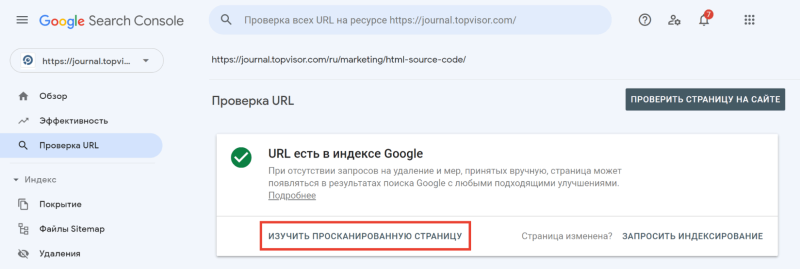
Введите ссылку на страницу, которую хотите проверить, и нажмите Enter. В результатах проверки нажмите на «Изучить просканированную страницу» в блоке «URL есть в индексе Google».
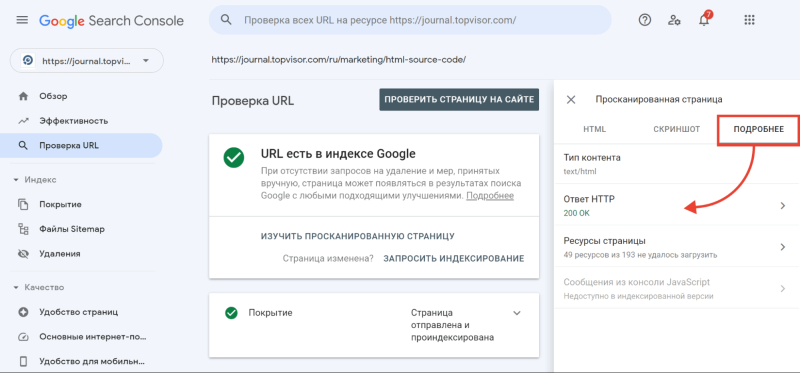
А затем в открывшемся окне перейдите на вкладку «Подробнее»:
Теперь расскажем подробнее про все классы кодов состояния HTTP.
1* класс кодов (информационные сообщения)
Это системный класс кодов, который только информирует о процессе передачи запроса. Такие ответы не являются ошибкой, хотя и могут отображаться в браузере как Error Code.
100 Continue
Этот ответ сообщает, что полученные сведения о запросе устраивают сервер и клиент может продолжать отправлять данные. Такой ответ может требоваться клиенту, если на сервер отправляется большой объём данных.
101 Switching Protocols
Сервер одобрил переключение типа протокола, которое запросил пользователь, и в настоящий момент выполняет действие.
102 Processing
Запрос принят — он находится в обработке, и на это понадобится чуть больше времени.
103 Checkpoint
Контрольная точка — используется в запросах для возобновления после прерывания запросов POST или PUT.
POST отправляет данные на сервер, PUT создает новый ресурс или заменяет существующий данными, представленными в теле запроса.
Разница между ними в том, что PUT работает без изменений: повторное его применение даёт такой же результат, что и в первый раз, а вот повторный вызов одного и того же метода POST часто меняет данные.
Пример — оформленный несколько раз интернет‑заказ. Такое часто происходит как раз по причине неоднократного использования запроса PUT.
105 Name Not Resolved
Не удается преобразовать DNS‑адрес сервера — это означает ошибку в службе DNS. Эта служба преобразует IP‑адреса в знакомые нам доменные имена.
2* класс кодов (успешно обработанные запросы)
Эти коды информируют об успешности принятия и обработки запроса. Также сервер может передать заголовки или тело сообщений.
200 ОК
Все хорошо — HTTP‑запрос успешно обработан (не ошибка).
201 Created
Создано — транзакция успешна, сформирован новый ресурс или документ.
202 Accepted
Принято — запрос принят, но ещё не обработан.
203 Non‑Authoritative Information
Информация не авторитетна — запрос успешно обработан, но передаваемая информация была взята не из первичного источника (данные могут быть устаревшими).
204 No Content
Нет содержимого — запрос успешно обработан, однако в ответе только заголовки без контента сообщения. Не нужно обновлять содержимое документа, но можно применить к нему полученные метаданные.
205 Reset Content
Сбросить содержимое. Запрос успешно обработан — но нужно сбросить введенные данные. Страницу можно не обновлять.
206 Partial Content
Частичное содержимое. Сервер успешно обработал часть GET‑запроса, а другую часть вернул.
GET — метод для чтения данных с сайта. Он говорит серверу, что клиент хочет прочитать какой‑то документ.
Представим интернет‑магазин и страницы каталога. Фильтры, которые выбирает пользователь, передаются благодаря методу GET. GET‑запрос работает с получением данных, а POST‑запрос нужен для отправки данных.
При работе с подобными ответами следует уделить внимание кэшированию.
207 Multi‑Status
Успешно выполнено несколько операций — сервер передал результаты выполнения нескольких независимых операций. Они появятся в виде XML‑документа с объектом multistatus.
226 IM Used
Успешно обработан IM‑заголовок (специальный заголовок, который отправляется клиентом и используется для передачи состояния HTTP).
3* класс кодов (перенаправление на другой адрес)
Эти коды информируют, что для достижения успешной операции нужно будет сделать другой запрос, возможно, по другому URL.
300 Multiple Choices
Множественный выбор — сервер выдает список нескольких возможных вариантов перенаправления (максимум — 5). Можно выбрать один из них.
301 Moved Permanently
Окончательно перемещено — страница перемещена на другой URL, который указан в поле Location.
302 Found/Moved
Временно перемещено — страница временно перенесена на другой URL, который указан в поле Location.
303 See Other
Ищите другую страницу — страница не найдена по данному URL, поэтому смотрите страницу по другому URL, используя метод GET.
304 Not Modified
Модификаций не было — с момента последнего визита клиента изменений не было.
305 Use Proxy
Используйте прокси — запрос к нужному ресурсу можно сделать только через прокси‑сервер, URL которого указан в поле Location заголовка.
306 Unused
Зарезервировано. Код в настоящий момент не используется.
307 Temporary Redirect
Временное перенаправление — запрашиваемый ресурс временно доступен по другому URL.
Этот код имеет ту же семантику, что код ответа 302 Found, за исключением того, что агент пользователя не должен изменять используемый метод HTTP: если в первом запросе использовался POST, то во втором запросе также должен использоваться POST.
308 Resume Incomplete
Перемещено полностью (навсегда) — запрашиваемая страница была перенесена на новый URL, указанный в поле Location заголовка. Метод запроса (GET/POST) менять не разрешается.
4* класс кодов (ошибки на стороне клиента)
Эти коды указывают на ошибки со стороны клиентов.
400 Bad Request
Неверный запрос — запрос клиента не может быть обработан, так как есть синтаксическая ошибка (возможно, опечатка).
401 Unauthorized
Не пройдена авторизация — запрос ещё в обработке, но доступа нет, так как пользователь не авторизован.
Для доступа к запрашиваемому ресурсу клиент должен представиться, послав запрос, включив при этом в заголовок сообщения поле Authorization.
402 Payment Required
Требуется оплата — зарезервировано для использования в будущем. Код предусмотрен для платных пользовательских сервисов, а не для хостинговых компаний.
403 Forbidden
Запрещено — запрос принят, но не будет обработан, так как у клиента недостаточно прав. Может возникнуть, когда пользователь хочет открыть системные файлы (robots, htaccess) или не прошёл авторизацию.
404 Not Found
Не найдено — запрашиваемая страница не обнаружена. Сервер принял запрос, но не нашёл ресурса по указанному URL (возможно, была ошибка в URL или страница была перемещена).
405 Method Not Allowed
Метод не разрешён — запрос был сделан методом, который не поддерживается данным ресурсом. Сервер должен предложить доступные методы решения в заголовке Allow.
406 Not Acceptable
Некорректный запрос — неподдерживаемый поисковиком формат запроса (поисковый робот не поддерживает кодировку или язык).
407 Proxy Authentication Required
Нужно пройти аутентификацию прокси — ответ аналогичен коду 401, только нужно аутентифицировать прокси‑сервер.
408 Request Timeout
Тайм‑аут запроса — запрос клиента занял слишком много времени. На каждом сайте существует свое время тайм‑аута — проверьте интернет‑соединение и просто обновите страницу.
409 Conflict
Конфликт (что‑то пошло не так) — запрос не может быть выполнен из‑за конфликтного обращения к ресурсу (несовместимость двух запросов).
410 Gone
Недоступно — ресурс раньше был размещён по указанному URL, но сейчас удалён и недоступен (серверу неизвестно месторасположение).
411 Length Required
Добавьте длины — сервер отклоняет отправляемый запрос, так как длина заголовка не определена, и он не находит значение Content‑Length.
Нужно исправить заголовки на сервере, и в следующий раз робот сможет проиндексировать страницу.
412 Precondition Failed
Предварительное условие не выполнено — стоит проверить правильность HTTP‑заголовков данного запроса.
413 Request Entity Too Large
Превышен размер запроса — перелимит максимального размера запроса, принимаемого сервером. Браузеры поддерживают запросы от 2 до 8 килобайт.
414 Request‑URI Too Long
Превышена длина запроса — сервер не может обработать запрос из‑за длинного URL. Такая ошибка может возникнуть, например, когда клиент пытается передать чересчур длинные параметры через метод GET, а не POST.
415 Unsupported Media Type
Формат не поддерживается — сервер не может принять запрос, так как данные подгружаются в некорректном формате, и сервер разрывает соединение.
416 Requested Range Not Satisfiable
Диапазон не поддерживается — ошибка возникает в случаях, когда в самом HTTP‑заголовке прописывается некорректный байтовый диапазон.
Корректного диапазона в необходимом документе может просто не быть, или есть опечатка в синтаксисе.
417 Expectation Failed
Ожидания не оправдались — прокси некорректно идентифицировал содержимое поля «Expect: 100‑Continue».
418 I’m a teapot
Первоапрельская шутка разработчиков в 1998 году. В расшифровке звучит как «я не приготовлю вам кофе, потому что я чайник». Не используется в работе.
422 Unprocessable Entity
Объект не обработан — сервер принял запрос, но в нём есть логическая ошибка. Стоит посмотреть в сторону семантики сайта.
423 Locked
Закрыто — ресурс заблокирован для выбранного HTTP‑метода. Можно перезагрузить роутер и компьютер. А также использовать только статистический IP.
424 Failed Dependency
Неуспешная зависимость — сервер не может обработать запрос, так как один из зависимых ресурсов заблокирован.
Выполнение запроса напрямую зависит от успешности выполнения другой операции, и если она не будет успешно завершена, то вся обработка запроса будет прервана.
425 Unordered Collection
Неверный порядок в коллекции — ошибка возникает, если клиент указал номер элемента в неупорядоченном списке или запросил несколько элементов в порядке, отличном от серверного.
426 Upgrade Required
Нужно обновление — в заголовке ответа нужно корректно сформировать поля Upgrade и Connection.
Этот ответ возникает, когда серверу требуется обновление до SSL‑протокола, но клиент не имеет его поддержки.
428 Precondition Required
Нужно предварительное условие — сервер просит внести в запрос информацию о предварительных условиях обработки данных, чтобы выдавать корректную информацию по итогу.
429 Too Many Requests
Слишком много запросов — отправлено слишком много запросов за короткое время. Это может указывать, например, на попытку DDoS‑атаки, для защиты от которой запросы блокируются.
431 Request Header Fields Too Large
Превышена длина заголовков — сервер может и не отвечать этим кодом, вместо этого он может просто сбросить соединение.
Исправляется это с помощью сокращения заголовков и повторной отправки запроса.
434 Requested Host Unavailable
Адрес запрашиваемой страницы недоступен.
444 No Response
Нет ответа — код отображается в лог‑файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение. Возвращается только сервером nginx.
Nginx — программное обеспечение с открытым исходным кодом. Его используют для создания веб‑серверов, а также в качестве почтового или обратного прокси‑сервера. Nginx решает проблему падения производительности из‑за роста трафика.
449 Retry With
Повторите попытку — ошибка говорит о необходимости скорректировать запрос и повторить его снова. Причиной становятся неверно указанные параметры (возможно, недостаточно данных).
450 Blocked by Windows Parental Controls
Заблокировано родительским контролем — говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров системы родительского контроля.
451 Unavailable For Legal Reasons
Недоступно по юридическим причинам — доступ к ресурсу закрыт, например, по требованию органов государственной власти или по требованию правообладателя в случае нарушения авторских прав.
456 Unrecoverable Error
Неустранимая ошибка — при обработке запроса возникла ошибка, которая вызывает некорректируемые сбои в таблицах баз данных.
499 Client Closed Request
Запрос закрыт клиентом — нестандартный код, используемый nginx в ситуациях, когда клиент закрыл соединение, пока nginx обрабатывал запрос.
5* класс кодов (ошибки на стороне сервера)
Эти коды указывают на ошибки со стороны серверов.
При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя. И его можно использовать в работе.
500 Internal Server Error
Внутренняя ошибка сервера — сервер столкнулся с неким условием, из‑за которого не может выполнить запрос.
Проверяйте, корректно ли указаны директивы в системных файлах (особенно htaccess) и нет ли ошибки прав доступа к файлам. Обратите внимание на ошибки внутри скриптов и их медленную работу.
501 Not Implemented
Не выполнено — код отдается, когда сам сервер не может идентифицировать метод запроса.
Сами вы эту ошибку не исправите. Устранить её может только сервер.
502 Bad Gateway
Ошибка шлюза — появляется, когда сервер, выступая в роли шлюза или прокси‑сервера, получил ответное сообщение от вышестоящего сервера о несоответствии протоколов.
Актуально исключительно для прокси и шлюзовых конфигураций.
503 Service Unavailable
Временно не доступен — сервер временно не имеет возможности обрабатывать запросы по техническим причинам (обслуживание, перегрузка и прочее).
В поле Retry‑After заголовка сервер укажет время, через которое можно повторить запрос.
504 Gateway Timeout
Тайм‑аут шлюза — сервер, выступая в роли шлюза или прокси‑сервера, не получил ответа от вышестоящего сервера в нужное время.
Исправить эту ошибку самостоятельно не получится. Здесь дело в прокси, часто — в веб‑сервере.
Первым делом просто обновите веб‑страницу. Если это не помогло, нужно почистить DNS‑кэш. Для этого нажмите горячие клавиши Windows+R и введите команду cmd (Control+пробел). В открывшемся окне укажите команду ipconfig / flushdns и подтвердите её нажатием Enter.
505 HTTP Version Not Supported
Сервер не поддерживает версию протокола — отсутствует поддержка текущей версии HTTP‑протокола. Нужно обеспечить клиента и сервер одинаковой версией.
506 Variant Also Negotiates
Неуспешные переговоры — с такой ошибкой сталкиваются, если сервер изначально настроен неправильно. По причине ошибочной конфигурации выбранный вариант указывает сам на себя, из‑за чего процесс и прерывается.
507 Insufficient Storage
Не хватает места для хранения — серверу недостаточно места в хранилище. Нужно либо расчистить место, либо увеличить доступное пространство.
508 Loop Detected
Обнаружен цикл — ошибка означает провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Превышена пропускная способность — используется при чрезмерном потреблении трафика. Владельцу площадки следует обратиться к своему хостинг‑провайдеру.
510 Not Extended
Не продлён — ошибка говорит, что на сервере отсутствует нужное для клиента расширение. Чтобы исправить проблему, надо убрать часть неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
Требуется аутентификация — ошибка генерируется сервером‑посредником, к примеру, сервером интернет‑провайдера, если нужно ввести пароль для получения доступа к сети через платную точку доступа.
При отладке скриптов на PHP обычное дело заполучить в браузере «белый экран». Что в большинстве случаев говорит об остановке выполнения PHP кода из-за ошибки. PHP интерпретатор позволяет выводить служебную информацию об ошибках на экран, что существенно облегчает отладку. Но по-умолчанию (в большинстве случаев) такое поведение из соображений безопасности отключено, то есть сообщения об ошибках PHP на экран не выводятся.
В этой статье я расскажу как заставить PHP выводить сообщения об ошибках на экран монитора в окне браузера. Инструкция справедлива для случая когда вы используете веб сервер Apache и если PHP для Вашего сайта подключен как модуль Apache.
Вывод ошибок на экран следует включать только во время отладки сайта. Наличие такого кода может негативно сказаться на безопасности веб-приложения.
Включение вывода ошибок PHP на экран с помощью файла .htaccess
Это очень удобный способ для отладки PHP кода. Работает практически во всех случаях. В папку со скриптом на сайте помещаем файл .htaccess со следующим содержимым:
php_flag display_errors on php_flag display_startup_errors on php_flag error_reporting E_ALL
где:
- display_errors — включает опцию для вывода ошибок на экран вместе с остальным кодом.
- display_startup_errors — включает опцию вывода ошибок, возникающих при запуске PHP, когда еще не работает директива display_errors.
- error_reporting — указывает, какие ошибки выводятся по уровню значимости. При значении директивы E_ALL отображаются все ошибки.
Включение вывода ошибок PHP на экран в коде файла PHP
Этот способ удобен тем, что выводом ошибок на экран вы управляете в самом скрипте PHP. Параметры, заданные с помощью функции ini_set(), имеют более высокий приоритет и перекрывают директивы php.ini и .htaccess. Разместите следующий код в начале PHP файла:
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
ini_set('error_reporting', E_ALL);
Включение вывода ошибок PHP на экран с помощью файла php.ini
Этот способ актуален когда вы являетесь администратором сервера. В файле php.ini отредактируйте следующие строки (добавьте при необходимости):
display_errors = On display_startup_errors = On error_reporting = E_ALL
Лучший способ вывода PHP ошибок на экран
На мой взгляд обычному пользователю удобнее всего использовать .htaccess, особенно если у вас больше чем один PHP файл. Способ №2 удобен для отладки одного php файла, чтобы не затрагивать уровень вывода ошибок для других php скриптов. Вариант с php.ini подойдет только администраторам сервера, но зато его действие распространяется на все сайты расположенные на данном сервере.
Благодарности
При написании статьи были использованы следующие источники:
- http://drupalace.ru/lesson/vyvod-oshibok-php-na-ekran
- https://help.sweb.ru/entry/137
- http://ramzes.ws/blog/vkljuchit-vyvod-oshibok-php
- http://php.net/manual/ru/function.error-reporting.php
Технический аудит на примере сайта клиента. Разбор проблем и ошибок, которые мешают при продвижении сайта в Яндекс и Google. Рекомендации по оптимизации ресурса и первые результаты работы.
Всем привет. Меня зовут Толстенко Александр. Я СЕОшник. С командой занимаемся созданием сайтов, SEO продвижением в Яндекс/Google, настройкой контекстной и таргетированной рекламой. Кейсы продвижения можно посмотреть на сайте или в профиле на vc.ru.
C разрешения клиента, поделюсь техническим аудитом интернет магазина, чтобы те кто заказывал его где то, имели примерное представление, как он примерно должен выглядеть и какие рекомендации в нем должны быть даны.
Понятное дело, что в каждой компании свои стандарты подготовки, чек листы, что каждый SEOшник его будет делать по своему, но +/- на выходе, примерно вам должны сдать в таком формате, как ниже.
За 13 лет SEO продвижения, видел различные виды технических аудитов от 5-10 т.р. до 50-70 т.р. сделанных топовыми компаниями.
Поэтому, я знаю о чем пишу (отзыв клиента ниже, тоже тому подтверждение) и какого качества аудиты сдают клиентам: кто сочинение пишет от которого непонятно даже мне че с ним делать, кто без рекомендаций исправления ошибок.
Вообщем, разные видел, а от некоторых, когда узнавал стоимость был в шоке, что столько денег взяли, т.к. похож был на выгрузку с лягушки.
Немного предыстории
В начале апреля, ко мне обратился клиент за консультацией.
Цитирую:
Александр, добрый день! Меня зовут Константин, я занимаюсь разработкой и продвижением сайта Русская Дымка (rdshop.ru). Ваш контакт мне дал директор. У меня есть вопросы по SEO. Можете дать консультацию в удобном для вас формате?
У нас возник резкий провал по выдаче после переезда со старого домена (русскаядымка.рф) на новый (rdshop.ru). Переходили 16 ноября. Не смотря на то, что выполнили все рекомендации гугла, до сих пор половина всех страниц в индексе числится на старом домене.
Сходу на такие вопросы сложно дать ответ. Поэтому, ответ был таков:
Консультацию дать могу, только не уверен, что поможет. В данной причине нужно разбираться, а для этого нужно будет, как минимум техаудит сделать.
Глянуть ссылочный профиль, провести различные аналитические работы, посмотреть что просело и только потом смогу дать какие то рекомендации по исправлению ошибок.
Такие работы не делаются быстро. Нужно большой объем работы сделать. Тут или заказывать отдельно различные аудиты или услугу «СЕО продвижения», в рамках которой в течении нескольких месяцев это будет все сделано.
Поизучав немного интернет магазин, видно, что им кто то занимался. Задал вопрос:
Получил следующий ответ:
Проект двигаем сами. Обращаемся только к разным специалистам по вопросам, в которых не хватает компетенции.
Пообщавшись еще немного, согласовали проведение технического аудита.
После получения предоплаты, запросили доступы от вебмастеров, метрик и принялись за работу, по окончанию которой получил вот такой отзыв
Сначала я покажу, какие результаты получились после исправления большей части технических ошибок, а потом расскажу про технические проблемы сайта.
Результаты после исправления ошибок
После завершения технического аудита, интернет магазин не находился на продвижении. Поэтому, снять позиции сразу не кинулись, чтобы сравнить результаты до и после. Если бы сделали, скорее всего, результаты были бы еще лучше.
Первый съем позиций сделали по маркерным запросам, в середине июля.
В апреле — проводили аудит и готовили рекомендации по техправкам.
Май-июнь — активно внедрялись правки на сайт.
В июле решили ради интереса произвести первый съем позиций по маркерным ключевым запросам в двух регионах. Результаты на скринах ниже.
P.S.: Все скрины с Яндеса. Гугл пока ни как не отреагировал на изменения (склейкой зеркал происходит долго).
Рост видимости по позициям по МСК в Яндекс
Рост по ключевым запросам по МСК
Рост видимости по позициям по Перми
Рост по ключевым запросам по Перми
Вот такие результаты получились после исправления технических ошибок сайта. Какие ошибки исправляли, расскажу ниже.
В процессе раскопок
Анализируя сайт, был найден сайт, который очень был похож на аффилиат анализируемого.
Из-за аффилиат фильтра возникают проблемы с позициями и падением трафика в Яндексе. В Google такого замечено не было, ни от кого еще не слышал такого.
Аффилированность с продвигаемым сайтом не так быстро проверить. Это выходит за рамки тех аудита, но кое какие общие рекомендации все же были даны в личной переписке и продолжил работы.
Технические ошибки которые мешали росту позиций и видимости
Пару важных моментов:
1. Сразу скажу, что сайт не находился на продвижении. Грубо говоря, сделал техаудит, отдал рекомендации и забыл.
2. В тех аудит, не входит ссылочный и другие виды аудитов, которые делаются проводятся при комплексном продвижении.
В ходе проведения тех аудита были обнаружены технические ошибки и даны рекомендации по их исправлению.
P.S.: Ниже немного укороченная версия техаудита, без проставления приоритетов по исправлению ошибок (просто список).
Важно понимать, что:
1. У каждого сайта свой набор тех ошибок.
2. Ни один онлайн сервис, не сможет сравнится с ручным аудитом.
1) Мобильный гугл бот говорит, что страницы блога закрыта от индексации
Пример страницы https://rdshop.ru/articles/recepty_vina_iz_vinograda
Проверил c ПК, страница в индексе — переходы из поиска идут.
Тоже самое, подтвердила метрика
Рекомендую: убрать запрещающий метатег, позволит получать трафик из поиска с мобильных устройств
2) В результатах поиска найдены поддомены сайта
Робот их видит, но некоторые не работают.
Примеры:
http://api.lk.rdshop.ru
https://90ahkico2a6b9d.rdshop.ru
https://abakan.rdshop.ru
и другие
Рекомендую: Если не планируется использовать эти поддомены, удалить их и настроить 301 редирект на основной домен.
3) У сайта есть аффилиаты
Из за аффилиат фильтра возникают проблемы с позициями и падением трафика на основном сайте.
[Список доменов отправлен клиенту]
Рекомендую: Начать анализировать изменение позиций по пересекающимся направлениям на сайтах. Если будет выявлены “прыжки позиций между сайтами” по ключевым запросам, то решать проблему. Анализ выходит за рамки технического аудита.
4) Не настроен 301 редирект с дополнительных зеркал сайта на основной
Нужно настроить, т.к. поисковые системы могут считать дополнительные зеркала копиями сайта.
[Полный список был предоставлен клиенту]
Рекомендую: Настроить 301 редирект на https://rdshop.ru/.
5) На сайте есть много страниц с 301 кодом ответа сервера
[Полный список был предоставлен клиенту]Рекомендую: Убрать 301 редиректы, очень желательно все, чтобы ускорить индексацию сайта.
Как искать: Открываем url, смотрим исходный код, нажав CTRL+SHIFT+i вставляем часть ссылки и ищем проблемные места по документу. Ошибки как правило шаблонные, исправив в одном месте, они пропадут сразу на всех страницах сайтов с поддоменами. Вычищать придется итерациями, сайт большой.
Пример поиска:
Пару примеров (в аудите, было больше):
- https://rdshop.ru/otzyvy — на странице отзывов, есть ссылки на кириллеческий домен
- Есть ссылки с // и /// слэшем в блоке товара
Пример страницы https://rdshop.ru/otzyvy/195 (в указанном месте бывают // или /// слэша)
6) На сайте есть страницы с 404 кодом
[Полный список был предоставлен клиенту]
Ниже, вроде бы все перечислил, после исправлений, ошибки должны шаблонно пропасть. Узнаем после сканирования сайта программой показывающей ошибки (пауком).
Смотрим на эти столбцы
Рекомендую: Разобраться со страницами с 404 кодом, удалив неработающие ссылки или заменить на актуальные.
Задача в первую очередь для программиста — найти шаблонные битые ссылки и исправить их на работающие или удалить их с кода.
Во вторую, для контент менеджера — по анкорам в столбце D Найти битые ссылки и исправить или удалить неработающие.
Пару примеров (в аудите, было больше):
- https://rdshop.ru/articles/kak_kupit_avtoklav — есть битые ссылки в тексте, анкор указан в столбце D
- https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-fansel-mini/otzyvy — глобальная проблема с битыми ссылками на фото — удалить битые фото с сайта
Пример: https://rdshop.ru/upload/sale/af38e20e89th.jpeg
7) На сайте есть много страниц с 302 кодом
[Полный список был предоставлен клиенту]
Из за 302 редиректов замедляется скорость индексации сайта.
Рекомендую: Заменить ссылки на рабочие, чтобы они открывались без редиректа
Пару примеров (в аудите, было больше):
- https://rdshop.ru/ — испрвить ссылку в футере на https://rdshop.ru/account/account/login
- https://rdshop.ru/shop/luckyakt — исправить ссылку на: https://rdshop.ru/account/account/login
[Полный список был предоставлен клиенту]
Есть Дубли title на страницах
Рекомендую: Уникализировать title.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url. Для важных категорий желательно прописать в ручную с вхождением ключей из кластера.
Пример шаблона
8.1. title для разделов
Title: [Название раздела во множественном числе] купить в [городе] | Интернет-магазин Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Title: Самогонный аппарат купить в Саратове | Интернет-магазин Русская Дымка
8.2. title для товаров
Title: [Название товара] в [городе] купить в магазине Русская Дымка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Title: Самогонный аппарат Wein 6 PRO, 20 л в Саратове купить в магазине Русская Дымка
9) Title соответствует H1
[Полный список был предоставлен клиенту]
Рекомендую: Уникализировать title и H1. Не рекомендуется, чтобы они были 1 в 1.
10) Дубли description на страницах
[Полный список был предоставлен клиенту]
Рекомендую: уникализировать description. Не рекомендуется, чтобы они были одинаковыми в рамках сайта.
В зависимости от того как сделано, делается или по шаблону h1 + какой то хвост или прописывается вручную для каждого url
Пример шаблона
10.1) description для разделов:
Description: В нашем каталоге вы найдете [название раздела] по цене от [минимальная цена в разделе]. ✓От производителя. ✓Доставка. ✓Розничные магазины в [городе]
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty:
Description: В нашем каталоге вы найдете самогонные аппараты по цене от 4500. ✓От производителя. ✓Доставка. ✓Розничные магазины в [город]
10.2) description для товаров:
Description: Оформите заказ на [название товара] по цене [цена товара] в [городе]. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
Пример для страницы https://saratov.rdshop.ru/shop/samogonovarenie/samogonnye-apparaty/samogonnyy-apparat-wein-6-pro-20-l
Description: Самогонный аппарат Wein 6 PRO, 20 л. по цене 34990 ₽ в Саратове. Отзывов о товаре — 30. ✓ Рассрочка 0% ✓ Скидка на 1-й заказ! ✓ Доставка
11) Есть несколько Н1-1 на странице
URL: https://franchise.rdshop.ru
Н1-1: Русская Дымка — Франшиза федеральной сети магазинов для ценителей натурального
Н1-2: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Рекомендую: Убрать Н1-2. При необходимости выделить текст, использовать теги div и span.
12) Есть страницы, где предусмотрено поле для H1-2, но там пусто
Пример (в аудите было больше):
URL: https://rdshop.ru/articles/povod/09
Н1-1: Изучаем и предугадываем потребности клиентов. Наше оборудование всегда востребовано.
Н1-2: Пусто
Рекомендую: Убрать поле для Н1-2 в коде страниц. Или заменить на обертку div с классом.
13) В H1 есть переспам по топонимам (названия городов)
Это может негативно влиять на позиции сайта. Пример:
Рекомендую: Убрать топонимы из Н1. Упоминания на страницах и в мета тегах будет достаточно.
14) Есть проблемы со скоростью загрузки сайта в разных шаблонах страниц
Рекомендую: Поднять скорость загрузки сайта минимум до 80% по главной странице, страницам каталога и карточкам товаров, статьям для мобильных и ПК.
15) Файл robots.txt содержит некорректные правила
Рекомендую: Заменить содержимое robots.txt на тот, что в файле [файл передан клиенту].
16) На сайте есть не ЧПУ страницы
Проблема может быть глобальной. В выгрузке с сайта нашел только один url, но могут быть и другие в будущем.
Как сейчас
https://rdshop.ru/%D0%BA%D0%B0%D0%BA-%D1%81%D0%B4%D0%B5%D0%BB%D0%B0%D1%82%D1%8C-%D1%81%D0%B0%D0%BC%D0%BE%D0%B3%D0%BE%D0%BD
Как должно быть
https://rdshop.ru/kak-sdelat-samogon
Рекомендую:
- Проверить, у всех ли типов страниц формируется чпу ссылки при создании нового документа. Там где не формируется чпу, исправить логику формирования.
- После исправления, со старых кириллических url настроить 301 редирект на чпу адреса.
17) Не корректно работает lastmod в sitemap.xml
Он показывает текущее время минус 2 часа по всем страницам:
Рекомендую: Настроить параметр lastmod таким образом, чтобы он отдавал правильное время изменения страницы.
18) Нет кнопки «в корзину» на листинге в мобильной версии.
Рекомендую: Добавить кнопку “в корзину”. Если есть возможность желательно добавить также кнопку “купить в 1 клик” для увеличения продаж.
19) Отзывы выводятся через сторонний сервис
Бот не учитывает полезный контент на странице, который мог бы повлиять положительно на ранжирование документа
Пример: Тут отзывы не индексируются, выводятся через сторонний сервис
https://rdshop.ru/kak-sdelat-samogon
Рекомендую: Изменить формат вывода отзывов. Сделать так, чтобы они физически выводились в html документе. Для этого придется внедрить свой функционал.
20) Неверно сверстан блок с фотографией товара
Пример: https://rdshop.ru/shop/avtoklavy/bytovie/avtoklav-wein-23-litra
Фото должны выводиться в html коде страницы в теге img, а не в списке ul > li
Рекомендую: Изменить верстку блока с фотографиями, они должны быть в теге img. Пример кода:
<img src=»small.jpg» srcset=»medium.jpg 500w, large.jpg 800w, и т.д. расширения» alt=»имя фото. если оно бредовое, заполняем по шаблону: h1 — Фото N (где N — счетчик)»>
21) Непонятно, что за техническая страница
https://rdshop.ru/articles/autocompletemagazinesearch, должен посмотреть программист.
Рекомендую: Поправить работу страницы или отдать 404 код ответа сервера для роботов. На данный момент отдает 200 код ответа сервера (страница доступна для роботов и посетитетелей сайта)
22) В html коде неверная разметка в теге img
Пример url https://rdshop.ru/otzyvy/63 — найти можно по тексту анкора: Отзыв о Дрожжи пивные MANGROVE JACK
Рекомендую: Сделать вырезание кавычек в title, description и img, чтобы робот правильно индексировал содержимое страниц.
23) На сайте есть пустые категории с отзывами о товарах
которые могут отрицательно влиять на качество сайта в целом
Пример url: https://rdshop.ru/otzyvy/14
24) Не использовать в важных зонах документа лишний раз заголовки h2-h6
Пример: https://rdshop.ru/otzyvy
Рекомендую: Ненужные заголовки h2-h6 обернуть в span с классом или id
25) Не использовать в верстке тег b, может отрицательно влиять на позиции
Если нужно выделить, использовать span, назначив класс, задав ему стили css.
Один из примеров (в аудите, было больше по разным страницам):
- Убрать b в зонах на https://rdshop.ru/
и тут
26) В html коде нужно указать роботу верный язык языковой версии сайта
Пример:
для домена rdshop.kz в html коде указать
<html lang=»ru-KZ»>
в head, перед тем как он закроется вставить ссылку на другие версии сайта.
<link rel=»alternate» hreflang=»ru-KZ» href=»url_stranicy»>
В ru версии, соответственно исключить ru и добавить KZ.
27) В футере на разных страницах много модальных форм
Пример: https://rdshop.ru/shop/samogonovarenie/ingredienty/laktoza-kristallicheskaya-500-g
Рекомендую: Избавиться от них, выводить или подгрузкой js после полной загрузки страницы, или сделать в iframe или еще каким нибудь другим методом, чтобы не было ненужных портянок в html коде.
28) В карте сайта есть битые ссылки
Пример: https://rdshop.ru/shop/emkosti/samogonnie-apparaty
[Полный список был предоставлен клиенту, с требованиям к содержимому в файле sitemap.xml ]
29) В шапке, в меню нет ссылки на страницу контакты
Рекомендую: Вставить ссылку на страницу контактов. Щас на страницу можно попасть только с футера. Важный раздел, в котором есть информация о месторасположении магазина, контактные данные и реквизиты.
30) В разделе контактов нет формы обратной связи
Пользователи не могут с вами связаться, отправив письмо с сайта.
Рекомендую: добавить на страницу форму для отправки сообщений, с минимальным набором полей: ФИО, Телефон, email, Текстовое поле сообщения. Пример:
31) Можно доработать страницу с 404 ошибкой
Пример 404: https://rdshop.ru/ao
Рекомендую: Добавить блоки как на главной: Новинки, Хиты продаж, Обзоры и рецепты, Русская Дымка Онлайн, Интернет-магазин самогонных аппаратов
32) На сайте нет кнопки обратного звонка
Потенциальные покупатели не могут оставить запрос на звонок с сайта, если им не удобно набрать в данный момент.
Рекомендую: Добавить кнопку заказа обратного звонка, где нибудь в шапке.
33) На ПК в листинге товаров нет кнопки: Купить в 1 клик
Рекомендую: Добавить, чтобы увеличить количество заказов без процедуры оформления заказа
34) Все стили css и js убрать с html кода в соответствующие файлы
Рекомендую: По возможности, убрать все css и js в файлы, а так же:
- Сжать файлы css/js.
- Настроить сжатие страниц на сервере, размер уменьшится в 10-12 раз.
35) Проверить в .htaccess настройки включения кэша для картинок и стилей.
Позволит ускорить загрузку страниц сайта, если посетитель уже был на сайте.
Пример для .htaccess
У вас nix — настройки будут другие, сделать по аналогии:
#кеш браузеров
<ifModule mod_expires.c>
ExpiresActive On
#по умолчанию кеш в 5 секунд
ExpiresDefault «access plus 5 seconds»
# Включаем кэширование изображений и флэш на одну неделю
ExpiresByType image/x-icon «access plus 1 week»
ExpiresByType image/jpeg «access plus 1 week»
ExpiresByType image/png «access plus 1 week»
ExpiresByType image/gif «access plus 1 week»
ExpiresByType application/x-shockwave-flash «access plus 1 week»
# Включаем кэширование css, javascript и текстовых файлов на одну неделю
ExpiresByType text/css «access plus 1 week»
ExpiresByType text/javascript «access plus 1 week»
ExpiresByType application/javascript «access plus 1 week»
ExpiresByType application/x-javascript «access plus 1 week»
# Включаем кэширование html и htm файлов на один день
ExpiresByType text/html «access plus 1 day»
# Включаем кэширование xml файлов на десять минут
ExpiresByType application/xhtml+xml «access plus 10 minutes»
</ifModule>
36) В мобильной версии есть не все те же блоки, что и в ПК
- В мобильной версии нет кнопки «В корзину» на листинге — Критично, нужно добавить.
- На мобиле в карточках товаров нет блоков «Статьи в тему и «Калькуляторы самогонщика» — Рекомендую: Добавить, поможет увеличить количество просматриваемых страниц, улучшить поведенческие факторы, что должно немного повлиять на позиции
37) В коде страницы есть мета-тег keywords
Сейчас он потерял актуальность.
Рекомендую: Удалить мета-тег keywords из кода страниц сайта.
38) Не выводить в код закомментированные части кода в html
Пример: https://rdshop.ru/shop/kak_kupit_so_skidkoy
Рекомендую: Посмотреть исходный код основных типов страниц, убрать вывод в html все что закомментировано. Очень много мусора в html коде, который может отрицательно влиять на продвижение в целом. [Список типов страниц передан клиенту]
39) Найдены мусорные страницы мешающие продвижению
Пример: https://rdshop.ru/shop/callme/2472 — робот пачками сканирует данные url
Рекомендую:
- Отдать по данным урлам 410 код ответа сервера, чтобы роботы забыли про эти ссылки и не обходили их больше.
P.S.: На сайте не смог найти страницу, с товаром которого нет в наличии, месторасположение ссылки не смог определить. Нужно программисту посмотреть.
- https://balakovo.rdshop.ru/articles/104 — есть пустые страницы пагинации.
Рекомендую: Отдавать 404 код ответа сервера по несуществующим url пагинации - https://rdshop.ru/shop/tinkoff — Есть пустые страницы
Рекомендую: Добавить текст или отключить страницы, чтобы они отдавали 404 код сервера
P.S.: Страниц скорее всего много, нужно руками перебрать. - https://rdshop.ru/articles/reczept_sbitnya_vs_reczept_glintvejna_kto_poleznee_i_luchshe_sogrevaet — Есть страницы с одним видео.
Рекомендую: Найти похожие страницы, где только видео, добавить текст, одного видео не достаточно на странице.
Подводя итоги
- Технический аудит является базой, без которой получить хорошие позиции и трафик в большинстве случаев будет невозможно. Поэтому, его всегда нужно делать первым делом, как только приходит проект на SEO продвижение и не важно продвигался ли сайт кем то до этого или нет, что то могли не сделать или могут появиться новые ошибки.
- В ходе поисковой опримизации (SEO), по мимо техаудита проводятся и другие (юзабилити, ссылочный, коммерческий, текстовый и др.). Если сайт будет сильно отставать от конкурентов из ТОПа по другим факторам ранжирования, на одной техничке не выехать.
- Практически у каждого проекта есть технические ошибки которые мешают росту позиций и видимости (речь даже не про 301 редиректы или 404 страницы). Они могут появляться каждый раз после внесения технических правок по сайту программистами или в ходе продвижения (неверно сверстали в html блок, внесли правки в одном месте кода, что то поехало или пропало в другом, массово изменили url адреса и т.д.).
- Очень важно следить за техническим состоянием сайта, особенно если у вас большой интернет магазин или информационный портал. От технического состояния будет зависить то,
— Как поисковая машина будет индексировать сайт,
— С какой скоростью учитывать внесенные изменения на сайте,
— Какие позиции и трафик будут (если у сайта нет других понижающих факторов ранжирования). - Самостоятельно заниматься SEO продвижением можно, но для этого нужно иметь хорошую техническую базу и понимать как роботы индексируют сайт (разбирают его на молекулы и строят на основании 1000 факторов ранжирования результаты выдачи).
Если хотите бесплатно узнать, какие технические ошибки мешают росту проекта или получить бесплатную консультацию по продвижению, напишите в личку. Посмотрю техническую часть сайта, на созвоне дам рекомендации, что нужно будет исправить.
P.S.: Зашел материал? Подписывайтесь на публикации, чтобы быть в курсе новых)
Как мы автоматизировали тестирование верстки сайта с помощью скриншотов +1
Разработка веб-сайтов, Java, Тестирование веб-сервисов, Recovery Mode, Блог компании Ростелеком, Обработка изображений
Рекомендация: подборка платных и бесплатных курсов создания сайтов — https://katalog-kursov.ru/
Привет, меня зовут Фахридин Джамолидинов, я специалист департамента тестирования в «Ростелеком ИТ». Занимаюсь автоматизацией тестирования основного сайта компании rt.ru и сегодня я расскажу, как про мы внедрили тестирование скриншотами, или как помочь автотестам «видеть» ошибки.
Наш сайт – это не только витрина для информирования клиентов и продаж услуг и товаров для сегментов B2C, B2B и B2O, он ещё предназначен для обслуживания текущих клиентов: FAQ, чат, формы обратной связи, платежные формы и т.п. Он постоянно обновляется, и каждый раз после выпуска новой версии нужно проверять сотни страниц с богатым, динамичным UI на работоспособность в браузерах и адаптивность вёрстки.
Конечно же на этапе разработки применяется практика design review со стороны наших продуктовых дизайнеров, но нет-нет да проблемы всплывали: где-то элементы перекрываются, съезжаются, не сохраняется единый стиль. Осознавая, что ручное регрессионное тестирование существующего UI превращается в кошмар и отнимает кучу времени, мы решили автоматизировать данный процесс.
Как всё начиналось
Рассматривали разные варианты, от готовых отдельных систем управления тестами до вариантов генерации разметки страниц на лету. Хотелось, чтобы это было что-то простое в использовании и быстрое в работе. Полностью готовые системы практически сразу отбросили, так страниц и форм становилось всё больше, большинство из них уже были реализованы в имеющихся функциональных автотестах. Проще говоря, мы не хотели дублировать один и тот же код со своей спецификой и синтаксисом и дублировать действия в сторонней системе.
Вариант генерации разметки на лету тоже не подошел (если вкратце – нам просто это показалось достаточно трудоёмким процессом), поэтому мы решили, что лучше будет сделать и поддерживать в будущем своё решение с нужным функционалом и форматом отчета (благо есть готовые библиотеки, которые можно легко встраивать и изменять под свои нужды, велосипед – это не всегда плохо).
Итого, что нам требовалось:
-
возможность сравнения всей страницы целиком, отдельных элементов, групп элементов;
-
проверка на адаптивность (десктоп – 1920px, планшет – 768px, мобила – 360px);
-
поддержка минимум двух браузеров: Chrome и Firefox;
-
игнорирование и скрытие элементов (групп элементов) при сравнениях;
-
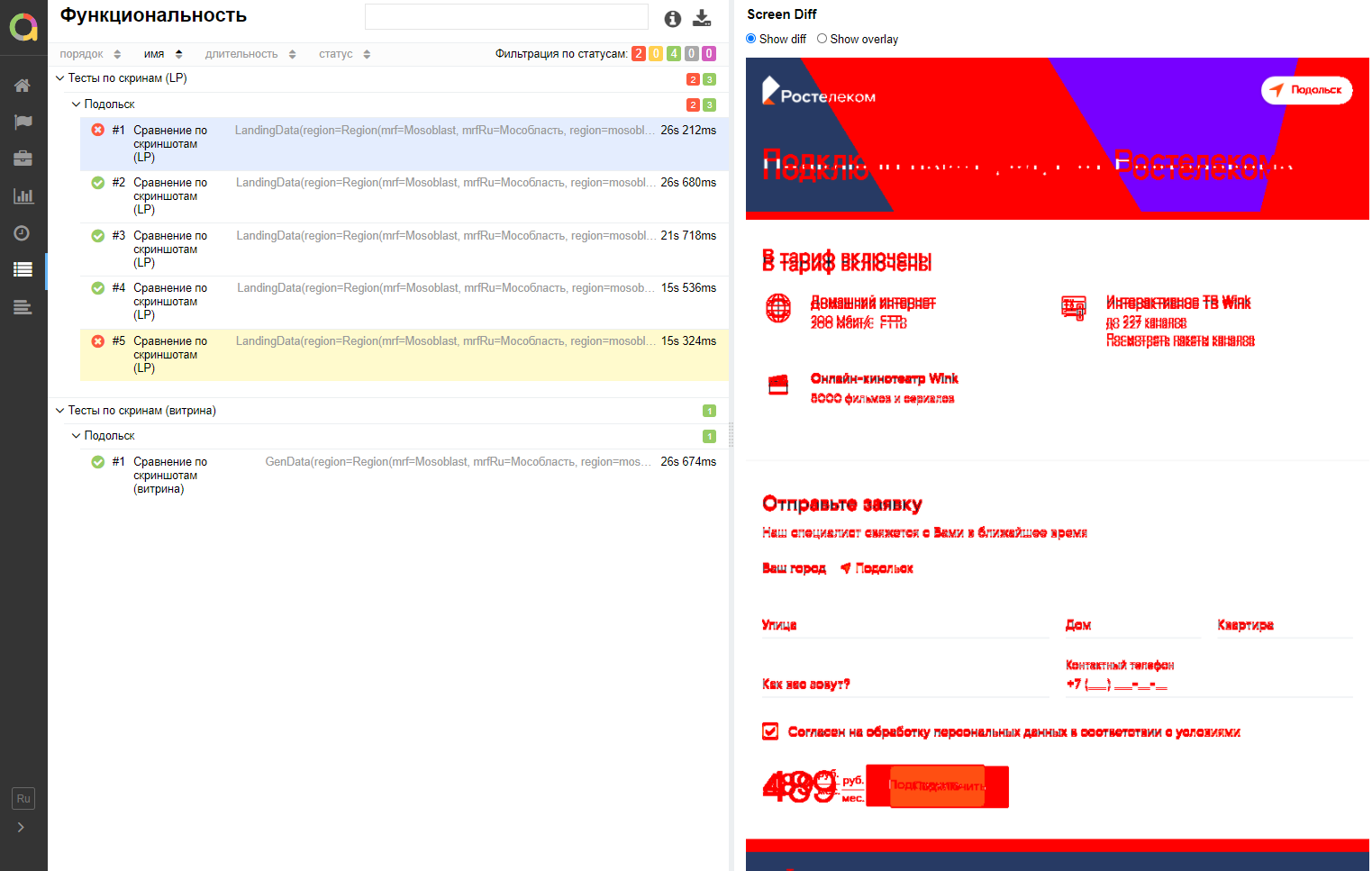
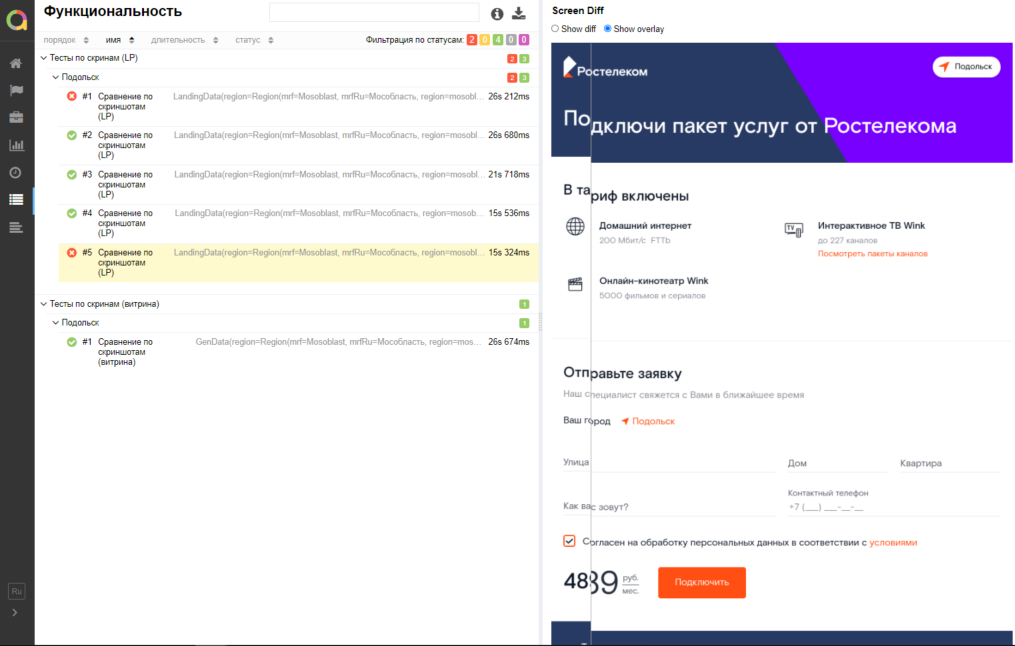
удобочитаемый отчет с подсветкой отличий.
В качестве стека технологий было решено использовать то, на чём ранее были реализованы функциональные тесты:
Java – основной язык программирования;
TestNG – фреймворк автоматизации тестирования;
Maven – сборщик;
Selenide – обертка над Selenium, которая упрощает написание веб автотестов;
Selenoid GGR – сервер-балансировщик для запуска изолированных браузеров в Docker контейнерах;
Allure – фреймворк для создания отчётов автотестов и плагин ScreenDiff;
aShot – библиотека для попиксельного сравнения изображений.
Благодаря балансировщику Selenoid GGR (Go Grid Router), в котором настроено распределение на несколько машин, мы имеем возможность поддержки нескольких браузеров (при необходимости: нескольких версий), плюс запуск тестов (изолированных браузеров) в параллель (~40 потоков).
В этой статье мы покажем как работает автотестирование по скриншотам – будем акцентировать внимание на функционал aShot (кстати, спасибо ребятам из Яндекса за такие полезные инструменты как aShot и Allure) и на самом процессе.
Как это работает
Тесты условно разбиты на две группы:
-
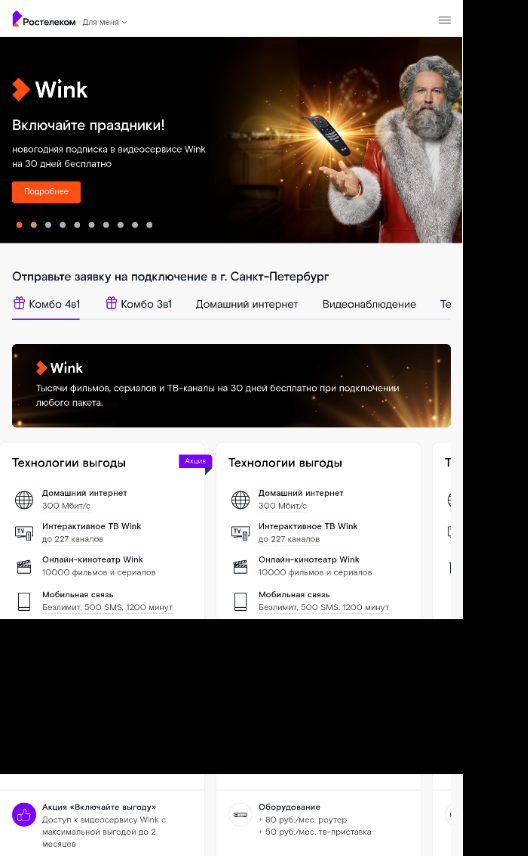
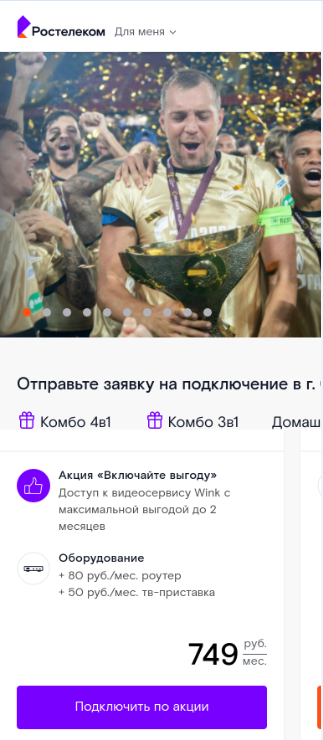
fullscreen – страницы целиком (с прокручиванием);
-
element(s) – отдельный элемент (группа элементов)
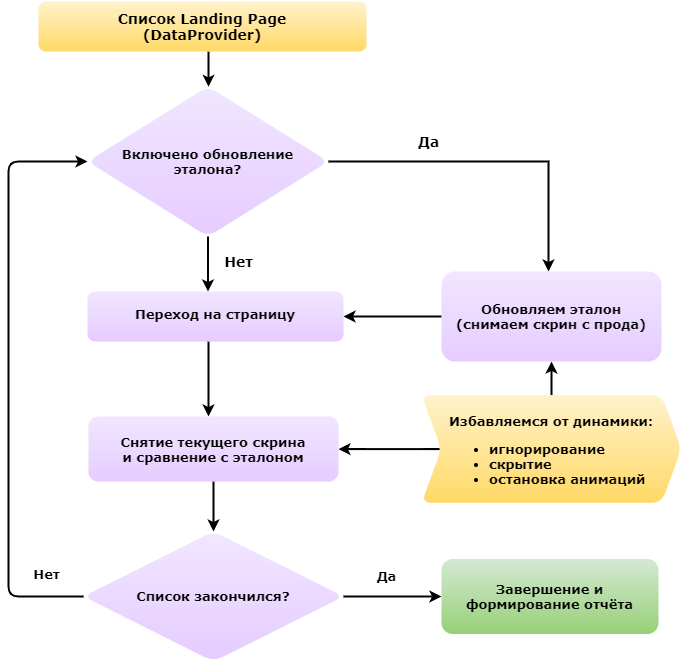
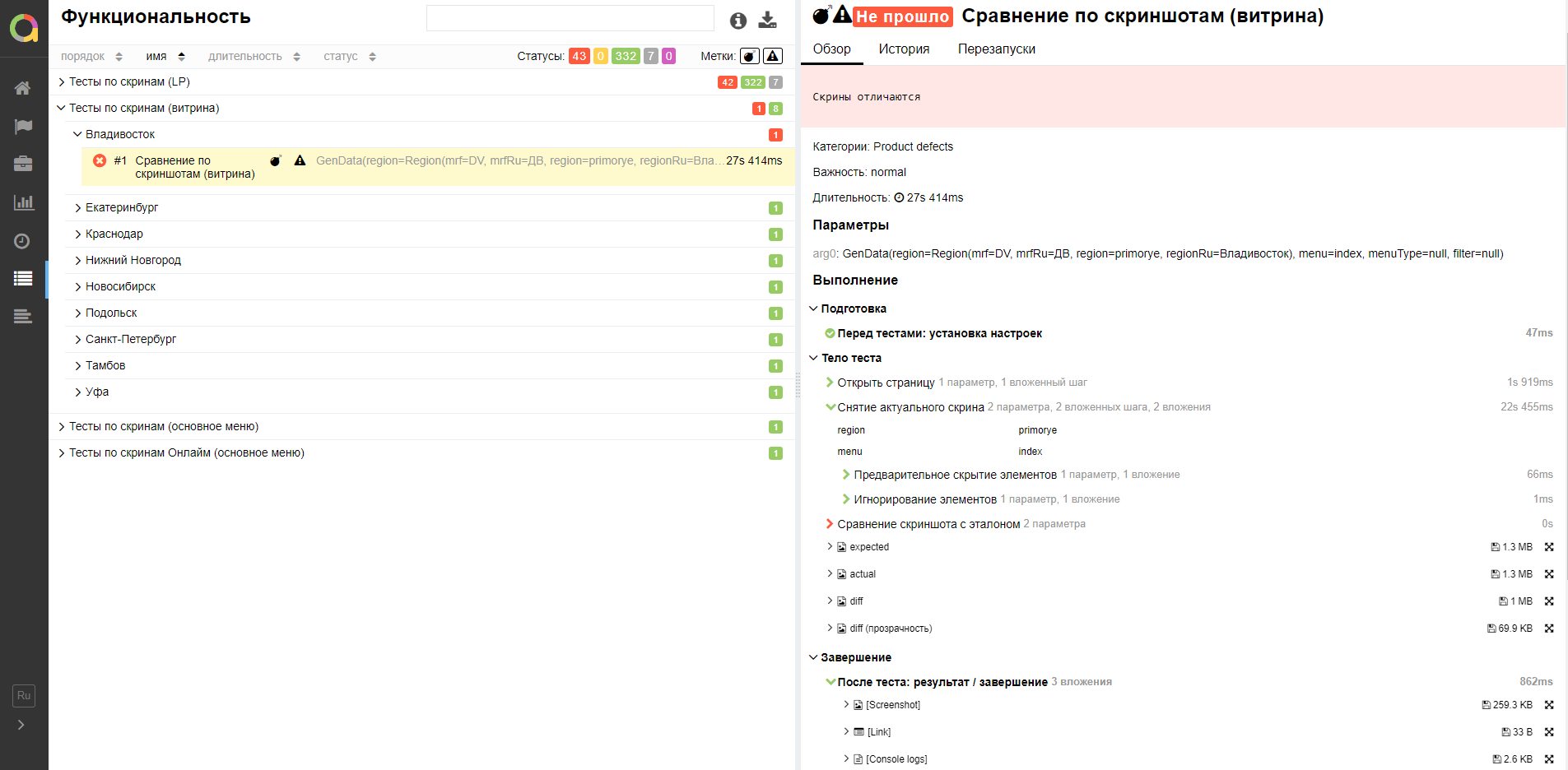
Каждая из групп представляет из себя data-driven тесты, т.е. каждая страница, элемент (группа элементов) – это отдельный параметризованный тест на основе DataProvider, а вся задача сводится к сравнению двух скриншотов. Например, регресс верстки списка Landing Page, в виде схемы выглядит так:
Избавляемся от динамики
Динамика в основном проявляется в виде:
-
каретки в полях ввода, которая мигает (может пропасть или появиться);
-
CSS Transition и Animations;
-
видео с автопроигрыванием и ряд других моментов.
Там, где есть возможность – отключаем (инъекцией CSS):
Каретку делаем прозрачной (задаем значение цвета = transparent). Таким образом она всегда будет невидимой и не будет влиять на результат. CSS Transition – обнуляем transitions-delay и transition-duration. CSS Animation – обнуляем animation-delay, animation-duration и ставим состояние анимации в паузу, устанавливая animation-play-state в paused.
*, *::after, *::before {
caret-color: transparent !important;
transition-delay: 0s !important;
transition-duration: 0s !important;
animation-delay: 0s !important;
animation-duration: 0s !important;
animation-play-state: paused !important;
overflow: hidden; // Опционально скрываем полосу прокрутки
}Там, где нет возможности отключить – игнорим, либо удаляем со страницы при помощи js перед снятием скриншотов, потом отдельно проверяем другими тестами.
Проверяем на адаптивность
Если с десктоп браузером всё понятно, с планшетом и мобилой встал вопрос, как проще эмулировать браузер. Было решено, что пока достаточно использовать фичу вебдрайвера – mobileEmulation. Пример скрипта поднятия вебдрайвера Chrome с включением этой опции, в режиме планшета и выбором девайса = iPad:
@Override
public WebDriver createDriver(DesiredCapabilities capabilities) {
WebDriverManager.chromedriver().setup();
Map<String, String> mobileEmulation = new HashMap<>();
mobileEmulation.put("deviceName", "iPad");
ChromeOptions chromeOptions = new ChromeOptions();
chromeOptions.setExperimentalOption("mobileEmulation", mobileEmulation);
WebDriver driver = new ChromeDriver(chromeOptions);
WebDriverRunner.setWebDriver(driver);
return driver;
}Снимаем скриншоты
Эталон мы берем, прогоняя тесты на продовском окружении (предварительно проверенный человеком). Получаем оттуда картинки наших страниц, элементов/групп элементов, которые будем сравнивать, применяя предварительно фильтры избавления от динамики (останавливаем анимации, скрываем элементы), и кладем их в соответствующие папочки:
screens / {browser} / {desktop | tablet | mobile} / {region} в зависимости от выбранного для запуска браузера, устройства (режима адаптивности) и регионов (некоторые компоненты могут быть регионозависимы, т.е. отображаться по-разному в зависимости от выбранного пользователем региона).
Название файла состоит обычно из:
-
для fullscreen (страницы целиком) = {URL path} + опционально {query}, {ref};
-
для отдельного элемента | групп элементов = {URL path} + {уникальный class | id | path} (тут на усмотрение кому как удобно, главное, чтобы можно было выделить уникальное значение)
Если при запуске был включен флаг обновления эталона, при прогоне тест будет предварительно идти на продовское окружение и обновит соответствующий эталонный скриншот.
Текущий скрин снимаем в процессе прогона на выбранном контуре, применяя также предварительно фильтры избавления от динамики и дополнительно указываем игнорируемые элементы (об этом ниже более подробно с примерами).
Пример снятия скриншота всей страницы (fullscreen):
Создаем объект Screenshot AShot, перед вызовом метода takeScreenshot() вызываем метод shootingStrategy(), в параметрах которого задаем правило съемки viewportPasting(300), т.е. снимать скриншот с прокручиванием, с таймаутом 300 мс. AShot по умолчанию использует jQuery для поиска координат, при его отсутствии, необходимо включить поиск координат с помощью WebDriver API предварительно вызвав метод coordsProvider(new WebDriverCoordsProvider()).
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.takeScreenshot(getWebDriver());На этапе снятия скриншотов в режиме планшета и мобилы, пробовали разные модели устройств и столкнулись с проблемами, что при прокрутке то масштаб выходил за рамки, то появлялись черные области на скринах, посмотрели открытые Issues проекта AShot, оказалось у многих возникает такая ситуация:
Погуглив и проанализировав DPR (Device Pixel Ratio) значения страниц в разных режимах, стало понятно, что дело скорее всего в соотношении пикселей устройств, которые мы эмулируем. Запустив window.devicePixelRatio; в консоли браузера, можно найти его. Задали другой shootingStrategy, указав подходящий устройству DPR scaling в параметрах, и таким образом избавились от вышеуказанных проблем.
Для режима планшет (iPad) указали ShootingStrategies.viewportRetina(600,0,0,2f).
Для мобилы (Pixel 2XL) указали – ShootingStrategies.viewportRetina(600,0,0,3.5f)
Пример снятия скриншота конкретного элемента (группы элементов):
При вызове метода takeScreenshot(), в параметрах, помимо текущего WebDriver, передаем еще элемент WebElement либо коллекцию элементов Collection <WebElement>, по которым мы хотим получить скриншот:
Collection<WebElement> elements = new ArrayList<>();
elements.add($x("//div[contains(@class,'rtk-offer-list')]")); // допуслуги и оборудование
elements.add($x("//div[@class='rtk-offer__legend']")); // блок цены
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.takeScreenshot(getWebDriver(),elements);Снятие скриншота c установкой игнорирований элемента(-ов) при сравнении:
Создаем set из элементов, которые хотим игнорировать при сравнениях:
Set<By> ignoredElements = new HashSet();
ignoredElements.add(By.xpath(xpath);и передаем при снятии актуального скриншота этот набор вызовом метода ignoredElements(final Set ignoredElements)
Screenshot actualScreenshot = new AShot()
.shootingStrategy(ShootingStrategies.viewportPasting(200))
.coordsProvider(new WebDriverCoordsProvider())
.ignoredElements(ignoredElements)
.takeScreenshot(getWebDriver());чтобы игнорирование применилось и для эталонного скриншота, до сравнений, указываем для него набор игнорируемых областей, согласно набору игнорируемых элементов текущего скриншота:
expectedScreenshot.setIgnoredAreas(actualScreenshot.getIgnoredAreas());Сравнение скриншотов
После того как был получен актуальный скриншот, применены правила и фильтры к нему и эталонному скриншоту, сопоставляем их и аттачим в отчёт.
ImageDiff diff = new ImageDiffer().withDiffMarkupPolicy(new ImageMarkupPolicy().withDiffColor(Color.RED)).makeDiff(expectedScreenshot, actualScreenshot);
if(diff.getDiffSize()!=0){
Allure.label("testType", "screenshotDiff");
attachImg("expected", expectedScreenshot.getImage());
attachImg("actual", actualScreenshot.getImage());
attachImg("diff", diff.getMarkedImage());
attachImg("diff (прозрачность)", diff.getTransparentMarkedImage());
Assert.fail("Скрины отличаются");
}Для удобства просмотра отличий используем плагин Allure ScreenDiff, который добавляет специальный блок в сценарий, внутри отчёта, с двумя режимами:
-
Отображение отличий с подсветкой (Show diff);
-
Отображение формы с режимом наложения (Overlay) с передвигаемым по горизонтали ползунком для удобного визуального сопоставления текущего и ожидаемого результата.
Благодаря использованию вышеописанного подхода мы теперь можем быть более уверенными в том, что сайт отображается корректно, адаптивность в порядке, а заодно пришли к автоматическому дизайн-ревью регресса.
А в чём польза?
Шрифт рендерится по-другому, слово стало на пару пикселей шире и текст перенесся на новую строку – возникает огромное количество расхождений? Подобные расхождения бывают безобидными, согласен, но благодаря недостаточному тестированию верстки, или высокому порогу погрешности можно получить результат как на скрине ниже.
Пользователи мобильной версии версии сайта бренда долгое время вместо кнопки «Узнайте больше» видели «Узнайте боль…» (спасибо ребятам из Альфа-банка, которые первыми это заметили). Это один из примеров, который вызывает больше улыбку чем неудобство, но бывают ситуации, которые не столь безобидны. На этом пока всё. Всем стабильных тестов!
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)
Когда код попадает в продакшн, программист выпускает во внешний мир, вместе с полезным функционалом, ещё и ошибки. Вполне возможно, что они, например, на некоем сайте, будут иногда приводить к мелким сбоям, которые спишут на самые разные причины, так и не докопавшись до сути. Знающему своё дело разработчику хорошо бы предусмотреть какой-то механизм, благодаря которому он сможет встретиться со своими ошибками, выслушать их рассказ о тех приключениях, которые им пришлось пережить, и, в результате, их исправить.
Сегодня мы хотим поделиться с вами переводом статьи программиста Дэвида Гилбертсона, в которой он рассказывает о разработанной им экспериментальной системе, позволяющей отслеживать и воспроизводить ошибки в веб-проектах, написанных на React. Полагаем, подобный подход можно перенести и в другие среды, но обо всём по порядку.
Подходы к сбору сведений об ошибках
Возможно, вы пользуетесь такой вот простой системой сбора сведений об ошибках в веб-проектах (прошу не кидаться в меня камнями за следующий пример):
window.onerror = err => fetch(`/errors/${err}`);
Для того, чтобы посмотреть на отчёты по ошибкам, достаточно попросить дружественного айтишника дать вам файл со всеми записями о страницах 404, начинающимися с /errors, и вот оно — счастье.
Однако, тот «код», который вы при таком подходе получите, не поможет вам узнать, о том, где именно произошла ошибка. Вероятно, тут потребуется кое-что усовершенствовать и формировать сообщения об ошибках, в которых содержатся сведения о файле и о номере строки:
window.addEventListener('error', e => {
fetch('/errors', {
method: 'POST',
body: `${e.message} (in ${e.filename} ${e.lineno}:${e.colno})`,
});
});Этот код балансирует где-то на грани рамок приличия, однако, это пока всего лишь скелет чего-то более серьёзного. Если ошибка связана с конкретными данными, тогда вам сведения о номерах строк особой пользы не принесут.
Хорошо было бы, если бы у вас был полный отчёт о деятельности пользователя в момент возникновения ошибки, что даст возможность воссоздать ситуацию, в которой произошёл сбой. Например, нечто вроде этого:
Отчёт о деятельности пользователя
Самое интересное здесь то, что пользователь перешёл к странице с подробными сведениями о товаре (шаг 4) и щёлкнул по кнопке покупки (на пятом, последнем шаге).
Я могу сразу предположить, что тут, вероятно, что-то подозрительное творится с данными для конкретного товара, поэтому я могу перейти по той же самой ссылке и нажать на кнопку покупки, на которой написано «Buy this for $».
Сделав это, я, конечно, увижу ту же самую ошибку. Этот конкретный товар не имеет цены, поэтому вызов toLocaleString и приводит к сбою. Перед нами — типичный недосмотр не слишком опытного разработчика.
Но что если порядок взаимодействия пользователя с сайтом гораздо сложнее? Может быть пользователь был на одной из многих вкладок, работа с которыми не отражается в URL, или ошибка возникла в ходе проверки данных из формы. Переход по ссылке и нажатие на кнопку такую ошибку не выявит.
Мне бы в такой ситуации хотелось иметь возможность воспроизвести все действия пользователя до момента возникновения ошибки. В идеале — просто щёлкая в ходе воспроизведения по некоей кнопке, на которой написано «Следующий шаг».
Вот как, если я не лишился воображения, я себе всё это представляю:
Воспроизведение действий пользователя путём наблюдения за DOM
Сведения об ошибке, выводимые на экран, и файл, открывающийся в моём редакторе — это заслуга Create React App.
Хочу отметить, что я действительно построил, в виде эксперимента, систему, которая позволяет провести нечто вроде «немодерируемого тестирование юзабилити». Я написал код, который отслеживает действия пользователя, а потом воспроизводит их, и затем спросил одного знающего человека, Джона, о том, что он обо всём этом думает. Он сказал, что это — дурацкая идея, но добавил, что мой код может быть полезен для воспроизведения ошибок.
Собственно, об этом я и хочу тут рассказать. Спасибо, Джон.
Ядро системы
Код, о котором идёт речь, можно найти здесь. Возможно, вам будет интереснее почитать его, чем мой рассказ. Ниже я показываю упрощённые версии функций и даю ссылки на их полные тексты.
У меня есть модуль, record.js, который содержит несколько функций для перехвата различных действий пользователя. Всё это попадает в объект journey, который можно передать на сервер при возникновении ошибки.
Во входной точке приложения я начинаю сбор сведений, вызвав функцию startRecording(), которая выглядит так:
const journey = {
meta: {},
steps: [],
};
export const startRecording = () => {
journey.meta.startTime = Date.now();
journey.meta.startUrl = document.location.href;
journey.meta.screenWidth = window.innerWidth;
journey.meta.screenHeight = window.innerHeight;
journey.meta.userAgent = navigator.userAgent;
};
При возникновении ошибки объект journey, например, можно отправить на сервер, для анализа. Для этого подключается соответствующий обработчик события:
window.addEventListener('error', sendErrorReport);
При этом функция sendErrorReport объявлена в том же модуле, что и объект journey:
export const sendErrorReport = (err) => {
journey.meta.endTime = Date.now();
journey.meta.error = `${err.message} (in ${err.filename} ${err.lineno}:${err.colno})`;
fetch('/error', {
method: 'POST',
body: JSON.stringify(journey)
})
.catch(console.error);
};
Кстати, если кто-то может объяснить, почему команда JSON.stringify(err) не даёт мне тело ошибки — это будет очень здорово.
Пока всё это особой пользы не приносит. Однако, сейчас у нас есть каркас, на котором можно построить всё остальное.
Если ваше приложение основано на состояниях (то есть, DOM выводится только основываясь на некоем главном состоянии), значит жить вам будет проще (и я рискну предположить, что вероятность того, что вы встретитесь с ошибками, будет меньше). При попытке воспроизвести ошибку вы можете просто воссоздать состояние, что, вероятно, даст вам возможность эту ошибку вызвать.
Если ваше приложение основано не на самых свежих технологиях, в нём применяются привязки и показ чего-либо, основанный непосредственно на том, как именно пользователь взаимодействует со страницей, тогда дело становится немного сложнее. Для воспроизведения ошибки вам понадобится воссоздать щелчки мышью, события, связанные с потерей и получением фокуса элементами, и, полагаю, нажатия на клавиши клавиатуры. Правда, затрудняюсь сказать, как быть, если пользователь вставляет нечто в поля из буфера обмена. Тут я только могу пожелать удачи в экспериментах.
Хочу признаться — я человек ленивый и эгоистичный, поэтому то, о чём буду рассказывать, будет нацелено на технологии, с которыми работаю я, а именно — на проекты, построенные на React и Redux.
Вот что именно я хочу перехватывать:
- Все диспетчеризованные действия (в результате можно будет включить «воспроизведение» изменений хранилища состояния).
- Изменения URL (а это значит — можно будет обновлять и URL).
- Щелчки по странице (это даст возможность своими глазами видеть, по каким именно кнопкам и ссылкам щёлкает пользователь).
- Скроллинг (это позволит узнать, что именно пользователь видел на странице в момент ошибки).
Перехват действий Redux
Вот код, который используется для перехвата и сохранения в объекте journey действий Redux:
export const captureActionMiddleware = () => next => action => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.REDUX_ACTION,
data: action,
});
return next(action);
};
В начале вы можете видеть конструкцию = () => next => action => {, которую просто невозможно не понять с первого взгляда. Если вы её, всё же, не поняли, почитайте это. Я, правда, вместо того, чтобы в это вникать, лучше потрачу время на что-нибудь поважнее, например, потренируюсь изображать счастливую улыбку, которая мне пригодится, когда меня будут поздравлять с днём рождения.
Самое важное, что нужно понимать в этом коде, заключается в той роли, которую он играет в проекте. А именно, он занят тем, что помещает «действия» Redux, по мере их выполнения, в объект journey.
Затем я применил вышеописанную функцию при создании хранилища Redux, передав ссылку на неё функции этого фреймворка applyMiddleware():
const store = createStore(
reducers,
applyMiddleware(captureActionMiddleware),
);
ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);Запись изменений URL
Место, где выполняется перехват изменений URL зависит от того, как в приложении выполняется маршрутизация.
Роутер React не особенно хорошо помогает в деле определения изменений URL, поэтому придётся прибегнуть к такому подходу или, может быть, к такому. Хотелось бы мне, с помощью роутера React, просто задать обработчик для onRouteChange. Тут стоит отметить и то, что подобное нужно не только мне. Например, многие сталкиваются с необходимостью отправки сведений о просмотрах виртуальных страниц в Google Analytics.
Как бы там ни было, я предпочитаю писать собственную систему маршрутизации для большинства сайтов, так как это занимает всего-то минут семнадцать, а в итоге то, что получается, работает очень быстро.
Для перехвата изменений URL я подготовил следующую функцию, которая вызывается каждый раз, когда меняется URL:
export const captureCurrentUrl = () => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.URL_CHANGE,
data: document.location.href,
});
};
Я вызываю её в двух местах. Там же, где выполняю команду history.push() для обновления URL, и ещё в событии popstate, которое вызывается если пользователь нажимает кнопку Назад в браузере:
window.addEventListener('popstate', () => {
// ещё какие-то действия, необходимые для обработки события
captureCurrentUrl();
});Запись действий пользователя
Пожалуй, это самый «навязчивый» механизм перехвата информации о работе с сайтом, так как его приходится встраивать буквально повсюду. Я бы, если бы это зависело только от моих желаний, не заморачивался бы этим. Однако, мне встречались ошибки, которые, как я думал, невозможно воспроизвести, не зная о том, где именно щёлкнул пользователь.
В любом случае, задача это была интересная, поэтому тут я расскажу о её решении. При разработке на React я всегда пользуюсь компонентами <Link> и <Button>, в итоге разработка централизованной системы перехвата кликов достаточно проста. Взглянем на <Link>:
const Link = props => (
<a
href={props.to}
data-interaction-id={props.interactionId} // посмотрите сюда
onClick={(e) => {
e.preventDefault();
captureInteraction(e); // и сюда
historyManager.push(props.to);
}}
>
{props.children}
</a>
);
К тому, о чём мы тут говорим, относятся строки data-interaction-id={props.interactionId} и captureInteraction(e);.
Когда приходит время воспроизвести сессию, мне хотелось бы выделять то, по чему щёлкнул пользователь. Для этого мне нужен какой-то селектор. Могу с уверенностью заявить, что элементы, щелчки по которым я отслеживаю, имеют идентификаторы (id), но по какой-то причине, о которой я уже и не помню, я решил, что тут лучше подойдёт нечто, специально предназначенное для моей системы наблюдения за активностью пользователей.
Вот функция captureInteraction():
export const captureInteraction = (e) => {
journey.steps.push({
time: Date.now(),
type: INTERACTION_TYPES.ELEMENT_INTERACTION,
data: {
interactionId: e.target.dataset.interactionId,
textContent: e.target.textContent,
},
});
};Здесь можно найти её полный код, в котором проверяется, чтобы элемент, после воспроизведения сессии, можно было снова найти.
Как и при работе с другими сведениями, я собираю то, что мне нужно, а потом выполняю команду journey.steps.push.
Скроллинг
Мне осталось рассказать лишь о том, как я записываю данные о скроллинге для того, чтобы знать о том, какие именно части страниц просматривает пользователь. Если, например, страницу перемотали до самого низа и начали заполнять форму, воспроизведение этого без скроллинга особой пользы не принесёт.
Я собираю все последовательные события скроллинга в одно событие для того, чтобы не тратить ресурсы системы на запись множества мелких событий и использую Lodash, так как установка и очищение тайм-аутов в циклах мне не по душе.
const startScrollCapturing = () => {
function handleScroll() {
journey.steps.push({
type: INTERACTION_TYPES.SCROLL,
data: window.scrollY,
});
}
window.addEventListener('scroll', debounce(handleScroll, 200));
};В рабочей версии этого кода исключаются события, связанные со сплошным скроллингом.
Функция startScrollCapturing() вызывается при первом запуске приложения.
Дополнительные идеи
Вот небольшой список идей, не использованных в моём проекте. Возможно, вам они покажутся достойными реализации.
- Перехват нажатий на клавиши клавиатуры вроде
Escape,TabилиEnter. - Запись сведений об изменении размеров рабочего окна приложения (для тех случаев, когда важно воспроизведение происходящего с учётом позиции скроллинга).
- Вызов, в процессе воспроизведения, вместо перехвата позиции скроллинга, scrollIntoView() для элемента при его выделении.
- Создание копии
localStorageиcookies, если они влияют на поведение сайта. - И, наконец, пользователям обычно не очень-то нравится, если кто-то перехватывает и сохраняет всё, что они вводят, в особенности номера кредитных карт, пароли, и так далее. Поэтому очень важно, чтобы никто не знал о том, что во время работы с вашим сайтом его действия куда-то записываются (вы, конечно, понимаете, что я шучу).
Тут я сделал добавление после публикации исходной версии статьи. В противовес тому, что озвучено в нескольких комментариях, могу отметить, что методы, описанные в этом материале, не дают повода для дополнительного беспокойства о безопасности или о защите персональных данных. Если вы уже работаете с конфиденциальными данными пользователей, в таком случае любые требования, которые применяются к сбору и хранению таких данных, должны применяться и тогда, когда осуществляется подготовка и отправка отчётов об ошибках. Если вы, например, не выполняете автоматическое сохранение данных формы, не задавая пользователю соответствующий вопрос, значит вам не следует автоматически отправлять отчёты об ошибках, не спрашивая об этом пользователя. Если вы обязаны, перед отправкой персональных данных пользователя, получить от него согласие в виде галочки, установленной в специальном поле, то же самое нужно сделать и перед отправкой отчёта об ошибке. В отправке данных пользователя по адресу /signup, при его регистрации в системе, или по адресу /error, при возникновении ошибки, особой разницы нет. Самое главное, и там, и там, работать с данными правильно и законно.
Возможно, вы полагаете, что мы уже заканчиваем разговор, но к этому моменту мы лишь записали то, что пользователь делает на сайте. Сейчас займёмся самым интересным — воспроизведением записи.
Воспроизведение действий пользователя
Говоря о воспроизведения действий, выполненных пользователем при работе с сайтом, мне хотелось бы обсудить два вопроса:
- Интерфейс, который я используя для исследования причин ошибок путём воспроизведения действий пользователя.
- Механизм, встраиваемый в код сайта и позволяющий управлять им извне.
Интерфейс для воспроизведения действий пользователя
На странице для повторения действий пользователя используется iFrame, где открывается сайт, на котором и выполняется воспроизведение шагов, ранее записанных в объект journey.
Эта страница загружает сведения о сеансе работы, в ходе которого произошла ошибка, после чего отправляет каждый записанный шаг на сайт, что меняет его состояние, приводя в итоге к возникновению той же ошибки.
Когда я открываю данную страницу, то вижу простенький неприглядный интерфейс, после чего сайт загружается так, будто его просматривают на iPad (тут использована обычная картинка планшета, мне так больше нравится).
Вот та же самая анимированная картинка, которую я показывал в начале статьи. Здесь можно найти её код.
Процесс воспроизведения сеанса работы пользователя
Когда я нажимаю на кнопку Next step, iFrame отправляется сообщение с использованием конструкции iFrame.contentWindow.postMessage(nextStep, '*'). Тут есть одно исключение, связанное с изменениями URL. А именно, в подобной ситуации просто меняется свойство iFrame src. Для приложения это, фактически, является полным обновлением страницы, поэтому то, будет ли это работать, зависит от того, как вы переносите состояние приложения между страницами.
Если вы не знаете, то postMessage — это метод объекта Window, созданный для того, чтобы обеспечить взаимодействие между различными окнами (в данном случае это главное окно страницы и окно, открытое в iFrame).
Собственно говоря, это всё, что можно сказать о странице для воспроизведения действий пользователя.
Механизмы для управления сайтом извне
Механизм воспроизведения действий пользователя при работе с сайтом реализован в файле playback.js.
При запуске приложения я вызываю функцию, которая ожидает сообщений, которые попадают в хранилище и могут быть вызваны позже. Делается это только в режиме разработки.
const store = createStore(
// тут будут храниться сообщения
);
if (process.env.NODE_ENV === 'development') {
startListeningForPlayback(store);
}Вот где используется этот код.
Интересующая нас функция выглядит так:
export const startListeningForPlayback = (store) => {
window.addEventListener('message', (message) => {
switch (message.data.type) {
case INTERACTION_TYPES.REDUX_ACTION:
store.dispatch(message.data.data);
break;
case INTERACTION_TYPES.SCROLL:
window.scrollTo(0, message.data.data);
break;
case INTERACTION_TYPES.ELEMENT_INTERACTION:
highlightElement(message.data.data.interactionId);
break;
default:
// это - не то сообщение, которое нас интересует
return;
}
});
};Здесь можно найти её полную версию.
При работе с действиями Redux осуществляется их диспетчеризация в хранилище и больше ничего.
При воспроизведении скроллинга выполняется именно то, чего можно ожидать. В данной ситуации важно, чтобы страница имела правильную ширину. Можно заметить, взглянув в репозиторий проекта, что всё будет работать неправильно, если пользователь изменит размеры окна или, например, повернёт мобильное устройство, на котором смотрит сайт, но я думаю, что вызов scrollIntoView() — это, в любом случае, разумное решение.
Функция highlightElement() просто добавляет вокруг элемента рамку. Её код выглядит так:
function highlightElement(interactionId) {
const el = document.querySelector(`[data-interaction-id="${interactionId}"]`);
el.style.outline = '5px solid rgba(255, 0, 0, 0.67)';
setTimeout(() => {
el.style.outline = '';
}, 2000);
}Как обычно, вот — полный код этой функции.
Итоги
Мы рассмотрели простую систему сбора информации об ошибках в React/Redux приложениях. Полезна ли она на практике? Полагаю, это зависит от того, сколько ошибок проявляется в вашем проекте, и насколько сложным оказывается их поиск.
Возможно, вполне достаточно будет, при возникновении ошибки, записывать URL и сохранять сведения о ней, что позволит выявить источник проблемы. Или, возможно, система записи действий пользователя покажется вам удачной, а страница для воспроизведения сеанса работы с сайтом — нет. Если вы, например, сталкиваетесь с ошибками, которые, скажем, происходят лишь в Safari 9 на iOS, страница воспроизведения сеанса окажется бесполезной, так как с её помощью нельзя будет повторить ошибку.
Если говорить о разного рода исследованиях, об одном из которых я только что рассказал, то для меня момент истины настаёт, когда я задаю себе вопрос о том, готов ли я встроить то, что было создано в результате эксперимента, в один из моих реальных проектов. В данном случае ответ на этот вопрос отрицательный.
В любом случае, работа над системой перехвата и воспроизведения действий пользователя — это интересный опыт, который позволил мне узнать что-то новое. Кроме того, я полагаю, что однажды мне всё это может пригодиться, если надо будет по-быстрому внедрить систему мониторинга на каком-нибудь сайте.
Уважаемые читатели! Как вы обходитесь с ошибками? Предлагаем поучаствовать в опросе и поделиться вашими идеями по этому поводу.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Как вы работаете с ошибками в веб-приложениях?
26.47%
В моих проектах ошибок нет
18
7.35%
Использую систему собственной разработки
5
29.41%
Использую систему стороннего разработчика
20
Проголосовали 68 пользователей.
Воздержались 25 пользователей.
Когда посетитель заходит на ваш лендинг, он принимает решение, читать ли дальше, в течение нескольких секунд. Так что, если увиденное на первом экране не заинтересует его, он закроет страницу. А, между тем, рекламодатель платит за каждый клик посетителя, пришедшего по рекламе. Об основных ошибках первого экрана, которые могут привести к высокому % отказов, недополученным конверсиям и сливу рекламного бюджета, читайте в статье Натальи Сулеймановой.
В каких ситуациях ваш лендинг нуждается в аудите первого экрана
- У вас высокий % отказов.
Короткие визиты длительностью меньше 15 секунд называются отказами.
За усредненную норму обычно принимают показатель в 20% отказов. Если он намного выше, пора бить тревогу и выяснять причины.
В Яндекс.Метрике отказы видны в любых отчетах в соответствующих колонках:
Рис.1
- Много кликов, но конверсий (заявок, звонков) мало/нет совсем/они дорогие.
Эффективность рекламы зависит не только от лендинга, но и от того, насколько целевой трафик на него ведется. Буду исходить из допущения, что реклама настроена качественно, нацелена на нужную аудиторию (ключевые слова, объявления, правильные настройки рекламных кампаний и т.д.).
Какие инструменты аналитики помогут проанализировать лендинг
В Яндекс.Метрике есть замечательный инструмент Вебвизор, который записывает визиты посетителей.
Рис. 2
Записи визитов сохраняются в течение 15 дней. С их помощью можно выявить:
- пользовательские проблемы на посадочной странице;
- на каких блоках лендинга посетители задерживаются, а какие быстро прокручивают.
Карта кликов и карта скроллинга
Рис. 3
Карта кликов показывает, насколько часто пользователи нажимают на те или иные области экрана. Чем ближе к красному цвету, тем чаще кликают:
Рис. 4
Иногда бывает, что посетители нажимают на некликабельные области, думая, что там раскрывающееся меню или кнопка; или просто на текст, который “цепляет” больше всего.
Карта скроллинга раскрашивает области экрана как тепловую карту: красная зона — наибольшее внимание посетителей.
Ошибки первого экрана лендинга
Давайте посмотрим, какие ошибки чаще всего встречаются на первых экранах лендингов.
Непонятно с первого взгляда, что предлагается на сайте
Рис. 5
Можно лишь косвенно определить, чем занимается компания, первый экран сайта которой показан выше. Правильный ответ — организатор мероприятий.
Краткое описание о виде деятельности, регионе, предоставляемых услугах/товарах компании называется дескриптор. Он может располагаться в нескольких областях первого экрана:
- в верхнем углу слева, рядом с названием компании (именем специалиста);
- в заголовке (подзаголовке, надзаголовке).
Вот пример ниже:
Рис. 6
Дескриптор “Дизайн-студия по пошиву штор и текстиля в Москве и Подмосковье” указан в подзаголовке. Его также можно было расположить в верхней части экрана.
Лендинг наполнен обтекаемыми формулировками, не подтвержденными фактами
Например:
- Дизайн-проект от профессионалов в короткие сроки.
- Быстрая доставка товаров.
Насколько короткие сроки? Насколько быстрая доставка?
Качественные прилагательные лучше пояснять количественно. Иначе для посетителя текст неинформативен, никак не откладывается при чтении.
- Дизайн-проект от профессионалов за 2 дня.
- Доставка товаров 1 день.
На примере ниже фрагмент первого экрана лендинга строительной компании, в которой не мешало бы уточнить прилагательные.
Рис. 7
Нет отстройки от конкурентов
На первом экране указываются преимущества компании или продукта, которые отличают ее от конкурентов. Если продукт не отстроен, то в заголовки, опять же, могут закрадываться обтекаемые формулировки.
Прочитала в одном прототипе (тексте для лендинга) для стоматологической клиники:
Рис. 8
Заголовок “Комплексное профессиональное стоматологическое обслуживание” можно отнести к любой стоматологии. Так же, как и подзаголовок “Передовые технологии и современное оборудование”.
Оказалось, что стоматология неоднократно занимала первое место в конкурсе “Лучшие товары и услуги Сибири”.
Вынести эту характеристику на первый экран вместе с акциями — вот и получится отстройка от конкурентов.
Теплота аудитории не соответствует теплоте лендинга
Теплота аудитории — это готовность совершить покупку. Согласно лестнице Ханта, покупатель проходит следующие стадии “покупательской осознанности”:
Рис. 9
Например, Елена, находящаяся в декретном отпуске, решила, что пора увеличить доход семьи. Значит, она двинулась от ступени 2, где есть проблема “не хватает денег”, к ступени 3, на которой рассматривает следующие варианты:
- пилить мужа, чтоб зарабатывал больше;
- выйти на работу, наняв няню;
- попробовать зарабатывать на фрилансе.
Предположим, наша героиня решила не усложнять отношения в семье и не оставлять маленького ребенка с няней, а предпочла уйти на фриланс. Теперь ей нужно освоить интернет-профессию. Она выбирает между вариантами (ступень 4, выбор продукта):
- специалист по контекстной рекламе;
- копирайтер;
- SMM-специалист.
Почитав информацию в интернете, посмотрев видео, Елена поняла, что профессия “специалист по контекстной рекламе” ей ближе. Теперь она перешла на ступень 5 “выбор продавца” и ищет, у какого тренера купить курс по контекстной рекламе.
Что такое несоответствие теплоты аудитории теплоте лендинга? В нашем случае, если пользователь вводит запрос “как зарабатывать в интернете” (ступень 3) и попадает на лендинг с курсом по контекстной рекламе (ступень 5), вряд ли он оставит заявку на платный курс. Даже если первый экран (и весь лендинг) оформлен по всем правилам.
Нет призыва к действию (формы, кнопки) или она “съехала” во второй экран
На примере ниже как раз такой случай. На первом экране не видны формы (или кнопки, выводящие формы)
Рис. 10
Спускаемся ниже на второй экран и видим, что кнопки как раз там:
Рис.11
На первом экране справа, правда, есть виджет звонка и онлайн-консультанта. Но люди не любят сложных действий. Гораздо легче следовать инструкциям, поняв, что получишь, нажав на кнопку или отправив форму.
Лендинг содержит трудно читаемый текст
Сюда можно отнести:
- сплошные блоки текста;
- мелкий шрифт;
- витиеватый шрифт;
- текст ЗАГЛАВНЫМИ БУКВАМИ.
Сплошной блок текста мелким шрифтом на первом экране:
Рис. 12
Сплошной текст встречается не только на первом экране лендинга. Часто его можно сделать более читаемым, если:
- сократить без потери смысла, убрав сложные обороты;
- уточнить обтекаемые формулировки;
- разделить на абзацы;
- выделить (шрифт, цвет, курсив) основные мысли.
В общем, включить здоровый инфостиль, без фанатизма.
Резюме
Главный принцип, по которому можно выявить недочеты в тексте лендинга, — если приходится вчитываться, вдумываться, догадываться. Посетитель вряд ли будет тратить свои ресурсы, чтобы понять, что предлагается на лендинге и как это получить, особенно если он “холодный” по отношению к продукту или продавцу.
Если текст вашего лендинга не нуждается в доработке, перед запуском рекламы не забудьте проверить:
- работают ли формы/кнопки/системы оплаты (пользователь сможет совершить целевое действие);
- настроена ли аналитика (подключена Яндекс.Метрика, Гугл.Аналитикс, настроены цели);
- адаптирована ли посадочная страница под мобильные устройства.
Узнать больше про создание и ошибки лендингов вы можете в статьях:
- Почему лендинг не продвигает продукт? Разбор ошибок посадочной страницы,
- Товарный лендинг и лендинг для услуг — в чем отличия?,
- Как предпринимателю быстро оценить заказанный лендинг, не вдаваясь в технические подробности
- Задачи копирайтера-прототиписта при написании текста под лендинг
Высоких вам конверсий!
Наталья Сулейманова, специалист по контекстной рекламе. Помогаю предпринимателям привести потенциальных клиентов из Yandex.Direct и Google.Ads.
По вопросам сотрудничества пишите Наталье:
https://vk.com/nat_suleymanova
https://www.facebook.com/nat.suleymanova
natalyasuleymanova0711@gmail.com
- About the Author
- Latest Posts
5.07.2016
7 037
17
Рейтинг статьи:
Загрузка…
Через меня проходит немало сайтов и у каждого из них свои проблемы, каждый сайт уникален, ровно как и каждый разработчик систематически допускает присущие именно ему ошибки. Но есть несколько проблем, которые я встречаю на сайтах чаще всего и исправление которых приносит свои плоды в 100% случаев без исключения.
Ошибка 1 — переоптимизация
Еще с давних времен пошла убогая сео схема — оптимизатор берет набор ключей и распределяет его по нескольким основным, наиболее трастовым страницам сайта, как правило главная и 3-10 основных разделов. В итоге получается, что на каждую страницу приходится 10-30 ключей, но беда еще не в этом… Главная беда в том, что все эти ключи стараются насильно запихать на бедную страничку, в результате чего она становится мягко говоря переоптимизирована. Ключи находятся везде где можно, в тайтле, в кейвордс, дескрипшн, в тегах H1-3 в Alt картинок и т.д. и т.п.
Думаю, что вы не раз видели тайтлы вида:
Купить газонокосилку в Москве | цена газонокосилок | газонокосилки недорого | интернет магазин газонокосилок бла-бла-бла
Блин, ну это же бред! За такие вот тайтлы сайты и попадают под фильтр. А если не попадают, значит у сайта приличный запас прочности и достаточно привести страницы в порядок, как позиции попрут вверх, вверх и только вверх.
Давно ушло время текстового спама. Тайтл должен быть полностью ориентированным на посетителей, никакого перечисления ключей. Я бы вам советовал держать его в диапазоне 100 — 120 символов (вспоминаем утку про 60-70 символов и улыбаемся) и полностью избежать символов, разбивающих пассажи, вида точки и запятой. Но так же избегайте и вертикальной черты, т.к. в глазах Яндекс она уже давно стала показателем спама. Адекватные разделители тире и двоеточие. И не надо ставить точку в конце тайтла — это излишне!
Про кейвордс просто можно забыть — это рудимент, любой кто его заполняет — студент.
Дескрипшн — делаем так же человекопонятным и стараемся в нем использовать те ключи, которые не влезли в тайтл, но ни как не повторять те же самые.
H1 — аналогично, но не стоит делать его длинным — до 100 символов, иначе он становится нечитаемым и переходит в раздел текстового спама.
H2-3 совершенно аналогично.
Про выделения ключей жирным и курсивом забываем навсегда, как о страшном сне. Выделять стоит именно значимые по смыслу блоки текста и совсем не обязательно, чтобы тут были ключи.
Резонный вопрос — как запихнуть на страницу множество ключей? Да никак — просто не надо этого делать и все — такая схема давно сдохла! Если уж совсем невмоготу — можете использовать огромные портянки — пока это работает в Яндекс, пока….
Ошибка 2 — пустые разделы
Ой, как часто я вижу эту ошибку на клиентских сайтах. Почему у вас нет текстов на основных разделах? — ну их же никто не читает — человек перешел на раздел и выбирает понравившийся ему товар.
Блин, а ведь и правда — на кой черт тексты на разделах?!
Но поисковики все-таки еще не готовы сдержать свое обещание вида «мы стараемся предоставить пользователю документы, наиболее полно отвечающие на его поисковый запрос». Они роботы, которые пусть и становятся все совершеннее с каждым годом, но все-таки роботы, а тексты это их пища. Нет текстов — нет и поисковиков! Так что если на вашем сайте нет текстов он будет не очень то интересен Яндексу и Гуглу, хотя бывают и частные случаи, когда у сайта сильно прокачано одно из направлений, например социальные сети, но мы все-таки говорим о обычном, среднестатистическом сайте.
Ошибка 3 — первый экран
О да — это ошибка ТОП 1 (даже красным выделил). У 99% сайтов, которые я вижу первый экран похож на головоломку! А ну-ка, догадайся хлопец куда ты попал 
Нет, серьезно — нафига так городить. Особенно улыбают огромные слайдеры на весь экран, которые предлагают акции. Вбил я , значит, в поиск запрос — заказать печать, открываю один из сайтов и вижу во весь экран огромный слайд с надписью:
Закажи комплект ластиков и получи ручку в подарок
Блин, какие …. ластики я за печатью пришел!
Вообще, мой вам совет — уберите со своих сайтов слайдеры на первом экране. Но нет — мне часто отвечают, что на этом слайдере расположена интересная пользователям информация… Да уж. Первым делом, попав на сайт посетитель должен понять где он находится и отвечает ли данный сайт его запросу, поэтому на первом экране обязательно должен присутствовать огромный заголовок. Если же человек понимает, что попал по адресу, то в следующую очередь его интересует стоимость товара, поэтому рядом должна быть большая цена. Далее посетитель хочет увидеть телефон сайта и время работы, которое должно всегда находиться под номером телефона и отражать так же выходные. После этого человек хочет понять — работает ли сайт в том городе, откуда был совершен запрос, поэтому в шапке сайта необходимо отразить основные регионы работы. Вот что должно быть на первом экране, но никак не огроменный слайдер! Не верите мне?
А почему тогда вдруг и Яндекс и Гугл в один голос анонсировали фильтр за прокрутку? Кто не в курсе — все сайты, большая часть посетителей которых сразу же после попадания на сайт производит скролинг (прокрутку колесом мыши) будут понижаться в выдаче.
Так что давайте, пожалуйста, действительно важную пользователю информацию на первом экране вашего сайта и будет вам рост посещаемости и улучшение ПФ!
Или просто закажите качественный сайт у меня.
Анализируя сайты и давая рекомендации по улучшению юзабилити, мы часто сталкиваемся с ошибками и недоработками «первого экрана» - той области, которую посетитель видит в первую очередь. О том, какие ошибки встречаются чаще всего и какую информацию лучше размещать в первом экране, читайте в нашей статье.
SEO все больше и больше переплетается с юзабилити и дизайном. Теперь в процессе аудита приходится анализировать удобство использования сайта, то, как пользователи взаимодействуют с ним. Разумеется, мы часто сталкиваемся с понятием первого экрана.
«Первый экран» – это та область, которую посетитель видит, попав на страницу, без использования «прокрутки».
История этого, а вернее сказать, очень похожего понятия берет начало еще до появления интернета. Издатели газет всегда размещали наиболее важную информацию на первой странице до сгиба, обеспечивая таким образом бОльшие продажи (газета лежит на прилавке в свернутом пополам виде).
Наверное, именно отсюда пошло заблуждение, что всю важную информацию необходимо обязательно разместить в первом экране. Мотивируют это так: пользователи не будут смотреть ниже области, видимой сразу, поскольку очень ленивы.
На самом деле, по нашему опыту и опыту наших коллег, пользователи умеют и вполне согласны использовать скролл, просматривая страницы и ниже первой области. Важно только правильно подать информацию.
Главное – это не добавить как можно больше информации в первый экран, а:
- разместить именно то, что будет стимулировать посетителя просматривать страницу ниже;
- предоставить возможность для комфортного просмотра страницы.
Самая большая ошибка, которую можно допустить в организации первого экрана, – это создание визуального барьера, который заставляет пользователя думать, что ниже уже ничего нет. В качестве такого визуального барьера может выступать как пустое пространство, так и яркая линия.
Далее мы на конкретных примерах расскажем, как лучше, на наш взгляд, располагать информацию в первом экране на самых распространенных типах страниц, чтобы это помогало в продвижении сайта и было удобно вашим посетителям.
При анализе «первого экрана» следует учитывать, что для каждого разрешения монитора он свой. Есть большое количество сервисов и плагинов, позволяющих подстроить браузер под нужное вам разрешение, чтобы понять, что видит пользователь. Разумеется, в первую очередь следует ориентироваться на самые популярные разрешения экранов в вашем сегменте.
Так, продавцу автомобилей не стоит уделять много внимания различным мобильным устройствам с маленьким дисплеем, а вот сайту эвакуаторов, наоборот, в первую очередь следует ориентироваться именно на них.
Первый экран главной страницы
Сравнивая сайт с обычным магазином, можно сказать, что главная страница – это ваша витрина, которая выходит на оживленную улицу. Именно она убеждает посетителей войти внутрь.
Кроме того, главная страница выполняет навигационную роль, помогая пользователю найти путь к тому разделу, каталогу или статье, которые ему интересны.
Учитывая все вышеизложенное, рекомендуем в первом экране расположить:
- примеры ваших товаров/услуг;
- меню, охватывающее разделы сайта.
Разумеется, они не обязательно должны полностью попадать в первый экран. Достаточно, если пользователь видел начало меню (если речь идет о вертикальном меню) и часть каталога товаров/разделов.
Например, вот так:
Ошибка, которую очень часто приходится встречать, – наличие большого, не несущего никакой информации, баннера.
Такие баннеры нарушают одно из важнейших правил, которое применимо ко всей странице в целом:
Каждый элемент на странице должен иметь назначение и быть полезным для пользователя! Ненужные элементы следует удалять со страницы.
Использовать большой баннер на главной странице можно только в том случае, если он рассказывает о крупных скидках, проведении акций или другом «взрывном предложении». Но и в этом случае он не должен занимать 70-80% всего первого экрана.
Например, такой дизайн главной страницы мы бы рекомендовали изменить, уменьшив размер шапки сайта:

Уж не сочтите за тавтологию, но самым важным на странице каталога является каталог. Все остальные элементы, например, текст, – вторичны. Несмотря на простоту этого, казалось бы, понятного утверждения, на многих сайтах встречается одна и та же ошибка – в первом экране расположен текст, и только под ним можно увидеть каталог.
Каталог обязательно должен попадать в первый экран. Это может быть только часть изображений верхнего ряда товаров, главное, чтобы пользователь понимал, что на этой странице есть то, что он ищет, тогда он обязательно проскроллит ниже.
Над каталогом следует размещать только очень важную информацию. Это может быть обязательное условие заказа или информация, без которой пользователь не сможет сделать заказ. Весь второстепенный контент должен быть расположен ниже каталога.
Например, так делать неправильно:

Очень часто данным страницам уделяют мало внимания, поскольку продвигаются в основном страницы категорий, которые оптимизируются под ВЧ и СЧ запросы, однако это неправильно. Особенно актуальным вопрос размещения контента на страницах товаров стал после того, как Яндекс начал учитывать коммерческие факторы ранжирования.
В настоящее время поисковая система анализирует то, насколько удобно и логично представлена информация о товарах.
Наиболее частая ошибка, которую мы встречаем на карточках товаров, – это перегруженный первый экран. Ведь так хочется предоставить пользователю большую фотографию, цену, кнопку «Купить», информацию о товаре, доставке, скидках, а еще акцию, а еще советы по выбору, а еще… В общем, список можно продолжать долго.
На наш взгляд, обязательно в первом экране разместить только:
- качественное фото;
- цену;
- кнопку «Купить»;
- информацию о доставке;
- краткие характеристики.
Особое внимание следует уделить характеристикам – не пишите общие тексты и не рассказывайте о том, что и так понятно при взгляде на фото. Предоставляйте только те характеристики, которые действительно важны пользователю и которые помогают в выборе товара.
Например, в случае с мобильным телефоном будут важны: диагональ экрана, процессор, наличие второго слота sim-карты, объем батареи, технология дисплея. Все остальные параметры вторичны и могут быть расположены ниже первого экрана.
Всевозможные подробные описания товара, комплекты «Купи вместе, со скидкой» и т. д. могут располагаться ниже. Для комфортного просмотра этих блоков в первом экране могут быть размещены ссылки-якори.
Например, так сделано на сайте Wikimart:

Важно, чтобы перемещение было плавным, – тогда пользователь понимает, куда именно его «перенесли». Моментальное перемещение вызывает замешательство, особенно если страница содержит много информации и довольно длинная.
Наряду с попытками разместить все в одном экране мы встречаем ситуацию, когда пространство не используется и нет акцента на наиболее важной информации.
Например:
Таким образом, при формировании первого экрана необходимо разумно подходить к использованию пространства, не перегружая его, но и не создавая пробелов.
Подводя краткий итог можно сказать, что на самом деле задача первого экрана – это не дать посетителю всю информацию, а заинтересовать его, убедить, что на странице есть то, что ему будет полезно.
Главное правило формирования первого экрана – анализируйте, что ожидает увидеть ваш пользователь.
Еще по теме:
- Стучите, клиент, и Вам откроют! Анализ способов on-line коммуникации на сайте
- «Живое» юзабилити: тест-драйв сайта сети кинотеатров «Планета кино»
- Как продумать гипотезу для A/B-тестирования
- Как выбрать правильную ширину сайта
- 5 правил создания прототипов и проведения редизайна сайта
Мы провели анализ способов on-line коммуникации на сайте и дадим рекомендации, основанные на наиболее распространенных ошибках. Ведь установка кода сервиса на сайт — только начало….
Наша новая подрубрика – тесты юзабилити популярных сайтов. Мы будем проводить небольшие юзабилити-аудиты, находить барьеры на пути пользователя и предлагать варианты, которые позволят от них…
Как сделать правильный выбор и тестировать действительно важные блоки страниц сайта? Грамотная подготовка к А/В-тестированию, выбор проблемных страниц и стратегия создания гипотезы для тестирования. О…
В статье мы рассмотрим, как правильно определить оптимальную ширину сайта для десктопного монитора и мобильных устройств, где можно узнать актуальную статистику популярных разрешений экранов, как…
Продумывая прототипы или новый дизайн, часто возникает желание внедрить все, что видишь на сайтах конкурентов. Чтобы удержаться от необоснованного копирования и правильно спроектировать структуру сайта,…
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
-
1.
Почему возникает белый экран в WordPress? -
2.
Есть ли белый экран на других ваших сайтах? -
3.
Исправление ошибки белого экрана в режиме восстановления WordPress -
4.
Увеличение лимита памяти -
5.
Отключить все плагины -
6.
Замените активную тему на тему по умолчанию -
7.
Включите режим отладки для поиска ошибок в WordPress -
8.
Очистите кэш на сайте -
9.
Белый экран у длинных статей
Белый экран – это распространенная ошибка WordPress. При появлении белого экрана на сайте не выводится никаких сообщений или предупреждений, чем вызвана эта ошибка.
Также бывают случаи, когда белый экран появляется только на определенных страницах сайта.
Например, вы можете видеть белый экран в админке или при входе в админ панель WordPress, но публичная версия сайта работает нормально. В других ситуациях белый экран отображается только на определенных страницах или записях, когда остальная часть сайта работает нормально.
В этой статье мы расскажем, как избавиться от белого экрана WordPress.
Прежде чем вносить какие-либо изменения в свой сайт, убедитесь, что вы сделали резервную копию файлов и базы данных WordPress.
В большинстве случаев, когда вы видите белый экран – это исчерпывание лимита памяти скриптом на вашем сайте.
Скрипт, который не отвечает долгое время, блокируется вашим хостинг-провайдером или просто отключается. Поэтому на экран не выводится никакого сообщения о ошибке, а просто выводится белый экран.
Ошибка может вызываться плохо закодированной темой или плагином, которые установлены на вашем сайте. Иногда проблема может заключаться в проблеме на стороне хостинг-провайдера.
Так как причин для ошибки белого экрана большое количество, для её устранения нужно действовать постепенно, проверяя каждую возможную проблему.
Есть ли белый экран на других ваших сайтах?
Если на вашем хостинге есть несколько сайтов WordPress, проверьте, не возникла ли такая ошибка и на них.
Если это так, то это говорит нам о том, что проблема связана с вашим хостинг-провайдером. Это может быть временна проблема, которая возникла из-за обновления, перезапуска или ошибки на сервере. Лучшее решение – написать в поддержку, чтобы получить ответ, когда будет решена проблема.
В случае, если белый экран возник только на одном сайте или на определенной странице, то знайте – проблема только на определенном сайте. Давайте решать её.
Исправление ошибки белого экрана в режиме восстановления WordPress
Если белый экран вызван плагином или темой, то WordPress может понять это и сообщить нам о проблеме.
Новая функция защиты от фатальных ошибок появилась в WordPress 5.2. Она может отлавливать ошибки, поэтому вы можете не увидеть белый экран. Вместо него, вы увидите сообщение “На сайте возникла критическая ошибка. Пожалуйста, проверьте входящие сообщения почты администратора для дальнейших инструкций”.
Также администратор сайта получит письмо на почту с темой “Ваш сайт имеет техническую проблему”.
В этом письме будет указан плагин, вызвавший ошибку, а также специальная ссылка. Эта ссылка позволит вам войти в режим восстановления WordPress и деактивировать (отключить) неисправный плагин.
Однако, если вы видите просто белый экран, то скорее всего, на почту такое письмо не придет и вам потребуется исправлять эту ошибку вручную.
Увеличение лимита памяти
Обычно ошибка возникает из-за того, что скрипт исчерпал лимит памяти и не завершил свою работу. Чтобы это исправить, вам нужно увеличить лимит PHP-памяти для WordPress. Это позволит скрипту использовать больше памяти для завершения работы, которую он должен выполнить.
Прочитайте нашу статью, как увеличить лимит памяти.
Отключить все плагины
Если после увеличение лимита памяти до 256 или 512МБ не помогло, то необходимо начать устранение проблемы другим способом.
По нашему опыту, ошибка белого экрана часто связана с проблемами на стороне плагинов или темы. Давайте продолжим и отключим все плагины.
Если админ панель работает, то вы можете зайти на страницу Плагины -> Установленные. Выберите все установленные плагины и выберите “Деактивировать” в раскрывающемся списке групповых действий.
Чтобы узнать, как отключить плагины через админ панель, прочитайте нашу статью о плагинах – Плагины WordPress.
Если у вас нет доступа к админ панели WordPress, вам нужно будет деактивировать все плагины через FTP.
Для этого подключитесь к своему сайту WordPress с помощью FTP-клиента. После подключения перейдите в папку wp-content, где увидите папку “plugins“.
Вам нужно переименовать эту папку, например в “plugins-deactivated“.
Не беспокойтесь, в будущем вы сможете переименовать папку обратно, данные и настройки не будут потеряны.
WordPress ищет папку с именем “plugins” для загрузки плагинов. Когда этой папки нет, он деактивирует все плагины.
Если сайт начал открываться, то значит проблема в каком-то из плагинов сайта. Переименуйте папку обратно в “plugins“, чтобы плагины снова начали отображаться в админ панели. После этого, начните активировать плагины по одному, проверяя работоспособность сайта. Когда сайт снова перестанет работать – вы нашли конфликтный плагин. Удалите его и напишите автору плагина о проблеме.
Замените активную тему на тему по умолчанию
Если полное отключение плагинов не решило проблему, попробуйте заменить текущую тему на тему по умолчанию.
Подключитесь к своему сайту с помощью FTP-клиента и перейдите в папку /wp-content/themes/. Эта папка содержит все установленные темы на вашем сайте.
Скачайте вашу тему на свой компьютер в качестве резервной копии.

После скачивания темы на компьютер, удалите её на сайте, выбрав пункт “Удалить”.
Если на вашем сайте установлена тему по умолчанию (Twenty Eighteen, Twenty Nineteen и т.п.), WordPress автоматически активирует её в качестве темы по умолчанию.
В случае, если у вас не установлена тему по умолчанию, воспользуйтесь ручной установкой темы по FTP.
Если это решит вашу проблему, то вам следует отредактировать файл functions.php вашей тему. Если в конце файла есть лишние пробелы, удалите их. Иногда это устраняет проблему.
Если вы используете плохо написанную функцию в файле functions.php вашей активной темы, то это тоже может вызвать белый экран WordPress.
Попробуйте установить свежую копию вашей темы из официального источника.
Включите режим отладки для поиска ошибок в WordPress
Если ничего не помогло, то следующий шаг – включить режим отладки (дебаг) в WordPress. Это позволит вам увидеть, какая ошибка возникает на сайте.
Добавьте следующий код в ваш файл wp-config.php:
Как только вы добавите эти строки, на белом экране появятся ошибки, предупреждения и уведомления. Это поможет определить основную причину возникновения белого экрана.
Если вы не видите никаких ошибок, то вы всё равно можете проверить журнал отладки. В папке wp-content находится файл debug.log, содержащий журнал всех ошибок, уведомлений и предупреждений.

Очистите кэш на сайте
Иногда у вас может быть доступ к админке сайта, но интерфейс сайта не работает и отображает белый экран. Если вы используете плагины кеширования, то очистите кеш. Иногда это помогает.
Белый экран у длинных статей
Если у вас возникает белый экран только на очень длинных статьях или страницах, то этот маленький прием может помочь вам.
Этот прием увеличивает возможности обработки текста в PHP за счет увеличения предела рекурсии и возврата. Вы можете вставить следующий код в ваш файл wp-config.php:
Мы понимаем, что белый экран в WordPress – это очень распространенная ошибка и надеемся, что один из наших советов помог устранить проблему.
В комментариях можете написать, какой совет помог именно вам и в чем была проблема возникновения белого экрана. Где появился белый экран, в админке, на странице входа или при редактировании записи. Возможно ваша история поможет другим избежать ошибки.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.

Богдан Василенко
SEO-специалист SE Ranking
По каждому запросу поисковая система подбирает релевантные результаты — страницы, подходящие по тематике, и ранжирует их, отображая в виде списка. Согласно исследованиям, 99 % пользователей находят информацию, отвечающую запросу, уже на первой странице выдачи и не пролистывают дальше. И чем выше позиция сайта в топ-10, тем больше посетителей она привлекает.
Перед тем, как распределить ресурсы в определенном порядке, поисковики оценивают их по ряду параметров. Это позволяет улучшить выдачу для пользователя, предоставляя наиболее полезные, удобные и авторитетные варианты.
В чём заключается оптимизация сайта?
Оптимизация сайта или SEO (Search Engine Optimization) представляет собой комплекс действий, цель которых — улучшить качество ресурса и адаптировать его с учётом рекомендаций поисковых систем.
SEO помогает попасть содержимому сайта в индекс, улучшить позиции его страниц при ранжировании и увеличить органический, то есть бесплатный трафик. Техническая оптимизация сайта — это важный этап SEO, направленный на работу с его внутренней частью, которая обычно скрыта от пользователей, но доступна для поисковых роботов.
Страницы представляют собой HTML-документы, и их отображение на экране — это результат воспроизведения браузером HTML-кода, от которого зависит не только внешний вид сайта, но и его производительность. Серверные файлы и внутренние настройки ресурса могут влиять на его сканирование и индексацию поисковиком.
SEO включает анализ технических параметров сайта, выявление проблем и их устранение. Это помогает повысить позиции при ранжировании, обойти конкурентов, увеличить посещаемость и прибыль.
Как обнаружить проблемы SEO на сайте?
Процесс оптимизации стоит начать с SEO-аудита — анализа сайта по самым разным критериям. Есть инструменты, выполняющие оценку определенных показателей, например, статус страниц, скорость загрузки, адаптивность для мобильных устройств и так далее. Альтернативный вариант — аудит сайта на платформе для SEO-специалистов.
Один из примеров — сервис SE Ranking, объединяющий в себе разные аналитические инструменты. Результатом SEO-анализа будет комплексный отчёт. Для запуска анализа сайта онлайн нужно создать проект, указать в настройках домен своего ресурса, и перейти в раздел «Анализ сайта». Одна из вкладок — «Отчёт об ошибках», где отображаются выявленные проблемы оптимизации.
Все параметры сайта разделены на блоки: «Безопасность», «Дублирование контента», «Скорость загрузки» и другие. При нажатии на любую из проблем появится её описание и рекомендации по исправлению. После технической SEO оптимизации и внесения корректировок следует повторно запустить аудит сайта. Увидеть, были ли устранены ошибки, можно колонке «Исправленные».
Ошибки технической оптимизации и способы их устранения
Фрагменты кода страниц, внутренние файлы и настройки сайта могут негативно влиять на его эффективность. Давайте разберём частые проблемы SEO и узнаем, как их исправить.
Отсутствие протокола HTTPS
Расширение HTTPS (HyperText Transfer Protocol Secure), которое является частью доменного имени, — это более надежная альтернатива протоколу соединения HTTP. Оно обеспечивает шифрование и сохранность данных пользователей. Сегодня многие браузеры блокируют переход по ссылке, начинающейся на HTTP, и отображают предупреждение на экране.
Поисковые системы учитывают безопасность соединения при ранжировании, и если сайт использует версию HTTP, это будет минусом не только для посетителей, но и для его позиций в выдаче.
Как исправить
Чтобы перевести ресурс на HTTPS, необходимо приобрести специальный сертификат и затем своевременно продлевать срок его действия. Настроить автоматическое перенаправление с HTTP-версии (редирект) можно в файле конфигурации .htaccess.
После перехода на безопасный протокол будет полезно выполнить аудит сайта и убедиться, что всё сделано правильно, а также при необходимости заменить неактуальные URL с HTTP среди внутренних ссылок (смешанный контент).
У сайта нет файла robots.txt
Документ robots размещают в корневой папке сайта. Его содержимое доступно по ссылке website.com/robots.txt. Этот файл представляет собой инструкцию для поисковых систем, какое содержимое ресурса следует сканировать, а какое нет. К нему роботы обращаются в первую очередь и затем начинают обход сайта.
Ограничение сканирования файлов и папок особенно актуально для экономии краулингового бюджета — общего количества URL, которое может просканировать робот на данном сайте. Если инструкция для краулеров отсутствует или составлена неправильно, это может привести к проблемам с отображением страниц в выдаче.
Как исправить
Создайте текстовый документ с названием robots в корневой папке сайта и с помощью директив пропишите внутри рекомендации по сканированию содержимого страниц и каталогов. В файле могут быть указаны виды роботов (user-agent), для которых действуют правила; ограничивающие и разрешающие команды (disallow, allow), а также ссылка на карту сайта (sitemap).
Проблемы с файлом Sitemap.xml
Карта сайта — это файл, содержащий список всех URL ресурса, которые должен обойти поисковый робот. Наличие sitemap.xml не является обязательным условием, для попадания страниц в индекс, но во многих случаях файл помогает поисковику их обнаружить.
Обработка XML Sitemap может быть затруднительна, если ее размер превышает 50 МБ или 50000 URL. Другая проблема — присутствие в карте страниц, закрытых для индексации метатегом noindex. При использовании канонических ссылок на сайте, выделяющих их похожих страниц основную, в файле sitemap должны быть указаны только приоритетные для индексации URL.
Как исправить
Если в карте сайта очень много URL и её объем превышает лимит, разделите файл на несколько меньших по размеру. XML Sitemap можно создавать не только для страниц, но и для изображений или видео. В файле robots.txt укажите ссылки на все карты сайта.
В случае, когда SEO-аудит выявил противоречия, — страницы в карте сайта, имеющие запрет индексации noindex в коде, их необходимо устранить. Также проследите, чтобы в Sitemap были указаны только канонические URL.
Дубли контента
Один из важных факторов, влияющих на ранжирование, — уникальность контента. Недопустимо не только копирование текстов у конкурентов, но и дублирование их внутри своего сайта. Это проблема особенно актуальна для больших ресурсов, например, интернет-магазинов, где описания к товарам имеют минимальные отличия.
Причиной, почему дубли страниц попадают в индекс, может быть отсутствие или неправильная настройка «зеркала» — редиректа между именем сайта с www и без. В этом случае поисковая система индексирует две идентичные страницы, например, www.website.com и website.com.
Также к проблеме дублей приводит копирование контента внутри сайта без настройки канонических ссылок, определяющих приоритетную для индексации страницу из похожих.
Как исправить
Настройте www-редиректы и проверьте с помощью SEO-аудита, не осталось ли на сайте дублей. При создании страниц с минимальными отличиями используйте канонические ссылки, чтобы указать роботу, какие из них индексировать. Чтобы не ввести в заблуждение поисковые системы, неканоническая страница должна содержать тег rel=”canonical” только для одного URL.
Страницы, отдающие код ошибки
Перед тем, как отобразить страницу на экране, браузер отправляет запрос серверу. Если URL доступен, у него будет успешный статус HTTP-состояния — 200 ОК. При возникновении проблем, когда сервер не может выполнить задачу, страница возвращает код ошибки 4ХХ или 5ХХ. Это приводит к таким негативным последствиям для сайта, как:
- Ухудшение поведенческих факторов. Если вместо запрошенной страницы пользователь видит сообщение об ошибке, например, «Page Not Found» или «Internal Server Error», он не может получить нужную информацию или завершить целевое действие.
- Исключение контента из индекса. Когда роботу долго не удается просканировать страницу, она может быть удалена из индекса поисковой системы.
- Расход краулингового бюджета. Роботы делают попытку просканировать URL, независимо от его статуса. Если на сайте много страниц с ошибками, происходит бессмысленный расход краулингового лимита.
Как исправить
После анализа сайта найдите страницы в статусе 4ХХ и 5ХХ и установите, в чём причина ошибки. Если страница была удалена, поисковая система через время исключит её из индекса. Ускорить этот процесс поможет инструмент удаления URL. Чтобы своевременно находить проблемные страницы, периодически повторяйте поиск проблем на сайте.
Некорректная настройка редиректов
Редирект — это переадресация в браузере с запрошенного URL на другой. Обычно его настраивают при смене адреса страницы и её удалении, перенаправляя пользователя на актуальную версию.
Преимущества редиректов в том, что они происходят автоматически и быстро. Их использование может быть полезно для SEO, когда нужно передать наработанный авторитет от исходной страницы к новой.
Но при настройке переадресаций нередко возникают такие проблемы, как:
- слишком длинная цепочка редиректов — чем больше в ней URL, тем позже отображается конечная страница;
- зацикленная (циклическая) переадресация, когда страница ссылается на себя или конечный URL содержит редирект на одно из предыдущих звеньев цепочки;
- в цепочке переадресаций есть неработающий, отдающий код ошибки URL;
- страниц с редиректами слишком много — это уменьшает краулинговый бюджет.
Как исправить
Проведите SEO-аудит сайта и найдите страницы со статусом 3ХХ. Если среди них есть цепочки редиректов, состоящие из трех и более URL, их нужно сократить до двух адресов — исходного и актуального. При выявлении зацикленных переадресаций необходимо откорректировать их последовательность. Страницы, имеющие статус ошибки 4ХХ или 5ХХ, нужно сделать доступными или удалить из цепочки.
Низкая скорость загрузки
Скорость отображения страниц — важный критерий удобства сайта, который поисковые системы учитывают при ранжировании. Если контент загружается слишком долго, пользователь может не дождаться и покинуть ресурс.
Google использует специальные показатели Core Web Vitals для оценки сайта, где о скорости говорят значения LCP (Largest Contentful Paint) и FID (First Input Delay). Рекомендуемая скорость загрузки основного контента (LCP) — до 2,5 секунд. Время отклика на взаимодействие с элементами страницы (FID) не должно превышать 0,1.
К распространённым факторам, негативно влияющим на скорость загрузки, относятся:
- объёмные по весу и размеру изображения;
- несжатый текстовый контент;
- большой вес HTML-кода и файлов, которые добавлены в него в виде ссылок.
Как исправить
Стремитесь к тому, чтобы вес HTML-страниц не превышал 2 МБ. Особое внимание стоит уделить изображениям сайта: выбирать правильное расширение файлов, сжимать их вес без потери качества с помощью специальных инструментов, уменьшать слишком крупные по размеру фотографии в графическом редакторе или через панель управления сайтом.
Также будет полезно настроить сжатие текстов. Благодаря заголовку Content-Encoding, сервер будет уменьшать размер передаваемых данных, и контент будет загружаться в браузере быстрее. Также полезно оптимизировать объем страницы, используя архивирование GZIP.
Не оптимизированы элементы JavaScript и CSS
Код JavaScript и CSS отвечает за внешний сайта. С помощью стилей CSS (Cascading Style Sheets) задают фон, размер и цвета блоков страницы, шрифты текста. Сценарии на языке JavaScript делают дизайн сайта динамичным.
Элементы CSS/JS важны для ресурса, но в то же время они увеличивают общий объём страниц. Файлы CSS, превышающие по размеру 150 KB, а JavaScript — 2 MB, могут негативно влиять на скорость загрузки.
Как исправить
Чтобы уменьшить размер и вес кода CSS и JavaScript, используют такие технологии, как сжатие, кэширование, минификация. SEO-аудит помогает определить, влияют ли CSS/JS-файлы на скорость сайта и какие методы оптимизации использованы.
Кэширование CSS/JS-элементов снижает нагрузку на сервер, поскольку в этом случае браузер загружает сохранённые в кэше копии контента и не воспроизводит страницы с нуля. Минификация кода, то есть удаление из него ненужных символов и комментариев, уменьшает исходный размер. Ещё один способ оптимизации таблиц стилей и скриптов — объединение нескольких файлов CSS и JavaScript в один.
Отсутствие мобильной оптимизации
Когда сайт подходит только для больших экранов и не оптимизирован для смартфонов, у посетителей возникают проблемы с его использованием. Это негативно отражается на поведенческих факторах и, как следствие, позициях при ранжировании.
Шрифт может оказаться слишком мелким для чтения. Если элементы интерфейса размещены слишком близко друг к другу, нажать на кнопку и ссылку проще только после увеличения фрагмента экрана. Нередко загруженная на смартфоне страница выходит за пределы экрана, и для просмотра контента приходится использовать нижнюю прокрутку.
О проблемах с настройками мобильной версии говорит отсутствие метатега viewport, отвечающего за адаптивность страницы под экраны разного формата, или его неправильное заполнение. Также о нестабильности элементов страницы во время загрузки информирует еще показатель производительности сайта Core Web Vitals — CLS (Cumulative Layout Shift). Его норма: 0,1.
Как исправить
В качестве альтернативы отдельной версии для мобильных устройств можно создать сайт с адаптивным дизайном. В этом случае его внешний вид, компоновка и величина блоков будет зависеть от размера экрана конкретного пользователя.
Обратите внимание, чтобы в HTML-коде страниц были метатеги viewport. При этом значение device-width не должно быть фиксированным, чтобы ширина страницы адаптировалась под размер ПК, планшета, смартфона.
Отсутствие alt-текста к изображениям
В HTML-коде страницы за визуальный контент отвечают теги <img>. Кроме ссылки на сам файл, тег может содержать альтернативный текст с описанием изображения и ключевыми словами.
Если атрибут alt — пустой, поисковику сложнее определить тематику фото. В итоге сайт не сможет привлекать дополнительный трафик из раздела «Картинки», где поисковая система отображает релевантные запросу изображения. Также текст alt отображается вместо фото, когда браузер не может его загрузить. Это особенно актуально для пользователей голосовыми помощниками и программами для чтения экрана.
Как исправить
Пропишите альтернативный текст к изображениям сайта. Это можно сделать после установки SEO-плагина к CMS, после чего в настройках к изображениям появятся специальные поля. Рекомендуем заполнить атрибут alt, используя несколько слов. Добавление ключевых фраз допустимо, но не стоит перегружать описание ими.
Заключение
Технические ошибки негативно влияют как на восприятие сайта пользователями, так и на позиции его страниц при ранжировании. Чтобы оптимизировать ресурс с учётом рекомендаций поисковых систем, нужно сначала провести SEO-аудит и определить внутренние проблемы. С этой задачей справляются платформы, выполняющие комплексный анализ сайта.
К частым проблемам оптимизации можно отнести:
- имя сайта с HTTP вместо безопасного расширения HTTPS;
- отсутствие или неправильное содержимое файлов robots.txt и sitemap.xml;
- медленная загрузка страниц;
- некорректное отображение сайта на смартфонах;
- большой вес файлов HTML, CSS, JS;
- дублированный контент;
- страницы с кодом ошибки 4ХХ, 5ХХ;
- неправильно настроенные редиректы;
- изображения без alt-текста.
Если вовремя находить и исправлять проблемы технической оптимизации сайта, это поможет в продвижении — его страницы будут занимать и сохранять высокие позиции при ранжировании.

Мой друг (вообще ни разу не айтишникмаркетолог) учится создавать сайты. Решил начать с Тильды, ибо легко и просто. Сделал первый экран, скинул мне. Там не катастрофа, но можно сделать намного лучше.
Я понимаю, что у него просто не хватает насмотренности и опыта. Мы на сайты смотрим по разному: я сразу смотрю на контент, элементы доверия, логику и суть продукта. Профессиональная деформация у меня, да. Товарищ же мой просто смотрит на сайт, как потребитель, без четкого понимания куда надо смотреть.
Первый экран — это то, что видит человек, когда сайт прогрузился. Очень важный элемент. Именно тут посетитель принимает решение, остаться ему на сайте или искать дальше.
Поэтому нужно сделать следующее:
- Дать человеку понять, что он попал туда, куда нужно;
- Выложить самые дивные козыри на стол;
- Спровоцировать на звонок, заявку или продолжение просмотра сайта.
👓 Что важно на первом экране? Перечисляю так, как вспоминаю:
Содержание
- Хорошая фоновая фотография
- Заголовок
- Подзаголовки
- Целевое действие
- Верхнее меню
- Ясность, удобство чтения и восприятия первого экрана
Хорошая фоновая фотография
Качественная, приятная, которая ясно дает понять, куда попал человек.
- Ремонт телефонов — мастер за работой, желательно в спецодежде с логотипом компании и с приятной внешностью. Или фотография клиентской зоны.
- Заборы делаете — фотографию самой качественного и красивого забора, желательно без строительной грязи на фоне.
Должно быть понятно, что это фото не с Google картинок, а именно живая нормальная фотография, снятая в России.
PS. Самое смешное, что на фотографии, которую использовал мой друг, шины хранятся НЕПРАВИЛЬНО. Но картинка хорошая, сразу понятно, что тут речь именно про хранение.
Заголовок
Я не сторонник каких-то хитрых техник написания. Считаю, что в заголовке нужно описать суть вашего продукта и 2-3 важных особенности.
Пример:
- Сезонное хранение шин в СПб от 3000 рублей за сезон с бесплатной доставкой;
- Строительство домов из бревна в Воронеже с гарантией 50 лет под ключ.
Подзаголовки
Они же буллеты. Опять пишем самые важные факторы выбора товарауслуги и закрываем самые очевидные страхи.
Коротко, без воды, самую суть.
- Мы производители. Без посредников;
- Построили 100 домов за 2022 год;
- Починим телефон при вас за 20 минут.
Подложку под текст, не мельчим со шрифтом. Гармония!
Целевое действие
Вообще, у каждого визита на сайт должна быть какая-то цель, особенно в коммерции. Наша цель — склонить к дальнейшему продвижению по воронке продаж, т.е. к заявке с сайта или звонку. Кнопка должна быть яркой, контрастной, заметной.
Что написать на кнопке? Да что угодно, лишь бы уместно. Оставить заявку, получить консультацию, заказать расчет стоимости и т.д. Если есть какая-то акция — еще лучше! Но опять же, не теряем здравый смысл. Если вы дадите скидку в 50%, то это выглядит сомнительно и не серьезно. Можете предложить какой-то бонус для отправивших заявку, не обязательно связанный со скидкой.
На первый экран можно добавить только кнопку (а уже по клику открывать попап с формой или квизом) или же всю форму. Полей для заполнения 2-3, больше не нужно, так как чем проще, тем лучше.
Верхнее меню
На фотографии не хватает верхнего меню. Тут есть определенные стандарты размещения элементов. Логотип компании слева, номер телефонаадрес справа. Я сторонник фиксированного верхнего меню на сайте, чтобы при скроллинге оно всегда оставалось наверху экрана. Туда же можно добавить небольшую кнопку “Оставить заявку”.
Ясность, удобство чтения и восприятия первого экрана
Не перегружаем посетителя информацией, делаем так, чтобы человеку не приходилось напрягать глаза, чтобы прочитать и понять информацию. Без игрищ со шрифтами, без свистелок-перделок, без сложных вырвиглазных дизайнов. Просто, лаконично, понятно, симпатично. Молчу про орфографические, пунктуационные или логические ошибки. Это очевидно.
😶 Вот такая вот история. И это только первый экран! Будет оказия — просмотрите свои сайты, может и найдете очевидные косяки. Хотя, с другой стороны, сейчас не 2010 год, сайты более-менее неплохие у всех, особенно в Москве или Питере. Но в регионах еще актуально.
Чем я могу вам помочь?
Подписывайтесь!
Визуальные проблемы сайта
Сейчас Chrome-браузеры безусловно доминируют у пользователей (включая даже браузер Opera, который использует движок Chrome), поэтому проверка работы сайта в Chrome — это первое, что нужно сделать. Для проверки отображения сайта (или страниц сайта) в других браузерах можно воспользоваться Browser Shots — и задать самые последние версии популярных (пока еще) браузеров — Mozilla Firefox, Internet Explorer или Safari.
Для проверки отображения сайта на мобильных устройствах можно воспользоваться либо проверкой WebPageTest — нужно выбрать мобильный браузер для проверки скорости, будет снят скриншот сайта по итогам проверки. Для более детальной проверки можно воспользоваться Cross Browser Testing.
По скриншотам сайта практически всегда видно, есть ли какие-то проблемы с отображением или версткой. И что нужно поправить (где что «разъехалось»).
Другим подходом по исправлению ошибок сайта является приведение страниц сайта к стандартам. Основных стандартов, отвечающих за визуальную составляющую сайтов, три — HTML, CSS, WCAG (последний отвечает за удобство использования сайта). К сожалению, кроссбраузерная верстка на текущий момент, практически, исключает соответствие стандарту CSS. Но соответствие стандартам HTML и WCAG полезно как для текущей работы сайта (исправляет ряд пользовательских и технических проблем).
Стандарт HTML проверяется известным образом: через сервис validator.w3.org. Стандарт WCAG — через менее известные сервисы (например, AChecker). Все эти сервисы выдают конкретный набор технических ошибок сайта, которые нужно исправлять.
Проблемы скорости сайта
Медленная работа сайта напрямую к техническим ошибкам не относится, но для качественного и эффективного сайта его быстрая работа — неотъемлемая часть. Для получения конкретного списка ошибок и их исправления (на начальном этапе) отлично подойдет сервис Google PageSpeed Insights(исправление ошибок до оценки 90, после этого ошибки перестают быть релевантными реальным проблемам скорости).
Если «тормоза» сайта связаны с сервером, то при исправлении ошибок серверной части (о них дальше) вы автоматически решите значительную часть проблем скорости на стороне сервера.
Более глубокая диагностика скорости сайта может быть выполнена с помощью сервиса Айри.рф или WebPageTest.
Ненайденные ресурсы
Это значительный блок технических ошибок сайта, влияющий на все показатели: удобство использования, поисковое продвижение, конверсия. Ненайденные ресурсы сайта разделяются на три большие группы: «битые» ссылки (которые находятся поисковыми роботами или пользователями), ошибки разработки (когда отсутствуют какие-либо необходимые для просмотра сайта ресурсы) и структурные ошибки (которые могут быть не найдены поисковиками и пользователями, но рано или поздно «всплывут» на сайте, потому что заложены в структуру — например, «битая» ссылка в динамическом меню или внутренние редиректы).
Для сбора проблем первой группы — «битых» ссылок — отлично подойдут отчеты Google Webmasters или Яндекс.Вебмастер. Конечно, желательно устранить все ошибки сайта до того, как их нашли поисковые роботы (чтобы не терять в эффективности продвижения), но если проблемы нашли, то их нужно срочно устранять. Вторая группа получается из анализа логов посещаемости сайта (access.log), для этого нужно получить логи сайта в хостинга и воспользоваться любым анализатором (например, AWStats), либо доступна из панели хостинг-провайдера или облачного сервиса. Третья группа достоверно может быть получена только ручной проверкой сайта, но также хорошо подходят программы или сервисы для сканирования сайта (например, Xenu): в этом случае будут обнаружены и некоторые проблемы из первой и второй групп.
Работа с ненайденными ресурсами для каждого сайта индивидуальна, но ее тоже можно разбить на несколько больших групп:
- Работа с ошибками разработки. Часть таких ошибок может быть связано с отсутствием иконок сайта (apple-touch-icon.png, apple-touch-icon-precomposed.png, browserconfig.xml и др), для их исправления есть подробное руководство (нужно подготовить все необходимые файлы для сайта и залить на хостинг). Другая часть ошибок — с реальными «косяками» при сборке сайта (отсутствие фоновых изображений для элементов управления, отсутствие JavaScript-библиотек или файлов стилей, которые используются сторонними модулями).Нужно тщательно посмотреть, откуда вызывается «битый» ресурс — и либо положить его на хостинг в нужное место, либо удалить его вызов из требуемого файла. Также возможны ошибки с неверным автоматическим наименованием изображений или ресурсных файлов. Естественно, это все технические ошибки сайта, и все их нужно устранять.
- Работа с «битыми» ссылками. Если устранить ошибки, связанные с «битыми» ресурсами, то останутся ошибки, относящиеся к страницам сайта. Самые очевидные из них — проблемы, найденные поисковыми роботами или реальными пользователями при посещении сайта. Все такие «битые» ссылки (404 ошибки из панели Google, Яндекс или обнаруженные при проверке сайта или по логам) нужно просмотреть, а затем поставить каждой «битой» ссылке в соответствие правильную страницу. Для поисковиков это позволит учесть вес «битой» страницы, а для пользователей — получить правильную страницу вместо ненайденной.Далее нужно взять весь список страниц «неправильная — правильная» и сформировать правила редиректов (через .htaccess, конфигурацию nginx или инструментами системы управления сайтом).Полное руководство, как настроить редиректы, можно найти здесь.
- Структурные ошибки. Более редкие проблемы, — например, ошибки пагинации или разделов меню — исправляются уже за счет доработок шаблонов сайта, внутренних модулей или настроек. Сюда же можно отнести проблемы с внутренними редиректами (раздел сайта «переехал», но остались в структуре сайта ссылки на старый раздел, и используются они вместо новых ссылок) и протоколами (ресурсы вызываются по
http://, но идет редирект наhttps://— правильнее вызывать сразу по https).
Уменьшение количества 404 ошибок на сайте положительно и скажется на нагрузке на хостинг: такие страницы обычно не кэшируются, и иногда система управления сайтом пытается найти подходящую страницу взамен ненайденной, чем существенно использует вычислительные ресурсы.
Серверные проблемы
Серверные ошибки встречаются на порядок реже 404 ошибок, и исправляются обычно очень оперативно. Но работа по качеству сайта обязательно должна включать анализ и исправление серверных ошибок независимо от их количества. Серверные ошибки также можно разделить на несколько групп, каждая из которых подразумевает свою методику исправления. Сбор серверных ошибок затруднен (обычно поисковые роботы их не видят, а ручная проверка сайта затруднена, или характер ошибок случайный), для этой цели хорошо подойдет только анализ серверных логов (AWStats) или специальные функции хостинга или облака.
Ошибки размещения
Сейчас почти не встречаются, но при некорректной настройке хостинга (или смене настроек) некоторые адреса на сайте (или сайт целиком) могут выдавать ошибки 403 или 500. 403 ошибка — ошибка доступа — возникает при неправильных правах доступа к сайту, и права эти нужно исправить (с деталями может помочь техническая поддержка хостинга). 500 ошибка часто возникает при неверном формате файла .htaccess на хостинге (после его модификации).
Серверные ошибки
Более серьезными являются серверные ошибки (HTTP коды 502, 503, 504, подробнее о HTTP кодах), они напрямую влияют на качество веб-сайта и возможность его исправной работы. Код 502 говорит, чаще всего, об ошибке в веб-приложении (скрипте), 503 — о слишком большой нагрузке на хостинг (он не справляется с входящим потоком запросов), а 504 — о превышении времени обработки скриптов (может быть связана как с ошибкой в скриптах, так и большой нагрузкой на хостинг или недостаточными ресурсами вашего хостинга).
Каждая серверная ошибка — это «потерянный» пользователь. Если 404 ошибки, в большинстве случаев, не ведут к обнулению конверсии, то указанные серверные ошибки ведут. Исправление серверных ошибок находится полностью в зоне ведения вашей команды веб-разработки. Количество серверных ошибок (и детальную информацию по ним) можно узнать только из логов хостинга (error.log), в анализе и исправлении помогут специальные инструменты (и отладочная информация).
Серверные отказы
Достаточно новый тип ошибок (ранее они не фиксировались) появился с широким распространением nginx (который записывает их в логи). Серверный отказ (код ошибки 499) возникает при обрыве соединения на стороне пользователя (браузера) при получении какого-либо ресурса сайта. Существует два источника таких ошибок: большое время ожидания на стороне хостинга (хостинг не отвечает на запросы, и пользователь закрыл страницу) и медленная передача данных пользователю (плохая связность интернет-каналов хостинга или плохая связь у конечного пользователя).
В первом случае необходимо проверить, чтобы запросы на стороне хостинга обрабатывались достаточно быстро (рекомендуемое время обработки запроса не более 500 мс). Во втором случае при большом количестве отказов имеет смысл задуматься о смене хостинга или применении CDN для сайта (чтобы «приблизить» сайт к посетителям).
JavaScript-ошибки
И финальная часть — ошибки клиентских скриптов. Обычно о них вспоминают в последнюю очередь при работе по качеству сайта (считая, что если сайт работает, то никаких критичных на нем нет). К сожалению, достаточно часто JavaScript-ошибки блокируют нормальное поведение сайта для пользователя (а иногда — даже ключевые функции типа оформления заказа). И оперативное устранение таких ошибок, в прямом смысле, спасает конверсию.
Как отследить JavaScript-ошибки? Существует некоторое количество интернет-сервисов по сбору JavaScript-ошибок с сайта (например, Track.js или Айри.рф), а также возможность сбора информации из браузеров прямо на сайт (в базу данных) — JSNLog. Каждый инструмент позволяет получить полный список ошибок и максимальное описание окружения для их воспроизведения. Дальше — дело за малым: передать список разработчикам сайта (или ответственным за клиентскую часть) с обязательным исправлением.
Список перечисленных технических проблем сайта охватывает все основные области — внешний вид, функционал, структура, серверную часть, а сбор и анализ проблем может быть существенно автоматизирован (в отличие от ручного тестирования). Это руководство поможет сделать ваши сайты еще лучше, еще качественнее и еще надежнее.
Автор: Мария Питерская, Айри.рф (Коммерческий директор)