Время на прочтение
4 мин
Количество просмотров 8.6K
Все мы учимся на ошибках, и это правило работает и у веб-дизайнеров тоже. В этой статье мы расскажем вам, какие ошибки многие из них допускают при создании дизайна пользовательских интерфейсов.
В творческой работе веб-дизайнера бывает непросто следовать каким-то общепринятым правилам. На самом деле, гораздо удобнее знать, «как не надо делать», и ориентироваться на это. По этой причине мы решили составить список грубых ошибок в дизайне интерфейсов. Хотите знать, какие серьезные оплошности допускают даже опытные дизайнеры? Тогда добро пожаловать в наш хит-парад.
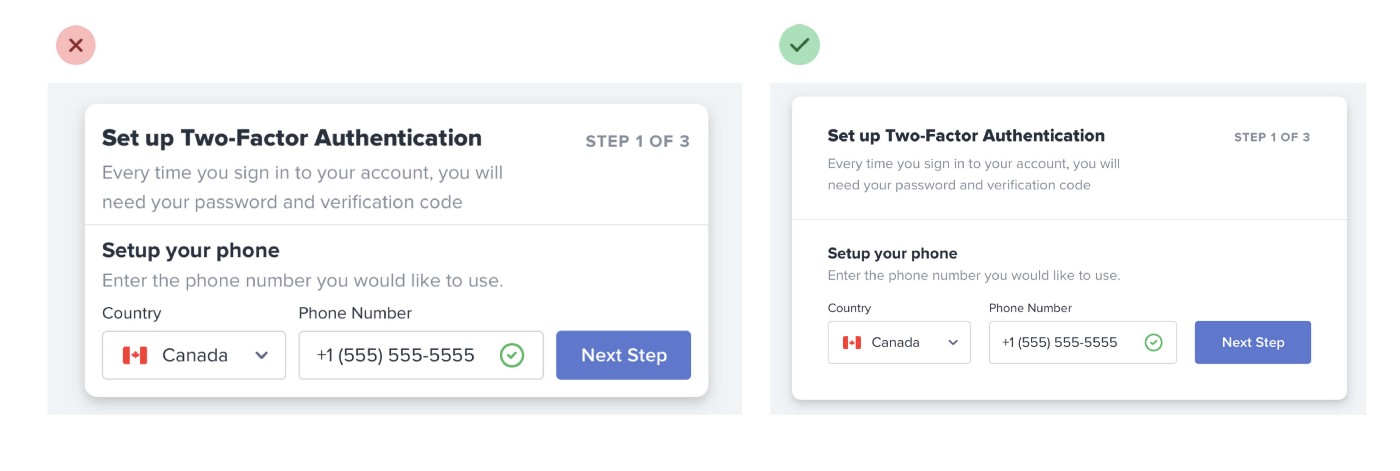
№1 Серый текст на цветном фоне
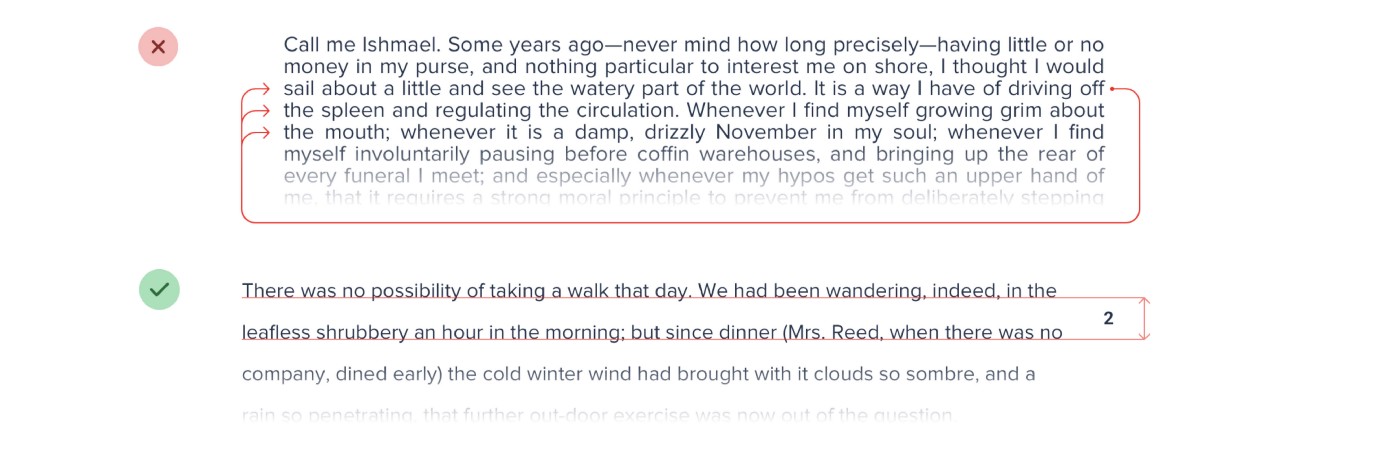
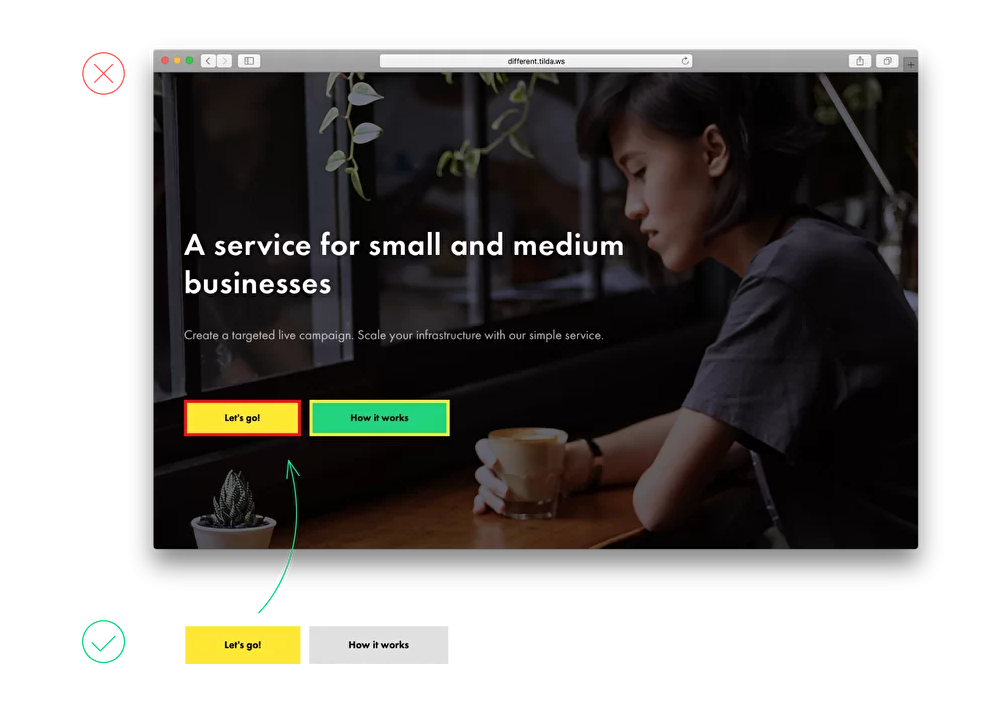
Каждый из нас хоть когда-нибудь открывал веб-приложения или сайты на улице, под прямыми солнечными лучами. И в этом нет ничего страшного, если контраст между цветом фона и шрифта позволяет различать буквы и цифры. Но почему-то именно об этом нюансе многие веб-дизайнеры забывают. В результате владельцам мобильных устройств приходится прикрывать экран рукой, отходить в тень или придумывать что-то еще, чтобы выйти из положения. Хорошо подумайте, прежде чем сочетать серый текст с однотонным фоном.
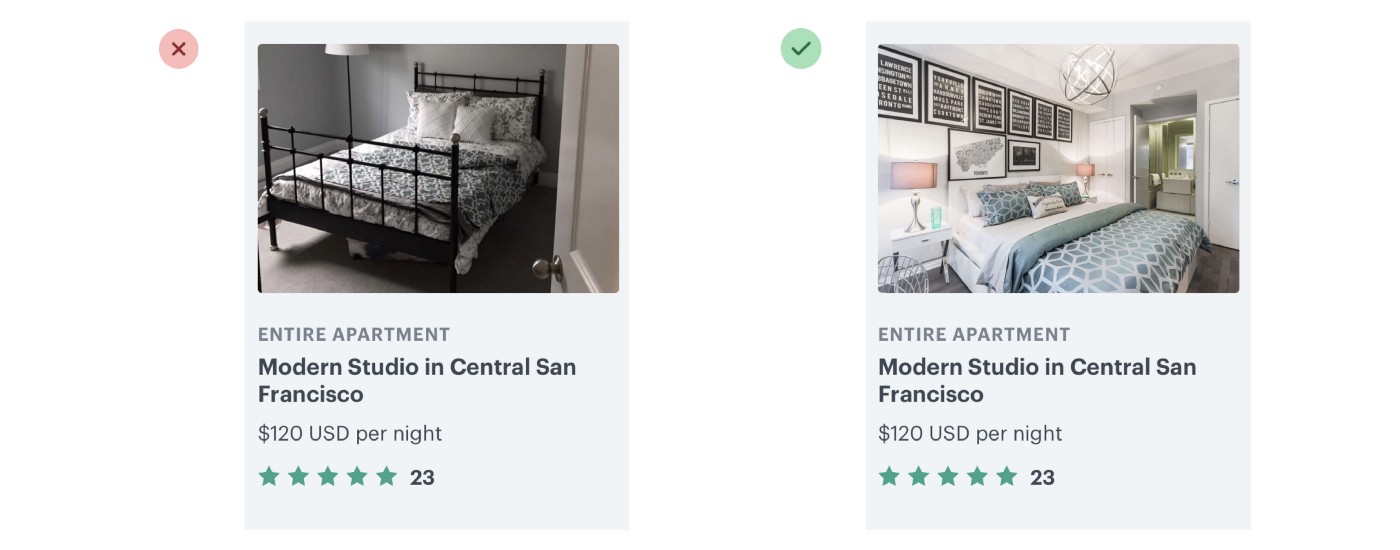
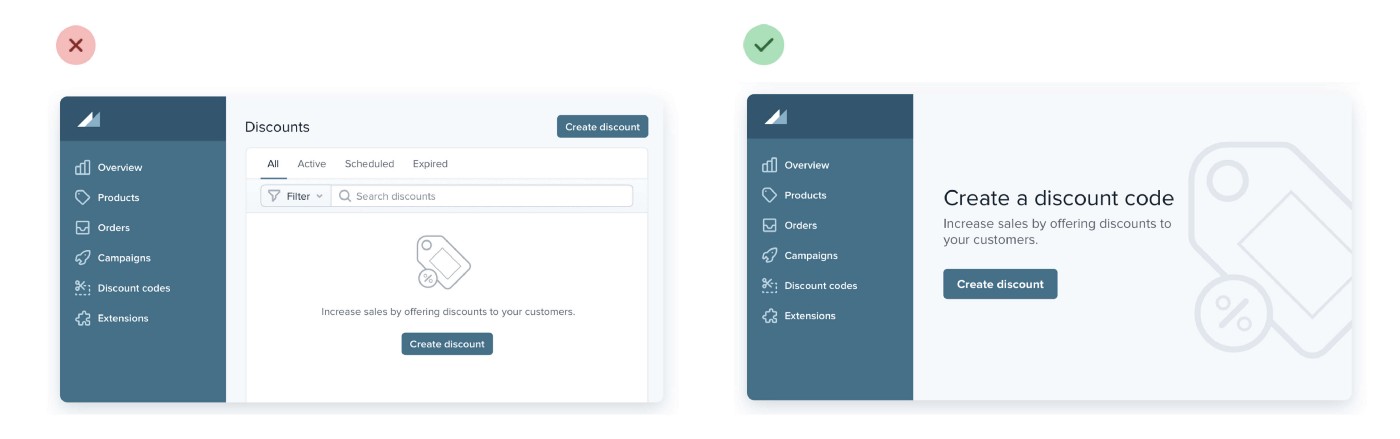
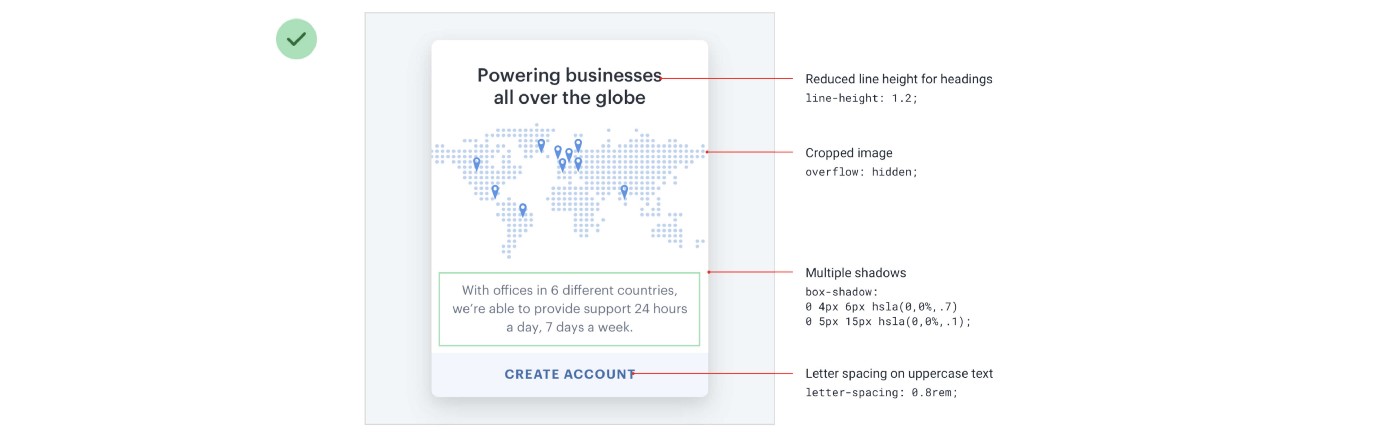
Примеры взяты с ресурса «Refactoring UI»
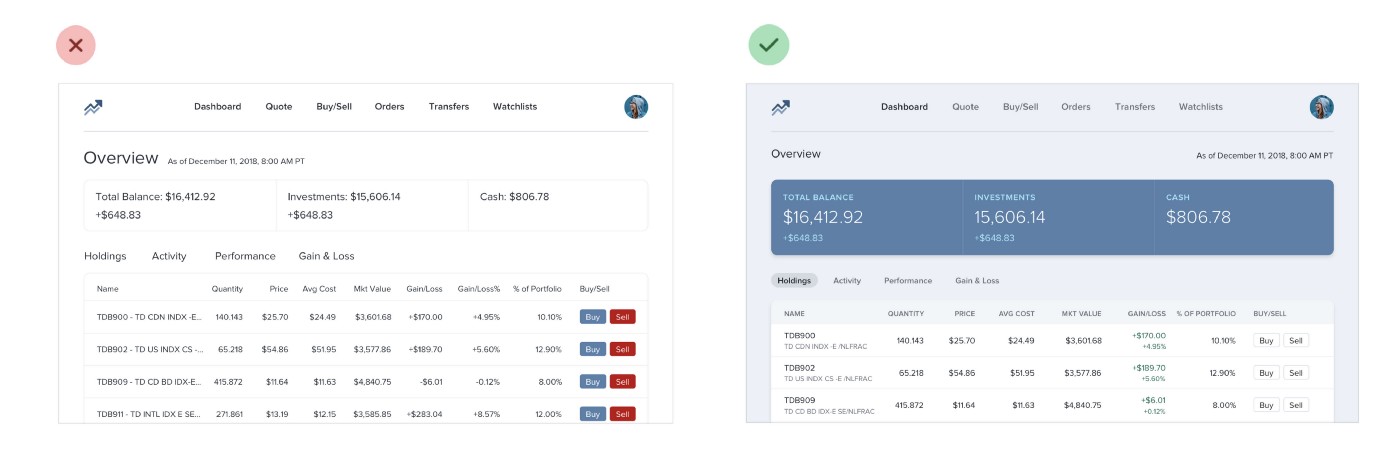
№2 Целиком заполненный экран
Иногда «мало» не значит «плохо». Бывает, что на какой-то странице объем контента минимален, и обычно это не беда – главное, чтобы он был равномерно распределен. Но некоторые веб-дизайнеры относятся к пустому пространству с опаской и пытаются забить его, укрупняя шрифт и растягивая баннеры и изображения. Часто это доходит до смешного. Не следуйте их примеру – просто оставьте свободное место, если контента не слишком много.
№3 Пользовательский контент
Разрешать пользователям самостоятельно загружать графические файлы, которые будут отображаться на страницах в публичном доступе – не всегда хорошая идея. На это есть много причин: от низкого разрешения подобных картинок до контента, не отвечающего правилам приличия. Соответственно, прежде чем предоставлять целевой аудитории такую возможность, позаботьтесь о том, чтобы внедрить алгоритмы модерации.
№4 Перегруженный стиль
О переизбытке элементов на странице сказано уже многое. Здесь мы только еще раз подчеркнем необходимость следовать принципу «меньше значит больше», в первую очередь, если речь идет об экспериментальных дизайнах, которые вы сами создавали с нуля. Не забывайте, что дело здесь не только в привлекательности – изобилие элементов может сбить пользователя с толку.
№5 Неудачные шрифты
Теперь поговорим об экспериментальных шрифтах, таких, какие веб-дизайнеры используют, чтобы показать, что их создатели – люди творческие. Во-первых, такие шрифты часто «плывут» на устройствах нестандартных размеров. Во-вторых, если шрифт в основе своей не уникален, есть риск, что выйдет жалкое подобие чужого дизайна, и все опознают автора по шрифту. Поэтому когда речь заходит о выборе шрифта, зачастую лучшим выбором оказывается что-нибудь нейтральное.
№6 Не вдохновляющие призывы к действию
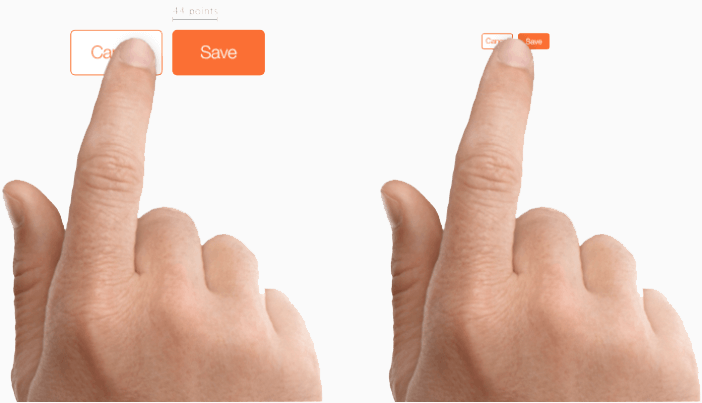
Еще одна проблема проистекает из слепого стремления веб-дизайнеров максимально ужать тексты, которые они располагают на кнопках и других небольших по размеру элементах интерфейса. В итоге, призывы к действию звучат как-то неуверенно и тексты на элементах не вызывают никакого желания с ними взаимодействовать. По этой причине иногда стоит выделить побольше пространства и позволить контент-менеджерам развернуться с призывами к действиям.
№7 Отсутствие социальных подкреплений
Многие из нас в процессе выбора продукта выходили на какие-нибудь клинические исследования или отзывы покупателей, которые выступали в роли социального подкрепления. Не пренебрегайте подобными вещами, когда делаете сайт, рассчитанный на то, чтобы продать. Это придаст потенциальным покупателям уверенности в том, что они делают правильный выбор.
№8 Переизбыток текста
Вебсайты, до краев заполненные текстовым контентом – один из негласных трендов поздних девяностых, когда Интернет был еще в младенческом возрасте. Сейчас на смену этой модели пришла инфографика, благодаря своей способности объяснить большинство сложных концептов понятным и доступным языком, не создавая лишних препятствий для пользователя. Поэтому лучше обратиться к дизайнеру за информативными изображениями для сайта, чем вынуждать пользователя читать много текста.
№9 Слишком сложная навигация
Запутанная навигация – проблема, особенно остро стоящая для азиатских сайтов. Если честно, мы не понимаем, почему их создателям так нравится сбивать пользователей с толку. Мы стоим на том, что функциональность должна быть надлежащим образом структурирована – так, чтобы даже те, кто не знает языка, могли разобраться, что нужно делать, не прибегая к помощи Google Translate.
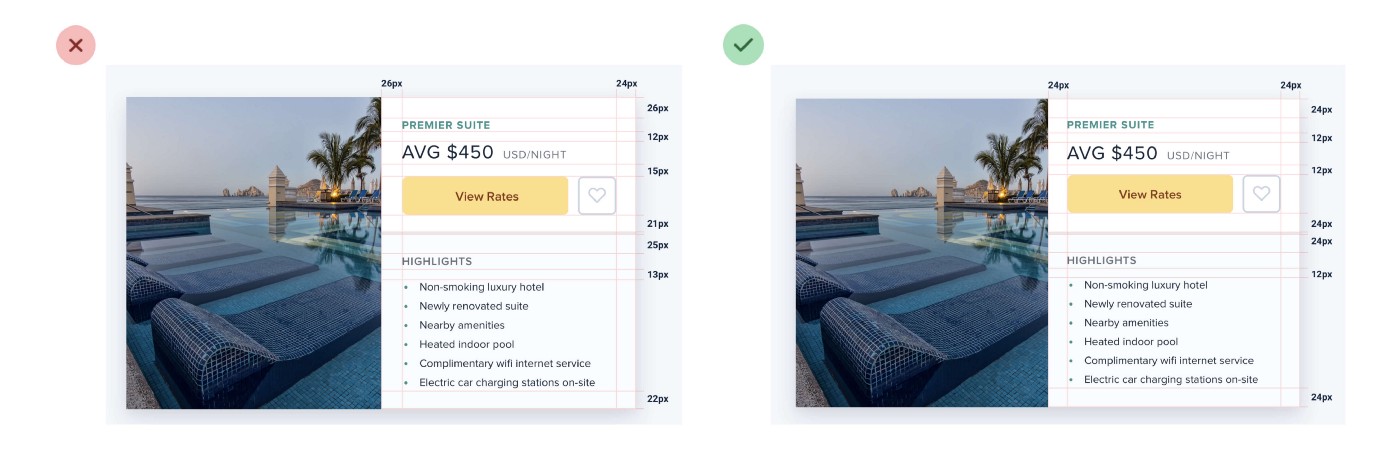
№10 Неверно заданные интервалы и отступы
И наконец, самые серьезные проблемы начинаются тогда, когда дизайнеры не задумываются перед тем, как задавать отступы и интервалы между элементами дизайна. В результате даже адаптивные и отзывчивые интерфейсы на практике оказываются непригодными к использованию – текст на устройствах небольшого формата становится таким микроскопическим, что ничего нельзя разобрать без приближения.
В завершение
Конечно, мы перечислили далеко не все типичные ошибки, которые допускают дизайнеры при работе над интерфейсами. Но мы надеемся, что этот список убережет вас хотя бы от тех, которые больше всего действуют пользователям на нервы. Так что вдохновляйтесь на достижение новых высот в веб-дизайне!
Большинство интернет-пользователей в России пользуются маркетплейсами и онлайн-магазинами для совершения ежедневных покупок. И часто бывает так, что попадая на ресурс и испытывая какую-то заминку или сложность при изучении сайта, потенциальный покупатель покидает интернет-магазин, не успев оформить заказ. Определенный процент отказа посетителей при посещении сайта присутствует всегда. Но если объем трафика на ресурсе достаточно высокий, тогда ошибки в юзабилити интернет-магазина могут привести к значительным убыткам для предпринимателя. Важно вовремя понять, какие сложности испытывают покупатели на сайте и как это можно исправить, чтобы пользовательский интерфейс не стал причиной низкой конверсии ресурса.
1. Сложная навигация
Это ошибка считается самой распространенной среди владельцев бизнесов, у которых есть сайты. Иногда, желая выделиться среди конкурентов и сделать нечто оригинальное, предприниматель игнорирует базовые понятия удобства сайта и правила расположения главных элементов. Хоть понятие удобства в интернет-магазине и является субъективным, все же не стоит усложнять жизнь покупателям и дезориентировать их.
В интернет-магазине должны присутствовать основные блоки, они располагаются вверху. Справа в верхней строчке принято размещать активную кнопку с контактами (телефон, адрес магазина, электронная почта). Логотип фирмы лучше поместить в левый верхний угол, а меню с основными разделами — слева сбоку. Также в шапке сайта можно указать важную информацию о стоимости услуг, добавить ссылку на отзывы или кейсы. Такое отображение элементов считается общепринятым и инстинктивно понятным для большинства пользователей.
Чтобы человеку не пришлось каждый раз думать о том, куда нужно нажать и гадать, в какой же раздел он попадет, стоит заранее продумывать структуру сайта и навигацию. У любого ресурса должна быть четкая иерархия, а вложенность страниц не превышать 2-3. Но если оказалось так, что этот момент требует доработки, следует на некоторое время остановить продажи, чтобы программист мог спокойно исправить систему навигации.
2. Обилие текста и недостаток визуала
Избыток информации в виде длинных текстовых описаний может оттолкнуть любого, даже самого непритязательного клиента. Мало кто захочет изучать преимущества магазина или характеристики товара, если данные представлены в виде сплошного длинного текста, особенно если использован мелкий шрифт. При оформлении любого блока на сайте следует предусмотреть возможность использования изображений. Текст с картинками людям воспринимать проще, чем без них. Но не стоит вставлять первые попавшиеся картинки. Лучше нанять фотографа и разместить на сайте качественные, уникальные изображения, которые явно демонстрируют преимущества бренда.
Если сократить информацию не получается и текст получается довольно объемным, следует принять во внимание правила типографики для интернет-ресурсов. Вот как можно преобразить нечитаемый «кирпич» текста и сделать его более легким для восприятия:
- Использовать один шрифт на сайте. В редких случаях допускается сочетание шрифтов, когда для оформления применяют не 1, а 2-3 шрифта.
- Не увлекаться шрифтами с засечками. Если в заголовке есть засечки, то в самом тексте их быть не должно.
- Разбивать текст на смысловые абзацы.
- Использовать заголовки и подзаголовки для структурирования информации и облегчения восприятия.По
- ещать текст в плашку для создания акцента.
- Разбавлять текст фотографиями и видео.
3. Отсутствие хлебных крошек
Перемещаясь по сайту, пользователи могут потеряться среди разделов. Поэтому, чтобы клиентам было проще ориентироваться в интернет-магазине, следует использовать навигационную цепочку или так называемые хлебные крошки. Наличие навигационной цепочки как на десктопе, так и в мобильной версии приложения, позволяет покупателю легко возвращаться на предыдущий этап поиска, не вводя каждый раз запрос по-новому. Также хлебные крошки удобны тем, что клиент всегда может понять, к какому из разделов относится конкретная вещь или другое изделие и использовать эти знания в дальнейшем при поиске необходимых товаров.
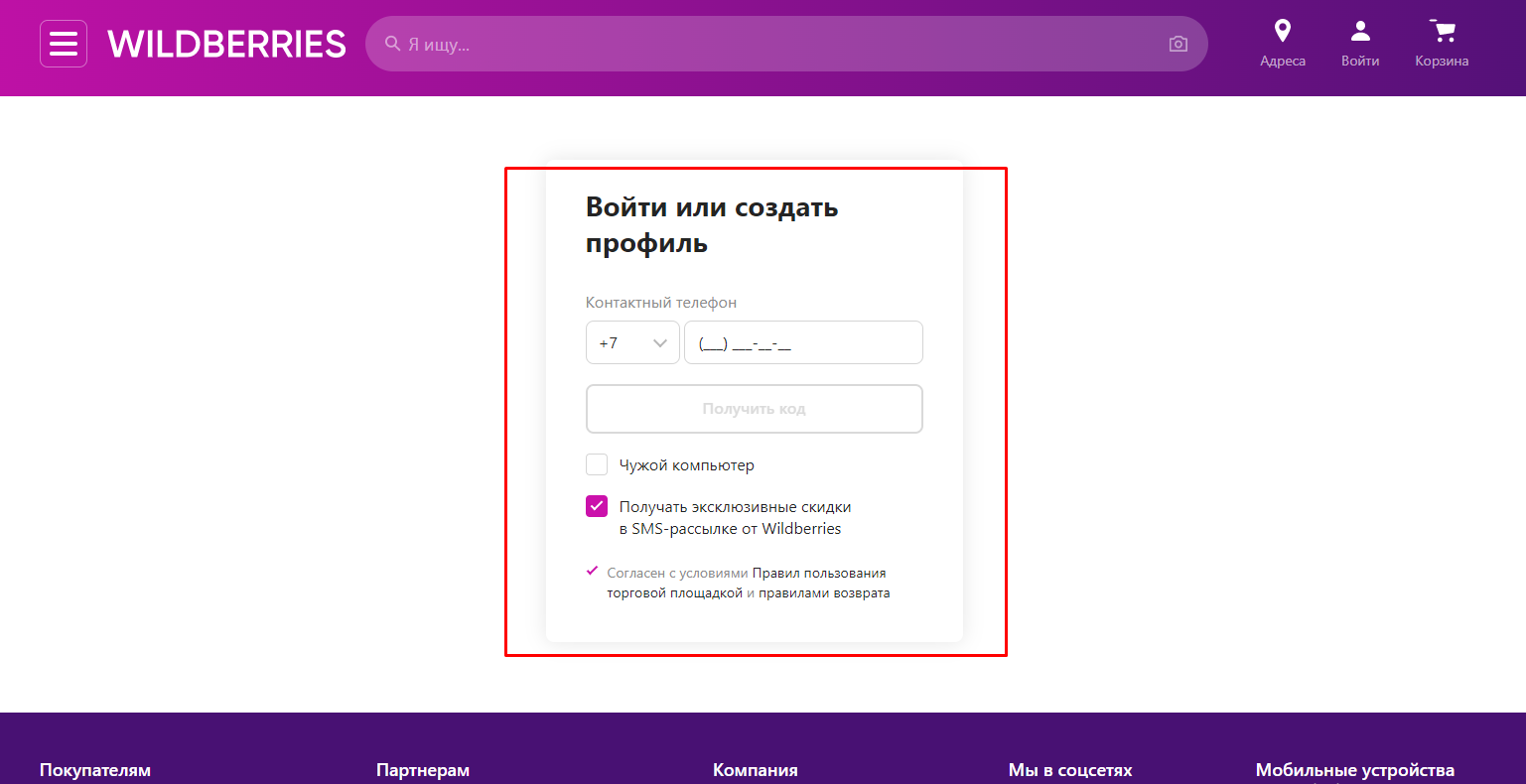
4. Сложная форма регистрации
Когда пользователь попадает на сайт и собирается пройти регистрацию, он ожидает, что эта процедура пройдет легко и быстро. Поэтому не стоит добавлять слишком много полей в регистрационную форму, чтобы не оттолкнуть потенциальных покупателей. Пусть пользователь заполнит только самые необходимые поля для регистрации, указав свое имя и фамилию и контактные данные. А остальную информацию он сможет указать позже, на сайте в личном кабинете. Кстати, за заполнение подробной анкеты интернет-магазины обычно начисляют клиенту бонус, который он позже сможет потратить на покупки.
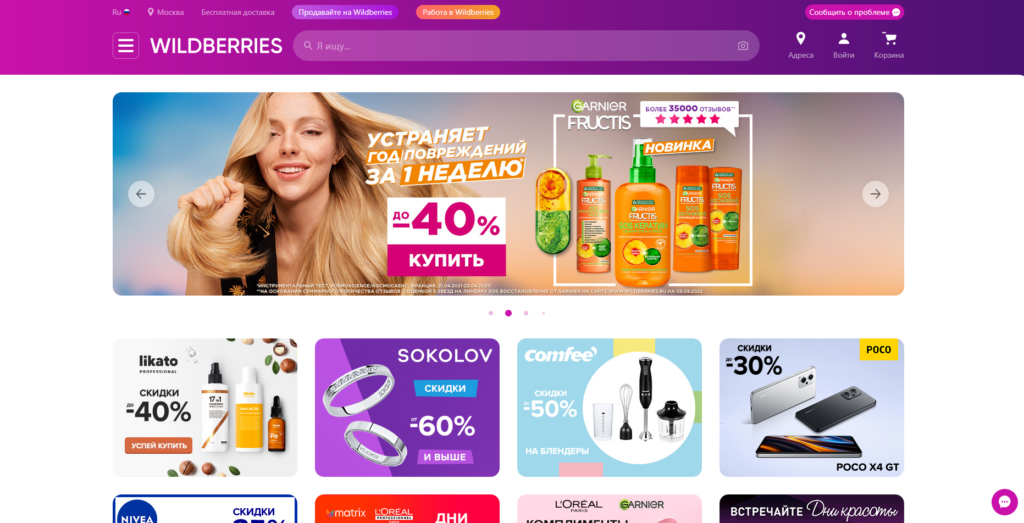
5. Хаотическое отображение главного экрана
Как показывают маркетинговые исследования, информацию на главном экране сайта изучает лишь 5-10% посетителей. И тем не менее, это не означает, что первый экран ресурса можно оформить как захочется. Необязательно тратить деньги на создание уникального дизайнерского баннера для интернет-магазина. Важно понять, что главный экран должен быть информативным, а визуальный шум в виде хаотично вставленных баннеров и мини-блоков только усугубляет ситуацию. Даже если те 10% покупателей захотят получить больше информации о бренде, изучая первый экран, который не отражает суть работы компании, скорее всего, они покинут страницу, так и не совершив заказ.
Избыточная информация лишь вызывает затруднения у пользователей и никак не помогает сконцентрироваться. Обилие различных блоков и элементов на первом экране может отпугнуть потенциальных клиентов. Чтобы этого не произошло, следует разработать модульную сетку для сайта, в которой будут располагаться шаблоны будущих элементов и дизайнов. Благодаря модульной сетке интернет-магазин обретет структуру и единообразие, что поможет клиентам проще воспринимать контент. Если случилось так, что главный экран выглядит «пустым», можно заполнить свободное пространство оффером или уникальным торговым предложением.
6. Отсутствие оффера и УТП
Иногда при переходе на ресурс, пользователь не понимает, что продают на сайте и чем эта веб-страница может ему помочь. Если так случилось, это означает, что у компании нет оффера и скорее всего, отсутствует и УТП. Попадая в такой интернет-магазин, где нет ни слова о том, чем занимается фирма, клиент очень быстро понимает, что ему здесь делать нечего и ищет другой ресурс. Отсутствие оффера — это стратегическая ошибка, которая может обойтись очень и очень дорого. В каждой, даже узкой сфере есть десятки и сотни конкурентов, которые не спят и следят за своими соперниками. Сейчас покупатели стали более придирчивы, они избалованы возможностью выбора. Поэтому удерживать внимание посетителей нужно грамотно.
При формировании оффера не стоит использовать банальные и широко распространенные фразы, которые не отражают сути бизнеса. Например, оффер в стиле «индивидуальный подход, опытные сотрудники, работаем для вас» никак не поможет привлечь клиентов и не заинтересует их. Торговое предложение должно подчеркивать ценность продукта и раскрывать выгоды для покупателей, отражать информацию о выгодных условиях сделки.
Чтоб составить продающий оффер или уникальное торговое предложение, не обойтись без четкого знания своей целевой аудитории. Отталкиваясь от потребностей, болей и предпочтений потенциальных клиентов, и следует разрабатывать такое предложение, которое будет отличаться от предложений конкурентов и четко отвечать на ряд вопросов:
- что продают на этом сайте;
- на кого рассчитано это торговое предложение;
- почему данное предложение должно заинтересовать покупателя;
- чем это предложение отличается от других конкурентных предложений.
Важно также помнить о том, что оффер на сайте должен соответствовать тексту в рекламном объявлении. Часто предприниматели и маркетологи, пытаясь привлечь как можно больше посетителей на сайт с помощью контекстной и таргетированной рекламы, забывают о том, что информация в объявлении и на сайте отличается. Например, если пользователь заинтересовался рекламой, где ему обещают посудомоечную машину со скидкой за 15 тысяч рублей, а на сайте такого товара нет и о скидках не говорится ни слова, покупатель сразу же покинет страницу и потеряет доверие к бренду.
7. Всплывающие окна
Практически на каждом сайте можно встретить различные поп-апы и всплывающие окна, которые рекламируют какой-то товар или предлагают онлайн-консультацию со специалистом. Если поп-ап появляется слишком часто или его трудно закрыть, или всплывающих окон на ресурсе несколько, это может серьезно сказаться на посещаемости интернет-магазина. Сам по себе поп-ап не является плохим инструментом для продвижения. Но стоит позаботиться о своих клиентах и настроить появление окон таким образом, чтобы пользователь в любой момент смог его закрыть. То есть, у поп-апа обязательно должен быть виден крестик в углу, а его появление лучше настроить так, чтобы окно всплывало через 30-60 секунд после перехода пользователя на сайт. А можно встроить попа-ап так, чтобы он был абсолютно ненавязчивым.
8. Незаполненные разделы
Иногда случается так, что у предпринимателя или программиста не хватает времени на заполнение всех разделов сайта. Такое может случится и при отсутствии подходящего контента. Но лучше так не поступать. Дело в том, что пользователь, когда видит пустые страницы в интернет-магазине, испытывает ощущение того, что ресурс еще сырой, недоделанный, и скорее всего, доверять такому бренду не стоит. Поэтому нужно позаботиться о том, чтобы абсолютно все разделы сайта содержали актуальную информацию и были оформлены подобающе.
9. Контент из фотостоков
Иногда предприниматель, пытаясь сэкономить деньги и время на создании качественного контента, использует фотографии с открытых источников. Когда-то это было допустимым и почти никак не влияло на конверсию интернет-магазина. Но теперь, когда фото и видео контент заполонил интернет-пространство и социальные сети, стало труднее соперничать с конкурентами. Теперь выигрывает тот, кто сумел завладеть вниманием покупателей и привлечь клиентов на сайт благодаря определенным преимуществам, которые тоже можно выразить с помощью изображения.
Использовать стоковые изображения нельзя ни в коем случае, иначе предприниматель может забыть о продажах. Демонстрировать продукты и услуги покупателям нужно только через собственный контент. Для этого не стоит пытаться сэкономить, лучше нанять профессионального фотографа, пригласить опытных моделей и арендовать подходящую студию. Результат не заставит себя долго ждать.
Когда люди выбирают, на каком сайте совершить покупку, они долго изучают отзывы, кейсы. портфолио. Особенно, если будущая покупка относится к категории дорогостоящих. Без социального доказательства сегодня трудно продавать даже одежду. Ведь без наличия реальных отзывов мало кто захочет оформлять заказ, да еще и по предоплате. Поэтому как только появятся первые положительные отзывы, сразу нужно оформлять специальный раздел и публиковать там обратную связь.
Часто клиенты не особо охотно оставляют отзывы. Поэтому можно предложить им какой-то бонус: скидку или бесплатную доставку на следующий заказ при условии оставления обратной связи. Если бизнесмен предоставляет какие-то услуги, обязательно нужно оформлять кейсы, где четко обозначать ситуацию клиента до и после того как он обратился за помощью. Следует прописывать исходную ситуацию, проблемы, цели и задачи, способы, которые помогли решить проблему.
В отдельном разделе, посвященному компании, рекомендуется публиковать новости фирмы и размещать ссылки на другие источники, в которых упоминается бренд. Также необходимо демонстрировать экспертность, если это бизнес по оказанию услуг. Демонстрация социального доказательства хорошо работает для таких сфер, как частная медицина, услуги юристов, адвокатов, нотариусов, психологов, мастеров красоты.
Коротко о главном
Исправить ошибки в пользовательском интерфейсе на сайте не так уж сложно, но все же стоит постараться и вовсе их не допускать. Такие мелочи, как неудобная навигация, отсутствие хлебных крошек или стоковые изображения, на первый взгляд, не представляют серьезной опасности для бизнеса. Но на самом деле, это может нанести удар репутации бренда. Если определенный процент покупателей при посещении ресурса наткнется на ряд таких недоработок и поймет, что совершать покупки здесь неудобно, то предприниматель окончательно потеряет эту аудиторию как потенциальных клиентов. Но даже если сайт отличается высоким качеством контента и способен составить достойную конкуренцию соперникам, не стоит расценивать это как данность. В условиях современной жесткой конкуренции следует всегда держать руку на пульсе и следить за поведением посетителей на ресурсе и за трендами в пользовательском интерфейсе.
Возможно вам также будет интересно:
Большинство интернет-пользователей в России пользуются маркетплейсами и онлайн-магазинами для совершения ежедневных покупок. И часто бывает так, что попадая на ресурс и испытывая какую-то заминку или сложность при изучении сайта, потенциальный покупатель покидает интернет-магазин, не успев оформить заказ. Определенный процент отказа посетителей при посещении сайта присутствует всегда. Но если объем трафика на ресурсе достаточно высокий, тогда ошибки в юзабилити интернет-магазина могут привести к значительным убыткам для предпринимателя. Важно вовремя понять, какие сложности испытывают покупатели на сайте и как это можно исправить, чтобы пользовательский интерфейс не стал причиной низкой конверсии ресурса.
1. Сложная навигация
Это ошибка считается самой распространенной среди владельцев бизнесов, у которых есть сайты. Иногда, желая выделиться среди конкурентов и сделать нечто оригинальное, предприниматель игнорирует базовые понятия удобства сайта и правила расположения главных элементов. Хоть понятие удобства в интернет-магазине и является субъективным, все же не стоит усложнять жизнь покупателям и дезориентировать их.
В интернет-магазине должны присутствовать основные блоки, они располагаются вверху. Справа в верхней строчке принято размещать активную кнопку с контактами (телефон, адрес магазина, электронная почта). Логотип фирмы лучше поместить в левый верхний угол, а меню с основными разделами — слева сбоку. Также в шапке сайта можно указать важную информацию о стоимости услуг, добавить ссылку на отзывы или кейсы. Такое отображение элементов считается общепринятым и инстинктивно понятным для большинства пользователей.
Чтобы человеку не пришлось каждый раз думать о том, куда нужно нажать и гадать, в какой же раздел он попадет, стоит заранее продумывать структуру сайта и навигацию. У любого ресурса должна быть четкая иерархия, а вложенность страниц не превышать 2-3. Но если оказалось так, что этот момент требует доработки, следует на некоторое время остановить продажи, чтобы программист мог спокойно исправить систему навигации.
2. Обилие текста и недостаток визуала
Избыток информации в виде длинных текстовых описаний может оттолкнуть любого, даже самого непритязательного клиента. Мало кто захочет изучать преимущества магазина или характеристики товара, если данные представлены в виде сплошного длинного текста, особенно если использован мелкий шрифт. При оформлении любого блока на сайте следует предусмотреть возможность использования изображений. Текст с картинками людям воспринимать проще, чем без них. Но не стоит вставлять первые попавшиеся картинки. Лучше нанять фотографа и разместить на сайте качественные, уникальные изображения, которые явно демонстрируют преимущества бренда.
Если сократить информацию не получается и текст получается довольно объемным, следует принять во внимание правила типографики для интернет-ресурсов. Вот как можно преобразить нечитаемый «кирпич» текста и сделать его более легким для восприятия:
- Использовать один шрифт на сайте. В редких случаях допускается сочетание шрифтов, когда для оформления применяют не 1, а 2-3 шрифта.
- Не увлекаться шрифтами с засечками. Если в заголовке есть засечки, то в самом тексте их быть не должно.
- Разбивать текст на смысловые абзацы.
- Использовать заголовки и подзаголовки для структурирования информации и облегчения восприятия.По
- ещать текст в плашку для создания акцента.
- Разбавлять текст фотографиями и видео.
3. Отсутствие хлебных крошек
Перемещаясь по сайту, пользователи могут потеряться среди разделов. Поэтому, чтобы клиентам было проще ориентироваться в интернет-магазине, следует использовать навигационную цепочку или так называемые хлебные крошки. Наличие навигационной цепочки как на десктопе, так и в мобильной версии приложения, позволяет покупателю легко возвращаться на предыдущий этап поиска, не вводя каждый раз запрос по-новому. Также хлебные крошки удобны тем, что клиент всегда может понять, к какому из разделов относится конкретная вещь или другое изделие и использовать эти знания в дальнейшем при поиске необходимых товаров.
4. Сложная форма регистрации
Когда пользователь попадает на сайт и собирается пройти регистрацию, он ожидает, что эта процедура пройдет легко и быстро. Поэтому не стоит добавлять слишком много полей в регистрационную форму, чтобы не оттолкнуть потенциальных покупателей. Пусть пользователь заполнит только самые необходимые поля для регистрации, указав свое имя и фамилию и контактные данные. А остальную информацию он сможет указать позже, на сайте в личном кабинете. Кстати, за заполнение подробной анкеты интернет-магазины обычно начисляют клиенту бонус, который он позже сможет потратить на покупки.
5. Хаотическое отображение главного экрана
Как показывают маркетинговые исследования, информацию на главном экране сайта изучает лишь 5-10% посетителей. И тем не менее, это не означает, что первый экран ресурса можно оформить как захочется. Необязательно тратить деньги на создание уникального дизайнерского баннера для интернет-магазина. Важно понять, что главный экран должен быть информативным, а визуальный шум в виде хаотично вставленных баннеров и мини-блоков только усугубляет ситуацию. Даже если те 10% покупателей захотят получить больше информации о бренде, изучая первый экран, который не отражает суть работы компании, скорее всего, они покинут страницу, так и не совершив заказ.
Избыточная информация лишь вызывает затруднения у пользователей и никак не помогает сконцентрироваться. Обилие различных блоков и элементов на первом экране может отпугнуть потенциальных клиентов. Чтобы этого не произошло, следует разработать модульную сетку для сайта, в которой будут располагаться шаблоны будущих элементов и дизайнов. Благодаря модульной сетке интернет-магазин обретет структуру и единообразие, что поможет клиентам проще воспринимать контент. Если случилось так, что главный экран выглядит «пустым», можно заполнить свободное пространство оффером или уникальным торговым предложением.
6. Отсутствие оффера и УТП
Иногда при переходе на ресурс, пользователь не понимает, что продают на сайте и чем эта веб-страница может ему помочь. Если так случилось, это означает, что у компании нет оффера и скорее всего, отсутствует и УТП. Попадая в такой интернет-магазин, где нет ни слова о том, чем занимается фирма, клиент очень быстро понимает, что ему здесь делать нечего и ищет другой ресурс. Отсутствие оффера — это стратегическая ошибка, которая может обойтись очень и очень дорого. В каждой, даже узкой сфере есть десятки и сотни конкурентов, которые не спят и следят за своими соперниками. Сейчас покупатели стали более придирчивы, они избалованы возможностью выбора. Поэтому удерживать внимание посетителей нужно грамотно.
При формировании оффера не стоит использовать банальные и широко распространенные фразы, которые не отражают сути бизнеса. Например, оффер в стиле «индивидуальный подход, опытные сотрудники, работаем для вас» никак не поможет привлечь клиентов и не заинтересует их. Торговое предложение должно подчеркивать ценность продукта и раскрывать выгоды для покупателей, отражать информацию о выгодных условиях сделки.
Чтоб составить продающий оффер или уникальное торговое предложение, не обойтись без четкого знания своей целевой аудитории. Отталкиваясь от потребностей, болей и предпочтений потенциальных клиентов, и следует разрабатывать такое предложение, которое будет отличаться от предложений конкурентов и четко отвечать на ряд вопросов:
- что продают на этом сайте;
- на кого рассчитано это торговое предложение;
- почему данное предложение должно заинтересовать покупателя;
- чем это предложение отличается от других конкурентных предложений.
Важно также помнить о том, что оффер на сайте должен соответствовать тексту в рекламном объявлении. Часто предприниматели и маркетологи, пытаясь привлечь как можно больше посетителей на сайт с помощью контекстной и таргетированной рекламы, забывают о том, что информация в объявлении и на сайте отличается. Например, если пользователь заинтересовался рекламой, где ему обещают посудомоечную машину со скидкой за 15 тысяч рублей, а на сайте такого товара нет и о скидках не говорится ни слова, покупатель сразу же покинет страницу и потеряет доверие к бренду.
7. Всплывающие окна
Практически на каждом сайте можно встретить различные поп-апы и всплывающие окна, которые рекламируют какой-то товар или предлагают онлайн-консультацию со специалистом. Если поп-ап появляется слишком часто или его трудно закрыть, или всплывающих окон на ресурсе несколько, это может серьезно сказаться на посещаемости интернет-магазина. Сам по себе поп-ап не является плохим инструментом для продвижения. Но стоит позаботиться о своих клиентах и настроить появление окон таким образом, чтобы пользователь в любой момент смог его закрыть. То есть, у поп-апа обязательно должен быть виден крестик в углу, а его появление лучше настроить так, чтобы окно всплывало через 30-60 секунд после перехода пользователя на сайт. А можно встроить попа-ап так, чтобы он был абсолютно ненавязчивым.
8. Незаполненные разделы
Иногда случается так, что у предпринимателя или программиста не хватает времени на заполнение всех разделов сайта. Такое может случится и при отсутствии подходящего контента. Но лучше так не поступать. Дело в том, что пользователь, когда видит пустые страницы в интернет-магазине, испытывает ощущение того, что ресурс еще сырой, недоделанный, и скорее всего, доверять такому бренду не стоит. Поэтому нужно позаботиться о том, чтобы абсолютно все разделы сайта содержали актуальную информацию и были оформлены подобающе.
9. Контент из фотостоков
Иногда предприниматель, пытаясь сэкономить деньги и время на создании качественного контента, использует фотографии с открытых источников. Когда-то это было допустимым и почти никак не влияло на конверсию интернет-магазина. Но теперь, когда фото и видео контент заполонил интернет-пространство и социальные сети, стало труднее соперничать с конкурентами. Теперь выигрывает тот, кто сумел завладеть вниманием покупателей и привлечь клиентов на сайт благодаря определенным преимуществам, которые тоже можно выразить с помощью изображения.
Использовать стоковые изображения нельзя ни в коем случае, иначе предприниматель может забыть о продажах. Демонстрировать продукты и услуги покупателям нужно только через собственный контент. Для этого не стоит пытаться сэкономить, лучше нанять профессионального фотографа, пригласить опытных моделей и арендовать подходящую студию. Результат не заставит себя долго ждать.
Когда люди выбирают, на каком сайте совершить покупку, они долго изучают отзывы, кейсы. портфолио. Особенно, если будущая покупка относится к категории дорогостоящих. Без социального доказательства сегодня трудно продавать даже одежду. Ведь без наличия реальных отзывов мало кто захочет оформлять заказ, да еще и по предоплате. Поэтому как только появятся первые положительные отзывы, сразу нужно оформлять специальный раздел и публиковать там обратную связь.
Часто клиенты не особо охотно оставляют отзывы. Поэтому можно предложить им какой-то бонус: скидку или бесплатную доставку на следующий заказ при условии оставления обратной связи. Если бизнесмен предоставляет какие-то услуги, обязательно нужно оформлять кейсы, где четко обозначать ситуацию клиента до и после того как он обратился за помощью. Следует прописывать исходную ситуацию, проблемы, цели и задачи, способы, которые помогли решить проблему.
В отдельном разделе, посвященному компании, рекомендуется публиковать новости фирмы и размещать ссылки на другие источники, в которых упоминается бренд. Также необходимо демонстрировать экспертность, если это бизнес по оказанию услуг. Демонстрация социального доказательства хорошо работает для таких сфер, как частная медицина, услуги юристов, адвокатов, нотариусов, психологов, мастеров красоты.
Коротко о главном
Исправить ошибки в пользовательском интерфейсе на сайте не так уж сложно, но все же стоит постараться и вовсе их не допускать. Такие мелочи, как неудобная навигация, отсутствие хлебных крошек или стоковые изображения, на первый взгляд, не представляют серьезной опасности для бизнеса. Но на самом деле, это может нанести удар репутации бренда. Если определенный процент покупателей при посещении ресурса наткнется на ряд таких недоработок и поймет, что совершать покупки здесь неудобно, то предприниматель окончательно потеряет эту аудиторию как потенциальных клиентов. Но даже если сайт отличается высоким качеством контента и способен составить достойную конкуренцию соперникам, не стоит расценивать это как данность. В условиях современной жесткой конкуренции следует всегда держать руку на пульсе и следить за поведением посетителей на ресурсе и за трендами в пользовательском интерфейсе.
Возможно вам также будет интересно:
Алексей Копылов
Плохой дизайн
и к чему он приводит
В первой статье мы рассмотрели понятие дизайна, узнали, что такое аффорданс, и поговорили о трех важнейших составляющих хорошего пользовательского интерфейса.
В этой части статьи мы рассмотрим проблемы, которые несет плохой дизайн и кратко пробежимся по истории пользовательских интерфейсов, чтобы показать как связана задача, стоящая перед дизайнером, и выбор способа взаимодействия пользователя с программой.
Краткая история пользовательских интерфейсов
Способы взаимодействия человека с техникой с течением времени претерпели серьезные изменения, что наглядно проиллюстрировано на рисунке ниже.
Изменения интерфейсов с течением времени
На раннем этапе развития компьютерных пользовательских интерфейсов использовались перфокарты и другие примитивные способы ввода информации. В какой то момент популярность набрал интерфейс командной строки. Он и сейчас уместен в определённых задачах, например, в задачах системного администрирования.
В 1968 году из недр лаборатории XEROX PARC вышел революционный на тот момент так называемый «оконный интерфейс». Вы можете оценить это событие, посмотрев видео «Прародитель всех демонстраций», в котором Дуг Эрнгельбарт представил следующие совершенно новые концепции: оконный интерфейс, мышь, гипертекст, телеконференции, текстовый редактор (текст в котором можно было редактировать группой пользователей!). Далее компании Apple и Microsoft скопировали основные идеи XEROX PARC (санкционировано и не совсем), усовершенствовали их и создали собственные коммерческие операционные оконные системы.
Относительно недавно по историческим меркам появились сенсорные интерфейсы, которые стали по-настоящему популярны после появления Apple iPhone.
Прямо сейчас активно развиваются голосовые интерфейсы, а 2021 год стал прорывным для VR/XR. Не за горами развитие нейроинтерфейсов, то есть прямое подсоединение машины к мозгу с помощью проводов или даже без них.
Важно, что несмотря на то, что регулярно появляются новые способы взаимодействия, опытные дизайнеры знают, как использовать всё историческое наследие, и, в зависимости от задач и контекста пользователей, выбирают тот или иной тип интерфейса.
Например, при проектировании дизайна для системы хранения данных мы с коллегой добавили интерфейс командной строки. Опытные системные администраторы вместо использования мышки и окон могут исполнять чрезвычайно эффективные текстовые команды. Совсем другой пример использования вроде как устаревшего интерфейса: QR-коды, которые являются прямым аналогом древних перфокарт.
Я привёл эти примеры, чтобы обратить ваше внимание, что стоит использовать весь «репертуар» видов взаимодействия, если это уместно в вашем проекте.
Давайте посмотрим на очевидно плохие интерфейсы и последствия их использования.
1. Плохие интерфейсы сбивают с толку.
Посмотрите на сайт Федерации настольного тенниса Республики Башкортостан.
Сайт Федерации настольного тенниса Республики Башкортостан
Что не так в дизайне этого сайта?
Каждая текстовая строка, каждый элемент дизайна «кричит» о себе, как на восточном базаре: «Прочитай меня! Нет, прочитай МЕНЯ!» Посетителю сайта непросто сфокусировать внимание на чём-то одном и начать читать, поскольку внимание автоматически переключается на соседние «кричащие» и «вопящие» строки и заголовки.
На мой взгляд, сайт разработан человеком, не имеющим в достаточной мере представления о том, что такое дизайн, о визуальном восприятии информации при её чтении.
Поскольку, как я думаю, другой такой Федерации настольного тенниса Республики Башкортостан нет, то все, кто имеет к нему отношение, вынуждены пользоваться этим сайтом. Из этого логично заключить, что, когда нет конкуренции, дизайн не так важен: можно, в принципе, использовать любой дизайн, люди в любом случае будут пользоваться им ради информации. Но, как только появляется конкуренция, дизайн становится чрезвычайно важным. В современных продуктах технологии и интерфейс — это самые главные конкурентные преимущества при прочих равных (при одинаковой цене, например).
Если приглядеться к сайту Федерации настольного тенниса Республики Башкортостан, то можно заметить, что здесь явно нарушена визуальная иерархия, то есть, напрочь отсутствует сознательное управление вниманием пользователей.
Если вы возьмёте классическую бумажную газету, то практически всегда на первом развороте увидите некую большую фотографию, крупный текст. Далее вы заметите текст и изображения меньшего размера, потом ещё меньшего, и наконец доберётесь до текста с минимальным размером шрифта. Таким образом, с помощью размера шрифта и размера вставок в газеты, ваш взгляд специально направляют так, чтобы вы читали газету в определённом порядке. Получается, создатели газет фактически управляют вашим вниманием. Продуманная визуальная иерархия — мощное средство улучшения интерфейса.
Давайте рассмотрим ещё один пример плохого интерфейса на рисунке ниже.
Дизайн интерфейса «по просьбам пользователей»
Это наглядный пример создания пользовательского интерфейса «по запросам пользователей». То есть здесь представлен случай, когда пользователи требуют новые функции, а разработчик, не оценивая каждую из входящих просьб критически, чисто методически дорабатывает интерфейс. По этой причине и получаются подобные «монстры» программостроения.
На своих курсах я часто провожу аналогию таких запросов от пользователей с детьми, которые просят у родителей конфеты. Мы все понимаем, что хороший родитель не будет кормить своих детей одними конфетами только потому, что те просят их постоянно. Конечно нет! У родителей, как правило, есть принцип, что для получения конфеты, необходимо сначала съесть обычную еду.
Поэтому, когда пользователи просят вас внедрить что-то новое в вашу программу, нельзя воспринимать это как прямой запрос, который необходимо обязательно реализовать Нет. Каждую такую просьбу нужно воспринимать как нечто, что требует осмысления. Это как врачи жалобы пациентов воспринимают как симптом, а не как руководство к действию. Если пациент на приёме у врача сообщает ему, что у него болит рука, это вовсе не означает, что врач тут же начнет лечить ему руку. Ответственный врач проведёт исследования и только тогда поставит диагноз, и на основании него пропишет лечение.
В дизайне то же самое. Любую просьбу пользователя необходимо воспринимать критически, соизмерять с другими просьбами пользователей, структурировать все просьбы, пытаться понять, почему люди это просят, проводить интервью, глубинные интервью или анкетирование и так далее, чтобы глубже разобраться с причинами появления таких запросов.
2. Плохие интерфейсы бесят пользователей.
В качестве примера приведу один из первых мемов в интернете, когда офисный сотрудник при работе с ПК (очевидно, не разобравшись с интерфейсом какой-то из программ) сначала ударяет ПК по стенке ЭЛТ-монитора, потом нещадно совершает несколько ударов кулаком по клавиатуре и в завершении своего приступа ярости сметает со стола монитор ударом по нему клавиатурой. Я видел, как подобные вспышки ярости возникали у пользователей из-за того, что интерфейс не позволял выполнить их задачу.
3. Плохие интерфейсы не используются так, как было задумано.
Для наглядной иллюстрации этого варианта плохого интерфейса приведу пример с горкой для детей, изображённой на фото. Посмотрите, эти дети, чтобы кататься, вместо горки используют наклонную поверхность площадки, на которой она поставлена.
Пример интерфейса, когда объект не используется по первоначальному его назначению
Такие ситуации встречаются достаточно часто. Это происходит, когда дизайнер перед созданием интерфейса недостаточно изучил, что людям нужно на самом деле и как они этим продуктом будут пользоваться.
Если бы эту горку протестировали, то, вероятно, конструкторы обнаружили бы, что есть некая проблема, и горку ввели бы в эксплуатацию только после успешного прохождения тестирования. Сейчас же эта горка тиражирована, стоит во множестве мест, а по прямому назначению её никто не использует. Печально.
4. Плохие интерфейсы убивают.
Это не шутки. В конце 2001 года восемь американских солдат погибло из-за ошибки в проектировании GPS-наводчика тактических ракет Precision Lightweight GPS Receiver (PLGR, или «Plugger»).
GPS наводчик тактических ракет PLGR
Что именно произошло? При отправлении координат цели на спутник случилось событие, которое не было просчитано создателями устройства: у наводчика в устройстве сели батареи. После замены батарей координаты на устройстве сбросились до значений по умолчанию, то есть, установились по координатам самого наводчика — места, где как раз и находился этот взвод. Спутник передал координаты в командный центр, откуда была произведена наводка ракеты и она попала точно в цель, убив людей.
Кто виноват в том, что восемь человек не вернулось домой? Кто не продумал такой вариант развития событий?
Возможно, дизайнеру и не ставили задачу продумать все сценарии использования устройства. Возможно, ему не пришло в голову, что будет происходить, если у наводчика сели батареи.
Дизайнерам достаточно часто дают узкую задачу. Например, просят спроектировать удобные кнопки на устройстве и дисплей с заданными параметрами к отображаемой на нём информации.
Могу предположить, что проектирование «Plugger» выглядело следующим образом. На проекте был отдельный промышленный дизайнер, который продумывал форму, чтобы устройство было удобно для ношения, имело возможность крепления к поясу и так далее. Однако, не было такого человека, который продумывал бы «сквозные» сценарии, то есть, которые касаются и формы устройства и пользовательского (программного) интерфейса. Такие, как в том случае, когда у наводчика PLGR сели батареи.
Вроде бы нет виновного, но, при этом люди погибли. Часто такие трагедии сваливают на так называемый «человеческий фактор». Вы наверняка слышали это выражение в связи с авиакатастрофами. В большинстве аварий с самолётами оказывается, что какой-то интерфейс взаимодействия с лётчиком сработал плохо, сбил пилота с толку — пилот интерпретировал эту информацию неверно, принял ошибочное решение и выполнил неправильные действия, которые привели к катастрофе.
Таким образом, плохие интерфейсы раздражают, сбивают с толку, иногда являются причиной человеческих смертей, а также приводят к тому, что предметы используются не по своему прямому назначению.
Чтобы учитывать это при дизайне интерфейса, как правило, одних только теоретических знаний недостаточно. Приходите на курс Дизайн интерфейсов для недизайнеров, чтобы попрактиковаться в разработке хороших интерфейсов.
Алексей Копылов
Эксперт в сервисном дизайне
- Более 20 лет опыта в проектировании пользовательских интерфейсов
- Сооснователь компании UIDesign Group
- Руководил дизайном интерфейсов в компаниях Flexis, Kaspersky Lab, Wargaming
- Консультирует на темы картирования услуг, проектирования и анализа пользовательских интерфейсов (UX, CX)
- Автор статей и тренингов по CJM
Подписаться на новые статьи
Здорово, когда сайты или приложения интуитивно понятны. Успешный пользовательский опыт обеспечивает компаниям хорошую прибыль. Но иногда даже опытные дизайнеры допускают ошибки, которые заставляют людей уходить с сайта, сразу же закрывать приложения и обращаться к конкурентам. Поговорили с Кристиной Мартыновской , преподавателем Contented на курсе Профессия «UX/UI-дизайнер PRO» о распространенных проблемах в интерфейсе.
Содержание
- Затянутое знакомство с продуктом
- Использование непривычных для пользователя иконок и других условных обозначений
- Слишком большой объем текста
- Недостаточное количество текста для понимания
- Проблемы с читаемостью текста
- Некорректные тексты кнопок
- Маленькие кнопки и другие кликабельные элементы
- Яркие цвета, которые отвлекают внимание
- Отсутствие контраста
- Неинклюзивный интерфейс
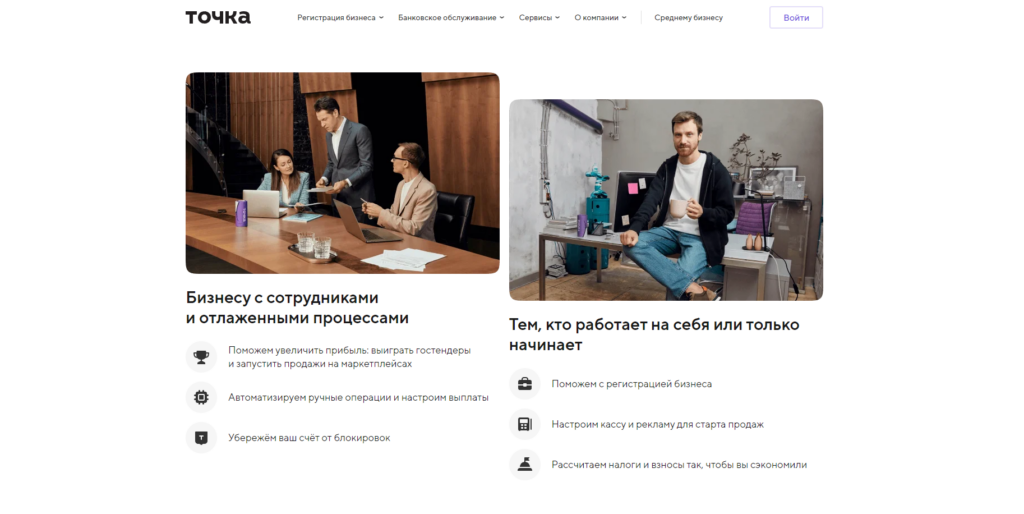
Затянутое знакомство с продуктом
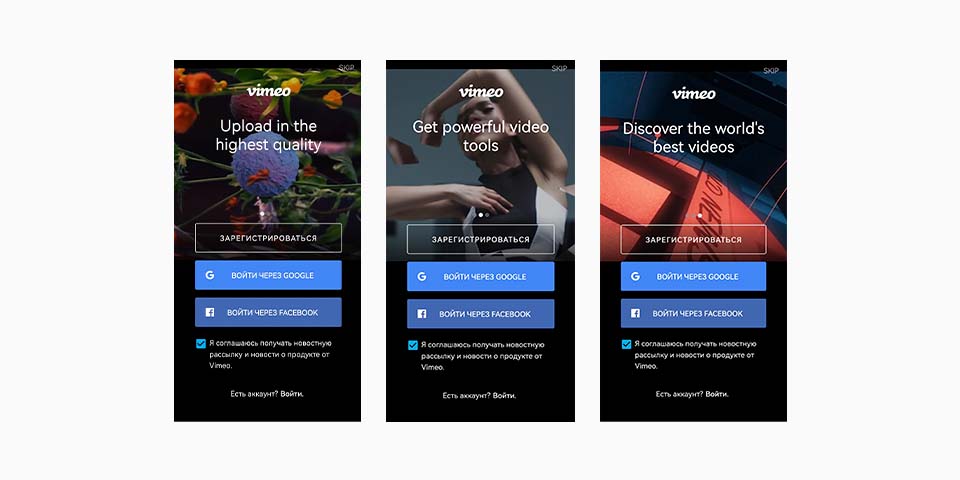
Когда вы устанавливаете новое приложение, то сначала видите несколько экранов с инструкциями: как загрузить фото, посмотреть каталог или добавить что-то в избранное. Эта часть приложения называется «онбординг». Вот так выглядит хороший онбординг в приложении Vimeo, который совместили с регистрацией. Всего 3 экрана с лаконичным и понятным текстом:
Проблема в том, что, если онбординг слишком длинный, человек читает первую и вторую страницу, а дальше начинает фрустрировать и нажимает «Пропустить». Тогда он не узнает о возможностях продукта. Иногда онбординг невозможно пропустить, и это ухудшает пользовательский опыт. Человек так и не начинает пользоваться приложением.
Поэтому нужно делать знакомство с продуктом коротким и информативным. Стандартная продолжительность ― 3 экрана:
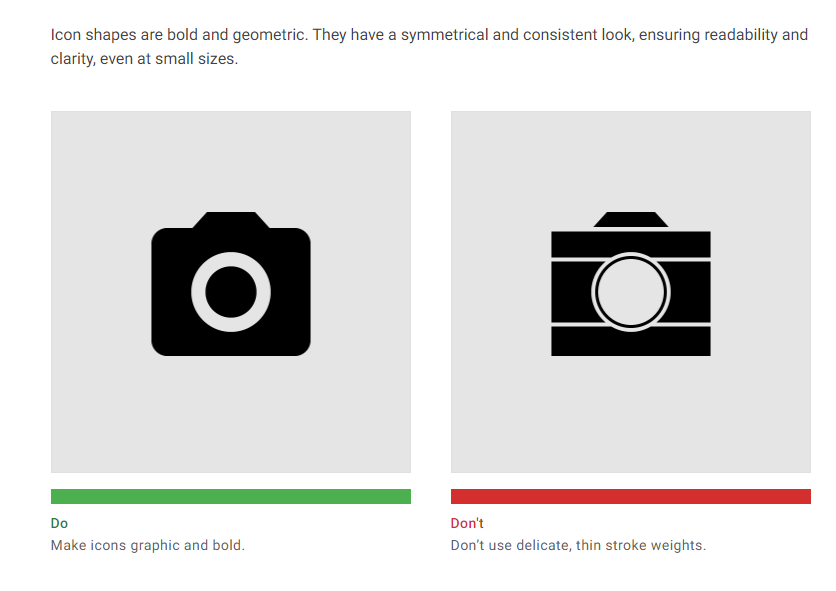
Использование непривычных для пользователя иконок и других условных обозначений
Особенно это любят делать начинающие дизайнеры, которые не знакомы с гайдлайном — документом с набором правил по использованию цветов, шрифтов, иконок и других элементов. Если мы говорим про мобильные интерфейсы, есть два больших гайдлайна, в которых в числе прочего прописаны требования к иконкам:
- Apple Human Interface Guidelines для iOS;
- Google Material Design System для Android.
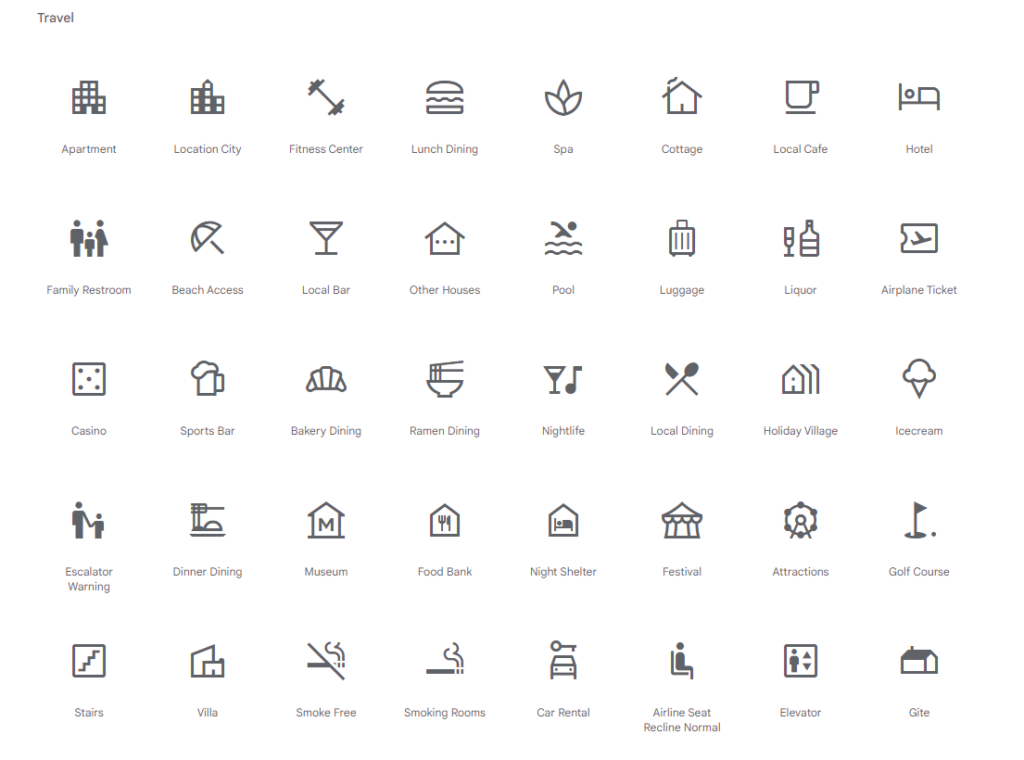
У Google большой набор иконок, которые знакомы всем пользователям Android. А таких людей большинство, потому что, по статистике, доля рынка Android в мире составляет 72%.
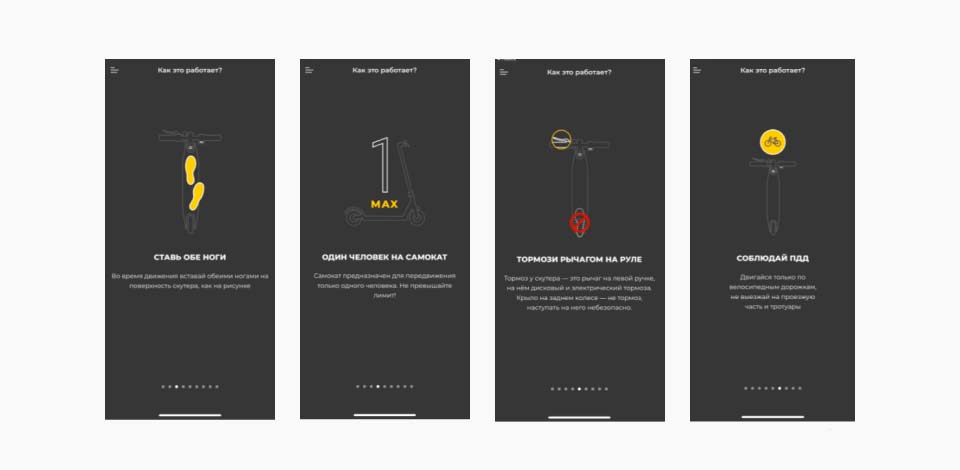
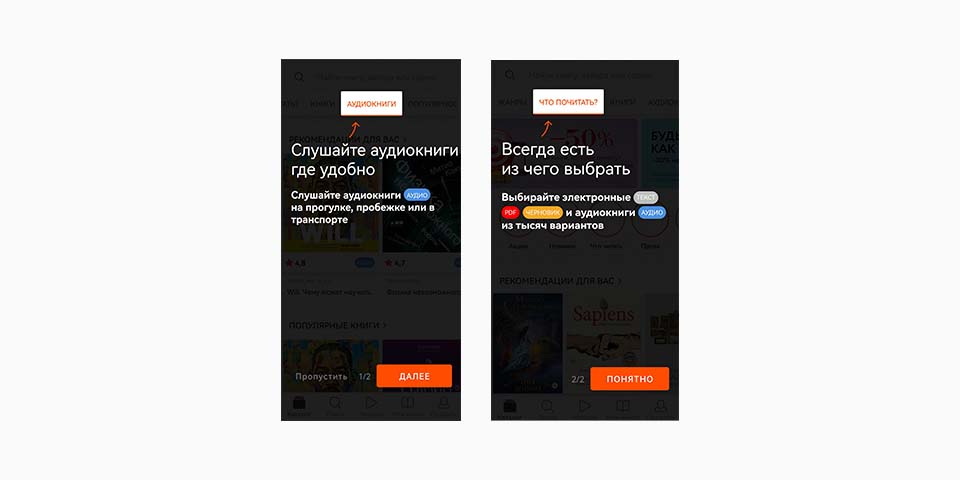
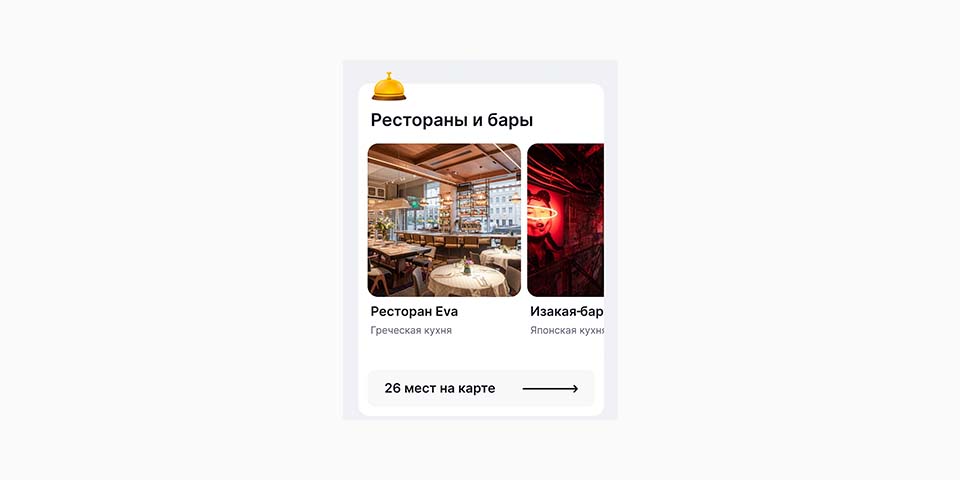
Например, привычная всем иконка для обозначения ресторанов — это тарелка, вилка, ложка, а для баров — бокал. Но сервис Aviasales использует для этих категорий непривычную иконку — звонок для вызова официанта.
С веб-интерфейсом проще, так как места на экране больше, чем на телефоне. Иконки стали нужны с появлением мобильных устройств, чтобы сэкономить место. По сути, иконка — это метафора, которая служит для условного обозначения. Но в веб-версии можно использовать текстовую навигацию:
У иконок в вебе другие функции: они притягивают внимание пользователя к объекту, например к важному тексту, а иконки в лендингах часто похожи на иллюстрации, и под ними или рядом размещают текст:
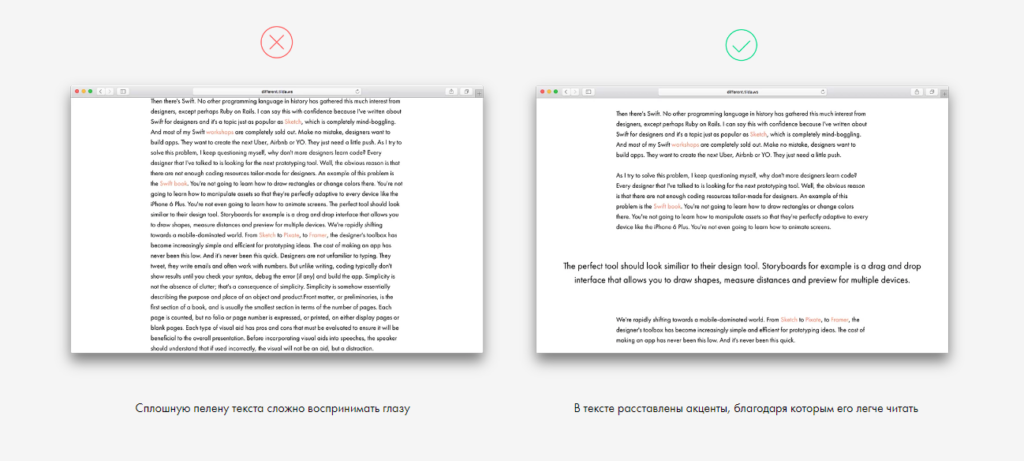
Слишком большой объем текста
Это частая проблема, если в компании нет UX-писателя или копирайтера. Ошибка встречается и в мобильных, и в десктопных интерфейсах.
Бывает, что информации слишком много и она плохо сверстана: нет заголовков, подзаголовков и буллитов для маркировки основных пунктов. Такой текст очень тяжело читать, человек отвлекается и не вникает в суть написанного.
F-паттерны — это самая распространенная траектория, по которой пользователи просматривают контент. Такие паттерны описывают поведение пользователей: человек читает первую строчку, в середине и дальше вниз пробегается по заглавным буквам, больше ничего не читает. Знание об F-паттерне позволяет создавать дизайн с хорошей визуальной иерархией: так, чтобы люди читали и в нужных местах находили самую важную информацию. Это отличное решение для сайтов, где много текста: блогов с лонгридами, новостных порталов. Поэтому текст обязательно надо красиво верстать и форматировать.
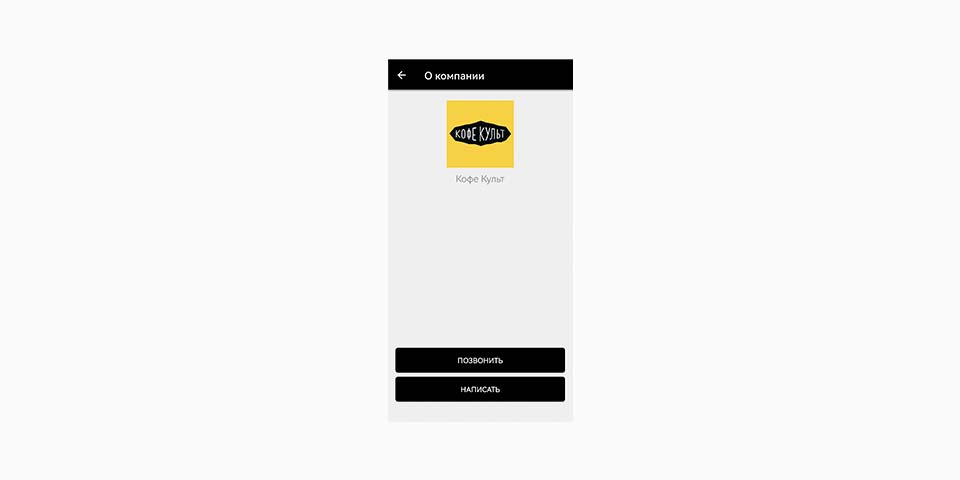
Недостаточное количество текста для понимания
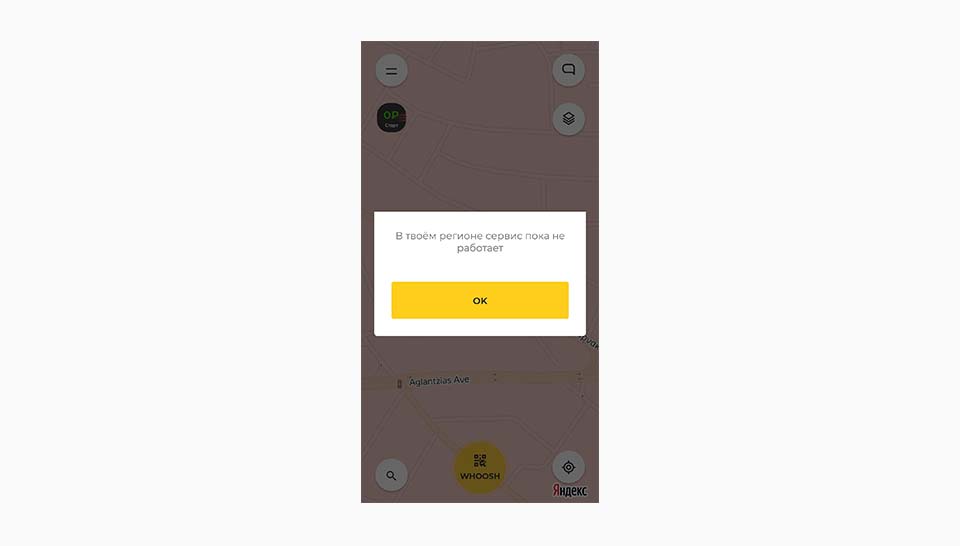
Недостаточное количество текста для понимания — это тоже большая проблема. Например, в приложении сети кофеен «Кофе Культ» на странице «О компании» совершенно нет информации о компании, зато есть кнопки «Позвонить» и «Написать». И несмотря на то что это важные опции, они не соответствуют ожиданиям пользователя: человек собирается прочитать информацию о компании, когда переходит на страницу.
Еще одна неприятная ситуация — неинформативные сообщения об ошибках. Часто бывает так, что на ошибке написано просто «Ошибка такая-то», а затем предлагается нажать «ОК» или крестик. Что пользователю делать с этой информацией — непонятно.
Хорошее сообщение об ошибке должно описывать, какая ошибка произошла и что делать дальше.
Проблемы с читаемостью текста
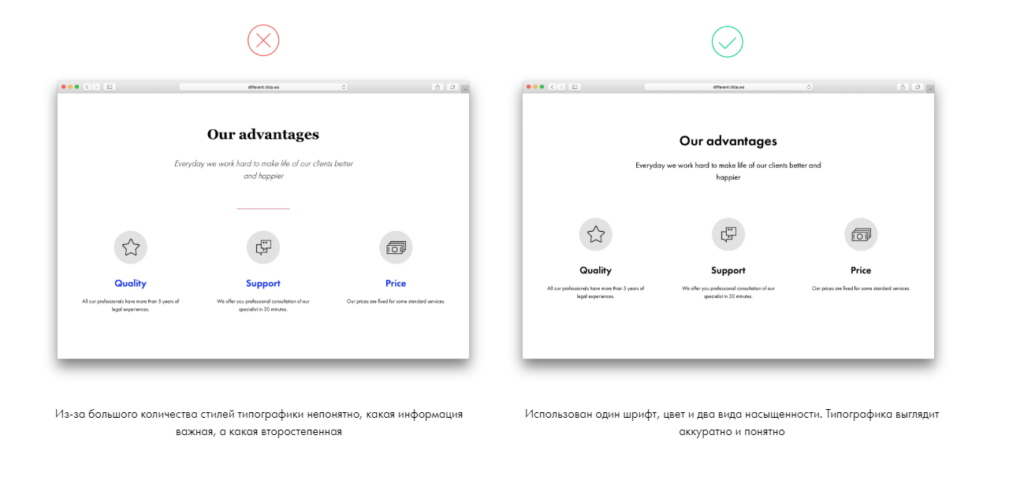
Основные ошибки, которые делают текст нечитаемым, — это:
- большое количество шрифтов и стилей типографики. Правило хорошего тона в мобильных интерфейсах: один шрифт Roboto для Android. А дальше можно менять его начертание: жирность, величину. Для веба допустимо использование 2 шрифтов, больше не нужно;
- слишком крупный и слишком мелкий заголовок. Слишком крупный заголовок — это не проблема. Иногда бывает, что дизайн довольно специфичный и большие крупные заголовки хороши. Они броские, привлекают внимание. Это отлично подходит для некоторых стилей и авторских решений. Мелкие заголовки уже хуже, потому что могут быть похожи на обычный текст и читателю сложно понять, что это заголовок;
- слишком слипшийся текст или большой интерлиньяж. Здесь тоже все зависит от стиля. Иногда получается так, что в дизайне слипшиеся или широкие интервалы между текстом нормально смотрятся, потому что там информация не такая важная и нужна больше для красоты. Конечно, если мы говорим про нормальные тексты, когда их обязательно нужно прочитать, следует поработать над форматированием.
Верстка для дизайнера — это такая же база, как композиция и колористика. Но иногда проблема возникает на стадии разработки, когда программист создает страницу по макету дизайнера и по какой-то причине отступает от него. Здесь дизайнер должен проводить авторский надзор и смотреть, что сделал разработчик.
Некорректные тексты кнопок
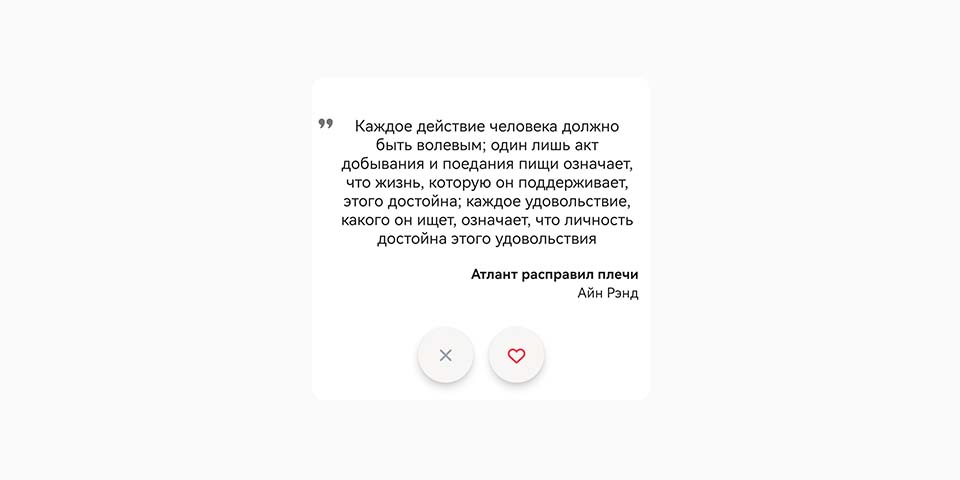
Иногда тексты на кнопках вводят пользователя в заблуждение, так как при прочтении непонятно, к чему приведет нажатие на кнопку. Некорректны такие сочетания, как
- Отмена — Отменить;
- Нет — Отмена.
ОК — Отменить — это нормальные кнопки: одно действие одобряет, другое отрицает. В английском варианте будет OK — Cancel. Для одобрения или отрицания также можно использовать знакомые и интуитивно понятные пользователям значки на кнопках вместо текста:
Маленькие кнопки и другие кликабельные элементы
В мобильном интерфейсе есть понятие «область нажатия». У кнопки она должна быть довольно большая, потому что мы ориентируемся на большой палец среднестатистического человека. Также стоит учитывать, что у мужчин пальцы больше и им сложнее попасть по маленьким иконкам и элементам.
Для веба это не так важно, потому что точность попадания курсором выше, чем пальцем, но тоже не стоит делать совсем мелкие элементы, потому что это усложняет восприятие. Пользователь смотрит и не считывает нужную информацию, для него мелкие элементы похожи на визуальный шум.
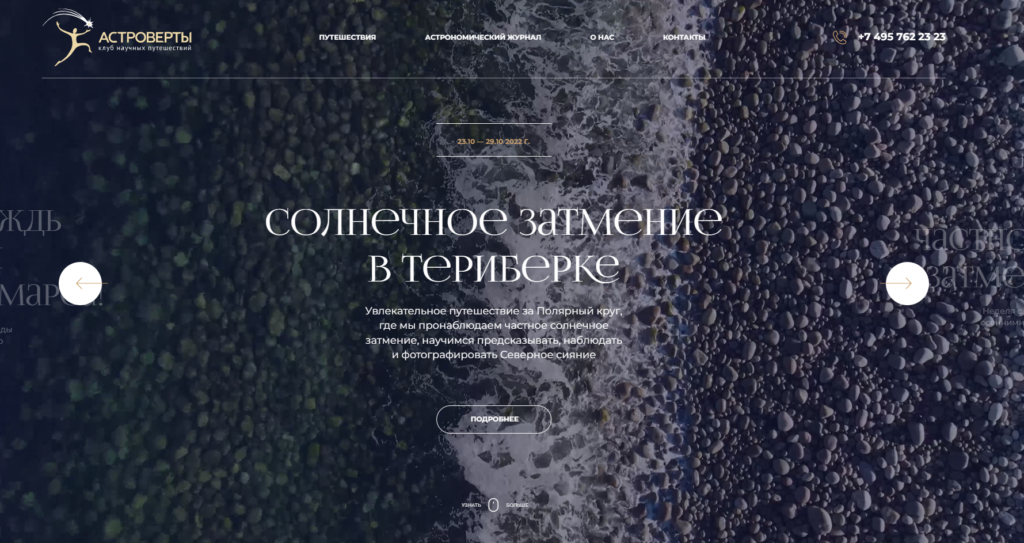
Яркие цвета, которые отвлекают внимание
И в мобильных, и в десктопных интерфейсах может быть призыв к действию, его называют Call to Action (CTA). Обычно это кнопка, отвечающая за важное действие, которое поведет человека дальше по пути пользования продуктом.
Бывает, что на экране 3 или 4 таких ярких кнопки, и какая из них важнее — непонятно. Плюс огромный заголовок, фотография, ссылки — все это запутывает пользователя.
Большое количество кнопок и информации перебивает друг друга и запутывает читателя. Лаконичность влияет на скорость взаимодействия пользователя с интерфейсом. Когда между различными элементами выстроена иерархия, нет противоречий, человеку интуитивно понятно, где и что искать, — все это улучшает пользовательский опыт.
Отсутствие контраста
На желтой кнопке не стоит делать текст горчичного цвета. Красная кнопка и розовый текст — тоже неудачное сочетание. При разработке концепции эти сочетания могут хорошо смотреться в высоком разрешении на мониторе у дизайнера, но у пользователя может быть бюджетный Android с плохой цветопередачей, и текст совсем не будет читаться.
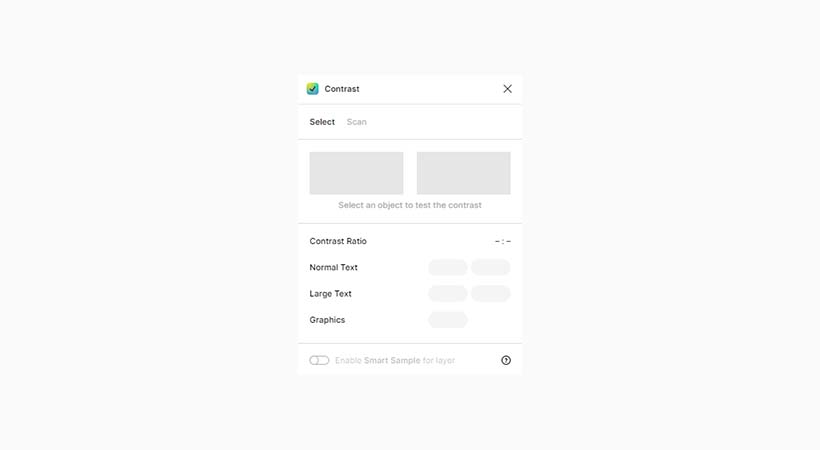
В Figma есть плагин Contrast, который проверяет контрастность цветов во время работы. Нужно выбрать слой, и плагин сравнит его с цветом под выделением, а затем покажет контрастность вместе с пройденными и непройденными уровнями из «Руководства по доступности веб-контента (WCAG)».
Слабая контрастность может пригодиться, например, в иллюстрациях или для фоновых элементов, которые не должны перетягивать внимание. Все остальное должно быть контрастным.
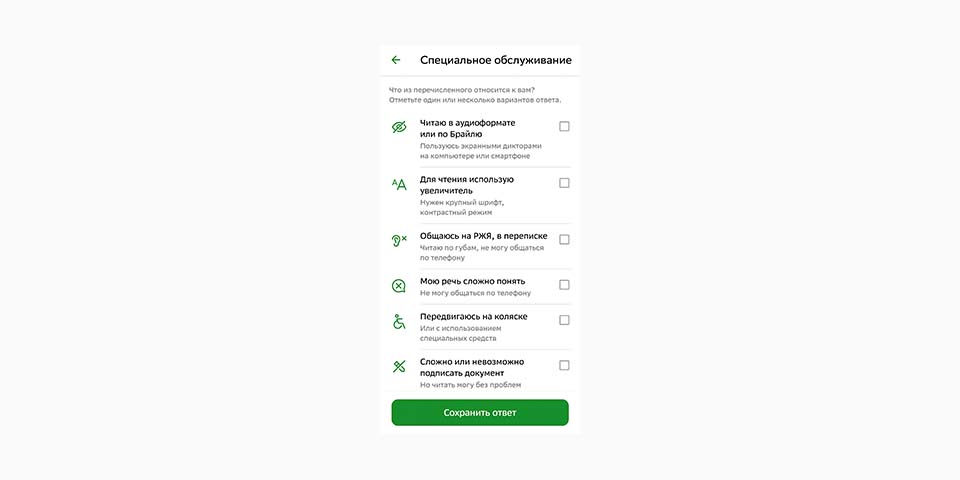
Неинклюзивный интерфейс
Инклюзивный интерфейс — такой, который учитывает потребности всех людей без исключения.
Например, на сайте отсутствует Alt-текст — текстовое описание картинки. Тогда человек с плохим зрением не сможет включить голосового помощника, который прочитает, что изображено на картинке. Alt-текст нужно прописывать не только для людей с особенностями. Он может пригодиться и в ситуации, когда человек попал в зону плохого соединения с интернетом. И, если не подгрузились картинки, можно прочитать, что изображено.
На мобильных устройствах с этим чуть сложнее, потому что смартфонами слабовидящие люди пользуются по-особенному. Например, если вы делаете банковское приложение, учитывайте, что ими пользуются все: пенсионеры, студенты, люди с плохим зрением и другими особенностями.
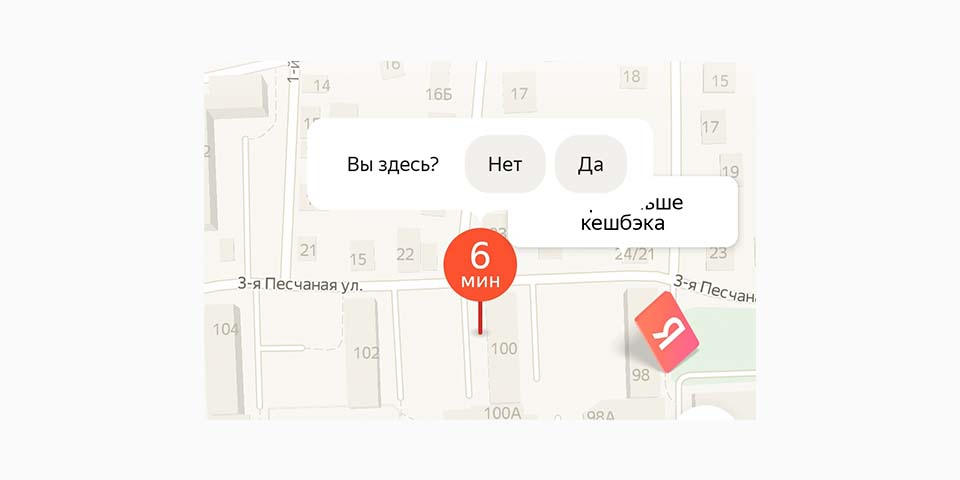
Приложения крупных разработчиков стараются учитывать это. Например, Яндекс.Go поддерживает работу с программами экранного доступа. Незрячие пользователи могут без посторонней помощи заказать такси не только по телефону, но и с компьютера или мобильного устройства.
#подборки
- 11 авг 2021
-
0
От плохой обратной связи и непонятных режимов до удаления данных и громоздких форм.
Иллюстрация: Meery Mary для Skillbox Media
Редактор. Пишет про дизайн, редактирует книги, шутит шутки, смотрит аниме.
Кажется, что спроектировать интерфейс — не такая сложная задача: нарисовать кнопки, добавить к ним подписи и всё готово. Но при таком подходе у вас получится «продукт», из-за которого люди начнут пить пустырник.
Рассказываем об ошибках в интерфейсах, которые, скорее всего, выводят вас из себя каждый день:
- плохая обратная связь,
- непонятные режимы работы,
- неочевидные кнопки и сценарии,
- подмена стандартных элементов управления,
- всплывающие без причины окна,
- удаление данных без спроса,
- плохо спроектированные формы.
Страшно раздражает, когда жмёшь на кнопку, а в ответ система никак не реагирует. Например, в Adobe Premiere иногда не активируется экспорт видео — ни через горячие клавиши, ни через выпадающее меню:
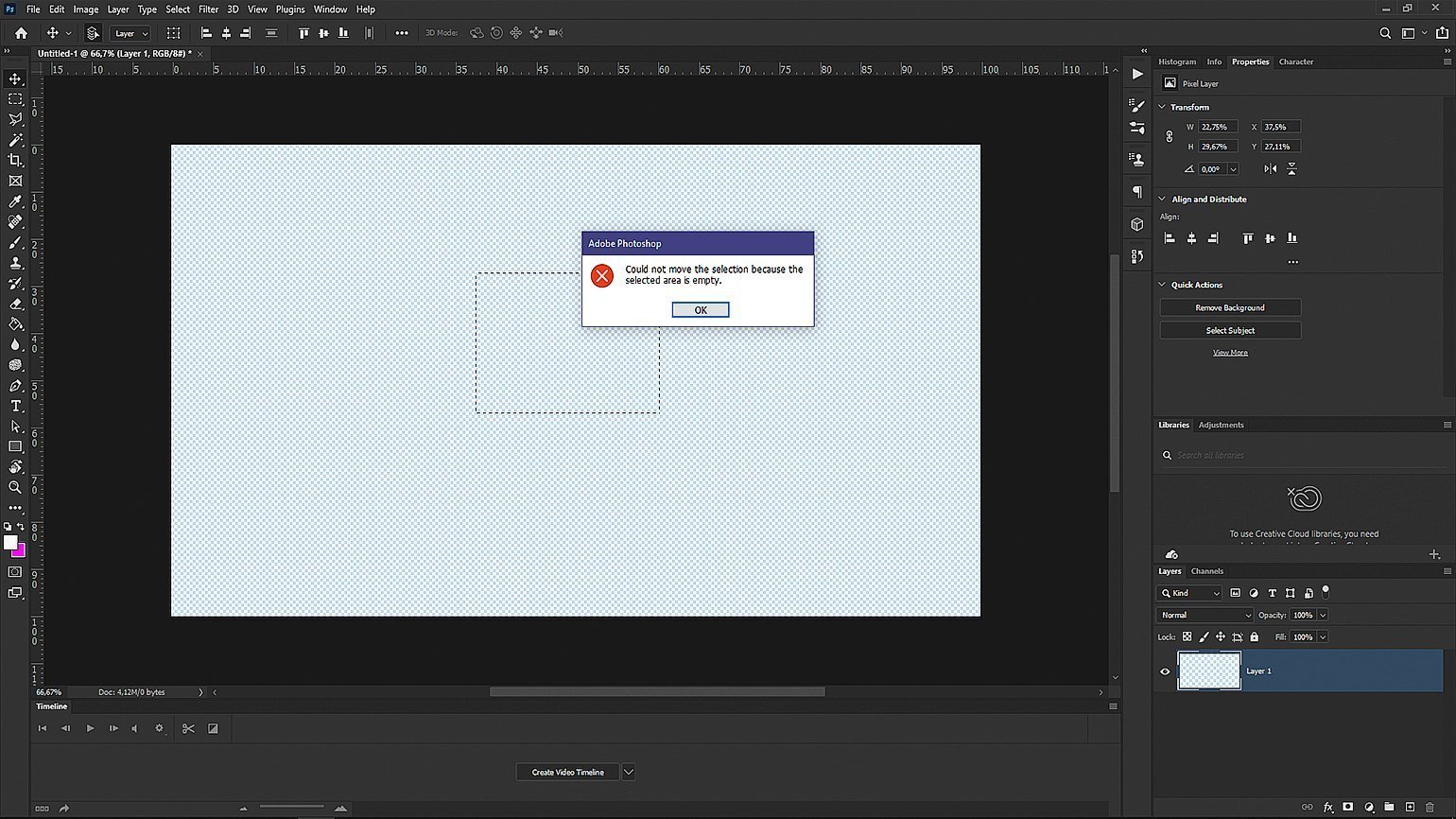
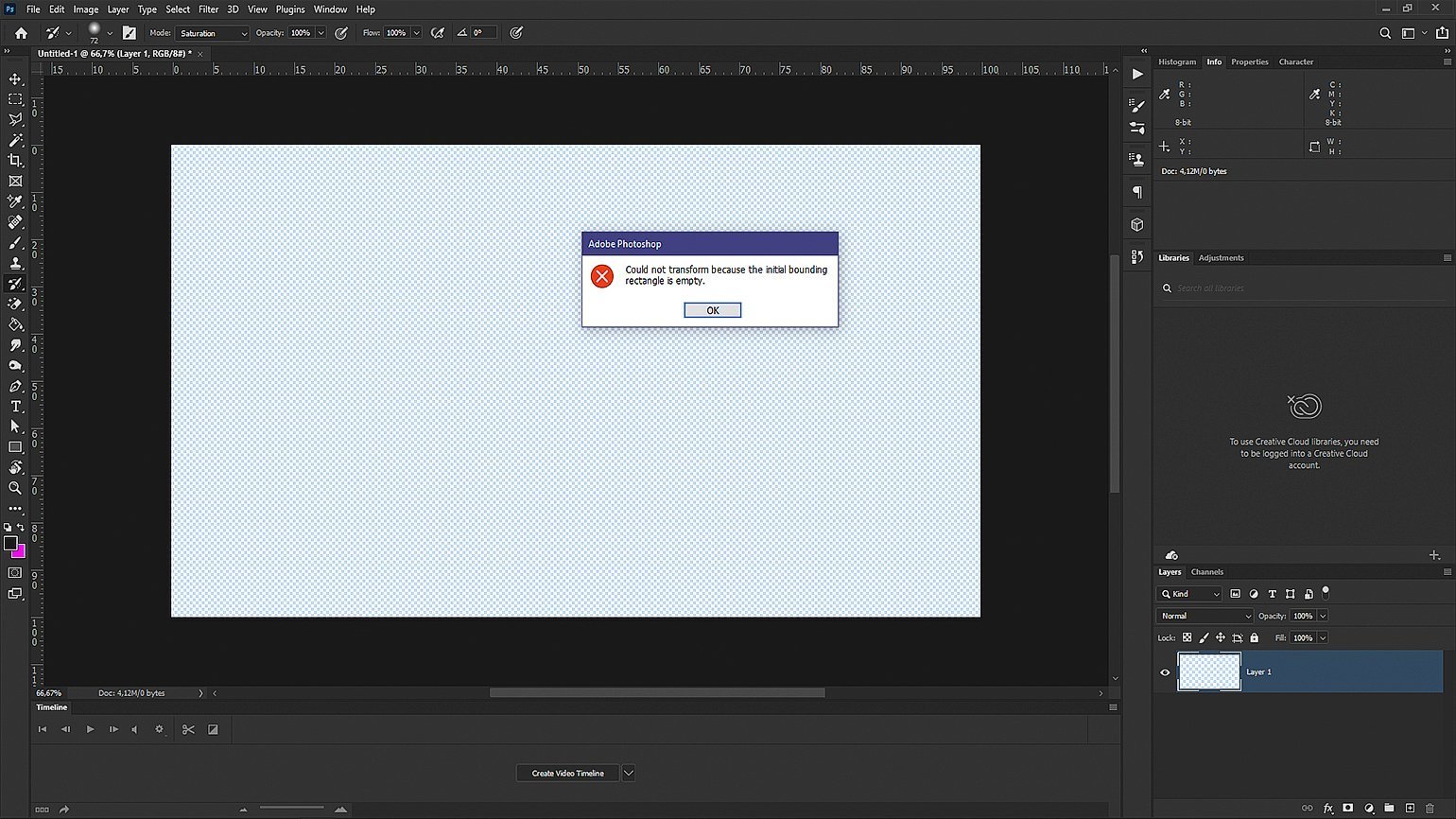
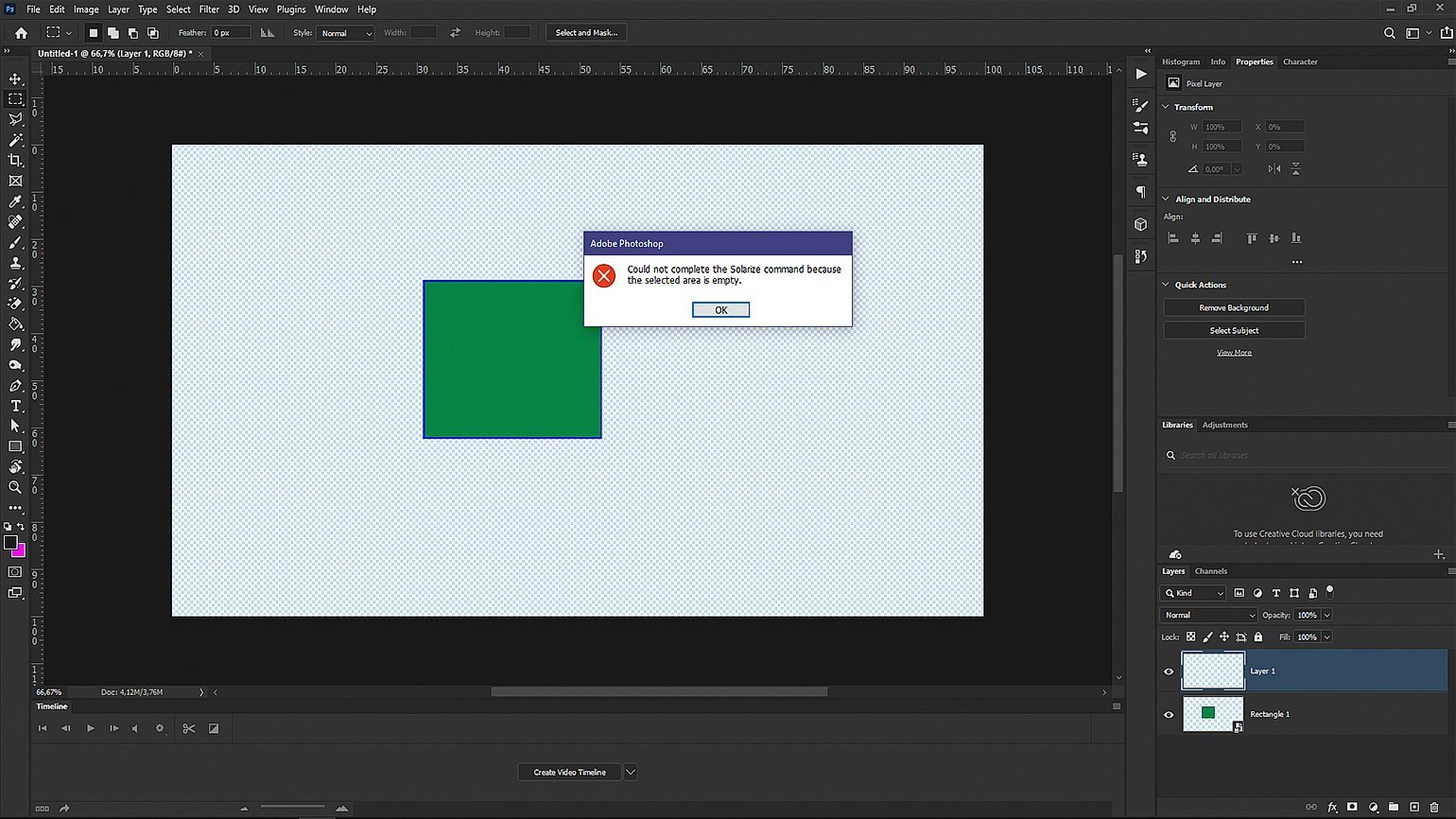
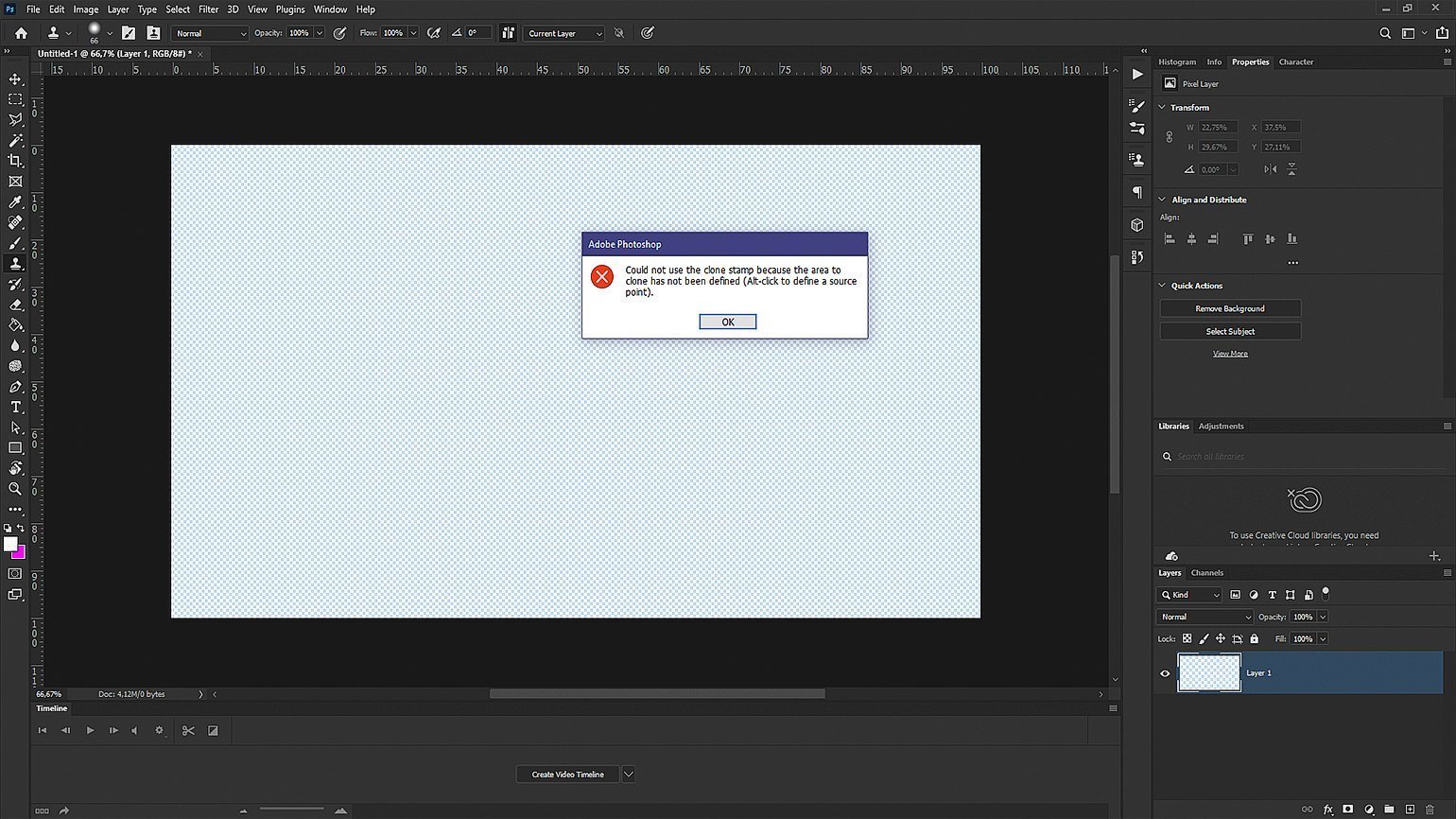
Обратная связь, наоборот, может быть гиперактивной: Photoshop на любое неправильное действие реагирует окном с сообщением об ошибке. Например, вот какие ошибки могут возникнуть, если вы попробуете взаимодействовать с пустым слоем как-то не так:

Со временем эти всплывающие окна начинают восприниматься как ложная тревога. Из-за этого однажды пользователь пропустит по-настоящему важное сообщение и потеряет все свои данные.
Фидбэку нужно уделить первостепенное внимание, чтобы неважная информация была неброской, а важные сигналы выделялись. Когда возникают какие-то чрезвычайные ситуации, даже важные сигналы должны звучать особенным образом. Если каждое устройство сигнализирует о чрезвычайной ситуации, эта какофония ни к чему не приводит.
Дон Норман,
аналитик, инженер и дизайнер интерфейсов
Если человек не понимает или не видит, в каком режиме сейчас работает устройство, скорее всего, он ошибётся. Больше всего это раздражает в простых вещах, вроде переключения раскладки или регуляторов на микроволновке.
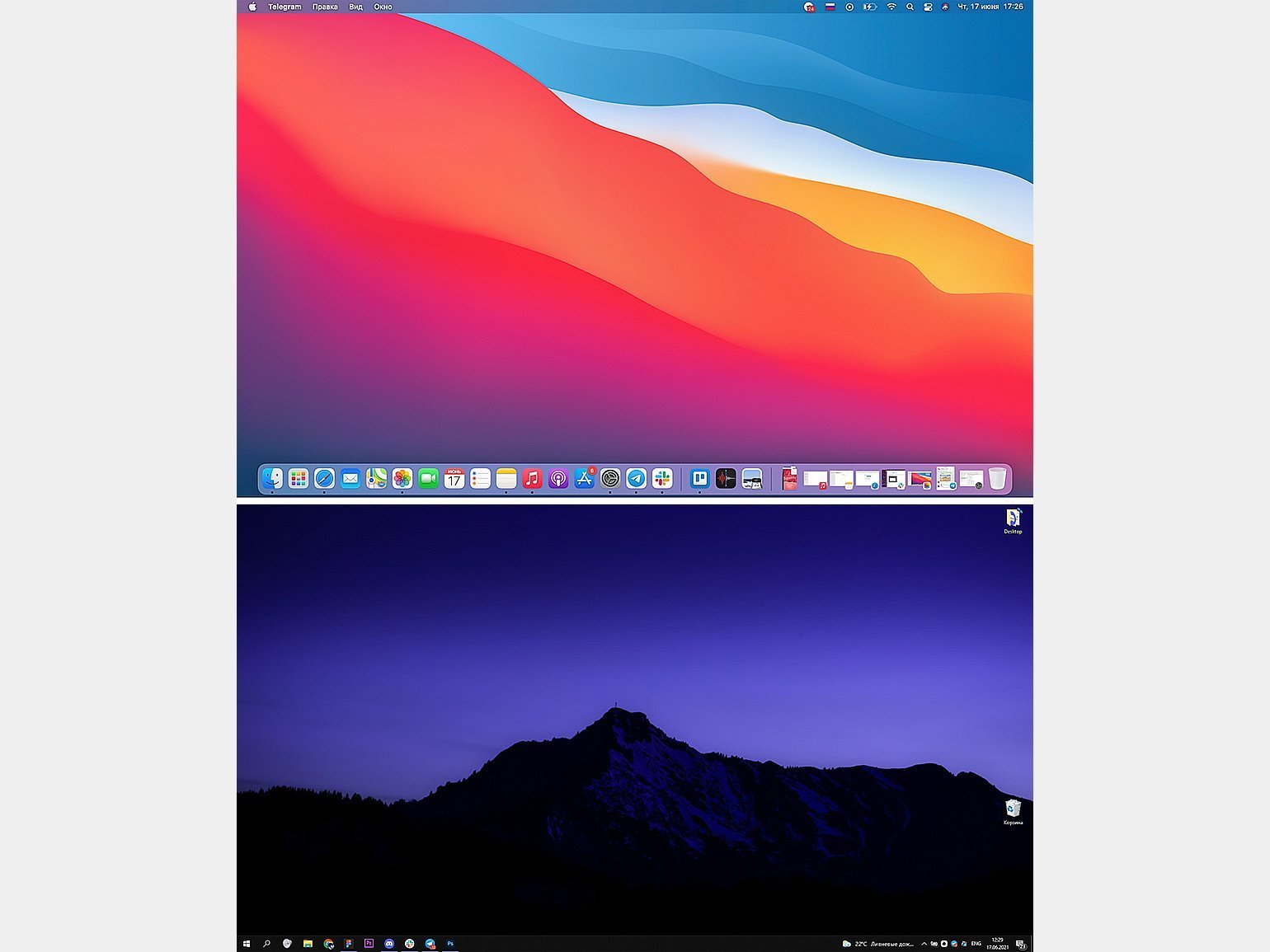
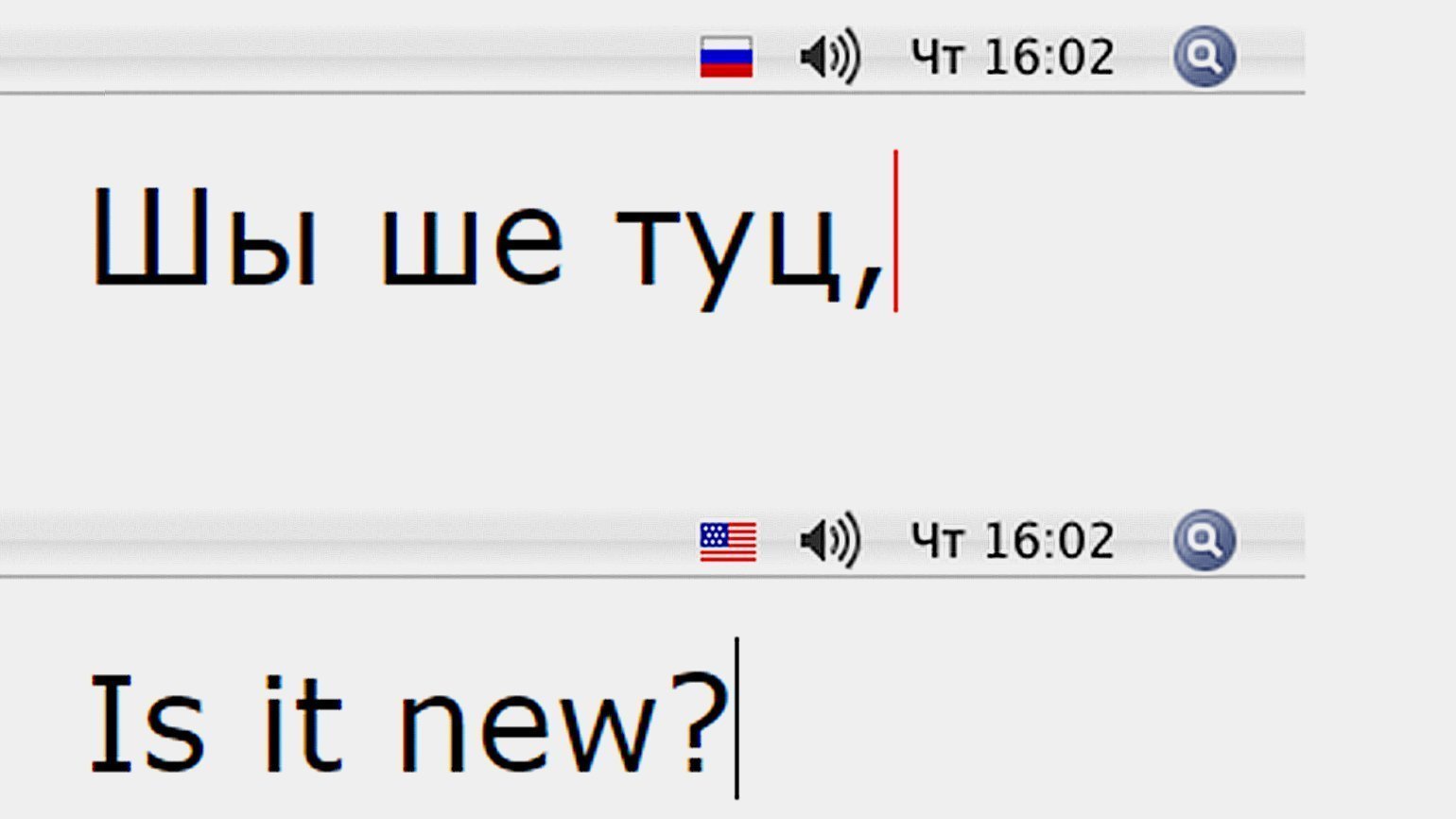
В macOS и Windows переключение языка отображается на панели иконок в углу. Это очень маленькая иконка, которая никогда не бросается в глаза, поэтому люди часто начинают печатать по-русски на английской раскладке, и получается «Ghbdtn? vtldtl»:
Пользователь в этом не виноват — система никак не помогает ему определить, в каком состоянии сейчас находится раскладка.
Решение проблемы ещё в 2006 году предложил арт-директор Артём Горбунов: менять цвет курсора на какой-нибудь другой. Так пользователь сразу увидит, на какой раскладке он печатает текст:

Наверняка вы попадали в ситуацию, когда хочется разогреть еду в микроволновке, а она даже с четвёртого раза остаётся холодной. И только на пятый вы случайно замечаете, что когда-то переключили микроволновку на режим разморозки:

Режимы (modes) ― важный источник ошибок, путаницы, ненужных ограничений и сложности в интерфейсе. Многие проблемы, создаваемые режимами, хорошо известны. Тем не менее практика создания систем без режимов почему-то не находит широкого применения в разработке интерфейсов.
Джефф Раскин,
дизайнер интерфейсов
Иногда дизайнеры не задумываются, будет ли пользователю понятно, с помощью какой кнопки он решит свою задачу. Из-за этого человек не понимает, чего от него хочет программа. И эта проблема встречается даже в устройствах Apple.
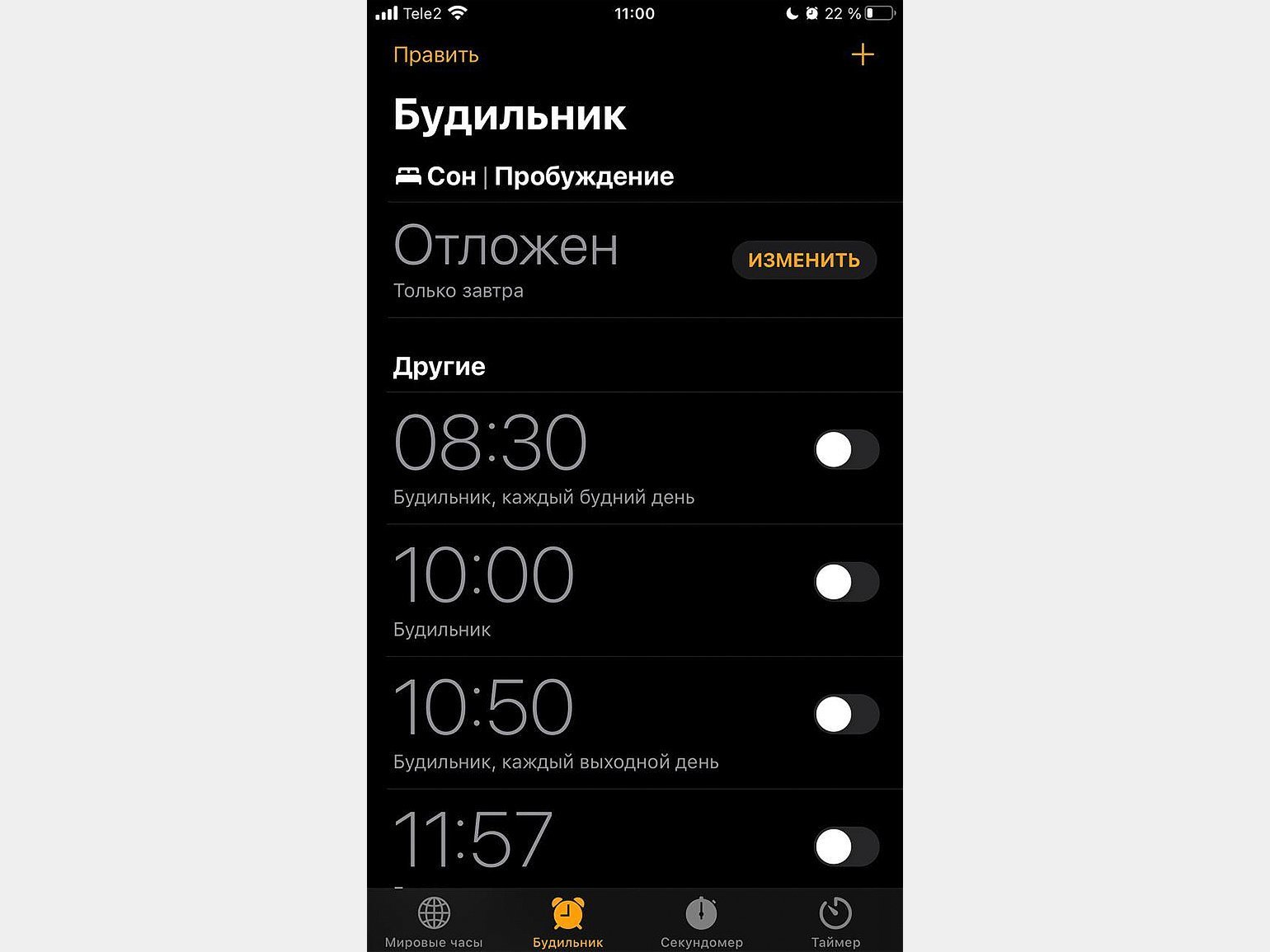
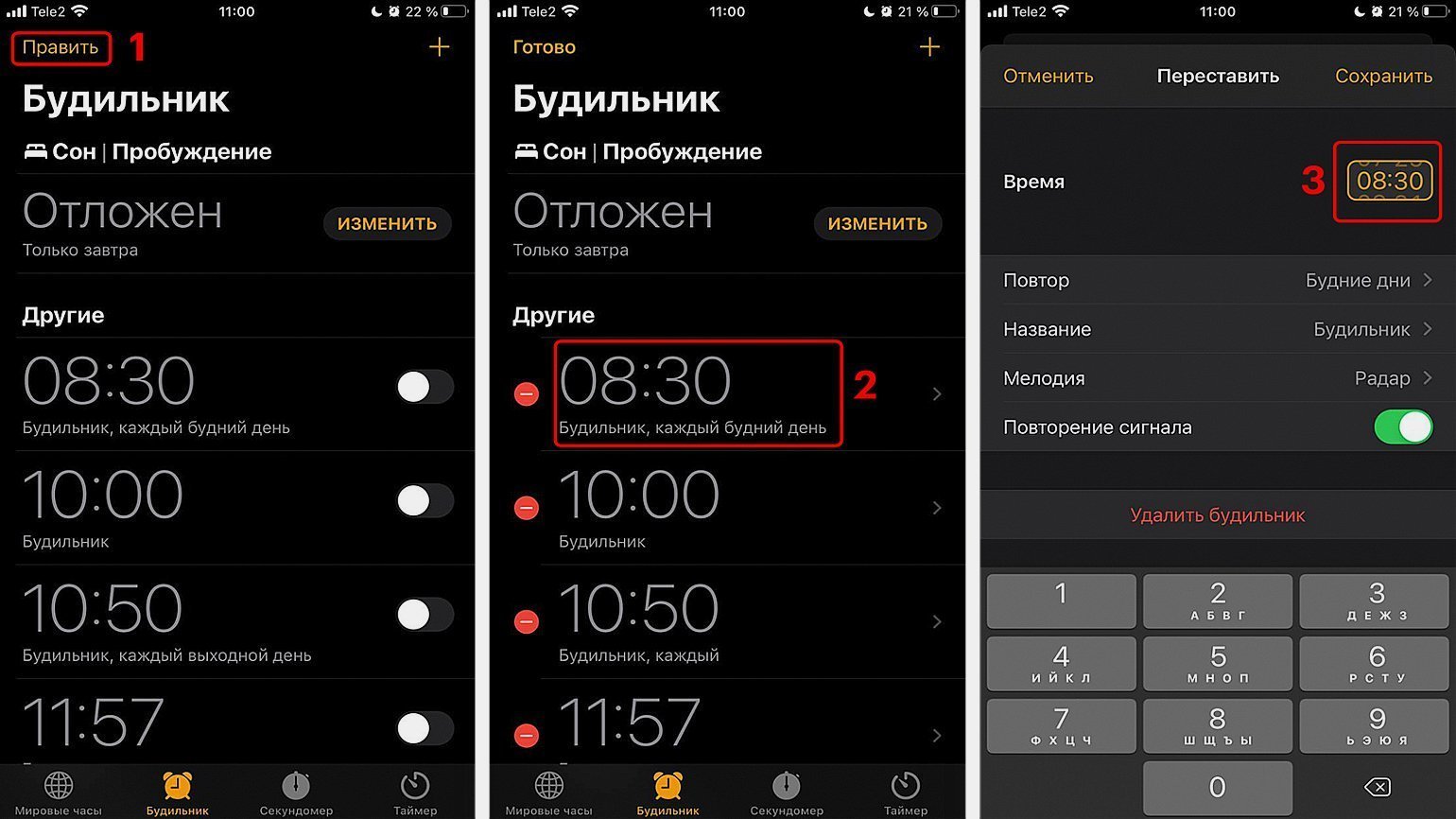
Представьте, что вы зашли в приложение будильника на iOS и хотите поменять на нём время. Кажется, что для этого нужно нажать на огромные цифры:
На деле вам нужно нажать на маленькое слово «Править» в верхнем левом углу и только потом уже выбрать будильник и изменить его настройки. Естественно, новые пользователи не могут об этом догадаться с первого раза, а старых это просто раздражает:

У Xiaomi есть приложение для удалённого управления «Умный дом». Чтобы подключить к нему устройство, приложению нужен доступ к вашей сети Wi-Fi. Работает это замечательно, но в процессе подключения есть проблема — приложение не увидит сети, пока вы не включите геолокацию, а в интерфейсе об этом нет ни единого слова. Как пользователь должен об этом догадаться?
Ещё одним примером неочевидных функций поделился дизайнер интерфейсов Брюс Тогнацини — в старых версиях браузера Safari было не так просто сохранить PDF-файл:
Никогда не используйте команду «Сохранить как» для сохранения PDF-файлов в браузере Safari. Вместо этого переведите мышь с верхней части экрана, где находится 100% контрольных кнопок, к нижней части окна, которая не содержит ничего, кроме самого текста. Неожиданно в области содержимого появится серый квадратик со значком дискеты. Нажмите на значок, и Safari сохранит ваш PDF-файл.
Брюс Тогнацини,
дизайнер интерфейсов
У пользователей уже есть сформированные привычки взаимодействия с интерфейсом. К сожалению, дизайнеры часто об этом забывают, а программисты тратят время на то, что в итоге будет всех только раздражать.
Если открыть любую картинку в браузере, элементы взаимодействия с ней будут понятны: скролл — вертикальная прокрутка, «щипок» на тачпаде или трекпаде — зум. Но почему-то при просмотре изображений в Google Drive всё перевёрнуто с ног на голову: скролл — это зум, зажать правую кнопку мыши и тащить — горизонтальный скролл. В итоге смотреть длинные изображения на диске Google — только раздражаться.
Если за работой в Photoshop вы вдруг поняли, что последние десять действий совершили неправильно, то логично предположить, что нужно десять раз подряд нажать Ctrl (⌘) + Z и всё готово. На самом деле это сочетание клавиш возвращает вас только на один шаг назад:
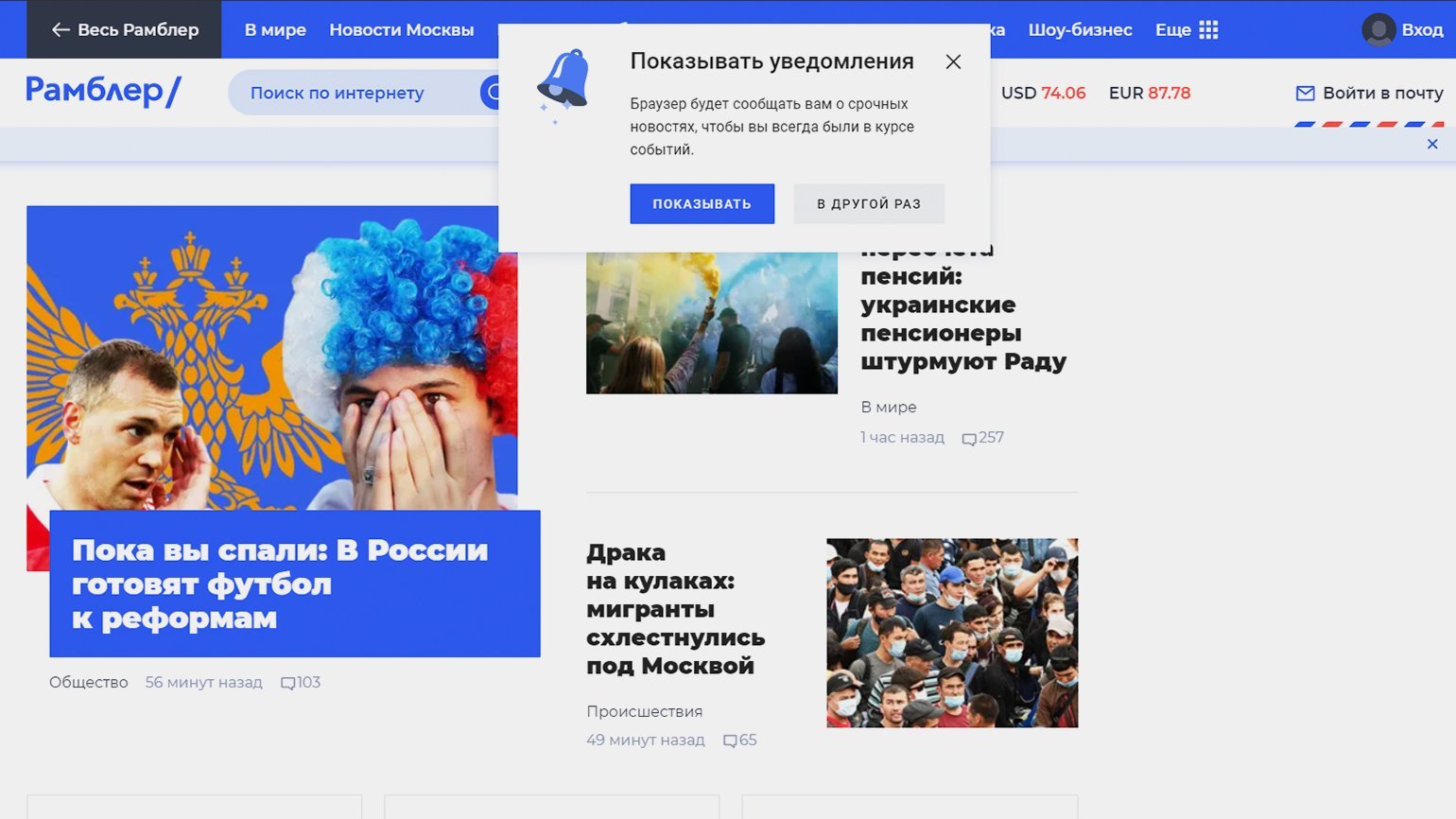
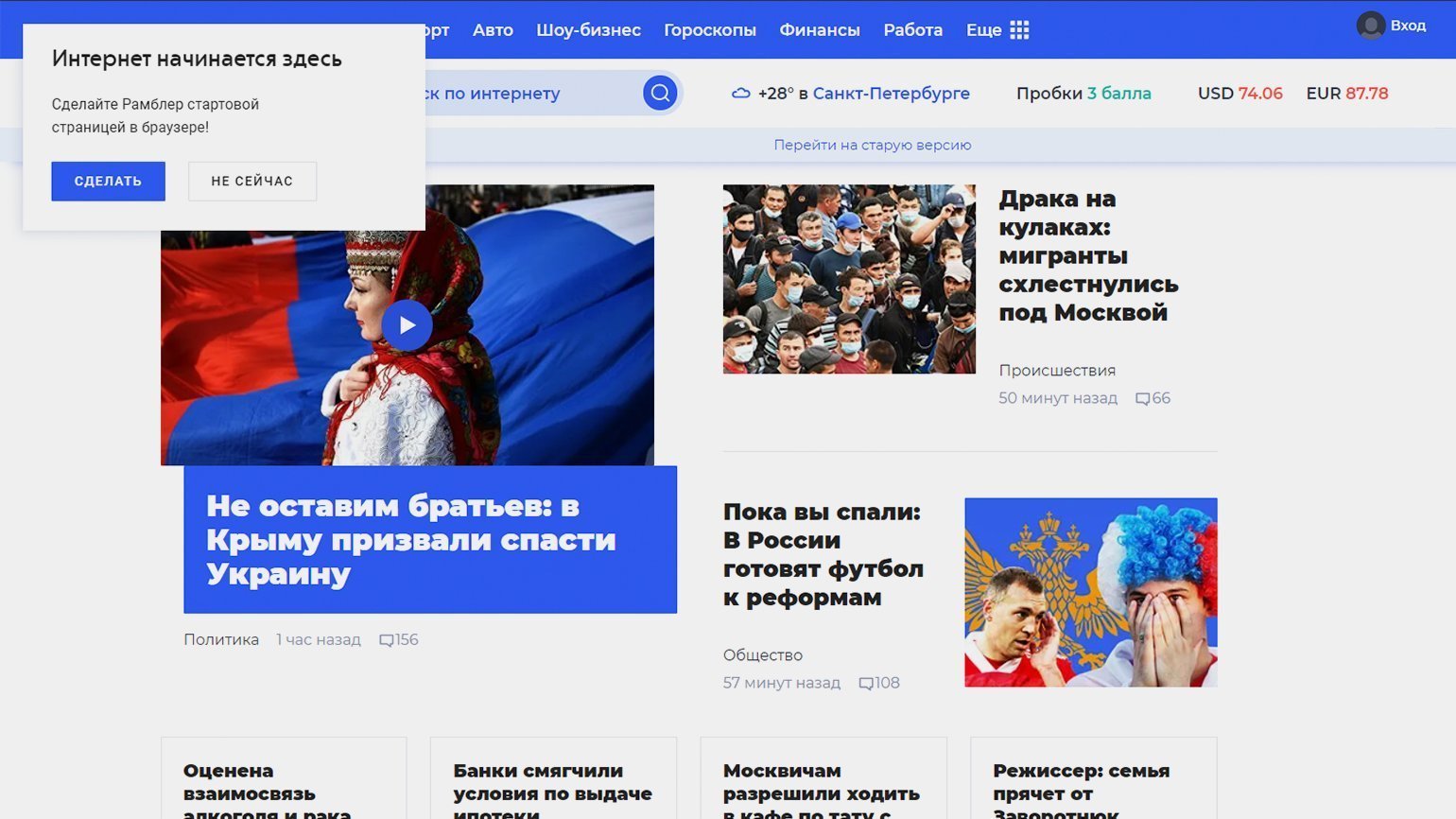
Самый раздражающий пример того, как программа что-то делает без вашего ведома — автовоспроизведение видео на новостных сайтах. Если зайти в новость «Рамблера», он сразу включит вам какой-то видеорепортаж, независимо от того, хотите вы его смотреть или нет.
Ещё одна раздражающая вещь — онлайн-помощники, которые вылезают без причины. Посмотрите на сайт «Клиники СМТ»: в углу есть кнопка вызова онлайн-помощника — логично предполагать, что она не должна активироваться без ведома пользователя. Но нет — из-за этой кнопки вылезает какая-то Татьяна, которая хочет помочь пользователю, хотя он даже не попробовал сам решить свою проблему.
Видео: Skillbox Media
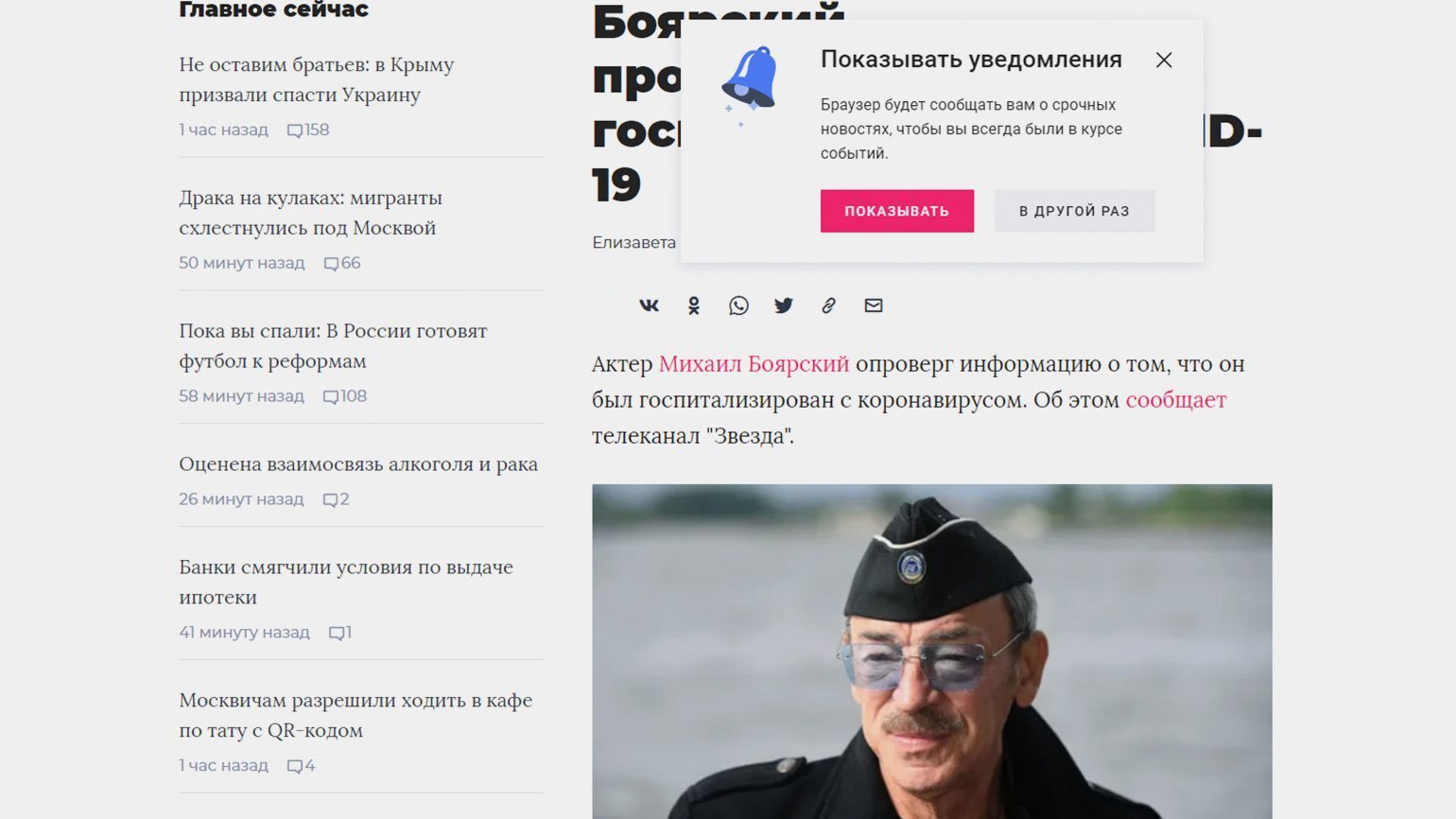
Это ещё одна вещь, которая уже стала дизайнерским мемом. Чтобы ощутить всю боль от этих окон, зайдите на сайте «Рамблера». Сначала он вас встретит предложением о показе уведомлений, на котором вы, естественно, нажмёте «В другой раз»:
Если вы зайдёте в любую новость, сайт снова предложит вам показывать уведомления, хотя вы только что от них отказались:
А теперь попробуйте снова выйти на главную. Теперь вам предложат сделать «Рамблер» стартовой страницей:

Неизвестно, зачем это всё показывать, если читатель один раз уже сказал «нет». Можно подумать, что со второго раза он передумает.
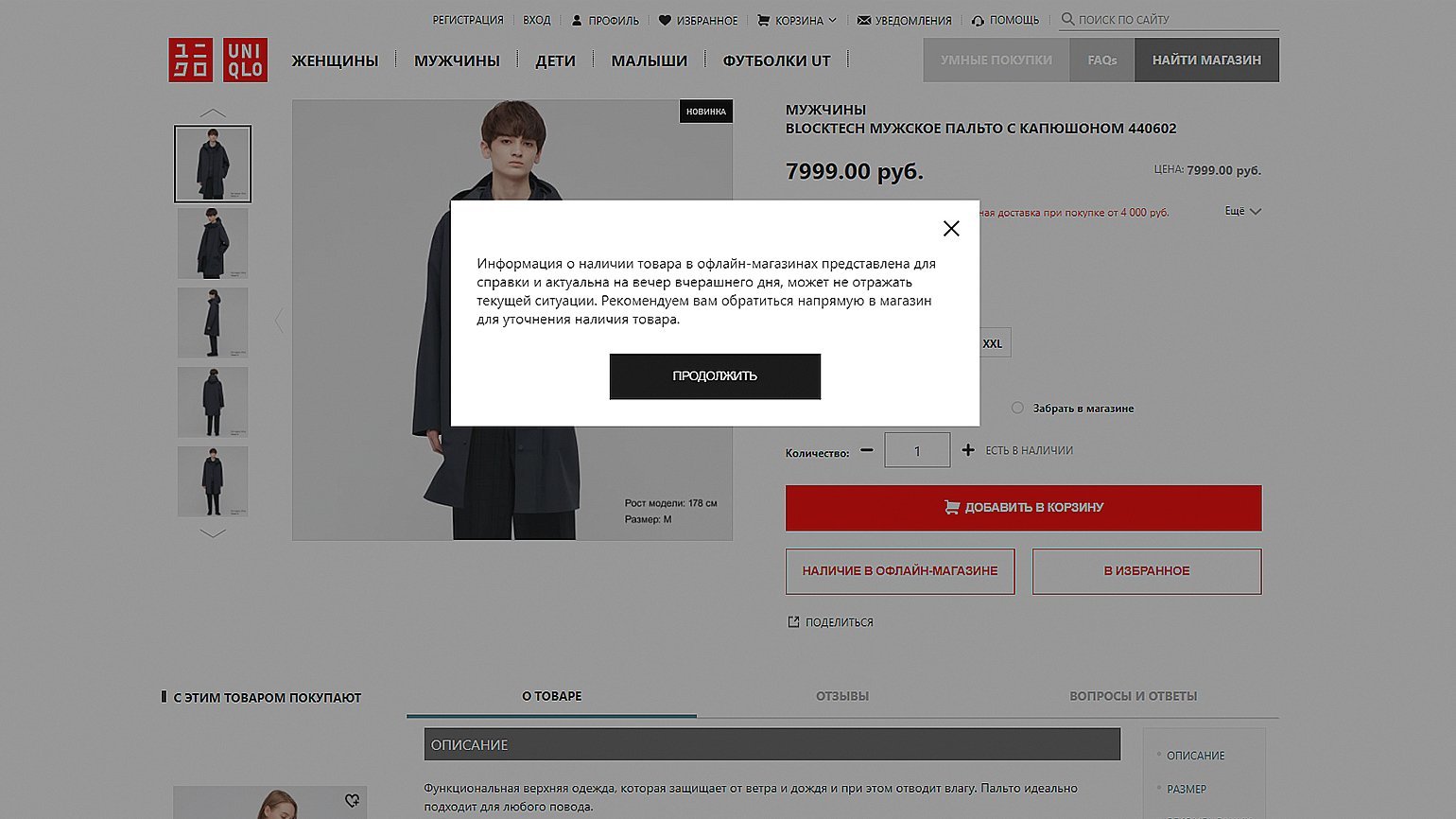
Ещё один пример — внезапные окна на сайте Uniqlo. На странице каждой вещи есть кнопка «Наличие в офлайн-магазине». Если вы нажмёте на неё, то вместо ожидаемого списка магазинов сначала вылезет предупреждение:
Самое страшное, что может случиться с пользователем — это потеря его данных:
Система должна рассматривать все данные, вводимые пользователем, как бесценные. И если перефразировать Первый закон робототехники Азимова: «Робот не может причинить вред человеку или своим бездействием допустить, чтобы человеку был причинён вред», то первый закон проектирования интерфейсов должен звучать примерно так: «Компьютер не может причинить вред данным пользователя или своим бездействием допустить, чтобы данным был причинён вред».
Джефф Раскин,
дизайнер интерфейсов
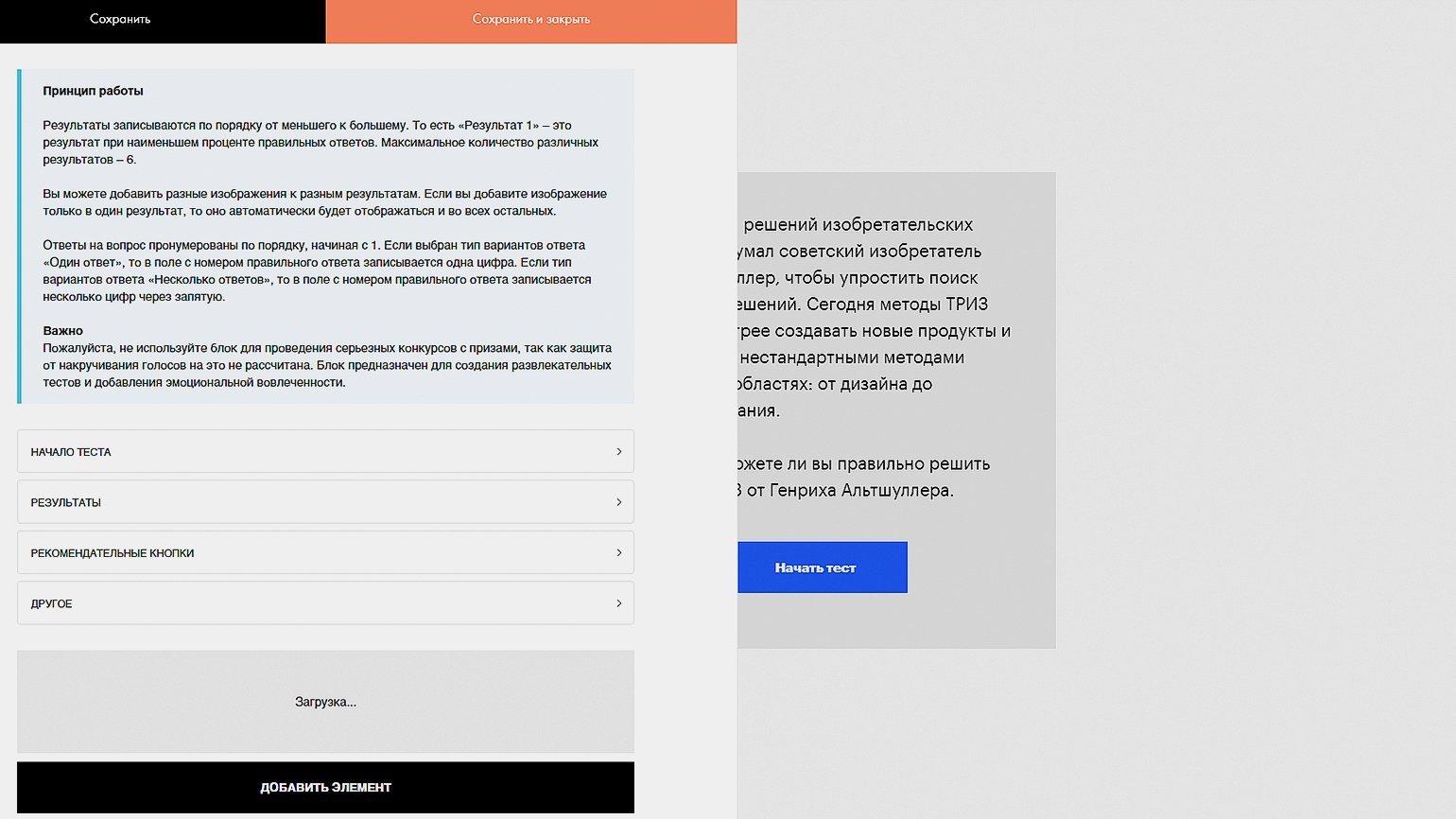
Вы, возможно, знакомы с конструктором сайтов Tilda. Во многом он очень удобен, но может потерять ваши данные. В интерфейсе создания тестов кнопка «Сохранить» находится в самом верху и залипает в окне — если компьютер выключится, все ваши данные потеряются навсегда, придётся всё делать заново:
Положительный пример отношения к данным — Figma. Ваш проект сохраняется каждую секунду, и для этого не нужна кнопка «Сохранить».
Все уже давно поняли, что формы — это препятствия для пользователя и их нужно делать как можно проще. Однако и сейчас встречаются очень странные дизайнерские решения, из-за которых формы становятся непреодолимым и раздражающим барьером.
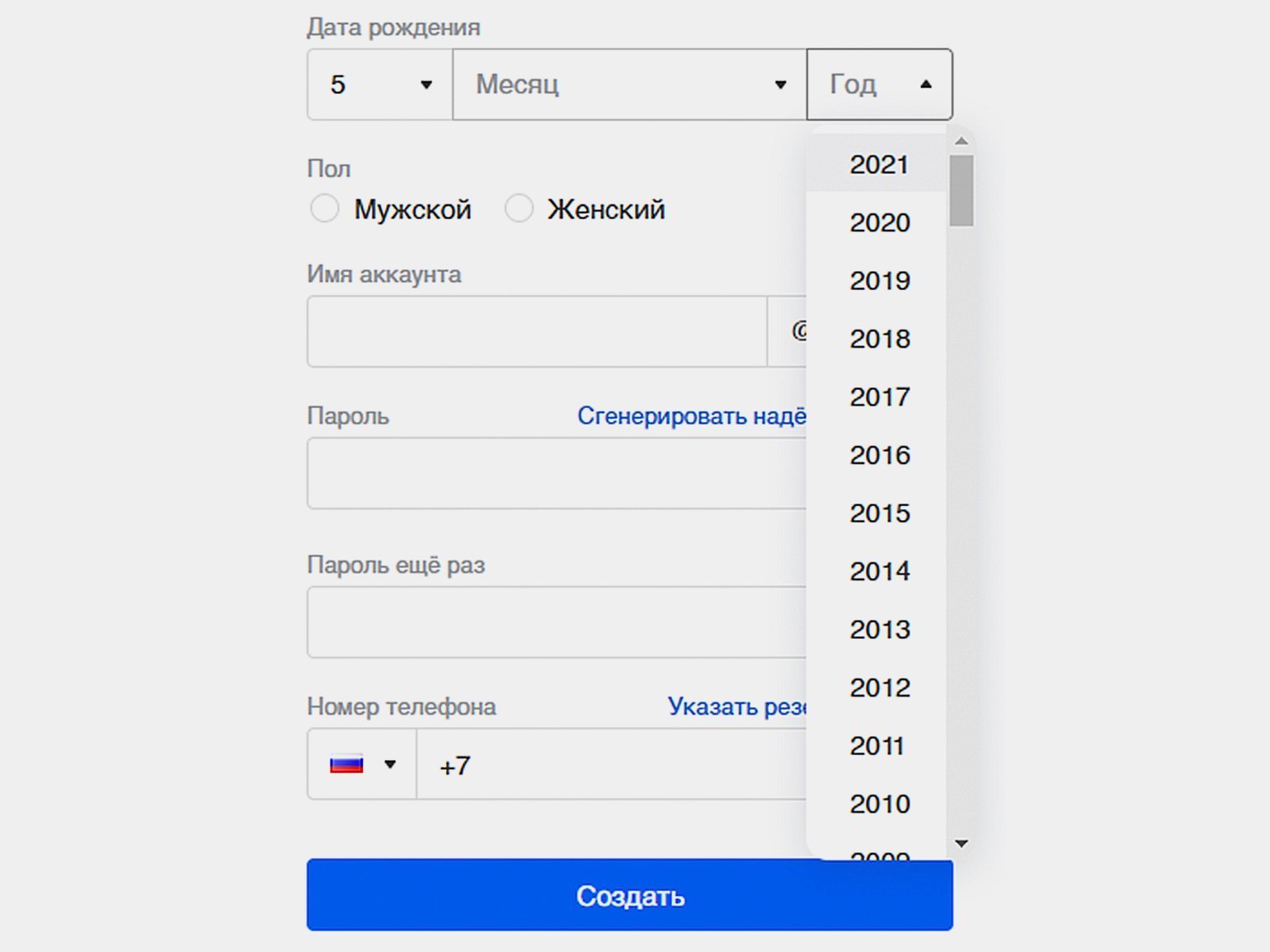
В форме регистрации на Mail.ru невозможно самостоятельно ввести дату рождения. Вместо этого вам предложат выбрать её из выпадающих списков. Наверно, очень весело крутить колёсико мышки с 2021 года до 1984 и тратить на это десять секунд жизни.
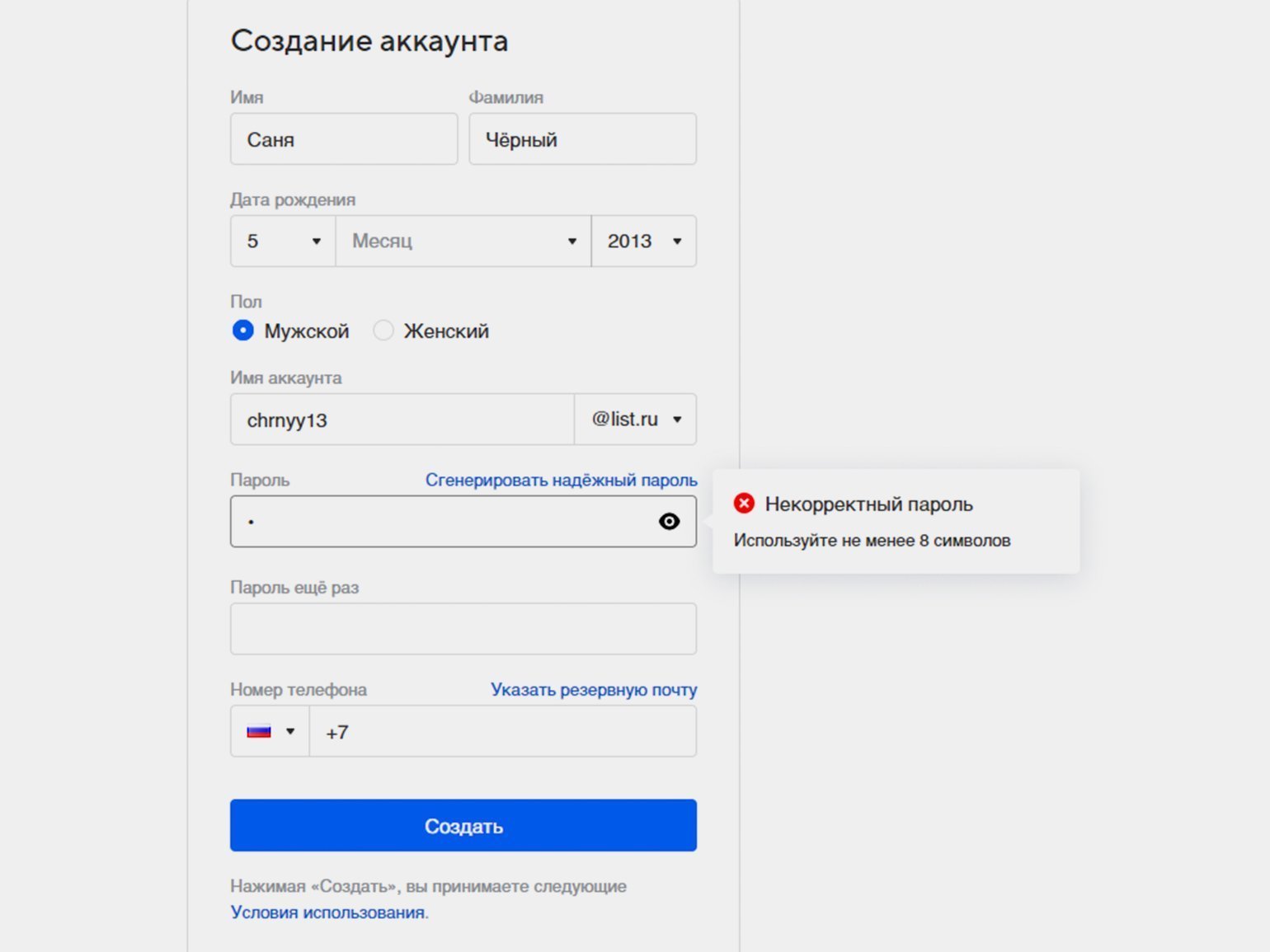
Как только пользователь начинает вводить пароль, форма начинает на него «кричать», указывая на недопустимость пароля:
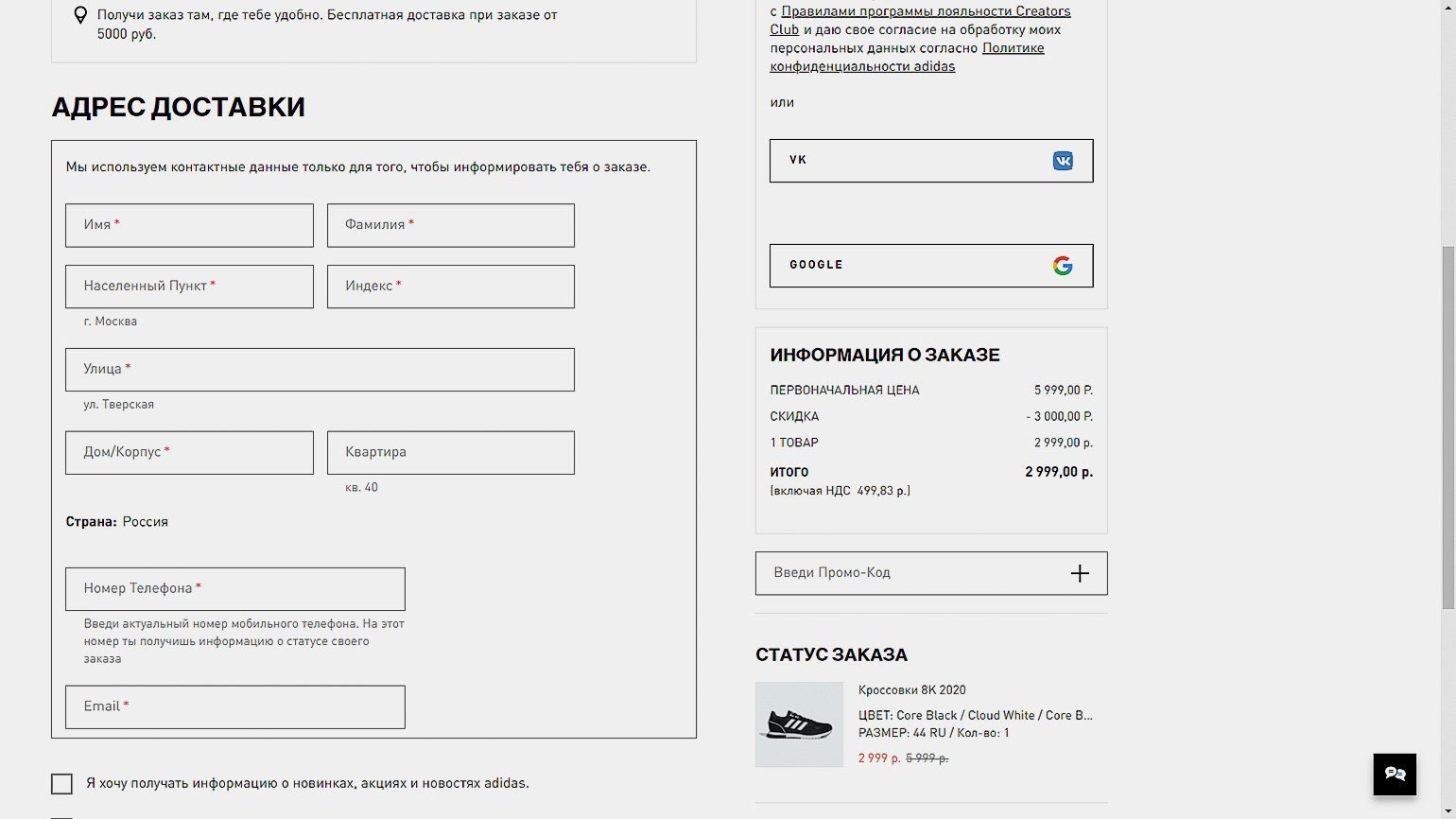
Любое дополнительное поле ввода — это новый барьер для покупателя на пути к покупке. Поэтому просить пользователя писать фамилию и имя в разных полях, как это делает Adidas, очень странно. Почему нельзя было сделать для них одно поле?
Возможно, Adidas не смог решить техническую задачу, переложив всё на пользователя. Но почему-то Ozon справился с полем ввода имени:

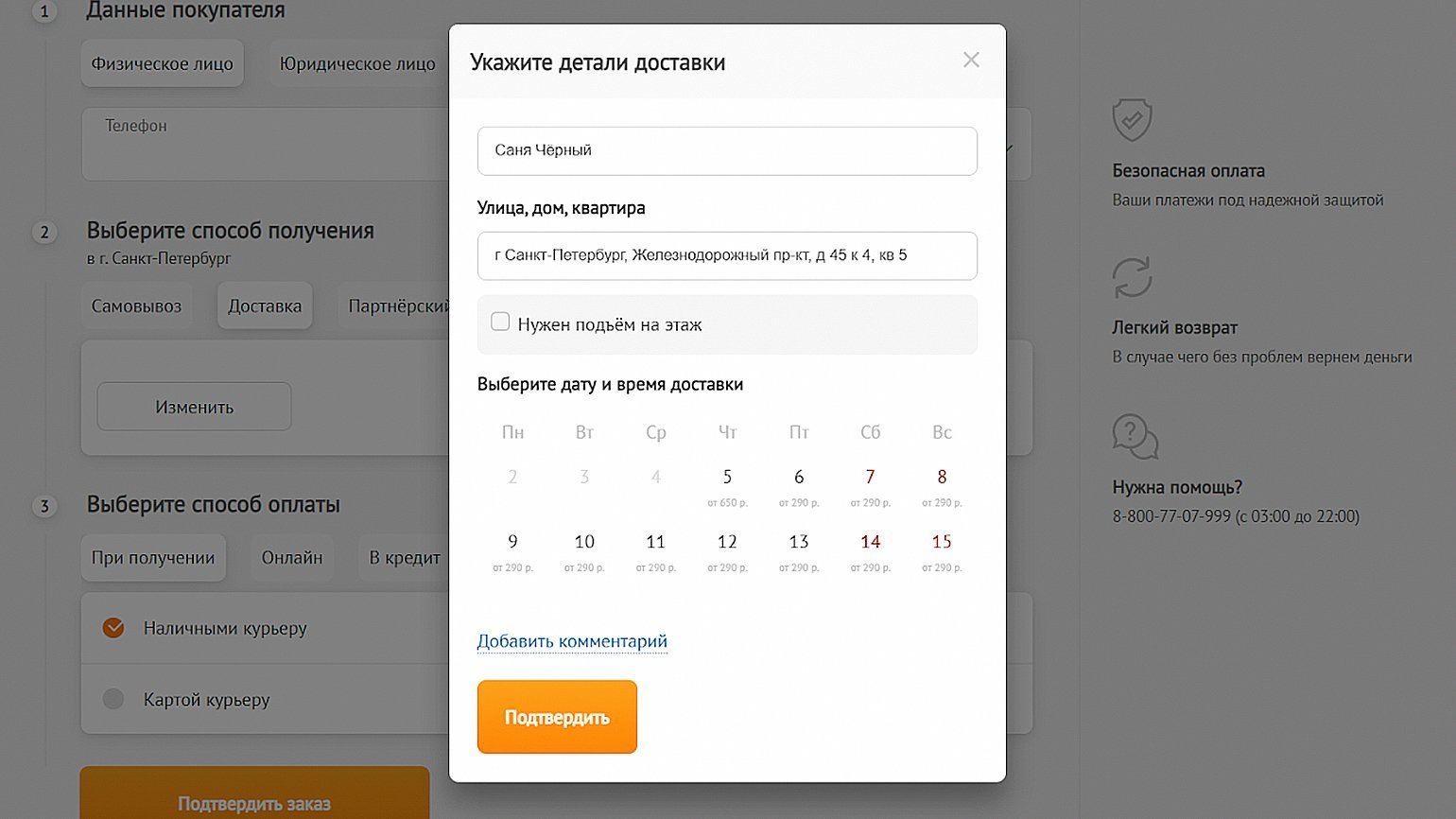
Но и у Adidas, и у Ozon в формах заказа зачем-то сделано аж по девять полей ввода, включая почтовый индекс, который никто и никогда не запоминает. Интернет-магазин DNS обошёлся двумя — имя и полный адрес до квартиры:
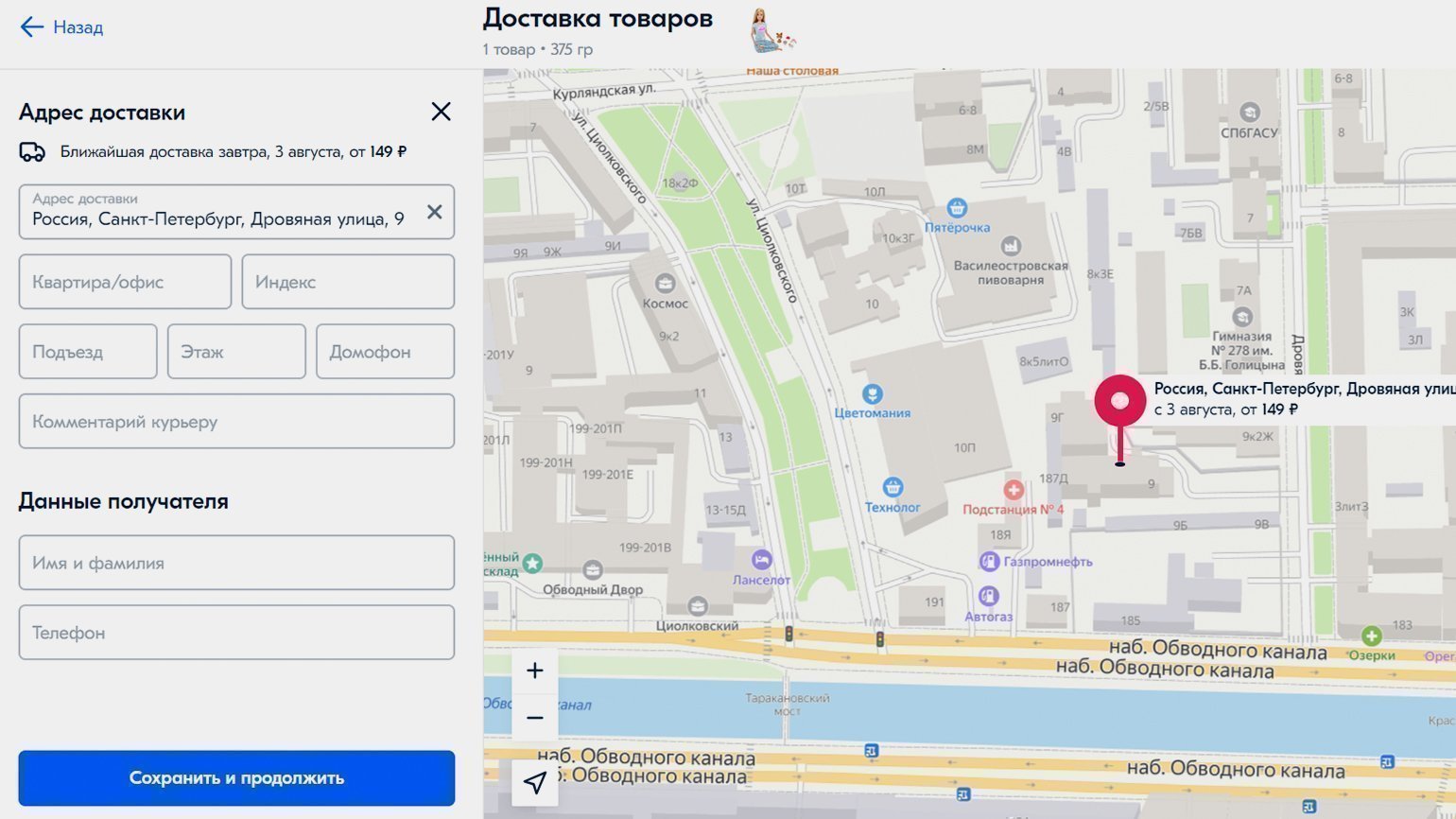
Если у вашего дома есть литера или корпус, то заказать что-либо в Uniqlo вы не сможете. Сайт просто не поймёт, что это за дом такой со странными буквами, хотя сам же и предложил его выбрать в выпадающем списке:
- Обратная связь программы должна быть мгновенной и ненавязчивой.
- Пользователь каждую секунду должен понимать, в каком режиме работает интерфейс.
- Сценарии использования приложения должны быть очевидными.
- Не подменяйте стандартные элементы управления, особенно если люди к ним уже привыкли.
- Не заставляйте программу делать то, о чём её не просит пользователь.
- Уберите с сайта всплывающие окна. Или сделайте так, чтобы каждый пользователь видел их только один раз в жизни.
- Делайте всё, чтобы данные пользователя были в безопасности.
- Упрощайте форму регистрации или заказа, насколько это возможно.
Больше о дизайне интерфейсов

Научитесь: Профессия Графический дизайнер
Узнать больше
Любое программное обеспечение создается командой людей, а где есть человек, есть и вероятность ошибки. Дизайнер забыл прорисовать мелкую деталь, разработчик не заметил этого при реализации, тестировщик не продумал, отвлекшись на другие моменты. В итоге до пользователя доходит не до конца дружелюбное ПО.
UX (user experience) – пользовательский опыт, и это про удобство работы с ПО. Про то, какой путь пройдет пользователь для решения своего вопроса.
UI (user interface) – пользовательский интерфейс – про взаимодействие с продуктом. UI сфокусирован на том, как продукт выглядит на внешнем уровне.
Очень и очень многое можно предотвратить на этапе программирования, если разработчик достаточно опытный, или если ему повезло с тестировщиком, и QA-инженер сразу “подсветил” нуждающиеся в проработке моменты.
Навигация должна быть логичной
Любая разработка должна быть логичной и удобной в работе. Навигация – один из главных ключей к успеху. Глядя на главный экран приложения или первую страницу сайта, мы должны понимать, что задумал пользователь и каким будет его следующий порыв.
Самое главное: сделайте заголовок адекватным, а кнопку поиска заметной. Все остальное вам возможно простят.
При продуманном UX интерфейс предвидит желания пользователя и оправдывает их. При некачественном UX пользователь злится, раздражается и больше с нашей разработкой не взаимодействует.
Картинку придумали, а вариативность забыли
Баги могут появиться из-за плохой коммуникация в команде. Дизайнер создает красивую картинку, отправляет ее разработчику, но тот картинку не видит, а видит варианты реализации. Если кто-то не додумал, здравствуй баг.
Проектированием приложения обычно занимаются дизайнер и продакт-менеджер, они продумывают навигацию и расположение элементов. Иногда за важными и приоритетными задачами теряется что-то незаметное, но не менее важное. Например, с какой буквы начинать ввод текста. Что происходит с кнопкой при нажатии? Какое сообщение выводить, если страница не грузится?
Зачастую такие моменты не детализируют, когда задача уходит к разработчику, и ему приходится ему в моменте отлавливать все нюансы.
Бывает, что дизайнерские штучки – помеха разработке. Когда желание создать яркий и запоминающийся дизайн идет в ущерб архитектуре и логике. Это тот случай, когда у создателей приложения и пользователя разные цели: красиво и дружелюбно. Поэтому сначала нужно разработать архитектуру и только потом на ее основе создавать дизайн. Наоборот не работает.
Разработка – это не только логичный код, но еще и дружелюбный
Реализовали какой-то код – протестируйте. Все ли удобно нажимать, все ли реагирует так, как заложено в ТЗ, соответствует ли результат ожиданиям? Вот чек-лист для разработчика, по которому сразу можно провести проверку:
- Есть реакция на нажатие у кликабельных элементов, приложение адекватно реагирует на действия пользователя и все идет по плану.
- Нет реакции у тех элементов, где нажатие не предусмотрено.
- Скролл работает.
- Экранная клавиатура появляется и исчезает в соответствии с заложенной логикой.
- Ввод текста начинается с заглавной буквы.
- Есть фокус на следующем поле ввода при нажатии Enter, т.е. когда вы ввели текст в одном поле и нажали “Готово”, приложение автоматически переходит на другое.
- Программная отправка формы работает, никаких дополнительных действией не требуется.
- Если нужно показать какой-то прогресс, есть специальный индикатор .
Чтобы сделать что-то нужное для пользователя, нужно думать как пользователь.
Еще на моменте формирования документации важно продумать, все ли возможные варианты учтены. Что будет, если все рухнет? Важно всегда ставить себя на место пользователя. Невозможно создать в проекте интерфейс для кого-то абстрактного, такое приложение не решает задач и не имеет успеха.
Определите свою аудиторию, узнайте её, выделите потребности и на этой основе сформулируйте задачи, которые будет решать ваш продукт.
Для этого существует подход Jobs To Be Done (Работа, которая должна быть выполнена): ваше приложение помогает выполнить работу? Если нет, нужно поработать ещё. Понимая задачу пользователя, гораздо проще сделать эффективное решение.
Правильно выстроенные приоритеты – залог успеха
Самый шикарный интерфейс чаще всего приводит к разочарованию, если он нарисован из головы, без аналитической базы. Важно провести анализ конкурентов, выделить главные элементы. Потом проработать логику действий пользователя, продумать несколько возможных сценариев и на этой основе создать требуемую базу.
Правила успешных “не”:
- Не добавлять иллюстрации ради иллюстраций.
- Не разрабатывать ненужную функциональность.
- Не встраивать регистрационные формы на каждый клик, не предложив что-то существенное взамен.
- Не прятать строку поиска.
- Не игнорировать оптимизацию.
- Не терять связи с пользователями.
Когда ошибки в UI/UX допустимы?
Вариант только один: когда вы создаете тестовый продукт для оценки идеи в целом. В этом случае нет ясности, окупается проект или нет, потому на мелких погрешностях можно не заострять внимание. Однако не стоит лениться: всегда исправляйте то, что исправляется за минуту и делает вашу разработку лучше.
Как избежать ошибок?
- Создавайте чек-листы.
- Используйте элементы визуального тестирования.
- Соберите свой тестовый стенд.
- Тестируйте свои разработки внутри компании.
- Развивайтесь и создавайте собственную базу знаний.
Подробнее об инструментах тестировщика мы уже писали.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.