На чтение 4 мин Просмотров 1к.
Обновлено 22.01.2022
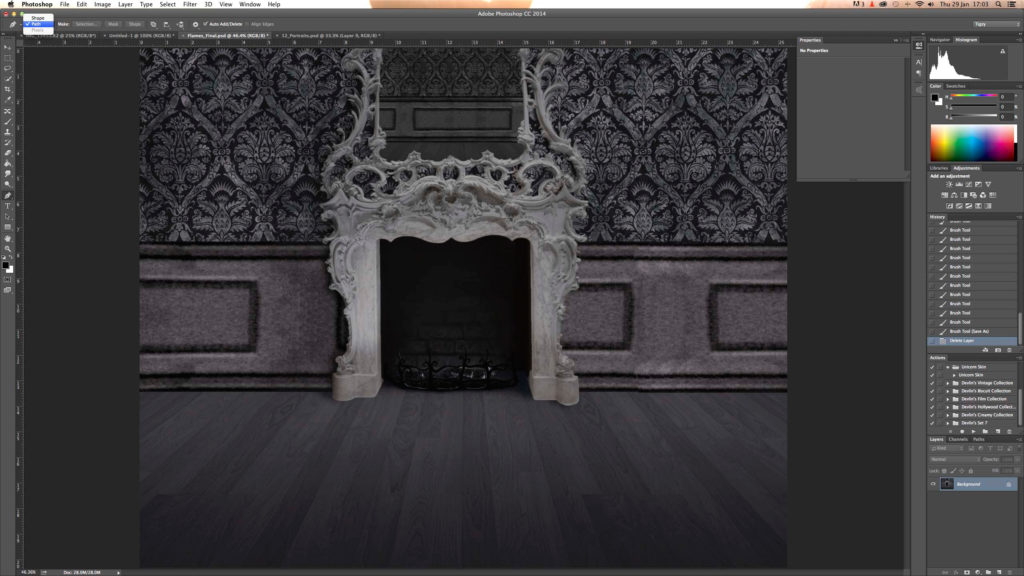
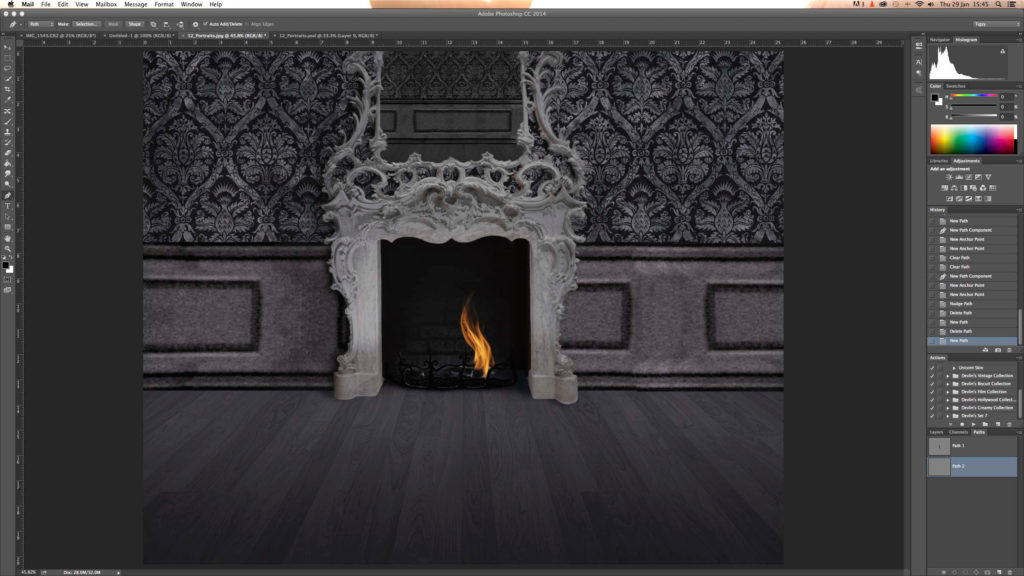
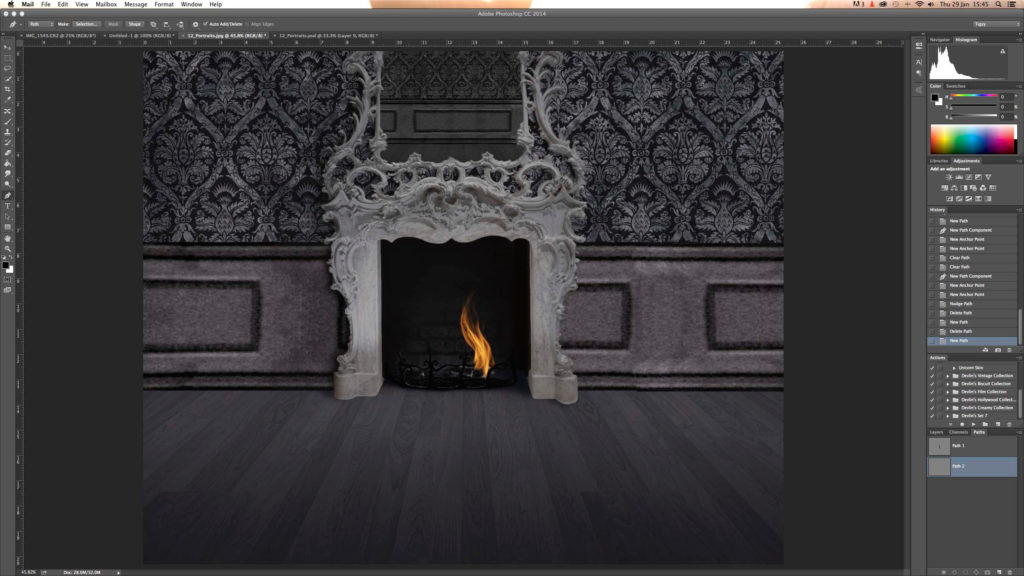
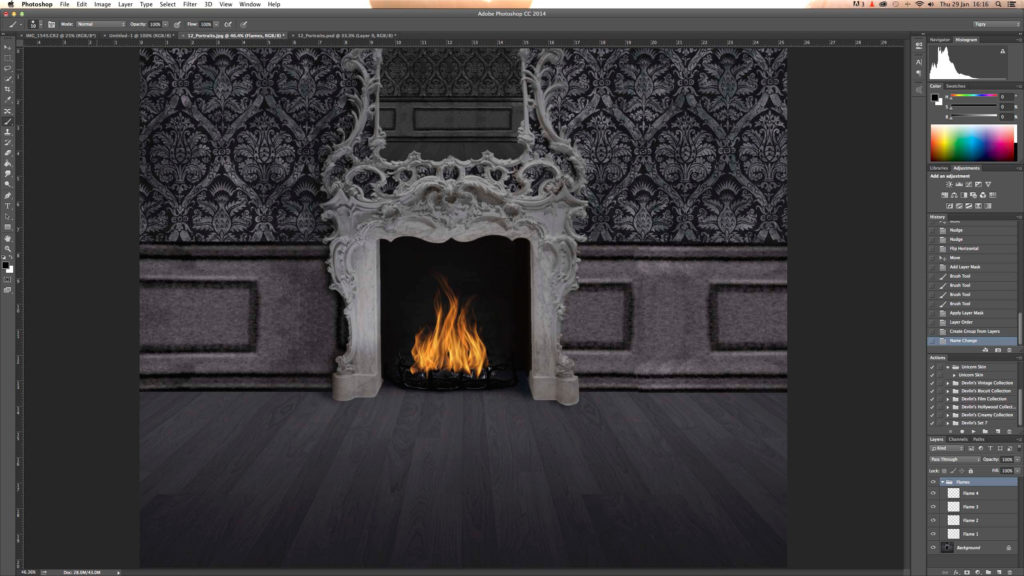
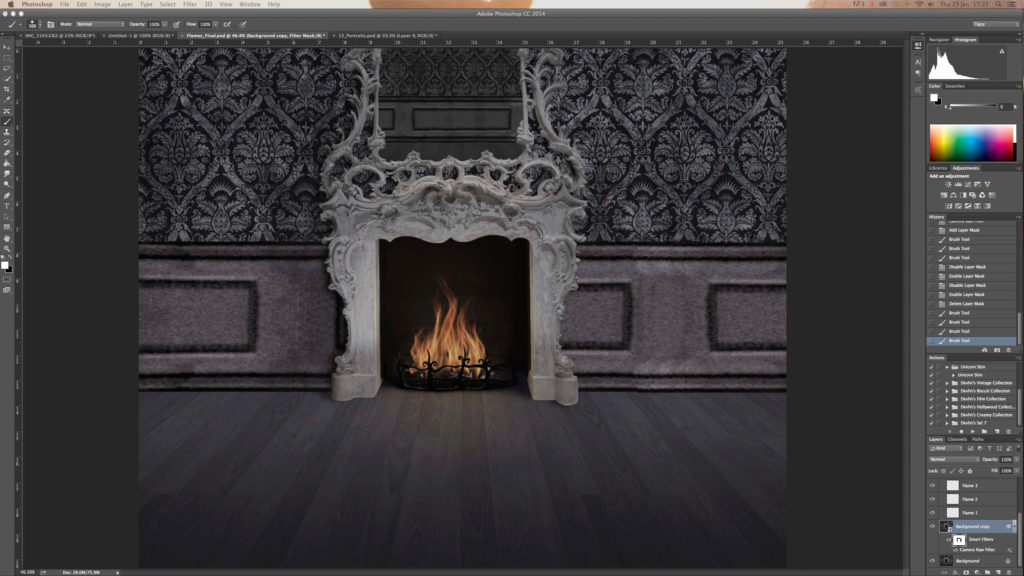
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Шаг 1
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
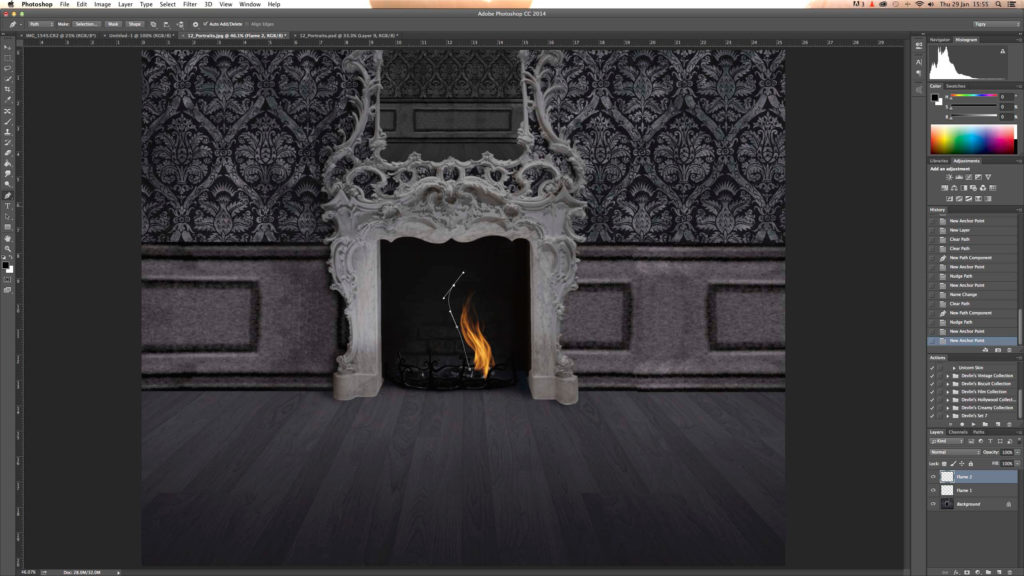
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
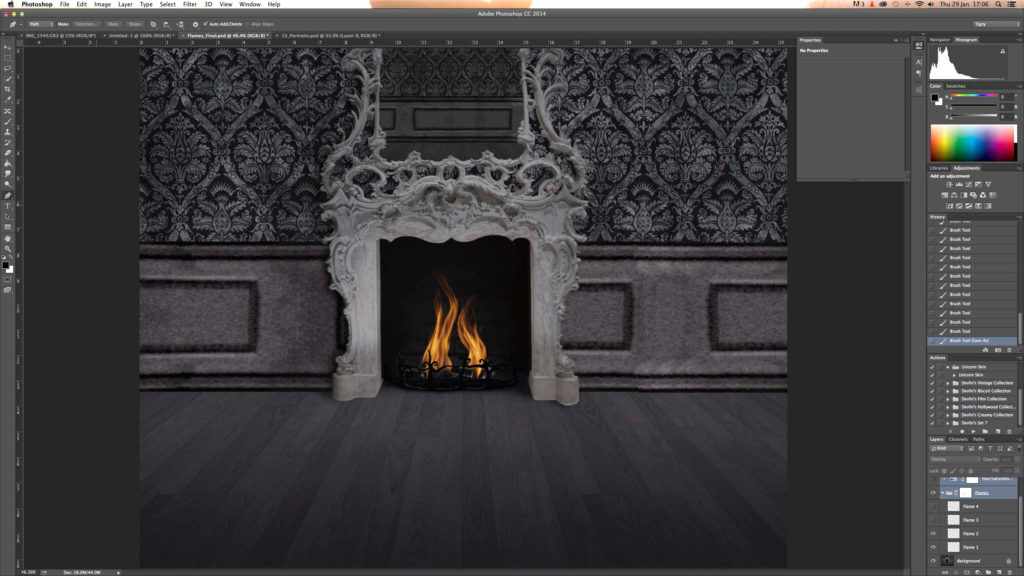
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
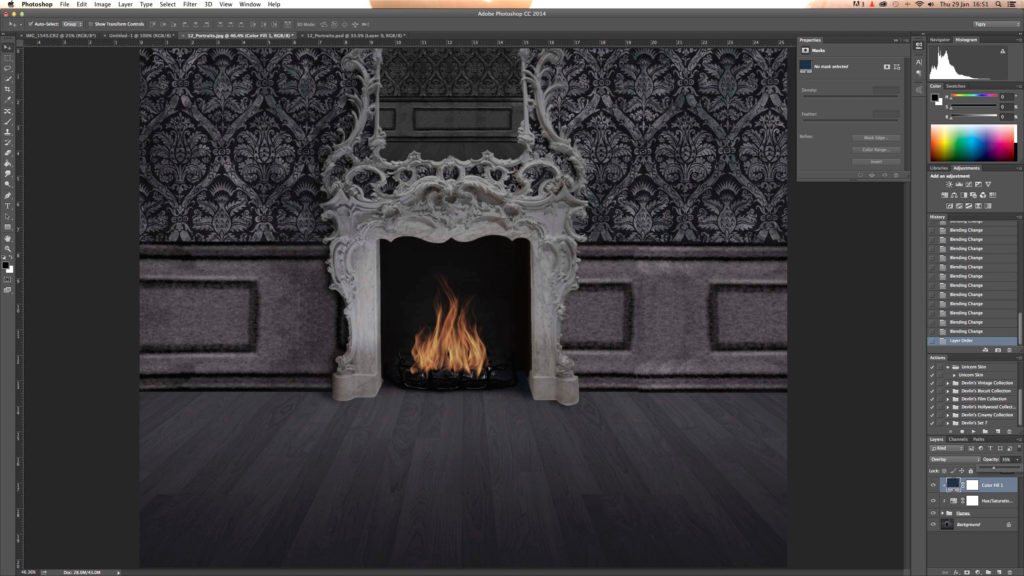
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе. Это называется «Обтравка».
Шаг 12
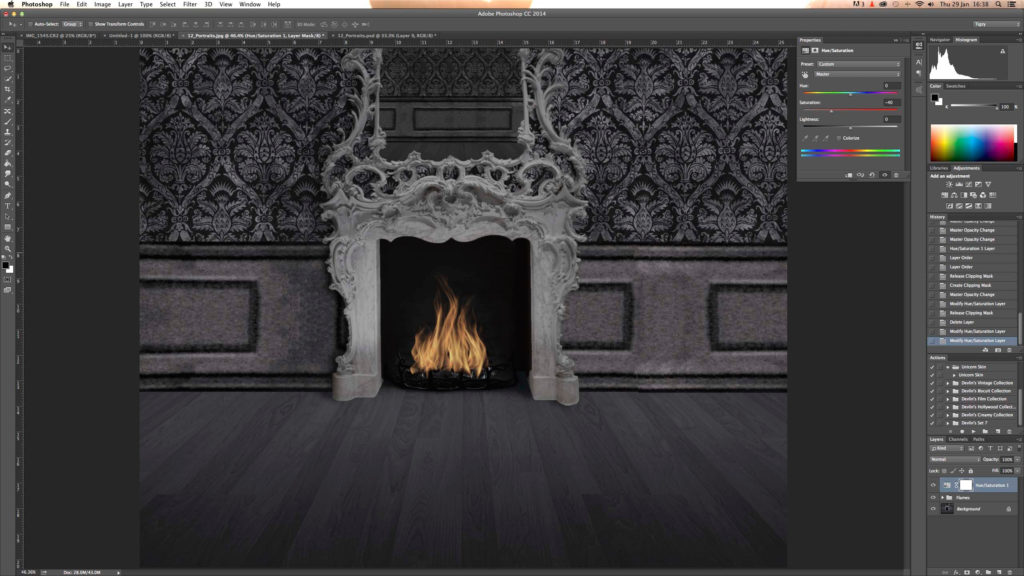
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
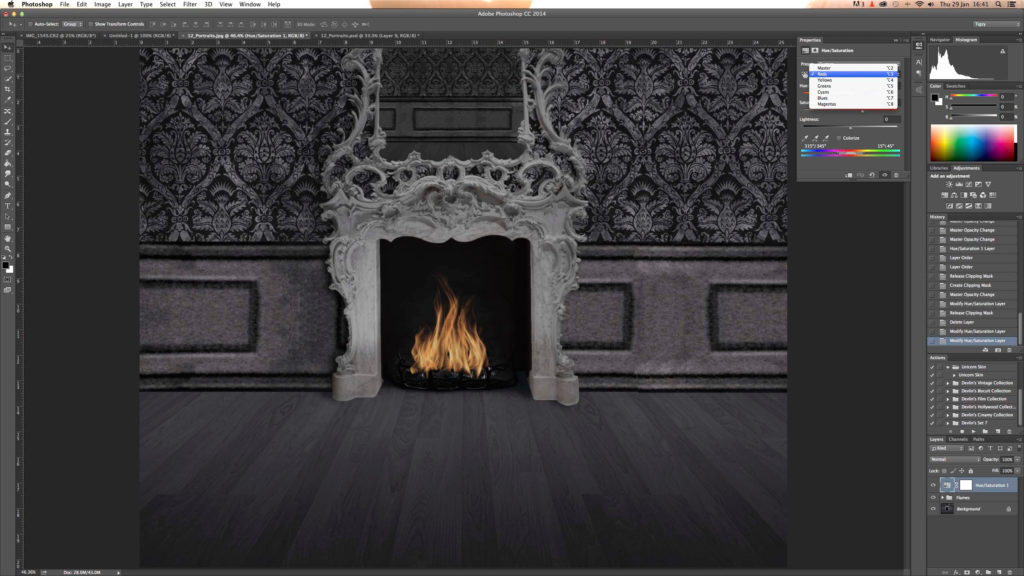
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
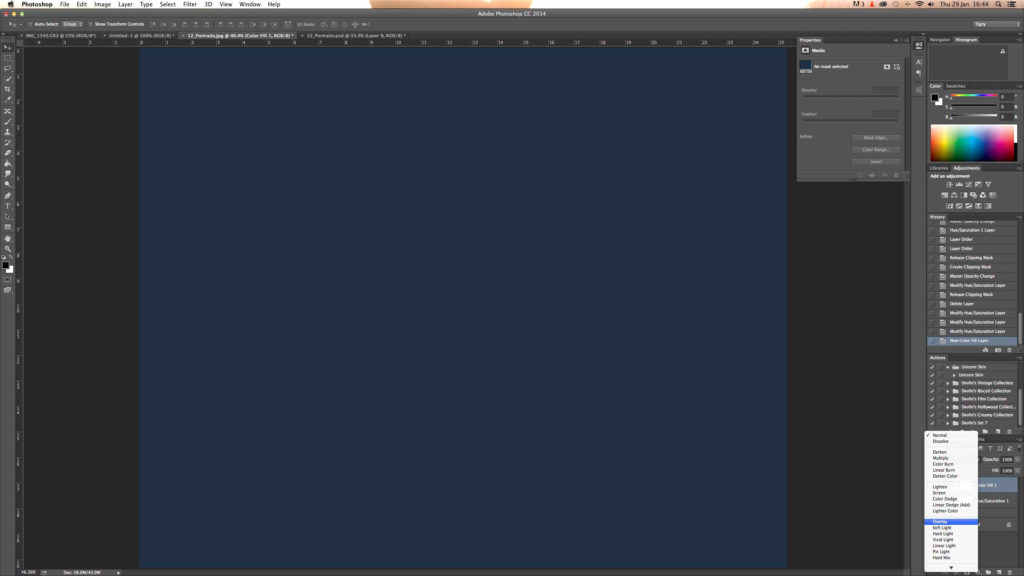
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
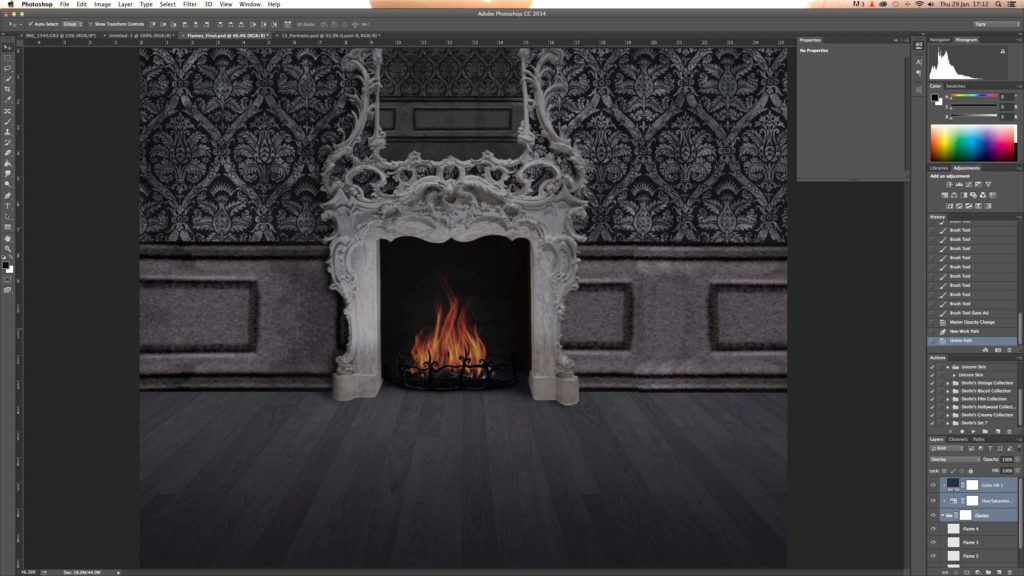
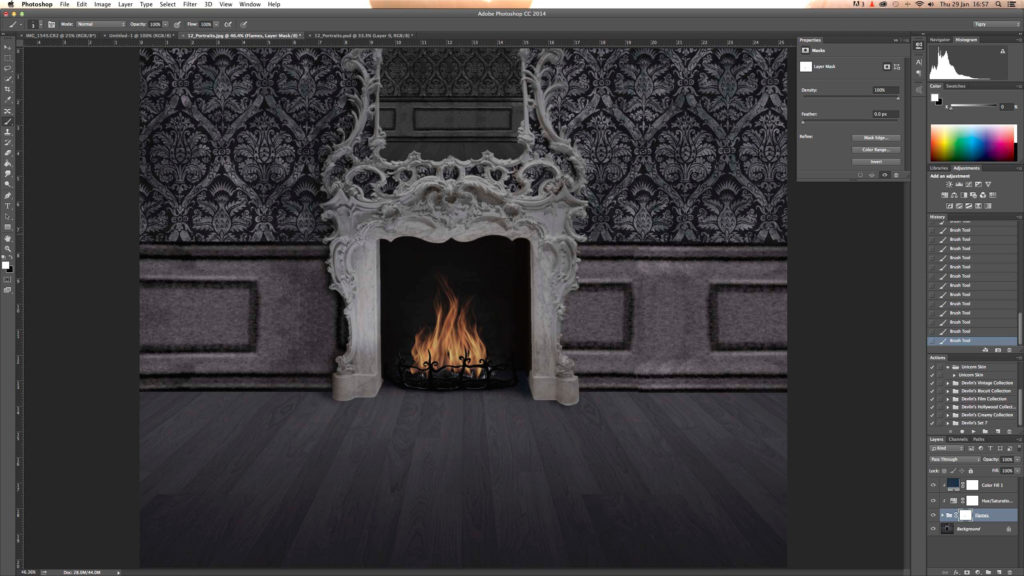
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
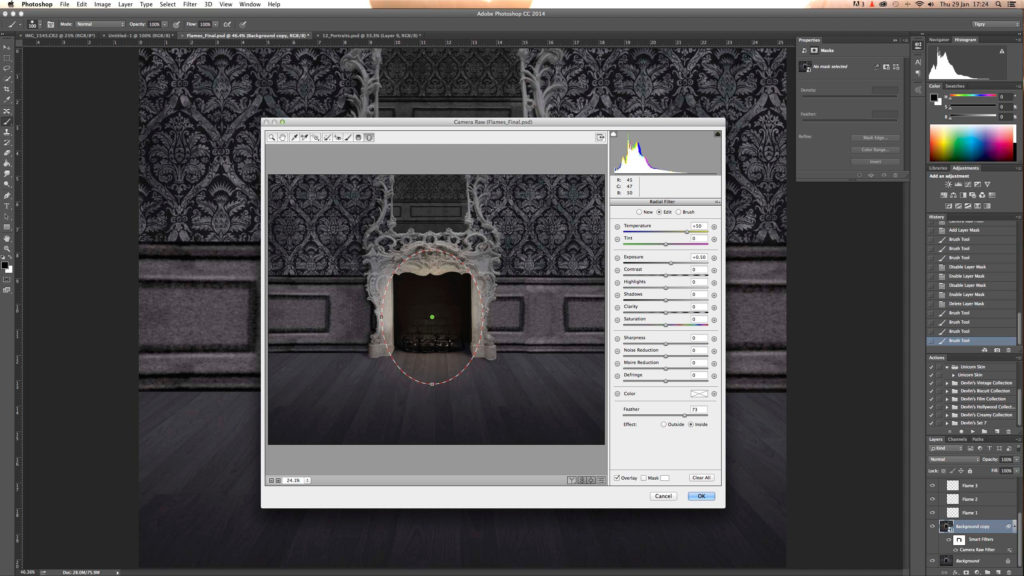
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
- Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
- Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
- Цвет:
#b0764c - Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#dd8238
Шаг 6
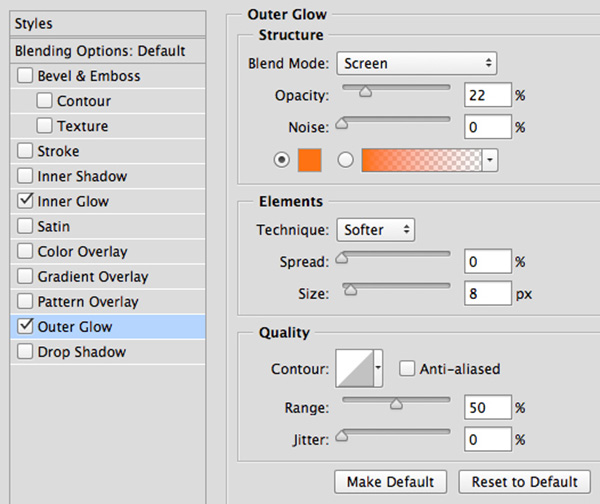
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
- Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
- Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Фильтр Генератор Пламени (Flame Generator) в Adobe Photoshop CC — это новая функция, предназначенная для визуализации реалистичного пламени на созданных контурах. В этом уроке я покажу вам, как стилизовать и текстурировать ржавый текст, а затем, как добавить пламя с помощью фильтра, а также некоторые другие текстуры дыма и искр, чтобы создать яркий раскалённый пламенем текст.
Исходные материалы
Следующие исходные материалы
были использованы для создания данного урока:
- Шрифт Intro Regular
- Текстура Ржавчины
- Искры 1
- Искры 2
- Дым 1
- Дым 2
- Дым 3
1. Создаём Задний Фон и Текст
Шаг 1
Создайте новый документ со следующими размерами 1740 x 1170 px, залейте его цветовым оттенком #111111.
Далее, создайте текст, используя шрифт Intro Regular, цвет шрифта #d2b593, размер шрифта 350 pt, установите значение Трэкинга (Tracking) на 50, или используйте любое другое значение на своё усмотрение в зависимости какой результат вы хотите получить.
Шаг 2
Дважды щёлкните по слою с текстом, чтобы применить следующие стили слоя:
Добавьте стиль слоя Тиснение (Bevel and Emboss). Установите следующие настройки:
- Метод (Technique): Жёсткая огранка (Chisel Hard
- Размер (Size): 35
- Режим подсветки (Highlight Mode): Яркий свет (Vivid Light)
-
Цвет:
#fae8c1 - Режим тени (Shadow Mode): Затемнение основы (Color Burn)
-
Цвет:
#b07133
Шаг 3
Добавьте стиль слоя Контур (Contour) со следующими настройками:
- Контур (Contour): По Гауссу (Gaussian)
- Поставьте галочку в окошке Сглаживание (Anti-aliased)
Шаг 4
Добавьте стиль слоя Внутренняя тень (Inner Shadow) со следующими настройками:
- Режим наложения (Blend Mode): Затемнение основы (Color Burn)
-
Цвет:
#b0764c -
Смещение (Distance):
0 - Размер (Size): 8
Шаг 5
Добавьте стиль слоя Внутреннее свечение (Inner Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#dd8238
Шаг 6
Добавьте стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Linear Light (Линейный свет)
-
Цвет:
#edc09f
Шаг 7
Итак, мы стилизовали текст и придали ему 3D вид.
2. Добавляем Текстуру Ржавчины и Смягчаем Края Текста
Шаг 1
Откройте текстуру Ржавчины в программе Photoshop, переместите данную текстуру на наш рабочий документ, расположив поверх слоя с текстом. Переименуйте слой с текстурой в Текстуру (Texture), а затем поменяйте режим наложения для слоя с текстурой на Умножение (Multiply). Далее, щёлкните правой кнопкой мыши по слою с текстурой и в появившемся окне, выберите опцию Создать обтравочную маску (Create Clipping Mask).
После того, как вы преобразовали слой с текстурой в обтравочную маску к слою с текстом, вы можете применить масштабирование к текстуре, а также сместить её, чтобы поиграть с рисунком текстуры, пока вас не устроит результат.
Шаг 2
Выделите слой с текстом и слой с текстурой Ржавчины, продублируйте выделенные слои, а затем идём Слой- Объединить слои (Layer > Merge Layers), чтобы создать объединённый слой из дубликатов слоёв. Поменяйте режим наложения для объединённого слоя на Нормальный (Normal).
Шаг 3
Щёлкните правой кнопкой мыши по слою с текстом и в появившемся окне, выберите опцию Создать рабочий контур (Create Work Path).
Шаг 4
Выберите инструмент Палец (Smudge Tool). В настройках данного инструмента, установите мягкую круглую кисть, размер кисти 25рх, Интенсивность (Strength) на 50%, режим Нормальный (Normal).
Перейдите на объединённый слой с текстурой (Texture copy), а затем нажмите один раз клавишу (Enter), чтобы смягчить края. В качестве альтернативного варианта, вы можете выбрать инструмент Стрелка (Direct Selection Tool (A), щёлкните правой кнопкой по рабочему контуру и в появившемся окне, выберите опцию Выполнить обводку контура (Stroke path), далее, в выпадающем меню, выберите инструмент Палец (Smudge), уберите галочку в окошке Имитировать нажим (Simulate Pressure), а затем нажмите кнопку ‘OK‘.
Не меняя инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы удалить рабочий контур.
Шаг 5
Откройте исходное изображение Искры 1 в программе Photoshop, переместите данное изображение на наш рабочий документ, расположив поверх всех остальных слоёв, поменяйте режим наложения для данного слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add), а затем идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование на своё усмотрение.
Шаг 6
Далее, идём Изображение- Коррекция- Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поставьте галочку в окошке Тонирование (Colorize), а также установите Цветовой тон (Hue) на 35, а Насыщенность (Saturation) на 50.
3. Добавляем Контуры и Эффекты Огня
Шаг 1
Выберите инструмент Перо (Pen Tool), а затем в панели управления данного инструмента, выберите режим Контуры (Paths). Что вам нужно сделать далее — это добавить пару прямых вертикальных контуров в произвольном порядке поверх текста.
Для этого, щёлкните один раз, где вы хотите начать контур, нажмите и удерживайте клавишу (Shift), а затем ещё раз щёлкните, где вы хотите остановить контур. Далее, удерживая клавишу (Ctrl), щёлкните где-нибудь рядом с контуром, таким образом, вы сможете начать создание отдельного нового контура.
Повторите процесс, пока вы не добавите ещё пару контуров поверх текста. Чем длиннее контуры, тем длиннее будут языки пламени.
Шаг 2
Создаёте новый слой поверх всех остальных слоёв, назовите этот слой Пламя (Flames).
Шаг 3
Далее, идём Фильтр- Рендеринг — Пламя (Filter > Render > Flame). Установите следующие настройки, которые указаны на скриншоте ниже:
- Тип Пламени (Flame Type): Одно пламя вдоль контура (One Flame Along Path)
- Ширина (Width): 34
- Линии Пламени (Сложность) (Flame Lines) (Complexity): 29
- Турбулентность (Turbulent): 49
- Зубец (Jag): 43
- Непрозрачность (Opacity): 40
- Выравнивание по нижнему краю пламени (Flame Bottom Alignment): 20
- Стиль пламени (Flame Style): Бушующее (Violent)
- Форма языков пламени (Форма языков пламени): Распределённые (Spread)
- Поставьте галочку в окошке Сделать форму произвольной (Randomize Shapes).
Это означает, что на каждом контуре будет только один язык пламени.
Этот параметр определяет ширину пламени в пикселях.
Данная настройка определяет количество линий в каждом пламени.
Данная настройки контролирует степень колебания пламени.
Любые значения больше 0 создадут неровности на краях.
Данная настройки контролирует непрозрачность пламени.
Если значение выставлено на 0, линии огня будут равномерно выравнены. Если выше 0, то линии пламени будут выставлены в случайном порядке.
Линии, создающие пламя, будут исходить из центра.
Шаг 4
Как только вы нажмёте кнопку ‘ОК‘, языки пламени будут визуализированы. Выберите инструмент Стрелка (Direct Selection Tool), нажмите клавишу (Enter), чтобы избавиться от контуров.
4. Стилизуем Пламя
Шаг 1
Поменяйте режим наложения для слоя Пламя (Flames) на Осветление (Screen).
Шаг 2
Продублируйте слой Пламя (Flames).
Шаг 3
Дважды щёлкните по слою Пламя (Flames), чтобы добавить стиль слоя Внешнее свечение (Outer Glow) со следующими настройками:
- Режим наложения (Blend Mode): Линейный осветлитель (Добавить) (Linear Dodge (Add)
- Непрозрачность (Opacity): 60%
-
Цвет:
#e0b455 - Размер (Size): 70
Шаг 4
Таким образом, огонь стал ярче и более живым.
Шаг 5
Создайте новый слой ниже слоя Пламя (Flames), назовите этот слой Тёмные пятна (Dark Spots). Установите цвет переднего плана на #111111, а затем выберите инструмент Кисть (Brush Tool). Установите мягкую круглую кисть, а теперь добавьте тёмные пятна у основания каждого пламени. Это сделает эффект более реалистичным.
5. Добавляем Дым
Шаг 1
Откройте исходные текстуры с Дымом 1 и 2 в программе Photoshop, переместите обе текстуры на наш рабочий документ, расположив их поверх всех слоёв. Поменяйте режим наложения для обоих слоёв на Светлее (Lighter Color). Данный режим позволит видеть текст за дымом. Примените масштабирование, поворот, а также поиграйте со смещением текстур, пока вам не понравится, как дым обволакивает текст.
Шаг 2
Выделите все слои с текстурой дыма, а затем идём Слой- Объединить слои (Layer > Merge Layers). Переименуйте объединённый слой в Дым поверх Текста (Smoke Top). Поменяйте режим наложения для данного слоя на Светлее (Lighter Color). Далее, нажмите значок Добавить слой-маску (Add layer mask) в нижней части панели слоёв.
Шаг 3
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти чёрный. Находясь на слой-маске слоя с дымом, начните прокрашивать чёрной кистью, чтобы скрыть лишние участки дыма, сохранив эффект дыма поверх текста, а также немного над текстом.
6. Добавляем Искры
Шаг 1
Откройте исходное изображение с Искрами 2 в программе Photoshop. Переместите данное изображение на наш рабочий документ, расположив ниже слоя Тёмные пятна (Dark Spots), поменяйте режим наложения на для слоя с искрами на Линейный осветлитель (Добавить) (Linear Dodge (Add).
Шаг 2
Удерживая клавишу (Ctrl), щёлкните по миниатюре слоя с текстом, чтобы загрузить активное выделение.
Шаг 3
Ещё раз нажмите значок Добавить слой-маску (Add layer mask), чтобы добавить слой-маску к слою с искрами. Таким образом, мы удалим лишние фрагменты искр за пределами контура текста.
Шаг 4
Выберите инструмент Кисть (Brush Tool), установите мягкую круглую кисть, цвет кисти белый. Находясь на слой-маске слоя с искрами, прокрасьте кистью вокруг краёв и углов текста, чтобы восстановить на этих участках эффект искр. Таким образом, искры будут лучше совмещены с текстом, не оставляя много жёстких краёв.
7. Добавляем Эффект Дыма на Задний Фон
Шаг 1
Откройте исходную текстуру Дыма 3 в программе Photoshop. Переместите данную текстуру на наш рабочий документ, расположив поверх фонового слоя. Поменяйте режим наложения для данного слоя с текстурой дыма на Осветление основы (Color Dodge) Далее, идём Трансформация-Поворот на 90° по часовой стрелке (Transform – Rotate 90° Clockwise). Примените масштабирование при необходимости, расположив текстуру дыма за текстом.
Шаг 2
Идём Изображение — Коррекция — Цветовой тон / Насыщенность (Image > Adjustments > Hue/Saturation), поменяйте значение Цветового тона (Hue) на 162, а значение Насыщенности (Saturation) на 35.
8. Применяем Фильтр Размытие Диафрагмы
Шаг 1
Выделите все слои, которые у вас есть, продублируйте выделенные слои, а затем идём Слой — Объединить слои (Layer > Merge Layers), чтобы объединить выделенные дубликаты слоёв. Переименуйте объединённый слой в Заключительный (Final), а затем преобразуйте его в смарт-объект, для этого идём Фильтр > Преобразовать для смарт-фильтров (Filter > Convert for Smart Filters).
Шаг 2
Примените фильтр Размытие диафрагмы к слою со смарт-объектом, для этого идём Фильтр > Галерея размытия > Размытие диафрагмы (Filter > Blur Gallery > Iris Blur). В верхней панели настроек, установите Фокус (Focus) на 95%, а затем в правой панели Инструменты Размытия (Blur Tools), установите значение Размытия (Blur) на 10.
Поменяйте форму эллипса, щёлкнув и потянув за четыре опорные точки, которые соединены линией. А также настройте Область размытия, сместив более крупные точки, расположенные между центральной осью и внешней линией размытия. Вы можете также смещать точки по отдельности, нажав и удерживая клавишу (Alt), а затем щёлкнув и потянув за одну из точек.
Шаг 3
Размытие добавит красивый заключительный штрих к огненному эффекту.
Поздравляю! Мы завершили урок!
В этом уроке мы создали и стилизовали простой текст, используя пару стилей слоя, чтобы создать 3D вид. Далее, мы текстурировали текст с помощью текстуры Ржавчина, создали рабочий контур, размыли края текста текстурного слоя.
Затем мы создали пару контуров, использовали фильтр Пламя, чтобы создать небольшие языки пламени поверх текста, далее, мы стилизовали эти языки пламени, чтобы эффект огня выглядел ярче и более живым.
Мы добавили текстуру дыма поверх текста, включая текстуры с искрами, чтобы добавить больше интересных элементов к нему.
В заключение, мы добавили ещё одну текстуру дыма на зданий фон, а затем применили фильтр размытия, чтобы добавить больше глубины к заключительному результату.
Пожалуйста, не стесняйтесь оставлять свои комментарии, предложения, а
также выкладывать свои работы.
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» — вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра. Как это делать – вы уже знаете, так что вопрос времени и вашей фантазии – насколько крутым получится данный эффект.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
18 шагов для добавления огня на изображение
Автор Дмитрий Евсеенков На чтение 4 мин Просмотров 655
Обновлено 22.01.2022
Добавлять огонь на изображения стало еще проще благодаря инструменту Render Flames в Photoshop CC 2014. В этом уроке я покажу, как использовать инструмент Render Flames, чтобы добавить огонь в неосвещенный камин в цифровом композите через Фотошоп. Я также предоставлю широкий спектр советов и техник, чтобы вписать пламя в ваше произведение искусства и создать реалистичное свечение.
Содержание
Шаг 1
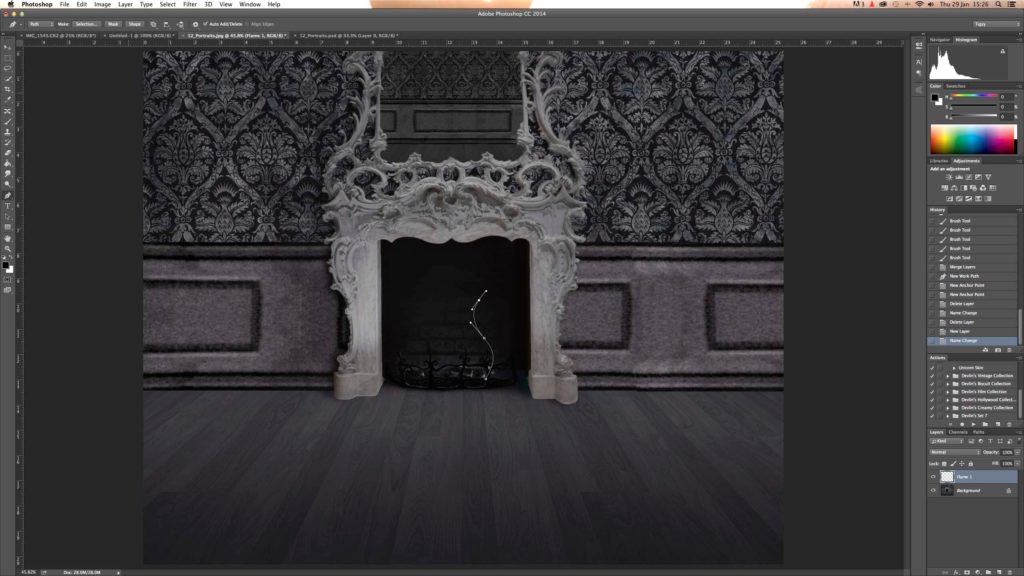
Откройте выбранное изображение в Photoshop и выберите инструмент Перо (P). Убедитесь, что инструмент установлен на Контур в левом верхнем выпадающем меню панели Параметры.
Шаг 2
Создайте новый слой и назовите его «Пламя 1». Инструментом «Перо» щелкните и перетащите по документу, чтобы создать S-образный изогнутый контур в направлении, в котором должны появиться языки пламени, от x до x.
Шаг 3
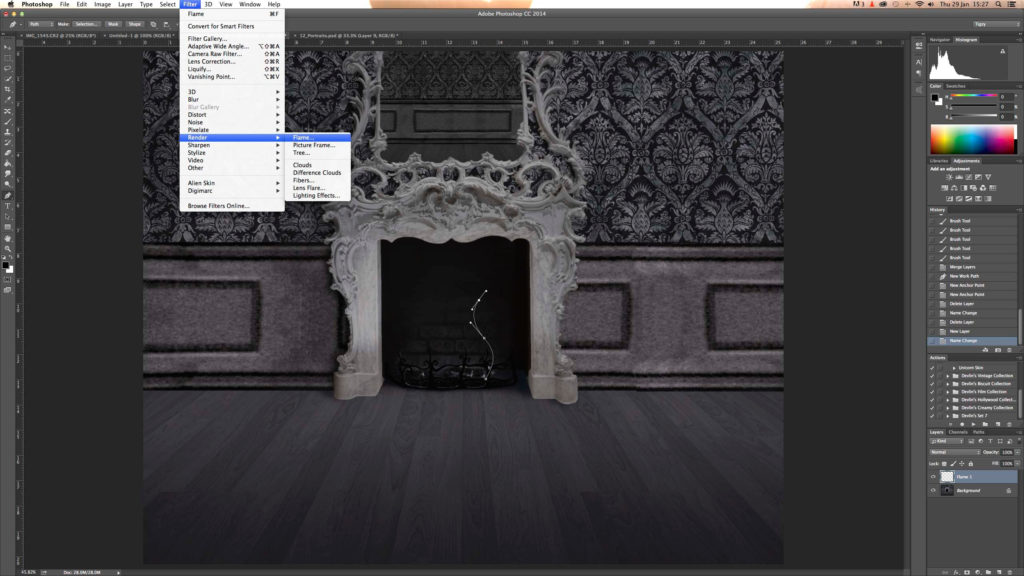
Выберите Filter > Render > Flame, чтобы открыть диалоговое окно Flame в Photoshop.
Шаг 4
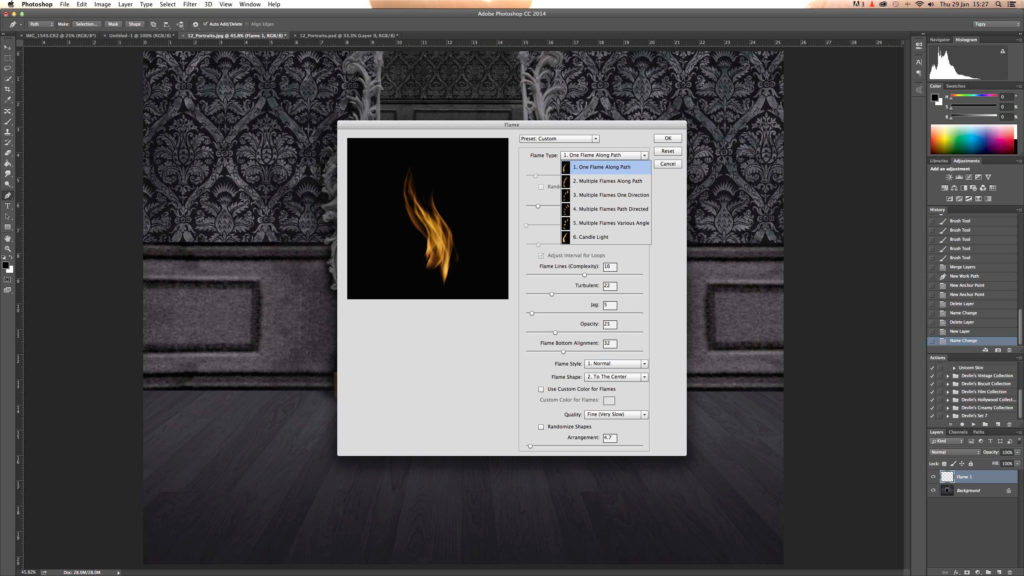
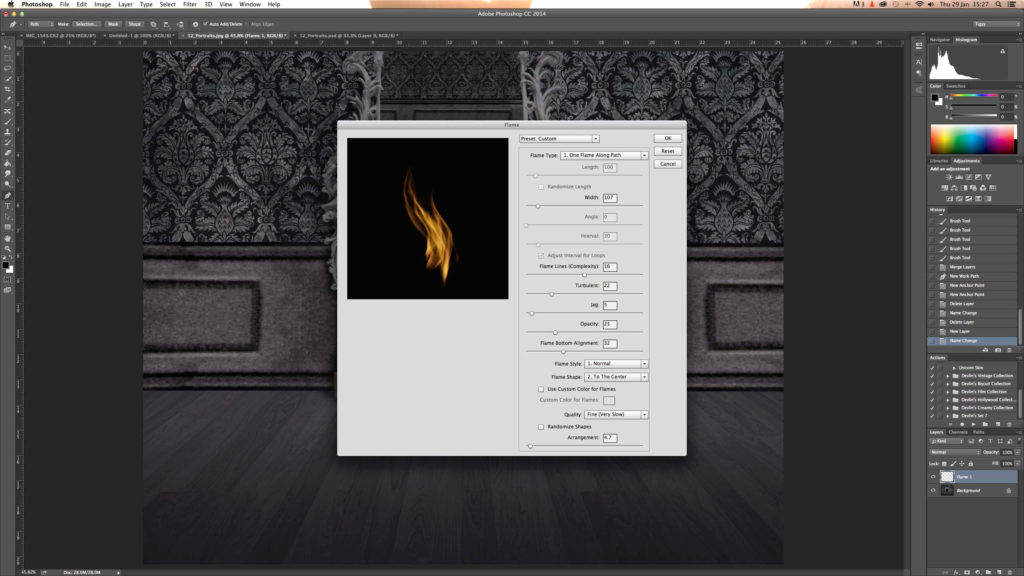
В раскрывающемся меню Тип пламени выберите Одно пламя вдоль контура.
Шаг 5
Теперь у вас есть возможность полностью настроить ваш огонь, включая ширину, сложность, турбулентность, непрозрачность, цвет и даже то, как пламя сужается от своего источника.
Эти параметры зависят от типа пламени, которое вы хотите создать. Поэкспериментируйте с параметрами, чтобы увидеть, как они работают. Я хочу, чтобы пламя струилось вверх, как в настоящем камине, и здесь вы можете увидеть параметры, которые я выбрал для этого.
Шаг 6
Нажмите OK для подтверждения и используйте инструмент Перемещение (V) с помощью клавиш со стрелками на клавиатуре, чтобы подтолкнуть пламя на место.
Шаг 7
На панели Paths нажмите на иконку Add New Path, чтобы создать новый слой контура, который позволит нам работать над вторым пламенем.
Шаг 8
Создайте второй слой и переименуйте его в «Пламя 2».
Снова используйте инструмент Перо (P), чтобы создать новую S-образную кривую, которая дополнит огонь на слое «Пламя 1».
Шаг 9
Вместо того чтобы снова просматривать параметры Render Flame, мы можем создать пламя с настройками, соответствующими нашему первому пламени, нажав Cmd/Ctrl + F и используя функцию «повторить последний фильтр» в Photoshop.
Шаг 10
Повторите предыдущие два шага еще несколько раз, пока вы не останетесь довольны своим огнем.
Затем выделите все слои с пламенем и щелкните Shift + клик на слое «Добавить новую группу», чтобы объединить все слои с пламенем в одну группу. Переименуйте эту группу в «Пламя».
Шаг 11
Теперь начнем немного смешивать эти языки пламени с окружающей средой. Сначала добавьте корректирующий слой Hue/Saturation над группой «Flames».
Наведите курсор на линию между корректирующим слоем и группой, удерживая клавишу Alt, пока не появится белая рамка со стрелкой, а затем щелкните, чтобы скрепить их вместе.
Шаг 12
Выберите корректирующий слой и перейдите на панель свойств. Уменьшите насыщенность огня, чтобы оно соответствовало окружающей среде.
Для большего контроля нажмите на Master, чтобы открыть выпадающее меню цветов. Выберите Желтый и уменьшите насыщенность, чтобы желтый был менее насыщенным, чем красный в пламени.
Шаг 13
Вернувшись на панель слоев, нажмите на значок «Создать новую заливку» и выберите «Сплошной цвет».
Поскольку окружение имеет серовато-голубой оттенок, мы выберем аналогичный цвет для заливки. Когда вы будете довольны цветом, нажмите OK.
Шаг 14
На панели слоев измените режим смешивания слоя Цветовая заливка на Перекрытие и закрепите этот слой на слое Цветовой тон/Насыщенность, расположенном ниже, выполнив те же действия, что и в шаге 11.
Шаг 15
Все еще находясь на панели слоев, измените непрозрачность слоя Цветная заливка до 35%, чтобы уменьшить тональный эффект на огне.
Шаг 16
Выделите группу «Пламя» и нажмите на значок Добавить маску слоя. На новой маске слоя мягкой черной кистью аккуратно затрите каминную решетку.
Шаг 17
Дублируйте фоновый слой и перейдите в меню Фильтр > Преобразовать для смарт-фильтров, чтобы превратить слой в смарт-объект.
Затем перейдите в меню Фильтр > Фильтр Camera Raw…, чтобы открыть диалоговое окно Camera Raw. Нажмите на значок Радиального фильтра и добавьте +0,5 Экспозиции и +50 Температуры, чтобы создать свечение для огня. После этого нажмите OK.
Шаг 18
С помощью мягкой черной кисти на слое Smart Filters замаскируйте теплое свечение вокруг камина, чтобы завершить работу.
Автор Admin На чтение 3 мин Просмотров 95 Опубликовано 19.02.2022
Обновлено 19.
02.2022
Наверняка вы видели где-нибудь в социальных сетях красивые и качественные фотографии на фоне огня. Понятно, что все это делается при помощи графических программ. Но лучше всего такой эффект может получиться при работе с Photoshop. И в сегодняшней статье мы как раз вам и расскажем о том, как создать эффект огня при помощи Photoshop.
Итак, для начала давайте возьмем в качестве исходной картинки что-нибудь, где изображен качественный и естественный огонь. Добавляем картинку в Photoshop, после чего создаем новый слой.
После этого обращаем внимание на панель инструментов слева и выбираем перо. После этого используем его, чтобы создать кривую так, чтобы она охватывала огонь. Делаем это до тех пор, пока не получится качественный и нужный охват огня.
И да, вверху, под функциями меню Фотошопа, вы увидите настройки инструмента «перо». В первом окошке обязательно выберите контур. После этого выбираете нижнюю точку, оставленную пером и выводите ее к верхней таким образом, чтобы у вас замкнулся охват контура.
Опять же, в нашем случае мы создали эту фигуру, чтобы охватить один из языков пламени. Если у вас будет другая исходная картинка – делайте все тоже самое, просто создавайте свой собственный контур, чтобы выделить огонь так, как это будет подходить вам.
После этого обращаемся к верхнему меню Photoshop. Теперь нам понадобится «фильтр». Открываем раздел и выбираем пункт «рендеринг», а дальше выбираем «огонь».
После этого у вас откроется таблица с настройками эффекта огня. Да, изначально он выглядит не лучшим образом, но все это можно скорректировать ползунками.
У вас будет доступны:
- Длина пламени.
- Ширина пламени.
- Угол.
- Интервал.
Тут все максимально просто и понятно, поэтому давайте разберемся с тем, как сделать эффект особенным. Например, если вы хотите изменить цвет, то поставьте внизу галочку «использовать заказной цвет для пламени». У вас появится окошко с настройками цветовой гаммы. Просто выберите тот цвет, который вам нравится и наслаждайтесь полученным эффектом.
Если вам нужно выбрать стиль отображения вашего пламени, то вы можете выбрать готовый пресет, находящийся в разделе «тип пламени». Кликайте, смотрите и выбирайте, ибо тут все будет зависеть от вашего вкуса.
И да, в некоторых пресетах не будут работать некоторые ползунки. Не переживайте – это особенность пресетов и сделать с этим ничего нельзя. Собственно, регулируете пламя, его форму и т.д. Все это будет отображаться у вас в открытой табличке, поэтому вы не запутаетесь и точно сделаете нужное пламя.
Еще один момент. Там, где «набор» – вы можете сохранить ваш готовый пресет на случай, если эффект пламени у вас получился ну очень крутым и красивым. Ну и вот, какой эффект у вас получится по итогу. Мы специально не сильно увеличивали его в размерах и просто немного отвели в сторону, для наглядности.
Опять же, не забывайте, для создания более качественного и естественного эффекта можно будет взаимодействовать с размерами эффекта, а также добавлять новые «вырезки» из какого-нибудь костра.
На этом наша статья подходит к концу. Надеемся, что она оказалась для вас полезной. Не забывайте писать в комментариях, понравилась ли вам статья и получился ли у вас данный эффект, а также обязательно ставьте ей оценку. Мы же на этом прощаемся с вами, всем удачи и до новых встреч.
Контур
Инструмент «Контур» создает контуры из заданных пользователем срезов существующей полигональной поверхности. Результирующие контуры могут быть кривыми, многоугольниками или линиями. (В данном случае линии представляют собой простые цепочки многоугольников с двумя точками.) Сами контуры представляют собой пересечение среза целевой поверхности. Вы можете использовать эти контуры в сочетании с инструментом Bridge для ретопологии поверхности.
Инструмент Toolbox Model на подвкладке Mesh Edit
и в Topology layout Tools-tolbox под вкладкой 8. Вы также можете выбрать Геометрия > Срез > Контур . Перед активацией инструмента необходимо, чтобы целевая поверхность использовалась для захвата контуров на заднем плане (отображается, но не выбрана в списке элементов 9).0008). Целевая сетка для контуров должна быть выбранным слоем переднего плана. Щелкните значок Contour Tool (или выберите команду), чтобы активировать инструмент.
Примечание. Срезы контура проецируются через цель на основе текущего угла обзора и ориентации. Следовательно, при разрезании на виде в перспективе результирующие контуры также имеют перспективу. При переключении на соответствующий ортогональный видовой экран контурные срезы остаются параллельными.
|
Y / Z |
Указывает начало маркера среза, создающего контур. Как правило, они отображают текущую начальную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения. |
|
Конец X / Y / Z |
Указывает конец маркера среза, создающего контур. |
|
Быстрый срез |
Если этот параметр включен, контур создается после того, как вы отпустите кнопку мыши, чтобы повысить производительность инструмента. По умолчанию Modo создает контуры в интерактивном режиме, когда вы рисуете срез в окне 3D-просмотра. На плотных сетках это может замедлить работу инструмента. |
|
Угловая защелка |
Если этот параметр включен, маркер среза контура привязывается к заданному пользователем приращению всякий раз, когда нарисованная линия близка к заданному значению Угол . |
|
Angle Snap . |
|
|
Контур Тип |
Определяет тип создаваемого контура. • Lines — Генерирует цепочку двухточечных полигонов (линий). Вы можете выбрать эти линии в режиме Edges или Polygons. • Кривая — Создает стандартную кривую, точно представляющую целевую поверхность. • Face — Создает грань замкнутого многоугольника с ребрами, представляющими целевую поверхность. |
|
Автоматический |
Если включено, определяет положение вершин по пересечению срезов контура с ребром полигона вдоль целевой поверхности. |
|
Сегменты |
Определяет количество вершин вдоль контура для выбранного типа контура при отключении Автоматически . Предоставляя значение, вы указываете, как распределять вершины. |
|
Отбраковка закрытых открытых кривых |
Если этот параметр включен, автоматически устраняются любые открытые или неполные контуры для областей геометрии, обращенных от вас (с точки зрения текущего видового экрана). |
|
Подробнее |
Автоматически создает новый контур со смещением на основе двух предыдущих контуров. |
Новая функция: рендеринг пламени в Photoshop
Вчера компания Adobe выпустила обновление для всех своих программ для творчества. Эти обновления добавили дополнительные функции в такие программы, как Adobe Illustrator и Photoshop. Одна из новых функций, которая мне очень нравится, — это новые возможности рендеринга пламени в Photoshop. Теперь у вас есть возможность визуализировать пламя вдоль дорожек в ваших документах. Я проведу вас через процесс рендеринга пламени в Photoshop с помощью этого нового фильтра.
Кое-что, что вы должны знать
Прежде чем мы начнем, важно, чтобы вы знали, что этот фильтр работает по созданным вами путям. Рисуете ли вы путь с помощью инструмента «Перо» или преобразуете текст в пути, они необходимы для работы этого фильтра.
Еще одна вещь, которую вы должны отметить, это то, что этот фильтр не работает со смарт-фильтрами. Если вы преобразуете свой слой в смарт-объект, этот фильтр не будет работать. Он будет неактивен. Это означает, что вы не сможете вернуться и отредактировать этот фильтр позже. Вы должны сделать все настройки правильно с первого раза.
Шаг 1
Я начинаю с создания документа размером 700 пикселей в ширину и 500 пикселей в высоту. Я заливаю фоновый слой черным цветом. Мы начнем с Pen Tool, чтобы нарисовать основной путь. Вы также можете использовать фигуры, просто не забудьте изменить параметры в раскрывающемся меню вверху с фигуры на путь. Я создал круг в центре документа.
Шаг 2
Создайте новый пустой слой над фоновым слоем. Убедитесь, что путь все еще выбран. Это будет наш слой с пламенем.
Шаг 3
Перейдите в Фильтр> Рендеринг> Пламя. Откроется диалоговое окно, предлагающее вам множество различных вариантов на выбор.
Убедившись, что я работаю с пресетом по умолчанию, я покажу вам, как настроить пламя, которое вы можете создать с помощью этого фильтра. Первый вариант — это тип пламени, которое вы будете делать.
Одно пламя вдоль пути
Эта опция берет один экземпляр пламени и растягивает его по всей длине вашего пути. Он повторяет контур вашего пути.
Несколько языков пламени вдоль пути
Это размещает несколько экземпляров пламени вдоль пути, который вы делаете. Эти языки пламени будут накладываться друг на друга, и в нашем кругу создастся огненное кольцо.
Многократное пламя в одном направлении
Это создаст несколько экземпляров пламени и придаст им видимость обучения в одном направлении, как если бы вы смотрели на объект, горящий перед вами. Все пламя будет гореть вверх.
Путь множественного пламени направлен
Это придаст вашему огню вид горящего наружу от вашего пути. В нашем кругу кажется, что пламя вырывается из круга.
Несколько языков пламени под разными углами
Это позволит разместить несколько экземпляров пламени вдоль пути, которые будут наклонены под разными углами. Это делается для того, чтобы пламя выглядело менее однородным.
Свет свечи
Предполагается, что он имитирует одиночное мерцание пламени горящей свечи. В нашем кругу она следует по пути.
Настройки Существует множество различных настроек, которые регулируют внешний вид и поведение вашего пламени. Давайте посмотрим на эти настройки и на то, как они управляют внешним видом вашего пламени.
Длина
Длина вашего пламени определяется первым ползунком. Если вы не хотите иметь однородное пламя, которое в любом случае выглядит не очень естественно, вы можете выбрать опцию, чтобы рандомизировать длину.
Ширина
Ширина пламени определяет его толщину. Более густое пламя будет выглядеть более плотным и более распространенным.
Угол
Вариант угла для пятого варианта, который имеет пламя под разными углами.
Интервал
Если у вас есть несколько языков пламени рядом друг с другом, вы можете увеличить значение интервала, чтобы распределить их. Чем больше значение их интервала, тем дальше они будут разнесены.
Линии пламени
Линии пламени определяют сложность пламени. Чем сложнее ваше пламя, тем больше в нем мерцаний, волн и вариаций.
Турбулентность
Как вы понимаете, турбулентность делает пламя более волнистым. Это был бы эффект, если бы пламя сопровождалось сильным ветром, и это также делает ваше пламя более разнообразным.
Зубец
Значение зубца делает пламя более неровным и квадратным. Не очень реалистично, эта опция дает интересные результаты для текстовых эффектов.
Непрозрачность
Пламя естественно непрозрачное или прозрачное. Чем выше вы установите это значение, тем ярче и плотнее будет ваше пламя.
Выравнивание нижнего края пламени
Если языки пламени располагаются вдоль пути, а не следуют за ним, вы можете использовать это значение, чтобы убедиться, что языки пламени неравномерны в том месте, где они расположены. Менее выровненное будет выглядеть более естественно, так как языки пламени не располагаются по прямой линии.
Стиль пламени
Есть 3 стиля пламени. Нормальный — это ожидаемый стиль пламени, который является основным пламенем. Violent — более жесткое пламя с более ярким внешним видом. Плоский именно так, как он предполагает, где он лишен глубины или измерения.
Формы пламени
Доступные формы пламени определяют угол наклона пламени. Параллельно означает, что пламя идет прямо вверх. К центру означает, что они идут внутрь. Распространение означает, что они распространяются наружу от центра. Овал означает выход снизу и возврат обратно. Указатель означает, что они сходятся в одном месте.
Вы также можете использовать пользовательские цвета для пламени, чтобы сделать его любым цветом, который вы хотите. Если вам нужно горячее голубое пламя, вы можете легко сделать его с помощью этого фильтра. Вы также можете настроить качество для целей рендеринга.
Используя то, что мы знаем
Итак, давайте сделаем что-нибудь с этим. В приведенном выше примере я создал круг с помощью инструмента формы. Затем я использовал фильтр рендеринга пламени на отдельном слое, чтобы создать право огня. Используйте несколько огней вдоль пути по вашему выбору. Я бы посоветовал вам поиграть со значениями турбулентности, пока ваше огненное кольцо не будет выглядеть так, как вы хотите.
Пылающий текст
Теперь самое интересное. Я выбрал шрифт Ostrich Sans, и ключ здесь в том, чтобы действительно раздвинуть буквы. Я установил отслеживание на 140. Это дает нашему пламени достаточно места, чтобы принять форму. Выбрав текстовый слой, щелкните правой кнопкой мыши текстовый слой на панели слоев и выберите «Создать рабочий контур». Путь будет активным. Теперь вы щелкните значок «Новый слой» на панели слоев. Затем перейдите в Фильтр> Рендеринг> Пламя.
Поскольку текст выше, рекомендуется установить для длины большее значение, чем для ширины. Текст тонкий, поэтому установите угол и интервал на самые низкие значения, которые равны 0 и 10. Мы хотим показать много деталей и вариаций в нашем пламени, поэтому установите сложность настолько высокой, насколько это возможно. Добавьте немного турбулентности и неровности по вкусу, в зависимости от разрешения вашего изображения. Турбулентность добавляет немного волнистости следующему. слишком много сделает текст трудным для чтения.
Ниже показан конечный результат нашего пламенного фильтра.
Это лишь одна из замечательных новых функций Photoshop. Возможность визуализировать собственное пламя добавит новое измерение в вашу работу.
I am a beginner in Photoshop and trying to add flame in my image but I couldn’t find that option at Filter>Render>Flame. I am using Photoshop CC 2015 version. Anybody please tell me how can I get that option?
Note: Photoshop has been updated to CC2017 and the filter is still missing.
zeethreepio
4,0363 gold badges16 silver badges38 bronze badges
asked Mar 15, 2017 at 15:42
1
Once you have the latest version of Photoshop CC, make sure you create a path to use this feature otherwise the option will be inactive in the menu. I found this helpful:
You need to create your path first (using the pen tool or any of the
shape tools), then choose Filter > Render > Flames. (Note: you need
to have a pixel layer targeted in the Layers panel as a landing place
for the flame to be created, not a Shape, Type, or Smart Object layer.
You can however convert type to paths or use the Type Mask tool to
render paths for letter forms).As you can see from the dialog below, there are a large number of
options that can be customized in a number of ways. The six different
Flame Types are:• One Flame Along Path: A single flame will be rendered on each path.
• Multiple Flames Along Path: More than one flame will be rendered on
each path. The flames will follow the direction of the path.• Multiple Flames One Direction: Multiple Flames will be rendered on
each path. All of the flames will point in the same direction.• Multiple Flames Path Directed: Multiple Flames will be rendered on
each path. Each Flame will point according to the path angle.• Multiple Flames Various Angle: Multiple Flames will be rendered on a
path. Each Flame will point randomly. You can control the angle
variation by changing the “angle” parameter.• Candle Light: One candle light will be rendered on a path.
Source: Flame Generation comes to Photoshop CC!
answered Mar 17, 2017 at 20:02
zeethreepiozeethreepio
4,0363 gold badges16 silver badges38 bronze badges
You need to update your Photoshop! Because you are already using CC you can update using the Creative Cloud app.
Edit: Did some research and my previous statement may be untrue. You may have your 3D settings wrong or your computer doesn’t have enough RAM to use the 3D settings. Check that you have «Use Graphics Processor» checked.
answered Mar 15, 2017 at 16:07
CmdZzzCmdZzz
4162 silver badges10 bronze badges
6
Как сделать огонь в фотошопе
В данном руководстве рассказывается, как в Photoshop создать портрет Человека-факела, используя стоковые изображения. Кроме того эта статья отвечает на вопрос как сделать огонь в фотошопе.
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
Откройте Photoshop и создайте новый документ размером 1920 на 1200 пикселей. Примените стиль слоя «Наложение градиента», установив режим наложения «Нормальный», непрозрачность на 100% и стиль «Радиальный».
Увеличьте масштаб до 150%. Для градиента установите цвета # 040302 для более темных областей и #1b140b для более светлых.
Откройте фотографию, купленную на Shutterstock, или используйте собственное изображение. Затем примените инструмент «Перо» (P), чтобы нарисовать контур человека. Преобразуйте контур в выделение, удерживая нажатой клавишу Ctrl и кликнув по миниатюре контура.
Скопируйте изображение на новый слой. Используйте большую мягкую кисть, чтобы стереть часть руки. Назовите новый слой «model arm», а исходный слой — «model».
Создайте копию слоя «model arm» и перейдите в меню Фильтр> Другое> Цветовой контраст. Установите радиус 10 пикселей, а режим наложения – «Жесткий свет».
Создайте копию слоя «model» и назовите ее «model glow». Перейдите в меню Фильтр> Стилизация> Свечение краев. Установите ширину края в значение 6, яркость края 7 и смягчение 7.
На слое «model glow» удалите остальную часть тела, оставив только руку. Это будут яркие части огня. Также измените режим наложения на «Экран».
Добавьте новый слой, назвав его «model mask». Затем перейдите в меню Фильтр>Рендеринг> Облака. Установите черный и белый цвета в качестве цвета переднего и заднего плана. Перейдите в палитру «Контуры» и загрузите контур, созданный на шаге 2. Затем перейдите в меню Слои> Слой-маска > Показать выделенную область.
Удалите оставшуюся часть тела на слое «model mask», оставив только руку. Затем перейдите в меню Слои> Стили слоя и выберите «Наложение цвета». Установите оранжевый цвет, измените режим наложения на «Линейный свет» и непрозрачность на 88%. Используйте оранжевый цвет и измените режим смешивания на «Линейный осветлитель (добавить)». Установите режим наложения для всего слоя на «Осветление основы».
Добавьте еще один слой поверх остальных и назовите его «smoke». Перейдите в меню Фильтр> Рендеринг> Облака. Снова установите черный и белый в качестве основных цветов. Измените режим наложения на «Осветление основы» и с помощью инструмента «Ластик» большой мягкой кистью удалите большую часть слоя, оставив близкую к руке область, которая будет гореть.
Выберите пункт Слой> Новый слой-заливка> Цвет. Затем кликните по слою, чтобы открыть диалоговое окно «Стили слоя». Выберите стиль «Наложение градиента» и измените режим наложения на «Перекрытие».
В качестве цвета используйте оранжевый и темно-оранжевый оттенок. Установите стиль «Радиальный», масштаб — 100%. Примените градиент таким образом, чтобы более светлая часть находилась поверх руки модели.
Перейдите в меню Слои> Новый корректирующий слой> Карта градиента и измените режим наложения на «Мягкий свет».
Теперь добавим пламя. Для этого вы можете купить изображение, которое используется в этом руководстве или использовать собственную фотографию. Начните копировать части пламени и вставлять их поверх пылающей руки модели. Установите режим наложения на «Осветление». Затем перейдите в меню Редактирование> Трансформирование> Деформация и измените части пламени так, чтобы их размеры соответствовали руке модели.
Теперь добавим огненный шар. Для этого можно купить изображение, которое используется в этом руководстве. Измените режим наложения на «Осветление». Затем перейдите в меню Изображение> Коррекция> Уровни. Немного увеличьте входные значения белого, чтобы цвета соответствовали другим языкам пламени.
Чтобы закончить сцену, вы можете зажечь глаза или создать лучи света.

Результат
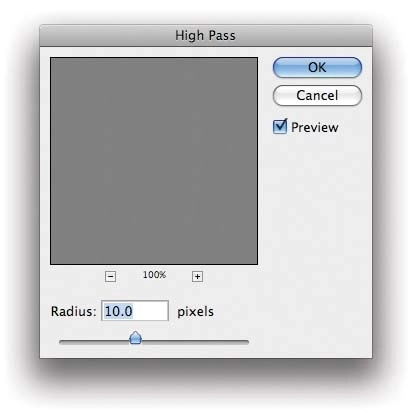
Шаг 1: Создание нового файла
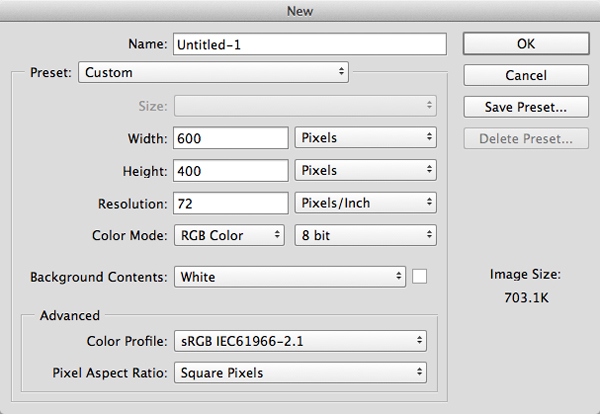
Выберите File>New/Файл>Создать. Чтобы ускорить процесс редактирования, создайте небольшой документ размером 600×400 px, 72 ppi, 8-bit с белым фоном. Так как пламя будет лучше видно на черном фоне, инвертируйте цвет фона, нажав Command-I/Ctrl-I.
Шаг 2: Добавляем текст
Нажмите D и X чтобы быстро выбрать белый цвет в качестве первого цвета. Возьмите инструмент Type/Текст (T) и выберите шрифт, похожий на Arial Regular. Кликните внутри документа и введите текст. В нашем случае: “INFERNO”. Пусть все буквы будут заглавные. На панели настроек нажмите на иконку с галочкой, чтобы завершить редактирование текста.
Если текст вышел слишком мелким или крупным, нажмите Command-T/Ctrl-T, чтобы вызвать режим свободного трансформирования. Удерживая Shift, потяните за край рамки трансформации и масштабируйте надпись так, чтобы она заполнила почти все поле документа. Нажмите Enter, чтобы принять изменения. Чтобы выровнять текст, нажмите Command-A/Ctrl-A), возьмите инструмент Move/Перемещение (V) и кликните иконки Align Vertical Centers/Выравнивание центров по вертикали и Align Horizontal Centers/Выравнивание центров по горизонтали. Нажмите Command-D/Ctrl-D, чтобы снять выделение.
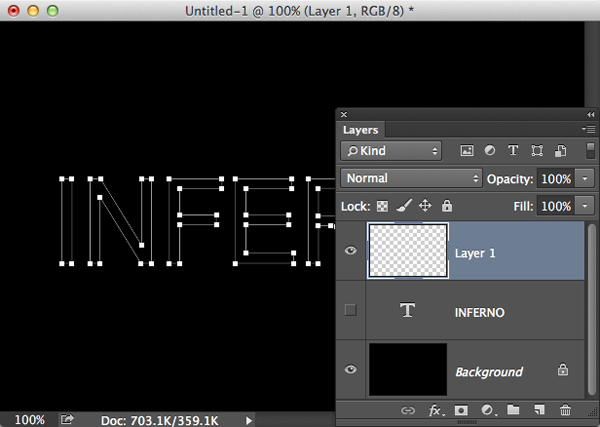
Шаг 3: Конвертируем текст в рабочий контур
Фильтр Flame/Пламя работает только с контурами, поэтому нам нужно конвертировать текст в контур. В меню выберите Type>Create Work Path/Текст>Создать рабочий контур. В палитре Layers/Слои кликните по иконке с глазом слева от слоя с текстом INFERNO, чтобы сделать его невидимым. Кликните по иконке Create a New Layer/Создать новый слой в нижней части палитры Layers/Слои. В этом слое мы будем создавать эффект пламени.
Помните: Фильтр Flame/Пламя также работает с контурами, созданными инструментом Pen/Перо или базовыми фигурами, созданными как контур. Представьте какие возможности это открывает!
Шаг 4: Применение эффекта
В меню выберите Filter>Render>Flame. Если появится предупредительное окно, оповещающее вас что ваш контур длиннее 3,000 px, просто нажмите OK чтобы его закрыть. Давайте настроим эффект. В меню Flame Type выберите Multiple Flames Along Path. В параметре Length укажите 114. Также укажите в параметре Width значение «5», и в параметре Interval — «10». Включите опцию Adjust for Interval Loops, установите параметры «Flame Lines (Complexity)» на 9, «Turbulent» на 0, «Jag» на 0, «Opacity» на 25 и «Flame Bottom Alignment» на 9. В меню Flame Style выберите режим Normal, в Flame Shape укажите Pointing, также выберите Medium в меню Quality. Снимите галочку с параметра Randomize Shapes и укажите Arrangement в 1. В зависимости от вашего шрифта, вам могут понадобится иные параметры. Экспериментируйте, а если вам не нравится результат, нажмите кнопку Reset, чтобы начать все сначала.
После того как все настройки сделаны, нажмите OK и подождите немного, чтобы фильтр прошел этап рендеринга. Дело сделано. Зайдите в палитру Paths/Контуры (Window>Paths/Окно>Контуры) и кликните где-нибудь, чтобы сделать рабочий контур неактивным.
Шаг 5: Детали
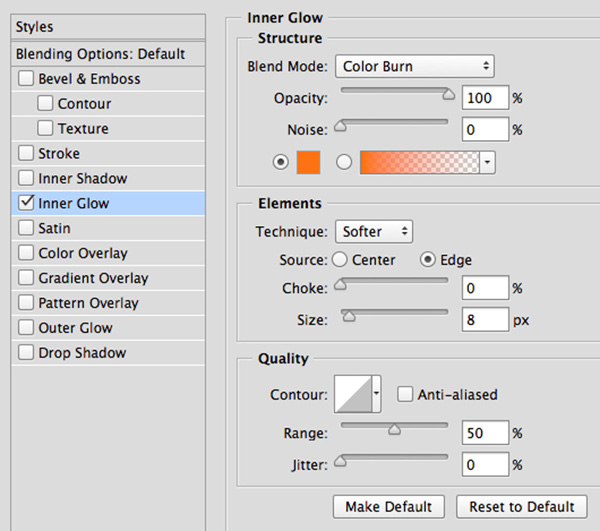
Эффект смотрится впечатляюще, но мы можем добавить некоторые детали. Выберите в меню Layer>Layer Style>Inner Glow/Слой>Стиль слоя>Внутреннее свечение. В настройках укажите Blend Mode/Режим наложения Color Burn/Затемнение с Opacity/Непрозрачностью в 100%. Кликните по желтому значку образца цвета и выберите вместо него оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Кликните по стилю Outer Glow/Внешнее свечение, чтобы включить и настроить его тоже. В настройках стиля укажите Blend Mode/Режим наложения Screen/Осветление на Opacity/Непрозрачности в 22%. Вместо желтого цвета также выберите оранжевый (R:255, G:114, B:0) и укажите Size/Размер в 8 px.
Нажмите OK, чтобы закрыть окно стилей слоя и наша работа готова.
Результат
Автор урока Mark S. Johnson
Перевод — Дежурка
Смотрите также:
Даже, если я не обрабатываю фото.
Проверила так. Взяла оригинал в jpeg весом 4 Мб, открыла его в лайтруме и совершила экспорт данного файла. Экспортированный файл весит около 500 Кб
Размер файла, сжатого по алгоритму jpeg, зависит от степени сжатия (качества), размера файла и, собственно, того, что там изображено.
Проверьте настройки экспорта в лайтруме. Как вы знаете, надо в модуле Library нажать кнопку Export. Среди настроек есть:
- Image Sizing – то есть можно при экспорте из 5184х3456 пикселов получить 800х533 или сколько там будет правильно. Маленький файл и весить будет меньше.
- Resolution – тут же находится настройка разрешения. Она тоже влияет на величину итогового файла.
- File Settings – нас интересует движок Quality. Чем выше значение, тем меньше информации теряется при записи файла, тем больше его вес.
Gelneren2
Всего 1 ответ.
Другие интересные вопросы и ответы
Почему в octane render пишется there is no cuda device which is supported bo octane render?
Александр И.1
Скорее всего, так оно и есть. Для того, чтобы работало CUDA необходимо иметь видеокарту с ускорителем GPU. Если программа не определила CUDA ещё не стоит расстраиваться. Если видеокарта с GPU (все nVidia сейчас точно с GPU, да и ATI/Radeon более менее почти все), то нужно просто на соответствующем сайте найти и поставить оттуда библиотеки/драйверы под CUDA.
Или поменять видеокарту.
Andrew G.6
Всего 1 ответ.
Не работает фильтр-рендеринг-дерево в PhotoshopPortable.
Создала файл с белым фоном, а рендеринг-дерево/рамка картины/огонь выделено серым.
Хелп. Я чайник, не судите строго.Аня Совецкая7
Photoshop, “рендеринг – эффекты освещения” работает только на полной версии
ht tps://rugraphics.ru/ask/photoshop-cc-ne-rabotaet-filtr-rendering-effekty-osveshcheniyaIgor_ru1
Всего 2 ответа.
Не показывается кнопка Render в After Effects. Что делать? Тупо не нажимается.
Guest7
А ты выделил то что рендерить собрался?
Гость1
Всего 1 ответ.
Почему в Tinder мужчины даже после совместного свайпа вправо не пишут первые?
Yana Korovashkina4
Странная взаимная ситуация, потому что при обоюдной симпатии и написанном приличном приветствии лично у меня очень плохой отклик девушек. Это можно было бы списать на моё неумение общаться, если бы не приличная статистическая выборка (ну хотя бы “привет” то можно написать, раз уж совпало?). Возникает ощущение что есть какое-то пользовательское отношение к совпадениям в тиндере, вроде того что совпадение не больше чем просто лайк фоточки и совершенно не даёт предпосылок для знакомства. Думаю это вопрос для поведенческого анализа сотрудниками тиндера. Кажется их модель знакомства не работает.
P.S. Идея тиндеру – если есть совпадение – отключать возможность дальнейшего пролистывания анкет, пока пользователи не напишут друг другу по одному сообщению, хотя бы с “приветом”.
п п159
Всего 20 ответов.
- Привет всем! собираюсь брать вспышку. подойдет ли вспышка YONGNUO YN560 III на nikon d90? заранее спасибо
- Не получается сохранить файл Хочу сохранить фото/видео, нажимаю «сохранить как» и ничего не происходит..
- Вариант ответа на вопрос- Почему Вы опоздали?
- Почему цифровой фотоаппарат пишет «Вставьте карту SD снова»?
- Куда пропал Мистер Тивиков (с ютуба)? Посмотрела, а там видео последнее два года назад выложили

































































































 Как правило, они отображают текущую конечную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения.
Как правило, они отображают текущую конечную позицию при интерактивном рисовании в окне 3D-просмотра, но вы также можете ввести определенные значения. 

 При отключении Modo определяет позиции вершин по значению сегментов .
При отключении Modo определяет позиции вершин по значению сегментов .  Например, если Modo сгенерировал контур для цилиндра, но контур не пересекает всю фигуру, Modo сгенерирует короткую кривую, представляющую переднюю часть фигуры, и еще одну кривую на обратной стороне. Включение Cull Occluded Open Curve удаляет кривую, созданную на противоположной грани.
Например, если Modo сгенерировал контур для цилиндра, но контур не пересекает всю фигуру, Modo сгенерирует короткую кривую, представляющую переднюю часть фигуры, и еще одну кривую на обратной стороне. Включение Cull Occluded Open Curve удаляет кривую, созданную на противоположной грани.  Нажав Еще , вы можете создать набор равномерно расположенных контуров после рисования первых двух.
Нажав Еще , вы можете создать набор равномерно расположенных контуров после рисования первых двух.