Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта
Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст трудно прочитать, фотография слишком светлая
На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
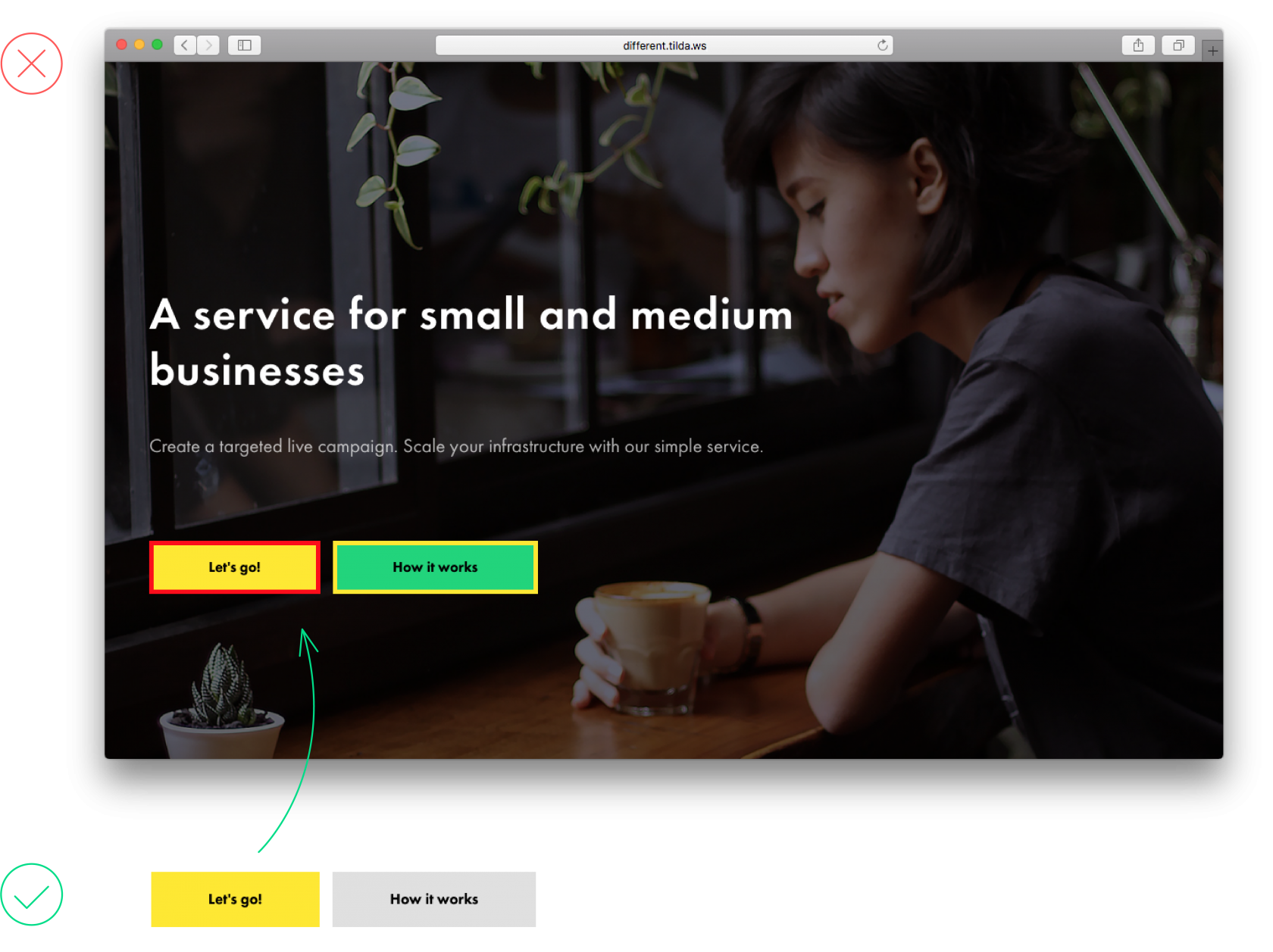
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.
Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.
В меню слишком много информации, поэтому в нем сложно сориентироваться
Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.
10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много выделено жирным, текст рябит в глазах
Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен
Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
25 мая 2016 г.
10 самых распространенных ошибок веб-дизайна

Ошибки в веб-дизайне влияют на эффективность веб-сайта, поэтому очень важно, чтобы в продакшин выходили сайты, которые не только визуально привлекательны, но и удобны в использовании. В этой статье мы приведем примеры ошибок веб-дизайна, а также подскажем, как их можно избежать.
1. Непродуманный макет
Пользователи приходят на ваш сайт, потому что им нужна информация, но если эта информация плохо организована, они уходят. Поэтому вся структура страницы должна быть продумана так, чтобы пользователь мог понять, где находиться то, что ему нужно, просто пробежавшись по ней глазами.
Чтобы основные ошибки веб-дизайна не попали на ваш следующий макет:
- Всегда используйте сетку (grid). Она разделяет макет на вертикальные и/или горизонтальные направляющие, вокруг которых происходит построение содержимого страницы.
- Применяйте правило двух третьих: разделите изображение на 9 одинаковых частей (3 x 3) и разместите объект, к которому требуется привлечь внимание на пересечении этих линий.
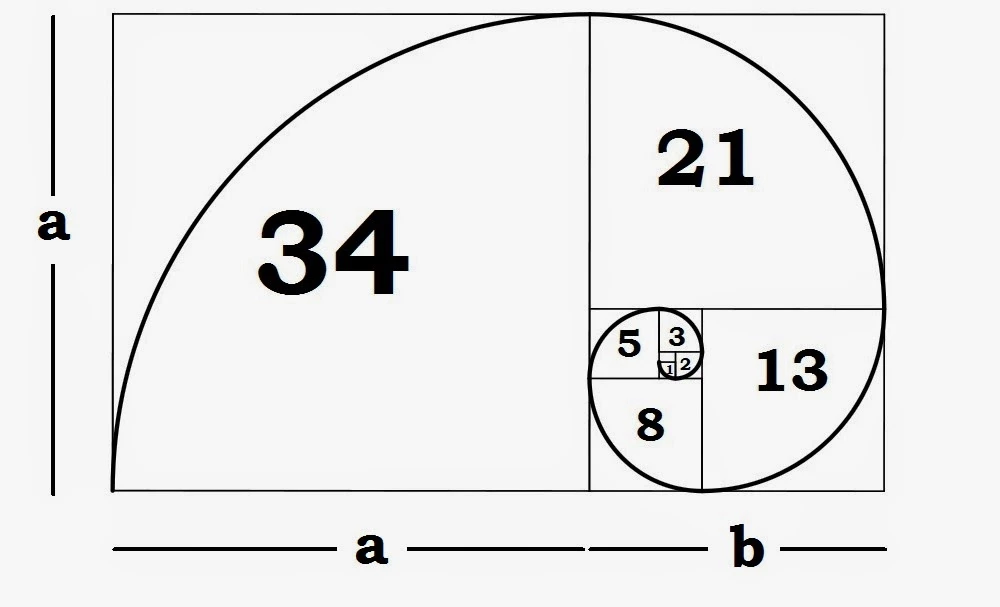
- Придерживайтесь правила золотого сечения — вам даже не нужно делать расчеты вручную, просто воспользуйтесь одним из многочисленных онлайн-калькуляторов. Макет страницы при этом разделяется на две части, большую (a) и меньшую (b), при этом (a+b) : a = a:b.
2. Неудобная навигация
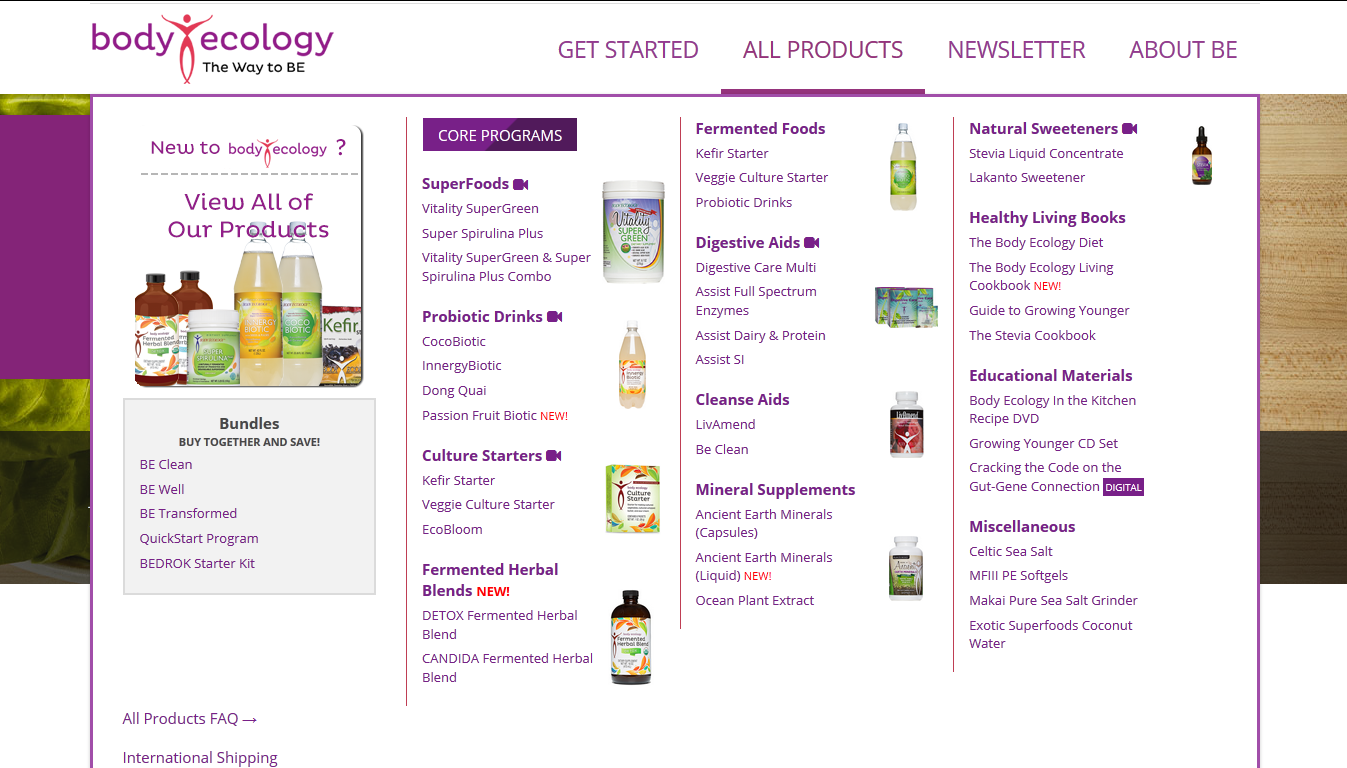
Если пользователь не может найти ссылку для перехода в какой-либо из разделов сайта, он просто решит, что такого раздела нет. Кроме того, кликая на пункте меню, пользователь ожидает перехода в соответствующий раздел сайта, а с выпадающими меню ему приходиться снова выбирать, куда перейти:
Помните о следующем:
- Пользователь ожидает, что горизонтальная навигация будет располагаться вверху, а вертикальная — слева.
- Если разделов немного, не используйте выпадающие меню.
- Больше всего внимания привлекают пункты, которые идут вначале и в конце. Поэтому размещайте все самое важное вначале, а последним пунктом пусть будут данные для связи.
3. Непоследовательность в дизайне страниц
Когда страницы одного сайта имеют разный дизайн, это может сбивать с толку (ведь визуально пользователю может казаться, что он перешел на другой сайт). Кроме того, если размещение навигации и блока поиска изменяется от страницы к странице, общее впечатление от сайта будет крайне негативным.
Чтобы дизайн был консистентным:
- Используйте на всех страницах одну и ту же цветовую схему.
- Следите за тем, чтобы расстояния по вертикали и горизонтали между элементами макета везде были одинаковыми.
- Заголовки на разных страницах должны быть одинакового размера.
- Не меняйте расположение навигации на разных страницах.
- Придерживайтесь единого оформления ссылок.
- Используйте иконки, выполненные в одном стиле.
- Обеспечьте единство оформления форм.
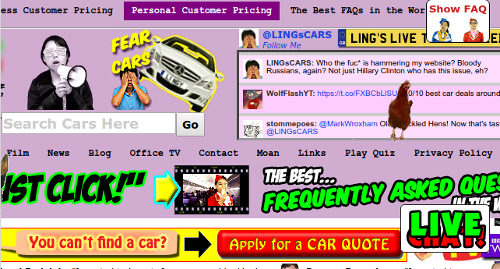
4. Неудачная цветовая схема
Цвета, которые не подходят под тематику или резонируют с ней, повлияют на восприятие сайта. Используя сливающиеся цвета, вы рискуете потерять посетителя в первые же секунды:

Ошибки в дизайне веб-страницы выше связаны с неудачным выбором цветов и сразу заметны. Чтобы избежать их, учтите следующее:
- Имеются ли у компании корпоративные цвета. Если да, то их следует использовать при создании дизайна для сайта.
- Какая у сайта цель. Теория цвета говорит, что красный — это цвет страсти и воодушевления, он привлекает внимание и побуждает к действию, в то время как синий — цвет спокойствия и уверенности, он говорит о надежности и вызывает чувство доверия к бренду. Если вы свободны в выборе цветов, уделите время тому, чтобы подобрать те, которые максимально соответствуют цели сайта.
- Существуют ли изображения и фотографии, которые требуется использовать. В таком случае вам понадобиться использовать цвета, которые будут хорошо с ними сочетаться.
- Используйте 3 разных цвета. При этом рекомендуемое соотношение составляет 60%, 30% и 10%. Помните, что чем больше цветов вы используете, тем тяжелее будет создать гармоничную и сбалансированную страницу.
5. Дизайн выглядит плохо на некоторых разрешениях экрана
Этот недостаток также входит в топ-10 ошибок веб-дизайна и может проявляться по-разному: например, у пользователей с меньшим разрешением экрана появляется горизонтальная прокрутка.
Чтобы дизайн выглядел хорошо на большинстве разрешений:
- Самые важные блоки должны находиться верху страницы, чтобы пользователям не приходилось много скроллить.
- Проверьте, удобно ли читать текст в разных колонках, учитывая их ширину.
- Убедитесь, что все ли элементы остаются на нужных местах и ничего не съезжает.
Проверьте, верно ли это для разных разрешений экрана в диапазоне от 800 x 600 до 1280 x 1024. Кроме того, вы можете предложить клиенту создать адаптивный сайт, чтобы эти ошибки веб-дизайна больше не беспокоили клиентов, которые заходят на сайт.
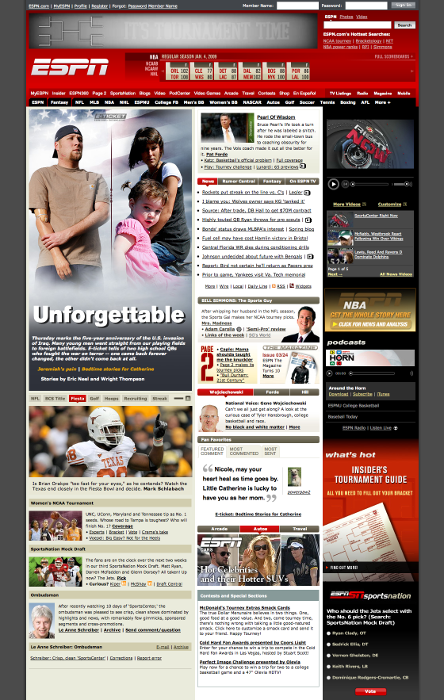
6. Отсутствие свободного пространства
Разумеется, основная, функция веб-сайта — это предоставлять информацию. Но принцип «чем больше, тем лучше» здесь не работает:
Информацию нужно подавать так, чтобы между блоками текста оставалось достаточно свободного места. Это поможет:
- Улучшить читаемость и общее восприятие текста.
- Привлечь внимание к тексту, просто окружив его пустым пространством.
- Создать ощущение элегантности и открытости.
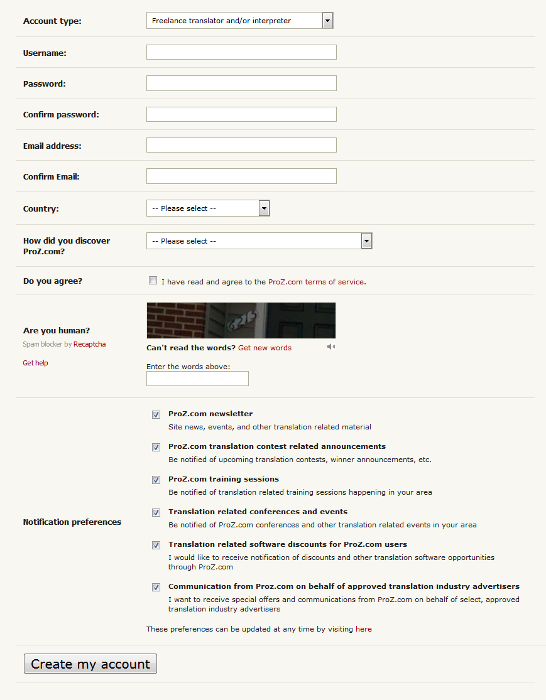
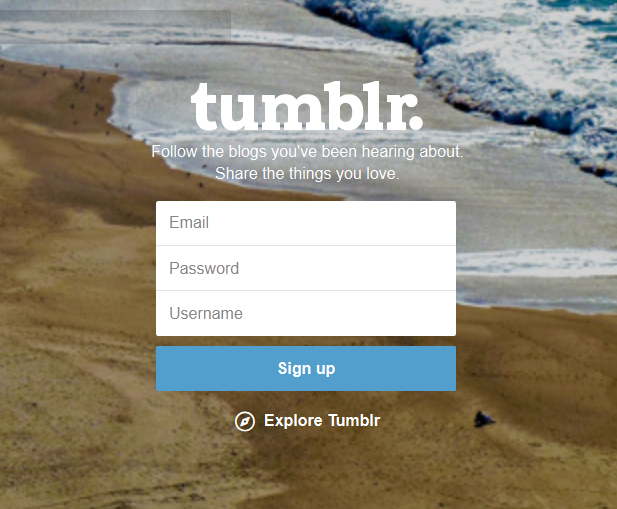
7. Слишком сложные формы регистрации
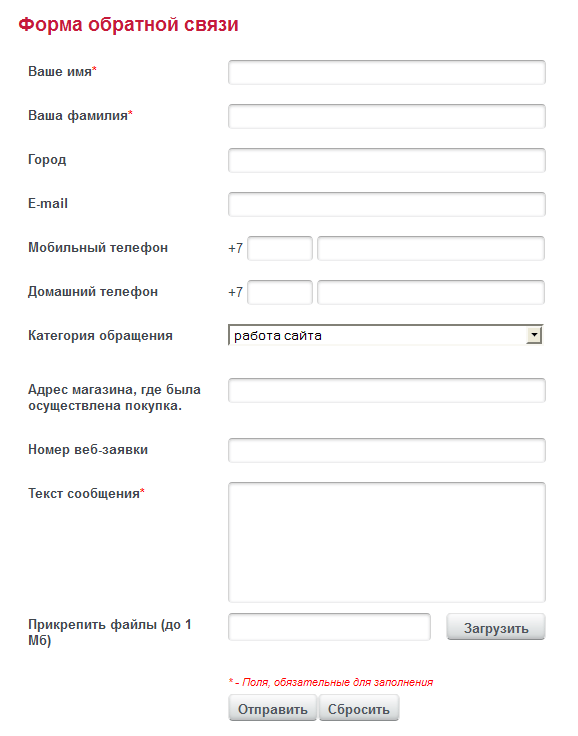
Дни, когда пользователям приходилось заполнять множество полей и по несколько раз вводить данные в поля с валидацией, давно прошли:
Делайте формы максимально простыми — дополнительные данные всегда можно запросить позже, не раздражая пользователя:
8. Неразумное использование изображений
Слишком большое количество изображений может пагубно сказаться на впечатлении от сайта, однако это не повод от них отказываться:
Правильно подобранные изображения или фотографии дополняют материал на странице и помогают понять, чему посвящен сайт. Вот еще несколько советов касательно изображений:
- У изображения должна быть цель: подкрепить идеи из текста, вызвать эмоции, объяснить принцип использования продукта и т. д.
- Используйте изображения с реальными людьми, а не стоковые фотографии.
- Оптимизируйте размер изображений, чтобы они загружались не слишком долго.
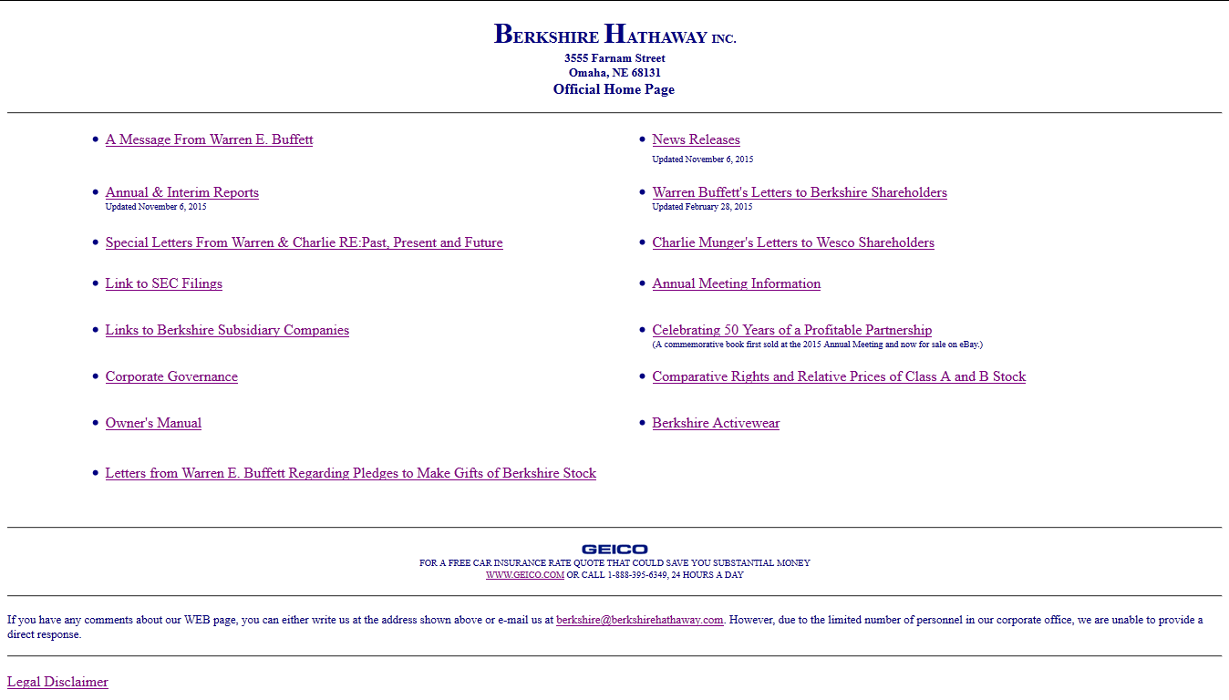
9. Незаметные контактные данные
Это особенно критично для магазинов — контактная информация должна быть доступна на каждой странице сайта и быть достаточно заметной:

Вполне возможно, что нужные пользователю данные находятся где-то в недрах сайта — предоставьте ему возможность найти их самостоятельно. Тем более что этот элемент тоже можно сделать достаточно привлекательным:
Напоследок следует сказать, что самые распространенные ошибки в веб-дизайне преимущественно связаны с тем, что неопытные дизайнеры склонны отталкиваться не от потребностей клиента, а от визуальной привлекательности сайта. Это дорога в никуда, поэтому прежде чем начать работу на дизайном, следует убедиться в том, вы получили всю необходимую информацию от заказчика и хорошо понимаете его потребности.
Загляните в портфолио stfalcon.com — мы создаем сайты, которые решают проблемы наших клиентов, и будем рады разработать для вас дизайн.
Веб-дизайн тесно связан с юзабилити, они неотделимы. Ведь дизайн оказывает влияние на конечное восприятие и на удобство взаимодействия с сайтом.
Дизайн может вызывать различные эмоции — побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах.
Статью мы разбили на 2 части, в первой части поговорим про ошибки в проектировании сайтов (UX), а во второй уже про визуальный дизайн (UI) — всё, что касается красоты.
Ошибки юзабилити сайта (UX)
Начнем с недочетов, которые существенно сказываются на удобстве для пользователей.
1. Отсутствие реального контента
Да, вам не показалось — бывают сайты без реального контента. Настоящий контент на сайте важнее, чем кажется. Прошли времена, когда можно было добавлять стоковые «вылизанные» фотки и смотрелось красиво.
Сейчас посетители сайта хотят видеть настоящий работающий бизнес, а стоковые картинки и «рыбный текст», наоборот, отталкивают. Из-за использования таких элементов возникает ощущение, что сайт ненастоящий и бизнеса за ним нет.
Сайт со стоковыми картинками и водянистыми текстами может собрать любой студент.
А для размещения реального контента. Не все могут сфотографировать свое производство, показать сотрудников, склады и офисы.
Без реального контента — нет доверия. А без доверия — нет продажи.
Какой реальный контент мы советуем размещать:
- фотографии сотрудников, помещений, продукции вместо стоковых фото
- планы и схемы вместо описаний
- информативные тексты вместо водянисто-официальных портянок
- изображения вместо безликих иконок
- реквизиты и адреса вместо пустоты
2. Игнорирование поведенческих паттернов
В проектировании интерфейсов есть понятие — поведенческий паттерн. Грубо говоря, паттерн — это привычный способ взаимодействовать с интерфейсом. Еще короче паттерн — это привычка.
Например, пользователи привыкли, что ссылкой на главную страницу сайта является логотип. А раньше для этого использовали отдельный пункт меню «Главная». Это стало паттерном, и все его используют. Больше на сайтах нет ссылки «Главная».
Или также привыкли к тому, что ссылка на «личный кабинет» и корзину располагается в правом верхнем углу или где-то неподалеку.
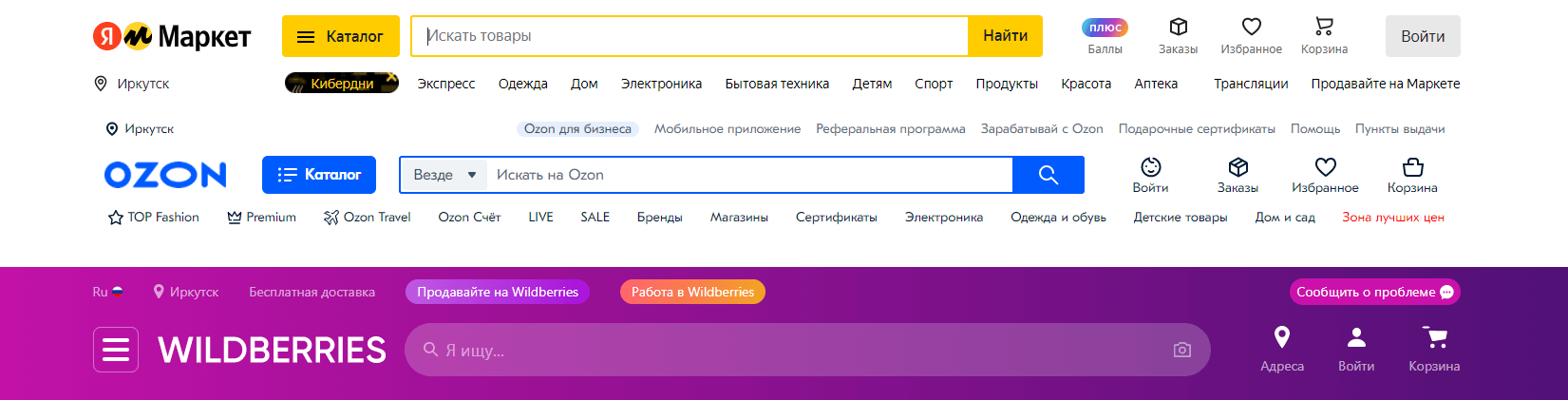
Обратите внимание на маркетплейсы — они как будто все одинаковые. Отличаются лишь мелочами. Всё дело в паттернах.
Если пользователи привыкли пользоваться условным Wildberries или Ozon, для чего Яндекс Маркету выдумывать что-то новое — лучше взять готовые решения у конкурентов. И делается это не от лени: когда пользователь видит знакомый элемент, он знает, как с ним взаимодействовать.
Нажимает посетитель сайта на товар и добавляет в корзину. Он знает, что в разделе «Корзина» появится этот товар. Также он знает, что может его оттуда удалить. Потому что он привык к такому поведению элементов.
А если мы будет выдумывать свои новые элементы и придумывать своё им поведение — пользователи не захотят разбираться с тем, как это работает, и просто уйдут на тот сайт, где всё знакомо и понятно.
Но мы всё равно часто встречаемся с тем, что на сайтах придумывают новые неведомые элементы и изобретают без нужды велосипед.
Хороший сайт — понятный сайт.
3. Никакая адаптивность
Писать про адаптивность в 2022 году уже стыдно 
Например, на нашем сайте количество просмотров с мобильных устройств составляет чуть больше половины.
Если мы не будем адаптировать сайты для телефонов и планшетов — то мы возможно потеряем половину клиентов!
Проектирование мобильной версии возможно даже важнее, чем десктопной. А по сложности точно сложнее, ведь продумать и разместить весь необходимый функционал — задача не из простых. Если вам необходимы подобные доработки — обращайтесь. А мы идем дальше.
4. Перегруженные формы
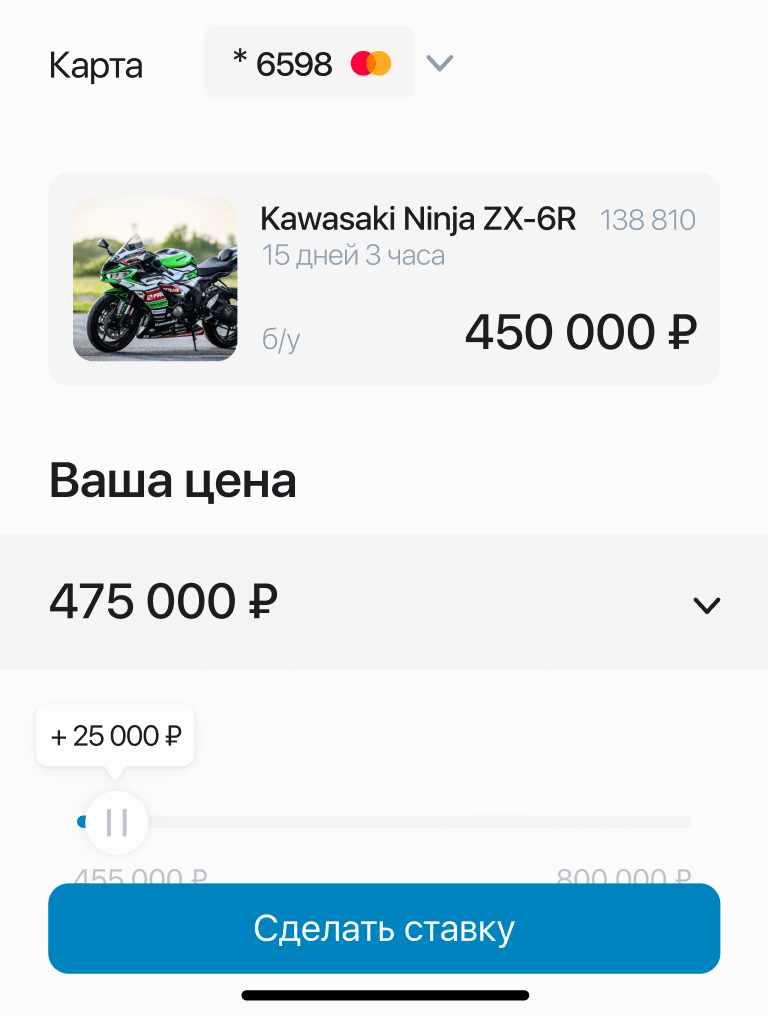
Так интересно наблюдать, как развивается веб-дизайн и во что он эволюционирует. Сегодня формы с кучей полей уходят в прошлое — это условие диктует время. Всё становится еще быстрее, чем было, и люди стремятся, как можно меньше времени тратить на то, чтобы решить свою задачу.
Нужно такси? Нет времени разбираться — скажите стоимость и поехали.
Если раньше, чтобы зарегистрироваться на сайте, мы заполняли кучу полей, то сегодня мы авторизуемся через соцсети одним кликом.
Мы перестаем заводить себе «личные кабинеты» — они генерируется автоматически при регистрации.
А на прогрессивных сайтах для регистрации достаточно вбить номер телефона и подтвердить вход по SMS.
Поэтому старайтесь максимально избавляться от лишних полей в формах обратной связи — дополнительные данные можно узнать и позже.
5. Сложная навигация
Пользователи заходят на сайт решить свою задачу. Чтобы быстрее её решить, им необходимо быстро сориентироваться — для этого и нужна продуманная информационная архитектура и навигация.
Сейчас с таким изобилием проще найти похожий товар у конкурента, чем пытаться найти нужное на сложном сайте.
Не заставляйте пользователей думать — вытащите всё самое нужное в меню. Используйте для этого системы аналитики. И не забудьте добавить альтернативу в виде поиска по сайту.
6. Отсутствие призывов к действию
Призыв к действию или CTA (Call to action) — это элементы сайта, призванные подтолкнуть пользователя и показать ему, где и что он может сделать: тут заказать звонок, там скачать прайс-лист, а здесь рассчитать стоимость.
Грамотно расположенные призывы к действию помогут сайту продавать. Не нужно этого стесняться, на коммерческий сайт люди приходят, чтобы что-то купить — так помогите же им это сделать. Это забота, а не впаривание.
Главное, будьте честными: если предлагаете калькулятор с расчетом стоимости — не обманывайте пользователя, выдавая вместо обещанного результата форму с запросом номера.
«Покупатель не дурак — покупатель твоя жена» — сказал однажды Огилви.
Ниже пример сайта, которому не достает призыва к действию.
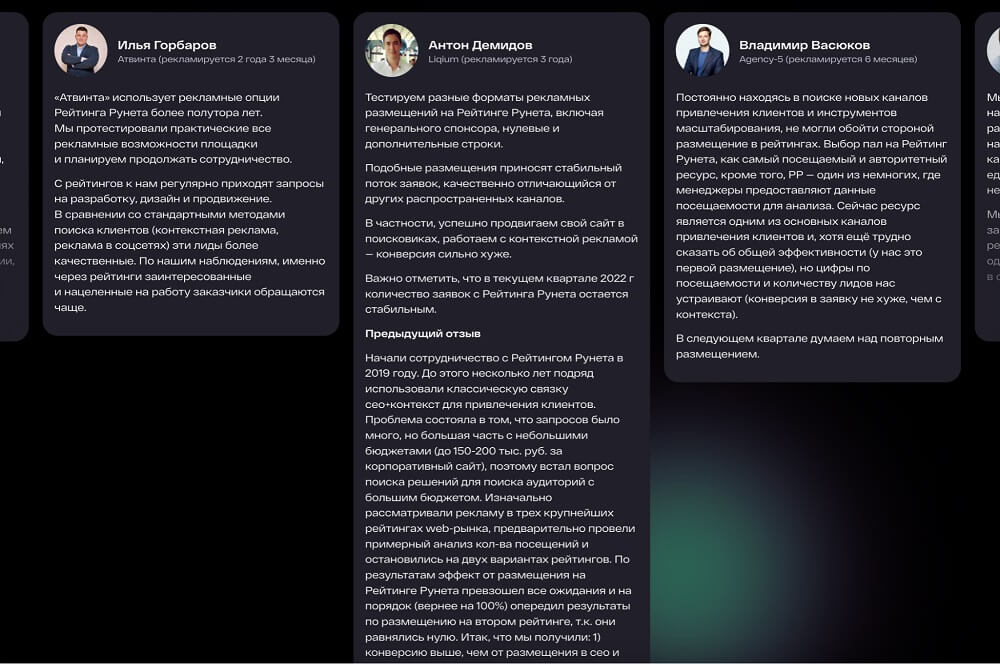
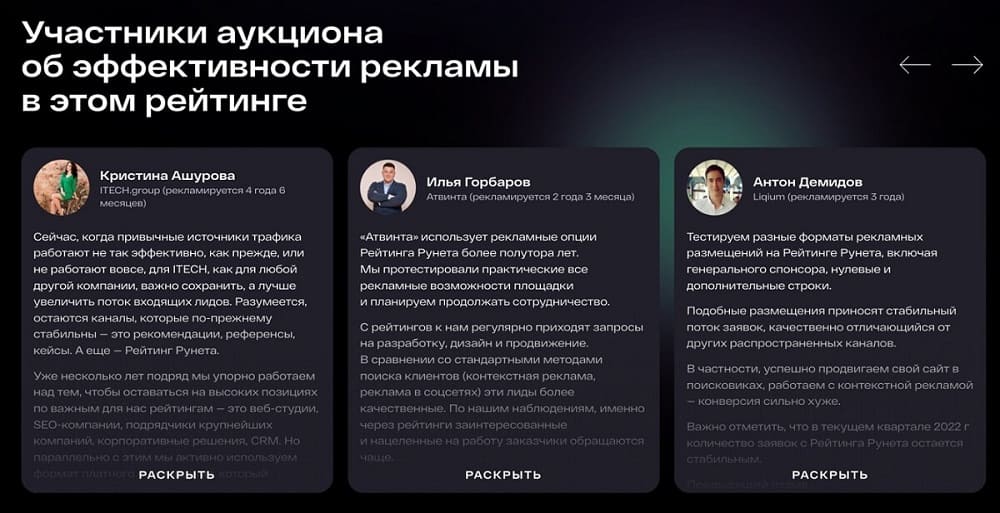
7. Никаких социальных доказательств
Сегодня недостаточно сделать красивый и удобный сайт, важно, чтобы он был настоящим, чтобы вам поверили.
Но чтобы у вас купили, посетители должны увидеть, что у вас УЖЕ покупают.
Для этого существуют такие элементы сайта, как:
- отзывы
- кейсы (портфолио)
- список клиентов
- грамоты и достижения
- цифры статистики
и прочие элементы, которые показывают посетителям, что ваш бизнес работает и ваши товары и услуги пользуются спросом. Многие боятся быть первыми, проще довериться тому, что уже выбрали для себя другие.
8. Перегруженность рекламой
Насколько важно, чтобы на сайте были призывы к действию, настолько же важна и умеренность в этом. Сайты, на которых всплывает одно окно за другим и через каждый абзац натыканы баннеры, откровенно отталкивают. И вроде бы об этом можно не писать, но такие сайты не перестают попадаться.
Желание владельца сайта понятно — извлечь максимальную прибыль. Но, перебарщивая с рекламой, он достигает противоположного эффекта, — у посетителя теряется концентрация внимания и он, не совершая целевое действие, покидает сайт. Из-за этого владелец не получает клиента, а у сайта растет показатель отказов. А высокий показатель отказов — звоночек для поисковиков, что надо реже показывать такой сайт в выдаче.
На этом моменте мы перейдем ко второй части статьи, которая касается визуального дизайна.
Ошибки визуального дизайна сайта (UI)
Разобравшись с проектированием сайта, мы примерим на себя шкуру UI-дизайнера и рассмотрим сайт с точки зрения красоты.
9. Визуальная иерархия и акценты
Для UX-дизайнера (проектировщика) главное на сайте — это помощь в решении задач пользователя. Для UI-дизайнера это же становится приоритетной задачей. Для этого дизайнер должен грамотно расставить акценты и навести порядок на странице — тогда пользователь быстрее разберется, где что находится и что он сможет сделать.
Часто веб-дизайнеры начинают делать дизайн с расстановки акцентов и создания визуальной иерархии — на этом этапе даже часто работают в черно-белых цветах, чтобы ничего не отвлекало.
Расставляют заголовки, кнопки, иллюстрации и ключевые элементы сайта. И только после того, как будет достигнут визуальный порядок, переходят к наведению красоты.
Сайты, на которых дизайнер увлекся наведением красоты или не придал значения иерархии, тяжелее воспринимаются. Становится сложно разобраться, где и что находится.
В идеале сайт — это не книга, его не читают от шапки до подвала. Пользователи быстро скроллят страницу и пытаются уцепиться глазом и найти необходимое.
Хороший сайт можно прочитать по заголовкам. Плохой сайт — тот, где надо читать, вникать и разбираться.
«Не заставляйте меня думать» — говорит Стив Круг в названии своей книги о юзабилити.
К примеру, этому сайту требуется расстановка акцентов, сейчас элементы примерно одинаковые.
10. Сетка и выравнивания
Сайты строят по модульной сетке. Сетка — это линеечки, по которым выравнивают и размещают элементы на сайте.
Сетка важна, и ей пользуются большинство веб-дизайнеров, кроме совсем новичков.
Если на сайте не использована сетка — сайт выглядит неряшливо. Может это заметят только дизайнеры, но почувствуют — большинство.
Пренебрежение сеткой также усложняет адаптацию макета страницы под мобильные устройства.
Сетка и выравнивание элементов относительно друг друга — это то, что формирует опрятность сайта. Такой ресурс, как мятые брюки — вроде сносно, но впечатление портится.
Взгляните на пример: тут элементы сайта располагаются не в случайном порядке, а по сетке.
11. Перебор с декором
Как мы говорили выше, дизайнер интерфейсов — не художник-декоратор, не оформитель. Веб-дизайнер скорее инженер, который пользуется цветом, шрифтом и другими выразительными средствами, чтобы помочь пользователю решить свою задачу, а бизнесу — свою.
Потому чересчур задекорированные сайты тоже уходят в прошлое и всё больше дизайнеров переходят на сторону добра.
Мы не против декора, он нужен для того, чтобы передать определенное настроение, задать ожидания от сайта, но декор не должен становиться самоцелью или возможностью для творческого самовыражения дизайнера.
Но сайты с «красотой» всё ещё попадаются. Если что — не надо так
12. Несовременный стиль
В веб-дизайне так же, как в дизайне интерьеров и в дизайне одежды, есть определенные стили.
Для сравнения возьмем дизайн интерьеров. Существует классический стиль с симметрией и большим количеством декора, есть скандинавский стиль (икеевский) — минимум декора, максимум функционала, встречаются и другие — футуристичный, техно и другие.
В веб-дизайне тоже есть условные стили — стиль, как одежда, в которую вы оденете сайт. Одну и ту же кнопку можно оформить в разных стилях.
Стиль важен, потому что он формирует впечатление от сайта и задает атмосферу. Если мы встречаем сайт в стиле скевоморфизм или веб 2.0 нам кажется, что это сайт из 2000-х годов, а значит он несовременный.
Сайты, целиком оформленные в подобных стилях, выглядят сильно устаревшими. Это формирует подобное впечатление от сайта и в итоге существенно влияет на продажи.
13. Разнобой/нарушение стиля
Отдельным пунктом мы вынесли отсутствие стиля. Бывает, что попадаются сайты на которых определенный стиль не выдерживается даже в цветах и шрифтах. На сайте с чем-то технологичным мы вдруг встречаем шрифт эпохи 18 века с засечками и большим контрастом.
Так и хочется спросить дизайнера: «что забыла эта великолепная антиква на сайте про тяжелое машиностроение?».
Или на сайте мы встречаем абсолютно разные по стилю изображения: на одной странице соседствуют рисованные иллюстрации, фотографии и клипарт — это тоже нарушение стиля.
Ну и про гармонично подобранную цветовую гамму тоже забывать не стоит. Сочетайте сочетаемое и не сочетайте несочетаемое. Используйте свои фирменные брендовые цвета на сайте, чтобы поддержать целостность бренда. Вы можете представить, чтобы МТС сделали сайт в зеленом цвете?
14. Слепое следование трендам
Вы еще читаете каждый год статьи про тренды? Мы тоже, но не стоит на них полагаться — тренды меняются каждый год, а в бизнесе лучше ориентироваться на цифры и аналитику.
Если вы вдруг узнали, что «цвет года» — серобуромалиновый, не нужно тут же перекрашивать свой сайт в этот цвет.
Это скорее не даст вам результатов, но может запутать постоянных посетителей сайта.
Цвет года — это скорее относится к миру моды, а у нас тут IT и высокие технологии.
Из трендов стоит брать, то что вам принесет пользу, сами по себе тренды бесполезны. Лучше поработать над базовыми вещами: SEO-оптимизацией, улучшением юзабилити, копирайтингом и наполнением.
15. Визуальный шум
Мы выше писали о том, что сейчас мир ускоряется и ускоряется, соответственно информацию на сайте посетители должны воспринимать еще быстрее, но им мешает мусор и визуальный шум.
Визуальный шум — это излишнее использование теней, обводок, линеек и оттенков.
Правило такое, всё что можно убрать без потери смысла — убираем.
Визуальный шум снижает информативность, как помехи в радиоэфире. Когда лишнего становится слишком много, мы теряем концентрацию и часть информации не усваивается.
До сих пор дизайнеры грешат излишним использованием подобных элементов. Всё вычищайте, убирайте, сокращайте — повышайте информативность.
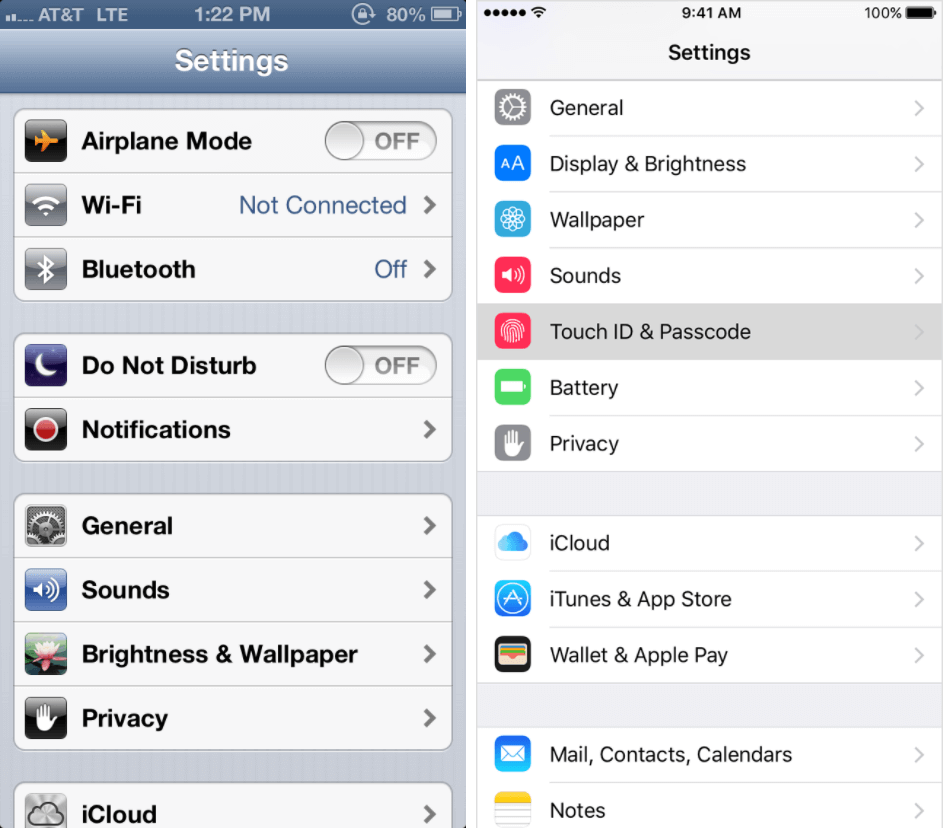
Только взгляните на эволюцию интерфейса iPhone. Обратите внимание, как без лишних визуальных эффектов стало легче воспринимать информацию.
Вывод
На этом всё, давайте подытожим, какие ошибки часто встречаются на сайтах:
Ошибки юзабилити (UX)
- отсутствие реального контента
- игнорирование поведенческих паттернов
- никакая адаптивность
- перегруженные формы
- сложная навигация
- отсутствие призывов к дейсвтию
- никаких социальных доказательств
- перегруженность рекламой
Ошибки визуальные (UI)
- визуальная иерархия и акценты
- сетка и выравнивания
- перебор с декором
- несовременный стиль
- разнобой/нарушение стиля
- слепое следование трендам
- визуальный шум
Проверьте обязательно и свой сайт. Если выявили недочеты, рекомендуем обратиться за аудитом юзабилити или проконсультироваться с нашими дизайнерами по возможному редизайну сайта.
Сделали обзор частых ошибок, которые допускают в процессе проектирования, дизайна, наполнения сайта контентом и реализации полезного для пользователей функционала. Для удобства сгруппировали их в логические группы. Проверьте, нет ли чего-то из этого списка на вашем сайте.
Внешний вид
1. Много рекламы
2. Всплывающие окна
3. Отсутствие единой дизайнерской концепции
4. Ошибки верстки
5. Отсутствие логотипа
6. Реклама на коммерческом сайте
7. Автоматический запуск видео или музыки
8. Неудачная цветовая гамма и контрастность
9. Неудобное и нелогичное расположение элементов
10. Избыточная анимация
Навигация
11. Лишнее меню
12. Битые ссылки
13. Не оформлена страница 404
14. Нет «хлебных крошек»
15. Малый размер кликабельных элементов
16. Горизонтальная прокрутка
17. Отсутствие внутреннего поиска на сайте
18. Нет страниц «Контакты» и «О нас»
19. Тупиковый сценарий
Функциональность
20. Медленная загрузка страниц
21. Мгновенный запрос регистрации
22. Проблемы с формами регистрации
23. Скрытые поля ввода паролей
24. Отсутствие оптимизации для мобильных устройств
25. Нет поддержки мониторов с высоким разрешением
26. Нет «социальных» кнопок
Контент
27. Непонятно, о чем сайт
28. «Полотна» текста
29. Нечитабельный шрифт
30. «Растягивание» статьи на несколько страниц
31. Отсутствие навигации внутри статьи
32. Неактуальная информация
33. Узкая или широкая колонка текста
34. Переизбыток (или недостаток) изображений
35. «Многотекстаибукв»
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.
2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, после 15 секунд просмотра страницы).
10 готовых сценариев для виджетов найдете в этой статье, а как собрать email-адреса посетителей сайта при помощи виджетов — здесь.
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.
4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызвать недоверие со стороны клиентов.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего компьютера, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать.
Другой аспект — трафик и скорость соединения. Большое число трафика идет с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.
Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
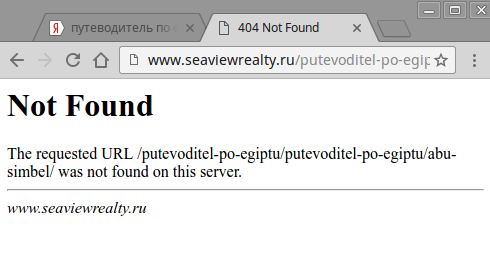
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:
Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт.
16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
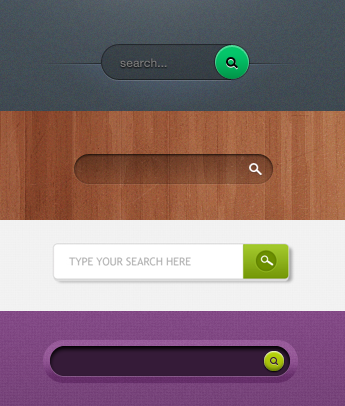
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
А как действовать, если по запросу пользователя на сайте ничего не нашлось, рассказали в этой статье.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Предоставьте ему такую возможность.
В этой статье — инструкция, как оформить страницу «Контакты». А здесь найдете гайд по разделу «О компании».
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?». Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Попробуйте SEO с гарантией: выведем сайт в топ Яндекса и Google по целевым ключевым запросам за 30-40 дней. Если результатов не будет, вернем деньги за первый месяц работ.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google. Гайд по работе с ним — здесь.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.
23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
В блоге PromoPult есть подборка плагинов для кнопок соцсетей для сайтов на WordPress.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити «трех секунд» — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.

28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.
29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.
30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).
34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке сайта. Избегайте их, чтобы не раздражать пользователей и наращивать лояльную аудиторию.
Веб-дизайн призван решать бизнес-задачи. При этом всегда есть определённые ограничения, которые следует учитывать: по загружаемому контенту, его обновлению и отображению на разных устройствах, по работе с базами данных и внешними системами и не только.
Однако не все дизайнеры думают о том, как их макеты будут функционировать на сайте или в приложении. Руководитель студии дизайна и разработки сайтов и сервисов Method Zero Антон Шакиров рассказывает о самых распространённых ошибках, которые последние пару лет замечал на дизайн-площадках и сайтах, и делится принципами, которые помогут их избежать.
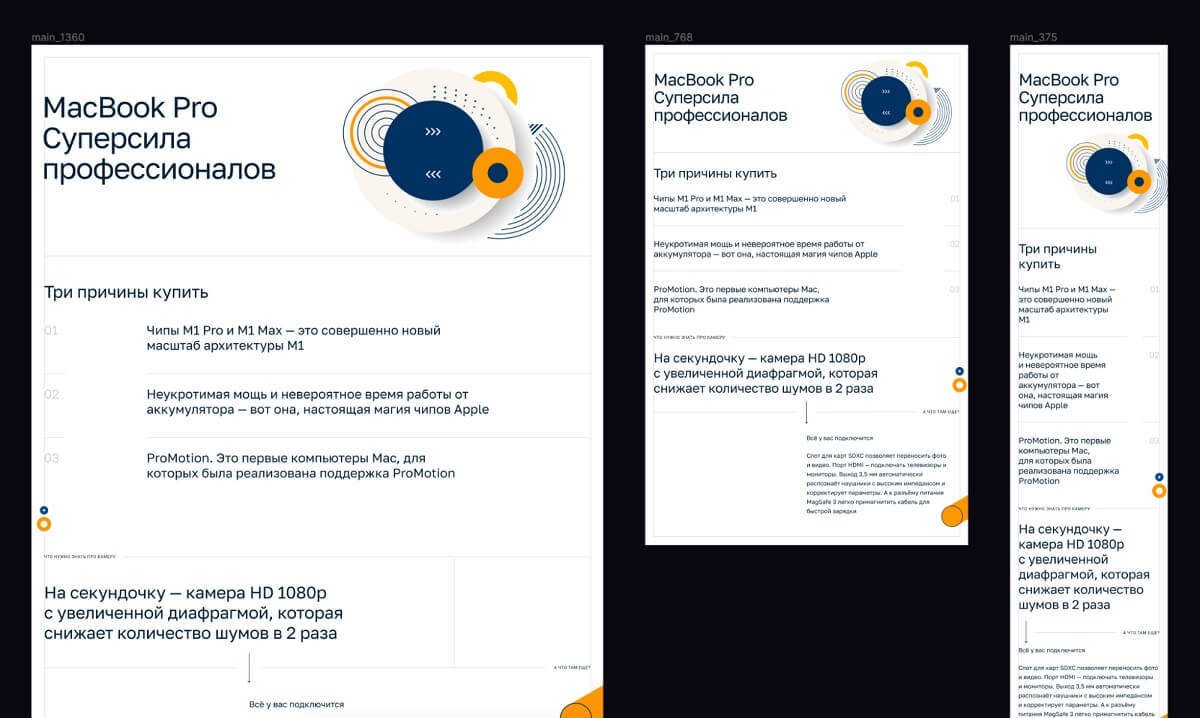
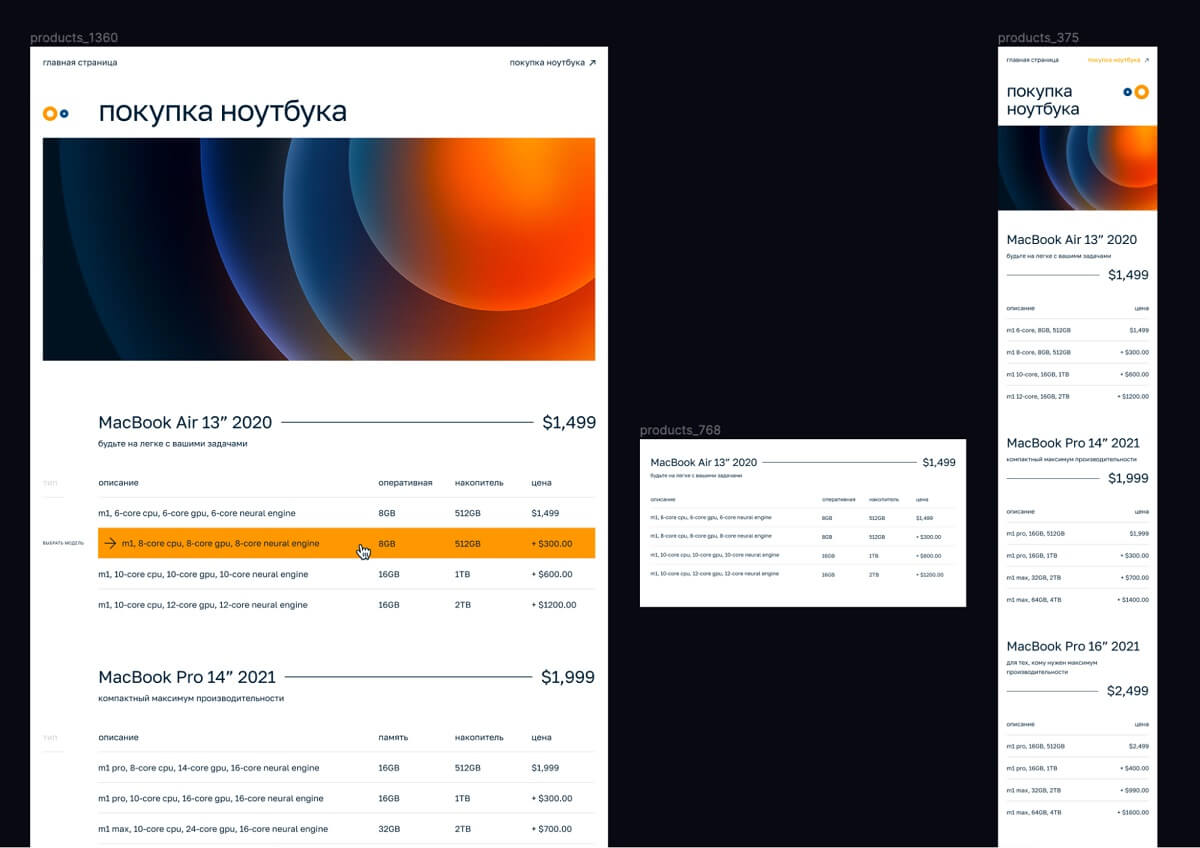
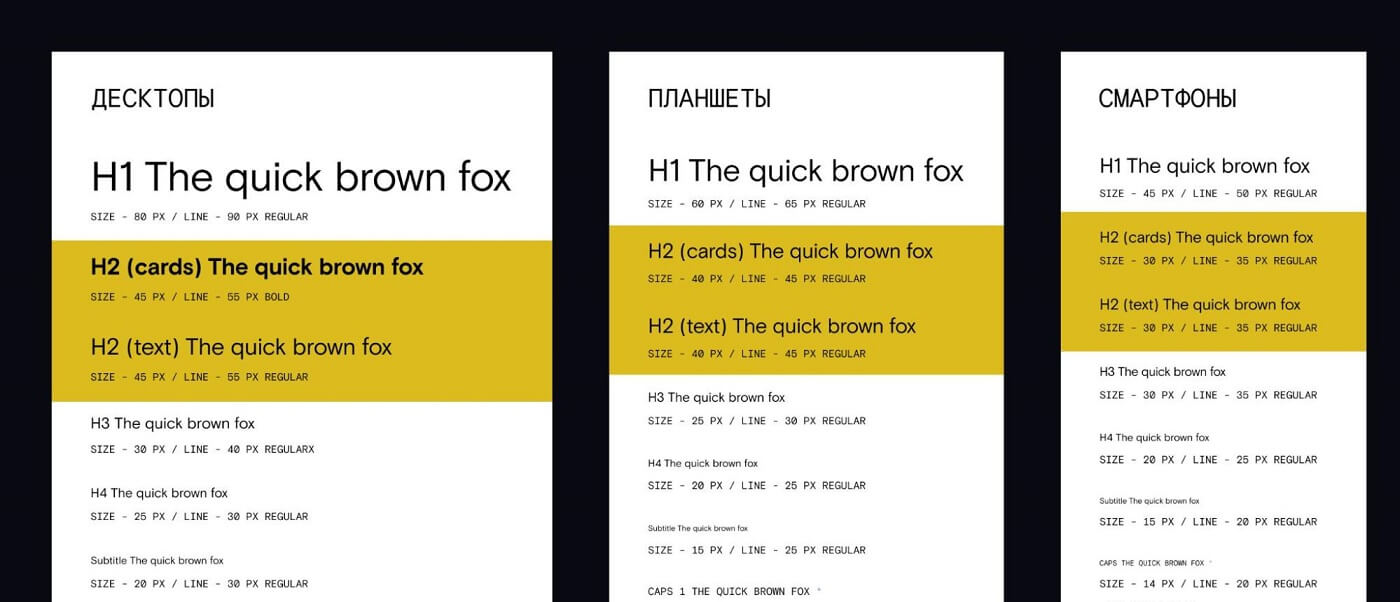
Дизайнеры, как правило, создают макеты для трёх разрешений экранов:
- под компьютеры и ноутбуки: ширина макетов — 1 920, 1 440 или 1 360 пикселей, обычно для сайтов берут только одно из этих разрешений;
- под планшеты: ширина макетов — 767 пикселей;
- под смартфоны: ширина макетов — 375 пикселей.
Дизайн хорошо смотрится, первый экран красиво передаёт нужную информацию и вовлекает скроллить дальше. При этом часто забывают, что на реальных устройствах первый экран будет меньше по высоте из-за окна браузера, поля с адресом сайта и панели закладок. Кнопка с призывом к действию и вовсе может уехать за пределы экрана. Всё это ломает дизайн.
Нужно помнить и про использование графики. В примере ниже фоновая иллюстрация растягивается по ширине сайта, при этом нижняя часть круга обрезается и выходит за пределы первого экрана, где её изначально располагал дизайнер:
Исправить этот недочёт можно так: увеличить отступы справа и слева от картинки до краёв экрана или поместить круги в отдельные элементы и работать с ними уже там.
Случается и обратная ситуация, когда специалист не адаптирует дизайн под ультраширокие мониторы 3 440 x 1 440 и не объясняет разработчикам, как должен вести себя сайт при изменении ширины экрана. Решить этот вопрос поможет:
- Резиновая вёрстка, когда весь сайт пропорционально растягивается по ширине экрана. Но следует учитывать, что контент может слишком укрупниться и будет видна только треть того, что должно было помещаться в рамках одного экрана.
- Добавление полей справа и слева. Здесь стоит помнить про закреплённые на экране элементы и про фоновые видео и изображения, которые обрезаются по краям экрана на стандартных экранах.
Пример резиновой вёрстки: контент остаётся в рамках одного экрана, благодаря правильному позиционированию всех элементов на странице ↓
В примере ниже разные части дизайна закреплены с левой и с правой стороны. Если открыть этот сайт на ультрашироком мониторе, посередине возникает дыра:
Для макетов для iPhone. При дизайне кнопок, закреплённых снизу на мобильном устройстве, часто забывают про индикатор «Домой» (Home indicator) — чёрную полоску снизу, область под которой не кликабельна. Кнопки следует приподнимать выше этого индикатора или ставить больше внутренних отступов под ней, но не прижимать её к низу. Это также немного повлияет на высоту элементов в рамках одного экрана сайта или приложения.
Не стоит забывать готовить и передавать разработчикам все видео и изображения в большем размере для сохранения их качества на мониторах 4K и 5K. Если изображение на весь экран, готовим его под всю ширину монитора, например, 4K — 3 440 px. Если на пол-экрана — 1 720 соответственно. Это важно, потому что часто разработчики экспортируют картинки напрямую из макетов, где эти картинки делают в небольшом разрешении. Экспорт изображений в увеличенных размерах не поможет в этом случае. Исключение составляют только векторные изображения в svg-формате, которые могут бесконечно увеличиваться и уменьшаться без потери качества.
Можно не рисовать отдельно макеты под планшет, если дизайнер делает проект, который:
- нужно оперативно запустить;
- не содержит сложных таблиц и сеток с переносами контента на следующие строки или с его скрытием на некоторых разрешениях экранов.
Согласно данным SimilarWeb и по личному опыту, на планшеты в среднем приходится 1–2% всего трафика, поэтому нецелесообразно тратить четверть проектного времени на эти макеты. Правда, если есть нестандартный блок со сложной сеткой, можно отдельно нарисовать планшетную версию только этой части. В остальных случаях опытные разработчики сами адаптируют десктопную версию макета под планшет.
Под динамическими элементами страниц подразумеваю всё, что может менять своё состояние — вид, содержание — в зависимости от положения курсора мыши, факта нажатия или перетаскивания элементов, фокуса, времени, скролла страниц, состояния каких-либо данных на странице.
На этапе дизайна динамических элементов нужно представлять, объяснять и рисовать, как этот элемент будет вести себя дальше или как он будет реагировать на определённые события.
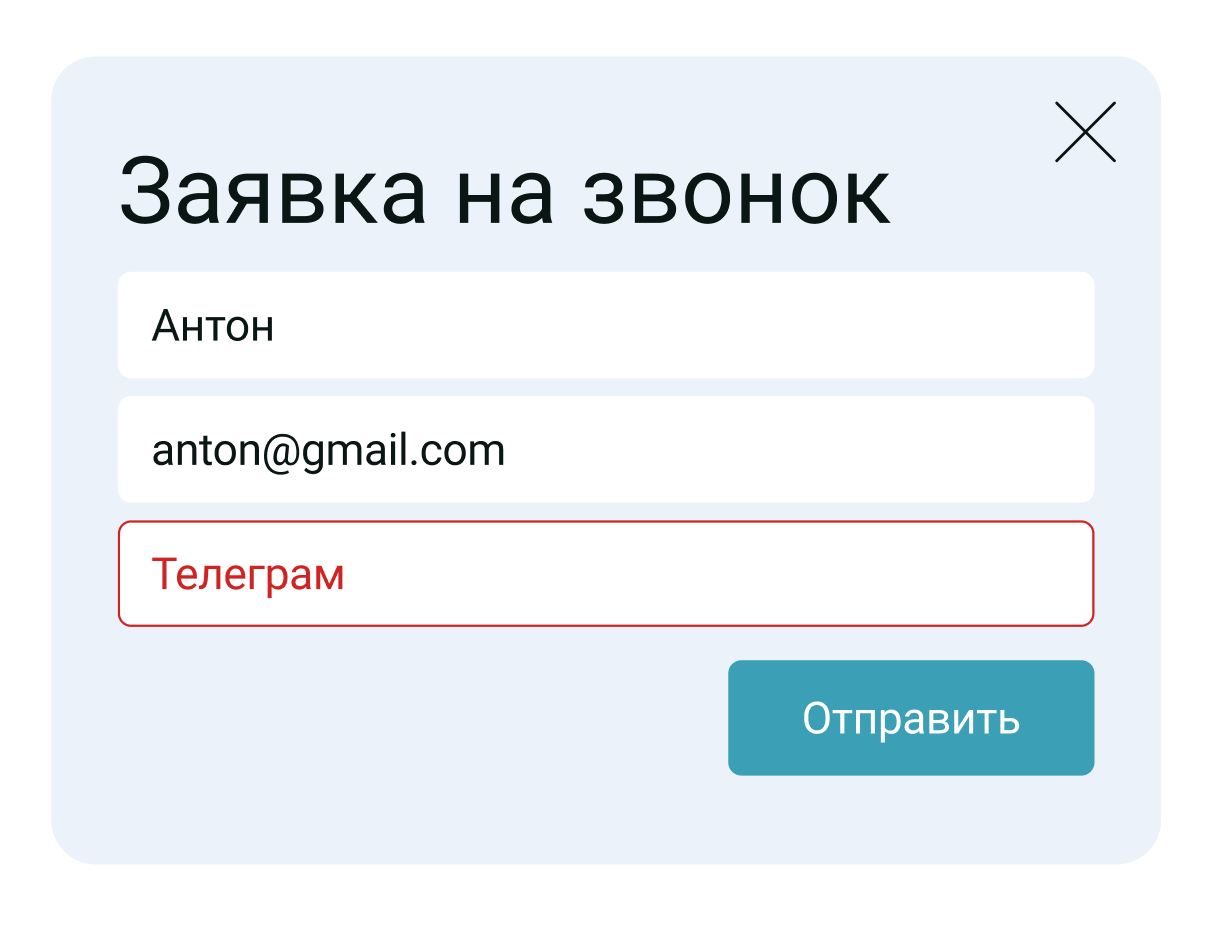
Чаще всего забывают нарисовать и продумать состояния ховеров, когда на элемент наводится курсор, состояния нажатия или перетаскивания, состояния фокуса у кнопок, ссылок, форм, кликабельных элементов. Все эти состояния помогают пользователям понять, что на этот элемент можно нажимать, что в фокусе этот объект или что в поле есть ошибки.
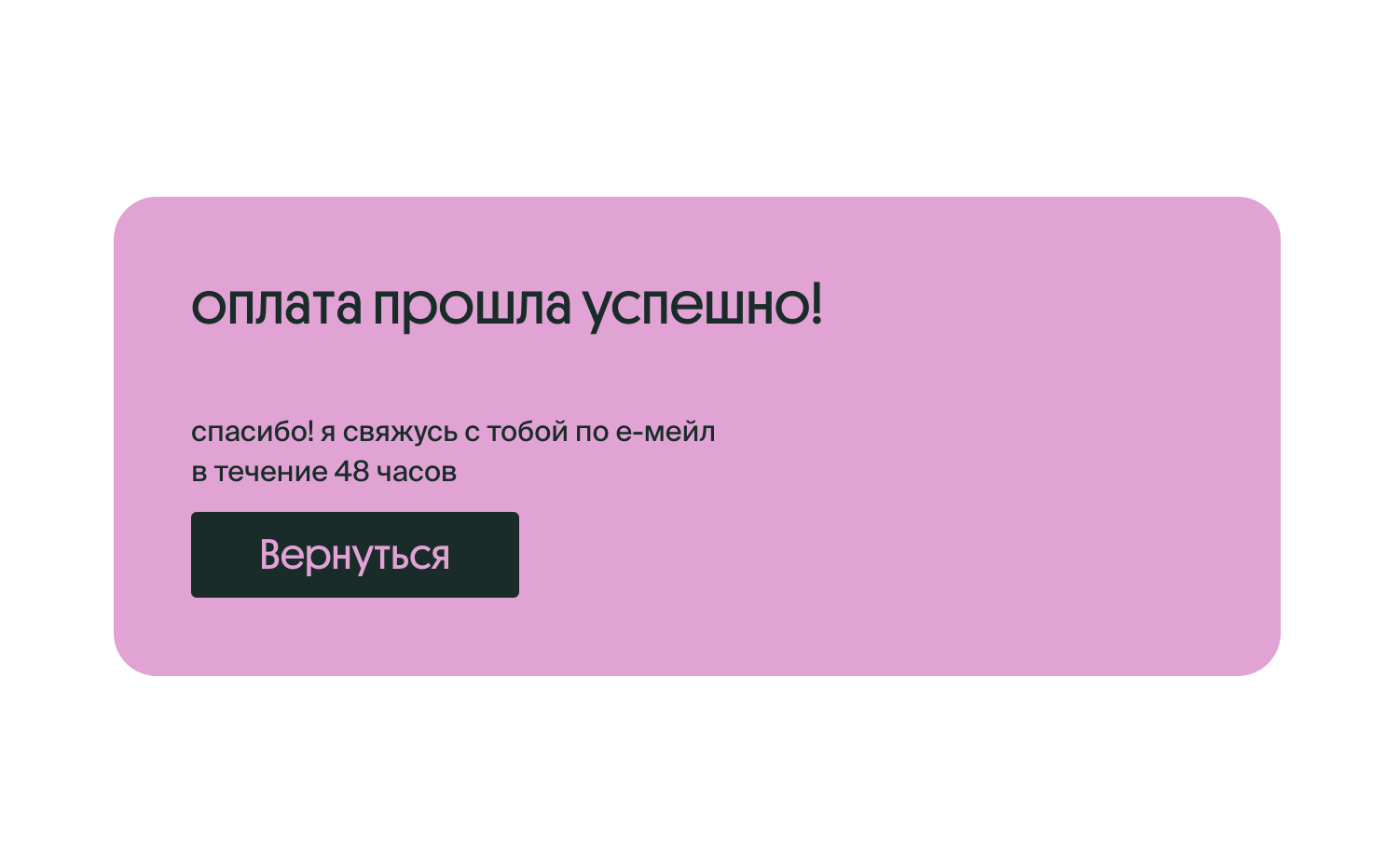
При работе с формами — помимо состояний ошибок и невалидности полей — стоит помнить о сообщениях об успешной отправке формы. Так пользователь поймёт, что всё хорошо и его данные отправлены.
Некоторые элементы могут быть динамичными сами по себе. Например, если на сайте есть таймер обратного отсчёта, секундомер, экраны загрузки сайта, сообщения о загрузке данных. Нужно не только нарисовать то, как эти элементы выглядят, но и что с ними происходит в процессе и что будет после завершения действия.
Например, если говорить про таймер обратного отсчёта, нужно учитывать изменение цифр и изменение ширины всего текста из-за разной ширины отдельных цифр — если это не моноширинный шрифт, где каждый символ всегда занимает одинаковую ширину, что позволяет ориентироваться только на количество символов. Для этого делаем дизайн других состояний или описываем для разработчиков, как оно должно изменяться. А также готовим макеты или анимации того, что будет отображаться по истечении срока.
Если на сайте будут размещаться вакансии, новости, события, команды, магазины и другие данные, которые будут подгружаться из внешних систем и активно обновляться, следует заранее узнать у заказчика:
- как эти данные хранятся,
- какая есть или будет информация,
- как и кем данные будут актуализироваться,
- какие сложности могут возникнуть.
Это позволит определить полный набор данных для работы — или понять новые ограничения по дизайну и вёрстке.
Например, при проектировании HR-портала компании мы не можем вслепую задизайнить страницу поиска вакансий и каждую вакансию отдельно. Сперва нам надо узнать, какая информация по вакансиям будет доступна. Так, если в вакансиях нет информации о метро, мы и не должны рисовать это в макетах. Если в поле «Регион» хотим разделить Москву и Московскую область, узнаём у клиента, есть ли такая информация в принципе, а у разработчиков — возможно ли так сделать с технической точки зрения.
Нужно выяснить обязательность полей или целых разделов. Если мы делаем дизайн вакансий, может ли поле с графиком работы или со станцией метро полностью отсутствовать? Если делаем разделы со статьями, может ли какой-то раздел оказаться пустым? Может ли не быть ближайших событий? Может ли клиент удалить все новости?
С помощью таких вопросов дизайнер выявляет дополнительный набор состояний, который нужно задизайнить и передать разработчикам.
Другая ситуация — при наличии данных они могут не успеть подгрузиться с сервера при обращении к соответствующей странице. Если дизайнер знает, что эти данные будут грузиться извне, то лучше заранее предусмотреть сообщения о том, что всё в порядке и контент загружается.
Стоит помнить и про ограничения на контент, которые стоит задать для отдельных полей или частей контента. Ограничение может быть на длину текста, количество элементов в списке, количество фотографий.
Например, в слайдере с отзывами один из отзывов может быть сильно больше других. Это приведёт к тому, что под небольшими отзывами снизу будут дырки, так как нижестоящий контент отодвинется отзывом с самым длинным текстом:
Лучше заранее продумать в дизайне варианты поведения при таких сценариях или обговорить с клиентом и разработчиками введение ограничений на количество символов в каждом отзыве.
- Получите опыт 4 ведущих дизайн-студий и создадите 7 проектов для своего портфолио
- Научитесь создавать сайты под ключ, оформлять дизайн-проекты и презентовать их заказчику
- Сможете искать работу и проходить собеседования уже в середине обучения
Некоторые части сайта подлежат частым правкам: портфолио с кейсами, баннер с призывом к действию, блок с информацией о следующем событии, стоимость товаров или услуг и другое.
На этапе дизайна нужно сразу принимать в расчёт ограничения клиента по времени и деньгам, которые он готов тратить на обновления сайта.
Например, на первый экран сайта добавили баннер со следующим событием. В портфолио разместили профессионально отрисованные обложки работ, а на странице каждой модели часов — 3D-модель. Но сможет ли клиент самостоятельно выпускать аналогичный контент или будет ли он располагать дополнительными ресурсами на повторное привлечение дизайнеров под эти задачи?
Лучше сразу обсудить с заказчиком дизайн-решения и дальнейшее обновление контента. Показать, что нужно будет делать для добавления нового контента, какие есть условия для графики и фотографий.
Дизайнер должен быть уверен, что клиент сможет получить фотографии в заложенной стилистике под разные материалы или сделать предварительную постобработку и цветокоррекцию фотографий.
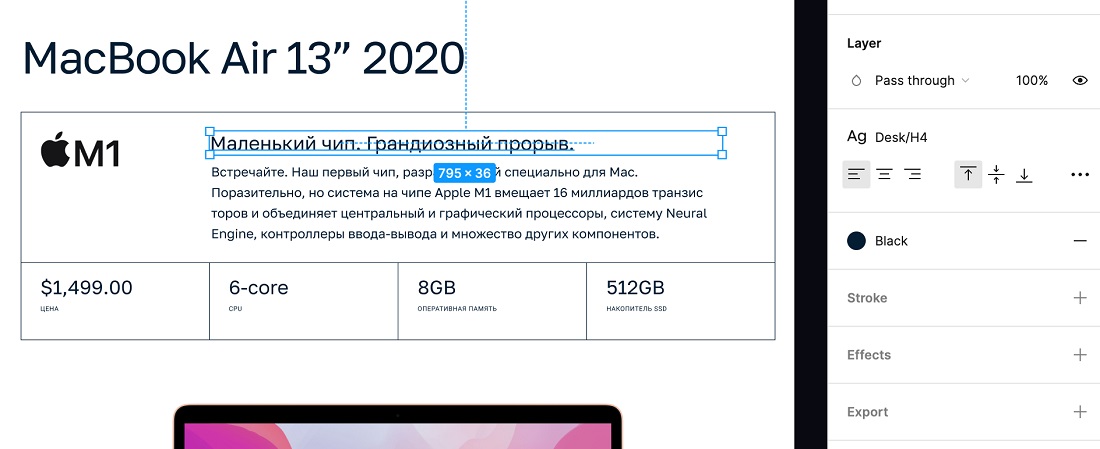
Дизайнеры знают про наличие в HTML заголовков H1–H6 и используют их при наименовании стилей. Однако при создании новых наборов стилей под мобильную версию сайта из-за удобства в дизайне и не знания того, что это делать нельзя, могут менять тип заголовка и стиля на элементах относительно десктопной версии. Был заголовок H1, а в мобильной версии у того же элемента стал H2. Был дополнительный стиль small text — стал просто text.
Если дизайнер создаёт с помощью HTML-тегов элемент H1, то он и должен оставаться H1 в мобильной версии. Иначе при разработке придётся делать дублирование всего элемента и создавать костыли с помощью CSS-классов — рабочее, но некрасивое и неэффективное решение.
Если нужно, чтобы какой-то элемент был по стилю таким же, как и элемент с другим стилем, стоит их сделать одинаковыми на определённых разрешениях экранов. Но сам элемент должен оставаться с таким же типом класса, как и на макетах под другие разрешения экранов.
Один и тот же элемент не должен менять свой заголовок между различными разрешениями экранов. Если в десктопной версии (верхнее изображение) заголовок соответствует стилю H4, то и в мобильной версии этот заголовок должен соответствовать стилю H4, даже если он эквивалентен мобильному H3
В этом вопросе дизайнерам и разработчикам сильно помогает создание UI Kit, где как минимум будут указаны все стили шрифтов, цветов, состояния элементов. Это позволяет проверить правильность указания всех стилей элементам и неизменность всего набора стилей между разными разрешениями экранов.
Здесь речь идёт скорее про уменьшение вероятных ошибок на готовом сайте и про сильную помощь разработчикам и ускорение их работы, а не про прямую ошибку дизайнеров. Но иногда это и про недостаточный объём того, что нужно сделать специалисту.
Все дизайнеры знают про favicon — маленькую картинку, которая отображается на вкладке сайта в браузере. Но не все создают и передают разработчикам webclip — картинку 256 x 256, которая видна в панели закладок Safari, — и opengraph-изображения для сайта и для отдельных страниц — изображение с рекомендуемым разрешением 1 200 x 630, которое видим при вставке в соцсетях ссылки на сайт.
Если фоновые изображения и другие элементы всегда зарезаются краями экрана или блоками в одном и том же месте, стоит сразу кадрировать эти изображения в макете. Часто дизайнеры отодвигают фоновую картинку за края экрана и включают у элементов обрезание контента за пределами макета страницы. Но когда разработчики будут скачивать такую картинку для экспорта на сайт, она выгрузится целиком. Так изображение попадёт на сайт в большем, чем нужно, размере, что будет замедлять загрузку и добавит разработчикам хлопот с выравниваниями.
Ещё одна частая ошибка — делать разные иконки в разных по размеру фреймах. Часто можно заверстать и так, но для этого разработчикам нужно под каждую иконку задавать свойства размеров, отступов. Если потребуется заменить иконку на другую, придётся менять размеры и отступы. Это приносит много проблем разработчикам и тормозит разработку.
Все иконки в дизайне должны быть сделаны внутри одинаковых по размеру областей — фреймов, внутри которых они уже выравниваются и масштабируются как нужно. Таким образом, все иконки вне зависимости от их реального размера будут занимать одинаковые области этих самых фреймов.
Иконки должны располагаться внутри одинаковых квадратных или прямоугольных областей, внутри которых они уже индивидуально выравниваются и масштабируются.
Вот примеры правильной работы с иконками:
На этапе разработки показывать все идеи и макеты разработчикам. Они скажут о возможных проблемах, которые всплывут при разработке.
Всегда просить обратную связь от разработчиков: что им не хватило при передаче дизайна. Через несколько проектов сформируется понимание, на что обращать внимание и что ещё нужно учесть и подготовить в дизайне.
Начать самостоятельно разрабатывать несложные сайты на технологиях no-code. Рекомендую Tilda, Readymag и WebFlow. После нескольких собранных сайтов станет ясно, с чем возникают сложности, где и что работает не так.
Самостоятельно проводить тестирование сайтов на различных устройствах. Такие сервисы, как BrowserStack, позволяют открыть сайт под различными ОС, браузерами и телефонами. Самостоятельно подвигать окно браузера, взять другой компьютер и посмотреть, как сайт себя ведёт в браузере Safari, где чаще возникают проблемы.
Мыслить критически. Советую моделировать все возможные ситуации и показывать в дизайне, как это всё должно работать. Задавайтесь вопросом «а что, если». А что, если клиент введёт описание в 2 раза длиннее, чем было в макетах? А что, если не будет картинки под новость? Продумывайте все ситуации, которые могут случиться, и любые возможные действия пользователей и клиента.
Мнение автора и редакции может не совпадать. Хотите написать колонку для Нетологии? Читайте наши условия публикации. Чтобы быть в курсе всех новостей и читать новые статьи, присоединяйтесь к Телеграм-каналу Нетологии.
Большинство бизнесменов переводят свой бизнес из оффлайна в интернет и делают сайты для повышения продаж, удовлетворения потребностей клиентов, повышения прибыли. Однако, некоторые предприниматели не разбираются в том, какие веб-студии и дизайнеры хорошо делают свою работу, и обращаются к тем, кто совершает ошибки. Другие долгое время не обновляют свои ресурсы, и дизайн сайта становится неактуален и не учитывает современные потребности пользователей. В этой статье мы поговорим о том, какие ошибки совершают дизайнеры и как их можно предотвратить.
Ошибка 1. Устаревшие эффекты
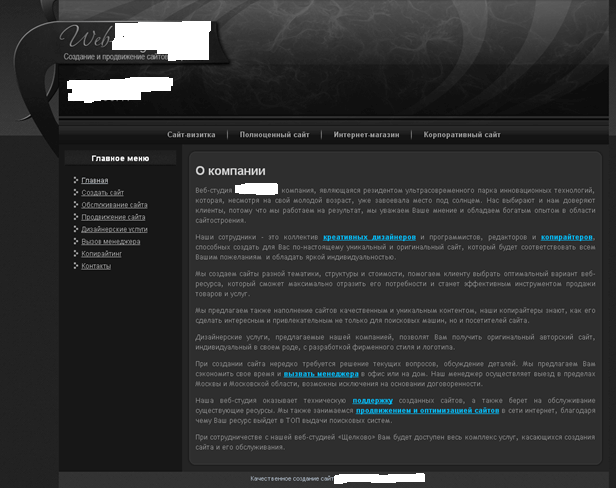
Первое, что сразу бросается пользователю в глаза — устаревший дизайн сайта. Признаки могут быть различными — от вышедших из моды теней и эффектов придания объема на элементах до фиксированной ширины контентной части.
Данный пример иллюстрирует нам сайт из 2000-х годов. Узкая контентная часть, несогласованность шрифтов и цветов на сайте, обилие мелких элементов — раньше технологии не позволяли сделать дизайн сайта эстетически привлекательным и в то же время удобным для пользователя. Сейчас же появляется множество технологий, трендов, которые позволяют сделать сайт красивым и удобным одновременно. Например, основной тренд в дизайне сайта сегодня — использование двухцветного градиента, плоский дизайн, крупная типографика и изображения и прочее.
Такие направления дают волю фантазии дизайнеру и позволяют создавать современные и оригинальные решения.
Решение проблемы
Сделать редизайн сайта у профессионалов. О том, как сделать редизайн и не потерять клиентов мы писали в этой статье.
Ошибка 2. Отсутствие адаптивности
Еще одна ошибка связана с несоответствием сайта современным технологиям. Речь идет об адаптации ресурса под мобильные устройства. На сегодняшний день пользователи все чаще заходят на сайты со смартфонов и планшетов, поэтому пренебрегать адаптивной версией сайта не стоит. Однако, некоторые разработчики не беспокоятся об этом. Вот как выглядит декстопная версия интернет-магазина одежды:
А вот его мобильная версия:
Как видно из примера, сайт не адаптирован под меньшие размеры экрана и пользователю смартфона неудобно находится на ресурсе и совершать целевые действия. Это приводит к снижению уровня конверсии и недовольству клиентов в целом.
Решение проблемы
Привести сайт к адаптивному виду — разработать макеты для меньших разрешений под смартфоны и планшеты. Подробнее читайте в этой статье.
Ошибка 3. Некачественный контент
Что еще отталкивает пользователей и понижает уровень доверия к сайту? Как правило, присутствие на сайте некачественного контента значительно уменьшает конверсию. Что подразумевается под «некачественным» контентом:
- изображения низкого разрешения;
- заезженные стоковые фото по типу улыбающихся девушек, смеющихся семей, пожимающих руки бизнес-партнеров;
- полотна текста;
- текст с ошибками и прочее.
На данном примере видно, что используемые изображения товаров плохого качества: размытые, обрезанные. К тому же, в названиях товаров присутствует несогласованность — на одной карточке название берета написано в кавычках, а на следующей нет:
Несогласованность в текстах, плохие изображения создают у пользователя ощущение незаконченности, снижают уровень доверия к компании, что в свою очередь приводит к ухудшению конверсии сайта.
Решение проблемы
Позаботиться о качестве контента. Если у вас на сайте присутствуют изображения низкого разрешения, лучше заменить их на хорошие стоковые фото. Самый лучший вариант — нанять профессионального фотографа и сделать уникальные фотографии. Таким образом можно выделиться среди конкурентов и улучшить дизайн. Что касается текстов, важно подобрать оптимальную длину для страницы, использовать списки, таблицы, иллюстрации для лучшего восприятия пользователями.
Ошибка 4. Неудачная цветовая гамма
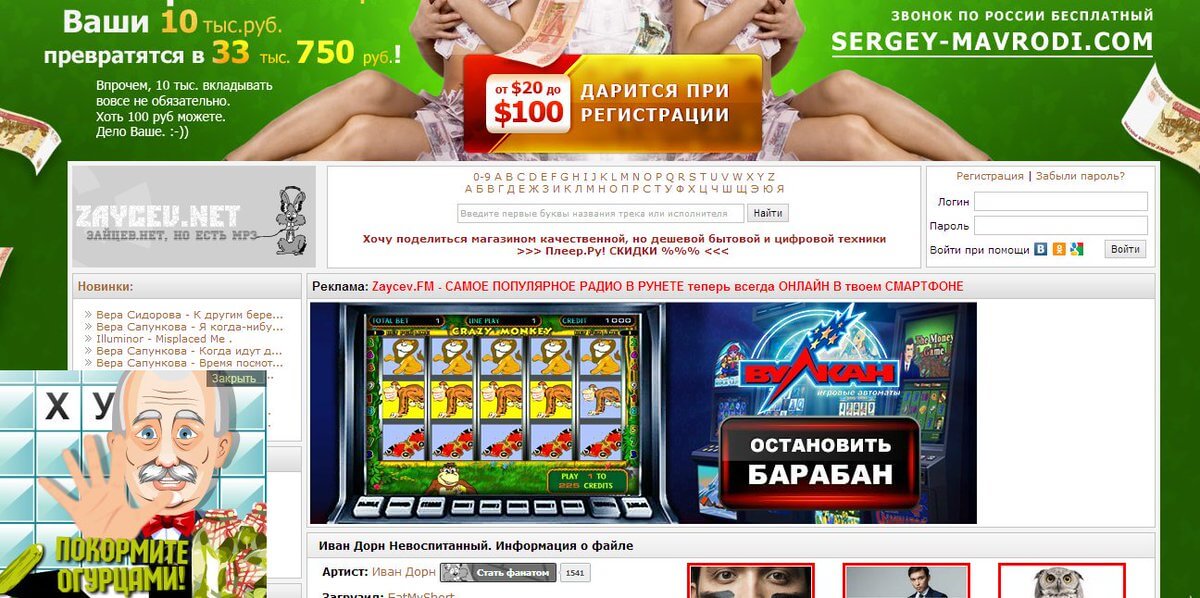
Кроме того, что нужно следить за контентом, также важна выбранная цветовая гамма сайта. Бывает так, что контент и фон сливаются в одну пеструю картинку, и даже если используются качественные изображения, они сливаются с множеством ярких и несогласованных друг с другом элементов. Например:
На сайте используются яркие оттенки, цветные картинки на фоне и слайдере, яркие заголовки и неподходящие акценты в виде темно-зеленого меню. Взгляд пользователя потеряется при виде этой пестроты и с большой вероятностью посетитель просто уйдет с сайта. Цель разработчика — привести клиента к целевому действию и удовлетворить его потребность. Однако, фон и яркие элементы просто отвлекают внимание и не дают сосредоточиться на основной задаче пользователя — найти и купить нужный товар.
Решение проблемы
Правильно подобрать цветовую гамму, не использовать больше 2-3 цветов. Так можно создать стильное решение, расставить нужные акценты (как правило, кнопки и формы делают яркими и более заметными для привлечения внимания). Для проверки сочетания цветов между собой можно использовать различные цветовые круги, например, круг Иттена.
Ошибка 5. Нет акцентов
Иногда сайт выглядит не как пестрая ткань с различными яркими цветами, а однотонным полотном, где взгляду не за что зацепиться. Как в этом примере:
Главная страница представляет собой каталог с перечислением всех разделов сайта. Нет привлечения внимания к целевым действиям — покупке, подписке и прочих действий пользователя для повышения конверсии сайта. Также нет каких-то ярких элементов, которые бы запомнились клиенту.
Решение проблемы
Такая однородная структура тоже требует значительной переработки — выбора цветовой гаммы, расставления акцентов с точки зрения композиции и цвета, добавления изображений, чтобы заинтересовать клиента продукцией и привлечь внимание к основным предложениям компании.
Ошибка 6. Нет четкой композиции
Некоторые сайты представляют свою продукцию с помощью набора однообразных блоков, не разбивая их по категориям. Такой подход мешает восприятию пользователя: взгляд перескакивает с одного элемента на другой и не успевает считывать информацию. В результате клиент не может найти нужное предложение, хотя информация полностью представлена на странице. Это также связано с 5 ошибкой, когда дизайнер не расставил акценты на сайте.
Решение проблемы
Разбить предложения по категориям и расставить акценты можно не только с помощью цвета, но и с помощью правильного расположения элементов. Также нужно добавлять белого пространства, чтобы отделять блоки друг от друга и выделять важные элементы. Подробнее о пространстве мы писали здесь.
Ошибка 7. Отсутствие хорошей навигации
Шестая ошибка тесно связана с отсутствием на сайте хорошо продуманной навигации. Пользователь должен четко понимать, где он находится и как ему найти нужную информацию. В противном случае он просто уйдет к конкурентам, где не нужно блуждать по страницам сайта в поиске нужного товара. На примере показан сайт с несколькими разделами, в которых элементы не согласованы друг с другом, нет элементов для призыва к действию, изображения продукции не ведут к карточкам товара. Все это затрудняет работу пользователя с сайтом, непонятно, как осуществить заказ и найти нужный товар.
Решение проблемы
Определить насколько навигация отвечает требованиям пользователя можно по следующим параметрам:
- Посмотреть структуру сайта. Логично ли расположена продукция, присутствуют ли лишние разделы, которые можно объединить с другими.
- Продумать расположение основных блоков на странице. Легко ли пользователю отличать одно от другого, заметны ли основные предложения.
- Продумать расположение целевых действий на сайте. Проверить, привлекают ли они внимание пользователей, посмотреть, как можно улучшить.
- Проверить наличие основных элементов навигации: хорошо сформированного меню, подвала сайта, поля поиска, иконок для основных действий (вход в личный кабинет, избранное и прочее).
Более подробно о навигации на сайте можно узнать в этой статье.
Ошибка 8. Креативность, а не юзабилити
Некоторые дизайнеры настолько увлекаются творчеством, что совершенно забывают об удобстве пользования ресурсом. Например, дизайнеры создали страницу с такой навигацией по сайту:
С точки зрения креативности и творческой составляющей данное решение — интересное, запоминающееся. Однако, большинству пользователей важно не просто зайти на эстетически привлекательный и оригинальный ресурс, но и быстро найти нужную информацию, сделать покупку. Такие приемы отвлекают клиентов от главных целевых действий и, соответственно, снижают уровень конверсии сайта.
Решение проблемы
Важно соблюдать баланс между креативностью и юзабилити. Быть оригинальным, отличаться от конкурентов, и в то же время думать об удобстве для клиентов, беспокоиться о быстроте и легкости взаимодействия пользователя и интерфейса. Более подробно по этой теме мы писали здесь.
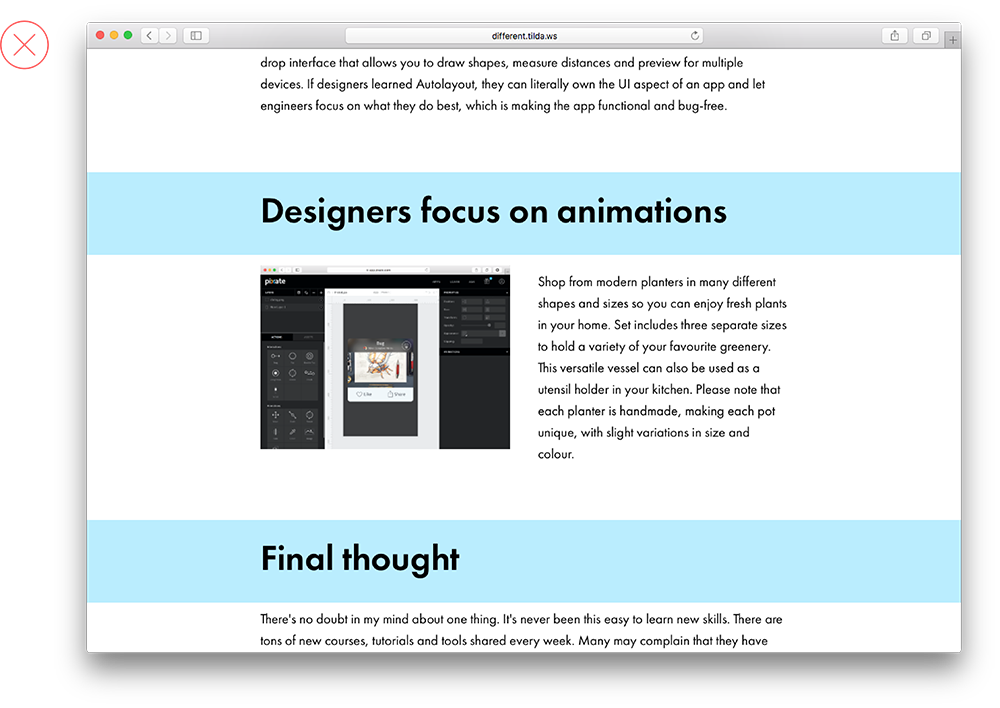
Ошибка 9. Много анимации
Анимация в веб-дизайне — инструмент, который способен придать ресурсу оригинальность, привлечь внимание к нужным элементам. Однако, с анимацией и интерактивностью нужно быть осторожным. Иногда дизайнеры увлекаются и добавляют слишком много динамических эффектов, которые отвлекают пользователей от целевых действий и попросту раздражают. Много анимации уместно только в каких-либо интерактивных проектах, цель которых не увеличение конверсии за счет целевых действий, а презентация бренда:
Решение проблемы
Лучше ограничиться несколькими динамическими эффектами, которые будут выглядеть как дополнительный инструмент привлечения внимания.
Ошибка 10. Нет связи с фирменным стилем
Фирменный стиль должен прослеживаться не только в дизайне футболок и буклетов. Сайт — визитная карточка компании в интернете и пользователь должен легко идентифицировать бренд. Если же фирменный стиль в оффлайне отличается от представления компании в сети, у пользователя снижается уровень доверия к компании, бренд не будет узнаваем в интернете. Например, компания имеет фирменные цвета: черный и желтый, однако, на сайте не используется ни цветовая гамма, ни другие элементы айдентики:
Решение проблемы
Сделать сайт соответствующим фирменному стилю компании. Использовать цветовую гамму, фирменные шрифты, стилизованные изображения. Таким образом можно повысить узнаваемость и запоминаемость бренда, уровень доверия пользователей к компании. Больше об использовании элементов айдентики в веб-дизайне можно прочитать здесь.
Ошибка 11. Неудачная типографика
Если дизайн сайта кажется незаконченным, есть проблемы с восприятием контента, скорее всего проблема в типографике. Иногда дизайнеру достаточно поменять шрифты, чтобы дизайн заиграл новыми красками и выглядел стильно. Лучше не использовать много шрифтов на странице, чтобы не возникало ощущения несогласованности между элементами, как на этом примере:
Решение проблемы
Уделить внимание типографике на сайте. Использовать 2-3 шрифта на сайте или одно семейство с различными начертаниями. Настроить интервалы: кернинг и интерлиньяж. Подобрать цвет текста под цветовую гамму сайта. Больше об использовании типографике на сайте можно прочитать в этой статье.
Посетитель сайта формирует свое представление о компании в первые же секунды. Первое впечатление значительно влияет на его дальнейшие действия: уйдет ли он с сайта к конкурентам или продолжит искать нужный товар. Добиться положительного впечатления в значительной степени можно с помощью дизайна, так как большинство пользователей — визуалы. По результатам исследования Instant shift 94% клиентов не доверяют компании, если сталкиваются с неудачным дизайном.
Чтобы этого не случилось и сайт отвечал всем требованиям пользователей, предпринимателям следует обращаться к профессиональным дизайнерам, которые не допускают вышеперечисленные ошибки. Студия дизайна IDBI занимается разработкой дизайна сайтов и помогает предпринимателям увеличивать продажи. Мы не совершаем ошибок, стараемся следить за трендами, учитываем юзабилити сайта и в то же время предлагаем креативные решения. Больше работ можно увидеть в разделе «Портфолио».
Как сделать хорошо, если еще ни разу ничего не делал? Никак! Поэтому надо делать и ошибаться. А эта статья поможет увидеть ошибки и исправить их.
Все мы когда-то начинали свой профессиональный путь, и на пути этом совершали ошибки. Опыт работы не купишь, не продашь, и вообще ниоткуда не возьмёшь. Однако в этой статье мы попробуем помочь вам ускорить процесс получения опыта и уменьшить количество ошибок на старте, чтобы быстрее прийти к качественным результатам! В нашей онлайн-школе мы обучаем уже 14 поток веб-дизайнеров с нуля и каждый день видим одни и те же ошибки в разном проявлении. Поэтому мы решили их обобщить и показать, как от них избавиться.
Но не бойтесь ошибаться! Ошибки — неизменная часть процесса преодоления себя и выхода на новый уровень знаний.
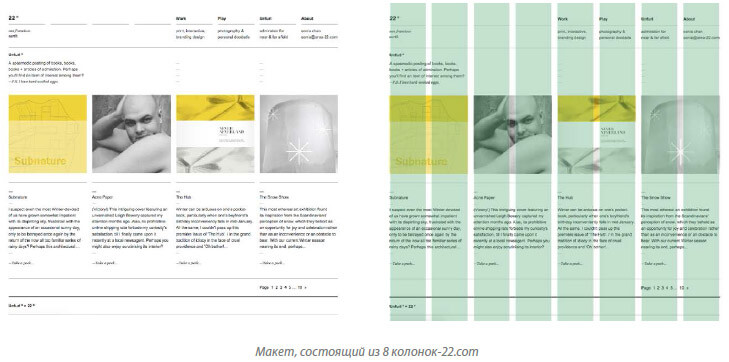
Ошибка № 1. Сетки
Все новички знают, что такое сетки, но почти никогда ими не пользуются, даже если сетка в макете включена. Обычно это происходит из-за незнания или неумения пользоваться данным инструментом.
Правильно подобранная сетка поможет выдержать ритм элементов, улучшить композицию и навести порядок в макете (выравнивание все-таки штука важная).
Сетки можно разделить на много разных видов по разным классификациям. Рассмотрим несколько наиболее употребимых и понятных:
- равномерные сетки
- динамичные сетки
Многие слышали про стандартную 12-колоночную сетку. Данная сетка обычно является равномерной, так как ширина колонок остаётся неизменной (все колонки такой сетки равны между собой). Такие сетки больше подходят новичкам, так как держат в некоторых жестких рамках и приучают к порядку. Помимо этого, при работе с такими сетками дизайн обычно отталкивается от сетки, а не сетка от дизайна. Поэтому данный вариант поможет дизайнеру структурировать макет и поработать с другими аспектами дизайна, а не делать упор на композиции.
Динамичные сетки в свою очередь подстраиваются под дизайн. В этом случае сетка идет от дизайна, от композиции, от идеи. Это сложнее, особенно на первых порах.
Ошибка № 2. Выравнивание и выключка
Одна из любимых ошибок новичков — разные выключки у разных элементов. Напримевыключка текста по центру, выровнен он по левому краю блока, а кнопка — по правому краю, и так далее. Старайтесь на начальных этапах уж точно придерживаться какой-то одной стороны: выключку по левому краю и выравнивание тоже. Такое строгое выравнивание — ваш спасательный круг.
Выключка — это способ выравнивания текста внутри текстового блока.
Выравнивание — выравнивание уже готового текстового блока или других элементов относительно макета.
Новички часто любят использовать выключку по ширине. Данный приём пришёл из печатной продукции, а именно из книг, где выравнивание по ширине используется для удобства чтения. Основной проблемой данной выключки является то, что при использовании ее в вебе без переносов слов по слогам (как в печати) мы получаем дыры в тексте, что сказывается не в лучшую сторону на удобстве чтения.
Если говорить про выключку по центру, то ее крайне нежелательно применять в двух случаях:
- если в текстовом блоке много строк (более трех)
- если текстовый блок широкий
И то, и другое негативно сказывается на удобстве чтения.
Ошибка № 3. Визуальный шум
Палочки, точечки, штрихи, кружочки, галочки — любимые украшательства многих начинающих дизайнеров. Если вы добавляете эти шумы, то вы пока неуверенно работаете с пространством макета и контентом. Это, конечно, поправимо, но пока — не надо захламлять дизайн лишними элементами.
Важно понимать, что есть шумы, а есть детали. Работая с деталями, вы улучшаете дизайн. Используя шумы, вы его ухудшаете. Шумы захламляют пространство, не несут смысла, не поддерживают идею и стилистику бренда.
Детали – это показатель вашей экспертности.
Ошибка № 4. Негативное пространство
Все элементы дизайна лежат почти друг на друге, чтобы побольше влезло? Избавьтесь от этого. Добавляйте в макет отступы ото всех элементов, дайте объектам «дышать». Не стоит заполнять все пространство макета. Зачастую именно негативное пространство и отсутствие лишних объектов помогает обратить внимание на самое важное.
В теории дизайна это называется «эффектом изоляции»: вы выделяете наиболее важный объект пустотой вокруг него. Так как больше ничего вокруг нет, то естественно, что вы обратите внимание именно на изолированный объект.
Ошибка № 5. Контраст
Используете белый текст на светло-розовом фоне? Пишете заголовок поверх пестрой фотографии? Не надо так. Все элементы в вашем дизайн-макете несут какой-то смысл. А в чем их смысл, если их даже не видно?
Помимо эстетической составляющей дизайна, существует еще и функциональная: насколько ваш конечный дизайн будет понятен и доступен пользователю. Сможет ли ваш дедушка прочитать написанный вами на экране текст? Ваш дизайн должен учитывать все группы пользователей, которые будут с ним взаимодействовать.
Есть стандарты доступности (Web Content Accessibility Guidelines (WCAG) 2.0), которые применимы к цветовым решениям и читаемости текстов. Обозначено три уровня доступности: А (самый низкий), АА (средний) и ААА (самый высокий).
Эти уровни рассчитываются математически и по-разному вычисляются для различных размеров текста (заголовки или основной текст), а также для графических элементов (иконки, например). В своих проектах старайтесь проверять данные характеристики, чтобы пользователям вашего будущего сайта было комфортно. В Figma для этого есть специальный плагин Contrast. Он помогает определить контрастность двух цветов для следующих элементов:
- для основного текста (до 24 px)
- для заголовков (от 24 px или жирного текста)
- для графических элементов (иконки или обводки)
Данный плагин оценивает соответствие уровня контрастности для АА и ААА.
Ошибка № 6. Плохая графика
Фото классно подходит по тематике, ну и что, что разрешение вполовину меньше нужного! Пусть фото все будут в разном стиле и разного оформления, зато как хорошо в дизайн вписываются!
Узнали себя? Не надо так. Графика — такой же важный элемент дизайна, как и все остальное. Графика должна поддерживать стилистику и придавать настроение, а также повторять и усиливать композицию, а не портить ваш дизайн.
Подборка стоков и плагинов
Где брать фото для своих проектов? Ниже — подборка стоков и плагинов, где вы можете брать изображения. Не забывайте об авторском праве и правилах использования фото с подобных ресурсов. На хороших сервисах всегда есть информация о том, как, где и в каком виде вы можете использовать данные изображения.
Фотостоки:
Плагины для Figma:
Ошибка № 7. Слои и порядок
Беспорядок на страницах и в слоях сразу выдаёт неопытного дизайнера. Правильно сгруппированные и названные страницы и слои позволят и вам, и другим работающим с вашим дизайном специалистам быстрее ориентироваться в макетах и держать все под контролем. Используйте, например, смайлики, чтобы показать степень готовности макета 🔴 (не готово), 🟡 (в процессе), 🟢 (готово).
Подборка плагинов для порядка в макете
Pixel Perfect — по-разному интерпретируемое понятие в вебе, которое в данной статье используется в следующем смысле: все размеры объектов и значения их смещения по осям X и Y должны быть целыми числами. Так как наименьшая единица измерения в вебе все-таки 1 пиксель.
Убирает все несовершенства и неаккуратные значения в дизайне (14 вместо 13,86, например), а также сдвигает и меняет размеры объектов, чтобы получались целые значения, то есть осуществляет Pixel Perfect.
Может удалять все скрытые ненужные (запасные) слои, разгруппировывать однослойные группы, переименовывать слои, сортировать страницы и осуществлять Pixel Perfect.
Расставляет выбранные хаотичные элементы по заданной вами сетке.
Ошибка № 8. Работа с референсами
Понравилось несколько макетов на Dribbble или Behance, и вы решили набрать из каждого макета различные элементы и приемы и встроить их в свой дизайн? В итоге вы получите кашу из разностильных объектов. Не надо так. Референсами можно и нужно пользоваться, но надо понимать, КАК это делать.
Во-первых, референс ни в коем случае нельзя полностью копировать и выставлять за свое! Во-вторых, вы должны вдохновляться осознанно, а не просто «понравилось — взял».
Разные способы работы с референсами для получения нужного результата, мы рассматриваем на курсе «Профессия digital-дизайнер», один из таких способов описан ниже.
Метод инвертирования дизайна
Основная идея данного способа заключается в том, что необходимо:
- выбрать любой понравившийся дизайн
- повторить его, чтобы иметь все элементы данного дизайна в готовом состоянии
- «инвертировать» дизайн — расположить ВСЕ элементы дизайна в местах, отличных от их расположения в исходном дизайне
На данном этапе уже получился дизайн, выполненный на основе готового, но уже ваш, уникальный. Теперь можно приступить к вариациям: изменить положения объектов, их размер, цвет, типографику и так далее, и получить еще несколько вариантов дизайна.
Таким образом, можно быстро сгенерировать несколько различных вариантов дизайна, выбрать из них наиболее подходящий и «докрутить» уже именно его под свою тему и нужды.
Подробнее о том, как работает метод инвертированного дизайна, в этом видео
Подборка ресурсов для вдохновения
Сайты:
Агрегаторы:
Ошибка № 9. Группировка
Все ваши объекты вроде рядом, но как-то далеко? Картинка ближе к кнопке, чем к ее описанию? Чтобы такого не происходило, учитывайте в своем дизайне правило внутреннего и внешнего отступа. Это правило помогает создавать сильные группировки, которые позволят выстроить иерархию и провести пользователя по определённому пути в интерфейсе.
Почему важны группировки? Ведь пользователь и так может понять, что к чему относится по смыслу. Это так, и это есть логические группировки, когда пользователю приходится думать, чтобы понять, что к чему относится. Чтобы упростить и ускорить этот процесс, нужно «помогать» пользователю визуальными группировками, которые автоматически показывают соответствия и отношения между объектами. Визуальные группировки считываются намного быстрее
Ошибка № 10. Размеры элементов
Еще одна любимая ошибка новичков. Либо очень крупные размеры текстов, либо очень маленькие. Либо огромные кнопки, либо совсем незаметные. То же можно сказать и про размеры заголовков, форм, макета и всего остального. Лучшее решение — смотрите примеры на реальных сайтах. Открывайте код и смотрите все размеры. Так вам станет гораздо проще понять, какой размер должен быть у разных элементов, а со временем вы начнёте видеть закономерности и применять их в своём дизайне.
Ошибка № 11. Тени
Все начинающие дизайнеры очень любят тени в тексте. Только вот используют их не совсем правильно и не всегда к месту. Тени ухудшают читабельность и контраст! Вообще постарайтесь забыть про тени у текста, если это выглядит не так, как на примере ниже:
Физика теней
Есть всего два варианта использования эффекта Drop Shadow (тень) в дизайне. Оба этих варианта имеют корни в физике:
- тень
- свечение
Тень всегда отбрасывается объектом в какую-либо сторону, когда на него падает свет. Не бывает такой ситуации, что объект равномерно отбрасывает равномерно одинаковую тень сразу на все 360 градусов, а именно такие тени часто делают новички. Тень в реальности всегда смещена по осям X/Y.
Свечение же в свою очередь излучается объектом, который может этот сам свет генерировать.
Тень или свечение?
Какой эффект лучше использовать в вашем дизайне? Все зависит от стилистики макета, а также от фона и цвета объекта, с которым вы работаете, и, конечно, от того эффекта, который вы хотите получить. Однако есть небольшая хитрость: когда вы хотите показать многослойность — используйте тень, когда у вас яркие и насыщенные объекты (например, кнопки) — используйте свечение.
Как сделать тень? 3 правила
Правило 1: Тень всегда смещена по осям X/Y
Правило 2: Прозрачность и размытие. Не используем очень темный цвет тени в дизайне, потому что будет грязно и мрачно. Помимо этого размываем тень так, чтобы ее переход в фон был максимально мягким!
Правило 3: Цвет тени. Не используйте чёрные тени, особенно у насыщенных ярких объектов. Старайтесь делать тень в оттенке того цвета, на который эта самая тень ложится. Также лучше добавить оттенок объекта, отбрасывающего тень.
Как сделать свечение?
Помимо теней у объектов может быть свечение. Очень часто такими объектами в дизайне выступают яркие и насыщенные элементы, например, кнопки. В реальности свечение обычно равномерно распространяется вокруг объекта, поэтому похожий эффект из реального мира будет максимально естественно смотреться и в дизайне.
Также можно немного сместить свечение по Y:
Ошибка № 12. Не те шрифты
Новички часто используют в работах немодные, неактуальные шрифты, которые сильно «старят» дизайн. Если вы думаете, что декоративные или рукописные шрифты сделают ваш дизайн интереснее — нет, не сделают. Смотрите трендовые актуальные работы и анализируйте шрифты, которые в них используются.
Помимо актуальности не стоит забывать про соответствие шрифтов стилистике дизайна и целевой аудитории. Если вы делаете сайт про тракторы, не стоит использовать шрифт с цветочками.
Ошибка № 13. Настройки текста
Любимые настройки текста у новичков — увеличенный трекинг и уменьшенный интерлиньяж.
Это НЕ красиво.
Это НЕ аккуратно.
Это НЕ читаемо.
Трекинг — это расстояния между символами в тексте
Интерлиньяж — расстояние между строками
Не стоит увеличивать трекинг в нормальных наборных шрифтах, взятых, например, с Gooogle Fonts. Авторы шрифтов уже все за вас продумали, и маловероятно, что вы лучше них знаете, какие настройки надо использовать
Увеличить трекинг можно в случае, если вы используете Caps Lock для каких-либо заголовков, потому что данный вариант не является стандартным использованием шрифта.
А вот величина интерлиньяжа всегда зависит от кегля и желаемого эффекта. Для основного текста интерлиньяж может варьироваться от 120% до 170%.
И, пожалуйста, забудьте про бесконечный Italic в свои текстах.😉
Ошибка № 14. Рыбный текст
Многие новички влюблены в “Lorem ipsum…”. Удобно, просто, быстро, красиво? Не очень. Всеми опытными дизайнерами такие тексты-рыбы (заполнители) воспринимаются очень скептически, а их использование сразу выдает в вас новичка.
Используя один и тот же текст для разных сайтов и интерфейсов, вы рискуете допустить серьезную ошибку.
Например, в используемом вами заполнителе средняя длина слова составит 6 символов, а в настоящем тексте, который будет потом размещен в этом блоке — 10 символов. Выглядеть он будет совершенно по-другому, и ваш аккуратный дизайн рискует превратиться в тыкву.
Старайтесь использовать в дизайне реальный контент или тематические тексты, так как в разных сферах средняя длина слова и предложения может очень сильно варьироваться.
Ошибка № 15. Одинаковые однотипные элементы, несоответствие контента теме
Данная ошибка схожа с предыдущей, разница лишь в типе контента. Помимо текста-рыбы новички используют одинаковые фото (например, для карточек товаров или для отзывов). Результат — однотипные и неживые интерфейсы. То же самое относится к одинаковым иконкам и даже целым блокам.
Конечно, все изображения должны обязательно соответствовать тематике вашего интерфейса, «рыбные» фотографии категорически не допускаются!
30 янв. ・ 941 просмотр ・ 4 комментария
Основные ошибки в дизайне и решения проблем
Цветовая палитра
Неверный выбор цветовой палитры встречается у дизайнеров, которые не понимают связи между веб-дизайном и бизнес-задачами, преследуемыми заказчиком. Не всегда яркий разноцветный сайт с кучей цветовых решений будет уместен. А если говорить откровенно, такие сайты смотрятся очень дешево и непрофессионально. Безвкусно оформленная страница сильно подмочит репутацию владельцев и не поможет реализовать их цели. Лаконичный дизайн с использованием фирменных цветов и стилей смотрится всегда уместно и вызывает доверие у пользователей. Беспроигрышный вариант – это использование трех цветов в соотношении 60/30/10. Также, чтобы веб-дизайн работал, необходимо изучить целевую аудиторию, проанализировать сайты конкурентов, понять, чего ожидают потенциальные покупатели. Только учитывая все нюансы, удастся создать качественный продукт.
Разный дизайн страниц
Когда страницы одного сайта имеют разный дизайн, может сложиться негативное впечатление, так как пользователь ошибочно сделает вывод, что он перешел на другой сайт, где, скорее всего, орудуют мошенники. Чтобы сайт смотрелся органично, на каждой странице нужно использовать одну и ту же цветовую схему, следить за размером заголовков, расстоянием между элементами макета. Проще говоря, весь сайт должен быть оформлен в едином стиле и представлять целостную картину.
Непонятная навигация сайта
Плутания в навигации некоторых сайтов невольно заставляют вспомнить фразу из известной арабской сказки: «Семь дней и семь ночей шел Синдбад по этой дороге, питаясь кореньями и ягодами…». Веб-дизайнеры, трудившиеся над такими страницами, явно не знали основ маркетинга, не смогли продумать путь клиента и, наверняка, совершили ошибки, перечисленные ниже.
- Отсутствует меню с разделами сайта, или оно скрыто. Нет стрелки, с помощью которой можно подняться вверх страницы.
- Нет логики размещения блоков. Должна наблюдаться определенная последовательность, которая поможет клиенту прийти к решению в вашу пользу. Например, сначала должны идти блоки с информацией о продукте, далее часто задаваемые вопросы и только потом форма для оформления заказа.
- Отсутствует кнопка с призывом к действию, или их, наоборот, слишком много. Кнопка для определенного быстрого действия значительно облегчает жизнь пользователям, пренебрегать такой функцией не стоит, но, если на сайте в каждом углу находится по кнопке с призывами «Оставить заявку», «Сделать заказ», «Написать в поддержку», эффект от них будет строго противоположным.
- Слишком длинное меню, содержащее лишние позиции, перегружает дизайн сайта. Клиент тратит больше времени на поиски нужного раздела. В меню следует размещать только важную информацию, привычную пользователям, такую как сведения о компании, контактные данные, описание предоставляемых услуг и прочее.
Плохое качество используемых фото
Использование необработанных фотографий или картинок , заимствованных из сторонних источников, на сайте вызывает недоверие у потенциальных клиентов, значительно удешевляет предложение и может привлечь не ту целевую аудиторию. В дизайне качественно оформленного сайта используются профессиональные фотографии, сделанные в одном стиле. Если возможности провести фотосессию нет и приходится использовать материал из интернета, необходимо обязательно отредактировать его в «Фотошопе». Умение пользоваться графическими редакторами поможет преобразить картинку, чтобы применить ее в дальнейшем при оформлении страницы.
Отсутствие свободного пространства
Из-за незнания основ композиции возникают ошибки размещения объектов на странице. Принцип «Чем больше, тем лучше» здесь неуместен. Чтобы не перегружать пользователей информацией, нужно определиться с центральным объектом, который будет в первую очередь бросаться в глаза, а остальные должны казаться второстепенными. Для облегчения работы можно пользоваться специальными онлайн-сервисами, которые покажут, как можно заполнить страницу.
Если проблема кроется в большом количестве информации, которую заказчик просит разместить на сайте, стоит оценить ее со стороны пользователя. Не нужно бояться сообщить, что на странице присутствует много лишнего текста и фото и их следует убрать.
Громоздкие формы регистрации
Некоторые веб-дизайнеры думают, что если при регистрации у клиента запросить как можно больше данных, то им удастся лучше узнать целевую аудиторию. Но, как правило, пользователи не хотят тратить на регистрацию много времени. Если они видят, что на это может уйти 15 минут, они закроют сайт и уйдут к конкуренту, у которого можно зарегистрироваться в считанные секунды.
Форма для регистрации должна содержать максимум четыре строки, а еще лучше две (имя и телефон или почта). Для сайта интернет-магазина после несложной регистрации можно запросить дополнительную информацию, необходимую для оформления заказа, и разделить ее на блоки: данные клиента, способ оплаты и прочее.
Перегруженность рекламой
При разработке веб-дизайна сайта важно соблюдать умеренность в размещении рекламы. Страницы, которые пестрят рекламными баннерами и на которых одно за другим всплывают окна с призывами к действиям, отталкивают клиентов. У пользователя теряется концентрация, и он покидает сайт, не совершив целевое действие. Это ведет к росту показателя отказов, а высокий показатель отказов дает понять поисковикам, что такую страницу нужно реже показывать аудитории.
Дизайн не адаптирован под различные разрешения экрана
Чтобы сайт выглядел презентабельно на всех разрешениях, необходимо обратить внимание на следующие моменты:
- самые важные блоки нужно разместить вверху страницы, чтобы пользователям не приходилось их искать, прокручивая сайт;
- следует проверить читаемость текста в колонках, учитывая их ширину;
- стоит убедиться, что все объекты остаются на своих местах и ничто не съезжает.
Также можно создать адаптивный сайт для мобильных устройств, чтобы эти ошибки больше не тревожили заказчика.
Отсутствие поисковой строки
Чаще всего потенциальный клиент не хочет изучать и пролистывать горы информации, чтобы найти нужные сведения или сделать заказ. Поисковая строка поможет ему это сделать в кратчайшие сроки, а значит, у пользователя останется положительное впечатление от посещения сайта.
Незаметные контакты
Этот пункт важно учитывать при создании сайта для интернет-магазинов. Контактные данные должны размещаться на каждой странице, быть заметны и хорошо читаемы.
Заключение
Стоит отметить, что основные ошибки в создании веб-дизайна связаны с тем, что разработчики делают ставку на внешний вид и привлекательность сайта, а не на цели и задачи клиента, которых важно достичь. Поэтому, прежде чем приступить к работе, следует получить всю необходимую информацию от заказчика и четко понимать его желания.
Основные ошибки в дизайне сайта
Хотите узнать, какие основные ошибки в дизайне сайта встречаются наиболее часто и как их исправить? Я выделила наиболее распространенные ошибки в веб–дизайне, которые совершают не только начинающие веб–дизайнеры, но и те, кто уже имеет опыт в разработке сайтов.
В веб–дизайне есть столько незначительных, на первый взгляд, правил (потому внимание к деталям — один из ключевых показателей качества работы веб–дизайнера). И именно недооценивание важности соблюдения этих правил приводит к накоплению ошибок в дизайне вашего сайта, что, в конечном счете, просто «разваливает» его дизайн, и, как следствие, не создает желаемого впечатления у посетителей, сайт не оправдывает ожидания пользователей и они просто покидают сайт.
Я уже упоминала об основных правилах в дизайне сайта. Кому интересно (а там много пользы!), даю ссылку на свою публикацию.
>> Подробнее: Об основных правилах для дизайна сайта
>> Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите.

А сегодня давайте рассмотрим, к чему может привести игнорирование или неточное следование правилам и рекомендациям для создания дизайна сайта.
Знаете, почему возникают ошибки при работе над дизайном сайта?
Причины возникновения ошибок в дизайне сайта
На мой взгляд, можно выделить несколько общих причин появления ошибок в веб–дизайне:
- по незнанию — кто допускает такие ошибки в дизайне сайта: начинающие веб–дизайнеры, новички без опыта, самоучки (ничего не имею против изучающих веб дизайн самостоятельно, но отсутствие системности в знаниях часто приводит к ошибочным решениям в дизайне сайтов), владельцы малого бизнеса или предприниматели, кто решил запустить свой сайт самостоятельно, своими силами, без обращения к специалистам (действительно, сайт можно запустить самостоятельно, — это не разработка космических аппаратов, но тут тоже есть важные нюансы),
- по невнимательности — кто допускает такие ошибки: начинающие веб–дизайнеры, т.к. еще не выработана схема и последовательность работы над сайтом, его проектированием и последующим дизайном,
- при непонимании целей дизайна сайта — кто допускает такие ошибки: кто уверен, что веб–дизайн отвечает только за визуальные эффекты на сайте,
- по халатности — кто допускает такие ошибки: кто считает, что эта одна деталь в дизайне сайта — совсем незначительная, это мелочь и от нее ничего не зависит,
- при увлечении визуальными эффектами — кто допускает такие ошибки: кто считает, что в дизайне правил нет, что веб–дизайн — это сплошное искусство и область для самовыражения и проявления творчества.
Если веб–дизайн — это не искусство и веб–дизайнеры — это не художники, то что такое веб–дизайн?
Что такое веб–дизайн
Важно понимать, что веб–дизайн — это не искусство в чистом виде, это отдельная область со своим набором стратегических инструментов для творческого решения задач с опорой на новейшие исследования особенностей поведения людей в онлайн пространстве, научные исследования в психологии и маркетинге.
Потому игнорирование научной опоры веб–дизайна и приводит к наиболее серьезным ошибкам в дизайне сайта, когда все решения сводятся только к хаотичным визуальным приемам без учета целей веб–дизайна.
Тут, пожалуй, следует раскрыть скобки.
В веб–дизайне есть место и широкий набор возможностей для вашего самовыражения и реализации творческого потенциала — вы можете создавать коллажи, картины, ретушировать в своем стиле фотографии и т.д. Это тоже веб–дизайн. Но если говорить о дизайне сайтов, то здесь очень важно творческое переосмысление задач, которые мы ставим перед сайтом.
Давайте рассмотрим основные ошибки в дизайне сайта, которые встречаются наиболее часто и которые могут обернуться потерями потенциальных клиентов.
Кроме перечисления самих ошибок, вы можете ознакомиться с моими советами, как их исправить.
>> Подробнее: Почему сайт теряет клиентов
Ошибки дизайна сайта и как их исправить
1. Скрытие основного меню сайта
Конечно, это очень минималистично смотрится, когда меню убрано под иконку «гамбургера», но в десктопной версии сайта навигацию лучше развернуть и показать всю доступную навигацию посетителям сайта. Так им станет понятно, что именно они могут еще дополнительно, кроме главной страницы, увидеть и изучить на вашем сайте.
>> Подробнее: 11 способов улучшить сайт
2. Перенасыщение основного меню сайта
Если в основном меню сайта больше 5–7 пунктов, то вы теряете пользователей. Посетители теряются при огромном выборе указаний для действий, поэтому рекомендуется ограничить количество пунктов в основной навигации наиболее оптимальным количеством из 5–7 элементов.
Если ваш сайт достаточно большой, со сложной структурой, которую важно показать пользователям, то не нужно стремиться втиснуть в основное меню все страницы сайта, рекомендуется разделить навигацию на основную и второстепенную. Второстепенная навигация будет включать страницы служебного и справочного характера (об условиях возврата, оплаты, доставки и проч.).
>> Подробнее: Как правильно провести обновление дизайна сайта
3. Недостаточно негативного пространства
Свободное пространство вокруг вашего контента — условие отличного дизайна.
Все лучшие сайты, которые вызывают восхищение приемами веб дизайна, имеют много пустого пространства и эффективно используют егодля организации контента на страницы, выстраивания визуальной и смысловой иерархии.
С помощью негативного пространства легко выделить самое важное на странице и упростить посетителям сканирование содержания страницы.
Стремление заполнить страницу, использовать буквально каждый пиксель — часто встречается у начинающих дизайнеров.
Нам не стоит бояться свободного пространства.
Стоит понимать, что негативное пространство решает очень важную роль в веб–дизайне.
Использование WordPress в качестве основы для сайта дает возможность настраивать размер негативного пространства как между блоками контента, так и внутри этих блоков.
>> Подробнее: Секреты дизайна главной страницы сайта
4. Недостаточный контраст между текстом и цветом фона
Для многих сайтов, в том числе и для разработанных дизайнерами, характерна эта ошибка низкого контраста.
Светлые оттенки для фона сайта могут быть отличным решением в дизайне вашего сайта, но только при условии, что вы используете достаточно темный оттенок для текстов и таким образом не препятствуете посетителям читать ваш контент.
Контраст — важный фактор доступности и удобства (юзабилити) вашего сайта для пользователей.
>> Подробнее: Большой список полезных ссылок для работы с сайтом
5. Отсутствие форматирования текста
Люди не читают тексты на сайте так же, как книги. Восприятие содержания контента происходит путем сканирования страницы — «скольжения» взгляда по странице в поисках интересующей информации вместо чтения по порядку каждого слова в текстах.
Поэтому стоит обратить внимание на выделение важной информации для пользователей: используйте списки, подзаголовки, абзацы, подчеркивания, цветной фон и проч.
Длинные абзацы очень трудно сканировать, поэтому ориентируйтесь на 3–4 строки в одном абзаце в десктопном варианте.
Тут следует упомянуть и ширину строки. Читать предложение из одного края экрана до другого края экрана монитора достаточно трудно. Поэтому ориентируйтесь на ширину примерно 600 пикселей.
>> Подробнее: Способы брендинга сайта
6. Выравнивание по центру для больших фрагментов текста
Наиболее привычный тип выравнивания текста — по левой стороне экрана. Такие тексты легко читать, это удобно и привычно. Труднее воспринимается текст с выравниванием по правой стороне экрана.
А выравнивание по центру возможно только для небольших текстовых фрагментов. Например, если в дизайне сайта вы используете иконки для описания преимуществ работы с вами, или для поэтапного описания процесса, то сопроводительный текст в 2–3 строчки можно выровнять по центру.
Для больших массивов текста выравнивание по центру — грубая ошибка в дизайне сайта.
>> Подробнее: Основные компоненты брендинга бизнеса
7. Большое количество шрифтов
Шрифт — такой же важный элемент веб–дизайна, как и формы или цвета.
Для передачи идеи в дизайне сайта достаточно будет применить всего пару шрифтов, которые хорошо сочетаются между собой.
Возможен и вариант оформления дизайна сайта всего одним шрифтом, за счет разнообразия гарнитур (разной толщины написания элементов букв). Такой сайт тоже будет выглядеть стильно.
Если вы чувствуете себя уверенно при работе со шрифтами, то можете попытаться сочетать 3 шрифта в дизайне сайта. Использовать больше уже приведет к ошибкам в дизайне сайта.
>> Подробнее: Шрифты для бренда: как подобрать удачное сочетание
8. Маленький размер шрифта для основного текста
Эта ошибка в дизайне сайта тоже связана с удобством сканирования сайта пользователями.
Какой размер шрифта установлен на вашем сайте для основного текста?
Сегодня, к сожалению, многие пользователи страдают близорукостью мелкий текст для них настоящее препятствие.
Удобство чтения на сайте можно обеспечить размером букв для основного текста не меньше 12, а лучше 14 пунктов.
Настроить размер шрифта в Вордпресс очень легко: зайдите с настройки темы во вкладке «Внешний вид», найдите раздел с типографикой и перейдите к настройкам размера шрифтов.
>> Подробнее: Как исправить ошибки брендинга
9. Курсивное написание для больших фрагментов текста
Ошибка в дизайн сайта, которая тоже затрудняет сканирование сайта пользователями, — увлекаться оформлением текста курсивным начертанием.
Для пользователя уже привычно, что курсивом могут быть оформлены небольшие абзацы, например, цитаты. Такие абзацы с курсивом очень трудно читать, поэтому пользователи их просто пропускают.
Только представьте, много ли посетители сайта поймут из содержания вашего сайта, если в нем основной прием для оформления текста — это курсив?
>> Подробнее: Как повысить эффективность сайта личного бренда
10. Большое разнообразие цветов на сайте
Широкий ряд цветов в палитре — ошибка в дизайне сайта, которая «разваливает» весь дизайн, из–за чего ваш сайт приобретает неряшливый вид и выглядит разобщенно.
Для цветовой палитры достаточно около 4–5 гармонично сочетающихся между собой цветов, при этом, для веб–дизайнера не будет большим затруднением создать согласованный дизайн сайта с палитрой из 6–7 цветов.
>> Подробнее: Правила составления палитры для сайта
>> Подробнее: Готовые цветовые схемы для дизайна сайта
11. Отсутствие согласованности и преемственности в дизайне сайта
Наличие этой ошибки в дизайне сайта заставляет ваш сайт выглядеть доморощенным и любительским, собранным «на коленке».
На самом деле, даже если вы используете в дизайне сайта премиальные шрифты и изысканную цветовую палитру, ваш сайт может иметь вид, будто его сделал для вас ваш племянник в свое свободное время. Почему?
Именно из–за отсутствия строгого разделения ролей элементов в дизайне сайта и четкого соблюдения этих правил.
Например, если вы определили для своих заголовков H2 36 кегль и цвет #272727, то важно использовать это «правило» дизайна для ваших заголовков H2 на всех страницах сайта.
Чтобы не позабыть все установленные вами «правила» для каждого элемента дизайна сайта, то следует их внести в фирменный стиль бренда или UI/UX–кит.
>> Подробнее: Как составить руководство по фирменному стилю
12. Несколько соперничающих между собой кнопок CTA
Это одна из основных ошибок в дизайне сайта тяжелыми потерями для конверсии вашего сайта.
Я часто наблюдаю такой набор кнопок на лендингах: на одной странице буквально рядом даже на «первом экране» могут располагаться две кнопки с призывами «Купить» и «Узнать подробнее».
Нет ничего плохого в предоставлении пользователям ознакомиться с вашим предложением более подробно, просто не нужно эту ссылку оформлять в виде кнопки, да еще и со сплошной цветной заливкой.
Запомните: две рядом расположенные цветные кнопки нанесут вашей конверсии много ущерба, поскольку вы сами уводите внимание посетителя сайта от намерения купить продукт или услугу.
>> Подробнее: Как улучшить коэффициент конверсии сайта
13. Использование стандартной страницы 404
Страница 404 — это страница вашего веб-сайта, на которую попадают посетители, если они переходят по URL-адресу, которого больше не существует на вашем сайте по разным причинам.
Обычно ошибка 404 возникает, если вы перемещали, переименовывали или удаляли страницы на сайте
Обычная страница 404 — никак не работает на задачи вашего сайта, но вы можете получить гораздо больше от своего сайта, если вы стратегически спроектируете эту страницу.
Признаки отличной страницы 404:
- сохранение брендирования, единый стиль дизайна с другими страницами сайта,
- информирование посетителя о произошедшей ошибке,
- предоставление вариантов для действий, приглашение продолжить использование сайта, ваша страница 404 не должна быть тупиковой,
- немного юмора для снятия нервного напряжения у посетителей.
>> Подробнее: Как получить больше от страницы 404
14. Использование верхнего регистра букв для заголовков
Оформление заголовков только прописными буквами может быть хорошим приемом веб–дизайна, а может превратиться в распространенную ошибку в дизайне сайта.
Если вы используете верхний регистр для заголовков, которые состоят из 7 и более слов, то знайте, что вы только что сами создали условия, чтобы ускорить уход посетителей с сайта.
Трудно читать текст, набранный прописными буквами, а если представить, что он состоит из нескольких слов да еще и в курсивном начертании, то желающих попытаться разобраться в таком тексте остается крайне мало.
>> Подробнее: Оцените юзабилити своего сайта
15. Отсутствие страницы «Спасибо»
Обойти вниманием такую важную страницу вашего сайта и не спроектировать ее для достижения ваших бизнес–задач и для удержания пользователей на сайте — одна из самых основных ошибок в дизайне сайта.
Ваша страница «Спасибо» предназначена не только для информирования пользователей, что их покупка или подписка прошли успешно, но и для установления более доверительных отношений с пользователями и для повышения чека. Для увеличения функциональности страницы «Спасибо» и лидогенерации используйте ваш неотразимый лид–магнит. И не забудьте проинформировать ваших пользователей об их дальнейших действиях.
>> Подробнее: Как разработать лид–магнит
>> Подробнее: Какие страницы нужны и как структурировать сайт
16. Использование в дизайне сайта узнаваемых стоковых изображений
Еще одна из основных ошибок в дизайне сайта — не повышать уникальность сайта через изображения.
Уникальные изображения в дизайне сайта «приветствуются» поисковыми системами. Ваши уникальные фотографии (имею в виду, что они не встречаются больше ни на каком–либо сайте) или иллюстрации благоприятны для ранжирования сайта (если еще и сопровождаются SEO–оптимизацией, то вообще идеально!), да и вашим посетителям не будут «мозолить глаза» приевшиеся изображения.
Как исправить эту распространенную ошибку в дизайне сайта: придется потратить время на поиски удачного изображения на менее распространенных фотобанках, или обратиться за помощью к фотографу, сделать фото самостоятельно или попробовать придать уникальности стоковому изображению.
Все эти приемы повышают нешаблонность дизайна сайта.
>> Подробнее: Список ссылок на лучшие бесплатные фотобанки
17. Использование изображений без оптимизации в дизайне сайта
Эту распространенную ошибку часто допускают начинающие веб–дизайнеры или любители, кто использует изображения в дизайне сайта без предварительной обработки.
Перед использованием изображения в дизайне сайта, его нужно масштабировать (подогнать под требуемые соотношения сторон) и уменьшить вес, чтобы изображения не замедляли скорость загрузки сайта.
>> Подробнее: Как подготовить изображение для публикации на сайте
>> Подробнее: Подробно о SEO–оптимизации изображений
18. Сложный процесс оформления заказа или регистрации на сайте
Такую типичную ошибку в дизайне сайта можно встретить даже на сайтах, которые проектирует группа дизайнеров.
Конечно, речь идет о больших сайтах, интернет–магазинах или порталах, для небольших ресурсов эта ошибка не является характерной.
Речь идет о сложных и длинных формах с введением большого количества персональных данных.
Но вот в чем дело.
Если вы хотите свести к минимуму возможные затруднения пользователей, то запрашивайте только необходимую информацию, в ее минимальном оптимальном количестве.
Если процесс регистрации или оформления заказа так или иначе выходит с необходимостью заполнения большого количества полей, то форму следует делить на несколько шагов с указанием следующего шага.
>> Подробнее: Разбор распространенных ошибок в работе сайтов
19. Низкая скорость загрузки сайта
Скорость сайта невероятно важна как для посетителей, так и для вашего рейтинга в поисковых системах.
Если ваш сайт загружается медленно, посетители просто уйдут с сайта, ведь ваш сайт не единственный источник информации.
Вы можете проверить скорость своего сайта с помощью Google PageSpeed Insights . Если ваш сайт загружается медленно, убедитесь, что вы используете оптимизированные изображения.
>> Подробнее: Как улучшить скорость сайта на Вордпресс
20. Наличие ошибок в правописании слов
Это не совсем сугубо ошибка веб–дизайна, но тоже одна из основных ошибок дизайна сайтов, которая не работает на укрепление или поддержание имиджа вашего сайта.
Веб–дизайнер должен выдавать качественный продукт. Красивый и модный дизайн сайта вкупе с опечатками образуют просто монстра, от которого обязательно захочется убежать без оглядки.
Как исправить эту типичную ошибку в дизайне сайта: проверяйте правописание слов, особенно, если это слово встречаете впервые, что характерно для дизайнеров, которые работают с разными сферами человеческой деятельности.
Не стыдно не знать узкопрофильные слова. Вы можете уточнить у вашего клиента правописание и значение незнакомого слова.
К счастью, если у вас сайт на WordPress, то вам повезло, потому что в Вордпресс содержит встроенный редактор, который реагирует на написание слова с ошибкой.
>>Подробнее: 50+ причин полюбить Вордпресс
21. Избыток анимации в дизайне сайта
Анимация — отличный способ привлечь внимание пользователей к сайту. Самой основной ошибкой в дизайне сайта при использовании анимации может стать увлечение этим приемом и анимирование большого количества элементов дизайна.
К чему может привести чрезмерное анимирование сайта: это замедлит его скорость загрузки, ваши посетители будут увлечены разного рода движением кнопок, карточек, заголовков, воспримут это как развлечение и не совершат целевого действия.
Как исправить эту распространенную ошибку в дизайне сайта: анимировать только те элементы дизайна, которые привлекают внимание посетителей и подталкивают их к выполнению целевого действия.
И еще: как правило, анимация не доступна для пользователей, которые просматривают ваш сайт с мобильных устройств для экономии времени загрузки.
Обязательно проведите проверку работоспособности сайта и отдельных элементов дизайна перед запуском.
>> Подробнее: Чек–лист проверки сайта перед запуском

Спасибо, что дочитали до конца! Публикация вышла приличная, но оно того стоило, не так ли?
Добавьте этот пост в закладки и возвращайтесь к нему всякий раз, когда вы решаете, как исправить ошибки в дизайне сайта, чтобы сделать ваш сайт еще более интересным и удобным для пользователей.
>> Свяжитесь со мной, если вам нужна профессиональная помощь с вашим сайтом на WordPress , я разрабатываю брендинг и создаю сайты на WordPress, чтобы вы могли сосредоточиться на том, что любите!
Заключение
Ваш сайт — это не сумма привлекательных фотографий, красивой цветовой палитры, современных шрифтов и кнопочек. Ваш сайт — ваш помощник и инструмент для достижения поставленных целей.
С помощью взвешенного и продуманного дизайна вы устанавливаете отношения с посетителями сайта.
Ошибки в дизайне сайта влияют на общее впечатление от вашего бренда, вызывают у посетителей сомнение в качестве вашего предложения. Используйте приведенные выше описания ошибок и советы, как исправить допущенные ошибки в дизайне сайта, чтобы превратить ваш сайт в полезный ресурс.
Одна небольшая просьба: если вам понравилась эта статья, то поделитесь ею на вашей любимой социальной платформе, — это сделает мой день! Спасибо!
Новое в блоге:
Похожие сообщения:
Графический и веб–дизайнер, юзабилити–специалист. Преданный фанат WordPress, адепт эстетичной функциональности, любознательный исследователь психологии поведения пользователей и счастливый обладатель цвето–зависимости! ;)) Пишу о том, что очень люблю — о дизайне, о сайтах, о WordPress.