Assuming you are in a QWidget from which you want to display an error message, you can simply use QMessageBox.critical(self, "Title", "Message"), replace self by another (main widget for example) if you are not is a QWidget class.
Edit: even if you are not in a QWidget (or don’t want to inherit from it), you can just use None as parent with for instance QMessageBox.critical(None, "Title", "Message").
Edit, here is an example of how to use it:
# -*-coding:utf-8 -*
from PyQt5.QtWidgets import QApplication, QMessageBox
import sys
# In this example, success is False by default, and
# - If you press Cancel, it will ends with False,
# - If you press Retry until i = 3, it will end with True
expectedVal = 3
def MyFunction(val: int) -> bool:
return val == expectedVal
app = QApplication(sys.argv)
i = 1
success = MyFunction(i)
while not success:
# Popup with several buttons, manage below depending on choice
choice = QMessageBox.critical(None,
"Error",
"i ({}) is not expected val ({})".format(i, expectedVal),
QMessageBox.Retry | QMessageBox.Cancel)
if choice == QMessageBox.Retry:
i += 1
print("Retry with i = {}".format(i))
success = MyFunction(i)
else:
print("Cancel")
break
if success:
# Standard popup with only OK button
QMessageBox.information(None, "Result", "Success is {}".format(success))
else:
# Standard popup with only OK button
QMessageBox.critical(None, "Result", "Success is {}".format(success))
Dialogs are useful GUI components that allow you to communicate with the user (hence the name dialog). They are commonly used for file Open/Save, settings, preferences, or for functions that do not fit into the main UI of the application. They are small modal (or blocking) windows that sit in front of the main application until they are dismissed. Qt provides a number of ‘special’ built-in dialogs for the most common use-cases, allowing you to provide a platform-native user experience.
Standard GUI features — A search dialog
Standard GUI features — A file Open dialog
In Qt dialog boxes are handled by the QDialog class. To create a new dialog box simply create a new object of QDialog type passing in another widget, e.g. QMainWindow, as its parent.
Let’s create our own QDialog. We’ll start with a simple skeleton app with a button to press hooked up to a slot method.
python
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
button = QPushButton("Press me for a dialog!")
button.clicked.connect(self.button_clicked)
self.setCentralWidget(button)
def button_clicked(self, s):
print("click", s)
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
In the slot button_clicked (which receives the signal from the button press) we create the dialog instance, passing our QMainWindow instance as a parent. This will make the dialog a modal window of QMainWindow. This means the dialog will completely block interaction with the parent window.
python
import sys
from PyQt5.QtWidgets import QApplication, QDialog, QMainWindow, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
button = QPushButton("Press me for a dialog!")
button.clicked.connect(self.button_clicked)
self.setCentralWidget(button)
def button_clicked(self, s):
print("click", s)
dlg = QDialog(self)
dlg.setWindowTitle("HELLO!")
dlg.exec()
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
Run it! Click the button and you’ll see an empty dialog appear.
Once we have created the dialog, we start it using .exec() — just like we did for QApplication to create the main event loop of our application. That’s not a coincidence: when you exec the QDialog an entirely new event loop — specific for the dialog — is created.
The QDialog completely blocks your application execution. Don’t start a dialog and expect anything else to happen anywhere else in your app. We’ll see later how you can use threads & processes to get you out of this pickle.
Our empty dialog overlaying the window.
Like our very first window, this isn’t very interesting. Let’s fix that by adding a dialog title and a set of OK and Cancel buttons to allow the user to accept or reject the modal.
To customize the QDialog we can subclass it.
python
class CustomDialog(QDialog):
def __init__(self):
super().__init__()
self.setWindowTitle("HELLO!")
QBtn = QDialogButtonBox.Ok | QDialogButtonBox.Cancel
self.buttonBox = QDialogButtonBox(QBtn)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.layout = QVBoxLayout()
message = QLabel("Something happened, is that OK?")
self.layout.addWidget(message)
self.layout.addWidget(self.buttonBox)
self.setLayout(self.layout)
In the above code, we first create our subclass of QDialog which we’ve called CustomDialog. As for the QMainWindow we apply our customizations in the class __init__ block so our customizations are applied as the object is created. First we set a title for the QDialog using .setWindowTitle(), exactly the same as we did for our main window.
The next block of code is concerned with creating and displaying the dialog buttons. This is probably a bit more involved than you were expecting. However, this is due to Qt’s flexibility in handling dialog button positioning on different platforms.
You could of course choose to ignore this and use a standard QButton in a layout, but the approach outlined here ensures that your dialog respects the host desktop standards (OK on left vs. right for example). Messing around with these behaviors can be incredibly annoying to your users, so I wouldn’t recommend it.
The first step in creating a dialog button box is to define the buttons want to show, using namespace attributes from QDialogButtonBox. The full list of buttons available is below.
QDialogButtonBox.OkQDialogButtonBox.OpenQDialogButtonBox.SaveQDialogButtonBox.CancelQDialogButtonBox.CloseQDialogButtonBox.DiscardQDialogButtonBox.ApplyQDialogButtonBox.ResetQDialogButtonBox.RestoreDefaultsQDialogButtonBox.HelpQDialogButtonBox.SaveAllQDialogButtonBox.YesQDialogButtonBox.YesToAllQDialogButtonBox.NoQDialogButtonBox.AbortQDialogButtonBox.RetryQDialogButtonBox.IgnoreQDialogButtonBox.NoButton
These should be sufficient to create any dialog box you can think of. You can construct a line of multiple buttons by OR-ing them together using a pipe (|). Qt will handle the order automatically, according to platform standards. For example, to show an OK and a Cancel button we used:
python
buttons = QDialogButtonBox.Ok | QDialogButtonBox.Cancel
The variable buttons now contains an integer value representing those two buttons. Next, we must create the QDialogButtonBox instance to hold the buttons. The flag for the buttons to display is passed in as the first parameter.
To make the buttons have any effect, you must connect the correct QDialogButtonBox signals to the slots on the dialog. In our case we’ve connected the .accepted and .rejected signals from the QDialogButtonBox to the handlers for .accept() and .reject() on our subclass of QDialog.
Lastly, to make the QDialogButtonBox appear in our dialog box we must add it to the dialog layout. So, as for the main window we create a layout, and add our QDialogButtonBox to it (QDialogButtonBox is a widget), and then set that layout on our dialog.
Finally, we launch the CustomDialog in our MainWindow.button_clicked slot.
python
class MainWindow(QMainWindow):
# ... add the following method after the __init__
def button_clicked(self, s):
print("click", s)
dlg = CustomDialog()
if dlg.exec():
print("Success!")
else:
print("Cancel!")
Run it! Click to launch the dialog and you will see a dialog box with buttons.
Our dialog with a label and buttons.
When you click the button to launch the dialog, you may notice that it appears away from the parent window — probably in the center of the screen. Normally you want dialogs to appear over their launching window to make them easier for users to find. To do this we need to give Qt a parent for the dialog. If we pass our main window as the parent, Qt will position the new dialog so that the center of the dialog aligns with the center of the window.
We can modify our CustomDialog class to accept a parent parameter.
python
class CustomDialog(QDialog):
def __init__(self, parent=None):
super().__init__(parent)
self.setWindowTitle("HELLO!")
QBtn = QDialogButtonBox.Ok | QDialogButtonBox.Cancel
self.buttonBox = QDialogButtonBox(QBtn)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
self.layout = QVBoxLayout()
message = QLabel("Something happened, is that OK?")
self.layout.addWidget(message)
self.layout.addWidget(self.buttonBox)
self.setLayout(self.layout)
We set a default value of parent=None so we can omit the parent if we wish.
Then, when we create our instance of CustomDialog we can pass the main window in as a parameter. In our button_clicked method, self is our main window object.
python
def button_clicked(self, s):
print("click", s)
dlg = CustomDialog(self)
if dlg.exec():
print("Success!")
else:
print("Cancel!")
Run it! Click to launch the dialog and you should see the dialog pop up right in the middle of the parent window.
Our dialog, centered over the parent window.
Congratulations! You’ve created your first dialog box. Of course, you can continue to add any other content to the dialog box that you like. Simply insert it into the layout as normal.
Simple message dialogs with QMessageBox
There are many dialogs which follow the simple pattern we just saw — a message with buttons with which you can accept or cancel the dialog. While you can construct these dialogs yourself, Qt also provides a built-in message dialog class called QMessageBox. This can be used to create information, warning, about or question dialogs.
The example below creates a simple QMessageBox and shows it.
python
import sys
from PyQt5.QtWidgets import QApplication, QDialog, QMainWindow, QMessageBox, QPushButton
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("My App")
button = QPushButton("Press me for a dialog!")
button.clicked.connect(self.button_clicked)
self.setCentralWidget(button)
def button_clicked(self, s):
dlg = QMessageBox(self)
dlg.setWindowTitle("I have a question!")
dlg.setText("This is a simple dialog")
button = dlg.exec()
if button == QMessageBox.Ok:
print("OK!")
app = QApplication(sys.argv)
window = MainWindow()
window.show()
app.exec()
Run it! You’ll see a simple dialog with an OK button.
A QMessageBox dialog.
As with the dialog button box we looked at already, the buttons shown on a QMessageBox are also configured with the same set of constants which can be combined with | (the binary OR operator) to show multiple buttons. The full list of available button types is shown below.
QMessageBox.OkQMessageBox.OpenQMessageBox.SaveQMessageBox.CancelQMessageBox.CloseQMessageBox.DiscardQMessageBox.ApplyQMessageBox.ResetQMessageBox.RestoreDefaultsQMessageBox.HelpQMessageBox.SaveAllQMessageBox.YesQMessageBox.YesToAllQMessageBox.NoQMessageBox.NoToAllQMessageBox.AbortQMessageBox.RetryQMessageBox.IgnoreQMessageBox.NoButton
You can also tweak the icon shown on the dialog by setting the icon with one of the following.
| Icon state | Description |
|---|---|
QMessageBox.NoIcon |
The message box does not have an icon. |
QMessageBox.Question |
The message is asking a question. |
QMessageBox.Information |
The message is informational only. |
QMessageBox.Warning |
The message is warning. |
QMessageBox.Critical |
The message indicates a critical problem. |
For example, the following creates a question dialog with Yes and No buttons.
python
def button_clicked(self, s):
dlg = QMessageBox(self)
dlg.setWindowTitle("I have a question!")
dlg.setText("This is a question dialog")
dlg.setStandardButtons(QMessageBox.Yes | QMessageBox.No)
dlg.setIcon(QMessageBox.Question)
button = dlg.exec()
if button == QMessageBox.Yes:
print("Yes!")
else:
print("No!")
Run it! You’ll see a question dialog with Yes and No buttons.
Question dialog created using QMessageBox.
1:1 Coaching & Tutoring for your Python GUIs project
Built in QMessageBox dialogs
To make things even simpler the QMessageBox has a number of methods which can be used to construct these types of message dialog. These methods are shown below —
python
QMessageBox.about(parent, title, message)
QMessageBox.critical(parent, title, message)
QMessageBox.information(parent, title, message)
QMessageBox.question(parent, title, message)
QMessageBox.warning(parent, title, message)
The parent parameter is the window which the dialog will be a child of. If you’re launching your dialog from your main window, you can just pass in self.
The following example creates a question dialog, as before, with Yes and No buttons.
python
def button_clicked(self, s):
button = QMessageBox.question(self, "Question dialog", "The longer message")
if button == QMessageBox.Yes:
print("Yes!")
else:
print("No!")
Run it! You’ll see the same result, this time using the built in .question() method.
The built-in question dialog.
Notice that rather than call exec() we now simply call the dialog method and the dialog is created. The return value of each of the methods is the button which was pressed. We can detect what has been pressed by comparing the return value to the button constants.
The four information, question, warning and critical methods also accept optional buttons and defaultButton arguments which can be used to tweak the buttons shown on the dialog and select one by default. Generally though you don’t want to change this from the default.
python
def button_clicked(self, s):
button = QMessageBox.critical(
self,
"Oh dear!",
"Something went very wrong.",
buttons=QMessageBox.Discard | QMessageBox.NoToAll | QMessageBox.Ignore,
defaultButton=QMessageBox.Discard,
)
if button == QMessageBox.Discard:
print("Discard!")
elif button == QMessageBox.NoToAll:
print("No to all!")
else:
print("Ignore!")
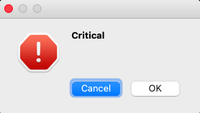
Run it! You’ll see a critical dialog with customized buttons.
Critical error! This is a terrible dialog.
For most situations these simple dialogs are all you need.
In this article, we will discuss the Message Box Widget of the PyQT5 module. It is used to display the message boxes. PyQt5 is a library used to create GUI using the Qt GUI framework. Qt is originally written in C++ but can be used in Python. The latest version of PyQt5 can be installed using the command:
pip install PyQt5
What is a Message Box?
Message Boxes are usually used for declaring a small piece of information to the user. It gives users a pop-up box, that cannot be missed, to avoid important errors and information being missed by the users and in some cases, the user cannot continue without acknowledging the message box.
Based on the applications there are four types of message boxes. The following is the syntax for creating a message box. For any of the boxes, instantiation needs to be done.
Syntax:
msg_box_name = QMessageBox()
Now according to the requirement an appropriate message box is created.
Types of Message Box
Information Message Box
This type of message box is used when related information needs to be passed to the user.
Syntax:
msg_box_name.setIcon(QMessageBox.Information)
Question Message Box
This message box is used to get an answer from a user regarding some activity or action to be performed.
Syntax:
msg_box_name.setIcon(QMessageBox.Question)
Warning Message Box
This triggers a warning regarding the action the user is about to perform.
Syntax:
msg_box_name.setIcon(QMessageBox.Warning)
Critical Message Box
This is often used for getting the user’s opinion for a critical action.
Syntax:
msg_box_name.setIcon(QMessageBox.Critical)
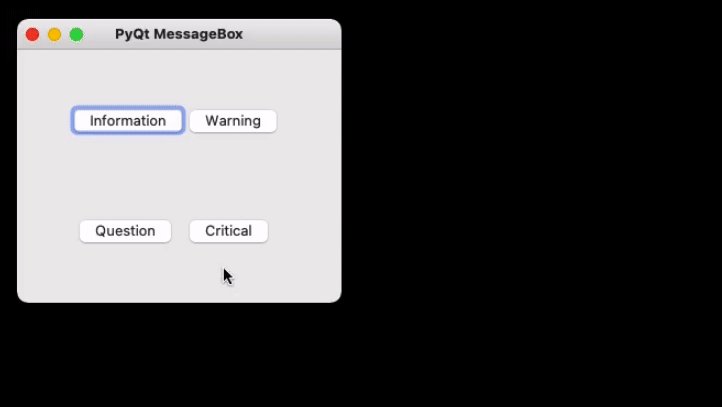
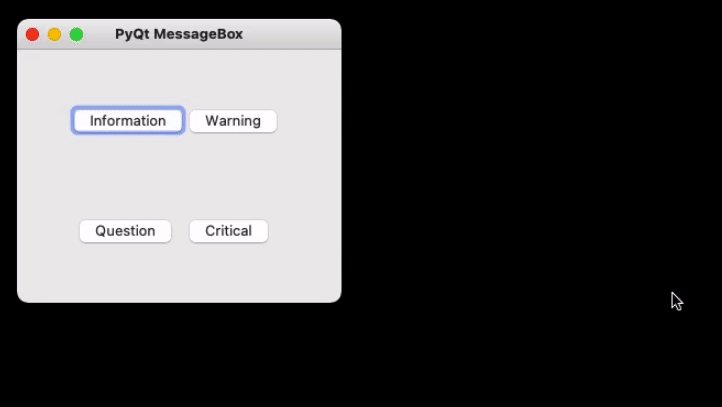
Creating a simple Message Box using PyQt5
Now to create a program that produces a message box first import all the required modules, and create a widget with four buttons, on clicking any of these a message box will be generated.
Now for each button associate a message box that pops when the respective button is clicked. For this first, instantiate a message box and add a required icon. Now set appropriate attributes for the pop that will be generated. Also, add buttons to deal with standard mechanisms.
Given below is the complete implementation.
Program:
Python
import sys
from PyQt5.QtWidgets import *
def window():
app = QApplication(sys.argv)
w = QWidget()
b1 = QPushButton(w)
b1.setText("Information")
b1.move(45, 50)
b2 = QPushButton(w)
b2.setText("Warning")
b2.move(150, 50)
b3 = QPushButton(w)
b3.setText("Question")
b3.move(50, 150)
b4 = QPushButton(w)
b4.setText("Critical")
b4.move(150, 150)
b1.clicked.connect(show_info_messagebox)
b2.clicked.connect(show_warning_messagebox)
b3.clicked.connect(show_question_messagebox)
b4.clicked.connect(show_critical_messagebox)
w.setWindowTitle("PyQt MessageBox")
w.show()
sys.exit(app.exec_())
def show_info_messagebox():
msg = QMessageBox()
msg.setIcon(QMessageBox.Information)
msg.setText("Information ")
msg.setWindowTitle("Information MessageBox")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
retval = msg.exec_()
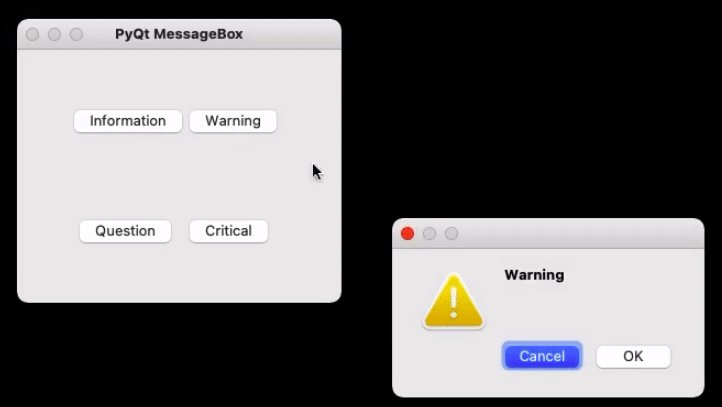
def show_warning_messagebox():
msg = QMessageBox()
msg.setIcon(QMessageBox.Warning)
msg.setText("Warning")
msg.setWindowTitle("Warning MessageBox")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
retval = msg.exec_()
def show_question_messagebox():
msg = QMessageBox()
msg.setIcon(QMessageBox.Question)
msg.setText("Question")
msg.setWindowTitle("Question MessageBox")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
retval = msg.exec_()
def show_critical_messagebox():
msg = QMessageBox()
msg.setIcon(QMessageBox.Critical)
msg.setText("Critical")
msg.setWindowTitle("Critical MessageBox")
msg.setStandardButtons(QMessageBox.Ok | QMessageBox.Cancel)
retval = msg.exec_()
if __name__ == '__main__':
window()
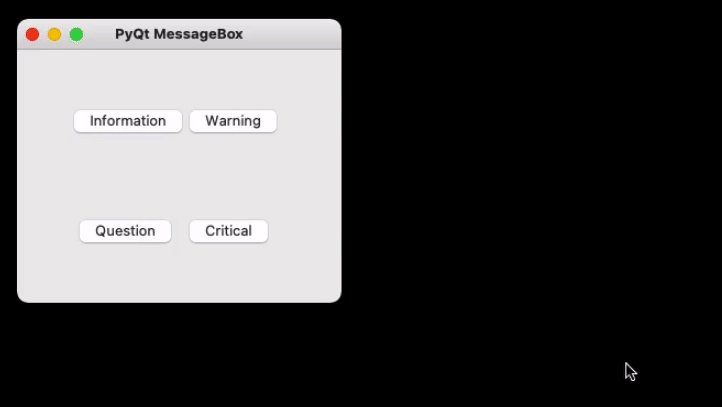
Output
Last Updated :
23 Sep, 2021
Like Article
Save Article
@Meller008
Если я правильно понял вопрос, то например
if error:
QMessageBox.critical(self, "Ошибка ", "Выделите элемент который хотите изменить", QMessageBox.Ok)Ответ написан
более трёх лет назад
Комментировать
Комментировать
This article covers the PyQt5 widget, QMessageBox.
QMessageBox is a useful PyQt5 widget used to create dialogs. These dialogs can be used for a variety of purposes and customized in many ways to display different messages and buttons.
In this PyQt5 tutorial you’ll also find a complete list of all methods, buttons types and options for the QMessageBox widget.
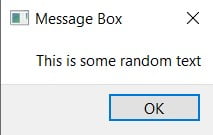
Creating a QMessageBox
Below we are just going to create a simple QMessageBox widget. It’s going to be a bare-bone messagebox with no added features or customization.
msg = QMessageBox(win)
msg.setWindowTitle("Message Box")
msg.setText("This is some random text")
x = msg.exec_()
And below is the output. If you want to display a simple message on screen, this is the way to do so.

Now compare this simple messagebox to the advanced and feature-rich message-boxes we are going to create below.
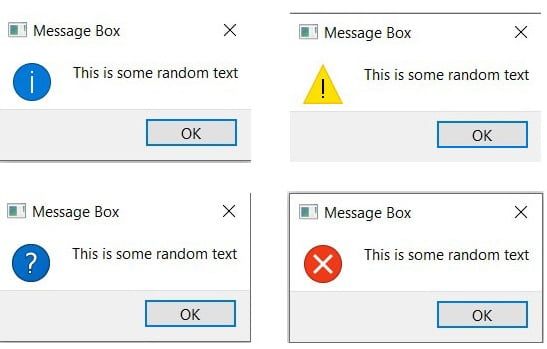
QMessageBox Icons
QMessageBox has 4 different types of icons that can be used by calling the setIcon() function. Decide which one to use depending on type of message you wish to display.
- QMessageBox.Question
- QMessageBox.Information
- QMessageBox.Warning
- QMessageBox.Critical
All you have to do is pass one of the above to the setIcon() function as shown below.
msg.setIcon(QMessageBox.Question)
Below are all four different messages that can be displayed.

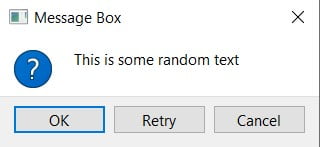
QMessageBox Buttons
Uptil now we’ve been using the default “OK” button that QMessageBox offers. However, there are actually over a dozen different buttons that QMessageBox offers for our use. Below is an example of us utilizing some of the buttons.
Using the setStandardButtons() function, we can pass whichever button-type we want. (See the list of complete button types below)
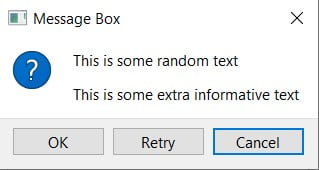
def show_popup():
msg = QMessageBox(win)
msg.setWindowTitle("Message Box")
msg.setText("This is some random text")
msg.setIcon(QMessageBox.Question)
msg.setStandardButtons(QMessageBox.Cancel|QMessageBox.Ok
|QMessageBox.Retry)
msg.setInformativeText("This is some extra informative text")
x = msg.exec_()

You may have noticed this already, but the order the buttons has no impact on how they appear on the message box.
Default Button
Look at the above image again. You’l have noticed that there is a blue outline around the “OK” button. This is the symbol of the default button.
Using the setDefaultButton() function we can change the default button. Adding the following line to our code will cause the blue highlight to be around the “Cancel” button.
msg.setDefaultButton(QMessageBox.Cancel)

Here’s a complete list of different buttons types you can use with Messages.
- QMessageBox.Ok
- QMessageBox.No
- QMessageBox.Yes
- QMessageBox.Cancel
- QMessageBox.Close
- QMessageBox.Abort
- QMessageBox.open
- QMessageBox.Retry
- QMessageBox.Ignore
- QMessageBox.Save
- QMessageBox.Retry
- QMessageBox.Apply
- QMessageBox.Help
- QMessageBox.Reset
- QMessageBox.SaveAll
- QMessageBox.YesToAll
- QMessageBox.NoToAll
Detailed and Informative Text
By default you only have one area in the QMessageBox where you display Text. However, there are two more additional areas that we can unlock to add more text.
The first is an additional text section on the messagebox window itself. It’s like an additional line of text you can add called informative text. You only need to call the setInformativeText() function to add this new area of text.
The second is displayed on an area that expands from the QMessageBox. This is called “Detailed Text”. Setting up this section will automatically create a button that is used to show this area. You only need the setDetailedText() function to create this area.
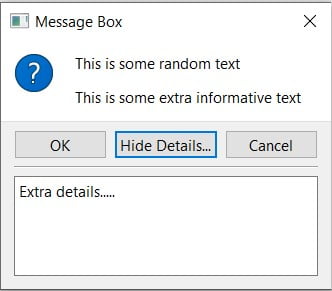
def show_popup():
msg = QMessageBox(win)
msg.setWindowTitle("Message Box")
msg.setText("This is some random text")
msg.setIcon(QMessageBox.Question)
msg.setStandardButtons(QMessageBox.Cancel|QMessageBox.Ok)
msg.setDefaultButton(QMessageBox.Ok)
msg.setDetailedText("Extra details.....")
msg.setInformativeText("This is some extra informative text")
x = msg.exec_()
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,300,300)
win.setWindowTitle("CodersLegacy")
button = QtWidgets.QPushButton(win)
button.setText("A Button")
button.clicked.connect(show_popup)
button.move(100,100)
win.show()
sys.exit(app.exec_())
In case it didn’t make sense before, look the code and compare to how the output below has changed.

Clicking the Hide/Show Details button will hide/show the extra area below the messagebox respectively.
Retrieving QMessageBox Values
We’ve discussed alot of different customizations and features above, but we haven’t actually linked any of these different features and buttons to our code.
For example, if we have 3 different buttons on our messagebox, how will we know which one was pressed? This is what we’ll be exploring in this section. The code for this is shown below. Make sure to read it before moving forward.
from PyQt5 import QtWidgets
from PyQt5.QtWidgets import QApplication, QMainWindow, QMessageBox
import sys
def show_popup():
msg = QMessageBox()
msg.setWindowTitle("Message Box")
msg.setText("This is some random text")
msg.setIcon(QMessageBox.Question)
msg.setStandardButtons(QMessageBox.Cancel|QMessageBox.Ok)
msg.buttonClicked.connect(popup)
x = msg.exec_()
def popup(i):
print(i.text())
app = QApplication(sys.argv)
win = QMainWindow()
win.setGeometry(400,400,300,300)
win.setWindowTitle("CodersLegacy")
button = QtWidgets.QPushButton(win)
button.setText("A Button")
button.clicked.connect(show_popup)
button.move(100,100)
win.show()
sys.exit(app.exec_())
Using the buttonClicked.connect() method, we can cause a function to be triggered whenever a button on the message box is clicked. In this case, we’ve linked our messagebox to a function called popup. Notice that popup() takes a parameter i.
When the messagebox button is clicked it automatically passes the button that was clicked to the function declared in buttonClicked.connect(). Calling the text() function on this button will return it’s text value.
Head over to our main PyQt5 section to learn more about the other great widgets!
This marks the end of the PyQt5 QMessageBox article. Any suggestions or contributions for CodersLegacy are more than welcome. Questions regarding the article content can be asked in the comments section below.