I am getting an unable to get local issuer certificate error when performing an npm install:
typings ERR! message Unable to read typings for "es6-shim". You should check the
entry paths in "es6-shim.d.ts" are up to date
typings ERR! caused by Unable to connect to "https://raw.githubusercontent.com/D
efinitelyTyped/DefinitelyTyped/7de6c3dd94feaeb21f20054b9f30d5dabc5efabd/es6-shim
/es6-shim.d.ts"
typings ERR! caused by unable to get local issuer certificate
I have recently update to node 4 from a much earlier version and it sounds like node is much more strict when these kind of problems arise.
There is an issue discussed here which talks about using ca files, but it’s a bit beyond my understanding and I’m unsure what to do about it.
I am behind a corporate firewall, but I can get to the url fine in a browser without any restriction.
Does anyone have any further insight into this issue and what possible solutions there are?
I’m wondering about reverting to node 0.12 in the meantime 
asked Apr 8, 2016 at 7:52
1
There is an issue discussed here which talks about using ca files, but it’s a bit beyond my understanding and I’m unsure what to do about it.
This isn’t too difficult once you know how! For Windows:
Using Chrome go to the root URL NPM is complaining about (so https://raw.githubusercontent.com in your case).
Open up dev tools and go to Security-> View Certificate. Check Certification path and make sure your at the top level certificate, if not open that one. Now go to «Details» and export the cert with «Copy to File…».
You need to convert this from DER to PEM. There are several ways to do this, but the easiest way I found was an online tool which should be easy to find with relevant keywords.
Now if you open the key with your favorite text editor you should see
-----BEGIN CERTIFICATE-----
yourkey
-----END CERTIFICATE-----
This is the format you need. You can do this for as many keys as you need, and combine them all into one file. I had to do github and the npm registry keys in my case.
Now just edit your .npmrc to point to the file containing your keys like so
cafile=C:workspacerootCerts.crt
I have personally found this to perform significantly better behind our corporate proxy as opposed to the strict-ssl option. YMMV.
answered Jun 23, 2017 at 16:33
Tim LTim L
8477 silver badges7 bronze badges
10
Anyone gets this error when ‘npm install’ is trying to fetch a package from HTTPS server with a self-signed or invalid certificate.
Quick and insecure solution:
npm config set strict-ssl false
Why this solution is insecure?
The above command tells npm to connect and fetch module from server even server do not have valid certificate and server identity is not verified. So if there is a proxy server between npm client and actual server, it provided man in middle attack opportunity to an intruder.
Secure solution:
If any module in your package.json is hosted on a server with self-signed CA certificate then npm is unable to identify that server with an available system CA certificates.
So you need to provide CA certificate for server validation with the explicit configuration in .npmrc.
In .npmrc you need to provide cafile, please refer to more detail about cafile configuration.
cafile=./ca-certs.pem
In ca-certs file, you can add any number of CA certificates(public) that you required to identify servers. The certificate should be in “Base-64 encoded X.509 (.CER)(PEM)” format.
For example,
# cat ca-certs.pem
DigiCert Global Root CA
=======================
-----BEGIN CERTIFICATE-----
CAUw7C29C79Fv1C5qfPrmAE.....
-----END CERTIFICATE-----
VeriSign Class 3 Public Primary Certification Authority - G5
========================================
-----BEGIN CERTIFICATE-----
MIIE0zCCA7ugAwIBAgIQ......
-----END CERTIFICATE-----
Note: once you provide cafile configuration in .npmrc, npm try to identify all server using CA certificate(s) provided in cafile only, it won’t check system CA certificate bundles then.
Here’s a well-known public CA authority certificate bundle.
One other situation when you get this error:
If you have mentioned Git URL as a dependency in package.json and git is on invalid/self-signed certificate then also npm throws a similar error.
You can fix it with following configuration for git client
git config --global http.sslVerify false
isherwood
57.6k16 gold badges113 silver badges154 bronze badges
answered Nov 22, 2019 at 4:26
NilsNils
8801 gold badge9 silver badges21 bronze badges
2
If you’re on a corporate computer, it likely has custom certificates (note the plural on that). It took a while to figure out, but I’ve been using this little script to grab everything and configure Node, NPM, Yarn, AWS, and Git (turns out the solution is similar for most tools). Stuff this in your ~/.bashrc or ~/.zshrc or similar location:
function setup-certs() {
# place to put the combined certs
local cert_path="$HOME/.certs/all.pem"
local cert_dir=$(dirname "${cert_path}")
[[ -d "${cert_dir}" ]] || mkdir -p "${cert_dir}"
# grab all the certs
security find-certificate -a -p /System/Library/Keychains/SystemRootCertificates.keychain > "${cert_path}"
security find-certificate -a -p /Library/Keychains/System.keychain >> "${cert_path}"
# configure env vars for commonly used tools
export GIT_SSL_CAINFO="${cert_path}"
export AWS_CA_BUNDLE="${cert_path}"
export NODE_EXTRA_CA_CERTS="${cert_path}"
# add the certs for npm and yarn
# and since we have certs, strict-ssl can be true
npm config set -g cafile "${cert_path}"
npm config set -g strict-ssl true
yarn config set cafile "${cert_path}" -g
yarn config set strict-ssl true -g
}
setup-certs
You can then, at any time, run setup-certs in your terminal. Note that if you’re using Nvm to manage Node versions, you’ll need to run this for each version of Node. I’ve noticed that some corporate certificates get rotated every so often. Simply re-running setup-certs fixes all that.
You’ll notice that most answers suggest setting strict-ssl to false. Please don’t do that. Instead use the setup-certs solution to use the actual certificates.
answered Apr 9, 2021 at 16:32
tjklemztjklemz
1,17012 silver badges19 bronze badges
0
Typings can be configured with the ~/.typingsrc config file. (~ means your home directory)
After finding this issue on github: https://github.com/typings/typings/issues/120, I was able to hack around this issue by creating ~/.typingsrc and setting this configuration:
{
"proxy": "http://<server>:<port>",
"rejectUnauthorized": false
}
It also seemed to work without the proxy setting, so maybe it was able to pick that up from the environment somewhere.
This is not a true solution, but was enough for typings to ignore the corporate firewall issues so that I could continue working. I’m sure there is a better solution out there.
answered Apr 14, 2016 at 16:03
nfilesnfiles
3003 silver badges8 bronze badges
0
My problem was that my company proxy was getting in the way. The solution here was to identify the Root CA / certificate chain of our proxy, (on mac) export it from the keychain in .pem format, then export a variable for node to use.
export NODE_EXTRA_CA_CERTS=/path/to/your/CA/cert.pem
answered Jan 21, 2021 at 18:52
ErikErik
1454 silver badges9 bronze badges
0
There are different reason for this issue and workaround is different depends on situation. Listing here few workaround (note: it is insecure workaround so please check your organizational policies before trying).
Step 1: Test and ensure internet is working on machine with command prompt and same url is accessible directly which fails by NPM. There are many tools for this, like curl, wget etc. If you are using windows then try telnet or curl for windows.
Step 2: Set strict ssl to false by using below command
npm -g config set strict-ssl false
Step 3: Set reject unauthorized TLS to no by using below command:
export NODE_TLS_REJECT_UNAUTHORIZED=0
In case of windows (or can use screen to set environment variable):
set NODE_TLS_REJECT_UNAUTHORIZED=0
Step 4: Add unsafe param in installation command e.g.
npm i -g abc-package@1.0 --unsafe-perm true
answered Apr 20, 2021 at 3:54
Once you have your certificate (cer or pem file), add it as a system variable like in the screenshot below.
This is the secure way of solving the problem, rather than disabling SSL. You have to tell npm or whatever node tool you’re using to use these certificates when establing an SSL connection using the environment variable NODE_EXTRA_CA_CERTS.
This is common when you’re behind a corporate firewall or proxy. You can find the correct certificate by just inspecting the security tab in Chrome when visiting a page while on your company’s VPN or proxy and exporting the certificate through the «Manage Computer Certificates» window in Windows.
answered Jan 6, 2022 at 14:30
Prasanth LouisPrasanth Louis
4,6572 gold badges34 silver badges47 bronze badges
answered Jul 9, 2019 at 0:06
HenryHenry
2,8021 gold badge25 silver badges17 bronze badges
2
For anyone coming to this from macOS:
Somehow, npm hasn’t picked up correct certificates file location, and I needed to explicitly point to it:
$ echo "cafile=$(brew --prefix)/share/ca-certificates/cacert.pem" >> ~/.npmrc
$ cat ~/.npmrc # for ARM macOS
cafile=/opt/homebrew/share/ca-certificates/cacert.pem
answered Aug 29, 2022 at 22:11
m0nhawkm0nhawk
22.8k9 gold badges44 silver badges72 bronze badges
2
In case you use yarn:
yarn config set strict-ssl false
answered Dec 21, 2020 at 15:52
trnctrnc
20.4k21 gold badges60 silver badges98 bronze badges
I have encountered the same issue. This command didn’t work for me either:
npm config set strict-ssl false
After digging deeper, I found out that this link was block by our IT admin.
http://registry.npmjs.org/npm
So if you are facing the same issue, make sure this link is accessible to your browser first.
answered Feb 5, 2020 at 18:37
Willy David JrWilly David Jr
8,4965 gold badges44 silver badges55 bronze badges
2
Well this is not a right answer but can be consider as a quick workaround. Right answer is turn off Strict SSL.
I am having the same error
PhantomJS not found on PATH
Downloading https://github.com/Medium/phantomjs/releases/download/v2.1.1/phantomjs-2.1.1-windows.zip
Saving to C:UsersSamAppDataLocalTempphantomjsphantomjs-2.1.1-windows.zip
Receiving…
Error making request.
Error: unable to get local issuer certificate
at TLSSocket. (_tls_wrap.js:1105:38)
at emitNone (events.js:106:13)
at TLSSocket.emit (events.js:208:7)
at TLSSocket._finishInit (_tls_wrap.js:639:8)
at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:469:38)
So the after reading the error.
Just downloaded the file manually and placed it on the required path.
i.e
C:UsersSamAppDataLocalTempphantomjs
This solved my problem.
PhantomJS not found on PATH
Download already available at C:UserssamAppDataLocalTempphantomjsphantomjs-2.1.1-windows.zip
Verified checksum of previously downloaded file
Extracting zip contents
answered Jan 1, 2019 at 14:40
1
A disclaimer: This solution is less secure, bad practice, don’t do this.
I had a duplicate error message—I’m behind a corporate VPN/firewall. I was able to resolve this issue by adding a .typingsrc file to my user directory (C:UsersMyUserName.typingsrc in windows). Of course, anytime you’re circumventing SSL you should be yapping to your sys admins to fix the certificate issue.
Change the registry URL from https to http, and as seen in nfiles’ answser above, set rejectUnauthorized to false.
.typingsrc (placed in project directory or in user root directory)
{
"rejectUnauthorized": false,
"registryURL": "http://api.typings.org/"
}
Optionally add your github token (I didn’t find success until I had added this too.)
{
"rejectUnauthorized": false,
"registryURL": "http://api.typings.org/",
"githubToken": "YourGitHubToken"
}
See instructions for setting up your github token at https://github.com/blog/1509-personal-api-tokens
answered May 31, 2016 at 7:32
BensonBenson
4,1312 gold badges26 silver badges42 bronze badges
0
On FreeBSD, this error can be produced because the cafile path is set to a symlink instead of the absolute path.
answered Feb 8 at 2:41
“Unable to get Local Issuer Certificate” is a common SSL certificate error. It is related to the incomplete certificate chain such as (most commonly) missing the intermediate certificate. The fix is to ensure the entire certificate chain is present.
We will dive into this issue to see why this happens and how to fix it.
Understanding certificate chain
A certificate chain is an ordered list of certificates, containing an SSL/TLS server certificate, intermediate certificate, and Certificate Authority (CA) Certificates, that enable the receiver to verify that the sender and all CA’s are trustworthy.
- Root Certificate. A root certificate is a digital certificate that belongs to the issuing Certificate Authority. It comes pre-downloaded in most browsers and is stored in what is called a “trust store.” The root certificates are closely guarded by CAs.
- Intermediate Certificate. Intermediate certificates branch off root certificates like branches of trees. They act as middle-men between the protected root certificates and the server certificates issued out to the public. There will always be at least one intermediate certificate in a chain, but there can be more than one.
- Server Certificate. The server certificate is the one issued to the specific domain the user is needing coverage for.
We will use these files in this example.
- CA certificate file (usually called ca.pem or cacerts.pem)
- Intermediate certificate file (if exists, can be more than one. If you don’t know if you need an intermediate certificate, run through the steps and find out)
- Server certificate file
How to get a free SSL certificate?
If you need a free SSL certificate for your website, Elementor Cloud Website is a great option. They offer fast speeds, good uptime, and excellent customer support. It is an end-to-end solution gives you everything you need in one place for your website. Web Hosting on Google Cloud + SSL certificate + WordPress + Website Builder + Templates.
We recommend using Elementor Cloud Website to build a website. It is very easy to start. You can get your website online in minutes. The price is $99 for one year. Plus, they offer a 30-day money-back guarantee, so you can try it out with no risk.
How do Certificate Chains work?
When we install our TLS certificate, we also be sent an intermediate root certificate or bundle.
When a browser downloads our website’s TLS certificate upon arriving at our homepage, it begins chaining that certificate back to its root. It will begin by following the chain to the intermediate that has been installed, from there it continues tracing backwards until it arrives at a trusted root certificate.
If the certificate is valid and can be chained back to a trusted root, it will be trusted. If it can’t be chained back to a trusted root, the browser will issue a warning about the certificate.
View Certificate Chain
Use the openssl utility that can display a certificate chain. The following command will display the certificate chain for google.com.
openssl s_client -connect google.com:443 -servername google.com
0 s:/C=US/ST=California/L=Mountain View/O=Google Inc/CN=*.google.com
i:/C=US/O=Google Inc/CN=Google Internet Authority G2
1 s:/C=US/O=Google Inc/CN=Google Internet Authority G2
i:/C=US/O=GeoTrust Inc./CN=GeoTrust Global CA
2 s:/C=US/O=GeoTrust Inc./CN=GeoTrust Global CA
i:/C=US/O=Equifax/OU=Equifax Secure Certificate Authority
In the openssl output, the numbered lines start with the server certificate (#0) followed by the intermediate (#1) and the root (#2).
The s: indicates the certificate subject, and i: indicates the issuing certificate’s subject.
Guidelines to verify the certificate chain is valid
- Subject of each certificate matches the Issuer of the preceding certificate in the chain (except for the Entity certificate).
- Subject and Issuer are the same for the root certificate.
If the certificates in the chain adhere to these guidelines, then the certificate chain is considered to be complete and valid.
- The Subject of the intermediate certificate matches the Issuer of the entity certificate.
- The Subject of the root certificate matches the Issuer of the intermediate certificate.
- The Subject and Issuer are the same in the root certificate.
Example of a valid certificate chain
server certificate
openssl x509 -text -in entity.pem | grep -E '(Subject|Issuer):'
Issuer: C = US, O = Google Trust Services, CN = GTS CA 1O1
Subject: C = US, ST = California, L = Mountain View, O = Google LLC, CN = *.enterprise.apigee.com
Intermediate certificate
openssl x509 -text -in intermediate.pem | grep -E '(Subject|Issuer):'
Issuer: OU = GlobalSign Root CA – R2, O = GlobalSign, CN = GlobalSign
Subject: C = US, O = Google Trust Services, CN = GTS CA 1O1
Root certificate
openssl x509 -text -in root.pem | grep -E '(Subject|Issuer):'
Issuer: OU = GlobalSign Root CA – R2, O = GlobalSign, CN = GlobalSign
Subject: OU = GlobalSign Root CA – R2, O = GlobalSign, CN = GlobalSign
Check SSL Certificate with OpenSSL
Validate certificate chain with server and root Certificate
openssl verify cert.pem
cert.pem: C = Country, ST = State, O = Organization, CN = FQDN
error 20 at 0 depth lookup:unable to get local issuer certificate
We can use the following two commands to make sure that the issuer in the server certificate matches the subject in the ca certificate.
openssl x509 -noout -issuer -in cert.pem
issuer= /CN=the name of the CA
$ openssl x509 -noout -subject -in ca.pem
subject= /CN=the name of the CA
In the following case, we need to add the CAfile to verify the root certificate.
$ openssl verify -CAfile ca.pem cert.pem
cert.pem: OK
Validate certificate chain with server, intermediate, and root Certificate
$ openssl verify cert.pem
cert.pem: C = Countrycode, ST = State, O = Organization, CN = yourdomain.com
error 20 at 0 depth lookup:unable to get local issuer certificate
To complete the validation of the chain, we need to provide the CA certificate file and the intermediate certificate file when validating the server certificate file.
We can do that using the parameters CAfile (to provide the CA certificate) and untrusted (to provide intermediate certificate):
$ openssl verify -CAfile ca.pem -untrusted intermediate.cert.pem cert.pem
cert.pem: OK
If we have multiple intermediate CA certficates, we can use the untrusted parameter multiple times like -untrusted intermediate1.pem -untrusted intermediate2.pem .
Fix routines:X509_check_private_key:key values mismatch in 2 Ways
Related:
- Exploring SSL Certificate Chain with Examples
- Understanding X509 Certificate with Openssl Command
- OpenSSL Command to Generate View Check Certificate
- Converting CER CRT DER PEM PFX Certificate with Openssl
- SSL vs TLS and how to check TLS version in Linux
- Understanding SSH Key RSA DSA ECDSA ED25519
- Understanding server certificates with Examples
Platform Notice: Cloud, Server, and Data Center — This article applies equally to all platforms.
Problem
The following is seen on the command line when pushing or pulling:
SSL Certificate problem: unable to get local issuer
Cause
There are two potential causes that have been identified for this issue.
- A Self-signed certificate cannot be verified.
- Default GIT crypto backend (Windows clients)
Resolution
Resolution #1 — Self Signed certificate
Workaround
Tell git to not perform the validation of the certificate using the global option:
git config --global http.sslVerify false Please be advised disabling SSL verification globally might be considered a security risk and should be implemented only temporarily
Resolution — Client Side
Please notice that we refer to the Certificate Authority in this article by the acronym CA.
There are several ways this issue has been resolved previously. Below we suggest possible solutions that should be run on the client side:
- Ensure the root cert is added to git.exe’s certificate store. The location of this file will depend on how/where GIT was installed. For instance, the trusted certificate store directory for Git Bash is C:Program FilesGitmingw64sslcerts. This is also discussed on this Microsoft blog.
-
Tell Git where to find the CA bundle, either by running:
git config --system http.sslCAPath /absolute/path/to/git/certificateswhere
/absolute/path/to/git/certificatesis the path to where you placed the file that contains the CA certificate(s).or by copying the CA bundle to the
/bindirectory and adding the following to thegitconfigfile:sslCAinfo = /bin/curl-ca-bundle.crt - Reinstall Git.
-
Ensure that the complete certificate chain is present in the CA bundle file, including the root cert.
Resolution — Server Side
This issue can also happen on configurations where Bitbucket Server is secured with an SSL-terminating connector rather than a proxy
- Ensure that the Java KeyStore has the entire certificate chain (Intermediate CA and Root CA)
- View the Certificate Chain Details inside the KeyStore using a tool like the KeyStore Explorer to check
Resolution #2 — Default GIT crypto backend
When using Windows, the problem resides that git by default uses the «Linux» crypto backend, so the GIT operation may not complete occasionally. Starting with Git for Windows 2.14, you can configure Git to use SChannel, the built-in Windows networking layer as the crypto backend. To do that, just run the following command in the GIT client:
git config --global http.sslbackend schannelThis means that it will use the Windows certificate storage mechanism and you don’t need to explicitly configure the curl CA storage (http.sslCAInfo) mechanism.
Introduction
When working with NPM/ Node projects, I sometimes come across SSL or certificate errors, like the below error, after running a npm install:
npm ERR! code UNABLE_TO_GET_ISSUER_CERT_LOCALLY
npm ERR! node v6.10.2
npm ERR! npm v3.10.10
npm ERR! code UNABLE_TO_GET_ISSUER_CERT_LOCALLY
npm ERR! unable to get local issuer certificate
npm ERR!
npm ERR! If you need help, you may report this error at:
npm ERR! <https://github.com/npm/npm/issues>Another similar example is:
{ Error: unable to get local issuer certificate
at TLSSocket.<anonymous> (_tls_wrap.js:1116:38)
at emitNone (events.js:106:13)
at TLSSocket.emit (events.js:208:7)
at TLSSocket._finishInit (_tls_wrap.js:643:8)
at TLSWrap.ssl.onhandshakedone (_tls_wrap.js:473:38) code: 'UNABLE_TO_GET_ISSUER_CERT_LOCALLY' }In the above example, I was firing up a react app on my local machine to get started on development.
What does this mean?
This error just means that NPM could not verify the certificate of the registry that you are trying to download the package from.
Usually the cause is that the SSL certificate is not trusted or that your local machine does not have the certificate.
Another reason why this is happening is that you are behind a corporate proxy and its configured for “deep inspection”.
What this means is that as NPM tries to connect to the package registry, the proxy will then “swap” the SSL cert with its own to allow it to inspect your traffic.
So there could be automated systems to make your browser trust the root CA cert that issues these certificates, NPM is not configured to trust that Certificate Authority.
We can fix this issue in a few ways:
- Disable strict SSL checking
strict-ssl=false - Use the HTTP version of the NPM registry
- Set
NODE_EXTRA_CA_CERTSenvironment variable - Changing the cafile setting:
npm config set cafile /path/to/your/cert.pem - Stop rejecting unknown CAs:
set NODE_TLS_REJECT_UNAUTHORIZED=0
1. Disable strict SSL checking strict-ssl=false
If you are unable to obtain the registry’s SSL certificate or are still experiencing issues after adding it to your trusted list, you can temporarily disable strict SSL checking by running the following command:
npm config set strict-ssl falseNote that disabling strict SSL checking can leave your system vulnerable to man-in-the-middle attacks, so it should only be used as a temporary workaround. Once you have resolved the SSL certificate issue, be sure to re-enable strict SSL checking by running:
npm config set strict-ssl true
2. Use the HTTP version of the NPM registry
We can change the registry to use the HTTP version (http://registry.npmjs.org).
The NPM registry is the location where NPM looks for packages when you use the npm install command.
When we first install NPM the public registry is set to HTTPS (https://registry.npmjs.org), however we can change this with the npm config command.
To set the NPM registry for HTTP, follow these steps:
- Open a terminal or command prompt window.
- Enter the following command to set the registry to the public NPM registry:
npm config set registry http://registry.npmjs.org/
The NODE_EXTRA_CA_CERTS environment variable allows you to add additional root certificates to the list of trusted certificates that Node.js and NPM use when making SSL/TLS connections.
This can be useful if you need to connect to a server that uses a certificate signed by a root certificate that is not included in the default list of trusted certificates on your system.
We can set it as follows (Linux or OSX systems):
export NODE_EXTRA_CA_CERTS=path/to/my-certs.pem
If you are on Windows you can do:
set NODE_EXTRA_CA_CERTS=C:\path\to\certificate.pem
When Node.js or an application built on top of it makes an SSL/TLS connection to a server, it checks the server’s certificate against a list of trusted root certificates. If the server’s certificate is signed by a trusted root certificate, the connection is allowed. If the certificate is not signed by a trusted root certificate, the connection is rejected.
Note:
The NODE_EXTRA_CA_CERTS environment variable is only read when the Node.js process is first launched. Changing the value at runtime using process.env.NODE_EXTRA_CA_CERTS has no effect on the current process.
4. Changing the cafile setting: npm config set cafile /path/to/your/cert.pem
We can change the CA file with the set cafile command like so:
npm config set cafile /path/to/root/certificate.pem
Note:
these CA settings will override the default “real world” certificate authority lookups that npm uses. If you try and use any public npm registries via https that aren’t signed by your CA certificate, you will get errors.
You can also configure ca string(s) directly.
npm config set ca "cert string"
ca can be an array of cert strings too. In your .npmrc:
ca[]="cert 1 base64 string"
ca[]="cert 2 base64 string"The npm config commands above will persist the relevant config items to your ~/.npmrc file:
cafile=/path/to/cert.pem
We can use the environment variable of NODE_TLS_REJECT_UNAUTHORIZED. This variable will tell Node to reject certificates that are not valid or just ignore them.
Certificate checks that could end up being invalid includes: expired, unsigned or trusted by a root CA, does not match hostname, etc
The default value of NODE_TLS_REJECT_UNAUTHORIZED is 1 — reject any certificate thats got verification errors.
NODE_TLS_REJECT_UNAUTHORIZED=0 means that we ignore any certificate issues. This can be useful when we know what we are doing. Keeping this value to 0 exposes you to man in the middle attacks!
To set NODE_TLS_REJECT_UNAUTHORIZED, you can use the following command:
export NODE_TLS_REJECT_UNAUTHORIZED=0
This sets NODE_TLS_REJECT_UNAUTHORIZED to 0, which disables SSL/TLS certificate verification.
unable_to_get_issuer_cert_locally and Proxies
If you are behind a company firewall, you can get this unable_to_get_issuer_cert_locally because the proxy might be swapping the SSL cert with its own certificate to be able to inspect the traffic.
This is case, we just need to contact the company network admin to get the .pem file.
Another option is to download it using Firefox or Chrome by connecting to any website which the certificate is swapped (in this case the NPM registry — https://registry.npmjs.org)
Then you may use NODE_EXTRA_CA_CERTS to provide the certificate file to Node.js.
Summary
In this post, we went over a few ways to fix the error of NPM err code unable_to_get_issuer_cert_locally. This error is caused by NPM not being able to verify the certificate of the registry eg (https://registry.npmjs.org).
The reason for this could be that the SSL certificate is not trusted or your local machine does not have it. We can resolve this with using HTTP registry instead, setting strict-ssl to false, manually add the .pem file to NODE_EXTRA_CA_CERTS and use NODE_TLS_REJECT_UNAUTHORIZED to tell node to ignore all cert issues.
Additionally if you are running npm install behind a corporate firewall/ proxy then it could be that the SSL is swapped to inspect the traffic. In this case you will need to get the .pem file from your network admins and then use NODE_EXTRA_CA_CERTS setting!
- Useful OpenSSL Debugging Commands
- Common SSL errors
- Git-LFS and other embedded services written in golang report custom certificate signed by unknown authority
- Reconfigure Fails Due to Certificates
- Custom Certificates Missing or Skipped
- Custom certificates not detected
- Let’s Encrypt fails on reconfigure
- Using an internal CA certificate with GitLab
- X.509 key values mismatch error
- Using GitLab Runner with a GitLab instance configured with internal CA certificate or self-signed certificate
- Mirroring a remote GitLab repository that uses a self-signed SSL certificate
- Unable to perform Git operations due to an internal or self-signed certificate
- SSL_connect wrong version number
schannel: SEC_E_UNTRUSTED_ROOT
This page contains a list of common SSL-related errors and scenarios that you
may encounter while working with GitLab. It should serve as an addition to the
main SSL documentation:
- Omnibus SSL Configuration.
- Self-signed certificates or custom Certification Authorities for GitLab Runner.
- Configure HTTPS manually.
Useful OpenSSL Debugging Commands
Sometimes it’s helpful to get a better picture of the SSL certificate chain by viewing it directly
at the source. These commands are part of the standard OpenSSL library of tools for diagnostics and
debugging.
-
Perform a test connection to the host over HTTPS. Replace
HOSTNAMEwith your GitLab URL
(excluding HTTPS), and replaceportwith the port that serves HTTPS connections (usually 443):echo | /opt/gitlab/embedded/bin/openssl s_client -connect HOSTNAME:portThe
echocommand sends a null request to the server, causing it to close the connection rather
than wait for additional input. You can use the same command to test remote hosts (for example, a
server hosting an external repository), by replacingHOSTNAME:portwith the remote host’s domain
and port number.This command’s output shows you the certificate chain, any public certificates the server
presents, along with validation or connection errors if they occur. This makes for a quick check
for any immediate issues with your SSL settings. -
View a certificate’s details in text form using
x509. Be sure to replace
/path/to/certificate.crtwith the certificate’s path:/opt/gitlab/embedded/bin/openssl x509 -in /path/to/certificate.crt -text -nooutFor example, GitLab automatically fetches and places certificates acquired from Let’s Encrypt at
/etc/gitlab/ssl/hostname.crt. You can use thex509command with that path to quickly display
the certificate’s information (for example, the hostname, issuer, validity period, and more).If there’s a problem with the certificate, an error occurs.
-
Fetch a certificate from a server and decode it. This combines both of the above commands to fetch
the server’s SSL certificate and decode it to text:echo | /opt/gitlab/embedded/bin/openssl s_client -connect HOSTNAME:port | /opt/gitlab/embedded/bin/openssl x509 -text -noout
Common SSL errors
-
SSL certificate problem: unable to get local issuer certificateThis error indicates the client cannot get the root CA. To fix this, you can either trust the root CA of the server you are trying to connect to on the client or modify the certificate to present the full chained certificate on the server you are trying to connect to.
-
unable to verify the first certificateThis error indicates that an incomplete certificate chain is being presented by the server. To fix this error, you will need to replace server’s certificate with the full chained certificate. The full certificate chain order should consist of the server certificate first, followed by all intermediate certificates, with the root CA last.
-
certificate signed by unknown authorityThis error indicates that the client does not trust the certificate or CA. To fix this error, the client connecting to server will need to trust the certificate or CA.
-
SSL certificate problem: self signed certificate in certificate chainThis error indicates that the client does not trust the certificate or CA. To fix this error, the client connecting to server will need to trust the certificate or CA.
-
x509: certificate relies on legacy Common Name field, use SANs insteadThis error indicates that SANs (subjectAltName) must be configured in the certificate. For more information, see this issue.
Git-LFS and other embedded services written in golang report custom certificate signed by unknown authority
The gitlab-workhorse and other services written in golang use the crypto/tls library from golang
instead of OpenSSL.
Add the following entry in /etc/gitlab/gitlab.rb to work around the
issue as reported:
gitlab_workhorse['env'] = {
'SSL_CERT_DIR' => '/opt/gitlab/embedded/ssl/certs/'
}
Reconfigure Fails Due to Certificates
ERROR: Not a certificate: /opt/gitlab/embedded/ssl/certs/FILE. Move it from /opt/gitlab/embedded/ssl/certs to a different location and reconfigure again.
Check /opt/gitlab/embedded/ssl/certs and remove any files other than README.md that aren’t valid X.509 certificates.
Custom Certificates Missing or Skipped
GitLab versions 8.9.0, 8.9.1, and 8.9.2 all mistakenly used the
/etc/gitlab/ssl/trusted-certs/ directory. This directory is safe to remove if it
is empty. If it still contains custom certificates then move them to /etc/gitlab/trusted-certs/
and run gitlab-ctl reconfigure.
If no symlinks are created in /opt/gitlab/embedded/ssl/certs/ and you see
the message “Skipping cert.pem” after running gitlab-ctl reconfigure, that
means there may be one of four issues:
- The file in
/etc/gitlab/trusted-certs/is a symlink - The file is not a valid PEM or DER-encoded certificate
- Perl is not installed on the operating system which is needed for c_rehash to properly symlink certificates
- The certificate contains the string
TRUSTED
Test the certificate’s validity using the commands below:
/opt/gitlab/embedded/bin/openssl x509 -in /etc/gitlab/trusted-certs/example.pem -text -noout
/opt/gitlab/embedded/bin/openssl x509 -inform DER -in /etc/gitlab/trusted-certs/example.der -text -noout
Invalid certificate files produce the following output:
unable to load certificate
140663131141784:error:0906D06C:PEM routines:PEM_read_bio:no start line:pem_lib.c:701:Expecting: TRUSTED CERTIFICATE
To test if c_rehash is not symlinking the certificate due to a missing perl interpreter:
$ /opt/gitlab/embedded/bin/c_rehash /etc/gitlab/trusted-certs
bash: /opt/gitlab/embedded/bin/c_rehash: /usr/bin/perl: bad interpreter: No such file or directory
If you see this message, you will need to install perl with your distribution’s package manager.
If you inspect the certificate itself, then look for the string TRUSTED:
-----BEGIN TRUSTED CERTIFICATE-----
...
-----END TRUSTED CERTIFICATE-----
If it does, like the example above, then try removing the string TRUSTED and running gitlab-ctl reconfigure again.
Custom certificates not detected
If after running gitlab-ctl reconfigure:
- no symlinks are created in
/opt/gitlab/embedded/ssl/certs/; - you have placed custom certificates in
/etc/gitlab/trusted-certs/; and - you do not see any skipped or symlinked custom certificate messages
You may be encountering an issue where Omnibus GitLab thinks that the custom
certificates have already been added.
To resolve, delete the trusted certificates directory hash:
rm /var/opt/gitlab/trusted-certs-directory-hash
Then run gitlab-ctl reconfigure again. The reconfigure should now detect and symlink
your custom certificates.
Let’s Encrypt Certificate signed by unknown authority
The initial implementation of Let’s Encrypt integration only used the certificate, not the full certificate chain.
Starting in 10.5.4, the full certificate chain will be used. For installs which are already using a certificate, the switchover will not happen until the renewal logic indicates the certificate is near expiration. To force it sooner, run the following
rm /etc/gitlab/ssl/HOSTNAME*
gitlab-ctl reconfigure
Where HOSTNAME is the hostname of the certificate.
Let’s Encrypt fails on reconfigure
When you reconfigure, there are common scenarios under which Let’s Encrypt may fail:
-
Let’s Encrypt may fail if your server isn’t able to reach the Let’s Encrypt verification servers or vice versa:
letsencrypt_certificate[gitlab.domain.com] (letsencrypt::http_authorization line 3) had an error: RuntimeError: acme_certificate[staging] (/opt/gitlab/embedded/cookbooks/cache/cookbooks/letsencrypt/resources/certificate.rb line 20) had an error: RuntimeError: [gitlab.domain.com] Validation failed for domain gitlab.domain.comIf you run into issues reconfiguring GitLab due to Let’s Encrypt make sure you have ports 80 and 443 open and accessible.
-
Your domain’s Certification Authority Authorization (CAA) record does not allow Let’s Encrypt to issue a certificate for your domain. Look for the following error in the reconfigure output:
letsencrypt_certificate[gitlab.domain.net] (letsencrypt::http_authorization line 5) had an error: RuntimeError: acme_certificate[staging] (/opt/gitlab/embedded/cookbooks/cache/cookbooks/letsencrypt/resources/certificate.rb line 25) had an error: RuntimeError: ruby_block[create certificate for gitlab.domain.net] (/opt/gitlab/embedded/cookbooks/cache/cookbooks/acme/resources/certificate.rb line 108) had an error: RuntimeError: [gitlab.domain.com] Validation failed, unable to request certificate -
If you’re using a test domain such as
gitlab.example.com, without a certificate, you’ll see theunable to request certificateerror shown above. In that case, disable Let’s Encrypt by settingletsencrypt['enable'] = falsein/etc/gitlab/gitlab.rb.
You can test your domain using the Let’s Debug diagnostic tool. It can help you figure out why you can’t issue a Let’s Encrypt certificate.
Using an internal CA certificate with GitLab
After configuring a GitLab instance with an internal CA certificate, you might
not be able to access it by using various CLI tools. You may experience the
following issues:
-
curlfails:curl "https://gitlab.domain.tld" curl: (60) SSL certificate problem: unable to get local issuer certificate More details here: https://curl.haxx.se/docs/sslcerts.html -
Testing by using the rails console
also fails:uri = URI.parse("https://gitlab.domain.tld") http = Net::HTTP.new(uri.host, uri.port) http.use_ssl = true http.verify_mode = 1 response = http.request(Net::HTTP::Get.new(uri.request_uri)) ... Traceback (most recent call last): 1: from (irb):5 OpenSSL::SSL::SSLError (SSL_connect returned=1 errno=0 state=error: certificate verify failed (unable to get local issuer certificate)) - The error
SSL certificate problem: unable to get local issuer certificate
is displayed when setting up a mirror
from this GitLab instance. -
opensslworks when specifying the path to the certificate:/opt/gitlab/embedded/bin/openssl s_client -CAfile /root/my-cert.crt -connect gitlab.domain.tld:443
If you have the previously described issues, add your certificate to
/etc/gitlab/trusted-certs, and then run sudo gitlab-ctl reconfigure.
X.509 key values mismatch error
After configuring your instance with a certificate bundle, NGINX may display
the following error message:
SSL: error:0B080074:x509 certificate routines:X509_check_private_key:key values mismatch
This error message means that the server certificate and key you have provided
don’t match. You can confirm this by running the following command and then
comparing the output:
openssl rsa -noout -modulus -in path/to/your/.key | openssl md5
openssl x509 -noout -modulus -in path/to/your/.crt | openssl md5
The following is an example of an md5 output between a matching key and
certificate. Note the matching md5 hashes:
$ openssl rsa -noout -modulus -in private.key | openssl md5
4f49b61b25225abeb7542b29ae20e98c
$ openssl x509 -noout -modulus -in public.crt | openssl md5
4f49b61b25225abeb7542b29ae20e98c
This is an opposing output with a non-matching key and certificate which shows
different md5 hashes:
$ openssl rsa -noout -modulus -in private.key | openssl md5
d418865077299af27707b1d1fa83cd99
$ openssl x509 -noout -modulus -in public.crt | openssl md5
4f49b61b25225abeb7542b29ae20e98c
If the two outputs differ like the previous example, there’s a mismatch between
the certificate and key. Contact the provider of the SSL certificate for
further support.
Using GitLab Runner with a GitLab instance configured with internal CA certificate or self-signed certificate
Besides getting the errors mentioned in
Using an internal CA certificate with GitLab,
your CI pipelines may get stuck in Pending status. In the runner logs you may
see the following error message:
Dec 6 02:43:17 runner-host01 gitlab-runner[15131]: #033[0;33mWARNING: Checking for jobs... failed
#033[0;m #033[0;33mrunner#033[0;m=Bfkz1fyb #033[0;33mstatus#033[0;m=couldn't execute POST against
https://gitlab.domain.tld/api/v4/jobs/request: Post https://gitlab.domain.tld/api/v4/jobs/request:
x509: certificate signed by unknown authority
Follow the details in Self-signed certificates or custom Certification Authorities for GitLab Runner.
Mirroring a remote GitLab repository that uses a self-signed SSL certificate
When configuring a local GitLab instance to mirror a repository
from a remote GitLab instance that uses a self-signed certificate, you may see
the SSL certificate problem: self signed certificate error message in the
user interface.
The cause of the issue can be confirmed by checking if:
-
curlfails:$ curl "https://gitlab.domain.tld" curl: (60) SSL certificate problem: self signed certificate More details here: https://curl.haxx.se/docs/sslcerts.html -
Testing by using the Rails console also fails:
uri = URI.parse("https://gitlab.domain.tld") http = Net::HTTP.new(uri.host, uri.port) http.use_ssl = true http.verify_mode = 1 response = http.request(Net::HTTP::Get.new(uri.request_uri)) ... Traceback (most recent call last): 1: from (irb):5 OpenSSL::SSL::SSLError (SSL_connect returned=1 errno=0 state=error: certificate verify failed (unable to get local issuer certificate))
To fix this problem:
- Add the self-signed certificate from the remote GitLab instance to the
/etc/gitlab/trusted-certsdirectory on the local GitLab instance, and then
runsudo gitlab-ctl reconfigureas per the instructions for
installing custom public certificates. - If your local GitLab instance was installed using the Helm Charts, you can
add your self-signed certificate to your GitLab instance.
You may also get another error message when trying to mirror a repository from
a remote GitLab instance that uses a self-signed certificate:
2:Fetching remote upstream failed: fatal: unable to access &#39;https://gitlab.domain.tld/root/test-repo/&#39;:
SSL: unable to obtain common name from peer certificate
In this case, the problem can be related to the certificate itself:
- Validate that your self-signed certificate isn’t missing a common name. If it
is, regenerate a valid certificate - Add the certificate to
/etc/gitlab/trusted-certs. - Run
sudo gitlab-ctl reconfigure.
Unable to perform Git operations due to an internal or self-signed certificate
If your GitLab instance is using a self-signed certificate, or if the
certificate is signed by an internal certificate authority (CA), you might
experience the following errors when attempting to perform Git operations:
$ git clone https://gitlab.domain.tld/group/project.git
Cloning into 'project'...
fatal: unable to access 'https://gitlab.domain.tld/group/project.git/': SSL certificate problem: self signed certificate
$ git clone https://gitlab.domain.tld/group/project.git
Cloning into 'project'...
fatal: unable to access 'https://gitlab.domain.tld/group/project.git/': server certificate verification failed. CAfile: /etc/ssl/certs/ca-certificates.crt CRLfile: none
To fix this problem:
- If possible, use SSH remotes for all Git operations. This is considered more
secure and convenient to use. - If you must use HTTPS remotes, you can try the following:
-
Copy the self-signed certificate or the internal root CA certificate to a
local directory (for example,~/.ssl) and configure Git to trust your
certificate:git config --global http.sslCAInfo ~/.ssl/gitlab.domain.tld.crt -
Disable SSL verification in your Git client. This is intended as a
temporary measure, as it could be considered a security risk.git config --global http.sslVerify false
-
SSL_connect wrong version number
A misconfiguration may result in:
-
gitlab-rails/exceptions_json.logentries containing:"exception.class":"Excon::Error::Socket","exception.message":"SSL_connect returned=1 errno=0 state=error: wrong version number (OpenSSL::SSL::SSLError)", "exception.class":"Excon::Error::Socket","exception.message":"SSL_connect returned=1 errno=0 state=error: wrong version number (OpenSSL::SSL::SSLError)", -
gitlab-workhorse/currentcontaining:http: server gave HTTP response to HTTPS client http: server gave HTTP response to HTTPS client -
gitlab-rails/sidekiq.logorsidekiq/currentcontaining:message: SSL_connect returned=1 errno=0 state=error: wrong version number (OpenSSL::SSL::SSLError) message: SSL_connect returned=1 errno=0 state=error: wrong version number (OpenSSL::SSL::SSLError)
Some of these errors come from the Excon Ruby gem, and could be generated in
circumstances where GitLab is configured to initiate an HTTPS session to a
remote server that is serving only HTTP.
One scenario is that you’re using object storage, which
isn’t served under HTTPS. GitLab is misconfigured and attempts a TLS handshake,
but the object storage responds with plain HTTP.
schannel: SEC_E_UNTRUSTED_ROOT
If you’re on Windows and get the following error:
Fatal: unable to access 'https://gitlab.domain.tld/group/project.git': schannel: SEC_E_UNTRUSTED_ROOT (0x80090325) - The certificate chain was issued by an authority that is not trusted."
You must specify that Git should use OpenSSL:
git config --system http.sslbackend openssl
Alternatively, you can ignore SSL verification by running:
git config --global http.sslVerify false
What is the ‘ssl certificate problem unable to get local issuer certificate’ error
The unable to get local issuer certificate is a common issue faced by developers when trying to push, pull, or clone a git repository using Git Bash, a command-line tool specific to Windows.
The unable to get local issuer certificate error often occurs when the Git server’s SSL certificate is self-signed. The issue with self-signed certificates is that the private key associated with them cannot be revoked, making it a security vulnerability.
Alternatively, it can be due to incorrect configuration for Git on your system or when using git inside Visual Studio Code (VS Code) terminal.
What causes ‘ssl certificate problem unable to get local issuer certificate’
The unable to get local issuer certificate error is caused by the misconfiguration of the SSL certificate on your local machine. When pushing, pulling, or cloning, Git cannot verify your SSL certification, which leads to the error.
A valid HTTPS handshake requires both the client and the server to create a secure connection, allowing for safe communication between your local machine and where the source code is hosted. When the SSL certificate cannot be verified, Git cannot complete the HTTPS handshake with the server that hosts the repository.
When the unable to get local issuer certificate error occurs in VS Code, it is often because Visual Studio cannot locate the SSL certificate. This may be due to the path being misconfigured on the local machine.
How can you fix ‘ssl certificate problem unable to get local issuer certificate errors’
When ssl certificate problem unable to get local issuer certificate error is caused by a self-signed certificate, the fix is to add the certificate to the trusted certificate store.
By default, the trusted certificate store is located in the following directory for Git Bash:
C:Program FilesGitmingw64sslcerts
Open the file ca-bundle.crt located in the directory above, then copy and paste the Git SSL certificate to the end of the file. Once completed, save the file and run your git pull, push, or clone command.
Disabling SSL certificate validation is not recommended for security purposes. However, it is an option for fixing the ssl certificate problem unable to get local issuer certificate error.
You can disable SSL certificate validation locally in Git using the following command:
$ git -c http.sslVerify=false clone [URL]
You can also disable SSL certificate validation at a global level using the following command:
$ git config --global http.sslVerify false
To re-enable SSL certificate validation, use the following command:
$ git config --global http.sslVerify true
Another method for fixing the ssl certificate problem unable to get local issuer certificate error is to reinstall Git and choose the SSL transport backend option during the installation process.
If the unable to get local issuer certificate error occurs inside Visual Studio Code, you need to grant your repository access to the SSL certificates. To do this, git can be reconfigured with the --global flag on your SSL certificate configuration. This will give the Git server accessibility to the required SSL certificate.
To do this, run the following command in the Terminal:
git config --global http.sslBackend schannel
Accessibility to SSL certificate verification can also be set at the system level. To do this, you must be running in administrator mode before executing the following command:
git config --system http.sslBackend schannel
If the unable to get local issuer certificate error in Visual Studio Code is not due to accessibility but a location misconfiguration, this can be fixed by reassigning the path. This can be done through the following command:
git config --global http.sslcainfo "Path"
How to prevent ‘ssl certificate problem unable to get local issuer certificate’ errors
The main purpose of a SSL certificate is to confirm authentication so that the information passed between client and server is secure. When an unable to get local issuer certificate error occurs, a secure connection cannot be established, and the git client rejects your attempt to push, pull, or clone a repository for security reasons.
While disabling SSL certificates altogether is an option and common fix, it is not recommended. It opens up a security vulnerability for your repository and your local machine. Nevertheless, you can negate the unable to get local issuer certificate error by disabling SSL certificates at a local and global level. If SSL certificates are disabled at a global level, it is good to always enable them again so that other projects are not impacted by the intentional security disablement.
To prevent the error, ensure that you have a valid SSL certificate in your certificate store. Alternatively, you can reinstall your Git Bash with SSL Transport backend selected during the installation process.
If you are using Git via Visual Studio Code and have a valid SSL certificate in your certificate store but still encounter the certificate problem error, use the --global flag on your SSL certificate configuration to grant the Git server accessibility.
Kubernetes Troubleshooting With Komodor
We hope that the guide above helps you better understand the troubleshooting steps you need to take in order to fix the unable to get local issuer certificate error.
Keep in mind that this is just one of many Git errors that can pop up in your k8s logs and cause the system to fail. Due to the complex and distributed nature of k8s, the search for the root cause of each such failure can be stressful, disorienting, and time-consuming.
Komodor is a Kubernetes troubleshooting platform that turns hours of guesswork into actionable answers in just a few clicks. Using Komodor, you can monitor, alert and troubleshoot incidents in your entire K8s cluster.
For each K8s resource, Komodor automatically constructs a coherent view, including the relevant deploys, config changes, dependencies, metrics, and past incidents. Komodor seamlessly integrates and utilizes data from cloud providers, source controls, CI/CD pipelines, monitoring tools, and incident response platforms.
- Discover the root cause automatically with a timeline that tracks all changes made in your application and infrastructure.
- Quickly tackle the issue, with easy-to-follow remediation instructions.
- Give your entire team a way to troubleshoot independently, without having to escalate.
Experiencing the ‘Unable to Get Local Issuer Certificate’ error when using NPM can be frustrating. This guide aims to help you resolve this issue by providing step-by-step instructions and addressing common concerns.
Table of Contents
- Introduction
- Understanding the ‘Unable to Get Local Issuer Certificate’ Error
- Step-by-Step Solution
- FAQ
- Conclusion
- Related Links
Introduction
The Node Package Manager (NPM) is an essential tool for developers, allowing them to easily manage and share code packages. However, sometimes you may encounter errors while using NPM, such as the ‘Unable to Get Local Issuer Certificate’ error. This comprehensive guide will help you understand the issue and provide a step-by-step solution for fixing it.
Understanding the ‘Unable to Get Local Issuer Certificate’ Error
The ‘Unable to Get Local Issuer Certificate’ error occurs when NPM cannot verify the SSL certificate of the server it is trying to connect to. This can be caused by:
- Your system not trusting the Certificate Authority (CA) that issued the server’s SSL certificate.
- The server’s SSL certificate being self-signed or not properly configured.
- Network issues, such as firewalls or proxies, interfering with the SSL handshake process.
Step-by-Step Solution
To fix the ‘Unable to Get Local Issuer Certificate’ error, follow these steps:
Step 1: Check Your Connection
Ensure that you are connected to the internet and can access the NPM registry without any issues. You can do this by visiting the NPM website and checking if it loads correctly. If there are no connection issues, proceed to the next step.
Step 2: Verify the Server’s SSL Certificate
Visit the NPM registry URL (https://registry.npmjs.org/) using your web browser to check if the SSL certificate is valid. If the certificate is invalid or expired, you will need to wait for the server administrators to fix the issue. If the certificate is valid, proceed to the next step.
Step 3: Update Your System’s Trusted Certificate Authorities
Your operating system maintains a list of trusted Certificate Authorities (CAs) that it uses to verify SSL certificates. Ensure that this list is up-to-date by following the instructions for your specific operating system:
- Update Trusted CAs on Windows
- Update Trusted CAs on macOS
- Update Trusted CAs on Linux
If updating your system’s trusted CAs does not resolve the issue, proceed to the next step.
Step 4: Configure NPM to Use a Custom CA
If your organization uses a custom Certificate Authority (CA) or a self-signed certificate, you will need to configure NPM to trust this CA. To do this, follow these steps:
- Obtain the CA certificate file (usually in
.pemor.crtformat) from your organization’s IT department. - Open a terminal or command prompt and run the following command to configure NPM to use the custom CA:
npm config set cafile /path/to/your/cafile.pem
Replace /path/to/your/cafile.pem with the actual path to your CA certificate file.
FAQ
Q: Can I bypass SSL certificate validation in NPM?
A: Although not recommended for security reasons, you can bypass SSL certificate validation by running the following command:
npm config set strict-ssl false
Q: How do I revert the changes I made to NPM’s configuration?
A: To revert any changes you made to NPM’s configuration, run the following command:
npm config delete <key>
Replace <key> with the configuration key you want to delete, such as strict-ssl or cafile.
Q: How do I view my current NPM configuration?
A: To view your current NPM configuration, run the following command:
npm config list
Q: Can I use a custom CA for specific NPM packages only?
A: No, NPM does not currently support using a custom CA for specific packages. The custom CA will be used for all HTTPS connections made by NPM.
Q: What should I do if I still cannot resolve the ‘Unable to Get Local Issuer Certificate’ error?
A: If none of the steps in this guide worked for you, consider asking for help on Stack Overflow, the NPM GitHub repository, or your organization’s IT department.
Conclusion
By following the steps outlined in this guide, you should be able to fix the ‘Unable to Get Local Issuer Certificate’ error in NPM. Remember that keeping your system’s trusted Certificate Authorities up-to-date and ensuring that your network connection is stable are important factors in avoiding this issue. If you still cannot resolve the error, seek help from online communities or your organization’s IT department.
- NPM Documentation
- Node.js Documentation
- Managing SSL/TLS Protocols and Cipher Suites for AD FS
First published on MSDN on Dec 19, 2016
One of the most common issue with TFS/GIT users come across is the issue caused by self-signed certificates or the corporate certificates.
Error: SSL certificate problem: unable to get local issuer certificate
This Applied to:
TFS 2015 update 3
Git 2.10.0
Android studio 2.1.2
Java 1.7.45
We used Android studio and VSTS/TFS plugin to clone a GIT repository, we faced issues in retrieving the local issuer certificate. These are certificates that have not been signed by a known trusted certificate authority. The problem is that GIT/JAVA will not accept this certificate automatically. We need to force GIT/JAVA to accept the self-signed certificates.
Let’s now consider how to go about with the resolution,
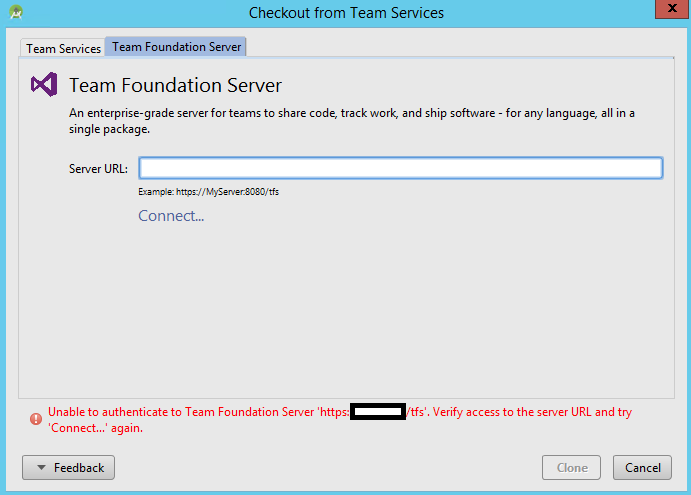
Initially, we faced issues with TFS authentication,
Unable to authenticate to TFS ‘https://server:8080/tfs». verify access to the server URL and try ‘Connect…’ again.
Very often this error can be interpreted to be the result of self-signed certificate. If the certificate in use is Self-signed or any other certificate that is private to the internal network. Java doesn’t trust such certificates and for which, we can
import the cert
into the trust store and make it to work.
The link explains how the certificate import works in a Linux machine (which is also applicable for Windows).
the “
keytool
” is under “
<JAVA_HOME>binkeytool.exe
”, and
the “
cacerts
” trust store is under “
<JAVA_HOME>jrelibsecuritycacerts
”.
<JAVA_HOME>
should be the
jre/jdk installation
used by IntelliJ.
This should have resolved the above TFS connectivity failure.
Note:
If you are using self-signed certificate, you may not be able to connect to TFS from the plugin
Error message:
Caused by: javax.net.ssl.SSLPeerUnverifiedException: Host name ‘server’ does not match the certificate subject provided by the peer (CN=server.corp.fabricam.com)
Providing the complete FQDN(
https://server.corp.fabricam.com/tfs
) instead of the server or the machine name (
https://server/tfs
) is mandatory as the canonical name is set to map to the FQDN.
After getting past the connectivity issue, there are instances in which we get error like the one below:
SSL certificate problem: unable to get local issuer certificate
In the android logs,
#git4idea.commands.GitHandler — fatal: unable to access ‘
https://server/tfs/DefaultCollection/_git/gitRepo/
‘: SSL certificate problem: unable to get local issuer certificate
Exception : javax.ws.rs.ProcessingException: javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path building failed: sun.security.provider.certpath.SunCertPathBuilderException: unable to find valid certification path to requested target
at org.glassfish.jersey.apache.connector.ApacheConnector.apply(ApacheConnector.java:498)
at org.glassfish.jersey.client.ClientRuntime.invoke(ClientRuntime.java:225)
at org.glassfish.jersey.client.JerseyInvocation$1.call(JerseyInvocation.java:655)
at org.glassfish.jersey.client.JerseyInvocation$1.call(JerseyInvocation.java:652)
at org.glassfish.jersey.internal.Errors.process(Errors.java:315)
at org.glassfish.jersey.internal.Errors.process(Errors.java:297)
at org.glassfish.jersey.internal.Errors.process(Errors.java:228)
at org.glassfish.jersey.process.internal.RequestScope.runInScope(RequestScope.java:423)
at org.glassfish.jersey.client.JerseyInvocation.invoke(JerseyInvocation.java:652)
at org.glassfish.jersey.client.JerseyInvocation$Builder.method(JerseyInvocation.java:387)
at org.glassfish.jersey.client.JerseyInvocation$Builder.get(JerseyInvocation.java:291)
at com.microsoft.alm.plugin.context.rest.VstsHttpClient.sendRequest(VstsHttpClient.java:30)
at com.microsoft.alm.plugin.context.ServerContextManager.checkTfsVersionAndConnection(ServerContextManager.java:257)
atcom.microsoft.alm.plugin.context.ServerContextManager.validateServerConnection(ServerContextManager.java:206) at com.microsoft.alm.plugin.context.ServerContextManager.validateServerConnection(ServerContextManager.java:171)
at com.microsoft.alm.plugin.idea.common.services.CredentialsPromptImpl.validateCredentials(CredentialsPromptImpl.java:68)
atcom.microsoft.alm.plugin.authentication.TfsAuthenticationProvider$TfsAuthenticator.run(TfsAuthenticationProvider.java:100)
There are 2 methods of dealing with this issue.
1.Disable SSL verification using below command,
git config —global http.sslVerify false
NOTE:
If you disable SSL certificates verification, then you are susceptible to Man in middle attacks.
2.The preferred method is import certificate authority (CA) to trusted certificate authority store.
If we can verify that disabling SSL verification works, then this article may help:https://blogs.msdn.microsoft.com/phkelley/2014/01/20/adding-a-corporate-or-self-signed-certific…
But, in case if the article doesn’t help,
Try exporting the certificate in all the levels again, following the instructions on the blog.Test certificates with curl.exe, to check if the SSL handshake is successful.
«c:Program FilesGitmingw64bincurl.exe» -v
https://server-name
-cacert c:pathtocertfile.cer
Now, import the certificate into the Git.exe cert store as we did before (also from blog). After importing the certificate, GIT clone’s files from the master branch.
For the complete encryption and the decryption, import the certificate into the Java cert store for Android Studio.
JRE that is now packaged with Android Studio 2.2. You can find it at the root of the Android Studio folder. “C:program filesAndroidAndroid Studiojre”
Hope this helps!
Content:
Ramandeep Singh
Review:
Romit Gulati
This problem is caused by the download function in the install.js file for node-gyp.
WORKAROUND: To force node-gyp to ignore self-signed certificate, you need to modify the download function so that the requestOpts Object includes the following variable:
rejectUnauthorized: false
The install.js file can be found here:
%APPDATA%npmnode_modulesnpmnode_modulesnode-gyplibinstall.js
The patched function looks like this:
function download (gyp, env, url) {
log.http('GET', url)
var requestOpts = {
uri: url
, headers: {
'User-Agent': 'node-gyp v' + gyp.version + ' (node ' + process.version + ')'
},
rejectUnauthorized: false
}
var cafile = gyp.opts.cafile
if (cafile) {
requestOpts.ca = readCAFile(cafile)
}
// basic support for a proxy server
var proxyUrl = gyp.opts.proxy
|| env.http_proxy
|| env.HTTP_PROXY
|| env.npm_config_proxy
if (proxyUrl) {
if (/^https?:///i.test(proxyUrl)) {
log.verbose('download', 'using proxy url: "%s"', proxyUrl)
requestOpts.proxy = proxyUrl
} else {
log.warn('download', 'ignoring invalid "proxy" config setting: "%s"', proxyUrl)
}
}
var req = request(requestOpts)
req.on('response', function (res) {
log.http(res.statusCode, url)
})
return req
}
Quick step by step to fix SSL certificate problem: Unable to get local issuer certificate error.
Have you experienced the ‘SSL certificate problem unable: to get local issuer certificate’ problem while attempting to move from HTTP to HTTPS? We know how overwhelming it can be to deal with this issue but don’t let that frighten you. Here, we can help you fix it with this piece of writing and don’t make the wrong decisions like uninstalling your SSL certificate.
Regardless of which error pops up or the complexities involved in fixing it, never uninstall your SSL Certificate to get rid of SSL errors as doing that could prove to be fatal and expose you to serious security risks. Always remember that your SSL certificate protects the communication exchanged between the server and the browser, which prevents data interception of a third party.
Even, data privacy laws are getting stricter by the day, and therefore, you cannot make the unwise decision to uninstall your SSL. So, your only option is to get to the bottom of the ‘unable to get local issuer certificate’ error and fix it.
Before we help you do that, let us figure out how an SSL Certificate works and why it shows up the ‘curl: (60) SSL certificate problem: unable to get local issuer certificate’ or the ‘git SSL certificate problem unable to get local issuer certificate’ errors.
Why SSL Certificate Problem: Unable to get Local Issuer Certificate Error Happen?
Your SSL certificate’s primary purpose is to confirm authentication and ensure a secure exchange of information between the server and the client by referring to the HTTPS protocol. That is only possible when you have a working root certificate that is either directly or indirectly signed by a Certificate Authority. However, the error unable to get local issuer certificate’ occurs when the root certificate is not working properly, especially when an SSL client makes an HTTPS request and during this, the client has to share an SSL certificate for identity verification.
Therefore, you need to take the necessary actions required to help bridge the gap.
How to Fix SSL Certificate Problem: Unable to get Local Issuer Certificate?
Now that we know the reasons for the ‘unable to get local issuer certificate’ glitch, it’s time to act. You could be experiencing this glitch due to many reasons, and those reasons could vary from software interfering in the SSL/TSL session or your Git application. Once you identify the cause, it becomes a whole lot easier to fix it. If you are unable to do that, then we recommend that you try out all the fixes one after another and something will work.
Unverified Self-signed SSL Certificate
Anyone can sign an SSL certificate by generating a signing key; however, the OS and the Web Browser may not be able to identify that. This could be the reason why you see the ‘SSL certificate problem: unable to get local issuer certificate’ or the ‘curl: (60) SSL certificate problem: unable to get local issuer certificate error.
Solution – Buy an SSL Certificate that is authenticated by a reputed certificate Authority and install it.
Alter the php.ini file to solve ‘unable to get local issuer certificate’
Log in to your web control panel such as cPanel and locate the file manager. You will then find the PHP software, and inside that, you can find the php.ini file that you need to edit. Follow the below-mentioned steps.
Change Php.ini
- Click on http://curl.haxx.se/ca/cacert.pem and download cacert.pem.
- After that, copy cacert.pem to openssl/zend, like ‘/usr/local/openssl-0.9.8/certs/cacert.pem’.
- Finally, navigate to the php.ini file, modify CURL. Add “cainfo = ‘/usr/local/openssl-0.9.8/certs/cacert.pem’” to modify it.
- Restart PHP
- Confirm if CURL can now read the HTTPS URL.
Without Altering php.ini file
Use the code given below:
$ch = curl_init();
$certificate_location = ‘/usr/local/openssl-0.9.8/certs/cacert.pem’;
curl_setopt($ch, CURLOPT_SSL_VERIFYHOST, $certificate_location);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, $certificate_location);
Git Users
Most Git users experience the ‘SSL certificate problem: unable to get local issuer certificate’ or the ‘git SSL certificate problem unable to get local issuer certificate’ error at some point in time. If you have encountered it, then there are two ways of solving this — the first one is a permanent fix and the second one is a temporary fix, which we shall discuss below.
Permanent Fix
If you are a Git user facing the ‘git SSL certificate problem unable to get local issuer certificate’ error, then you need to tell Git where the CA bundle is located.
To help Git find the CA bundle, use the below-mentioned command:
git config –system http.sslCAPath /absolute/path/to/git/certificates
Temporary Fix
To temporarily fix the ‘SSL certificate problem: unable to get local issuer certificate’ error, you could disable the verification of your SSL certificate. However, we recommend that you use it sparingly as it could lower your website’s security.
Use the following command to disable the verification of your SSL certificate:
git config –global http.sslVerify false
If neither of the two options work, consider removing and reinstalling Git.
Conclusion:
We are confident that one of the above ‘SSL certificate problem: unable to get local issuer certificate’ error fixes would work for you. Finally, we strongly recommend that you entirely avoid removing your SSL certificate. Your website needs to be protected, and one of your most robust defenses is an active SSL certificate.
Related SSL Errors:
- ERR_CONNECTION_REFUSED
- Secure Connection Failed in Firefox
- NET::ERR_CERT_AUTHORITY_INVALID
- ERR_SSL_VERSION_INTERFERENCE
- ERR_SSL_PROTOCOL_ERROR