Что такое юзабилити?
Это опыт, который получает посетитель сайта при взаимодействии с ним. Основная задача юзабилити – создать архитектуру и интерфейс сайта, созданные на основе пользовательского взаимодействия, удобные и простые для использования. Если в общих словах, то юзабилити это когда:
- Все элементы меню и навигации располагаются в логическом порядке;
- Ссылки работают;
- Текст, шрифты, графика хорошо читаются и просматриваются;
- Есть фишки для удобства посетителей.
Хороший графический дизайн сайта может увеличить конверсию на 200%, а качественный пользовательский интерфейс на 400%. Отличный дизайн в сочетании с функциональностью поможет увеличить продажи.
Если верить статистике, то посетители охотнее делятся друг с другом в соцсетях негативным опытом от взаимодействия с сайтом. 46,7% пользователей, кто покупал онлайн и остался недоволен опытом, вероятнее всего, поделятся этим с друзьями. И только 44% совершат то же самое, если опыт был хорошим.
Но даже если покупатели любят ваш бренд, 32% из них откажется от покупок на вашем сайте, если столкнутся с плохим юзабилити. Поэтому не стоит расслабляться, даже если вы уже зарекомендовали себя.
Известный дизайнер Питер Морвилл выделил основные элементы хорошего UX-дизайна. Вкратце они выглядят так:
- Полезность. Сайт или приложение должны удовлетворять потребности ваших посетителей. Если этого не происходит, то задумайтесь есть ли цель у вашего продукта.
- Практичность. Сайт или приложение должны быть простыми и легкими в использовании, в понимании или обучении.
- Доступность для поиска. Содержит простую и понятную навигацию для поиска нужной информации.
- Доверие. Сайт и приложение должны быть надежными и безопасными для использования.
- Доступность. Пользователи с ограниченными возможностями должны иметь такой же опыт, как и все.
- Привлекательность. У посетителей должно возникать желание вернуться на сайт снова. Визуальная эстетика должна быть минимальной и точной.
Но несмотря на то, что про юзабилити пишут и говорят много, многие интернет-магазины допускают одни и те же ошибки.
Форма регистрации
Если пользователь регистрируется у вас на сайте, сделайте процесс максимально простым и понятным. Ведь вы уже на полпути к лояльному клиенту. Наиболее частые ошибки при регистрации:
- Поля формы регистрации не заполняются автоматически. Чтобы ускорить процесс сбора данных и не тратить время пользователя, предлагайте автоподставление для некоторых полей. Например, индекс, город, если реализовано определение геолокации пользователя.
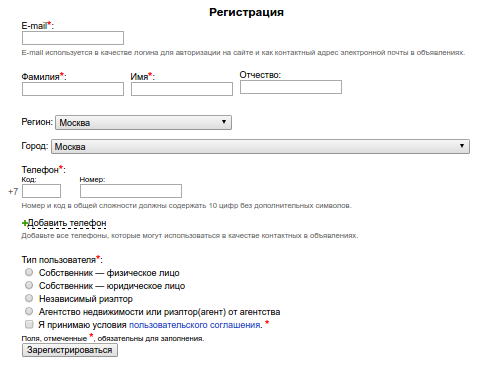
- Все поля собраны в одном пространстве. Чтобы посетители совершали меньше ошибок при регистрации, группируйте информацию по блокам и разграничивайте между ними пространство. Если вы работаете не только с физическими лицами, а еще и с компаниями, добавьте дополнительный шаг при регистрации и сделайте раздельные формы, если нужна дополнительная информация о юрлицах. Не сваливайте все в одну кучу, чтобы не вводить пользователя в заблуждение.
- Обязательные поля. Если вы предлагаете для регистрации больше, чем три поля: Имя, Почта и Пароль, обозначьте звездочкой обязательные для заполнения поля. А лучше всю дополнительную информацию вынесите в личный кабинет пользователя, где он может изменить информацию о себе.
- Дополнительные способы регистрации. Предлагайте покупателям зарегистрироваться через соцсети или электронную почту. Это снимет такую головную боль у ваших клиентов, как создание очередного пароля для нового сервиса. Покупателю не придется каждый раз вспоминать свой пароль, ему будет достаточно управления одним аккаунтом.
Ошибки в чекауте
Многие ecommerce магазины совершают ошибки почти на финальном этапе сделки. Наиболее частые из них:
- Требование учетной записи для оплаты заказа. Около 34% покупателей отказываются от своей корзины, если для оформления нужна учетная запись. Ненужный этап будет тормозить покупку. Не убивайте конверсию, предложите покупателям оформить покупку через гостевой визит. Запросите только необходимую информацию для осуществления оплаты и доставки. А уже после совершения покупки можете предложить им создать учетную запись.
- Слишком много полей для заполнения. По данным исследования института Baymard выявлено, что покупатели “на кассе” помимо даты рождения, паспортных данных, неохотно делятся своим номером телефона. Объясняя это тем, что не понимают для чего необходим номер и предполагая, что за этим последуют навязчивая реклама и бесконечные уведомления. Между тем, магазины могут уменьшить недоверие, уточнив для каких целей им необходим номер телефона. Вывод: запрашивайте у клиентов только необходимую информацию и всегда объясняйте для чего она нужна.
- Непрозрачные расчеты по доставке. Скрытые или высокие расходы по доставке отпугивают клиентов и является частой причиной брошенных корзин. Интегрируйте калькулятор расчета стоимости доставки от разных служб. Чтобы клиенты могли выбрать наиболее удобный и выгодный вариант, предлагайте калькуляторы по этапе чекаута.
Игнорирование юзабилити в мобильной версии
Очевидный факт, что число мобильных пользователей в мире растет. Одни и те же правила юзабилити для десктопной версии и мобильной не подходят. У вас не должно быть трудностей попасть в нужные кнопки, текст должен легко читаться, без горизонтальной прокрутки, картинки должны влезать в ширину экрана – все элементы играют значение.
Тестирование мобильного юзабилити отличается, оно должно проводится на разных устройствах. Сайт может хорошо работать на устройствах iPhone, но на Android у клиента другой пользовательский опыт и ожидания от привычных действий у него будут другими.
Например:
Глобальная панель навигации. На Android кнопка “Назад” универсальная и позволяет вернуться на предыдущий экран или этап. У Apple отсутствует глобальная навигационная панель, во внутренних экранах должна быть своя навигационная панель с кнопкой “Назад” в левом углу.
Медленная скорость загрузки
Ежегодно компании теряют 2,6 миллиарда долларов дохода из-за медленной загрузки сайтов. С каждой дополнительной секундой конверсия сайта снижается на 7%.
Чем дольше загружается контент на сайте, тем больше вероятности что у покупателя не хватит терпения и он уйдет. Исследования показывают, что у вас есть 4 секунды, чтобы привлечь внимание посетителя. Существует много сервисов для проверки скорости загрузки страниц. Самый известный Page Speed Insights от Google может проверить десктопную и мобильную версию, а также дать рекомендации по увеличению скорости загрузки.
Отсутствие кнопок или не интуитивные кнопки
- Каждая страница сайта должна иметь свою цель: купить, связаться, скачать и т.д. Избегайте тупиковых страниц, которые не ведут покупателя к следующему шагу и в итоге не приводят к конверсии. Если посетитель не может купить у вас, он сделает это на другом сайте.
- Кнопки призыва должны быть четкими и понятными. Они должны выделяться на фоне других ссылок, а слова в призыве четко отражать действия посетителей. Например, “Добавить в корзину”, “Зарегистрироваться” и т.д.
- Чем больше кнопок вы предоставляйте на выбор, тем дольше покупатель будет думать и сомневаться. Не загоняйте пользователя в “парадокс выбора” — больший выбор делает меньший результат.
- Какая кнопка важнее? Расставьте приоритеты. К примеру, “Купить” и “Отложить”, наиболее важную, ту что приведет сразу к конверсии, выделите цветом.
Использование карусели
Исследования показывают, что применение автоматический прокрутки изображений в виде карусели убивают конверсию. У пользователей могут возникнуть трудности с:
- Перемещающиеся элементы снижают доступность для пользователей с проблемами моторики.
- Иностранные пользователи читают медленнее и также могут не успеть ознакомится с информацией до того, как она исчезнет.
- Кроме того, пользователь просто может медленно читать по разным причинам и вы не сможете донести до него информацию.
- 84% пользователей взаимодействуют только с первым изображением на карусели. Элементы прячутся в карусели из-за поочередного отображения на экране и вероятность, что пользователи увидят нужный элемент резко снижается.
- Пользователей может раздражать то, что они не контролируют поведение элементов на сайте.
- Поскольку элементы появляются сами, многие посетители принимают подобную карусель за рекламу и попросту ее пролистывают.
Изобилие всплывающих окон
Ничто так не отпугивает посетителей сайта, как множество всплывающих окон на главной странице. Вместо того чтобы начать ознакомление и поиск на сайте нужной информации, им приходится постоянно закрывать информационные баннеры.
Не все попапы плохие. Просто при размещении всплывающих баннеров, следует придерживаться правил:
- Не используйте больше одного попапа на одну страницу.
- Кнопка “Закрыть” должна быть заметной и видимой, чтобы вместо баннера, пользователь не закрыл всю страницу.
- Не делайте попап на всю страницу, это может прервать взаимодействие и посетитель подумает, что попал на другую страницу.
- Своевременность. Эффективность попапов зависит от того, на какой проблеме вы хотите сосредоточится, и в какой момент всплывает баннер. К примеру, когда посетитель добавил товар в корзину, можно предложить ему сопутствующий товар со скидкой или если покидает сайт, то перед закрытием страницы попробовать зацепить его последним уникальным предложением.
Заключение
Не ошибается тот, кто ничего не делает. Но вместо того, чтобы ждать пока ошибки юзабилити приведут к разочарованию покупателей и принесут ущерб вашей конверсии, предвосхищайте и анализируйте пользовательское поведение.
Для того чтобы вовремя выявить ошибки можно воспользоваться юзабилити аудитом. Он поможет понять, почему покупатели не доходят до этапа совершения покупки, почему нет целевых действий и из-за чего посетители уходят с сайта. Это отличный способ протестировать гипотезы и наметить план по развитию бизнеса.
Хотите узнать, как повысить конверсию?
Проведем полное тестирование сайта на юзабилити
Даже самый информативный и содержательный сайт остается без посетителей, если не продумать систему взаимодействия пользователей с ним. То, насколько удобно им будет находиться на сайте и совершать покупки, насколько полную информацию он предоставляет, во многом определяет и желание купить продукт или узнать больше о бренде. В статье рассказывается о юзабилити сайта, его влиянии на продажи и способах улучшить этот показатель, а также предлагаем чек-лист для проверки.
Что такое юзабилити
Юзабилити – это удобство веб-сайта или другого электронного продукта для пользователя. С английского термин usability переводится как «удобство и простота использования». Он объединяет все элементы, которые помогают человеку, зашедшему на сайт, быстро найти нужную информацию и решить стоящие перед ним задачи.
Юзабилити – то, как оценивают сайт, мобильное приложение или ПО пользователи с точки зрения удобства работы с ним. В частности, это может быть удобство навигации, скорость загрузки страниц, качество контента в каждой статье, возможность быстро найти ответы на вопросы, адаптивность сайта.
Если юзабилити сайта продумано, пользователь охотнее и быстрее будет готов совершить действия, которых от него ждет владелец. Он найдет информацию, выберет нужный для него товар, сделает и оплатит покупку только в том случае, если поймет, что все это делается быстро и удобно. Таким образом, юзабилити повышает прибыль бизнеса за счет нескольких факторов:
- Повышает конверсию, то есть увеличивает число посетителей, которые совершили целевое действие (например, оставили данные для регистрации или сделали покупку).
- Повышает лояльность аудитории к продукту и бренду.
- Улучшает позиции сайта в поисковых системах, работает на его продвижение, помогает попасть в ТОП.
Почему важно юзабилити сайта
Юзабилити решает несколько важных задач:
- Помогает пользователям достигать легко целей, ради которых они пришли на сайт.
- Увеличивает уровень конверсии. Пользователи будут совершать целевые действия только в том случае, если сайт им понятен, а пользоваться им удобно.
- Влияет на поведенческие факторы, которые оценивают поисковые системы – время, проведенное посетителями на сайте, глубину просмотров и другие.
- Обеспечивает возврат посетителей, легко увеличивает процент повторных продаж.
- Дает снижение расходов на поддержание сайта или на обучение персонала работе с программой.
- Повышение эффективности работы компании за счет того, что персонал не тратит время на то, чтобы разобраться в функционале программы.
Несколько статистических данных в подтверждение изложенных тезисов:
- Анализ Kissmetrics продемонстрировал, что 40% пользователей покидают сайт, если скорость загрузки страниц дольше 3 секунд. Еще один вывод исследования – 40% пользователей уходят с сайта, если не указаны контактные данные, по которым можно совершить звонок или написать.
- Анализ Landauer показал, что если правильно провести предварительное тестирование юзабилити, дальнейшие расходы на поддержание сайта сократятся в три раза.
- Данные, полученные в результате исследования Creative Good, демонстрируют, что благодаря понятной системе оформления заказа количество посетителей возрастает на 40%, а среднюю стоимость заказа – на 10%.
- Исследование User Interface Engineering продемонстрировало, что если покупатели получают полную информацию о товаре, вероятность покупки увеличивается на 25%. При отсутствии информации большинство из них быстро закроют сайт.
Таким образом, Usability сайта достаточно эффективно повышает продажи и развивает бизнес, поэтому необходимо уделить достаточно внимания его разработке.
Юзабилити важно не только для сайта, но и для программного обеспечения, электронных сервисов, мобильных приложений. Это качество позволяет:
- Пользователям – эффективно работать, даже не будучи специалистом в ПО, без отвлечения на посторонние факторы.
- Разработчикам – продвигать созданный ими продукт.
- Менеджерам – повышать производительность труда подчиненных.
В чем измеряется юзабилити
Может показаться, что юзабилити – исключительно субъективная оценка пользователей, но это не так. Это вполне конкретный показатель, который измеряется стандартом ISO 9241-210. Под ним понимаются усилия, которые пришлось приложить пользователям, чтобы достичь своих целей и найти то, что они ищут. Критерий предполагает оценку времени, затраченного на эти цели. Еще один показатель, который можно использовать, — конверсия, соотношение общего количества пользователей к числу совершивших целевое действие.
Для увеличения этих показателей могут приниматься следующие меры:
- Сокращение количества кликов до целевого действия.
- Увеличение скорости загрузки страниц.
- Устранение отвлекающих факторов, которые могут отнять время у пользователей на пути к цели.
Способом оценки usability могут быть не только описанные выше расчеты, но и интервью с пользователями, однако этот способ требует больше затрат времени и финансов.
Еще один подход предполагает анализ следующих показателей:
- Эффективность – процент пользователей, которые успешно решили свои задачи.
- Продуктивность – среднее время, потраченное на решение задачи.
- Удовлетворенность – эмоциональное состояние пользователей после решения их задачи.
Принципы и правила юзабилити сайта
Хорошим может считаться сайт, соответствующий следующим критериям:
- Информирует клиента, что происходит в процессе его покупки в каждый момент времени, насколько он близок к цели.
- Отличается понятной структурой – разделы, подразделы, категории и другие части.
- Содержит информацию о компании – история, принципы, контакты, адрес и телефон офиса.
- Говорит на понятном человеку языке.
- Позволяет сделать выбор.
- Предлагает удобный простой поиск по сайту.
- Имеет качественный и полезный контент с SEO, но без сложных терминов и ключевых слов.
- Демонстрирует в одном месте всю важную информацию, дав возможность быстро познакомиться с ней.
- Подстраивается под пользователя.
- Имеет приятный простой минималистичный дизайн с небольшим количеством цветов, но видимым логотипом и названием компании.
- Помогает исправить недочеты – например, предлагает вернуться назад и отменить совершенное действие, если пользователь посчитает его ошибочным.
- Позволяет быстро загрузить страницы – например, за счет уменьшения количества рекламных баннеров.
- Помогает разобраться со сложными моментами.
- Есть простая навигация, понятное меню.
- Обеспечивает хорошую функцию обратной связи.
- Адаптируется под разные типы устройств.
- Предлагает лаконичную и понятную форму заказа либо регистрации.
Хорошее юзабилити удовлетворит потребности клиента, в результате позволит ему быстро и легко решить задачу и стимулирует вернуться, чтобы совершить повторную покупку.
10 эвристик юзабилити Якоба Нильсена
Якоб Нильсен – специалист по интерфейсам, сформулировавший 10 правил хорошего usability.
Стоит проверить перед запуском, выполнены ли они:
- Видимость состояния системы. Пользователи должны понимать, что происходит – например, на каком этапе оформления заказа они находятся, прошла ли оплата.
- Соответствие системы реальному миру. Оценивая интерфейс, пользователи будут ориентироваться на свой прошлый опыт взаимодействия с подобными сайтами.
- Контроль и свобода. Посетители сайта должны иметь возможность контролировать свои действия и исправлять допущенные просчеты.
- Согласованность и стандарты. Чтобы покупатели не путались, следует руководствоваться общей политикой – например, использовать простой значок корзины для совершения покупок.
- Предотвращение ошибок. Дизайн должен быть продуман так, чтобы свести к минимуму их вероятность. Например, можно запрашивать подтверждение каждого действия.
- Распознавание вместо запоминания. Юзабилити должно обеспечивать простоту навигации: пользователь должен не вспоминать, где на сайте находится информация, которую он хочет найти, а быстро находить ее.
- Гибкость и эффективность. Сайт должен подстраиваться под посетителя, быть простым и удобным как новичкам, так и опытным пользователям.
- Эстетичность и минималистичность. Отсутствие ненужных деталей позволяет сразу увидеть главное.
- Помощь. Если покупатель совершил ошибку, необходимо предложить меры, которые помогут исправить ее.
- Помощь, инструкции и документация, которые выполняют роль помощников. Система должна работать так, чтобы не возникало необходимости обращаться к справочной документации, но если это потребуется – такую возможность необходимо предоставить.
- Политика конфиденциальности, если собираются личные данные.
Как провести юзабилити аудит сайта
Перечислим основные методы анализа юзабилити:
- Счетчики метрик – например, Яндекс.Метрика, которая позволяет увидеть самые интересные для большинства пользователей страницы, клики, проблемные места, шаги посетителя от первого захода на сайт до действия («Вебвизор). Метрики помогают определить конверсию, просмотренные страницы, процент отказов.
- Исследования – интервью, тесты, A/B-тестирование (сравнение двух вариантов).
- Юзабилити-тестирование сайта контрольной группой, набранной, например, среди фрилансеров.
- Удобство работы на сайте с мобильных устройств.
- Оценивание контента с точки зрения грамматических и фактических ошибок.
- Корректность и удобство фильтров, формы заказа, формы поиска.
- Айтрекинг – фиксация направления взгляда, которая помогает узнать, на чем пользователь стал задерживаться дольше. Используются карта перемещений, а также туманная и тепловые карты – методы, позволяющие отследить фиксацию взгляда.
Алгоритм оценки юзабилити:
- Для начала обязательно определить, какие проблемы должно решить юзабилити – например, использование функционала или частота нужных действий.
- Формулирование возможных гипотез – просто предположения о том, как работает сайт. Например, «клиентам неудобно читать информацию с телефона».
- Создание фокус-группы из представителей целевой аудитории.
- Опрос ЦА на предмет удовлетворенности работой сайта.
- Проверка юзабилити в специальных простых программах.
Основные ошибки юзабилити
Чаще всего создатели сайтов, лендингов, интернет-магазинов допускают недочеты в навигации, контенте, интерфейсе сайта, не продумывают нужные функции. Перечислим те, которые встречаются особенно часто и делают сайты хуже:
- Структура – отсутствие логики или дублирование элементов.
- Поиск – незаметный или плохой, неудобный.
- Хлебные крошки – отсутствие или расположение вне зоны видимости.
- Листинг – отсутствие подробных описаний товара, услуги или цен.
- Оформление заказа – человеку предлагается пройти несколько этапов, чтобы оформить заказ.
- Тексты – отсутствие абзацев и форматирования, недостоверная информация, нет блоков для выделения главной информации или подзаголовков.
- Визуализация – нет медиаматериалов, сопровождающих тексты, в результате теряется интерес к изучению информации.
- Дизайн – слишком пестрое оформление с большим количеством деталей, не имеющих практического значения и не несущих пользы для посетителей.
- Скорость загрузки – ресурс загружается слишком долго.
- 404 страница и битые ссылки – факторы, негативно влияющие на ранжирование.
- Адаптивная верстка – неудобство при чтении сайта с мобильных устройств.
- Капча – слишком сложная или неудобная.
- Кнопки – на сайте есть неработающие кнопки.
- Поддержка – отсутствие онлайн-чатов либо они нерабочие.
- Интерфейс – большое количество цветов, неудобные шрифты, сложный дизайн.
Как провести юзабилити тестирование сайта
При тестировании нового ресурса он должен оцениваться по двум группам характеристик:
- Качественные – контент, функциональность сайта, его структура, внешний вид, битые ссылки, интерфейса.
- Количественные – скорость загрузки страниц, время отклика или поиска нужного раздела.
Тестирование можно проводить самостоятельно либо с привлечением фокус-группы. В любом результате, целями тестирования могут быть:
- Оценка соответствия ресурса ожиданиям пользователей.
- Проверка соответствия юзабилити бизнес-задачам.
- Определение возможностей для решения поставленных задач через существующий интерфейс.
- Понимание, что стоит исправить разработчикам, дизайнерам, чтобы улучшить интерфейс.
Методики, которые используются для тестирования:
- Исследование в лабораторных условиях.
- Индивидуальные опросы и интервью.
- Онлайн-аналитика с изучением статистики.
- Отслеживание взаимодействия пользователей с сайтом.
Тестирование должно проводиться по определенному алгоритму. В качестве примера можно привести исследование юзабилити с помощью фокус-группы:
- Подбор группы из числа представителей целевой аудитории.
- Составление списка задач, которые нужно решить тестировщикам.
- Выполнение задач и фиксирование ошибок в юзабилити.
- Исправление и повторное тестирование.
Некоторые примеры задач, которые должны решить тестировщики:
- Найти информацию о доставке.
- Оценить дизайн, интерфейс и удобство использования.
- Найти товары в корзине в личном кабинете.
- Проверить, насколько легко можно оформить покупку.
- Получить консультацию сотрудника магазина.
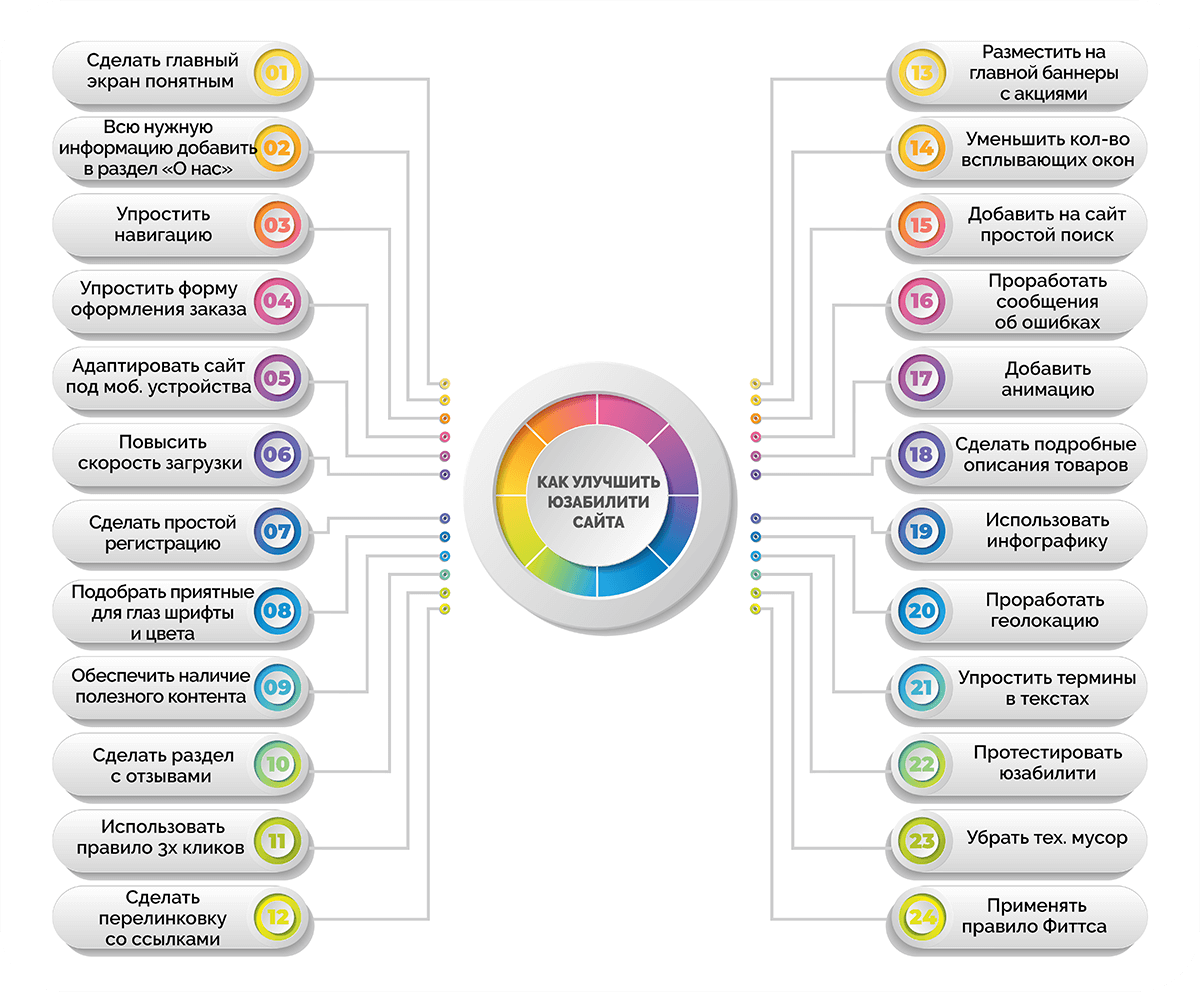
Как улучшить юзабилити сайта
Направления, в которых стоит работать над юзабилити, зависят от обнаруженных на сайте ошибок. Перечислим некоторые из мер, которые можно принять для улучшения ресурса:
- Сделать главный экран понятным и информативным.
- Всю нужную информацию добавить в раздел «О нас».
- Упростить навигацию на сайте.
- Проверить и упростить форму оформления заказов.
- Адаптировать сайт, блог или интернет-магазин для всех устройств.
- Повысить скорость загрузки – правило трех секунд.
- Сделать регистрацию максимально простой.
- Подобрать комфортные для глаз шрифты и цветовую гамму.
- Обеспечить наличие интересного и полезного контента с призывами к действию.
- Сделать раздел с отзывами и опытом других клиентов.
- Использовать правило трех кликов – столько должно потребоваться человеку для использования любой страницы на сайте или в интернет магазине.
- Сделать перелинковку со ссылками, по которым пользователь может перейти.
- Разместить на главной странице вовлекающие баннеры, реклама – например, с информацией об акциях.
- Уменьшить количество всплывающих окон.
- Добавить на сайт простой поиск.
- Дать возможность автоматического перевода на другие языки.
- Проработать сообщения об ошибках.
- Добавить анимацию и игровые элементы.
- Сделать подробные описания товаров.
- Обеспечить пользователю возможность получить консультацию.
- Использовать нужную инфографику.
- Проработать геолокацию.
- Упростить терминологию в текстах.
- Протестировать юзабилити.
- Убрать технический мусор.
- Использовать принцип перевернутой пирамиды: все главные выводы размещать на первой странице.
- Применять правило Фиттса для определения размеров кнопок: чем они больше, тем удобнее с ними взаимодействовать.
- Сделать минималистичный дизайн.
Несколько советов по изменению юзабилити:
- Определите, какие платные или бесплатные работы наиболее приоритетны.
- Вносите изменения постепенно, чтобы отслеживать их влияние на конверсию.
- Перед каждым обновлением стоит делать бэкапы, чтобы вернуться в предыдущей версии.
Сервисы для автоматической проверки юзабилити
Перечислим инструменты для аналитики и автоматического тестирования юзабилити. Важно учитывать, что многие из них англоязычные:
- Яндекс.Метрика и Яндекс. Вебвизор – анализ поведения пользователя на сайте.
- Google Оптимизация – данные о поведении пользователей на основе Google Analytics.
- UsabilityHub – оценка сайта реальными пользователями.
- Hotjar – исследование воронки продаж, самых популярных страниц и других показателей.
- Userlytics – сбор фокус-групп с возможностью получения видео о взаимодействии пользователей с сайтом.
- Фабрика Юзабилити – создание тестов, которые попадают к целевой аудитории.
- Usabilla – тестирование реальными пользователями.
- Testograf – простой сервис опросов для оценки дизайна.
- OptimalWorkshop – сервис для загрузки сайта и формулирования задач для фокус-группы, которая его тестирует.
- SitePolice – тестирование сайта пользователями, которые составляют подробные отчеты.
Несмотря на широкий функционал перечисленных сервисов, их удобство и возможность быстро получить данные, учесть и исправить все ошибки позволяет только ручное тестирование – самостоятельное или привлекая фокус-группу.
Часто задаваемые вопросы
Юзабилити включает простоту использования, запоминаемость, эффективность, удовлетворенность от взаимодействия с ресурсом, отсутствие ошибок на сайте.
UX — User Experienc, пользовательский опыт при взаимодействии с сайтом компании, положительный или отрицательный. UI — User Interface, дизайн сайта и внешнее хорошее впечатление от его посещения.
Компании смогут понять требования пользователей к продукту, оценить их лояльность, увеличить низкий трафик на сайт, обеспечить его продвижение в поисковых системах.
Специалист может выявить требования пользователей к продукту, оценить интуитивно понятный интерфейс, внести в него корректировки, исправить или создать новый в соответствии с требованиями ЦА и бизнеса.
Необходимо протестировать существующий ресурс и сайты конкурентов, провести исследование ожиданий пользователей, создать печатные версии дизайна. Затем необходимо внести корректировки и повторить тестирование, насколько сайт или интернет-магазин соответствует ожиданиям.
Необходимо учитывать особенности восприятия, в частности, F-паттерн, который предполагает, что пользователи уделяют больше внимания первым строкам текста. Также необходимо помнить о простоте общения с пользователями – например, правильно подобрать тон для общения, отказаться от неуместного юмора, продумать ненавязчивые формы для предложения помощи.
Заключение
Сайт – это лицо компании, проекта или бренда, их визитная карточка, с которой начинается первое знакомство пользователей с продуктом. Хорошее или негативное впечатление о сайте они часто переносят и на бренд. Это может быть очень качественный и уникальный продукт, но пользователи, впервые зашедшие на сайт, вряд ли захотят приобрести его, если не получат достаточное количество информации или столкнутся со сложностями в оформлении заказа. Чтобы не потерять немало потенциальных покупателей, очень важно уделить внимание именно юзабилити сайта еще до его запуска, не жалеть денег на разработку и регулярно вносить в него корректировки, даже если сайту уже несколько лет.
Ден Пивкин
Интернет-маркетолог
Все статьи автора
Нашли ошибку в тексте? Выделите нужный фрагмент и нажмите
ctrl
+
enter
Как правильно описывать юзабилити-проблемы | USABILITYLAB г.Москва
Как правильно описывать юзабилити-проблемы
24 октября 2017
24 Октябрь
Определение юзабилити-проблемы
В нашем понимании юзабилити-проблема — это такая особенность дизайна продукта, которая в определенном контексте не дает пользователю эффективно выполнить его задачу, затрудняя его деятельность или вызывая негативные эмоции. Под особенностью дизайна мы понимаем компоновку экранов, расположение и размеры элементов управления, структуру навигации, цветовые решения, тексты и реакцию системы на действия пользователя.
Такое определение хорошо тем, что позволяет отделить юзабилити-проблему от других видов проблем. Например, если респондент сказал, что не стал бы покупать определенный товар в этом интернет-магазине, потому что цены слишком высокие, то это не юзабилити-проблема, а проблема бизнеса. Как правило, мы не даем рекомендации по устранению подобных проблем, но все равно включаем их в дополнение к отчету.
Описание проблемы
Хорошее описание проблемы содержит две составляющие: описание поведения респондента, свидетельствующего о наличии проблемы (негативное событие), и описание особенности дизайна, с которой связаны затруднения. В плохом описании проблемы не хватает одной из этих составляющих, а иногда и обеих сразу.
| Плохо | Хорошо |
|---|---|
| Респонденты испытывают трудности с поиском истории операций, потому что надпись «История операций» плохо заметна. Почему: Не указано, как это проявляется в поведении пользователей. Невнятно описана особенность интерфейса, из-за которой возникает проблема. | Ссылка на историю операций расположена в нетипичном месте: около левого края экрана, в отрыве от главного меню. Надпись «История операций» сделана мелким белым шрифтом, который трудно читается на сером фоне. Поэтому респонденты испытывают трудности с поиском истории операций: они ищут ее в главном меню и в правой колонке, но не замечают ее слева. |
| При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернутым, при этом возможность развернуть его отсутствует. Почему: Из описания проблемы непонятно, чем это мешает пользователям. | При выборе некоторых курсов всплывающее окно с курсом оказывается не полностью развернуто, при этом возможность развернуть его отсутствует. Часть контента, размещенного на странице курса, не умещается в окно. Чтобы прочитать расположенный на странице текст, респонденты вынуждены использовать горизонтальную прокрутку. После выполнения задания респонденты снижали оценку удовлетворенности и отмечали неудобство, связанное с горизонтальной прокруткой. |
| Респонденты не читают раздел о медицинской и юридической поддержке держателей премиальных карт. Почему: Если, не ознакомившись с информацией из этих разделов, пользователь все же смог достичь своей цели (выбрать нужную карту), то это не юзабилити-проблема. В противном случае нужно указать, чем плохо то, что пользователь не получил эту информацию. | Респонденты не находят информацию о преимуществах премиальной карты, которая должна дать информацию, достаточную для принятия решения о покупке. Описание преимуществ находится в разделе под названием «Медицинская и юридическая поддержка», куда 5 из 8 респондентов решили не заходить, а 3 из 8 зашли и сразу вышли. |
Хорошее описание проблемы всегда основано на наблюдении за поведением респондента, а не на том, что респондент говорит. Комментарии респондента могут сигнализировать о проблеме, но считать юзабилити-проблемой несоответствие продукта любым пожеланиям пользователя нельзя.
| Плохо | Хорошо |
|---|---|
| Один из пользователей хотел бы иметь возможность вводить старый пароль наряду с новым. Почему: Это не юзабилити-проблема. | Не писать в отчете о субъективных высказываниях респондента, если они не иллюстрируют какую-то реально существующую проблему. Некоторые пожелания респондентов можно включать в отчет, если они представляют потенциальную ценность для заказчика. |
Хорошее описание проблемы всегда конкретно. Даже если в нем используются общие слова вроде «непонятно», «неинформативно», «незаметно» и т.п., вслед за ними идет пояснение, раскрывающее их суть. Плохое описание проблемы сформулировано общими фразами без пояснений.
| Плохо | Хорошо |
|---|---|
| Название ссылки «Виртуальная карта MasterCard» непонятно для пользователей. Почему: Не указано, по каким признакам аналитик определил, что название ссылки непонятно; не указано, к каким последствиям это приводит. | Неопытные респонденты, никогда не совершавшие покупки через Интернет, не знают, что такое «виртуальная карта». Пытаясь найти способ безопасно оплачивать покупки через интернет, они ищут ссылки с названием «Безопасные покупки», «Безопасная оплата через интернет», и, не найдя их, решают, что такой возможности у них нет. Название ссылки «Виртуальная карта MasterCard Virtual» непонятно для респондентов и не помогает им сделать правильный выбор. |
Хорошее описание проблемы всегда объективно. Оно содержит только факты, которые наблюдал аналитик. В плохом описании проблемы есть субъективные оценки и ничем не подкрепленные эмоционально окрашенные слова.
| Плохо | Хорошо |
|---|---|
| Окно чата с консультантом раздражает пользователей. Почему: «Раздражает» — эмоционально окрашенное слово. Из описания проблемы непонятны признаки, по которым аналитик определил, что окно чата действительно раздражает пользователей и причина, по которой пользователи чувствуют раздражение. | 5 респондентов из 8 отказались читать текст на странице, сказав, что им мешает окно чата с консультантом. Окно чата с консультантом мигает, издает звуки и закрывает часть текста, делая чтение практически невозможным. |
| Цветовое оформление системы мрачное и не нравится респондентам. Почему: «Мрачное» — ничем не подкрепленная оценка автора отчета. | Все экраны системы имеют черный фон. Впервые увидев систему, 6 из 12 респондентов сообщили, что черный цвет их «напрягает». Неприятие черного цвета сохраняется на протяжении всего тестирования. |
Главное правило: из хорошего описания проблемы читатель отчета должен понять, в чем ее суть и на каких основаниях аналитик сделал вывод о ее существовании.
Критичность и встречаемость
Список проблем, обнаруженных в ходе тестирования или экспертной оценки, может быть очень большим. Чтобы помочь клиенту понять, какие из них исправлять в первую очередь, наши аналитики присваивают им высокую, среднюю или низкую степень критичности. Высокая степень критичности назначается тем проблемам, из-за которых пользователь не может выполнить задачу или выполняет ее неверно. Проблемы средней критичности приводят к тому, что пользователь тратит на выполнение задачи много времени и сил, а его удовлетворенность от работы с сервисом падает. Наконец, проблемы низкой критичности не влияют на успешность выполнения задачи, но снижают удовлетворенность от работы с сервисом. Чтобы у аналитика и клиента было одинаковое понимание критичности проблем, его стоит согласовывать перед началом проекта.
Примеры проблем разной степени критичности:
| Высокая | Средняя | Низкая |
|---|---|---|
| Респонденты не могли найти раздел «Счета». 3 из 8 респондентов сделали вывод, что у них нет счетов, а есть только карты. Респонденты не нашли раздел «Счета» и-за того, что он находится за линией прокрутки. Не найдя раздел, пользователи пытались взаимодействовать с картой, однако и там информацию не находили. | Респондентам приходилось прицеливаться, вводя сумму оплаты телефона. При вводе суммы оплаты мобильной связи открывается стандартная символьная клавиатура, а кнопки с цифрами на ней мелкие, поэтому респондентам приходилось прилагать значительные усилия, чтобы не ошибиться: респонденты щурились, наклонялись ближе к экрану, а в некоторых случаях делали ошибки. | 1 респондент из 8 принял пиктограмму «галочка в кружочке» на экране со статусом завершения операции за кнопку, закрывающую окно, и несколько раз пытался нажать на нее вместо кнопки «ОК». Пиктограмма крупная, обведена в кружок, выделена тенью, поэтому выглядит как интерактивный элемент. Кнопка «ОК», напротив, мелкая и сливается с фоном. Это спровоцировало пользователя совершить ошибку. |
Для проблем, обнаруженных в ходе юзабилити-тестирования, мы указываем их встречаемость, то есть количество столкнувшихся с ней пользователей. Этот показатель дает основания для того, чтобы предположить, насколько проблема распространена среди пользователей в целом. Однако его нельзя переносить на всю целевую аудиторию продукта. Если на тестировании с проблемой столкнулись 2 респондента из 8, это не значит, что в жизни с ней столкнется 25% всех пользователей. Дело в том, что выборка участников тестирования очень маленькая. Восьми-десяти человек достаточно для того, чтобы найти почти все юзабилити-проблемы в интерфейсе, но недостаточно, чтобы делать статистически значимые выводы об их встречаемости. По этой же причине мы не указываем в процентах количество респондентов, столкнувшихся с проблемой или справившихся с задачей: для группы из 8-10 человек это будет некорректно.
Встречаемость не связана с критичностью. Например, если респондент не смог выполнить задание, потому что из-за технических ограничений системы не смог ввести двойную фамилию в соответствующее поле, то это проблема высокой степени критичности, хотя с ней столкнулся всего один человек из восьми участников тестирования.
Главное правило: ранжировать проблемы по критичности нужно, чтобы читатель отчета понимал, в какой последовательности их исправлять. Критичность проблемы указывает, насколько проблема мешает респонденту выполнять задачу, а не то, насколько часто она встречается.
Иллюстрации
Описание любой проблемы будет понятнее, если сопроводить его иллюстрацией того элемента интерфейса, о котором идет речь. Иллюстрации должны иметь короткую подпись, объясняющую, что на них изображено.
Скриншот проблемного элемента интерфейса с его описанием
Иногда бывает полезно показать проблемный элемент в контексте всего экрана. В таком случае его надо как-то выделить на скриншоте, например, обвести в рамку, чтобы читатель отчета понимал, куда смотреть. Особенно актуально это для иконок, кнопок, подсказок к полям и других мелких элементов интерфейса.
Проблемная область, о которой идет речь в описании проблемы обведена в рамку
Главное правило: иллюстрации нужны не для украшения отчета, а для того, чтобы облегчить читателю его понимание. Хорошая иллюстрация отображает ровно то, о чем идет речь в описании проблемы.
Рекомендации
Для того, чтобы отчет имел ценность, одного описания проблем недостаточно. Читатель отчета должен иметь представление о том, как их можно исправить. Поэтому UX-аналитики предлагают рекомендации по устранению найденных проблем.
Как правило, одной проблеме соответствует одна рекомендация. Чтобы читатель отчета принял ее, он должен понимать, как она устранит причину описанной проблемы. Поэтому рекомендацию необходимо делать максимально конкретной и не допускать абстракций вроде «улучшить расположение кнопки» или «исправить текст подсказки». Важно учитывать специфику заказчика: не стоит, например, предлагать банку решение, которое нарушит меры безопасности, вроде отказа от авторизации операций с помощью одноразового пароля. В случае, если наиболее очевидную рекомендацию, которая полностью устранила бы юзабилити-проблему, внедрить невозможно из-за технических, экономических или идеологических ограничений, аналитик должен уметь предложить альтернативу.
| Плохо | Хорошо |
|---|---|
| Сделать вход в интернет-банк более заметным. Почему: Непонятно, как именно это сделать. | Сделать вход в интернет-банк более заметным. Например, вынести вход в Интернет-банк в отдельную панель в верхней правой части главной страницы. Панель должна называться «Вход в Интернет-банк» и иметь фон, отличающийся от общего фона страницы. |
Многие клиенты отмечают, что для них в контексте рекомендаций очень полезными являются примеры удачных решений, реализованных в других интерфейсах (best practices). Это могут быть похожие интерфейсы прямых конкурентов, а могут быть продукты совсем из другой области с похожими элементами. Все это позволяет посмотреть на удачные способы решения существующих проблем.
Пример удачного решения к проблеме, описывающей затруднения пользователя при вводе номера мобильного. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Главное правило: из формулировки рекомендации читатель отчета должен понять, что конкретно он должен сделать, чтобы исправить проблему.
Заключение
Описание юзабилити-проблемы — навык, который приходит с опытом. Начинающие аналитики могут не заметить проблему или неправильно определить ее причину. Также они часто оказываются не в состоянии проработать пространство решений и сформулировать лучшее из них в виде рекомендации. Иногда специалисты делают описание проблемы слишком бедным, если считают, что суть проблемы очевидна. В нашей компании работу аналитиков контролируют ведущие специалисты и руководители проектов. Их задача — убедиться, что каждое описание проблемы в отчете корректно, объективно и понятно.
Хорошее описание юзабилити-проблемы содержит:
- описание поведения пользователя, сигнализирующего о проблеме (негативного события);
- описание особенностей интерфейса, из-за которых возникла проблема;
- указание на критичность и встречаемость проблемы;
- подписанную иллюстрацию с выделенной проблемной областью;
- рекомендацию по ее устранению.
1) описание проблемы пользователя;
2) описание особенностей интерфейса, из-за которых возникла проблема;
3) критичность и встречаемость проблемы;
4) подписанная иллюстрация с выделенной проблемной областью;
5) рекомендация. Слайд из индивидуального отчета для одного из участников нашего ежегодного отраслевого исследования удобства банковских мобильных приложений
Если описание проблемы неубедительно, то неважно, сколько человек приняло участие в тестировании или насколько опытный аналитик проводил оценку. Читатель отчета не поверит в объективность автора и не станет внедрять изложенные в нем рекомендации. Мы хотим, чтобы наши рекомендации шли в работу, а не в стол, поэтому во всех своих отчетах описываем проблемы так, как рассказали в этой статье.
Контакты
Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
1. Много рекламы
2. Всплывающие окна
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
21. Мгновенный запрос регистрации
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
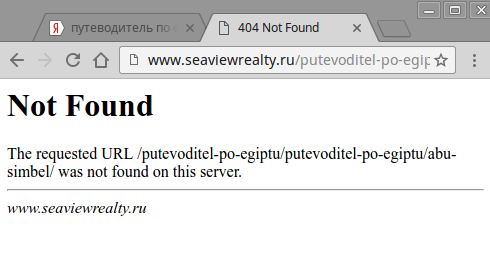
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.

28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.
В статье собрано описание 50 ошибок в юзабилити сайта и советы по их устранению. Используя статью как чек-лист, вы сможете проверить и повысить удобство вашего проекта для посетителей. Для удобства все ошибки юзабилити сгруппированы по типам. Если у вас останутся вопросы, пишите в комментариях – постараюсь помочь советом.
Общие ошибки в юзабилити сайта
Данные ошибки относятся к дизайну сайта в целом. Рекомендую начинать проверку юзабилити с данной группы проблем.
- Отсутствие адаптивного дизайна или мобильной версии сайта. Учитывая рост мобильной аудитории многих сайтов, дизайн проекта должен адаптироваться к экранам мобильных устройств. Иначе посетителям будет неудобно просматривать сайт с планшетов и смартфонов.
- В первом экране (область сайта, доступная на ПК без прокрутки) отсутствует меню и полезный контент. Это ошибка, особенно отсутствие меню. Если посетитель сразу не увидит навигацию, он может подумать, что ее нет совсем.
- Сокрытие меню в «гамбургер» на обычной версии сайта для ПК. Прятать меню в «гамбургер» необходимо только на версиях сайта для мобильных устройств. При просмотре сайта на ПК меню должно выводиться полностью, иначе посетитель может не понять, где находится навигация.
- В дизайне сайта отсутствуют специальные места для размещения информации об акциях и спецпредложениях. Это может вызвать трудности при необходимости анонсировать на сайте акции, поэтому необходимо заранее предусмотреть в шаблоне места для размещения баннеров.
- Недостаточная контрастность фона и текста. Исследования показывают, что посетителям проще всего читать черный текст на белом фоне. Однако не всегда сайт имеет белый фон и черный шрифт. Проверьте, что читать текст на вашем сайте удобно и он не сливается с фоном, не режет глаза.
- Мелкий шрифт. Частая проблема, которая ухудшает юзабилити сайта. Размер шрифта должен быть таким, чтобы посетитель мог легко воспринимать текст с экрана.
- Использование шрифта с засечками. Такой шрифт сложнее читать с экрана. Предпочтительнее использовать шрифт без засечек.
- Выравнивание текста по ширине. Оптимально использовать выравнивание по левому краю.
- Реклама на сайте занимает более трети площади. Большая площадь рекламных мест может вызвать санкции со стороны поисковых систем.
- На сайте имеются всплывающие окна. Использовать их нежелательно, поскольку такие окна сильно раздражают посетителей.
- Наличие горизонтальной полосы прокрутки. Создает неудобство для посетителей.
-
В шаблоне дизайна используются неоптимизированные для web изображения. Это типичная ошибка, ухудшающая юзабилити сайта. Мне приходилось встречать в шаблонах картинки, вес который был более 1 Мб. Они замедляли загрузку сайта, особенно на мобильных устройствах с медленным Интернетом.
Ошибки в шапке сайта
- В шапке сайта отсутствует логотип и/или название компании и сфера ее деятельности. Посетитель не понимает, на какой сайт он попал и какую информацию может найти на нем. Несмотря на очевидный характер, ошибка часто встречается на сайтах, в том числе – коммерческих.
- Шапка занимает более 50% площади экрана, в результате полезный контент смещается вниз и для его просмотра необходимо прокручивать экран.
- На логотипе нет ссылки на главную страницу сайта. Пользователи привыкли нажимать на логотип в шапке, чтобы перейти к главной странице.
- В шапке корпоративного сайта отсутствуют номера телефонов. Посетителям приходится прилагать усилия для поиска контактной информации.
- Номера телефонов в шапке сайта прописаны картинкой, а не текстом. Посетитель не может скопировать номер телефона.
- У номеров телефонов не указан код страны и города, из-за чего иногородние посетители не могут связаться с компанией без знания кода города.
- Номера телефонов скрываются в версии дизайна, адаптированной для мобильных устройств. Также мне встречалась проблема, когда в определенном браузере или при открытии сайта на определенном устройстве номер телефона в шапке «исчезал» и клиенты не могли позвонить в компанию.
-
Элементы шапки или меню сделаны на Flash, из-за чего они не выводятся на мобильных устройствах.
Ошибки в навигации сайта, ухудшающие юзабилити
- Отсутствуют «хлебные крошки». Этот элемент позволяет пользователю перейти на один или несколько уровней выше, а также видеть, в каком разделе и подразделе сайта он находится. Также «хлебные крошки» улучшают внутреннюю оптимизацию сайта.
- Цвет ссылок на сайте не отличается от цвета основного шрифта, из-за чего ссылки мало заметны посетителям.
- Цвет ссылок не синий. Пользователи привыкли, что текст ссылок – синий. Иной цвет может ухудшить юзабилити сайта.
- Ссылки в меню прописаны картинкой, а не текстом. Не столько ошибка в юзабилити, сколько во внутренней оптимизации сайта. Рекомендуется все ссылки в меню делать текстовыми.
- В меню не выделяется раздел, в котором находится посетитель. Таким образом, посетитель не видит, в каком разделе он находится.
- Боковое меню размещено в правой колонке. Сомнительное решение с точки зрения юзабилити, поскольку пользователи привыкли видеть боковое меню справа.
- Меню не дублируется в «подвале» сайта. Системы аналитики показывают, что пользователи активно взаимодействуют с навигацией в «подвале» сайта. Поэтому имеет смысл дублировать ссылки на важные разделы сайта в «подвале», а не только размещать там ссылки на юридические документы.
- В меню сайта отсутствуют ссылки на важные разделы. Например, на сайте компании в меню обязательно должны быть ссылки на разделы «О компании», «Контакты», ссылки на услуги или каталог товаров.
-
Ссылки не реагируют на наведение курсора мыши. Желательно, чтобы ссылки изменяли оформление при наведении курсора. Например, у ссылок менялся цвет.
Ошибки юзабилити в оформлении текстов на сайте
- Заголовки и подзаголовки имеют такой же размер, как основной текст. Они не выделяются и не привлекают к себе внимание.
- В текстах не используются подзаголовки. Рекомендуется добавлять один подзаголовок на каждые 2000 знаков текста с пробелами.
- В текстах не используются таблицы, нумерованные и ненумерованные списки. Тексты набраны «сплошной стеной» – их неудобно читать.
- Отсутствие фотографий и других иллюстративных материалов. Фотографии делают текст привлекательнее и способствуют удержанию внимания посетителей.
- Фотографии не подписаны. Проверьте, что каждая фотография имеет описание в атрибутах ALT или TITLE.
- Кнопки социальных сетей находятся далеко от контента, из-за чего посетители реже делятся контентом в социальных сетях.
-
В статьях на сайте не выводится дата публикации, из-за чего сложно понять актуальность представленной информации.
Ошибки, ухудшающие юзабилити интернет-магазинов
- Отсутствует возможность сортировки товаров в каталоге, нет форм подбора товара по параметрам.
- Отсутствуют фотографии к некоторым или всем товарам в каталоге. Ошибкой является размещение фотографий только запакованных товаров без размещения содержимого коробки. Например, фотография упаковки с игрой мало что даст потенциальному покупателю. Необходимо также добавить фотографию, показывающую саму игру.
- При заказе товара, имеющего разные варианты расцветок или размеры, нет возможности выбрать конкретную расцветку или размер. Досадная ошибка в юзабилити, способная серьезно снизить уровень продаж.
- На карточках товаров отсутствуют блоки с сопутствующими товарами.
- Недостаточно подробные описания товаров. Например, в описании детских товаров нужно указывать возраст детей, для который данный товар подойдет.
- Отсутствуют оценки товаров, рейтинги, отзывы. Это важная информация, которая может помочь потенциальному покупателю принять решение о заказе.
-
Излишне сложная регистрация и процесс оформления заказа на сайте. Каждый лишний шаг может серьезно снизить конверсию.
Ошибки на странице «Контакты»
Проверяя юзабилити корпоративного сайта, обязательно откройте страницу с контактами. Проверьте, что на ней нет типичных ошибок. Обратите внимание, что перечисленные ниже проблемы относятся к корпоративным сайтам. Для информационных сайтов они не актуальны.
- Отсутствует адрес электронной почты.
- Отсутствует график работы компании. Отсутствует информация об обеде или работе в выходные дни.
- Отсутствуют реквизиты компании. Особенно эта проблема актуальна для интернет-магазинов.
- При наличии нескольких номеров телефонов не указано, какой номер и к какому отделу компании относится.
- Указан адрес только одного офиса компании при наличии нескольких офисов, торговых точек, пунктов выдачи и т.д.
- Отсутствует схема проезда.
-
Отсутствует информация, как лучше проехать в компанию на автомобиле, общественном транспорте.
Как проверить и оценить юзабилити сайта?
Ниже размещен алгоритм, следуя которому, вы сможете улучшить юзабилити вашего сайта:
- Последовательно проверьте ваш сайт по чек-листу, размещенному выше. В нем ровно 50 пунктов для проверки.
- Отметьте проблемы, которые вы найдете.
- Составьте техническое задание на исправление ошибок. Если вам потребуется программист для решения проблем, вы можете бесплатно добавить проект на биржу или найти специалиста в каталоге веб-программистов.
-
Исправьте ошибки юзабилити, выявленные на сайте, самостоятельно или при помощи специалистов.
Чтобы оценить эффективность внесенных изменений, полезно измерить основные показатели сайта до и после доработок. При этом минимальный период, который необходимо брать для оценки – месяц до и месяц после доработок.
Сравнивать имеет смысл такие показатели, как:
- Глубина просмотра.
- Среднее время визита.
- Показатель отказов.
-
Уровень конверсии по важным для вас целям.
Резюме
Мы разобрались, как проверить и улучшить юзабилити сайта. Разобрали 50 типичных ошибок юзабилити и внутренней оптимизации. В завершении статьи хочу дать ссылки на дополнительные материалы. Они помогут вам глубже разобраться в проблеме.
Полезные статьи по теме:
- Улучшаем юзабилити сайта: 64 совета, как сделать сайт удобнее
- Оптимизация текстов на сайте: как правильно сделать?
-
Как правильно разработать и оптимизировать структуру сайта?