Были времена, когда веб-сайт на мобильном телефоне загружался со скоростью улитки, ползущей по склону горы Фудзи. К счастью, они давно прошли. Сегодня мы можем свободно выполнять различные действия в интернете с мобильника благодаря отличной скорости и покрытию связи.
Обратимся к мировой статистике:
- 2018 год – через смартфоны было сгенерировано 52,2% всемирного онлайн-трафика; это на 1,9% больше, чем в 2017 году (Statista, 2018);
- 70% владельцев мобильных телефонов, сделавших ту или иную покупку в магазине, сперва искали информацию о продукте на смартфоне (Google, 2017);
- 89% пользователей с высокой вероятностью порекомендуют бренд знакомым, если онлайн-опыт с телефона был успешным (Google, 2017);
- 40+% онлайн-транзакций совершается с помощью смартфонов или других устройств (Google, 2017);
- 80% начальников B2B-компаний по вечерам ищут информацию о товарах на своих планшетах (IDG Global Solutions).
На сегодняшний день, сайт, который одинаково корректно отображается и работает и на компьютере, и на смартфоне, и на планшете – не привилегия, а вполне обычное явление. Достигается это с помощью адаптивной верстки сайта.
Адаптивная верстка – особый способ изменения дизайна сайта, зависящий от таких факторов как размер экрана, действия пользователя, платформы и назначения гаджета.
На этапе проектирования адаптивного дизайна существуют некоторые ошибки, которые повторяют многие, даже опытные специалисты. Рассказываем о пяти самых распространенных и призываем не совершать их.
№1. Сокращение контента
Если пользователь вынужден переходить на полную версию сайта, чтобы узнать интересующую информацию, зачем ему нужна мобильная? Часть сайта, которую сократили, из-за того, что она не «влазит» на дисплей смартфона, подобна отрезанной руке на фотографии, не поместившейся в объективе фотоаппарата. Версия на мобильном устройстве должна иметь тот же контент, и тот же функционал, что и полная. И никаких исключений.
Пользователь мобильного устройства должен знать, что информация, которую он получает, не отличается от предоставленной пользователю ПК.
№2. Огромный «вес» изображений
Хоть переход на полную версию сайта сейчас не актуален, мы не всегда можем похвастаться быстрым мобильным Интернетом. Если веб-сайт «забит» большими картинками, он будет плохо грузиться на мобильном устройстве. Выход из положения есть – это оптимизация всех изображений по весу и размеру.
Как свидетельствуют результаты исследования, проведенного Strangeloop, ели сайт на мобильном гаджете будет загружаться дольше 3 секунд, его покинут 57% пользователей.
№3. Мелкие элементы
Напрягать глаза и пытаться различить на небольшом экране мелкие надписи и кнопки, захочет не всякий пользователь. Интерфейс сайта должен быть спроектирован так, чтобы в адаптивной версии можно было сразу рассмотреть все элементы навигации и нажать любую кнопку, не приближая ее.
В адаптивной версии элементы навигации должны быть крупными!
№4. Игнорирование специфики пользования
Особенности адаптивного веб-сайта также зависят от того, когда и как именно люди пользуются тем или иным гаджетом. Важным здесь будет и размер устройства, и способ ввода текста, и качество мобильного Интернета, его скорость, а также другие параметры.
Замечательный пример: смартфоном люди пользуются очень часто «на ходу». Поэтому так важно наличие в мобильной версии сайта уже упоминаемых нами крупных шрифтов. Немаловажно, чтобы все ключевые элементы навигации находились в пределах доступности большого пальца руки. Учитывайте и то, что на гаджетах не работает анимация и другие визуальные эффекты (ховеры). Дизайн должен выглядеть красиво и в статичном виде, а пользование – быть удобным без ховеров.
Обычно, мы используем планшет дома после работы и держим его в вертикальном или горизонтальном положении – как удобнее в тот или иной момент. Это аргумент в пользу того, что верстка должна быть разработана для обоих положений.
№5. Проектирование со смартфона на декстоп
«Mobile first» — популярный в последнее время подход к разработке сайтов. Он подразумевает под собой отказ от сложившейся традиции, когда сперва разрабатывается версия для декстопа, а уже после – для мобильных гаджетов.
Этот подход весьма разумный, но многие понимают его неправильно. «Mobile first» вовсе не означает, что сперва нужно проектировать дизайн для мобильной версии. Его суть – начинать проектирование сайта, как обычно, с декстопа, одновременно продумывая вид версии для гаджетов. А именно, какой вид будет у кнопок, чем заменить анимацию, как сдвигать блоки.
Гораздо проще создать более сложный и детализированный вариант с последующим его упрощением и оптимизацией, чем наоборот. Если поступить по-другому, работа увеличится вдвое: нужно будет добавить те или иные детали, продумать анимацию на сайте и расположение блоков. Такой подход чреват рядом ошибок в дизайне и верстке.
«Mobile first» подразумевает увеличение важности адаптивной версии сайта. Ведь более половины всех пользователей увидят сайт с мобильного устройства и будут рассматривать его функционал там же. Поэтому на продумывание и тестирование адаптивной версии должно быть уделено не менее половины вашего времени. Вторая половина – для декстопной версии. И никак иначе.
Основные ошибки при разработке адаптивного дизайна
Время на прочтение
2 мин
Количество просмотров 52K
Адаптивные дизайн становится все популярнее, сегодня это уже не просто модная новая технология. Ниже собраны самые частые ошибки, допускаемые при разработке адаптивного сайта, своеобразный чек-лист.
Скрывать контент
Не стоит прятать части сайта только потому, что они не помещаются на экране мобильного устройства. Мобильные пользователю хотят видеть тот же контент и функционал, что и пользователи десктопов. Нужно проектировать интерфейс так, чтобы по возможности помещалось все.
Не оптимизировать под touch-устройства
Большинство мобильных устройств с touch-управлением, поэтому нужно обязательно оптимизировать элементы интерфейса под него. Популярные техники описаны в хабратопике Оптимизация сайта для планшетов.
Не оптимизировать типографику
Размеры экранов, на которых может отображаться сайт, очень разные, поэтому необходимо менять типографику так, чтобы пользователю было удобно читать тексты.
Использовать слишком большие файлы
Мобильный интернет не всегда может позволить загружать слишком тяжелые сайты, нужно помнить об этом при разработке адаптивного дизайна.
Использовать слишком большие изображения
По сути это частный случай предыдущей ошибки, который встречается чрезвычайно часто. Любые изображение необходимо оптимизировать, как по весу, так и по размеру.
Упрощать дизайн
При разработке адаптивно сайта очень заманчиво делать примитивный дизайн, который просто «сложится» на экране смартфона. Нужно делать дизайн, который будет максимально удобен на любом устройстве.
Использовать тяжелые фреймворки, когда это не нужно
Разрабатывать сайт на адаптивном CSS-фреймворке, со всеми надстройками и плагинами, зачастую избыточно. Иногда достаточно простой легкой сетки. Или можно вообще разрабатывать с нуля.
Не думать о контенте
Содержимое сайта может быть весьма разнообразно — большие тексты, фотографии, видео, таблицы и многое другое. Необходимо продумывать, как все это будет отображаться на страницах сайта.
Не думать о больших экранах
Адаптивный дизайн должен работать не только на маленьких и обычных экранах, но и на огромных мониторах и телевизорах. Нужно тестировать сайт и для них.
Отключать зум
На многих адаптивных сайтах разработчики отключают возможность ресайза сайта на тач-устройствах, прописывая это в мета-теге viewport, и это может сильно раздражать пользователей. (На всякий случай дам ссылку на документацию Apple по использованию Viewport)
Забывать о Home Screen иконке
Это аналог favicon для iOS устройств, добавляется простым кодом:
<link rel="apple-touch-icon" href="/custom_icon.png"/>
Помните ли вы времена, когда загрузка веб-сайта с телефона приравнивалась к движению улитки по брусчатке? Эти времена давно прошли. Сегодня скорость и покрытие связи позволяет нам все больше действий в Интернете выполнять именно со смартфона.
По нашим данным, средний процент мобильного трафика по клиентам агентства BRAB к середине 2018 года достиг отметки 65%.
Мировая статистика говорит о том же:
- В 2018 году, 52,2% общемирового онлайн-трафика было сгенерировано через мобильные устройства, что на 1,9% больше, чем годом ранее (Statista, 2018).
- 70% пользователей смартфонов, которые купили что-то в магазине, сначала искали информацию о продукте со смартфона (Google, 2017).
- 89% людей, скорее всего, порекомендуют бренд другим после позитивного онлайн-опыта с телефона (Google, 2017).
- Более 40% всех онлайн-транзакций производится с мобильных устройств (Google, 2017).
- 80% руководителей B2B-компаний ищут информацию о продуктах или услугах в вечернее время на планшете (IDG Global Solutions).
Сегодня одинаково корректное отображение и работа сайта как на компьютере, так и на других мобильных устройствах (смартфон, планшет) уже не прихоть, а необходимость. Реализовать это позволяет адаптивная вёрстка сайта.
Адаптивная верстка — подход, предполагающий изменение дизайна сайта в зависимости от размера экрана, поведения пользователя, платформы и ориентации устройства.
Существует ряд типичных ошибок, которые специалисты часто совершают на этапе проектирования адаптивного дизайна. Ознакомьтесь и не повторяйте их.
Ошибка №1 СОКРАЩАТЬ КОНТЕНТ.
Не заставляйте пользователей переходить на полную версию сайта. Вся без исключения информация, которая есть на нем, должна отображаться и на мобильных устройствах. Спрятать часть сайта только потому, что она не помещается на дисплее — все-равно, что отрезать руку, потому, что она не «влазит» в объектив фотоаппарата. Один сайт = один функционал и один контент вне зависимости от устройства.
Мобильный пользователь должен быть уверенным в том, что он получает всю ту же информацию, что и ПК-пользователь.
Ошибка №2. СЛИШКОМ БОЛЬШОЙ ВЕС ИЗОБРАЖЕНИЙ.
Времена «перехода на полную версию сайта» уже прошли, но мобильный Интернет все-равно бывает медленным. Тяжелые веб-сайты плохо грузятся на мобильных гаджетах, и это факт. Выход есть — оптимизировать все изображения как по весу, так и по размеру.
Согласно исследованию Strangeloop, 57% мобильных пользователей покинут сайт, если он загружается дольше 3-х секунд.
Ошибка № 3. МЕЛКИЕ ЭЛЕМЕНТЫ.
Бабушка, бабушка, а почему у тебя такие большие глаза? Чтобы лучше тебя видеть, внученька! Так бывает только в сказке. В реальной жизни пользователь вряд ли захочет рассматривать на телефоне мелкие шрифты и кнопки.
Спроектируйте интерфейс так, чтобы элементы навигации в адаптивной версии было видно так же хорошо, как Бурдж Халифу на горизонте Дубая. Не заставляйте посетителя сайта приближать кнопку, чтобы нажать на нее.
Только крупные элементы навигации!
Ошибка № 4. ИГНОРИРОВАТЬ СПЕЦИФИКУ ПОЛЬЗОВАНИЯ.
При создании адаптивного веб-сайта нужно учитывать то, как, и в каких ситуациях люди пользуются каждым видом устройств. Принимайте во внимание все: размер гаджета, способ ввода текста, качество и скорость Интернета и т. д.
Например, телефон мы держим в руке и пользуемся чаще всего «на ходу». Это еще один аргумент в пользу крупных шрифтов. Также важно, чтобы до всей ключевой навигации было удобно дотянуться большим пальцем одной руки. Анимация и ховеры на мобильном устройстве работать не будут. Позаботьтесь о том, чтобы дизайн был эстетичным в статичном виде, а пользование было удобным и без ховеров.
Планшет же часто используется дома в вечернее время или перед сном, как в вертикальном, так и в горизонтальном формате. Поэтому, стоит разработать верстку для обоих положений.
В последнее время стал модным подход к разработке сайтов «Mobile first». Это определенный отказ от устоявшейся практики: разработки решений первоначально для десктопов, а уже позже — для мобильных устройств.
Подход является правильным, но многие его неправильно понимают. Мнение о том, что нужно начинать проектировать дизайн с мобильной версии — ложное. Настоящая суть «Mobile first» — начинать проектировать сайт с десктопной версии, при этом сразу же продумывать, как будет выглядеть версия для мобильных устройств: как будут сдвигаться блоки, как будут выглядеть кнопки, что будет вместо анимации и т. д.
Всегда проще создать что-то более детализированное и сложное, а потом его упростить и оптимизировать, чем наоборот. В ином случае, придется делать двойную работу: добавлять детали, продумывать размещение блоков и анимации на сайте. Это может повлечь за собой целый ряд ошибок в дизайне и верстке.
Суть «Mobile first» именно в придании важности адаптивной версии. Будьте готовы к тому, что больше половины пользователей будут просматривать ваш сайт с мобильного устройства. Поэтому, уделите не меньше половины времени продумыванию и тестированию адаптивной версии! Десктопная версия — это не больше половины работы над дизайном. Самое ответственное впереди.
Методы адаптивного дизайна являются очень полезными для разработчиков, потому что они позволяют нам предоставлять контент в широком диапазоне устройств без необходимости поддерживать отдельные версии сайта и без недостатков других методов, таких как масштабирование и “жидкие макеты”.
Эта статья выделит 3 наиболее распространенные ошибки, с которыми можно столкнуться в адаптивном дизайне, и предоставит некоторые решения этих ошибок.
Масштабирование, “жидкий” макет, адаптивный макет
Существует путаница по поводу этих понятий и дизайнеры часто неправильно используют их как взаимозаменяемые. На самом деле, каждое из них – различные эволюционные шаги в технике макета, которые возникали в течение долгого времени в соответствии с достижениями в области технологий.
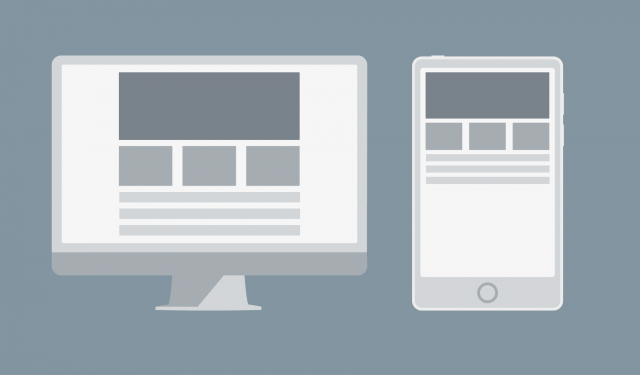
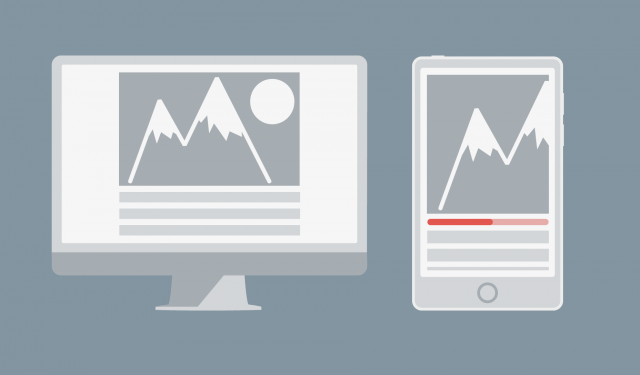
Макеты масштабирования предназначены для масштабирования каждого элемента по отношению к любому другому элементу. Они адаптивны в том смысле, что будут масштабировать контент динамически в ответ на изменения в размере окна просмотра. Сам макет остается неизменным, меняется размер каждого элемента, чтобы сохранять надлежащий вид.
Выше показан пример макета масштабирования при разных разрешениях: дизайн жертвует читаемостью ради согласованности.
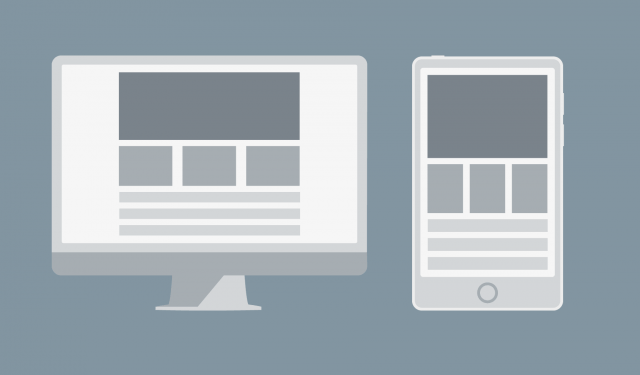
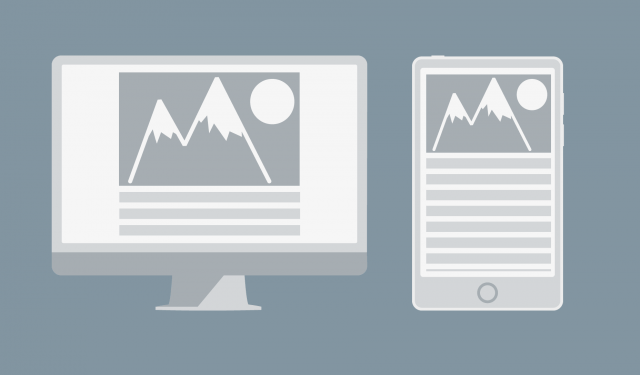
“Жидкие” макеты отличаются, потому что они масштабируют элементы по отношению к размеру окна просмотра. Это достигается с помощью относительных единиц, таких как em, чтобы преодолеть проблему сокращения текста. Дизайн может быть нарушен масштабированием пользователя.
Выше показан пример “жидкого” макета в различных разрешениях: дизайн жертвует согласованностью для удобства чтения.
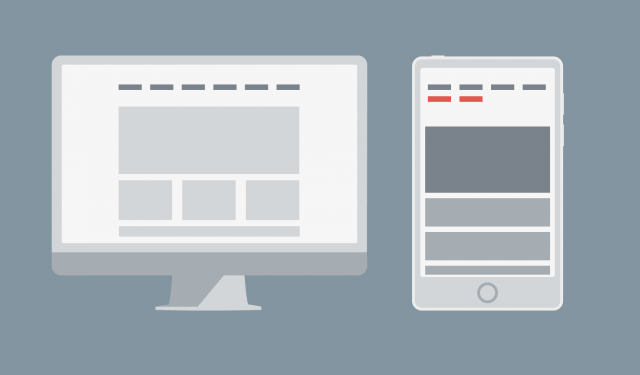
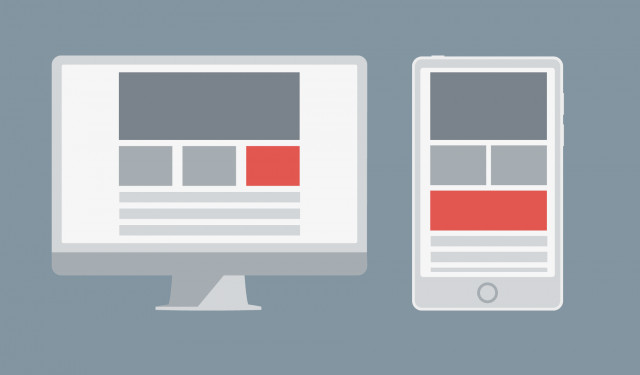
Адаптивные макеты ничего не масштабируют. Вместо этого, они изменяют то, что отображается в зависимости от размера окна просмотра.
Выше показан пример адаптивного макета на разных разрешениях.
Катастрофа № 1: размещение меню
Если вы используете navbar в верхней части страницы, адаптивный дизайн переносит его в более компактный формат, когда страница отображается на маленьком экране. Но это не всегда работает идеально, если область отображения шире, чем точка останова, но слишком мала, чтобы отобразить все пункты меню в одной строке.
Есть несколько способов решить эту проблему. Во-первых, уменьшить количество элементов, отображаемых в горизонтальном положении на панели навигации путем сортировки их на категории и подкатегории. Вы можете использовать раскрывающиеся пункты, чтобы отобразить подкатегории при выборе категории.
Второй способ заключается в изменении точки останова на нижнее значение. Фактическое число это ширина, при которой ваш navbar имеет недостаток, не конкретный размер устройства.
Третий способ – использование другого меню для устройств, таких как sliding drawer.
Катастрофа № 2: использование изображений фиксированной ширины
Область контента обычно устанавливается к размеру по отношению к области просмотра. Поэтому, когда фиксированная ширина изображения шире, чем размер области, происходит обрезка изображения.
Выше показан пример плохой фиксированной ширины изображения, которое слишком велико: оно имеет полосу прокрутки и контент выдвинули за экран.
Вы можете избежать этой проблемы, используя относительные единицы для установки ширины изображения, или если вы используете фреймворк, который его поддерживает (например, Bootstrap), вы можете использовать class responsive image (например, class=”img-responsive”).
Выше: тот же элемент с подходом responsive image class, теперь полосы прокрутки нет.
Катастрофа № 3: искажение элемента
Это немного неясно, но по сути это то, что происходит, когда ваш макет отображается на небольшом окне просмотра, а любые необработанные колонки выглядят как строки. Это является проблемой, потому что искажение контента непреднамеренно изменяет иерархию вашего дизайна.
Выше: столбец становится строкой, искажая содержание.
Решение очевидно, но удивительно, как много людей с этим борются: просто задайте высоту, ширину и отступы элемента явно. Если он выходит из положения и охватывает другие элементы, вы можете заставить его быть там, где вы хотите, переведя его в div и установив поля.
Планирование помогает избежать ошибок
В этой статье обсуждаются только 3 наиболее часто встречающихся бедствий адаптивного дизайна, но есть много других проблем. Предотвращение ошибок является не слишком сложным делом. Современные браузеры имеют встроенные тестирования на адаптивный макет, так что планируйте свой дизайн тщательно и чаще тестируйтесь.
Высоких конверсий!
11-03-2016
В статье рассказывается:
- Что значит адаптивный дизайн сайта
- Преимущества и недостатки адаптивного дизайна сайта
- Принципы адаптивного дизайна сайта
- В чем отличие адаптивного и отзывчивого дизайна сайта
- Варианты разработки адаптивного дизайна сайта
- Как сделать адаптивный дизайн сайта под все разрешения экрана
- Типичные ошибки адаптивного дизайна сайта
- Часто задаваемые вопросы про адаптивный дизайн сайта
- Примеры качественного адаптивного дизайна сайта в Рунете
- Тренды адаптивного дизайна сайта
Мобильный трафик стремится по объемам не отставать от десктопного. И очень важно, чтобы у пользователей всегда была возможность считывать информацию с экранов в любом разрешении.
Обеспечить данную потребность поможет адаптивный дизайн сайта. Из этого материала вы узнаете, что нужно знать о нем и его настройках.
Что значит адаптивный дизайн сайта
Если вы владеете сайтом или блогом, пришло время заняться переходом на адаптивный дизайн. Хватит поддерживать разные версии для смартфонов и планшетов! Определившись с приоритетным инструментом создания мобильных версий сайтов, компания Google объявила таким адаптивный веб-дизайн.
Дизайн веб-страниц, который обеспечивает правильное отображение сайта на разных устройствах, имеющих подключение к Интернету, и динамически подстраивается под заданные параметры окна браузера, называется адаптивным веб-дизайном (англ. Adaptive Web Design).

Год от года количество устройств, с помощью которых можно просматривать информацию онлайн, становится больше. Из-за многообразия форматов и разрешений процесс разработки программного обеспечения (ПО) в целом становится сложнее, практически на каждом этапе дизайнерам, верстальщикам, программистам приходится брать в расчет дополнительные требования.
Благодаря концепции адаптивного дизайна можно оптимизировать всё так, что больше не потребуется создание нескольких вариантов сайтов. Так было раньше, к примеру, с мобильными версиями: проектировался отдельный функционал на отдельном поддомене.
Ресурсы, созданные много лет назад, необходимо доработать. Сделать это можно с помощью разных подходов к адаптивности. Важно на начальном этапе оценить масштабы «перестройки», иногда легче воспользоваться новыми дизайн-макетами и шаблонами – так будет быстрее и дешевле. Часто изменения требуются по той причине, что фирменный стиль не стал узнаваемым брендом и морально устарел. Как известно, ребрендинг – это хороший шаг выйти на новый уровень. Осуществить его, как и другие перемены, можно с помощью такого мощного бизнес-инструмента, как адаптивный сайт.
Кстати, крупнейшие поисковые системы Google и Яндекс сегодня учитывают данный параметр при ранжировании веб-ресурсов, ведь навигация, юзабилити – это обязательные компоненты оценки качества. Низкая скорость загрузки данных, искаженные мелкие или, напротив, выходящие за границы экрана элементы, текст, который невозможно прочесть (все это характерно для оптимизированных изображений), тормозят поиск информации и вынуждают пользователя отказываться от работы и просто уходить со страницы. Такие поведенческие факторы также влияют на рейтинг в поисковой выдаче.

Владельцы сайтов могут не очень хорошо разбираться в технических терминах и параметрах ранжирования, но они должны понимать, что это сказывается на динамике посещаемости. К тому же нужно учитывать тот факт, что для многих сфер объем трафика с мобильных устройств сопоставим с объемами десктопного, а порой и превышает его.
Сегодня на рынке очень много предложений такого типа: «Адаптивный дизайн – делаем сайты для любых устройств!». Но отличить качественную работу от ненадлежащей можно только в том случае, если сам ориентируешься в данном вопросе и способен контролировать хотя бы общие параметры.
Преимущества и недостатки адаптивного дизайна сайта
Какие плюсы у адаптивного дизайна?
Вы можете гордиться тем, как замечательно смотрится ваша веб-страница на компьютере, но на экранах смартфонов и планшетов картина часто бывает совсем иной. Переход на адаптивный дизайн обеспечивает единообразие изображения на разных устройствах.

Данная технология дает возможность разработки всего одной дизайн-версии, и ее адаптация под размер экрана любого устройства будет осуществляться автоматически.
Такой подход обеспечивает ряд преимуществ:
-
экономия времени и средств (нет необходимости содержать отдельные сайты для ПК и для экранов мобильных устройств);
-
рост поисковой оптимизации сайта (SEO). Адаптивный дизайн позволяет обеспечить один и тот же URL каждой странице, следовательно, можно не волноваться о том, что какие-то ссылки ведут на десктопную версию веб-сайта, а какие-то – на мобильную;
-
увеличение показов сайта в отчетах Google Analytics (за счет синхронизации запросов с мобильных телефонов и с компьютеров);
-
улучшение статистики распространения в социальных сетях (лайки во «Вконтакте», твиты и т. п.). Это происходит потому, что десктопная и мобильная версии сайтов будут иметь одинаковый URL;
-
отсутствие необходимости сложной поддержки сайту с адаптивным дизайном, так как ему не нужны какие-то серверные компоненты. Требуется только модифицировать базовые CSS-стили страницы, чтобы изменить внешний вид (или положение на странице) – это зависит от конкретного девайса.
Наряду с этим у адаптивного дизайна есть и недостатки:
-
дополнительные килобайты на веб-странице (из-за того, что требуется загрузка CSS стилей и файлов JavaScript, которые не нужны в других ситуациях);
-
качество изображения (с адаптивным веб-дизайном проблематично обеспечить высокое разрешение изображения в мобильной версии сайта, разве что используя обходные серверные решения типа Adaptive Images или Sencha);
-
добавление адаптивности к существующему сайту требует больших усилий (порой легче создать сайт с нуля, чем переделывать имеющийся под адаптивный дизайн).
Принципы адаптивного дизайна сайта
-
Поточность
Представьте, что вы создали крутой дизайн для браузеров в desktop. Как только открывается просмотр со смартфона, все блоки смещаются и выстраиваются друг под другом.
Это поток – так называют один из ключевых принципов адаптивного дизайна. Имейте это в виду.
-
Относительность единиц измерения
Как известно из курса физики средней школы, скорость бывает абсолютной (когда независимо от точки наблюдения за движением она одна и та же) и относительной (когда она может меняться в зависимости от точки отсчета).
Та же история и с единицами измерения. Например, плотность пикселей на разных устройствах будет различной. Поэтому размер, скажем, в 320 px будет выглядеть неодинаково на мониторе и на телефоне.
Так что для удобства следует пользоваться относительными единицами измерения: все размеры, масштабы и координаты блока задавать относительно элемента, имеющегося и на компьютерном экране, и на дисплее смартфона. К примеру, по верхней границе.
-
Использование контрольных точек
Имеются в виду элементы, расположение которых меняется только в том случае, когда просмотр осуществляется на определенном устройстве с заданными параметрами экрана.
Если изображение страницы «уползает» за границы экрана, целесообразно применить такую точку и зафиксировать содержимое.
-
Минимальные и максимальные значения
Может быть и такое: в смартфоне отображение статьи корректное, но стоит открыть ту же страницу на десктопе – всё растянуто, не читается. Сплошное разочарование.
Чтобы лишний раз не расстраиваться, можно указать свойства. Например, если ширина экрана не достигает 1000 пикселей, то контент надо отобразить на весь экран. В противном случае 1000 пикселей будут максимальной шириной.
-
Вложенность объектов
Бывает потребность в использовании множества элементов, зависящих от расположения других блоков. Контроль в таких случаях осуществить сложно. Можно поместить данные объекты в один контейнер. Вариант подойдет для блоков, которые вы не намерены адаптировать под параметры экрана (кнопки, логотипы и т. д.).
-
Правильные шрифты
Красивая штука – веб-шрифты! Только нужно помнить, что они все подгружаются. И это оказывает влияние на скорость загрузки страниц у пользователя.
-
Правильное использование растровой и векторной графики
Изображение содержит много мелких деталей? Используйте растровый формат. В остальных случаях отдайте предпочтение векторному.
Но как бы то ни было, все картинки должны подвергнуться оптимизации – их надо сжать. Как правило, векторные уже имеют сжатие. Правда, не всякий старый браузер их поддерживает.
-
Соблюдение размеров макетов
Существуют общепринятые стандарты базовых размеров, на которые следует ориентироваться, разрабатывая макет.
Адаптивный дизайн оперирует таким понятием, как контрольные точки. Это параметры, по которым видно, при каких разрешениях происходит смена дизайна, они передаются в медиафункциях.
Типовые параметры:
-
320 px, 480 px – для мобильных устройств;
-
768 px – для планшетов;
-
1024 рх – для нетбуков и некоторых планшетов;
-
1280 рх и более – для ПК.
Жесткой привязки к конкретному разрешению нет. Это зависит от параметров устройств и настроек.
Бывает, что не требуется создание макета под промежуточные разрешения, допустим, 480 рх, когда макет правильно отображается в интервале: 768 рх–320 рх.

В случае, если на определенном девайсе макет показывается некорректно, «ломается» при другом разрешении, за точки перелома берут фактические значения для этого дисплея.
-
Медиазапросы
В основе разработки адаптивных сайтов лежит принцип определения параметров стилей при помощи медиазапросов (media queries).
По запросам определяются условия и типы устройств (смартфоны, мониторы, телевизоры, проекторы и т. п.).
На соответствующий запрос и ответ будут применяться подходящие для устройства параметры отображения из файла стилей css.
В чем отличие адаптивного и отзывчивого дизайна сайта
Бывает, что путают два вида дизайна сайта: адаптивный и отзывчивый. Они действительно похожи, но это разные технологии, и надо знать, как их отличить.
Adaptive Design (AWD) — адаптивный дизайн (другое название – динамический показ). Сайт проектируют с условиями, которые меняются в зависимости от того, на каком устройстве будут его открывать, используя в качестве базы несколько макетов фиксированной ширины.
Адаптивный дизайн (Adaptive Web Design) ориентирован на размеры девайсов (отзывчивый – нет). В нем применяется ряд статичных макетов для разных типов устройств (для десктопов, смартфонов, планшетов), как базу используют контрольные (переломные) точки. Для загрузки макетов нужны определенные размеры окна браузера на гаджете, переходы от макета к макету осуществляются не плавно, а скачками.
Как правило, применяются 6 вариантов адаптивных макетов в зависимости от ширины экрана:
-
320;
-
480;
-
760;
-
960;
-
1200;
-
1600.
Главная роль в адаптивных макетах отводится функциональности. При создании дизайна берут в расчет особенности устройства, скажем, сенсорный экран в мобильных телефонах или наличие большого пространства у настольных экранов.
Responsive Design (RWD) — отзывчивый дизайн. Сайт проектируется с определенными значениями свойств (к примеру, гибкая сетка), которые дают возможность одному макету работать на различных гаджетах.
Отзывчивые макеты создают с использованием медиазапросов и относительных размеров элементов сетки, заданных с помощью %. В случае с адаптивным дизайном серверные скрипты первым делом идентифицируют тип устройства, с помощью которого осуществляется попытка доступа к сайту (стационарный компьютер, планшет, смартфон), далее загружается наиболее оптимизированная для данного девайса версия страницы. Элементам сетки задают фиксированные pxразмеры.
Итак, главное отличие между технологиями:
| Отзывчивый дизайн | Адаптивный дизайн |
| Один макет для всех устройств | Один макет для каждого вида устройства |
Только разобравшись в преимуществах и недостатках каждого из этих видов дизайна, можно понять, какой нужен именно вам. Кроме того, следует знать, какие решения для разных типов сайтов и устройств будут оптимальными.
Для сайтов с гибкой («резиновой») структурой лучше использовать отзывчивый (респонсивный) веб-дизайн. Иначе можно израсходовать массу времени и ресурсов на то, чтобы переделать страницу под телефон или планшет, компенсируя недостаток гибкости.
Данный метод не лишен недостатков. Из-за того, что изображения и другие визуальные элементы, которые используются в оформлении сайта, имеют высокое разрешение, весьма ощутимо снижается скорость загрузки. Это, пожалуй, главный минус.
Если вы остановитесь на респонсивном подходе, у ваших дизайнеров всегда будут связаны руки этим ограничением, ведь хорошие визуальные компоненты могут очень долго грузиться на мобильных устройствах.

Принцип адаптивного дизайна несколько иной. Здесь пользователи делятся на категории в зависимости от того устройства, которое они эксплуатируют для просмотра.
Если внешний вид сайтов, сделанных с помощью респонсивного дизайна, одинаковый на экранах любых гаджетов, то адаптивная технология, распознав, с какого девайса осуществлен вход на веб-ресурс, демонстрирует версию, которая была создана именно для такого типа устройств.
К примеру, обычная страница какого-нибудь блога, который вы захотите посмотреть с мобильного телефона, будет очень долго открываться, если на ней слишком много изображений: фотографии, текстовые фрагменты, заголовки, кнопка «Поделиться» и пр. К тому же на небольшом экране страница будет казаться перегруженной.
Сервер сайта с адаптивным дизайном не показывает уменьшенных копий ресурса, а распознает тип гаджета пользователя и показывает облегченную версию блога, в которой содержатся лишь самые нужные элементы интерфейса и картинки невысокого уровня качества.
Проще говоря, сервер сам выполняет всю трудоемкую работу, а не вынуждает сайт оптимизироваться.
Этот метод можно было бы считать очень привлекательным, если бы не одно «но»: создание адаптивного сайта – дело довольно сложное. Адаптация дизайна к разным ресурсам требует очень много времени на разработку. А если вдруг вам нужно будет что-то подкорректировать на странице, правки придется вносить в каждую из версий. Так что, если вы не располагаете большим бюджетом и не имеете штата сотрудников, которые будут заниматься поддержкой адаптивного сайта, с его созданием лучше повременить.
Даже если ваши симпатии находятся на стороне какого-то одного из рассмотренных вариантов дизайна, исходить нужно не из них, а из предпочтений пользователей: что для них удобнее.
Если пользователи привыкли иметь дело с ресурсом, имеющим одну и ту же структуру на разных устройствах, и им так комфортнее, то выбирайте респонсивный дизайн. Если же вы имеете дело с более продвинутыми юзерами и вынашиваете планы развивать сайт на основе хорошего фундамента, остановитесь на адаптивном дизайне, это оптимальное решение.
Даже с учетом того, что адаптивный дизайн разработать сложнее, благодаря своим расширенным возможностям и высокоскоростной загрузке он больше подходит для роста конверсии, особенно в таких сферах, как интернет-торговля и медиаиндустрия.
Обыкновенные лэндинги или сайты, легко загружающиеся на смартфонах и планшетах, могут благополучно использовать респонсивный дизайн, это оптимально для них. Адаптивный вариант владельцы этих ресурсов могут взять на вооружение в будущем.
Варианты разработки адаптивного дизайна сайта
Полезные советы о том, как сделать адаптивный дизайн сайта качественно:
-
Соблюдайте последовательность
Сайт должен строиться на доверительных отношениях с посетителем, чтобы ему было удобно пользоваться навигацией и находить отклик на запросы.
Принцип последовательности означает, что переход на новую страницу сайта не будет восприниматься пользователем как посещение другого ресурса.
Не пренебрегайте мелкими деталями, старайтесь, чтобы просматривалась визуальная иерархия, выделяйте важные составляющие жирным шрифтом. Пользуйтесь последовательной цветовой схемой на всем веб-сайте. Дублируйте одинаковые элементы для разных ситуаций, один и тот же дизайн всплывающих оповещений.
-
Пользуйтесь сеткой
Наиболее подходящей системой для управления шириной колонок и отступами между ними считается структура, содержащая 12 колонок.
Как конкретно делать дизайн адаптивным – личное решение каждого. Кто-то создает целиком свой авторский макет, а кто-то применяет один из тех вариантов, что предложены Люком Вроблевски («отцом» концепции «Сначала мобильные!»).
-
MostlyFluid («самый гибкий»)
В основе данного макета – резиновая сетка, которая не растягивается на экранах большого размера, а сохраняется в первоначальном виде, больше становятся только поля. А если экран уменьшается, колонки сжимаются и, достигнув контрольной точки, выстраиваются друг под другом.
Здесь только одна контрольная точка, на которой осуществляется переход адаптивного мобильного дизайна к новому порядку расположения клиентов – это главное достоинство шаблона.

-
Column Drop («сброс колонок»)
В этом адаптивном шаблоне дизайн изменяется так: когда размеры экрана уменьшаются, колонки становятся друг под другом вертикально, только не как в MostlyFluid все разом, а постепенно.
Выбор контрольных точек для данного шаблона зависит от того, какие виды контента содержит сайт.

-
LayoutShifter («сдвиг макета»)
Данный макет для адаптивного дизайна считается одним из самых сложных, но и самых эффективных. Он предусматривает наличие нескольких контрольных точек. Переход через них приводит и к другому размещению колонок, и к перемещению контента.

-
Tiny Tweaks («маленькие хитрости»)
В отличие от предыдущих шаблонов этот не назовешь универсальным – он подходит только для дизайна из одной колонки. Например, неплохой вариант – использовать его для статей, лэндингов или сайтов-одностраничников.
С изменением размера экрана становится другим размер шрифта и картинок, отдельные блоки встают на другие места.

-
Off Canvas («за границами»)
Этот макет предполагает, что на мониторе десктопа показаны все меню и элементы навигации, а на устройствах с меньшими размерами дисплея часть этих элементов пропадает из видимости, прячась за границами экрана. Их легко вызвать в случае необходимости, а затем так же скрыть.

Рассмотренные шаблоны можно использовать и по отдельности, и сочетая друг с другом. Скажем, хорошую комбинацию могут составить Off Canvas и Column Drop.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Как сделать адаптивный дизайн сайта под все разрешения экрана
Для создания адаптивного дизайна есть несколько вариантов. Выбор зависит от суммы, которую вы готовы на это потратить и знаний CSS/HTML.
-
Сделать заказ адаптивной верстки у профессионалов
Если нет возможности и желания вникать в тонкости верстки, а финансы позволяют найти компанию специалистов или фрилансера, которые возьмутся адаптировать ваш шаблон под разные девайсы или выполнить новый, это будет оптимальным вариантом.
-
Поискать подходящий дизайн, который уже кто-то сделал для себя
Сейчас абсолютное большинство дизайнеров стремится свои шаблоны адаптировать под мобильные устройства. Поэтому можно найти готовый дизайн.
Такой способ хорош для тех, кто не одержим желанием обладать эксклюзивом или разбирается в теме настолько, что может самостоятельно внести правки в код, сделав шаблон уникальным.
-
Воспользоваться фреймворками
Фреймворк (framework) по сути является каркасом шаблона, его основополагающими файлами и сеткой блоков. Фреймворки пользуются популярностью у дизайнеров, потому что они удобны в работе и помогают сэкономить время, ведь готовый костяк шаблона дает возможность не погрязнуть в рутине.
Для тех, кто умеет работать с фреймворками, использование их в создании Adaptive Web Design – подходящий вариант.
Конструирование адаптивного дизайна немыслимо без инструментов, подобных media query и viewport.

Чтобы сообщить браузеру, как следует отобразить размеры страницы и поменять ее масштаб, используют мета-тег viewport. Его прописывают в <head> сайта. С помощью данного мета-тега разработчики могут устанавливать ширину экрана для устройств, прописанную в css.
Записывается мета-тег viewport так:
<meta name=»viewport» content=»name=value, name=value»
Рекомендуется записывать следующим образом:
<meta name=viewport content=»width=device-width, initial-scale=1.0 «>
-
width=device-width — свидетельствует о том, что устанавливается соответствие между шириной страницы сайта и шириной экрана гаджета.
-
initial-scale=1.0 — этот атрибут даст браузеру «задание» установить соответствие масштаба 1 : 1 для пикселей, другими словами – не масштабировать.
Для мета-тега могут быть установлены также другие атрибуты и параметры, помимо названных.
Чему в разработке отводят главную роль, когда имеется в виду адаптивный дизайн сайта? CSS3 media queries (медиазапросам). Они содержат медиатип (принтеры, смартфоны, планшеты, телевизоры, проекторы и т. п.) и условие, которое может означать истину (true) или ложь (false). Использование разных стилей css зависит от таких показателей: верный или нет медиатип и какое условие выполняется. При верном условии применяются стили, которые прописаны в данном медиазапросе, при ложном – обычные стили css.
Эти запросы и способствуют созданию различных отображений сайта для смартфонов, планшетов и десктопных экранов. Все современные браузеры поддерживают их.
Записывается следующим образом:
@media screen and (max-width: 1000 px){
.class {
свойство: значение;
}
}
-
@media – медиазапрос;
-
screen – медиатип (по-другому называется типом носителя);
-
max-width: 1000 px – условие, которое должно выполняться (в данном примере стили будут применяться при размере ширины окна меньшем, чем 1000 px);
-
.class – прописываются соответствующие селекторы (классы, id), где свойства приобретают новые значения.

Чаще всего при разработке адаптивного дизайна обращаются к таким медиафункциям, как:
-
max-width: width — говорит о том, что в случае уменьшения ширины окна браузера по сравнению с заданной будет выполняться условие и применяться соответствующие стили (например, max-width: 768 px надо понимать так: если ширина окна браузера меньше 768 пикселей, необходимо прибегнуть к стилям, которые указаны в медиазапросе).
-
min-width: width — указывает на то, что условие выполняется и указанные в запросе стили применяются, если ширина окна браузера больше той, которая задана (пример: min-width: 480 px).
Кроме того, возможно применение также других функций: color, device-width, grid, height, orientation: landscape, orientation: portrait, resolution и т. п.
У используемых в медиафункциях значений есть и другое наименование – breakpoints (переломные или контрольные точки). Как раз в них и происходит изменение дизайна сайта:
-
320 px — мобильные;
-
480 px — мобильные;
-
768 px — планшеты;
-
1024 px — планшеты и нетбуки;
-
от 1280 px и выше — персональные компьютеры.
Необязательно, чтобы у контрольных точек была жесткая привязка к какому-то конкретному разрешению дисплея, ведь они могут быть созданы с прочими параметрами в значениях, где макет визуально ломается, показывается с ошибками или его правильное отображение вообще прекращается.
В медиазапросах также применяются и логические операторы:
-
and – логическое И, применяется, когда необходимо объединить несколько условий (пример: @media print and (color) { … }).
-
not – логическое НЕ, применяют для отрицания условия (пример: @media not all and (color) { … }).
-
only – применяется для старых браузеров, которые не поддерживают медиазапросы (пример: @media only screen and (max-width: 1300px) { … }).
Media queries прописывают в самом конце файла стилей, после всех основных стилей css.
Хотите посмотреть, как выглядит ваш веб-ресурс на различных устройствах? Есть удобный сервис quirktools.com. А можно сделать это прямо из браузера: открываете свой сайт, кликаете правую кнопку> «Посмотреть код», находите инструмент, позволяющий изменить размер экрана. В Google Chrome и Яндекс-браузере он будет сверху по центру.

Типичные ошибки адаптивного дизайна сайта
Ошибка № 1. Сокращение контента
Не вынуждайте посетителей сайта переходить на его полную версию, так как абсолютно весь контент, который виден на десктопах, должен показываться и на мобильных устройствах. Вы же не станете отрезать руку по той лишь причине, что она не помещается в рамки фотообъектива? То же самое и с сайтом: нельзя прятать какую-то часть от пользователей только из-за того, что она не входит в экран дисплея.
Возьмите за правило: один сайт – один функционал – один контент, о каком бы устройстве ни шла речь.
Заходящий со смартфона гость не должен ломать голову над вопросом: представлена мобильная версия сайта или адаптивный дизайн, получает ли он тот же объем информации, что и посетитель, открывший страницу со стационарного компьютера.

Ошибка № 2. Слишком большой вес изображений
Если для пользователей ПК скорость работы веб-сайта не является критичной, то для владельцев мобильных устройств она принципиально важна. Используйте для своих страниц самый маленький размер, это поможет загружать их гораздо быстрее. Сделайте ревизию всех картинок.
Как правило, мобильным версиям хватает довольно «легких» изображений, качество которых немного выше среднего. По возможности, разделите контент, исходя из различных критериев. В этом помогут вкладки: чем больше их, тем меньший процент общей информации будет там содержаться.
В итоге ваш сайт на мобильных устройствах сможет загружаться гораздо быстрее. А это, помимо прочего, сказывается на продвижении. Например, Google при ранжировании учитывает данный параметр. Значит, «легкие» интернет-ресурсы имеют больше шансов оказаться на верхних строчках поиска!
Хоть времена перехода на полную версию сайта остались в прошлом, тем не менее мобильный Интернет бывает медленным. У тяжелых веб-ресурсов загрузка на мобильниках идет хуже – это так. Но проблему можно решить, оптимизировав все изображения не только по весу, но и по размеру.
Данные проведенного исследования Strangeloop показывают, что больше половины пользователей (57 %) уйдут с сайта, если загрузка продолжительнее трех секунд.
Ошибка № 3. Мелкие элементы
Ваш пользователь – не бабушка, у которой есть большие глаза, «чтобы лучше видеть Красную Шапочку». Едва ли он захочет разбирать, что написано мелкими буквами на экране смартфона.
Постарайтесь так спроектировать интерфейс, чтобы элементы навигации в адаптивном варианте были видны так же отчетливо, как в Дубае Бурдж Халиф. Посетитель сайта не должен перед нажатием на кнопку увеличивать ее.
Ошибка № 4. Игнорирование поведенческого фактора
Создатели сайта зачастую так торопятся появиться в мобильном сегменте Всемирной сети, что абсолютно не придают значения столь важному шагу, как предварительный анализ поведения потенциальных пользователей. И зря. Перед запуском мобильной версии обязательно нужно выяснить, с каких именно гаджетов посетители будут заходить на ваш ресурс. Желательно также вычислить те действия, которые пользователи совершают чаще всего. Например, это может быть нажатие на иконку лупы, чтобы увеличить изображение товара.
Неплохо будет заранее определиться с коэффициентом конверсии – на что рассчитывать. Не проделав всего этого, вряд ли можно претендовать на успех онлайн-бизнеса. Подобный анализ нужно будет осуществлять и в дальнейшем, чтобы постоянно улучшать работу мобильной версии.
Ошибка № 5. Игнорирование специфики пользования
Приступая к адаптивному веб-дизайну, нужно хорошо представлять себе, в каких ситуациях и каким образом люди используют каждый девайс. Учитывайте все детали: габариты устройства, скорость Интернета и его качество, способ написания слов и т. д.
Скажем, если вы держите смартфон в руке и зачастую эксплуатируете его на ходу, приоритет стоит отдавать крупным шрифтам, а ключевую навигацию выстраивать так, чтобы до нее было легко дотянуться большому пальцу одной руки. Анимация и ховеры – варианты не для мобильной версии. Продумайте дизайн так, чтобы он гармонично смотрелся в статике и пользоваться им было бы удобно, несмотря на отсутствие спецэффектов.
Что касается планшета, для него предпочтительнее создать верстку, допускающую просмотр как в вертикальном, так и в горизонтальном положении, ведь именно в двух форматах и используется этот гаджет, особенно дома по вечерам.
Ошибка № 6. Проектирование наоборот – с десктопа на смартфон
Стоит сразу отметить, что у этого варианта мало шансов на успех. Десктопы имеют экран, размер которого в любом случае больше, чем у мобильного устройства, каким бы современным оно ни было.
В 90 % случаев мобильная версия веб-ресурса с безупречным дизайном, настроенным под размеры экрана стационарного ПК, на дисплее меньшего формата работает хуже. Ритейлеры на это не реагируют должным образом, так что на большинстве мобильников обнаруживаются проблемы с корректным функционированием сайта и его юзабилити.

Словом, разработку адаптивного дизайна следует начинать с сайта под экраны с самыми малыми габаритами. Это позволит вам сразу убить двух зайцев: разобраться в потребительских запросах владельцев мобильных устройств и не заморачиваться с придумыванием облегченной версии ресурса под десктопные мониторы.
Ошибка № 7. Сокращение времени тестирования мобильного сайта
Любой солидный интернет-ресурс стартует только после грамотного предварительного тестирования. Особенно в нем нуждаются мобильные версии онлайн-магазинов. Стоит протестировать продукт спустя рукава, и последствия не заставят себя ждать: ошибки во время обычных действий сразу оттолкнут всех ваших онлайн-клиентов.
Собственно, цель тестирования − выявление всех пробелов. Но на практике часто бывает так: сделали адаптивный дизайн, провели пару-тройку тестовых мероприятий и тут же запустили магазин в работу. Но на самом деле в проверке нуждаются еще очень многие вещи, в том числе такие принципиально важные, как:
-
специфика работы сайта на нескольких (5-6) популярных интернет-браузерах;
-
функционирование на различных операционных системах (Windows, Unix, MacOS);
-
поведение на новейших моделях мобильных устройств с разными ОС (Apple iOS, Android и пр.).

Имейте в виду, что после каждого внесения изменений требуются тестовые прогоны. К слову, есть удобные сервисы, которые помогают осуществлять такие тесты. Воспользуйтесь ими при случае.
Часто задаваемые вопросы про адаптивный дизайн сайта
В Сети можно найти огромное количество информации про адаптивный дизайн сайта для чайников. Тем не менее некоторые наиболее часто задаваемые каверзные вопросы стоит рассмотреть отдельно.
-
Что нужно знать перед началом работы с адаптивным дизайном?
В адаптивном дизайне используется чистый HTML и CSS. По правилам, которые вы задаете в CSS, меняется стиль в соответствии с размером экрана того устройства, которое в наличии у пользователя.
Скажем, у вас есть возможность создать правило, по которому не будет показываться боковая панель, если размер экрана меньше 320 px. Или величина шрифта в основном тексте будет увеличена до 15 px, если размер экрана превышает 1920 px (на широкоэкранном мониторе).
Можно ли узнать, использовался адаптивный дизайн для конкретного сайта или нет?
Да, это несложно: надо открыть сайт в любом из браузеров и указать другой размер. Изменившийся вид веб-страницы будет свидетельством использования адаптивного дизайна.
-
Если я перейду на адаптивный дизайн, будет ли мой сайт отображаться в более ранних версиях браузера?
Скорее всего, да. Адаптивный дизайн использует медиазапросы CSS3 и HTML5 (для улучшенной семантики), более старые версии IE их не поддерживают. Но из ситуации можно выйти с помощью решений JavaScript — respond.js и других средств модернизации, которые могут адаптировать CSS3 и HTML5 под более старые версии, включая IE6.
-
Не мешает ли адаптивный дизайн отображению рекламных блоков (например, в Google AdSense)?
Если ваш сайт размещает рекламный контент, следует обращать особое внимание на выбор форматов для его материалов, так как широкие блоки (скажем, баннеры 728 × 60 px) могут не умещаться в экран телефона размером 320 px.
Предпочтительнее использовать стандартные прямоугольные блоки (к примеру, 300 х 250): они способны подстраиваться и под экраны мобильников, и под мониторы ПК.
-
Существуют тысячи различных мобильных устройств. Какие разрешения экрана должен поддерживать сайт с адаптивным дизайном?
Хорошо, если будут заданы хотя бы следующие параметры разрешений для медиазапросов в CSS3:
-
320 px (iPhone, ландшафтный режим);
-
480 px (iPhone, портретный режим);
-
600 px (планшеты Android);
-
768 px (iPad и планшеты Galaxy Tab);
-
1024 px (ландшафтный режим iPad и рабочий стол ПК).
Примеры качественного адаптивного дизайна сайта в Рунете
-
Издательский дом «Коммерсантъ»
Большинство представителей электронных СМИ, как выяснилось, отдают предпочтение мобильным сайтам, но есть и такие, которые еще не задумывались о пригодности своих изданий для пользователей, предпочитающих телефоны и смартфоны. Пожалуй, лишь «Коммерсантъ» выделяется на общем фоне.

На главной странице адаптивного сайта представлены новости в двух вариантах – сжатом и подробном, есть тут и статья с анонсами, изложенными весьма мелким серым шрифтом. Скорее всего, это не самый удачный вариант для просмотра с мобильных устройств.
-
Новостной портал «Живой Волгоград»
Удачно выполненный адаптивный дизайн новостного сайта. Портал прекрасно работает и в десктопной версии, и на экране планшетов и мобильников. Для последних версия имеет весьма удобный формат новостей с превью.

-
Meduza.io
Издание Meduza делает ставки на новости, поскольку точно знает, что именно их люди читают в телефонах и смартфонах больше всего. Поэтому адаптивный сайт информационного портала представляет собой длинную новостную ленту с небольшими включениями из других рубрик. Кстати, с каждой из них можно ознакомиться подробнее, зайдя из «Меню».

-
Сбербанк
В адаптивном варианте официального сайта Сбербанка сохранены все возможности, имеющиеся у пользователей, которые заходят на страницу со стационарного ПК. Складывается впечатление, что функции размещены в соответствии с запросами мобильных пользователей.

Сразу в шапке дается возможность перехода в Сбербанк Онлайн. Здесь же представлены контакты, причем не только колл-центра, но и ближайших отделений, а также банкоматов (контактные телефоны службы поддержки еще и дублируются в первой прокрутке), плюс «Меню», позволяющее выбрать нужную задачу.
-
Альфа-Банк
Сайт Альфа-Банка больше похож на мобильный лэндинг, где можно выбрать интересующую услугу. На первый взгляд, никаких тяжелых элементов, только фоновая картинка.

Тем не менее загрузка страниц занимает очень много времени, а при выборе некоторых операций вы автоматически направляетесь на полную версию сайта.
-
Тинькофф Банк
Адаптивная версия сайта банка «Тинькофф», подобно десктопной, отличается характерным баннером. Он занимает существенную часть экрана и побуждает к дальнейшему погружению в ресурс для того, чтобы узнать подробности предложения.

Сайт в целом сильно похож на западные аналоги, где вместо длинных текстов используется цепляющая картинка, а пояснения очень лаконичны.
-
Aviasales
Показательный вариант сайта с услугами. Их, кстати, Aviasales может представить все сразу уже в первой прокрутке экрана – не то, что банки: им трудно втиснуть в лаконичное пространство дисплея массу опций для разных групп клиентов. Если охотникам за дешевыми билетами нужны какие-то дополнительные сведения, кликнув в «Меню», можно открыть расширенный функционал для поиска. А пролистав вниз, − найти отзывы и данные о компании.

-
«М.Видео»
На веб-сайте «М.Видео» основные акценты расставлены на акциях и категориях товаров, которые пользуются популярностью. Так, собственно, и должно быть в интернет-магазине. Однако вызывает недоумение то, что нигде не видно ни телефона, ни других контактных сведений, а в разделе «Магазины» видны только московские филиалы, у пользователя даже не запрашивается информация о его местоположении.

-
Wikimart
Попадая на Wikimart, первым делом вы видите большую форму поиска, раздел «Каталог товаров» и конкурентные преимущества продавца. Затем следуют скидки и акции вперемежку с предложениями зарегистрироваться на ресурсе или войти в личный кабинет.

В принципе, стандартный набор для подобных маркетов, но почему-то тоже нет телефонов. И еще один момент: сведения о доставке и оплате, которые очень важны для клиентов, находятся в самом низу страницы в разделе «Покупателям», откуда вас перебрасывают на десктопную версию сайта.
-
«Мегафон»
На главной странице «Мегафона» клиентам предлагается сразу несколько услуг: пополнить счет, познакомиться с информацией о мобильном Интернете и роуминге и т. п. Тем не менее складывается впечатление, что на сайте проблемы с загрузкой картинок. Оно усиливается, когда доходишь до предложений о покупке планшета или смартфона.

-
Яндекс
Похоже, в адаптивной версии Яндексу даже комфортнее, чем в веб-варианте. На одной странице у него дружно соседствуют практически все Яндекс-сервисы и выглядят они, надо сказать, порой даже привлекательнее, чем в версии для настольных ПК. Лишь бы пользователям листать не надоело.

Тренды адаптивного дизайна сайта
Еще лет пять назад возможности мобильных технологий весьма ограничивали адаптивный дизайн сайта. А сейчас функционал планшетов и смартфонов в совокупности со скоростью мобильной передачи данных способствуют реализации даже самых энергоемких вариантов.
Есть смысл остановиться подробнее на общих тенденциях дизайна меню для сайта и вариантах, которые подскажут, как их с пользой применять в частных проектах.
Естественное изменение размеров шрифтов
Незамысловатым методом можно вычислить, как надо менять размер шрифта для его подгонки под малые экраны. Весь секрет в том, что нет нужды добавлять много кода CSS, следует по чуть-чуть уменьшать значение размера шрифта, применяя медиазапросы.
Вертикальное меню
Пользоваться широким горизонтальным меню на маленьких экранах − не самый удобный способ. Оптимальное решение в данной ситуации – перестройка горизонтального меню в вертикальное для небольшого экрана. Человеку удобнее в таком списке активировать ссылки, и сам просмотр становится комфортнее.
Подобные вертикальные макеты позволяют выиграть пространство для меню навигации с ссылками подменю.
Кнопки меню для сайта не становятся блоком элементов с другой ориентацией, а размещаются как таблица. В итоге создается четкая сетка, которая хорошо просматривается на экране смартфона. У дизайнера даже есть возможность сделать размер шрифта больше, чтобы на ссылки было удобнее нажимать.
Итак, главный посыл: сохранять неизменно горизонтальную ориентацию страницы вовсе необязательно. Экраны мобильных устройств могут отличаться вертикальной ориентацией, не стоит бояться разных подходов, которые на самом деле могут обеспечить лучший просмотр сайта.
Переключение панели навигации на экране
На кнопку переключения меню любят нажимать все: так вы чувствуете себя боссом, в руках которого пульт управления вещами. Конечно, есть пользователи, которых это раздражает, но в любом случае лучшей практики для управления навигацией не придумать.
Можно заняться перевоплощением и превратить вертикальное плавающее меню для сайта в разворачиваемое, тогда на экране появится больше свободного места.
Возможно переключение даже отображения пунктов подменю, что вполне укладывается в важные концепции построения интерфейсов, позволяющие сократить время загрузки страниц и число HTTP-запросов.
Переключить панели навигации видимая/невидимая
Сейчас в тренде обсуждение способа переключения многоуровневого меню для сайта, который как только не называют: и меню трёх полосок, и выдвижное или скрытое меню, и гамбургер-меню.
Такое впервые стало массово использоваться в мобильных iOS-приложениях. Концепция понравилась веб-разработчикам, которые ее переняли и начали применять в адаптивном дизайне сайтов.
Большинство всплывающих боковых меню для сайтов провоцируют смещение содержимого страницы в сторону, то есть внимание пользователя переключают на ссылки навигации. С этим связана одна из наиболее актуальных проблем браузеров, не поддерживающих JavaScript.
Другой способ заострить внимание пользователя на навигации – затемнение содержимого страницы после того, как открывается боковое меню. Это дает мощный эффект в случае грамотной реализации и вызывает не меньшее раздражение, если сделано плохо.
Можно привести аргументы за и против данного типа меню, но есть весомое основание считать его использование целесообразным на современных ресурсах. Подобный вариант способствует экономии пространства на экране, а еще выводит ссылки верхнего и подчиненного уровней меню так, чтобы все выглядело эстетично.
Перестройка навигации
Группировать элементы меню сайта, меняя лишь их расположение, – это еще одна тенденция построения интерфейса.
Для широких экранов равномерное размещение элементов меню и формирование блока несколько короче, чем сама страница, было бы оправданным. Но для мобильных пользователей это не играет такой уж большой роли. А вот на размер шрифта следует непременно обратить внимание: он должен хорошо читаться даже в случае разбивки элементов навигации на несколько строк.
С уменьшением размеров окна ссылки начнут перестраиваться и встанут друг над другом, а переход между разделами будет осуществляться как прежде. Таков новый взгляд на способ перестройки меню для сайта, он прекрасно подходит, например, для сайта портфолио.

Облако тегов
Понравилась статья? Поделитесь: