Вчера всё работало, а сегодня не работает / Код не работает как задумано
или
Debugging (Отладка)
В чем заключается процесс отладки? Что это такое?
Процесс отладки состоит в том, что мы останавливаем выполнения скрипта в любом месте, смотрим, что находится в переменных, в функциях, анализируем и переходим в другие места; ищем те места, где поведение отклоняется от правильного.
Будет рассмотрен пример с Сhrome, но отладить код можно и в любом другом браузере и даже в IDE.
Открываем инструменты разработчика. Обычно они открывается по кнопке F12 или в меню Инструменты → Инструменты Разработчика. Выбираем вкладку Sources
Цифрами обозначены:
- Иерархия файлов, подключенных к странице (js, css и другие). Здесь можно выбрать любой скрипт для отладки.
- Сам код.
- Дополнительные функции для контроля.
В секции №2 в левой части на любой строке можно кликнуть ЛКМ, тем самым поставив точку останова (breakpoint — брейкпойнт). Это то место, где отладчик автоматически остановит выполнение JavaScript, как только до него дойдёт. Количество breakpoint’ов не ограничено. Можно ставить везде и много. На изображении выше отмечен зеленым цветом.
В остановленном коде можно посмотреть текущие значения переменных, выполнять различные команды и др.
А во вкладке Breakpoints можно:
- На время выключить брейкпойнт(ы)
- Удалить брейкпойнт(ы), если не нужен
- Быстро перейти на место кода, где стоит брейкпойнт кликнув на текст.
Запускаем отладку
В данном случае, т.к. функция выполняется сразу при загрузке страницы, то для активации отладчика достаточно её перезагрузить. В ином случае, для активации требуется исполнить действие, при котором произойдет исполнение нужного участка кода (клик на кнопку, заполнение инпута данными, движение мыши и другие действия)
В данном случае после перезагрузки страницы выполнение «заморозится» на 4 строке:
-
Вкладка Watch — показывает текущие значения любых переменных и выражений. В любой момент здесь можно нажать на
+, вписать имя любой переменной и посмотреть её значение в реальном времени. Напримерdataилиnums[0], а можно иnums[i]иitem.test.data.name[5].info[key[1]]и т.д. -
Вкладка Call Stack — стэк вызовов, все вложенные вызовы, которые привели к текущему месту кода. На данный момент отладчик стоит в функции
getSum, 4 строка. -
Вкладка Scope Variables — переменные. На текущий момент строки ниже номера 4 ещё не выполнилась, поэтому
sumиoutputравныundefined.
В Local показываются переменные функции: объявленные через var и параметры.
В Global – глобальные переменные и функции.
Процесс
Для самого процесса используются элементы управления (см. изображение выше, выделено зеленым прямоугольником)






…
Итак, в текущем коде видно значение входного параметра:
data = "23 24 11 18"— строка с данными через пробелnums = (4) ["23", "24", "11", "18"]— массив, который получился из входной переменной.
Если нажмем F10 2 раза, то окажемся на строке 7; во вкладках Watch, Scope > Local и в самой странице с кодом увидим, что переменная sum была инициализирована и значение равно 0.
Если теперь нажмем F11, то попадем внутрь функции-замыкания nums.forEach
Нажимая теперь F10 пока не окончится цикл, можно будет наблюдать, как на каждой итерации цикла постоянно изменяются значения num и sum. Тем самым мы можем проследить шаг за шагом весь процесс изменения любых переменных и значений на любом этапе, который интересует.
Дальнейшие нажатия F10 переместит линию кода на строки 11, 12 и, наконец, 15.
Дополнительно
-
Остановку можно инициировать принудительно без всяких точек останова, если непосредственно в коде написать ключевое слово
debugger:function getSum(data) { ... debugger; // <-- отладчик остановится тут ... } -
Если нажать ПКМ на строке с брейкпойнтом, то это позволит еще более тонко настроить условие, при котором на данной отметке надо остановиться.
В функции выше, например, нужно остановиться только когдаsumпревысит значение 20.Это удобно, если останов нужен только при определённом значении, а не всегда (особенно в случае с циклами).
Больше информации о возможностях инструментов например Chrome — можно прочитать здесь
Дополнительно 2
Принудительную отладку можно инициировать событием, происходящим на странице/элементах. Это полезно, если не знаешь где обрабатывающая функция находится.
Пример для Chrome:
Нажимаем F12, заходим на вкладку Sources и в функциях контроля видим вкладку Event Listener Breakpoints, в которой можно назначить в качестве триггера любые события, при которых исполнение скрипта будет остановлено.
На изображении ниже выбран пункт на событие onchange элементов.
Для Firefox:
Если функция инлайновая, например
<input type="checkbox" onchange="testFunction(this);" />
то можно зайти в Инспектор, найти тот самый элемент, в котором прописано событие и обнаружить рядом значок em:
Кликнув на него, как утверждает developer.mozilla.org/ru/docs можно увидеть строчки:
где можно увидеть события, навешанные на элемент, скрипт, строку, возможность нажать на паузу и т.д.
В других случаях, а также если кнопка паузы не обнаружена, то на вкладке Debugger(отладчик) надо найти стрелку, при наведении на которую будет написано «Events». Там должно быть событие выделенного элемента.
А вот таких полезных вкладок как у Chrome к сожалению у Firefox там нет.
Время на прочтение
5 мин
Количество просмотров 25K
Вы смотрите на код и не можете понять — почему! Почему он делает нечто неожиданное, и в общем-то, если не близится дедлайн, интересное. Однако от всех этих неожиданностей, в любом случае, надо избавляться.
Прежде чем вы, бросив всё остальное, кинетесь складывать в кучу найденные где-то строчки программ, которые, вроде бы, способны решить вашу задачу, ответьте пожалуйста на три вопроса:
- Выполнение каких действий вы ожидаете от своей программы?
- Почему вы ожидаете этого от программы?
- Делает ли программа то, что вы от неё ожидаете?
Если вы не можете ответить на первых два вопроса — желаю удачи в копипасте, но, если вы знаете — что вы ожидаете от кода и почему — существуют инструменты, которые способны помочь вам понять, делает ли код то, чего от него ждут.
После того, как вы убедитесь в том, что ваши ожидания относительно некоего фрагмента программы оправдались, либо вы смогли исправить ошибку — переходите к следующему фрагменту и проверяйте его. Вот несколько полезных инструментов, которые помогут вам вывести ошибки на чистую воду.
Проверка значений переменных
Начнём, вне основного списка отладочных средств, с самого простого и очевидного. Команда console.log() может оказаться весьма полезной для проверки таких вещей, как переменные, объявленные с помощью var и let, константы, объявленные с использованием const, объекты arguments и this. В момент вывода значения эти данные актуальны, но знайте о том, что иногда консоль Chrome выводит данные, обновлённые после выполнения программы. С осторожностью относитесь к данным, после которых идёт светло-синий значок с белой буквой «i».
Работа в браузере: с осторожностью относитесь к выведенным данным, после которых находится светло-синий значок с белой буквой «i». Возможно, эти данные были обновлены после выполнения программы
№1: инструменты разработчика Chrome — отладчик
Более надёжной альтернативой использования console.log() является отладчик Chrome. Для того, чтобы им воспользоваться, добавьте команду debugger в ту строку вашего кода, в которой вам хотелось бы исследовать значения переменных. Сохраните файл, затем откройте панель инструментов разработчика Chrome, например, следующими командами:
iOS: Cmd + Opt + I
Windows: Ctrl + Shift + I
Перейдите к странице, код которой исследуете, скажем, это может быть что-то вроде localhost:PORT_NUMBER или адрес страницы на разрабатываемом сайте, либо, если страница уже открыта, перезагрузите её. Исполнение приостановится на команде debugger и вы сможете исследовать программу.
Работа в браузере: исполнение приостановится на команде debugger и вы сможете исследовать программу
Использование команды debugger аналогично добавлению точки останова из панели Sources в браузере, но основное отличие, на которое стоит обратить внимание, заключается в том, что точки останова привязаны к номерам строк. Предположим, вы поставили точку останова на строке 20, а затем переработали код и удалили строку 8. То, что было в строке 20, теперь окажется в строке 19 и вам придётся переставить на новое место точку останова. Подробности об отладке в Chrome и разные полезные сведения об этом процессе можно узнать, обратившись к документации.
Обратите внимание на то, что похожие средства отладки имеются в браузерах Firefox, Safari и Edge.
Инструменты разработчика Chrome — вкладка Network
Если вы не знаете точно, выполнен ли запрос к серверу, перейдите к вкладке Network инструментов разработчика Chrome. Посмотрите на список вызовов для запроса, в котором вы не уверены. Вы можете проверить код состояния запроса, просмотреть заголовки запроса и другие сведения о нём.
Работа в браузере: вкладка Network инструментов разработчика Chrome показывает запросы к серверу. Щелчок по строке запроса позволяет просмотреть заголовки и другие сведения
№2: React Developer Tools
Если ваше приложение основано на React и нужно проверить значения свойств или состояний, вам стоит познакомиться с расширением React Developer Tools для Chrome. Оно немедленно станет вашим лучшим другом.
Добавив в Chrome это расширение и перейдя на страницу, созданную с помощью React, вы увидите в консоли разработчика вкладку React, которая выводит значения свойств и состояния для элемента, по которому вы щёлкнете.
Работа в браузере: вкладка React показывает значения свойств и состояния если они существуют для выбранного элемента
№3: отладка серверного кода и Node Inspect
Итак, вы уверены в том, что программа работает, что данные уходят на сервер, но не знаете, правильно ли Node или Express маршрутизируют и обрабатывают запрос. Если вы используете приложение, в исходный код которого взглянуть не можете, например, это некое API стороннего сервиса, тогда почитайте документацию. Если же вы сами разрабатываете и поддерживаете сервер, тогда вам стоит познакомиться с Node Inspect.
Node Inspect похож на инструменты разработчика Chrome, но предназначен он для серверного кода. Прежде чем пользоваться этим средством, проверьте версию Node, она должна быть не ниже 6.6, и версию Chrome, которая должна быть не ниже 55. Если эти требования выполнены, откройте командную строку и выполните команду следующего вида:
node --inspect PATH_TO_YOUR_SERVER_FILEПосле этого вы должны увидеть сообщение, в котором нам наиболее интересна ссылка.
Отладка серверного кода: включение отладчика Node
Эту ссылку надо открыть в браузере, после чего можно будет воспользоваться знакомыми инструментами для отладки серверного кода.
Если вы стремитесь быть на переднем крае прогресса в области отладки, взгляните на этот материал, где рассмотрена настройка окружения для одновременной отладки клиентских и серверных JavaScript-программ в одном и том же окне инструментов разработчика Chrome.
№4: проверка ответа сервера — Postman
Если вы уверены в том, что запрос отправлен на сервер, но вы не знаете точно, как выглядит то, что пришло в ответ, или даже в том, пришло ли что-нибудь вообще, разобраться в ситуации вам поможет Postman. Хотя этот товарищ и не супермен из комиксов, нескольких разработчиков он точно спас.
Postman — это настольное приложение, его надо скачать и установить. Оно позволяет выбрать вид запроса (среди них — GET, POST, PUT, PATCH, DELETE), добавить нужную вам конечную точку, а если надо — то и данные для аутентификации, и отправить запрос на сервер. Ответ сервера появится в приложении на вкладке Body.
Работа в Postman: выберите вид запроса, введите сведения о конечной точке, данные для аутентификации, и нажмите кнопку Send. Ответ сервера появится на вкладке Body
Этот инструмент очень удобен в случаях, когда нужно удостовериться в том, что с сервера приходит именно то, чего вы от него ожидаете, то есть, убедиться в том, что функция на клиенте, которая обрабатывает ответы сервера, сможет разобраться с полученными данными. Подробности о работе с Postman можно найти в его документации.
№5: синтаксические ошибки и Webpack
В борьбе с синтаксическими ошибками весьма полезен линтер, подключённый к текстовому редактору, например, ESLint. Сообщения об ошибках в консоли браузера или в командной строке также обычно помогают понять, на что стоит обратить внимание и какую строку стоит искать в тексте для исправления синтаксической ошибки. Ещё одно полезное средство проверки синтаксиса, хотя и менее известное в таком качестве — это Webpack. Да — это тот же самый Webpack, который используют для компиляции модулей.
Если Webpack не может собрать модуль, он выдаст сообщение об ошибке, из которого можно узнать много полезного. Поэтому, если вы обновляете страницу, а в браузере ничего нового не появляется, взгляните на то, что Webpack выводит в терминале и проверьте, может ли он скомпилировать то, с чем вы пытаетесь работать.
Работа с Webpack: Если Webpack не может скомпилировать код, он выдаст ошибку и сведения о том, где именно, с точностью до символа в строке, она произошла.
Итоги: что делать, если ошибка не исчезает
Если вам, несмотря ни на что, не удаётся справиться с ошибкой, подготовьте краткий и точный вопрос, задайте его руководителю, сослуживцу, или попросите совета на каком-нибудь подходящем форуме. Вашу проблему наверняка удастся решить.
Уважаемые читатели! Как вы ищете ошибки в JavaScript-коде?
Как только начинаешь программировать, наступает неприятный момент, когда код написан, но по каким-то причинам он отказывается работать. При всем этом браузер ведет себя нормально, сообщений, что присутствуют ошибки, не выдает.
Как отследить в таком случае банальные опечатки и ошибки в javascript?
В данном видео разберем, три метода при помощи которых можно отловить синтаксические ошибки JavaScript. Более детально покажу, как пользоваться консолью браузера и отслеживать в ней ошибки, покажу как при помощи функции alert(); можно проверить работоспособность файлов JavaScript и в некоторых местах отловить ошибки, так же поговорим о сторонних сервисов, которые помогают отловить ошибки в коде JS.
Самый неприятный момент наступает тогда, когда вы пытаетесь просмотреть в браузере страницу, содержащую код JavaScript и нечего не происходит. Все это, потому что в большинстве браузеры настроена на тихое игнорирование ошибок JS, по этому вы зачастую даже не увидите диалогового окна, что присутствует ошибка. И в принципе это замечательно, так как мало кому хотелось бы из-за ошибки останавливать сценарий работы Веб-страницы.

Акцент нужно сделать не на том, чтобы избавится от ошибок, так как это в принципе не возможно, даже опытные программисты допускают ошибки или простые банальные опечатки, это неотъемлемая часть данной работы.
Суть в том, что бы научится отлавливать и находить ошибки самостоятельно за короткий период времени. В данном видео познакомимся с тремя распространенными вариантами как найти ошибки в самом коде.

Итак, как определить, что JS работает неправильно? На самом деле есть множество способов отслеживания ошибок в коде, их логический разбор, дебаг кода и с ними я Вас познакомлю в будущем, а сейчас я вам покажу основные три примера, которые облегчать вам программирование на данном этапе.
У каждого из примера есть свои плюсы и минусы, каким пользоваться выбирать вам самостоятельно, как по мне я использую все три варианта, они идеально подходят на начальном уровне и дополняют друг друга.
1 Отлавливать ошибки через консоль браузера
В каждом браузере есть свой механизм отслеживания ошибок JS и они умеют записывать ошибки в отдельное окно, которое называется консолью ошибок. В зависимости, каким браузером пользуетесь, вызов данной консоли может у них отличается.
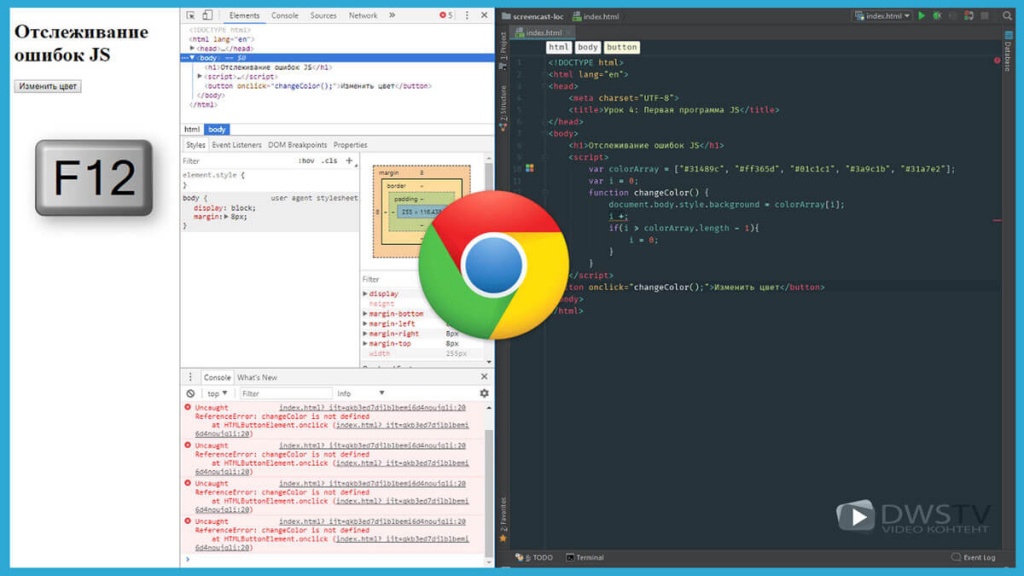
Для примера как это все работает, напишем простенькую программу. Где по нажатию на кнопку будем менять цвет фона страницы.
<script>
alert("Ошибки не найдено");
var colorArray = ["#9C3A2E", "#FC1D0F", "#5f76fa", "#FAD5BB", "#01c1c1"]; // создаем массив с цветами фона
var i = 0;
function changeColor() {
document.body.style.background = colorArray[i];
i ++;
if (i > colorArray.length - 1) {
i = 0;
}
}
</script>
<button onclick="changeColor();">Изменить цвет</button>
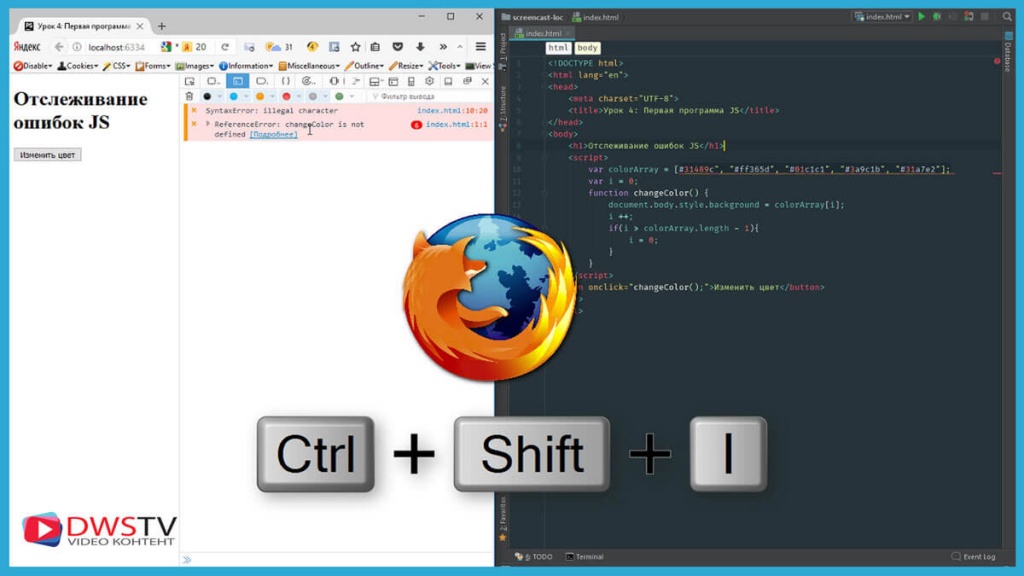
Теперь нажимаем на копку и на страничке нечего не происходит, так как она содержит ошибку. Консоль браузера поможет отловить основные опечатки, которые непременно будут присутствовать при начальном этапе программирования.
Консоль в браузере Ghrome вызывается при помощи кнопки F12, а также ctrl+shrift+I или вызвать из настроек, перейти в настройки меню, инструменты разработчиков.

Как только консоль отобразилась, нам сразу показывается информация о найденных ошибках, которые на первый взгляд не совсем понятны. По сути, эта ошибка синтаксическая связанная с какой-то опечаткой – ошибкой в коде программы. Строка Unexpected token означает, что браузер обнаружил недопустимый или пропущенный символ. В данном случае если мы внимательно посмотрим, то увидим, что не стоит переменная, которую нужно увеличивать.
В консоли также выводится имя файла с ошибкой и номер строки, что помогает ее обнаружению. Щелкнув мышью по имени файла, мы увидим выделенную строку с ошибкой.
Консоль в браузере Internet Explorer вызывается при помощи кнопки F12, или из настроек браузера, инструменты разработчика. По аналоги также как и в Ghrome мы видим, что присутствует ошибка, какого рода и на какой строке.
В браузер Firefof от компании Mozilla также предусмотрена консоль отслеживания ошибок. Что бы ее отобразить можно воспользоваться сочетанием клавиш ctrl+shrift+I или вызвать это меню из настроек браузера.

В принципе как вы заметили, механизм практически везде схож, и выбор чем пользоваться остается только за вами.
2 Проверка подключаемых файлов при помощи функции alert
Не спроста в предыдущем уроке я продемонстрировал как работает функция alert(); ведь благодаря ей можно успешно отследить какие скрипты подключены и в некоторых случаях отловить в них ошибки.
Для примера создадим файл и подключим его к страничке Index.html. Мы незнаем на сколько правильно он работает, и подключен ли он вообще, для этого разместим в нем простенький скрипт и загрузим страницу.
Код будет выводить в цикле заданное количество слов.
<script>
var timesHello = 5;
alert("Ошибки нет");
for (var i = 0; i < timesHello; i++){
document.write ("Привет ");
}
</script>
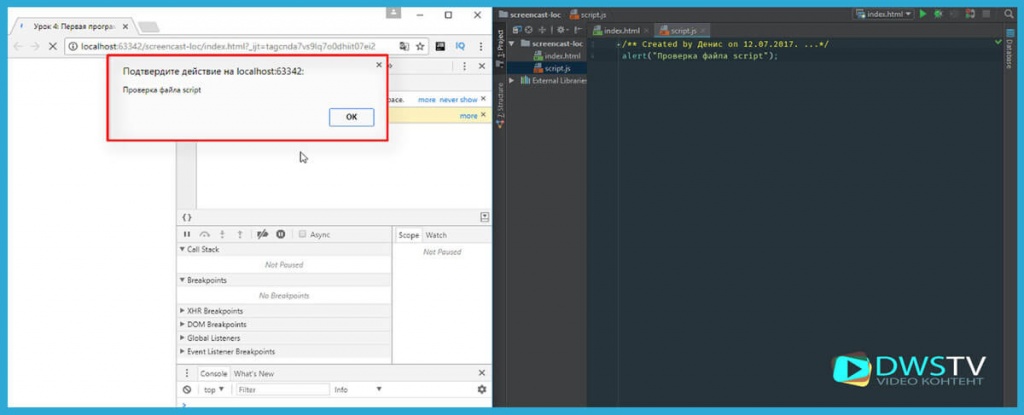
Сделает преднамеренную опечатку, и загрузим страницу. Вроде она заработала, но вывод работы скрипта не увидели. Так вот в таких случаях можно воспользоваться функцией alert(); достаточно ее вызвать в файле что бы убедится что он подключен. То есть, если появилось всплывающее окно значит файл успешно.

При помощи подбора мы прописываем данную функцию после каждой строки тем самым сможем отловить ошибку в самом коде. Но не всегда этот метод будет удобен, если у Вас код большой, в несколько сот, а то и тысяч строк, понадобится много времени что бы перебрать эту громаду, по этому в данном случае она используется в большей мере для определенных участков кода где ожидаема ошибка или протестить правильность подключение скрипта.
3 Воспользуемся сторонними сервисами
В просторах интернета есть множества сервисов при помощи которых можно проверить синтаксический анализ кода.
Первый разберем
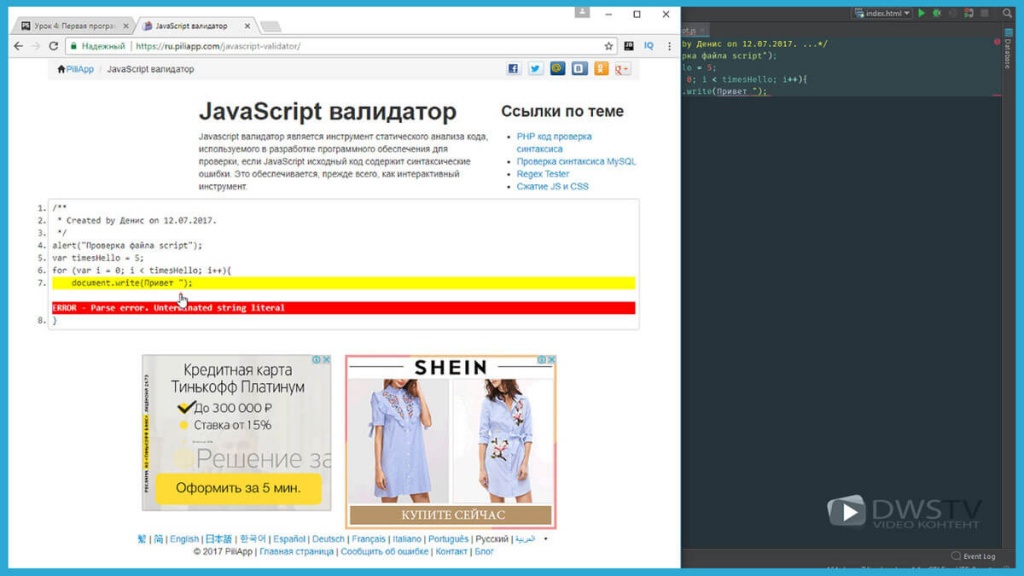
javascript валидатор.Если мы выяснили что код не работает, копируем его и вставляем в поле для валидации, жмем проверить и система выдает результат, в каком месте и какого характера присутствует ошибка.

Второй вариант который можно рассмотреть это замечательный
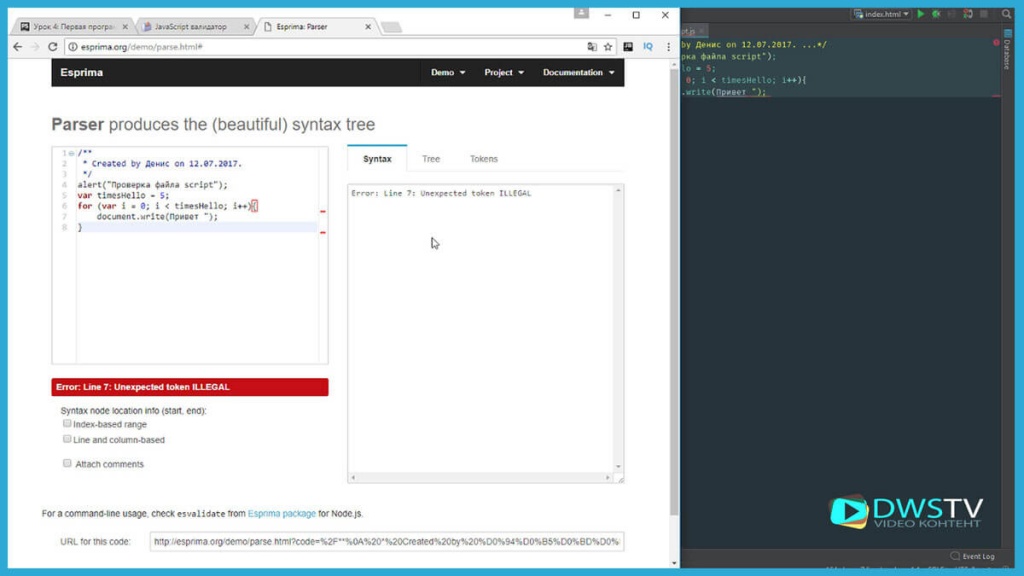
парсер, который может создать синтаксическое дерево для скрипта. И если этот парсер сможет разложить скрипт, значит в программе нет синтетических ошибок.
По аналогии копируем код в представленное окно, и система автоматически его пропарсит, но если в нем будет, хоть малейшая опечатка получим такую ошибку с номером строки.

К сожалению, список причин, по которым сценарий может работать неправильно, очень велик, от простых опечаток до логических ошибок. При начальном этапе программирования в большей степени будут преобладать именно опечатки. Где то забудете поставить кавычки, точку с запитой, не закроете элементарно круглые скобки или неправильно запишите команду. Будьте особенно внимательны при наборе кода и не забывайте о методах отлова ошибок.
Каждый из этих методов по свое своему уникален, везде свои плюсы и минусы, в комментариях пишите какими пользуетесь вы, каким способом отлавливаете ошибки в javaScripte. Обязательно поделитесь своим опытом.
Видео подготовил Горелов Денис, до встречи в следующем уроке, где начнем работать с грамматикой на JS.
Оставить комментарий:
В начале работы с javascript у Вас будет возникать масса ошибок.
Firebug поможет с их отловом, покажет где и почему они произошли.
К сожалению, он работает только в Firefox (и других браузерах на движке Mozilla), но более удобного инструмента на текущий день нет.
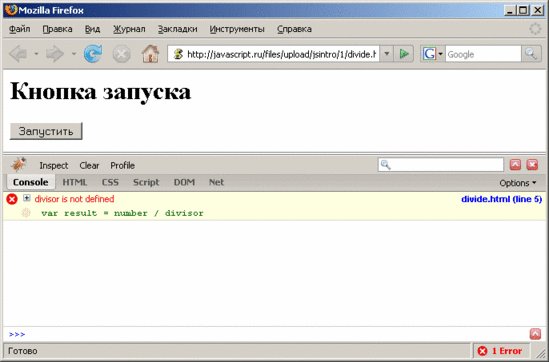
При установленном плагине Firebug наличие ошибок видно в правом нижнем углу браузера, в конце статусной строки.
Firebug-значок может иметь один из трех видов:
- Галочка в зеленом кружке
- Все в порядке. Firebug работает, ошибок не замечено.
- Буква f в сером кружке
- Firebug отключен. Кликните по кружку правой кнопкой мыши и снимите галочку с Disable Firebug.
- Крестик в красном кружке
- Произошла ошибка javascript. Клик на кружке откроет консоль Firebug. Клик на ошибке в консоли переведет Вас на строку скрипта, где произошла ошибка.
Для эксперимента создадим функцию divide, которая делит свой аргумент на некое число, и назначим ее запуск по клику на кнопку:
<html>
<head>
<script>
function divide(number) {
var result = number / divisor
alert(number+"/"+divisor+" = "+result)
}
</script>
</head>
<body>
<h1>Кнопка запуска</h1>
<!-- по клику будет происходить вызов divide(6) -->
<input type="button" value="Запустить" onclick="divide(6)"/>
</body>
</html>
Запишите этот код в файл divide.html и запустите. Нажатие на кнопку покажет ошибку при включенном Firebug:

Кликнув на красный текст, мы откроем консоль Firebug, где содержится более подробная информация, включающая текст ошибки и строку, на которой она произошла:

У строчки с ошибкой «divisor not defined» Вы видите плюсик. Он раскрывает последовательность вложенных вызовов, которые привели к печальному результату.
Клик на строке с ошибкой переводит во вкладку Script, где можно увидеть сам скрипт:

Теперь понятно, что ошибка возникла потому, что переменная divisor не определена. Поправим функцию divide так, чтобы она спрашивала ее у посетителя:
function divide(number) {
var divisor = prompt("На что делить "+number+"?")
var result = number / divisor
alert(number+"/"+divisor+" = "+result)
}
Поправив код, обновите страничку. Сообщение об ошибке должно исчезнуть.
Теперь, нажимая кнопку «запустить», попробуйте вводить разные числа и сгенерировать таким образом еще одну ошибку 
Вам откроется одна из особенностей языка javascript. Арифметические операции никогда не приводят к ошибкам. Можно делить на ноль, текстовую строку — на что угодно.
Подробнее об особенностях типов данных в javascript написано в статье Базовые типы javascript
В Firebug также есть многие другие возможности, например логирование в консоль командой console.log, встроенный отладчик скриптов и т.п.
Документация по этим возможностям присутствует на сайте http://firebug.ru.
Качать здесь: https://addons.mozilla.org/ru/firefox/addon/1843
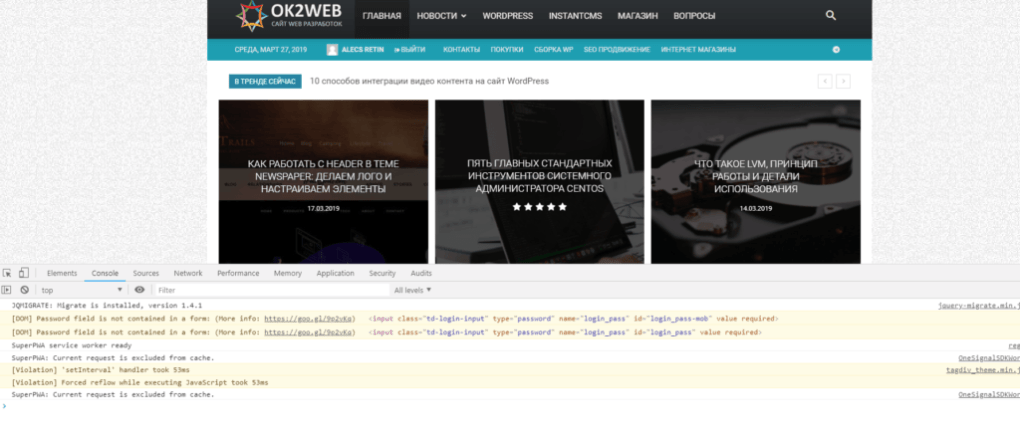
Если ваш веб-сайт перестает нормально работать, консоль браузера — это первое место, на которое вам следует обратить внимание для диагностики проблемы. В большинстве популярных браузеров консоль довольно легко найти. Но если вы никогда не отваживались на инструменты разработчика своего браузера, то поиск и исправление ошибок веб-сайта могут показаться вам немного непонятными, пока вы не прочитаете эту статью.
Содержание
1
Причины ошибок JavaScript
JavaScript замечательный, и у него есть много преимуществ, которые улучшают ваш сайт. На самом деле плагины на основе CMS, которые управляют многими магазинами электронной коммерции, используют JavaScript для интеграции всех видов функциональных возможностей, которые улучшают пользовательский опыт.
Но у JavaScript также есть несколько незначительных недостатков, главный из которых заключается в том, что одна ошибка JavaScript может привести к полной остановке всех других скриптов на странице. Так что, если вы используете какой-либо скрипт на основе CMS для своего сайта электронной коммерции, тогда другой плагин или расширение может нарушить JavaScript вашей платформы и наоборот. Проблемы могут возникнуть разные, трудно дать однозначный ответ заранее, поэтому главное — это понимать как диагностировать ошибки и научиться хотя бы понимать с чем они связаны.
Конечно, это означает, что посещения вашего сайта могут резко упасть, что может привести к снижению рейтинга в поисковых системах. Мы хотим помочь вам избежать этого. Поэтому воспользуйтесь приведенным ниже советом, чтобы найти и исправить распространенные ошибки JavaScript в браузере Chrome.
Консоль браузера и проверка ошибок JavaScript?
Если вы считаете, что проблема на вашем сайте вызвана ошибкой JavaScript, ваш браузер Chrome может легко это проверить. Вот как.
Шаг 1. Откройте консоль либо в виде отдельной панели, либо в виде ящика рядом с другой панелью.
У вас есть два варианта открытия панели консоли:
- Windows / Linux — Нажмите Ctrl + Shift + J.
- Mac — Нажмите Cmd + Opt + J.
У вас также есть два варианта открытия консоли в виде ящика рядом с другой панелью:
- Нажмите Esc при просмотре DevTools.
- Нажмите кнопку для настройки и управления DevTools, а затем нажмите Показать консоль.
Шаг 2: Теперь вы увидите данные, отображаемые в консоли. Вот пример на скриншоте.
Поиск распространенных ошибок JavaScript
Теперь, когда у вас есть открытая консоль, пришло время выяснить, какого черта мы смотрим, и посмотреть, есть ли какие-либо ошибки JavaScript.
Оставаясь на вкладке браузера, которую вы использовали для открытия консоли, перейдите на страницу, которую вы хотите проверить на наличие ошибок. Если вы уже находитесь на этой странице, перезагрузите ее, чтобы вы могли прочитать вывод консоли.
Если есть какие-либо ошибки JavaScript, вы увидите красную строку текста, указывающую на ошибку. Вы можете нажать на черную стрелку, чтобы развернуть ошибку и увидеть ее полную информацию в консоли. Если в JavaScript нет ошибок, вы не увидите красных линий или сообщений об ошибках.
Топ 10 самых распространенных ошибок JavaScript
Теперь давайте углубимся и обсудим некоторые наиболее распространенные ошибки JavaScript, с которыми вы можете столкнуться в Chrome, Safari и Internet Explorer.
1. Uncaught TypeError: Cannot read property. Невозможно прочитать свойство.
Эта ошибка возникает в Chrome при вызове метода или при чтении свойства для неопределенного объекта.
2. TypeError: ‘undefined’ is not an object (evaluating). ‘undefined’ не является объектом (оценка).
Эта ошибка возникает в Safari при вызове метода или при чтении свойства для неопределенного объекта.
3. TypeError: null is not an object (evaluating). null не является объектом (оценка).
Это еще одна ошибка Safari, возникающая при вызове метода или при чтении свойства для нулевого объекта.
4. (unknown): Script error. Ошибка скрипта.
Вы увидите эту ошибку, когда ошибка JavaScript, которая не была обнаружена, нарушает политику перекрестного происхождения и пересекает границы домена.
5. TypeError: Object doesn’t support property. Объект не поддерживает свойство.
Это ошибка Internet Explorer, возникающая при вызове неопределенного метода.
6. TypeError: ‘undefined’ is not a function. «undefined» не является функцией.
Эта ошибка возникает в Chrome, когда вызывается неопределенная функция.
7. Uncaught RangeError: Maximum call stack. Максимальный стек вызовов.
Это еще одна ошибка Chrome, которая может быть вызвана рядом сценариев.
8. TypeError: Cannot read property ‘length’. Невозможно прочитать свойство ‘length’.
Эта ошибка Chrome срабатывает, когда свойство длины чтения неопределенной переменной.
9. Uncaught TypeError: Cannot set property. Невозможно установить свойство.
Эта ошибка возникает, когда скрипт пытается получить доступ к неопределенной переменной. Без сбоев он вернется как «неопределенный», потому что невозможно установить или получить свойство неопределенной переменной.
10. ReferenceError: event is not defined. Событие не определено.
Эта ошибка JavaScript возникает, когда скрипт пытается получить доступ к неопределенной переменной или переменной, которая не входит в текущую область.
В большинстве случаев, если у вас есть плагин или скрипт, вызывающий эти ошибки JavaScript, обращение к разработчику за поддержкой приведет вас к решению. Как правило, они предоставляют исправление или просто выкладывают исправление со следующим обновлением плагина или скрипта.
Однако не всем нам так повезло, так как некоторые обновления и поддержка скриптов полностью прекращаются разработчиками по разным причинам. Они могут обанкротиться или перестать быть заинтересованными в поддержке проекта. Такое случается. Поэтому всегда полезно иметь кого-то в режиме ожидания, чтобы помочь, если вам неудобно самостоятельно устранять ошибки JavaScript.
Как решить проблему с javaScript
Поиск и исправление ошибок JavaScript на вашем веб-сайте электронной коммерции может оказаться сложной задачей даже с помощью простых шагов, которые мы предоставили выше. Однако, если вы подозреваете, что ошибки JavaScript мешают вашему сайту работать должным образом, важно как можно скорее устранить их, чтобы не потерять работоспособность сайта или его отдельных страниц.
Первым шагом попробуйте поискать решение и описание проблемы в интернете, зачастую во многом опыт решения таких ошибок уже присутствует на форумах и площадках где обсуждают различные технические вопросы сайтов. Во вторых попробуйте найти и решение и описание проблемы более детальнее. Возможно стоит определить строку кода где появляется проблема и что её вызывает на вашем сайте.
То есть по сути перед вами выбор: изучить и сделать самому или нанимать специалиста, который сделает исправление ошибок и решит вашу проблему.
Если вам критически нужна помощь в поиске и исправлении ошибок JavaScript или поддержке вашего сайта, свяжитесь с нами и я постараюсь помочь вам решить проблему.