I am getting a «$ is undefined» error on $(document).ready() after changing jQuery script loading to async.
Following is the short version of my code. It was working before I added the async attribute to my <script> tag that loads jQuery.
I did this based on the recommendation provided by Google Page Insight to improve my page’s performance
<script src="/scripts/jquery.min.js" async></script>
<script>
$(document).ready(function(){
//Some variable initialization
});
</script>
Paul Roub
36.3k27 gold badges83 silver badges93 bronze badges
asked Nov 20, 2015 at 20:29
Avinash JainAvinash Jain
7,1002 gold badges26 silver badges40 bronze badges
4
You can force your initialization code to wait until jQuery is loaded by calling it from an onload handler on your <script> tag:
<script src="//code.jquery.com/jquery-1.11.3.min.js" async onload="init()"></script>
<script>
function init() {
$(document).ready(function() {
//Some variable initialization
console.log("loaded");
});
}
</script>answered Nov 20, 2015 at 20:36
0
|
Wolver 28 / 24 / 10 Регистрация: 26.04.2015 Сообщений: 307 |
||||||||||||||||
|
1 |
||||||||||||||||
|
17.08.2019, 04:06. Показов 1744. Ответов 5 Метки нет (Все метки)
Есть php-файл следующего содержания:
файл Get_myFunc.js
Согласно дебага, переменная a = undefined в момент построения DOM. Подскажите как правильно реализовать?
0 |
|
565 / 464 / 183 Регистрация: 14.10.2017 Сообщений: 1,259 |
|
|
17.08.2019, 06:06 |
2 |
|
Решение
когда страница прогрузила все свои DOM составляющие и прочую css-лабуду, но до момента когда пользователь предпримет какое-либо действие событие
0 |
|
Wolver 28 / 24 / 10 Регистрация: 26.04.2015 Сообщений: 307 |
||||||||
|
17.08.2019, 08:56 [ТС] |
3 |
|||||||
|
событие DOMContentLoaded сделал вот так:
и ноль на массу, всё равно после того как дебаг проходит строку вызова Get_myFunc() — в окне Watch a = undefined
0 |
|
565 / 464 / 183 Регистрация: 14.10.2017 Сообщений: 1,259 |
|
|
17.08.2019, 09:12 |
4 |
|
вызвать связку ф-ций попробуйте
0 |
|
28 / 24 / 10 Регистрация: 26.04.2015 Сообщений: 307 |
|
|
17.08.2019, 09:20 [ТС] |
5 |
|
попробуйте MyFunc2(a) вызвать с задержкой, похоже что не успевает прийти ответ с сервера нашёл ошибку — AJAX-запрос проскакивает, а window.onload и DOMContentLoaded работают корректно, так, как и должны))
0 |
|
28 / 24 / 10 Регистрация: 26.04.2015 Сообщений: 307 |
|
|
17.08.2019, 19:05 [ТС] |
6 |
|
klopp, простите за потраченное время. Оказался банальный тупняк…
0 |
Удаление node-modules и package-lock.json не помогло
Версия скриптов максимальная
При запуске возникает ошибка:
«Unknown script «undefined». Perhaps you need to update react-scripts?»
Файл package.json
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.16.5",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-music-player": "^1.0.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
"eslintConfig": {
"extends": [
"react-app",
"react-app/jest"
]
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
Пытался запустить командами npm start и npm run start
Содержание
- Ошибки в JavaScript и как их исправить
- Как читать ошибки?
- Uncaught TypeError: undefined is not a function
- Uncaught ReferenceError: Invalid left-hand side in assignment
- Uncaught TypeError: Converting circular structure to JSON
- Unexpected token ;
- Uncaught SyntaxError: Unexpected token ILLEGAL
- Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
- Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
- Uncaught RangeError: Maximum call stack size exceeded
- Uncaught URIError: URI malformed
- XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
- InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
- Заключение
- Error и стандартные ошибки
- Кратко
- Как понять
- Error
- Встроенные ошибки
- SyntaxError
- ReferenceError
- TypeError
- RangeError
- URIError
- EvalError
- InternalError (не стандарт)
- Собственный класс ошибок
- Читайте также
- Выражения и инструкции
- .catch ( )
- Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
- Методика анализа
- 1. Uncaught TypeError: Cannot read property
- 2. TypeError: ‘undefined’ is not an object (evaluating…
- 3. TypeError: null is not an object (evaluating
- 4. (unknown): Script error
Ошибки в JavaScript и как их исправить
JavaScript может быть кошмаром при отладке: некоторые ошибки, которые он выдает, могут быть очень трудны для понимания с первого взгляда, и выдаваемые номера строк также не всегда полезны. Разве не было бы полезно иметь список, глядя на который, можно понять смысл ошибок и как исправить их? Вот он!
Ниже представлен список странных ошибок в JavaScript. Разные браузеры могут выдавать разные сообщения об одинаковых ошибках, поэтому приведено несколько примеров там, где возможно.
Как читать ошибки?
Перед самим списком, давайте быстро взглянем на структуру сообщения об ошибке. Понимание структуры помогает понимать ошибки, и вы получите меньше проблем, если наткнетесь на ошибки, не представленные в этом списке.
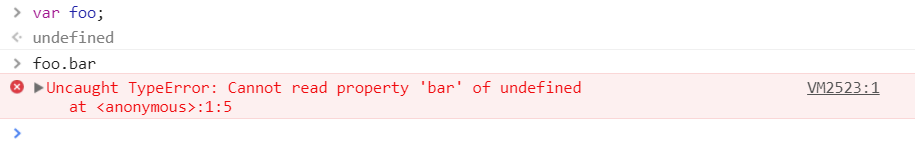
Типичная ошибка из Chrome выглядит так:
Структура ошибки следующая:
- Uncaught TypeError: эта часть сообщения обычно не особо полезна. Uncaught значит, что ошибка не была перехвачена в catch , а TypeError — это название ошибки.
- undefined is not a function: это та самая часть про ошибку. В случае с сообщениями об ошибках, читать их нужно прямо буквально. Например, в этом случае, она значит то, что код попытался использовать значение undefined как функцию.
Другие webkit-браузеры, такие как Safari, выдают ошибки примерно в таком же формате, как и Chrome. Ошибки из Firefox похожи, но не всегда включают в себя первую часть, и последние версии Internet Explorer также выдают более простые ошибки, но в этом случае проще — не всегда значит лучше.
Теперь к самим ошибкам.
Uncaught TypeError: undefined is not a function
Связанные ошибки: number is not a function, object is not a function, string is not a function, Unhandled Error: ‘foo’ is not a function, Function Expected
Возникает при попытке вызова значения как функции, когда значение функцией не является. Например:
Эта ошибка обычно возникает, если вы пытаетесь вызвать функцию для объекта, но опечатались в названии.
Несуществующие свойства объекта по-умолчанию имеют значение undefined , что приводит к этой ошибке.
Другие вариации, такие как “number is not a function” возникают при попытке вызвать число, как будто оно является функцией.
Как исправить ошибку: убедитесь в корректности имени функции. Для этой ошибки, номер строки обычно указывает в правильное место.
Uncaught ReferenceError: Invalid left-hand side in assignment
Связанные ошибки: Uncaught exception: ReferenceError: Cannot assign to ‘functionCall()’, Uncaught exception: ReferenceError: Cannot assign to ‘this’
Вызвано попыткой присвоить значение тому, чему невозможно присвоить значение.
Наиболее частый пример этой ошибки — это условие в if:
В этом примере программист случайно использовал один знак равенства вместо двух. Выражение “left-hand side in assignment” относится к левой части знака равенства, а, как можно видеть в данном примере, левая часть содержит что-то, чему нельзя присвоить значение, что и приводит к ошибке.
Как исправить ошибку: убедитесь, что вы не пытаетесь присвоить значение результату функции или ключевому слову this .
Uncaught TypeError: Converting circular structure to JSON
Связанные ошибки: Uncaught exception: TypeError: JSON.stringify: Not an acyclic Object, TypeError: cyclic object value, Circular reference in value argument not supported
Всегда вызвано циклической ссылкой в объекте, которая потом передается в JSON.stringify .
Так как a и b в примере выше имеют ссылки друг на друга, результирующий объект не может быть приведен к JSON.
Как исправить ошибку: удалите циклические ссылки, как в примере выше, из всех объектов, которые вы хотите сконвертировать в JSON.
Unexpected token ;
Связанные ошибки: Expected ), missing ) after argument list
Интерпретатор JavaScript что-то ожидал, но не обнаружил там этого. Обычно вызвано пропущенными фигурными, круглыми или квадратными скобками.
Токен в данной ошибке может быть разным — может быть написано “Unexpected token ]”, “Expected <” или что-то еще.
Как исправить ошибку: иногда номер строки не указывает на правильное местоположение, что затрудняет исправление ошибки.
Ошибка с [ ] < >( ) обычно вызвано несовпадающей парой. Проверьте, все ли ваши скобки имеют закрывающую пару. В этом случае, номер строки обычно указывает на что-то другое, а не на проблемный символ.
Unexpected / связано с регулярными выражениями. Номер строки для данного случая обычно правильный.
Unexpected; обычно вызвано символом; внутри литерала объекта или массива, или списка аргументов вызова функции. Номер строки обычно также будет верным для данного случая.
Uncaught SyntaxError: Unexpected token ILLEGAL
Связанные ошибки: Unterminated String Literal, Invalid Line Terminator
В строковом литерале пропущена закрывающая кавычка.
Как исправить ошибку: убедитесь, что все строки имеют правильные закрывающие кавычки.
Uncaught TypeError: Cannot read property ‘foo’ of null, Uncaught TypeError: Cannot read property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is null, Unable to get property ‘foo’ of undefined or null reference
Попытка прочитать null или undefined так, как будто это объект. Например:
Как исправить ошибку: обычно вызвано опечатками. Проверьте, все ли переменные, использованные рядом со строкой, указывающей на ошибку, правильно названы.
Uncaught TypeError: Cannot set property ‘foo’ of null, Uncaught TypeError: Cannot set property ‘foo’ of undefined
Связанные ошибки: TypeError: someVal is undefined, Unable to set property ‘foo’ of undefined or null reference
Попытка записать null или undefined так, как будто это объект. Например:
Как исправить ошибку: это тоже обычно вызвано ошибками. Проверьте имена переменных рядом со строкой, указывающей на ошибку.
Uncaught RangeError: Maximum call stack size exceeded
Связанные ошибки: Uncaught exception: RangeError: Maximum recursion depth exceeded, too much recursion, Stack overflow
Обычно вызвано неправильно программной логикой, что приводит к бесконечному вызову рекурсивной функции.
Как исправить ошибку: проверьте рекурсивные функции на ошибки, которые могут вынудить их делать рекурсивные вызовы вечно.
Uncaught URIError: URI malformed
Связанные ошибки: URIError: malformed URI sequence
Вызвано некорректным вызовом decodeURIComponent .
Как исправить ошибку: убедитесь, что вызовы decodeURIComponent на строке ошибки получают корректные входные данные.
XMLHttpRequest cannot load some/url. No ‘Access-Control-Allow-Origin’ header is present on the requested resource
Связанные ошибки: Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at some/url
Эта проблема всегда связана с использованием XMLHttpRequest.
Как исправить ошибку: убедитесь в корректности запрашиваемого URL и в том, что он удовлетворяет same-origin policy. Хороший способ найти проблемный код — посмотреть на URL в сообщении ошибки и найти его в своём коде.
InvalidStateError: An attempt was made to use an object that is not, or is no longer, usable
Связанные ошибки: InvalidStateError, DOMException code 11
Означает то, что код вызвал функцию, которую нельзя было вызывать в текущем состоянии. Обычно связано c XMLHttpRequest при попытке вызвать на нём функции до его готовности.
В данном случае вы получите ошибку потому, что функция setRequestHeader может быть вызвана только после вызова xhr.open .
Как исправить ошибку: посмотрите на код в строке, указывающей на ошибку, и убедитесь, что он вызывается в правильный момент или добавляет нужные вызовы до этого (как с xhr.open ).
Заключение
JavaScript содержит в себе одни из самых бесполезных ошибок, которые я когда-либо видел, за исключением печально известной Expected T_PAAMAYIM_NEKUDOTAYIM в PHP. Большая ознакомленность с ошибками привносит больше ясности. Современные браузеры тоже помогают, так как больше не выдают абсолютно бесполезные ошибки, как это было раньше.
Какие самые непонятные ошибки вы встречали? Делитесь своими наблюдениями в комментариях.
Источник
Error и стандартные ошибки
Какие бывают стандартные ошибки в JavaScript и как создавать собственные типы ошибок.
Время чтения: меньше 5 мин
Обновлено 31 июля 2022
Кратко
Программа может работать правильно, только если код написан корректно и не содержит ошибок. JavaScript умеет обрабатывать некорректный код и сообщать об ошибке в коде. Существует семь встроенных видов ошибок, также можно создать свои собственные. Встроенные ошибки генерируются самим движком JavaScript при выполнении программы, а пользовательские — создаются с помощью конструктора Error . Оба типа ошибок можно ловить в конструкции try . . . catch .
Как понять
Error
Общий конструктор ошибок.
Вызов конструктора возвращает объект ошибки со следующими свойствами:
- message представляет человекопонятное описание ошибки для встроенных типов ( Syntax Error , Type Error и так далее) и переданное в конструктор значение для общего типа Error .
- name — имя типа (класса) ошибки.
Нестандартное свойство stack показывает, на какой строке кода возникла ошибка. Первая строка отформатирована как : , и за ней следует серия кадров стека (каждая строка начинается с «at»).
Встроенные ошибки
SyntaxError
Чаще всего встречаются опечатки — неправильные названия методов, лишние или отсутствующие точки с запятой или скобочки и так далее. Такой тип ошибок называется «синтаксическим», Syntax Error :
ReferenceError
Если попытаться обратиться к несуществующей переменной, произойдёт ошибка Reference Error :
TypeError
Если попытаться обратиться к несуществующему свойству, произойдёт ошибка Type Error :
RangeError
Ошибка для значений, которые выходят за диапазон допустимого.
URIError
Этот тип ошибок возникает при неправильном использовании обработки URI.
Валидным считается URI, формат которого соответствует спецификации RFC 3986:
EvalError
EvalError представляет ошибку, возникающую в глобальной функции eval ( ) .
Эта ошибка в настоящее время не используется и остаётся для совместимости с предыдущими версиями JavaScript.
InternalError (не стандарт)
Ошибка внутри движка JavaScript. Не является стандартом и почти не используется. Например:
Собственный класс ошибок
Можно расширять базовый класс Error и создавать собственные типы ошибок.
Сгенерируем ошибку WrongDataTypeForSum Error в случае, если хотя бы один из аргументов функции sum — не число.
Функция будет выполняться только в том случае если оба аргумента будут числами, в противном случае функция будет возвращать ошибку WrongDataTypeForSum Error .
Собственные типы ошибок делают отладку более наглядной — например из имени WrongDataTypeForSum Error сразу понятно, что не так с кодом. Стандартная ошибка для таких случаев, Type Error — менее читаема.
Читайте также
Выражения и инструкции
Делим весь код на две группы — одна возвращает значения, другая — нет.
.catch ( )
Обрабатываем ситуации, когда обещали, но не выполнили.
Источник
Топ-10 ошибок из 1000+ JavaScript-проектов и рекомендации по их устранению
В компании Rollbar, которая занимается созданием инструментов для работы с ошибками в программах, решили проанализировать базу из более чем 1000 проектов на JavaScript и найти в них ошибки, которые встречаются чаще всего. В результате они сформировали список из 10 наиболее часто встречающихся ошибок, проанализировали причины их появления и рассказали о том, как их исправлять и избегать. Они полагают, что знакомство с этими ошибками поможет JS-разработчикам писать более качественный код.
Методика анализа
В наши дни данные — это всё, поэтому мы нашли, проанализировали и проранжировали ошибки, которые чаще всего встречаются в JavaScript-проектах. А именно, были собраны сведения об ошибках по каждому проекту, после чего было подсчитано количество ошибок каждого вида. Ошибки группировались по их контрольной сумме, методику вычисления которой можно найти здесь. При таком подходе, если, например, в одном проекте обнаружена некая ошибка, которая после этого найдена где-то ещё, такие ошибки группируют. Это позволяет, после анализа всех участвующих в исследовании проектов, получить краткую сводку по ошибкам, а не нечто вроде огромного лог-файла, с которым неудобно работать.
В ходе исследования особое внимание уделялось наиболее часто встречающимся ошибкам. Для того чтобы такие ошибки отобрать, их ранжировали по количеству проектов разных компаний, в которых они встречаются. Если бы в этот рейтинг входило лишь общее число появлений некоей ошибки, то ошибки, характерные для какого-нибудь очень крупного проекта, но редко встречающиеся в других проектах, исказили бы результаты.
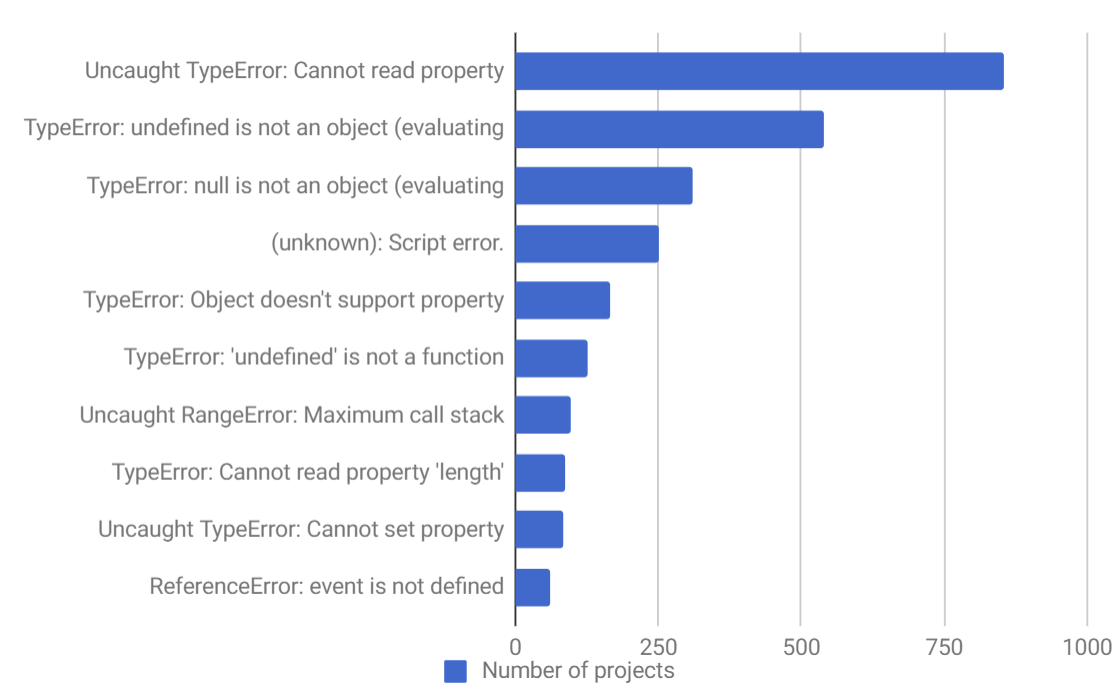
Вот десять ошибок, которые были отобраны по результатам исследования. Они отсортированы по количеству проектов, в которых они встречаются.
Ошибки, которые встречаются в JS-проектах чаще всего
Названия ошибок представляют собой сокращённый вариант сообщения об ошибке, которое выдаёт система. Опора на системные сообщения позволяет легко идентифицировать ошибки при их возникновении. Сейчас мы проанализируем каждую из них, расскажем о том, что их вызывает, и о том, как с ними бороться.
1. Uncaught TypeError: Cannot read property
Если вы пишете программы на JavaScript, то вы, вероятно, встречались с этой ошибкой гораздо чаще, чем вам того хотелось бы. Подобная ошибка возникает, например, в Google Chrome при попытке прочитать свойство или вызвать метод неопределённой переменной, то есть той, которая имеет значение undefined . Увидеть эту ошибку в действии можно с помощью консоли инструментов разработчика Chrome.
Ошибка Cannot read property
Эта ошибка может возникнуть по многим причинам, но чаще всего её вызывает неправильная инициализация состояния при рендеринге элемента пользовательского интерфейса. Взглянем на пример того, как подобное может произойти в реальном приложении. Тут мы используем React, но та же ошибка инициализации характерна для Angular, Vue и для любых других фреймворков.
Тут надо обратить внимание на две важные вещи:
- В самом начале состояние компонента (то есть — this.state ) представлено значением undefined .
- При асинхронной загрузке данных компонент будет выведен как минимум один раз до того, как данные будут загружены, вне зависимости от того, будет ли это выполнено в componentWillMount или в componentDidMount . Когда элемент Quiz выводится в первый раз, в this.state.items записано undefined . Это, в свою очередь, означает, что itemList получает элементы, которые так же представлены значением undefined . Как результат, мы видим в консоли следующую ошибку: «Uncaught TypeError: Cannot read property ‘map’ of undefined» .
Эту ошибку исправить несложно. Проще всего инициализировать состояние в конструкторе подходящими значениями по умолчанию.
Код вашего приложения будет выглядеть иначе, но мы надеемся, что теперь вы знаете, как исправить эту ошибку в своём проекте и как избежать её появления. Если то, о чём шла речь, вам не подходит — возможно, вам поможет разбор следующих ошибок.
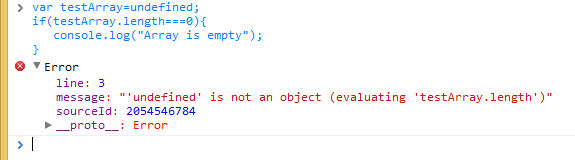
2. TypeError: ‘undefined’ is not an object (evaluating…
Эта ошибка возникает в браузере Safari при попытке прочесть свойство или вызвать метод неопределённого объекта. Взглянуть на эту ошибку можно с помощью консоли инструментов разработчика Safari. На самом деле, тут перед нами та же самая проблема, которую мы разбирали выше для Chrome, но в Safari она приводит к другому сообщению об ошибке.
Ошибка ‘undefined’ is not an object
Исправлять эту ошибку надо так же, как в предыдущем примере.
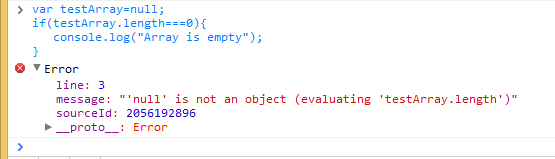
3. TypeError: null is not an object (evaluating
Эта ошибка возникает в Safari при попытке обратиться к методу или свойству переменной, представленной значением null . Вот как это выглядит в консоли разработчика Safari.
Ошибка TypeError: null is not an object
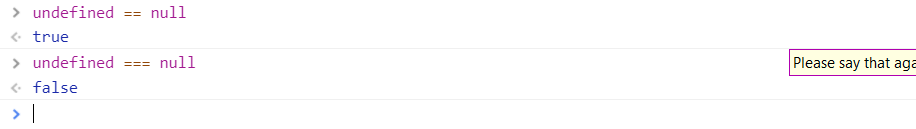
Напомним, что в JavaScript null и undefined — это не одно и то же, именно поэтому мы видим разные сообщения об ошибках. Смысл значения undefined , записанного в переменную, говорит о том, что переменной не назначено никакого значения, а null указывает на пустое значение. Для того чтобы убедиться в том, что null не равно undefined , можно сравнить их с использованием оператора строгого равенства:
Сравнение undefined и null с помощью операторов нестрогого и строгого равенства
Одна из причин возникновения подобной ошибки в реальных приложениях заключается в попытке использования элемента DOM в JavaScript до загрузки элемента. Происходит это из-за того, что DOM API возвращает null для ссылок на пустые объекты.
Любой JS-код, который работает с элементами DOM, должен выполняться после создания элементов DOM. Интерпретация JS-кода производится сверху вниз по мере появления его в HTML-документе. Поэтому если тег
4. (unknown): Script error
Эта ошибка возникает в том случае, когда неперехваченная ошибка JavaScript пересекает границы доменов при нарушении политики кросс-доменных ограничений. Например, если ваш JS-код размещён на CDN-ресурсе, в сообщении о любой неперехваченной ошибке (то есть, об ошибке, которая не перехвачена в блоке try-catch и дошла до обработчика window.onerror ) будет указано Script error , а не полезная для целей устранения этой ошибки информация. Это — один из браузерных механизмов безопасности, направленный на предотвращение передачи данных между фрагментами кода, источниками которого являются разные домены, и которым в обычных условиях запрещено обмениваться информацией.
Вот последовательность действий, которая поможет увидеть эту ошибку.
1. Отправка заголовка Access-Control-Allow-Origin .
Установка заголовка Access-Control-Allow-Origin в состояние * указывает на то, что к ресурсу можно получить доступ из любого домена.
Знак звёздочки можно, при необходимости, заменить на конкретный домен, например так : Access-Control-Allow-Origin: www.example.com . Однако поддержка нескольких доменов — дело довольно сложное. Такая поддержка может не стоить затраченных на её обеспечение усилий, если вы используете CDN, из-за возможного возникновения проблем с кэшированием. Подробности об этом можно посмотреть здесь.
Вот примеры установки этого заголовка в различных окружениях.
В папке, из которой будут загружаться ваши JavaScript-файлы, создайте файл .htaccess со следующим содержимым:
Добавьте директиву add_header к блоку location , который отвечает за обслуживание ваших JS-файлов:
Добавьте следующую настройку к параметрам системы, ответственной за поддержку JS-файлов:
2. Установите crossorigin=»anonymous» в теге
Источник
Когда новички начинают изучать JavaScript, то иногда сталкиваются с одной интересной проблемой. Они зачастую не могут понять разницу между undefined и null. Ведь null и undefined представляют собой пустые значения. Даже операция сравнения null == undefined выводит true. Давайте попробуем разобраться в том, что из себя всё-таки представляет undefined.
Содержание статьи:
- Введение.
- Что такое undefined.
- Что влияет на появление undefined.
- Undefined в массивах.
- Разница между null и undefined.
- Заключение.
Введение
Большинство современных языков вроде Ruby, Python и Java имеют только одно значение null (null или nill), что совершенно логично.
В случае с JavaScript интерпретатор возвращает undefined при попытке доступа к переменной или свойству объекта, которые ещё не былы заданы. Пример:
|
let company; company; // => undefined let person = { name: ‘John Snow’ }; person.age; // => undefined |
Что же касается null, это значение представляет собой ссылку на отсутствующий объект. В JavaScript не устанавливается значение null для переменных или свойств объекта.
Некоторые встроенные методы, такие как String.prototype.match(), могут возвращать значение null для обозначения отсутствующего объекта:
|
let array = null; array; // => null let movie = { name: ‘Starship Troopers’, musicBy: null }; movie.musicBy; // => null ‘abc’.match(/[0—9]/); // => null |
Поскольку в JavaScript у разработчиков есть возможность получить доступ к неинициализированным значениям, это может вызвать некоторые ошибки.
Часто такие действия приводят к ошибке undefined, что ломает весь скрипт. Наиболее часто при этом возникают следующие ошибки:
- typeError:
undefinedне является функцией; - typeError: невозможно прочитать
'<prop-name>'свойствоundefined; - другие подобные ошибки.
А иронию этой шутки может понять только разработчик JavaScript:
|
function undefined() { // проблема решена |
Чтобы избежать ошибок, связанных с undefined, нужно понимать, когда эта ошибка может возникать, и снизить риски ее появления в вашем приложении.
В JavaScript есть 6 примитивных типов:
- Boolean. У этого типа есть два значения:
true(истина) иfalse(ложь). Как правило, логический типbooleanиспользуется для хранения значения типа да/нет. - Number. Тип число используется как для целых, так и для дробных чисел (1, 6.7, 0xFF);
- String. В JavaScript любые текстовые данные являются строками. В JavaScript нет разницы между двойными и одинарными кавычками:
var text = "строка"/var texts = 'строки'; - Symbol. Новый примитивный тип данных
Symbolслужит для создания уникальных идентификаторов:Symbol("name")(начиная с ES2015); - Null. Значение
nullне относится ни к одному из типов выше, а образует свой отдельный тип, состоящий из единственного значенияnull; - Undefined. Значение
undefined, как иnull, образует свой собственный тип, состоящий из одного этого значения. Если переменная объявлена, но в неё ничего не записано, то её значение как раз и естьundefined(значение не присвоено).
Отдельно от всех стоит тип Object (объект), который используется для организации данных и объявления более сложных сущностей. Пример:
|
var human = { id: 12884002, age: 28, name: ‘Bob’, favorite_song: ‘Photograph, by Nickelback’ |
Объект может иметь любые свойства до тех пор, пока они находятся внутри {фигурных скобок}.
Среди этих 6 примитивных типов undefined является специальным значением. Согласно спецификации ECMAScript, undefined используется тогда, когда переменной не присвоено значение.
Этот стандарт четко определяет, что значение undefined можно получить при доступе к неинициализированным переменным, несуществующим свойствам объекта, несуществующим элементам массива и тому подобному. Например:
|
let number; number; // => undefined let movie = { name: ‘Interstellar’ }; movie.year; // => undefined let movies = [‘Interstellar’, ‘Alexander’]; movies[3]; // => undefined |
Пример выше показывает, что undefined выводится при попытке доступа к:
- неинициализированной переменной
number; - несуществующему свойству объекта
movie.year; - несуществующему элементу массива
movies[3].
Оператор typeof возвращает строку undefined для неопределенного значения:
|
typeof undefined === ‘undefined’; // => true |
Оператор typeof отлично подходит для проверки значения undefined у переменной:
|
let nothing; typeof nothing === ‘undefined’; // => true |
Что влияет на появление undefined
Неинициализированная переменная
Объявленная переменная, которая еще не имеет значения (неинициализированна), по умолчанию undefined.
Пример:
|
let myVariable; myVariable; // => undefined |
Переменная myVariable уже объявлена, но еще не имеет присвоенного значения. Попытка обратиться к переменной закончится выводом undefined.
Эффективный подход к решению проблем неинициализированных переменных — это по возможности присвойте им начальное значение. Чем меньше переменная существует в неинициализированном состоянии, тем лучше. В идеале вы сразу же присваиваете значение myVariable = 'Стартовое значение’, хотя это не всегда возможно.
Отдавайте предпочтение const и let, а от var нужно постепенно отказываться
Некоторые разработчики считают, что одной из лучших особенностей ECMAScript 2015 является новый способ объявления переменных путём использования const и let. Это большой шаг вперед, так как объявленные таким способом объекты/переменные находятся в области видимости, ограниченной текущим блоком кода (в отличие от старой функции var), и находятся во временной мертвой зоне до момента присвоения им конкретного значения.
При использовании неизменяемых данных (констант) рекомендуется инициализировать их как const. Это создаст неизменную связку.
Одна из приятных особенностей const заключается в том, что существует возможность назначить начальное значение константы. Пример:
|
const myVariable = ‘initial’ |
Таким образом, константа не подвергается неинициализированному состоянию, и получить значение undefined просто невозможно.
Давайте протестируем функцию, которая проверяет, является ли слово палиндромом:
|
function isPalindrome(word) { const length = word.length; const half = Math.floor(length / 2); for (let index = 0; index < half; index++) { if (word[index] !== word[length — index — 1]) { return false; return true; isPalindrome(‘madam’); // => true isPalindrome(‘hello’); // => false |
Переменным length и half значение присваивается один раз. В этом случае объявить их как const будет логично, так как их значение не будет меняться.
Если вам нужно будет менять значение переменной несколько раз, то обозначьте ее как let. По возможности сразу присваивайте ей начальное значение. Пример:
А когда использовать var? Некоторые разработчики, ссылаясь на стандарт ES2015, предлагают перестать использовать var.
Проблема использования var заключается в так называемом поднятии переменных (англ. variable hoisting). Где бы ни находилось объявление, это равнозначно тому, что переменную объявили в самом начале кода.
|
function bigFunction() { // код… myVariable; // => undefined // код… var myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
В этом случае переменная myVariable содержит undefined до получения значения:
|
myVariable = ‘Initial value’ |
Если же переменную объявить как let, то она останется недоступной до момента присвоения ей значения. Это происходит из-за того, что переменная находится во временной мертвой зоне. В этом случае вероятность получения значения undefined близится к нулю.
Вышеприведенный пример с let (вместо var) выведет ReferenceError, потому что переменная во временной мертвой зоне недоступна.
|
function bigFunction() { // код… myVariable; // => выводится ‘ReferenceError: myVariable is not defined’ // код… let myVariable = ‘Initial value’; // код… myVariable; // => ‘Initial value’ bigFunction(); |
Использование const или let для неизменяемых привязок позволит снизить риски получения значения undefined при написании кода.
Усильте связность
Связность характеризует степень взаимосвязанности элементов модуля (пространства имен, класса, метода, блока кода). Есть два вида связанности — сильная и слабая.
Сильная связность предпочтительнее, поскольку она предполагает, что элементы модуля должны фокусироваться исключительно на одной задаче. Это поможет модулю быть:
- сфокусированным и понятным — становится легче понять, какую задачу выполняет модуль;
- легко поддерживаемым и поддающимся рефакторингу — изменение модуля влияет на меньшее количество элементов;
- многоразовым — если модуль ориентирован на выполнение одной задачи, то его легче использовать повторно;
- простым для тестирования — вам будет проще протестировать модуль, ориентированный на одну задачу.
Сильная связность, сопровождающаяся слабым зацеплением, является характеристикой хорошо спроектированной системы.
Блок кода сам по себе может считаться небольшим модулем. Чтобы извлечь выгоду из преимуществ сильной связности, нужно держать переменные как можно ближе к блоку кода, который их использует.
Например, если переменная нужна только для использования в определенном блоке кода, тогда можно объявить её и разрешить существовать только внутри нужного блока (используя const или let для объявления).
Одним из классических примеров излишнего срока жизни переменных является использование цикла for внутри функции:
|
function someFunc(array) { var index, item, length = array.length; // некоторый код… // некоторый код… for (index = 0; index < length; index++) { item = array[index]; // некоторый код… return ‘some result’; |
index, item и length — эти переменные объявляются в начале тела функции. Однако они используются только ближе к концу функции. Так в чем проблема с таким подходом?
Всё время между объявлением переменной в начале и до использования её в цикле for переменные index и item не инициализируются и выводят undefined. По этому примеру видно, что срок жизни переменной является необоснованно длинным.
Разумнее будет переместить переменные ближе к месту их применения:
|
function someFunc(array) { // некоторый код… // некоторый код… const length = array.length; for (let index = 0; index < length; index++) { const item = array[index]; // некоторый код return ‘some result’; |
Переменные index и item существуют только в области действия блока for. У них нет никакого значения за его пределами.
Переменная (const) length объявляется в месте ее использования.
Почему модифицированная версия лучше первоначальной? Посмотрим:
- значения не подвергаются неинициализированному состоянию, поэтому нет риска получения
undefined; - перемещение переменных ближе к месту их использования увеличивает читаемость кода;
- элементы с высокой связанностью кода легче рефакторить и извлекать при необходимости в отделенные функции.
Доступ к несуществующему свойству
При доступе к несуществующему свойству объекта JavaScript возвращает undefined.
Обратите внимание на пример:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors; // => undefined |
favoriteMovie — это объект с одним значением title. Доступ к несуществующему свойству actors путём использования favoriteMovie.actors приведет к выводу undefined.
Сам по себе доступ к несуществующему свойству не вызывает ошибки. Реальная проблема возникает при попытке получить значение из несуществующего свойства. Это сообщение об ошибке отражает наиболее распространенную ловушку, связанную с undefined:
|
TypeError: Cannot read property <prop> of undefined |
Немного изменим предыдущий фрагмент кода, чтобы пояснить поведение TypeError:
|
let favoriteMovie = { title: ‘Blade Runner’ favoriteMovie.actors[0]; // TypeError: Cannot read property ‘0’ of undefined |
В favoriteMovie нет свойства actors, поэтому использование favoriteMovie.actors приведет к undefined.
В результате доступ к элементу со значением undefined с помощью выражения favoriteMovie.actors [0] вызывает TypeError.
Возможности JavaScript, которые позволяют получить доступ к несуществующим свойствам, являются источником путаницы. Свойство может быть установлено или может отсутствовать. Идеальным решением этой проблемы будет установка правил для объекта, которые позволят ему содержать только свойства с явно заданными значениями.
К сожалению, не всегда возможно контролировать объекты, с которыми приходится работать. Такие объекты могут иметь разный набор свойств в различных сценариях. Таким образом, нужно обрабатывать все эти сценарии вручную.
Попробуем реализовать функцию append(array, toAppend), которая добавляет в начале и/или в конце массива новые элементы. Параметр toAppend принимает объект со свойствами:
first: элемент, вставленный в начале массива;last: элемент, вставленный в конец массива.
Функция возвращает новый экземпляр массива, не изменяя исходный (т.е. это чистая функция).
Функция append() может выглядеть так:
|
function append(array, toAppend) { const arrayCopy = array.slice(); if (toAppend.first) { arrayCopy.unshift(toAppend.first); if (toAppend.last) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([‘Hello’], { last: ‘World’ }); // => [‘Hello’, ‘World’] append([8, 16], { first: 4 }); // => [4, 8, 16] |
Поскольку объект toAppend может удалять первые или последние свойства, необходимо проверить, существуют ли эти свойства в toAppend.
Доступ к свойству приведет к получению undefined, если его не существует. Можно проверить существует ли первое или последнее свойство, чтобы избежать undefined. Как вариант, это можно сделать с помощью условий if(toAppend.first){} и if(toAppend.last){}.
Но не будем торопиться. В этом подходе есть серьезный недостаток. undefined, также как false, null, 0, NaN и ' ' являются ложными значениями (falsy values).
В текущей реализации append() функция не позволяет вставлять ложные элементы:
|
append([10], { first: 0, last: false }); // => [10] |
0 и false — ложные значения, потому что if (toAppend.first) {} и if (toAppend.last) {} фактически сравниваются с ложными значениями и эти элементы не вставляются в массив. Функция возвращает исходный массив [10] без изменений.
Последующие подсказки объясняют, как правильно проверить существование свойства.
Проверьте, существует ли свойство
К счастью, JavaScript предлагает множество способов определить, имеет ли объект определенное свойство:
obj.prop !== undefinedпозволяет сравнивать объект напрямую сundefined;typeof obj.prop !== 'undefined'проверяет тип значения свойства;obj.hasOwnProperty('prop')проверяет объект на наличие собственного свойства;'prop' in objпроверяет объект на наличие собственного или унаследованного свойства.
Рекомендацией в этом случае будет использование in оператора. У него простой и понятный синтаксис. Присутствие оператора in указывает на четкое намерение проверить, имеет ли объект определенное свойство, не обращаясь к фактическому значению этого свойства.
Использование obj.hasOwnProperty('prop') — это также неплохое решение. Оно немного длиннее, чем оператор in , и проверяет только собственные свойства объекта.
Эти два способа сравнения с undefined могут сработать… Но кажется, что использование obj.prop !== undefined и typeof obj.prop !== 'undefined' является не очень хорошим решением и может привести к непонятным последствиям при прямом сравнении с undefined.
Давайте попробуем улучшить функцию append(array, toAppend), используя in оператора:
|
function append(array, toAppend) { Добавить в заметки чтобы посмотреть позже? const arrayCopy = array.slice(); if (‘first’ in toAppend) { arrayCopy.unshift(toAppend.first); if (‘last’ in toAppend) { arrayCopy.push(toAppend.last); return arrayCopy; append([2, 3, 4], { first: 1, last: 5 }); // => [1, 2, 3, 4, 5] append([10], { first: 0, last: false }); // => [0, 10, false] |
'first' in toAppend ( как и 'last' in toAppend) выводит true, независимо от существующего свойства. В других случаях выводится — false.
Использование оператора in устраняет проблему со вставкой ложных элементов 0 и false. Теперь добавление элементов в начале и в конце массива [10] приводит к ожидаемому результату [0, 10, false].
Выполните деструктурирование доступа к свойствам объекта
При доступе к свойству объекта иногда необходимо указать значение по умолчанию, если свойство не существует.
Можно использовать in с тернарным оператором, чтобы получить следующий результат:
|
const object = { }; const prop = ‘prop’ in object ? object.prop : ‘default’; prop; // => ‘default’ |
Использование синтаксиса тернарного оператора становится сложным, когда число проверяемых свойств увеличивается. Для каждого свойства нужно создать новую строку кода, чтобы обработать значение, увеличивая опасную кучу похожих тернарных операторов.
Чтобы использовать более простой подход, давайте познакомимся с функцией ES2015, называемой деструктурирование объекта.
Деструктурирование объекта позволяет напрямую извлекать значения свойств объекта непосредственно в переменные и устанавливать значение по умолчанию, если свойство не существует. Это удобно использовать для исключения прямого контакта с undefined.
Действительно, извлечение свойств теперь выглядит совершенно по-другому:
|
const object = { }; const { prop = ‘default’ } = object; prop; // => ‘default’ |
Чтобы увидеть это в действии, определяем полезную функцию, обертывающую строку в кавычки. quote(subject, config) принимает первый аргумент как строку, которую нужно обернуть. Второй аргумент config — это объект со следующими свойствами:
char— символ цитаты, например,'(одинарная кавычка) или"(двойная кавычка). По умолчанию —";skipIfQuoted— логическое значение, чтобы пропустить цитирование, если строка уже цитируется. По умолчанию —true.
Применяя преимущества деструктурирования объекта, давайте реализуем quote():
|
function quote(str, config) { const { char = ‘»‘, skipIfQuoted = true } = config; const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘»Welcome»‘, { skipIfQuoted: true }); // => ‘»Welcome»‘ |
const { char = '"', skipIfQuoted = true } = config в одной строкe извлекает свойства char и skipIfQuoted из объекта config.
Если некоторые свойства недоступны в объекте config, деструктурирование задает значения по умолчанию: '"' для char и false для skipIfQuoted.
К счастью, функцию можно даже улучшить.
Давайте переместим деструктурирование прямо в раздел параметров. И установим значение по умолчанию (пустой объект { }) для параметра config, чтобы пропустить второй аргумент, когда будет достаточно значений по умолчанию.
|
function quote(str, { char = ‘»‘, skipIfQuoted = true } = {}) { const length = str.length; if (skipIfQuoted && str[0] === char && str[length — 1] === char) { return str; return char + str + char; quote(‘Hello World’, { char: ‘*’ }); // => ‘*Hello World*’ quote(‘Sunny day’); // => ‘»Sunny day»‘ |
Обратите внимание, что деструктурирующее присваивание заменяет параметр config в сигнатуре функции. Это позволяет сделать параметр quote() на одну строку короче. Параметр = {} в правой части деструктурирующее присваивание гарантирует, что используется пустой объект, если второй аргумент не указан вообще quote('Sunny day').
Деструктурирование объектов — это мощная функция, которая эффективно обрабатывает извлечение свойств из объектов. Это хорошо, когда есть возможность указать значение по умолчанию, которое будет возвращено при попытке доступа к несуществующему свойству. В результате вы избегаете возникновения значения undefined и всех проблем, которые могут быть связаны с ним.
Установите объекту свойства по умолчанию.
Если нет необходимости создавать переменные для каждого свойства, такого как назначение деструктурирования, объект, который пропускает некоторые свойства, может быть заполнен значениями по умолчанию.
Функция ES2015 Object.assign (target, source1, source2, ...) копирует значения всех перечисленных собственных свойств из одного или нескольких исходных объектов в целевой объект. После чего возвращает целевой объект.
Например, вам нужно получить доступ к данным объекта unsafeOptions, который не всегда содержит полный набор свойств.
Чтобы избежать появления значения undefined при доступе к несуществующему свойству из unsafeOptions, можно сделать следующие настройки:
- определить объект
defaults, который содержит значения свойств по умолчанию; - вызвать функцию
Object.assign({ }, defaults, unsafeOptions), чтобы создать новый объектoptions. Новый объект получает все свойства изunsafeOptions, недостающие берутся изdefaults.
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = Object.assign({}, defaults, unsafeOptions); options.fontSize; // => 18 options.color; // => ‘black’ |
unsafeOptions содержит только свойство fontSize. Объект defaults указывает значения по умолчанию для fontSize и color.
Object.assign() принимает первый аргумент как целевой объект {}. Целевой объект получает значение свойства fontSize из объекта-источника unsafeOptions. А значение свойства color — из объекта-источника defaults, поскольку unsafeOptions не содержит color. Важен порядок, в котором перечислены исходные объекты: первый пришёл — первый ушёл.
Теперь возможно получить доступ к любому свойству объекта options, включая options.color, который изначально был недоступен в unsafeOptions.
К счастью, существует более простой и легкий способ установить значения по умолчанию для свойств объекта. Рекомендуется использовать новую функцию JavaScript, которая позволяет расширять свойства при инициализации объектов.
Вместо вызова Object.assign() используйте синтаксис распространения объекта, чтобы скопировать в целевой объект все собственные и перечисляемые свойства из исходных объектов:
|
const unsafeOptions = { fontSize: 18 const defaults = { fontSize: 16, color: ‘black’ const options = { ...defaults, ...unsafeOptions options.fontSize; // => 18 options.color; // => ‘black’ |
Инициализатор объекта распространяет свойства из исходных объектов defaults и unsafeOptions. Важен порядок, в котором указаны исходные объекты: свойства более позднего исходного объекта перезаписывают более ранние.
Заполнение неполного объекта значением по умолчанию является эффективной стратегией, обеспечивающей безопасность и стабильность вашего кода. Независимо от ситуации, объект всегда содержит полный набор свойств, и появление undefined невозможно.
Параметры функции
Параметры функции по умолчанию установлены на undefined.
Обычно функция, имеющая определенные параметры, должна вызываться с одинаковым количеством аргументов. В таком случае параметры получают ожидаемые значения:
|
function multiply(a, b) { a; // => 5 b; // => 3 return a * b; multiply(5, 3); // => 15 |
При вызове функции multiply(5, 3) параметры a и b получают соответствующие значения 5 и 3. Умножение рассчитывается как ожидаемое: 5 * 3 = 15.
Что происходит, когда пропускается аргумент при вызове? Параметр внутри функции получает значение undefined.
Давайте немного изменим предыдущий пример, вызвав функцию только с одним аргументом:
|
function multiply(a, b) { a; // => 5 b; // => undefined return a * b; multiply(5); // => NaN |
Функция multiply(a, b) { } определяется двумя параметрами: a и b. Вызов multiply(5) выполняется с помощью одного аргумента, в результате параметр равен 5, а параметр b получает значение undefined.
Используйте значение параметра по умолчанию
Иногда функция имеет не полный набор аргументов при ее вызове. В таком случае нужно установить значения по умолчанию для параметров, у которых нет значений.
Учитывая предыдущий пример, давайте сделаем некоторые улучшения. Если параметр b — undefined, то по умолчанию ему присваивается значение 2:
|
function multiply(a, b) { if (b === undefined) { b = 2; a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 |
Функция вызывается одним аргументом multiply(5). Первоначально параметр a равен 2, а b соответствует undefined. Выражение проверяет, не равно ли b параметру undefined. Если это так, b получает значение по умолчанию 2.
Хотя представленный способ назначения значений по умолчанию работает, не рекомендуется сравнивать значения напрямую сundefined. Это уже будет выглядеть как хак.
Лучшим подходом является использование параметров по умолчанию из ES2015. Он краткий и не содержит в себе прямого сравнения значений с undefined.
Установка параметров по умолчанию для b не выводит значения undefined:
|
function multiply(a, b = 2) { a; // => 5 b; // => 2 return a * b; multiply(5); // => 10 multiply(5, undefined); // => 10 |
Значение b = 2 в сигнатуре функции гарантирует, что если b получит значение undefined, то по умолчанию параметр изменится на 2.
Функция параметров по умолчанию из ES2015 интуитивно понятна и выразительна. Всегда используйте ее для установки значений по умолчанию для необязательных параметров.
Возвращаемое значение функции
В JavaScript функция, которая не имеет оператора return, возвращает значение undefined:
|
function square(x) { const res = x * x; square(2); // => undefined |
Функция square() не возвращает результаты вычислений. Результат — undefined.
Такая же ситуация возникает, когда оператор return присутствует, но без какого-либо выражения рядом:
|
function square(x) { const res = x * x; return; square(2); // => undefined |
return; выполняется, но он не возвращает ничего. Результат вызова — undefined.
Указывая значение для return, можно получить желаемый результат:
|
function square(x) { const res = x * x; return res; square(2); // => 4 |
Теперь вызов функции выведет нужное значение.
Не доверяйте автоматической расстановке точки с запятой
Следующий список операторов в JavaScript должен заканчиваться точкой с запятой (;):
- пустой оператор;
- операторы:
let,const,var,import,export; - утверждение значения;
- утверждение отладчика;
- утверждения:
continue,break,throw,return.
Если вы используете одно из вышеуказанных утверждений, обязательно нужно ставить точку с запятой в конце:
|
function getNum() { // Notice the semicolons at the end let num = 1; return num; getNum(); // => 1 |
Как можно видеть, в конце объявленияlet и оператором return обязательно ставится точка с запятой.
Что происходит, когда вы не хотите указывать точки с запятой? Например, чтобы уменьшить размер исходного файла.
В такой ситуации ECMAScript предоставляет механизм автоматической установки точки с запятой (ASI), который сделает всю работу за вас.
Используя ASI, вы можете удалить точки с запятой из предыдущего примера:
|
function getNum() { // Notice that semicolons are missing let num = 1 return num getNum() // => 1 |
Вышеприведенный текст является допустимым кодом JavaScript. Отсутствующие точки с запятой автоматически вставлены за вас.
На первый взгляд, это выглядит довольно многообещающе. Механизм ASI позволяет пропустить ненужные точки с запятой. Вы можете сделать код JavaScript меньше и более простым для чтения.
Но тут существует один небольшой, но раздражающий момент, который может создать ASI. Если между return и возвращаемым выражением стоит новая строка return n expression, ASI автоматически вставляет точку с запятой return; n expression.
К чему приведет пустой оператор return ? Функция вернет значение undefined. Если вы не знаете, как работает механизм ASI, то неожиданное появление значения undefined может ввести в заблуждение.
Например, давайте изучим возвращаемое значение вызываемой функции getPrimeNumbers():
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 ] getPrimeNumbers() // => undefined |
Между return и значением массива есть новая строка. JavaScript автоматически вставляет точку с запятой после оператора return, интерпретируя код следующим образом:
|
function getPrimeNumbers() { return; [ 2, 3, 5, 7, 11, 13, 17 ]; getPrimeNumbers(); // => undefined |
В таком случае мы получим значение undefined.
Проблема решена путем удаления новой строки между return и массивом:
|
function getPrimeNumbers() { return [ 2, 3, 5, 7, 11, 13, 17 getPrimeNumbers(); // => [2, 3, 5, 7, 11, 13, 17] |
Оператор void
Оператор void выполняет выражение и возвращает undefined вне зависимости от результата:
|
void 1; // => undefined void (false); // => undefined void {name: ‘John Smith’}; // => undefined void Math.min(1, 3); // => undefined |
Одним из вариантов использования оператора void является переопределение результата выполнения выражения и возврат undefined, в случае возникновения побочных эффектов выполнения функции.
Undefined в массивах
Вы получаете undefined при попытке доступа к элементу массива с индексом вне пределов массива.
|
const colors = [‘blue’, ‘white’, ‘red’]; colors[5]; // => undefined colors[—1]; // => undefined |
Массив colors имеет 3 элемента, поэтому корректные индексы равны 0, 1 и 2.
Поскольку в индексах массива 5 и -1 нет элементов, значения colors[5] and colors[-1] получают значение undefined.
В JavaScript вы можете столкнуться с так называемыми разреженными массивами. Эти массивы имеют пробелы, то есть на некоторых индексах не определены никакие элементы.
Когда делаем попытку получить доступ к пустому значению в разреженном массиве, на выходе получаем undefined.
Следующий пример генерирует разреженные массивы и пытается получить доступ к их пустым элементам:
|
const sparse1 = new Array(3); sparse1; // => [<empty slot>, <empty slot>, <empty slot>] sparse1[0]; // => undefined sparse1[1]; // => undefined const sparse2 = [‘white’, ,‘blue’] sparse2; // => [‘white’, <empty slot>, ‘blue’] sparse2[1]; // => undefined |
sparse1 создается путем вызова конструктора Array с числовым первым аргументом. Он имеет 3 пустых элемента.
sparse2 создается с литералом массива, второй элемент которого отсутствует. В любом из этих разреженных массивов доступ к пустому элементу оценивается как undefined.
При работе с массивами, чтобы избежать появления значения undefined, обязательно используйте допустимые индексы массивов или вообще не создавайте разреженные массивы. А вообще не забывайте, что массивы начинаются с нуля.
Разница между undefined и null
Часто у людей возникает разумный вопрос: в чем основное отличие между undefined и null? Оба специальных значения означают пустое состояние.
Основное различие заключается в том, что undefined представляет значение переменной, которая еще не была инициализирована, а null представляет собой намеренное отсутствие объекта.
Рассмотрим разницу на примерах.
Переменная number определена, но ей не назначено начальное значение:
|
let number; number; // => undefined |
Числовая переменная не определена, что явно указывает на неинициализированную переменную.
То же самое произойдёт при попытке доступа к несуществующему свойству объекта:
|
const obj = { firstName: ‘Dmitri’ }; obj.lastName; // => undefined |
Поскольку свойство lastName не существует в obj, JavaScript корректно оценивает obj.lastName как undefined.
Нужно понимать, что переменная должна ожидать возвращение объекта функции. Но по какой-то причине создание объекта невозможно. В этом случае null является значимым индикатором недостающего объекта.
Например, clone() — это функция, которая клонирует простой объект JavaScript. Ожидается, что функция вернет объект:
|
function clone(obj) { if (typeof obj === ‘object’ && obj !== null) { return Object.assign({}, obj); return null; clone({name: ‘John’}); // => {name: ‘John’} clone(15); // => null clone(null); // => null |
Однако clone() может быть вызван с пустым аргументом: 15 или null (или вообще со значением null или undefined). В этом случае функция не может создать клон, поэтому возвращает null — индикатор отсутствующего объекта.
Оператор typeof делает различие между двумя значениями:
|
typeof undefined; // => ‘undefined’ typeof null; // => ‘object’ |
Строгий оператор равенства === правильно отличает undefined от null:
|
let nothing = undefined; let missingObject = null; nothing === missingObject; // => false |
Заключение
Существование undefined является следствием разрешительной природы JavaScript, которая позволяет использовать:
- неинициализированные переменные;
- несуществующие свойства или методы объекта;
- несуществующие индексы для доступа к элементам массива;
- вызов функции, которая ничего не возвращает.
В основном сравнение напрямую с undefined является плохой практикой, потому что вы, вероятно, полагаетесь на разрешенную, но плохую практику, упомянутую выше.
Стратегия борьбы с undefined заключается в уменьшении появления этого значения в вашем коде. И выработайте в себе привычку делать следующее:
- уменьшать использование неинициализированных переменных;
- делать жизненный цикл переменных коротким и близким к источнику их использования;
- по возможности назначать начальное значение переменным;
- стараться использовать
constилиlet; - использовать значения по умолчанию для некритичных параметров функции;
- проверять наличие свойств или заполнить небезопасные объекты по умолчанию;
- избегать использования разреженных массивов.


 Сообщение было отмечено Wolver как решение
Сообщение было отмечено Wolver как решение