В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Как кастомизировать стандартные страницы ошибок
Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров 3.4K
В процессе настройки нового веб‑сервера, вы можете захотеть чтобы страницы ошибок отображались в красивом виде, вместо стандартного. Также иногда страницы ошибок должны быть в том же оформлении, что и основной сайт и/или предоставлять пользователям какую‑то дополнительную информацию, такую как, например, контакты, альтернативные способы решения возникшей проблемы или что‑то иное.
Для упрощения процесса, я создал небольшую утилиту (прямая ссылка на проект в GitHub), по сути Node.js скрипт, которая позволяет создавать статические страницы ошибок в собственном дизайне и со своими текстовыми сообщениями. По умолчанию, утилита содержит только один шаблон в минималистичном дизайне (с поддержкой доступности и адаптивности, на сколько это возможно в такой простой странице). Но если вас не устраивает такой дизайн, то вы можете с легкостью изменить его, путем создания собственного: со своими стилями, шрифтами, изображениями и текстами.
Для возможности создания страниц на других языка, утилита позволяет использовать собственные языковые пакеты, включающие свои кастомные текстовые сообщения.
Для упрощения интеграции, утилита автоматически создает сниппет с конфигурацией веб сервера, который легко может быть добавлен в конфигурацию вашего веб сервера. На текущий момент сниппет создается только для Nginx. Другие виды серверов будут добавлены позже (в качестве альтернативы, вы можете создать Pull Request с таким улучшениями, либо оформить Feature Request).
Использование
В базовом сценарии использования, всё что требуется, это лишь склонировать себе на компьютер репозиторий проекта, установить зависимости Node.js, запустить команду сборки, скопировать полученный результат к себе на сервер и обновить конфигурацию сервера.
$ git clone git@github.com:sapachev/error-pages.git
…
$ npm install --production
…
$ npm run build
…
INFO: Start building process
INFO: Flush build directory '/home/error-pages/dist'
INFO: Compile pages from source data:
• /home/error-pages/dist/400.html
• /home/error-pages/dist/401.html
• /home/error-pages/dist/403.html
• /home/error-pages/dist/404.html
• /home/error-pages/dist/410.html
• /home/error-pages/dist/500.html
• /home/error-pages/dist/502.html
• /home/error-pages/dist/503.html
• /home/error-pages/dist/504.html
INFO: Compile web servers config snippets from source data:
• /home/error-pages/dist/nginx-error-pages.conf
INFO: Build Tailwind CSS styles
INFO: Run 'INPUT="/home/error-pages/themes/minimalistic/@assets/css/main.twnd.css" OUTPUT="/home/error-pages/dist/@assets/css/main.css" npm run build:tailwind' command
INFO: Tailwind CSS styles were built
INFO: Copying assets to '/home/error-pages/dist/@assets' directory
INFO: Building process was completed in 1.727sПродвинутое использование
В дополнение к шагам базового сценария, вы можете улучшить скомпилированные страницы меняя части, из которых они собираются: шаблоны, стили, тексты, а также сниппеты конфигурации.
Основная конфигурация утилиты хранится в файле config.json в корневой папке, которую можно менять в соответствии со своими требованиями:
{
"tailwind": true,
"theme": "minimalistic",
"locale": "en"
}Шаблоны
Все шаблоны хранятся в папке themes, где стандартной темой является minimalistic, которую можно изменить или добавить новую. Каких‑то особых требований к шаблонам страниц нет: каждый шаблон является обыкновенным HTML документом, с внедренными переменными, на месте которых будут текстовки из файлов локализации. Для обработки внедренных переменных используется библиотека mustache.js. Таким образом, если нужно реализовать какую‑то особенную логику в своих шаблонах, то вы можете ознакомиться с документацией этой библиотеки для определения имеющихся возможностей шаблонизации.
После добавления своего шаблона, просто укажите его в файле конфигурации, чтобы скомпилировать страницы с его использованием.
Стили
Стилизация шаблонов базируется на фреймворке Tailwind CSS. С помощью этого фреймворка, можно быстро описывать стили страниц без необходимости писать отдельный CSS код. Точкой входа для стилей Tailwind должен быть файл themes/<name>/@assets/css/main.twnd.css. Из него в дальнейшем будет создан файл main.css, который содержит скомпилированные и минифицированные стили. В дополнение, можно настроить Tailwind с помощью создания кастомной конфигурации, расположенной в файле theme.tailwind.config.js в корне папки с темой, и описать в ней любые опции Tailwind. Полный список опций Tailwind доступен в документации самого Tailwind.
Однако, если по каким-то причинам использование Tailwind не требуется (например, стили уже описаны ранее в CSS), компиляцию стилей Tailwind можно отключить в основной конфигурации утилиты (файл config.json). В этом случае шаг сборки стилей будет просто пропущен без какого-либо влияния на финальный результат.
Текстовые сообщения и Локализация
Все текстовые сообщения хранятся в JSON файлах, разделенных по признаку языка, и расположены в папке src. Каждая страница создается из соответствующего ей файла локализации вида <Код HTTP>.json (<Код HTTP> – это число, соответствующее коду ошибки HTTP). Таким образом, если нужно создать страницу для кода, который еще не описан, то просто создайте соответствующий JSON файл, содержащий описание этого статуса в соответствующих свойствах.
Любой файл локализации может быть расширен любым количеством дополнительных свойств, которые вам нужно отобразить на странице. Для определения общих свойств, вы можете использовать файл common.json – свойства из этого файла будут применены к каждой странице.
Для локализации страниц, просто создайте новую папку в директории src, содержащую JSON файлы с текстами страниц. Создавая JSON файлы, вы можете описать любой набор HTTP кодов (например, только для 400-ых ошибок) – просто следуйте конвенции именования, и не забывайте выделять общие тексты в файл common.json.
Конфигурации сервера
В процессе работы, Утилита автоматически создаст сниппет для вашего сервера, который будет содержать лишь те страницы, которые были созданы. Данный сниппет будет содержать настройки обрабатываемых ошибок, и указывать на страницы, которые будут их представлять. Как было сказано ранее, на данный момент только Nginx поддерживается.
Для использования полученных страниц, остается только скопировать на сервер все файлы из папки dist и включить использование сниппета в уже существующей конфигурации сервера. В соответствии с шаблоном сниппета, все страницы должны быть расположены в папке /usr/share/nginx/html/error-pages. В случае если настройки в снипетта не подходят, то вы можете отредактировать шаблон сниппета в папке snippets. Так же как и для тем оформления, шаблоны конфигураций поддерживают mustache.js, тем позволяя реализовать в шаблоне любую логику (списки, условия и т. д.).
Сам по себе конфиг, я рекомендую располагать в папке /etc/nginx/snippets/, а для его подключения использовать строчку конфигурации: include /etc/nginx/snippets/nginx-error-pages.conf;. Разумеется, это не более чем рекомендация, т.к. в реальности всё может быть иначе или сложнее.
Ниже приведен простой пример конфигурации веб‑сервера с включенным в нее сниппетом кастомных ошибок:
server {
server_name example.com;
access_log /var/log/nginx/example.access.log;
include /etc/nginx/snippets/nginx-error-pages.conf;
location / {
root /data/www;
}
}Демо
Посмотреть как выглядят страницы ошибок можно на моем сайте по следующим ссылкам:
-
400 Bad Request
-
401 Unauthorized
-
403 Forbidden
-
404 Not Found
-
410 Gone
-
500 Internal Server Error
-
502 Bad Gateway
-
503 Service Unavailable
-
504 Gateway Timeout
Сообщение об ошибках и запрос новых функций
Код утилиты нельзя назвать каким‑то сложным, однако, несмотря на этот факт, все значимые части покрыты юнит‑тестами. Впрочем, это не является гарантией отсутствия каких‑либо ошибок, поэтому если вы столкнетесь с какими‑то проблемами, то, пожалуйста, сообщите мне о них, через создание Issue в репозитории проекта: https://github.com/sapachev/error‑pages/issues
Также приветствуется создание запросов новых функций, которые вы хотели бы увидеть в данной утилите.
Участие в разработке
Проект открыт для всех желающих, и если у вас есть идеи, а главное желание и возможности их реализовать, то с радостью рассмотрю их в виде Pull Request. Со своей стороны готов предоставить вам поддержку в реализации вашей задумки. Не стесняйтесь спрашивать меня о коде, и возможных решениях вашей идеи.
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
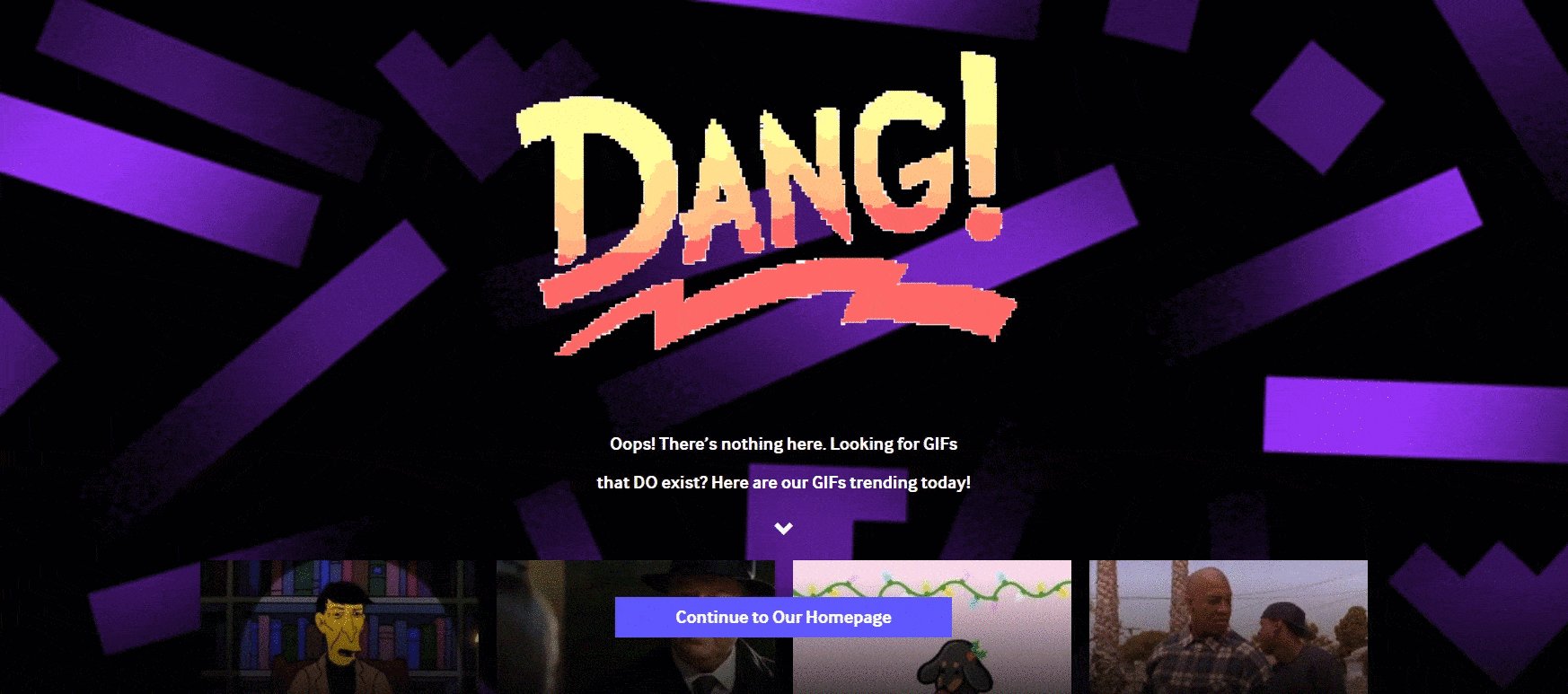
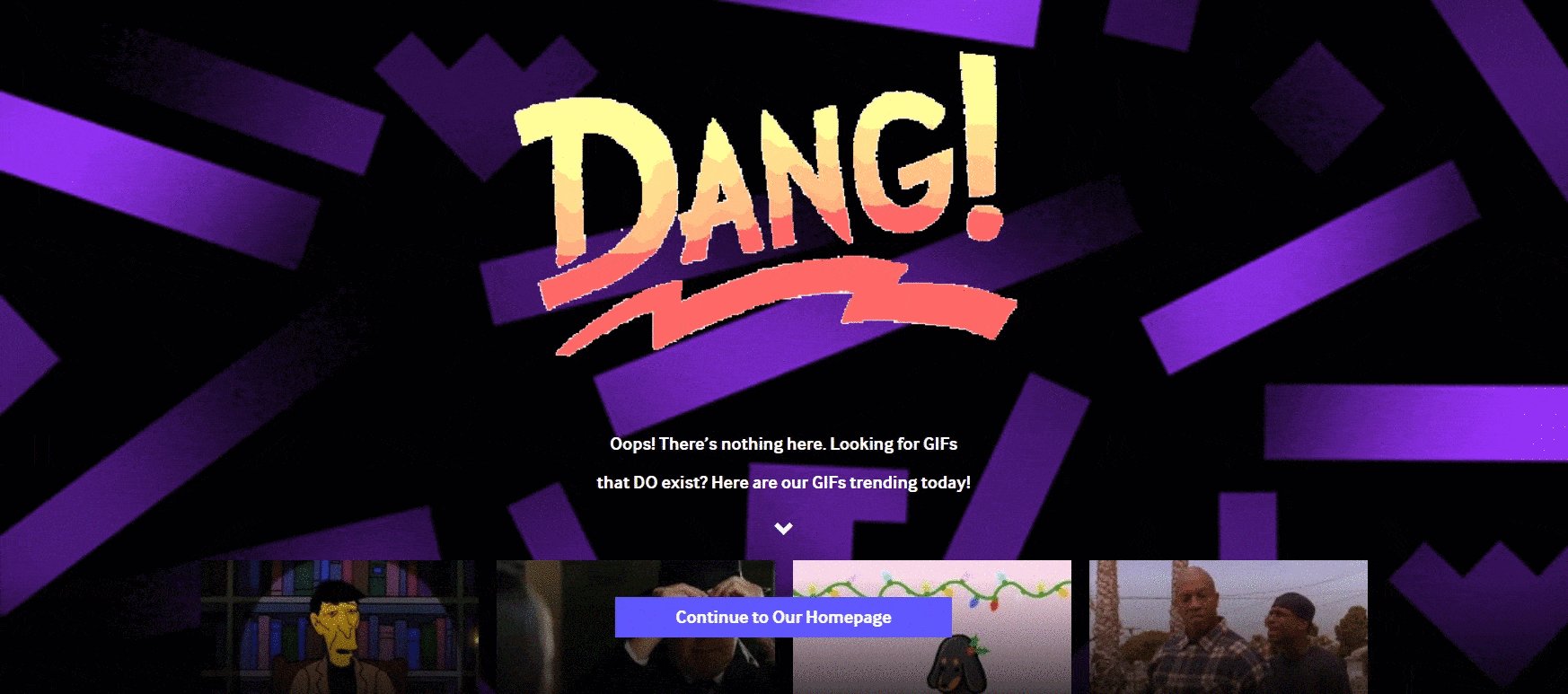
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
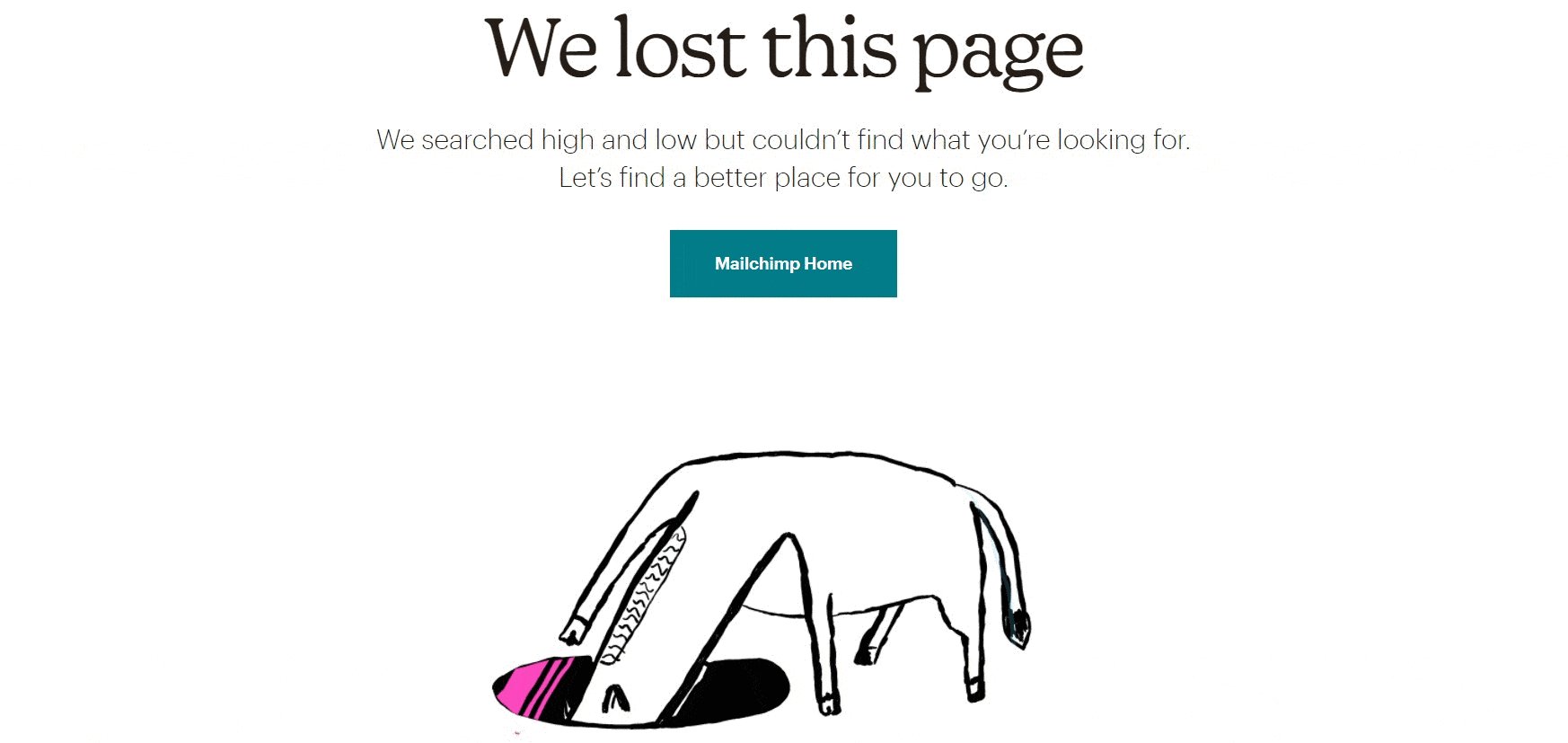
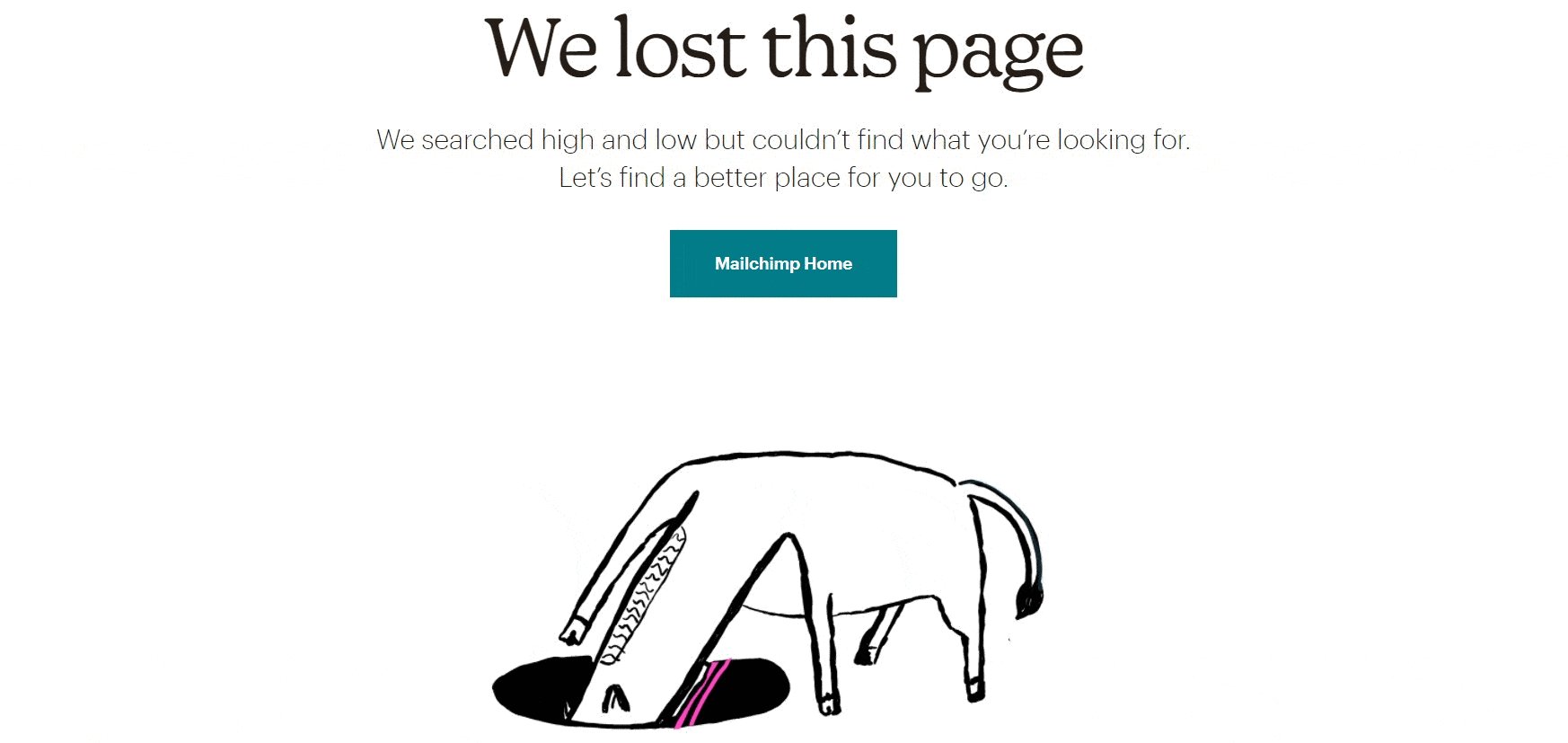
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
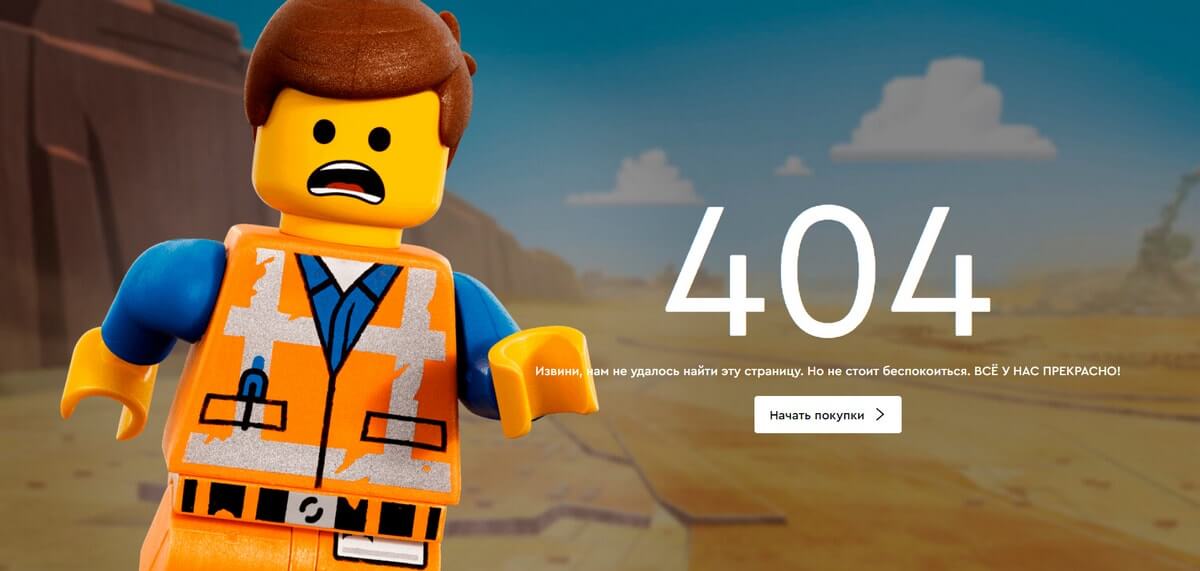
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
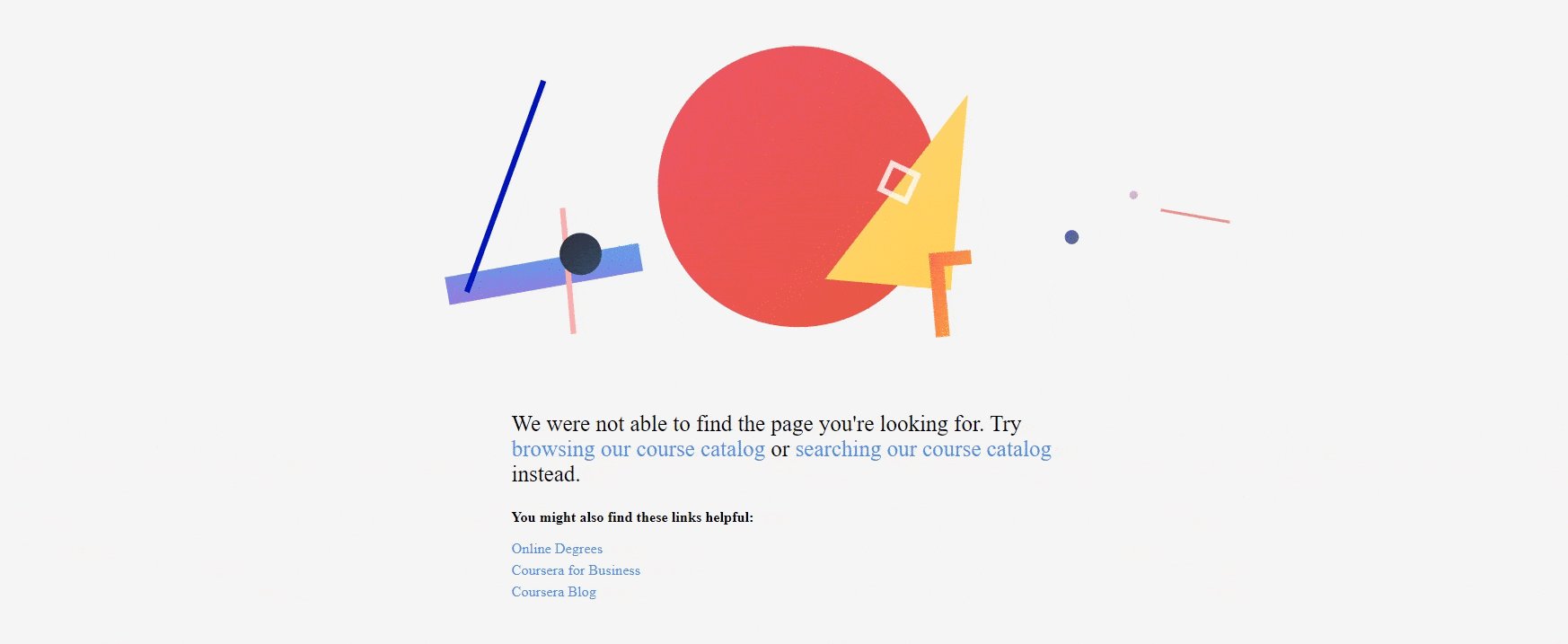
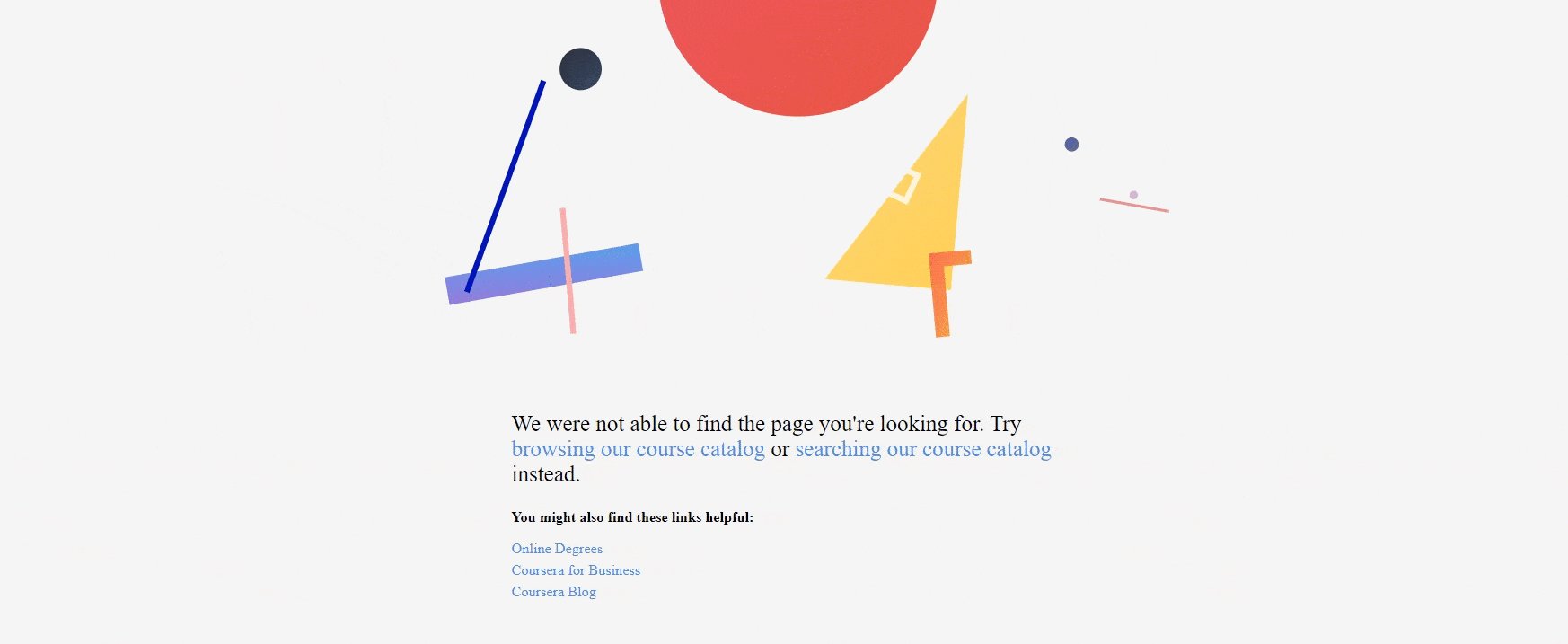
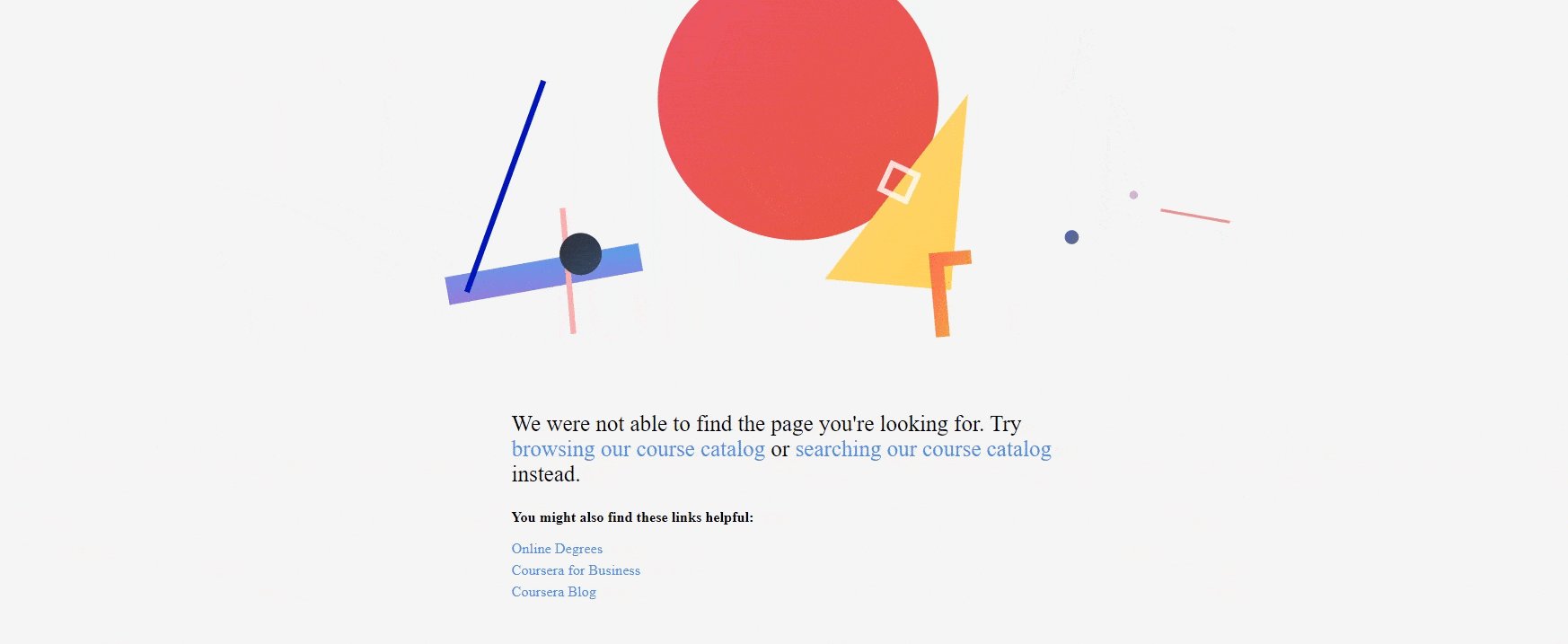
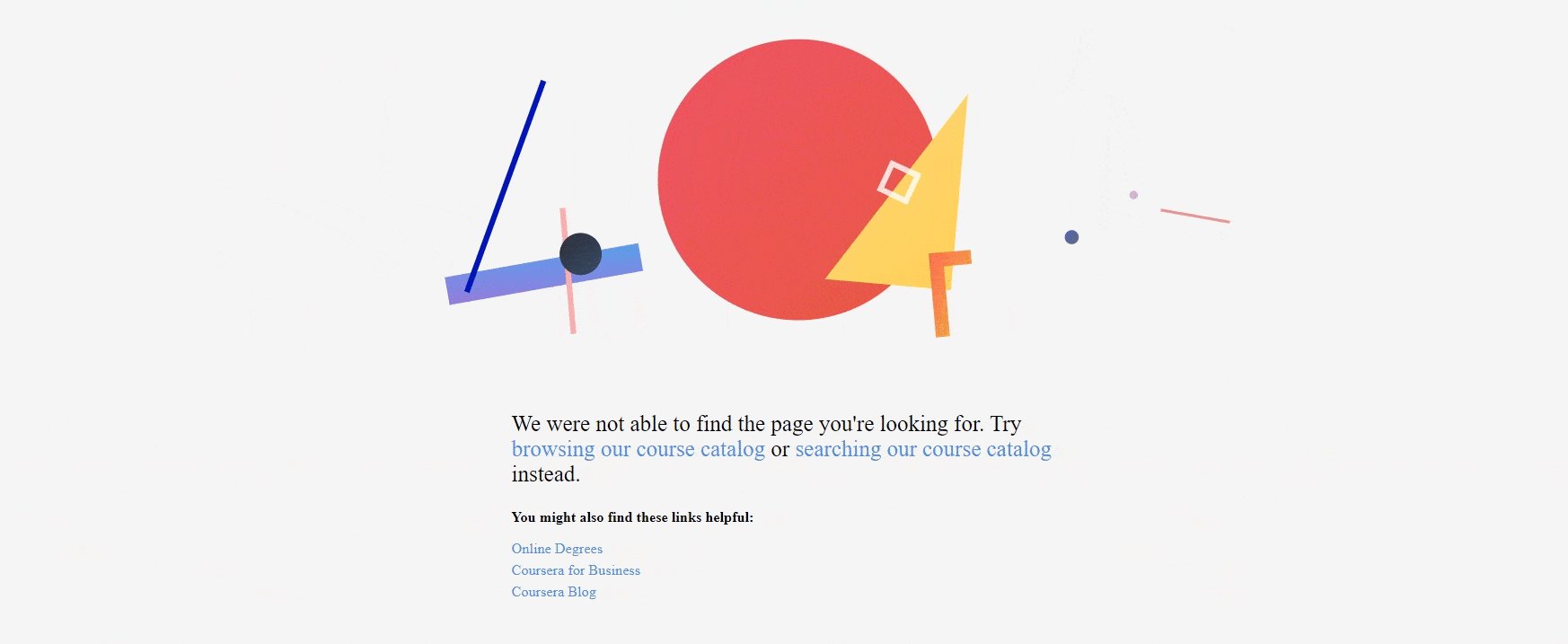
Coursera
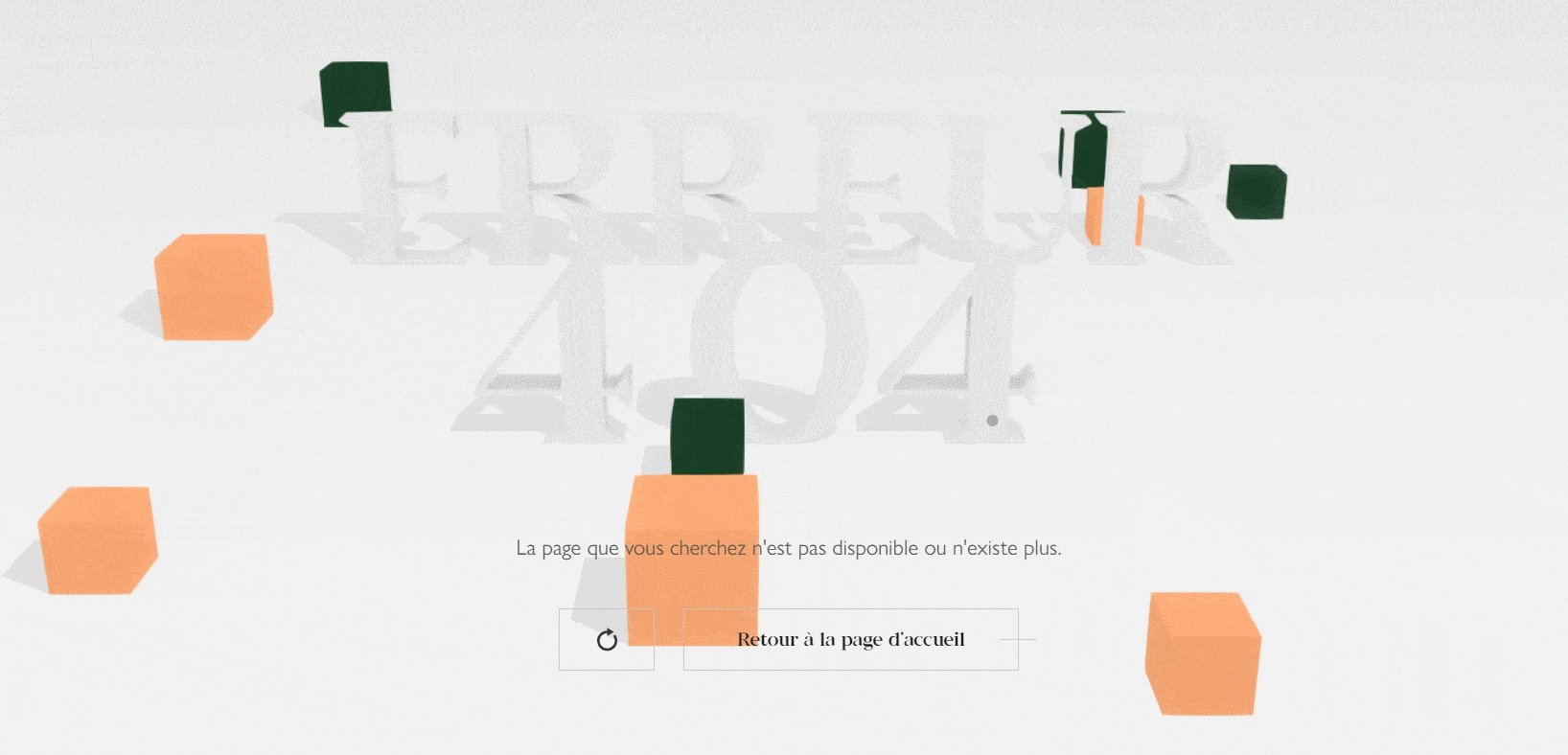
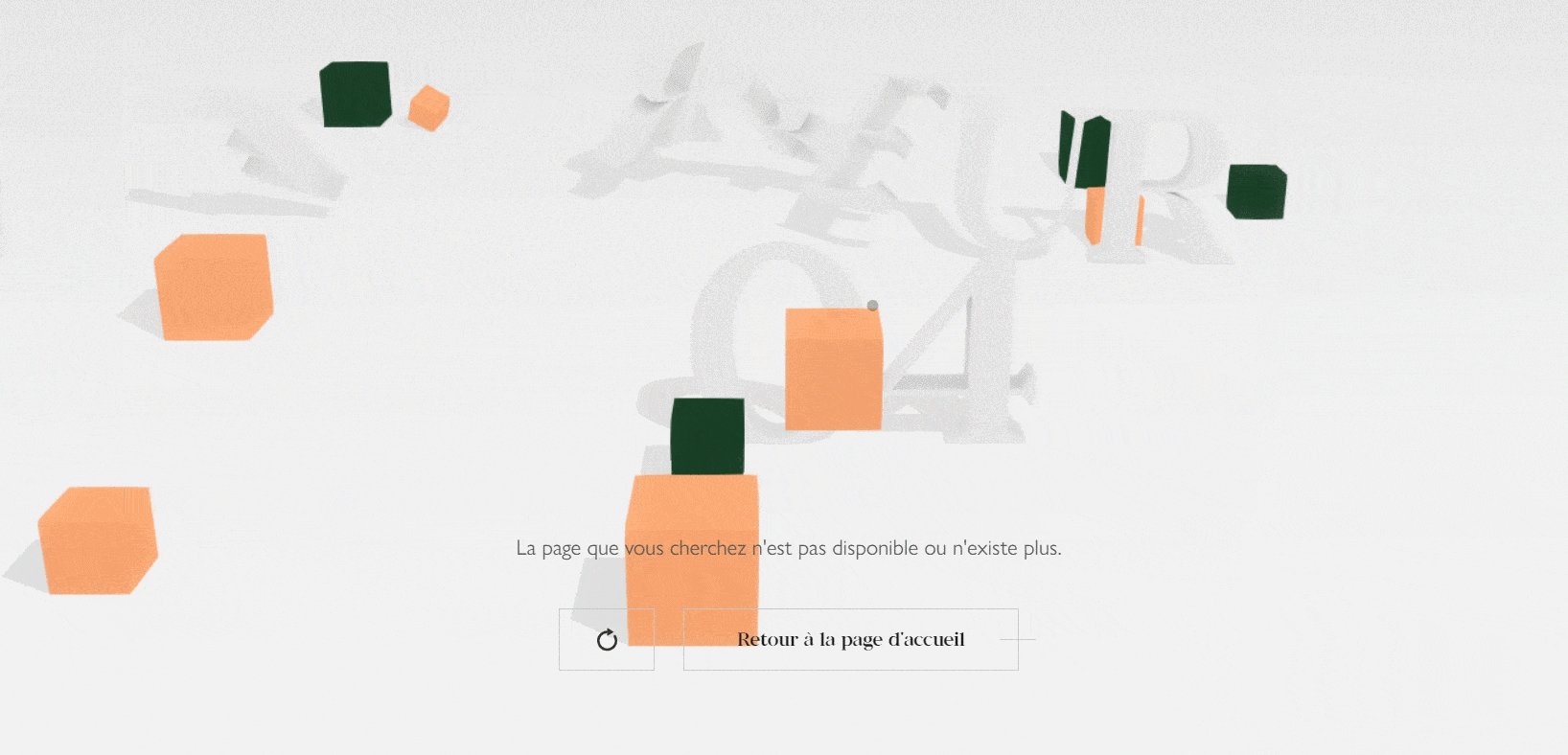
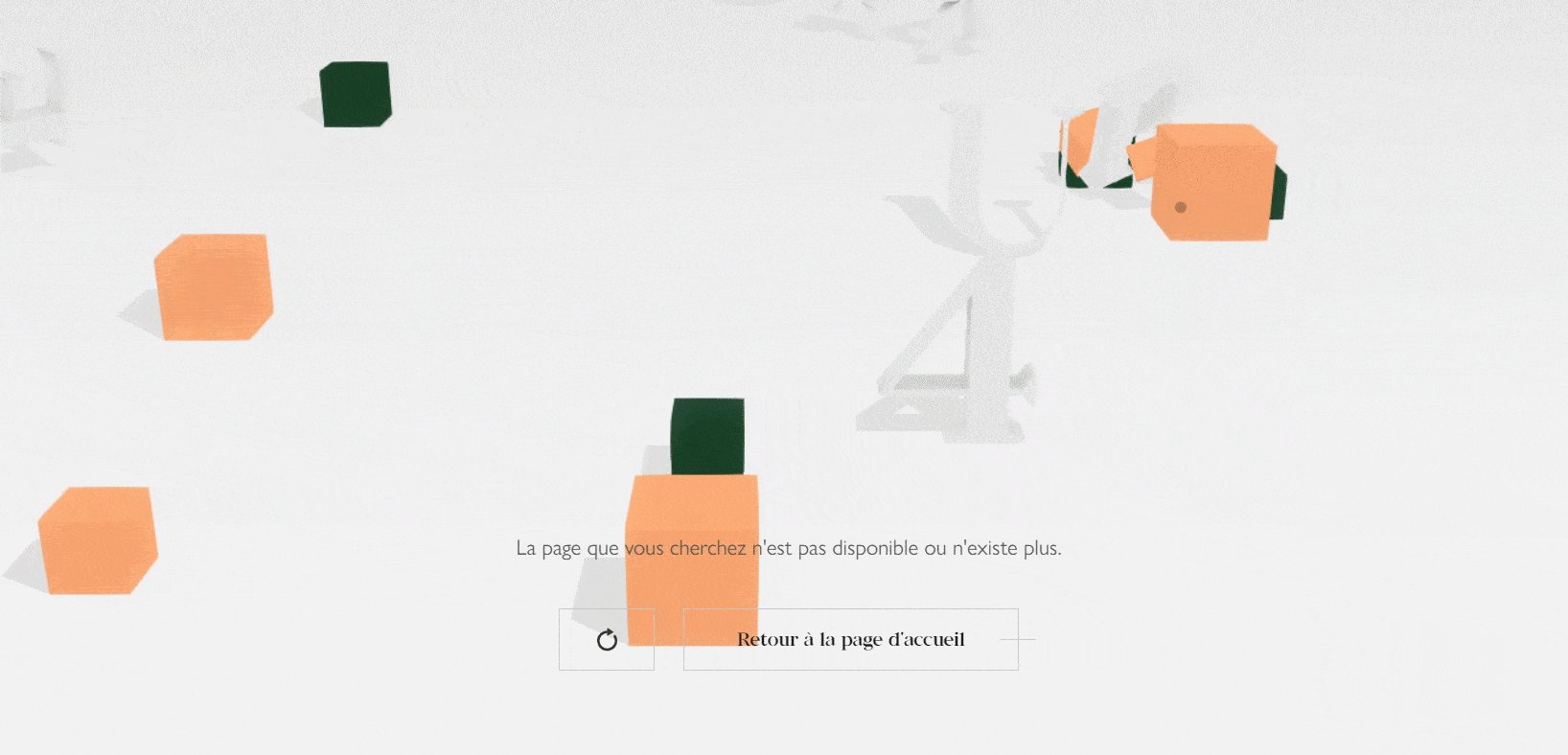
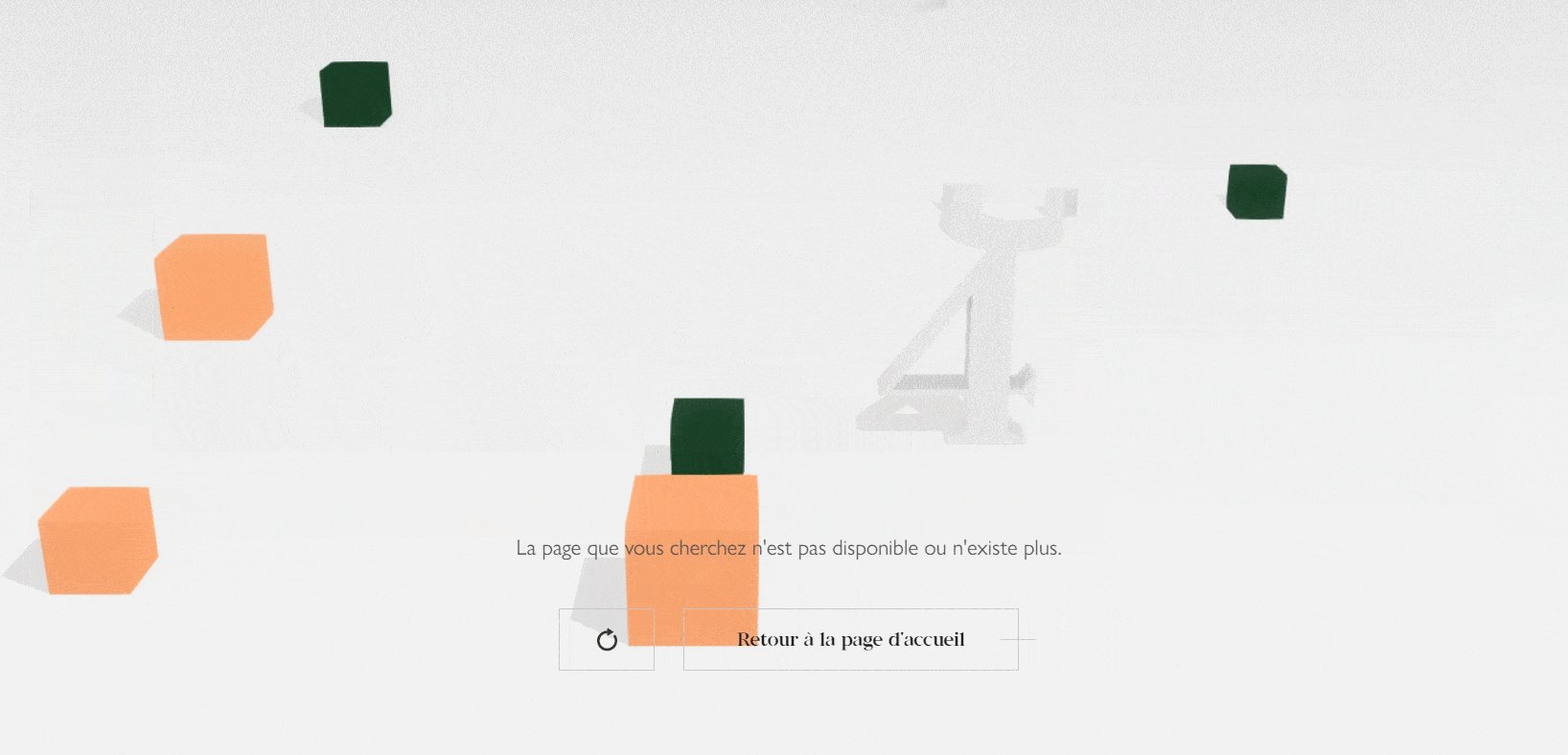
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
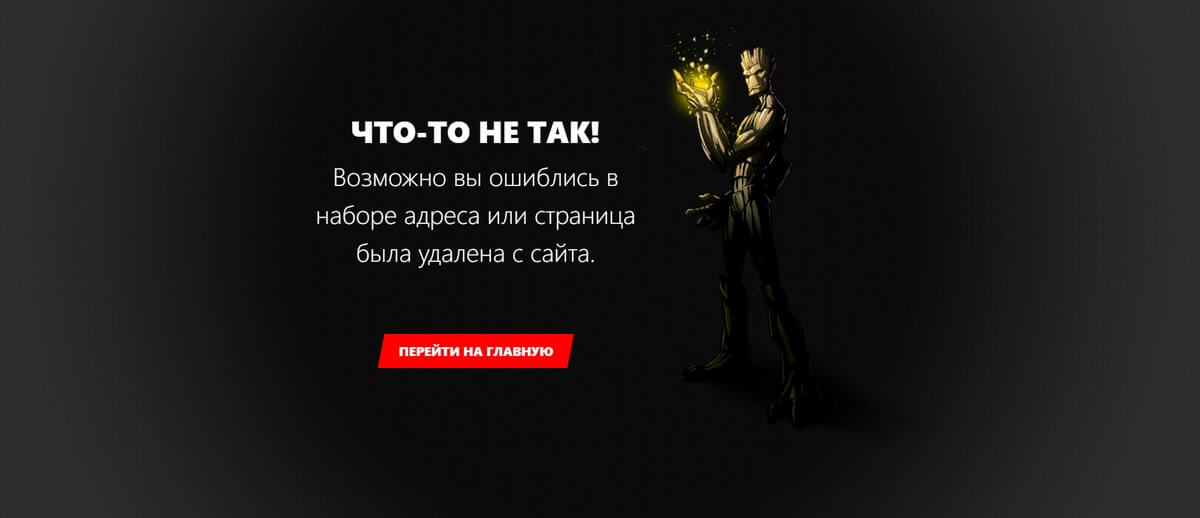
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
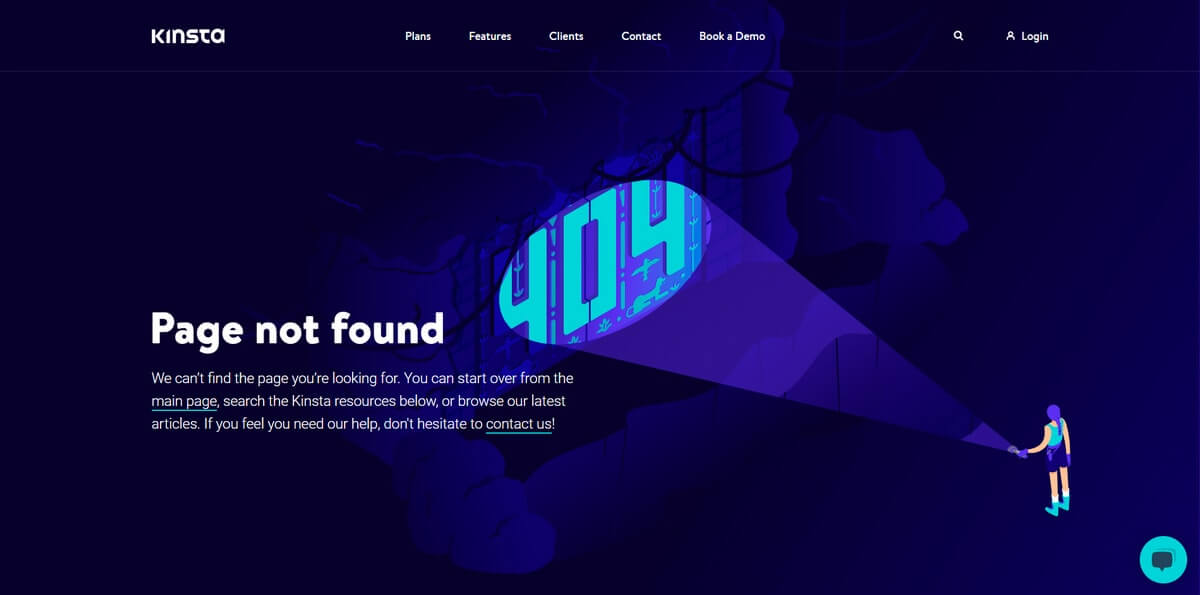
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
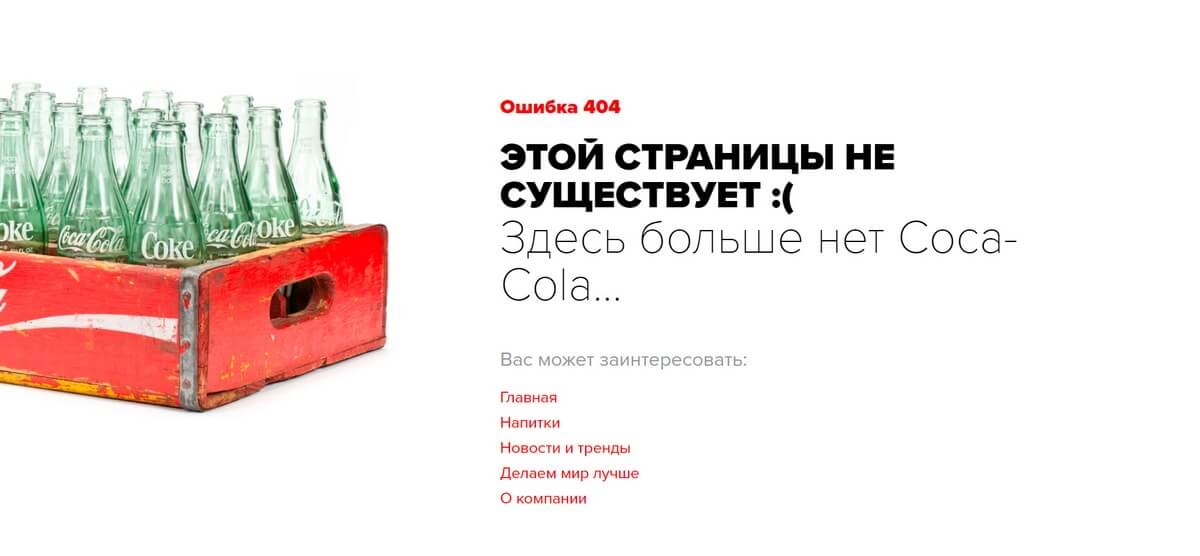
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
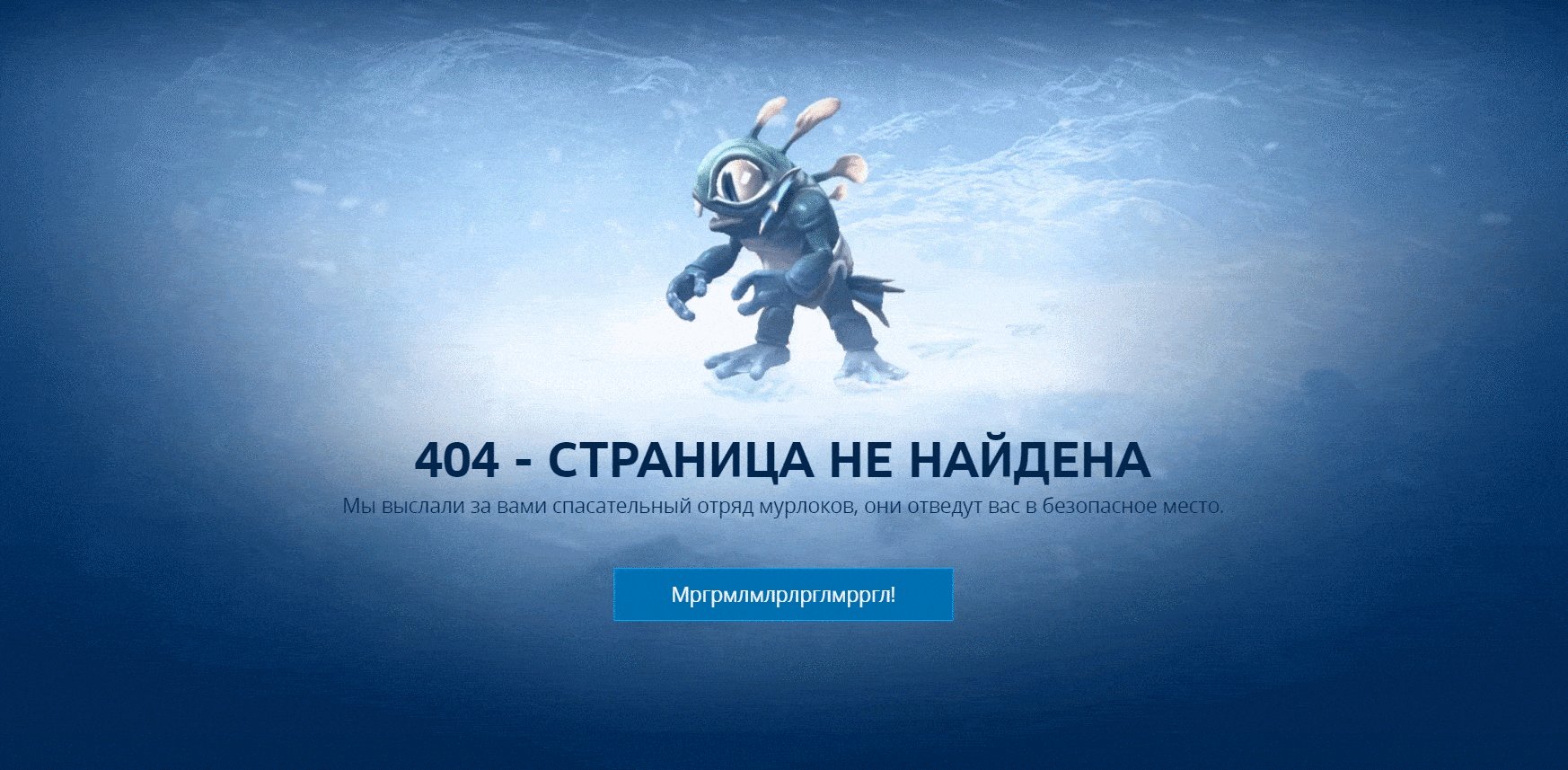
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
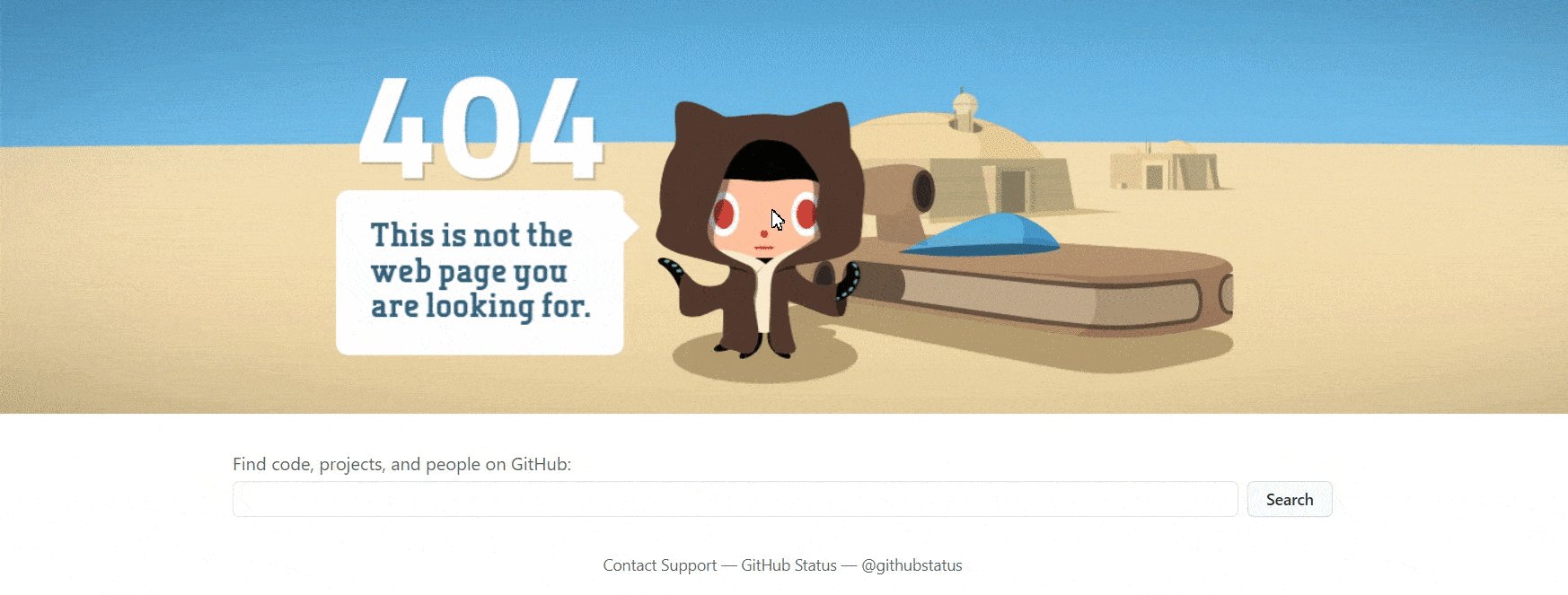
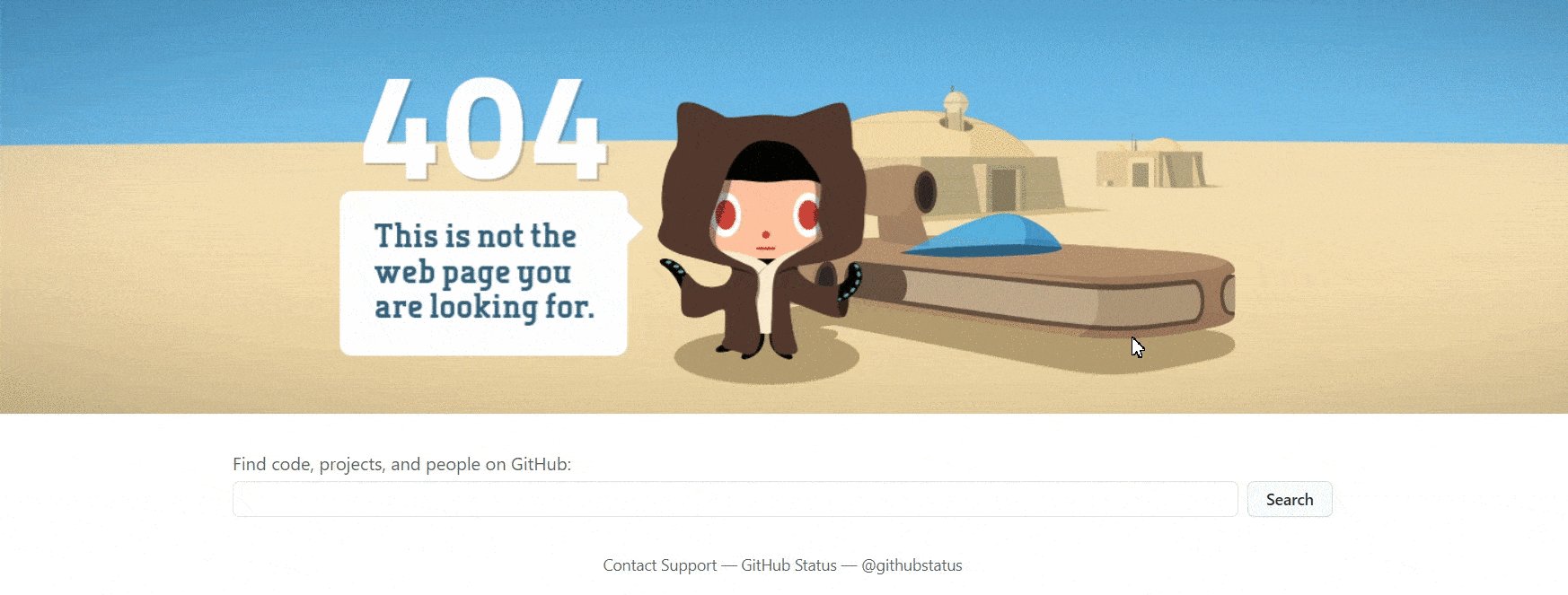
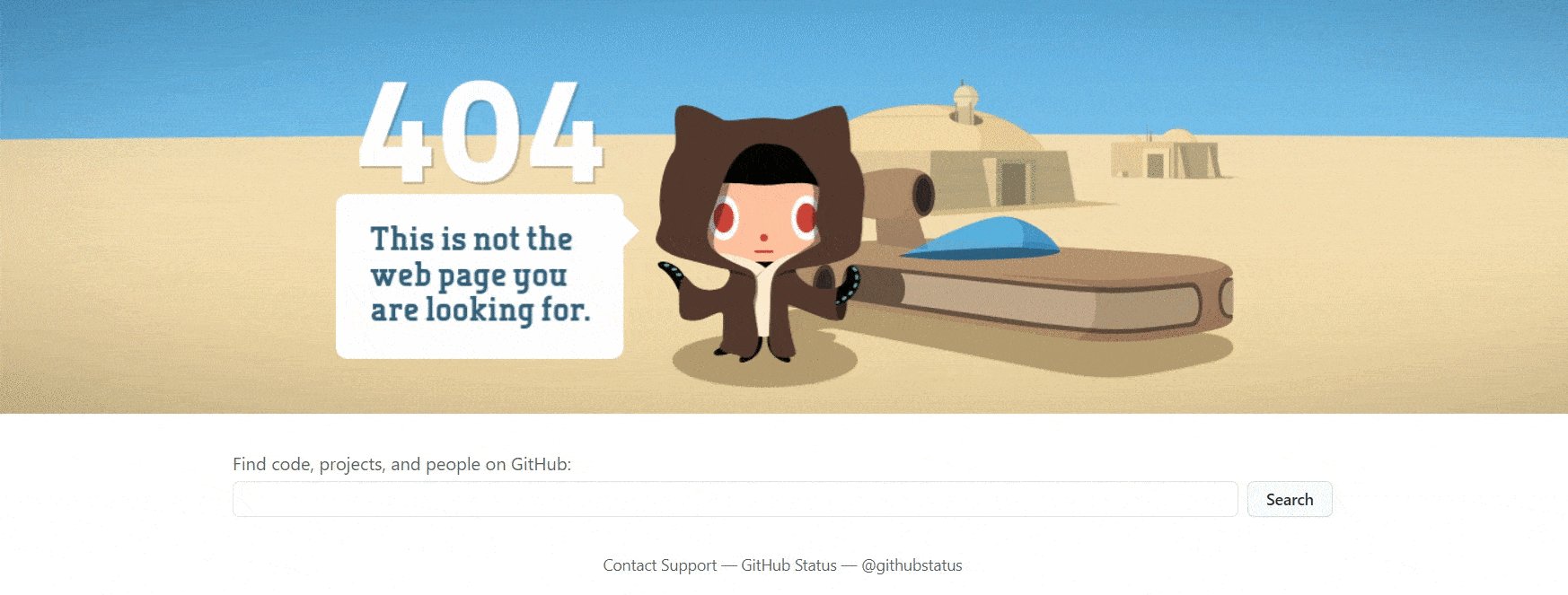
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
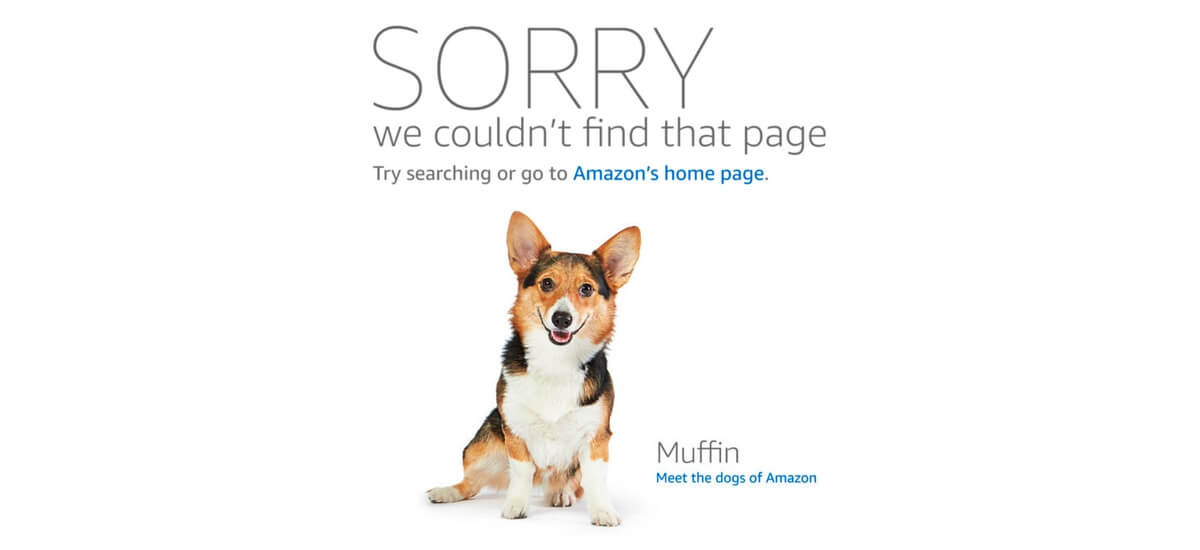
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
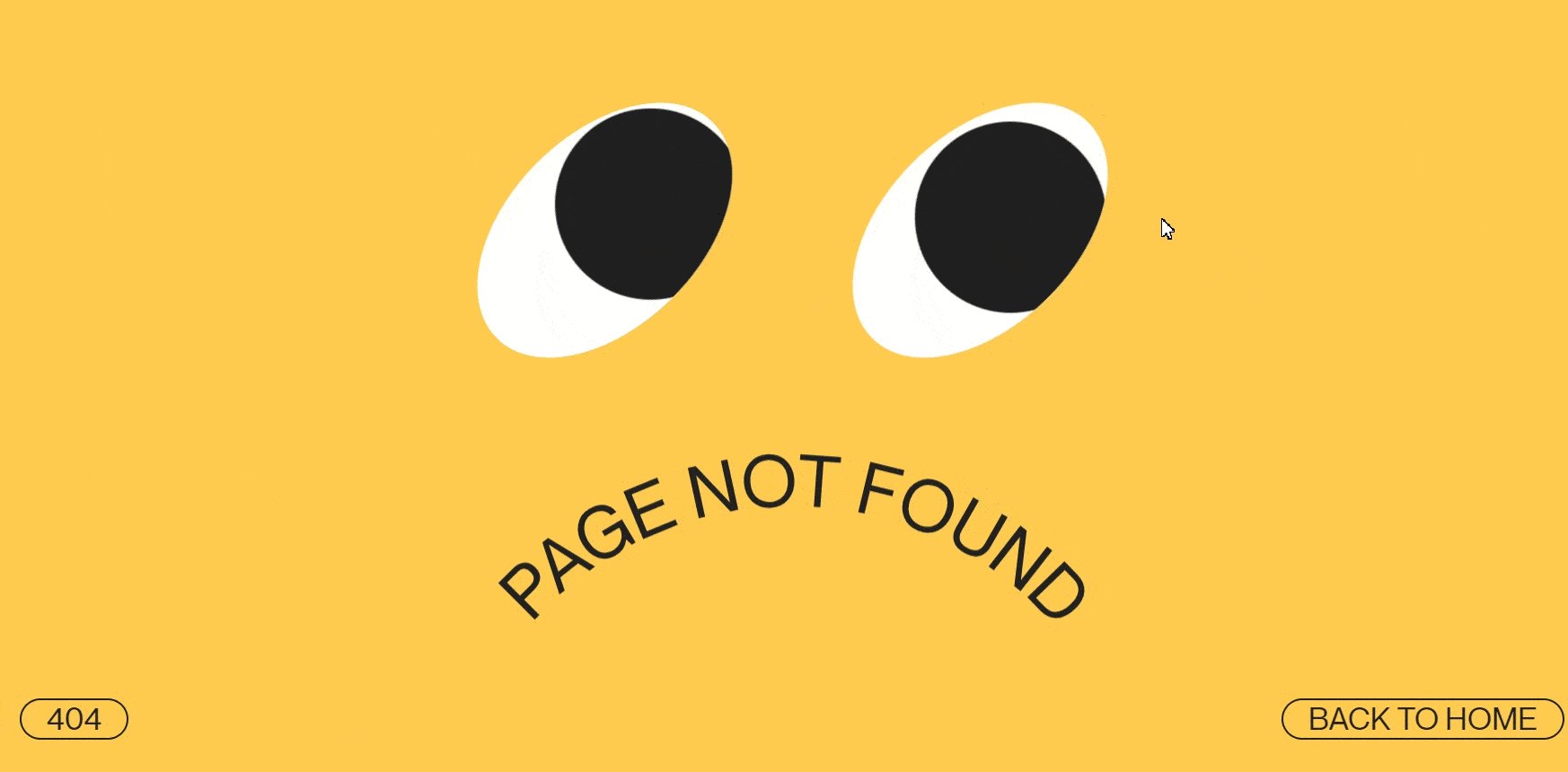
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
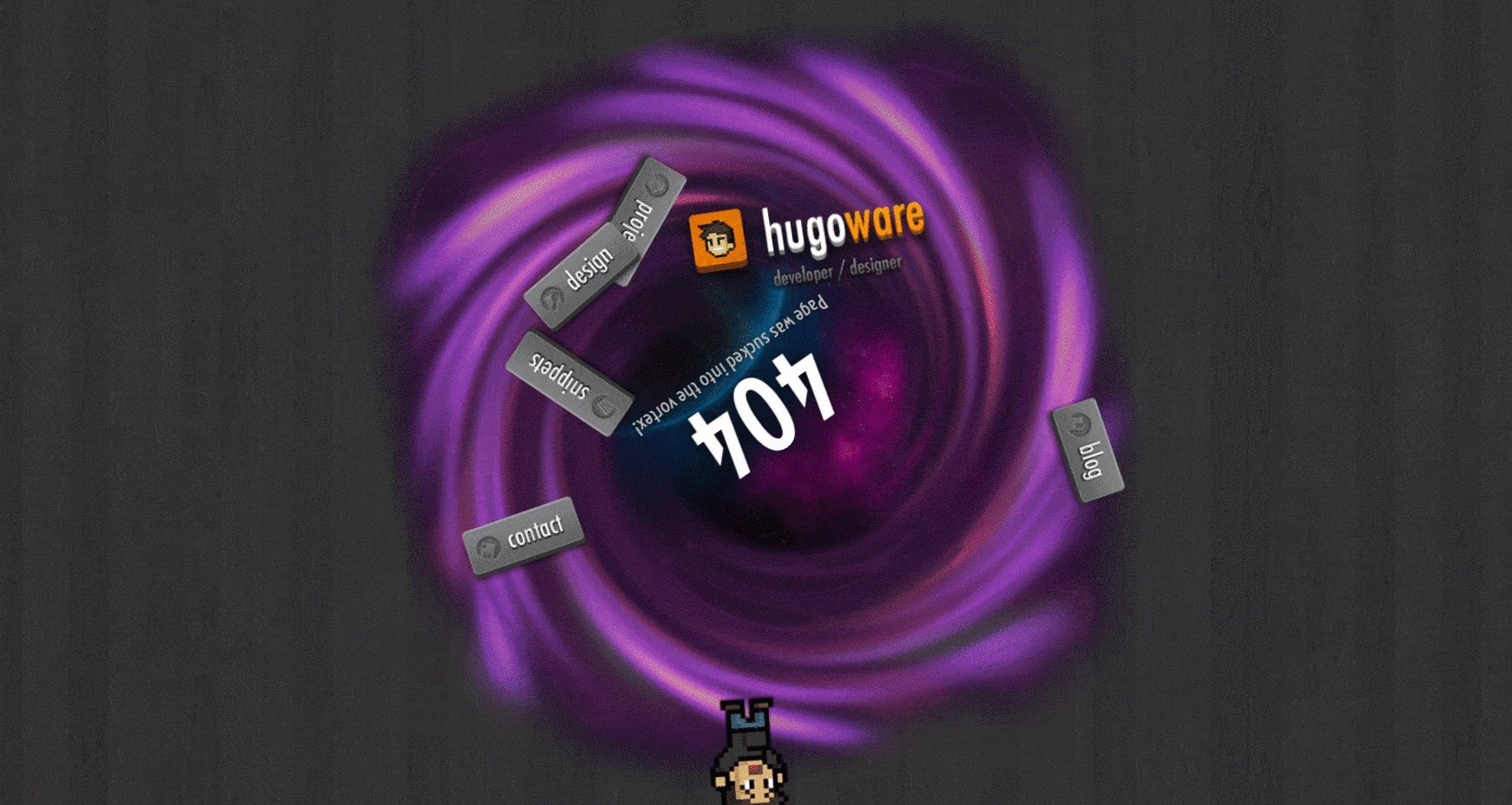
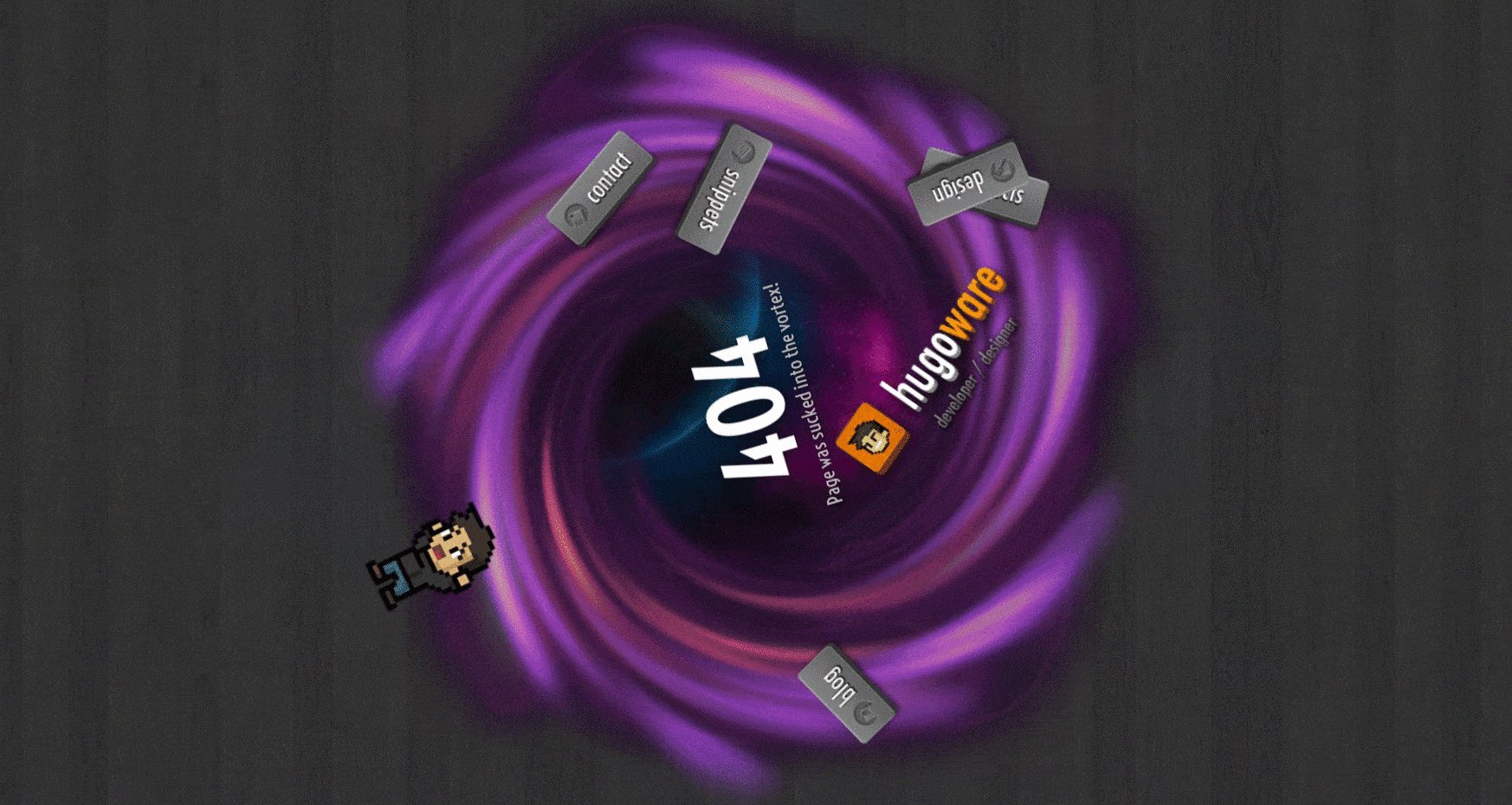
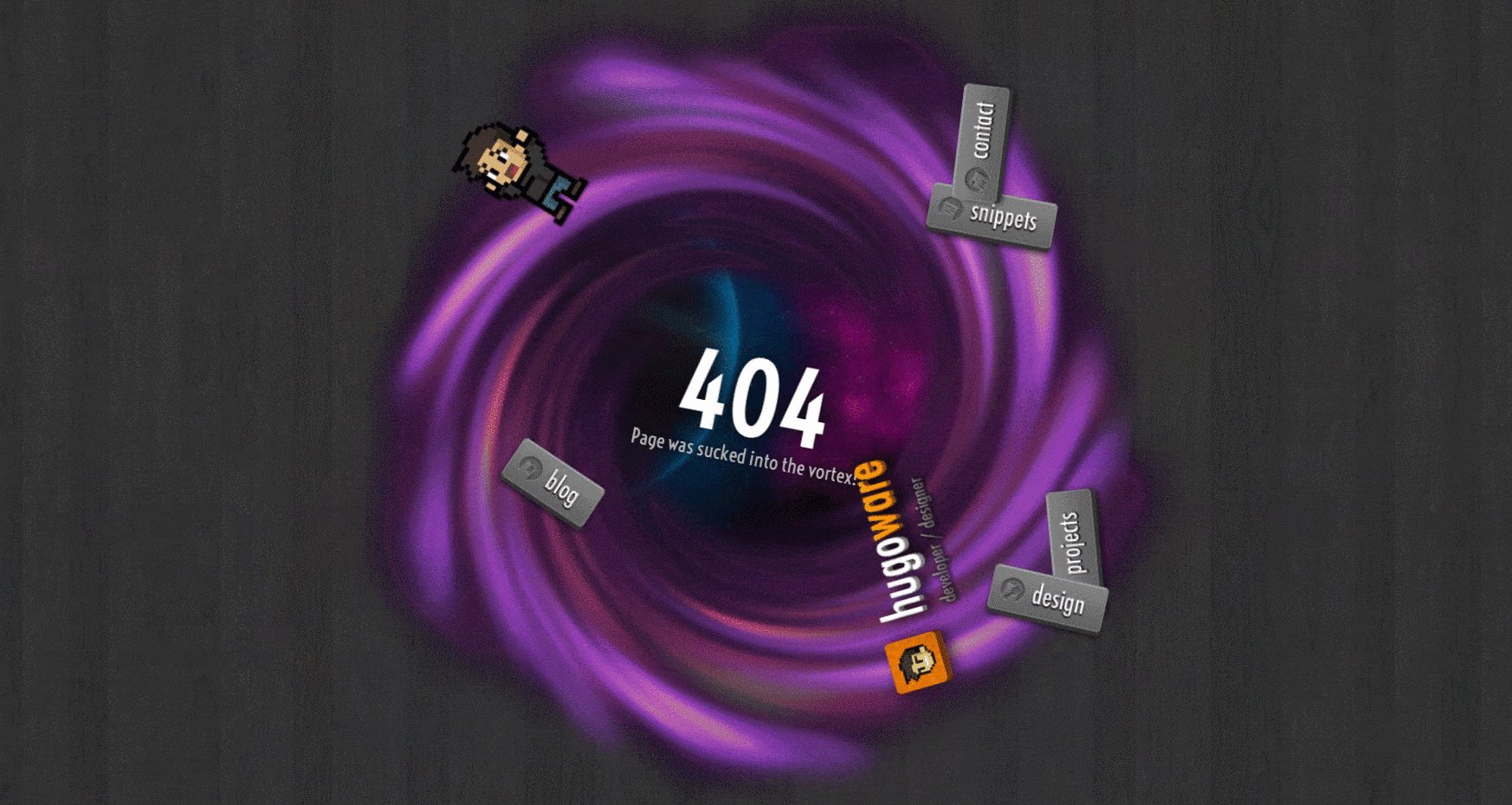
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
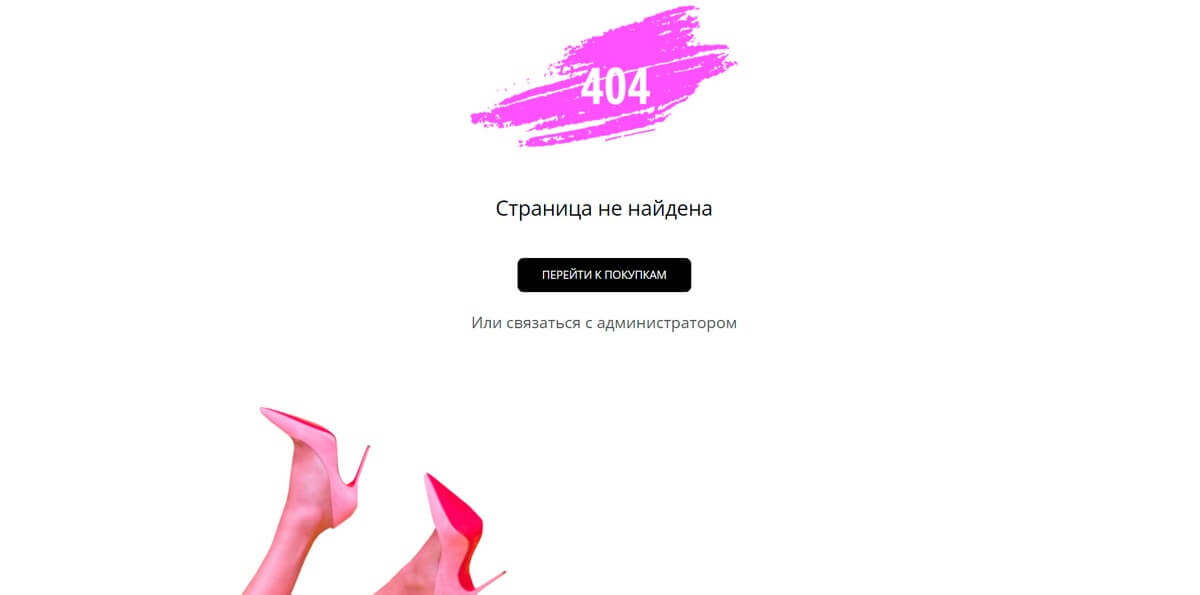
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
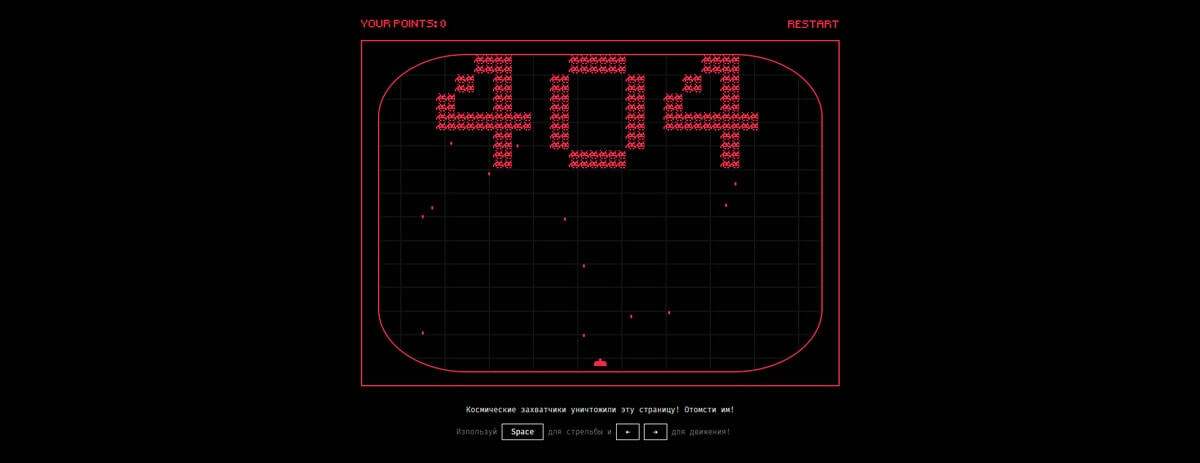
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
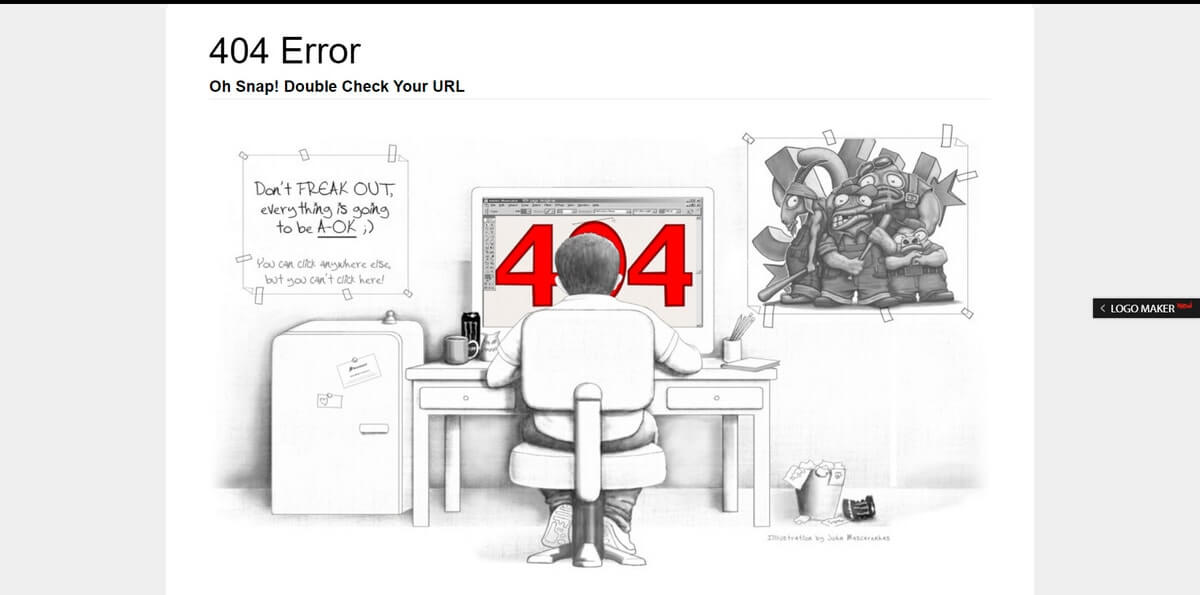
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
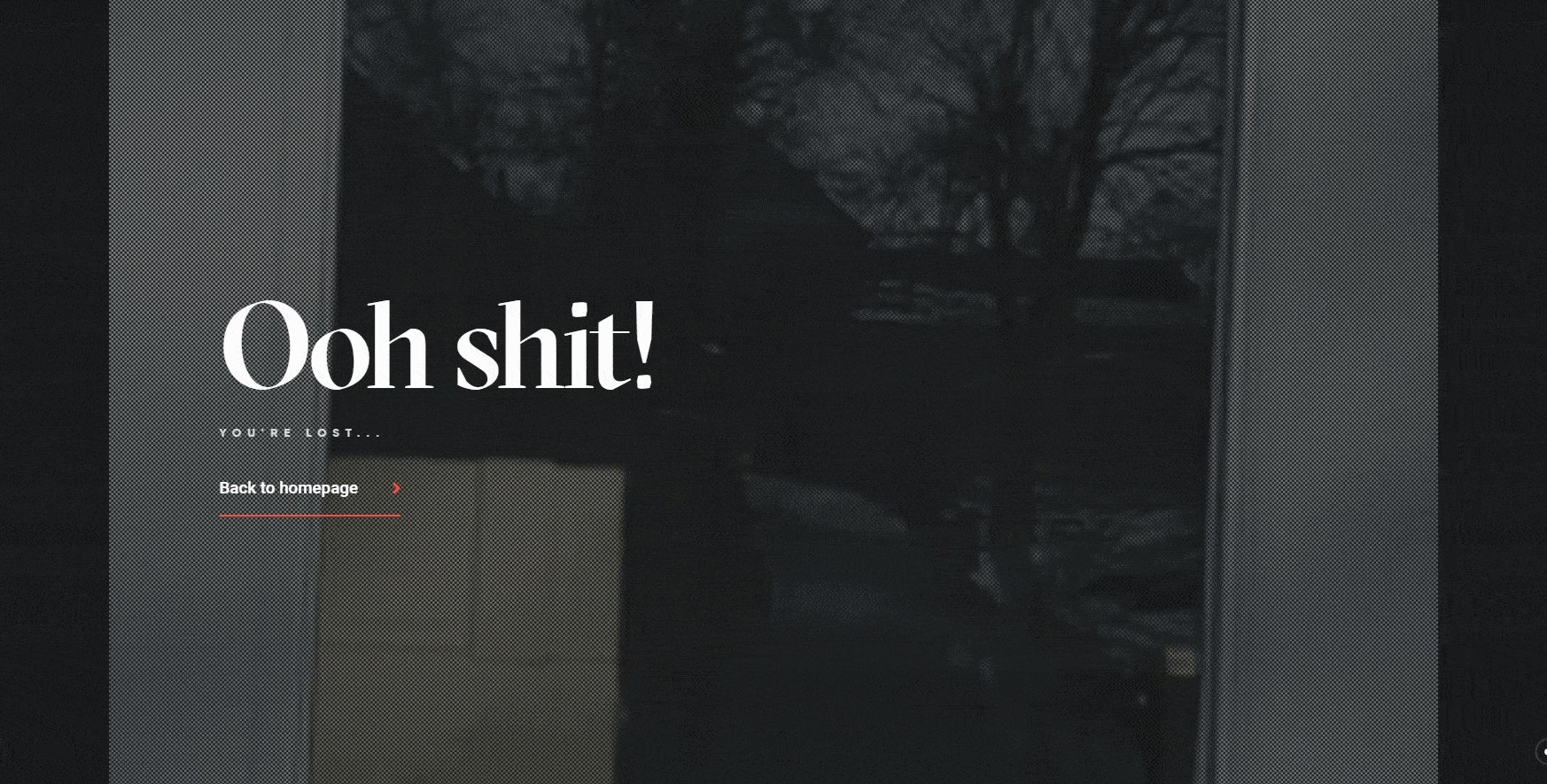
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
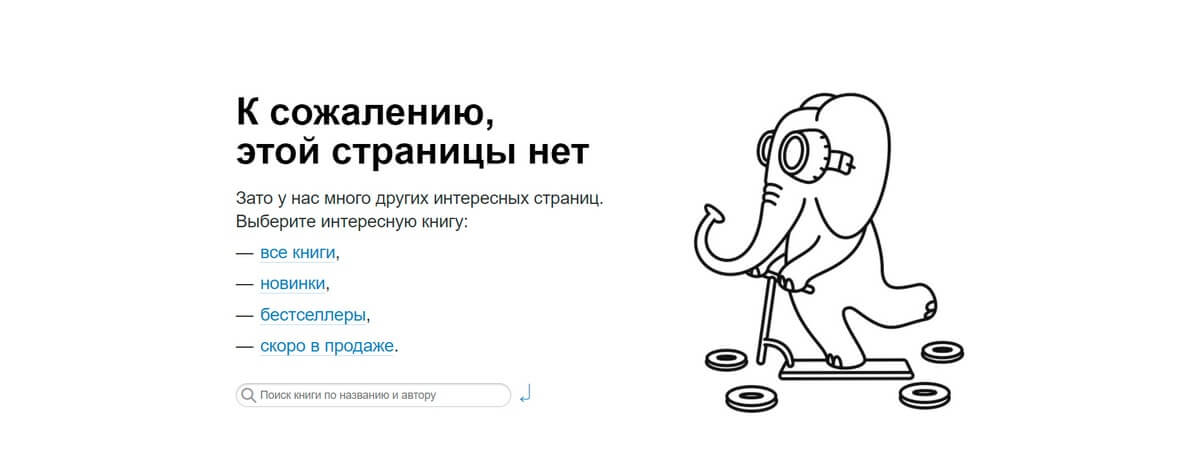
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
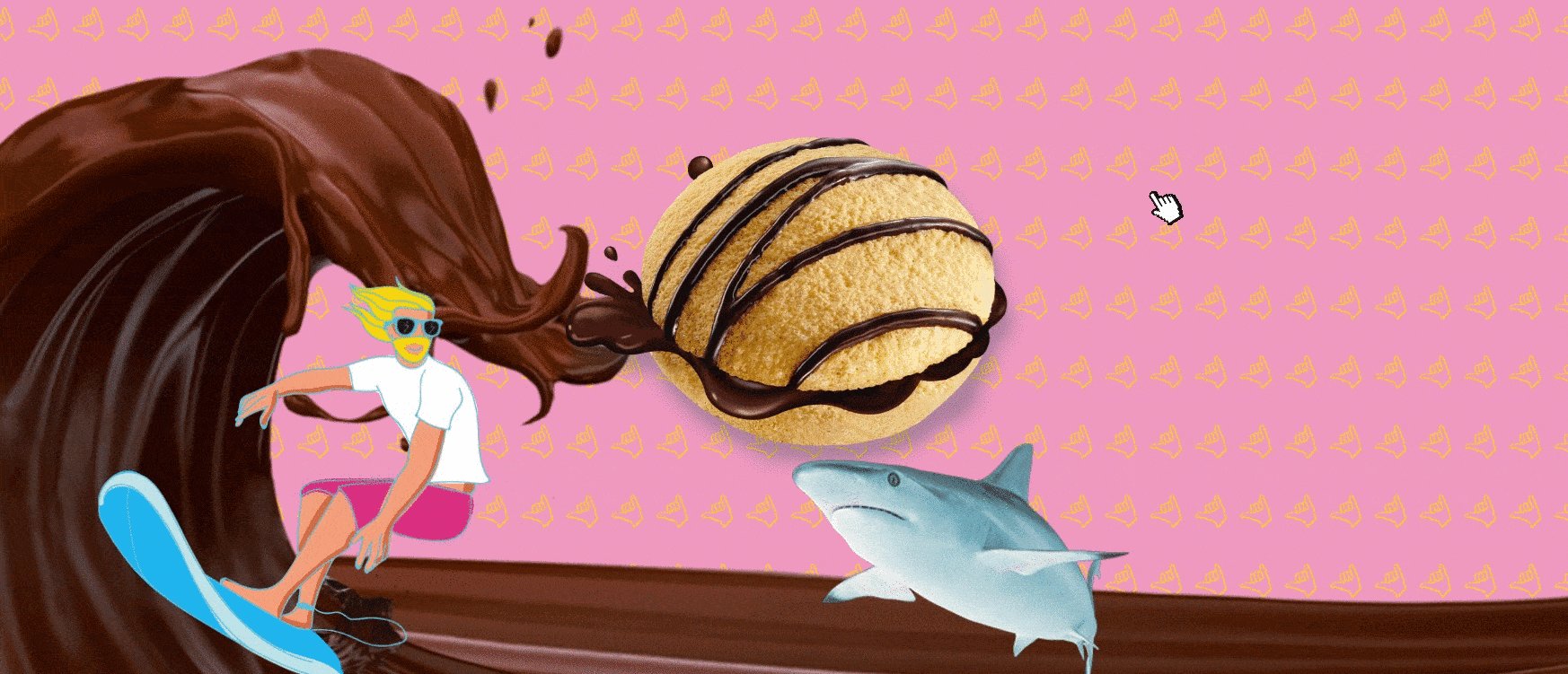
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
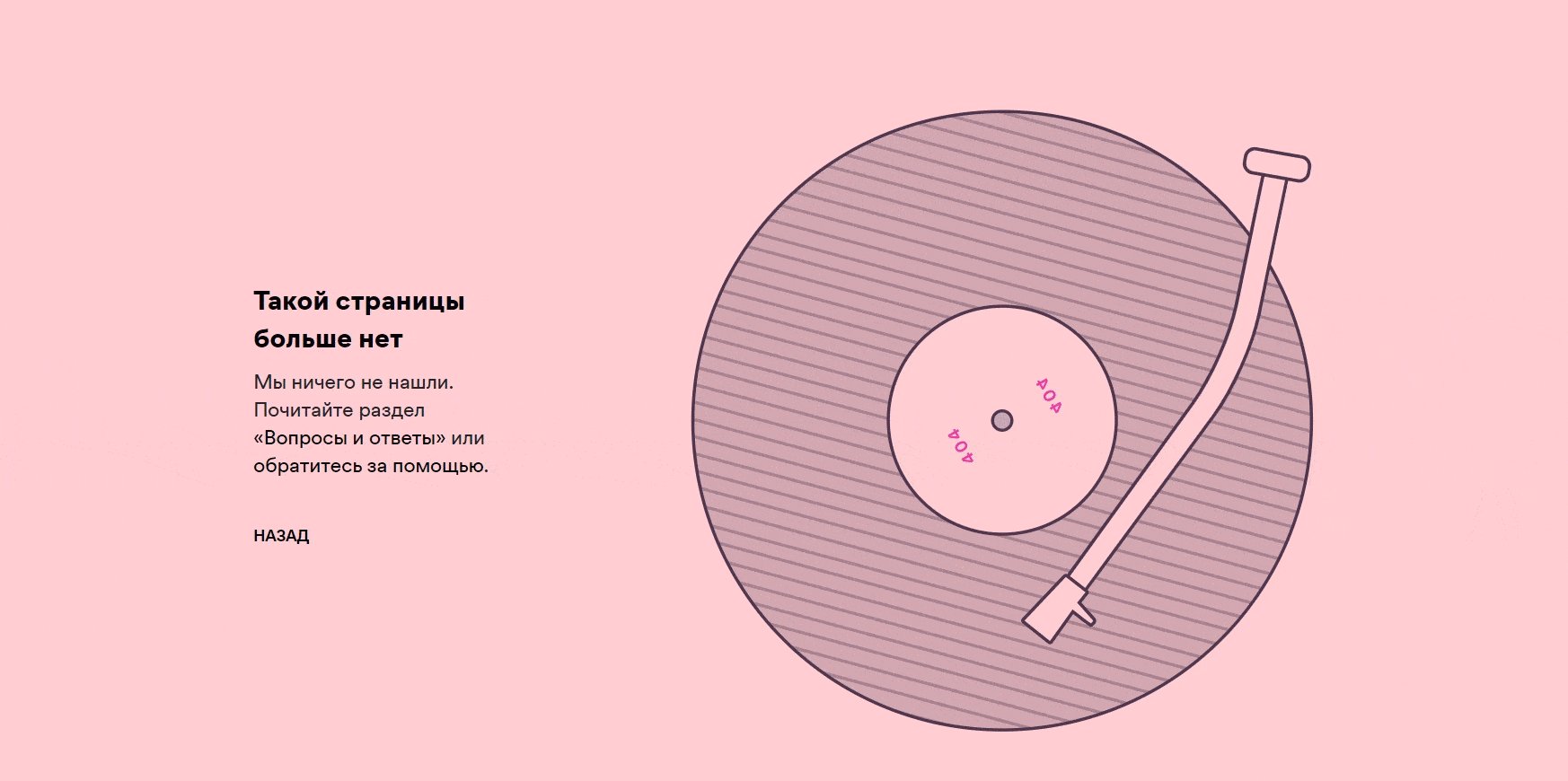
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
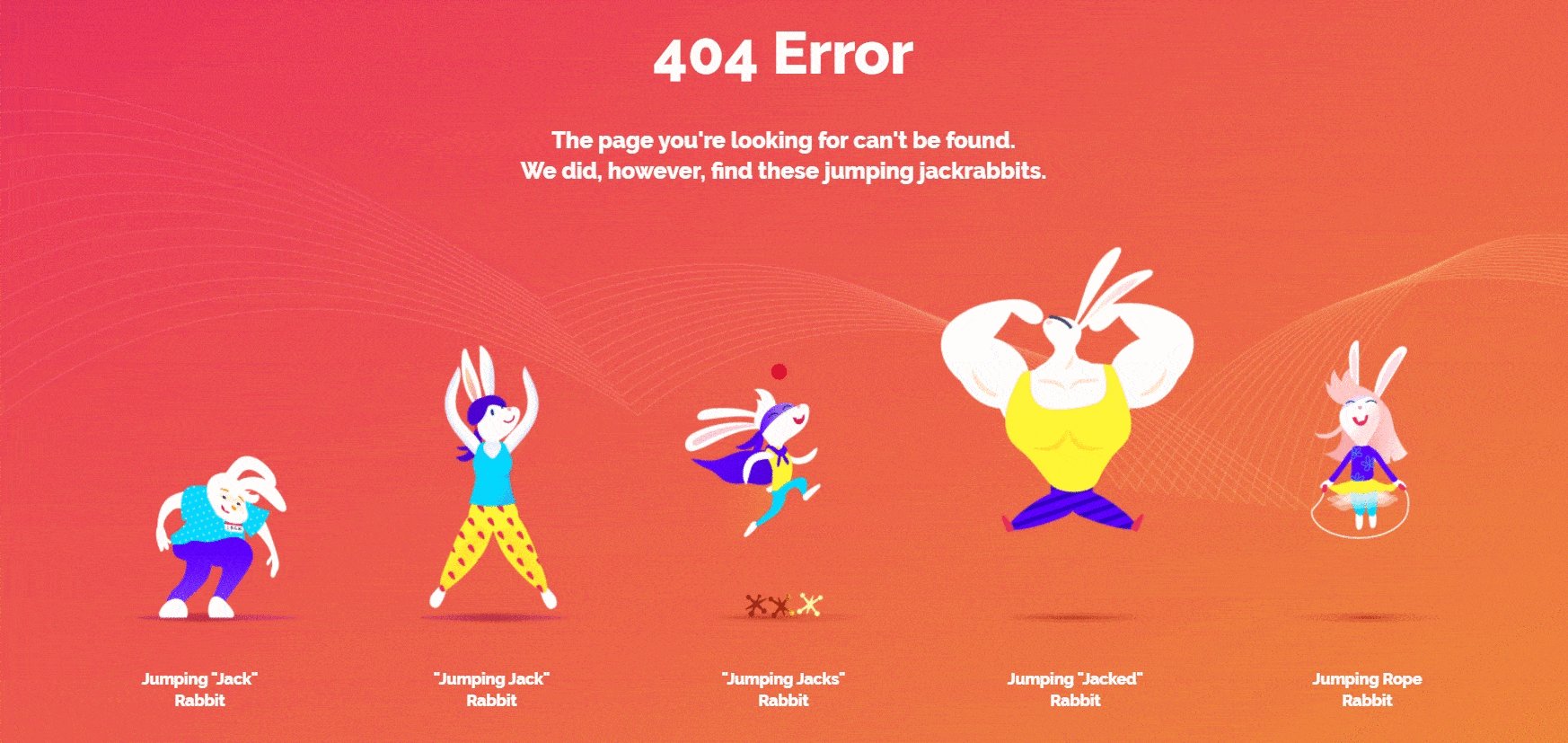
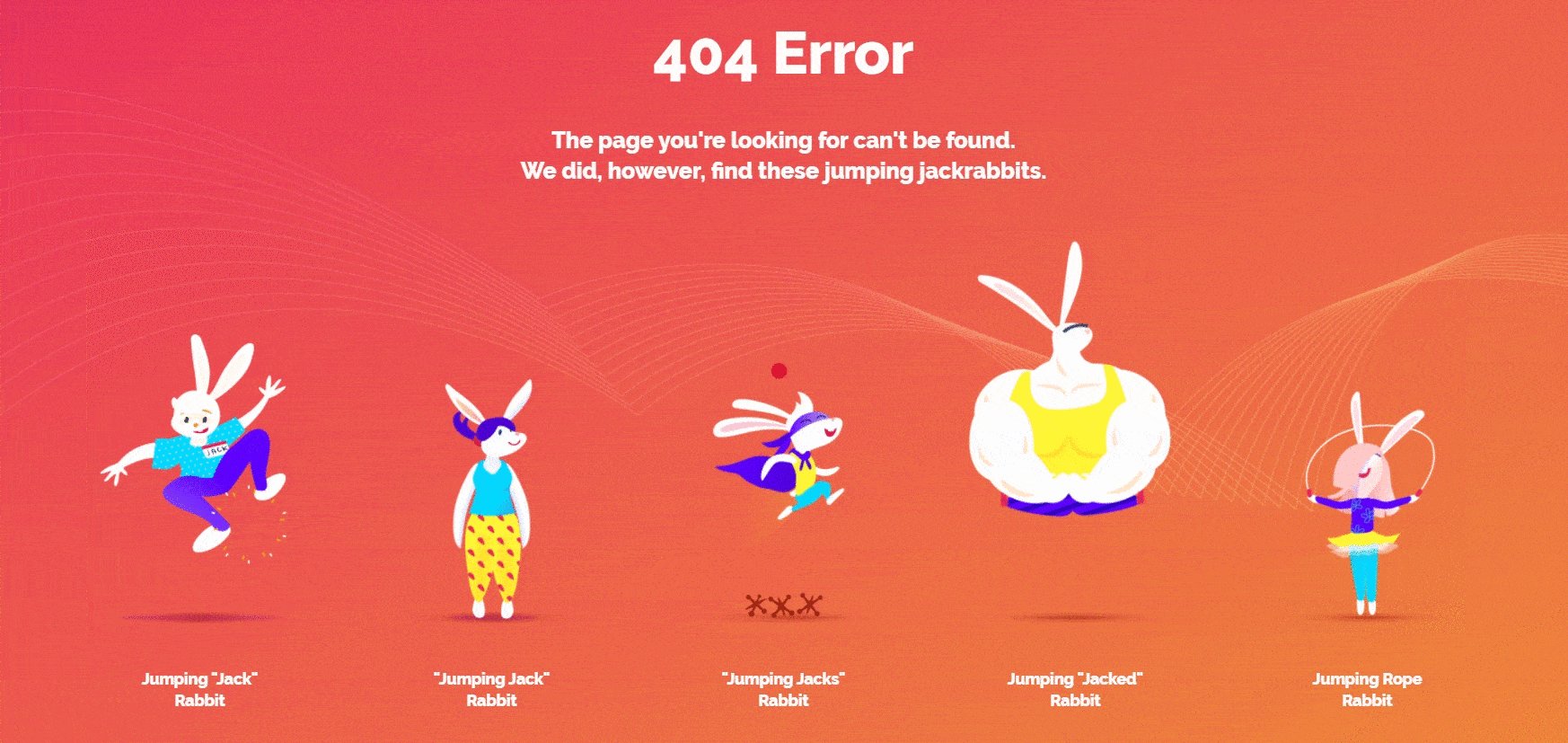
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
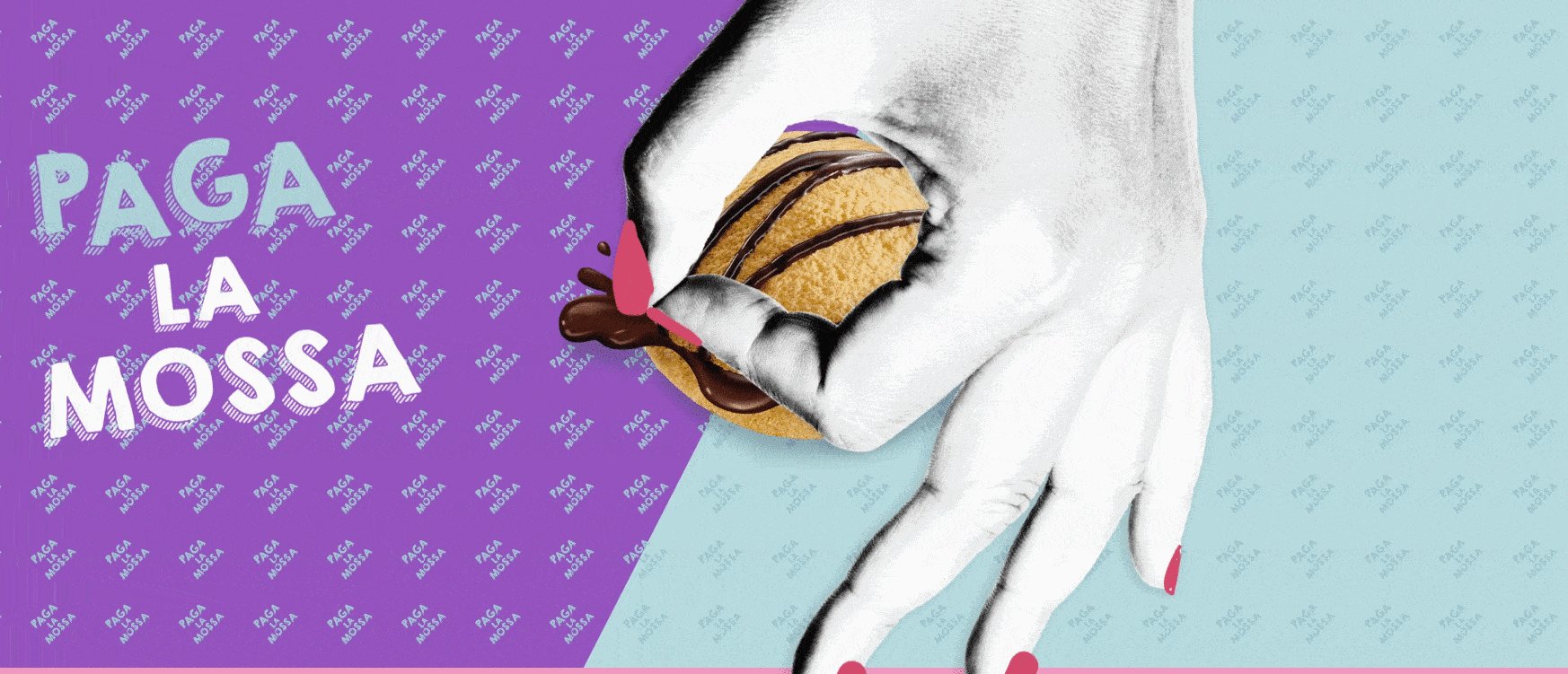
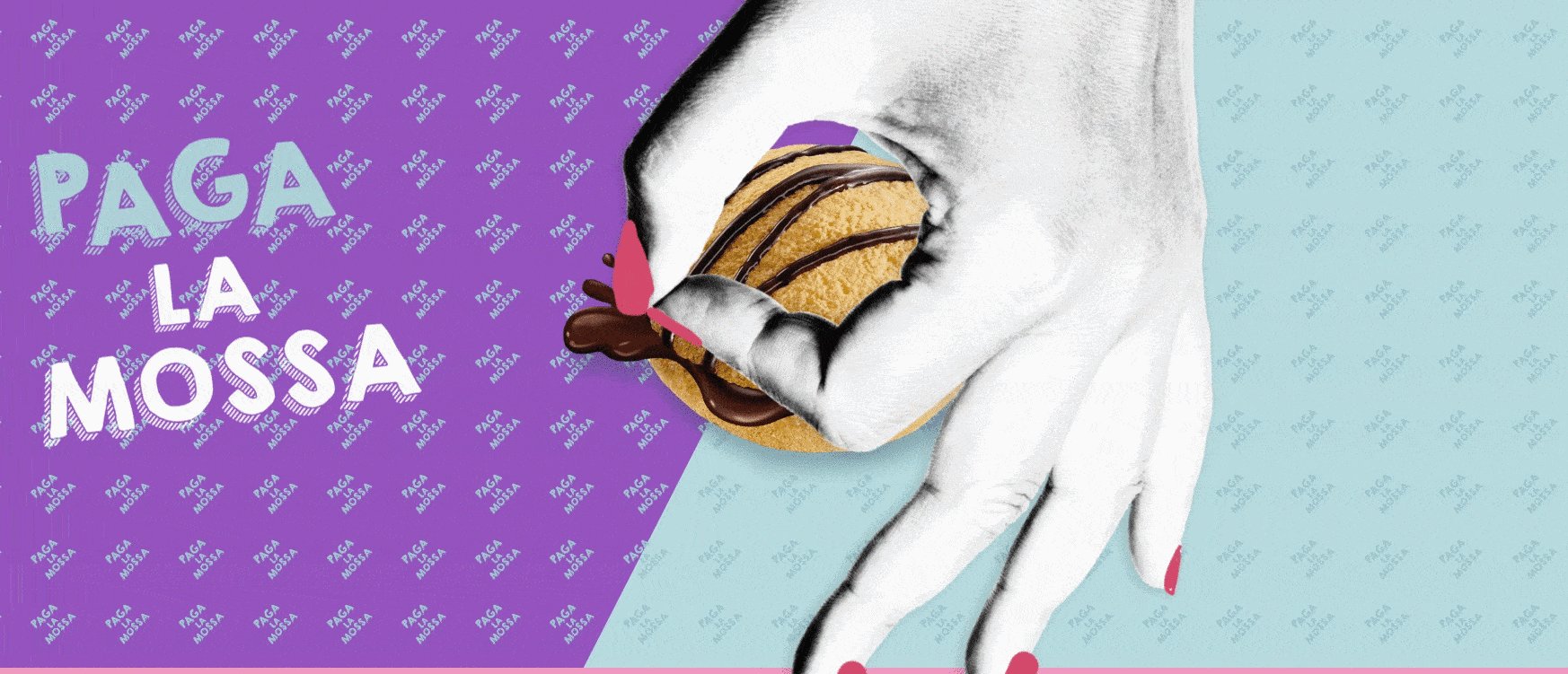
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
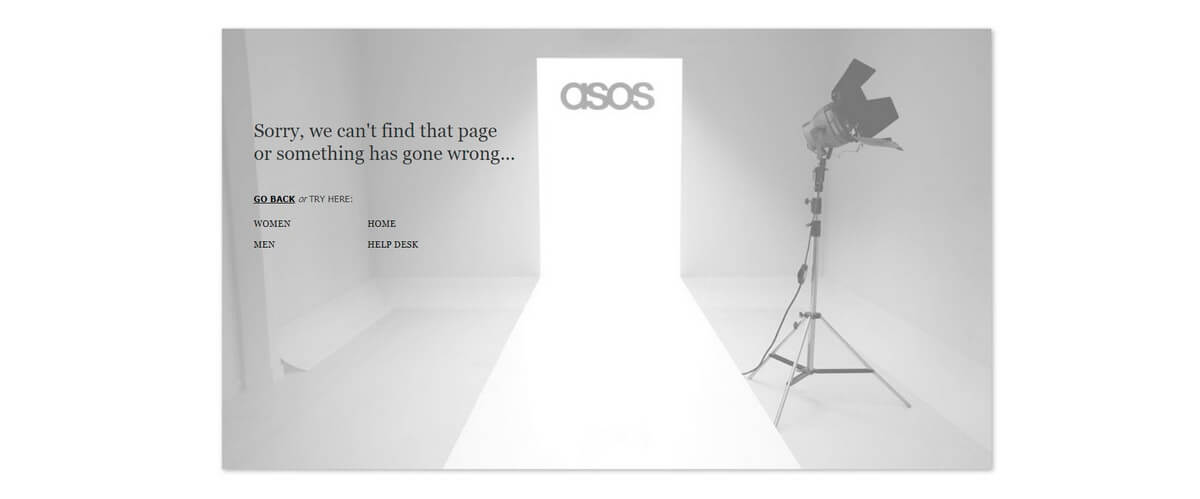
-
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
● Он ввел некорректный адрес;
● Страница переехала, удалена, и такой ссылки больше нет.
Важно при разработке сайта не оставлять страницу 404 без внимания!
Во-первых, 404 страница играет большую роль в конверсии сайта. При грамотной разработке, посетитель останется на сайте — перейдет в нужный раздел, или просто подвиснет на интересной и нестандартной 404-ой.
Во-вторых, не каждый пользователь понимает значение этой ошибки и, увидев стандартное сообщение, испугается, решит, что сайт сломался, и покинет его.
Нельзя оставлять вот так: