В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
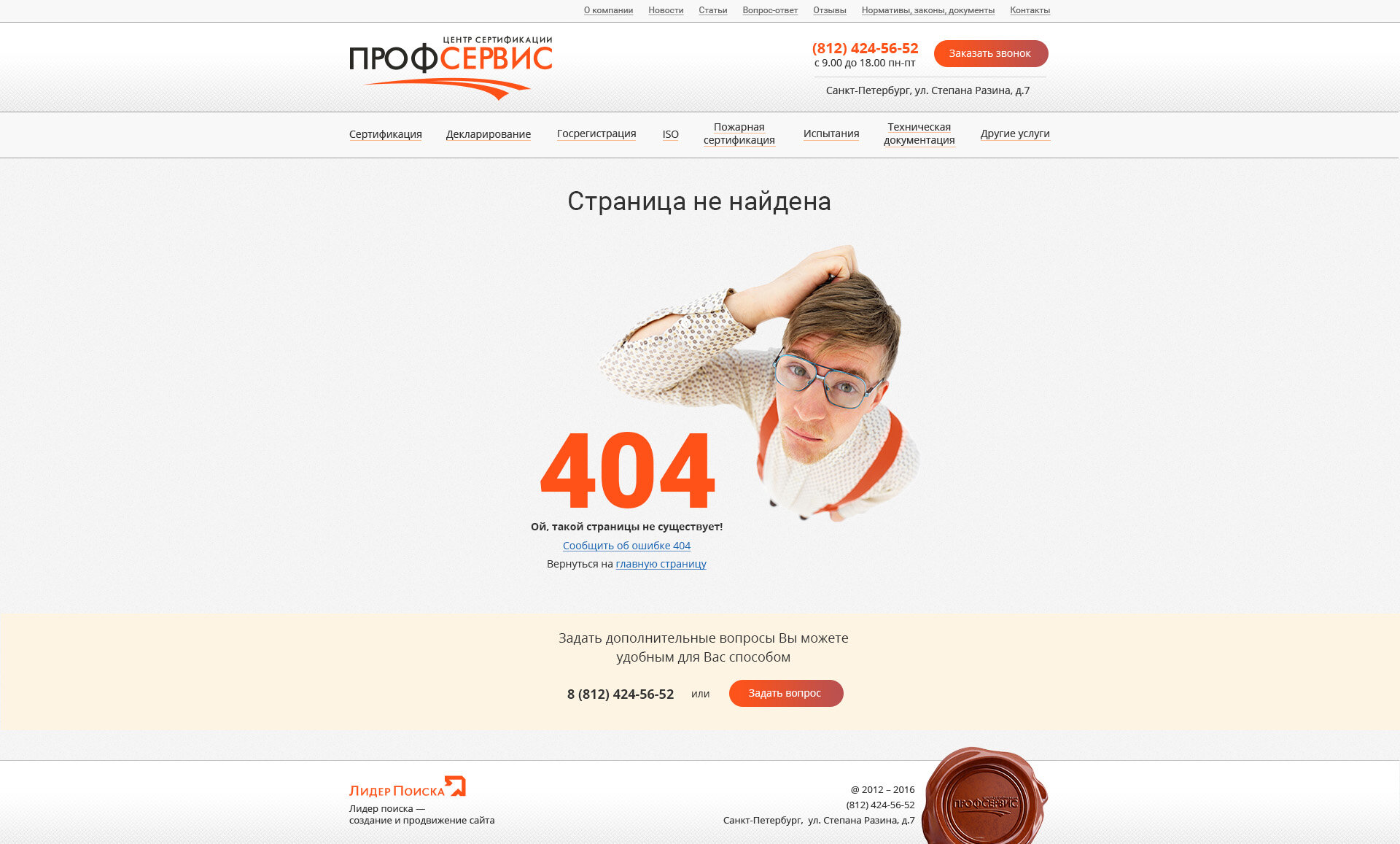
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

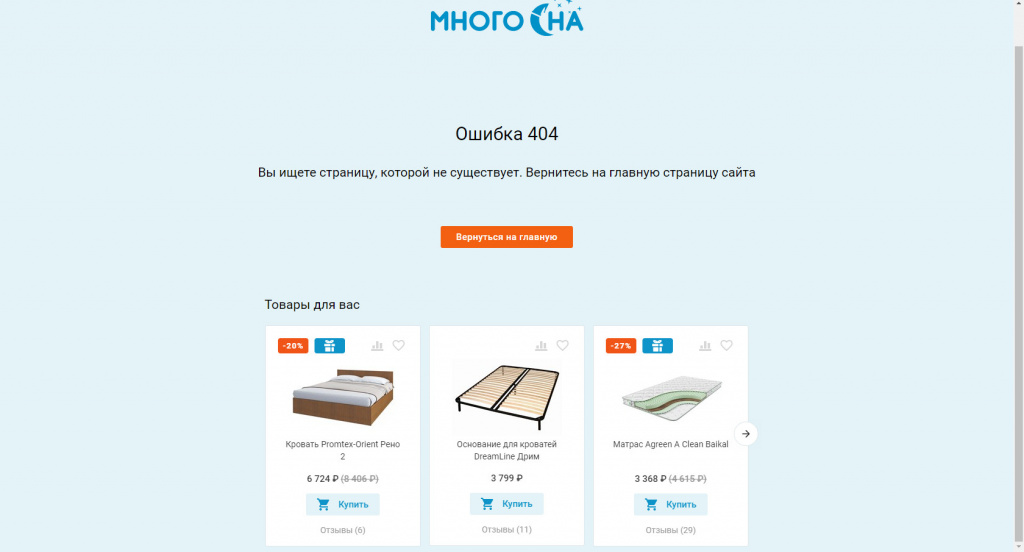
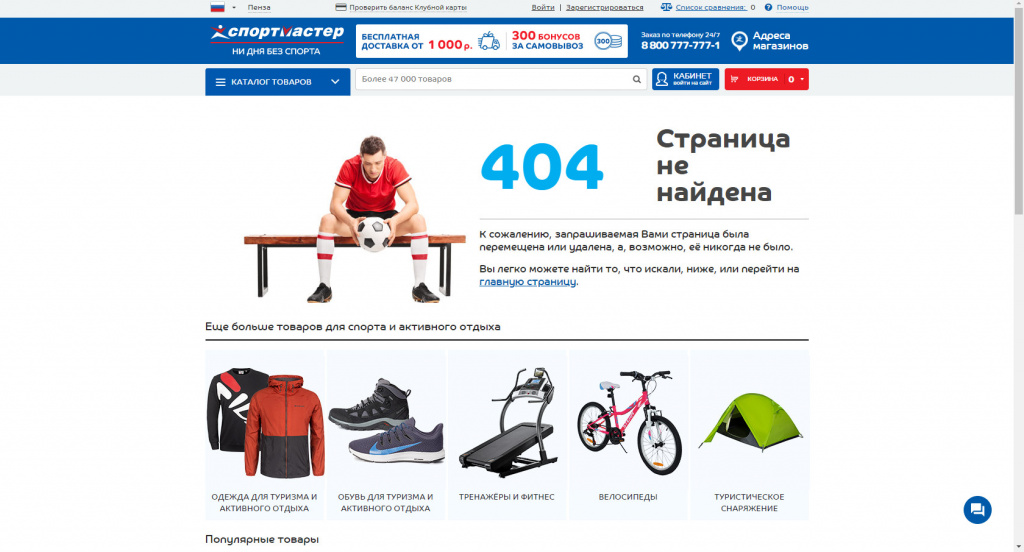
Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

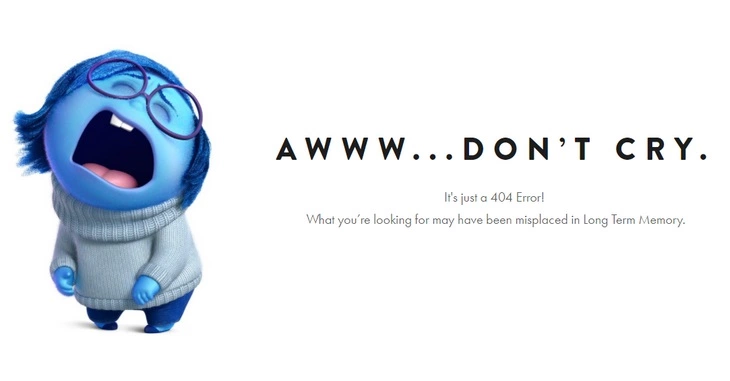
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

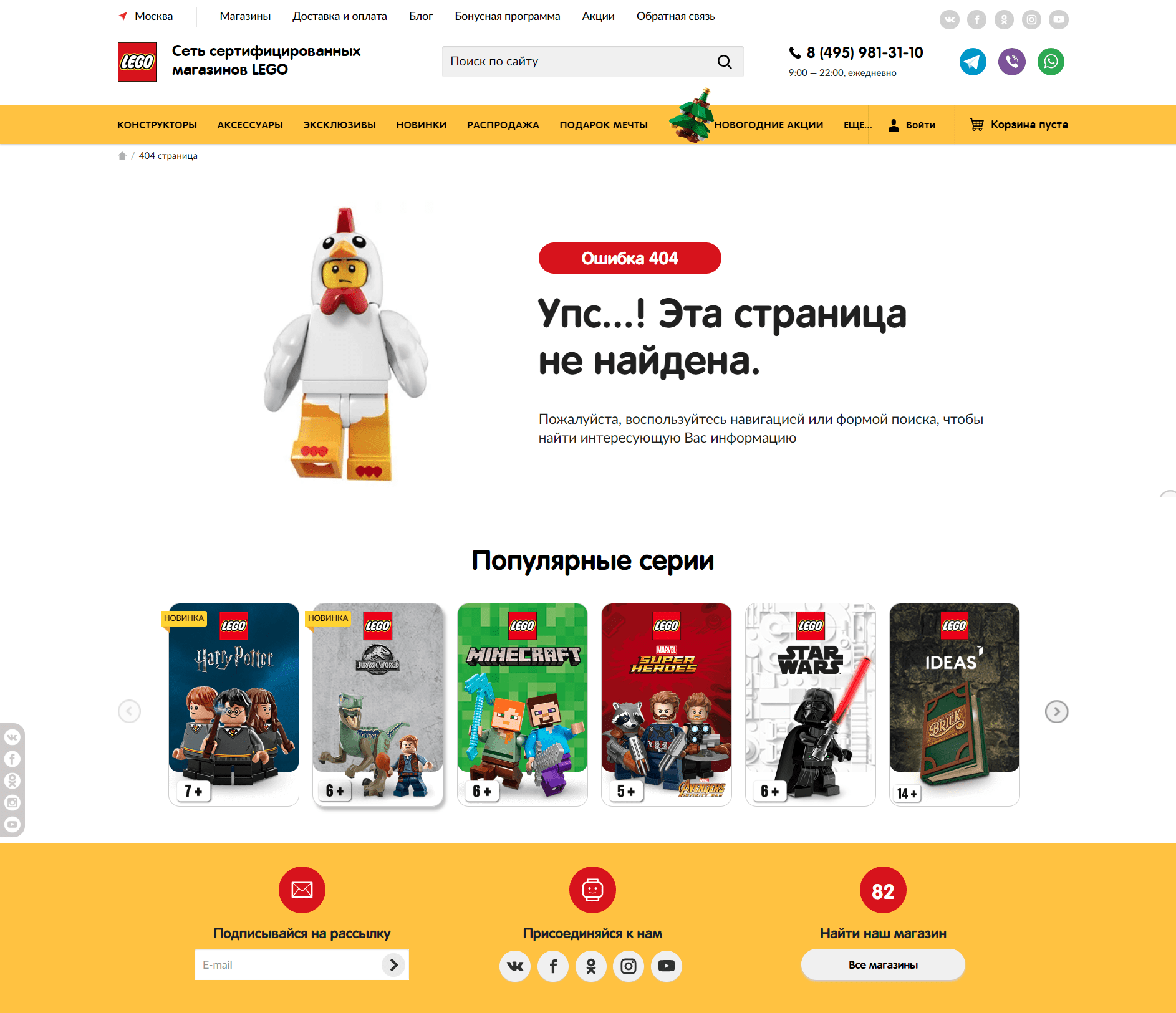
Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

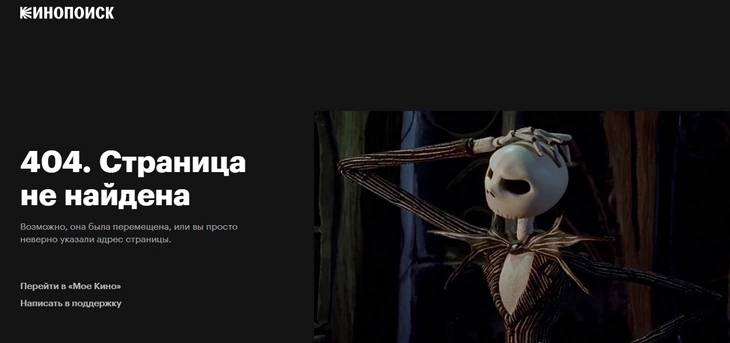
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
В процессе интернет-серфинга мы часто сталкиваемся с ошибкой 404 (Error 404 Not Found). Этот код означает, что на сайте нет страницы с таким адресом. Проблема может возникнуть по нескольким причинам: пользователь ввел неверный URL, информация была перемещена на другой веб-адрес, страницу удалили, произошел сбой на сервере. Чем крупнее ресурс и чем больше на нем веб-страниц, тем сложнее уследить за корректностью ссылок внутри него. Посетители натыкаются на ответ 404 и спешно покидают сайт, не найдя того, что искали. Это плохо влияет на показатели SEO. Избавиться от этой ошибки нельзя, но можно оформить ее так, чтобы она работала на вас. В статье мы расскажем, зачем и как это делают разные веб-проекты.
Зачем оформлять страницу 404 Not Found
Если кратко, оформление 404 страницы нужно, чтобы уменьшить процент пользовательских отказов. Стандартное сообщение об ошибке отталкивает посетителя — увидев его, он сразу же закрывает вкладку в браузере или возвращается на предыдущий адрес (например, в поиск). Системы фиксируют время пребывания человека на вашем сайте, и такое поведение воспринимается как отказ: пользователю здесь неинтересно, значит, надо давать в выдаче другие ссылки. Поскольку полностью исключить возможность появления 404-го кода нельзя, остается лишь по максимуму оптимизировать его, чтобы трафик задерживался подольше. Для этого нужно придумать интересное оформление, которое зацепит внимание и не отпугнет клиента.
Кроме того, это хороший маркетинговый ход, чтобы предложить посетителю свои услуги/товары/контент взамен веб-страницы, которая не открылась. Главное, сделать это правильно.
Рекомендации по оформлению страницы 404
Стандартное оформление страницы 404 плохо тем, что оставляет человека с проблемой один на один. Она не выглядит, как часть сайта, а создает впечатление, будто что-то сломалось и тебя занесло в глубокие дебри интернета. Нет объяснения, что произошло, нет вариантов решения — только белый экран с маленькой надписью.
Чтобы вызвать у пользователя интерес, вам нужно исправить эти недочеты. И желательно — подойти к вопросу креативно. Строгих правил тут нет, но необходимо учесть два важных момента:
- Ваша цель — удержать внимание, но не захватить его полностью. Не стоит добавлять слишком увлекательные мини-игры или создавать целый лендинг.
- Посетитель попал сюда по ошибке, но он что-то искал, поэтому не забудьте помочь ему «выбраться».
Ниже мы дадим еще несколько рекомендаций, которые помогут вам оформить сообщение об ошибке должным образом.
Шапка и футер
Поскольку перед нами стоит задача успокоить пользователя, необходимо сразу показать ему, что он находится на том же сайте, где и был. Для этого в оформлении ошибки 404 должны присутствовать элементы, которые присутствуют и на всех остальных страницах: шапка и подвал. Экспериментировать с ними не нужно. Лучше просто добавить готовые блоки сверху и снизу, чтобы не образовался резкий контраст при переходе. В идеале все должно выглядеть так, будто человек просто зашел в очередной раздел веб-ресурса, где структура документа ничем не отличается от предыдущих.
Разумеется, это не обязательное требование. Соблюдать его или нет — дело ваше, многим интернет-проектам удается оформить 404-й код без переноса этих элементов. Если в общем связь с вашим ресурсом угадывается, можно обойтись без них.
Текст для страницы
Допустим, пользователь понял, что он все еще на нашем веб-сайте. Но ему по-прежнему нужны хоть какие-то объяснения произошедшего. От вас не требуется расписывать технические тонкости возникновения ошибки и устраивать ликбез. Мы в принципе не рекомендуем вдаваться в подробности. Только если у вас не блог, посвященный изучению работы серверов. В остальных случаях лучше общаться с посетителем на простом и понятном языке: извиниться, сказать, что страница не найдена, выразить намерение помочь. Для этого достаточно всего нескольких фраз. Можно также попросить пользователя проверить корректность URL-адреса.
Вариантов текста очень много, необязательно останавливаться на чем-то стандартном. Главное — донести смысл. Вы лучше знаете свою аудиторию и на каком языке она разговаривает. Используйте это знание, чтобы содержание веб-страницы с ошибкой соответствовало и оформлению самого сайта.
Элементы навигации
Самое важное при оформлении страницы 404 — не делать ее тупиковой. Ваш клиент понимает, что произошла ошибка, и в конце концов он решит перейти в другое место. Настройте документ так, чтобы этим местом стал ваш сайт, а не поисковая выдача. Добавьте ссылку на главную страницу, предложите посетить популярные разделы:
- если есть блог, сошлитесь на интересные статьи;
- если у вас интернет-магазин, оставьте ссылки на товары в каталоге;
- если оказываете услуги, сделайте переходы на веб-страницы, где их можно заказать.
Вы могли подумать, что проще сразу сделать перенаправление на главную, но с точки зрения юзабилити это не совсем грамотное решение. Вам необходимо объяснить пользователю, что он ошибся адресом, иначе человек снова попробует попасть на несуществующую страницу. А это не нужно ни ему, ни вашему серверу.
Дизайн в стиле сайта
Наконец, мы дошли до основной части: дизайна. Здесь, что называется, полный карт-бланш. Но тоже не без нюансов. Страница ошибки не должна выбиваться из общего стиля вашего веб-ресурса, иначе есть риск запутать посетителя. Пусть дизайнеры подумают над тем, как можно органично вписать ее в существующий концепт. Можно взять за основу сферу деятельности компании и придумать подходящую иллюстрацию, можно подойти к вопросу с юмором или, если это неуместно, отдать предпочтение минимализму. Обычно найти решение нетрудно — особенно, если посмотреть, как к созданию «ненайденной» веб-страницы подошли другие представители ниши. Изображения, видео, анимированные иллюстрации, квизы, мини-игры или строгий минималистичный текст в стилистике бренда — выбирайте, что вам больше по душе, но старайтесь выдерживать единое оформление.
Примеры дизайнов 404 страницы
Как мы уже сказали, если изучить оформление чужих 404-х страниц, то отыскать собственное решение будет гораздо проще. Мы собрали несколько разнообразных примеров, чтобы показать вам, как может выглядеть результат при соблюдении всех правил или только нескольких. Возможно, какой-то из них натолкнет вас на нужную мысль.
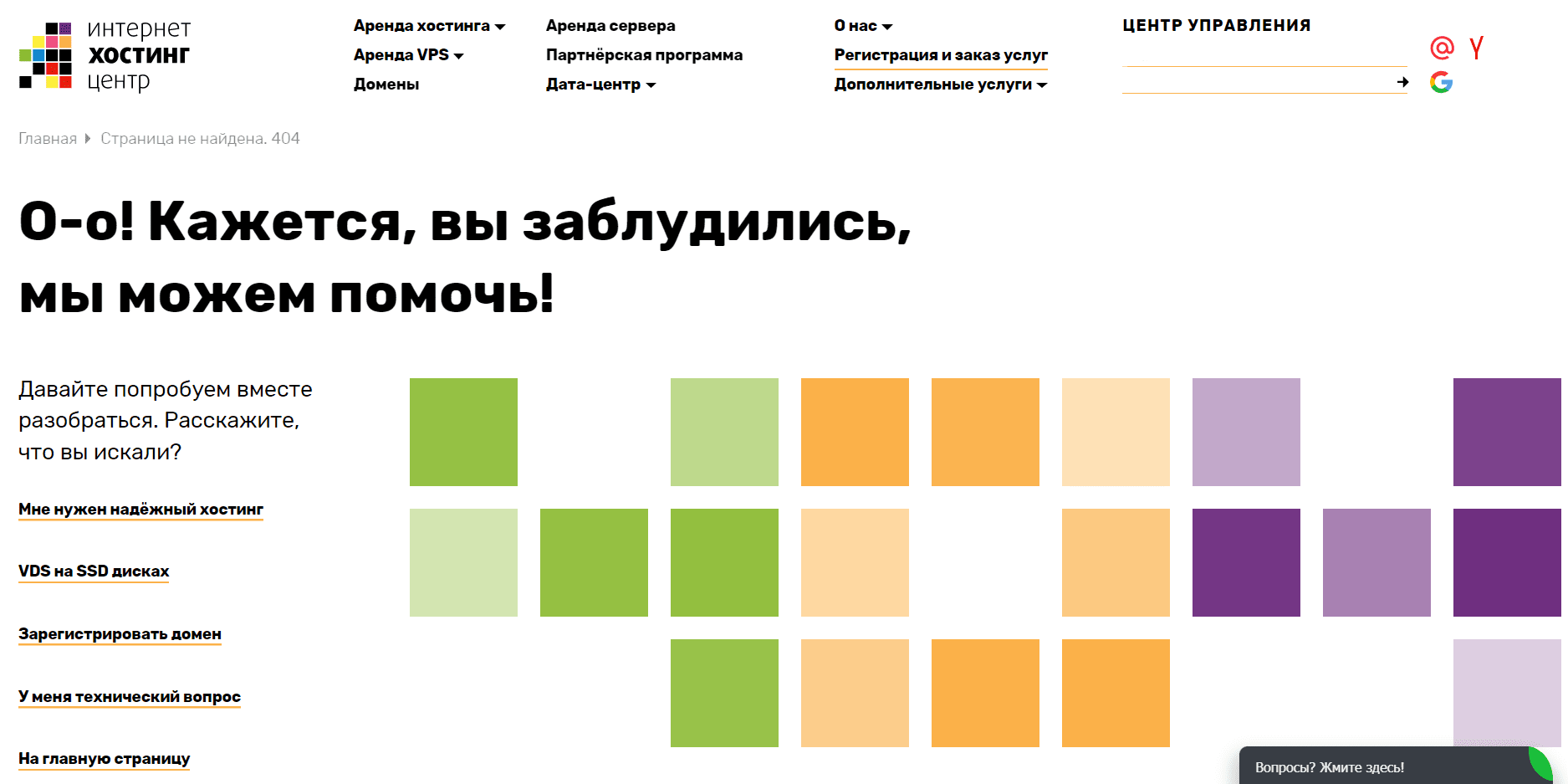
Интернет Хостинг Центр
Как провайдеру хостинга, нам важно, чтобы пользователи могли без проблем получить информацию о наших услугах. Поэтому страницу 404 мы оформили в виде небольшого путеводителя, который подсказывает, где можно найти те или иные сведения.
Обратите внимание, что оформление выполнено в том же стиле, что и основной сайт. При наведении на цветные квадраты можно увидеть надпись «404».
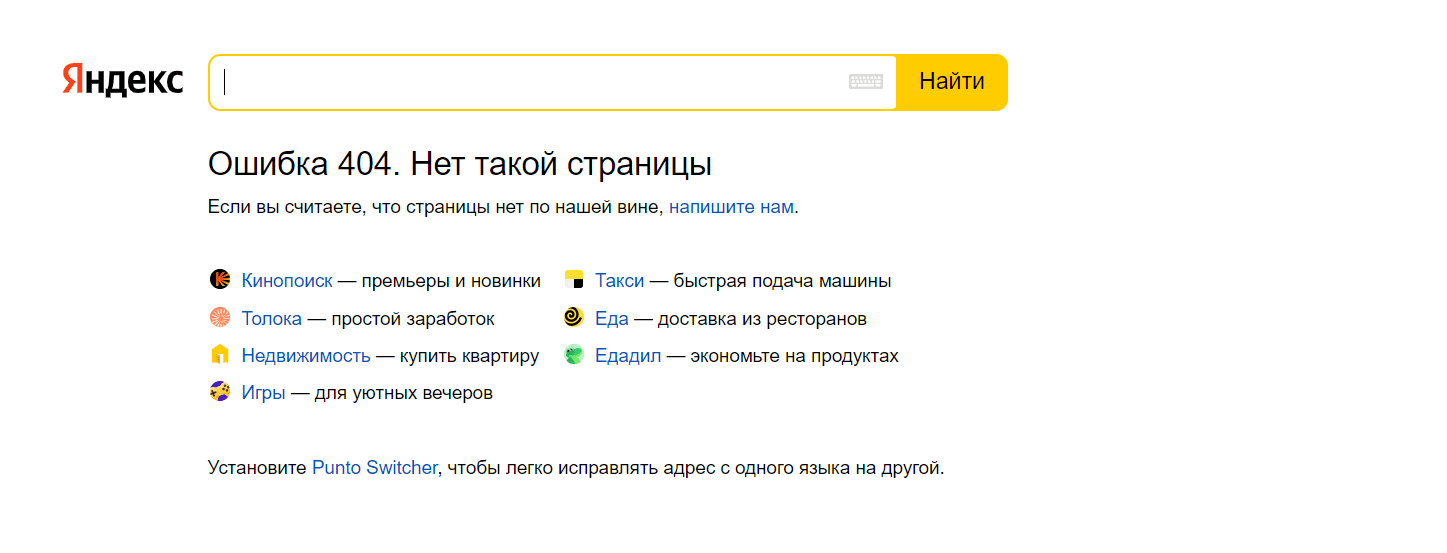
Яндекс
В Яндексе 404-ю ошибку оформили довольно минималистично:
Здесь нет иллюстраций, однако присутствует главный элемент, по которому связь с поиском легко читается — собственно, сама поисковая строка. При этом есть и текст, четко обозначающий проблему, и навигация с ссылками на популярные сервисы компании.
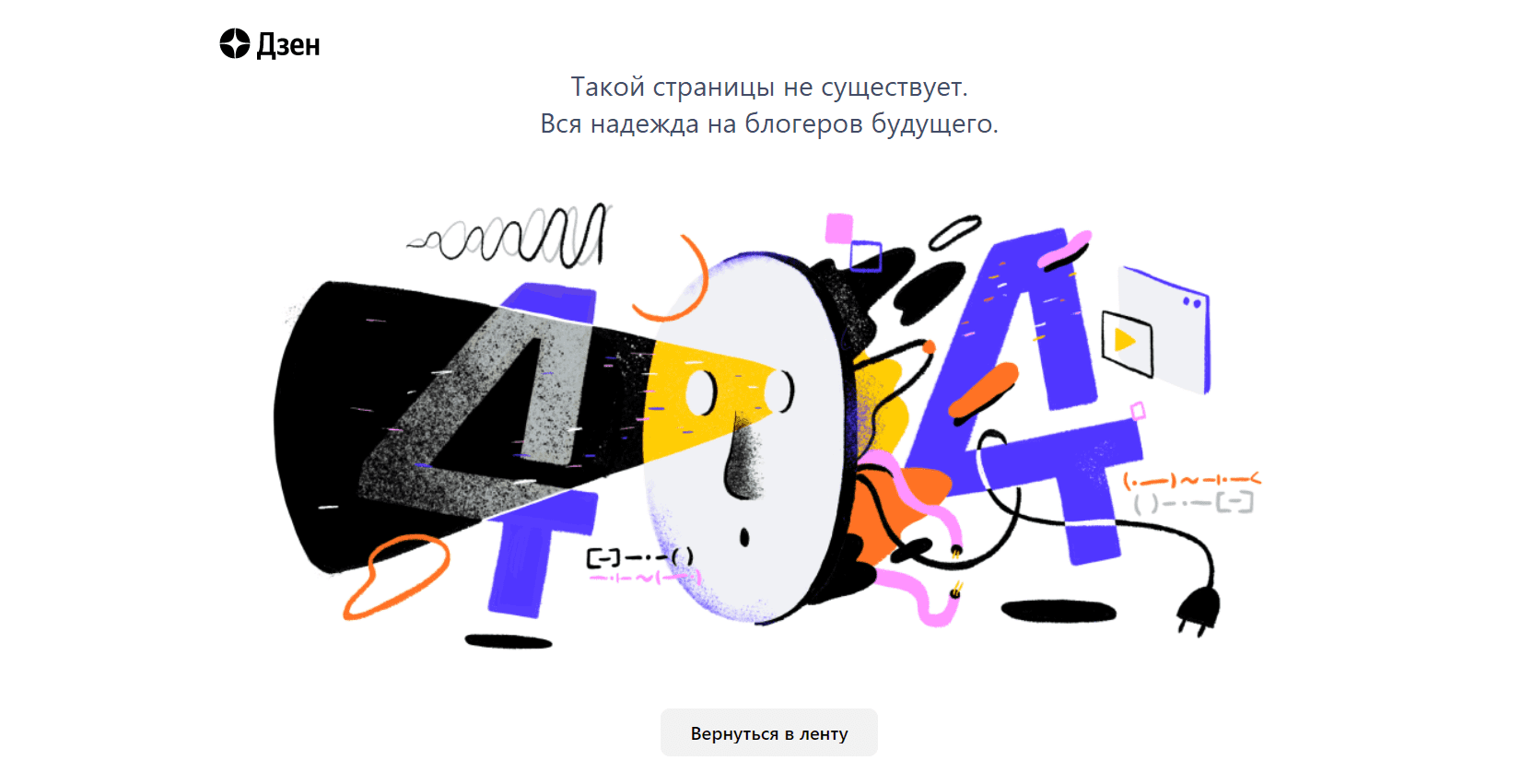
Дзен
Контент-платформа подошла к вопросу более неформально:
Интересная иллюстрация приковывает внимание, а шутливая надпись намекает, что, возможно, когда-нибудь пользователи Дзена создадут страницу с таким адресом. Здесь нет хэдера и подвала, потому что его нет и на самой площадке. Но зато есть ссылки на главную страницу.
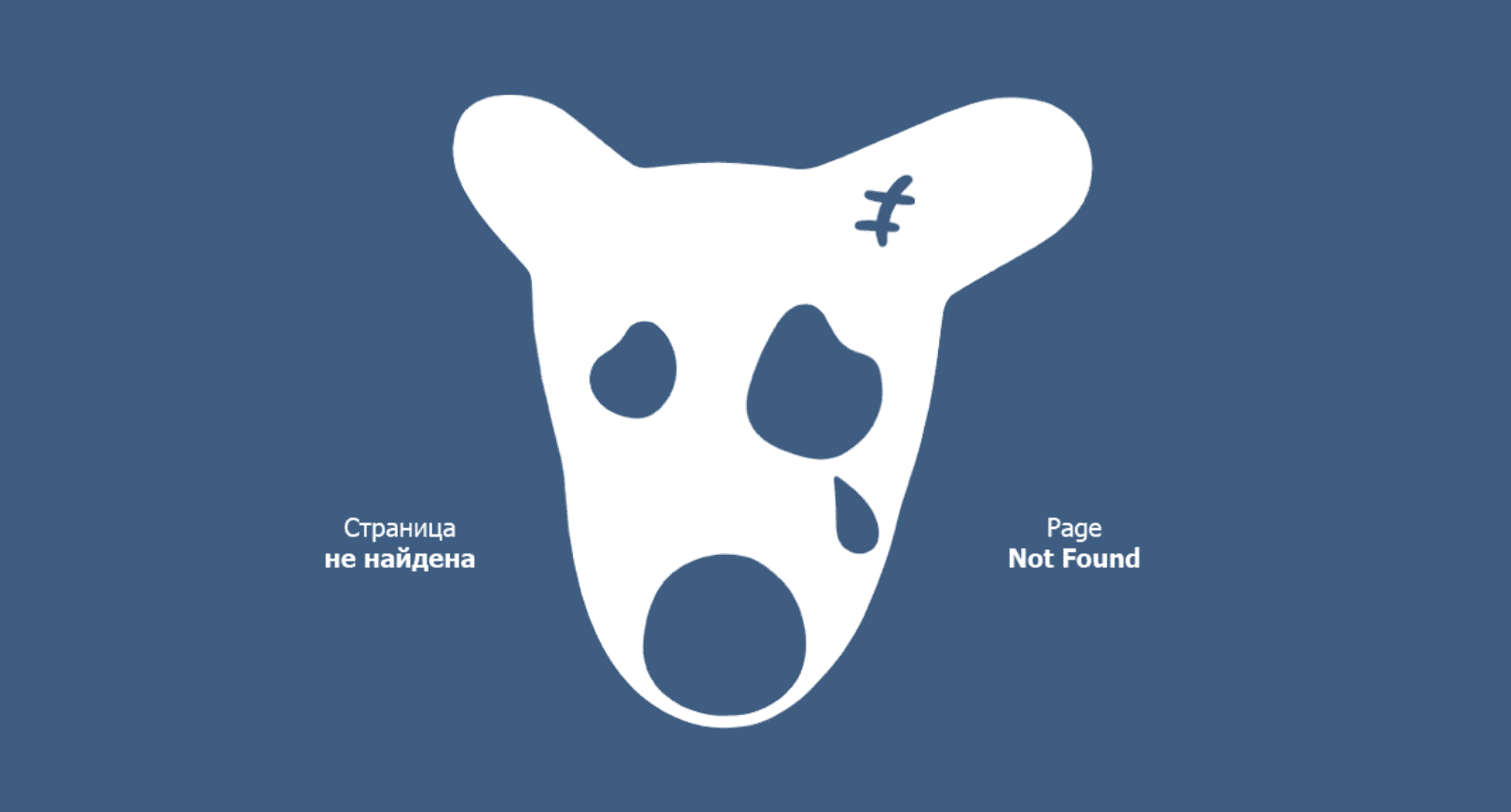
VK
С маскотом Вконтакте знакомы все, поэтому использовать его для оформления ошибки 404 было логичнее всего:
Соцсеть кратко сообщает, в чем проблема, и с помощью неочевидной, но огромной кнопки в виде собаки отсылает пользователя на главную.
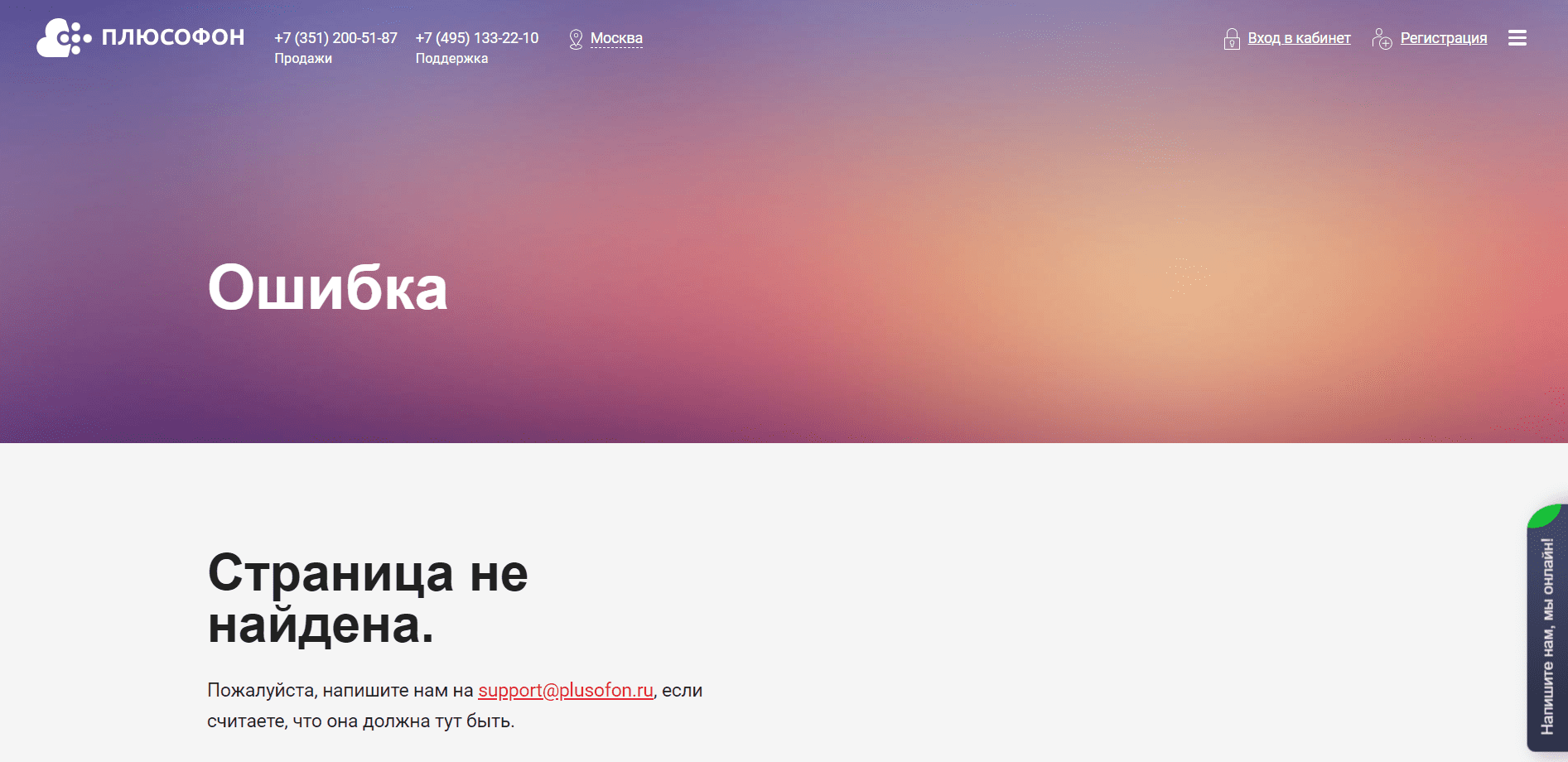
Плюсофон
Облачная телефонная платформа оформила веб-страницу относительно строго, поскольку ее целевая аудитория — это представители бизнеса.
Шапка и подвал на месте, объяснение дано, ссылки проставлены. Все просто и понятно.
Заключение
К оформлению страницы 404 не предъявляют особых требований, но если вы хотите извлечь из нее пользу, не пренебрегайте советами, которые мы дали. Помните, что важнее всего — вызвать доверие пользователя.
Все течет, все изменяется…
Материалы на ваших сайтах постоянно обновляются. Возможно, вы даже со временем проводите небольшую чистку и удаляете какие-то страницы… Так как в них уже исчезла необходимость.
А ссылки на них со сторонних источников могли остаться. Переходят по ним новые посетители и видят перед собой пустой экран с фразой “404 Not found”.
Другая ситуация – каким-то чудом произошли изменения в самом «урле», скажем, вы решили переименовать раздел или же перенести одну статью в другую рубрику.
Посетитель снова видит перед собой «404 Not Found».
Как правило, это по умолчанию совсем невзрачная страница, которая только отталкивает.
Специалисты по созданию и оптимизации сайта уже давно сошлись во мнении, что не стоит эту страницу оставлять без внимания. Нужно ее сделать яркой, запоминающейся, чтобы посетитель захотел перейти на другие страницы сайта, а не дать деру восвояси.
Открывать Америку вам никто не собирается. Просто все четко и системно, чтобы вы могли удобно этим пользоваться:
- Размещение логотипа и имени сайта, компании, проекта – это дает возможность посетителю понимать, что сайт существует. Достаточно лишь кликнуть по лого, и он уже на главной странице.
- Наличие сообщения, которое четко говорит посетителю, что произошло и (желательно) что делать ему дальше.
- Заметная кнопка, переводящая посетителя на главную страницу сайта.
- Допускается наличие контактных данных владельца сайта, чтобы при желании с ним сразу связаться.
- Иконки социальных сетей – раз уж человек пришел к вам в гости, не лишним будет его пригласить в круг читателей и последователей вашего ресурса в социальных сетях.
Нужен ли вообще текст на странице «Ошибка 404»?
Конечно, нужен!
Иначе вы потеряете посетителя. И возникает вопрос – нужен текст-то для чего?
Скажу так: на этой страницы у текста есть 3 последовательные функции:
- Сообщить, что произошло.
- Указать причины происшедшего.
- Подсказать, что делать дальше.
Это стандартный «букет», без креативных ноток. Встречаются еще и другие проявления текстовых сообщений различного рода. Но обо всем по порядку.
Сообщите, что произошло.
Если вы думаете, что каждый посетитель вашего сайта знает, что такое «Ошибка 404» – вынужден вас огорчить, не все пользователи сети одинаково продвинуты.
Всегда найдутся те, которые не поймут, что означает надпись «Ошибка 404» – они запросто могут исчезнуть в любом направлении, только не в сторону главной (или внутренних) страниц вашего сайта.
Среди формулировок сообщения о произошедшем событии, можно использовать абсолютно разные варианты (учитывая специфику ресурса и характеристики аудитории):
- «Извините! Страница, которую Вы ищете, не может быть найдена».
- «Упс… Мы не можем найти то, что Вы ищете».
- «Простите, но у нас возникли проблемы с поиском страницы, которую Вы запрашиваете».
- «Добро пожаловать на страницу 404! Вы находитесь здесь, потому что ввели адрес страницы, которая уже не существует или была перемещена по другому адресу».
- «Так уж получилось, что из множества страниц нашего сайта Вы оказались как раз на той, которая уже не существует…».
- «404… Увы, но эта страница где-то затерялась в галактике Интернета».
- «Дружище, извини, но мы не смогли найти эту страницу…».
- «Ищете что-то интересное на нашем сайте? К сожалению, страница, которую Вы запрашиваете, не существует…».
Укажите причины происшедшего.
Очень часто на странице «Ошибка 404» этот текстовый блок вообще отсутствует
Авторы, порой, вообще ограничиваются «пустым текстом» в стиле: «Ошибка 404. Страницы не существует или он была удалена».
А дальше думайте, как хотите, если вообще хотите думать.
Наше мнение простое: как автор сайта вы просто обязаны все разъяснить своим посетителям, если ими дорожите, конечно.
Вот несколько примеров формулировок указания возможных причин ошибки 404:
- «… Возможно, запрашиваемая Вами страница была перенесена или удалена. Также возможно, Вы допустили небольшую опечатку при вводе адреса – такое случается даже с нами, поэтому еще раз внимательно проверьте».
- «… Скорее всего, это случилось по одной из следующих причин: страница переехала, страницы больше нет или Вам просто нравится изучать 404 страницы».
Подскажите, что нужно делать.
Во-первых, не паниковать…
Во-вторых, всегда можно переадресовать человека на главную страницу сайта (или любую внутреннюю – если в этом есть необходимость).
В-третьих, вы можете использовать в дизайне форму поиска информации на сайте. Человек, не зная, что делать, вводит в поисковую строку запрос по сайту.
Звучит это примерно так:
- «… Чтобы найти интересующую Вас информацию – воспользуйтесь этой формой поиска».
- «… Переходите на главную страницу – там Вы также сможете найти много полезной информации».
- «… Пожалуйста, воспользуйтесь навигацией или формой поиска, чтобы найти интересующую Вас информацию».
Выделяем главное.
Конечно, хочется из всего этого ассорти выделить наиболее ключевые моменты.
Текст на странице «Ошибка 404» – это не набор фраз, а полноценный текст, преследующий определенную задачу. А именно – стимулировать посетителя перейти в другие разделы сайта, а не его покинуть.
Поэтому…
Со своей стороны, позвольте поделиться личным мнением и рекомендациями:
- Избегайте фразы «Ошибка 404», замените ее на более мягкий вариант – «Страница 404», просто слово «ошибка» способно спугнуть посетителя.
- Аналогично – убирайте с дизайна любые предупреждающие знаки («стоп», «внимание») – это также способно спугнуть посетителя.
- Если у вас бизнес-ресурс и ориентированный на клиентов, рекомендуем придерживаться четкого, строго и понятного стиля изложения.
- Если блог и развлекательный портал – можно отходить от «официальностей», подключая юмор и оригинальность – главное, чтобы ваша идея ориентировалась на формат восприятия информации читателей.
- Не нужно ограничиваться сообщением о том, что произошло, обязательно подскажите посетителю, что ему делать дальше.
А если наглядно, вот вам простой пример для сайта компании – строго, четко и понятно:
Здравствуйте!
Добро пожаловать на «страницу 404» нашего сайта.
К сожалению, введенный Вами адрес недоступен. Этому может быть несколько объяснений:
Страница удалена (из-за утраты актуальности информации)
Страница перенесена в другое место
Возможно, при вводе адреса была пропущена какая-то буква (на самом деле, у нас самих так часто получается)
Тем не менее, предлагаем Вам найти нужную информацию с помощью этой простой формы:
ФОРМА
Или же приглашаем Вас посетить другие разделы нашего сайта:
Главная Услуги О компании Примеры работ Отзывы Блог
Если у Вас возникли какие-то вопросы – свяжитесь с нами по тел. ______ или же напишите на e-mail ___________.
Как видите – это простая, строгая, четкая текстовая часть страницы, которая смягчает эффект разочарования при посещении несуществующей страницы.
И не лишним будет в верхней части указать логотип компании, ее позиционирование и даже миссию – тогда вы еще клиенту сообщите, что он точно по адресу (если забыл или не знает название компании), просто слегка ошибся при вводе.
Если у вас блог – можете добавить ссылки на последние или самые популярные публикации.
Пока мы готовили этот материал – решили со временем разработать и собственную страницу. Тактика «сапожник без сапог» возникает тогда, когда много делаешь для клиентов, и нет времени на себя.
Хорошо это или плохо – на самом деле, не важно. Это просто факт.
Дополнительная информация
Источник: Студия Дениса Каплунова.
Автор: Денис Каплунов.
Книги Дениса Каплунова
Рекомендуем изучить книги Дениса Каплунова:
- Эффективное коммерческое предложение — Исчерпывающее руководство.
- Бизнес-копирайтинг — Как писать серьезные тексты для серьезных людей.
- Контент, маркетинг и рок-н-ролл — Книга-муза для покорения клиентов в интернете.
- Копирайтинг массового поражения — Аудиокнига.
- Копирайтинг массового поражения — После покупки Вы сможете скачать книгу в любом из 13 форматов или читать онлайн.
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
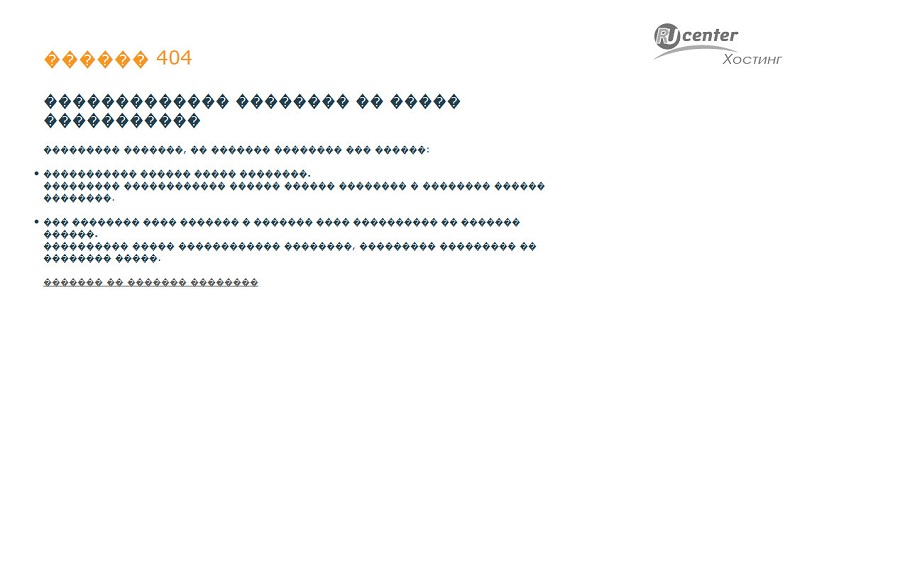
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

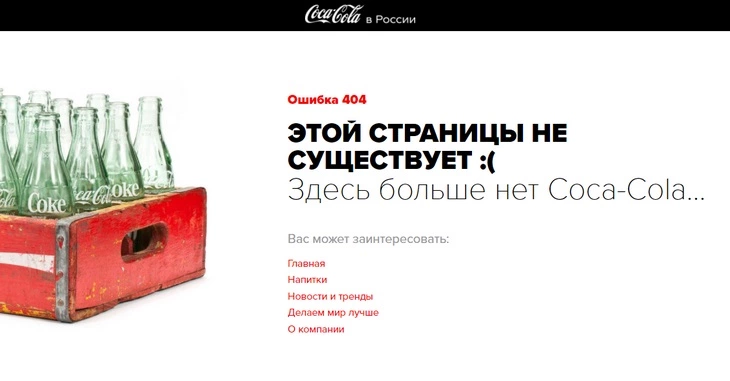
Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

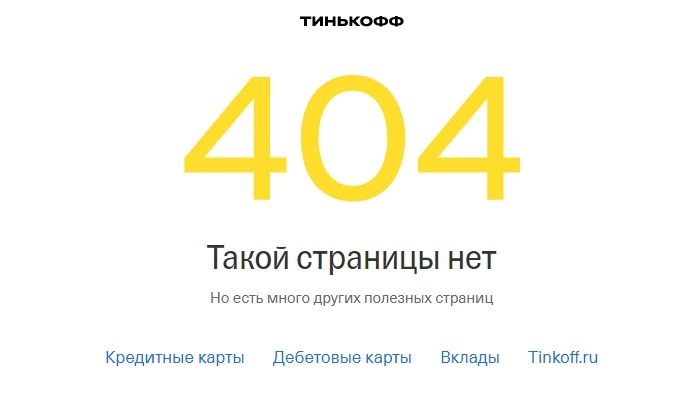
Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

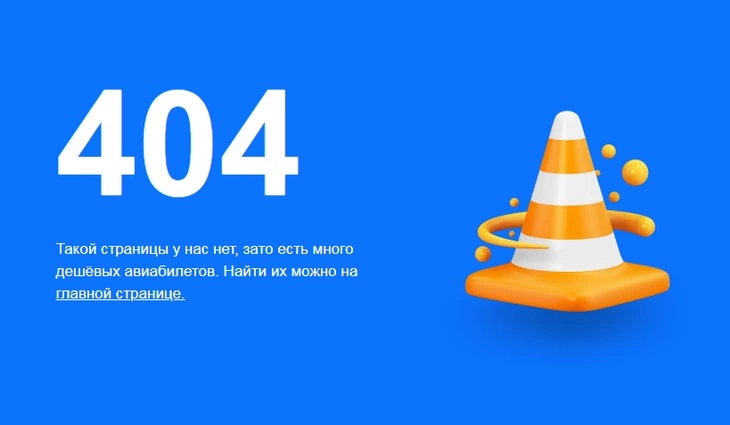
Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Все течет, все изменяется…
Материалы на ваших сайтах постоянно обновляются. Возможно, вы даже со временем проводите небольшую чистку и удаляете какие-то страницы… Так как в них уже исчезла необходимость.
А ссылки на них со сторонних источников могли остаться. Переходят по ним новые посетители и видят перед собой пустой экран с фразой “404 Not found”.
Другая ситуация – каким-то чудом произошли изменения в самом «урле», скажем, вы решили переименовать раздел или же перенести одну статью в другую рубрику.
Посетитель снова видит перед собой «404 Not Found».
Как правило, это по умолчанию совсем невзрачная страница, которая только отталкивает.
Специалисты по созданию и оптимизации сайта уже давно сошлись во мнении, что не стоит эту страницу оставлять без внимания. Нужно ее сделать яркой, запоминающейся, чтобы посетитель захотел перейти на другие страницы сайта, а не дать деру восвояси.
Открывать Америку вам никто не собирается. Просто все четко и системно, чтобы вы могли удобно этим пользоваться:
- Размещение логотипа и имени сайта, компании, проекта – это дает возможность посетителю понимать, что сайт существует. Достаточно лишь кликнуть по лого, и он уже на главной странице.
- Наличие сообщения, которое четко говорит посетителю, что произошло и (желательно) что делать ему дальше.
- Заметная кнопка, переводящая посетителя на главную страницу сайта.
- Допускается наличие контактных данных владельца сайта, чтобы при желании с ним сразу связаться.
- Иконки социальных сетей – раз уж человек пришел к вам в гости, не лишним будет его пригласить в круг читателей и последователей вашего ресурса в социальных сетях.
Нужен ли вообще текст на странице «Ошибка 404»?
Конечно, нужен!
Иначе вы потеряете посетителя. И возникает вопрос – нужен текст-то для чего?
Скажу так: на этой страницы у текста есть 3 последовательные функции:
- Сообщить, что произошло.
- Указать причины происшедшего.
- Подсказать, что делать дальше.
Это стандартный «букет», без креативных ноток. Встречаются еще и другие проявления текстовых сообщений различного рода. Но обо всем по порядку.
Сообщите, что произошло.
Если вы думаете, что каждый посетитель вашего сайта знает, что такое «Ошибка 404» – вынужден вас огорчить, не все пользователи сети одинаково продвинуты.
Всегда найдутся те, которые не поймут, что означает надпись «Ошибка 404» – они запросто могут исчезнуть в любом направлении, только не в сторону главной (или внутренних) страниц вашего сайта.
Среди формулировок сообщения о произошедшем событии, можно использовать абсолютно разные варианты (учитывая специфику ресурса и характеристики аудитории):
- «Извините! Страница, которую Вы ищете, не может быть найдена».
- «Упс… Мы не можем найти то, что Вы ищете».
- «Простите, но у нас возникли проблемы с поиском страницы, которую Вы запрашиваете».
- «Добро пожаловать на страницу 404! Вы находитесь здесь, потому что ввели адрес страницы, которая уже не существует или была перемещена по другому адресу».
- «Так уж получилось, что из множества страниц нашего сайта Вы оказались как раз на той, которая уже не существует…».
- «404… Увы, но эта страница где-то затерялась в галактике Интернета».
- «Дружище, извини, но мы не смогли найти эту страницу…».
- «Ищете что-то интересное на нашем сайте? К сожалению, страница, которую Вы запрашиваете, не существует…».
Укажите причины происшедшего.
Очень часто на странице «Ошибка 404» этот текстовый блок вообще отсутствует
Авторы, порой, вообще ограничиваются «пустым текстом» в стиле: «Ошибка 404. Страницы не существует или он была удалена».
А дальше думайте, как хотите, если вообще хотите думать.
Наше мнение простое: как автор сайта вы просто обязаны все разъяснить своим посетителям, если ими дорожите, конечно.
Вот несколько примеров формулировок указания возможных причин ошибки 404:
- «… Возможно, запрашиваемая Вами страница была перенесена или удалена. Также возможно, Вы допустили небольшую опечатку при вводе адреса – такое случается даже с нами, поэтому еще раз внимательно проверьте».
- «… Скорее всего, это случилось по одной из следующих причин: страница переехала, страницы больше нет или Вам просто нравится изучать 404 страницы».
Подскажите, что нужно делать.
Во-первых, не паниковать…
Во-вторых, всегда можно переадресовать человека на главную страницу сайта (или любую внутреннюю – если в этом есть необходимость).
В-третьих, вы можете использовать в дизайне форму поиска информации на сайте. Человек, не зная, что делать, вводит в поисковую строку запрос по сайту.
Звучит это примерно так:
- «… Чтобы найти интересующую Вас информацию – воспользуйтесь этой формой поиска».
- «… Переходите на главную страницу – там Вы также сможете найти много полезной информации».
- «… Пожалуйста, воспользуйтесь навигацией или формой поиска, чтобы найти интересующую Вас информацию».
Выделяем главное.
Конечно, хочется из всего этого ассорти выделить наиболее ключевые моменты.
Текст на странице «Ошибка 404» – это не набор фраз, а полноценный текст, преследующий определенную задачу. А именно – стимулировать посетителя перейти в другие разделы сайта, а не его покинуть.
Поэтому…
Со своей стороны, позвольте поделиться личным мнением и рекомендациями:
- Избегайте фразы «Ошибка 404», замените ее на более мягкий вариант – «Страница 404», просто слово «ошибка» способно спугнуть посетителя.
- Аналогично – убирайте с дизайна любые предупреждающие знаки («стоп», «внимание») – это также способно спугнуть посетителя.
- Если у вас бизнес-ресурс и ориентированный на клиентов, рекомендуем придерживаться четкого, строго и понятного стиля изложения.
- Если блог и развлекательный портал – можно отходить от «официальностей», подключая юмор и оригинальность – главное, чтобы ваша идея ориентировалась на формат восприятия информации читателей.
- Не нужно ограничиваться сообщением о том, что произошло, обязательно подскажите посетителю, что ему делать дальше.
А если наглядно, вот вам простой пример для сайта компании – строго, четко и понятно:
Здравствуйте!
Добро пожаловать на «страницу 404» нашего сайта.
К сожалению, введенный Вами адрес недоступен. Этому может быть несколько объяснений:
Страница удалена (из-за утраты актуальности информации)
Страница перенесена в другое место
Возможно, при вводе адреса была пропущена какая-то буква (на самом деле, у нас самих так часто получается)
Тем не менее, предлагаем Вам найти нужную информацию с помощью этой простой формы:
ФОРМА
Или же приглашаем Вас посетить другие разделы нашего сайта:
Главная Услуги О компании Примеры работ Отзывы Блог
Если у Вас возникли какие-то вопросы – свяжитесь с нами по тел. ______ или же напишите на e-mail ___________.
Как видите – это простая, строгая, четкая текстовая часть страницы, которая смягчает эффект разочарования при посещении несуществующей страницы.
И не лишним будет в верхней части указать логотип компании, ее позиционирование и даже миссию – тогда вы еще клиенту сообщите, что он точно по адресу (если забыл или не знает название компании), просто слегка ошибся при вводе.
Если у вас блог – можете добавить ссылки на последние или самые популярные публикации.
Пока мы готовили этот материал – решили со временем разработать и собственную страницу. Тактика «сапожник без сапог» возникает тогда, когда много делаешь для клиентов, и нет времени на себя.
Хорошо это или плохо – на самом деле, не важно. Это просто факт.
Дополнительная информация
Источник: Студия Дениса Каплунова.
Автор: Денис Каплунов.
Книги Дениса Каплунова
Рекомендуем изучить книги Дениса Каплунова:
- Эффективное коммерческое предложение — Исчерпывающее руководство.
- Бизнес-копирайтинг — Как писать серьезные тексты для серьезных людей.
- Контент, маркетинг и рок-н-ролл — Книга-муза для покорения клиентов в интернете.
- Копирайтинг массового поражения — Аудиокнига.
- Копирайтинг массового поражения — После покупки Вы сможете скачать книгу в любом из 13 форматов или читать онлайн.
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
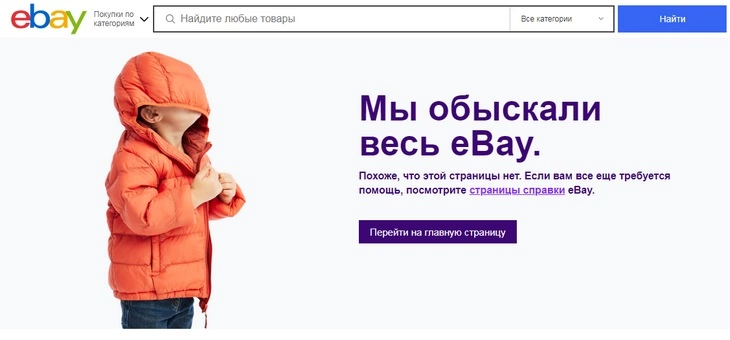
eBay
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Aviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
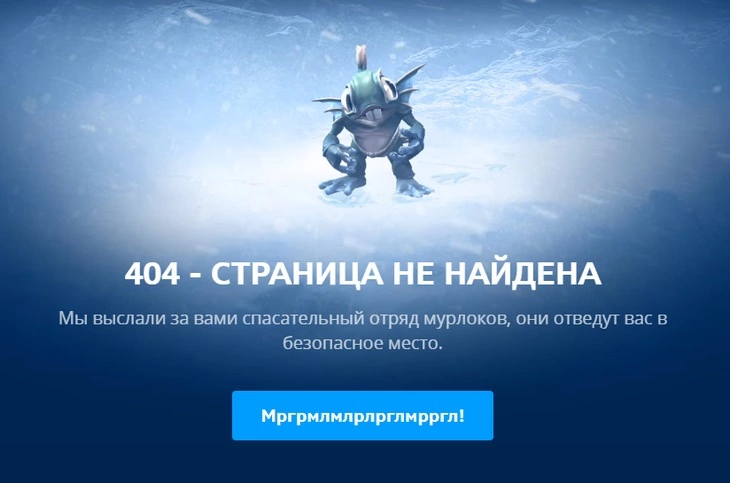
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
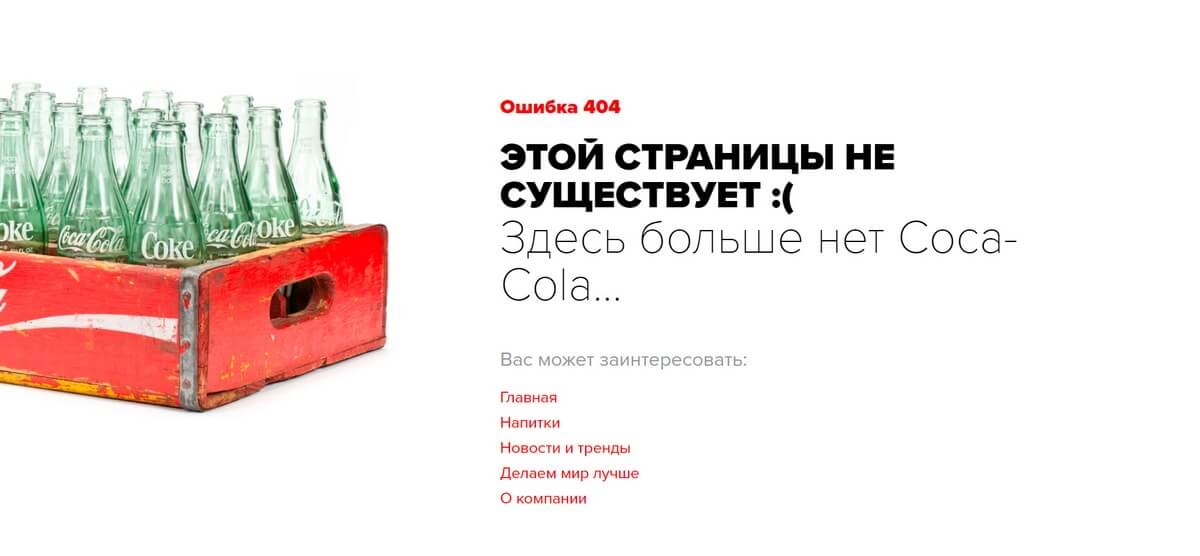
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
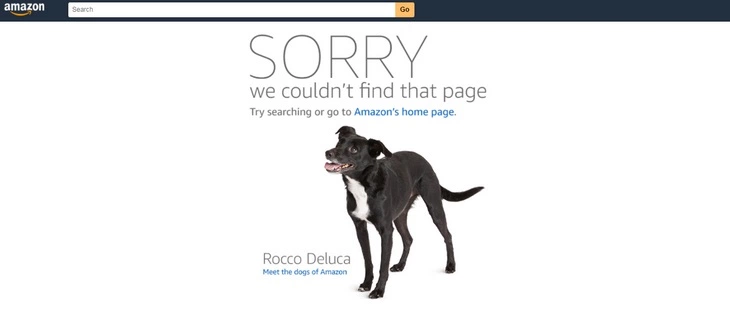
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
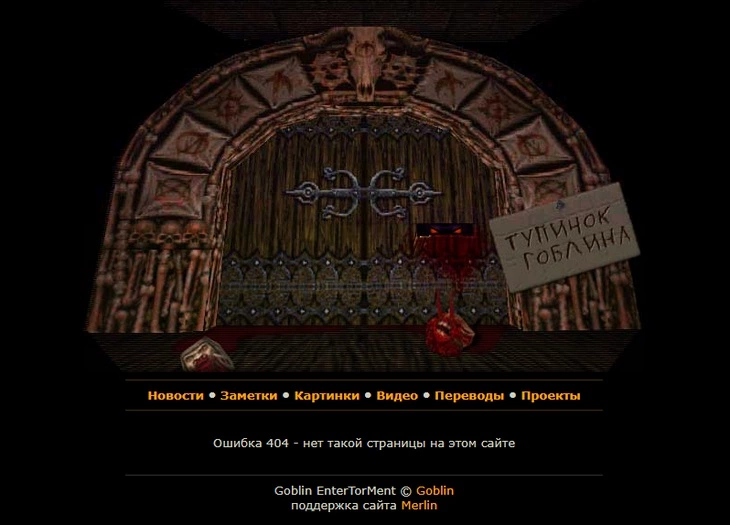
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
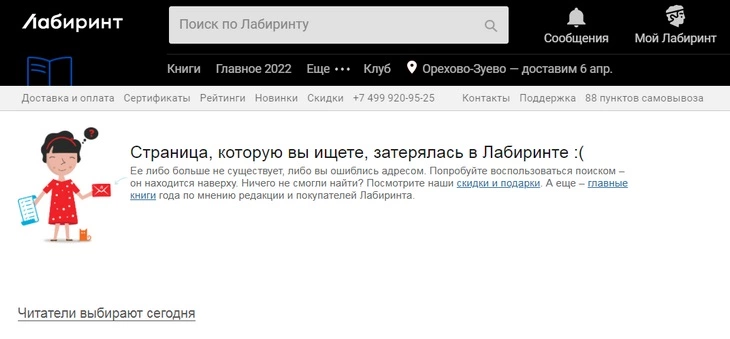
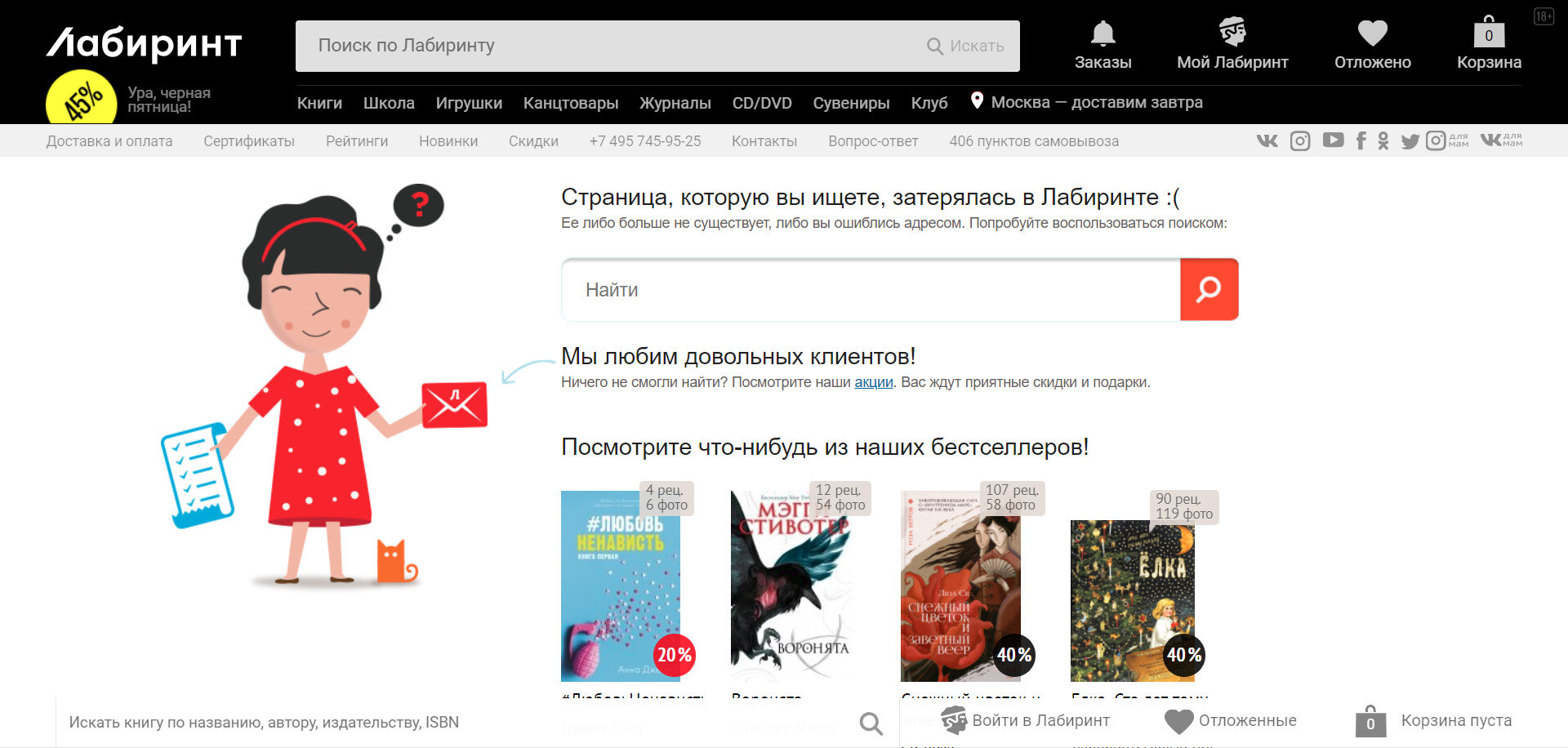
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
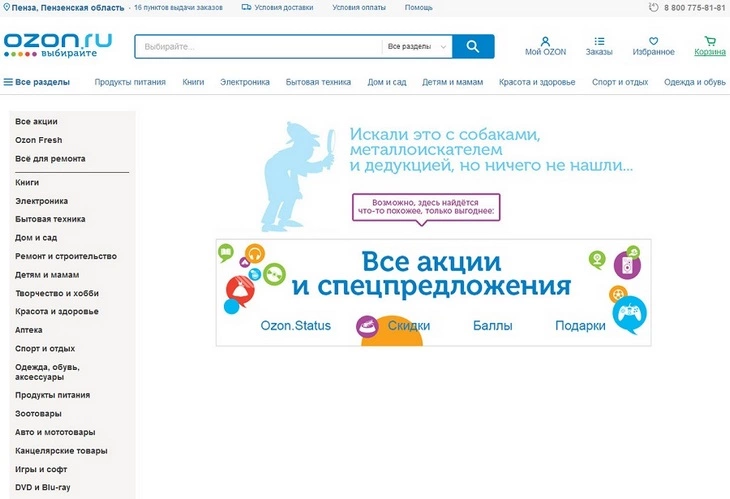
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
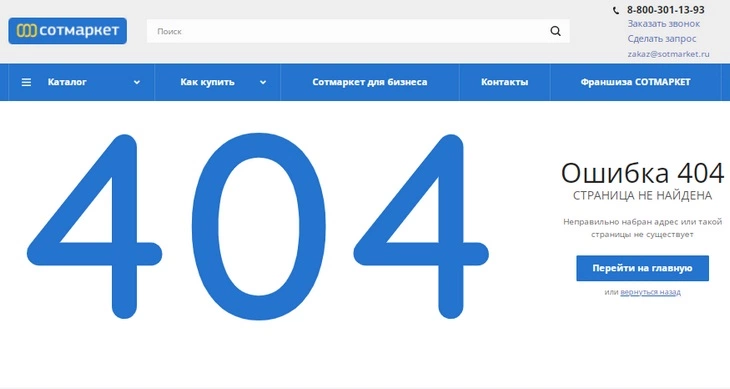
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
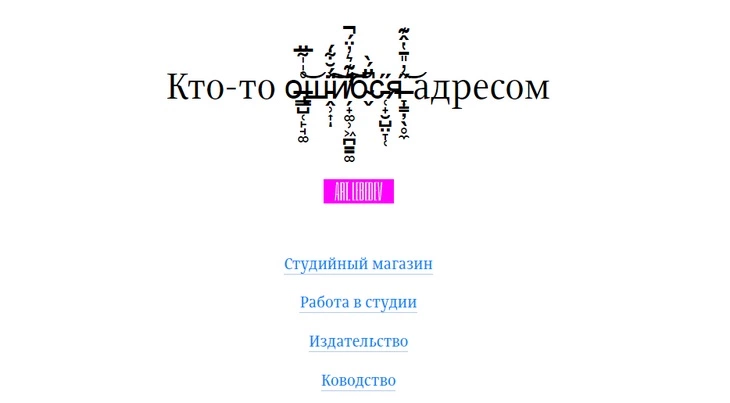
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
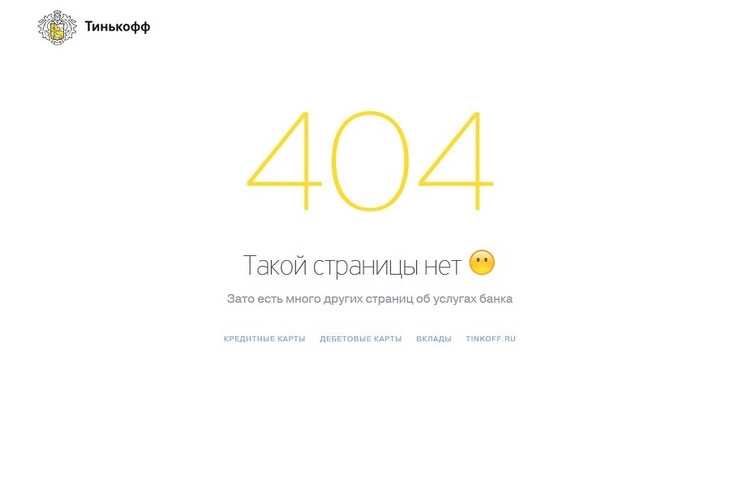
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
Студия Дениса Каплунова
Стильно и минималистично
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
Какой не должна быть страница 404
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
Большинство пользователей, наткнувшись на страницу ошибки 404, постараются как можно скорее ее закрыть и забыть. Чтобы не потерять таким образом своих посетителей, стоит создать для этой ошибки необычное оформление. Рассмотрим детальнее, какие задачи стоят перед страницей 404 и как их воплотить.
В качестве вступления отметим, что страница 404 «Не найдено» (404 Page Not Found) – это один из кодов состояния HTTP, принятых Консорциумом Всемирной паутины (W3C) в 1992 году. Для тех, кому интересно значение цифр 404, вкратце расскажем.
- Первая «4» означает, что произошла ошибка со стороны клиента. Такой ошибкой может быть неверно написанный URL или запрос несуществующей страницы. В свою очередь, первая «5» значила бы ошибку со стороны сервера.
- Цифры «04» — определяют конкретную ошибку Not Found из группы 4хх. Среди других ошибок из этой группы — 400 Bad Request, 401 Unauthorized, 402 Payment Required, 403 Forbidden и так далее.
Если небольшие сайты могут следить за корректностью своих ссылок, то на более крупных сайтах отслеживать битые ссылки, ведущие на удаленные или перемещенные файлы или страницы, становится сложнее. Еще большей проблемой становятся внешние ссылки. Будучи самой распространенной ошибкой, с которой может столкнуться интернет-пользователь, страница может оказаться ненайденной по нескольким причинам:
- был изменен URL;
- страница была удалена;
- ошибка в написании ссылки;
- сайт на данный момент находится оффлайн;
- сайт больше не существует и т. д.
Попробуем взглянуть на проблему с точки зрения пользователя. Когда пользователи сталкиваются с ошибкой 404, первый вопрос, приходящий им в голову: что мне делать дальше? После этого они, скорее всего, покинут сайт, если только Вы не найдете способ их удержать. Очевидно, что есть смысл видоизменить стандартную страницу 404.
В целом, кастомная страница ошибки 404 должна справляться с такими задачами:
- удобный для пользователя дизайн, чтобы не отпугнуть его и удержать на сайте;
- полезный контент, который бы предоставил пользователю ответ на вопрос «что мне теперь делать?» и дал простые и ясные инструкции;
- принятие во внимание вопросов SEO.
Принимая это во внимание, приведем список рекомендаций по созданию кастомной 404-й страницы.
- Будьте любезны с посетителями.Они попали на эту страницу не по своей вине. Постарайтесь выразить свое сожаление и готовность помочь.
- Не углубляйтесь в технические детали. Термин «ошибка 404» сам по себе уже в достаточной мере техничен и в то же время понятен большинству пользователей. Нет никакой необходимости отпугивать посетителей любой другой специфической информацией о причинах этой ошибки. По сути, необязательно даже использовать цифры «404», достаточно просто объяснить суть проблемы.
- Предложите пользователям проверить написание ссылки. Если они вводили адрес ссылки самостоятельно, то вполне вероятно могли допустить ошибку.
- Придерживайтесь единого стиля сайта. Дизайн страницы 404 по оформлению и по ощущениям должен быть выдержан в стиле Вашего бренда, чтобы у пользователей не возникло заблуждения, что они попали на какой-то другой сайт.
- Страница ошибки 404 не должна выглядеть как обычная страница. Ваши посетители должны ясно видеть, что страница не была найдена и не содержит какого-либо контента. Поэтому не стоит наполнять ее слишком большим количеством текста и ссылок.
- Небольшая порция юмора никогда не помешает. Довольно часто 404 страница становится для дизайнеров и разработчиков платформой для выражения своих креативных и юмористических идей. Вместо того чтобы пользователи быстро закрывали ненайденную страницу, лучше удержать их от закрытия сайта, заинтересовав забавно и изобретательно выполненной страницей.
- Будьте полезными и предоставьте ссылки на возможные совпадения. Если пользователи оказались на ненайденной странице, они, вероятно, что-то искали. Так помогите же им это найти. Разместите на странице меню или ссылки на недавно перемещенные страницы. Или почему бы не дать ссылки на самые популярные страницы Вашего сайта? Либо на самый новый и актуальный контент. Так или иначе, пользователи должны быть не более чем в одном клике от перехода на какую-либо другую страницу сайта. И, конечно же, всегда давайте ссылку на главную страницу.
- Добавьте строку поиска. Чтобы не потерять своих посетителей, позвольте им найти то, что они искали, оказавшись на странице ошибки.
- Обеспечьте способ отправить отчет об ошибке. У пользователя всегда должна быть возможность отправить вам сообщение об ошибке, если он пожелает. Это поможет Вам узнать о каких-либо внутренних недочетах сайта. Еще лучшим решением для отслеживания проблем на сайте станет автоматическое уведомление. А если произойдет внезапный всплеск 404-х ошибок, полезным будет мгновенное уведомление. Это позволит исправить проблему в режиме реального времени, пока она еще релевантна.
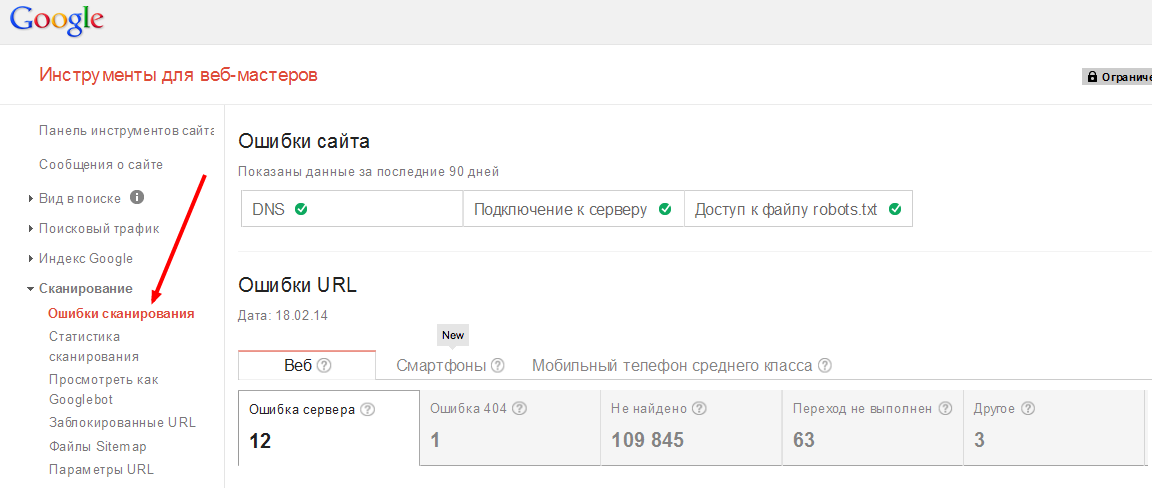
- Позаботьтесь о вопросах SEO. Для оптимизации сайта важно максимально сократить количество внутренних ссылок на 404-е страницы, а еще лучше вовсе исключить возможность формирования некорректных URL адресов, ведущих на страницы 404. Инструменты для вебмастеров помогут Вам отслеживать ошибки на сайте, в том числе и ошибки с кодом 404 Not found. Более того, эти инструменты помогут Вам понять, откуда берутся ошибки и как они формируются – ошибка в URL ссылки на сайте, либо это атака конкурентов.
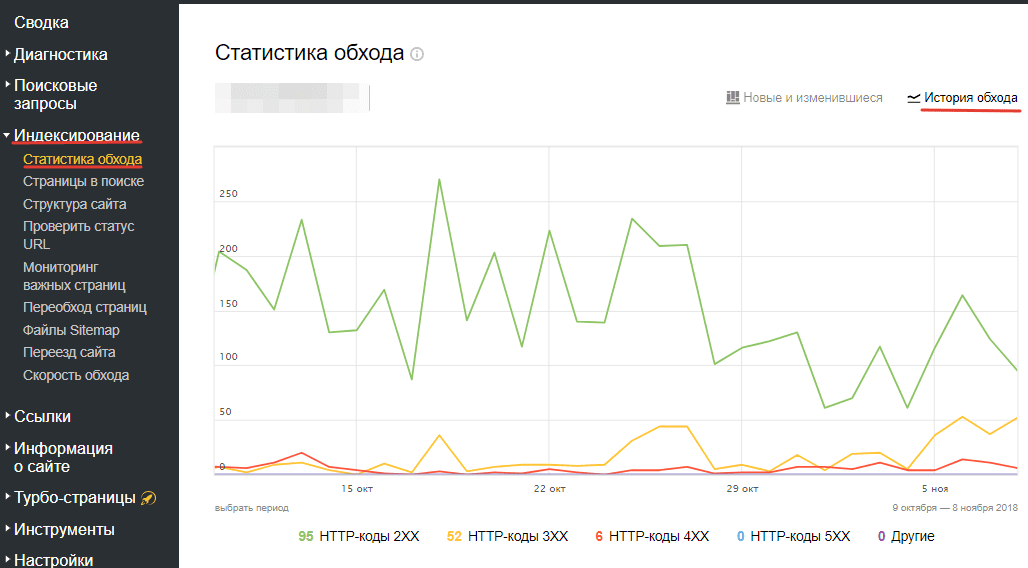
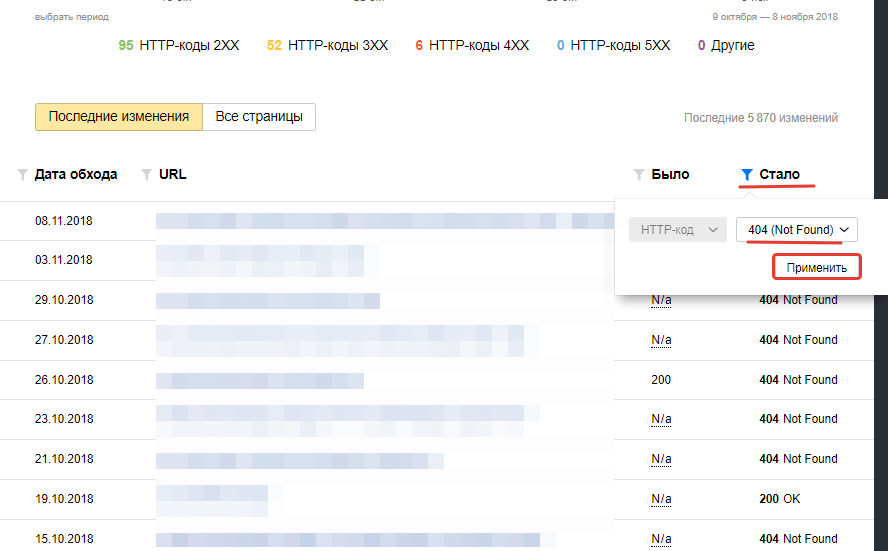
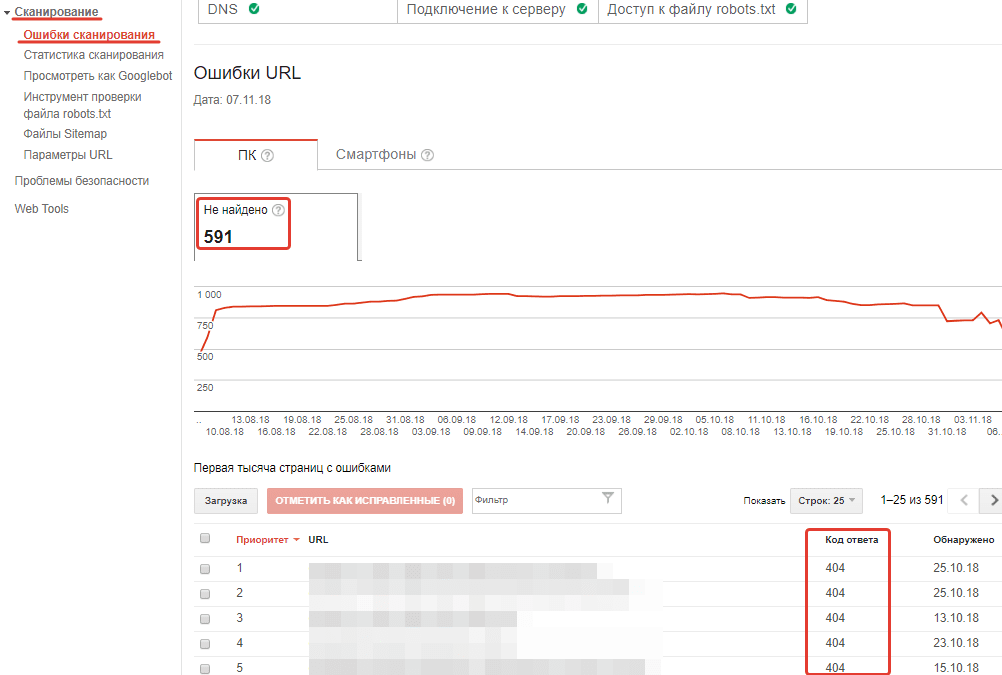
Немного отклоняясь от оригинала статьи, добавлю ссылки и скриншоты инструментов, о которых говорится в этом пункте.
Google:Яндекс:
Также рекомендую ознакомиться с официальной информацией о страницах 404 от поисковых систем: Google — здесь и Яндекс — здесь.
Напоследок, мы выбрали несколько самых забавных изобретательных страниц ошибки 404 у различных сайтов в интернете и предлагаем на них взглянуть.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
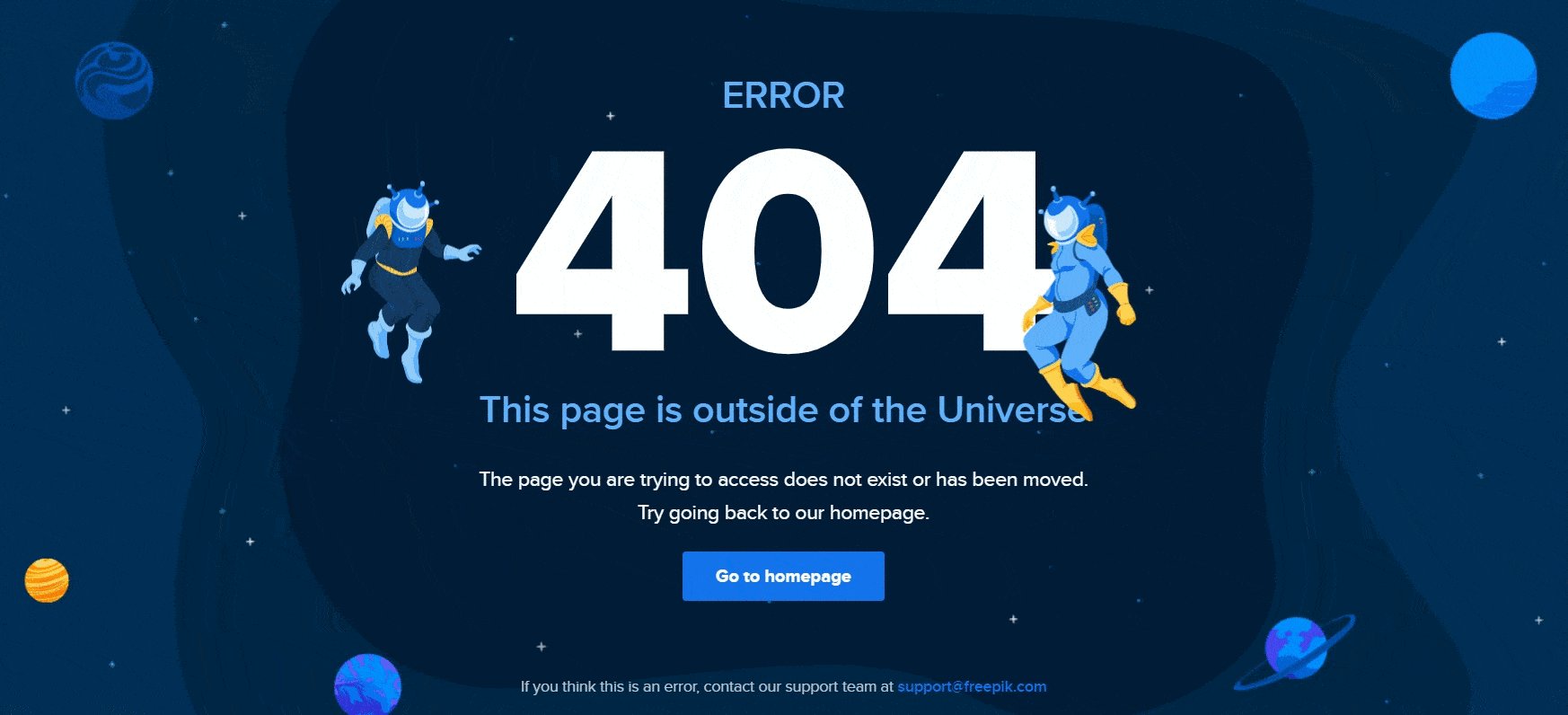
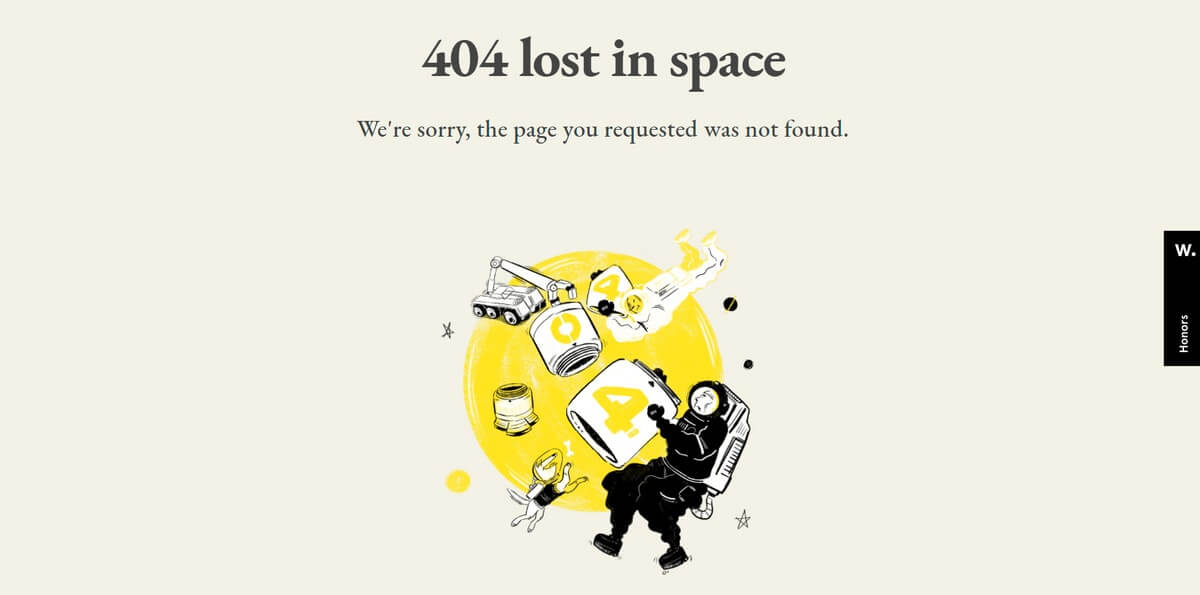
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
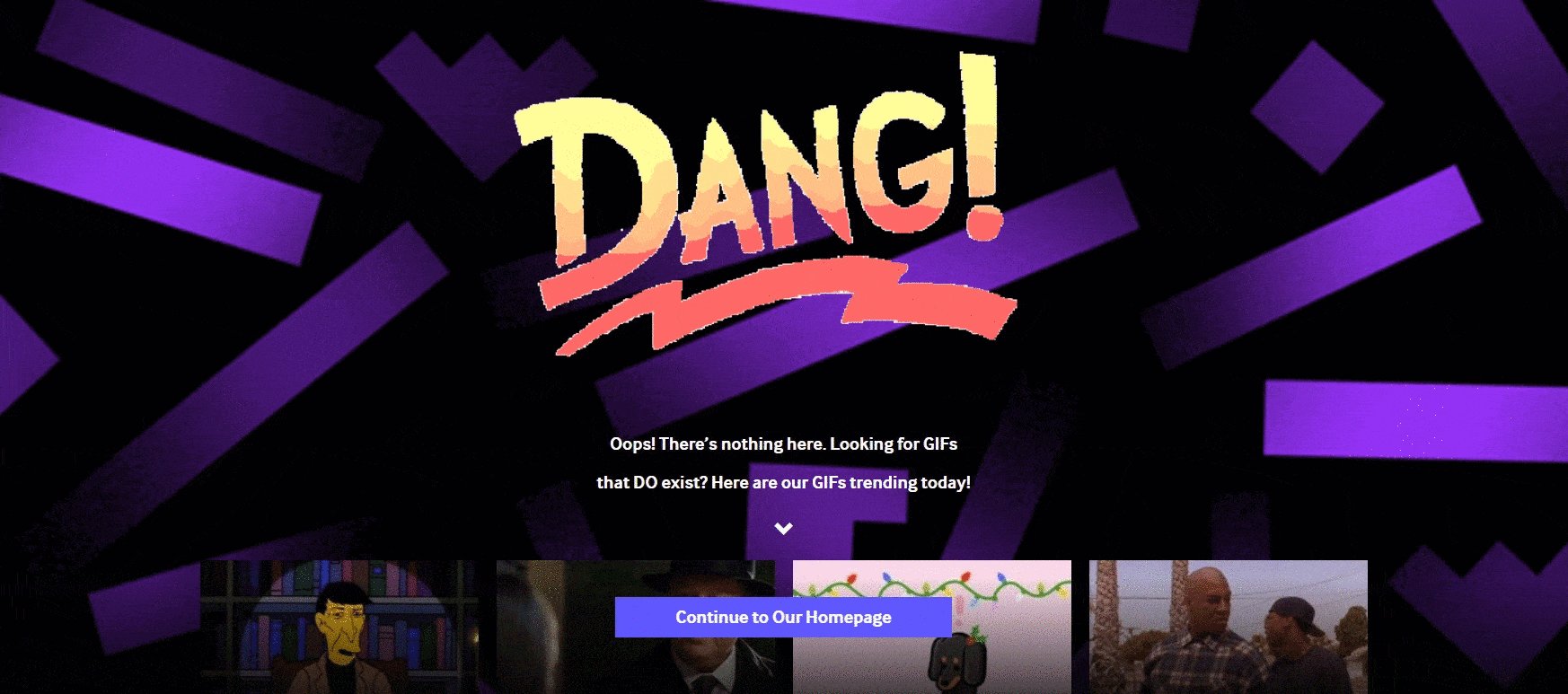
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
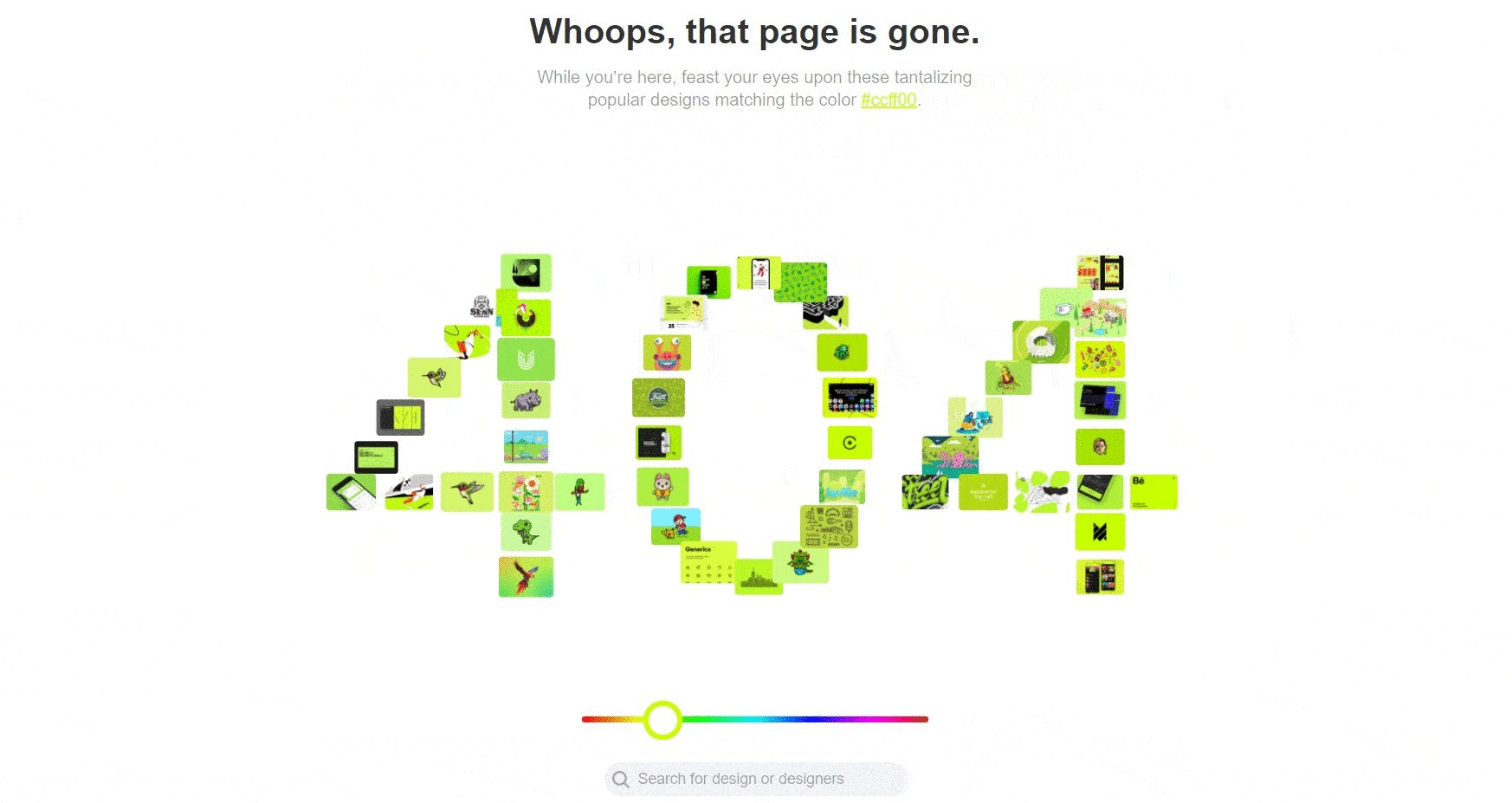
-
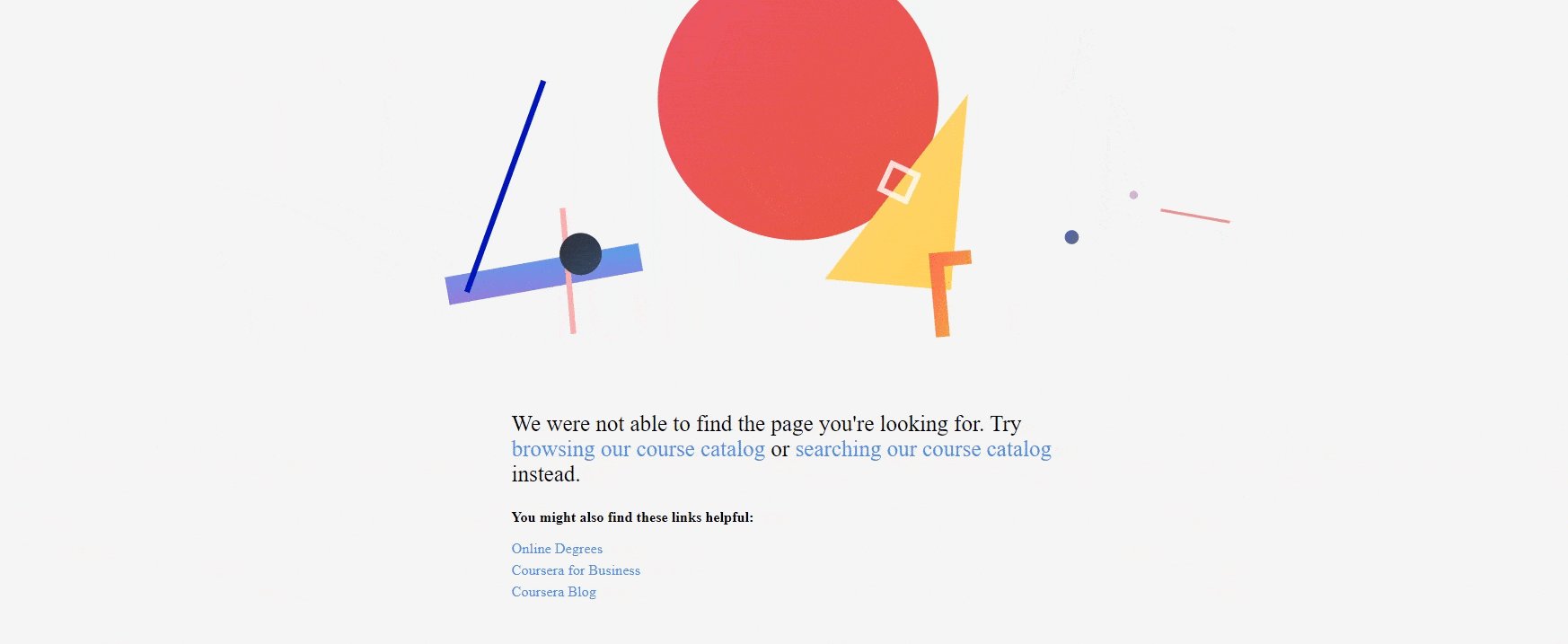
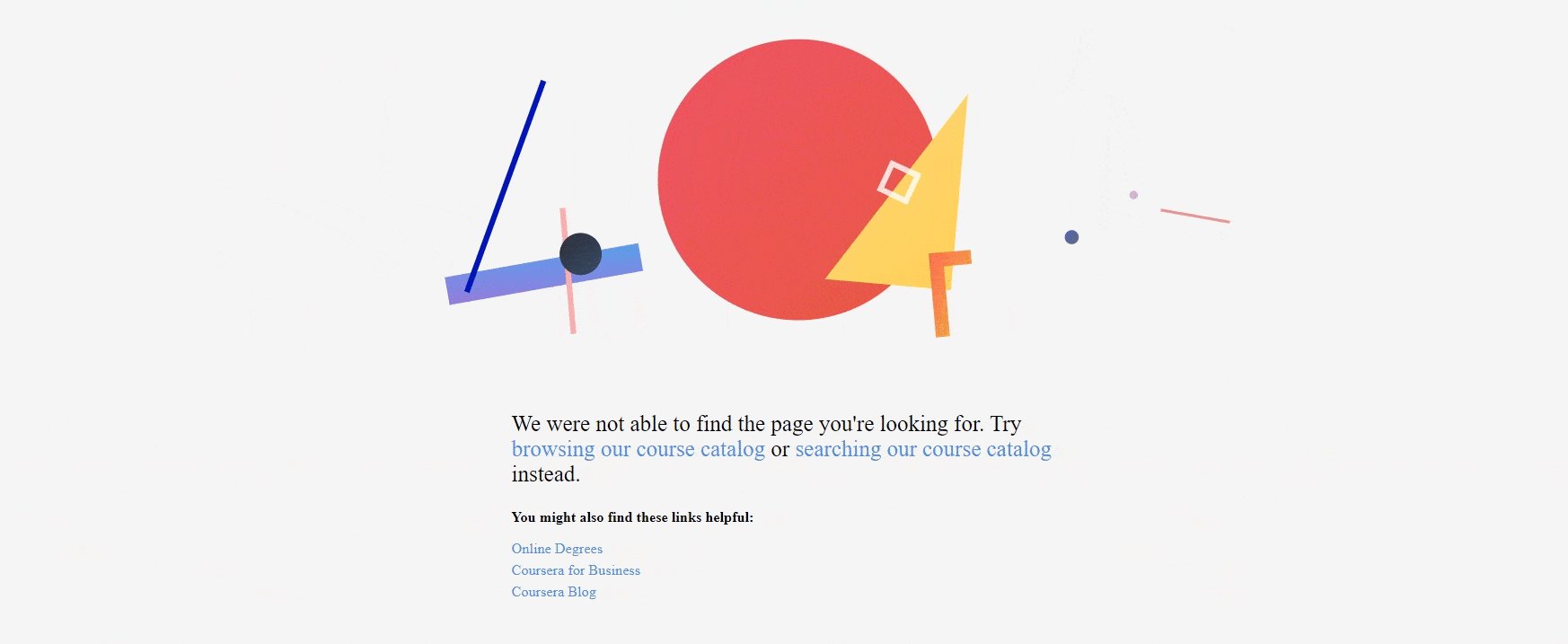
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
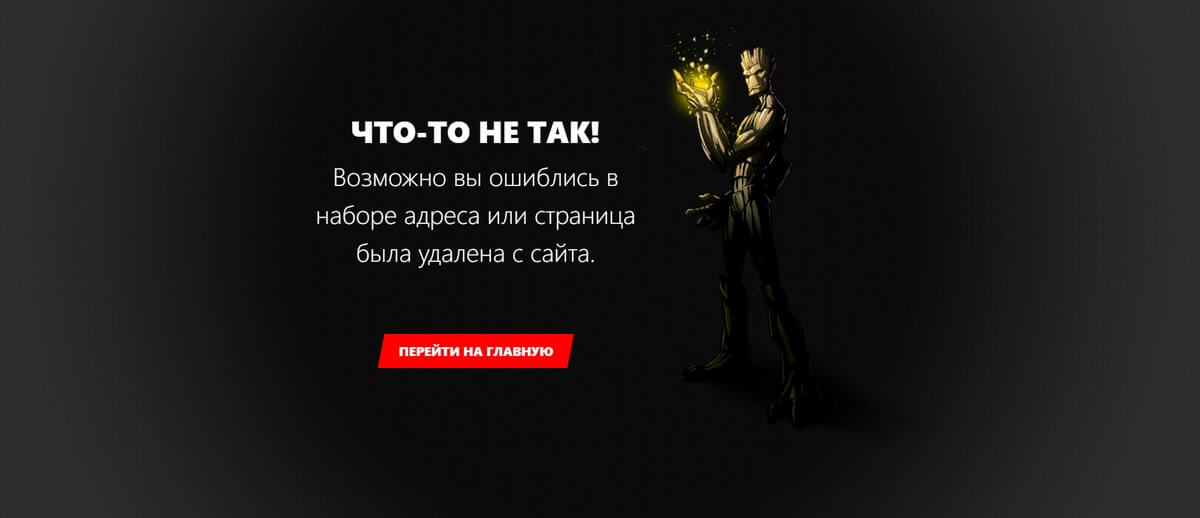
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
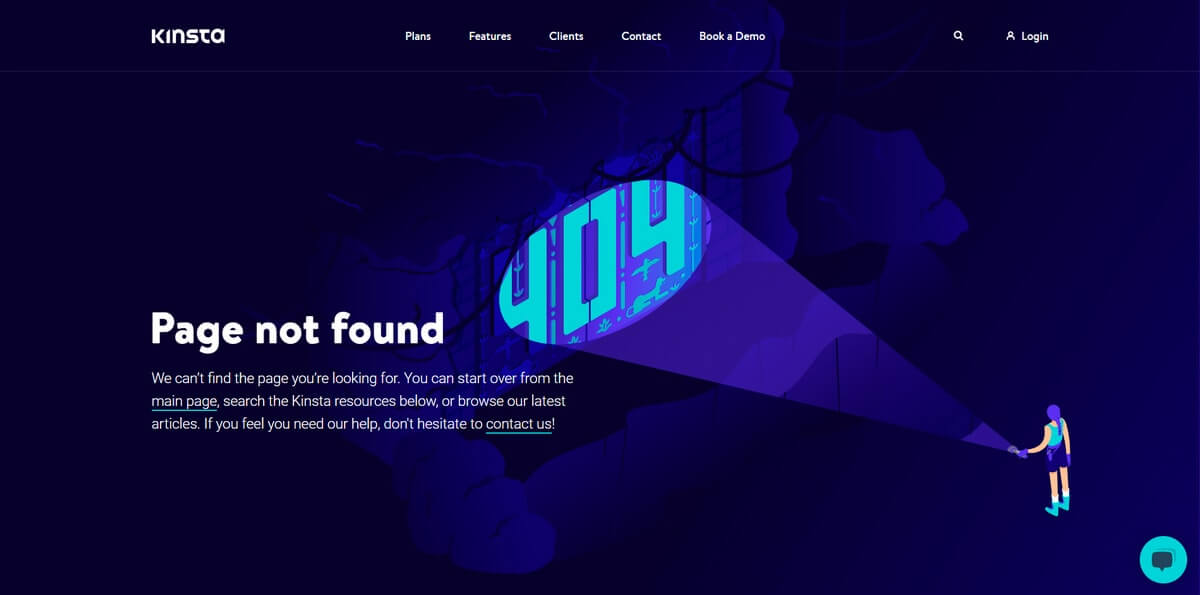
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
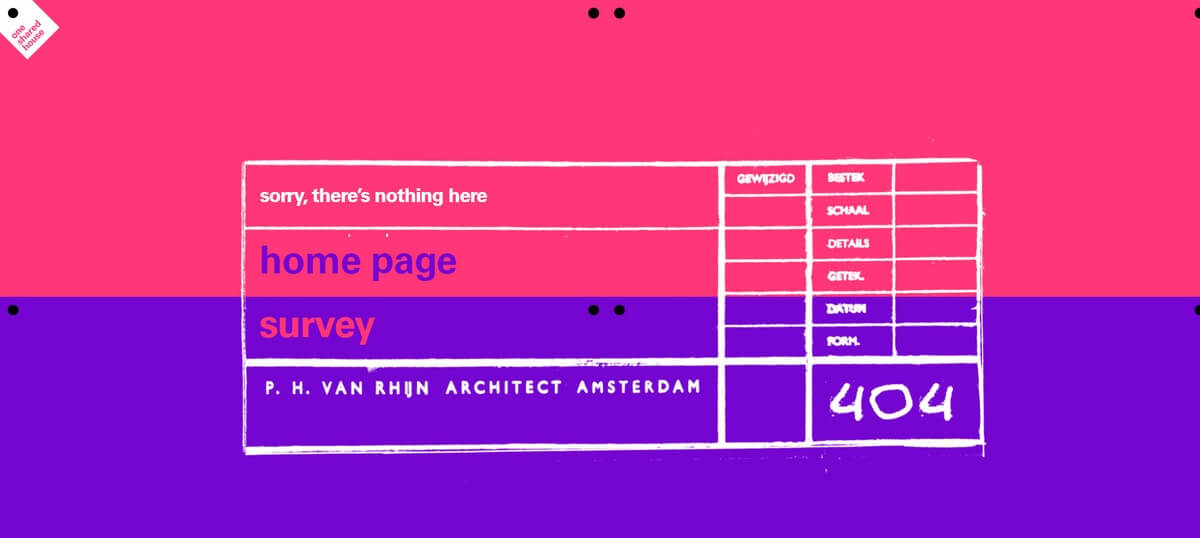
-
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
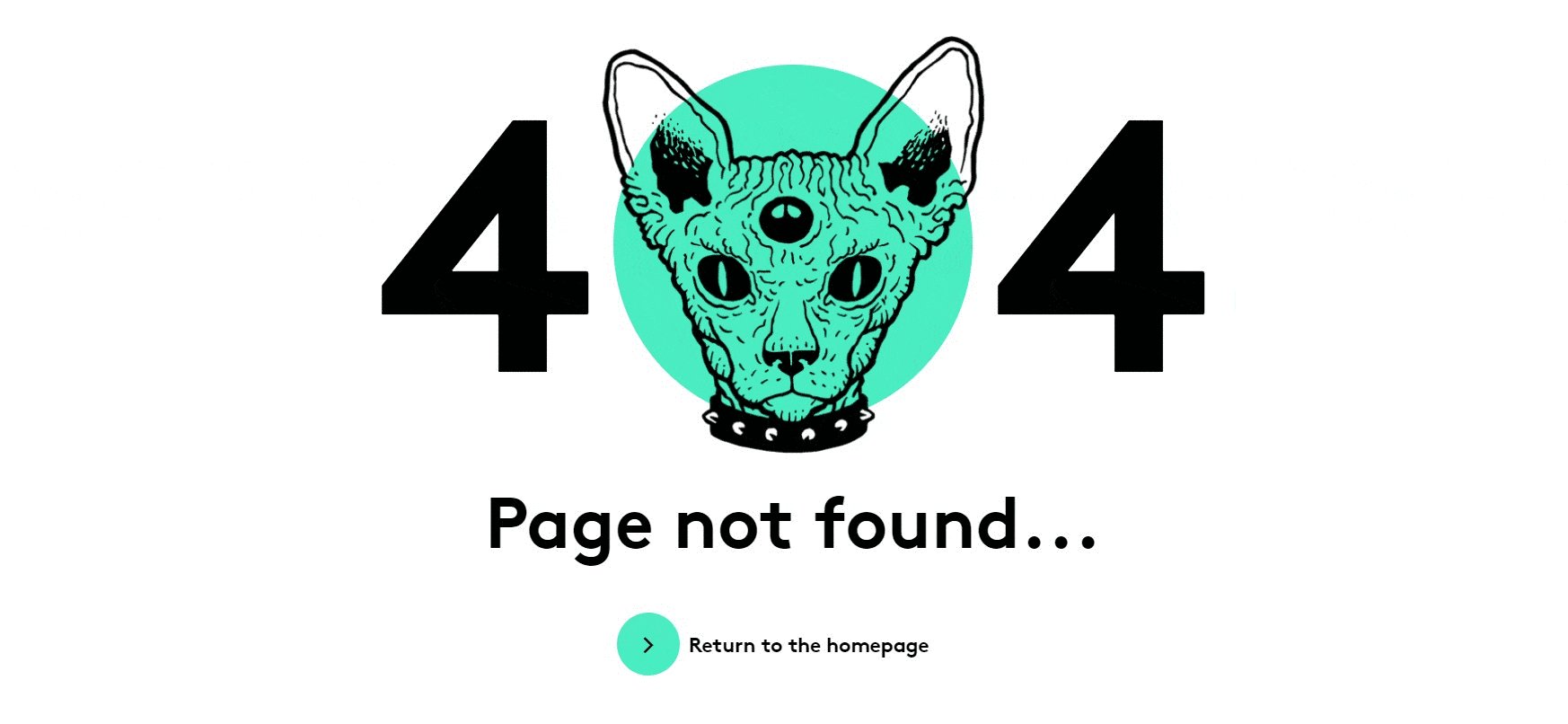
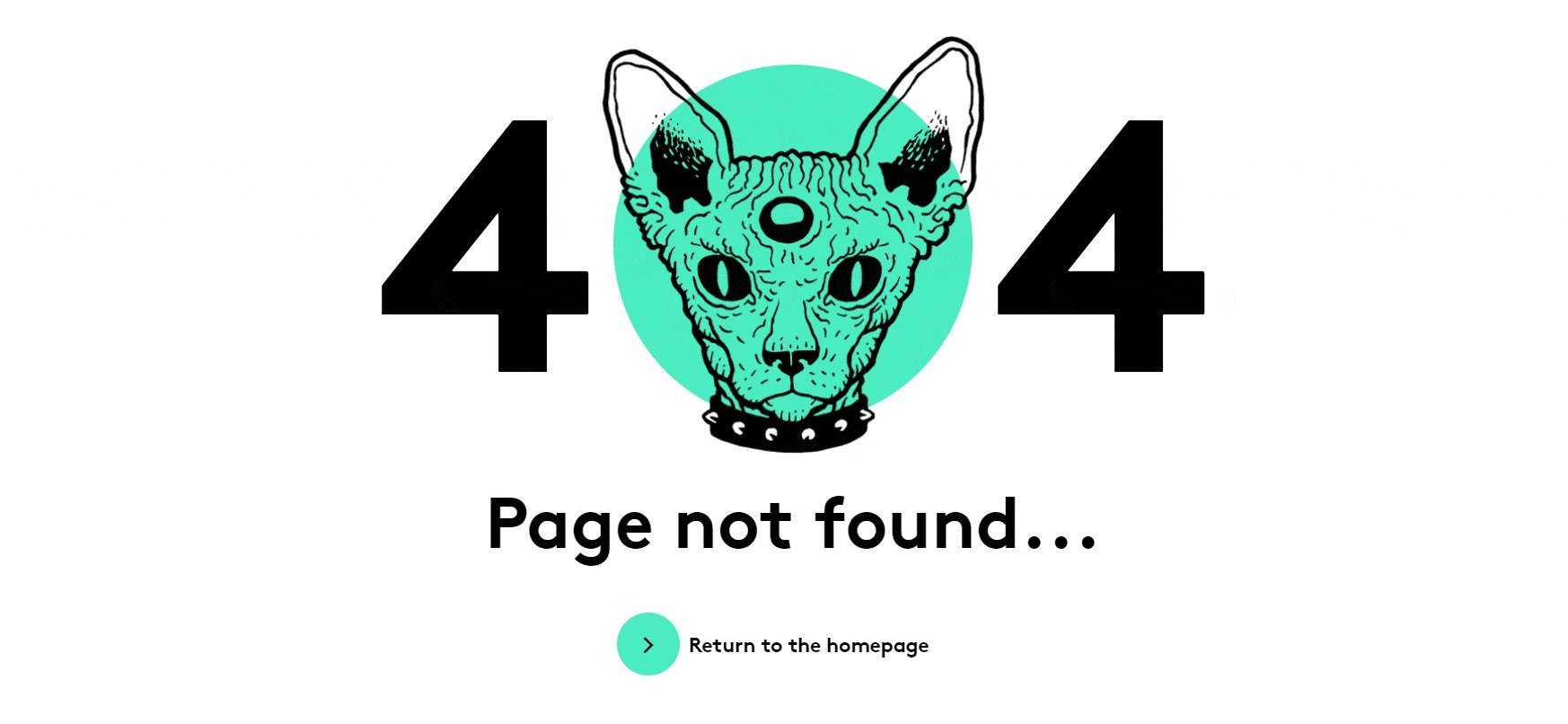
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
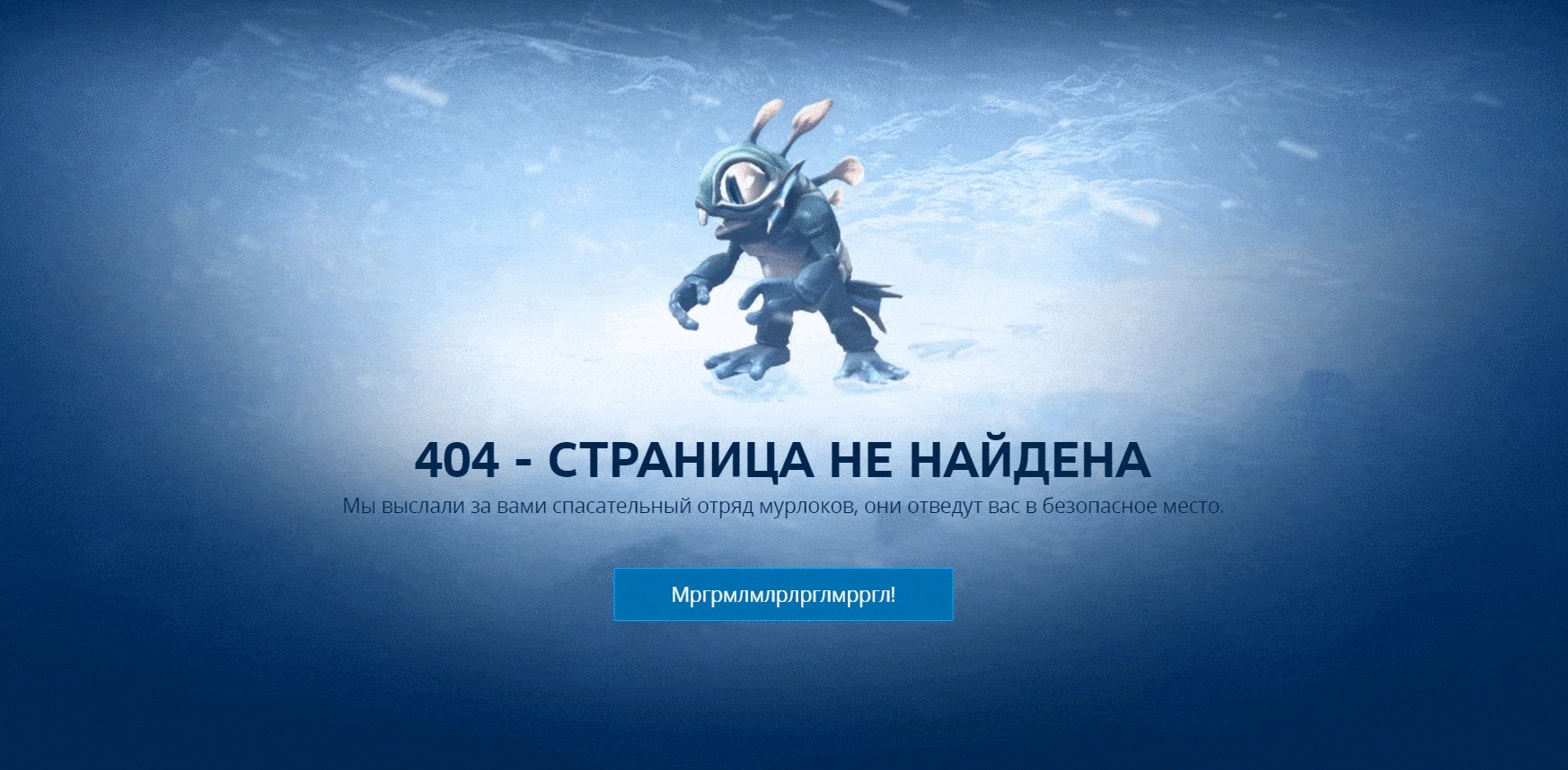
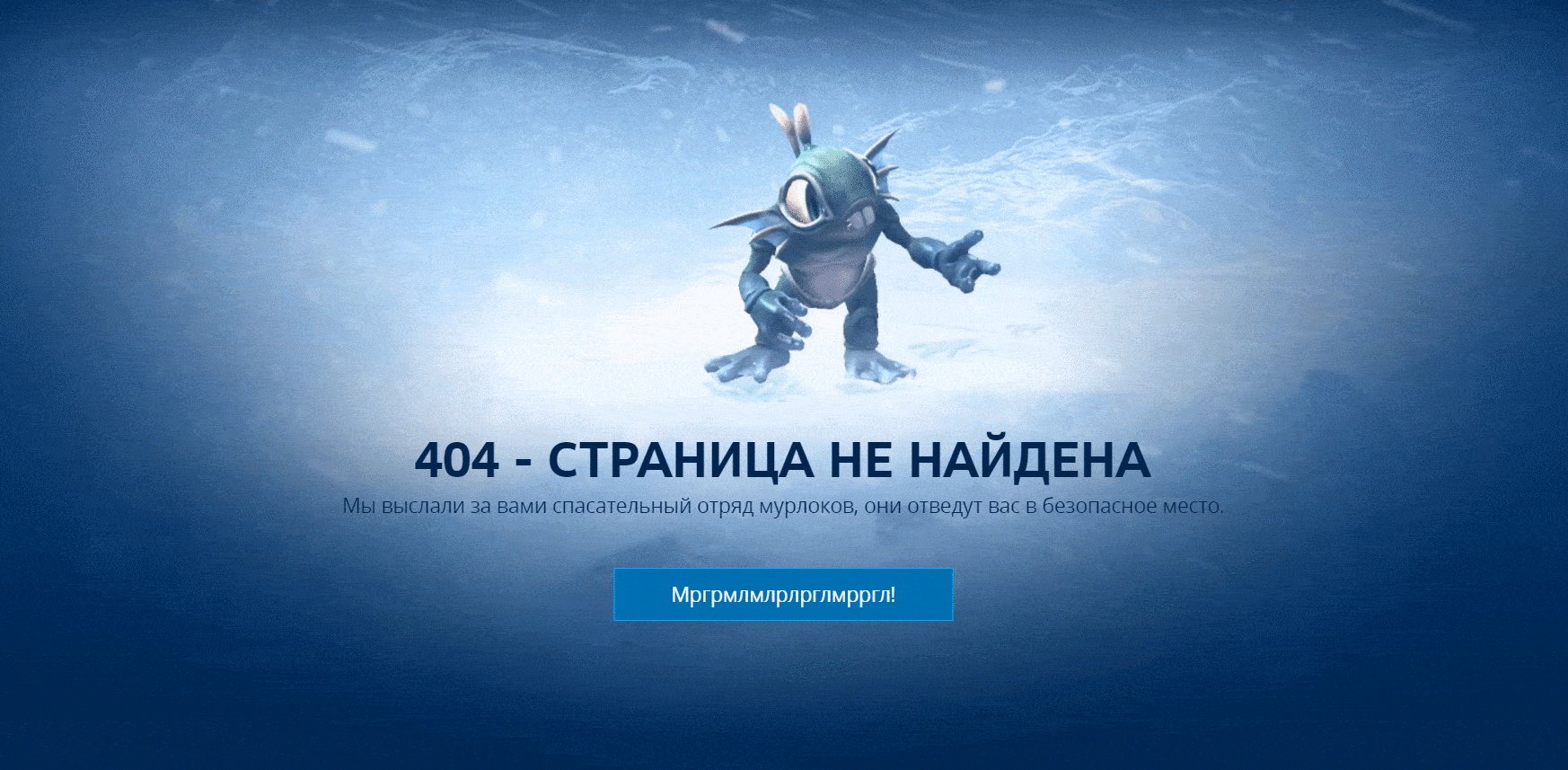
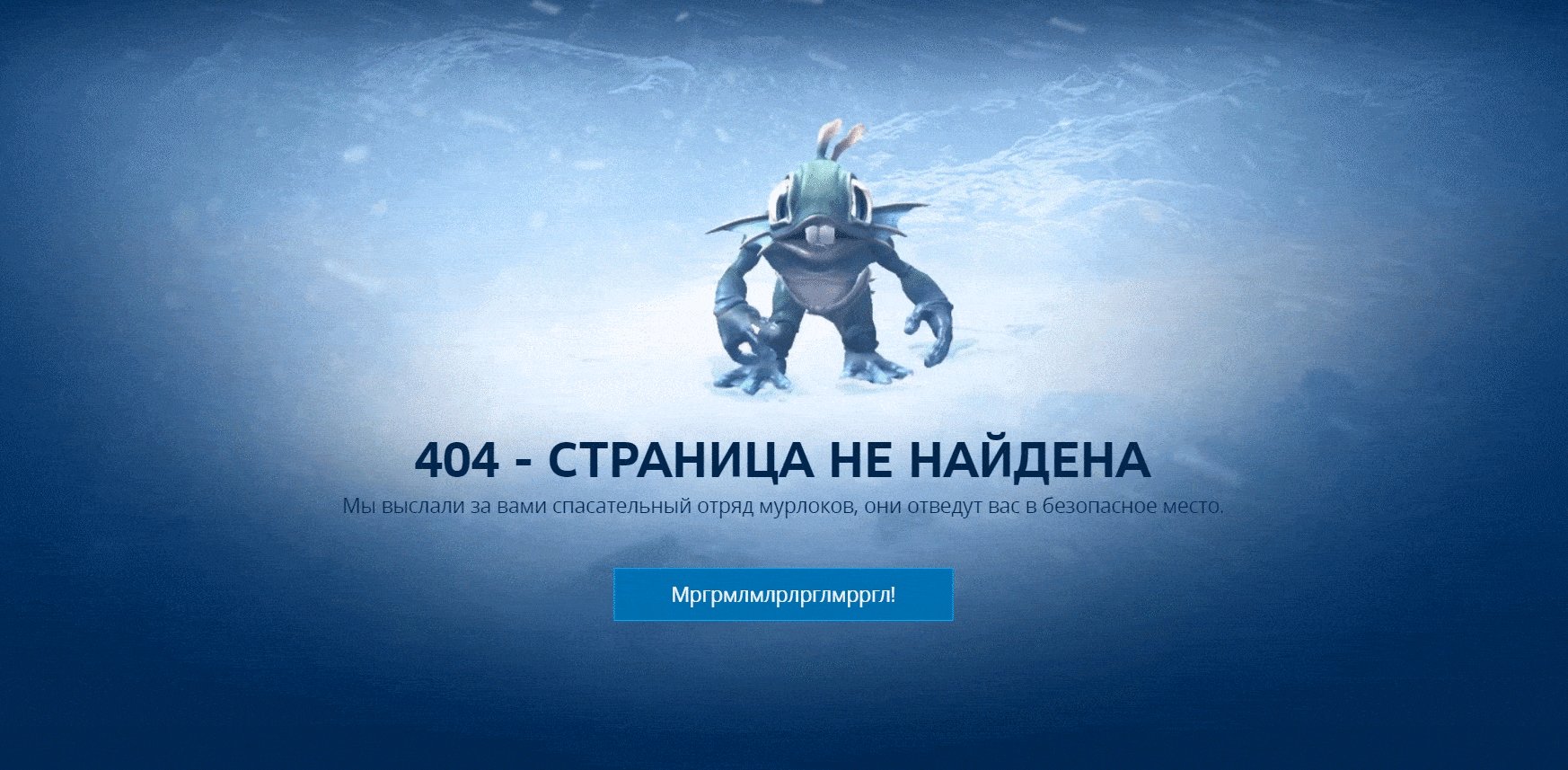
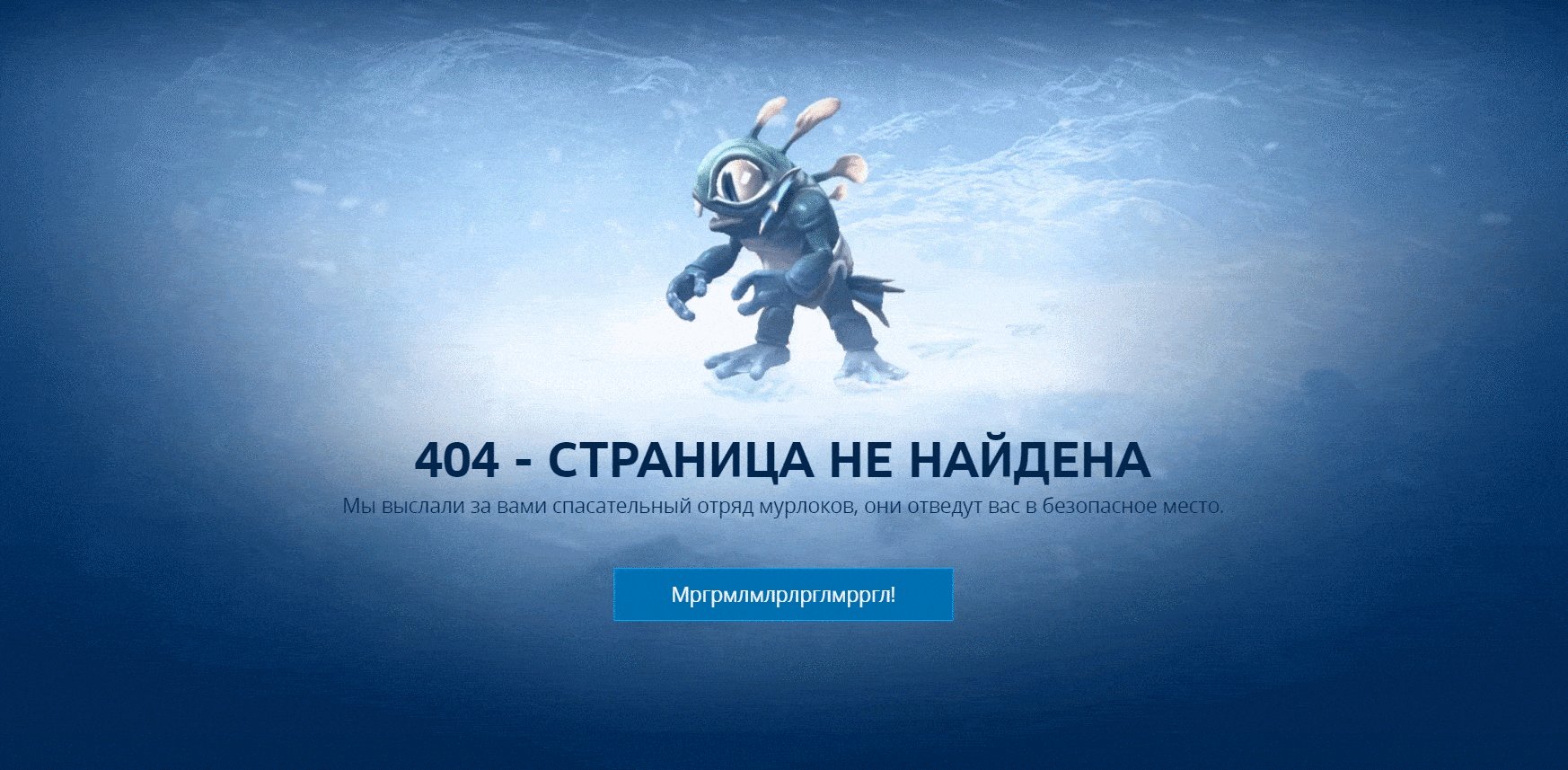
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
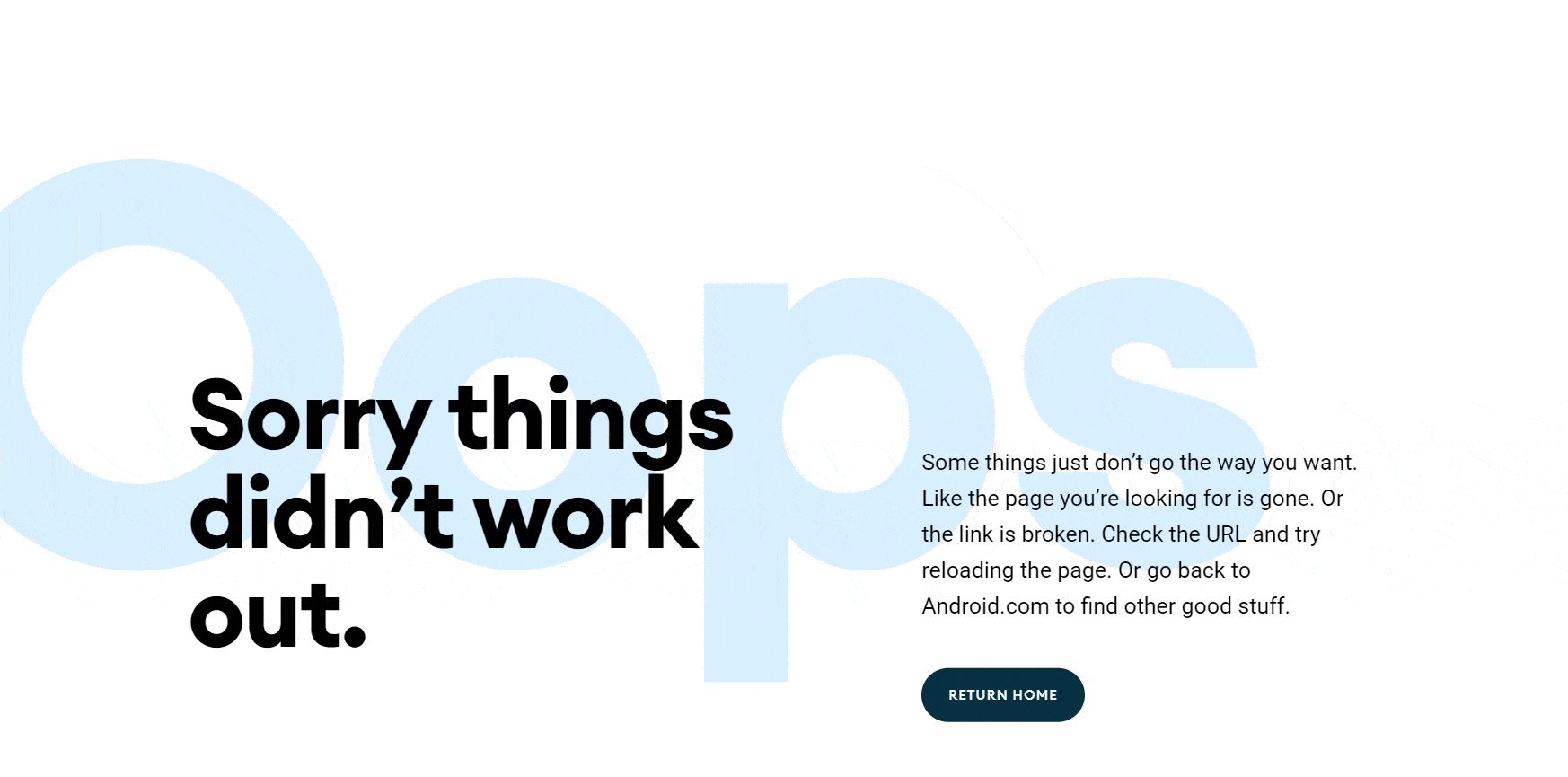
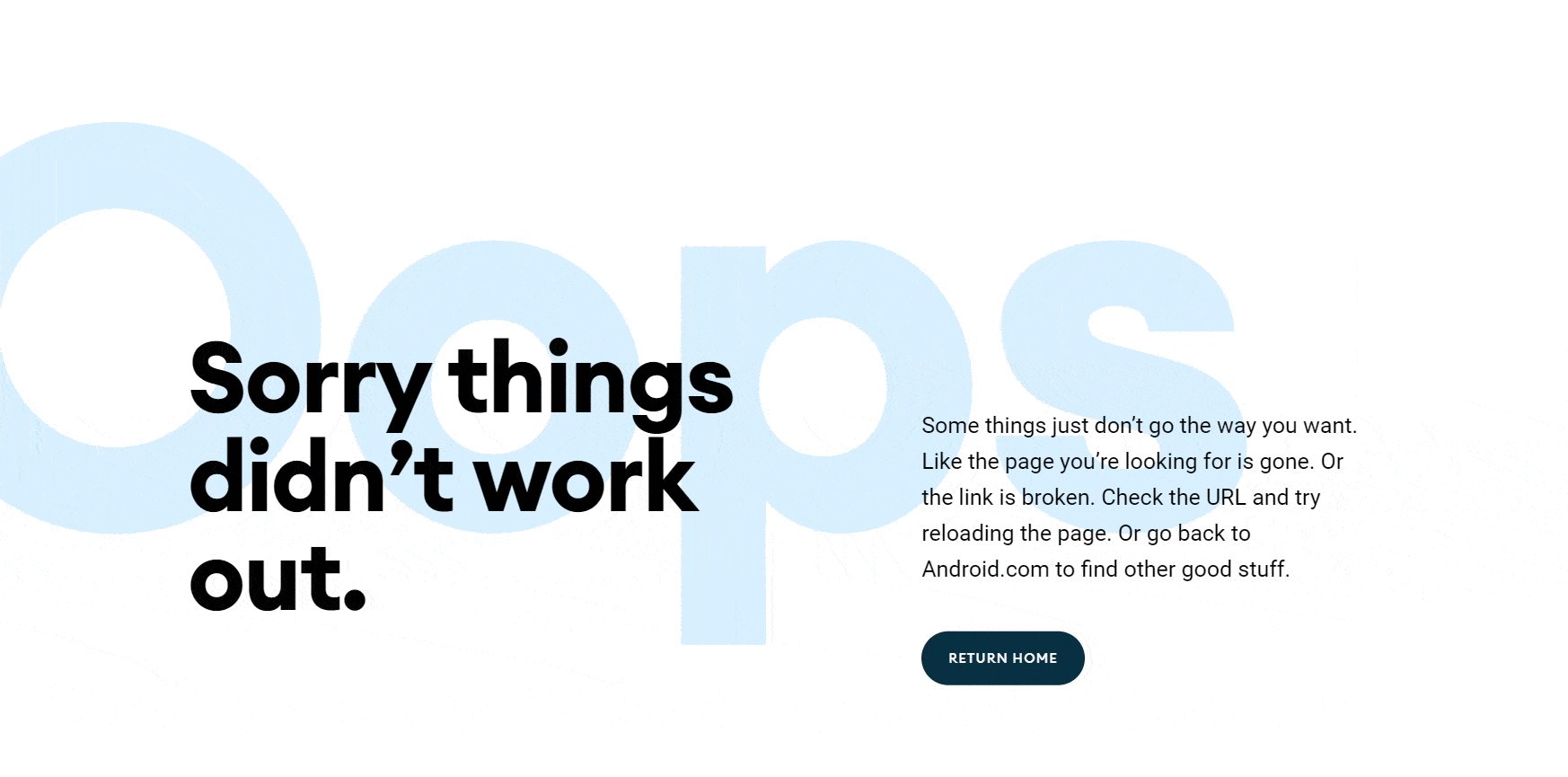
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
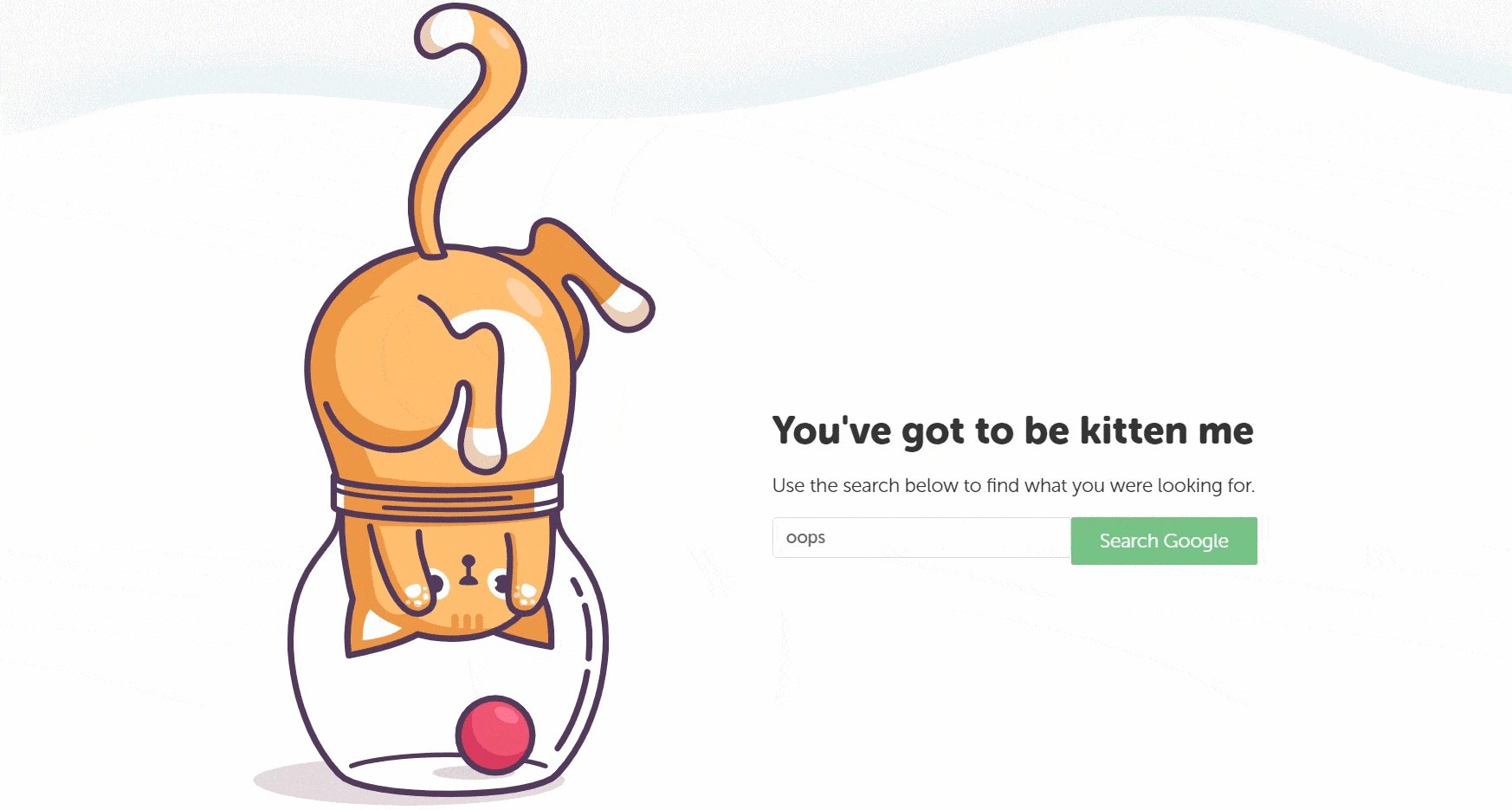
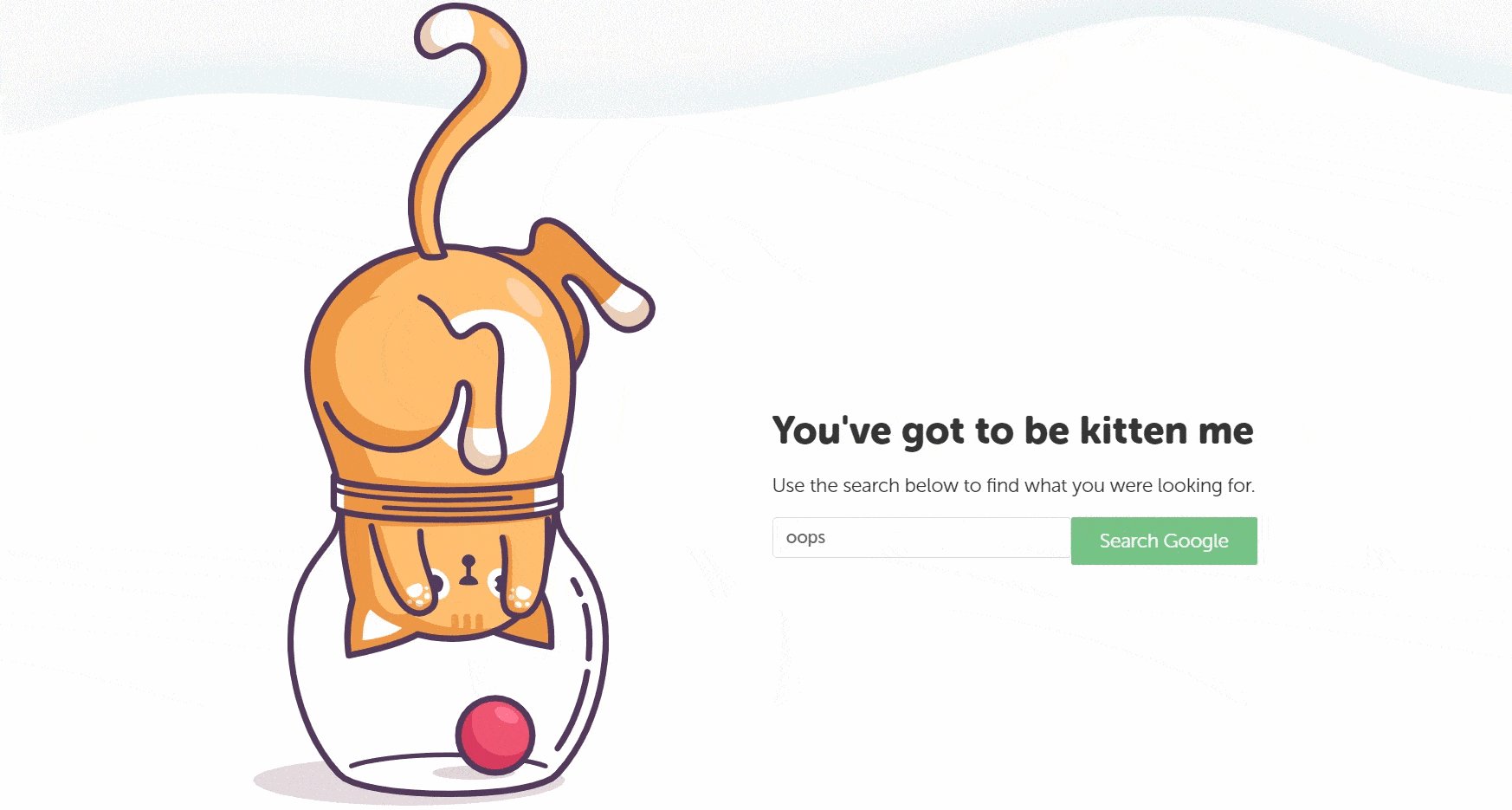
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
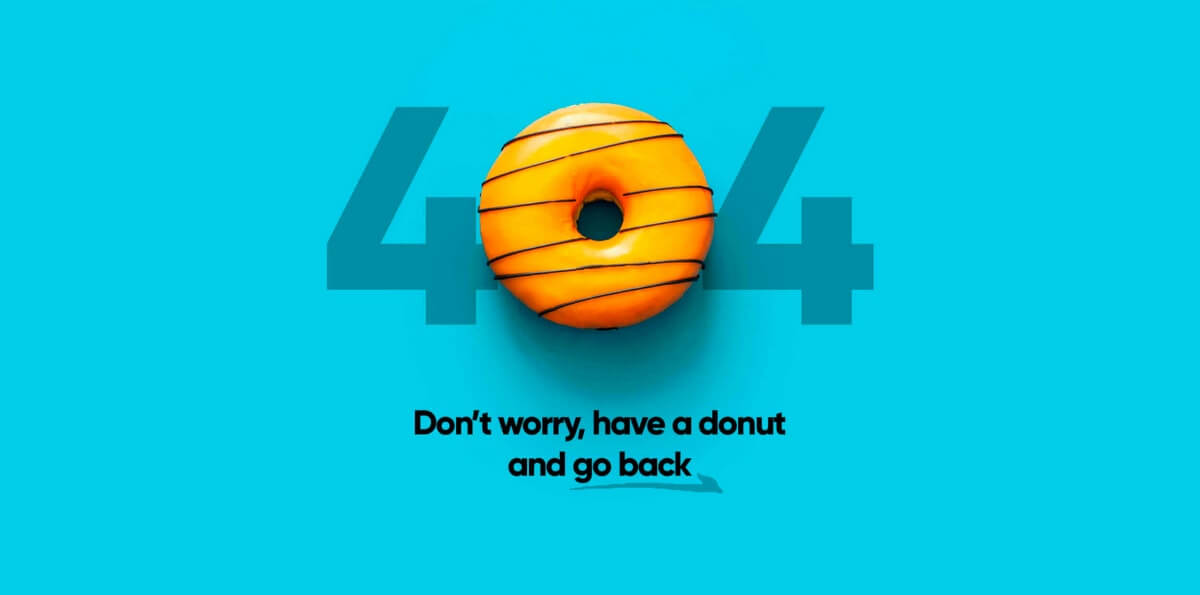
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
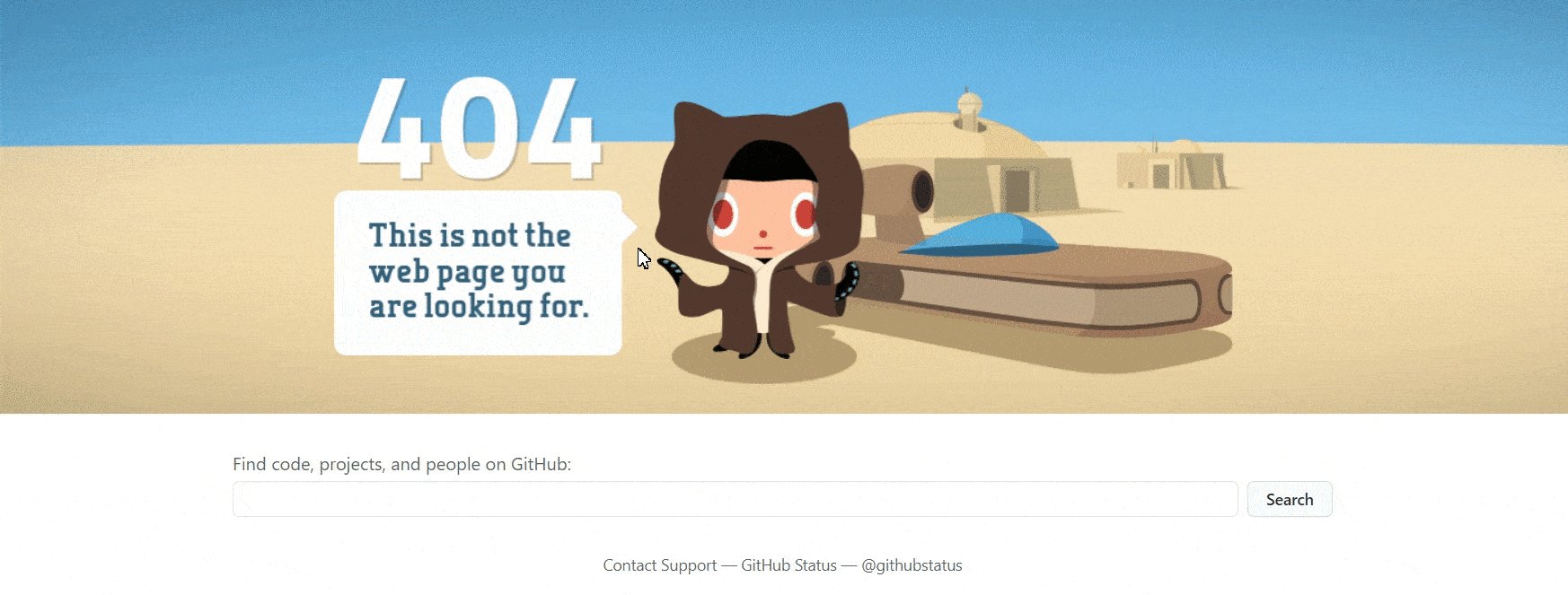
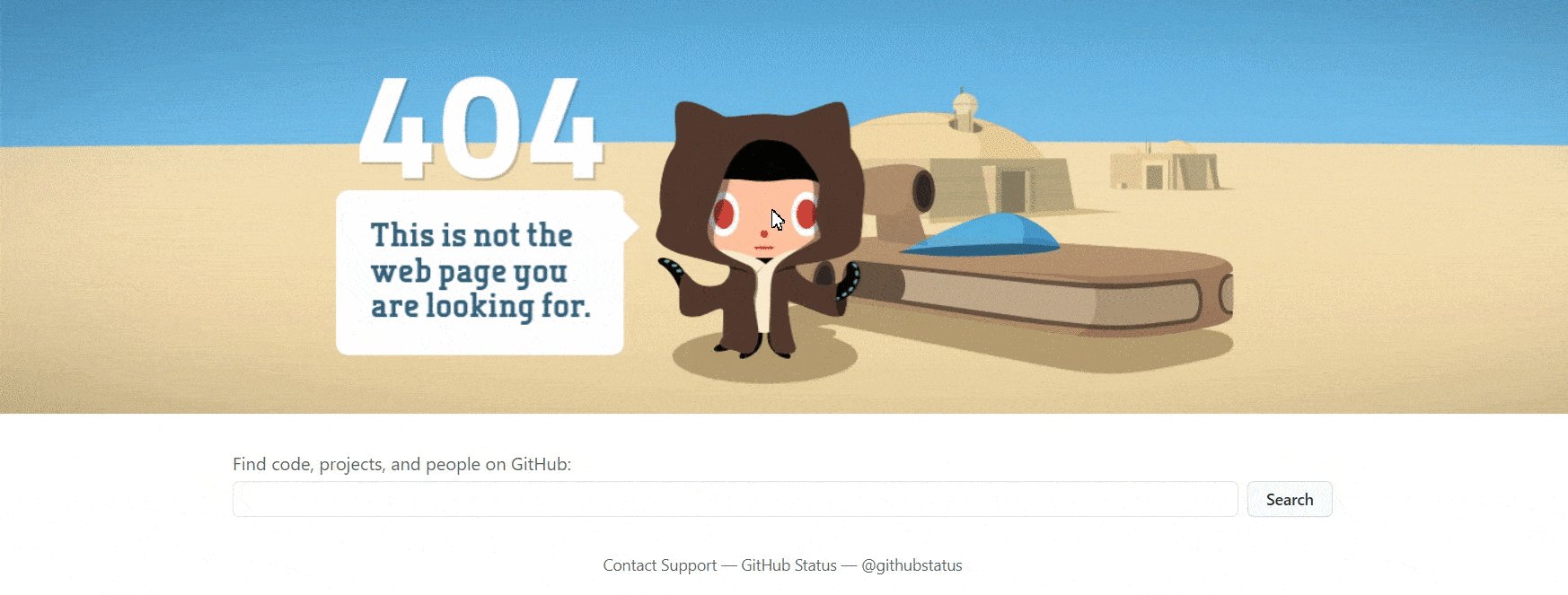
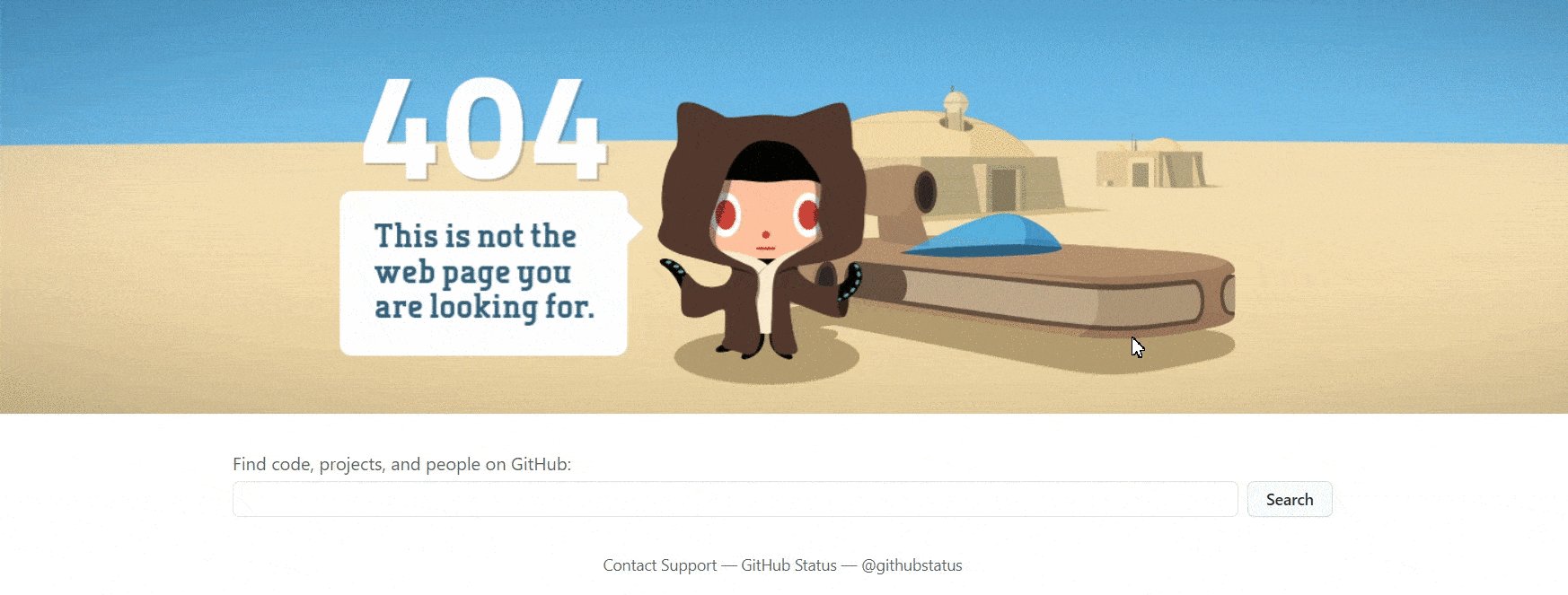
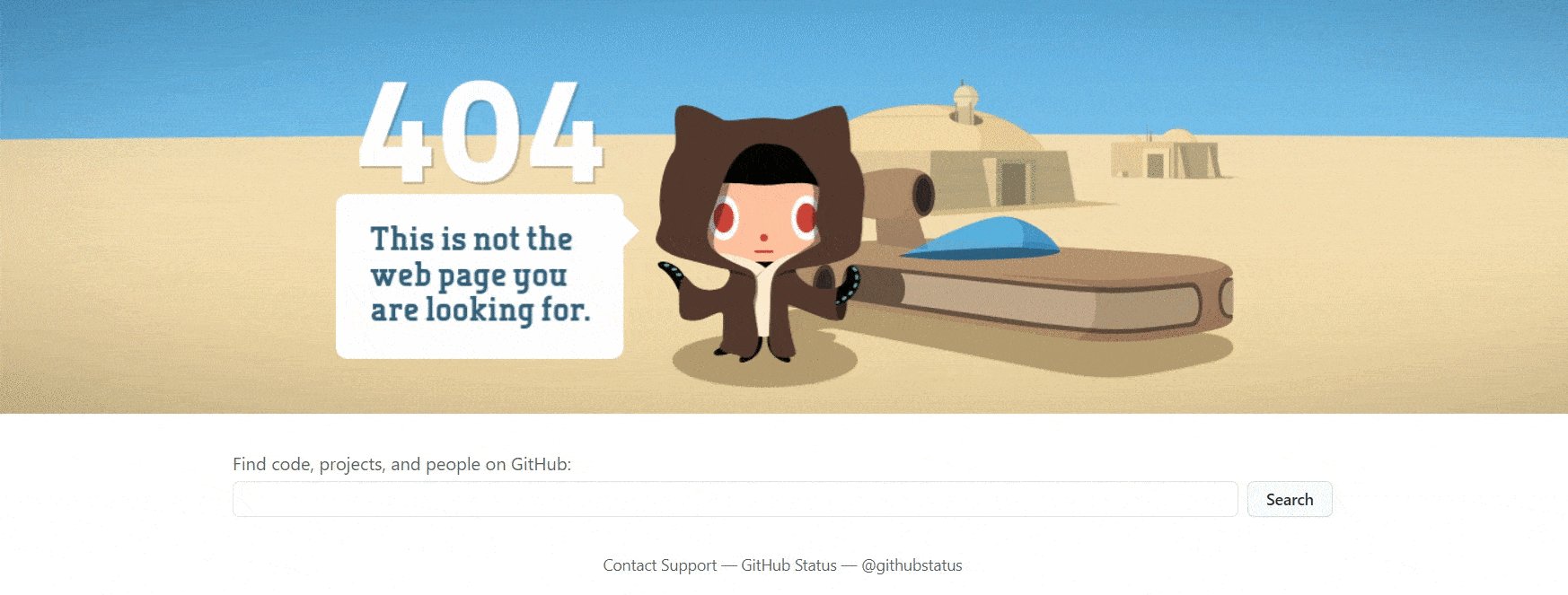
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
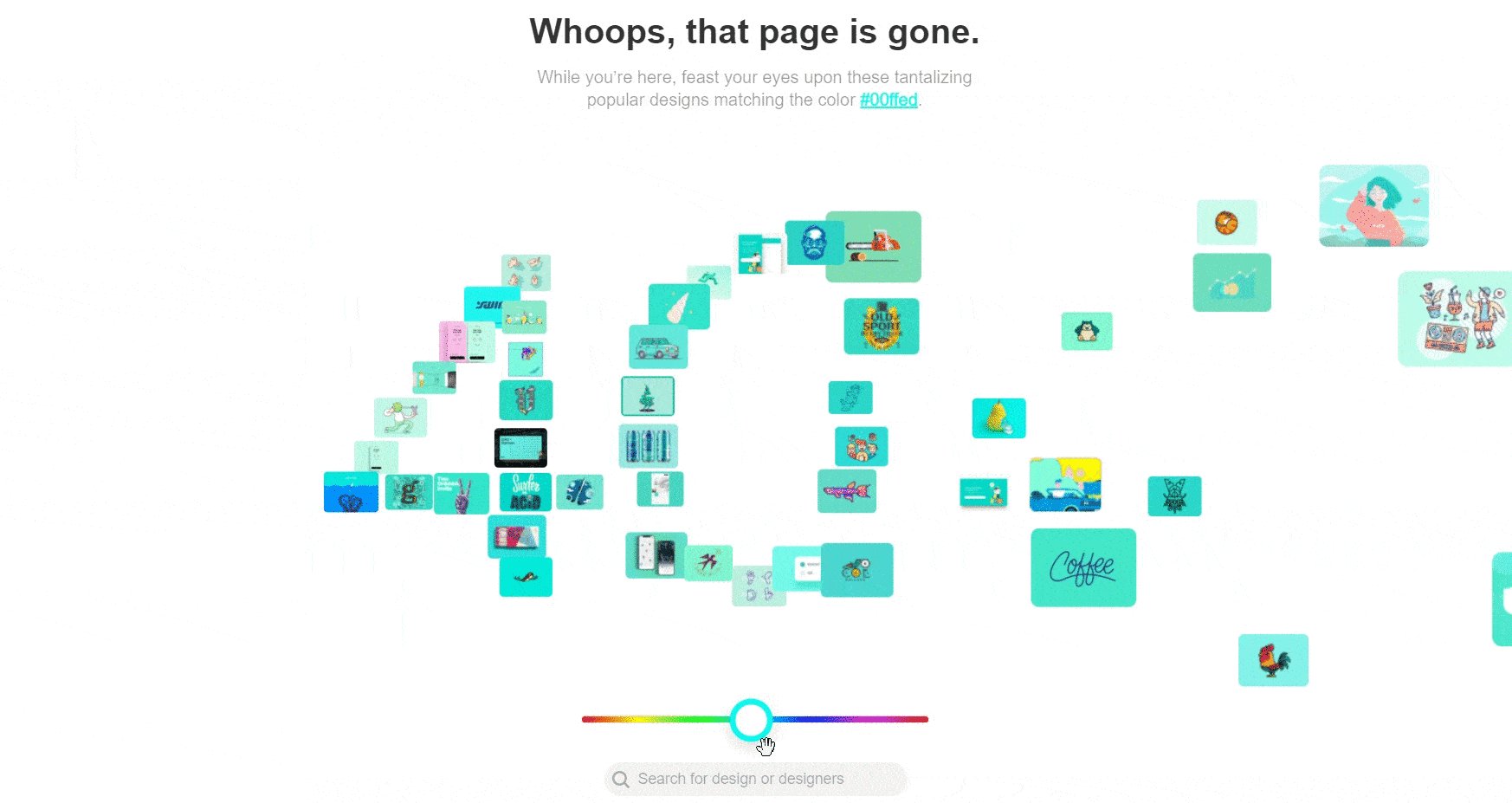
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
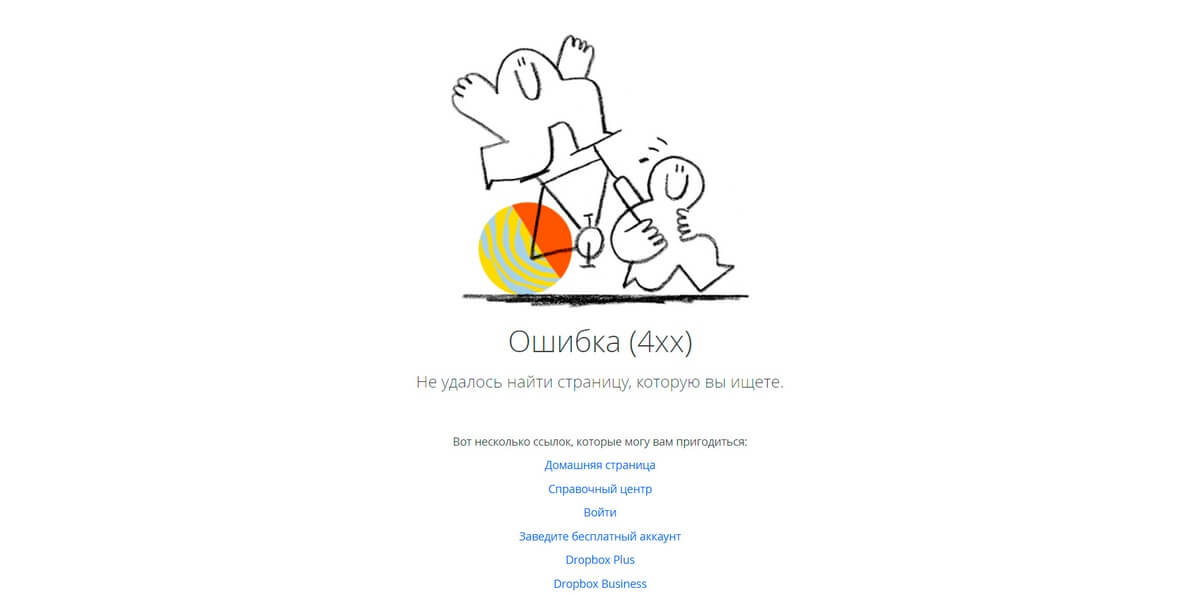
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
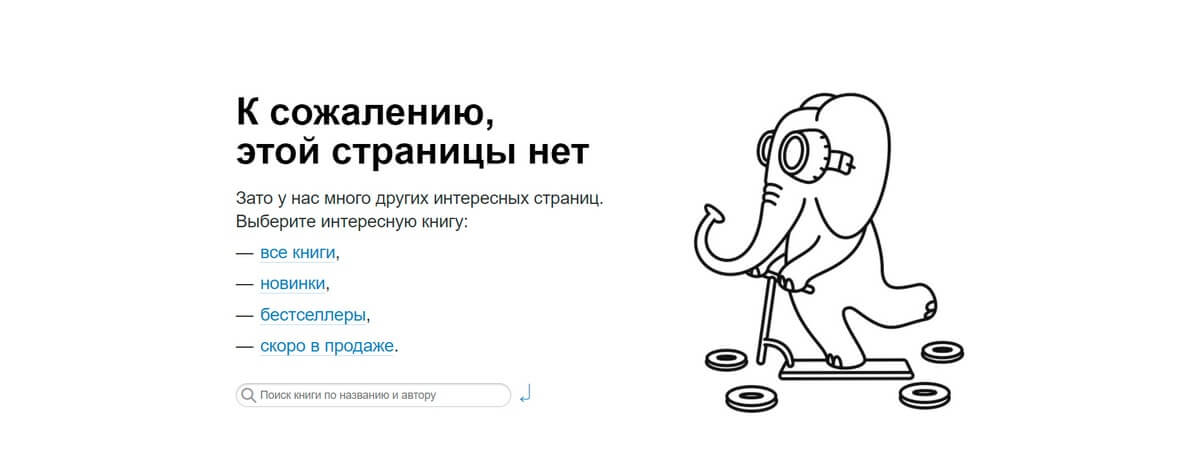
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
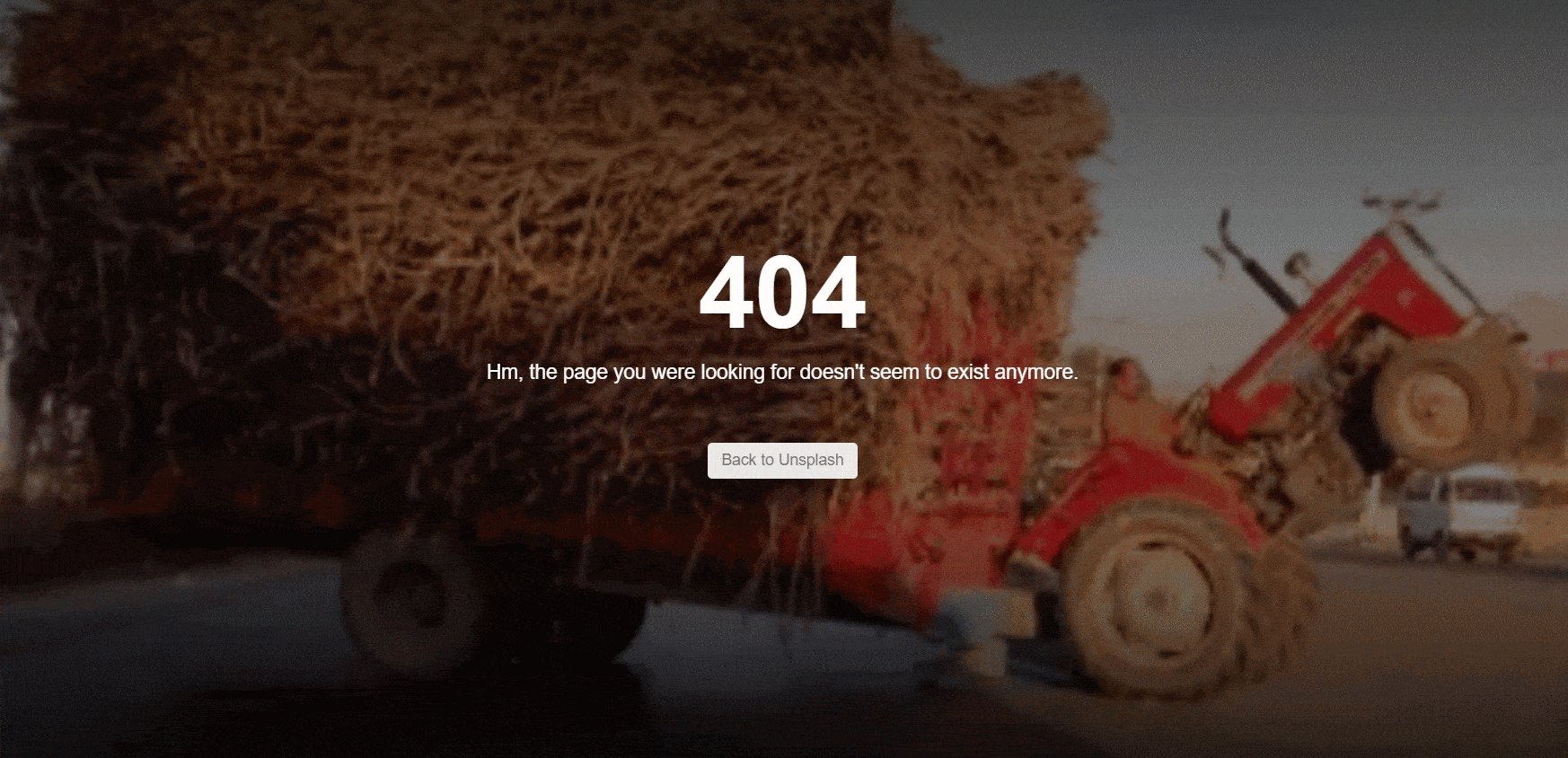
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
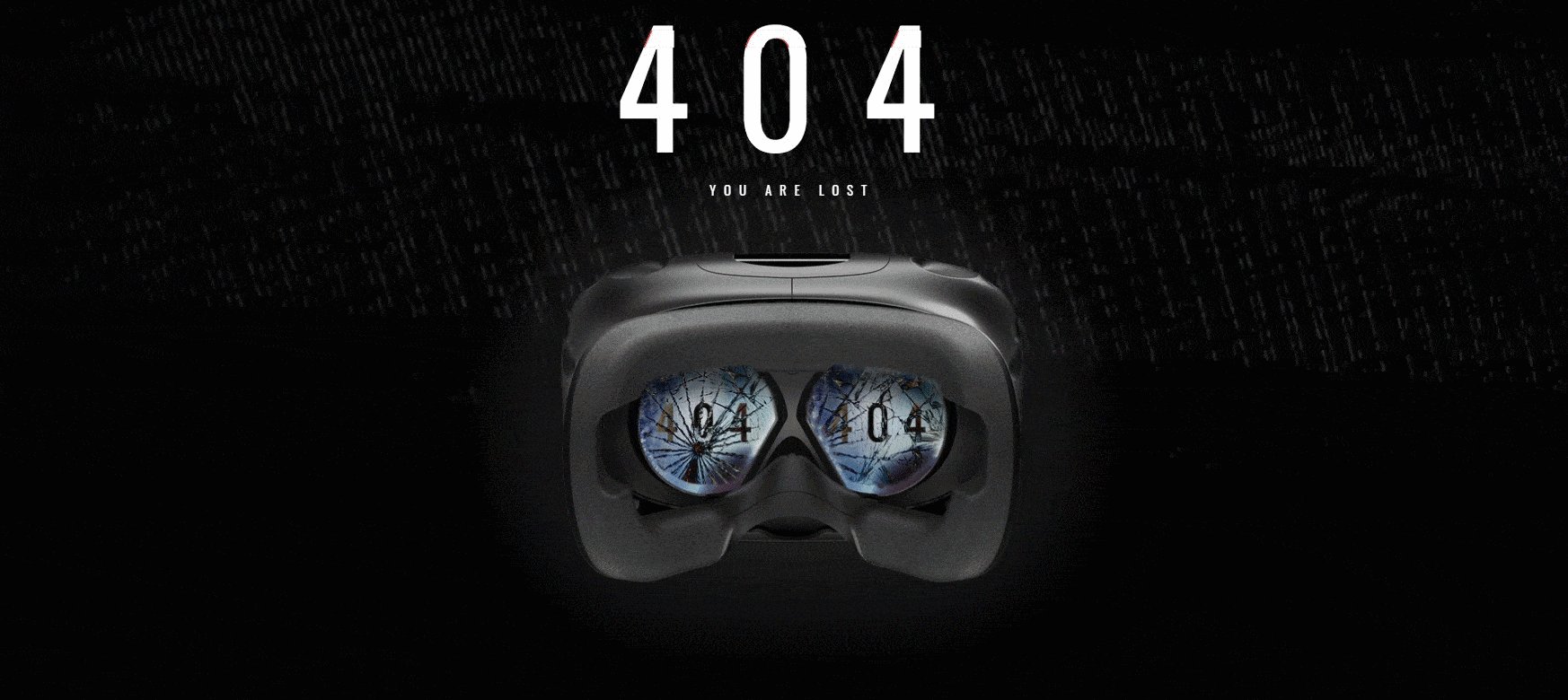
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
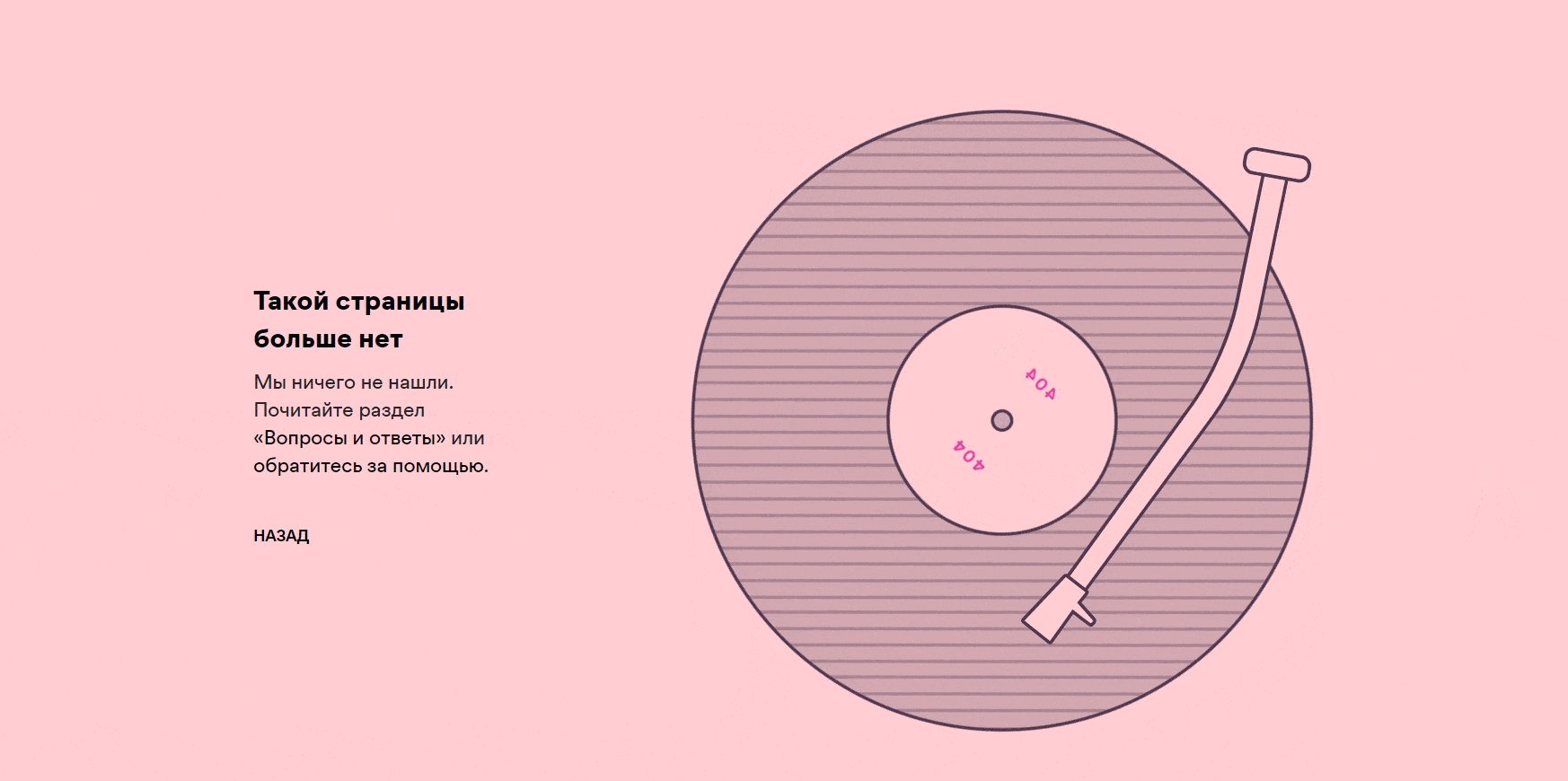
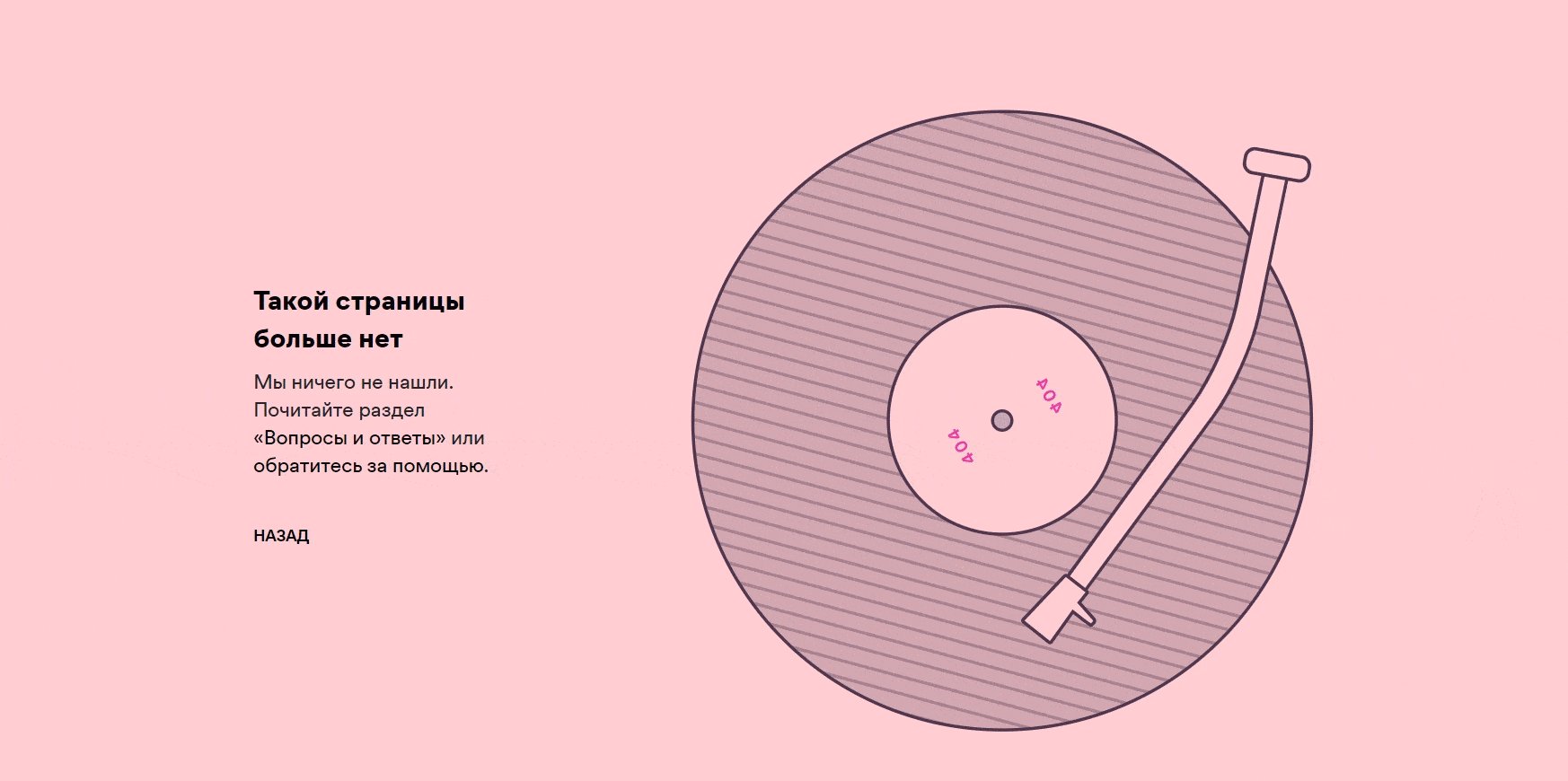
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
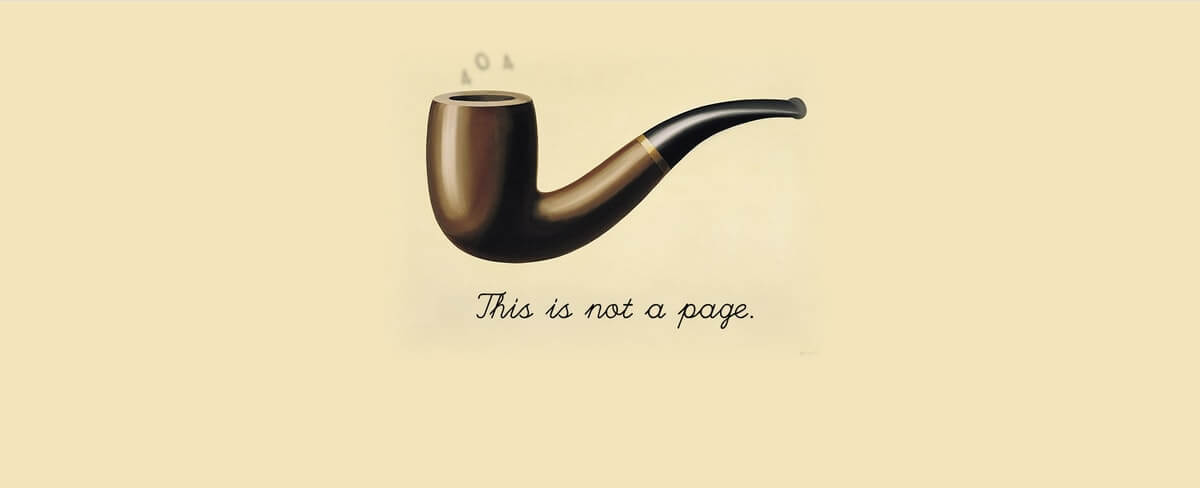
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
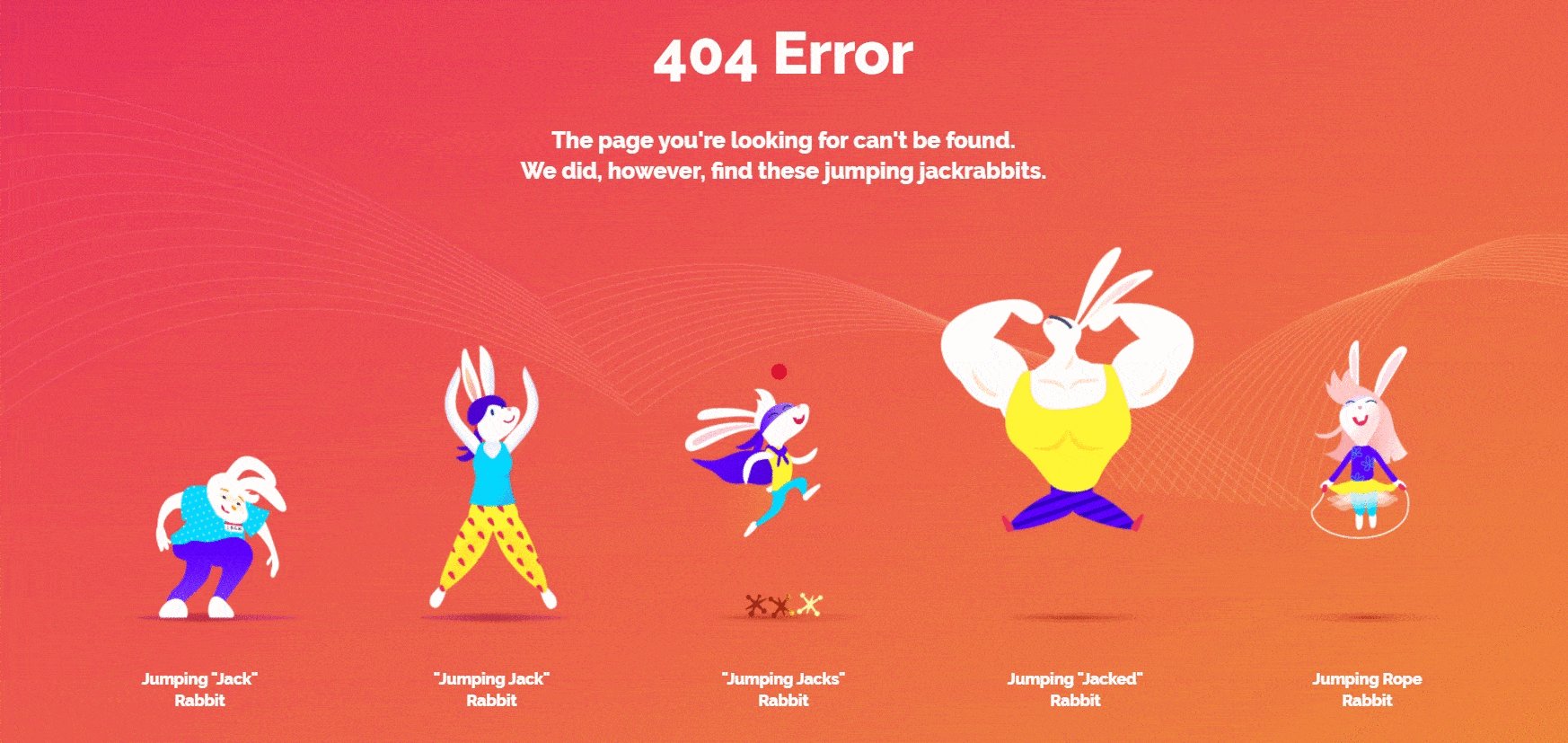
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
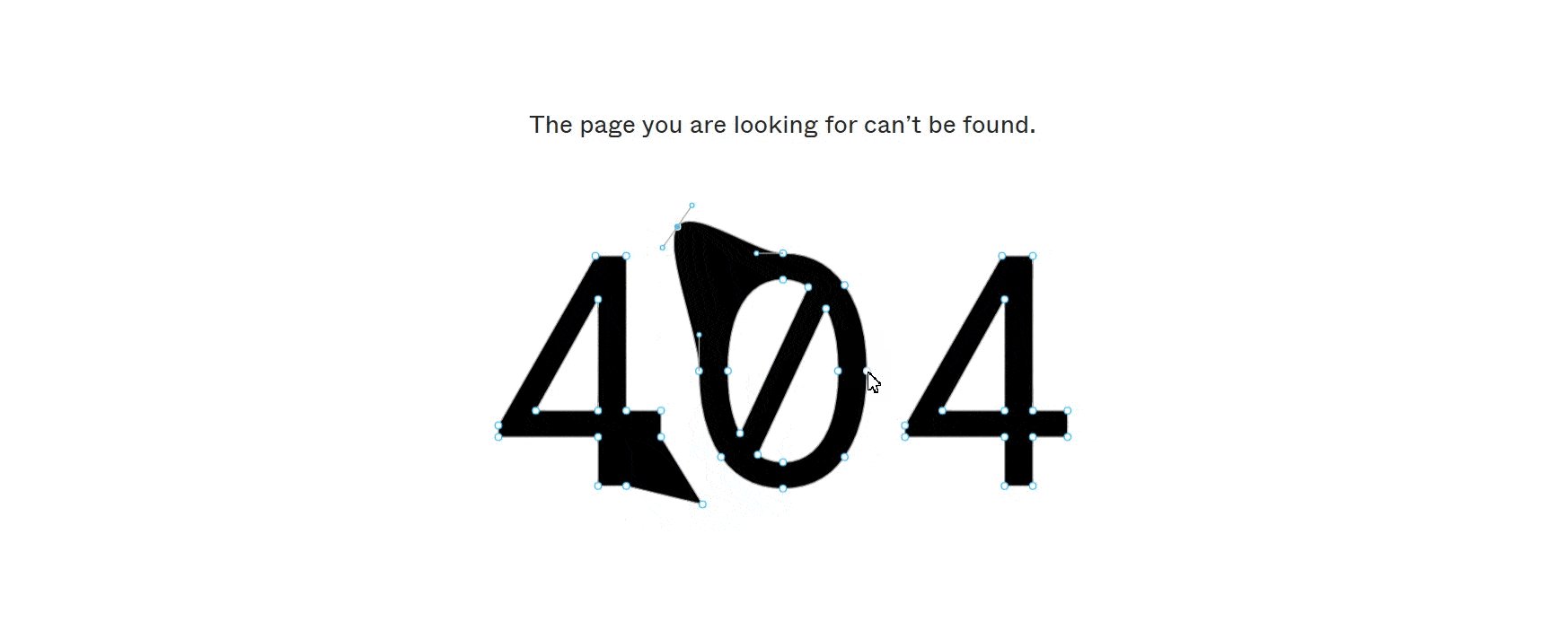
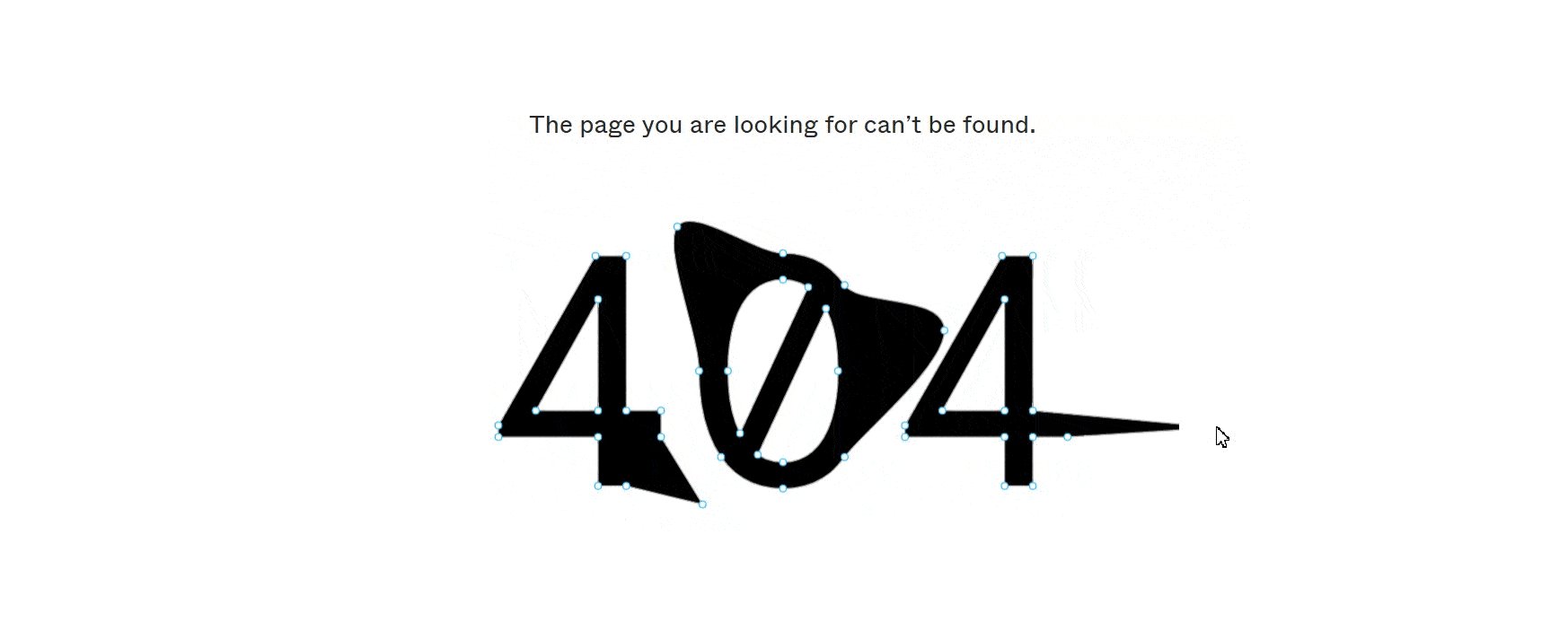
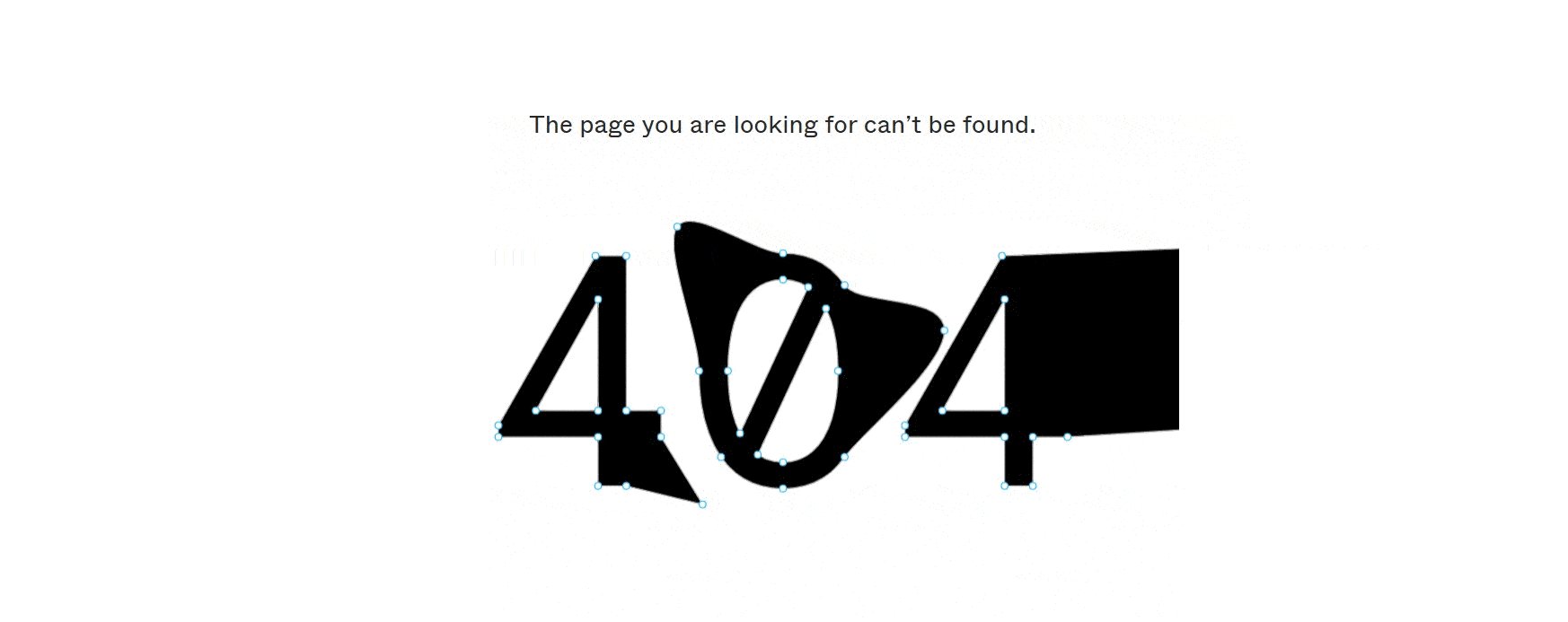
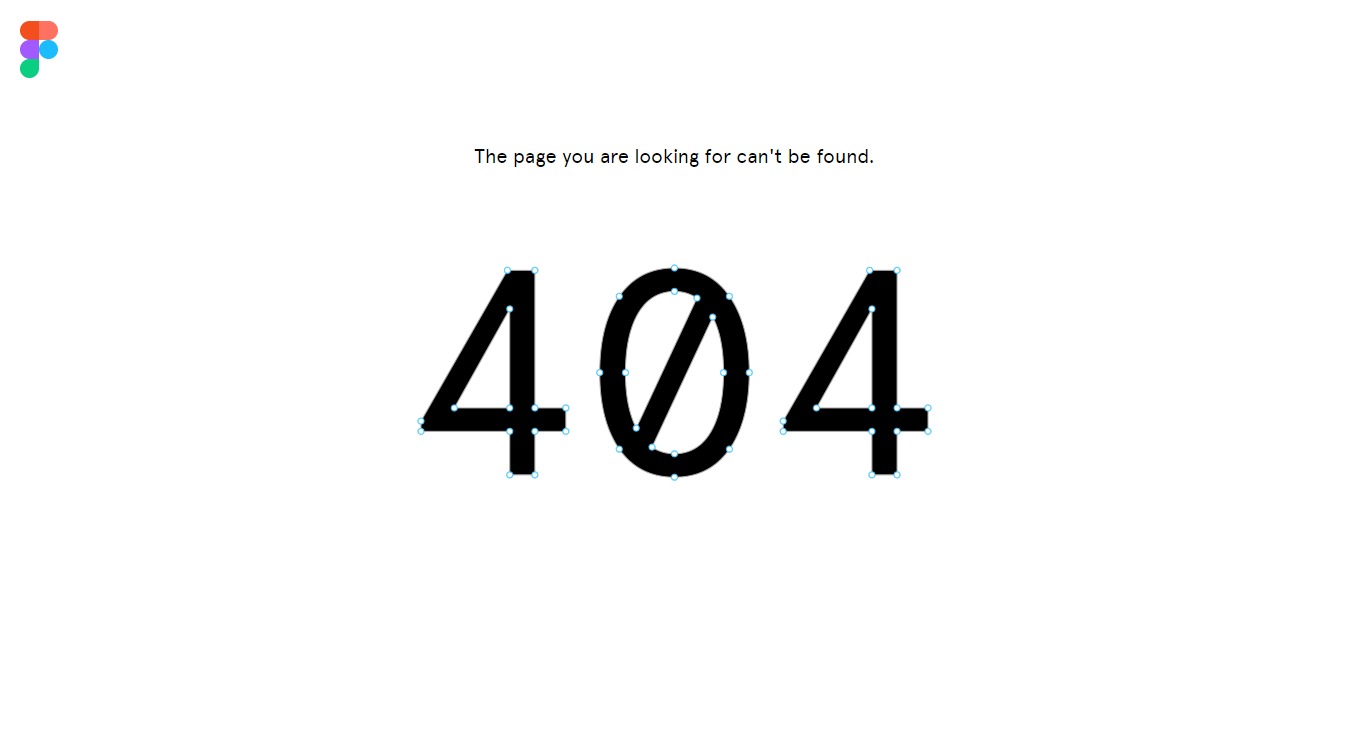
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
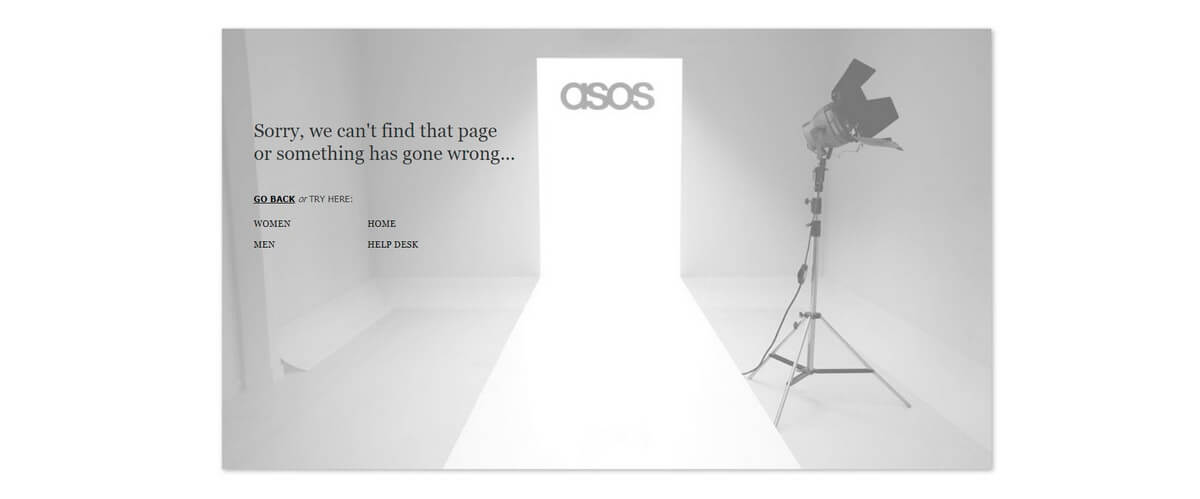
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
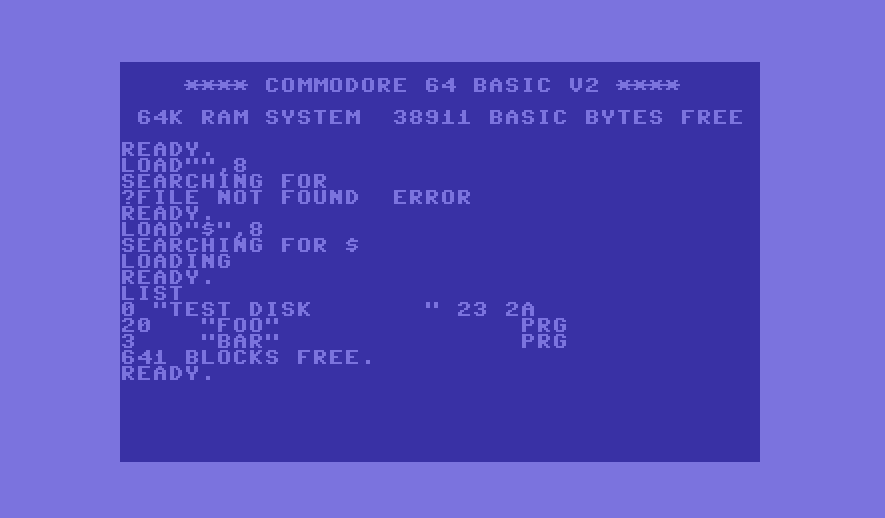
На этом сайте можно найти интерфейс Commodore 64.
Похоже, вам не стоило сюда заходить.
Попробуйте поймать кота 🙂
Студия дизайна делится забавными гифками про собак.
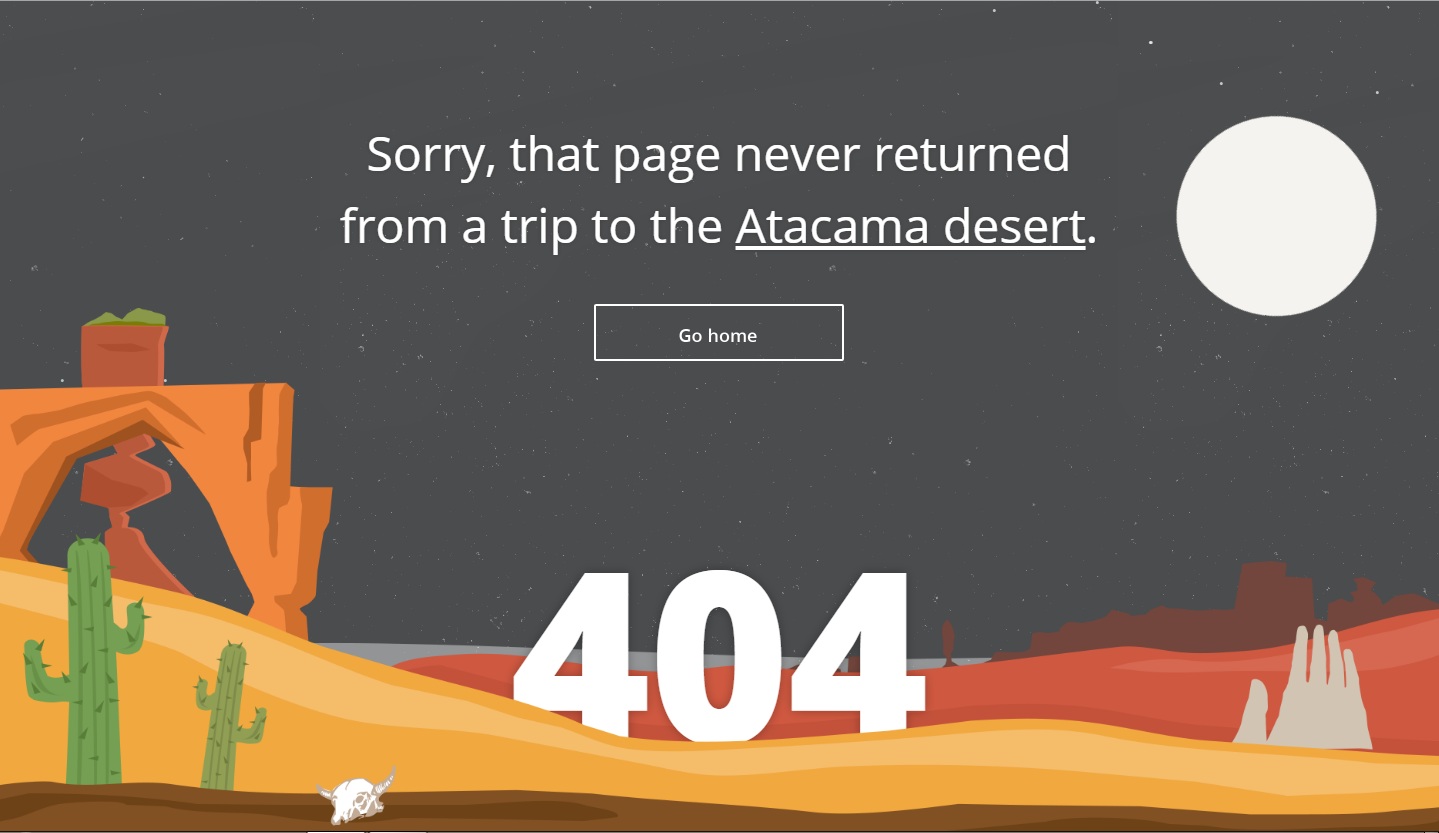
А эта страничка ушла в поход… и не вернулась.
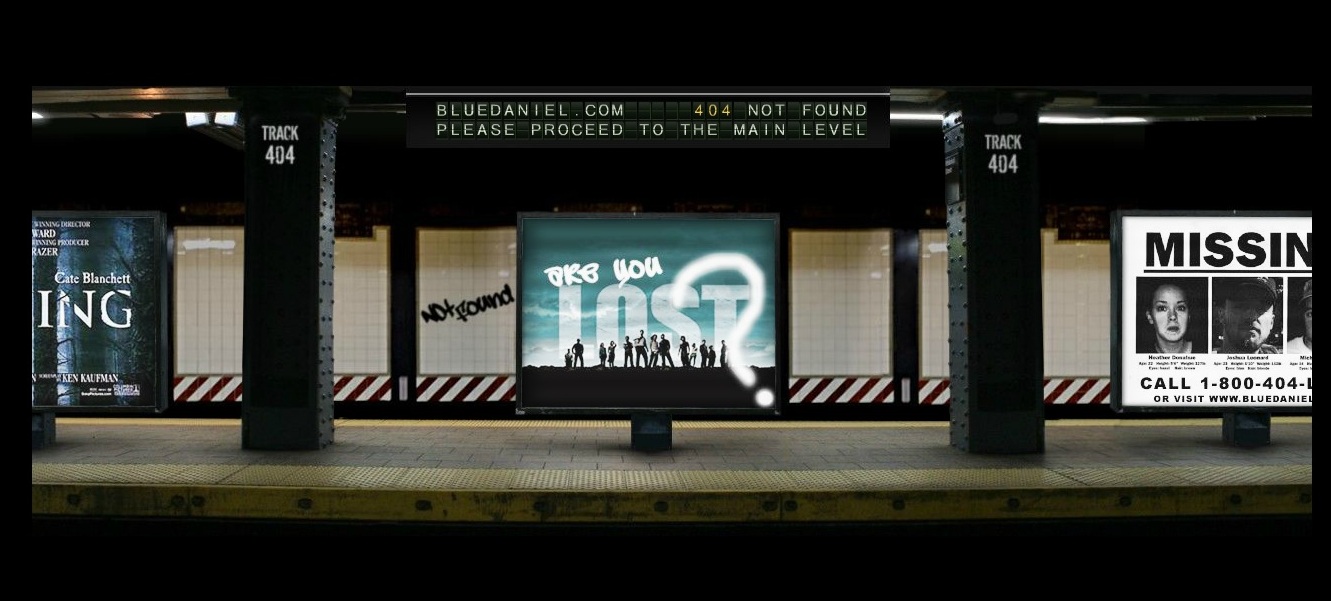
Очень атмосферная интерактивная 404-ая страница.
Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.
Спасите несчастных леммингов!
Классический мем на сайте 9GAG.
Красивая иллюстрация броуновского движения от Hot Dot.
А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.
Вам попалась страница 404? Решайте, кого уволить за такое свинство.
Синий экран смерти от Willismonds.
А эту страницу съели пациенты клиники. Очень сожалеем 🙁
Диаграмма Венна на сайте magnt.com.
Дыра в интернете на сайте CSS Tricks.
Поздравляем. Вы сломали наш сайт.
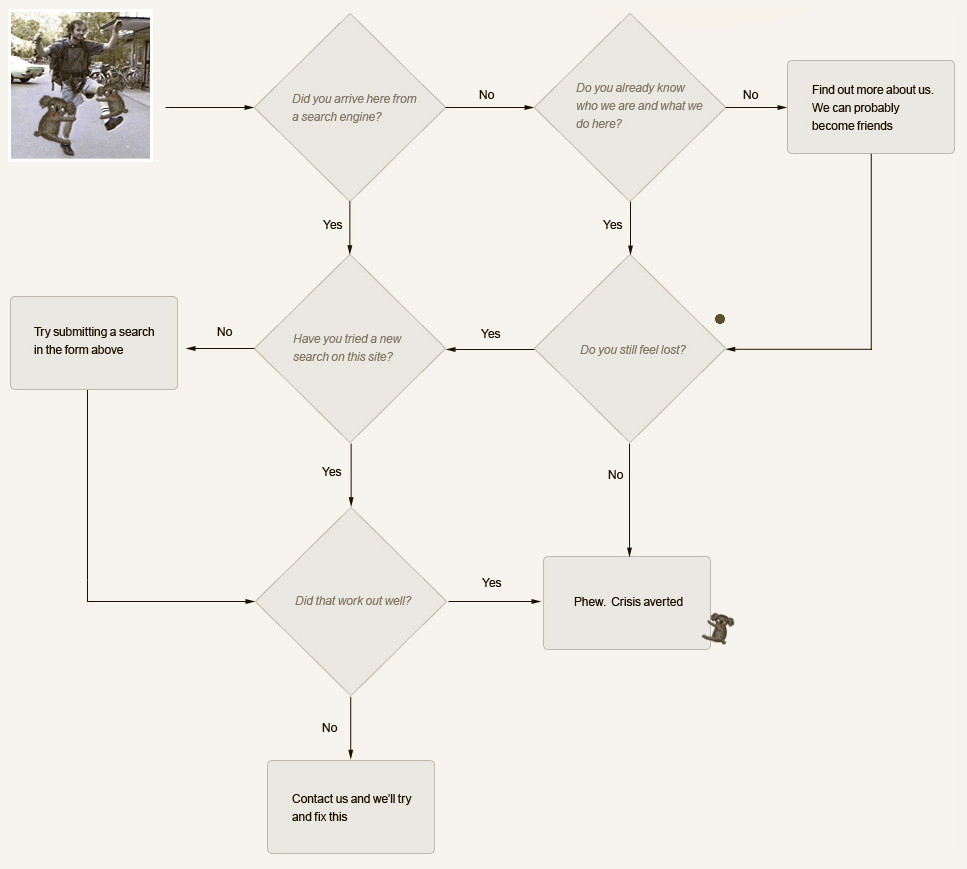
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.
Здесь можно поиграть в пакмана.
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.
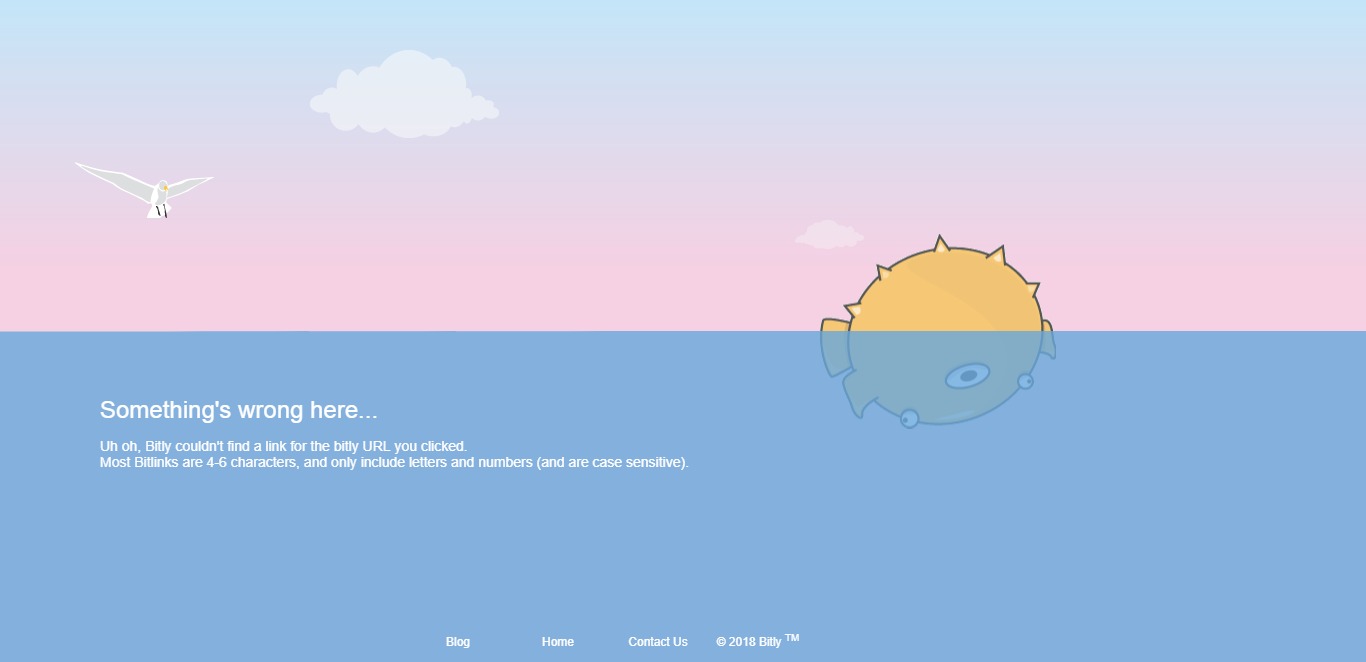
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.
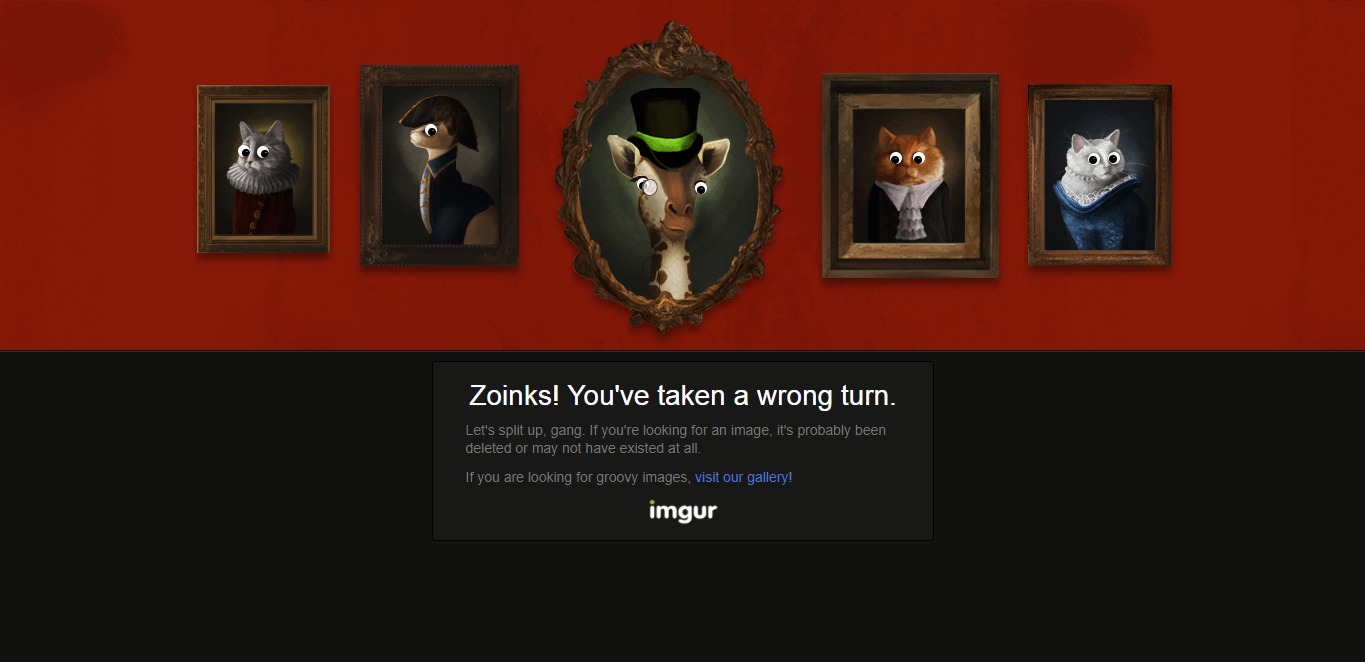
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.
Всё минималистично и главное — ссылка на релевантный материал.
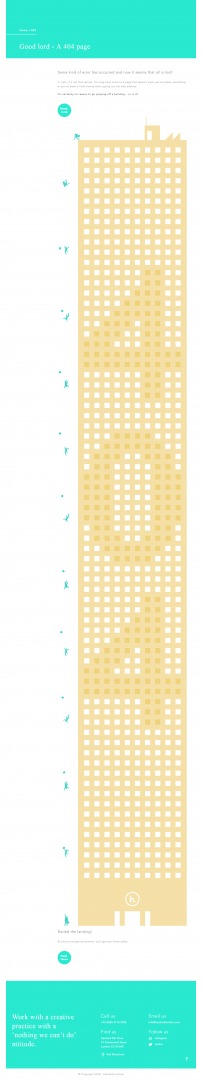
Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.
Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.
Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.
Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).
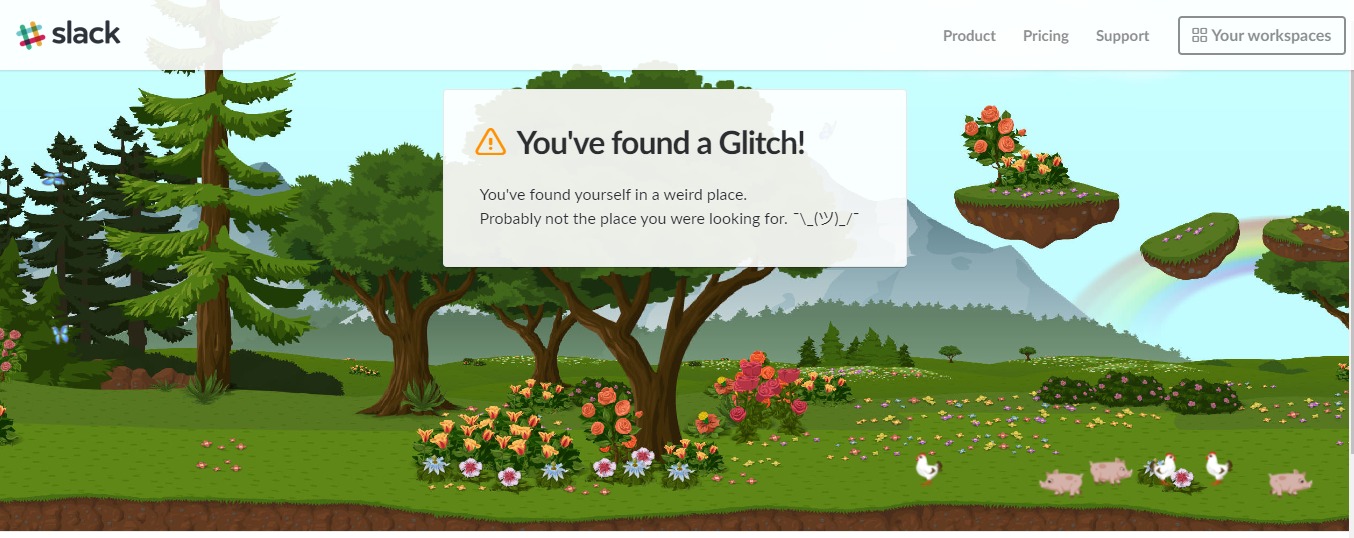
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку. Ребята хорошо потрудились над созданием интересной и анимированной страницы ошибки 404 с небольшими элементами интерактивности (можно трогать кур и свинок). Также во время отсутствия активности на странице всё становится серым.
На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).
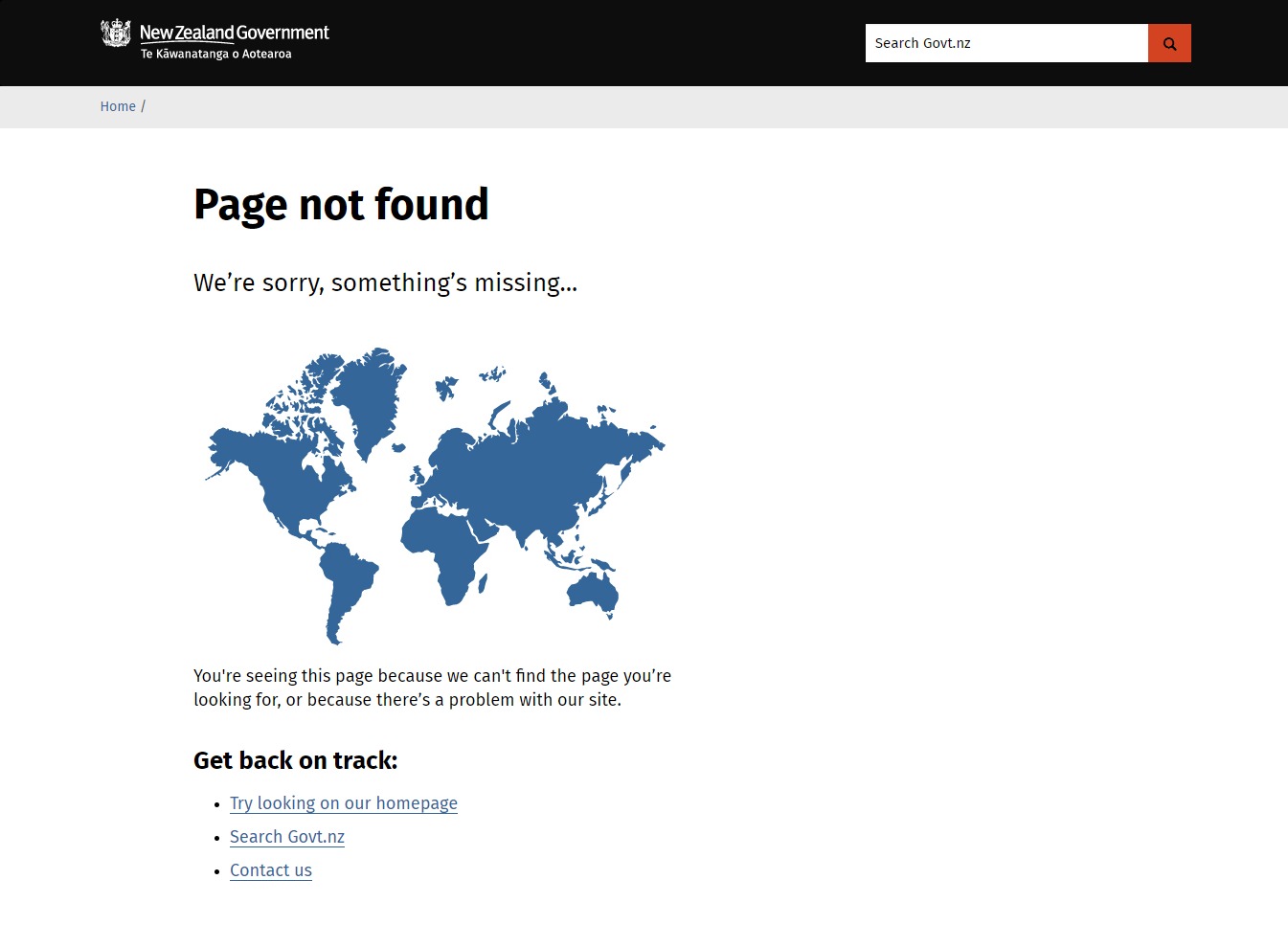
Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.
Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.
Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.
Сижу в интернете, ищу товар. Ура, нашел нужный в результатах поиска! Перехожу по ссылке — появляется окно с цифрами «404» и кучей технических подробностей.

Абра-кадабра!
Ребята, мне не нужны ваши инструкции и составлять заявку я не хочу. Я хочу купить то, что присмотрел… Прощайте!
Not found страницы нужны и важны как часть маркетинговой стратегии любого сайта коммерческой направленности. Если клиент может уйти из-за загрузки страницы на 0,0001 секунду дольше, чем он готов ждать, дурацкая страница 404 тем более способствует этому. Наоборот — правильно оформленная поможет понять, что случилось, где он находится в данный момент и что теперь делать.
В статье мы рассматриваем 18 примеров страниц 404, которые принадлежат сайтам с разной тематикой. Мы ставили цель показать многообразие их оформления — и удачное, и не очень удачное. И очень неудачное.
Давайте посмотрим, что получилось!
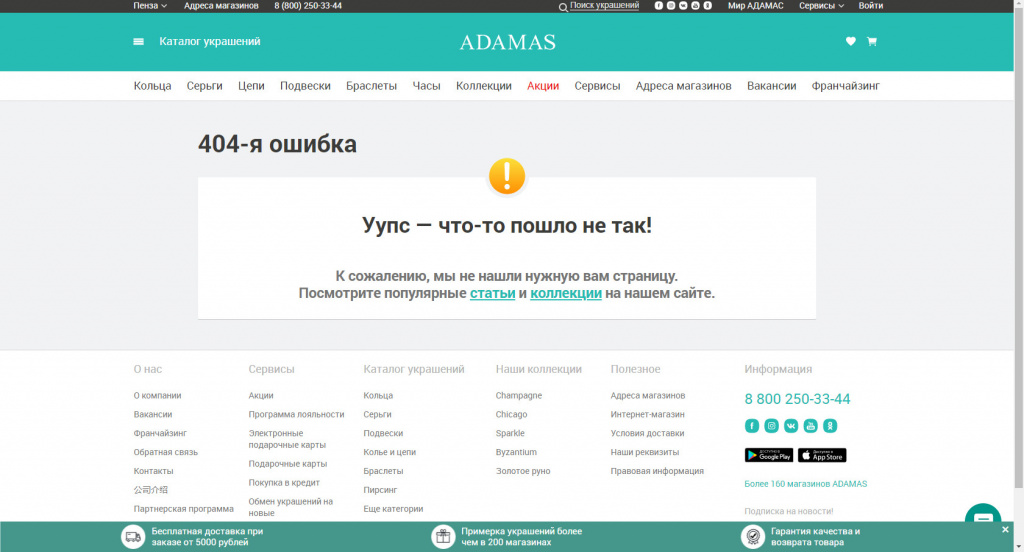
Адамас. Магазин ювелирных украшений

Страница 404 «Адамас»
Особенности
- Пользователю по-прежнему доступны главное меню сайта и каталог изделий;
- есть сообщение, что что-то пошло не так;
- сайт предлагает перейти в раздел со статьями и коллекциями;
- кроме главного меню, пользователю доступны все ссылки из футера.
Личное мнение
От продавца ювелирных украшений ждешь золотые россыпи и украшения даже на странице Not Found. Интересно, что со страницы 404 здесь отправляют в коллекции (это абсолютно логично) и в статьи (!). Всем, кто занимается интернет-маркетингом, на заметку.
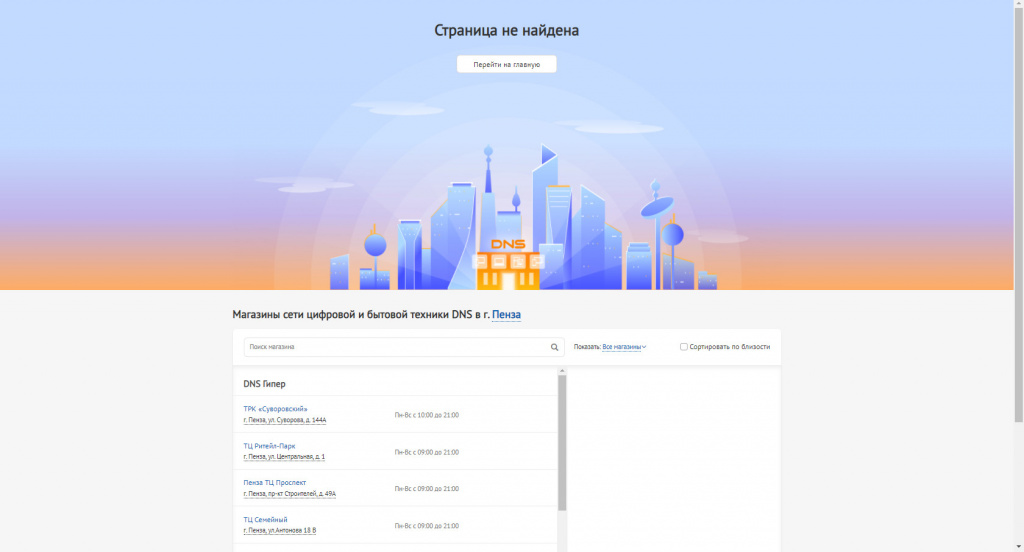
DNS. Интернет-магазин цифровой и бытовой техники

Страница 404 DNS
Особенности
- Графическая составляющая страницы прямо показывает, что мы на сайте DNS;
- есть кнопка с CTA «Перейти на главную«: это лучше просто ссылки;
- страница подгружает адреса магазинов вашего города.
Личное мнение
Вместо списка магазинов я бы разместил здесь каталог товаров: зачем же еще мы заходим в подобные интернет-магазины! Да и по карте путешествий пользователя большинство сначала выбирает товар, а уже потом ищет, где его купить.
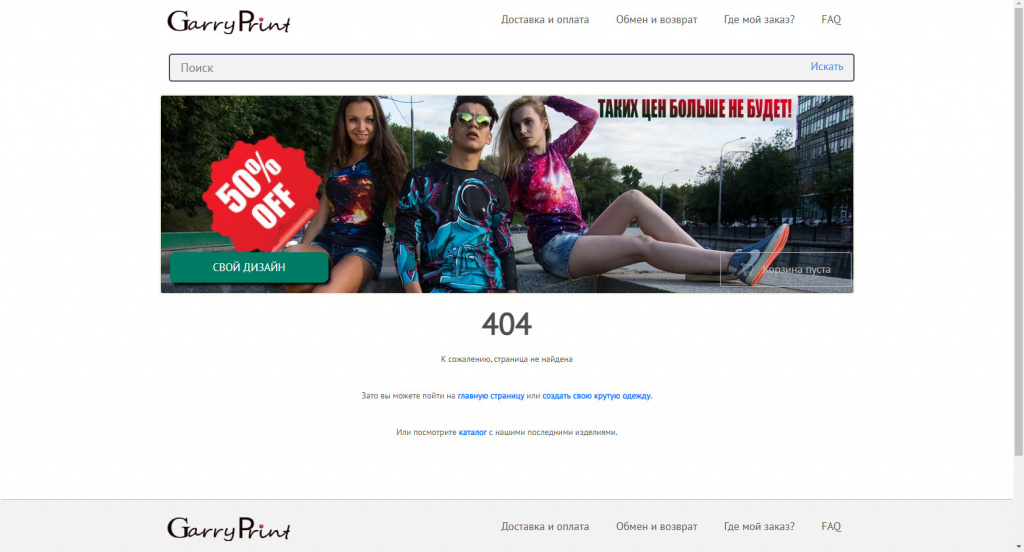
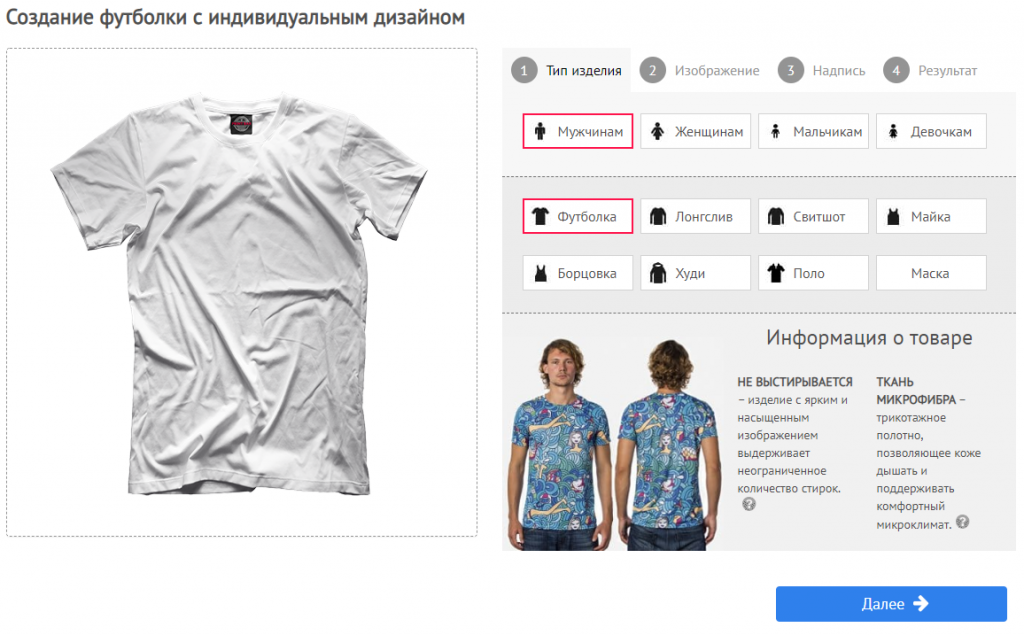
Garry Print. Магазин одежды с принтами

Страница 404 Garry Print
Особенности
- Первое, на что обращаешь внимание, — информация о 50 % скидках;
- предлагаются три пути выхода с этой страницы: на главную, в каталог и на страницу создания своей крутой одежды;
- пользователям по-прежнему доступно главное меню, футер и поисковая строка для уточнения их запросов.
Личное мнение
Я, конечно, не удержался и перешел по ссылке. Сижу теперь и вместо статьи создаю мужскую футболку с индивидуальным дизайном.

Еще чуть-чуть, и я снова с вами!
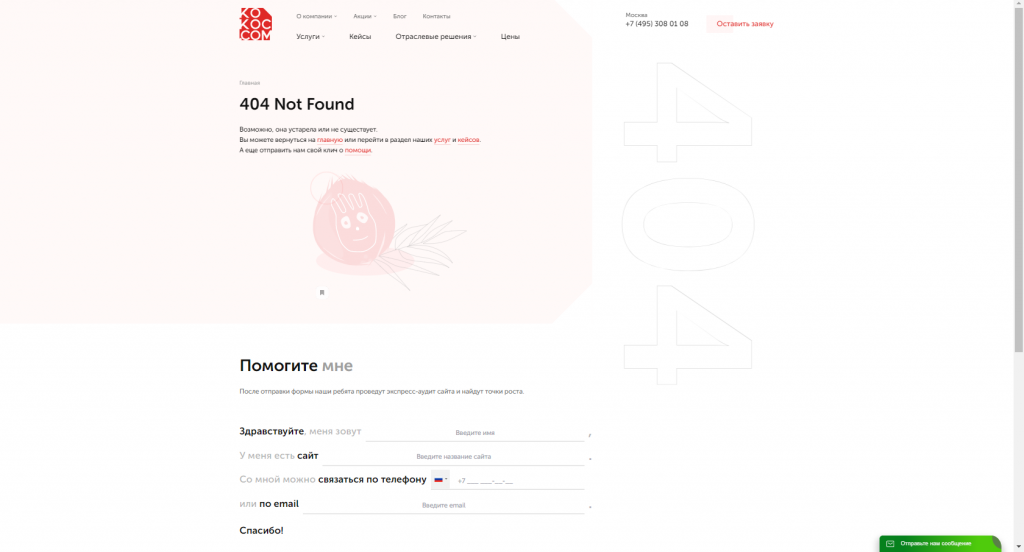
Kokoc.com. Продвижение сайтов

Страница 404 Kokoc.com
Особенности
- Трудно не заметить вертикальную «404» на странице;
- пользователю доступно главное меню;
- он может перейти на главную страницу, изучить услуги компании и ее кейсы;
- форма захвата готова помочь пользователю… стать клиентом компании. Неожиданно (нет)!
Личное мнение
Только не говорите, что не увидели здесь аллюзию на фильм «Изгой» с Томом Хэнксом в главной роли. Мы никогда не забудем тебя, Уилсон!

Не время унывать. Нам с тобой еще сайты продвигать!
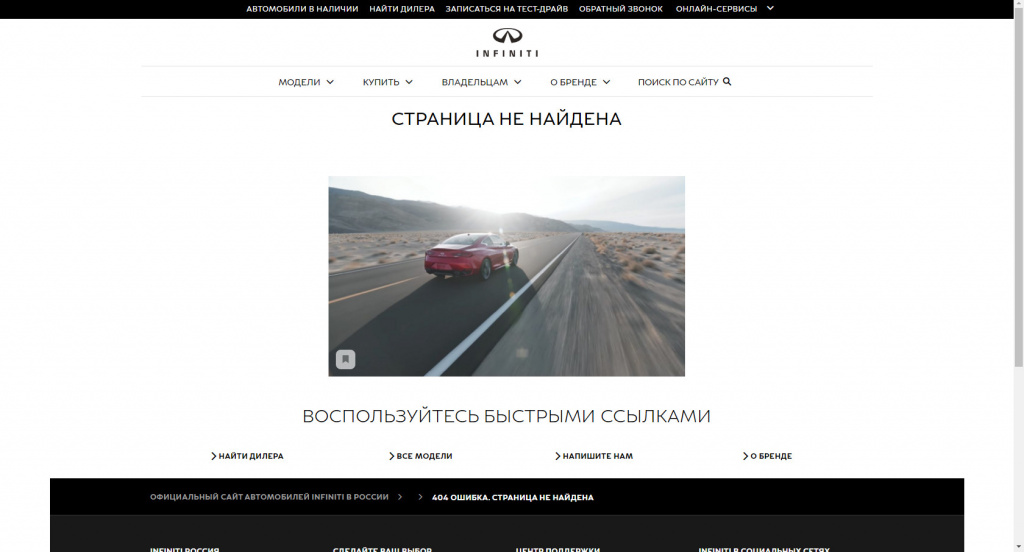
Infiniti. Автомобильный салон

Страница 404 Infiniti
Особенности
- Один из тех случаев, когда заветные «404» не указаны в тексте соответствующей страницы;
- пользователю доступны главное меню и футер сайта;
- кроме того, он может пользоваться быстрыми ссылками и найти дилера, посмотреть все модели Infiniti, написать представителям компании и почитать о бренде.
Личное мнение
Честно говоря, здесь хочется большего по размеру и смысловому наполнению изображения. Хотя едущая навстречу приключениям Infiniti Q50, конечно, внушает священный трепет.
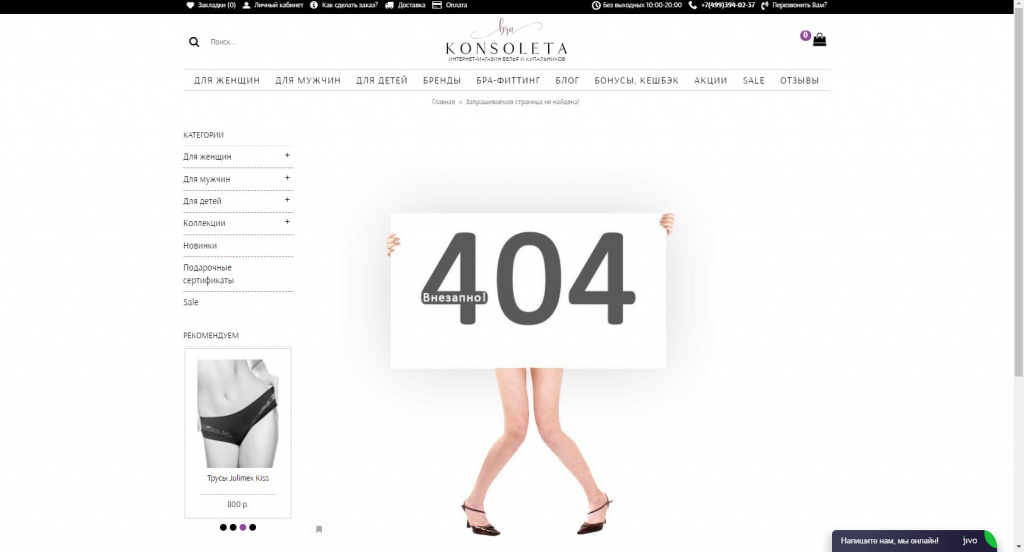
Konsoleta. Интернет-магазин белья и купальников

Страница 404 Konsoleta
Особенности
- Наконец-то кто-то открыто пишет, что появление 404 страницы — ВНЕЗАПНО, и делает это в такой милой форме;
- пользователю доступны категории каталога, главное меню сайта и виджет обратной связи;
- тут даже порекомендуют хорошие трусы.
Личное мнение
Несмотря на красивое графическое оформление страницы, все же стоит текстом написать, где оказался посетитель и что ему дальше делать. Быть может, он искал что-то особенное…
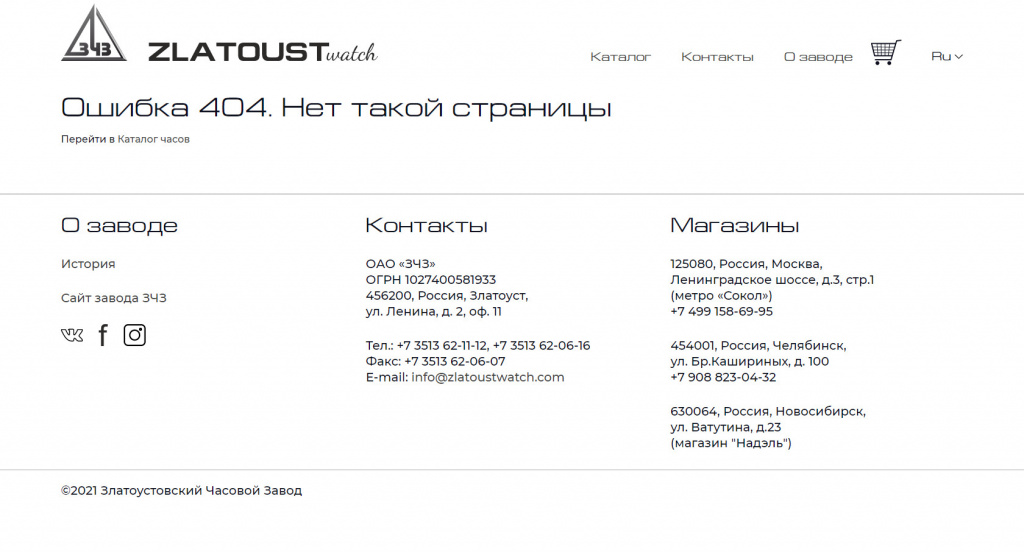
Zlatoust Watch. Интернет-магазин часов

Страница 404 Zlatoust Watch
Особенности
- Пользователю доступны главное меню и футер сайта;
- интересно, что оформление 404 страницы здесь абсолютно монохромное;
- можно перейти по ссылке и почитать историю завода, раз уж вы попали сюда.
Личное мнение
«Нет такой страницы» — не самая корректная формулировка проблемы. Хорошо, что можно перейти в каталог часов.
Лабиринт. Интернет-магазин книг

Страница 404 «Лабиринт»
Особенности
- Пользователю доступно главное меню сайта;
- варианты для перехода с 404 страницы — это скидки и подарки, а также главные книги по мнению редакции;
- маркетологи «Лабиринта» не зря едят свой хлеб. Даже 404 страница активно продает.
Личное мнение
Являюсь многолетним клиентом «Лабиринта» и не перестаю радоваться дружелюбию его сайта. А скидка в 40 % (см. под логотипом) всегда подпитывает любовь читателей к интернет-магазину.
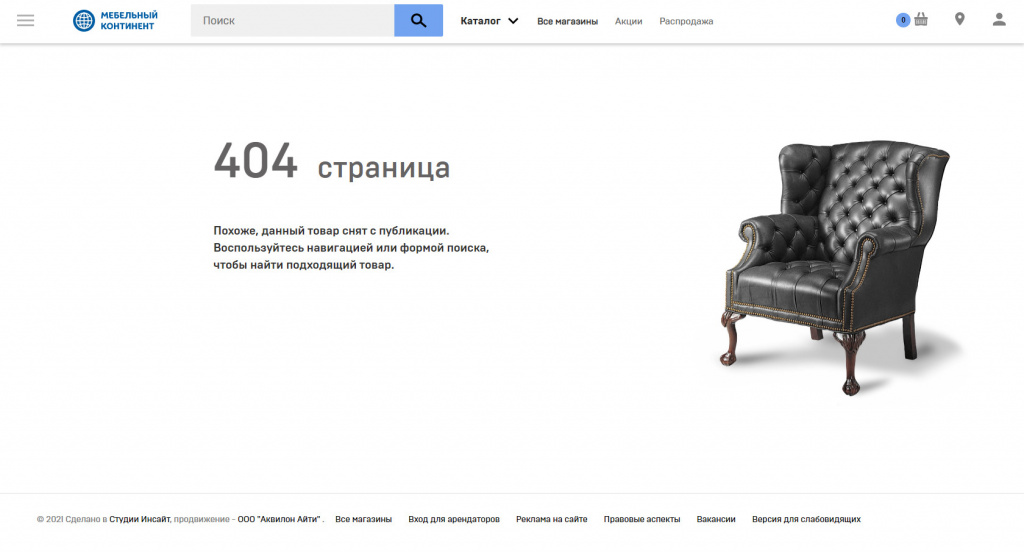
Мебельный континент. Интернет-магазин мебели

Страница 404 «Мебельный континент»
Особенности
- Пользователям остаются доступны главное меню и футер сайта;
- на странице 404 есть графический элемент, указывающий на тематику сайта;
- в сопроводительном тексте, увы, нет ни одной гиперссылки.
Личное мнение
Эту страницу можно в полной мере назвать элегантной. Вот только смущает предложение «Похоже, данный товар снят с публикации», потому что:
- пользователь в этот момент мог искать не товар;
- «снят с публикации» — странная формулировка. Товара вообще нет или он отсутствует только на сайте?
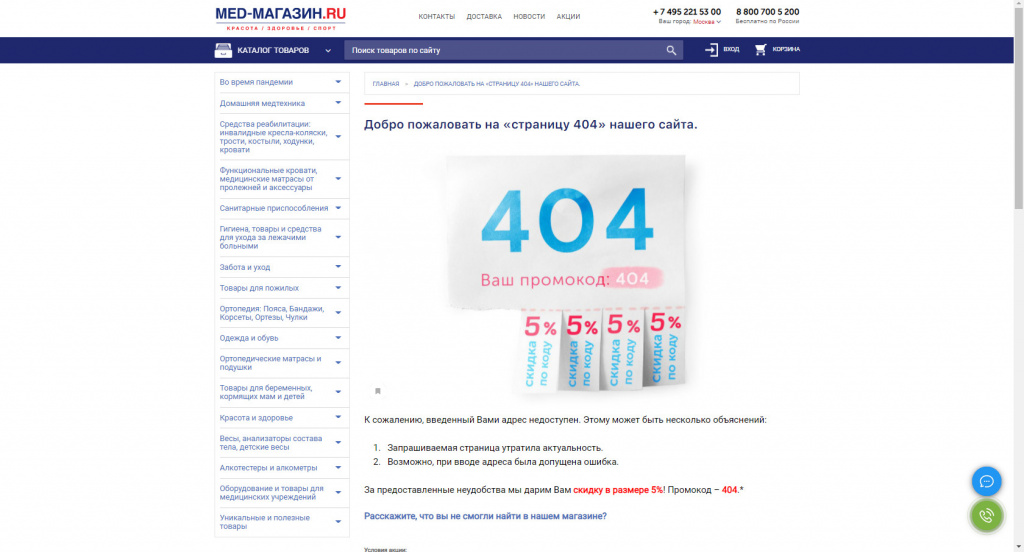
MED-магазин. Товары для красоты, здоровья и спорта

Страница 404 «MED-магазин»
Особенности
- Пользователям по-прежнему доступны главное меню и каталог товаров;
- 404 страница продает, потому что обещает 5 % скидки на товары по промокоду 404;
- в тексте также интересуются, что пользователь не смог найти на сайте — вот это забота о покупателе!
Личное мнение
Приятное графическое оформление в виде объявления с отрывными скидками. На этой странице не забыли о маркетинге и объяснениях пользователю, что случилось и почему он здесь.
Мир охоты. Сеть магазинов

Страница 404 «Мир охоты»
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- предлагаются варианты решения проблемы: переход на главную страницу или каталог товаров. При этом только на главную страницу поставлена гиперссылка;
- главное меню дублируется пиктограммами. Так они воспринимаются намного лучше.
Личное мнение
Так и не понял, почему ноль в «404» оформлен как спасательный круг. Скажете, что есть рыбалка? Соглашусь, но ассоциация все равно слабовата. Я бы стилизовал «ноль» под прицел винтовки.
Много сна. Товары для ночного отдыха

Страница 404 «Много сна»
Особенности
- Пользователю не доступны навигационные элементы сайта — главное меню и футер
- вариант решения — переход на главную страницу — оформлен в качестве кнопки
- есть товарные рекомендации.
;
;
Личное мнение
То, что есть указание скидок на товарах в рекомендациях и количество отзывов на каждый — бесспорно, хорошо. Но на каком основании они формируются? Правильно: на рандомном!
Музмарт. Интернет-магазин музыкальных инструментов

Страница 404 «Музмарт»
Особенности
- Вид сломанной гитары — это почти та же боль, как и попадание на страницу 404. Шутка — эти боли не сравнятся;
- пользователю доступны ссылки каталога и популярных категорий;
- доступна информация из футера.
Личное мнение
Если запрошенная страница не найдена, предложите пути решения, а не просто ссылки. И, пожалуйста, не ломайте музыкальные инструменты. К слову, все неверно введенные адреса сайта преобразует в вид https://muzmart.com/404.
PETSHOPRU. Товары для животных

Страница 404 PETSHOPRU
Особенности
- Пользователю по-прежнему доступно главное меню сайта;
- причем доступно дважды — предлагают еще раз обратить внимание на ссылки по аксессуарам для животных;
- в решении проблемы предлагается перейти в каталог.
Личное мнение
Котик играет с клубком на сайте товаров для животных (посмотрите по ссылке — это не просто картинка, а анимация). Если это не милота, то что милота?!
Спортмастер. Интернет-магазин спортивных товаров

Страница 404 «Спортмастер»
Особенности
- Пользователи по-прежнему видят главное меню сайта;
- со страницы 404 можно посмотреть каталог товаров и воспользоваться поисковой строкой;
- система предлагает перейти со страницы 404 на главную.
- графическая составляющая соответствует тематике сайта по внешнему виду и странице 404 по эмоциональной составляющей;
- графическое оформление категорий товаров фокусирует на себя внимание пользователей.
Личное мнение
Мне очень понравилась формулировка «возможно, ее никогда не было». Это прямо-таки готовый ответ на ввод адреса с несуществующим значением — посмотрите на ссылку, после того как перейдете по ней из раздела.
Wildberries. Маркетплейс разнообразных товаров

Страница 404 Wildberries
Особенности
- Маркетплейс оставляет пользователю главное меню с информацией о доставках его товаров и том, что лежит в корзине;
- также доступна поисковая строка;
- переход на главную оформлен кнопкой фирменного цвета WB;
- пользователям, попавшим на страницу 404, показываются хиты продаж: тут и фитнес-браслет, и трусики-подгузники, и пошлифовать можно. В маске, естественно.
Личное мнение
Формулировка «По вашему запросу ничего не найдено» здесь смотрится как нечто чужеродное. Такое сообщение вполне годится после того, как ввел название определенного товара в поисковую строку сайта и там ничего не нашлось. Мы же получаем такой текст на странице при вводе URL сайт в адресную строку браузера.
Все инструменты.ру. Инструменты для строительства и ремонта

Страница 404 «Все инструменты.ру»
Особенности
- Пользователю по-прежнему доступно главное меню и каталог товаров;
- в тексте страницы предлагается воспользоваться каталогом;
- переход на главную страницу оформлен как заметная кнопка;
- пользователь может также ознакомиться с популярными категориями товаров.
Личное мнение
Вы тоже заметили кнопки «Сказать спасибо» и «Пожаловаться» с правой стороны. Мне почему-то хочется сказать спасибо за такое оформление 404-й. Увидев то, что будет дальше, вы поймете, почему.
Copyblogger. Зарубежный блог по контент-маркетингу

Страница 404 Copyblogger
Особенности
- Пользователю по-прежнему доступно главное меню и футер сайта (они не влезли в скриншот, потому что мы хотели показать вам главное)
- страница оформлена как стандартная статья блога;
- такого количество текста именно для 404 страницы еще нужно поискать;
- можно подписаться на рассылку по контент-маркетингу и тренинг по маркетингу (полная версия 404 страницы по ссылке вверху).
Личное мнение
Как пишущий человек я оценил эту страницу 404, потому что ее текст — по сути реклама сайта Copyblogger. Цитирую начало:
Что-то пошло не так, потому что это страница с ошибкой. Эй, легко заблудиться! Copyblogger опубликовал более 3000 статей по коммерческому писательству, контенту и маркетингу на своем веб-сайте.
Как не надо делать страницы 404
Какая статья без антипримеров, благо в нашем случае их хватает.
Не делать вот так!

Что с этим будет делать ваша 60-летняя мама?
И даже так не надо!

Такая 404-я больше похоже на угрозу
Да и вот так не следует!

Это «Тильда». Ииии?..
И не будьте настолько немногословными!

Лаконично. Но что нам делать-то?
И никогда, никогда, никогда так!

^%&&$$&**#&&$$$ on this server
Но есть 404 страница еще страшнее…
В теории решения изобретательских задач идеальной считается сущность, которой нет, но ее функция выполняется. Так вот: в разработке сайтов нет хуже страницы 404, которой нет.
Зайдите на сайт маститого маркетолога Сета Година и попробуйте ввести такой адрес страницы, который вызвал бы 404 страницу. Вы будете все время попадать на главную.

Ну нет у меня на сайте такой страницы. И что теперь?
В общем-то ничего, маэстро. Вам мы можем просить многое за «Фиолетовую корову» и ваши многочисленные материалы по маркетингу. Всем остальным лучше вкладываться в разработку сайтов по полной программе.
- Что такое ошибка 404
- Функции страницы 404 ошибка
- Разъяснительная функция
- Продающая функция
- Развлекательная функция
- Важные моменты
- Исправьте и настройте отслеживание 404 ошибкок
- Примеры страниц 404 в наших проектах
Вот так печально выглядит большинство страниц с 404 ошибкой, которым не уделили должного внимания
Сайт русский, а страница 404 на английском
Это страница, которой по запрашиваемому адресу нет. Попасть на такую страницу можно либо нажав на ссылку, которая ведет на удаленный материал, либо сделав ошибку в URL.
Почти всегда страница с 404 ошибкой — это полупустой экран, непонятная надпись на английском языке «Error 404. Page cannot be found», корявая вёрстка текста и никакой информации, что делать дальше.
Всё потому, что её никто не продумал, а движок сайта использовал стандартную версию.
Варианта развития ситуации два:
- Целеустремленный пользователь догадается нажать кнопку «Назад» в браузере или перейти на Главную, если найдет соответствующую ссылку на странице.
- Менее опытный (а, может, ленивый) посетитель сайта, вероятнее всего, закроет вкладку решив, что сайт неисправен или взломан. Результат: минус один потенциальный клиент.
Функции страницы 404 ошибка
В первую очередь, рассматривать страницу 404 как еще одну важную страницу вашего сайта, которая, как минимум, должна позаботиться о пользователе, а в идеале — продать ему услугу не хуже обычных страниц.
Разъяснительная функция
Объясните посетителю, что произошло, в чём суть ошибки и что теперь делать. Как правило, это текст подобного содержания: «К сожалению, запрашиваемая страница не найдена. Возможно, вы перешли по ссылке, в которой была допущена ошибка, или ресурс был удален. Попробуйте перейти на главную страницу или каталог (список афиш, расписание поездов, популярные товары)». И обязательно сделайте ссылки на соответствующие страницы. Так человек не закроет страницу, потому что ему показали, куда перейти дальше.
Объяснение и подсказка для посетителя
Посетителю предлагается перейти на основной раздел сайта
Не только объяснение и подсказка, но и телефон для связи
Необычное оформление 404 страницы в сочетании с подсказками располагает пользователя к сайту
Продающая функция
Усложняем задание. Теперь пусть страница ещё и продаёт. Разместите на ней ссылки на продвигаемые категории или товары из вашего каталога, блок горячих предложений или просто свежих статей. Так ошибка превратится в витрину сайта. Предложите человеку задать вам вопрос или заказать обратный звонок. Вдруг он долго искал, а ошибка прервала этот процесс и теперь расстроен, но всё ещё нуждается в вашем товаре.
Сеть магазинов Lego предлагает популярные серии товаров
«Лабиринт» на 404 странице продает бестселлеры
«Аквалого» даёт возможность посмотреть хиты продаж
Развлекательная функция
Не забываем о чувстве юмора. 404 страница — это страница, на которой можно творить то, чего нельзя делать на основных. Развлеките пользователя, скрасьте его разочарование: шутите, размещайте интерактивные головоломки и забавные анимации.
Важные моменты
Title, тем не менее, лучше прописать без креатива: 404 — страница не найдена.
Любая удаленная страница на сайте или несуществующий URL должны отдавать код ответа сервера 404 (Not found) и использовать шаблон, заданный для 404 страницы.
Узнать, какой код ответа сервера отдает любая страница можно с помощью онлайн-сервиса bertal.ru или в Яндекс Вебмастере в разделе Инструменты — Проверка ответа сервера.
Исправьте и настройте отслеживание 404 ошибкок
А теперь о серьезном: часто страница 404 — это действительно ошибка на сайте и ваша недоработка. На крупных сайтах порой появляются «битые» ссылки, ведущие в никуда. От них нужно избавляться и не допускать их появления.
Отлавливать URL, отдающие 404 ошибку, можно с помощью отчетов в Яндекс Метрике, настроив цель на сбор 404 ошибок, и отчетов в Google Analytics, настроив отслеживание через Google Tag Manager. В Яндекс Вебмастере выявить 404 ошибки можно перейдя в раздел Индексирование — Статистика обхода и нажав в правом верхнем углу История обхода.
Расположение 404 ошибок в Яндекс Вебмастере
Далее в фильтре столбца Стало надо выбрать HTTP-код 404 (Not found) и нажать Применить.
Выборка страниц в Яндекс Вебмастерес кодом ответа 404 (Not found)
Полученный список можно выгрузить в формате CSV и XLS при помощи кнопок в правом нижнем углу.
В Google Search Console информация о 404 ошибках находится в разделе Сканирование — Ошибки сканирования — Не найдено. Выгрузить список страниц в формате CSV можно нажав на кнопку Загрузка.
Расположение 404 ошибок в Google Search Console
Хорошим тоном будет разместить призыв отправить отчёт об ошибке. Тогда, особенно если ошибка выдается часто, вы быстро узнаете о проблеме от самих пользователей, получив на почту URL страницы с 404 ошибкой и страницы, с которой человек перешел по «битой» ссылке.
Призыв сообщить о 404 ошибке
Еще один вариант предложения отправить отчет о 404 ошибке
Если вместо удаленной страницы на сайте есть другая похожая по смыслу и/или содержанию, то нужно на нее проставить 301 редирект, чтобы человек, обнаруживший ссылку на удаленную страницу в поиске или на стороннем сайте, попал сразу не на 404 страницу, а на информацию об услуге/товаре, который он искал.
Примеры страниц 404 в наших проектах
belcantofund.com
vertum.su
drenazh.su
chopshopsamara.ru
monahotel.ru
rielt-bg63.ru
● Он ввел некорректный адрес;
● Страница переехала, удалена, и такой ссылки больше нет.
Важно при разработке сайта не оставлять страницу 404 без внимания!
Во-первых, 404 страница играет большую роль в конверсии сайта. При грамотной разработке, посетитель останется на сайте — перейдет в нужный раздел, или просто подвиснет на интересной и нестандартной 404-ой.
Во-вторых, не каждый пользователь понимает значение этой ошибки и, увидев стандартное сообщение, испугается, решит, что сайт сломался, и покинет его.
Нельзя оставлять вот так: