With a downloaded and installed version of Visual Studio Code 1.2.1, and a 64bit version of node.exe msi placed in my working directory (I am assuming that is correct), how do we add node and npm command line tools to be on our PATH? I am confused in understanding that statement. Where and how do we implement that? I am quoting this requirement directly from the top of this resource page — https://code.visualstudio.com/Docs/runtimes/nodejs
As a result of my current situation, I set a break-point in an app.js file. And when I hit F5, it tells me…
Cannot find runtime 'node' on PATH
I am completely lost in understanding and fixing this issue in Visual Studio Code.
asked Jun 14, 2016 at 22:30
klewisklewis
7,33715 gold badges56 silver badges100 bronze badges
5
On OSX and VSCode 1.56.2 all I had to do was to close and restart VSCode and the problem went away.
Before you despair git that a try.
answered Dec 18, 2018 at 17:39
David DehghanDavid Dehghan
21.5k10 gold badges107 silver badges94 bronze badges
12
first run below commands as super user
sudo code . --user-data-dir='.'
it will open the visual code studio import the folder of your project and set the launch.json as below
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app/release/web.js",
"outFiles": [
"${workspaceFolder}/**/*.js"
],
"runtimeExecutable": "/root/.nvm/versions/node/v8.9.4/bin/node"
}
]
}
path of runtimeExecutable will be output of "which node" command.
Run the server in debug mode.
starball
14.9k6 gold badges26 silver badges131 bronze badges
answered Jul 19, 2018 at 13:33
anuj ranaanuj rana
1,0227 silver badges2 bronze badges
2
To follow up, I just ran into this as well. When I installed Node.js there was an option that said Add to PATH (Available After Restart). Seems like Windows just needs a restart to make things work.
answered Jul 16, 2016 at 18:25
4
Quick fix that works for me. Navigate to the root directory of your folder from command line (cmd). then once you are on your root directory, type:
code .
Then, press enter. Note the «.», don’t forget it. Now try to debug and see if you get the same error.
answered Mar 14, 2017 at 14:59
3
Apply a Default Node Version via NVM
I’m using macOS Big Sur and setting the default version via nvm fixed this for me by running this command: nvm alias default 16 (change 16 to the version you want as your default).
Note that node worked fine in the terminal for me (both with zsh and bash) but not when running via the vscode debugger and I already had the following config in both ~/.zshrc and ~/.bash_profile to load in nvm:
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion" # This loads nvm bash_completion
It wasn’t until I set the default Node version that vscode would launch node targets just fine.
answered Apr 9, 2021 at 23:40
SamSam
26.9k12 gold badges73 silver badges101 bronze badges
4
I did which node on my terminal:
/usr/local/bin/node
and then i added
"runtimeExecutable": "/usr/local/bin/node" in my json file.
answered May 21, 2019 at 15:46
ASHISH RASHISH R
3,9951 gold badge20 silver badges16 bronze badges
2
For me, the node binary is in PATH and I can run it from the terminal (iTerm or Terminal), and the Terminal apps are set to use zsh
If you are on a Mac, with iTerm and Zsh, please use the following VSCode settings for Node to work.
After this change, you can get rid of this line from your launch.json config file. (the debug settings in VSCode)
"runtimeExecutable": "/usr/local/bin/node"
If this doesn’t work, make sure you choose the default shell as zsh. To do this,
-
Open the command palette using Cmd+Shift+P
-
Look for the
Terminal: Select Default Shellcommand
-
Select
zshfrom the options
answered Jun 11, 2020 at 18:26
So node got kicked out of path. you can do
SET PATH=C:Program FilesNodejs;%PATH%
Or simply reinstall node to fix this. which ever you think is easiest for you
answered Jun 14, 2016 at 22:33
irimawiirimawi
3681 silver badge9 bronze badges
3
Had the same issue and in my case it was a problem with a vs code extension. Try running code as:
$ code --disable-extensions
Once in the editor, I ran my program in the debug mode and worked, and then started code with
$ code
And it continued working fine.
Hope it works for you.
Duck Dodgers
3,3798 gold badges29 silver badges43 bronze badges
answered Jan 3, 2019 at 12:15
SebastianSebastian
1812 silver badges4 bronze badges
0
I had a similar issue with zsh and nvm on Linux, I fixed it by adding nvm initialization script in ~/.profile and restart login session like this
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion"
answered Mar 19, 2019 at 10:54
I use /bin/zsh, and I changed vscode to do the same, but somehow vscode still use the path from /bin/bash. So I created a .bash_profile file with node location in the path.
Simply run in terminal:
echo "PATH=$PATH
export $PATH" >> ~/.bash_profile
Restart vscode, and it will work.
answered Nov 3, 2020 at 9:53
ShlShl
3,0001 gold badge17 silver badges16 bronze badges
I also ran into this error. Restart the PC works for me.
answered Feb 17, 2017 at 13:42
Umair AkbarUmair Akbar
5785 silver badges11 bronze badges
1
Do not launch the VS code from the start menu separately. Use
$Code .
command to launch VS code. Now, create your file with the extension .js and Start debugging (F5) it. It will be executed.
Otherwise, restart your system and follow the same process.
answered Jul 10, 2018 at 10:31
The cause for me receiving this error was trying the new pre-release VSCode JS debugger.
If you opted in, change via User settings:
"debug.javascript.usePreview": true|false
Everything in my normal configuration and integrated terminal was correct and finding executables. I wasted a lot of time trying other things!
answered Apr 20, 2020 at 19:41
3
(CMD+SHIFT+P) Shell command: Install ‘code’ command in PATH
should do the trick!
answered Jul 26, 2021 at 15:12
TellisenseTellisense
1,80812 silver badges11 bronze badges
1
Just relaunch your project from the termial
e.g. yourprojectdir code .
answered Dec 5, 2022 at 7:52
i resolved this problem after disable ESLint extention.
answered Apr 19, 2020 at 8:11
I am on OSX, this did not work for me:
code . --user-data-dir='.'
but this DID work:
code . -data-dir='.'
answered Apr 19, 2020 at 10:23
This is the solution according to the VS code debugging page.
This worked for my setup on Windows 10.
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${file}"
}
The solution is here:
https://code.visualstudio.com/docs/editor/debugging
Here is the launch configuration generated for Node.js debugging
answered Jun 3, 2020 at 19:39
D.LD.L
4,0224 gold badges22 silver badges43 bronze badges
I also encountered this issue. Did the following and it got fixed.
- Open your computer terminal (not VSCode terminal) and type node —version to ensure you have node installed. If not, then install node using nvm.
- Then head to your bash file (eg .bashrc, .bash_profile, .profile) and add the PATH:
[ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && . "$NVM_DIR/bash_completion"
- If you have multiple bash files, you ensure to add the PATH to all of them.
- Restart your VSCode terminal and it should be fine.
answered Jun 9, 2020 at 4:46
Mine was more project specific. We use «Auto Reload» to run our launch.json for the backend. The error states the file path of the runtimeExecutable and allows you to open launch.json. In my launch.json case:
"runtimeExecutable": "${workspaceFolder}/functions/node_modules/.bin/nodemon"
I tried the restarts and answers here originally but no luck, so I manually explored into my functions/node_modules folder and realized .bin was missing. I used my terminal to path into functions like so:
cd functions
Terminal directory path example: ( ~/OneDrive/Desktop/{project dir covered}/{project dir covered}/functions )
Then I did an npm install using npm i, and now everything is back to normal. Keep in mind, most of these answers are general fixes. If your situtation is more specific, be sure to break it down from the start. Hope this might help others!
answered Jun 22, 2022 at 20:14
В консоли node.js command код запускается, но в терминале vs code ошибка
node : Имя «node» не распознано как имя командлета, функции, файла сценария или выполняемой программы. Проверьте правильность написания имени, а также наличи
е и правильность пути, после чего повторите попытку.
Понятие не имею, что случилось, до этого всё работало
-
Вопрос заданболее трёх лет назад
-
2409 просмотров
@connor4312 , i have received following log (exthost.log) as follows;
[2020-08-30 09:12:25.295] [exthost] [info] extension host started
[2020-08-30 09:12:25.305] [exthost] [info] ExtensionService#_doActivateExtension vscode.microsoft-authentication {"startup":false,"extensionId":{"value":"vscode.microsoft-authentication","_lower":"vscode.microsoft-authentication"},"activationEvent":"onAuthenticationRequest:microsoft"}
[2020-08-30 09:12:25.305] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/microsoft-authentication/dist/extension.js
[2020-08-30 09:12:25.312] [exthost] [info] ExtensionService#_doActivateExtension vscode.github-authentication {"startup":false,"extensionId":{"value":"vscode.github-authentication","_lower":"vscode.github-authentication"},"activationEvent":"onAuthenticationRequest:github"}
[2020-08-30 09:12:25.312] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/github-authentication/dist/extension.js
[2020-08-30 09:12:25.316] [exthost] [info] ExtensionService#_doActivateExtension vscode.typescript-language-features {"startup":false,"extensionId":{"value":"vscode.typescript-language-features","_lower":"vscode.typescript-language-features"},"activationEvent":"onLanguage:javascript"}
[2020-08-30 09:12:25.316] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/typescript-language-features/dist/extension
[2020-08-30 09:12:25.324] [exthost] [info] ExtensionService#_doActivateExtension vscode.debug-auto-launch {"startup":true,"extensionId":{"value":"vscode.debug-auto-launch","_lower":"vscode.debug-auto-launch"},"activationEvent":"*"}
[2020-08-30 09:12:25.324] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/debug-auto-launch/dist/extension
[2020-08-30 09:12:25.325] [exthost] [info] ExtensionService#_doActivateExtension vscode.emmet {"startup":true,"extensionId":{"value":"vscode.emmet","_lower":"vscode.emmet"},"activationEvent":"*"}
[2020-08-30 09:12:25.325] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/emmet/dist/node/emmetNodeMain
[2020-08-30 09:12:25.331] [exthost] [info] ExtensionService#_doActivateExtension vscode.git {"startup":true,"extensionId":{"value":"vscode.github","_lower":"vscode.github"},"activationEvent":"*"}
[2020-08-30 09:12:25.331] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/git/dist/main
[2020-08-30 09:12:25.343] [exthost] [info] ExtensionService#_doActivateExtension vscode.merge-conflict {"startup":true,"extensionId":{"value":"vscode.merge-conflict","_lower":"vscode.merge-conflict"},"activationEvent":"*"}
[2020-08-30 09:12:25.343] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/merge-conflict/dist/mergeConflictMain
[2020-08-30 09:12:25.344] [exthost] [info] ExtensionService#_doActivateExtension vscode.search-result {"startup":true,"extensionId":{"value":"vscode.search-result","_lower":"vscode.search-result"},"activationEvent":"*"}
[2020-08-30 09:12:25.344] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/search-result/dist/extension.js
[2020-08-30 09:12:25.440] [exthost] [info] ExtensionService#_doActivateExtension vscode.github {"startup":true,"extensionId":{"value":"vscode.github","_lower":"vscode.github"},"activationEvent":"*"}
[2020-08-30 09:12:25.440] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/github/dist/extension.js
[2020-08-30 09:12:25.447] [exthost] [info] eager extensions activated
[2020-08-30 09:12:32.127] [exthost] [info] extension host started
[2020-08-30 09:12:32.137] [exthost] [info] ExtensionService#_doActivateExtension vscode.microsoft-authentication {"startup":false,"extensionId":{"value":"vscode.microsoft-authentication","_lower":"vscode.microsoft-authentication"},"activationEvent":"onAuthenticationRequest:microsoft"}
[2020-08-30 09:12:32.137] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/microsoft-authentication/dist/extension.js
[2020-08-30 09:12:32.144] [exthost] [info] ExtensionService#_doActivateExtension vscode.github-authentication {"startup":false,"extensionId":{"value":"vscode.github-authentication","_lower":"vscode.github-authentication"},"activationEvent":"onAuthenticationRequest:github"}
[2020-08-30 09:12:32.144] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/github-authentication/dist/extension.js
[2020-08-30 09:12:32.148] [exthost] [info] ExtensionService#_doActivateExtension vscode.typescript-language-features {"startup":false,"extensionId":{"value":"vscode.typescript-language-features","_lower":"vscode.typescript-language-features"},"activationEvent":"onLanguage:javascript"}
[2020-08-30 09:12:32.148] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/typescript-language-features/dist/extension
[2020-08-30 09:12:32.157] [exthost] [info] ExtensionService#_doActivateExtension vscode.debug-auto-launch {"startup":true,"extensionId":{"value":"vscode.debug-auto-launch","_lower":"vscode.debug-auto-launch"},"activationEvent":"*"}
[2020-08-30 09:12:32.157] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/debug-auto-launch/dist/extension
[2020-08-30 09:12:32.158] [exthost] [info] ExtensionService#_doActivateExtension vscode.emmet {"startup":true,"extensionId":{"value":"vscode.emmet","_lower":"vscode.emmet"},"activationEvent":"*"}
[2020-08-30 09:12:32.158] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/emmet/dist/node/emmetNodeMain
[2020-08-30 09:12:32.164] [exthost] [info] ExtensionService#_doActivateExtension vscode.git {"startup":true,"extensionId":{"value":"vscode.github","_lower":"vscode.github"},"activationEvent":"*"}
[2020-08-30 09:12:32.164] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/git/dist/main
[2020-08-30 09:12:32.176] [exthost] [info] ExtensionService#_doActivateExtension vscode.merge-conflict {"startup":true,"extensionId":{"value":"vscode.merge-conflict","_lower":"vscode.merge-conflict"},"activationEvent":"*"}
[2020-08-30 09:12:32.176] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/merge-conflict/dist/mergeConflictMain
[2020-08-30 09:12:32.177] [exthost] [info] ExtensionService#_doActivateExtension vscode.search-result {"startup":true,"extensionId":{"value":"vscode.search-result","_lower":"vscode.search-result"},"activationEvent":"*"}
[2020-08-30 09:12:32.177] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/search-result/dist/extension.js
[2020-08-30 09:12:32.272] [exthost] [info] ExtensionService#_doActivateExtension vscode.github {"startup":true,"extensionId":{"value":"vscode.github","_lower":"vscode.github"},"activationEvent":"*"}
[2020-08-30 09:12:32.272] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/github/dist/extension.js
[2020-08-30 09:12:32.285] [exthost] [info] eager extensions activated
[2020-08-30 09:12:33.730] [exthost] [info] ExtensionService#_doActivateExtension vscode.configuration-editing {"startup":false,"extensionId":{"value":"vscode.configuration-editing","_lower":"vscode.configuration-editing"},"activationEvent":"onLanguage:jsonc"}
[2020-08-30 09:12:33.730] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/configuration-editing/dist/configurationEditingMain
[2020-08-30 09:12:33.732] [exthost] [info] ExtensionService#_doActivateExtension vscode.json-language-features {"startup":false,"extensionId":{"value":"vscode.json-language-features","_lower":"vscode.json-language-features"},"activationEvent":"onLanguage:jsonc"}
[2020-08-30 09:12:33.733] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/json-language-features/client/dist/node/jsonClientMain
[2020-08-30 09:12:42.489] [exthost] [info] ExtensionService#_doActivateExtension vscode.debug-server-ready {"startup":false,"extensionId":{"value":"vscode.debug-server-ready","_lower":"vscode.debug-server-ready"},"activationEvent":"onDebugResolve"}
[2020-08-30 09:12:42.489] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/debug-server-ready/dist/extension
[2020-08-30 09:12:42.491] [exthost] [info] ExtensionService#_doActivateExtension ms-vscode.js-debug {"startup":false,"extensionId":{"value":"ms-vscode.js-debug","_lower":"ms-vscode.js-debug"},"activationEvent":"onDebugResolve:node"}
[2020-08-30 09:12:42.491] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/ms-vscode.js-debug/src/extension.js
[2020-08-30 09:12:42.585] [exthost] [info] ExtensionService#_doActivateExtension ms-vscode.node-debug2 {"startup":false,"extensionId":{"value":"ms-vscode.node-debug","_lower":"ms-vscode.node-debug"},"activationEvent":"onDebugResolve:node"}
[2020-08-30 09:12:42.585] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/ms-vscode.node-debug2/out/src/extension
[2020-08-30 09:12:42.593] [exthost] [info] ExtensionService#_doActivateExtension ms-vscode.node-debug {"startup":false,"extensionId":{"value":"ms-vscode.node-debug","_lower":"ms-vscode.node-debug"},"activationEvent":"onDebugResolve:node"}
[2020-08-30 09:12:42.593] [exthost] [info] ExtensionService#loadCommonJSModule file:///Applications/Visual Studio Code.app/Contents/Resources/app/extensions/ms-vscode.node-debug/dist/extension.js
Установил Node.js — скачал архив для Linux с официального сайта. Распаковал по инструкции и добавил путь в PATH — прописал в profile:
# Nodejs
VERSION=v14.16.0
DISTRO=linux-x64
export PATH=/usr/local/lib/nodejs/node-$VERSION-$DISTRO/bin:$PATH
Выполнил обновление profile:
~$ . ~/.profile
Перезагрузил компьютер.
При запуске с основного терминала Linux все работает:
~$ node -v
v14.16.0
~$ npm version
{
npm: '6.14.11',
ares: '1.16.1',
brotli: '1.0.9',
cldr: '37.0',
icu: '67.1',
llhttp: '2.1.3',
modules: '83',
napi: '7',
nghttp2: '1.41.0',
node: '14.16.0',
openssl: '1.1.1j',
tz: '2020a',
unicode: '13.0',
uv: '1.40.0',
v8: '8.4.371.19-node.18',
zlib: '1.2.11'
}
~$ npx -v
6.14.11
Те же команды в терминале VScode дают такой результат:
sh-5.1$ node -v
sh: node: команда не найдена
System: Kernel: 5.4.0-66-generic x86_64 bits: 64 compiler: gcc v: 9.3.0 Desktop: Cinnamon 4.8.6
wm: muffin dm: LightDM Distro: Linux Mint 20.1 Ulyssa base: Ubuntu 20.04 focal
Visual Studio code error: Cannot find runtime ‘node’ on path Error.
If you are working on NodeJS Project and using Visual Studio Code as your IDE.
Visual Studio Code provides debugging NodeJS application feature as well.
To Run Debugger you just need to Select Debugger from Menu and start debugging.
But if you are using nvm on your machine then it may happen that you are using the different version to run node application and Visual Studio Code uses different node version.
Sometimes Visual Studio Code doesn’t find node so it will throw the following error.
And if you see the launch.json file it will look like below.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
«version»: «0.2.0»,
«configurations»: [
{
«type»: «node»,
«request»: «launch»,
«name»: «Launch Program»,
«program»: «${workspaceFolder}/index.js»
}
]
}
Now we just need to add one line so it will find the node path.
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
«version»: «0.2.0»,
«configurations»: [
{
«type»: «node»,
«request»: «launch»,
«runtimeExecutable»: «/home/user/.nvm/versions/node/v10.6.0/bin/node»,
«name»: «Launch Program»,
«program»: «${workspaceFolder}/index.js»
}
]
}
So as you can see I have added the following line in json file.
«runtimeExecutable»: «/home/user/.nvm/versions/node/v10.6.0/bin/node»,
So same way you can find the your current node version and can give the explicitly path to it.
If you are using NVM as node versioning manager then do the following steps to provide the exact path.
- Find out your current nvm version by running nvm current
- then give path as follows
- /home/{user}/.nvm/versions/node/{nvm current node version}/bin/node
Thats it you are done with it.
Now again click on the debugger and start debugging.
Happy debugging !!!!
Please comment out if you are facing any issues with it.

I recently re-installed my Windows 10 machine and Visual Studio Code with it. All my extensions were gone too, and previously I have used the “Code Runner” extension to run JavaScript code directly in Visual Studio Code. I installed it, and when I tried to run my code I got the ‘node’ is not recognized as an internal or external command VSCode error message.
Gladly, the solution to this problem is very easy.
The solution to the problem is simply installing Node.js. Node.js is necessary for Code Runner to run its magic. Simply go to the Node.js Website and download the appropriate Node.js version.
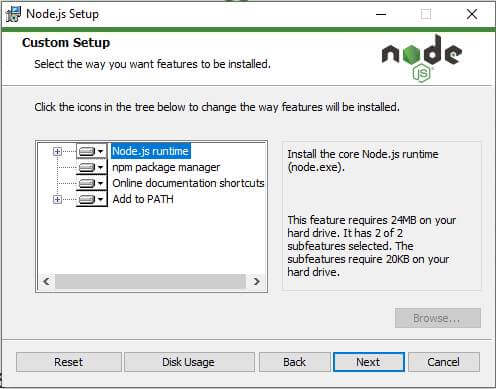
The Windows Installer (.msi) 64-bit package should be suitable for most of you.
In the installer, simply keep everything as default and run through the routine.
Make sure the Add to PATH option is checked. Once the installation is done, restart your Visual Studio Code and try to run Code Runner again. Your problem now should be solved.
Conclusion
Visual Studio Code in combination with the Code Runner extension is a powerful tool to run your code within seconds. I really like the simplicity of Visual Studio Code.
In this blog post, I will show you how to run JavaScript program in visual studio code using a code runner VS CODE extension. You will learn how to use VS Code terminal to run javascript code. To see the output of the javascript program, you need to install the node js file into your computer.
How to execute a javascript program in VS Code?
This article will also show you how to fix the “Node is not recognized as an internal or external command” error in visual studio code. Also, the node is not recognized as an internal or external command in the Visual studio code terminal. And, the node is not recognized as an internal or external command in visual studio code.
How to see the JavaScript output in the browser?
If you are a beginner developer you can also display the output of JavaScript code in a web browser. To see the output, the console.log(); statement prints anything in the browser console. Look for the Developer Tools or Simply Tools menu in all major browsers you are using. If you are using Google Chrome press Cntrl+shift+j to see the console section.
How to see the JavaScript output in the vscode?
Now in this post, you will learn How To Run JavaScript Program in Visual Studio Code Terminal. To see the output in VS Code you need to install an extension named, Code Runner for the visual studio code marketplace. And go through the following steps to Run JavaScript Program in Visual Studio Code.
- Open your visual studio code editor
- Write any JavaScript code to see the output
- including the console.log(); statement with the output variable inside the parentheses.
- Install JavaScript Code Runner extension in your VS Code
- Download and Installing node js files in your computer
- Right-click and choose the Run Code option to see the output in vscode terminal
Video Tutorial:
You can watch the complete video tutorial on how to run JavaScript code in visual studio code below. In this video tutorial, I have included a step-by-step process with all the practical steps to see the output in VS Code editor.
Now, I will explain the process in steps. Just these steps and run any code in your visual studio code editor.
Recommended for You!
- 10 Easy HTML CSS Projects for Beginners with Source Codes
- AdSense vs Adsterra: Which Ad Network is Better for Your Website
- How to Receive Email from HTML Form using PHP
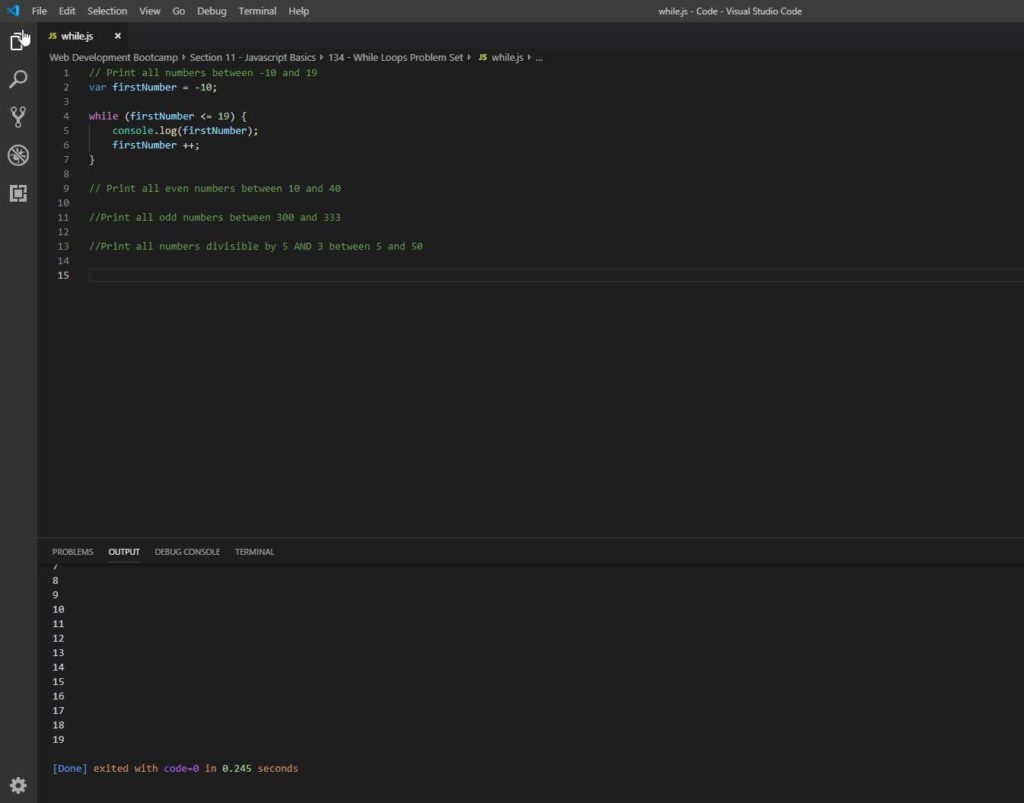
1) Writing JavaScript code in Visual Studio Code
First of all, open your VS CODE editor window and create a javascript file i.e. anyname.js. Then Write any JavaScript code to see the output. In this post, I am going to write a simple JavaScript code for the sum of two numbers. Just to show you how can you see your code output in the Visual Studio Code terminal panel. The code is given below.
function sum(x, y){
// add two numbers and return result
return x + y;
}
// call function
let n = sum(10, 18);
// display the output
console.log(n);
//end of program
To display the output of JavaScript code console.log(n); the command is used in the program.
2) Install Code Runner extension in VS Code
After that install the Code runner extension in your Visual Studio Code. By using this extension you can run any code and see the output in the terminal of visual studio code. To install this extension go to the extension icon in your VS Code and search the Code Runner as shown in the image below.
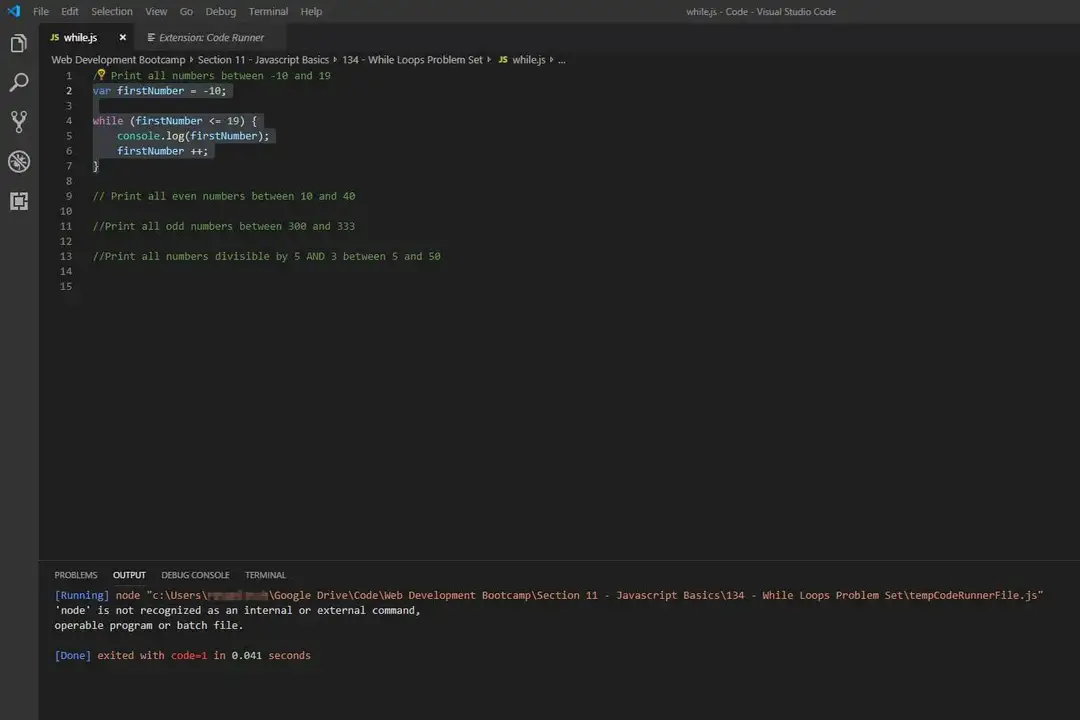
3) Run JavaScript Code in VSCODE
After installing the Code Runner extension, now run the code. To see output just right-click on the editor window and choose first option, Run Code from the popup window as shown in the image below.
Now after running the code some developers will face the following terminal error in Visual Studio Code:
'node' is not recognized as an internal or an external command, operable program or batch file.
4) How to Fix ‘node’ is not recognized error VSCODE
Now we are going to fix this error. To fix this error you need to download and install the Node js files in your windows and include the file path in the Environment Variables in the advanced system settings in your computer.
To download the Node js files got to This Link and install the installer setup on your computer as shown in the image below.
5) How to include the path in the environment variable?
To add a file path to the PATH environment variable on your computer in the System dialog box:
- Go to Advanced system settings.
- On the Advanced tab of the System Properties dialog box, click Environment Variables.
- In the System Variables box of the Environment Variables dialog box, scroll to Path and select it
I have explained the process in the steps in the above video tutorial. You can watch the video for a complete understanding.
6) How to see the output in VS Code
Finally After setting up the file path again right-click on the code editor and select the run code option to see the output in VS Code terminal.
With a downloaded and installed version of Visual Studio Code 1.2.1, and a 64bit version of node.exe msi placed in my working directory (I am assuming that is correct), how do we add node and npm command line tools to be on our PATH? I am confused in understanding that statement. Where and how do we implement that? I am quoting this requirement directly from the top of this resource page — https://code.visualstudio.com/Docs/runtimes/nodejs
As a result of my current situation, I set a break-point in an app.js file. And when I hit F5, it tells me…
Cannot find runtime 'node' on PATH
I am completely lost in understanding and fixing this issue in Visual Studio Code.
This question is related to
node.js
visual-studio-code
first run below commands as super user
sudo code . --user-data-dir='.'
it will open the visual code studio import the folder of your project and set the launch.json as below
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/app/release/web.js",
"outFiles": [
"${workspaceFolder}/**/*.js"
],
"runtimeExecutable": "/root/.nvm/versions/node/v8.9.4/bin/node"
}
]
}
path of runtimeExecutable will be output of "which node" command.
Run the server in debug mode
cheers