From Wikipedia, the free encyclopedia
(Redirected from Error Message)
An error message when attempting to use the Wikipedia Visual editor.
An error message is information displayed when an unforeseen problem occurs, usually on a computer or other device. On modern operating systems with graphical user interfaces, error messages are often displayed using dialog boxes. Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings (such as warning a computer user that they are almost out of hard disk space). Error messages are seen widely throughout computing, and are part of every operating system or computer hardware device. Proper design of error messages is an important topic in usability and other fields of human–computer interaction.[1]
Common error messages[edit]
The following error messages are commonly seen by modern computer users:[citation needed]
- Access denied
- This error occurs if the user doesn’t have privileges to a file, or if it has been locked by some program or user.
- Device not ready
- This error most often occurs when there is no floppy disk (or a bad disk) in the disk drive and the system tries to perform tasks involving this disk.
- File not found
- The file concerned may have been damaged, moved, deleted, or a bug may have caused the error. Alternatively, the file simply might not exist, or the user has mistyped its name. This is most commonly seen on the internet with outdated links to web pages that no longer exist. On a local computer, this is more frequent on command line interfaces than on graphical user interfaces where files are presented iconically and users do not type file names.
- Low Disk Space
- This error occurs when the hard drive is (nearly) full. To fix this, the user should close some programs (to free swap file usage) and delete some files (normally temporary files, or other files after they have been backed up), or get a bigger hard drive.
- Out of memory
- This error occurs when the system has run out of memory or tries to load a file too large to store in RAM. The fix is to close some programs or install more memory.
- [program name] has stopped working.
- This message and similar ones are displayed by several operating systems when program causes a general protection fault or invalid page fault.
Notable error messages[edit]
- Abort, Retry, Fail? — A notoriously confusing error message seen in MS-DOS
An example of an Error message .vbs script
- Bad command or file name — Another notoriously common and confusing error message seen in MS-DOS
- The Blue Screen of Death — On Microsoft Windows and ReactOS operating systems, this screen appears when Windows or ReactOS can no longer run because of a severe error.[2] It is roughly analogous to a kernel panic on Linux, Unix, or macOS.
- Can’t extend — an error message from Acorn DFS. DFS stores files in non-fragmented contiguous disk space, this error is caused when trying to extend an open random-access file into space that is already occupied by another file.
- Guru Meditation — an error message from the Commodore Amiga, roughly analogous to a kernel panic or BSOD, also adopted by more recent products such as VirtualBox.
- HTTP 404 — A file not found error seen on the World Wide Web, usually resulting from a link to a page that has been moved or deleted, or a mistyped URL
- lp0 on fire — A Unix warning that the printer may be «on fire», literally or not
- Not a typewriter — A Unix error message that is confusing due to its now obsolete use of the word «typewriter», and which is sometimes output when the nature of the error is seemingly entirely different
- PC LOAD LETTER — An error on several HP laser printers that simply asked the user to add «Letter» size paper in a confusing way[3]
- SYNTAX ERROR — Seen on many computer systems when the received instructions are in a format they don’t understand
- HTTP 504 — An error found on the World Wide Web stating that a gateway timeout occurred in the internet link.
- Error 1603 — An error that states that a problem during installation of a computer program, this error particularly occurs on Windows computer systems.
- <application name> has stopped — An error message commonly found on Android devices, which states a current running application unexpectedly stops working or crashes.
- Success — one of the error messages (in this instance, POSIX) that occurs when the program has detected an error condition, yet the actual error message printing routine relies on C library to print the error reported by the operating system (in this case, errno.h), while the underlying system calls have succeeded and report no errors (in this case,
errno == 0). This is a form of sloppy error handling that is particularly confusing for the user. - [Connection Time Out Error Mac] — Error occurs on Mac systems when it takes more time to connect wireless networks.
Fail pets[edit]
Tumbeasts gnawing on servers, used by Tumblr in 2011
With the rise of Web 2.0 services such as Twitter, end-user facing error messages such as HTTP 404 and HTTP 500 started to be displayed with whimsical characters, termed Fail Pets or Error Mascots. The term «Fail Pet» was coined, or at least first used in print, by Mozilla Engineer Fred Wenzel in a post on his blog entitled «Why Wikipedia might need a fail-pet — and why Mozilla does not.»[4] Dr. Sean Rintel argues that error messages are a critical strategic moment in brand awareness and loyalty. Fail pets are of interest to marketers because they can result in brand recognition (especially through earned media). «However, that same recognition carries the danger of highlighting service failure.»[5] The most famous fail pet is Twitter’s Fail Whale (see Twitter service outages). Other fail pets include:
- Ars Technica: Moon Shark (March 3, 2013)
- FarmVille on Facebook: Sad cow.
- GitHub: Octocat
- Google: Broken robot (March 2, 2011)
- iCloud: Cloud with Apple System 7 emoticon-style face and a magnifying glass
- Macintosh: Sad Mac
- Palliser Furniture: Between the cushions (January 31, 2018)
- Tumblr: Tumbeasts (January 25, 2011)
- Twitter: Fail Whale / Twitter Robot (July 30, 2008)
- YouTube: Televisions (on main site), light static inside video window (embedded video)
- Cartoon Network: BMO [Asia]: Domo
- Google Chrome: T-Rex
- Patreon: Red fox with a helmet floating in space
- VK: Sad Vkontakte dog
- Scratch: Giga scratching his head
Message format[edit]
The form that error messages take varies between operating systems and programs.
Error messages on hardware devices, like computer peripherals, may take the form of dedicated lights indicating an error condition, a brief code that needs to be interpreted using a look-up sheet or a manual, or via a more detailed message on a display.
On computers, error messages may take the form of text printed to a console, or they may be presented as part of a graphical user interface. Error messages are often presented as a dialog box, which makes them cause a following mode error in the user interaction. In many cases the original error can be avoided by error prevention techniques. Instead of raising an error message the system design should have avoided the conditions that caused the error.[6]
While various graphical user interfaces have different conventions for displaying error messages, several techniques have become common:
- A dialog box, or pop-up message, appears in a window on the screen, blocking further interaction with the computer until it is acknowledged. On Mac OS X, sheets are a form of dialog box that are attached to a specific window.
- Notification icons appear to notify a user about a condition without interrupting their work. On Windows, notification icons appear in the System Tray. On Mac OS X, notification icons may appear in the menu bar, or may take the form of an application’s icon «bouncing» in the Dock. The GNOME user interface for Unix systems can display notification icons in a panel.
- Minor errors may be displayed in a status bar, a small portion of an application’s window that can display brief messages to the user.
The three main factors[7] that influence the design of error messages are technical limitations, the amount of information to be presented, and what kind of user input is required.
Some systems have technical limitations that may constrain the amount of information an error message can contain. For example, a printer with a sixteen-character alphanumeric display can only show a very limited amount of information at once, so it may need to display very terse error messages. Even with computer monitors, the programmer must consider the smallest monitor that a user might reasonably use, and ensure that any error messages will fit on that screen.
The nature of the error determines the amount of information required to effectively convey the error message. A complex issue may require a more detailed error message in order to adequately inform the user of the problem.
Security[edit]
When designing error messages, software designers should take care to avoid creating security vulnerabilities. The designer should give the user enough information to make an intelligent decision, but not so much information that the user is overwhelmed or confused. Extraneous information may be hidden by default or placed in a separate location. Error message should not expose information that can be exploited by a cracker to obtain information that is otherwise difficult to obtain. Examples are systems which may show either «invalid user» or «invalid password» depending on which is incorrect, and the error page in the web server IIS 5.0 which provides a complete technical description of the error including a source code fragment.
See also[edit]
- Alert dialog box
- Human–computer interaction
- Interaction design
- Usability
- User error
- User interface design
- Exception handling
References[edit]
- ^ Minhas, Saadis (May 30, 2018). «How to Write Good Error Messages». UX Planet. Retrieved Jan 30, 2019.
- ^ Fisher, Tim (2019-01-16). «Blue Screens of Death (BSOD): Everything You Need to Know». Lifewire. Retrieved 2019-01-30.
- ^ McNamara, Paul (2009-04-29). «LaserJet turns 25 … ‘PC LOAD LETTER’ still unfathomable». Network World. Retrieved 2019-01-30.
- ^ Wenzel, Fred. «why wikipedia might need a fail-pet — and why mozilla does not». Retrieved 8 February 2012.
- ^ Rintel, Sean (2 November 2011). «The Evolution of Fail Pets : Strategic Whimsy and Brand Awareness in Error Messages». UX Magazine. Retrieved 8 February 2012.
- ^ Raskin, Jef 2000.The Humane Interface, Addison-Wesley ISBN 0-201-37937-6. See chapter 6-4-2, Messages to the User
- ^ «Non-Fatal Errors: Creating usable, effective error messages». Retrieved 2007-02-16.
External links[edit]
- A more useful 404 (A List Apart)
- Avoid being embarrassed by your error messages (UX Matters)
- Oops! I ruined your life.
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine
From Wikipedia, the free encyclopedia
(Redirected from Error Message)
An error message when attempting to use the Wikipedia Visual editor.
An error message is information displayed when an unforeseen problem occurs, usually on a computer or other device. On modern operating systems with graphical user interfaces, error messages are often displayed using dialog boxes. Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings (such as warning a computer user that they are almost out of hard disk space). Error messages are seen widely throughout computing, and are part of every operating system or computer hardware device. Proper design of error messages is an important topic in usability and other fields of human–computer interaction.[1]
Common error messages[edit]
The following error messages are commonly seen by modern computer users:[citation needed]
- Access denied
- This error occurs if the user doesn’t have privileges to a file, or if it has been locked by some program or user.
- Device not ready
- This error most often occurs when there is no floppy disk (or a bad disk) in the disk drive and the system tries to perform tasks involving this disk.
- File not found
- The file concerned may have been damaged, moved, deleted, or a bug may have caused the error. Alternatively, the file simply might not exist, or the user has mistyped its name. This is most commonly seen on the internet with outdated links to web pages that no longer exist. On a local computer, this is more frequent on command line interfaces than on graphical user interfaces where files are presented iconically and users do not type file names.
- Low Disk Space
- This error occurs when the hard drive is (nearly) full. To fix this, the user should close some programs (to free swap file usage) and delete some files (normally temporary files, or other files after they have been backed up), or get a bigger hard drive.
- Out of memory
- This error occurs when the system has run out of memory or tries to load a file too large to store in RAM. The fix is to close some programs or install more memory.
- [program name] has stopped working.
- This message and similar ones are displayed by several operating systems when program causes a general protection fault or invalid page fault.
Notable error messages[edit]
- Abort, Retry, Fail? — A notoriously confusing error message seen in MS-DOS
An example of an Error message .vbs script
- Bad command or file name — Another notoriously common and confusing error message seen in MS-DOS
- The Blue Screen of Death — On Microsoft Windows and ReactOS operating systems, this screen appears when Windows or ReactOS can no longer run because of a severe error.[2] It is roughly analogous to a kernel panic on Linux, Unix, or macOS.
- Can’t extend — an error message from Acorn DFS. DFS stores files in non-fragmented contiguous disk space, this error is caused when trying to extend an open random-access file into space that is already occupied by another file.
- Guru Meditation — an error message from the Commodore Amiga, roughly analogous to a kernel panic or BSOD, also adopted by more recent products such as VirtualBox.
- HTTP 404 — A file not found error seen on the World Wide Web, usually resulting from a link to a page that has been moved or deleted, or a mistyped URL
- lp0 on fire — A Unix warning that the printer may be «on fire», literally or not
- Not a typewriter — A Unix error message that is confusing due to its now obsolete use of the word «typewriter», and which is sometimes output when the nature of the error is seemingly entirely different
- PC LOAD LETTER — An error on several HP laser printers that simply asked the user to add «Letter» size paper in a confusing way[3]
- SYNTAX ERROR — Seen on many computer systems when the received instructions are in a format they don’t understand
- HTTP 504 — An error found on the World Wide Web stating that a gateway timeout occurred in the internet link.
- Error 1603 — An error that states that a problem during installation of a computer program, this error particularly occurs on Windows computer systems.
- <application name> has stopped — An error message commonly found on Android devices, which states a current running application unexpectedly stops working or crashes.
- Success — one of the error messages (in this instance, POSIX) that occurs when the program has detected an error condition, yet the actual error message printing routine relies on C library to print the error reported by the operating system (in this case, errno.h), while the underlying system calls have succeeded and report no errors (in this case,
errno == 0). This is a form of sloppy error handling that is particularly confusing for the user. - [Connection Time Out Error Mac] — Error occurs on Mac systems when it takes more time to connect wireless networks.
Fail pets[edit]
Tumbeasts gnawing on servers, used by Tumblr in 2011
With the rise of Web 2.0 services such as Twitter, end-user facing error messages such as HTTP 404 and HTTP 500 started to be displayed with whimsical characters, termed Fail Pets or Error Mascots. The term «Fail Pet» was coined, or at least first used in print, by Mozilla Engineer Fred Wenzel in a post on his blog entitled «Why Wikipedia might need a fail-pet — and why Mozilla does not.»[4] Dr. Sean Rintel argues that error messages are a critical strategic moment in brand awareness and loyalty. Fail pets are of interest to marketers because they can result in brand recognition (especially through earned media). «However, that same recognition carries the danger of highlighting service failure.»[5] The most famous fail pet is Twitter’s Fail Whale (see Twitter service outages). Other fail pets include:
- Ars Technica: Moon Shark (March 3, 2013)
- FarmVille on Facebook: Sad cow.
- GitHub: Octocat
- Google: Broken robot (March 2, 2011)
- iCloud: Cloud with Apple System 7 emoticon-style face and a magnifying glass
- Macintosh: Sad Mac
- Palliser Furniture: Between the cushions (January 31, 2018)
- Tumblr: Tumbeasts (January 25, 2011)
- Twitter: Fail Whale / Twitter Robot (July 30, 2008)
- YouTube: Televisions (on main site), light static inside video window (embedded video)
- Cartoon Network: BMO [Asia]: Domo
- Google Chrome: T-Rex
- Patreon: Red fox with a helmet floating in space
- VK: Sad Vkontakte dog
- Scratch: Giga scratching his head
Message format[edit]
The form that error messages take varies between operating systems and programs.
Error messages on hardware devices, like computer peripherals, may take the form of dedicated lights indicating an error condition, a brief code that needs to be interpreted using a look-up sheet or a manual, or via a more detailed message on a display.
On computers, error messages may take the form of text printed to a console, or they may be presented as part of a graphical user interface. Error messages are often presented as a dialog box, which makes them cause a following mode error in the user interaction. In many cases the original error can be avoided by error prevention techniques. Instead of raising an error message the system design should have avoided the conditions that caused the error.[6]
While various graphical user interfaces have different conventions for displaying error messages, several techniques have become common:
- A dialog box, or pop-up message, appears in a window on the screen, blocking further interaction with the computer until it is acknowledged. On Mac OS X, sheets are a form of dialog box that are attached to a specific window.
- Notification icons appear to notify a user about a condition without interrupting their work. On Windows, notification icons appear in the System Tray. On Mac OS X, notification icons may appear in the menu bar, or may take the form of an application’s icon «bouncing» in the Dock. The GNOME user interface for Unix systems can display notification icons in a panel.
- Minor errors may be displayed in a status bar, a small portion of an application’s window that can display brief messages to the user.
The three main factors[7] that influence the design of error messages are technical limitations, the amount of information to be presented, and what kind of user input is required.
Some systems have technical limitations that may constrain the amount of information an error message can contain. For example, a printer with a sixteen-character alphanumeric display can only show a very limited amount of information at once, so it may need to display very terse error messages. Even with computer monitors, the programmer must consider the smallest monitor that a user might reasonably use, and ensure that any error messages will fit on that screen.
The nature of the error determines the amount of information required to effectively convey the error message. A complex issue may require a more detailed error message in order to adequately inform the user of the problem.
Security[edit]
When designing error messages, software designers should take care to avoid creating security vulnerabilities. The designer should give the user enough information to make an intelligent decision, but not so much information that the user is overwhelmed or confused. Extraneous information may be hidden by default or placed in a separate location. Error message should not expose information that can be exploited by a cracker to obtain information that is otherwise difficult to obtain. Examples are systems which may show either «invalid user» or «invalid password» depending on which is incorrect, and the error page in the web server IIS 5.0 which provides a complete technical description of the error including a source code fragment.
See also[edit]
- Alert dialog box
- Human–computer interaction
- Interaction design
- Usability
- User error
- User interface design
- Exception handling
References[edit]
- ^ Minhas, Saadis (May 30, 2018). «How to Write Good Error Messages». UX Planet. Retrieved Jan 30, 2019.
- ^ Fisher, Tim (2019-01-16). «Blue Screens of Death (BSOD): Everything You Need to Know». Lifewire. Retrieved 2019-01-30.
- ^ McNamara, Paul (2009-04-29). «LaserJet turns 25 … ‘PC LOAD LETTER’ still unfathomable». Network World. Retrieved 2019-01-30.
- ^ Wenzel, Fred. «why wikipedia might need a fail-pet — and why mozilla does not». Retrieved 8 February 2012.
- ^ Rintel, Sean (2 November 2011). «The Evolution of Fail Pets : Strategic Whimsy and Brand Awareness in Error Messages». UX Magazine. Retrieved 8 February 2012.
- ^ Raskin, Jef 2000.The Humane Interface, Addison-Wesley ISBN 0-201-37937-6. See chapter 6-4-2, Messages to the User
- ^ «Non-Fatal Errors: Creating usable, effective error messages». Retrieved 2007-02-16.
External links[edit]
- A more useful 404 (A List Apart)
- Avoid being embarrassed by your error messages (UX Matters)
- Oops! I ruined your life.
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine

Перевод: портал software-testing.ru
Оригинал статьи: http://www.developsense.com/essays/AReviewOfErrorMessages.html
Сообщение об ошибке, если его вывод вообще необходим, должно содержать полезную информацию как для пользователя, так и для техподдержки и разработчиков. Ниже предлагаются несколько пунктов, о которых стоит помнить при обработке ошибок и составлении сообщения об ошибках.
Начальные знания о сообщениях об ошибке
Программа выводит сообщение об ошибке в ответ на необычную или исключительную ситуацию, которую не может разрешить самостоятельно. Если программа написана корректно, сообщения об ошибке у нее выводятся нечасто: везде, где это возможно, программа сама справляется с возникающими проблемами и не обращается за помощью к пользователю.
С этой точки зрения можно выделить два класса плохо написанных программ. Во-первых, это программы, которые не могут самостоятельно исправить ошибку, либо требуют слишком много действий от пользователя. Во-вторых, программы, – и о них мы поговорим подробно, – которые при возникновении реальной проблемы выдают пользователю неадекватные сообщения об ошибке.
Конечно, самое лучшее сообщение об ошибке – это его отсутствие. Если что-то пошло не так, программа должна использовать все доступные средства, чтобы как можно быстрее исправить ошибку. Например, она не должна выводить сообщение о том, что файл не найден, если поиск не был произведен достаточно тщательно. Как минимум, разработчик должен предусмотреть возможность поиска файла на всех жестких дисках. Если файл был найден не в ожидаемом месте, программа должна либо обновить путь к файлу, либо создать копию файла в требуемом месте. В любом случае пользователя беспокоить не стоит.
Если вывести сообщение об ошибке все же необходимо, не тратьте время пользователя впустую, если можно заранее предсказать возникновение проблем. Например, программа установки не должна начинать копирование файлов, пока не произведена проверка на наличие свободного места на диске. Путём несложных вычислений можно определить, достаточно ли свободного места на диске, но большинство программ не делает такую проверку. Если программа установки прерывает процесс, когда ей требуется перезаписать какой-нибудь файл – это тоже плохо, так как вынуждает пользователя постоянно следить за процессом установки.
При этом не стоит полагаться и на операционную систему. Удивительно, но команды DOS COPY и XCOPY до сих пор не проводят проверку на наличие свободного места на диске перед началом копирования файлов; вместо этого копирование начинается “вслепую” с надеждой на то, что места будет достаточно. Windows ничуть не лучше, эта система тоже не проверяет диск на наличие свободного места перед копированием файлов. Хуже того, если вы одновременно копируете несколько файлов, Windows прерывает процесс копирования после обнаружения первой ошибки и “забывает”, какие файлы были выделены для копирования.
При написании программы старайтесь предугадать условия возникновения ошибки и реакцию системы на эти ошибки. Постарайтесь выполнить задачу пользователя максимально точно, и не относитесь к ошибке как катастрофе (если, конечно, это не является реальной катастрофой). Запомните состояние программы до возникновения проблемы и дайте пользователю возможность легко вернуться в это состояние. Всегда пишите функции, которые возвращают статус выполнения и используйте уникальный код ответа для каждой проблемной ситуации. Если возвращается код ответа, который свидетельствует о возникновении проблемы, обычно удаётся собрать достаточно информации, которую можно передать ответственным за исправление ошибки специалистам. С другой стороны, помните, что внутренние сбои в работе программы, с которыми она может справиться самостоятельно, не должны беспокоить пользователя, поэтому сообщения о таких ошибках не должны выводиться без крайней необходимости. Также в сообщении нужно четко разграничить информацию, предназначенную для пользователя, и необходимую для сотрудников техподдержки.
Как выглядит корректно составленное сообщение об ошибке?
Сообщение об ошибке должно:
- идентифицировать программу, которая его выводит;
- сообщать пользователю о конкретной проблеме;
- предлагать определенные способы решения этой проблемы;
- предоставлять информацию о том, куда пользователь может обратиться за помощью;
- предоставлять дополнительную информацию человеку, оказывающему помощь пользователю;
- предоставлять уникальный идентификационный код, который поможет отличить это сообщение от других, похожих на него.
Оно не должно:
- содержать информацию, которая не поможет в решении проблемы и на которую пользователь зря потратит время;
- содержать бесполезную, избыточную, неполную или неверную информацию.
Хороший пример
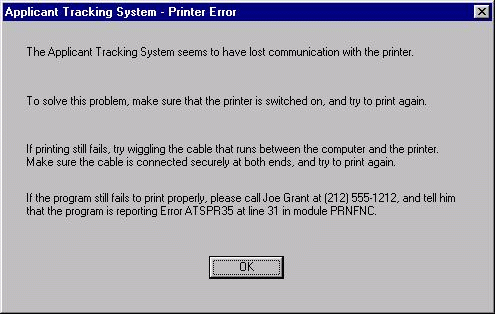
Одно из самых лучших сообщений об ошибке, которые я когда-либо видел, выглядело примерно так:
«Система ATS потеряла связь с принтером. Для решения проблемы убедитесь, что принтер включен, и попробуйте запустить печать снова. Если напечатать документ не удается, убедитесь, что оба конца кабеля, соединяющего компьютер с принтером, надежно соединены с устройствами, и попробуйте снова запустить печать. Если и в этом случае проблема не устранена, свяжитесь с Джо Грантом по номеру (212) 555-1212 и сообщите ему, что программа выдает ошибку ATSPR35 в строке 31, модуль PRNFNC»
Это сообщение программы по подбору персонала (называется «Система ATS»), созданной независимым разработчиком для кадрового агентства в 1988. Сообщение выглядит почти так, как я описал выше. Существенным отличием является то, что оно не имеет привычный вид окна Windows, потому что это сообщение из программы DOS. Я упоминаю об этом, потому что это сообщение было составлено во времена, когда объем памяти ограничивался 640 Кб. У пользователей тогда не было большого опыта работы с компьютером, но даже если бы они были экспертами в этой области, все равно сообщение было бы полезным.
Давайте сравним это сообщение с требованиями, предложенными выше:
- Сообщение совершенно четко идентифицирует программу. Более того, строка заголовка идентифицирует тип ошибки.
- В сообщении сказано о том, что программа потеряла связь с принтером. В сообщении не говорится «невозможно напечатать», или «LPT1: Ошибка», или любой другой малоинформативный текст, скопированный из операционной системы. Сообщения об ошибке большинства операционных систем очень лаконичны и обычно для пользователя бесполезны. А это сообщение составлено так, что его может понять обычный пользователь.
- В сообщении пользователю предлагаются действия, которые он способен выполнить, независимо от уровня или опыта владения программой. Здесь не высказываются догадки о причине ошибки. Предложенные действия располагаются от простого к более сложному, а причины – от более вероятных к менее вероятным. Отчасти здесь автору программы повезло – далеко не всегда самые распространенные ошибки проще всего исправить.
- Программа не предлагает действий, которые будут пустой тратой времени. («Попробуйте перезапустить программу», или еще хуже, «Попробуйте переустановить приложение».)
- Текст сообщения тщательно составлен. Важен каждый пункт сообщения. Нет бесполезных рекомендаций. Не предлагается искать причину сбоя в другом приложении. Вся информация точная и полезная.
- Самое главное, в сообщении есть полезная техническая информация и для пользователя, и для сотрудника техподдержки, и для разработчика. Если ошибка содержится в коде, сообщение указывает программисту, где именно следует искать ошибку и тип ошибки. Немаловажный плюс – указание реального имени человека. Приятнее иметь дело с конкретным человеком, чем с абстрактной организацией, наличие имени программиста говорит об ответственности за свою работу.
10 примеров неудачных сообщений об ошибке
Теперь для контраста приведу несколько примеров худших сообщений об ошибке. Все примеры взяты из программ Microsoft. Конечно это не единственная компания, которая разрабатывает программное обеспечение c невнятным пользовательским интерфейсом, но она, без сомнения, преуспела в искусстве создания особо раздражающих диалоговых окон, сообщающих об ошибке.
«Невозможно загрузить список новых групп. Произошла ошибка»
Да уж. Информация в сообщении совершенно очевидна и абсолютно бесполезна. Непонятно, что помогло бы в решении проблемы. Нет информации даже для техподдержки, которая могла бы помочь пользователю. Для программиста, ответственного за поддержку программы – а это обычно не тот человек, который писал исходный код – в данном сообщении нет даже намека на то, что вызвало ошибку, не говоря уже о коде ошибки вызванной функции. Если подобное сообщение выводится в результате разных ошибок, нет никакой возможности определить, какая из них произошла в данный момент.
К этому сообщению у меня вообще нет комментариев.
К этому тоже. Хотя оно выглядит не таким грозным как предыдущее.
«Интерфейс передачи сообщений вернул неизвестную ошибку. Если проблема повторяется, перезапустите Outlook»
Вам известно больше, чем вы сообщаете, и вы что-то скрываете? И кстати, как именно может помочь перезапуск Outlook?
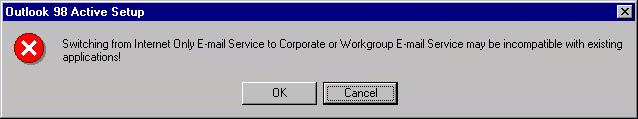
«Переключение из режима Internet Only E-mail Service в режим Corporate or Workgroup E-mail Service может быть несовместимо с существующими приложениями»
Какими приложениями? В чём выражается несовместимость? Почему вы не устранили эту несовместимость? Ну, ещё повезло, что программа хотя бы не будет несовместима с несуществующими приложениями.
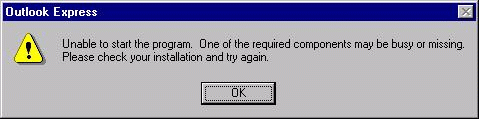
«Невозможно запустить программу. Возможно, один из компонентов занят или отсутствует. Пожалуйста, проверьте, правильность установки и попробуйте еще раз».
«Возможно». Компонент занят или отсутствует, или и то и другое? Если компонент используется, то какой именно компонент? Файл? Если так, можно узнать имя файла?
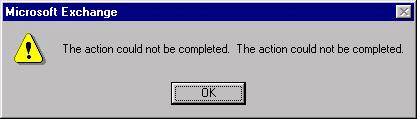
«Действие не может быть выполнено. Действие не может быть выполнено».
Правда? Правда? Какое действие? Какое действие? Что я должен сделать, чтобы устранить проблему? Что я должен сделать, чтобы устранить проблему?
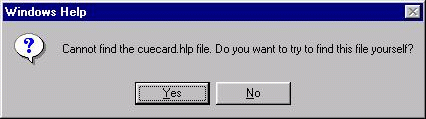
«Невозможно найти файл cuecard.hlp. Хотите найти файл вручную?»
Нет, не хочу. Я хочу, чтобы вы его нашли.
«Невозможно найти файл cuecard.hlp. Проверьте наличие файла на вашем диске. Если файл не будет найден, переустановите его».
Может, все-таки поищете, нет? Честно говоря, я не помню ситуацию, при которой я получил это сообщение, соответственно не помню и программу, которая его вывела. Тем не менее, я помню, что и тогда мне было непонятно, что мне следует переустановить.
Почему сообщения об ошибках обычно составлены некорректно, и как это можно исправить?
В обучающих материалах по программированию редко говорят о сообщениях об ошибках или обработке ошибок. В каких книгах рассказывается о важности проверки кодов возврата операционной системы или библиотечных функций и корректной обработке ошибок? Много ли существует примеров кода с хотя бы минимальной проверкой на ошибки? Часто ли в книгах рассматриваются такие основополагающие вопросы разработки пользовательского интерфейса, как создание сообщений об ошибках?
Обычно сообщения об ошибках совершенно бесполезны, потому что их пишут люди, которые знают программу во всех деталях. Они не думают о том, что программой будут пользоваться люди, которые такими знаниями не обладают. Поэтому очень важно при написании сообщений помнить о конечном пользователе; о том, что программой будут пользоваться другие люди; о том, что каждое сообщение об ошибке программист составляет не только для себя. Пользователь не обязан знать программу во всех деталях. Предоставляемая информация должна быть подробной и понятной. Сообщение не должно ставить пользователя в тупик.
Программу нужно писать так, чтобы сообщения об ошибках появлялись как можно реже. Чтобы облегчить идентификацию ошибок, включите в вашу программу функцию протоколирования или режим подробной диагностики. Все функции программы, которые могут дать сбой, должны иметь код ошибки, который должен отображаться в сообщении об ошибке. Такие коды помогают выявить причину ошибки, а также облегчают тестирование локализованных версий. Документируйте эти коды ошибок, и в сообщение включите информацию о том, где находится эта документация, чтобы помочь техподдержке. Убедитесь, что в программе есть механизм для идентификации отсутствующих файлов, записей реестра и т. д. Создайте классы и функции обработки ошибок, чтобы получить систематизированные, корректно оформленные сообщения об ошибках – и постоянно используйте их в своей работе в дальнейшем. Проведите анализ кода, проверьте программу с другими разработчиками, чтобы убедиться, что программу легко читать и поддерживать, что в ней нет дефектов и она логически последовательна. Предоставьте тестировщикам инструменты для тестирования или программу, которая позволит просмотреть все сообщения об ошибках в вашей программе.
Прототипирование – полезная стратегия для работы с сообщениями об ошибках. Во время разработки программы создайте скелет для каждой функции. Пока вы не наполнили функции содержимым, оставьте все как есть и возвращайте положительный код возврата. Определите коды возвратов как символы – константы или значения перечислимого типа. Позже, когда вы будете наполнять функции (и когда будете проверять коды возврата на каждом этапе), определите отдельные коды для каждого типа ошибок.
Программировать сейчас, конечно, сложнее, чем раньше. С каждым днем нужно осваивать все больше новых технологий, языков программирования, различных смежных дисциплин. От разработчиков требуют писать код быстрее, это оставляет меньше времени для размышлений о дизайне. Однако программистам и менеджерам не стоит обманываться – никто в компании не захочет взять на себя ответственность за дефекты и ошибки в программе, уже переданной на тестирование (или, хуже того, пользователю). Поэтому разработчики и менеджеры должны в своем рабочем плане выделить время на проектирование и на отладку, при необходимости закладывать больше времени и предусмотреть дополнительную помощь, особенно в вопросах, не требующих программирования, например, таких как разработка интерфейса пользователя.
Представьте себя на месте пользователя, который столкнулся с проблемой – вряд ли техподдержка отреагирует немедленно. Когда вы составляете сообщение об ошибке, важно помнить, что содержащаяся в нём информация должна быть полезной. Полезная информация экономит время. Помните также о том, что сообщение будут читать не только пользователи. Сообщение должно быть полезным и для сотрудников техподдержки, которые принимают звонки от пользователей, и для сотрудников контроля качества, которые помогают в поиске причины сбоя, и для программиста, ответственного за исправление ошибки в коде. Каждый специалист в этом процессе – это расход для компании. И если код обработки ошибок можно написать только один раз, то поддержку нужно будет оказывать многократно – десятки, сотни, или даже тысячи раз. Сотрудничайте с техподдержкой, тестировщиками и авторами технической документации; задавайте вопросы, считайте расходы и пытайтесь оценить стоимость решения проблем, возникающих после выпуска продукта. Не забудьте учесть в своих расчетах снижение продаж. Если руководство вашей компании хочет быстрее выпустить продукт на рынок и отказывается выделить время на обработку ошибок, вежливо напомните о том, во сколько может обойтись такая политика.
Обсудить в форуме
Перевод краткого руководства от UX-писателя BBC Эми Лик.
Ошибки на сайте возникают и по вине системы, а иногда и по вине пользователя. Чтобы их было легко исправить, важно писать чёткие, логичные и доступные сообщения.
Определите, с какой ошибкой столкнулся пользователь
Прежде чем составлять сообщение, убедитесь, что знаете ответы на эти вопросы:
- Что произошло?
- Как это случилось?
- Как это исправить?
- Ошибся пользователь, система или все вместе?
- Можно ли изменить текст этого сообщения? Операционная система может контролировать некоторые сообщения об ошибках.
Структура текста
Чтобы исправить ошибку, сначала нужно узнать, в чём она состоит. Сообщение будет выглядеть примерно так: ошибка → как её исправить.
Довольно простая структура. Вот пример реального сообщения об ошибке в одну строчку.
Бывает, система не может указать, что именно произошло.
В примере ниже мы специально описываем ошибку в общих чертах. Лучшее, что можно сделать при проблемах с интернетом, — подсказать пользователю, как он может всё исправить.
Пишите коротко и ясно
Нужно помочь пользователям быстро исправить ошибку, чтобы они могли дальше заниматься своими делами.
Сообщение должно быть кратким и лаконичным. Избавьтесь от лишних слов, оставьте только нужные. Главное — не перестарайтесь: краткость не должна ставить под угрозу ясность сообщения. Не вырезайте из текста важные детали.
Системная ошибка
Если ошибка произошла по вине системы, извинитесь перед пользователем. Но если в этом виноват пользователь — будьте аккуратны. Извинения звучат неискренне там, где им не место. К тому же неуместные извинения могут сбить с толку — пользователь подумает, что не виноват в ошибке, раз система говорит «простите».
Чтобы принять ответственность за случившееся, используйте активный залог. Пишите: «Мы не можем сохранить ваши изменения», а не «Ваши изменения не могут быть сохранены».
Ошибка пользователя
Иногда ошибки появляются по вине пользователя. Но сообщить об этом можно мягко и без осуждения.
В примере ниже сделали акцент на том, как исправить ситуацию, а не на забывчивости пользователя.
Пассивный залог удобно использовать, когда ошибка произошла по вине пользователя. Он поможет смягчить неприятную ситуацию, например, когда «Ваша карта была отклонена».
Используйте правильный тон
Тон сообщения будет зависеть от серьёзности ошибки. Мягкость в словах отлично подходит для мелких ошибок, но для более критических стоит подбирать слог построже.
Избегайте спецтерминов и всегда изъясняйтесь просто. Пользователь должен чувствовать, что вы стараетесь помочь ему и понятно объяснить, что делать. Помните, мы говорим с людьми, а не с машинами.
Пожалуйста, не пытайтесь умничать. Не время для шуток и креатива, когда у пользователя проблема. Шутки или креатив только испортят текст сообщения и усилят чувство разочарования.
Что случится, если нажать на кнопку
Для устранения некоторых ошибок могут потребоваться СТА-кнопка или ссылка. Иногда бывает нужна кнопка отмены.
Всегда объясняйте, что будет, если нажать на кнопку или ссылку. Их текст должен быть понятным, даже если прочитать его отдельно, вне сообщения об ошибке. Это поможет незрячим пользователям перемещаться по интерактивным элементам. Тем, кто бегло прочитал сообщение, тоже будет легче сориентироваться.
Не используйте просто слово «Ок». Что оно значит? С помощью «Ок» можно подтвердить отмену действия или его совершение. Сделайте так, чтобы пользователю было понятно, с чем он соглашается.
Время и место
Сообщения об ошибках должны принимать во внимание все действия пользователя. Время и место появления сообщения помогают понять, что произошло. Это помогает пользователю исправить ошибку.
- Что вызывало это сообщение?
- Когда оно появилось?
- Где появилось?
- Понятно ли, с чем оно связано?
Задавая эти вопросы, не забывайте, что есть пользователи с ограниченными возможностями. Это подталкивает к новым вопросам:
- Как мы можем помочь всем пользователям перейти к решению?
- Может ли ошибка слишком встревожить пользователя или быть навязчивой, появившись в этот конкретный момент?
- Как связать сообщение с соответствующим разделом визуально и не визуально?
Помните, что сообщения об ошибках — не барьеры. Они существуют, чтобы расширять возможности, успокаивать и направлять пользователей.
Ключевые рекомендации
- Определите, с какой ошибкой столкнулся пользователь и как её исправить.
- Пишите коротко и ясно.
- Используйте нужный тон и только уместные извинения.
- Дайте понять, что будет, если нажать на кнопку или ссылку.
- Учитывайте время и место появления сообщения. Не забывайте про то, как воспримут его пользователи с ограниченными возможностями.
Ошибаться свойственно всем. Ошибки возникают и при взаимодействии людей с пользовательскими интерфейсами (user interfaces). Иногда они происходят по вине человека, а иногда причина кроется в самом приложении. Какова бы ни была причина, ошибки и то, как вы справляетесь с ними, оказывает огромное влияние на пользовательский опыт (user experience). Бесполезные сообщения об ошибках могут привести к тому, что пользователь разочаруется и найдет замену вашему приложению.
В этой статье мы рассмотрим, как можно оптимизировать дизайн приложений, чтобы избежать ошибок пользователей, и как создавать эффективные сообщения об ошибках.
Что такое сообщение об ошибке?
Сообщение об ошибке представляет собой экран, возникающий в случае каких-то неисправностей, вследствие которых пользователь не может завершить желаемое действие. Это может быть что угодно: несовместимые операции, неверный ввод данных, невозможность приложения подключиться к серверу и т.д.
Каждая ошибка, независимо от причины, становится камнем преткновения для ваших пользователей и препятствует их дальнейшему взаимодействию с приложением. К счастью, правильный подход к возникающим проблемам поможет уменьшить это препятствие.
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Легче предупредить, чем исправить
Если вы разрабатываете приложение, то вам должны быть известны наиболее распространенные взаимодействия, способные привести к ошибкам. Например, обычно бывает трудно заполнить форму с первой попытки или невозможно синхронизировать данные из-за плохого соединения с сетью. Эти случаи нужно учитывать, чтобы свести к минимуму ошибки. Другими словами, лучше их предотвратить, предлагая пользователю советы и проявляя гибкость.
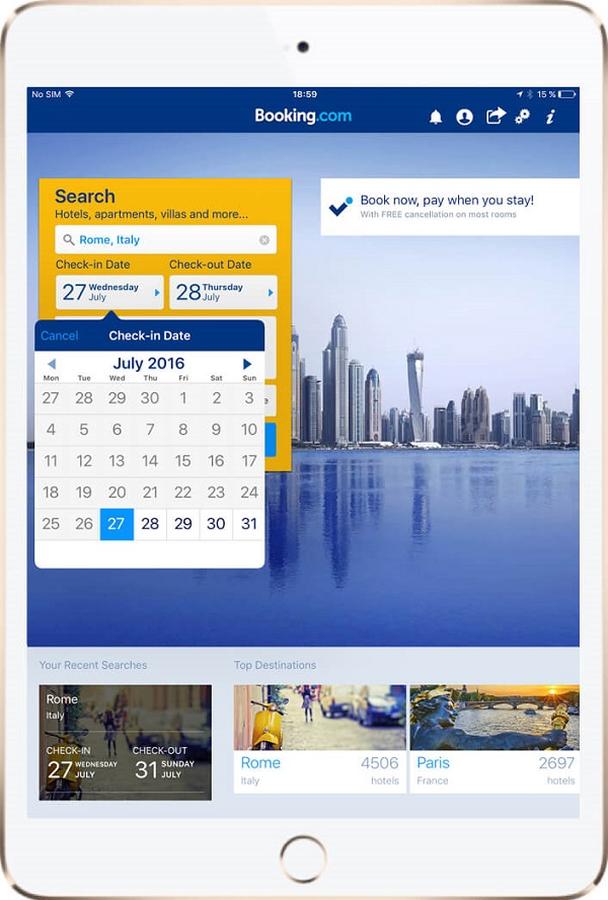
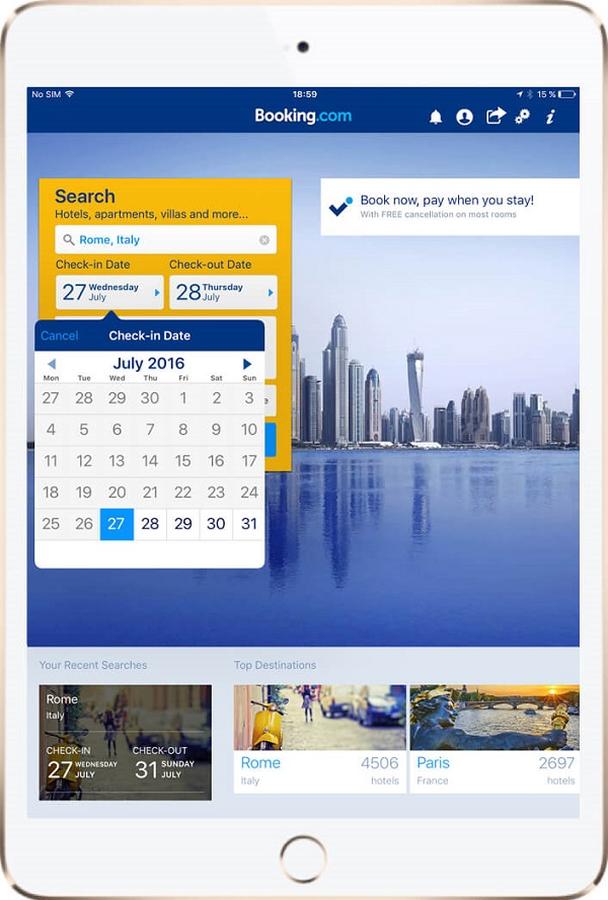
Например, если вы предлагаете услугу по поиску и бронированию гостиниц, какой смысл делать доступными для выбора прошедшие даты и затем выводить сообщение об ошибке?
Мудрое решение в этом случае представляет Booking.com: их селектор диапазона дат позволяет выбрать только текущую или последующие даты, и человек таким образом никак не сможет ошибиться.

Приложение Booking.com делает прошедшие даты неактивными для выбора
Профилактика ошибок пользователей при разработке интерфейсов
Сообщения об ошибках неправильного ввода данных
Валидация форм необходима для сообщения пользователю об имеющихся неточностях в введенных им данных. Хорошая валидация формы содержит четыре важных элемента:
1. Правильное время (встроенная валидация)
Пользователи крайне не любят тратить время на заполнение длинной формы и потом только в самом конце узнать, что они где-то допустили какую-то ошибку.
Валидация должна незамедлительно информировать пользователей о правильности введенной ими информации. Главный принцип хорошей валидации формы таков: Разговаривайте с пользователями! Говорите им, что идет не так! Это поможет им сократить время на исправление ошибок.
2. Правильное место
Ваши сообщения всегда должны быть помещены в контекст действия. Если вы хотите проинформировать пользователя о возникшей ошибке в конкретном поле — отобразите сообщение рядом с этим полем — лучше всего справа от него, или, если это невозможно, непосредственно под ним.
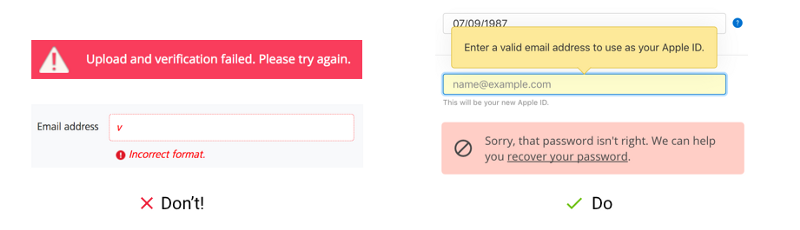
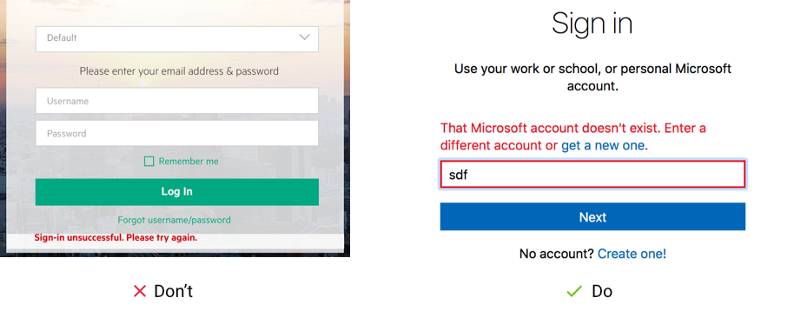
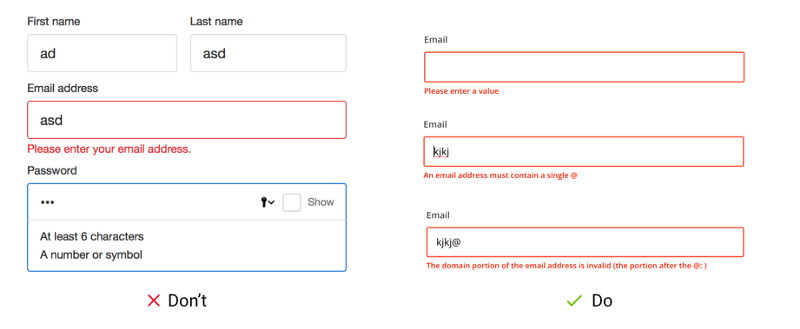
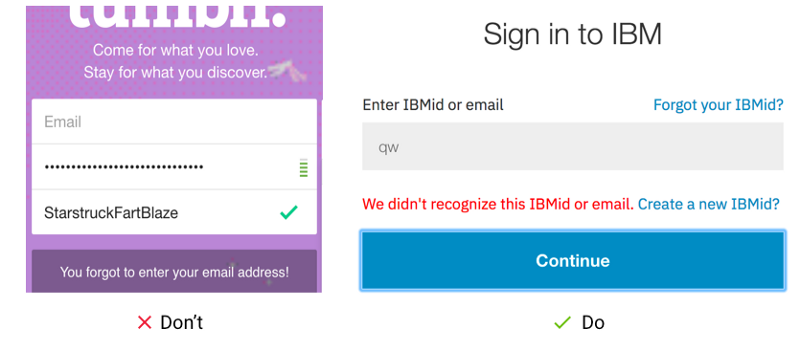
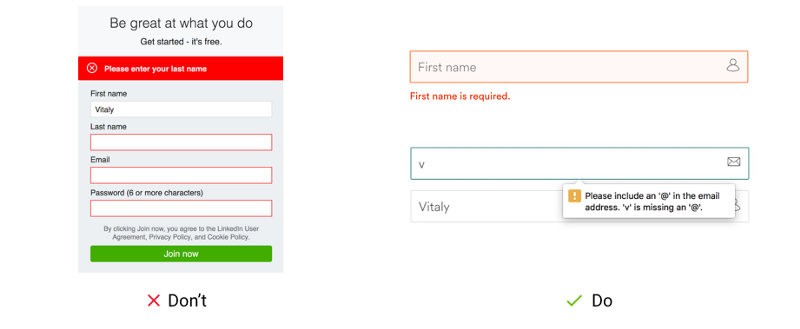
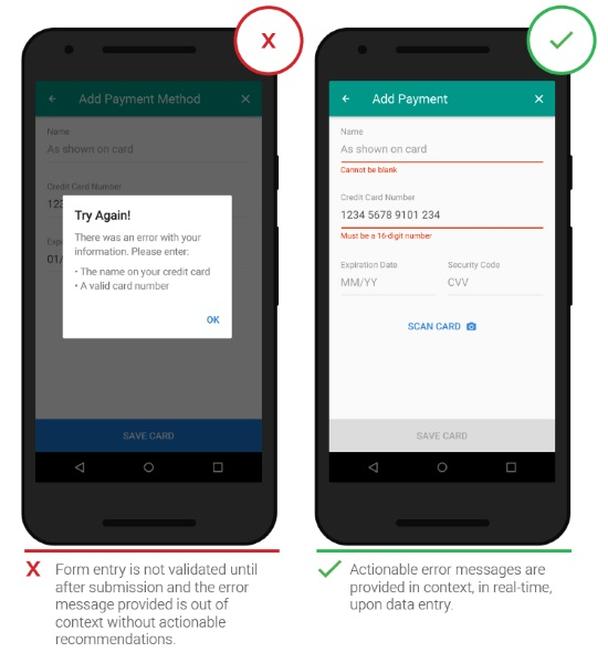
Пример слева: Введенная информация проверена несвоевременно, сообщение об ошибке оторвано от контекста и не предлагает каких-либо рекомендаций для пользователя
Пример справа: Сообщения информируют пользователя о конкретных неточностях в введенных им данных, представлены в контексте и в режиме реального времени
3. Правильный цвет (интуитивный дизайн)
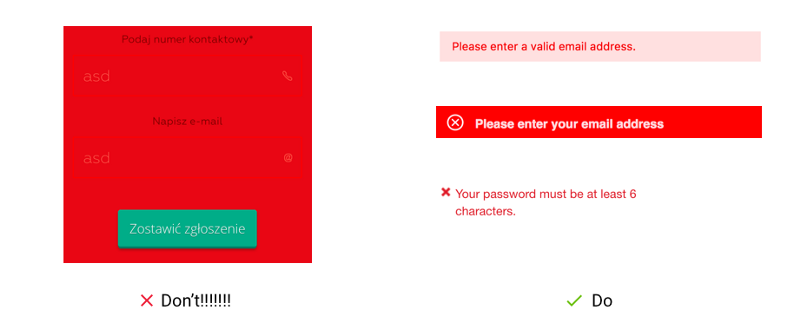
Цвет — один из лучших инструментов при разработке сообщений об ошибке, поскольку он работает на инстинктивном уровне. Использование красного цвета в сообщениях об ошибке, желтого — в предупреждающих сообщениях и зеленого — для успешных имеет невероятно мощный эффект. Однако убедитесь, что цвета вашего цифрового интерфейса доступны для пользователей. Это важный аспект качественного визуального дизайна.
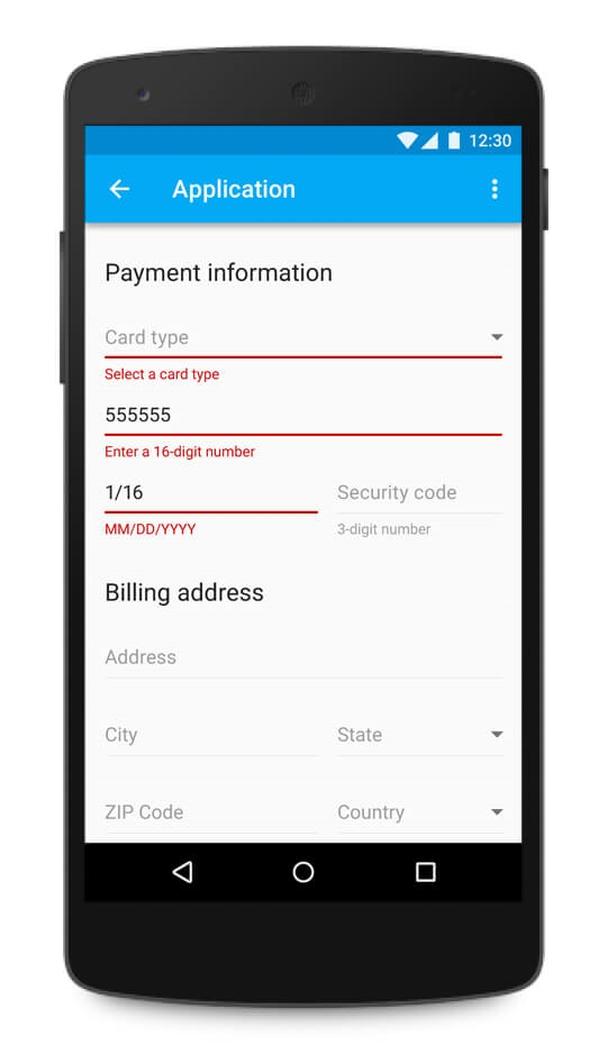
Текст об ошибке должен быть разборчивым, подходящего цвета и хорошо контрастировать с фоном
4. Понятное сообщение
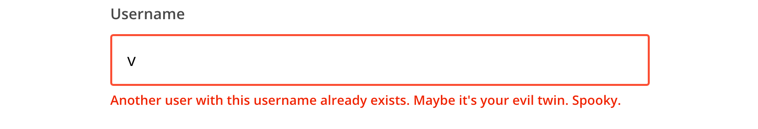
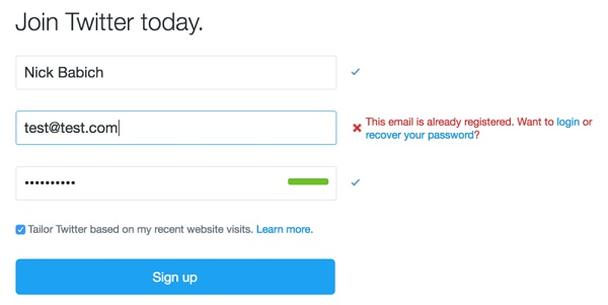
Ваше сообщение об ошибке должно четко говорить пользователю, что конкретно не так и что ему нужно исправить. То есть вместо вывода сообщения «недействительный email» следует уточнить, что именно неправильно: допущена опечатка, этот e-mail уже занят и т.д. Затем необходимо предложить пользователю варианты действий (войти или восстановить пароль).
«Этот email уже зарегистрирован. Хотите войти или восстановить свой пароль?»
Валидация лид-форм — полное руководство
Ошибки приложений
Теперь речь пойдет об ошибках, возникающих без участия пользователя. К примеру, когда пропадает подключение к интернету, а пользователь в этот момент находится на экране, доступном только в онлайн-режиме. В таких ситуациях вы опять же должны четко дать знать, что произошло и какие шаги нужно предпринять дальше.
Вы никогда не должны показывать сообщения следующего рода:
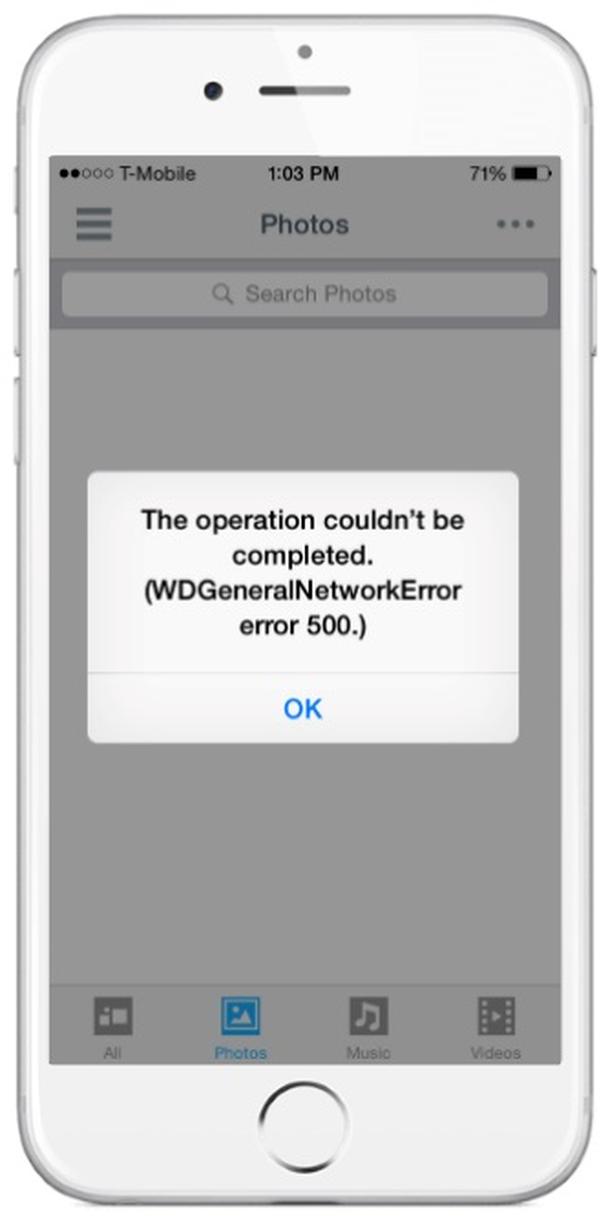
1. «Закодированное» сообщение. Сообщения, содержащие коды внутренних ошибок приложения или непонятные сокращения, ни о чем не говорят пользователям, а скорее только пугают их.
Это сообщение об ошибке было написано разработчиком для разработчика: «Операция не может быть завершена (WDGeneralNetworkError 500)»
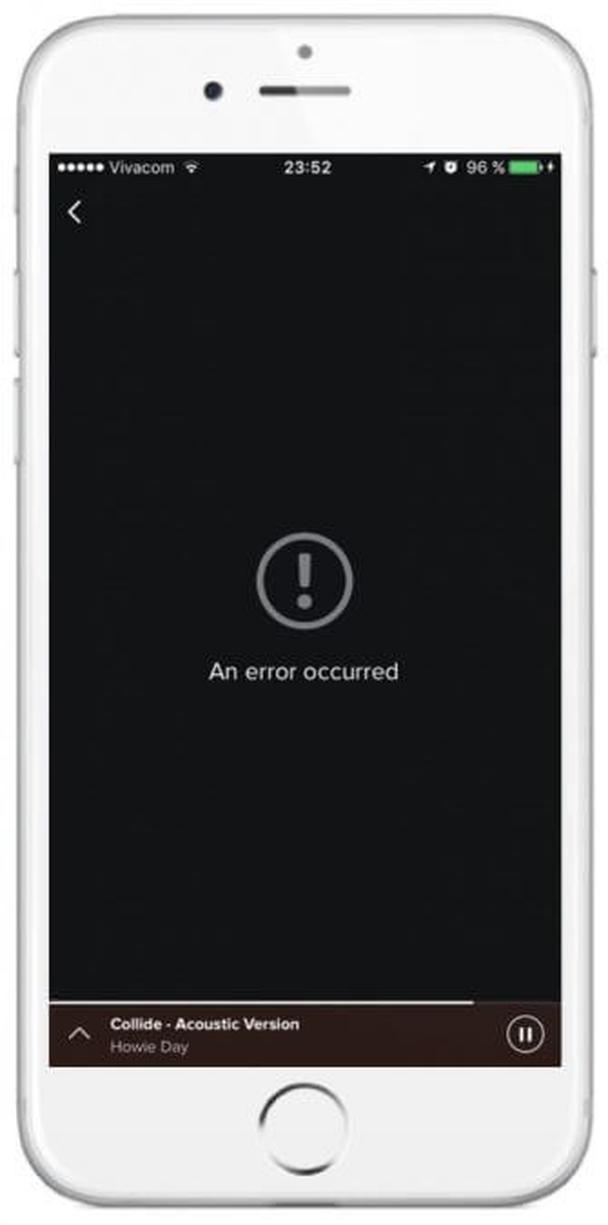
2. Тупиковое сообщение. Такие сообщения не дают никакой полезной информации для пользователей.
Экран приложения Spotify просто заявляет о том, что «произошла ошибка», и не дает никаких дальнейших рекомендаций пользователю
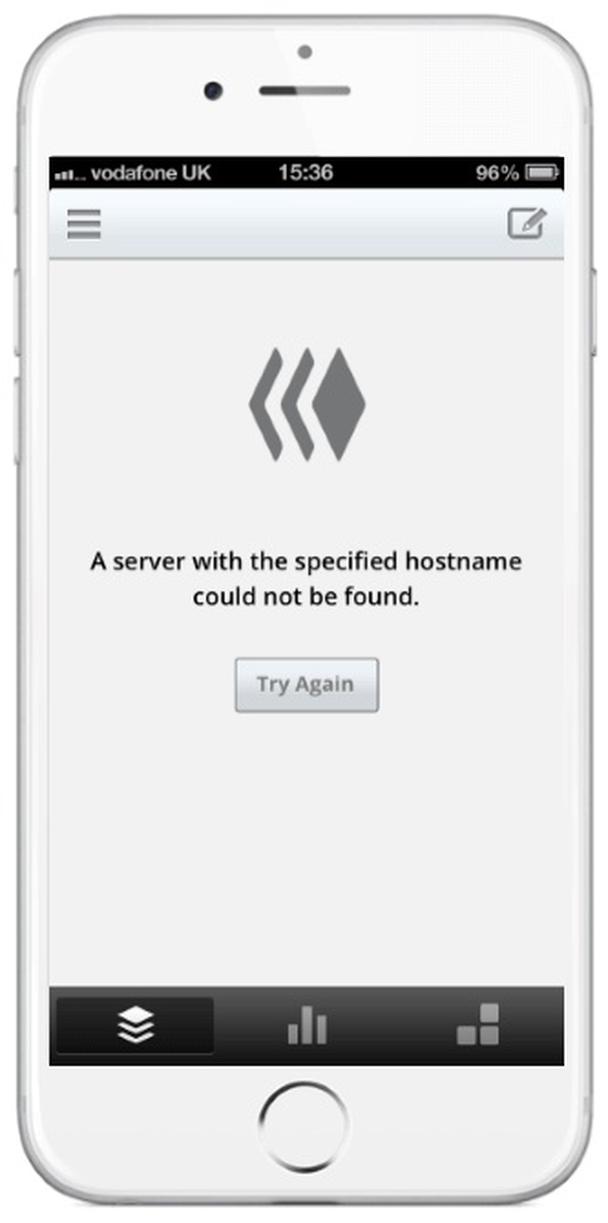
3. Абстрактное сообщение. Сообщение в примере ниже дает пользователям ровно такой же объем информации, как и в предыдущем случае. Непонятно, что оно означает и что делать дальше.
«Сервер c таким именем хоста не может быть найден. Повторите попытку»
Не стоит надеяться на то, что люди поймут контекст сообщения или что они достаточно технически подкованы. Говорите простым для них языком, избегая употребления профессионального жаргона.
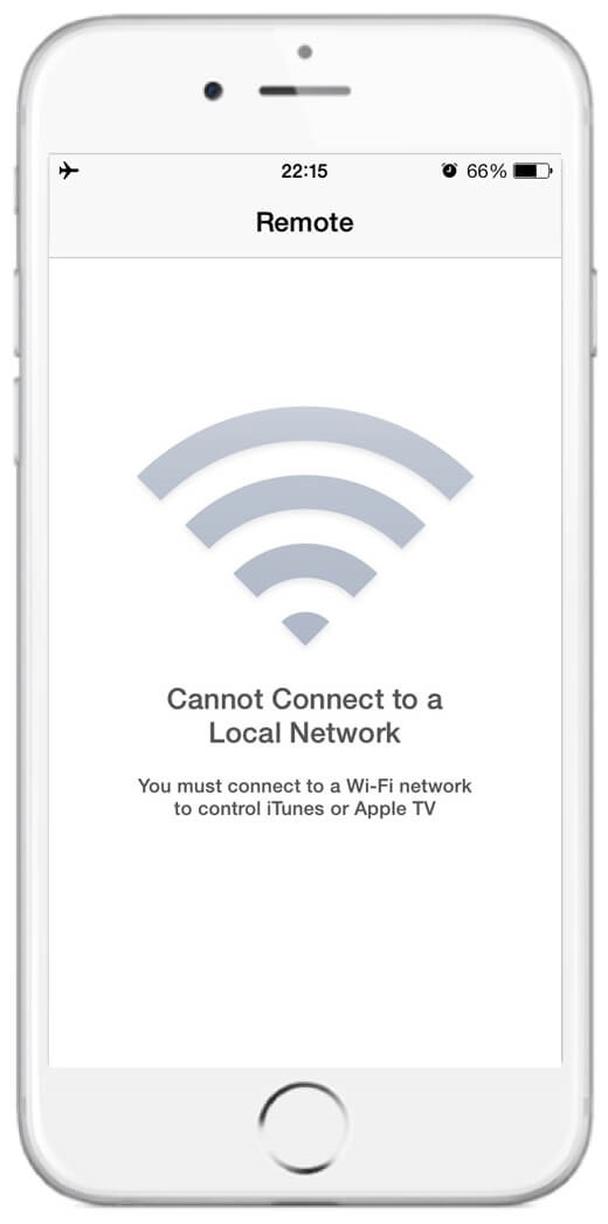
Ваше сообщение об ошибке должно четко и понятным для пользователя языком информировать о том:
- Что пошло не так и по какой возможной причине
- Что должен сделать пользователь, чтобы исправить эту ошибку
«Не удается подключиться к этой сети. Вы должны подключиться к Wi-Fi сети, чтобы управлять iTunes или Apple TV»
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Используйте изображения и юмор
Сообщения об ошибках — прекрасная возможность использовать иконки и иллюстрации, так как люди лучше реагируют на визуальную информацию, чем на простой текст. Это хороший способ «очеловечить» ваше приложение и придать ему индивидуальность. Помимо этого, юмор поможет отвлечь пользователя от неприятных ощущений, вызванных ошибкой.
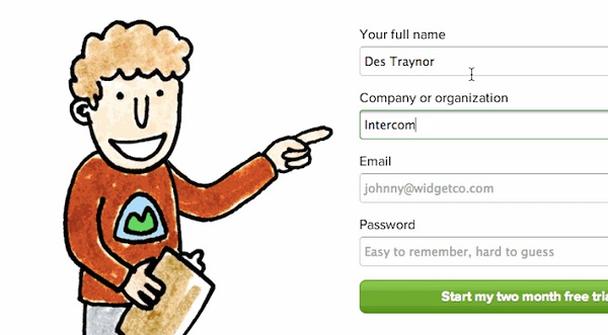
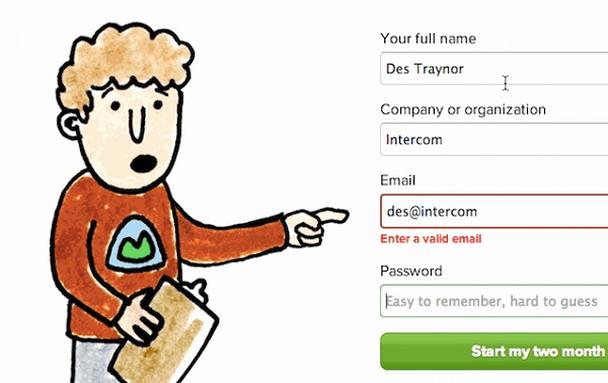
Когда в приложении Basecamp возникает ошибка, связанная с неправильным вводом информации, у героя, расположенного в левой части экрана, появляется выражение удивления на лице:
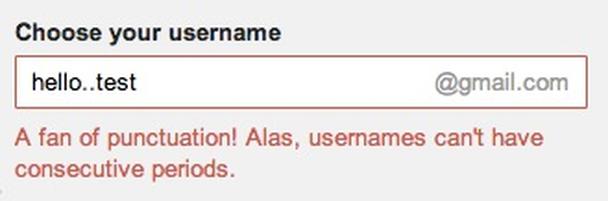
В Gmail при создании нового аккаунта можно натолкнуться на такое сообщение об ошибке:
А вы фанат пунктуации! Увы, имена пользователей не могут содержать многоточия
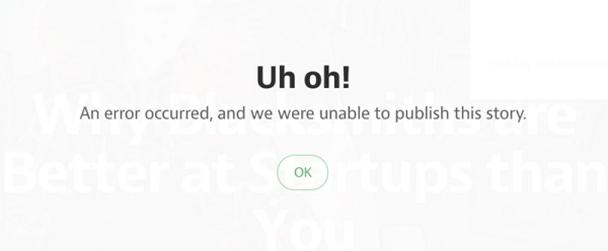
Тем не менее, юмор не всегда может быть уместен. Это зависит от того, насколько серьезная проблема. Например, юмор вполне можно использовать для констатации такой простой проблемы как «Ошибка 404. Страница не найдена.» Однако когда пользователь теряет значительное количество времени в результате сбоя, говорить «Опаньки!» совершенно неуместно.
«Опаньки! Возникла ошибка, и мы не смогли опубликовать эту историю»
Итак, чтобы создать идеальную страницу ошибки, стоит учесть следующее:
- Сообщения об ошибках должны появляться, как только возникает проблема.
- Необходимо сохранять введенную пользователем информацию на случай возникновения ошибки.
- Сообщение должно быть написано простым языком, содержать причину ошибки и рекомендации дальнейших действий пользователя.
- Не пугайте и не сбивайте с толку пользователей своим сообщением.
- Не забирайте у пользователя контроль над системой в случае возникновения не столь серьезной проблемы.
- Внесите немного юмора, чтобы смягчить проблему.
Высоких вам конверсий!
По материалам: smashingmagazine.com
06-10-2016
Искусство вывода сообщений об ошибках
Сообщения об ошибках должны указывать на решение, а не действовать как осведомление пользователя. Когда пользователь сталкивается со сбоями в работе приложения или не может справиться с его работой, вводя неверные данные, только искусство вывода сообщений об ошибках может спасти от возникновения негативного пользовательского опыта.
Почему сообщения об ошибках имеют значение
Вероятно, мы все время от времени видим ошибку «неправильного пароля. Хотя, может расстраивать, когда все работает не так, как ожидалось, мы просто не обращаем на это внимание. Но каков суммарный эффект от этих небольших моментов?
Каждое сообщение об ошибке — это крошечный блокпост, который мешает тому, что мы пытаемся сделать. В зависимости от контекста, результатом неприятного сообщения может быть продолжение работы с приложением или отказ от него. Есть даже исследования, доказывающие, что сообщения об ошибках могут повышать уровень кортизола.
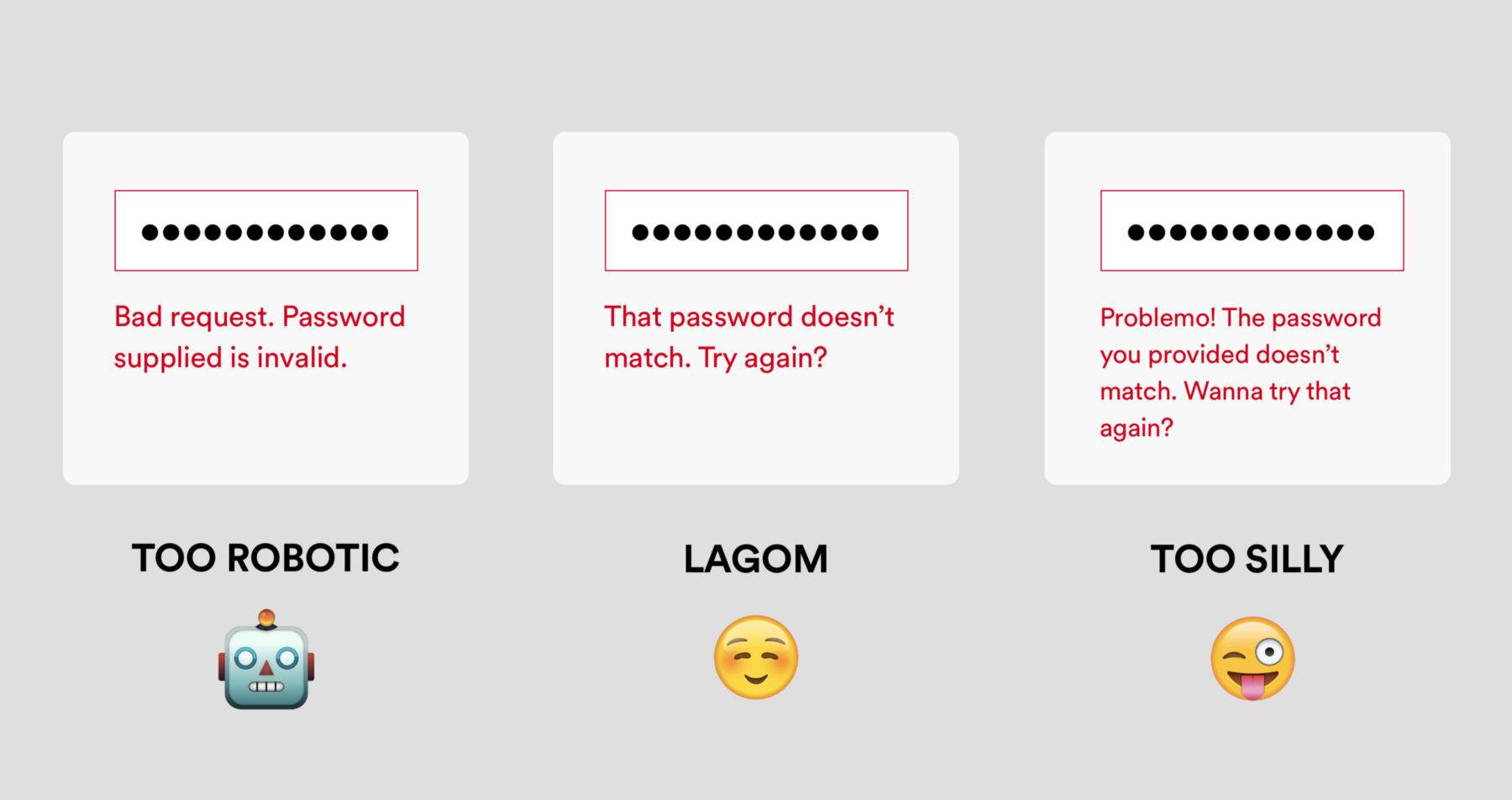
Подумайте о различиях между тем, что вы видите:
И, например, более действенным вариантом:
Так что же могут сделать команды разработчиков?
Если вы являетесь копирайтером, дизайнером или разработчиком, работающим над приложением, вы можете помочь уменьшить разочарование своих пользователей, поработав над корректным воводом сообщений об ошибках.
Для начать, спросите себя, нужно ли вам сообщение об ошибке на конкретном этапе взаимодействия. Прежде чем писать что-нибудь, подумайте, есть ли способ перепроектировать взаимодействие, таким образом, чтобы вообще не было ошибки. Есть ли способ обойти ошибку? (Действительно, лучшим сообщением об ошибке является его отсутствие.)
Но если, такого решения нет, вам нужно, продумать о сообщении. Когда что-то идет не так, и приложение «не работает», скажите что-то полезное. Сообщение должно поддержать пользователя на проблемном этапе взаимодействия, помочь решить проблему и продолжить работу.
Правила вывода сообщений об ошибках
Если вы не можете исправить проблемную ситуацию и вам нужно показать сообщение об ошибке, вот несколько правил, которые помогут сохранить положительный пользовательский опыт.
1. Скажите, что произошло и почему
Многие сообщения об ошибках являются неопределенными. Очень расплывчатыми. Проясняйте, что происходит, когда это возможно. Дайте правильное необходимое количество подробностей, но не слишком технических. Напишите так, чтобы любой из пользователей вашего приложения мог понять, что произошло. Это означает отсутствие технического жаргона.
Представьте, что вы используйте пробную версию Spotify Premium. Затем вы попадаете на страницу и видите что-то вроде этого сообщения:
Непонятно, почему у вас нет полномочий, чтобы воспользоваться этой услугой, тем более, что вы просто перешли по одной из ссылок внутри самого приложения.
В этом случае важно сообщить пользователю, что произошло и почему.
Это сообщение работает в правильном направлении, иногда нам нужно просто добавить информацию, чтобы сделать его полезным. Так пользователь понимание причину проблемной ситуации и получает способ ее решения.
2. Предложите следующий шаг
После того, как вы скажете, что произошло, сообщите пользователю, что они могут сделать, чтобы решить проблему: примените кнопку, ссылку или другой тип действия. Подкрепите ясным заголовком, который сразу определяет смысл.
Представьте, что вы хотите найти новые подкасты. Вы запускаете приложение и видите сообщение об ошибке:
Это сообщение говорит о том, что что-то пошло не так, но не предполагает следующего шага. Лучше включить ясный заголовок (приложение устарело) и действие (ссылку загрузки).
3. Найдите нужный тон
Как UX-копирайтеры, мы хотим передать правильную информацию в нужное время. Но дело не только в том, что мы говорим, но и в том, как мы это говорим. Когда дело доходит до тона, мы пытаемся найти правильный баланс.
Тон относится к персонажу или к языку. В рамках одного и того же бренда голос может перейти на другой тон в зависимости от ситуации. Так он может быть более серьезным, нейтральным или дружественным — все зависит от того, для кого вы пишете, и от того, о чем вы пишете. Вы постоянно меняете свой тон — просто подумайте о том, как вы разговариваете со своими друзьями, вашими родителями или вашим боссом.
ОК. Итак, как правильный тон? Вы можете начать с вопроса:
- Как пользователь может почувствовать себя в этой ситуации? Если это стрессовая или серьезная проблема, тогда несерьезный тон будет неуместным.
- Вы бы это сказали? Чтение сообщения вслух поможет вам точно определить слова или фразы, которые необходимо пересмотреть.
Искусство вывода сообщений об ошибках — резюме
Когда дело доходит до хорошего или плохого пользовательского опыта, разница часто заключается в небольших деталях. Написание ясных сообщений об ошибках может уменьшить разочарование и помочь людям продолжать использовать ваше приложение или услугу. Так что это стоит того, чтобы уделить этим небольшим деталям внимание.
В следующий раз, когда вы пишете сообщение об ошибке, помните об этих советах:
- Скажите, что произошло и почему
- Предложите следующий шаг
- Найдите правильный тон
- Прочитайте ваше сообщение вслух, чтобы убедиться, что оно корректно звучит.
Источник
From Wikipedia, the free encyclopedia
An error message when attempting to use the Wikipedia Visual editor.
An error message is information displayed when an unforeseen problem occurs, usually on a computer or other device. On modern operating systems with graphical user interfaces, error messages are often displayed using dialog boxes. Error messages are used when user intervention is required, to indicate that a desired operation has failed, or to relay important warnings (such as warning a computer user that they are almost out of hard disk space). Error messages are seen widely throughout computing, and are part of every operating system or computer hardware device. Proper design of error messages is an important topic in usability and other fields of human–computer interaction.[1]
Common error messages[edit]
The following error messages are commonly seen by modern computer users:[citation needed]
- Access denied
- This error occurs if the user doesn’t have privileges to a file, or if it has been locked by some program or user.
- Device not ready
- This error most often occurs when there is no floppy disk (or a bad disk) in the disk drive and the system tries to perform tasks involving this disk.
- File not found
- The file concerned may have been damaged, moved, deleted, or a bug may have caused the error. Alternatively, the file simply might not exist, or the user has mistyped its name. This is most commonly seen on the internet with outdated links to web pages that no longer exist. On a local computer, this is more frequent on command line interfaces than on graphical user interfaces where files are presented iconically and users do not type file names.
- Low Disk Space
- This error occurs when the hard drive is (nearly) full. To fix this, the user should close some programs (to free swap file usage) and delete some files (normally temporary files, or other files after they have been backed up), or get a bigger hard drive.
- Out of memory
- This error occurs when the system has run out of memory or tries to load a file too large to store in RAM. The fix is to close some programs or install more memory.
- [program name] has stopped working.
- This message and similar ones are displayed by several operating systems when program causes a general protection fault or invalid page fault.
Notable error messages[edit]
- Abort, Retry, Fail? — A notoriously confusing error message seen in MS-DOS
An example of an Error message .vbs script
- Bad command or file name — Another notoriously common and confusing error message seen in MS-DOS
- The Blue Screen of Death — On Microsoft Windows and ReactOS operating systems, this screen appears when Windows or ReactOS can no longer run because of a severe error.[2] It is roughly analogous to a kernel panic on Linux, Unix, or macOS.
- Can’t extend — an error message from Acorn DFS. DFS stores files in non-fragmented contiguous disk space, this error is caused when trying to extend an open random-access file into space that is already occupied by another file.
- Guru Meditation — an error message from the Amiga, roughly analogous to a kernel panic or BSOD, also adopted by more recent products such as VirtualBox.
- HTTP 404 — A file not found error seen on the World Wide Web, usually resulting from a link to a page that has been moved or deleted, or a mistyped URL
- lp0 on fire — A Unix warning that the printer may be «on fire», literally or not
- Not a typewriter — A Unix error message that is confusing due to its now obsolete use of the word «typewriter», and which is sometimes output when the nature of the error is seemingly entirely different
- PC LOAD LETTER — An error on several HP laser printers that simply asked the user to add «Letter» size paper in a confusing way[3]
- SYNTAX ERROR — Seen on many computer systems when the received instructions are in a format they don’t understand
- HTTP 504 — An error found on the World Wide Web stating that a gateway timeout occurred in the internet link.
- Error 1603 — An error that states that a problem during installation of a computer program, this error particularly occurs on Windows computer systems.
- <application name> has stopped — An error message commonly found on Android devices, which states a current running application unexpectedly stops working or crashes.
- Success — one of the error messages (in this instance, POSIX) that occurs when the program has detected an error condition, yet the actual error message printing routine relies on C library to print the error reported by the operating system (in this case, errno.h), while the underlying system calls have succeeded and report no errors (in this case,
errno == 0). This is a form of sloppy error handling that is particularly confusing for the user. - [Connection Time Out Error Mac] — Error occurs on Mac systems when it takes more time to connect wireless networks.
Fail pets[edit]
Tumbeasts gnawing on servers, used by Tumblr in 2011
With the rise of Web 2.0 services such as Twitter, end-user facing error messages such as HTTP 404 and HTTP 500 started to be displayed with whimsical characters, termed Fail Pets or Error Mascots. The term «Fail Pet» was coined, or at least first used in print, by Mozilla Engineer Fred Wenzel in a post on his blog entitled «Why Wikipedia might need a fail-pet — and why Mozilla does not.»[4] Dr. Sean Rintel argues that error messages are a critical strategic moment in brand awareness and loyalty. Fail pets are of interest to marketers because they can result in brand recognition (especially through earned media). «However, that same recognition carries the danger of highlighting service failure.»[5] The most famous fail pet is Twitter’s Fail Whale (see Twitter service outages). Other fail pets include:
- Ars Technica: Moon Shark (March 3, 2013)
- FarmVille on Facebook: Sad cow.
- GitHub: Octocat
- Google: Broken robot (March 2, 2011)
- iCloud: Cloud with Apple System 7 emoticon-style face and a magnifying glass
- Macintosh: Sad Mac
- Palliser Furniture: Between the cushions (January 31, 2018)
- Tumblr: Tumbeasts (January 25, 2011)
- Twitter: Fail Whale / Twitter Robot (July 30, 2008)
- YouTube: Televisions (on main site), light static inside video window (embedded video)
- Cartoon Network: BMO [Asia]: Domo
- Google Chrome: T-Rex
- Patreon: Red fox with a helmet floating in space
- VK: Sad Vkontakte dog
- Scratch: Giga scratching his head
Message format[edit]
The form that error messages take varies between operating systems and programs.
Error messages on hardware devices, like computer peripherals, may take the form of dedicated lights indicating an error condition, a brief code that needs to be interpreted using a look-up sheet or a manual, or via a more detailed message on a display.
On computers, error messages may take the form of text printed to a console, or they may be presented as part of a graphical user interface. Error messages are often presented as a dialog box, which makes them cause a following mode error in the user interaction. In many cases the original error can be avoided by error prevention techniques. Instead of raising an error message the system design should have avoided the conditions that caused the error.[6]
While various graphical user interfaces have different conventions for displaying error messages, several techniques have become common:
- A dialog box, or pop-up message, appears in a window on the screen, blocking further interaction with the computer until it is acknowledged. On Mac OS X, sheets are a form of dialog box that are attached to a specific window.
- Notification icons appear to notify a user about a condition without interrupting their work. On Windows, notification icons appear in the System Tray. On Mac OS X, notification icons may appear in the menu bar, or may take the form of an application’s icon «bouncing» in the Dock. The GNOME user interface for Unix systems can display notification icons in a panel.
- Minor errors may be displayed in a status bar, a small portion of an application’s window that can display brief messages to the user.
The three main factors[7] that influence the design of error messages are technical limitations, the amount of information to be presented, and what kind of user input is required.
Some systems have technical limitations that may constrain the amount of information an error message can contain. For example, a printer with a sixteen-character alphanumeric display can only show a very limited amount of information at once, so it may need to display very terse error messages. Even with computer monitors, the programmer must consider the smallest monitor that a user might reasonably use, and ensure that any error messages will fit on that screen.
The nature of the error determines the amount of information required to effectively convey the error message. A complex issue may require a more detailed error message in order to adequately inform the user of the problem.
Security[edit]
When designing error messages, software designers should take care to avoid creating security vulnerabilities. The designer should give the user enough information to make an intelligent decision, but not so much information that the user is overwhelmed or confused. Extraneous information may be hidden by default or placed in a separate location. Error message should not expose information that can be exploited by a cracker to obtain information that is otherwise difficult to obtain. Examples are systems which may show either «invalid user» or «invalid password» depending on which is incorrect, and the error page in the web server IIS 5.0 which provides a complete technical description of the error including a source code fragment.
See also[edit]
- Alert dialog box
- Human–computer interaction
- Interaction design
- Usability
- User error
- User interface design
- Exception handling
References[edit]
- ^ Minhas, Saadis (May 30, 2018). «How to Write Good Error Messages». UX Planet. Retrieved Jan 30, 2019.
- ^ Fisher, Tim (2019-01-16). «Blue Screens of Death (BSOD): Everything You Need to Know». Lifewire. Retrieved 2019-01-30.
- ^ McNamara, Paul (2009-04-29). «LaserJet turns 25 … ‘PC LOAD LETTER’ still unfathomable». Network World. Retrieved 2019-01-30.
- ^ Wenzel, Fred. «why wikipedia might need a fail-pet — and why mozilla does not». Retrieved 8 February 2012.
- ^ Rintel, Sean (2 November 2011). «The Evolution of Fail Pets : Strategic Whimsy and Brand Awareness in Error Messages». UX Magazine. Retrieved 8 February 2012.
- ^ Raskin, Jef 2000.The Humane Interface, Addison-Wesley ISBN 0-201-37937-6. See chapter 6-4-2, Messages to the User
- ^ «Non-Fatal Errors: Creating usable, effective error messages». Retrieved 2007-02-16.
External links[edit]
- A more useful 404 (A List Apart)
- Avoid being embarrassed by your error messages (UX Matters)
- Oops! I ruined your life.
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine
Любая система допускает ошибки. Это может быть как человеческий фактор, так и ошибка самой системы. В обоих случаях, нужно правильно эти ошибки отображать, так как они являются очень важным элементом пользовательского опыта.
Вот 3 жизненно важных части любого хорошего сообщения об ошибке:
- Четкое текстовое сообщение
- Правильное размещение
- Хороший визуальный дизайн
Четкое текстовое сообщение
1. Сообщение об ошибке должно быть понятным
Сообщение об ошибке должно четко говорить о том, какая именно ошибка произошла, почему она произошла, и что с этим делать. Думайте об этом сообщении, как об общении с пользователем — оно должно звучать так, будто оно написано для человека, а не для машины. Убедитесь, что ваше сообщение вежливо, понятно, дружественно, и не содержит жаргона.
2. Сообщение об ошибке должно быть полезным
Не достаточно просто написать, что что-то пошло не так. Покажите пользователю, как он может исправить проблему.
Например, Microsoft описывает проблему, и прямо в сообщении об ошибке предоставляет вариант ее решения.
3. Сообщение об ошибке должно подходить под определенную ситуацию
Очень часто, веб-сайты используют одно сообщение об ошибке для всех схожих состояний. Оставили пустым поле ввода электронного адреса — «Введите правильный электронный адрес», пропустили символ «@» — «Введите правильный электронный адрес». MailChimp решает эту проблему иначе — они используют 3 разных сообщения об ошибке для каждого состояния процесса подтверждения электронной почты. Сначала проверяется, заполнено ли поле ввода. Затем проверяется введены ли символы «@», и «.».
4. Сообщение об ошибке должно быть вежливым
Не вините пользователей в том, что они что-то не так сделали, даже если это так. Будьте вежливы, дайте им почувствовать себя комфортно.
5. Используйте юмор, если он уместен
Но будьте осторожны. Сообщение об ошибке, в первую очередь, должно быть информативным и полезным. И уже затем, можете улучшить пользовательский опыт, добавив немного юмора, но только если он уместен.
Правильное размещение
Хорошее сообщение об ошибке — это такое сообщение, которое вы увидите. Размещайте его рядом с элементами интерфейса, с которыми ошибка непосредственно связана.
Правильный визуальный дизайн
Сообщение об ошибке должно быть заметным. Используйте контрастный текст и фоновые цвета, чтобы пользователь мог легко его рассмотреть и прочесть.
Обычно, используется красный цвет. В некоторых случаях желтый или оранжевый (некоторые ресурсы утверждают, что красный цвет нервирует пользователей). Как бы то ни было, убедитесь, что ваш текст разборчив, и хорошо контрастирует с фоном. Не забудьте внедрить в сообщение связанную с ним иконку — это улучшит доступность сообщения для людей с нарушенным восприятием цветов.
Заключение
Сообщения об ошибках — это отличный способ улучшить пользовательский опыт. Чтобы ваше сообщение стало действительно идеальным, уделите внимание всем аспектам — языку, размещению, и визуальному дизайну.

Предыдущая статья
F-паттерн: как пользователи просматривают контент

Следующая статья
Метрики, за которыми должен следить любой SEO аналитик
Здесь вы не увидите ни строчки кода. Мы поговорим об обычных людях — о наших пользователях, точнее о том, как сообщать им, если в системе возникла какая-то непредвиденная ситуация.
В основе статьи доклад Антонины Хисаметдиновой с Heisenbug 2017 Moscow, которая занимается проектировкой пользовательских интерфейсов в компании Собака Павлова.
Кроме того, на Медиуме есть цикл статей «Руководство по проектированию ошибок». Цикл еще не дописан до конца, но дает более полную и цельную картину по теме статьи.
Ошибочный сценарий
Раз за разом мы проектируем основные сценарии самых разнообразных сервисов. В случае интернет-магазина основной будет таким:
Человек заходит на сайт, выбирает товар, заказывает его доставку; оплачивает и получает заказ.
Мы так концентрируемся на основных сценариях, что забываем одну очень важную вещь: есть альтернативные сценарии и тысячи способов того, как основной сценарий может прерваться.
Всё это — ошибочные сценарии, возникающие, когда что-то идет не так.
Продуктовые команды часто не уделяют достаточно внимания таким сценариям. Например, очень типичная история: «Что-то пошло не так. У нас проблемы, поэтому просто закройте это сообщение».
Еще пример: «У нас ошибка. Повторите вашу попытку позже»:
И еще одна категория ошибок — моя любимая: неизвестные ошибки.
Зачем работать над ошибочными сценариями?
Обосновать бизнесу необходимость проработки ошибочных сценариев бывает очень сложно. Зачем нам возвращаться назад и что-то исправлять, когда впереди у нас новые фичи? Но у меня есть четыре железных аргумента, которые помогут продемонстрировать вашему product owner’у или бизнесу необходимость такой работы.
Хорошее сообщение об ошибке снижает нагрузку на техническую поддержку и персонал
На слайде представлены некоторые цифры одного из наших клиентов. Это количество звонков пользователей в техподдержку в месяц. Звонки связаны с проблемами определенного рода:
Обратите внимание, 400 человек в месяц звонят просто из-за того, что не могут войти или корректно ввести логин / пароль в соответствующей форме на сайте.
Хорошее сообщение об ошибке помогает пользователю не потеряться в воронке конверсии
Если сообщение об ошибке составлено грамотно, оно возвращает его к основному сценарию, даже если произошел разрыв сессии.
Хорошее сообщение об ошибке обучает работе с сервисом
Возможно, вам даже не потребуется создавать onboarding или какие-то обучающие видео, разработка которых, кстати говоря, тоже стоит приличных денег.
Хорошее сообщение об ошибке позволяет сохранить доверие к сервису в трудную минуту
Это последний, но немаловажный аргумент.
Вообще тема доверия «человек-технология» исследуется довольно давно. Сейчас мы уже достаточно доверяем технологиям. Например, мы никогда не будем перепроверять, отправил ли мессенджер сообщение адресату, или как калькулятор сложил или умножил трехзначные числа (к сожалению, правда, не все сервисы могут похвастаться таким уровнем доверия, как калькуляторы).
Мы доверяем свою жизнь десяткам видов разного программного обеспечения, летая в самолетах. Но это доверие очень легко разрушить. Сделать это может даже самая маленькая ошибка. И такие ошибки случаются как в маленьких, так и в очень больших компаниях.
Из-за чего возникают ошибки
Я несколько раз упомянула «хорошее сообщение об ошибке». Настала пора поговорить о том, что это значит. И для начала разберемся, из-за чего в принципе возникают ошибки.
- первое, что приходит в голову, это какие-то глобальные сбои или технические работы на сервисе;
- специфические баги;
- ошибки пользователя.
Но это далеко не всё. Еще есть:
- проблемы на стороне подключенных сервисов;
- внешние проблемы;
- крайне необычное поведение пользователей или сервиса.
Это не попытка классификации. На самом деле видов ошибок далеко не шесть, их может быть сотня или даже больше. Но в контексте проектирования интерфейсов эти ошибки самые значимые.
Глобальные сбои
Давайте начнем с ситуации, когда ваш сервис полностью недоступен.
К сожалению, такие ошибки могут возникнуть в любых сервисах, от онлайн игр до сложных биржевых профессиональных инструментов.
Хороший вопрос: что в такой ситуации делать?
Пока разработчики спешно чинят какие-то инструменты, несчастные пользователи получают странные сообщения об ошибках и достают вашу техподдержку, пишут неприятные посты в твиттере:
Давайте посмотрим на сообщения, которые в этот момент выводятся:
Они достаточно простые и некоторые из них даже честно извиняются. Но пользователи все равно чувствуют себя некомфортно и пытаются понять, в чем же дело; повторяют вход далеко не через 15 минут; тыкают, куда попало.
Как им помочь?
Подумайте о последствиях
Если вы не знаете, каковы последствия глобального сбоя, просто сходите в техподдержку. Потому что в этот момент ребята там огребают по полной. И они с удовольствием с вами этой болью поделятся.
Многие в таких ситуациях ограничиваются сообщением: да, у нас есть проблема и мы скоро ее поправим:
Но «скоро» — это когда?
Пользователю не нужно знать, когда вы всё поправите, с точностью до минуты. Но им нужно понимать какие-то значимые временные ориентиры, например, 15 минут, один час, пять часов или даже сутки. Это поможет им сориентироваться в пространстве и спланировать управление своими деньгами.
Еще один резонный вопрос (в ракурсе финансового сервиса): работают ли карточки?
И хорошее сообщение об ошибке сможет на него ответить. Даже если карточки не работают, лучше всё равно об этом сказать, потому что это очень важная информация.
Еще одна история — тут зарплата или перевод должны быть; а когда придут эти деньги?
Вроде бы ничего критичного, но когда человек не может проверить баланс, он начинает сильно паниковать. Поэтому предложите проверить баланс альтернативными методами, если это, конечно, возможно.
И последняя, очень серьезная ситуация, когда действительно человеку срочно нужны его деньги. Если это возможно, сообщите, как снять деньги или найти ближайший офис, если у вас есть такой сервис:
Важно понимать, что глобальный сбой — это проблема ваша, а не пользователя. Не нужно перекладывать на него мыслительные процессы. Предложите сразу готовые варианты.
Предупредите заранее
Не все пользователи готовы зайти в личный кабинет прямо сейчас, и далеко не все пользователи в принципе зайдут и заметят ошибку. Но если вы предупредите их заранее (например, постом в Twitter, SMS-сообщением или по электронной почте), то когда они столкнутся с сообщением об ошибке, будут готовы.
Отдельно стоит сказать про профессиональные сервисы, от которых ежедневно зависит работа пользователей. Например, сервис Антиплагиат иногда выводит такое сообщение о проведении технических работ:
Обратите внимание, что указана точная дата и точный диапазон времени — это поможет пользователю спланировать свою работу в вашем сервисе.
Тема предупреждений об ошибках косвенно связана с сохранением доверия. Может показаться, что очередное предупреждение об ошибке заставит часть пользователей усомниться в надежности сервиса (возможно, они бы в этот момент и не воспользовались сервисом, т.е. в принципе не узнали бы об ошибке). Но восприятие предупреждения как заботы или как лишнего камня в огород сервиса зависит в том числе и от того, как часто вы говорите, что у вас проблемы. Плюс есть совершенно разные сервисы. Интернет-банк — это одно. Но, к примеру, если у вас интернет-магазин, не нужно каждый раз писать пользователю о проблемах, потому что он заходит к вам не так часто.
Однако если же мы говорим о профессиональных инструментах, от которых пользователь реально зависит каждый день с утра и до вечера, очень странно не предупредить о проблеме (а частота, с которой допустимо сообщать пользователю о проблемах, при этом сильно зависит от отрасли).
Специфические баги
Тестировщики и продуктовые команды в целом вовремя отлавливают и не допускают вывода на пользователя очень большой доли багов. Но, к сожалению, ошибки случаются везде, и не всегда возможно их избежать.
Для нас баги — это знакомая история. Мы четко классифицируем их по разным параметрам: степени опасности, необходимости исправления и т.п.
Но пользователи когда замечают баг, в принципе не понимают, с чем они столкнулись. Многие даже не знают этого термина. Для них баги на самом деле выглядят вот так:
Мы предполагаем, что если пользователь вдруг заметил что-то странное, он конечно же нам об этом сообщит. У него есть для этого пять или даже больше способов:
- раздел «Контакты» и обратная связь;
- онлайн-консультант и звонок в техподдержку;
- социальные сети и чаты компании;
- отзывы (App Store и Play Market)!!!
- блоги и форумы.
Мы предполагаем, что пользователь когда-нибудь проскролит страницу вниз до подвала, найдет там вкладку «Контакты». В разделе контактов найдет среди карт, отделов, офисов продаж и прочего маленькую кнопочку «Обратная связь», нажмет на нее, выберет тему обращения. Напишет подробное письмо о том, как воспроизвести эту ошибку, приложит скриншоты и отправит.
Да, действительно, такие письма приходят. Но если ошибка очень плохая, человек может сразу оставить отзыв с низкой оценкой на App Store, где также подробно распишет, чем ему ваш сервис не нравится.
У всех перечисленных каналов обращений есть одна очень большая проблема: они вырывают пользователя из контекста, заставляют его отвлекаться на то, чтобы, по сути, помочь вам. Поэтому большинство пользователей предпочитают подождать, пока проблема исчезнет сама (пока вы сами ее заметите):
Или могут вообще перестать пользоваться вашим сервисом, как неработающим.
Поэтому в багтрекере ВКонтакте висит такой вот тикет, который называется «отсутствие кнопки «Сообщить о баге»»:
Действительно, это проблема очень многих сервисов.
Создайте специальные окна для сбора обратной связи
Но есть и позитивные примеры, например, Semrush. Почти по всему сервису размещены специальные окна, которые нацелены на то, чтобы забирать фидбэк от человека.
В такой ситуации пользователю стоит меньших усилий написать вам о какой-то ошибке или о фидбеке. Особенно это актуально для бета-тестирования.
Если нельзя исправить баг быстро, предупредите о нем
К сожалению, бывают такие ситуации, когда вы не можете исправить баг быстро. Можно просто предупредить об этом пользователя — как и в предыдущей части доклада.
В качестве примера здесь приведен скриншот, когда с помощью совершенно обычных окошек разработчики иконочного шрифта material design предупреждают пользователей, что есть проблема совместимости, и приносят свои извинения:
Обратите внимание, что они приводят ссылку для тех, у кого возникли эти проблемы. По ссылке инструкция, как всё исправить.
Самое главное, что нужно запомнить про специфические баги, — это необходимость качественного фидбэка. Поэтому создавайте специальные окна, чтобы как можно быстрее получать от пользователей эту информацию. Ну и второе — конечно, предупреждайте, если вам какой-то баг известен, но вы не можете его поправить.
Ошибки пользователей
К сожалению, многие разработчики считают, что ошибки пользователей — это дело пользователя. Но на самом деле, чем больше пользователи ошибаются в определенной точке продукта, тем сильнее в этой точке виноват сам сервис. В контексте проектирования ошибок я могу предложить пять фишек, которые помогут вам улучшить пользовательский опыт в подобных местах.
Первый пример узкого места многих сервисов — это, конечно, вход / регистрация:
Например, поле входа в InVision. Маленькая красная полосочка — это, в принципе, всё сообщение об ошибке. Наверное, когда дизайнер его рисовал, думал, что пользователь без труда прочитает сообщение: «Упс, комбинация email и пароля не верна». Проверит сначала email, затем пароль, и снова нажмет кнопочку войти. Но статистика подсказывает, что пользователь делает несколько попыток входа и ввода пароля, прежде чем догадывается, что проблема в email-адресе.
Это происходит, потому что внимание пользователя в момент входа сосредоточено в одной очень узкой области — она называется фокусом внимания:
Как вы видите, сообщение об ошибке, достаточно высоко и пользователь может его просто не заметить при обновлении страницы. К тому же InVision стирает пароль (надо же помочь пользователю…). И шевеление в области пароля еще больше фокусирует внимание пользователя; он думает, что ошибка именно там.
Фишка 1. Разместите сообщение в фокусе внимания
Те же ребята из InVision в другой части продукта предоставили информацию об ошибке немного по-другому. Во-первых, они подсветили оба поля. Во-вторых, не стирают пароль, потому что он может быть правильный (они предполагают, что пользователь заметит, где именно ошибка, и сам примет решение):
Фишка 2. Показывайте, где именно ошибка
Подсвечивание обоих полей — это и есть вторая фишка.
Но и это не всегда помогает.
Например, дизайнеры компании Adobe считают, что пользователи действительно это всё читают:
Еще один классический пример предлагает Xiaomi:
Или, например, сайт Госуслуги (как и многие другие) просто дублирует название поля заголовка в ошибку:
Фишка 3. Используйте понятные и короткие формулировки
В примерах выше вся проблема в буквах. Поэтому нужно подумать над тем, как сделать формулировки короче и понятнее. Мы можем легко прочитать это сообщение, когда видим его на огромном экране и фокусируемся на чтении:
Но в окружении интерфейса и текущих задач у пользователей это выглядит вот так:
И они не дочитывают до конца. Когда пользователь читает строку, он фокусируется на начале строки. А чтобы прочитать дальше, ему надо приложить усилия:
Ему неохота читать ваши тексты, он хочет дальше решать свои задачи.
Поэтому, сокращая формулировку и размещая сообщение в зоне фокусировки, мы можем быстрее донести смысл.
Фишка 4. Подскажите, как исправить ошибку
Кто сталкивался с кассами самообслуживания?
Современные кассы самообслуживания, конечно, построены по-разному. Но самые первые из них были построены по такому сценарию: я кладу корзинку на одну сторону, беру по очереди товары, сканирую штрих-код и кладу их на другую сторону, чтобы система знала, что я действительно всю корзину просканировала (по весу). В тот момент, когда я складываю товар на левую сторону, система понимает, что я его отсканировала, и добавляет его в чек. Разработчики касс обратили внимание на очень интересную проблему: люди берут маленький товар (например, бутылку воды), сканируют его, затем сразу берут второй товар и пытаются его провести. При этом система никак не реагирует, сканер не работает, а пользователи ищут глазами помощников и напрягают персонал ритейлера.
В чем была проблема? Пользователи забывают положить маленькие товары на другую сторону. Поэтому разработчики добавили звуковой сигнал, после чего в 90% таких ситуаций покупатели стали обходиться без помощника. Сигнал заставлял человека поднимать глаза на экран кассы и выходить из состояния, когда он сканирует свою огромную корзину покупок: «Точно, я не положил воду».
У этого сообщения об ошибке есть две из перечисленных «фишек»: оно подсказывает, где именно ошибка, и обучает работе с сервисом.
Фишка 5. Сохраняйте работу пользователя
Последнее, но самое интересное.
Давайте сразу на примере. Это кусочек пути регистрации (в очередной раз напоминаю, что регистрация — достаточно слабое место у очень многих сервисов):
Чтобы вообще начать пользоваться финансовым сервисом Revolut, я должна сначала подтвердить свой номер телефона. Обратите внимание, они уже автоматически определили и подставили код страны. Спасибо ребятам.
Дальше я должна ввести свое имя и фамилию. Ну раз они определили мою страну, то я начинаю вводить автоматически по-русски, и когда я уже нажимаю «Далее», заполнив всю форму, сервис мне говорит: «Пожалуйста, используйте латинские буквы». Автоматическая валидация уже давно всем известна, и ее нужно обязательно применять! Но на этом дело не заканчивается. Мне нужно заполнить адресную информацию, причем, обратите внимание, страна уже подставлена автоматически и написана кириллицей.
Но меня не обманешь — я ввожу адрес латиницей, нажимаю Continue. И, как вы думаете, что происходит?
В такие моменты действительно хочется выкинуть телефон куда-нибудь. Но это, конечно, исключительный случай. Однако этот пример также показывает, что лишние и любые повторные действия очень сильно напрягают пользователя, заставляют его нервничать и негативно сказываются на имидже вашего продукта.
Поэтому не заставляйте пользователя вводить какие-то поля заново, используйте как можно больше автоматизации.
Проблемы подключенного сервиса
Тестируйте API подключенных сервисов
На днях мне попался интересный отчет на сайте APIFortress. Там был рассказ про компанию, которая поставляла стоковые изображение своим партнерам. Одним из них было агентство, которое занималось сувениркой с мопсами.
Однажды этот мопс-партнер позвонил в стоковую компанию и пожаловался на поломку сервиса.
Оказалось, что стоковая компания в тот день выпустила с утра минорное обновление API, которое не затронуло большую часть клиентов, но очень сильно ударило по мопс-компании. Сайт у них был построен таким образом, что обновление вызвало какой-то критический сбой работы поиска. Конечные пользователи видели, что ничего не найдено или какую-то неизвестную ошибку. Поэтому на подключенные сервисы надо обращать пристальное внимание.
Учите их различать проблемы
Иногда недостаточно просто знать, что где-то там у вас проблема, потому что пользователи будут видеть странные окна, которые не будут им помогать:
И в интерфейсе эту проблему не решить.
Поэтому очень важно потратить усилия, чтобы научить ваш сервис различать причины проблем с API.
Предусмотрите в интерфейсе оповещение о проблемах
Очень хороший пример — сервис-автоматизатор ifthisthenthat. С помощью связок API различных сервисов (например, умного дома или социальных сетей) они заставляют сторонние сервисы делать определенные вещи. Например, если я опубликовала пост в Instagram, он автоматически уходит в мой Facebook. Или, если я вышла из дома, сервис определяет по моей геопозиции, что я нахожусь в офисе, и проверяет, выключила ли я все свои смарт-утюги. А если не выключила, то выключает.
Эти ребята проделали очень большую работу, и не только в интерфейсе.
Во-первых, они выделяют отдельную вкладку для ошибок. Все неудавшиеся операции собираются в этот лог.
Они определяют разные типы ошибок:
В первом случае — сервис Instagram офлайн, и мы понимаем, в чем проблема. Возможно, мы временно вышли из зоны действия сети.
В случае, если пользователь никак не может поспособствовать решению проблемы, выводится просто оповещение.
Внешние проблемы
Что такое внешние проблемы в моем пользовательском понимании?
Весь software завязан на аппаратуру, на датчики и т.п. Всё это тоже создано людьми и может не работать. Поэтому очень важно сообщать об этом пользователю. Хороший сервис может сообщать о таких ошибках, как о своих.
Дайте понять, какие действия в вашем сервисе недоступны из-за внешних проблем
Хороший пример — отсутствие интернет-соединения в коммуникаторе Slack. Если во время работы у меня отвалился интернет, я вижу вот такое сообщение сверху:
Как мы помним про сообщения об ошибках пользователей, в момент ввода какого-то текста пользователь сконцентрирован в этой области:
Slack об этом не забывает и подсвечивает поле желтеньким.
При этом он не блокирует мне набор сообщения. Я могу продолжить писать его дальше, но при попытке отправить Slack-бот отправляет мне вот такое сообщение:
И в принципе очень доступно объясняет, с чем именно проблема. Такую ошибку я замечу достаточно быстро.
Большая проблема с внешними ошибками, которая пришла к нам еще из «древних» времен, когда продукты создавались инженерами для инженеров, — это содержание текстов об ошибках:
Они написаны таким языком, как будто мы сейчас до сих пор подразумеваем, что пользователь знает, что такое firewall, ftp, dll, ядро, kernel и так далее.
Четко разделите уровни компетенции
Техническому специалисту мы показываем одну информацию, а пользователю — другую.
Наверное, стоит отдельно сказать про то, как люди в принципе общаются с техподдержкой.
Для многих это действительно большой стресс. Большая часть сообщений об ошибках совершенно не подразумевает, что они должны быть поняты. Человек, который даже не знает английского языка, пытается как-то объяснить: у меня там что-то сломалось. Он испытывает очень сильный дискомфорт. И всё это влияет в целом на его опыт общения с вашим сервисом. Поэтому старайтесь создавать такие сообщения, которые пользователь сможет осознать и своими словами передать техподдержке.
Например, это фото 3D-принтера, который четко и ясно (с помощью маленького экранчика) говорит, что температурный сенсор испортился — произошла ошибка, поэтому он остановился. Свяжитесь с техподдержкой. Пользователь легко может понять, в чем дело, и для него не сложно описать эту проблему своими словами без технических терминов:
Помогите пользователю оценить приоритет проблемы
Что это значит?
Рассмотрим такой пример: большая часть машин уже имеет экранчики, где мы можем выводить текст (не то, что раньше). Но такое ощущение, будто разработчики копипастят текст описания ошибок из старых инструкций, которые совершенно непонятны и требуют долгого вчитывания:
В такой ситуации пользователь не понимает, что делать. Некоторые водители-новички вместо того, чтобы прочитать инструкцию, просто продолжают ездить, думая, что всё в порядке. А у других, наоборот, начинается паника — они пытаются вызвать эвакуатор.
А есть еще такая категория: «У меня там до зарплаты неделька… ничего же не случится?»
Поэтому очень важно дать возможность пользователю оценить опасность этой проблемы. Пользователь в этот момент не хочет лезть в какие-то сложные инструкции. Если действительно произошло что-то страшное, важно указать одно — серьезность проблемы. Иногда «эксплуатацию продолжать нельзя», а иногда и правда можно подождать до зарплаты.
Крайне необычное поведение пользователей или сервисов.
Бывает ситуация, как на графике. Что вызвало такой резкий скачок? К примеру, это температура в двигателе повысилась? Или это просто датчик какой-то забарахлил?
В таких ситуациях лучше всего пользователю дать возможность самому принять решение о том, что же это было.
В качестве примера — хорошая длинная история. В сентябре этого года видеоблогер PewDiePie во время стрима на несколько сотен тыс. человек обозвал своего чернокожего противника словом, которое в англоязычном мире называть в принципе не стоит. Он, конечно, потом извинился, но все равно произошел скандал. Производители разных игр, в том числе, Шон Ванаман, подали жалобу в YouTube с просьбой удалить все видеозаписи того, как PewDiePie играл в их игры.
Но за PewDiePie тоже стояла большая армия поддержки. И на игры Шона Ванамана в Steam (сервис, который продает эти игры) посыпались сотни негативных отзывов. Эти отзывы не отражали качество игры, но могли негативно сказаться на ее продажах. И Steam проделал просто потрясающую работу: они обратили внимание пользователя, что произошло, что замечен нетипичный объем отрицательных отзывов с 11 сентября:
При этом они позволяют пользователю самому решить, исключать эти отзывы или учитывать. Пользователь может сам принять решение, насколько эти отзывы для него важны в контексте покупки игры. Такая работа над ошибками восхищает меня и как usabilist’а, и как пользователя этого сервиса.
Дополнительные возможности — скрытый потенциал
Не все ошибки — просто баги. У многих есть скрытый потенциал. Давайте про это немного поговорим.
Обучайте через ошибки
Во-первых, как я уже говорила ранее, через ошибки можно и нужно обучать.
Например, сервис Skyeng — это онлайн школа английского языка, которая работает только через браузер Google Chrome. Этот браузер автоматически (по дефолту) иногда блокирует входящие видеозвонки или аудиозаписи. И в такой ситуации Skyeng вешает кнопочку, которая ведет на вполне подробную инструкцию:
У этого решения тоже есть некоторые проблемы. Если таких кнопочек в вашем сервисе будет очень много, все эти инструкции будет просто невыносимо, дорого и сложно поддерживать в актуальном виде. А пользователь на самом деле не сильно любит читать какие-то инструкции.
Еще один пример — SEMrush. Это окно входа в сервис:
Оно отображается в том случае, если я пошла по ссылке, которая требует от меня авторизации. Большая часть сервисов в такой ситуации выдает ошибку 404, пользователь уходит и больше не возвращается по этой ссылке. Но в SEMrush не ограничиваются просто формой входа. Они показывают дополнительные картинки и описание работы в той части сервиса, куда ведет эта ссылка. Таким образом пользователь входит в контекст. Он понимает, куда пойдет, если сервис ему знаком. А если сервис не знаком, получит беглое представление о том, что его ждет после входа.
Выводите из тупика
Еще один потенциал сообщений об ошибках — это вывод из тупика.
Часто ошибки являются абсолютно тупиковыми сценариями. Пользователю нужно вспоминать контекст и возвращаться по сценарию выше.
Например, возьмем сервис Avito. Там есть вкладка «Сохраненные поиски»:
Если там ничего нет, пользователь вынужден возвращаться обратно к строке поиска. В соответствии с представленной здесь инструкцией, которую он должен каким-то образом запомнить, он должен выполнить сохранение поиска где-то там на странице.
А можно было сделать вот так:
Мы знаем (сохраняем) историю и выводим ее здесь, чтобы пользователь, не отрываясь от контекста, нажал звездочку и сохранил какой-то нужный ему поиск. Таким образом мы превращаем тупиковый сценарий в возврат к основному пути.
Доступность
Есть еще одна важная тема, которую я хотела обсудить, это доступность интерфейсов.
Меня очень радует, что в последнее время об этом стали много говорить, и много в этом направлении стали делать. Например, недавно UsabilityLab проводили тестирование доступности интернет-банков для людей с нарушениями зрения и слуха.
Но в контексте ошибок мы иногда забываем про разницу восприятия и делаем некоторые вещи, которых делать нельзя.
Например, многие используют только цветовую индикацию ошибки. Так делать не стоит, потому что есть дальтоники:
Многие дизайнеры скажут: «Я всё проверил в специальном сервисе, который показывает, как видит дальтоник». Но на самом деле эти сервисы никогда не покажут точной картины, потому что все дальтоники видят по-разному. И даже если вы подберете яркость / контрастность, всё равно существует риск, что пользователь-дальтоник эту ошибку не распознает.
Например, поле регистрации во Wrike содержит как раз такую ошибку:
У них реализована чисто цветовая дифференциация — при ошибке красным подсвечивается обводка и текст внутри поля. Лучше всего добавить какое-то текстовое сообщение или символ.
Еще одна проблема — это серые или слишком мелкие надписи. Если вы увидите в своем интерфейсе мелкий серый курсивный шрифт на сером фоне, можете смело идти к дизайнеру и заставлять его переделывать, потому что существуют разные мониторы и на дешевых такие вещи иногда не видны:
Человек просто сломает глаза при попытке прочитать такой текст.
Проводите Accessibility testing для сценариев с ошибками
Бизнес-ценность
Когда я показала этот доклад своему коллеге-менеджеру, он сказал: «Не убедила». Потому что для бизнеса долго, дорого и совсем не выгодно делать такую большую работу над ошибками. В контексте проектирования интерфейсов я бы хотела сказать, что я не призываю вас так прорабатывать вообще все ошибочные ситуации.
Что нужно делать? Мой коллега выстроил работу в своем коллективе следующим образом. Все ошибки, которые возникают, сначала собираются в какой-то один большой мешок (log). Оттуда вычленяются только те ошибки, которые повторяются.
Повторяющиеся ошибки уже имеют бизнес-ценность. Это те ошибки, на которые стоит потратить время.
Но далеко не всегда нужно торопиться и сразу лепить ошибку на интерфейс, потому что очень часто возникновение таких ошибок вообще можно предотвратить, переписав немножко код, сходив к фронтенду и поправив что-то. И только если не получается избежать выхода ошибки на пользователя, действительно стоит задуматься о каких-то интерфейсных сообщениях.
Я понимаю, что интерфейс — это не всегда часть вашей работы. И даже далеко не все product owner’ы горят желанием выстраивать работу с ошибками в своей команде, потому что это не всегда выгодно (выгода, если и есть, иногда не видна сразу). Но моя цель — немного расширить ваш образ мышления и задать вопрос: вы делаете только свою работу или вы делаете классный продукт?
Потому что классный продукт умеет сообщать об ошибках. Он заботится о пользователе, даже когда что-то идет не так.
Резюме
Что я предлагаю вам делать со всей этой информацией?
- Когда вы придете на работу, обсудите доклад с командой и владельцем продукта. Особенно полезно зайти к UX’ерам или к дизайнерам.
- Проверьте, насколько ваши сообщения об ошибках полезны пользователям.
- После этого вы сможете комплексно посмотреть на свой продукт, найти его слабые места, которых раньше, возможно, не замечали, и улучшить ошибочные сценарии.
- И еще один очень важный пункт в контексте тестирования — ошибочные сценарии тоже нужно тестировать и часто на равных правах с остальными.
Что почитать?
Здесь есть несколько ссылок:
- «Release It!: Design and Deploy Production-Ready Software», Michael T. Nygard
- «How to write a great error message», Thomas Fuchs, https://goo.gl/4L8YWo
- Architecting Your Software Errors For Better Error Reporting, Nick Harley, https://goo.gl/7em6cQ
В заключение я хочу сказать, наверное, только одну вещь: ошибки — это тоже опыт. Проектируйте его.
Если тема тестирования и обработки ошибок вам так же близка, как и нам, наверняка вас заинтересуют вот эти доклады на нашей майской конференции Heisenbug 2018 Piter:
- Пишем UI тесты для Web, iOS и Android одновременно # python (Игорь Балагуров, Uptick)
- Web Security Testing Starter Kit (Андрей Леонов, SEMrush)
- Бета-тестирование ВКонтакте (Анастасия Семенюк, ВКонтакте)
Ошибаться свойственно всем. Ошибки возникают и при взаимодействии людей с пользовательскими интерфейсами (user interfaces). Иногда они происходят по вине человека, а иногда причина кроется в самом приложении. Какова бы ни была причина, ошибки и то, как вы справляетесь с ними, оказывает огромное влияние на пользовательский опыт (user experience). Бесполезные сообщения об ошибках могут привести к тому, что пользователь разочаруется и найдет замену вашему приложению.
В этой статье мы рассмотрим, как можно оптимизировать дизайн приложений, чтобы избежать ошибок пользователей, и как создавать эффективные сообщения об ошибках.
Что такое сообщение об ошибке?
Сообщение об ошибке представляет собой экран, возникающий в случае каких-то неисправностей, вследствие которых пользователь не может завершить желаемое действие. Это может быть что угодно: несовместимые операции, неверный ввод данных, невозможность приложения подключиться к серверу и т.д.
Каждая ошибка, независимо от причины, становится камнем преткновения для ваших пользователей и препятствует их дальнейшему взаимодействию с приложением. К счастью, правильный подход к возникающим проблемам поможет уменьшить это препятствие.
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Легче предупредить, чем исправить
Если вы разрабатываете приложение, то вам должны быть известны наиболее распространенные взаимодействия, способные привести к ошибкам. Например, обычно бывает трудно заполнить форму с первой попытки или невозможно синхронизировать данные из-за плохого соединения с сетью. Эти случаи нужно учитывать, чтобы свести к минимуму ошибки. Другими словами, лучше их предотвратить, предлагая пользователю советы и проявляя гибкость.
Например, если вы предлагаете услугу по поиску и бронированию гостиниц, какой смысл делать доступными для выбора прошедшие даты и затем выводить сообщение об ошибке?
Мудрое решение в этом случае представляет Booking.com: их селектор диапазона дат позволяет выбрать только текущую или последующие даты, и человек таким образом никак не сможет ошибиться.

Приложение Booking.com делает прошедшие даты неактивными для выбора
Профилактика ошибок пользователей при разработке интерфейсов
Сообщения об ошибках неправильного ввода данных
Валидация форм необходима для сообщения пользователю об имеющихся неточностях в введенных им данных. Хорошая валидация формы содержит четыре важных элемента:
1. Правильное время (встроенная валидация)
Пользователи крайне не любят тратить время на заполнение длинной формы и потом только в самом конце узнать, что они где-то допустили какую-то ошибку.
Валидация должна незамедлительно информировать пользователей о правильности введенной ими информации. Главный принцип хорошей валидации формы таков: Разговаривайте с пользователями! Говорите им, что идет не так! Это поможет им сократить время на исправление ошибок.
2. Правильное место
Ваши сообщения всегда должны быть помещены в контекст действия. Если вы хотите проинформировать пользователя о возникшей ошибке в конкретном поле — отобразите сообщение рядом с этим полем — лучше всего справа от него, или, если это невозможно, непосредственно под ним.
Пример слева: Введенная информация проверена несвоевременно, сообщение об ошибке оторвано от контекста и не предлагает каких-либо рекомендаций для пользователя
Пример справа: Сообщения информируют пользователя о конкретных неточностях в введенных им данных, представлены в контексте и в режиме реального времени
3. Правильный цвет (интуитивный дизайн)
Цвет — один из лучших инструментов при разработке сообщений об ошибке, поскольку он работает на инстинктивном уровне. Использование красного цвета в сообщениях об ошибке, желтого — в предупреждающих сообщениях и зеленого — для успешных имеет невероятно мощный эффект. Однако убедитесь, что цвета вашего цифрового интерфейса доступны для пользователей. Это важный аспект качественного визуального дизайна.
Текст об ошибке должен быть разборчивым, подходящего цвета и хорошо контрастировать с фоном
4. Понятное сообщение
Ваше сообщение об ошибке должно четко говорить пользователю, что конкретно не так и что ему нужно исправить. То есть вместо вывода сообщения «недействительный email» следует уточнить, что именно неправильно: допущена опечатка, этот e-mail уже занят и т.д. Затем необходимо предложить пользователю варианты действий (войти или восстановить пароль).
«Этот email уже зарегистрирован. Хотите войти или восстановить свой пароль?»
Валидация лид-форм — полное руководство
Ошибки приложений
Теперь речь пойдет об ошибках, возникающих без участия пользователя. К примеру, когда пропадает подключение к интернету, а пользователь в этот момент находится на экране, доступном только в онлайн-режиме. В таких ситуациях вы опять же должны четко дать знать, что произошло и какие шаги нужно предпринять дальше.
Вы никогда не должны показывать сообщения следующего рода:
1. «Закодированное» сообщение. Сообщения, содержащие коды внутренних ошибок приложения или непонятные сокращения, ни о чем не говорят пользователям, а скорее только пугают их.
Это сообщение об ошибке было написано разработчиком для разработчика: «Операция не может быть завершена (WDGeneralNetworkError 500)»
2. Тупиковое сообщение. Такие сообщения не дают никакой полезной информации для пользователей.
Экран приложения Spotify просто заявляет о том, что «произошла ошибка», и не дает никаких дальнейших рекомендаций пользователю
3. Абстрактное сообщение. Сообщение в примере ниже дает пользователям ровно такой же объем информации, как и в предыдущем случае. Непонятно, что оно означает и что делать дальше.
«Сервер c таким именем хоста не может быть найден. Повторите попытку»
Не стоит надеяться на то, что люди поймут контекст сообщения или что они достаточно технически подкованы. Говорите простым для них языком, избегая употребления профессионального жаргона.
Ваше сообщение об ошибке должно четко и понятным для пользователя языком информировать о том:
- Что пошло не так и по какой возможной причине
- Что должен сделать пользователь, чтобы исправить эту ошибку
«Не удается подключиться к этой сети. Вы должны подключиться к Wi-Fi сети, чтобы управлять iTunes или Apple TV»
Юзабилити: чего стоит избегать в сообщениях об ошибках?
Используйте изображения и юмор
Сообщения об ошибках — прекрасная возможность использовать иконки и иллюстрации, так как люди лучше реагируют на визуальную информацию, чем на простой текст. Это хороший способ «очеловечить» ваше приложение и придать ему индивидуальность. Помимо этого, юмор поможет отвлечь пользователя от неприятных ощущений, вызванных ошибкой.
Когда в приложении Basecamp возникает ошибка, связанная с неправильным вводом информации, у героя, расположенного в левой части экрана, появляется выражение удивления на лице:
В Gmail при создании нового аккаунта можно натолкнуться на такое сообщение об ошибке:
А вы фанат пунктуации! Увы, имена пользователей не могут содержать многоточия
Тем не менее, юмор не всегда может быть уместен. Это зависит от того, насколько серьезная проблема. Например, юмор вполне можно использовать для констатации такой простой проблемы как «Ошибка 404. Страница не найдена.» Однако когда пользователь теряет значительное количество времени в результате сбоя, говорить «Опаньки!» совершенно неуместно.
«Опаньки! Возникла ошибка, и мы не смогли опубликовать эту историю»
Итак, чтобы создать идеальную страницу ошибки, стоит учесть следующее:
- Сообщения об ошибках должны появляться, как только возникает проблема.
- Необходимо сохранять введенную пользователем информацию на случай возникновения ошибки.
- Сообщение должно быть написано простым языком, содержать причину ошибки и рекомендации дальнейших действий пользователя.
- Не пугайте и не сбивайте с толку пользователей своим сообщением.
- Не забирайте у пользователя контроль над системой в случае возникновения не столь серьезной проблемы.
- Внесите немного юмора, чтобы смягчить проблему.
Высоких вам конверсий!
По материалам: smashingmagazine.com
06-10-2016
Искусство вывода сообщений об ошибках
Сообщения об ошибках должны указывать на решение, а не действовать как осведомление пользователя. Когда пользователь сталкивается со сбоями в работе приложения или не может справиться с его работой, вводя неверные данные, только искусство вывода сообщений об ошибках может спасти от возникновения негативного пользовательского опыта.

Почему сообщения об ошибках имеют значение
Вероятно, мы все время от времени видим ошибку «неправильного пароля. Хотя, может расстраивать, когда все работает не так, как ожидалось, мы просто не обращаем на это внимание. Но каков суммарный эффект от этих небольших моментов?
Каждое сообщение об ошибке — это крошечный блокпост, который мешает тому, что мы пытаемся сделать. В зависимости от контекста, результатом неприятного сообщения может быть продолжение работы с приложением или отказ от него. Есть даже исследования, доказывающие, что сообщения об ошибках могут повышать уровень кортизола.
Подумайте о различиях между тем, что вы видите:
И, например, более действенным вариантом:
Так что же могут сделать команды разработчиков?
Если вы являетесь копирайтером, дизайнером или разработчиком, работающим над приложением, вы можете помочь уменьшить разочарование своих пользователей, поработав над корректным воводом сообщений об ошибках.
Для начать, спросите себя, нужно ли вам сообщение об ошибке на конкретном этапе взаимодействия. Прежде чем писать что-нибудь, подумайте, есть ли способ перепроектировать взаимодействие, таким образом, чтобы вообще не было ошибки. Есть ли способ обойти ошибку? (Действительно, лучшим сообщением об ошибке является его отсутствие.)
Но если, такого решения нет, вам нужно, продумать о сообщении. Когда что-то идет не так, и приложение «не работает», скажите что-то полезное. Сообщение должно поддержать пользователя на проблемном этапе взаимодействия, помочь решить проблему и продолжить работу.
Правила вывода сообщений об ошибках
Если вы не можете исправить проблемную ситуацию и вам нужно показать сообщение об ошибке, вот несколько правил, которые помогут сохранить положительный пользовательский опыт.
1. Скажите, что произошло и почему
Многие сообщения об ошибках являются неопределенными. Очень расплывчатыми. Проясняйте, что происходит, когда это возможно. Дайте правильное необходимое количество подробностей, но не слишком технических. Напишите так, чтобы любой из пользователей вашего приложения мог понять, что произошло. Это означает отсутствие технического жаргона.
Представьте, что вы используйте пробную версию Spotify Premium. Затем вы попадаете на страницу и видите что-то вроде этого сообщения:
Непонятно, почему у вас нет полномочий, чтобы воспользоваться этой услугой, тем более, что вы просто перешли по одной из ссылок внутри самого приложения.
В этом случае важно сообщить пользователю, что произошло и почему.
Это сообщение работает в правильном направлении, иногда нам нужно просто добавить информацию, чтобы сделать его полезным. Так пользователь понимание причину проблемной ситуации и получает способ ее решения.
2. Предложите следующий шаг
После того, как вы скажете, что произошло, сообщите пользователю, что они могут сделать, чтобы решить проблему: примените кнопку, ссылку или другой тип действия. Подкрепите ясным заголовком, который сразу определяет смысл.
Представьте, что вы хотите найти новые подкасты. Вы запускаете приложение и видите сообщение об ошибке:
Это сообщение говорит о том, что что-то пошло не так, но не предполагает следующего шага. Лучше включить ясный заголовок (приложение устарело) и действие (ссылку загрузки).
3. Найдите нужный тон
Как UX-копирайтеры, мы хотим передать правильную информацию в нужное время. Но дело не только в том, что мы говорим, но и в том, как мы это говорим. Когда дело доходит до тона, мы пытаемся найти правильный баланс.
Тон относится к персонажу или к языку. В рамках одного и того же бренда голос может перейти на другой тон в зависимости от ситуации. Так он может быть более серьезным, нейтральным или дружественным — все зависит от того, для кого вы пишете, и от того, о чем вы пишете. Вы постоянно меняете свой тон — просто подумайте о том, как вы разговариваете со своими друзьями, вашими родителями или вашим боссом.
ОК. Итак, как правильный тон? Вы можете начать с вопроса:
- Как пользователь может почувствовать себя в этой ситуации? Если это стрессовая или серьезная проблема, тогда несерьезный тон будет неуместным.
- Вы бы это сказали? Чтение сообщения вслух поможет вам точно определить слова или фразы, которые необходимо пересмотреть.
Искусство вывода сообщений об ошибках — резюме
Когда дело доходит до хорошего или плохого пользовательского опыта, разница часто заключается в небольших деталях. Написание ясных сообщений об ошибках может уменьшить разочарование и помочь людям продолжать использовать ваше приложение или услугу. Так что это стоит того, чтобы уделить этим небольшим деталям внимание.
В следующий раз, когда вы пишете сообщение об ошибке, помните об этих советах:
- Скажите, что произошло и почему
- Предложите следующий шаг
- Найдите правильный тон
- Прочитайте ваше сообщение вслух, чтобы убедиться, что оно корректно звучит.
Источник
































 (Cooper Journal) Archived 2014-08-25 at the Wayback Machine
(Cooper Journal) Archived 2014-08-25 at the Wayback Machine