I am getting an Error when I try to upload data using xmlrpc in wordpress. The code used to work fine but all of a sudden this error started appearing. I have not changed anything in the code.
Error (-32300): transport error — HTTP status code was not 200
Also, I know my script works because google chrome returns an ‘ok’ status on the GET request.
php.ini has 128mb of memory allocated.
Here is the code that is used to make post
/**
* Make Posts using the XMLRPC classes
*/
function makePosts() {
$data_set = $this->getMovieLinks();
$xml_client = new XMLRPClientWordPress();
foreach ($data_set as $key) {
echo '<pre>';
echo 'This is title movie about to be added ======== : ' . $key['title'];
echo '</pre>';
//new_post($title,$summary,$category,$image_url,$internal_links)
if ($xml_client->new_post($key['title'], $key['summary'], $key['category'], $key['image'], $key['internal_links']) ) {
$status=1;
} else {
$status=0;
}
if (isset($status)) {
echo ' ====== ADDED';
} else {
echo ' ====== ERROR ADDING';
}
}
} // Function makePosts endes here
Время на прочтение
6 мин
Количество просмотров 15K
Почти все разработчики так или иначе постоянно работают с api по http, клиентские разработчики работают с api backend своего сайта или приложения, а бэкендеры «дергают» бэкенды других сервисов, как внутренних, так и внешних. И мне кажется, одна из самых главных вещей в хорошем API это формат передачи ошибок. Ведь если это сделано плохо/неудобно, то разработчик, использующий это API, скорее всего не обработает ошибки, а клиенты будут пользоваться молчаливо ломающимся продуктом.
За 7 лет я как поддерживал множество legacy API, так и разрабатывал c нуля. И я поработал, наверное, с большинством стратегий по возвращению ошибок, но каждая из них создавала дискомфорт в той или иной мере. В последнее время я нащупал оптимальный вариант, о котором и хочу рассказать, но с начала расскажу о двух наиболее популярных вариантах.
№1: HTTP статусы
Если почитать апологетов REST, то для кодов ошибок надо использовать HTTP статусы, а текст ошибки отдавать в теле или в специальном заголовке. Например:
Success:
HTTP 200 GET /v1/user/1
Body: { name: 'Вася' }Error:
HTTP 404 GET /v1/user/1
Body: 'Не найден пользователь'Если у вас примитивная бизнес-логика или API из 5 url, то в принципе это нормальный подход. Однако как-только бизнес-логика станет сложнее, то начнется ряд проблем.
Http статусы предназначались для описания ошибок при передаче данных, а про логику вашего приложения никто не думал. Статусов явно не хватает для описания всего разнообразия ошибок в вашем проекте, да они и не были для этого предназначены. И тут начинается натягивание «совы на глобус»: все начинают спорить, какой статус ошибки дать в том или ином случае. Пример: Есть API для task manager. Какой статус надо вернуть в случае, если пользователь хочет взять задачу, а ее уже взял в работу другой пользователь? Ссылка на http статусы. И таких проблемных примеров можно придумать много.
REST скорее концепция, чем формат общения из чего следует неоднозначность использования статусов. Разработчики используют статусы как им заблагорассудится. Например, некоторые API при отсутствии сущности возвращают 404 и текст ошибки, а некоторые 200 и пустое тело.
Бэкенд разработчику в проекте непросто выбрать статус для ошибки, а клиентскому разработчику неочевидно какой статус предназначен для того или иного типа ошибок бизнес-логики. По-хорошему в проекте придется держать enum для того, чтобы описать какие ошибки относятся к тому или иному статусу.
Когда бизнес-логика приложения усложняется, начинают делать как-то так:
HTTP 400 PUT /v1/task/1 { status: 'doing' }
Body: { error_code: '12', error_message: 'Задача уже взята другим исполнителем' }
Из-за ограниченности http статусов разработчики начинают вводить “свои” коды ошибок для каждого статуса и передавать их в теле ответа. Другими словами, пользователю API приходится писать нечто подобное:
if (status === 200) {
// Success
} else if (status === 500) {
// some code
} else if (status === 400) {
if (body.error_code === 1) {
// some code
} else if (body.error_code === 2) {
// some code
} else {
// some code
}
} else if (status === 404) {
// some code
} else {
// some code
}Из-за этого ветвление клиентского кода начинает стремительно расти: множество http статусов и множество кодов в самом сообщении. Для каждого ошибочного http статуса необходимо проверить наличие кодов ошибок в теле сообщения. От комбинаторного взрыва начинает конкретно пухнуть башка! А значит обработку ошибок скорее всего сведут к сообщению типа “Произошла ошибка” или к молчаливому некорректному поведению.
Многие системы мониторинга сервисов привязываются к http статусам, но это не помогает в мониторинге, если статусы используются для описания ошибок бизнес логики. Например, у нас резкий всплеск ошибок 429 на графике. Это началась DDOS атака, или кто-то из разработчиков выбрал неудачный статус?
Итог: Начать с таким подходом легко и просто и для простого API это вполне подойдет. Но если логика стала сложнее, то использование статусов для описания того, что не укладывается в заданные рамки протокола http приводит к неоднозначности использования и последующим костылям для работы с ошибками. Или что еще хуже к формализму, что ведет к неприятному пользовательскому опыту.
№2: На все 200
Есть другой подход, даже более старый, чем REST, а именно: на все ошибки связанные с бизнес-логикой возвращать 200, а уже в теле ответа есть информация об ошибке. Например:
Вариант 1:
Success:
HTTP 200 GET /v1/user/1
Body: { ok: true, data: { name: 'Вася' } }
Error:
HTTP 200 GET /v1/user/1
Body: { ok: false, error: { code: 1, msg: 'Не найден пользователь' } }Вариант 2:
Success:
HTTP 200 GET /v1/user/1
Body: { data: { name: 'Вася' }, error: null }
Error:
HTTP 200 GET /v1/user/1
Body: { data: null, error: { code: 1, msg: 'Не найден пользователь' } }
На самом деле формат зависит от вас или от выбранной библиотеки для реализации коммуникации, например JSON-API.
Звучит здорово, мы теперь отвязались от http статусов и можем спокойно ввести свои коды ошибок. У нас больше нет проблемы “впихнуть невпихуемое”. Выбор нового типа ошибки не вызывает споров, а сводится просто к введению нового числового номера (например, последовательно) или строковой константы. Например:
module.exports = {
NOT_FOUND: 1,
VALIDATION: 2,
// ….
}
module.exports = {
NOT_FOUND: ‘NOT_AUTHORIZED’,
VALIDATION: ‘VALIDATION’,
// ….
}
Клиентские разработчики просто основываясь на кодах ошибок могут создать классы/типы ошибок и притом не бояться, что сервер вернет один и тот же код для разных типов ошибок (из-за бедности http статусов).
Обработка ошибок становится менее ветвящейся, множество http статусов превратились в два: 200 и все остальные (ошибки транспорта).
if (status === 200) {
if (body.error) {
var error = body.error;
if (error.code === 1) {
// some code
} else if (error.code === 2) {
// some code
} else {
// some code
}
} else {
// Success
}
} else {
// transport erros
}
В некоторых случаях, если есть библиотека десериализации данных, она может взять часть работы на себя. Писать SDK вокруг такого подхода проще нежели вокруг той или иной имплементации REST, ведь реализация зависит от того, как это видел автор. Кроме того, теперь никто не вызовет случайное срабатывание alert в мониторинге из-за того, что выбрал неудачный код ошибки.
Но неудобства тоже есть:
-
Избыточность полей при передаче данных, т.е. нужно всегда передавать 2 поля: для данных и для ошибки. Это усложняет чтение логов и написание документации.
-
При использовании средств отладки (Chrome DevTools) или других подобных инструментов вы не сможете быстро найти ошибочные запросы бизнес логики, придется обязательно заглянуть в тело ответа (ведь всегда 200)
-
Мониторинг теперь точно будет срабатывать только на ошибки транспорта, а не бизнес-логики, но для мониторинга логики надо будет дописывать парсинг тела сообщения.
В некоторых случаях данный подход вырождается в RPC, то есть по сути вообще отказываются от использования url и шлют все на один url методом POST, а в теле сообщения передают все параметры. Мне кажется это не правильным, ведь url это прекрасный именованный namespace, зачем от этого отказываться, не понятно?! Кроме того, RPC создает проблемы:
-
нельзя кэшировать по http GET запросы, так как замешали чтение и запись в один метод POST
-
нельзя делать повторы для неудавшихся GET запросов (на backend) на реверс-прокси (например, nginx) по указанной выше причине
-
имеются проблемы с документированием – swagger и ApiDoc не подходят, а удобных аналогов я не нашел
Итог: Для сложной бизнес-логики с большим количеством типов ошибок такой подход лучше, чем расплывчатый REST, не зря в проектах c “разухабистой” бизнес-логикой часто именно такой подход и используют.
№3: Смешанный
Возьмем лучшее от двух миров. Мы выберем один http статус, например, 400 или 422 для всех ошибок бизнес-логики, а в теле ответа будем указывать код ошибки или строковую константу. Например:
Success:
HTTP 200 /v1/user/1
Body: { name: 'Вася' }Error:
HTTP 400 /v1/user/1
Body: { error: { code: 1, msg: 'Не найден пользователь' } }Коды:
-
200 – успех
-
400 – ошибка бизнес логики
-
остальное ошибки в транспорте
Тело ответа для удачного запроса у нас имеет произвольную структуру, а вот для ошибки есть четкая схема. Мы избавляемся от избыточности данных (поле ошибки/данных) благодаря использованию http статуса в сравнении со вторым вариантом. Клиентский код упрощается в плане обработки ошибки (в сравнении с первым вариантом). Также мы снижаем его вложенность за счет использования отдельного http статуса для ошибок бизнес логики (в сравнении со вторым вариантом).
if (status === 200) {
// Success
} else if (status === 400) {
if (body.error.code === 1) {
// some code
} else if (body.error.code === 2) {
// some code
} else {
// some code
}
} else {
// transport erros
}
Мы можем расширять объект ошибки для детализации проблемы, если хотим. С мониторингом все как во втором варианте, дописывать парсинг придется, но и риска “стрельбы” некорректными alert нету. Для документирования можем спокойно использовать Swagger и ApiDoc. При этом сохраняется удобство использования инструментов разработчика, таких как Chrome DevTools, Postman, Talend API.
Итог: Использую данный подход уже в нескольких проектах, где множество типов ошибок и все крайне довольны, как клиентские разработчики, так и бэкендеры. Внедрение новой ошибки не вызывает споров, проблем и противоречий. Данный подход объединяет преимущества первого и второго варианта, при этом код более читабельный и структурированный.
Самое главное какой бы формат ошибок вы бы не выбрали лучше обговорить его заранее и следовать ему. Если эту вещь пустить на “самотек”, то очень скоро обработка ошибок в проекте станет невыносимо сложной для всех.
P.S. Иногда ошибки любят передавать массивом
{ error: [{ code: 1, msg: 'Не найден пользователь' }] }Но это актуально в основном в двух случаях:
-
Когда наш API выступает в роли сервиса без фронтенда (нет сайта/приложения). Например, сервис платежей.
-
Когда в API есть url для загрузки какого-нибудь длинного отчета в котором может быть ошибка в каждой строке/колонке. И тогда для пользователя удобнее, чтобы ошибки в приложении сразу показывались все, а не по одной.
В противном случае нет особого смысла закладываться сразу на массив ошибок, потому что базовая валидация данных должна происходить на клиенте, зато код упрощается как на сервере, так и на клиенте. А user-experience хакеров, лезущих напрямую в наше API, не должен нас волновать?HTTP
Я пытаюсь отправить электронную почту
Но я получаю эту ошибку.
Сообщение не может быть отправлено на SMTP-сервер. Код ошибки транспорта был 0x80040217. Ответ сервера не был доступен
любой, кто имеет какое-либо представление об этом, пожалуйста, помогите мне
Ответ 1
Обнаружено, что вы также можете получить эту ошибку, если параметры безопасности Gmail не позволяют отправлять сообщения с адреса, который вы собираетесь использовать. Мне нужно было разрешить доступ для менее безопасных приложений для моей учетной записи:
- Вход в адрес, который вы хотите использовать для отправки электронной почты из Excel.
- Посетите страницу https://www.google.com/settings/security/lesssecureapps
- Нажмите «Включить менее безопасные приложения».
- Нажмите «Готово».
Ответ 2
Это вызвано неправильным именем пользователя или паролем для SMTP-сервера и
обычно означает, что сервер отключил вашу учетную запись для рассылки спама i
вы отправили 1500 писем
Ответ 3
Спасибо за ваши ответы, это сработало! это потому, что у меня не было этой опции:
https://www.google.com/settings/security/lesssecureapps
Если кому-то это понадобится, это код VBScript, который я использую в Qlikview:
SUB SendMail
Dim objEmail
Const cdoSendUsingPort = 2 ' Send the message using SMTP
Const cdoBasicAuth = 1 ' Clear-text authentication
Const cdoTimeout = 60 ' Timeout for SMTP in seconds
mailServer = "smtp.gmail.com"
SMTPport = 465 '25 'SMTPport = 465
mailusername = "marcos.esgu**@gmail.com"
mailpassword = "Ki***"
mailto = "marcos.esgu**@*****"
mailSubject = "my test-deleteme"
mailBody = "This is the email body"
Set objEmail = CreateObject("CDO.Message")
Set objConf = objEmail.Configuration
Set objFlds = objConf.Fields
With objFlds
.Item("http://schemas.microsoft.com/cdo/configuration/sendusing") = cdoSendUsingPort
.Item("http://schemas.microsoft.com/cdo/configuration/smtpserver") = mailServer
.Item("http://schemas.microsoft.com/cdo/configuration/smtpserverport") = SMTPport
.Item("http://schemas.microsoft.com/cdo/configuration/smtpusessl") = True
.Item("http://schemas.microsoft.com/cdo/configuration/smtpconnectiontimeout") = cdoTimeout
.Item("http://schemas.microsoft.com/cdo/configuration/smtpauthenticate") = cdoBasicAuth
.Item("http://schemas.microsoft.com/cdo/configuration/sendusername") = mailusername
.Item("http://schemas.microsoft.com/cdo/configuration/sendpassword") = mailpassword
.Update
End With
objEmail.To = mailto
objEmail.From = mailusername
objEmail.Subject = mailSubject
objEmail.TextBody = mailBody
'objEmail.AddAttachment "C:report.pdf"
objEmail.Send
Set objFlds = Nothing
Set objConf = Nothing
Set objEmail = Nothing
END SUB
Я получаю сообщение об ошибке при попытке загрузить данные с помощью xmlrpc в wordpress. Код работал нормально, но внезапно эта ошибка начала появляться. Я ничего не изменил в коде.
Ошибка (-32300): транспортная ошибка — код статуса HTTP не был 200
Кроме того, я знаю, что мой скрипт работает, потому что google chrome возвращает статус «ok» в запросе GET. У php.ini выделено 128 Мб памяти.
Вот код, который используется для создания сообщения
/**
* Make Posts using the XMLRPC classes
*/
function makePosts() {
$data_set = $this->getMovieLinks();
$xml_client = new XMLRPClientWordPress();
foreach ($data_set as $key) {
echo '<pre>';
echo 'This is title movie about to be added ======== : ' . $key['title'];
echo '</pre>';
//new_post($title,$summary,$category,$image_url,$internal_links)
if ($xml_client->new_post($key['title'], $key['summary'], $key['category'], $key['image'], $key['internal_links']) ) {
$status=1;
} else {
$status=0;
}
if (isset($status)) {
echo ' ====== ADDED';
} else {
echo ' ====== ERROR ADDING';
}
}
} // Function makePosts endes here
В первую очередь поговорим о том, что это такое и почему возникает эта проблема. Это ошибка, которая появляется в Google Chrome у некоторых пользователей, когда они пытаются получить доступ к серверу с помощью HTTPS. Соединение не установлено правильно, и появляется это предупреждающее сообщение.
Но почему это происходит? Правда в том, что единой причины нет, но может быть несколько причин. Одна из основных — мы используем устаревшую версию браузера. Это вызовет конфликт при попытке доступ к серверу по HTTPS и выдаст сообщение ERR_HTTP2_Inadequate_Transport_Security.
Если мы используем браузер, не в курсе , могут возникнуть проблемы с установкой соединений CA. Это связано с механизмами безопасности, которые могут блокировать его, чтобы не возникало проблем.
Другая частая причина — проблема с файлы cookie браузера . Может они коррумпированные или старые. Точно так же эта проблема помешает нам правильно перемещаться, и могут появиться сообщения об ошибках, подобные тому, что мы видим в этой статье.
Также может быть проблема, связанная с Протокол HTTP / 2 используется Windows Сервер и что он включен. Мы также поговорим об этом как о решении данной ошибки.
Но когда дело доходит до ошибок этого типа в браузере, вы должны учитывать возможность того, что существует расширение это вызывает проблемы. Особенно, если мы недавно установили какие-либо плагины, могут быть сбои. Важно, чтобы мы всегда контролировали происхождение расширений и избегали сторонних сайтов.
Действия по исправлению ошибки ERR_HTTP2_Inadequate_Transport_Security
Объяснив, почему может возникнуть эта проблема, мы дадим несколько возможные решения . Мы можем сделать все это в Chrome, без необходимости устанавливать или настраивать что-либо дополнительное на уровне операционной системы. Главное будет убедиться, что браузер работает нормально, что ничего не мешает, устаревшая версия или ошибки с cookie.
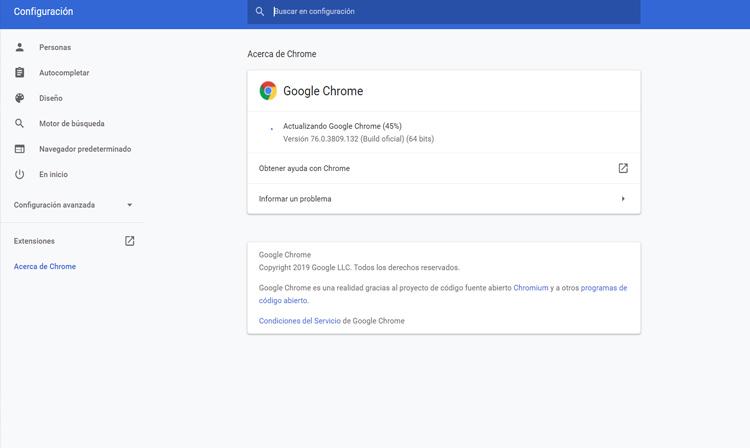
Убедитесь, что Chrome обновлен
Первое, что мы должны сделать, это что-то столь же простое, как проверка того, что у нас есть обновленный браузер . Если мы используем старую версию, она может генерировать ошибки этого типа. Могут быть даже несовместимости с надстройками, которые мы устанавливаем, или с самой операционной системой.
В случае с Google Chrome нам нужно перейти в меню вверху справа (три точки), нажать «Справка» и перейти к информации о Google Chrome. Он автоматически покажет нам в новом окне версию, которую мы установили. В случае наличия ожидающих обновлений начнется процесс обновления.
Это автоматически . Обычно браузер обновляется сам, но иногда может возникать проблема, и нам приходится делать это вручную. Как мы видели, вам просто нужно выполнить эти простые шаги, которые мы объяснили. Иногда может возникнуть проблема с приложением, и у вас нет выбора, кроме как удалить его, чтобы переустановить его снова, или вернуть настройки к значениям по умолчанию.
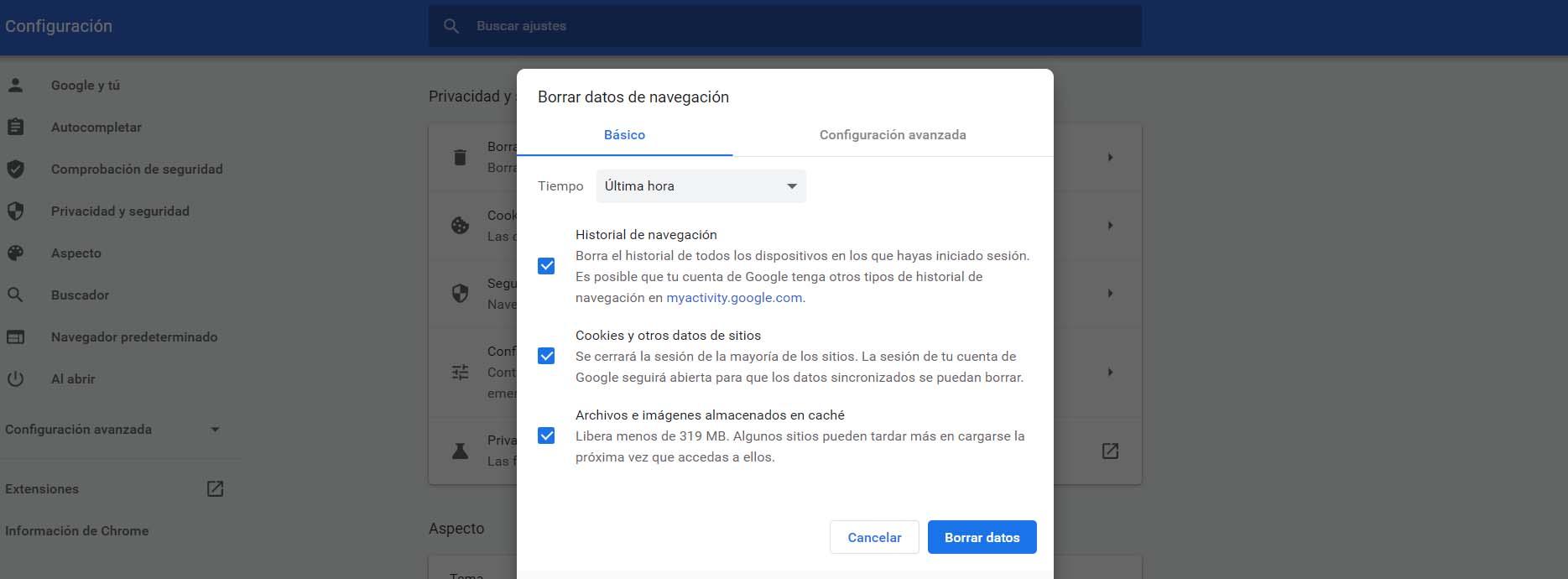
Очистить куки
Другое возможное решение ошибки ERR_HTTP2_Inadequate_Transport_Security — это удалить куки которые сохранил браузер Google Chrome. Если произошла ошибка и эти файлы cookie были повреждены или устарели, у нас могут возникнуть проблемы.
Процесс быстрый и легкий. Нам нужно снова войти в меню, и на этот раз мы переходим в Настройки, Конфиденциальность и безопасность, и мы входим в раздел Удалить данные просмотра. Мы увидим список с различными вариантами, и мы должны проверить, установлен ли флажок cookie.
Мы можем удалить все файлы cookie, сохраненные до этого момента, файлы cookie последнего дня, последнего часа и т. Д. Этот процесс обычно очень полезен для устранения определенных проблем, которые могут повлиять на Chrome. Мы можем удалить файлы cookie, загруженные файлы, которые могут быть повреждены, историю просмотров…
Проверить установленные расширения
Вы установили какие-нибудь расширения в последнее время? В браузеры, такие как Chrome, мы можем добавить множество надстроек, которые помогают нам сортировать вкладки, читать документы, оптимизировать загрузки… Существует широкий спектр опций. Однако они могут работать неправильно. У нас могут возникнуть проблемы, если одно из этих расширений было неправильно установлено, устарело, вызывает конфликт или содержит ошибку.
Что мы собираемся сделать, так это перейти в меню Chrome, щелкнуть «Дополнительные инструменты» и войти в раздел «Расширения». Там появятся все, что мы установили. Мы можем приостановить некоторые, которые мы недавно добавили, и это заставляет нас сомневаться, может ли это быть проблемой. Мы даже можем приостановить их все.
Отключить HTTP / 2 на Windows Server
Еще одно возможное решение ошибки ERR_HTTP2_Inadequate_Transport_Security: отключить HTTP / 2 на Windows Server . Здесь может быть конфликт безопасности и привести к этой ошибке. Отключив его, мы заставим Windows Server использовать HTTP / 1.1.
Хотя с помощью предыдущих шагов, которые мы упомянули, мы должны были решить проблему, отключение HTTP / 2 даже на мгновение в Windows Server также может быть возможным решением этой ошибки.
Короче говоря, если мы обнаружим проблему ERR_HTTP2_Inadequate_Transport_Security при попытке открыть сервер с использованием HTTPS в Google Chrome, в этой статье мы объяснили, каковы основные причины, которые могут вызывать проблему. Мы также увидели некоторые решения, позволяющие избежать этого конфликта.
Однако главное, чтобы уменьшить этот тип проблем, которые могут возникнуть при использовании Chrome или любого другого браузера, необходимо всегда иметь проблему в исправном состоянии. Например, обновляйте его, контролируйте, какие надстройки мы устанавливаем, избегайте проблем с безопасностью или любой другой причины, которая может помешать работе.