I have a Xamarin application that should display a google map control. I try to make it works in Android but I have some errors.
To me, the error seems related to the Google Play Service, so I try to check the status but I got an error message «SERVICE_INVALID».
With the emulator, it works when I use Nougat 7.1 by example, but not the version 9 …
I use the following code:
public bool IsPlayServicesAvailable()
{
// Verifies that Google Play services is installed and enabled on this device, and
// that the version installed on this device is no older than the one required by this client.
var resultCode = GoogleApiAvailability.Instance.IsGooglePlayServicesAvailable(this);
if (resultCode != ConnectionResult.Success)
{
if (GoogleApiAvailability.Instance.IsUserResolvableError(resultCode))
{
System.Console.WriteLine(GoogleApiAvailability.Instance.GetErrorString(resultCode));
//Log.Debug(TAG, GoogleApiAvailability.Instance.GetErrorString(resultCode));
}
else
{
//Log.Debug(TAG, "This device is not supported");
Finish();
}
return false;
}
//Log.Debug(TAG, "Google Play Services is available.");
return true;
}
I am having some problem in installing my app on the iphone as I am constantly getting the following error message
The service is invalid
Please check your setup and try again
(0XE8000022)
It was running perfectly well till yesterday but since yesterday I am having this problem.
icodebuster
8,9007 gold badges62 silver badges65 bronze badges
asked Jan 29, 2010 at 6:30
4
Xcode and the GDB connection is quite temperamental. The device and your Mac can become unsynchronised with each other. My checklist for this sort of thing:
- Restart Xcode.
- Delete the .app from your iOS device, do a Clean then Rebuild.
- Disconnect, reconnect device.
- Restart iOS device (90% of the time it fixes things)
- If all else fails, restart your Mac (unlikely but it did fix an issue once for me).
answered Jul 14, 2010 at 2:19
Brock WoolfBrock Woolf
46.5k49 gold badges121 silver badges144 bronze badges
5
I have solved the problem… Only needed to restart the iphone…
Restarting the Xcode wont work in this case. So just restart your iPhone and everything will be fine.
EDIT:
If you have an iPhone 5 running iOS 6.0 and have installed the «iOS Updater» app, you will also have this message.
Finishing the update process to iOS 6.0.1 will resolve the problem.
answered Sep 6, 2010 at 12:03
4
If you have an iPhone 5 running iOS 6.0 and have installed the «iOS Updater» app, you will also have this message.
Finishing the update process to iOS 6.0.1 will resolve the problem.
answered Nov 7, 2012 at 11:15
1
This error also happens if the iPhone provisioning profile has expired.
answered Jan 5, 2012 at 20:29
FreemanFreeman
5,7703 gold badges46 silver badges48 bronze badges
It can be a couple of things, the first and inmediate thing I’d check is to see if your IPhone is currently Downloading or «Preparing Update…» whilst this is running you generally get the «Device is invalid (0xe8000084)» / Error MT1006.
This i found to be the most common thing. so try this first.
And if that fails: Restart your IPhone, and then if that fails restart your Mac/Xcode
and do a clean then Rebuild and deploy..
Hope this helps
answered Jul 17, 2018 at 0:38
Egli BecerraEgli Becerra
9611 gold badge13 silver badges25 bronze badges
1
This error happens when you try to debug an application in your IPod/IPhone and the device is code-locked or executing another application.
Make sure you can see the menu with all the app icons on the device and try to run again.
Regards
answered Jun 16, 2010 at 6:58
CarlosCarlos
2,8832 gold badges18 silver badges19 bronze badges
1
If nothing works then check if your device os is compatible with your Xcode version.
Eric Aya
69.4k35 gold badges181 silver badges252 bronze badges
answered Dec 5, 2018 at 13:23
I confirm that restarting your device solves the issue.
But if your device is jailbroken with a Semi-tethered jailbreak you will loose it after a reboot.
To prevent this, do a ldrestart(soft reboot).
In order to perform it, download a terminal application from Cydia, then type:
su
Input your password when asked, the default password is «alpine».
Then type
ldrestart
answered Apr 16, 2019 at 10:29
metronicmetronic
4555 silver badges15 bronze badges
Unplugged the device and connected again with Mac solved my issue. Did not need to clean, build or restart XCode. XCode 10.2.1, iOS 12.3.1 version.
answered Oct 1, 2019 at 13:42
i.AsifNoori.AsifNoor
5875 silver badges14 bronze badges
First remove the app from iPhone before building the app from xcode.
Then Clean All Targets from xcode and then try to build your app again.
answered Jan 29, 2010 at 6:46
Ruchir ShahRuchir Shah
8983 gold badges13 silver badges31 bronze badges
2
SnowLeopard w/ XCode 4.2’s Instruments will give this message on newer iOSes.
answered Feb 26, 2013 at 23:34
pTymNpTymN
534 bronze badges
I had luck by disconnecting my iPhone from my mac, and then Analyzing (Shift + Command + B or Product -> Analyze).
After that I plugged my iPhone back in and did a clean (Command + k) and then run. Worked!
answered Apr 20, 2016 at 19:01
Jon VogelJon Vogel
5,0641 gold badge37 silver badges52 bronze badges
Simply restarting the device (as the alert suggests) fixed the problem, at least on iOS 12.
answered Sep 8, 2019 at 10:18
Содержание
- Что делать с ошибкой 401 Unauthorized Error – методы исправления
- Как исправить ошибку 401
- Другие варианты ошибки 401
- Ошибки подобные 401
- Что такое ошибка 500 и когда она возникает
- Где и когда можно встретить ошибку 500
- Причины возникновения ошибки
- Год хостинга в подарок при заказе лицензии 1С-Битрикс
- Как получить больше данных о причине ошибки
- Как открыть панель разработчика
- Как устранить ошибку
- Ошибки в файле .htaccess
- Ошибки в скриптах сайта
- Скрипт не запускается
- Не хватает оперативной памяти
- Ошибки в CMS
- Коды ошибок HTTP: полный список ошибок сервера
- Ошибки со стороны клиента (4xx)
- 400 Bad Request
- 401 Unauthorized
- 402 Payment Required
- 403 Forbidden
- 404 Not Found
- 405 Method Not Allowed
- 406 Not Acceptable
- 407 Proxy Authentication Required
- 408 Request Timeout
- 409 Conflict
- 410 Gone
- 411 Length Required
- 412 Precondition Failed
- 413 Payload Too Large/Request Entity Too Large
- 414 URI Too Long
- 415 Unsupported Media Type
- 416 Range Not Satisfiable
- 417 Expectation Failed
- 418 I’m a teapot
- 421 Misdirected Request
- 422 Unprocessable Entity
- 423 Locked
- 424 Failed Dependency
- 425 Too Early
- 426 Upgrade Required
- 428 Precondition Required
- 429 Too Many Requests
- 431 Request Header Fields Too Large
- 444 No Response
- 449 Retry With
- 450 Blocked by Windows Parental Controls
- 451 Unavailable For Legal Reasons
Ошибка 401 Unauthorized Error – это код состояния HTTP, который означает, что страница, к которой вы пытались получить доступ, не может быть загружена, пока вы не войдете в систему с действительным идентификатором пользователя и паролем.
Если вы только что вошли в систему и получили 401 ошибку авторизации, это означает, что введенные вами учетные данные по какой-то причине недействительны.
Сообщения об ошибках 401 часто настраиваются на каждом веб-сайте индивидуально, особенно если это крупный портал, поэтому имейте в виду, что эта ошибка может проявляться многими способами, из которых самые распространенные:
- 401 Unauthorized
- Authorization Required
- HTTP Error 401 – Ошибка авторизации
401 ошибка авторизации отображается внутри окна веб-браузера, как обычная веб-страница. Как и большинство подобных ошибок, вы можете найти их во всех браузерах, работающих в любой операционной системе.
Как исправить ошибку 401
Проверьте на наличие ошибок в URL. Возможно, ошибка 401 Unauthorized возникла, потому что URL-адрес был введен неправильно, или выбранная ссылка указывает на неправильный URL-адрес, предназначенный только для авторизованных пользователей.
Если вы уверены, что URL-адрес действителен, посетите главную страницу веб-сайта и найдите ссылку с надписью «Логин» или «Безопасный доступ». Введите здесь свои учетные данные, а затем повторите попытку.
Если у вас нет учетных данных или вы забыли свои, следуйте инструкциям на веб-сайте для настройки учетной записи или изменения пароля.
Если вам трудно вспоминать свои, храните их в диспетчере паролей, чтобы приходилось помнить только один пароль.
Перезагрузите страницу. Как бы просто это не показалось, закрытия страницы и её повторное открытие может помочь исправить ошибку 401, но только если она вызвана ошибочно загруженной страницей.
Удалите кеш вашего браузера. Возможно, в вашем браузере хранится неверная информация для входа в систему, что нарушает процесс входа и выдает ошибку 401. Очистка кеша устранит все проблемы в этих файлах и даст странице возможность загружать свежие файлы прямо с сервера.
Другие варианты ошибки 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительную информацию об ошибке 401 Unauthorized, например:
| Коды ошибок Microsoft IIS 401 | |
|---|---|
| Ошибка | Объяснение |
| 401,1 | Войти не удалось. |
| 401,2 | Ошибка входа в систему из-за конфигурации сервера. |
| 401,3 | Несанкционированный доступ из-за ACL на ресурс. |
| 401,4 | Авторизация не пройдена фильтром. |
| 401,5 | Авторизация блокирована приложением ISAPI/CGI. |
| 401,501 | Доступ запрещен: слишком много запросов с одного и того же клиентского IP; Ограничение динамического IP-адреса – достигнут предел одновременных запросов. |
| 401,502 | Запрещено: слишком много запросов с одного IP-адреса клиента; Ограничение динамического IP-адреса – достигнут максимальный предел скорости запросов. |
| 401,503 | Отказ в доступе: IP-адрес включен в список запрещенных IP |
| 401,504 | Отказ в доступе: имя хоста включено в список запрещенных |
Ошибки подобные 401
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке: 400 Bad Request, 403 Forbidden, 404 Not Found и 408 Request Timeout.
Также существует ряд кодов состояния HTTP на стороне сервера, например, часто встречающийся 500 Internal Server Error.
Источник
Что такое ошибка 500 и когда она возникает
Пользователи интернета и владельцы сайтов периодически сталкиваются с различными ошибками на веб-страницах. Одной из самых распространенных ошибок является error 500 (ошибка 500). Поговорим в нашей статье о том, что это за ошибка и как ее исправить.
Где и когда можно встретить ошибку 500
Вы можете увидеть ошибку на любом веб-ресурсе, браузере и устройстве. Она не связана с отсутствием интернет-соединения, устаревшей версией операционной системы или браузера. Кроме того, эта ошибка не указывает на то, что сайта не существует или он больше не работает.
Отображаться ошибка может по-разному. Вот пример:
Если ошибка появилась на вашем сайте, то нужно скорее ее исправлять. Далее я расскажу, как это можно сделать.
Причины возникновения ошибки
Итак, ошибка 500 возникает, когда серверу не удается обработать запрос к сайту. Из-за этого пользователи не могут попасть на сайт, а поисковые системы полноценно с ним работать. Очевидно, что ошибка нуждается в исправлении. В первую очередь необходимо найти проблему.
Основной причиной ошибки 500 может быть:
- Неверный синтаксис файла .htaccess. htaccess – это файл, в котором можно задавать настройки для работы с веб-сервером Apache и вносить изменения в работу сайта (управлять различными перенаправлениями, правами доступа к файлам, опциями PHP, задавать собственные страницы ошибок и т.д.).
Узнать больше о файле .htaccess можно в статье «Создание и настройка .htaccess». - Ошибки в скриптах сайта, то есть сценариях, созданных для автоматического выполнения задач или для расширения функционала сайта.
- Нехватка оперативной памяти при выполнении скрипта.
- Ошибки в коде CMS, системы управления содержимым сайта. В 80% случаев виноваты конфликтующие плагины.
Год хостинга в подарок при заказе лицензии 1С-Битрикс
Выбирайте надежную CMS с регулярными обновлениями системы и профессиональной поддержкой.
Как получить больше данных о причине ошибки
Что означает ошибка 500, мы теперь знаем. Когда она перестала быть таким загадочным персонажем, не страшно копнуть глубже — научиться определять причину ошибки. В некоторых случаях это можно сделать самостоятельно, так что обращаться за помощью к профильному специалисту не понадобится.
Самые частые причины ошибки 500 можно распознать по тексту ошибки или внешнему виду страницы.
- Сообщение Internal Server Error говорит о том, что есть проблемы с файлом .htaccess (например, виновата некорректная настройка файла). Убедиться, что .htaccess является корнем проблемы, поможет следующий прием: переименуйте файл .htaccess, добавив единицу в конце названия. Это можно сделать с помощью FTP-клиента (например, FileZilla) или файлового менеджера на вашем хостинге (в Timeweb такой есть, с ним довольно удобно работать). После изменения проверьте доступность сайта. Если ошибка больше не наблюдается, вы нашли причину.
- Сообщение HTTP ERROR 500 или пустая страница говорит о проблемах со скриптами сайта. В случае с пустой страницей стоит учесть, что отсутствие содержимого сайта не всегда указывает на внутреннюю ошибку сервера 500.
Давайте узнаем, что скрывается за пустой страницей, обратившись к инструментам разработчика. Эта браузерная панель позволяет получить информацию об ошибках и другие данные (время загрузки страницы, html-элементы и т.д.).
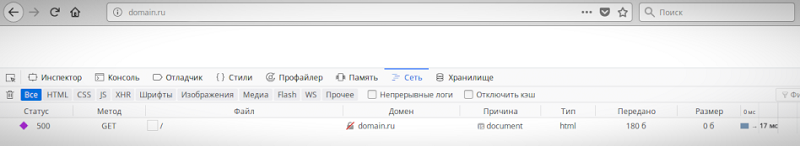
Как открыть панель разработчика
- Нажмите клавишу F12 (способ актуален для большинства браузеров на Windows). Используйте сочетание клавиш Cmd+Opt+J, если используете Google Chrome на macOS. Или примените комбинацию Cmd+Opt+C в случае Safari на macOS (но перед этим включите «Меню разработки» в разделе «Настройки» -> «Продвинутые»). Открыть инструменты разработчика также можно, если кликнуть правой кнопкой мыши в любом месте веб-страницы и выбрать «Просмотреть код» в контекстном меню.
- Откройте вкладку «Сеть» (или «Network») и взгляните на число в поле «Статус». Код ответа об ошибке 500 — это соответствующая цифра.

Как вы видите, данных в логи записывается немало, поэтому они разделены по типам. За сведениями о нашей ошибке можно обратиться к логам ошибок (error_log). Обычно такие логи предоставляет служба поддержки хостинга, на котором размещен сайт. В Timeweb вы можете включить ведение логов и заказать необходимые данные в панели управления. Разобраться в полученных логах поможет статья «Чтение логов».
Как устранить ошибку
Теперь поговорим о том, как исправить ошибку 500. Вернемся к популярным причинам этой проблемы и рассмотрим наиболее эффективные способы решения.
Ошибки в файле .htaccess
У этого файла довольно строгий синтаксис, поэтому неверно написанные директивы (команды) могут привести к ошибке. Попробуйте поочередно удалить команды, добавленные последними, и проверьте работу сайта.
Также найти проблемную директиву можно с помощью логов ошибок (через те же инструменты разработчика в браузере). На ошибку в директиве обычно указывает фраза «Invalid command». Информацию о верном написании директивы или способе исправления ошибок в .htaccess вы можете найти в интернете. Не нужно искать, почему сервер выдает ошибку 500, просто введите в строку поиска название нужной команды или текст ошибки из логов.
Ошибки в скриптах сайта
Скрипт не запускается
Обычно это происходит, когда существует ошибка в скрипте или функция, которая не выполняется. Для успешного запуска скрипта функция должна быть верно прописана, поддерживаться сервером и выполняться от используемой версии PHP. Бывают ситуации, когда функция несовместима с определенными версиями PHP. Получить более подробную информацию о той или иной функции можно в интернете.
Не хватает оперативной памяти
Если в логах вы видите ошибку «Allowed memory size», для устранения ошибки 500 стоит оптимизировать работу скрипта. Вы можете воспользоваться специальными расширениями для анализа производительности скрипта или обратиться за помощью к специалисту, который поработает над его оптимизацией.
Если ваш сайт размещен на отдельном физическом или виртуальном сервере, можно попробовать увеличить максимальное использование оперативной памяти на процесс (memory_limit). На шаред хостинге этот параметр обычно не изменяется, но есть возможность купить хостинг помощнее.
Ошибки в CMS
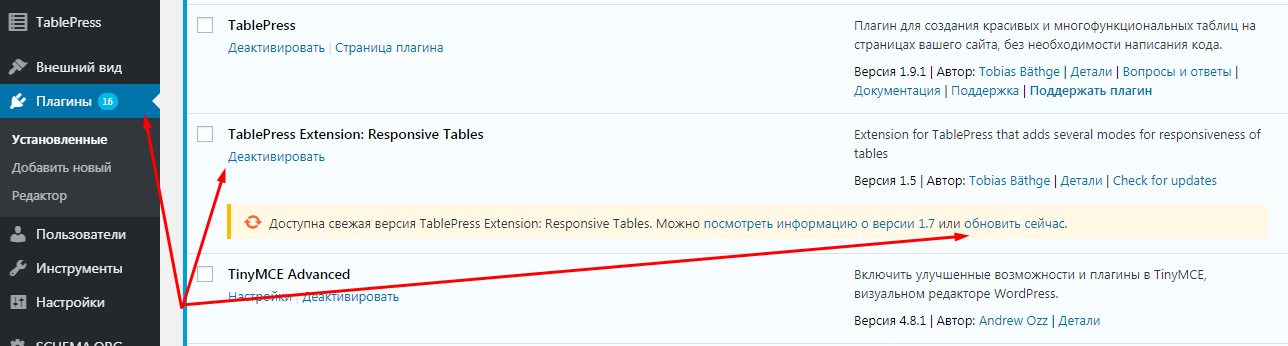
Если код CMS содержит неверный синтаксис, это может вывести сайт из строя. В таком случае логи сообщат вам об ошибке 500 текстом «PHP Parse error: syntax error, unexpected». Так происходит, когда некорректно работает плагин (или тема, используемая в CMS, но реже) либо есть ошибки в коде. Ошибка может быть допущена случайно, произойти при обновлении плагина или версии CMS.
При чтении логов обратите внимание на путь, который следует за сообщением об ошибке, ведь он может указать на проблемную часть кода или плагин. Если проблема в плагине, для восстановления работы сайта переименуйте на время папку, в которой он расположен. Попробуйте обновить плагин или откатить его до прежней версии. Если ситуацию не удается исправить, от расширения стоит отказаться либо заменить его аналогом.

Информацию о других распространенных ошибках вы можете найти в статье «6 наиболее часто возникающих ошибок HTTP и способы их устранения».
Источник
Коды ошибок HTTP: полный список ошибок сервера
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Источник
Содержание
- У кого-нибудь есть опыт работы с API Яндекса, вот такая ошибка <«error»: «invalid_client»>, что может быть?
- invalid_client in google oauth2
- 25 Answers 25
- Identity Server 4 — Getting invalid_client error
- Error — INVALID_CLIENT: Invalid redirect URI #41
- Comments
- cmorbaab commented Oct 29, 2019
- wandarkaf commented Nov 13, 2019 •
- CajetanRodrigues commented Jun 7, 2020
- CajetanRodrigues commented Jun 7, 2020
- avacordero90 commented Jun 22, 2020
- Samantha-fu commented Jul 3, 2020
- zuha-khalid-au3 commented Jul 8, 2020
- kirildobrev919 commented Aug 5, 2020
- Blazer-007 commented Aug 5, 2020
- kirildobrev919 commented Aug 5, 2020
- Blazer-007 commented Aug 5, 2020
- kirildobrev919 commented Aug 5, 2020
- Haoui-Hamza commented Aug 6, 2020 •
- kirildobrev919 commented Aug 6, 2020 •
- S-Techofficial commented Sep 13, 2020
- jesse45 commented Sep 17, 2020
- cgi1 commented Oct 12, 2020
- tyagi2141 commented Dec 26, 2020 •
- soniacweb commented Jan 12, 2021
- saltcod commented Jan 20, 2021
- Kumar2106 commented May 8, 2021
- Kumar2106 commented May 9, 2021
- cdeeran commented May 22, 2021
- HARrrrisoon39 commented May 22, 2021
У кого-нибудь есть опыт работы с API Яндекса, вот такая ошибка <«error»: «invalid_client»>, что может быть?
аутентификация происходит по следующей схеме:
POST /token HTTP/1.1
Host: oauth.yandex.ru
Content-type: application/x-www-form-urlencoded
Content-Length:
1. Был зарегистрирован доступ к приложению:
Id приложения: 748abdd6029341a48bca8ffcf392d4cb
Пароль приложения: 124f468993e648e9baf89dcc9b0c5289
2. Тело сообщения:
grant_type=password&username=test2120&password=111111&client _id=748abdd6029341a48bca8ffcf392d4cb&client_secret=124f46899 3e648e9baf89dcc9b0c5289
Вот код, вроде бы простой, но где-то косяк.
ФайлОтправки = Новый ТекстовыйДокумент;
ФайлОтправки.УстановитьТипФайла(КодировкаТекста.Системная);
ФайлОтправки.ДобавитьСтроку(«grant_type=password&username=test2120&password=111111&clien t_id=748abdd6029341a48bca8ffcf392d4cb&client_secret=124f4689 93e648e9baf89dcc9b0c5289»);
ФайлОтправки.Записать(ИмяФайлаОтправки,КодировкаТекста.Системная);
Файл = Новый Файл(ИмяФайлаОтправки);
РазмерФайлаОтправки = XMLСтрока(Файл.Размер());
ЗаголовокHTTP = Новый Соответствие();
ЗаголовокHTTP.Вставить(«POST /token HTTP/1.1»);
ЗаголовокHTTP.Вставить(«Host», «oauth.yandex.ru»);
ЗаголовокHTTP.Вставить(«Content-type», «application/x-www-form-urlencoded»);
ЗаголовокHTTP.Вставить(«Content-Length», РазмерФайлаОтправки);
HTTPСоединение.ОтправитьДляОбработки(ИмяФайлаОтправки, «/token», ФайлРезультата, ЗаголовокHTTP);
Источник
invalid_client in google oauth2
I try to make a web page for youtube video upload, therefore I try to get the client id from google api console, and in the api console it shows something like this:
However when I try to test my account using the following URL:
It gives out the result of invalid_client. Even when I try it on oauth2 playground, same fail occurs
So anyone knows what’s happen?
25 Answers 25
Set/change your product name, I had this issue until I created a product name as same as project name.
The product name can be set in the Consent screen section of the Google Developers Console for your project. Look under APIs & auth in the left navigation and select Consent screen. You need also to set your email address in the box above the product name.
After copy values from Google web UI, I had a blank space for:
And at the BEGINNING and at the END for both.
This happens even when clicking on the «copy» button.
Trim the leading and trailing white space from both the client_id and client_secret . Google’s copy button does not do this for you.
Set both the email address and product name fields for the OAuth consent screen.
Setting EMAIL ADDRESS and PRODUCT NAME in the consent screen of Google developer console, solves the error «Error: invalid_client. The OAuth client was not found.» for me.
I had .apps.googleusercontent.com twice in my ID.
It was a copy and paste issue «Your ID HERE».apps.googleusercontent.com
in this thread i found my answer.
- I went to google console,
- generate a new project, made refresh, because in my case after create the page didn’t reload
- select new project
- create a client ID
- use it for what you need
invalid_client can also simply means that your client ID and client secret are wrong when you create your Oauth2 object.
In my case this turned out to be something else, namely my code used an environment variable that hadn’t been set properly (and stupidly wasnt checked by my code). Setting it, recompiling assets, and restarting the app did the trick.
But it’s wrong. It should be
The issue is that the ‘.apps.googleusercontent.com’ gets added anyway. If you do it like the documentation says, you get ‘.apps.googleusercontent.com’ twice
I solved this by removing unnecessary quotes from my clientID and clientSecret values.
Did the error also report that it was missing an application name? I had this issue until I created a project name (e.g. «Project X») in the project settings dialog.
probably old credentials are invalid
see the answer below
or short names may work
or product name same as project name as answered already
at times one may include extra space in the
check twice this line so that you are redirected to the correct url
I solved my problem with trim :
None of the following were my issue — I resolved this by opening an incognito window. Something was obviously being cached somewhere, no amount of changing auth client settings helped and there were never any trailing or leading spaces in config values.
Check your Project name on Google APIs console. you choose another project you created. I was same error. my mistake was choosing diffirent project.
At Credentials Accept requests from these HTTP referrers (web sites) (Optional) Use asterisks for wildcards. If you leave this blank, requests will be accepted from any referrer. Be sure to add referrers before using this key in production. Add . (star dot star) . It work fine for me
I accidentally had a value in the Client Secret part of the URL, but Google Credential does not need a Client Secret for Android OAuth 2 Client IDs. Simply leaving the value blank in the URL did the trick for me.
Steps that worked for me:
- Delete credentials that are not working for you
- Create new credentials with some NAME
- Fill in the same NAME on your OAuth consent screen
- Fill in the e-mail address on the OAuth consent screen
The name should be exactly the same.
Another thing to check:
When you install the GoogleAPIs into a .Net app with NuGet, it will inject a new set of dummy values in your *.config file.
Check that any original values are still in place, and remove dummy entries.
Deleting client ID and creating new one a couple of times worked for me.
Mine didn’t work because I created it from a button from the documentation. I went again to the project and created another OAuthClientID. It worked. Yes, be careful about the extra spaces on right and left too.
For best results make sure you have the complete details as follows:
If you are in Meteor JS, you have to use clientId instead appId:
Since facebook uses appId and google clientId.
I spent some hours to realize over that.
I wish I had seen this post before, because there are a lot of things I had to find out trial and error. A lot can go wrong with this. Here’s another issue I had:
Whe you specify the Authorised Javascript origins or Authorised redirect URIs, make sure to include your domain with and without www. So https://google.com and https://www.google.com
Also I had uploaded an Application logo. Because of that, the consent screen required a review. which takes forever. Don’t upload an Application logo, or be very patient.
Источник
Identity Server 4 — Getting invalid_client error
I am new to Identity Server. I haven’t configured it before. But I need it for a Project I am working on.
The API will be serving an Angular JS Client, iOS App and an Android App. We need to implement authentication and authorisation.
Note: I am trying to configure Identity Server and my API in the same Web API project.
I have followed the documentation and configured Identity Server as the following:
In startup.cs, in ConfigureServices()
The CustomProfileService and CustomResourceOwnerPasswordValidator and the same as this answer: https://stackoverflow.com/a/35306021/1910735
Here is the GetClients()
and here is the GetApiResources()
Now because I want to use it Angular JS, iOS and Android I want to just get the Access Token from the Identity Server, and then use the Access Token for Authentication and Authorisation.
for this I am trying to access the /connect/token from a JS client
But I am getting an invalid_client error.
The error I get on the server side is ‘ No client identifier found’:
1 — Why am I getting this error?
2 — As I need to get the Token programmatically in JS, Android and iOS, I need to use /connect/token , am I correct on this? Am I on the correct path?
Источник
Error — INVALID_CLIENT: Invalid redirect URI #41
Hi, I’m currently going through the Spotify Web API tutorial. I have set up everything and then tried to run the application. I am able to get to Login Link, but then after I login I am redirected to a page with the error «INVALID_CLIENT: Invalid redirect URI». I have set up my application on My Dashboard and created the redirect URI: «http://spotifysentiment.com/callback/». However, after setting my redirect_uri to ‘http://spotifysentiment.com/callback’ in app.js I still get the same error. Am I doing something wrong?
The text was updated successfully, but these errors were encountered:
wandarkaf commented Nov 13, 2019 •
Hi there @cmorbaab . Remember that this redirect need to be handle by your app. In the particular case of authorization_code , the callback is taking care of by the context of your localhost , in specific by a express route defined as http://localhost:8888/callback . In your spotify developer dashboard, the redirect URI needs to be defined as http://localhost:8888/callback . Otherwise, node won’t understand the route and will display INVALID_CLIENT: Invalid redirect URI . Hope it helps.
Well, I have done the same @wandarkaf and it still says the same, any idea why?
Well, I have done the same @wandarkaf and it still says the same, any idea why?
Solved!, all I had to do is go to the Spotify app and edit settings, then add the callback URL there as well
would be nice to update the instructions to include this step.
@CajetanRodrigues Hi ,I also met the problem . how could i solve the «INVALID_CLIENT: Invalid redirect URI «.I have edited settings in Spotify . but still show wrong.can you show the details to solve the problem?
@Samantha-fu
Put const redirectUri = ‘http://localhost:8888/callback’; in your app.js and same in Spotify dashboard settings as well. It will work
Hi Guys,
i had the same problem. I’ve put my redirect uri in my Spotify app and added it to my request and now I’m getting: Missing required parameter: client_id.
My redirect uri in the code and app settings is: http://localhost:3000/
My request url is: const accessUrl = https://accounts.spotify.com/authorize? client_id=$&response_type=token& scope=playlist-modify-public&redirect_uri=$
I have client_id but still getting this — Missing required parameter: client_id.
Does anybody know what could be wrong?
@kirildobrev919 I don’t know whether it will work for you or not .
Just try changing string interpolation to string concatenation in const accessUrl line.
It worked for me.
@Blazer-007 I tried your way and it worked. Then I tried interpolation again and it was fine. Then I realized that I accidentally inserted white space in my URL while doing it in several readable lines. Looks like the problem was there.
@kirildobrev919 Glad to know that it works but for me when I rechanged it to interpolation it didn’t work and neither I had spaces in url. I don’t know why.
@Blazer-007 Very strange, there should be a logical explanation but nothing comes to mind. Did you checked your backticks or if something is written wrong while using interpolation.
@Blazer-007 Very strange, there should be a logical explanation but nothing comes to mind. Did you checked your backticks or if something is written wrong while using interpolation.
const clientId = «xxxxxxxx» ;
const scopes = [
«user-read-currently-playing»,
«user-read-recently-played»,
«user-read-playback-state»,
«user-top-read»,
«user-modify-playback-state»,
] ;
export const loginUrl = $?client_id=$&redirect_uri=$&scope=$&response_type=token&show_dialog=true
it’s not working for me
@Haoui-Hamza Did you put your url in backticks while using interpolation like:
export const loginUrl = `$?client_id=$&redirect_uri=$&scope=$&response_type=token&show_dialog=true`
You can try first only with one scope and when it starts working add the rest. I mean try it with less parameters and add the rest of them when you see that it is works.
Also never share information like your clientId.
Ya thanks everyone! I have edited the redirect Uri after uploading to the firebase to get the link and then copied the link to the spotify redirected Uri and also then edited the redirected uri link in my code. Then, I have reuploaded it which made it running without and Problem!
https://spotify-clone-e60e9.web.app/
I am having similar issues regarding the redirect Uri. I am running my project on an android simulator and my redirect uri isn’t work. what would be the redirect uri if im running on a simulator. I am able to enter my username and password of the spotify login and then after that it gives a message of «Something went wrong trying to finish signing in. Please close the screen to go back to the app». I think it has something to do with the redirect uri but i can’t figure it out
If you come around here with problems in connecting openhab:
as Redirect URI in Spotify Developer Dashboard and it worked perfect.
Hi Guys,
i had the same problem. I’ve put my redirect uri in my Spotify app and added it to my request and now I’m getting: Missing required parameter: client_id.
My redirect uri in the code and app settings is: http://localhost:3000/
My request url is: const accessUrl = https://accounts.spotify.com/authorize? client_id=$&response_type=token& scope=playlist-modify-public&redirect_uri=$
I have client_id but still getting this — Missing required parameter: client_id.
Does anybody know what could be wrong?
you just need to look at the URI in https://developer.spotify.com/dashboard/ which you have added while editing the info of the URL it should be the same which you are passing as a parameter i
Well, I have done the same @wandarkaf and it still says the same, any idea why?
Solved!, all I had to do is go to the Spotify app and edit settings, then add the callback URL there as well
This helped me so much thank you!
My issue was forgetting a trailing slash in the request url.
Note the trailing slash in both places.
I am getting the same issue guys, i have put the redirectUri as this
const redirectUri = «http://localhost:3000/callback/»;
in the react app and i have put the same redirectUri in the dashboard of the spotify. I am encountering the same issue. Any idea what is going wrong.
Hi Guys,
i had the same problem. I’ve put my redirect uri in my Spotify app and added it to my request and now I’m getting: Missing required parameter: client_id.
My redirect uri in the code and app settings is: http://localhost:3000/
My request url is: const accessUrl = https://accounts.spotify.com/authorize? client_id=$&response_type=token& scope=playlist-modify-public&redirect_uri=$
I have client_id but still getting this — Missing required parameter: client_id.
Does anybody know what could be wrong?
There is one mistake tha you did is that you gave space between the question mark and client_id, just remove it and the code will run perfectly fine
I just encountered this error today as well. I was able to get around it by going into my dashboard, removing the uri, saving and then adding the uri back in and saving. I don’t know why, but it seemed like the uri «expired» if that makes sense.
If still the error occurs simply delete the Spotify app in the dashboard and recreate the new app with a new client id.
This thing solved my problem.
Источник
За исключением переменных schSCManager и szPath, все остальные переменные, которые вы передаете CreateService(), не были инициализированы, они содержат случайные значения. Это особенно важно для psz... переменных, потому что они являются указателями, поэтому вы эффективно передаете случайные адреса памяти в CreateService(). Вот почему вы получаете ошибку ERROR_INVALID_ADDRESS.
Вам нужно инициализировать переменные!
pszServiceName должен указывать на строку с нулевым завершением, содержащую требуемое имя службы.
pszDisplayName должно указывать на строку с нулевым завершением, содержащую требуемое отображаемое имя службы.
dwStartType должен содержать допустимое целочисленное значение типа начала.
pszDependencies должен быть либо NULL, либо указать строку с двойным нулевым завершением, содержащую список нулевых имен служб, от которых зависит ваш сервис.
pszAccount должен быть либо NULL, либо указать строку с нулевым завершением, содержащую требуемую учетную запись пользователя, в которой работает служба.
pszPassword должно быть либо NULL, либо указывать строку с нулевым завершением, содержащую пароль для pszAccount записи pszAccount.
Изменить: вам лучше просто избавиться от переменных в целом и передать нужные значения непосредственно в CreateService(). Попробуй это:
#include "stdafx.h"
void __cdecl _tmain(int argc, TCHAR *argv[])
{
wchar_t szPath[MAX_PATH+1];
SC_HANDLE schSCManager = NULL;
SC_HANDLE schService = NULL;
if (GetModuleFileName(NULL, szPath, ARRAYSIZE(szPath)) == 0)
{
wprintf(L"GetModuleFileName failed w/err 0x%08lxn", GetLastError());
goto Cleanup;
}
// Open the local default service control manager database
schSCManager = OpenSCManager(NULL, NULL, SC_MANAGER_CONNECT | SC_MANAGER_CREATE_SERVICE);
if (schSCManager == NULL)
{
wprintf(L"OpenSCManager failed w/err 0x%08lxn", GetLastError());
goto Cleanup;
}
// Install the service into SCM by calling CreateService
schService = CreateService(
schSCManager, // SCManager database
L"Win32_Service, // Name of service
L"My Service, // Name to display
SERVICE_QUERY_STATUS, // Desired access
SERVICE_WIN32_OWN_PROCESS, // Service type
SERVICE_DEMAND_START, // Service start type
SERVICE_ERROR_NORMAL, // Error control type
szPath, // Service binary
NULL, // No load ordering group
NULL, // No tag identifier
NULL, // No Dependencies
L"NT AUTHORITY\LocalService", // Service running account
NULL // No Password of the account
);
if (schService == NULL)
{
wprintf(L"CreateService failed w/err 0x%08lxn", GetLastError());
goto Cleanup;
}
wprintf(L"Service is installed.n");
Cleanup:
// Centralized cleanup for all allocated resources.
if (schService)
{
CloseServiceHandle(schService);
schService = NULL;
}
if (schSCManager)
{
CloseServiceHandle(schSCManager);
schSCManager = NULL;
}
}