Обновлено: 30.01.2023
После создания объектов необходимо расположить их в надлежащем порядке. Программа Adobe Illustrator располагает средствами, которые предоставляют пользователю все возможности по перемещению и выравниванию объектов с максимальной точностью. Сюда относятся средства измерения, выравнивания, группировки, «фиксирования» в определенном положении и временного удаления объектов с экрана.
ПалитраTransform (Трансформирование) служит для интерактивного перемещения и трансформирования объектов.
Перемещение и копирование объектов
Объекты можно перемещать несколькими способами: «перетаскивать» с помощью мыши, передвигать с помощью клавиш управления курсором, а также с помощью палитрыTransform (Трансформирование) и диалоговых окон Move (Перемещение) и Transform Each (Трансформировать каждый).
С помощью «перетаскивания» можно передавать изображения между открытыми документами программ Adobe Illustrator и Adobe Photoshop.
Общие установки и способы перемещения объектов
В разделе General (Основные) диалогового окна Preferences (Установки), которое вызывается командой Preferences (Установки) меню Edit (Правка), имеются параметры, определяющие возможности перемещения объектов (рис. 6.1).
В поле Constrain Angle (Угол поворота осей) вводится значение угла в градусах, который определяет угол наклона осей Х и Y. Подробную информацию смотрите в разделе «Вращение осей Х и Y» данной главы.
Рис 6.1. Установки перемещений в разделе General диалогового окна Preferences
Установка флажка Transform Pattern Tiles (Трансформировать образы) обеспечивает трансформацию и декоративных заливок в соответствии с трансформацией самого объекта, например, масштабирование, вращение, перекос и т. д. Более подробные сведения о трансформировании смотрите в главе 9.
В поле Cursor Key (Перемещение курсора) определяется расстояние, на которое перемещается выделенный объект при однократном нажатии на любую клавишу управления курсором. Допустимый диапазон перемещения от 0 до 457,199 мм. По умолчанию принято расстояние в 1 пункт (0,353 мм).
Для перемещения объекта с помощью клавиш управления курсора следует его выделить (это касается и нескольких объектов), а затем нажать клавишу соответствующего направления необходимое число раз.
Активизация команды Snap to Point (Выравнивать по точкам) меню View (Просмотр) обеспечивает «прилипание» перемещаемого объекта к опорным точкам, если этот объект попадает в зону двух пикселов от этих точек. По умолчанию данная команда активизирована.
При «перетаскивании» объекта с помощью мыши можно обеспечивать направление перемещения строго по горизонтали или по вертикали (а также направления, кратного 45 градусам), если удерживать нажатой клавишу [Shift].
Если на новом месте необходимо получить копию перемещаемого объекта, то следует удерживать нажатой клавишу [Alt] (рис. 6.2).
Nota Bene. Следует иметь в виду. что данная функция доступна при перетаскивании объектов между программами Adobe Illustrator и Adobe Photoshop.
Объекты можно перемещать с помощью инструмента Free Transform (Свободное трансформирование) (). Для этого, достаточно захватить любую точку объекта, кроме маркеров «габаритного» прямоугольника.
Рис 6.2. Перемещение объекта с нажатой клавишей [Alt] позволяет получить его копию
Для того чтобы переместить объект на точно известное расстояние, следует воспользоваться командой Move (Перемещение) меню Object/Transform (Объект/Трансформирование), которая открывает диалоговое окно Move (Перемещение) (рис. 6.3).
Рис 6.3. Диалоговое окно Move
Если объект, предназначенный для перемещения, уже выделен, то диалоговое окно Move (Перемещение) можно вызвать двойным щелчком на инструменте Selection (Выделение) ().
В диалоговом окне отображаются результаты предыдущего перемещения или измерения.
Группа Position (Позиция) предназначена для установки параметров перемещения. В полях Horizontal (По горизонтали) и Vertical (По вертикали) вводятся значения перемещения объекта по горизонтали и вертикали в диапазоне от -5779,558 до 5779,558 мм: положительные значения обеспечивают перемещение объекта вправо и вверх, а отрицательные — влево и вниз.
Помимо этого можно задать расстояние в диапазоне от -4310,591 до 4310,591 мм и угол перемещения в градусах. Для этого используются поля Distance (Расстояние) и Angle (Угол). Значение угла отсчитывается от горизонтальной оси против часовой стрелки с положительным знаком, а по часовой стрелке — с отрицательным.
При введении положительного значения в диапазоне от 180 до 360 градусов программа автоматически пересчитывает его в соответствующее отрицательное значение (например 270° соответствует -90°).
Перемещение нескольких объектов
Довольно часто требуется переместить не один объект, а совокупность объектов. В этом нет никакой проблемы (несколько объектов перемещаются теми же способами, что и единственный), но в программе Adobe Illustrator имеется один любопытный нюанс.
Команда Transform Each (Трансформировать каждый) меню Object/Transform (Объект/Трансформирование) выводит на экран диалоговое окно Transform Each (Трансформировать каждый) (рис. 6.4), которое позволяет «комплексно» трансформировать объекты, в том числе и перемещать, задавая значения в группе Move (Перемещение).
Рис 6.4. Диалоговое окно Transform Each
Изюминкой этого диалогового окна является флажок Random (Случайно), установка которого позволяет переместить объекты со «случайным разбросом» (например, прямоугольники-кирпичи», объекты-«звездочки» и пр.). Диапазон «разброса» не превышает установленного значения перемещения.
Перемещение контуров с копированием
Построение концентрических окружностей с помощью циркуля — задача не сложная, но требующая хорошего инструментария и аккуратности. Построение же концентрических контуров произвольной формы лежит за гранью возможностей обычного человека.
В программе Adobe Illustrator имеется специальная команда, позволяющая решать эти задачи с легкостью, — это Offset Path (Создать параллельный контур) меню Object/Path (Объект/Контур), которая выводит на экран диалоговое окно (рис. 6.5).
Рис 6.5. Диалоговое окно Offset Path и результат работы соответствующей команды
В поле Offset (Смещение) вводится значение сдвига копии контура: положительное значение сдвигает контур во внешнюю сторону от исходного контура, а отрицательное — во внутреннюю.
Применение команды к открытому контуру позволяет создать закрытый контур, напоминающий результат работы кистью.
Информацию о полях Joins (Стыки) и Miter Limit (Срезание) смотрите в главе 8.
| |
Трансформирование включает вращение, отражение, масштабирование и наклон объектов. Объекты можно преобразовывать с помощью палитры «Трансформирование», команд «Объект» > «Трансформировать» и специальных инструментов. Также можно осуществлять множество вариантов преобразования путем перетаскивания ограничительной рамки для выбора.
Иногда, особенно при копировании объектов, может возникнуть необходимость повторять одно и то же преобразование несколько раз. Команда «Повторить трансформирование» в меню «Объект» позволяет повторять операции перемещения, масштабирования, поворота, отражения и наклона при выполнении различных операций преобразования столько раз, сколько необходимо.
Для просмотра текущих размеров и положения выбранных объектов при преобразовании следует использовать палитру «Информация».
В палитре «Трансформирование» («Окно» > «Трансформирование») выводится информация о местоположении, размере и ориентации одного или нескольких выбранных объектов. Вводя новые значения, можно изменять выбранные объекты и их узорную заливку. Также можно изменить контрольную точку преобразования или зафиксировать пропорции объекта.
Все значения в палитре относятся к ограничительным рамкам объектов, за исключением значений X и Y, которые относятся к выбранной контрольной точке. Чтобы выровнять отдельные объекты по пиксельной сетке, установите флажок «Выровнять по пиксельной сетке».
Примечания:
- Начиная с версии CC 2017, в Illustrator доступна более предсказуемая и точная функциональность для создания иллюстраций с выравниванием по пиксельной сетке. Дополнительные сведения см. в разделе Рисование графического объекта с точностью на уровне пикселов.
- Локатор контрольной точки в палитре «Трансформирование» указывает на контрольную точку объекта, только если объект трансформируется путем изменения значений в палитре. Другие методы трансформирования (например, инструмент «Масштаб») используют в качестве контрольной точки объекта его центральную точку или положение курсора.
Палитра «Трансформирование»
A. Локатор контрольной точки B. Меню палитры C. Значок фиксации пропорций
При перемещении, повороте, отражении, масштабировании или наклоне объектов, залитых узором, можно трансформировать только объект, только узор или оба элемента вместе. При преобразовании заполняющего объект узора все узоры, позднее наложенные на этот объект, преобразуются одинаковым образом.
- Чтобы указать способ преобразования узора при использовании палитры «Трансформирование», выберите вариант из меню палитры: «Трансформировать только объект», «Трансформировать только узоры» или «Трансформировать все».
- Указать, как преобразовать узоры при использовании команды трансформирования, можно с помощью флажков «Объекты» и «Узоры» в соответствующем диалоговом окне. Например, чтобы преобразовать узоры, оставив объекты неизменными, установите флажок «Узоры» и снимите флажок «Объекты».
- Для сохранения объектов неизменными и трансформирования узоров при использовании инструмента трансформирования удерживайте нажатой клавишу тильды (
При выборе одного или нескольких объектов с помощью инструмента «Выделение» вокруг них появляется ограничительная рамка. Ограничительная рамка используется для быстрого перемещения, вращения, дублирования и масштабирования объекта путем перетаскивания объекта или маркера (один из пустых квадратов на границе рамки).
- Чтобы скрыть ограничительную рамку, выберите команду «Просмотр» > «Спрятать ограничительную рамку».
- Чтобы показать ограничительную рамку, выберите команду «Просмотр» > «Показать ограничительную рамку».
- Чтобы переориентировать ограничительную рамку после поворота, выберите команду «Объект» > «Трансформировать» > «Восстановить настройки по умолчанию ограничительной рамки».
Выбранные объекты до масштабирования (слева) и после масштабирования с помощью ограничительной рамки (справа)
При попытке сохранить изображение в SVG я получаю следующую ошибку (через «Сохранить копию как»):
Когда я пытаюсь загрузить SVG в другую программу, все, что я получаю, это пустой холст. В конечном итоге я хочу, чтобы данные пути передавались в RaphaelJS, но данные пути, которые я получил, нажав кнопку Show Code во время экспорта SVG, также дают пустой холст с RaphaelJS (и я подтвердил, что RaphaelJS загружен, и это правильно выполняет рендеринг).
Я убежден, что эта ошибка экспорта в Illustrator является проблемой, но я не могу понять, как заставить ее уйти и экспортировать графику SVG должным образом.
Может ли кто-нибудь помочь? Спасибо!
4 ответа
Я узнал, что Illustrator переводил все мои изображения примерно на 500 пикселей или так вниз и влево по какой-то причине. Таким образом, загрузка экспортированного изображения выглядела как пустой холст, но расширение рабочей области (при повторном открытии в Illustrator) показало, что все мое изображение просто «с экрана». Я выбрал и переместил его обратно, а затем повторно сохранил SVG (сохраненный, не экспортируемый), и теперь он отлично работает.
Своего рода пять дополнительных шагов, но эй, по крайней мере, это работает. Не знаю, почему Illustrator почувствовал необходимость перевести позицию моего всего изображения .
Объект > Выберите все > Сглаживание прозрачности (высокое разрешение) > Сохранить!
Надеюсь, это поможет любому в будущем!
Ваша иллюстрация, вероятно, слишком сложна, чтобы быть представленной как документ SVG или слишком сложна для экспортера Adobe SVG для обработки. Adobe более или менее отказалась от SVG, поэтому лучше всего будет искать другого поставщика.
Это как-то связано с последствиями для границ, по крайней мере, я встречаюсь с ним большую часть времени вместе с границами. Определите, какая граница она есть, выберите ее в Слоях и перейдите в Объект → Путь → Обводной штрих . Это должно сделать трюк при сохранении в SVG.
Доброго времени суток! Сегодня мы разберём 10 типичных и довольно частых ошибок, которые допускают в своих работах микростоковые иллюстраторы. Обычно, новичкам не сразу удаётся вникнуть во все технические требования, которые выдвигают микростоки. Отсюда масса ошибок в векторных файлах. Да, сразу уточню, мы рассмотрим случай именно с векторными иллюстрациями. Когда я помогаю людям сдавать экзамены на стоки, то прошу прислать экзаменационные работы для предварительной проверки. И чего там только не нахожу 😆 Кто-то растровых эффектов понаприменял, кто-то исходный рисунок забыл удалить, а у кого-то вообще в файле чёрт ногу сломит. Но давайте по порядку. Ниже вы найдёте частые ошибки, а также ссылки на инструкции и скрипты по подготовке векторных файлов для микростоков.
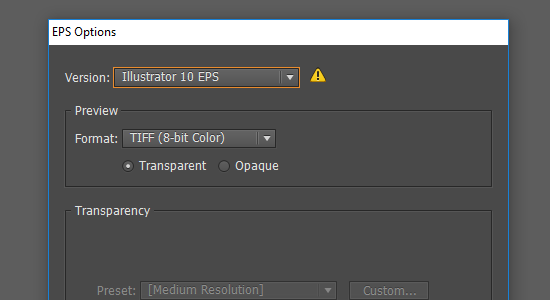
1. Векторный файл в версии EPS-10 (или ![8)]() Illustrator
Illustrator
Начнём с сохранения векторного файла. Когда вы сохраняете родной Ai формат Illustrator, то это, в принципе, правильно. Но только в качестве исходника для себя. Для микростоков нужно сохранять EPS. Делается это через меню File > Save as. Выберите версию 10 или 8. Имейте ввиду, что прозрачности (Transparency) и режимы наложения (Blending Mode) поддерживаются только в 10 версии. У кого не получается вникнуть в предыдущее предложение, не заморачивайтесь, просто сохраняйте EPS-10 в любом из случаев.
2. Разомкнутые контуры и открытые пути
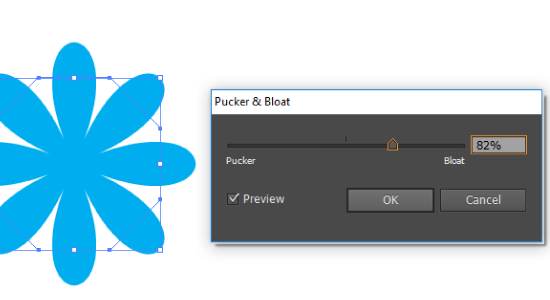
3. Применение эффектов
В векторе для микростоков не должно быть эффектов. Если вы их и применяли в работе, то в конце не забудьте разобрать командой Object > Expand Appearance. Имейте ввиду, что если эффект растровый, то даже после этой команды на сток иллюстрацию не примут, так как в ней останется растровое включение после этого эффекта. Так что их использовать вообще нельзя, либо придётся немного потанцевать с бубнами, а вернее с плагинами, чтобы преобразовать растр в векторные объекты. Один из примеров вы можете посмотреть в этом уроке: как сделать абстрактный фон с помощью кистей и плагина Meshtormentor
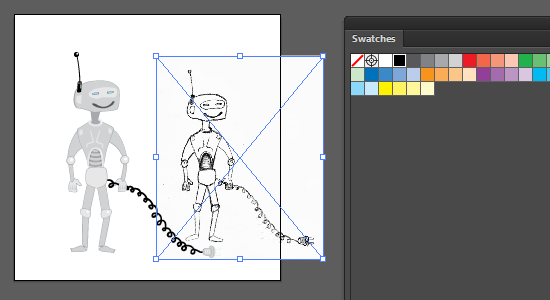
4. Растровые и залинкованные объекты
В векторной иллюстрации для микростоков недопустимы любые растровые объекты, будь то исходный рисунок на бумаге, который вы отсканировали, или какие-либо другие растровые включения, что остались после экспанда эффектов, как в предыдущем пункте. Также в векторном файле нельзя оставлять залинкованные элементы, которые подгружаются из вне.
5. Символы
Символами люди не так чтобы часто пользуются, но и такое бывает. Так что если вы любитель использовать символы Symbols, то не забудьте их разобрать командой Object > Expand. И конечно имейте ввиду, что символы должны быть созданы вами, чужие использовать нельзя. Для микростоков работа должна быть полностью авторская.
6. Кисти
А вот всевозможными кистями пользуются очень часто. В самом Adobe Illustrator их превиликое множество. Но из-за наличия активных кистей в векторном файле вашу иллюстрацию не примут на сток. Их тоже нужно разбирать через Object > Expand Appearance.
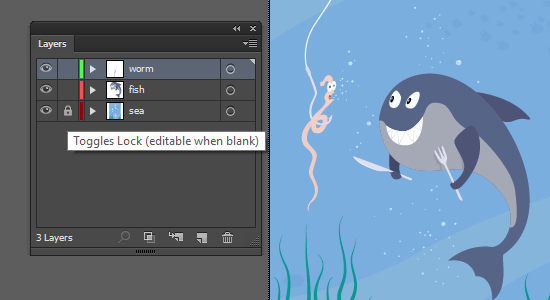
7. Заблокированные слои
8. Надписи и тексты
Наверное, нет такого дизайнера или иллюстратора, который вообще не использует тексты в своих работах. Для микростоковых иллюстраций текст тоже можно использовать, но, как и в предыдущих примерах, его необходимо разбирать командой Object > Expand. Либо сделайте правый клик и выберите в контекстном меню опцию Create Outlines.
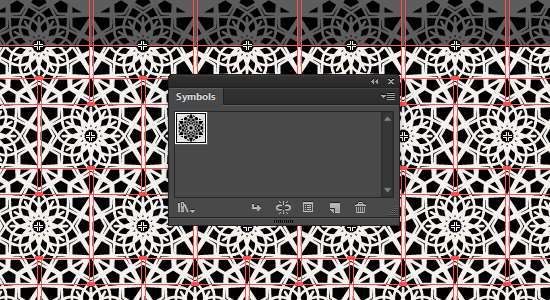
9. Текстурные заливки
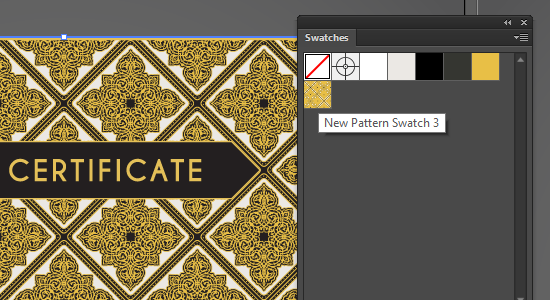
Текстурные заливки (Pattern Swatch) или, проще говоря, паттерны, которые вы применяете в Adobe Illustrator, тоже нельзя оставлять в конечном EPS файле. Текстурные заливки нужно разбирать командой Object > Expand. Следите, чтобы стояла галочка Fill в опциях экспанда. Имейте ввиду, что результат чаще всего получается не удобный для дальнейшего редактирования. Образуется довольно много масок, вложенных друг в друга. Поэтому проще сделать текстуру вручную и закрыть одной маской, если это нужно.
10. Изолированные точки и незакрашенные объекты
Такой мусор в работе часто называют пути-призраки (Ghost Shapes). Образуется оно либо по неаккуратности, либо после применения каких-либо эффектов. Избавиться от мусора можно с помощью команды Object > Path > Clean Up (все галочки стоят).
Это самые частые технические ошибки, с которыми сталкивался лично я. Если у вас есть, чем дополнить этот список, то добавляйте ошибки в комментариях. А теперь давайте перейдём к разделу, как же со всем этим бороться.
Как подготавливать векторные файлы
Самый простой способ, это использовать скрипты и плагины. Вот вам сразу видео Stock Master Pro. С помощью этого скрипта можно не только подготавливать работы и исправлять ошибки, но и сохранять все необходимые файлы. Причём в батч режиме, то есть скормил скрипту сразу пачку Ai файлов, а на выходе получил уже готовые EPS+JPG для микростоков.
Специально для тех, кто готов всё делать вручную, есть вот такая инструкция
👉 Как готовить векторные файлы к продаже на микростоках.
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
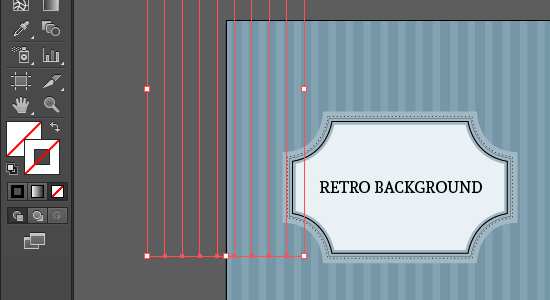
При применении паттерна на границах тайла появляются тонкие щели. Этот глюк связан с обрезкой паттернов по границам артборда. Щели возникают из-за погрешностей расчёта сглаживания Antialiazing, который делает иллюстратор отображая векторные объекты на экране монитора или перегоняя их в растровый формат при экспорте. К сожалению такой глюк никак не лечится, разве что попробовать его обойти. Вот несколько способов:
1. Включить ускорение через видеокарту. Возможно, видеокарта будет лучше обрабатывать изображение, и щели перестанут отображаться.
2. Изменить размер артборда перед созданием паттерна. Если глюк наблюдается на каком-то конкретном размере, то его увеличение или уменьшение может помочь.
3. Если щель наблюдается при предпросмотре в иллюстраторе, то сделать зум, чтобы посмотреть её поближе. Если при зуме щель исчезает, то на неё можно не обращать внимание, математически её не существует, и просто глючит превью. Если щель при зуме наоборот увеличивается, то пробовать другие способы.
4. Если щель наблюдается в JPEG или другом растровом формате, отэкспортированном с вектора, то делать экспорт при максимальных настройках качества: Resolution — High 300 dpi или более, Anti-aliazing — Art Optimized (Supersampling). Обычно при таких параметрах растр получается без щелей, даже если в векторе они были видны.
5. Не использовать обрезку паттернов, чтобы не получалось соприкасающихся краёв, на границах которых глючит Antialiazing. Вместо обрезки класть под самый низ всех объектов пустой квадрат точно по размерам артборда. Пустой — значит у него выключена заливка и выключена обводка. Затем весь паттерн вместе с этим пустым квадратом перетащить в панель Swatches — получится образец текстурной заливки с границами, заданными пустым квадратом. Сделать новый артборд, или удалить на текущем артборде все объекты, нарисовать там квадрат по размерам артборда, и применить новоиспечённую текстурную заливку к нему. Иллюстратор зальёт квадрат бесшовной текстурой, и щелей быть не должно, так как объекты по краям не отрезаны, а продолжаются математически дальше, при этом по координатам это будет всё равно квадрат с размерами точно под артборд.
6. Также щель может быть вызвана банальной ошибкой при обрезке, когда что-то не до конца обрезалось и осталось торчать за границы. Если при зуме щель становится больше, то скорее всего так и есть. Найти выступающий кусок может помочь панель Transform с координатами. Выполнить обрезку точно и автоматически можно скриптом Super Magic Eraser
Читайте также:
- Файл slc что это
- Как получить хэш строки
- Как играть в викинги война кланов на компьютере
- C не записываются данные в файл
- Почта майл полная версия сайта как на компьютере
I get the following error when trying to save my image to SVG (via «Save Copy As»):
Transforms are expanded.
When I try to load the SVG in another program, all I get is a blank canvas. I ultimately want the path data to feed into RaphaelJS, but the path data that I got by clicking on the Show Code button during the SVG export also yields a blank canvas with RaphaelJS (and I’ve verified that RaphaelJS is loaded, and it is rendering properly).
I’m convinced that this export error in Illustrator is the problem, but I can’t figure out how to make it go away and export my SVG graphic properly.
Can anyone help? Thanks!
asked Apr 5, 2010 at 16:29
I just randomly tried this and it worked! I’m able to save the SVG without getting the «Transforms are expanded.» error message. I can’t explain why it works, but it does.
Try the following:
Object > Select all > Flatten transparency (high res) > Save!
Hope this helps anyone in the future!
answered Feb 18, 2011 at 22:11
dudemanguydudemanguy
2412 silver badges3 bronze badges
3
I found out that Illustrator was translating my whole image by about 500 pixels or so downwards and to the left, for some reason. So, loading the exported image looked like a blank canvas, but expanding the work area (when re-opening in Illustrator) revealed my whole image just «off the screen». I selected and moved it back, then re-saved the SVG (saved, not exported), and it works fine now.
Kinda five extra steps, but hey, at least it works. Don’t know why Illustrator felt the need to translate the position of my entire image…
answered Apr 12, 2010 at 13:33
neezerneezer
6932 gold badges7 silver badges18 bronze badges
1
It’s somehow related to effects on borders, at least I encounter it most of the time together with borders. Identify which border it is, select it in the Layers, and go to Object → Path → Outline Stroke. This should do the trick when saving to SVG.
answered Oct 27, 2014 at 14:11
Your illustration is probably either too complicated to be represented as an SVG document or too complicated for Adobe’s SVG exporter to handle. Adobe has more or less abandoned SVG, so your best bet is probably going to be to look to another vendor.
answered Apr 5, 2010 at 18:14
Hasaan ChopHasaan Chop
4,7181 gold badge18 silver badges13 bronze badges
2
|
При выделении объекта исчезла возможность его растянуть по горизонтали или вертикали и рамочка приобрела вид как в режиме Direkt Selectijn Tool (белый курсор), хотя он не выбран. Когда такое случилось первый раз очень долго не могла найти ответа на этот вопрос. Хотя решение оказалось очень простым. Уже привычное по другим программам сочетание клавиш Ctrl + Shift + B (перевод выделенного текста в жирное начертание) в иллюстраторе делает такую неприятную штуку. Достаточно еще раз нажать Ctrl + Shift + B и он снова будет масштабировать объекты. Знаете ответ? |
Adobe Support Community
-
Global community
- Language:
-
Deutsch
-
English
-
Español
-
Français
-
Português
- 日本語コミュニティ
-
한국 커뮤니티
Exit
-
-
Home
-
Illustrator
-
Discussions
-
- Can’t paste an object — will fall off the drawing …

1 Correct answer
Explorer
,
Jul 22, 2014
Jul 22, 2014
Schwisow
•
Explorer
,
Jul 22, 2014
Jul 22, 2014
View > Guide > Clear Guides
If you select and delete guides with the direct-selection tool (white arrow), it leaves behind the top and bottom points of the guide, which are out in space. Use the selection tool (black arrow) to select and delete guides. Clearing them should fix the problem.
33
Replies
33
-
- 1
- 2
Learning Resources for Illustrator
Crash on launch and known issues
Fonts and Typography in Illustrator
Содержание
- — Как вернуть трансформацию в Иллюстраторе?
- — Как сделать зеркальное отображение в Иллюстраторе?
- — Что такое зеркальное отражение?
Выберите команду «Объект» > «Трансформировать» > «Трансформировать каждый». Примечание. Невозможно выбрать заказную длину при масштабировании нескольких объектов. Масштабировать объекты в Illustrator можно только с использованием процентных измерений.
Как вернуть трансформацию в Иллюстраторе?
Illustrator 10 как вернуть маркеры трансформации объекта когда они пропали??? Попробуйте выделить объект — маркеры сразу появятся, а если не появятся, то включите View — Show Bounding Box (Ctrl — Shift — B).
Как сделать зеркальное отображение в Иллюстраторе?
Если нужно зеркально отразить объект в иллюстраторе можно использовать инструмент «Зеркальное отражение». Горячая клавиша вызова инструмента «O». Чтобы отразить зеркально объект выбрав инструмент кликните первый раз, тем самым укажите ось относительно которой будет отображение.
Что такое зеркальное отражение?
Зеркальное изображение — ЗЕРКАЛЬНОЕ ИЗОБРАЖЕНИЕ, или Обратное изображение, изображение, повторяющее в точности другое, но в зеркальном виде.
Интересные материалы:
Что нельзя есть при гормональном сбое?
Что нельзя после нитей аптос?
Что необходимо начинающему мастеру по наращиванию ресниц?
Что носить после 50 лет женщине?
Что носить с бойфрендами?
Что носить с бордовой курткой?
Что носить с длинной юбкой в пол?
Что носить с голубыми джинсами?
Что носить с толстыми ногами?
Что носить с узкими джинсами женщинам?