Здравствуйте, дорогие читатели, в этой статье расскажу о популярном плагине кэширования WP Super Cache и его детальной настройке. Данный плагин является не заменимым в ускорение загрузки веб-страниц.
Мое мнение о плагине только положительное так, как плагин на отлично справляется со своими функциями и при этом имеет гибкие и понятные настройки. Популярность плагина равна более 7 мнл. скачиваний и рейтингу в 4,5★.
Wp Super Cache
Скачать плагин можно с официальной страницы на WordPress.org.
Плагин WP Super Cache является бесплатным, основная его функция — это увеличение скорости загрузки сайта, за счет создания кэшированных страниц. Но как же работает этот чудо плагин? Давайте разберем принцип работы кэш-плагинов, на примере WP Super Cache.
Сразу скажу, что при кэширование увеличение скорости загрузки сайта происходит за счет уменьшения запросов к базе данных. Как это происходит? Для начала расскажу, как работают динамические сайты без плагина кэширования.
Динамические сайты отличаются от статических тем, что их страницы генерируются движком сайта, что называется налету, при этом происходит большое количество запросов к базе данных или SQL-запросов. Если у вас большая посещаемость, а ваш сайт на виртуальном хостинге, то существует опасность, что ваш хостинг не выдержит превышающей нагрузки и сайт начнет выдавать ошибку 503. Это свидетельствует о том, что SQL-запросы к базе данных не успевают обрабатываться. Одним довольно простым решением может стать установка кэширующих компонентов.
Принцип загрузки сайта с плагином WP Super Cache. Веб-страницы, к которым обращались пользователи, кэшируются или, по-другому, создаются их полные кэш-копии в формате .php или .html. А сами копии сохраняются в папку:
/wp-content/cache/supercache/domen.ru
При следующем обращении пользователя к кэшированной веб-странице, загрузка страницы происходит из кэша, без создания запросов к базе данных.
Настройка WP Super Cache
Установка плагина WP Super Cache стандартная. Но после установки плагин необходимо правильно настроить, для этого необходимо выполнить ряд манипуляций. В принципе, настройка, которую я приведу ниже, подойдет для любого блога или сайта на WordPress, если где-то будут варианты различных настроек, я уточню.
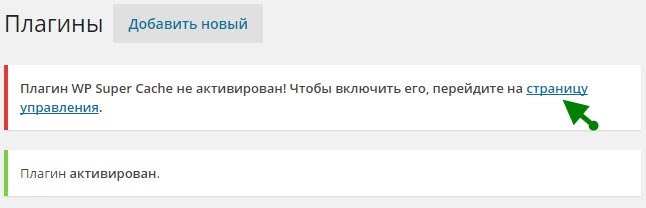
После установки и активации плагина, если у вас не настроены ЧПУ, WP Super Cache будет ругаться:
Рисунок 1. Ошибка после активации плагина WP Super Cache
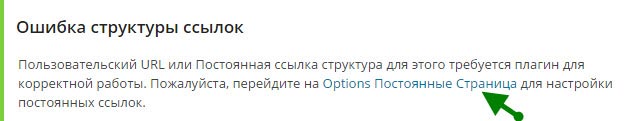
Переходим по ссылке и видим причину (скриншот переведен с англ. на рус.):
Рисунок 2. Ошибка в структуре ссылок
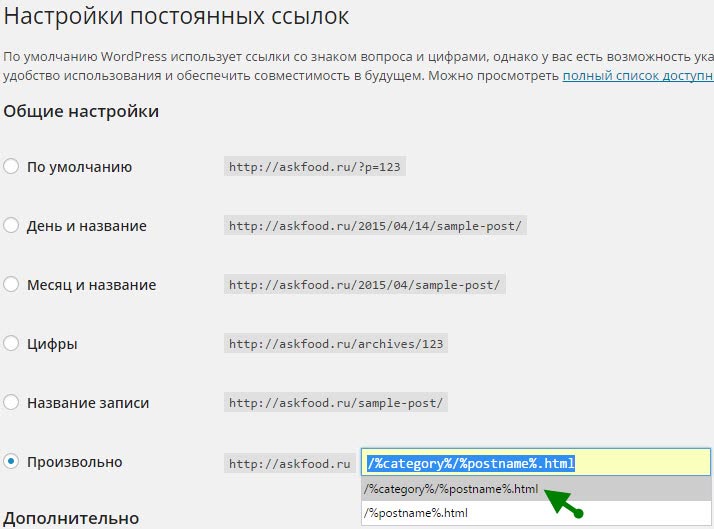
Для решения данной ошибки снова переходим по ссылке в панель настроек постоянных ссылок:
Рисунок 3. Настройка постоянных ссылок
В настройках выставляем Произвольно и вот такую структуру ссылок:
/%category%/%postname%.html
Более подробно про настройку ссылок в WordPress и плагин RusTolat я писал в статье Настройка ЧПУ WordPress.
Теперь в Админке переходим в настройки плагина Настройки > WP Super Cache и видим, что кэширование не включено:
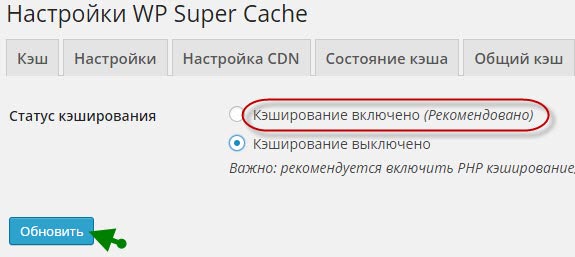
Рисунок 4. Включение кэшироания в плагине WP Super Cache
Ставим флажок напротив Кэширование включено и жмем кнопку Обновить.
Теперь плагин в рабочем состояние, осталось его правильно настроить. В настройках плагина имеется 7 вкладок: кэш, настройки, настройка CDN, состояние кэша, общий вид, плагины, обслуживание. Разберем все более подробно:
- Вкладка Кэш:
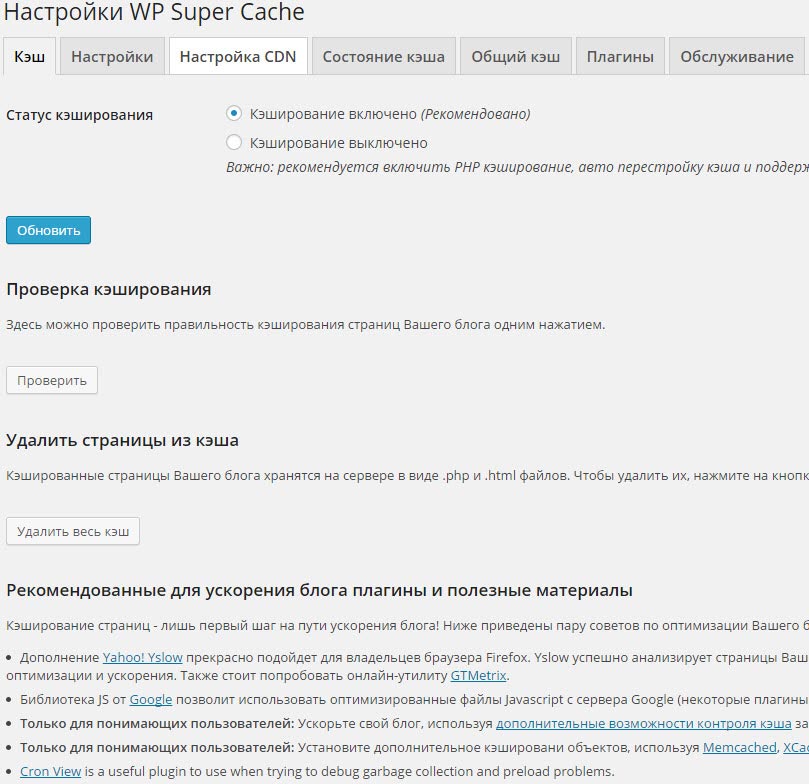
Рисунок 5. Вкладка Кэш
В этой вкладке включается кэширование, производится проверка кэша на ошибки и удаление страниц из кэша. Кроме, того разработчики плагина в самом низу страницы добавили ссылки на полезные инструменты ;
- Вкладка Настройки — это основной раздел настроек плагина WP Super Cache. О том, какие настройки выбрать расскажу немного ниже;
- Вкладка Настройка CDN (Content Delivery Network — сети доставки контента) — это оптимизация скорости загрузки сайта, за счет его комплексной загрузки.
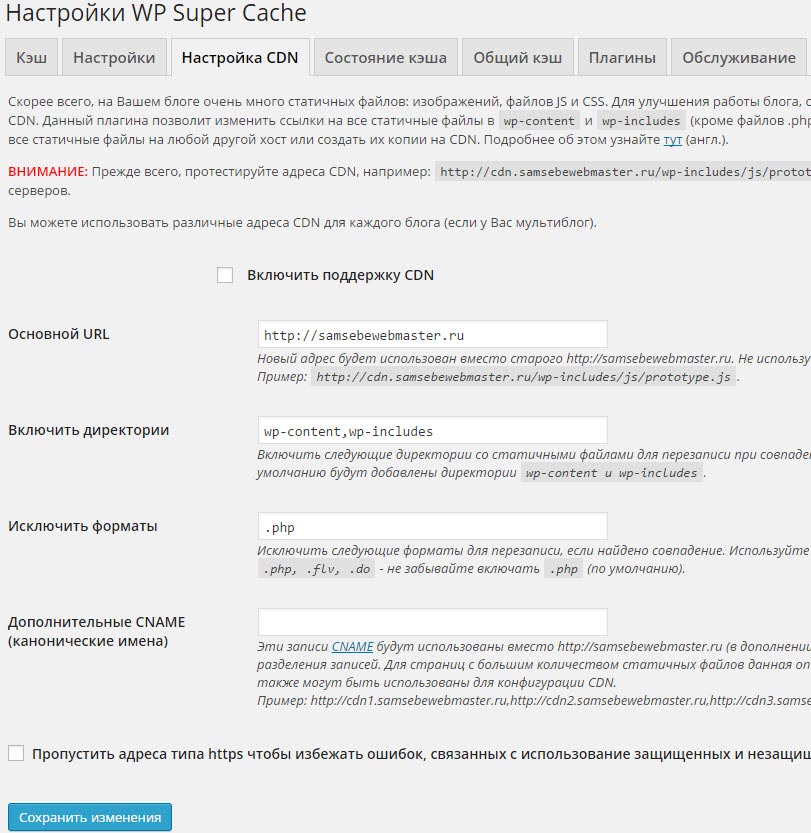
Рисунок 6. Вкладка настройка CDN
Данный раздел я не рекомендую трогать новичкам, а настройку приведу в отдельной статье;
- Вкладка Состояние кэша. Здесь вы можете наблюдать статистику кэшированных страниц и удалить просроченные кэш-копии:
Рисунок 7. Вкладка состояние кэша
- Вкладка Общий кэш:
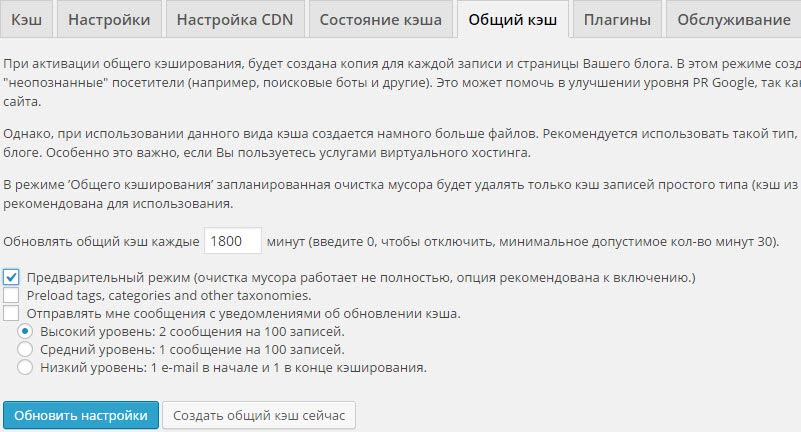
Рисунок 8. Вкладка общий кэш
Здесь можно включить общий кэш — создание кэш-копий всех записей и страниц, включение этой опции позволяет создать из вашего WordPress блога настоящий статический сайт. Но данная опция довольно требовательна к свободному месту на дисковом пространстве хостинга. Поэтому необходимо выставить время обновления кэша не меньше 1 суток и настроить обновление кэша так, чтобы оно совпадало с наименьшим количеством посетителей на вашем сайте, а если у вас немного места на хостинге, то рекомендовано включить предварительный режим.
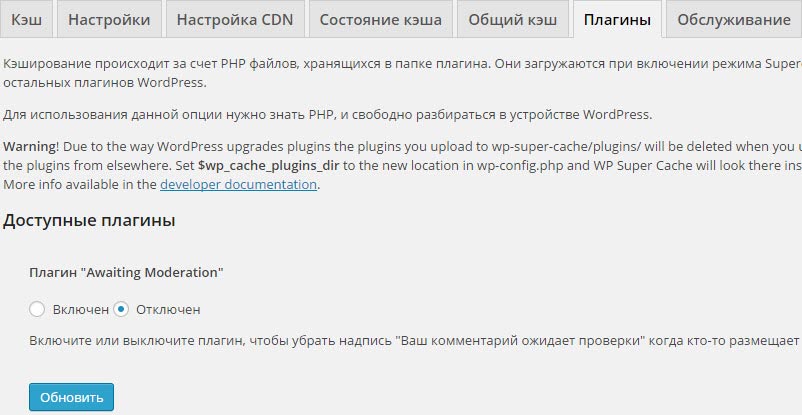
- Вкладка Плагины:
Рисунок 9. Вкладка плагины
На этой станице можно включить некоторые дополнительные плагины.
- Вкладка Обслуживание, которая позволяет решать возникающие проблемы в кэширование, здесь можно включить режим отладки (не рекомендую использовать новичкам):
Рисунок 10. Вкладка обслуживание
На этом мы заканчиваем рассмотрение основных параметров плагина WP Super Cache и приступаем к рассмотрению стандартных настроек.
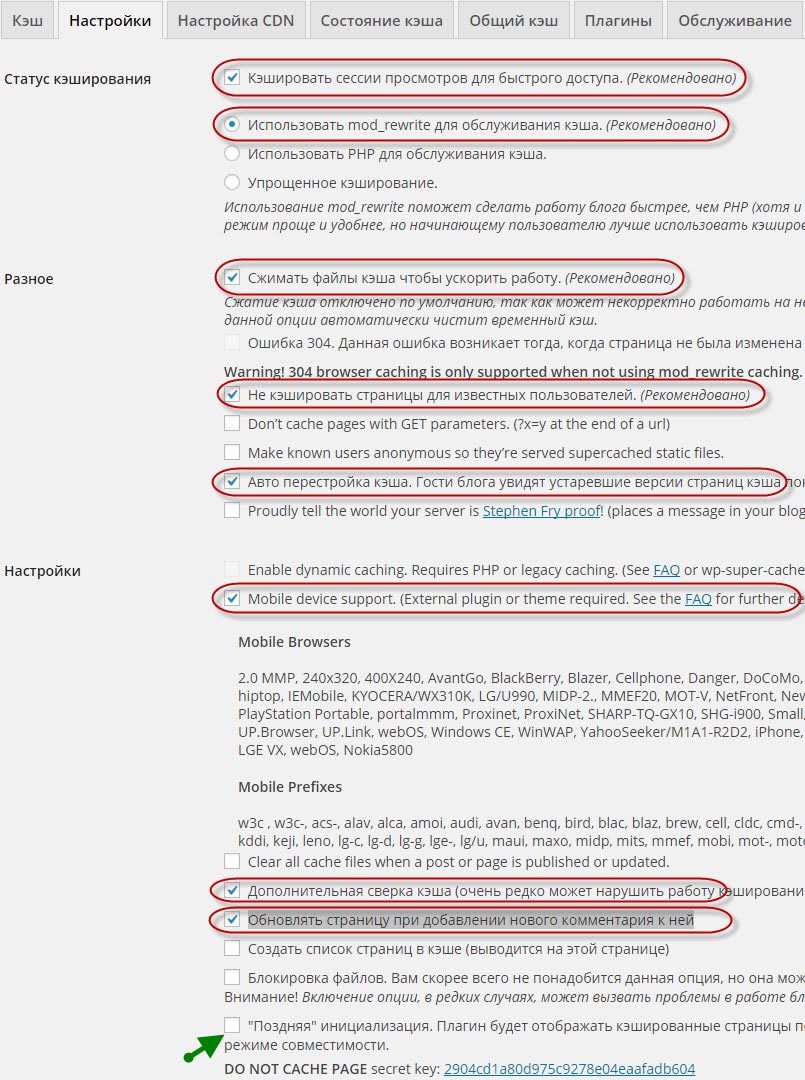
Переходим во вкладку Настройки и включаем все функции, в которых указано — Рекомендовано. Перечислю их:
- Кэшировать сессии просмотров для быстрого доступа;
- Использовать mod_rewrite для обслуживания кэша. Ниже расскажу более подробно;
- Сжимать файлы кэша чтобы ускорить работу;
- Не кэшировать страницы для известных пользователей. Данная опция позволяет вам, как авторизованному пользователю, видеть оригинальные веб-страницы, вашего сайта, а не кэш-копии;
- Авто перестройка кэша. Гости блога увидят устаревшие версии страниц кэша пока новые будут генерироваться;
Остальные настройки оставляем, как есть. Но если ваш блог часто комментируют и в комментариях к новым постам разворачиваются целые дискуссии, можно поставить галочку напротив опции:
Обновлять страницу при добавлении нового комментария к ней.
Вот так все просто. Для наглядности прилагаю скриншот:
Рисунок 11. Основные настройки плагина Wp Super Cache
После того, как выставили все галочки или убрали лишние, кликаем по кнопке Обновить. Теперь остается настроить пресловутые правила mod_rewrite.
Настройка модуля Mod Rewrite
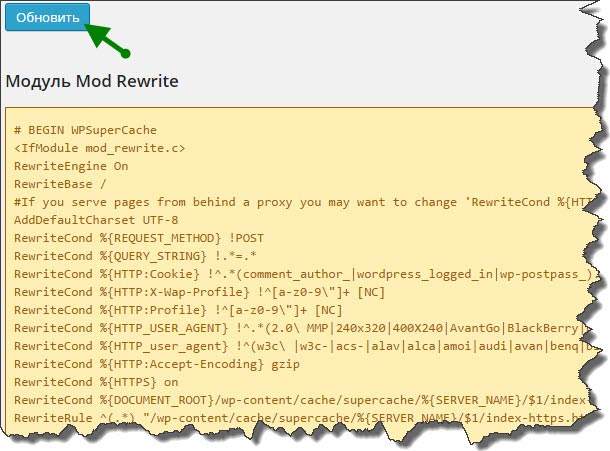
Данный модуль после включения работает не правильно и требует обновится:
Рисунок 12. Некорректные правила модуля Mod Rewrite
Для этого кликаем по кнопке Обновить и идет в самый конец правил mod_rewrite:
Рисунок 13. Обновление правил mod_rewrite
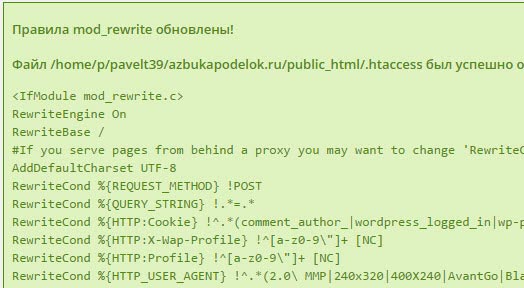
После обновления новые правила подсветятся зеленым фоном:
Рисунок 15. Обновленные правила mod-rewrite
Это означает, что правила mod_rewrite успешно встроены в файл htaccess. Остается проверить их наличие.
Запомните: Правила mod_rewrite необходимо изредка обновлять!
Напоследок скажу, что данный плагин обновляется регулярно! А после того, как я создал общий кэш скорость загрузки страниц увеличилась в 3 раза. Поэтому советую всем устанавливать данный плагин на блог.
[Всего голосов: 1 Средний: 1/5]
#1 2009-03-13 18:38
Изменение структуры ссылок
Отредактировано monstr1k (2009-03-13 18:38)
Неактивен
#2 2009-03-14 01:29
Re: Изменение структуры ссылок
я делал так чтобы название категории писалось справа налево, т.е.
не /Category/ а /Yrogetac/ причем после названия товара.
Но все сие счастья мне не принесло.
Неактивен
#4 2009-07-07 00:17
Re: Изменение структуры ссылок
копать класс fURL (classes/class.furl.php) и делать согласованные изменения.
Эффект будет для адресов с ЧПУ.
Неактивен
#5 2009-07-07 08:42
Re: Изменение структуры ссылок
Vladislav,спасибо за наводку, скажите пожалуйста еще, изменения нужно произвести толдько в файле class.furl.php или еще где то? Правильно ли понимаю что в этом файле нужно заменить слова category и product на те что нужны? Пробовал делать так, менял product на word. Структура ссылок соответственно поменялась, но они выдают 404 ошибку теперь.
Неактивен
#6 2009-07-07 20:56
Re: Изменение структуры ссылок
да, должно быть достаточно замены в одном файле
надо внести согласованные изменения в класс fURL
строку
case ‘product’:
заменить на
case ‘my_product’:
(таких замены две)
$request .= «product/»;
заменить на
$request .= «my_product/»;
И проверить работоспособность, аналогично с product
Неактивен
#7 2009-07-07 21:43
Re: Изменение структуры ссылок
И опять спасибо — но не работает.при такой замене вид ссылок на продукты меняется — но при их нажатии перекидывает на главную страницу сайта Выключение и повторное включение ЧПУ и сброс кеша ничего не поменяли.
Видать где то что то еще нужно заменить.
Неактивен
#8 2009-07-07 21:51
Re: Изменение структуры ссылок
$this->__path_settings[‘update_sys_handler’] = ‘my_product’; //тоже надо обновить — проверил на работспособность
Неактивен
#9 2009-07-07 22:31
Re: Изменение структуры ссылок
ага, теперь спасибо огромное, все заработало как хотелось.и категории по аналогии тоже получились
Неактивен
#10 2011-06-07 13:18
Re: Изменение структуры ссылок
Не смог найти файл classes/class.furl.php. Подскажите пожалуйста где он находится. Смотрел в system/lib/classes
В kernel тоже нет.
С путем разобрался, нашел руками — publishedSChtmlscriptsclasses.
Отредактировано Andreus12 (2011-06-07 14:21)
Неактивен
#11 2011-06-07 17:43
- rat
- Администратор
Re: Изменение структуры ссылок
Он в published/SC/html/scripts/classes/.
Неактивен
#12 2011-06-07 19:20
Re: Изменение структуры ссылок
Подскажите, а в чем смысл подобных изменений?
Неактивен
#13 2011-06-07 19:25
Re: Изменение структуры ссылок
Shaman2 написал:
Подскажите, а в чем смысл подобных изменений?
самое просто что приходит на ум портирование сайта с другого движка без потери ссылок
Неактивен
#14 2011-06-08 10:38
Re: Изменение структуры ссылок
для меня смысл такого изменения в том, что я использую скрипт не для магазина. Мне важен каталог с поиском по доп. параметрам. И использование пути product в моем случае некорректно.
Отредактировано Andreus12 (2011-06-08 10:49)
Неактивен
#15 2011-08-06 11:43
Re: Изменение структуры ссылок
пытаюсь убрать category/ в ссылке http://магазин/category/category_name/ т.е. чтоб было
http://магазин/category_name/
в файле class.furl.php исправил строку
$request .= ‘category/’.(isset($get[‘category_slug’])?$get[‘category_slug’]:$get[‘categoryID’]).’/’;
на
$request .= (isset($get[‘category_slug’])?$get[‘category_slug’]:$get[‘categoryID’]).’/’;
в итоге ссылка то поменялась, только никуда не ведёт теперь
что ещё надо исправить?
Неактивен
#16 2011-09-19 10:50
- zdorov103
- Пользователь
Re: Изменение структуры ссылок
iskif написал:
пытаюсь убрать category/ в ссылке http://магазин/category/category_name/ т.е. чтоб было
http://магазин/category_name/в файле class.furl.php исправил строку
$request .= ‘category/’.(isset($get[‘category_slug’])?$get[‘category_slug’]:$get[‘categoryID’]).’/’;на
$request .= (isset($get[‘category_slug’])?$get[‘category_slug’]:$get[‘categoryID’]).’/’;в итоге ссылка то поменялась, только никуда не ведёт теперь
что ещё надо исправить?
Доброго времени суток! Не нашлось ли решение вашей проблемы? Сейчас мучаюсь тем же, и , как вижу, я не одинок в своих поисках. Однако нигде нет работающего конкретного способа.
Неактивен
#17 2014-11-25 19:17
Re: Изменение структуры ссылок
Привет, может подскажите для shop script 5, не нахожу файл class.furl.php
1) как заменить category на catalog например для каталога?
2) как добавить к url товара item, что бы получилось http://site.ru/item/ссылка_на_витрину?
~
Спасибо
Неактивен
#18 2014-11-26 03:53
Re: Изменение структуры ссылок
Привет, может подскажите для shop script 5, не нахожу файл class.furl.php
В SS5 нет такого файла.
Смотрите wa-apps/shop/lib/config/routing.php . Только при обновлении магазина этот файл затрется.
Неактивен
I have 3 custom post types setup and I have created a custom permalink structure for each. The problem I am having is that the third custom post type I have setup with the custom permalink, is being used for the previous 2.
Example:
- Classified
- Employment
- Sponsorship
The above are the post types and I have the custom permalink structure set to (for each):
/post_type/post_id/
Now, The above order are the order they are set in and sponsorship takes over all of them. So for instance:
/classified/100/
/employment/101/
/sponsorship/102/
The above all use the permalink:
/sponsorship/100/
/sponsorship/101/
/sponsorship/102/
What am I doing wrong to get this error happening? Is it a permalink structure error? below is my code I am using to create the custom permalink structures for each. The only difference is that %c_id% is changed to %e_id% and %s_id% for classifieds, employment and sponsorship. And also any reference to ‘classifieds’ is changed to employment and sponsorship respectively.
add_action('init', 'classifieds_rewrite');
function classifieds_rewrite() {
global $wp_rewrite;
$queryarg = 'post_type=classifieds&p=';
$wp_rewrite->add_rewrite_tag('%c_id%', '([^/]+)', $queryarg);
$wp_rewrite->add_permastruct('classifieds', '/classifieds/%c_id%/', false);
}
add_filter('post_type_link', 'classifieds_permalink', 1, 3);
function classifieds_permalink($post_link, $id = 0) {
global $wp_rewrite;
$post = &get_post($id);
if ( is_wp_error( $post ) )
return $post;
$newlink = $wp_rewrite->get_extra_permastruct('classifieds');
$newlink = str_replace("%c_id%", $post->ID, $newlink);
$newlink = home_url(user_trailingslashit($newlink));
return $newlink;
}
Thanks for the help! 
Смена структуры постоянных ссылок на вашем веб-сайте — это большая работа. Вам нужно полностью удостоверится в том, что вы действительно хотите проделать эти изменения на вашем сайте, потому что это потенциально может повлиять на ваше SEO, а так же послужить причиной появления ошибок или сломанных ссылок на вашем сайте.
Каждая страница и запись вашего блога имеет уникальную, постоянную URL — назначенный «пермалинк». Эти постоянные ссылки создаются с использованием предопределенной структуры. Иногда необходимо изменить эту структуру ссылок для ваших записей, но это может стать причиной появления проблем с ранжирование ресурса поисковиками, устаревшими ссылками с внешних сайтов и сломанными внутренними ссылками, которые линкуют контент.
Лучший способ избежать этих проблем с ссылками – это разработать четкий план их обновления прежде чем приступать к делу. Так вы сможете переключиться безопасно, заставив ссылки с оптимизированной структурой работать на вас. Кроме того, вы узнаете, как лучше внедрить редирект, избегая появления ошибки 404.
Что такое постоянные ссылки? (и зачем вам может, понадобится их изменить)
Постоянная ссылка – это часть web-адреса, которая следует за доменом. Например, взглянем на такой URL: https://wpnice.ru/wordpress-seo-by-yoast-nastrojka-plagina/. Домен – это wpnice.ru, а постоянная ссылка — wordpress-seo-by-yoast-nastrojka-plagina.
Если постоянные ссылки настроены правильно, то они выполняют такие важные функции:
- Они позволяют вашим читателям быстренько понять, о чем пост или страница, не смотря на контент.
- Они используются поисковиками, чтоб считать тему поста или страницы из ее URL.
- Они также позволяют вашим посетителям, а также поисковикам быстро вернуться к нужному контенту.
- Они представляют собой уникальный идентификатор для каждого кусочка контента, который вы создали, помогая все хорошо организовать.
Чтоб определить структуру ваших пермалинков в WordPress, вам нужно пойти в Настройки > Постоянные ссылки в вашей панели. По умолчанию постоянные ссылки в WordPress используют опцию «месяц и название». Но лучше всего использовать опцию «Название записи», если вы хотите сконцентрироваться на контенте, угодив и читателям, и поисковикам.
Большинство людей изменяют эту структуру по умолчанию на этапе первоначального создания своего WordPress-блога. И вы думаете, что если это так легко сделать в начале, то это просто сделать и позже, ведь нужно просто выбрать нужную структуру и кликнуть кнопку «Сохранить». Но последствия могут быть неприятными, если вы не придерживаетесь заранее заготовленного плана.
Зачем менять структуру постоянных ссылок?
Вот вам несколько причин, которые могут вас заставить изменить структуру ваших постоянных ссылок:
- Если вы используете устаревшую версию WordPress, то возможно вы все еще используете предыдущую дефолтную структуру, которая включает Post ID. Эта структура не дает полезной информации о вашем контенте, и это худший вариант для вашего SEO.
- Вы решили начать развивать ваш сайт в другом русле, и хотите, чтоб структура постоянных ссылок отображала эти изменения. К примеру, если ваш сайт теперь более ориентирован на новости, то вам подойдут ссылки, ориентированные на дату.
- Многие люди инвестируют в покупку уже состоявшихся сайтов, и смена пермалинков – это составная часть процесса ребрендинга.
Если существующая структура ссылок хорошо работает на ваш контент и бренд, то не нужно заморачиваться с ее заменой. В противном случае, нужно убедиться в том, что вы максимально безопасно переключаетесь на другую структуру.
Как безопасно изменить структуру постоянных ссылок
Прежде чем приступить к делу, важно сделать полный бэкап вашего сайта просто на всякий случай. Также неплохо сначала протестировать изменения на сайте-песочнице, прежде чем переносить их на живой сайт.
Шаг 1: решите, какая структура постоянных ссылок вам нужна
Сначала ответьте на следующие вопросы. Вы хотите, чтоб в ссылке была дата? Если да, то какая часть даты должна быть видна в ссылке?
Если говорить в общем, то для большинства пользователей лучше всего работает структура «Название записи», хотя сайты, на которых выкладываются новости, извлекут больше выгоды из структуры, которая включает даты.
Шаг 2: измените структуру ваших постоянных ссылок в WordPress
Определившись с тем, какой синтаксис вы хотите использовать, идите в меню пермалинков Настройки> Постоянные ссылки в вашей панели WordPress и выберете нужный вариант на экране настроек:
Если вы выбрали то, что нужно или использовали теги для создания собственной кастомной структуры, кликните «Сохранить». Ваши ссылки обновлены, и теперь обновится вся структура внутренних URL с использованием нового синтаксиса.
Все внутренние ссылки должны обновятся верно, если они были добавлены, как часть WordPress. Любые же ссылки, добавленные вручную, нужно обновить. В любом случае любые внешние ссылки на ваш сайт работать не будут, а контент, проиндексированный поисковиками, станет неверным.
Шаг 3: Исправляем сломанные ссылки с помощью редиректов 301
Итак, мы сменили структуру постоянных ссылок, и теперь будем бороться с последствиями этого действа. Все ваши ссылки нижних уровней, неважно указывают они на ваш контент или на внешний сайт, работать не будут. Второй побочный эффект заключается в том, что проиндексированные страницы не действительны.
Решить эту проблему поможет внедрение 301 редиректа на ваш сайт. 301 редирект говорит любому браузеру, в котором открывается ваш сайт, использовать старую структуру ссылок, где, и расположен релевантный контент. Так же он дает поисковикам знать, что постоянные ссылки сменились. Раньше нам приходилось внедрять все эти редиректы вручную в вашем файле .htaccess, но теперь мы можем использовать для таких вещей плагин.
Использование плагина Using 301 Redirects
Чтоб создавать редиректы на вашем WordPress-сайте без лишних проблем можно использовать плагин Simple 301 Redirects . Установив и активировав плагин, вы получите вот такое новое меню в вашей панели управления.
Волноваться не о чем, так как в окне настроек 301 Redirects есть только два простых поля. Одно называется Request, а другое — Destination. Сюда вы должны ввести старую и новую структуру постоянных ссылок соответственно.
В примере с картинки выше поле Request – это WordPress-конфигурация для постоянных ссылок с месяцем и названием, а поле Destination – это WordPress-конфигурация для структуры «название записи». Добавив эти поля, сохраните изменения. Теперь поисковики буду знать, куда перетек трафик со старой структуры.
Использование плагина Redirection
Мы также рекомендуем использовать бесплатный плагин Redirection.
Чтоб использовать Redirection, сначала установите его. Затем откройте Инструменты > Redirection, чтоб указать новые линки постов и страниц. Просто введите старые постоянные ссылки в поле Source URL, а новые пермалинки в поле Target URL, затем кликните «Save»:
Использование Yoast SEO Permalink Helper Tool (для редиректа /&postname%/)
Еще один полезный инструмент, который можно использовать – это Yoast SEO Permalink Helper Tool. Он генерирует код, основываясь на вашей текущей структуре ссылок, и вы можете добавить его в ручную в ваш файл .htaccess, чтоб безопасно перенаправить все записи на новую структуру /%postname%/ . Инструмент, конечно, полезный, но он может перенаправить только на структуру с названием записи.
Шаг 4: Изменяем ссылки поисковых систем согласно новой структуре (переиндексация)
Мы уже упомянули, что поисковые системы будут получать неверную информацию после обновления структуры постоянных ссылок. К сожалению, будучи владельцем сайта, вы не можете это контролировать. Поисковые боты сами прощупают ваш сайт и обновят данные, когда найдут что-то новое, так что со временем проблема решится сама.
Но вы все же можете помочь данному процессу, создав карту сайта XML и затем проделать переиндексацию вашего сайта вручную.
Содержание статьи
- 1 1. Параллельное существование нескольких версий сайта
- 1.1 Настройка серверного редиректа
- 1.2 Проверка выставленных редиректов
- 2 2. Непродуманная структура URL-адресов
- 3 3. Отсутствие карты сайта
- 4 4. Неправильная настройка файла robots.txt
- 5 5. Отсутствие связки с социальными сетями
- 6 6. Неправильное структурирование текста
- 7 7. Игнорирование метаданных
- 7.1 Требования к метатегу Title
- 7.2 Требования к метатегу Description
- 7.3 Проверка сайта на ошибки метатегов Title и Description
- 8 8. Не оптимизированы изображения
- 8.1 Рекомендации по оптимизации изображений на сайтах с WordPress
- 8.2 Поиск проблем в оптимизации изображений
- 9 9. Пренебрежение атрибутом rel=Canonical
- 10 10. Контент публикуется нерегулярно
- 11 11. Отсутствует микроразметка Schema и OpenGraph
- 12 12. Сайт не проверяется на наличие битых ссылок
- 13 13. Не проставлены ссылки в футере
- 14 14. Нет внутренней перелинковки
- 14.1 Поиск проблем внутренней перелинковки
- 15 15. На сайте нет интеграции с Google Analytics и Google Search Console
- 16 Коротко о главном
1. Параллельное существование нескольких версий сайта
Сразу после создания и активации сайт одновременно доступен по нескольким адресам — с префиксом www. и без него, с протоколом http и https (если вы позаботились об SSL-сертификате для своего сайта), со слешем в конце и без него. Казалось бы, это ведь один и тот же сайт, не так ли? Для вас с нами это один и тот же сайт, но поисковые роботы расценивают это как многократное дублирование, за которое сайту грозит понижение в результатах поисковой выдачи. Для решения проблемы вам необходимо настроить переадресацию, которая будет направлять пользователей и поисковых роботов на одну версию сайта, которую вы избрали в качестве основной.
Настройка серверного редиректа
- Зайдите на FTP сайта.
- Найдите каталог, в котором хранится сайт. В большинстве случаев это каталог /public_html/.
- Откройте в обычном текстовом редакторе хранящийся в нём файл .htaccess.
- Вставьте в файл следующий отрывок кода, заменив yoursite на адрес вашего сайта:
- Сохраните изменения и обновите файл.
RewriteCond %{HTTP_HOST} ^www.yoursite.(.*)$ [NC]
RewriteRule ^(.*)$ https://yoursite.%1/$1 [R=301,L]
С помощью этого отрезка кода вы настроите постоянный серверный редирект (перенаправление), который будет перенаправлять пользователей со всех возможных версий сайта на одну-единственную — с https и без www.
Если вы выбрали главной версией сайта какую-либо другую (скажем, с http или www.), рекомендуем обратиться к веб-разработчику для указания соответствующих инструкций в .htaccess.
Проверка выставленных редиректов
Чтобы убедиться в правильности выставленных редиректов и отсутствии дублей, воспользуйтесь Netpeak Spider. Он выдаст вам полный список существующих в рамках сайта дублей страниц, ошибок в редиректах, а также покажет, нет ли на сайте смешанного контента с безопасным и небезопасным протоколом, что особенно важно проверять после переезда на https.
2. Непродуманная структура URL-адресов
Ошибка в структуре ссылок на сайтах с WordPress не зря стоит первой в нашем списке: о её устранении нужно позаботиться сразу же после активации движка. В противном случае вы наполните сайт тысячами безымянных ссылок и дублей, которые будут сбивать с толку и вас, и пользователей, и поисковых роботов.
Решение проблемы кроется в установке одного флажка в разделе «Настройки» → «Постоянные ссылки». Достаточно выбрать «Название записи» в качестве единственно возможного формата ссылок, и вопрос будет решён раз и навсегда.
Кстати, рекомендуем установить и активировать плагин Cyr-to-Lat для корректной транслитерации названий в ссылках.
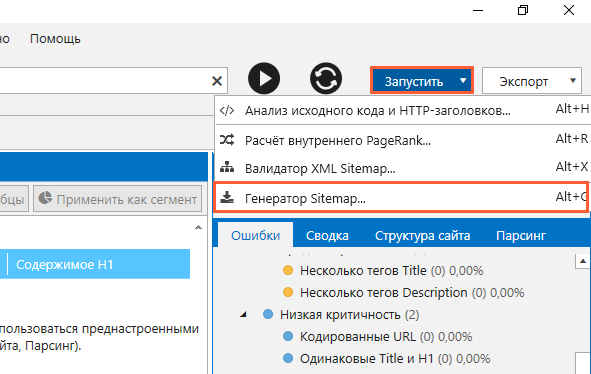
3. Отсутствие карты сайта
Одна из задач поисковой оптимизации заключается в том, чтобы облегчить работу поисковых роботов и ускорить процесс индексации вашего сайта. И один из шагов, которые следует предпринять для выполнения этой задачи, — создание карты сайта.
Чтобы создать карту сайта и автоматически разместить её в корневой директории сайта, воспользуйтесь плагином XML Sitemap & Google News feeds либо одним из встроенных инструментов Netpeak Spider — «Генератор Sitemap». С его помощью вы сможете создать карты для страниц и изображений, выставив кастомные настройки.
4. Неправильная настройка файла robots.txt
Одна неверная команда или символ в инструкциях файла robots.txt могут существенно ограничить присутствие вашего сайта в результатах поисковой выдачи. Чтобы robots.txt работал исключительно в пользу вашего сайта, мы составили небольшой список рекомендаций по работе с ним:
- На старте первоначальных технических работ рекомендуется закрыть сайт от поисковых роботов при помощи команды Disallow: /.
- Не закрывайте от роботов файлы .js, .css., а также служебные изображения и прочие данные, влияющие на внешний вид сайта.
- Тестируйте составленные вами инструкции, прежде чем открывать поисковым роботам доступ к сайту. Для этого воспользуйтесь функцией Netpeak Spider «Виртуальный robots.txt» («Настройки» → «Виртуальный robots.txt»). С её помощью вы увидите, какие из страниц вашего сайта будут видимы для поисковых роботов: достаточно активировать функцию и отметить учёт инструкций robots.txt на вкладке с основными настройками.
5. Отсутствие связки с социальными сетями
Социальные взаимодействия с вашим контентом необходимы как пользователям, так и поисковым системам, которые беспокоятся о комфорте юзеров. Это касается социальных кнопок (лайки и шейры), а также виджетов и иконок для страниц компании в социальных сетях. Стоит отметить, что социальная активность внутри сайта важна не только с позиции юзабилити, но и с точки зрения ранжирования в органическом поиске.
Чтобы добавить кнопки и иконки социальных сетей, воспользуйтесь соответствующим функционалом плагина Jetpack.
6. Неправильное структурирование текста
Чтобы та или иная страница вашего сайта хорошо ранжировалась по нужным вам запросам, недостаточно просто разместить на ней текст, перенасыщенный ключевыми словами. Важно, чтобы текст был уникальным, полезным и правильно структурированным. В частности, от структуры зависит восприятие материала пользователем, время, которое он проведёт на вашем сайте и, как следствие, показатель отказов.
Помимо этого, роботы поисковых систем уделяют большое внимание тому, как размечен ваш документ и присутствуют ли в нём элементы, делающие структуру текста более удобной и понятной:
- маркированные и нумерованные списки,
- изображения,
- заголовки первого-шестого порядков.
7. Игнорирование метаданных
Метатеги Title и Description — одни из наиболее важных элементов с точки зрения поисковой оптимизации. Именно из них формируется заголовок и краткое описание страницы, которые отображаются в сниппетах в органической поисковой выдаче. Неуникальные, неправильно заполненные или, ещё хуже, отсутствующие Title или Description могут серьёзно осложнить процесс поискового продвижения вашего сайта. Чтобы упростить процедуру заполнения метаданных, используйте один из базовых SEO-плагинов для WordPress — YOAST SEO или All in one SEO Pack, к примеру.
Требования к метатегу Title
- Title должен отражать суть страницы.
- Title должен быть кратким, но ёмким и понятным.
- Title должен быть уникальным и не дублировать Title любой другой страницы сайта.
- На странице может быть всего один Title.
- Длина Title должна составлять не менее 10 и не более 70 символов.
- В Title следует использовать включать одно из ключевых слов, по которым важно ранжировать текущую страницу (если они не противоречат сути всего контента).
Требования к метатегу Description
- Description главной страницы должен быть не короче 60 и не длиннее 320 символов в среднем, Description внутренней страницы должен быть порядка 160 символов.
- Description обязан содержать предпочтительное для ранжирования страницы ключевое слово или фразу. Важно, чтобы оно выглядели органично в контексте описания страницы.
- Description должен быть уникальным в рамках данного сайта.
- На странице может быть только один Description.
Проверка сайта на ошибки метатегов Title и Description
Для того, чтобы проверить, корректно ли выставлены на вашем сайте Title и Description, воспользуйтесь Netpeak Spider.
В процессе сканирования сайта программа определит:
- на каких страницах отсутствуют теги Title и Description,
- какие из Title и Description дублируются,
- есть ли на сайте страницы с множественными Title и Description,
- слишком длинные или слишком короткие Title и Description.
8. Не оптимизированы изображения
Изображения являются обязательной составляющей продуманного и хорошо оптимизированного контента. Однако начинающие вебмастера не всегда помнят о том, как важно оптимизировать непосредственно сами изображения.
Оптимизация изображений предполагает соблюдение оптимального размера и габаритов картинок, использование понятных названий и описаний в атрибуте ALT.
Рекомендации по оптимизации изображений на сайтах с WordPress
- Предварительно задайте размер изображений: 800 пикселей в высоту и 1024 пикселя в ширину.
- Перед загрузкой на сайт сжимайте картинки с помощью сервисов, которые делают компрессию без потери качества (например, TinyPNG), либо установите и активируйте один из плагинов, которые оптимизируют изображения при загрузке на сайт (например, Imagify). В идеале вам необходимо уменьшить вес каждого изображения до 100 килобайт.
- Всегда заполняйте поле атрибута ALT. Он помогает пояснить поисковым роботам содержимое изображения и повышает шансы на его появление в органической выдаче по картинкам. Не стремитесь вместить в ALT максимум ваших ключевых слов: поисковые системы это не приветствуют. Аналогичным образом следует заполнять поле «Название».
- Перед загрузкой прописывайте имена изображений, используя слова, написанные латиницей и разделённые дефисами.
- Отключите автоматическую генерацию нескольких миниатюр стандартного размера (300х300, 150х150). Вы можете сделать это в меню «Настройки» → «Медиафайлы». В этом разделе можно найти все основные настройки для стандартных миниатюр, автоматически генерируемых движком. Если вы не пользуетесь ими, поставьте 0 в полях со значениями размеров.
Поиск проблем в оптимизации изображений
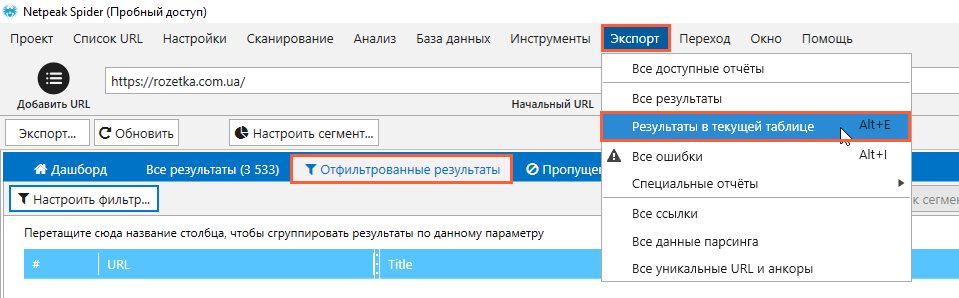
Для поиска основных проблемных моментов, связанных с оптимизацией изображений, вам следует:
- Запустить Netpeak Spider.
- Прописать в адресной строке домен вашего сайта.
- В меню «Настройки» → «Основные» отметьте активируйте опцию «Проверять изображения».
- Сохраните настройки и запустите сканирование.
- По итогу сканирования перейдите на вкладку «Отчёты» → «Ошибки» на боковой панели и выберите одну из интересующих вас ошибок, чтобы отфильтровать результаты:
- Битые изображения,
- Изображения без атрибута ALT,
- Макс. размер изображения.
- Выгрузите отфильтрованные результаты по каждой из ошибок, кликнув по пункту меню «Экспорт» → «Результаты в текущей таблице».
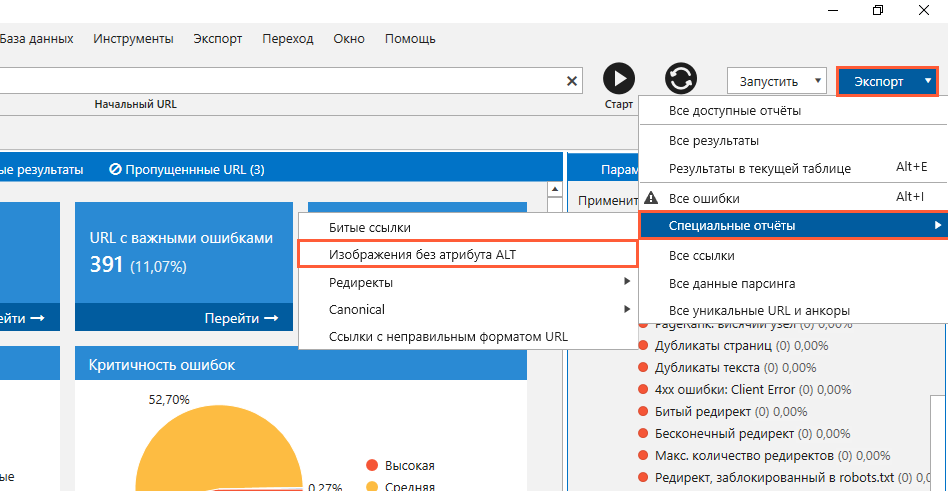
Также вы можете воспользоваться специальным отчётом «Изображения без атрибута ALT.
9. Пренебрежение атрибутом rel=Canonical
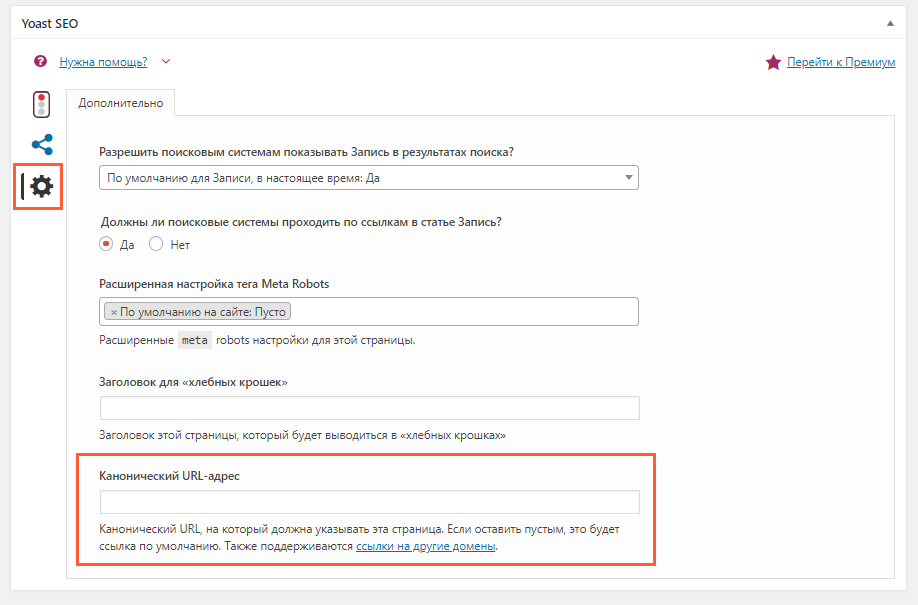
Атрибут rel=canonical занимает важное место в поисковой оптимизации сайта, вне зависимости от движка, на котором он построен. Это касается и сайтов на WordPress, владельцы которых часто забывают об указании канонических страниц.
Rel=canonical позволяет указывать поисковым системам приоритетные для индексации страницы и регулировать распределение ссылочного веса внутри сайта. В WordPress это проще всего сделать при помощи базового SEO-плагина YOAST: достаточно открыть вкладку «Дополнительно» и указать адрес канонической страницы в нижнем поле панели настроек YOAST.
В процессе работы над оптимизацией сайта важно следить за правильностью внедрения атрибута.
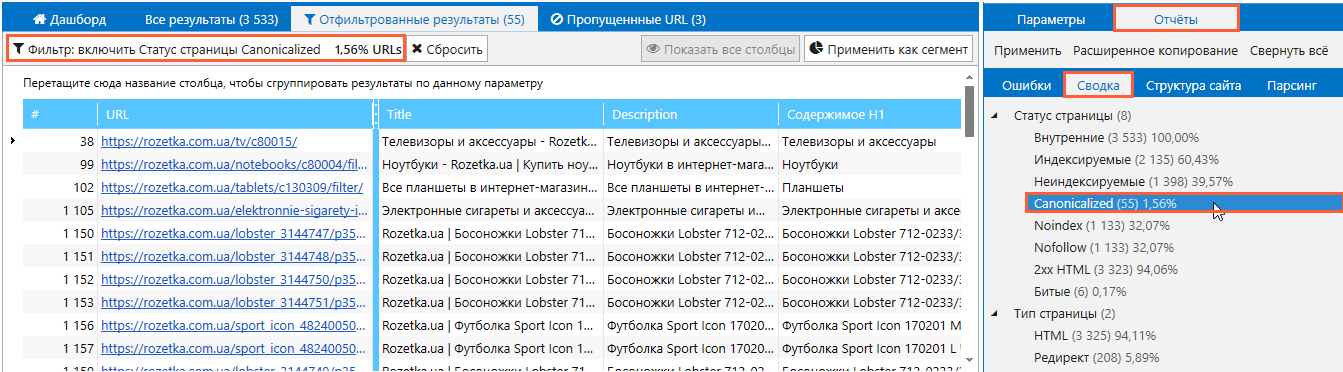
Вы можете использовать для этого Netpeak Spider, так как он выявит все возможные ошибки, связанные с Canonical, а также покажет, на какой адрес указывает атрибут, размещённый на любой из страниц сайта.
Программа определяет следующие ошибки, связанные с rel=canonical:
- Цепочки Canonical;
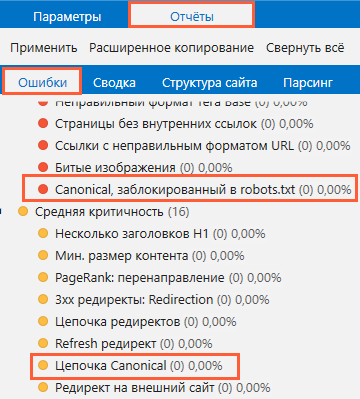
- Цепочка Canonical, заблокированная в Robots.txt;
- Дубликаты Canonical URL;
- Отсутствующий или пустой Canonical;
- Разные URL страницы и Canonical URL.
10. Контент публикуется нерегулярно
Если вы хотите, чтобы пользователи и поисковые роботы возвращались на ваш сайт снова и снова, публикуйте контент с определённой периодичностью. Не стоит надеяться на то, что сайт сам по себе поднимется в топе по вашим ключевым запросам
11. Отсутствует микроразметка Schema и OpenGraph
Микроразметка представляет собой набор структурированных данных, которые позволяет расширить информацию о странице. К примеру, глоссарий Schema отвечает за то, как будет выглядеть сниппет страницы, в то время как протокол OpenGraph — за то, как будет выглядеть сниппет сайта в социальных сетях. Некоторые из параметров микроразметки вы в силах задать самостоятельно, и для этого вам понадобятся:
- бесплатные плагины YOAST (общий SEO-плагин), Breadcrumb NavXT (плагин для внедрения хлебных крошек), All In One Schema Rich Snippets (плагин для разметки Schema) и Open Graph for Facebook, Google+ and Twitter Card Tags (плагин для расширенной разметки OpenGraph).
- инструменты для проверки микроразметки от Google, Яндекс и Facebook.
12. Сайт не проверяется на наличие битых ссылок
По мере роста сайта и проведения работ по его улучшению у вас периодически будут появляться битые ссылки. Их наличие на сайте плохо как для SEO, так и для юзабилити, так что нужно регулярно сканировать сайт на наличие битых ссылок наряду с другими ошибками. Для абсолютного большинства ошибок, связанных с внутренней оптимизацией, вам будет достаточно просканировать сайт в Netpeak Spider. Программа отыщет битые ссылки, определяя их как ошибки с высоким уровнем критичности.
13. Не проставлены ссылки в футере
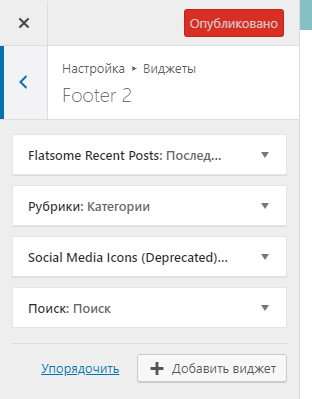
Настраивая внешний вид сайта в визуальном редакторе («Внешний вид» → «Настроить»), не забудьте разместить в футере ссылки на основные страницы и разделы (категории) вашего сайта, а также ссылки на страницы компании в социальных сетях. Для этого достаточно выбрать соответствующие виджеты в настройках футера.
14. Нет внутренней перелинковки
Основные цели внутренней перелинковки — равномерное распределение ссылочного веса внутри сайта, а также улучшение навигации для пользователей. Забывая о ней, вы повышаете шанс появления «тупиковых» страниц или страниц с избыточным весом. Для того, чтобы этого избежать, мы рекомендуем:
- Продумать навигационные элементы (меню, ссылки в футере, хлебные крошки).
- Добавить блоки с похожими статьями («вам также может понравиться» и пр.).
- Ставить в тексте ссылки на тематически связанные материалы.
Поиск проблем внутренней перелинковки
Выявить проблемы с распределением ссылочного веса внутри сайта поможет инструмент «Расчёт внутреннего PageRank» в Netpeak Spider. Он позволит вам увидеть «тупиковые» страницы, на которых нет исходящих ссылок, или недостижимые страницы, до которых вряд ли сумеет добраться пользователь или поисковый робот.
Для поиска подобных страниц вам следует:
- Запустить Netpeak Spider.
- На боковой панели (вкладка «Параметры») отметить галочкой пункт «ссылки» со всеми вложенными подпунктами.
- Указать в адресной строке URL вашего сайта и запустить сканирование.
- Дождаться окончания сканирования и отложенного анализа тяжёлых данных.
- Перейти на вкладку «Отчёты» → «Ошибки» на боковой панели и кликнуть по названию интересующей вас ошибки («PageRank: отсутствуют связи» и «PageRank: отсутствуют исходящие ссылки»), чтобы отфильтровать проблемные страницы сайта.
- При необходимости выгрузить отфильтрованные результаты, кликнув по пункту меню «Экспорт» → «Результаты в текущей таблице».
15. На сайте нет интеграции с Google Analytics и Google Search Console
Если сайт должен быть не просто визиткой, но ещё и выполнять ряд более сложных и масштабных функций, то без интеграции с GA и GSC вам не обойтись. Первый сервис позволит вам получать достоверную информацию о поведении аудитории, источниках целевого трафика и достижении поставленных целей, второй же обеспечит вас ценными инсайтами, полезными для технической оптимизации сайта.
Коротко о главном
Абсолютное большинство начинающих вебмастеров, делающих свои первые шаги в освоении CMS WordPress, допускают ряд критических ошибок, которые крайне негативно сказываются на поисковой оптимизации сайта. В числе основных, наиболее распространённых ошибок можно назвать следующие:
- Непродуманная структура URL-адресов.
- Параллельное существование нескольких версий сайта.
- Отсутствие карты сайта.
- Неправильная настройка файла robots.txt.
- Отсутствие связки с социальными сетями.
- Неправильное структурирование текста.
- Игнорирование метаданных.
- Не оптимизированы изображения.
- Пренебрежение атрибутом rel=Canonical.
- Контент публикуется нерегулярно.
- Отсутствует микроразметка Schema и OpenGraph.
- Сайт не проверяется на наличие битых ссылок.
- Не проставлены ссылки в футере.
- Нет внутренней перелинковки.
- На сайте нет интеграции с Google Analytics и Google Search Console.
Описанные выше проблемы легко решить при помощи ряда бесплатных плагинов, а также программы для SEO-аудита Netpeak Spider, которая поможет проверить правильность проведения тех или иных технических работ внутри сайта.