Пользователи приходят на сайт, выбирают товары и не оплачивают. Почему? В этой рассылке рассматриваем типичные ошибки страницы оплаты, которые снижают доход сайта.
- Типичные ошибки страниц оплаты
- Примеры страниц оплаты, которые не продают
- Как улучшить страницу оплаты?
Предисловие
В предыдущих рассылках мы с вами уже обсуждали проблему брошенных корзин, мы рассказывали обо всех возможных причинах, почему пользователи уходят, оставив товары не оплаченными. В этой рассылке мы затронем типичные ошибки страницы и процесса оплаты, которые заставляют пользователей отказаться от покупки.
Важность ошибок на странице оплаты, о которых мы сегодня говорим, доказана многочисленными исследованиями интернет-маркетологов. К тому же, опыт онлайн-магазинов показывает, что устранение даже одного препятствия в процессе оплаты повышает конверсию. А не к этому ли мы стремимся?
Типичные ошибки страниц оплаты
Выбор
Пип Ладжа, основатель сервиса ConversionXL, следует неизменному правилу:
Чем ближе пользователь к странице оплаты, тем меньше вариантов действий он видит. На странице оплаты у пользователя не должно оставаться других вариантов кроме заполнения формы и проведения процесса оплаты.
Если пользователь видит альтернативы — выходы со страницы оплаты (для регистрации, выбора дополнительного товара или изучения бонусной программы), то велика вероятность, что он уже не вернется.
Нелинейный процесс оплаты
Процесс оплаты должен быть ясен и понятен, в нем не должно быть подводных камней. Расположите все элементы так, чтобы пользователь действительно мог приобрести товар в один клик, а не совершать целое путешествие по сайту.
Нелинейность процесса оплаты — это возврат пользователя к одному из предыдущих шагов. Такое действие сбивает с толку и создает ощущение ошибки. Как правило, нелинейность процесса наблюдается на сайтах с обязательной регистрацией для совершения покупки.
После прохождения процесса регистрации пользователю приходится заново заполнять форму оплаты с учетом уже указанных данных в профиле. Это раздражает.
Обязательная регистрация
Стремление получить обратную связь от клиента вполне логично. После завершения продажи, вы будете сообщать клиенту о новых поступлениях и акциях, скидках и распродажах. Но надо ли это клиенту?
По статистике обязательная регистрация заставляет 40% пользователей покинуть страницу оплаты. Вы старательно выстроили путь по сайту, провели пользователя сквозь воронку конверсии и создаете преграду там, где казалось бы уже невозможно потерять продажу.
Простой пользовательский опыт, успешное завершение сделки с минимальными вложениями сил и времени — вот что нужно клиенту. Сегодня уже необходимо думать не об оптимизации сайта, а об удовлетворенности пользователя. Убрав обязательную регистрацию, вы существенно повысите уровень продаж.
Запрос ненужной информации
Чтобы сделать покупку, пользователь вынужден заполнять форму заказа, в которой магазины запрашивают абсолютно произвольную информацию. В некоторых случаях запрашиваемые данные вовсе не нужны. На самом деле (за исключением очень узких ниш товаров) вам необязательно знать возраст и семейный/социальный статус клиента, чтобы закрыть сделку.
Запрашивая слишком личную информацию, вы собственноручно снижаете конверсию. Чтобы оптимизировать форму заказа, ответьте на следующий вопрос:
какие данные действительно нужны для доставки товара клиенту?
Будем откровенны: ФИО, адрес и номер мобильного телефона, не так ли?
Этого достаточно, чтобы оформить доставку как на отделение почты, так и курьером, так и для самовывоза товара (для этого вообще достаточно имени и номера телефона).
Технические моменты
Если заполнение формы заказа становится неизбежным, то необходимо приложить максимум усилий, чтобы у пользователя не возникло ни единой заминки в ее заполнении.
Наиболее частые и раздражающие ошибки форм заказа:
- Нарушенный порядок табуляции — многие пользователи для быстрого переключения между заполняемыми полями используют кнопку Tab. Если порядок переключения в коде не соответствует тому, что пользователь видит на экране, то это спровоцирует раздражение и негодование.
- Отсутствие объяснений в полях ввода — не все поля одинаково понятны для пользователей. Основную сложность вызывают поля для ввода дат, номеров телефонов, адресов.
Пип Ладжа: если поддерживается только один формат данных, подскажите, как пользователь должен указать номер телефона, чтобы не допустить ошибку и отправить форму с первого раза.
Особое внимание следует уделить подсказкам ввода платежных реквизитов. Не все пользователи понимают, где указан срок действия карты, что такое CVV код, и кто такой эмитент. Поэтому помимо словесного описания дополните форму изображениями тех частей платежной карты, где пользователь найдет необходимую информацию.
Обязательно указывайте, какие карты вы принимаете с самого начала. Если пользователь пройдет длительную процедуру заполнения формы заказа, а потом выяснится, что его карта не подходит, то это перечеркнет все положительные моменты пользования сайтом, и заставит пользователя уйти.
Выпадающие списки
Это самые настоящие убийцы конверсии. Простой эксперимент доказывает, что ввести данные вручную намного легче, чем взаимодействовать с выпадающим списком. Хорошо, если в списке от 3 до 5 опций, а сам список органично вписывается в масштаб экрана.
Часто сайты предлагают ввести дату рождения, выбирая число (31 пункт выпадающего списка), месяц (12 пунктов выпадающего списка) либо год (!!!) рождения. Что делает пользователь? Все равно вводит данные вручную, затем выбранная дата подсвечивается в выпадающем списке, и тогда уже можно смело кликать на значение.
Сложные выпадающие списки генерируют больше ошибок заполнения, чем ручной ввод.
CAPTCHA и все, что с ней связано
Вы хотите завоевать доверие пользователей? Тогда доверяйте им. Отличить поведение робота от реального пользователя на сайте можно.
Исследования подтверждают, что 27% пользователей не могут разобрать символы на картинках. Это создает психологический барьер на пути к желаемому, снижает степень удовольствия и удовлетворенности, вызывает раздражение.
Почему эти технические моменты важны?
Исследование активных интернет-пользователей США показало, что 24% онлайн-потребителей — это люди с ограниченными возможностями.
В их карманах ежегодно остаются $175 000 000,00 — это те деньги, которые пользователи не могут потратить из-за незначительных технических препятствий.
Страница оплаты, которая не продает
В стремлении предложить пользователям максимум доступных опций магазины самостоятельно снижают конверсию. Добавив в корзину товар, пользователь переходит на страницу так называемого подтверждения заказа, и что он видит?
Вместо указания реквизитов (адреса доставки и способа оплаты), пользователю предлагают:
Увидев возможность получить дополнительную скидку, пользователь не упустит свой шанс и отправится на поиски: в Google, на скидочные сайты, в социальные сети.
А это уже на 98% упущенная продажа.
Пример качественной страницы оплаты
Онлайн-магазин предлагает оптимальный вариант выбора товара и оплаты, с регистрацией или без.
Страница подтверждения заказа не оставляет пользователю ни единого шанса уйти без покупки.
Магазин указывает способы доставки и оплаты, а на следующем этапе магазин подтверждает, что информация, оставляемая пользователем конфиденциальна, а каналы оплаты защищены.
Как улучшить страницу оплаты
Пип Ладжа говорит, что для повышения конверсии на странице должно быть лишь одно целевое действие и один четкий призыв.
Страница оплаты не должна собирать дополнительные данные о пользователе, побуждать его к покупке акционных товаров, предлагать вступить в закрытый клуб покупателей.
У страницы оплаты лишь одна цель — завершить онлайн покупку.
Ничто не должно отвлекать внимание пользователя либо сбивать его с толку.
Рекомендации по проверке страницы оплаты
- Проверить правильность работы кнопок и заполнения полей формы заказа.
- Определить, какие элементы страницы не способствуют достижению цели, а наоборот, уводят пользователя со страницы оплаты?
- Что можно удалить со страницы, не навредив ее производительности?
- Как можно сократить количество шагов к цели?
- Определить, понятен ли пользователю ход оплаты? Ясно ли клиенту, зачем он предоставляет ту или иную информацию?
Вместо выводов
Нет никакой пользы от оптимизации пользовательского опыта, если страница оплаты не стимулирует клиента к логичному завершению покупки.
Одна страница — одна цель. У страницы оплаты может быть только одна цель — завершить покупку. Для остальных целей существуют другие страницы сайта. Помните об этом.
Страница оплаты должна быть не только функциональна, но и интуитивно логична. Уберите все возможные выходы со страницы оплаты, сконцентрировав внимание пользователя на процессе завершения покупки.
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


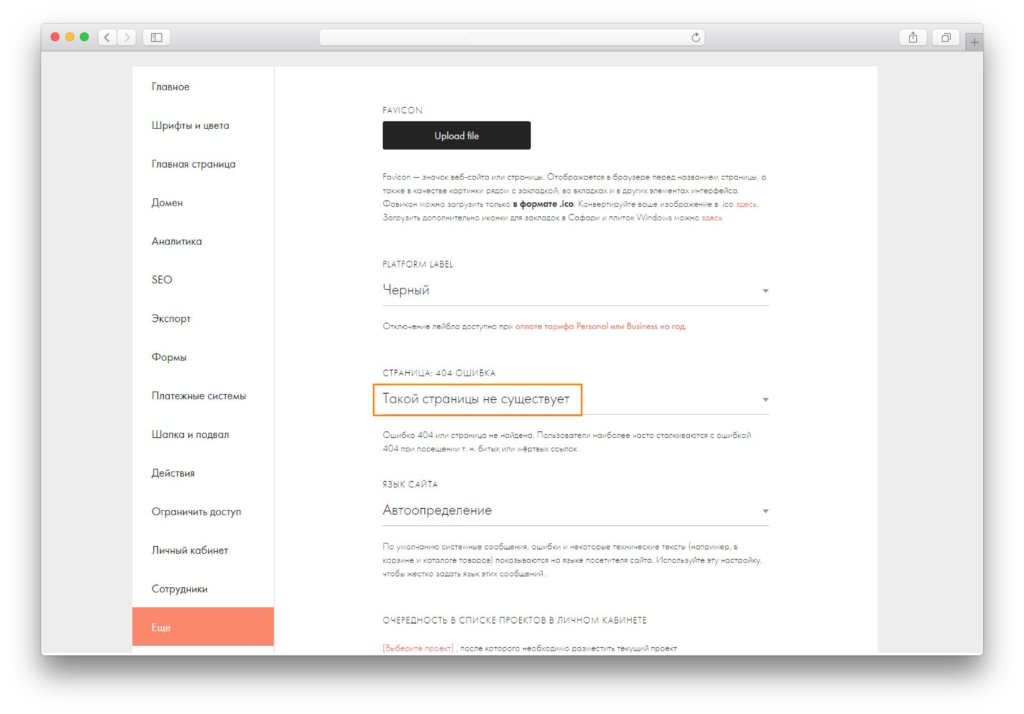
Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
В предыдущих двух частях, мы создали все основные страницы, создали группы. А в этой, последней, наша задача включить прием оплат и создать всю логику покупки и получения доступа
Предыдущие части:

В статье распишу поэтапно как создать онлайн школу на тильде с нуля, имея только желание, экспертность и небольшую сумму в кармане
Читать первую часть цикла статей «Как создать онлайн школу на тильде»

Вторая часть статьи о том как создать онлайн школу на тильде с нуля. Без больших вложений и технических знаний.
Читать вторую часть цикла статей «Как создать онлайн школу на тильде»
Активируем Прием оплат
В качестве примера, рассмотрю подключение платежной системы “Продамус” и тип платежей для самозанятого. Для всех остальных систем принцип похож.
Нажимаем на “Настройки сайта”
Выбераем раздел “Платежные системы”
И в списке платежных систем ищем ту которая нам нужна. Если ее нет, то выбираем из списка “Универсальная платежная система” и выбираем ту что нужна
Выбрав “Prodamus” начинаем заполнять поля, которые предоставила система. “Логин” – это логин для входа в администрирование платежной страницы. Его можете найти в email письме, которое вы получили при оформлении документов. “Секрет для подписи заказа” – его можно взять из настроек платежной страницы продамуса, по адресу Настройки – Настройки формы – поле Секретный ключ. Просто скопируйте его и вставьте. “URL для уведомлений” – скопируйте значение и вставьте в настройках платежной страницы продамуса
“URL страницы успеха” – в первой части мы создали страницу успеха, поэтому в это поле вставьте её URL адрес. Аналогично “URL отказа”, только сюда вставляем адрес страницы, на которую попадает клиент при неуспешной оплате или ошибке. “Отправлять данные в сервисы приема данных только после оплаты” – обязательно нужно удостовериться, что стоит галочка “Да”. Тогда после оплаты клиент будет автоматически попадать в ранее созданную группу. “Заголовок” – здесь можно назвать как угодно, например, “Оплата картой Visa, Mastercard, Мир”.
После того как все поля заполнены, нажмите кнопку “Добавить”. А в платежной системе “Продамус”, кнопку “Сохранить”. После в Разделе “Платежные системы” Tilda вы увидите, что продамус активирован
Настройка логики
Уведомление Email
После покупки доступа к курсу, клиенту будет отправляться письмо с логином и паролем от личного кабинета. Никаких настроек от вас не нужно. В письме будет также указана ссылка на вход, пример такого письма ниже
Чек после оплаты, будет высылаться клиенту в автоматическом режиме, так как при оформлении заказа вы должны указать свой email адрес.
Подключение форм
Платежная система активирована, теперь пришло время подключить форму для приема оплаты и добавить корзину на страницу покупки курса. Для начала зайдем на страницу “Настройки сайта”
Переходим в раздел “Формы”
В разделе “Другое” выбираем “Личный кабинет” и выбераем группу куда ходим добавить пользователя после оплаты.
Нвжимаем кнопку “Добавить”, затем “Закрыть”. Ни в коем случае не нажимайте на “Добавить приемщик данных ко всем формам на сайте”. Иначе все формы на сайте будут после оплаты добавлять клиента в эту группу. Аналогичо добавляем для другой группы “Только Теория”.
Как только создали связи с покупкой, поднимаемся выше в раздел “Системы управления клиентами (CRM)” и выбираем “Tilda CRM”, далее выбираем наш Лист, который создали во второй части
Нажимаем “Добавить”, затем “Закрыть”. Аналогично добавляем Лист “Тариф Только Теория”.
Что в итоге мы сделали. Мы собрали логику работы. То есть после покупки тарифа “Только Теория” клиент попадает в группу “Только Теория”, а отслеживать статус оплат и статистику в CRM вы сможете на листе “Только Теория”. Там будут отображены статус оплаты, когда купили, сумму заказа и т.д.
Привязка форм к корзине
Логику собрали, а как клиент будет покупать тарифы?. Для этого есть специальный блок, называется корзина – ST100. Так как у нас два тарифа, то для того чтобы разделить их логически, нужно создать две разные страницы оформления заказа.
Создаем сначала страницу для оформления заказа тариф “Терия + Практика”. Нажимаем конпку “Создать новую страницу”.
Выбираем шаблон “Пустая страница” – кнопка “Выбрать. И добавляем блок “Текст”
Пишем в нём следующий текст “Оформление заказа”. Далее добавляем блок корзина, наведя курсор на окончание блока вы увидете черный кружок, нажмите на него, либо вы можете нажать на кнопку “Все блоки”
Выбераем раздел “Магазин”, затем блок “Корзина ST100”
Как результат, вы увидете появления выбранного блока на странице. Зайдите в “Контент” блока
И установите галочки напротив тех сервисов, к которым корзина будет подключена
Эти галочки означают, что после оплаты, данные клиента попадут в лист Tilda CRM “Тариф Теория + Практика”, а сам клиент получит доступ к группе “Курс – Тариф Теория + Практика”, т.е. к соотвествующей странице курса, котрую создали ранее в части 2
Далее опускаемся ниже и переходим в раздел “Поля для ввода”. Здесь нам нужно сделать поля для оформления заказа. Нам понадобятся: имя, email, телефон. Все поля должны быть обязательными к заполнению, а телефон должен иметь такой вид
Так клиентам будет понятнее вводить номер телефона. Теперь вверху нажмите на кнопку “Сохранить и закрыть”. Далее нажмите “Настройки” для блока корзины и перейдите в раздел “Дополнительные настройки”. И активируйте два параметра
Эти параметры не дадут клиенту добавлять одновременно несколько тарифов в корзину и не позволят изменять количество. Это своего рода наша подстраховка от “дурака”. А при закрытии окна оформления заказа, система автоматически удалит ранее добавленный товар.
Вверху, нажмите на кнопку “Сохранить и закрыть”
Теперь нужно добавить кнопку, которая позволит активировать оформление заказа при попадании клиента со страницы продажи курса для нашего тарифа “Теория + Практика”. Для этогу внизу выберете кнопку “Все блоки”. Можно воспользоваться поиском для нахождения нужного блока. Для этого нажмите на иконку лупы и справа введите нужный блок.
Затем выбере блок “Кнопка BF101”. Далее нажмите на кнопку “Контент” данного блока. И введите в качестве URL такую комбинацию #order:Тариф “Теория+Практика”=5000 В качестве “Текст кнопки” – Открыть корзину.
Затем нажмите “Сохранить и закрыть”
Далее вверху нажмите кнопку “Опубликовать”, укажите арес страницы, например chek-tarif-full После нажмите кнопку “Сохранить и продолжить”
Аналогично выполняем все операции для тарифа “Только Теория”. То есть мы создаем страницу оформления заказа, добавляем туда блок корзины. Подключяем следующие интеграции
Настраиваем поля. Далее добавляем кнопку и прописываем ей значение #order:Тариф “Только Теория”=4000. Все как делали раньше, сохранеем и опубликовываем, в качестве адреса страницы можно прописать chek-tarif-teory
Переходим к редактированию страницы продажи курса. Нажмите на нее
Перейдите в блок “Тарифы участия” и нажмите на кнопку “Контент”. Далее перейдите в раздел “Карточки”
Выделете текст “Купить” для тарифа “Только теория”. И нажмите на иконку “Цепь”, это позволит добавить ссылку к тексту. В поле “Укажите ссылку” нужно вставить ссылку https://вашдомен/check-tarif-teory#order:Тариф “Только Теория”=4000
Нажмите “Применить” и переходите к следующей карточке с тарифом “Теория + Практика”. Также выделете текст “Купить” и добавьте ссылку. В качестве ссылки укажите следующий текст https://вашдомен/check-tarif-full#order:Тариф “Теория+Практика”=5000
Нажмите “Применить”, далее вверху “Сохранить и закрыть”, далее “Опубликовать”.
Теперь протестируем. Перейдите по ссылке на вашу страницу продажи курса как клиент, и нажмите на кнопку “Купить” на одном из тарифов.
После нажатия вас автоматически перекинет на страницу оформления заказа для данного тарифа и откроет форму для ввода имени, email, телефона.
После проверки данных вам нужно будет оплатить заказ. Если оплата прошла успешно, вас перекинет на страницу успешной оплаты и вам на почту прийдет логин и пароль для входа в личный кабинет ученика. А система добавит вас в соответствующую группу. Для этой группы был открыт доступ к соответствующей странице курса с уроками.
Индивидуальный тариф
Осталось настроить “Индивидуальный” тариф. Но здесь все просто. Перейдите в “Настройки сайта” и далее в раздел “Формы”
Далее выберете “EMAL”
Впишите свой email и нажмите кнопку “Добавить”. После чего вам будет необходимо подтвердить свой адрес.
Как только подтвердите, переходите в редактирование страницы продажи курса и в самом нижнем блоке с формой нажмите на кнопку контент. После чего в качестве подключенного сервиса укажите EMAIL, который вы подключили выше
Теперь все заявки с формы тарифа “Индивидуальный” будут попадать на указанную электронную почту
Вот в принципе и все основные настройки, которые необходимо сделать для создания простой онлайн школы на тильде с нуля. Однако, как всегда есть множество нюансов, на которые вы поначалу не обратите внимание. Поэтому в дальнейших своих статьях я буду раскрывать данные моменты, а некоторые буду публиковать прямо в данном цикле статей? в формате ответов на вопросы
Еще на сайте

Создадим слайдер который будет расположен внутри zero block. Это позволит вам лучше его кастомизировать
Создадим слайдер который будет расположен внутри zero block. Это позволит вам лучше его кастомизировать
Поддержать автора
Всем кому нужна помощь по созданию онлайн школы на Тильде или на других платформах а также по другим техническим или общим вопросам по созданию и продвижению сайтов, обращайтесь ко мне в личные сообщения https://t.me/vbalakin буду рад помочь.
Так же буду рад вашему небольшому спасибо, чтобы и далее радовать вас полезными решениями для Тильды и не только.
Интернет-маркетинг » Создание сайтов » Как в Тильде сделать страницу 404
Страница 404 — страница ошибки, которая автоматически открывается при неправильном введении URL адреса web-страницы, если вносились изменения в сам адрес ссылки, если такой страницы пока еще не существует, она была перемещена или удалена.
Содержание
- Что такое ошибка 404
- Для чего нужна страница 404
- Полезные функции для создания страницы 404
- Объяснительная функция
- Расслабляющая функция
- Продающая функция
- Этапы создания страницы ошибки на Тильде
- Какие блоки лучше использовать
- Как найти битую ссылку на сайте
- Примеры страниц 404 на Тильде
Код 404 означает, что была допущена ошибка со стороны пользователя в ссылке веб-страницы, а если подробнее:
- 4 — первая цифра указывает на объект, который совершил ошибку. В данном случае — пользователь.
- 0 — вторая означает неточность, ошибку в написании URL адреса.
- 4 — третья сообщает об отсутствии указанной ссылки на сайте.
Если вы не уделили внимания странице ошибки, то в основном она выглядит как белый экран с надписью «Error 404. Page cannot be found» без всякой информации о дальнейших действиях. Это непременно может отпугнуть потенциального клиента. Чтобы избежать неприятной ситуации, в данной статье мы рассмотрим, как правильно создать страницу 404.
📢 Внимание! Если вам нужно создать лендинг на Тильде, то вы можете заказать его у меня. Стоимость от 30 000 рублей, сроки от 7 рабочих дней 📢
Для чего нужна страница 404
Если вам кажется, что эта страница не так уж и важна, то вы ошибаетесь. Страница 404 — полноценная страница, которая не просто поможет расположить к вам клиента и вернуть его на сайт, но и сможет положительно повлиять на продажу услуг или товаров.
Рассмотрим, для чего нужна страница ошибки:
- Ваш сайт оперирует множеством страниц: меняется адрес страницы, часто создаются новые разделы, скрываются страницы по причине их не актуальности или удаляются старые. Порой за такими процессами не всегда удается уследить, поэтому страница 404 — обязательный элемент и помощник в ваших взаимоотношениях с клиентом.
- Для улучшения SEO. Чтобы усилить позиции сайта в органическом поиске нужно обязательно разместить ссылку перехода на главную или другие актуальные страницы сайта.
- Каждый имеет право на ошибку. Пользователь может поторопиться и некорректно скопировать ссылку или просто ввести неправильный адрес. Эта ситуация вряд ли вызовет позитивные эмоции у клиента.
Полезные функции для создания страницы 404
Каждая страница должна быть понятна и удобна в использовании, чтобы пользователь мог легко достичь своей цели, не чувствуя себя потерянным на сайте. И страница 404 — не исключение.
Объяснительная функция
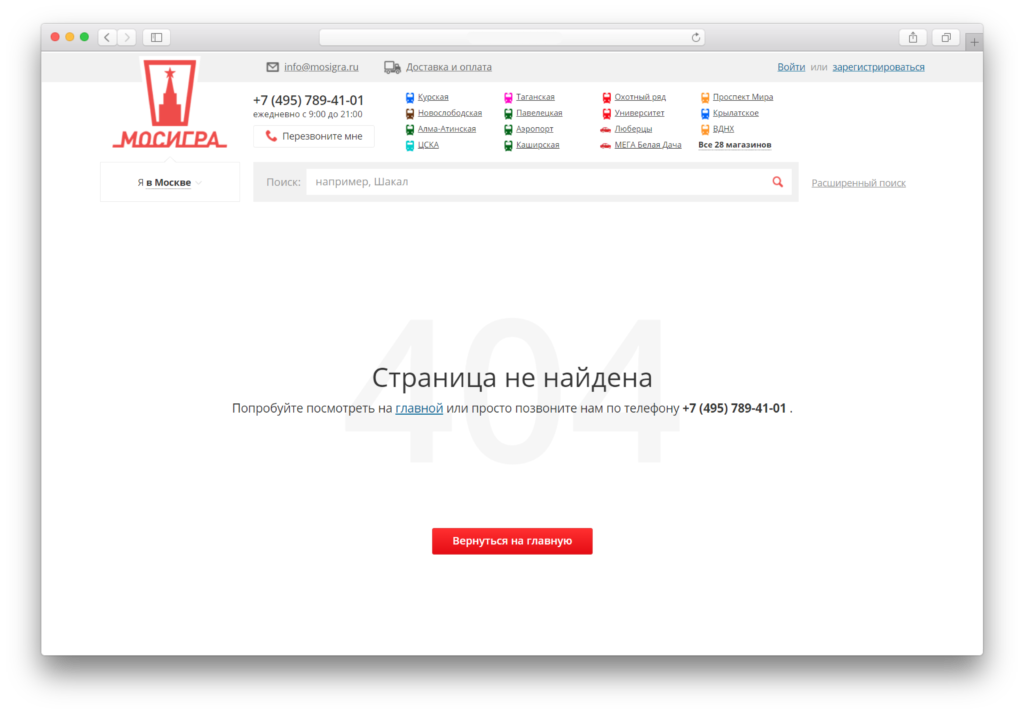
Проявите заботу о вашем потенциальном клиенте, объясните ему причины возникновения ошибки: «Кажется что-то пошло не так. Страница не найдена», «Страница была удалена или вы ввели неверный адрес», а так же направьте его на главную или каталог. Укажите контакты и разместите меню для быстрого возврата пользователя к интересующей его странице. Чем проще и понятнее окажется процесс возвращения на сайт, тем больше шансов, что посетитель превратится в покупателя.
Расслабляющая функция
Чтобы снять напряжение от создавшейся ситуации, используйте один из лучших способов — юмор. Все вы знаете, что при смехе вырабатывается гормон счастья и человек расслабляется, становится менее тревожным и более расположен к оппоненту. Разместите забавную картинку, например спящего котенка (все любят котиков), конечно, если стиль вашего бренда позволяет это сделать, или интересного персонажа, веселую анимацию. Будьте оригинальными в написании текста, постарайтесь вызвать улыбку у посетителя. Здесь вы можете проявить всю свою фантазию, но помните, что пользователь — будущий клиент, который зашел не просто посмотреть на ваш сайт).
Продающая функция
Одна из важных функций, которая поможет вам усилить свои шансы на продажу услуг или товаров. Разместите на странице отдельный блок со списком продвигаемых позиций. Это могут быть хиты продаж, пакеты услуг, акционные или сезонные товары, новые актуальные статьи или новости, ссылки на соцсети. Отличным решением будет предложить воспользоваться посетителю поиском по сайту. Чем больше внимания вы уделите покупательскому поведению, тем плодотворнее будет взаимодействие и, следовательно, повысится эффективность сайта.
Этапы создания страницы ошибки на Тильде
Создание страницы 404 на конструкторе Тильда довольно простое. Здесь предоставляются множество готовых блоков, в которые можно легко внести информацию, вставить картинку и все готово. Для продвинутых дизайнеров есть нулевой блок, где они могут проявить свой профессионализм и креативность. Итак, рассмотрим по порядку этапы создания страницы ошибки.
Этап 1
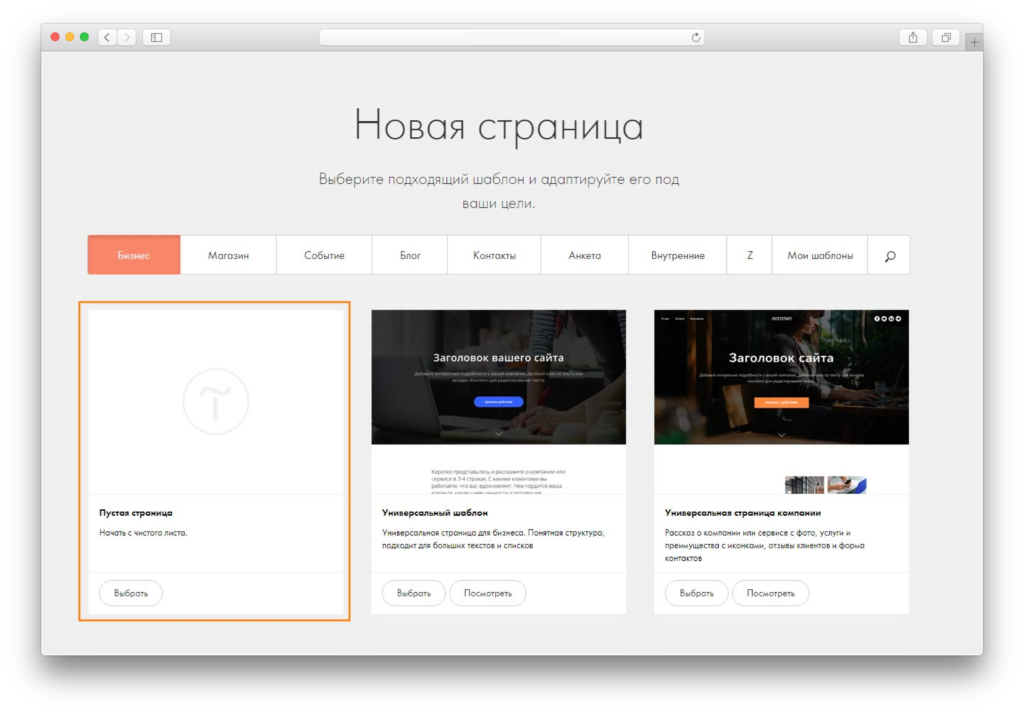
Если вы задумались о разработке страницы 404 на Тильде, то думаю, вы уже зарегистрированы на данной площадке. Если еще нет, то вам сначала нужно пройти процесс регистрации. Далее создайте новую страницу и выберите для себя шаблон, который вам больше всего понравился.
Этап 2
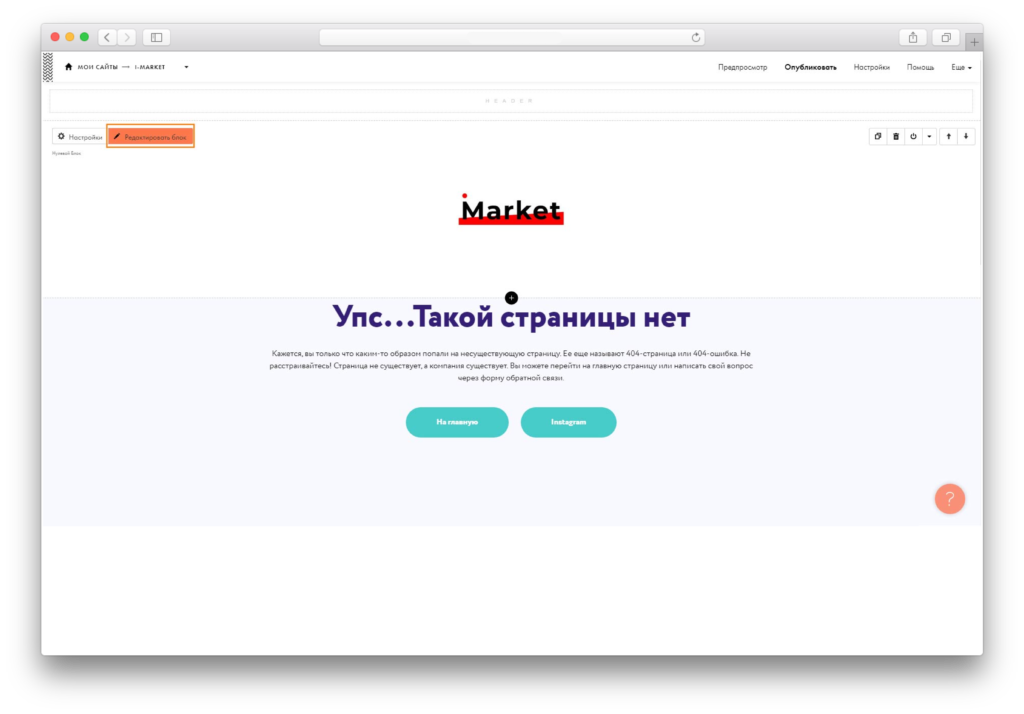
Нажмите на кнопку «Редактировать блок», в случае использования Zero block, или «Контент». Заполните шаблон: текст, изображения, видео, кнопки. Добавьте блок с меню (если его еще нет). Воспользуйтесь подсказками выше и не забудьте про ссылки на активные страницы, каталог или главную.
Этап 3
Ничего сложного, просто опубликуйте) Нажмите на кнопку «Опубликовать» в правом верхнем углу. Здесь вы можете задать адрес новой страницы.
ОЧЕНЬ ВАЖНО: не указывайте в названии адреса /404 — так как вместо вашей новой страницы будет появляться стандартная страница ошибки Тильды.
Этап 4
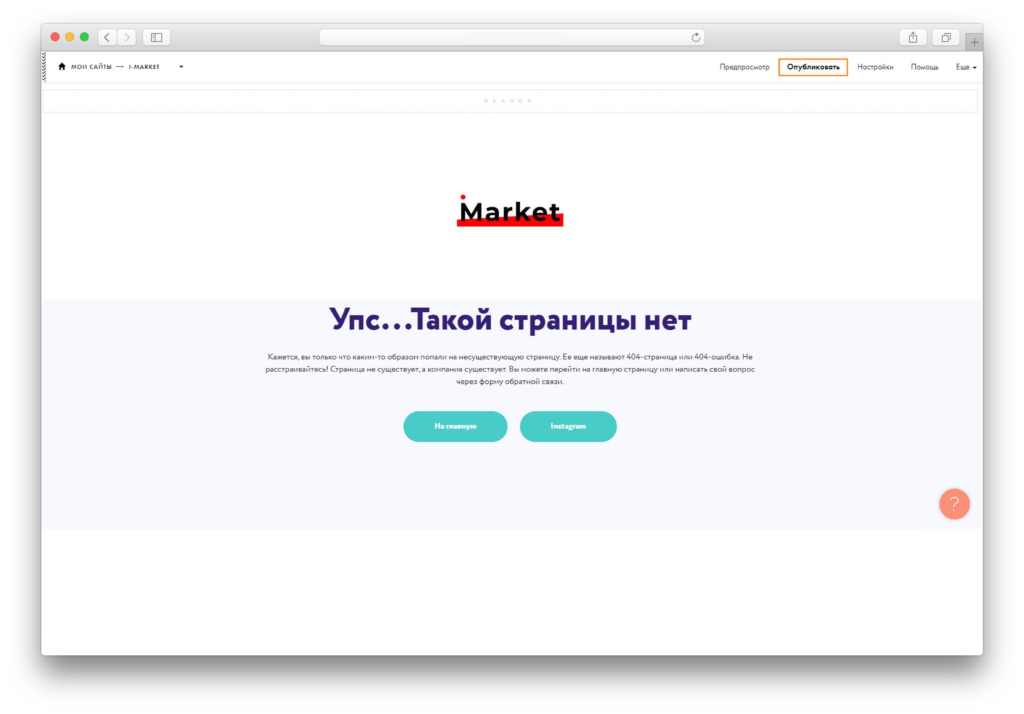
Теперь нам нужно вернуться в самое начало конструктора Тильда, а именно в «Мои сайты». Переходим в «Настройки сайта > Еще > Страница: 404 ошибка». Найдите и выберите в списке созданную вами новую страницу, в моем случае она названа «Такой страницы не существует», и нажмите на кнопку «Сохранить изменения» в правом верхнем углу.
Какие блоки лучше использовать?
Тильда предоставляет множество разделов с адаптивными готовыми блоками, которые наилучшим образом подойдут для создания страницы ошибки. Вы можете использовать такие варианты:
- Обложка. Если вы уделяете особое внимание визуальному контенту, то почти все блоки в данном разделе могут гармонично вписаться в дизайн вашего сайта. Например, в блоках CRO9, CR12, CR15, CR16, CR17, CR22A, CR23 вы сможете вставить изображение или видео на весь экран, разместить информацию об ошибке и использовать несколько кнопок для возврата на главную страницу или каталог. В шаблонах CR26, CR26AN и CR32N присутствует форма для обратной связи, а CR30N содержит фоновую галерею изображений.
- О проекте. В блоке AB102 есть возможность на цветном фоне разместить заголовок, описание ошибки и использовать кнопку для перехода на предыдущую или новую страницу. Отлично будет смотреться в минималистичной концепции сайта.
- Контакты. Может подойти блок CN501N с формой обратной связи и контактными данными. Здесь нет кнопки для возврата, но можно добавить активную ссылку в текст описания.
- Zero Block. По сути, это чистый белый лист, предоставляющий для дизайна страницы все возможности Тильды: изображения, галерея, видео, текст, кнопки, тултип, фигуры, код HTML, форма обратной связи. Используйте все, что вам нравится и наслаждайтесь творческим процессом!
Как найти битую ссылку на сайте
Битая ссылка — ссылка, которая ведет на несуществующую страницу по причине ее удаления или изменения URL адреса. В следствии чего пользователь попадает на страницу 404.
Для поиска некорректной ссылки на сайте существуют не только платные сервисы, но и бесплатные, которые ни чем не хуже справляются с этой задачей. Обратите внимание на:
- Яндекс.Вебмастер
- Google Search Console
- Плагин Check My Links для Google Chrome
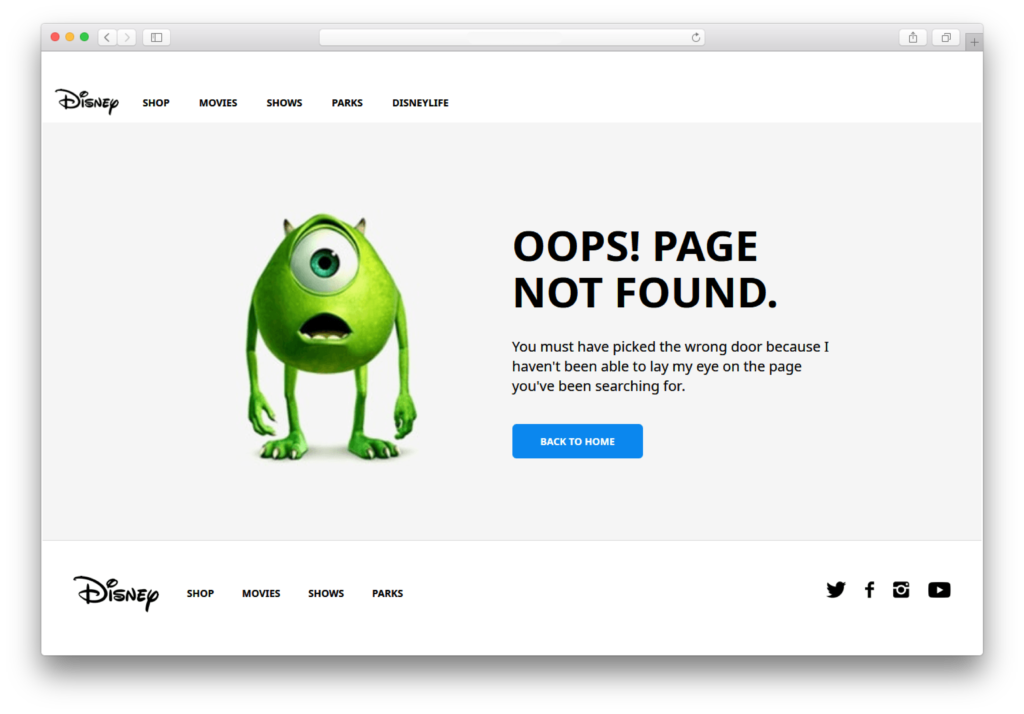
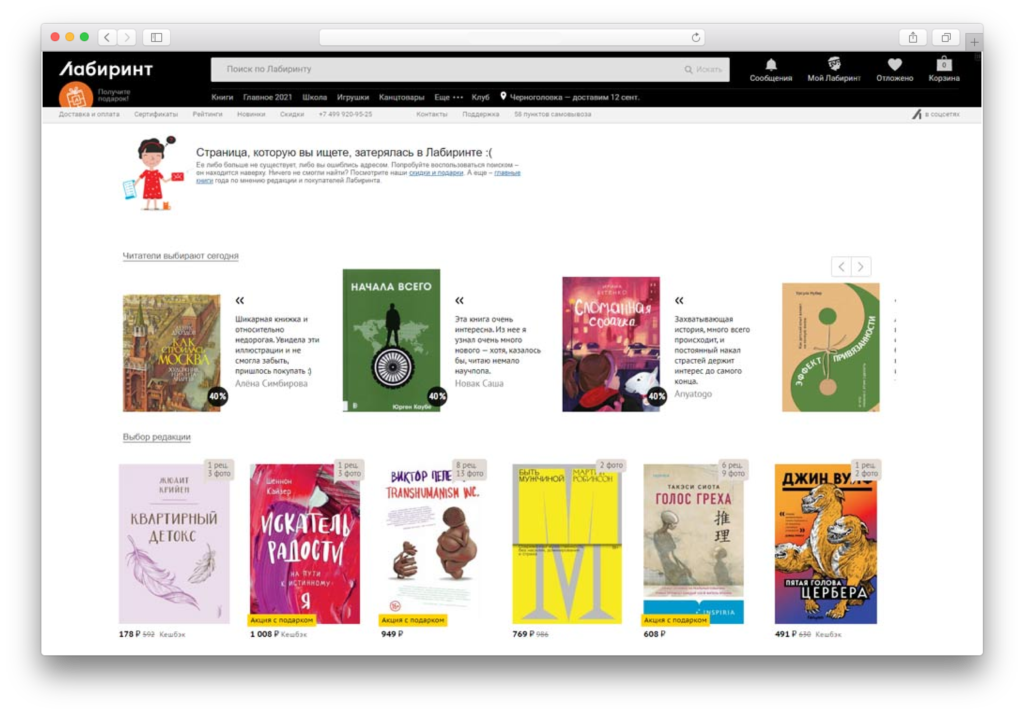
Примеры дизайна страниц 404
Пользователи приходят на сайт, выбирают товары и не оплачивают. Почему? В этой рассылке рассматриваем типичные ошибки страницы оплаты, которые снижают доход сайта.
- Типичные ошибки страниц оплаты
- Примеры страниц оплаты, которые не продают
- Как улучшить страницу оплаты?
Предисловие
В предыдущих рассылках мы с вами уже обсуждали проблему брошенных корзин, мы рассказывали обо всех возможных причинах, почему пользователи уходят, оставив товары не оплаченными. В этой рассылке мы затронем типичные ошибки страницы и процесса оплаты, которые заставляют пользователей отказаться от покупки.
Важность ошибок на странице оплаты, о которых мы сегодня говорим, доказана многочисленными исследованиями интернет-маркетологов. К тому же, опыт онлайн-магазинов показывает, что устранение даже одного препятствия в процессе оплаты повышает конверсию. А не к этому ли мы стремимся?
Типичные ошибки страниц оплаты
Выбор
Пип Ладжа, основатель сервиса ConversionXL, следует неизменному правилу:
Чем ближе пользователь к странице оплаты, тем меньше вариантов действий он видит. На странице оплаты у пользователя не должно оставаться других вариантов кроме заполнения формы и проведения процесса оплаты.
Если пользователь видит альтернативы — выходы со страницы оплаты (для регистрации, выбора дополнительного товара или изучения бонусной программы), то велика вероятность, что он уже не вернется.
Нелинейный процесс оплаты
Процесс оплаты должен быть ясен и понятен, в нем не должно быть подводных камней. Расположите все элементы так, чтобы пользователь действительно мог приобрести товар в один клик, а не совершать целое путешествие по сайту.
Нелинейность процесса оплаты — это возврат пользователя к одному из предыдущих шагов. Такое действие сбивает с толку и создает ощущение ошибки. Как правило, нелинейность процесса наблюдается на сайтах с обязательной регистрацией для совершения покупки.
После прохождения процесса регистрации пользователю приходится заново заполнять форму оплаты с учетом уже указанных данных в профиле. Это раздражает.
Обязательная регистрация
Стремление получить обратную связь от клиента вполне логично. После завершения продажи, вы будете сообщать клиенту о новых поступлениях и акциях, скидках и распродажах. Но надо ли это клиенту?
По статистике обязательная регистрация заставляет 40% пользователей покинуть страницу оплаты. Вы старательно выстроили путь по сайту, провели пользователя сквозь воронку конверсии и создаете преграду там, где казалось бы уже невозможно потерять продажу.
Простой пользовательский опыт, успешное завершение сделки с минимальными вложениями сил и времени — вот что нужно клиенту. Сегодня уже необходимо думать не об оптимизации сайта, а об удовлетворенности пользователя. Убрав обязательную регистрацию, вы существенно повысите уровень продаж.
Запрос ненужной информации
Чтобы сделать покупку, пользователь вынужден заполнять форму заказа, в которой магазины запрашивают абсолютно произвольную информацию. В некоторых случаях запрашиваемые данные вовсе не нужны. На самом деле (за исключением очень узких ниш товаров) вам необязательно знать возраст и семейный/социальный статус клиента, чтобы закрыть сделку.
Запрашивая слишком личную информацию, вы собственноручно снижаете конверсию. Чтобы оптимизировать форму заказа, ответьте на следующий вопрос:
какие данные действительно нужны для доставки товара клиенту?
Будем откровенны: ФИО, адрес и номер мобильного телефона, не так ли?
Этого достаточно, чтобы оформить доставку как на отделение почты, так и курьером, так и для самовывоза товара (для этого вообще достаточно имени и номера телефона).
Технические моменты
Если заполнение формы заказа становится неизбежным, то необходимо приложить максимум усилий, чтобы у пользователя не возникло ни единой заминки в ее заполнении.
Наиболее частые и раздражающие ошибки форм заказа:
- Нарушенный порядок табуляции — многие пользователи для быстрого переключения между заполняемыми полями используют кнопку Tab. Если порядок переключения в коде не соответствует тому, что пользователь видит на экране, то это спровоцирует раздражение и негодование.
- Отсутствие объяснений в полях ввода — не все поля одинаково понятны для пользователей. Основную сложность вызывают поля для ввода дат, номеров телефонов, адресов.
Пип Ладжа: если поддерживается только один формат данных, подскажите, как пользователь должен указать номер телефона, чтобы не допустить ошибку и отправить форму с первого раза.
Особое внимание следует уделить подсказкам ввода платежных реквизитов. Не все пользователи понимают, где указан срок действия карты, что такое CVV код, и кто такой эмитент. Поэтому помимо словесного описания дополните форму изображениями тех частей платежной карты, где пользователь найдет необходимую информацию.
Обязательно указывайте, какие карты вы принимаете с самого начала. Если пользователь пройдет длительную процедуру заполнения формы заказа, а потом выяснится, что его карта не подходит, то это перечеркнет все положительные моменты пользования сайтом, и заставит пользователя уйти.
Выпадающие списки
Это самые настоящие убийцы конверсии. Простой эксперимент доказывает, что ввести данные вручную намного легче, чем взаимодействовать с выпадающим списком. Хорошо, если в списке от 3 до 5 опций, а сам список органично вписывается в масштаб экрана.
Часто сайты предлагают ввести дату рождения, выбирая число (31 пункт выпадающего списка), месяц (12 пунктов выпадающего списка) либо год (!!!) рождения. Что делает пользователь? Все равно вводит данные вручную, затем выбранная дата подсвечивается в выпадающем списке, и тогда уже можно смело кликать на значение.
Сложные выпадающие списки генерируют больше ошибок заполнения, чем ручной ввод.
CAPTCHA и все, что с ней связано
Вы хотите завоевать доверие пользователей? Тогда доверяйте им. Отличить поведение робота от реального пользователя на сайте можно.
Исследования подтверждают, что 27% пользователей не могут разобрать символы на картинках. Это создает психологический барьер на пути к желаемому, снижает степень удовольствия и удовлетворенности, вызывает раздражение.
Почему эти технические моменты важны?
Исследование активных интернет-пользователей США показало, что 24% онлайн-потребителей — это люди с ограниченными возможностями.
В их карманах ежегодно остаются $175 000 000,00 — это те деньги, которые пользователи не могут потратить из-за незначительных технических препятствий.
Страница оплаты, которая не продает
В стремлении предложить пользователям максимум доступных опций магазины самостоятельно снижают конверсию. Добавив в корзину товар, пользователь переходит на страницу так называемого подтверждения заказа, и что он видит?
Вместо указания реквизитов (адреса доставки и способа оплаты), пользователю предлагают:
Увидев возможность получить дополнительную скидку, пользователь не упустит свой шанс и отправится на поиски: в Google, на скидочные сайты, в социальные сети.
А это уже на 98% упущенная продажа.
Пример качественной страницы оплаты
Онлайн-магазин предлагает оптимальный вариант выбора товара и оплаты, с регистрацией или без.
Страница подтверждения заказа не оставляет пользователю ни единого шанса уйти без покупки.
Магазин указывает способы доставки и оплаты, а на следующем этапе магазин подтверждает, что информация, оставляемая пользователем конфиденциальна, а каналы оплаты защищены.
Как улучшить страницу оплаты
Пип Ладжа говорит, что для повышения конверсии на странице должно быть лишь одно целевое действие и один четкий призыв.
Страница оплаты не должна собирать дополнительные данные о пользователе, побуждать его к покупке акционных товаров, предлагать вступить в закрытый клуб покупателей.
У страницы оплаты лишь одна цель — завершить онлайн покупку.
Ничто не должно отвлекать внимание пользователя либо сбивать его с толку.
Рекомендации по проверке страницы оплаты
- Проверить правильность работы кнопок и заполнения полей формы заказа.
- Определить, какие элементы страницы не способствуют достижению цели, а наоборот, уводят пользователя со страницы оплаты?
- Что можно удалить со страницы, не навредив ее производительности?
- Как можно сократить количество шагов к цели?
- Определить, понятен ли пользователю ход оплаты? Ясно ли клиенту, зачем он предоставляет ту или иную информацию?
Вместо выводов
Нет никакой пользы от оптимизации пользовательского опыта, если страница оплаты не стимулирует клиента к логичному завершению покупки.
Одна страница — одна цель. У страницы оплаты может быть только одна цель — завершить покупку. Для остальных целей существуют другие страницы сайта. Помните об этом.
Страница оплаты должна быть не только функциональна, но и интуитивно логична. Уберите все возможные выходы со страницы оплаты, сконцентрировав внимание пользователя на процессе завершения покупки.
Обе страницы (как и многие технические) помогут направить пользователя после совершенного им действия, помогут снизить нагрузку на вашу команду (делают меньшей долю писем с «как получить товар/сколько ждать ответа?»), повышают количество достижений пользователей целевого действия.
Страница Успеха открывается после успешного заказа или оплаты товаров. Также ее можно задать после заполнения формы, чтобы отслеживать конверсию было удобнее: настроить цели и посмотреть, какое количество человек из числа посетителей оказались на конкретной странице Успеха. Страница неудачи нужна только, если на сайте производится оплата, и на нее пользователь попадает, если его платеж не прошел.
В процессе платежа что-то может пойти не так. Например, пользователю может не хватить денег для оплаты, эмитент может быть недоступен, ЮKassa может заподозрить попытку мошенничества. В этом случае платеж будет отменен и перейдет в статус canceled.
Чтобы вы могли лучше понимать, что произошло и что с этим делать, ЮKassa пришлет в
объекте платежа
комментарий к отмене платежа (cancellation_details). В нём будут указаны инициатор (cancellation_details.party) и причина отмены (cancellation_details.reason). Вы можете использовать эти данные для анализа и решения проблем, вывода сообщений пользователю и любых других целей.
| Значение | Описание |
|---|---|
| merchant | Продавец товаров и услуг (вы) |
| yoo_money | ЮKassa |
| payment_network | Любые участники процесса платежа, кроме ЮKassa и вас (например, эмитент, сторонний платежный сервис) |
| Значение | Описание |
|---|---|
| 3d_secure_failed | Не пройдена аутентификация по 3-D Secure. При новой попытке оплаты пользователю следует пройти аутентификацию, использовать другое платежное средство или обратиться в банк за уточнениями |
| call_issuer | Оплата данным платежным средством отклонена по неизвестным причинам. Пользователю следует обратиться в организацию, выпустившую платежное средство |
| canceled_by_merchant | Платеж отменен по API при оплате в две стадии |
| card_expired | Истек срок действия банковской карты. При новой попытке оплаты пользователю следует использовать другое платежное средство |
| country_forbidden | Нельзя заплатить банковской картой, выпущенной в этой стране. При новой попытке оплаты пользователю следует использовать другое платежное средство. Вы можете настроить ограничения на оплату иностранными банковскими картами |
| deal_expired | Для тех, кто использует Безопасную сделку: закончился срок жизни сделки. Если вы еще хотите принять оплату, создайте новую сделку и проведите для нее новый платеж |
| expired_on_capture | Истек срок списания оплаты у двухстадийного платежа. Если вы еще хотите принять оплату, повторите платеж с новым ключом идемпотентности и спишите деньги после подтверждения платежа пользователем |
| expired_on_confirmation | Истек срок оплаты: пользователь не подтвердил платеж за время, отведенное на оплату выбранным способом. Если пользователь еще хочет оплатить, вам необходимо повторить платеж с новым ключом идемпотентности, а пользователю — подтвердить его |
| fraud_suspected | Платеж заблокирован из-за подозрения в мошенничестве. При новой попытке оплаты пользователю следует использовать другое платежное средство |
| general_decline | Причина не детализирована. Пользователю следует обратиться к инициатору отмены платежа за уточнением подробностей |
| identification_required | Превышены ограничения на платежи для кошелька ЮMoney. При новой попытке оплаты пользователю следует идентифицировать кошелек или выбрать другое платежное средство |
| insufficient_funds | Не хватает денег для оплаты. Пользователю следует пополнить баланс или использовать другое платежное средство |
| internal_timeout | Технические неполадки на стороне ЮKassa: не удалось обработать запрос в течение 30 секунд. Повторите платеж с новым ключом идемпотентности |
| invalid_card_number | Неправильно указан номер карты. При новой попытке оплаты пользователю следует ввести корректные данные |
| invalid_csc | Неправильно указан код CVV2 (CVC2, CID). При новой попытке оплаты пользователю следует ввести корректные данные |
| issuer_unavailable | Организация, выпустившая платежное средство, недоступна. При новой попытке оплаты пользователю следует использовать другое платежное средство или повторить оплату позже |
| payment_method_limit_exceeded | Исчерпан лимит платежей для данного платежного средства или вашего магазина. При новой попытке оплаты пользователю следует использовать другое платежное средство или повторить оплату на следующий день |
| payment_method_restricted | Запрещены операции данным платежным средством (например, карта заблокирована из-за утери, кошелек — из-за взлома мошенниками). Пользователю следует обратиться в организацию, выпустившую платежное средство |
| permission_revoked | Нельзя провести безакцептное списание: пользователь отозвал разрешение на автоплатежи. Если пользователь еще хочет оплатить, вам необходимо создать новый платеж, а пользователю — подтвердить оплату |
| unsupported_mobile_operator | Нельзя заплатить с номера телефона этого мобильного оператора. При новой попытке оплаты пользователю следует использовать другое платежное средство. Список поддерживаемых операторов |
Пример объекта платежа в статусе canceled
{
"id": "22979b7b-000f-5000-9000-1a603a795739",
"status": "canceled",
"paid": false,
"amount": {
"value": "2.00",
"currency": "RUB"
},
"created_at": "2018-05-23T15:24:43.812Z",
"metadata": {},
"payment_method": {
"type": "bank_card",
"id": "22979b7b-000f-5000-9000-1a603a795739",
"saved": false
},
"recipient": {
"account_id": "100500",
"gateway_id": "100700"
},
"refundable": false,
"test": false,
"cancellation_details": {
"party": "payment_network",
"reason": "payment_method_restricted"
}
}Коды ответа (состояния) HTTPПроведение платежейСпособы оплатыТестирование платежей