Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
Megaindex
Перейти
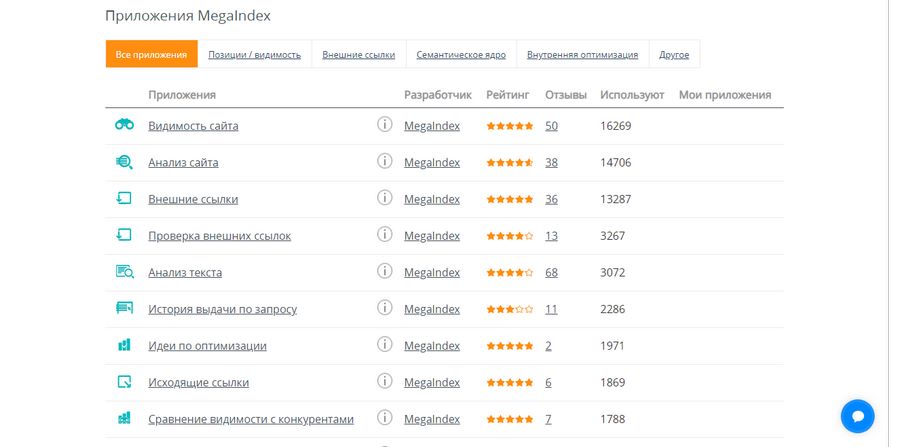
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
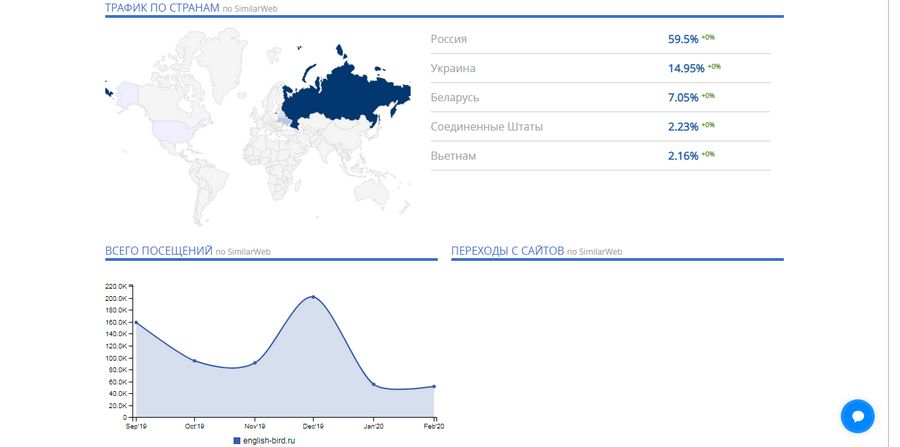
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).
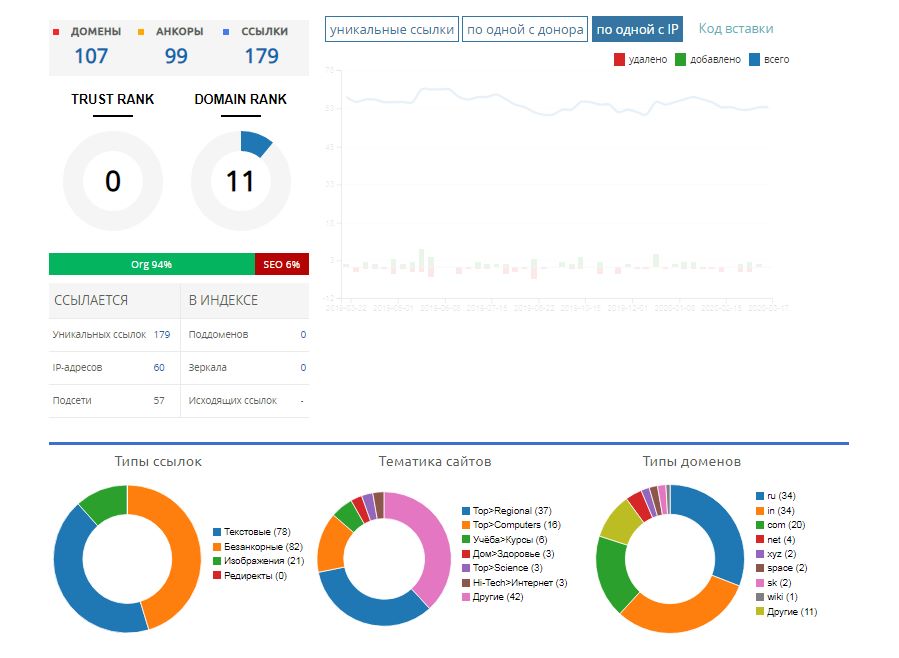
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.
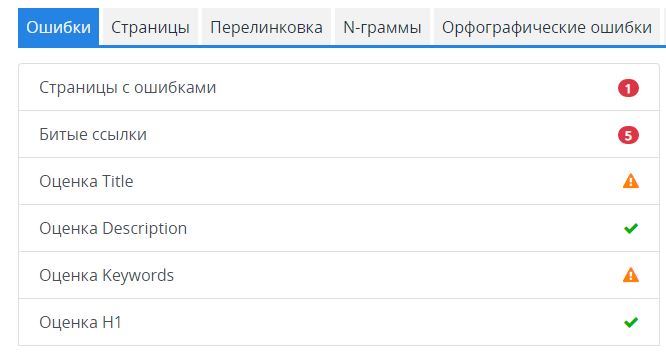
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.
Pr-cy.ru
Перейти
Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
Be1.ru
Перейти
Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
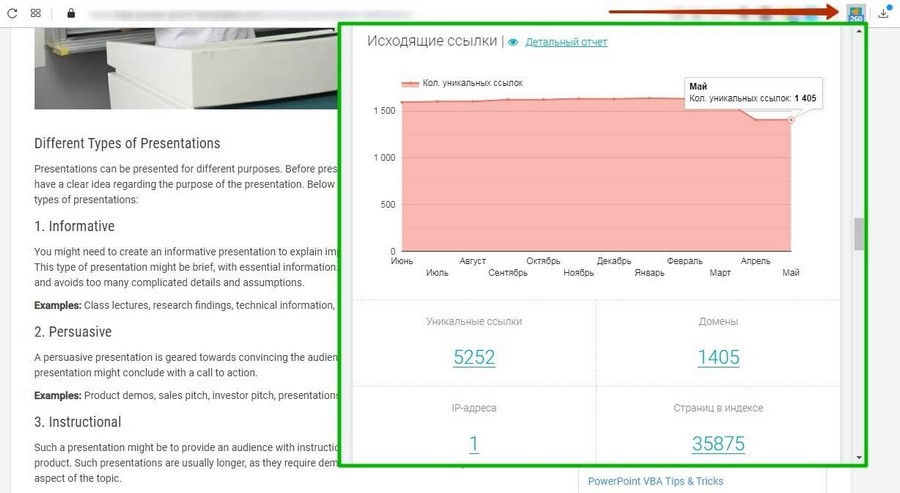
- Динамика входящих и исходящих ссылок.
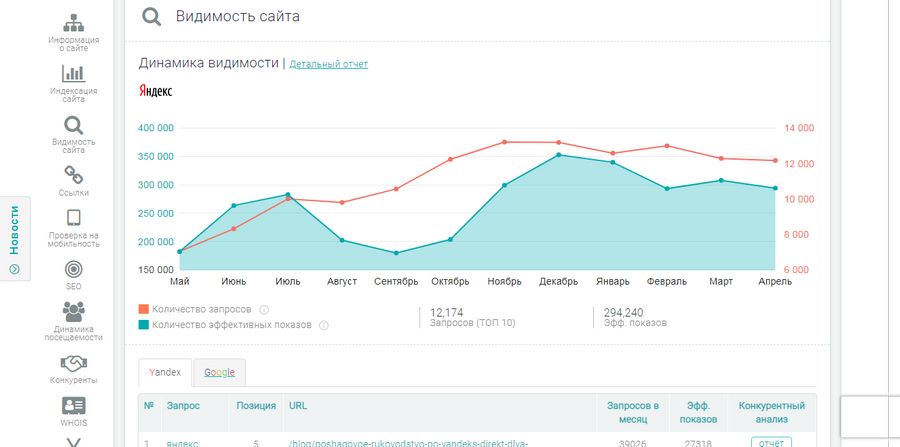
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.
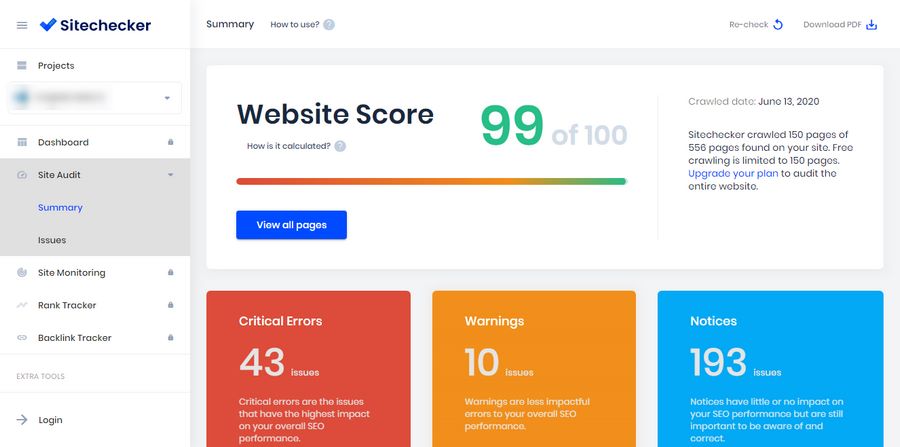
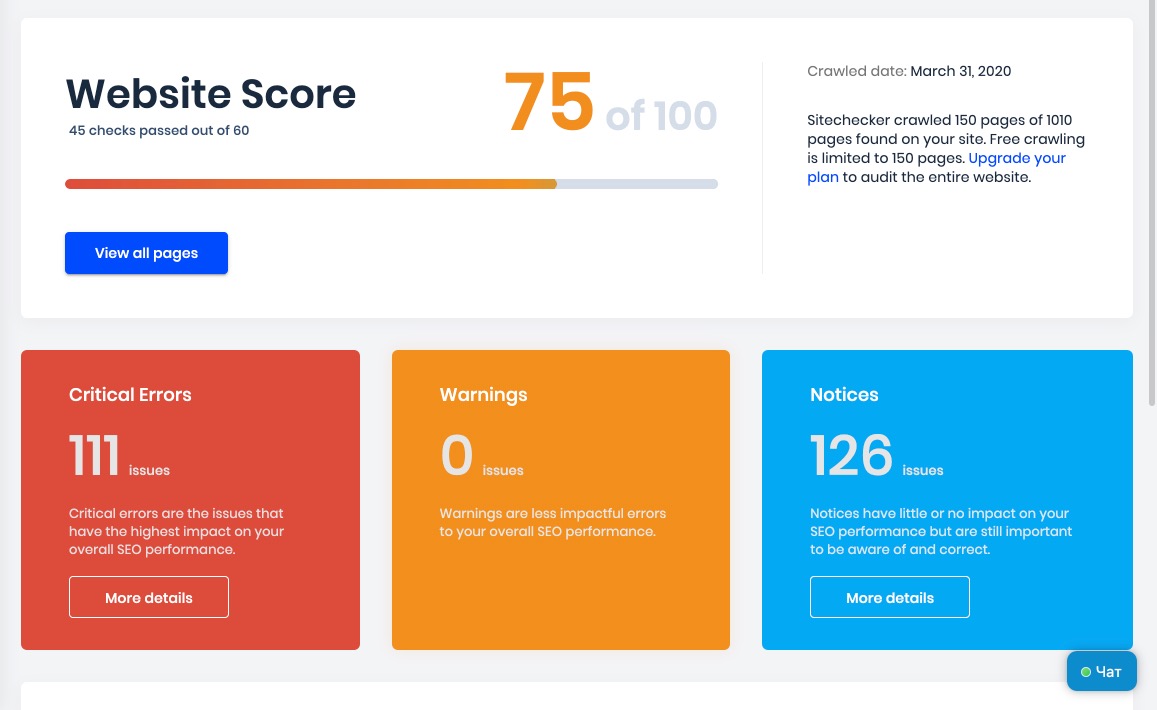
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.
Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).
SEO Site Checkup
Перейти
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).
Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
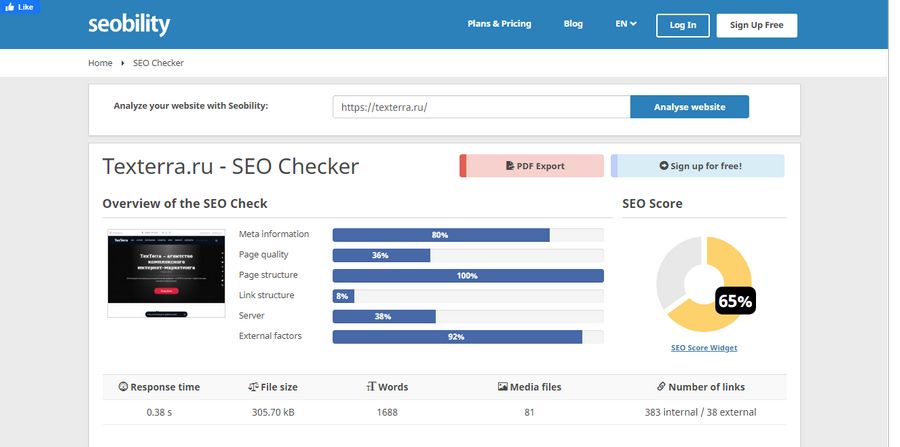
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».
Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
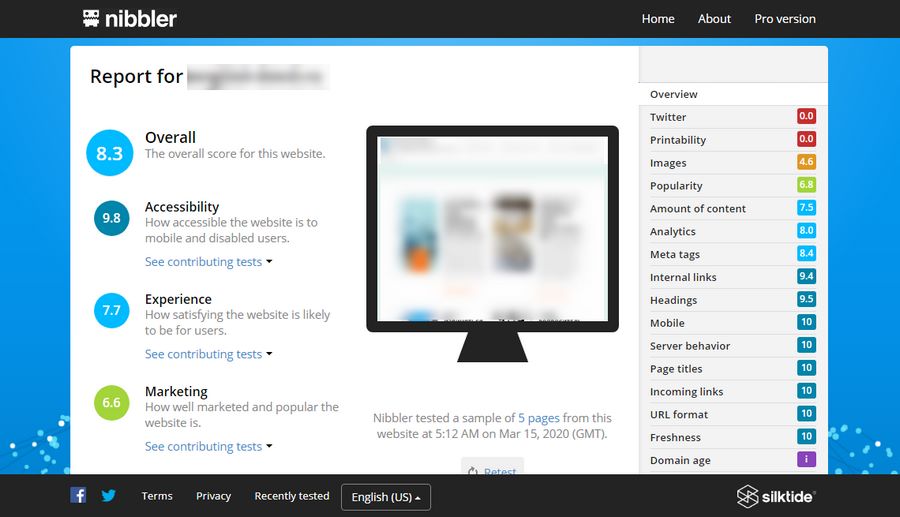
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.
Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
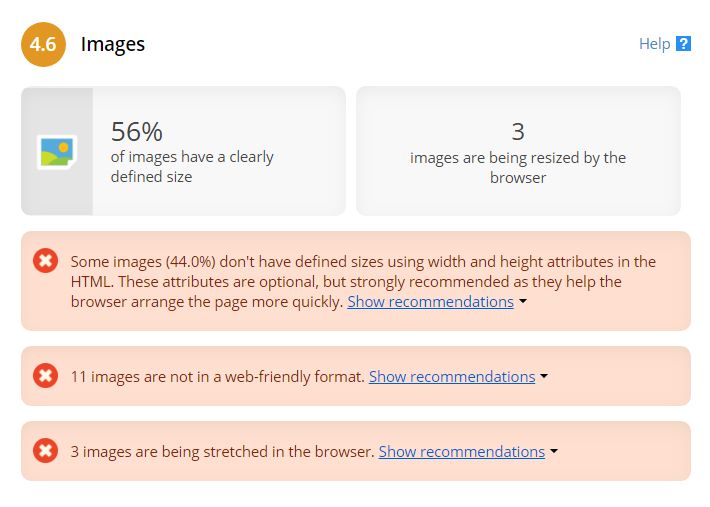
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.
Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
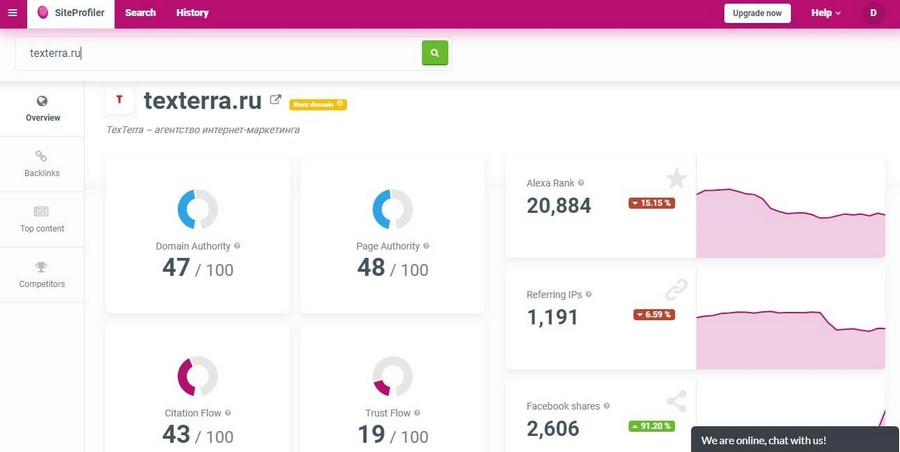
Инструменты Mangools
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.
Выдает 4 основных отчета:
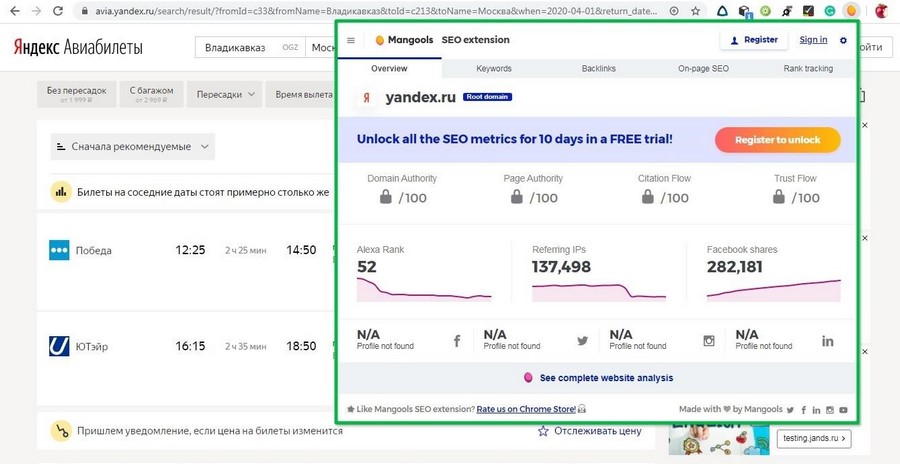
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
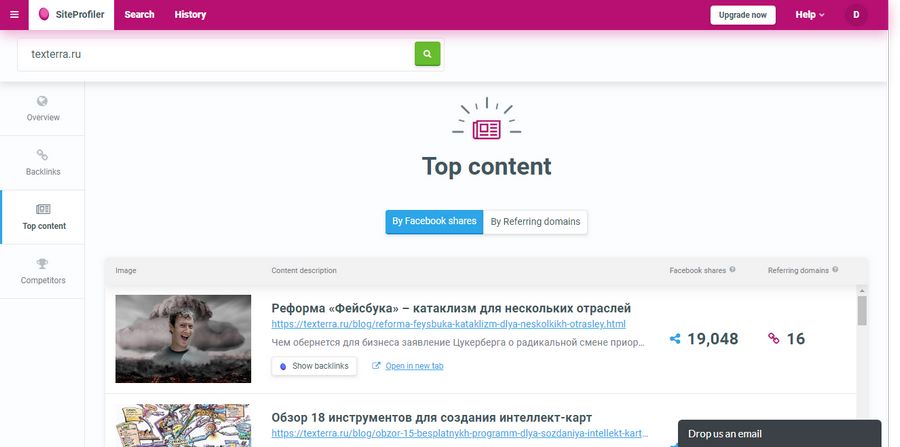
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.
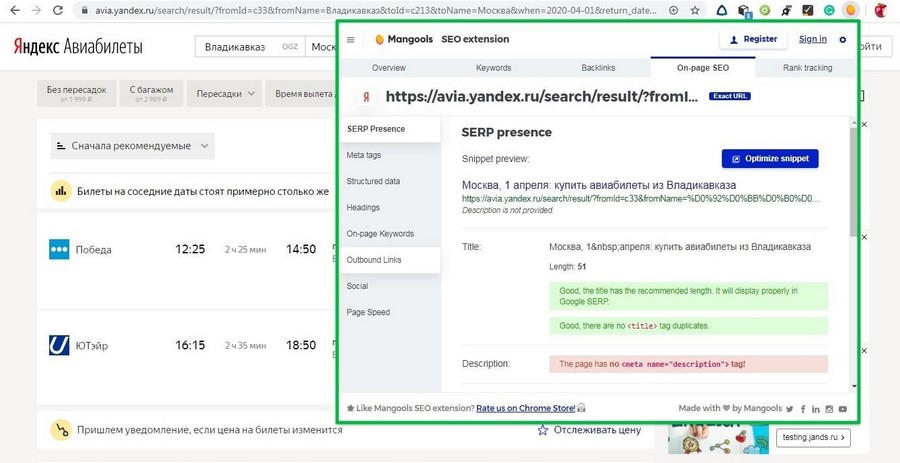
On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.
Для бесплатного расширения очень даже неплохо.
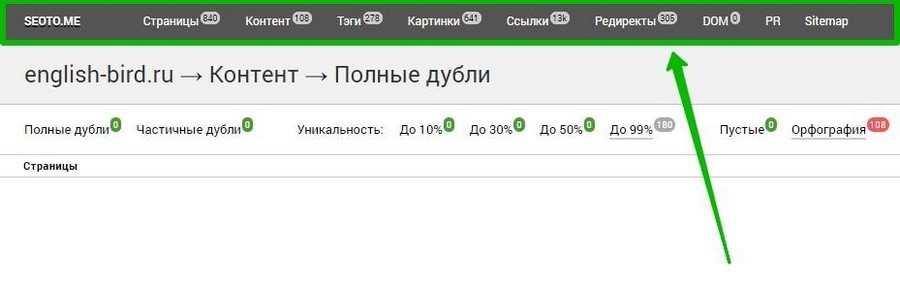
SEOTO.ME
Перейти
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
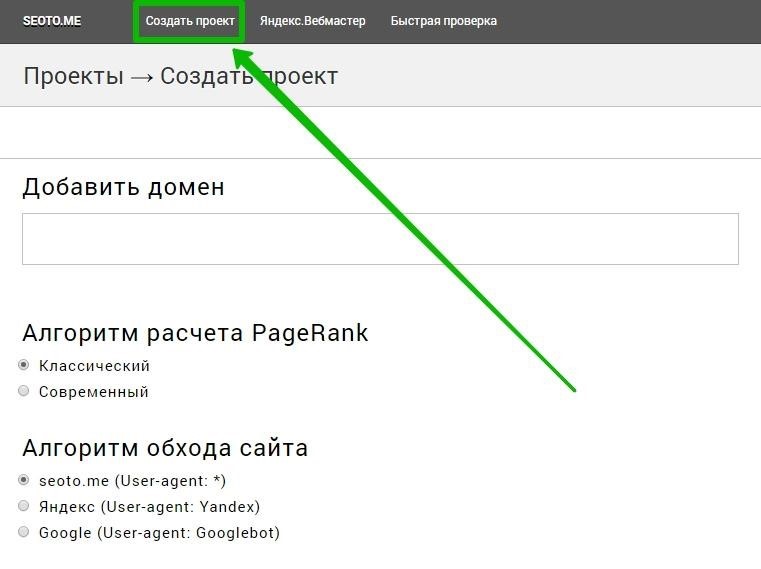
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.
Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.
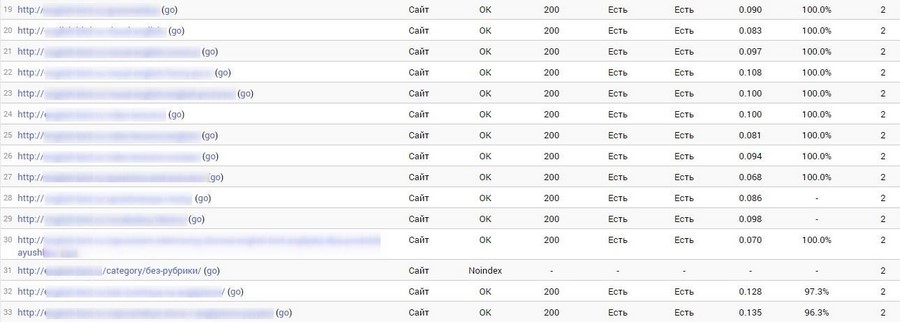
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.
Ошибки обнаружить легко – они помечены красным цветом.
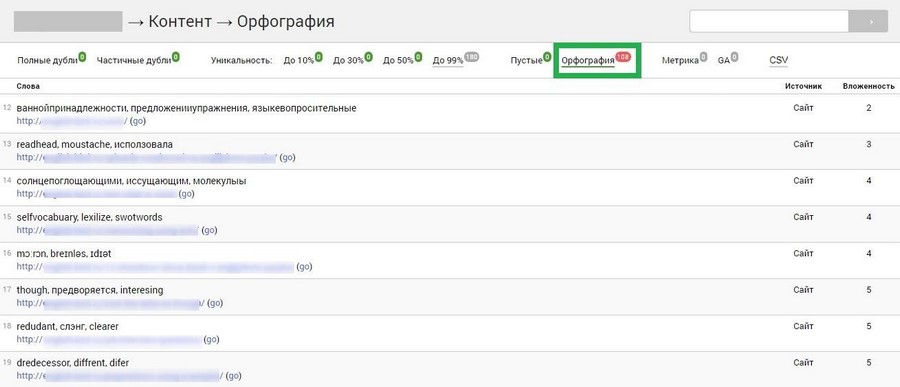
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.
В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
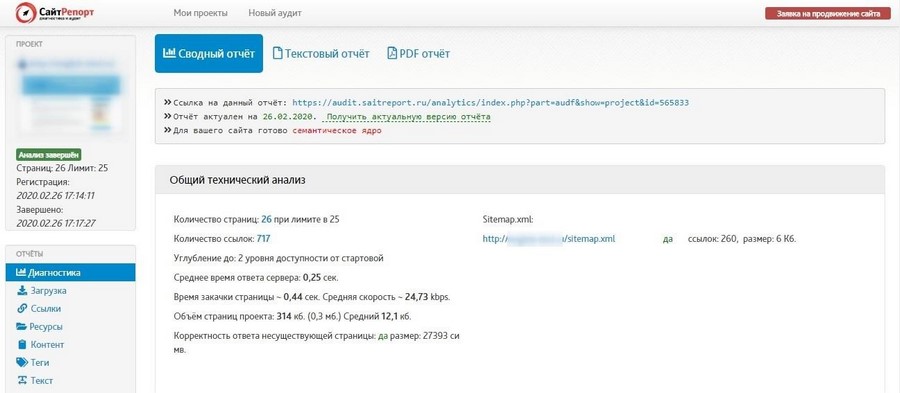
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.
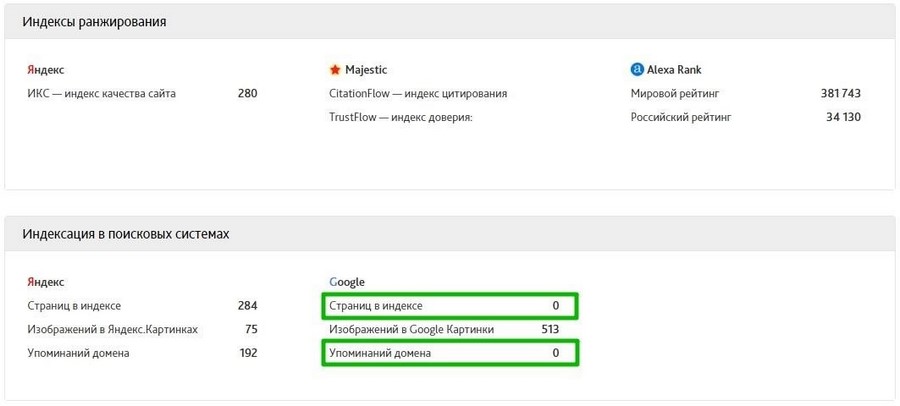
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.
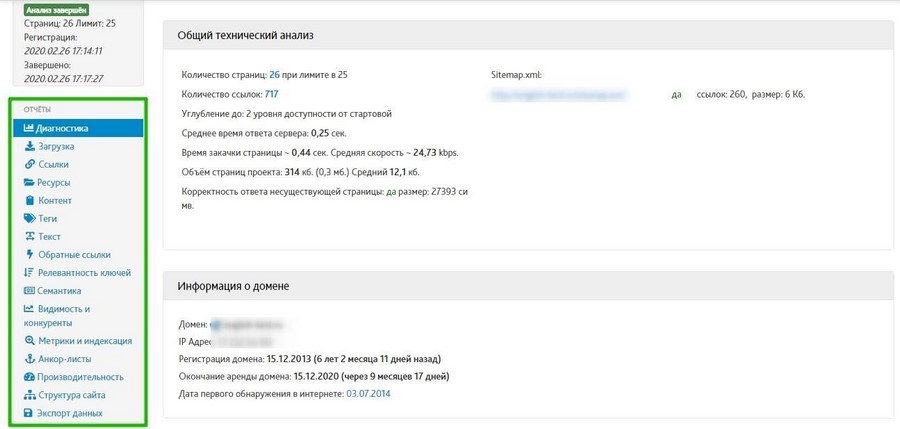
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.
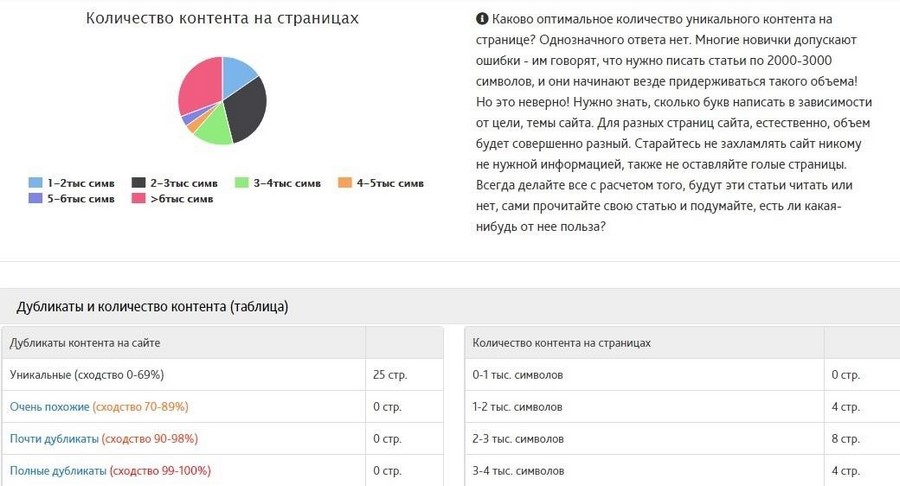
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.
В разделе «Контент» в табличке также отмечаются грамматические ошибки.
Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.
Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.
Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.
Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
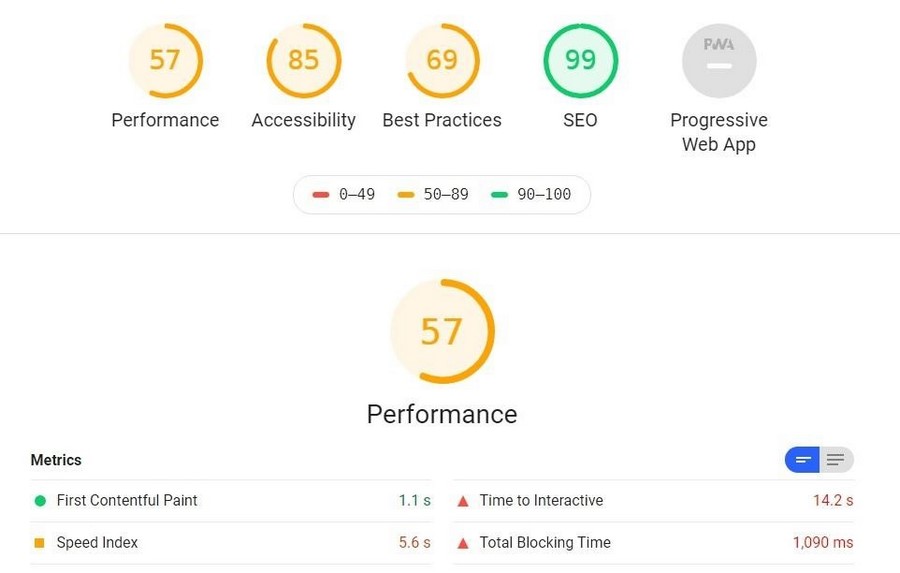
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.
Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
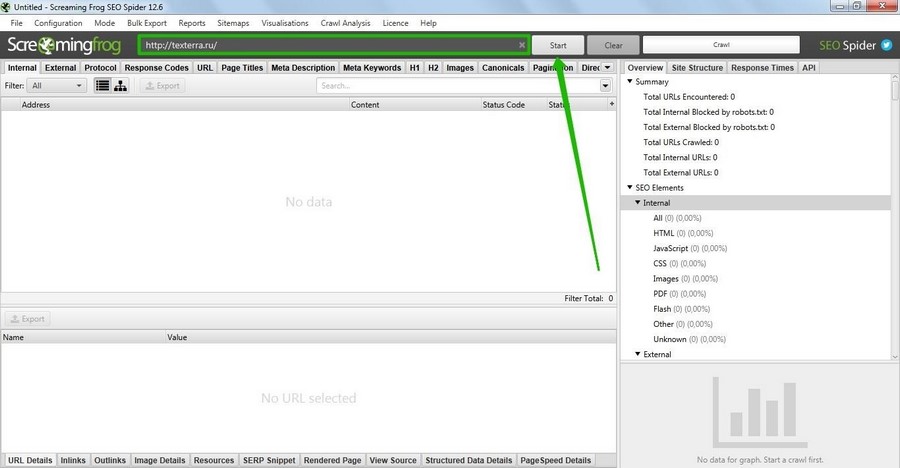
Screaming Frog SEO Spider
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
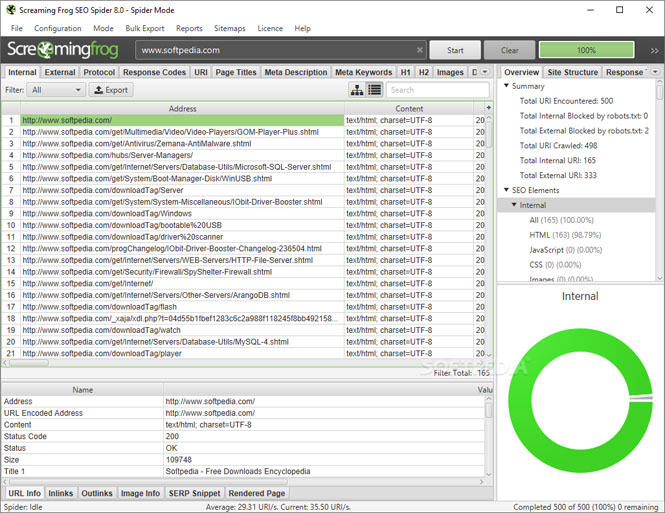
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».
Основные моменты, на которые нужно обратить внимание при анализе:
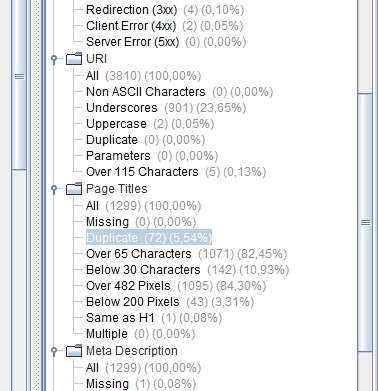
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
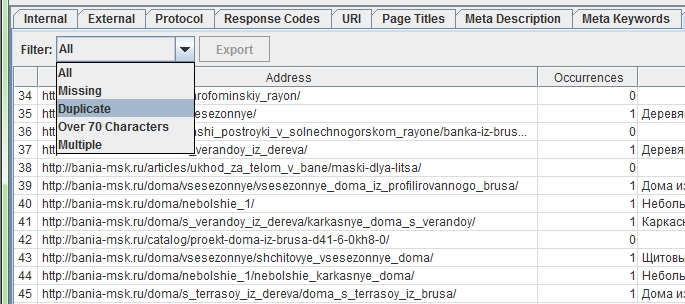
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
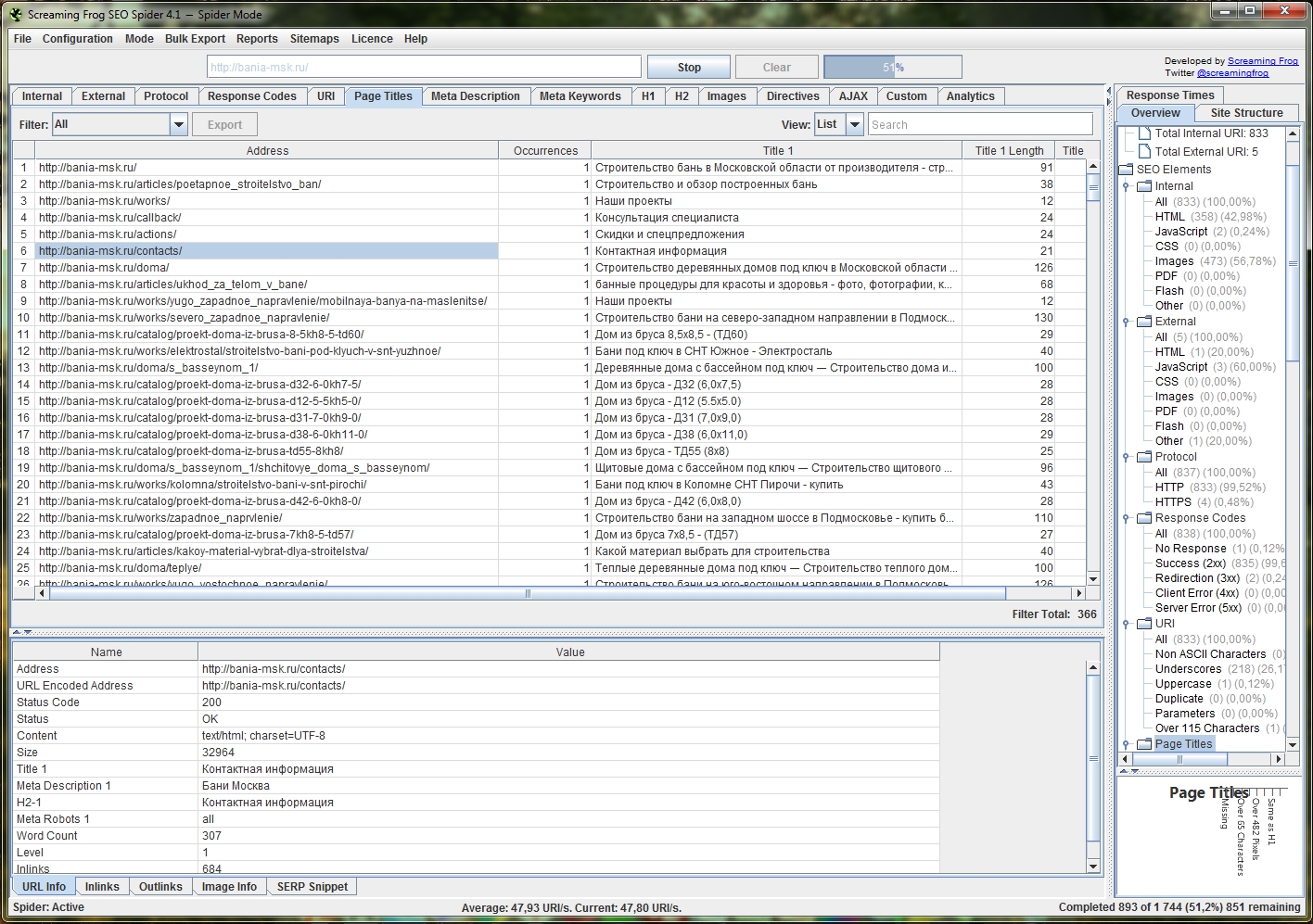
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
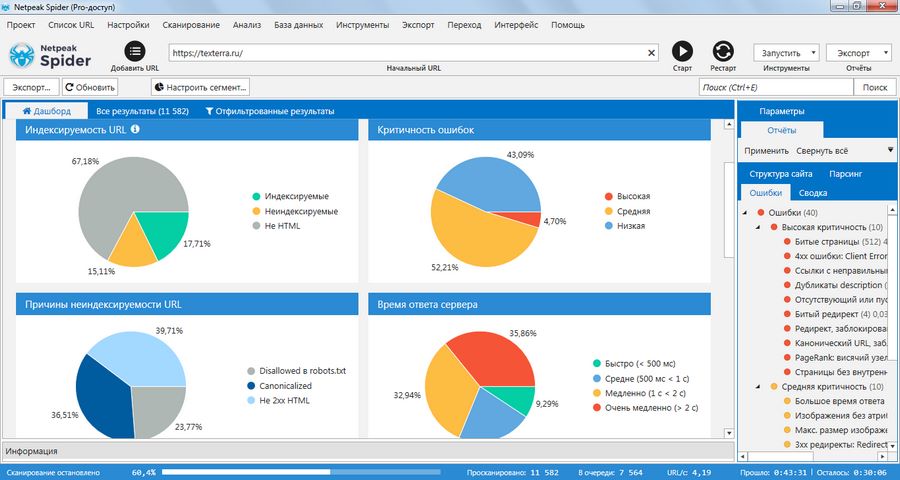
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
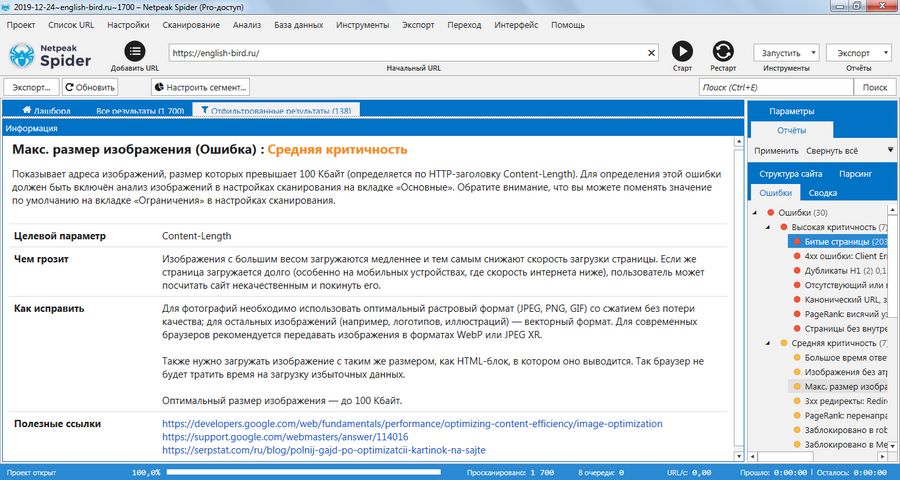
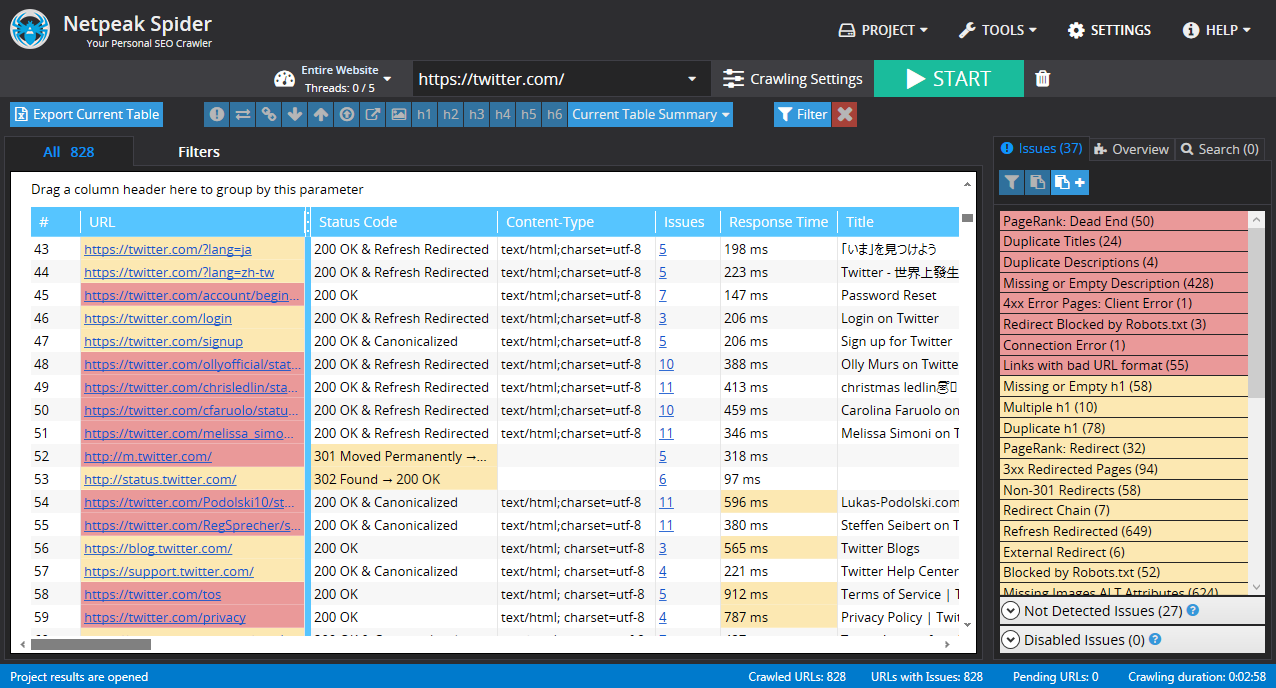
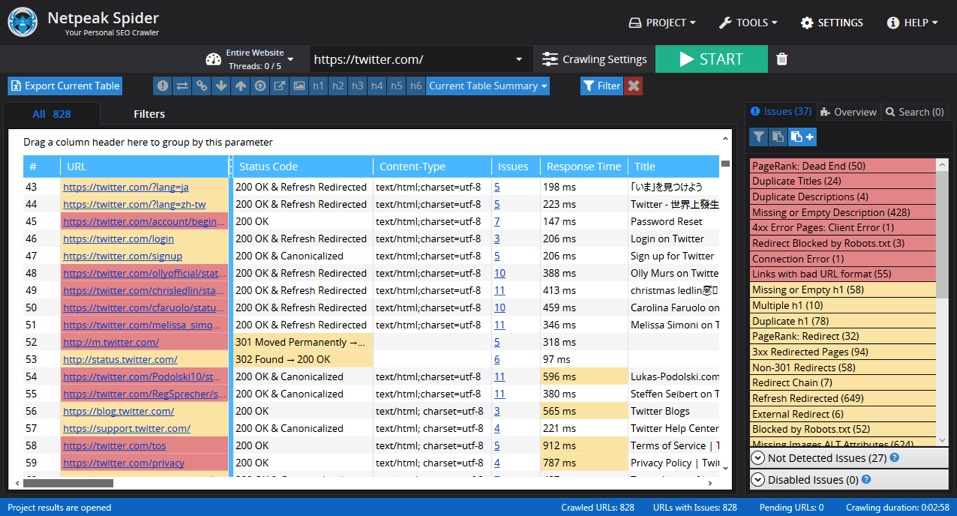
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.
Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.
Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.
Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
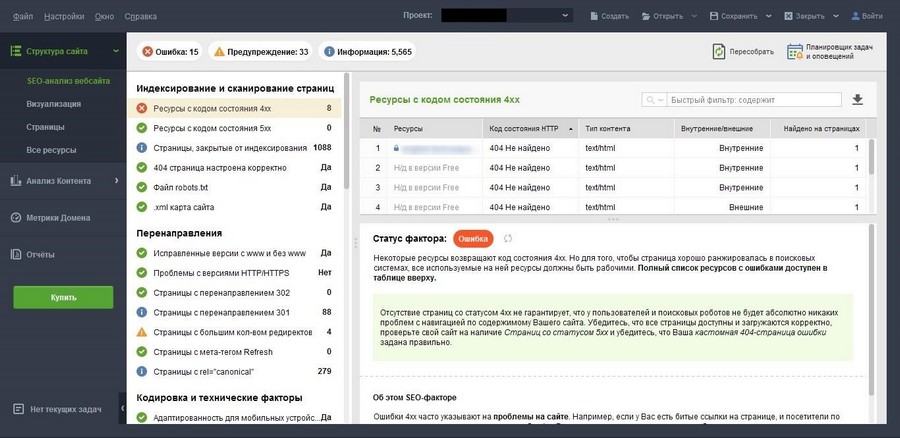
Что проверяет программа:
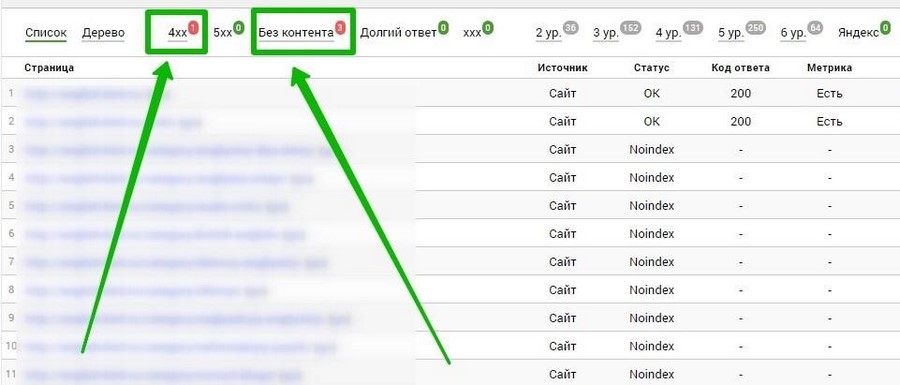
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
Online Broken Link Checker
Перейти
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
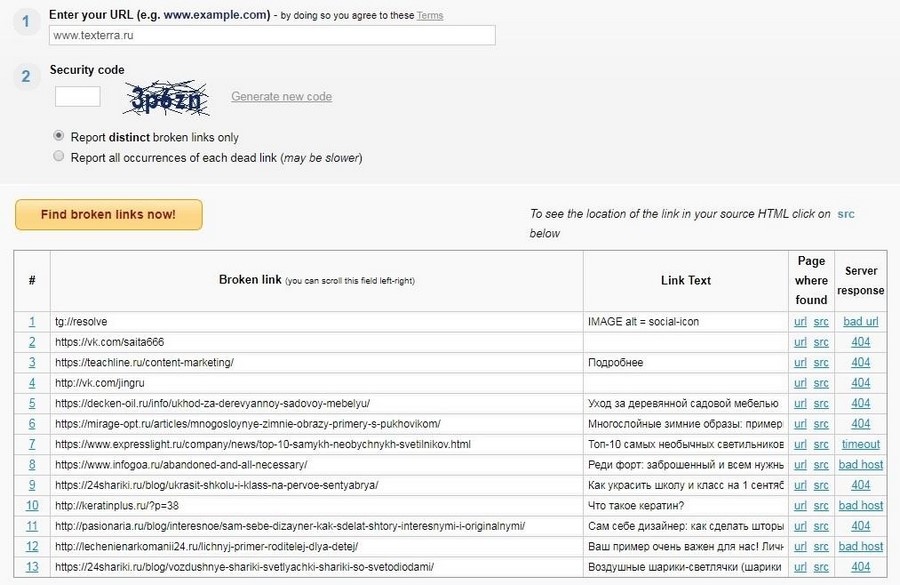
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).
В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
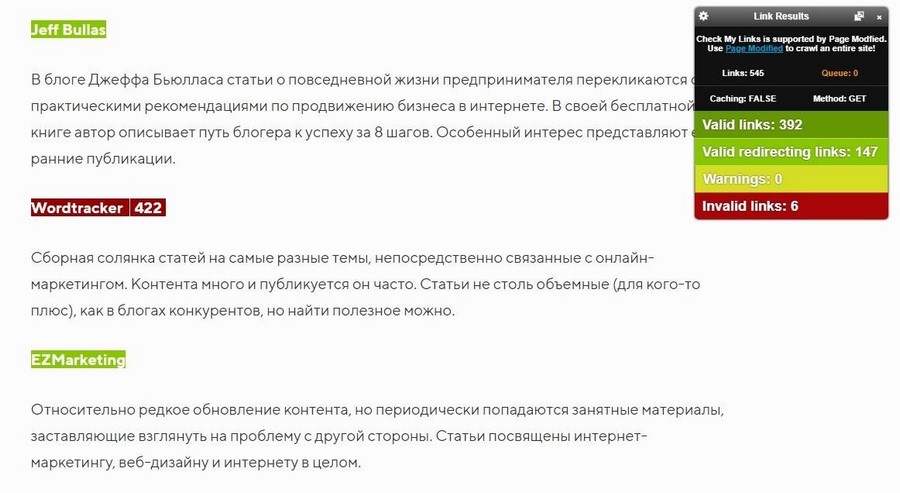
Расширение для Chrome Check My Links
Скачать
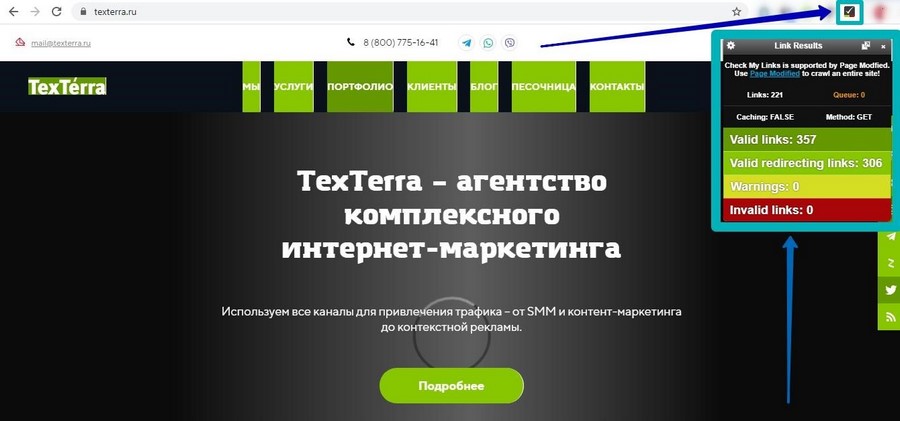
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.
Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).
Разное
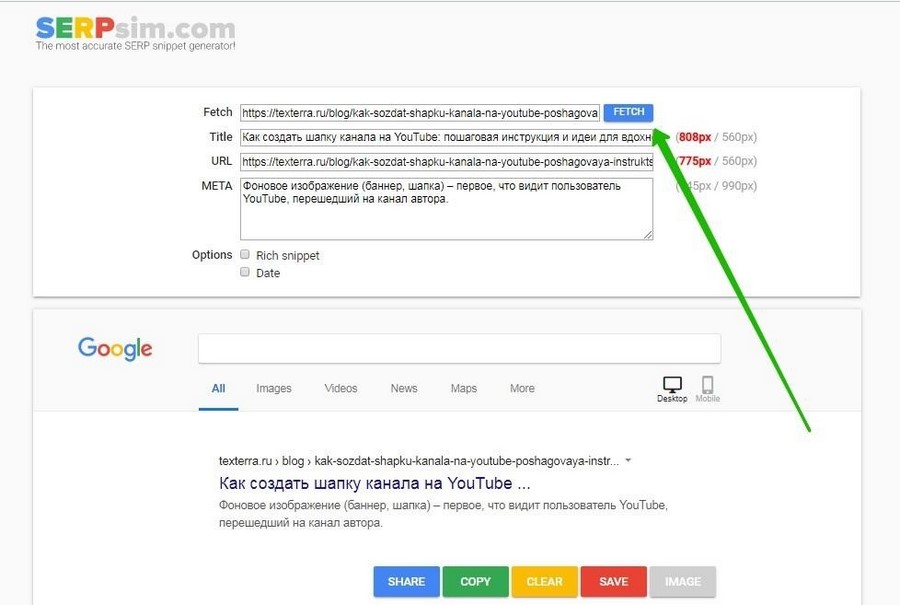
SERP Simulator
Перейти
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.
Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
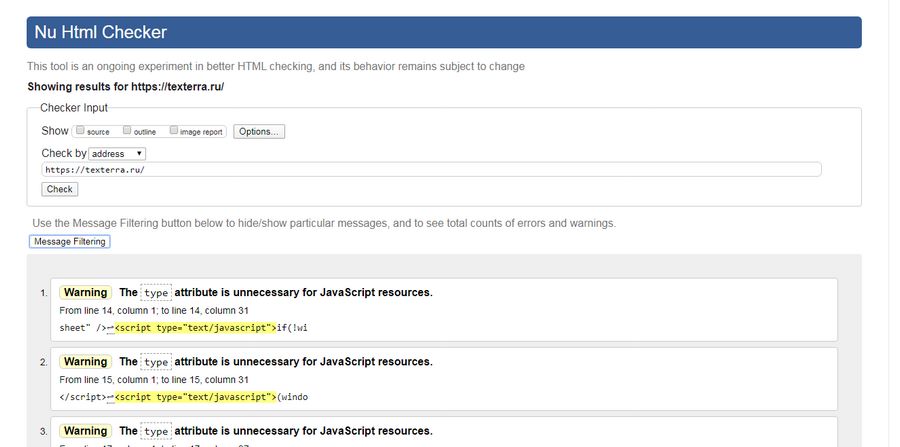
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.
В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Обзор лучших сервисов и приложений для экспресс-аудита сайтов.
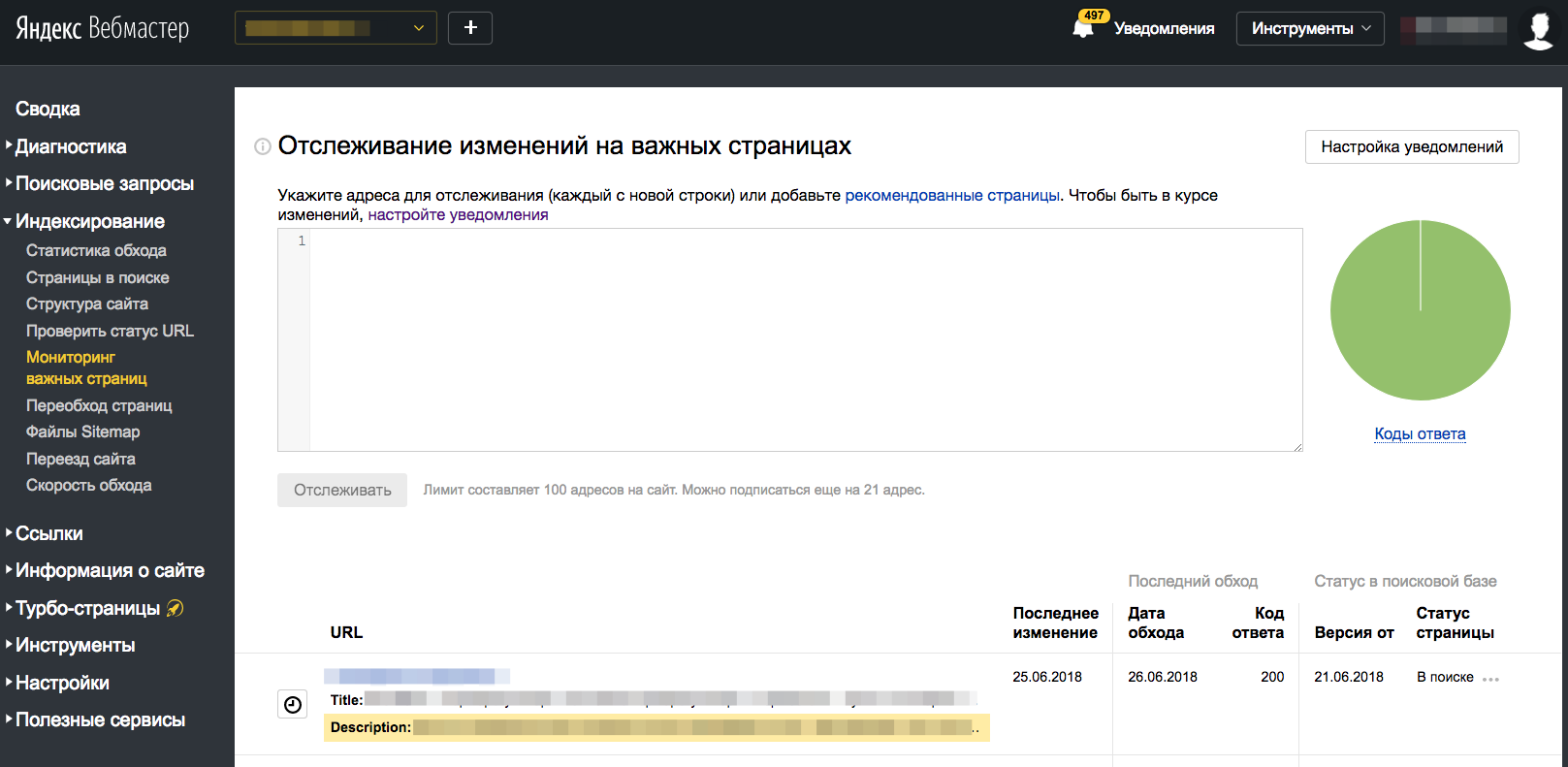
Яндекс.Вебмастер (и его аналог от Google – Search Console)
Самый очевидный вариант, но при этом достаточно эффективный. Сервисы от Google и Яндекс могут предоставить много полезной информации о ресурсе. Например, показать позиции сайта в поиске и запросы, через которые люди попадают на ваш ресурс. Тут же можно найти информацию об индексировании страниц и микроразметке, ответы сервера, информацию о безопасности сайта и т.п. Причем все это от самого надежного источника данных.
Но придется смириться с тем, что в Яндекс.Вебмастере и в Google Search Console доступны только данные по вашим сайтам. Взглянуть на то, что происходит у конкурентов, не получится.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
KeyCollector
Программа KeyCollector разрабатывалась как инструмент для быстрого и эффективного сбора семантического ядра и по ходу своего развития обрела немало дополнений, помогающих провести аудит сайта. В частности, возможности KeyCollector позволяют оценить насколько релевантны страницы ресурса, определить количество подходящих ключевых запросов и т.п.
Это помогает быстро оценить конкурентоспособность выбранного сайта, эффективность и стоимость ключевых слов, а также получить другую полезную информацию. Правда, только часть функций KeyCollector доступна в бесплатной демо-версии, за остальное придется платить. Лицензия обойдется в 1800 рублей/год.
PR-CY
Многофункциональная система аудита сайтов, позволяющая проверить любой ресурс буквально по всем важным параметрам. В их числе:
-
Список проиндексированных страниц и их посещаемость по данным Liveinternet.
-
Наличие на сайте вредоносного программного обеспечения и наличие самого сайта в списке запрещенных.
-
Рейтинг качества оптимизации страниц (оцениваются заголовки, описания, микроразметка и т.п.).
-
Техническая информация о сервере.
И еще с десяток разных критериев, включая ответы сервера и информацию о наличии SSL-сертификата. Статистика по поисковым словам тут тоже есть.
Sitechecker
Этот инструмент ориентирован на поиск технических проблем на сайте. Он работает в автоматическом режиме и весьма точно определяет, какие критические ошибки присутствуют в работе ресурса и над чем стоит поработать.
Sitechecker покажет, какие страницы и почему не поддерживают SSL-шифрование, поможет убрать дублированные теги из HTML-разметки, правильно оформить title и оптимизировать контент на странице.
Бесплатная версия программы работает в ограниченном режиме и показывает данные только по четырем страницам, но многим даже этого может быть достаточно, чтобы сделать выводы о сайте в целом.
Be1.ru
Этот сервис во многом похож на PR-CY. Показывает примерно те же данные, создавая подробный отчет о ресурсе со всеми необходимыми показателями.
be1.ru рассказывает о наличии вирусов, неполадок в работе сервера, о неправильно оформленных тегах и прочих технических особенностях.
Также здесь можно посмотреть количество входящих и исходящих ссылок, узнать, какие ключевые запросы отсутствуют в семантическом ядре (те, которые можно было бы использовать для продвижения сайта), получить подробную информацию о демографии пользователей.
А еще у сервиса шикарный маскот-робот.
Seobility
В отличие от многих конкурентов, Seobility уделяет больше внимания не техническим аспектам ресурса, а контенту, который на нем размещен.
Seobility может базово оценить контент, опубликованный на анализируемых страницах, и вынести ряд замечаний. Например, сообщить, что заголовки первого уровня не используются в тексте или, наоборот, повторяются. Или о том, что в тексте недостаточно слов. При этом сервис хвалит за наличие списков и других средств оформления текста и ругает за их отсутствие.
Также Seobility оценивает популярность сайта в социальных сетях и даже в Википедии.
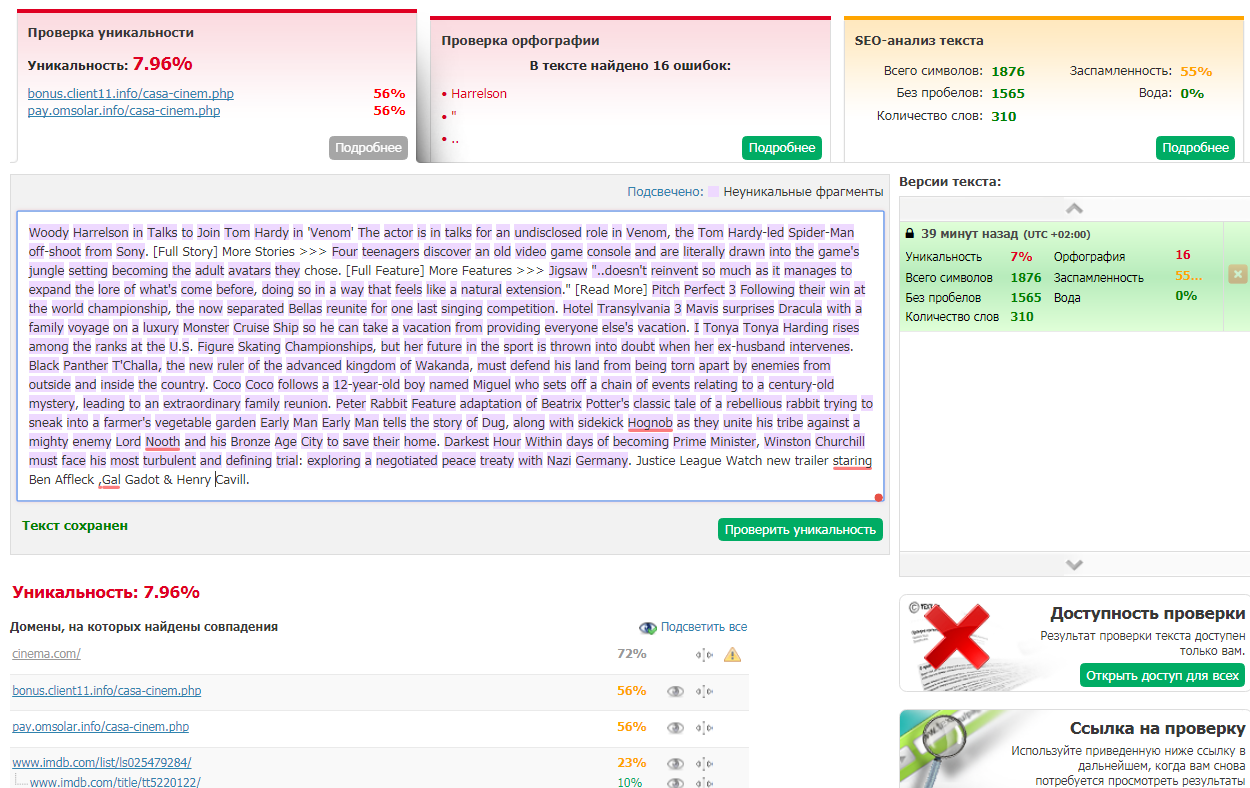
Text.ru
Этот сервис знаком многим копирайтерам, так как часто используется как для проверки уникальности отдельных статей, так и для проверки таких характеристик текста, как «заспамленность» и «водность».
Через алгоритмы text.ru можно проверить страницу целиком. Он оценит уникальность контента, проверит орфографию, покажет в процентном соотношении количество спама и воды в тексте, то есть проведет базовый SEO-анализ.
Отличный вспомогательный инструмент для анализа контента в дополнение к другим сервисам для аудита сайтов.
Nibbler
Иностранный сервис для проверки сайтов. Отчет, формирующийся в Nibbler, делится на четыре группы:
-
Насколько сайт оптимизирован для людей с ограниченными возможностями.
-
Насколько он производительный и в общих чертах приятный для пользователя.
-
Достаточно ли анализируемый ресурс популярен в сети.
-
Насколько грамотно он реализован с технической стороны (теги, SEO и все такое).
Сервис делится большим количеством полезных данных, но общая оценка у многих вебмастеров портится из-за параметров в духе отстутствия оптимизации страницы под печать. То есть вещей, которые далеко не всем ресурсам нужны и оценивать которые не стоило бы. Так что нужно более внимательно относиться к отчетам, которые генерирует Nibbler.
СайтРепорт
Как и другие подобные сервисы, СайтРепорт показывает всю необходимую базовую информацию о состоянии ресурса. Местами он ошибается и выдает менее точную информацию, чем конкуренты, но зато он может рассказать о некоторых показателях, которые редко освещаются у других.
К таким относится релевантность ключей, например. В этом отчете отображается статистика по релевантности ключей в соответствии с данными из Wordstat. Также сервис показывает «видимость» сайта для поисковика и отображает похожие на ваш ресурсы. Проще говоря, говорит о том, по каким ключам ваши страницы всплывают в первой десятке поисковой выдачи и какие конкуренты идут с вами в ногу. А еще он отображает краткую справку о производительности ресурса.
Mangools
Продвинутый сервис для аудита сайтов, собирающий точную информацию в четырех четко разграниченных отчетах:
-
В первом отчете отображается обобщенная статистика, то есть показатели в духе авторитетности и цитируемости, собранные из различных доверенных источников.
-
Во втором показываются удаленные ссылки и то как они использовались за последние несколько месяцев.
-
В третьем отчете отображается лучший контент ресурса. Это материалы, которыми чаще всего делятся и на которые ссылаются другие источники.
-
В последнем отчете указываются конкуренты, т.е. ресурсы с похожей тематикой на одном уровне популярности с анализируемым или рядом.
Advego
Еще один сервис, созданный не столько для аудита сайтов, сколько для анализа контента, размещенного на нем. Он во многом похож на text.ru, так как используется с той же целью – убедиться, что текст уникален и не заспамлен.
Конечно, критериев проверки у Advego намного больше, и многие из них куда важнее, чем названные мной, но конкретно с неуникальными участками текста он борется особенно хорошо. Как бы автор ни пытался выкрутиться, сервис сразу заметит попытки уникализировать материал нечестным путем.
Это может быть особенно полезно, если вы ведете блог на тему, которая уже раскрывалась десятки раз, и для продвижения необходимы высокоуникальные статьи.
Megaindex
Популярный сервис для сбора аналитических данных о работе сайта. Продукт пользуется спросом как среди вебмастеров, так и среди разработчиков других подобных сервисов. Они опираются на данные Megaindex в том числе.
Внутри целая серия различных инструментов для аудита веб-страниц. Можно проанализировать посещаемость ресурса, проверить, насколько он заметен в поисковых системах и по каким запросам выходит в топ. Можно проверить обратные ссылки, взглянуть на конкурентов и многое другое.
Также Megaindex отлично подходит для экспресс-аудита, так как в один клик и без дотошного анализа выводит обобщенную оценку ресурса.
Comparser
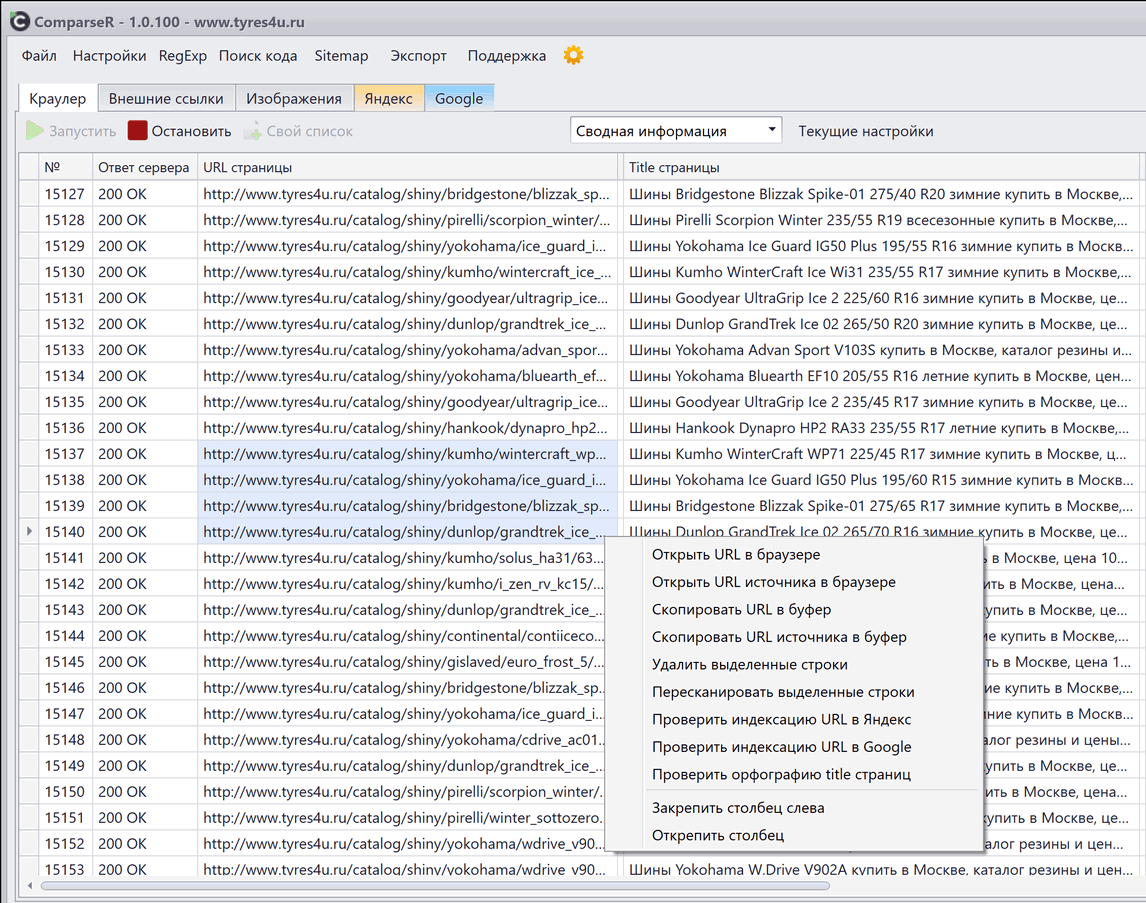
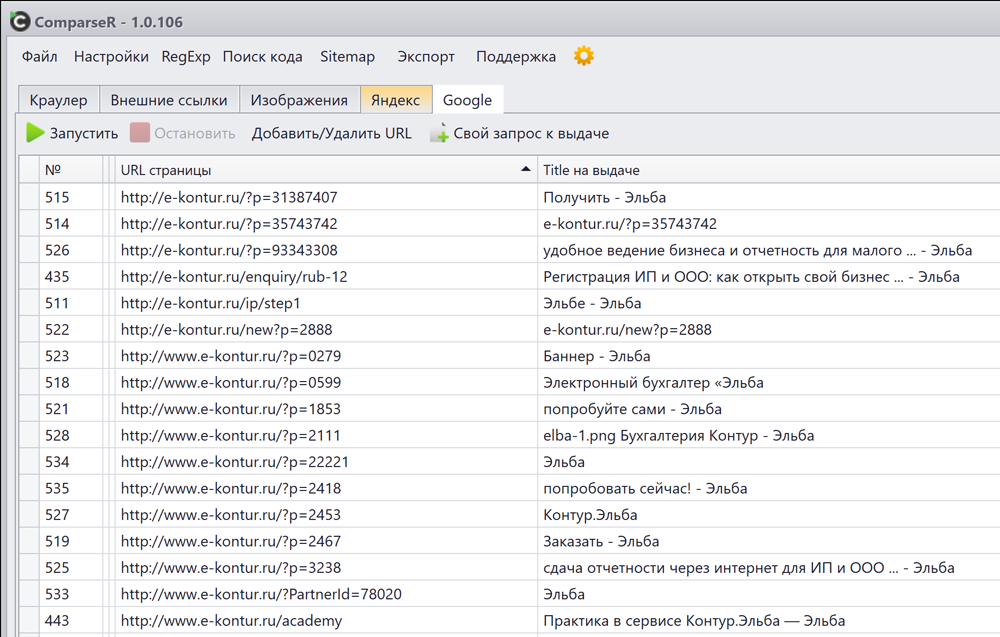
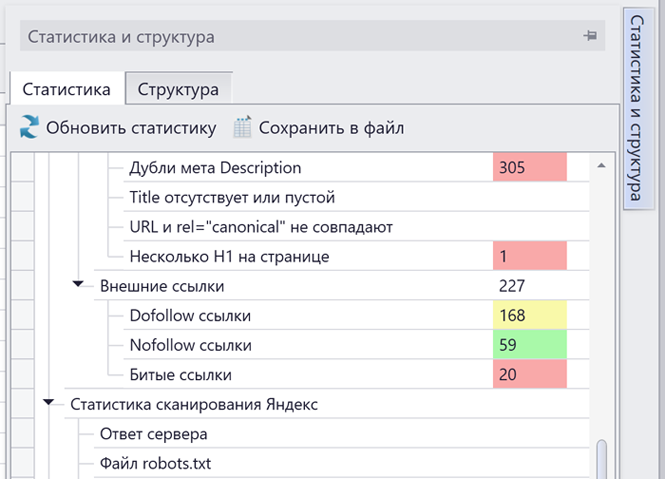
Интересный продукт для сбора информации о ресурсе тем же методом, каким обычно пользуется поисковой робот. Comparser умеет имитировать ботов Яндекса и Google и, как настоящий «краулер», собирает всяческие технические данные о ресурсе.
В Comparser много настроек, поэтому можно адаптировать механизмы поиска и анализа информации под свои нужды. Выявить страницы, находящиеся в индексе, или обнаружить те, что по какой-то причине не индексируются.
Программа собирает информацию сразу из двух поисковых систем и объединяет ее с данными, которые находит на ресурсе самостоятельно. Получается обширный отчет с большим количеством полезных данных касаемо индексации.
Букварикс
Букварикс – это аналог KeyCollector, но более скромный. Принцип работы у него похожий – Букварикс тоже подбирает базу ключевых запросов, чтобы было проще продвигать свой ресурс в обеих поисковых системах.
Алгоритм взаимодействия с сервисом следующий:
-
Сначала вы «скармливаете» ему ссылку на сайт или какой-то ключевой запрос.
-
Он подбирает подходящие фразы для AdWords и отправляет их вам Excel-файлом.
В отчетах Букварикс отображаются данные как по конкретно вашему ресурсу, так и по конкурентам, продвигающимся по схожим поисковым запросам.
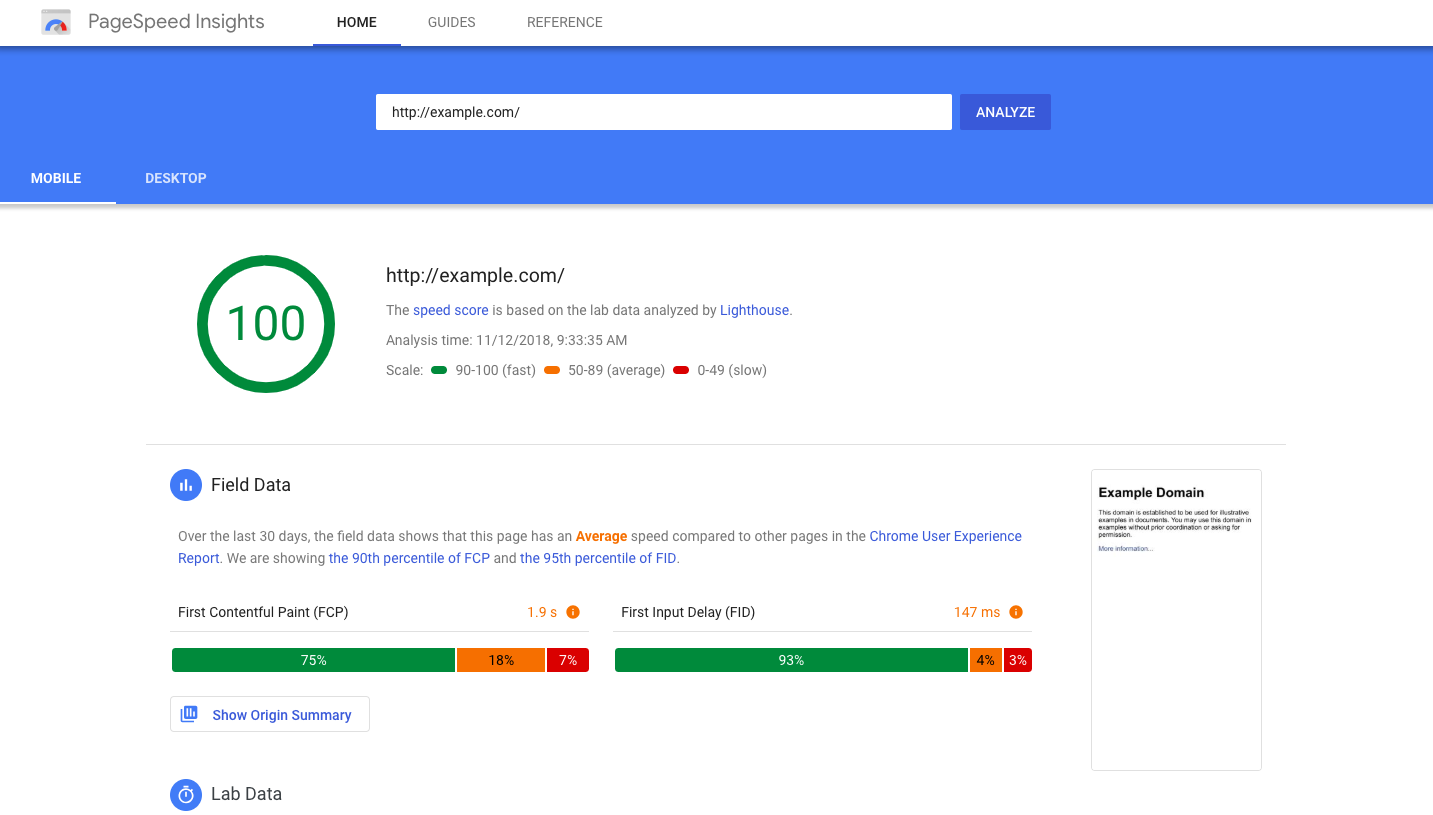
PageSpeed Insights
Детище самой Google, которое фокусируется на решении исключительно одной задачи – повышении производительности вашего ресурса.
Google (да и Яндекс) очень трепетно относится к таким характеристикам страниц, как скорость их загрузки и общая производительность, поэтому медленные ссылки не получают милости со стороны поисковиков и остаются на задворках поисковой выдачи.
Если не хотите такой судьбы для своего сайта, то стоит воспользоваться PageSpeed Insights. Он подскажет, из-за чего страницы медленно загружаются и как это можно исправить, чтобы повысить рейтинг в глазах Google. Причем подскажет подобающим образом, с подробными инструкциями.
allpositions
Ресурс для базового аудита сайтов и проверки их позиций в поисковой выдаче.
allpositions нацелен на то, чтобы рассказать вебмастерам, на каком месте в Яндексе и Google появляется их сайт при вводе определенных ключевых запросов и как положение ресурса в топе поиска менялось за последнее время. Вместе с этим allpositions, конечно же, показывает успехи конкурентов, чтобы вы знали, кто вас обгоняет или уже обогнал.
Также сервис показывает различную статистику, взятую из сервиса Google Analytics.
SEOTO.ME
Востребованный онлайн-сервис для аудита сайтов. Функциональный и визуально привлекательный. Интерфейс – одно из главных достоинств этого проекта. Минималистичный и понятный.
SEOTO.ME показывает статистику по всем страницам анализируемого ресурса. В нее попадают данные из Яндекс.Метрики и Google Analytics, туда же попадают различные технические показатели и самые важные данные в духе статуса индексации или наличия неканонических URL.
Если SEOTO.ME обнаруживает проблему на анализируемом ресурсе, то отправляет сообщение о ней в отдельный раздел.
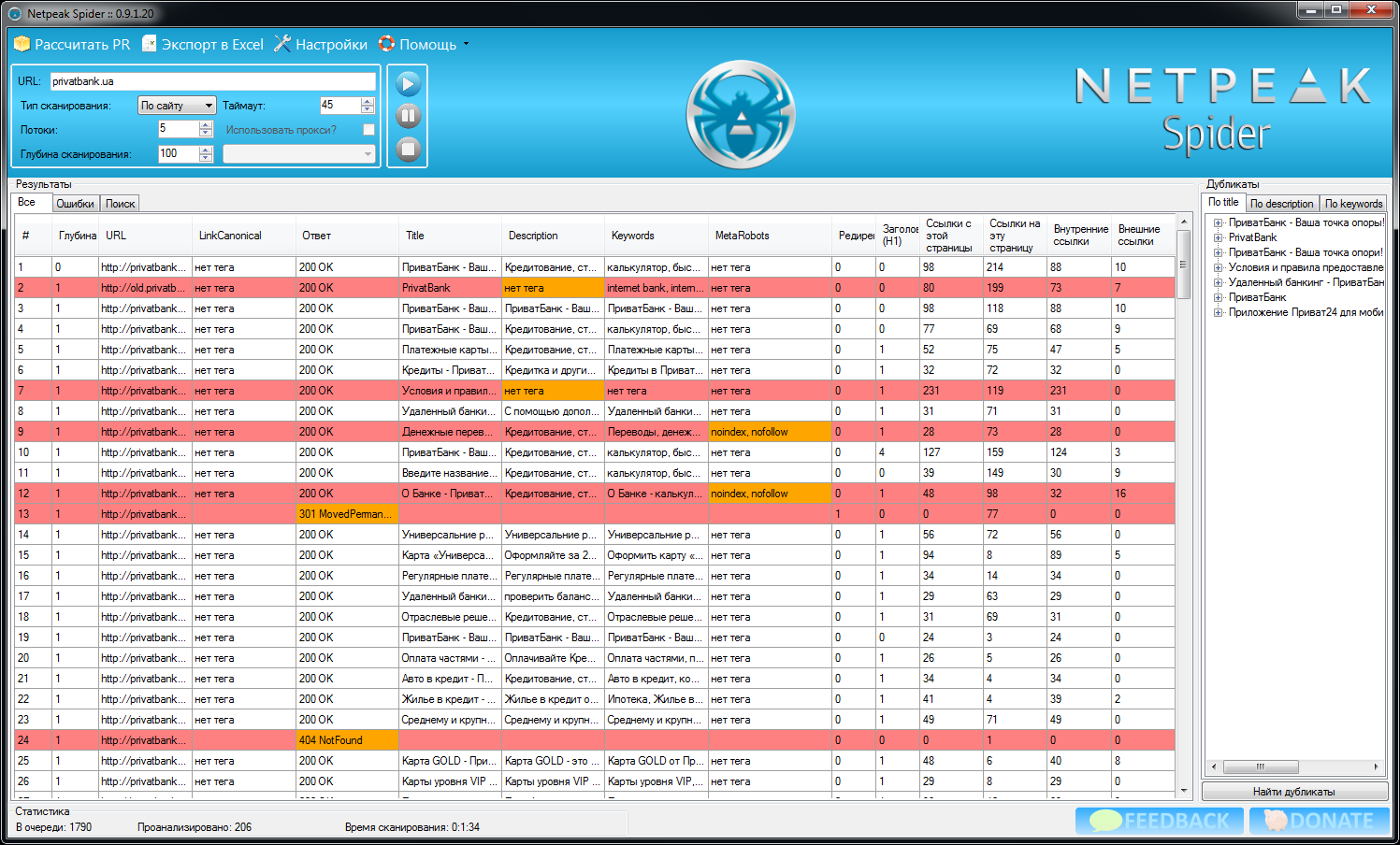
Neatpeak Spider
Это не онлайн-сервис, а отдельное приложение для ПК от российских SEO-специалистов. Программа платная и ориентирована именно на SEOшников, для кого оптимизация является основным источником дохода.
Netpeak Spider анализирует сайт досконально. Программа может обнаружить на сайте более 80 распространенных ошибок внутренней оптимизации, пагубно влияющих на позиции ресурса в поисковой выдаче.
Информация в Netpeak Spider подается в виде наглядных диаграмм, грамотно организованных рядом со списком ошибок с подробным описанием каждой из них. Приложение дает подсказки по тому, как исправить возникшую ошибку и что будет с сайтом, если ее проигнорировать.
Website Auditor
Эта программа похожа на Netpeak Spider, но отличается менее подробным анализом и отсутствием платы за использование. Поэтому она отлично подходит начинающим SEO-специалистам, а еще тем, кому нужно быстро провести аудит, чтобы получить общую информацию и особо не вникать в тему.
Также Website Auditor расскажет, какие страницы открываются с ошибкой и с какой именно, какие перенаправления настроены на сайте. Расскажет о проблемах технического характера и немного о контенте (нет ли дубликатов и некорректных тегов).
Кроме того, программа анализирует еще и медиаконтент, хранящийся на ресурсе.
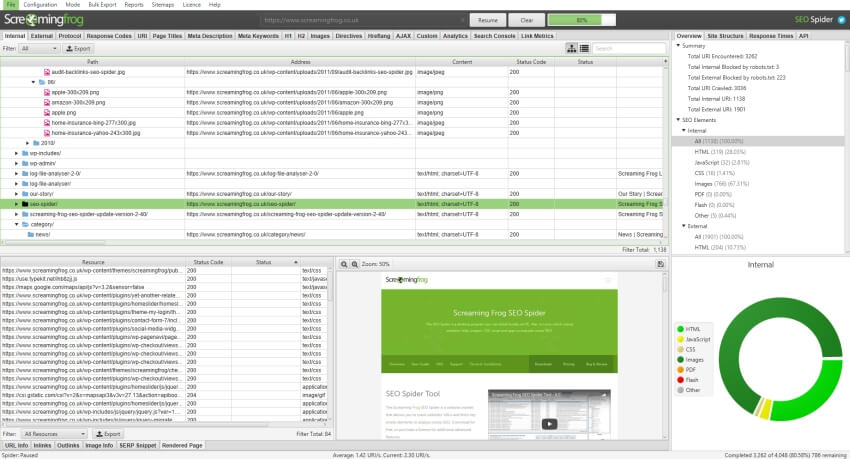
Screaming Frog SEO Spider
Популярная кроссплатформенная утилита для анализа масштабных сайтов с тысячами страниц.
Screaming Frog SEO Spider проверяет все, что есть на вашем сайте: тексты, картинки, CSS-файлы, скрипты и т.п. Анализирует каждый элемент и на основе полученных данных делает вывод о «качестве» сайта.
Естественно, Screaming Frog SEO Spider отдельно сообщает коды ошибок, ответы сервера, показывает некорректно оформленные ссылки, неоптимизированные заголовки, описания и другие HTML-теги.
Также приложение отдельно проверяет изображения, в частности сообщает о слишком тяжелых файлах.
Lighthouse
Lighthouse – это система анализа сайтов, разработанная компанией Google. Изначально она была расширением для Google Chrome, а позже вовсе стала частью Chrome DevTools.
Главное преимущество Lighthouse заключается как раз в том, что утилита создана крупнейшим поисковиком. И здесь как нельзя точнее указаны параметры, которым необходимо следовать, чтобы Google более лояльно относился к вашему сайту.
Lighthouse расскажет, что нужно поменять в сайте, чтобы он работал быстрее, как сделать его более адаптированным для людей с ограниченными возможностями, как сделать сайт удобным и симпатичным для большинства пользователей и т.п.
В общем, полный спектр показателей, за которыми точно необходимо следить, причем «из первых рук».
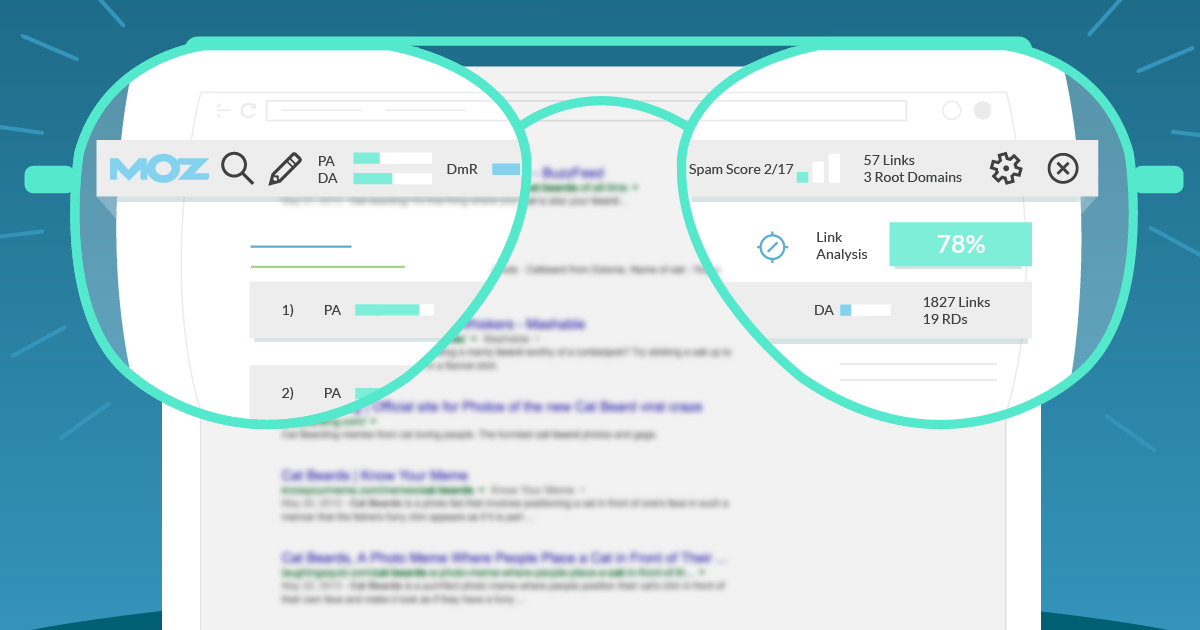
MozBar
Удобное расширение для браузера Google Chrome, показывающее три характеристики каждого посещаемого сайта:
-
Domain Authority – авторитетность домена.
-
Page Authority – авторитетность страницы.
-
Уровень «заспамленности» сайта внешними ссылками.
Если нажать на значок запуска более полного анализа, то расширение также может рассказать о проблемах в микроразметке, общей оптимизации страницы и массе других параметров.
Помимо прочего, MozBar показывает и техническую информацию о посещаемом ресурсе. Если купить расширенную версию дополнения, то оно даст более подробные подсказки по поводу оптимизации страницы.
Seo-Tools
Это не совсем сервис для аудита сайта, а скорее сборник таких сервисов в удобном формате.
Расширение Seo-Tools доступно на каждой странице. При его запуске высвечивается большой список сервисов, каждый из которых может предоставить подобный отчет о наличии ошибок или недооптимизированных элементов.
При нажатии по любому из сервисов в окне расширения происходит переадресация на соответствующий ресурс, уже готовый к анализу выбранной страницы.
RDS Bar
RDS Bar почти полностью копирует функциональность Moz Bar. В чем-то он эффективнее, в чем-то отстает. Можно использовать его в качестве дополнения, чтобы наверняка убедиться в том, что показатели, которые выводят подобные приложения, верны.
Он также анализирует большое количество SEO-показателей, объединяет их в единую рейтинговую систему и сообщает, какой балл смог заработать сайт. При желании можно более подробно изучить найденные расширением ошибки и неоптимизированный контент.
Вместо заключения
На этом и закончим. Количество сервисов для аудита сайтов не заканчивается данным списком. Легко наберется еще десяток-другой подобных программ и онлайн-ресурсов. Я же выбрал для вас наиболее популярные, эффективные и удобные в использовании.
Удачи!
{«id»:13985,»url»:»/distributions/13985/click?bit=1&hash=220812909c4d3742ff3d32f844d07bcabcb9d9a28c610fae6f32dc34b0f58923″,»title»:»u0414u0435u0433u0443u0441u0442u0430u0446u0438u043eu043du043du044bu0439 u0437u0430u043b u2014 u043bu0443u0447u0448u0430u044f u0447u0430u0441u0442u044c u043fu0440u043eu0433u0440u0430u043cu043cu044b u043du0430 u0432u0438u043du043eu0434u0435u043bu044cu043du0435″,»buttonText»:»u0427u0442u043e u0435u0449u0451?»,»imageUuid»:»a5cf8d95-7b29-5cb3-a844-2910e36415ee»}
У вашего сайта хорошая техничка? Если нет, то вы многое теряете. 13 сервисов, которые сделают ваш сайт технически совершенным прямо сейчас.
Преимущества плохого технического состояния сайта:
- SEO эффект хуже
- конверсия ниже
- баги, сайт не работает на 100% правильно
Привет. Это Алексей из loading.express и я расскажу вам, какими сервисами мы пользуемся для аудита сайта.
Добейтесь максимальных показателей и вашему маркетингу не будут мешать технические ошибки.
Список сервисов для технического аудита сайта
1. SEO анализ сайта
Аудит SEO для сайта многие делают за деньги и это правильно. Перед тем как заказывать ручной SEO аудит, надо проверить самостоятельно через эти сервисы:
- Ahrefs — бесплатный технический SEO-аудит с ограничением по количеству страниц в месяц до 5000.
- Serpstat — платный сервис с бесплатным пробным сроком. Не всё тут адекватно, поэтому сверяйтесь со своим SEO специалистом перед правками.
- Netpeaksoftware — платный сервис с пробным периодом для Windows, для MacOS готовят отдельный софт. Программа делает комплексный аудит и подсказывает как исправить ошибки и почему это важно.
- ScreamingFrog — бесплатно только 500 первых URL сайта, очень хорошо проверяет по разным параметрам.
2. Скорость загрузки сайта
Скорость сайта влияет на конверсию. Убедиться в этом можно только на большом количестве трафика, именно поэтому кейсы выпускают мировые бренды. Если у вас не миллионный трафик, то результат ускорения будет длинною в год. Не следует ждать быстрых изменений в конверсии. Вот все сервисы, которыми надо измерить скорость сайта:
- loading.express — проверьте свой сайт и сайты конкурентов, сравните результаты со специальный функционалом. Работает на технологии Google.
- PageSpeed Insights — проверьте, как ваш сайт будет загружаться с самого медленного андроид устройства, полезно для поиска узких мест.
- Lighthouse 7.3 — скорость, SEO, уязвимости и доступность сайта в этом большом и мощном аудите от Google.
- Core Web Vitals — живые данные по скорости прямо с устройств ваших посетителей сайта. Если данных нет, то вашего сайта ещё нет в базе Google.
- Ответ сервера — без смс и регистраций, пока вкладка открыта, проверка идет.
3. E-mail рассылки или сервисные письма
Шлете автоматические письма пользователям? Низкий процент открытий писем? А у вас точно всё хорошо настроено?
Как пользоваться этим сервисом мы рассказывали здесь (43:58).
- mail-tester.com — проверка ваших писем на 29+ параметров, в том числе проверка в 24 спам базах мира.
4. Валидность HTML кода
Именно HTML кода. CSS валидировать не надо. Сразу должен сообщить — валидность не влияет на SEO. Никак. Вообще. Но влияет на то, как разные браузеры отображают ваш сайт.
Стандарты придуманы точно не зря, им лучше соответствовать.
- validator.w3.org — многие SEO спецы старой закалки утверждают, что валидность помогает в достижении трафика из поисковых систем. Это утверждение никем не доказано, а опровержения есть в зарубежных статьях. Пример 1, пример 2. Моё мнение — код должен быть валидным, потому что это стандарт. Если программист не умеет создавать код, который соответствует мировым стандартам, то у меня не будет желания с ним сотрудничать.
5. Проверка SSL и других важных настроек
SSL — это про безопасность ваших посетителей. Если вы ещё не подключили сертификат для сайта, то скорее сделайте.
Если он уже есть, то просто проверьте, всё ли правильно подключено. Часто бывает, что цепочка сертификата битая в середине или в конце. Это важно исправить, чтобы сайт открывался в любом браузере правильно.
- sslshopper
- ssllabs
Как сделать технический аудит сайта в 2021 [Видео]
В этом образовательном стриме были показаны все инструменты. Как с ними работать, на что обращать внимание, а что можно игнорировать. Хорошего просмотра.
Краткий вывод про аудиты
В рунете много статей на тему «Как провести аудит сайта». 99% из них морально устарели. Пишите свежие статьи на эту тему, она важная.
Хороших вам сайтов и высокой конверсии!
Еще статьи от автора:

В работе любого сайта могут возникать сбои и ошибки. Чтобы узнать о неполадке до того, как это станет серьёзной проблемой и принесёт вред, важно своевременно отслеживать все процессы. Для этого потребуются специальные инструменты:
Webo pulsar
OverLead
Monitor-site
Oh Dear
Ping-admin
Syslab
Dotcom-monitor
Uptimia
Montastic
Яндекс.Метрика
В подборке как многофункциональные решения, так и узкоспециализированные сервисы. Большинство платных инструментов предоставляют тестовый период. Это позволяет опробовать их в работе и найти наиболее подходящий вариант.
Что такое мониторинг сайта и почему он важен
Мониторинг сайта — это процесс непрерывного отслеживания работоспособности ресурса, его производительности, функциональности и доступности для пользователей. Системы мониторинга помогают выявлять проблемы непосредственно в момент их появления, до возникновения негативных последствий. Кроме того, система может уведомить о потенциальной опасности — и это позволяет своевременно её устранить.
Не стоит путать мониторинг с аудитом. Аудит подразумевает периодическую проверку и составление сводки технических проблем. Итогом мониторинга становится журнал всех событий, влияние которых оценивает специалист.
Постоянный мониторинг помогает:
- наблюдать за работой сайта в режиме 24/7;
- быстро выявлять и устранять любые неполадки;
- получать оперативные уведомления о сбоях;
- предотвращать утечку пользовательских данных;
- выявлять хакерские атаки;
- обнаруживать проблемы с безопасностью.
Автоматизированный мониторинг помогает избежать инцидентов, которые сложно оперативно отследить. Система может контролировать работу сайта в целом или по отдельным параметрам. Мониторить можно самые разные показатели работы ресурса: доступность, безопасность, скорость, ошибки, загруженность и прочее.
Webo pulsar
Сайт: https://webopulsar.ru/
Что мониторит: доступность и скорость загрузки страниц.
Сколько стоит: от 15 ₽/мес. (проверка одного URL раз в час из одной точки без уведомлений). Стоимость зависит от количества URL и точек, частоты запросов, уведомлений, отчётов и прочих дополнительных функций. Один раз в день доступна бесплатная проверка одного адреса.
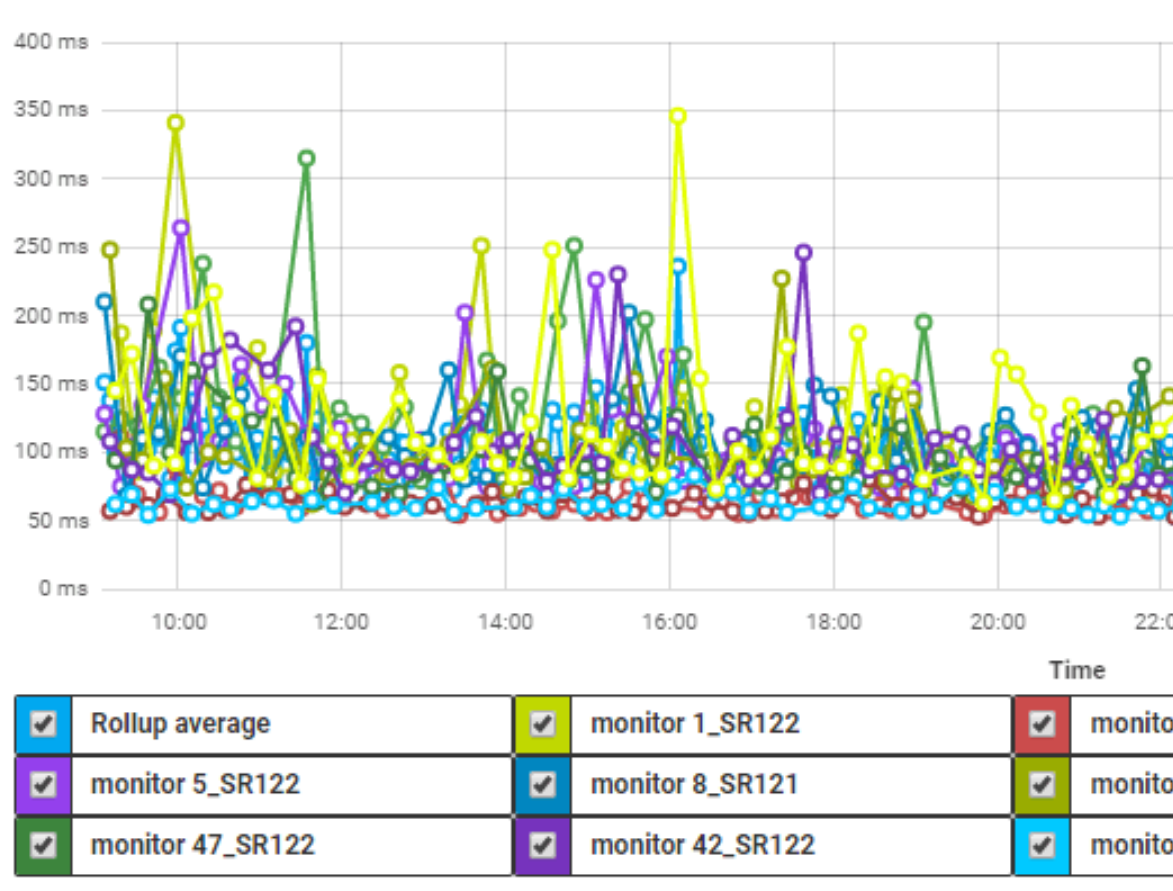
Пример результата мониторинга
Сервис осуществляет проверку с использованием большого количества протоколов и методов. Доступна проверка из разных географических точек: крупные российские города и столицы некоторых иностранных государств. Отчёты приходят пользователю в формате уведомлений и графиков по email, в SMS, Jabber или Twitter. Можно настраивать периодичность проверки и отправки отчётов по каждому URL. Оплата списывается с баланса по факту оказания услуги.
OverLead
Сайт: https://overlead.me/
Что мониторит: позиции в поиске, влияние правок на работу ресурса, индексацию, дубли страниц.
Сколько стоит: от 4 ₽/мес. (ежедневное отслеживание 5 запросов и 5 страниц), минимальное пополнение счёта — 100 ₽.
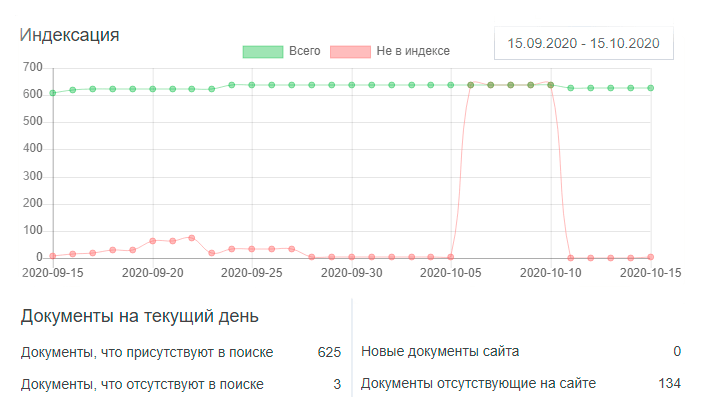
Отчёт проверки индексации страниц
Сервис нацелен на контроль работ по оптимизации сайта. Он помогает отслеживать страницы и изменения в них, выявляет проблемы с индексацией, ищет ошибки страниц и дубли контента. При помощи OverLead можно анализировать трафик, изменение позиций в Google и Яндекс, находить ошибки и проблемы оптимизации.
Monitor-site
Сайт: https://monitor-site.com/
Что мониторит: ответ сервера, загрузку страницы, ответ от DNS, срок регистрации домена, действительность SSL-сертификата, наличие вирусов, доступность FTR.
Сколько стоит: от 55 ₽/мес. (проверка одной задачи каждые 5 минут), есть тестовый 15-дневный период.
Настройка мониторинга сайта
Этот сервис осуществляет проверку с серверов, размещённых в Москве, Санкт-Петербурге и Новосибирске. Можно самостоятельно выбрать сервер и настроить частоту проверок (раз в 1, 2 или 5 минут). Monitor-site сохраняет и анализирует статистику за три последних месяца. При выявлении проблем сервис оперативно уведомляет о них.
Oh Dear
Сайт: https://ohdear.app/
Что мониторит: доступность и работоспособность сайта, скорость загрузки страниц, действие SSL-сертификата, неработающие ссылки, изменение записей DNS, ошибки приложений.
Сколько стоит: от $17/мес. (до 5 сайтов), есть бесплатная 10-дневная пробная версия.
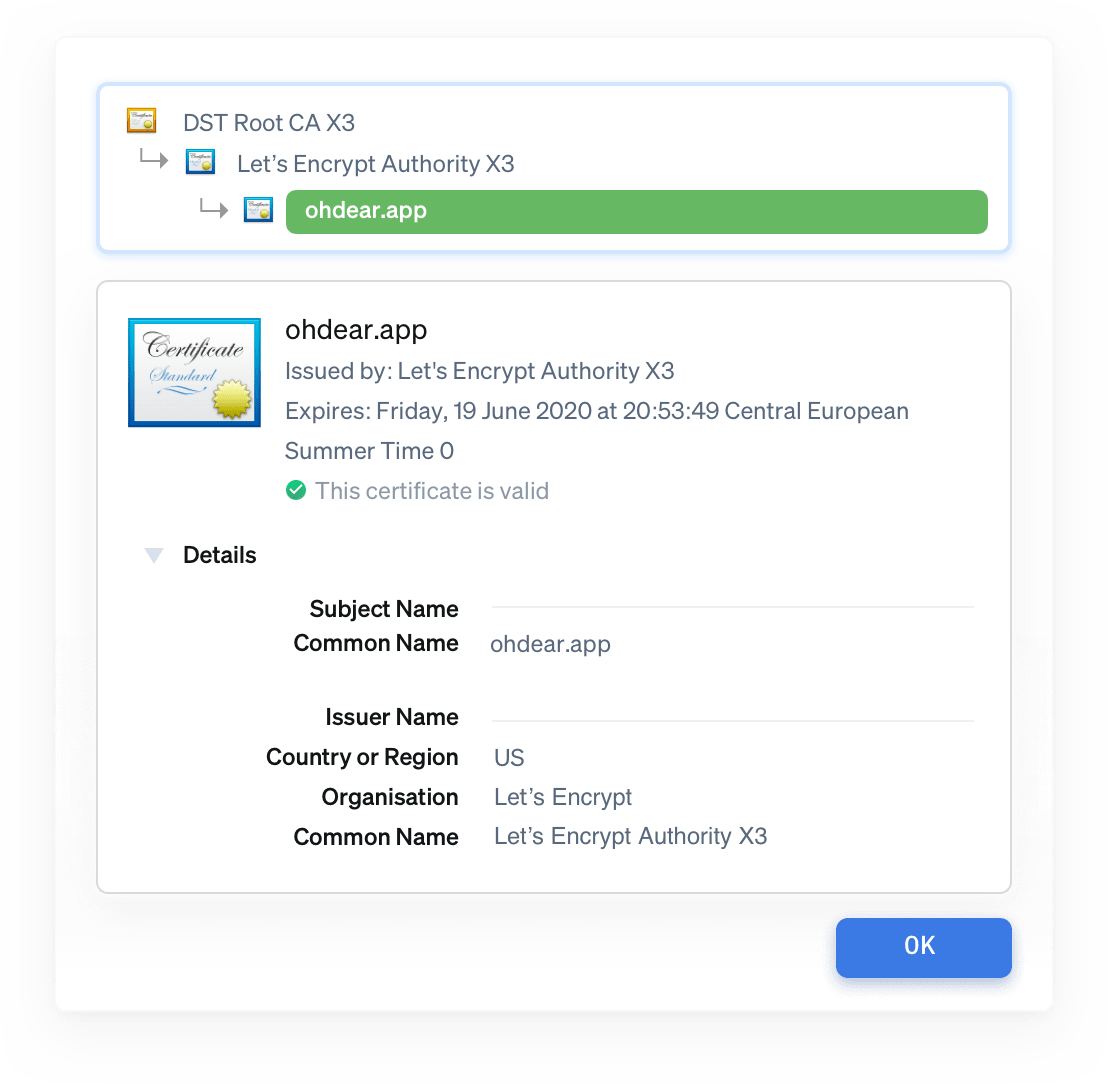
Результат проверки SSL-сертификата
Задача Oh Dear — обеспечить бесперебойную работу сайта. Поэтому сервис мониторит все основные функции, которые могут отразиться на работоспособности ресурса. При обнаружении проблем пользователь получает уведомление любым удобным способом — email, SMS, Slack, Discord, Microsoft Teams и т.д. При этом можно настроить отправку разных уведомлений непосредственно тем сотрудникам, кто отвечает за проблему. Ежемесячно сервис присылает подробный отчёт по мониторингу.
Ping-admin
Сайт: https://ping-admin.ru/
Что мониторит: работоспособность сайта, базы данных и почты, срок действия домена и SSL-сертификатов, наличие вирусов, неработающие ссылки, наличие домена и IP в чёрных списках, нагрузку сервера.
Сколько стоит: от $0,7/мес. (зависит от количества реальных проверок), есть безлимитный тариф от $600/месяц (10 задач).
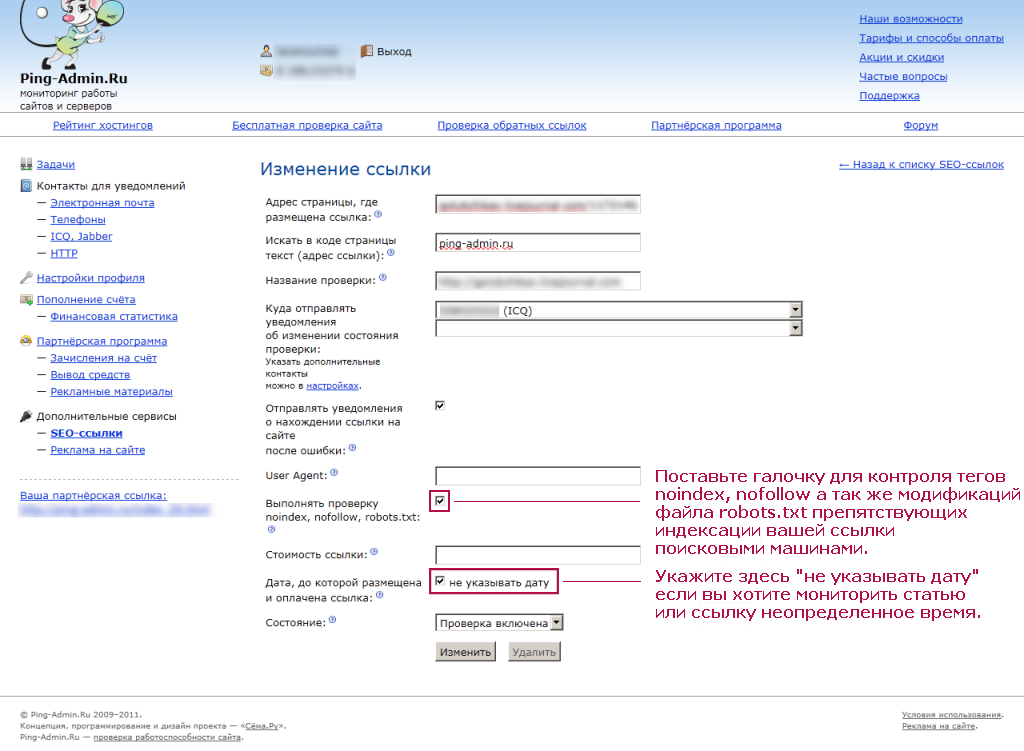
Настройка отслеживания ссылок
Ping-admin круглосуточно мониторит сайт и выявляет ошибки. Уведомления любого вида (SMS, звонки на телефоны, email, ICQ, Jabber, Skype, Telegram, Slack, Viber, RSS, HTTP) отправляются бесплатно. Из преимуществ сервиса стоит отметить большое локаций в разных странах — их 157. Сразу после регистрации на счёт пользователя начисляют $1, эта сумма позволяет тестировать сервис около месяца.
Syslab
Сайт: https://www.syslab.ru/
Что мониторит: доступность сайта, состояние серверов, позиции в поиске, рабочее время, наличие IP-адреса в спам-базах, наличие вирусов, изменение текста, наличие/отсутствие определённых слов.
Сколько стоит: от 2 930 ₽/мес. (рассчитывается индивидуально по выбранным функциям).
Описание услуги мониторинга позиций сайта
С помощью Syslab можно настроить отслеживание нужных показателей с желаемой частотой (от 2 до 60 минут). Кроме того, сервис предоставляет ряд абсолютно бесплатных сервисов — быстрая проверка доступности ресурса, IP-калькулятор, рейтинг хостингов, проверка ресурса на вирусы и прочее.
Dotcom-monitor
Сайт: https://www.dotcom-monitor.com/ru/
Что мониторит: производительность сайта в разных браузерах.
Сколько стоит: от $19,99/мес., есть бесплатный 30-дневный тестовый период.
Фрагмент отчёта о скорости веб-страницы
Dotcom-monitor мониторит сайты в режиме реального времени из нескольких глобальных сетевых местоположений. Сервис анализирует производительность ресурсов и показывает наиболее быстрые и медленные элементы. Ищет ошибки на веб-страницах, проверяет SSL-сертификаты, замеряет время ответа сервера после действия пользователя. Если ресурс не отвечает на запросы больше 30 секунд, владелец получает оповещение. Подробный отчёт в формате PDF приходит на электронную почту.
Uptimia
Сайт: https://www.uptimia.com/
Что мониторит: скорость загрузки страниц, время безотказной работы, транзакции и опыт реальных пользователей.
Сколько стоит: от $9/мес., есть бесплатная 30-дневная пробная версия.
Мониторинг транзакций
При отслеживании Uptimia использует 171 локацию по всему миру. При обнаружении проблемы владелец сразу же получает оповещение. Также ежедневно сервис формирует отчёт с показателями производительности. Весомый плюс инструмента — отслеживание транзакций с 10-минутными интервалами. Сервис отслеживает входы в систему, регистрации и оформление заказов.
Montastic
Сайт: https://montastic.io/
Что мониторит: время отклика страниц, ошибки на страницах, авторизации пользователей.
Сколько стоит: от $10/мес. (50 URL каждые 5 минут), есть бесконечный бесплатный тариф (9 URL каждые 30 минут).
Фирменная страница состояния
Montastic оповещает о времени простоя, выявленных ошибках и авторизации нескольких пользователей. Сервис позволяет создавать фирменные статусные страницы для информирования пользователей об инцидентах. С Montastic можно отправлять автоматические уведомления на email в режиме реального времени подписчикам, чтобы сообщать о проблемах.
Яндекс.Метрика
Отчёт мониторинга нагрузки на сайт
В системе аналитики Яндекса есть встроенная функция мониторинга сайта. Чтобы подключить её, нужно в настройках счетчика установить флажок напротив пункта «Уведомлять меня о проблемах в работе сайта». Функция доступна ресурсам с посещаемостью 100+ пользователей в неделю. Отчёт мониторинга можно посмотреть в любое время в личном кабинете Яндекс.Метрики.
Кстати, в блоге Unisender есть отдельная статья о том, как подключить и настроить Яндекс Метрику.
Как выбрать подходящий сервис мониторинга сайта
Определите функционал, который вам нужен. Составьте список требований к мониторингу. Решите, что именно вы хотите отслеживать и с какой периодичностью. Возможно, что для ваших задач не нужен многофункциональный сервис и нет необходимости переплачивать за излишние функции.
Проверьте наличие нужных интеграций. Убедитесь, что сервис работает с вашей CMS. Также узнайте, какие есть способы получения уведомлений. Может быть, вам удобнее получать оповещения в определённый мессенджер или на email.
Изучите особенности подключения. Некоторые сервисы можно подключить в пару кликов, другие требуют вмешательства специалистов. У любого сервиса могут возникать сбои — важно, чтобы их можно было своевременно устранить.
Оцените работу техподдержки. Получать оперативную помощь в случае неполадок с сервисами очень важно для обеспечения стабильной работы сайта. Убедитесь, что техподдержка отвечает быстро и на понятном вам языке.
Ознакомьтесь с отзывами. Поищите отзывы других пользователей о выбранном инструменте. Это поможет оценить репутацию сервиса, узнать про нюансы его использования и «подводные камни».
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Полноценный аудит сайта пока способен сделать только человек. Тем не менее, существуют инструменты, с помощью которых можно проверить кое-какие показатели автоматически. Это будет бесплатно, быстро, и при этом вы сможете увидеть многие критичные ошибки технического характера.
В этой подборке – 18 бесплатных (и условно-бесплатных) инструментов для технического анализа, которые помогут понять некоторые слабые стороны внутренней (и отчасти внешней) оптимизации сайта.
Онлайн-сервисы
Инструменты поисковых систем: «Яндекс.Вебмастер» и Google Search Console
Вся основная информация о сайте есть в аккаунтах для вебмастера «Гугла» и «Яндекса». Поисковики даже предоставляют некоторые инструменты для технического анализа сайта. Что здесь можно проверить:
- Позиции в поиске.
- Запросы, по которым пользователи переходят на сайт.
- Внешние и внутренние ссылки.
- Файл robots.txt.
- sitemap.
- Микроразметку.
- Оптимизацию под мобильные устройства.
- Ответ сервера отдельных страниц.
- Индексирование.
- Нарушения и угрозы безопасности.
- Показатели качества (ИКС – для «Яндекс»).
В «Яндекс.Вебмастере» и Google Search Console представлена актуальная информация «из первых рук». Но у такой проверки есть пара недостатков:
- Нельзя проверить чужой сайт.
- Нельзя посмотреть данные сразу по двум ПС.
Иногда нужно быстрое овервью своего или чужого сайта (например, перед покупкой) или анализ конкурента. Для этих целей будут полезны бесплатные комплексные инструменты.
Megaindex
Перейти
Сервис имеет более 30 инструментов для владельцев сайтов, в том числе для экспресс-аудита. Данные Megaindex активно используют другие сервисы и расширения при оценке сайтов. Чтобы начать пользоваться приложениями, необходимо зарегистрироваться.
Инструмент «Анализ сайта» позволяет получить отчет по следующим показателям:
- Видимость в поисковых системах и количество ежемесячных переходов.
- Посещаемость (источники трафика, количество посещений в месяц).
- обратные ссылки.
- Популярные ключевые слова.
- Конкуренты.
Бесплатная версия имеет ограничения: по каждому отчету показываются только первые пять результатов (5 обратных ссылок/ключевых слов/конкурентов и т. д.).
Приложение «Внешние ссылки» дает статистику по ссылающимся ресурсам, анкорам ссылок и самым популярным страницам.
Приложение «Аудит сайта» дает ограниченную информацию по ресурсу, но с помощью него можно проверить мета-теги и битые ссылки. Инструмент дает оценку «неудовлетворительно» слишком коротким или отсутствующим заголовкам и описаниям.
Pr-cy.ru
Перейти
Здесь можно быстро проверить сайт по основным показателям – отчет выводится на одной странице. Удобно проверять конкурентов и вообще любые чужие ресурсы. Сервис позволяет узнать:
- Количество проиндексированных страниц.
- Наличие фильтра «АГС» и вирусов.
- Наличие сайта в реестре запрещенных ресурсов.
- Посещаемость по данным Liveinternet.
- Похожие сайты.
- Ссылки на сайт.
- Социальную активность (количество ссылок из соцсетей) и аккаунты во «ВКонтакте», «Твиттере», «Фейсбуке» (не всегда определяются автоматически).
- Общую оптимизацию главной страницы (тайтл, дескрипшен, заголовки, текст, наличие микроразметки и т. д.).
- Серверную информацию (IP, возраст домена, кодировка, SSL-сертификат, используемые на сайте технологии и т. д.).
- Юзабилити (фавикон, код 404, скорость загрузки, удобство для мобильных).
- Статистику по поисковым словам.
Более подробные данные по сайту доступны только при подключении платных тарифов.
Be1.ru
Перейти
Сервис похож на предыдущий по типу анализируемых данных (отличаются лишь некоторые). Основное различие – в их представлении. Фишки, которых не было у предыдущего сервиса:
- Примерная оценка стоимости сайта.
- Динамика входящих и исходящих ссылок.
- Динамика видимости сайта в «Яндексе».
- Упущенная семантика (по которой продвигаются конкуренты, а вы – нет).
- Динамика посещаемости и более подробные данные о демографии посетителей.
- Чуть более детальная статистика по конкурентам.
Также у сервиса есть удобное расширение для Chrome, а в подвале сайта можно найти другие полезные инструменты для анализа сайта.
Sitechecker
Перейти
Сервис помогает выявить технические ошибки на сайте. Проверка занимает около 2 минут в среднем. Если сайт небольшой, то быстрее.
К сожалению, в бесплатном режиме можно проверить только 4 страницы. Но даже этого хватит, чтобы получить подсказку о том, какие моменты нужно доработать (часто ошибки, встречающиеся на одной странице, есть и на других похожих).
Главный минус – отчет по сайту формируется на английском языке.
Основные ошибки (замечания, предупреждения), которые показывает Sitechecker:
- Страница с протоколом https ссылается на страницу с http (подключили SSL-сертификат, но не до конца настроили переадресацию). Сервис укажет страницы, в которых нужно найти и исправить ссылки на новые.
- Дублированные заголовки H1 или теги <title>, которые должны встречаться на странице единожды.
- Слишком короткие тайтлы.
- Недостаточное количество контента на странице (Code Ratio < 10% – меньше 10% по отношению ко всему содержимому страницы, которое включает также HTML-теги, стили, JS).
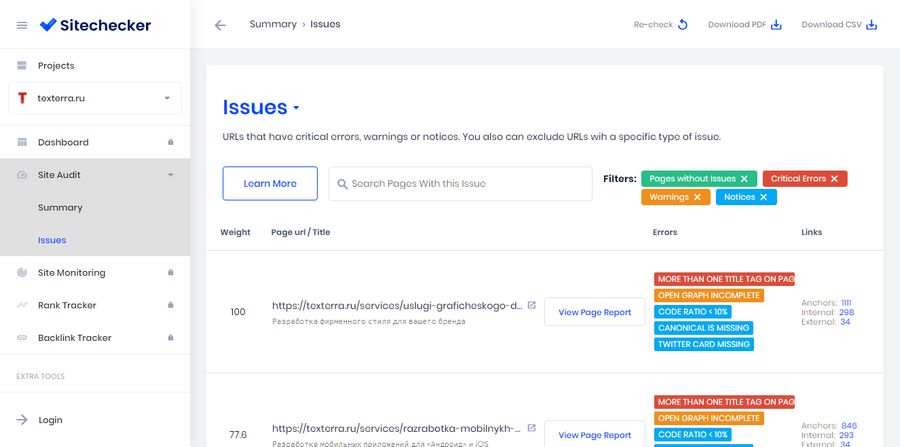
Ошибки, встречающиеся на определенных страницах, показаны в разделе «Issues». Каждая из них помечена цветом, символизирующим степень критичности. Самые важные проблемы – красные.
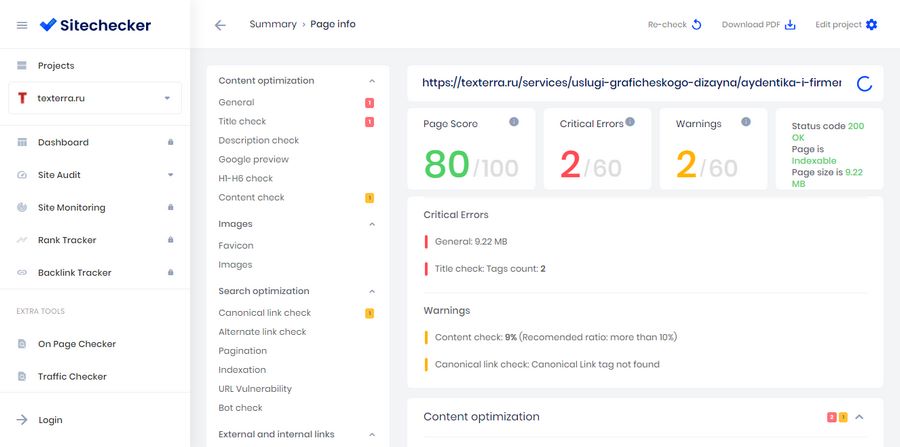
Можно получить отчет по определенной странице, нажав на нее. Большая часть данных доступна только на платном тарифе (начинается от 9$ в месяц). Однако кое-какую информацию бесплатно посмотреть все же можно (сниппет в Google, заголовки и количество текста на странице, объем HTML-кода и т. д.).
SEO Site Checkup
Перейти
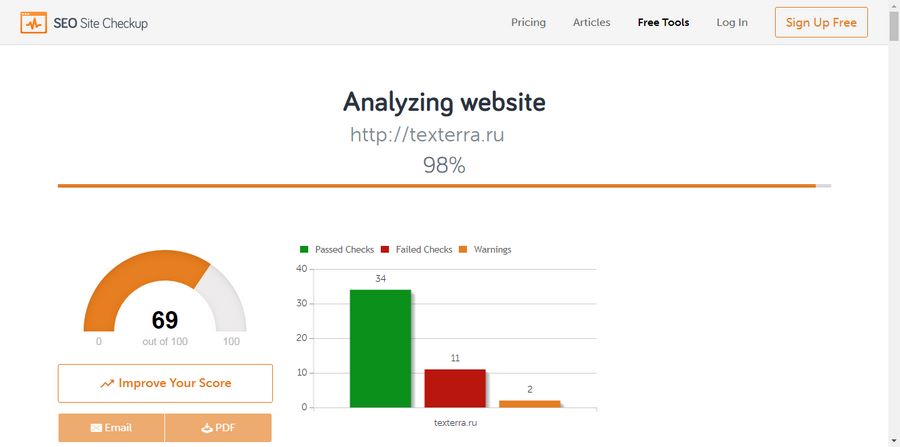
Простой и удобный сервис для проверки сайта по основным техническим показателям. Отчет выводится на одной странице. По традиции, сначала общая оценка, затем рассматриваются отдельные аспекты.
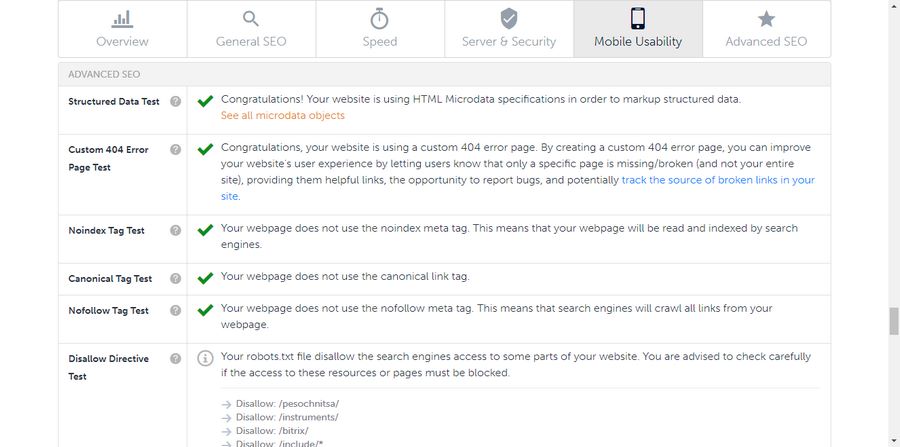
Всего сайты тестируются по пяти категориям показателей: общая оптимизация (метатеги, ключевые слова, битые ссылки, sitemap), скорость, сервер и безопасность, удобство для мобильных и продвинутое SEO (структурированные данные, кастомная 404-я страница, отсутствие тегов noindex и пр.).
Если какие-то пункты содержат ошибки, вы увидите пометку в виде красного крестика и кнопку «How to fix», которая поможет понять, как исправить проблему.
Seobility SEO Checker
Перейти
Сервис практически аналогичен предыдущему, но есть некоторые отличия. Например, он уделяет большое внимание анализу контента на странице и оценивает внешние факторы – ссылки с других ресурсов (в том числе с «Википедии»), популярность в «Фейсбуке».
Контент оценивается поверхностно (по сути, только главная страница), но некоторые замечания могут быть полезными: слова из заголовка первого уровня или тайтла не используются в тексте, количество слов или параграфов слишком маленькое и т. д. Также сервис отмечает положительные моменты: использование списков, отсутствие элементов шаблонных текстов (Lorem Ipsum) и др.
Nibbler
Перейти
Еще один англоязычный анализатор сайтов. В бесплатном режиме тестирует только 5 страниц и выдает общий отчет по нескольким категориям:
- Доступность.
- Пользовательский опыт.
- Маркетинг (популярность ресурса по данным Alexa).
- Технологии.
По результатам анализа сервис дает общую оценку сайта по 10-ти балльной шкале.
Данных на выходе не так много, но кое-что интересное узнать можно. Из того, чего нет в других сервисах — оценка оптимизации страниц для печати.
Еще здесь довольно подробная статистика по изображениям на страницах. Инструмент выдает ошибки, если в тегах изображений не прописан их размер, используется недружественный вебу формат или какие-то картинки растянуты в браузере из-за несоответствия реальных размеров тем, что указаны в HTML-тегах.
Ошибки с web-friendly, кстати, в данном случае можно проигнорировать, если вы используете .webp. Сервис почему-то не считает этот формат подходящим для веба.
Так как Nibbler считает одним из основных показателей качества сайта присутствие в «Твиттере» и оптимизацию для печати, но далеко не всем это нужно, общая оценка обычно бывает занижена. Поэтому лучше смотреть на конкретные показатели и не обращать внимания на Overall Score.
Инструменты Mangools
Mangools (англоязычный сервис) предлагает набор SEO-инструментов, в том числе SiteProfiler, предназначенный для экспресс-аудита. Пользоваться бесплатно можно только первые 10 дней.
Выдает 4 основных отчета:
- Общая статистика. Сюда входят авторитетность, цитируемость, траст (берутся показатели, разработанные Moz и Majestic) и популярность (ссылающиеся IP, Alexa Rank, количество расшариваний в Facebook).
- обратные ссылки. Динамика по ссылкам (в том числе удаленным) за последние 4 месяца. Здесь же показано количество ссылающихся доменов, доля dofollow и активных ссылок в общей массе и тексты анкоров. Посмотреть все ссылки на сайт можно в приложении LinkMiner.
- Топовый контент. Выводятся самые популярные по количеству расшариваний в Facebook и ссылающихся доменов страницы.
- Конкуренты. Показываются топовые сайты по схожей тематике со статистикой по количеству общих ключевых слов, ссылающихся IP и шеров в «Фейсбуке» и рейтингом Alexa.
Самый интересный отчет – топовый контент. С его помощью можно определять темы, которые больше всего интересуют пользователей.
Разработчики сервиса также предлагают браузерное расширение для Chrome и Firefox. В бесплатной версии доступна вкладка On-page SEO (внутреннее SEO), а также можно посмотреть часть данных из общего отчета SiteProfiler.
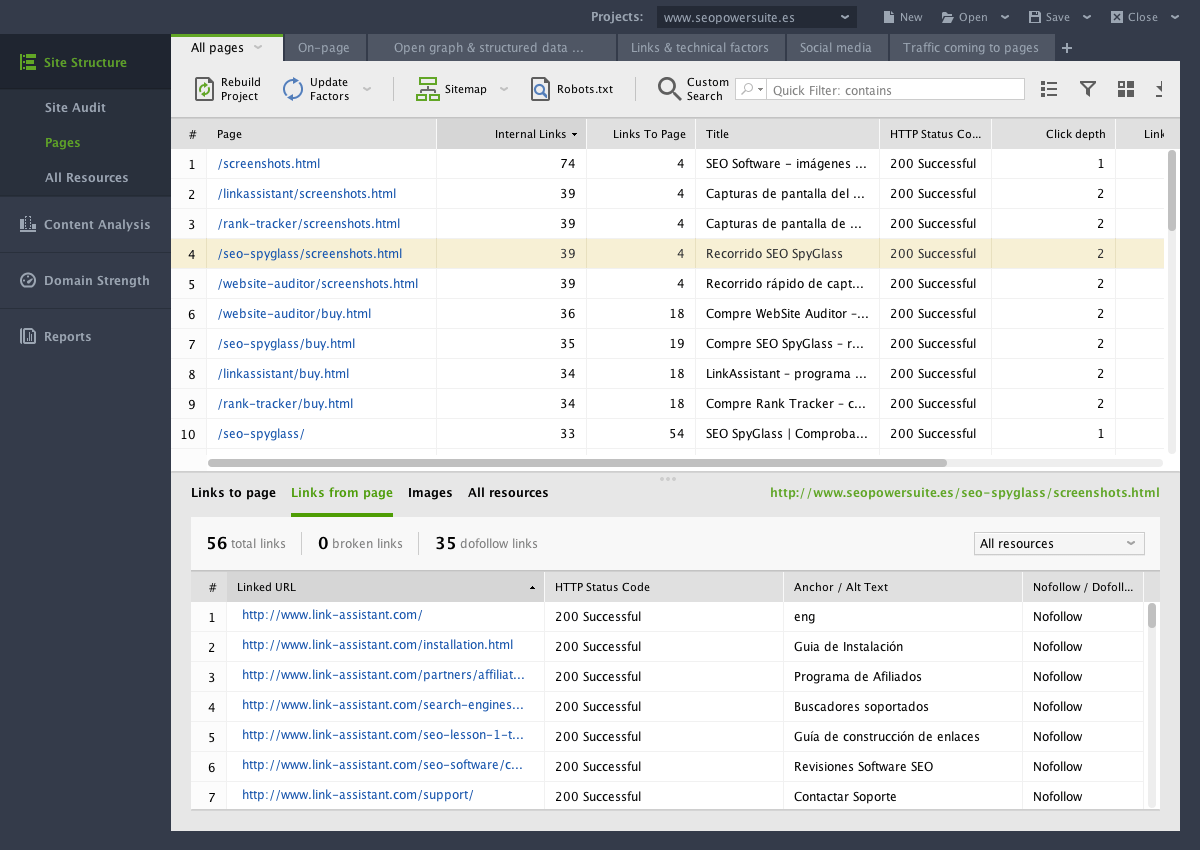
On-page SEO выдает отчет о странице, на которой вы находитесь. Здесь несколько разделов: вид в поисковой выдаче, метатеги, структурированные данные, заголовки, ключевые слова, внешние ссылки, упоминания в соцсетях и проверка скорости в PageSpeed Insights.
Для бесплатного расширения очень даже неплохо.
SEOTO.ME
Перейти
Достойный инструмент для аудита с минималистичным дизайном. К сожалению, бесплатная версия показывает только 30% данных, то есть если у вас много страниц с ошибками, в отчетах вы будете видеть только треть.
Для того чтобы получить аудит, необходимо пройти быструю регистрацию, добавить сайт и подождать какое-то время, я ждала чуть больше часа.
Сервис оценивает разные составляющие: страницы, контент, теги, картинки, ссылки и т. д.
В отчете «Страницы» инструмент выдает статистику по каждой странице: статус (проиндексирована, не проиндексирована, неканонический URL, не HTML и т. д.), код ответа сервера, наличие счетчиков «Яндекс.Метрики» и Google Analytics, время загрузки, уникальность и уровень вложенности.
Ошибки обнаружить легко – они помечены красным цветом.
Крайне полезной штукой для меня оказалась проверка орфографии в разделе «Контент». Здесь можно найти все опечатки, встречающиеся на страницах.
В разделе с тегами можно выявить ошибки и недоработки в тайтлах, дескрипшенах и заголовках H1-H6. Вкладка «Картинки» выдаст статистику по всем графическим файлам на сайте – разрешение, размер, скорость загрузки. Здесь же будут отмечены битые изображения и с пустым тегом <alt>.
СайтРепорт
Перейти
Бесплатно проверяет только 25 страниц.
Сводный отчет показывает примерно те же данные, что и ранее рассмотренные сервисы, даже меньше. Ничего нового.
Некоторая информация в моем случае не совпала с действительностью (количество проиндексированных «Гуглом» страниц и упоминаний домена). Другие сервисы были точнее.
Общая информация мало нас интересует. Что действительно важно – левая колонка с отчетами.
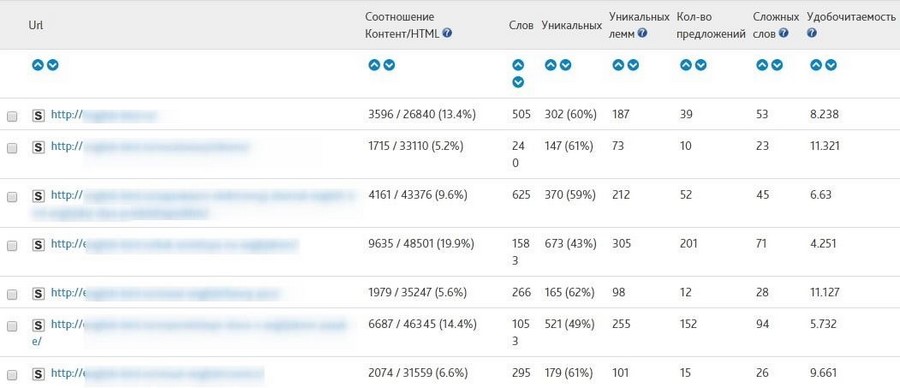
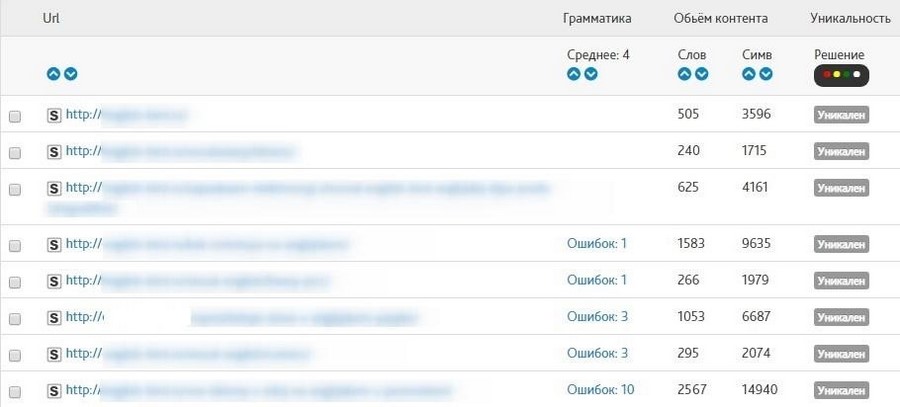
Все данные представлены в виде графиков и таблиц, по каждому пункту дается справочная информация.
В разделе «Текст» очень полезная статистика по наполнению каждой страницы.
В разделе «Контент» в табличке также отмечаются грамматические ошибки.
Из наиболее интересных отчетов:
- Релевантность ключей. Содержит статистику по вхождению, релевантности и частотности (по Wordstat) ключевых фраз для каждой страницы. Данные «Вордстата» неточные, много «мусорных» ключевиков, но в целом полезный отчет.
- Видимость и конкуренты. Здесь можно узнать запросы, по которым сайт находится в топ-10 и топ-50 «Яндекса» и Google, а также проследить их динамику за год. В бесплатной версии показываются только по 10 запросов из каждого поисковика. Это сильно ограничивает функциональность инструмента, но позволяет узнать десятку самых популярных страниц сайта и количество запросов, по которым они отображаются в топ-10 и топ-50 поисковой выдачи.
- Производительность. Отчет, похожий на тот, что выдает GTMetrix или PageSpeed Insights.
Браузерные расширения
MozBar
Скачать для Chrome
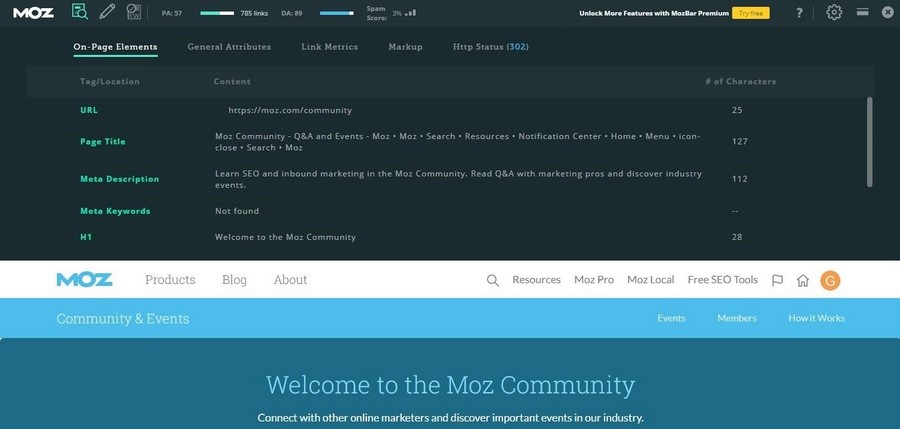
После установки расширения на посещаемых страницах будет появляться черная полоса от Moz с информацией. Прежде всего, это PA (Page Authority – авторитетность страницы) и DA (Domain Authority – авторитетность домена), а также заспамленность страницы ссылками.
DA и PA – комплексные показатели, используемые сервисом Moz, которые высчитываются на основе количества ссылок на страницу и их авторитетности и веса. Справа от логотипа есть три иконки, нажав на первую из которых, можно узнать информацию о странице.
Что входит в перечень анализа:
- Элементы на странице (On-Page Elements): тайтл, дескрипшен, ключевые слова, заголовки, выделения текста жирным или курсивом, текст тега alt.
- Общие атрибуты (General Atributes): IP-адрес, страна, адрес в кеше «Гугла», адрес канонической страницы, наличие тегов meta robots, скорость загрузки страницы.
- Метрики ссылок (Link Metrics): авторитетность страницы, домена, внешние ссылки с атрибутом follow, общее количество ссылок. Некоторые данные доступны после активации премиум-тарифа:
- Разметка (Markup): schema.org, Open Graph, Twitter Cards, микроформаты.
- Http-статус страницы.
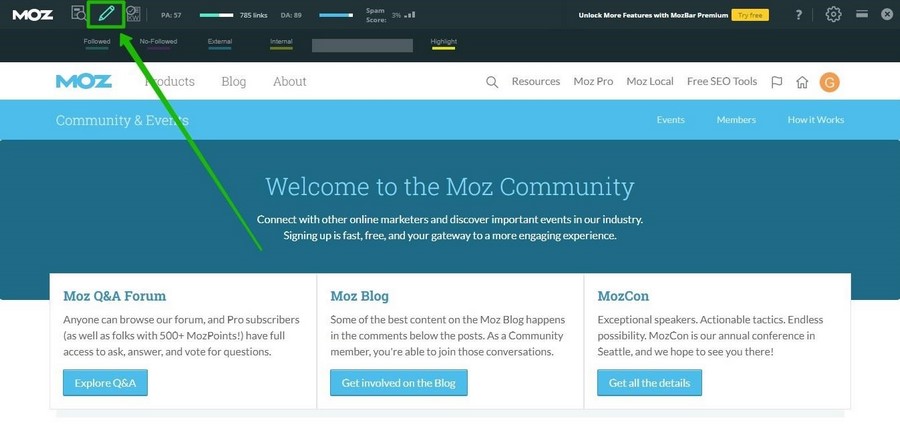
Также с помощью расширения можно подсвечивать ссылки на странице: открытые и закрытые от индексации, внешние и внутренние.
Кнопка Page Optimization (оптимизация страницы) доступна только после покупки премиума, который также дает полный доступ к большому количеству метрик и полезных инструментов (данные о посещаемости, отслеживание позиций, диагностика и поиск ошибок, рекомендации по оптимизации, возможности для получения внешних ссылок и т. д.).
Seo-tools
Скачать для Opera, Chrome
Этот виджет собрал почти все инструменты для быстрой проверки разных показателей сайта. Достаточно выбрать интересующий пункт (проверка скорости, адаптивности, наличия вирусов и т. д.) и кликнуть на значок соответствующего сервиса. Расширение перенаправит вас на страницу, где будет сформирован готовый отчет.
Далеко не все ссылки в расширении работают. Что-то уже безнадежно устарело. Но пока инструмент еще не потерял актуальность и может быть полезным.
Также здесь можно быстро посмотреть sitemap интересующего сайта и файл robots.txt.
Lighthouse
Скачать
Расширение Lighthouse для браузера Chrome выпустил сам Google еще в 2018 году. Поэтому инструменту можно доверять.
Чтобы провести экспресс-аудит открытой в браузере страницы, необходимо нажать на значок расширения и выбрать «Generate report». Он откроется на новой странице и визуально будет напоминать другой сервис Google – PageSpeed Insights.
Сайт анализируется по нескольким показателям:
- Производительность. Для оценки используются: время, за которое отобразилась первая часть контента (First ContentFul Paint); время, за которое отобразился основной контент страницы (First Meaningful Paint); индекс скорости (Speed Index) и другие метрики для измерения скорости загрузки сайта. Приложение даже предложит посмотреть пошаговые скриншоты загрузки страницы.
- Доступность. По большей части это проверка дизайна и юзабилити (насколько это возможно автоматическим методом): соблюдение контраста фона и элементов сайта, правильное использование тегов при оформлении списков, наличие атрибута [lang] и т. д. В открывающемся списке под заголовком «Additional items to manually check» можно найти перечень еще нескольких пунктов, которые важно проверить на сайте вручную, так как сервис здесь беспомощен.
- Лучшие практики (технические аспекты и UX-решения). Использование протокола HTTPS, отображение картинок с правильным соотношением сторон, отказ от устаревших API и пр.
- SEO. Lighthouse проверяет правильность robots.txt, наличие тайтла и дескрипшена, читабельность (размер) текста, отсутствие запрета индексации и т. д.
Кроме того, здесь можно проанализировать на наличие ошибок и недоработок прогрессивное веб-приложение сайта.
Инструмент показывает успешно пройденные тесты и рекомендации по тому, какие показатели можно улучшить и как это сделать.
Десктопные программы
Screaming Frog SEO Spider
Перейти
Программа работает на Windows, Mac и Linux. Бесплатно проверить можно не более 500 страниц.
Screaming Frog SEO Spider сканирует все элементы на страницах (ссылки, картинки, CSS) и анализирует их с точки зрения поисковой оптимизации. С помощью этой утилиты можно понять, как поисковые системы видят сайт. При этом все происходит быстро, в автоматическом режиме, и не нужно проверять отдельно каждую страницу.
Чтобы начать проверку, введите адрес сайта в верхнюю строку и нажмите «Start».
Основные моменты, на которые нужно обратить внимание при анализе:
- Коды ответа сервера. Вкладка «Response Codes» позволит понять, используют ли страницы правильные редиректы (301 или 302), нет ли удаленных, несуществующих страниц с кодом 404.
- URL. В этой вкладке можно быстро найти URL страниц, не отвечающие стандартам (слишком длинные, неинформативные, содержащие кириллические символы, повторяющиеся и т. д.).
- Тайтлы и дескрипшены. Если метатеги были заполнены наспех и им не уделялось должного внимания, обнаружить все слабые места позволят вкладки «Page Titles» и «Meta Description» соответственно.
- Изображения. Утилита анализирует картинки на страницах и собирает данные о них в таблицу. Самый важный пункт – размер изображений. Если картинок на сайте много, стоит задуматься об их оптимизации, так как картинки большого размера могут тормозить скорость загрузки сайта и занимать ценное место на хостинге.
В целом у программы довольно обширный перечень функций и она дает много возможностей для всестороннего технического анализа сайта. Но чтобы разобраться со всем этим новичку, придется потратить какое-то время. Усложняет задачу еще и то, что у программы нет русскоязычной версии.
Netpeak Spider
Перейти
А это уже как раз русскоязычная десктопная утилита для анализа сайта, по принципу работы похожая на предыдущую. Она платная. Стандартная лицензия обойдется в 15$ за один месяц. Поэтому подойдет такая программа больше специалистам с большим количеством проектов, нежели любителям.
Но для тех, кто хочет быстро проверить свой сайт, все же есть хорошая новость: разработчики предлагают семидневный пробный период, в течение которого можно пользоваться всеми возможностями для анализа бесплатно.
Netpeak Spider позволяет проверить сайт на наличие ошибок внутренней оптимизации (всего более 80 возможных вариантов). Если сайт большой, проверка может занять около часа – программа сканирует каждый url. Готовый отчет будет представлен в виде диаграмм, по которым можно оценить общий уровень оптимизации сайта. Конкретные данные об ошибках появятся в правом окне.
Ошибки бывают трех типов: с высокой, средней и низкой степенью критичности. Разумеется, начинать нужно с анализа самых важных проблем. Все, что отмечено желтым и синим, можно принять как рекомендации и исправлять по мере возможности.
Главный плюс программы – она дает подсказки по каждому пункту из списка. Netpeak Spider не только объясняет, в чем заключается ошибка, но и объясняет, чем она грозит и как ее исправить. Если вы ничего не понимаете в SEO, такие советы будут крайне полезны.
Если программа кажется слишком сложной в освоении, попробуйте посмотреть обучающие материалы, предложенные разработчиками на странице скачивания Netpeak Spider. Они помогут разобраться со сложным интерфейсом и понять принцип работы программы.
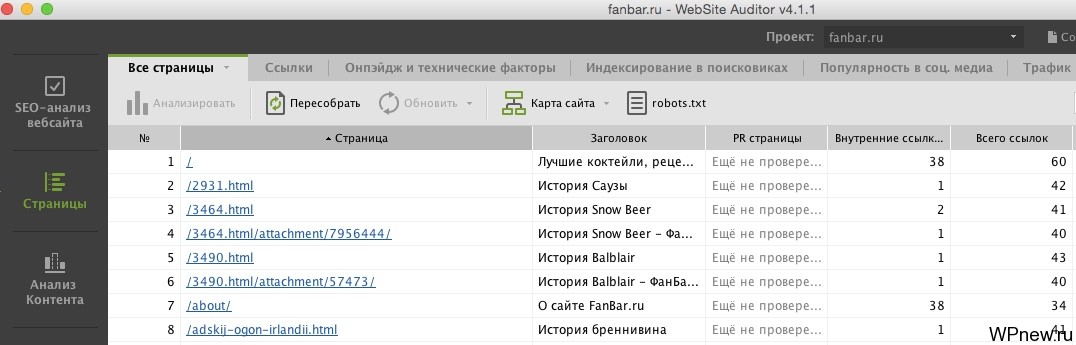
Website Auditor
Перейти
Еще одна хорошая русскоязычная программа для поиска ошибок на сайте, на этот раз бесплатная.
Количество анализируемых показателей значительно меньше, чем в Netpeak Spider. Но для простейшего аудита ресурса вполне сойдет.
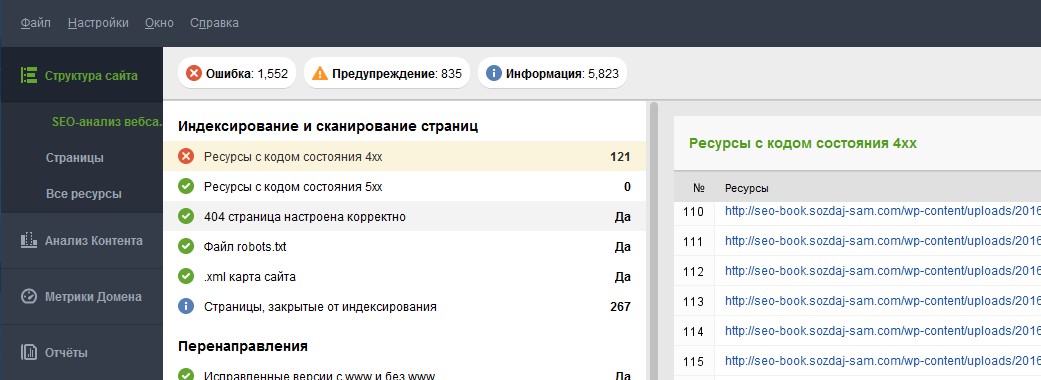
Что проверяет программа:
- Индексирование и сканирование. Ресурсы с кодом состояния 4xx и 5xx, закрытые от индексации страницы, robots.txt, карта сайта, настройка 404-й страницы.
- Перенаправления. Проблемы с версиями HTTP/HTTPS, страницы с редиректами 301 и 302, страницы с большим количеством перенаправлений и т. д.
- Кодировка и технические факторы. Страницы с фреймами или ошибками в коде HTML, удобство для мобильных и пр.
- On-page. Дубли заголовков и метаописаний, слишком длинные или пустые заголовки и дескрипшены.
Кроме всего этого Website Auditor исследует на предмет ошибок ссылки, изображения, URL-адреса и дает полезные рекомендации для приведения сайта в порядок.
Еще несколько полезных сервисов для проверки отдельных показателей
Некоторые моменты оптимизации сайта можно проверить более подробно при помощи специализированных сервисов. Приведем несколько из них.
Проверка скорости загрузки и адаптивности
В одной из предыдущих статей мы уже кратко обозревали 10 бесплатных инструментов проверки скорости загрузки и адаптивности сайта. Эти сервисы не потеряли актуальность, поэтому можно смело пользоваться подборкой для анализа веб-ресурса.
Поиск битых ссылок
Online Broken Link Checker
Перейти
Один из лучших бесплатных сервисов по проверке битых ссылок (даже получил награду в 2012-м году).
Чтобы провести проверку, нужно ввести капчу и выбрать один из вариантов отчета: только об отдельных битых ссылках или все случаи появления каждой битой ссылки (второй вариант займет больше времени, и отчет может получиться огромным).
В колонке Page where found сервис показывает список url страниц с битой ссылкой и саму ссылку в исходном html-коде (src). Последняя колонка таблицы показывает ответ сервера для каждой страницы.
Расширение для Chrome Check My Links
Скачать
Введите адрес проверяемой страницы в адресную строку, откройте сайт и щелкните на значок расширения. Через несколько секунд/минут он отчитается об анализе ссылок на странице.
Зеленый цвет означает, что ссылками все окей, желтый указывает на URL с предупреждениями, а красный свидетельствует о битой ссылке.
С помощью инструмента можно легко находить битые ссылки в статьях (как раз там они чаще всего и встречаются).
Разное
SERP Simulator
Перейти
Симулятор поисковой выдачи. Позволяет посмотреть, как будет выглядеть тайтл, описание и URL страницы в результатах поиска Google.
Сниппет можно посмотреть как в десктопной, так и мобильной выдаче.
W3C Markup Validation Service
Перейти
Валидатор кода сайта. Здесь можно проверить, насколько правильно был сверстан ресурс. Новичку все будет совершенно непонятно, поэтому пользуются им обычно разработчики. Которые, к тому же способны понять, какие ошибки кода следует исправить, а какие не повлияют на работу сайта и позиции в поисковиках.
В качестве заключения
Не забывайте, что бесплатный экспресс-аудит – это не решение всех проблем, а лишь небольшая помощь для тех, кто хочет немного улучшить работу и ранжирование ресурса.
Чтобы аудит был полноценным, сайт должен анализироваться по самым разным критериям, включая те, какие нельзя проверить с помощью программ и сервисов. Если вам нужна помощь в этом деле, обращайтесь к нам. Мы проводим комплексные аудиты сайтов, в которых рассматриваем не только технические аспекты, но и структуру, юзабилити, конкурентную среду, семантическое ядро и внешнюю оптимизацию.
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
Любой специалист, который профессионально работает в той или иной отрасли, постоянно находится в поиске инструментов, способных облегчить ему жизнь. Особенно если ваша специализация – клиентское SEO, и вам регулярно приходится иметь дело с множеством сайтов.
В списке наиболее распространенных задач, которые необходимо решать оптимизатору в своей практике, почетное место занимает аудит сайта. Это один из первых шагов на пути к успешной оптимизации, который является обязательной ее составляющей.
Очень хорошо, что весь процесс анализа не нужно делать вручную – представьте себе, сколько времени это заняло бы для ресурса у которого несколько десятков тысяч страниц.
Существуют специальные программы для SEO-анализа сайта, которые отлично справляются с данной задачкой. И мы собрали подборку тех из них, которые достойны того, чтобы занять почетное место в вашем арсенале.
Screaming Frog SEO Spider
Потрясающая настольная программа для детального анализа сайта по всем параметрам. Она полностью сканирует все страницы ресурса, выдавая массу полезной информации, которая представляет ценность с точки зрения поисковой оптимизации. Неудивительно, что если перед вами стоит задача провести SEO-аудит сайта
Screaming Frog дает возможность получить информацию по нескольким десяткам параметров, включая такие важные данные как:
- метаописания Title и Description;
- использование H1 и других тегов на страницах;
- дубли контента, метатегов и их отсутствие;
- содержимое атрибута ALT для изображений;
- наличие rel=»canonical»;
- входящие и исходящие ссылки;
- объем текстового контента на странице;
- битые ссылки (404), редиректы и код ответа сервера;
- интеграция с Google Analytics и Search Console;
- генерация sitemap и много всего другого.
Работает программа очень быстро, с каким бы аналогом не сравнивать. Однако есть у «кричащей лягушки» одна особенность – данные в процессе анализа хранятся в оперативной памяти, что может приводить к остановке сканирования «на полпути», при анализе больших сайтов на слабых компьютерах.
Бесплатная версия позволяет анализировать до 500 URL-адресов, а лицензия стоит 149 фунтов стерлингов в год, что на данный момент составляет $192. Немало, но, для профессионала все инвестиции вернутся уже с одного-двух аудитов на заказ.
NetPeak Spider
Наверняка, многие из вас уже использовали эту программу в работе или хотя бы слышали о ней. Просто еще год назад она была бесплатной, и активно использовалась многими для быстрой проверки сайтов. Теперь же за лицензию придется заплатить, но и возможностей стало несравнимо больше.
С помощью NetPeak Spider легко провести комплексный внутренний аудит сайта по десяткам всевозможных параметров. Можно получить такую ценную информацию по сайту как:
- оценка сайта и отдельных URL по более чем 50 параметрам;
- анализ метатегов Title/Description и H1-H6;
- обнаружение дублированного контента;
- анализ внешних ссылок и внутренних связей;
- получение кода ответа сервера (200, 301/302, 4xx, 5xx);
- обнаружение страниц с ошибками и отсутствующих canonical;
- расчет внутреннего ссылочного веса;
- объем текста на странице;
- интеграция для получения данных с Ahrefs, Moz, Serpstat,SEMrush и т.д.
В списке поддерживаемых языков интерфейса есть и русский, что существенно упрощает работу с ней, ведь первое что стоит сделать при запуске, это выставить те параметры, которые вам необходимы. Нет смысла тратить время на проверки ненужных вам вещей.
Разработчики уделили внимание и приятным мелочам, например, обозначение ошибок разными цветами и несколько цветовых схем интерфейса.
Работает NetPeak Spider по модели подписки: $14/месяц при ежемесячной оплате, и $9.80 при оплате одним платежом сразу на год вперед.
Website Auditor
Эта программа в обзорах упоминается не так часто как предыдущие две, но, безусловно, стоит внимания специалистов, так как имеет свои плюсы.
В частности, стоит отметить удобный интерфейс, в котором функционал распределен между вкладками, что позволяет легко и быстро в нем ориентироваться. Шаблон анализа задается в настройках, и его можно гибко изменять при необходимости.
С помощью Website Auditor можно провести внутренний анализ сайта по таким параметрам как:
- качество оптимизации ресурса в целом и отдельных его страниц;
- провести анализ технического состояния сайта на предмет ошибок;
- провести анализ контента и текстовых факторов;
- сравнить качество текстовой оптимизации с конкурентами из Топа;
- узнать количество внешних и внутренних ссылок для страницы;
- получить данные по соцсигналам и ряду других факторов;
- подключить аккаунт Google Analytics для расширенного анализа;
- проверить HTML и CSS код на валидность;
- получить рекомендации по исправлению найденных ошибок;
- сформировать наглядный и информативный отчет в PDF/HTML.
Это, конечно, далеко не весь перечень функций, ведь программа постоянно совершенствуется разработчиками, и добавляются новые возможности. Купить Website Auditor можно в редакции Professional ($62.38) или Enterprise ($149.88).
ComparseR
Программа позволяет быстро провести аудит технического состояния сайта и качества его оптимизации, определить ошибки и недоработки, а также обладает рядом возможностей, которых нет у других решений. Демо-версия позволяет просканировать до 150 страниц, и оценить функционал на практике.
Несмотря на то, что это самый молодой инструмент из перечисленных в этой статье, Comparser явно заслуживает внимания, и над его развитием постоянно работают. Доступны такие возможности как:
- сканирование сайта и отображение важных SEO-атрибутов для каждого URL (заголовки, мета-теги, объем текста, размер страницы и т.д.);
- определение технических ошибок, дублей контента, редиректов и т.д.;
- возможность использования регулярных выражений, что повышает гибкость сканирования и парсинга;
- наглядное отображение структуры сайта для анализа;
- параллельная проверка индексации страниц в поиске Яндекса/Google;
- инструмент пакетного удаления URL из индекса Яндекса;
- возможность безпроблемного парсинга сайтов с сотнями тысяч страниц.
Многие вещи Comparser делает быстрее и лучше других подобных программ. Например, в контексте задачи глубокого изучения индексации сайта, на нее явно стоит обратить внимание.
Стоимость лицензии: 2000 р., оплата разовая.
Xenu Link Sleuth
Единственная полностью бесплатная программа в нашем списке, которая в последний раз обновлялась даже неизвестно когда, но, тем не менее, хорошо справляется с задачами, для решения которых разрабатывалась.
С ее помощью можно просканировать все страницы сайта, в том числе URL картинок, адреса CSS-файлов и прочего. По итогам анализа Xenu выдаст вам отчет со списком страниц и прочих файлов, их кодом ответа, Title и исходящими ссылками на другие ресурсы.
Можно сохранить отчет в Escel («File» — «Export to TAB Separated File») и далее сортировать данные как угодно. Для быстрого и не слишком глубокого анализа – самое то.
Xenu Links — старый и надежный краулер, нетребовательный к железу компьютера, интуитивно понятный в использовании и полностью работоспособный.
Проведение детального SEO-аудита страниц сайта позволяет не только обнаружить возможные ошибки или недоработки на проекте, но и найти возможности для улучшения качества его оптимизации.
С помощью специализированных инструментов, перечисленных в этой статье, сделать это можно быстро и эффективно, и, надеемся, они пригодятся вам в работе.
А с какими из этих программ работаете вы? Может быть, стоит добавить еще что-то к этому списку? Поделитесь своим мнением в комментариях!
Подпишитесь на обновления, чтобы быть в курсе!
Рассказываю, как бесплатно проверить свой сайт на технические ошибки и получить подробные инструкции по их устранению.
Технические ошибки на сайте, слабая внутренняя оптимизация, плохое юзабилити, медленная загрузка могут сильно влиять на его позиции в поисковой выдаче. Это часто приводит к тому, что сайт никак не может подняться по целевым запросам и застревает где-то на последних страницах выдачи. Или, наоборот, висит на какой-нибудь одиннадцатой строчке и ему не хватает минимальной оптимизации, чтобы выйти на первую страницу.
Провести самостоятельно аудит и исправить ошибки, которые препятствуют продвижению, под силу далеко не каждому. Для этого приходится обращаться к сторонним специалистам или пользоваться специализированными сервисами. Об одном из таких сервисов онлайн проверки сайтов и пойдёт сегодня речь.
Сервис называется Sitechecker.pro. Добавьте сразу в закладки, чтобы не потерять.
Содержание
- Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
- Sitechecker
- Основные возможности Sitechecker
- Параметры проверки
- 2. Sitechecker Crawler
- Основные возможности Sitechecker Crawler
- Как пользоваться краулером
- В заключение
Что такое Sitechecker, Sitechecker Crawler и в чем их отличие
Инструмент состоит из 2 частей.
- Sitechecker
Бесплатный SEO анализ сайта онлайн. - Sitechecker Crawler
Краулер сайтов для поиска и устранения технических SEO ошибок.
Такая комбинация помогает быстро выявлять проблемные страницы на сайтах, и точечно доводить их до идеала с технической точки зрения.
Sitechecker проверяет на технические ошибки одну конкретную страницу, а Sitechecker Crawler проверяет все страницы сайта. Данные по сайту внутри краулера дают возможность изучить значение конкретной страницы в масштабе всего сайта, оценить их связь между собой и увидеть ошибки.
Остановимся на каждом из них подробнее.
Sitechecker
Удобный анализ и мониторинг SEO параметров сайта.
Основные возможности Sitechecker
- Подробный аудит
Оценка 156-ти параметров сайта на одной странице - Подсказки «Как устранить»
Детальные пояснения по решению всех выявленных ошибок на сайте - Высокая скорость
Среднее время проверки сайта составляет 7 секунд - Абсолютно бесплатный
Бесплатное использование вне зависимости от количества проверок
Параметры проверки
Оптимизация контента
- Основные параметры (статус-код HTTP, размер)
- Title проверка
- Description проверка
- Google сниппет
- H1-H6 проверка (количество, длина, соответствие title, количество всех тегов)
- Проверка контента (длина контента, соотношение контента к коду)
Изображения
- Favicon
- Изображения
Поисковая оптимизация
- Проверка канонических ссылок
- Проверка альтернативных ссылок
- Пагинация (теги пагинаций)
- Индексирование поисковыми системами (мeta-теги, x-robots теги, robots.txt, noindex тег)
- Уязвимость URL (регистр символов, длина URL, произвольные параметры, переадресация протокола, скрытые ссылки, редирект c www, веб-страница 404, редирект c index)
- Проверка маскировки (Google, Yandex)
Внешние и внутренние ссылки
- Внешние ссылки
- Внутренняя перелинковка сайта
- Внутренние страницы
Скорость веб-страницы
- Мобильный предпросмотр
- Удобство работы (mobile)
- Удобство работы (desktop)
Результаты проверки выглядят примерно таким образом.
Как видно из отчета, оценка главной страницы моего сайта составила всего 47 из 100. Мне ещё есть над чем работать. И начать видимо придётся с двух критических ошибок: уменьшить длину заголовка H1 до рекомендованных 70 символов и оптимизировать изображения на десктопной версии сайта.
Для пользователей браузера Google Chrome есть приятный бонус в виде простого и эффективного расширения Sitechecker, которое в один клик запускает проверку любой страницы.
Установить расширение
2. Sitechecker Crawler
Проверка всех страниц сайта на технические SEO ошибки.
Основные возможности Sitechecker Crawler
- Удобная фильтрация и сортировка
Фильтрация страниц по отдельным техническим ошибкам - Все ошибки в одном месте
Проверяйте на ошибки все страницы сайта в одном месте - 7 минут на 1 сайт
Получите сообщение об окончании краулинга сайта всего через 7 минут - 1 000 URL для краулинга бесплатно
Проверьте 1 домен и 1 000 URL абсолютно бесплатно
Как пользоваться краулером
- Добавьте домен сайта в Sitechecker Crawler.
- По завершению краулинга на вашу электронную почту придёт уведомление.
- Проверьте полученные результаты. Определите самые опасные ошибки и исправьте их первыми.
- Уделите особое внимание ключевым страницам сайта.
Страница отчета работы краулера выглядит таким образом.
Как видим, краулер обошел ровно 1 000 страниц, доступных на бесплатном тарифе. Кликнув по All crawled URLs попадём в список этих страниц.
Можно посмотреть все страницы, которые отдают статус, отличный от 200.
Очень удобно, что основные мета теги всех страниц видны прямо в списке.
Можно проверить правильность заполнения анкоров с внутренних ссылок на ключевые страницы сайта, а также провести аудит исходящих ссылок.
Можно проверить распределение веса каждой страницы сайта по формуле Google PageRank, удалить из индекса ненужные страницы и оптимизировать внутреннюю перелинковку.
В общем, мне есть над чем поработать. Уверен, у вас тоже появится пища для размышлений.
В заключение
Безусловно, сервис будет полезен владельцам сайтов, вебмастерам, интернет-маркетологам и другим специалистам, чья деятельность так или иначе связана с настройкой, оптимизацией и продвижением интернет-ресурсов.
Огромным плюсом сервиса является наличие бесплатного тарифа, которого будет вполне достаточно для частного использования. Для коммерческого использования лучше подписаться на платные тарифы, разумеется. Они поддерживают до 100 активных сайтов со 100 000 страницами, возможностью экспорта в CSV и генерации отчетов в PDF. В скором времени должны появиться брендированные PDF отчеты.
Больше полезных материалов по веб-разработке на моем канале в Телеграм.
Обязательно подпишитесь.
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.