Частые ошибки дизайна веб-страницы
Простые советы по верстке и оформлению, которые помогут создать красивую страницу сайта
Никита Обухов
Тысячи людей во всем мире создают сайты на Тильде. Эта статья основана на большом исследовании, которое мы сделали, анализируя дизайн сайтов, созданных пользователями нашей платформы. Мы выделили частые ошибки и сформулировали простые правила, которые применимы к дизайну любых страниц, независимо от инструмента, с помощью которого они созданы.
Ошибки в дизайне лендинга
1. Нет разделения на смысловые блоки
Информацию проще воспринимать, если она разделена на блоки по смыслу. Чтобы визуально отделить блоки друг от друга, используйте большие отступы (от 120 до 180 px) и отделяйте блоки с помощью разного цвета фона.
Между смысловыми блоками маленькие отступы и нет разделения с помощью цвета — информацию тяжело воспринимать, непонятно, какой текст к чему относится
Отступы достаточно большие и блоки разделены цветом — видно, что это блоки разной информации
2. Разные отступы между элементами
Между смысловыми блоками должны быть одинаковые расстояния. Иначе страница будет выглядеть неаккуратно, и может создаться ощущение, что блоки неравнозначны по смыслу.
Разные отступы —неаккуратно, и есть ощущение, что информация о компании относится к обложке, хотя все блоки равнозначны по смыслу
Одинаковые отступы помогают воспринимать смысловые блоки как равнозначную информацию
3. Маленькие отступы, не позволяющие разделить смысловые блоки сайта
Чтобы разные смысловые части не выглядели как единое целое, важно их разделять и использовать достаточно большое расстояние между ними (не менее 120 px).
Маленькие отступы — блоки сайта прилипают друг к другу. Это перегружает страницу и создает путаницу, как будто это одно целое, а не разные по смыслу части
Отступы достаточно большие, сразу понятно, что блоки разные по смыслу
4. Текст плохо читается на фотографии
Текст не должен сливаться с фоновым изображением. Чтобы он хорошо читался, можно наложить на фотографию фильтр контрастного тексту цвета. Чаще всего используют черный, но можно использовать яркие цвета и комбинировать их.
Еще один вариант — использовать изначально контрастную тексту фотографию или располагать текст так, чтобы он был на затемненном участке изображения.
Текст трудно прочитать, фотография слишком светлая
На фотографию наложен фильтр, и текст теперь легко читается
Большое количество разных стилей типографики и оформления на одной странице выглядит непрофессионально и затрудняет восприятие информации. Чтобы этого не происходило, ограничьтесь одним шрифтом, одним цветом и двумя видами насыщенности шрифта (например, normal и bold).
Из-за большого количества стилей типографики непонятно, какая информация важная, а какая второстепенная
Использован один шрифт, цвет и два вида насыщенности. Типографика выглядит аккуратно и понятно
Выделение цветом отдельных узких элементов страницы дробит смысловые блоки и выглядит неаккуратно. Например, заголовки уже выделяются среди текста размером, насыщенностью шрифта, а также отступами. Если нужно выделить какую-то информацию на странице — применяйте цветной фон для всего смыслового блока: и для заголовка, и для текста, относящегося к нему.
Заголовки, выделенные цветным фоном дробят смысловые блоки и выглядят отдельными самодостаточными элементами
Заголовок и текст, относящийся к нему, имеют общий фон. За счет этого видно, что это один смысловой блок
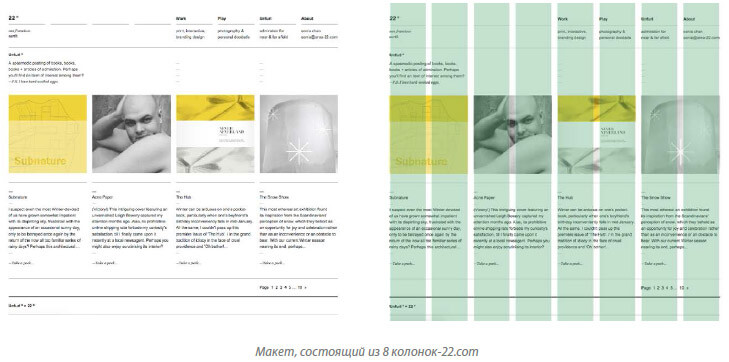
7. Много текста в узких колонках
Когда в узких колонках много текста, его трудно читать — глазам все время приходится перескакивать с одной строки на другую. К тому же это выглядит некрасиво. Лучше уменьшить количество колонок и сократить текст, иначе его просто никто не будет читать.
Длинный текст в колонках (еще и с выключкой по центру) неудобно читать
Текста в колонках немного, легко прочитать
8. Много текста с выравниванием по центру
Центральная выключка (равнение по центру) текста уместна при небольшом количестве слов, иначе его будет сложно воспринимать. При этом текст стоит сделать покрупнее, от 24 пикселей.
Если вам необходимо большое количество текста, используйте блок с раскрывающимся текстом (в Тильде TX12, TX16N или кнопка BF703).
Текста с центральной выключкой очень много, читается с трудом
Короткий текст под заголовком (все с центральной выключкой) создают хорошую композицию
9. Текст накладывается на важную часть изображения
Не стоит располагать текст на значимых частях фотографии и мелких деталях. Так и изображение не будет видно, и текст будет читаться тяжело. Попробуйте поварьировать выключку текста (равнение по центру или левому краю) и его вертикальное расположение.
Заголовок мешает рассмотреть лицо человека, и текст на фоне мелких деталей сложно читать
Изображение и текст вместе создают хорошую композицию, видно детали фотографии, текст легко прочитать
10. Несоблюдение визуальной иерархии
Чтобы на странице была видна смысловая иерархия информации, заголовок на обложке должен быть крупнее остальных заголовков на странице либо такого же размера (например, если в заголовке на обложке много слов).
Заголовок на обложке неоправданно меньше, чем последующий заголовок, это создает путаницу. Кажется, что второй заголовок важнее
Заголовок на обложке крупнее, чем в следующем блоке, все выглядит последовательно и гармонично
То же самое относится к визуальной иерархии внутри смыслового блока. Заголовок должен быть самым крупным, а подзаголовок меньше и с меньшей насыщенностью шрифта. Названия преимуществ — заметно меньше, чем заголовок и такой же насыщенности. Описание преимуществ набрано самым мелким текстом.
Таким образом, даже при беглом просмотре страницы посетитель увидит, какая информация самая важная и какая вторичная.
Заголовок меньше, чем названия преимуществ и кажется второстепенным, хотя по смыслу он важнее
Заголовок самый крупный, названия преимуществ меньше, но тоже выделяются среди текста
11. Один смысловой блок визуально распадается на два
Полноэкранное изображение или галерея, расположенные после текста, смотрятся как самостоятельный блок. Если добавить галерее поля, то за счет общего фона текст и изображение будут выглядеть единым смысловым блоком.
Галерея во всю ширину экрана кажется не связанной с заголовком выше и выглядит как самостоятельный блок
Галерея расположена на общем фоне с заголовком — все вместе смотрится единым блоком
12. Слишком крупный длинный заголовок
Очень крупный шрифт хорошо подойдет для короткой фразы. Если заголовок длинный, лучше использовать меньший размер шрифта, так его будет легче читать и всем элементами на обложке не будет тесно.
Слишком крупный заголовок — заслоняет почти всю обложку, элементам тесно, текст тяжело прочитать
Хорошая композиция, все элементы обложки сбалансированны, текст легко читается
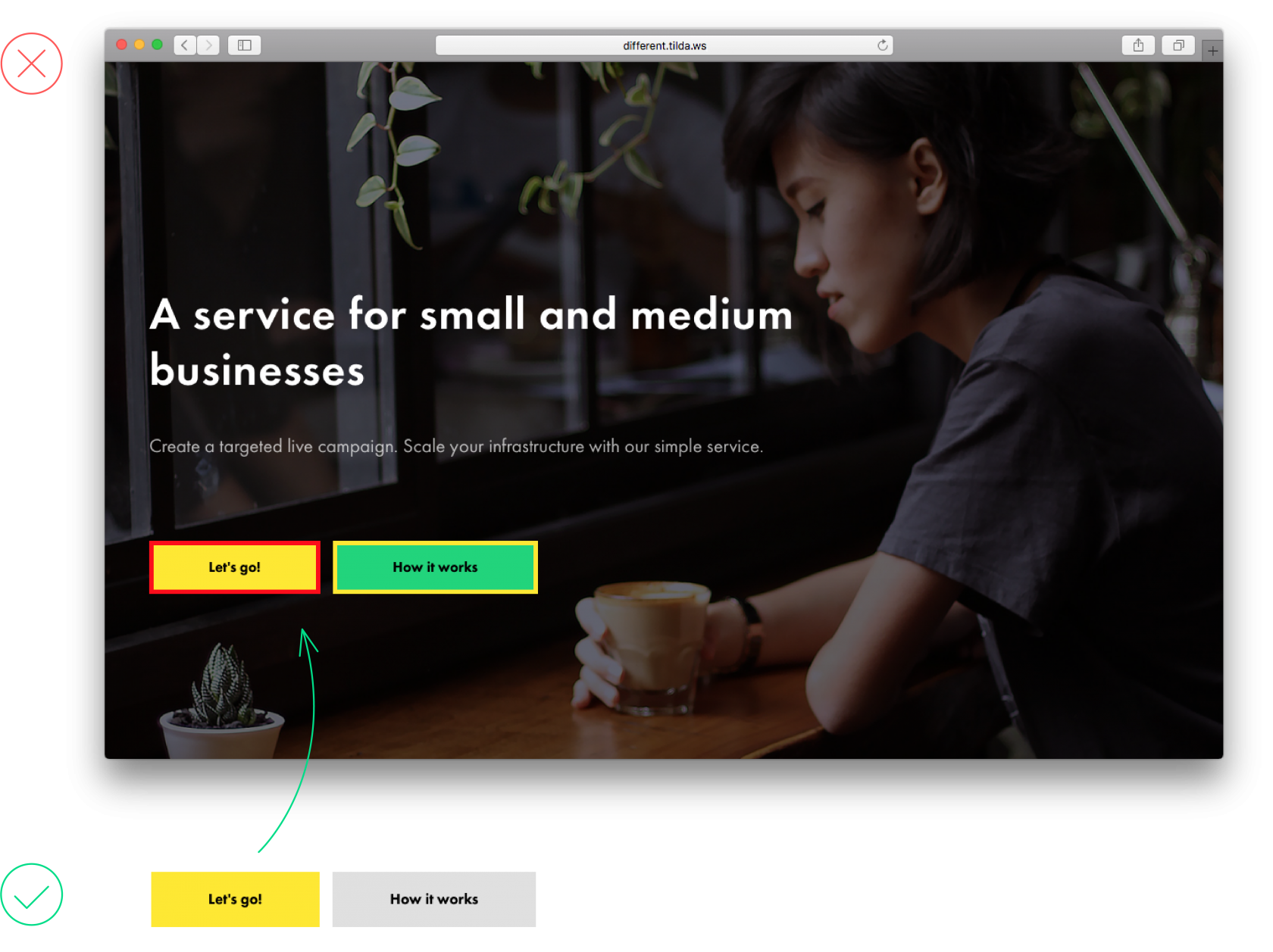
13. Неуместное использование обводки в кнопках
Обводка нужна, чтобы сделать прозрачную кнопку. Добавлять обводку к цветной кнопке не нужно — это лишний и бессмысленный элемент интерфейса, который перегружает страницу и усложняет восприятие контента.
Большое количество цветовых акцентов создает путаницу на странице: непонятно, что важнее. Достаточно использовать 1−2 цвета, чтобы выделить важные элементы.
Много ярких цветов, непонятно, на что в первую очередь обратить внимание
Один цветовой акцент создает разнообразие, но не отвлекает от содержания страницы
Человек заходит на сайт, чтобы найти решение своей проблемы. Помогите ему в этом. Используйте меню, чтобы посетителю сайта было проще сориентироваться и быстрее найти то, что ему нужно. Не перегружайте меню избыточной информацией. Оптимальное количество пунктов меню — 5-7.
В меню слишком много информации, поэтому в нем сложно сориентироваться
Информации в меню немного, легко сориентироваться
1. Длинный сплошной текст
Длинный и не разделенный на абзацы текст снижает удобство чтения. Чтобы в тексте было проще ориентироваться, стоит разделить его на абзацы и разбавить, например, ключевой фразой или изображением.
Сплошную пелену текста сложно воспринимать глазу
В тексте расставлены акценты, благодаря которым его легче читать
2. Заголовок стоит на равном расстоянии от предыдущего и следующего абзаца
Заголовок не должен «летать» между текстами предыдущей и следующей главы, потому что по смыслу он относится к последующему абзацу. Расстояние над заголовком должно быть раза в 2−3 больше, чем расстояние под ним. А расстояние под заголовком должно быть примерно равным расстоянию между абзацами или немного больше. Так заголовок будет визуально относиться к последующему тексту.
Заголовок находится на равном расстоянии от абзацев снизу и сверху и непонятно, к чему относится
За счет небольшого отступа под заголовком видно, что он относится к последующему тексту
3. Смысловая иерархия не соблюдается
Контраст в типографике помогает визуально разделить уровни текста и четко распределить иерархию. Самыми крупными должны быть заголовки, подзаголовки могут быть заметно меньше, но отчетливо выделяться в тексте.
Заголовок и подзаголовок практически одинакового размера, выглядят как равнозначные уровни текста
Видно, что заголовок важнее по смыслу, чем подзаголовок
4. Разные отступы сверху и снизу одного смыслового блока
Равнозначные по смыслу блоки должны выглядеть соответственно и располагаться на равном расстоянии друг от друга.
Слишком маленький отступ между обложкой и фотографией автора, кажется, что к обложке автор имеет большее отношение, чем к тексту
Отступы одинаковые, блоки выглядят как равнозначные элементы
5. Подпись расположена слишком близко к иллюстрации
Хотя иллюстрация и подпись образуют единую структуру, это два отдельных элемента, и текст не должен вторгаться на территорию изображения.
Подпись приклеилась к изображению и мешает восприятию (и картинки, и текста)
Между картинкой и подписью есть воздух, при этом понятно, что подпись относится к фотографии
6. Между подзаголовком и текстом мало места
Подзаголовок и последующий текст связаны, но если абзацный отступ внутри текста оказывается больше, чем расстояние между всем текстом и подзаголовком, конструкция становится дисгармоничной.
Отступ между заголовком и текстом меньше, чем отступ между абзацами
Отступ после заголовка чуть больше, чем отступ между абзацами
7. Основной текст расположен близко к акценту
Акцент внутри основного текста (например, ключевая фраза или цитата) — самостоятельный объект. И чтобы он действительно выделялся и бросался в глаза, его нужно отделять от основного текста отступами от 75 до 120 px.
Отступ между основным текстом и акцентом слишком маленький
Акцент выделяется в тексте благодаря большим отступам
8. Слабый контраст элементов
Если вы решили сделать акцент на какой-то фразе — будьте смелее, сделайте ключевую фразу крупнее основного текста на 10-15 px, пусть важная мысль действительно выделяется из окружающего текста.
Ключевая фраза как будто притворяется частью текста и не хочет выделяться. Выглядит неаккуратно
Ключевая фраза выделена за счет крупного шрифта и отступов
9. Цветной фон для узкого блока
Чтобы выделить какой-то небольшой блок (например, информацию об авторе), достаточно сделать хороший отступ, это создаст пространство вокруг. Выделять эту информацию на цветном фоне не стоит, это будет выглядеть неуместно.
Подзаголовок также не следует выделять цветом, вполне достаточно того, что он крупнее основного текста и отделен отступами.
10. Между двумя полноэкранными изображениями есть пустое пространство
Расположение нескольких полноэкранных изображений подряд не следует оставлять между ними отступ — граница между фотографиями и так будет видна, незачем добавлять лишний элемент, не несущий никакой смысловой нагрузки.
Пустое пространство между полноэкранными изображениями выглядит бессмысленно и некрасиво
Фотографии выглядят гармонично
11. Много выделений в тексте
Акценты (в данном случае жирное начертание) хорошо работают, когда их мало. Большое количество выделений в тексте затрудняют чтение.
Много выделено жирным, текст рябит в глазах
Небольшое выделение акцентирует внимание на элементе, но не мешает читать весь текст
12. Много стилей типографики
В тексте оформление не должно преобладать над удобочитаемостью. Чем меньше стилей типографики, тем лучше видны акценты в тексте. Достаточно выделять заголовки и подзаголовки, а также делать контрастными ключевые фразы.
В тексте слишком много акцентов и выделений, рябит в глазах и неудобно читать
Стилей типографики немного, четко видны акценты и иерархия в тексте
13. Выравнивание по центру в длинном тексте
Выключку (выравнивание) по центру обычно используют в заголовках и выносах — акцентах в тексте, чтобы выделить элемент из массы. Когда весь текст выровнен по центру, это значительно снижает удобство чтения.
Текст с центральной выключкой выглядит неопрятно, его неудобно читать
Равнение по левому краю лучше всего воспринимается глазом
14. Заголовок прилип к фотографии
Заголовок — самостоятельный элемент. Он не должен быть расположен слишком близко к следующей за ним иллюстрации. Чтобы заголовок хорошо сочетался с изображением, сделайте отступ не менее 60 px и добавьте подзаголовок, он раскроет содержание и правильно расставит акценты.
Заголовок расположен слишком близко к фотографии, нет воздуха
Заголовок отделен от изображения подзаголовком и относится ко всему разделу, а не только к картинке
15. Неуместное использование курсива
Курсив используется для того, чтобы выделить слово или короткую фразу в тексте. Он не так сильно бросается в глаза, как жирное начертание, но позволяет сделать акцент в определенном месте.
Набирать весь текст или заголовки курсивом не следует.
В текстах, набранных шрифтами без засечек, курсив лучше не использовать совсем.
Фраза уже выделяется в тексте за счет размера и отступа, курсив уже излишен
Курсив на своем месте — небольшой акцент в основном тексте
16. Смещение блоков относительно центра и друг друга
Этот досадный промах вы легко обнаружите сами, если после всех манипуляций с текстом (изменение размера шрифта, выравнивания, отступов) просто сделаете паузу и посмотрите на то, что получается.
Заголовок и описание смещены влево, а текст вправо
Все элементы текста складываются в гармоничную композицию
Авторы: Ира Смирнова, Маша Белая, Юлия Засс
Дизайн и верстка: Юлия Засс
Если материал вам понравился, расскажите о нем друзьям. Спасибо!
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Веб-дизайн тесно связан с юзабилити, они неотделимы. Ведь дизайн оказывает влияние на конечное восприятие и на удобство взаимодействия с сайтом.
Дизайн может вызывать различные эмоции — побуждать к чему-либо, обращать внимание на отдельные элементы. Важно правильно использовать силу дизайна и не совершать ошибок, которые присутствуют на многих сайтах.
Статью мы разбили на 2 части, в первой части поговорим про ошибки в проектировании сайтов (UX), а во второй уже про визуальный дизайн (UI) — всё, что касается красоты.
Ошибки юзабилити сайта (UX)
Начнем с недочетов, которые существенно сказываются на удобстве для пользователей.
1. Отсутствие реального контента
Да, вам не показалось — бывают сайты без реального контента. Настоящий контент на сайте важнее, чем кажется. Прошли времена, когда можно было добавлять стоковые «вылизанные» фотки и смотрелось красиво.
Сейчас посетители сайта хотят видеть настоящий работающий бизнес, а стоковые картинки и «рыбный текст», наоборот, отталкивают. Из-за использования таких элементов возникает ощущение, что сайт ненастоящий и бизнеса за ним нет.
Сайт со стоковыми картинками и водянистыми текстами может собрать любой студент.
А для размещения реального контента. Не все могут сфотографировать свое производство, показать сотрудников, склады и офисы.
Без реального контента — нет доверия. А без доверия — нет продажи.
Какой реальный контент мы советуем размещать:
- фотографии сотрудников, помещений, продукции вместо стоковых фото
- планы и схемы вместо описаний
- информативные тексты вместо водянисто-официальных портянок
- изображения вместо безликих иконок
- реквизиты и адреса вместо пустоты
2. Игнорирование поведенческих паттернов
В проектировании интерфейсов есть понятие — поведенческий паттерн. Грубо говоря, паттерн — это привычный способ взаимодействовать с интерфейсом. Еще короче паттерн — это привычка.
Например, пользователи привыкли, что ссылкой на главную страницу сайта является логотип. А раньше для этого использовали отдельный пункт меню «Главная». Это стало паттерном, и все его используют. Больше на сайтах нет ссылки «Главная».
Или также привыкли к тому, что ссылка на «личный кабинет» и корзину располагается в правом верхнем углу или где-то неподалеку.
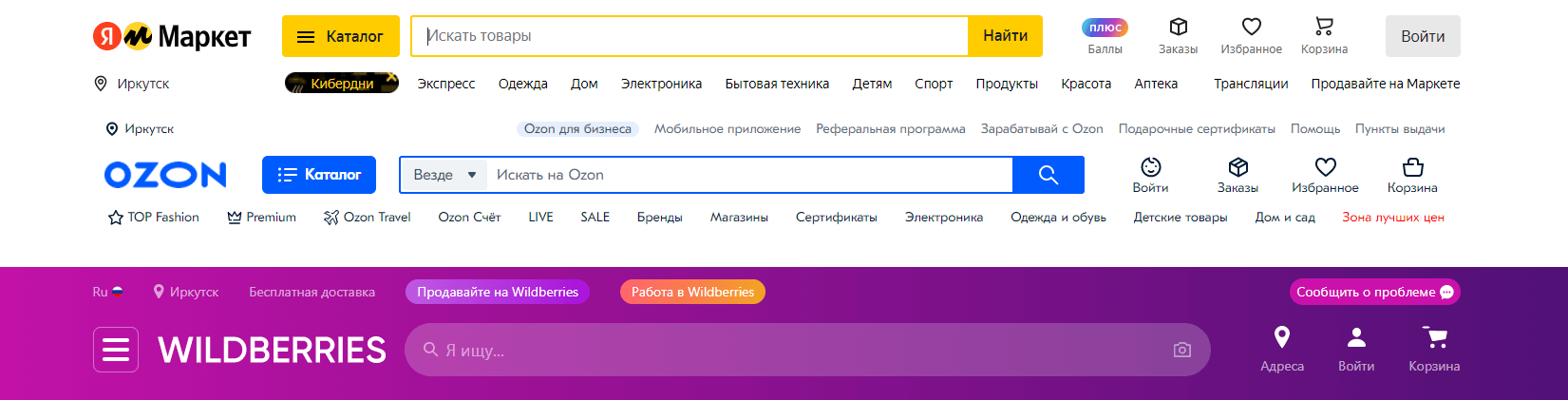
Обратите внимание на маркетплейсы — они как будто все одинаковые. Отличаются лишь мелочами. Всё дело в паттернах.
Если пользователи привыкли пользоваться условным Wildberries или Ozon, для чего Яндекс Маркету выдумывать что-то новое — лучше взять готовые решения у конкурентов. И делается это не от лени: когда пользователь видит знакомый элемент, он знает, как с ним взаимодействовать.
Нажимает посетитель сайта на товар и добавляет в корзину. Он знает, что в разделе «Корзина» появится этот товар. Также он знает, что может его оттуда удалить. Потому что он привык к такому поведению элементов.
А если мы будет выдумывать свои новые элементы и придумывать своё им поведение — пользователи не захотят разбираться с тем, как это работает, и просто уйдут на тот сайт, где всё знакомо и понятно.
Но мы всё равно часто встречаемся с тем, что на сайтах придумывают новые неведомые элементы и изобретают без нужды велосипед.
Хороший сайт — понятный сайт.
3. Никакая адаптивность
Писать про адаптивность в 2022 году уже стыдно 
Например, на нашем сайте количество просмотров с мобильных устройств составляет чуть больше половины.
Если мы не будем адаптировать сайты для телефонов и планшетов — то мы возможно потеряем половину клиентов!
Проектирование мобильной версии возможно даже важнее, чем десктопной. А по сложности точно сложнее, ведь продумать и разместить весь необходимый функционал — задача не из простых. Если вам необходимы подобные доработки — обращайтесь. А мы идем дальше.
4. Перегруженные формы
Так интересно наблюдать, как развивается веб-дизайн и во что он эволюционирует. Сегодня формы с кучей полей уходят в прошлое — это условие диктует время. Всё становится еще быстрее, чем было, и люди стремятся, как можно меньше времени тратить на то, чтобы решить свою задачу.
Нужно такси? Нет времени разбираться — скажите стоимость и поехали.
Если раньше, чтобы зарегистрироваться на сайте, мы заполняли кучу полей, то сегодня мы авторизуемся через соцсети одним кликом.
Мы перестаем заводить себе «личные кабинеты» — они генерируется автоматически при регистрации.
А на прогрессивных сайтах для регистрации достаточно вбить номер телефона и подтвердить вход по SMS.
Поэтому старайтесь максимально избавляться от лишних полей в формах обратной связи — дополнительные данные можно узнать и позже.
5. Сложная навигация
Пользователи заходят на сайт решить свою задачу. Чтобы быстрее её решить, им необходимо быстро сориентироваться — для этого и нужна продуманная информационная архитектура и навигация.
Сейчас с таким изобилием проще найти похожий товар у конкурента, чем пытаться найти нужное на сложном сайте.
Не заставляйте пользователей думать — вытащите всё самое нужное в меню. Используйте для этого системы аналитики. И не забудьте добавить альтернативу в виде поиска по сайту.
6. Отсутствие призывов к действию
Призыв к действию или CTA (Call to action) — это элементы сайта, призванные подтолкнуть пользователя и показать ему, где и что он может сделать: тут заказать звонок, там скачать прайс-лист, а здесь рассчитать стоимость.
Грамотно расположенные призывы к действию помогут сайту продавать. Не нужно этого стесняться, на коммерческий сайт люди приходят, чтобы что-то купить — так помогите же им это сделать. Это забота, а не впаривание.
Главное, будьте честными: если предлагаете калькулятор с расчетом стоимости — не обманывайте пользователя, выдавая вместо обещанного результата форму с запросом номера.
«Покупатель не дурак — покупатель твоя жена» — сказал однажды Огилви.
Ниже пример сайта, которому не достает призыва к действию.
7. Никаких социальных доказательств
Сегодня недостаточно сделать красивый и удобный сайт, важно, чтобы он был настоящим, чтобы вам поверили.
Но чтобы у вас купили, посетители должны увидеть, что у вас УЖЕ покупают.
Для этого существуют такие элементы сайта, как:
- отзывы
- кейсы (портфолио)
- список клиентов
- грамоты и достижения
- цифры статистики
и прочие элементы, которые показывают посетителям, что ваш бизнес работает и ваши товары и услуги пользуются спросом. Многие боятся быть первыми, проще довериться тому, что уже выбрали для себя другие.
8. Перегруженность рекламой
Насколько важно, чтобы на сайте были призывы к действию, настолько же важна и умеренность в этом. Сайты, на которых всплывает одно окно за другим и через каждый абзац натыканы баннеры, откровенно отталкивают. И вроде бы об этом можно не писать, но такие сайты не перестают попадаться.
Желание владельца сайта понятно — извлечь максимальную прибыль. Но, перебарщивая с рекламой, он достигает противоположного эффекта, — у посетителя теряется концентрация внимания и он, не совершая целевое действие, покидает сайт. Из-за этого владелец не получает клиента, а у сайта растет показатель отказов. А высокий показатель отказов — звоночек для поисковиков, что надо реже показывать такой сайт в выдаче.
На этом моменте мы перейдем ко второй части статьи, которая касается визуального дизайна.
Ошибки визуального дизайна сайта (UI)
Разобравшись с проектированием сайта, мы примерим на себя шкуру UI-дизайнера и рассмотрим сайт с точки зрения красоты.
9. Визуальная иерархия и акценты
Для UX-дизайнера (проектировщика) главное на сайте — это помощь в решении задач пользователя. Для UI-дизайнера это же становится приоритетной задачей. Для этого дизайнер должен грамотно расставить акценты и навести порядок на странице — тогда пользователь быстрее разберется, где что находится и что он сможет сделать.
Часто веб-дизайнеры начинают делать дизайн с расстановки акцентов и создания визуальной иерархии — на этом этапе даже часто работают в черно-белых цветах, чтобы ничего не отвлекало.
Расставляют заголовки, кнопки, иллюстрации и ключевые элементы сайта. И только после того, как будет достигнут визуальный порядок, переходят к наведению красоты.
Сайты, на которых дизайнер увлекся наведением красоты или не придал значения иерархии, тяжелее воспринимаются. Становится сложно разобраться, где и что находится.
В идеале сайт — это не книга, его не читают от шапки до подвала. Пользователи быстро скроллят страницу и пытаются уцепиться глазом и найти необходимое.
Хороший сайт можно прочитать по заголовкам. Плохой сайт — тот, где надо читать, вникать и разбираться.
«Не заставляйте меня думать» — говорит Стив Круг в названии своей книги о юзабилити.
К примеру, этому сайту требуется расстановка акцентов, сейчас элементы примерно одинаковые.
10. Сетка и выравнивания
Сайты строят по модульной сетке. Сетка — это линеечки, по которым выравнивают и размещают элементы на сайте.
Сетка важна, и ей пользуются большинство веб-дизайнеров, кроме совсем новичков.
Если на сайте не использована сетка — сайт выглядит неряшливо. Может это заметят только дизайнеры, но почувствуют — большинство.
Пренебрежение сеткой также усложняет адаптацию макета страницы под мобильные устройства.
Сетка и выравнивание элементов относительно друг друга — это то, что формирует опрятность сайта. Такой ресурс, как мятые брюки — вроде сносно, но впечатление портится.
Взгляните на пример: тут элементы сайта располагаются не в случайном порядке, а по сетке.
11. Перебор с декором
Как мы говорили выше, дизайнер интерфейсов — не художник-декоратор, не оформитель. Веб-дизайнер скорее инженер, который пользуется цветом, шрифтом и другими выразительными средствами, чтобы помочь пользователю решить свою задачу, а бизнесу — свою.
Потому чересчур задекорированные сайты тоже уходят в прошлое и всё больше дизайнеров переходят на сторону добра.
Мы не против декора, он нужен для того, чтобы передать определенное настроение, задать ожидания от сайта, но декор не должен становиться самоцелью или возможностью для творческого самовыражения дизайнера.
Но сайты с «красотой» всё ещё попадаются. Если что — не надо так
12. Несовременный стиль
В веб-дизайне так же, как в дизайне интерьеров и в дизайне одежды, есть определенные стили.
Для сравнения возьмем дизайн интерьеров. Существует классический стиль с симметрией и большим количеством декора, есть скандинавский стиль (икеевский) — минимум декора, максимум функционала, встречаются и другие — футуристичный, техно и другие.
В веб-дизайне тоже есть условные стили — стиль, как одежда, в которую вы оденете сайт. Одну и ту же кнопку можно оформить в разных стилях.
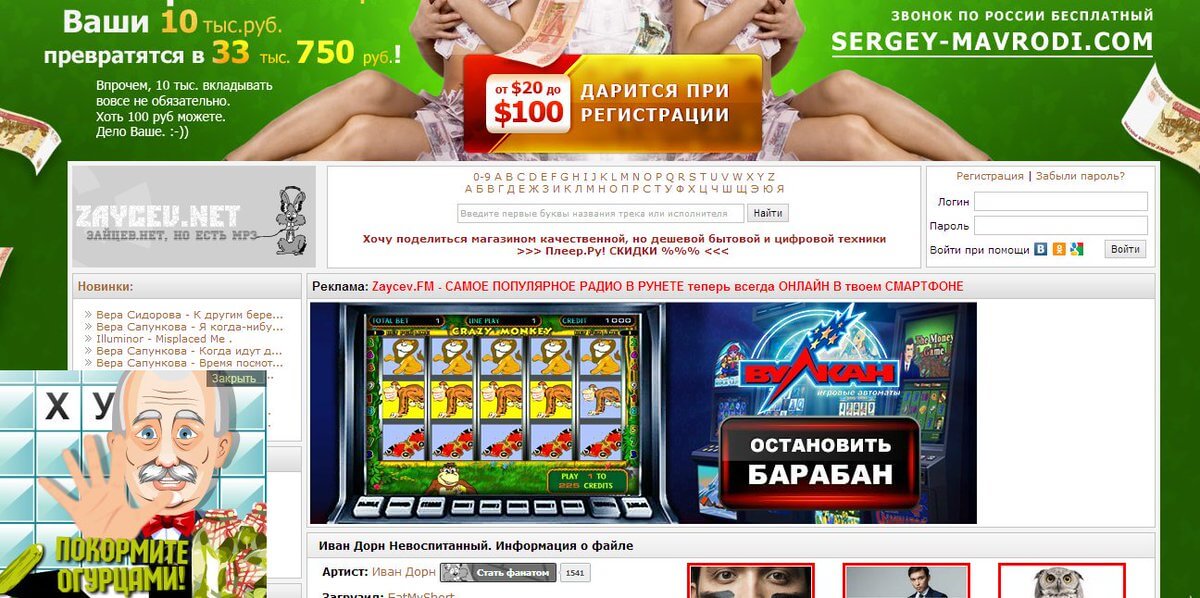
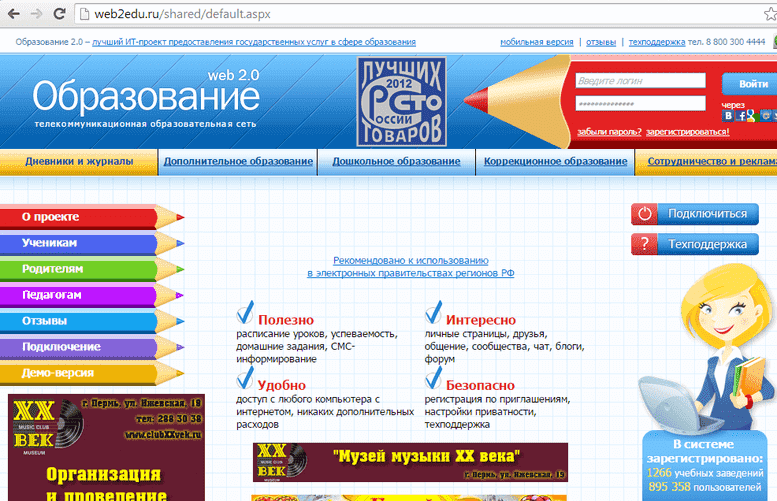
Стиль важен, потому что он формирует впечатление от сайта и задает атмосферу. Если мы встречаем сайт в стиле скевоморфизм или веб 2.0 нам кажется, что это сайт из 2000-х годов, а значит он несовременный.
Сайты, целиком оформленные в подобных стилях, выглядят сильно устаревшими. Это формирует подобное впечатление от сайта и в итоге существенно влияет на продажи.
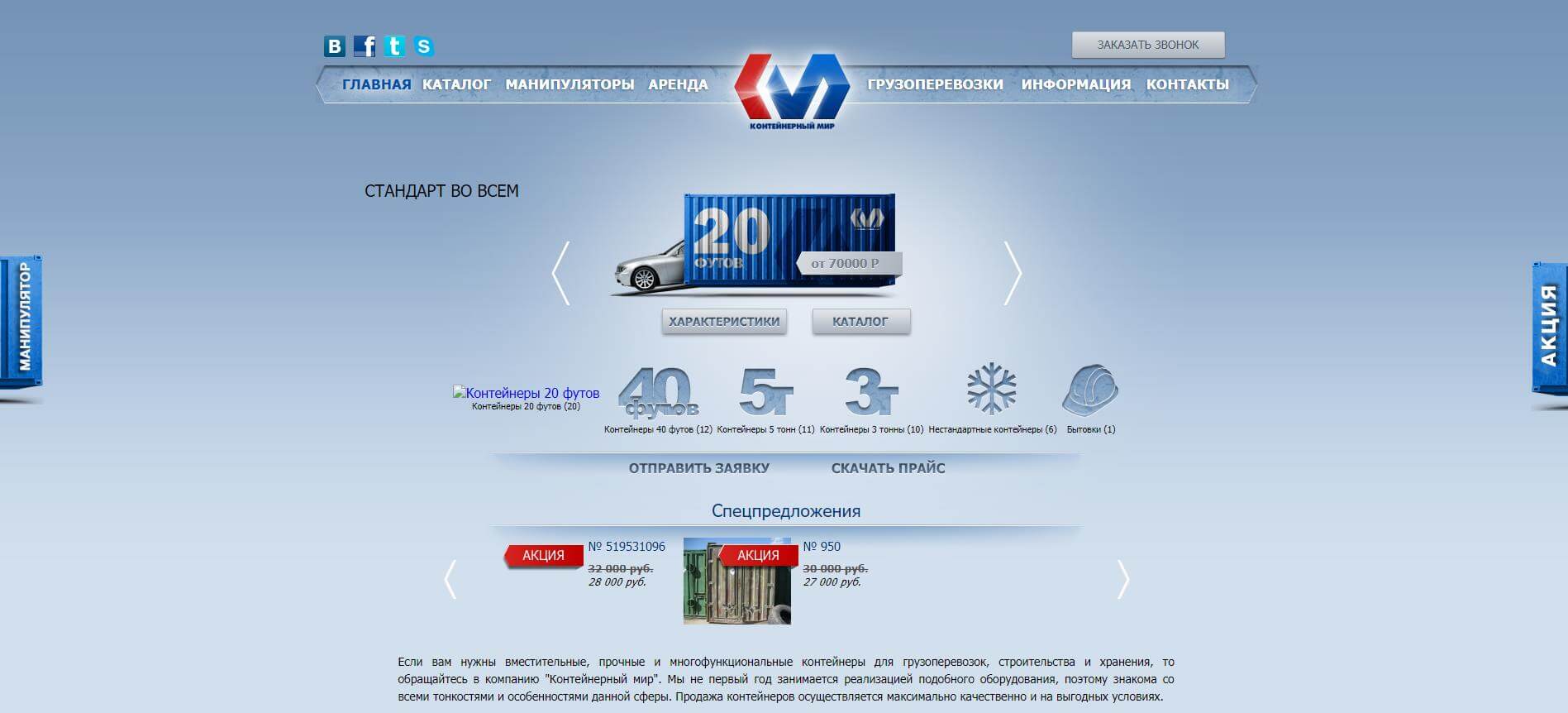
13. Разнобой/нарушение стиля
Отдельным пунктом мы вынесли отсутствие стиля. Бывает, что попадаются сайты на которых определенный стиль не выдерживается даже в цветах и шрифтах. На сайте с чем-то технологичным мы вдруг встречаем шрифт эпохи 18 века с засечками и большим контрастом.
Так и хочется спросить дизайнера: «что забыла эта великолепная антиква на сайте про тяжелое машиностроение?».
Или на сайте мы встречаем абсолютно разные по стилю изображения: на одной странице соседствуют рисованные иллюстрации, фотографии и клипарт — это тоже нарушение стиля.
Ну и про гармонично подобранную цветовую гамму тоже забывать не стоит. Сочетайте сочетаемое и не сочетайте несочетаемое. Используйте свои фирменные брендовые цвета на сайте, чтобы поддержать целостность бренда. Вы можете представить, чтобы МТС сделали сайт в зеленом цвете?
14. Слепое следование трендам
Вы еще читаете каждый год статьи про тренды? Мы тоже, но не стоит на них полагаться — тренды меняются каждый год, а в бизнесе лучше ориентироваться на цифры и аналитику.
Если вы вдруг узнали, что «цвет года» — серобуромалиновый, не нужно тут же перекрашивать свой сайт в этот цвет.
Это скорее не даст вам результатов, но может запутать постоянных посетителей сайта.
Цвет года — это скорее относится к миру моды, а у нас тут IT и высокие технологии.
Из трендов стоит брать, то что вам принесет пользу, сами по себе тренды бесполезны. Лучше поработать над базовыми вещами: SEO-оптимизацией, улучшением юзабилити, копирайтингом и наполнением.
15. Визуальный шум
Мы выше писали о том, что сейчас мир ускоряется и ускоряется, соответственно информацию на сайте посетители должны воспринимать еще быстрее, но им мешает мусор и визуальный шум.
Визуальный шум — это излишнее использование теней, обводок, линеек и оттенков.
Правило такое, всё что можно убрать без потери смысла — убираем.
Визуальный шум снижает информативность, как помехи в радиоэфире. Когда лишнего становится слишком много, мы теряем концентрацию и часть информации не усваивается.
До сих пор дизайнеры грешат излишним использованием подобных элементов. Всё вычищайте, убирайте, сокращайте — повышайте информативность.
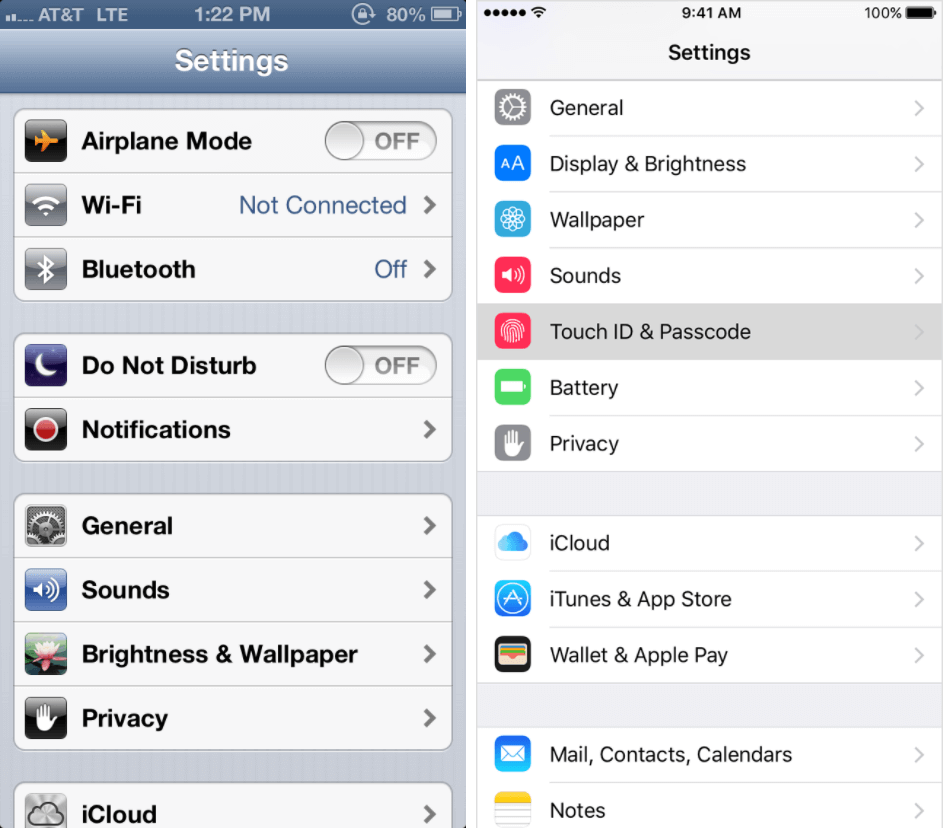
Только взгляните на эволюцию интерфейса iPhone. Обратите внимание, как без лишних визуальных эффектов стало легче воспринимать информацию.
Вывод
На этом всё, давайте подытожим, какие ошибки часто встречаются на сайтах:
Ошибки юзабилити (UX)
- отсутствие реального контента
- игнорирование поведенческих паттернов
- никакая адаптивность
- перегруженные формы
- сложная навигация
- отсутствие призывов к дейсвтию
- никаких социальных доказательств
- перегруженность рекламой
Ошибки визуальные (UI)
- визуальная иерархия и акценты
- сетка и выравнивания
- перебор с декором
- несовременный стиль
- разнобой/нарушение стиля
- слепое следование трендам
- визуальный шум
Проверьте обязательно и свой сайт. Если выявили недочеты, рекомендуем обратиться за аудитом юзабилити или проконсультироваться с нашими дизайнерами по возможному редизайну сайта.
Многим веб-дизайнерам кажется, что ценность их работы заключается именно в творческой составляющей — умении сочетать цвета между собой, подбирать шрифты и т.д.
На самом деле ценность этих специалистов в возможности найти оптимальное решение в соответствии с бизнес-задачами клиента через графику, композицию, сделать дизайн стильным и работающим, даже если в основе разработки будут не авторские макеты, а готовые и лучшие темы для WordPress.
Но пока приходится сталкиваться с первым типом дизайнеров, давайте разберемся, какие ошибки этих специалистов убивают конверсии, приход трафика и, в итоге, не приносят заказчику дохода.
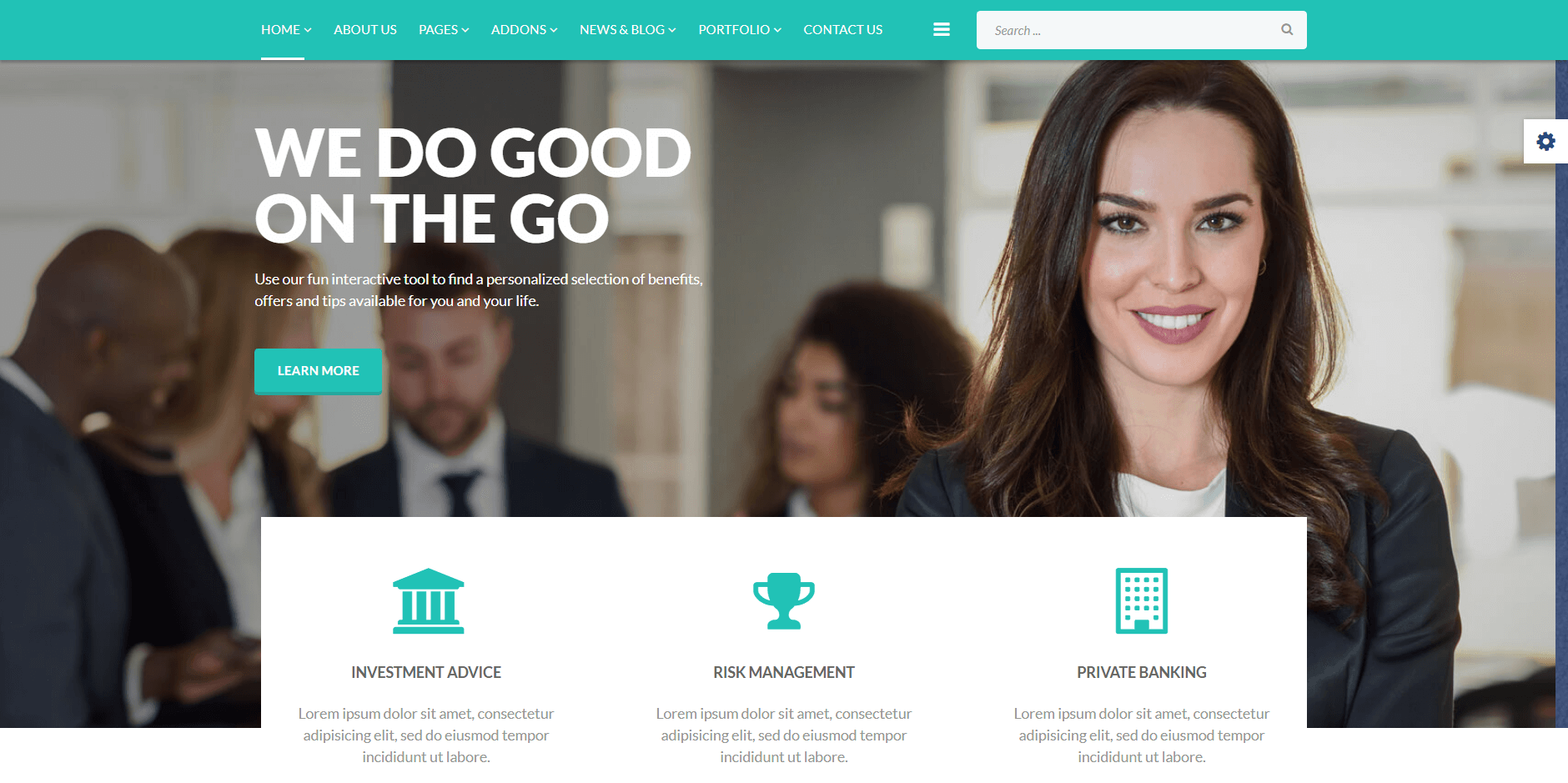
Ошибка №1. Стильно, ярко, но непонятно и неуместно
В чем ошибка?
Часто эта ошибка есть среди веб-дизайнеров-новичков, которые прошли онлайн-курсы, где не объяснили связь веб-дизайна и бизнеса. Им кажется, что задача — сделать как можно креативнее и красивее. Но дизайнер — это не только тот, у кого отличный вкус и есть чувство прекрасного, но и специалист с аналитическим, критическим мышлением, который хочет помочь заказчику прийти к желаемой цели. Иначе получается так: стильных сайтов много, но среди них работающих и приносящих прибыль — единицы.
Здесь есть еще одна проблема — несоответствие сайта ожиданиям целевой аудитории. Это когда разрабатывается сайт под бизнес-леди и хотелось бы видеть сдержанный дизайн в 1-2 цветах, минимумом ненужных картинок и максимум полезной информации, а получается розовая страница с множество изображений женщин с кофе или ноутбуками и водянистым текстом.
Здесь плохо всё и такого креатива не должно быть вообще, иначе репутацию компании будет не спасти
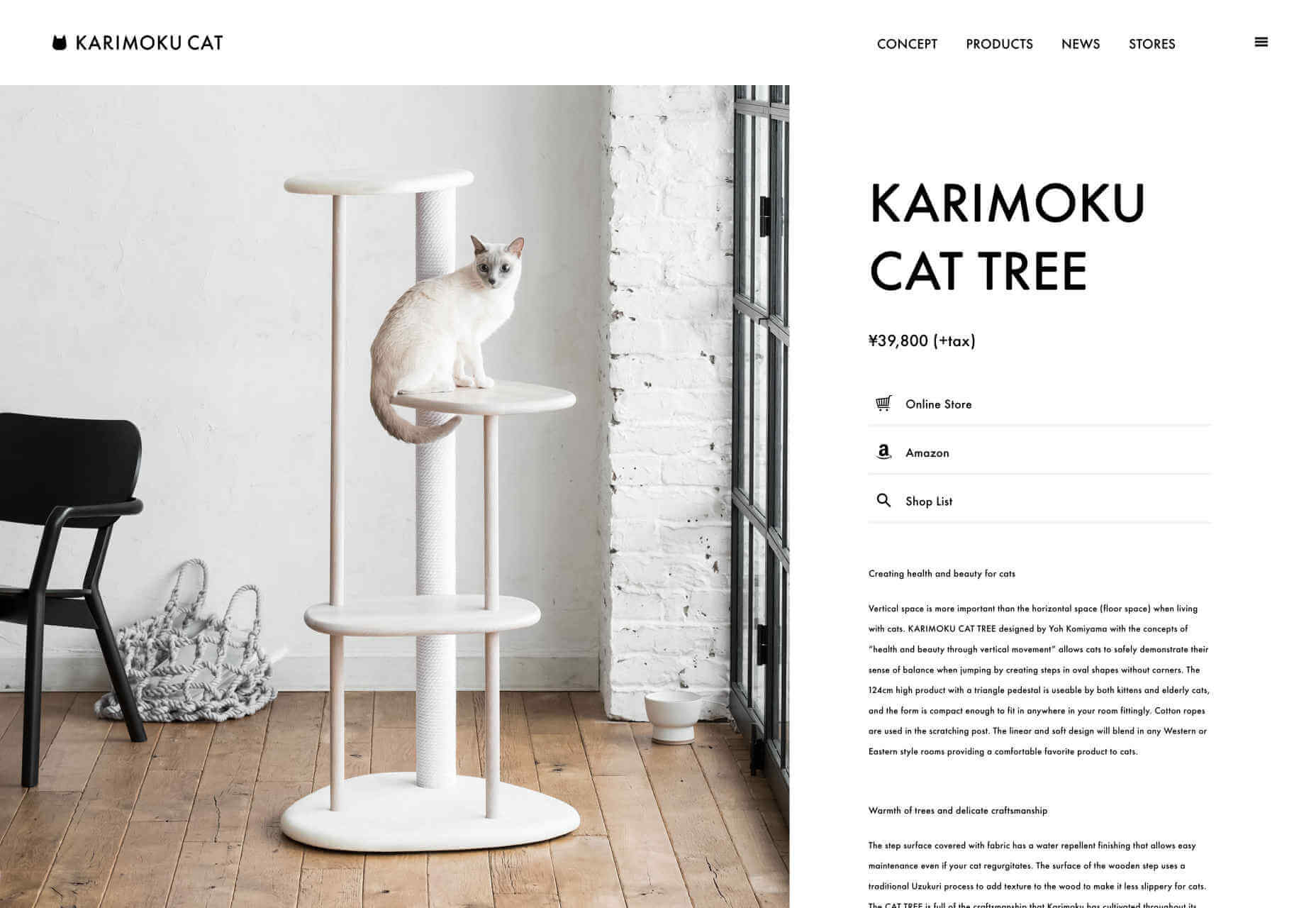
Как нужно делать?
Задача веб-дизайнера — не просто сделать красивый, стильный или креативный дизайн, а решить конкретную бизнес-задачу клиента — заинтересовать, мотивировать осуществить какое-то действие, продать. Поэтому во главе должно быть это, а уже позже продумывание цветовой гаммы, расположения элементов.
Чтобы дизайн работал, для начала нужно изучить целевую аудиторию или запросить эту информацию у клиента. Понять, как уже делали конкуренты, что у них работает, а что нет, чего ожидают потенциальные покупатели, а какие элементы дизайна они не оценят.
Как для типографии дизайн очень стильный, непривычный, и с юзабилити здесь все отлично, оформить заказ легко и быстро, то есть креатив не мешает удобству
Ошибка №2. Плохо продуманная навигация
В чем ошибка?
Так случается, когда веб-дизайнер не знает основ маркетинга и не умеет продумывать путь клиента, а это важно, чтобы через каждый блок вести посетителя к осуществлению покупки или удовлетворению другой цели предпринимателя.
Основные ошибки:
- Нет меню или оно скрыто и сбоку нет стрелки, которая бы помогла подняться вверх страницы.
- Странная логика размещения блоков. Это когда сразу во втором блоке форма для сбора заявок, в четвертом — ответы на часто задаваемые вопросы и где-то в седьмом рассказ о продукте, услуге или компании.
- Нет кнопок с призывом к действию или их слишком много. Так бывает, когда предприниматель сам не понимает, какую задачу должен решать сайт — продавать, оставлять заявки или что-то другое.
- В меню слишком много позиций, которых там быть не должно. Это делает дизайн слишком массивным и снижает ценность предложения.
Меню расположено не вверху, как привык пользователь, а внизу.
Как нужно делать?
Важно помнить такие правила, касающиеся навигации на сайте:
- Размещайте блоки в последовательности, которая поможет клиенту прийти к решению в вашу пользу. Для этого нужно изучить хотя бы метод продаж AIDA и согласно ему продумать структуру страницы.
- Не делайте поп-ап формы, если этого можно избежать. Особенно если ваша целевая аудитория заходит на страницу с мобильных устройств, так как им это неудобно.
- Кнопки с призывом к действию размещайте каждые пару блоков и лучше не менять в них текст. Обязательно выделить этот элемент акцентным цветом.
- В меню размещайте только важную информацию, которую посетители привыкли видеть в нем. Обычно это контакты, информация о компании, описание услуг и т.д.
Меню расположено удобно, информация в нем хорошо считывается, названия разделов понятные
Ошибка №3. Никак не обработанные фото со стоков или сделанные на телефон
В чем ошибка?
Да, не у всех предпринимателей сразу есть возможность провести фотосессию или закупить большое количество платного контента, но и пренебрегать этим не стоит. Хуже всего выглядят стоковые фото, которые дизайнер никак не обрабатывает и для фона на сайте даже не делает немного прозрачными. Это не вызывает никакого доверия у посетителей страницы, удешевляет предложение или привлекает не ту целевую аудитория (обычно такую, которая не готова много платить и любит просить скидки, чтобы получить желаемое как можно дешевле).
Картинки в разном стиле, с разными фонами и выглядят плохо
Как нужно делать?
- Для начала постараться не использовать стоковые изображения вообще, особенно те, где люди с неискренними улыбками или которые никак не касаются того, о чем речь на сайте.
- Если выбора нет и приходится добавить стоковые картинки, то обязательно их обработать с помощью Фотошопа. Сейчас модным стало внедрения человека в букву или слово, нанесение якобы ручной обводки вокруг центрального объекта, вырезание элемента из фото и добавление его на какой-то нейтральный фон. В общем, умение пользоваться Фотошопом позволит даже из плохой картинки сделать хорошую и спасти дизайн.
Стоковое изображение отлично обработано и внедрено в дизайн сайта, благодаря чему страница выглядит гармонично, эстетично и мотивирует записаться на тренировку
Ошибка №4. Отсутствие свободного пространства
В чем ошибка?
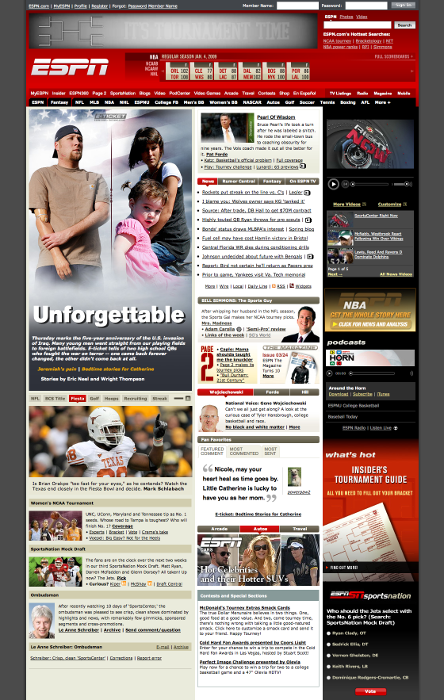
Обычно под этой ошибкой скрывается другая — незнание основ композиции. Из-за этого получается, что все объекты на экране якобы главные и среди них нет центрального. Это плохо, так как человек не знает, на что именно смотреть, что ему хотят донести этим дизайном. Перед глазами много информации, и сначала можно попытаться ее разобрать, выделить для себя главное, но сколько посетителей будет этим заниматься?
Вторая проблема — неумение работать с большим количеством информации. В итоге это приводит к тому, что хочется разместить как можно больше картинок или текста на странице, только бы ничего не упустить.
Неровное расстояние между столбцами, слишком много мелкого текста, небольшое расстояние между блоками
Как нужно делать?
Если проблема в большом количестве материала и именно текста, который заказчик просит разместить на сайте, стоит критически его оценить со стороны клиента. Вы видите, что есть много лишней информации? Не бойтесь об этом сообщить и объяснить свою точку зрения, даже если этот текст писал самый лучший копирайтер.
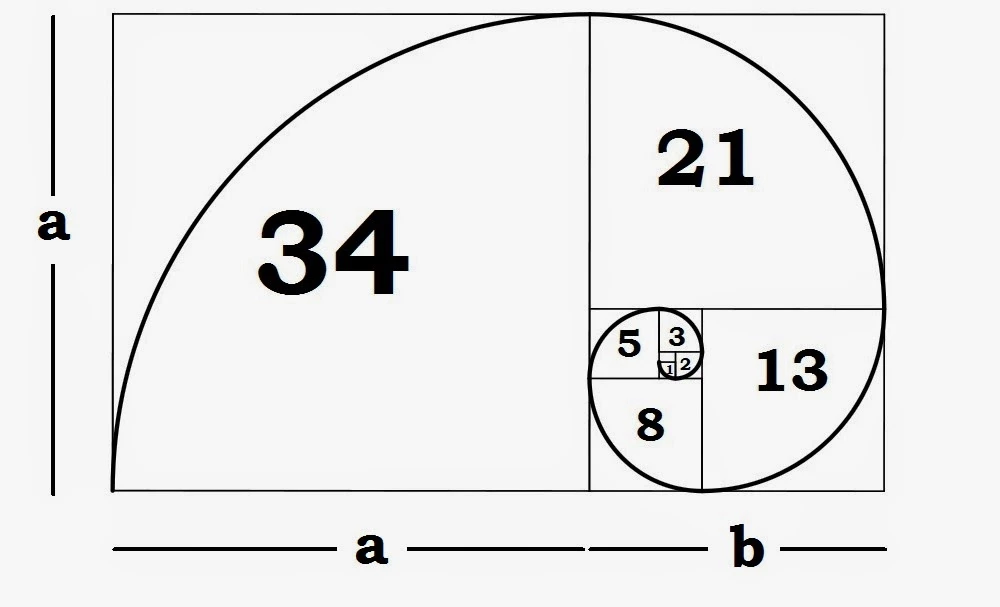
Если дело в неумение работать с большим количеством графических объектов, стоит получше изучить основы композиции и первое время пользоваться специальными дизайнерскими онлайн-калькуляторами (построенными на основе правила золотого сечения), которые схематически показывают что и как можно разместить на странице.
Достаточно пространства между элементами, есть иконки, которые помогают лучше воспринимать информацию, и нет перенасыщенности дизайном
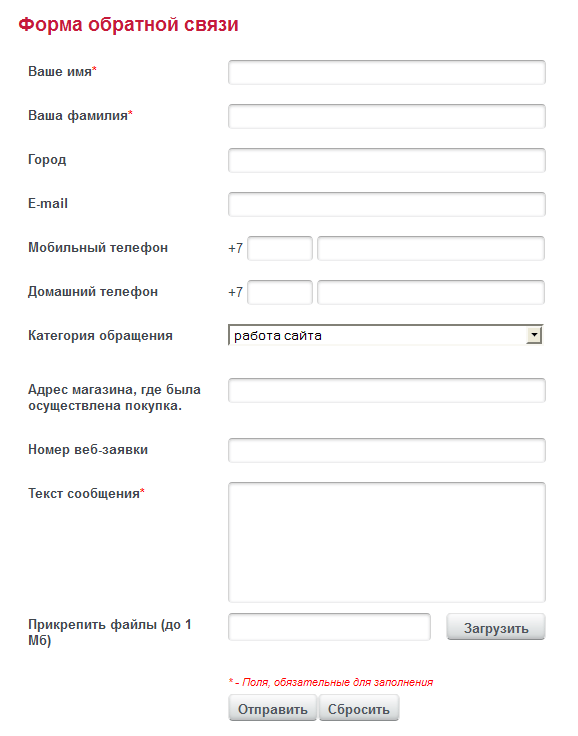
Ошибка №5. Сложные формы регистрации, которые нужно долго заполнять
В чем ошибка?
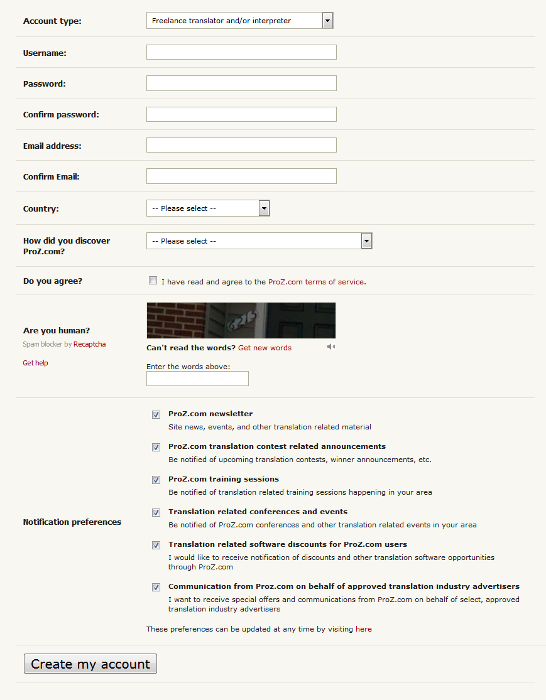
Часто этим грешат дизайнеры, которые делают дизайн для интернет-магазинов. Им кажется, что чем больше информации они запросят сразу, тем лучше будут знать клиентов (и в итоге смогут превратить их в постоянных и лояльных), но это так не работает. Когда человек видит, что на заполнение формы у него может уйти больше 10 минут, он просто выходит из сайта и идет к конкуренту, где на это уйдет до 2 минут.
Слишком много данных, которые нужны для регистрации прямо здесь и сейчас
Как нужно делать?
Идеально, когда в контактной форме есть максимум 4 строки, еще лучше 2. Обычно это имя и какой-то из контактов (телефон, почта). Оптимальное время на заполнение формы — 2 минуты. Если это интернет-магазин, то следует разделить форму на несколько блоков (основная информация о клиенте, способ доставки, способ оплаты, прочее), но на оформление заказа все равно не должно уходить больше 5 минут.
В форме 4 строки — как раз оптимальное количество, одно из полей в виде выпадающего списка, что очень удобно, на заполнение уйдет 1-2 минуты
Совет новичкам-дизайнерам — сначала попробуйте копировать дизайн готовых и самых продаваемых тем для сайтов, чтобы увидеть, в чем их фишки, какая структура. Стоит также постоянно заниматься самообучением и подтягивать знания в тех темах, которые не позволяют делать эффективные и работающие страницы.
Разработка дизайна и интерфейса сайта — это не просто «тыкнуть кнопку здесь, вставить картинку там и использовать десять модных шрифтов». Это кропотливая работа, в процессе которой можно допустить множество ошибок. О том, какие самые часты ошибки допускают новички, мы решили спросить у экспертов.
Итак, какие типичные ошибки наиболее часто совершают при разработке дизайне сайта?
- не разбираются в задаче, желаниях заказчика;
- разрабатывают интерфейс для абстрактного пользователя, а не для решения его задач;
- используют фотографии и иконки с первой страницы поисковой выдачи;
- изобретают велосипеды, в то время как существуют устоявшиеся подходы к решению задачи;
- используют шаблоны, которые уже отработали своё;
- чрезмерно креативничают, превращая дизайн в солянку из всего и сразу;
- рисуют интерфейс «из головы», без проектирования;
- пренебрегают правилами оформления текста;
- делают незаметные кнопки, нарушают их иерархию;
- добавляют иллюстрации ради иллюстраций;
- неверно подбирают иконки;
- работают без фидбэка;
- бездумно бросаются в тренды;
- оставляют пустые страницы или безликие страницы ошибок;
- не используют пространство вокруг элементов, оставляют много «воздуха».
Напоминаем, что вы можете задать свой вопрос экспертам, а мы соберём на него ответы, если он окажется интересным. Вопросы, которые уже задавались, можно найти в списке выпусков рубрики. Если вы хотите присоединиться к числу экспертов и прислать ответ от вашей компании или лично от вас, то пишите на experts@tproger.ru, мы расскажем, как это сделать.
25 мая 2016 г.
10 самых распространенных ошибок веб-дизайна

Ошибки в веб-дизайне влияют на эффективность веб-сайта, поэтому очень важно, чтобы в продакшин выходили сайты, которые не только визуально привлекательны, но и удобны в использовании. В этой статье мы приведем примеры ошибок веб-дизайна, а также подскажем, как их можно избежать.
1. Непродуманный макет
Пользователи приходят на ваш сайт, потому что им нужна информация, но если эта информация плохо организована, они уходят. Поэтому вся структура страницы должна быть продумана так, чтобы пользователь мог понять, где находиться то, что ему нужно, просто пробежавшись по ней глазами.
Чтобы основные ошибки веб-дизайна не попали на ваш следующий макет:
- Всегда используйте сетку (grid). Она разделяет макет на вертикальные и/или горизонтальные направляющие, вокруг которых происходит построение содержимого страницы.
- Применяйте правило двух третьих: разделите изображение на 9 одинаковых частей (3 x 3) и разместите объект, к которому требуется привлечь внимание на пересечении этих линий.
- Придерживайтесь правила золотого сечения — вам даже не нужно делать расчеты вручную, просто воспользуйтесь одним из многочисленных онлайн-калькуляторов. Макет страницы при этом разделяется на две части, большую (a) и меньшую (b), при этом (a+b) : a = a:b.
2. Неудобная навигация
Если пользователь не может найти ссылку для перехода в какой-либо из разделов сайта, он просто решит, что такого раздела нет. Кроме того, кликая на пункте меню, пользователь ожидает перехода в соответствующий раздел сайта, а с выпадающими меню ему приходиться снова выбирать, куда перейти:
Помните о следующем:
- Пользователь ожидает, что горизонтальная навигация будет располагаться вверху, а вертикальная — слева.
- Если разделов немного, не используйте выпадающие меню.
- Больше всего внимания привлекают пункты, которые идут вначале и в конце. Поэтому размещайте все самое важное вначале, а последним пунктом пусть будут данные для связи.
3. Непоследовательность в дизайне страниц
Когда страницы одного сайта имеют разный дизайн, это может сбивать с толку (ведь визуально пользователю может казаться, что он перешел на другой сайт). Кроме того, если размещение навигации и блока поиска изменяется от страницы к странице, общее впечатление от сайта будет крайне негативным.
Чтобы дизайн был консистентным:
- Используйте на всех страницах одну и ту же цветовую схему.
- Следите за тем, чтобы расстояния по вертикали и горизонтали между элементами макета везде были одинаковыми.
- Заголовки на разных страницах должны быть одинакового размера.
- Не меняйте расположение навигации на разных страницах.
- Придерживайтесь единого оформления ссылок.
- Используйте иконки, выполненные в одном стиле.
- Обеспечьте единство оформления форм.
4. Неудачная цветовая схема
Цвета, которые не подходят под тематику или резонируют с ней, повлияют на восприятие сайта. Используя сливающиеся цвета, вы рискуете потерять посетителя в первые же секунды:

Ошибки в дизайне веб-страницы выше связаны с неудачным выбором цветов и сразу заметны. Чтобы избежать их, учтите следующее:
- Имеются ли у компании корпоративные цвета. Если да, то их следует использовать при создании дизайна для сайта.
- Какая у сайта цель. Теория цвета говорит, что красный — это цвет страсти и воодушевления, он привлекает внимание и побуждает к действию, в то время как синий — цвет спокойствия и уверенности, он говорит о надежности и вызывает чувство доверия к бренду. Если вы свободны в выборе цветов, уделите время тому, чтобы подобрать те, которые максимально соответствуют цели сайта.
- Существуют ли изображения и фотографии, которые требуется использовать. В таком случае вам понадобиться использовать цвета, которые будут хорошо с ними сочетаться.
- Используйте 3 разных цвета. При этом рекомендуемое соотношение составляет 60%, 30% и 10%. Помните, что чем больше цветов вы используете, тем тяжелее будет создать гармоничную и сбалансированную страницу.
5. Дизайн выглядит плохо на некоторых разрешениях экрана
Этот недостаток также входит в топ-10 ошибок веб-дизайна и может проявляться по-разному: например, у пользователей с меньшим разрешением экрана появляется горизонтальная прокрутка.
Чтобы дизайн выглядел хорошо на большинстве разрешений:
- Самые важные блоки должны находиться верху страницы, чтобы пользователям не приходилось много скроллить.
- Проверьте, удобно ли читать текст в разных колонках, учитывая их ширину.
- Убедитесь, что все ли элементы остаются на нужных местах и ничего не съезжает.
Проверьте, верно ли это для разных разрешений экрана в диапазоне от 800 x 600 до 1280 x 1024. Кроме того, вы можете предложить клиенту создать адаптивный сайт, чтобы эти ошибки веб-дизайна больше не беспокоили клиентов, которые заходят на сайт.
6. Отсутствие свободного пространства
Разумеется, основная, функция веб-сайта — это предоставлять информацию. Но принцип «чем больше, тем лучше» здесь не работает:
Информацию нужно подавать так, чтобы между блоками текста оставалось достаточно свободного места. Это поможет:
- Улучшить читаемость и общее восприятие текста.
- Привлечь внимание к тексту, просто окружив его пустым пространством.
- Создать ощущение элегантности и открытости.
7. Слишком сложные формы регистрации
Дни, когда пользователям приходилось заполнять множество полей и по несколько раз вводить данные в поля с валидацией, давно прошли:
Делайте формы максимально простыми — дополнительные данные всегда можно запросить позже, не раздражая пользователя:
8. Неразумное использование изображений
Слишком большое количество изображений может пагубно сказаться на впечатлении от сайта, однако это не повод от них отказываться:
Правильно подобранные изображения или фотографии дополняют материал на странице и помогают понять, чему посвящен сайт. Вот еще несколько советов касательно изображений:
- У изображения должна быть цель: подкрепить идеи из текста, вызвать эмоции, объяснить принцип использования продукта и т. д.
- Используйте изображения с реальными людьми, а не стоковые фотографии.
- Оптимизируйте размер изображений, чтобы они загружались не слишком долго.
9. Незаметные контактные данные
Это особенно критично для магазинов — контактная информация должна быть доступна на каждой странице сайта и быть достаточно заметной:

Вполне возможно, что нужные пользователю данные находятся где-то в недрах сайта — предоставьте ему возможность найти их самостоятельно. Тем более что этот элемент тоже можно сделать достаточно привлекательным:
Напоследок следует сказать, что самые распространенные ошибки в веб-дизайне преимущественно связаны с тем, что неопытные дизайнеры склонны отталкиваться не от потребностей клиента, а от визуальной привлекательности сайта. Это дорога в никуда, поэтому прежде чем начать работу на дизайном, следует убедиться в том, вы получили всю необходимую информацию от заказчика и хорошо понимаете его потребности.
Загляните в портфолио stfalcon.com — мы создаем сайты, которые решают проблемы наших клиентов, и будем рады разработать для вас дизайн.