Привет, это Antro. Мы провели больше 50 аудитов интернет-магазинов и собрали топ ошибок, от которых бизнес может терять деньги. Показываем примеры и объясняем с помощью исследований.
В своей работе мы делаем ставку на CX, клиентский опыт. Делаем дизайн не просто красивым, но и функциональным. Важно, чтобы покупатель легко ориентировался в магазине, находил нужные товары и не отвлекался от покупок. Чтобы помогать бизнесу зарабатывать, изучаем исследования авторитетных дизайнерских институтов, проводим собственную аналитику. В статье делимся главными наблюдениями.
5 ошибок главной страницы магазина
Главная встречает пользователя. В некоторых случаях по ней он принимает решение о том, знакомиться ли с магазином, либо дальше блуждать по интернету. Страница должна отображать важную для пользователя информацию, быть понятной и впечатляющей. Разбираемся, каких ошибок избежать:
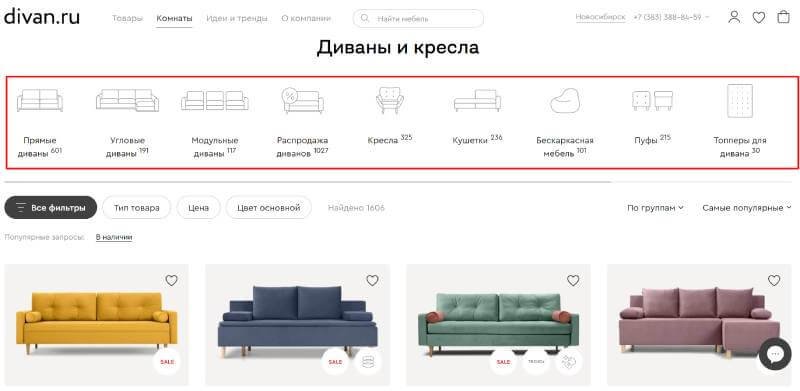
Ошибка 1: главная страница не отображает ассортимент
Иногда по главной странице сложно понять, какие товары предлагает магазин. Из-за этого пользователь может растеряться: подумать, что на сайте нет нужного продукта, и уйти к конкурентам. В этом случае бизнес теряет клиента в самом начале пути — ещё до того, как он познакомился с магазином.
Как грамотно продемонстрировать ассортимент:
- если на сайте продают много разных товаров, стоит показать как можно больше типов продуктов. Baymard Institute рекомендует показывать не менее 40% типов товаров. Пользователи делают вывод о новом магазине по его ассортименту. Если в магазине одежды показать на главной только обувь, многие подумают, что компания продаёт одни кроссовки и туфли.
- обойдитесь без лишнего креатива. Сделайте интерфейс сайта похожим на другие интернет-магазины. Новые пользователи определяют тип сайта по навигации и оформлению главной страницы, поэтому важно, чтобы дизайн был привычным и узнаваемым.
- покажите не только ассортимент, но и дополнительные преимущества, которые предлагает интернет-магазин. Укажите, что доставку можно оформить в день заказа, существует программа лояльности или скидка на первую покупку. Эти факторы повлияют на то, какое впечатление составит покупатель о магазине.
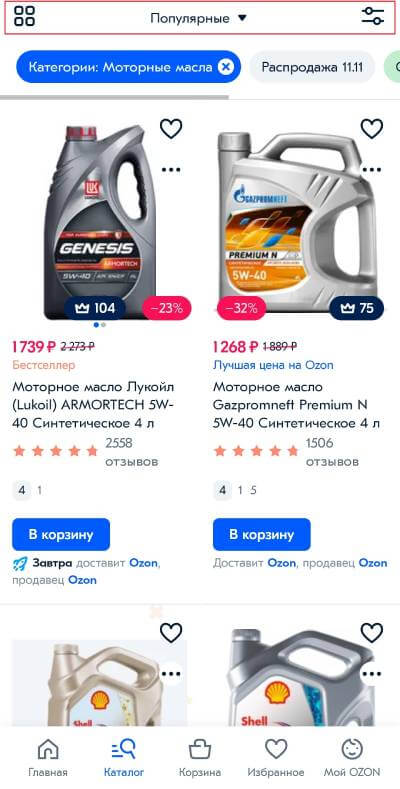
- добавьте отзывы к товарам — на них полагается 95% пользователей при оценке ассортимента интернет-магазина. В интерфейсе сайта стоит отобразить среднюю оценку и количество отзывов о товаре.
- предложите пользователю разные способы подбора товаров. Распределите продукты по категориям, добавьте фильтры в поиске. Так вы акцентируете внимание на разных сценариях использования покупок.
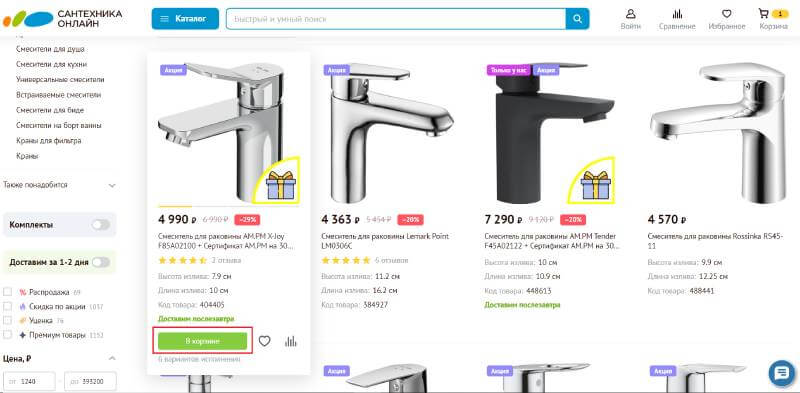
Ошибка 2: недостаточно информации о товаре на карточках
Главная страница должна показывать не только ассортимент, но и давать представление о товарах. Пользователи делают часть выводов о магазине, посмотрев на товары. Они оценивают их внешний вид, прикидывают, по карману ли им покупки, изучают цвета и характеристики продуктов.
Что обязательно нужно разместить:
- название товара;
- фото в хорошем качестве;
- цена и скидка, если она есть;
- смена фото товара по ховеру, если их несколько.
Что стоит разместить:
- ключевые характеристики товара (например, габариты);
- кнопка для сохранения в «избранное» или корзину;
- вариации товаров по типу, размеру или другим характеристикам;
- средняя оценка и количество отзывов.
Ошибка 3: отсутствие позиционирования на первом экране
Когда пользователь заходит на сайт малоизвестного интернет-магазина, он может не сразу понять, на чём специализируется компания. Стоит понятно объяснить, что продаёт организация, на каких покупателей ориентируется, в чём особенность товаров. Так пользователю не придётся разбираться во всех тонкостях самому.
Часто большие магазины и маркетплейсы не описывают свое позиционирование. Но это не значит, что они знают какие-то определенные секреты. Просто они уже достаточно известные и могут себе позволить использовать первый экран под другие нужды 
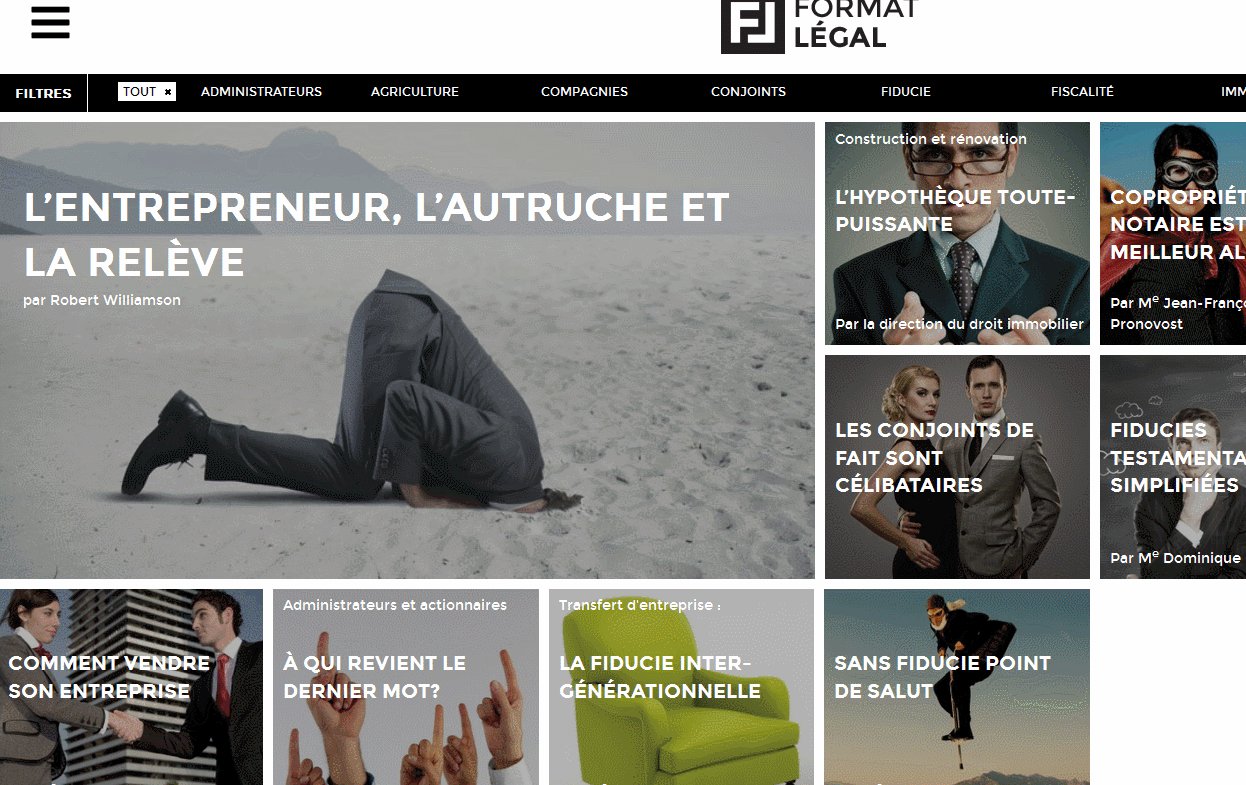
Ошибка 4: непроработанная навигация в хедэре
По категориям в навигации пользователь делает выводы об ассортименте магазина. Если в хедэре типы товаров представлены узко, потенциальный покупатель подумает, что на сайте почти нет выбора. Он просто перейдёт к конкурентам, где сразу видно широкий ассортимент.
Решить проблему легко — перечислите категории товаров в навигации. Если продаёте одежду, добавьте категории «для мужчин», «для женщин», «для детей». Продаёте технику — добавьте разделы «ноутбуки», «наушники», «комплектующие для ПК». Так пользователь сможет бегло пройтись по навигации и составить представление о товарах в магазине.
Ошибка 5: полотна текста — плохая вёрстка информации
Пишите для интернетов: коротко, понятно, без премудростей. Куча букв без абзацев и оформления оттолкнёт читателя. Такой текст читать просто лень ¯_(ツ)_/¯
Советы здесь очень простые:
- разбивайте текст на подзаголовки;
- делайте маркированные и нумерованные списки;
- выделяйте важное;
- делайте абзацы короткими;
- пишите просто, без сложных оборотов и непонятных терминов.

5 ошибок каталога товаров
Пользователь перешёл с главной в каталог — поздравляем! Но радоваться всё равно рано: в любой момент он может передумать и закрыть сайт. Разбираем опасные места:
Ошибка 1: недостаточно информации о товаре на карточках
Когда информации мало, пользователь может не заметить продукты, которые ему подходят. Если информации много — она отвлекает. Перегруженная страница пугает пользователя, ему не хочется разбираться во всех деталях.
Тестирование Baymard Institute показало: когда информации мало, пользователь начинает переключаться между списком товаров и отдельными страницами продуктов. Каждый раз посетителю сайта нужно открывать новую вкладку и читать подробности о товаре. Пользователей хватает ненадолго: чаще всего такие неудобные сайты они закрывают через 3–15 минут.
Обратный результат — когда карточки товаров отображали дополнительную информацию при наведении. Так пользователи быстрее узнавали о нужных характеристиках и не тратили много времени на бессмысленные поиски.
Базовый минимум, который стоит показать на карточке товара:
- фото товара в контексте и в отдельности от него. Покажите, как выглядит продукт на прозрачном фоне, а затем поместите его в контекст. Так пользователь сможет представить, как выглядит товар сам по себе, и как он выглядит во время использования. Например, магазин сантехники может сфотографировать кран на белом полотне, а затем добавить фото крана в ванной комнате.
- важные для выбора характеристики. Их стоит отобразить в описании карточки, либо показывать при наведении на неё. Например, в магазине матрасов можно показывать габариты и жёсткость, когда пользователь наводит курсор на фото
- повторяющиеся элементы. Кнопки и информацию, которая распространяется сразу на много товаров, можно вынести на карточку в каталоге. Например, «добавить в избранное», «добавить в корзину», «бесплатная доставка». Чтобы не засорять каталог, эту информацию можно показывать при наведении на карточку.
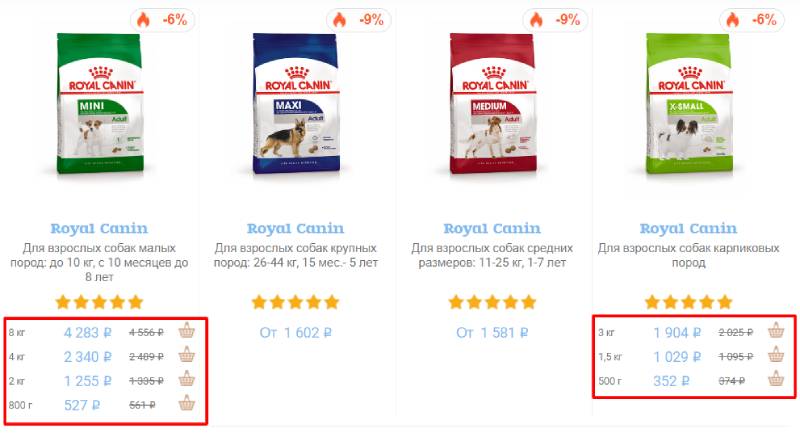
- варианты товара. Если продукт существует в других вариациях — стоит об этом сказать. Предложите пользователю купить продукт в другом цвете, с другим размером, либо из другого материала. Так вы дадите покупателю больше выбора, и он сможет подобрать товар себе по душе.
- фото, которые помогут в выборе. Покажите характеристики продукта с помощью фотографий. Для этого покажите его в таких сценариях, которые помогут представить его в действии. Например, сумку для ноутбука стоит показать снаружи, чтобы пользователь оценил её внешний вид, а затем показать внутри — чтобы оценить вместимость.
Ошибка 2: неправильно спроектированы фильтры
С фильтрами можно допустить сотни ошибок, но чаще всего мы встречаем эти:
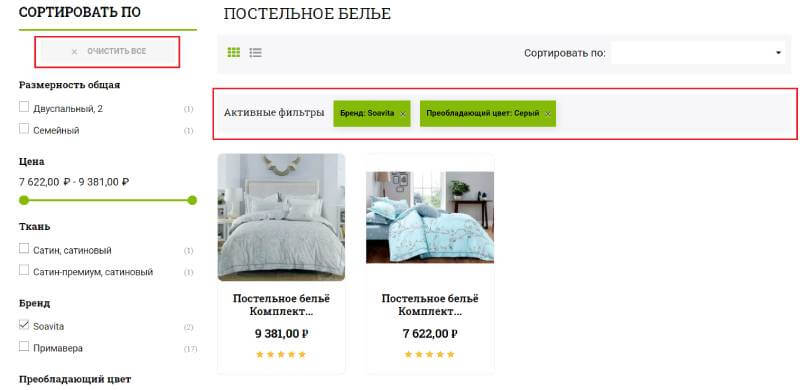
- нет очевидного подтверждения, что фильтры применены. Если после применения фильтры пропадают из виду, пользователь может неправильно воспринять ассортимент. Например, он может выставить фильтрацию по цвету, а затем забыть про неё. Покупатель будет смотреть на 10 товаров одного цвета и думать, что на этом ассортимент магазина закончился — всё из-за того, что применённые фильтры нигде не обозначили.
- нельзя разом увидеть весь список фильтров. Из-за этого при тонкой настройки параметров пользователь может растеряться. Возникает та же проблема: пользователь смотрит на 10 чёрных кружек и думает, что на этом ассортимент в магазине посуды закончился.
- нет быстрого способа удалить фильтры. Иногда после удаления каждого нового фильтра страница обновляется, либо пользователю заново приходится пролистывать список параметров. Сложными фильтрами посетители сайта просто не пользуются — проще зайти в другой магазин, чем перенастроить список фильтров.
Как исправить ошибки с фильтрами:
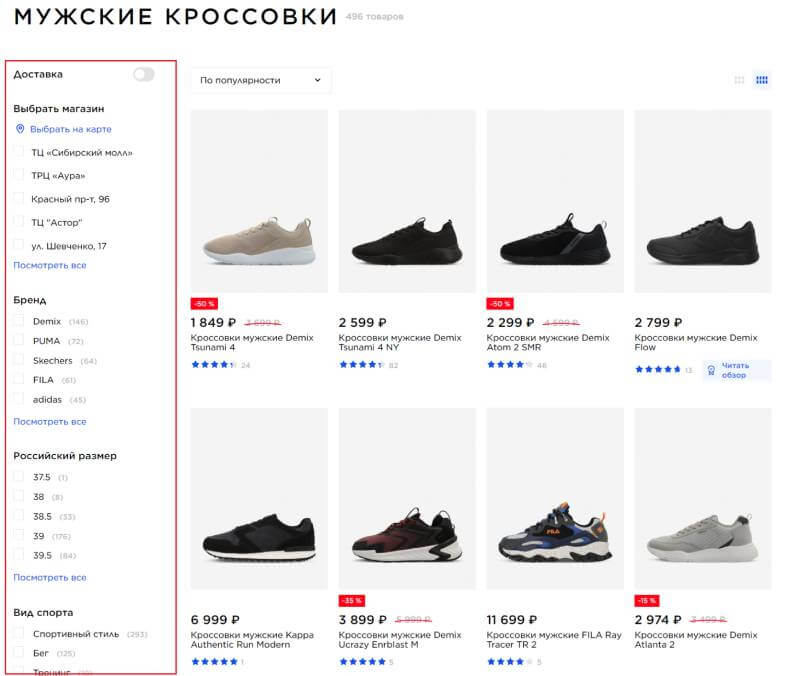
- разместите фильтры в боковой панели, либо над карточками товаров. Фиксируйте там все применённые параметры. Так фильтры всегда будут в поле зрения, и пользователь не забудет, какие характеристики отметил.
- добавьте кнопку очистки фильтров. Когда пользователь захочет найти другой товар, ему не придётся удалять каждый параметр по отдельности. Небольшой крестик в интерфейсе значительно облегчит жизнь покупателям.
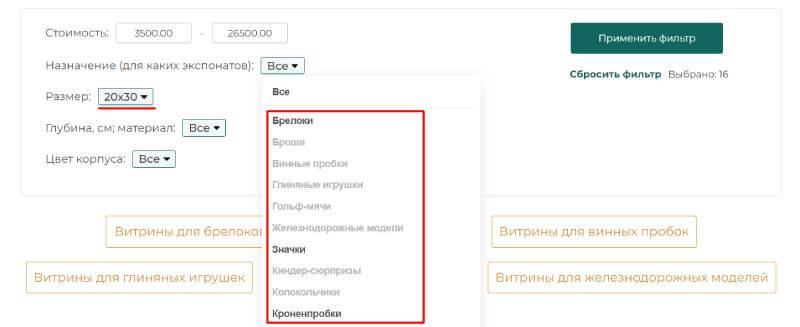
- указывайте параметр фильтра. Некоторые характеристики непонятны без дополнительных пояснений. Например, применённый фильтр «15 см» можно прочитать по-разному. Это может быть высота, длина или ширина. Чтобы не возникало путаницы, параметры стоит подписывать.
Ошибка 3: отсутствие релевантных фильтров
Согласно исследованию Baymard Institute, существуют пять основных фильтров, которые применяют пользователи вне зависимости от типа товара:
- цена (12% магазинов не указывают её);
- пользовательские рейтинги (53% сайтов отражают их);
- цвет (10% не добавляют такой группировки);
- размер (15% не делают таких фильтров);
- бренд (27% не обозначают их).
Когда этих фильтров нет, пользователю сложнее подобрать товар. Если товар в магазине подобрать сложно, он пойдёт в другой магазин. Всё просто.
Как улучшить фильтрацию:
- предлагайте фильтры в соответствии с категорией товара. Если пользователь заходит в раздел с наушниками, предложите настройки поиска по типу конструкции и диапазону частот. Не стоит тащить в раздел фильтры по количеству мегапикселей и другие параметры из остальных разделов.
- сделайте фильтры под все характеристики. Позаботьтесь о том, чтобы пользователю не приходилось открывать все карточки подряд в поисках нужного товара. Подстройте фильтры так, чтобы они учитывали даже параметры, которые ищут не так часто — например вес у ноутбуков.
Ошибка 4: плохой UX для товаров, которых нет в наличии
Когда в магазине нет товара — это печально, но ситуацию можно подпортить ещё и некачественным UX с оповещением об этом. У проблемы есть несколько вариаций:
- самое худшее — когда товара нет в магазине, но на сайте об этом не сказано. Пользователь попробует купить продукт, но в последний момент его постигнет разочарование. Очень плохой сценарий.
- непонятное решение — просто указать, что товара нет в наличии. В этом сценарии нет понятного ответа на вопрос «а что делать?». Пользователя оставляют в растерянности: товар следует ждать? Товар прекратили выпускать?
- костыльное решение — добавить кнопку «сообщить о поступлении товара». Так магазин старается позаботиться о пользователе, но не шибко качественно. Если товар пользуется спросом, продавец просто подаёт сигнал — «купи товар в другом магазине». Пользователь так и поступит.
Решения такие:
- Если товара нет в наличии временно, но вот-вот появится — просто увеличьте сроки доставки. Для тех, кому товар требуется срочно, предложите аналоги: продукт в другом цвете, либо его заменители.
- Если товара нет в наличии, и больше он не появится — сообщите об этом сразу. Не стоит давать ложных надежд. Скажите напрямую и предложите покупателю другие продукты, которые могут заменить искомый товар.
Ошибка 5: отсутствие хлебных крошек
Хлебные крошки — это путь до страницы, на которой находится пользователь. Они указывают этапы, которые прошёл посетитель сайта, чтобы он мог вернуться к любому из них. Когда хлебные крошки настроены неправильно, либо их вовсе нет, навигация усложняется.
Исследование Baymard Institute показывает, что от проблем с хлебными крошками страдает 68% интернет-магазинов. Из них 45% — это сайты, где хлебные крошки отображают только предыдущий этап, и не учитывают путь пользователя целиком. Остальные 23% — интернет-магазины, где хлебных крошек вовсе нет.
Решение проблемы невероятное — добавить хлебные крошки. Так пользователь сможет перемещаться по разным категориям товаров, и поиск нужного продукта станет для него гораздо удобнее.
Это первая статья из нашего цикла об ошибках в дизайне интернет-магазинов. Ставьте лайк и подписывайтесь на наш блог, если публикация вам понравилась. Пока мы готовим новые материалы, вы можете узнать больше о дизайне интернет-магазинов из других наших статей:
Подписывайтесь на наш канал в Telegram, чтобы узнавать больше о пользовательском опыте и дизайне. В нём мы делимся исследованиями, анонсируем наши статьи и рассказываем о работе команды.
Сегодня интернет-магазинов так много, что создается ложное представление о легкости ведения дистанционного бизнеса. Создал магазин, определил ассортимент, настроил форму заказа – сиди и жди, когда клиенты и прибыль потекут рекой. Но на деле оказывается, что один интернет-магазин остается на рынке, а десяток других так и умирают в статусе начинающих. Почему так происходит? Рассмотрим в этой статье типичные ошибки при создании интернет-магазинов.
Ошибка№1: Неправильно выбрана ниша интернет-магазина
Что я буду продавать и почему именно это? С такого вопроса должен начинаться любой интернет-магазин. Только грамотный анализ рынка позволит найти «свое место под солнцем». Если у соседа какой-то товар идет хорошо, это не значит, что у вас будет аналогичная ситуация.
Не всегда важно делать ставку на популярность товара, тем более, что она быстро проходит. При выборе ниши будущему владельцу интернет-магазина стоит начать с ответов по следующим пунктам:
- Что бы мне действительно хотелось продавать?
- Готов ли я к трудностям первых месяцев?
- Если я выберу эту нишу, есть ли в ней возможности для развития?
- Готов ли я к конкуренции?
Ответы на эти вопросы создадут первоначальные наметки для вашего бизнес-проекта.
Если вы остановились на конкретной нише, оглянитесь вокруг – кто там уже работает, потянете ли вы эту конкурентную среду. Конечно, определенная доля риска при открытии любого бизнеса должна присутствовать, но здравый смысл тоже никто не отменял. Например, если в этом сегменте уже есть десяток крупных игроков, которые обладают лидирующими позициями в поисковиках, то стоит ли выбирать именно это поле?
- Если вы выбрали группу товаров, то изучите:
- Есть ли спрос на этот товар?
- Где его покупают сейчас?
- Часто ли его ищут в сети?
- Как работают конкуренты, есть ли у них группы и профили в соцсетях?
- Каковы отзывы о конкурентах?
Проведите пробное размещение рекламы, проанализируйте количество откликов, и будут ли они вообще.
Рассуждая о вопросах прибыли, надо ориентироваться на уникальность товара. Иногда полезен «мозговой штурм»: вспомните, какие товары вы искали в последнее время,но так и не смогли купить. Опросите на эту тему друзей и знакомых. Подобные опросы можно замутить и в соцсетях.
Результаты опросов и комментарии дадут вам некий срез общественного мнения. Но лучше, конечно, не заниматься самодеятельностью и прибегнуть к услугам профессионального маркетолога.
Прочитайте также: Как выбрать нишу для интернет магазина
Ошибка №2: Отказ от услуг профессионалов
Собственное видение картинки будущего бизнеса – это хорошо, но продавец не может быть одновременно хорошим менеджером, прогрессивным диайнером, опытным smm-щиком, курьером и т.д. Поэтому следует уметь делегировать полномочия и доверять специалистам. Удел владельца интернет-магазина — дать грамотное техническое задание, в котором следует максимально полно описать свои требования.
Самая распространенная ошибка – приблизительное представление о том, каким будет ваш магазин. Смотрите сайты в сети, отбирайте понравившиеся. В одном вас может привлечь юзабилити, в другом — яркий, запоминающийся дизайн, в третьем — емкое и удобное для поиска название… Собирайте эти находки в свою копилку, и уже на их основе создавайте свое детище. Опираясь при этом на поддержку профессионалов.
Стремясь сэкономить, предприниматели порой сами берутся за создание сайта интернет-магазина. Самостоятельно делают фотографии товаров, пишут длинные и неинтересные описания товаров, не нанимают сотрудников по продвижению площадки. И обычно, ничего хорошего из этого не выходит, потому что такой сайт, сделанный «на коленке», больших денег не принесет.
Если уж вы – голова этого бизнеса и его мозг, расставьте правильные приоритеты. Возьмите на себя то, в чем вы действительно разбираетесь. Это могут быть поиск самых надежных и успешных поставщиков, новых вариантов доставки товара.
Ошибка №3 «Сайт мы сделаем красивым, а продажи сами пойдут»
Это типичное заблуждение тех, кто заказывает модный в дизайнерском отношении сайт, и забывает о его продающих функциях. Или другой вариант: нагрузить сайт сразу и всем, включив в техническое задание весь возможный для сайта функционал. И то и другое — крайности.
Без сомнения, внешний вид вашего интернет-магазина должен запоминаться, но помните, что в первую очередь он является площадкой для продаж. Поэтому запускайте магазин с тем набором продающих возможностей, который на данный момент необходим.
Признаки хорошего интернет-магазина:
- на сайте есть контактные и регистрационные данные продавца;
- сайт работает без технических ошибок;
- размещена полная информация о продаваемых товарах, продуктах, услугах;
- описание товаров написано простым и понятным языком;
- описание дополнено фотографиями хорошего качества ( собственного производства, без нарушения чужих авторских прав);
- на сайте удобная корзина для заказов;
- менеджеры интернет-магазина всегда готовы к диалогу;
- телефоны на сайте — реальные и работающие;
- форма оплаты защищена и безопасна;
- есть отзывы о товарах (не только положительные).
Если по всем этим пунктам вы можете поставить галочку – это отлично, значит, ваш интернет-магазин работает в профессиональном русле. Если нет, самое время подумать, в каком месте он дает слабину. Выполняет ли сайт магазина свою главную маркетинговую функцию, продает ли он ваш товар?
Маркетинговые функции – это инструмент, с помощью которого покупателя можно удержать на сайте и стимулировать к совершению покупки. Специальная форма заказа товара, размещение его в покупательской корзине, удобный интерфейс – все это должно работать на продажи. На то, чтобы покупку на портале было бы делать быстро, удобно.
Реклама, флеш-анимация, различные голосования и опросы, всплывающие сообщения – все это должно присутствовать на странице в разумных пределах. Чтобы не мешать главной цели по реализации товара.
Ошибка №4 Слабое продвижение сайта
Продающие возможности сайта должны быть прогнозируемы. А значит, вы должны представлять целевую аудиторию сайта, ее потребности, покупательские способности. У вас должен быть маркетинговый план и план продвижения сайта.
Некоторые, особенно начинающие владельцы интернет-магазинов, оптимистично заблуждаются на этот счет. Сайт уже создан — оплачены домен, хостинг, разработка сайта, его дизайн — в процесс вложены деньги, все должно само работать! Если бы все было так просто…
SEO, SEM и SMO – эти аббревиатуры для вас должны быть как «Отче наш», ну, или почти.
SEO — это оптимизация сайта под поисковые системы. Она включает:
- оптимизацию кода;
- работу с тегами;
- юзабилити;
- улучшение контента;
- набор ссылочной массы.
SMO и SMM — это привлечение и удержание клиентов, которые пришли на сайт из социальных сетей.
SEM – это комплекс маркетинговых действий, направленные на раскрутку портала.
Чтобы разобраться во всех тонкостях интернет-маркетинга, пригласите квалифицированного маркетолога, который составит программу конкретных действий именно для вашего сайта. На самостоятельную раскрутку вы рискуете потратить очень много сил и времени (и не факт, что у вас это вообще получится), тогда как профи сделает это быстрее и эффективнее.
Ошибка №5 Некачественный контент и описание товара
Контент сайта – это его наполнение, этот тот максимум полезной, нужной, жизненно необходимой, а иногда и развлекательной информации, которую посетитель должен найти на сайте. Контент включает:
- каталог ассортимента продукции;
- фотографии товаров;
- тематические и развлекательные статьи;
- опросы и отзывы;
- фотографии.
Современный интернет-пользователь избалован изобилием информации в интернете, он привык воспринимать ее быстро и клипово, поэтому стоит внимательно отнестись к тому, что вы размещаете на своей площадке.
Каталог должен быть:
- полным (нет ничего хуже, если описание добавлено только на незначительную часть товаров);
- четко структурированным (сложное и запутанное меню точно отбросит от вас потенциального покупателя, кому хочется искать свой товар среди сотен наименований?!);
- с указанием цен (вариант «цена по запросу» только для самых настойчивых и трудолюбивых, кому будет не лень писать вам лично);
- снабжен качественными снимками и подробным описанием каждой позиции.
Фотографии на страницах интернет-магазина выполняют продающую функцию, ведь у покупателя нет возможности рассмотреть товар очно. Следовательно, они должны:
- быть хорошего качества;
- предельной четкости (чтобы рассмотреть каждый нюанс);
- с хорошей цветопередачей (вспомните историю с черно-синим или бело-золотым платьем);
- отображать товар с разных ракурсов.
Если вы рассчитываете на то, что посетитель задержится на вашем сайте, продумайте контент-план размещения статей. Они могут различаться по тематике и форме подачи. На что следует обратить внимание:
- на грамотность, соответствие правилам русского языка;
- структурированность и емкость;
- уникальность информации.
Ошибка №6 Сложная форма заказа и неудобная корзина
У покупателя, который пришел на ваш сайт за покупкой, не всегда много времени, поэтому оно должно быть использовано оптимально. И распространенная ошибка, которая заставляет уходить с сайта, это слишком сложная форма заказа.
Что может отпугнуть покупателя:
- принуждение к предварительной регистрации перед заказом товара (лучше предложить ее, когда покупатель готов к покупкам);
- большое количество шагов для формирования заказа;
- ненужные поля формы (изобилие строчек для заполнения не нужно никому);
- непонятные сообщения об ошибках ( прописывайте понятные для пользователя варианты, чтобы ошибку можно было быстро исправить);
- проблемы с подтверждением формы.
Признаки хорошей корзины для заказанного товара:
- крупная фотография;
- название товара;
- статус его наличия в магазине;
- возможность выбора цвета товара;
- поле для введения промо-кодов;
- демонстрация акций и скидок;
- предложение вариантов сопутствующей покупки;
- заметная кнопка «оплатить товар»;
- поле для итоговой стоимости заказа.
Самый простой совет – попробуйте сами заказать товар в своем магазине, заполните все обязательные поля и формы. Проанализируйте результаты, возможно, есть смысл поработать над этим разделом сайта, сделав его удобным для людей.
В интернет-торговлю, особенно в регионах, сегодня приходят люди из офлайновой торговли. И это объяснимо: дистанционные продажи в каком-то смысле поддержка для малого и среднего бизнеса в России.
Аренда торговых и складских помещений, содержание штата продавцов, налоговые и социальные вычеты – все это ложится на мелкий бизнес тяжелым бременем. В этом смысле в интернете проще. Но при этом торговля здесь действует по другим законам, которые надо знать, изучать, постоянно совершенствуясь.
И если вчера в ваш «реальный» магазин детской одежды шли мамы из соседних дворов, то сегодня, для интернет-магазина, вы пойдете искать их уже в соцсети, в группы «подслушано у мамочек» и тому подобные. И у вас будет другой ассортимент, новые сценарии потребления, новые клиенты.
Офлайновый бизнес достаточно инертен: покупатель идет в данный магазин по привычке, потому, что он удобно расположен по пути на работу. В интернете же все проблемы доступности решаются кликаньем мышки.
Статистика показывает, что из 100 открывшихся магазинов через год в строю остается лишь 10. И, чтобы оказаться в этой десятке, над поддержкой сайтов и блогов необходимо заботиться постоянно. Бизнес – это не когда у вас купили один раз, а когда к вам вернулись за второй покупкой.
Поэтому, если чувствуете, что профессиональных знаний не хватает, читайте блоги и книжные новинки, идите на тренинги к реальным продажникам, учитесь у конкурентов. Поверьте, эти вложения в собственный багаж знаний и интеллект никогда не будут лишними!
Возможно вам также будет интересно:
Время на прочтение
12 мин
Количество просмотров 50K
«Не бойся первой ошибки, избегай второй», – учит нас народная мудрость. А другая прямолинейно указывает на то, кто учится на своих ошибках, а кто – на чужих. Тем не менее разрабатывая интернет-магазин ошибиться довольно просто. Особенности аудитории, нюансы в организации сайта и форм страниц порой только и можно постичь единственно верным методом проб и ошибок.
По итогам исследования, проведённого MasterCard и UsabilityLab, были выделены основные точки контроля юзабилити процесса покупки в интернет-магазине. Эксперты присвоили им различные степени критичности: низкая, средняя, высокая. Безусловно, при проектировании интерфейса необходимо учитывать абсолютно все аспекты и детали – в деле обеспечения удобства покупателя мелочей не существует. Однако есть ошибки, о которых нужно помнить всем разработчикам интернет-магазинов и которые нельзя оставить, как есть. Предлагаем вашему вниманию 10 самых грубых ошибок юзабилити интернет-магазинов, с которыми респонденты и эксперты столкнулись, когда в ходе исследования приступили к тестированию. Отметим, что на данный момент часть указанных ошибок на сайтах исправлена – интернет-магазины всё же ведут постоянную работу над улучшением юзабилити.
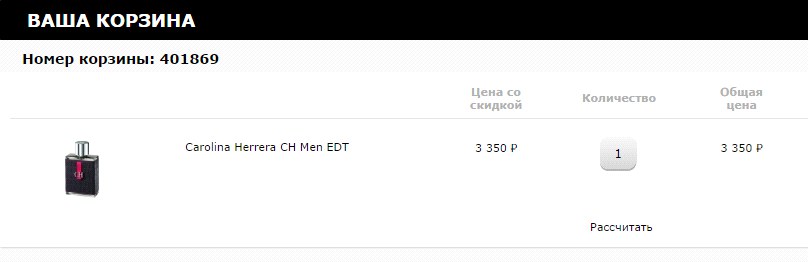
Отсутствие подробных характеристик товара в корзине покупки
Есть два основных сценария использования корзины покупателем Интернет магазина.
- Собрать список товаров и совершить заказ. Обычно такой сценарий срабатывает, когда пользователь точно знает, за чем зашёл на сайт и готов к покупке.
- «Набросать» товаров в корзину вместо того, чтобы использовать функцию «отложить» и затем, перебирая позиции и детально изучая характеристики, принять решение о покупке и сформировать заказ. Такой сценарий распространён и вполне срабатывает при стихийных покупках, на распродажах, во время промо-акций и проч.
Интерфейс и юзабилити корзины покупки должны соответствовать этим сценариям. Грубая ошибка – не указывать в корзине информацию о товаре, его характеристики, изображение и ссылку на подробное описание. Пользователь не должен определять корректность выбора по одной лишь цене товара. Некликабельное изображение – тоже не лучшее решение – при нажатии на него должна открываться либо подробная информация о товаре, либо увеличенная фотография товара или слайдер с фото в нескольких ракурсах.
Рассмотрим на примере. В корзине магазина РИВГОШ на странице нет ссылок на полное описание товара в каталоге, так что проверить, выбран ли верный товар, становится сложно. Фотография товара также не является ссылкой. Во время исследования это привело к тому, что половина респондентов ошибочно заказали не тот товар, который собиралась.
Отсутсвие информации о доступном количестве товара
Можно получить большую порцию раздражения пользователя, если не указывать доступное количество товара как на странице самого товара, так и в корзине покупки. Если информация о наличии товара (вернее, о его отсутствии в наличии) предоставляется слишком поздно, в конце оформления заказа, это может значительно снизить лояльность покупателя к магазину. К сожалению, такая очевидная и очень досадная ошибка встречается и на сайтах крупных Интернет-магазинов.
Например, на сайте магазина М.Видео один респондент пытался заказать отсутствующий в магазине товар. Информация о том, что товара нет в наличии, была предоставлена только в конце оформления заказа.
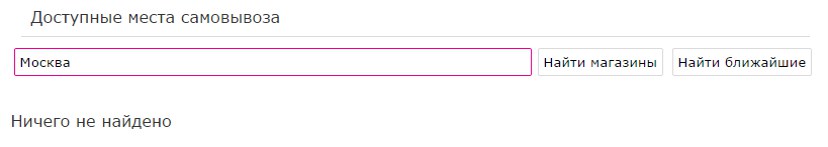
На сайте магазина РивГош пользователь узнает о том, что товара нет в его городе, только после авторизации при выборе способа доставки.
Указывайте информацию о наличии товара в интернет-магазине или оффлайн точке своевременно: например, в карточке товара или при добавлении в корзину. Этим вы даёте покупателю возможность принять решение о замене товара или отказа от покупки во избежание траты времени на оформление неисполнимого заказа.
Сброс содержимого корзины в случае технического сбоя
Во время покупки не исключены технические сбои: пользователь случайно закрыл страницу, разорвалось соединение и т.д… В случае технической проблемы пользователь должен иметь возможность продолжить заказ с того же места, где остановился. Но часто корзина автоматически очищается, и процесс покупки приходится начинать заново. Это серьёзная ошибка юзабилити: в таких ситуациях велик риск того, что покупатель откажется от покупки.
Во время исследования у респондентов возникали технические проблемы при оплате, из-за которых оформление заказа прерывалось. Чаще всего, после этого товары из корзины пропадали, и респонденту приходилось с недовольством заново набирать товары в корзину для покупки. В одной из ситуаций респондент заказывал последний товар в магазине Enter и после сброса корзины заказать товар вновь не удалось – его уже не было в наличии.
Несколько респондентов столкнулись с подобной проблемой при покупках на сайте магазина Утконос. На момент проведения исследования после завершения регистрации товары пропадали из корзины, и респондентам приходилось заново искать их на сайте. Конкретно для продуктового магазина эта ситуация крайне критична – покупатели формируют объёмные заказы и повторный поиск каждого наименования отнимает значительное время.
Даже если покупатель выберет товары заново, с определенной вероятностью магазин рискует получить меньшую оплату: в ходе повторного выбора пользователь может пересмотреть список и вычеркнуть ряд товаров, которые ему кажутся не столь необходимыми. Поэтому для удобства пользователя и уверенности магазина все товары должны сохраняться в корзине до завершения процесса оформления заказа и не пропадать после временного выхода с сайта, регистрации и при появлении технических неполадок на любом этапе покупки.
Проблемы юзабилити процесса регистрации
Требование регистрации после оформления заказа – серьёзная ошибка, имеющая самые неприятные последствия – неполучение данных клиента, необходимых для дальнейшего взаимодействия с ним как с сервисной, так и с маркетинговой точки зрения. Регистрация до оформления заказа – также не самое лучшее решение, ведь пользователь тратит дополнительное время на заполнение данных, что может оказаться для него не нужным, если он потом не будет ничего покупать, и в результате останется недовольство от потраченного впустую времени.
Оптимальный путь – сбор необходимых сведений во время оформления заказа и предоставление возможности создать пароль к учётной записи по окончании заказа. Также, вне зависимости от организации регистрации пользователя на сайте интернет-магазина, лучше предоставить понятную и хорошо структурированную информацию о преимуществах, которые получает зарегистрированный покупатель.
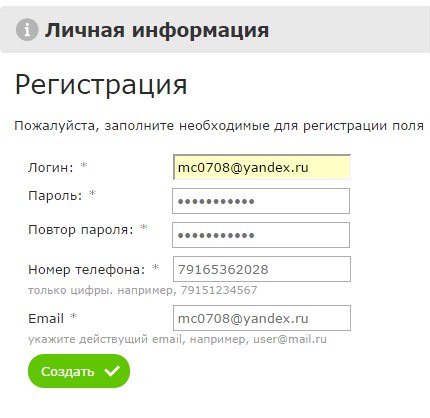
Иногда интернет-магазины просят создать отдельный логин для пользования сервисом. В исключительных случаях это оправданное решение, но в большинстве ситуаций – верный путь быть забытым или получить двойные, а то и тройные регистрации одного и того же пользователя, забывшего свой логин.
Например, на сайте Аэроэкспресса нужно отдельно ввести номер телефона, e-mail и логин. При этом респонденты исследования, которые хотели зарегистрироваться на сайте, вводили адрес электронной почты и копировали его потом в поле логин, не заботясь о том, чтобы создать отдельное имя пользователя.
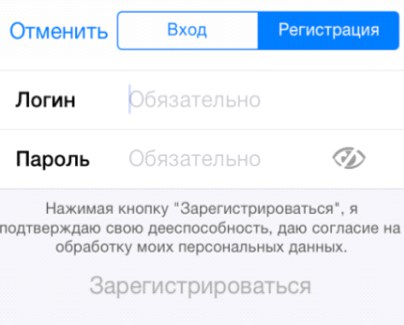
Если логином может быть только e-mail, это обязательно нужно указывать. При регистрации в приложении Ozon пользователя просят ввести логин, при этом нигде не поясняется, что логином может быть только адрес электронной почты. Пользователи не понимают, почему при регистрации выдается ошибка, и как ее исправить. В качестве идентификатора пользователя используется адрес электронной почты, но поле называется «Логин».
Нужно понимать, что пользователям сложно запоминать огромное количество логинов для входа в различные системы, а вот адрес свой электронной почты или телефон в сочетании с привычным выбранным паролем забыть сложно. Поэтому необходимо использовать именно эти идентификаторы. Да и с точки зрения пользователя проще вернуться в магазин, логин и пароль от которого помнишь на память, чем снова проходить процесс регистрации, подтверждения почты, аутентификации.
Не указываются изменения суммы заказа
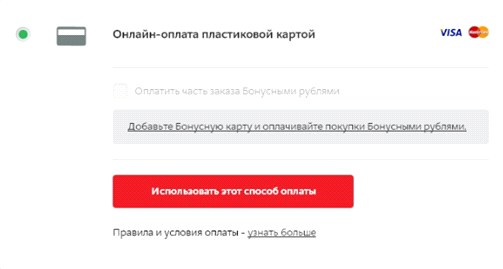
Самые неприятные для пользователя ошибки юзабилити связаны с окончательной стоимостью заказа, которая может неожиданно для них измениться – например, увеличиться за счёт комиссии на выбранный способ оплаты. Многие магазины игнорируют своевременное указание изменение суммы заказа, в то время, как увеличение суммы на последнем этапе оформления может вызвать гнев и привести к отказу от покупки. В свою очередь, своевременно не указанные бонус или скидка не окажут никакого влияния на решение о покупке, хотя могли бы простимулировать оплату заказа в случае, если покупатель не принял окончательное решение. Пример такой ситуации – сайт магазина М.Видео, где при оплате картой предоставляется скидка, но информация об этом отсутствует.
В случае увеличения суммы заказа критично сообщать об этом как можно раньше. Неудачный пример можно взять из приложения магазина Zara, в котором некоторые способы оплаты увеличивают сумму заказа, но на этапе выбора варианта оплаты о комиссии ничего не сообщается.
Аналогичная ситуация возникает, если в самом начале оформления заказа не указана стоимость доставки. Самое большое количество отказов от оформления заказа на сайтах интернет-магазинов обычно связано с дополнительными наценками и скрытыми условиями доставки. Чем раньше будет предоставлена информация о том, что доставка платная, тем лучше, так как пользователи всё равно будут искать условия выгодного приобретиния товара (купон, скидку, промо-код) и уходить с сайта магазина.
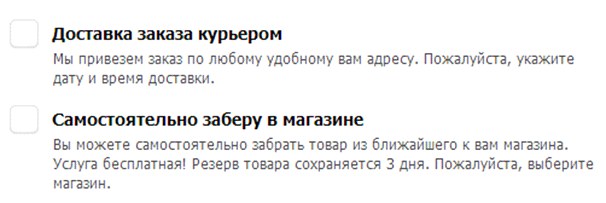
Например, на сайте магазина Enter при выборе способа доставки не указана информация о том, что доставка осуществляется платно. В реальной, а не тестовой ситуации, это могло бы привести к отказу от покупки или совершению лишних действий по выбору другого способа доставки.
Неудобное представление пунктов выдачи товара
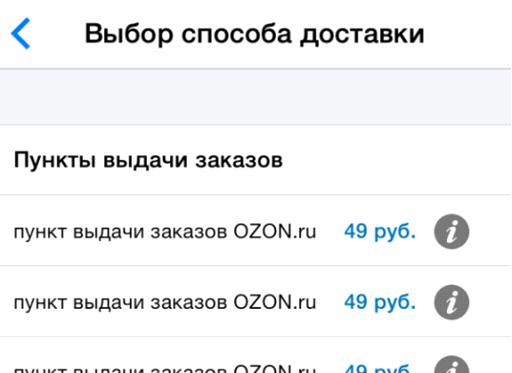
Покупателю удобнее всего забрать заказ по пути своего следования: на работу, с работы, около дома, недалеко от часто посещаемых мест. Поэтому, зная свой маршрут, пользователь может легко найти пункт выдачи по карте. Однако в ходе исследования выяснилось, что не на всех сайтах была возможность поиска пункта самовывоза на карте. А в приложении магазина Ozon, например, возможные пункты представлены списком с одинаковыми названиями. Отличия между ними не понятны, приходится несколько раз нажимать на иконку «Информация», чтобы узнать, где находится тот или иной пункт.
Лучшее решение – сочетать табличную, текстовую и форму представления списка пункта выдачи на карте. В таком случае пользователь не придёт в замешательство, а быстро определит нужную ему точку.
Недостаточная обратная связь интерфейса при неверном заполнении данных
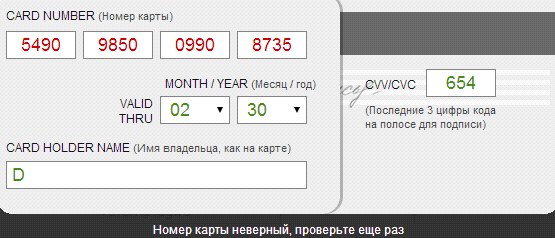
При наличии возможности техническая проверка корректности введенных данных должна производиться во время заполнения полей. Тем не менее, в большинстве протестированных сервисов проверка корректности производится после отправки формы, а индикация ошибки, причин её возникновения и путей исправления неочевидна.
Неинформативные сообщения об ошибках платежа
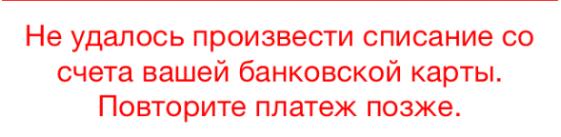
При проведении оплаты существует вероятность технических проблем, например, со стороны пользователя (на карте нет денег) или любая другая проблема, приводящая к отмене платежа. Если обратная связь об ошибках предоставлена неконкретно, неполно, неоднозначно или отсутствует, пользователю может быть сложно решить проблему.
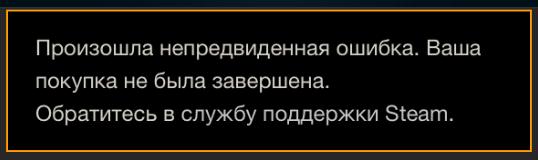
На скриншотах из приложений Steam и Аэроэкспресс предложены возможные действия (обратиться поддержку Steam и повторить платеж позже), но они бесполезны, так как на карте нет денег – проблема на стороне пользователя.
Во избежание подобных ситуаций стоит точно указывать источник и причину проблемы, а также желательно сообщить о методах её самостоятельного устранения (если это возможно) и указать контакты службы технической поддержки. Например, если будет указано, что недостаточно денег на карте, покупателю не нужно будет совершать лишних действий и связываться со специалистами технической поддержки – он может воспользоваться другой картой или другим методом оплаты и завершить покупку.
Мало информации на странице подтверждения заказа
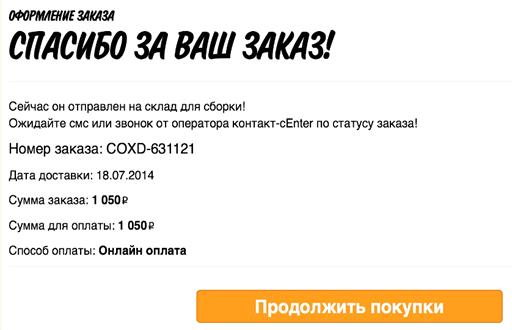
В тех случаях, когда на странице подтверждения заказа не указано содержание покупки, у пользователя могут возникнуть сомнения в том, что были выбраны нужные товары. Например, на сайте магазина Enter после оформления есть информация только о номере и сумме заказа. При этом если покупка совершена без регистрации, то проверить ее состав и указанные контактные данные можно только в письме на электронной почте.
Также на странице подтверждения заказа должны быть описаны дальнейшие шаги по получению заказа и контактная информация магазина. Нужно указать, что на адрес электронной почты было отправлено письмо с подробностями заказа и необходимая информация о доставке и получении товара. Если оформлена доставка товара, то должны быть указаны сроки и адрес доставки. Если был выбран самовывоз, то на странице должен быть адрес и время работы выбранного пользователем магазина.
Информация о заказе не дублируется на электронную почту
Все магазины, протестированные во время исследования, после оформления заказа отправляли письмо с подтверждением. Однако во многих письмах не была указана важная для покупателя информация о получении товара покупателем в пункте выдачи: место получения заказа, сроки доставки, время работы пункта и т.д,. Ошибки здесь бывают разные – например, в письме, которое приходит на почту после покупки на сайте магазина Ulmart указано, какие действия нужно совершить для получения товара, но они не соответствуют выбранному пользователем способу доставки. В письме, подтверждающем заказ в магазине Спортмастер, не указана важная для покупателя информация: стоимость, способ и примерные сроки доставки.
Нередко покупатели открывают письма от интернет-магазина с различных устройств, например, мобильных. Человеку гораздо удобнее уточнить адрес и время работы пункта выдачи по дороге, заглянув в письмо в почтовом приложении, чем переходить на сайт интернет-магазина, как правило, еще и слишком «тяжёлый» для мобильного девайса. Поэтому письмо должно быть универсальной шпаргалкой с максимальной детализацией параметров заказа и доставки.
… и ещё 15 врагов юзабилити
Несомненно, проблема юзабилити сайтов интернет-магазинов волнует исследователей, маркетологов, программистов, проектировщиков и дизайнеров, связанных с интернет-торговлей. Некоторые из аналитиков охотно делятся своим опытом. Для своих читателей мы решили изложить
интересную статью
о приемах дизайна юзер-интерфейса (UI), которых следует избегать. В последнее время этими приёмами злоупотребляют не только интернет-магазины, но и коммерческие сайты, которые не подразумевают онлайн-покупку, но призваны дать пользователям всю информацию о продукте/услуге. (Совет: если знаете английский язык, прочтите оригинал статьи – он написан с отличным юмором, который не передать в адаптированном пересказе).
- Кнопка сброса в форме (reset, очистить). Такие кнопки могут встречаться в формах комментариев к заказу или формах обратной связи с интернет-магазином, где пользователь вводит своё сообщение. Если такая кнопка расположена рядом с кнопкой отправки (отправить, submit, post), то при её случайном нажатии сбрасывается вся форма. Если текст не копирован, а создан изначально в форме, это крайне раздражает покупателя.
- Схожая проблема возникает с кнопкой Cancel (закрыть, отменить). Если она находится вблизи от кнопок Back (назад) или других, то ее срабатывание также крайне нежелательно.
- Бывает, что кнопка закрытия окна (тот самый «крестик» в правом верхнем углу) выполняет не ожидаемое пользователем действие, например, сворачивает окно в трей или уменьшает его. В то время как эта кнопка должна совершать единственное действие – закрывать окно по клику пользователя.
- Возникновение поп-апа (окна) формы обратного звонка в течение первой минуты пребывания пользователя на сайте. Посетитель, возможно, ещё не определился с тем, что он хочет узнать или найти, а ему навязчиво предлагают перезвонить. Лучше создать заметную кнопку заказа звонка и дать возможность пользователю познакомиться с сайтом.
- Скрытое поле ввода пароля – те самые *****, которые маскируют введённые символы. Особенно легко ошибиться, если пароль вводится с сенсорной клавиатуры мобильного телефона – в таких случаях удобнее контролировать символы на экране. Пользователям стоит предоставить выбор: показывать пароль при вводе или нет.
- Слайдшоу (флеш, видео и т.д.), которые автоматически проигрываются на странице без желания посетителя – ещё одна распространённая ошибка. Не стоит полагаться, что это вызовет интерес – скорее, неожиданное поведение страницы приведёт к тому, что пользователь её закроет.
- Не менее популярные на сайтах карусели – не лучшее решение, особенно, если у вас нет отдельного адаптированного мобильного сайта, спроектированного без карусели. Карусели плохо отображаются на мобильных устройствах и сайт на девайсах выглядит несовременно.
- Выпадающее меню – далеко не лучший способ навигации на сайте. Прежде всего, потому, что он неудобен для пользователей мобильных устройств. Если же в таком меню вложено ещё одно, то сайт становится совершенно неудобным, сложным для навигации и тяжёлым при загрузке.
- Закрепленная панель инструментов (toolbar, тулбар, меню навигации) – удобное для пользователя решение – сколько бы он ни использовал сайт, все основные функции закреплены и доступны. Однако часто разработчики проектируют тулбар неудачно, и он всё-таки исчезает при прокрутке. Такого поведения следует избегать.
- Во время навигации по сайту пользователь должен иметь возможность в любой момент вернуться на главную страницу. Плохо, если у вас нет кнопки «Главная» (home, домой), но совершенно недопустимо, если по клику на ваш логотип на сайте пользователь не возвращается на главную, а остаётся в текущей позиции. А вот и идеальный сайт с точки зрения инструкции по навигации
- Кнопка вызова меню сайта в углу (hamburger navigation icon) – удобное решения для мобильного, но не лучшее – для десктопного сайта, где достаточно места для проектирования полноценного меню. Такая навигация заставляет пользователя совершать на сайте лишние действия.
- Мода на длинные страницы сайтов (для скролла) породила приоритет клавиатуры при навигации по сайту. Для большинства пользователей это неудобный и непривычный способ и его лучше избегать, отдавая приоритет мышке. Этого нет в оригинале статьи, но сюда же можно добавить невероятно неудобное горизонтальное передвижение страниц при скролле мышью (попробуйте). Это оригинально и возможно даже удобно для мобильных гаджетов, когда можно листать сайт, как книгу, но такое поведение страниц на экране противоречит движениям пользователя и колёсика мыши и вызывает недоумение.
- Плохие цветовые схемы – то, что встречается в интернете очень часто: красное на бордовом, белый шрифт на жёлтом… Во избежание ошибок в цветовых решениях стоит внимательно отнестись к изучению теории цвета или использовать специальные инструменты.
- Мелкий шрифт на сайте – не стоит заставлять пользователя напрягать глаза или использовать дополнительные оптические средства для просмотра страниц.
- Капча (captcha) – компьютерный тест, используемый для того, чтобы определить, является пользователь человеком или роботом), возникающая сразу же при входе на сайт, – нонсенс. Проверять, робот или человек посетил сайт и защищаться от ботов и спама лучше на этапе регистрации или отправки обратной связи.
Кому-то некоторые ошибки могут показаться очевидными или странными. Однако выбранные проблемы освещены именно потому, что достаточно часто встречаются в интерфейсах сайтов и интернет-магазинов, значительно ухудшая юзабилити. Решение перечисленных проблем не требует от разработчиков и владельцев сайтов сверхспособностей и знания нестандартных приёмов проектирования и программирования. Единственное, что требуется – провести небольшое внутреннее тестирование, осознать проблемы и приступить к их исправлению. Две-три итерации доработки и самообследование – и вам самим захочется что-то купить на собственном сайте. А это означает, что всё получилось!

Спасибо за внимание, продолжение следует
Ранее у нас уже выходила статья про основные ошибки юзабилити, рекомендуем ее изучить. Здесь же подробнее остановимся именно на каталоге интернет-магазина. Лаконичная организация товаров не только поможет клиентам в поиске, но и сформирует приятное впечатление о компании в целом.
Не забываем, что для проработки юзабилити интерфейса важно предварительно изучить целевую аудиторию сайта. Так вы будете лучше понимать, что ищет клиент.
Что ж, перейдем к обзору частых ошибок.
Ошибка №1. Долгий путь до списка товаров
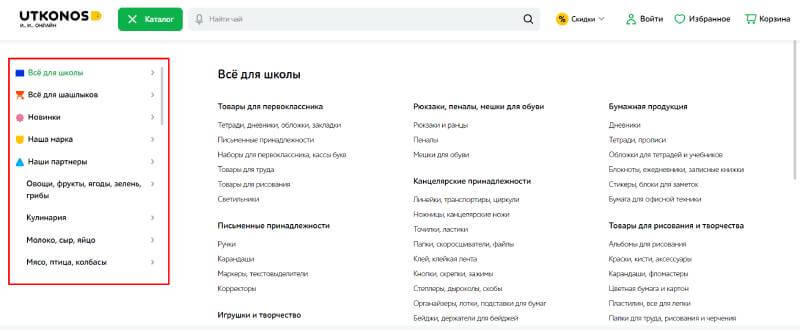
Если пользователь не видит список товаров на втором или хотя бы третьем уровне иерархии, то навигация слишком перегружена. Рекомендуем делать два уровня: основные категории и в каждом разделе подкатегории. Более подробные уточнения лучше оформлять в виде фильтров:
Подробнее о том, что еще усложняет навигацию рассказали здесь. И сделали подборку для мобильной версии.
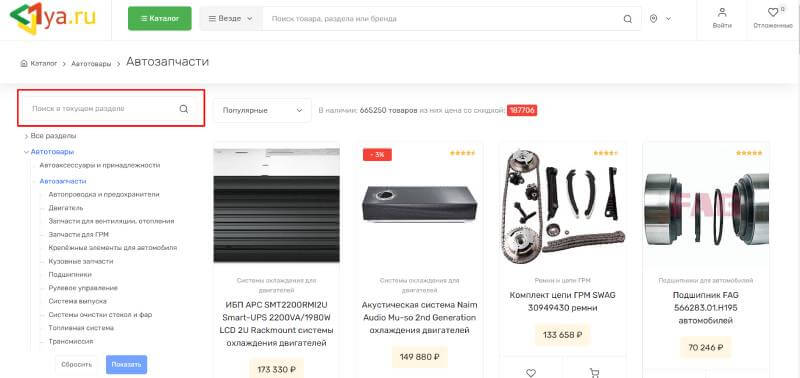
Ошибка №2. Неудобный поиск или его отсутствие
Пункт важен для больших интернет-магазинов. Пользователи часто ищут определенный товар (например, сравнивают, где подешевле) и хотят ввести его название в форме поиска.
Форму поиска лучше разместить в шапке сайта или над блоком с фильтрами, чтобы пользователь мог быстро ее найти.
Ловите наши рекомендации по организации поиска на сайте.
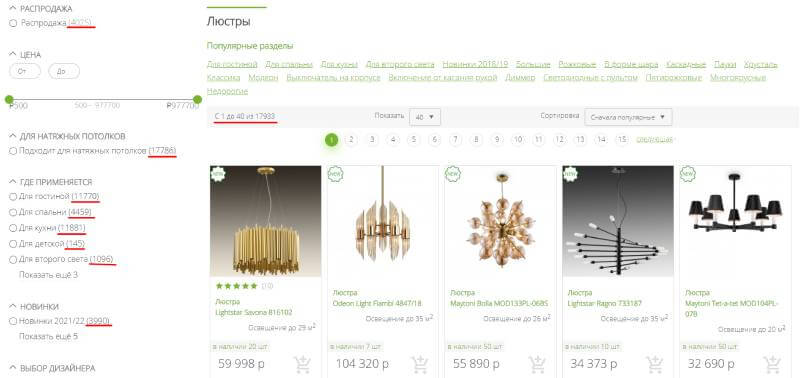
Ошибка №3. Отсутствие информации о количестве товаров
Казалось бы мелочь, но если пользователь видит, сколько товаров в каталоге, а еще лучше, сколько их в каждой категории, то ему проще сориентироваться — применять ли сортировку, фильтры или достаточно пролистать страницу вниз.
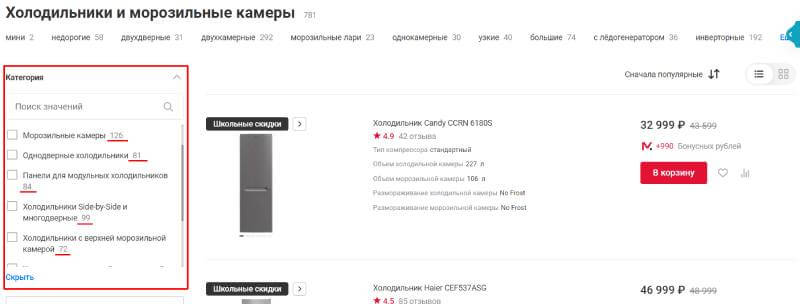
Примеры расположения информации об общем количестве товаров и отдельно для каждой категории:
Общее количество товаров в списке можно указать рядом с заголовком или над списком товаров, а количество товаров в категории – только рядом с соответствующим заголовком в боковом меню.
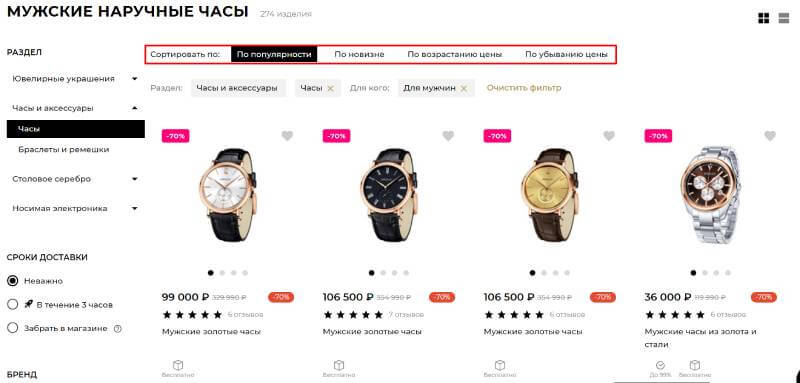
Ошибка №4. Отсутствие сортировки товаров
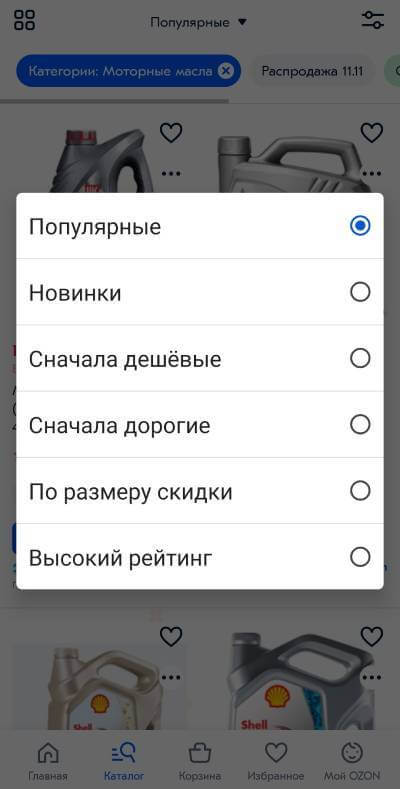
Сортировка товаров помогает клиентам, которые примерно представляют, что они хотят купить. Рекомендуем начать с базового набора: сортировке по цене, новизне и популярности. Сортировка по названию или размеру скидки также популярна, но уже подойдет не для всех тематик.
Оформить варианты сортировок можно в строку и разместить над списком товаров:
В мобильной версии же рекомендуем использовать выпадающий список:
Ошибка № 5. Отсутствие фильтров
Фильтры упростят жизнь тем, кто точно знает, что ему нужно. Такой клиент ищет товар определенных параметров и не хочет тратить время на изучение всего ассортимента.
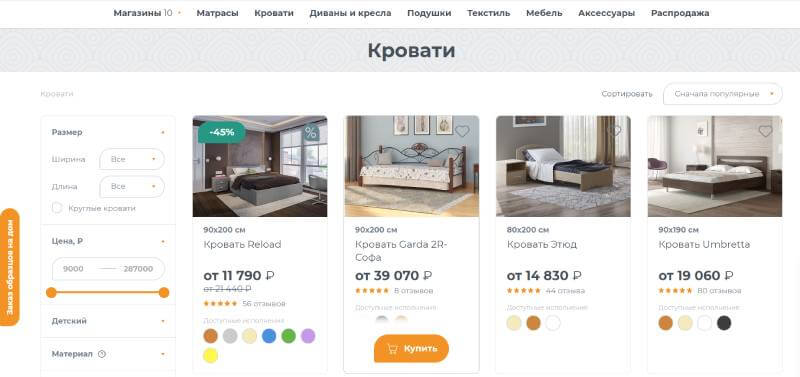
Рекомендации по оформлению блока с фильтрами:
- Блок с фильтрами можно расположить горизонтально над списком товаров или вертикальным блоком слева.
- Все зависит от тематики, но в среднем 3-5 фильтров достаточно для упрощения поиска – больше не нужно.
- Связывайте фильтры между собой. Например, если клиент выбрал бренд, то покажите только доступные цвета, размеры и т.д. Не допускайте, чтобы пользователь попадал на пустую страницу.
- Рекомендуем добавить фильтр «В наличии», если у вас есть товары под заказ. Также стоит добавить фильтр (или отдельную категорию) под новинки и акционные товары.
- Блок с фильтрами должен выглядеть по умолчанию компактно, чтобы пользователю было легче добраться до информации о товарах. Используйте сворачивающие-разворачивающие блоки, выпадающие списки и т.д.
-
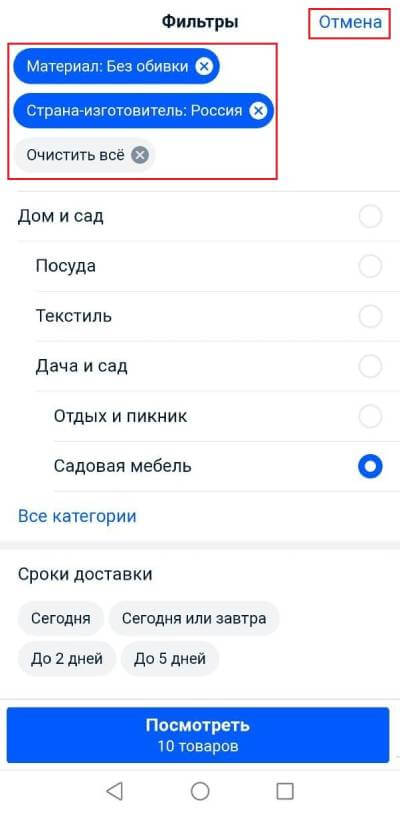
Не размещайте рядом кнопки сброса и применения фильтров. Пользователи часто кликают на соседнюю кнопку. Например, выводите выбранные товары над списком товаров с возможностью их отмены и общую кнопку сброса над списком фильтров:
В мобильной версии по аналогии располагайте кнопку сброса над списком фильтров:
Ошибка №6. Малопонятные названия категорий
Слишком общие или, наоборот, специфические названия категорий могут запутать пользователя, и он уйдет с сайта. В идеале разговаривать с потенциальным заказчиком на языке пользователей, поэтому не бойтесь провести опрос среди клиентов. Хорошая практика делить товары по запросам клиентов и выделять «сезонные» категории:
Ошибка №7. Мало или слишком много товаров в категории
Все зависит от ассортимента и направления бизнеса, но не стоит создавать категорию под 2-3 товара, это только усложнит навигацию. И в то же время слишком общие категории будут выглядеть перегружено, и вас спасет только подробный список фильтров. Ориентировочно в каждой категории должно быть от 20 до 300 товаров.
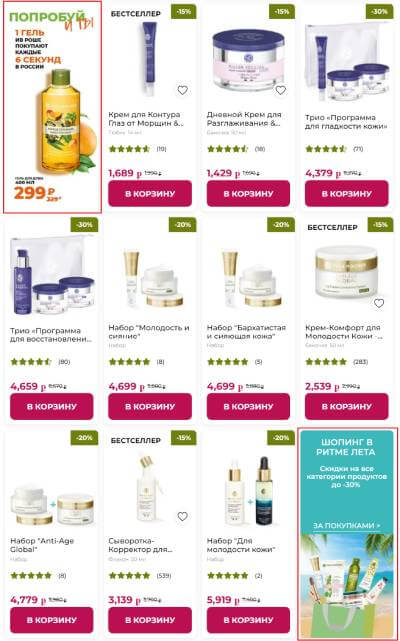
Отлично, когда товары равномерно распределяются по категориям каталога:
А пустые категории следует убирать, так как они нагружают навигацию и портят впечатление о сайте. И убирайте неактуальные товары, например, те, которых уже нет в наличии и поставки не планируются.
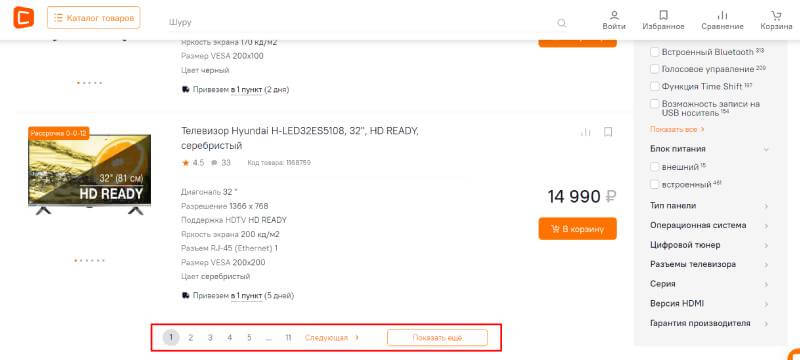
Ошибка №8. Отсутствие страниц пагинации или автоподгрузки товаров
Рекомендуем в десктопной версии добавлять страницы пагинации, а в мобильной – автоподгрузку товаров. Это облегчит просмотр списка товаров.
Рекомендуем ссылки на страницы пагинации размещать над и под списком товаров.
Ошибка №9. Отсутствует информация об акции
Ошибка касается тех, кто запускает рекламу на страницу каталога. Продублируйте на странице предложение из объявления. Так пользователь поймет, что попал на нужную страницу и с большей вероятностью останется на сайте.
Спецпредложение можно разместить над списком товаров, в боковом меню или даже в списке товаров, как в примере:
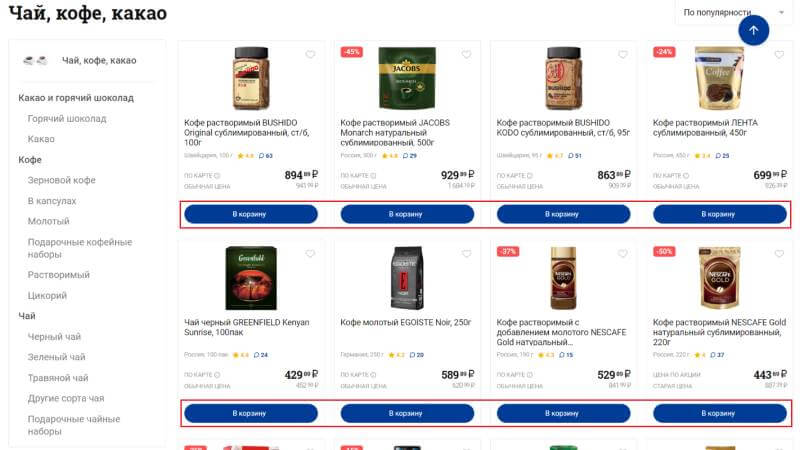
Ошибка № 10. Нет возможности заказа из каталога
Во многих тематиках пользователи отправляют товар в корзину, не заходя на страницу товара, поэтому стоит добавить для них соответствующую кнопку заказа.
Надписи на кнопках выбираем соответственно действию, которое последует за кликом. Подробнее о том, как правильно называть элементы интерфейса.
Ошибка №11. Отсутствие превью товара
В продолжение предыдущего пункта рекомендуем добавлять превью товара с краткими характеристиками, чтобы упростить поиск пользователю. Выводить его лучше во всплывающем окне при клике на соответствующую кнопку «Быстрый просмотр» или символ ????.
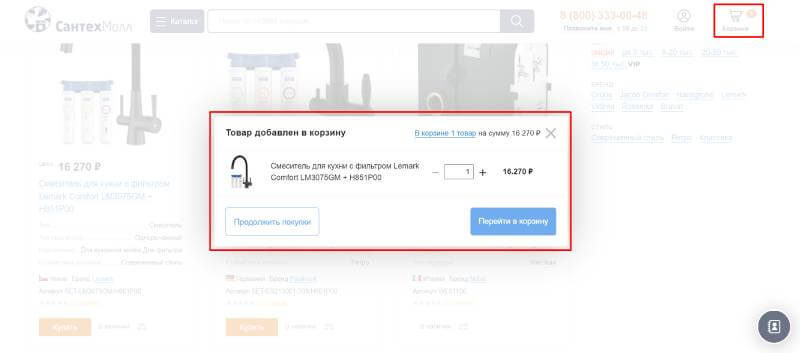
Ошибка № 12. Незаметное добавление в корзину
Все мы просматриваем сайты бегло, часто отвлекаемся, поэтому лучше, чтобы добавление в корзину было заметным. И будет верным решением сделать так, чтобы пользователь всегда видел, сколько товаров в корзине. Например, выводите подтверждение во всплывающем окне:
Еще как вариант – менять надпись на кнопке, но такой способ менее заметен:
Ошибка № 13. Добавление в корзину без выбора характеристик
Если у товара изменяемые параметры, например, размер, вес, цвет, то перед добавлением в корзину предложите их выбрать. Так вы сократите количество ошибок пользователей и сделаете интуитивно понятный интерфейс.
Ошибка № 14. Игнорирование популярных товаров
Часто при переходе в каталог пользователь встречает список, отсортированный по дате добавления товара, что неудобно. Покажите выше популярные товары, и пользователь наверняка быстрее соберет заказ.
Ориентироваться можно на количество заказов, а лучше использовать популярные запросы из данных Яндекс.Wordstat. Так вы точно будете уверены в актуальности спроса.
Ошибка № 15. Неряшливое оформление каталога
И хоть этот пункт больше про дизайн, чем про юзабилити, но он играет ключевую роль в формировании доверия к сайту. А если пользователя отталкивает сайт, то и вероятность заказа снижается. Рекомендуем оформлять кнопки, ссылки и изображения в едином стиле:
Дополнительно рекомендуем изучить туториал о подборе и оптимизации изображений.
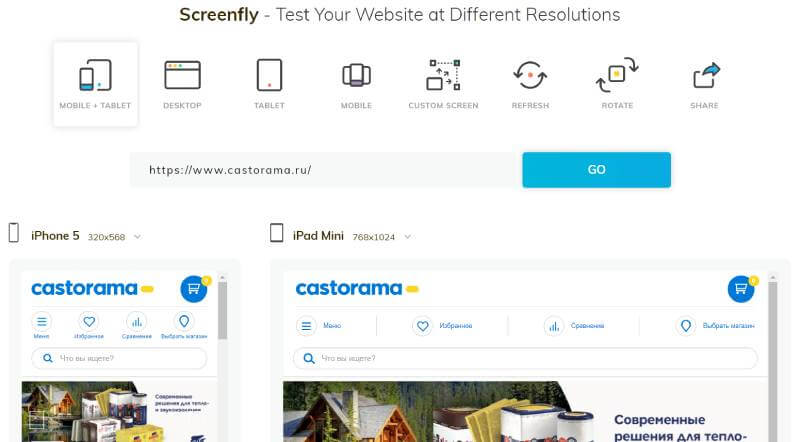
Еще следует проверять корректность отображения контента на различных разрешениях экрана.
Например, можно воспользоваться сервисом Screenfly:
Дополнительные советы по улучшению юзабилити интернет-магазина
Мы перечислили часто встречающие ошибки оформления каталога, возможно, на вашем сайте пользователи сталкиваются и с другими трудностями. Для того, чтобы их выявить, рекомендуем предпринять следующие меры:
- Юзабилити-аудит. Представьте себя на месте пользователя и протестируйте ваш сайт – пробуйте выполнить разные задачи, заходите с разных устройств и браузеров. В помощь инструкция «Как проводить оценку юзабилити».
- Тестирование на целевой аудитории. Изучите, как пользователи взаимодействуют с сайтом – их поведение часто отличается от вашего. Для начала рекомендуем просматривать записи в Вебвизоре Яндекс.Метрики. Далее уже пробуйте проводить юзабилити-тестирование, например, в сервисе Яндекс.Взгляд или приглашайте клиентов в офис и наблюдайте, как они взаимодействуют с сайтом.
- A/B-тестирования помогут оценить эффективность внесенных изменений на сайте. Сравнивайте два или более вариантов оформления, чтобы выбрать наиболее продающий. Подробнее о методе здесь.
Дополнительно собрали для вас подборку UX-инструментов, которые помогут в проведении исследований.
Итоги
Основные проблемы, с которыми сталкиваются пользователи – это перегруженная навигация или отсутствие ее как таковой. Важно найти золотую середину в количестве элементов навигации и подсказок. Надеемся, что приведенные советы помогут вам сделать сайт удобнее для пользователей, а также привлечь больше постоянных клиентов.
Если у вас возникли какие-либо трудности при анализе юзабилити интернет-магазина или нужен совет по продвижению – закажите юзабилити-аудит, и мы с радостью поможем.
Подготовили чек-лист основных ошибок, которые совершают интернет-магазины. Проверьте себя, чтобы ваши клиенты не ушли без покупки.
Нет поиска на сайте
Пользователям вряд ли понравится искать нужный товар по сайту, зная, как он называется, но не разбираясь в вашем каталоге. Помогите посетителям: если они знают, что конкретно им нужно, смогут быстрее найти товар и с большей вероятностью купят его.
Можно использовать поисковые запросы, настроив сбор данных: их анализ даст понять, какие товары востребованы и в какую сторону расширить ассортимент.
Нет мобильной версии
Ядро вашей целевой аудитории чаще пользуется смартфонами для поиска на сайте. Чтобы адаптироваться к мобильному трафику и настроить его себе на пользу, создайте мобильную версию или адаптивную верстку сайта, оптимизированную для телефонов.
Самый оптимальный вариант – создание мобильного приложения: если у вас есть ресурсы на разработку, это может принести профит. Особенно если вы предложите пользователям скидку при использовании этой версии.
Нет информации про оплату, гарантию на товар и доставку
Нужно, чтобы пользователи легко могли увидеть эту информацию: поместите ее в шапку профиля, его футер или боковое меню. Нужно продублировать условия оплаты и доставки на страницу с оформлением заказа, на случай, если посетители их забыли.
Нет контактов
Даже если у вас нет физического адреса магазина, нужно добавить хотя бы какие-то данные для пользователей.
Чтобы пользователи испытывали к вам доверие, указывайте номер телефона, почту или соцссети для обратной связи. Если есть магазин или офис, напишите адрес и время работы.
Тяжело зарегистрироваться
Многие пользователи покидают сайт из-за того, что не могут заполнить форму регистрации. Она не должна быть долгой и сложной: никому не нравится запоминать еще один логин и пароль. Предоставьте альтернативные варианты: заказ без регистрации или возможность залогиниться через соцсети.
Когда стандартная регистрация обязательна, подсластите пилюлю: предлагайте скидки или участие в бонусной программе для тех, кто зарегистрировался.
Нет описания товаров
Каждый товар должен иметь свои детально прописанные характеристики:
- размер, вашу размерную сетку с параметрами в см (для одежды), материалы;
- технические характеристики, цвет, функции, дополнительную информацию.
Подробно опишите каждый товар под его карточкой, это создаст у пользователя впечатление, что он уже близок к обладанию этим предметом. Кроме того, информация, написанная простым языком, тоже полезна.
Плохие фотографии
Если вместо красивых фото на карточке товара вас встретит пустота, вряд ли вы захотите покупать такую вещь. Никто не хочет заказывать кота в мешке: чем больше детальных фотографий с разного ракурса, тем лучше.
Создавайте качественные фото, демонстрируйте товар не только в каталожных съемках, но и «вживую»: делайте 3D модели, записывайте видео о процессе применения.
Нет информации о наличии товара
Пользователи не должны сталкиваться с ситуацией, когда они заказали товар, а его нет на складе. Оформляя карточку, всегда дополнительно указывайте информацию о наличии товара: если осталось всего несколько изделий, прописывайте это количество.
Не предусмотрены кросс-продажи
Если вы не сделали виджет с сопутствующими товарами, увеличить средний чек не получится.
Нужно создать плашку с похожими или сочетающимися изделиями, которые будут видны во время оформления заказа или просмотра каталога. Можно оформить их как «С этим товаром покупают», «Вам может понравиться» или «Похожие».
В этом виджете можно сделать скидку на покупку подобных аксессуаров, это будет выгодно и покупателю, и вам.
Корзина сбрасывается
Иногда у пользователей есть неполадки с интернетом: соединение может прерваться, произойдет ошибка во время оплаты заказа или вкладка закрылась. Если корзина при этом обнуляется, и пользователь вынужден заново искать все товары, есть риск, что он вообще откажется от заказа.
Если даже пользователь и начал выбирать товары снова, скорее всего, во второй раз он не добавит несколько позиций. Автоматически сохраняйте все добавленные в корзину товары, пока заказ не будет оформлен.
Нет описания товара в корзине
Перед тем как оформить покупку пользователи хотят убедиться, что выбрали правильную модель, размер, цвет и количество товаров. Поэтому нужно добавить краткие описания с основными характеристиками и ссылку на саму карточку товара.
Нет пояснений после заказа
Чтобы пользователь довел заказ до конца, ему нужно знать, на каком этапе оформления или покупки он находится. Если он оплатит товар, а на экране осталось только сообщение «Спасибо за ваш заказ», у человека останутся вопросы. Он не знает, где искать номер отслеживания, ждать ли звонка курьера или оператора и как понять прошла ли оплата.
Сообщайте пользователю все данные, которые необходимо: статус заказа и платежа с чеком/необходимость оплаты при получении, номер отслеживания, дату доставки.
Нельзя быстро оформить заказ
У пользователя должна быть возможность заказать у вас, просто заполнив форму с именем и номером телефона. Такая услуга будет востребована среди тех, кто не любит регистрироваться или не хочет получать email-рассылку после регистрации.
Слишком большая форма
Если у вас 7–10 полей для заполнения, это напугает пользователей. Можете разбить одну большую форму на разделы поменьше, чтобы сделать ее более удобной.
Система подсказок и автоматизация определенных полей формы может помочь быстрее заполнить ее (автоматическая геолокация при использовании, индекс в базе данных).
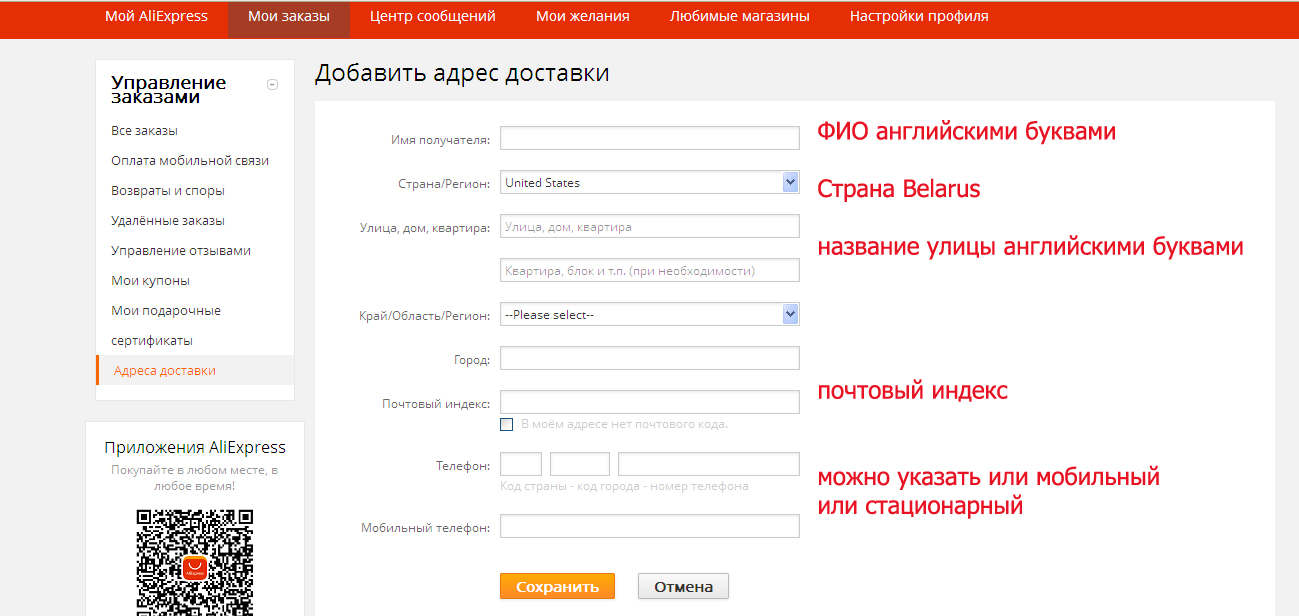
Непонятно, что за ошибка при вводе данных
Пользователь всегда заполняет поля формы доставки так, как ему кажется понятным и логичным. Он может не ввести индекс или микрорайон города, указав только населенный пункт и улицу. Если нет подсказки по заполнению в интерфейсе, постоянная неизвестная ошибка будет раздражать пользователя, и он может прервать заказ.
Создайте автопроверку полей и подсказки, которые помогут понять, в чем проблема.
И сохраняйте все данные пользователя в форме, чтобы он вернулся, если его выкинуло с сайта.
Конечная сумма заказа не меняется на этапе корзины
Когда окончательная сумма отличается от той, что была в корзине, это неприятно. Это происходит по разным причинам:
- добавилась комиссия или оплата за доставку. Об этом нужно писать еще на странице с выбором способа оплаты или доставки;
- цена стала меньше за счет бонусов или скидок. Пишите об этом на этапе оформления заказа, этот момент может увеличить мотивацию пользователя купить товар.
Нет информации об ошибке оплаты
Пользователь уже ввел данные своей карты и подтвердил оплату, но происходит ошибка и платеж отклоняют. Если не написать, в чем проблема, пользователь не поймет, почему оплата не прошла: банк не провел транзакцию, на карте недостаточно средств или неправильно введены ее данные.
Указывайте причину ошибки, предоставляйте информацию, как исправить ее или связаться с техподдержкой сайта.
Чек или информация не дублируются на почту
Обязательно указывайте в электронном письме все данные о заказе: его номер, название и количество товара, цену, срок и способ доставки, статус и тип оплаты, как отменить заказ или вернуть товар.
Некоторые из ошибок выглядят очевидными, если смотреть на них со стороны. Мы рассказали о них, потому что это самые распространенные проблемы на сайтах и в приложениях интернет-магазинов. Их можно решить самостоятельно без особых усилий.
Проведите небольшое A/B-тестирование, сделайте анализ статистики и посмотрите, что удобно для пользователей. Так вы узнаете, каких данных им не хватает и сможете исправить ошибки. После доработок юзабилити сайта улучшится, а лидов станет больше.