Я вижу ошибку на изображении ниже в инструментах разработчика Safari (вкладка «Сеть») для XHR / Fetch. Тело ответа не видно. Он всегда выдает красный текст «Произошла ошибка при загрузке ресурса». Моя первоначальная мысль заключалась в том, что devtool не будет поддерживать выборку в отличие от XHR. Но Safari 12 это поддерживает.
ОС: MacOS High Sierra
Браузер: Safari 12 и Technology Preview 66
Это как-то связано с заголовками ответов? XSS или что-то еще?
PS: тот же текст ответа виден в инструменте chrome dev.
Ответы
4
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив заголовок ответа Access-Control-Allow-Origin.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку Заголовки и посмотрите в части запроса отображаемых данных некоторую информацию о запросе. Подробнее о данных запроса см. В разделе «Данные запроса». Если возможно, там будет небольшая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
Справа от строки меню с предварительным просмотром есть response со стрелкой рядом с ним, щелкните по нему и переключите его на JSON, который должен помочь.
Мир не готов к fetch().
Чтобы решить эту проблему, я легко преобразовал fetch() в axios.
bodyсталdatajsonдекодируется автоматическиcredentialsсталwithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это все, что мне нужно было приспособить в моем случае.
Если вы не можете найти «справа от строки меню с предварительным просмотром есть ответ со стрелкой», вам сначала нужно уменьшить масштаб.
Другие вопросы по теме
Браузер Safari предустановлен на устройствах Apple, таких как iPhone и iPad. Многие пользователи iOS и iPadOS предпочитаю использовать его в качестве браузера по умолчанию. К сожалению, браузер иногда не работает, в нем не загружаются страницы. Если вы из тех, кому не повезло, то вы попали на нужную страницу. Вы можете легко исправить это, когда Safari не открывает веб-страницы на iPhone и iPad, как показано в этом посте.
Пользователи iPhone и iPad сталкиваются с разными виды проблем, связанных с Safari. Некоторые видят пустую белую страницу, а другие получают сообщения об ошибках, таких как «Safari не может открыть страницу, потому что iPhone не подключен к Интернету», или браузер зависает и аварийно завершает работу, не загружая ни одной страницы.
Следующие исправления помогут вам решить всевозможные проблемы, связанные с тем, что Safari не загружает страницы на iOS и iPadOS. Давайте начнем.
1. Перезагрузите телефон и модем.
Чтобы начать процесс устранения неполадок, перезагрузите свой iPhone и iPad. Кроме того, перезагрузите модем, если вы используете Wi-Fi. Если вы подключены через сотовые данные, выключите его на несколько секунд и снова включите.
Совет. Вам также следует на время вынуть SIM-карту из телефона.
2. Проверьте сетевое подключение
Затем проверьте, связана ли проблема только с Safari или нет. Для этого проверьте, работают ли другие приложения на вашем iPhone или iPad. Если вы не можете подключиться к Интернету с помощью других приложений, проблема связана с вашим сетевым подключением. Переключитесь на мобильные данные с Wi-Fi или наоборот.
Совет. Ознакомьтесь с 8 исправлениями ошибки «Не удается найти сервер» в Safari.
3. Включите режим полета
Еще один способ устранения неполадок, связанных с сетевыми подключениями, — перевести устройство в режим полета. Это отключит и обновит все сетевые подключения. Чтобы включить режим полета на вашем iPhone или iPad, откройте Центр управления и коснитесь значка режима полета. Либо перейдите в «Настройки» и включите режим «В самолете». Держите его включенным в течение нескольких секунд, а затем выключите.
4. Отключить VPN
Используете ли вы какой-либо VPN на своем iPhone или iPad? Если да, отключите его на время и посмотрите, сможете ли вы открывать веб-страницы через Safari.
Совет: узнайте, нужны ли вам приложения для обеспечения безопасности на вашем iPhone или iPad.
5. Обновление программного обеспечения
Прежде чем вы попробуете указанные ниже исправления, мы рекомендуем вам обновить браузер Safari из App Store. Часто возникает ошибка в приложении или программном обеспечении телефона. Поэтому вам следует искать любые доступные обновления программного обеспечения и устанавливать их. Чтобы проверить программное обеспечение телефона, выберите «Настройки» > «Основные» > «Обновление ПО».
6. Проверьте настройки сотовых данных
Если вы можете загружать веб-страницы по Wi-Fi, но страницы не загружаются по сотовым данным, вы должны проверить настройки мобильных данных. Для этого перейдите в «Настройки» > «Сотовые данные/Мобильные данные». Прокрутите вниз и убедитесь, что переключатель рядом с Safari зеленый. Если он выключен, включите его.
Совет. Ознакомьтесь с другими способами исправить приложения iPhone, которые работают только с Wi-Fi, а не с мобильными данными.
7. Проверьте ограничения контента
Вы должны проверить на своем iPhone/iPad, включены ли какие-либо ограничения содержимого. Для этого перейдите в «Настройки» > «Экранное время» > «Контент и конфиденциальность». Если переключатель «Ограничения содержимого и конфиденциальности» на следующем экране отключен, пропустите это исправление и перейдите к следующему.
Если он включен, прокрутите вниз и нажмите «Ограничения содержимого». Перейдите к веб-содержимому и выберите Неограниченный доступ.
Совет. Узнайте, как заблокировать и разблокировать определенные веб-сайты на iPhone.
8. Включите JavaScript
Вы должны проверить, есть ли у браузера Safari разрешение на использование JavaScript. Для этого откройте «Настройки» на своем iPhone и перейдите в «Safari» > «Дополнительно». Включите переключатель рядом с JavaScript.
9. Очистить кэш и данные просмотра
Это одно из исправлений, которое решило проблему с загрузкой веб-страниц для многих пользователей. Для этого выполните следующие действия:
Шаг 1: Откройте «Настройки» на вашем iPhone/iPad. Зайдите в Сафари.
Шаг 2: Прокрутите вниз и нажмите «Дополнительно».
Шаг 3: Нажмите на данные веб-сайта. Прокрутите вниз и нажмите «Удалить все данные веб-сайта».
Шаг 4: Перезагрузите телефон и посмотрите, сможете ли вы открывать веб-страницы. Если проблема не устранена, вернитесь в «Настройки» > «Safari». Прокрутите вниз и нажмите «Очистить историю и данные веб-сайта». Подтвердите, когда спросят. Это удалит всю вашу историю просмотров и другие данные просмотра со всех устройств Apple, использующих одну и ту же учетную запись iCloud.
Совет. Узнайте, как исправить ситуацию, если кнопка «Очистить историю и данные веб-сайта» неактивна.
10. Сбросить настройки сети
Часто проблема с тем, что веб-страницы не открываются в Safari, возникает из-за некоторых проблемных настроек сети. Лучший способ исправить это — сбросить настройки сети. Это не повлияет на ваши личные данные. Только настройки, такие как Wi-Fi, Bluetooth и т. д., будут сброшены до значений по умолчанию. Вам нужно будет настроить их заново. Узнайте подробно, что происходит при сбросе настроек сети.
Чтобы сбросить настройки сети на iPhone и iPad, выберите «Настройки» > «Основные» > «Сброс» > «Сбросить настройки сети».
11. Отключить блокировщики контента
Если вы установили какой-либо блокировщик контента на свой iPhone или iPad, попробуйте отключить его на некоторое время. Для этого перейдите в «Настройки» > «Safari» > «Блокировщики контента». Отключите их все и посмотрите, сможете ли вы теперь загружать страницы. Узнайте, что такое блокировщики контента и стоит ли их использовать на вашем iPhone.
Вам также следует попробовать отключить различные экспериментальные функции Safari одну за другой. Для этого перейдите в «Настройки» > «Safari» > «Дополнительно» > «Экспериментальные функции».
12. Изменить DNS Wi-Fi
Иногда проблема возникает из-за неправильно настроенного DNS-сервера. Вы должны изменить его на Google DNS и посмотреть, открываются ли веб-сайты в браузере Safari.
Для этого выполните следующие действия:
Шаг 1. Перейдите в «Настройки» > «Wi-Fi».
Шаг 2: Нажмите на значок (i) рядом с проблемным Wi-Fi. Нажмите «Настроить DNS».
Шаг 3: Если выбрано значение «Автоматически», нажмите «Вручную» > «Добавить сервер». Введите 8.8.8.8, удалите существующие и нажмите «Сохранить». Если выбрано «Вручную», нажмите «Автоматически».
Изменить браузер по умолчанию
Мы уверены, что по крайней мере одно из указанных выше исправлений должно решить проблемы с браузером Safari. Мы бы также посоветовали, если у вас открыто огромное количество вкладок в браузере Safari, вы должны закрыть хотя бы некоторые из них. Если проблема не исчезнет, вы всегда можете использовать Chrome, а теперь вы даже можете сделать его браузером по умолчанию.
Post Views: 2 448
Вы продолжаете сталкиваться с «Safari не может открыть веб-страницу; WebKit обнаружил внутреннюю ошибку» или код ошибки «WebKitErrorDomain: 300» при попытке загрузить веб-страницы в браузере Safari? Мы покажем вам, как это исправить на iPhone, iPad и Mac.
Устройства Apple используют механизм WebKit для отображения веб-страниц в Safari. Однако различные причины, такие как поврежденный кеш Safari, конфликтующие экспериментальные функции и неправильная конфигурация браузера, могут помешать работе механизма рендеринга, что приведет к «внутренней ошибке WebKit». Выполните приведенные ниже исправления, чтобы Safari снова заработал как обычно.
Самый быстрый способ исправить «WebKit обнаружил внутреннюю ошибку» Safari — принудительно закрыть и снова открыть веб-браузер. Это почти всегда устраняет неожиданные сбои и другие проблемы с WebKit.
айфон и айпад
- Проведите вверх от нижней части экрана (или дважды нажмите кнопку «Домой»), чтобы открыть переключатель приложений.
- Смахните карту Safari с экрана.
- Выйдите на главный экран и снова откройте Safari.
Мак
- Нажмите Command + Option + Escape, чтобы открыть диалоговое окно Force-Quit.
- Выберите Safari и нажмите кнопку
принудительного выхода. - Подождите несколько секунд и снова откройте веб-браузер через Launchpad или Dock.
Перезагрузите свои устройства
Если принудительный выход из Safari не устранил «внутреннюю ошибку WebKit», вы должны продолжить, перезагрузив устройство iPhone или Mac. Это должно устранить случайные проблемы на стороне системы, препятствующие работе браузера.
При перезапуске Mac убедитесь, что macOS не сохраняет ошибочное состояние приложения Safari, сняв флажок «Повторно открывать окна при повторном входе в систему».
Обновите операционную систему
Следующее исправление включает обновление Safari. Поскольку это собственное приложение, единственный способ сделать это — обновить системное программное обеспечение на вашем устройстве Apple до последней версии.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Основные» > «Обновление ПО».
- Нажмите «Загрузить и установить».
Мак
- Откройте меню Apple и выберите «Системные настройки».
- Выберите Общие на боковой панели. Затем выберите «Обновление ПО» в правой части окна.
- Выберите «Обновить сейчас» (или «Перезапустить сейчас», если вам нужно только завершить обновление).
Примечание. Если на вашем Mac установлена macOS 12 Monterey или более ранняя версия, откройте приложение «Системные настройки» и выберите «Обновление ПО» > «Обновить сейчас», чтобы обновить системное программное обеспечение.
Очистить веб-кеш Safari
Если сообщение «WebKit обнаружил внутреннюю ошибку» сохраняется, пришло время очистить кеш Safari.
iPhone и iPad
- Откройте приложение «Настройки».
- Прокрутите вниз и коснитесь Safari.
- Нажмите «Очистить историю и данные веб-сайта».
Мак
- Откройте Safari и выберите «Safari» > «Очистить историю» в строке меню.
- Установите Очистить всю историю.
- Выберите Очистить историю.
Отключить все расширения Safari
Еще одна причина, по которой Safari отображает сообщение «WebKit обнаружил внутреннюю ошибку», связана с неоптимизированными или конфликтующими расширениями браузера. Попробуйте отключить их.
айфон и айпад
- Откройте приложение «Настройки» и коснитесь Safari.
- Нажмите Расширения.
- Отключите все блокировщики контента и расширения.
Мак
- Откройте Safari и выберите Safari > Настройки / Настройки в строке меню.
- Перейдите на вкладку
«Расширения». - Снимите флажки рядом со всеми надстройками и выйдите из панели настроек.
Если сообщение «WebKit обнаружил внутреннюю ошибку» больше не появляется в Safari, откройте App Store и установите все ожидающие обновления для ваших расширений. Затем повторно активируйте каждую надстройку браузера одну за другой. Если определенное расширение вызывает повторное появление сообщения об ошибке, отключите или удалите его и найдите альтернативное расширение.
Вход в безопасный режим и выход из него (только для Mac)
Если сообщение «WebKit обнаружил внутреннюю ошибку» продолжает отображаться в версии Safari для Mac, попробуйте загрузить Mac в безопасном режиме и выйти из него. Это очищает различные формы избыточных данных, которые мешают работе таких приложений, как Safari.
Apple Силиконовый Mac
- Выключите MacBook, iMac или Mac mini.
- Снова включите Mac, но не отпускайте кнопку питания ; скоро вы увидите экран
параметров запуска. - Удерживая клавишу Shift, выберите Macintosh HD > Безопасный режим.
Интел Мак
- Выключите свой Mac.
- Загрузите свой Mac, удерживая нажатой клавишу Shift.
- Отпустите клавишу Shift, когда увидите логотип Apple.
В безопасном режиме ненадолго откройте Safari и проверьте, не возникает ли ошибка WebKit. Если это так, продолжайте очищать дополнительные формы кэшированных данных на вашем Mac. Если нет, загрузите свой Mac в обычном режиме.
Отключить функцию частной ретрансляции
Если вы подписаны на iCloud+, на вашем iPhone, iPad или Mac может быть активна функция Private Relay для повышения конфиденциальности за счет защиты незашифрованного трафика сайта. Однако он все еще находится в стадии бета-тестирования и создает проблемы в Safari. Поэтому отключите Private Relay и проверьте, имеет ли это значение.
айфон и айпад
- Откройте приложение «Настройки».
- Перейдите в Apple ID > iCloud > Ретранслятор конфиденциальности.
- Выключите переключатель рядом с Private Relay.
Мак
- Откройте приложение «Системные настройки».
- Выберите свой Apple ID на боковой панели. Затем выберите iCloud.
- Отключите переключатель рядом с Private Relay.
Примечание. Чтобы отключить частную ретрансляцию в macOS Monterey или более ранней версии, выберите «Системные настройки» > «Apple ID» > «iCloud».
Отключить частные адреса Wi-Fi (только для iPhone и iPad)
На iPhone и iPad еще одна причина, по которой «WebKit обнаружил внутреннюю ошибку» в Safari, — это использование частных адресов Mac (Wi-Fi). Чтобы остановить это:
- Откройте приложение «Настройки» на своем iPhone и выберите параметр Wi-Fi.
- Нажмите кнопку «Информация» рядом с активным соединением Wi-Fi.
- Отключите переключатель рядом с Частным адресом Wi-Fi.
Отключить экспериментальную функцию HTTP/3
HTTP/3 — это протокол, который уменьшает задержку и время загрузки. Однако он доступен только как экспериментальная функция Safari и может сломаться. Проверьте, активен ли он, и отключите его.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Safari» > «Дополнительно» > «Экспериментальные функции».
- Выключите переключатель рядом с HTTP/3.
Мак
- Откройте панель настроек/предпочтений Safari.
- Перейдите на вкладку «Разработка» и установите флажок «Показать меню «Разработка» в строке меню.
- Выберите «Разработка» в строке меню, распечатайте в «Экспериментальные функции» и снимите флажок с параметра «HTTP/3».
Сбросить экспериментальные настройки на значения по умолчанию
Если ни одно из приведенных выше исправлений не помогло, попробуйте сбросить все экспериментальные функции Safari до значений по умолчанию.
айфон и айпад
- Откройте приложение «Настройки».
- Нажмите «Safari» > «Дополнительно» > «Экспериментальные функции».
- Прокрутите вниз и нажмите «Сбросить все настройки по умолчанию».
Мак
Откройте меню «Разработка» в Safari (покажите его, если нужно), наведите курсор на «Экспериментальные функции» и прокрутите вниз. Затем выберите «Сбросить все к значениям по умолчанию».
Safari снова работает как обычно
Приведенные выше советы по устранению неполадок должны помочь вам решить проблему «WebKit обнаружил внутреннюю ошибку» в Safari. Обязательно выполните приведенные выше быстрые исправления, если вы снова столкнетесь с проблемой.
Предположим, что ошибка WebKit не исчезла. Если это так, переключитесь на другой браузер, например Google Chrome, Firefox или Microsoft Edge, и подождите, пока будущее обновление iOS или macOS окончательно не решит проблему. На Mac вы также можете сбросить Safari до заводских настроек по умолчанию.
Windows XP до SP3
- не обрабатываются подписанные сертификаты SHA-2
- не обрабатываются сертификаты без CRL
На следующих платформах проверка сертификатов Let’s Encrypt выполняться не будет:
- macOS до версии 10.12.1
- iOS до версии 10
- Mozilla Firefox до версии 50
- Ubuntu от версии 12.04 включительно до 16.04 Xenial
- Debian от версии “Squeeze” 6.0 до версии “Jessie” 8.0
- Java 8 от версии 8u101 включительно до версии 8u141
- Java 7 от версии 7u111 включительно до версии 7u151
- NSS от версии 3.11.9 включительно до версии 3.26
- Amazon FireOS (Silk Browser) (диапазон версий неизвестен)
- Cyanogen от версии 10 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Jolla Sailfish OS от версии 1.1.2.16 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Kindle от версии 3.4.1 (версия, в которую добавлен ISRG Root X1, неизвестна)
- Blackberry от версии 10.3.3 (неизвестная версия, в которую добавлен ISRG Root X1)
- Игровая консоль PS4 с прошивкой от версии 5.00 включительно (версия, в которую добавлен ISRG Root X1, неизвестна)
Согласно Let’s Encrypt, более новые версии iOS или macOS не затронуты данной проблемой, но, судя по отчетам, это не так.
Исследователь Скотт Хелмс (Scott Helmes) подтверждает, что он столкнулся с проблемами в iOS 11, 13 и 14, а также в нескольких версиях macOS, которые «лишь на несколько небольших выпусков отстают» от текущей.
В сети размещено много сообщений о проблемах в более новых версиях iOS и macOS, при попытке доступа к сайтам, обслуживающих просроченный сертификат Let’s Encrypt R3 Intermediate. Я лично видел ошибки в iOS 11, 13 и 14, а также в нескольких версиях macOS, отставших от текущих только на несколько второстепенных выпусков. На стороне клиента пока нет исправлений.
Unconfirmed: Cisco Umbrella Secure Gateway Web Proxy is currently reporting service issues that started
the same time as the intermediate expiry. Looking for confirmation the two events are related: https://t.co/dtQNd1KQsF
— Scott Helme (@Scott_Helme) September 29, 2021
Хелмс создал тестовый сайт, который позволяет проверить затронуто ли ваше устройство данной проблемой.
Обходное решение
На данный момент неясно, могут ли пользователи что-нибудь сделать со своей стороны. Один из вариантов, который есть у пользователей — использовать браузер Firefox, который использует собственное хранилище сертификатов. Соединения, которые прерываются в браузере на Chromium, должны отлично работать в Firefox в той же системе.
А вы сталкивались с проблемами подключения к сайтам после 30 сентября 2021 года?
Что делать, если Safari на Mac не загружает определенный сайт

Активные пользователи Mac часто сталкиваются с проблемой входа на определенные сайты. Обычно это не связано с работоспособностью ресурса или проблемами хостинга.
? Спасибо re:Store за полезную информацию. ?
Стандартный браузер macOS выдает малоинформативную ошибку, а любой сторонний с легкостью загружает нужный ресурс.
Как устранить данную ошибку
Подобные ошибки связаны с накопившимся кэшем в браузере, их можно быстро исправить без глобальных чисток и приложений “клинеров”.
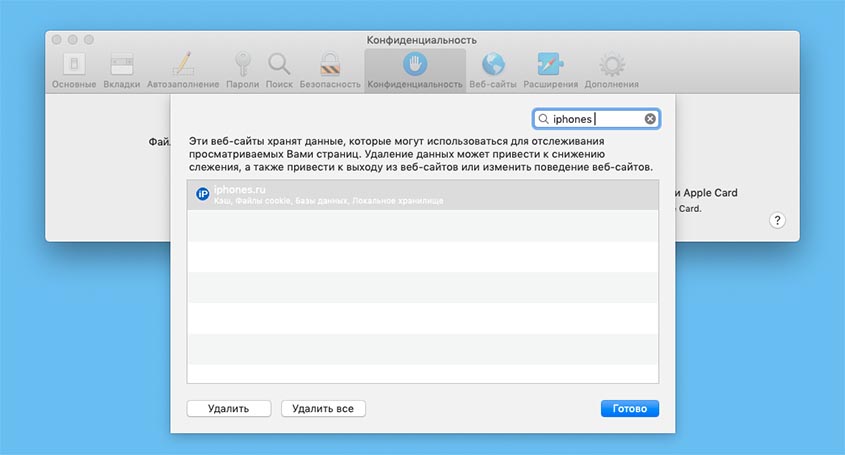
1. Запускаем параметры Safari при помощи сочетания клавиш Command + , или из строки меню.
2. Переходим в раздел Конфиденциальность и нажимаем кнопку Управлять данными веб-сайтов.
3. В строке поиска пишем часть названия сайта.
4. Находим проблемный сайт в списке и удаляем его кэш.
Теперь сайт без проблем загружается в браузере и не тормозит при переходе между страницами.

Почему Safari не может открыть страницу: способы решения
Safari — один из распространенных браузеров, но, как и остальные не застрахован от проблем. К тому же есть ошибки, которые свойственны только ему. Среди них сообщение об ошибке «Safari не удается открыть страницу». Проблема может возникнуть по ряду причин, от неполадок на открываемом сайте до локальных настроек.
Почему не открываются страницы в браузере
Если Safari перестал открываться страницы, то эта проблема может возникнуть по следующим причинам:
Неправильно введен адрес сайта . Сообщение об ошибке часто возникает из-за неправильного URL. Попробуйте ввести его в другом браузере.
Поврежденный кэш . Как и любой браузер, Safari также имеет локальный кэш, в котором хранятся временные данные посещения. Если кэш поврежден, то столкнетесь с этой ошибкой.
Настройки DNS . Как правило, DNS-сервер по умолчанию установлен провайдером и должен работать. Но если не правильный, страницы открываться не будут.
Браузер запущен с ошибками. Для решения неполадки перезапустите Safari.
VPN-соединение . Некоторые сайты блокируют доступ пользователей из других стран. Поэтому воспользуйтесь соединением по VPN.
Повреждение временных файлов в телефоне . Мобильное устройство хранит временные данные в хранилище относительно приложений, включая Safari. Если эти данные повреждены, то не сможете получить доступ к приложению.
Запрещенные сайты . Устройства Apple могут заблокировать страницы, исходя из их содержания.
Прежде чем перейти к решениям, войдите в систему с учетной записи администратора.
Проверка адреса сайта
В первую очередь проверьте, правильный ли адрес, который вводите в адресной строке браузера. Есть случаи, когда только из-за типа запрос на подключение не получает ответа, следовательно, получаете сообщение об ошибке.
Также ошибка может быть в доменном имени адреса. Например, сайт находится в доменной зоне «.com», а набрали с «.ru».
Если уверены в правильности имени адреса, попробуйте открыть страницу в другом браузере. Если он открывается, то проблема с Safari, поэтому перейдите к следующему шагу.
Очистка поврежденного кэша
Хранящийся в браузере кэш может быть поврежден. В этом случае он может отклонить открытие страниц. Поэтому попробуйте очистить кэш. Имейте в виду, что ваши предпочтения будут потеряны вместе с некоторыми настройками. Однако вам будет предложено их установить снова, когда посетите любой сайт, поскольку будете рассматриваться как новый пользователь.
Запустите Safari и нажмите на Настройки.
Перейдите на вкладку Конфиденциальность, затем нажмите на кнопку «Удалить все данные сайтов», чтобы очистить все временные данные (кэш).
Перезапустите браузер и попробуйте открыть страницу. Проверьте, решена ли проблема.
Если используете смартфон Apple, выполните следующие шаги.
Откройте приложение Настройки и перейдите в Safari.
Прокрутите страницу вниз до раздела Очистить историю и данные сайта.
При возникновении контроля учетных записей подтвердите его.
Перезагрузите браузер и проверьте, устранения ли проблема.
Изменение DNS
Служба доменных имен – один из самых важных модулей в любом браузере. Она преобразует название страницы в IP-адрес, а затем пытается установить соединение. Если DNS не работает, имя не будет разрешено и столкнетесь с ошибкой. В этом решении изменим DNS на DNS Google и посмотрим, устранит ли это проблему.
Откройте Системные настройки на устройстве Mac.
Выберите Сеть и нажмите на кнопку Дополнительно.
Перейдите к настройке DNS и введите адрес 8.8.8.8. Сохраните изменения на «ОК», и перезагрузите браузер.
Если используете смартфон Apple, выполните следующие шаги:
Откройте приложение Настройки и нажмите на Wi-Fi. Теперь выберите сеть, к которой подключены» и нажмите на значок деталей.
Прокрутите вниз и найдите запись DNS. Выберите параметр вручную и нажмите кнопку «Добавить сервер».
Теперь введите 8.8.8.8 и сохраните изменения.
Выйдите из настроек и перезапустите Safari. Попробуйте открыть страницу.
Перезагрузка устройства
Если ни один метод не сработал, попробуйте полностью перезагрузить устройство. Это позволит удалить сбойные временные конфигурации.
Выключите устройство Mac. Если это рабочая станция, нажмите и удерживайте кнопку питания в течение нескольких секунд. Если используйте смартфон, выключите его.
Подождите пару секунд, прежде чем снова включить.
Дождитесь полной загрузки устройств, откройте Safari и запустите сайт.
Проверка ограниченного протокола
Устройства Apple имеют настройки, с помощью которых можно ограничить некоторые помеченные материалы от открытия. Эта опция была введена для зашиты детей от сомнительного контента в интернете.
Откройте Настройки, затем перейдите на вкладку Общие.
Прокрутите вниз и нажмите на ограничения. Для входа нужно ввести пароль.
Перейдите в раздел разрешенного содержимого.
Теперь убедитесь, что выбран параметр для всех сайтов. Сохраните изменения и выйдите. Перезагрузите устройство и проверьте, решена ли проблема.
Использование VPN-подключения
Многие сайты могут заблокировать доступ пользователям из других стран. В Safari вместо отображения правильного сообщение возникнет ошибка, что не удалось открыть страницу.
Поэтому попробуйте установить VPN-клиент на Macbook или смартфон, а затем попытайтесь открыть проблемную страницу.
Проверка сети
Еще одна причина, из-за которой не удается открыть страницу, в неполадке сети. Иногда соединение настолько медленное, что ресурс не открывается.
Если такая же ситуация при входе из другого устройства, подключенного к этой сети, то нужно сбросить настройки роутера.
Recently I have been experiencing an issue where my XMLHttpRequests do not always get fired on first load. I am attempting to retrieve data from an internal url to a php page.
The error in Network tab is of type XHR method and scheme HTTPS all others (Status, Cached, Size, transferred, latency, duration) being a » — «.
Opening the resource of the given call simply has «An error occurred trying to load the resource.» as expected.
Viewing the Console tab I am getting an error stating «Failed to load resource: The network connection was lost.».
After the page has loaded I am able to execute the JS manually in the console tab with success. I have tried forcing the event after document ready however this has had no effect on the given issue.
The worst part of all of this is that it isn’t a consistent issue.
I have found some similar posts on stackoverflow but there doesn’t seem to be a definite answer.
Hopefully these posts can also add some value to my query:
- Safari AJAX bug — Failed to load resource
- XMLHttpRequest «Failed to load resource» with Safari
- Javascript XHR onload function not firing on Safari for the first time
I do not personally own a mac and I am thus working off a colleague’s some additional information I can provide is that it is
macOS Sierra version 10.12.6 and that the Safari version it is running is version 11.0 (12604.1.38.1.7)
The issue ONLY happens on safari and no other browsers.
Hopefully my post contains sufficient information as this is my first stackoverflow post.
Thanks in advance!
Recently I have been experiencing an issue where my XMLHttpRequests do not always get fired on first load. I am attempting to retrieve data from an internal url to a php page.
The error in Network tab is of type XHR method and scheme HTTPS all others (Status, Cached, Size, transferred, latency, duration) being a » — «.
Opening the resource of the given call simply has «An error occurred trying to load the resource.» as expected.
Viewing the Console tab I am getting an error stating «Failed to load resource: The network connection was lost.».
After the page has loaded I am able to execute the JS manually in the console tab with success. I have tried forcing the event after document ready however this has had no effect on the given issue.
The worst part of all of this is that it isn’t a consistent issue.
I have found some similar posts on stackoverflow but there doesn’t seem to be a definite answer.
Hopefully these posts can also add some value to my query:
- Safari AJAX bug — Failed to load resource
- XMLHttpRequest «Failed to load resource» with Safari
- Javascript XHR onload function not firing on Safari for the first time
I do not personally own a mac and I am thus working off a colleague’s some additional information I can provide is that it is
macOS Sierra version 10.12.6 and that the Safari version it is running is version 11.0 (12604.1.38.1.7)
The issue ONLY happens on safari and no other browsers.
Hopefully my post contains sufficient information as this is my first stackoverflow post.
Thanks in advance!
3 ответа
Справа от строки меню с предварительным просмотром есть response со стрелкой рядом с ним, щелкните по нему и переключите его на JSON что должно сработать.
Yehuda Schwartz
28 нояб. 2018, в 19:31
Поделиться
Сообщение об ошибке браузера описывает требования для успешного выполнения этого запроса.
Сервер должен предоставить доступ к запрошенному ресурсу вашему удаленному домену, отправив заголовок ответа Access-Control-Allow-Origin.
В Safari 12 выберите строку на вкладке сети. Ответ будет отображаться в основной области. Над ним будет несколько вкладок. Выберите вкладку «Заголовки» и посмотрите в части запроса отображаемых данных для получения некоторой информации о запросе. Подробнее о данных запроса смотрите в разделе «Данные запроса». Если применимо, там будет маленькая стрелка, которую вы можете нажать, чтобы увидеть полное содержание запроса.
UnP
26 нояб. 2018, в 21:15
Поделиться
Мир не готов к fetch().
Чтобы решить эту проблему, я легко перешел из fetch() в axios.
-
bodyсталоdata -
jsonдекодируется автоматически -
credentialsстали сcredentialswithCredentials
Я также добавил эту функцию, чтобы определить, был ли ответ в ok:
function ok(resp) {
return resp && resp.status && resp.status >= 200 && resp.status < 400
}
Это было все, что мне нужно было отрегулировать в моем случае.
jchook
18 дек. 2018, в 06:06
Поделиться
Ещё вопросы
- 0Как я могу получить URL входного файла?
- 0Метод $ http.get в angularjs для отдыха Api
- 0Разделить слова со связанным списком в C ++
- 0Получить идентификатор объекта (этого) Jquery в js-файле?
- 0одно и то же слово добавлено дважды [копия]
- 1Python, pip: избегайте gcc во время установки
- 0Именованные каналы с командной строкой
- 0Поворот 3D камеры с помощью DirectX11
- 0AngularJS: тестирование фабрики, которая возвращает обещание, в то же время высмеивая сервис, который использует $ http
- 0Удаление индекса и контроллера из URL Codeingiter
- 0как вызвать функцию angular синхронно, чтобы вернуть результат функции вне angular
- 0DatePicker отображать текущую дату по умолчанию и только для GET?
- 1Удаление nltk стоп-слов из строк csv DataFrame
- 0Отображение всплывающей подсказки jquery ui без события наведения мыши
- 0Ошибка Angular.js: Дубликаты в повторителе не допускаются — Отслеживание по индексу не работает
- 0выбирая только записи, которых нет во второй таблице
- 0Исчезновение текста под каскадными изображениями
- 0Отладка без отладочных символов
- 0Экспортные перерывы HighCharts после сброса параметров диаграммы
- 0Не удается получить доступ к AWS RDS MySQL + PHP на Heroku
- 0типинезависимый объект класса шаблона
- 1Написание новых строк в csvFile
- 0Странное поведение Angular 1.3 при копировании элемента в NG-повтор
- 0C ++ store количество раз, когда main называется [closed]
- 1Как открыть ссылки в новом окне браузера с помощью ie 11
- 0Javascript / JQuery сравнить входное значение с массивом
- 0Выбор строки не сохраняется на всех страницах разбиения на страницы в ng-grid?
- 0Magento — setRelatedLinkData () сохраняет только одну ссылку
- 0Как добавить идентификатор для элемента в JQuery
- 1Movidius и шаблон соответствия
- 0Отправить текст вместе с изображением в WhatsApp API
- 1Должен ли Pandas DatetimeIndex.weekday возвращать индекс или пустой массив?
- 0Переменная переопределяется в цикле
- 0Стиль иконок панели поиска
- 1Мгновенная функция Android: в этом подходе есть что-то принципиальное?
- 0как не выбрать некоторые данные с помощью xpath в webharvest
- 0Как использовать выражение Angularjs в пружине MVC?
- 0Meteor.call не работает
- 1Загрузка PDF с Dropbox на телефон с заданного URI в Base64 дает сломанный нечитаемый PDF
- 0Как манипулировать массивом, чтобы он возвращался как структура json в PHP?
- 1Первая буква не меняется на заглавную при использовании большого количества пробелов между словами
- 0Пользовательская директива для заполнения выпадающего списка
- 1Firebase Username / Password Authentication — разрешить вход только одному устройству одновременно
- 0Представления не обновляются после изменений — Play Framework 2
- 0href связанный swfobject (без поддержки clicktag)
- 0PHP — получить строки из базы данных, где слово отсутствует в определенном тексте
- 1Как завершить приложение, когда оно уходит в фоновом режиме
- 1Каковы лучшие практики для написания модульных тестов с помощью фреймворков
- 0Пользовательский интерфейс jQuery: пропадающий фон?
- 0Элемент Div отображается за пределами родительского элемента div
Умные люди придумали коды, по которым можно определить, что произошло с HTTP-запросом. Успешен ли он, произошло ли перенаправление. Или же все закончилось ошибкой. Как раз об ошибках и будем говорить в этой статье. Вкратце расскажу, какие они бывают и с чем связаны.
А еще тут будет парочка забавных (и не очень) пикч и анимаций на тему описанных ошибок. Хоть какое-то развлечение.
Ошибки со стороны клиента (4xx)
Для начала перечислим коды ошибок на стороне клиента. Вина за их появление ложится на плечи обоих участников соединения.
400 Bad Request
Такой ответ от браузера можно получить в том случае, если сервер не смог правильно отреагировать на запрос со стороны пользователя. Часто код 400 возникает при попытке клиента получить доступ к серверу без соблюдения правил оформления синтаксиса протокола передачи гипертекста (HTTP). Повторный запрос не стоит отправлять до тех пор, пока не будет исправлена ошибка (или несколько из них).
401 Unauthorized
Код 401 возникает при попытке клиента получить доступ к серверу, используя неправильные данные для авторизации. По сути, используется, когда пользователь вводит неправильный логин и пароль на ресурсе, где требуется эта информация для входа. Читайте: Как исправить ошибку 401
402 Payment Required
Эта ошибка сообщает клиенту о том, что для успешного выполнения запроса ему необходимо оплатить доступ к серверу. Изначально код 402 должен был стать неким стандартом для цифровой валюты и оплаты контента в сети. Но не срослось. До сих пор нет единого решения по поводу того, как должны выглядеть платежи в сети. Также нет и единого решения по поводу того, как стоит использовать 402.
Все еще считается, что код существует с расчетом на будущее. Сейчас почти не используется и поддерживается не всеми браузерами.
403 Forbidden
Почти то же, что и 401. Сервер снова не разрешает к нему подключиться, хотя с запросом все в порядке. Просто нет доступа. Причем повторная авторизация с другими логином и паролем никак не помогут. Все вопросы к владельцам сервера (но не всегда). Инструкция по устранению ошибки.
Творчество на тему знаменитой киносаги
404 Not Found
Легендарная ошибка, ставшая популярным мемом. 404 оповещает клиента о том, что его запрос ведет в никуда. Код возникает, когда пользователь пытается попасть на страницу, которой не существует. Например, когда случайно ошибается при вводе ссылки и вводит ее с опечаткой. Или же пытается получить доступ к странице, которой на сайте уже нет.
В отличие от других кодов, страницу с 404 частенько кастомизируют, создавая для нее уникальный дизайн. Мало того, что это выглядит симпатичнее, так еще и полезнее для посетителей. Можно прямо на странице с ошибкой разъяснить, что произошло и как дальше действовать.
И таких вариаций тысячи. Каждый пытается добавить в оформление что-то свое.
405 Method Not Allowed
405 сообщает клиенту о том, что метод, используемый при запросе, не разрешен. В качестве примера можно привести попытку со стороны клиента ввести данные в форму с помощью GET, когда она работает только с POST. Ну и в таком же духе.
406 Not Acceptable
Ошибка 406 сообщает о том, что страница передает контент, который не может быть распознан клиентом. Возможно, проблема в методе сжатия или в формате страницы. Иногда сюда же приплетают неправильные настройки кодировки.
Этот код редко используют на практике, так как его появления можно избежать, предоставив пользователю информацию на сайте в том виде, который его браузер способен принять. Посетитель сайта по итогу получит не то, что ожидал, но хотя бы не ошибку.
407 Proxy Authentication Required
Этот код тоже похож на 401. Только на этот раз логин и пароль нужны не для основного сервера, а для прокси, который находится между клиентом и сервером. Обычно в теле ошибки содержится информация о том, как можно правильно пройти авторизацию и получить доступ к ресурсу.
408 Request Timeout
408 говорит нам о том, что сервер пожелал разорвать соединение с клиентом, потому что оно никак не используется. Происходит это в том случае, если сервер буквально устал ждать, пока наладится соединение с ним. Поэтому такую ошибку часто можно лицезреть после очень долгой и безуспешной загрузки какого-нибудь сайта.
Многие серверы не отправляют никаких сообщений, а просто прерывают соединение по той же причине. На запрос уходит больше времени, чем на то полагается.
В Мистере Роботе частенько называли серии в честь ошибок HTTP (весь четвертый сезон в нумерации 4хх). В честь 408, например, назвали восьмую серию четвертого сезона
409 Conflict
Сообщение о конфликте возникает, когда запрос со стороны клиента не соответствует тому, чего ожидает сервер. В качестве примера приводят проблемы при проверки версий, когда пользователь пытается с помощью метода PUT загрузить на сервер новый файл, но там уже имеется более новая версия того же файла. Конфликта версий можно легко избежать, загрузив корректную версию.
410 Gone
Своего рода аналог 404. Разница лишь в том, что 410 намекает на перманентность отсутствия страницы. Так что этот код стоит использовать, когда на 100% уверен, что страница ушла в небытие (ну или с текущего адреса) навсегда. В любом другом случае есть универсальный 404.
411 Length Required
411 оповещает пользователя о том, что сервер не желает принимать запрос со стороны клиента, потому что в нем не определен заголовок Content-Length. Да, это первый код в подборке, который смогут понять только люди, сведущие в настройке серверов. По-простому уложить сущность HTML-заголовков в этот материал не получится.
412 Precondition Failed
Еще один код, сообщающий о том, что сервер отклонил запрос пользователя и не разрешает доступ к выбранному ресурсу. Проблемы возникают при неправильной настройке работы методов, отличающихся от GET и HEAD.
413 Payload Too Large/Request Entity Too Large
Код 413 говорит нам, что запрос, который посылает клиент на сервер, слишком большой. Поэтому сервер отказывается его обрабатывать и разрывает соединение. Обычно это происходит при попытке загрузить на ресурс какой-то файл, превышающий ограничение, выставленное в настройках сервера. Соответственно, решается проблема изменением настроек сервера.
414 URI Too Long
Чем-то этот код похож на предыдущий. Здесь тоже идет речь о превышение лимита. Только теперь это касается не запроса со стороны клиента, а длины URI. То есть ссылки. Выходит, что адрес, используемый клиентом, больше, чем тот, что может обработать сервер. Как-то так.
Такая ошибка иногда выскакивает при попытке взломать ресурс. Сайт так реагирует на слишком частые попытки воспользоваться потенциальными дырами в безопасности.
415 Unsupported Media Type
Ошибка 415 возникает, когда клиент пытается загрузить на сервер данные в неподходящем формате. В таком случае сервер просто отказывается принимать посылаемые файлы и разрывает соединение. Как и в случае с 413.
416 Range Not Satisfiable
Подобный ответ можно ожидать, если клиент запрашивает у сервера определенные данные, но эти данные на сервере не соответствуют запросу. То есть, грубо говоря, вы просите у сервера какой-то набор данных с заранее заданным размером, а в итоге оказывается, что размер этих данных меньше, чем объем, указанный в запросе. Серверу ничего не остается, кроме как послать вас, ведь он не обучен поведению в таких ситуациях.
417 Expectation Failed
Такая ошибка высвечивается, когда ожидания сервера не совпадают с данными в запросе клиента. Сведения об ожиданиях прописываются в заголовке Expect заранее. Так что можно ознакомиться с ними, чтобы выяснить, как решить названную проблему.
418 I’m a teapot
Код 418 можно увидеть, если сервер откажется варить кофе, потому что он чайник. Это первоапрельская шутка. Естественно, 418 не используется нигде всерьез и просто существует как дань памяти программистам-юмористам, придумавшим это в 1998 году.
У Google получился такой симпатичный чайник
421 Misdirected Request
Появляется когда запрос клиента переправляется на сервер, который не может дать на него адекватный ответ. Например, если запрос был отправлен на ресурс, который вообще не настроен обрабатывать запросы извне.
Чтобы исправить проблему, можно попробовать переподключиться к ресурсу заново или попробовать другое соединение.
422 Unprocessable Entity
Код 422 говорит, что сервер вроде бы принял запрос, понял его, все хорошо, но из-за семантических ошибок корректно обработать не смог. Значит, где-то в запросе затаилась логическая ошибка, мешающая корректному взаимодействию клиента и сервера. Надо ее найти и исправить.
423 Locked
Обычно на этот код напарываются, когда запрашиваемый ресурс оказывается под защитой. Используемые клиентом методы блокируются на уровне сервера. Это делается, чтобы обезопасить данные, хранящиеся на защищенной странице. Без логина и пароля выудить информацию с такого сервера не получится.
424 Failed Dependency
424 сообщает о том, что для выполнения запроса со стороны клиента успешно должна завершиться еще одна или несколько параллельных операций. Если какая-то из них «провалится», то «помрет» все соединение сразу, и обработать запрос до конца не получится. Аналогичное происходит, если некорректно был обработан один из предыдущих запросов.
425 Too Early
Появляется в ответ на запрос, который может быть моментально запущен заново. Сервер не рискует и не берется за его обработку, чтобы не подставиться под так называемую «атаку повторного воспроизведения».
426 Upgrade Required
Тут нам прямо сообщают, что сервер не желает с нами общаться, пока мы не перейдем на более современный протокол. Наткнуться на такую ошибку очень тяжело, но в случае появления, скорее всего, будет достаточно установить браузер посвежее.
428 Precondition Required
428 выскакивает, если пользователь отправляет запрос на сервер, но получает некорректные или неактуальные данные. Так ресурс оповещает о необходимости внести в запрос информацию о предварительных условиях обработки данных. Только так он сможет гарантировать получение клиентом нужной информации.
429 Too Many Requests
Здесь все просто. Ошибка появляется, когда клиент отправляет на сервер слишком много запросов в короткий промежуток времени. Очень похоже на поведение взломщиков. По этой причине запрос моментально блокируется.
431 Request Header Fields Too Large
Из названия понятно, что ошибка с кодом 431 появляется из-за того, что в запросе клиента используются слишком длинные заголовки (неважно, один или несколько из них). Исправляется это с помощью сокращения заголовков и повторной отправки запроса. В теле ошибки обычно отображается краткая информация о том, как пользователь может решить эту проблему самостоятельно.
444 No Response
Этот код вам вряд ли удастся увидеть. Он отображается в лог-файлах, чтобы подтвердить, что сервер никак не отреагировал на запрос пользователя и прервал соединение.
449 Retry With
Код используется в расширениях компании Microsoft. Он сигнализирует о том, что запрос от клиента не может быть принят сервером. Причиной становятся неверно указанные параметры. Сама 449 ошибка говорит о необходимости скорректировать запрос и повторить его снова, подготовив к работе с сервером.
450 Blocked by Windows Parental Controls
450 код увидят дети, попавшие под действие системы «Родительский контроль» компании Microsoft. По сути, ошибка говорит о том, что с компьютера попытались зайти на заблокированный ресурс. Избежать этой ошибки можно изменением параметров родительского контроля.
451 Unavailable For Legal Reasons
Этот код сообщает клиенту, что он не может попасть на запрашиваемый ресурс из юридических соображений. Скорее всего, доступ был заблокирован из-за каких-нибудь государственных санкций, нового законодательства или цензуры со стороны властей. В общем, все вопросы к государству и провайдеру связи.
Читайте также
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Список ошибок на стороне сервера (5xx)
Теперь поговорим об ошибках, которые возникают где-то на сервере. Все они связаны с запросами, которые не удается обработать на том конце. Пользователь зачастую в их появлении не виноват.
500 Internal Server Error
Этот код возникает, когда сервер сталкивается с непредвиденными обстоятельствами. Такими, которые и сам не может пояснить. Как, собственно, и завершить запрос со стороны пользователя. По факту, эта ошибка говорит нам что-то вроде «Я не могу подобрать более подходящий код ошибки, поэтому лови 500 и делай с этим, что хочешь». Мы писали о нем чуть подробнее тут.
Дело не в тебе, дело во мне (С)
501 Not Implemented
501 говорит нам, что функциональность, необходимая для обработки запроса со стороны клиента, попросту не реализована на сервере. Он не сможет корректно обработать используемый метод.
Иногда в теле ошибки еще пишут что-то в духе «Приходите попозже, возможно, в будущем нужная функция появится».
502 Bad Getaway
Можно встретить в том случае, если запрашиваемый сервер выступает в роли шлюза или прокси. Возникает из-за несогласования протоколов между вышестоящим серверов и его шлюзом. Рассказываем о том, как ее исправить, в этой статье.
503 Service Unavailable
Появляется, когда сервер не может обработать запрос клиента по одной из двух технических причин:
- Слишком много пользователей в текущий момент пытаются отправить запросы, и у сервера не остается ресурсов, чтобы ответить кому-либо еще.
- На сервере ведутся технические работы, временно блокирующие его работу.
Обычно ошибка 503 носит временный характер, и для ее решения достаточно немного подождать.
504 Gateway Timeout
Ошибка похожа на 408. Здесь же прокси-сервер пытается выйти на контакт с вышестоящим сервером, но не успевает это сделать до истечения тайм-аута. Отсюда и ошибка.
505 HTTP Version Not Supported
Этот код похож на 426. Он тоже связан с неподходящей версией протокола HTTP. В этом случае нужно обеспечить и клиента, и сервер единой версией. Она, как правило, указывается в запросе со стороны пользователя.
506 Variant Also Negotiates
Обычно с такой ошибкой сталкиваются только в том случае, если сервер изначально настроен неправильно. То есть это не сиюминутная проблема, а что-то серьезное на уровне базовой конфигурации. Тут придется потрудиться разработчикам. Выявить проблему и разрешить ее.
507 Insufficient Storage
Код 507 встречается в тех ситуациях, когда серверу не хватает пространства в хранилище для обработки запроса со стороны клиента. Проблема решается освобождением места или расширением доступного пространства. Тогда сервер сможет без проблем обработать запрос пользователя.
508 Loop Detected
Таким кодом сервер отзовется в случае, если заметит бесконечный цикл в запросе клиента. Можно расценивать его как провал запроса и выполняемой операции в целом.
509 Bandwidth Limit Exceeded
Возникает, если сервер начинает потреблять больше трафика, чем ему позволено.
510 Not Extended
Появляется, если клиент посылает запрос на использование какого-либо расширения, отсутствующего на сервере. Чтобы исправить проблему, надо убрать декларирование неподдерживаемого расширения из запроса или добавить поддержку на сервер.
511 Network Authentication Required
511 код говорит о том, что перед тем как выйти в сеть, надо авторизоваться (ввести логин и пароль). Можно воспринимать это неким PPPoE подключением, когда от клиента требуются данные для авторизации.
Заключение
Закончили. Это все ошибки, которыми отзывается HTTP, если на стороне сервера или клиента что-то пошло не так. Наткнуться на большую их часть довольно тяжело. Особенно, если вы раньше только серфили в интернете, а не занимались разработкой сайтов. А тем, кто входит в эту стезю, полезно знать основные ошибки, так как, скорее всего, придется не раз их исправлять.
I m trying to upload a file and a thumb of that file (using the cropper v2.3.0).
This code work on all other browser but in safari it gives an error.
The problem describe as follow:
-
on safari browser on desktop when upload the file then the below error occurred and used other then safari browser there is no error and get success message.
-
I test both ways that first upload only the cropped image that is in base64
encode or also in blob as file with appending into formData but on both ways that error not resolved. -
I also tried to upload the image only then error occurred sometimes or sometimes not.
-
if use cropper adjust then the error occurred (this is my assumption)
My js Code to submit the form
function addFile() {
$("#result").html("");
var myForm = $('#mainForm');
var formData = new FormData(myForm[0]);
$.ajax({
url: "action.php", // Url to which the request is send
type: "POST", // Type of request to be send, called as method
data: formData, // Data sent to server, a set of key/value pairs (i.e. form fields and values)
contentType: false, // The content type used when sending data to the server.
cache: false, // To unable request pages to be cached
processData: false, // To send DOMDocument or non processed data file it is set to false
dataType: "json",
success: function (data) // A function to be called if request succeeds
{
$("#result").html(data.response + " : " + data.message);
},
error: function (res) {
$("#result").html(res.responseText);
}
});
return false;
}
my action php code
<?php
$uploadThumbnailPath = "dir";
$thumbImgData = $_POST['thumbImg'];
$numberOfImages = 1;
$isImageUploaded = 0;
if ($thumbImgData != "") {
//thumbnail image uploading code
list($type, $thumbImgData) = explode(';', $thumbImgData);
list(, $thumbImgData) = explode(',', $thumbImgData);
$thumbImgData = base64_decode($thumbImgData);
$myTimeStamp = "thumbImg_" . time() . uniqid();
$displayImageName = $myTimeStamp . ".png";
$dir = $uploadThumbnailPath;
if (file_put_contents("$dir/$displayImageName", $thumbImgData)) {
$jpgFormatImageName = $myTimeStamp . ".jpg";
convertPNGtoJPG("$dir/$displayImageName", "$dir/$jpgFormatImageName", 238, 238, 238, 1);
if (file_exists("$dir/$displayImageName")) {
unlink("$dir/$displayImageName");
}
$isImageUploaded = 1;
}
} else {
$arrayResponse = array("response" => "thumbImg_BLANK", "message" => 'thumbImg_BLANK');
echo json_encode($arrayResponse);
exit;
}
for ($i = 1; $i <= $numberOfImages; $i++) {
if (isset($_POST["imgName$i"])) {
$itemImagesName = "";
} else {
$itemImagesName = $_FILES["imgName$i"]['name'];
}
if ($itemImagesName != "") {
$extension = pathinfo($itemImagesName, PATHINFO_EXTENSION);
$uploadNewFileNameWithoutExt = "image_" . md5($i . time());
$uploadDirPath = "dir/p/";
$uploadNewFileName[$i] = $uploadNewFileNameWithoutExt . '.' . $extension;
$uploadNewFileWithPathName = $uploadDirPath . $uploadNewFileName[$i];
$mesUpload = uploadImageFileOnServer("imgName$i", $allowedExts, $maxFileSize, $uploadNewFileWithPathName);
}
}
$itemImages = implode("#:#", $uploadNewFileName);
$thumbnailImageName = "default_thumbnail.png";
if ($isImageUploaded == 1) {
$thumbnailImageName = $jpgFormatImageName;
}
if ($mesUpload == "FILE_UPLOADED") {
$arrayResponse = array("response" => "OK", "message" => "OK UPLOAD SUCCESS");
echo json_encode($arrayResponse);
exit;
} else {
/* $mesUpload */
$arrayResponse = array("response" => "FILE_FAILED", "message" => "FAIL TO UPLOAD");
echo json_encode($arrayResponse);
exit;
}
?>
Here the screen shots of the error of that
this is image where the
screen shot 1
screen shot 2
Please help me to solving this issue. i am puzzled for this error and i have not getting any idea to resolved this problem.
If any one want to use i upload a sample code on the web click on below link
https://tamapev.000webhostapp.com/upload-img/
Как устранить ошибки, возникающие при загрузке страницы
Если вы видите сообщение об ошибке (например, «Опаньки…»), значит, у Chrome возникли проблемы при загрузке страницы. Сайт может работать медленно или не открываться совсем.
Если при загрузке страницы произошла ошибка, следуйте инструкциям ниже. Для начала попробуйте обновить страницу.
Обновите страницу
Как правило, достаточно обновить страницу.
Нажмите на значок «Ещё»
«Обновить»
.
Если проблему не удалось устранить
Шаг 1. Проверьте подключение к интернету
Убедитесь, что устройство подключено к Wi-Fi или мобильному Интернету.
Затем обновите вкладку с ошибкой.
Шаг 2. Очистите кеш
Загрузке веб-страниц могут препятствовать данные, хранящиеся в Chrome.
Откройте страницу в режиме инкогнито
- Откройте приложение Chrome
на телефоне или планшете Android.
- Нажмите на значок с тремя точками
Новая вкладка инкогнито.
- На вкладке инкогнито перейдите на нужную веб-страницу. Если она открывается, очистите кеш и удалите файлы cookie.
Очистите кеш и удалите файлы cookie
- Нажмите на значок «Ещё»
Настройки.
- Выберите Конфиденциальность и безопасность
Очистить историю.
- В меню «Временной диапазон» выберите Все время.
- Отметьте Файлы cookie и данные сайтов и Изображения и другие файлы, сохраненные в кеше. Снимите остальные флажки.
- Нажмите Удалить данные.
- Обновите вкладку с ошибкой.
3. Закройте другие вкладки и приложения
Возможно, они заняли много места в памяти устройства, поэтому загрузить сайт не удается.
- Освободите память:
- Закройте все вкладки кроме той, в которой вы получили сообщение об ошибке.
- Закройте работающие приложения и остановите скачивание контента.
- Обновите вкладку с ошибкой.
Не удалось устранить проблему?
Шаг 4. Перезапустите телефон или планшет
Иногда другие приложения мешают загрузке страницы.
- Перезапустите телефон или планшет.
- Попробуйте загрузить страницу ещё раз.
Шаг 5. Обновите Chrome
Коды ошибок, возникающих при загрузке страницы
Следующие коды ошибок означают, что при загрузке веб-страницы возникла проблема:
- «Опаньки…» Chrome не может загрузить веб-страницу.
- ERR_NAME_NOT_RESOLVED. Несуществующий веб-адрес.
- ERR_INTERNET_DISCONNECTED. Устройство не подключено к интернету.
- ERR_CONNECTION_TIMED_OUT или ERR_TIMED_OUT. Для подключения к веб-странице потребовалось слишком много времени. Возможные причины: либо скорость соединения слишком низкая, либо страницу пытается открыть слишком много пользователей.
- ERR_CONNECTION_RESET. Соединение со страницей было прервано.
- ERR_NETWORK_CHANGED. При загрузке страницы устройство отключилось от сети или подключилось к новой.
- ERR_CONNECTION_REFUSED. Страница не позволила Chrome подключиться к ней.
- ERR_CACHE_MISS. Страница просит повторно отправить ранее введенные данные.
- ERR_EMPTY_RESPONSE. Сайт не отправил данные и, возможно, недоступен.
- ERR_SSL_PROTOCOL_ERROR. Страница отправила данные, непонятные для Chrome.
- ERR_BAD_SSL_CLIENT_AUTH_CERT. Не удается войти на сайт (например, банка или организации) из-за ошибки в сертификате клиента.
Все коды ошибок можно найти на странице chrome://network-errors/.
Могут также возникать следующие проблемы:
- Невозможно найти сайт.
- Сайт не открывается.
- HTTPS-сайт не открывается.
- Фотография не загружается.
- Новая вкладка не загружается.
Обратитесь за помощью
- Если открываются все сайты, кроме одного, скорее всего, ошибка возникла в работе именно этого сайта.
- Обновите страницу. Если она не откроется, напишите нам, нажав Отправить отзыв.
- Включите автоматическую отправку отчетов об ошибках, чтобы помочь нам быстрее справляться со сбоями, или сообщите о проблеме в Chrome.
- Свяжитесь с владельцем сайта и сообщите о проблеме.
- Получите совет от экспертов на справочном форуме Chrome.