Отображение ошибок валидации
Данное руководство устарело. Актуальное руководство: Руководство по ASP.NET Core
Последнее обновление: 31.10.2015
Для отображения сообщений об ошибках при валидации модели мы можем использовать хелпер Html.ValidationSummary:
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Author)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Author)
@Html.ValidationMessageFor(model => model.Author)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Year)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Year)
@Html.ValidationMessageFor(model => model.Year)
</div>
<p>
<input type="submit" value="Create" />
</p>
}
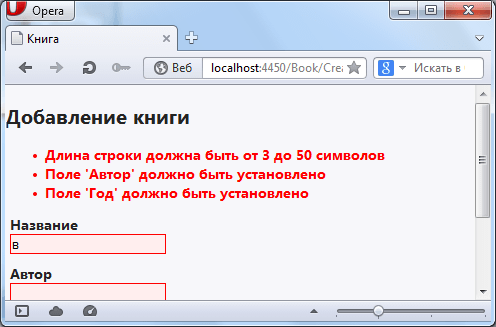
В данном случае сообщения об ошибках выводятся над полями для ввода значений свойств:
Но данный хелпер имеет перегруженные версии, которые помогают настроить более точное отображение сообщений об ошибках:
|
Перегруженная версия |
Описание |
|
|
Отображает общий список ошибок сверху |
|
|
Если параметр равен |
|
|
Данная перегруженная версия хелпера отображает перед списком ошибок сообщение, которое передается в параметр string |
|
|
Сочетает две предыдущие перегруженные версии |
Также мы можем использовать хелпер Html.ValidationMessageFor для вывода сообщения об ошибке для отдельного свойства,
причем рядом с полем для ввода свойства, а не в сводке ошибок сверху:
@Html.ValidationSummary(true)
<div class="editor-label">
@Html.LabelFor(model => model.Name)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
</div>
<div class="editor-label">
@Html.LabelFor(model => model.Author)
</div>
<div class="editor-field">
@Html.EditorFor(model => model.Author)
@Html.ValidationMessageFor(model => model.Author)
</div>
Стилизация ошибок
Еще один важный момент отображения ошибок — это их стилизация. То, что мы видим ошибки в красном цвете и границы полей ввода также в красном цвете,
не жестко установлено, и мы все это можем изменить. В файле стилей Site.css в проектах, созданных по шаблону Basic и Internet Application, мы можем найти
секцию стилей, которая как раз и отвечает за стилизацию (при использования проекта по типу Empty нам самим придется добавить стили):
/* Styles for validation helpers
-----------------------------------------------------------*/
.field-validation-error {
color: #f00;
}
.field-validation-valid {
display: none;
}
.input-validation-error {
border: 1px solid #f00;
background-color: #fee;
}
.validation-summary-errors {
font-weight: bold;
color: #f00;
}
.validation-summary-valid {
display: none;
}
Это классы используются полями, генерируемыми хелперами валидации. И изменяя данные стили, мы можем управлять отображением ошибок.
Итак, изменим два стиля — стиль класса .field-validation-error (он управляет отображением ошибок рядом с текстовыми полями) и
стиль класса стиль класса .input-validation-error, который управляет отображением поля ввода в режиме ошибки:
.field-validation-error {
color: #6699CC;
font-weight:bold;
text-decoration:underline;
}
.input-validation-error {
border: 1px solid #006699;
background-color: silver;
}
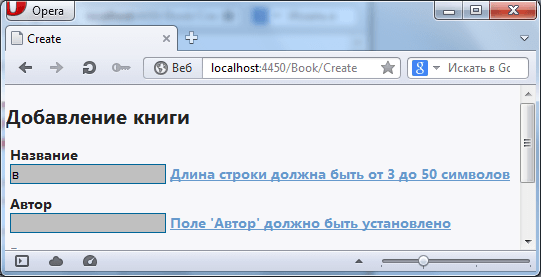
В итоге при возникновении ошибок валидации мы увидим следующую картину:
Вступление
Laravel предлагает несколько разных подходов для проверки входящих данных вашего приложения. По умолчанию базовый класс контроллера Laravel использует ValidatesRequestsчерту, которая предоставляет удобный метод для проверки входящего HTTP-запроса с помощью множества мощных правил проверки.
Валидация Быстрый старт
Чтобы узнать о мощных функциях проверки Laravel, давайте рассмотрим полный пример проверки формы и отображения сообщений об ошибках пользователю.
Определение маршрутов
Сначала предположим, что в нашем файле определены следующие маршруты :routes/web.php
Route::get('post/create', 'PostController@create');
Route::post('post', 'PostController@store');GETМаршрут будет отображать форму для пользователя , чтобы создать новое сообщение в блоге, в то время как POSTмаршрут будет хранить запись в блоге в базе данных.
Создание контроллера
Далее, давайте посмотрим на простой контроллер, который обрабатывает эти маршруты. Мы storeпока оставим метод пустым:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use AppHttpControllersController;
class PostController extends Controller
{
/**
* Show the form to create a new blog post.
*
* @return Response
*/
public function create()
{
return view('post.create');
}
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
// Validate and store the blog post...
}
}Написание логики валидации
Теперь мы готовы заполнить наш storeметод логикой для проверки нового сообщения в блоге. Для этого мы будем использовать validateметод, предоставленный объектом. Если правила проверки пройдут, ваш код будет работать нормально; однако, если проверка не пройдена, будет выдано исключение, и правильный ответ об ошибке будет автоматически отправлен обратно пользователю. В случае традиционного HTTP-запроса будет сгенерирован ответ о перенаправлении, а JSON-ответ будет отправлен для AJAX-запросов.IlluminateHttpRequest
Чтобы лучше понять validateметод, давайте вернемся к storeметоду:
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$validatedData = $request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid...
}Как видите, мы передаем в метод нужные правила валидации validate. Опять же, если проверка не пройдена, автоматически генерируется правильный ответ. Если проверка пройдена, наш контроллер продолжит нормально работать.
Остановка при первом сбое проверки
Иногда может потребоваться прекратить запуск правил проверки для атрибута после первого сбоя проверки. Для этого присвойте bailправило атрибуту:
$request->validate([
'title' => 'bail|required|unique:posts|max:255',
'body' => 'required',
]);В этом примере, если uniqueправило для titleатрибута не выполнено, maxправило не будет проверено. Правила будут утверждены в порядке их назначения.
Примечание о вложенных атрибутах
Если ваш HTTP-запрос содержит «вложенные» параметры, вы можете указать их в правилах проверки, используя синтаксис «точка»:
$request->validate([
'title' => 'required|unique:posts|max:255',
'author.name' => 'required',
'author.description' => 'required',
]);Отображение ошибок валидации
Итак, что если параметры входящего запроса не соответствуют заданным правилам проверки? Как упоминалось ранее, Laravel автоматически перенаправит пользователя обратно на прежнее место. Кроме того, все ошибки проверки автоматически будут мигать в сеансе .
Опять же, обратите внимание, что нам не нужно было явно привязывать сообщения об ошибках к представлению нашего GETмаршрута. Это потому, что Laravel будет проверять ошибки в данных сеанса и автоматически связывать их с представлением, если они доступны. $errorsПеременная будет экземпляром . Для получения дополнительной информации о работе с этим объектом ознакомьтесь с его документацией .IlluminateSupportMessageBag
$errorsПеременная связана с видом со стороны промежуточного программного обеспечения , которое обеспечивается в группе промежуточного программного обеспечения . Когда применяется это промежуточное программное обеспечение, переменная всегда будет доступна в ваших представлениях , что позволяет вам удобно предполагать, что переменная всегда определена и ее можно безопасно использовать.IlluminateViewMiddlewareShareErrorsFromSessionweb$errors$errors
Таким образом, в нашем примере пользователь будет перенаправлен на createметод нашего контроллера при сбое проверки, что позволит нам отображать сообщения об ошибках в представлении:
<!-- /resources/views/post/create.blade.php -->
<h1>Create Post</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<!-- Create Post Form -->@errorДиректива
Вы также можете использовать директиву @error Blade, чтобы быстро проверить, существуют ли сообщения об ошибках валидации для данного атрибута. Внутри @errorдирективы вы можете вызвать $messageпеременную для отображения сообщения об ошибке:
<!-- /resources/views/post/create.blade.php -->
<label for="title">Post Title</label>
<input id="title" type="text" class="@error('title') is-invalid @enderror">
@error('title')
<div class="alert alert-danger">{{ $message }}</div>
@enderrorПримечание о необязательных полях
По умолчанию Laravel включает TrimStringsи ConvertEmptyStringsToNullпромежуточное ПО в глобальный стек промежуточного ПО вашего приложения. Эти промежуточные программы перечислены в стеке классом. Из-за этого вам часто нужно помечать ваши «необязательные» поля запроса так, как будто вы не хотите, чтобы валидатор считал значения недействительными. Например:AppHttpKernelnullablenull
$request->validate([
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'publish_at' => 'nullable|date',
]);В этом примере мы указываем, что publish_atполе может быть либо nullдействительным представлением даты. Если nullableмодификатор не добавлен в определение правила, валидатор будет считать nullнедопустимую дату.
AJAX-запросы и валидация
В этом примере мы использовали традиционную форму для отправки данных в приложение. Однако многие приложения используют запросы AJAX. При использовании validateметода во время запроса AJAX, Laravel не будет генерировать ответ перенаправления. Вместо этого Laravel генерирует ответ JSON, содержащий все ошибки проверки. Этот ответ JSON будет отправлен с кодом состояния 422 HTTP.
Проверка запроса формы
Создание запросов формы
Для более сложных сценариев проверки вы можете создать «запрос формы». Запросы форм — это пользовательские классы запросов, которые содержат логику проверки. Чтобы создать класс запроса формы, используйте команду Artisan CLI:make:request
php artisan make:request StoreBlogPostСгенерированный класс будет помещен в каталог. Если этот каталог не существует, он будет создан при запуске команды. Давайте добавим несколько правил проверки в метод:app/Http/Requestsmake:requestrules
/**
* Get the validation rules that apply to the request.
*
* @return array
*/
public function rules()
{
return [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
];
}Вы можете напечатать любые зависимости, которые вам нужны, в
rulesсигнатуре метода. Они будут автоматически разрешены через сервисный контейнер Laravel .
Итак, как оцениваются правила валидации? Все, что вам нужно сделать, это напечатать запрос на метод вашего контроллера. Входящий запрос формы проверяется перед вызовом метода контроллера, что означает, что вам не нужно загромождать ваш контроллер какой-либо логикой проверки:
/**
* Store the incoming blog post.
*
* @param StoreBlogPost $request
* @return Response
*/
public function store(StoreBlogPost $request)
{
// The incoming request is valid...
// Retrieve the validated input data...
$validated = $request->validated();
}Если проверка не пройдена, будет сгенерирован ответ о перенаправлении, чтобы отправить пользователя обратно в его предыдущее местоположение. Ошибки также будут мигать в сеансе, чтобы они были доступны для отображения. Если запрос был запросом AJAX, пользователю будет возвращен HTTP-ответ с кодом состояния 422, включая JSON-представление ошибок проверки.
Добавление после хуков для формирования запросов
Если вы хотите добавить хук «после» к запросу формы, вы можете использовать withValidatorметод. Этот метод получает полностью сконструированный валидатор, позволяющий вам вызвать любой из его методов до того, как правила валидации действительно будут оценены:
/**
* Configure the validator instance.
*
* @param IlluminateValidationValidator $validator
* @return void
*/
public function withValidator($validator)
{
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Something is wrong with this field!');
}
});
}Запросы формы авторизации
Класс запроса формы также содержит authorizeметод. В рамках этого метода вы можете проверить, действительно ли аутентифицированный пользователь имеет полномочия на обновление данного ресурса. Например, вы можете определить, действительно ли пользователю принадлежит комментарий в блоге, который он пытается обновить:
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
$comment = Comment::find($this->route('comment'));
return $comment && $this->user()->can('update', $comment);
}Поскольку все запросы формы расширяют базовый класс запросов Laravel, мы можем использовать userметод для доступа к аутентифицированному в настоящее время пользователю. Также обратите внимание на вызов routeметода в примере выше. Этот метод предоставляет вам доступ к параметрам URI, определенным на вызываемом маршруте, таким как параметр в примере ниже:{comment}
Route::post('comment/{comment}');Если authorizeметод возвращается false, HTTP-ответ с кодом состояния 403 будет автоматически возвращен, и ваш метод контроллера не будет выполнен.
Если вы планируете использовать логику авторизации в другой части вашего приложения, вернитесь trueиз authorizeметода:
/**
* Determine if the user is authorized to make this request.
*
* @return bool
*/
public function authorize()
{
return true;
}Вы можете напечатать любые зависимости, которые вам нужны, в
authorizeсигнатуре метода. Они будут автоматически разрешены через сервисный контейнер Laravel .
Настройка сообщений об ошибках
Вы можете настроить сообщения об ошибках, используемые запросом формы, переопределив messagesметод. Этот метод должен возвращать массив пар атрибут / правило и соответствующие им сообщения об ошибках:
/**
* Get the error messages for the defined validation rules.
*
* @return array
*/
public function messages()
{
return [
'title.required' => 'A title is required',
'body.required' => 'A message is required',
];
}Настройка атрибутов проверки
Если вы хотите, чтобы :attributeчасть вашего сообщения проверки была заменена именем настраиваемого атрибута, вы можете указать настраиваемые имена, переопределив attributesметод. Этот метод должен возвращать массив пар атрибут / имя:
/**
* Get custom attributes for validator errors.
*
* @return array
*/
public function attributes()
{
return [
'email' => 'email address',
];
}Создание валидаторов вручную
Если вы не хотите использовать validateметод в запросе, вы можете создать экземпляр валидатора вручную, используя Validator фасад . makeМетод на фасаде создает новый экземпляр валидатора:
<?php
namespace AppHttpControllers;
use Validator;
use IlluminateHttpRequest;
use AppHttpControllersController;
class PostController extends Controller
{
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
// Store the blog post...
}
}Первым аргументом, переданным makeметоду, являются проверяемые данные. Второй аргумент — это правила проверки, которые должны применяться к данным.
После проверки, не прошла ли проверка запроса, вы можете использовать этот withErrorsметод для отправки сообщений об ошибках в сеанс. При использовании этого метода $errorsпеременная будет автоматически предоставлена вашим представлениям после перенаправления, что позволит вам легко отображать их обратно пользователю. withErrorsМетод принимает валидатор, а MessageBag, или PHP array.
Автоматическое перенаправление
Если вы хотите создать экземпляр валидатора вручную, но все же воспользоваться преимуществами автоматического перенаправления, предлагаемого методом запросов validate, вы можете вызвать validateметод в существующем экземпляре валидатора. Если проверка не пройдена, пользователь будет автоматически перенаправлен или, в случае запроса AJAX, будет возвращен ответ JSON:
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validate();Именованные пакеты с ошибками
Если у вас есть несколько форм на одной странице, вы можете назвать имена MessageBagошибок, что позволит вам получать сообщения об ошибках для конкретной формы. Передайте имя в качестве второго аргумента withErrors:
return redirect('register')
->withErrors($validator, 'login');Затем вы можете получить доступ к именованному MessageBagэкземпляру из $errorsпеременной:
{{ $errors->login->first('email') }}После проверки крюк
Валидатор также позволяет вам добавлять обратные вызовы, которые будут выполняться после завершения проверки. Это позволяет вам легко выполнять дальнейшую проверку и даже добавлять больше сообщений об ошибках в коллекцию сообщений. Чтобы начать, используйте afterметод на экземпляре валидатора:
$validator = Validator::make(...);
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Something is wrong with this field!');
}
});
if ($validator->fails()) {
//
}Работа с сообщениями об ошибках
После вызова errorsметода для Validatorэкземпляра вы получите экземпляр, который имеет множество удобных методов для работы с сообщениями об ошибках. Переменная , которая автоматически становится доступной для всех представлений также является экземпляром класса.IlluminateSupportMessageBag$errorsMessageBag
Получение первого сообщения об ошибке для поля
Чтобы получить первое сообщение об ошибке для данного поля, используйте firstметод:
$errors = $validator->errors();
echo $errors->first('email');Получение всех сообщений об ошибках для поля
Если вам нужно получить массив всех сообщений для данного поля, используйте getметод:
foreach ($errors->get('email') as $message) {
//
}Если вы проверяете поле формы массива, вы можете получить все сообщения для каждого из элементов массива, используя *символ:
foreach ($errors->get('attachments.*') as $message) {
//
}Получение всех сообщений об ошибках для всех полей
Чтобы получить массив всех сообщений для всех полей, используйте allметод:
foreach ($errors->all() as $message) {
//
}Определение наличия сообщений для поля
hasМетод может быть использован , чтобы определить , существуют ли какие — либо сообщения об ошибках для данного поля:
if ($errors->has('email')) {
//
}Пользовательские сообщения об ошибках
При необходимости вы можете использовать пользовательские сообщения об ошибках для проверки вместо значений по умолчанию. Есть несколько способов указать пользовательские сообщения. Во-первых, вы можете передать пользовательские сообщения в качестве третьего аргумента методу:Validator::make
$messages = [
'required' => 'The :attribute field is required.',
];
$validator = Validator::make($input, $rules, $messages);В этом примере :attributeзаполнитель будет заменен действительным именем проверяемого поля. Вы также можете использовать другие заполнители в сообщениях проверки. Например:
$messages = [
'same' => 'The :attribute and :other must match.',
'size' => 'The :attribute must be exactly :size.',
'between' => 'The :attribute value :input is not between :min - :max.',
'in' => 'The :attribute must be one of the following types: :values',
];Указание пользовательского сообщения для данного атрибута
Иногда вам может потребоваться указать пользовательское сообщение об ошибке только для определенного поля. Вы можете сделать это, используя обозначение «точка». Сначала укажите имя атрибута, а затем правило:
$messages = [
'email.required' => 'We need to know your e-mail address!',
];Указание пользовательских сообщений в языковых файлах
В большинстве случаев вы, вероятно, будете указывать свои пользовательские сообщения в языковом файле, а не передавать их непосредственно в Validator. Для этого добавьте ваши сообщения в customмассив в языковой файл.resources/lang/xx/validation.php
'custom' => [
'email' => [
'required' => 'We need to know your e-mail address!',
],
],Указание пользовательских атрибутов в языковых файлах
Если вы хотите, чтобы :attributeчасть вашего сообщения проверки была заменена именем настраиваемого атрибута, вы можете указать это имя в attributesмассиве вашего языкового файла:resources/lang/xx/validation.php
'attributes' => [
'email' => 'email address',
],Указание пользовательских значений в языковых файлах
Иногда вам может понадобиться :valueзаменить часть вашего сообщения для проверки пользовательским представлением значения. Например, рассмотрим следующее правило, которое указывает, что номер кредитной карты требуется, если значение payment_typeимеет cc:
$request->validate([
'credit_card_number' => 'required_if:payment_type,cc'
]);Если это правило проверки не выполнено, оно выдаст следующее сообщение об ошибке:
The credit card number field is required when payment type is cc.Вместо отображения ccв качестве значения типа платежа вы можете указать представление пользовательского значения в вашем validationязыковом файле, определив valuesмассив:
'values' => [
'payment_type' => [
'cc' => 'credit card'
],
],Теперь, если правило проверки не выполнено, оно выдаст следующее сообщение:
The credit card number field is required when payment type is credit card.Доступные правила проверки
Ниже приведен список всех доступных правил проверки и их функции:
- Accepted
- Active URL
- After (Date)
- After Or Equal (Date)
- Alpha
- Alpha Dash
- Alpha Numeric
- Array
- Bail
- Before (Date)
- Before Or Equal (Date)
- Between
- Boolean
- Confirmed
- Date
- Date Equals
- Date Format
- Different
- Digits
- Digits Between
- Dimensions (Image Files)
- Distinct
- Ends With
- Exists (Database)
- File
- Filled
- Greater Than
- Greater Than Or Equal
- Image (File)
- In
- In Array
- Integer
- IP Address
- JSON
- Less Than
- Less Than Or Equal
- Max
- MIME Types
- MIME Type By File Extension
- Min
- Not In
- Not Regex
- Nullable
- Numeric
- Present
- Regular Expression
- Required
- Required If
- Required Unless
- Required With
- Required With All
- Required Without
- Required Without All
- Same
- Size
- Sometimes
- Starts With
- String
- Timezone
- Unique (Database)
- URL
- UUID
accepted
Проверяемое поле должно быть yes , on , 1 или true . Это полезно для подтверждения принятия «Условий обслуживания».
active_url
Проверяемое поле должно иметь действительную запись A или AAAA в соответствии с dns_get_recordфункцией PHP.
after (Date)
Проверяемое поле должно быть значением после указанной даты. Даты будут переданы в strtotimeфункцию PHP:
'start_date' => 'required|date|after:tomorrow'Вместо того, чтобы передавать строку даты для оценки strtotime, вы можете указать другое поле для сравнения с датой:
'finish_date' => 'required|date|after:start_date'after_or_equal: date
Проверяемое поле должно быть значением после или равным указанной дате. Для получения дополнительной информации см. Правило после .
alpha
Проверяемое поле должно состоять исключительно из буквенных символов.
alpha_dash
Проверяемое поле может содержать буквенно-цифровые символы, а также тире и подчеркивания.
alpha_num
Проверяемое поле должно состоять из буквенно-цифровых символов.
array
Проверяемое поле должно быть PHP array.
bail
Прекратите запуск правил проверки после первого сбоя проверки.
before (Date)
Проверяемое поле должно быть значением, предшествующим данной дате. Даты будут переданы в strtotimeфункцию PHP . Кроме того, как afterправило, в качестве значения можно указать имя другого проверяемого поля date.
before Or Equal (Date)
Проверяемое поле должно быть значением, предшествующим или равным указанной дате. Даты будут переданы в strtotimeфункцию PHP . Кроме того, как afterправило, в качестве значения можно указать имя другого проверяемого поля date.
between:min,max
Проверяемое поле должно иметь размер от заданного минимального до максимального значения . Строки, числа, массивы и файлы оцениваются так же, как sizeправило.
boolean
Проверяемое поле должно быть в состоянии быть логическим. Принимаемые входные true, false, 1, 0, "1", и "0".
confirmed
Проверяемое поле должно иметь соответствующее поле foo_confirmation. Например, если проверяемое поле имеет значение password, соответствующее password_confirmationполе должно присутствовать во входных данных.
date
Проверяемое поле должно быть действительной, не относительной датой в соответствии с strtotimeфункцией PHP.
date_equals: date
Проверяемое поле должно быть равно заданной дате. Даты будут переданы в strtotimeфункцию PHP .
date_format: format
Проверяемое поле должно соответствовать заданному формату . Вы должны использовать либоdate или date_formatпри проверке поля, но не оба.
different:field
Проверяемое поле должно иметь значение, отличное от поля .
digits:value
Проверяемое поле должно быть числовым и иметь точную длину значения .
digits_between:min,max
Проверяемое поле должно иметь длину от заданного минимального до максимального значения .
dimensions
Проверяемый файл должен быть изображением, соответствующим ограничениям размеров, указанным в параметрах правила:
'avatar' => 'dimensions:min_width=100,min_height=200'Доступны следующие ограничения: min_width , max_width , min_height , max_height , ширина , высота , коэффициент .
Отношение ограничение должно быть представлено в виде ширины , деленная на высоту. Это может быть указано либо с помощью оператора like или с плавающей точкой :3/21.5
'avatar' => 'dimensions:ratio=3/2'Так как это правило требует нескольких аргументов, вы можете использовать метод для свободного создания правила:Rule::dimensions
use IlluminateValidationRule;
Validator::make($data, [
'avatar' => [
'required',
Rule::dimensions()->maxWidth(1000)->maxHeight(500)->ratio(3 / 2),
],
]);distinct
При работе с массивами проверяемое поле не должно иметь повторяющихся значений.
'foo.*.id' => 'distinct'Проверяемое поле должно быть отформатировано как адрес электронной почты.
ends_with:foo,bar,…
Проверяемое поле должно заканчиваться одним из указанных значений.
exists:table,column
Проверяемое поле должно существовать в данной таблице базы данных.
Основное использование правила существования
'state' => 'exists:states'Если columnопция не указана, будет использовано имя поля.
Указание пользовательского имени столбца
'state' => 'exists:states,abbreviation'Иногда вам может потребоваться указать конкретное соединение с базой данных, которое будет использоваться для existsзапроса. Это можно сделать, добавив имя соединения к имени таблицы, используя синтаксис «точка»:
'email' => 'exists:connection.staff,email'Если вы хотите настроить запрос, выполняемый правилом валидации, вы можете использовать Ruleкласс для свободного определения правила. В этом примере мы также указываем правила проверки в виде массива вместо использования |символа для их разделения:
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::exists('staff')->where(function ($query) {
$query->where('account_id', 1);
}),
],
]);file
Проверяемое поле должно быть успешно загруженным файлом.
filled
Проверяемое поле не должно быть пустым, если оно присутствует.
gt:field
Проверяемое поле должно быть больше указанного поля . Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и sizeправило.
gte:field
Проверяемое поле должно быть больше или равно данному полю . Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и sizeправило.
image
Проверяемый файл должен быть изображением (jpeg, png, bmp, gif или svg)
in:foo,bar,…
Проверяемое поле должно быть включено в данный список значений. Поскольку для этого правила часто требуется implodeмассив, метод может быть использован для свободного построения правила:Rule::in
use IlluminateValidationRule;
Validator::make($data, [
'zones' => [
'required',
Rule::in(['first-zone', 'second-zone']),
],
]);in_array:anotherfield.*
Проверяемое поле должно существовать в значениях другого поля .
integer
Проверяемое поле должно быть целым числом.
ip
Проверяемое поле должно быть IP-адресом.
ipv4
Проверяемое поле должно быть адресом IPv4.
ipv6
Проверяемое поле должно быть адресом IPv6.
json
Проверяемое поле должно быть допустимой строкой JSON.
lt:field
Проверяемое поле должно быть меньше указанного поля . Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и sizeправило.
lte:field
Проверяемое поле должно быть меньше или равно данному полю . Два поля должны быть одного типа. Строки, числа, массивы и файлы оцениваются с использованием тех же соглашений, что и sizeправило.
max:value
Проверяемое поле должно быть меньше или равно максимальному значению . Строки, числа, массивы и файлы оцениваются так же, как sizeправило.
mimetypes:text/plain,…
Проверяемый файл должен соответствовать одному из указанных типов MIME:
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'Чтобы определить тип MIME загруженного файла, его содержимое будет прочитано, и платформа попытается угадать тип MIME, который может отличаться от типа MIME, предоставленного клиентом.
mimes:foo,bar,…
Проверяемый файл должен иметь тип MIME, соответствующий одному из перечисленных расширений.
Основное использование правила MIME
'photo' => 'mimes:jpeg,bmp,png'Несмотря на то, что вам нужно только указать расширения, это правило фактически проверяет тип файла MIME, читая содержимое файла и угадывая его тип MIME.
Полный список типов MIME и их соответствующих расширений можно найти по следующему адресу : https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types.
min:value
Проверяемое поле должно иметь минимальное значение . Строки, числа, массивы и файлы оцениваются так же, как sizeправило.
not_in:foo,bar,…
Проверяемое поле не должно быть включено в данный список значений. Метод может быть использован для построения свободно правила:Rule::notIn
use IlluminateValidationRule;
Validator::make($data, [
'toppings' => [
'required',
Rule::notIn(['sprinkles', 'cherries']),
],
]);not_regex:pattern
Проверяемое поле не должно соответствовать заданному регулярному выражению.
Внутренне это правило использует preg_matchфункцию PHP . Указанный шаблон должен соответствовать форматированию, требуемому для этого, preg_matchи, следовательно, также включать допустимые разделители. Например: .'email' => 'not_regex:/^.+$/i'
Примечание. При использовании шаблонов
regex/not_regexможет потребоваться указать правила в массиве вместо использования разделителей канала, особенно если регулярное выражение содержит символ канала.
nullable
Проверяемое поле может быть null. Это особенно полезно при проверке примитивов, таких как строки и целые числа, которые могут содержать nullзначения.
numeric
Проверяемое поле должно быть числовым.
present
Проверяемое поле должно присутствовать во входных данных, но может быть пустым.
regex:pattern
Проверяемое поле должно соответствовать заданному регулярному выражению.
Внутренне это правило использует preg_matchфункцию PHP . Указанный шаблон должен соответствовать форматированию, требуемому для этого, preg_matchи, следовательно, также включать допустимые разделители. Например: .'email' => 'regex:/^.+@.+$/i'
Примечание. При использовании шаблонов
regex/not_regexможет потребоваться указать правила в массиве вместо использования разделителей канала, особенно если регулярное выражение содержит символ канала.
required
Проверяемое поле должно присутствовать во входных данных и не быть пустым. Поле считается «пустым», если выполняется одно из следующих условий:
- Значение есть
null. - Значение является пустой строкой.
- Значением является пустой массив или пустой
Countableобъект. - Значением является загруженный файл без пути.
required_if:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле другого поля равно какому-либо значению .
Если вы хотите построить более сложное условие для required_ifправила, вы можете использовать метод. Этот метод принимает логическое значение или замыкание. Когда передано Закрытие, Закрытие должно возвратиться или указать, требуется ли проверяемое поле:Rule::requiredIftruefalse
use IlluminateValidationRule;
Validator::make($request->all(), [
'role_id' => Rule::requiredIf($request->user()->is_admin),
]);
Validator::make($request->all(), [
'role_id' => Rule::requiredIf(function () use ($request) {
return $request->user()->is_admin;
}),
]);required_unless:anotherfield,value,…
Проверяемое поле должно присутствовать и не быть пустым, если поле другого поля не равно какому-либо значению .
required_with:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если присутствуют какие-либо другие указанные поля.
required_with_all:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если присутствуют все другие указанные поля.
required_without:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если нет других указанных полей.
required_without_all:foo,bar,…
Проверяемое поле должно присутствовать и не быть пустым, только если все другие указанные поля отсутствуют.
same:field
Данное поле должно соответствовать проверяемому полю.
size:value
Проверяемое поле должно иметь размер, соответствующий заданному значению . Для строковых данных значение соответствует количеству символов. Для числовых данных значениесоответствует заданному целочисленному значению. Для массива размер соответствует countмассиву. Для файлов размер соответствует размеру файла в килобайтах.
starts_with:foo,bar,…
Проверяемое поле должно начинаться с одного из указанных значений.
string
Проверяемое поле должно быть строкой. Если вы хотите, чтобы поле также было null, вы должны назначить nullableправило для поля.
timezone
Проверяемое поле должно быть действительным идентификатором часового пояса в соответствии с timezone_identifiers_listфункцией PHP.
unique:table,column,except,idColumn
Проверяемое поле не должно существовать в данной таблице базы данных.
Указание пользовательского имени столбца:
columnВариант может быть использован для определения соответствующего столбца базы данных в полях. Если columnопция не указана, будет использовано имя поля.
'email' => 'unique:users,email_address'Настраиваемое соединение с базой данных
Иногда вам может понадобиться установить пользовательское соединение для запросов к базе данных, выполняемых валидатором. Как показано выше, при настройке в качестве правила проверки будет использоваться соединение с базой данных по умолчанию для запроса к базе данных. Чтобы переопределить это, укажите соединение и имя таблицы, используя синтаксис «точка»:unique:users
'email' => 'unique:connection.users,email_address'Принудительное уникальное правило игнорирования заданного идентификатора:
Иногда вы можете игнорировать данный идентификатор во время уникальной проверки. Например, рассмотрим экран «Обновить профиль», который включает имя пользователя, адрес электронной почты и местоположение. Возможно, вы захотите убедиться, что адрес электронной почты является уникальным. Однако, если пользователь изменяет только поле имени, а не поле электронной почты, вы не хотите, чтобы выдавалась ошибка проверки, поскольку пользователь уже является владельцем адреса электронной почты.
Чтобы поручить валидатору игнорировать идентификатор пользователя, мы будем использовать Ruleкласс для свободного определения правила. В этом примере мы также указываем правила проверки в виде массива вместо использования |символа для разделения правил:
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::unique('users')->ignore($user->id),
],
]);Вы никогда не должны передавать какой-либо пользовательский ввод запроса в
ignoreметод. Вместо этого вы должны передавать только сгенерированный системой уникальный идентификатор, такой как идентификатор с автоматическим увеличением или UUID, из экземпляра модели Eloquent. В противном случае ваше приложение будет уязвимо для атаки SQL-инъекцией.
Вместо того, чтобы передавать значение ключа модели в ignoreметод, вы можете передать весь экземпляр модели. Laravel автоматически извлечет ключ из модели:
Rule::unique('users')->ignore($user)Если ваша таблица использует имя столбца первичного ключа, отличное от id, вы можете указать имя столбца при вызове ignoreметода:
Rule::unique('users')->ignore($user->id, 'user_id')По умолчанию uniqueправило проверяет уникальность столбца, совпадающего с именем проверяемого атрибута. Однако вы можете передать другое имя столбца в качестве второго аргумента uniqueметода:
Rule::unique('users', 'email_address')->ignore($user->id),Добавление дополнительных предложений Where:
Вы также можете указать дополнительные ограничения запроса, настроив запрос с помощью whereметода. Например, давайте добавим ограничение , которое проверяет account_idIS 1:
'email' => Rule::unique('users')->where(function ($query) {
return $query->where('account_id', 1);
})url
Проверяемое поле должно быть действительным URL.
uuid
Проверяемое поле должно быть действительным универсальным уникальным идентификатором (UUID) RFC 4122 (версия 1, 3, 4 или 5).
Условия добавления правил
Проверка при наличии
В некоторых ситуациях вам может потребоваться выполнить проверки правильности для поля, только если это поле присутствует во входном массиве. Чтобы быстро это сделать, добавьте sometimesправило в список правил:
$v = Validator::make($data, [
'email' => 'sometimes|required|email',
]);В приведенном выше примере emailполе будет проверено, только если оно присутствует в $dataмассиве.
Если вы пытаетесь проверить поле, которое всегда должно присутствовать, но может быть пустым, ознакомьтесь с этим примечанием к дополнительным полям
Комплексная условная проверка
Иногда вы можете захотеть добавить правила проверки, основанные на более сложной условной логике. Например, вам может потребоваться указать данное поле только в том случае, если другое поле имеет значение больше 100. Или вам может потребоваться, чтобы два поля имели заданное значение только при наличии другого поля. Добавление этих правил проверки не должно быть проблемой. Сначала создайте Validatorэкземпляр со своими статическими правилами,которые никогда не меняются:
$v = Validator::make($data, [
'email' => 'required|email',
'games' => 'required|numeric',
]);Давайте предположим, что наше веб-приложение предназначено для коллекционеров игр. Если коллекционер игр регистрируется в нашем приложении и им принадлежит более 100 игр, мы хотим, чтобы они объяснили, почему у них так много игр. Например, возможно, они управляют магазином перепродажи игр, или, возможно, им просто нравится коллекционировать. Чтобы условно добавить это требование, мы можем использовать sometimesметод в Validatorэкземпляре.
$v->sometimes('reason', 'required|max:500', function ($input) {
return $input->games >= 100;
});Первым аргументом, переданным sometimesметоду, является имя поля, которое мы условно проверяем. Второй аргумент — это правила, которые мы хотим добавить. Если Closureпередано в качестве третьего аргумента true, правила будут добавлены. Этот метод позволяет легко создавать сложные условные проверки. Вы можете даже добавить условные проверки для нескольких полей одновременно:
$v->sometimes(['reason', 'cost'], 'required', function ($input) {
return $input->games >= 100;
});
$inputПараметр , переданный к вашемуClosureбудет экземпляром и может использоваться для доступа к вашему вводу и файлам.IlluminateSupportFluent
Проверка массивов
Проверка полей ввода на основе массива не должна быть проблемой. Вы можете использовать «точечную нотацию» для проверки атрибутов в массиве. Например, если входящий HTTP-запрос содержит поле, вы можете проверить его следующим образом:photos[profile]
$validator = Validator::make($request->all(), [
'photos.profile' => 'required|image',
]);Вы также можете проверить каждый элемент массива. Например, чтобы проверить, что каждое электронное письмо в данном поле ввода массива уникально, вы можете сделать следующее:
$validator = Validator::make($request->all(), [
'person.*.email' => 'email|unique:users',
'person.*.first_name' => 'required_with:person.*.last_name',
]);Аналогичным образом, вы можете использовать этот *символ при указании ваших сообщений проверки в ваших языковых файлах, что позволяет без труда использовать одно сообщение проверки для полей на основе массива:
'custom' => [
'person.*.email' => [
'unique' => 'Each person must have a unique e-mail address',
]
],Пользовательские правила проверки
Использование объектов правил
Laravel предлагает множество полезных правил проверки; тем не менее, вы можете указать свои собственные. Одним из способов регистрации пользовательских правил проверки является использование объектов правил. Чтобы создать новый объект правила, вы можете использовать команду Artisan. Давайте использовать эту команду для генерации правила, которое проверяет строку в верхнем регистре. Laravel поместит новое правило в каталог:make:ruleapp/Rules
php artisan make:rule UppercaseКак только правило было создано, мы готовы определить его поведение. Объект правила содержит два метода: passesи message. passesМетод получает значение атрибута и имя, и он должен возвращать trueили в falseзависимости от того, является ли или нет значение атрибута. messageМетод должен возвращать сообщение об ошибке проверки , которая должна использоваться при сбое проверки:
<?php
namespace AppRules;
use IlluminateContractsValidationRule;
class Uppercase implements Rule
{
/**
* Determine if the validation rule passes.
*
* @param string $attribute
* @param mixed $value
* @return bool
*/
public function passes($attribute, $value)
{
return strtoupper($value) === $value;
}
/**
* Get the validation error message.
*
* @return string
*/
public function message()
{
return 'The :attribute must be uppercase.';
}
}Вы можете вызвать transпомощника из вашего messageметода, если хотите вернуть сообщение об ошибке из ваших файлов перевода:
/**
* Get the validation error message.
*
* @return string
*/
public function message()
{
return trans('validation.uppercase');
}Как только правило было определено, вы можете присоединить его к валидатору, передав экземпляр объекта правила с другими вашими правилами валидации:
use AppRulesUppercase;
$request->validate([
'name' => ['required', 'string', new Uppercase],
]);Использование замыканий
Если вам требуется функциональность настраиваемого правила только один раз в приложении, вы можете использовать Closure вместо объекта правила. Замыкание получает имя атрибута, значение атрибута и $failобратный вызов, который должен быть вызван в случае сбоя проверки:
$validator = Validator::make($request->all(), [
'title' => [
'required',
'max:255',
function ($attribute, $value, $fail) {
if ($value === 'foo') {
$fail($attribute.' is invalid.');
}
},
],
]);Использование расширений
Другой метод регистрации пользовательских правил проверки — использование extendметода на Validator фасаде . Давайте использовать этот метод в сервис-провайдере для регистрации пользовательского правила проверки:
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesValidator;
class AppServiceProvider extends ServiceProvider
{
/**
* Register any application services.
*
* @return void
*/
public function register()
{
//
}
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Validator::extend('foo', function ($attribute, $value, $parameters, $validator) {
return $value == 'foo';
});
}
}Пользовательский валидатор Closure получает четыре аргумента: имя $attributeпроверяемого $valueобъекта, атрибута, массив, $parametersпередаваемый правилу, и Validatorэкземпляр.
Вы также можете передать класс и метод в extendметод вместо Closure:
Validator::extend('foo', 'FooValidator@validate');Определение сообщения об ошибке
Вам также необходимо определить сообщение об ошибке для вашего пользовательского правила. Это можно сделать либо с помощью встроенного пользовательского массива сообщений, либо добавив запись в файл языка проверки. Это сообщение должно быть помещено в первый уровень массива, а не в customмассив, который предназначен только для сообщений об ошибках, относящихся к атрибуту:
"foo" => "Your input was invalid!",
"accepted" => "The :attribute must be accepted.",
// The rest of the validation error messages...При создании пользовательского правила проверки иногда может потребоваться определить пользовательские замены заполнителей для сообщений об ошибках. Вы можете сделать это, создав пользовательский Validator, как описано выше, затем вызвав replacerметод на Validatorфасаде. Вы можете сделать это в рамках bootметода поставщика услуг :
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Validator::extend(...);
Validator::replacer('foo', function ($message, $attribute, $rule, $parameters) {
return str_replace(...);
});
}Неявные расширения
По умолчанию, когда проверяемый атрибут отсутствует или содержит пустую строку, обычные правила проверки, включая пользовательские расширения, не запускаются. Например, unique правило не будет запущено для пустой строки:
$rules = ['name' => 'unique:users,name'];
$input = ['name' => ''];
Validator::make($input, $rules)->passes(); // trueЧтобы правило запускалось, даже если атрибут пуст, правило должно подразумевать, что атрибут является обязательным. Чтобы создать такое «неявное» расширение, используйте метод:Validator::extendImplicit()
Validator::extendImplicit('foo', function ($attribute, $value, $parameters, $validator) {
return $value == 'foo';
});«Неявное» расширение подразумевает, что атрибут является обязательным. Независимо от того, действительно ли он аннулирует отсутствующий или пустой атрибут, зависит от вас.
Валидация
Как это устроено
Обработка ошибок проверки на стороне сервера в Inertia работает немного иначе, чем в классической форме, управляемой ajax, где Вы отлавливаете ошибки проверки из ответов 422 и вручную обновляете состояние ошибки формы. Это потому, что Inertia никогда не получает ответов 422. Скорее, Inertia работает больше как стандартная отправка полностраничной формы. Вот как:
Сначала Вы отправляете форму с помощью Inertia. В случае ошибок проверки на стороне сервера Вы не сразу возвращаете эти ошибки в виде ответа JSON 422. Вместо этого Вы перенаправляете (на стороне сервера) обратно на страницу формы, на которой Вы находитесь, показывая ошибки проверки в сеансе. Такие фреймворки, как Laravel, делают это автоматически.
Затем, каждый раз, когда эти ошибки проверки присутствуют в сеансе, они автоматически передаются Inertia, делая их доступными на стороне клиента в качестве свойств страницы, которые Вы можете отобразить в своей форме. Поскольку свойства являются реактивными, они автоматически отображаются после завершения отправки формы.
Обмен ошибками
Для того, чтобы ошибки проверки на стороне сервера были доступны на стороне клиента, Ваша серверная инфраструктура должна делиться ими с помощью свойства errors. Некоторые адаптеры, такие как адаптер Laravel, делают это автоматически. Другим может потребоваться сделать это вручную. Пожалуйста, обратитесь к документации Вашего конкретного серверного адаптера для получения дополнительной информации.
Отображение ошибок
Поскольку ошибки валидации становятся доступными на стороне клиента как свойства компонентов страницы, Вы можете отображать их в зависимости от их наличия. Вот как это сделать.
Обратите внимание, что в адаптерах Vue Вы также можете получить доступ к ошибкам через объект $page.props.errors.
Повторное заполнение ввода
Хотя обработка ошибок в Inertia аналогична отправке полностраничных форм, этот подход на самом деле намного лучше, поскольку Вам не нужно вручную повторно заполнять старые входные данные формы.
При возникновении ошибок проверки пользователь автоматически перенаправляется обратно на страницу формы, на которой он уже находится. И по умолчанию Inertia автоматически сохраняет состояние компонента для запросов post, put, patch и delete. Это означает, что все входные данные старой формы остаются в точности как есть.
Единственное, что изменилось, — это свойство errors, которое теперь содержит ошибки валидации.
Устранение ошибок
Поскольку приложения Inertia никогда не генерируют ответы 422, Inertia необходим другой способ определить, содержит ли ответ ошибки проверки. Для этого Inertia проверяет объект page.props.errors на наличие ошибок. В случае появления ошибок будет вызван обратный вызов onError() вместо обратного вызова onSuccess().
Если Ваше приложение сообщает об ошибках, используя свойство, отличное от errors, Вы должны сообщить Inertia, как исправить эти ошибки. Это можно сделать с помощью обратного вызова resolveErrors(), применяемого на уровне адаптера.
Обратите внимание, что обратный вызов resolveErrors() всегда должен возвращать объект, даже если ошибок нет.
Пакеты ошибок
Для страниц, содержащих более одной формы, могут возникнуть конфликты при отображении ошибок проверки, если две формы имеют одинаковые имена полей. Например, представьте себе форму «создать компанию» и форму «создать пользователя», у которых есть поле name. Поскольку обе формы будут отображать ошибку проверки page.props.errors.name, создание ошибки проверки для поля name в любой форме приведет к появлению ошибки в обеих формах.
Чтобы обойти это, Вы можете использовать пакеты ошибок. Пакеты ошибок охватывают ошибки проверки, возвращаемые сервером, в пределах уникального ключа, специфичного для этой формы. Продолжая наш пример выше, у Вас может быть пакет ошибок createCompany для первой формы и пакет ошибок createUser для второй формы.
Inertia.post('/companies', data, {
errorBag: 'createCompany',
})
Inertia.post('/users', data, {
errorBag: 'createUser',
})
Это приведет к тому, что ошибки проверки вернутся с сервера как page.props.errors.createCompany и page.props.errors.createUser.
Обратите внимание: если Вы используете помощник формы, нет необходимости использовать пакеты ошибок, поскольку ошибки проверки автоматически переносятся в область объекта формы.
Краткий пример
Пример валидации формы и вывод сообщений об ошибках для пользователя.
Определение роутов
Создадим роуты в файле routes/web.php:
Route::get('post/create', 'PostController@create');
Route::post('post', 'PostController@store');Роут GET отображает форму для создания нового поста в блоге, POST будет сохранять новую запись в базе данных.
Создание контроллера
Контроллер, который обрабатывает эти роуты. Метод store пока остался пустым:
<?php
namespace AppHttpControllers;
use IlluminateHttpRequest;
use AppHttpControllersController;
class PostController extends Controller
{
/**
* Показать форму для создания новой записи в блоге.
*
* @return Response
*/
public function create()
{
return view('post.create');
}
/**
* Хранить новую запись в блоге.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
// Validate and store the blog post...
}
}Написание логики валидации
Заполняем метод store валидацией при создания нового поста. Если проанализировать базовый контроллер (AppHttpControllersController), видно, что он включает в себя трейт ValidatesRequests, который обеспечивает все контроллеры удобным методом validate.
Метод validate принимает два параметра экземпляр HTTP запроса и правила валидации. Если все правила не нарушены, код будет выполняться далее. Однако, если проверка не пройдена, будет выброшено исключение и сообщение об ошибке автоматически отправится обратно пользователю. В HTTP запросе ответ будет перенаправлен обратно с заполненными flash-переменными, в то время как на AJAX запрос отправится JSON.
Для понимания метода validate, пример store:
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$this->validate($request, [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
// The blog post is valid, store in database...
}Остановка после первой неудачной проверки
Если нужно остановить выполнение остальных правил после первой неудачной проверки. Для этого используется атрибут bail:
$this->validate($request, [
'title' => 'bail|unique:posts|max:255',
'body' => 'required',
]);В этом примере, если для атрибута title не выполняется правило required, следующие правило unique проверяться не будет.
Проверка вложенных атрибутах (массив)
Если данные HTTP запроса содержат «вложенные» параметры, можно указать их, используя синтаксис с точкой:
$this->validate($request, [
'title' => 'required|unique:posts|max:255',
'author.name' => 'required',
'author.description' => 'required',
]);Отображение ошибок валидации
В примере пользователь будет перенаправлен в метод create контроллера и можно отобразить сообщения об ошибках в шаблоне:
<!-- /resources/views/post/create.blade.php -->
<h1>Create Post</h1>
@if ($errors->any())
<div class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
</div>
@endif
<!-- Create Post Form -->Дополнительные поля
По умолчанию в Laravel включены глобальные посредники TrimStrings и mptConvertEyStringsToNull. Они перечислены в свойстве $middleware класса AppHttpKernel. Из-за этого нужно часто помечать дополнительные поля как nullable, если не нужно, чтобы валидатор считал не действительным значение null. Например:
$this->validate($request, [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
'publish_at' => 'nullable|date',
]);В этом примере указано что поле publish_at может быть null или должно содержать дату. Если модификатор nullable не добавляется в правило, проверяющий элемент будет рассматривать null как недопустимую дату.
Настройка формата вывода ошибок валидации
Для настройки вывода ошибок валидации, которые будут во flash-переменных после нарушений правил, нужно переопределить метод formatValidationErrors в базовом контроллере и подключить класс IlluminateContractsValidationValidator:
<?php
namespace AppHttpControllers;
use IlluminateFoundationBusDispatchesJobs;
use IlluminateContractsValidationValidator;
use IlluminateRoutingController as BaseController;
use IlluminateFoundationValidationValidatesRequests;
abstract class Controller extends BaseController
{
use DispatchesJobs, ValidatesRequests;
/**
* {@inheritdoc}
*/
protected function formatValidationErrors(Validator $validator)
{
return $validator->errors()->all();
}
}AJAX запросы и валидация
При использовании метода validate во время запроса AJAX, Laravel не будет генерировать ответ с перенаправлением. Вместо этого Laravel генерирует ответ с JSON данными, содержащий в себе все ошибки проверки. Этот ответ будет отправлен с кодом состояния HTTP 422.
Валидация form request
Создание Form Request
# php artisan make:request StoreBlogPostСгенерированный класс будет размещен в каталоге app/Http/Requests
Для проверки используется метод rules:
/**
* Получить правила валидации, применимые к запросу.
*
* @return array
*/
public function rules()
{
return [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
];
}Для проверки валидации необходимо в методе контроллера для входящей переменной указать класс как тип переменной
/**
* Store the incoming blog post.
*
* @param StoreBlogPost $request
* @return Response
*/
public function store(StoreBlogPost $request)
{
// The incoming request is valid...
}Если проверка не пройдена, то при традиционном запросе ошибки будут записываться в сессию и будут доступны в шаблонах, иначе, если запрос был AJAX, HTTP-ответ с кодом 422 будет возвращен пользователю, включая JSON с ошибками валидации.
Добавление хуков в Form Request
Если необходимо добавить хук «after» в Form Requests, можно использовать метод withValidator. Этот метод получает полностью сформированный валидатор, позволяя вызвать любой из его методов, прежде чем фактически применяются правила:
/**
* Настройка экземпляра валидатора.
*
* @param IlluminateValidationValidator $validator
* @return void
*/
public function withValidator($validator)
{
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Something is wrong with this field!');
}
});
}Авторизация Form Request
Класс Form Request содержит в себе метод authorize. В этом методе можно проверить, имеет ли аутентифицированный пользователь права на выполнение данного запроса. Например, можно проверить, есть ли у пользователя право для добавления комментариев в блог:
/**
* Определить авторизован ли пользователь делать такой запрос.
*
* @return bool
*/
public function authorize()
{
$comment = Comment::find($this->route('comment'));
return $comment && $this->user()->can('update', $comment);
}Form Request расширяет базовый класс Request, и можно использовать метод user, чтобы получить доступ к текущему пользователю. Вызов метода route предоставляет доступ к параметрам URI, определенным в роуте (в приведенном ниже примере это {comment}):
Route::post('comment/{comment}');Если метод authorize возвращает false, автоматически генерируется ответ с кодом 403 и метод контроллера не выполняется.
Если же логика авторизации организована в другом месте приложения, просто достаточно вернуть true из метода authorize:
/**
* Определить авторизован ли пользователь делать такой запрос.
*
* @return bool
*/
public function authorize()
{
return true;
}Настройка формата вывода ошибок
Если нужно настроить формат вывода ошибок валидации, которые будут заполнять flash-переменные при неудачном выполнении, необходимо переопредилить метод formatErrors в базовом request (AppHttpRequestsRequest). Должен быт подключен класс IlluminateContractsValidationValidator:
/**
* {@inheritdoc}
*/
protected function formatErrors(Validator $validator)
{
return $validator->errors()->all();
}Настройка сообщений об ошибках
Для кастомизации сообщений об ошибках, используется в form request метод messages. Этот метод должен возвращать массив атрибутов/правил и их соответствующие сообщения об ошибках:
/**
* Get the error messages for the defined validation rules.
*
* @return array
*/
public function messages()
{
return [
'title.required' => 'A title is required',
'body.required' => 'A message is required',
];
}Создание валидаторов вручную
<?php
namespace AppHttpControllers;
use Validator;
use IlluminateHttpRequest;
use AppHttpControllersController;
class PostController extends Controller
{
/**
* Store a new blog post.
*
* @param Request $request
* @return Response
*/
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
]);
if ($validator->fails()) {
return redirect('post/create')
->withErrors($validator)
->withInput();
}
// Store the blog post...
}
}Первый аргумент, передаваемый в метод make, получает данные для проверки. Вторым аргументом идут правилами проверки, которые должны применяться к данным.
После проверки, если валидация не будет пройдена, можно использовать метод withErrors для загрузки ошибок во flash-переменные. При использовании этого метода переменная $errors будет автоматически передаваться в макеты, после перенаправления, что позволяет легко отображать данные пользователю. Метод withErrors принимает экземпляр валидатора и MessageBag или простой массив.
Автоматическое перенаправление
Validator::make($request->all(), [
'title' => 'required|unique:posts|max:255',
'body' => 'required',
])->validate();MessageBag
Если есть несколько форм на одной страницы, которые необходимо провалидировать, понадобится MessageBag — он позволяет получать сообщения об ошибках для определенной формы. Нужно передайть имя в качестве второго аргумента withErrors:
return redirect('register')
->withErrors($validator, 'login');Затем можно получить доступ к именованному экземпляру MessageBag из переменной $errors:
{{ $errors->login->first('email') }}Хук после валидации
Валидатор также позволяет использовать функции обратного вызова после завершения всех проверок. Это позволяет легко выполнять дальнейшие проверки и даже добавить больше сообщений об ошибках в коллекции сообщений. Для начала работы нужно использовать метод after в экземпляре валидатора:
$validator = Validator::make(...);
$validator->after(function ($validator) {
if ($this->somethingElseIsInvalid()) {
$validator->errors()->add('field', 'Something is wrong with this field!');
}
});
if ($validator->fails()) {
//
}Работа с сообщениями об ошибках
После вызова метода errors в экземпляре валидатора, получаем экземпляр IlluminateSupportMessageBag, который имеет целый ряд удобных методов для работы с сообщениями об ошибках. Переменная $errors, которая автоматически становится доступной для всех макетов, также является экземпляром класса MessageBag.
Извлечение первого для поля сообщения об ошибке
$errors = $validator->errors();
echo $errors->first('email');Извлечение всех сообщений об ошибках для одного поля
foreach ($errors->get('email') as $message) {
//
}Если выполняется проверка поля формы с массивом, можно получить все сообщения для каждого из элементов массива с помощью символа *:
foreach ($errors->get('attachments.*') as $message) {
//
}Получение всех сообщений об ошибках для всех полей
foreach ($errors->all() as $message) {
//
}Определить наличие сообщения для определенного поля
if ($errors->has('email')) {
//
}Пользовательские сообщения об ошибках
При необходимости, можно использовать свои сообщения об ошибках вместо значений по умолчанию. Существует несколько способов для указания кастомных сообщений. Можно передать сообщения в качестве третьего аргумента в метод Validator::make:
$messages = [
'required' => 'The :attribute field is required.',
];
$validator = Validator::make($input, $rules, $messages);В этом примере :attributeбудет заменен на имя проверяемого поля. Можено использовать и другие строки-переменные. Пример:
$messages = [
'same' => 'The :attribute and :other must match.',
'size' => 'The :attribute must be exactly :size.',
'between' => 'The :attribute must be between :min - :max.',
'in' => 'The :attribute must be one of the following types: :values',
];Указание пользовательского сообщения для заданного атрибута
$messages = [
'email.required' => 'We need to know your e-mail address!',
];Указание собственных сообщений в файлах локализации
Также можно определять сообщения в файле локализации вместо того, чтобы передавать их в валидатор напрямую. Для этого нужно добавить сообщения в массив custom файла локализации resources/lang/xx/validation.php.
'custom' => [
'email' => [
'required' => 'We need to know your e-mail address!',
],
],Указание пользовательских атрибутов в файлах локализации
Если необходимо, чтобы :attribute был заменен на кастомное имя, можно указать в массиве attributes файле локализации resources/lang/xx/validation.php:
'attributes' => [
'email' => 'email address',
],Доступные правила валидации
accepted — поле должно быть в значении yes, on или 1. Это полезно для проверки принятия правил и лицензий.
active_url — поле должно иметь действительную A или AAAA DNS-запись согласно функции PHP dns_get_record.
after:date — поле проверки должно быть после date. Строки приводятся к датам функцией strtotime:
'start_date' => 'required|date|after:tomorrow'Вместо того чтобы приводить строки к датам, вы можете указать другое поле для сравнения даты:
'finish_date' => 'required|date|after:start_date'after_or_equal:date — поле проверки должно быть после или равно date. Для получения дополнительной информации смотрите правило after
alpha — поле должно содержать только алфавитные символы.
alpha_dash — поле можно содержать только алфавитные символы, цифры, знаки подчёркивания _ и дефисы -.
alpha_num — поле можно содержать только алфавитные символы и цифры.
array — поле должно быть PHP-массивом.
before:date — поле должно быть датой более ранней, чем заданная дата. Строки приводятся к датам функцией strtotime.
before_or_equal:date — поле должно быть более ранней или равной заданной дате. Строки приводятся к датам функцией strtotime.
between:min,max — поле должно быть числом в диапазоне от min до max. Размеры строк, чисел и файлов трактуются аналогично правилу size.
boolean — поле должно быть логическим (булевым). Разрешенные значения: true, false, 1, 0, «1», и «0».
confirmed — значение поля должно соответствовать значению поля с этим именем, плюс foo_confirmation. Например, если проверяется поле password, то на вход должно быть передано совпадающее по значению поле password_confirmation.
date — поле должно быть правильной датой в соответствии с PHP функцией strtotime.
date_format:format — поле должно соответствовать заданному формату. Необходимо использовать функцию date или date_format при проверке поля, но не обе.
different:field — значение проверяемого поля должно отличаться от значения поля field.
digits:value — поле должно быть числовым и иметь точную длину значения.
digits_between:min,max — длина значения поля проверки должна быть между min и max.
dimensions — файл изображения должен иметь ограничения согласно параметрам:
'avatar' => 'dimensions:min_width=100,min_height=200'Доступные ограничения: _min_width_, _max_width_, _min_height_, _max_height_, width, height, ratio.
Ограничение ratio должно быть представлено как ширина к высоте. Это может быть обыкновенная (3/2) или десятичная (1.5) дробь:
'avatar' => 'dimensions:ratio=3/2'Поскольку это правило требует несколько аргументов, вы можете использовать метод Rule::dimensions:
use IlluminateValidationRule;
Validator::make($data, [
'avatar' => [
'required',
Rule::dimensions()->maxWidth(1000)->maxHeight(500)->ratio(3 / 2),
],
]);distinct — при работе с массивами, поле не должно иметь повторяющихся значений.
'foo.*.id' => 'distinct'email — поле должно быть корректным адресом e-mail.
exists:table,column — поле должно существовать в указанной таблице базы данных.
базовое использование правила Exists
'state' => 'exists:states'указание пользовательского названия столбца
'state' => 'exists:states,abbreviation'Иногда может потребоваться подключение к базе данных и использование в запросе exists, этого можно добиться путем добавления к соединению название таблицы, используя синтаксис с точкой:
'email' => 'exists:connection.staff,email'Если бы вы хотите модифицировать запрос, можно использовать класс Rule, в данном примере мы будем использовать массив вместо знака |:
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::exists('staff')->where(function ($query) {
$query->where('account_id', 1);
}),
],
]);file — поле должно быть успешно загруженным файлом.
filled — поле не должно быть пустым.
image — загруженный файл должен быть в формате jpeg, png, bmp, gif или svg.
in:foo,bar,… -значение поля должно быть одним из перечисленных. Поскольку это правило иногда вынуждает вас использовать функцию implode, для этого случая есть метод Rule::in:
use IlluminateValidationRule;
Validator::make($data, [
'zones' => [
'required',
Rule::in(['first-zone', 'second-zone']),
],
]);in_array:anotherfield — в массиве должны существовать значения anotherfield.
integer — поле должно иметь корректное целочисленное значение.
ip — поле должно быть корректным IP-адресом.
ipv4 — поле должно быть IPv4-адресом.
ipv6 — поле должно быть IPv6-адресом.
json — поле должно быть валидной строкой JSON.
max:value — значение поля должно быть меньше или равно value. Размеры строк, чисел и файлов трактуются аналогично правилу size.
mimetypes:text/plain,… — MIME-тип загруженного файла должен быть одним из перечисленных:
'video' => 'mimetypes:video/avi,video/mpeg,video/quicktime'Чтобы определить MIME-тип загруженного файла, фреймворк будет читать содержимое и пытаться угадать MIME-тип, который может отличаться от того, что указал пользователь.
mimes:foo,bar,… — MIME-тип загруженного файла должен быть одним из перечисленных.
Основное использование MIME-правила
'photo' => 'mimes:jpeg,bmp,png'Даже если необходимо только указать расширение, это правило проверяет MIME-тип файла, читая содержимое файла и пытаясь угадать его.
Полный список MIME-типов и соответствующие им расширения можно найти в: https://svn.apache.org/repos/asf/httpd/httpd/trunk/docs/conf/mime.types
min:value — Значение поля должно быть больше value. Размеры строк, чисел и файлов трактуются аналогично правилу size.
nullable — поле может быть равно null. Это особенно полезно при проверке примитивов, такие как строки и целые числа, которые могут содержать null значения.
not_in:foo,bar,… — поле не должно быть включено в заданный список значений. Метод Rule::notIn можно использовать для конструирования этого правила:
use IlluminateValidationRule;
Validator::make($data, [
'toppings' => [
'required',
Rule::notIn(['sprinkles', 'cherries']),
],
]);numeric — поле должно иметь корректное числовое или дробное значение.
present — поле для проверки должно присутствовать во входных данных, но может быть пустым.
regex:pattern — поле должно соответствовать заданному регулярному выражению.
Примечание: Для использования regex может быть необходимо определить правила в виде массива вместо использования разделителя, особенно если регулярное выражение содержит символ разделителя.
required — проверяемое поле должно иметь непустое значение. Поле считается пустым, если одно из следующих значений верно:
- если значение равно null.
- если значение — пустая строка.
- если значение является пустым массивом или пустым объектом Countable.
- если значение это загруженный файл без пути.
required_if:anotherfield,value,… — поле должно присутствовать и не быть пустым, если anotherfield равно любому value.
required_unless:anotherfield,value,… — поле должно присутствовать и не быть пустым, за исключением случая, когда anotherfield равно любому value.
required_with:foo,bar,… — проверяемое поле должно иметь непустое значение, но только если присутствует хотя бы одно из перечисленных полей (foo, bar и т.д.).
required_with_all:foo,bar,… — проверяемое поле должно иметь непустое значение, но только если присутствуют все перечисленные поля (foo, bar и т.д.).
required_without:foo,bar,… — проверяемое поле должно иметь непустое значение, но только если не присутствует хотя бы одно из перечисленных полей (foo, bar и т.д.).
required_without_all:foo,bar,… — проверяемое поле должно иметь непустое значение, но только если не присутствуют все перечисленные поля (foo, bar и т.д.).
same:field — поле должно иметь то же значение, что и поле field.
size:value — поле должно иметь совпадающий с value размер. Для строковых данных value соответствует количество символов, для массива size соответствует количеству элементов массива, для чисел — число, для файлов — размер в килобайтах.
string — поле должно быть строкой. Если вы хотите, чтобы поле было null, следует доолнитель указать это полю правило nullable.
timezone — поле должно содержать идентификатор часового пояса (таймзоны), один из перечисленных в php-функции timezone_identifiers_list.
unique:table,column,except,idColumn — значение поля должно быть уникальным в заданной таблице базы данных. Если column не указано, то будет использовано имя поля.
указание пользовательского названия столбца:
'email' => 'unique:users,email_address'пользовательское подключение к БД
иногда может понадобиться установить собственное соединение с базой данных, как замечено выше, параметр unique:users, будет использовать соединение по умолчанию. Чтобы переопределить это, нужно указать подключение и имя таблицы через синтаксис с точкой:
'email' => 'unique:connection.users,email_address'игнорирование ID при проверке на уникальность:
иногда потребуется игнорировать ID при проверке на уникальность. Например, рассмотрим обновление профиля пользователя, который включает в себя имя пользователя, адрес электронной почты и местоположение. Конечно, вы хотите убедиться, что адрес электронной почты является уникальным. Однако, если пользователь изменяет только имя и не изменяет электронную почту, нам не требуется вывод ошибки, но тем не менее возникнет исключение, поскольку пользователь уже является владельцем адреса электронной почты.
Для того, чтобы игнорировать ID пользователя, мы будем использовать класс Rule который позволяет гибко строить наши правила в таком случае. В примере, мы укажем правила в качестве массива вместо | символа-разделителя:
use IlluminateValidationRule;
Validator::make($data, [
'email' => [
'required',
Rule::unique('users')->ignore($user->id),
],
]);Если таблица использует имя столбца первичного ключа помимо id, можно указать имя столбца при вызове метода ignore:
'email' => Rule::unique('users')->ignore($user->id, 'user_id')Добавление дополнительных условий Where:
Вы также можете указать дополнительные условия, используя метод where. Например, давайте добавим ограничение, которое проверяет, что account_id равно 1:
'email' => Rule::unique('users')->where(function ($query) {
$query->where('account_id', 1);
})url — поле должно быть корректным URL.
Добавление правил с условиями
Валидация при наличии поля
Иногда нужно проверить некое поле только тогда, когда оно присутствует во входных данных. Для этого добавьте правило sometimes:
$v = Validator::make($data, [
'email' => 'sometimes|required|email',
]);В примере выше для поля email будет запущена валидация только, когда оно присутствует в массиве $data.
Сложная составная проверка
Иногда возникает необходимость добавить правила с более сложной логикой проверки. Например, потребовать поле, только если другое поле имеет значение большее, чем 100. Или понадобится два поля, когда другое поле присутствует. Добавление этих правил не должно вызывать затруднения. Создается экземпляр Validator с постоянными правилами, которые никогда не изменятся:
$v = Validator::make($data, [
'email' => 'required|email',
'games' => 'required|numeric',
]);Предположим, что веб-приложение для коллекционеров игр. Если коллекционер регистрирует в приложении игру и он владеет больше чем 100 играми в данный момент, нужно, чтобы он объяснил, почему он владеет таким количеством игр. Возможно, он управляет магазином игр, или возможно, он просто любит их собирать. Чтобы добавить это требование, можно использовать метод sometimes в экземпляре валидатора:
$v->sometimes('reason', 'required|max:500', function ($input) {
return $input->games >= 100;
});Первый аргумент, переданный в метод sometimes это имя поля, которое условно проверяется. Второй аргумент — правила, которые нужно добавить. Если анонимная функция передается как третий аргумент, и возвращает значение true, то правила будут добавлены. Этот метод универсален для того, чтобы строить целый комплекс условных проверок. Можно даже добавить условные проверки на нескольких полях одновременно:
$v->sometimes(['reason', 'cost'], 'required', function ($input) {
return $input->games >= 100;
});Параметр $input переданный в анонимную функцию, будет экземпляром IlluminateSupportFluent и может быть использован для доступа к полям и файлам.
Валидация массивов
Чтобы проверить, что каждая последующая электронная почта является уникальной, вы можете сделать следующее:
$validator = Validator::make($request->all(), [
'photos.profile' => 'required|image',
]);* — использовать одно сообщение для проверки массива полей:
$validator = Validator::make($request->all(), [
'person.*.email' => 'email|unique:users',
'person.*.first_name' => 'required_with:person.*.last_name',
]);Можно использовать символ * при указании сообщений валидации в языковых файлах, значительно упрощая использование одного сообщения валидации для полей, основанных на массивах:
'custom' => [
'person.*.email' => [
'unique' => 'Each person must have a unique e-mail address',
]
],Собственные правила валидации
Laravel предоставляет разнообразные и полезные правила для валидации. Однако, возможно, потребуется определить некоторые из своих собственных. Один из методов регистрации своих правил метод extend фасада Validator. Пример регистрации этого метода в сервис-провайдере:
<?php
namespace AppProviders;
use IlluminateSupportServiceProvider;
use IlluminateSupportFacadesValidator;
class AppServiceProvider extends ServiceProvider
{
/**
* Предварительная загрузка любых сервисов приложения.
*
* @return void
*/
public function boot()
{
Validator::extend('foo', function ($attribute, $value, $parameters, $validator) {
return $value == 'foo';
});
}
/**
* Регистрация нового сервис-провайдера.
*
* @return void
*/
public function register()
{
//
}
}Анонимная функция получает четыре аргумента: имя проверяемого поля ($attribute), значение поля ($value), массив дополнительных параметров ($parameters) и экземпляр валидатора ($validator).
Класс и метод также можно передать методу extend вместо анонимной функции:
Validator::extend('foo', 'FooValidator@validate');Определение сообщения об ошибки
Правила сообщений об ошибке можно передавть в виде массива строк в валидатор, либо добавив в файл локализации. Это сообщение должно помещаться на первом уровне массива, но не в массиве custom, который появляется только для сообщения об ошибке конкретного атрибута:
"foo" => "Your input was invalid!",
"accepted" => "The :attribute must be accepted.",
// The rest of the validation error messages...При создании своих правил проверки, может потребоваться определить места замены для сообщений об ошибках. Можно сделать это, реализовав через метод replacer в фасаде Validator. Действие необходимо определить внутри метода boot сервис-провайдера:
/**
* Bootstrap any application services.
*
* @return void
*/
public function boot()
{
Validator::extend(...);
Validator::replacer('foo', function ($message, $attribute, $rule, $parameters) {
return str_replace(...);
});
}Скрытые расширения
По умолчанию, когда проверяемый атрибут отсутствует или содержит пустое значение, как в правиле required, валидация не выполняется, в том числе и для расширений. Например, unique не будет выполнено для значения null:
$rules = ['name' => 'unique'];
$input = ['name' => null];
Validator::make($input, $rules)->passes(); // trueПравило должно подразумевать, что атрибут обязателен, даже, если он пуст. Для создания «скрытых» расширений используйте метод Validator::extendImplicit():
Validator::extendImplicit('foo', function ($attribute, $value, $parameters, $validator) {
return $value == 'foo';
});«Скрытое» расширение лишь подразумевает, что атрибут является обязательным.
- Introduction
- Validation Quickstart
- Определение маршрутов
- Создание контроллера
- Написание логики проверки
- Отображение ошибок проверки
- Repopulating Forms
- Замечание о дополнительных полях
- Формат ответа об ошибке проверки
- Проверка запроса формы
- Создание формы запроса
- Форма авторизации запросов
- Настройка сообщений об ошибках
- Подготовка входных данных для проверки
- Ручное создание валидаторов
- Automatic Redirection
- Сумки с ошибками
- Настройка сообщений об ошибках
- После валидации Крюк
- Работа с проверенным вводом
- Работа с сообщениями об ошибках
- Указание пользовательских сообщений в языковых файлах
- Указание атрибутов в языковых файлах
- Указание значений в языковых файлах
- Доступные правила проверки
- Правила условного добавления
- Validating Arrays
- Проверка ввода вложенного массива
- Индексы и позиции сообщений об ошибках
- Validating Files
- Validating Passwords
- Пользовательские правила проверки
- Использование объектов правил
- Using Closures
- Implicit Rules
Introduction
Laravel предлагает несколько разных подходов к проверке входящих данных вашего приложения. Чаще всего используется метод validate , доступный для всех входящих HTTP-запросов. Однако мы обсудим и другие подходы к валидации.
Laravel включает множество удобных правил проверки, которые вы можете применять к данным, даже обеспечивая возможность проверки уникальности значений в данной таблице базы данных. Мы подробно рассмотрим каждое из этих правил проверки, чтобы вы были знакомы со всеми функциями проверки Laravel.
Validation Quickstart
Чтобы узнать о мощных функциях проверки Laravel, давайте рассмотрим полный пример проверки формы и отображения сообщений об ошибках пользователю. Прочитав этот общий обзор, вы сможете получить общее представление о том, как проверять данные входящего запроса с помощью Laravel:
Определение маршрутов
Во-первых, предположим, что в нашем файле routes/web.php определены следующие маршруты :
use AppHttpControllersPostController; Route::get('/post/create', [PostController::class, 'create']);Route::post('/post', [PostController::class, 'store']);
GET маршрут будет отображать форму для пользователя , чтобы создать новое сообщение в блоге, в то время как POST маршрут будет хранить запись в блоге в базе данных.
Создание контроллера
Далее давайте рассмотрим простой контроллер, который обрабатывает входящие запросы к этим маршрутам. Пока оставим метод store пустым:
<?php namespace AppHttpControllers; use AppHttpControllersController;use IlluminateHttpRequest; class PostController extends Controller{ public function create() { return view('post.create'); } public function store(Request $request) {
Написание логики проверки
Теперь мы готовы заполнить наш метод store логикой для проверки нового сообщения в блоге. Для этого мы будем использовать метод validate , предоставляемый объектом IlluminateHttpRequest . Если правила проверки пройдены, ваш код продолжит нормально выполняться; однако, если проверка не пройдена, будет выдано исключение IlluminateValidationValidationException , и пользователю будет автоматически отправлен правильный ответ об ошибке.
Если проверка не пройдена во время традиционного HTTP-запроса, будет сгенерирован ответ перенаправления на предыдущий URL-адрес. Если входящий запрос является запросом XHR, будет возвращен ответ JSON, содержащий сообщения об ошибках проверки .
Чтобы лучше понять метод validate , вернемся к методу store :
public function store(Request $request){ $validated = $request->validate([ 'title' => 'required|unique:posts|max:255', 'body' => 'required', ]);
Как видите, правила проверки передаются в метод validate . Не беспокойтесь — все доступные правила проверки задокументированы . Опять же, если проверка не пройдена, правильный ответ будет сгенерирован автоматически. Если проверка пройдена, наш контроллер продолжит работу в обычном режиме.
В качестве альтернативы правила проверки могут быть указаны в виде массивов правил вместо одного | строка с разделителями:
$validatedData = $request->validate([ 'title' => ['required', 'unique:posts', 'max:255'], 'body' => ['required'],]);
Кроме того, вы можете использовать метод validateWithBag для проверки запроса и сохранения любых сообщений об ошибках в именованном пакете ошибок :
$validatedData = $request->validateWithBag('post', [ 'title' => ['required', 'unique:posts', 'max:255'], 'body' => ['required'],]);
Остановка при первой неудаче проверки
Иногда может потребоваться прекратить выполнение правил проверки для атрибута после первого сбоя проверки. Для этого присвойте атрибуту правило bail :
$request->validate([ 'title' => 'bail|required|unique:posts|max:255', 'body' => 'required',]);
В этом примере, если unique правило атрибута title не работает, правило max не будет проверяться. Правила будут проверяться в порядке их назначения.
Замечание о вложенных атрибутах
Если входящий HTTP-запрос содержит «вложенные» данные полей, вы можете указать эти поля в своих правилах проверки, используя «точечный» синтаксис:
$request->validate([ 'title' => 'required|unique:posts|max:255', 'author.name' => 'required', 'author.description' => 'required',]);
С другой стороны,если имя вашего поля содержит литеральную точку,вы можете явно предотвратить ее интерпретацию как синтаксиса «точка»,экранировав точку обратной косой чертой:
$request->validate([ 'title' => 'required|unique:posts|max:255', 'v1.0' => 'required',]);
Отображение ошибок проверки
Итак, что, если поля входящего запроса не проходят заданные правила проверки? Как упоминалось ранее, Laravel автоматически перенаправит пользователя обратно в его предыдущее местоположение. Кроме того, все ошибки проверки и ввод запроса будут автоматически переданы в сеанс .
Переменная $errors совместно используется со всеми представлениями вашего приложения промежуточным программным обеспечением IlluminateViewMiddlewareShareErrorsFromSession , которое предоставляется группой web промежуточного программного обеспечения. Когда это промежуточное ПО применяется, переменная $errors всегда будет доступна в ваших представлениях, что позволяет вам удобно предполагать, что переменная $errors всегда определена и может быть безопасно использована. Переменная $errors будет экземпляром IlluminateSupportMessageBag . Для получения дополнительной информации о работе с этим объектом ознакомьтесь с его документацией .
Итак, в нашем примере пользователь будет перенаправлен на метод create нашего контроллера, когда проверка завершится неудачно, что позволит нам отображать сообщения об ошибках в представлении:
<h1>Create Post</h1> @if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div>@endif
Настройка сообщений об ошибках
У каждого встроенного правила проверки Laravel есть сообщение об ошибке, которое находится в файле lang/en/validation.php вашего приложения . В этом файле вы найдете запись перевода для каждого правила проверки. Вы можете изменить или модифицировать эти сообщения в зависимости от потребностей вашего приложения.
Кроме того, вы можете скопировать этот файл в каталог другого языка перевода, чтобы перевести сообщения на язык вашего приложения. Чтобы узнать больше о локализации Laravel, ознакомьтесь с полной документацией по локализации .
XHR-запросы и проверка
В этом примере мы использовали традиционную форму для отправки данных в приложение. Однако многие приложения получают запросы XHR от внешнего интерфейса на основе JavaScript. При использовании метода validate во время запроса XHR Laravel не будет генерировать ответ перенаправления. Вместо этого Laravel генерирует ответ JSON, содержащий все ошибки проверки . Этот ответ JSON будет отправлен с кодом состояния HTTP 422.
@error Директива
Вы можете использовать директиву блейда @error , чтобы быстро определить, существуют ли сообщения об ошибках проверки для данного атрибута. В директиве @error вы можете повторить переменную $message , чтобы отобразить сообщение об ошибке:
<label for="title">Post Title</label> <input id="title" type="text" name="title" class="@error('title') is-invalid @enderror"> @error('title') <div class="alert alert-danger">{{ $message }}</div>@enderror
Если вы используете именованные пакеты ошибок , вы можете передать имя пакета ошибок в качестве второго аргумента директиве @error :
<input ... class="@error('title', 'post') is-invalid @enderror">
Repopulating Forms
Когда Laravel генерирует ответ перенаправления из-за ошибки проверки, фреймворк автоматически передает все входные данные запроса в сеанс . Это сделано для того, чтобы вы могли удобно получить доступ к вводу во время следующего запроса и повторно заполнить форму, которую пользователь пытался отправить.
Чтобы получить введенные данные из предыдущего запроса, вызовите old метод для экземпляра IlluminateHttpRequest . Старый метод будет извлекать из сеанса old прошитые входные данные :
$title = $request->old('title');
Laravel также предоставляет глобальный old помощник. Если вы отображаете старый ввод в шаблоне Blade , удобнее использовать old помощник для повторного заполнения формы. Если для данного поля не существует старого ввода, будет возвращено null
<input type="text" name="title" value="{{ old('title') }}">
© Taylor Otwell
Licensed under the MIT License.
Laravel is a trademark of Taylor Otwell.
https://laravel.com/docs/9.x/validation
Laravel
9.3
-
Laravel Valet
-
Совместное использование сайтов в локальной сети
-
A Note On Optional Fields
-
Automatic Redirection