В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
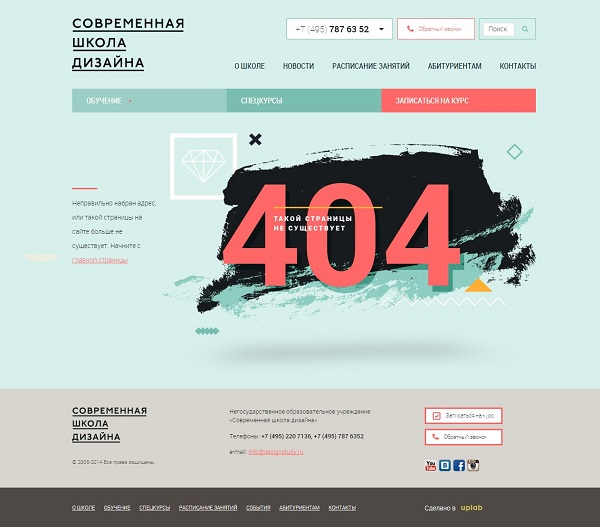
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

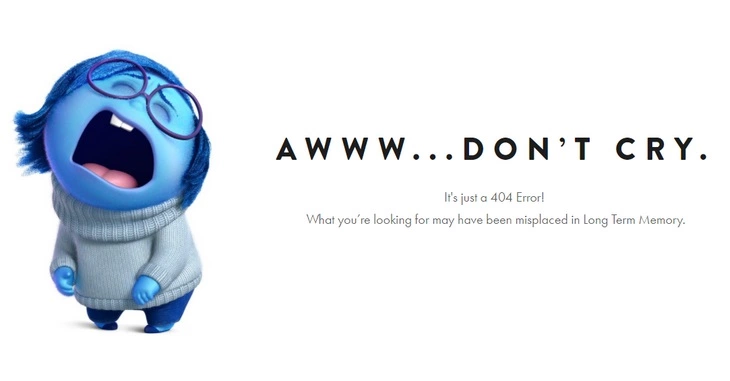
Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

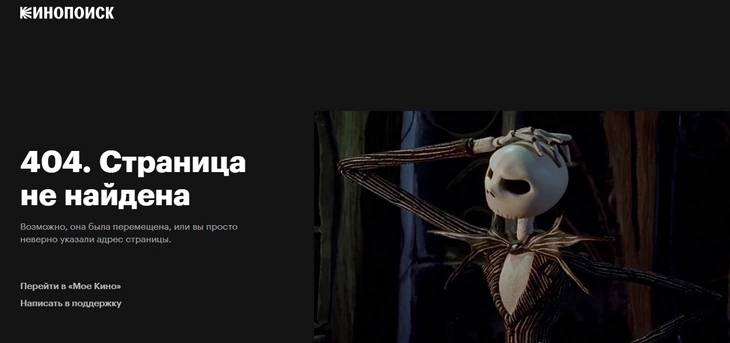
Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Все течет, все изменяется…
Материалы на ваших сайтах постоянно обновляются. Возможно, вы даже со временем проводите небольшую чистку и удаляете какие-то страницы… Так как в них уже исчезла необходимость.
А ссылки на них со сторонних источников могли остаться. Переходят по ним новые посетители и видят перед собой пустой экран с фразой “404 Not found”.
Другая ситуация – каким-то чудом произошли изменения в самом «урле», скажем, вы решили переименовать раздел или же перенести одну статью в другую рубрику.
Посетитель снова видит перед собой «404 Not Found».
Как правило, это по умолчанию совсем невзрачная страница, которая только отталкивает.
Специалисты по созданию и оптимизации сайта уже давно сошлись во мнении, что не стоит эту страницу оставлять без внимания. Нужно ее сделать яркой, запоминающейся, чтобы посетитель захотел перейти на другие страницы сайта, а не дать деру восвояси.
Открывать Америку вам никто не собирается. Просто все четко и системно, чтобы вы могли удобно этим пользоваться:
- Размещение логотипа и имени сайта, компании, проекта – это дает возможность посетителю понимать, что сайт существует. Достаточно лишь кликнуть по лого, и он уже на главной странице.
- Наличие сообщения, которое четко говорит посетителю, что произошло и (желательно) что делать ему дальше.
- Заметная кнопка, переводящая посетителя на главную страницу сайта.
- Допускается наличие контактных данных владельца сайта, чтобы при желании с ним сразу связаться.
- Иконки социальных сетей – раз уж человек пришел к вам в гости, не лишним будет его пригласить в круг читателей и последователей вашего ресурса в социальных сетях.
Нужен ли вообще текст на странице «Ошибка 404»?
Конечно, нужен!
Иначе вы потеряете посетителя. И возникает вопрос – нужен текст-то для чего?
Скажу так: на этой страницы у текста есть 3 последовательные функции:
- Сообщить, что произошло.
- Указать причины происшедшего.
- Подсказать, что делать дальше.
Это стандартный «букет», без креативных ноток. Встречаются еще и другие проявления текстовых сообщений различного рода. Но обо всем по порядку.
Сообщите, что произошло.
Если вы думаете, что каждый посетитель вашего сайта знает, что такое «Ошибка 404» – вынужден вас огорчить, не все пользователи сети одинаково продвинуты.
Всегда найдутся те, которые не поймут, что означает надпись «Ошибка 404» – они запросто могут исчезнуть в любом направлении, только не в сторону главной (или внутренних) страниц вашего сайта.
Среди формулировок сообщения о произошедшем событии, можно использовать абсолютно разные варианты (учитывая специфику ресурса и характеристики аудитории):
- «Извините! Страница, которую Вы ищете, не может быть найдена».
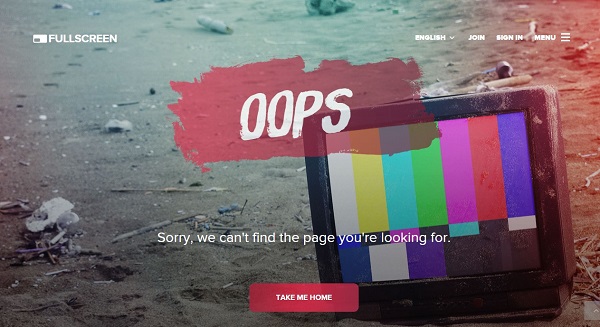
- «Упс… Мы не можем найти то, что Вы ищете».
- «Простите, но у нас возникли проблемы с поиском страницы, которую Вы запрашиваете».
- «Добро пожаловать на страницу 404! Вы находитесь здесь, потому что ввели адрес страницы, которая уже не существует или была перемещена по другому адресу».
- «Так уж получилось, что из множества страниц нашего сайта Вы оказались как раз на той, которая уже не существует…».
- «404… Увы, но эта страница где-то затерялась в галактике Интернета».
- «Дружище, извини, но мы не смогли найти эту страницу…».
- «Ищете что-то интересное на нашем сайте? К сожалению, страница, которую Вы запрашиваете, не существует…».
Укажите причины происшедшего.
Очень часто на странице «Ошибка 404» этот текстовый блок вообще отсутствует
Авторы, порой, вообще ограничиваются «пустым текстом» в стиле: «Ошибка 404. Страницы не существует или он была удалена».
А дальше думайте, как хотите, если вообще хотите думать.
Наше мнение простое: как автор сайта вы просто обязаны все разъяснить своим посетителям, если ими дорожите, конечно.
Вот несколько примеров формулировок указания возможных причин ошибки 404:
- «… Возможно, запрашиваемая Вами страница была перенесена или удалена. Также возможно, Вы допустили небольшую опечатку при вводе адреса – такое случается даже с нами, поэтому еще раз внимательно проверьте».
- «… Скорее всего, это случилось по одной из следующих причин: страница переехала, страницы больше нет или Вам просто нравится изучать 404 страницы».
Подскажите, что нужно делать.
Во-первых, не паниковать…
Во-вторых, всегда можно переадресовать человека на главную страницу сайта (или любую внутреннюю – если в этом есть необходимость).
В-третьих, вы можете использовать в дизайне форму поиска информации на сайте. Человек, не зная, что делать, вводит в поисковую строку запрос по сайту.
Звучит это примерно так:
- «… Чтобы найти интересующую Вас информацию – воспользуйтесь этой формой поиска».
- «… Переходите на главную страницу – там Вы также сможете найти много полезной информации».
- «… Пожалуйста, воспользуйтесь навигацией или формой поиска, чтобы найти интересующую Вас информацию».
Выделяем главное.
Конечно, хочется из всего этого ассорти выделить наиболее ключевые моменты.
Текст на странице «Ошибка 404» – это не набор фраз, а полноценный текст, преследующий определенную задачу. А именно – стимулировать посетителя перейти в другие разделы сайта, а не его покинуть.
Поэтому…
Со своей стороны, позвольте поделиться личным мнением и рекомендациями:
- Избегайте фразы «Ошибка 404», замените ее на более мягкий вариант – «Страница 404», просто слово «ошибка» способно спугнуть посетителя.
- Аналогично – убирайте с дизайна любые предупреждающие знаки («стоп», «внимание») – это также способно спугнуть посетителя.
- Если у вас бизнес-ресурс и ориентированный на клиентов, рекомендуем придерживаться четкого, строго и понятного стиля изложения.
- Если блог и развлекательный портал – можно отходить от «официальностей», подключая юмор и оригинальность – главное, чтобы ваша идея ориентировалась на формат восприятия информации читателей.
- Не нужно ограничиваться сообщением о том, что произошло, обязательно подскажите посетителю, что ему делать дальше.
А если наглядно, вот вам простой пример для сайта компании – строго, четко и понятно:
Здравствуйте!
Добро пожаловать на «страницу 404» нашего сайта.
К сожалению, введенный Вами адрес недоступен. Этому может быть несколько объяснений:
Страница удалена (из-за утраты актуальности информации)
Страница перенесена в другое место
Возможно, при вводе адреса была пропущена какая-то буква (на самом деле, у нас самих так часто получается)
Тем не менее, предлагаем Вам найти нужную информацию с помощью этой простой формы:
ФОРМА
Или же приглашаем Вас посетить другие разделы нашего сайта:
Главная Услуги О компании Примеры работ Отзывы Блог
Если у Вас возникли какие-то вопросы – свяжитесь с нами по тел. ______ или же напишите на e-mail ___________.
Как видите – это простая, строгая, четкая текстовая часть страницы, которая смягчает эффект разочарования при посещении несуществующей страницы.
И не лишним будет в верхней части указать логотип компании, ее позиционирование и даже миссию – тогда вы еще клиенту сообщите, что он точно по адресу (если забыл или не знает название компании), просто слегка ошибся при вводе.
Если у вас блог – можете добавить ссылки на последние или самые популярные публикации.
Пока мы готовили этот материал – решили со временем разработать и собственную страницу. Тактика «сапожник без сапог» возникает тогда, когда много делаешь для клиентов, и нет времени на себя.
Хорошо это или плохо – на самом деле, не важно. Это просто факт.
Дополнительная информация
Источник: Студия Дениса Каплунова.
Автор: Денис Каплунов.
Книги Дениса Каплунова
Рекомендуем изучить книги Дениса Каплунова:
- Эффективное коммерческое предложение — Исчерпывающее руководство.
- Бизнес-копирайтинг — Как писать серьезные тексты для серьезных людей.
- Контент, маркетинг и рок-н-ролл — Книга-муза для покорения клиентов в интернете.
- Копирайтинг массового поражения — Аудиокнига.
- Копирайтинг массового поражения — После покупки Вы сможете скачать книгу в любом из 13 форматов или читать онлайн.
В процессе интернет-серфинга мы часто сталкиваемся с ошибкой 404 (Error 404 Not Found). Этот код означает, что на сайте нет страницы с таким адресом. Проблема может возникнуть по нескольким причинам: пользователь ввел неверный URL, информация была перемещена на другой веб-адрес, страницу удалили, произошел сбой на сервере. Чем крупнее ресурс и чем больше на нем веб-страниц, тем сложнее уследить за корректностью ссылок внутри него. Посетители натыкаются на ответ 404 и спешно покидают сайт, не найдя того, что искали. Это плохо влияет на показатели SEO. Избавиться от этой ошибки нельзя, но можно оформить ее так, чтобы она работала на вас. В статье мы расскажем, зачем и как это делают разные веб-проекты.
Зачем оформлять страницу 404 Not Found
Если кратко, оформление 404 страницы нужно, чтобы уменьшить процент пользовательских отказов. Стандартное сообщение об ошибке отталкивает посетителя — увидев его, он сразу же закрывает вкладку в браузере или возвращается на предыдущий адрес (например, в поиск). Системы фиксируют время пребывания человека на вашем сайте, и такое поведение воспринимается как отказ: пользователю здесь неинтересно, значит, надо давать в выдаче другие ссылки. Поскольку полностью исключить возможность появления 404-го кода нельзя, остается лишь по максимуму оптимизировать его, чтобы трафик задерживался подольше. Для этого нужно придумать интересное оформление, которое зацепит внимание и не отпугнет клиента.
Кроме того, это хороший маркетинговый ход, чтобы предложить посетителю свои услуги/товары/контент взамен веб-страницы, которая не открылась. Главное, сделать это правильно.
Рекомендации по оформлению страницы 404
Стандартное оформление страницы 404 плохо тем, что оставляет человека с проблемой один на один. Она не выглядит, как часть сайта, а создает впечатление, будто что-то сломалось и тебя занесло в глубокие дебри интернета. Нет объяснения, что произошло, нет вариантов решения — только белый экран с маленькой надписью.
Чтобы вызвать у пользователя интерес, вам нужно исправить эти недочеты. И желательно — подойти к вопросу креативно. Строгих правил тут нет, но необходимо учесть два важных момента:
- Ваша цель — удержать внимание, но не захватить его полностью. Не стоит добавлять слишком увлекательные мини-игры или создавать целый лендинг.
- Посетитель попал сюда по ошибке, но он что-то искал, поэтому не забудьте помочь ему «выбраться».
Ниже мы дадим еще несколько рекомендаций, которые помогут вам оформить сообщение об ошибке должным образом.
Шапка и футер
Поскольку перед нами стоит задача успокоить пользователя, необходимо сразу показать ему, что он находится на том же сайте, где и был. Для этого в оформлении ошибки 404 должны присутствовать элементы, которые присутствуют и на всех остальных страницах: шапка и подвал. Экспериментировать с ними не нужно. Лучше просто добавить готовые блоки сверху и снизу, чтобы не образовался резкий контраст при переходе. В идеале все должно выглядеть так, будто человек просто зашел в очередной раздел веб-ресурса, где структура документа ничем не отличается от предыдущих.
Разумеется, это не обязательное требование. Соблюдать его или нет — дело ваше, многим интернет-проектам удается оформить 404-й код без переноса этих элементов. Если в общем связь с вашим ресурсом угадывается, можно обойтись без них.
Текст для страницы
Допустим, пользователь понял, что он все еще на нашем веб-сайте. Но ему по-прежнему нужны хоть какие-то объяснения произошедшего. От вас не требуется расписывать технические тонкости возникновения ошибки и устраивать ликбез. Мы в принципе не рекомендуем вдаваться в подробности. Только если у вас не блог, посвященный изучению работы серверов. В остальных случаях лучше общаться с посетителем на простом и понятном языке: извиниться, сказать, что страница не найдена, выразить намерение помочь. Для этого достаточно всего нескольких фраз. Можно также попросить пользователя проверить корректность URL-адреса.
Вариантов текста очень много, необязательно останавливаться на чем-то стандартном. Главное — донести смысл. Вы лучше знаете свою аудиторию и на каком языке она разговаривает. Используйте это знание, чтобы содержание веб-страницы с ошибкой соответствовало и оформлению самого сайта.
Элементы навигации
Самое важное при оформлении страницы 404 — не делать ее тупиковой. Ваш клиент понимает, что произошла ошибка, и в конце концов он решит перейти в другое место. Настройте документ так, чтобы этим местом стал ваш сайт, а не поисковая выдача. Добавьте ссылку на главную страницу, предложите посетить популярные разделы:
- если есть блог, сошлитесь на интересные статьи;
- если у вас интернет-магазин, оставьте ссылки на товары в каталоге;
- если оказываете услуги, сделайте переходы на веб-страницы, где их можно заказать.
Вы могли подумать, что проще сразу сделать перенаправление на главную, но с точки зрения юзабилити это не совсем грамотное решение. Вам необходимо объяснить пользователю, что он ошибся адресом, иначе человек снова попробует попасть на несуществующую страницу. А это не нужно ни ему, ни вашему серверу.
Дизайн в стиле сайта
Наконец, мы дошли до основной части: дизайна. Здесь, что называется, полный карт-бланш. Но тоже не без нюансов. Страница ошибки не должна выбиваться из общего стиля вашего веб-ресурса, иначе есть риск запутать посетителя. Пусть дизайнеры подумают над тем, как можно органично вписать ее в существующий концепт. Можно взять за основу сферу деятельности компании и придумать подходящую иллюстрацию, можно подойти к вопросу с юмором или, если это неуместно, отдать предпочтение минимализму. Обычно найти решение нетрудно — особенно, если посмотреть, как к созданию «ненайденной» веб-страницы подошли другие представители ниши. Изображения, видео, анимированные иллюстрации, квизы, мини-игры или строгий минималистичный текст в стилистике бренда — выбирайте, что вам больше по душе, но старайтесь выдерживать единое оформление.
Примеры дизайнов 404 страницы
Как мы уже сказали, если изучить оформление чужих 404-х страниц, то отыскать собственное решение будет гораздо проще. Мы собрали несколько разнообразных примеров, чтобы показать вам, как может выглядеть результат при соблюдении всех правил или только нескольких. Возможно, какой-то из них натолкнет вас на нужную мысль.
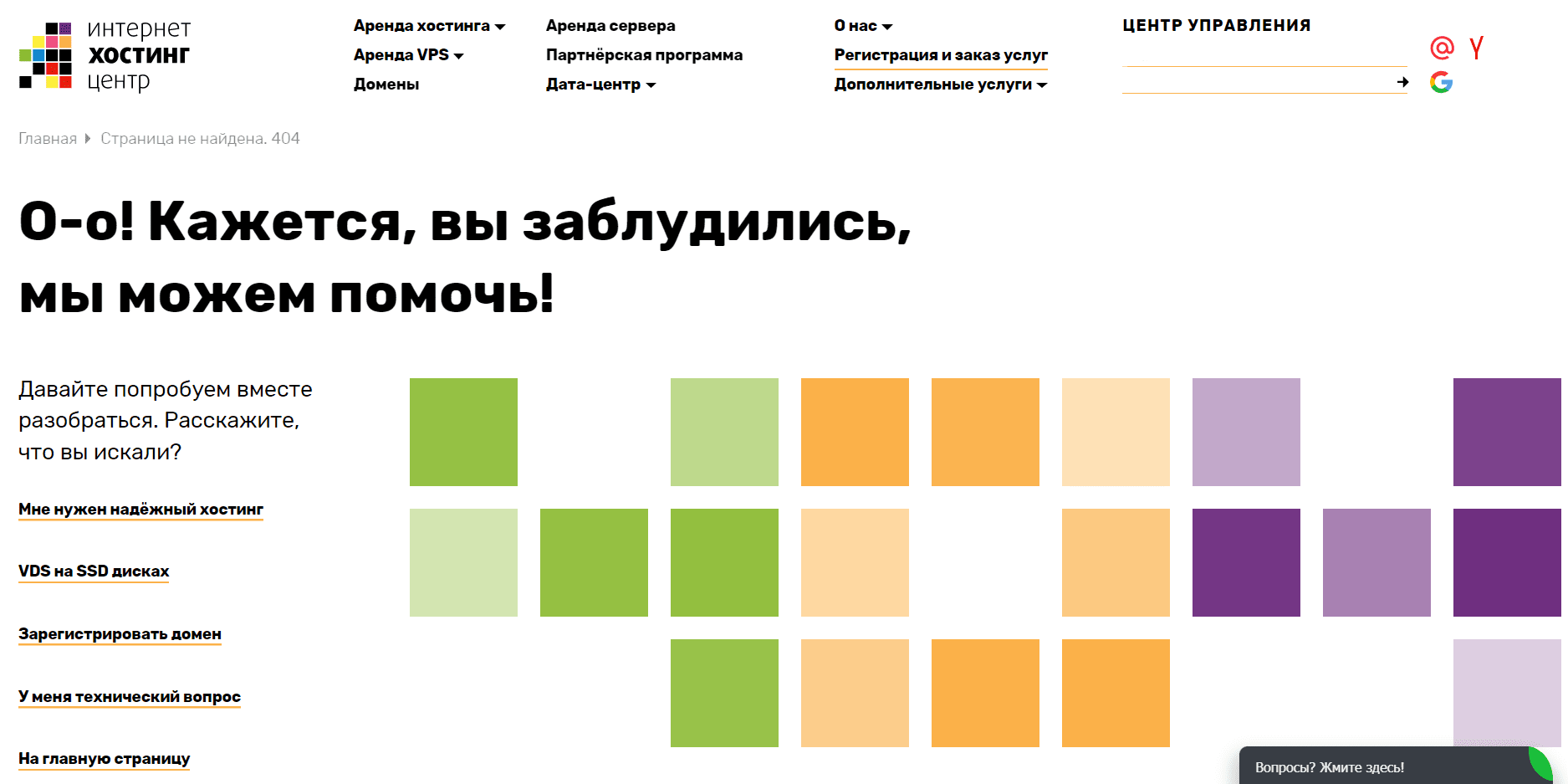
Интернет Хостинг Центр
Как провайдеру хостинга, нам важно, чтобы пользователи могли без проблем получить информацию о наших услугах. Поэтому страницу 404 мы оформили в виде небольшого путеводителя, который подсказывает, где можно найти те или иные сведения.
Обратите внимание, что оформление выполнено в том же стиле, что и основной сайт. При наведении на цветные квадраты можно увидеть надпись «404».
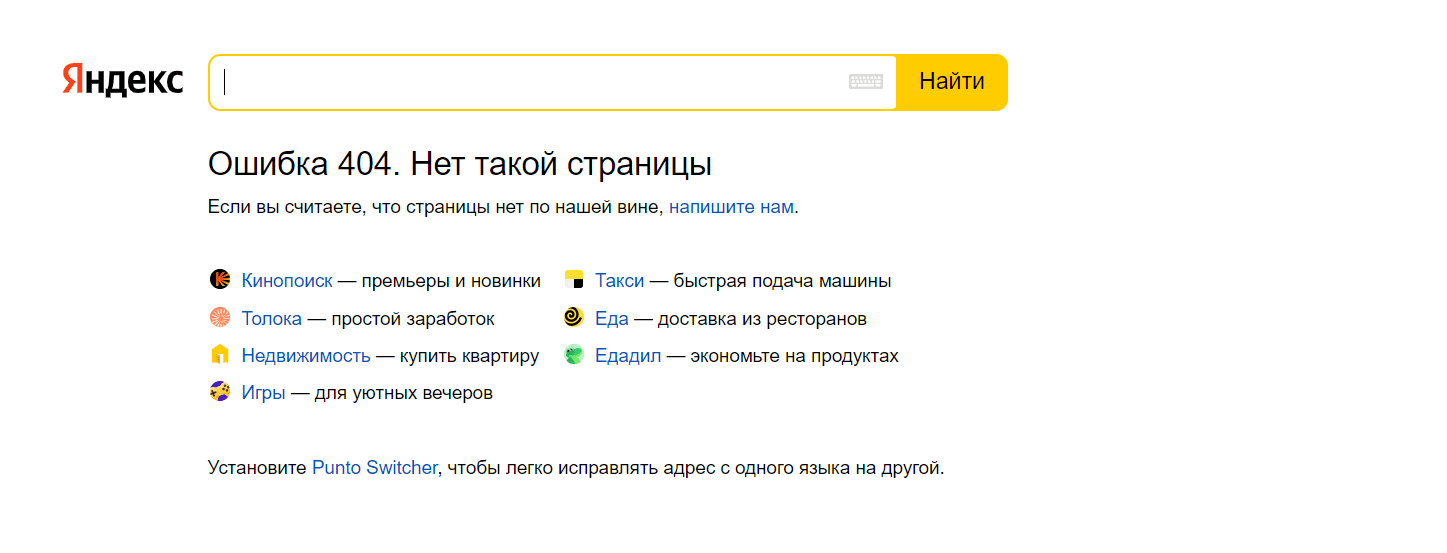
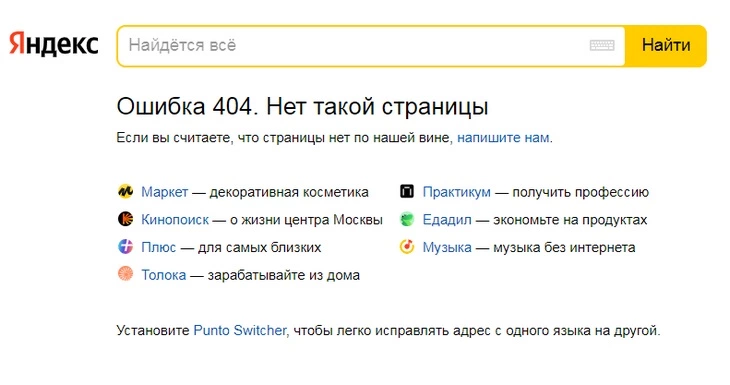
Яндекс
В Яндексе 404-ю ошибку оформили довольно минималистично:
Здесь нет иллюстраций, однако присутствует главный элемент, по которому связь с поиском легко читается — собственно, сама поисковая строка. При этом есть и текст, четко обозначающий проблему, и навигация с ссылками на популярные сервисы компании.
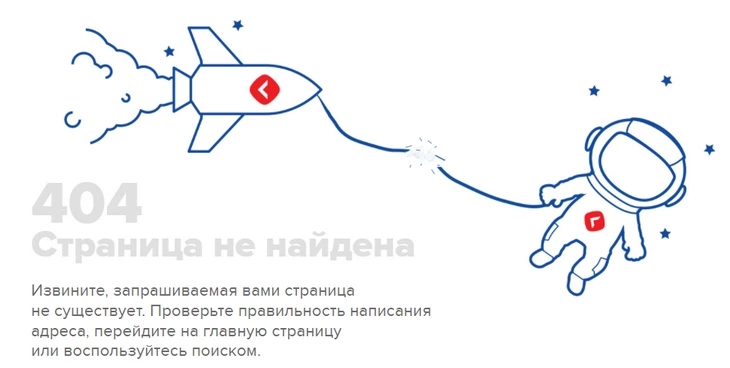
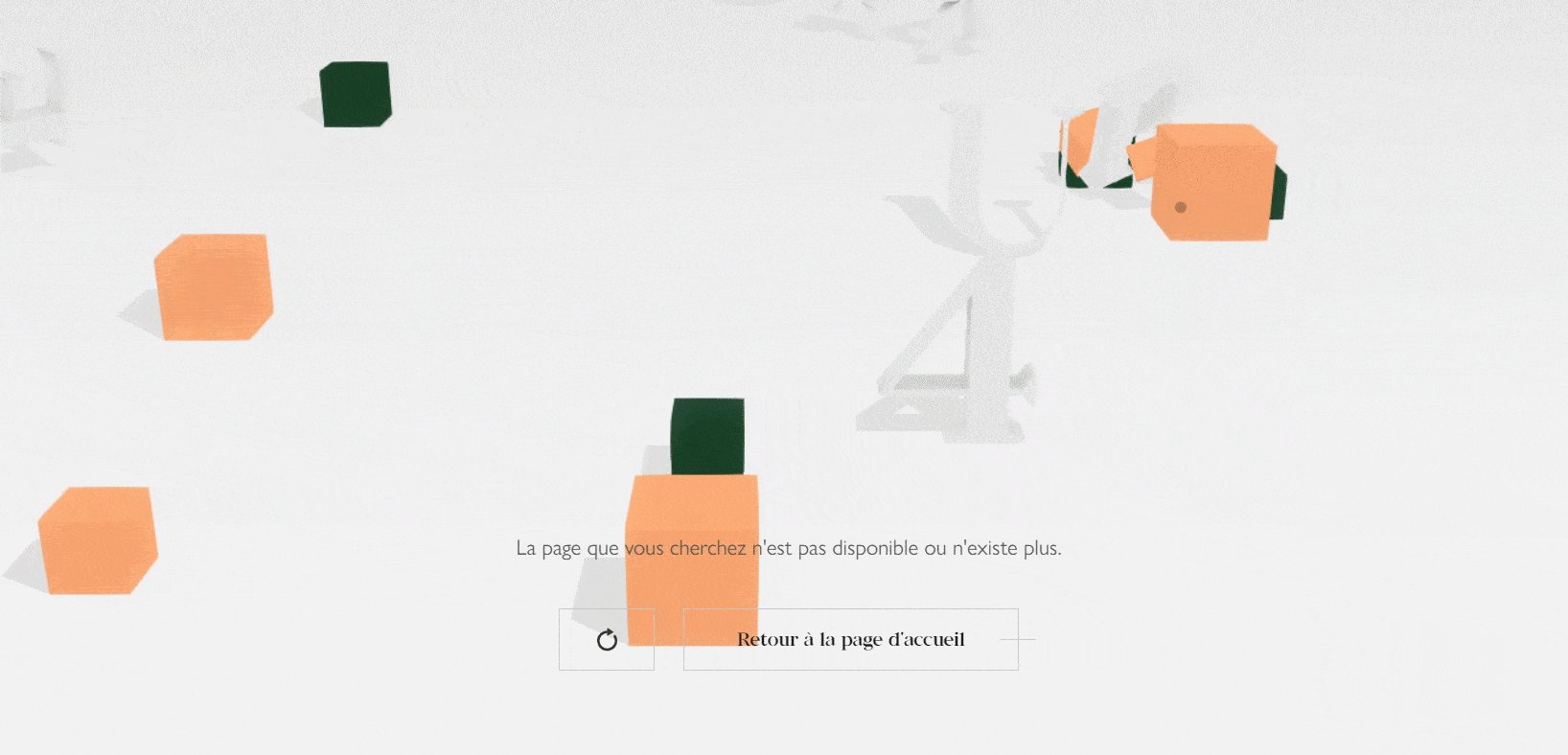
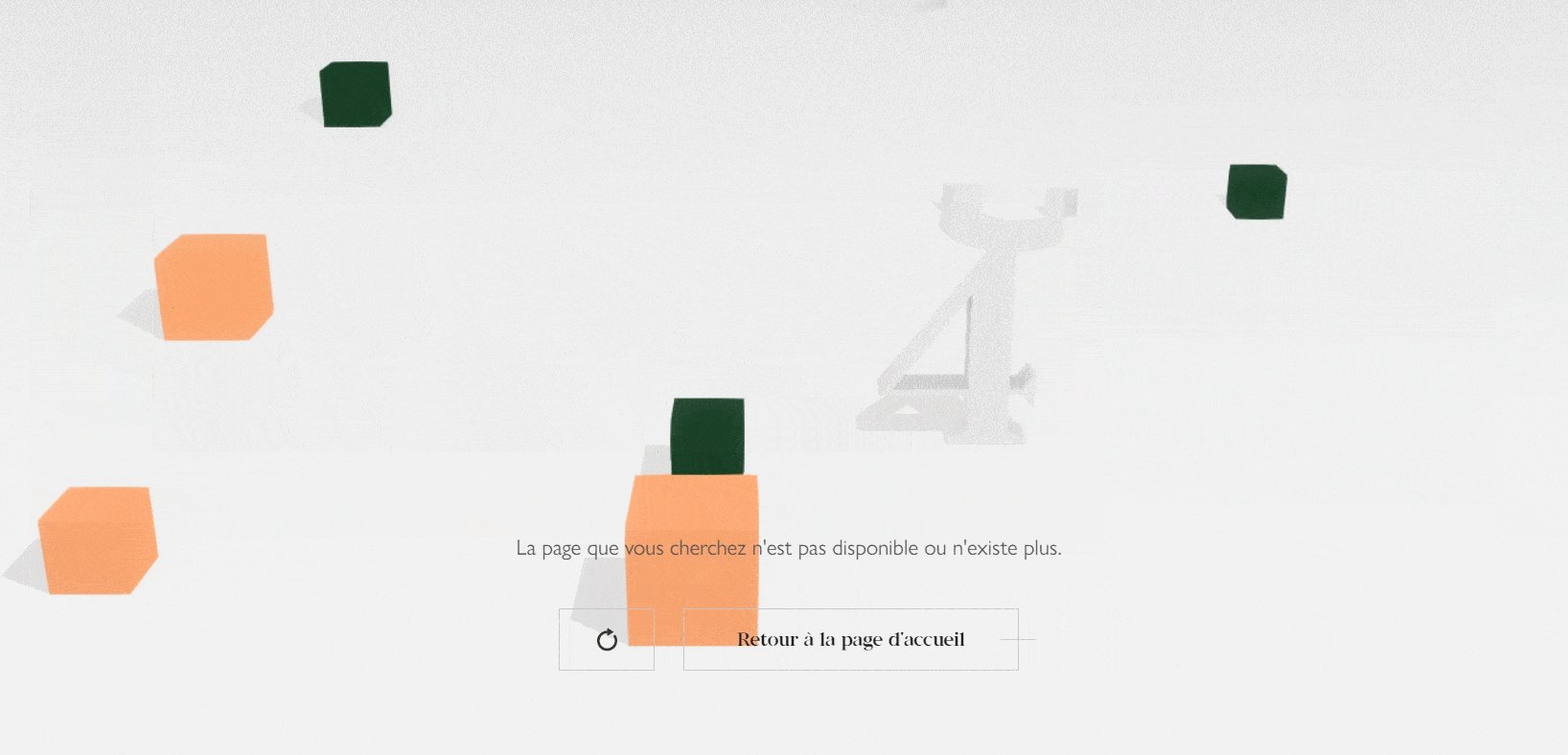
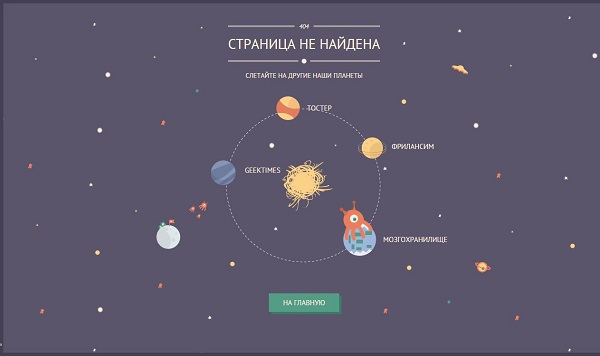
Дзен
Контент-платформа подошла к вопросу более неформально:
Интересная иллюстрация приковывает внимание, а шутливая надпись намекает, что, возможно, когда-нибудь пользователи Дзена создадут страницу с таким адресом. Здесь нет хэдера и подвала, потому что его нет и на самой площадке. Но зато есть ссылки на главную страницу.
VK
С маскотом Вконтакте знакомы все, поэтому использовать его для оформления ошибки 404 было логичнее всего:
Соцсеть кратко сообщает, в чем проблема, и с помощью неочевидной, но огромной кнопки в виде собаки отсылает пользователя на главную.
Плюсофон
Облачная телефонная платформа оформила веб-страницу относительно строго, поскольку ее целевая аудитория — это представители бизнеса.
Шапка и подвал на месте, объяснение дано, ссылки проставлены. Все просто и понятно.
Заключение
К оформлению страницы 404 не предъявляют особых требований, но если вы хотите извлечь из нее пользу, не пренебрегайте советами, которые мы дали. Помните, что важнее всего — вызвать доверие пользователя.
Когда мы вводим на сайте неверный адрес или щелкаем по «мертвой» ссылке, он должен выдать стандартный код ответа HTTP – Not Found или «Ошибка 404». Отсюда хочется побыстрее уйти – и хорошо, если на главную сайта, а не обратно в поиск.
Хорошо оформленная с точки зрения дизайна и юзабилити страница 404 поможет пользователю понять, что делать дальше. Посмотрите, как эту задачу решили самые креативные компании.
eBay
«Человечная» надпись и такая же картина делают так, что не хочется убегать обратно в поиск
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

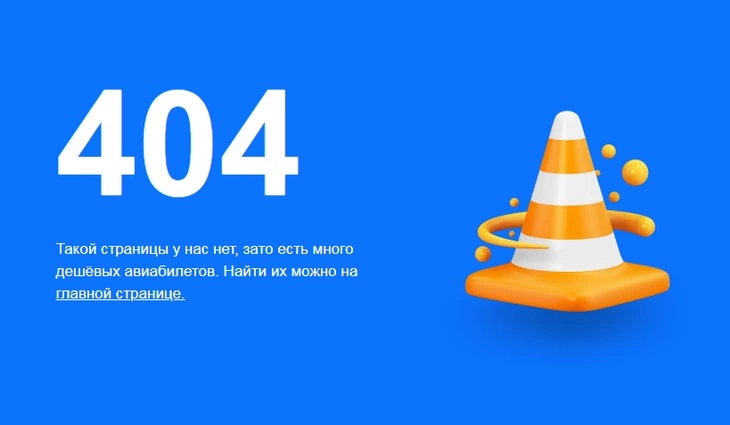
Aviasales
Aviasales, по традиции, чуть поиграли словами – страницы нет, билеты есть
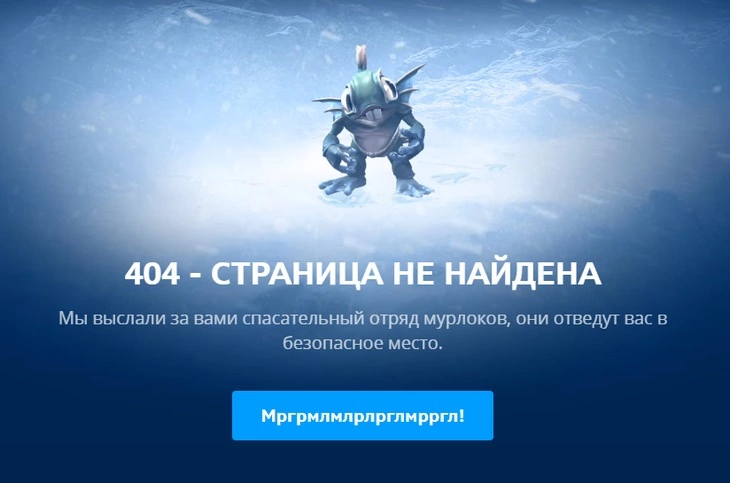
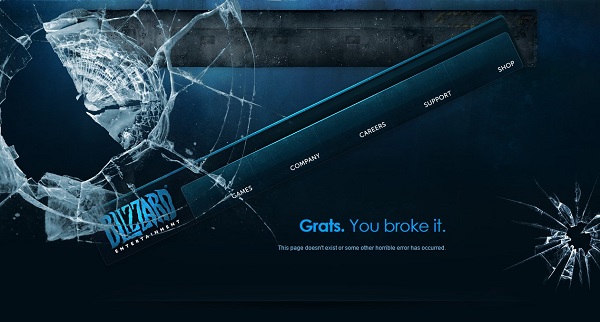
Blizzard
404-я у Blizzard анимированная: посмотрите, как симпатично выглядит
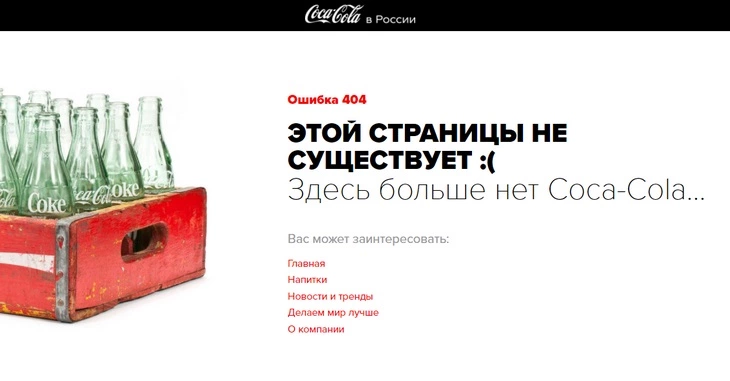
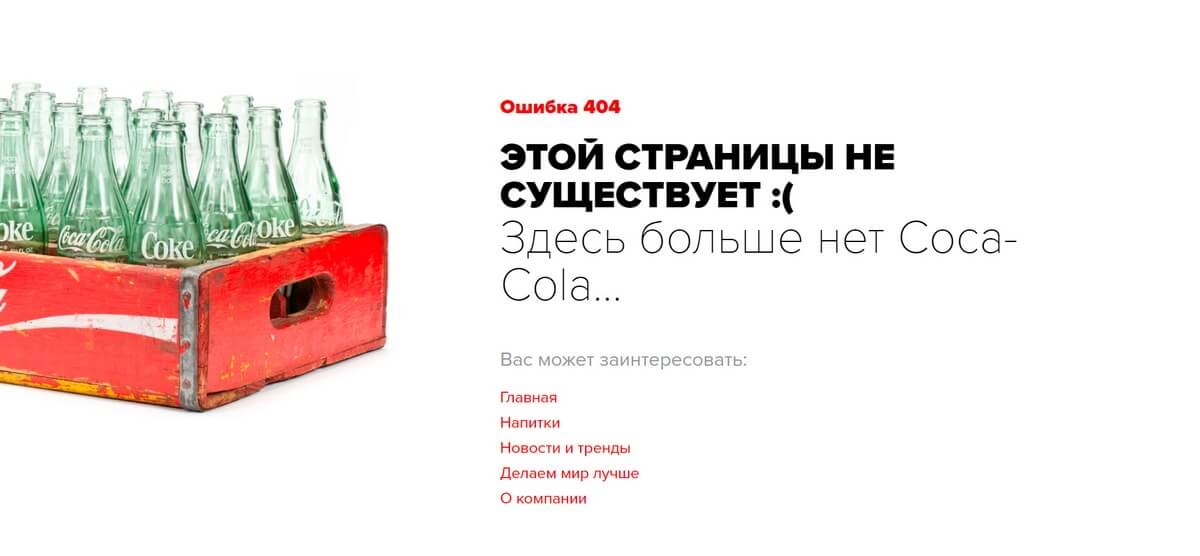
Coca-Cola
Coca-Cola тоже сыграла словами: «Здесь больше нет Coca-Cola» уместно смотрится рядом с пустыми бутылочками
Convert Monster
Content Monster меняет призыв и картинку каждый раз при обновлении страницы
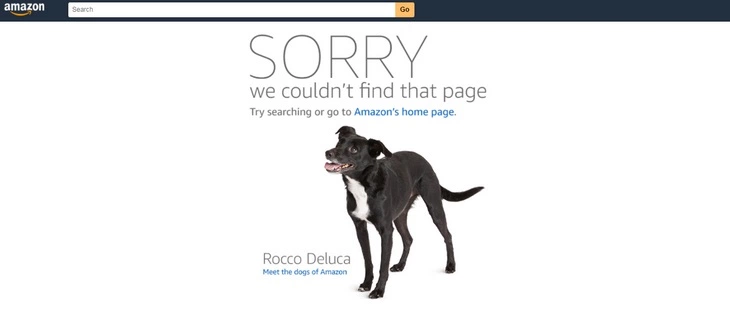
Amazon
А у Amazon кликабельная собака – она отправляет нас на страницу «Собаки Amazon»
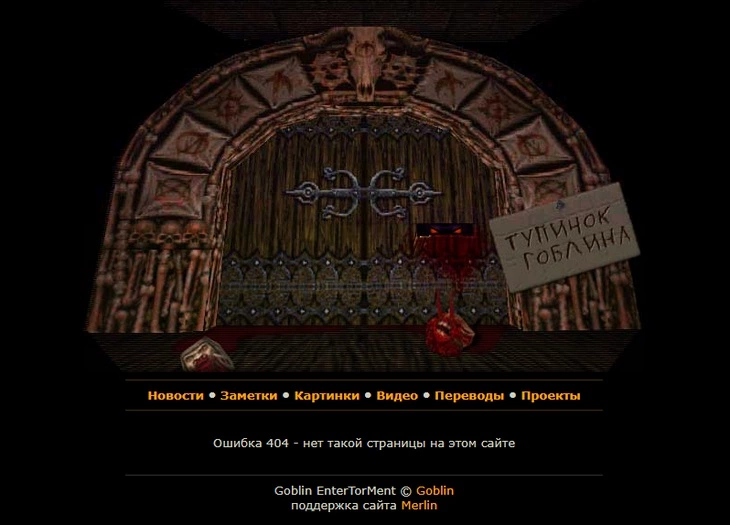
«Тупичок Гоблина»
Дизайн на сайте Дмитрия Юрьевича не обновляется годами (и смотрится по-своему стильно). Графическое оформление 404-й в стиле игр конца 90-х смотрится тут органично
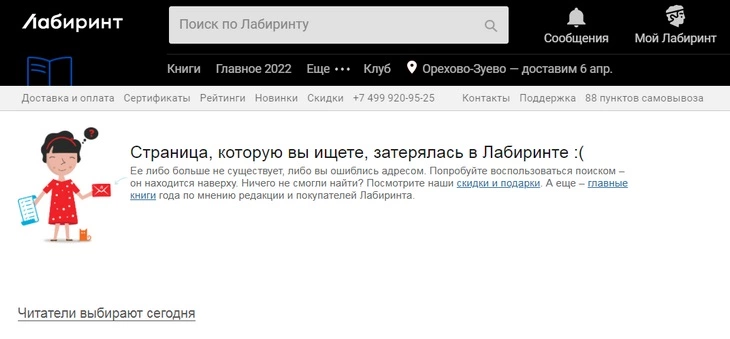
«Лабиринт»
Еще одна ожидаемая игра слов: страница «Лабиринта» потерялась в лабиринте
OZON
OZON вернулся к минимализму
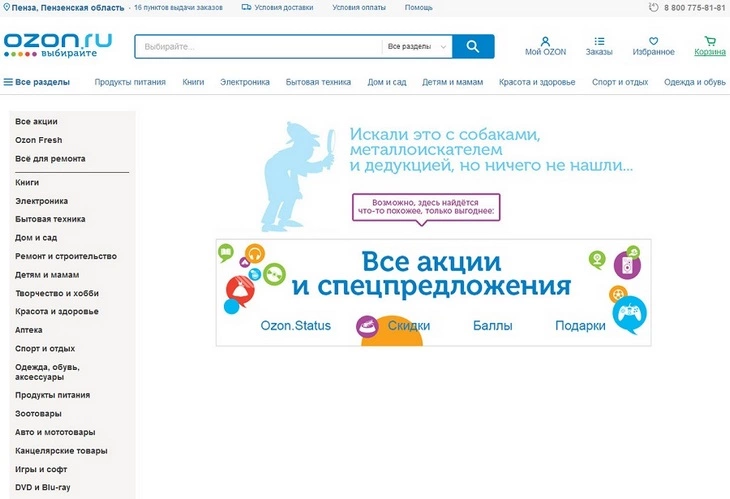
Что интересно – старая страница была немного креативнее (и как будто заимствовала идею eBay):
А это старая 404 страница на сайте OZON
Сотмаркет
Тот же тренд на минимализм – у «Сотмаркета»: только навигация, только хардкор
А вот как выглядела эта страница раньше:
Интереснее по задумке, но уже не так трендово (да, 404 тоже стоит обновлять в духе времени)
Студия Артемия Лебедева
Кстати, тайтл у страницы иронично спрашивает: «Потерялись?»
Банк «Тинькофф»
«Тинькофф» перешел от минимализма к ультраминимализму – смотрите следующее фото: это старая страница 404
Когда страницу освежали в плане дизайна, отсюда в числе прочих изменений ушел смайлик
«Яндекс»
Коротко и понятно – и тоже с навигацией
Университет «Синергия»
У «Синергии» как будто отсылка к фильму «Гравитация»
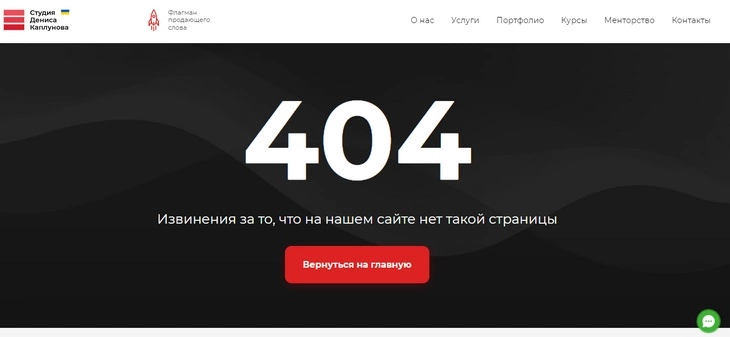
Студия Дениса Каплунова
Стильно и минималистично
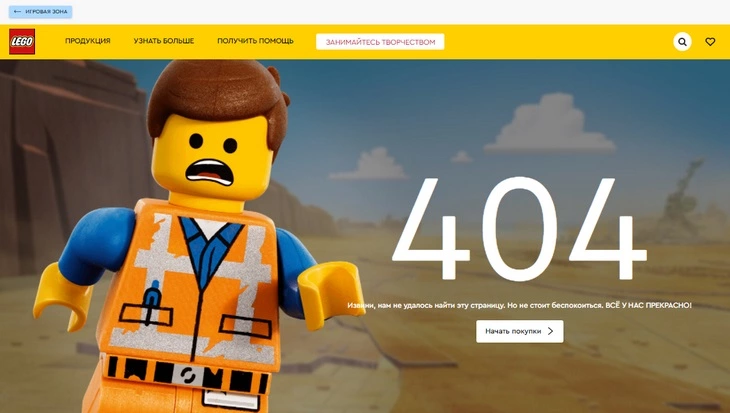
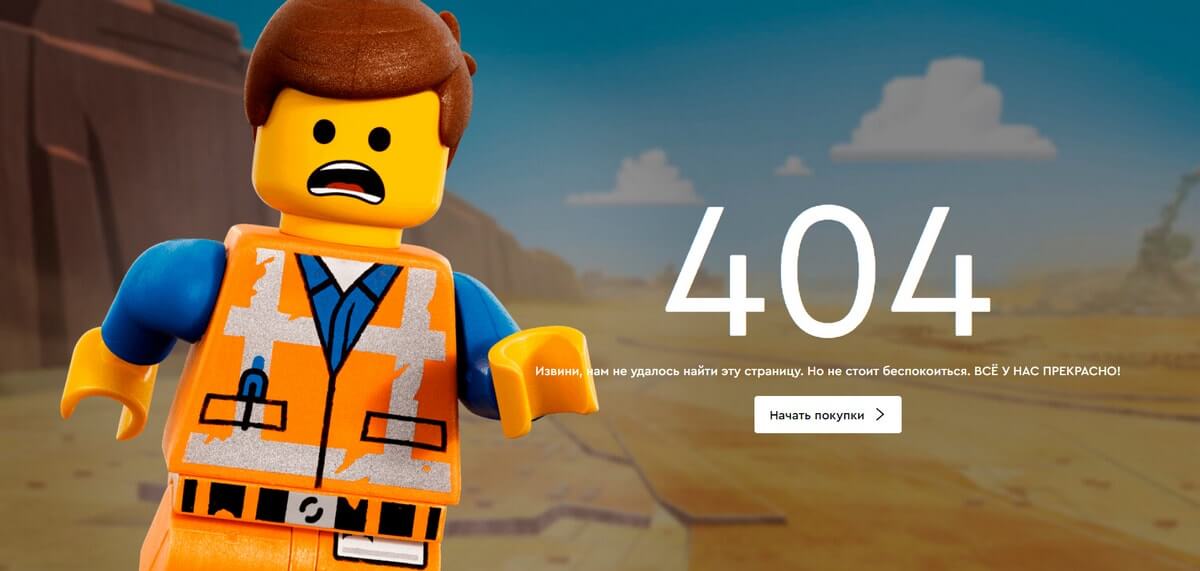
LEGO
Выражение лица человечка демонстрирует панику. А вот надпись говорит, что все прекрасно
«Кинопоиск»
На «Кинопоиске» тоже есть элемент анимации
PlayboyRussia
404 страница PlayboyRussia
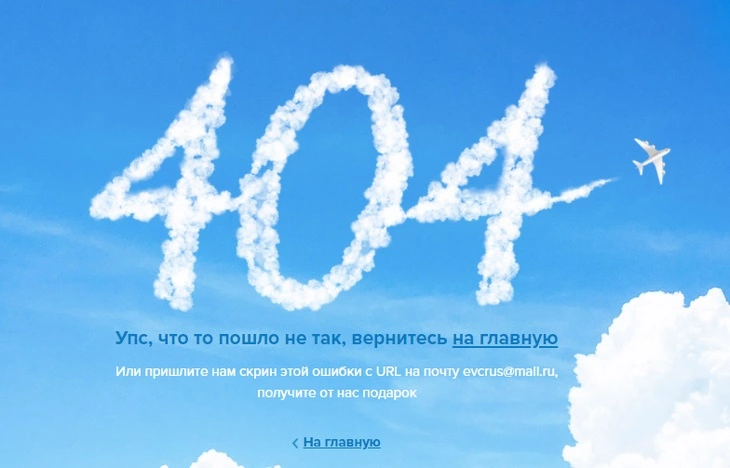
«Единый визовый центр»
Нетривиальный ход – для дочитавших подарок
Pikabu
Заморочились и отрисовали – узнаваемо и на века
Pixar
Более удачный образ, чем Печаль из мультика «Головоломка» для страницы 404 трудно представить
- Мгновенный переход на главную страницу: в этом случае человек не поймет, что он ввел неверный адрес или перешел по неработающей ссылке, и может повторить неверный ввод.
- Внешний вид страницы
- с нечитаемыми символами:
- со стандартной и малоинформативной надписью:
- дзен-вариант страницы 404 (такой, например, у Школы-студии МХАТ):
Если вы решили сделать сайт, пусть у него будет первоклассной и страница с кодом ответа 404. Пользователи и поисковые системы будут вам благодарны.
Статья будет полезна предпринимателям, для которых сайт компании — не просто визитка, а продающий инструмент, требующий постоянного развития.
Если у вас не лендинг, а крупный сайт со множеством страниц и разделов, то рано или поздно ваши посетители столкнутся с битыми ссылками и ошибкой 404. К этому следует подготовиться.
Грамотно оформленная с точки зрения дизайна и содержания страница 404 способна удержать посетителей на сайте, снизить показатель отказов и повысить конверсию трафика в продажи.
После анализа сотни веб-сайтов разной направленности на предмет наличия проработанной, интересной и нестандартной страницы 404 были выявлены 27 достойных примеров, которые представлены ниже. Также в конце этого материала вы найдёте несколько рекомендаций по теме.
Идеальной формулы для страницы 404, конечно, не существует. Здесь всё индивидуально и зависит от конкретного бизнеса.
В целом страница 404 должна решать следующие задачи:
-
Объяснять посетителю, что произошло.
- Указывать причины, по которым пользователь попал на эту страницу.
- Подсказывать, что делать дальше.
Общие рекомендации по теме
- При разработке или редизайне страницы 404 проявляйте творчество и креатив, отталкиваясь от сферы бизнеса. Здесь можно разместить ограниченные по времени купоны на скидку, форму подписки на выгодные акции, тематическую иллюстрацию, строку поиска по сайту, интерактивные элементы, генератор случайных советов и так далее.
- Обязательно проверьте, чтобы страница ошибки 404 на вашем сайте была правильно настроена, а сервер возвращал код статуса HTTP 404 Not Found. Иначе в результатах выдачи поисковых систем могут начать появляться ссылки на несуществующие страницы вашего сайта, что негативно повлияет на SEO.
- Регулярно проверяйте ссылки, размещённые на сайте, на предмет актуальности. Заменяйте или удаляйте битые ссылки при обнаружении.
На этом всё. Надеемся, что приведённые выше примеры вдохновят вас на создание своих собственных оригинальных решений, которые будут способствовать улучшению сайта и бизнеса в целом.
В этой статье мы расскажем, почему стоит делать уникальную страницу 404 для сайта и как правильно её оформлять. Покажем удачные и неудачные примеры оформления таких страниц.
В конце статьи вас ждет бесплатный чек-лист и шаблон технического задания на дизайн страницы с 404-ой ошибкой.
Зачем оформлять страницу 404 Not Found?
Существует 2 основные причины появления 404-ой ошибки:
- неправильно введён адрес ссылки;
- страница была удалена.
Пытаясь попасть на несуществующую страницу, пользователь видит ошибку 404 Not Found. Стандартная страница с 404-ой ошибкой никак не связана с вашим сайтом. Именно поэтому большинство пользователей стараются как можно скорее закрыть ее.
Вот так оставлять нельзя:

Рисунок 1. Стандартная страница 404 Not Found
Правильно оформленная страница поможет удержать на сайте заблудившихся посетителей и тем самым улучшить показатели.
Приведем пример количества посещений страницы с 404-ой ошибкой на сайтах, с которыми мы работаем.
Сайт 1:
- 1 143 477 просмотров сайта за год;
- 42 114 просмотров страницы 404 за год (или 3,85%).
Приведем для сравнения такие цифры: у самого популярного раздела каталога 218 011 просмотров за год (19%), что всего в 5 раз превышает количество просмотров 404-ой страницы. А у раздела, который находится на 6 месте по количеству просмотров за год, эта цифра составляет 14 935 просмотров (или 1,3%), что в 3 раза меньше, чем у страницы 404.
Сайт 2:
- 64 625 просмотров сайта за год;
- 547 просмотров страницы 404 за год (или 0,84%).
Из 11 разделов на сайте целых 4 раздела имеют меньше просмотров, чем страница 404.
Только представьте, какое большое количество посетителей сайта попадает на страницу 404-ой ошибки, и в ваших силах удержать и заинтересовать их.
При желании вы можете проверить свой сайт на количество посещений страницы с 404-ой ошибкой через Яндекс.Метрику. Как это сделать, подробно описано в инструкции от Яндекса.
Как оформить страницу ошибки
Существует 5 вариантов:
1. Оставить стандартную страницу ошибки браузера. Но ведь мир и так довольно жесток 🙁

Рисунок 2. Мем
2. Сделать страницу креативной и интересной:

Gif 1. Страница 404 с анимацией с сайта https://rabota.gk-rte.ru/404
На странице 404-ой ошибки посетитель видит анимацию с отсчетом времени до столкновения. В итоге столкновение, конечно, не происходит, но пользователь может задержаться на странице из интереса, чтобы увидеть, чем все закончится. Это, в свою очередь, улучшает поведенческие факторы — увеличивается время на сайте и уменьшается показатель отказов.
3. Сделать страницу полезной для посетителя, помочь ему найти нужную информацию:

Рисунок 3. Страница 404 с полезным контентом с сайта https://drarthurkhristenko.ru/404
Попадая на несуществующую страницу на сайте пластического хирурга, посетитель видит основные услуги, которые оказывает доктор.
4. Совместить предыдущие 2 варианта:

Рисунок 4. Страница 404 с полезным контентом и креативом с сайта https://www.coca-cola.ru/404
Отличный пример совмещения креатива и полезной для посетителя информации на сайте Coca-cola.
Наша рекомендация: используйте именно такой вариант при оформлении страницы с 404-ой ошибкой.
5. Использовать промокод на скидку:

Рисунок 5. Страница 404 с промокодом с сайта https://www.planeta-sport.ru/404/
Хороший пример совмещения креатива и промокода на скидку в спортивном интернет-магазине. Это красивое “извинение” за то, что страницы не существует. В итоге вместо досады или раздражения у пользователя появится дополнительный стимул сделать у вас покупку.

Рисунок 6. Мем
Шапка и футер — оставляем?
Если пользователь знаком с вашим сайтом, то попав на страницу 404, внешне отличающуюся от самого сайта, он решит, что попал не по адресу, и уйдёт. Или перейдёт на главную, а резкая разница в цвете и общем оформлении доставит ему неприятные эмоции. Оба варианта — так себе.
Наша рекомендация: оставить шапку и футер при оформлении страницы с 404-ой ошибкой. Тем более так рекомендует Google:
“Страница 404 должна быть выполнена в том же стиле (включая элементы навигации), что и основной сайт.” — Google.
Создаем блок с ошибкой 404
Это этап креатива. Подумайте над интересным оформлением. Можно взять за основу сферу вашего бизнеса: какие услуги вы оказываете, что продаете.

Рисунок 7. Пример 404-ой страницы на сайте https://kolesa.kz/404/
Сайт по продаже автомобилей использует оригинальную фразу “Докатились” и тут же предлагает посмотреть объявления. Из минусов здесь можно отметить тёмный фон, так как на основном сайте он светлый.

Рисунок 8. Пример 404-ой страницы на сайте https://www.pixar.com/404
* Перевод: “Не плачь. Это всего лишь 404 ошибка. То, что ты ищешь, могло переместиться в долгосрочную память.”

Рисунок 9. Пример 404-ой страницы на сайте https://www.lego.com/ru-ru/404

Рисунок 10. Пример 404-ой страницы на сайте https://www.f1news.ru/404/
Если не получается придумать интересный дизайн, опираясь на деятельность вашего сайта, то рекомендуем использовать минимализм (да простят нас дизайнеры), как на примерах ниже.

Рисунок 11. Пример 404-ой страницы на сайте https://www.tinkoff.ru/404/

Рисунок 12. Пример 404-ой страницы на сайте https://www.aviasales.ru/404

Рисунок 13. Пример 404-ой страницы на сайте https://www.kinopoisk.ru/404/
Определившись с идеей оформления, не забывайте, что дизайн страницы с 404-ой ошибкой должен быть выполнен в общей стилистике самого сайта.
И не стоит делать этот блок слишком большим, выходя за пределы первого экрана. Вряд ли посетитель этой страницы захочет прокручивать экран вниз.
Текст для страницы с ошибкой 404
Пользователю должно быть понятно, что запрашиваемая страница недоступна. Наша задача — помочь ему быстро сориентироваться. На этом этапе составьте сообщение, которое не вызовет отторжения.
Примеры:
- Извините, такой страницы у нас нет. Мы поможем найти нужную информацию.
- Извините, такой страницы у нас нет. Но есть много другой полезной информации.
Элементы навигации
Google рекомендует разместить на странице 404-ой ошибки ссылки на самые популярные статьи или записи блога, а также на главную страницу.
Если ваш сайт предоставляет услуги или продаёт товары, то добавьте ссылку на каталог и основные услуги/товары.

Рисунок 14. Пример 404-ой страницы на сайте https://www.mann-ivanov-ferber.ru/404/
Если на вашем сайте есть блог, то добавьте ссылку на сам блог и на самые популярные статьи.

Рисунок 15. Пример 404-ой страницы на сайте https://www.nytimes.com/404
Например, The New York Times добавил на страницу 404-ой ошибки самые популярные статьи, которыми чаще всего делятся их читатели.
Возможность сообщить о неработающей ссылке
Дайте посетителю возможность пожаловаться на неработающую ссылку. Вы можете не отвечать на эти сообщения, но сделайте такой функционал.
Опишите в техническом задании для программистов, как должна работать эта кнопка. Добавьте ссылку на сайт, где есть та функция, которую вы хотите повторить.
Если это будет всплывающая форма заявки, то опишите дизайнеру, как она должна выглядеть.

Рисунок 16. Пример отработки кнопки “Сообщить о нерабочей ссылке” со страницы https://enjoyme.ru/404/
Основные рекомендации
Резюмируем основные рекомендации из данной статьи:
- Оформите страницу 404 в том же стиле, что и весь сайт. Это касается элементов навигации, шрифта, цвета.
- Подготовьте понятный и короткий текст, который не вызовет отторжения у пользователя. Ему должно быть ясно, что запрашиваемая страница недоступна.
- Добавьте креатив в оформление, чтобы удержать посетителя на сайте.
- Добавьте ссылки на главную страницу, основные категории и услуги, а также на самые популярные статьи или записи блога.
- Вся информация должна помещаться на первом экране. Нет смысла добавлять больше: вряд ли посетитель страницы 404 будет скроллить вниз.
- Дайте пользователю возможность сообщать о неработающих ссылках, даже если не собираетесь проверять эти сообщения.
Блок-схема
Как только вы определитесь с оформлением, нужно нарисовать блок-схему.
И не забудьте подробно описать в техническом задании, как должен выглядеть каждый элемент.
Если вы никогда не составляли блок-схемы или хотите получить больше информации об их составлении, то рекомендуем прочитать нашу статью “Как сделать ТЗ на дизайн сайта бесплатно самому: подробная инструкция”.

Рисунок 17. Пример составленной блок-схемы для 404 страницы Ant-team.ru
Итоги и бонусы
Страница 404 должна выполнять 2 действия: удерживать посетителя на сайте и давать ему самую популярную и полезную информацию, благодаря которой он будет дальше путешествовать по сайту и создавать трафик.
И чтобы процесс создания страницы с 404-ой ошибкой не принес вам лишней головной боли, предлагаем воспользоваться нашим чек-листом и шаблоном технического задания, где подробно описан каждый шаг (читайте красный текст):
- Чек-лист на дизайн для страницы 404
- Шаблон ТЗ на дизайн для страницы 404
А чтобы было ещё понятнее, можете воспользоваться примером заполнения шаблона ТЗ и нарисованной блок-схемой:
- Пример ТЗ на дизайн для страницы 404 Ant-Team
- Блок-схема 404 Ant-Team
Это настоящее техническое задание, которое мы заполняли для нашей страницы 404-ой ошибки.
Автор статьи: Кирилл Агафонов (Ant-team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых материалов.
При написании статьи использованы источники:
- https://developers.google.com/search/docs/advanced/crawling/soft-404-errors?hl=ru&visit_id=637885645086554669-667034082&rd=1#93641
- https://yandex.ru/support/metrica/stand-out/informative-page-404.html#informative-page-404
Все течет, все изменяется…
Материалы на ваших сайтах постоянно обновляются. Возможно, вы даже со временем проводите небольшую чистку и удаляете какие-то страницы… Так как в них уже исчезла необходимость.
А ссылки на них со сторонних источников могли остаться. Переходят по ним новые посетители и видят перед собой пустой экран с фразой “404 Not found”.
Другая ситуация – каким-то чудом произошли изменения в самом «урле», скажем, вы решили переименовать раздел или же перенести одну статью в другую рубрику.
Посетитель снова видит перед собой «404 Not Found».
Как правило, это по умолчанию совсем невзрачная страница, которая только отталкивает.
Специалисты по созданию и оптимизации сайта уже давно сошлись во мнении, что не стоит эту страницу оставлять без внимания. Нужно ее сделать яркой, запоминающейся, чтобы посетитель захотел перейти на другие страницы сайта, а не дать деру восвояси.
Открывать Америку вам никто не собирается. Просто все четко и системно, чтобы вы могли удобно этим пользоваться:
- Размещение логотипа и имени сайта, компании, проекта – это дает возможность посетителю понимать, что сайт существует. Достаточно лишь кликнуть по лого, и он уже на главной странице.
- Наличие сообщения, которое четко говорит посетителю, что произошло и (желательно) что делать ему дальше.
- Заметная кнопка, переводящая посетителя на главную страницу сайта.
- Допускается наличие контактных данных владельца сайта, чтобы при желании с ним сразу связаться.
- Иконки социальных сетей – раз уж человек пришел к вам в гости, не лишним будет его пригласить в круг читателей и последователей вашего ресурса в социальных сетях.
Нужен ли вообще текст на странице «Ошибка 404»?
Конечно, нужен!
Иначе вы потеряете посетителя. И возникает вопрос – нужен текст-то для чего?
Скажу так: на этой страницы у текста есть 3 последовательные функции:
- Сообщить, что произошло.
- Указать причины происшедшего.
- Подсказать, что делать дальше.
Это стандартный «букет», без креативных ноток. Встречаются еще и другие проявления текстовых сообщений различного рода. Но обо всем по порядку.
Сообщите, что произошло.
Если вы думаете, что каждый посетитель вашего сайта знает, что такое «Ошибка 404» – вынужден вас огорчить, не все пользователи сети одинаково продвинуты.
Всегда найдутся те, которые не поймут, что означает надпись «Ошибка 404» – они запросто могут исчезнуть в любом направлении, только не в сторону главной (или внутренних) страниц вашего сайта.
Среди формулировок сообщения о произошедшем событии, можно использовать абсолютно разные варианты (учитывая специфику ресурса и характеристики аудитории):
- «Извините! Страница, которую Вы ищете, не может быть найдена».
- «Упс… Мы не можем найти то, что Вы ищете».
- «Простите, но у нас возникли проблемы с поиском страницы, которую Вы запрашиваете».
- «Добро пожаловать на страницу 404! Вы находитесь здесь, потому что ввели адрес страницы, которая уже не существует или была перемещена по другому адресу».
- «Так уж получилось, что из множества страниц нашего сайта Вы оказались как раз на той, которая уже не существует…».
- «404… Увы, но эта страница где-то затерялась в галактике Интернета».
- «Дружище, извини, но мы не смогли найти эту страницу…».
- «Ищете что-то интересное на нашем сайте? К сожалению, страница, которую Вы запрашиваете, не существует…».
Укажите причины происшедшего.
Очень часто на странице «Ошибка 404» этот текстовый блок вообще отсутствует
Авторы, порой, вообще ограничиваются «пустым текстом» в стиле: «Ошибка 404. Страницы не существует или он была удалена».
А дальше думайте, как хотите, если вообще хотите думать.
Наше мнение простое: как автор сайта вы просто обязаны все разъяснить своим посетителям, если ими дорожите, конечно.
Вот несколько примеров формулировок указания возможных причин ошибки 404:
- «… Возможно, запрашиваемая Вами страница была перенесена или удалена. Также возможно, Вы допустили небольшую опечатку при вводе адреса – такое случается даже с нами, поэтому еще раз внимательно проверьте».
- «… Скорее всего, это случилось по одной из следующих причин: страница переехала, страницы больше нет или Вам просто нравится изучать 404 страницы».
Подскажите, что нужно делать.
Во-первых, не паниковать…
Во-вторых, всегда можно переадресовать человека на главную страницу сайта (или любую внутреннюю – если в этом есть необходимость).
В-третьих, вы можете использовать в дизайне форму поиска информации на сайте. Человек, не зная, что делать, вводит в поисковую строку запрос по сайту.
Звучит это примерно так:
- «… Чтобы найти интересующую Вас информацию – воспользуйтесь этой формой поиска».
- «… Переходите на главную страницу – там Вы также сможете найти много полезной информации».
- «… Пожалуйста, воспользуйтесь навигацией или формой поиска, чтобы найти интересующую Вас информацию».
Выделяем главное.
Конечно, хочется из всего этого ассорти выделить наиболее ключевые моменты.
Текст на странице «Ошибка 404» – это не набор фраз, а полноценный текст, преследующий определенную задачу. А именно – стимулировать посетителя перейти в другие разделы сайта, а не его покинуть.
Поэтому…
Со своей стороны, позвольте поделиться личным мнением и рекомендациями:
- Избегайте фразы «Ошибка 404», замените ее на более мягкий вариант – «Страница 404», просто слово «ошибка» способно спугнуть посетителя.
- Аналогично – убирайте с дизайна любые предупреждающие знаки («стоп», «внимание») – это также способно спугнуть посетителя.
- Если у вас бизнес-ресурс и ориентированный на клиентов, рекомендуем придерживаться четкого, строго и понятного стиля изложения.
- Если блог и развлекательный портал – можно отходить от «официальностей», подключая юмор и оригинальность – главное, чтобы ваша идея ориентировалась на формат восприятия информации читателей.
- Не нужно ограничиваться сообщением о том, что произошло, обязательно подскажите посетителю, что ему делать дальше.
А если наглядно, вот вам простой пример для сайта компании – строго, четко и понятно:
Здравствуйте!
Добро пожаловать на «страницу 404» нашего сайта.
К сожалению, введенный Вами адрес недоступен. Этому может быть несколько объяснений:
Страница удалена (из-за утраты актуальности информации)
Страница перенесена в другое место
Возможно, при вводе адреса была пропущена какая-то буква (на самом деле, у нас самих так часто получается)
Тем не менее, предлагаем Вам найти нужную информацию с помощью этой простой формы:
ФОРМА
Или же приглашаем Вас посетить другие разделы нашего сайта:
Главная Услуги О компании Примеры работ Отзывы Блог
Если у Вас возникли какие-то вопросы – свяжитесь с нами по тел. ______ или же напишите на e-mail ___________.
Как видите – это простая, строгая, четкая текстовая часть страницы, которая смягчает эффект разочарования при посещении несуществующей страницы.
И не лишним будет в верхней части указать логотип компании, ее позиционирование и даже миссию – тогда вы еще клиенту сообщите, что он точно по адресу (если забыл или не знает название компании), просто слегка ошибся при вводе.
Если у вас блог – можете добавить ссылки на последние или самые популярные публикации.
Пока мы готовили этот материал – решили со временем разработать и собственную страницу. Тактика «сапожник без сапог» возникает тогда, когда много делаешь для клиентов, и нет времени на себя.
Хорошо это или плохо – на самом деле, не важно. Это просто факт.
Дополнительная информация
Источник: Студия Дениса Каплунова.
Автор: Денис Каплунов.
Книги Дениса Каплунова
Рекомендуем изучить книги Дениса Каплунова:
- Эффективное коммерческое предложение — Исчерпывающее руководство.
- Бизнес-копирайтинг — Как писать серьезные тексты для серьезных людей.
- Контент, маркетинг и рок-н-ролл — Книга-муза для покорения клиентов в интернете.
- Копирайтинг массового поражения — Аудиокнига.
- Копирайтинг массового поражения — После покупки Вы сможете скачать книгу в любом из 13 форматов или читать онлайн.
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности
404 ошибка: как эта страница выглядит на нашем сайте
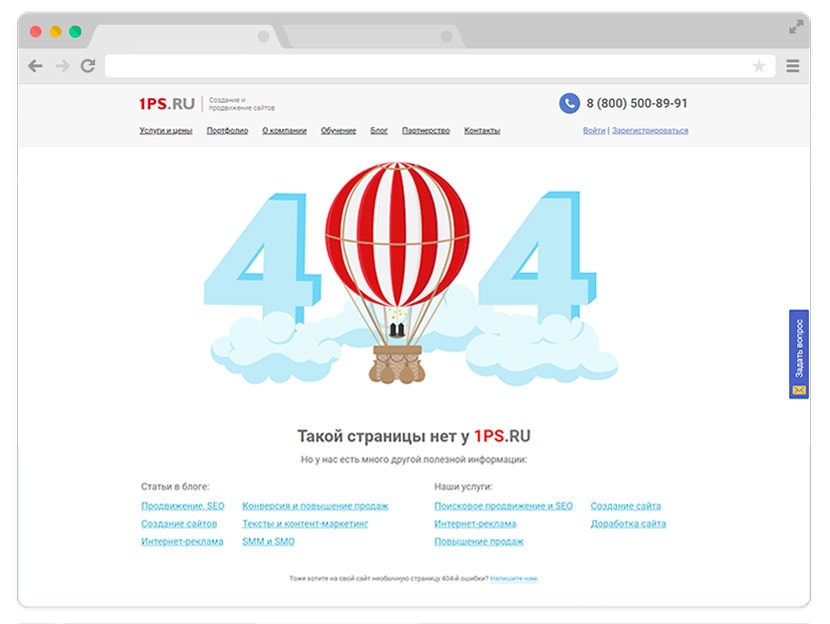
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
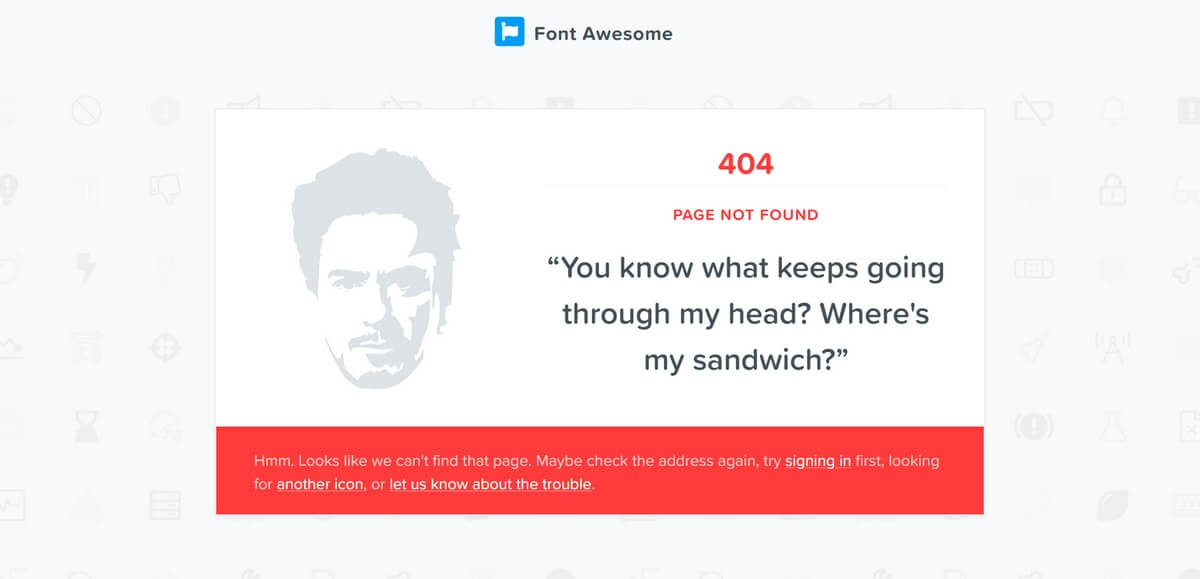
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
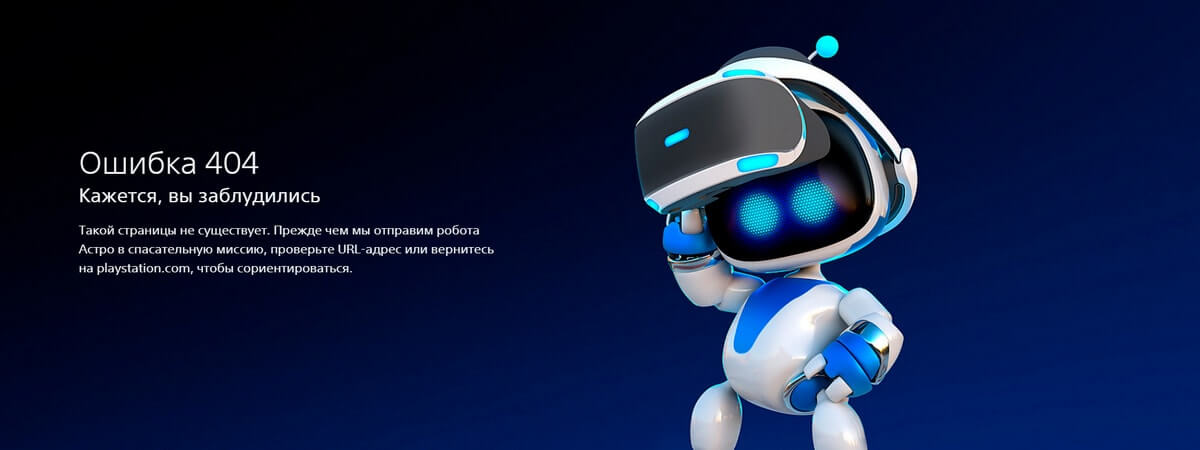
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
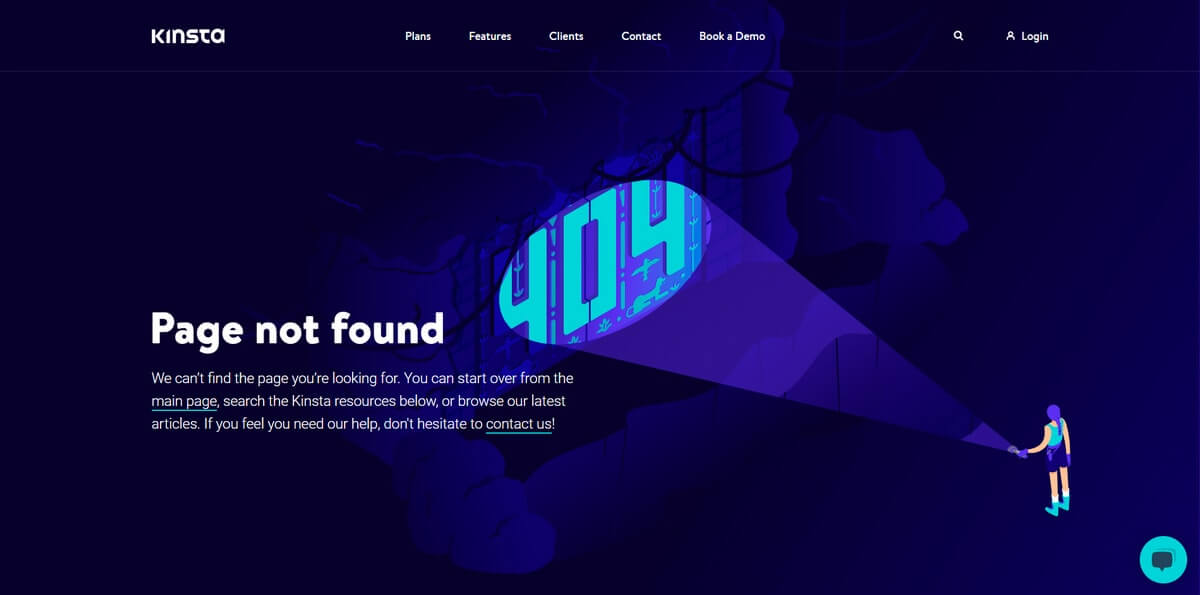
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
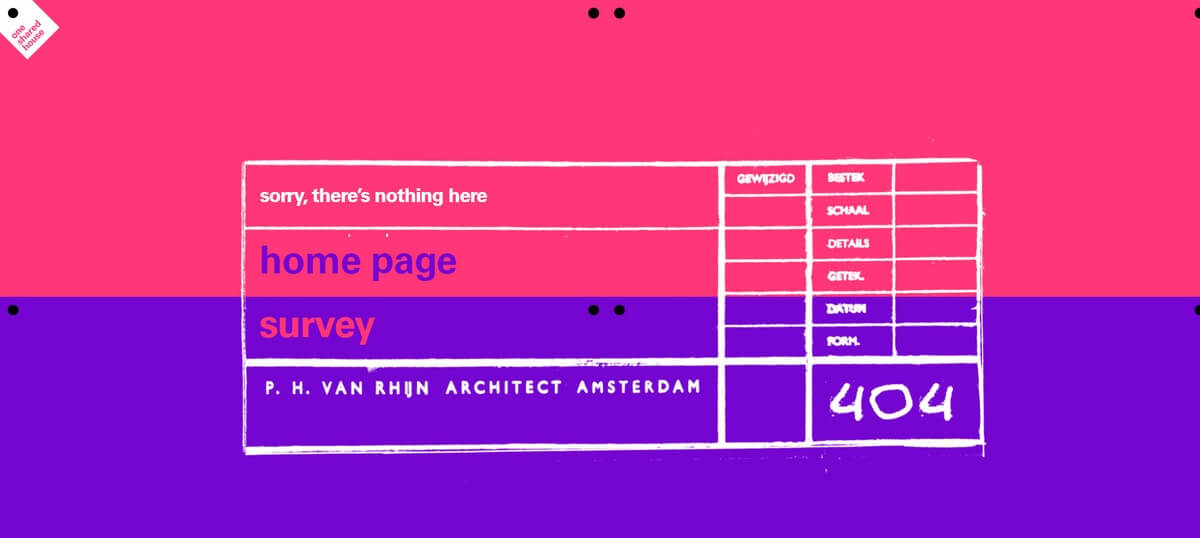
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
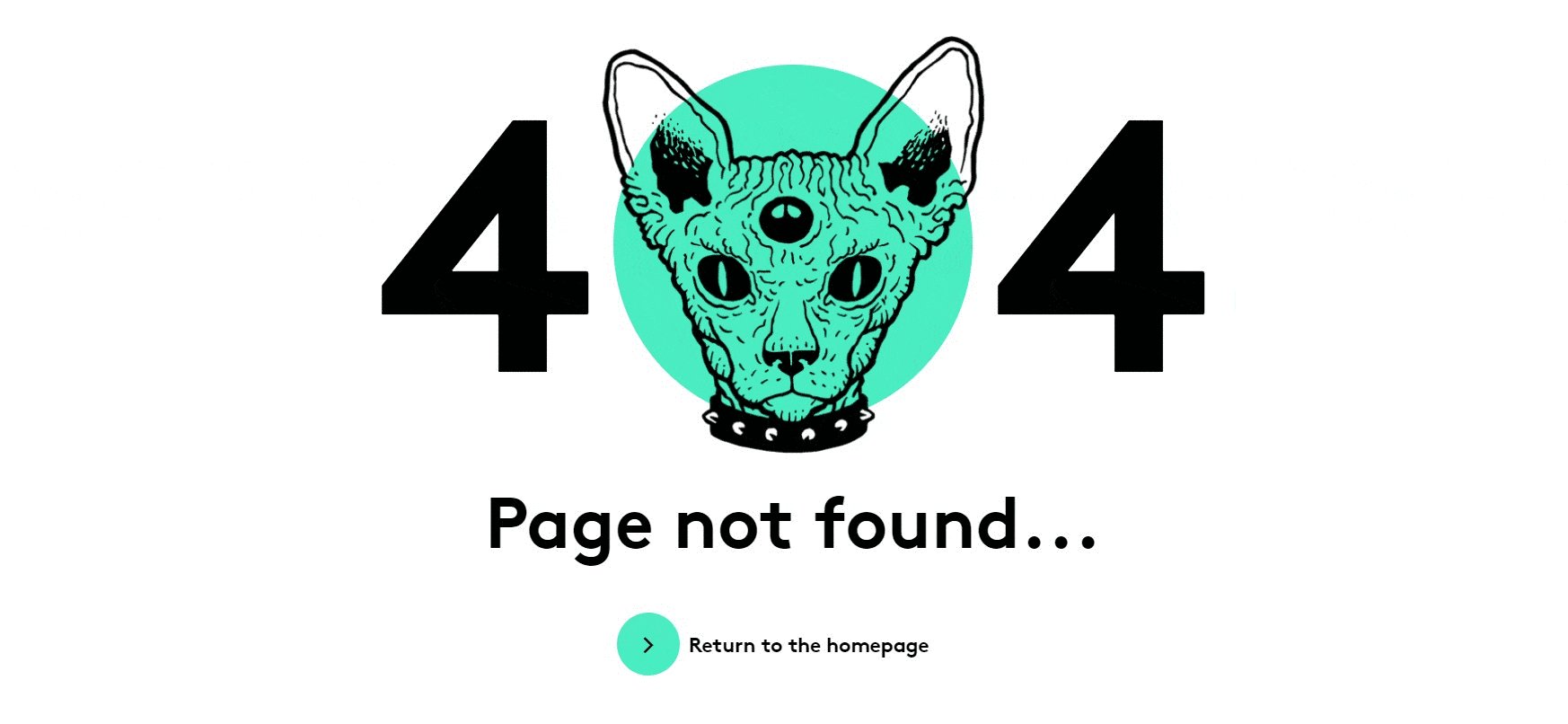
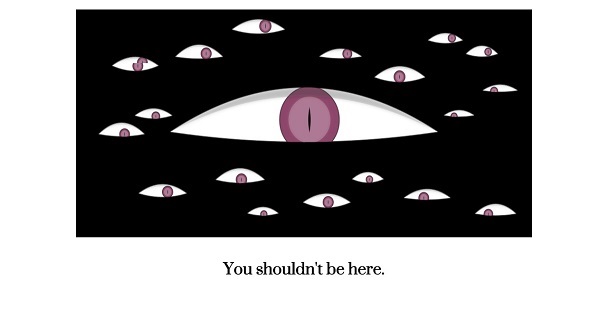
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
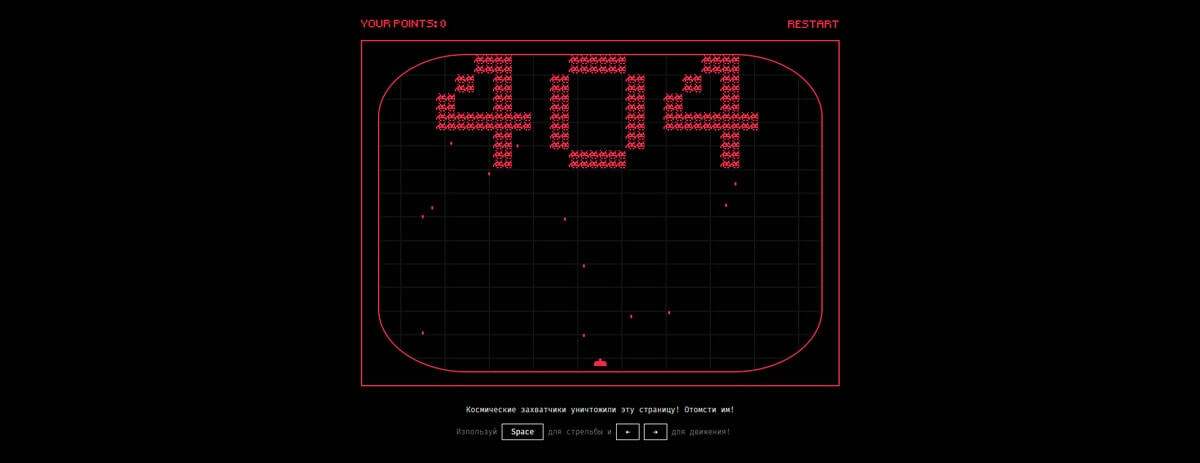
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
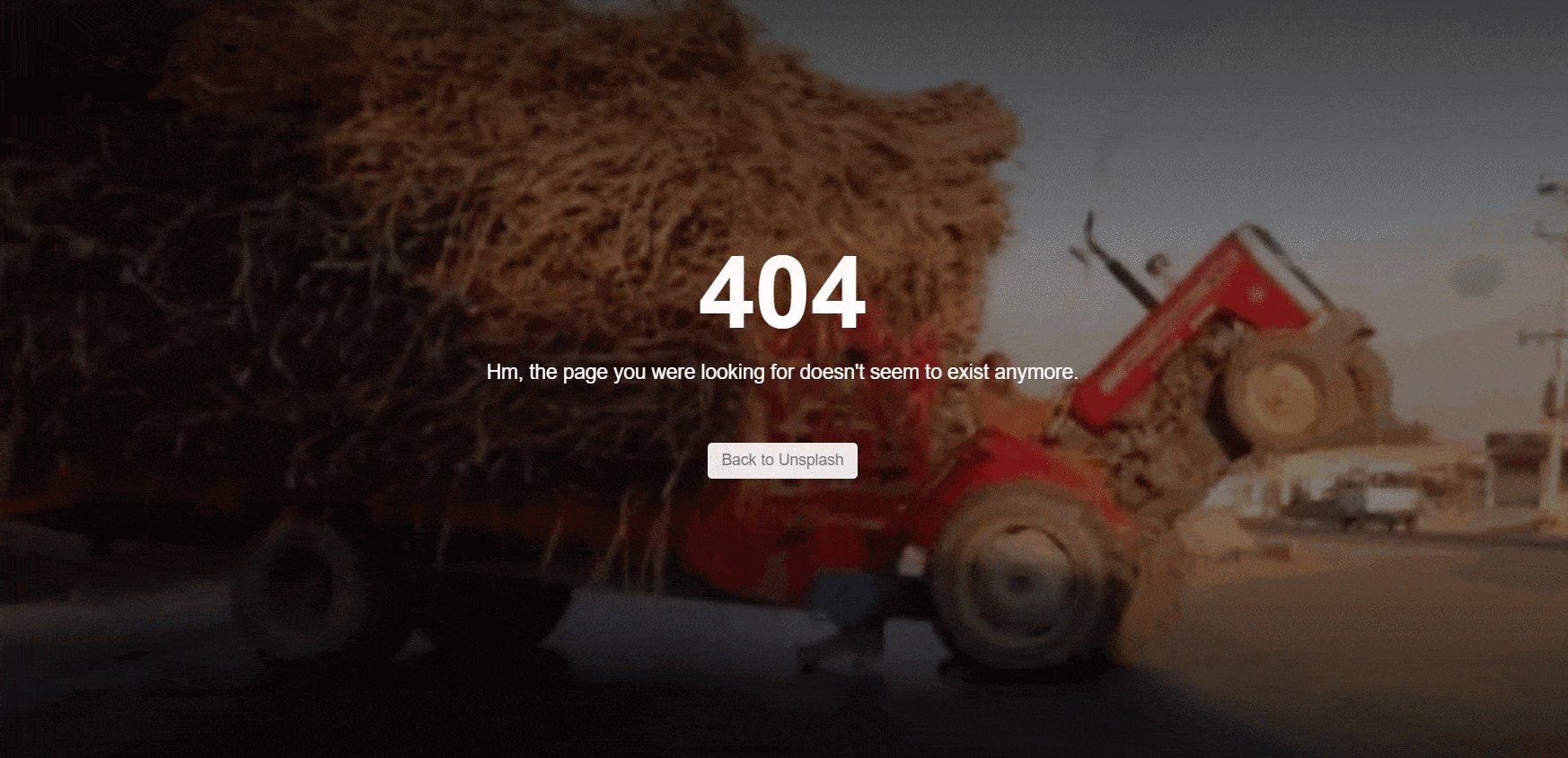
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
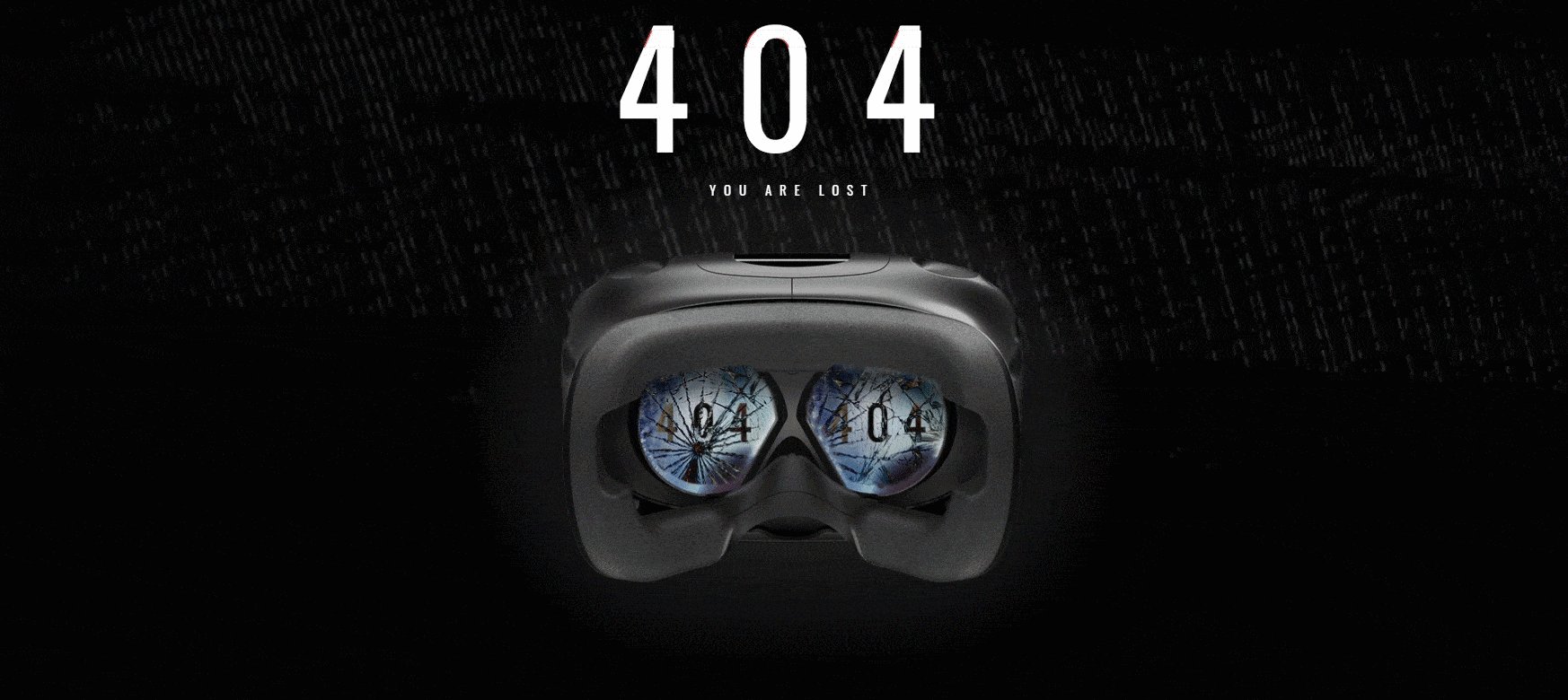
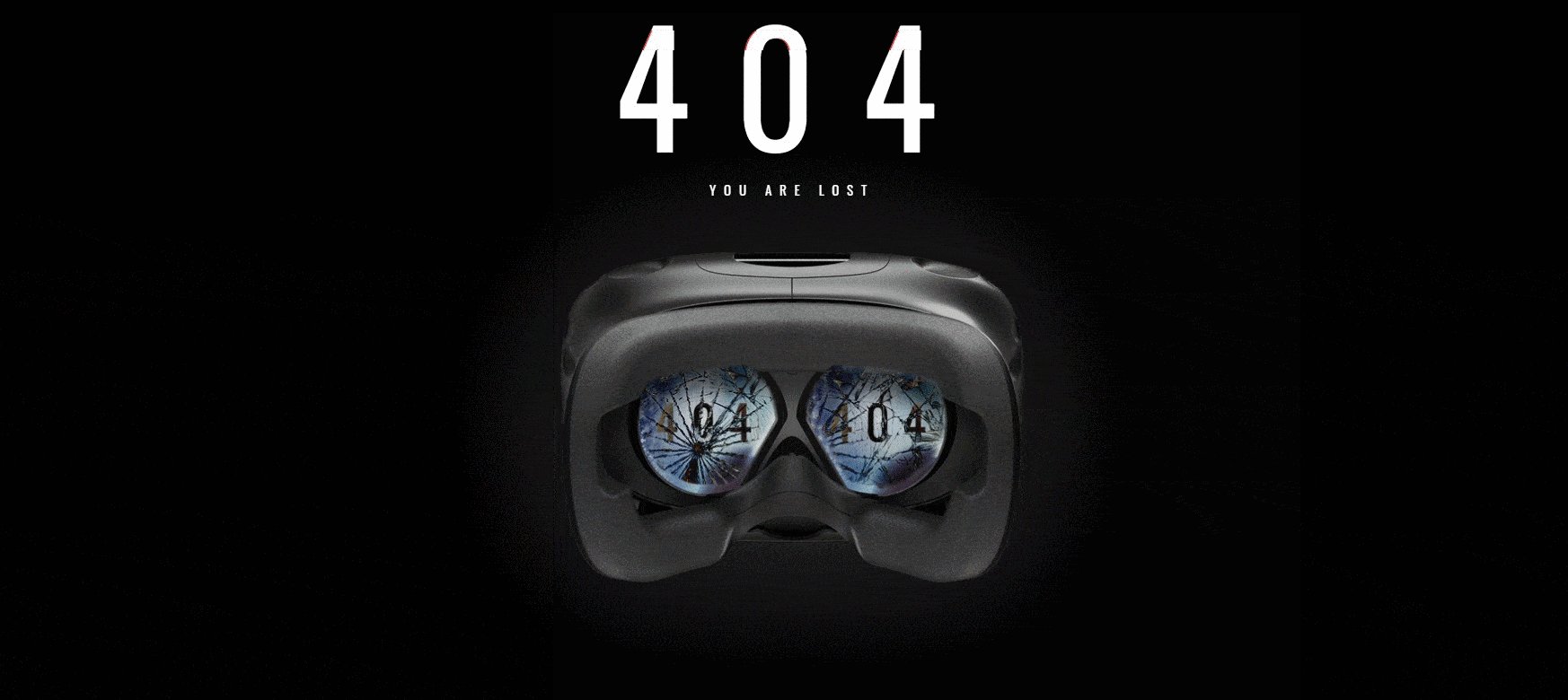
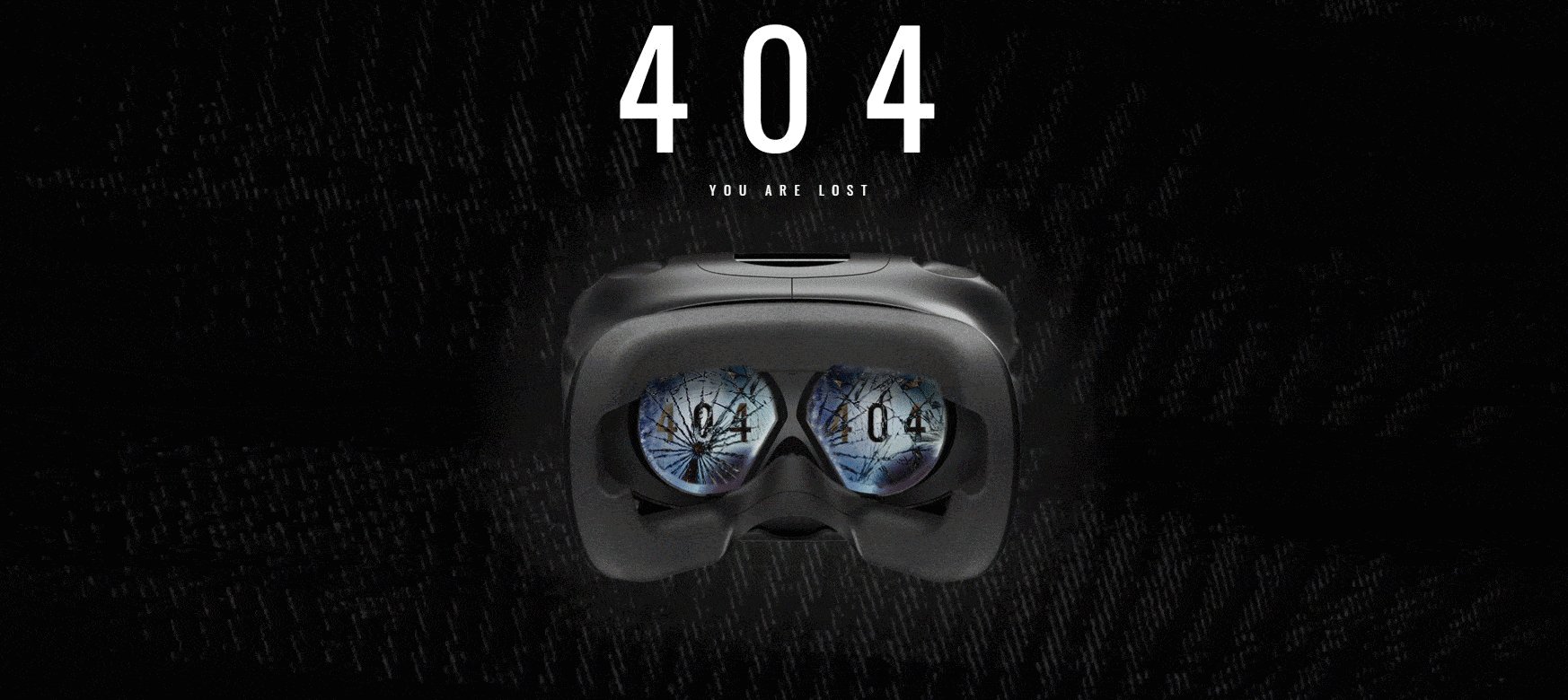
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
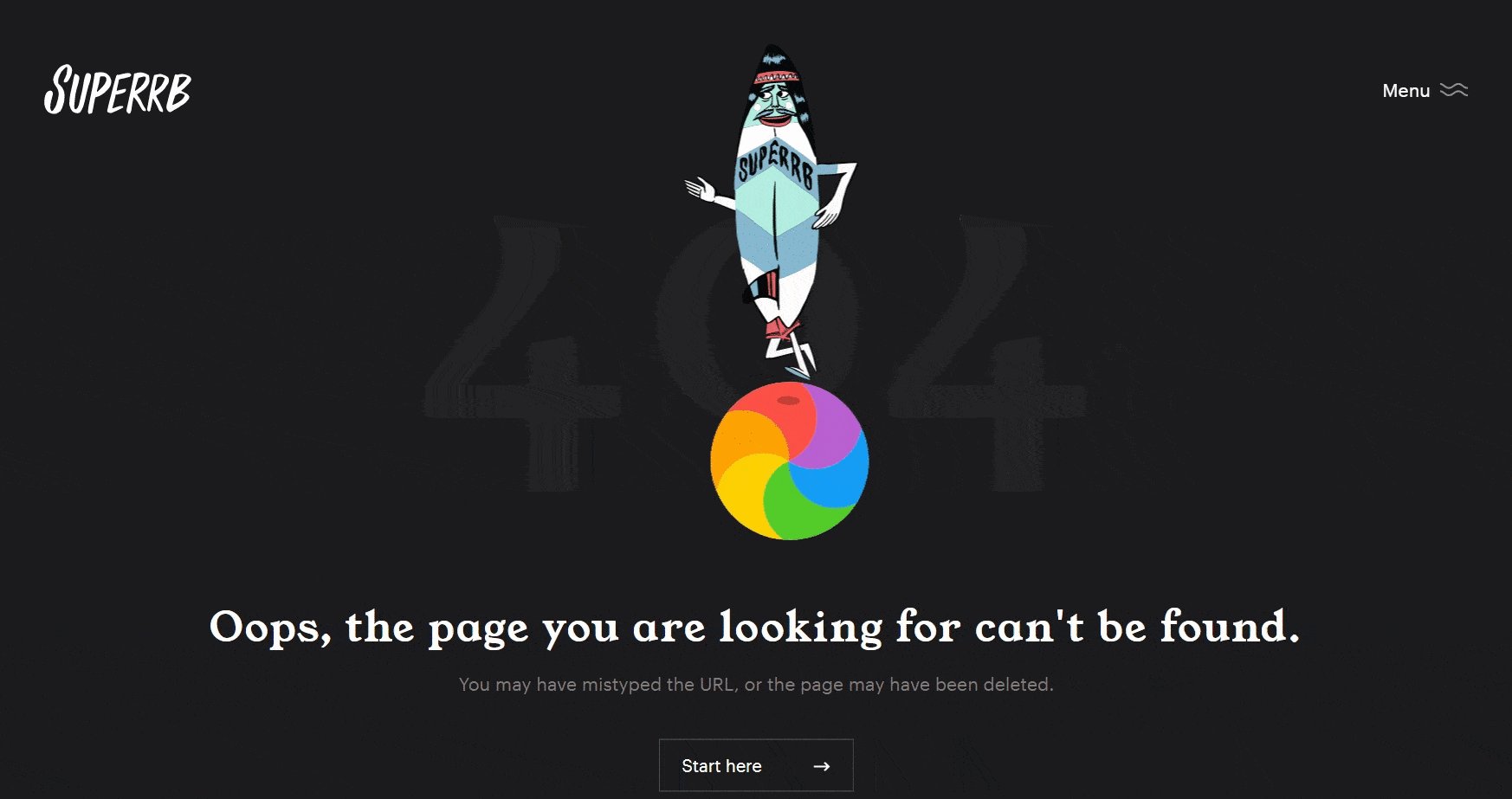
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
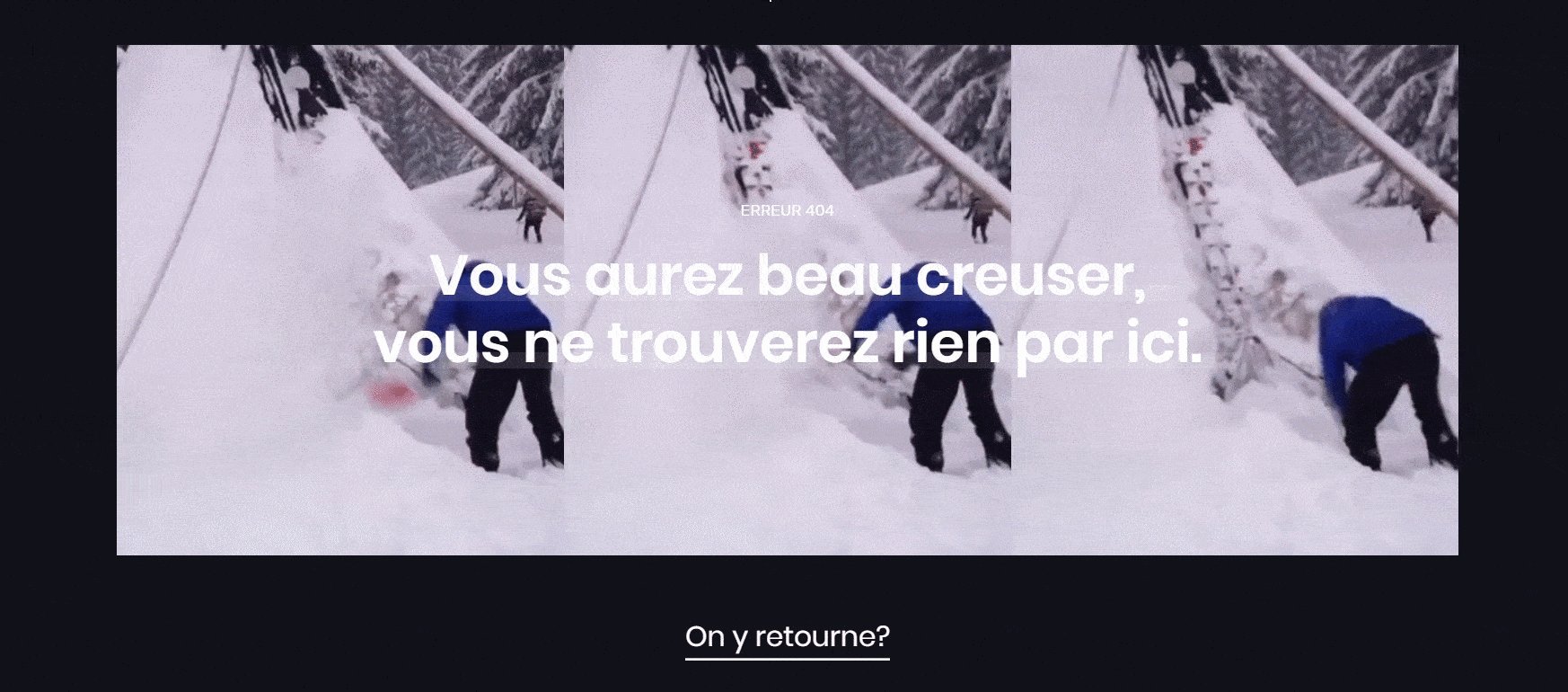
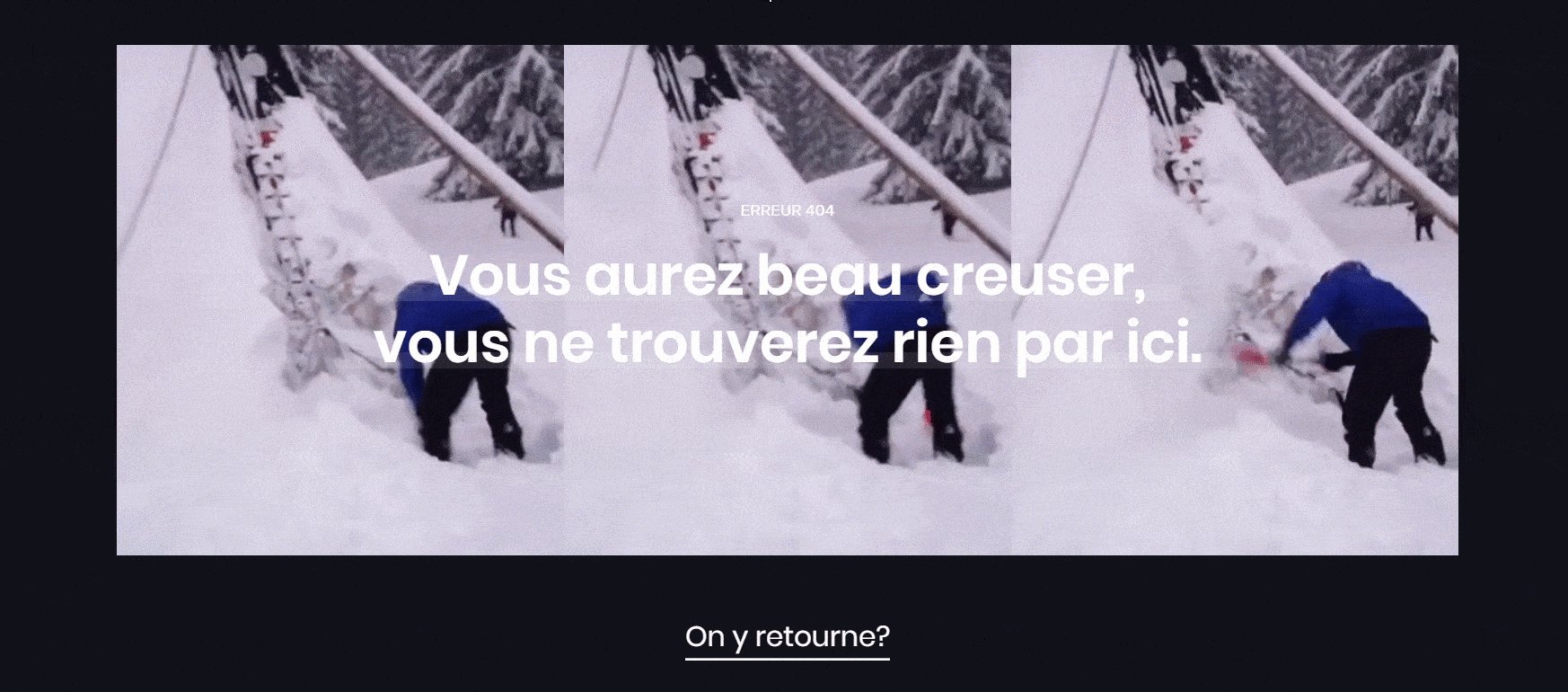
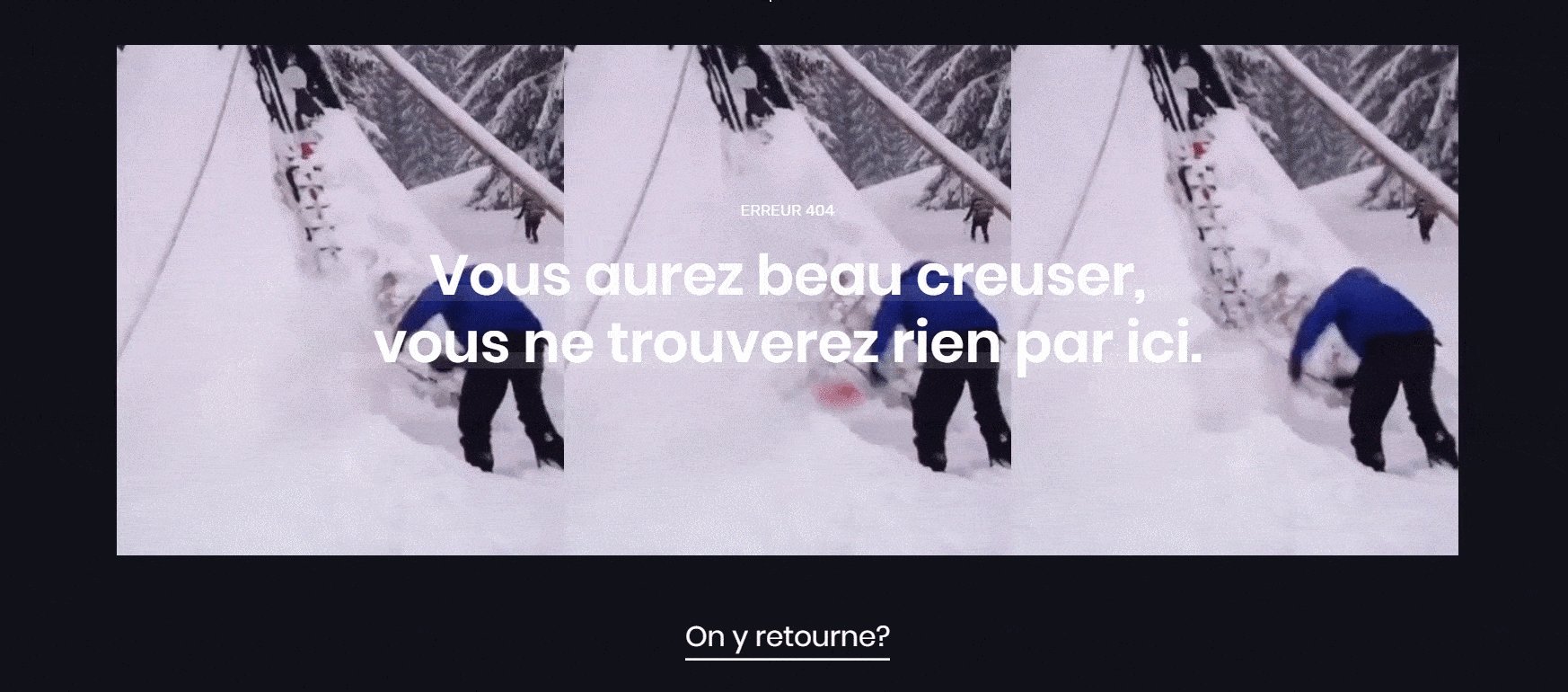
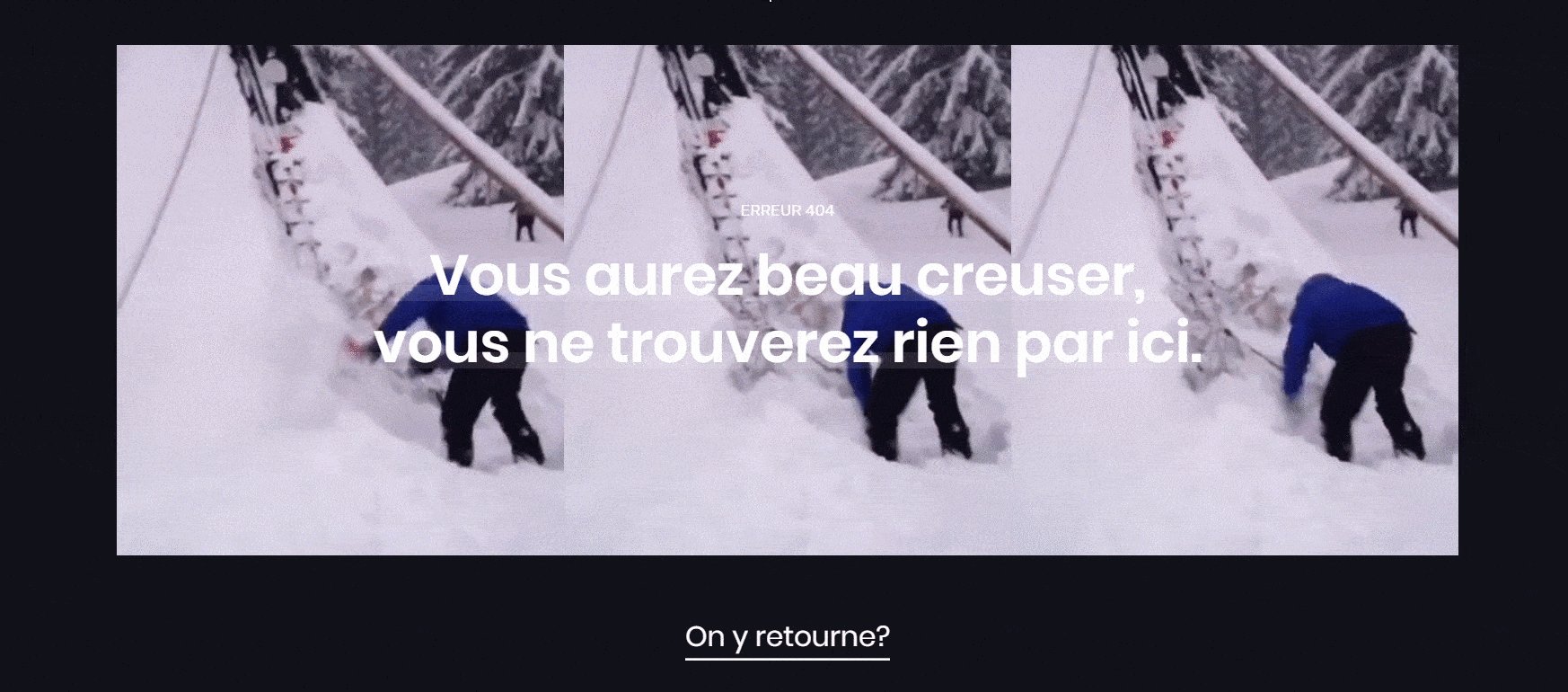
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
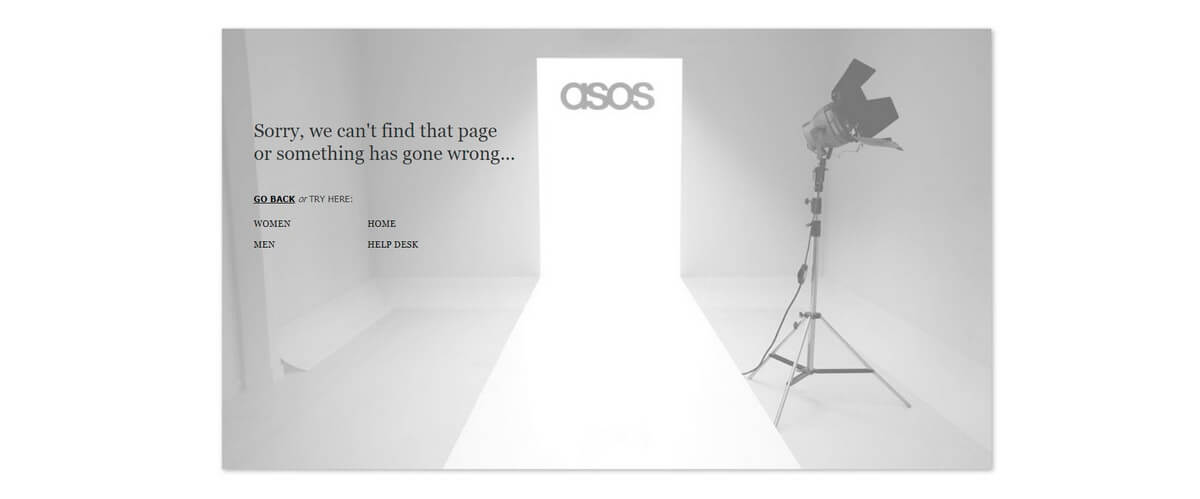
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.
Почему любому сайту нужна страница 404
Приемы создания страницы и лучшие примеры от сайтов на Тильде и в вебе
Когда человек попадает на страницу ошибки, он чувствует себя подавленным и раздраженным. Страница 404 сообщает нам, что мы потерпели неудачу. Но все можно исправить и вернуть пользователя на сайт невредимым. Рассказываем, как это сделать, с примерами.
Страница 404 — это неудачная попытка открыть что-то в вебе. Это автоматическая страница, которая открывается, если запрашиваемый сайт невозможно найти.
Обычно такая ошибка возникает, когда человек вводит некорректный адрес сайта или переходит по несуществующей ссылке (например, вы удалили старую ссылку, а в поисковой индексации она осталась, и человек перешел).
Страница 404 может возникнуть на любом сайте, потому что ее невозможно проконтролировать полностью.
Зачем нужна страница 404
Кажется, что можно и обойтись без собственного дизайна страницы ошибки — что в этом такого?
На самом деле страница 404 нужна всем, и вот почему:
Вы не можете предотвратить все случайные ошибки — пользователь может ошибиться и ввести другой адрес, не найти того, что искал и уйти. Так вы потеряете потенциального клиента.
Когда у сайта уже очень много страниц, сложно отследить все адреса: где-то могли поменять адрес, чтобы улучшить SEO, какой-то раздел удалили, а он по-прежнему индексируется в поиске.
Когда у вас много неоформленных страниц 404, с которых пользователи не могут перейти на главную или другие разделы, у вашего сайта снижаются позиции в органическом поиске. Так что продумать дизайн страницы 404 — полезно для SEO.
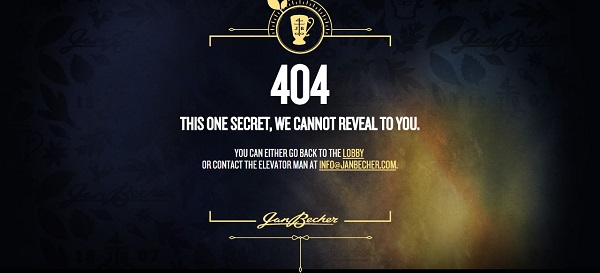
www.cosowinerestaurant.com
Создать дизайн страницы 404 — способ по-человечески поговорить с вашим пользователем и вернуть его на сайт.
Приемы создания страницы 404: о чем стоит помнить
Объяснить посетителю, что происходит.
Вы можете уменьшить беспокойство человека, попавшего на страницу 404, если расскажете, как это могло произойти. Можно перечислить причины (например, ссылка устарела и ее убрали с сайта, или допущена ошибка в адресной строке), а также сделать ссылку на главную сайта или возможность выйти в меню.
Цель дизайна страницы 404 — сделать меньше фрустрацию вашей аудитории, постараться отвлечь людей от ощущения потери. С этим очень хорошо справляются изображения, видео, анимации, особенно смешные.
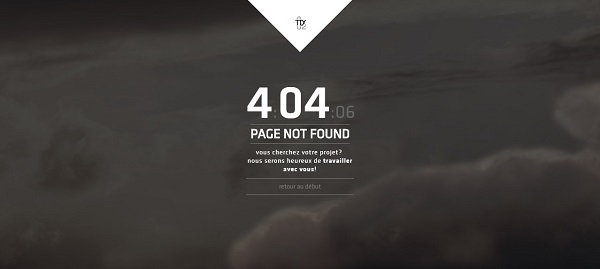
Тональность сообщения на странице ошибки зависит от позиционирования вашего бренда, но немного юмора никогда не помешает.
Вернуть пользователя на сайт.
Юмор и красивые картинки — это прекрасно. Но не стоит забывать, что вам нужно поскорее вернуть посетителя страницы 404 на сайт. Дайте ему возможность для этого, поставьте контакты, меню и ссылку на главную или блог.
Страница 404 — часть вашего сайта, поэтому она должна быть оформлена в стиле вашего бренда. Это касается цветов, типографики и всего контента.
Лучший способ сделать так, чтобы пользователь не попал на страницу 404 — постоянно проверять «битые ссылки» на сайте. Если раз в месяц проверять потерянные статьи, видео, картинки и так далее, ваши пользователи будут все меньше попадать на страницу 404.
У Google и Яндекс есть бесплатные сервисы для веб-мастеров, которые помогают найти неработающие ссылки.
Как правильно сделать страницу ошибки 404 на Тильде
Создайте новую страницу сайта на Тильде.

Сделайте оформление: добавьте сообщение об ошибке и желаемый контент — например, ссылку на главную или забавную иллюстрацию.


Перейдите в «Настройки сайта > Еще > 404 страница». Выберите из списка страницу, которую вы создали и сохраните.

Важно:
- Не задавайте адрес /404 — будет появляться стандартная ошибка Тильды
- Чтобы 404 заработала, вам нужно переопубликовать все страницы сайта
Какую информацию разместить на странице 404?
Вы можете рассказать посетителям, как они оказались на странице 404 ошибки и почему. Возможно, вы захотите дать ссылку на главную, чтобы посетитель вернулся и продолжил взаимодействовать с вашей компанией. Можно разместить меню или поиск, чтобы человек сам выбрал и нашел, куда ему пойти дальше.
Какие блоки я могу использовать для создания страницы 404?
Выбор блоков зависит от задач вашей страницы ошибки. Это может быть блок с картинкой и заголовком или просто картинкой, может быть видео или нулевой блок, если вы хотите дать волю дизайнерской фантазии.
Нарисуйте прототип страницы 404 — вдохновитесь примерами, напишите текст, подберите изображение. И дальше под свои задачи подбирайте нужные блоки из библиотеки Тильды. Можно использовать шаблоны одноэкранных сайтов, например, подойдут шаблоны Тильды для контактов. Если на сайте используется шапка с меню, то ссылка на главную и выход на другие разделы сайта у вас уже есть.
Как должна выглядеть моя страница 404?
Предела совершенству нет. Как и любую другую страницу в вебе, оформите 404 так, чтобы она отражала стиль вашей компании и вашего сайта в целом. Творите и веселитесь, на странице ошибки можно позволить себе оторваться.
Примеры классных страниц 404 на Тильде
Текст: Варя Гурова
Иллюстрации, дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Все знают, как обидно вместо желаемой страницы получить ошибку 404. Многие разработчики наполняют Not Found страницу более полезной информацией, или, по крайней мере, пытаются повеселить несчастного заблудившегося пользователя, иногда удивляя своей креативностью.
Сегодня, ко дню вебмастера, мы подготовили подборку интересных четырестачетвертых страниц.
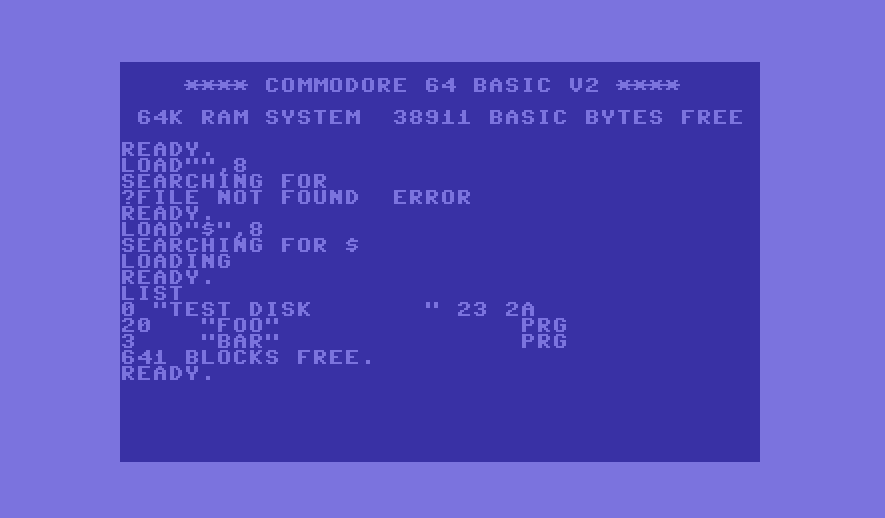
На этом сайте можно найти интерфейс Commodore 64.
Похоже, вам не стоило сюда заходить.
Попробуйте поймать кота 🙂
Студия дизайна делится забавными гифками про собак.
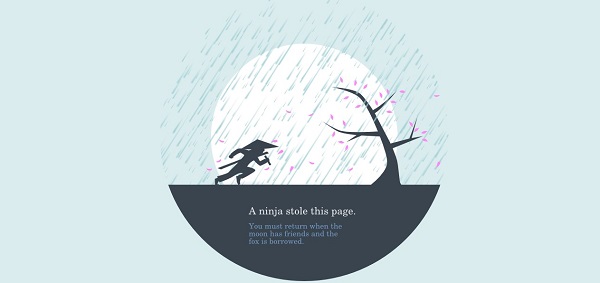
А эта страничка ушла в поход… и не вернулась.
Очень атмосферная интерактивная 404-ая страница.
Веб-страница ищет HTML своей жизни. Желательно без ошибок и вредных привычек.
Спасите несчастных леммингов!
Классический мем на сайте 9GAG.
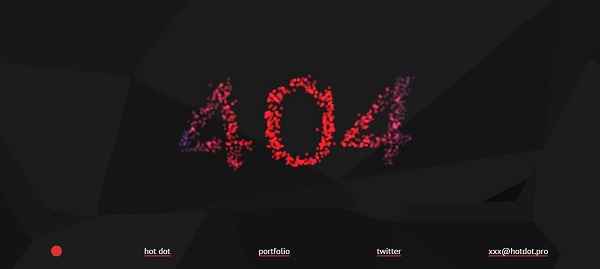
Красивая иллюстрация броуновского движения от Hot Dot.
А этой страницы на сайте Mikandi нет, как и одежды у этой прекрасной леди.
Вам попалась страница 404? Решайте, кого уволить за такое свинство.
Синий экран смерти от Willismonds.
А эту страницу съели пациенты клиники. Очень сожалеем 🙁
Диаграмма Венна на сайте magnt.com.
Дыра в интернете на сайте CSS Tricks.
Поздравляем. Вы сломали наш сайт.
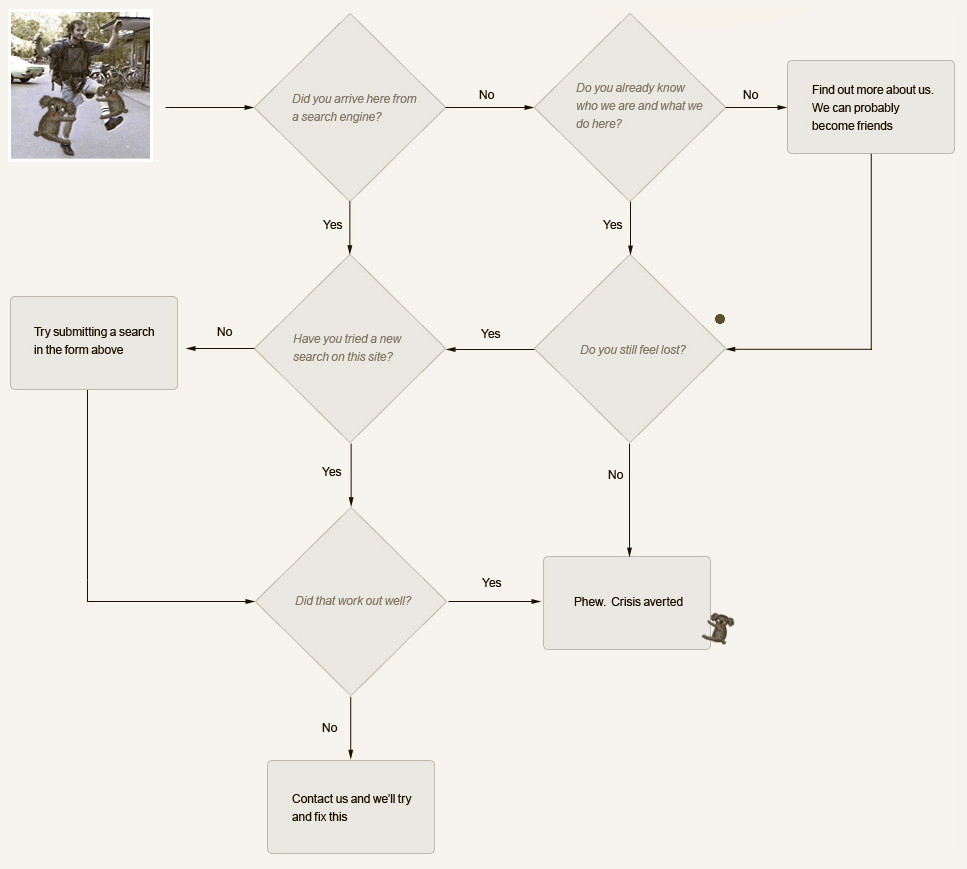
Некоторые сайты предлагают целую блок-схему действий для тех, кто попал на 404.
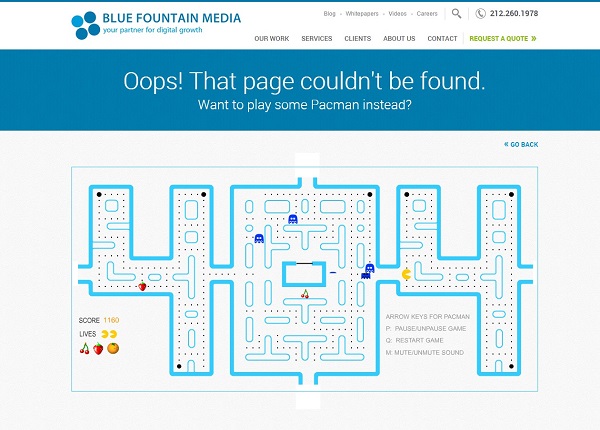
Здесь можно поиграть в пакмана.
Airbnb при переходе на сломанную ссылку порадует вас анимацией девочки с упавшим мороженным, а также предложит некоторые полезные ссылки.
Ниже представлен скриншот страницы 404 известного сокращателя ссылок. На нём изображена мутировавшая рыба-шар, вглядывающаяся в дно водоёма, у которой ещё и чайка над душой висит. Всё это представлено в виде анимации.
Популярный сайт обмена картинками imgur сделал страницу 404 в виде стены с картинами в академическом стиле, но только с животными, из которых готов к беседе с вами только жираф.
Всё минималистично и главное — ссылка на релевантный материал.
Сайт HatchedLondon решил сделать страницу 404 очень длинной, но до конца можно дойти всего за одну секунду. При этом страница хорошо вписывается и смотрится отлично.
Вот про экран с ошибкой от GitHub вы точно знаете, а как насчёт не менее известного Docker? Расстроенный кит смотрит на утонувший корабль, параллельно размышляя о ваших проектах.
Инструмент для проектировки интерфейсов отлично справился и с собственным. Можно поиграться с узлами на странице ошибки, но не более. Со шрифтами поиграть не получится.
Создатель блога с душой подошел к делу и сделал красивую и анимированную страницу 404, почти полностью написанную на CSS (картинки, конечно же, были в png). Он даже исходным кодом поделился. При входе на страницу меню разваливается и крутится в чёрной дыре, при этом оставаясь кликабельным.
Сайт, специализирующийся на продаже векторных иконок, не забыл и про себя, подобрав именно ту, которая гармонично сочетается с тематикой ресурса.
Интересная реализация ошибки 404 в блоге любителя иконок. Пользователь, вероятно, находится в машине, к нему приближается светящееся число 404 и в это же время пробегает ящерица по лобовому стеклу (вообще тут всё зависит от вашей фантазии).
Один из наиболее популярных сервисов общения между членами одной компании тоже вошёл в эту подборку. Ребята хорошо потрудились над созданием интересной и анимированной страницы ошибки 404 с небольшими элементами интерактивности (можно трогать кур и свинок). Также во время отсутствия активности на странице всё становится серым.
На странице 404 сайта Музея Сотворения Мира (там всё по Библии) отчётливо видно, что junior и senior не могут найти менеджера проекта. А вообще классно сделали: силуэт с отсутствующей стадией эволюции в центре отражает отношение создателей сайта к этой теории возникновения жизни. Кроме того, «that link is missing» можно перевести так: «связывающее звено отсутствует». Тут как в русском с фразой «я плачу» — либо платишь (за софт), либо плачешь (из-за багов).
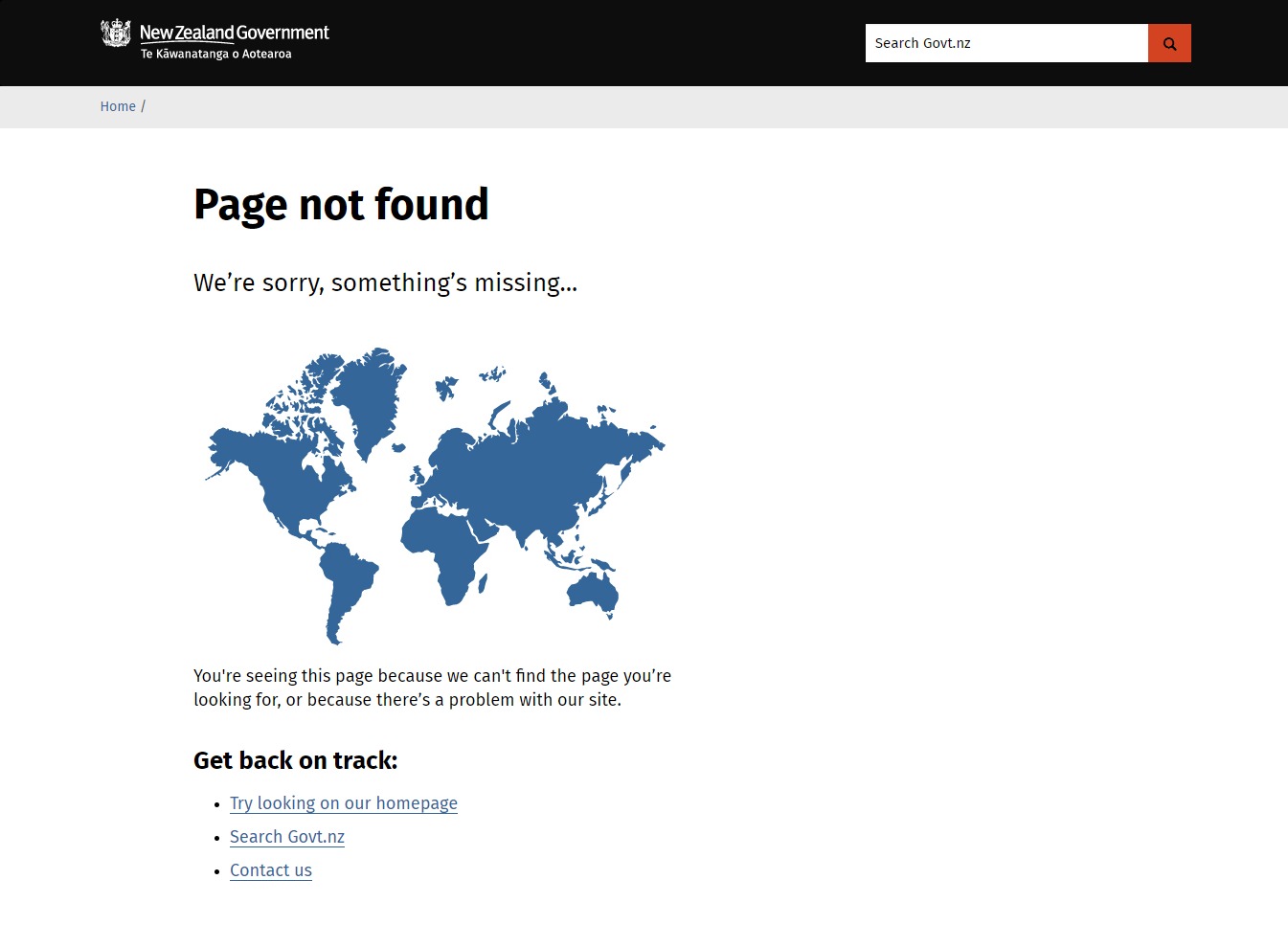
Если вы думали, что новозеландцы не в восторге только от шуток про «Властелина Колец», то теперь вы знаете, что каждый раз, когда вы видите карту без Новой Зеландии, где-то в Шире плачет один хоббит. Собственно, на этом и решили акцентировать внимание новозеландцы на сайте правительства.
Самоиронией может похвастаться не только правительство Новой Зеландии. В Делавэре решили поиграть и с картой, и с названием. Хотя карта просто для красоты.
Мы тоже не исключение 🙂 Возможно, вы уже замечали, что мы, как и сайты выше, имеем собственную страницу 404.
Работая над дизайном сайта, стоит учитывать все возможности лишний раз зацепить внимание пользователя. Одним из таких способов является креативная страница ошибки 404. Изначально ее цель – оповестить пользователя о том, что URL, по которому он переходил, отсутствует и вернуть его на сайт. Конечно, можно оставить стандартную страницу и не тратить время на проработку идеи и создание дизайна. Однако наличие красочной страницы, цепляющей внимание, поможет сгладить впечатления от того, что пользователь «потерялся», не смог найти то, что искал.
В идеале страница 404 ошибки должна не только сообщить пользователю, что произошло, но и предложить альтернативу: главную страницу или другой часто посещаемый раздел сайта. Чтобы не потерять клиента или читателя, вам стоит продумать концепцию страницы и приложить усилия для разработки. А вдохновение предлагаем поискать в нашей подборке.
В качестве бонуса в конце статьи вы также найдете советы по оформлению страницы 404.
Purée Maison
Purée Maison – французское креативное агентство, специализирующееся на коммуникационных стратегиях. Персонаж со страницы ошибки 404 нарисован в фирменном стиле сайта и также встречается на страницах загрузки.
Pixar
Не плачь, это всего лишь ошибка 404. То, что ты ищешь, могло переместиться в долгосрочную память.
На странице ошибки 404 мультипликационной студии Pixar Печаль из мультфильма «Головоломка» приняла ошибку слишком близко к сердцу. Хороший пример тематической страницы: персонаж известен многим, кто знаком с творчеством компании.
Marvel
Страница не найдена. Даже глаз Уату не видит ваш запрос.
Главным героем страницы ошибки 404 Marvel стал персонаж вселенной Наблюдателя. Поскольку Уату – не такой уж хороший наблюдатель, в Marvel решили, что глаза, следующего за курсором, недостаточно и расположили его рядом с Черной вдовой.
Matteo Vandelli
Креативные страницы 404 нужны не только крупным известным брендам. Страница итальянского графического дизайнера Маттео Ванделли – одна из работ его портфолио. Зайдите на нее, проведите мышкой и посмотрите, что будет.
20th Century Fox
То, на что вы смотрите, могло уже быть перемещено. Если вы, конечно, не ищете «Офисное пространство».
Киностудия 20th Century Fox вместо страницы с ошибкой 404 выдает кадры из своих фильмов, среди которых «Эдвард Руки-ножницы», «Офисное пространство», «Месть полудурков», «Наполеон Динамит» и другие. Забавно, что на момент написания статьи при попытке кликнуть по тексту пользователя перебрасывало на другую, менее креативную страницу ошибки 404.
Cloud Sigma
О, вы нашли домашнюю страницу нашего junior-разработчика. Даже спя на диване целыми днями, он иногда находит время немного покодить…
Cloud Sigma – облачное хранилище. На странице – немного юмора и кнопка, ведущая на Главную.
BluePath
Раз вы попали на эту страницу, наслаждайтесь картой, которую мы для вас составили. На ней показаны все преступления, совершенные в Атланте за пару лет. Зачем? Да потому что то, что вы нас еще не наняли, – преступление!
Другой сайт, страница которого сделана с юмором, – сайт компании BluePath, работающей с Big Data. На странице 404 – карта Атланты с точками, обозначающими преступления, совершенные в городе за 2 года. А все потому, что вовремя не начать сотрудничать с BluePath – преступление.
The Useless Web Index
На странице реестра самых бесполезных сайтов интернета несколько опоссумов ищут потерявшуюся страницу и никак не могут ее найти.
Kualo
О нет, космические завоеватели уничтожили эту страницу. Отомстите им. Или кликните на ссылку, чтобы вернуться на предыдущую страницу.
Веб-хостинг Kualo на рынке уже 15 лет, бесконечность по меркам интернета. Их страница ошибки 404 – отсылка в прошлое. Те, кто наткнулся на нее, могут поиграть в Space Invaders, лучшую аркадную игру по версии Книги рекордов Гиннесса и основоположницу всех современных аркад.
Waaark
Упс, что-то пошло не так.
Страница креативной студии Waark выполнена в приятной цветовой гамме, но это не главное. Чтобы понять, насколько она крута, нужно вставить наушники или включить громкость. Перейдите на страницу и послушайте, как робот ругается на того, кто попал на страницу 404, и заявляет о своем превосходстве.
Steve Lambert
Самая неловкая страница ошибки 404 в интернете. Страницы здесь нет. Она перемещена. Или никогда не существовала. Извините. Так иногда случается. Может, воспользуетесь поиском?
На странице ошибки 404 сайта американского художника Стива Ламберта размещено видео, в котором автор неловко рассуждает об ошибке 404 и никак не может остановиться. Если вы знаете английский, попробуйте посмотреть его хотя бы до середины, не испытав чувства неловкости за автора. У нас не получилось.
Figma
Надпись «404» можно растягивать за опорные точки. Расслабляет.
Airbnb
Airbnb решил ограничиться простой, но приятной анимацией о невезучей девочке, уронившей мороженое. Компания известна дружелюбием и лояльным отношением к своим клиентам, и страница соответствует имиджу. Зато здесь есть много полезных ссылок.
Hot Dot Production
Слоган веб-разработчик Hot Dot Production «Где дизайн встречается с технологией» хорошо отражен на его странице ошибки 404. Три цифры составлены из сотен маленьких точек, которые меняют направление или расходятся в разные стороны в зависимости от движений мышки.
GitHub
Страница Github нацелена на гиков-фанатов серии «Звездные войны».
Помимо 404 у GitHub еще есть креативная страница с 500 ошибкой.
CSS Ninja
Ниндзя, символ компании CSS Ninja, обосновался на странице 404 ошибки. Он предлагает пользователю перейти на предыдущую или домашнюю страницу.
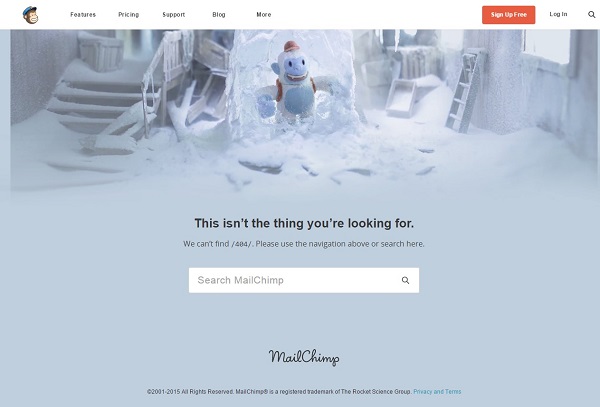
MailChimp
Мы потеряли эту страницу. Мы посмотрели везде, но так и не нашли то, что вы ищете. Давайте найдем для вас место получше.
В сервисе для рассылок MailChimp недавно произошел ребрендинг, страница ошибки 404 соответствует новому фирменному стилю. Судя по всему, осел со страницы тоже не понимает, куда попал.
Emirates
Страница ошибки 404 от Emirates выполнена в фирменном стиле компании. Один из менеджеров компании Томас Панек утверждает, что упор на ней сделан на UX-дизайн: компания провела исследование и вычислила, на какие страницы пользователи обычно переходят после 404. Так на странице появились 4 кнопки для перехода на поиск рейсов, управление бронью, вход в аккаунт и главную страницу.
Audiko
Audiko – сервис для создания рингтонов. На странице ошибки 404 – иллюстрация Лондона с его традиционными красным автобусом, телефонной будкой, Биг Беном, Шерлоком Холмсом и Тауэрским мостом. А чтобы не потеряться, по центру расположен поиск рингтонов и ссылка на домашнюю страницу.
IMDb
На 404 странице главного западного сайта о кинематографе можно найти измененные цитаты из кинофильмов, в которые вставлено слово «страница». Например, «Я отсутствующая страница Джека» из Бойцовского клуба или «Что на странице?!» из фильма «Семь».
Зайдите и проверьте, цитата из какого фильма попадется вам.
NPR
Организация National Public Radio, распространяющая новости радиостанций США, на своей странице 404 ошибки предлагает ознакомиться с материалами о других пропавших: Атлантиде, летчице Амелии Эрхарт и изображении Валдо на крыше одного из зданий Ванкувера.
Blizzard Entertainment
Компания-создатель игр World of Warcraft и Diablo обвиняет пользователя в том, что страница «сломалась». Ущерб действительно налицо: хедер навигации «упал», а экран разбит.
TProger
На странице 404 портала о разработке TProger есть все: объявление об ошибке, забавные видео (каждый раз новые) и ссылки на другие страницы.
Crello
Страницу сервиса для создания дизайнов Crello украли голуби. Действительно, теперь остается только вернуться на предыдущую страницу или сразу перейти к созданию дизайна.
Hakim.se
Страничка 404 ошибки сайта шведского разработчика Хакима Эль Хаттаба. Сразу после перехода на пользователя начинают смотреть с десяток глаз, не сбежать со страницы в этот момент невозможно.
Android
Android предлагает пользователю вернуться на сайт либо поиграть в игру: помочь сладостям попасть в нужную трубу.
Sumatosoft
Авторы страницы Sumatosoft намекают на то, что страницу украли инопланетяне. Но не стоит расстраиваться: вы все еще можете перейти на домашнюю страницу, просмотреть кейсы или написать компании.
Ma meilleur cuite
Этой страницы не существует… Вы пьяны или просто потерялись? В любом случае вы нашли Pacman’а, который тоже потерялся. Помогите ему найти выход, по пути собирая кружки с пивом!
Французский блог об алкоголе Ma meilleur cuite предлагает сыграть в игру Pacman, выполненную в стилистике сайта.
Romainbraser
На странице сайта разработчика Romainbraser можно сыграть в аналог популярной игры Lemmings.
Fox
На 404 странице студии Fox пользователей ждет Стьюи из Гриффинов. Кнопка «Get Together» ведет на главную страницу.
Discord
Оказывается, мессенджер Discord приводят в действие квантовые хомяки-роботы. Узнать об этом можно, только попав на страницу ошибки 404.
Slack
На странице 404 ошибки корпоративного мессенджера Slack – отсылка к небольшой MMO-игре Glitch (от англ. глюк), созданной одним из основателей программы.
Canva
Сервис для дизайна изображений Canva предлагает решить головоломку или вернуться на предыдущую страницу.
Amphibian
На портале с комиксами Amphibian можно сыграть в лягушачий футбол.
Советы от экспертов
Одного вдохновения для создания хорошей 404 страницы недостаточно, поэтому предлагаем изучить советы от экспертов.
В первую очередь нужно принять, что возникновение 404 ошибки – это слабо контролируемая проблема. Причины могут быть разными. Вы обновили структуру сайта, а старая ссылка ведет на ныне несуществующую часть. Пользователь опечатался. Вы опечатались при заполнении сайта.
Задачи кастомной страницы 404:
- уведомить об ошибке в дружелюбной форме. Не забывайте про тональность коммуникации (ToV, Tone of Voice): ошибка произошла не по вине пользователя, успокойте его, просто скажите, что контент не найден;
- объяснить причину. Например, что страница была удалена либо что вы недавно обновили структуру сайта;
- предложить решение, чтобы оставить посетителя на сайте.
Можно посмотреть логи и изучить проблему, чтобы понять причину ошибок 404. Устраните причину, если она зависит от вас. Если ошибочный URL повторяется, предложите уникальное для этого адреса решение. Например, настройте редирект на новый адрес статьи либо предложите альтернативный контент, тематический раздел. Допустим, пользователь отложил в браузерные закладки товар, возвращается через год и не находит его, т.к. модель снята с производства, а страница удалена. В таком случае на странице 404 порекомендуйте ему новую модель.
Если причина возникновения ошибки неизвестна, можно предложить типовые решения: предоставить возможность перейти на работающие страницы, показать основную навигацию, дать ссылки на популярные разделы. Например, для ecommerce-сайтов имеет смысл предложить перейти в каталог товаров или дать ссылки на самые популярные. Главное – не оставить посетителя наедине с проблемой. Хорошие примеры реализации этих идей – Squarespace и IFTTT.
Это рекомендации, которые удовлетворяют базовые задачи. Можно сделать страницу нетипичной, но это улучшение уже на уровне эмоционального отклика.
Удивить можно с помощью иллюстрации или необычного копирайтинга. Попробуйте пойти еще дальше: сделайте игру-рулетку, призом в которой будет промокод на скидку. Креативьте! Однако увлекаться не стоит: клиенту в первую очередь нужно помочь найти то, за чем он пришел.
Примеры того, как можно удивлять и веселить, но при этом все равно предлагать полезное действие:
- CreativePeople – сюрреалистичная фирменная иллюстрация поддерживает наш стиль, а отсылка к уровню в игре предлагает в неформальном стиле решение проблемы.
- Andrea Areni – хорошая визуализация ошибки, напоминающая помехи на телеэкране. Круто, технологично, непонятно.
- Gymbox – а тут просто удивляют посетителя, смешат его. Все-таки 404-я ошибка – не какая-то трагедия.
Всем работающим с 404 страницей также советую прочитать статью Джейкоба Нельсона, написанную еще 21 год назад. Все советы остаются актуальны.
Однако стоит помнить, что все-таки лучше, чтобы пользователь вообще не попадал на страницу 404 ошибки.

Я уже давно не встречал 404 страницу в реальной жизни.
Видимо, CMS стали достаточно совершенными, чтобы исключить эту проблему. Ссылки внутри сайта проверяются и исправляются автоматически, а внешние переходы сразу перенаправляют на наиболее релевантную страницу. В общем, на хорошем сайте у посетителя шансов увидеть 404 страницу немного. А про плохие сайты и разговаривать незачем.
В последнее время даже дизайнеры перестали веселиться на этой странице. Смысла нет, разве в портфолио выложить. Так что, перефразируя классику, – хорошая 404 страница – это невидимая 404 страница.
Источник: Creative Bloq
Ошибки сайта огорчают пользователей. Но не всегда. Оригинально оформленная «404 страница» может оставить приятное впечатление на пользователя, вызвать улыбку или даже развеселить.
Ошибки сайта огорчают пользователей. Но не всегда. Оригинально оформленная «404 страница» может оставить приятное впечатление на пользователя, вызвать улыбку или даже развеселить.
Какие еще плюсы может принести такой подход к оформлению ошибок?
Вот перечень большинства из них:
- Обеспечивает позитивное настроение ваших пользователей
- Ваш сайт становится запоминающимся
- Если сделать навигационное меню – это сильно упростит поиск посетителям
- Шанс показать, на что вы способны
- Показывает посетителю, что вы заботитесь о нем
- Производит впечатление
- Дает возможность поделиться с друзьями
Мы подобрали варианты, когда разработчики сайта ответственно подошли к вопросу.
404-е ошибки отечественного производства
1. www.sombrero.su/404/
Буэнос диас! Очень креативный подход и превосходная реализация на сайте мексиканской кухни.
2. www.profflex.ru/404/
Для чего еще может пригодиться монтажная пена? Конечно, для оформления страницы ошибки.
3. www.designstudy.ru/404/
Очень тематичная иллюстрация – мазки кистей для школы дизайна. Однозначно заслуживает внимания.
4. http://habrahabr.ru/showme404/
Интерактивная солнечная система с юмором и навигацией по сайту. Хабр, как всегда, в своем стиле.
5. http://designfire.ru/404/
Такой страницы нет, как нет и её освещения – приходиться зажигать спичку. Отличный дизайн ошибки, для сайта «с огоньком».
6. http://cpeople.ru/404/
Минимализм выполненный в современном стиле. Еще одна страница в копилку интересных решений.
7. www.motocms.ru/404/
Красиво и со вкусом. Такие страницы вызывают только позитивные эмоции, несмотря на ошибку.
8. www.defa.ru/#404
Стильная страница с высокой содержательностью.
9. www.inclouds.ru/404/
Выполнено в лучших традициях современного дизайна, и что не менее важно, соблюдена общая стилистика сайта.
10. http://turbomilk.ru/404sdfwert
Просто и с юмором. Да и дизайнер поработал на пять с плюсом.
11. http://ifolderlinks.ru/404/
Креативно и остроумно. А также доходчиво и понятно.
404-е ошибки зарубежных сайтов
12. www.bluedaniel.com/404/
Это однозначно шедевр. Станция 404 выше всяких похвал.
13. www.dmcloud.net/404/
Приятная анимированная страничка, хоть и содержание ее дождливо и зябко.
14. www.ipolecat.com/404
Забрел в тупик. Очень символично для рассматриваемой нами темы.
15. http://tix02.be/en/404
Современный дизайн с элементами всеми любимого интрактива – просто прекрасно.
16. http://veerle.duoh.com/404
Красочно и необычно, как раз подходит для такого сайта. Отдельно хочу отметить исполнение навигации.
17. www.bluefountainmedia.com/404/
Вака-вака! Всеми известный PACMAN ждет вас на «ненайденной» странице.
18. http://magnt.com/404/
Элегантно и информативно. Хороший пример, как можно оформлять страницу 404.
19. http://www.titleist.com/404
Забавный вариант странички, с толпой людей ищущих мяч для гольфа.
20. http://trackmaven.com/404
Анимированная история о вырванной страничке книги. Завораживает и заставляет следить за летящими листами.
21. www.edukate.com/404
Похоже, вы сошли с курса… и одинокий корабль в ночи. Отличная задумка и ее реализация.
22. www.randco.com/404
Дизайнер постарался и на славу. Так и хочется осмотреть сайт.
23. www.fork-cms.com/404notfound
Страница канула в морскую пучину. Отличное дизайнерское решение.
24. www.fullscreen.com/404
Модное фото со стильным дизайном – можно использовать как залог успеха.
25. http://saltcitybuilds.com/404
Выполнено в лучших традициях современного дизайна, а еще не забыли анимировать навигацию.
26. http://us.blizzard.com/en-us/error.html
Создатели игр решили отличиться и поздравляют нас с поломкой сайта. Нескучно и круто.
27. http://huwshimi.com/404/
Еще одно отличное сочетание юмора и красоты исполнения. Ниндзя украл эту страницу!
28. http://molo.me/404
Забавная анимация и приятная картинка производят хорошее впечатление.
29. http://hotdot.pro/en/404/
Интерактивные завораживающие цифры не дают оторваться. Выглядит круто.
30. http://mailchimp.com/404/
Что-то есть в этой замороженной обезьяне окутанной льдом.
31. http://becherovka.com/error
Данная страница пропитана элитным алкоголем и обвораживает древностью. Очень элегантное исполнение.
32. http://hakim.se/404
Тебя не должно быть здесь. Оцените задумку – разбудите глаза.
Материал подготовил Юрков Кирилл
404 ошибка является одной из самых частых на просторах интернета. Эта ошибка возникает тогда, когда пользователь ввел некорректный адрес сайта, либо перешел по ссылке, которой уже не существует.
А что же означают эти до боли знакомые всем цифры? Первая цифра 4 указывает на ошибку со стороны клиента, например, плохое соединение или неверно введенный адрес в строку поиска. Другие два числа обозначают конкретную категорию ошибок, которая включает такие статусы, как Conflict, Precondition Failed, Bad Request и другие статусы четвертого класса. Возникновение данной ошибки имеет несколько причин:
- плохое соединение;
- ссылка, ведущая на адрес, устарела или была удалена;
- страницу перенесли на новый адрес;
- опечатка при вводе адреса сайта.
Многие не придают большого значения 404 странице. А зря! Ведь данная страница играет немаловажную роль в конверсии сайта и может выполнять несколько функций одновременно, если добавить туда нужные элементы. Хорошая структура 404 страницы удерживает пользователя на сайте, не дает потерять потенциального клиента.
Как удержать клиента: советы по созданию страницы с 404 ошибкой
Чтобы ошибка не испугала посетителя, объясните ему, что ничего страшного не произошло и нужно лишь перейти в другой раздел сайта. Тактично направьте пользователя к выходу из этого злополучного «тупика».
Существует несколько способов вернуть доверие:
- Добавить ссылки на существующие разделы сайта. Не заставляйте его снова писать вручную адрес сайта, обновлять страницу, искать опечатки. Достаточно даже одной кнопочки «Вернуться на главную». Продублировать популярные ссылки разделов вашего сайта было бы вообще замечательно.
- Объясните, что произошло. Не обязательно подробно расписывать о происхождении ошибки, составлять длиннющие инструкции. Достаточно обойтись одной или несколькими фразами. Слово «ОШИБКА» совсем необязательное, зачастую лишь больше вгоняет в ступор. Если сайт носит развлекательный характер, можно юморнуть и покреативить. Заставьте улыбнуться гостя, тогда он охотнее вернется на главную страницу. Но обойдемся без юмора ниже пояса и обидных шуточек, давайте уважать наших пользователей.
- Не лишним будет добавление строки поиска по сайту, это еще больше упростит действия посетителя. Введя в строку желаемый запрос, он быстро очутится в том разделе сайта, в который должен был попасть до появления ошибки.
- Не забывайте про фирменный стиль и общие элементы внешнего облика сайта. Слишком сильное различие дизайна ошибки и сайта в целом настораживают. Это наводит пользователя на мысль: а не перешел ли я по какой-то нехорошей ссылке? А не покинул ли я нужный сайт. Наличие логотипа или названия компании обязательны.
- Внесите креатив в страницу с помощью интересной тематической анимации — динамичные иллюстрации всегда приковывают внимание. А ошибка 404 должна вызывать интерес и желание остаться на сайте с вопросом, что еще интересного есть на этом сайте?
- Если недавно вы переносили или удаляли достаточно большое количество страниц и точно уверены в том, что многие посетители, перейдя на ваш сайт, не найдут нужной информации, вставьте поисковую строку системы Google или Яндекс. Пользователи вам скажут спасибо за то, что вы сэкономили их время, а это плюсик в карму.
Это общие рекомендации, но можно ими не ограничиваться. Если у вас хорошая фантазия и чувство юмора, то из скучной страницы можно сотворить настоящий шедевр. Все зависит от вашей креативности 
404 ошибка: как эта страница выглядит на нашем сайте
Полностью весь внешний вид оставили в том же стиле, что и сам сайт. Не трогали верхнее меню и подвал, чтобы никого не шокировать резкими переходами. Для удобства вставили ссылки на самые популярные услуги (для клиентов) и основные разделы блога (для просто интересующихся). Обязательно добавили ссылку на главную страницу 1PS и призыв к действию «Напишите нам», чтобы уж точно никто не затерялся. Но! Учтя все технические вопросы, мы забыли про креатив. Уже работаем над этим. В скором будущем и мы обзаведемся привлекательной и забавной страничкой.
Страницы с ошибками бывают разными, идей для креатива множество, главное — знать меру. Бытует мнение, что на серьезных сайтах с официальным посылом не может быть своей ошибки 404, лучше обойтись стандартной. Развеем этот миф! Мы подобрали для вас 50 примеров различных 404 страниц и дали свой комментарий к каждой. Вдохновляйтесь!
50 примеров крутых страниц с 404 ошибкой
-
Freepik
Страница находится за пределами Вселенной. Очень много примеров 404-ой можно найти именно в космической тематике. Может быть, потому что все потерявшиеся страницы находятся там?
-
Giphy
Ой! Здесь ничего нет. Яркая надпись в стиле GIF привлекает внимание и дает подсказку перейти на главную.
-
Mailchimp
Лошадка потеряла эту страницу. Но не расстраивайтесь! Кликните на нее и сыграйте в игру. Ведь все мы с вами в душе дети.
-
Font Awesome
«Знаешь, о чем я постоянно думаю? Где мой сэндвич?» Хорошая идея удержать внимание за счет популярных мемов.
-
Playstation
Если вдруг подсказка не поможет, робот Астро всегда найдет для вас путь домой. Персонаж на странице выступает в роли помощника.
-
IKEA
Похищение пришельцами! Выполненная с юмором тематическая анимация заставляет улыбаться.
-
LEGO
Конструкторный человечек немного напуган, но дает понять, что все в порядке. На данном примере изображен узнаваемый продукт бренда.
-
Coursera
Анимация в стиле супрематизма. Различные фигуры складываются в «404». Смотрится необычно, но в то же время понятно.
-
Marvel
Что-то не так! Я есть Грут. И я помогу вам не заблудиться в темноте — перейдите на главную.
-
Kinsta
Не нашли то, что так долго искали? Иллюстрация с затерянной гробницей выглядит таинственно. Вам решать, открывать ее или нет. Может, все-таки вернемся на главную?
-
Coca-Cola
Здесь больше нет Coca-Cola… Пустые бутылки из-под напитка явно никого не устраивают. Нужно срочно перейти на другую страницу.
-
Onesharedhouse
Пустая таблица без каких-либо данных показывает, что ничего нет. В конце четко написано: 404.
-
Bubka
Трехглазый монстрик с главной страницы пытается вас загипнотизировать. Если становится страшно — лучше вернитесь на главную.
-
F1 News
Лаконичная 404 страница от новостного портала. Вместо цифры «0» используется колесо боллида.
-
Blizzard
Бедный мурлок заблудился. Но ничего страшного! Спасательный отряд уже на подходе. Главное — зовите громче: «Мргрмлмлрлрглмрргл!»
-
Android
Хорошее применение типографики для 404 страницы. Текст четко дает понять, что произошло.
-
Bluleadz
Милая страница с котиком никого не оставит равнодушным. Так и хочется ему помочь. Строка поиска Google поможет отыскать решение.
-
Subsign
Не волнуйтесь, съешьте пончик и вернитесь назад. Выглядит очень аппетитно, даже не хочется уходить.
-
Chanceupon
Потерялись во Вселенной? Теперь можно с легкостью вернуться домой одним нажатием кнопки.
-
Github
Таинственный Осьмикот в накидке сообщает, что эта не та страница, которую вы ищете. Строка поиска снизу поможет найти нужную информацию.
-
Flywheel
Приятная анимация в линейном стиле не дает оторвать взгляда. Но эта не та страница, что вам нужна, так что вернитесь домой.
-
Amazon
Любителям собак посвящается: приветливый пес смотрит на вас со страницы. Вы можете вернуться на главную, а можете познакомиться с ним.
-
Логомашина
Пример использования части брендинга на странице. Грустный смайлик сообщает об ошибке.
-
9gag
Еще один пример использование мемов для страницы. Ничего не нашлось — скачайте приложение и ищите там. Отличное решение для целевого действия.
-
Dribbble
Страница исчезла. Но вы можете найти проекты в нужном для вас цвете прямо здесь. Двигайте ползунок снизу и кликайте на нужное изображение.
-
Canva
Вроде ничего необычного… но игра слов в надписи добавляет нотку юмора.
-
Dropbox
Неплохая задумка дорисовки изображения к цветному элементу. Не удалось найти страницу — позитивный взгляд на ситуацию никогда не даст расстроиться.
-
Hugoware
Ой-ой! Осторожно! Смотрите не покиньте этот мир, как все элементы на странице. Скорее кликайте на логотип и переходите на главную.
-
Netflix
Хороший вариант для 404 страницы — использовать тематическое изображение. Все просто и понятно. Кадр из сериала подскажет, что вы потерялись.
-
Lekhoa
Кто-то следит за вами. Попытайтесь не попадаться на глаза — возвращайтесь домой.
-
Фокс Pizza
Лисичка так расстроена: она уронила свою пиццу. =( Но можно перейти в каталог и заказать еще одну.
-
SYDO
Прекрасное оформление в виде игры. Протестируйте себя на точность — разбейте все элементы на странице, чтобы от ошибки не осталось и следа.
-
Рив Гош
Минимализм с нотками юмора. Не стоит так переживать и падать вверх ногами. Лучше перейдите к покупкам.
-
Nextpage
Космические захватчики уничтожили эту страницу! Отомстите им! Как долго вы сможете продержаться под огнем?
-
Brand Crowd
Оригинальная иллюстрация, отображающая деятельность компании — дизайнер рисует «404». Вам необходимо проверить URL-адрес.
-
Dogstudio
Прекрасная задумка 404 страницы. GIF-анимация меняется каждый раз при перезагрузке.
-
Издательство «МИФ»
Наверное, слонам не стоит вставать на самокат. Нужно выбирать что-то покрепче. Или же просто почитать — выбрать книгу по душе, перейдя по ссылкам к разделам.
-
Unsplash
Хм, страница, которую вы искали, больше не существует. Анимация показывает, что происходит что-то опасное.
-
Purple Bunny
Упс! Вы попали не в ту кроличью нору. Кролик обеспокоен и просит вас вернуться на домашнюю страницу.
-
Virtual Building
Применение glitch-эффекта для цифр и помехи на фоне разбитых очков виртуальной реальности подразумевают нежелательную поломку.
-
NVIDIA
Искусственный интеллект бессилен в таких случаях. Воспользуйтесь ссылками на странице, чтобы найти то, что искали.
-
Superrb
Доска для серфинга балансирует не на волнах, а на цветовом круге. Креативное решение для дизайн-студии.
-
Spotify
К сожалению, музыка остановилась. Пластинка с 404 ошибкой перестала крутиться. Лучше вернуться назад, чтобы снова насладится любимой мелодией.
-
Worrydream
404 страница в минималистическом стиле. Ой, это же не страница…
-
Jackrabbit
Посмотрите на этих прекрасных прыгающих кроликов! Все персонажи уникальны по-своему. На такую анимацию можно смотреть бесконечно. А если не бесконечно — перепрыгивайте на главную.
-
Figma
Почувствуйте себя немного дизайнером. Придумайте, что можно сделать с данным изображением — растяните курсором точки на цифрах. Кстати, это изображение можно полностью превратить в черный прямоугольник. Сможете?
-
Mayflower
Сколько бы вы ни копали, здесь вы точно ничего не найдете. Остановитесь и возвращайтесь назад.
-
Игромания
Тематическая страница с Марио от игрового портала содержит ссылки на разделы сайта. Страница не найдена. Возможно, она в другом замке, как и принцесса.
-
YO-YO
Очень красочная анимация для 404 страницы. Такой дизайн всегда поднимает настроение и выделяется среди остальных. Кликайте дальше.
-
ASOS
На подиуме для фотосессий никого нет так же, как и запрашиваемой страницы. Вернитесь обратно либо получите помощь по ссылкам.
Заключение
Как мы видим из примеров, страница 404 должна нести в себе определенную идею. Это прежде всего ошибка, а ошибки никто не любит. Но, чтобы не расстраивать пользователя, нужно дать ему подсказку, что делать дальше. Чем лучше вы проработаете свою четырестачетвертую, тем больше вероятность, что посетитель не покинет сайт. Главное не отступать от тематики и стиля вашего сайта, тогда все будет смотреться понятно и гармонично.
Если вам понадобится помощь в разработке 404 страницы, обращайтесь к нам. Мы с радостью возьмемся за разработку дизайна с учетом всех ваших пожеланий.