Главная » Блог » Решение проблем в Bitrix. Не удалось обнаружить код вызова компонента.
При попытки изменить параметры в режиме правки, возникает ошибка: «Не удалось обнаружить код вызова компонента». Причин такой ошибки может быть несколько, но мы рассмотри только одну.
Причина ошибки заключается в том, что разбор кода не может обнаружить нужную структуру. Обычно такая ошибка возникает, когда сделаны неверные установки для сервера.
Для начала давайте сделаем проверку системы, идем:
Административная часть → Настройки → Инструменты → Проверка системы → Начать тестирование.
Ошибка! Сайт работает в UTF кодировке, настройки mbstring:
Как такое может получиться, спросите вы, ведь при установки системы мы уже прописывали эти параметры? Во время установки, bitrix перезаписывает фаил .htaccess, и по этому может потеряться запись.
Исправление: открываем наш FTP клиент, или чем вам удобно пользоваться для редактирования файлов, и добавляем туда строчки в зону:
php_value mbstring.func_overload 2 php_value mbstring.internal_encoding UTF-8
Это будет выглядить примерно вот так:
<IfModule mod_php5.c> php_flag allow_call_time_pass_reference 1 php_flag session.use_trans_sid off php_value display_errors off php_value mbstring.func_overload 2 php_value mbstring.internal_encoding UTF-8 </IfModule>
Сохраняем и проверяем, пропала ли ошибка.
|
Пользователь 46219 Постоянный посетитель Сообщений: 283 |
#26 0 15.03.2010 07:25:00 Теме уже год, а проблему так и не решили, у меня периодически вываливается эта ошибка! |
|
Пользователь 29177 Заглянувший Сообщений: 10 |
#27 0 18.03.2010 00:50:51 Это известная тема, уже пару раз встречалась за последние пару недель нужно |
|
Пользователь 22559 Эксперт Сообщений: 454 |
#28 0 18.03.2010 00:58:36 да не в кодировке тут дело. Эта проблема появляется также, как и исчезает. Как вариант код вызова компонента засунуть в div, иногда помогает. |
|
Пользователь 29330 Постоянный посетитель Сообщений: 129 |
#29 0 06.04.2010 01:39:02 Выявил еще одну причину возникновения данной ошибки — расположение параметров функции IncludeComponent. У меня было так:
При такой записи возникала ошибка.
ошибка исчезла. |
||||
|
Пользователь 3841 Посетитель Сообщений: 84 |
#30 0 07.06.2010 11:16:31 Как вариант решение проблемы, которая возникла у меня на сайте с UTF-8 версией. Размещаем компонент, он выдаёт ошибку, размещаю ниже такой же, всё работает, захожу в настройки одного из компонентов и убираю не корректный текст в другой кодировке, сохраняю файл, захожу через ftp вычищаю ненужный шлак, оставляю один компонент, всё работает. Как мне кажется это происходит из — за разных кодировок, которые используются в редакторе нами и которые воспринимаются сайтом. |
|
Пользователь 42051 Заглянувший Сообщений: 10 |
#31 0 08.02.2011 10:29:11 Поддерживаю вариант с заключением кода компонента в div, мне помогло. |
|
Пользователь 12105 Заглянувший Сообщений: 34 |
#32 1 17.07.2011 00:29:31 Сталкивался с аналогичной проблемой: после добавления компонента через визуальный редактор, в режиме правки он не хотел открываться. Сохранил файл по фтп в кодировке UTF-8 (без BOM) и параметры компонента стали нормально отображаться. |
|
Пользователь 104124 Посетитель Сообщений: 77 |
#33 0 18.10.2011 04:39:19 Такая же тема: «Не удалось обнаружить код вызова компонента.» Прочитал эту ветку полностью, подровнял код в странице, добавил еще 3 компонента news.list, убрал <br /> (кстати, Битрикс его сам ставит и несколько искажает код страницы, если через визуальный редактор ее редактировать), все коды вызова компонентов — в своих div-ах, в общем все перепробовал, что тут рекомендовалось — ничего не изменилось. |
|
Пользователь 5739 Заглянувший Сообщений: 5 |
#34 0 06.03.2012 09:37:44 проблема решилась следуя этим рекомендациям, к сожалению кодировка сайта win 1251 и оставить файл в UTF не получится |
|
Пользователь 15637 Эксперт Сообщений: 772 |
#35 0 27.10.2012 12:47:07 Михаил Ливач пишет:
Спасибо! только что ходил по этим граблям, клиента хостеры перевели на новый сервер под Битрикс где по-умолчанию стояло под utf , через ваш совет быстро обнаружили в чем дело |
||||
|
Пользователь 87021 Заглянувший Сообщений: 10 |
#36 0 19.08.2013 21:36:00
Согласна! это основной факт этой ошибки |
||
|
Пользователь 138938 Заглянувший Сообщений: 12 |
#37 0 28.08.2013 08:30:41 Добавил код компонента в шаблон (скопировал из визуального редактора), столкнулся с такой же проблемой. Удалил код, вернул всё как было. Теперь все компоненты на странице и на других страницах с другим шаблоном тоже выдают эту ошибку. До этого всё работало как надо. С каждой минутой люблю битрикс всё больше… |
|
Пользователь 3308 Гуру Сообщений: 3367 Студия тиражных веб-решений «ROMZA» |
#38 0 04.09.2013 06:45:59 Досадный и уже сильно надоевший «плавающий» баг.. |
|
Пользователь 3494 Посетитель Сообщений: 71 |
#39 0 26.11.2013 17:01:59 Я редактировал шаблон по фтп. |
|
Пользователь 230441 Заглянувший Сообщений: 3 |
#40 0 08.03.2014 17:13:43 У меня выходила ошибка при вызове настройки компонентов в WorkArea (то есть ошибка была в index.php). Файл редактировал под себя. Решилась проблема моментально после того, как удалил из файла комментарий, который сам и сделал. |
|
Пользователь 90423 Заглянувший Сообщений: 30 |
#41 0 09.07.2014 15:20:17 Ещё одной причиной возникновения такой ошибки является большое количество символов в функции SetPageProperty() при установке keywords и description. |
|
Пользователь 285392 Заглянувший Сообщений: 11 |
#42 0 16.03.2015 10:58:43 Да проблемы была из за тегов HTML. Компонент news.list был у меня в файле футера. Так как в футере есть закрывающие основные блоки div’ы битрикс считал его HTML код не валидным выдавал ошибку. Вообще непонятно какое ему дело до разметки страницы |
|
Пользователь 252907 Заглянувший Сообщений: 1 |
#43 1 03.06.2015 15:29:33 Была такая же беда, лечим следующим образом: Вот такой бяки при проверке системы быть не должно http://joxi.ru/K8237o9Cp8RX2O Должно быть от так от http://joxi.ru/812Ma6WUWk5y2J |
|
Пользователь 726877 Заглянувший Сообщений: 1 |
#44 0 12.10.2016 16:54:45 В моем случае проблема решилась объявлением массива arrFilter, который использовался в фильтре |
|
Пользователь 106414 Посетитель Сообщений: 43 |
#45 0 02.06.2017 18:52:51
Поплясала с бубном. Но на правильную мысль натолкнуло именно это соображение Игоря. |
||
|
Пользователь 159951 Заглянувший Сообщений: 14 |
#46 0 12.10.2018 23:33:04
Подобная оказалась причина, решение: копировать header.php, footer.php -> сохранить в кодировке UTF-8 -> заменить. |
||
|
Пользователь 290272 Заглянувший Сообщений: 5 |
#47 0 30.09.2019 13:49:54 Помогло прописывание в htaccess |
|
Пользователь 64466 Посетитель Сообщений: 38 |
#48 0 23.01.2020 12:38:59 Такая же проблема на PHP 7.3 |
Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
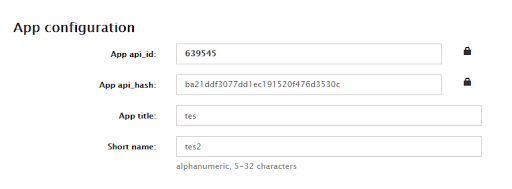
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Новый мощный скрипт для дудоса python 3
Этот скрипт сделан только для информативных целей, вы не должны использовать его в злых умыслах ибо это приследуется законом. В предыдущих статьях мы уже делали скрипт для создания нагрузок на сервер. Он использовал requests, и многопоточность. Но в современном питоне теперь возможно использовать асинхронность, это более эффективная схема взаимодействия вашего кода и ожиданий операций ввода вывода. Тк в синхронном коде ваша программа блокируется пока запрос завершается, требуется использовать потоки чтобы было возможно делать что-то пока данные от запроса не пришли. Чтобы не приходилось так делать создали асинхронность. Вместо того чтобы ждать пока данные придут, питону ОС сразу сообщает о новых данных и он сразу начинает обрабатывать только то что пришло. Под капотом requests использует запросы ОС: recv, sendv. Они блокируют ваш поток пока не придёт ответ. Но чтобы небыло блокировок существует другое апи: poll, epoll, kqueue. Оно сразу сообщает вам что что-то произошло и ваш код в это
Этот баг появляется довольно часто вне зависимости от версии битрикса. Внешне выглядит как окошко с текстом «Не удалось обнаружить код вызова компонента» и невозможность редактировать свойствакопировать шаблон. Далее будут приведены возможные причины возникновения ошибки и способы ее преодолеть.
Проявляется баг в случае когда битрикс неправильно определяет номер строки, на которой заканчивается вызов компонента. По неизвестной даже техподдержке причине это число иногда отличается от действительного.
Список факторов, при которых появлялась ошибка:
Несоответствие открывающих и закрывающих html тегов
Не отделенный вызов компонента, т.е. код подключения должен быть обособлен скобками <? ?>
Включенный в php флаг mbstring.func_overload = 2 при кодировке сайта cp1251
И совсем непонятные факторы без какой-либо причинно-следственной связи:
— имя класса «mail» в css
— тег ‹br /› перед вызовом компонента
Способы устранить ошибку
Удалить все комментарии в коде html
Явно указнать кодировку сайта в файле .htaccess, например «php_value mbstring.internal_encoding cp1251» или «php_value mbstring.internal_encoding UTF-8»
Вставить такую <?/**/?> конструкцию перед проблемным местом
Добавить и удалить несколько аналогичных компонентов рядом с неработающим
Заключить вызов компонента в отдельные <? ?>
Проверить и исправить расстановку html-тегов
Существует один разовый универсальный способ побороть ошибку. Разовость состоит в том, что по сути баг не исчезает, его можно временно «отключить» до перезагрузки страницы. Для этого открываем режим разработки bitrix в Mozilla (необходим установленный плагин FireBug), кликаем по иконке компонента и с помощью фаербага ищем нужную нам строчку — в ней будет присутствовать что-то вроде onclick=jsPopup.ShowDialog…
В середине этой строки ищем параметр src_line=число и меняем его на единицу (в общем случае нужное число можно посмотреть в исходном файле — оно будет равно номеру строки где заканчивается вызов компонента. Чаще всего достаточно отнять единицу от определенного автоматически, но неправильно битриксом).
Важно не перезагружать страницу! Теперь можно попробовать нажать на пункт меню — если число вписали правильно, откроется окно нужного действия.
Но самый лучший и правильный способ — обратиться в техподдержку. Как-никак продукт коммерческий и за недоработки надо отвечать…
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
Возможные проблемы:
1. Неверно вызван компонент
Компонентe нужно вызывать отдельно, то есть заключен и отделен от остального кода (<? ?>)
Пример возможной ошибки:
<?
echo "test"; $APPLICATION->IncludeComponent(
"bitrix:photogallery.section",
"",
Array(
"IBLOCK_TYPE" => "OW",
"IBLOCK_ID" => "",
"SECTION_ID" => $_REQUEST["SECTION_ID"],
"SECTION_CODE" => "",
"USER_ALIAS" => "",
"BEHAVIOUR" => "",
"INDEX_URL" => "index.php",
"SET_TITLE" => "Y"
)
);
?>
Решение:
<?$IncludeComponent("bitrix:photogallery.section",
"", Array( "IBLOCK_TYPE" => "OW", "IBLOCK_ID" => "", "SECTION_ID" => $_REQUEST["SECTION_ID"], "SECTION_CODE" => "", "USER_ALIAS" => "", "BEHAVIOUR" => "", "INDEX_URL" => "index.php", "SET_TITLE" => "Y" ) );?>
2. Ошибка в настройках php
Требуемые значения:
mbstring.func_overload=2 mbstring.internal_encoding=utf-8
Проверить можно зайдя в http : // ВАШСАЙТ //bitrix/admin/site_checker.php и нажав тестирование
Если настройки не верны, то он об этом скажет.
Решение проблемы:
в файле php.ini добавить или изменить
mbstring.func_overload=2 mbstring.internal_encoding=utf-8
Где лежит файл или как настроить требуется узнать у вашего хостинга.
Post Views: 2
Если у вас возникли какие либо вопросы которые вы не смогли решить по нашим публикациям самостоятельно,
то ждем ваше обращение в нашей службе тех поддержки.
Типичные ошибки
|
Цитатник веб-разработчиков. TeppopucT: И правда, все проблемы в руках! Ищите ошибки в коде!!! Все теги должны отвечать стандартам. А Битрикс, подхватит!!! Который раз помогает очистка кода. Пусть и ручная работа, и кропотливая, но с достойным финалом! |
Не удалось обнаружить код вызова компонента
Довольно распространенная ошибка, когда вы в режиме редактирования пытаетесь отредактировать параметры какого-то компонента на странице. Хоть в коде и присутствует строка $APPLICATION->IncludeComponent() (вызов компонента), всё равно иногда появляется ошибка Не удалось обнаружить код вызова компонента. К сожалению, универсального решения данной проблемы нет.
Ошибка может возникать из-за разных причин:
- Код вызова компонента не взят в отдельные
<? ?>.Решение: проверить отделенность кода компонента от другого php-кода на странице.
То есть, если у вас на странице php-код в таком виде:
<? php-код компонент php-код ?>
то будет ошибка.
Необходимо, чтобы было так:
<? php-код ?> <? компонент ?> <? php-код ?>
Можно также попробовать вставить такую конструкцию перед вызовом компонента:
<?/**/?>. - Ошибки в html коде на странице.
Решение: проверить валидность html кода, убрать все html-комментарии со страницы.
- Несоответствие кодировки файла с проектом в целом.
Решение: проверить кодировку файла. Проверить на ошибки на странице Проверка системы. В случае ошибки с кодировкой установить настройки PHP:
Для сайта с кодировкой windows-1251:
php_value mbstring.func_overload 0 php_value mbstring.internal_encoding cp1251
Для сайта с кодировкой UTF-8:
php_value mbstring.func_overload 2 php_value mbstring.internal_encoding utf-8
Начиная с PHP 5.2.9 php_value mbstring.func_overload 2 в .htaccess не работает…
- Несоответствие между владельцем файла и пользователем под которым система файлы редактирует.
Решение: проверить права пользователя.
- Взаимное влияние аналогичных компонентов.
Решение: удалить несколько аналогичных компонентов рядом с неработающим.
Назад в раздел
Подписаться на новые материалы раздела:
I wanted to add the solution to my saga of fighting this particular error. I am using Ionic to build a WebRTC chat app, and have got this error with my native Android build. Here are the things that made all the difference.
Install Ionic’s AndroidPermissions plugin…
$ ionic cordova plugin add cordova-plugin-android-permissions
$ npm install --save @ionic-native/android-permissions
Don’t forget to add it to app.module.ts as a provider
In your component’s .ts file…
import { AndroidPermissions } from '@ionic-native/android-permissions';
...
iosCordova = false; // I use these for easy if-else logic later
androidCordova = false; // but I want you to see how I handle the logic
constructor(private platform:Platform, private androidPermissions: AndroidPermissions, etc...) {
navigator.getUserMedia = ((<any>navigator).getUserMedia || (<any>navigator).webkitGetUserMedia || (<any>navigator).mozGetUserMedia || (<any>navigator).msGetUserMedia);
this.iosCordova = this.platform.is('ios') && typeof cordova !== 'undefined';
this.androidCordova = this.platform.is('android') && typeof cordova !== 'undefined';
platform.ready().then(() => {
if( this.androidCordova ){ // is Android Native App
// alert("Android Native")
androidPermissions.requestPermissions(
[
androidPermissions.PERMISSION.CAMERA,
androidPermissions.PERMISSION.MODIFY_AUDIO_SETTINGS,
androidPermissions.PERMISSION.RECORD_AUDIO
]
).then(()=>{
//getDevices uses Enumerate Devices and initWebRTC starts the chat connections, etc...
this.getDevices().then(() => this.initWebRTC())
})
}
})
}
ngOnInit() {
if( !this.androidCordova ){ // is NOT Android Native App
// alert("NOT Android Native")
try {
this.getDevices().then(() => this.initWebRTC())
} catch(e) {
alert(e);
}
}
}
...
Inspect your config.xml at myAppName/config.xml and add xmlns:android=»http://schemas.android.com/apk/res/android» to your widget tag and add the permissions request. I had issues trying to include them in the previously existing tags, and just add these permissions requests right under the closing tags (creating my own second set)
<widget id="your.app" version="1.2.3" xmlns="http://www.w3.org/ns/widgets" xmlns:android="http://schemas.android.com/apk/res/android" xmlns:cdv="http://cordova.apache.org/ns/1.0">
...
</platform> // previously existing platform name="android" closing tag
<platform name="android">
<custom-config-file parent="/manifest" target="AndroidManifest.xml">
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
</custom-config-file>
</platform>
<platform name="ios"> // previously existing platform name="ios" opening tag
Now, you need to inspect your AndroidManifest.xml file at myAppName/platforms/android/app/src/main/AndroidManifest.xml and look for these permissions. If they are not there, add them
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.MODIFY_AUDIO_SETTINGS" />
<uses-permission android:name="android.permission.RECORD_AUDIO" />
Having these permissions declared in the manifest is critical to not being ignored. Apparently Android 26 is getting strict on permissions, and you can’t just ask willy-nilly for them. According to the documentation I’ve been reading, if you are not actually using the permission from within the code you are calling it from, your request will be dropped by the OS and the user will never see it.
Anyway, I’m very junior to all this Ionic and native device development, so if anyone has anything enlightening to add, please do so! Thanks everyone!
Добрый день, появилась проблема: chrome видит камеру, но не видит поток с нее (на любом сайте).
В консоли ошибка notreadableerror.
Знаю, что она может быть из-за того, что камеру использует другое приложение, но убив все процессы, использующие камеру результата 0. Причем, yandex браузер, также, отказывается работать. Какие решения проблемы могут быть?
P.S. новое значение в реестре EnableFrameServerMode пробовал, usb порты менял, драйвер с официального сайта ласт
chrome 80.0.3987.163
flash player 32.0.0.344
Win 10 x64 18362.720
Камера Logitech C270
Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Django migrations не видит изменения моделей
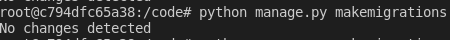
В некоторых случаях python manage.py makemigrations может выдавать сообщение No changes detected: Если у вас на самом деле были изменения в моделях, но Django не видит изменений это свидетельстует о проблеме. В моих случаях решения были такие: Приложения нету в INSTALLED_APPS Если вы не добавили свое приложения в него, то Django неможет видеть ваши модели. Нарушена структура приложения Иногда вам хочется удалить папку migrations, чтобы с нуля создать все миграции. Так делать нельзя, это плохая практика. Так можно делать только когда вы разрабатываете локально, и не хотите создавать кучу лишних миграций. А просто создать все заново. При удалении папки migrations у вас будет выходить такое сообщение постоянно. Чтобы исправить, нужно создать самому папку migrations, и в ней создать файл __init__.py. При помощи __init__.py питон понимает что это не просто папка, а модуль питона.
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
При работе с десктопным приложением Битрикс24 могут возникнуть ошибки. Давайте рассмотрим из-за чего они возникают и как их решить.
Неверный логин или пароль
Не удалось установить соединение с сервером
Обязательно проверьте, верно ли вы указали доменное имя вашего Битрикс24. Ошибка также возникнет, если вы ошиблись в нем.
Неправильный одноразовый код
Одноразовый код, который вы вводите для двухэтапной авторизации не подходит.
Очень часто такое возникает, если вы работаете с несколькими Битрикс24 через одно приложение и вводите код для другого портала.
Домен вашего Битрикс24 изменен
Такая ошибка возникает, если у вашего Битрикс24 сменился домен.
Если приложение самостоятельно не подставляет новый домен, то нужно ввести его вручную в форме авторизации.
Доступ к серверу невозможен
Данная ошибка может возникать, если ваш Битрикс24 был деактивирован, удален или просто перемещен, но редирект на новый адрес не был настроен. Также бывают сложности, если на вашем сервере отсутствует URL авторизации либо не включен модуль Веб-мессенджер.
Проверьте, правильно ли вы вводите адрес вашего Битрикс24, и в случае повторения ошибки обратитесь к администратору.
Сервер не готов к работе
Данная ошибка возникает, если на вашем сервере не установлено ПО Битрикс24 либо не включен модуль Веб-мессенджер.
Проверьте, верно ли введен адрес портала, и в случае повторения обратитесь к администратору.
SSL-сертификат сервера не прошел проверку
Данная ошибка возникает, если SSL-сертификат, предоставленный сервером при попытке безопасного подключения к нему, не проходит проверку. Почему это может произойти:
Проверьте, правильно ли вы ввели доменное имя, и обратитесь к администратору.
Если администратор подтвердит, что так и должно быть, то проигнорируйте данное сообщение и согласитесь на подключение к серверу. Но делайте это только под свою ответственность.
Что делать, если ошибка 126 «Не найден указанный модуль»?
Ошибки с кодами 126, реже 127, ссылаются на то, что «Не найден указанный модуль». Таким образом легко сделать вывод – в Windows 7, 8, 10 недостает какого-то файла. Это действительно часто означает отсутствие DLL-библиотеки, но не всегда. Дело может быть и в других неприятных неполадках с реестром или системой защиты и т. п. Вполне может быть, что все дело и в самой программе, которая этот сбой провоцирует. Мы поможем исправить ошибку (Error 126) своими силами, ничего особо сложного в этом нет. Однако, предупреждаем, что неправильные действия в реестре или при взаимодействии с драйверами могут вызвать негативные последствия для работы операционной системы.
Причины ошибки 126
Если отображается ошибка 126 «Не найден модуль» – можем сделать вывод о наличии одной из перечисленных ниже проблем:
Как исправить ошибку 126?
Мы разработали серию решений проблемы, одно из них обязано помочь, так как исправляет каждую из перечисленных проблем. Логично, что после устранения неполадки, все должно заработать правильно.
Способ 1: автоматическое исправление проблем с DLL-файлами
Есть специальная утилита, которая автоматически сканирует системные библиотеки и сравнивает их с эталоном. Если она обнаружит, что какого-то файла или нескольких, недостает, она сама их загрузит. Также происходит анализ битых, поврежденных и модифицированных файлов. Это очень удобно и быстро в сравнении с ручным способом и, что немаловажно, еще и более безопасно. На личном опыте, программа работает стабильно и не устанавливает файлы, зараженные вирусами. Однако любые манипуляции с DLL-библиотеками сложно назвать полностью безопасными.
Инструкция по устранению ошибки 126:
Важное достоинство программы – она оптимизирует компьютер, увеличивая его производительность (если в системе есть какие-то проблемы с DLL). Ее можно оставить в качестве настольного софта, так как утилита решает большой спектр проблем.
Способ 2: временно отключаем антивирус
Есть большая вероятность, что ошибка 126 спровоцирована антивирусной защитой системы. Если в момент установки программы антивирус посчитал один из компонентов угрозой и заблокировал его, он будет отсутствовать, а система писать «Не найден указанный модуль». В целом желательно отключать защиту в момент установки программ, которым доверяем.
Если сейчас программа заработала нормально, рекомендуем открыть антивирус и добавить в список его исключений данный софт. В противном случае со временем ошибка может вернуться, ведь антивирусная защита снова может заблокировать или удалить файл.
Важно! Для максимального результата лучше сделать полное удаление программы. Для этого можем воспользоваться iObit Uninstaller. Софт анализирует систему и ищет остатки файлов приложения, удаляя и их.
Способ 3: обновляем Microsoft NET Framework
Способ 4: переустанавливаем DirectX
Очень много DLL-файлов напрямую связаны с DirectX, поэтому есть высокая вероятность, что сообщение «Не найден указанный модуль» относится к данному программному компоненту. Его легко переустановить, так как DirectX тоже распространяет Microsoft совершенно бесплатно и для любых версий, конфигураций операционной системы. С установкой проблем быть не должно, за исключением одного момента – желательно, перед началом инсталляции софта удалить старую версию DirectX.
Способ 5: сканируем системные файлы Windows
Во всех актуальных версиях Windows есть встроенный инструмент анализа системных файлов. Он часто помогает при различных проблемах с DLL-файлами.
Как запустить системные файлы:
Способ 6: восстанавливаем системные реестр
Способ 7: делаем откат Windows
Если никакие ручные способы исправления не помогают, что бывает редко, приходится обратиться к последнему методу и откатить Windows к последнему рабочему состоянию. Иногда файлы DLL могут пропадать из-за удаления программы, и вы можете столкнуться с ошибкой 126. Чтобы устранить ее, воспользуйтесь точками восстановления. Найти «Параметры восстановления» можем через поиск в Windows.
Теперь ошибка с кодом 126 больше не должна беспокоить пользователя как в Windows 7, так и 8, 10. Одна из процедур практически 100% должна исправить проблему. При этом мы не рекомендуем вручную менять DLL-файл, если удалось обнаружить в каком именно проблема. Все из-за чрезмерно высокого шанса загрузить вирус.
Как исправить ошибку PR CONNECT RESET в Mozilla Firefox?
Проблема PR_CONNECT_RESET_ERROR возникает, когда пользователь пытается использовать Mozilla Firefox для подключения к серверу веб-сайта по протоколу HTTPS, но запрос отклоняется. Это сообщение об ошибке по существу означает, что одноранговый узел или некоторое промежуточное окно между ними (скорее всего, межсетевой экран) принудительно завершает соединение.
Как выяснилось, фильтрация протокола TCP может быть причиной прерывания соединения между конечным пользователем (вами) и веб-сервером, к которому вы пытаетесь получить доступ из-за ложного срабатывания. В этом случае вы сможете исправить проблему, открыв дополнительные настройки вашего AV и отключив фильтрацию протоколов. Известно, что в ESET AV эта функция включена по умолчанию.
Проблема также может быть вызвана определенными временными файлами, которые могут мешать подключению к новому веб-серверу. Обычно это происходит, если пользователь пытается получить доступ к одному и тому же веб-сайту как с обычным соединением, так и с фильтром через VPN / Proxy. В этом случае вы можете решить проблему, очистив кеш браузера.
Сверхзащищенный межсетевой экран также может быть ответственен за прерывание между конечным пользователем и веб-сервером. Ложный позитив может быть ответственным за это поведение. Если этот сценарий применим, вы можете решить проблему, удалив сторонний брандмауэр и вернувшись к брандмауэру Windows по умолчанию.
Некоторые веб-сайты принимают меры безопасности против конечных пользователей, которые фильтруют свое соединение через VPN или прокси. Вполне возможно, что вы столкнулись с этой проблемой из-за того, что вы используете VPN или прокси. В этом случае вы можете решить проблему, отключив прокси-сервер или удалив VPN-клиент.
В зависимости от вашего интернет-провайдера, также существует вероятность того, что вы видите эту ошибку Firefox из-за геоблокировки, которая препятствует доступу к некоторым веб-серверам из определенных мест. В этом случае вы можете изменить свое местоположение с помощью инструмента VPN для доступа к веб-сайту.
Эта проблема довольно распространена среди пользователей, которые пытаются получить доступ к определенным веб-серверам из университета или рабочей среды. Некоторые ограниченные сети, такие как эти, блокируют пользователям доступ к определенным веб-сайтам. Храбрый браузер – хорошая альтернатива в этом случае.
1. Отключите фильтрацию протокола (если применимо)
Как выясняется, одной из популярных причин, которая в конечном итоге вызовет эту проблему, является своего рода фильтрация протокола TCP, которая в конечном итоге прекращает прерывание соединения между узлом (вами) и сервером, к которому вы пытаетесь получить доступ.
В большинстве случаев это вызвано чрезмерной защитой AV-пакета, для которого включена фильтрация протоколов по умолчанию. Эта функция безопасности в конечном итоге проверяет безопасность всех ваших сообщений браузера и блокирует любую подозрительную активность.
Это прекрасно, когда работает как рекламируется. Но некоторые AV (чаще всего ESET), как известно, вызывают много ложных срабатываний, которые в конечном итоге не дают пользователям доступ к определенным веб-сайтам.
Если вы используете ESET Antivirus в качестве стороннего пакета безопасности по умолчанию, следуйте приведенным ниже инструкциям, чтобы отключить фильтрацию протоколов:
ПРИМЕЧАНИЕ. Если вы используете другой AV, использующий фильтрацию протоколов, описанные выше шаги, очевидно, не будут применяться. в этом случае найдите в Интернете конкретные шаги по отключению фильтрации протоколов в соответствии с используемым сторонним AV.
Если эта операция неприменима или вы определили, что фильтрация протокола ESET не вызывала PR_CONNECT_RESET_ERROR, перейдите к следующему потенциальному исправлению ниже.
2. Очистить кеш браузера
Как оказалось, эта конкретная проблема также может быть вызвана временным файлом, который мешает новым соединениям. В большинстве случаев это происходит, если вы пытаетесь получить доступ к одному и тому же веб-серверу как с обычным соединением, так и с VPN.
Если этот сценарий применим к вашей текущей ситуации, вы, вероятно, можете решить эту проблему, очистив веб-кеш Firefox. Вот краткое руководство о том, как это сделать, чтобы исправить PR_CONNECT_RESET_ERROR:
Примечание. Если вы точно знаете, какой файл вызывает проблему, вот как очистить кэш на одном веб-сайте.
Очистка веб-кэша Firefox
Если такая же проблема все еще возникает, перейдите к следующему потенциальному решению ниже.
3. Удалите сторонний брандмауэр (если применимо)
Если вам придется разбивать код ошибки на части, вы поймете, что это действительно сигнал прерывания между конечным пользователем и сервером. В подавляющем большинстве случаев эта проблема облегчается чрезмерным защитным межсетевым экраном, который в конечном итоге прерывает соединение из-за ложного срабатывания.
Если вы уверены, что веб-сайт, который вы пытаетесь посетить, является законным, и вы используете сторонний брандмауэр вместо брандмауэра Windows по умолчанию, вам следует выяснить, не создает ли проблема на самом деле внешний инструмент.
Имейте в виду, что в отличие от поведения пакета AV, отключение постоянной защиты брандмауэра не остановит такое поведение. Скорее всего, те же правила безопасности останутся в силе.
Единственный способ убедиться, что сторонний пакет брандмауэров не имеет ничего общего с этой проблемой, – временно удалить ее. Вот краткое руководство о том, как сделать это возможным:
Если этот сценарий неприменим или вы все еще сталкиваетесь с этой проблемой даже после выполнения приведенных выше инструкций, перейдите к следующему потенциальному исправлению.
4. Отключите прокси / VPN (если применимо)
Другая потенциальная причина, которая может привести к возникновению проблемы PR_CONNECT_RESET_ERROR, – это отказ хоста разрешить конечным пользователям подключаться через VPN или прокси-серверы. VPN определить нелегко, но прокси-серверы в настоящее время ограничены несколькими известными веб-сайтами.
Если вы используете прокси-сервер или VPN-клиент для анонимного просмотра в Интернете, вероятно, именно поэтому вы столкнулись с проблемой PR_CONNECT_RESET_ERROR. Чтобы проверить эту теорию, вы должны отключить свой прокси или VPN-клиент и посмотреть, исчезнет ли проблема на вашем пути.
Поскольку эти два процесса различны, мы создали два отдельных руководства. Не стесняйтесь следовать тому руководству, которое применимо к вашему сценарию.
Удаление VPN-клиента
Удаление прокси-сервера
Если та же проблема сохраняется или ни одна из проблем не была применима к вашей текущей ситуации, перейдите к следующему потенциальному решению ниже.
5. Обойти блокировку провайдера (если применимо)
То, как VPN-клиент может быть ответственным за возникновение проблемы PR_CONNECT_RESET_ERROR, также может служить инструментом, способным вывести вас из этого затруднительного положения. Возможно, вы видите это сообщение об ошибке из-за того, что ваш интернет-провайдер в конечном итоге отбрасывает IP-адрес веб-сервера, который вы пытаетесь посетить.
Это очень распространено в тех случаях, когда есть геоблокировка. Несколько пользователей, оказавшихся в аналогичной ситуации, подтвердили, что наконец-то смогли получить доступ к веб-сайту, не обнаружив той же ошибки после установки и использования решения VPN.
Если вы хотите попробовать этот обходной путь, мы нашли бесплатную альтернативу, которая позволит вам изучить это потенциальное исправление, не вкладывая деньги в VPN-клиента. Вот краткое руководство по использованию бесплатного решения VPN для обхода геоблокировки, вызывающей проблему PR_CONNECT_RESET_ERROR:
Примечание. На этом этапе важно использовать действующий адрес электронной почты для завершения начальной регистрации. Это будет позже использовано для подтверждения учетной записи.
Если эта операция не применима к вашей текущей ситуации или не решает проблему PR_CONNECT_RESET_ERROR, перейдите к следующему способу ниже.
6. Подключитесь к другой сети
Как это бывает, проблема также может быть вне вашего контроля. Если вы подключены к закрытой / ограниченной сети на работе или в университете, скорее всего, некоторые веб-сайты будут показывать PR_CONNECT_RESET_ERROR при попытке доступа через Firefox.
Если этот сценарий применим, вы можете попытаться подключиться к другой сети и посмотреть, если проблема больше не возникает. Создание точки доступа с телефона и подключение ноутбука – это мобильный способ тестирования.
Если проблема больше не возникает, вы можете попробовать использовать Храбрый браузер (вместо Firefox), чтобы обойти ограниченную работу или университетские закрытые сети. Несколько затронутых пользователей подтвердили, что это позволило им получить доступ к веб-серверам, которые были ранее заблокированы.
Источники:
Https://helpdesk. bitrix24.ru/open/7297065/
Https://gamesqa. ru/kompyutery/oshibka-126-ne-najden-ukazannyj-modul-26026/
Https://ddok. ru/kak-ispravit-oshibku-pr-connect-reset-v-mozilla-firefox/
Что делать, если ошибка 126 «Не найден указанный модуль»?
Ошибки с кодами 126, реже 127, ссылаются на то, что «Не найден указанный модуль». Таким образом легко сделать вывод – в Windows 7, 8, 10 недостает какого-то файла. Это действительно часто означает отсутствие DLL-библиотеки, но не всегда. Дело может быть и в других неприятных неполадках с реестром или системой защиты и т. п. Вполне может быть, что все дело и в самой программе, которая этот сбой провоцирует. Мы поможем исправить ошибку (Error 126) своими силами, ничего особо сложного в этом нет. Однако, предупреждаем, что неправильные действия в реестре или при взаимодействии с драйверами могут вызвать негативные последствия для работы операционной системы.
Причины ошибки 126
Если отображается ошибка 126 «Не найден модуль» – можем сделать вывод о наличии одной из перечисленных ниже проблем:
Как исправить ошибку 126?
Мы разработали серию решений проблемы, одно из них обязано помочь, так как исправляет каждую из перечисленных проблем. Логично, что после устранения неполадки, все должно заработать правильно.
Способ 1: автоматическое исправление проблем с DLL-файлами
Есть специальная утилита, которая автоматически сканирует системные библиотеки и сравнивает их с эталоном. Если она обнаружит, что какого-то файла или нескольких, недостает, она сама их загрузит. Также происходит анализ битых, поврежденных и модифицированных файлов. Это очень удобно и быстро в сравнении с ручным способом и, что немаловажно, еще и более безопасно. На личном опыте, программа работает стабильно и не устанавливает файлы, зараженные вирусами. Однако любые манипуляции с DLL-библиотеками сложно назвать полностью безопасными.
Инструкция по устранению ошибки 126:
Важное достоинство программы – она оптимизирует компьютер, увеличивая его производительность (если в системе есть какие-то проблемы с DLL). Ее можно оставить в качестве настольного софта, так как утилита решает большой спектр проблем.
Способ 2: временно отключаем антивирус
Есть большая вероятность, что ошибка 126 спровоцирована антивирусной защитой системы. Если в момент установки программы антивирус посчитал один из компонентов угрозой и заблокировал его, он будет отсутствовать, а система писать «Не найден указанный модуль». В целом желательно отключать защиту в момент установки программ, которым доверяем.
Если сейчас программа заработала нормально, рекомендуем открыть антивирус и добавить в список его исключений данный софт. В противном случае со временем ошибка может вернуться, ведь антивирусная защита снова может заблокировать или удалить файл.
Важно! Для максимального результата лучше сделать полное удаление программы. Для этого можем воспользоваться iObit Uninstaller. Софт анализирует систему и ищет остатки файлов приложения, удаляя и их.
Способ 3: обновляем Microsoft NET Framework
Способ 4: переустанавливаем DirectX
Очень много DLL-файлов напрямую связаны с DirectX, поэтому есть высокая вероятность, что сообщение «Не найден указанный модуль» относится к данному программному компоненту. Его легко переустановить, так как DirectX тоже распространяет Microsoft совершенно бесплатно и для любых версий, конфигураций операционной системы. С установкой проблем быть не должно, за исключением одного момента – желательно, перед началом инсталляции софта удалить старую версию DirectX.
Способ 5: сканируем системные файлы Windows
Во всех актуальных версиях Windows есть встроенный инструмент анализа системных файлов. Он часто помогает при различных проблемах с DLL-файлами.
Как запустить системные файлы:
Способ 6: восстанавливаем системные реестр
Способ 7: делаем откат Windows
Если никакие ручные способы исправления не помогают, что бывает редко, приходится обратиться к последнему методу и откатить Windows к последнему рабочему состоянию. Иногда файлы DLL могут пропадать из-за удаления программы, и вы можете столкнуться с ошибкой 126. Чтобы устранить ее, воспользуйтесь точками восстановления. Найти «Параметры восстановления» можем через поиск в Windows.
Теперь ошибка с кодом 126 больше не должна беспокоить пользователя как в Windows 7, так и 8, 10. Одна из процедур практически 100% должна исправить проблему. При этом мы не рекомендуем вручную менять DLL-файл, если удалось обнаружить в каком именно проблема. Все из-за чрезмерно высокого шанса загрузить вирус.
Ошибка сервера 401: что это за ошибка и как ее исправить
Появление сообщения об ошибке 401 Unauthorized Error («отказ в доступе») при открытии страницы сайта означает неверную авторизацию или аутентификацию пользователя на стороне сервера при обращении к определенному url-адресу. Чаще всего она возникает при ошибочном вводе имени и/или пароля посетителем ресурса при входе в свой аккаунт. Другой причиной являются неправильные настройки, допущенные при администрировании web-ресурса. Данная ошибка отображается в браузере в виде отдельной страницы с соответствующим описанием. Некоторые разработчики интернет-ресурсов, в особенности крупных порталов, вводят собственную дополнительную кодировку данного сбоя:
Попробуем разобраться с наиболее распространенными причинами возникновения данной ошибки кода HTTP-соединения и обсудим способы их решения.
Причины появления ошибки сервера 401 и способы ее устранения на стороне пользователя
При доступе к некоторым сайтам (или отдельным страницам этих сайтов), посетитель должен пройти определенные этапы получения прав:
Большинство пользователей сохраняют свои данные по умолчанию в истории браузеров, что позволяет быстро идентифицироваться на наиболее часто посещаемых страницах и синхронизировать настройки между устройствами. Данный способ удобен для серфинга в интернете, но может привести к проблемам с безопасностью доступа к конфиденциальной информации. При наличии большого количества авторизованных регистрационных данных к различным сайтам используйте надежный мастер-пароль, который закрывает доступ к сохраненной в браузере информации.
Наиболее распространенной причиной появления ошибки с кодом 401 для рядового пользователя является ввод неверных данных при посещении определенного ресурса. В этом и других случаях нужно попробовать сделать следующее:
Некоторые крупные интернет-ресурсы с большим количеством подписчиков используют дополнительные настройки для обеспечения безопасности доступа. К примеру, ваш аккаунт может быть заблокирован при многократных попытках неудачной авторизации. Слишком частые попытки законнектиться могут быть восприняты как действия бота. В этом случае вы увидите соответствующее сообщение, но можете быть просто переадресованы на страницу с кодом 401. Свяжитесь с администратором сайта и решите проблему.
Иногда простая перезагрузка проблемной страницы, выход из текущей сессии или использование другого веб-браузера полностью решают проблему с 401 ошибкой авторизации.
Устранение ошибки 401 администратором веб-ресурса
Для владельцев сайтов, столкнувшихся с появлением ошибки отказа доступа 401, решить ее порою намного сложнее, чем обычному посетителю ресурса. Есть несколько рекомендаций, которые помогут в этом:
Где в поле /oldpage. html прописывается адрес проблемной страницы, а в https://site. com/newpage. html адрес страницы авторизации.
Таким образом вы перенаправите пользователей со всех страниц, которые выдают ошибку 401, на страницу начальной авторизации.
Хотя ошибка 401 и является проблемой на стороне клиента, ошибка пользователя на стороне сервера может привести к ложному требованию входа в систему. К примеру, сетевой администратор разрешит аутентификацию входа в систему всем пользователям, даже если это не требуется. В таком случае сообщение о несанкционированном доступе будет отображаться для всех, кто посещает сайт. Баг устраняется внесением соответствующих изменений в настройки.
Дополнительная информация об ошибке с кодом 401
Веб-серверы под управлением Microsoft IIS могут предоставить дополнительные данные об ошибке 401 Unauthorized в виде второго ряда цифр:
Более подробную информацию об ошибке сервера 401 при использовании обычной проверки подлинности для подключения к веб-узлу, который размещен в службе MS IIS, смотрите здесь.
Следующие сообщения также являются ошибками на стороне клиента и относятся к 401 ошибке:
Как видим, появление ошибки авторизации 401 Unauthorized не является критичным для рядового посетителя сайта и чаще всего устраняется самыми простыми способами. В более сложной ситуации оказываются администраторы и владельцы интернет-ресурсов, но и они в 100% случаев разберутся с данным багом путем изменения настроек или корректировки html-кода с привлечением разработчика сайта.
Источники:
https://gamesqa. ru/kompyutery/oshibka-126-ne-najden-ukazannyj-modul-26026/
https://timeweb. com/ru/community/articles/oshibka-servera-401-chto-eto-za-oshibka-i-kak-ee-ispravit
При работе с десктопным приложением Битрикс24 могут возникнуть ошибки. Давайте рассмотрим из-за чего они возникают и как их решить.
Неверный логин или пароль
Не удалось установить соединение с сервером
Обязательно проверьте, верно ли вы указали доменное имя вашего Битрикс24. Ошибка также возникнет, если вы ошиблись в нем.
Неправильный одноразовый код
Одноразовый код, который вы вводите для двухэтапной авторизации не подходит.
Очень часто такое возникает, если вы работаете с несколькими Битрикс24 через одно приложение и вводите код для другого портала.
Домен вашего Битрикс24 изменен
Такая ошибка возникает, если у вашего Битрикс24 сменился домен.
Если приложение самостоятельно не подставляет новый домен, то нужно ввести его вручную в форме авторизации.
Доступ к серверу невозможен
Данная ошибка может возникать, если ваш Битрикс24 был деактивирован, удален или просто перемещен, но редирект на новый адрес не был настроен. Также бывают сложности, если на вашем сервере отсутствует URL авторизации либо не включен модуль Веб-мессенджер.
Проверьте, правильно ли вы вводите адрес вашего Битрикс24, и в случае повторения ошибки обратитесь к администратору.
Сервер не готов к работе
Данная ошибка возникает, если на вашем сервере не установлено ПО Битрикс24 либо не включен модуль Веб-мессенджер.
Проверьте, верно ли введен адрес портала, и в случае повторения обратитесь к администратору.
SSL-сертификат сервера не прошел проверку
Данная ошибка возникает, если SSL-сертификат, предоставленный сервером при попытке безопасного подключения к нему, не проходит проверку. Почему это может произойти:
Проверьте, правильно ли вы ввели доменное имя, и обратитесь к администратору.
Если администратор подтвердит, что так и должно быть, то проигнорируйте данное сообщение и согласитесь на подключение к серверу. Но делайте это только под свою ответственность.
Что делать, если ошибка 126 «Не найден указанный модуль»?
Ошибки с кодами 126, реже 127, ссылаются на то, что «Не найден указанный модуль». Таким образом легко сделать вывод – в Windows 7, 8, 10 недостает какого-то файла. Это действительно часто означает отсутствие DLL-библиотеки, но не всегда. Дело может быть и в других неприятных неполадках с реестром или системой защиты и т. п. Вполне может быть, что все дело и в самой программе, которая этот сбой провоцирует. Мы поможем исправить ошибку (Error 126) своими силами, ничего особо сложного в этом нет. Однако, предупреждаем, что неправильные действия в реестре или при взаимодействии с драйверами могут вызвать негативные последствия для работы операционной системы.
Причины ошибки 126
Если отображается ошибка 126 «Не найден модуль» – можем сделать вывод о наличии одной из перечисленных ниже проблем:
Как исправить ошибку 126?
Мы разработали серию решений проблемы, одно из них обязано помочь, так как исправляет каждую из перечисленных проблем. Логично, что после устранения неполадки, все должно заработать правильно.
Способ 1: автоматическое исправление проблем с DLL-файлами
Есть специальная утилита, которая автоматически сканирует системные библиотеки и сравнивает их с эталоном. Если она обнаружит, что какого-то файла или нескольких, недостает, она сама их загрузит. Также происходит анализ битых, поврежденных и модифицированных файлов. Это очень удобно и быстро в сравнении с ручным способом и, что немаловажно, еще и более безопасно. На личном опыте, программа работает стабильно и не устанавливает файлы, зараженные вирусами. Однако любые манипуляции с DLL-библиотеками сложно назвать полностью безопасными.
Инструкция по устранению ошибки 126:
Важное достоинство программы – она оптимизирует компьютер, увеличивая его производительность (если в системе есть какие-то проблемы с DLL). Ее можно оставить в качестве настольного софта, так как утилита решает большой спектр проблем.
Способ 2: временно отключаем антивирус
Есть большая вероятность, что ошибка 126 спровоцирована антивирусной защитой системы. Если в момент установки программы антивирус посчитал один из компонентов угрозой и заблокировал его, он будет отсутствовать, а система писать «Не найден указанный модуль». В целом желательно отключать защиту в момент установки программ, которым доверяем.
Если сейчас программа заработала нормально, рекомендуем открыть антивирус и добавить в список его исключений данный софт. В противном случае со временем ошибка может вернуться, ведь антивирусная защита снова может заблокировать или удалить файл.
Важно! Для максимального результата лучше сделать полное удаление программы. Для этого можем воспользоваться iObit Uninstaller. Софт анализирует систему и ищет остатки файлов приложения, удаляя и их.
Способ 3: обновляем Microsoft NET Framework
Способ 4: переустанавливаем DirectX
Очень много DLL-файлов напрямую связаны с DirectX, поэтому есть высокая вероятность, что сообщение «Не найден указанный модуль» относится к данному программному компоненту. Его легко переустановить, так как DirectX тоже распространяет Microsoft совершенно бесплатно и для любых версий, конфигураций операционной системы. С установкой проблем быть не должно, за исключением одного момента – желательно, перед началом инсталляции софта удалить старую версию DirectX.
Способ 5: сканируем системные файлы Windows
Во всех актуальных версиях Windows есть встроенный инструмент анализа системных файлов. Он часто помогает при различных проблемах с DLL-файлами.
Как запустить системные файлы:
Способ 6: восстанавливаем системные реестр
Способ 7: делаем откат Windows
Если никакие ручные способы исправления не помогают, что бывает редко, приходится обратиться к последнему методу и откатить Windows к последнему рабочему состоянию. Иногда файлы DLL могут пропадать из-за удаления программы, и вы можете столкнуться с ошибкой 126. Чтобы устранить ее, воспользуйтесь точками восстановления. Найти «Параметры восстановления» можем через поиск в Windows.
Теперь ошибка с кодом 126 больше не должна беспокоить пользователя как в Windows 7, так и 8, 10. Одна из процедур практически 100% должна исправить проблему. При этом мы не рекомендуем вручную менять DLL-файл, если удалось обнаружить в каком именно проблема. Все из-за чрезмерно высокого шанса загрузить вирус.
Как исправить ошибку PR CONNECT RESET в Mozilla Firefox?
Проблема PR_CONNECT_RESET_ERROR возникает, когда пользователь пытается использовать Mozilla Firefox для подключения к серверу веб-сайта по протоколу HTTPS, но запрос отклоняется. Это сообщение об ошибке по существу означает, что одноранговый узел или некоторое промежуточное окно между ними (скорее всего, межсетевой экран) принудительно завершает соединение.
Как выяснилось, фильтрация протокола TCP может быть причиной прерывания соединения между конечным пользователем (вами) и веб-сервером, к которому вы пытаетесь получить доступ из-за ложного срабатывания. В этом случае вы сможете исправить проблему, открыв дополнительные настройки вашего AV и отключив фильтрацию протоколов. Известно, что в ESET AV эта функция включена по умолчанию.
Проблема также может быть вызвана определенными временными файлами, которые могут мешать подключению к новому веб-серверу. Обычно это происходит, если пользователь пытается получить доступ к одному и тому же веб-сайту как с обычным соединением, так и с фильтром через VPN / Proxy. В этом случае вы можете решить проблему, очистив кеш браузера.
Сверхзащищенный межсетевой экран также может быть ответственен за прерывание между конечным пользователем и веб-сервером. Ложный позитив может быть ответственным за это поведение. Если этот сценарий применим, вы можете решить проблему, удалив сторонний брандмауэр и вернувшись к брандмауэру Windows по умолчанию.
Некоторые веб-сайты принимают меры безопасности против конечных пользователей, которые фильтруют свое соединение через VPN или прокси. Вполне возможно, что вы столкнулись с этой проблемой из-за того, что вы используете VPN или прокси. В этом случае вы можете решить проблему, отключив прокси-сервер или удалив VPN-клиент.
В зависимости от вашего интернет-провайдера, также существует вероятность того, что вы видите эту ошибку Firefox из-за геоблокировки, которая препятствует доступу к некоторым веб-серверам из определенных мест. В этом случае вы можете изменить свое местоположение с помощью инструмента VPN для доступа к веб-сайту.
Эта проблема довольно распространена среди пользователей, которые пытаются получить доступ к определенным веб-серверам из университета или рабочей среды. Некоторые ограниченные сети, такие как эти, блокируют пользователям доступ к определенным веб-сайтам. Храбрый браузер – хорошая альтернатива в этом случае.
1. Отключите фильтрацию протокола (если применимо)
Как выясняется, одной из популярных причин, которая в конечном итоге вызовет эту проблему, является своего рода фильтрация протокола TCP, которая в конечном итоге прекращает прерывание соединения между узлом (вами) и сервером, к которому вы пытаетесь получить доступ.
В большинстве случаев это вызвано чрезмерной защитой AV-пакета, для которого включена фильтрация протоколов по умолчанию. Эта функция безопасности в конечном итоге проверяет безопасность всех ваших сообщений браузера и блокирует любую подозрительную активность.
Это прекрасно, когда работает как рекламируется. Но некоторые AV (чаще всего ESET), как известно, вызывают много ложных срабатываний, которые в конечном итоге не дают пользователям доступ к определенным веб-сайтам.
Если вы используете ESET Antivirus в качестве стороннего пакета безопасности по умолчанию, следуйте приведенным ниже инструкциям, чтобы отключить фильтрацию протоколов:
ПРИМЕЧАНИЕ. Если вы используете другой AV, использующий фильтрацию протоколов, описанные выше шаги, очевидно, не будут применяться. в этом случае найдите в Интернете конкретные шаги по отключению фильтрации протоколов в соответствии с используемым сторонним AV.
Если эта операция неприменима или вы определили, что фильтрация протокола ESET не вызывала PR_CONNECT_RESET_ERROR, перейдите к следующему потенциальному исправлению ниже.
2. Очистить кеш браузера
Как оказалось, эта конкретная проблема также может быть вызвана временным файлом, который мешает новым соединениям. В большинстве случаев это происходит, если вы пытаетесь получить доступ к одному и тому же веб-серверу как с обычным соединением, так и с VPN.
Если этот сценарий применим к вашей текущей ситуации, вы, вероятно, можете решить эту проблему, очистив веб-кеш Firefox. Вот краткое руководство о том, как это сделать, чтобы исправить PR_CONNECT_RESET_ERROR:
Примечание. Если вы точно знаете, какой файл вызывает проблему, вот как очистить кэш на одном веб-сайте.
Очистка веб-кэша Firefox
Если такая же проблема все еще возникает, перейдите к следующему потенциальному решению ниже.
3. Удалите сторонний брандмауэр (если применимо)
Если вам придется разбивать код ошибки на части, вы поймете, что это действительно сигнал прерывания между конечным пользователем и сервером. В подавляющем большинстве случаев эта проблема облегчается чрезмерным защитным межсетевым экраном, который в конечном итоге прерывает соединение из-за ложного срабатывания.
Если вы уверены, что веб-сайт, который вы пытаетесь посетить, является законным, и вы используете сторонний брандмауэр вместо брандмауэра Windows по умолчанию, вам следует выяснить, не создает ли проблема на самом деле внешний инструмент.
Имейте в виду, что в отличие от поведения пакета AV, отключение постоянной защиты брандмауэра не остановит такое поведение. Скорее всего, те же правила безопасности останутся в силе.
Единственный способ убедиться, что сторонний пакет брандмауэров не имеет ничего общего с этой проблемой, – временно удалить ее. Вот краткое руководство о том, как сделать это возможным:
Если этот сценарий неприменим или вы все еще сталкиваетесь с этой проблемой даже после выполнения приведенных выше инструкций, перейдите к следующему потенциальному исправлению.
4. Отключите прокси / VPN (если применимо)
Другая потенциальная причина, которая может привести к возникновению проблемы PR_CONNECT_RESET_ERROR, – это отказ хоста разрешить конечным пользователям подключаться через VPN или прокси-серверы. VPN определить нелегко, но прокси-серверы в настоящее время ограничены несколькими известными веб-сайтами.
Если вы используете прокси-сервер или VPN-клиент для анонимного просмотра в Интернете, вероятно, именно поэтому вы столкнулись с проблемой PR_CONNECT_RESET_ERROR. Чтобы проверить эту теорию, вы должны отключить свой прокси или VPN-клиент и посмотреть, исчезнет ли проблема на вашем пути.
Поскольку эти два процесса различны, мы создали два отдельных руководства. Не стесняйтесь следовать тому руководству, которое применимо к вашему сценарию.
Удаление VPN-клиента
Удаление прокси-сервера
Если та же проблема сохраняется или ни одна из проблем не была применима к вашей текущей ситуации, перейдите к следующему потенциальному решению ниже.
5. Обойти блокировку провайдера (если применимо)
То, как VPN-клиент может быть ответственным за возникновение проблемы PR_CONNECT_RESET_ERROR, также может служить инструментом, способным вывести вас из этого затруднительного положения. Возможно, вы видите это сообщение об ошибке из-за того, что ваш интернет-провайдер в конечном итоге отбрасывает IP-адрес веб-сервера, который вы пытаетесь посетить.
Это очень распространено в тех случаях, когда есть геоблокировка. Несколько пользователей, оказавшихся в аналогичной ситуации, подтвердили, что наконец-то смогли получить доступ к веб-сайту, не обнаружив той же ошибки после установки и использования решения VPN.
Если вы хотите попробовать этот обходной путь, мы нашли бесплатную альтернативу, которая позволит вам изучить это потенциальное исправление, не вкладывая деньги в VPN-клиента. Вот краткое руководство по использованию бесплатного решения VPN для обхода геоблокировки, вызывающей проблему PR_CONNECT_RESET_ERROR:
Примечание. На этом этапе важно использовать действующий адрес электронной почты для завершения начальной регистрации. Это будет позже использовано для подтверждения учетной записи.
Если эта операция не применима к вашей текущей ситуации или не решает проблему PR_CONNECT_RESET_ERROR, перейдите к следующему способу ниже.
6. Подключитесь к другой сети
Как это бывает, проблема также может быть вне вашего контроля. Если вы подключены к закрытой / ограниченной сети на работе или в университете, скорее всего, некоторые веб-сайты будут показывать PR_CONNECT_RESET_ERROR при попытке доступа через Firefox.
Если этот сценарий применим, вы можете попытаться подключиться к другой сети и посмотреть, если проблема больше не возникает. Создание точки доступа с телефона и подключение ноутбука – это мобильный способ тестирования.
Если проблема больше не возникает, вы можете попробовать использовать Храбрый браузер (вместо Firefox), чтобы обойти ограниченную работу или университетские закрытые сети. Несколько затронутых пользователей подтвердили, что это позволило им получить доступ к веб-серверам, которые были ранее заблокированы.
Источники:
Https://helpdesk. bitrix24.ru/open/7297065/
Https://gamesqa. ru/kompyutery/oshibka-126-ne-najden-ukazannyj-modul-26026/
Https://ddok. ru/kak-ispravit-oshibku-pr-connect-reset-v-mozilla-firefox/
При работе с десктопным приложением Битрикс24 могут возникнуть ошибки. Давайте рассмотрим из-за чего они возникают и как их решить.
Неверный логин или пароль
Не удалось установить соединение с сервером
Обязательно проверьте, верно ли вы указали доменное имя вашего Битрикс24. Ошибка также возникнет, если вы ошиблись в нем.
Неправильный одноразовый код
Одноразовый код, который вы вводите для двухэтапной авторизации не подходит.
Очень часто такое возникает, если вы работаете с несколькими Битрикс24 через одно приложение и вводите код для другого портала.
Домен вашего Битрикс24 изменен
Такая ошибка возникает, если у вашего Битрикс24 сменился домен.
Если приложение самостоятельно не подставляет новый домен, то нужно ввести его вручную в форме авторизации.
Доступ к серверу невозможен
Данная ошибка может возникать, если ваш Битрикс24 был деактивирован, удален или просто перемещен, но редирект на новый адрес не был настроен. Также бывают сложности, если на вашем сервере отсутствует URL авторизации либо не включен модуль Веб-мессенджер.
Проверьте, правильно ли вы вводите адрес вашего Битрикс24, и в случае повторения ошибки обратитесь к администратору.
Сервер не готов к работе
Данная ошибка возникает, если на вашем сервере не установлено ПО Битрикс24 либо не включен модуль Веб-мессенджер.
Проверьте, верно ли введен адрес портала, и в случае повторения обратитесь к администратору.
SSL-сертификат сервера не прошел проверку
Данная ошибка возникает, если SSL-сертификат, предоставленный сервером при попытке безопасного подключения к нему, не проходит проверку. Почему это может произойти:
Проверьте, правильно ли вы ввели доменное имя, и обратитесь к администратору.
Если администратор подтвердит, что так и должно быть, то проигнорируйте данное сообщение и согласитесь на подключение к серверу. Но делайте это только под свою ответственность.
Курс предназначен для базовой подготовки пользователей, осуществляющих администрирование порталов, созданных на коробочной версии сервиса Битрикс24. Изучение курса позволяет освоить основные методы администрирования системы. Если вы хотите ознакомиться с тем как внедрить наш сервис в работу вашей компании, то для вас создан курс Внедрение корпоративного портала.
Курс предусматривает обучение по двум ролям администраторов: Администратор корпоративного портала и Администратор системы.
Разные роли созданы в связи с тем, что для администрирования настроенного и отлаженного корпоративного портала нет необходимости в работе профессионала высокого уровня. Вполне достаточно пользователя успешно изучившего данный курс в рамках роли Администратор КП.
При условии качественного изучения материалов курса, по его окончании специалист должен уметь:
Начальные требования
Для прохождения курса необходимо:
Если вам предстоит самостоятельная установка системы, то рекомендуется к изучению курс Установка и настройка.
Администратору системы будет полезно ознакомиться с курсом Разработчик Bitrix Framework, рассказывающем о принципах работы Bitrix Framework.
Тесты и сертификат
После изучения курса вам будет предложено пройти тесты на сертификацию. При успешной сдаче линейки тестов на странице Моё обучение можно просмотреть результат обучения и загрузить сертификат в формате PDF.
Для преподавания оффлайн
Если данный курс берётся в качестве основы для оффлайного преподавания, то рекомендуемая продолжительность: 10 дней (70 академических часов).
Если нет интернета

Android:
EPUB Reader
CoolReader
FBReader
Moon+ Reader
eBoox
iPhone:
FBReader
CoolReader
iBook
Bookmate
Windows:
Calibre
FBReader
Icecream Ebook Reader
Плагины для браузеров:
EpuBReader – для Firefox
Readium – для Google Chrome
Источники:
https://helpdesk. bitrix24.ru/open/7297065/
https://dev.1c-bitrix. ru/learning/course/index. php? COURSE_ID=48&LESSON_ID=7967
|
Добрый день, коллеги. Подскажите, куда копать? |
|
|
И ещё, возможно это как-то связанно. В настройках десктопного приложения такая ошибка |
|
|
push and pull настроен? В консоле браузера какие ошибки? |
|
|
Браузер при звонке открывает десктопное приложение, а оно показывает чёрный экран звонка с ошибкой «Не удалось получить доступ к камере и микрофону. Убедитесь что доступ разрешён в настройках браузера». При этом сотруднику, которому я звоню ничего не приходит, кроме сообщения о звонке в чат А мои настройки push and pull посмотрите тут Так настроено из коробки, я ничего не трогал |
|
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#5 0 13.02.2020 07:04:13
На виртуальной машине NodeJS Push установлен? |
||
|
Пользователь 3952232 Заглянувший Сообщений: 10 |
#6 0 13.02.2020 07:10:11
Это то? Сам образ скачан инсталятором, который поставил виртуальную машину |
||
|
Пользователь 1488151 Эксперт Сообщений: 290 |
#7 0 13.02.2020 07:54:13
https://dev.1c-bitrix.ru/learning/course/index.php?COURSE_ID=37&CHAPTER_ID=09377&LESSON_PATH=3908.8809.9377 |
||||
|
Пользователь 3952232 Заглянувший Сообщений: 10 |
#9 0 13.02.2020 10:31:45 Пока ждал ответ ещё больше сломал…
|
||
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#10 0 24.03.2020 17:34:11 Доброго времени суток. Аналогичная проблема, поставил демо на месяц (осталось не очень много дней), пытаюсь всё запустить и протестировать весь функционал. прокинул порты на 192.168.4.2 Тестирование системы выдает ошибки:
|
||
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#11 0 24.03.2020 17:58:42 Сейчас перепроверил, межсетевой экран не прокидывает порты, настроил переадресацию на роутере Почитал предложенную тему Получается, что у меня стоит NodeJS-PushServer Возможно тут надо копаться, что в системе пытается подключиться через nginx-push-stream, а на сервере NodeJS-PushServer ? |
|
Пользователь 2556045 Заглянувший Сообщений: 6 |
#12 0 26.03.2020 08:18:19 update: вопрос всё еще актуален, копаю интернет, решения пока не найдено. |
|
Пользователь 136059 Гуру Сообщений: 5418 |
#13 0 26.03.2020 11:21:41 Максим Медведев, смотрите доп. требования к телефонии https://helpdesk.bitrix24.ru/open/1272906/ Голосуй за идеи по развитию API Bitrix: |
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код, и когда я выбираю свою камеру для ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
Ошибка:
NotReadableError: Failed to allocate videosource
Может кто-нибудь уточнить, что это значит? Разбита ли моя веб-камера? Вчера я использовал его с script без проблем. Он не выделяется для другого приложения.
Ответ 1
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Ответ 2
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Ответ 3
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Ответ 4
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
Ответ 5
Сообщение getUserMedia() error: NotReadableError отображался для Chromium, но не для веб-браузера Firefox. Я также заметил, что примеры WebRTC, использующие функцию getUserMedia без доступа к микрофону, работали правильно в Chromium.
Фактически я должен был убедиться, что мой микрофон включен и выбрать правильный микрофон в настройках Chromium/Chrome. Тогда WebRTC с аудио и видео доступом работал корректно.
Если это не проблема с микрофоном, это также может быть проблема с веб-камерой, поэтому вы должны убедиться, что ваша веб-камера включена и правильно выбрана в настройках Chromium/Chrome.
Обратите внимание, что только одно приложение одновременно может использовать веб-камеру/микрофон.
Как исправить ошибку «Notreadableerror: could not start video source» в javascript
Эта ошибка появляется когда вы вызываете getUsermedia, обычно на мобильных телефонах. Причиной обычно является то что вы не правильно «выключаете» вашу камеру перед послеующими действиями над ней. Например у меня ошибка появлялась когда я создал функцию смены камеры с фронтальной на пользовательскую.
Чтобы решить эту проблему вам нужно перед последующими вызовами getUserMedia «закрывать» камеру. Делается это так:
mediastream.getTracks().forEach(track => track.stop())
В переменной mediastream должен быть результат предыдущего вызова getUserMedia. После этого вы можете запустить getUserMedia заного, с новыми параметрами которые вы хотите задать итд.
Вот как я решил эту задачу через VueJS:
<template>
<div>
<div>
<button @click="rotateCamera">Rotate</button>
</div>
<video ref="cameraPicture" :srcObject.prop="mediastream" autoplay muted></video>
<record-button ref="record" @start-recording="startRecording" @stop-recording="stopRecording" v-if="mediastream"/>
</div>
</template>
<script>
import Vue from "vue";
import recordButton from "./RecordButton"
export default Vue.component('record-screen', {
data() {
return {
mediastream: "",
front: false,
};
},
methods: {
rotateCamera: function() {
this.front = !this.front;
},
updateMedia: function(){
var constraints = { audio: true, video: { facingMode: (this.front? "user" : "environment") } };
navigator.mediaDevices.getUserMedia(constraints)
.then((mediaStream) => {
this.mediastream = mediaStream
this.mediaRecorder = new MediaRecorder(mediaStream, {mimeType : 'video/webm;codecs=h264'});
this.mediaRecorder.ondataavailable = (blob) => {
this.$emit('setParentState', 'recorded_video', blob.data)
this.$emit('nextStage')
}
})
},
startRecording: function(){
this.mediaRecorder.start()
},
stopRecording: function(){
this.mediaRecorder.stop()
}
},
mounted(){
this.updateMedia()
},
watch: {
front: function () {
this.mediastream.getTracks().forEach(track => track.stop());
this.updateMedia()
},
}
});
</script>
Популярные сообщения из этого блога
DOS атака при помощи Python
Для атак вида «DOS» используют один мощный сервер который посылает жертве столько запросов, что жертва не успевает обработать их и выдаёт ошибку 503 либо 504. Для атаки нужна многопоточность, то есть нужно чтобы скрипт отправлял запрос не ожидая завершения предыдущего. В Python для этого есть библиотека «therading». Пример простейшего скрипта для доса: # coding: utf8 import threading import requests def dos (): while True : requests . get( «http://example.com» ) while True : threading . Thread(target = dos) . start() Скрипт рекомендую запускать только на мощных компьютерах а ещё лучше на VPS сервере. Вот наш скрипт в действии: Так же советую попробовать новый ддос скрипт который использует вместо потоков асинхронный код
Ведем телеграм канал через питон
Для создания ботов существует библиотека aiogram . Но не всегда обязательно использовать ботов, вить иногда вам просто нужно посылать сообщения в канал с собственного имени. Для этого больше всего подходит библиотека pyrogram . Устанавливаем её: pip install pyrogram Далее нужно создать телеграм приложение, от которого будут посылатся запросы. Создать приложение можно на https://my.telegram.org/apps . После регистрации приложения должна появится такая форма: Как посылать сообщения в канал from pyrogram import Client api_id = 12345 api_hash = «0123456789abcdef0123456789abcdef» with Client( «my_account» , api_id, api_hash) as app: app.send_message( «me» , «Greetings from **Pyrogram**!» ) Вместо api_id и api_hash нужно подставить свои данные, полученные при регистрации. Далее нужно ввести свой номер телефона, и ввести код который пришел на него. В этой же директории будет файл my_account.session . В нем содержится сама сейсия. В сох
Новый мощный скрипт для дудоса python 3
Этот скрипт сделан только для информативных целей, вы не должны использовать его в злых умыслах ибо это приследуется законом. В предыдущих статьях мы уже делали скрипт для создания нагрузок на сервер. Он использовал requests, и многопоточность. Но в современном питоне теперь возможно использовать асинхронность, это более эффективная схема взаимодействия вашего кода и ожиданий операций ввода вывода. Тк в синхронном коде ваша программа блокируется пока запрос завершается, требуется использовать потоки чтобы было возможно делать что-то пока данные от запроса не пришли. Чтобы не приходилось так делать создали асинхронность. Вместо того чтобы ждать пока данные придут, питону ОС сразу сообщает о новых данных и он сразу начинает обрабатывать только то что пришло. Под капотом requests использует запросы ОС: recv, sendv. Они блокируют ваш поток пока не придёт ответ. Но чтобы небыло блокировок существует другое апи: poll, epoll, kqueue. Оно сразу сообщает вам что что-то произошло и ваш код в это
Я получаю эту ошибку в Firefox 51, когда пытаюсь выполнить следующий код и когда я выбираю камеру своего ноутбука:
navigator.getMedia = (navigator.getUserMedia ||
navigator.webkitGetUserMedia ||
navigator.mediaDevices.getUserMedia ||
navigator.msGetUserMedia);
navigator.getMedia({
video: true,
audio: false
},
function(stream) {
if (navigator.mozGetUserMedia) {
video.mozSrcObject = stream;
} else {
var vendorURL = window.URL || window.webkitURL;
video.src = vendorURL.createObjectURL(stream);
}
video.play();
},
function(err) {
console.log("An error occured! " + err);
}
);
ошибка:
NotReadableError: Failed to allocate videosource
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Он не выделяется для другого приложения.
3 ответов
NotReadableError — Это ошибка, совместимая со спецификациями, вызванная Firefox, когда доступ к веб-камере разрешен, но невозможен.
чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как на Windows, так и на Mac, хотя только на Windows процессы получают эксклюзивный доступ к веб-камере.
ошибка может произойти по другим причинам:
хотя пользователь предоставил разрешение на использование на уровне операционной системы, браузера или веб-страницы произошла аппаратная ошибка, которая препятствовала доступу к устройству.
Chrome бросает TrackStartError вместо. Он также бросает его для другое причины. Вкладки Chrome могут использовать одно и то же устройство.
источник: общие ошибки getUserMedia () .
пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (chrome, ie или любой другой браузер).
Я потратил впустую целый день на поиск решения, и в конце концов узнал, что моя камера использовалась другим приложением…
может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его
из сценария только вчера без проблем. Это не выделено
другое приложение.
я столкнулся с точно такой же проблемой!
позор мне! Потому что за это время я добавил beforeunload событие, в том числе event.preventDefault Как сообщает пример.
после удаления этого event.preventDefault, все работало нормально — как и ожидалось.
4 ответа
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Octavian Naicu
29 нояб. 2017, в 11:28
Поделиться
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Shashank
30 окт. 2017, в 12:51
Поделиться
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
MartinM
30 янв. 2019, в 15:14
Поделиться
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Pierre
18 авг. 2018, в 13:27
Поделиться
Ещё вопросы
- 0Переопределить изображения, получая высоту + ширину из CSS, вместо этого атрибут html
- 0Связь между директивами братьев и сестер внутри изолированной области
- 1Android, Как добавить растровый слой поверх другого растрового слоя, динамически из списка?
- 0Выставленный литерал объекта службы Angular не обновляется?
- 0Сделать верхнюю и нижнюю границу таблицы видимой с помощью CSS
- 0Как получить ширину элемента, который ширина реагирует или авто
- 0Создать поддомен с помощью cpanel api
- 0Функция Javascript, допускающая только один класс для тега привязки
- 1Java: escape-последовательность файла свойств для квадратной скобки
- 1Самостоятельная ошибка при запуске локальной команды с fabric2
- 0JS Установка атрибута onclick разными способами
- 0php получает информацию о фейсбуке, используя имя пользователя и пароль
- 0API-интерфейс Node.js с express & mysql — ГДЕ IN и параметр bind со значениями, разделенными запятыми
- 0defaultValue не работает в коде JavaScript
- 0Как изменить слайдер Duorable для использования обложки CSS3 background-size
- 1Холст анимация с JavaScript. Случайные координаты и скорость при каждом запуске
- 0PHP Замена символа внутри строки с переменной
- 0Создавайте коробки динамически на странице
- 0Функция jQuery для заполнения формы не будет работать
- 0Синтаксическая ошибка триггера MySQL в БД Мария
- 0AddThis toolbox несколько элементов
- 1Pandas pct_change неподдерживаемый операнд / для str и float
- 0angularjs присваивает всем html-элементам определенного типа собственную область видимости
- 1Попытка понять многопроцессорность и очереди через модули Python
- 1Как правильно использовать описанные блоки тестов мокко?
- 1Как заполнить значения Java-объекта в JSP
- 0Spring Boot на Google Cloud SQL — org.hibernate.HibernateException: доступ к DialectResolutionInfo не может быть нулевым, если не задано значение hibernate.dialect
- 0Как заставить ui-роутер всегда запускаться в заданном состоянии
- 0Как удалить строку SQL с помощью PHP?
- 1Вставка значений в базу данных SQL Server
- 0-webkit-анимация / ключевые кадры не воспроизводятся красиво с -webkit-filter blur
- 0JQuery переключатель раскрывающегося меню
- 0Как запустить угловой кодовый фрагмент в Ionic Framework
- 1Webpack использует модуль узла fs во время сборки, поэтому браузер получает результат функции
- 0Я написал триггер. Но я получил ошибку при использовании оператора case
- 1C # универсальный с аналогичными классами
- 1Дразнить хранилище с помощью Moq
- 0Мой код перекошен в Outlook 2010
- 0Не работает радиобокс jQuery с автовыбором
- 0Вывод цикла из массива garbge после окончания цикла
- 1Невозможно отобразить несколько графиков с помощью chart.js.
- 1Объединение столбцов в даты
- 1конфликт между dat.gui.js и trackballControl.js в three.js
- 0Могу ли я написать запрос в командной строке MySQL, который сообщает мне количество байтов во всех таблицах базы данных?
- 0избегать указания функций для вызова в алмазном дизайне
- 0Наверное, очень просто — получить три контейнера рядом друг с другом?
- 1Ошибка компиляции Java
- 0Невозможно подключиться к серверу базы данных с использованием предоставленных настроек. на CodeIgniter
- 0Отзывчивый JavaScript — загрузить / скрыть определенную функцию, связанную с шириной браузера?
Этот баг появляется довольно часто вне зависимости от версии битрикса. Внешне выглядит как окошко с текстом «Не удалось обнаружить код вызова компонента» и невозможность редактировать свойствакопировать шаблон. Далее будут приведены возможные причины возникновения ошибки и способы ее преодолеть.
Проявляется баг в случае когда битрикс неправильно определяет номер строки, на которой заканчивается вызов компонента. По неизвестной даже техподдержке причине это число иногда отличается от действительного.
Список факторов, при которых появлялась ошибка:
Несоответствие открывающих и закрывающих html тегов
Не отделенный вызов компонента, т.е. код подключения должен быть обособлен скобками <? ?>
Включенный в php флаг mbstring.func_overload = 2 при кодировке сайта cp1251
И совсем непонятные факторы без какой-либо причинно-следственной связи:
— имя класса «mail» в css
— тег ‹br /› перед вызовом компонента
Способы устранить ошибку
Удалить все комментарии в коде html
Явно указнать кодировку сайта в файле .htaccess, например «php_value mbstring.internal_encoding cp1251» или «php_value mbstring.internal_encoding UTF-8»
Вставить такую <?/**/?> конструкцию перед проблемным местом
Добавить и удалить несколько аналогичных компонентов рядом с неработающим
Заключить вызов компонента в отдельные <? ?>
Проверить и исправить расстановку html-тегов
Существует один разовый универсальный способ побороть ошибку. Разовость состоит в том, что по сути баг не исчезает, его можно временно «отключить» до перезагрузки страницы. Для этого открываем режим разработки bitrix в Mozilla (необходим установленный плагин FireBug), кликаем по иконке компонента и с помощью фаербага ищем нужную нам строчку — в ней будет присутствовать что-то вроде onclick=jsPopup.ShowDialog…
В середине этой строки ищем параметр src_line=число и меняем его на единицу (в общем случае нужное число можно посмотреть в исходном файле — оно будет равно номеру строки где заканчивается вызов компонента. Чаще всего достаточно отнять единицу от определенного автоматически, но неправильно битриксом).
Важно не перезагружать страницу! Теперь можно попробовать нажать на пункт меню — если число вписали правильно, откроется окно нужного действия.
Но самый лучший и правильный способ — обратиться в техподдержку. Как-никак продукт коммерческий и за недоработки надо отвечать…
4 ответа
NotReadableError — это ошибка, соответствующая спецификации, NotReadableError Firefox, когда доступ к веб-камере разрешен, но невозможен.
Чаще всего это происходит в Windows, потому что веб-камера уже используется другим приложением. Firefox выдаст эту ошибку как в Windows, так и в Mac, даже если только процессы Windows получают эксклюзивный доступ к веб-камере.
Ошибка может произойти по другим причинам:
Хотя пользователь предоставил разрешение на использование соответствующих устройств, произошла аппаратная ошибка на уровне операционной системы, браузера или веб-страницы, которая препятствовала доступу к устройству.
Chrome выбрасывает TrackStartError. Это также бросает это по другим причинам. Вкладки Chrome могут использовать одно и то же устройство.
Источник: распространенные ошибки getUserMedia().
Octavian Naicu
29 нояб. 2017, в 11:28
Поделиться
Пожалуйста, убедитесь, что ваша камера не используется каким-либо другим приложением (хром, то есть или любой другой браузер).
Я потратил свой день на поиски решения, и, в конце концов, выяснил, что моя камера была использована другим приложением…
Shashank
30 окт. 2017, в 12:51
Поделиться
Я столкнулся с той же проблемой в Windows 10, другие приложения, использующие мое видеоустройство, отсутствуют. Проблема заключалась в том, что в Windows 10 в Settings-> Разрешения приложений (в левом столбце) есть настройка для микрофона и камеры (Разрешить приложениям доступ к вашему микрофону/камере), которую необходимо включить. Неважно, что вы не найдете свой браузер в списке приложений под этой настройкой, просто включите его здесь и вуаля.
MartinM
30 янв. 2019, в 15:14
Поделиться
Может кто-нибудь уточнить, что это значит? Моя веб-камера сломана? Я использовал его из сценария только вчера без проблем. Это не относится к другому приложению.
Я столкнулся с точно такой же проблемой!
Мне стыдно! Потому что тем временем я добавил событие beforeunload, включая event.preventDefault как event.preventDefault в примере.
После удаления этого event.preventDefault все работало нормально — как и ожидалось.
Pierre
18 авг. 2018, в 13:27
Поделиться
Ещё вопросы
- 1Отправка сообщений по ненадежной сети в JAVA
- 1Как использовать сводку проверки для конкретной кнопки в asp.net?
- 0Несколько в операторах выбора в одном запросе
- 0Управление зависимостями C ++ от нескольких проектов
- 0Избыточная загрузка углового модуля на нижнем уровне?
- 1Установить кортеж в качестве имени столбца в Pandas
- 1Копии файлов, скопированных в APK META-INF / android.arch.lifecycle_runtime.version
- 1Android двухстороннее связывание данных с onclick () не работает
- 0Потерянный в pointerworld, запись в переменную через массив
- 0Как заявление с OR и Inner присоединиться к MySQL
- 0Object [object Object] не имеет метода
- 1Приложение возвращается к неправильной активности после выхода из намерения камеры
- 0C ++ числа в файле в массив
- 0Как присвоить значение переменной вне функции в $ на AngularJS?
- 0Угловой отфильтрованный результат не обновляется в пользовательском интерфейсе
- 0Добавление чего-либо в массив
- 1C # Crawler Перемещение однопоточного вызова WebClient в многопоточность
- 1Вложение Zip-файлов и папок в память с использованием библиотеки DotNetZip
- 1ASP.NET не может выполнить операцию над файлом, поскольку он используется другим процессом?
- 0Изменение карты местоположения по умолчанию показывает
- 1как обновить объект в Hibernate Criteria, не зная его id
- 0Как установить объект файла как ngModel, используя $ setViewValue (file)
- 1Xamarin Profiler вылетает приложение с самого начала
- 1Sharepoint: SPweb.Groups.GetByName (groupName) выбрасывает исключение
- 0Присоединение узла к LinkedList
- 0Управление конфликтом событий в родительско-дочернем div
- 0Как получить текстовое значение в HTML-форме? текстовое значение используется для перехода на следующую страницу
- 0Какой простой способ я могу расположить изображения в HTML5
- 1Создание строки из столбца панды и данных строки
- 1Создать новый массив из существующего только с элементами, которые содержат определенное значение
- 0Увеличьте загрузку ЦП более чем на 100% в XCODE 5
- 0Цвет наложения JQuery FancyBox
- 0Скользящая Div от левого угла к правому углу анимации
- 0boost :: bind к функции-члену класса
- 1Корреляция между уровнем и перекрытием в сообществе
- 0Завершение соединения MySQL
- 1Редактирование текстового средства просмотра текста для всех редактируемых текстов в просмотре списка
- 1Добавление нескольких списков в PivotItem в Windows Phone 7
- 0Мышление по-угловому
- 0Codeigniter Pagination не работает должным образом
- 0Как MySQL хранит несколько пробелов?
- 0«Не найдено результатов» Список категорий JqueryUI
- 0Почему я получаю числа вне диапазона, который я передал?
- 1Во время вызова OnActionExecuting for Web API — Как сопоставить контроллер / класс действия из строки маршрута для чтения атрибутов действия
- 0jQuery: другие ссылки внутри элемента div
- 1Spring Transactional и CGLIB Proxy
- 1Проблема прозрачности с opengl / lwjgl
- 1Разбор массива JSON в объект Java
- 0Dojo dijit TabContainer — встроенный выбор с вкладками
- 1Visual Studio Странность Панель инструментов Нажмите Перетащите