To fix a script error, make sure your browser isn’t blocking Java or ActiveX, delete temp files, allow pop-ups, and update your software
A script error occurs when the instructions from a script can’t be executed correctly for some reason. Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- An error has occurred in the script on this page.
Script errors occur most often in web browsers when they can’t execute JavaScript or VBScript (or another scripting language) instructions from a web page, but they can happen in desktop applications, too.
Causes of Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors were most commonly seen in Internet Explorer or in an application that used it to access the internet or run local scripts. While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
How to Fix Script Errors
The quickest way to stop getting script errors is to simply switch browsers. Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
-
Make sure your PC isn’t blocking important scripting features.
This means checking that you haven’t turned off ActiveX scripting and that your browser isn’t blocking Java or ActiveX. Certain security settings will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
-
Delete temporary internet files.
Temporary files are cached on your computer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors.
-
Allow for pop-ups in your browser.
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you turn off the blocker, then pop-ups will be allowed to run again.
-
Update your software.
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date. Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
-
Check your security software.
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily turn off both to see if you still get the script error.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
-
Reset all of your browser’s settings.
There could be a number of settings or add-ons causing scripting errors in your browser. The easiest way to return all of those settings to their defaults is to reset it.
How this works is similar between all the major browsers. We have a guide for Chrome [How to Reset Chrome] and Edge [How to Reset Microsoft Edge].
An alternative method is to see if just a single add-on is causing the script error, which you can do through browser preferences or settings. Disable add-ons one at a time and test for the script error after each one.
How to Turn Off Scripting Errors
The average user doesn’t actually need to see script errors. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure Disable script debugging options have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
FAQ
-
Why do I see script errors when printing?
Scripting errors when printing can be caused by bad drivers, so update the drivers for your printer.
-
What is a runtime error?
A runtime error occurs while a program is running or when you first attempt to start the application. The error sometimes goes away on its own by simply reopening the app, but if not, there are a number of things you can try to fix a runtime error.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Если на экране появилась ошибка:
При выполнении скрипта возникла ошибка. Включить расширенный вывод ошибок можно в файле настроек .settings.phpОткрываем файл .settings.php находим debug и заменяем false на true:
'exception_handling' =>
array (
'value' =>
array (
'debug' => false, // изменяем значение на true
'handled_errors_types' => 20853,
'exception_errors_types' => 20853,
'ignore_silence' => false,
'assertion_throws_exception' => true,
'assertion_error_type' => 256,
'log' =>
array (
'settings' =>
array (
'file' => NULL,
'log_size' => NULL,
),
),
),
'readonly' => false,
),В результате чего на экране будет подробное описание ошибки:
[Error]
Class 'Assets' not found (0)
D:worklocalhost11wwwlocaltemplatesvoguis_indexheader.php:17
#0: include_once
D:worklocalhost11wwwbitrixmodulesmainincludeprolog_after.php:96
#1: require(string)
D:worklocalhost11wwwbitrixmodulesmainincludeprolog.php:11
#2: require_once(string)
D:worklocalhost11wwwbitrixheader.php:1
#3: require(string)
D:worklocalhost11wwwindex.php:2A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
A script error is an error that occurs when the instructions from a script can’t be executed correctly for some reason.
Most computer users will encounter script errors most often in the browser when it can’t execute JavaScript or VBScript (or other scripting language) instructions from a web page, but they can happen in desktop applications, too.
Markus Spiske / Unsplash
Script Error Examples
Here are some example script error messages:
- Errors on this webpage might cause it to work incorrectly.
- A Runtime Error has occurred. Do you wish to debug?
- Internet Explorer Script Error. An error has occurred in the script on line 1. Do you wish to continue running scripts on this page?
- A script on this page is causing Internet Explorer to run slowly. If it continues to run, your computer may become unresponsive. Do you want to abort the script?
- An error has occurred in the script on this page.
Why You’re Getting Script Errors
A common reason for scripting errors is that an error has occurred behind the scenes, either on the web server for errors in a web browser or on the programming end of a software program.
Incorrect code implementation or some other bad configuration on the software side isn’t your problem to fix. The best thing to do in that situation is to wait for an update from the developer.
However, scripting errors can also be due to something happening on your end, like with your own software program or operating system that’s unable to load the script correctly. For example, there might be a setting in your web browser that’s blocking scripts, or your security software might be treating a harmless script as if it’s a threat that needs to be deleted.
Script errors are most commonly seen in Internet Explorer or in an application that uses IE to access the internet or run local scripts, so most of these troubleshooting steps are with regard to IE.
While Microsoft Edge has replaced IE, some of the same problems can crop up. The fixes are also the same or very similar.
So, the quickest way to stop getting script errors is to simply switch browsers! Use something like Edge, Chrome, Firefox, or Opera. However, doing that doesn’t actually solve the script error.
Follow these steps in order, checking after each one to see if you still get the error:
Turn Off Scripting Errors in IE
The average user doesn’t actually need to see script errors, since they only serve as an annoyance. This is especially true if the error doesn’t prevent you from using the website or program normally.
You can safely turn off script errors in Internet Explorer, as well as programs that use IE on the backend, like this:
-
Open the Run dialog box by pressing the Windows Key and then the R key.
-
Enter the inetcpl.cpl command to launch Internet Properties.
-
Open the tab called Advanced.
-
Scroll down until you find the Browsing section, and then look for these three settings (what you see will depend on the OS you’re using):
- Make sure both Disable script debugging (Internet Explorer) and Disable script debugging (Other) have a check next to them.
- Just below those options, double-check that Display a notification about every script error is not checked (so that you won’t see notifications about script errors.)
These are the default settings for Windows 11 and Windows 10.
-
Press OK to save the changes.
Make Sure IE Isn’t Blocking Important Scripting Features
Turning off scripting errors will stop you from seeing them, but doesn’t necessarily mean that the scripts themselves will work properly just because their related errors are no longer seen.
Make sure you haven’t disabled ActiveX scripting and that Internet Explorer isn’t blocking Java or ActiveX. Certain security settings in IE will prevent ActiveX and Java from running properly, which can affect the usability of the web page that’s running the script.
The quickest way to get these features working again (if they aren’t already) is to reset the security settings in Internet Explorer.
Delete Temporary Internet Files
Temporary files are cached on your computer by Internet Explorer so that you can revisit websites quicker, but a cache that’s too large or one that’s storing corrupted data can result in script errors. You should periodically delete these cache files in Internet Explorer.
Allow for Pop-ups in Your Browser
A pop-up blocker is extremely useful most of the time, but might actually be causing script errors if the script isn’t given enough time to run because the browser is preventing pop-ups.
All web browsers let you control the pop-up blocker settings. If you disable the blocker, then pop-ups will be allowed to run again.
Update Your Software
Outdated software might be what’s causing the specific script error that you’re seeing. This might be because the website or program showing the error, has a minimum requirement that your computer doesn’t meet, or because a script error was corrected through an update that you never received.
You should always keep Windows up to date.
Update your third-party programs if they’re getting script errors. A free software updater tool is one easy way to do this.
Check Your Security Software
It’s possible that your antivirus program or firewall application is blocking scripts or ActiveX controls from running normally. Temporarily disable both to see if you still get the script error.
You should never leave your computer open to attacks, but in this case, the security software might be to blame, so temporarily disabling them just for a few minutes won’t do any harm.
The procedure is different for every program, but you should be able to right-click the software running on the Windows taskbar, next to the clock, to turn off the AV shields or disable the firewall. If not, try opening the program—there’s most definitely an option there to disable the application.
Something else to look for with your antivirus scanner is whether it’s configured to check for viruses in folders that your web browser uses to keep temporary files. If so, the scanner might incorrectly identify scripts as malware, and quarantine or delete them before they can run. Add a folder exclusion if your app allows it.
Internet Explorer uses this folder by default:
C:Users[username]AppDataLocalMicrosoftWindowsINetCache
Google Chrome caches data here:
C:Users[username]AppDataLocalGoogleChromeUser DataDefaultCache
Reset All of Internet Explorer’s Settings
There could be a number of settings or add-ons causing scripting errors in Internet Explorer. The easiest way to return all of those settings to their defaults is to reset Internet Explorer.
Resetting IE will disable all the toolbars and add-ons, as well as reset every privacy, security, pop-up, tabbed browsing, default web browser, and advanced option.
An alternative method is to see if just a single add-on is causing the script error, which you can do through Tools > Manage add-ons. Disable add-ons one at a time and test for the script error after each one.
Otherwise, here’s how to completely reset Internet Explorer:
-
Open the Run dialog box with the WIN + R hotkey.
-
Enter inetcpl.cpl to open Internet Properties.
-
From the Advanced tab, choose Reset at the bottom, and then again on the Reset Internet Explorer Settings screen.
The only option for Windows 11 users from this screen is Restore advanced settings.
-
Select Close when all the settings have been reset.
-
Restart your computer.
Disable Smooth Scrolling
This is at the bottom because it’s the least likely cause of a script error. However, if you’re getting an error when viewing videos in Internet Explorer, or the video just doesn’t display correctly, the Smooth Scrolling option in IE could be causing issues with scripts that are trying to run on the page.
Here’s how to turn off Smooth Scrolling in Internet Explorer:
-
Use the Run dialog box (Windows Key + R) to enter the inetcpl.cpl command.
-
Navigate to the Advanced tab.
-
Under the Browsing section, toward the bottom, remove the check mark next to Use smooth scrolling.
-
Press OK to save and exit.
Thanks for letting us know!
Get the Latest Tech News Delivered Every Day
Subscribe
Ошибки — это хорошо. Автор материала, перевод которого мы сегодня публикуем, говорит, что уверен в том, что эта идея известна всем. На первый взгляд ошибки кажутся чем-то страшным. Им могут сопутствовать какие-то потери. Ошибка, сделанная на публике, вредит авторитету того, кто её совершил. Но, совершая ошибки, мы на них учимся, а значит, попадая в следующий раз в ситуацию, в которой раньше вели себя неправильно, делаем всё как нужно.
Выше мы говорили об ошибках, которые люди совершают в обычной жизни. Ошибки в программировании — это нечто иное. Сообщения об ошибках помогают нам улучшать код, они позволяют сообщать пользователям наших проектов о том, что что-то пошло не так, и, возможно, рассказывают пользователям о том, как нужно вести себя для того, чтобы ошибок больше не возникало.
Этот материал, посвящённый обработке ошибок в JavaScript, разбит на три части. Сначала мы сделаем общий обзор системы обработки ошибок в JavaScript и поговорим об объектах ошибок. После этого мы поищем ответ на вопрос о том, что делать с ошибками, возникающими в серверном коде (в частности, при использовании связки Node.js + Express.js). Далее — обсудим обработку ошибок в React.js. Фреймворки, которые будут здесь рассматриваться, выбраны по причине их огромной популярности. Однако рассматриваемые здесь принципы работы с ошибками универсальны, поэтому вы, даже если не пользуетесь Express и React, без труда сможете применить то, что узнали, к тем инструментам, с которыми работаете.
Код демонстрационного проекта, используемого в данном материале, можно найти в этом репозитории.
1. Ошибки в JavaScript и универсальные способы работы с ними
Если в вашем коде что-то пошло не так, вы можете воспользоваться следующей конструкцией.
throw new Error('something went wrong')В ходе выполнения этой команды будет создан экземпляр объекта Error и будет сгенерировано (или, как говорят, «выброшено») исключение с этим объектом. Инструкция throw может генерировать исключения, содержащие произвольные выражения. При этом выполнение скрипта остановится в том случае, если не были предприняты меры по обработке ошибки.
Начинающие JS-программисты обычно не используют инструкцию throw. Они, как правило, сталкиваются с исключениями, выдаваемыми либо средой выполнения языка, либо сторонними библиотеками. Когда это происходит — в консоль попадает нечто вроде ReferenceError: fs is not defined и выполнение программы останавливается.
▍Объект Error
У экземпляров объекта Error есть несколько свойств, которыми мы можем пользоваться. Первое интересующее нас свойство — message. Именно сюда попадает та строка, которую можно передать конструктору ошибки в качестве аргумента. Например, ниже показано создание экземпляра объекта Error и вывод в консоль переданной конструктором строки через обращение к его свойству message.
const myError = new Error('please improve your code')
console.log(myError.message) // please improve your code
Второе свойство объекта, очень важное, представляет собой трассировку стека ошибки. Это — свойство stack. Обратившись к нему можно просмотреть стек вызовов (историю ошибки), который показывает последовательность операций, приведшую к неправильной работе программы. В частности, это позволяет понять — в каком именно файле содержится сбойный код, и увидеть, какая последовательность вызовов функций привела к ошибке. Вот пример того, что можно увидеть, обратившись к свойству stack.
Error: please improve your code
at Object.<anonymous> (/Users/gisderdube/Documents/_projects/hacking.nosync/error-handling/src/general.js:1:79)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
at startup (internal/bootstrap/node.js:266:19)
at bootstrapNodeJSCore (internal/bootstrap/node.js:596:3)Здесь, в верхней части, находится сообщение об ошибке, затем следует указание на тот участок кода, выполнение которого вызвало ошибку, потом описывается то место, откуда был вызван этот сбойный участок. Это продолжается до самого «дальнего» по отношению к ошибке фрагмента кода.
▍Генерирование и обработка ошибок
Создание экземпляра объекта Error, то есть, выполнение команды вида new Error(), ни к каким особым последствиям не приводит. Интересные вещи начинают происходить после применения оператора throw, который генерирует ошибку. Как уже было сказано, если такую ошибку не обработать, выполнение скрипта остановится. При этом нет никакой разницы — был ли оператор throw использован самим программистом, произошла ли ошибка в некоей библиотеке или в среде выполнения языка (в браузере или в Node.js). Поговорим о различных сценариях обработки ошибок.
▍Конструкция try…catch
Блок try...catch представляет собой самый простой способ обработки ошибок, о котором часто забывают. В наши дни, правда, он используется гораздо интенсивнее чем раньше, благодаря тому, что его можно применять для обработки ошибок в конструкциях async/await.
Этот блок можно использовать для обработки любых ошибок, происходящих в синхронном коде. Рассмотрим пример.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
}
console.log(a) // выполнение скрипта не останавливается, данная команда выполняется
Если бы в этом примере мы не заключили бы сбойную команду console.log(b) в блок try...catch, то выполнение скрипта было бы остановлено.
▍Блок finally
Иногда случается так, что некий код нужно выполнить независимо от того, произошла ошибка или нет. Для этого можно, в конструкции try...catch, использовать третий, необязательный, блок — finally. Часто его использование эквивалентно некоему коду, который идёт сразу после try...catch, но в некоторых ситуациях он может пригодиться. Вот пример его использования.
const a = 5
try {
console.log(b) // переменная b не объявлена - возникает ошибка
} catch (err) {
console.error(err) // в консоль попадает сообщение об ошибке и стек ошибки
} finally {
console.log(a) // этот код будет выполнен в любом случае
}▍Асинхронные механизмы — коллбэки
Программируя на JavaScript всегда стоит обращать внимание на участки кода, выполняющиеся асинхронно. Если у вас имеется асинхронная функция и в ней возникает ошибка, скрипт продолжит выполняться. Когда асинхронные механизмы в JS реализуются с использованием коллбэков (кстати, делать так не рекомендуется), соответствующий коллбэк (функция обратного вызова) обычно получает два параметра. Это нечто вроде параметра err, который может содержать ошибку, и result — с результатами выполнения асинхронной операции. Выглядит это примерно так:
myAsyncFunc(someInput, (err, result) => {
if(err) return console.error(err) // порядок работы с объектом ошибки мы рассмотрим позже
console.log(result)
})
Если в коллбэк попадает ошибка, она видна там в виде параметра err. В противном случае в этот параметр попадёт значение undefined или null. Если оказалось, что в err что-то есть, важно отреагировать на это, либо так как в нашем примере, воспользовавшись командой return, либо воспользовавшись конструкцией if...else и поместив в блок else команды для работы с результатом выполнения асинхронной операции. Речь идёт о том, чтобы, в том случае, если произошла ошибка, исключить возможность работы с результатом, параметром result, который в таком случае может иметь значение undefined. Работа с таким значением, если предполагается, например, что оно содержит объект, сама может вызвать ошибку. Скажем, это произойдёт при попытке использовать конструкцию result.data или подобную ей.
▍Асинхронные механизмы — промисы
Для выполнения асинхронных операций в JavaScript лучше использовать не коллбэки а промисы. Тут, в дополнение к улучшенной читабельности кода, имеются и более совершенные механизмы обработки ошибок. А именно, возиться с объектом ошибки, который может попасть в функцию обратного вызова, при использовании промисов не нужно. Здесь для этой цели предусмотрен специальный блок catch. Он перехватывает все ошибки, произошедшие в промисах, которые находятся до него, или все ошибки, которые произошли в коде после предыдущего блока catch. Обратите внимание на то, что если в промисе произошла ошибка, для обработки которой нет блока catch, это не остановит выполнение скрипта, но сообщение об ошибке будет не особенно удобочитаемым.
(node:7741) UnhandledPromiseRejectionWarning: Unhandled promise rejection (rejection id: 1): Error: something went wrong
(node:7741) DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code. */
В результате можно порекомендовать всегда, при работе с промисами, использовать блок catch. Взглянем на пример.
Promise.resolve(1)
.then(res => {
console.log(res) // 1
throw new Error('something went wrong')
return Promise.resolve(2)
})
.then(res => {
console.log(res) // этот блок выполнен не будет
})
.catch(err => {
console.error(err) // о том, что делать с этой ошибкой, поговорим позже
return Promise.resolve(3)
})
.then(res => {
console.log(res) // 3
})
.catch(err => {
// этот блок тут на тот случай, если в предыдущем блоке возникнет какая-нибудь ошибка
console.error(err)
})▍Асинхронные механизмы и try…catch
После того, как в JavaScript появилась конструкция async/await, мы вернулись к классическому способу обработки ошибок — к try...catch...finally. Обрабатывать ошибки при таком подходе оказывается очень легко и удобно. Рассмотрим пример.
;(async function() {
try {
await someFuncThatThrowsAnError()
} catch (err) {
console.error(err) // об этом поговорим позже
}
console.log('Easy!') // будет выполнено
})()
При таком подходе ошибки в асинхронном коде обрабатываются так же, как в синхронном. В результате теперь, при необходимости, в одном блоке catch можно обрабатывать более широкий диапазон ошибок.
2. Генерирование и обработка ошибок в серверном коде
Теперь, когда у нас есть инструменты для работы с ошибками, посмотрим на то, что мы можем с ними делать в реальных ситуациях. Генерирование и правильная обработка ошибок — это важнейший аспект серверного программирования. Существуют разные подходы к работе с ошибками. Здесь будет продемонстрирован подход с использованием собственного конструктора для экземпляров объекта Error и кодов ошибок, которые удобно передавать во фронтенд или любым механизмам, использующим серверные API. Как структурирован бэкенд конкретного проекта — особого значения не имеет, так как при любом подходе можно использовать одни и те же идеи, касающиеся работы с ошибками.
В качестве серверного фреймворка, отвечающего за маршрутизацию, мы будем использовать Express.js. Подумаем о том, какая структура нам нужна для организации эффективной системы обработки ошибок. Итак, вот что нам нужно:
- Универсальная обработка ошибок — некий базовый механизм, подходящий для обработки любых ошибок, в ходе работы которого просто выдаётся сообщение наподобие
Something went wrong, please try again or contact us, предлагающее пользователю попробовать выполнить операцию, давшую сбой, ещё раз или связаться с владельцем сервера. Эта система не отличается особой интеллектуальностью, но она, по крайней мере, способна сообщить пользователю о том, что что-то пошло не так. Подобное сообщение гораздо лучше, чем «бесконечная загрузка» или нечто подобное. - Обработка конкретных ошибок — механизм, позволяющий сообщить пользователю подробные сведения о причинах неправильного поведения системы и дать ему конкретные советы по борьбе с неполадкой. Например, это может касаться отсутствия неких важных данных в запросе, который пользователь отправляет на сервер, или в том, что в базе данных уже существует некая запись, которую он пытается добавить ещё раз, и так далее.
▍Разработка собственного конструктора объектов ошибок
Здесь мы воспользуемся стандартным классом Error и расширим его. Пользоваться механизмами наследования в JavaScript — дело рискованное, но в данном случае эти механизмы оказываются весьма полезными. Зачем нам наследование? Дело в том, что нам, для того, чтобы код удобно было бы отлаживать, нужны сведения о трассировке стека ошибки. Расширяя стандартный класс Error, мы, без дополнительных усилий, получаем возможности по трассировке стека. Мы добавляем в наш собственный объект ошибки два свойства. Первое — это свойство code, доступ к которому можно будет получить с помощью конструкции вида err.code. Второе — свойство status. В него будет записываться код состояния HTTP, который планируется передавать клиентской части приложения.
Вот как выглядит класс CustomError, код которого оформлен в виде модуля.
class CustomError extends Error {
constructor(code = 'GENERIC', status = 500, ...params) {
super(...params)
if (Error.captureStackTrace) {
Error.captureStackTrace(this, CustomError)
}
this.code = code
this.status = status
}
}
module.exports = CustomError▍Маршрутизация
Теперь, когда наш объект ошибки готов к использованию, нужно настроить структуру маршрутов. Как было сказано выше, нам требуется реализовать унифицированный подход к обработке ошибок, позволяющий одинаково обрабатывать ошибки для всех маршрутов. По умолчанию фреймворк Express.js не вполне поддерживает такую схему работы. Дело в том, что все его маршруты инкапсулированы.
Для того чтобы справиться с этой проблемой, мы можем реализовать собственный обработчик маршрутов и определять логику маршрутов в виде обычных функций. Благодаря такому подходу, если функция маршрута (или любая другая функция) выбрасывает ошибку, она попадёт в обработчик маршрутов, который затем может передать её клиентской части приложения. При возникновении ошибки на сервере мы планируем передавать её во фронтенд в следующем формате, полагая, что для этого будет применяться JSON-API:
{
error: 'SOME_ERROR_CODE',
description: 'Something bad happened. Please try again or contact support.'
}Если на данном этапе происходящие кажется вам непонятным — не беспокойтесь — просто продолжайте читать, пробуйте работать с тем, о чём идёт речь, и постепенно вы во всём разберётесь. На самом деле, если говорить о компьютерном обучении, здесь применяется подход «сверху-вниз», когда сначала обсуждаются общие идеи, а потом осуществляется переход к частностям.
Вот как выглядит код обработчика маршрутов.
const express = require('express')
const router = express.Router()
const CustomError = require('../CustomError')
router.use(async (req, res) => {
try {
const route = require(`.${req.path}`)[req.method]
try {
const result = route(req) // Передаём запрос функции route
res.send(result) // Передаём клиенту то, что получено от функции route
} catch (err) {
/*
Сюда мы попадаем в том случае, если в функции route произойдёт ошибка
*/
if (err instanceof CustomError) {
/*
Если ошибка уже обработана - трансформируем её в
возвращаемый объект
*/
return res.status(err.status).send({
error: err.code,
description: err.message,
})
} else {
console.error(err) // Для отладочных целей
// Общая ошибка - вернём универсальный объект ошибки
return res.status(500).send({
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.',
})
}
}
} catch (err) {
/*
Сюда мы попадём, если запрос окажется неудачным, то есть,
либо не будет найдено файла, соответствующего пути, переданному
в запросе, либо не будет экспортированной функции с заданным
методом запроса
*/
res.status(404).send({
error: 'NOT_FOUND',
description: 'The resource you tried to access does not exist.',
})
}
})
module.exports = routerПолагаем, комментарии в коде достаточно хорошо его поясняют. Надеемся, читать их удобнее, чем объяснения подобного кода, данные после него.
Теперь взглянем на файл маршрутов.
const CustomError = require('../CustomError')
const GET = req => {
// пример успешного выполнения запроса
return { name: 'Rio de Janeiro' }
}
const POST = req => {
// пример ошибки общего характера
throw new Error('Some unexpected error, may also be thrown by a library or the runtime.')
}
const DELETE = req => {
// пример ошибки, обрабатываемой особым образом
throw new CustomError('CITY_NOT_FOUND', 404, 'The city you are trying to delete could not be found.')
}
const PATCH = req => {
// пример перехвата ошибок и использования CustomError
try {
// тут случилось что-то нехорошее
throw new Error('Some internal error')
} catch (err) {
console.error(err) // принимаем решение о том, что нам тут делать
throw new CustomError(
'CITY_NOT_EDITABLE',
400,
'The city you are trying to edit is not editable.'
)
}
}
module.exports = {
GET,
POST,
DELETE,
PATCH,
}
В этих примерах с самими запросами ничего не делается. Тут просто рассматриваются разные сценарии возникновения ошибок. Итак, например, запрос GET /city попадёт в функцию const GET = req =>..., запрос POST /city попадёт в функцию const POST = req =>... и так далее. Эта схема работает и при использовании параметров запросов. Например — для запроса вида GET /city?startsWith=R. В целом, здесь продемонстрировано, что при обработке ошибок, во фронтенд может попасть либо общая ошибка, содержащая лишь предложение попробовать снова или связаться с владельцем сервера, либо ошибка, сформированная с использованием конструктора CustomError, которая содержит подробные сведения о проблеме.
Данные общей ошибки придут в клиентскую часть приложения в таком виде:
{
error: 'GENERIC',
description: 'Something went wrong. Please try again or contact support.'
}
Конструктор CustomError используется так:
throw new CustomError('MY_CODE', 400, 'Error description')Это даёт следующий JSON-код, передаваемый во фронтенд:
{
error: 'MY_CODE',
description: 'Error description'
}Теперь, когда мы основательно потрудились над серверной частью приложения, в клиентскую часть больше не попадают бесполезные логи ошибок. Вместо этого клиент получает полезные сведения о том, что пошло не так.
Не забудьте о том, что здесь лежит репозиторий с рассматриваемым здесь кодом. Можете его загрузить, поэкспериментировать с ним, и, если надо, адаптировать под нужды вашего проекта.
3. Работа с ошибками на клиенте
Теперь пришла пора описать третью часть нашей системы обработки ошибок, касающуюся фронтенда. Тут нужно будет, во-первых, обрабатывать ошибки, возникающие в клиентской части приложения, а во-вторых, понадобится оповещать пользователя об ошибках, возникающих на сервере. Разберёмся сначала с показом сведений о серверных ошибках. Как уже было сказано, в этом примере будет использована библиотека React.
▍Сохранение сведений об ошибках в состоянии приложения
Как и любые другие данные, ошибки и сообщения об ошибках могут меняться, поэтому их имеет смысл помещать в состояние компонентов. При монтировании компонента данные об ошибке сбрасываются, поэтому, когда пользователь впервые видит страницу, там сообщений об ошибках не будет.
Следующее, с чем надо разобраться, заключается в том, что ошибки одного типа нужно показывать в одном стиле. По аналогии с сервером, здесь можно выделить 3 типа ошибок.
- Глобальные ошибки — в эту категорию попадают сообщения об ошибках общего характера, приходящие с сервера, или ошибки, которые, например, возникают в том случае, если пользователь не вошёл в систему и в других подобных ситуациях.
- Специфические ошибки, выдаваемые серверной частью приложения — сюда относятся ошибки, сведения о которых приходят с сервера. Например, подобная ошибка возникает, если пользователь попытался войти в систему и отправил на сервер имя и пароль, а сервер сообщил ему о том, что пароль неправильный. Подобные вещи в клиентской части приложения не проверяются, поэтому сообщения о таких ошибках должны приходить с сервера.
- Специфические ошибки, выдаваемые клиентской частью приложения. Пример такой ошибки — сообщение о некорректном адресе электронной почты, введённом в соответствующее поле.
Ошибки второго и третьего типов очень похожи, работать с ними можно, используя хранилище состояния компонентов одного уровня. Их главное различие заключается в том, что они исходят из разных источников. Ниже, анализируя код, мы посмотрим на работу с ними.
Здесь будет использоваться встроенная в React система управления состоянием приложения, но, при необходимости, вы можете воспользоваться и специализированными решениями для управления состоянием — такими, как MobX или Redux.
▍Глобальные ошибки
Обычно сообщения о таких ошибках сохраняются в компоненте наиболее высокого уровня, имеющем состояние. Они выводятся в статическом элементе пользовательского интерфейса. Это может быть красное поле в верхней части экрана, модальное окно или что угодно другое. Реализация зависит от конкретного проекта. Вот как выглядит сообщение о такой ошибке.
Сообщение о глобальной ошибке
Теперь взглянем на код, который хранится в файле Application.js.
import React, { Component } from 'react'
import GlobalError from './GlobalError'
class Application extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._resetError = this._resetError.bind(this)
this._setError = this._setError.bind(this)
}
render() {
return (
<div className="container">
<GlobalError error={this.state.error} resetError={this._resetError} />
<h1>Handling Errors</h1>
</div>
)
}
_resetError() {
this.setState({ error: '' })
}
_setError(newError) {
this.setState({ error: newError })
}
}
export default Application
Как видно, в состоянии, в Application.js, имеется место для хранения данных ошибки. Кроме того, тут предусмотрены методы для сброса этих данных и для их изменения.
Ошибка и метод для сброса ошибки передаётся компоненту GlobalError, который отвечает за вывод сообщения об ошибке на экран и за сброс ошибки после нажатия на значок x в поле, где выводится сообщение. Вот код компонента GlobalError (файл GlobalError.js).
import React, { Component } from 'react'
class GlobalError extends Component {
render() {
if (!this.props.error) return null
return (
<div
style={{
position: 'fixed',
top: 0,
left: '50%',
transform: 'translateX(-50%)',
padding: 10,
backgroundColor: '#ffcccc',
boxShadow: '0 3px 25px -10px rgba(0,0,0,0.5)',
display: 'flex',
alignItems: 'center',
}}
>
{this.props.error}
<i
className="material-icons"
style={{ cursor: 'pointer' }}
onClick={this.props.resetError}
>
close
</font></i>
</div>
)
}
}
export default GlobalError
Обратите внимание на строку if (!this.props.error) return null. Она указывает на то, что при отсутствии ошибки компонент ничего не выводит. Это предотвращает постоянный показ красного прямоугольника на странице. Конечно, вы, при желании, можете поменять внешний вид и поведение этого компонента. Например, вместо того, чтобы сбрасывать ошибку по нажатию на x, можно задать тайм-аут в пару секунд, по истечении которого состояние ошибки сбрасывается автоматически.
Теперь, когда всё готово для работы с глобальными ошибками, для задания глобальной ошибки достаточно воспользоваться _setError из Application.js. Например, это можно сделать в том случае, если сервер, после обращения к нему, вернул сообщение об общей ошибке (error: 'GENERIC'). Рассмотрим пример (файл GenericErrorReq.js).
import React, { Component } from 'react'
import axios from 'axios'
class GenericErrorReq extends Component {
constructor(props) {
super(props)
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Click me to call the backend</button>
</div>
)
}
_callBackend() {
axios
.post('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
}
})
}
}
export default GenericErrorReqНа самом деле, на этом наш разговор об обработке ошибок можно было бы и закончить. Даже если в проекте нужно оповещать пользователя о специфических ошибках, никто не мешает просто поменять глобальное состояние, хранящее ошибку и вывести соответствующее сообщение поверх страницы. Однако тут мы не остановимся и поговорим о специфических ошибках. Во-первых, это руководство по обработке ошибок иначе было бы неполным, а во-вторых, с точки зрения UX-специалистов, неправильно будет показывать сообщения обо всех ошибках так, будто все они — глобальные.
▍Обработка специфических ошибок, возникающих при выполнении запросов
Вот пример специфического сообщения об ошибке, выводимого в том случае, если пользователь пытается удалить из базы данных город, которого там нет.
Сообщение о специфической ошибке
Тут используется тот же принцип, который мы применяли при работе с глобальными ошибками. Только сведения о таких ошибках хранятся в локальном состоянии соответствующих компонентов. Работа с ними очень похожа на работу с глобальными ошибками. Вот код файла SpecificErrorReq.js.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
}
this._callBackend = this._callBackend.bind(this)
}
render() {
return (
<div>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_callBackend() {
this.setState({
error: '',
})
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest
Тут стоит отметить, что для сброса специфических ошибок недостаточно, например, просто нажать на некую кнопку x. То, что пользователь прочёл сообщение об ошибке и закрыл его, не помогает такую ошибку исправить. Исправить её можно, правильно сформировав запрос к серверу, например — введя в ситуации, показанной на предыдущем рисунке, имя города, который есть в базе. В результате очищать сообщение об ошибке имеет смысл, например, после выполнения нового запроса. Сбросить ошибку можно и в том случае, если пользователь внёс изменения в то, что будет использоваться при формировании нового запроса, то есть — при изменении содержимого поля ввода.
▍Ошибки, возникающие в клиентской части приложения
Как уже было сказано, для хранения данных о таких ошибках можно использовать состояние тех же компонентов, которое используется для хранения данных по специфическим ошибкам, поступающим с сервера. Предположим, мы позволяем пользователю отправить на сервер запрос на удаление города из базы только в том случае, если в соответствующем поле ввода есть какой-то текст. Отсутствие или наличие текста в поле можно проверить средствами клиентской части приложения.
В поле ничего нет, мы сообщаем об этом пользователю
Вот код файла SpecificErrorFrontend.js, реализующий вышеописанный функционал.
import React, { Component } from 'react'
import axios from 'axios'
import InlineError from './InlineError'
class SpecificErrorRequest extends Component {
constructor(props) {
super(props)
this.state = {
error: '',
city: '',
}
this._callBackend = this._callBackend.bind(this)
this._changeCity = this._changeCity.bind(this)
}
render() {
return (
<div>
<input
type="text"
value={this.state.city}
style={{ marginRight: 15 }}
onChange={this._changeCity}
/>
<button onClick={this._callBackend}>Delete your city</button>
<InlineError error={this.state.error} />
</div>
)
}
_changeCity(e) {
this.setState({
error: '',
city: e.target.value,
})
}
_validate() {
if (!this.state.city.length) throw new Error('Please provide a city name.')
}
_callBackend() {
this.setState({
error: '',
})
try {
this._validate()
} catch (err) {
return this.setState({ error: err.message })
}
axios
.delete('/api/city')
.then(result => {
// сделать что-нибудь с результатом в том случае, если запрос оказался успешным
})
.catch(err => {
if (err.response.data.error === 'GENERIC') {
this.props.setError(err.response.data.description)
} else {
this.setState({
error: err.response.data.description,
})
}
})
}
}
export default SpecificErrorRequest▍Интернационализация сообщений об ошибках с использованием кодов ошибок
Возможно, сейчас вы задаётесь вопросом о том, зачем нам нужны коды ошибок (наподобие GENERIC), если мы показываем пользователю только сообщения об ошибках, полученных с сервера. Дело в том, что, по мере роста и развития приложения, оно, вполне возможно, выйдет на мировой рынок, а это означает, что настанет время, когда создателям приложения нужно будет задуматься о поддержке им нескольких языков. Коды ошибок позволяют отличать их друг от друга и выводить сообщения о них на языке пользователя сайта.
Итоги
Надеемся, теперь у вас сформировалось понимание того, как можно работать с ошибками в веб-приложениях. Нечто вроде console.error(err) следует использовать только в отладочных целях, в продакшн подобные вещи, забытые программистом, проникать не должны. Упрощает решение задачи логирования использование какой-нибудь подходящей библиотеки наподобие loglevel.
Уважаемые читатели! Как вы обрабатываете ошибки в своих проектах?
В административном интерфейсе коробочных версий продуктов «1С-Битрикс» вы могли заметить такое уведомление:
С 01.02.2023 будет ограничена поддержка наших продуктов на PHP версии ниже 8.0. Рекомендуемая версии PHP – 8.1 или выше. Вы используете версию PHP 7.4.33. Пожалуйста, запланируйте обновление PHP или обратитесь в техническую поддержку вашего хостинга.
Почему важно обновить PHP
Версия PHP 7.х объявлена устаревшей и больше не поддерживается, для неё не выпускаются исправления функциональных ошибок и ошибок безопасности. Использование версий PHP ниже 8 крайне не рекомендовано.
Вы не сможете установить обновления коробочных версий продуктов «1С-Битрикс» для исправления ошибок и получения нового функционала, пока не обновите PHP до минимальной версии 8.0 или рекомендованной 8.1 в своем серверном окружении.
Запланируйте обновление PHP до минимальной версии 8.0 или до рекомендуемой PHP 8.1 в самое ближайшее время.
Как обновить PHP
Обновление версии PHP необходимо произвести поэтапно. Для этого обратитесь к вашему системному администратору или в техподдержку вашего хостинга.
-
Обязательно создайте резервную копию вашей установки. Это может быть как резервная копия средствами продукта, так и полностью всего сервера, например виртуальной машины VMBitrix.
-
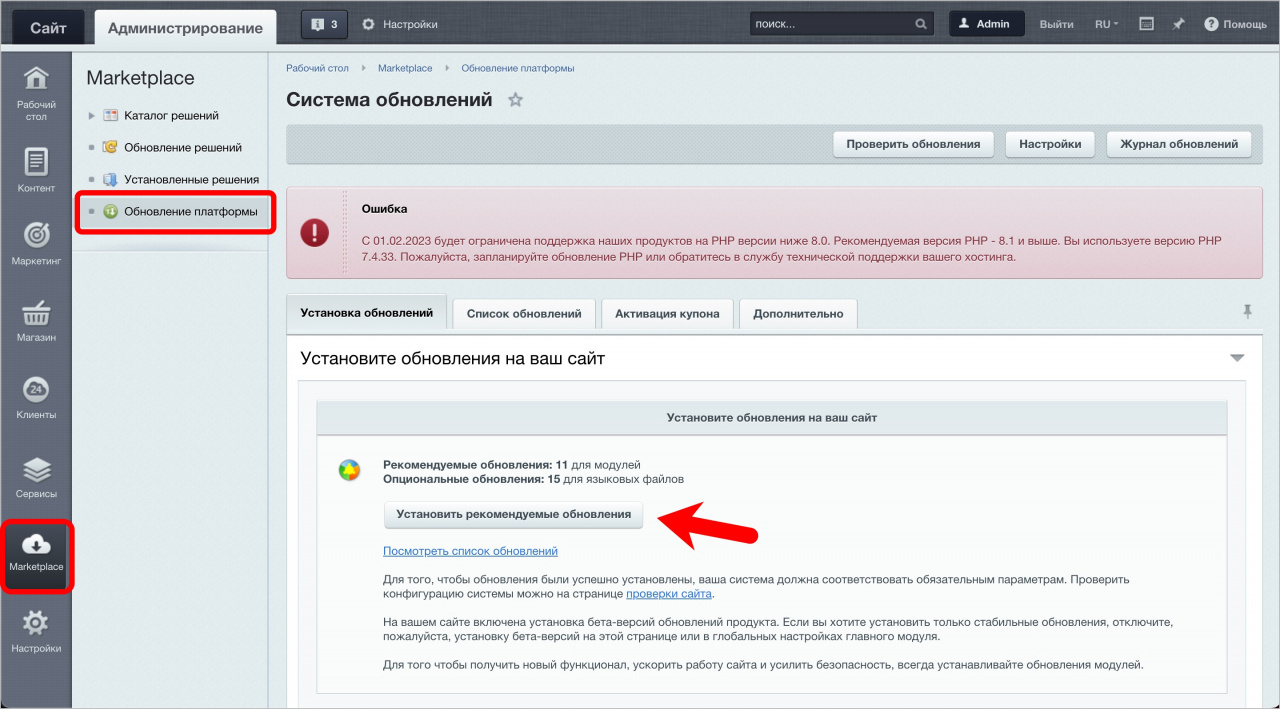
Обновите ядро и все модули продукта до последних доступных версий в разделе Настройки > Marketplace > Обновление платформы.
-
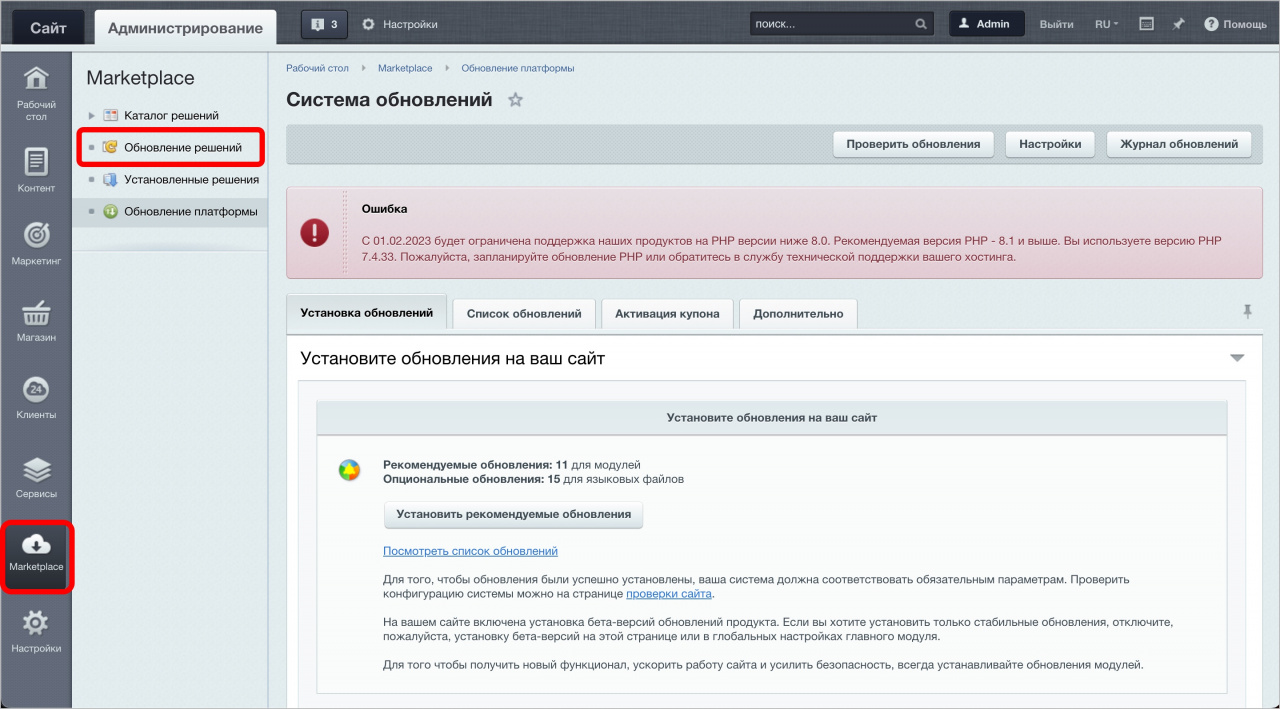
Обновите все сторонние решения из Маркетплейса до последних доступных версий в разделе Настройки > Marketplace > Обновление решений.
-
Обновите версию PHP до минимальной 8.0 или рекомендованной 8.1 на своем сервере.
Если вы используете виртуальную машину VMBitrix, то обновить PHP можно через меню VMBitrix: 1. Manage servers in the pool — 8. Update PHP and MySQL. Подробнее читайте в отдельном курсе.
- Еще раз проверьте и установите все доступные обновления платформы и решений из Маркетплейса.
Куда обращаться в случае ошибок при обновлении версии PHP до 8.х
-
Если после обновлений PHP появятся ошибки в работе стандартных модулей продуктов «1С-Битрикс», то обратитесь в Поддержку24.
Также по модулям из Маркетплейса, в названия которых содержатся
bitrix.*, нужно обращаться в Поддержку24, например:bitrix.eshop bitrix.sitecommunity bitrix.sitecorporate bitrix.siteinfoportal bitrix.sitepersonal bitrix.learningtemplates
-
По ошибкам в сторонних модулях из Маркетплейса обращайтесь к разработчикам модуля, их контакты указаны на странице этого модуля во вкладке «Поддержка».
Примеры частых ошибок и их решения
Возможные причины ошибок после обновления до PHP 8.х:
- До перехода на PHP 8.х не было обновлено ядро и все модули продукта до последних доступных версий в разделе Настройки > Marketplace > Обновление платформы.
- До перехода на PHP 8.х не были уставлены обновления сторонних решений (они в названии имеют точку) на странице Marketplace > Обновление решений.
- Разработчик не обновил модуль для поддержки PHP 8.
Основные действия по исправлению ошибок после обновления PHP до 8.х:
- Вернуться на предыдущую версию PHP 7.x, когда все работало, обновить компоненты системы и сторонние модули, а затем повторно обновить версию PHP до 8.х.
- Если предыдущие действия не исправили ошибки, то обратиться к разработчику модуля – смотрите раздел выше Куда обращаться в случае ошибок.
- Временно отключить модуль с ошибкой, переместив его из директории
/bitrix/modules. - Удалить стороннее решение с ошибкой.
Стоить отметить, что в примерах даны лишь решения ошибок для конкретного модуля. Каждая ошибка должна рассматриваться разработчиком индивидуально.
[Ux11] Ошибка описания модуля «name.module». Не установлено соединение с сервером обновлений. [Ux11] Ошибка описания модуля «name.module».
Ошибка может появиться после повышения версии PHP до 8.0 и выше. Сайт при этом работает, но установить или обновить другие решения нельзя, пока сохраняется ошибка.
Решение проблемы:
Исправление в общем случае будет таким: в файле /bitrix/modules/<имя.модуля>/install/index.php код:
function <имя.модуля>()
заменить на:
function __construct()
При выполнении скрипта возникла ошибка. Включить расширенный вывод ошибок можно в файле настроек .settings.php.
Решение проблемы:
Подключиться по FTP/SFTP или зайти в панель хостинга, включить вывод ошибок в файле /bitrix/.settings.php:
'debug' => true,
После чего на сайте будет выведен текст ошибки:
Пример ошибки
Non-static method SuperFunctionsCSuperModRep::checkBack() cannot be called statically (0) /home/bitrix/modules/super.mod/lib/functions/CSuperModRep.php:52 #0: SuperFunctionsCSuperModRep::checkRepActive() /home/bitrix/modules/super.mod/classes/general/CModEvents.php:1621 #1: CModEvents::OnPageStartHandler() /home/bitrix/modules/main/classes/general/module.php:480 #2: ExecuteModuleEventEx(array) /home/bitrix/modules/main/include.php:163 #3: require_once(string) /home/bitrix/modules/main/include/prolog_before.php:14 #4: require_once(string) /home/bitrix/modules/main/include/prolog.php:10 #5: require_once(string) /home/bitrix/header.php:1 #6: require(string) /home/index.php:1
В примере видно, что ошибку отдает сторонний метод CSuperModRep::checkBack() решения super.mod.
Исправление в общем случае будет таким: в коде checkBack() нужно правильно объявить статическую функцию:
function checkBack()
заменить на:
public static function checkBack()
PHP Fatal error: $GLOBALS can only be modified using the $GLOBALS[$name] = $value syntax in /www/bitrix/modules/main/tools.php
Данная ошибка может появиться после повышения версии PHP до 8.x в случае, если не были установлены все доступные обновления платформы на версии PHP 7.x.
Решение проблемы:
Эта ошибка была исправлена в обновлении главного модуля main 22.100.0.
Поэтому необходимо понизить версию PHP до 7.x, произвести обновление продукта и модулей до последней доступной версии. И только потом повысить версию PHP до 8.х.
[TypeError] call_user_func_array(): Argument #1 ($callback) must be a valid callback, non-static method COMPBXEEventHandlers::AdminContextMenuShow() cannot be called statically (0)…
Эта ошибка может появиться после повышения версии PHP до 8, но уже не очень очевидна:
Пример ошибки
[TypeError] call_user_func_array(): Argument #1 ($callback) must be a valid callback, non-static method COMPBXEEventHandlers::AdminContextMenuShow() cannot be called statically (0) /var/www//bitrix/modules/main/classes/general/module.php:480 #0: ExecuteModuleEventEx /var/www/bitrix/modules/main/interface/admin_ui_list.php:1983 #1: CAdminUiContextMenu->Show /var/www/bitrix/modules/main/interface/admin_ui_list.php:1168 #2: CAdminUiList->ShowContext /var/www/bitrix/modules/main/interface/admin_ui_list.php:630 #3: CAdminUiList->DisplayFilter /var/www/bitrix/modules/iblock/admin/iblock_element_admin.php:5217 #4: include(string) /var/www/bitrix/admin/cat_product_admin.php:3
Из текста ошибки сразу не узнать директорию модуля, но данный метод COMPBXEEventHandlers::AdminContextMenuShow() принадлежит стороннему модулю.
Решение проблемы:
Исправление в общем случае будет таким: в коде AdminContextMenuShow() нужно правильно объявить статическую функцию:
function AdminContextMenuShow()
заменить на:
public static function AdminContextMenuShow()
Белый экран после повышения версии PHP до 8.х, а на PHP 7.4 все работает
Такая ошибка может быть из-за того, что в настройках PHP установлен параметр short_open_tag = Off.
Решение проблемы:
- Нужно задать в конфигурационном файле PHP:
short_open_tag = On. - Проверить логи веб-сервера на предмет ошибок и устранить их.
- Также можно просмотреть ошибки на странице сайта с белым экраном: нажать правую кнопку мыши и выбрать Просмотр кода страницы, пролистать страницу вниз и проверить имеются ли ошибки на ней.
Спасибо, помогло!
Спасибо 
Это не то, что я ищу
Написано очень сложно и непонятно
Есть устаревшая информация
Слишком коротко, мне не хватает информации
Мне не нравится, как это работает
Bitrix Framework имеет ряд специфичных настроек ядра, которые не имеют визуального интерфейса редактирования. Этот подход вызван тем, что изменение настроек или ошибка в них легко могут привести к неработоспособности системы (настройки подключения к базе данных, настройки кеширования и т.д.).
Настройки в новом ядре выполняются в файле /bitrix/.settings.php. В старом ядре аналогичные настройки выполнялись в файле /bitrix/php_interface/dbconn.php. Файл .settings.php структурно сильно отличается от прежнего dbconn.php.
В Битрикс параллельно используются 2 ядра — старое и новое, соответственно, оба файла настроек используются одновременно. Поэтому необходимо производить настройки обоих файлов.
Даже если используется код только старого ядра, то файл .settings.php должен быть создан. Возможна ситуация, когда при установке обновлений какой-то из встроенных механизмов системы будет переписан на новое ядро. Если этот файл корректно не настроен, то это может привести к неработоспособности системы.
Иногда бывают ситуации, что файл .settings.php отсутствует. Его можно создать в автоматическом режиме, если выполнить в командной строке:
BitrixMainConfigConfiguration::wnc();
Если на экране появилась ошибка
При выполнении скрипта возникла ошибка. Включить расширенный вывод ошибок можно в файле настроек .settings.php
то открываем файл .settings.php
'exception_handling' => array ( 'value' => array ( 'debug' => false, // изменяем значение на true 'handled_errors_types' => 20853, 'exception_errors_types' => 20853, 'ignore_silence' => false, 'assertion_throws_exception' => true, 'assertion_error_type' => 256, 'log' => array ( 'settings' => array ( 'file' => NULL, 'log_size' => NULL, ), ), ), 'readonly' => false, ),
находим debug и заменяем false на true. В результате чего на экране будет подробное описание ошибки:
[Error]
Class 'Assets' not found (0)
D:worklocalhost11wwwlocaltemplatesvoguis_indexheader.php:17
#0: include_once
D:worklocalhost11wwwbitrixmodulesmainincludeprolog_after.php:96
#1: require(string)
D:worklocalhost11wwwbitrixmodulesmainincludeprolog.php:11
#2: require_once(string)
D:worklocalhost11wwwbitrixheader.php:1
#3: require(string)
D:worklocalhost11wwwindex.php:2
Поиск:
.settings.php • CMS • PHP • Web-разработка • Битрикс • Ошибка • .settings.php • dbconn.php • debug • Настройка • Ядро
Каталог оборудования
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Производители
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Функциональные группы
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
На чтение 4 мин. Просмотров 1.3k. Опубликовано 15.12.2019
Уведомление об ошибке в админке битрикс, или непосредственно в визуальной его части. При выполнении скрипта возникла ошибка.
Это уведомление, я назову это именно так — уведомление, т.к. мы еще не знаем в чем же дело, битрикс нас просто информирует о том, что при выполнении скрипта возникла ошибка, не более того.
Итак рассмотрим по порядку:
Содержание
- Почему может появиться это уведомление?
- Что делать, если появляется сообщение «при выполнении скрипта возникла ошибка»?
- Как в битрикс включить вывод ошибок?
- Методы выявление ошибки
- Основные причины появления белого экрана
Почему может появиться это уведомление?
- Если уведомление появляется при разработке в публичной части сайта, то это однозначно ошибка в скрипте, вызвана, к примеру, ошибкой в синтаксисе в файле шаблона или в init.php, использованием функции, которая отсутствует и т.п.
- Если уведомление появляется в админке сайта, то это может быть вызвано ошибками, к примеру, в init.php или ошибками в ядре битрикса, которые обусловлены не той версией php. Это могло произойти, если битрикс у вас давно не обновлялся и при этом вы изменили версию php на, к примеру, php 7.1.
Теперь рассмотрим пути решения этой проблемы.
Что делать, если появляется сообщение «при выполнении скрипта возникла ошибка»?
Прежде всего необходимо включить вывод ошибок и предупреждений и посмотреть где у нас проблема.
Как в битрикс включить вывод ошибок?
Для старого ядра включить вывод ошибок можно в файле dbconn.php:
Чтобы в битрикс включить вывод ошибок для нового ядра D7 необходимо в файле .settings.php поставить значение debug => true:
Сейчас, наверное, уже сложно встретить сайты только на старом ядре, поэтому включать вывод ошибок в битрикс можно только в файле .settings.php
После устранения всех ошибок не забываем отключать вывод ошибок, пользователю не нужно их видеть, если вдруг что-нибудь еще всплывет. Всем удачи и успехов в работе!
Порой на сайте разработанном на 1с Битрикс вместо контента появляется белый экран. Были случаи появления чистого экрана после авторизации в админке.
Методы выявление ошибки
1. В файле .htaccess включаем вывод ошибок:
2. В файле /bitrix/php_interface/dbconn.php :
3. Смотреть лог ошибок (error log) веб-сервера (апач, файл error_log ).
4. В файле /bitrix/.settings.php установить
5. Проверить содержимое переменной $_SERVER[«DOCUMENT_ROOT»] . Там должен быть установлен корректный путь, иначе не подключаются файлы системы.
6. Запустить скрипт проверки системы на соответствия требованиям для стабильной работы 1с Битрикс bitrix_server_test.php
Основные причины появления белого экрана
- Кривое редактирование /bitrix/php_interface/init.php : ошибки, лишний пробел после ?>
- Такая же проблема с белым экраном возникла после переноса на другой сервер.
- Проверить настройку PHP — short_open_tag , которая должна быть в On.
- Не хватает оперативной памяти( memory_limit по умолчанию 128). Проблема решается следующим образом. Заходим в /bitrix/php_interface/dbconn.php . Редактируем ini_set(«memory_limit», «512M»);
Если вы сталкивались с этой проблемой пишите в комментариях, как её решили.
Если у вас на сайте произошла ошибка, но она не отображается и выводиться надпись о том, что ошибки нужно включить в файле .settings.php, то значит они у вас отключены в этом файле. 
Включить их просто, для этого надо собственно открыть этот файл по FTP или через функционал Битрикс по следующему пути в админке битрикс
Рабочий стол->Контент->Структура сайта->Файлы и папки->bitrix
Здесь представлен многомерный массив данных, ключ-значение. Это основные настройки вашего сайта на битриксе.
Что бы включить отображение ошибок находим строку ‘debug’ которая находится внутри ‘exception_handling’->’value’ и ставим ей значение true вместо false.
Что бы настроить какие именно ошибки мы хотим отображать в ключе ‘exception_errors_types’ указываем код ошибок, например 29687, но он мало понятен, поэтому лучше использовать в значение данного ключа константы через пробел:
E_DEPRECATED,
Здесь мы перечислили все ошибки, предупредения и тд. Если нужно вывести только ошибки, то остальные константы можно просто убрать, поскольку уведомление
Время на прочтение
6 мин
Количество просмотров 66K
В статье представлена очередная попытка разобраться с ошибками, которые могут встретиться на вашем пути php-разработчика, их возможная классификация, примеры их возникновения, влияние ошибок на ответ клиенту, а также инструкции по написанию своего обработчика ошибок.
Статья разбита на четыре раздела:
- Классификация ошибок.
- Пример, демонстрирующий различные виды ошибок и его поведение при различных настройках.
- Написание собственного обработчика ошибок.
- Полезные ссылки.
Классификация ошибок
Все ошибки, условно, можно разбить на категории по нескольким критериям.
Фатальность:
- Фатальные
Неустранимые ошибки. Работа скрипта прекращается.
E_ERROR, E_PARSE, E_CORE_ERROR, E_COMPILE_ERROR. - Не фатальные
Устранимые ошибки. Работа скрипта не прекращается.
E_WARNING, E_NOTICE, E_CORE_WARNING, E_COMPILE_WARNING, E_USER_WARNING, E_USER_NOTICE, E_STRICT, E_DEPRECATED, E_USER_DEPRECATED. - Смешанные
Фатальные, но только, если не обработаны функцией, определенной пользователем в set_error_handler().
E_USER_ERROR, E_RECOVERABLE_ERROR.
Возможность перехвата ошибки функцией, определенной в set_error_handler():
- Перехватываемые (не фатальные и смешанные)
E_USER_ERROR, E_RECOVERABLE_ERROR, E_WARNING, E_NOTICE, E_USER_WARNING, E_USER_NOTICE, E_STRICT, E_DEPRECATED, E_USER_DEPRECATED. - Не перехватываемые (фатальные)
E_ERROR, E_PARSE, E_CORE_ERROR, E_CORE_WARNING, E_COMPILE_ERROR, E_COMPILE_WARNING.
Инициатор:
- Инициированы пользователем
E_USER_ERROR, E_USER_WARNING, E_USER_NOTICE. - Инициированы PHP
E_ERROR, E_PARSE, E_CORE_ERROR, E_COMPILE_ERROR, E_WARNING, E_NOTICE, E_CORE_WARNING, E_COMPILE_WARNING, E_STRICT, E_DEPRECATED, E_USER_DEPRECATED, E_USER_ERROR, E_RECOVERABLE_ERROR.
Для нас, в рамках данной статьи, наиболее интересны классификации по первым двум критериям, о чем будет рассказано далее.
Примеры возникновения ошибок
Листинг index.php
<?php
// определеяем уровень протоколирования ошибок
error_reporting(E_ALL | E_STRICT);
// определяем режим вывода ошибок
ini_set('display_errors', 'On');
// подключаем файл с ошибками
require 'errors.php';Листинг errors.php
<?php
echo "Файл с ошибками. Начало<br>";
/*
* перехватываемые ошибки (ловятся функцией set_error_handler())
*/
// NONFATAL - E_NOTICE
// echo $undefined_var;
// NONFATAL - E_WARNING
// array_key_exists('key', NULL);
// NONFATAL - E_DEPRECATED
split('[/.-]', "12/21/2012"); // split() deprecated начиная с php 5.3.0
// NONFATAL - E_STRICT
// class c {function f(){}} c::f();
// NONFATAL - E_USER_DEPRECATED
// trigger_error("E_USER_DEPRECATED", E_USER_DEPRECATED);
// NONFATAL - E_USER_WARNING
// trigger_error("E_USER_WARNING", E_USER_WARNING);
// NONFATAL - E_USER_NOTICE
// trigger_error("E_USER_NOTICE", E_USER_NOTICE);
// FATAL, если не обработана функцией set_error_handler - E_RECOVERABLE_ERROR
// class b {function f(int $a){}} $b = new b; $b->f(NULL);
// FATAL, если не обработана функцией set_error_handler - E_USER_ERROR
// trigger_error("E_USER_ERROR", E_USER_ERROR);
/*
* неперехватываемые (не ловятся функцией set_error_handler())
*/
// FATAL - E_ERROR
// undefined_function();
// FATAL - E_PARSE
// parse_error
// FATAL - E_COMPILE_ERROR
// $var[];
echo "Файл с ошибками. Конец<br>";Примечание: для полной работоспособности скрипта необходим PHP версии не ниже 5.3.0.
В файле errors.php представлены выражения, инициирующие практически все возможные ошибки. Исключение составили: E_CORE_ERROR, E_CORE_WARNING, E_COMPILE_WARNING, генерируемые ядром Zend. В теории, встретить их в реальной работе вы не должны.
В следующей таблице приведены варианты поведения этого скрипта в различных условиях (в зависимости от значений директив display_errors и error_reporting):
| Группа ошибок | Значения директив* | Статус ответа сервера | Ответ клиенту** |
|---|---|---|---|
| E_PARSE, E_COMPILE_ERROR*** | display_errors = off error_reporting = ANY |
500 | Пустое значение |
| display_errors = on error_reporting = ANY |
200 | Сообщение об ошибке | |
| E_USER_ERROR, E_ERROR, E_RECOVERABLE_ERROR | display_errors = off error_reporting = ANY |
500 | Вывод скрипта до ошибки |
| display_errors = on error_reporting = ANY |
200 | Сообщение об ошибке и вывод скрипта до ошибки | |
| Не фатальные ошибки | display_errors = off error_reporting = ANY и display_errors = on error_reporting = 0 |
200 | Весь вывод скрипта |
| display_errors = on error_reporting = E_ALL | E_STRICT |
200 | Сообщение об ошибке и весь вывод скрипта |
* Значение ANY означает E_ALL | E_STRICT или 0.
** Ответ клиенту может отличаться от ответов на реальных скриптах. Например, вывод какой-либо информации до включения файла errors.php, будет фигурировать во всех рассмотренных случаях.
*** Если в файле errors.php заменить пример для ошибки E_COMPILE_ERROR на require "missing_file.php";, то ошибка попадет во вторую группу.
Значение, приведенной выше, таблицы можно описать следующим образом:
- Наличие в файле скрипта ошибки, приводящей его в «негодное» состояние (невозможность корректно обработать), на выходе даст пустое значение или же только само сообщение об ошибке, в зависимости от значения директивы display_errors.
- Скрипт в файле с фатальной ошибкой, не относящейся к первому пункту, будет выполняться в штатном режиме до самой ошибки.
- Наличие в файле фатальной ошибки при display_errors = Off обозначит 500 статус ответа.
- Не фатальные ошибки, как и следовало ожидать, в контексте возможности исполнения скрипта в целом, на работоспособность не повлияют.
Собственный обработчик ошибок
Для написания собственного обработчика ошибок необходимо знать, что:
- для получения информации о последней произошедшей ошибке существует функция error_get_last();
- для определения собственного обработчика ошибок существует функция set_error_handler(), но фатальные ошибки нельзя «перехватить» этой функцией;
- используя register_shutdown_function(), можно зарегистрировать свою функцию, выполняемую по завершении работы скрипта, и в ней, используя знания из первого пункта, если фатальная ошибка имела место быть, предпринять необходимые действия;
- сообщение о фатальной ошибке в любом случае попадет в буфер вывода;
- воспользовавшись функциями контроля вывода можно предотвратить отображение нежелательной информации;
- при использовании оператора управления ошибками (знак @) функция, определенная в set_error_handler() все равно будет вызвана, но функция error_reporting() в этом случае вернет 0, чем и можно пользоваться для прекращения работы или определения другого поведения своего обработчика ошибок.
Третий пункт поясню: зарегистрированная нами функция при помощи register_shutdown_function() выполнится в любом случае — корректно ли завершился скрипт, либо же был прерван в связи с критичной (фатальной) ошибкой. Второй вариант мы можем однозначно определить, воспользовавшись информацией предоставленной функцией error_get_last(), и, если ошибка все же была, выполнить наш собственный обработчик ошибок.
Продемонстрируем вышесказанное на модифицированном скрипте index.php:
<?php
/**
* Обработчик ошибок
* @param int $errno уровень ошибки
* @param string $errstr сообщение об ошибке
* @param string $errfile имя файла, в котором произошла ошибка
* @param int $errline номер строки, в которой произошла ошибка
* @return boolean
*/
function error_handler($errno, $errstr, $errfile, $errline)
{
// если ошибка попадает в отчет (при использовании оператора "@" error_reporting() вернет 0)
if (error_reporting() & $errno)
{
$errors = array(
E_ERROR => 'E_ERROR',
E_WARNING => 'E_WARNING',
E_PARSE => 'E_PARSE',
E_NOTICE => 'E_NOTICE',
E_CORE_ERROR => 'E_CORE_ERROR',
E_CORE_WARNING => 'E_CORE_WARNING',
E_COMPILE_ERROR => 'E_COMPILE_ERROR',
E_COMPILE_WARNING => 'E_COMPILE_WARNING',
E_USER_ERROR => 'E_USER_ERROR',
E_USER_WARNING => 'E_USER_WARNING',
E_USER_NOTICE => 'E_USER_NOTICE',
E_STRICT => 'E_STRICT',
E_RECOVERABLE_ERROR => 'E_RECOVERABLE_ERROR',
E_DEPRECATED => 'E_DEPRECATED',
E_USER_DEPRECATED => 'E_USER_DEPRECATED',
);
// выводим свое сообщение об ошибке
echo "<b>{$errors[$errno]}</b>[$errno] $errstr ($errfile на $errline строке)<br />n";
}
// не запускаем внутренний обработчик ошибок PHP
return TRUE;
}
/**
* Функция перехвата фатальных ошибок
*/
function fatal_error_handler()
{
// если была ошибка и она фатальна
if ($error = error_get_last() AND $error['type'] & ( E_ERROR | E_PARSE | E_COMPILE_ERROR | E_CORE_ERROR))
{
// очищаем буффер (не выводим стандартное сообщение об ошибке)
ob_end_clean();
// запускаем обработчик ошибок
error_handler($error['type'], $error['message'], $error['file'], $error['line']);
}
else
{
// отправка (вывод) буфера и его отключение
ob_end_flush();
}
}
// определеяем уровень протоколирования ошибок
error_reporting(E_ALL | E_STRICT);
// определяем режим вывода ошибок
ini_set('display_errors', 'On');
// включаем буфферизацию вывода (вывод скрипта сохраняется во внутреннем буфере)
ob_start();
// устанавливаем пользовательский обработчик ошибок
set_error_handler("error_handler");
// регистрируем функцию, которая выполняется после завершения работы скрипта (например, после фатальной ошибки)
register_shutdown_function('fatal_error_handler');
require 'errors.php';
Не забываем, что ошибки смешанного типа, после объявления собственного обработчика ошибок, стали не фатальными. Плюс к этому, весь вывод скрипта до фатальной ошибки вместе с стандартным сообщением об ошибке будет сброшен.
Вообще, рассмотренный пример обработчика ошибок, обработкой, как таковой, не занимается, а только демонстрирует саму возможность. Дальнейшее его поведение зависит от ваших желаний и/или требований. Например, все случаи обращения к обработчику можно записывать в лог, а в случае фатальных ошибок, дополнительно, уведомлять об этом администратора ресурса.
Полезные ссылки
- Первоисточник: php.net/manual/ru/book.errorfunc.php
- Описание ошибок: php.net/manual/ru/errorfunc.constants.php
- Функции контроля вывода: php.net/manual/ru/ref.outcontrol.php
- Побитовые операторы: php.net/manual/ru/language.operators.bitwise.php и habrahabr.ru/post/134557
- Тематически близкая статья: habrahabr.ru/post/134499