Ошибка 404, либо Error 404 Not Found — ошибка, которая появляется, если браузеру не удалось обнаружить на сервере указанный URL.
Сообщение об ошибке 404
Что означает ответ 404
Error 404 Not Found отображается по-разному: «HTTP 404 не найден», «Ошибка 404 Not Found», «404 Страница не найдена». Смысл надписи всегда остаётся тем же: страница отсутствует либо просто не работает. Not Found в переводе означает «не найдено».
Ошибка 404 — классический код ответа по протоколу HTTP. Он свидетельствует, что связь с сервером установлена, но данных по заданному запросу на сервере нет.
Однако если просто ввести в поисковую строку произвольный набор символов, то браузер не покажет ошибку 404 Not Found — появится сообщение, что установить соединение с конкретным сервером невозможно.
Разберёмся в техническом формировании ответа Error 404 Not Found.
Техническая сторона вопроса. При связи по HTTP браузер запрашивает указанный URL и ждёт цифрового ответа. То есть любой запрос пользователя направляется на сервер размещения искомого сайта. Когда браузеру удаётся связаться с сервером, он получает кодированный ответ. Если запрос корректный и страница найдена, отправляется ответ с кодом 200 OK, что соответствует благополучной загрузке. При отсутствии страницы отправляется ответ об ошибке.
Что значит код «404». В ответе 404 первая четвёрка указывает на то, что запрос был чрезмерно длительным или в самом адресе была ошибка. Ноль предполагает синтаксическую неточность. Завершающая цифра кода отображает конкретную причину ошибки — «4» означает отсутствие данной ссылки.
Какие ещё ошибки бывают. Ошибку 404 не нужно путать с другими ответами, которые указывают на невозможность связи с сервером. Например, ошибка 403 сообщает, что доступ к URL ограничен, а ответ «Сервер не найден» свидетельствует, что браузер не смог обнаружить место размещения сайта.
Google на 404 странице сообщает о возможных причинах ошибки
Причины ошибки
Причины, по которым HTTP возвращает ответ 404 Not Found:
- Неверный адрес. К примеру, при ручном наборе пользователь допустил опечатку в адресе либо ссылка ведёт на несуществующую страницу. При этом домен должен быть написан верно. Если пользователь ошибется в названии домена, страница вообще не загрузится (без показа ошибки).
- Битая ссылка. Это нерабочий URL, который никуда не ведёт. Данный вариант иногда возникает при внутренней перелинковке. К примеру, раньше страница существовала, а потом её удалили и забыли убрать ссылку.
- Удалённая страница. Когда пользователь попытается перейти на удалённую с сервера страницу, он также увидит ошибку 404. Ссылка для перехода может сохраниться в браузерных закладках или на сторонних ресурсах.
- Неправильный редирект на страницу с изменённым адресом. Допустим, в процессе редизайна URL изменили, но оставили без внимания связанные ссылки.
- Неполадки на сервере. Это самый редкий вариант.
В большинстве ситуаций ошибка 404 отображается, когда не удаётся обнаружить нужную страницу на доступном сервере.
Причины отсутствия страницы на сайте бывают разными
Возможные последствия для сайта
Нужно ли считать 404 ошибку опасной для сайтов? Кажется, что нет ничего плохого в том, что пользователь не смог открыть одну веб-страницу. Однако если такая ситуация будет повторяться регулярно, это чревато оттоком аудитории. Одни пользователи решат, что сайт вовсе не существует. Другие подумают, что лучше не заходить на сайт, который работает с ошибками. Третьи будут игнорировать ресурс, на котором не смогли получить обещанную информацию.
Поисковые системы относятся к Not Found более лояльно. Например, Google отмечает, что 404 страницы не влияют на рейтинг. Но если при индексации роботы будут находить все больше ошибочных страниц, вряд ли это приведёт к более высокому ранжированию.
Если вы хотите улучшить взаимодействие с посетителями, важно найти и исправить все ошибки 404 на сайте.
Как выявить ошибку
На небольшом ресурсе легко проверить работоспособность ссылок вручную. Но если на сайте сотни и тысячи страниц, без дополнительного софта не обойтись. Есть немало сервисов и программ, позволяющих находить битые ссылки. Рассмотрим некоторые из них.
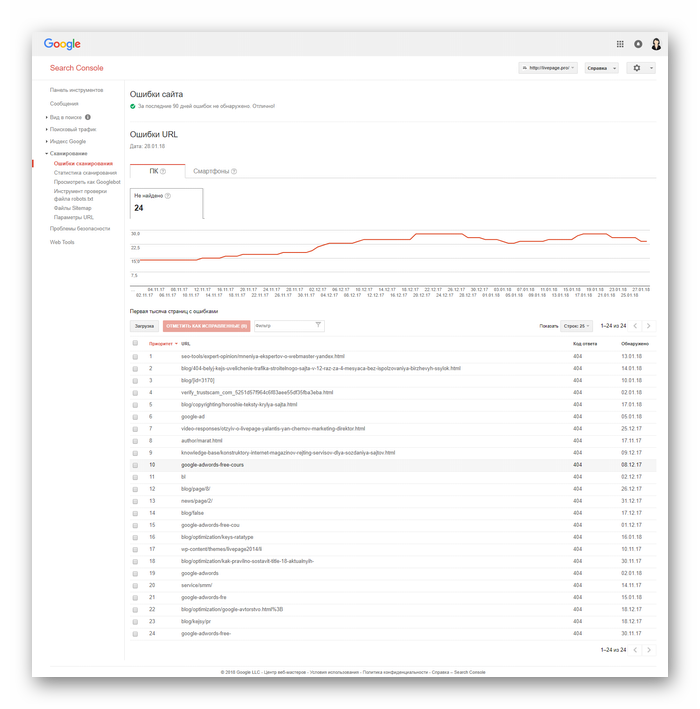
Search Console Google
Консоль поиска Google позволяет находить страницы с ошибкой 404 за несколько кликов:
- Войдите в учётную запись Google и перейдите в Search Console.
- Откройте раздел «Ошибки сканирования» → «Диагностика».
- Кликните на «Not Found».
Чтобы получить список страниц с ошибками, подтвердите права на ресурс — добавьте проверочную запись TXT в записи DNS регистратора домена. Такая запись не повлияет на работу сайта. Подробнее о процедуре подтверждения, читайте в справке Google.
Для использования Search Console Google нужно подтвердить свои права на сайт
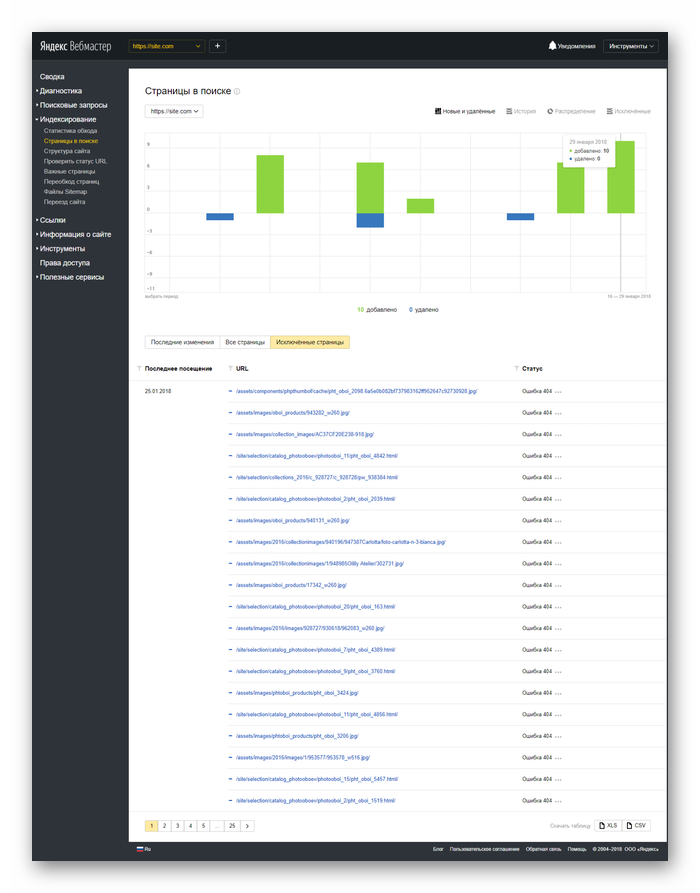
Яндекс Вебмастер
Сервис для вебмастеров от Яндекса поможет быстро найти все ошибки 404:
- Откройте Вебмастер после авторизации в Яндекс-аккаунте.
- Выберите «Индексирование» → «Доступные для поиска страницы» → «Исключённые страницы».
- В выданном списке выберите фильтр «Ошибка HTTP: 404».
Чтобы использовать Яндекс.Вебмастер, также нужно подтвердить право владения сайтом — добавить метатег в HTML-код главной страницы.
Для входа в Вебмастер авторизуйтесь в Яндексе
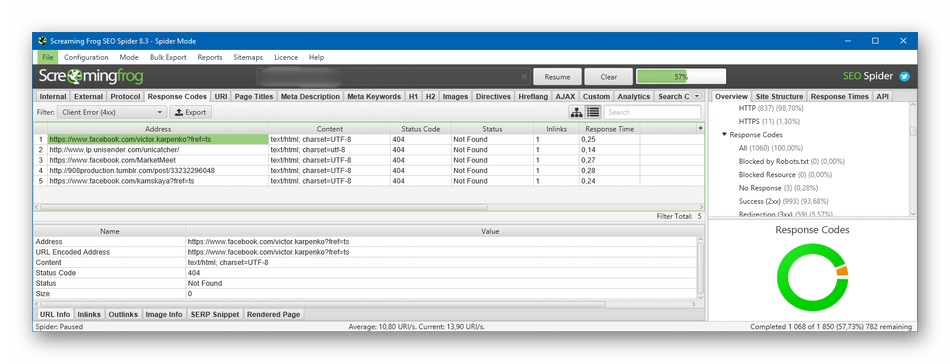
Screaming Frog
Для начала загрузите и установите программу на компьютер. После запуска добавьте URL проверяемого сайта и начните поиск проблем. Неработающие ссылки можно искать даже в бесплатной версии.
Инструмент SEO-паук в Screaming Frog помогает найти технические неисправности сайта
SiteAnalyzer
Эта бесплатная десктопная программа позволяет обнаружить технические погрешности на сайте. SiteAnalyzer быстро отыщет нерабочие и несуществующие ссылки.
SiteAnalyzer бесплатно найдёт неработающие URL
Как исправить ошибку Not Found
Выбор конкретного решения зависит от причины ошибки:
- Ссылка ведёт в никуда из-за неверного URL. Для решения проблемы замените ошибочную ссылку на правильный адрес, чтобы сервер отдавал код 200 OK.
- Битая ссылка. Подобная ситуация не редкость при внутренней перелинковке страниц. К примеру, ссылка есть, а саму страницу давно удалили. Решений два: удалить ссылку или заменить её на другую.
Удалять и менять ссылки вручную удобно только на небольших сайтах. Исправление ошибок на крупных порталах лучше автоматизировать. Например, с помощью специальных плагинов для внутренней перелинковки (Terms Description, Dagon Design Sitemap Generator) и для автоматического формирования адресов страниц (Cyr-To-Lat).
Чтобы ошибки 404 появлялись как можно реже, достаточно соблюдать простые рекомендации:
- Не присваивайте сложные адреса основным разделам сайта. Это снизит число ошибок, связанных с опечатками в URL.
- Не меняйте адреса страниц слишком часто. Это неудобно для пользователей и вводит в заблуждение поисковых роботов.
- Размещайте сайт на надёжном сервере. Это предотвратит ошибки, возникающие из-за неработоспособности сервера.
Мы разобрались, как найти и исправить ошибки Not Found внутри сайта. Но неработающая ссылка может быть расположена и на стороннем ресурсе. Допустим, когда-то на другом сайте разместили рекламную публикацию со ссылкой на определённую страницу. Спустя какое-то время страницу удалили. В этом случае появится ошибка 404. Устранить её можно, связавшись с администрацией ссылающегося сайта. Если же удалить/исправить ссылку нельзя, постарайтесь использовать ошибку с выгодой.
Как сделать страницу 404 полезной
Грамотно оформленная страница с ошибкой Error 404 Not Found — действенный инструмент конвертации посетителей. Ограничений по использованию страницы с ошибкой 404 нет. При этом практически все CMS позволяют настраивать дизайн этой страницы.
Что публиковать на странице 404:
- меню с кликабельными ссылками;
- ссылку на главную страницу;
- анонс последних публикаций;
- контакты для обратной связи.
При оформлении страницы-ошибки желательно опираться на рекомендации поисковиков:
- Яндекс настоятельно рекомендует, чтобы страница контрастировала с основным содержанием сайта — иные цвета, другие графические приёмы либо их отсутствие. Необходимо чётко и понятно объяснить пользователю, что запрошенной страницы не существует и предложить другое решение.
- Google советует придерживаться единого стиля оформления. Но также рекомендует понятно рассказать об ошибке и предложить полезные материалы.
Главное — по возможности отказаться от стандартной страницы 404. Подумайте, как привлечь внимание пользователя. Расскажите ему об отсутствии искомой страницы и предложите взамен что-то полезное или интересное.
Примеры оформления страниц 404
Designzillas
Мультяшная страница креативной студии привлекает внимание и её хочется досмотреть до конца. Если прокрутить страницу, можно увидеть, как из яйца вылупится дракон. При этом на странице есть ссылки на все основные разделы сайта.
Меню на сайте Designzillas есть и на 404 странице
Domenart Studio
Веб-студия «Домен АРТ» использует красочную страницу 404, оформленную в единой стилистике ресурса. Заблудившимся пользователям предлагают попробовать ещё раз ввести адрес или перейти в нужный раздел.
Контакты, поиск, меню — и всё это на 404 странице Domenart Studio
E-co
«Эко Пауэр», дистрибьютор производителя источников питания, демонстрирует короткое замыкание как символ ошибки. Посетителям предлагают перейти на главную.
Ошибка 404 «Эко Пауэр» выглядит как страница входа
Дом со всем
Компания «Дом со всем», занимающаяся бурением скважин, разместила на странице 404 свои контакты и перечень услуг. Со страницы можно перейти в любой раздел сайта или заказать обратный звонок. С таким наполнением посетителю не нужно искать дополнительную информацию где-то ещё.
Компания «Дом со всем» предлагает заказать обратный звонок
Kualo
Страница 404 на веб-хостинге Kualo может заставить пользователя забыть, зачем он сюда пришёл. Увлекательная игра притягивает внимание. В конце игры посетителю предлагают посмотреть сайт хостинга.
На странице Kualo можно просто поиграть и заработать скидки
Рано или поздно с ошибкой 404 сталкивается большинство сайтов. При регулярной проверке можно своевременно исправить неработающие ссылки, чтобы в ответ пользователи получали код 200 OK. Но для крупного ресурса лучше настроить оригинальную страницу, которая будет отображаться при появлении ошибки Not Found и подскажет посетителям, что делать дальше.
Главные мысли
|
Пользователь 1454287 Заглянувший Сообщений: 3 |
Добрый день! Хочу сделать резервную копию — вылетает ошибка 404 Что это может быть и как лечить? |
|
Пользователь 105835 Эксперт Сообщений: 761 |
#2 0 03.10.2017 00:17:03
Ошибка вылетает при открытии данной страницы /bitrix/admin/dump_list.php?lang=ru или при нажатии на кнопку «Создать»? Битрикс и Битрикс 24 РАБОТА ВАКАНСИИ — https://t.me/bitrixworkrabota |
||
|
Пользователь 1454287 Заглянувший Сообщений: 3 |
#3 0 03.10.2017 10:54:53
Вылетает при нажатии «создать» — в адресной строке — /bitrix/admin/dump_list.php?lang=ru |
||||
|
Пользователь 105835 Эксперт Сообщений: 761 |
Проверка сайта и доступ к файлам и папкам /bitrix/admin/site_checker.php?lang=ru что показывает? Места на хостинге достаточно? https://www.revisium.com/ai ) |
|
Пользователь 5007626 Заглянувший Сообщений: 2 |
#5 0 15.09.2022 09:50:50 Добрый
Добрый день. Подскажите, как решали проблему? Раньше все работало ок, сейчас тоже 404.. файл dump_list.php |
||
|
Пользователь 5007626 Заглянувший Сообщений: 2 |
#6 0 16.09.2022 09:29:36 Если что, решил проблему, скачав со старой виртуалки сам файл dump.php <?php хоть и в бекапе его не было |
-
1С-Битрикс
-
Агентство Romapad
-
8 января 2015

В битриксе 404 ошибка отрабатывается весьма специфически: неправильный адрес со статических страниц и разделов корректно перебрасывает на страницу 404.php, при этом, сохраняя неправильный URL в адресной строке браузера. То есть, все по SEO.
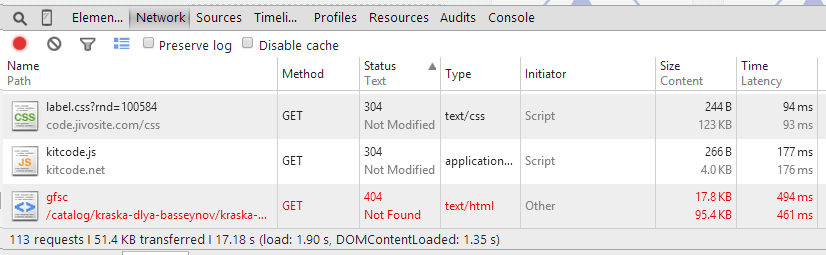
А вот если неправильный адрес начинается с раздела инфоблока или каталога, то сервер отдаст браузеру 404 статус страницы (и то, при определенных настройках инфоблока, о которых ниже), но 404 страницу не покажет, а покажет корневую страницу инфоблока, причем, иногда совсем другого инфоблока. Но, все-таки, сохранит неправильный URL в адресной строке.
В интернете данный вопрос поднимался не раз. Когда-то популярным решением была настройка в битрикс принудительного редиректа на 404 страницу.))) Перечитав изрядно статей, выполнив несколько найденных инструкций, желаемого результата добиться не удалось(((. Пришлось, вооружившись командой print backtrace, отловить негодяйскую 404 ошибку и заставить ее работать, как положено.
Ставим задачу:
- Нужно, чтобы инфоблоки и каталоги в случае неправильной ссылки отдавали 404 статус.
- Нужно, чтобы этот статус правильно обрабатывался и приводил к вызову страницы 404.php.
На что стоит обратить внимание?
- Файл 404.php лежит в корне сайта. Должен выглядеть вот так (тут все стандартно):
<? if ($_SERVER['DOCUMENT_URI'] == "/404.php") { $_SERVER['REQUEST_URI'] = $_SERVER['DOCUMENT_URI']; } include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php'); CHTTP::SetStatus('404 Not Found'); @define('ERROR_404', 'Y'); require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php"); $APPLICATION->SetTitle("Страница не найдена"); ?> ТУТ ТЕКСТ ВСЯКИЙ <? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?> - В .htaccess должна быть вот такая строчка:
ErrorDocument 404 /404.php
Если у вас сервер на nginx, то нужно прописать в конфиге, в секции location, следующее:
error_page 404 = /404.php;
Тех. отступление:
Попробуем симулировать 404 ошибку с какой-нибудь статической страницы и отловить результат через команду debug_print_backtrace();
Смотрим файл, видим там строку с инклюдом 404 страницы. Она вызывается, очевидно, в том случае, если страница не найдена в структуре файлов и папок, а также в файле urlrewrite.php в корне сайта, где как раз описаны все наши инфоблоки и каталоги (для правильной работы ЧПУ).
Первая поставленная нами задача выполняется настройкой инфоблоков и компонентов.
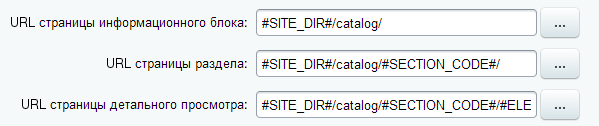
- Проверим настройки самих каталогов:
URL страницы ИБ — должен указывать на папку, из которой будет осуществляться вызов инфоблока.
URL страницы раздела — если структура инфоблока будет иметь подразделы, то ссылка должна строиться на основе символьного кода раздела.
URL страницы детального просмотра — если элемент находится в подразделе, то к ссылке будет прибавляться символьный код раздела перед символьным кодом элемента. Иначе — только символьный код элемента.
- И инфоблоков:
То есть, как мы видим, для инфоблоков подразделы можно не описывать.
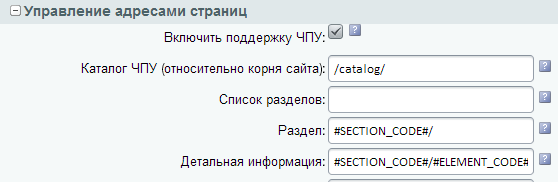
- Проверяем настройки вызова инфоблоков:
Обязательно проверяем, что отмечена галка «Включить поддержку ЧПУ»!
Каталог ЧПУ — корневая папка инфоблока.
Раздел — #SECTION_CODE#/ — повторяем из настроек инфоблока, но не ставим слеш в начале, иначе компонент будет работать неверно.
Детальная информация — #SECTION_CODE#/#ELEMENT_CODE#/ — ссылка формируется на основе символьного кода раздела (если есть) и кода элемента. Опять же, слеш в начале не ставим!
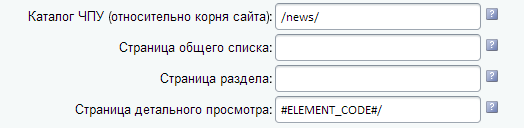
Если предполагается, что все элементы будут располагаться в корне инфоблока, без подразделов, то можно использовать следующие настройки:
То есть, поле для страницы раздела вообще можем пропустить, для страницы элемента: #ELEMENT_CODE#/ . Не забываем пропустить слеш в начале!
- Отмечаем галочку там же в настройках: «Устанавливать статус 404, если не найдены элемент или раздел:».
Тех. отступление:
После сохранения всех настроек, если мы набираем в разделе инфоблока неправильный адрес, то по-прежнему вместо 404 страницы увидим корневую страницу раздела инфоблока, но страница будет иметь в заголовке 404 статус. Посмотреть его можно через браузерную панель разработчика:
Этим мы и воспользуемся, а чтобы данный статус правильно обрабатывался
- Добавим следующий код в файл /bitrix/php_interface/init.php:
<? AddEventHandler('main', 'OnEpilog', '_Check404Error', 1); function _Check404Error(){ if (defined('ERROR_404') && ERROR_404 == 'Y') { global $APPLICATION; $APPLICATION->RestartBuffer(); include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/header.php'; include $_SERVER['DOCUMENT_ROOT'] . '/404.php'; include $_SERVER['DOCUMENT_ROOT'] . SITE_TEMPLATE_PATH . '/footer.php'; } } ?>
С этого момента страница ошибок будет работать! (наверное))) Если нет, опишите вашу ситуацию в комментариях.
UPD от 29.08.15: чуть обновил код файла 404.php и сниппет для init.php.
UPD от 15.01.18: настраивал сегодня на одном проекте отладку 404-й ошибки по данной инструкции. Все работает отлично)) Версия битрикса — последняя на указанную дату.
-
1с битрикс
Работаем с 2009 года. Реализовано более 400 проектов. Слаженная команда профессионалов. Создание и администрирование сайтов. Техническая поддержка. Помощь новичкам.
Подпишитесь на рассылку новостей
21.10.2019
Комментариев нет
13.10.2018
Комментариев нет
12.02.2018
Комментариев нет
21.01.2018
Комментариев нет
Комментарии к публикациям
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
John DoeAccountant, Colibri
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Max PowellCEO, Falcon
“Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo”
Alex PaloOwner, Eagle
04.09.2012
Комментариев нет
Этим постом начинаю цикл, посвященный раскрутке сайтов. И сегодня мы поговорим о том, как
Продолжить чтение
19.09.2012
60 комментариев
Если вы любите Wordpress и вам нужно создать интернет-магазин, то, наверняка, вы в первую очередь
Продолжить чтение
26.09.2012
Комментариев нет
Гаджеты на блоггере — это небольшие готовые модули, которые позволяют быстро подключить к вашему
Продолжить чтение
Всем привет!
После отката сайта началась проблема в каталоге. Подскажите кто-нибудь.
Ошибка 404 Not Found:
The requested URL
/catalog/micromachines/19/ was not
found on this server.
Такой папки «19» не существует, так как это ID раздела сайта. Подскажите, как исправить?
Обновление
Я сделала откат файл htaccess не переименовывался.
Хотя я уже столько «телодвижений» сделала с этим каталогом. . .файл неоднократно менялся
Содержимое такое:
# Web Optimizer options
<ifmodule mod_setenvif.c="">
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4.0[678] no-gzip
BrowserMatch SV1; !no_gzip
BrowserMatch bMSIE !no-gzip !gzip-only-text/html
</ifmodule>
Options +FollowSymLinks
<ifmodule mod_mime.c="">
AddEncoding gzip .gz
AddEncoding deflate .df
<filesmatch .html.(gz|df)$=""> ForceType text/html </filesmatch>
<filesmatch .xml.gz$=""> ForceType text/xml </filesmatch>
<filesmatch .txt.gz$=""> ForceType text/plain </filesmatch>
<filesmatch .ico.gz$=""> ForceType image/x-icon </filesmatch>
<filesmatch .css.gz$=""> ForceType text/css </filesmatch>
<filesmatch .js.gz$=""> ForceType application/x-javascript </filesmatch>
<filesmatch .svg.gz$=""> ForceType image/svg+xml </filesmatch>
<filesmatch .ttf.gz$=""> ForceType font/ttf </filesmatch>
<filesmatch .otf.gz$=""> ForceType font/otf </filesmatch>
<filesmatch .eot.gz$=""> ForceType application/vnd.ms-fontobject </filesmatch>
<filesmatch .(rtf|rtx).gz$=""> ForceType text/richtext </filesmatch>
<filesmatch .xsd.gz$=""> ForceType text/xsd </filesmatch>
<filesmatch .xsl.gz$=""> ForceType text/xsl </filesmatch>
AddType text/css css
AddType application/x-javascript js
AddType text/html html htm
AddType text/richtext rtf rtx
AddType text/plain txt
AddType text/xsd xsd
AddType text/xsl xsl
AddType text/xml xml
AddType text/cache-manifest manifest
AddType video/asf asf asx wax wmv wmx
AddType video/avi avi
AddType video/ogg ogg ogv
AddType video/mp4 mp4 m4v
AddType video/webm webm
AddType video/divx divx
AddType video/quicktime mov qt
AddType video/mpeg mpeg mpg mpe
AddType audio/midi mid midi
AddType audio/mpeg mp3 m4a
AddType audio/ogg ogg
AddType audio/x-realaudio ra ram
AddType audio/wav wav
AddType audio/wma wma
AddType image/svg+xml svg svgz
AddType image/bmp bmp
AddType image/gif gif
AddType image/x-icon ico
AddType image/jpeg jpg jpeg jpe
AddType image/png png
AddType image/tiff tif tiff
AddType font/ttf ttf
AddType font/otf otf
AddType font/x-woff woff
AddType application/vnd.ms-fontobject eot
AddType application/msword doc docx
AddType application/x-msdownload exe
AddType application/vnd.ms-access mdb
AddType application/vnd.ms-project mpp
AddType application/vnd.ms-powerpoint pot pps ppt pptx
AddType application/vnd.ms-write wri
AddType application/vnd.ms-excel xla xls xlsx xlt xlw
AddType application/vnd.oasis.opendocument.database odb
AddType application/vnd.oasis.opendocument.chart odc
AddType application/vnd.oasis.opendocument.formula odf
AddType application/vnd.oasis.opendocument.graphics odg
AddType application/vnd.oasis.opendocument.presentation odp
AddType application/vnd.oasis.opendocument.spreadsheet ods
AddType application/vnd.oasis.opendocument.text odt
AddType application/java class
AddType application/x-gzip gzip
AddType application/pdf pdf
AddType application/x-shockwave-flash swf
AddType application/x-tar tar
AddType application/zip zip
</ifmodule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
# Web Optimizer end Options -Indexes
ErrorDocument 404 /404.php php_value upload_max_filesize 32M
#php_flag session.use_trans_sid off #php_value display_errors 1
#php_flag allow_call_time_pass_reference 1
<ifmodule mod_mime.c=""> AddType application/x-httpd-php .ico </ifmodule>
<ifmodule mod_dir.c=""> DirectoryIndex index.php index.html </ifmodule>
<ifmodule mod_expires.c=""> ExpiresActive on ExpiresByType image/jpeg "access plus 3 day" ExpiresByType image/gif "access plus 3 day" </ifmodule>
# Web Optimizer end
Что еще можно сделать?
Abyx
30.8k12 золотых знаков95 серебряных знаков154 бронзовых знака
задан 11 ноя 2014 в 9:12
Зайдите на страницу /catalog/, нажмите на панели «Изменить страницу», чтобы она открылась в визуальном редакторе, после чего нажмите кнопку «Сохранить». В общих случаях это должно помочь, т.к. это действие создаст правило для ЧПУ. Но лучше сначала сделайте копию файла /catalog/index.php, т.к. визуальный редактор битрикса не всегда ведет себя адекватно, особенно если на этой странице заложен какой-то нестандартный код.
ответ дан 11 ноя 2014 в 12:09
badugabaduga
5131 золотой знак4 серебряных знака13 бронзовых знаков
/bitrix/admin/urlrewrite_list.php?lang=ru
http://take.ms/XxEdK
Если восстанавливали, то /.htaccess.restore переименуйте, заменив /.htaccess.
ответ дан 11 ноя 2014 в 12:43
kotdgkotdg
4025 серебряных знаков17 бронзовых знаков
1
Создаем файл /404.php, проверяем директивы .htaccess, выполняем настройку главного модуля и компонентов.
Введение
Страница 404-й ошибки должна загружаться в том случае, если
человек попытался открыть несуществующую страницу. Увидев сообщение «Страница
не найдена» пользователь поймет, что ошибся при вводе адреса, либо перешел по
нерабочей ссылке.
Но по нерабочей ссылке может перейти не только человек, но и
робот поисковой системы. Поэтому, кроме текстового сообщения об ошибке, страница
должна отдавать HTTP-код
404 – так поисковики понимают, что они попытались попасть на несуществующую
страницу. Разберемся, как создать страницу 404-й ошибки на сайте, который
работает на системе управления
1С-Битрикс.
Создаем страницу /404.php
Для начала создаем в корне сайта файл 404.php со следующим кодом:
<?php
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");
$APPLICATION->SetTitle("Ошибка 404");
?>
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>Если в корне сайта этот файл уже существует, проверяем, чтобы в самом начале были эти три строчки, они важны, если их нет – добавляем:
<?php include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");?>Если интересно разобраться — отдельно рассмотрим каждую строчку нашего файла:
include_once($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/urlrewrite.php');— подключаем систему обработки адресов Битрикса, чтобы корректно обрабатывать адреса динамических разделов (статей, новостей, каталогов).
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");— устанавливаем HTTP-статус 404, благодаря этим строчкам поисковики поймут, что запрашиваемой страницы не существует.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");— подключаем шапку сайта.
$APPLICATION->SetPageProperty("not_show_nav_chain", "Y");— отключаем отображение цепочки навигации (хлебных крошек) на этой странице.
$APPLICATION->SetTitle("Ошибка 404");— устанавливаем h1 и title страницы.
<p>Страница не найдена. Она либо была удалена, либо вообще никогда не существовала. Возможно Вы ошиблись при вводе адреса, воспользуйтесь главным меню.</p>— контент страницы, его можете отредактировать на своё усмотрение.
<?php require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");?>— подключаем подвал сайта.
Окей, страничку создали, идем дальше.
Проверяем наличие директивы в .htaccess
Открываем файл .htaccess в корне сайта, проверяем, что там есть такая строчка:
ErrorDocument 404 /404.phpЭта строчка есть в .htaccess сайтов на Битриксе по-умолчанию, но всё-равно лучше проверить. Если ее нет – добавляем. Этим мы указываем, что созданный нами файл /404.php должен загружаться при попытке открыть несуществующую страницу.
Проверяем настройки главного модуля
В админке идем в настройки Главного модуля (Настройки => Настройки продукта => Настройки модулей => Главный модуль) и проверяем, чтобы опция Посылать в заголовке статус 200 на 404 ошибку была отключена:
По названию опции понятно: если галочка стоит – страница с 404-й ошибкой будет возвращать статус 200, а это нам ни к чему. Поэтому если галочка стоит – убираем её.
Настраиваем компоненты
В настройках всех компонентов, которые отвечают за страницы
детального просмотра, нужно настроить режим обработки 404-й ошибки. Например,
это могут быть компоненты «Новости», «Каталог», «Новость детально», «Элемент
каталога детально» — одним словом все компоненты, которые генерируют страницы
детального просмотра.
Тут без конкретного примера не обойтись, поэтому рассмотрим следующую
ситуацию: на сайте есть раздел «Новости», страница детального просмотра
новостей генерируется компонентом «Новость детально». Урлы новостей выглядят
следующим образом /news/simvolnyj-kod-novosti/
Если мы перейдем в настройки данного компонента — в самом
низу увидим блок Настройки 404 ошибки.
По-умолчанию он выглядит вот так:
Т.е. обработка 404-й ошибки не настроена. Если мы попытаемся открыть страницу с несуществующей новостью, например /news/asdfgffj4/ — получим вот такое стандартное сообщение:
Сама страничка отдает HTTP-код 200. Так быть не должно, срочно исправляем! В настройках компонента отмечаем галочки Устанавливать статус 404 и Показ специальной страницы, поле Страница для показа не заполняем, т.к. по умолчанию это страница /404.php – т.е. то, что нам нужно. Блок настроек компонента теперь выглядит следующим образом:
Теперь при попытке открыть несуществующую новость получаем нашу страницу 404:
Проверяем результат работы
Мы всё настроили, остается проверить, отдает ли наш сайт код
404 для несуществующих страниц. Для таких целей можно использовать сервис
яндекса https://webmaster.yandex.ru/tools/server-response/
Указываем ему любую несуществующую страницу нашего сайта и
получаем ответ:
Если Код статуса HTTP равен 404 Not Found — поздравляю, вы всё сделали правильно.
Теперь вы знаете, как настроить страницу-обработчик 404-й ошибки в Битриксе
Не работает 404 ошибка на Битриксе.
site.ru/fgsdfgsdg — отдает 200 и белую страницу.
При этом в других ситуациях на сайте ошибка работает хорошо:
site.ru/catalog/sfgsdgfsg — отдает и код 404 и красивую страницу ошибки (что исключает то, что 404 не работает и не настроена в принципе)
Что уже проверялось:
1. В htaccess есть строка ErrorDocument 404 /404.php
2. 404.php есть и в ней есть
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404","Y");3. В файл bitrixphp_interfaceinit.php добавлялся — не помогло:
AddEventHandler('main', 'OnEpilog', '_Check404Error', 1);
function _Check404Error(){
if(defined('ERROR_404') && ERROR_404=='Y' || CHTTP::GetLastStatus() == "404 Not Found"){
GLOBAL $APPLICATION;
$APPLICATION->RestartBuffer();
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';
require $_SERVER['DOCUMENT_ROOT'].'/404.php';
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';
}
} Этот вариант был предложен здесь в аналогичном старом вопросе.
Заранее спасибо.
Очень часто сео-специалисты ставят задачу как можно сильнее упростить адрес до карточки товара и до карточки раздела и как результат мы получаем шаблон адреса вида: /раздел/ и /товар/. В таком случае типовой компонент catalog при включенном режиме отдачи 404-й ошибки, будет выдавать ошибку. Чтобы этого избежать, нужно вносить правки в логику отображения.
Для начала отключаем режим показа 404-й страницы в настройках компонента каталога.
Далее, открываем файл section.php каталога и тут настраиваем свой код определения того, какую страницу показывать — страницу товара или страницу раздела — проверяем по базе данных, если есть товар с заданным символьным кодом — показываем карточку товара. Если товара нет, но есть раздел с таким символьным кодом — показываем его. Если же ни товара, ни раздела с заданным символьным кодом нет — нужно показать 404-ю страницу. Для этого можно воспользоваться следующим кодом:
if (!defined("ERROR_404"))
define("ERROR_404", "Y");
CHTTP::setStatus("404 Not Found");
if ($APPLICATION->RestartWorkarea())
{
require(BitrixMainApplication::getDocumentRoot() . "/404.php");
die();
}
В результате пользователю будет показана 404-я страница. Адрес при этом не изменится.
2019-02-28. Решение, используемое в ядре системных компонентов:
BitrixIblockComponentTools::process404(
'Не найден', //Сообщение
true, // Нужно ли определять 404-ю константу
true, // Устанавливать ли статус
true, // Показывать ли 404-ю страницу
false // Ссылка на отличную от стандартной 404-ю
);
<?
include_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/urlrewrite.php');
CHTTP::SetStatus("404 Not Found");
@define("ERROR_404", "Y");
require($_SERVER["DOCUMENT_ROOT"] . "/bitrix/header.php");
$APPLICATION->SetTitle("Страница не найдена");
$APPLICATION->SetPageProperty("keywords", "Страница не найдена");
$APPLICATION->SetPageProperty("description", "Страница не найдена");
?>
<div class="container-error-page">
<div class="error-page-big-text">
404
</div>
<div class="col col-12 ta-center">
<?$APPLICATION->IncludeComponent(
"bitrix:search.form",
"bottom",
array(
"COMPONENT_TEMPLATE" => "bottom",
"PAGE" => SITE_DIR."search/index.php"
),
false
);?>
</div>
<p>
<a href="/">Главная страница</a>
</p>
<p>
<a href="search/map.php">Карта сайта</a>
</p>
</div>
<? require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php"); ?>
Ошибка 404 выдается сервером при попытке обращения к несуществующей странице, страница не найдена. Для того, чтобы браузер отобразил ошибку 404 сервер должен отдать соответствующий заголовок ответа. В битриксе этот заголовок отдается следующим образом:
CHTTP::SetStatus(‘404 Not Found’);
@define(«ERROR_404″,»Y»);
Первая строка выдает заголовок, вторая объявляет константу ERROR_404.

Далее, файл .htaccess отдает страницу, отвечающую за отображение ошибки 404.
Бывает так, что битрикс ошибку 404 выдал, но открывается обычная страница каталога, например, с ошибкой «элемент не найден», или «раздел не найден». При этом в заголовках сервера ошибка есть. Для этого есть директива ErrorDocument сервера apache.
Строка ErrorDocument 404 /404.php файла .htaccess означает, что при возникновении в битрикс ошибки 404 сервер вернет страницу /404.php
Обычно, на ней располагают карту сайта, поиск и предложение начать поиск с главной страницы, для того, чтобы улучшить возможность навигации пользователей.
Насколько важно отображение этой страницы? Решать вам. Если вы обратитесь в любую контору по поисковой оптимизации сайта, скорее всего в списке требований будет значится пункт о приведении страницы 404 к нормальному виду, размещении на ней карты сайта. По умолчанию, эта страница в битриксе существует, все директивы для её отображения прописаны.
Также отметим, что правильно настроенный сайт должен отдавать ошибку 404 по всем несуществующим адресам.
Пример распространенной ошибки: есть каталог со структурой
/catalog/имя_раздела/имя_элемента.html
Достаточно частое явление, когда пути
/catalog/раздел_не_существует_blablabla/имя_элемента.html и /catalog/имя_раздела/имя_элемента.html выдают один и тот же результат. Одна из страниц считается поисковиками как дубль, и результат понижается в выдаче. Для того, чтобы этого избежать, в настройках компонента есть галочка «использовать строгое определение пути».
В таком случае при открытии ссылки ссылки с несуществующим разделом Битрикс выдаст ошибку 404.
К сожалению, подобных примеров достаточно много, для большого сайта бывает сложно все предусмотреть.
Правильная настройка в Битрикс ошибки 404 является важной частью поискового продвижения вашего сайта. Обратитесь к нам, и наши специалисты проверят сайт и настроят его на правильное отображение этой ошибки.
Недавно пришлось переносить сайт на новый сервер, работающий на VMBitrix. VMBitrix это виртуальная машина, предварительно с установленными программным обеспечением, выполняющий роль веб-сервера для платформы Bitrix. Процедура переноса описана в документации Bitrix, мне бы хотелось отметить один момент, который, скорее всего, возникал у многих, кто делал перенос сайта на виртуальную машину.
При переносе сайта, некоторые части сайта не открываются, возникает ошибка:
Not Found The requested URL *some url* was not found on this server.
Как правило, ошибка возникает в компонентах вывода каталога, новостей и т.д., там, где используются возможности модуля mod_rewrite веб-сервера Apache.
Первым делом я переименовал файл .htaccess.restore в .htaccess который находился в корне сайта. Дело в том, что при переносе сайта, файл .htaccess который находиться в бэкапе переименовывается в .htaccess.restore, вместо него генерируется новый файл .htaccess. Судя по всему это сделано для того, чтобы избежать ошибок связанных с этим файлом. Если вдруг вы делали какие-либо изменения в файле, корректные для предыдущего сервера, то при переносе может возникнуть неполадки на новом сервере, но не факт.
У меня была проблема в другом. Причина была в том, что файл .htaccess не считывался вовсе. Стало понятно, что надо настраивать это дело в конфигах Apache. В файле конфигурации есть опция AllowOverride, значение которой нужно изменить вместо «None» установить «All».
Открываем файл конфигурации Apache в редакторе vi, в VMBitrix он находится по адресу /etc/httpd/conf/httpd.conf
# vi /etc/httpd/conf/httpd.conf
Находим строку с записью AllowOverride None, меняем на значение AllowOverride All.
<Directory />
Options FollowSymLinks
AllowOverride All
</Directory>
Мы сделали следующее:
AllowOverride All – здесь сказано что если существует файл .htaccess, то все (All) директивы прописанные в нем будут выполняться.
После изменения файла конфигурации следует перезапустить сервер Apache:
# service httpd restart
После этого директивы в файле .htaccess должны работать.
2021.08.27
Если у вас настроен вывод товаров из вложенных разделов каталога в разделах верхнего уровня или непосредственно в корне каталога и при переходе в карточку товара у вас возникает ошибка 404, то зайдите в параметры компонента каталога, найдите и активируйте чек-бокс «Использовать основной раздел для показа элемента«
Наши решения
IntecUniverse — интернет-магазин с конструктором дизайна
39 900 руб.
Интернет-магазин на редакции Старт с конструктором дизайна — IntecUniverse LITE
34 900 руб.
INTEC.Food — магазин доставки еды, суши, пиццы с корзиной и оплатой. Сайт для ресторанов и кафе
34 900 руб.
INTEC.Garderob — интернет-магазин одежды, обуви, сумок, нижнего белья и аксессуаров
34 900 руб.
INTEC. SEO — модуль поисковой оптимизации: seo — фильтр, генерация сео — текстов, H1, мета-тегов
14 900 руб.
INTEC Конструктор сайтов — визуальный редактор структуры и дизайна
9 900 руб.
INTEC: Мультирегиональность — региональная сеть вашего сайта с продвижением в поисковиках
14 900 руб.
Проблема — компоненты при возникновении 404й ошибки не отдают 404.php.
Проблема 404-ой страницы на сайтах под управлением 1С-БУС известна давно, и до недавнего времени не имела валидного решения. Сегодня я расскажу о текущем способе перехвата 404-ой ошибки и вывода пользователю нужной страницы.
Начнем по порядку.
404 & Bitrix:catalog.
Первичная настройка.
Для начала пройдемся по настройкам ИБ и компонента.
Настройки инфоблока

- «URL страницы информационного блока» — тут вроде все понятно, просто указываем каталог из которого происходит вызов компонента для этого ИБ.
- «URL страницы раздела» — тут нужно быть аккуратным, если все элементы ИБ лежат в корне раздела, то мы не можем использовать.
- «#SECTION_CODE#» — при такой настройке роутер компонента будет путать разделы и элементы ИБ. Чтобы этого не происходило мы используем «#SECTION_CODE_PATH#».
- «URL страницы детального просмотра» — т.к. мы кладем все элементы в корень, то здесь используется только «#ELEMENT_CODE#».
На этом с настройками ИБ закончили.
Настройки компонента

- «Каталог ЧПУ» — соответственно раздел в котором происходит вызов компонента
- «Раздел» — повторяем настройку из ИБ, но перед «#» не ставим слеш «/», в противном случаи компонент будет работать не верно!
- «Детальная информация» — повторяем настройку из ИБ, но перед «#» не ставим слеш «/», в противном случаи компонент будет работать не верно!
- И не забудем про «волшебную галочку».

С настройками компонента закончили.

Теперь о грустном — 404й статус мы вроде как получаем, но компонент не спешит перебрасывать нас на 404.php, а просто пишет что раздел или элемент не найден.
А нам то нужно отобразить 404ю, чтобы юзер понял что что-то пошло не так, показать ему доп менюшку и т.д.
Решение проблемы.
Для решения этой проблемы мы воспользуемся механизмом событий 1С-БУС.
//событие "ловушка" для 404й
AddEventHandler('main', 'OnEpilog', '_Check404Error', 1);
function _Check404Error(){
if(defined('ERROR_404') && ERROR_404=='Y' || CHTTP::GetLastStatus() == "404 Not Found"){
GLOBAL $APPLICATION;
$APPLICATION->RestartBuffer();
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/header.php';
require $_SERVER['DOCUMENT_ROOT'].'/404.php';
require $_SERVER['DOCUMENT_ROOT'].SITE_TEMPLATE_PATH.'/footer.php';
}
}
В эпилоге мы запускаем проверку на установку константы «ERROR_404» и ее текущее значение, а также проверяем последний выставленный статус, это позволяет выловить всевозможные проявления 404й ошибки у 1С-БУС. Далее мы рестартуем HTML буфер подготовленный системой для вывода. Подключаем хедер текущего шаблона, подгружаем тело 404й страницы, а затем подключаем футер текущего шаблона.
Данный подход позволяет сохранить текущий URL, шаблон и навигацию, поэтому пользователь легко сможет перейти обратно в рабочий раздел, а также в контентной области отображаем тело 404й страницы, это дает понять что запрошенной страницы действительно нет.
404 & Bitrix:news.
К сожалению компонент Bitrix:news пока не умеет адекватно отдавать хотя бы голый 404й статус, мы в поиске решения.
Add this below code(<handler>) on your web.config within <system.webServer>:
<system.webServer>
<handlers>
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" />
<remove name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" />
<remove name="ExtensionlessUrlHandler-Integrated-4.0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_32bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFrameworkv4.0.30319aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness32" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-ISAPI-4.0_64bit" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" modules="IsapiModule" scriptProcessor="%windir%Microsoft.NETFramework64v4.0.30319aspnet_isapi.dll" preCondition="classicMode,runtimeVersionv4.0,bitness64" responseBufferLimit="0" />
<add name="ExtensionlessUrlHandler-Integrated-4.0" path="*." verb="GET,HEAD,POST,DEBUG,PUT,DELETE,PATCH,OPTIONS" type="System.Web.Handlers.TransferRequestHandler" preCondition="integratedMode,runtimeVersionv4.0" />
</handlers>
</system.webServer>
В статье мы расскажем, что означает ошибка 404 на сайте. Также она может называться:
- 404 page not found,
- http error 404,
- error 404.
Ниже мы опишем, почему возникает ошибка 404, а также как её отследить и исправить.
404 ошибка (http error 404) — что это значит?
Ошибка 404 page not found — это код ответа сервера. Что это значит?
Когда вы вводите адрес сайта, браузер запрашивает его стартовую страницу у сервера. Если сервер не может найти страницу, он сообщает об этом браузеру с помощью кода 404. Это сообщение отображается на экране пользователя в браузере.
Почему такое может произойти? Есть несколько возможных причин:
- Вы допустили ошибку при вводе адреса страницы или при открытии файла в браузере. Или браузеру не удалось найти IP-адрес сервера. Сервер не может найти и выдать данные потому, что вы дали ему неправильные «координаты». В таком случае вам достаточно просто исправить ошибку в URL-адресе, и вместо страницы с ошибкой 404 появятся искомые страница/файл.
- Данные (страница или файл) не размещены на сервере, или CMS неверно отвечает на запрос пользователя. В этом случае дело обстоит сложнее и быстро справиться с проблемой не получится. Чтобы устранить ошибку 404, определите, как создавался сайт, на котором обнаружена ошибка (на CMS или без использования CMS). От этого будет зависеть способ решения проблемы.
Мы рассмотрим, что делать с ошибкой 404 и как исправить.
Как убрать ошибку 404 на сайте, созданном на CMS (WordPress, Joomla, 1С-Битрикс и т.д.)
На сайтах, созданных с использованием CMS, встречаются различные страницы с ошибкой 404 (http status 404). В зависимости от типа страницы с ошибкой различаются причины возникновения и пути решения проблемы:
- Если вы видите на своём сайте стандартную ошибку 404 REG.RU:
В большинстве случаев проблема связана с отсутствием конфигурационного файла .htaccess. Как избавиться от ошибки 404? Создайте в корневой папке сайта пустой текстовый файл с расширением .htaccess и добавьте в него стандартные директивы для используемой CMS. Стандартные директивы приведены в статье: Файлы .htaccess для популярных CMS.
Важно: в панели управления cPanel файл .htaccess по умолчанию скрыт (т.е. он существует, но не виден). Следуйте инструкции, чтобы включить отображение файла. Затем сверьте его содержимое со стандартным.
Если файл .htaccess существует и его содержимое корректно, а ошибка 404 not found сохраняется, обратитесь в техническую поддержку.
- Если вы видите иную страницу ошибки, которую отдает CMS сайта. Например:
Ошибка на WordPress
Пользовательская ошибка 404 not found
Возможно, страница не создана или не опубликована на этапе размещения сайта в админке CMS. Также ошибка может быть связана с формированием «человекопонятных» ЧПУ-ссылок с помощью SEO-плагинов. Чтобы избавиться от проблемы, необходимо обратиться к веб-разработчикам сайта или на тематические форумы, на которых представлена необходимая техническая информация (ошибка http 404).
Как быстро устранить ошибку 404 на сайте, созданном без использования CMS
На сайтах, созданных без использования CMS, код ошибки 404 отображается следующим образом:
Что означает это сообщение? Запрашиваемые страница/файл отсутствуют или размещены в неправильной папке (не в корневой папке сайта).
Что делать? Откройте корневую папку сайта в панели управления хостингом и проверьте, находятся ли в ней файлы вашего сайта.
- Если искомые файлы отсутствуют, следуйте инструкции: Как загрузить файл в корневой каталог сайта? После размещения файлов в корневой папке ошибка 404 должна исчезнуть.
- Если файлы существуют и находятся в корневой папке, обратитесь в техническую поддержку.
Как находить и мониторить код ошибки 404?
Если вы владелец сайта, вы можете найти страницы с ошибкой с помощью специальных сервисов. Самые популярные сервисы:
- Яндекс.Вебмастер,
- Google Search Console,
- Screaming Frog.
Ниже мы описали, как работать с каждым из них.
Яндекс.Вебмастер
-
Авторизуйтесь в Яндекс.Вебмастер.
-
Перейдите в раздел Индексирование — Страницы в поиске:
HTTP status 404 — что это
- Выберите Исключенные страницы:
- Добавьте фильтр, при котором отобразятся результаты с ошибкой «404 page not found»:
Google Search Console
-
Авторизуйтесь в Google Search Console.
-
Разверните блок Индекс и выберите Покрытие:
404 ошибка: что это
- Используйте фильтр, который покажет код ошибки 404. Для этого перейдите в раздел Сведения и кликните Отправленный URL не найден (ошибка 404):
Ошибка 404: что значит и как исправить
Screaming Frog
-
Загрузите программу с официального сайта.
-
Установите её на компьютер.
-
Откройте программу, введите ссылку на сайт и нажмите Start:
- Перейдите во вкладку Response Code. Из выпадающего списка выберите фильтр Client Error (4xx):
Открывается только главная страница сайта, на внутренних страницах ошибка 404 или 500
Рассмотрим, что значит и как исправить ошибку отображения внутренних страниц сайта (error 404 или 500). Причиной проблемы является отсутствие файла .htaccess (либо он пустой, либо в нем не хватает необходимых директив для работы CMS). Решить проблему может замена текущего файла .htaccess стандартным для данной CMS.
На хостинге Linux
Если у вас ISPmanager, проверьте, не включены ли Автоподдомены. Если они включены, отключите их, проверьте актуальность проблемы.
В остальных случаях для устранения внутренней ошибки 404 или 500, перейдите в корневую папку сайта: Как узнать корневую папку сайта
Создайте файл .htaccess (или замените его) со следующим содержимым:
Файл .htaccess для Joomla
##
# @version $Id: htaccess.txt 14401 2010-01-26 14:10:00Z louis $
# @package Joomla
# @copyright Copyright (C) 2005 - 2010 Open Source Matters. All rights reserved.
# @license http://www.gnu.org/copyleft/gpl.html GNU/GPL
# Joomla! is Free Software
##
#####################################################
# READ THIS COMPLETELY IF YOU CHOOSE TO USE THIS FILE
#
# The line just below this section: 'Options +FollowSymLinks' may cause problems
# with some server configurations. It is required for use of mod_rewrite, but may already
# be set by your server administrator in a way that dissallows changing it in
# your .htaccess file. If using it causes your server to error out, comment it out (add # to
# beginning of line), reload your site in your browser and test your sef url's. If they work,
# it has been set by your server administrator and you do not need it set here.
#
#####################################################
## Can be commented out if causes errors, see notes above.
Options +FollowSymLinks
#
# mod_rewrite in use
RewriteEngine On
########## Begin - Rewrite rules to block out some common exploits
## If you experience problems on your site block out the operations listed below
## This attempts to block the most common type of exploit `attempts` to Joomla!
#
## Deny access to extension xml files (uncomment out to activate)
#<Files ~ ".xml$">
#Order allow,deny
#Deny from all
#Satisfy all
#</Files>
## End of deny access to extension xml files
RewriteCond %{QUERY_STRING} mosConfig_[a-zA-Z_]{1,21}(=|%3D) [OR]
# Block out any script trying to base64_encode crap to send via URL
RewriteCond %{QUERY_STRING} base64_encode.*(.*) [OR]
# Block out any script that includes a <script> tag in URL
RewriteCond %{QUERY_STRING} (<|%3C).*script.*(>|%3E) [NC,OR]
# Block out any script trying to set a PHP GLOBALS variable via URL
RewriteCond %{QUERY_STRING} GLOBALS(=|[|%[0-9A-Z]{0,2}) [OR]
# Block out any script trying to modify a _REQUEST variable via URL
RewriteCond %{QUERY_STRING} _REQUEST(=|[|%[0-9A-Z]{0,2})
# Send all blocked request to homepage with 403 Forbidden error!
RewriteRule ^(.*)$ index.php [F,L]
#
########## End - Rewrite rules to block out some common exploits
# Uncomment following line if your webserver's URL
# is not directly related to physical file paths.
# Update Your Joomla! Directory (just / for root)
# RewriteBase /
########## Begin - Joomla! core SEF Section
#
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !^/index.php
RewriteCond %{REQUEST_URI} (/|.php|.html|.htm|.feed|.pdf|.raw|/[^.]*)$ [NC]
RewriteRule (.*) index.php
RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization},L]
#
########## End - Joomla! core SEF Section
Файл .htaccess для WordPress
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Файл .htaccess для HostCMS
Options +FollowSymlinks
AddDefaultCharset Off
<IfModule mod_php4.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_runtime off
php_flag register_globals off
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.htm index.html
</IfModule>
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ /index.php
</IfModule>
Файл .htaccess для Bitrix
Options -Indexes
ErrorDocument 404 /404.php
<IfModule mod_php5.c>
php_flag allow_call_time_pass_reference 1
php_flag session.use_trans_sid off
#php_value display_errors 1
#php_value mbstring.func_overload 2
#php_value mbstring.internal_encoding UTF-8
</IfModule>
<IfModule mod_rewrite.c>
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-l
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$
RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L]
RewriteRule .* - [E=REMOTE_USER:%{HTTP:Authorization}]
</IfModule>
<IfModule mod_dir.c>
DirectoryIndex index.php index.html
</IfModule>
<IfModule mod_expires.c>
ExpiresActive on
ExpiresByType image/jpeg "access plus 3 day"
ExpiresByType image/gif "access plus 3 day"
</IfModule>
Файл .htaccess для ModX
# MODx supports Friendly URLs via this .htaccess file. You must serve web
# pages via Apache with mod_rewrite to use this functionality, and you must
# change the file name from ht.access to .htaccess.
#
# Make sure RewriteBase points to the directory where you installed MODx.
# E.g., "/modx" if your installation is in a "modx" subdirectory.
#
# You may choose to make your URLs non-case-sensitive by adding a NC directive
# to your rule: RewriteRule ^(.*)$ index.php?q=$1 [L,QSA,NC]
RewriteEngine On
RewriteBase /
# Rewrite www.domain.com -> domain.com -- used with SEO Strict URLs plugin
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^example-domain-please-change.com [NC]
#RewriteRule (.*) http://example-domain-please-change.com/$1 [R=301,L]
#
# or for the opposite domain.com -> www.domain.com use the following
# DO NOT USE BOTH
#
#RewriteCond %{HTTP_HOST} .
#RewriteCond %{HTTP_HOST} !^www.example-domain-please-change.com [NC]
#RewriteRule (.*) http://www.example-domain-please-change.com/$1 [R=301,L]
#
# Rewrite secure requests properly to prevent SSL cert warnings, e.g. prevent
# https://www.domain.com when your cert only allows https://secure.domain.com
#RewriteCond %{SERVER_PORT} !^443
#RewriteRule (.*) https://example-domain-please-change.com.com/$1 [R=301,L]
#
# The Friendly URLs part
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?q=$1 [L,QSA]
#
# Make sure .htc files are served with the proper MIME type, which is critical # for XP SP2. Un-comment if your host allows htaccess MIME type overrides.
#AddType text/x-component .htc
#
# If your server is not already configured as such, the following directive
# should be uncommented in order to set PHP's register_globals option to OFF.
# This closes a major security hole that is abused by most XSS (cross-site
# scripting) attacks. For more information: http://php.net/register_globals
#
# To verify that this option has been set to OFF, open the Manager and choose
# Reports -> System Info and then click the phpinfo() link. Do a Find on Page
# for "register_globals". The Local Value should be OFF. If the Master Value
# is OFF then you do not need this directive here.
#
# IF REGISTER_GLOBALS DIRECTIVE CAUSES 500 INTERNAL SERVER ERRORS :
#
# Your server does not allow PHP directives to be set via .htaccess. In that
# case you must make this change in your php.ini file instead. If you are
# using a commercial web host, contact the administrators for assistance in
# doing this. Not all servers allow local php.ini files, and they should
# include all PHP configurations (not just this one), or you will effectively
# reset everything to PHP defaults. Consult www.php.net for more detailed
# information about setting PHP directives.
#
#php_flag register_globals Off
#
# For servers that support output compression, you should pick up a bit of
# speed by un-commenting the following lines.
#
#php_flag zlib.output_compression On
#php_value zlib.output_compression_level 5
#
# The following directives stop screen flicker in IE on CSS rollovers. If
# needed, un-comment the following rules. When they're in place, you may have
# to do a force-refresh in order to see changes in your designs.
#
#ExpiresActive On
#ExpiresByType image/gif A2592000
#ExpiresByType image/jpeg A2592000
#ExpiresByType image/png A2592000
#BrowserMatch "MSIE" brokenvary=1
#BrowserMatch "Mozilla/4.[0-9]{2}" brokenvary=1
#BrowserMatch "Opera" !brokenvary
#SetEnvIf brokenvary 1 force-no-vary
Файл .htaccess для Drupal
#
# Apache/PHP/Drupal settings:
#
# Protect files and directories from prying eyes.
<FilesMatch ".(engine|inc|info|install|make|module|profile|test|po|sh|.*sql|theme|tpl(.php)?|xtmpl)$|^(..*|Entries.*|Repository|Root|Tag|Template)$">
Order allow,deny
</FilesMatch>
# Don't show directory listings for URLs which map to a directory.
Options -Indexes
# Follow symbolic links in this directory.
Options +FollowSymLinks
# Make Drupal handle any 404 errors.
ErrorDocument 404 /index.php
# Force simple error message for requests for non-existent favicon.ico.
<Files favicon.ico>
# There is no end quote below, for compatibility with Apache 1.3.
ErrorDocument 404 "The requested file favicon.ico was not found.
</Files>
# Set the default handler.
DirectoryIndex index.php index.html index.htm
# Override PHP settings that cannot be changed at runtime. See
# sites/default/default.settings.php and drupal_initialize_variables() in
# includes/bootstrap.inc for settings that can be changed at runtime.
# PHP 5, Apache 1 and 2.
<IfModule mod_php5.c>
php_flag magic_quotes_gpc off
php_flag magic_quotes_sybase off
php_flag register_globals off
php_flag session.auto_start off
php_value mbstring.http_input pass
php_value mbstring.http_output pass
php_flag mbstring.encoding_translation off
</IfModule>
# Requires mod_expires to be enabled.
<IfModule mod_expires.c>
# Enable expirations.
ExpiresActive On
# Cache all files for 2 weeks after access (A).
ExpiresDefault A1209600
<FilesMatch .php$>
# Do not allow PHP scripts to be cached unless they explicitly send cache
# headers themselves. Otherwise all scripts would have to overwrite the
# headers set by mod_expires if they want another caching behavior. This may
# fail if an error occurs early in the bootstrap process, and it may cause
# problems if a non-Drupal PHP file is installed in a subdirectory.
ExpiresActive Off
</FilesMatch>
</IfModule>
# Various rewrite rules.
<IfModule mod_rewrite.c>
RewriteEngine on
# Block access to "hidden" directories whose names begin with a period. This
# includes directories used by version control systems such as Subversion or
# Git to store control files. Files whose names begin with a period, as well
# as the control files used by CVS, are protected by the FilesMatch directive
# above.
#
# NOTE: This only works when mod_rewrite is loaded. Without mod_rewrite, it is
# not possible to block access to entire directories from .htaccess, because
# <DirectoryMatch> is not allowed here.
#
# If you do not have mod_rewrite installed, you should remove these
# directories from your webroot or otherwise protect them from being
# downloaded.
RewriteRule "(^|/)." - [F]
# If your site can be accessed both with and without the 'www.' prefix, you
# can use one of the following settings to redirect users to your preferred
# URL, either WITH or WITHOUT the 'www.' prefix. Choose ONLY one option:
#
# To redirect all users to access the site WITH the 'www.' prefix,
# (http://example.com/... will be redirected to http://www.example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} !^www. [NC]
# RewriteRule ^ http://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
#
# To redirect all users to access the site WITHOUT the 'www.' prefix,
# (http://www.example.com/... will be redirected to http://example.com/...)
# uncomment the following:
# RewriteCond %{HTTP_HOST} ^www.(.+)$ [NC]
# RewriteRule ^ http://%1%{REQUEST_URI} [L,R=301]
# Modify the RewriteBase if you are using Drupal in a subdirectory or in a
# VirtualDocumentRoot and the rewrite rules are not working properly.
# For example if your site is at http://example.com/drupal uncomment and
# modify the following line:
# RewriteBase /drupal
#
# If your site is running in a VirtualDocumentRoot at http://example.com/,
# uncomment the following line:
# RewriteBase /
# Pass all requests not referring directly to files in the filesystem to
# index.php. Clean URLs are handled in drupal_environment_initialize().
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_URI} !=/favicon.ico
RewriteRule ^ index.php [L]
# Rules to correctly serve gzip compressed CSS and JS files.
# Requires both mod_rewrite and mod_headers to be enabled.
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).css $1.css.gz [QSA]
# Serve gzip compressed JS files if they exist and the client accepts gzip.
RewriteCond %{HTTP:Accept-encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule ^(.*).js $1.js.gz [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule .css.gz$ - [T=text/css,E=no-gzip:1]
RewriteRule .js.gz$ - [T=text/javascript,E=no-gzip:1]
<FilesMatch "(.js.gz|.css.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped & non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>
</IfModule>
Файл .htaccess для NetCat
AddDefaultCharset windows-1251
ErrorDocument 404 /netcat/require/e404.php
<ifModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule ^(.+)$ /netcat/require/e404.php?REQUEST_URI=$1 [L,QSA]
</ifModule>
Файл .htaccess для DLE
DirectoryIndex index.php
RewriteEngine On
RewriteBase /
# Редиректы
RewriteRule ^page/(.*)$ index.php?cstart=$1 [L]
# Сам пост
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&cstart=$5&news_name=$6 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page,([0-9]+),(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/print:page,([0-9]+),(.*).html(/?)+$ engine/print.php?subaction=showfull&year=$1&month=$2&day=$3&news_page=$4&news_name=$5 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/(.*).html(/?)+$ index.php?subaction=showfull&year=$1&month=$2&day=$3&news_name=$4 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$4&news_page=$2&cstart=$3&seourl=$5&seocat=$1 [L]
RewriteRule ^([^.]+)/page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$2&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$2&newsid=$3&seourl=$4&seocat=$1 [L]
RewriteRule ^([^.]+)/([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&seourl=$3&seocat=$1 [L]
RewriteRule ^page,([0-9]+),([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$3&news_page=$1&cstart=$2&seourl=$4 [L]
RewriteRule ^page,([0-9]+),([0-9]+)-(.*).html(/?)+$ index.php?newsid=$2&news_page=$1&seourl=$3 [L]
RewriteRule ^print:page,([0-9]+),([0-9]+)-(.*).html(/?)+$ engine/print.php?news_page=$1&newsid=$2&seourl=$3 [L]
RewriteRule ^([0-9]+)-(.*).html(/?)+$ index.php?newsid=$1&seourl=$2 [L]
# За день
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2&day=$3 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&day=$3&cstart=$4 [L]
# За весь месяц
RewriteRule ^([0-9]{4})/([0-9]{2})(/?)+$ index.php?year=$1&month=$2 [L]
RewriteRule ^([0-9]{4})/([0-9]{2})/page/([0-9]+)(/?)+$ index.php?year=$1&month=$2&cstart=$3 [L]
# Вывод за весь год
RewriteRule ^([0-9]{4})(/?)+$ index.php?year=$1 [L]
RewriteRule ^([0-9]{4})/page/([0-9]+)(/?)+$ index.php?year=$1&cstart=$2 [L]
# вывод отдельному тегу
RewriteRule ^tags/([^/]*)(/?)+$ index.php?do=tags&tag=$1 [L]
RewriteRule ^tags/([^/]*)/page/([0-9]+)(/?)+$ index.php?do=tags&tag=$1&cstart=$2 [L]
# вывод для отдельного юзера
RewriteRule ^user/([^/]*)/rss.xml$ engine/rss.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)(/?)+$ index.php?subaction=userinfo&user=$1 [L]
RewriteRule ^user/([^/]*)/page/([0-9]+)(/?)+$ index.php?subaction=userinfo&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news(/?)+$ index.php?subaction=allnews&user=$1 [L]
RewriteRule ^user/([^/]*)/news/page/([0-9]+)(/?)+$ index.php?subaction=allnews&user=$1&cstart=$2 [L]
RewriteRule ^user/([^/]*)/news/rss.xml(/?)+$ engine/rss.php?subaction=allnews&user=$1 [L]
# вывод всех последних новостей
RewriteRule ^lastnews/(/?)+$ index.php?do=lastnews [L]
RewriteRule ^lastnews/page/([0-9]+)(/?)+$ index.php?do=lastnews&cstart=$1 [L]
# вывод в виде каталога
RewriteRule ^catalog/([^/]*)/rss.xml$ engine/rss.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)(/?)+$ index.php?catalog=$1 [L]
RewriteRule ^catalog/([^/]*)/page/([0-9]+)(/?)+$ index.php?catalog=$1&cstart=$2 [L]
# вывод непрочитанных статей
RewriteRule ^newposts(/?)+$ index.php?subaction=newposts [L]
RewriteRule ^newposts/page/([0-9]+)(/?)+$ index.php?subaction=newposts&cstart=$1 [L]
# вывод избранных статей
RewriteRule ^favorites(/?)+$ index.php?do=favorites [L]
RewriteRule ^favorites/page/([0-9]+)(/?)+$ index.php?do=favorites&cstart=$1 [L]
RewriteRule ^rules.html$ index.php?do=rules [L]
RewriteRule ^statistics.html$ index.php?do=stats [L]
RewriteRule ^addnews.html$ index.php?do=addnews [L]
RewriteRule ^rss.xml$ engine/rss.php [L]
RewriteRule ^sitemap.xml$ uploads/sitemap.xml [L]
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^.]+)/page/([0-9]+)/$ index.php?do=cat&category=$1&cstart=$2 [L]
RewriteRule ^([^.]+)/$ index.php?do=cat&category=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^.]+)/rss.xml$ engine/rss.php?do=cat&category=$1 [L]
RewriteRule ^page,([0-9]+),([^/]+).html$ index.php?do=static&page=$2&news_page=$1 [L]
RewriteRule ^print:([^/]+).html$ engine/print.php?do=static&page=$1 [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteRule ^([^/]+).html$ index.php?do=static&page=$1 [L]
Файл .htaccess для Opencart
Options +FollowSymlinks
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^([^?]*) index.php?_route_=$1 [L,QSA]
Файл .htaccess для Webasyst
<FilesMatch ".md5$">
Deny from all
</FilesMatch>
DirectoryIndex index.php
Options -Indexes
# Comment the following line, if option Multiviews not allowed here
Options -MultiViews
AddDefaultCharset utf-8
<ifModule mod_rewrite.c>
RewriteEngine On
# Uncomment the following line, if you are having trouble
RewriteBase /
RewriteCond %{REQUEST_URI} !.(js|css|jpg|jpeg|gif|png|svg|ttf|eot|otf|woff|woff2)$ [or]
RewriteCond %{REQUEST_URI} apple-touch-icon.png$ [or]
RewriteCond %{REQUEST_METHOD} ^(POST|PUT|COPY|MOVE|DELETE|PROPFIND|OPTIONS|MKCOL)$ [or]
RewriteCond %{HTTP:Translate} ^.+$ [or]
RewriteCond %{HTTP_USER_AGENT} ^(DavClnt|litmus|gvfs|davfs|wdfs|WebDAV|cadaver|Cyberduck)
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php [L,QSA]
</ifModule>
<ifModule mod_headers.c>
<FilesMatch ".(jpg|jpeg|png|gif|js|css|svg|ttf|eot|otf|woff|woff2)$">
Header set Cache-Control "max-age=3153600, public"
</FilesMatch>
</ifModule>Если у вас хостинг Windows
На хостинге Windows файл .htaccess не поддерживается. Его функцию выполняет файл web.config. Если вы наблюдаете внутреннюю ошибку 404 или 500 на хостинге Windows, рекомендуем обратиться к разработчикам сайта или на тематические форумы с вопросом, как убрать 404, заменив файл web.config.
Что будет, если не исправлять ошибку 404
Во-первых, есть риск потерять потенциальных клиентов. Когда пользователь не получает информацию, которую искал, он уходит на другой сайт, который ему предложил браузер. Если ошибка встречается на веб-ресурсе часто, можно потерять и уже имеющихся пользователей, так как они решат, что использование такого сайта небезопасно.
Во-вторых, есть риск потерять хорошую позицию в поисковой выдаче. Сама по себе страница с ошибкой 404 не вызывает у поисковой системы недоверия. Она просто удаляется из индексации. Однако там могли находиться ключевые слова, которые могли повлиять положительно на поисковую выдачу. Если на сайте много страниц с ошибкой, тогда поисковые роботы действительно могут отнестись с недоверием ко всему веб-ресурсу и сайт может потерять высокий рейтинг.
Сделайте страницу 404 полезной
Ошибка 404 (страница не найдена) может появиться в любое время. Важно, чтобы пользователь при входе на эту страницу не потерял доверия к сайту. Страницы с ошибкой 404 можно создавать самостоятельно. Например, если у вас сайт на WordPress или вы пользуетесь услугой REG.Site, страницу с ошибкой можно легко создать с помощью плагина 404page.
Вот несколько советов по созданию страницы:
- дизайн этой страницы должен соответствовать всему ресурсу (цвет, шрифт, иллюстрации),
- поместите ссылку на главную страницу,
- добавьте дайджесты последних публикаций на сайте,
- поместите контакты организации (номер телефона, адрес) и службы поддержки,
- можно предложить действия для решения проблемы доступа к странице.
После посещения такой страницы посетитель хоть и не получит нужную информацию, однако у него останется положительное впечатление от посещения сайта, и в следующий раз он не откажется зайти на него снова.
Если перечисленные способы не помогли исправить ошибку, обратитесь в службу поддержки REG.RU.
Видеосправка. Об ошибке 404 и как создать страницу для неё
Ошибка с кодом 404 появляется у пользователя при попытке открыть страницу, которой не существует на сайте. Виной тому может быть битая ссылка или просто неверно введенный адрес, однако сама проблема появляется довольно часто, так что вопрос, как исправить ошибку 404, возникает как у владельцев сайтов, так и у обычных пользователей.
Причины появления ошибки с кодом 404
Из описания выше вы узнали, что значит рассматриваемая ошибка, однако не совсем понятна картина того, как она может появиться. Существуют четыре основные причины, из-за которых вместо стандартной загрузки страницы и появляется соответствующее уведомление. Выглядят они следующим образом:
- Неверный адрес. Чаще всего появляется, когда юзер вручную вводит адрес страницы или пытается перейти в несуществующий раздел сайта.
- Удаленная страница. Иногда страницы удаляются с сайта его владельцем, однако из поисковика они не пропадают еще некоторое время. Кроме того, прямые ссылки могут храниться в закладках у некоторых пользователей. Соответственно, при переходе и появится соответствующее уведомление об ошибке сервера.
- Битая ссылка. Такая страница когда-то действительно существовала, однако сбой произошел при перелинковке, и теперь ссылка ведет в никуда, что и влияет на возникновение проблемы.
- Проблемы функционирования сервера. Последняя причина появляется крайне редко и связана со сбоями на сервере, где размещен сайт.
Казалось бы, все перечисленные выше причины схожи между собой, однако владельцу сайта придется подойти по-разному к их решению, а от обычного юзера требуется только проверить правильность введения адреса страницы.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Поиск битых ссылок на сайте
Если вы являетесь владельцем сайта, можно проверить наличие битых ссылок и удаленных страниц при помощи специальных онлайн-сервисов или программ. Существует несколько популярных инструментов, о которых и пойдет речь далее.
Яндекс.Вебмастер
Проще всего использовать сайт Яндекс.Вебмастер. Потребуется авторизоваться в сервисе и добавить собственный сайт, выполнив простые инструкции, которые будут отображаться на экране. После этого выполните такую последовательность действий:
- Через левое меню откройте раздел «Индексирование».
- Там вас интересует категория «Страницы в поиске».
- Снизу перейдите на вкладку «Исключительные страницы».
- Задайте фильтрацию, чтобы сначала отображались результаты, где присутствует «ошибка 404: страница не найдена».
Google Search Console
Онлайн-сервис от известной компании Google Search Console функционирует примерно по такому же принципу, а для поиска проблемных страниц пользователю потребуется выполнить следующие действия:
- Выполните вход и добавьте свой сайт.
- Откройте раздел «Сканирование».
- Перейдите к категории «Ошибки сканирования».
- Используйте фильтр или самостоятельно ознакомьтесь с присутствующими ошибками.
Screaming Frog
Screaming Frog – специализированное программное обеспечение, подходящее для сканирования сайтов. Если приведенные выше онлайн-сервисы вам не подошли, скачайте это решение с официального сайта, подключите к нему ваш сайт и произведите сканирование.
Благодаря данному инструменту у вас получится легко обнаружить все проблемные страницы, в том числе и страницы с другими ошибками сервера.
Исправление ошибки 404
С принципом обнаружения проблемных страниц все понятно, однако как исправить ошибку 404 Page Not Found? Здесь все зависит непосредственно от возникшей ситуации, а также того, используется ли на сайте CMS. Давайте по очереди разберем каждую ситуацию.
При использовании CMS
Сейчас многие сайты создаются при помощи CMS. Это может быть WordPress, Joomla, 1С-Битрикс или какие-либо другие системы управления содержимым. Если проблема возникает на таком сайте, а на экране при переходе к сайту вы видите следующее изображение, значит, потребуется выполнить ряд действий для исправления неполадки.

Однако иногда неполадка может сохраняться даже при условии, что файл был создан или существовал изначально. Тогда не остается другого варианта, кроме как обратиться напрямую в техническую поддержку хостинга.
Описанная выше ситуация подразумевает, что ошибку 404 выдает сам хостинг, однако бывает, что она отображается от самой CMS, а в браузере это выглядит примерно следующим образом:
В таких ситуациях вам необходимо проверить каждое название ссылки на правильность ввода, а также убедиться в том, что установленные SEO-плагины функционируют нормально и не влияют на проблемную генерацию ссылок. После проверки каждой ссылки ошибка http 404 должна исчезнуть.
Без использования CMS
Иногда сайты функционируют и без использования CMS. В таких ситуациях метод решения будет другим, поскольку, скорее всего, причина возникновения неполадки связана с отсутствием файлов в папке сайта или их неправильном расположении.

Только что мы разобрались с тем, что значит ошибка 404 Not Found, а также рассмотрели методы ее решения для разных ситуаций. Владельцу сайта нужно внимательно подойти к этому вопросу и всегда быть аккуратным при составлении адресов ссылок. От обычного же юзера требуется только соблюдать правильность ввода URL, если речь идет о ручном наборе в адресной строке браузера.