ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
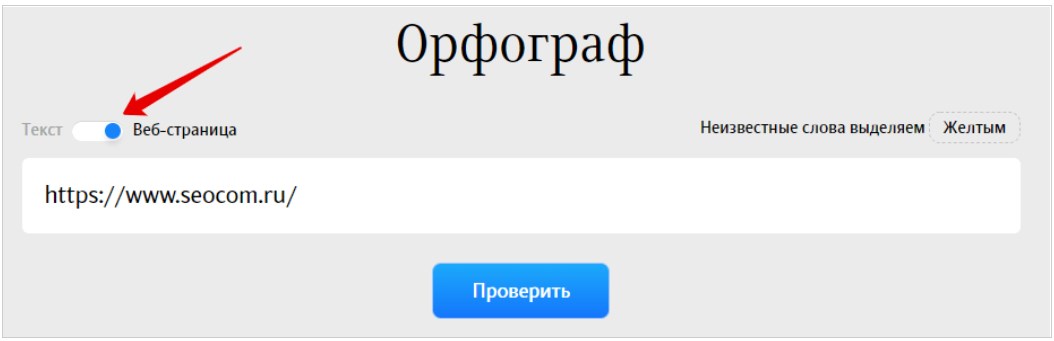
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
1.2. Spell-checker
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
1.3. Coolakov.ru
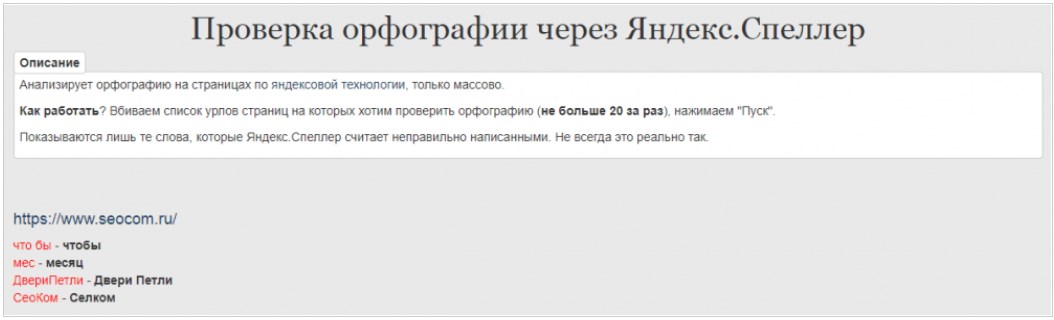
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
1.4. Орфограммка
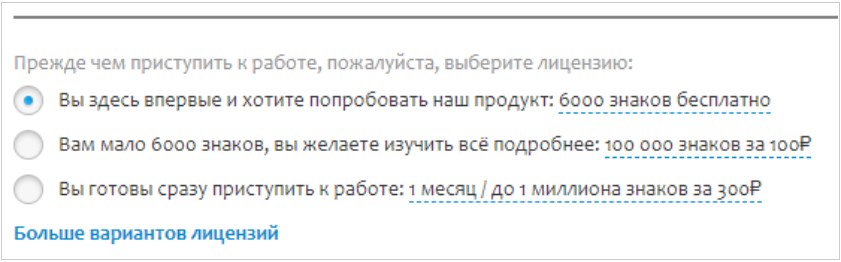
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
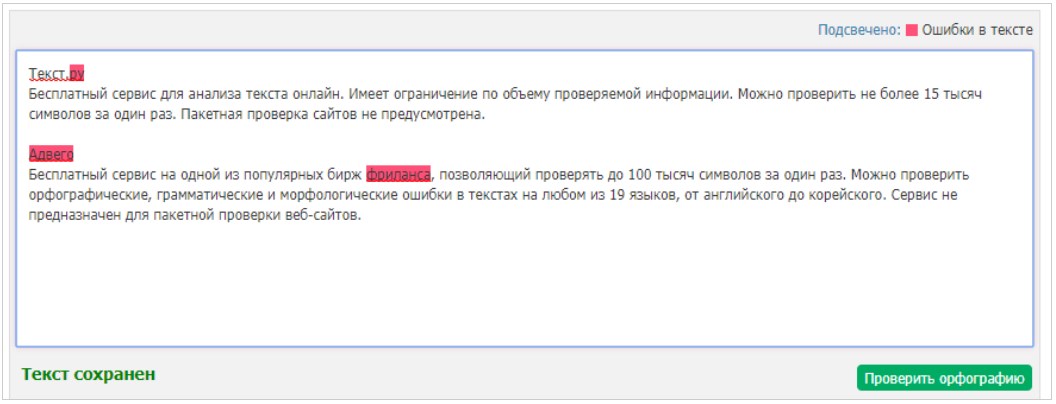
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
Тип сканирования: Сайт целиком Список страниц
Введите сайт для сканирования:
Опции
Кол-во потоков
Язык проверки:
+ Английский
Добавить в отчет страницы с HTTP-ошибками (4xx & 5xx)
Пропускать слова, написанные заглавными буквами, например, «ВПК»
Пропускать слова с цифрами, например, «авп17х4534»
Игнорировать неверное употребление ПРОПИСНЫХ/строчных букв, например, в слове «москва»
Сайт обновился, если сайт отображается некорректно, обновите кэш браузера CTRL+F5 или SHIFT+F5 или напишите нам об ошибке на studio@webboss.pro
- Все сервисы
- Проверка сайта на грамматические ошибки
Проверить сайт на грамматические ошибки
Введите адрес сайта для проверки и нажмите запуск анализа
Язык проверки:
Тип проверки:
Учитывать при анализе текста NOINDEX :
URL Адрес страницы или сайта:
Запустить проверку
Проверить текст на ошибки
Массовая проверка сайта на ошибки:
система аудита и массовой проверки сайта на ошибки позволит проверить сайт на орфографические ошибки и выведет основную информацию в удобном виде по каждой отдельной странице!
Система проверки правописания сайта работает в BETA режиме и возможные некоторые ошибки, за 1 раз проверяется не более 8 страниц, добавляете адрес нажимаете проверить и ждете. В среднем на 1 страницу уходит 1-1.5 секунды. Об ошибках, пожеланиях по сервису сообщайте через форму ниже!
Отвлекись и улыбнись 
Два русских сувенира — матрешка и водка — удивительно похожи: открываешь первую, а там и вторая, третья, четвертая..
Показать другой…
ЕСТЬ ВОПРОСЫ ПО РАБОТЕ С САЙТОМ? ЗАДАВАЙТЕ- ЭТО БЕСПЛАТНО!
1. ОНЛАЙН СЕРВИСЫ
Мы собрали несколько инструментов, которые помогут вам обеспечить грамотный контент и поднять интернет-источники в поисковой выдаче.
1.1. Раздел Орфограф на сайте Студия Артемия Лебедева
Бесплатный сервис, позволяющий проверять отдельные тексты или интернет-страницы по прямому адресу. Режим анализа переключается одним кликом. На проверку интернет-ресурса или текста распространяется ограничение по количеству символов — проверяется только первая тысяча знаков.
Проверять можно по 1 странице за раз
Кроме ошибок, показывает также неизвестные ему слова
1.2. Spell-checker
По адресу spell-checker.ru пользователю предоставляется пакетная проверка всего сайта как на бесплатной основе, так и по специальным тарифным планам.
В зависимости от количества информации можно выбрать один из трех тарифов:
-
Микро. Максимальный объем для разбора ограничивается 3300 страницами. Стоимость тарифного плана составляет 500 р. В среднем цена за проверку одной веб-страницы будет составлять 15 коп.
-
Мини. Применимо для порталов объемом до 10 тысяч страниц, оплата составляет 1000 р. Средняя стоимость анализа одной интернет-страницы будет составлять 10 копеек.
-
Бизнес. Подходит для особо крупных порталов, поскольку позволяет проверить до 100 тысяч URL-адресов. Оплата составит 5000 р, а средняя стоимость исследования одной страницы не превысит 5 копеек.
Бесплатно можно проверить до 5 страниц, если пользователь не зарегистрирован на сайте, и 10 после оформления регистрации.
1.3. Coolakov.ru
На coolakov.ru/tools/speller/ можно бесплатно проверить обычный текст или веб-страницу по URL. Администраторы сразу заявляют, что на их ресурсе используется технология проверки Яндекс.Спеллер, которая может быть применена сразу к нескольким страницам.
Для выявления ошибок мне нужно было вбивать самостоятельно все адреса. Если программа не справляется с объемом текста, сразу предлагается перепроверить орфографию вручную. Гиперссылка переводит на оригинальный сервис Яндекс.Спеллер.
Можно подать на вход до 20 УРЛов за раз
Создаем структуру, выявляем ваши преимущества, рисуем, программируем, запускаем.
ВАЖНО! Мы делаем сайт сразу с учетом его продвижения.
срок: 3-4 недели
1.4. Орфограммка
Сервис, разработанный для использования физическими лицами. Для корпоративных клиентов на странице регистрации указана информация о специализированном сайте Литера5. По адресу https://orfogrammka.ru/ вам потребуется авторизоваться, чтобы воспользоваться пробным разбором текста. По окончании бесплатного пакета объемом до 6000 символов вам предложат оплатить дальнейшую возможность пользования услугой. Проверка предусмотрена только для текста.
Базовые варианты лицензий
1.5. Текст.ру
https://text.ru/spelling
Бесплатный сервис для анализа текста онлайн. Имеет ограничение по объему проверяемой информации. Можно проверить не более 15 тысяч символов за один раз. Пакетная проверка сайтов не предусмотрена.
1.6. Адвего
Бесплатный сервис на одной из популярных бирж фриланса, позволяющий проверять до 100 тысяч символов за один раз.
Можно проверить орфографические, грамматические и морфологические ошибки в текстах на любом из 19 языков, от английского до корейского. Сервис не предназначен для пакетной проверки веб-сайтов.
2. ПРОВЕРКА ПРАВОПИСАНИЯ ОТ ЯНДЕКСА
Ранее пользователям была доступна проверка орфографии в Яндекс Вебмастер. Сейчас для работы можно использовать отдельную библиотеку Яндекс.Спеллер. С помощью специального API контроль грамотности происходит в интерактивном режиме для русского, украинского и английского языков.
Сторонние разработчики также предлагают свои варианты использования данного сервиса для проверки вашего сайта на ошибки. Например, опцию анализа можно подключить к CMS WordPress и MODX Revolution, а для разработчиков, использующих Node.js, разработана консольная утилита yaspeller. Эти решения позволяют оптимизировать работу владельцев и администраторов сайтов и помочь в продвижении источников информации.
Даже если вы не закажете у нас ни какую услугу и уйдете к конкурентам. Обращайтесь — это бесплатно!
Сайт обновился, если сайт отображается некорректно, обновите кэш браузера CTRL+F5 или SHIFT+F5 или напишите нам об ошибке на studio@webboss.pro
- Все сервисы
- Проверка сайта на грамматические ошибки
Проверить сайт на грамматические ошибки
Введите адрес сайта для проверки и нажмите запуск анализа
Язык проверки:
Тип проверки:
Учитывать при анализе текста NOINDEX :
URL Адрес страницы или сайта:
Запустить проверку
Проверить текст на ошибки
Массовая проверка сайта на ошибки:
система аудита и массовой проверки сайта на ошибки позволит проверить сайт на орфографические ошибки и выведет основную информацию в удобном виде по каждой отдельной странице!
Система проверки правописания сайта работает в BETA режиме и возможные некоторые ошибки, за 1 раз проверяется не более 8 страниц, добавляете адрес нажимаете проверить и ждете. В среднем на 1 страницу уходит 1-1.5 секунды. Об ошибках, пожеланиях по сервису сообщайте через форму ниже!
Отвлекись и улыбнись
Если бы на пачке сигарет было написано «Курящий не сможет выйти в Интернет в течение 10 дней!», о-ой сколько бы народу курить бросило!
Показать другой…
Проверка орфографии текста
Проверка орфографии онлайн, проверка пунктуации от Text.ru находит все ошибки
Сервис проверки орфографии и пунктуации онлайн — это уникальный бесплатный сервис поиска ошибок и опечаток.
Эффективный алгоритм Text.ru находит множество ошибок, среди которых:
- непарные скобки и апострофы;
- две запятые или точки подряд;
- выделение запятыми вводных слов;
- ошибки в согласовании;
- грамматические и логические ошибки;
- опечатки;
- лишние пробелы;
- повтор слов;
- строчная буква в начале предложения;
- правописание через дефис;
- и многое другое.
На нашем сервисе вы сможете не только узнать уникальность текста, но и проверить его орфографию и пунктуацию. При проверке текста можно так же легко избавиться и от опечаток, которые не всегда заметны при быстром наборе. При использовании данного сервиса вы будете уверены в качестве текста.
Проверка текста на ошибки онлайн, исправление ошибок в тексте от Text.ru
Исправление ошибок в тексте онлайн, проверка орфографии и пунктуации позволят проверить грамотность текста.
Проверка ошибок онлайн поможет найти ошибки и опечатки в тексте. Проверка текста на ошибки пригодится при анализе любого текста, если вы хотите проверить его качество и найти имеющиеся ошибки. Если же у вас возникают трудности в первую очередь с пунктуацией, а не с орфографией, оцените возможность проверки запятых. Сервис укажет на проблемные места, где были найдены лишние или отсутствующие знаки препинания, например, несколько запятых подряд или непарные скобки.
Одной из ключевых особенностей бесплатной проверки на ошибки на Text.ru является возможность исправить их прямо в тексте. Алгоритм проверки прост.
- Вставьте нужный текст в окно проверки орфографии и пунктуации.
- Нажмите на кнопку «Проверить на ошибки».
- Обратите внимание на подсвеченные контрастным цветом места и количество найденных ошибок под полем проверки.
- Нажмите на выделенное слово и выберите верный вариант написания из открывшегося списка.
Если вы цените свое время, рекомендуем проверить орфографию и пунктуацию онлайн на Text.ru и оценить преимущества самостоятельно.
Проверка правописания текста доступна через API. Подробнее в API-проверке.
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Сегодня разбираемся, как проверить сайт на ошибки в html-коде, внутренней SEO-оптимизации и текстах. Поэтому достаем ручки, отступаем две строчки и на третьей пишем «Работа над ошибками». Двойки и тройки надо исправлять, особенно если они не в дневнике, а в базе Google и «Яндекса».
Сервисы онлайн-проверки html кода
Такие инструменты называют валидаторами. Они помогают находить ошибки и неточности в коде сайта. Например, указывают на неправильный атрибут в теге или ошибочное применение элемента. Все сервисы-валидаторы работают примерно одинаково и выглядят как пришельцы из web 1.0, поэтому с их выбором можно не заморачиваться – проверку сайта на ошибки можно выполнить в любом. Разница либо будет минимальной, либо ее не будет вообще. Вот те, которые понравились лично мне.
W3C Nu HTML Checker
Сервис с минималистичным интерфейсом, и стандартным функционалом. Делает все, что должен делать и ничего больше. С HTML5 работает в тестовом режиме, поэтому может чего-то не понимать, о чем разработчики честно предупреждают.
На том же W3C есть сервис проверки CSS, называется Jigsaw. Там можно выбрать профиль CSS, тип отчета и еще пару параметров.
Проверка SEO сайта
Здесь все интереснее и запутаннее – сервисов много, все делают примерно одно и то же. Программы, достойные внимания, стоят денег, а остальные либо условно-бесплатны, либо предлагают минимальный функционал. И даже среди платных находится что-то неудобоваримое, которое попадает в очередную подборку просто чтобы в заголовке было не «9», а «10». Поэтому обратим внимание на проверенные и классные инструменты
Screaming Frog SEO Spider
Мощно, дорого и красиво. Делает подробный анализ сайта: показывает метатеги к каждой странице и количество ссылок, помогает проверить внутреннюю SEO-оптимизацию сайта на ошибки и выдает еще кучу информации для анализа. Помимо этого ищет битые ссылки и дубли контента, интегрируется с Google Analytics, экспортирует отчеты в Excel и чего только не делает. Примерно половина функций доступна в бесплатной версии, но за полную придется выложить аж 149 фунтов стерлингов в год.
NetPeak Spider
Еще один хороший и такой же платный инструмент. Анализирует сайт и делает проверку страниц на ошибки во внутренней SEO-оптимизации. Как и Screaming Forg, помогает находить битые ссылки, дублированный контент, ошибки в метатегах и так далее. Плюс ко всему NetPeak Spider считает PageRank страницы и доступен для покупки на один, три, шесть или 12 месяцев. Еще есть 14-дневный бесплатный пробный период, в который с программой можно делать что угодно.
Smart SEO Tool
Бесплатная утилита для проверки сайта на внутреннюю SEO-оптимизацию. Делает почти то же самое, что и остальные, но при этом не просит купить себя. Функций не так много, как в платных программах, но джентльменский набор из поиска ошибок в метатегах, битых ссылок и дубликатов в Smart SEO Tool есть.
Плюс ко всему нужно обязательно проверить на ошибки карту сайта и файл robots.txt. Сделать это можно либо в Вебмастере «Яндекса» и Search Console «Гугла», либо в любом из перечисленных сервисов.
Проверка сайта на орфографические ошибки и уникальность контента
Код страницы мы уже почистили, оптимизацию тоже привели в порядок, осталось только проверить уникальность текста на сайте и убрать ошибки. Этим и займемся.
Orfogrammka.ru
Помогает очистить текст от грамматических, орфографических, пунктуационных и других ошибок. Уникальность здесь не проверить и тексты придется загружать по одному, но в остальном сервис шикарен, сам пользуюсь и люблю. Каждая найденная ошибка сопровождается ссылка на правило и совет, как ее поправить. Дополнительно можно проверить красоту текста, но там все очень субьективно. Главный минус – удовольствие стоит денег.
Content-watch.ru
Платный сервис проверки уникальности и защиты от плагиата. Можно сделать проверку одной страницы или всего сайта целиком и это его главный плюс. Больше Content-Watch не делает ничего, а жаль.
Etxt.ru
Это биржа копирайтинга, у которой тоже есть свои сервисы проверки орфографии и уникальности. Минус в том, что они платные и не доступны без регистрации.
Бесплатные альтернативы есть – это text.ru и инструменты Advego. Алгоритмы проверки уникальности у них ОК, но с ошибками они не особо помогают – могут найти орфографическую ошибку или неправильно поставленную запятую, и то не всегда. Еще орфографию можно проверить в «Яндекс.Вебмастере».
Онлайн-сервисов анализа сайта на ошибки много, все они хорошие, красивые и классные. Проблема в том, что почти все они платные и если HTML-код можно проверить без проблем, то за проверку внутренней оптимизации страницы или уникальности текстов придется заплатить своими кровными. Бесплатные альтернативы «Кричащим лягушкам» и «Паукам» есть, но и функций у них не так много, поэтому пригодны они, в основном, для быстрого анализа ключевых параметров страницы. Если работать с сайтом нужно много, постоянно и страстно, придется раскошелиться.
Как проверить сайт на ошибки онлайн?
Проверка сайта на ошибки – это неотъемлемая часть разработки, которая позволяет убедиться, что сайт действительно выглядит красиво и корректно, вне зависимости от того, какой используется браузер или операционная система. Тестирование веб-сайта перед запуском – это то, к чему нельзя относиться спустя рукава.
В этой статье мы хотим поделиться подборкой онлайн-инструментов, которые позволят протестировать сайт на ошибки, а также проверить, насколько валидно был написан код.
- Инструменты для валидации веб-сайта
- W3C markup validation service (он же validator w3 org)
- CSS validator
- Checklink
- Feed
- Mobile checker
- HTML Validator
- Watson’s site validation check
- XML well checker and validator
- Robots checker
- URL checker
- Инструменты для оценки и проверки универсального доступа
- Webaccessibility checker
- Color contrast
- Web accessibily evaluation tool-WAVE
- Accessibility with style
- Adobe PDF conversion
- Оценка производительности сайта
- Pingdom tools
- Webpage analyzer
- Проверка кросс-браузерности
- Browser shots
- IE net renderer
- Viewlike
Этот сервис поможет проверить валидность разметки веб-документов в форматах HTML, XHTML, SMIL, MathML и т. д. И позволит исключить необходимость использования дополнительных инструментов.
Какие проверки осуществляются:
- Анализ синтаксиса и стилей;
- Проверка сайта на ошибки онлайн.
Позволяет проверить код CSS и (X)HTML-документы с таблицами. Если нужно валидировать CSS, встроенный в (X)HTML-код, то сначала нужно будет проверить разметку.
Проверяет ссылки и анкоры на отдельных веб-страницах или на целом сайте. Этот инструмент позволяет выявить проблемы, связанные со ссылками, анкорами и объектами в веб-странице, CSS-таблицами и т. д. Сначала убедитесь, что в проверяемых документах используется валидная (X)HTML-разметка и CSS-код.
Бесплатный сервис для W3C-валидации ленты рассылок (Feed), который позволяет проверить синтаксис Atom или RSS. Вы можете проверить сайт на ошибки по URL или с помощью прямого ввода кода.
Инструмент позволяет проводить различные тесты веб-страниц для определения того, насколько они адаптированы под мобильные устройства. Тесты описаны в спецификации mobileOK Basic Tests 1.0. Веб-страница считается адаптированной, если проходит сразу все тесты.
HTML Validator от WDG по функционалу напоминает сервис валидации от W3C. Основные отличия были исключены с выходом обновленной версии W3C-валидатора.
Валидатор HTML онлайн Dr. Watson – бесплатный сервис, который позволяет проверить сайт на ошибки онлайн. Укажите URL-адрес страницы, которую необходимо проверить, и Watson сразу же сделает ее копию. Он также умеет исследовать множество других аспектов сайта: валидность ссылок, скорость скачивания, оптимизация под поисковые системы и т. д. Многие функции совмещены в одну. Если требуется решение «все в одном», то этот инструмент вам точно пригодится.
Какие проводятся проверки:
- Скорость загрузки страницы;
- Анализ синтаксиса и стилей;
- Подсчет количества слов;
- Проверка орфографии;
- Проверка ссылок;
- Уровень оптимизации под поисковые системы;
- Проверка входящих ссылок;
- Проверка исходного кода.
Эту форму можно использовать для проверки XML-документов на валидность. Инструмент проверяет и все подкрепленные внешние файлы на наличие синтаксических ошибок и находит лишние пробелы.
Инструмент позволяет проверить сайт на ошибки кода файла Robots.txt. Несмотря на то, что он может распознать как ошибки и некоторые ваши исключения, их тоже не мешало бы проверить. Простой, но мощный и многофункциональный инструмент.
InternetSupervision™ — это сервис, который отслеживает доступность HTML, FTP, почтовых серверов (SMTP и POP3), наблюдает за производительностью сайта и транзакциями в интернет-магазине (включая активность некоторых форм на странице).
Этот инструмент умеет проверять отдельные HTML-страницы на соответствие стандартам универсального доступа.
Этот инструмент позволяет проверить контрастность и яркость цветов на переднем и заднем фоне всех DOM-элементов. Правильное сочетание цветов гарантирует, что текст будет виден даже людям с плохим зрением. AccessColor также помогает найти оптимальное сочетание цветов для HTML и CSS-документов.
WAVE – бесплатный инструмент для проверки доступности сайта. Вместо сложного технического отчета WAVE показывает исходный вариант страницы и использует специальные иконки и индикаторы, которые позволяют определить проблемные места.
HERA – инструмент для проверки доступности веб-страниц и их соответствия спецификации Web Content Accessibility Guidelines. HERA выполняет необходимый набор тестов на каждой странице, и автоматически определяет проблемные места.
Этот сервис позволяет конвертировать любые веб-страницы на английском языке в PDF-документы. «Прогоняя» контент через этот инструмент, вы столкнетесь с тем, что Adobe временами будет испытывать сложности с доступом к тому или иному фрагменту.
Инструмент для проверки сайта на наличие ошибок. Full Page Test загружает сразу HTML-страницу, включая все объекты (изображения, CSS, Javascript, RSS, Flash и фреймы). Затем он имитирует процесс загрузки страницы в веб-браузере, и подсчитывает, сколько времени уходит на загрузку того или иного объекта.
Бесплатный инструмент для тестирования скорости работы сайта. Он подсчитывает размер отдельных элементов и компонентов веб-страницы каждого типа. В зависимости от характеристик страницы, скрипт предлагает варианты оптимизации скорости работы сайта.
Позволяет проверить сайт на наличие ошибок. Browsershots делает скриншоты вашего дизайна в различных операционных системах и браузерах. Это веб-приложение с открытым исходным кодом, которое предлагает разработчикам удобный способ тестирования сайтов на совместимость с браузерами. Адрес будет добавлен в очередь сразу после того, как вы введете его. После этого сервис сделает все необходимые скриншоты и загрузит результаты.
IE NetRenderer позволяет проверить, как отображается сайт в Internet Explorer 7, 6 или 5.5.
Этот инструмент позволяет проверить, как выглядит сайт при различных разрешениях. Инструмент работает на основе Ajax и PHP, а это значит, что вам не придется ничего скачивать. Введите нужный URL-адрес и получите результат.
А какими инструментами для тестирования сайтов пользуетесь вы? Пожалуйста, поделитесь в комментариях!
- Новости Be1.ru
- Новости SEO
Подписаться на новости Be1.ru
Проверка орфографии
- Проверить текст
- Проверить сайт
- Проверить страницы
пропускать слова с цифрами
|
# |
URL |
Результат показывать только ошибки | Действия |
Проверка орфографии на страницах сайта
16.11.2022 16:57
не работает
29.06.2022 22:29
Проверка не работает, выполняется уже 20 минут без результата
2022-08-13 15:21
Аналогично! Прошу исправить!
Наши инструменты для продвижения сайтов
- Все
- Внутренняя оптимизация
- Фильтры / Санкции
- Аналитические
- Пользовательские
Инструмент проверки текста на орфографические и грамматические ошибки онлайн, позволит исправить
самые громоздкие
ошибки, с высокой степенью точности и скорости, а
также улучшить свой письменный русский язык.
Если возможно несколько исправлений, вам будет предложено выбрать одно из них.
Слова в которых допущены ошибки выделяются разными цветами, можно кликнуть на подсвеченное слово,
посмотреть описание ошибки
и выбрать исправленный вариант.
Инструмент поддерживает 8 языков.
Символов в тексте
0
Без пробелов
0
Количество слов
0
Вставьте ваш текст для проверки
Ваш текст проверяется
Орфография
Написать текст без каких-либо орфографических или пунктуационных ошибок достаточно сложно даже
специалистам.
Наша автоматическая проверка
орфографии
может помочь профессионалам, студентам, владельцам веб-сайтов, блогерам и авторам получать текст
практически без ошибок. Это не только поможет им исправить текст, но и
получить информацию о том, почему использование слова неправильно в данном контексте.
Что входит в проверку текста?
- грамматические ошибки;
- стиль;
- логические ошибки;
- проверка заглавных/строчных букв;
- типографика;
- проверка пунктуации;
- общие правила правописания;
- дополнительные правила;
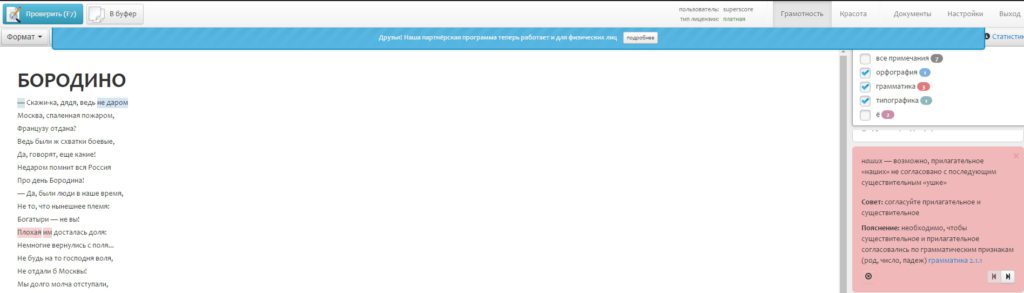
Грамматика
Для поиска грамматических ошибок инструмент содержит более 130 правил.
- Деепричастие и предлог
- Деепричастие и предлог
- «Не» с прилагательными/причастиями
- «Не» с наречиями
- Числительные «оба/обе»
- Согласование прилагательного с существительным
- Число глагола при однородных членах
- И другие
Грамматические ошибки вида: «Идя по улице, у меня развязался шнурок»
-
Грамматическая ошибка: Идя по улице, у меня…
-
Правильно выражаться: Когда я шёл по улице, у меня развязался шнурок.
Пунктуация
Чтобы найти пунктуационные ошибки и правильно расставить запятые в тексте, инструмент содержит более
60 самых важных правил.
- Пунктуация перед союзами
- Слова не являющиеся вводными
- Сложные союзы не разделяются «тогда как», «словно как»
- Союзы «а», «но»
- Устойчивое выражение
- Цельные выражения
- Пробелы перед знаками препинания
- И другие
Разберем предложение, где пропущена запятая «Парень понял как мальчик сделал эту модель»
-
Пунктуационная ошибка, пропущена запятая: Парень понял,
-
«Парень понял, как мальчик сделал эту модель»
Какие языки поддерживает инструмент?
Для поиска ошибок вы можете вводить текст не только на Русском
языке, инструмент поддерживает проверку орфографии на Английском, Немецком и Французском
Приложение доступно в Google Play
Грамматические ошибки на сайте вызывают недоверие и отторжение у пользователей и негативную реакцию поисковых систем. Сайты с большим количеством орфографических ошибок в тексте не попадают в ТОП органической выдачи. Наш инструмент «Комплексная оценка текста» проводит проверку правописания документов на русском языке.
Как проверить текст на ошибки?
Наш онлайн-сервис анализирует документы по нескольким параметрам:
-
объем;
-
уникальность;
-
заспамленность;
-
стоп-слова;
-
естественность по закону Ципфа;
-
составляет ТОП-20 слов по частоте;
-
проверяет плотность вхождений ключевых фраз;
-
составляет облако слов;
-
анализирует статистические данные: распределение слов по частям речи, дисперсию длин предложений, сжатие текста;
-
находит орфографические ошибки и показывает, как их исправить в тексте.
Чтобы запустить проверку, введите адрес страницы или документ, если он еще не опубликован (до 25 000 символов). Введите список ключевых слов. Выберите и отметьте в чекбоксах нужные опции: проверить уникальность, проверить правописание, скачать результаты в виде PDF-файла. Запустите инструмент.
За проверку списываются лимиты: 1 URL/1 текст = 10 лимитов.
Результаты проверки текста распределены по вкладкам: общая сводка, плотность ключевых слов, уникальность, ошибки, статистические данные.
Чтобы сохранить отчет на компьютер, кликните на ссылку «Скачать данные в PDF-файле».
Вкладка «Ошибки» содержит слова, которые нарушают правила орфографии, и варианты исправления. Робот находит эталонное написание слов в онлайн-словаре. Пунктуацию сервис не проверяет.
Если в отчете такой вкладки не появилось, значит, грамматических ошибок и опечаток нет.
После того, как ошибки исправлены, стоит проверить документ еще раз. Это поможет убедиться, что он составлен грамотно.
- Новости Be1.ru
- Новости SEO
Подписаться на новости Be1.ru
Проверка орфографии
- Проверить текст
- Проверить сайт
- Проверить страницы
пропускать слова с цифрами
|
# |
URL |
Результат показывать только ошибки | Действия |
Проверка орфографии на страницах сайта
16.11.2022 16:57
не работает
29.06.2022 22:29
Проверка не работает, выполняется уже 20 минут без результата
2022-08-13 15:21
Аналогично! Прошу исправить!
Наши инструменты для продвижения сайтов
- Все
- Внутренняя оптимизация
- Фильтры / Санкции
- Аналитические
- Пользовательские


















![giphy[1]](https://semantica.in/wp-content/uploads/2016/09/giphy1-14.gif)