Посетители сайта видят 404 ошибку, если страница, на которую они пытаются перейти, не существует или по какой-то причине сервер не может её найти. В статье рассмотрим, что это за ошибка и какое влияние она оказывает на поведенческие факторы пользователей и SEO. А также разберем, как настроить редирект 404 ошибки через .htaccess.
Что такое ошибка 404
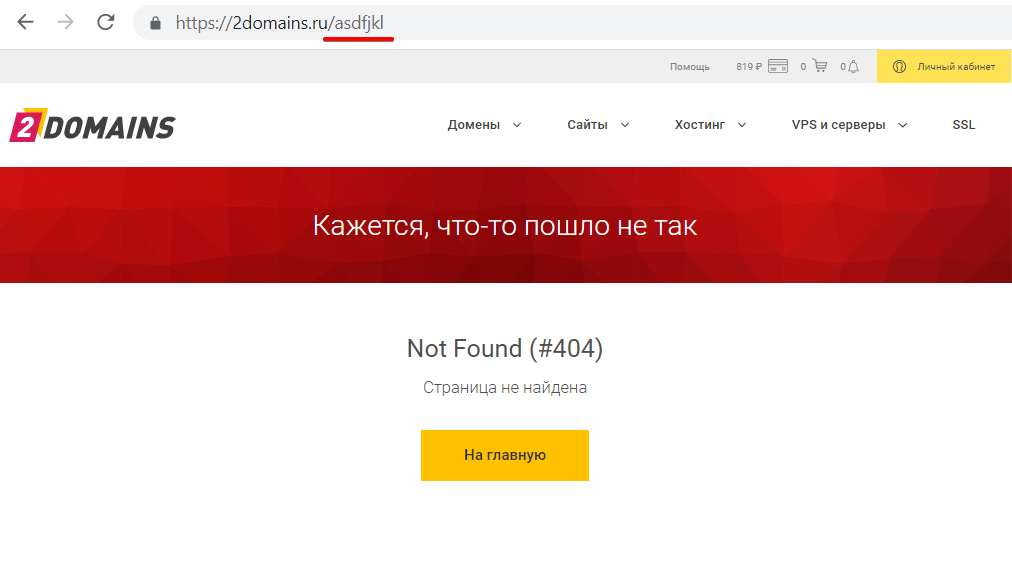
Ошибка 404 (File not found) возникает, когда сервер не может найти запрашиваемую пользователем страницу. От ее появления не застрахован ни один сайт. Достаточно ввести в адресной строке после домена рандомный набор символов. Например:
http://site.ru/asdfjkl;
Сервер не сможет найти страницу, и отобразится ошибка:
Ошибка 404 на сайте reg.ru
Также с ошибкой 404 можно столкнуться в следующих случаях:
- Администратор сайта удалил или переместил страницу, но не сделал редирект на актуальный материал.
- Изменилась структура сайта, а у страниц остались старые URL.
- Посетитель опечатался в адресе, когда вводил его вручную.
- Посетитель перешел по «битой» ссылке, которая ведет на несуществующую (удаленную или перемещенную) страницу.
Технически ошибка 404 связана с тем, что при открытии страницы браузер пользователя отправляет серверу запрос на контент, а сервер не находит запрашиваемой страницы и возвращает соответствующий ответ: не найдено.
Код 404 не стоит путать с другими похожими ошибками. Например, 403-й, которая означает, что доступ к ресурсу ограничен или запрещен. Подробнее о том, как ее исправить в статье.
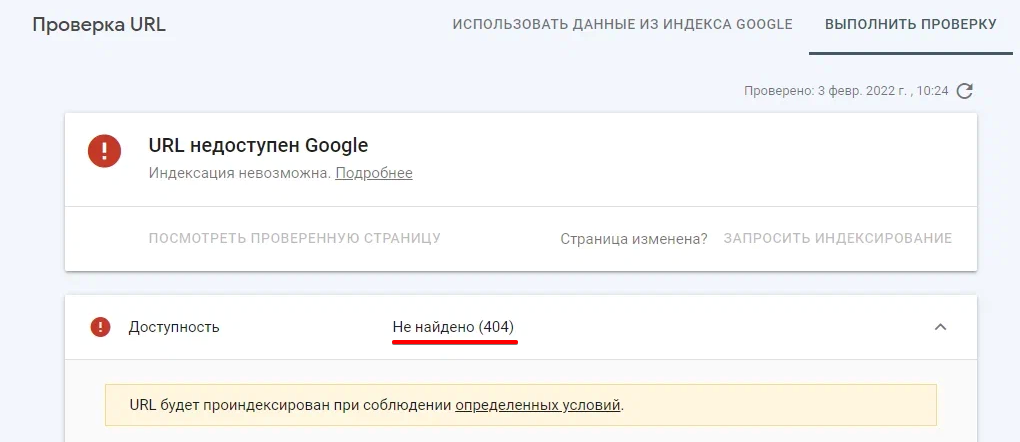
Иногда при загрузке несуществующей страницы браузер получает ответ 200 вместо 404. Такой случай называют Ложной ошибкой (Soft 404). Он означает, что со страницей всё в порядке, хотя пользователь видит ошибку. Также проблема заключается в том, что Яндекс и Google показывают эту страницу в результатах поиска. Чтобы проверить код ошибки, воспользуйтесь проверкой URL от Google.
Наличие ложных ошибок негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Чтобы это исправить, нужно вручную настроить редирект на страницу с ошибкой 404 для всех несуществующих страниц.
Возможные последствия для сайта
В самом наличии ошибок 404 на сайте нет ничего страшного. Как уже говорилось выше, посетитель может просто опечататься в адресе. Однако разработчику сайта стоит уделить внимание созданию и отладке страницы ошибки 404. О том, как это сделать, мы расскажем ниже.
Также важно следить за тем, чтобы на сайте было как можно меньше несуществующих страниц, битых ссылок и т. п. Чтобы отыскать их, можно воспользоваться веб-инструментами Яндекс и Google или другими сервисами. Найдите все, что нужно поправить, настройте 301-й редирект на актуальные материалы и замените некорректные ссылки.
Если на сайте регулярно встречается ошибка 404, это может повлиять на поведение посетителей. Пользователи, которые многократно видят сообщение о том, что страница не существует/не найдена, с большой вероятностью покинут сайт и уйдут к конкурентам.
Рекомендации по созданию страницы 404
Если сайт создавался в CMS WordPress, Joomla, Drupal и т. п., в нем, скорее всего, предусмотрена страница ошибки 404. Но она может быть неинформативной или отличаться от дизайна остальных страниц вашего веб-ресурса.
Лучше всего — создать свою страницу для ошибки 404. Если вы владеете навыками верстки и дизайна, можно сделать эту страницу красивой, шуточной и необычной. Это хорошо воспринимается пользователями и снижает негативный эффект.
Важно, чтобы страница была информативной и полезной:
- Объясните, что случилось и почему пользователю попалась ошибка;
- Посоветуйте, что пользователю стоит сделать, чтобы найти интересующий его контент;
- Оставьте каналы для связи и возможность связаться с поддержкой сайта.
Яндекс рекомендует оформлять страницу ошибки 404 так, чтобы она отличалась от остальных страниц сайта и содержала ссылку на главную страницу, поисковую строку и инструкцию с дальнейшими действиями.
Примеры страниц с ошибкой 404
СберМаркет предлагает познать мудрость котов и цены на сайте
404 ошибка в разделе «Помощь» на сайте REG.RU
Как создать страницу ошибки 404 и настроить редирект на нее в .htaccess
-
1.
Создайте страницу одним из следующих способов:
-
Если вы знаете HTML и CSS, напишите код страницы самостоятельно и загрузите файл с названием 404.html в корневую папку сайта.
-
Если навыков верстки нет, в интернете можно найти бесплатные шаблоны со страницами ошибки. Скачайте файл и добавьте его в корневую папку.
-
Если вы используете WordPress, воспользуйтесь плагином 404page — your smart custom 404 error page по инструкции ниже. Обратите внимание! Если вы воспользовались плагином, вам не нужно прописывать путь к файлу в .htaccess.
Как настроить страницу в плагине WordPress1) Откройте админку вашего сайта в WordPress.
2) Перейдите в раздел «Плагины» и нажмите Добавить новый.
3) В строке поиска введите название 404page — your smart custom 404 error page.
4) Нажмите Установить → Активировать:
5) Перейдите в раздел Внешний вид → 404 Error Page.
6) Выберите в списке Sample Page, чтобы сменить стандартную страницу ошибки, и нажмите Edit Page:
7) Создайте страницу в открывшемся визуальном редакторе и нажмите Обновить:
Готово! После обновления страница будет использоваться автоматически.
-
-
2.
Откройте конфигурационный файл .htaccess в корневой папке вашего сайта и добавьте в него строку:
ErrorDocument 404 https://site.ru/404.htmlГде вместо site.ru — домен вашего сайта.
-
3.
Сохраните изменения.
Готово! Теперь при возникновении 404 ошибки, в браузере пользователей будет открываться созданная вами кастомная страница.
Также рекомендуется закрыть служебную страницу 404 от индексации, чтобы она не возникала в поисковой выдаче вместе с остальными страницами сайта. Для этого откройте файл robots.txt в корневой папке сайта, добавьте соответствующую команду и сохраните изменения:
Редирект с 404 на главную (не рекомендуется)
Чтобы не создавать отдельную страницу ошибки 404, некоторые веб-разработчики прописывают в .htaccess редирект на главную страницу сайта. Это нежелательно делать с точки зрения SEO-оптимизации.
Также редирект на главную страницу может ввести пользователей в заблуждение. Представьте, что вместо искомой страницы у посетителя открывается главный экран сайта. Будет непонятно, почему это произошло, ведь пользователь искал какой-то конкретный контент и не узнает, что не сможет найти его.
Рекомендуется использовать специальные страницы для ошибки 404.
Проверка редиректа 404
Проверить, корректно ли все настроено можно в Яндекс.Вебмастер и Google Search Console.
Яндекс.Вебмастер
Если вы используете его впервые, укажите домен вашего сайта и пройдите проверку валидации, добавив файл в корневую папку сайта. Это займет несколько минут.
- 1.
-
2.
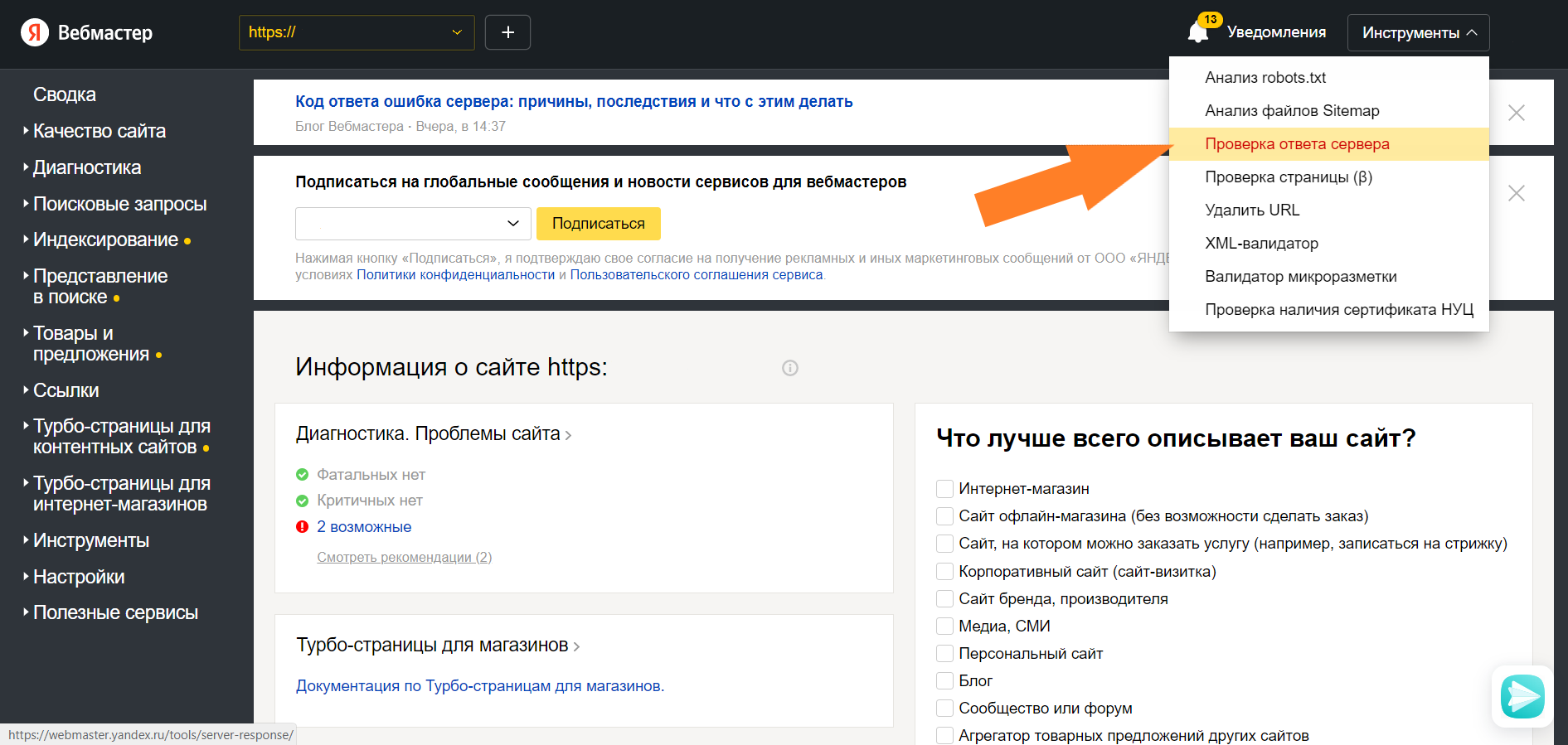
Перейдите в раздел Инструменты → Проверка ответа сервера.
-
3.
Введите название страницы ошибки и нажмите Проверить.
-
4.
В коде статуса HTTP должно отображаться 404 Not Found:
Google Search Console
Если вы используете этот инструмент впервые, укажите свой домен и пройдите валидацию, добавив TXT-запись/загрузив файл в корневую папку сайта или с помощью других способов.
- 1.
-
2.
Перейдите в раздел «Покрытие» в меню справа. Здесь будет отображаться информация о страницах ошибок.
На сайте небольшого объема можно самостоятельно следить за наличием ошибок и постараться не допускать того, чтобы на нём было много страниц, утративших актуальность. Своевременно настраивайте 301 редиректы, когда статья в справке, страница или товар теряют актуальность.
Если сайт многораздельный и многостраничный, вручную мониторить его будет сложно. Рекомендуется использовать для поиска страниц ошибки 404 онлайн-сервисы (Serpstat, BadLincs.ru и другие). Также можно воспользоваться плагинами в CMS. Замените ссылки и настройте редиректы. А также создайте понятную красочную страницу ошибки с объяснением причины, ссылками на основные разделы и строкой поиска.
My file .htaccess handles all requests from /word_here to my internal endpoint /page.php?name=word_here. The PHP script then checks if the requested page is in its array of pages.
If not, how can I simulate an error 404?
I tried this, but it didn’t result in my 404 page configured via ErrorDocument in the .htaccess showing up.
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
Am I right in thinking that it’s wrong to redirect to my error 404 page?
asked Sep 4, 2009 at 19:29
2
The up-to-date answer (as of PHP 5.4 or newer) for generating 404 pages is to use http_response_code:
<?php
http_response_code(404);
include('my_404.php'); // provide your own HTML for the error page
die();
die() is not strictly necessary, but it makes sure that you don’t continue the normal execution.
answered Jan 11, 2017 at 14:28
bladeblade
11.8k7 gold badges36 silver badges38 bronze badges
2
What you’re doing will work, and the browser will receive a 404 code. What it won’t do is display the «not found» page that you might be expecting, e.g.:
Not Found
The requested URL /test.php was not found on this server.
That’s because the web server doesn’t send that page when PHP returns a 404 code (at least Apache doesn’t). PHP is responsible for sending all its own output. So if you want a similar page, you’ll have to send the HTML yourself, e.g.:
<?php
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found", true, 404);
include("notFound.php");
?>
You could configure Apache to use the same page for its own 404 messages, by putting this in httpd.conf:
ErrorDocument 404 /notFound.php
Kzqai
22.5k25 gold badges105 silver badges135 bronze badges
answered Sep 4, 2009 at 19:50
JW.JW.
50.5k36 gold badges114 silver badges142 bronze badges
3
Try this:
<?php
header("HTTP/1.0 404 Not Found");
?>
answered Sep 4, 2009 at 19:36
Ates GoralAtes Goral
137k26 gold badges137 silver badges190 bronze badges
2
Create custom error pages through .htaccess file
1. 404 — page not found
RewriteEngine On
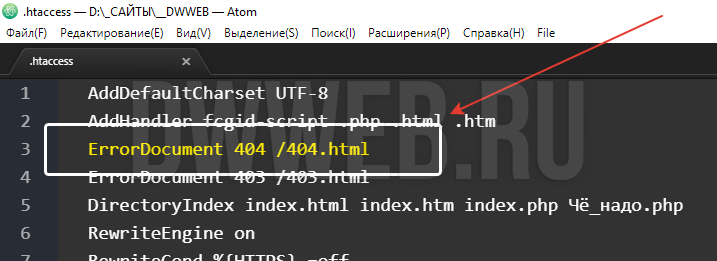
ErrorDocument 404 /404.html
2. 500 — Internal Server Error
RewriteEngine On
ErrorDocument 500 /500.html
3. 403 — Forbidden
RewriteEngine On
ErrorDocument 403 /403.html
4. 400 — Bad request
RewriteEngine On
ErrorDocument 400 /400.html
5. 401 — Authorization Required
RewriteEngine On
ErrorDocument 401 /401.html
You can also redirect all error to single page. like
RewriteEngine On
ErrorDocument 404 /404.html
ErrorDocument 500 /404.html
ErrorDocument 403 /404.html
ErrorDocument 400 /404.html
ErrorDocument 401 /401.html
answered Mar 30, 2016 at 10:34
Irshad KhanIrshad Khan
5,6202 gold badges43 silver badges39 bronze badges
1
Did you remember to die() after sending the header? The 404 header doesn’t automatically stop processing, so it may appear not to have done anything if there is further processing happening.
It’s not good to REDIRECT to your 404 page, but you can INCLUDE the content from it with no problem. That way, you have a page that properly sends a 404 status from the correct URL, but it also has your «what are you looking for?» page for the human reader.
answered Sep 4, 2009 at 19:50
EliEli
97.1k20 gold badges76 silver badges81 bronze badges
Standard Apache 404 error looks like this:
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>404 Not Found</title>
</head><body>
<h1>Not Found</h1>
<p>The requested URL was not found on this server.</p>
</body></html> Thus, you can use the following PHP code to generate 404 page that looks exactly as standard apache 404 page:
function httpNotFound()
{
http_response_code(404);
header('Content-type: text/html');
// Generate standard apache 404 error page
echo <<<HTML
<!DOCTYPE HTML PUBLIC "-//IETF//DTD HTML 2.0//EN">
<html><head>
<title>404 Not Found</title>
</head><body>
<h1>Not Found</h1>
<p>The requested URL was not found on this server.</p>
</body></html>
HTML;
exit;
}
answered Mar 20 at 16:14
Dima L.Dima L.
3,39332 silver badges30 bronze badges
try putting
ErrorDocument 404 /(root directory)/(error file)
in .htaccess file.
Do this for any error but substitute 404 for your error.
StackedQ
3,9791 gold badge27 silver badges41 bronze badges
answered May 20, 2018 at 19:41
In the Drupal or WordPress CMS (and likely others), if you are trying to make some custom php code appear not to exist (unless some condition is met), the following works well by making the CMS’s 404 handler take over:
<?php
if(condition){
do stuff;
} else {
include('index.php');
}
?>
answered Jan 28, 2019 at 19:38
Mike GodinMike Godin
3,6463 gold badges27 silver badges29 bronze badges
Immediately after that line try closing the response using exit or die()
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
exit;
or
header($_SERVER["SERVER_PROTOCOL"]." 404 Not Found");
die();
answered May 25, 2018 at 4:22
4
try this once.
$wp_query->set_404();
status_header(404);
get_template_part('404');
answered Mar 31, 2020 at 4:24
1
- Почему возникает ошибка 404
- Как ошибка влияет на SEO-показатели сайта и что делать
- Настройка редиректа .htaccess на страницу с ошибкой 404
- Проверка редиректа 404
Читайте нашу статью, если хотите узнать, как настроить редирект 404-й ошибки через .htaccess.
Если сервер не может найти страницу, на которую хочет перейти посетитель, то в окне браузера у пользователя отобразится ошибка 404. Давайте разберемся, как ошибка влияет на поведение пользователей и SEО-показатели сайта, а также как и зачем делать редирект этой ошибки.
Redirect error 404 SMF
Почему возникает ошибка 404
Ошибка 404 (File not found) возникает в тех случаях, когда сервер не может найти запрашиваемую пользователем страницу. От этого не застрахован ни один сайт. Чаще всего ошибка возникает по следующим причинам:
- сайта или страницы больше не существует,
- сайт перенесли на новый адрес, но не настроили на него переадресацию со старой страницы,
- структура сайта изменилась и URL-адреса страниц стали неактуальными,
- пользователь ввел некорректный адрес страницы, например, 2domains.ru/asdfjkl:
Вне зависимости от причины ошибки срабатывает такой механизм: браузер пользователя запрашивает информацию у сервера, сервер не находит нужной страницы и возвращает ответ о том, что она не найдена. В результате у пользователя в браузере отображается “Not Found (404)”.
Как ошибка влияет на SEO-показатели сайта и что делать
В большинстве случаев наличие ошибок напрямую или косвенно может повлиять на SEO-показатели сайта. Рассмотрим эти показатели и как их можно улучшить.
Посещаемость
В том, что на сайте время от времени встречаются 404-е ошибки, нет ничего криминального. Описку в адресе хоть раз, но делал каждый пользователь интернета. Принимать меры стоит в том случае, если “error 404” встречается на сайте слишком часто. Если пользователи будут регулярно замечать проблемы, они почувствуют дискомфорт и могут перейти к конкуренту.
Даже если ресурс занимает топовые позиции, негативный опыт отталкивает потенциальных клиентов и влияет на снижение посещений в будущем. Поэтому важно следить, чтобы на сайте не было битых ссылок и несуществующих страниц. В этом помогут специальные онлайн-сервисы от Яндекс и Гугл. Если они найдут проблемы, приведите сайт в порядок: замените некорректные ссылки, настройте 301-й редирект со старых адресов на новые и внесите нужные настройки.
Лояльность
Вид и дизайн страницы с ошибкой также сильно влияют на репутацию сайта. Здорово, если страница будет красивой или шуточной — это вызовет позитивный отклик и повысит лояльность пользователей. Вот несколько примеров таких страниц:
Страница с ошибкой на сайте pikabu.ru
Страница с ошибкой на сайте www.idesign.com.mt
Помимо позитивного посыла, страничка также должна быть полезной и исчерпывающей. Хорошо, если вы добавите ссылку на главную страницу ресурса или поисковую строку по сайту. Не лишней будет и инструкция: объясните пользователю, почему он видит ошибку, что ему стоит сделать дальше и по какому каналу связаться с поддержкой. Примеры:

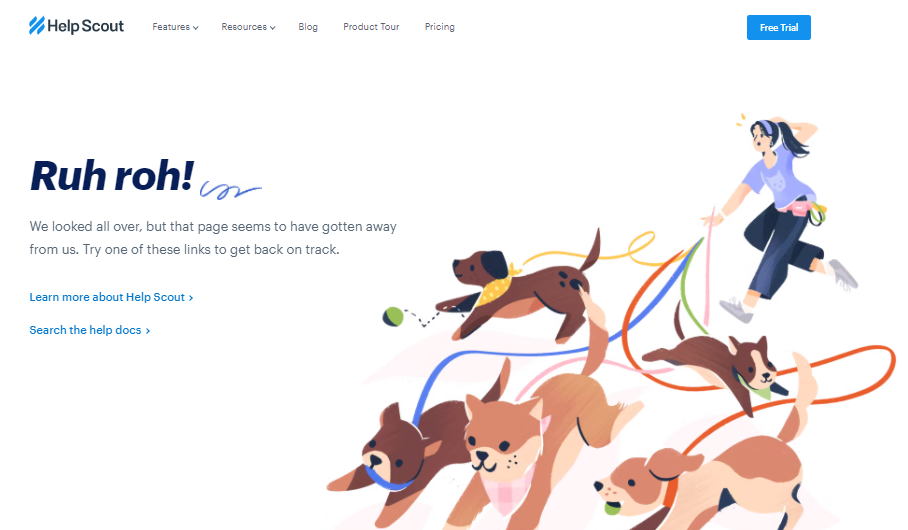
Страница с ошибкой на сайте helpscout.com
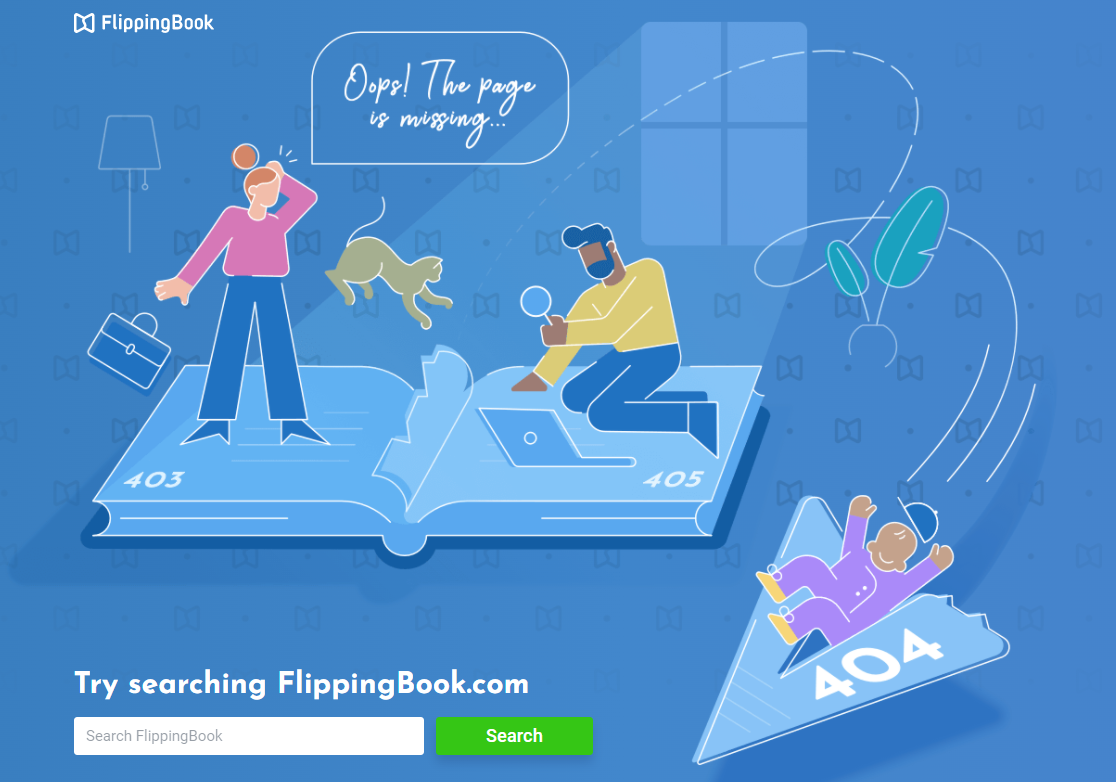
Страница с ошибкой на сайте flippingbook.com
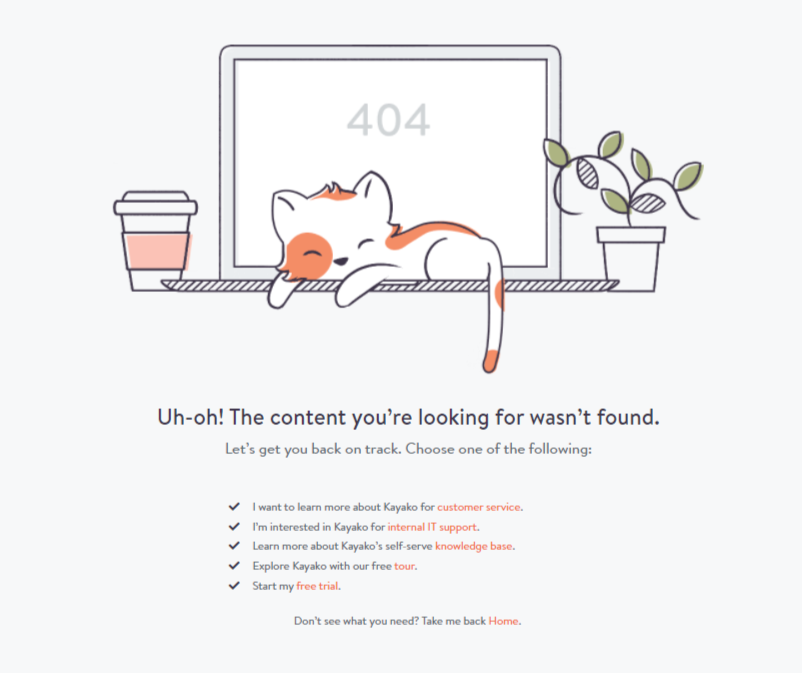
Страница с ошибкой на сайте kayako.com
В популярных CMS (например WordPress, Joomla и Drupal) есть готовые страницы 404. Однако они могут контрастировать с общим дизайном сайта или быть не слишком информативными, что в очередной раз оттолкнет пользователя. Идеальный вариант — создать страничку с ошибкой конкретно под ваш сайт. Вы можете заказать её у разработчика или сделать самостоятельно, если имеете опыт в вёрстке и веб-дизайне.
Продвижение
Иногда при загрузке несуществующей страницы вместо реального кода 404 браузер получает в ответ от сервера код 200 (success). Такие случаи называют ложной ошибкой 404. Проблема в том, что из-за кода 200 Яндекс и Google считают, что страница есть и её нужно проиндексировать. Подробнее читайте в справке Google.
Индексация удаленных страниц негативно сказывается на SEO-продвижении и затрудняет видимость основного контента сайта. Если на вашем ресурсе есть несуществующие страницы, проверьте их реальный код с помощью онлайн-сервиса от Google. Если сервис покажет код 200, настройте редирект на страницы с ошибкой 404 для всех таких страниц.
Настройка редиректа .htaccess на страницу с ошибкой 404
Если у вас ещё нет готовой свёрстанной страницы 404, создайте её удобным вам способом:
- найдите бесплатные шаблоны страниц, выберите один из них и скачайте. Затем добавьте файл шаблона в корневой каталог сайта;
- создайте страницу самостоятельно с помощью HTML и CSS. Назовите файл страницы “404.html” и добавьте его в корневой каталог сайта;
- настройте один из плагинов (All 404 Redirect to Homepage & Broken images Redirection, 404 Page by SeedProd или 404 to 301), если у вас WordPress. Обратите внимание: в этом случае настраивать редирект .htaccess не нужно.
Как настраивается редирект:
1. В корневом каталоге сайта откройте конфигурационный файл .htaccess и добавьте в него следующую строку:
ErrorDocument 404 https://site.ru/404.htmlВместо site.ru укажите домен вашего сайта. Затем сохраните изменения.
Обратите внимание: не стоит настраивать редирект с 404 на главную страницу сайта — это может негативно сказаться с точки зрения SEO. Кроме того, такой редирект введёт посетителей в замешательство — им будет непонятно, почему вместо желаемого контента открывается стартовая страница.
2. Закройте служебную страницу 404 от индексации для лучшей SEО-оптимизации ресурса. Для этого в корневом каталоге откройте файл robots.txt, добавьте команду ниже и сохраните изменения:
Disallow: /404.htmlГотово, вы настроили редирект с помощью .htaccess.
Проверка редиректа 404
Проверить, всё ли верно настроено в .htaccess, вы можете с помощью Яндекс.Вебмастер или Google Search Console.
1. Перейдите в Яндекс.Вебмастер. Если вы ещё не зарегистрированы, укажите домен вашего сайта и добавьте файл в корневую папку сайта, чтобы пройти проверку валидации.
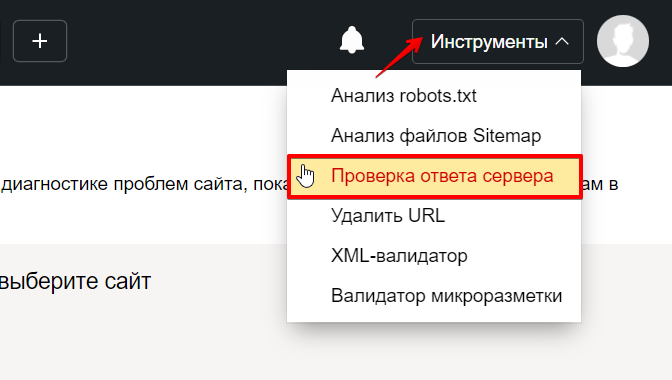
2. Откройте раздел Инструменты — Проверка ответа сервера:
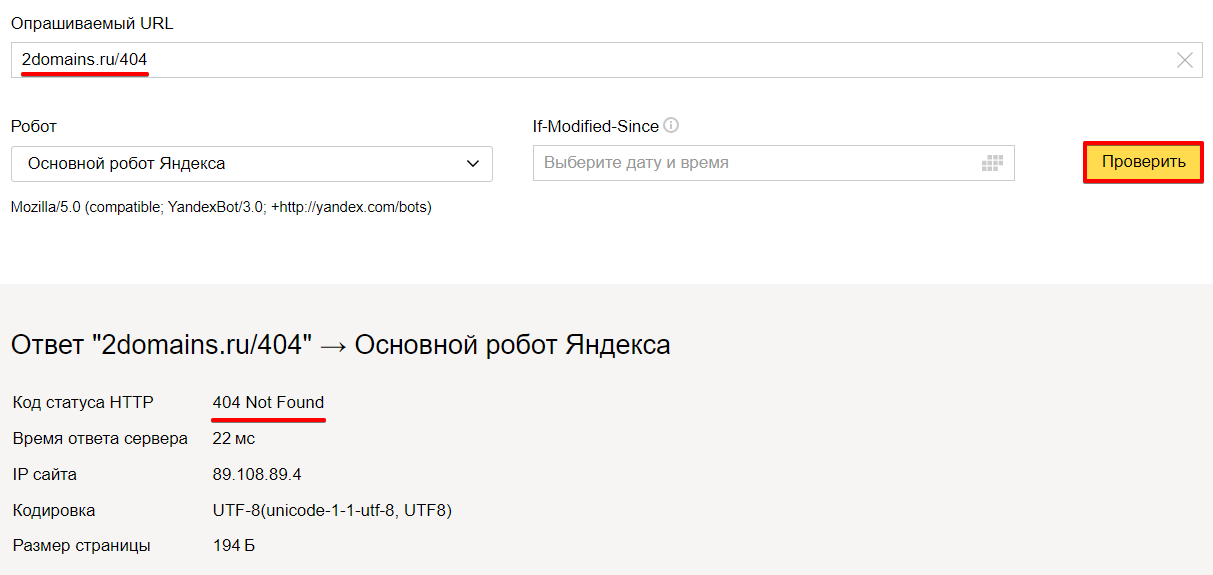
3. Укажите адрес страницы ошибки и кликните Проверить. Если в коде статуса HTTP отображается 404 Not Found, значит всё настроено верно:
1. Перейдите в Google Search Console. Если вы ещё не зарегистрированы, введите ваш домен и добавьте TXT-запись (загрузите файл в корневую папку сайта), чтобы пройти валидацию.
2. В меню справа откройте раздел Покрытие. В информации о страницах ошибок вы должны увидеть аналогичный результат:
Страница 404 призвана сообщать пользователю, что заданный им url (адрес страницы) не существует.
Такие неправильные урлы еще можно назвать «битыми ссылками».
Многие сайты делают свои страницы 404 для удобства своих пользователей. Часто это красивые и интересные страницы, которые вызывают у пользователя улыбку вместо разочарования от того, что адрес страницы неправильный.
При создании страницы 404 есть важная техническая составляющая, которая сильно влияет на ранжирование сайтов в поисковых системах, если все не настроено правильно.
Если вы озадачились созданием страницы 404, то вам нужно учитывать три момента:
1) Переадресация со всех неправильно введенных url на страницу 404 в .htaccess.
2) Правильный ответ сервера после переадресации (http-код страницы должен быть 404, а не 200).
3) Закрытие страницы 404 от индексации в robots.txt
Сразу отмечу, что все вышеизложенное написано для самописных сайтов, преимущественно на php. Для wordpress существуют плагины по настройке того же самого. Но в этой статье мы рассмотрим, как все выглядит в реальности. %)
ЕСЛИ КРАТКО, то нужно сделать следующее:
I. В файле .htaccess добавить строку:
—————
ErrorDocument 404 http://mysite.com/404.php
—————
Это перенаправит все неправильные (битые) ссылки на страницу — 404.php. Детали ниже в статье.
II. В файле 404.php в самом начале php-кода пишите:
—————
—————
Это даст правильный ответ о статусе страницы. Не 200, не 302, а 404 — потому что страницы, на которую якобы хотел перейти пользователь — не существует. Как это проверить — читайте ниже.
III. В файле rodots.txt делаете следующую запись:
—————
User-agent: *
Disallow:
Disallow: /404.php
—————-
Это закрывает страницу 404.php от индексации поисковыми системами. В этом пункте будьте аккуратны. Детали читайте ниже.
Дальше каждый пункт расписан в деталях! Если вам достаточно короткого описания… то благодарности принимаются в виде комментариев и лайков.
Переадресация (редирект) неправильных url на страницу 404
Первое, что вы делаете – создаете саму страницу 404, чтобы было куда людей посылать %).
Перенаправление url настраивается в файле .htaccess
Просто вписываете строчку:
ErrorDocument 404 http://mysite.com/404.php
Где «mysite.com» – ваш домен, а http://mysite.com/404.php — путь к реальной странице. Если ваш сайт на html, то строка будет выглядеть как:
ErrorDocument 404 http://mysite.com/404.html
Проверка очень проста. После заливки на хостинг файла .htaccess с вышеуказанной строкой, делаете проверку, вводя заведомо не существующий урл (битая ссылка), например: http://mysite.com/$%$%
Если переадресация на созданную вами страницу произошла, значит все работает.
Итак, полностью файл .htaccess, где настроена ТОЛЬКО переадресация на 404 будет выглядеть так:
____________________________
RewriteEngine on
ErrorDocument 404 http://mysite.com/404.html
____________________________
Правильный ответ сервера (http-код страницы)
Очень важно, чтобы при перенаправлении был правильный ответ сервера, а именно – 404 Not Found.
Тут следует объяснить отдельно.
Любому url при запросе назначается статус (http-код страницы).
• Для всех существующих страниц, это: HTTP/1.1 200 OK
• Для страниц перенаправленных: HTTP/1.1 302 Found
• Если страницы не существует, это должен быть HTTP/1.1 404 Not Found
То есть, какой бы урл не был введен, ему присваивается статус, определенный код ответа сервера.
Проверить ответ сервера можно:
1. Консоль браузера, закладка Network. Нажмите F12 для Chrome. Или Ctrl + Shift + I — подходит и для Chrome и для Opera.
2. На такой ресурсе как bertal.ru
3. SEARCH CONCOLE GOOGLE – Сканирование/Посмотреть как GOOGLE бот.
Когда у вас не было перенаправления через .htaccess на страницу 404, то на любой несуществующий url, введенный пользователем, а также на битые ссылки был ответ «HTTP/1.1 404 Not Found»
Итак, после краткой теоретической части, вернемся к нашим
баранам
настройкам.
После того, как вы настроили перенаправление на свою авторскую страницу 404 через .htaccess, как описано выше, то вводя битую ссылку (неверный url, который заведомо не существует), типа http://mysite.com/$%$%, ответ сервера будет:
— сначала HTTP/1.1 302 Found (перенаправление),
— а затем HTTP/1.1 200 OK (страница существует).
Проверьте через bertal.ru.
Чем это грозит? Это будет означать, что гугл в свою базу данных (индекс) может внести все битые ссылки, как существующие страницы с содержанием страницы 404. По сути — дубли страниц. А это невероятно вредно для поисковой оптимизации (SEO).
В этом случае нужно сделать две вещи:
1) Настроить правильный ответ сервера на странице 404.
2) Закрыть от индексирования страницу 404. Это делается через файл robots.txt
Настраиваем ответ сервера HTTP/1.1 404 Not Found для несуществующих страниц
Ответ сервера настраивается благодаря функции php в самом начале страницы 404.php:
Пишите ее вначале файла 404.php.
В результате мы должны получить ответ на битую ссылку:
Пример страницы 404.php. Вот как это выглядит +/-:
Естественно, что у вас скорее всего сайт полностью на php и динамический, то просто вставляете строку с ответом сервера в начало — перед всеми переменными и подключенными шаблонами.
Закрыть страницу 404 от индексирования
Закрыть страницу от индексирования можно в файле rodots.txt. Будьте внимательны с этим инструментом, ведь через этот файл ваш сайт, по сути, общается с поисковыми роботами!
Полный текст файла rodots.txt, где ТОЛЬКО закрыта индексация 404 страницы, выглядит так:
____________________________
User-agent: *
Disallow:
Disallow: /404.php
____________________________
Первая строка User-agent: * сообщает, что правило для всех поисковых систем.
Вторая строка Disallow: сообщает что весь сайт открыт для индексации.
Третья строка Disallow: /404.php закрывает индексацию для страницы /404.php, которая находится в корневой папке.
Замечания по коду: «/404.php» означает путь к странице. Если на вашем сайте страница 404.php (или 404.html соответственно) находится в какой-то папке, то путь будет выглядеть:
/holder/404.php
где «holder» — название папки.
Вот, собственно и все по странице 404. Проверьте работу страницы, перенаправления битых ссылок, и ответы серверов.
Повторюсь: Все вышеизложенное для самописных сайтов. Если вы используете wordpress, то можете поискать приличный плагин для настройки ошибки 404.
Благодарности принимаются в виде комментариев 
Читать также:
Быстро создать свой сайт на WordPress
Сколько стоит создать сайт
Как залить сайт на хостинг
Зарегистрировать торговую марку самостоятельно
Самое ценное на сайте
Сайт бесплатно – это миф!
Продвижение сайта
Резервная копия сайта (бэкап)
Пользователи сайта видят 404-ю ошибку, когда переходят по несуществующим URL (битым ссылкам). В таких случаях люди чаще всего закрывают вкладку браузера, а у ресурса ухудшаются поведенческие факторы. Чтобы битые ссылки не портили SEO-показатели вашего сайта, необходимо правильно настроить 404 редирект и креативно оформить страницу ошибки. Расскажем, как это сделать.
Почему возникает 404-я ошибка и как она влияет на SEO-показатели
Ошибка 404 может появиться на любом ресурсе. Чаще всего такая проблема возникает, когда вебмастер меняет структуру сайта и забывает настроить переадресацию. Если вы удалите несколько страниц из каталога или перенесете их в другой раздел, в индексе поисковых систем останутся битые ссылки. Они будут висеть в результатах выдачи до тех пор, пока поисковые роботы не обнаружат ошибку. Учтите, что поисковые системы индексируют ресурсы с задержкой, поэтому битые ссылки могут висеть в результатах выдачи месяцами.
Если удаленная страница или ее сохраненная копия все еще отображается в поиске, сообщите об этом Яндексу через форму или в разделе «Инструменты» Яндекс.Вебмастера. Модераторы рассмотрят обращение в течение нескольких дней и удалят несуществующий URL из индекса.
Пользователи разочаруются, когда увидят после клика стандартную 404-ю страницу. В лучшем случае они просто закроют вкладку, а в худшем — запомнят адрес ресурса и пообещают себе ничего на нем не заказывать. Такое поведение пользователей приведет к увеличению процента отказов, а это уже может привести к просадкам позиций в результатах выдачи.
На странице 404-й ошибки можно сделать строку поиска, чтобы пользователи могли найти на сайте необходимую информацию, или дать ссылку на главную страницу с коротким описанием причины ошибки.
Как видите, 404-е ошибки влияют не только на SEO-показатели, но и на лояльность потенциальных клиентов к бренду. Поэтому чем быстрее вы настроите редирект, тем больше у вас будет шансов не терять лидов, а перенаправлять их в другие разделы сайта.
Для начала вам нужно создать 404-ю страницу, если ее еще нет. Это можно сделать следующим образом:
- Если вы знаете HTML и CSS: напишите код самостоятельно, назовите файл 404.html и загрузите его в корневую папку сайта.
- Если вы далеки от веб-разработки: поищите в интернете бесплатные шаблоны, скачайте файл и добавьте его в корневой каталог.
- Если ваш ресурс сделан на WordPress: найдите в каталоге плагин 404page — your smart custom 404 error page и настройте с его помощью страницу ошибки. В этом случае вам не придется прописывать путь к файлу в .htaccess.
- Если у вас сайт на Tilda: создайте и оформите новую страницу, опубликуйте ее, укажите в настройках сайта правильный URL и сохраните изменения.
Чтобы настроить редирект, откройте в корневой папке сайта файл .htaccess и добавьте в него вот такую строку:
ErrorDocument 404 https://site.ru/404.html
где вместо site.ru будет указан домен вашего сайта.
Не забудьте сохранить изменения.
Иногда на форумах советуют в файле .htaccess вместо правильного 404 редиректа просто указывать ссылку на главную страницу сайта. Это проще, так как вам не нужно создавать и настраивать новую страницу, однако такая переадресация может негативно повлиять на SEO-показатели. Помимо этого, редирект с 404-й страницы на главную может вводить пользователей в замешательство — будет странно видеть стартовую вместо желаемого контента.
После настройки редиректа нужно закрыть служебную страницу от индексации. Для этого необходимо в файле robots.txt прописать следующую команду:
Disallow: /404.html
Сохраните изменения и проверьте, как работает переадресация. Покажем, как это сделать в Яндекс.Вебмастере.
Перейдите в раздел «Инструменты – Проверка ответа сервера»:
Укажите адрес страницы ошибки и нажмите на кнопку «Проверить». Редирект настроен правильно, если робот Яндекса отвечает кодом 404 Not Found, а не 200 ОК.
Как красиво оформить 404-ю страницу
Вы удивитесь, но 404-я страница может конвертировать посетителей сайта в клиентов. Нужно лишь разработать цепляющий дизайн и продумать URL’ы для перенаправления.
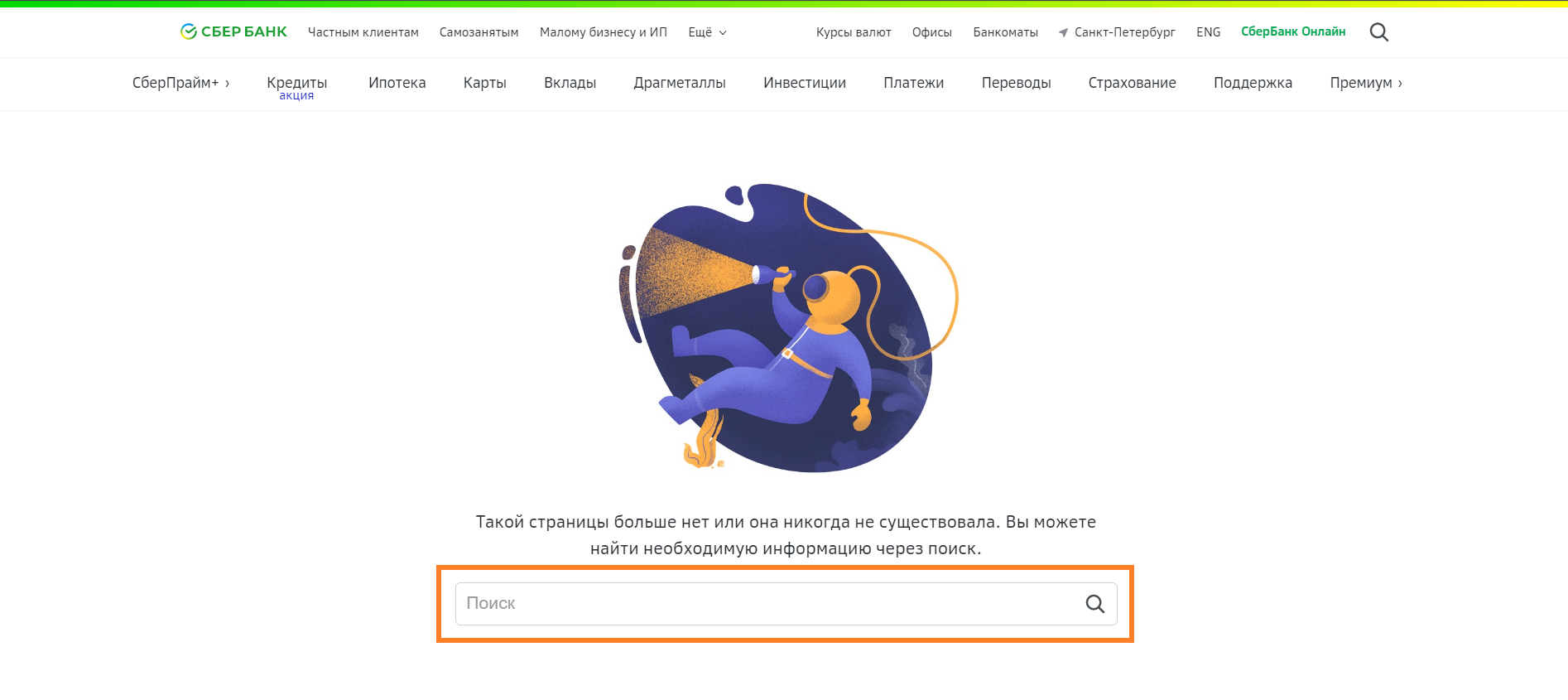
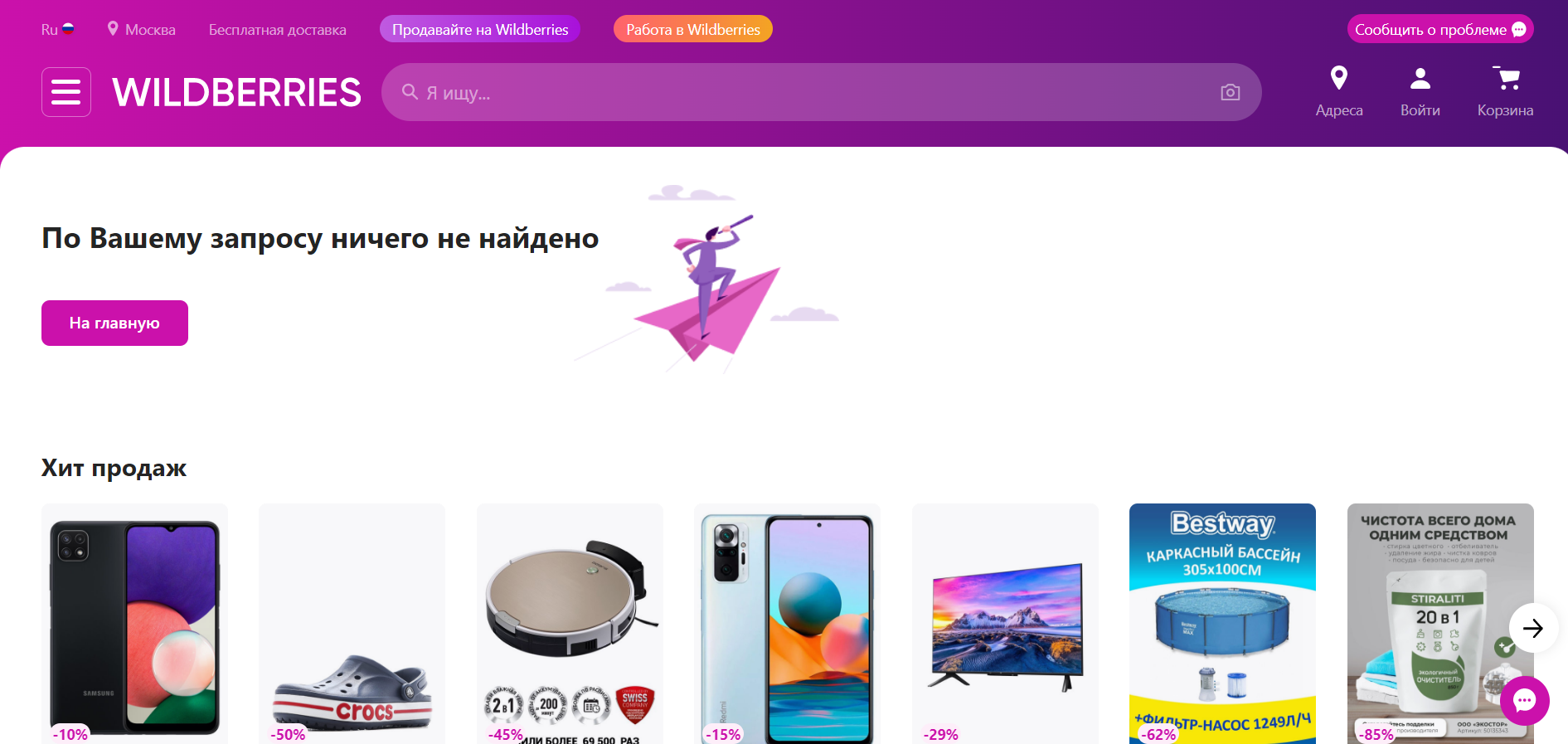
Многие компании делают на 404-й странице кнопку с переадресацией на главную:
Пример переадресации на сайте Wildberries
Другие бренды дают пользователям свободу выбора и показывают ссылками, в какие разделы сайта они могут перейти:
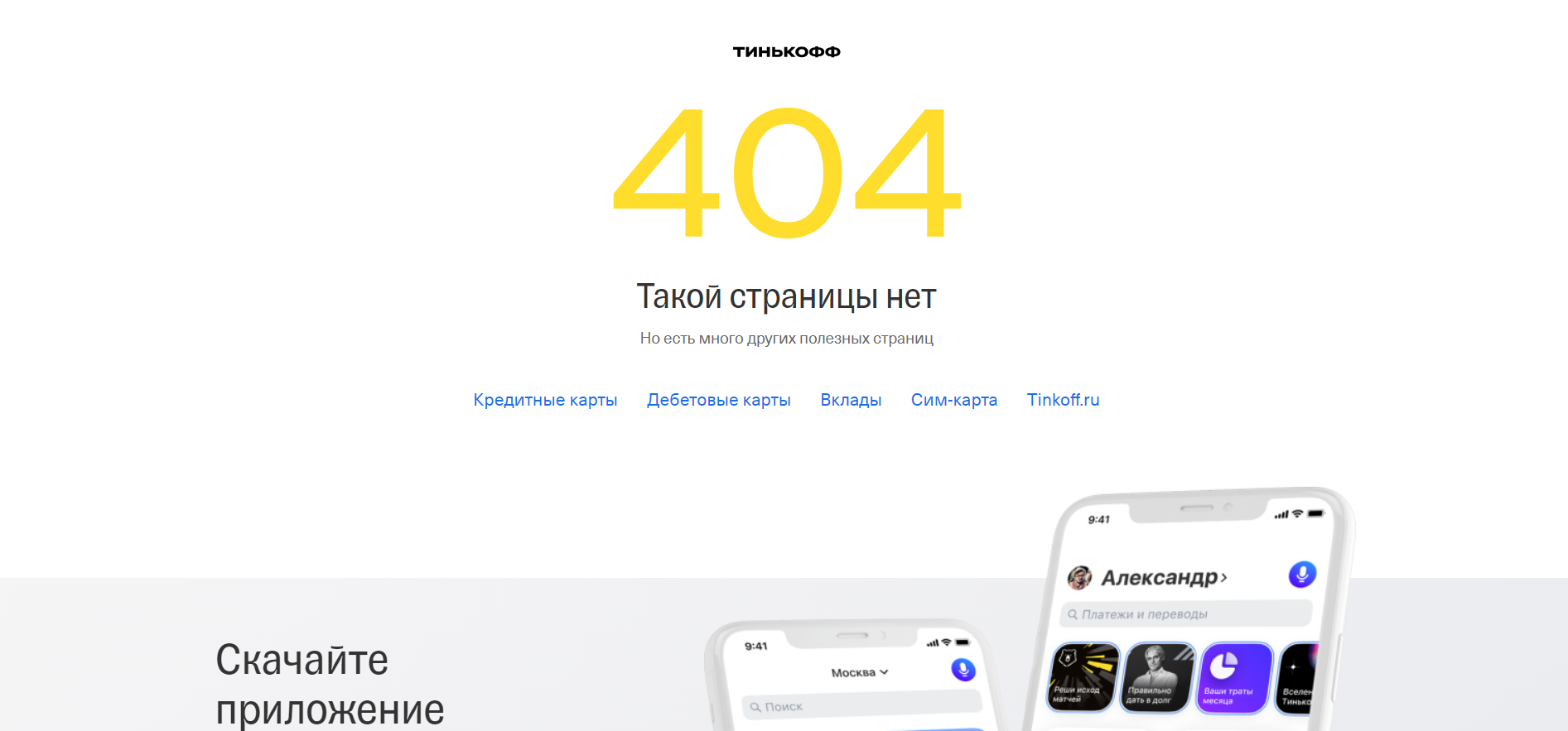
Тинькофф пытается перенаправить пользователей в разделы сайта с основными продуктами, а также дает ссылку на главную
Некоторые компании ведут посетителей сайта на внешние площадки:
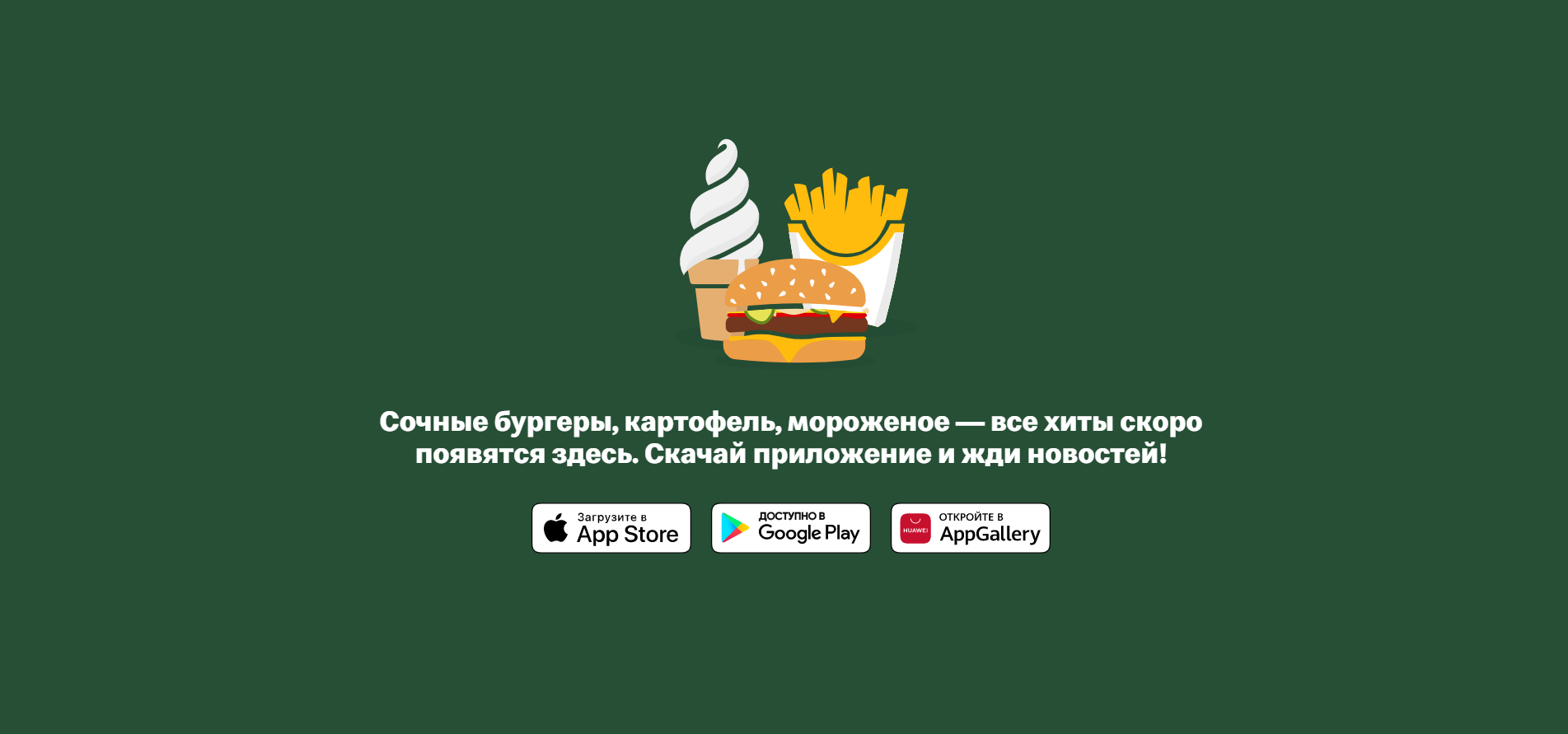
«Вкусно — и точка» (бывший McDonald’s) рекомендует пользователям скачать мобильное приложение в Google Play или App Store и следить за новостями.
Используйте эти примеры для вдохновения или придумайте собственное оригинальное оформление, чтобы удерживать посетителей сайта, которым не повезло увидеть 404-ю ошибку.
Выводы
Когда пользователь переходит по несуществующему URL, он видит 404-й ошибку. Скорее всего, человек просто закроет вкладку браузера, но вы можете попытаться его удержать. Для этого нужно создать новую страницу, правильно настроить редирект и проверить корректность его работы в сервисах для вебмастеров.
С помощью такого редиректа вы можете вести пользователей на стартовую, в разделы каталога или на внешние площадки. В результате люди будут совершать целевые действия, и вы не упустите потенциальных клиентов.
Htaccess переадресация 404 ошибка примеры
ErrorDocument 404 Редирект 404 htaccess или редирект на страницу 404, errordocument в файле htaccess сегодня полностью разберемся во всех возможных ситуациях, которые возникают с с использованием htaccess редирект 404
Всё о htaccess редирект 404 errordocument
- Что такое редирект htaccess 404
- Как настроить 404 ошибку в htaccess
- Как настроить 404 ошибку в htaccess -> единая точка входа
Еще смотри: tema=404
Что такое редирект htaccess 404
Редирект в файле htaccess создается для того, чтобы при возникновении ошибки 404 на вашем сайте происходила переадресация… туда, куда вы захотите!
Обычно делают переадресацию на собственный файл -> 404.html
Зачем нужен редирект на файл 404.html
Нам нужно, чтобы наш посетитель не ушел с нашего сайта! Поэтому после того, как он увидит страницу 404.html, ему можно сделать редирект на главную!
Конечно же… никаких таких правил в web-e не существует, что именно по такому алгоритму должна обрабатываться ошибка 404.
У вас есть выбор… оставить пользователя смотреть на не найденную страницу и предоставить выбор ему…
Либо переадресовать на существующую страницу!
Как настроить 404 ошибку в htaccess
Настраивать ничего не нужно! Просто нужно прописать правило редиректа и всё! Для того, чтобы прописать редирект при появлении ошибки 404Ю в файле htaccess прописываем редирект страницы на 404:
ErrorDocument 404 /404.html
Если вам требуется показывать какую-то другую страницу 404, которая находится в другом месте, то конструкцию нужно изменить таким образом:
ErrorDocument 404 /путь_до_файла/название_файла_.html

Как сделать редирект с 404 на главную htaccess
В файле htaccess, внутри правила ErrorDocument прописываем файл не 404.html? а адрес главной! И когда произойдет 404 ошибка то редирект произойдет на главную, если по домену открывается файл index.html:
ErrorDocument 404 /index.html
Как сделать редирект уже в файле 404.html
После того, как ваш редирект вна 404 сработает, то пользователя переместят на страницу 404.html. далее вы можете сделать простую переадресацию html уже на любую страницу!
Как настроить 404 ошибку в htaccess -> единая точка входа
Когда у вас единая точка входа, то те выше приведенные правила редиректов работать просто не будут, потому, что при любом случае, все запросы будут отправляться на какую-то страницу!
Как настроить 404 ошибку в htaccess если у вас единая точка входа!?
Когда я делал свой редирект на 404 единой точки входа, ничего внятного в интернетах по этому вопросу не было написано! Поэтому, я сам до этого дошел!
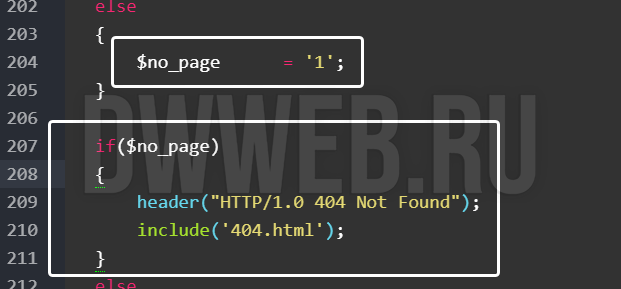
Если url из адресной строки пролетел мимо всех проверок, то создается переменная $no_page. В этом подпункте мы как раз касались немного, темы структуры единой точки входа — тема проверок, и в том числе там фигурирует эта переменная:
$no_page = 1;
В самом низу перед html тегами, делаем условие, существует ли переменная $no_page, если да то:
Отправляем заголовок 404 — поскольку поисковая система никак не сможет узнать, что данная страница не существует!
Далее просто инклудим 404.html страницу
Останавливаем скрипт!
if($no_page)
{
header(«HTTP/1.0 404 Not Found»);
include(‘404.html’);
exit;
}

Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Если вы еще не настраивали ее на своем блоге, займитесь непременно. Помимо грамотной настройки, мы научимся создавать красивое и оригинальное оформление для 404 страницы WordPress.

Содержание
- 1 Что такое ошибка 404?
- 2 Как решить проблему 404 ошибки?
- 3 Настройка 404 WordPress
- 4 Почему страница 404 для WordPress так важна
Если запрашиваемая страница отсутствует на сервере, то пользователю выдаётся 404 ошибка, то есть белая страница с непонятными для многих символами.
Что такое ошибка 404?
Ошибка 404 Not Found возникает, когда сервер не может найти страницу, запрошенную пользователем.
Попробуйте дописать в адресной строке к домену какой-нибудь набор букв. Например, «pro-wordpress.ru/jfgfjgh» и вы попадете на страницу 404, которая сообщает вам, что по введенному адресу не существует страницы.
Чаще всего причиной ошибки 404 является то, что когда-то существовавшая страница, была удалена. А ссылки на нее остались, скажем, на других сайтах, по которым переходят пользователи и попадают на страницу 404. Если такие ссылки на несуществующие страницы (битые ссылки) есть на вашем сайте, с ними обязательно нужно бороться.
Как решить проблему 404 ошибки?
Просто. Нужно перенаправить пользователя на нужную страницу!
Тут есть много вариантов:
1. перенаправить на специальную страницу 404
2. перенаправить на страницу поиска
3. перенаправить на главную страницу
4. перенаправить на любую выгодную страницу сайта
Всё это делается с помощью файла .htaccess
1. редирект на специальную страницу 404
ErrorDocument 404 /page404.html
Расширение страницы 404 может быть любым (.html .htm .php и т.д.)
2. редирект на страницу поиска
ErrorDocument 404 /search.html
Имя страницы поиска пишем такое, какое есть на самом деле.
3. редирект на главную страницу
ErrorDocument 404 /
4. редирект на любую другую страницу
ErrorDocument 404 /reklama.php
Вставляем название любой страницы, посещение которой на ваш взгляд может принести пользу вашему сайту (в нашем случае — reklama.php).
Редирект при ошибке 404 сохранит посетителей на вашем сайте, которые возможно потом станут постоянными.
Настройка 404 WordPress
Давайте перейдем непосредственно к настройке ошибки 404 в WordPress. С технической стороны настраивать тут и нечего, заголовок ответа сервера будет отдаваться как надо, в WordPress это уже настроено.
Скажу сразу, что если вы совсем новичок и не хотите ковыряться в коде, можно сделать настройку с помощью плагина, об этом в конце статьи.
В активной теме блога есть файл 404.php, который отвечает за вывод данной страницы. Вам остается только изменить его содержание, открыв файл для редактирования. О том, как редактировать файлы шаблона, максимально подробно описано в соответствующей статье.
Если вдруг в вашем шаблоне нет такого файла, скопируйте файл single.php, переименуйте в 404.php и переделайте его следующим образом:
- Удалите из контентной области все ненужное. В моем шаблоне ненужным будет код:
1 2 3 4 5 6 7 8 9 10
<?php $theme->hook('content_before'); ?> <?php if (have_posts()) : while (have_posts()) : the_post(); get_template_part('post', 'single'); endwhile; else : get_template_part('post', 'noresults'); endif; ?> <?php $theme->hook('content_after'); ?> - Вместо удаленного кода впишите необходимый текст страницы.
Почему страница 404 для WordPress так важна
- Для пользователей.
Цель 404 страницы: убедить посетителей вашего сайта не закрывать его, а остаться и поискать интересующий их контент. Если страницы 404 нет, то пользователя просто перекинет на главную вашего блога или еще хуже на заставку хостинга. Конечно это вызовет негативную реакцию и человек закроет ваш сайт навсегда.
В случае использования стандартной темы WordPress, откроется страница с одной невзрачной строчкой: «Ошибка 404 — Страница не найдена», что не так плохо. Но мы ведь можем лучше!
Но если ему откроется красиво оформленная страница 404 с подсказками и ссылками, куда ему дальше пойти, то вы не потеряете своего посетителя. - Для поисковиков.
Поисковые роботы, как и мы с вами, ходят по ссылкам. Только у них нет глаз, чтобы прочитать ваши яркие картинкам с крупными буквами «Упсс…404», они воспринимают код. Поэтому страница 404 должна отдавать правильный заголовок ответа сервера «404 Not Found». Отдача неправильных заголовков ответа негативно влияет на продвижение сайта.
Is there a way to show a 404 page if the current logged in user does not have the right clearance to view the page? I am looking for a PHP method, something like
if( !current_user_can('administrator') ) { show_404(); exit(); }
I have thought about using a redirect, but I would like to keep the url the same.
asked Aug 4, 2011 at 6:01
Evan YeungEvan Yeung
3,4323 gold badges25 silver badges31 bronze badges
2
I was able to display a 404 error by using the following code in my header.
<?php
global $wp_query;
$wp_query->set_404();
status_header( 404 );
get_template_part( 404 ); exit();
?>
To break it down:
$wp_query->set_404(): tells the wp_query this is a 404, this changes the title
status_header(): sends a HTTP 404 header
get_template_part(): displays the 404 template
answered Aug 28, 2011 at 14:40
Evan YeungEvan Yeung
3,4323 gold badges25 silver badges31 bronze badges
1
Why don’t you create a page that show error message and then redirect user to that page? Here is a simple way to achieve that:
Open the 404.php file and add these lines to the top of it:
/**
* Template Name: 404 Page
*/
Create a page with 404 Page template. Then redirect users:
if ( !current_user_can('administrator') ) {
$404_page = get_permalink( $404_page_id );
wp_redirect( $404_page );
exit();
}
The reason you should use a page for 404 request is: in WP 404 page actually is a page that doesn’t exists, WP has to search for all of its content before returning the 404 page and that work is a waste of resource. Using a pre-configured page that might help you run your blog faster.
answered Aug 4, 2011 at 6:39
Anh TranAnh Tran
4,0521 gold badge25 silver badges36 bronze badges
3
I had a similar requirement where I should not let users access the author.php page based on the role a user was in. I register the template_redirect action to do my checks and redirect to 404 page even before the actual page is loaded.
Registration:
add_action( 'template_redirect', [ $this, 'handle_inactive_users']);
Handler:
public function handle_inactive_users() {
global $wp_query;
if ( $wp_query->is_author() ) {
$user = $wp_query->get_queried_object();
if ( is_a( $user, WP_User::class ) && $user->has_cap( 'inactive' ) ) {
$wp_query->set_404();
status_header( 404 );
get_template_part( 404 );
exit();
}
}
}
If you chose to only use the following code snippet in the middle of template part, the page may have already been rendered partially and you are not actually redirected to a 404 page. So better to do it in the template_redirect action —
$wp_query->set_404();
status_header( 404 );
get_template_part( 404 );
exit();
answered Sep 26, 2017 at 16:52
You can write this code to file 404.php in actually used theme directory (wp-content/themes/…./404.php):
<?php
header("HTTP/1.1 301 Moved Permanently");
header("Location: ".get_bloginfo('url'));
exit();
?>
This code must start from begin of file (without any characters before).
Link to original: How to Redirect your 404 page to the Home Page in WordPress
answered Jun 5, 2017 at 14:39
2