2018/06/10
Марат
17
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
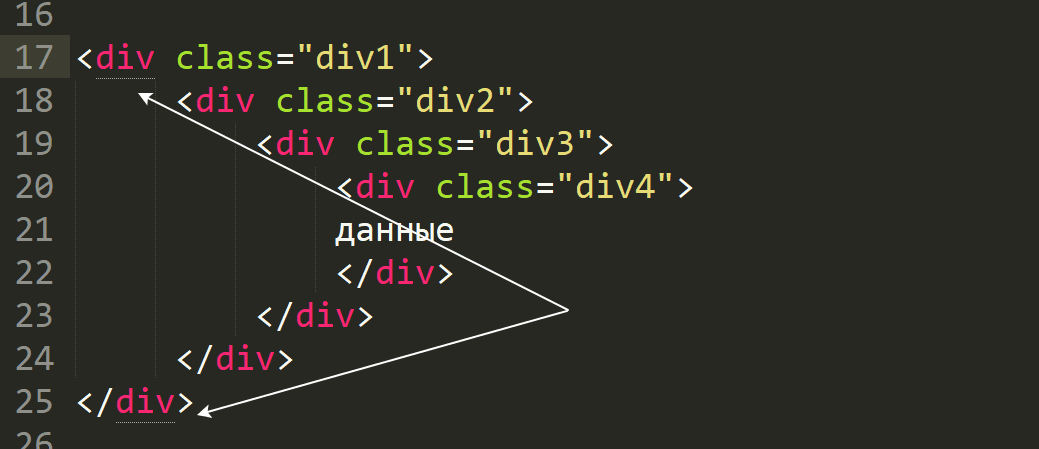
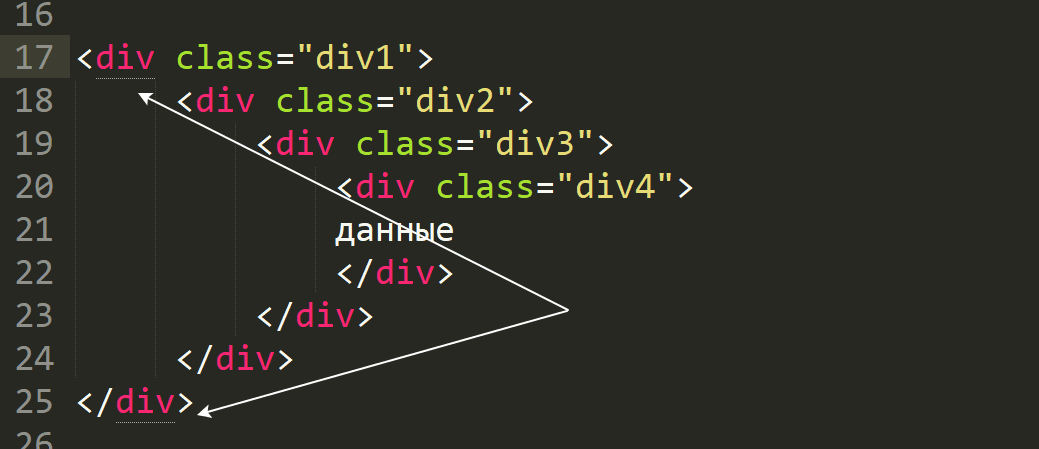
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
HTML5 is easy to understand and it’s not compiled into different forms before the browser displays it.
In any code, 2 types of errors are possible:
- Syntax error: Incorrect syntax leading to compile time error in other languages.HTML have no affect of syntax error.
- Logical error: Syntax is correct but output is unexpected because of wrong logic.
In HTML we never encounter syntax errors because the browser parses HTML permissively, which means that the page is displayed even if there are any syntax errors. Browsers have some built-in rules to display incorrect HTML. Therefore there would always be some output, even if it is not what is expected.
The way that browsers parse HTML is a lot more permissive than how other programming languages are run, which leads to both good (content gets displayed) and bad scenarios (content is displayed in an unexpected manner).
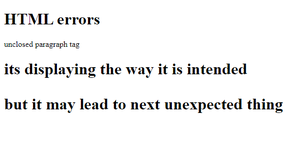
In the below example, there are some syntax errors like incomplete p tag, incomplete h1 tag, but still, it displays some of the content in an expected way. In this case, the initial p tag and h1 tag but the next p tag is displayed as h1. These scenarios are easy to identify and avoid in small codes but when the length of code increases, it will be complex to debug code.
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>HTML errors</title>
</head>
<body>
<h1>HTML errors</h1>
<p>unclosed paragraph tag
<h1>its displaying the way it is intended
<p>but it may lead to next unexpected thing
</body>
</html>
Output:
Validating our HTML: In order to make sure your html code is error free is by using html validation service by w3c. This site takes html as input and returns the errors in html document. You can provide html by providing link to html document, uploading html file or directly pasting html there.
W3C interface
Example: Let’s try by directly pasting html. Here is the result for the code given above. The errors in the HTML are highlighted, so now we can make changes accordingly in html and make it error free.
Errors
The error free HTML is shown below.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h2>Welcome To GFG</h2>
<p>Default code has been loaded into the Editor.</p>
</body>
</html>
Last Updated :
31 Oct, 2021
Like Article
Save Article
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
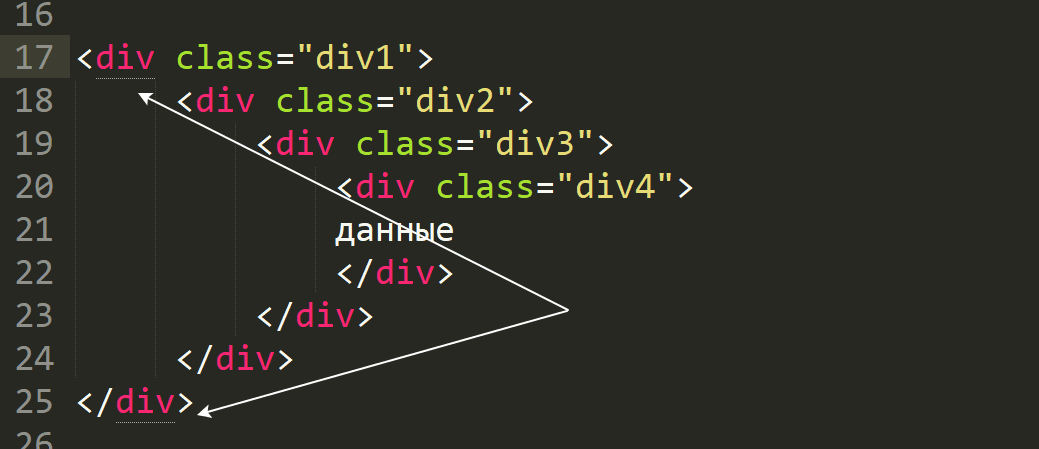
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
2018/06/10
Марат
1374
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
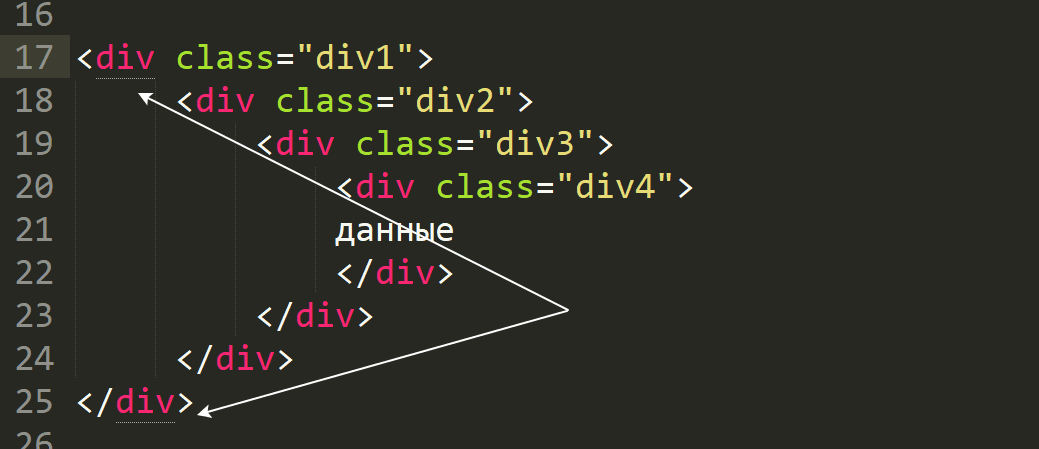
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
2018/06/10
Марат
1459
0
html |
Иногда, бывает такое, что достаточно нехватки закрывающего тега либо наоборот лишний тег просочился, то ваша страница превращается в что-то непонятное и кривое!
Об оишибке синтаксиса в html
- Что такое Ошибка синтаксиса html
- Исключение ошибок синтаксиса на вашем сайте
- Как найти синтаксическую ошибку в коде html
- Бесплатный совет -> о синтаксических ошибках
Что такое Ошибка синтаксиса html
Предполагается, что синтаксис в html — это строгий синтаксис! Вообще, по идее браузер сам должен достроить дерево html(Честно признаюсь, что никогда не задумывался над всеми этими механизмами!), если не хватает какого-то из тегов! Но… кривизна все равно вылазит… знаю по собственному сайту! Как только вот прямо здесь я вставлю открывающийся тег -> div весь правый сайд бар улетит в футер…
смайлы
Единственное и главное правило не создавать ошибки синтаксиса в html — писать правильный код!
Так…
Что же такое Ошибка синтаксиса html
Ошибка синтаксиса html — это нарушение правильной структуры каркаса html дерева, от которой визуальное представление сайта на мониторе выглядит не так, как оно задумывалось!
Исключение ошибок синтаксиса на вашем сайте
Для того, чтобы исключить появление ошибок синтаксиса на вашем сайте вам потребуется всего-то правильно сделать html + каркас сайта — да это звучит банально ничего умнее я не придумал, потому, что это азы! И без этого вы просто обречены каждый раз мучаться с ошибками синтаксиса в html!
Да я буду много сейчас говорить банальностей и эти банальности нужно делать, как ходить на работу, любить своих родителей и своих детей и т.д. можно продолжать до бесконечности!
Создавайте структуру сайта именно деревом, когда вложенный тег отодвигается на шаг вправо.
<div class=»div1″>
<div class=»div2″>
<div class=»div3″>
<div class=»div4″>
данные
</div>
</div>
</div>
</div>
Старайтесь делать код html простым(краткость сестра таланта), чтобы его можно было понять! Избегайте применять по поводу и без повода лишние теги!
Делайте ваш код html блоками, например блок menu -> блок futer
Добавляете описание в началу блока и и к концу блока:
<!— menu —>
здесь menu
<!— /menu —>
<!— futer —>
здесь futer
<!— /futer —>
Как найти синтаксическую ошибку в коде html
К сожалению, в html в отличии к примеру от php не указывается на какой строке ошибка! Но нам все равно от этого не легче и нам нужно
найти синтаксическую ошибку в коде html — как это сделать!?
Как я уже говорил, у вас должен быть html каркас создан по неким правилам, которые я немного озвучил выше!
Как раньше я искал синтаксическую ошибку в коде html!? Брал файл, в котором, есть основные блоки… удаляем блок меню… загружаем на сервер… смотрим пропала ошибка синтаксическая или нет… если пропала, то ошибка в блоке меню. Если нет, то меню возвращаем на место! Но и не забываем, что может быть сразу несколько ошибок…
Если в меню синтаксическая ошибка. не найдена идем в тело страницы… далее футер…и далее сайд бар… никто, ничего умнее еще не придумал…
Нашлась ошибка в блоке? … разбираем блок построчно! До тех пор, пока не найдем синтаксическую ошибку html!
Есть еще возможность проверять код в программах о которых вы знаете редакторы кода… Sublime + Notepad(не нравятся эти -> открываем поисковик ищем редактор кода…), открываем код html в этой программе и проверяем по тегам… если мы поставим мышку на один из тегов, то второй тег будет подсвечен аналогично, в sublime — это полоса снизу…
Нажмите, чтобы открыть в новом окне.

Бесплатный совет -> о синтаксических ошибках
Как я уже говорил и повторюсь! Делайте html код блоками!
Чем меньше тегов, тем лучше!
Длинный код, вас должен напрягать! Чем длиннее код, тем возможностей появления синтаксических ошибок и не только, возрастает!
Если у вас html и php перемешан и находится в разных файлах, то найти ошибку вообще будет сложно! Выделяйте html код в отдельный файл
Это… какие-то совсем простые советы, но я их говорю не просто так, а потому, что делаю это давно и у меня уже есть какие-то свои наработки и правила, которым я следую!
Выработайте свои правила и придерживайтесь их и у Вас больше никогда не будет синтаксических ошибок в html!
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
I am coding from the book, Learn to Code: HTML and CSS by Mr. Shay Howe, and ran into a problem with my code.
I use Brackets by Adobe as my text editor and when looking at my live preview, it didn’t look how it was supposed to look, so I put it into the W3C CSS Validation service and it said I had a parse error. Here is my code (the problem area):
h1, h3, h4, h5, p {
margin-bottom: 22px;
}
<a class="btn-alt"></a>
/*
==============================================
Buttons
==============================================
*/
.btn {
border-radius: 5px;
display: inline-block;
margin; 0;
}
.btn-alt {
border: 1px solid #dfe2e5;
padding: 10px 30px;
}
And my HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Styles Conference</title>
<link rel="stylesheet" href="assets/stylesheets/stylesconference.css">
</head>
<header>
<section class="container">
<h1>
<a href="stylesconference.html">Styles Conference</a>
</h1>
</section>
<h3>August 24—26th — Chicago, IL</h3>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</header>
<header class="container"></header>
<section>
<h2>Dedicated to the Craft of Building Websites</h2>
<p>Every year, the brightest web designers and front-end developers descend on Chicago to discuss the latest technologies. Join us this August!</p>
<a href="register.html">Register Now</a>
</section>
<section class="hero container"></section>
<section>
<section>
<a href="speakers.html">
<h5>Speakers</h5>
<h3>World-Class Speakers</h3>
</a>
<p>Joining us from around the world are over twenty fantastic speakers, here to share their stories.</p>
</section>
<section class="container"></section>
<section>
<a href="schedule.html">
<h5>Schedule</h5>
<h3>Three Inspiring Days</h3>
</a>
<p>Enjoy three inspiring and action-packed days of talks, gatherings, and all-around good times.</p>
</section>
<section>
<a href="venue.html">
<h5>Venue</h5>
<h3>The Chicago Theatre</h3>
</a>
<p> Within the heart of downtown Chicago, The Chicago Theatre will provide a beautiful conference venue.</p>
</section>
</section>
<section class="container"></section>
<footer>
<small>© Styles Conference</small>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</footer>
<footer class="container"></footer>
</html>
I am coding from the book, Learn to Code: HTML and CSS by Mr. Shay Howe, and ran into a problem with my code.
I use Brackets by Adobe as my text editor and when looking at my live preview, it didn’t look how it was supposed to look, so I put it into the W3C CSS Validation service and it said I had a parse error. Here is my code (the problem area):
h1, h3, h4, h5, p {
margin-bottom: 22px;
}
<a class="btn-alt"></a>
/*
==============================================
Buttons
==============================================
*/
.btn {
border-radius: 5px;
display: inline-block;
margin; 0;
}
.btn-alt {
border: 1px solid #dfe2e5;
padding: 10px 30px;
}
And my HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Styles Conference</title>
<link rel="stylesheet" href="assets/stylesheets/stylesconference.css">
</head>
<header>
<section class="container">
<h1>
<a href="stylesconference.html">Styles Conference</a>
</h1>
</section>
<h3>August 24—26th — Chicago, IL</h3>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</header>
<header class="container"></header>
<section>
<h2>Dedicated to the Craft of Building Websites</h2>
<p>Every year, the brightest web designers and front-end developers descend on Chicago to discuss the latest technologies. Join us this August!</p>
<a href="register.html">Register Now</a>
</section>
<section class="hero container"></section>
<section>
<section>
<a href="speakers.html">
<h5>Speakers</h5>
<h3>World-Class Speakers</h3>
</a>
<p>Joining us from around the world are over twenty fantastic speakers, here to share their stories.</p>
</section>
<section class="container"></section>
<section>
<a href="schedule.html">
<h5>Schedule</h5>
<h3>Three Inspiring Days</h3>
</a>
<p>Enjoy three inspiring and action-packed days of talks, gatherings, and all-around good times.</p>
</section>
<section>
<a href="venue.html">
<h5>Venue</h5>
<h3>The Chicago Theatre</h3>
</a>
<p> Within the heart of downtown Chicago, The Chicago Theatre will provide a beautiful conference venue.</p>
</section>
</section>
<section class="container"></section>
<footer>
<small>© Styles Conference</small>
<nav>
<a href="stylesconference.html">Home</a>
<a href="speakers.html">Speakers</a>
<a href="schedule.html">Schedule</a>
<a href="venue.html">Venue</a>
<a href="register.html">Register</a>
</nav>
</footer>
<footer class="container"></footer>
</html>
Тема: Синтаксические ошибки в таблицах стилей? (Прочитано 4022 раз)
Добрый день.
Проблема в следующем: задался целью довести до ума мобильную версию сайта, все серьезные ошибки выявленные с помощью validator.w3.org устранил, осталась одна которую даже понять не могу, т.к. не силен в CSS
Валидатор выдает следующее:
Why?
The style sheets contain syntax errors. Browsers may not be able to render the page as expected.How?
Check the style sheets with the W3C CSS Validator to find and correct CSS syntax errors.
Support for CSS varies from one device to the other. It is relatively safe to assume that mobile devices that support CSS support the CSS Level 1 grammar along with the @media attribute.
The CSS Validator checks style sheets against CSS Level 2.1 by default. CSS Level 1 may be selected prior to running the CSS validator in its «More options» menu. Unknown selectors, combinators, properties and values for the CSS Level 1 profile are reported as a separate warning by the mobileOK Checker (they are reported as errors by the CSS validator) and do not account for this message.
Содержимое файла CSS:
Заранее спасибо за помощь.
Записан
Вот тут можешь сам проанализировать:
https://validator.w3.org/#validate_by_input
там как раз с описанием ошибок
Записан
Вот тут можешь сам проанализировать:
https://validator.w3.org/#validate_by_input
там как раз с описанием ошибок
Спасибо, только мне не понятно что Валидатор от меня хочет.
Мне принципиально не понятно почему ему не нравятся конкретные символы
Я бы понял если бы символы дублировались или были неправильными…. но тут бред какой то….
В данном конкретном случае валидатор выдает 11 однотипных ошибок, но вот их суть мне совершенно не понятна
Записан
Похоже проблемы с кодировкой, вот что удалось найти, посмотрите:
Записан
Тоже была мысль что кодировка (возможно что она и есть), только вот перелопатил все файлы и во всех кодировка UTF-8 (без ВОМ)
Одна надежда — что адаптивность в 84% достойный показатель…
Пока завис на 4 ошибках — данная относится к средним и еще 3 низкие.
Записан
Проверять надо на валидаторе не для HTML, XHTML …, а для css вот здесь http://jigsaw.w3.org/css-validator/ Всё там нормально кроме двух ошибок и десятка с лишним ворнингов.
Записан
Была мысль о таком, но понадеялся что ошибку выдаёт именно валидатор CSS.
Записан
- Печать
Страниц: [1] Вверх
На недавнем собеседовании мне задали вопрос « Выдает ли CSS ошибку? » интервьюер.
Есть ли за CSS интерпретатор, который блокирует выполнение программы? Или можно сказать, что CSS не выдает ошибок? Я все еще не понимаю, каков ответ на этот вопрос, потому что интервьюер также ничего не сказал.
19 ответов
Лучший ответ
Думаю, вопрос слишком широкий и неконкретный. Вот как бы я ответил на вопрос.
Выдает ли CSS ошибку?
Зависит от места, на которое вы смотрите. В IDE? уверен, что он покажет вам ошибки проверки. В браузере? Большинство браузеров, как правило, игнорируют ошибки проверки CSS и продолжают действовать по остальным правилам. Опять же, как @Kishan Choudhary, упомянутый в другом ответе, «CSS» относится только к языку стилей, и языки не могут сами по себе подсказывать вам ошибки.
Альт. Вопрос: как мы можем проверить / отладить / найти ошибки в CSS?
Можно ли сказать, что CSS не выдает ошибок?
Опять же, это зависит от места, на которое вы смотрите. В среде разработки? Да, почти все веб-IDE помогут вам найти ошибки CSS.
В клиентском браузере? Не так много, вы можете открыть консоль браузера / инструмент разработчика, если он доступен, и могут быть ошибки журналов, например, недействительные или недоступные URL-адреса изображений, которые вы использовали в CSS. Опять же, это синтаксис CSS или ошибка проверки?
Есть ли за CSS интерпретатор, который блокирует выполнение программа?
Да, в каждом браузере есть встроенный интерпретатор / синтаксический анализатор CSS, соответствующий стандартам W3C, и нравится ли ему блокировать выполнение? Нет, нормальное поведение всех большинства браузеров заключается в том, что они игнорируют (не блокируют интерпретацию и применение оставшихся действующих правил стиля) ошибки проверки CSS и продолжайте с остальными правилами.
Обновление: рекомендации W3 по обработке ошибок синтаксического анализа CSS
Спецификация каскадных таблиц стилей, уровень 2, версия 1 (CSS 2.1)
4.2 Правила обработки ошибок парсинга
В некоторых случаях пользовательские агенты должны игнорировать часть недопустимой таблицы стилей. Эта спецификация определяет игнорирование как означающее, что пользовательский агент анализирует недопустимая часть (чтобы найти ее начало и конец), но в противном случае действует так, как если бы его там не было. CSS 2.1 резервирует для будущие обновления CSS all property: комбинации значений и @ -keywords которые не содержат идентификатора, начинающегося с тире или подчеркивания. Реализации должны игнорировать такие комбинации (кроме тех, введены будущими обновлениями CSS).
Чтобы гарантировать, что новые свойства и новые значения для существующих свойств могут быть добавлены в будущем.
Модуль синтаксиса CSS, уровень 3
2.2. Обработка ошибок
При возникновении ошибок в CSS анализатор пытается корректно восстановить , выбрасывая только минимальное количество контента, прежде чем вернуться к парсинг как обычно. Это потому, что ошибки — это не всегда ошибки — новые синтаксис выглядит как ошибка старого парсера, и полезно возможность добавить новый синтаксис к языку, не беспокоясь о таблицы стилей, которые включают это, полностью нарушены в старых UA.
18
Deshan
10 Дек 2015 в 02:57
В заключение я могу сказать словами @Kishan Choudhary: «CSS выдает ошибку?» — нет
Но может быть синтаксический анализ и ошибки браузера.
Эти моменты помогают мне сделать вывод.
- Сам CSS не выдаст ошибку. (@ gabe3886)
- Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неверный код просто игнорируется. В спецификации явно указано, как следует игнорировать ошибки синтаксического анализа. (@Guffa)
- Синтаксический анализатор CSS не остановится из-за ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в спецификациях, и игнорирует (1) все данные правила css, пока не найдет следующее;. (@rajuGT)
- Недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. (@rajuGT)
- «CSS дает ошибку?» — Нет | Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. (@Kishan Choudhary)
- Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу). (@Blackbam)
- Да, он может заблокировать вашу программу, но в очень редких случаях. (@ Георгий Пламенов Георгиев)
- CSS никогда не «дает» ошибки, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не останавливает выполнение правил или анализатора. (@ Эдуардо Вада)
- Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку. (@ Камал Кумар)
- Большинство браузеров склонны игнорировать ошибки проверки CSS и придерживаться остальных правил. (@DeshanR)
- В консоли, если путь к фоновому изображению неверен, будет отображаться сообщение об ошибке, например: Не удалось загрузить ресурс: net :: ERR_FILE_NOT_FOUND (@om)
- @om, это не ошибка выброса CSS. Это браузер выдает ошибку, потому что не может загрузить ресурс. (@Farzad YZ)
Спасибо ребята.
1
om_jaipur
10 Дек 2015 в 08:08
Да, именно так, иногда CSS также может выдавать ошибку, но это происходит не из-за ошибки, а вместо остановки стилизации после того, как синтаксис имеет ошибку.
CSS
.myClass {
color : red
background-color : green;
}
Этот код выдаст ошибку, но в этом случае код не будет выполняться.
2
Kamal Kumar
9 Дек 2015 в 04:25
Выдает ли CSS ошибку? Работает ли CSS сам по себе с отдельным «компилятором»?
Конечно, НЕ, что касается CSS, браузер — это компонент процесса выполнения, который выдает ошибки, в то время как CSS сам по себе не может.
Примере
#foo{
Bar: 50%;
Nonsense: 100%;
color: red
}
В этом случае браузер проигнорирует приличия Bar и Nonsense и перейдет к правильности цвета. И у вас не будет исключений или ошибок , в отличие от JS (просто для сравнения). Итак, очевидный ответ — нет!
2
Omar El Don
26 Окт 2015 в 17:08
Нет, «CSS не выдает ошибок», но я думаю, что интервьюер, возможно, неправильно сформулировал вопрос.
Если интервьюер правильно сформулировал вопрос, то мы можем с уверенностью сказать, что нет, CSS не дает ошибок. В спецификации CSS нет оценщика или компилятора, который сканирует ваш каскад в поисках ошибок. Можно даже утверждать, что браузеры не имеют обработки ошибок для CSS, поскольку все обычно используемые браузеры фактически отбрасывают ошибочно написанные объявления, а затем ищут ближайшую точку с запятой, а затем возвращаются к каскаду чтения .
Вкладка Аткинс-младший дает хорошее объяснение того, как браузеры обрабатывают ошибки в CSS и почему они обрабатывают эти путь.
Если браузер пытается проанализировать объявление и обнаруживает что-то, что он не понимает, он отбрасывает объявление, а затем ищет вперед, пока не найдет точку с запятой, которая не находится внутри блока {}, [] или ().
Итак, если интервьюер пытался поиграть с этим вопросом, я думаю, вы могли бы с уверенностью ответить, что нет, CSS не выдает ошибок. Но есть большая вероятность, что интервьюер может не понимать CSS или то, как браузеры интерпретируют CSS, и хочет, чтобы вы нашли ошибки в блоке CSS. Никогда не стесняйтесь спрашивать интервьюера, что они могут иметь в виду, когда задают вопрос, или если он вам не понятен.
3
Community
20 Июн 2020 в 09:12
Html — это язык разметки, он не содержит ошибок, так как css
если что-то пошло не так, он пытается показать, что правильно
css не содержит ошибок, но предупреждения , поскольку мы видим в консоли, что определенные свойства недействительны
например, использование -webkit- при просмотре в safari или mozilla
3
Phaneendra Charyulu Kanduri
9 Дек 2015 в 16:44
НЕТ, CSS никогда не выдает ошибок. Вы не увидите никаких ошибок в консоли или где-либо еще, вызванных CSS.
Поскольку CSS — это просто язык стилей, и если что-то не будет стилизовано должным образом, это не будет сообщаться как ошибка.
Чтобы отметить, что у нас есть ошибочный код CSS, нам нужно будет посмотреть на страницу, и некоторые элементы на странице будут отображаться должным образом. Есть несколько уловок для отладки вашего CSS-кода.
3
Mohit Bhatia
27 Окт 2015 в 03:00
«CSS дает ошибку?» — нет
Сам CSS не дает ошибок. Он просто проигнорирует этот атрибут, если он неверен. Если есть синтаксическая ошибка, он также проигнорирует то же самое, и если какой-либо другой селектор сработает из-за синтаксической ошибки (например, отсутствует ‘}’), она также будет проигнорирована.
Существуют различные IDE (например, Visual Studio), которые выделяют ваши ошибки. Как сказал gabe3886, вы также можете проверить свой синтаксис с помощью W3C CSS Validator
3
Kishan Choudhary
27 Окт 2015 в 02:40
Визуализация CSS — это процесс браузера (или аналогичного), который не предназначен для «выдачи ошибки» (исключения и т. Д.). …Теоретически.
(ошибки в библиотеках / зависимостях могут вызвать настоящие ошибки, такие как определенная комбинация символов, выводящая из строя большую ОС. Эти ошибки хорошо задокументированы во всех операционных системах и выше, но действуют в рамках данного запроса)
Я много раз читал из многих источников, что каждому браузеру нужна совместимая функция CSS, и он делает все возможное, чтобы «поглотить» плохой или ошибочный синтаксис, восстанавливая его как можно быстрее. Зависание (ошибка) интерпретатора CSS вполне возможно, но я всегда думаю о финальной реализации синтаксического анализа CSS как об одном из основных антипаттернов в Python:
# bad code, just some theory, my Python code "always works"
try:
# code
except:
pass
Где проглатываются любые без исключения ошибки.
Как утверждали другие, «CSS дает ошибку?» плохой или, возможно, вопрос с подвохом. CSS — это синтаксис или язык.
Итак, вот в чем суть: Язык не выдает ошибок и не допускает ошибок . Ошибки могут быть предоставлены только при интерпретации языка (как результат оценки). Только оценка может найти ошибку.
Если к вопросу был добавлен термин «синтаксический анализатор», то ДА, синтаксический анализатор CSS выдает ошибку. Но поскольку эта фраза стоит в вашем (неотредактированном) сообщении, я бы ответил немного лингвистическим возгласом и немного CS-101: Нет, вот почему …
Всего лишь мои 0,02 доллара от программиста + лингвиста.
3
Marc
27 Окт 2015 в 01:15
Ответы зависят от того, как вы определяете Ошибка .
Если Ошибка означает что-то непредвиденное, тогда CSS наверняка выдаст ошибки, потому что он не будет работать, если у вас что-то не так в синтаксисе.
Если Ошибка означает передачу чего-либо в браузер или консоль, CSS этого не делает.
Если Ошибка означает что-то, что прерывает рабочий процесс и останавливает выполнение следующей части кода, CSS этого не делает.
Если вы рассмотрите пункты 2 и 3, вы можете рассмотреть ошибки CSS, такие как предупреждения в PHP или других языках программирования. Единственная разница в том, что в PHP у нас есть возможность включить их, чтобы что-то бросить в браузер. У CSS до сих пор нет такой опции.
4
Community
20 Июн 2020 в 09:12
Css может блокировать программу таким образом, если у вас есть кнопка и некоторые свойства css не позволяют ей хорошо отображаться на вашей странице, в этом случае мы можем сказать, что она блокирует, в противном случае она не блокирует исполнение. даже ошибки не блокируют выполнение, они просто неуместны или отображаются неправильно .
4
Hardik Patel
26 Окт 2015 в 09:56
@om. да, он может заблокировать вашу программу, но в очень редких случаях. Например, если вы используете ширину элемента и устанавливаете display: none для элемента и не указали, что нужно вернуть undefined, ваше приложение зависнет, потому что ваш параметр не будет иметь значения.
Таким образом, это может предотвратить выполнение с вмешательством в другие языки.
Однако, как говорят другие в своих ответах, только css может выдать ошибку из-за отсутствия файла или что-то в этом роде, но это не остановит выполнение приложения.
Но я видел проблему, когда свойство css может привести к тому, что метод jquery не работает должным образом, и для этого возникает ошибка выброса jquery и остановка выполнения приложения.
5
George Plamenov Georgiev
4 Дек 2015 в 09:10
CSS — это не настоящий язык программирования, а язык, специфичный для предметной области (https://en.wikipedia.org/wiki/Domain- specific_language).
В отличие от языков сценариев, таких как JavaScript или PHP (которые являются полными по Тьюрингу языками программирования), а также настоящими языками программирования, такими как Java или C, CSS не «дает ошибок», поскольку CSS-код не является реальным исходным кодом программы.
Однако, как и любой предметно-ориентированный язык, CSS имеет синтаксис и читается интерпретатором (очень похоже на декларативный язык программирования, полный по Тьюрингу).
Если синтаксис неверен (проверьте здесь: https://jigsaw.w3.org/css-validator/#validate_by_input < / a>) CSS недействителен. Это зависит от используемого интерпретатора, как работать с недопустимыми частями CSS, интерпретаторы в обычных веб-браузерах не будут останавливаться на ошибках синтаксиса CSS.
Следовательно, на этот вопрос нельзя однозначно ответить:
- CSS может быть недействительным (синтаксис)
- В CSS могут быть «синтаксические ошибки»
- CSS не будет «выдавать» ошибки, и обычно обычные интерпретаторы просто игнорируют ошибки.
5
Blackbam
27 Окт 2015 в 03:24
Я думаю, что «CSS выдает ошибку?» утверждение неоднозначно, но давайте сначала взглянем на эту ссылку (CSS 2.1 Спецификация), перейдите к 4.2 Правила обработки ошибок синтаксического анализа
Спецификация явно указывает, как следует игнорировать ошибки синтаксического анализа, фактически, она говорит:
This specification
defines ignore to mean that the user agent parses the illegal part (in order to find
its beginning and end), but otherwise acts as if it had not been there
Фактически, в тех же случаях он даже указывает, как превратить недопустимый фрагмент css в действительный:
User agents must close all open constructs (for example: blocks, parentheses,
brackets, rules, strings, and comments) at the end of the stylesheet. For
example:
@media screen {
p:before { content: ’Hello
would be treated the same as:
@media screen {
p:before { content: ’Hello’; }
}
Таким образом, с этой точки зрения CSS никогда не «дает» ошибок, потому что любые ошибки будут эффективно анализироваться и исправляться или игнорироваться, но никогда не остановит выполнение правил или анализатора.
Однако, если у вас есть один разработчик, разговаривающий с другим перед IDE, я думаю, было бы достаточно справедливо спросить: «Выдает ли CSS ошибки?» Применительно к сообщениям IDE и, фактически, если мы посмотрим на проект парсера CSS, мы ясно видим в документации, что парсер может выдавать сообщения об ошибках, это просто браузеры, которым было прямо предписано игнорировать ошибки.
8
Eduardo Wada
5 Дек 2015 в 01:35
В CSS нет ошибок, но вы можете столкнуться с некоторыми ошибками в консоли браузера. Это может быть ошибка браузера, но не ошибка выдачи CSS.
8
Anand Jain
26 Окт 2015 в 05:09
Некоторые браузеры сообщают об ошибках CSS в консоли. На ум приходит Firefox.
<style> foo { bar: baz; } </style>
Приводит к ошибке:
Неизвестное свойство «бар». Декларация отброшена. css-error.html: 2: 11
Однако это не будет «блокировать выполнение программы».
Насколько мне известно, в Chrome нет подобной функции.
9
user663031user663031
26 Окт 2015 в 03:46
CSS дает ошибку?
Да, любое правило, которое не может понять синтаксический анализатор CSS, приведет к ошибке. Как правило, любые данные, которые не могут быть обработаны системой / программой, приводят к ошибке. Но как система в конечном итоге обрабатывает эту ошибку — ваш вопрос, и это может быть
- Не обращайте внимания на ошибку и продолжайте обработку.
- Остановите процесс.
Парсер CSS не останавливается в случае ошибки. Он просто помещает журнал ошибок в консоль, если обнаруживает какое-либо недопустимое свойство css, которое не может быть проанализировано / упомянуто в specs и игнорирует (1) все данные правила css, пока не найдет следующий ;.
Как говорится в документе w3c.org
UA должен пропустить объявление с недопустимым названием свойства или Неверное значение.
Здесь UA (User Agent) означает браузер в нашем случае. Таким образом, недопустимые ключи / значения css должны быть пропущены, и поставщик браузера может выбрать отображение ошибки в devtools / firebug, чтобы помочь разработчикам исправить ее. Также это зависит от поставщика браузера, помещать журналы ошибок или нет.
14
rajuGT
26 Окт 2015 в 20:53
Обычно ошибки в CSS не вызывают сообщений об ошибках в браузере. Любой неправильный код просто игнорируется (или в некоторых случаях принимается, предполагая отсутствие части, например, единицы длины).
Синтаксический анализатор CSS пытается восстановить после каждого неправильного кода, поэтому обычно он влияет только на стиль или правило, в котором возникла ошибка, синтаксический анализатор не просто прекращает синтаксический анализ остальной части кода CSS.
Некоторые браузеры будут добавлять предупреждения в консоль ошибок для ошибок в CSS, поэтому разработчики могут открыть консоль, чтобы увидеть, есть ли ошибки.
16
Guffa
16 Окт 2015 в 12:56
Сам CSS не выдаст ошибку, однако CSS, в синтаксисе которого есть ошибка, не будет правильно отображаться. Браузер может быть не в состоянии понять, что имеется в виду в данный момент, и, следовательно, не сможет правильно отформатировать страницу.
Также есть разница в синтаксической правильности CSS, где все правильно заключено и строки завершены, и что он соответствует стандартам согласно спецификации W3C.
РЕДАКТИРОВАТЬ: (пример правильности синтаксиса и соответствия стандартам) Ниже приводится пример синтаксически правильного CSS, который не потерпит неудачу при проверке на W3C CSS Validator:
p.my-class {
color : red;
-moz-border-radius : 3px;
}
Хотя это технически допустимый CSS, согласно разделу конкретных расширений поставщика CSS 2.1. синтаксис, их следует избегать. Это начальное тире или подчеркивание, которое позволяет им быть действительными.
37
gabe3886
16 Окт 2015 в 12:39
|
0 / 0 / 0 Регистрация: 03.01.2010 Сообщений: 5 |
|
|
1 |
|
Синтаксическая ошибка04.01.2010, 22:17. Показов 5343. Ответов 3
привет всем, помогите с данной проблемой, как найти и убрать синтаксическую ошибку в файле? выходит надпись: Parse error: syntax error, unexpected T_DOUBLE_ARROW in /home/name/public_html/forum/viewtopic.php on line 1102 есть программа какая нибудь где идет счет строк?
__________________ 0 |
|
Programming Эксперт 94731 / 64177 / 26122 Регистрация: 12.04.2006 Сообщений: 116,782 |
04.01.2010, 22:17 |
|
Ответы с готовыми решениями:
$connection = mysqli_connect(‘127.0.0.1′,’mysql’,’mysql’,’test_db’); if ( $connection… Ошибка TNS-01150: Указан неверный адрес имени прослушивателя NL-00303: синтаксическая ошибка в NV-строке Ошибка анализа: синтаксическая ошибка, неожиданная «ModelBlogArticle» (T_STRING) в /home/u1607/uggitut.ru/www/admin/mode вот выдает ошибку: Parse error: syntax error,… 3 |
|
172 / 101 / 10 Регистрация: 22.02.2009 Сообщений: 440 |
|
|
04.01.2010, 22:26 |
2 |
|
Это тебе в раздел WEB-программирование. HTML и уж тем более CSS тут совершенно ни при чём. Это ошибка в PHP-файле. А считает строки любой мало-мальски приличный текстовый редактор. Например, WeBuilder. 0 |
|
99 / 99 / 19 Регистрация: 29.12.2009 Сообщений: 204 |
|
|
04.01.2010, 22:31 |
3 |
|
Notepad++ 0 |
|
Кодило 251 / 179 / 23 Регистрация: 25.11.2009 Сообщений: 685 |
|
|
05.01.2010, 05:04 |
4 |
|
Виндузятский блокнот считает строки. Вид -> Строка состояния 0 |
Как проверить CSS и HTML-код на валидность и зачем это нужно.
В статье:
-
Что такое валидность кода
-
Чем ошибки в HTML грозят сайту
-
Как проверить код на валидность
-
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Разберем, насколько критическими для работы сайта и его продвижения могут быть ошибки в HTML-коде, и зачем нужны общие стандарты верстки.
Что такое валидность кода
После разработки дизайна программисты верстают страницы сайта — приводят их к единой структуре в формате HTML. Задача верстальщика — сделать так, чтобы страницы отображались корректно у всех пользователей на любых устройствах и браузерах. Такая верстка называется кроссплатформенной и кроссбраузерной — это обязательное требование при разработке любых сайтов.
Для этого есть специальные стандарты: если им следовать, страницу будут корректно распознавать все браузеры и гаджеты. Такой стандарт разработал Консорциумом всемирной паутины — W3C (The World Wide Web Consortium). HTML-код, который ему соответствует, называют валидным.
Валидность также касается файлов стилей — CSS. Если в CSS есть ошибки, визуальное отображение элементов может нарушиться.
Разработчикам рекомендуется следовать критериям этих стандартов при верстке — это поможет избежать ошибок в коде, которые могут навредить сайту.
Чем ошибки в HTML грозят сайту
Типичные ошибки кода — незакрытые или дублированные элементы, неправильные атрибуты или их отсутствие, отсутствие кодировки UTF-8 или указания типа документа.
Какие проблемы могут возникнуть из-за ошибок в HTML-коде
- страницы загружаются медленно;
- сайт некорректно отображается на разных устройствах или в браузерах;
- посетители видят не весь контент;
- программист не замечает скрытую рекламу и вредоносный код.
Как валидность кода влияет на SEO
Валидность не является фактором ранжирования в Яндекс или Google, так что напрямую она не влияет на позиции сайта в выдаче поисковых систем. Но она влияет на мобилопригодность сайта и на то, как поисковые боты воспринимают разметку, а от этого косвенно могут пострадать позиции или трафик.
Почитать по теме:
Главное о микроразметке: подборка знаний для веб-мастеров
Представитель Google Джон Мюллер говорил о валидности кода:
«Мы упомянули использование правильного HTML. Является ли фактором ранжирования валидность HTML стандарту W3C?
Это не прямой фактор ранжирования. Если ваш сайт использует HTML с ошибками, это не значит, что мы удалим его из индекса — я думаю, что тогда у нас будут пустые результаты поиска.
Но есть несколько важных аспектов:— Если у сайта действительно битый HTML, тогда нам будет очень сложно его отсканировать и проиндексировать.
— Иногда действительно трудно подобрать структурированную разметку, если HTML полностью нарушен, поэтому используйте валидатор разметки.
— Другой аспект касается мобильных устройств и поддержки кроссбраузерности: если вы сломали HTML, то сайт иногда очень трудно рендерить на новых устройствах».
Итак, критические ошибки в HTML мешают
- сканированию сайта поисковыми ботами;
- определению структурированной разметки на странице;
- рендерингу на мобильных устройствах и кроссбраузерности.
Даже если вы уверены в своем коде, лучше его проверить — ошибки могут возникать из-за установки тем, сторонних плагинов и других элементов, и быть незаметными. Не все программисты ориентируются на стандарт W3C, так что среди готовых решений могут быть продукты с ошибками, особенно среди бесплатных.
Как проверить код на валидность
Не нужно вычитывать код и считать символы — для этого есть сервисы и инструменты проверки валидности HTML онлайн.
Что они проверяют:
- Синтаксис
Синтаксические ошибки: пропущенные символы, ошибки в написании тегов. - Вложенность тэгов
Незакрытые и неправильно закрытые теги. По правилам теги закрываются также, как их открыли, но в обратном порядке. Частая ошибка — нарушенная вложенность.
- DTD (Document Type Definition)
Соответствие кода указанному DTD, правильность названий тегов, вложенности, атрибутов. Наличие пользовательских тегов и атрибутов — то, чего нет в DTD, но есть в коде.
Обычно сервисы делят результаты на ошибки и предупреждения. Ошибки — опечатки в коде, пропущенные или лишние символы, которые скорее всего создадут проблемы. Предупреждения — бессмысленная разметка, лишние символы, какие-то другие ошибки, которые скорее всего не навредят сайту, но идут вразрез с принятым стандартом.
Валидаторы не всегда правы — некоторые ошибки не мешают браузерам воспринимать код корректно, зато, к примеру, минификация сокращает длину кода, удаляя лишние пробелы, которые не влияют на его отображение.
Почитать по теме:
Уменьшить вес сайта с помощью gzip, brotli, минификации и других способов
Поэтому анализируйте предложения сервисов по исправлениям и ориентируйтесь на здравый смысл.
Перед исправлением ошибок не забудьте сделать резервное копирование. Если вы исправите код, но что-то пойдет не так и он перестанет отображаться, как должен, вы сможете откатить все назад.
HTML и CSS валидаторы — онлайн-сервисы для проверки кода
Есть довольно много валидаторов, выберите тот, в котором вам удобнее работать. Мы рекомендуем использовать известные сервисы от создателей стандартов. Если пояснения на английском воспринимать сложно, можно использовать автоматический перевод страницы.
Валидатор от W3C
Англоязычный сервис, онлайн проверяет соответствие HTML стандартам: можно проверить код по URL, залить файл или вставить код в окошко.
Инструмент покажет список ошибок и предупреждений с пояснениями — описанием ошибки и ее типом, а также укажет номер строки, в которой нужно что-то исправить. Цветом отмечены типы предупреждений и строчки с кодом.
Валидатор CSS от W3C
Инструмент от W3C для проверки CSS, есть русский язык. Работает по такому же принципу, анализирует стили на предмет ошибок и предупреждений. Первым идет блок ошибок, предупреждения собраны ниже отдельно.
Исправления ошибок и валидации HTML и CSS может быть недостаточно: всегда есть другие возможности испортить отображение сайта. Если что-то не работает, как надо, проведите полноценный аудит, чтобы найти ошибки.
С другой стороны, не зацикливайтесь на поиске недочетов в HTML — если код работает, а контент отображается корректно, лучше направить ресурсы на что-то другое — оптимизацию и ускорение загрузки, например.
2 ответы
Ну, я вижу HTML-комментарий чуть выше #credits правило в вашей таблице стилей:
<!-- Credits -->
#credits {
clear:both;
float:none;
background-color:#F00;
border-top:1px solid #000;
height:35px;
}
Это, конечно, должен был быть комментарий CSS, как и остальные ваши комментарии:
/* ------------ Credits ------------ */
#credits {
clear:both;
float:none;
background-color:#F00;
border-top:1px solid #000;
height:35px;
}
А вот еще один чуть выше .clear:
<!-- Stuff -->
.clear {
clear: both;
}
ответ дан 12 дек ’11, 17:12
У вас есть html-комментарий, когда CSS использует комментарии в стиле C (/* и */)
ответ дан 12 дек ’11, 17:12
Не тот ответ, который вы ищете? Просмотрите другие вопросы с метками
html
css
or задайте свой вопрос.
The most common problem for web developers while developing a web page is getting random errors like some functions not working, interface issues or the lack of cross-browser compatibility. After hours of coding, getting these errors can be frustrating. So developers must debug HTML and properly resolve the errors to focus on web development.
This guide covers how to debug your HTML and a quick way to find & fix errors.
Introduction to HTML
HTML is the core language of web development and is the most popular. It is used by 97.4% of all websites available on the internet. Today, billions of people are actively visiting websites and making purchases along with a user-friendly customer experience. So it becomes essential for developers to keep the website user-friendly, adhere to responsive design, and be error-free.
HTML has kept evolving over the years and added new features and elements, including better structure, in-built compatibility, storage capability, and many more features that make the HTML-based website more powerful and preferred.
Why is Debugging HTML important?
Whenever HTML comes with new features and elements, developers also need to update their knowledge. Now, it is very common to get errors while writing the HTML codes for a web page. It may get unexpected errors like functions not working, interface issues, or not supporting cross-browser compatibility. Debugging plays an important role for developers to prevent all these errors from the HTML code.
By debugging the HTML codes, developers can identify the errors and resolve them to build an HTML website error-free according to World Wide Web Consortium (W3C) formal guidelines and structure. That’s why developers always prefer to debug their HTML codes to save their efforts & eliminate bugs/errors before they may cause any significant issues.
Some Common HTML Errors
Syntax errors
One of the most common errors developers face in HTML is syntax errors. A developer can make mistakes while writing hundreds of lines of HTML codes that can cause issues like functions not working, programs not working, or showing different results. Usually, these are common syntax errors because of small typos or closed tags left by the developer. So it’s important to check the HTML codes in a validation tool to find such bugs or errors and resolve them faster.
Outlining elements
Outlining elements is a complex & time-consuming process for developers that sometimes cause errors in HTML codes. Developers must resolve the issue to make the website interface mobile-friendly and interactive. Instead of writing CSS, many Chrome extensions are available to outline the elements that save developers both time & effort.
Turning off styles
For developers, it’s difficult to find a particular element style error by CSS. These errors are not easily recognized among hundreds of lines of HTML codes and can cause an issue later. So it’s essential to identify whether a CSS is applied on the element or is overridden by the default CSS.
In such a case, developers can use the in-built browser developer console to showcase the properties of CSS applied on each selected element. It helps developers to find whether CSS is applied on the element or overridden with another.
Display type
Every unique element in a web page has its display type, whether flex, block, inline-block, or many more. For developers, it’s hard to identify any element display type until their HTML codes follow the W3C guidelines.
To prevent errors and identify each display type, developers should write HTML codes according to formal W3C guidelines & standards.
Cross-browser Compatibility issues
Device-browser fragmentation is a hard-hitting issue in the testing ecosystem!
In today’s world, where billions of people are using smartphones and tablets, the demand for mobile-friendly websites is increasing. Sometimes HTML websites can face cross-browser compatibility issues where a website does not perform similarly on each device and this is an essential error that needs to be resolved.
Making your HTML5 code cross-browser compatible is also key to overcoming browser inconsistencies and ensuring a seamless experience across the different versions of various browsers.
Whether you’re testing HTML code in browser or finding HTML elements, BrowserStack is a one-stop testing platform for debugging and compatibility testing on 3000+ real devices and browsers. Let’s follow it up with the steps for debugging and more.
Debugging HTML Errors with BrowserStack Live
With the help of BrowserStack Live, testers can test their website functionalities in different conditions & browsers (like Chrome, Safari, Firefox, and Microsoft Edge) to debug HTML code, detect bugs and get detailed bug/error reports.
You can find bugs/errors on your website in just 4 simple steps
Step 1- Sign in to your BrowserStack account and go to Products – Live.
Step 2 – Select the OS & Browser from the list of available operating systems and browsers
Step 3 – Insert your website URL and start testing its functions.
Step 4 – Get your detailed test report
By following these step-by-step processes, testers can easily identify – how to fix HTML errors on any website.
There are a lot more testing and debugging covered within the BrowserStack infrastructure, including
- Geolocation Testing: It’s mainly used to understand the website performance for different geographical locations as per your business requirements in different regions.
- Detailed bug reporting: While conducting cross-browser compatibility testing, get a detailed report of errors/bugs found on the website.
- Responsive testing: It’s used to identify the website screen resolution support on different devices.
- Local testing: Local testing is a type of testing where testers test the website as an end user’s environment.
- Network throttling: This type of testing identify the website performance on different network bandwidths
To sum up, QA testers and developers are advised to debug their HTML to identify and fix HTML errors. However, do note that you can get faster results without compromising on the accuracy and solve any HTML errors before users do by testing software in real user conditions.
Debug HTML with BrowserStack Live








 Ошибка синтаксического анализа: синтаксическая ошибка, неожиданный в T_STRING
Ошибка синтаксического анализа: синтаксическая ошибка, неожиданный в T_STRING