Как тестировать верстку?
Как вы тестируете верстку? Какими сервисами пользуетесь? Ну, с кроссбраузерностью понятно, но слышал, есть какие-то еще тесты на валидность. Может быть есть что-то еще?
-
Вопрос заданболее трёх лет назад
-
55167 просмотров
Статья habrahabr.ru/post/114256
- Проверка соответствия макету.
Допускается расхождение до 5px для текста. Разрешены и даже приветствуются правки размеров и расположения криво нарисованных блоков (разница размерах в 1-2px на разных страницах).
В качестве инструмента можно использовать Pixel Perfect (см. статью). - Кроссбраузерность. Корректное отображение в браузерах, указанных в задаче на тестирование.
- Проверка на всех необходимых разрешениях
Всегда следует проверять, как страница реагирует на уменьшение масштаба, таким образом, эмулируя просмотр на устройстве с большим экраном.
Особенно это актуально, если на странице есть фоновая картинка, которая должна быть на всю область экрана. Это позволяет проверить, что она не вставлена с обрубками. - Проверка на всех необходимых устройствах.
Даже сайты, не адаптированные под мобильное устройство, должны на нем более-менее корректно смотреться. На мобильных устройствах следует проверять хотя бы в двух браузерах.
Интересный сервис: webmark.com.ua/mobile
Можно средствами браузера.
Адаптивная верстка — рекомендую бутстрап, getbootstrap.com - Отсутствие js-ошибок. В консоли браузера не должно выдаваться ошибок.
- Валидация html — validator.w3.org/. Наличие предупреждений (Warning) при проверки возможно. Ошибок не должно быть.
- Валидация css.
- Корректная работа при вбивании реального текста, надёжность вёрстки.
- Оптимизация скорости загрузки.
https://gtmetrix.com/
https://developers.google.com/speed/pagespeed/insights/ - Наличие Win/Mac/Linux-аналогов шрифтов. При использовании нестандартных шрифтов (определить подгрузку таких шрифтов — также в консоли на закладке Network), проверить, что в случае их незагрузки сайт нормально смотрится.
Как эмулировать их незагрузку? Например, если шрифт грузится с google fonts, закрыть к нему доступ через файл hosts. Сайт будет смотреться иначе, но ничего не должно слишком сильно разваливаться. - Label и input/select должны быть слинкованы
- Проверка корректности заполнения форм на JS. В верстке формы должны валидироваться: обязательные поля подсвечиваться, поле email проверяться на корректность и т.п. Поля для ввода телефона должны иметь маску (если телефон, скорее всего, российский), возможно маски на другие поля (дата, время).
- Переключение между элементами форм по кнопке tab
- Лого на внутренних страницах должно вести на главную страницу (должно быть ссылкой)
- Интерактивность соответствующих элементов — реакция на наведение и нажатие
- Skype-плагин не должен ломать вёрстку
- Ресайз textarea не должен ломать вёрстку
- Ссылки на сторонние сайты должны быть с target=”_blank” (открываться в новой вкладке)
- Проверка орфографии, в том числе автоматизированными средствами (Word’ом)
Пригласить эксперта
В Яндексе мы разработали два инструмента:
— gemini для модульного тестирования вёрстки скриншотами; сравниваются отдельные блоки с эталонными изображениями; есть отдельный удобный инструмент для снятия и обновления эталонов — gemini-gui
— hermione для функционального тестирования
Оба инструмента используют WebDriver API, при помощи которого ходят в Selenium Server или Appium. Умеют обходить проблемы стабильности (повторное выполнение тестов), запускать тесты максимально параллельно (для скорости; гибко настраивается), строить понятные отчёты.
Этими инструментами уже тестируются SERP (страница поисковой выдачи), Яндекс Картинки, Яндекс Видео, Яндекс Новости и другие сервисы.
Список линков
1. Проверка скорости ответа сервера и правильности отображения контента:
2. Проверка соответствия стандартам W3C:
3. Проверка сжатия контента (включая изображения и т.д.):
4. Проверка кэширования контента (включая изображения и т.д.):
5. Проверка SSL
6. Проверка SEO
В браузерах проверил, все отлично, все работает — ок
HTML на ошибки проверил — ок
CSS на ошибки проверил — ок
-
Показать ещё
Загружается…
06 июн. 2023, в 12:29
20000 руб./за проект
06 июн. 2023, в 12:28
4500 руб./за проект
06 июн. 2023, в 11:56
10000 руб./за проект
Минуточку внимания
Беспристрастный язык. Мы заменяем неинклюзивный язык в InDesign 2022 (версия 17.0) и далее, чтобы отразить основополагающие ценности Adobe в отношении инклюзивности. Любая ссылка на эталонную страницу (Master page) заменяется ссылкой на страницу-шаблон (Parent page) в наших статьях справки для английского, датского, венгерского, испанского, итальянского, бразильского варианта португальского, португальского и японского языков.
Обзор палитры «Предпечатная проверка»
Перед печатью или передачей документа поставщику услуг можно провести качественную проверку документа. Предпечатная проверка — это соответствующий промышленным стандартам термин для обозначения этого процесса. При изменении документа на панели «Предпечатная проверка» отображаются предупреждения о проблемах, которые могут привести к ошибкам печати или вывода документа/книги. К таким проблемам относятся отсутствующие файлы или шрифты, изображения с низким разрешением, вытесненный текст, а также ряд других условий.
В настройках предпечатной проверки можно указать условия, предупреждения о существовании которых будут выдаваться. Эти настройки хранятся в профилях предпечатной проверки для простоты повторного использования. Можно создать свои собственные профили предпечатной проверки либо импортировать их из принтера или другого источника.
Для достижения наилучших результатов быстрой предпечатной проверки создайте или укажите ее профиль на ранней стадии создания документа. Если предпечатная проверка включена, при обнаружении проблем программой InDesign в строке состояния отображается значок в виде красного кружка. Основные указания по исправлению ошибок представлены на панели «Предпечатная проверка» в разделе «Информация».
A. Выделенная ошибка B. Щелкните номер страницы для просмотра элемента страницы C. В области «Информация» представлены предложения по исправлению выделенной ошибки D. Укажите диапазон страниц для ограничения диапазона проверки ошибок
Открытие панели «Предпечатная проверка»
-
Выберите Окно > Вывод > Предпечатная проверка.
-
Дважды нажмите значок «Предпечатная проверка», расположенный в нижней части окна документа. Значок «Предпечатная проверка» имеет зеленый цвет, если ошибки не обнаружены, или красный, если ошибки обнаружены.
Определение профилей предпечатной проверки
По умолчанию профиль [Основной] применяется для новых и преобразованных документов. В этом профиле отмечаются отсутствующие или измененные связи, вытесненный текст и отсутствующие шрифты. Несмотря на то что изменить или удалить профиль [Основной] нельзя, можно создавать и использовать большое число других профилей. Например, можно переключаться между профилями при работе с разными документами, при использовании разных поставщиков услуг печати или при работе с одним и тем же документом на различных этапах производства.
Проконсультируйтесь с поставщиком услуг допечатной подготовки по вопросу получения профиля или информации о настройках профиля предпечатной проверки.
Определение профиля предпечатной проверки
-
Выберите Определить профили в меню панели «Предпечатная проверка» или в меню «Предпечатная проверка» в нижней части окна документа.
-
Нажмите значок Новый профиль предпечатной проверки
и укажите название профиля.
-
Задайте настройки предпечатной проверки в каждой категории. Установка флажка в поле означает включение всех настроек. Пустое поле указывает на отсутствие включенных настроек.
Связи
Укажите, следует ли отображать отсутствующие и измененные связи как ошибки.
Цвета
Определите необходимое пространство наложения прозрачных объектов и разрешение таких элементов, как формы, цветовые пространства и наложение цветов.
Изображения и объекты
Укажите требования для таких элементов, как разрешение изображения, прозрачность и толщина обводки.
Текст
В категории «Текст» отображаются ошибки для таких элементов, как отсутствующие шрифты и вытесненный текст.
Документ
Укажите требования к размеру и ориентации страниц, количеству страниц, пустым страницам, а также настройте выпуск за обрез и служебное поле.
-
Перед переходом к другому профилю нажмите Сохранить для сохранения изменений в этом профиле. Или нажмите ОК, чтобы закрыть диалоговое окно с сохранением всех изменений.
Встраивание и извлечение профилей
При встраивании профиля создается часть профиля для документа. Встраивание профилей особенно помогает при необходимости отправки файла. Встроенный профиль не требует обязательного использования. Например, при отправке документа со встроенным профилем в службу печати принтер может выбрать другой профиль для использования с этим документом.
Имеется возможность встраивания только одного профиля. Профиль [Основной] встроить нельзя.
-
Для встраивания профиля выберите его в списке профилей, затем щелкните значок «Встроить»
, расположенный справа от списка.
Можно также встроить профиль через диалоговое окно «Определить профили».
-
Для извлечения профиля выберите Определить профили в меню панели «Предпечатная проверка», затем выберите Извлечь профиль в меню «Профили предпечатной проверки», расположенном в левой части окна.
Экспорт и загрузка профилей
Для создания общего доступа к профилю его можно экспортировать. Экспортированные профили сохраняются с расширением .idpp.
Экспорт профиля — это хороший способ резервного копирования его настроек. При восстановлении установок информация о профиле сбрасывается. Для восстановления предпочтительных параметров можно загрузить экспортированный профиль.
Также имеется возможность загрузки профиля, созданного другим пользователем. Можно загрузить файл с расширением *.idpp или встроенный профиль в указанный документ.
- Для экспорта профиля выберите Определить профили в меню панели «Предпечатная проверка». Выберите Экспортировать профиль в меню диалогового окна «Профили предпечатной проверки», укажите название и расположение профиля, затем нажмите Сохранить.
- Для загрузки (импорта) профиля выберите Определить профили в меню «Предпечатная проверка». Выберите Загрузить профиль в «Меню профиля предпечатной проверки», выберите файл с расширением *.idpp или документ, содержащий встроенный профиль, и нажмите Открыть.
Удаление профиля
-
Выберите Определить профили в меню «Предпечатная проверка».
-
Выделите профиль, который необходимо удалить, и нажмите значок Удалить профиль предпечатной проверки
.
-
Нажмите ОК для удаления профиля.
Просмотр и устранение ошибок предпечатной проверки
В списке ошибок приведены только категории, имеющие ошибки. Чтобы
развернуть или свернуть элемент, можно щелкнуть стрелку рядом с ним.
При просмотре списка ошибок обратите внимание на следующие моменты:
-
В некоторых случаях вызывать ошибку могут такие элементы проекта, как образец или стиль абзаца. Сам по себе элемент проекта не выводится как ошибка. Вместо этого, в списке ошибок отображается элемент страницы, к которому применяется этот элемент оформления. В таких случаях убедитесь, что ошибка исправлена в элементе проекта.
-
Ошибки в вытесненном тексте, скрытых условиях и примечаниях в список не включаются. Также игнорируется удаленный текст, доступный в отслеживаемых изменениях.
-
Элемент страницы-шаблона с ошибкой не заносится в список, если шаблон не используется или в текущем диапазоне нет страницы, к которой он применяется. Если элемент страницы-шаблона содержит ошибку, на палитре «Предпечатная проверка» эта ошибка указывается только один раз, несмотря на то что она повторяется на каждой странице, к которой применяется шаблон.
-
Ошибки в непечатаемых элементах страницы, в элементах страницы, расположенных на монтажном столе, либо в скрытых или непечатаемых слоях отображаются в списке ошибок только в том случае, если в диалоговом окне «Параметры предпечатной проверки» указаны соответствующие параметры.
-
Если не требуется выводить все страницы, можно ограничить предпечатную проверку определенным диапазоном страниц. Укажите диапазон страницы в нижней части палитры «Предпечатная проверка».
Включение и выключение быстрой предпечатной проверки
По умолчанию предпечатная проверка включена для всех документов.
-
Чтобы включить или выключить предпечатную проверку для текущего документа установите флажок «Вкл.» в левом верхнем углу панели «Предпечатная проверка» или флажок Выполнить предпечатную проверку документа в меню «Предпечатная проверка», расположенном в нижней части окна документа.
-
Чтобы включить или выключить предпечатную проверку для всех документов установите флажок Включить предпечатную проверку всех документов в меню панели «Предпечатная проверка».
Устранение ошибок
-
В списке ошибок дважды щелкните строку или щелкните номер в столбце «Страница» для просмотра элемента страницы.
-
Щелкните стрелку слева от пункта «Информация» для просмотра сведений о выделенной строке.
На панели «Информация» содержится описание проблемы и предложения по ее исправлению.
Выбор другого профиля
Использование различных профилей удобно во многих рабочих процессах. Например, можно выбирать различные профили для документов, в которых одновременно делаются изменения, либо выбрать новый профиль, чтобы запустить новый этап производства. При выборе другого профиля документ проверяется повторно.
-
На палитре «Предпечатная проверка» выберите профиль в меню «Профиль».
Если вы хотите всегда использовать этот профиль для работы с этим документом, встройте его. В противном случае документ будет открываться с использованием рабочего профиля по умолчанию.
Указание диапазона страниц для быстрой предпечатной проверки
-
В нижней части панели «Предпечатная проверка» укажите диапазон страниц (например, 1–8).
Правила указания диапазонов страниц аналогичны правилам, применяемым в диалоговом окне «Печать». Ошибки на страницах, не входящих в заданный диапазон, исключаются из списка ошибок.
Установка параметров предпечатной проверки
-
Выберите «Параметры предпечатной проверки» в меню палитры «Предпечатная проверка».
-
Укажите описанные ниже параметры и нажмите кнопку «ОК».
Рабочий профиль
Выберите профиль, который необходимо использовать по умолчанию для новых документов. Если требуется встраивать рабочий профиль в новые документы, выберите «Встраивать рабочий профиль в новые документы». См. Определение профилей предпечатной проверки.
Использовать встроенный профиль / Использовать рабочий профиль
Определите профиль (встроенный или указанный рабочий профиль), который используется для предпечатной проверки при открытии документа.
Слои
Укажите, элементы каких слоев (всех, видимых или видимых и печатаемых) входят в предпечатную проверку. Например, если элемент находится в скрытом слое, можно запретить сообщать об ошибках этого элемента.
Непечатаемые объекты
Выберите этот параметр для сообщения об ошибках объектов, помеченных как «непечатаемые» на палитре «Атрибуты», и объектов страницы-шаблона на страницах, к которым было применено скрытие элементов шаблона.
Объекты монтажного стола
Выберите этот параметр для сообщения об ошибках объектов, расположенных на монтажном столе.
Ограничение количества строк на одну ошибку
Можно повысить управляемость списками ошибок за счет ограничения количества строк на одну ошибку. Например, если документ набран шрифтами TrueType, с одним шрифтом TrueType, применяемым на протяжении всего документа, может быть связано несколько сотен ошибок. Если количество строк на одну ошибку ограничить 25-ю, в списке будут отображаться только первые 25 ошибок, рядом с ошибкой отображается текст (25+).
-
Выберите Ограничить количество строк на одну ошибку в меню панели «Предпечатная проверка» и укажите нужное значение.
Сохранение отчета об ошибках
Можно создать текстовый файл или файл PDF, содержащий список ошибок, отображаемых на панели «Предпечатная проверка». В отчете также могут содержаться
другие статистические данные, например, время, название документа и название профиля.
Для создания полного отчета о документе, содержащего сведения обо всех шрифтах, красках, связях и других используемых элементах, используйте функцию «Пакет».
-
Выберите Сохранить отчет в меню панели «Предпечатная проверка».
-
Укажите в меню «Тип» (Windows) или «Формат» (Mac OS) диалогового окна «Сохранить как» необходимый формат для сохранения: файл PDF или текстовый файл.
-
Укажите название и расположение отчета, затем нажмите Сохранить.
Предпечатная проверка книг
После выбора «Предпечатная проверка книги» в меню панели «Книга» все документы (или все выделенные документы) будут проверены на наличие ошибок. Можно использовать профиль, встроенный в каждый документ, или указать профиль, который необходимо использовать. Зеленый значок, красный значок или значок в виде вопросительного знака указывает состояние предпечатной проверки каждого документа. Зеленый цвет значка означает отсутствие сообщений об ошибках для документа. Красный цвет значка указывает на наличие ошибок. Вопросительный знак обозначает неизвестное состояние. Например, документ закрыт, предпечатная проверка выключена или профиль предпечатной проверки изменен.
Установка параметров предпечатной проверки в книге
-
Выберите Предпечатная проверка книги в меню панели «Книга».
-
В диалоговом окне «Параметры предпечатной проверки книги» укажите диапазон применения параметров предпечатной проверки (вся книга или только выделенные документы).
-
В разделе «Профиль предпечатной проверки» задайте используемый профиль (профиль, указанный в меню «Использовать профиль», или встроенный профиль каждого документа).
Заданный профиль временно используется для каждого документа. При закрытии или открытии любого отдельного документа используется рабочий или встроенный профиль в зависимости от значения параметра, указанного в диалоговом окне «Параметры предпечатной проверки».
-
В разделе «Включить» задайте элементы, которые должны входить в список ошибок.
Слои
Укажите, элементы каких слоев (всех, видимых или видимых и печатаемых) входят в предпечатную проверку. Например, если элемент находится в скрытом слое, можно отменить вывод сообщений о его ошибках.
Объекты монтажного стола
Выберите этот параметр для сообщения об ошибках объектов, расположенных на монтажном столе.
Непечатаемые объекты
Выберите этот параметр для сообщения об ошибках объектов, помеченных как «непечатаемые» на панели «Атрибуты».
-
Выберите Создать отчет для создания текстового файла или файла PDF со списком ошибок. В созданном отчете приводятся все ошибки книги.
-
Нажмите Предпечатная проверка.
Устранение ошибок предпечатной проверки в книге
Появившаяся справа от названия документа в палитре «Книга» красная точка означает, что в документе имеются ошибки предпечатной проверки.
-
В меню палитры «Книга» дважды щелкните документ с ошибками.
-
Просмотрите ошибки каждого документа в палитре «Предварительная проверка» и сделайте необходимые изменения для их исправления.
Вызывать ошибку могут такие элементы проекта, как образец или стиль абзаца. В таких случаях убедитесь, что ошибки в стилях или образцах исправлены в документе-источнике стилей, затем выполните синхронизацию книги.
Если для предпечатной проверки книги указан профиль, не встроенный в документ, следует учитывать, что при последующем открытии документа может быть выбран другой профиль. Использование другого профиля может привести к изменению состава ошибок предпечатной проверки.
Упаковка файлов
Можно собрать используемые файлы, включая шрифты и связанную графику, для каждой передачи на устройство вывода. При упаковке файла можно создать папку, содержащую документ InDesign (или документ в файле книги), необходимые шрифты, связанную графику, текстовые файлы, а также пользовательский отчет. Этот отчет, сохраненный как текстовый файл, включает информацию диалогового окна «Инструкции по выводу», список используемых шрифтов, связей и необходимых для печати красок, а также параметры печати.
InDesign выполняет современную предпечатную проверку. В диалоговом окне «Состав пакета» отображаются все выявленные области ошибок. Также можно предоставить поставщику услуг совмещенный PDF-файл, сделанный из данного документа или PostScript-файла.
-
Выполните одно из действий, описанных ниже, чтобы открыть диалоговое окно «Упаковать».
-
Выберите Файл > Упаковать. (Если в меню «Файл» нет пункта «Упаковать», выберите другую рабочую среду: Окно > Рабочая среда > Дополнительно.)
-
В меню панели «Книга» выберите Упаковать книгу или Упаковать выбранные документы в зависимости от того, сколько документов выбрано на панели «Книга».
Значком предупреждения
отмечаются области ошибок.
-
-
В диалоговом окне «Упаковать» выполните одно из действий, описанных ниже.
-
В случае получения уведомления об ошибках нажмите Отмена и используйте панель «Предпечатная проверка» для исправления областей ошибок.
-
Щелкните область ошибок (например, «Шрифты») и исправьте ошибку. Если вы удовлетворены результатом, начните его упаковку заново.
- Выберите Создать инструкции по выводу на вкладке Сводка, чтобы создать файл с инструкциями по печати.
- Нажмите Упаковать для запуска процесса упаковки.
-
-
При выборе Создать инструкции по выводу откроется диалоговое окно Инструкции по выводу. Заполните инструкции. Введенное название файла является названием отчета, отображающего все остальные упакованные файлы. Нажмите Продолжить.
-
Укажите место, в котором необходимо сохранить все упакованные файлы.
-
Выберите необходимые параметры.
Скопировать шрифты
Копирует необходимые файлы шрифта, а не всю гарнитуру шрифта.
Скопировать связанную графику
Копирует файлы связанной графики в местоположение папки пакета.
Обновить графические связи в пакете
Изменяет графические связи на местоположение папки пакета.
Использовать только особые случаи переноса из документа
При выборе этого параметра InDesign помечает этот документ для предотвращения его перекомпоновки при открытии или изменении пользователем на компьютере с другими настройками расстановки переносов и словаря.
Можно включить этот параметр при отправке файла поставщику услуги.
Включить шрифты и связи из скрытых и непечатаемых слоев
Пакует объекты, расположенные на невидимом слое и слое, для которого параметр «Печатать слои» отключен. Если опция не активирована, упакованный файл включает при создании только печатаемые и видимые объекты.
Выбор параметров IDML
Включить IDML
В пакет включается файл IDML. Это позволяет открыть документ/книгу InDesign в более ранних версиях InDesign.
Включить PDF (печать)
Этот режим следует выбрать при упаковке файла PDF (для печати). Все имеющиеся на данный момент стили PDF поддерживают упаковку. В раскрывающемся списке стилей PDF по умолчанию выбран стиль, примененный последним.
- Формирование предупреждений в процессе создания файла PDF не препятствует успешному завершению процесса. Однако предупреждающее сообщение отображается.
- Любая ошибка в процессе создания файла PDF/IDML или в процессе упаковки приводит к полному откату: в этом случае ничего не создается.
- Название созданного файла IDML и PDF совпадает с названием документа .indd.
Просмотреть отчет
Открывает отчет инструкции по выводу в текстовом редакторе сразу после упаковки. Чтобы изменить инструкции по печати до завершения процесса упаковки, нажмите кнопку «Инструкции». Эта опция включена, только если выбрать Создать инструкции по выводу на шаге 2.
-
Нажмите Упаковать, чтобы продолжить упаковку.
Исправление ошибок шрифтов
В разделе «Шрифты» диалогового окна «Состав пакета» перечислены все шрифты, используемые в документе, включая шрифты, применяемые для вытесненного текста или текста монтажного стола, шрифты, встроенные в EPS-файлы, оригинальные файлы Adobe Illustrator и помещенные PDF-страницы, а также указывается, установлен ли и доступен шрифт на компьютере. При выделенном параметре «Показать только ошибки» показываются шрифты, которые входят в следующие категории.
Отсутствующие шрифты
Отображается список шрифтов, которые используются в документе, но не установлены на данном компьютере или недоступны как шрифты, устанавливаемые документом.
Неполные шрифты
Отображается список шрифтов экрана данного компьютера, для которых не находится соответствия среди шрифтов принтера.
Защищенные шрифты
Отображается список шрифтов, которые не могут быть встроены в PDF- и EPS-файлы или установлены документом из-за ограничений лицензии.
-
Выполните одно из действий, описанных ниже.
-
Закройте диалоговое окно «Выполнить предпечатную проверку» и установите шрифты на компьютер.
-
Нажмите «Найти шрифт» в области «Шрифты» диалогового окна «Выполнить предпечатную проверку». Найдите, представьте в виде списка и подставьте шрифты, используемые в данном документе.
-
Убедитесь, что шрифты, используемые в документе, имеют лицензию и что они установлены и активированы на данном компьютере или устройстве вывода.
Восстановление связей и изображений
В разделе «Связи и изображения» диалогового окна «Состав пакета» отображается список всех связей, встроенных изображений и помещенных файлов InDesign, используемых в документе, включая DCS- и OPI-ссылки связанной графики EPS. Встроенные в графику EPS изображения и включенные InDesign-файлы не включаются как связи в отчет предпечатной проверки. Служебная программа предпечатной проверки позволяет выявить отсутствующие или устаревшие связи, а также изображения RGB (в которых невозможно правильное цветоделение, если управление цветом отключено или неверно настроено).
В диалоговом окне «Состав пакета» не отображаются сведения об изображениях RGB, встроенных в помещенные файлы EPS, Adobe Illustrator, Adobe PDF и FreeHand, а также в помещенные файлы .INDD.
Для получения наилучших результатов проверьте данные о цветности для помещенных графических объектов, используя панель «Предпечатная проверка» или оригинальные приложения.
-
Для просмотра только изображений с ошибками выберите «Показать только ошибки» в разделе «Связи и изображения» диалогового окна «Состав пакета».
-
Чтобы восстановить связь, выполните одно из действий, описанных ниже.
-
Выделите проблемное изображение и нажмите «Обновить» или «Связать заново».
-
Нажмите «Восстановить все».
-
-
Найдите правильные файлы изображений и нажмите «Открыть».
11 Октября 2020
465
В избр.
Сохранено
Как мы тестируем вёрстку. Три инструмента
Чем мы пользуемся когда работаем с требовательными заказчиками.
Browser Stack
Сервис позволяет тестировать сайты под разными операционными системами на разных браузерах. Также можно проверить как отображается сайт на большом количестве устройств в родных браузерах.
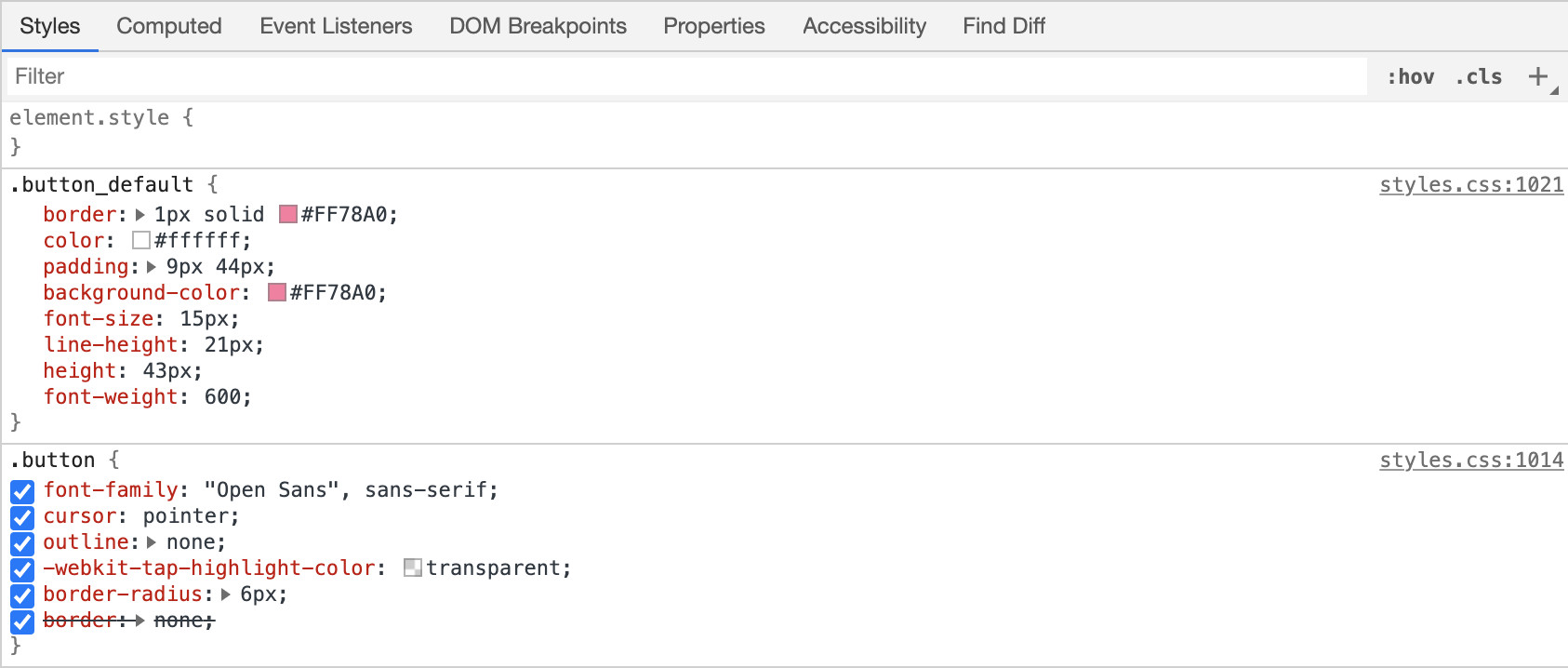
Find Elements Diff
Попиксельное сравнение тестового и боевого сайта. В Find Elements Diff есть возможность выделить компоненты и сравнить сайт по блокам. Также страницу сайта можно сравнить с изображением PNG выгруженного из Sketch или Figma.
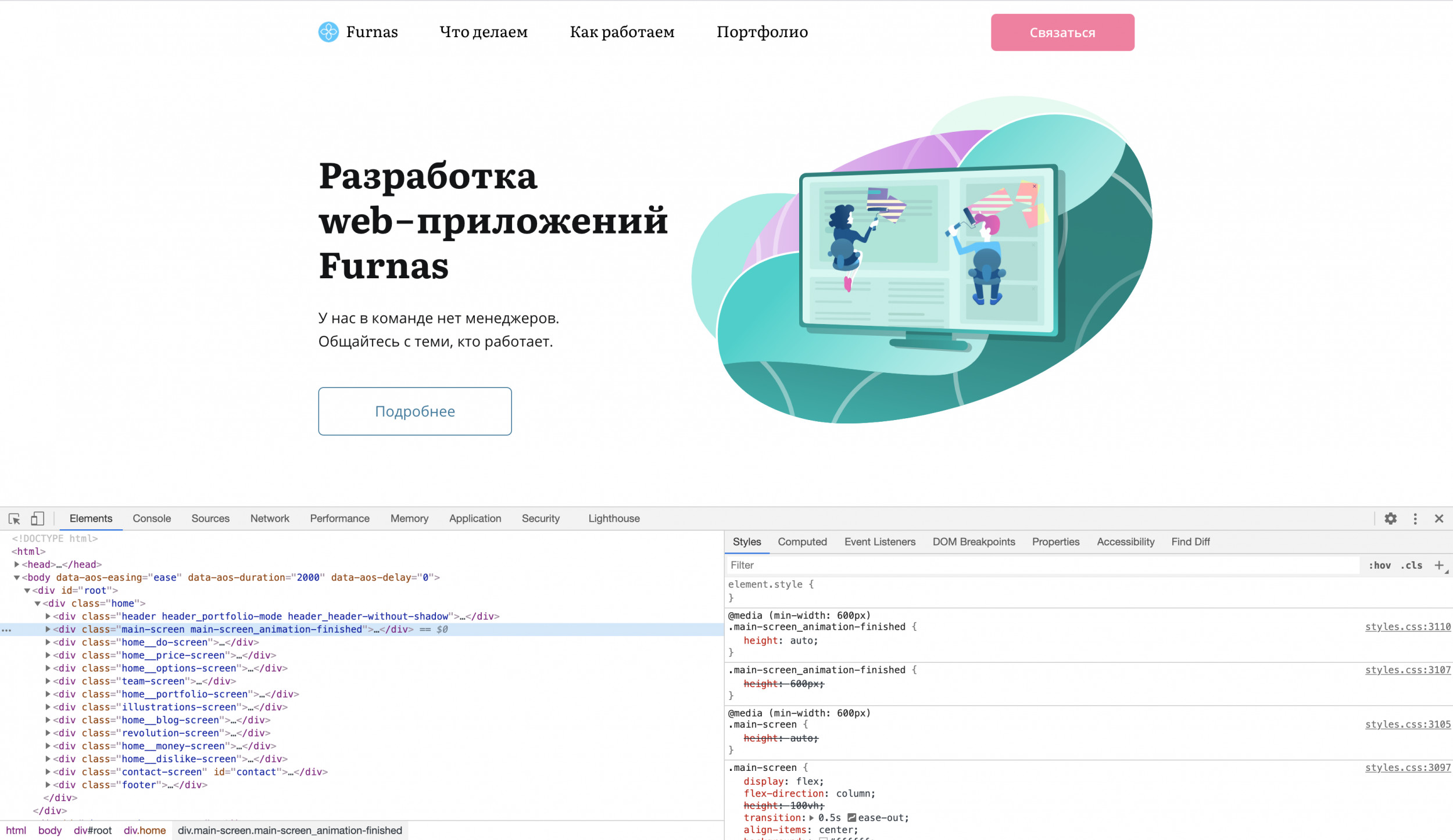
Chrome DevTools
Мощный инструмент, встроенный в браузер Google Chrome, которым всегда пользуются все разработчики, но тестировщики иногда про него забывают или не используют всех возможностей.
Мы — небольшая команда дизайна и front-end разработки furnas.ru. В процессе работы над проектами появляются задачи, связанные с организацией работы. В данной статье хотелось бы рассказать про организацию тестирования в нашей команде.
Browser Stack
Так вышло, что почти вся команда работает за ноутбуками Mac и проверка сайтов на платформах Windows для нас затруднительна. Если у кого-то под рукой есть ноут на Windows проблем не возникает, но такое бывает не часто. В поисках решения этой задачи мы нашли удобный сервис для проверки сайта на разных платформах BrowserStack. Этот сервис позволяет открыть сайт на разных браузерах разных операционных систем. Есть также разные версии браузеров и возможность выбора девайс.
Find Elements Diff
Ещё одна задача, которая перед нами встает в тестировании, это сравнение тестовой версии сайта с боевой. На некоторых проектах релизы происходят один раз в неделю. Тестирование всего сайта происходит перед каждым релизом, т.к. внесенные изменения могут задеть компоненты, которые не подвергались изменениям. Например, может сдвинуться меню или заголовок текста.
Такие мелкие изменения можно пропустить из-за постоянного полного тестирования. Мы задумались над тем, как решить эту задачу и для себя разработали Google Chrome Extension Find Elements Diff, который позволяет попиксельно сравнить две версии сайта: боевую и тестовую.
А ещё наши заказчики очень придирчивы к вёрстке и это приложение позволяет проверить сайт на точное соответствие макетам. Также, можно сравнить отдельные блоки сайта или загрузить PNG прототип.
Chrome DevTools
Новичкам в сфере тестирования полезно знать об инструменте Chrome DevTools (панель разработчика), где можно отлавливать JS-ошибки, смотреть размеры компонентов, получить информацию об отправленных и принятых запросах.
Открыть панель можно разными способами:
1. Можно кликнуть правой кнопкой мыши на любую область сайта и выбрать Посмотреть код.
2. Комбинацией клавиш Option + ⌘ + J (на macOS) или Shift + CTRL + J (на Windows/Linux).
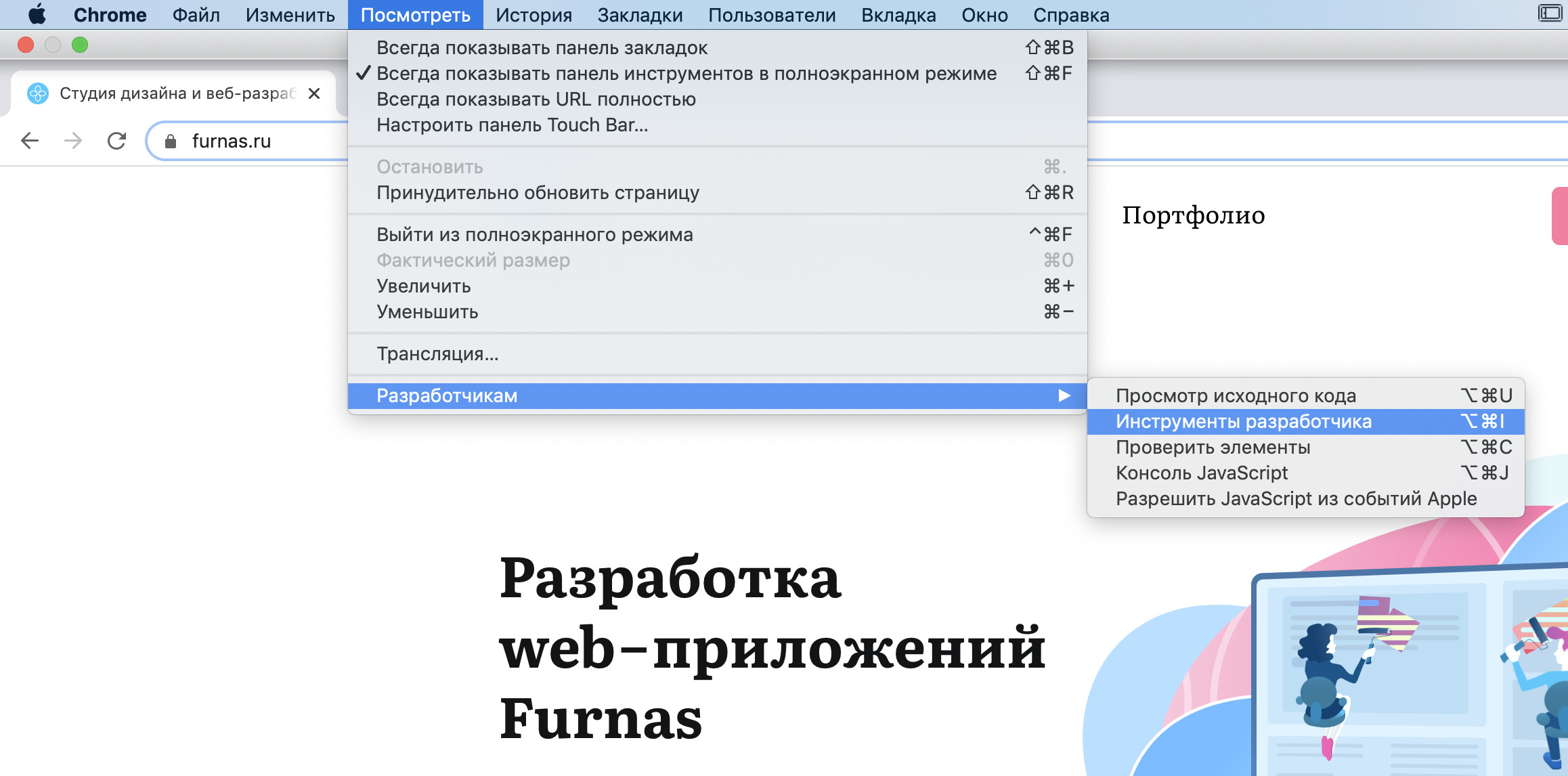
3. Вкладка Посмотреть —> Разработчикам —> Инструменты разработчика
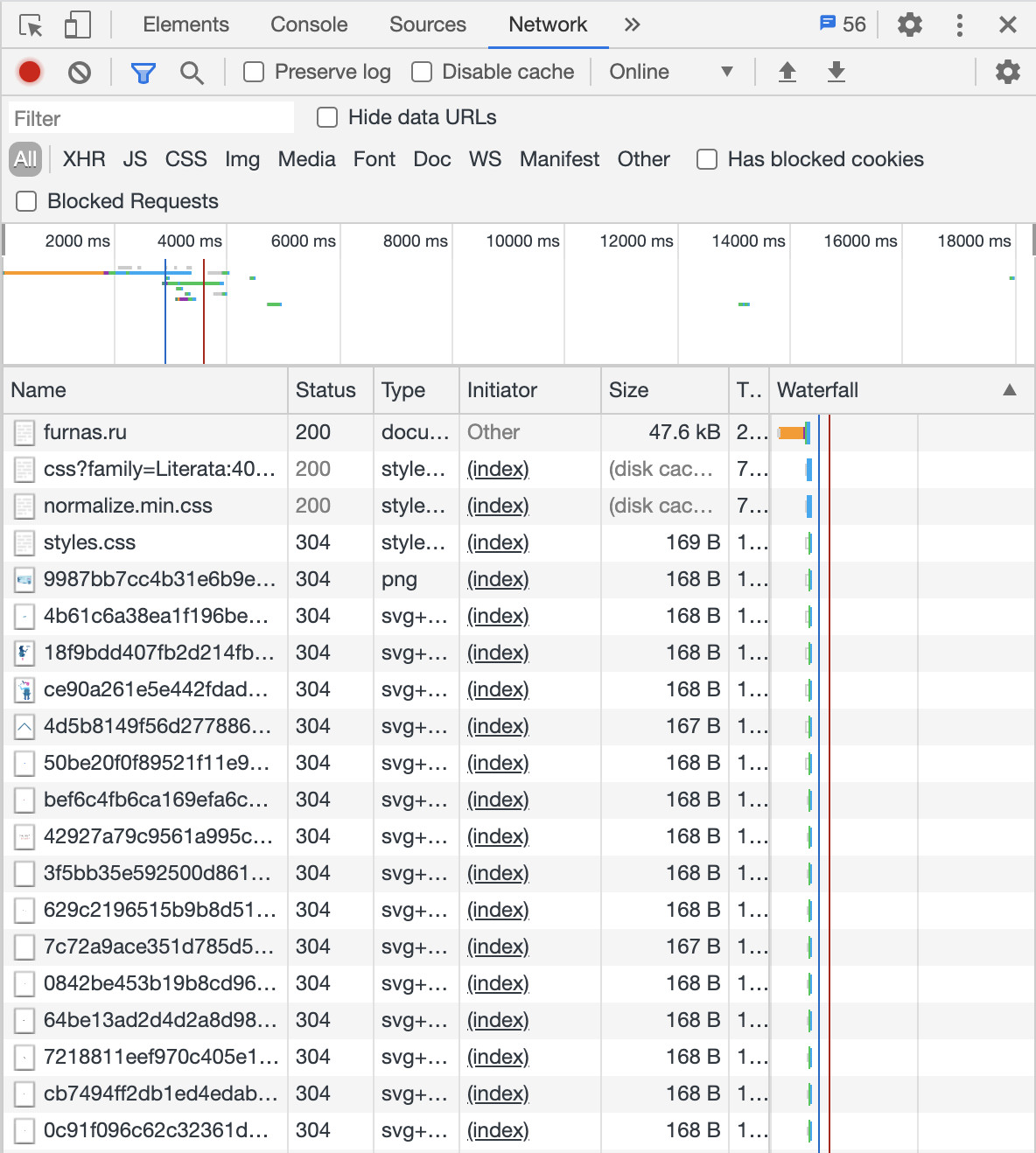
1. Запросы
Вкладка Network позволяет отслеживать какие запросы выполняются, в какой последовательности и с какой скоростью. Также отображается какие запросы вернулись с ошибкой. Если происходят какие-то ошибки на сайте, здесь можно отследить какой именно запрос не выполнился.
2. Ошибки
Во вкладке Console отображается информация об ошибках в коде сайта. Они подсвечиваются красным цветом, имеют название и ссылку на место ошибки в коде. Здесь же есть командая строка, где можно выполнить JS-код.
3. Симулирование медленного интернета
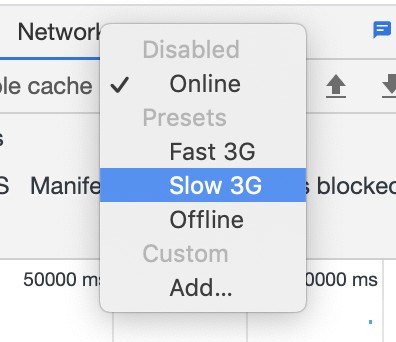
В том же DevTools удобная симуляция 3G интернета, для проверки загрузки сайта на низкой скорости интернета. Это позволяет узнать как именно ваш сайт прогружается у пользователей со слабым интернетом и найти источники медленной загрузки. Изменить скорость можно во вкладке Network пункт Online.
4. Проверка UI
DevTools предоставляет удобное выделение компонента, для определения его параметров: высота, ширина, отступы и паддинги. Также наличие инструмента пипетки сильно упрощает сравнение цвета на сайте с цветом на прототипе. Просмотреть данные можно во вкладке Elements.
На разных проектах мы можем использовать дополнительные инструменты для тестирования, но перечисленные выше используем чаще всего. Интересно было бы услышать мнение других QA-специалистов, какими другими средствами они пользуются на небольших проектах и почему.
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
Привет, разработчик!
Частая проблема верстальщика — поправил стили в одном месте, а изменилось в нескольких местах. И верстальщик замечает это слишком поздно. В данном посте я расскажу о регрессивном тестировании. Суть метода заключается в том, что вы делаете скриншоты сайта(не вручную конечно), а затем после внесения каких-либо правок вы делаете новые скриншоты и сравниваете их с предыдущими. Если есть какие-либо отличия — тесты об этом говорят и показывают. Можно делать скриншоты как сайтов, так и отдельных блоков.
Для данного метода нам потребуется:
- Gulp — система сборки. Если с gulp’ом вы знакомо слабо, на нашем блоге есть статья “Начинаем работать с gulp”.
- PhantomJS — это все плюшки WebKit из консоли с управлением на JS и поддержкой различных стандартов и технологий: DOM, CSS, JSON, Canvas и SVG. Технически — это обычный браузер, но без интерфейса пользователя
- CasperJS — инструмент для написания сценариев навигации и для тестирования.
- BackstopJS библиотека позволяет автоматизировать перечисленные выше задачи.
Установка
Устанавливаем gulp:
npm install gulp -gВ корне вашего проекта инициализируем npm:
npm initУстанавливаем PhantomJS:
npm install phantomjsCasperJS:
npm install -g casperjsДля работы CasperJS также требуется установка python, версии не ниже 2.7.
Устанавливаем BackstopJS с помощью bower:
bower install backstopjsУстанавливаем npm-зависимости backstopjs:
cd bower_components/backstopjs
npm installТестовый запуск
Теперь все команды запускаются из директории bower_components/backstopjs. Для начала создадим конфиг для BackstopJS. Для этого служит следующая команда:
gulp genConfigКоманда создает json файл в корне вашего проекта — backstop.json со следующим содержимым:
{
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
},
{
"name": "tablet_v",
"width": 568,
"height": 1024
},
{
"name": "tablet_h",
"width": 1024,
"height": 768
}
],
"scenarios": [
{
"label": "My Homepage",
"url": "http://getbootstrap.com",
"hideSelectors": [],
"removeSelectors": [
"#carbonads-container"
],
"selectors": [
"header",
"main",
"body .bs-docs-featurette:nth-of-type(1)",
"body .bs-docs-featurette:nth-of-type(2)",
"footer",
"body"
],
"readyEvent": null,
"delay": 500,
"misMatchThreshold" : 0.1,
"onBeforeScript": "onBefore.js",
"onReadyScript": "onReady.js"
}
],
"paths": {
"bitmaps_reference": "../../backstop_data/bitmaps_reference",
"bitmaps_test": "../../backstop_data/bitmaps_test",
"compare_data": "../../backstop_data/bitmaps_test/compare.json",
"casper_scripts": "../../backstop_data/casper_scripts"
},
"engine": "phantomjs",
"report": ["CLI", "browser"],
"cliExitOnFail": false,
"casperFlags": [],
"debug": false,
"port": 3001
}Мы вернемся к этому файлу позже, а пока обратите внимание на следующий параметр:
"port": 3001Это номер порта, на котором будет расположена наша страница со сравнением скриншотов. Если вы используете на проекте browsersync, советую изменить номер порта(чтобы проектный browsersync не конфликтовал с browsersync библиотеки):
"port": 3002Далее запустим тестовый сервер(также из папки bower_components/backstopjs):
gulp startЭта команда запускает тестовый сервер. В браузере открываем страницу http://localhost:3002/compare.
Вы должны увидеть примерно следующее:
Пока мы не совершили ни одного теста.
Делаем исходные скриншоты
Для начала в конфиге опишем, на каких разрешениях мы хотим получить снимки.
backstop.json:
{
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
},
{
"name": "tablet_v",
"width": 568,
"height": 1024
},
{
"name": "tablet_h",
"width": 1024,
"height": 768
}
]
}Добавим еще одно разрешение — для десктопа:
{
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
},
{
"name": "tablet_v",
"width": 568,
"height": 1024
},
{
"name": "tablet_h",
"width": 1024,
"height": 768
},
{
"name": "desctop",
"width": 1280,
"height": 1024
}
]
}Также опишем скриншоты каких блоков нам нужны.
{
"selectors": [
".wrapper",
".header"
]
}Опишем блоки, которые мы не хотим видеть в скриншотах, например виджет от browsersync:
{
"removeSelectors": [
".widget_wrap",
"#__bs_notify__"
]
} Также впишем адрес страницы в параметр url(в моем случае это http://localhost:1337). Итоговый backstop.json:
{
"viewports": [
{
"name": "phone",
"width": 320,
"height": 480
},
{
"name": "tablet_v",
"width": 568,
"height": 1024
},
{
"name": "tablet_h",
"width": 1024,
"height": 768
}
],
"scenarios": [
{
"label": "My Homepage",
"url": "http://localhost:1337",
"hideSelectors": [],
"removeSelectors": [
".widget_wrap",
"#__bs_notify__"
],
"selectors": [
".wrapper",
".header"
],
"readyEvent": null,
"delay": 500,
"misMatchThreshold": 0.1,
"onBeforeScript": "onBefore.js",
"onReadyScript": "onReady.js"
}
],
"paths": {
"bitmaps_reference": "../../backstop_data/bitmaps_reference",
"bitmaps_test": "../../backstop_data/bitmaps_test",
"compare_data": "../../backstop_data/bitmaps_test/compare.json",
"casper_scripts": "../../backstop_data/casper_scripts"
},
"engine": "phantomjs",
"report": [
"CLI",
"browser"
],
"cliExitOnFail": false,
"casperFlags": [],
"debug": false,
"port": 3002
}Далее запускаем команду для составления начальных скриншотов:
gulp referenceПосле её отработки в корне вашего проекта в папке backstop_data/bitmaps_reference появятся картинки. Эти картинки — наши исходники, с которыми мы в дальнейшем будем сравнивать новые скриншоты.
Тестирование
Для запуска тестов запускаем команду:
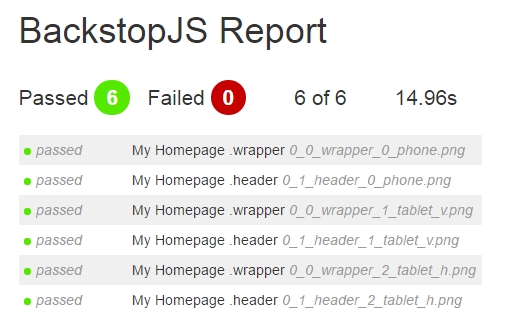
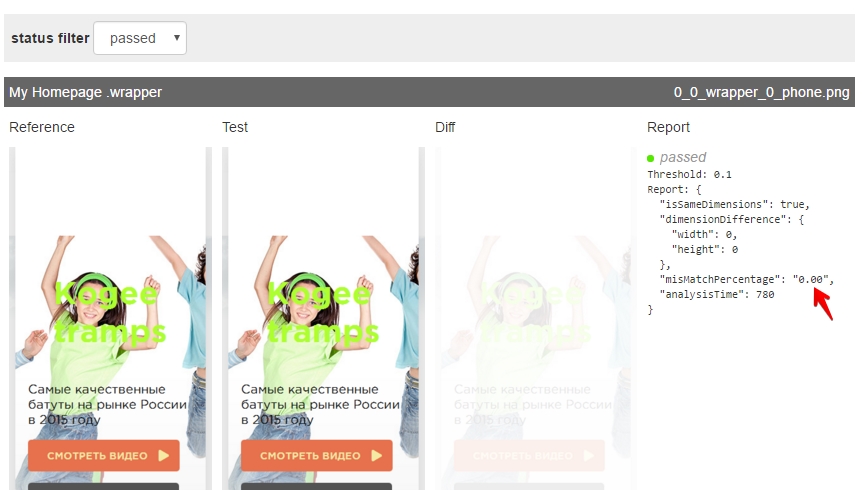
gulp testАвтоматически откроется окно http://localhost:3002/compare/(если нет- открывайте вручную) на котором отобразятся результаты тестов. Так как мы еще ничего не изменили, все тесты пройдут успешно:
Ниже в таблице мы видим исходный скриншот, новый скриншот и разницу между ними наглядно. Обратите внимание на параметр misMatchPercentage — это процент несоответствия скриншотов.
Теперь давайте изменим что-нибудь в проекте, например я изменю цвет заголовка и его отступ.
Было:
.promo_title {
font-size: 7.1rem;
color:greenyellow;
padding:4rem;
}Стало:
.promo_title {
font-size: 7.1rem;
color:black;
padding:5rem;
}Теперь снова запускаем тест:
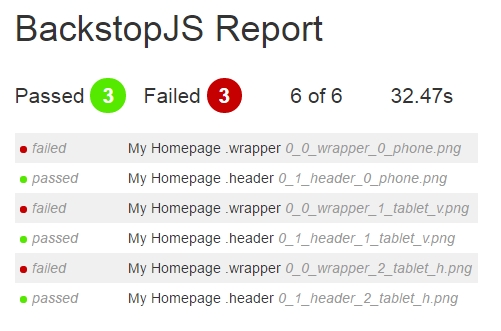
gulp testВидим, что некоторые тесты не прошли:
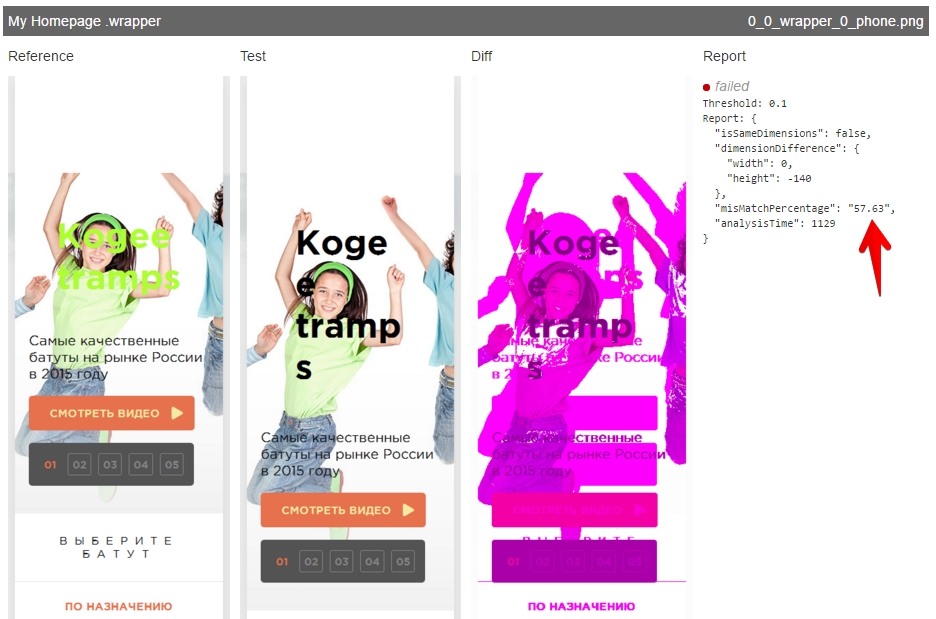
Ниже показаны результаты упавших тестов:
misMatchPercentage(процент несоответствия скриншотов) — теперь довольно большой, поэтому тесты и упали. Настроить порог несоответствия можно в конфиге backstop.json:
{
"misMatchThreshold": 0.1
}Взаимодействие со страницей
Если перед тем, как сделать скриншот вам нужно произвести какие-либо действия со страницей на помощь приходит CasperJS. Подробно как работать с ним вы можете посмотреть в документации. Например, я хочу открывать всплывающее окно с каталогом, и после этого делать скриншот. В папке backstop_data/casper_scripts создаем скрипт открытия и ожидания в 1 секунду.
openCatalog.js:
module.exports = function(casper, scenario, vp) {
casper.click( '#catalog_show' );
casper.wait(1000);
};В конфиге в сценарии добавляем скрипт:
{
"onReadyScript": "openCatalog.js"
}Теперь перед тем как сделать скриншот будет открываться каталог.
Делаем скриншот в нужное время
Если вы хотите отсрочить время скриншота можно сделать это с помощью параметра delay в конфиге(по умолчанию 500). Или вы можете указать в вашем js-файле, когда сделать скриншот. Например так:
$(window).on('load', function () {
console.log('page_loaded');
});А в конфиге изменить параметр “readyEvent”:
{
"readyEvent": "page_loaded"
}Запускаем таски из корня проекта
До этого мы запускали gulp-задачи из папки bower_components/backstopjs. Для того, чтобы запускать таски из корня можно использовать плагин gulp-chug.
Устанавливаем:
npm install gulp-chug --save-devПрописываем зависимость:
var chug = require(‘gulp-chug’);
Пишем таск:
//gulp chug (BackstopJS: $ gulp reference)
gulp.task( 'reference', function () {
gulp.src( './bower_components/backstopjs/gulpfile.js' )
.pipe( chug({
tasks: [ 'reference' ]
}));
});Итого в gulpfile имеем следующее:
var gulp = require('gulp'),
chug = require('gulp-chug');
gulp.task( 'genConfig', function () {
gulp.src( './bower_components/backstopjs/gulpfile.js' )
.pipe( chug({
tasks: [ 'genConfig' ]
}));
});
gulp.task( 'reference', function () {
gulp.src( './bower_components/backstopjs/gulpfile.js' )
.pipe( chug({
tasks: [ 'reference' ]
}));
});
gulp.task( 'test', function () {
gulp.src( './bower_components/backstopjs/gulpfile.js' )
.pipe( chug({
tasks: [ 'test' ]
}));
});Теперь можно запускать команды из корня проекта.
Шрифты
У phantomJS на момент написания публикации есть проблема с шрифтами в современном формате woff, woff2. Для того, чтобы все корректно работало, нужно подключать более старые форматы.
На этом все.
Что нужно сделать?
- Посмотреть, как выглядит страница с телефона и планшета
- Быстро изменить стили прямо на странице
- Протестировать блоки на переполнение
- Узнать, какие файлы подключены, и посмотреть их расположение
- Понять, почему не работают скрипты
- Проверить качество сайта
Мы продолжаем цикл статей об инструментах разработчика — Chrome DevTools. В первых двух частях мы уже познакомились с вкладками Elements, Console, Sources и Network и разобрались с их основными функциями.
Возможности Chrome DevTools огромны. С их помощью можно изменять анимацию, проверять доступность, отлавливать ошибки, следить за производительностью сайта и выполнять многие другие задачи. Но на начальных этапах обучения веб-разработке не обязательно разбираться со всеми функциями. Достаточно знать набор базовых инструментов, который понадобится для решения повседневных задач.
Давайте разберёмся, какие задачи можно решить с помощью Chrome DevTools
Посмотреть, как выглядит страница с телефона и планшета
При создании адаптивных сайтов или веб-приложений полезно знать, как выглядит страница на планшете и мобильных устройствах. С помощью инструментов разработчика вы можете сделать это за несколько секунд. Для этого откройте Chrome Devtools, а затем кликните на иконку Toggle device toolbar в левом углу или нажмите комбинацию Ctrl+Shift+M:
Над страницей появится панель с режимами эмуляции из мобильных устройств и планшетов. По умолчанию панель инструментов открывается в режиме адаптивного окна просмотра. Чтобы изменить область до нужных размеров, задайте ширину или потяните за границы рабочей области. А если хотите увидеть, как страница отображается на конкретных устройствах, например, на iPhone 5, кликните на Responsive и выберите подходящий девайс.
На этой же панели есть еще одна полезная кнопка — DPR (Device Pixel Ratio). С её помощью проверяют, как выглядят изображения на ретина-дисплеях — экранах с повышенной плотностью. Чтобы посмотреть, как выглядит графика на разных устройствах, измените значение DPR и обновите страницу.
Быстро изменить стили прямо на странице
В процессе разработки бывает удобно менять стили прямо в браузере. Например, чтобы проверить, как выглядит элемент с новыми CSS-правилами, или выровнять его при вёрстке под PixelPerfect.
Менять стили в Chrome DevTools можно во вкладке Elements. Сначала выберите элемент, который хотите изменить. Для этого кликните по нему в дереве DOM или активируйте иконку выбора, а затем прямо на странице нажмите на этот элемент.
После этого в разделе Styles добавьте, удалите или поменяйте стилевые правила.
В разделе Styles также можно проверять, задавать и исправлять стилевые правила для :hover, :active, :focus и других псевдоклассов. Чтобы это сделать, выберите элемент, которому задано интерактивное состояние. Затем в разделе Styles нажмите на кнопку : hov, выберите подходящий псевдокласс и управляйте его стилями.
Протестировать блоки на переполнение
Во вкладке Elements можно редактировать не только стили, но и DOM-дерево: добавлять и удалять элементы или блоки, менять текст, управлять атрибутами и классами. Это очень удобно, особенно если нужно протестировать какую-то гипотезу или проверить ошибки в вёрстке.
Одна из задач, выполняемых разработчикам с помощью Chrome DevTools — тестирование вёрстки на переполнение. То есть проверка, как ведут себя блоки и элементы при добавлении контента или изменении размеров страницы. Например, вы можете проверить, не выходит ли текст за рамки блока или не выпадают ли элементы из общего потока.
Популярный среди разработчиков мем и заодно пример того, как не нужно делать: вёрстка не должна ломаться при добавлении новых элементов, увеличении текста или изменении размеров страницы.
Как проверить элемент на переполнение текстом
Во вкладке Elements найдите в DOM-дереве элемент, кликните по нему два раза и добавьте текст:
Добавлять текст можно и на самой странице. Для этого откройте соседнюю вкладку Console, введите команду document.body.contentEditable = true и нажмите Enter. После запуска команды вы сможете нажать на элемент и отредактировать его.
Переполнение родительских блоков
Чтобы проверить, не выпадают ли блоки из потока и сохраняется ли сетка, найдите родителя и ему добавьте несколько дополнительных дочерних элементов. Для этого кликните на одном из таких элементов правой кнопкой мыши и нажмите на Duplicate Element.
Пример переполнения: элементы выпадают из родительского блока.
Узнать, какие файлы подключены, и посмотреть их расположение
Порой разработчикам нужно проверить подключенные к проекту файлы и посмотреть их содержимое. В таких случаях на помощь приходит вкладка Sources:
Слева на панели находятся все загруженные ресурсы. Справа — редактор, в котором можно просмотреть любой из загруженных файлов, в том числе изображения. Здесь же можно редактировать CSS и JavaScript. При этом если вы редактируете скрипты, обязательно сохраняйте изменения с помощью команд Command + S для Mac или Control + S для Windows и Linux. Сохранять правки CSS не нужно, они сразу вступают в силу. Конечно, после перезагрузки страницы всё откатится до начального состояния.
Понять, почему не работают скрипты
Если вы написали код на JavaScript и что-то пошло не так, ищите ошибки с помощью вкладок Console и Sources. Во вкладке Console отображаются сообщения об ошибках с указанием файла и строки, на которых находится баг. Если нажать на этот файл, документ сразу же откроется на нужной строке.
Иногда бывает сложно разобраться, с чем связана ошибка и как её решить — особенно если вы только начали учиться разработке. В таких случаях приходится искать ответ в интернете: на форумах и профессиональных чатах.
Еще один способ найти и отладить ошибку — воспроизвести её. Используйте для этого точки останова, которые приостанавливают код в момент его выполнения.
Как использовать точки останова
Для начала откройте вкладку Sources и выберите файл со скриптом. Затем кликните по номеру строки, на которой вы хотите приостановить выполнение кода. Выбранные точки сразу появятся на панели справа в разделе Breakpoints.
Также можно пойти другим путём: кликните на Event Listener Breakpoints и выберите события, на которых нужно приостановить выполнение кода.
JavaScript выполняется последовательно. Когда Chrome дойдет до точек останова, он остановит выполнение скрипта, и вы сможете отследить, что происходит с кодом. Например, посмотреть значения переменных или разобраться с логикой функций. С этого момента только вы управляете кодом. Можете перейти к следующей точке, шагнуть внутрь функции или отключить точки останова. В этом вам помогут кнопки на панели справа.
Для чего они нужны, пойдем по порядку:
Resume Script Execution — продолжает выполнение скрипта до следующей точки останова. Горячая клавиша F8.
Step over next function call — выполняет строку кода и переходит к следующей функции. Горячая клавиша F10.
Step into next call function call — выполняет строку кода и затем ныряет внутрь функции — на первую строку. Горячая клавиша F11.
Step out of current function — выполняет до конца текущую функцию и останавливается на её последней строке. Горячая клавиша Shift + F11.
Step — по принципу действия похожа на Step into of current function. Но если Step into нужен для того, чтобы попасть внутрь функции, то Step просто выполнит её и покажет результат. Горячая клавиша F9.
Deactivate breakpoints — отключает точки останова. Горячая клавиша Ctrl + F8.
Pause on exceptions — выполнение JavaScript приостанавливается, когда появляется какое-то исключение.
Проверить качество сайта
При разработке сайта важно позаботиться о том, чтобы он быстро загружался и был доступен для пользователей и поисковых систем. С помощью инструмента Lighthouse вы можете протестировать свой сайт на скорость, семантику, доступность, разметку и другие характеристики.
Lighthouse оценивает классические сайты по четырём критериям: производительность, лучшие практики, SEO и доступность. Для сайтов, выполненных по технологии PWA (прогрессивные веб-приложения), добавляется пятый критерий — progressive web app.
Как использовать Lighthouse
Чтобы запустить проверку, перейдите во вкладку Lighthouse и нажмите на кнопку Generate report. Во время тестирования инструмент будет менять размеры браузера, имитировать отключение и подключение интернета и выполнять другие операции.
В конце вы получите оценки качества сайта по 100-балльной шкале: чем выше оценка, тем лучше. При этом на чистоту проверки могут влиять разные факторы, в том числе интернет-соединение и расширения Chrome. Поэтому лучше запускать тест в режиме инкогнито, закрыв остальные вкладки.
Ниже находятся показатели, которые повлияли на оценку, скриншоты поэтапной отрисовки страницы и предложения — что можно улучшить. Например, Lighthouse может предложить оптимизировать картинки и шрифты, включить отложенную загрузку графики, уменьшить неиспользуемый CSS и JavaScript или внести другие изменения. Каждое предложение подробно описано, можно даже перейти на отдельную страницу и прочитать о нём подробнее.
Lighthouse не единственный инструмент для оценки качества сайта. Есть и другие сервисы, например, PageSpeed Insights. Но он хорошо справляется со своей задачей, и его можно можно использовать при работе с сайтами на локальном сервере.
При оптимизации сайта в Chrome DevTools вы также можете использовать вкладку Network. Она поможет проанализировать загрузку страницы, посмотреть приоритет и вес загружаемых ресурсов, а также увидеть другую полезную информацию. Более подробно о ней мы рассказали в статье «Введение в Chrome DevTools. Console, Sources, Network».
Chrome DevTools облегчает процесс разработки. И хотя начинающим разработчикам бывает непросто сразу разобраться во всех инструментах — это и не нужно. Сначала осваивайте базу и читайте документацию. А чтобы научиться применять Chrome DevTools на практике, попробуйте наши интенсивы «HTML и CSS. Адаптивная вёрстка и автоматизация» и «JavaScript. Профессиональная разработка веб-интерфейсов». Создайте свой проект под руководством наставника, оптимизируйте его производительность и научитесь отладке кода с помощью инструментов разработчика.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники