Когда у вас появилась потребность в создании сайта для бизнеса, встает вопрос выбора: доверить создание студии или фрилансеру. Решение непростое, и вы не понимаете, как оценить квалификацию подрядчика. Ведь в случае неудачи бизнес теряет клиентов, прибыль и время на поиск нового специалиста.
Почему нам и материалу в статье можно доверять?
MIKHAILOV.studio — небольшая веб-студия, которая занимается разработкой сайтов и упаковкой бизнеса, более 3 лет. Для нас платформа Tilda Publishing — это современный и гибкий инструмент для быстрого решения задач клиентов.
За 2021, мы уже провели более 40 аудитов сайтов разных ниш, и в каждом проекте, нашли новые точки роста. Выявили ошибки в UX/UI дизайне, технические проблемы и смысловые посылы других проектов.
За последние 2 года, Tilda — из конструктора превратилась в полноценную платформу с широким функционалом. Tilda — no-code платформа и позволяет создавать продукт быстрее и проще по сравнению разработкой сайтов на коде.
Благодаря данной платформе мы реализуем современные сайты под необходимую целевую аудиторию. Не тратим время и деньги клиентов на работу с кодом. Именно это преимущество даёт нам возможность сосредоточиться на задачах бизнеса, контенте и дизайне, а не на поиске программистов и решению проблем с ними.
Ошибки на которые необходимо обратить внимание, прежде чем начать делать сайт.
01. Не определена цель сайта
Каждый второй заказчик приходит без цели на разработку проекта. Не стоит делать сайт только потому, что сейчас это модно и престижно. Вырасти и окрепнуть бизнесу сайт не поможет, если нет понимания воронки продаж, высокой скорости и качественной обработки обращений от клиентов.
Если хотите, чтобы сайт приносил прибыль, способствовал росту и процветанию бизнеса, необходимо определится с целями его создания: они напрямую влияют на дизайн и структуру продукта. В будущем это избавит вас от ненужной головной боли и убережет от лишних затрат.
Ответьте себе честно на следующие вопросы.
- Зачем мне нужен сайт?
- Только потому, что у всех есть и мне надо?
- Чтобы утереть нос конкурентам?
- Мне действительно нужен сайт, чтобы качественно презентовать свой продукт или услугу и получать большее количество заявок за счет улучшения сервиса?
В своей работе, сталкиваемся со случаями, когда развитие бизнеса находится на начальной стадии, и клиент не может сформулировать конечные цели. В этом случае проводим анализ ниши и делаем для клиента прототип с предложением стратегии развития. Мы применяем маркетинговые приемы, для упаковки бизнеса и помогаем с формулированием целей.
02. Не определена целевая аудитория (ЦА), для которой создается сайт
Необходимо понимать, кому вы хотите продавать свой товар или услугу. Достаточно часто, описание целевого покупателя ограничивается возрастом, полом и уровнем дохода. Будем честны, с таким портретом, можно делать сайт в любой нише, но сделан он будет для галочки.
В MIKHAILOV.studio при создании сайта, выделяем 3 основных портрета целевой аудитории, которые на наш взгляд и заказчика приносят больше всего продаж. Для того, чтобы сайт привлекал новых клиентов определяем:
- какие страхи останавливают потенциального покупателя от приобретения товара или услуги;
- что ожидают клиенты и какие эмоции испытывают при покупке;;
- в какой ситуации и как быстро принимают решение о покупке товара или услуги.
03. Нет продающего оффера (УТП)
Продающий оффер — это уникальное торговое предложение (УТП), которое выделяет вас, среди других конкурентов в нише.
Это первое, что появляется у пользователя перед глазами, когда открывается сайт. УТП должно быть конкретным, понятным, измеримым и ограниченным во времени.
Не зацепило — клиент ушел на сайт конкурента.
Такие слова, как «качественный», «надежный», «уникальный» — уже перестали иметь ценность в предложении, и являются базовыми понятиями, которые используют все на рынке.
Старайтесь указывать выгодную для клиента конкретику. Показывайте, какую потребность он закроет, как только получит продукт.
В мы составляем офферы, используя 4 основные техники:
- Потребность + результат + гарантия;
- Продукт + ЦА + проблема + ключевая выгода;
- Преимущество/свойство + потребность;
- ЦА + потребность + решение.
04. Не привлекает внимание первый экран
Главный экран — ключевая составляющая сайта. Пандемия изменила стиль ведения бизнеса, и предприниматели осознали, как важно присутствовать в онлайн-пространстве. Сейчас, среди бизнеса большая конкуренция на просторах интернета, а времени, чтобы привлечь потенциального покупателя, всё меньше.
Если пользователь, спустя 5 секунд после открытия сайта не понял, что вы делаете и чем отличаетесь — он уйдет к конкурентам, где всё ясно и понятно с первых секунд.
Мы выделяем 4 составляющие при разработке первого экрана:
- понятность;
- информативность;
- нет перегруженности;
- эстетичность.
На продающем первом экране находятся:
- идентификатор компании в виде логотипа;
- различные контакты для связи: телефон, форма, мессенджеры;
- понятное и емкое УТП;
- понятный визуал (картинка), чтобы человек в первые секунды на сайте понял, чем занимается компания, даже не вчитываясь в текст.
05. Нет призывов к действию (CTA)
Призыв к действию (call to action) — это не только способ диалога с потенциальными клиентами, но и мотивация к действию или конвертации в виде кнопок, ссылок и текста.
CTA зависит от целей сайта. Хотите чтобы люди: купили, скачали, зарегистрировались, подписались, — напоминайте им про это призывами: «закажи просчет», «узнай стоимость сейчас» и т.д. Главное, такой призыв должен давать посетителю сайта ответ на внутренний вопрос: «Что я должен сейчас сделать?». Более высокий отклик от CTA, вы получите, если предлагаете скидку на услугу или подарок взамен выполнения действия.
Заголовки и кнопки, должны быть короткими, ёмкими и понятными по смыслу. Call to action обязан притягивать внимание пользователя и сопровождать его до момента, когда он оставит заявку на сайте. Разговаривайте с посетителем сайта на языке выгод.
06. Непонятная или раздражающая навигация сайта
Любой посетитель сайта испытывает раздражение, когда он не может найти интересующую информацию. Пользователь не будет выискивать нужный раздел и закроет сайт.
Такая ситуация возникает, когда пытаетесь создать необычный сайт. Переносите основные элементы навигации в нестандартные места. Обычно при этом креатив выходит на первое место, и вы забываете об удобстве пользователя.
Например, скрываете навигацию в декоративный «гамбургер» на сайте. Ссылки и кнопки не видны при первом взгляде, их скрывает одна общая иконка. Этот принцип чаще используют в мобильной версии. Дает возможность делать стильные сайты и не нагромождать информацией. Нужно учитывать, что «гамбургер» не рассчитан на взрослую аудиторию, у которой нет пользовательского опыта взаимодействия с такими элементами.
Логика, интуиция и здравый смысл — важные составляющие при разработке UX-дизайна. Особенность дизайна — внимание уделяется не только красивой визуализации сайта, но и тому, как с сайтом будет взаимодействовать посетитель, что будет чувствовать, пока находится на странице. Главная цель при создании UX-дизайна: повысить лояльность пользователя за счет простоты использования, пользы и удовольствия, которое возникает при посещении сайта. Этого уже будет достаточно, чтобы уменьшить коэффициент отказов.
Коэффициент отказов — показатель из Яндекс Метрики и аналитики, сообщает, на сколько быстро люди покидают сайт. Если человек в течение 10 секунд закрыл сайт, то это либо нецелевой трафик, либо не интересный контент.
Помните, уникальная (более сложная) навигация — доступна только продвинутым пользователям, во всех других случаях это, вероятно, может повредить вашему бизнесу.
07. Не проработана адаптивная и мобильная верстка сайта
С каждым годом, 55-60% пользователей интернета выбирают смартфон или планшет для посещения сайтов. Причины просты — они всегда под рукой, через них удобней и быстрее получить информацию, чем включать стационарный компьютер или ноутбук.
Пользователям мобильных устройств и планшетов должно быть комфортно работать с вашим ресурсом. Необходимо, чтобы сайт подстраивался под устройство, с которого его просматривают. Для этого необходимо адаптировать сайт под все виды устройств, в итоге дизайн сайта будет меняться в зависимости от размера экрана и его ориентации.
Если при разработке сайта уделяли внимание только десктопной версии, то советуем протестировать свой сайт на адаптацию с разных мобильных устройств.
В этом вам поможет аналитика сайта. Она покажет среднее время нахождения пользователя на вашем сайте с мобильного, а инструмент «Вебвизор» от Яндекс Метрики, покажет, как именно ввел себя пользователь на сайте, и что ему могло не понравиться.
08. Использованы сложные и обязательные формы обратной связи и регистрации
Не заставляйте клиента заполнять сложные или большие формы обратной связи. Это дополнительное действие, которое уменьшает конверсию в заявку.
При аудитах сайтов, в 7 из 10 случаев сталкиваемся со сбором дополнительных данных, которые обязательно нужно ввести посетителю: почты, адресов клиента, ссылок на социальные сети, которые сам сборщик далее никак не использует.
Собирайте только ту информацию, которая необходима для связи с клиентом. Часто достаточно форм имени и телефона. Далее, уже отдел продаж связывается с потенциальным клиентом, уточняет информацию и продает товар или услугу.
Большое количество полей для заполнения, оправдано только в тех случаях, когда это квиз-опрос. За ответы на все вопросы посетитель получает бонус: скидку, гарантированный подарок и пр. В этом случае пользователь замотивирован заполнить форму опроса полностью.
09. Не продуманы способы связи с вами
Посетителю сайта должно быть легко оставить заявку или связаться с вами. Проверьте номера телефонов и ссылки почты на кликабельность, как в десктопной, так и мобильной версии сайта. Маловероятно, что кто-то из пользователей будет выписывать некликабельный номер с сайта, чтобы набрать его на телефоне и позвонить.
Для удобства обратной связи используют разные способы. Один из примеров — кнопка «Заказ звонка» в прилипающем меню при скроллинге — это дает возможность связаться с вами из любой части сайта. Кнопка перемещается за пользователем при движении по сайту. Также это может быть удобный чат-виджет, который позволяет заполнить форму, позвонить по номеру или заказать обратный звонок.
Эти варианты увеличивают конверсию сайта, так как посетителю предоставлены несколько удобных вариантов связи на выбор. Но также важно не включать много подобных элементов — это сбивает с толку пользователя.
10. Использование стоковых изображений
Плюс стоковых изображений состоит в удобстве и быстроте их применения, однако стоковые фото могут нанести больше вреда, чем пользы.
Легко испортить впечатление о бренде, только взглянув на фото счастливых семей, натянутых улыбок моделей колл-центра, и пожимающих руки бизнесменов.
Если для сайта выбираете стоковые изображения, то оценивайте его с самой критической точки зрения. Обычно эти картинки пользователи видели не раз, и в подсознание срабатывают триггеры. Одна и та же девушка появляется и на сайте зубной пасты, и при рекламе банковских услуг. Приходит понимание того, что фотографии взяты из интернета. Уровень доверия к сайту и бренду снижается.
Подбирайте изображения с разных фотобанков и сервисов, которые гармонично подходят под стиль и эстетику бренда. Не оставляйте изображения с водяными знаками.
Для высокой конкурентной способности сайта создайте уникальные изображения или купите в фотобанках.
Одна качественная картинка заменяет тысячи слов.
Заключение
Создание сайта — энергоемкий процесс, который требует, не только технические, но и маркетинговые знания. Создавать сайт ради сайта не стоит. Подготовьте ресурс, который будет работать на бизнес: собирать контактные данные, привлекать новых клиентов, приносить доход.
Проверьте работу подрядчика, используя эту статью, тогда сайт не станет головной болью.
Присылайте бесплатно на аудит ваш текущий сайт/landing page для выявления недочетов в UX-дизайне.
Также вы всегда можете бесплатно проконсультироваться с нами и заказать разработку нового проекта в нашей студии.
Команда MIKHAILOV.studio рада делиться опытом и помогать предпринимателям в запуске продуктов и продаже услуг.
Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
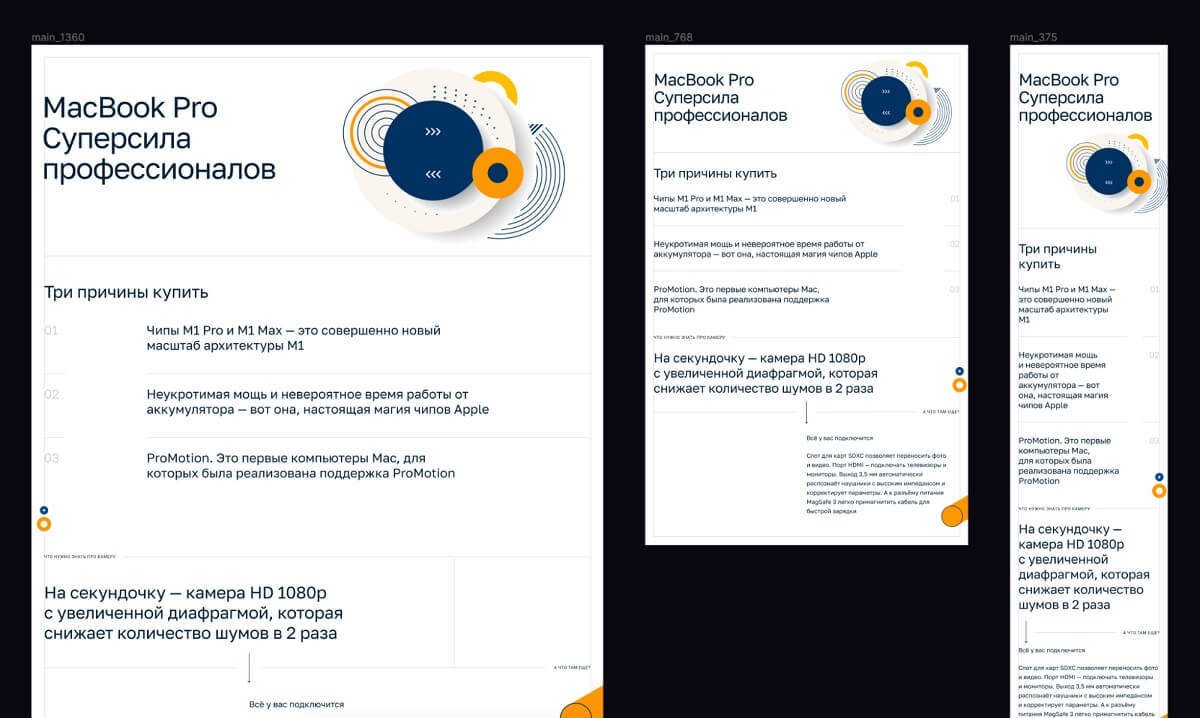
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.
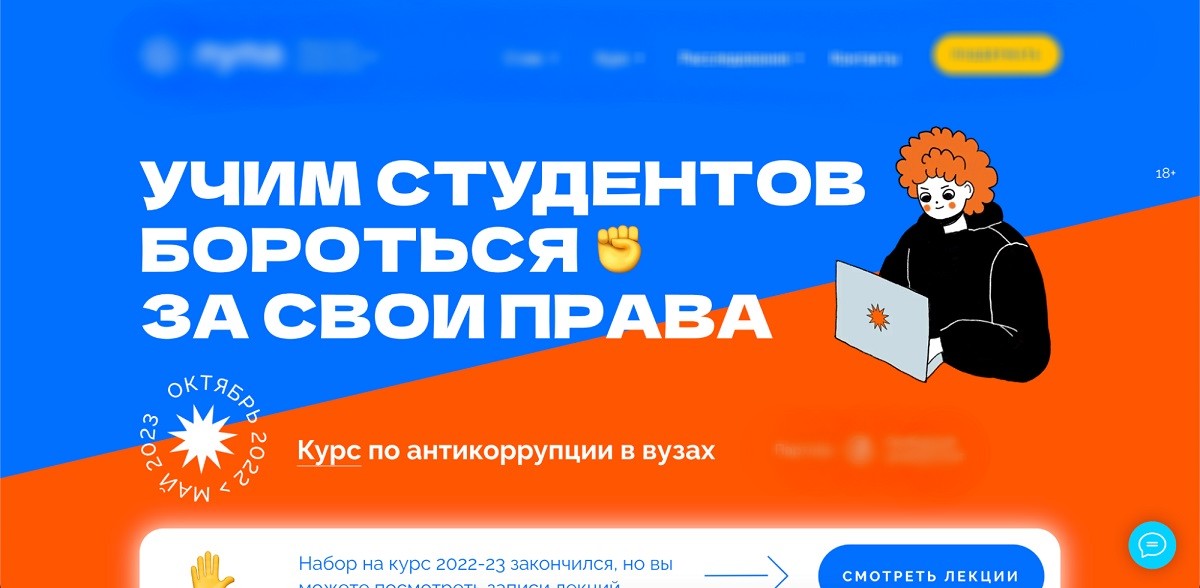
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.
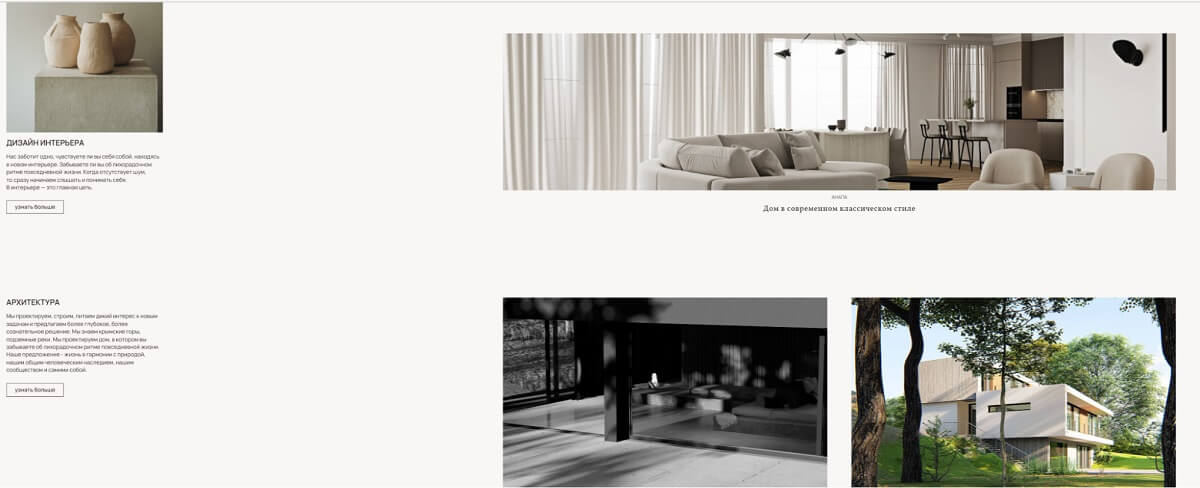
Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:
Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
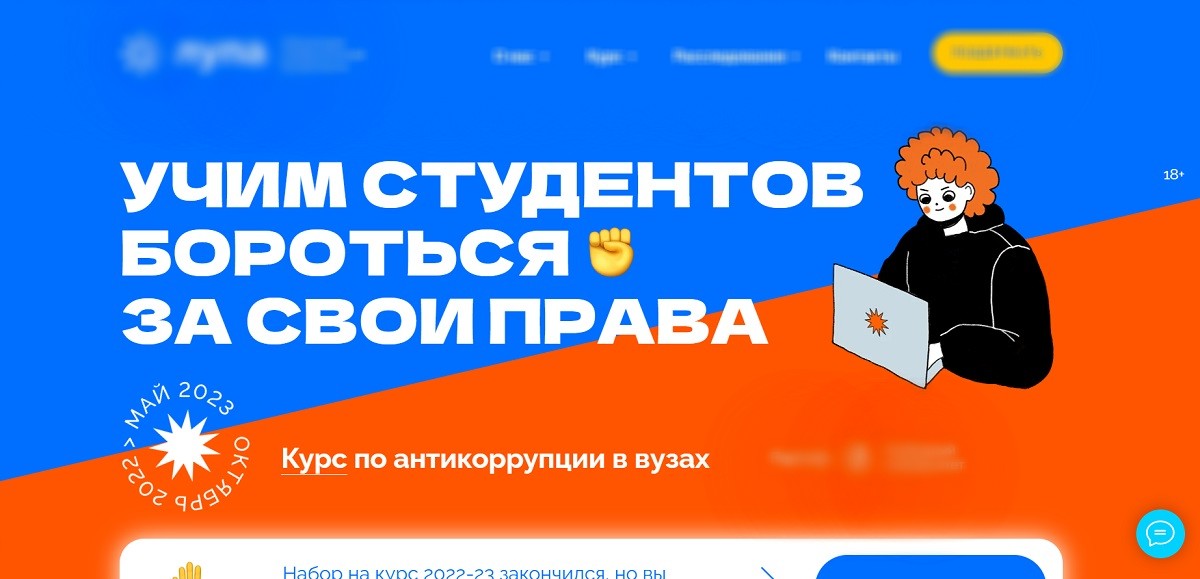
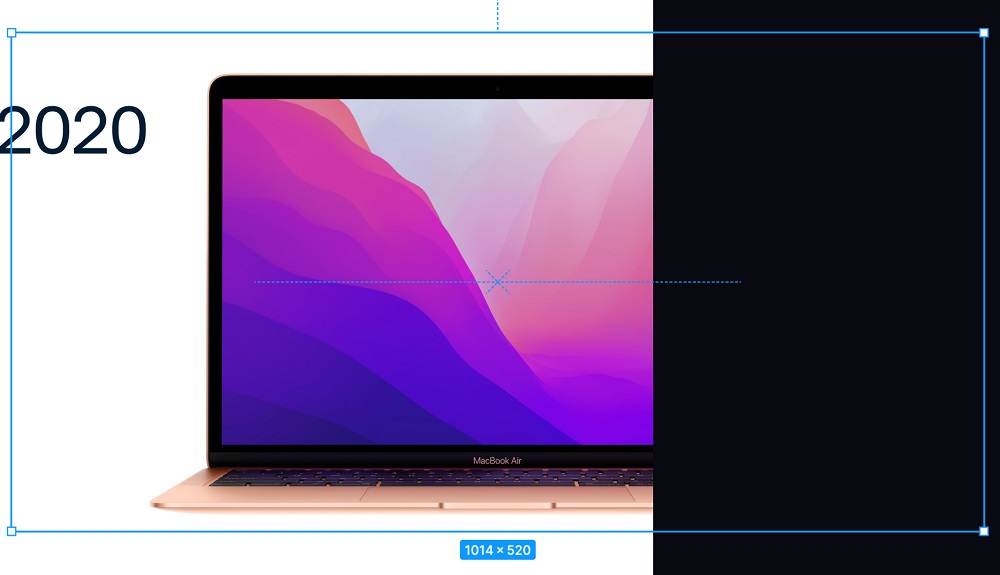
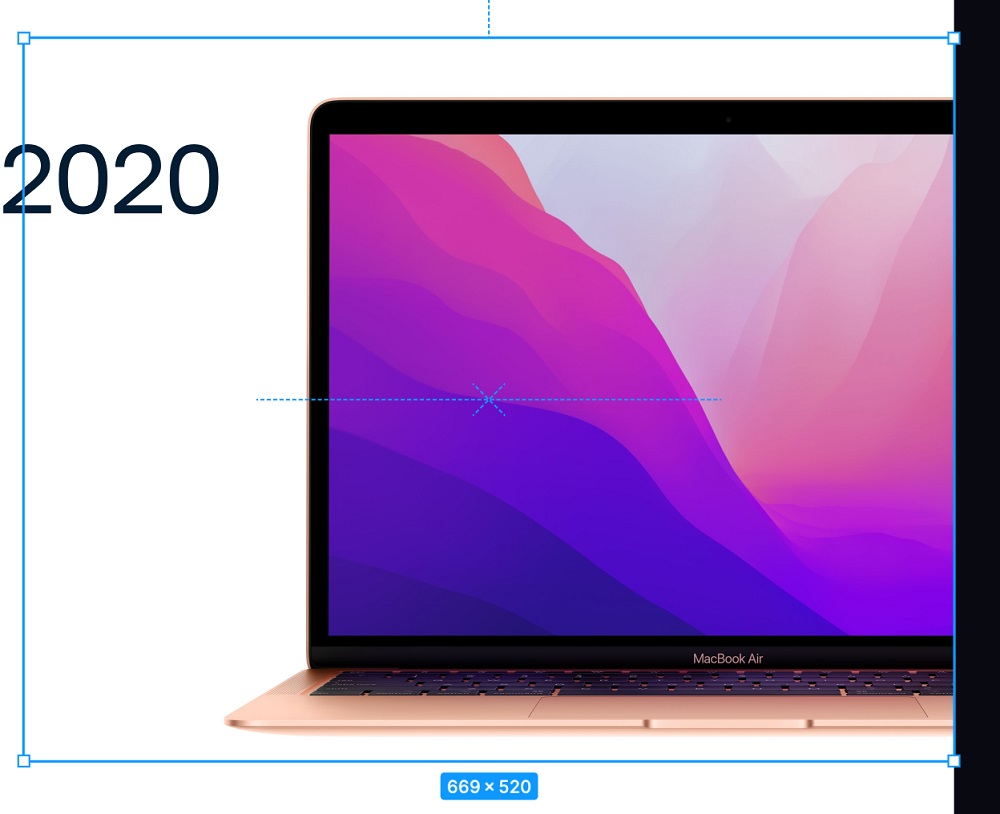
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:
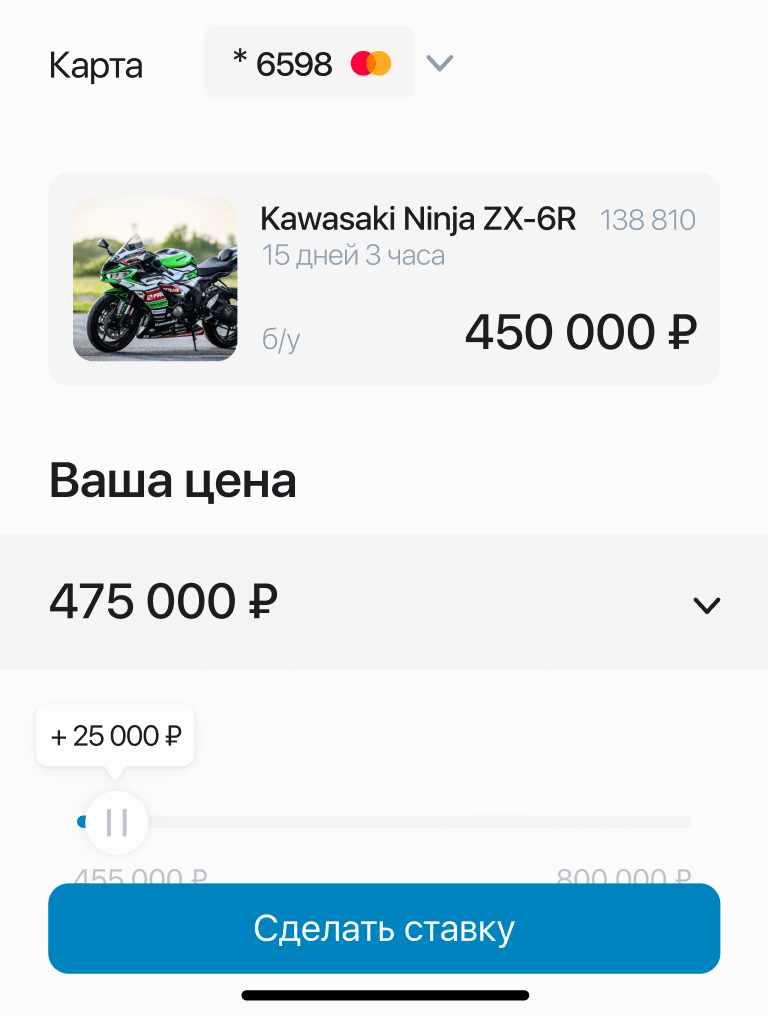
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.
Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
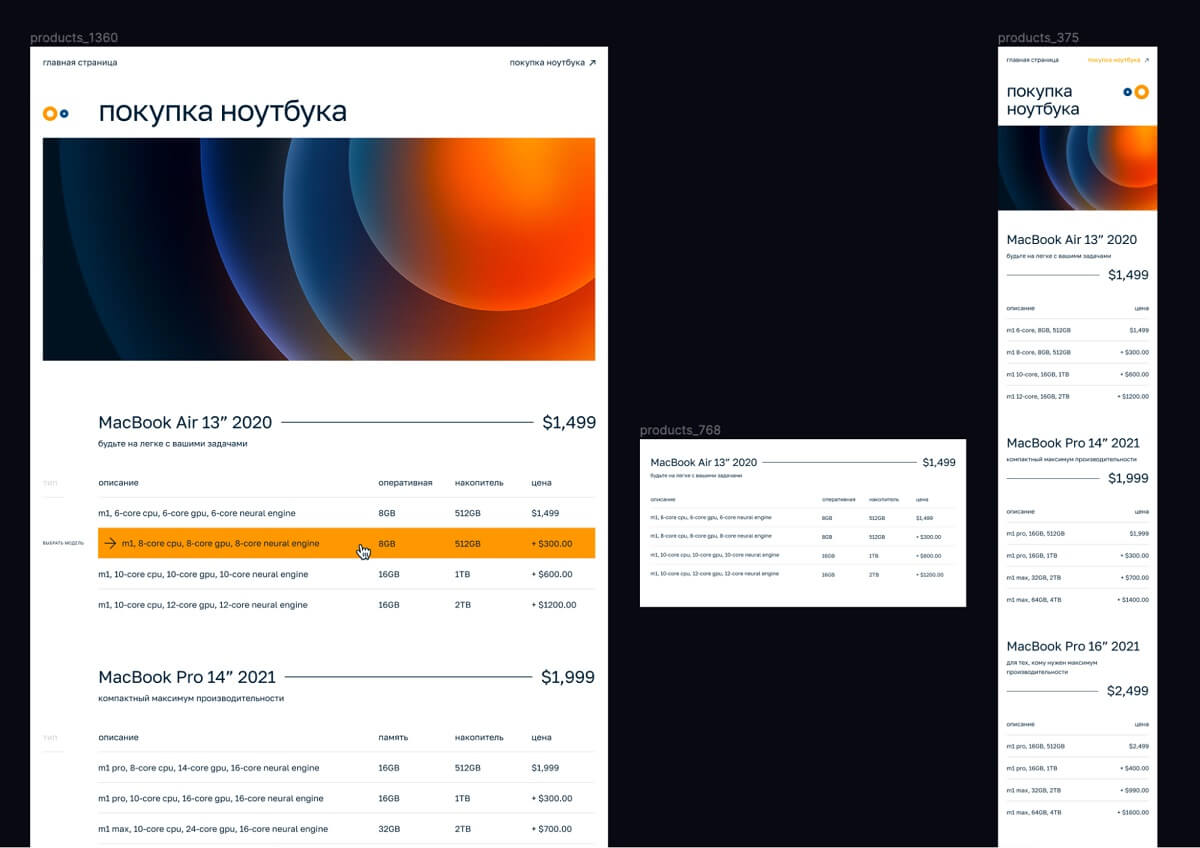
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.
Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
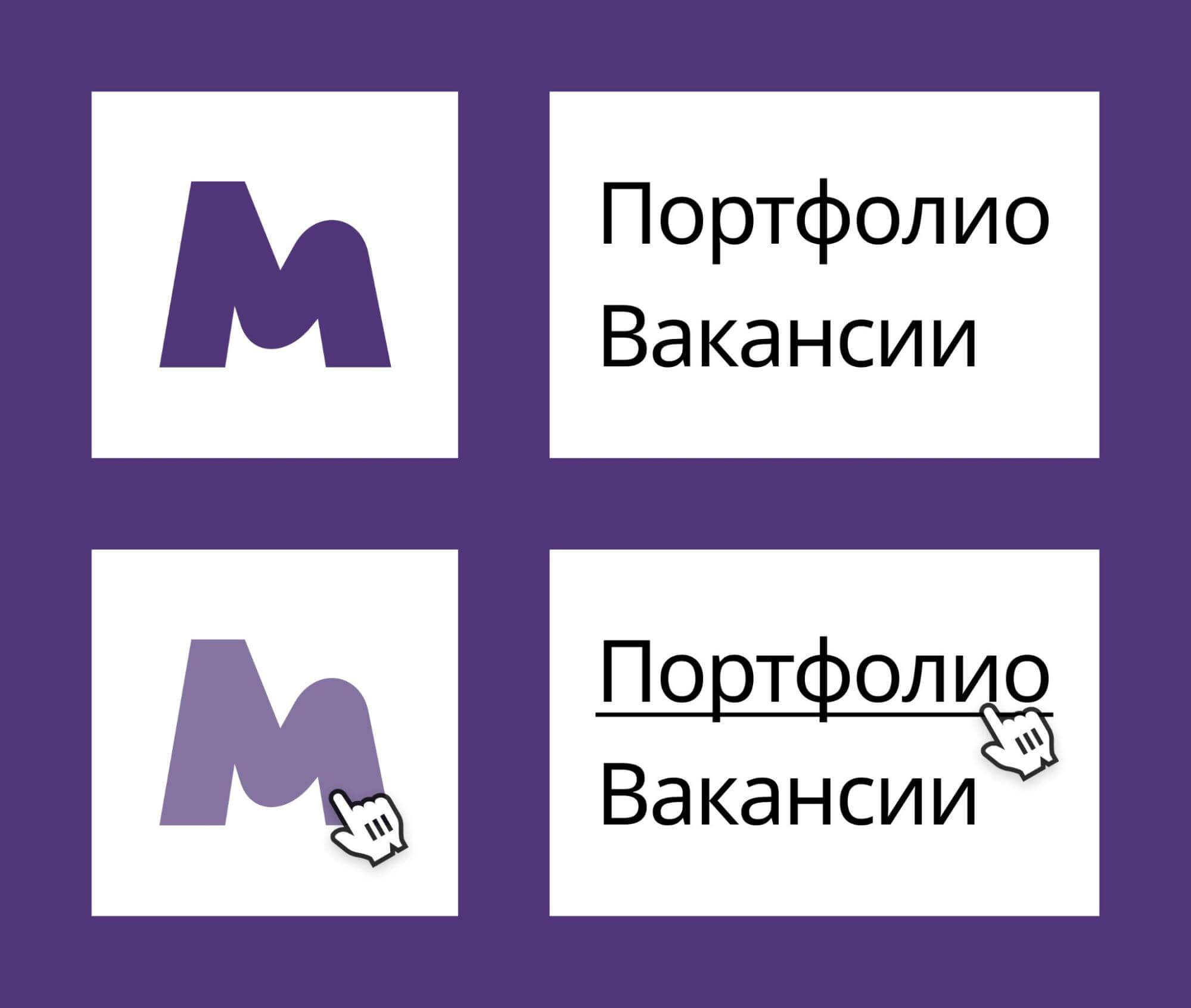
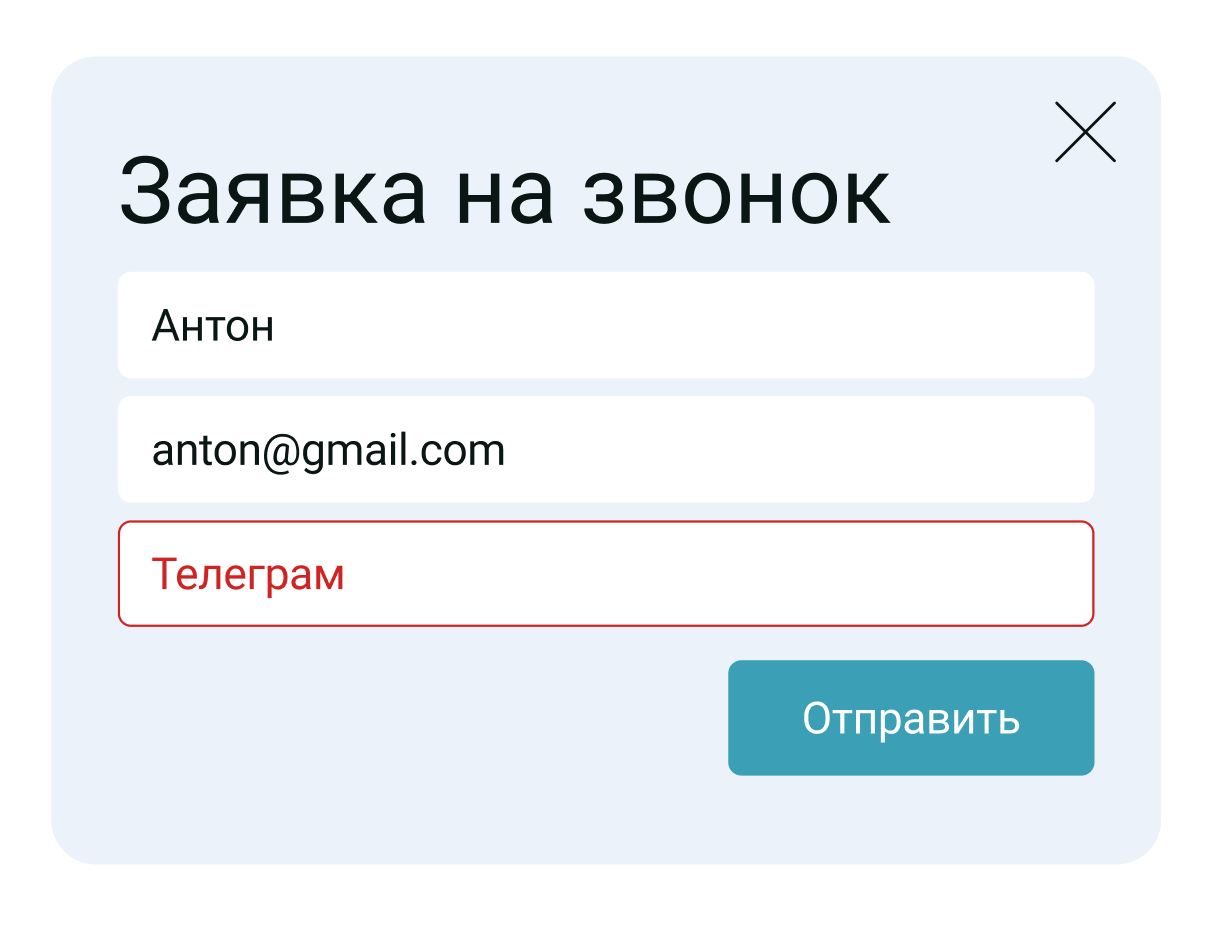
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.
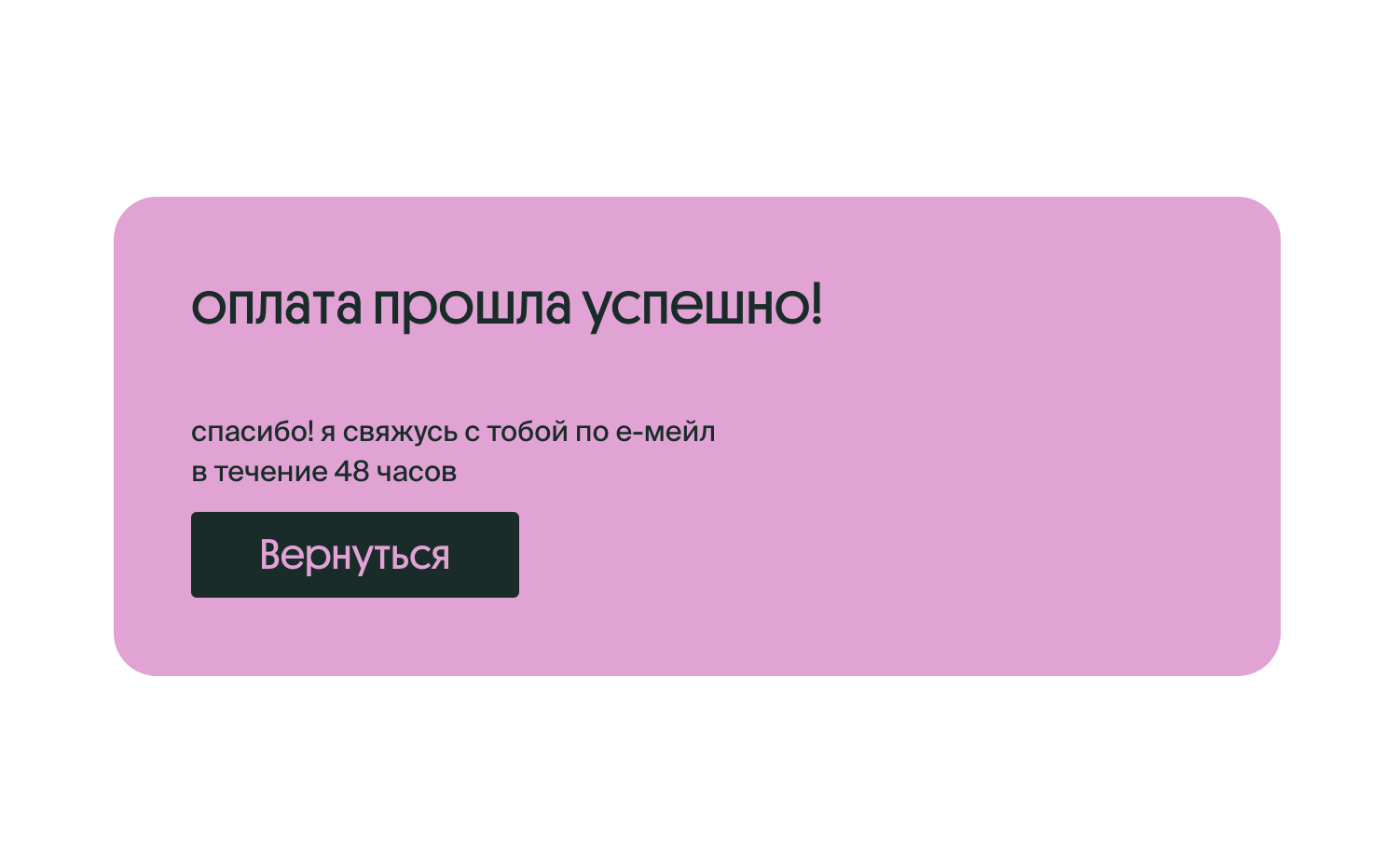
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.
Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.
Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
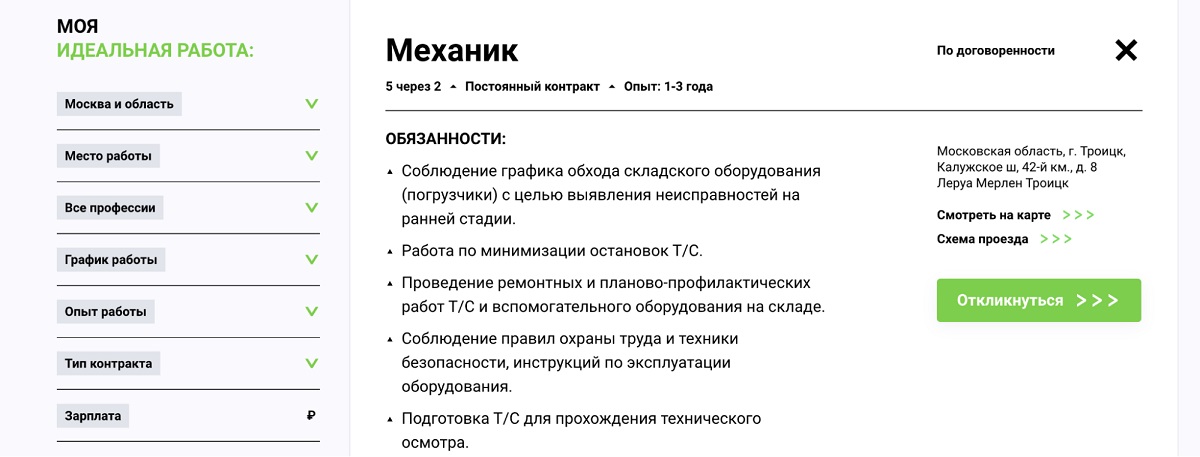
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.
Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.
Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.
Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
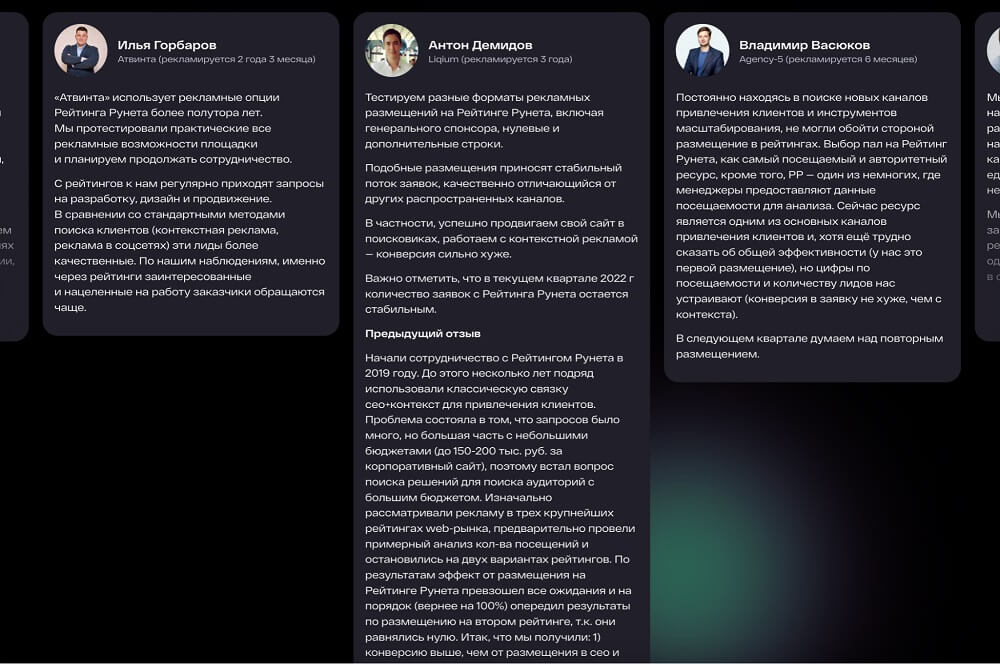
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:
Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.
- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.
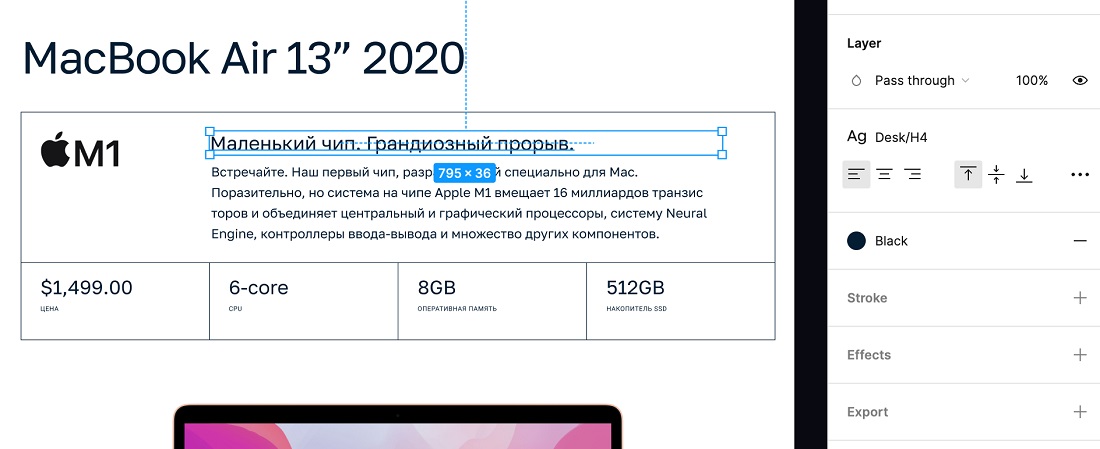
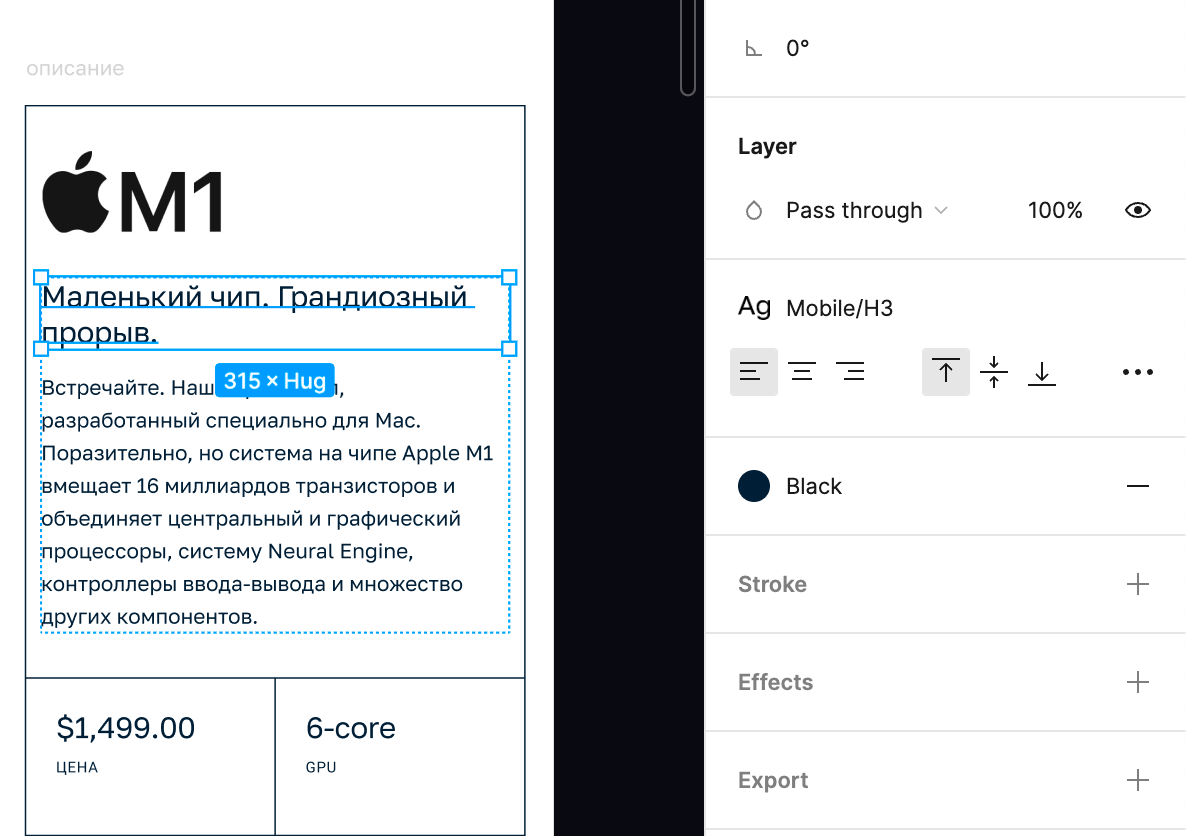
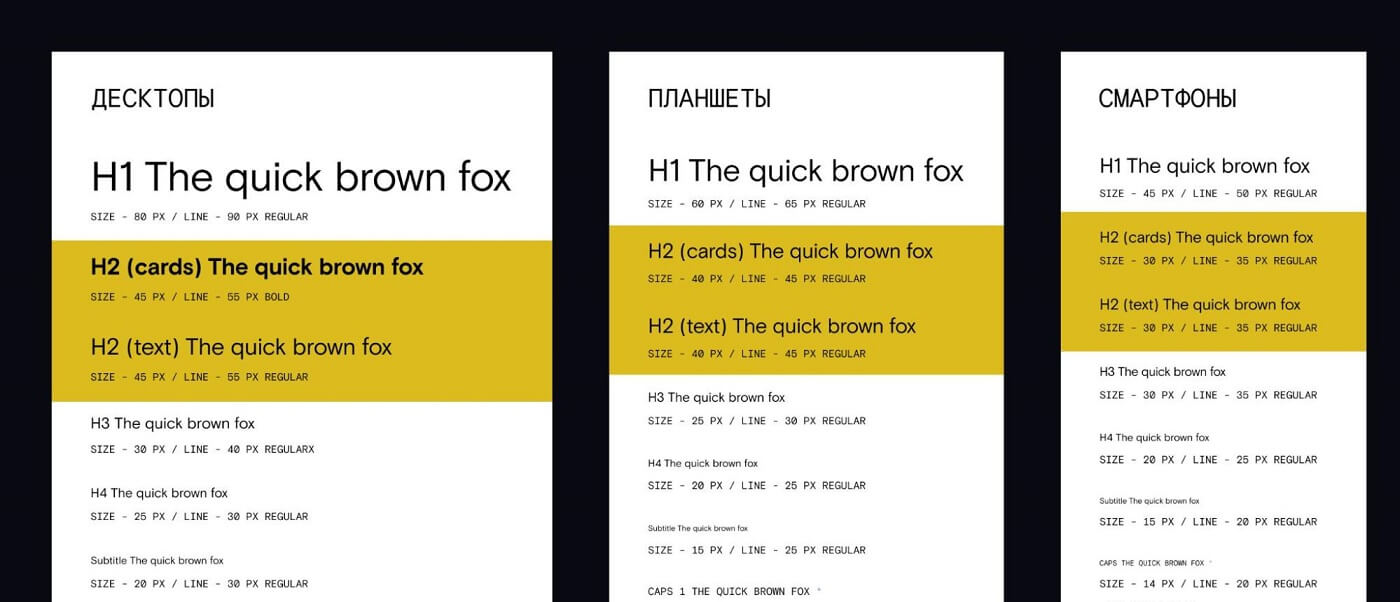
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.
Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.
Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.
Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.
Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Для ведения бизнеса в любой сфере нужен сайт компании. На 2021 год, сайт есть у каждой крупной фирмы и предприятия. Веб-ресурс является необходимым инструментом для предприятия и выполняет функции рекламной площадки, размещения продукции, связи с поставщиками, связи с консультантами, менеджерами и другое.
Сайты имеют свою специфику, направление, особенности. В основном, они делятся на:
- Сайты-визитки, мини-сайты из одной страницы, которые созданы для рекламы, передачи информации краткого содержания. (Landing Pages)
- Сайты-презентации.
- Сайты-каталоги.
- Интернет магазины.
- Корпоративные сайты.
- Социальные платформы.
- Интернет-порталы.
В независимости от того, какая площадка создается, нужно чтобы она функционировала исправно, имела приятный глазу дизайн и удобный интерфейс. Для привлечения людей, а также для создания удобного ресурса для них, нужно чтобы он являлся удобным и работал быстро и без нареканий. Такие условия закладываются на начальных этапах создания, при разработке модели, принципа, вектора развития, выборе CMS платформы.
Ошибки при создании веб-сайта
Чтобы добиться ожидаемого результата, следует учитывать следующие факторы (иначе они станут грубыми ошибками в создании):
- Соответствие кода, применимость и пригодность для конкретного типа сайта, его вида, функционала и структуры.
Веб-страница обязана быть структурированной и стабильной, обладать полезными функциями (видео с YouTube, система отзывов, карта).
- Выбор домена
Доменное имя подбирается с логичным и сопоставимым с деятельностью организации словом в основе. Желательно, чтобы оно запоминалось, было простым и понятным. Также выбирается и доменная зона. Хорошо, когда она там же, где и офлайн компания.
- Веб дизайн(UX/UI), расположение контента.
Дизайн в создании сайта играет не последнюю, и даже не предпоследнюю роль. Следует следить, чтобы заголовки различались друг от друга, чтобы были двух-трех видов. Также важна визуальная иерархия. Визуальная иерархия направляет взгляд пользователя на элементы страницы в порядке их важности. Соблюдается и масштаб элементов, выделяются важные аспекты большим масштабом, менее важные — меньшим. Ключевые элементы взаимодействия (кнопки с переходами, кнопки «заказать», чек-боксы) должны контрастно выделяться, но цветов в дизайне не может быть больше 2-3 контрастных, и 2-3 не контрастных.
- Многоплатформенность и кроссбраузерность.
Больше 60% пользователей заходят на ресурсы с двух и более устройств. В большинстве случаев используют мобильную платформу, но это не значит, что верстка должна подгоняться именно под нее. Посетители заходят с разных устройств, и каждый из них хочет видеть корректное отображение и корректную работу элементов.
- Ценная, уникальная информация.
Сайт должен соответствовать вводимому «юзером» запросу. Изучая такой контент, посетитель проводит время на сайте, не возвращаясь мгновенно обратно к поисковику.
- Количество страниц.
Хорошо, когда целевых страниц больше.
- Наличие сертификата безопасности.
40% пользователей, когда видят на весь экран сообщение о небезопасной странице, просто-напросто закрывают её, продолжая свой поиск среди других аналогичных ресурсов.
- Адаптивная вёрстка.
Как уже выяснилось, более 60% пользователей предпочитают мобильную платформу. Это значит, что им удобно сидеть в интернете через телефон, они привыкли к адаптирующимся под их экран сайтам. Когда они видят непропорциональные элементы и «съехавший» интерфейс, они недоумевают (даже не пытаются мучиться, как делали это раньше) и закрывают такую страницу.
- Время загрузки сайта.
Каждый человек, кто хоть раз сталкивался с вечно «идущей» полосой загрузки (или вечно вращающимся её кружочком), понимает это чувство раздражения и отторжения. Конечно, есть сайты, которые долго загружаются в силу своих технических «наворотов» и изобилия контентом, но, когда это ошибка программиста, а на странице нету 4к изображений и интерактивных видеороликов, пользователь не станет ждать.
- Теги на странице.
Неправильные теги создадут препятствия для анализирующих сайт алгоритмов от поисковых систем. Это приведет к проблемам с ранжированием и продвижением. Также теги нужны и пользователям, которые хотят понятный и структурированный текст.
- Технические неисправности.
Техническими «косяками» выступают:
- «Битые» ссылки.
- Ошибки пагинации (дубликаты страниц).
- Индексируемый поиск.
- Индексируемые лишние, «мусорные страницы».
- Генерация страниц, которые выдают ошибку 404 и переадресацию.
- Разная кодировка между сайтом и сервером.
- Нету ЧПУ страницы, семантического URL.
- Объединение доменных имен, склейка доменов, которые имеют различия в написании.
- Грамотное определение целевой аудитории и подстройка под неё.
Для каждой группы людей свойственны свои предпочтения и пожелания. Сайт для детей, скорее всего, будет неуместно делать в деловом стиле со сдержанными цветами и строгой стилистикой. Сайт для покупки мощных Американских мотоциклов вряд ли будет успешным, если, вместо фотографий блестящих байков, поместить туда на первый план купоны со скидкой в магазин игрушек и прочее. Сайт обязан «затачиваться» под свою аудиторию. На нем должны быть нужные для неё функции, подходящий дизайн и другие, исходя из запросов этой аудитории, вещи.
Вывод
Ошибки при настройке и создании сайта приводят в лучшем случае к проседанию трафика и уменьшению продаж. В худшем случае веб-ресурс будет отсеян фильтрами поисковиков, и перестанет быть видимым для пользователей. Очевидно, что ни к чему хорошему такая процедура не приведет. Следите за состоянием страницы, её внешним видом, технической завершенностью, а также никогда не пытайтесь обмануть поисковую систему нечестным продвижением. Обязательно проанализируйте веб-сайт на указанные в статье факторы, но, еще лучше, изначально отдавайте создание на аутсорс к проверенным людям. Людям, которые имеют много положительных высказываний в Google отзывах.
Профессиональный сайт – это обязательное условие для расширения клиентской базы, укрепления доверия аудитории и повышения авторитета, а также для построения крепких отношений с клиентами.
В идеале сайт:
- должен быть интуитивно понятным и комфортным в использовании
- должен обеспечивать стабильный приток лидов
- должен делать продажи
Создание сайта значительно упростилось в последнее время благодаря появлению специальных конструкторов, которые не требуют от вас знания кода и практически все делают за вас. Конструкторы позиционируются для новичков, а не для профессионалов, что объяснимо, ведь профессионалы не нуждаются в помощниках и могут создать сайт самостоятельно с нуля.
Обилие конструкторов, с одной стороны, облегчило завоевание цифрового пространства владельцами малого и среднего бизнеса, а с другой стороны, разбаловало их абсолютное большинство. Если раньше для разработки сайта необходимо было самостоятельно продумывать все мелочи, то сейчас люди всецело полагаются на возможности конструкторов. Однако это не отменяет ошибок, порой совершенно досадных.
Сегодня мы будем разбираться, какие ошибки чаще всего допускают и что нужно учитывать при создании сайта. Надеемся, вы возьмете на вооружение советы ниже, ведь предотвратить ошибки на сайтах намного дешевле, чем устранять их после запуска.
Ошибка 1: Много разных стилей и шрифтов
У владельца сайта есть соблазн попробовать как можно больше разных стилей и шрифтов, ведь собственный сайт – это идеальная площадка для творчества. Но это плохая идея. Сайт должен быть выполнен в едином стиле, который транслирует вашу индивидуальность и подсказывает клиентам, какие цели у вас поставлены.
Единообразие визуала играет огромную роль в успехе сайта, поскольку повышает доверие аудитории и узнаваемость компании. У крупных компаний часто есть целые руководства по брендингу, целью которых является составление всех маркетинговых материалов в одном стиле.
Ошибка 2: Отсутствует визуальная гармония
Одна из распространенных ошибок – на сайте либо слишком много всего, либо практически ничего нет. Слишком много изображений, шрифтов, текста создает ощущение перегруженности, посыл сайта размывается, а его цели становятся расплывчатыми. С другой стороны, сайт, который состоит из одних лишь пустых блоков, так же не может предложить клиентам ничего хорошего.
Ошибка 3: Сложная навигация
Ошибки в веб дизайне могут включать несовершенную навигацию. Сайт может иметь непрозрачную структуру: непонятно, из каких подразделов состоят страницы, как попасть из одной страницы в другую или как вернуться на главную.
Обязательно размещайте в верхней или боковой части экрана меню со ссылками на главные страницы и разделы сайта.
Ошибка 4: Неудачные фотографии
Не наполняйте сайт стоковыми изображениями. Лучше отдать предпочтение собственным фотографиям в высоком качестве. Изображения в плохом качестве – это абсолютный моветон, они неприемлемы ни при каких обстоятельствах.
Изображения должны быть оптимизированы для быстрой загрузки сайта, а также должны иметь отношение к тематике страницы, в противном случае это лишь озадачит пользователей и вызовет у них растерянность, а это отрицательно скажется на вовлеченности и конверсии.
Сайты без каких-либо изображений выглядят пусто и неприветливо, что усиливает отток пользователей.
Ошибка 5: Отсутствует фавикон
Возможно, кому-то фавикон кажется незначительным элементом сайта, но даже он может положительно повлиять на восприятие вашего сайта аудиторией. Он облегчает нахождение вашего сайта среди множества открытых вкладок браузера.
Ошибка 6: Неподходящие цвета
Берите цветовую палитру, которая отражает философию вашего бренда. Например, если у вас юридический сайт, подойдут сдержанные цвета (черный, темно-синий, коричневый, серый, золотой). Оптимальное количество цветов сайта – четыре.
При наполнении шаблона страниц выбирайте такие цвета, чтобы текст был контрастным по сравнению с фоном и его было легко прочитать.
Ошибка 7: Слишком длинный текст
Не пытайтесь вместить на сайт весь текст, который у вас был заготовлен. Выбирайте только самые важные по смыслу тезисы. Порой мощный, но короткий заголовок может сказать больше, чем целый абзац невнятного текста. Особенно это касается главных страниц и лендингов. Будьте лаконичны, поддерживайте вовлеченность пользователей профессионально написанным текстом без лишней воды.
Текст должен быть уникальным, написанным конкретно под вас. Никакого копирования из внешних источников! Рекомендуется чередовать его с блоками пустого пространства для лучшей читаемости.
Чтобы достоверно отражать философию бренда, веб-страница должна содержать как минимум 250 слов. Если вы можете написать тысячи слов о своем продукте, воздержитесь от длинных монотонных текстов: вряд ли клиент захочет тратить время на их прочтение.
Ошибка 8: Бесполезная анимация
Мерцающие баннеры, кричащая GIF-анимация, пафосные визуальные эффекты, сопровождающие базовые действия на сайте, – все это портит впечатление от сайта. Сейчас у пользователей просто нет времени, чтобы восхищаться визуальными изысками. Они пришли за информацией, и ваша задача – дать им ее максимально быстро. Анимация имеет мощный эффект только при умеренном использовании и только тогда, когда она абсолютно необходима.
Ошибка 9: Отсутствует блог как источник релевантного контента
Если вы хотите не просто номинально присутствовать в сети, а завоевать авторитет и получить преданную публику, которая следит за каждым вашим шагом и ожидает выхода нового продукта, обязательно заведите блог. Там вы будете размещать авторский контент, договариваться с другими экспертами о публикации гостевых постов или интервью, чтобы повышать видимость вашего бренда и его привлекательность.
Ошибка 10: Неправильно используются ключевые слова
Google положительно относится к релевантному контенту, который написан в соответствии с правилами. Использование излишне большого количества ключевых слов без контекста может временно повысить позиции вашего сайта, но сделает это ценой вовлеченности пользователей.
Мертвый текст, который не несет никакой ценности, а используется только как фон для ключевых слов, сильно ударит по вашему авторитету.
Ошибка 11: Пользователям предоставляется слишком много выбора
Не стоит усложнять наполнение сайта. Как только вы предлагаете слишком много опций пользователям, они перестают взаимодействовать с вами, поскольку у них наступает так называемый «аналитический паралич» – явление, когда человек отказывается от принятия решения из-за большого количества информации для анализа и страха выбрать неверный вариант.
Ошибка 12: Досадные опечатки и грамматические ошибки
Опечатки и ошибки на сайтах негативно сказываются на репутации компании и выглядят непрофессионально. Обязательно проверяйте текст перед тем, как опубликовать его.
Ошибка 13: Отсутствуют лид-магниты
Если у вас есть формы регистрации и вы хотите заполучить данные пользователей (email, телефон, имя), то обязательно подготовьте лид-магниты, чтобы увеличить привлекательность подписки. Это может быть справочник или чек-лист.
Ошибка 14: Автозапуск видео
Видео, которые воспроизводятся автоматически после открытия страницы, могут вызывать недовольство. Почему? Ваш сайт могут смотреть в разное время суток (включая ночь) и в разных местах (включая места, где резкий и громкий звук может вызвать недовольство окружающих).
Предусмотрите возможность воспроизведения видео по желанию пользователя.
Ошибка 15: Раздражающие всплывающие окна
Маркетологи положительно относятся к поп-ап окнам. Тем не менее, не следует запускать их сразу после того, как клиент открыл ваш сайт. Лучше запланируйте их появление через некоторое время, когда он лучше познакомится с вашей компанией и будет готов к заманчивым предложениям. Как вариант, можно запустить всплывающее окно на выходе, которое появляется перед тем, как пользователь собирается закрыть ваш сайт.
Ошибка 16: Работа с вкладками
Пользователь сам выбирает, какие страницы открыть, а какие закрыть. Если после нажатия на ссылку система перенаправляет его на другую страницу в той же вкладке, это вызывает неприятные эмоции – теряется связь со страницей, на которой пользователь находился, в результате он не может нормально перемещаться по сайту. Если у вас есть pdf-файл или другой ресурс в виде ссылки, сделайте так, чтобы он загружался в отдельной вкладке.
Внутренние ссылки, которые не ведут к скачиваемым материалам, напротив, должны открываться в той же вкладке.
Ошибка 17: Отсутствуют ясные и понятные cta-кнопки
Кнопка призыва к действию – это кульминация любого лендинга или продуктовой страницы. Если ее нет, пользователь не понимает, что ему делать со всей этой информацией и куда дальше двигаться. В такой ситуации он просто закроет страницу и уйдет к конкурентам, которые точно знают, чего от него хотят.
Сначала определитесь с целью сайта: вы хотите, чтобы клиент сделал покупку / подписался на рассылку / связался с вами? Для каждого из перечисленных случаев должна быть своя cta-кнопка.
Мы рекомендуем добавлять не более одной cta-кнопки на страницу.
Ошибка 18: Контактные данные отсутствуют или их трудно найти
Клиент, который не может с первого раза найти ваши контактные данные, покинет сайт, а этого нельзя допускать. Ссылка на страницу «Контакты» должна находиться в видимом месте.
Также рекомендуется продублировать контакты в футере страниц. Добавьте как можно больше каналов для связи с вами: мобильный и стационарный телефон, email, соцсети, адрес и схема проезда.
Поддерживайте контактные данные в актуальном состоянии.
Ошибка 19: Не предусмотрена мобильная оптимизация
Учитывая огромный сегмент глобального мобильного трафика, следует предусмотреть адаптивный дизайн сайта, чтобы им было одинаково удобно пользоваться как на ПК, так и на мобильных устройствах. Мобильные сайты имеют совершенно другое строение и иерархию. Здесь и здесь мы подробнее рассказывали об их особенностях.
Ошибка 20: Медленная загрузка сайта
Медленная загрузка – это убийца бизнес-сайта. Оптимизируйте время загрузки сайта, чтобы она не превышала 3 секунд, иначе вовлеченность пользователей будет стремиться к нулю.
Как это сделать?
- Выбирайте изображения в формате jpeg, а не png
- Сжимайте фотографии
- Встраивайте видео в текст в виде ссылки вместо того, чтобы закачивать его на сайт
- Отключите ненужные плагины
Ошибка 21. Неправильная SEO-оптимизация
SEO-оптимизация влияет на позиции сайта в поисковой выдаче. Чем выше сайт на странице с результатами поиска, тем больше потенциальных клиентов его увидят. Как добиться хорошего ранжирования?
SEO-рекомендации:
- Используйте правильно подобранные ключевые слова, но добавляйте их там, где это уместно, с учетом контекста. Они должны выглядеть естественно.
- Важно не количество, а качество. Часто бывает так, что ключевое слово с более широким смыслом привлекает больше трафика, однако эта аудитория не является целевой, и если она попадет на ваш сайт, то через секунду его покинет, поскольку ваш сайт не соответствует ее истинным запросам.
- Оптимизируйте URL-адреса.
- Хороший URL: https://www.getresponse.ru/blog/rassylka-8-marta
- Плохой URL: https://www.website.ru/blog/post1847hvsd
- Используйте уникальные метаданные на каждой странице
- Отправьте XML-карту сайта в Google Search Console
- Не допускайте ситуаций, когда две и более страницы написаны под одно ключевое слово. Они начинают соперничать между собой за позиции в выдаче, а это плохо для видимости сайта.
- Заведите блог, чтобы публиковать и регулярно обновлять полезный контент
- Прописывайте мета-теги (Title, Description) с учетом лимита символов. Для проверки лимитов можно использовать различные сервисы, например, этот.
Ошибка 22: Отказ от предварительного тестирования сайта
Любой сайт перед запуском должен быть протестирован на наличие ошибок.
Ошибка 23: Стандартные страницы 404
Нет ничего хуже обычной страницы 404. Она и так не вызывает положительных эмоций у аудитории, а если она еще и шаблонная, то впечатление от сайта заметно портится даже у самых лояльных пользователей. Здесь мы рассказываем, как сделать страницу 404, которую клиенты долго не забудут.
Ошибка 24: Не продумана функция поиска
Функция поиска особенно актуальна для интернет-магазинов с большим ассортиментом продукции. Но даже если у вас обычный корпоративный сайт, строка поиска должна присутствовать обязательно. Так вы облегчите пользователю нахождение нужной ему информации.
Ошибка 25: Отсутствуют ссылки на соглашение о конфиденциальности или уведомления об авторских правах
Обязательно разместите на сайте все необходимые юридические документы, чтобы обезопасить свою компанию от ответственности и рассказать клиенту, кто вы и чем занимаетесь.
Ошибка 26: Сайт не адаптирован для людей с ограниченными возможностями
Люди с ограниченными возможностями тоже пользуются интернетом и могут открыть ваш сайт. Упростите им просмотр страниц. Например, добавьте режим высокой контрастности или экранную лупу для слабовидящих, alt-теги для незрячих, субтитры к видеороликам для глухих или слабослышащих людей и пр.
Ошибка. 27: Нет раздела FAQ
Как правило, клиент, который попадает на сайт компании, ищет ответы на вопросы и хочет развеять сомнения в отношении продукта / услуги. Если вы ответите на самые популярные вопросы клиентов, то этим приблизите их к конверсии.
Ошибка 28: Не сформулирован план и цели сайта
Перед тем как начинать построение сайта, задайте себе следующие вопросы:
- Какая цель у моего сайта?
- Кто является целевой аудиторией?
- Как я буду привлекать трафик на сайт?
- Кто будет заниматься поддержкой и обновлением сайта? Как часто?
- Сколько будет стоит техническое обслуживание сайта?
Если у вас не будет четкого ответа на эти вопросы, велика вероятность, что получившийся сайт не будет эффективно работать.
Ошибка 29: Не анализируются метрики
Даже после того как вы успешно запустили сайт, который привлекает целевой трафик, на этом ваша работа не заканчивается. Необходимо отслеживать аналитику сайта, чтобы лучше понять, какие темы и приемы лучше работают с вашей аудиторией.
Сайт требует постоянных улучшений, и анализ метрик дает необходимую информацию для принятия правильных решений и внесения изменений в стратегии.
Ошибки веб дизайнеров – Заключение
Ошибки при создании сайта допускают все: и новички, и опытные специалисты. Важно их проанализировать (например, это ошибки в дизайне сайта или его наполнении?) и разработать меры по их устранению.
А еще лучше – прочитать эту статью и не допустить их появления 🙂 Надеемся, эта информация будет для вас полезной.
Кстати, если вы хотите создать сайт без малейших усилий, то в GetResponse есть такая возможность. Интуитивный конструктор сайтов сделает за вас практически все. В вашем распоряжении также десятки красочных шаблонов, которые уже оптимизированы и будут исправно функционировать после запуска.
От чего зависит первое впечатление о веб-ресурсе и решение посетителей – остаться или уйти? Андрей Ермак расскажет, каким деталям на сайте стоит уделить внимание.
В Рунете функционирует огромное число сайтов. Только доменов в зонах .RU и .РФ зарегистрировано около 5,8 млн. При такой конкуренции при создании и продвижении сайта очень важно избежать ошибок, влияющих на посещаемость и доверие потенциальных или уже существующих клиентов. В этой статье мы рассмотрим 10 основных ошибок, которые были допущены при создании сайтов пользователями одного российского конструктора сайтов. Проверьте, не присутствуют ли эти ошибки и у вас.
1. Верно ли выбрано имя домена и адрес почты?
Для каждого сайта очень важно выбрать правильное доменное имя и адрес электронной почты. Правильный домен должен быть достаточно коротким и запоминающимся: это не должен быть бесплатный домен вида site111.nethouse.ru или shashlik-943-06-13.ru, как на примере ниже. Клиент вряд ли вернется к вам на сайт, если не сможет вспомнить и правильно ввести его адрес. Такая же ситуация и с выбором почты. Например, адрес ivan171012@mail.ru вряд ли вызовет доверие у клиентов, в отличие от короткого и ясного адреса корпоративной почты на вашем домене: info@vash-domain.ru.
2. Уникальны ли тексты на сайте?
Если при заполнении сайта вы просто скопировали тексты с других ресурсов, то будьте готовы к санкциям со стороны поисковых систем. Поэтому уникальность текстов — одна из важнейших составляющих успеха вашего сайта. Тексты можно написать самостоятельно или заказать у специалистов-копирайтеров. Проверить уникальность можно с помощью специальных программ или онлайн-сервисов. Например, content-watch.ru/text. Если ваш сайт будет наполнен качественными уникальными текстами, шансы попасть в топ-10 выдачи поисковых систем значительно возрастут.
3. Удобна ли навигация по сайту?
Потенциальному клиенту должно быть понятно, как найти именно ту информацию, в поисках которой он пришел на ваш сайт. Для этого меню иразделы должны быть хорошо продуманы и структурированы, не должно быть пустых страниц или ссылок на уже несуществующие, наличие поиска по сайту также будет плюсом. Помогите клиенту найти нужную ему информацию — и среди всех предложений он выберет именно ваше.
4. Не перегрузили ли вы главную страницу?
Главная страница сайта — это его «лицо», чаще всего клиент из поиска попадает именно сюда. Поэтому очень важно, чтобы она вызывала у него желание остаться на сайте и в итоге выбрать именно ваше предложение. На главной странице должна размещаться только основная информация: что предлагает сайт, цены на основные товары и услуги, ваши контакты, отзывы… Содержание главной страницы нужно подбирать в зависимости от специализации сайта. На самом верху должна располагаться самая важная информация — мало кто будет листать до самого конца страницу, если сразу не нашел на ней необходимое.
5. Уникальны ли изображения на сайте?
Не только тексты, но и все изображения на вашем сайте должны быть уникальными и качественными. Их вы можете сделать самостоятельно или заказать у профессионалов, а также купить в фотобанке, коих существует великое множество. Например, depositphotos.com. Не стоить размещать на сайте картинки или фотографии, найденные в поисковиках, особенно если они плохого качества или на них есть копирайт другого сайта.
6. Есть на сайте раздел «О компании»?
Чтобы вызвать доверие у клиента, очень важно «представиться» ему в самом начале вашего «знакомства». Сделать это можно как раз с помощью раздела «О компании». Если вам удастся произвести хорошее первое впечатление, то шансы, что клиент из потенциального станет постоянным, увеличатся.
7. Подготовлен ли сайт для поисковых систем?
Основной источник трафика почти для любого сайта — это поисковые системы. Чтобы ваш ресурс появился в их выдаче, необходимо как минимум корректно заполнить SEO-настройки (ключевые слова, заголовок, мета-теги) для всех страниц вашего сайта. При этом не допускайте основной ошибки: не используйте в заголовках всех страниц один и тот же текст.
8. Указаны ли на сайте цены?
При выборе из нескольких предложений, потенциальный клиент наверняка выберет то, где указана стоимость товара или услуги, хотя бы ориентировочно («от 50 000 рублей» или «10-20 тыс. руб.»). Не найдя расценок, клиент скорее всего покинет ваш сайт.
9. Не забыли ли вы о разделе «Новости»?
Блок новостей на сайте — очень полезный раздел. Но важно понимать, что его нужно регулярно обновлять, добавляя актуальную информацию, или, например, новости об акциях или специальных предложениях. Ведь если клиент приходит на сайт и видит, что последняя новость — от прошлого или позапрошлого года, у него сразу появляются сомнения по поводу актуальности остальной информации на сайте и его функционировании в целом. То же самое с разделами отзывов и комментариев. Важно отвечать на них, давать обратную связь клиентам, тем самым завоевывая их доверие.
10. Нет ли на сайте ошибок или опечаток?
Отрицательное влияние на впечатление о сайте оказывает большое количество грамматических ошибок в текстах и описаниях. К сожалению, такие сайты не редкость. Опечатки также не способствуют благоприятному впечатлению о вашем сайте. Если вы не уверены в правильности написанных вами текстов, рекомендуем вам воспользоваться онлайн-сервисами по проверке корректности текстов. Например, text.ru/spelling.
Подведем итоги
В наши дни создание своего собственного сайта больше не является проблемой. Существует множество способов: можно разобраться в написании кода и создать сайт самостоятельно, можно заказать у специалиста-фрилансера или веб-студии, а можно воспользоваться самым простым способом — конструктором сайтов. Но мало просто создать сайт. Важнее и сложнее — сделать его привлекательным для клиентов, а значит и востребованным. Чтобы этого добиться, нужно как минимум избежать упомянутых выше ошибок. Работайте над своим сайтом — и тогда сайт будет работать на вас. Удачи!